Comment concevoir un Select axé sur les données ?
Vous apprendrez ici à concevoir un composant Select piloté par les données.
Voici comment le construire :
Voir
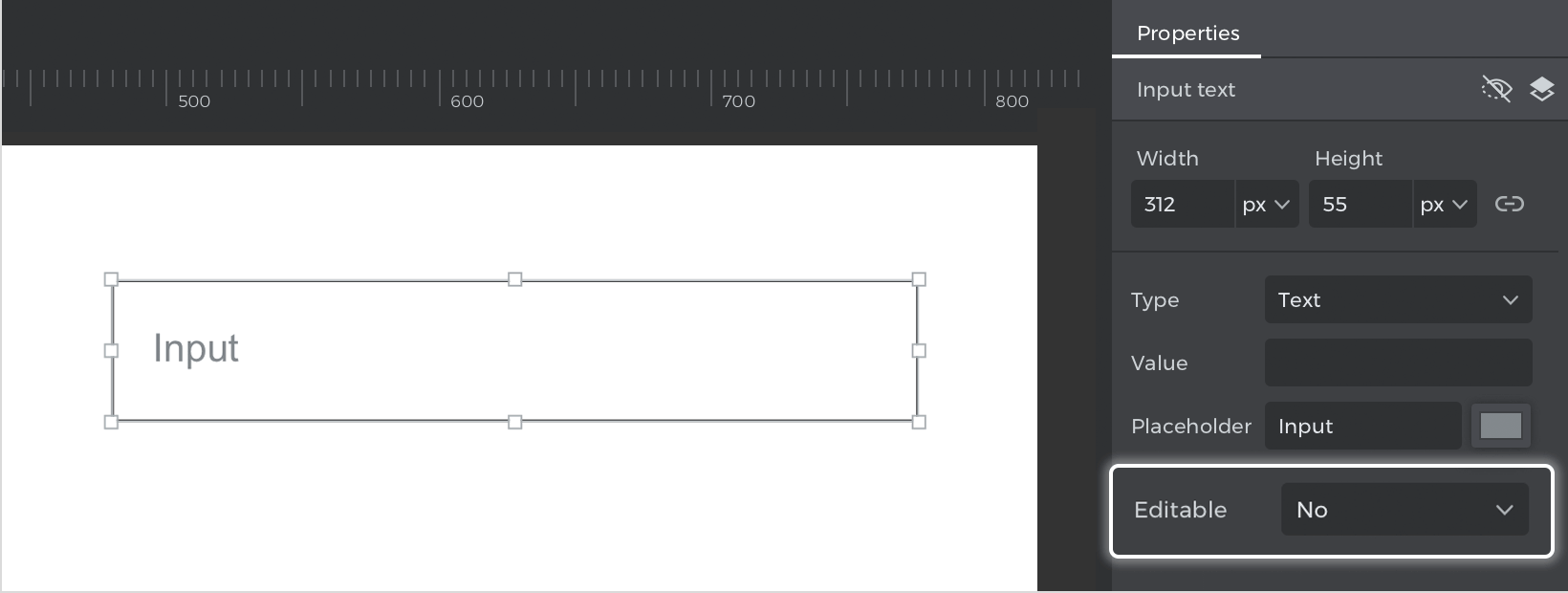
- Placez un « champ de texte d’entrée » sur le canevas, double-cliquez dessus et écrivez « Entrée ». Allez dans la palette Propriétés et dans l’option « Modifiable », sélectionnez « Non » dans le menu déroulant.

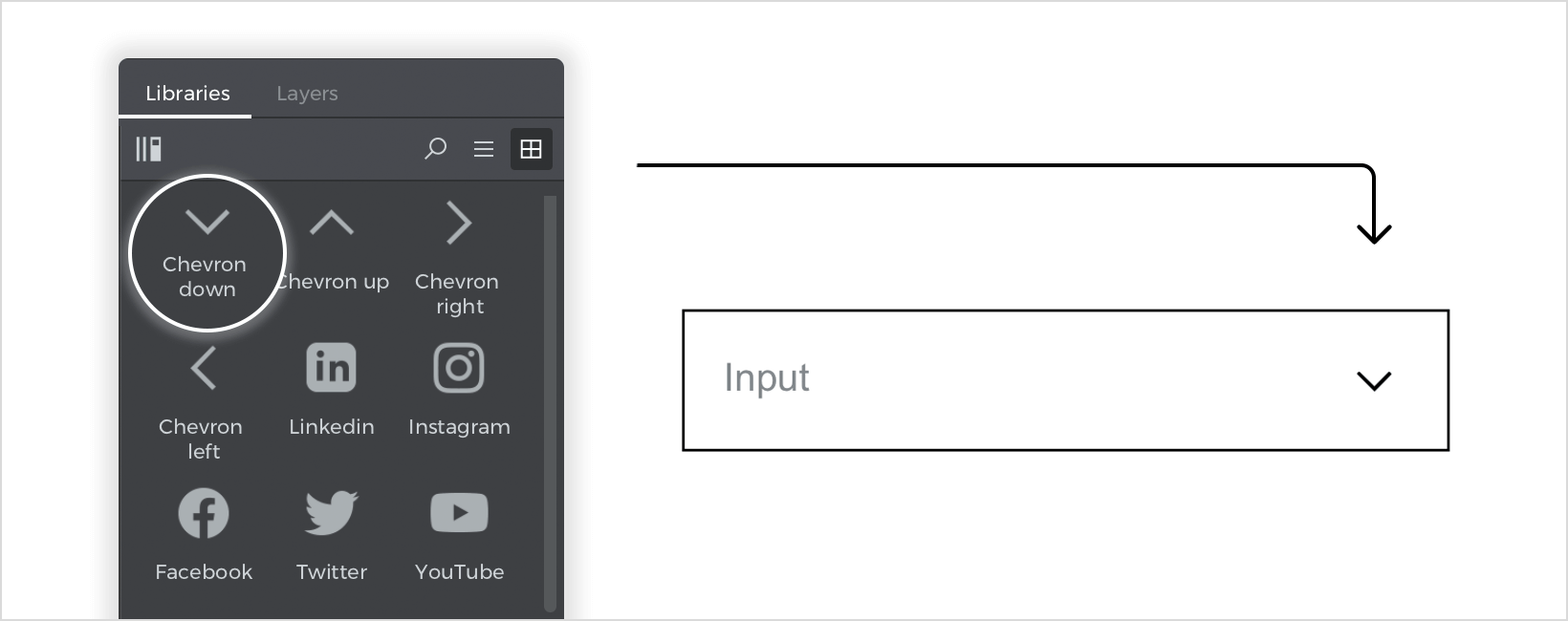
- Dans la bibliothèque « Composants Web », faites glisser l’icône « Chevron vers le bas » et placez-la au-dessus du « Champ de texte de saisie ».

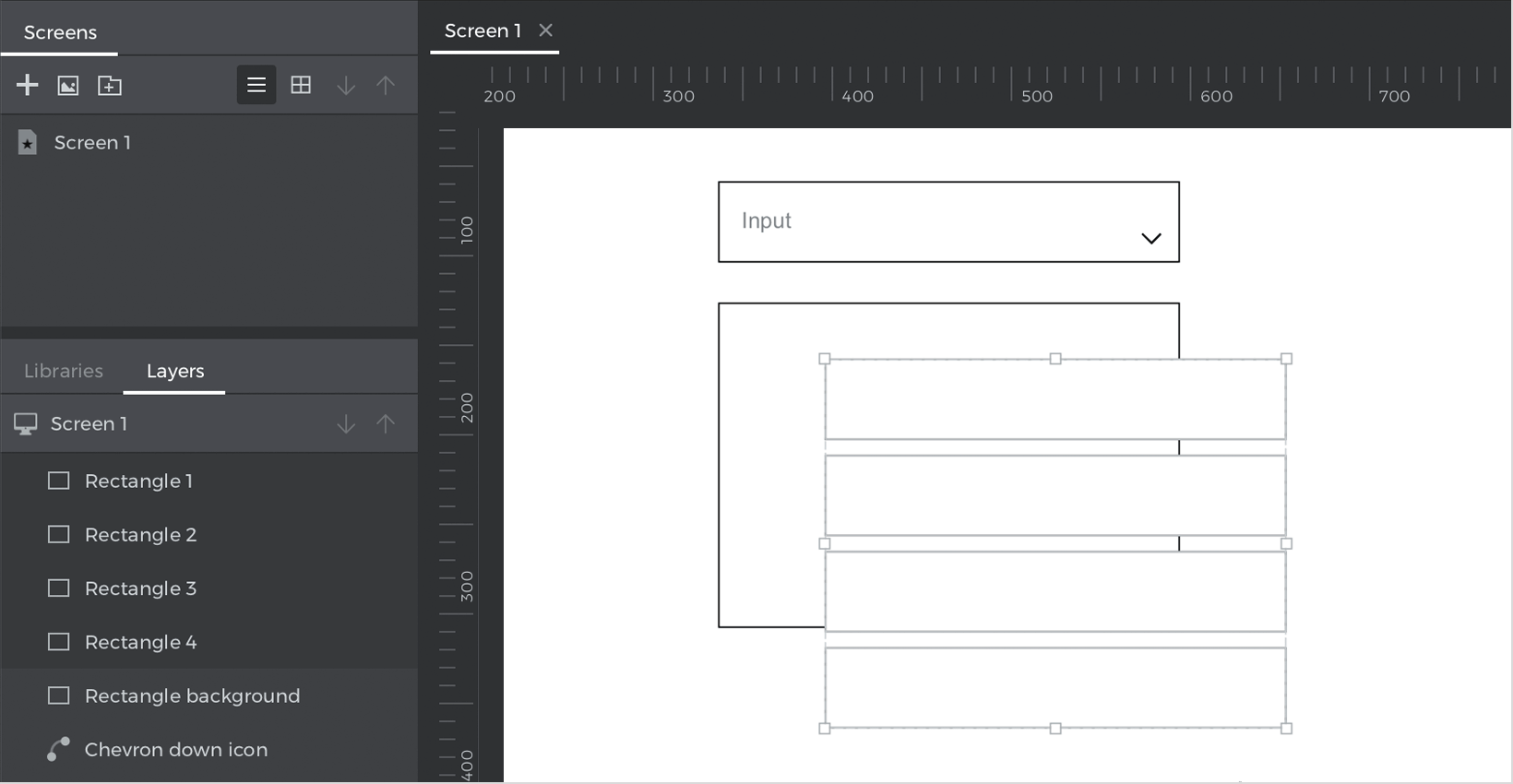
- Sous le « champ de texte de saisie », placez un « rectangle » qui servira d’arrière-plan aux options déroulantes. Au-dessus, placez quatre autres rectangles et alignez-les, un pour chaque option.

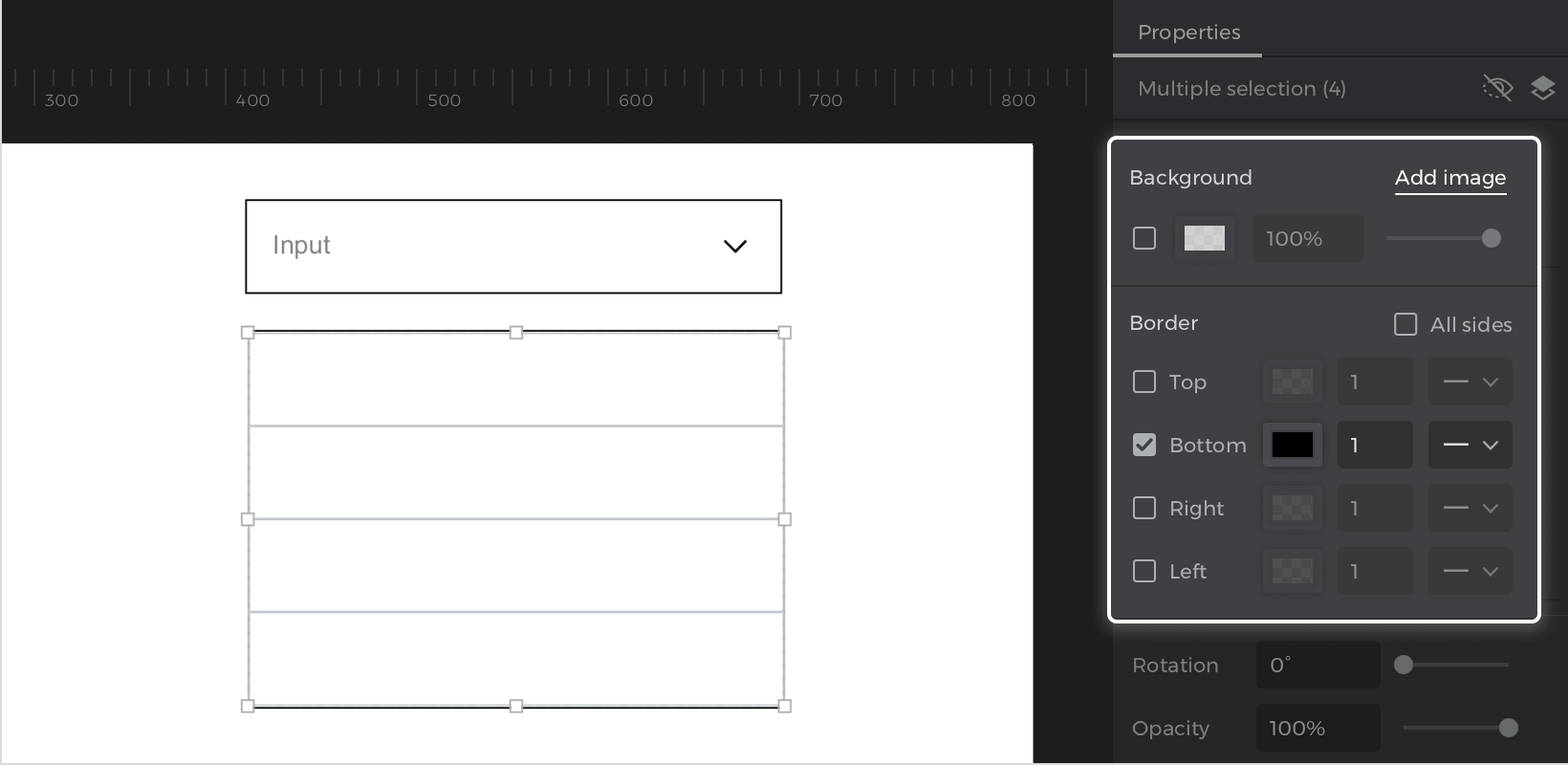
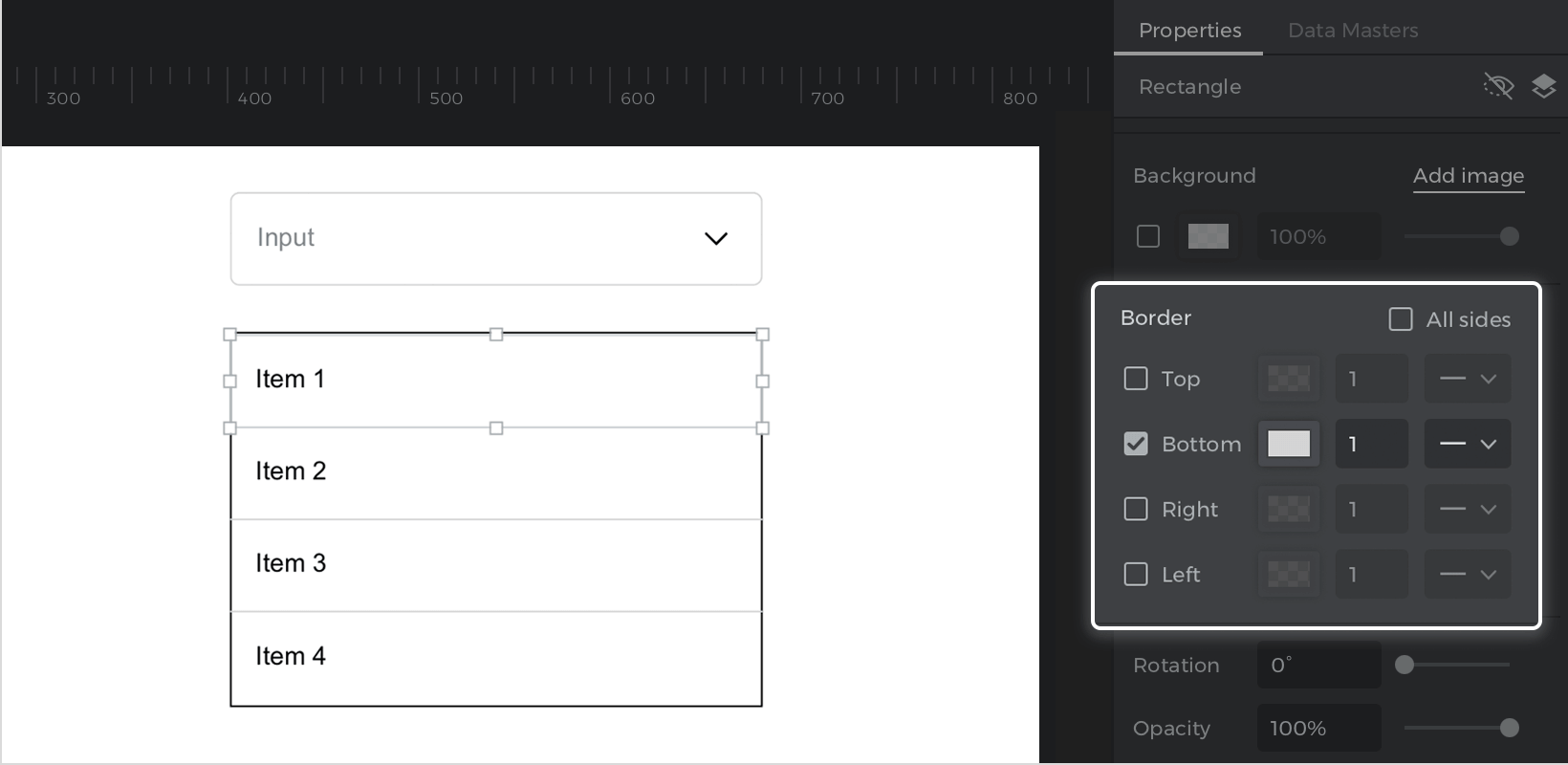
- Dans la palette Propriétés, désactivez la couleur d’arrière-plan des quatre rectangles et ne laissez que la bordure « Bas » active dans les trois premiers. Pour le quatrième rectangle, désactivez les bordures sur tous les côtés.

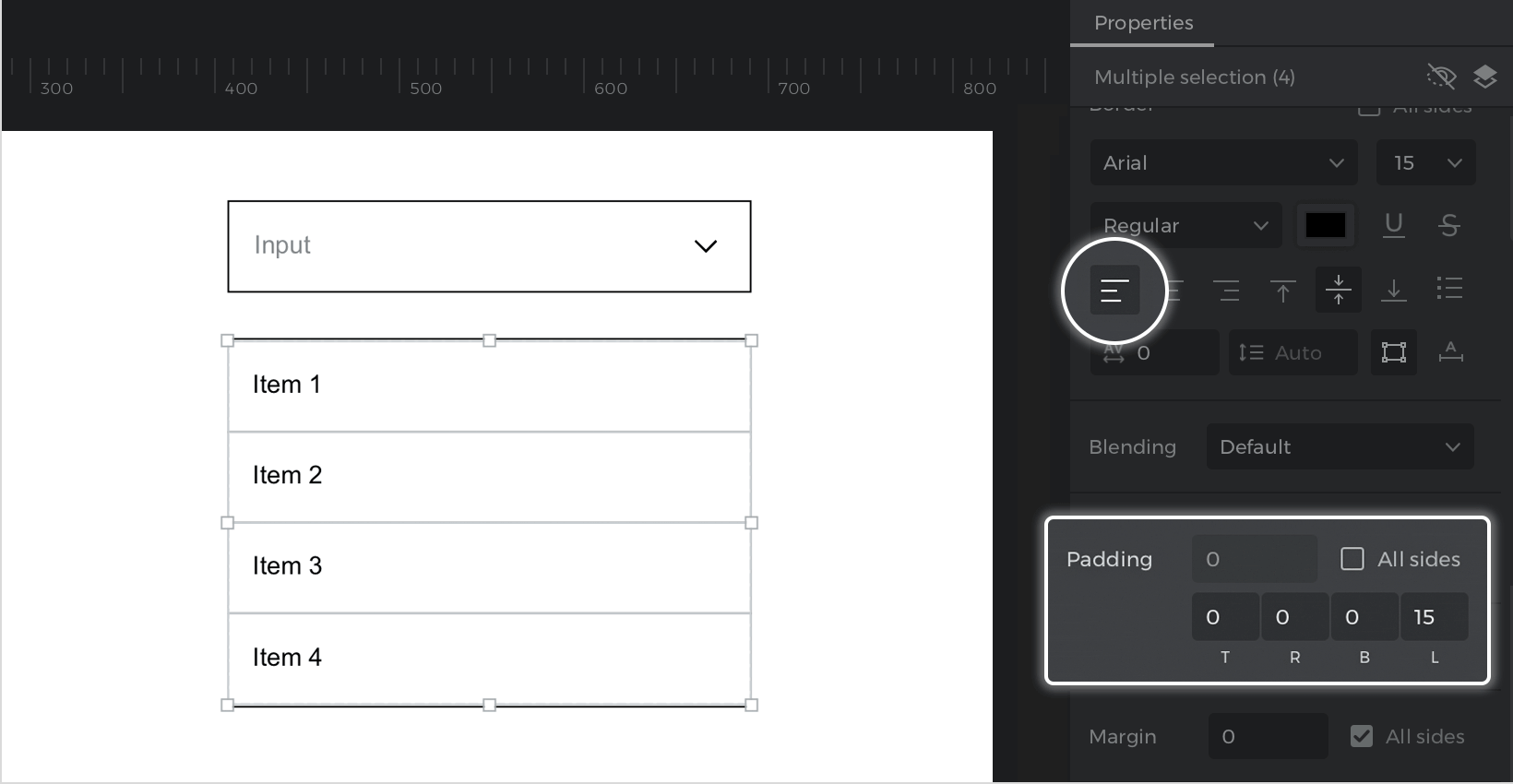
- Double-cliquez sur chaque rectangle et écrivez « Élément 1 », « Élément 2 », « Élément 3 » et « Élément 4 ». Allez dans la palette Propriétés, donnez au texte l’alignement gauche et modifiez le remplissage gauche.

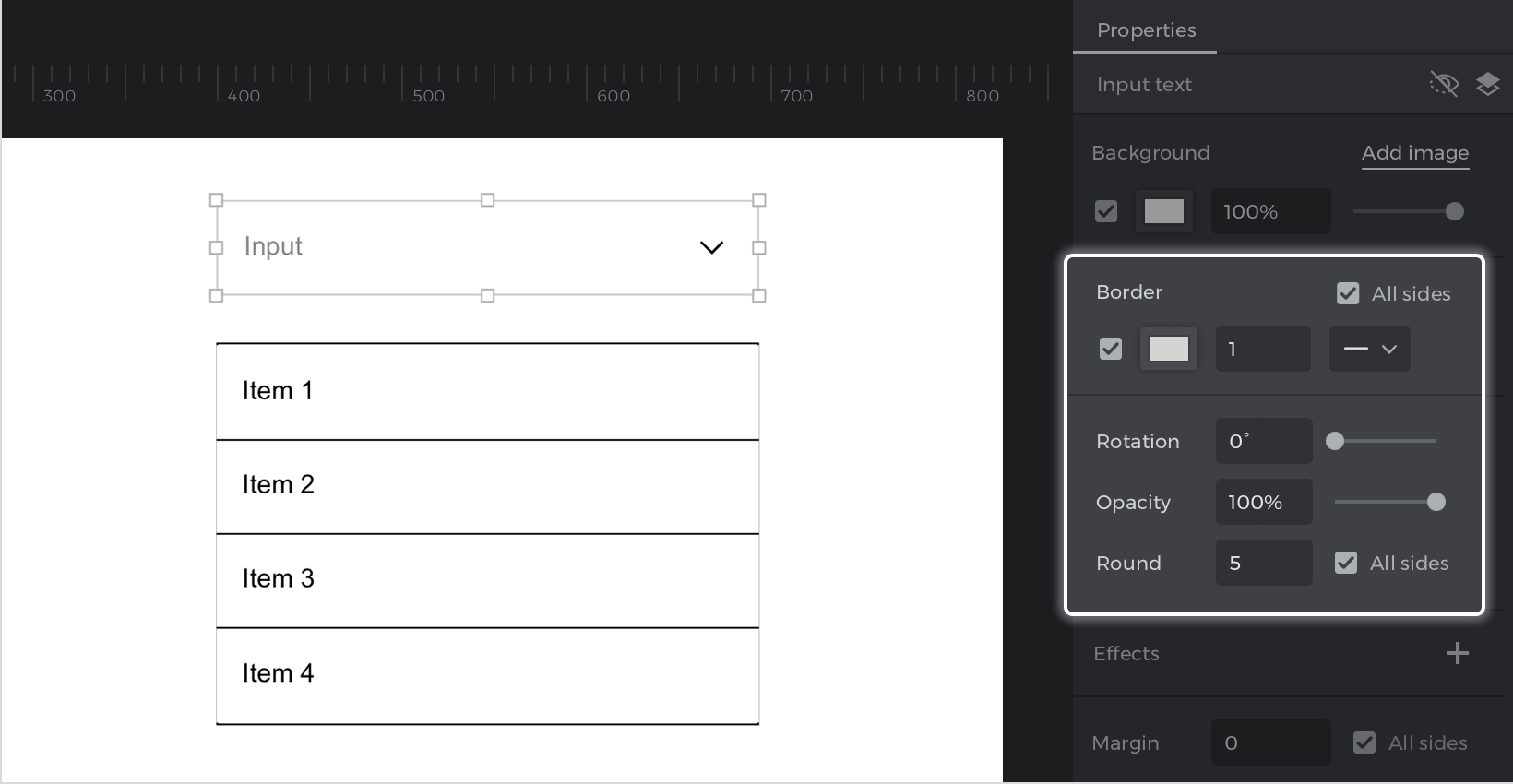
- Sélectionnez le « Champ de texte d’entrée », allez dans la palette Propriétés et modifiez la couleur de la « Bordure » et le « Rond ».

- Sélectionnez les rectangles dans les options déroulantes, allez dans la palette Propriétés et modifiez la couleur de la bordure.

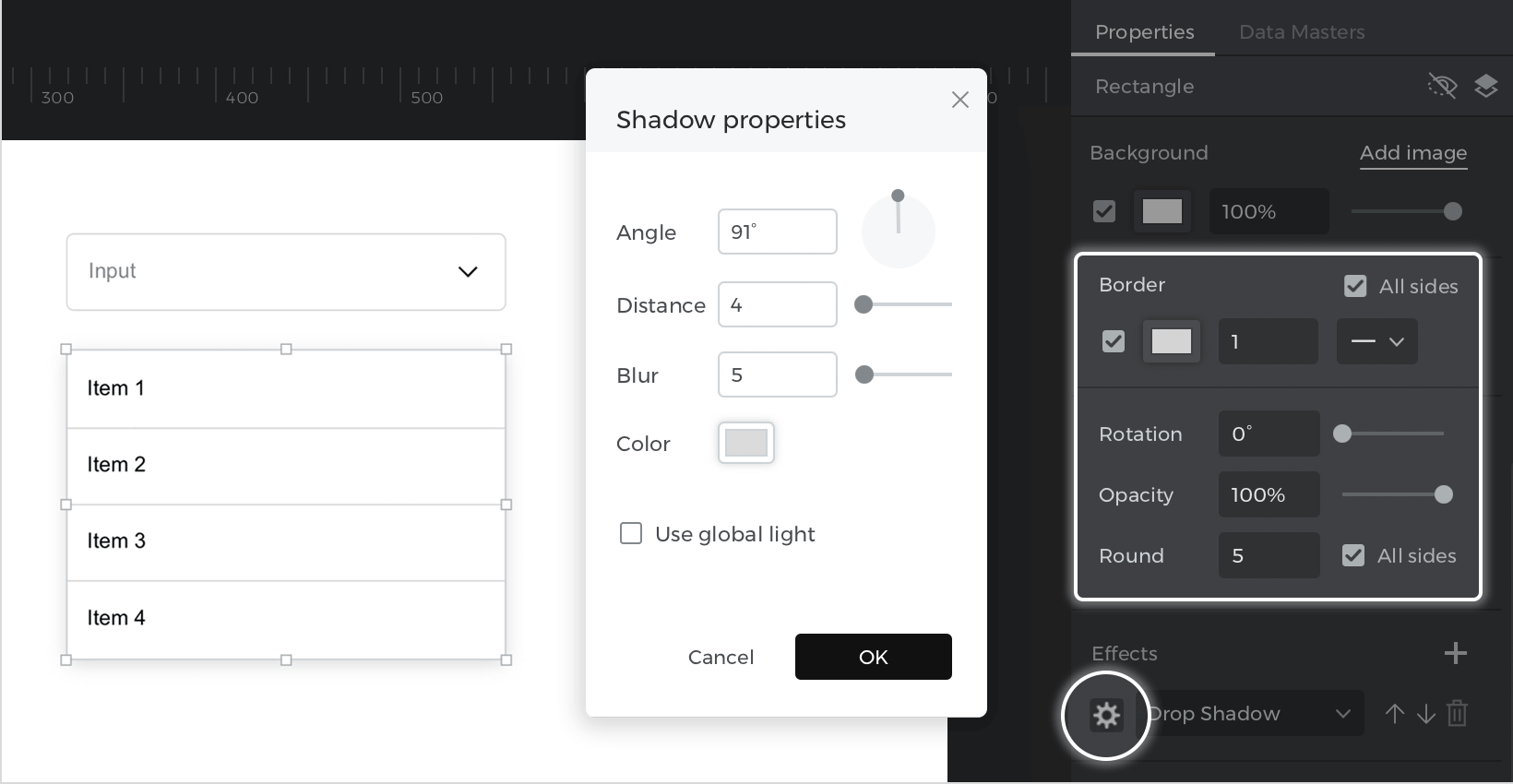
- Sélectionnez le rectangle qui sert d’arrière-plan à la liste déroulante, allez dans la palette Propriétés et modifiez la couleur de l’arrondi et de la bordure. Ensuite, allez dans Effets dans la même palette et cliquez sur « + ». Une ombre portée sera ajoutée par défaut. Cliquez sur l’icône Paramètres pour modifier l’ombre.

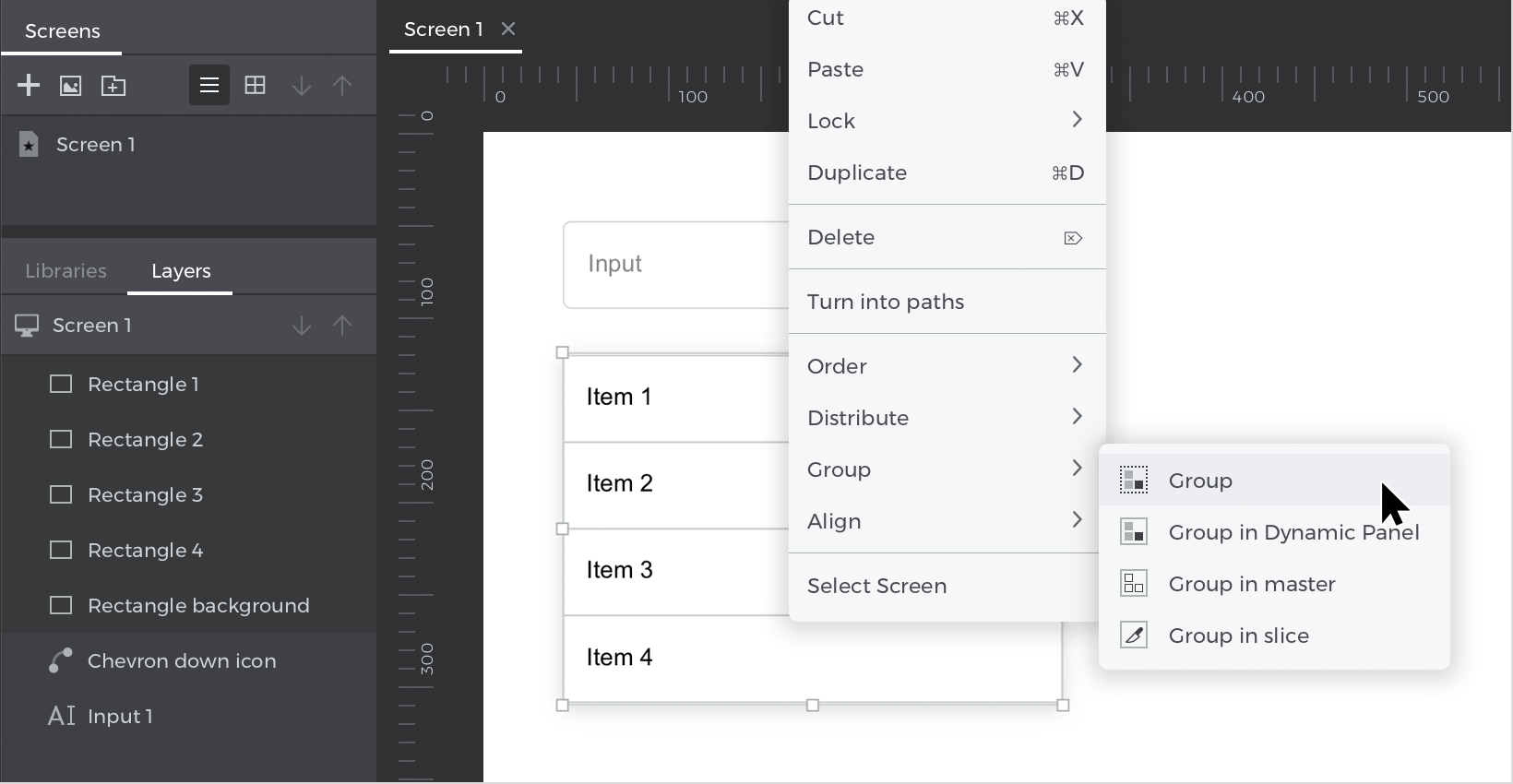
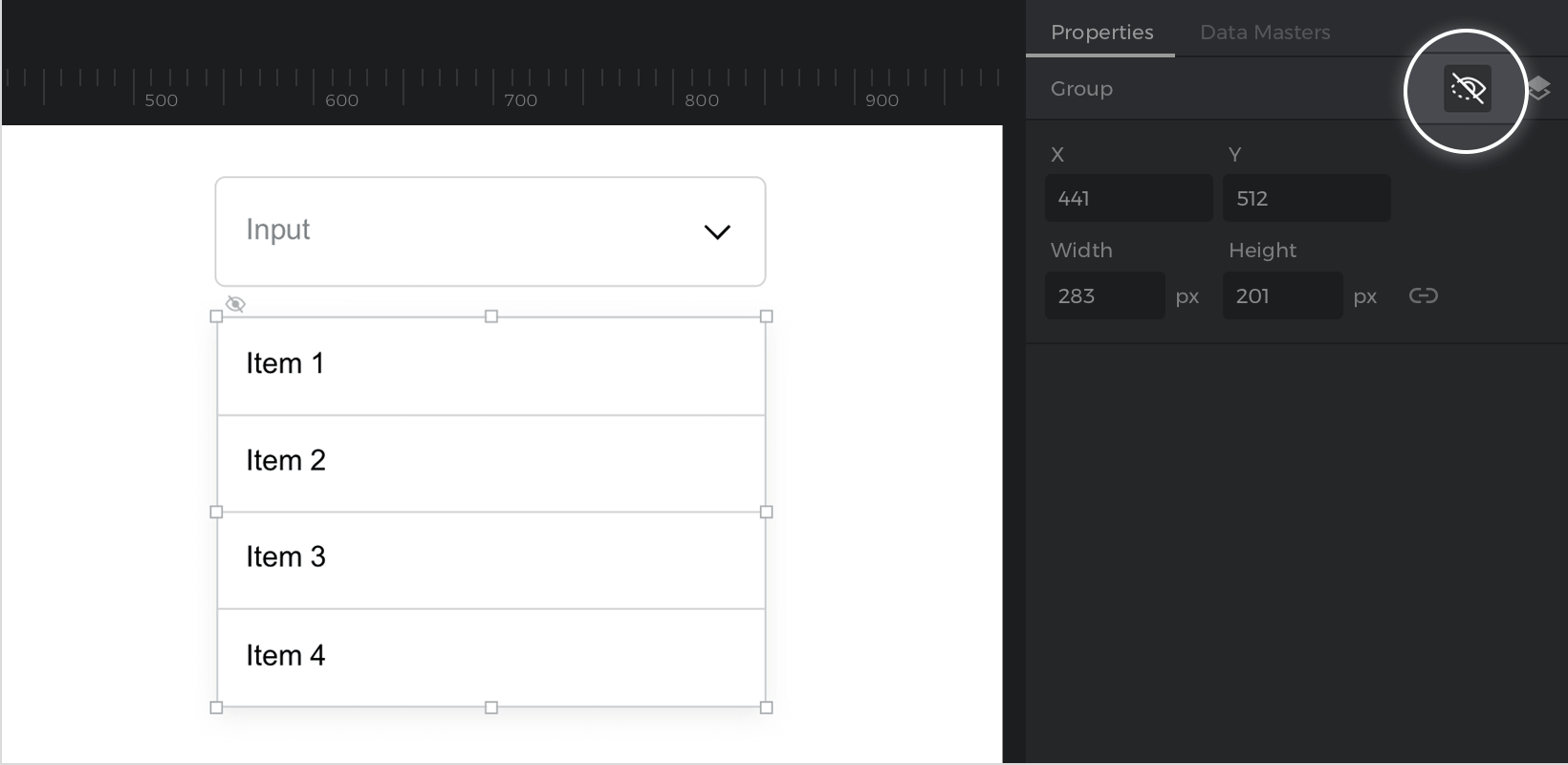
- Sélectionnez les quatre cases d’options et la case d’arrière-plan, faites un clic droit et cliquez sur « Grouper ».

- Allez dans la palette Propriétés et cliquez sur l’icône « Cacher dans la simulation ».

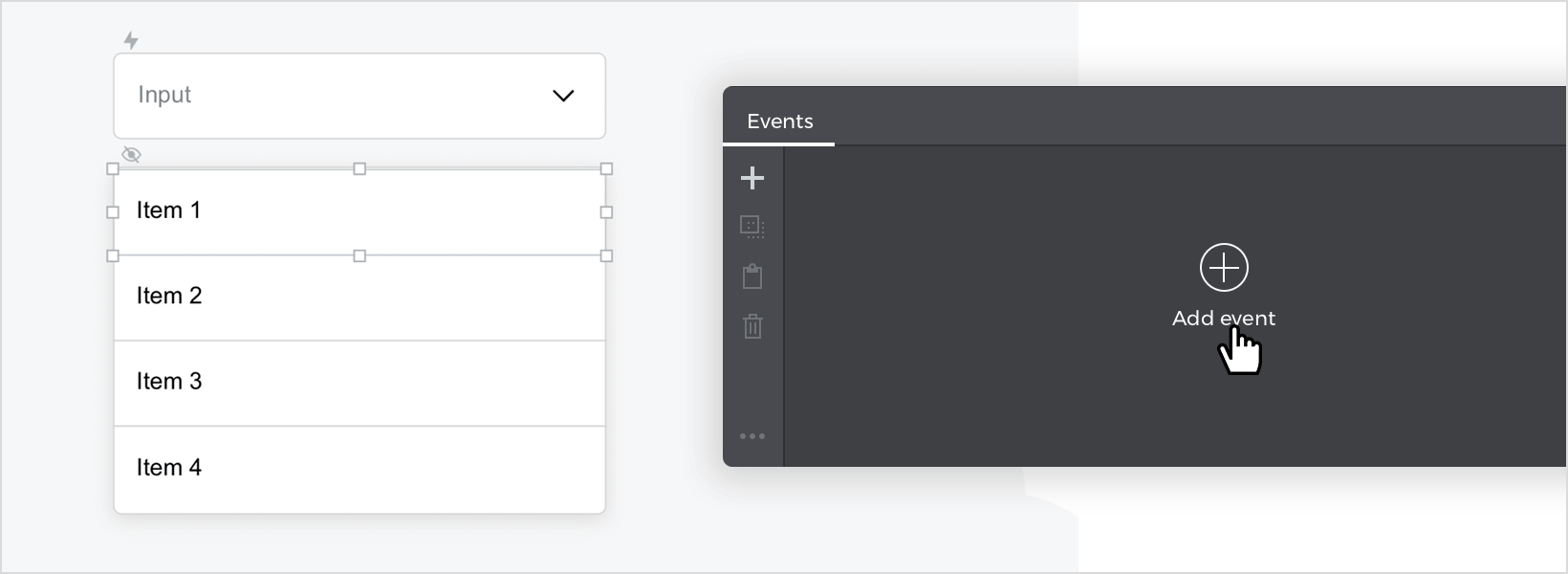
Evénements
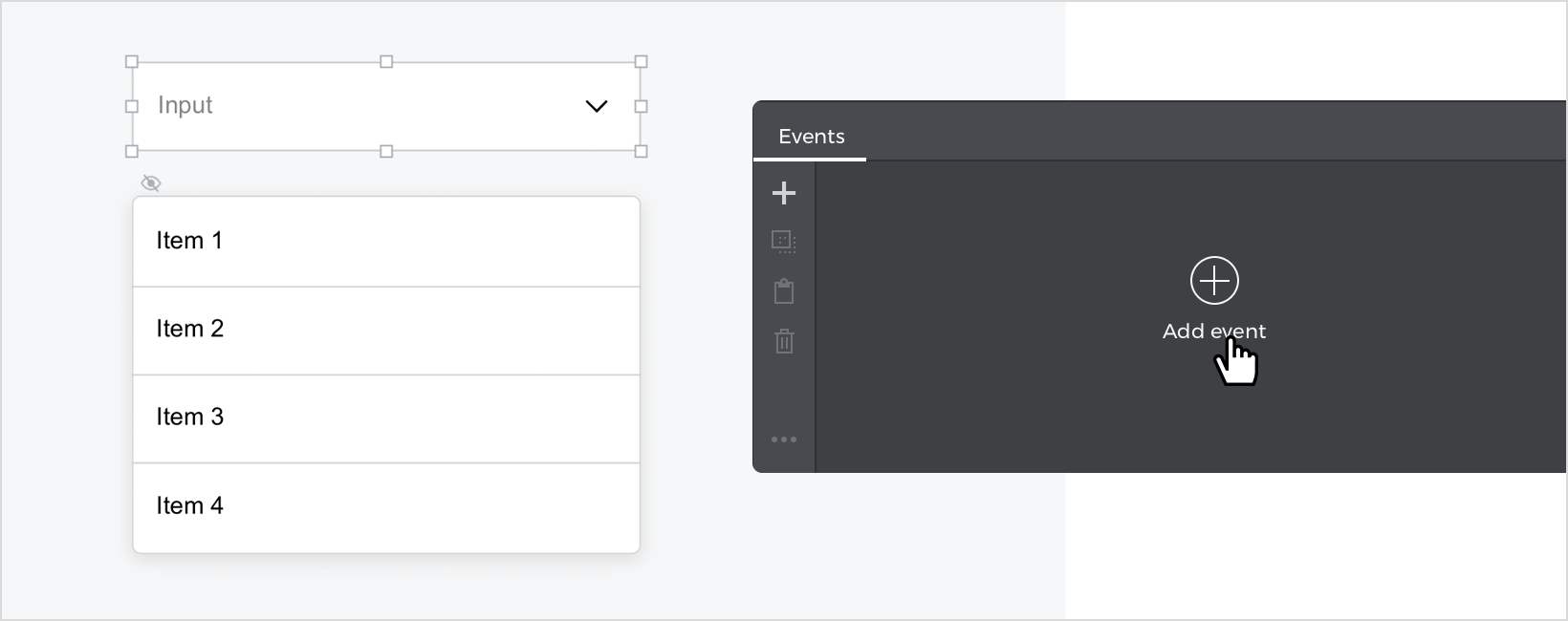
Sélectionnez le « Champ de texte d’entrée », allez dans la palette Événements et cliquez sur « Ajouter un événement ».
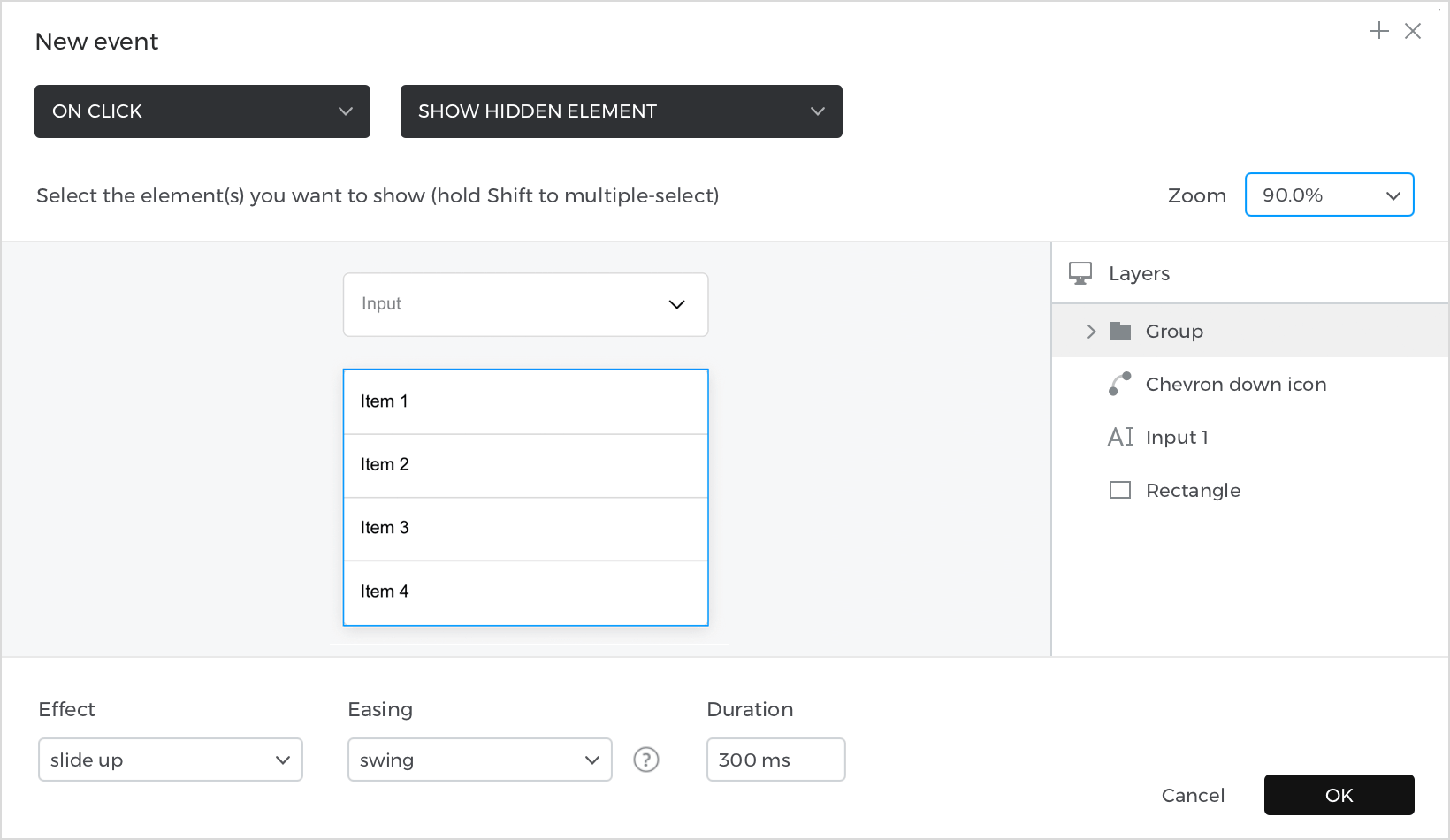
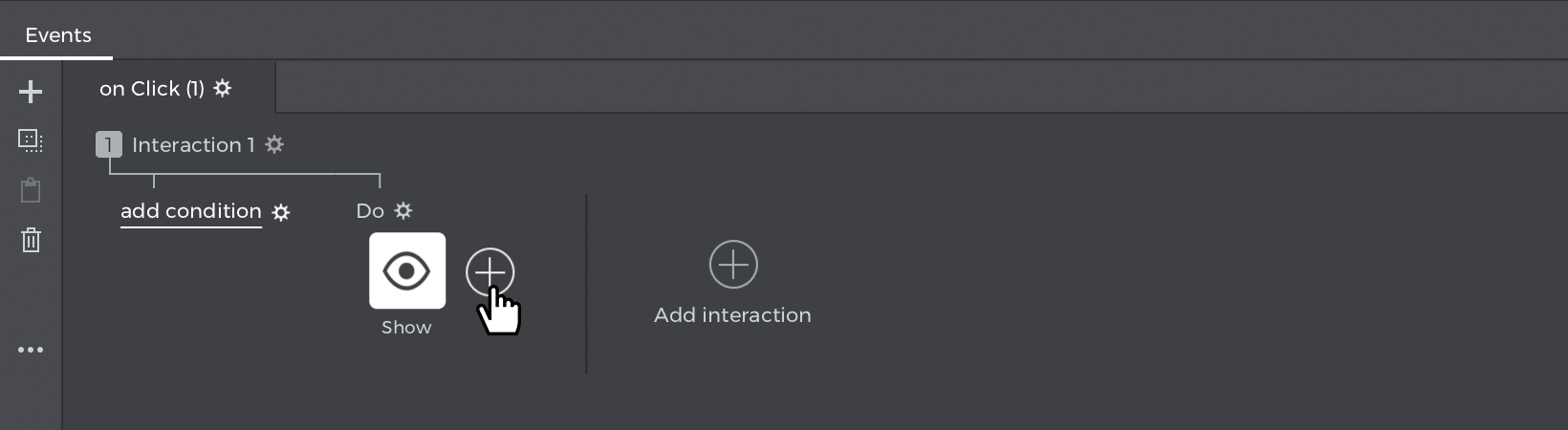
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
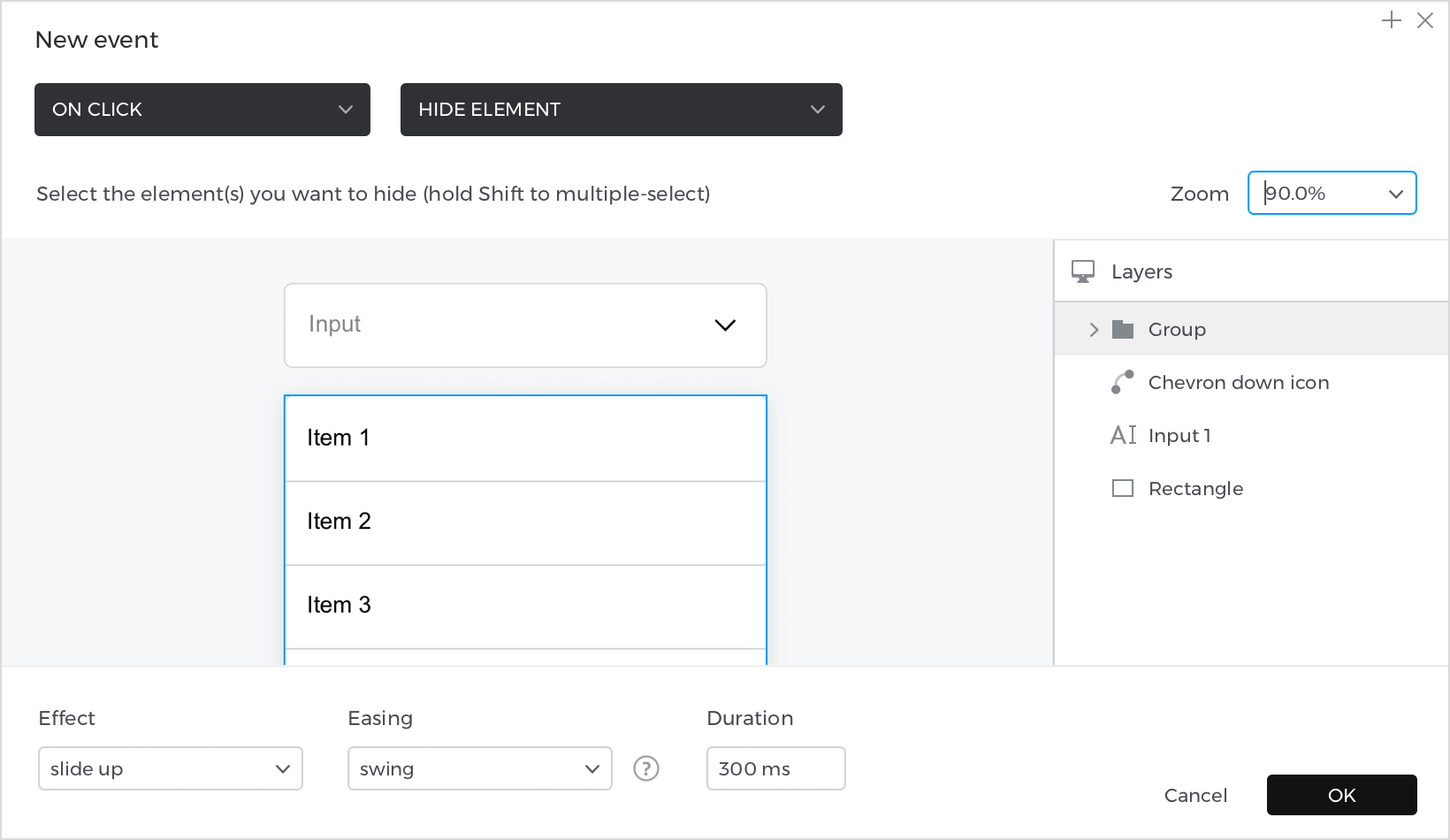
- Dans « Choisir l’action », sélectionnez « Afficher l’élément caché » et sélectionnez le « Groupe » qui comprend les options de la liste déroulante.
- En bas, sélectionnez l’effet « Slide up », avec un type d’assouplissement « Swing » et une durée de 300 ms pour donner au menu déroulant une animation fluide.

Le champ de saisie étant sélectionné, retournez à la palette Événements et cliquez sur le « + » pour ajouter un événement.
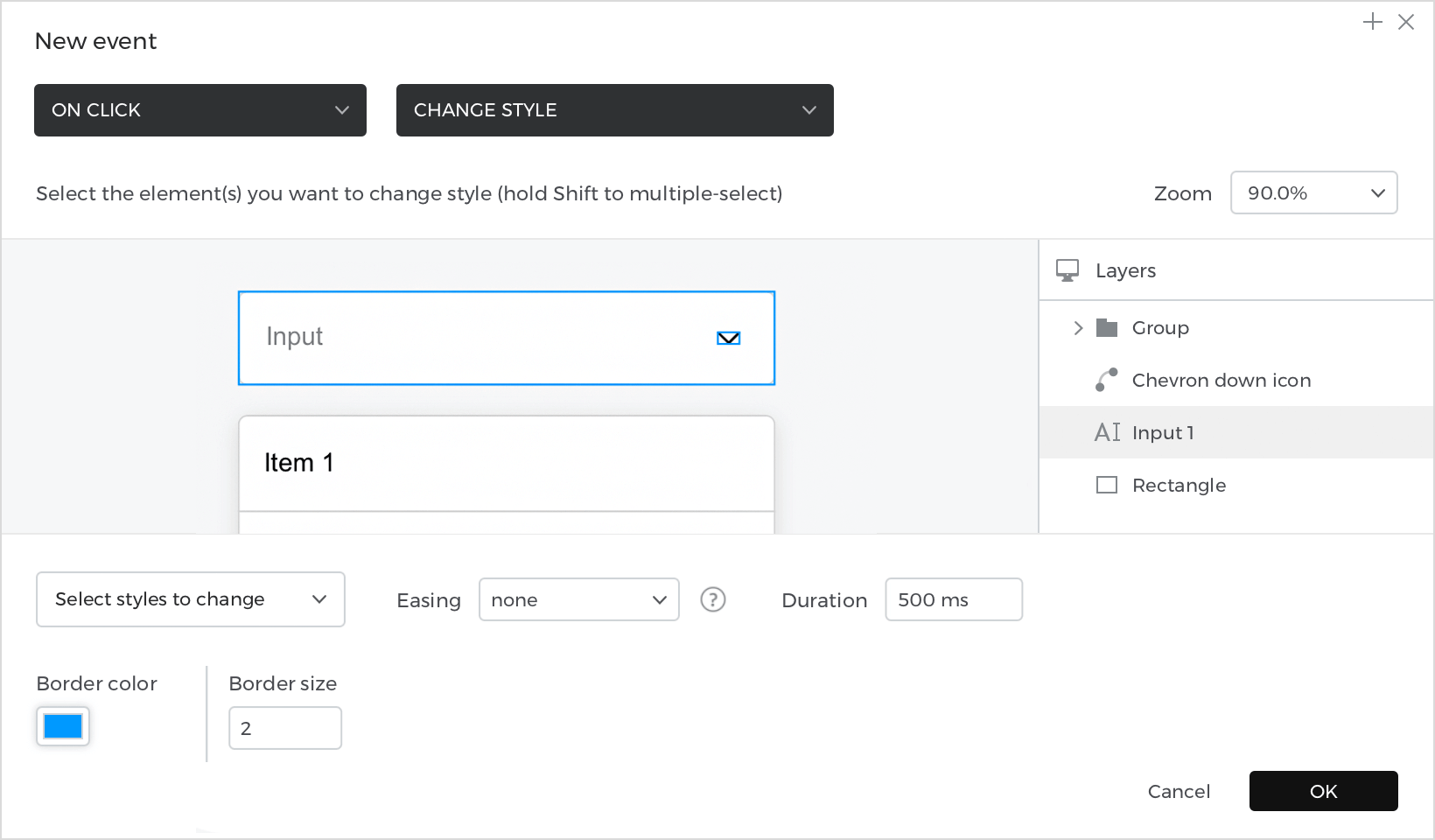
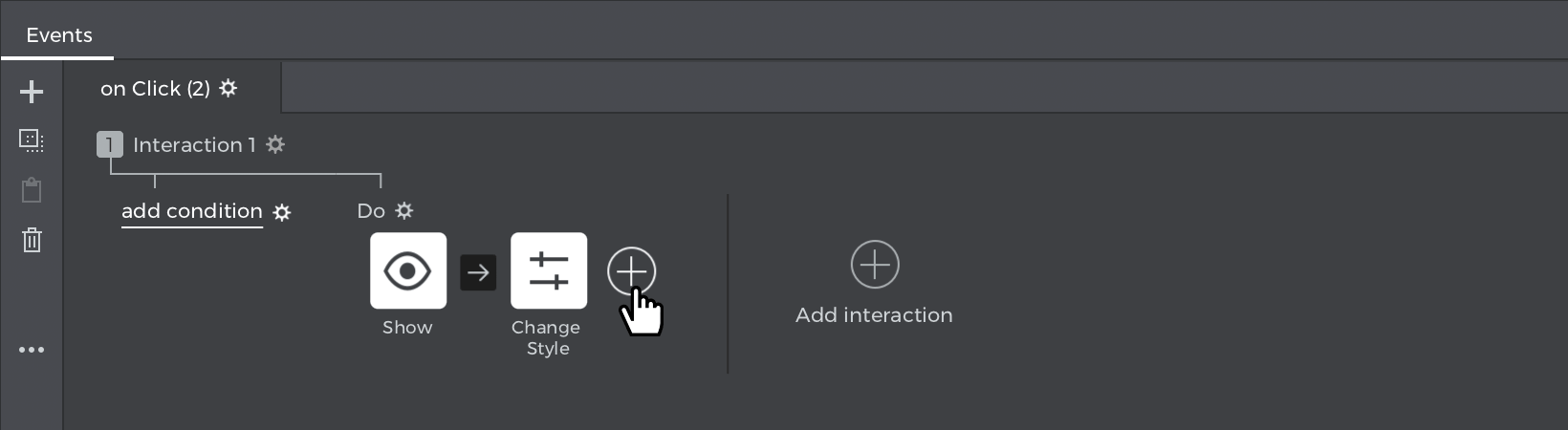
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », sélectionnez « on Click ».
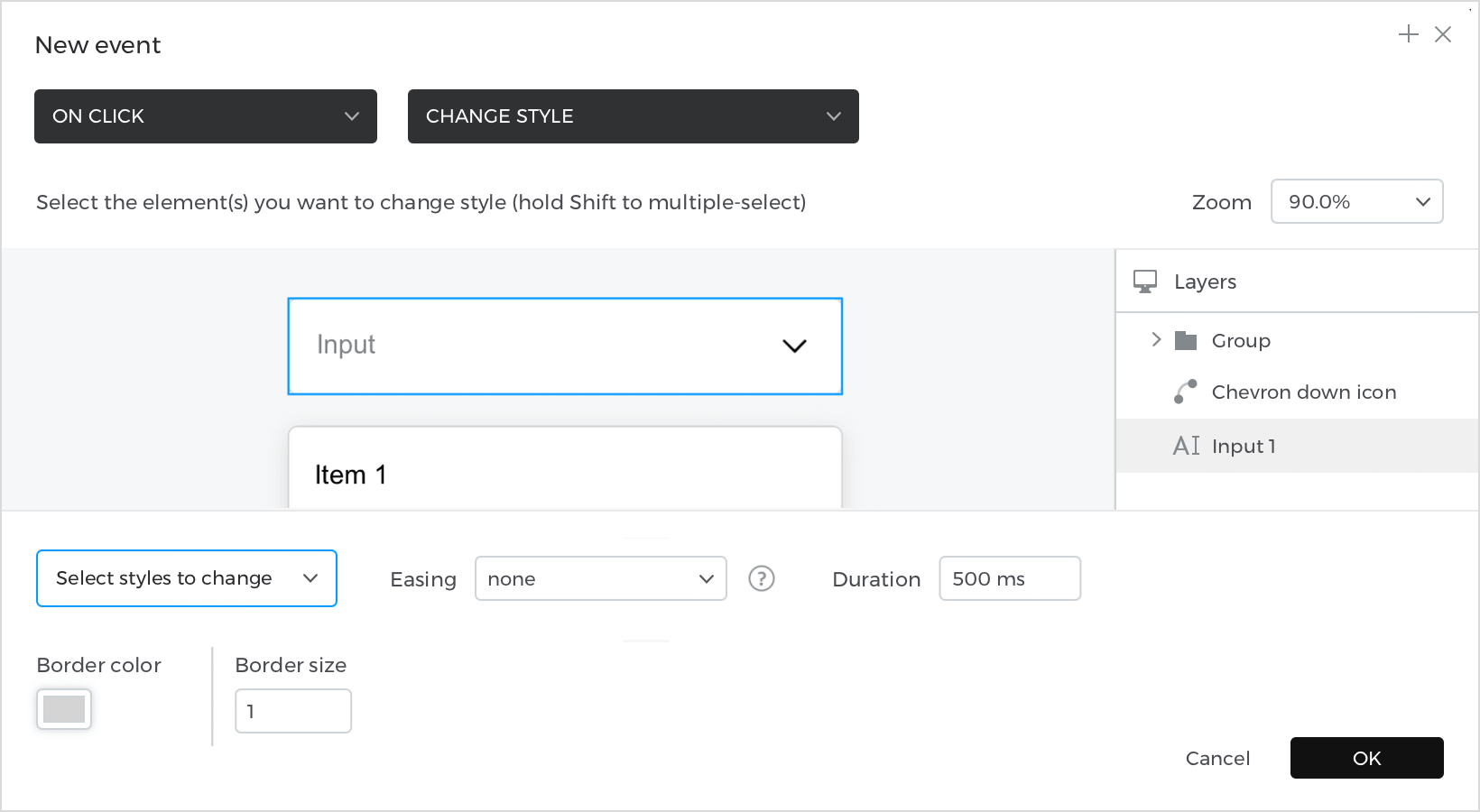
- Dans « Choisir une action », sélectionnez « Modifier le style » et sélectionnez le « Champ de texte de saisie ».
- Dans le menu inférieur, sélectionnez la couleur de la bordure et l’épaisseur que l’entrée aura lorsqu’elle sera sélectionnée. Pour cet exemple, choisissez une couleur bleue pour la bordure et une épaisseur de 2px.

Le champ de saisie étant sélectionné, retournez à la palette Événements et cliquez sur « + » pour ajouter un événement.
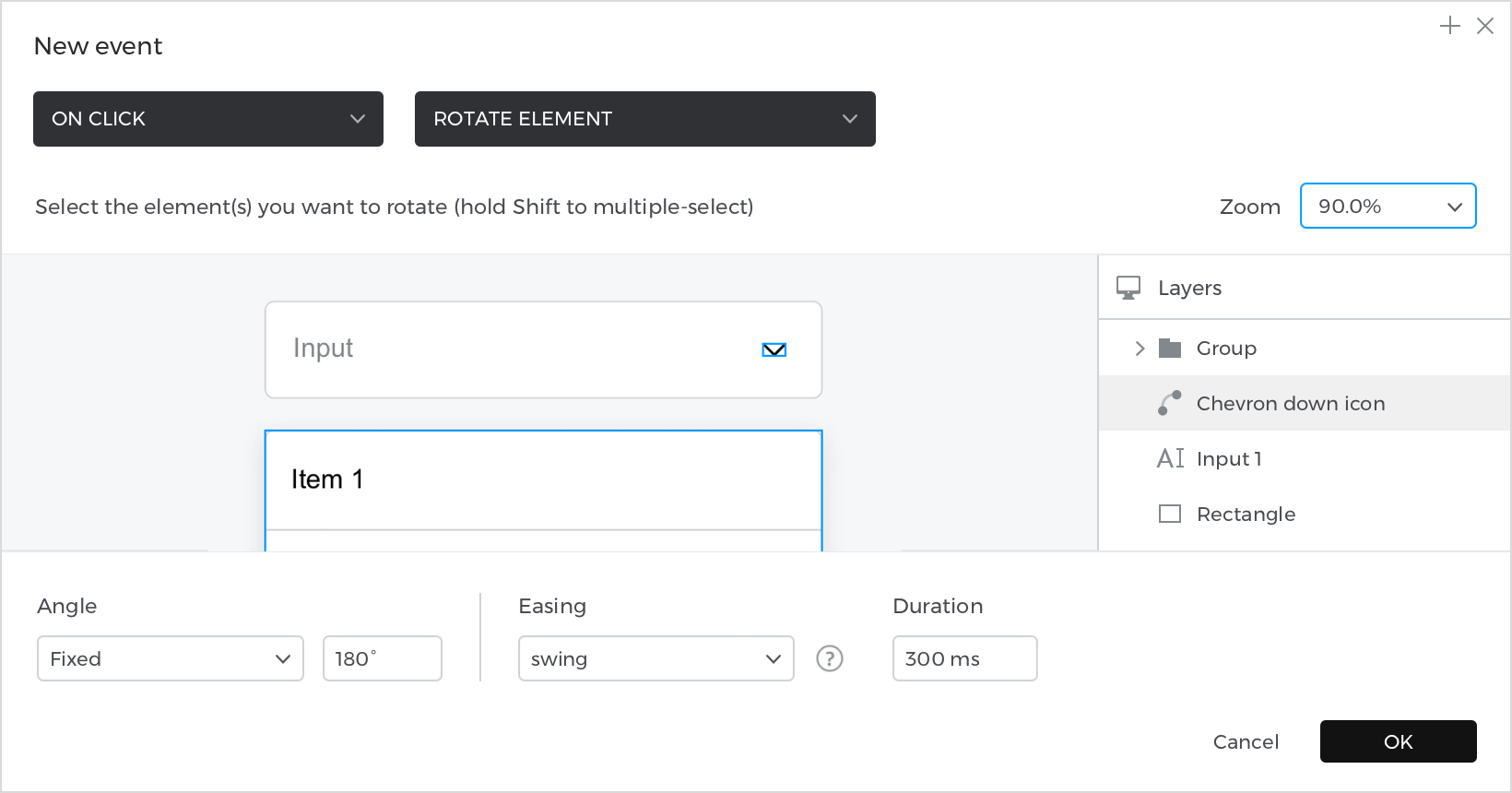
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
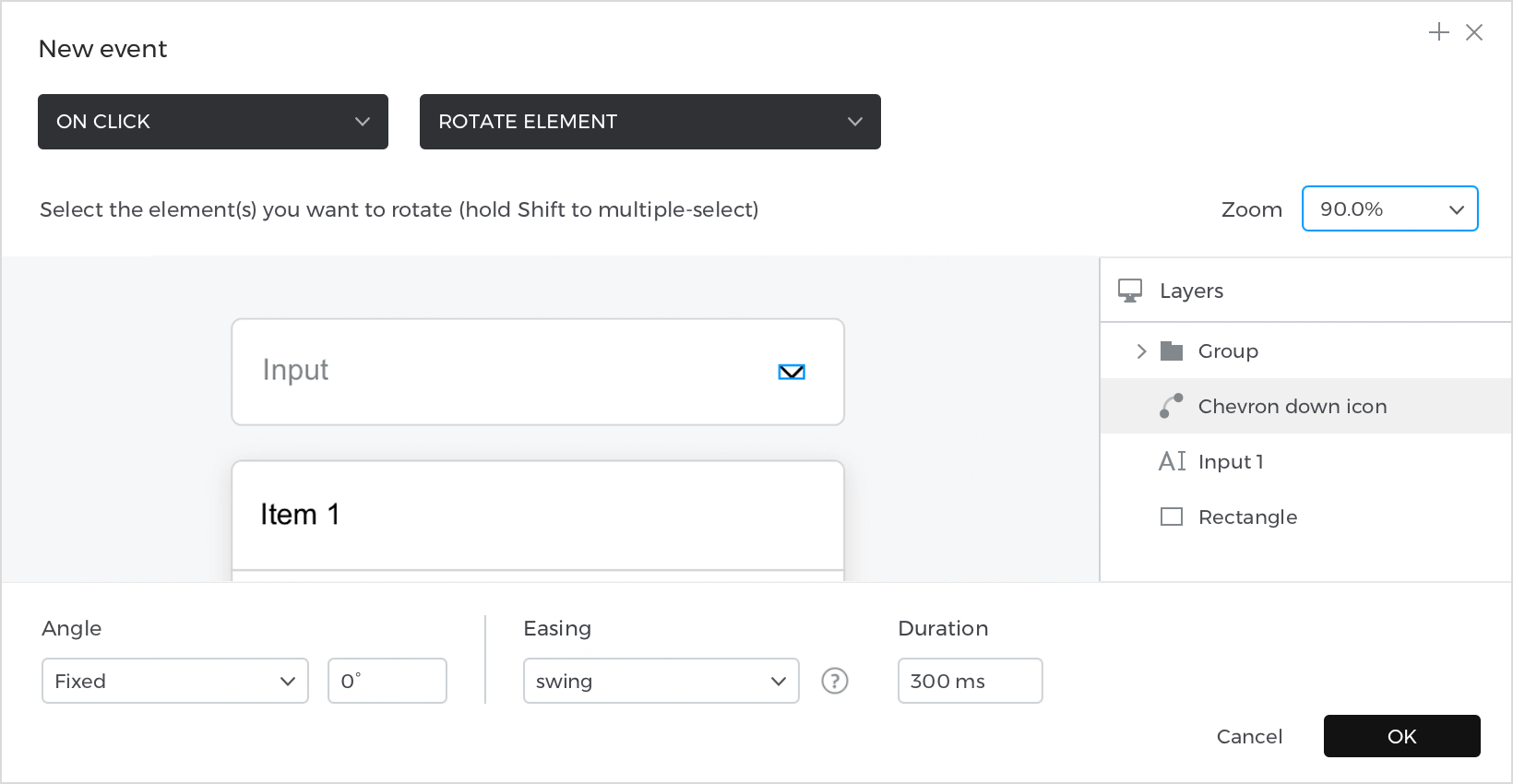
- Dans « Choisir une action », sélectionnez « Rotation » et choisissez l’icône « Chevron vers le bas ».
- Dans la partie inférieure, modifiez l’angle pour qu’il tourne de 180º, et sélectionnez un type d’assouplissement « Swing », avec une vitesse de 300ms pour donner à l’icône un effet d’animation fluide.

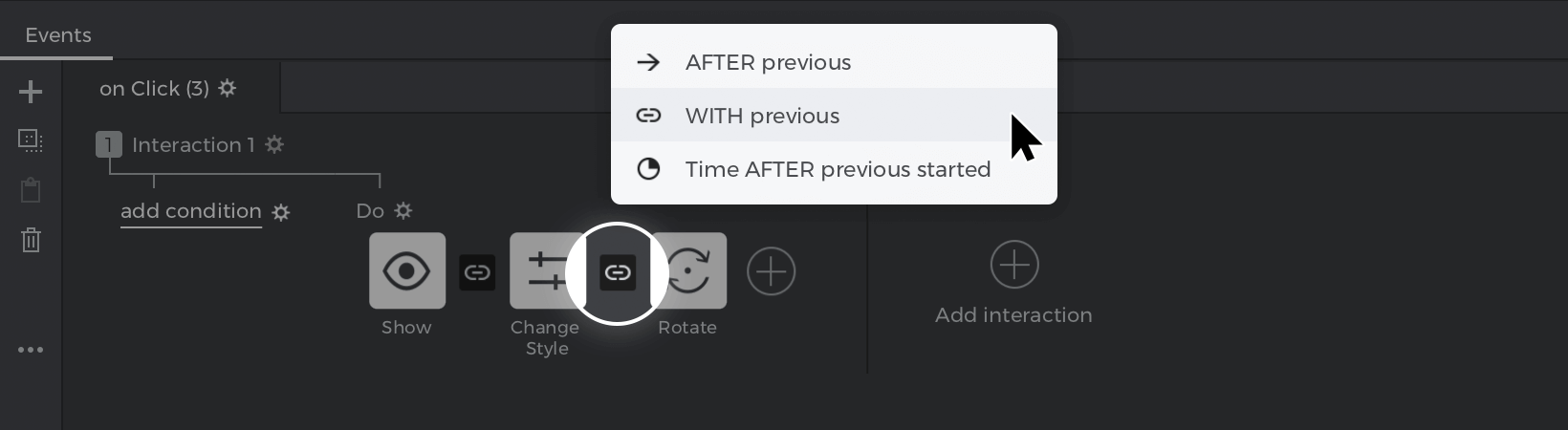
Dans la palette Événements, passez en mode « AVEC précédent » entre chacun des événements, afin qu’ils se produisent tous en même temps.
Sélectionnez le rectangle avec le texte « Item 1 », allez dans la palette Événements et cliquez sur « Ajouter un événement ».
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
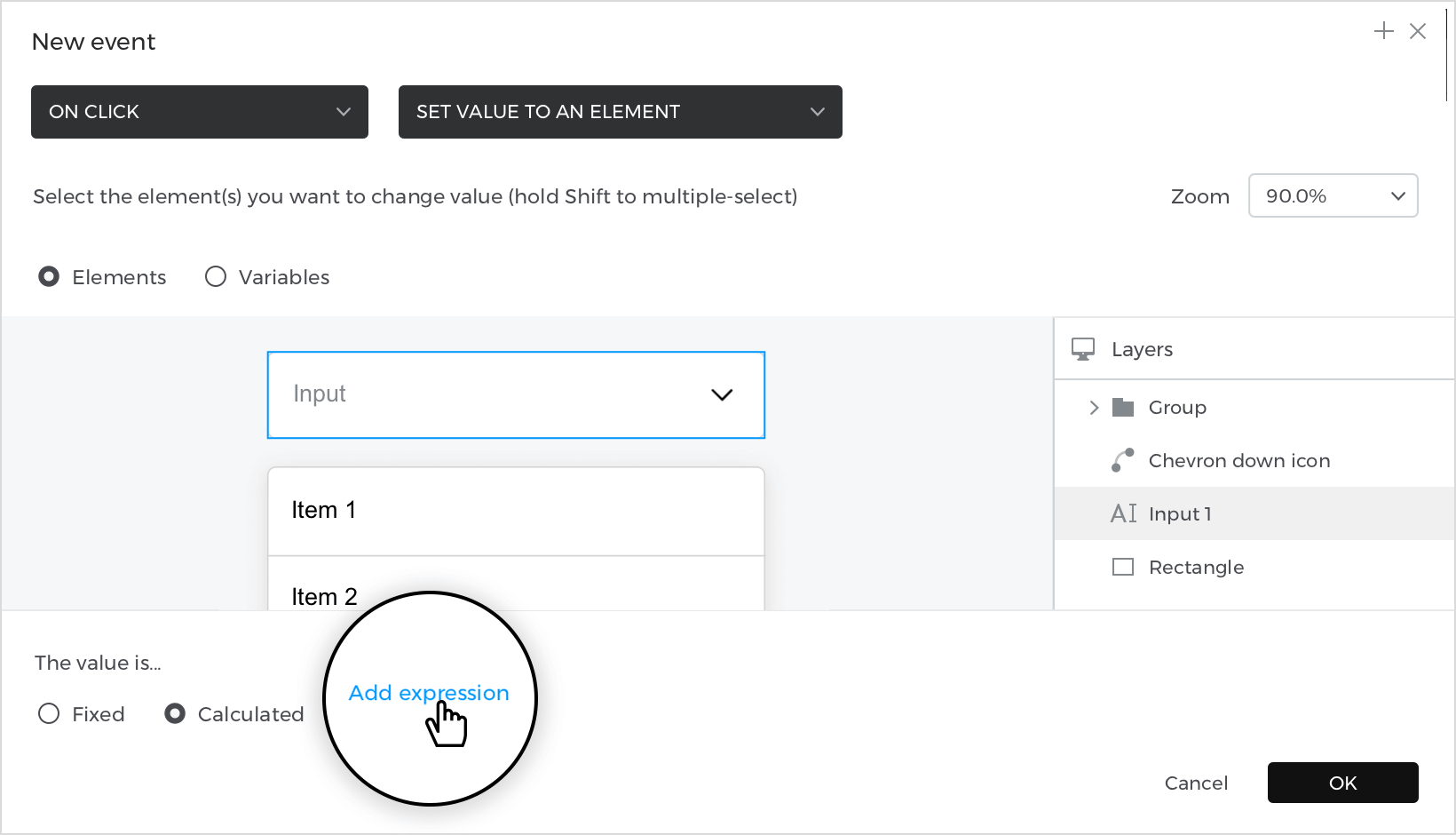
- Dans « Choose Action », sélectionnez « Set value to an element » et sélectionnez le « Input text field ».
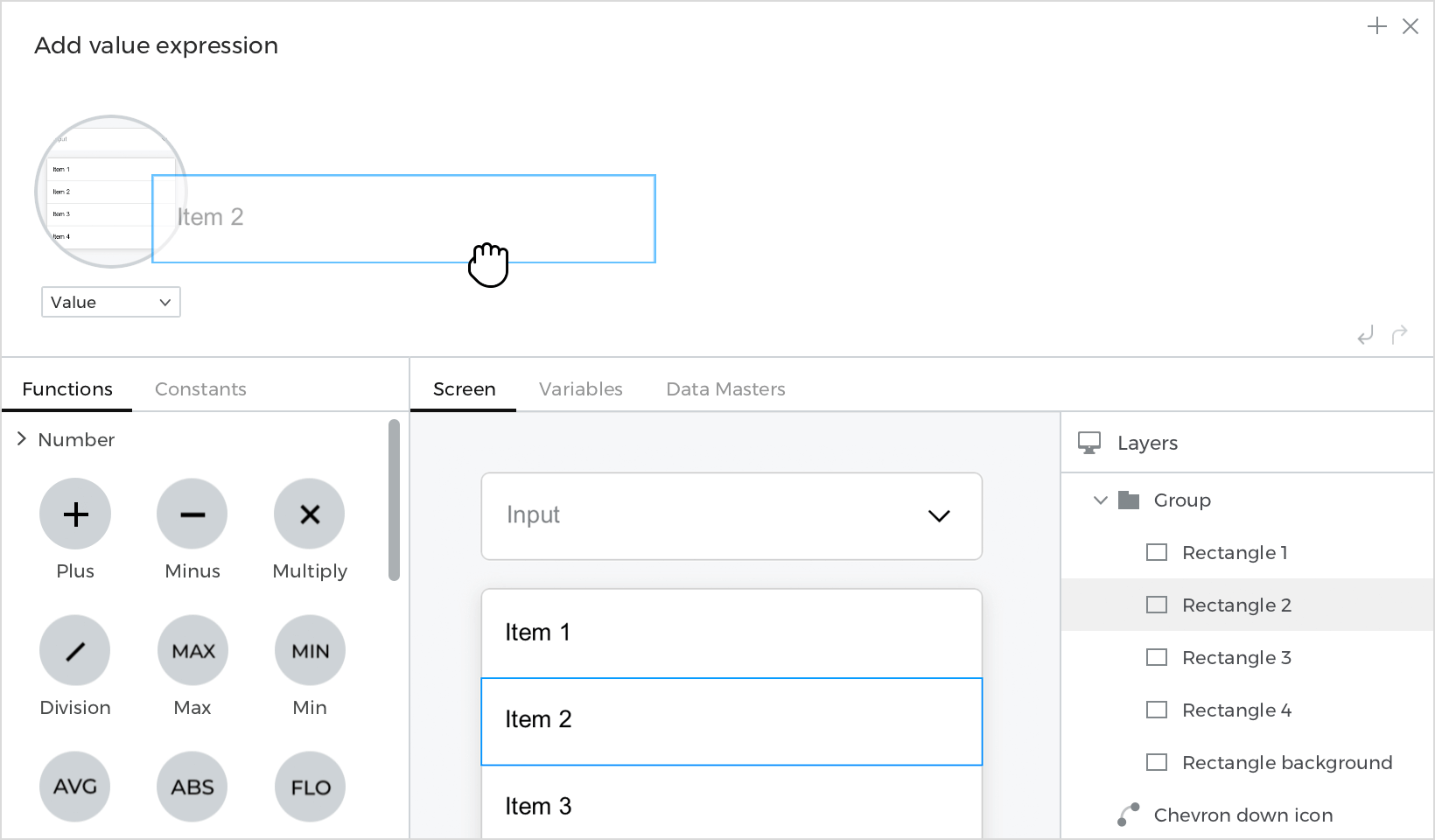
- Sélectionnez le bouton radio avec l’option « Calculé », et cliquez sur « Ajouter une expression ».

Dans le générateur d’expression, faites glisser le rectangle « Item 1 » vers le premier champ, de sorte que la sélection de la première option mette à jour le « champ de texte d’entrée » avec le texte que le rectangle contient. Cliquez sur « Ok » et « Ok » à nouveau pour terminer la création de l’événement.
Le rectangle « Item 1 » étant sélectionné, revenez à la palette Événements et cliquez sur « + » pour ajouter un événement.
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
- Dans « Choisir une action », sélectionnez « Masquer l’élément » et sélectionnez le « Groupe » qui comprend les options de la liste déroulante.
- En bas, sélectionnez l’effet « Glisser vers le haut », avec un type d’assouplissement « Swing » et une durée de 300 ms. En cliquant sur l’une des options, vous fermerez la liste déroulante avec une animation fluide. Cliquez sur « Ok » pour terminer la création de l’événement.

Le rectangle « Item 1 » étant sélectionné, revenez à la palette Événements et cliquez sur « + » pour ajouter un événement.
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
- Dans « Choisir une action », sélectionnez « Rotation » et choisissez l’icône « Chevron vers le bas ».
- Dans la partie inférieure, modifiez l’angle pour qu’il tourne de 0º, et sélectionnez un type d’assouplissement « Swing », avec une vitesse de 300ms pour donner à l’icône un effet d’animation fluide. Cliquez sur « Ok » pour terminer la création de l’événement.

Le rectangle « Item 1 » étant sélectionné, revenez à la palette Événements et cliquez sur « + » pour ajouter un événement.
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
- Dans « Choisir une action », sélectionnez « Modifier le style » et sélectionnez le « Champ de texte de saisie ».
- En bas, laissez la couleur et la taille de la bordure par défaut (1). Cliquez sur « Ok » pour terminer la création de l’événement.

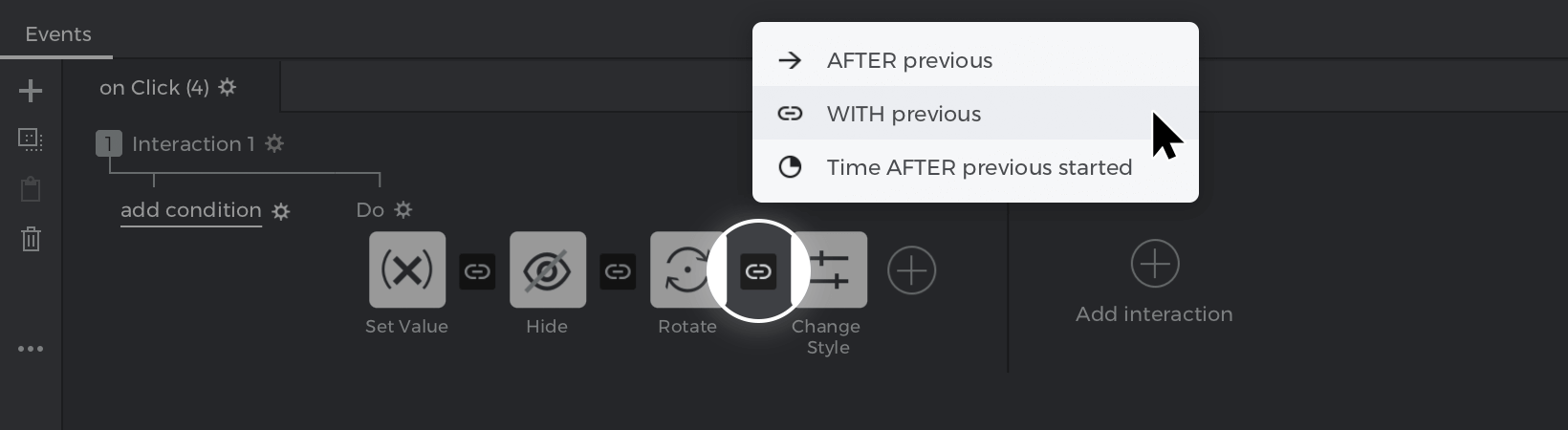
Dans la palette Événements, passez en mode « AVEC précédent » entre chacun des événements, afin qu’ils se produisent tous en même temps.
Dans la palette Événements, cliquez sur « Copier tous les événements », sélectionnez le rectangle avec le texte « Item 2 » et cliquez sur le bouton « Coller tous les événements ».
Modifiez la cible de l’événement « Set value to an element ». Allez dans l’expression de l’événement et, dans le constructeur, faites glisser le rectangle « Item 2 » vers le premier champ. Cliquez sur « Ok » et « Ok » à nouveau pour modifier l’événement. Les autres actions restent les mêmes.

Répétez l’opération pour chacune des autres options de la liste déroulante.
Simulez votre prototype.