Comment prototyper des formulaires avec des champs obligatoires
Cet article vous apprend à prototyper des formulaires avec des champs obligatoires.
Voici comment le construire :
Voir
- À partir des « champs de saisie interactifs », placez trois « champs de texte de saisie » sur le canevas.
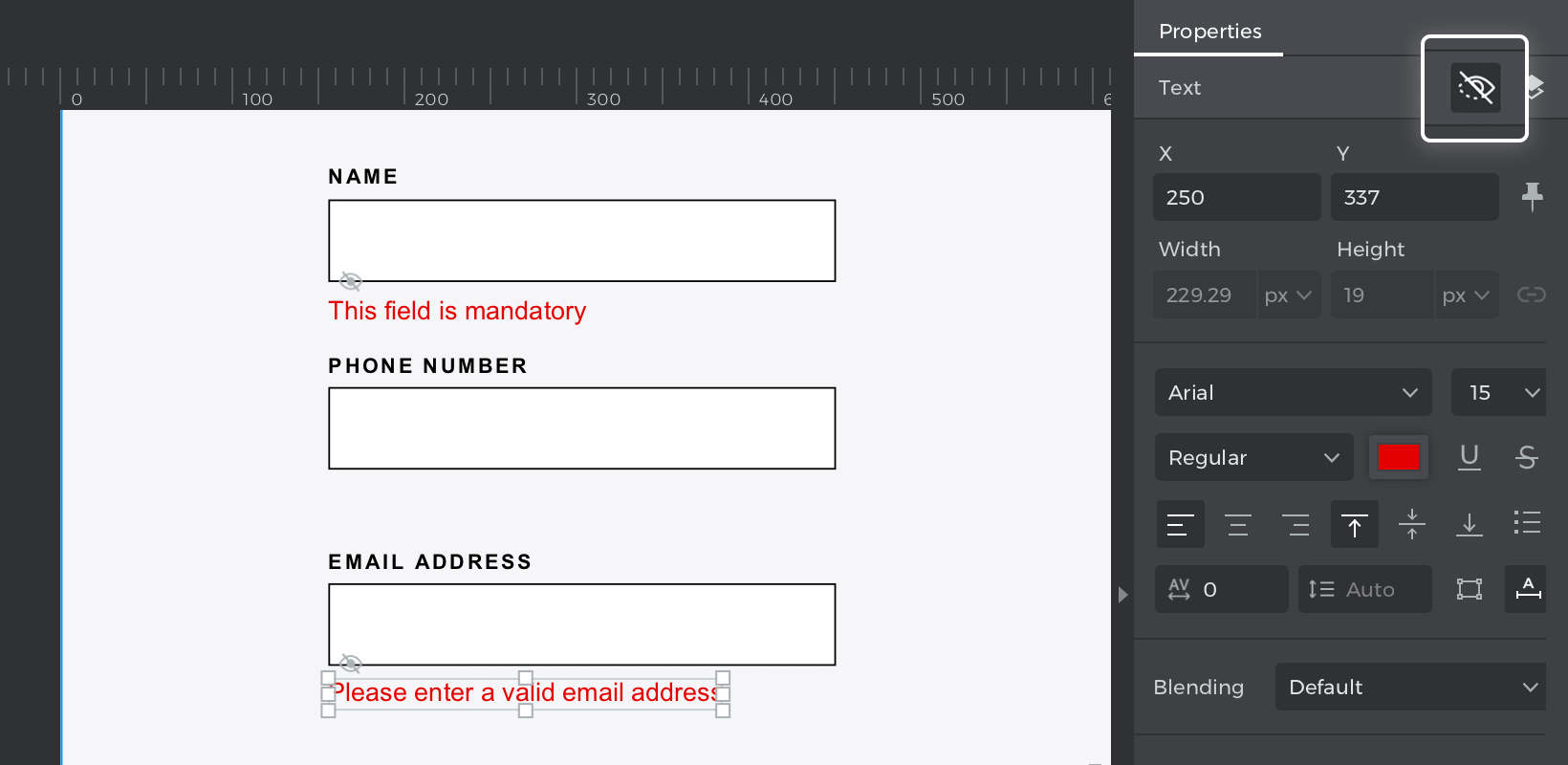
- Sélectionnez « Texte » et placez-en un à côté de chaque « champ de saisie » et écrivez « Nom », « Numéro de téléphone » et « Adresse électronique ».
- Placez un nouveau « Texte » à côté du premier « Champ de texte de saisie » et écrivez votre message d’erreur ; cette erreur vérifiera si le premier champ de saisie est vide ; avec ce texte sélectionné, allez dans la palette Propriétés et cliquez sur l’icône « Caché dans la simulation ».
- Placez un nouveau « Texte » sous votre dernier « Champ de texte d’entrée » pour la validation de l’adresse e-mail, allez dans la palette Propriétés et cliquez sur l’icône « Caché dans la simulation ».

- Placez un « bouton » ci-dessous pour terminer votre formulaire.
Evénements
Une fois le « bouton » sélectionné, retournez dans la palette Événements et cliquez sur « Ajouter un événement ».
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
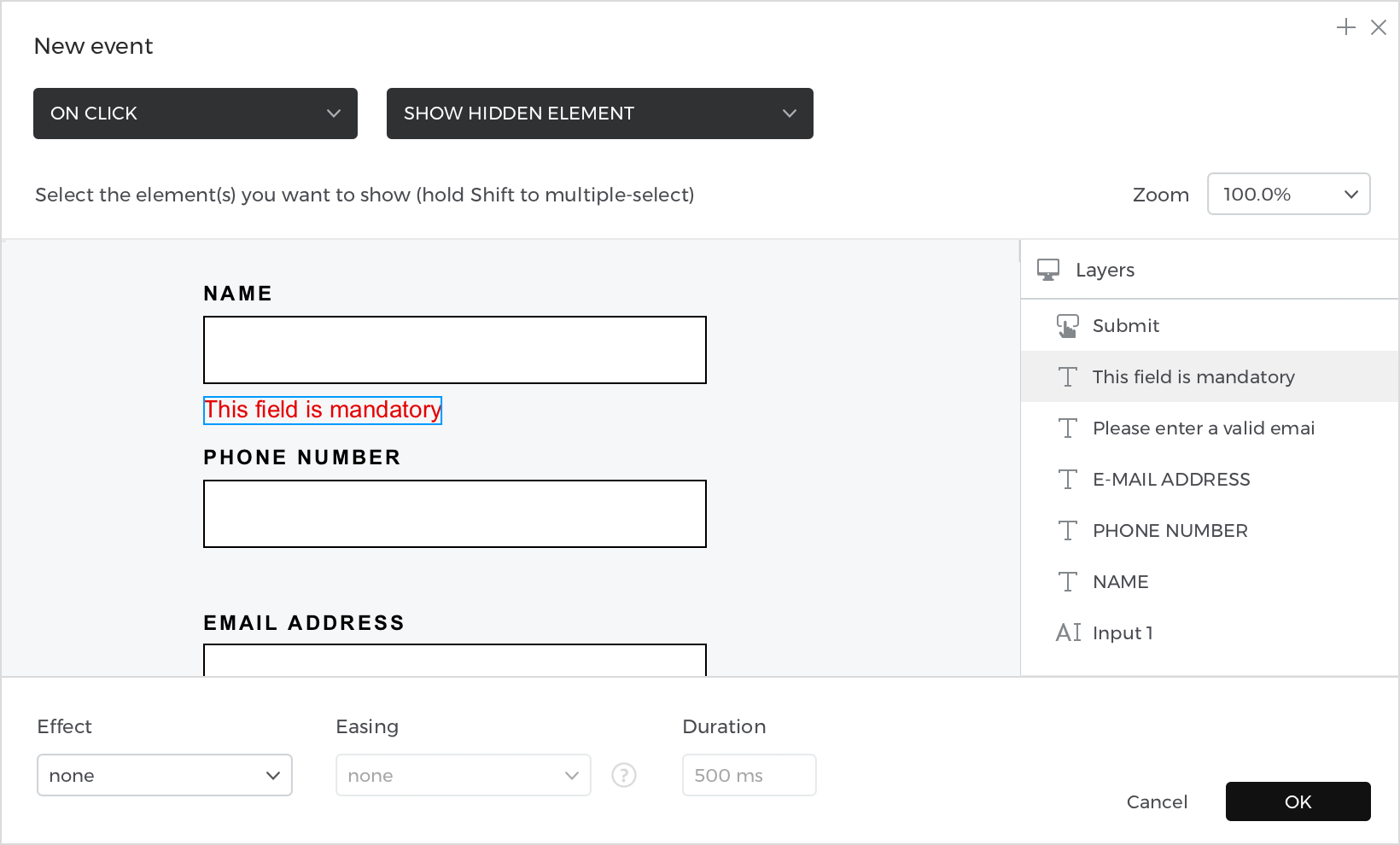
- Dans « Choisir l’action », sélectionnez « Afficher l’élément caché » et choisissez le texte caché de validation du nom. Cliquez sur « Ok » pour terminer la création de l’événement.

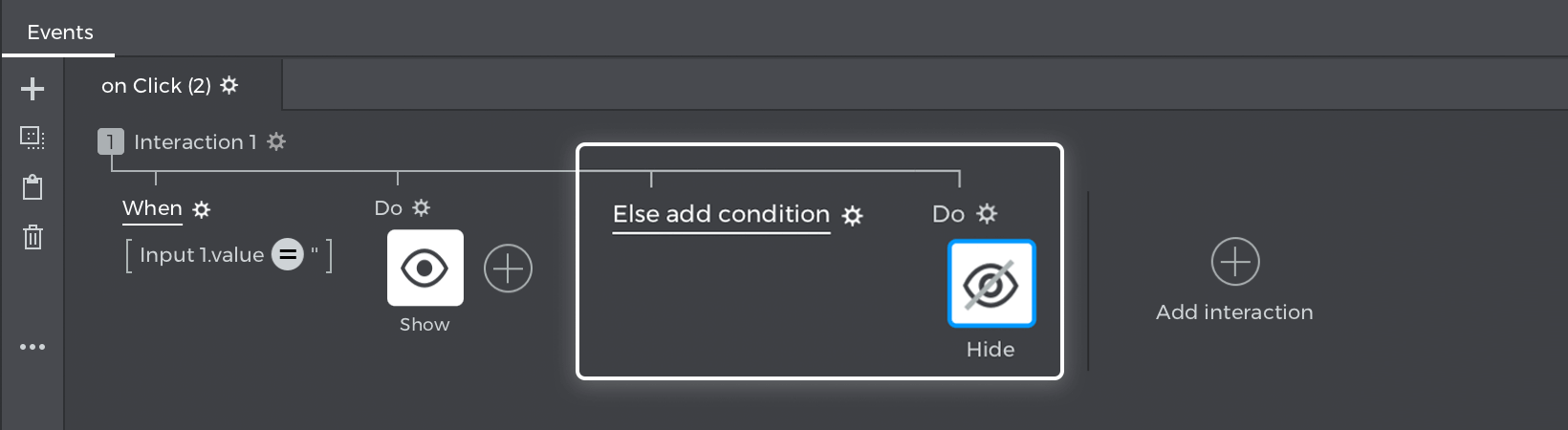
Allez dans la palette Événements et cliquez sur « Ajouter une condition » pour ouvrir le constructeur d’expressions.
Glissez-déposez le nom « Champ de texte d’entrée » dans l’espace libre de l’expression ; ensuite, glissez une fonction logique « Égal » (=) et laissez le champ suivant vide. Si le champ « Nom » est vide, le message d’erreur s’affiche. Cliquez sur « Ok » pour terminer la construction de l’expression.
Retournez à la palette Événements et cliquez sur « Autre » ; la boîte de dialogue des événements s’ouvre.
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
- Dans « Choisir une action », sélectionnez « Masquer l’élément » et cliquez sur le message d’erreur. Cliquez sur « Ok » pour terminer la création de l’événement (si le champ « Nom » est complet, cliquez sur le bouton « Soumettre » pour faire disparaître le message d’erreur).

Le « bouton » étant sélectionné, accédez à la palette Événements et cliquez sur « Ajouter une interaction ».
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
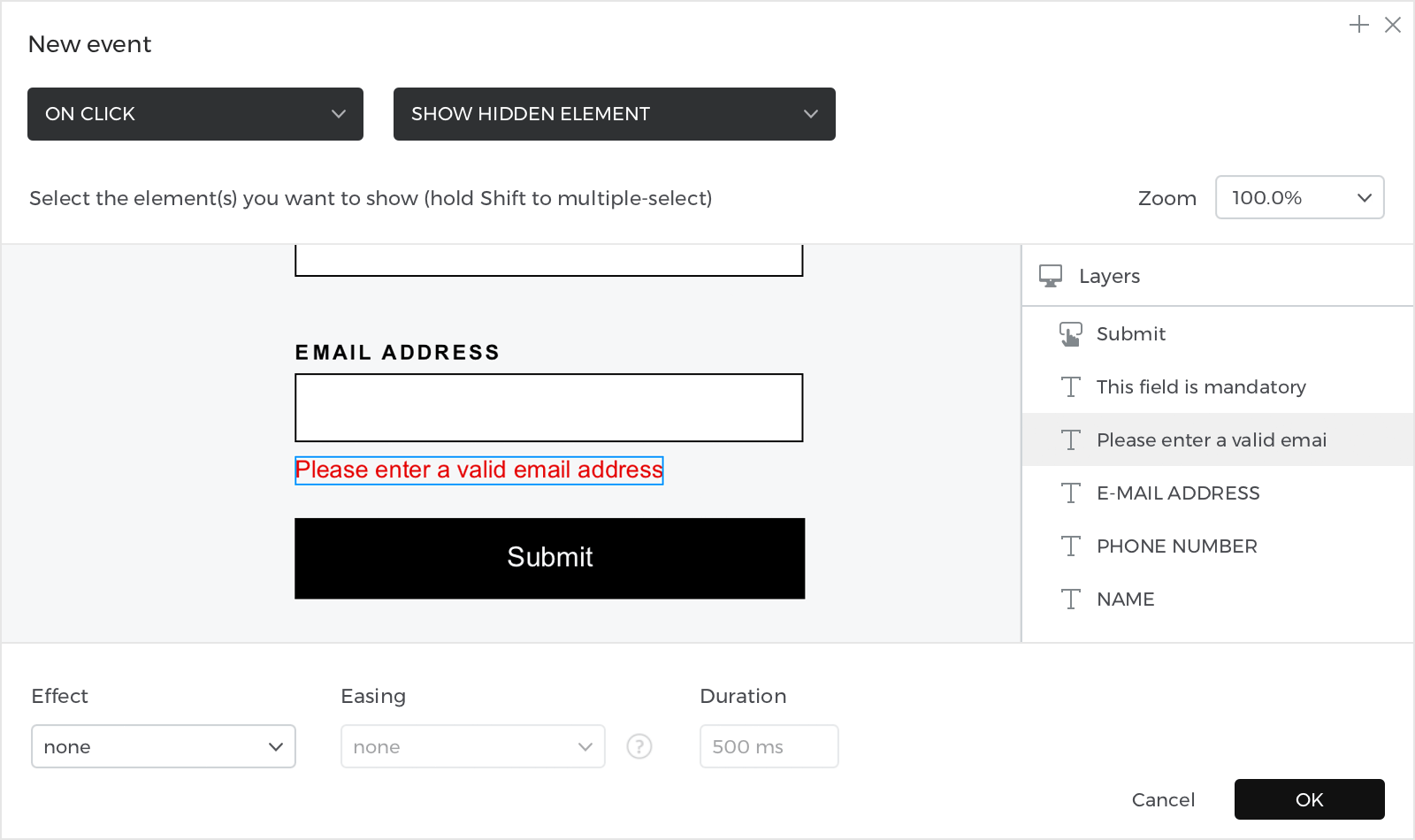
- Dans « Choisir l’action », sélectionnez « Afficher l’élément caché » et sélectionnez le texte caché de la validation du courrier électronique. Cliquez sur « Ok » pour terminer la création de l’événement.

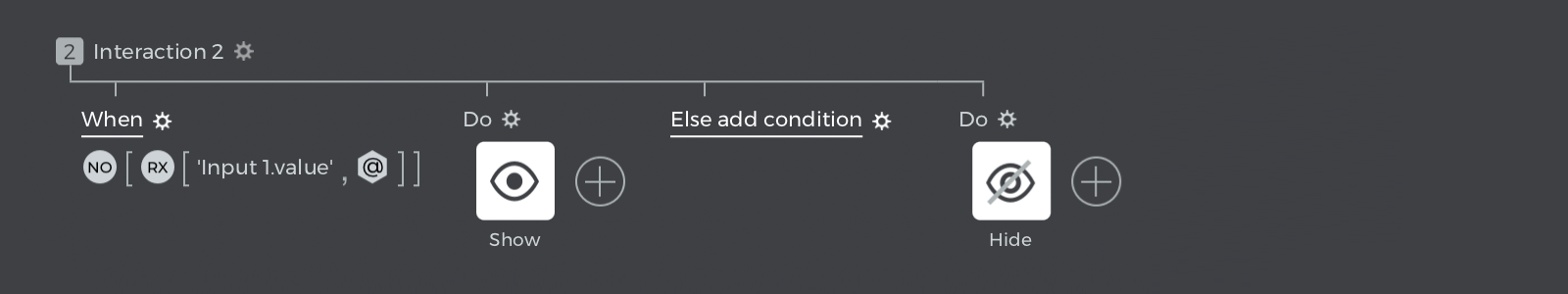
Allez dans la palette Événements et cliquez sur « Ajouter une condition » pour ouvrir le constructeur d’expressions.
Glissez-déposez une fonction « Not », puis glissez la fonction logique « RegExp », et dans le champ suivant, tirez la validation de l’email « Champ de texte d’entrée », enfin, à partir de l’onglet « Constante », l’expression régulière « @ ». Cliquez sur « Ok » pour terminer la construction de l’expression.
Retournez à la palette Événements et cliquez sur « Autre » ; la boîte de dialogue des événements s’ouvre.
- Dans la boîte de dialogue, cliquez sur « Choose Trigger », survolez la section « Mouse » et sélectionnez « on Click ».
- Dans « Choisir une action », sélectionnez « Masquer l’élément » et cliquez sur le message d’erreur de validation du courrier électronique. Cliquez sur « Ok » pour terminer la création de l’événement (si le champ « Email » est complet, cliquez sur le bouton « Submit » pour faire disparaître le message d’erreur).

Simulez votre prototype.