Listes de données
Le widget Liste de données affiche les fiches de données sous forme de liste/tableau.
Lors de la création de votre liste de données, la cellule supérieure gauche affichera les noms des champs de votre base de données. Les cellules supplémentaires seront affichées avec un remplissage gris. Lorsque vous simulez votre prototype, les cellules supplémentaires sont remplies avec les enregistrements de la base de données.
Affichage des fiches de données dans une liste de données
Apprenez à afficher les fiches de données sous forme de liste avec une liste de données dans vos prototypes interactifs. Faisons-le pas à pas :
- Dans un nouveau prototype Web, créez une nouvelle base de données en cliquant sur l’icône « + » dans la palette des bases de données. Dans la boîte de dialogue qui s’affiche, donnez un nom à votre base de données. Pour correspondre à notre exemple, nommez-la « Liste de contacts ».
- Ajoutez des champs à votre base de données en cliquant sur l’icône « + » sur le côté droit. Pour correspondre à notre exemple, créez les champs suivants : Nom, Courriel, Société et Image.
- Modifiez le type du champ d’image en « Téléchargement de fichier » et cliquez sur « OK ».
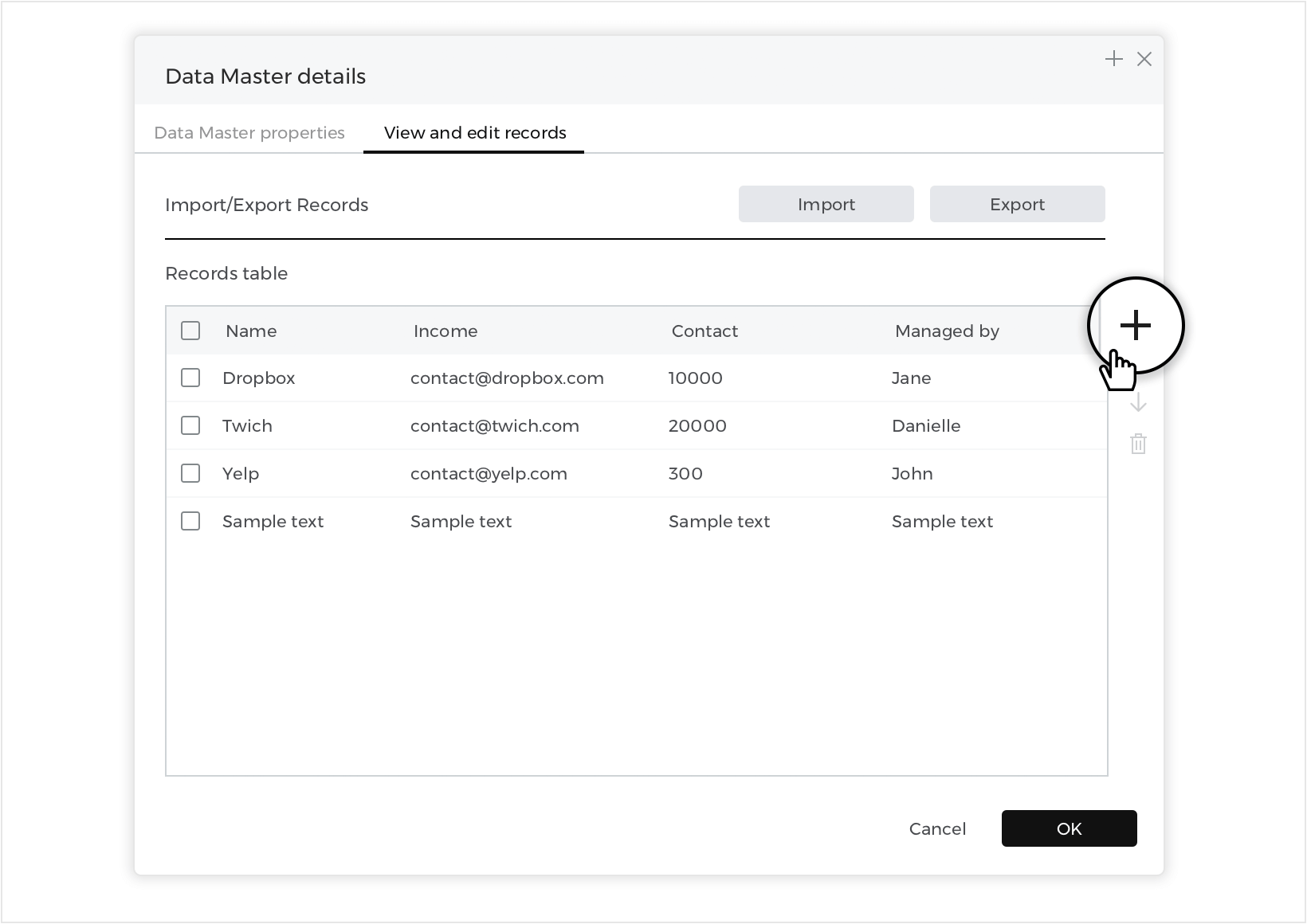
- De retour dans la palette Maîtrise des données, cliquez avec le bouton droit de la souris sur votre maîtrise des données et sélectionnez l’onglet Afficher et modifier les enregistrements dans la boîte de dialogue qui s’affiche. Créez des enregistrements de données, en attribuant à chacun un nom, une adresse électronique, une société et une image. Cliquez sur « OK ».

- Dans la boîte de dialogue qui s’affiche, donnez un nom à votre liste de données (« Liste de contacts » pour correspondre à notre exemple). Sélectionnez votre fiche de données dans le menu déroulant « Fiches de données ». Nous voulons inclure tous les champs de la fiche de données dans la liste de données. Cliquez ensuite sur « OK » et placez votre liste de données au centre du canevas.Sur le canevas, la cellule supérieure gauche affiche des exemples de noms de champs.
- Cliquez à nouveau sur « Simuler » pour simuler votre liste de données avec les données réelles en place.

Propriétés
Dans la palette Propriétés, vous pouvez modifier les propriétés suivantes de votre liste de données :
- Nombre de colonnes
- Nombre de cellules par page
- Orientation – Faites pivoter votre liste de données horizontalement ou verticalement.
- Espacement – modifie l’espacement entre les cellules
Personnaliser une liste de données
Avec Justinmind, vous pouvez personnaliser l’apparence de votre liste de données. Suivez les étapes ci-dessous pour personnaliser les colonnes individuelles de votre liste de données :
- Allez dans la palette Propriétés et modifiez le nombre de colonnes de la liste de données pour qu’il soit de trois.
- Ensuite, dans la palette Calques, sélectionnez la cellule « List cell 1 » dans la liste Données.
- Sur le canevas, supprimez les éléments de texte « Nom », « Courriel », « Société » et « Image » pour qu’ils correspondent à notre exemple. Distribuez ensuite les champs de texte d’entrée des cellules et redimensionnez les cellules pour qu’elles correspondent à notre exemple ou pour qu’elles correspondent à votre propre exemple.
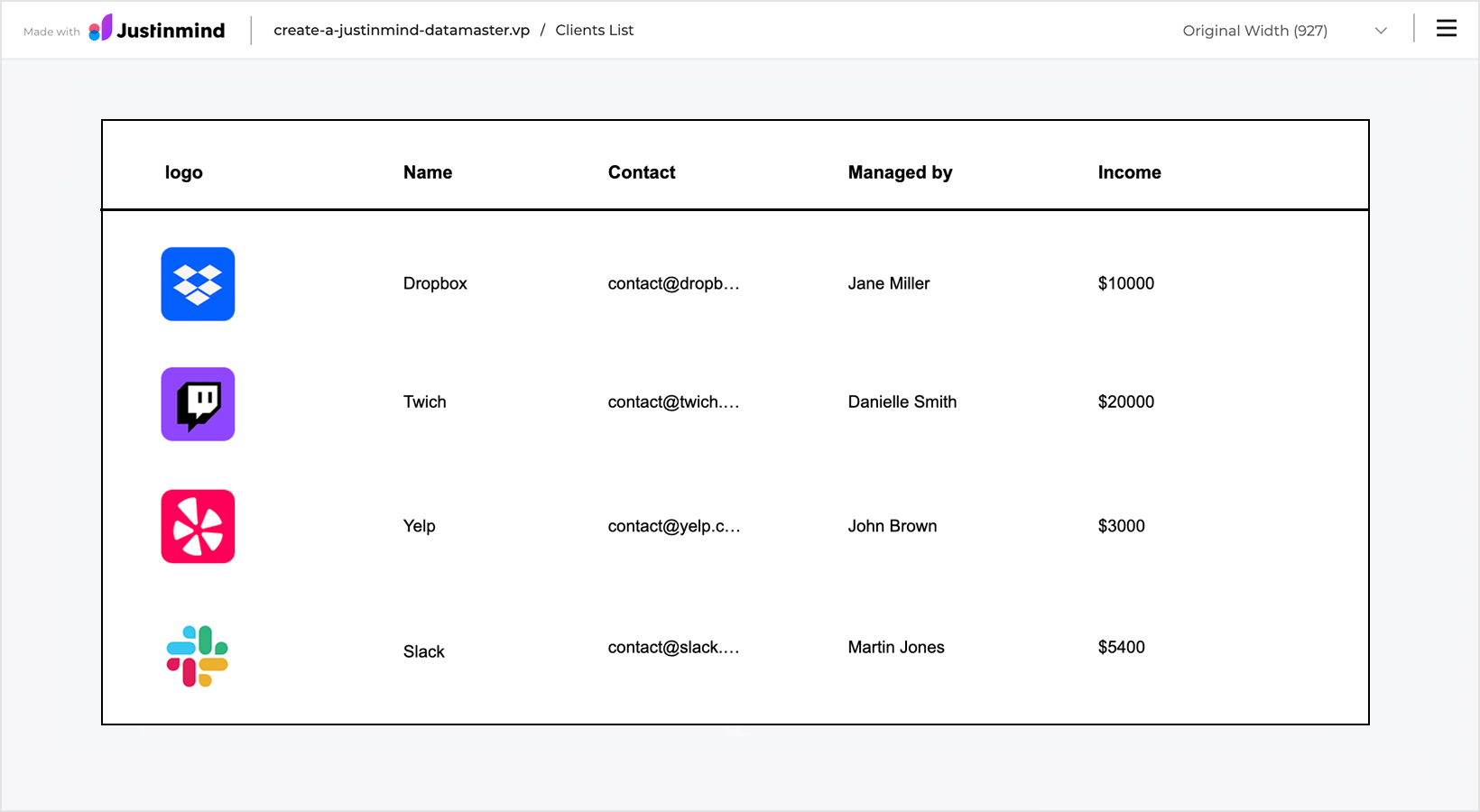
- Cliquez sur « Simuler » pour afficher votre liste de données personnalisée.

Trier les colonnes
Nous allons maintenant apprendre à trier les colonnes d’une liste de données de la plus grande à la plus petite. Cela fonctionnerait également pour une liste de données, mais dans ce cas, nous l’ajoutons uniquement à la liste de données.
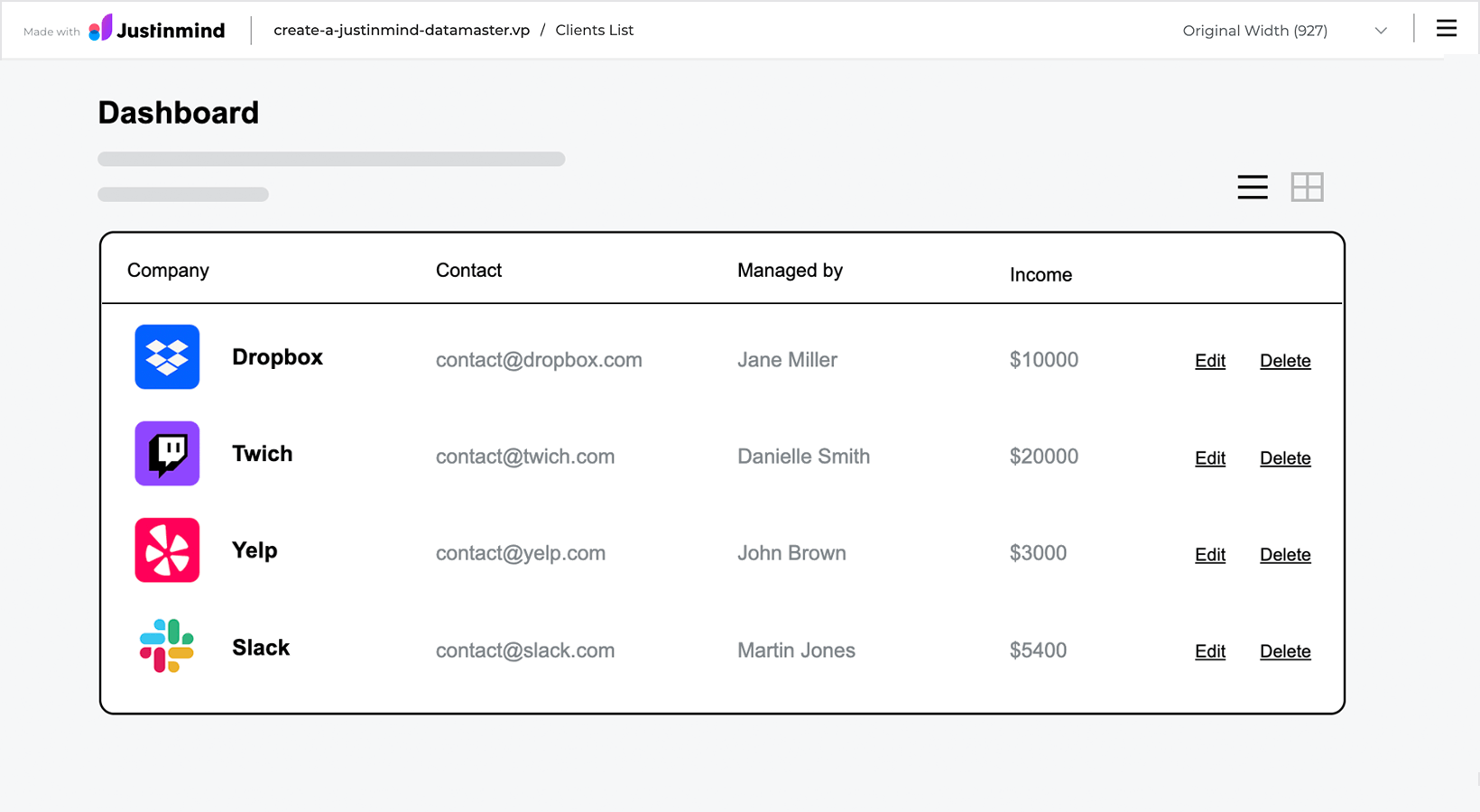
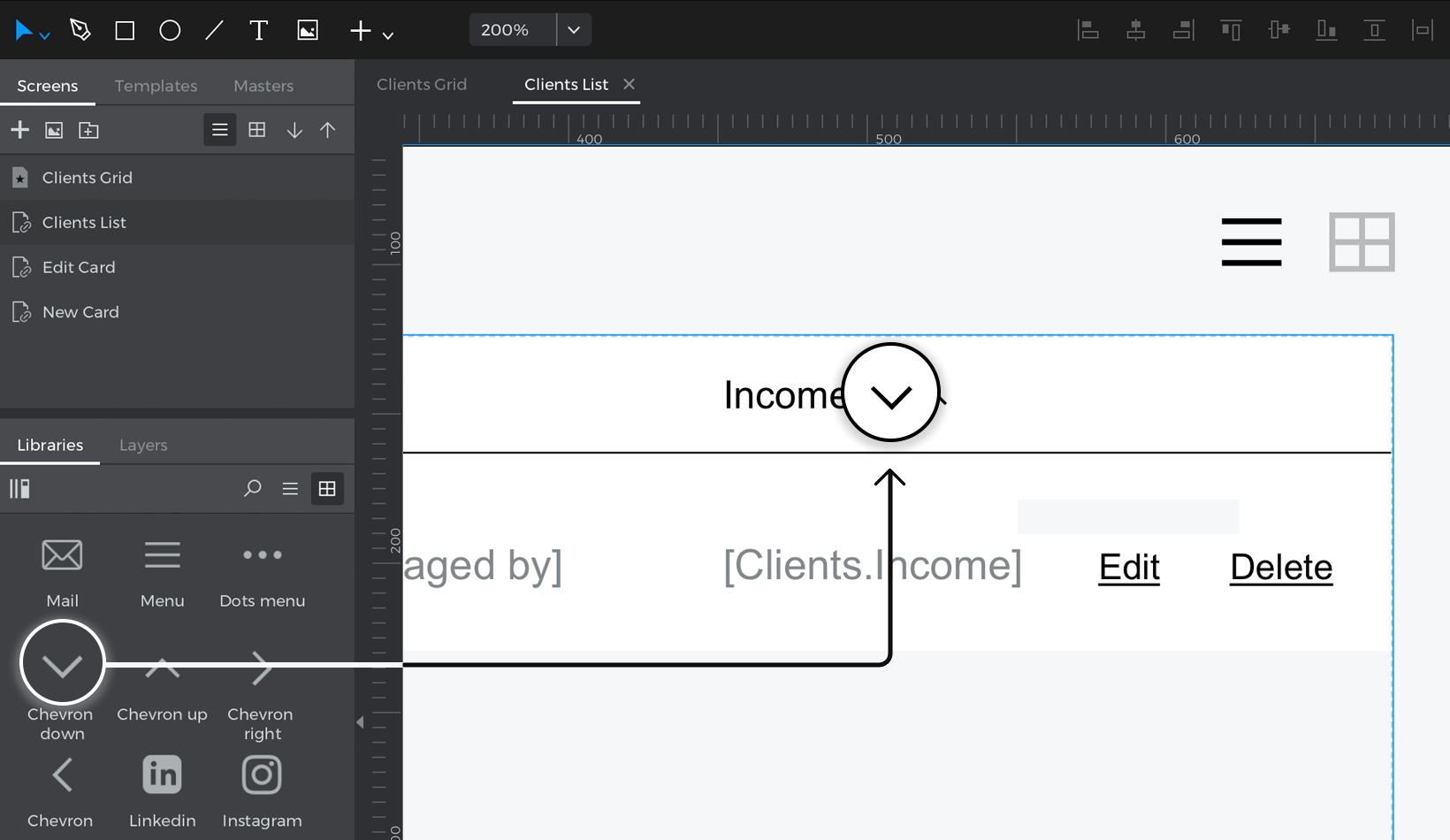
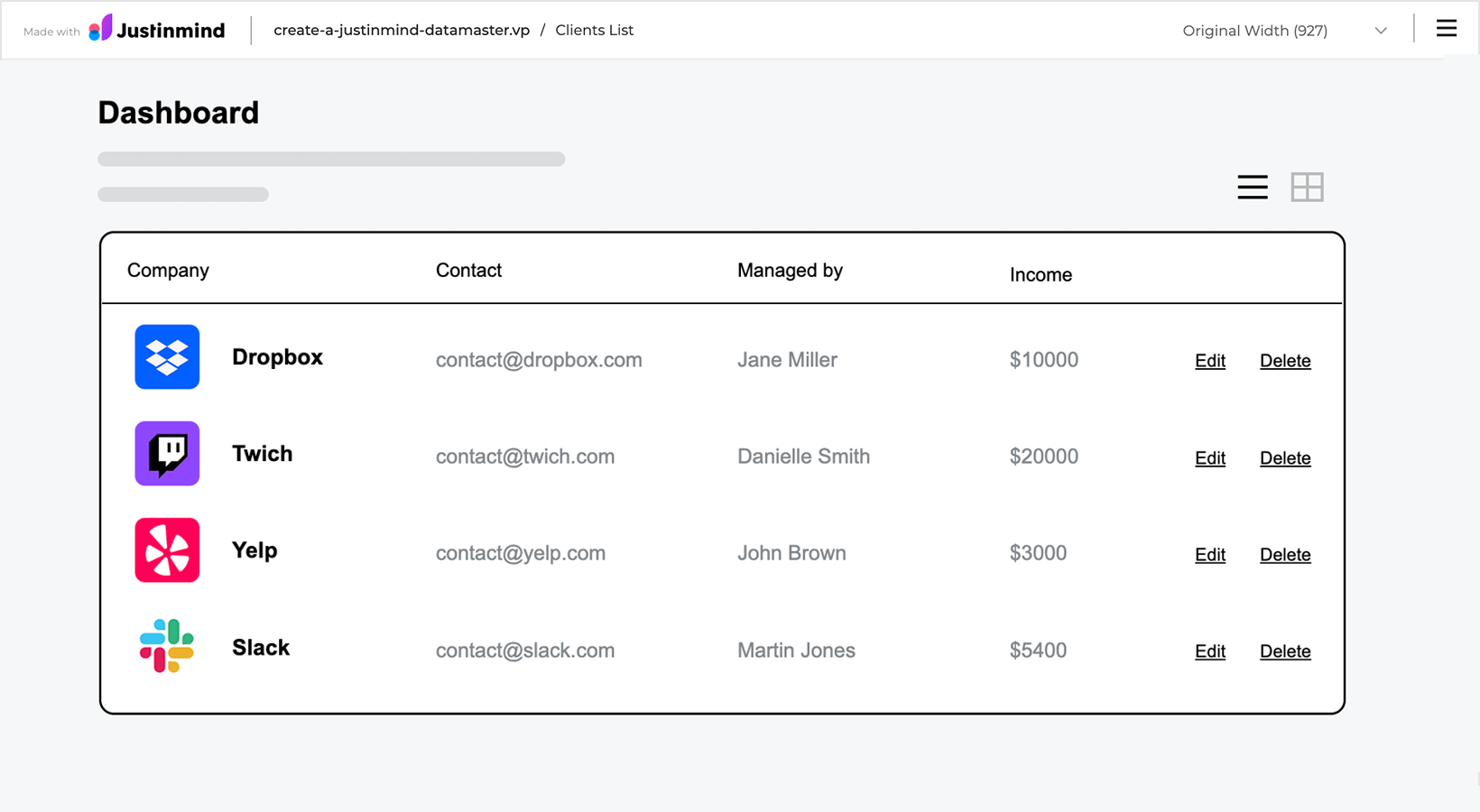
- Dans le même prototype, accédez à l’écran « Tableau de bord ». Rappelez-vous que dans le dernier tutoriel, nous avons décidé de ne pas inclure le champ « Revenu » dans cette liste de données. Pour cet exemple, nous allons le réintégrer et l’utiliser pour trier les données par revenu. Cliquez avec le bouton droit de la souris sur « Clients » (liste de données) et sélectionnez « Nouvelle colonne ». Survolez la colonne et vous verrez apparaître une icône blanche en forme de flèche. Copiez l’en-tête de texte « Géré par » et collez-le dans le nouvel en-tête de colonne, en le renommant « Revenu ».Copiez le champ « [Clients .Managedby:] » dans Current_Row_1 et collez-le dans la cellule de la nouvelle colonne. Dans la palette Propriétés, consultez le menu déroulant « Champ de données » et remplacez-le par [Clients .Income]. Ce champ affichera désormais les données du champ « Revenu » de notre base de données. De plus, placez un élément de texte à côté de [Clients .Income] et étiquetez-le « $ ».
- Faites glisser deux icônes « flèches » dans l’en-tête à côté de « Revenu ». Nous les utiliserons pour trier les données du revenu le plus élevé au plus bas. Les nôtres proviennent de la bibliothèque de widgets « Web Components », mais n’importe quel type d’icône fonctionnera.

- Cliquez sur l’icône « up » et créez un événement « On Click » + « Set Value », en sélectionnant la liste de données comme cible de l’action. Pour la valeur, cliquez sur le bouton radio « Calculé » et sur le texte « Ajouter une expression ». Vous verrez apparaître le générateur d’expression calculée.
- Dans le constructeur, faites glisser la fonction « Tri » vers l’espace ouvert dans l’expression, en changeant le sens du tri en « descendant ». Faites glisser la base de données vers le premier espace libre à gauche. Faites glisser l’attribut « Revenu » vers l’espace de droite. Comme le filtre Rechercher, la fonction Trier a une structure similaire – le premier espace définit ce que nous allons trier et le second espace définit les paramètres par lesquels nous allons trier. Dans le cas présent, nous trions les numéros de revenus.
- Répétez les étapes 3 et 4 pour l’icône « bas », en n’oubliant pas de changer le sens de tri en « Ascendant ».
Vous pouvez télécharger notre exemple ici.
Filtrer les rangs
Dans cet exemple, vous apprendrez à utiliser la fonction filter pour filtrer les valeurs d’une liste de données à l’aide d’une liste de sélection dans l’en-tête.
Voici comment le construire :
Voir
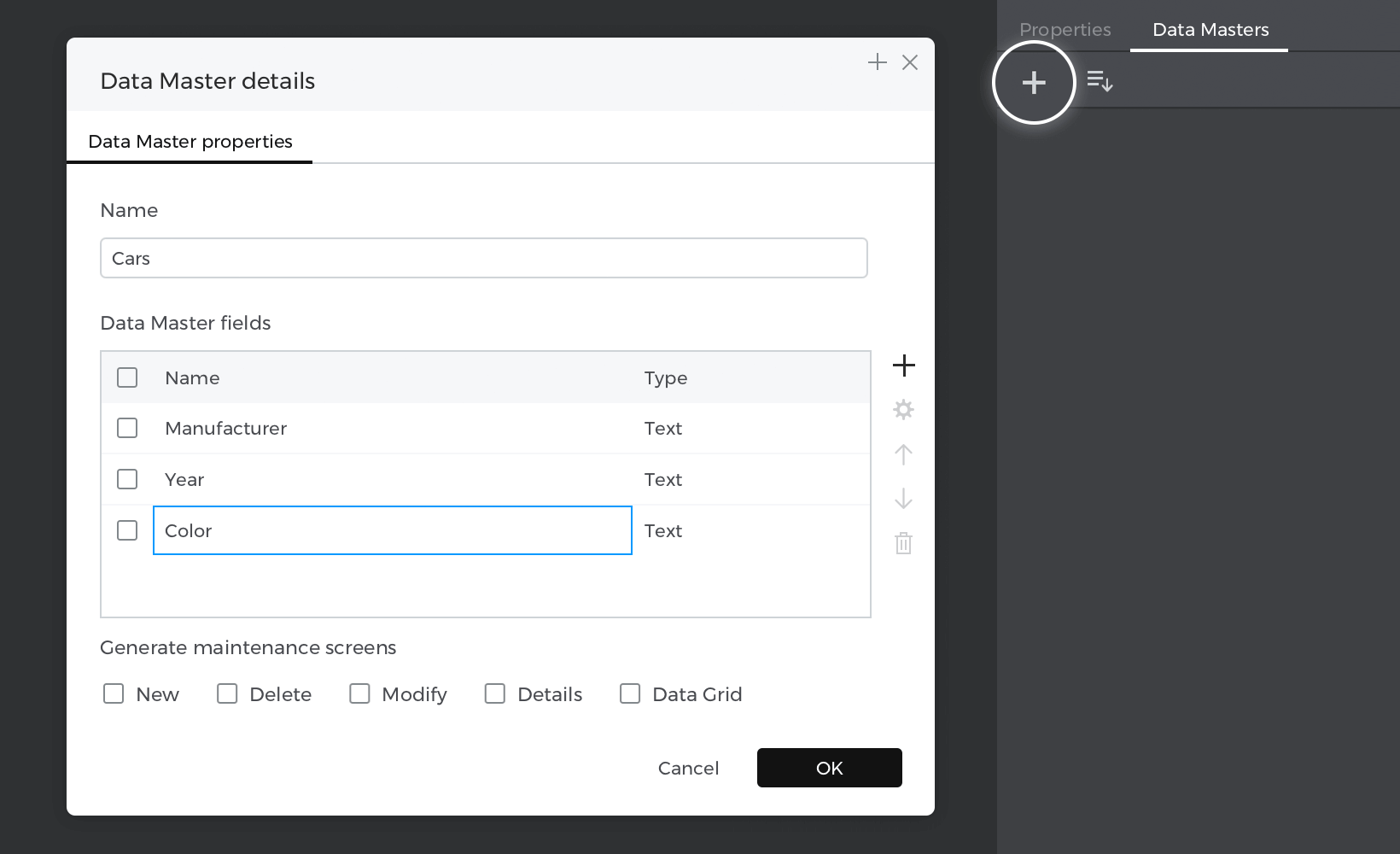
- Allez dans la palette Maîtrise des données et créez une nouvelle « Maîtrise des données », nommez-la « Voitures », créez trois attributs : « Constructeur », « Année » et « Couleur », puis appuyez sur « Ok ».

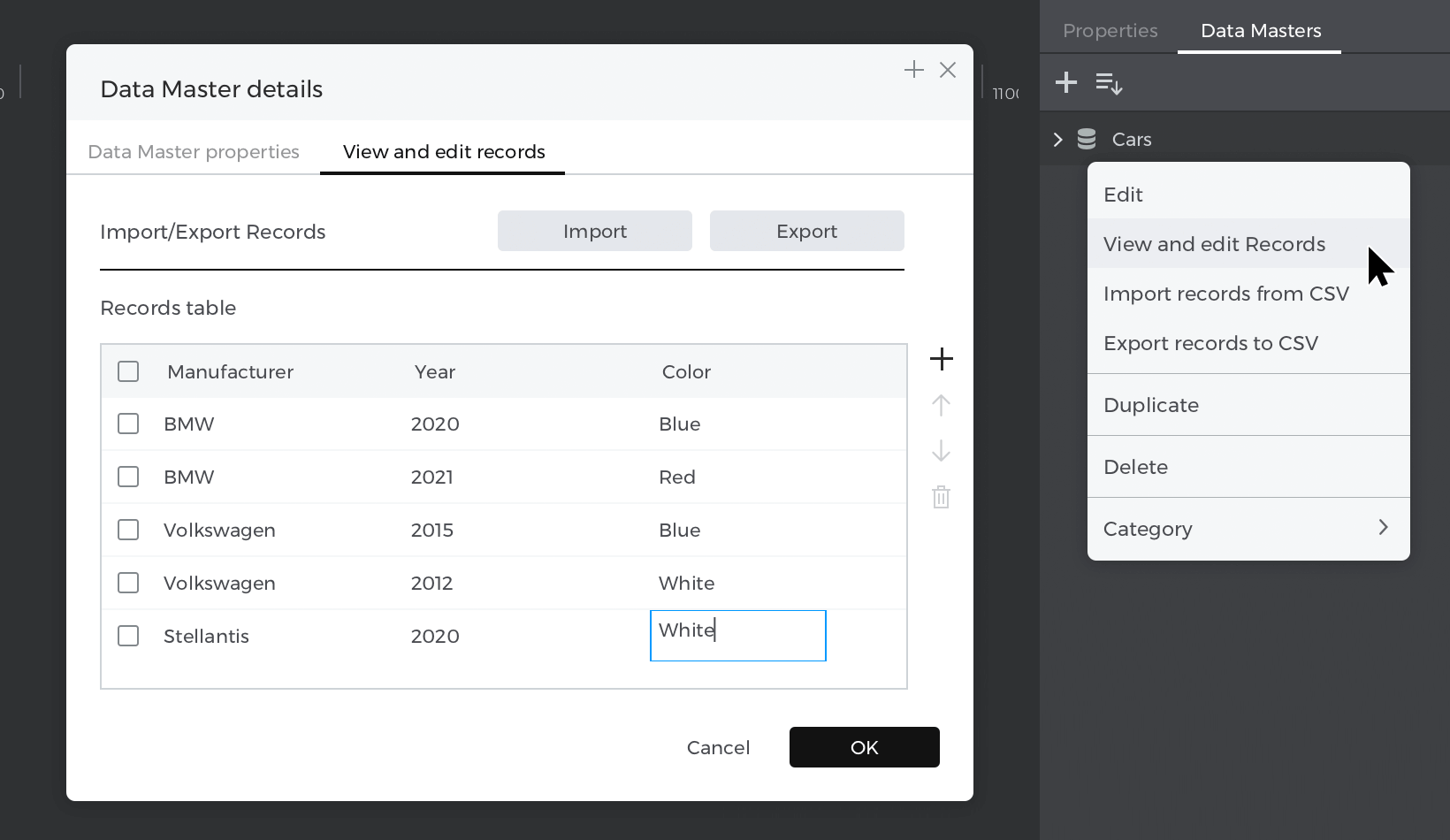
- Cliquez avec le bouton droit de la souris sur la « Base de données » que vous venez de créer et sélectionnez « Afficher et modifier les enregistrements », écrivez vos exemples de voitures à cet endroit et appuyez sur « Ok ».

- Sélectionnez « Liste de données » dans la section « Contenu dynamique » et placez-la sur le canevas ; la fenêtre « Nouvelle liste de données » sera activée ; donnez un nom à votre liste, choisissez ensuite la « Base de données » que vous avez créée précédemment et sélectionnez tous les attributs.
- Placez une « Sélection » de la section « Champs de saisie interactifs » dans l’en-tête de la colonne que vous souhaitez filtrer ; appuyez sur la touche commande (Mac) ou contrôle (Windows) tout en faisant glisser l’élément à l’intérieur.
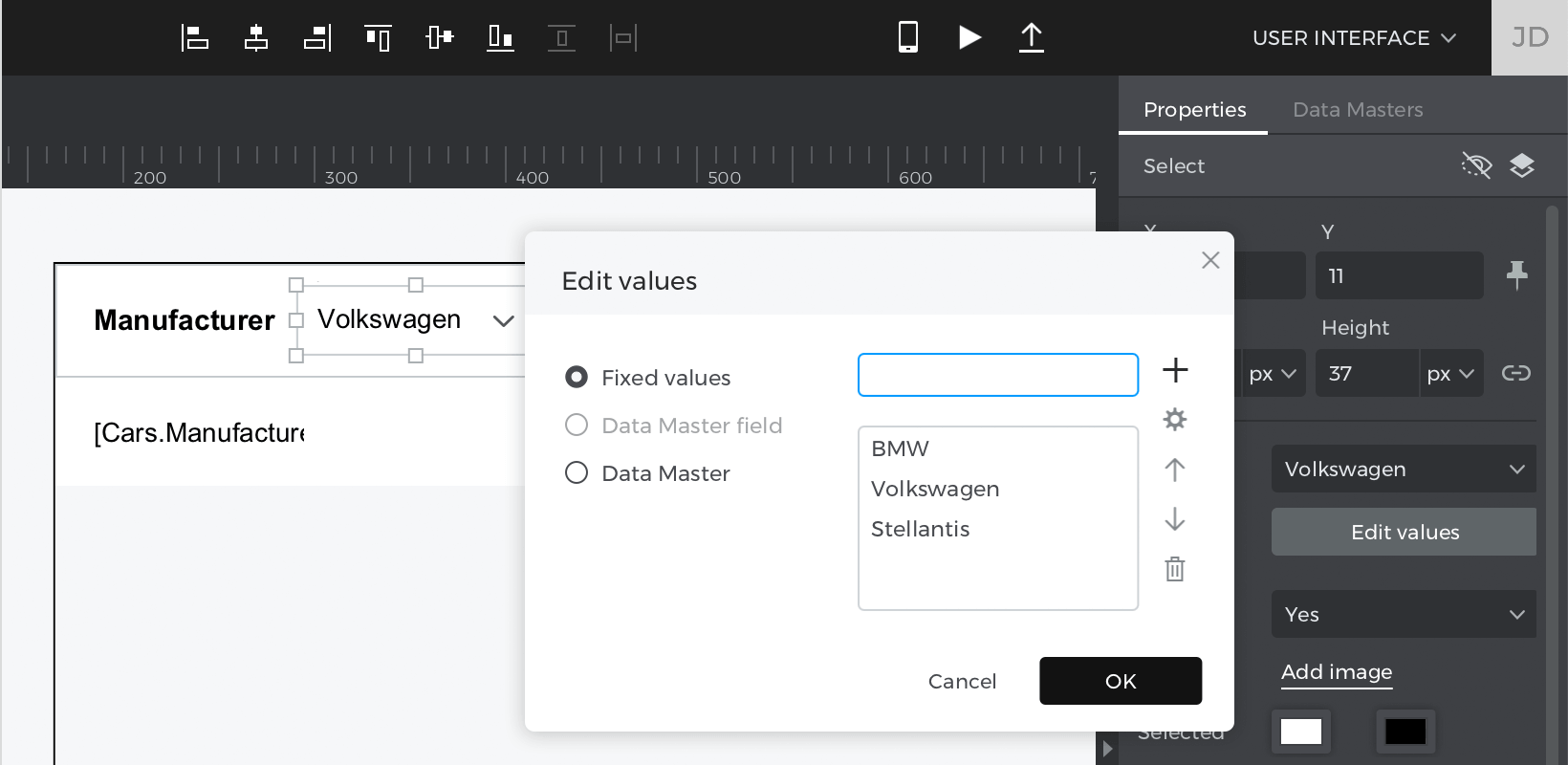
- Cliquez sur « Sélectionner » et modifiez les valeurs de la palette de propriétés pour qu’elles correspondent à l’option que vous avez dans votre colonne.

Evénements
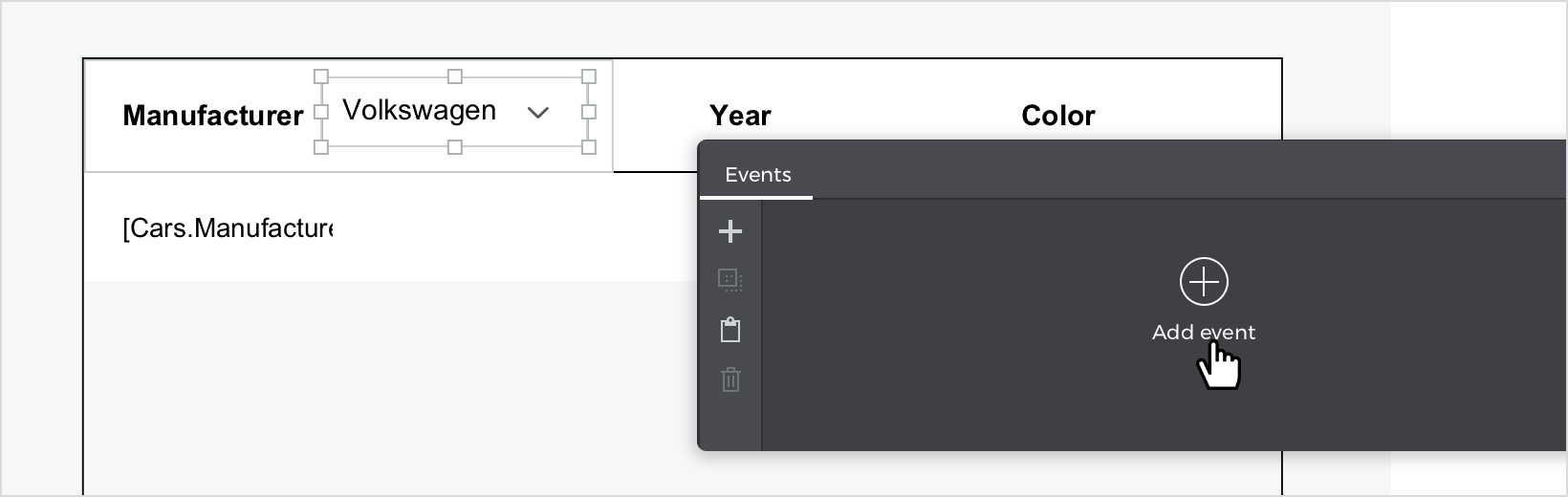
Une fois la « Sélection » sélectionnée, accédez à la palette des événements et cliquez sur « Ajouter un événement ».
- Cliquez sur « Choose Trigger » dans la boîte de dialogue et sélectionnez « on Change ».
- Dans « Choisir une action », sélectionnez « Attribuer une valeur à un élément » et cliquez sur la « Liste de données ».
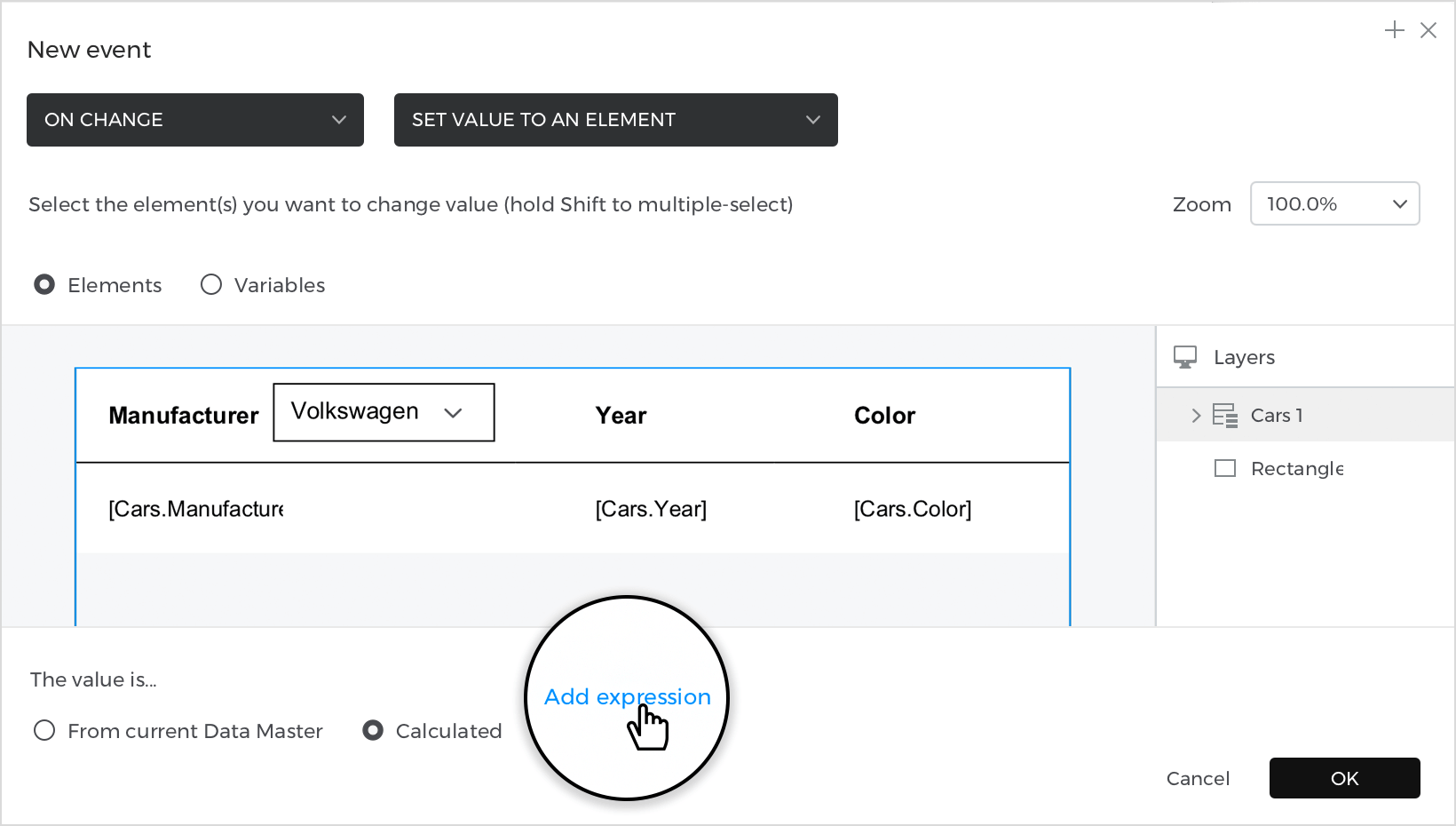
- Sélectionnez le bouton radio « Calculé » pour la valeur et cliquez sur « Ajouter une expression ».

- Dans le premier champ du constructeur de l’expression de la valeur, faites glisser la fonction « Filtre » et sélectionnez votre « Base de données » dans l’onglet Base de données pour le deuxième champ. Ensuite, tirez la fonction « Has » et choisissez la zone que vous allez filtrer à partir de l’onglet Data Masters ; ensuite, tirez la fonction « Select » et placez-la dans le dernier champ. Cliquez sur « Ok » et « Ok » pour terminer la création de votre événement.
Simulez votre prototype.
Sélectionnez les lignes
Dans cet exemple, vous apprendrez à créer une liste de données dans laquelle vous pourrez modifier la couleur de la ligne pour lui donner un effet de sélection.
Comment le construire :
Voir
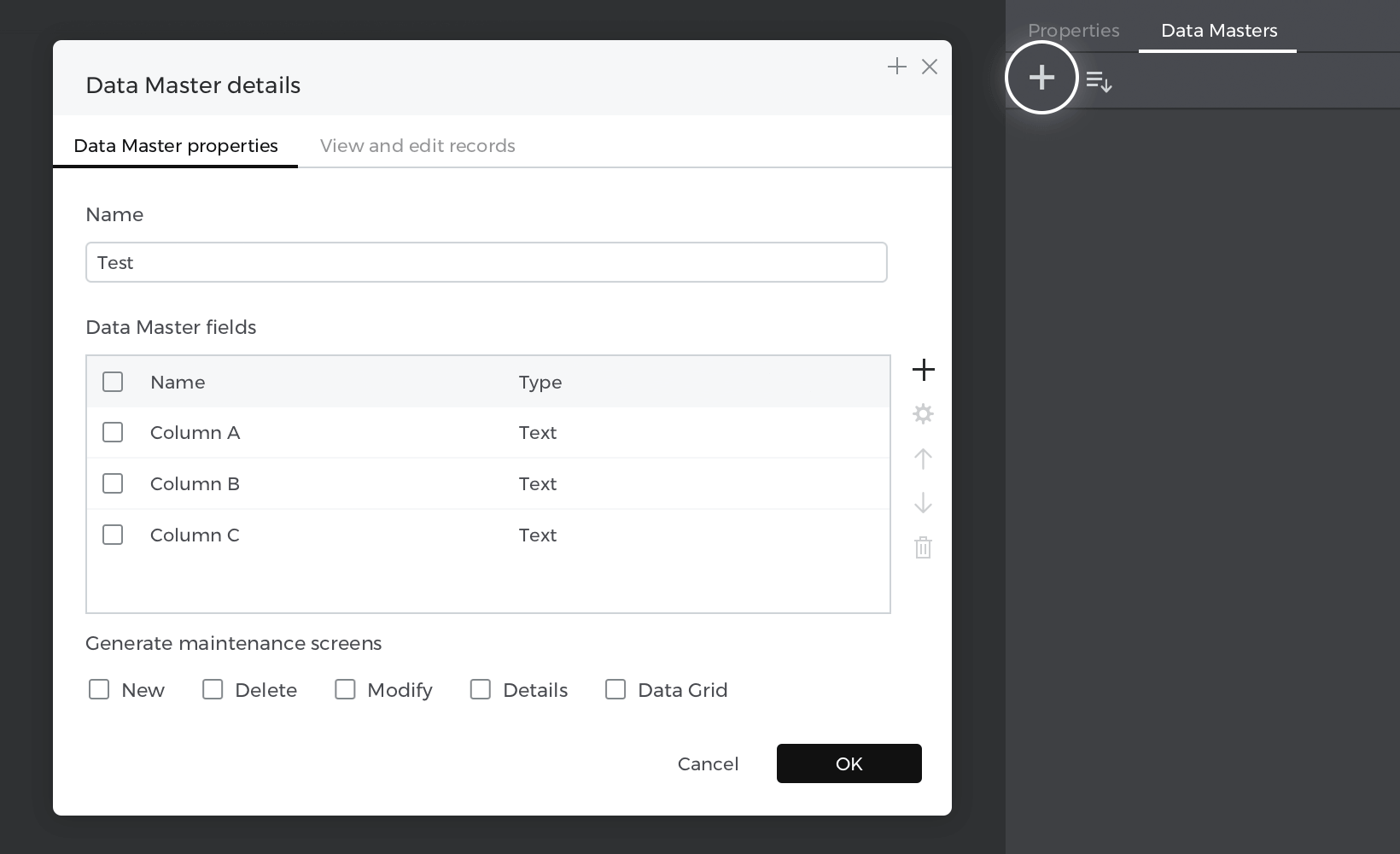
- Allez dans la palette des maîtres de données et créez un nouveau « maître de données », nommez-le « Test » et créez trois attributs : « Colonne A », « Colonne B » et « Colonne C », puis appuyez sur « Ok ».

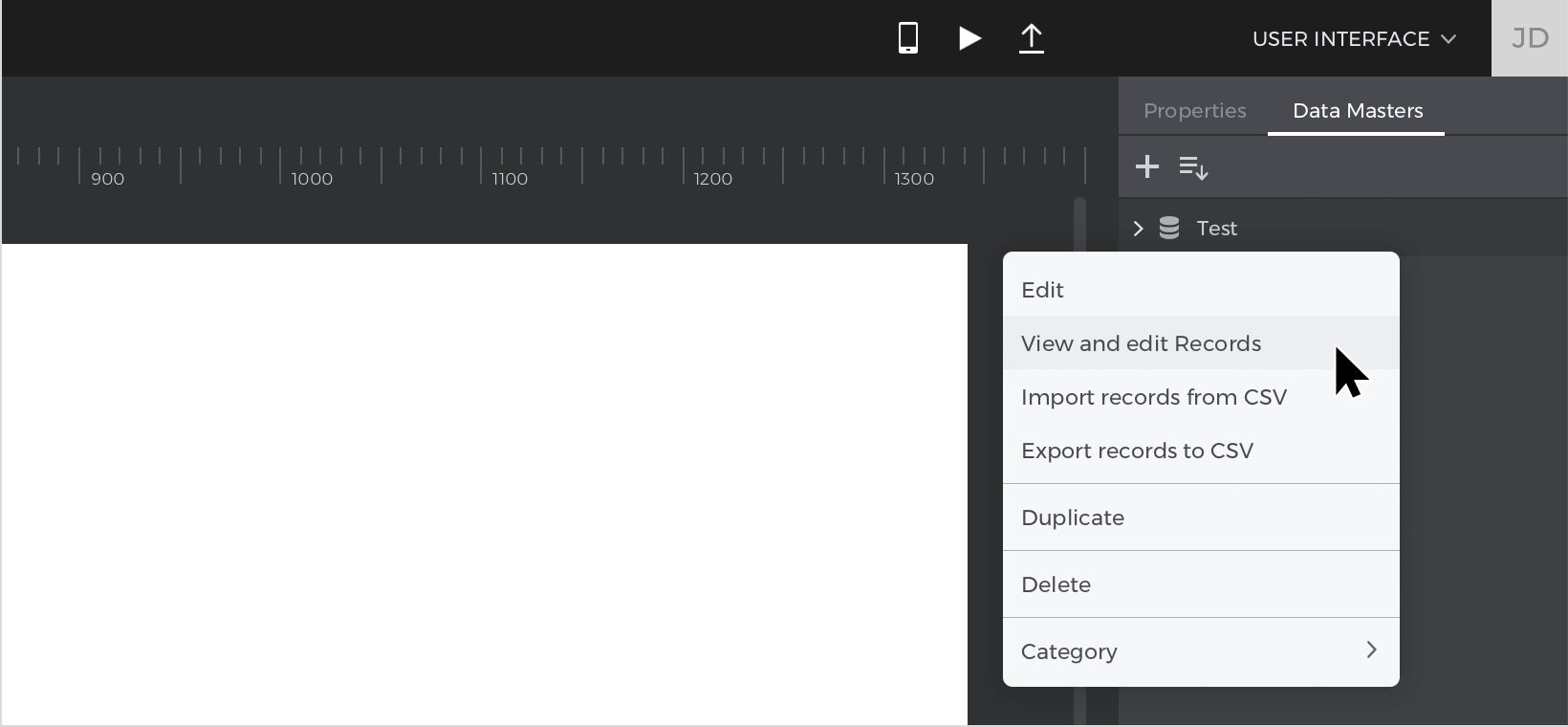
- Cliquez avec le bouton droit de la souris sur la « Base de données » que vous venez de créer et sélectionnez « Afficher et modifier les enregistrements », écrivez vos données d’exemple à cet endroit et appuyez sur « Ok ».

- Sélectionnez « Liste de données » dans la section « Contenu dynamique » et placez-la sur le canevas ; la fenêtre « Nouvelle liste de données » sera activée ; donnez un nom à votre liste, choisissez ensuite la « Base de données » que vous avez créée précédemment et sélectionnez tous les attributs.
Evénements
Placez le curseur de la souris à gauche de la ligne jusqu’à ce qu’il se transforme en une flèche pointant vers la droite et cliquez pour sélectionner toute la ligne, allez dans la palette Événements et cliquez sur « Ajouter un événement ».
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
- Dans la section « Choisir une action », sélectionnez « Changer de style » et cliquez sur la « Liste de données ».
- Choisissez la couleur d’arrière-plan paire et impaire par défaut. Cliquez sur « Ok » pour terminer la création de l’événement.
Accédez à nouveau à la palette Événements et cliquez sur le « + » pour ajouter un nouvel événement.
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
- Dans « Choose Action », sélectionnez « Change style » et sélectionnez la ligne actuelle dans la « Data list ».
- Choisissez un style de couleur d’arrière-plan et définissez la couleur bleue. Cliquez sur « Ok » pour terminer la création de l’événement.
Simulez votre prototype.