Événements et interactions
Transformez vos wireframes en prototypes interactifs hi-fi en ajoutant des événements. Dans cet article, vous apprendrez à créer et à utiliser des interactions avec la palette Événements.
Fonctionnement des événements
Un événement comprend un déclencheur et une action. Le déclencheur est la manière dont vous interagissez avec votre prototype, par exemple en cliquant, en faisant glisser ou en passant la souris sur un élément. L’action est le résultat que vous souhaitez obtenir après le déclencheur, comme la liaison avec un autre écran ou la modification de l’apparence d’un élément.
Avec les événements, vous pouvez :
- Faites en sorte que presque tous les éléments de votre prototype soient interactifs, y compris les boutons, les images et le texte.
- Déclencher plusieurs actions sur un même élément. Par exemple, vous pouvez cliquer sur un rectangle et changer sa couleur, puis déplacer ce rectangle à un autre endroit de l’écran.
- Créez des interactions sur un élément qui affectent un autre élément. Par exemple, vous pouvez cliquer sur un bouton, puis changer la couleur d’un rectangle à l’écran.
Utilisez différents déclencheurs pour un même élément. Par exemple, vous pouvez cliquer sur un rectangle et modifier sa bordure, et vous pouvez également glisser vers la gauche sur ce rectangle et le déplacer.
Vous pouvez voir les résultats des événements que vous avez créés en simulant votre prototype. Regardez et cliquez sur le bouton « Jouer » pour lancer un navigateur de simulation dans lequel vous pouvez interagir avec votre prototype. Fermez ou réduisez le navigateur pour revenir à l’éditeur.
Créer un événement
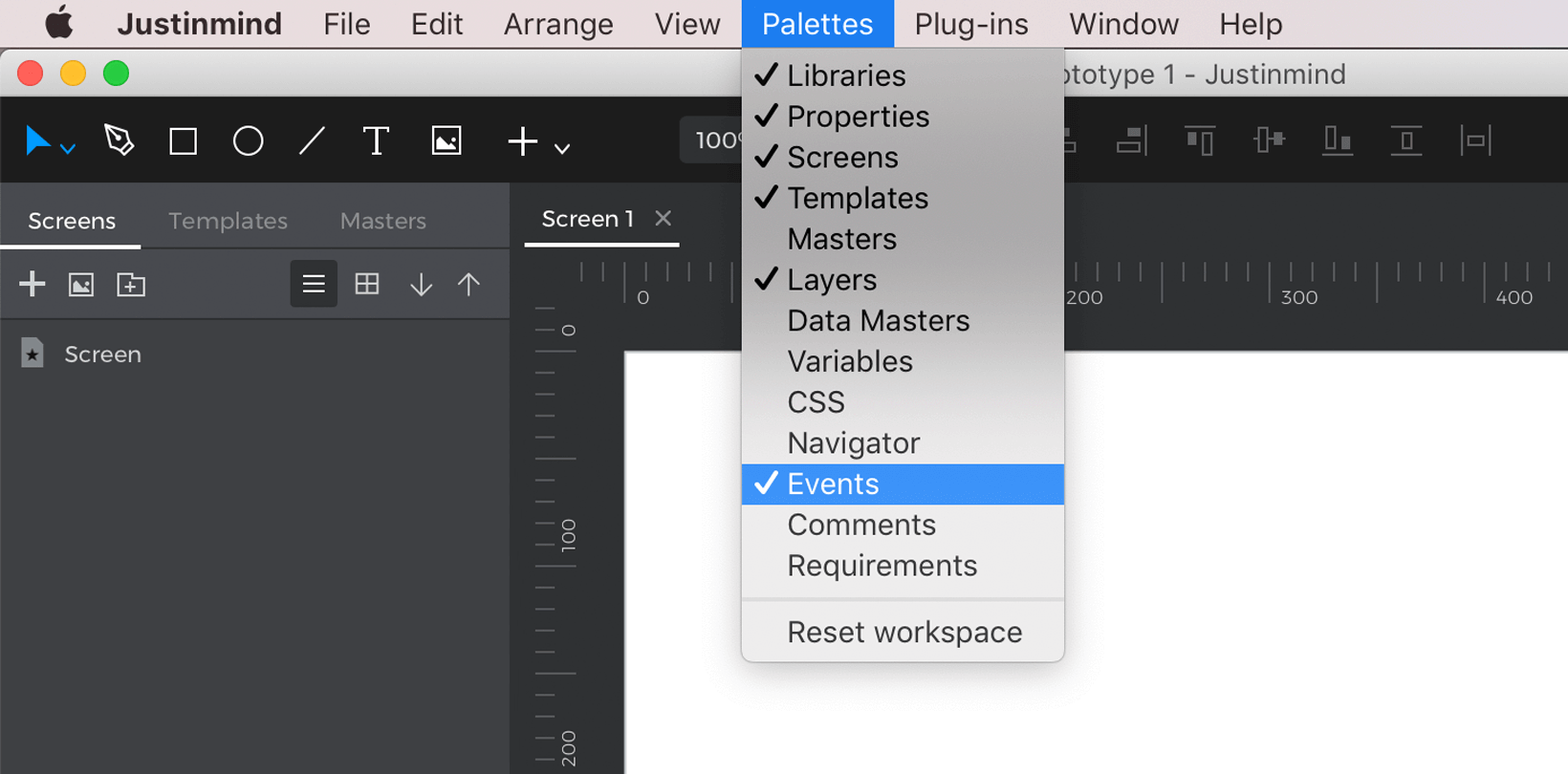
Bien que vous puissiez facilement créer des liens par glisser-déposer (lien vers la section Démarrage), vous créerez la plupart des événements dans la palette Événements. Si vous ne voyez pas la palette Événements, assurez-vous qu’elle est visible dans le menu Fenêtre. 
Pour créer un événement :
- Sélectionnez un élément sur le canevas.
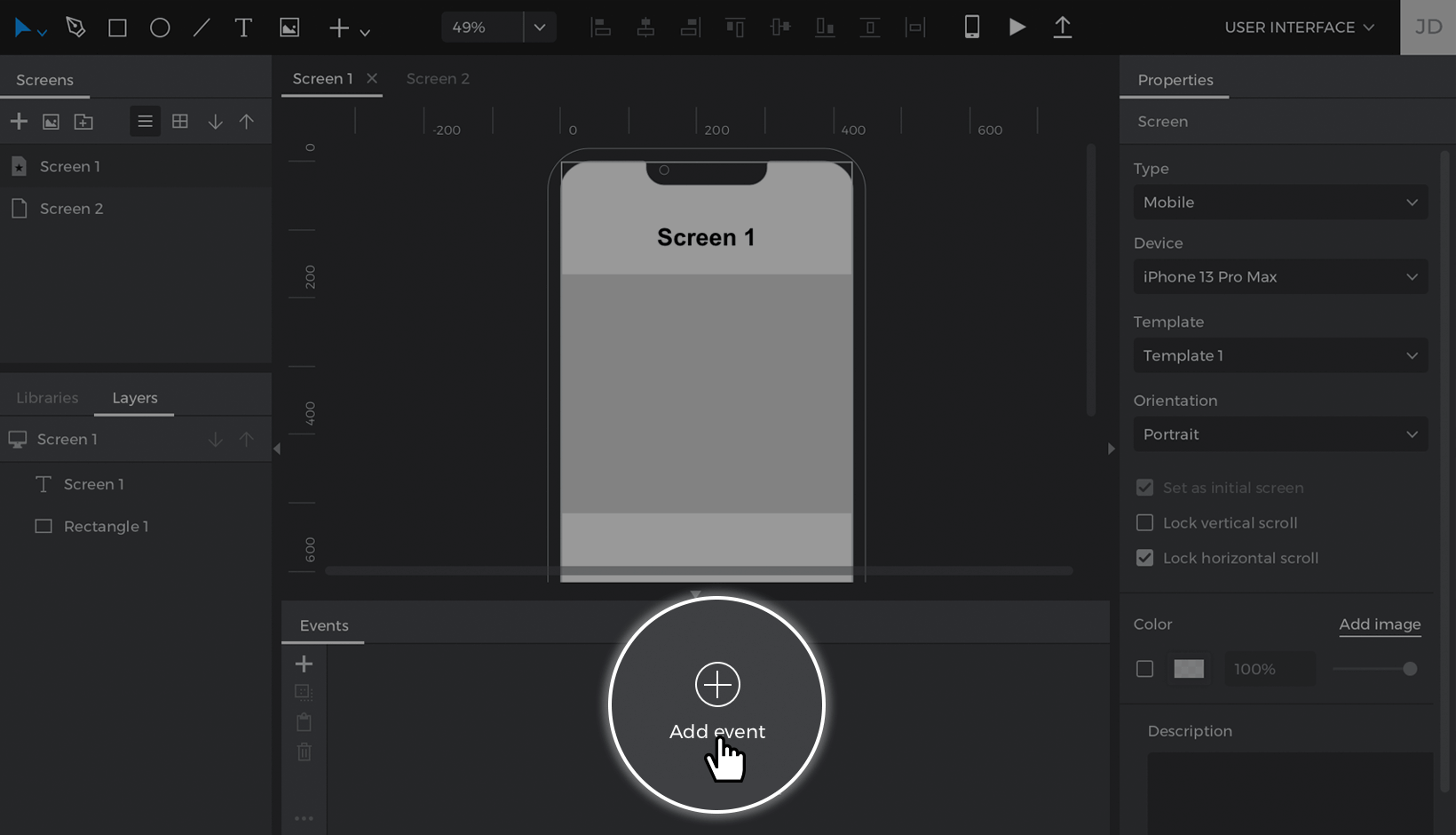
- Cliquez sur le bouton « Ajouter un événement » ou « + » dans la palette Événements. Vous pouvez également cliquer avec le bouton droit de la souris sur un élément et sélectionner « Ajouter un événement ».
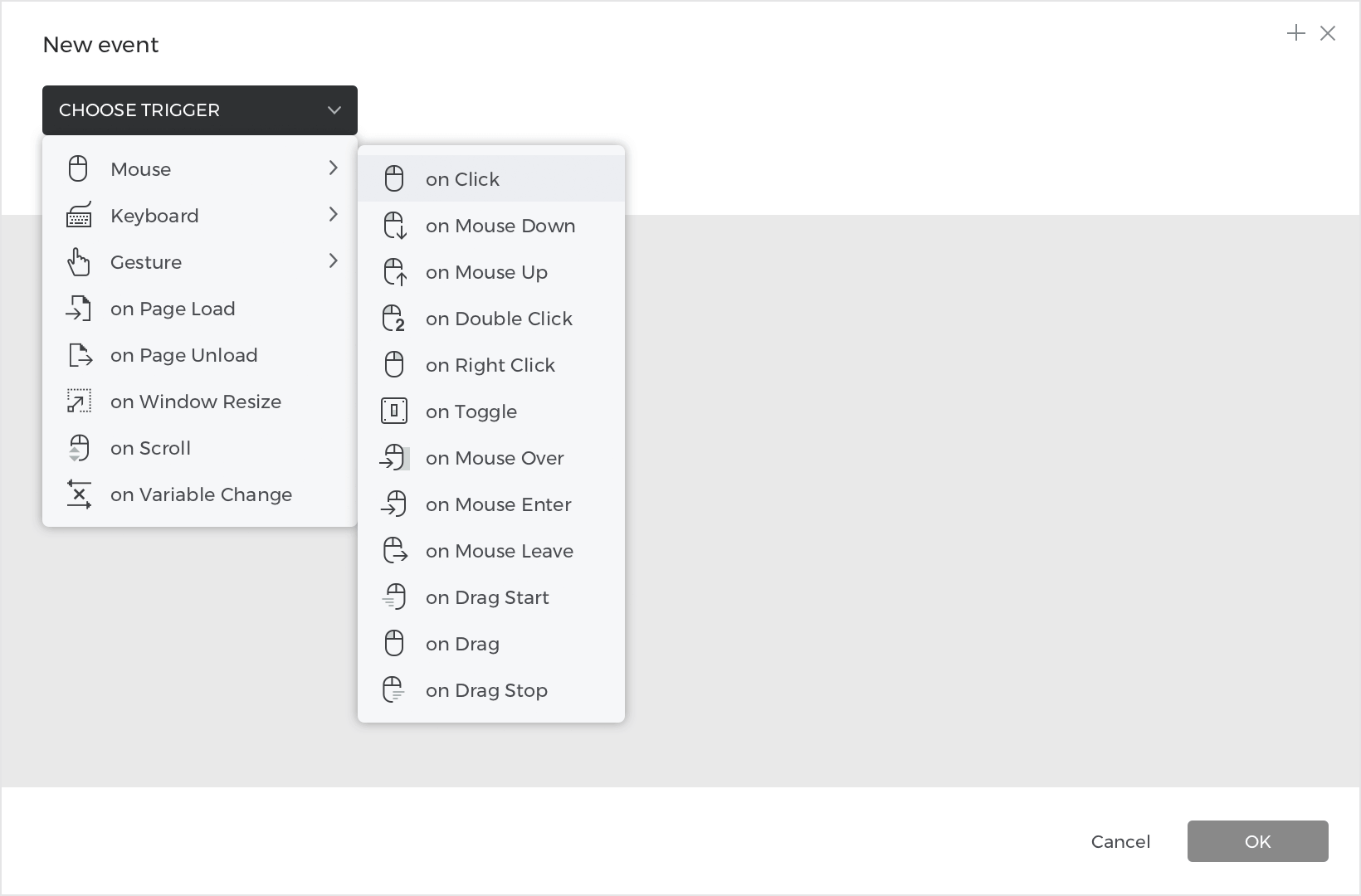
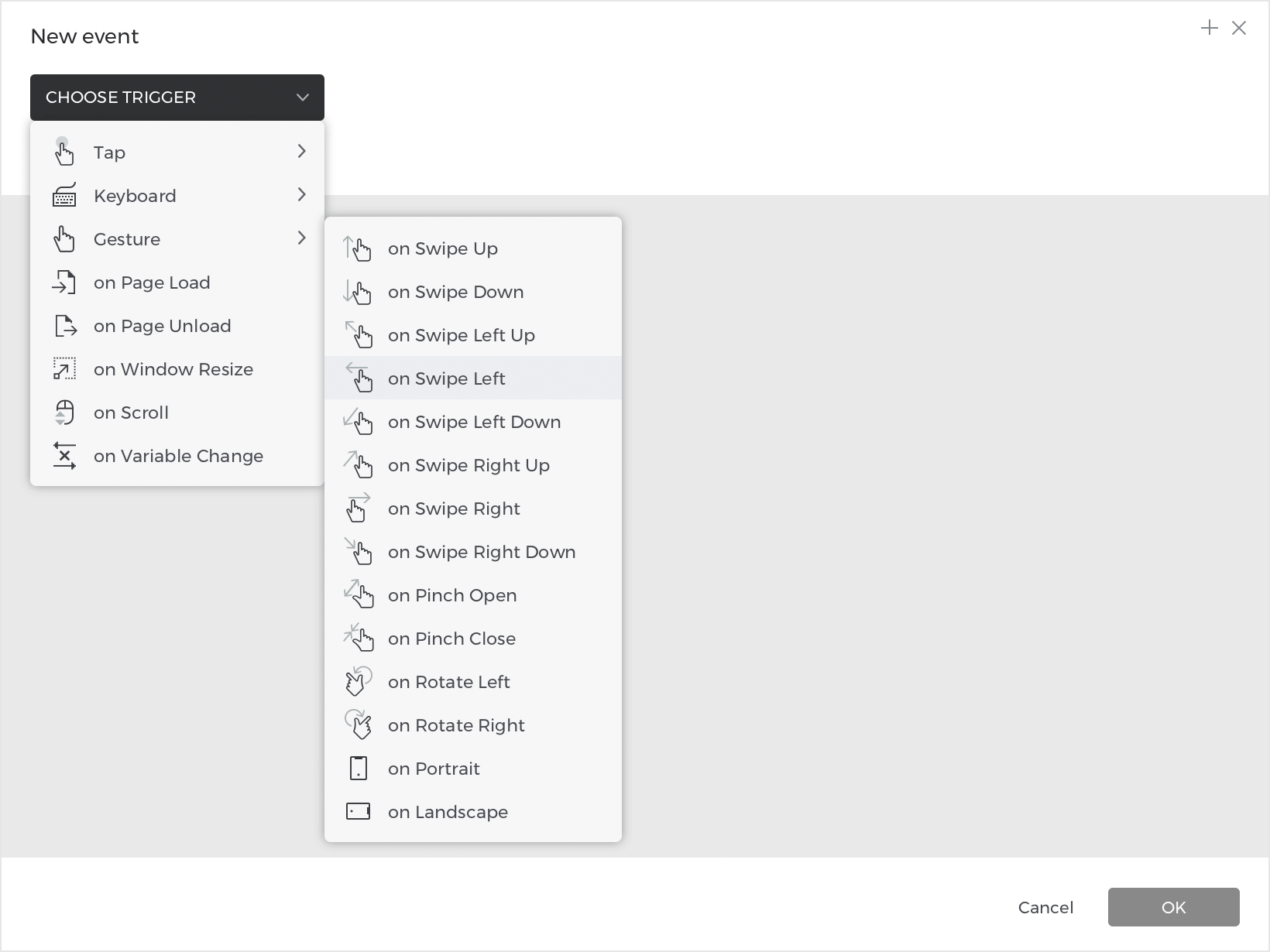
- La boîte de dialogue Événements apparaît. Cliquez sur le menu déroulant « Choose Trigger » et sélectionnez le déclencheur que vous souhaitez utiliser. Par exemple, si vous souhaitez que l’événement démarre lorsque vous cliquez sur un élément, choisissez Sur le clic.
 Remarque : sur les prototypes pour mobiles et tablettes, On Click sera On Tap.
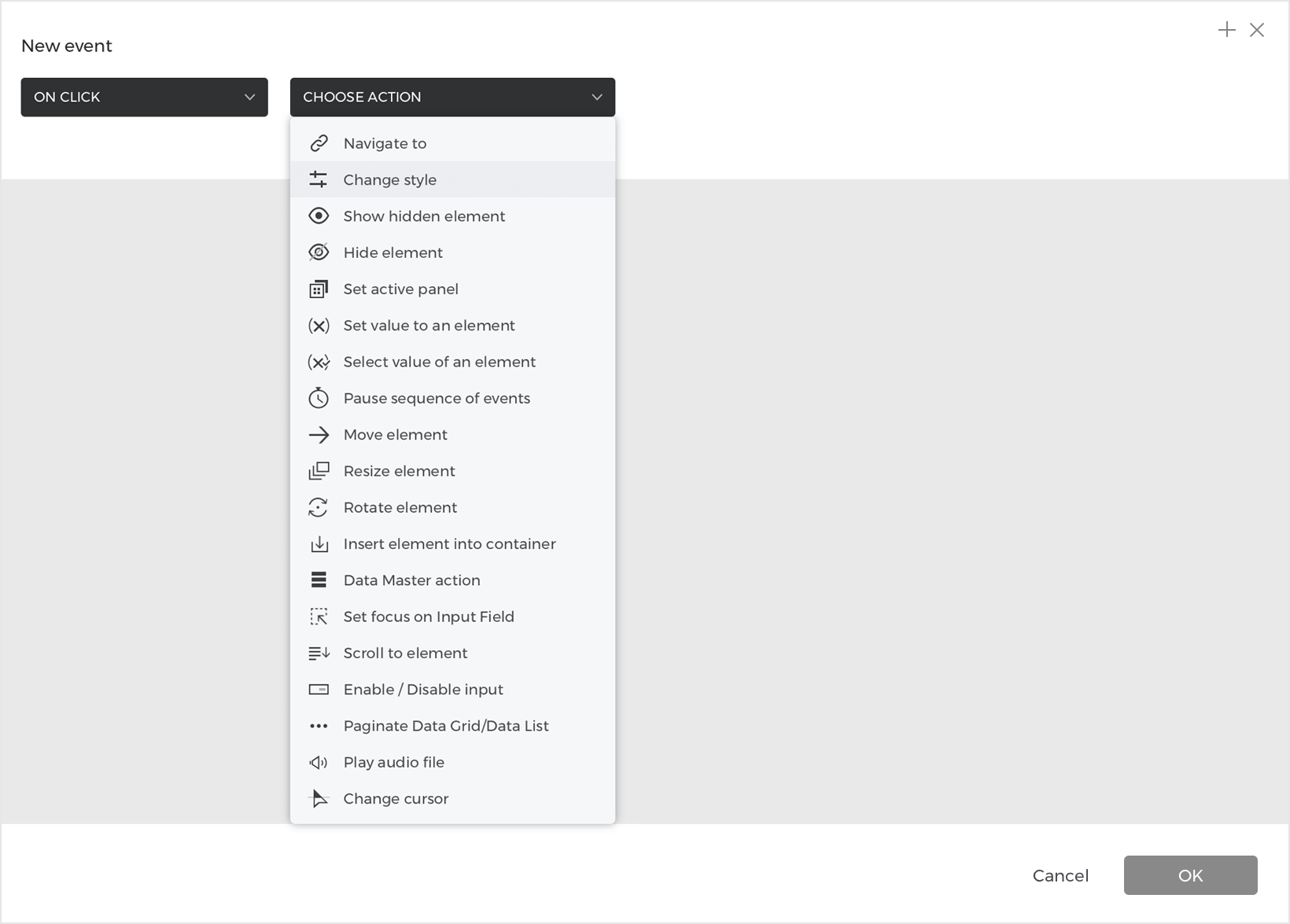
Remarque : sur les prototypes pour mobiles et tablettes, On Click sera On Tap. - Le menu déroulant « Action » apparaît ensuite. Cliquez dessus et choisissez l’action qui en découle. Par exemple, vous pouvez choisir Modifier le style.

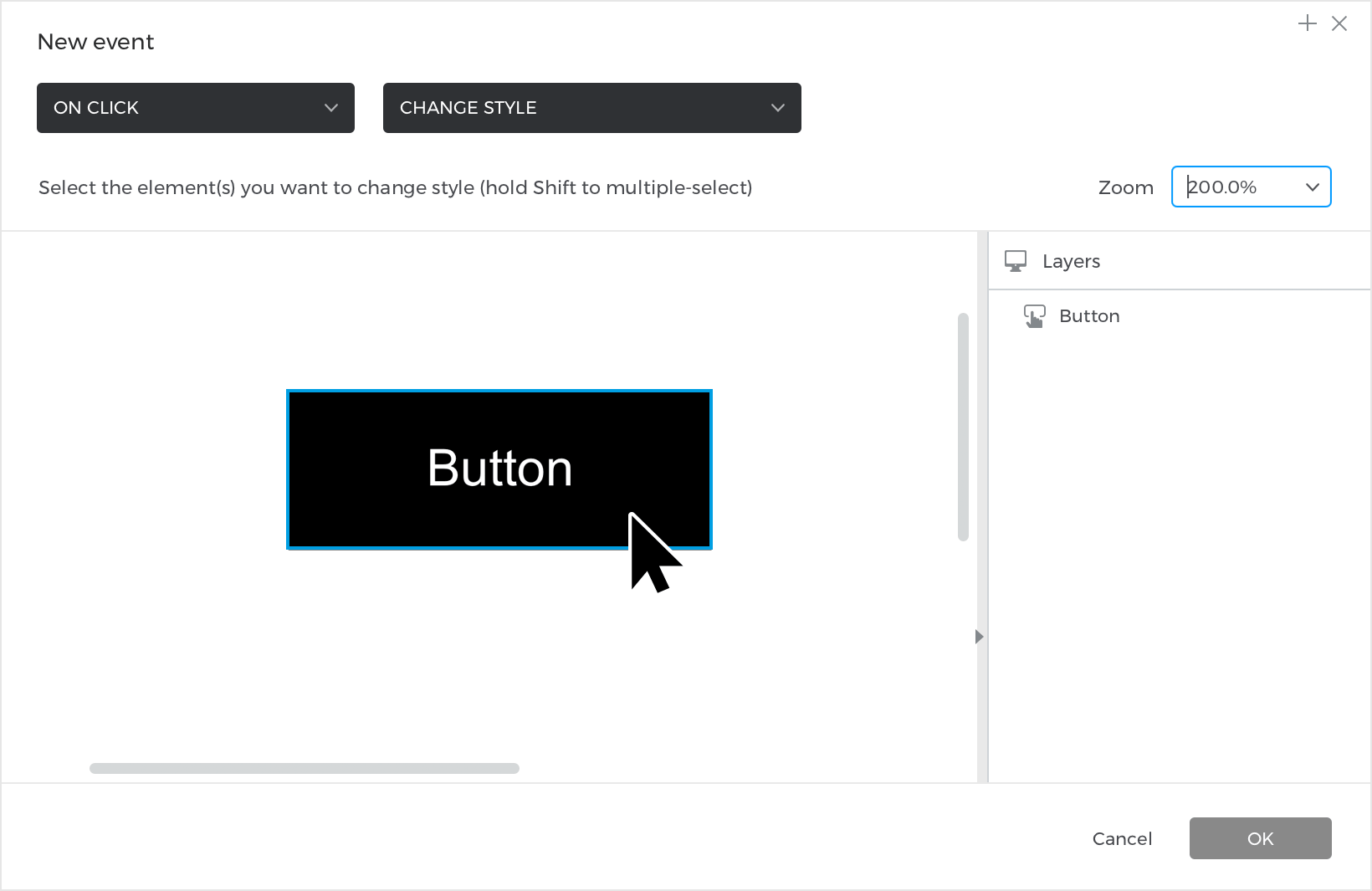
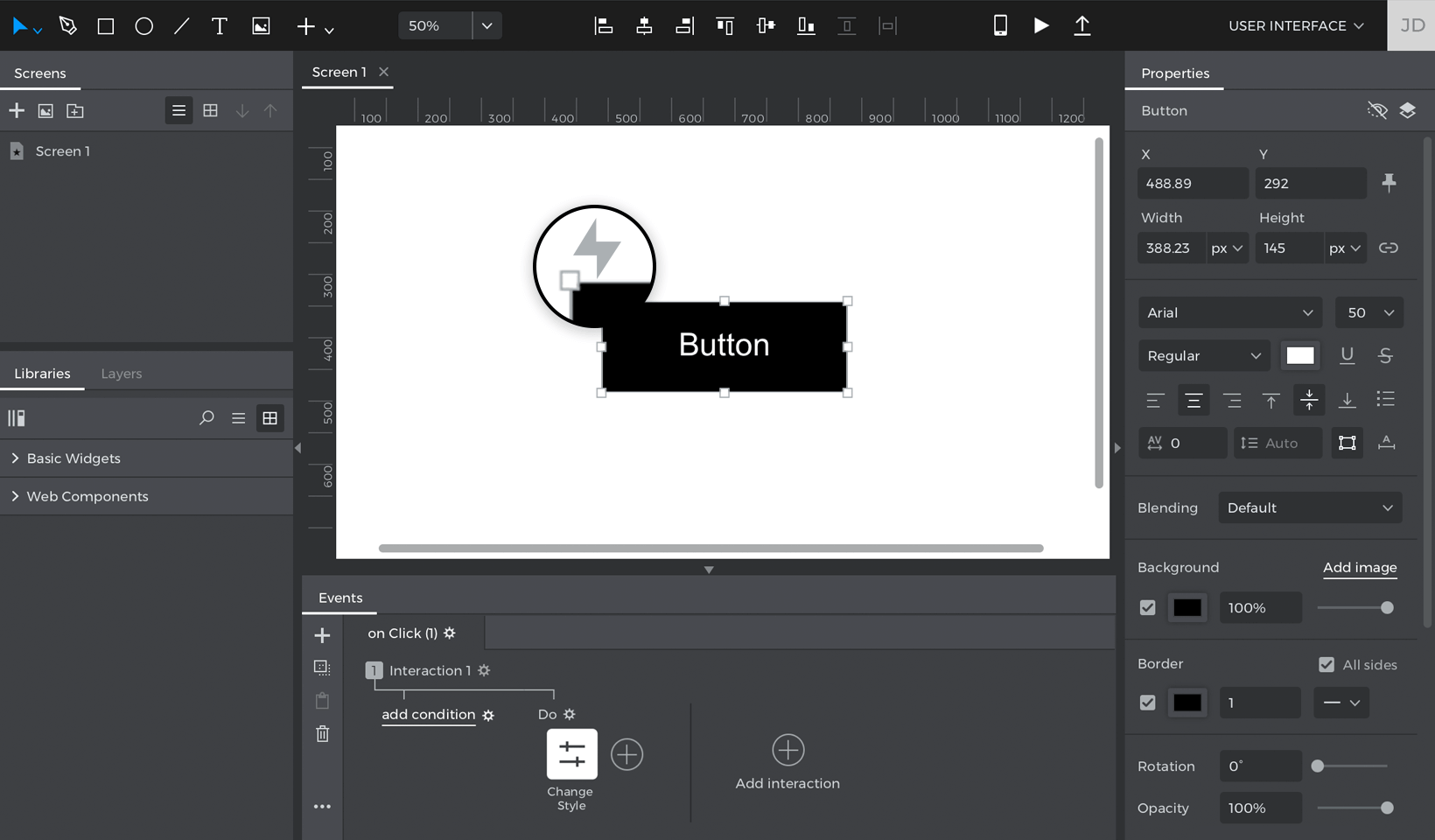
Consultez la description de chaque action. - En fonction de l’action choisie, vous verrez ensuite différentes choses. Pour Modifier le style, vous verrez un aperçu du canevas de l’écran. Ici, vous pouvez choisir l’élément de l’écran qui changera d’apparence après votre clic.

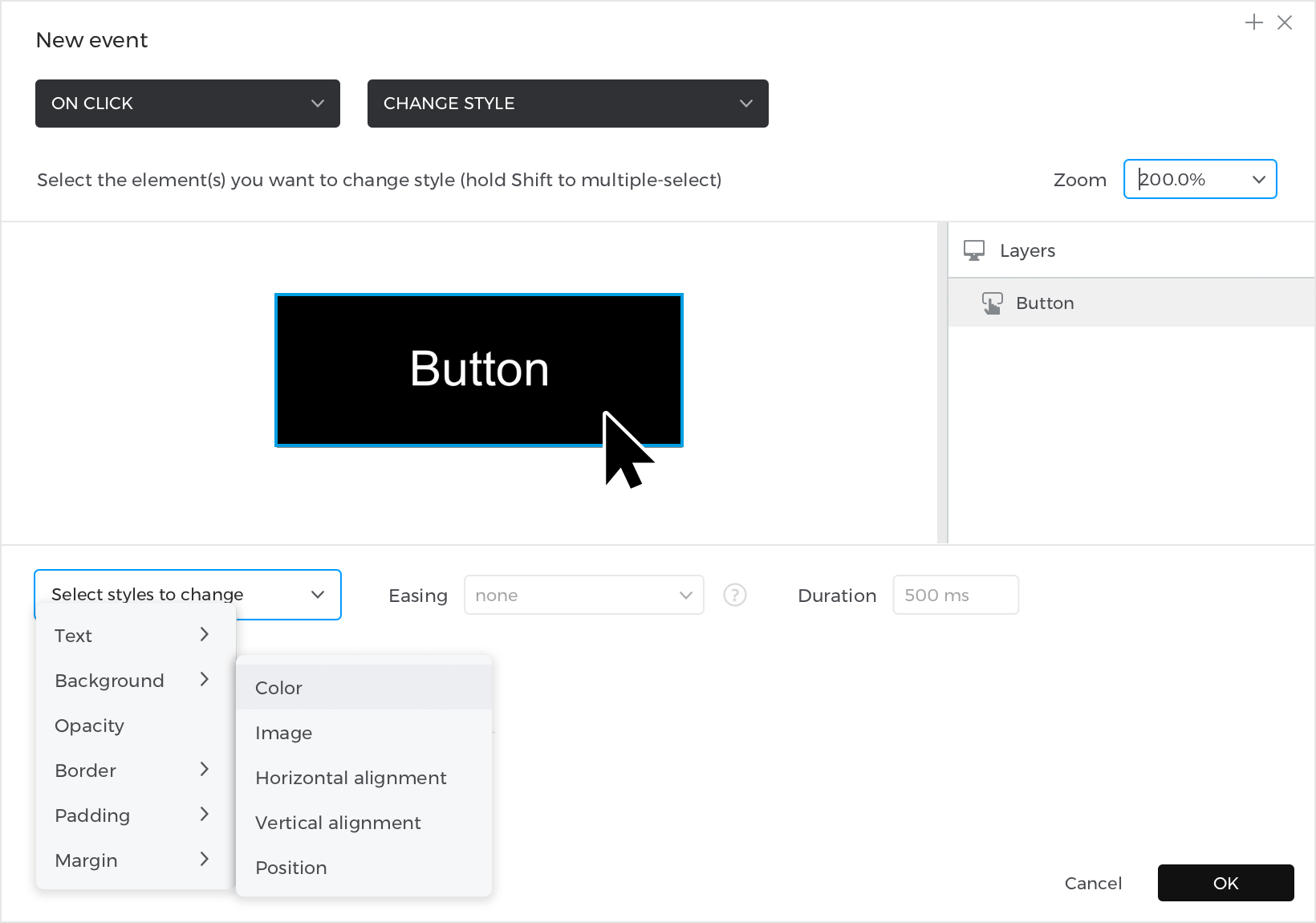
- Pour une action Modifier le style, vous pouvez spécifier certaines propriétés de l’élément, comme les couleurs d’arrière-plan ou de bordure, à modifier dans la liste déroulante ci-dessous. Cliquez sur « OK » pour terminer la création de l’événement.

L’événement que vous venez de créer apparaît dans la palette Événements. Vous verrez également une icône en forme de « boulon » à côté de l’élément auquel vous avez ajouté un événement sur le canevas. 
Cliquez sur le bouton « Play » pour simuler votre prototype et vérifier l’interaction que vous avez créée.
Détails de la palette d’événements
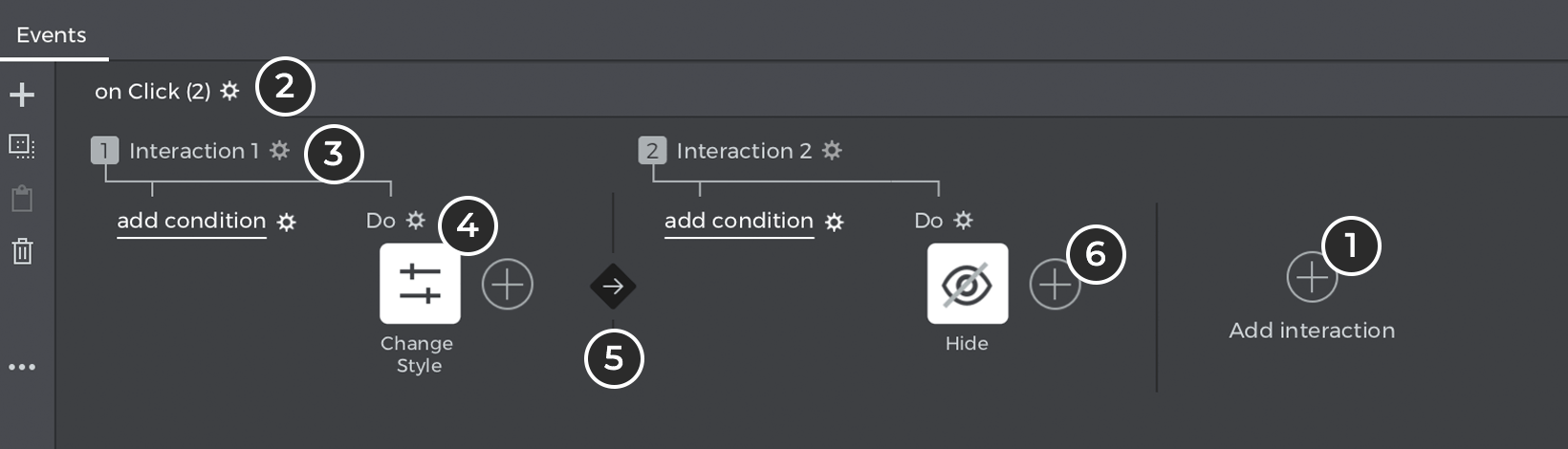
Outre l’affichage des événements que vous créez, vous pouvez également effectuer un certain nombre d’actions dans la palette Événements :
- Créez une nouvelle interaction.
- Le nom de l’interaction. Double-cliquez pour le renommer.
- Conditions d’interaction. Définissez quand les actions ci-dessous doivent ou ne doivent pas se produire. En savoir plus sur les conditions (lien vers le tutoriel sur les conditions).
- Visualisez une action. Double-cliquez pour ouvrir la boîte de dialogue Evénements et la modifier. Sélectionnez une action et appuyez sur la touche de suppression pour la supprimer. Maintenez la touche Commande (sur Mac) ou Contrôle (sur Windows) enfoncée pour sélectionner plusieurs actions.
- L’ordre des actions. Par défaut, les actions s’exécutent l’une après l’autre dans l’ordre dans lequel vous les avez créées. Vous pouvez également les modifier pour qu’elles s’exécutent en même temps ou après une durée que vous aurez spécifiée. Glissez-déposez une action pour la placer devant ou derrière d’autres actions.
- Ajoutez une autre action avec le même déclencheur.
Comment faire : apprenez à concevoir des cas d’utilisation courants, étape par étape.
Consultez les exemples ci-dessous et apprenez à construire des interactions UX/UI courantes avec des événements dans Justinmind.
Vous utiliserez la boîte de dialogue Événements pour définir les déclencheurs, qui correspondent à la manière dont vous interagissez avec un prototype (clic, survol de la souris, etc.) et les actions, qui correspondent à ce qui se passe après le déclencheur (changement de couleur, déplacement, etc.).
Vous pouvez visualiser toutes les interactions que vous créez en simulant vos prototypes.
Parcourir les écrans
Utilisez des déclencheurs gestuels et des effets de transition pour créer une navigation fluide et réaliste.
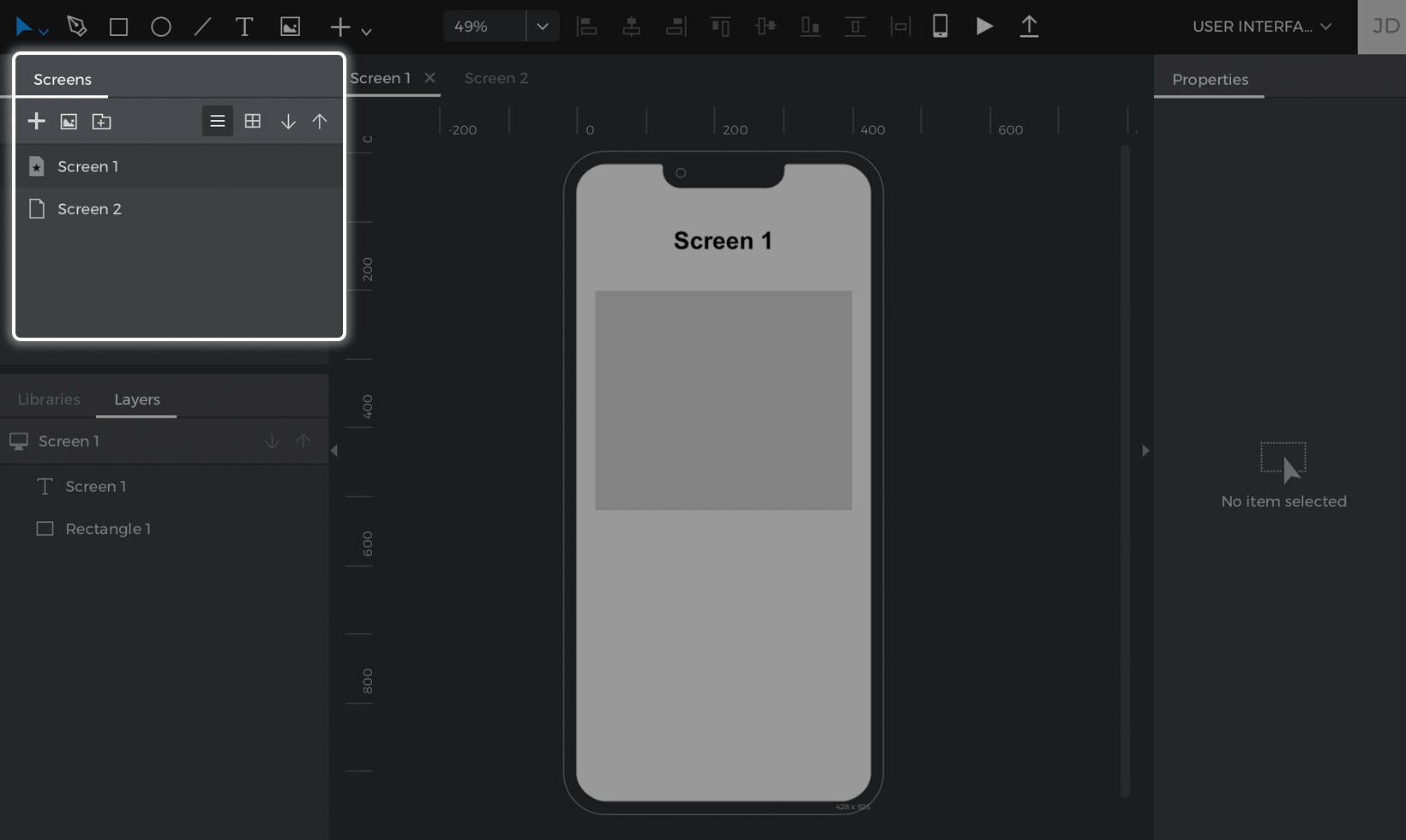
- Créez un prototype de téléphone portable ou de tablette avec deux écrans.

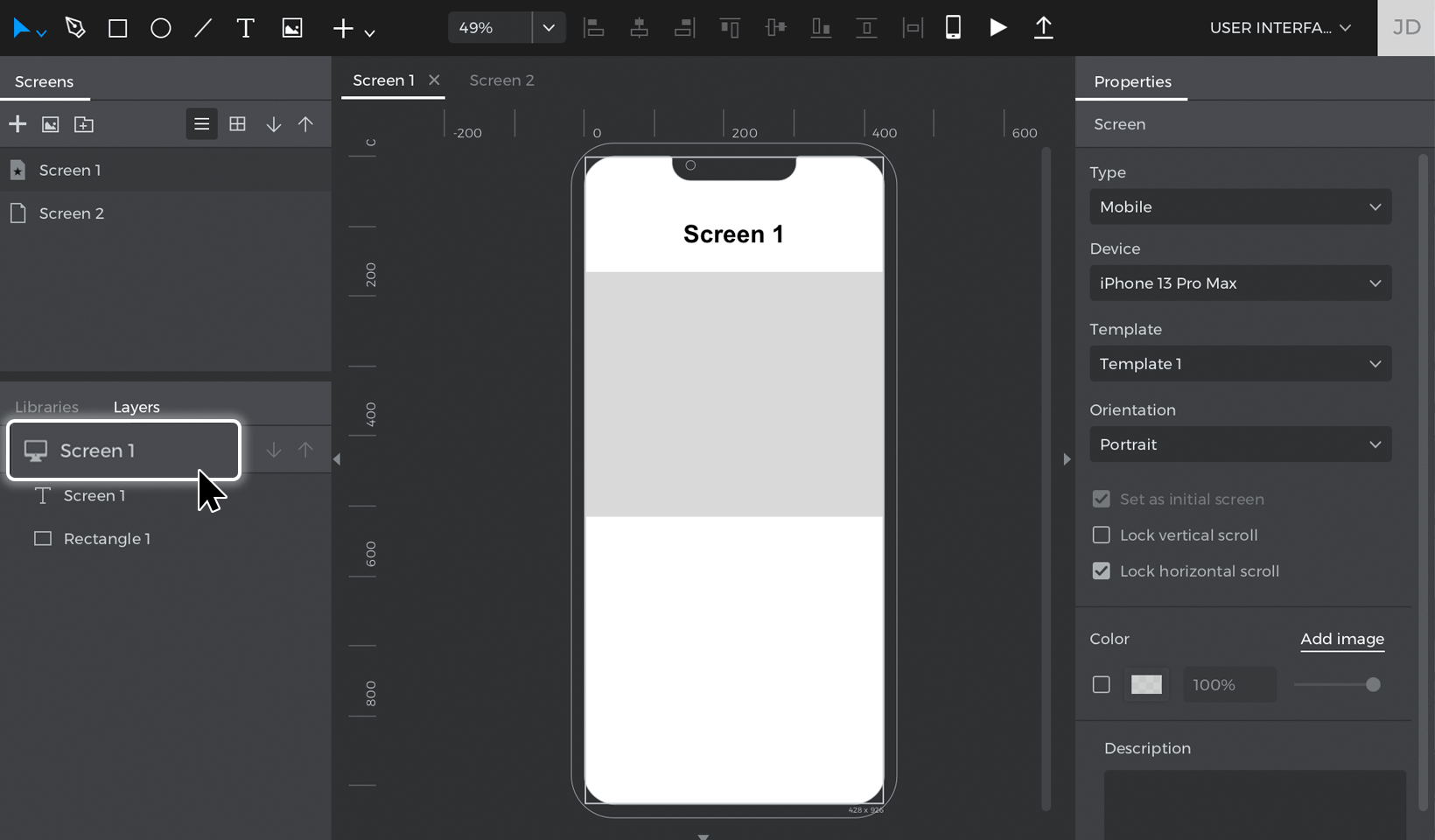
- Allez à l’écran 1 et double-cliquez sur le canevas, ou sélectionnez l’écran dans la palette des calques. Cette opération permet de sélectionner le canevas de l’écran de base.

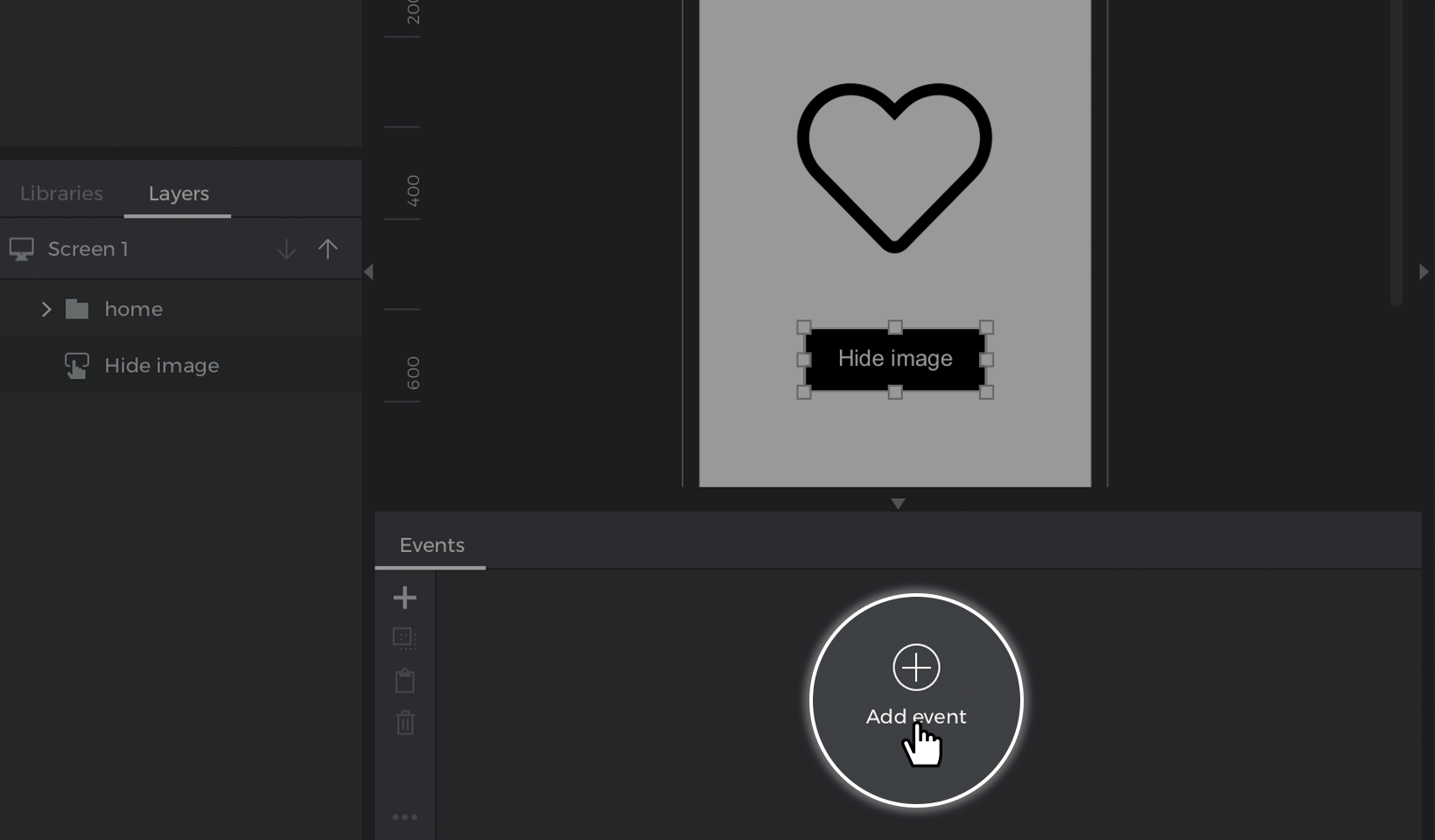
- Consultez la palette Événements et cliquez sur « Ajouter un événement », ce qui ouvrira la boîte de dialogue Événements. C’est ici que vous créerez le lien entre les écrans.

- Dans le menu déroulant « Choose Trigger », survolez la section Gestures et choisissez le déclencheur On Swipe Left.

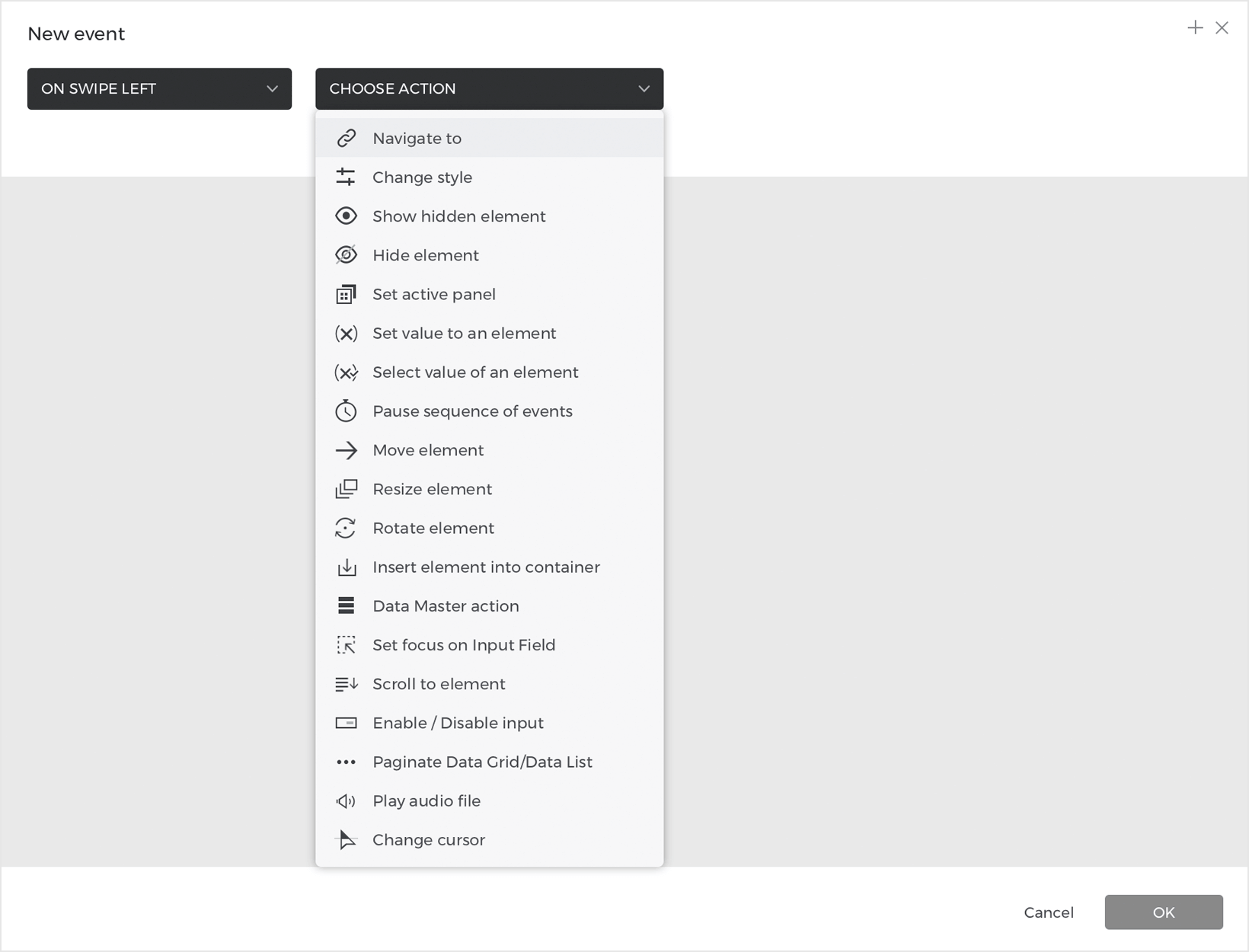
- Le menu déroulant « Choisir une action » apparaît ensuite. Cliquez dessus et choisissez l’action Naviguer vers.

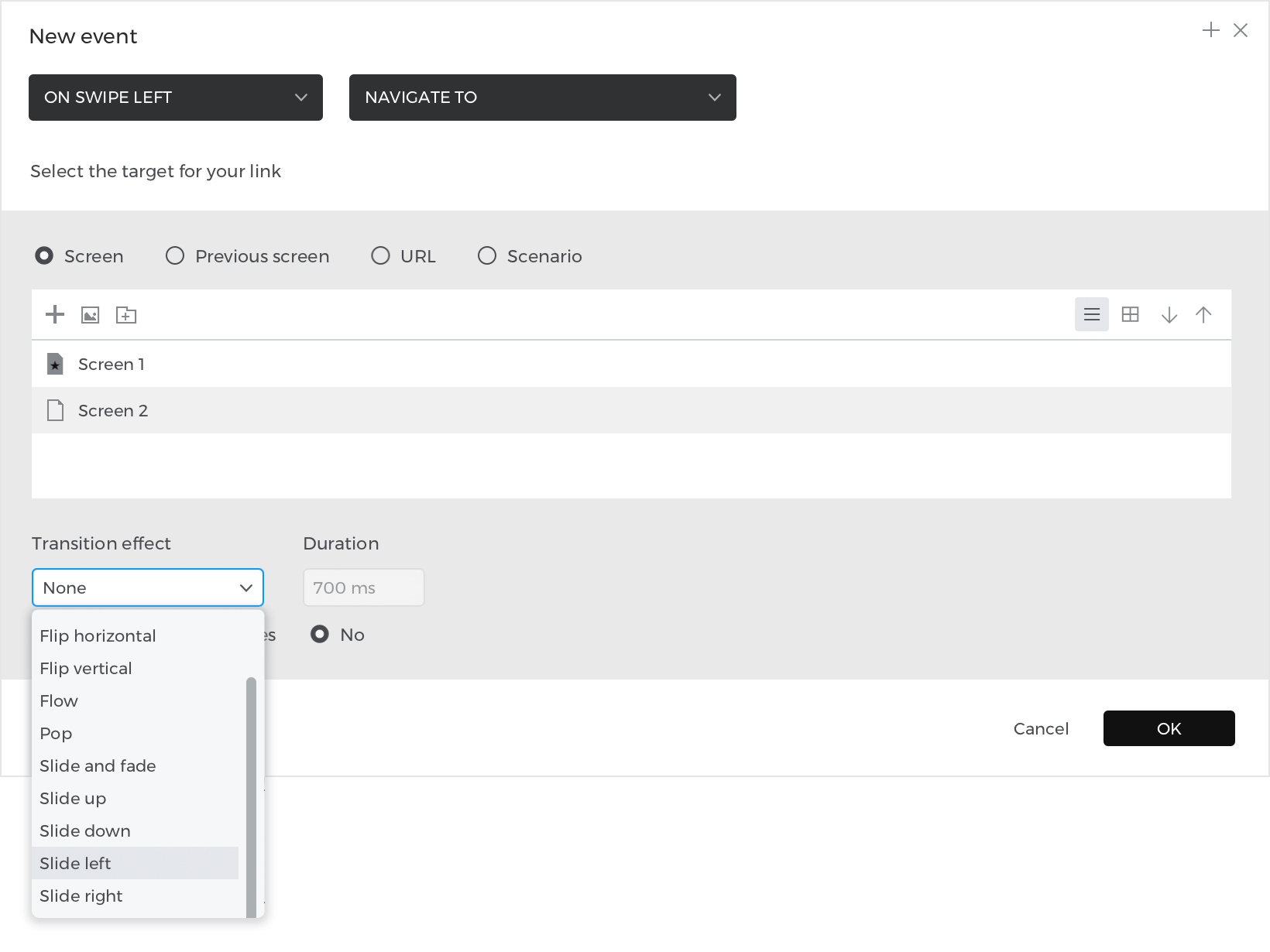
- Choisissez l’écran 2 dans la liste des écrans ci-dessous. Sélectionnez ensuite l’effet de transition « Diapositive gauche ». Cliquez sur « OK » pour terminer la création de l’événement.

- Allez à l’écran 2 et sélectionnez l’écran de base. Allez dans la palette Événements et cliquez sur « Ajouter un événement ».
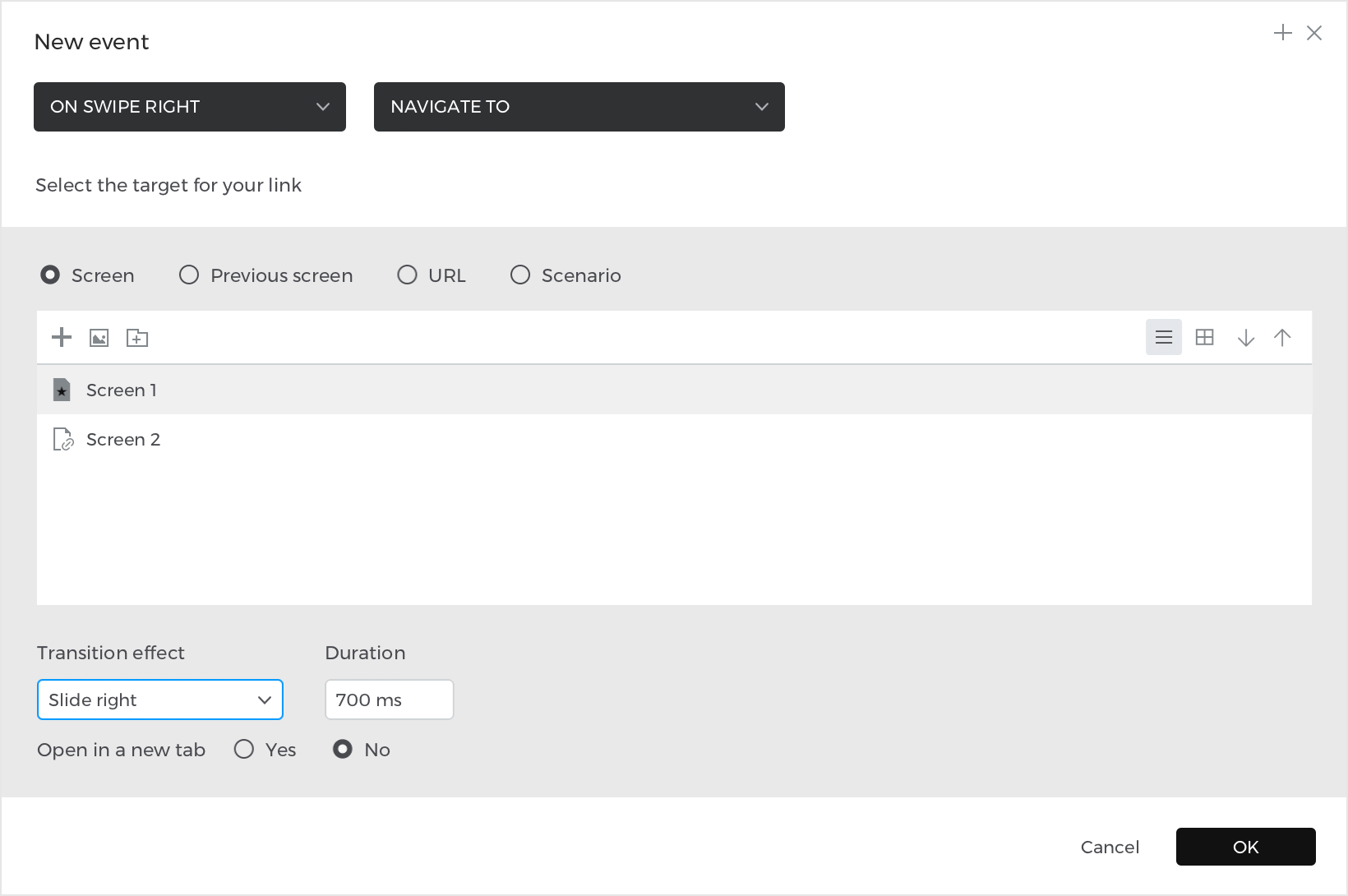
- Choisissez un déclencheur On Swipe Right et une action Navigate To, et choisissez l’écran 1 comme lien. Ajoutez un effet de transition « Glisser vers la droite » et cliquez sur « OK » pour terminer la création de l’événement.

Vous devriez maintenant avoir deux événements au total – un sur l’écran 1 qui vous relie à l’écran 2, et un sur l’écran 2 qui vous relie à l’écran 1.
Cliquez sur le bouton « Play » pour simuler votre prototype et vérifier comment vous pouvez passer d’un écran à l’autre.
Cacher le contenu
Ensuite, vous apprendrez à créer des événements pour masquer des éléments à l’écran.
masquage de
- Placez un bouton B et une image I sur le canevas et donnez-leur le style que vous souhaitez. Vous les trouverez dans la barre d’outils. Intitulez le bouton « Cacher l’image ».
- Sélectionnez le bouton « Masquer l’image », accédez à la palette Événements et cliquez sur « Ajouter un événement ».

- Suivez les étapes ci-dessous pour créer l’événement :
- a. Dans le menu déroulant Déclencheur, survolez la section Tap et choisissez un déclencheur On Tap. Remarque : si vous utilisez un prototype Web, la mention « On Tap » sera remplacée par » On Click ».
- b. Dans le menu déroulant Action, sélectionnez l’action Masquer l’élément. Vous verrez alors apparaître un aperçu du canevas.
- c. C’est ici que vous pouvez sélectionner la cible de l’action, c’est-à-dire l’élément que vous souhaitez masquer lorsque vous cliquez sur le bouton « Masquer l’image ». Sélectionnez l’image que vous avez créée précédemment. Cliquez sur « OK » pour terminer la création de l’événement.
- a. Dans le menu déroulant Déclencheur, survolez la section Tap et choisissez un déclencheur On Tap.
Cliquez sur le bouton « Play » pour simuler votre prototype. Appuyez sur le bouton « Cacher l’image » et voyez comment l’image disparaît.
Effets de survol de la souris
Vous apprendrez ici à créer un événement On Mouse Over et à modifier l’apparence d’un bouton.
Mouse
- Créez un nouveau prototype Web. Les prototypes Mobile et Tablette ne fonctionneront pas pour cet exemple car vous ne pouvez pas passer la souris sur un écran tactile.
- Placez un bouton B sur le canevas et donnez-lui le style que vous souhaitez.
- Une fois le bouton sélectionné sur le canevas, accédez à la palette Événements et cliquez sur « Ajouter un événement ».
- Suivez les étapes suivantes pour créer l’événement :
- a. Dans le menu déroulant Déclencheur, survolez la section Souris et choisissez le déclencheur Au passage de la souris.
- b. Dans le menu déroulant Action, sélectionnez l’action Modifier le style.
- c. Sélectionnez le bouton comme cible de l’action dans l’aperçu du canevas. Vous verrez apparaître une liste déroulante dans laquelle vous pourrez spécifier les styles de l’élément que vous souhaitez modifier.
Dans cet exemple, modifiez la couleur d’arrière-plan.
Cliquez sur « OK » pour terminer la création de l’événement.
Cliquez sur le bouton « Play » pour simuler votre prototype. Passez la souris sur le bouton et voyez comment il change de couleur. Éloignez votre souris et vous verrez le bouton reprendre sa couleur d’origine.
Glisser-déposer
Vous pouvez également créer des interactions pour faire glisser et déposer des éléments sur le canevas. Voici comment procéder :
- Placez un Rectangle R sur le canevas et donnez-lui le style que vous souhaitez.
- Le rectangle étant toujours sélectionné, accédez à la palette Événements et cliquez sur « Ajouter un événement ».
- Suivez les étapes suivantes pour créer l’événement :
- a. Dans le menu déroulant Déclencheur, survolez la section Souris(On Tap pour Mobile/Tablette) et choisissez le déclencheur On Drag.
- b. Dans le menu déroulant de l’action, sélectionnez l’action Déplacer l’élément.
- c. Vous verrez apparaître un aperçu du canevas, dans lequel vous pourrez choisir le rectangle comme cible de l’action.
- d. En bas de la boîte de dialogue, vous trouverez deux menus déroulants qui vous permettront de définir l’endroit où vous souhaitez déplacer le rectangle lorsque vous le faites glisser.Cliquez sur le menu déroulant X (mouvement horizontal) et sélectionnez l’option « Avec le curseur ».Cliquez sur le menu déroulant Y (mouvement vertical) et sélectionnez également l’option « Avec le curseur ».Ces deux options vous permettront de déplacer le rectangle à l’aide de votre souris lorsque vous simulez. Appuyez sur « OK » pour terminer la construction de l’événement.
Cliquez sur le bouton « Play » pour simuler votre prototype. Commencez à faire glisser le rectangle pour le déplacer sur l’écran. Lâchez le rectangle pour arrêter son mouvement.