Exemples avancés : événements et interactions
Dans cet article, vous apprendrez à créer des événements plus avancés avec des actions multiples et différents déclencheurs. Vous verrez également comment utiliser les fonctionnalités des formulaires interactifs et des entrées de Justinmind pour créer des expériences utilisateur réalistes.
Tabulation entre les champs d’un formulaire
Dans cet exemple, vous apprendrez à créer des formulaires pratiques et accessibles à l’aide d’un déclencheur On Key Up et d’une action Set Focus On. Vous ajouterez trois champs de formulaire – « Nom d’utilisateur », « Mot de passe » et « Confirmer le mot de passe » – et vous vous déplacerez entre eux en appuyant sur la touche Tab.
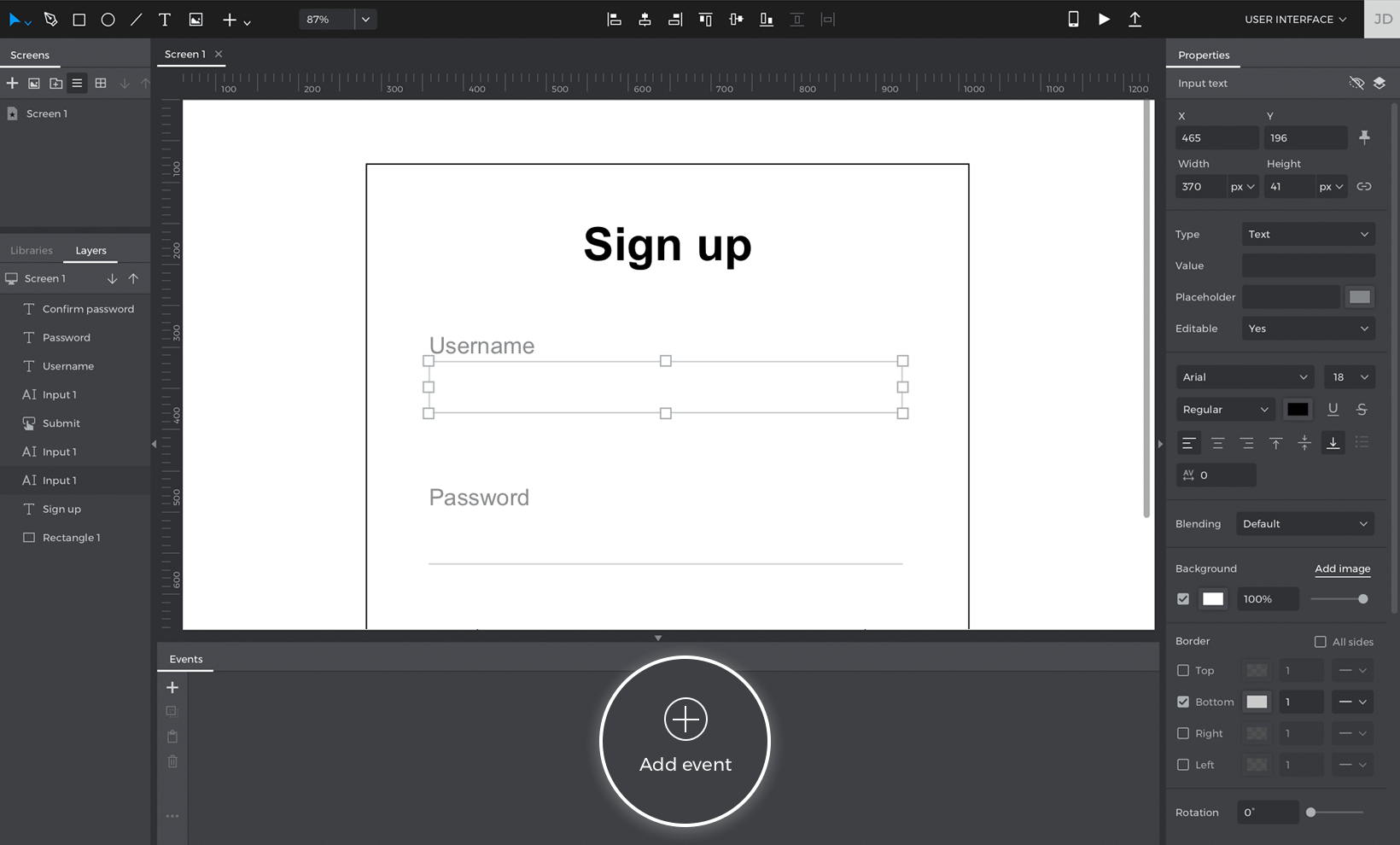
- Faites glisser trois widgets de champ de saisie sur le canevas et donnez-leur le style que vous souhaitez. Vous les trouverez dans la section « Champs de saisie interactifs » de la barre d’outils ou en appuyant sur la touche F.
- Sélectionnez le champ de saisie « Nom d’utilisateur » et accédez à la palette Événements. Cliquez sur « Ajouter un événement ».

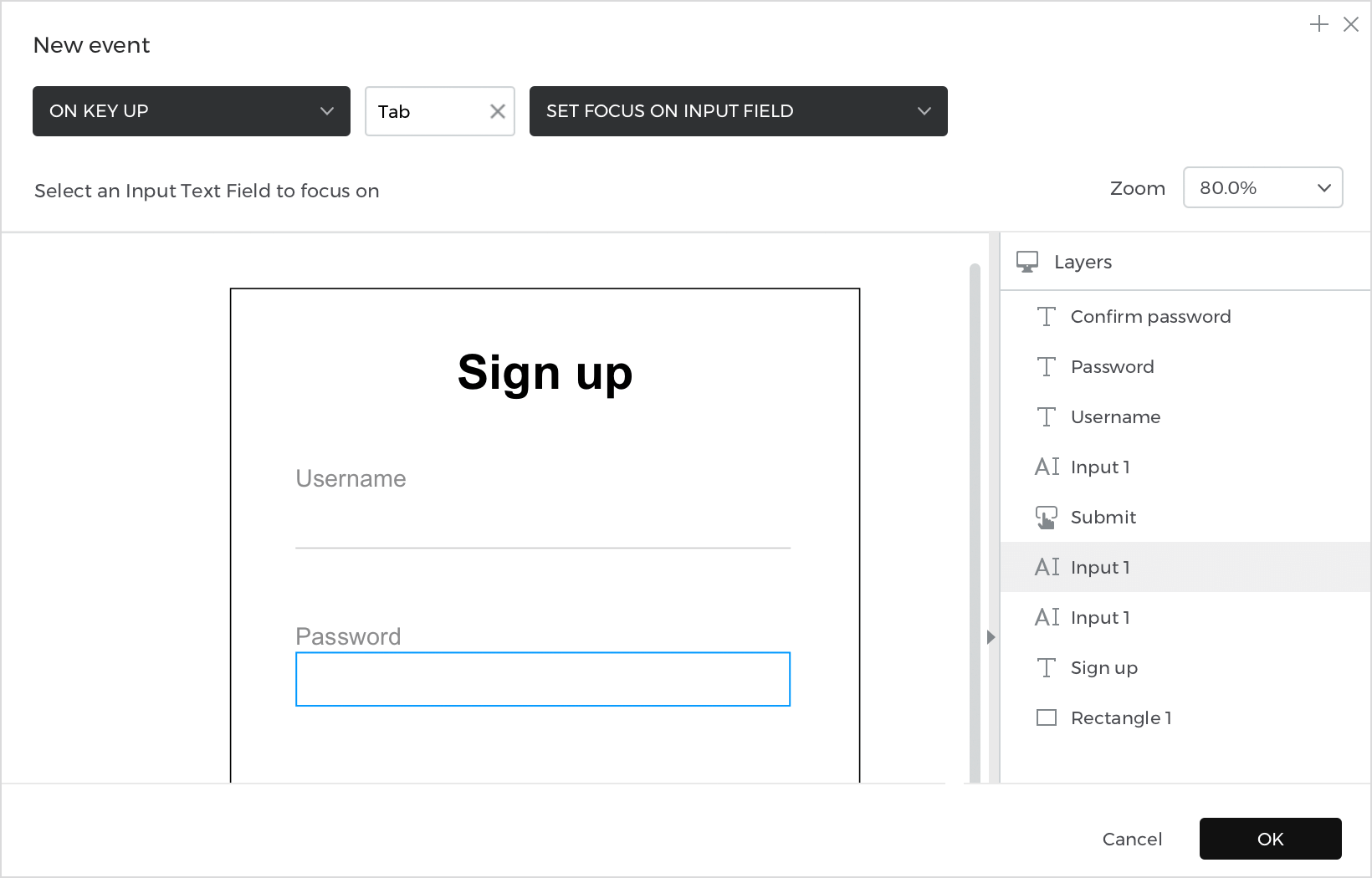
- Cliquez sur le menu déroulant Trigger, passez la souris sur la section Keyboard et choisissez le trigger On Key Up.
- Un nouveau champ apparaît, dans lequel vous pouvez saisir la clé qui déclenchera l’événement lorsque vous la taperez. Saisissez la touche Tab.
- Dans le menu déroulant Action, sélectionnez l’action Mettre l’accent sur le champ de saisie. Vous verrez apparaître un aperçu du canevas dans lequel vous pourrez sélectionner le champ de saisie « Mot de passe ». Il deviendra ainsi la cible de l’action Set Focus On, et vous basculerez vers lui lorsque vous quitterez le champ de saisie « Nom d’utilisateur ».

Cliquez sur « OK » pour terminer la création de l’événement. - De retour sur le canevas, sélectionnez le champ de texte « Mot de passe ». Allez dans la palette Evénements et créez une autre action On Key Up + Set Focus On. Cette fois, sélectionnez le champ de texte « Confirmer le mot de passe » comme cible de l’action. Cliquez sur « OK » pour terminer la création de l’événement.
Cliquez sur le bouton « Play » pour simuler votre projet. Concentrez-vous sur le champ « Nom d’utilisateur » et appuyez sur la touche de tabulation pour passer au champ « Mot de passe ». Appuyez à nouveau sur la touche de tabulation pour passer au champ « Confirmation du mot de passe ».
Effet multiple du passage de la souris
Dans Justinmind, vous pouvez ajouter plusieurs actions à un événement. Dans cet exercice, vous apprendrez à créer un événement Au survol de la souris avec deux actions. Une action modifiera l’apparence d’une image et l’autre déplacera l’image.
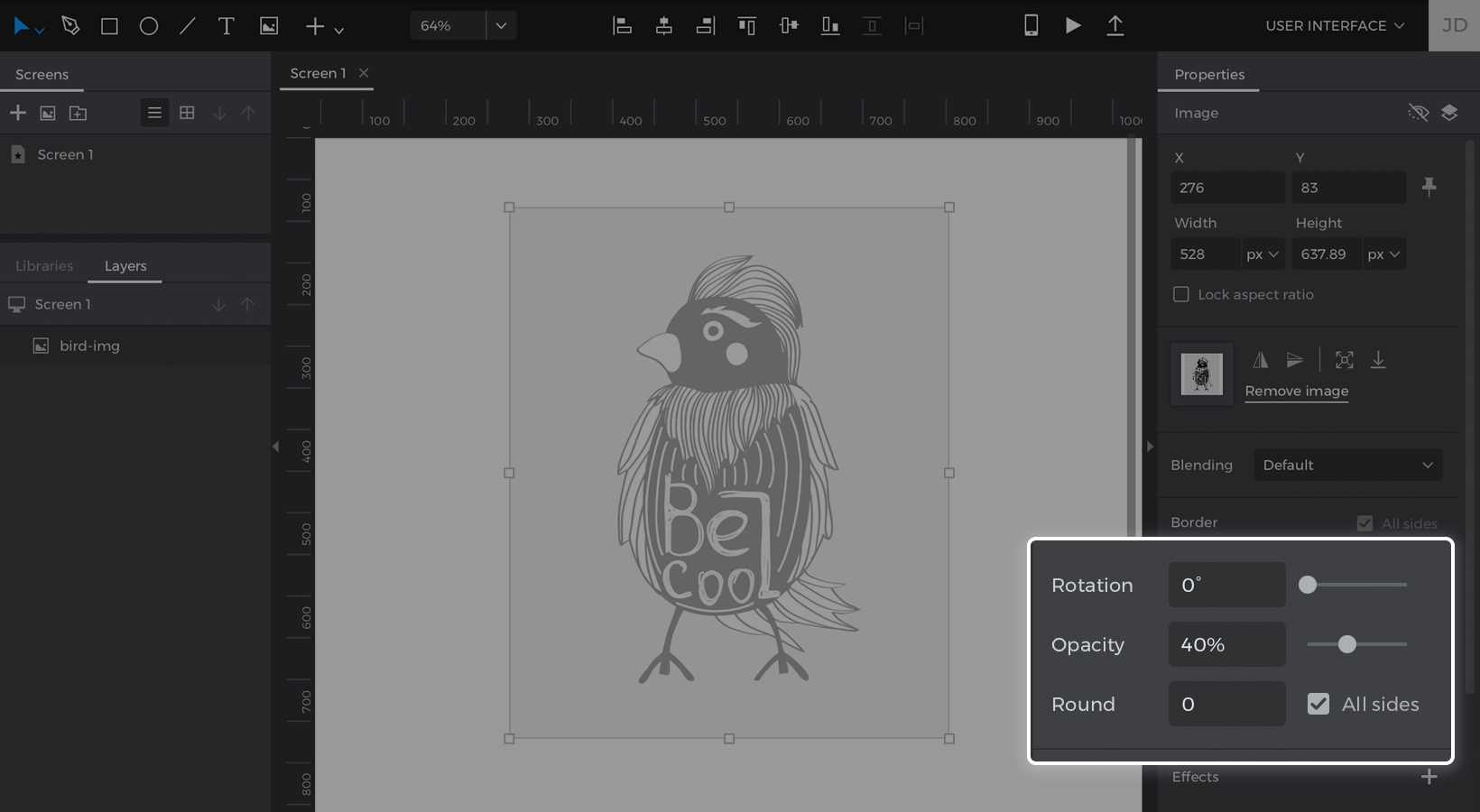
- Créez un nouveau projet Web et placez une Image I sur le Canvas. Modifiez la transparence de l’image à 40 % dans la palette Propriétés.

Assurez-vous que vous utilisez un projet Web – Mobile ou Tablette ne fonctionneront pas pour cet exemple, car vous ne pouvez pas passer la souris sur un écran tactile. - L’image étant toujours sélectionnée, accédez à la palette Événements et cliquez sur « Ajouter un événement ».
- Cliquez sur le menu déroulant Déclencheur, survolez la section Souris et sélectionnez une action Au passage de la souris.
- Tapez sur le menu déroulant Action et sélectionnez une action Modifier le style. Vous verrez apparaître un aperçu du canevas dans lequel vous pourrez choisir l’image comme cible de l’action.
- Dans le menu déroulant ci-dessous, sélectionnez « Opacité » comme style à modifier et fixez son opacité à 100 %. Cliquez sur « OK » pour terminer la création de l’événement.
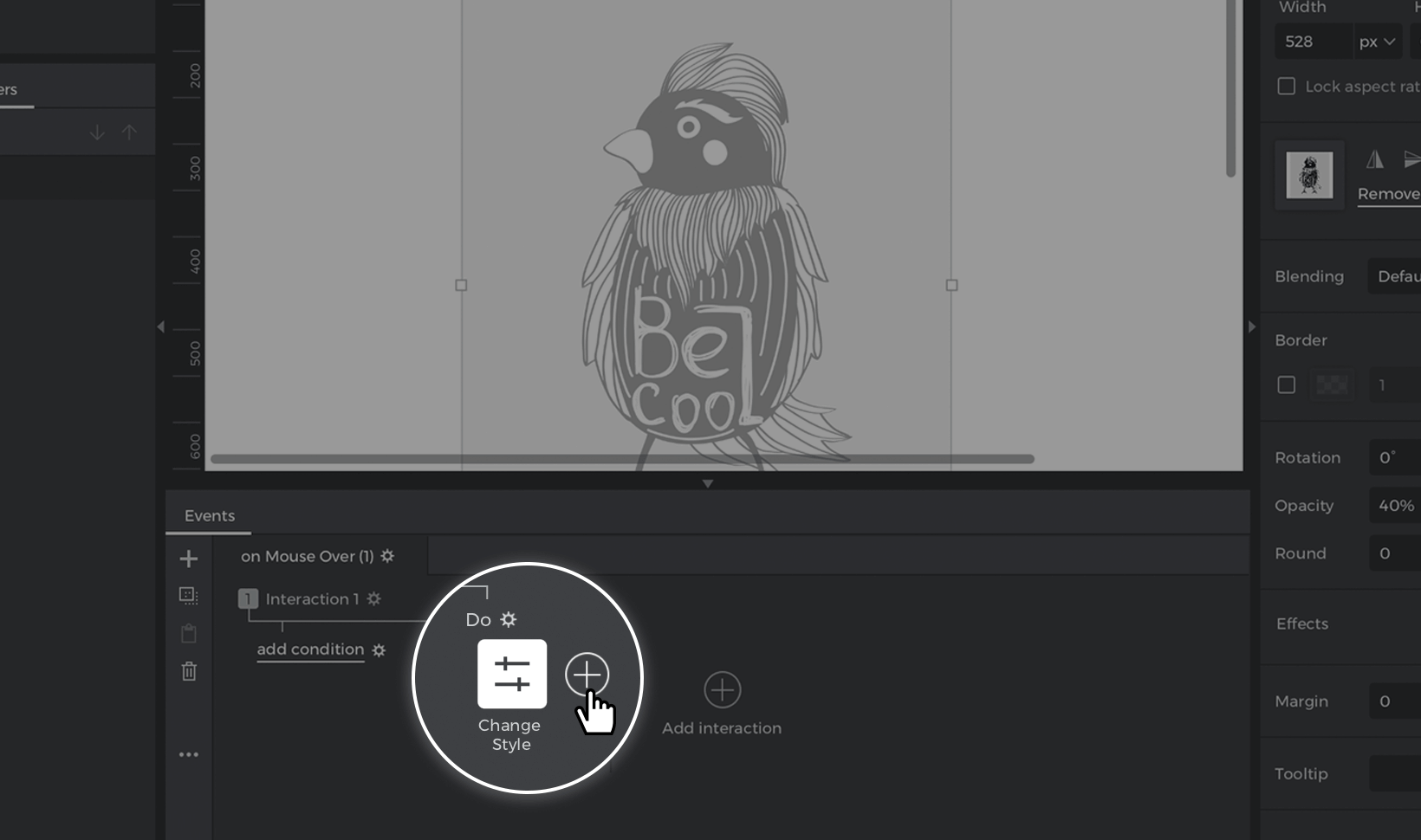
- Dans la palette Événements, vous trouverez l’événement que vous venez de créer. Vous verrez un bouton « + » à côté de l’action Modifier le style. Cliquez dessus pour ajouter une autre action à l’événement.

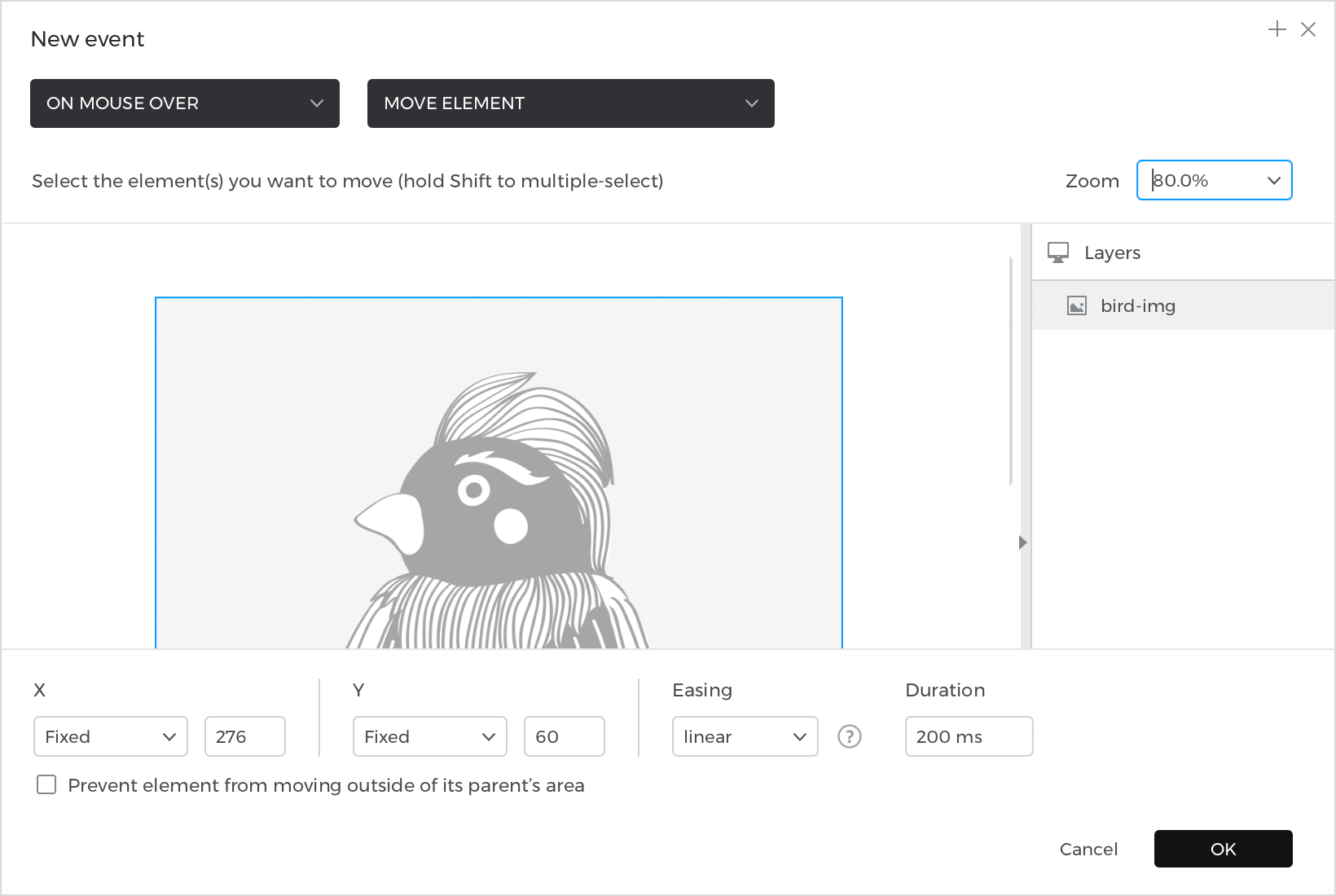
- Le déclencheur Au survol de la souris devrait déjà être sélectionné, il ne vous reste plus qu’à choisir l’action Déplacer.
- Sélectionnez l’image comme cible de l’action dans l’aperçu du canevas. Une liste déroulante apparaît en dessous. Ici, vous pouvez définir où déplacer l’image lorsque vous passez la souris dessus. Conservez la position X (horizontale), mais modifiez la position Y (verticale) de 10px.

Ajoutez un assouplissement linéaire et modifiez la durée de l’assouplissement pour qu’elle soit de 200 ms.Cliquez sur « OK » pour terminer la création de l’événement.
- Revenez à la palette Événements et vous verrez un bouton « Flèche » entre les actions Changer de style et Déplacer que vous avez créées. Cette flèche indique l’ordre des actions. Pour l’instant, les actions s’exécutent l’une après l’autre, mais vous voudrez qu’elles se produisent en même temps.
Cliquez sur le bouton « Flèche » et sélectionnez « Avec précédent » dans la fenêtre contextuelle. Ainsi, les actions se produiront en même temps lorsque vous passerez la souris sur le bouton pendant la simulation.
Cliquez sur le bouton « Play » pour simuler votre projet. Survolez l’image et observez comment elle change de transparence et se déplace vers le haut. Éloignez votre souris du rectangle pour voir l’image reculer et retrouver sa transparence.
Formulaires interactifs avec déclencheurs multiples
Vous pouvez également utiliser différents déclencheurs d’événements sur un même élément. Dans cet exemple, vous apprendrez à créer des événements avec des déclencheurs « On Focus In » et » On Focus Out » pour modifier l’apparence d’un champ de texte de saisie.
- Faites glisser un champ de texte d’entrée F sur le canevas et donnez-lui le style que vous souhaitez.
- Le champ de texte de saisie étant sélectionné, accédez à la palette Événements et cliquez sur « Ajouter un événement ».
- Dans le menu déroulant Déclencheur, choisissez un déclencheur On Focus In.
- Sélectionnez une action Modifier le style et choisissez le champ de texte de saisie comme cible de l’action dans l’aperçu du canevas.
- Vous verrez apparaître une liste déroulante dans laquelle vous pourrez spécifier les styles du champ de texte de saisie que vous souhaitez modifier. Dans cet exemple, modifiez la bordure du champ de texte de saisie pour qu’elle soit d’une couleur plus foncée. Cliquez sur « OK » pour terminer la création de l’événement.
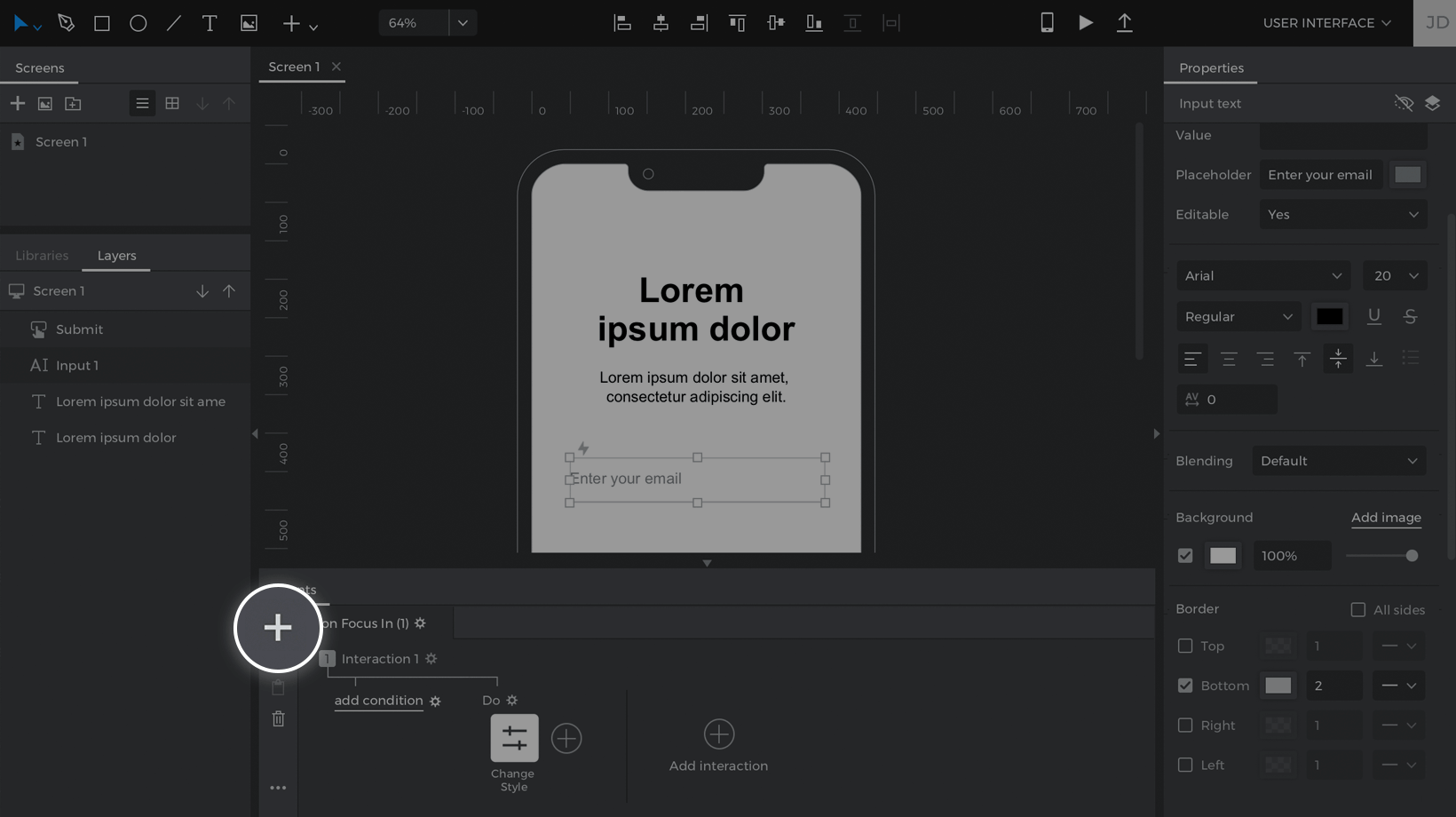
- Le champ de texte de saisie étant toujours sélectionné, revenez à la palette Événements et cliquez sur le bouton « + » en haut de la palette pour créer une nouvelle interaction.

- Choisissez le champ de texte de saisie comme cible de l’action et sélectionnez la bordure comme style à modifier dans la liste déroulante ci-dessous. La couleur de la bordure par défaut devrait être sélectionnée automatiquement, vous pouvez donc cliquer sur « OK » pour terminer la création de l’événement.
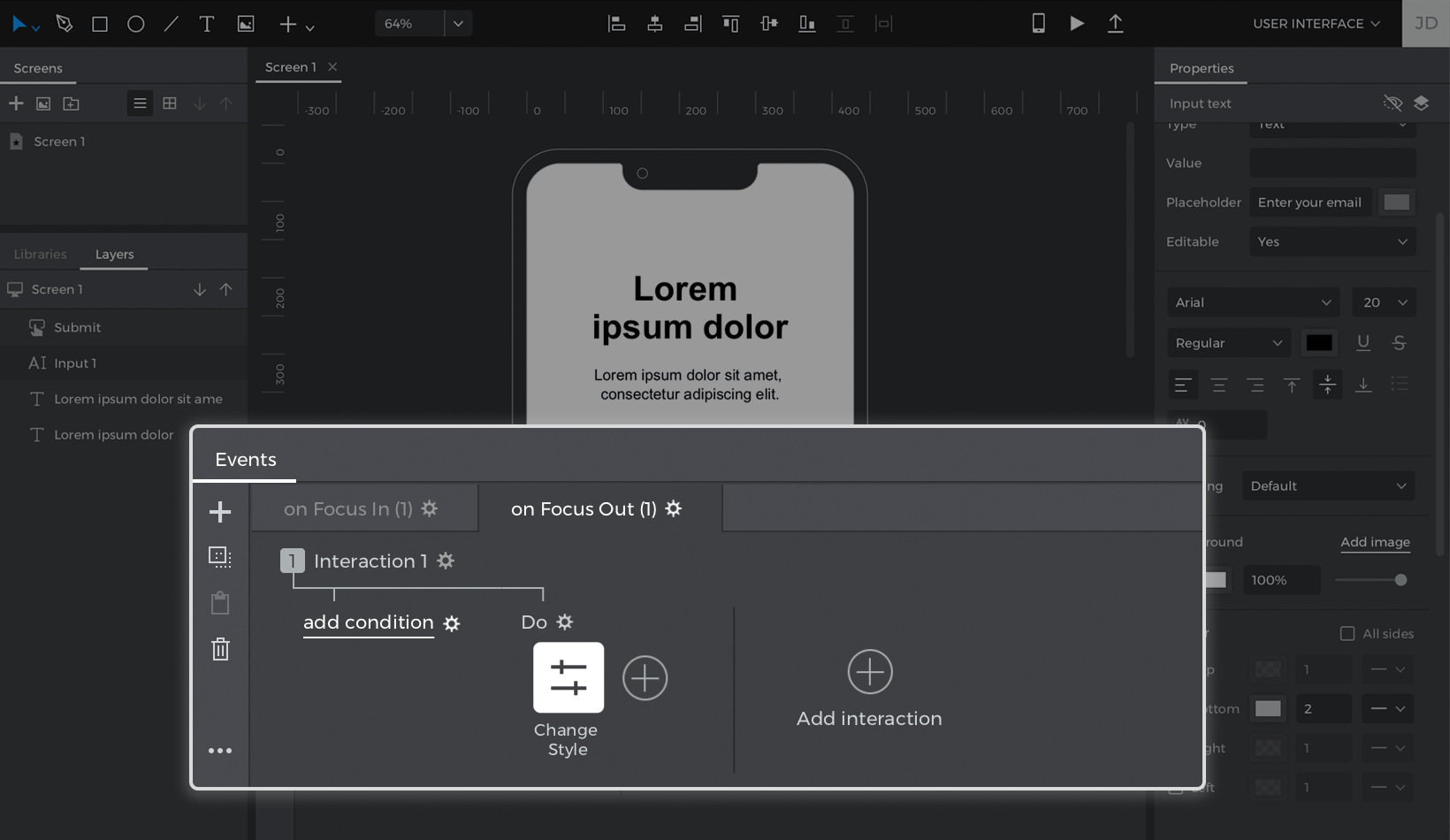
Voici à quoi devrait ressembler votre palette Events :

Cliquez sur le bouton « Play » pour simuler votre projet. Concentrez-vous sur le champ de texte de saisie et observez comment sa bordure change de couleur. Cliquez hors du champ de saisie et vous verrez la couleur de sa bordure changer à nouveau.
Refléter les données de l’utilisateur
Dans ce dernier exercice, vous apprendrez à utiliser l’action Définir une valeur pour refléter les entrées de l’utilisateur pendant la simulation.
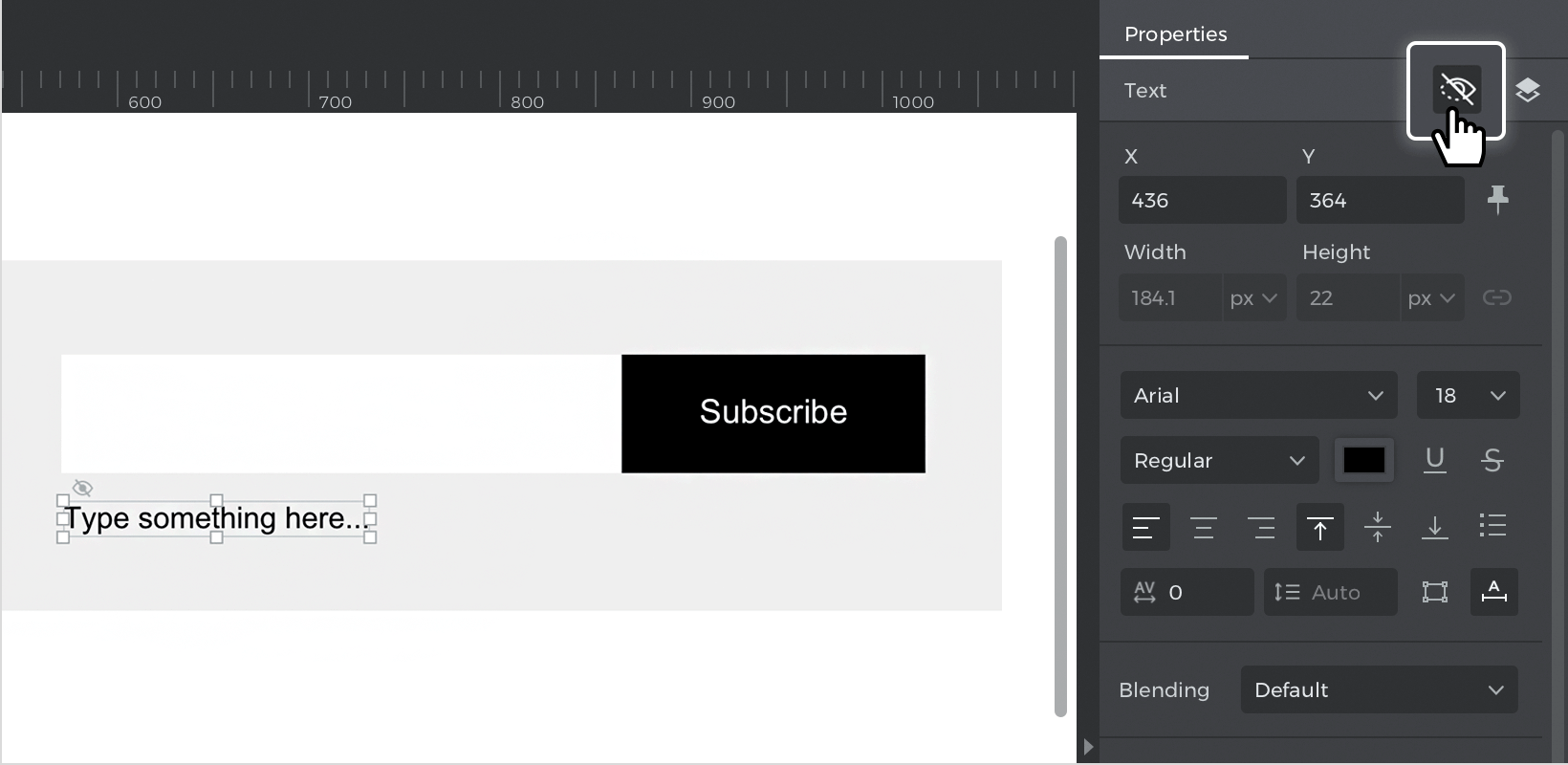
- Placez un champ de texte de saisie et un bouton B sur le canevas et donnez-leur le style que vous souhaitez. Faites glisser un élément Texte T sous le champ de texte de saisie et marquez-le comme étant caché pendant la simulation.

- Sélectionnez le bouton, accédez à la palette Événements et cliquez sur « Ajouter un événement ». Choisissez un déclencheur On Click dans la liste déroulante.
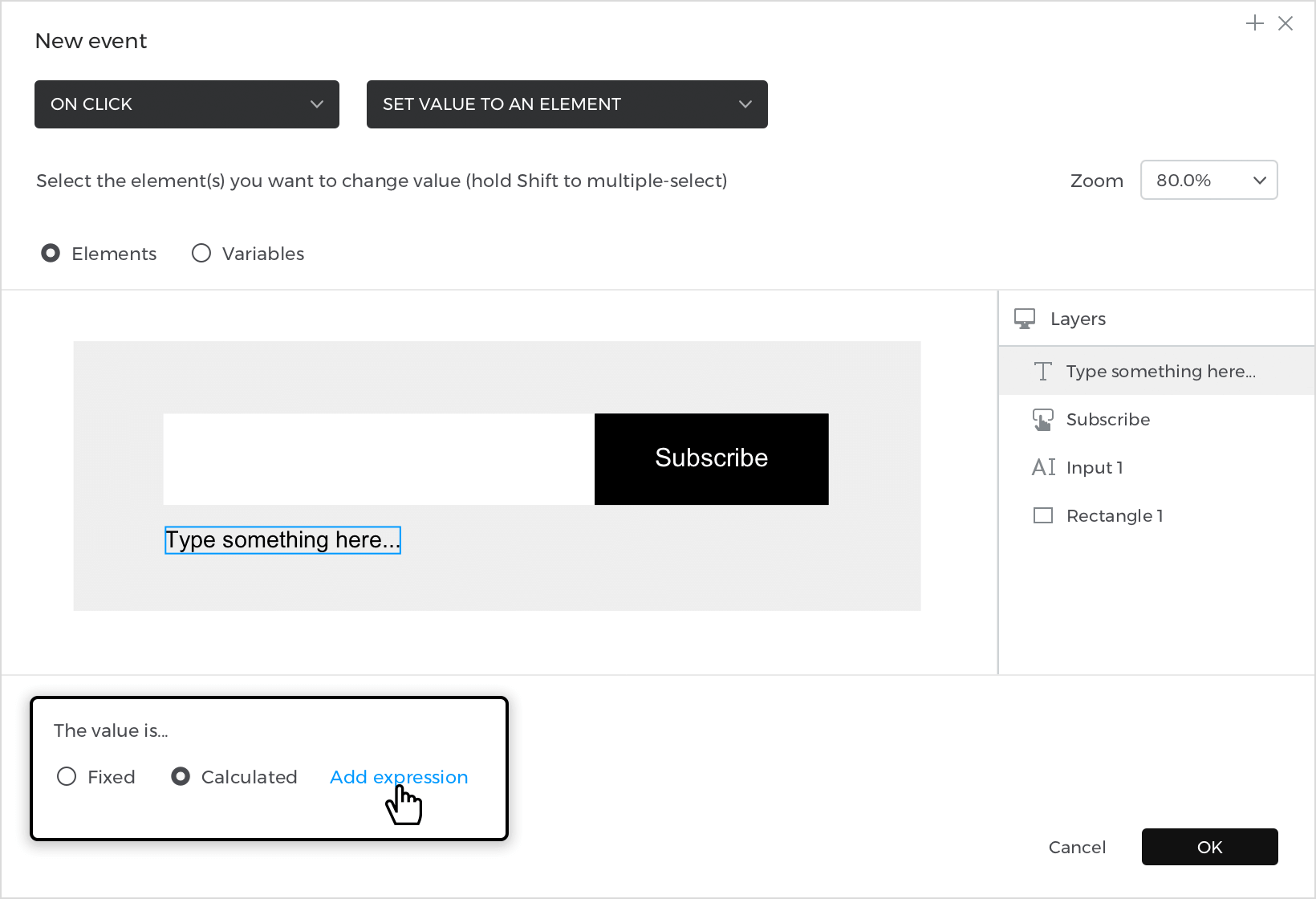
- Choisissez l’action Définir la valeur d’un élément dans la liste déroulante. Vous verrez apparaître un aperçu du canevas dans lequel vous pourrez sélectionner l’élément de texte situé sous le champ de saisie comme cible de l’action.
- Regardez le texte ci-dessous qui dit « La valeur est… » et sélectionnez le bouton radio « Calculé ». Cliquez ensuite sur le lien « Ajouter une expression ».

- Vous verrez apparaître le constructeur d’expression de valeur, dans lequel vous définirez la valeur qui sera transférée à l’élément de texte. Suivez les étapes suivantes pour créer la valeur :
- a. Dans l’onglet Fonctions, regardez la section « Texte ». Cliquez sur Concat (concaténer) et faites-le glisser jusqu’à l’espace libre de l’expression, qui indique « Cliquez pour modifier ou faites glisser un composant ».
- b. Vous verrez apparaître deux espaces libres. Double-cliquez sur l’espace ouvert à gauche et tapez « Merci de vous être abonné, « .
- c. Regardez l’aperçu du canevas ci-dessous et faites glisser le champ de texte de saisie dans l’espace ouvert à droite.
- Cliquez sur « OK » pour terminer la construction de l’expressionL’expression que vous venez de créer prendra la valeur de tout ce qui est saisi dans le champ de texte d’entrée pendant la simulation, la déplacera dans l’élément de texte ci-dessous et placera « Merci de vous être abonné, » devant elle.
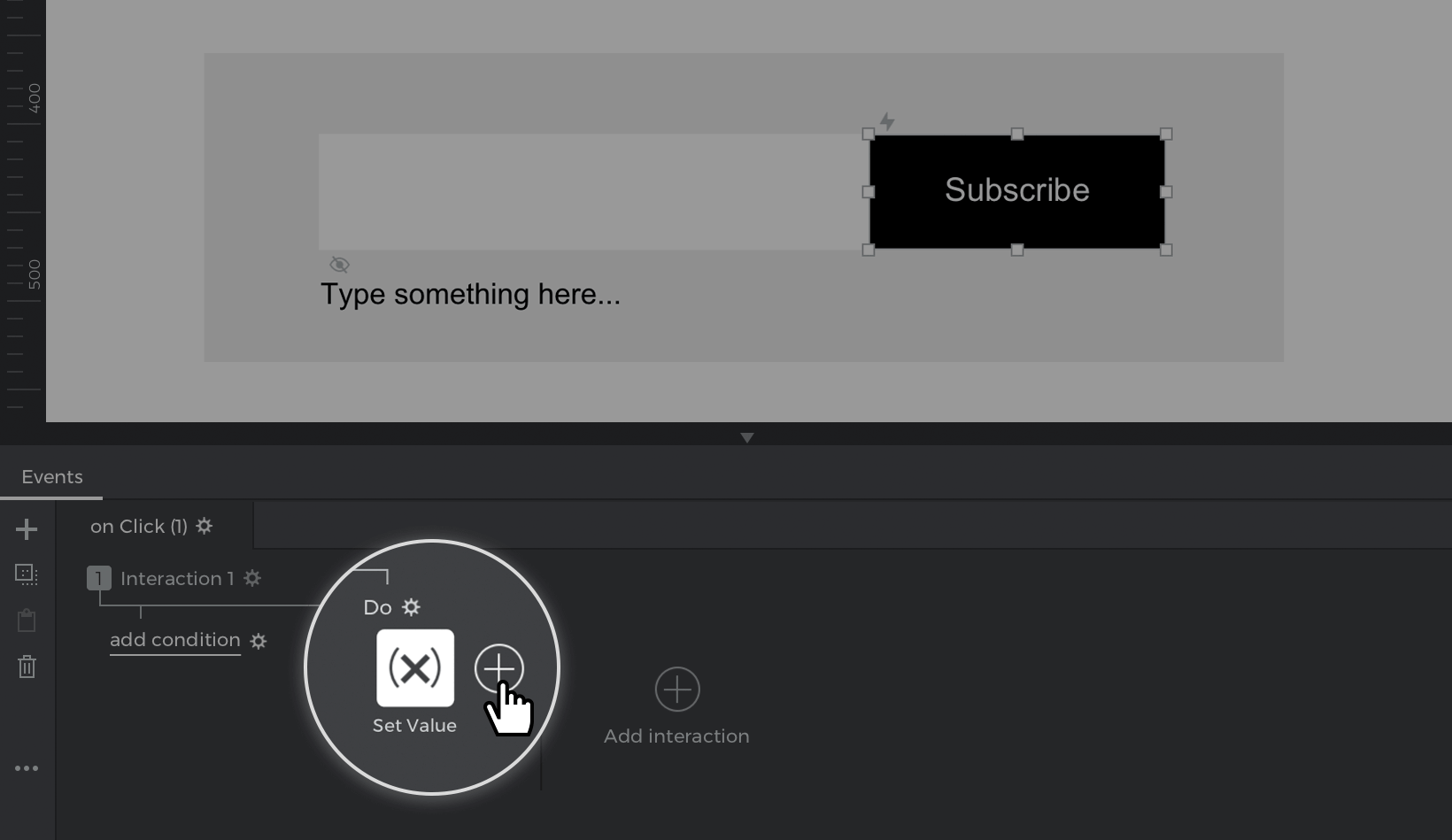
- Cliquez sur le bouton « + » à côté de l’action que vous venez de créer et créez un événement On Click + Show hidden element, en sélectionnant l’élément de texte à afficher.

Cliquez sur le bouton « Play » pour simuler votre projet. Saisissez du texte dans le champ de saisie, puis cliquez sur le bouton. Vous verrez l’élément de texte ci-dessous apparaître avec le texte que vous avez saisi.