Formulaires et données
Avec Justinmind, vous pouvez créer des prototypes de formulaires interactifs pour simuler des expériences d’entrée utilisateur, telles que des formulaires d’enregistrement, de connexion et de recherche.
Création d’un formulaire
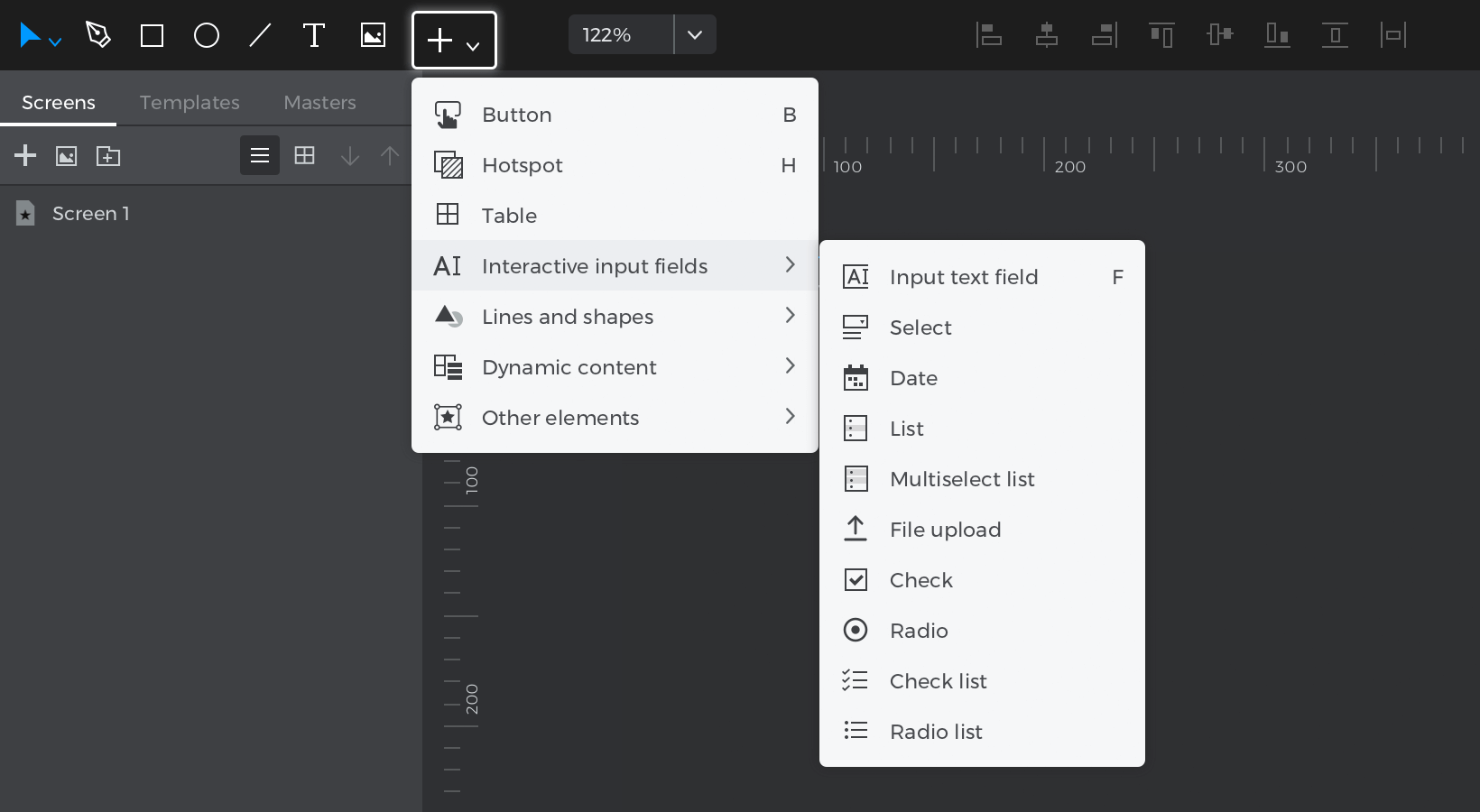
Pour créer un formulaire dans Justinmind, vous devez utiliser des widgets. Consultez la barre d’outils située sous le signe plus dans le coin supérieur gauche de votre écran. Vous y trouverez des widgets couramment utilisés dans les formulaires, notamment : Champs de texte, cases à cocher et boutons radio, listes de sélection, et plus encore.
Vous pouvez également télécharger nos formulaires pré-fabriqués et les importer dans votre palette Widgets.
Il vous suffit de faire glisser un widget sur le Canvas pour commencer à créer votre formulaire.

Tous les widgets de formulaire et de saisie sont automatiquement interactifs pendant la simulation – aucun événement n’est nécessaire. Il suffit de cliquer sur « Simuler » pour pouvoir interagir avec eux.
L’apparence et la fonctionnalité de ces widgets varient en fonction de l’appareil que vous utilisez dans votre prototype. Par exemple, dans les prototypes d’appareils iPhone, le fait de mettre l’accent sur un champ de texte d’entrée pendant la simulation affichera automatiquement le clavier interactif de l’appareil.
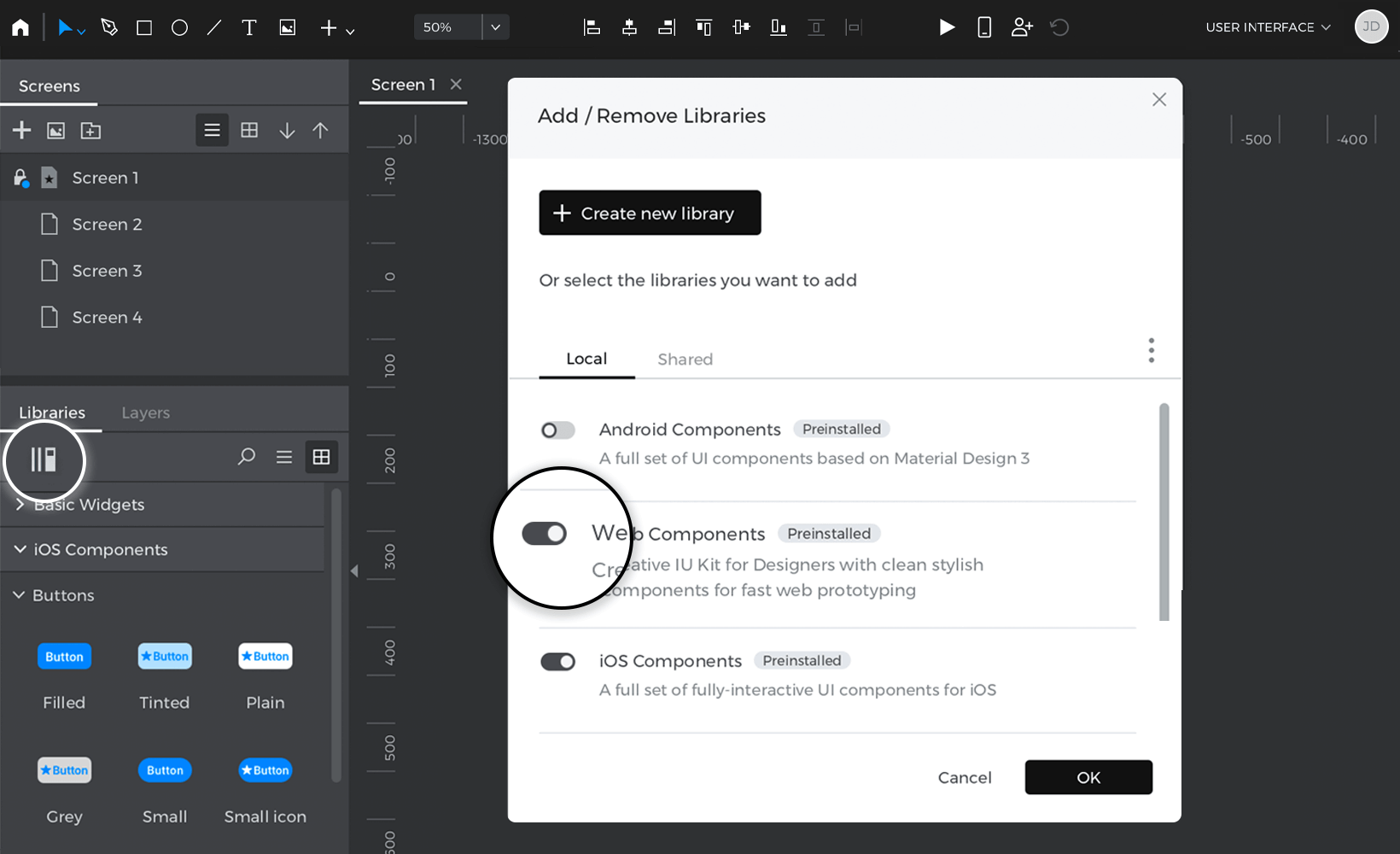
Vous pouvez ajouter des widgets supplémentaires avec un style d’entrée dans votre prototype en ajoutant d’autres bibliothèques de widgets.

Une fois que vous avez conçu votre formulaire, vous pouvez commencer à ajouter des événements pour créer des interactions sophistiquées. Nous avons créé quelques exemples d’exercices pour vous donner une idée de quelques façons de procéder. Consultez-les ci-dessous.
Remplir automatiquement les formulaires
Dans cet exercice, vous apprendrez à remplir automatiquement deux champs de texte de saisie après avoir appuyé sur la touche de tabulation dans le premier champ de texte de saisie.
Suivez les étapes suivantes pour réaliser l’exercice :
- Créez un nouveau prototype pour votre formulaire ; utilisez un texte, des champs de saisie et un bouton de la barre d’outils.
- Sélectionnez le bouton et accédez à la palette Événements.
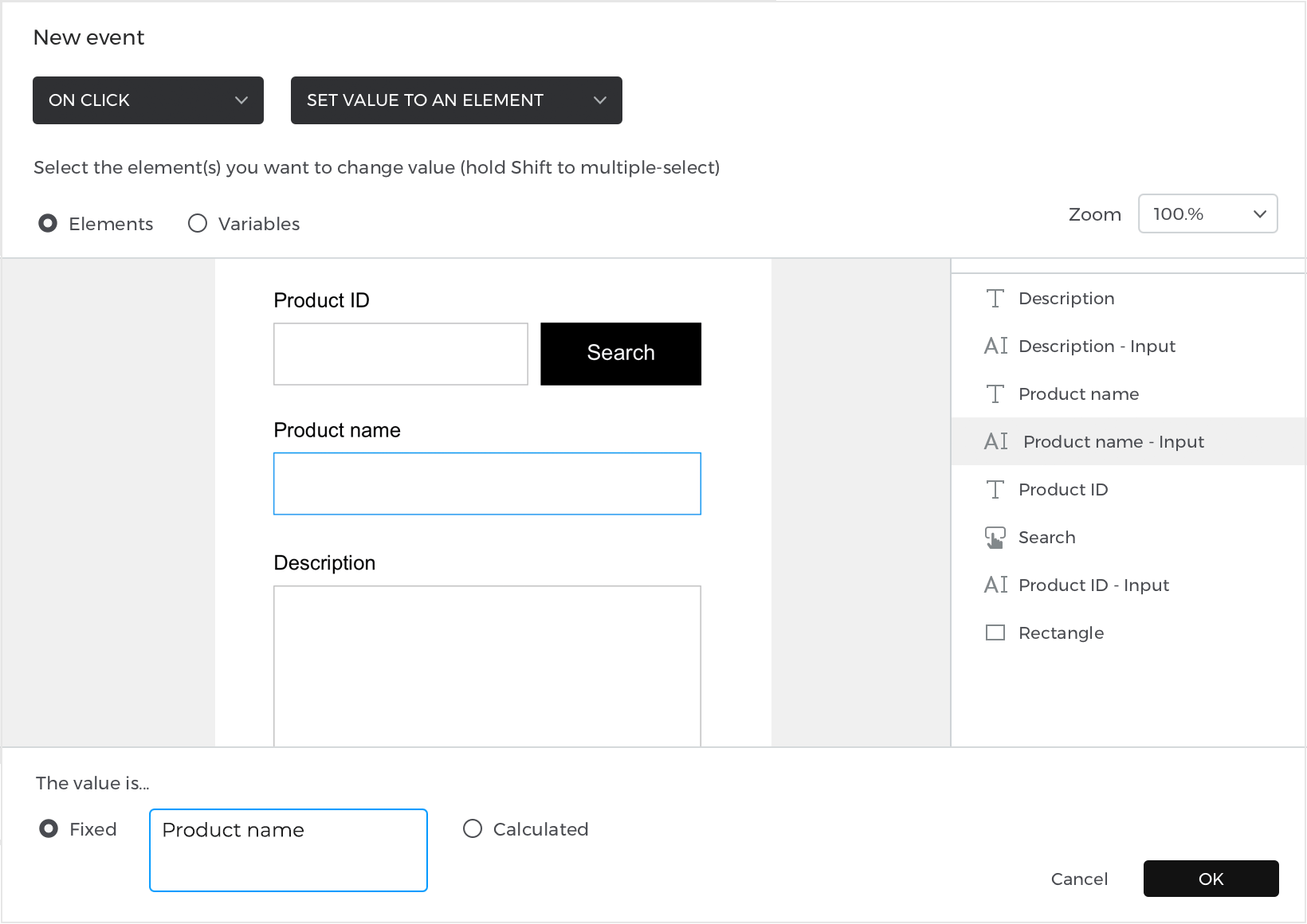
- Cliquez sur « Ajouter un événement » et sélectionnez le déclencheur « On Click » ; sélectionnez une action « Set Value ».
- Pour la cible, sélectionnez le deuxième champ de texte d’entrée et saisissez « Nom du produit » comme valeur. Cliquez sur « OK » pour terminer la création de l’événement.

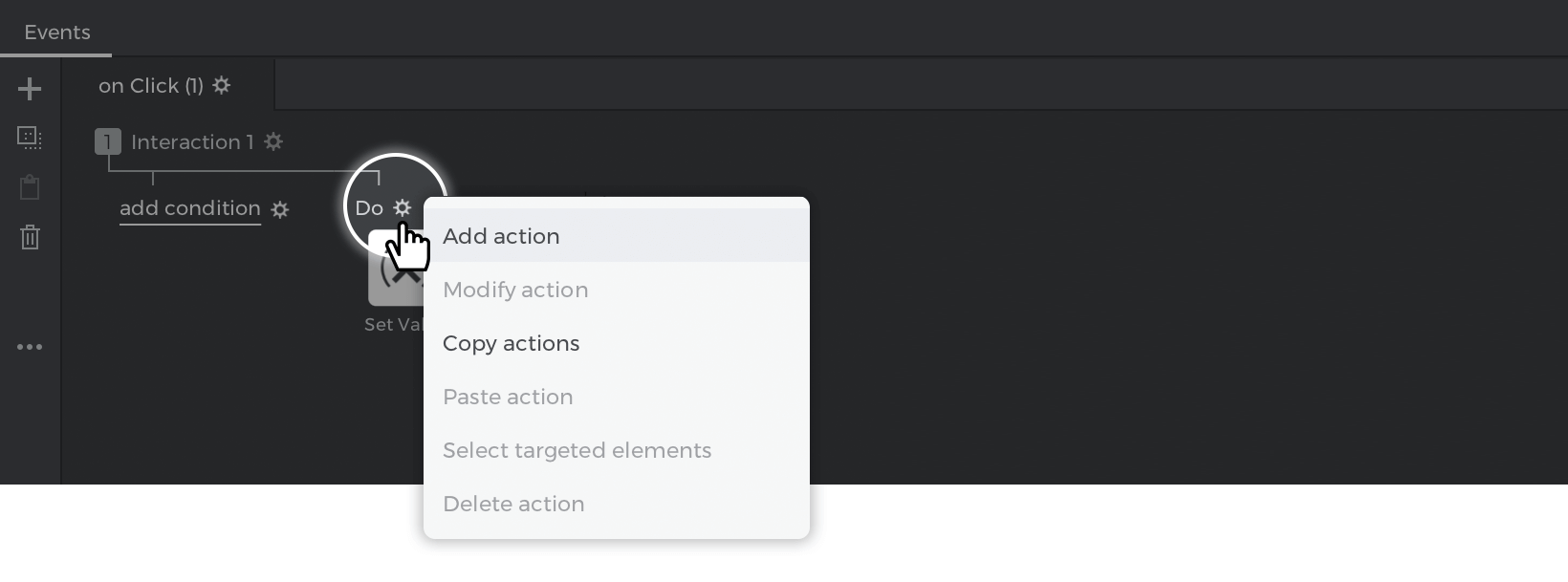
- Allez dans la palette Événements, cliquez sur l’icône en forme de roue dentée à côté du mot « Faire » et sélectionnez « Ajouter une action ». Créez une autre action « Sur clic » + « Définir une valeur », sélectionnez le troisième champ de texte de saisie comme cible et saisissez quelque chose comme valeur définie par l’action.

- Dans la palette Événements, cliquez sur « Ajouter une interaction ». Laissez le déclencheur à « Sur le clic » et changez l’action résultante en « Mettre l’accent sur » et sélectionnez le deuxième champ de texte d’entrée comme cible sur laquelle l’accent doit être mis.
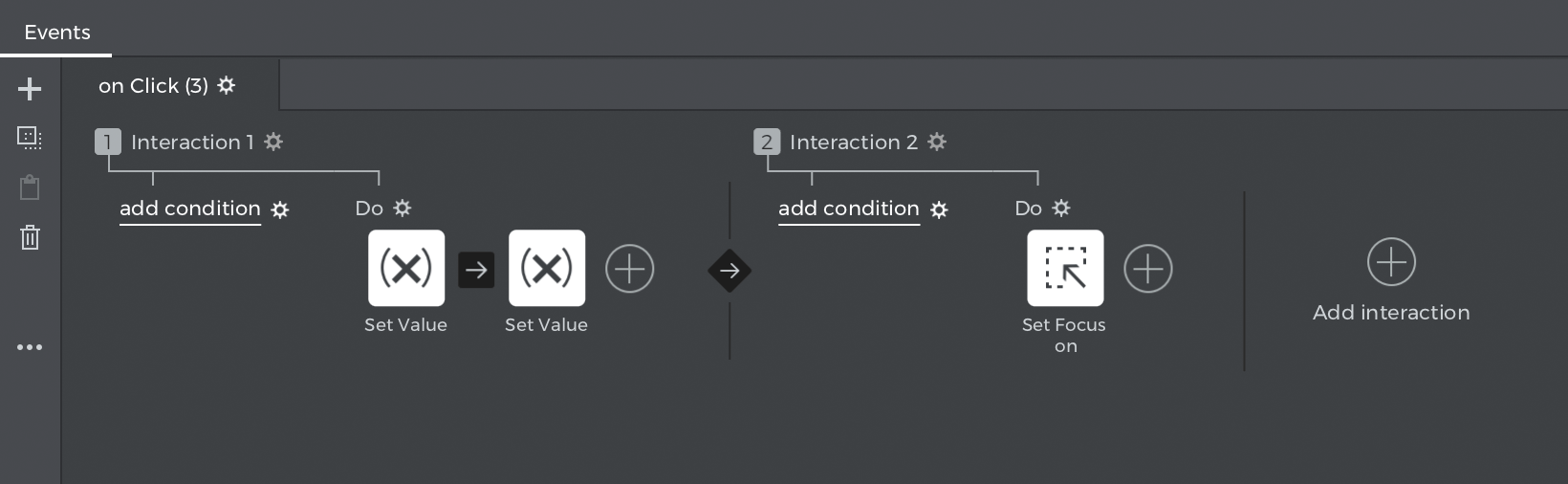
Voici à quoi devraient ressembler tous vos événements :

Voilà, c’est fait ! Cliquez sur « Simuler » et saisissez du texte dans le premier champ de saisie. Ensuite, appuyez sur la touche TAB et vous vous concentrerez sur le deuxième champ de texte de saisie et verrez les valeurs se remplir automatiquement.
Vous pouvez télécharger l’exemple ici.
Validation du flux d’écrans
Avec Justinmind, vous pouvez créer et simuler un formulaire à plusieurs étapes en utilisant des variables et la validation du flux d’écran. Dans cet exemple, vous apprendrez à créer un formulaire de saisie mobile avec plusieurs écrans. Dans le dernier écran, l’utilisateur verra un résumé de tous les détails qu’il a remplis.
Pour concevoir un formulaire à plusieurs étapes dans votre prototype, suivez les étapes ci-dessous :
Design des écrans
- Créez un nouveau prototype avec deux écrans.
- Sur le premier écran, faites glisser trois textes et nommez-les « Nom d’utilisateur », « Adresse électronique » et « Mot de passe »
- Faites glisser un champ de texte de saisie sous chaque champ de texte, il doit y en avoir trois au total.
- Ajoutez un bouton dans le coin inférieur droit de l’écran qui sera utilisé pour naviguer vers l’écran suivant.
- Passez à l’écran 2 et ajoutez les mêmes champs de texte avec les champs de texte de saisie sous chaque texte.
- Allez dans la palette Variables et ajoutez trois variables, une pour chaque champ de saisie.
Ajout des événements
- Allez à l’écran 1 et créez un événement « On Tap » + « Link To », et reliez-le à l’écran
- Répétez l’étape 2 pour les deux champs de texte suivants.
- Allez à l’écran 2 et regardez la palette Variables. Sélectionnez une variable et faites-la glisser vers l’élément de texte correspondant sur l’écran. Cela créera un événement « On Page Load » + « Set Value » et fixera la valeur de l’élément de texte à la valeur de la variable.
- Répétez l’étape 3 jusqu’à ce que la variable correspondante ait été attribuée à chaque élément de texte.
- Et c’est tout ! Cliquez sur « Simuler » et interagissez avec votre prototype. Vous verrez que vos réponses apparaissent dans le résumé de la dernière page.
Vous pouvez télécharger l’exemple ici.
Validation des champs obligatoires
Dans cet exemple, nous allons apprendre à utiliser des conditions pour valider un formulaire de saisie afin que tous les champs obligatoires soient remplis correctement.
Suivez les étapes suivantes pour apprendre à le faire :
Design du formulaire
- Créez un prototype et créez trois champs de texte de saisie dans le canevas (vous pouvez trouver les champs de saisie dans la barre d’outils à l’intérieur du menu de l’icône plus).
- Dans la palette Propriétés, attribuez à chaque champ de texte de saisie une valeur d’espace réservé de « Prénom », « Courriel* » et « Numéro de téléphone* ». Vous pouvez définir le texte de l’espace réservé dans la palette Propriétés.
Remarque : Les champs de saisie qui contiennent le caractère « * » exigent que l’utilisateur y saisisse du texte pour remplir le formulaire. De plus, notez que le champ « email » doit être au format « xxx@xxx ».
- Créez un widget Bouton au bas de l’écran 1.
- Passez à l’écran 2 et créez un message « Succès » pour informer l’utilisateur qu’il a saisi ses données avec succès.
Ajout des événements
Nous avons créé un formulaire de saisie statique. Nous allons maintenant ajouter des événements en utilisant des conditions pour rendre notre formulaire interactif et identifier les champs qui doivent être remplis pour passer à l’écran suivant.
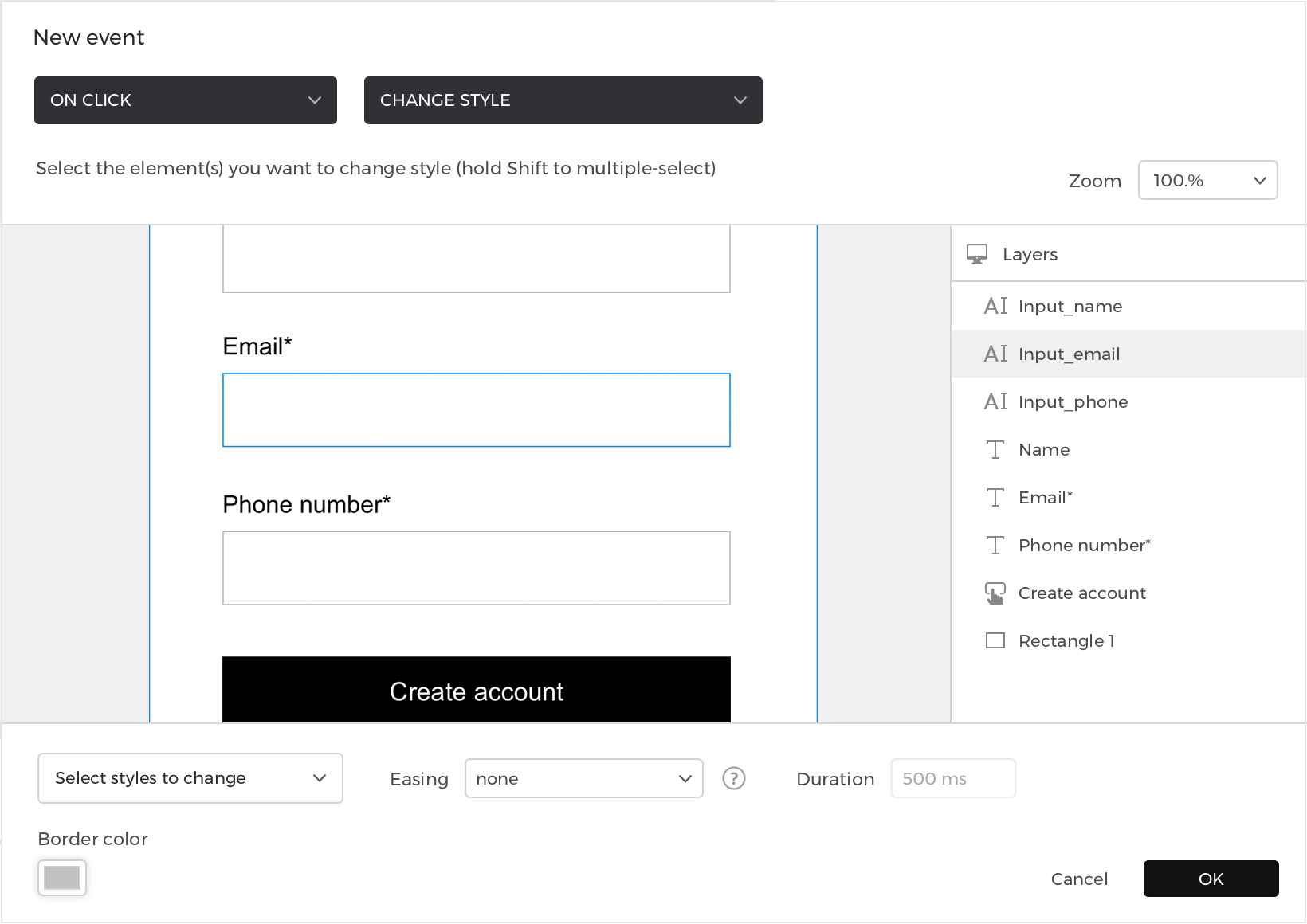
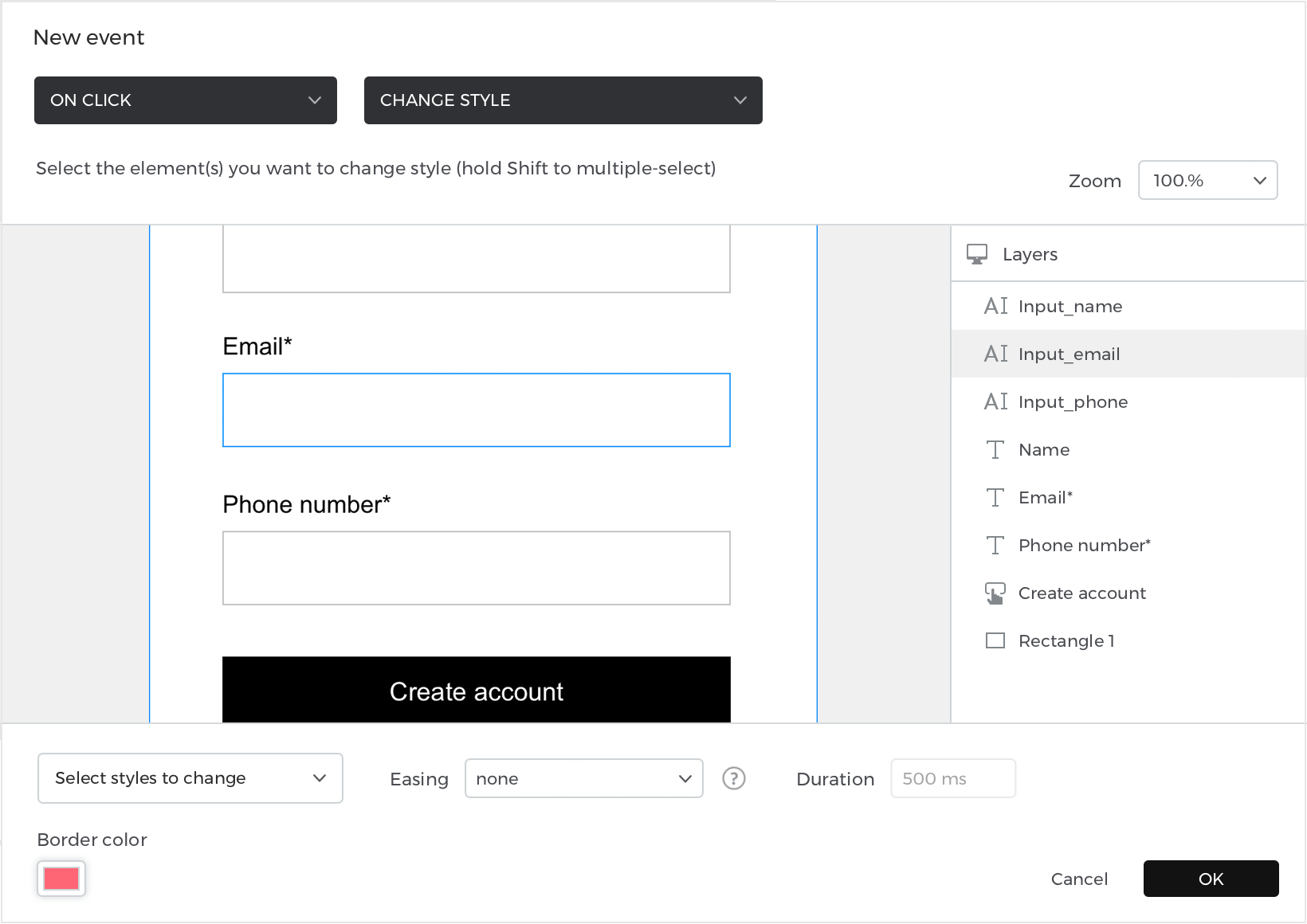
- Sélectionnez le bouton dans l’écran 1 et allez dans la palette Événements. Ajoutez une action « On Click » + « Change Style », en sélectionnant le champ de texte « Email* » « Email* ». Sélectionnez les options de couleur de bordure et de texte dans la liste déroulante et définissez-les sur la couleur actuelle du champ de texte de saisie. Cliquez ensuite sur « OK » pour quitter la boîte de dialogue. Cette action modifiera l’apparence du champ de saisie et lui donnera sa couleur par défaut lorsque l’utilisateur aura saisi les informations correctes.

- Revenez à la palette Événements et cliquez sur le texte « ajouter une condition » au-dessus de l’événement que vous venez de créer. Dans le générateur d’expressions conditionnelles, procédez comme suit pour créer la condition :

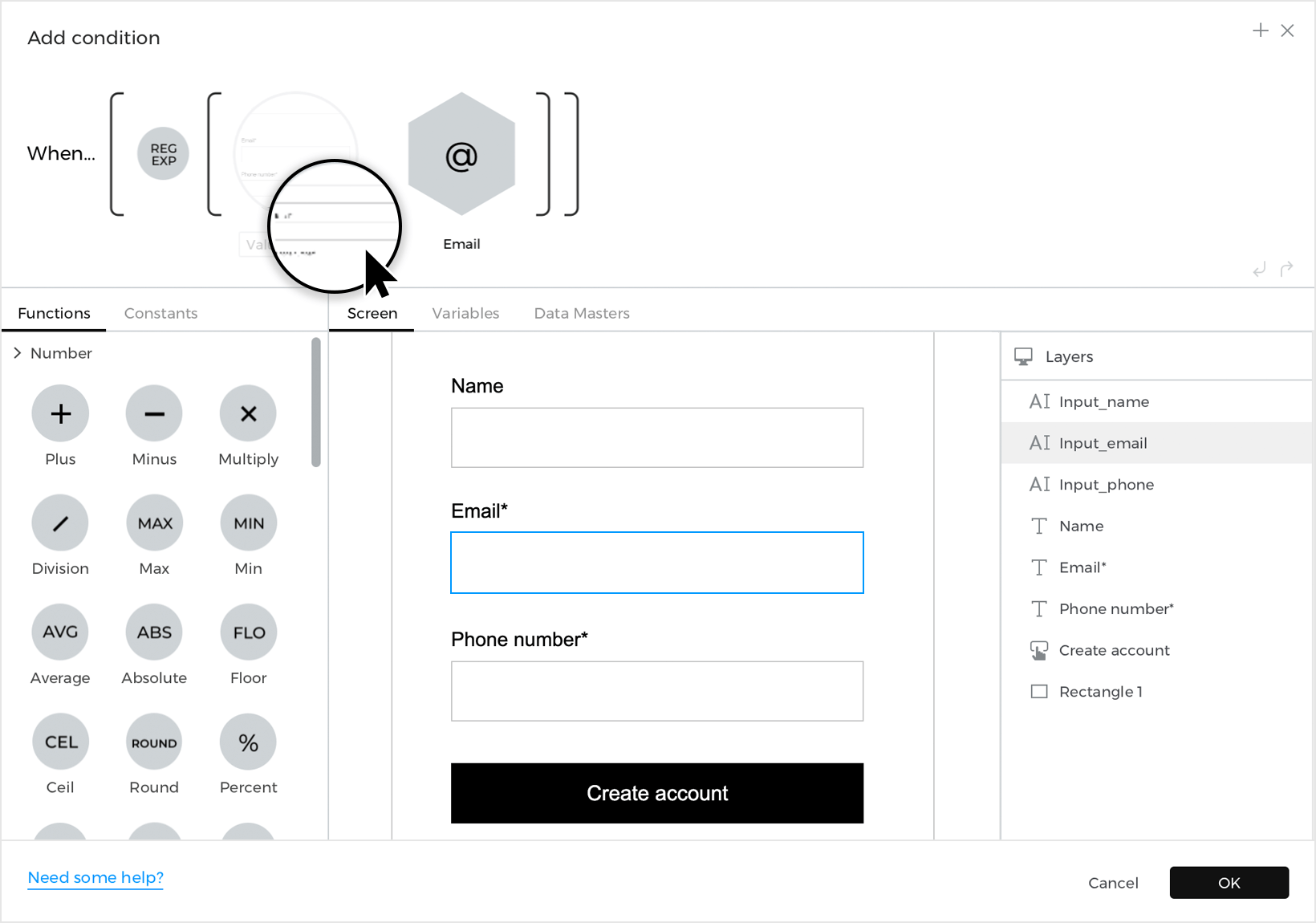
1. Faites glisser la fonction de texte Expression régulière sur le premier espace de l’expression. 2. Dans l’espace qui apparaît, faites glisser le champ de texte de saisie du code postal depuis le canevas de la boîte de dialogue ou depuis le contour de la boîte de dialogue. 3. Dans le deuxième espace, faites glisser la constante Code postal. Cliquez sur « OK » pour terminer la construction de la condition. - Regardez les événements que vous venez de créer et cliquez sur le texte « Autre ». Ajoutez une autre action « On Click » + « Change Style », en sélectionnant à nouveau le champ de texte « Postal Code* » et en sélectionnant les options de couleur de bordure et de couleur de texte dans la liste déroulante. et sélectionnez les options Couleur de la bordure et Couleur du texte dans la liste déroulante. Cette fois, changez le style de la bordure et du texte en rouge. Le style rouge indiquera aux utilisateurs que le champ de saisie du code postal n’a pas été rempli correctement.

- Répétez les étapes 1 à 3 pour l’autre champ de saisie obligatoire (numéro de téléphone). N’oubliez pas de modifier les composants du générateur d’expression et des champs de saisie en conséquence.
- Une fois que vous avez créé des événements pour les deux champs obligatoires, ajoutez un événement supplémentaire au bouton. Créez un événement « On Click » + « Navigate to », puis sélectionnez Screen 2.
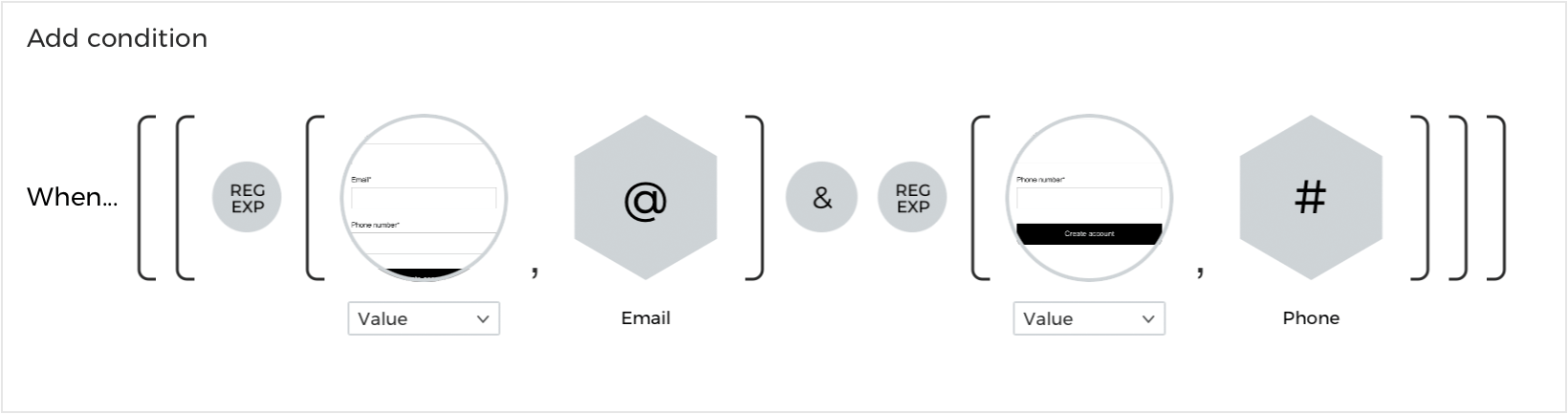
- Cliquez sur le texte « ajouter une condition » pour cet événement. Ajoutez l’expression suivante :
 Remarque : la condition doit correspondre exactement à cette image pour que l’événement se déclenche correctement.
Remarque : la condition doit correspondre exactement à cette image pour que l’événement se déclenche correctement.
Et c’est tout ! Cliquez sur « Simuler » pour interagir avec votre formulaire de saisie et l’apprécier dans votre prototype.