Interactions et animations
Dans cette section, vous trouverez des explications sur les opérations de la palette Événements et de la boîte de dialogue Événements, ainsi que sur les différents déclencheurs, actions et effets que vous pouvez utiliser pour créer des prototypes interactifs.
La palette Événements
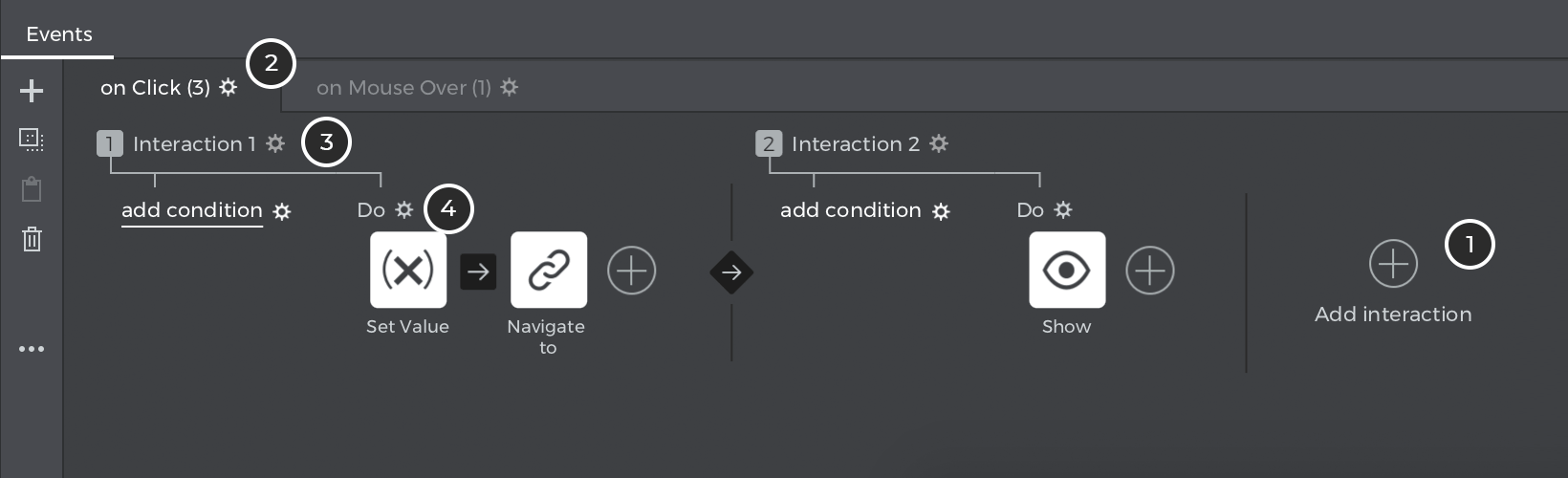
Tous les événements sont créés, visualisés, modifiés ou supprimés dans la palette Événements une fois que l’élément a été sélectionné sur le canevas. La palette d’événements se compose des éléments suivants

- « Ajouter une interaction ». Cliquez sur pour créer un nouvel événement. Dans la boîte de dialogue qui s’affiche, dans le coin supérieur gauche se trouvent les menus déroulants Déclencheur d’événement et Action, qui permettent de définir des événements pour un élément sélectionné
- Chaque onglet regroupe les actions par déclencheur d’événement. Un élément peut réagir à différents déclencheurs et à l’intérieur de chaque déclencheur, il peut exécuter plusieurs actions.
- Interactions définies pour le déclencheur de l’événement en cours. Une interaction est un ensemble d’actions et peut également comporter des chaînes de conditions.
- Actions définies pour l’interaction en cours. Chaque interaction peut comprendre une ou plusieurs actions
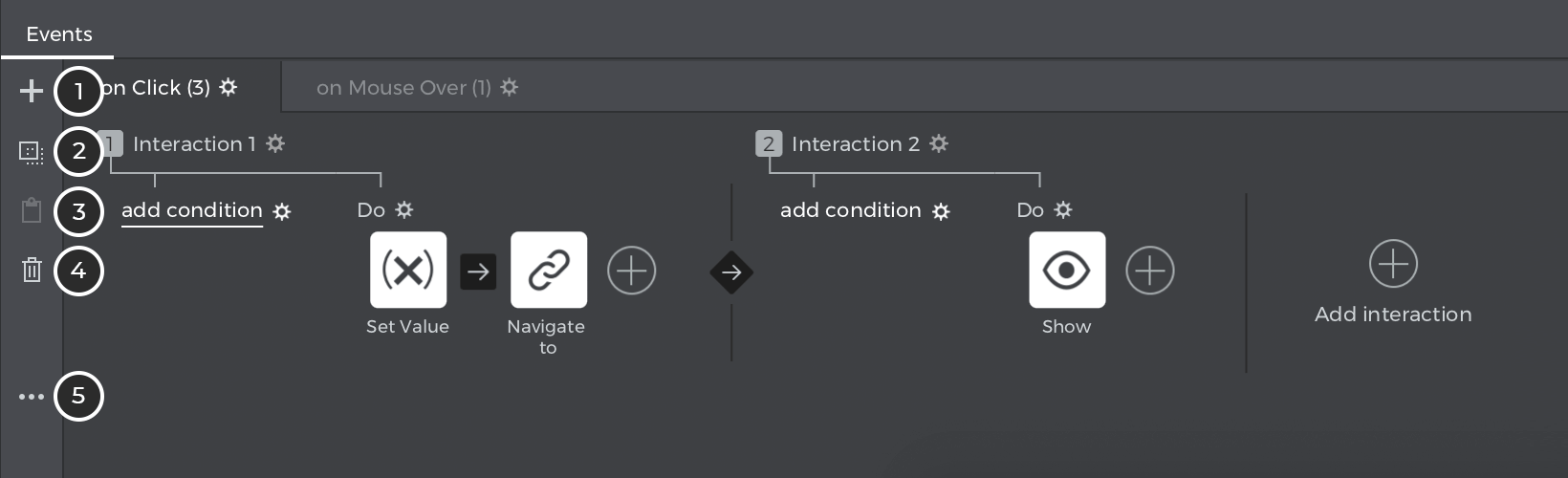
La barre d’outils des opérations sur les événements :

- Créer un nouvel événement (‘+’)
- Copier tous les événements de l’élément sélectionné dans le presse-papiers
- Remplacez les événements par ceux qui se trouvent à ce moment-là dans le presse-papiers. Les références à l’élément d’où ils ont été copiés seront remplacées par celles de l’élément sélectionné.
- Supprimer (‘X’) tous les événements définis pour l’élément sélectionné
- Passer du mode icônes au mode texte
Opérations événementielles
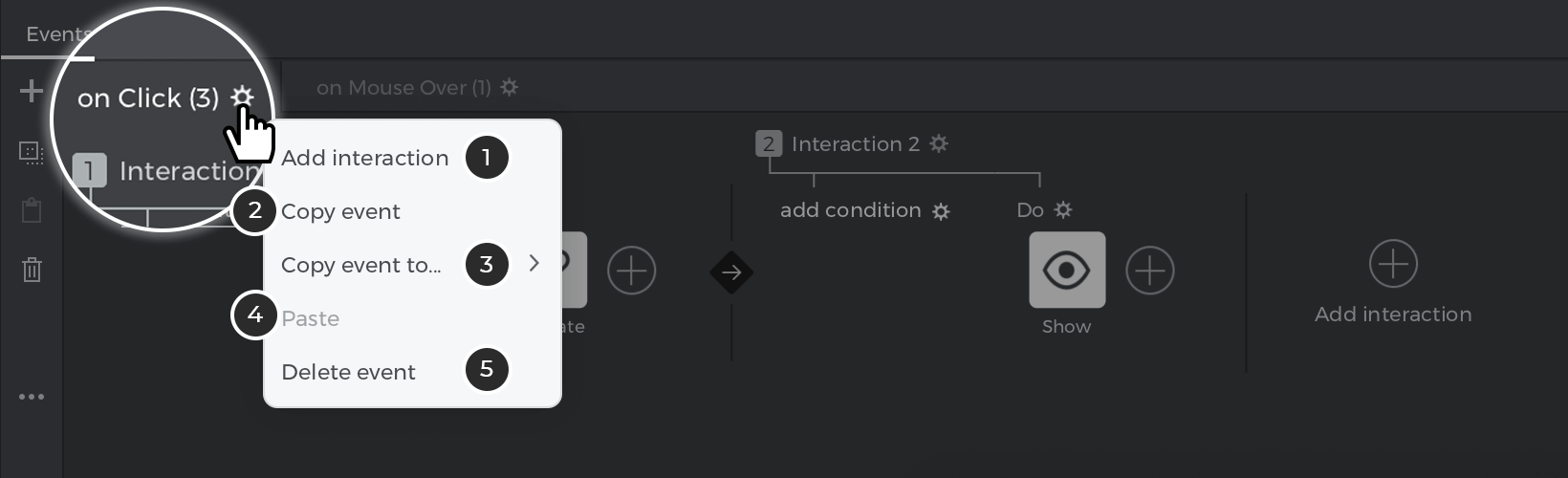
Cliquez sur l’icône « roue dentée » à côté d’un événement pour effectuer les opérations suivantes :

- Ajouter une ou plusieurs nouvelles interactions pour ce déclencheur d’événement
- Copier l’événement et ses interactions dans le déclencheur d’événement d’un autre élément de l’UI
- Copier les interactions d’un événement à l’autre pour le même élément de l’UI
- Coller les interactions copiées dans le presse-papiers
- L’événement de suppression et ses interactions
Opérations d’interaction
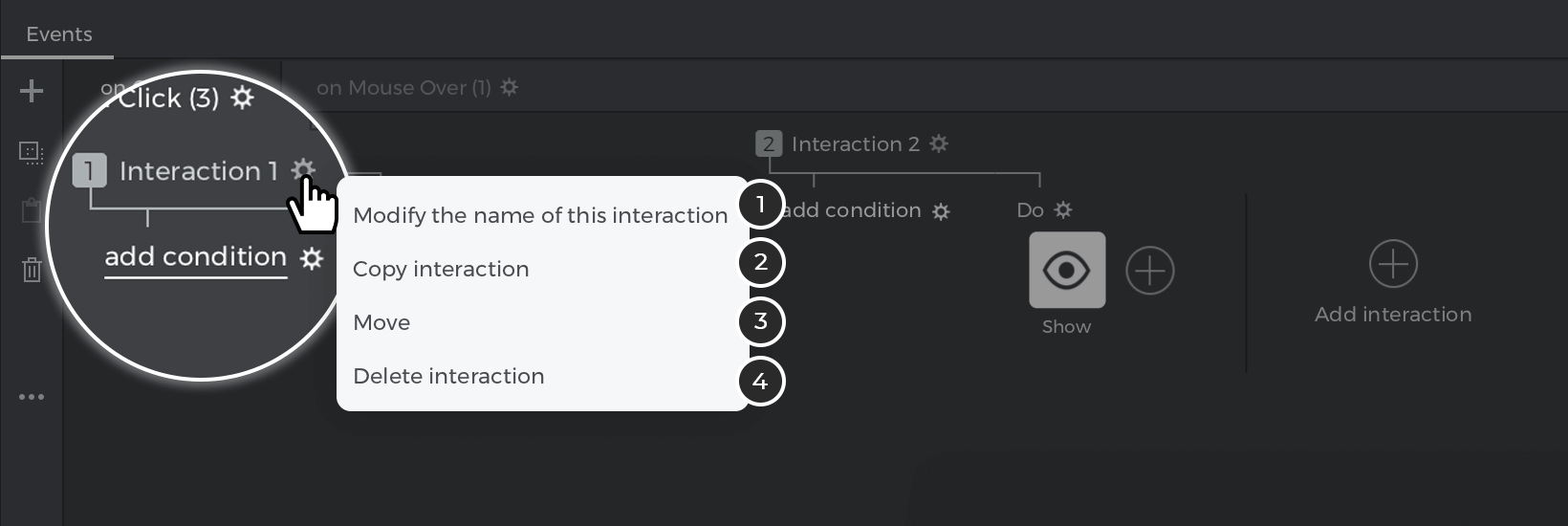
Cliquez sur l’icône « engrenage » à côté d’une interaction pour effectuer les opérations suivantes :

- Modifier le nom de l’interaction
- Copiez cette interaction
- Déplacer l’interaction
- Supprimer cette interaction
Opérations d’action
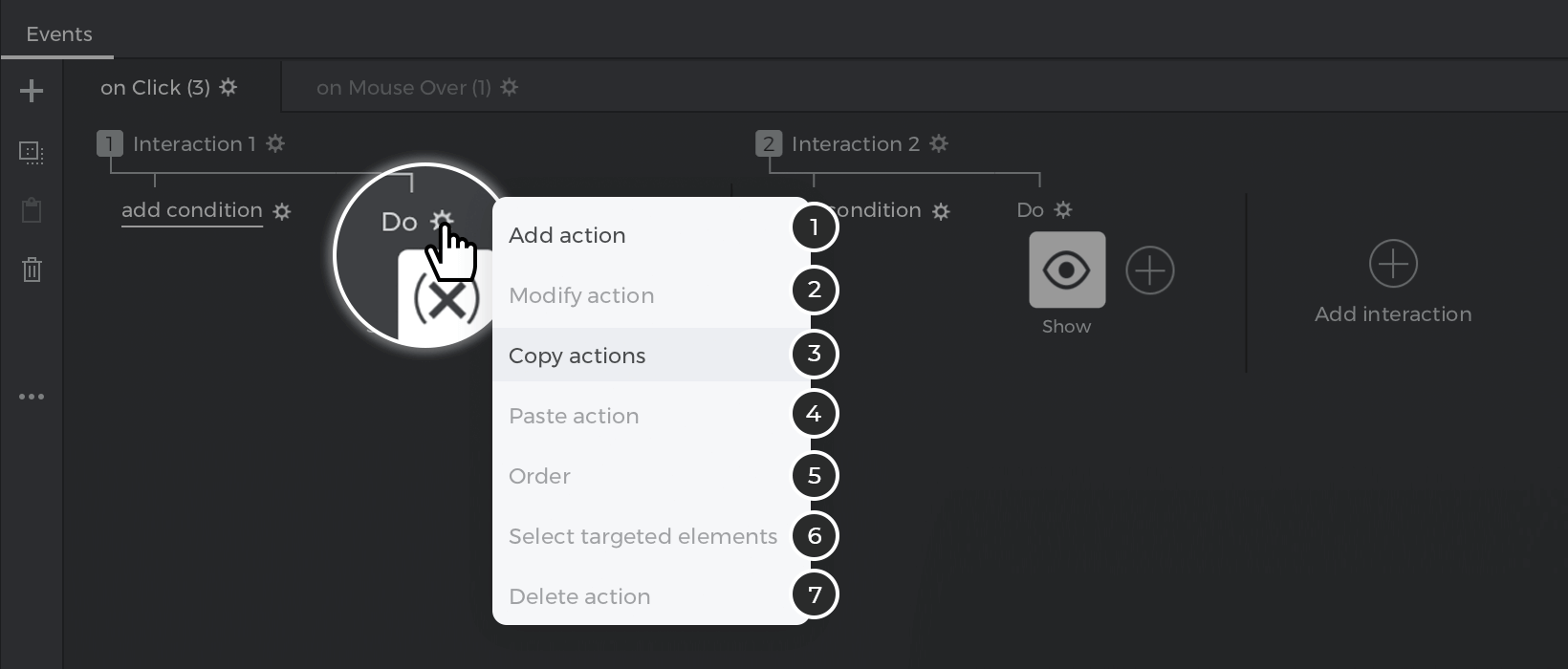
Cliquez sur l’icône en forme de roue dentée située à côté du mot « Faire » pour effectuer les opérations suivantes :

- Ajoutez une autre action qui s’exécute après la précédente
- Modifier l’action sélectionnée
- Copier l’action sélectionnée
- Coller l’action sélectionnée
- Ordonnez l’action à gauche ou à droite afin qu’elle s’exécute avant l’action précédente ou après l’action suivante.
- Sélectionnez les éléments ciblés
- Supprimer l’action sélectionnée
Les actions peuvent être modifiées une à une ou en groupe.
La séquence d’interactions dans un événement
Par défaut, les interactions se déroulent dans l’ordre dans lequel elles ont été créées. Cliquez sur l’icône « flèche » pour afficher les options permettant de modifier leur position par rapport aux autres interactions.

- Après le précédent : les événements se dérouleront dans l’ordre
- Auparavant : les événements se dérouleront simultanément
- Délai après l’indication précédente : les événements se dérouleront après un délai spécifié.
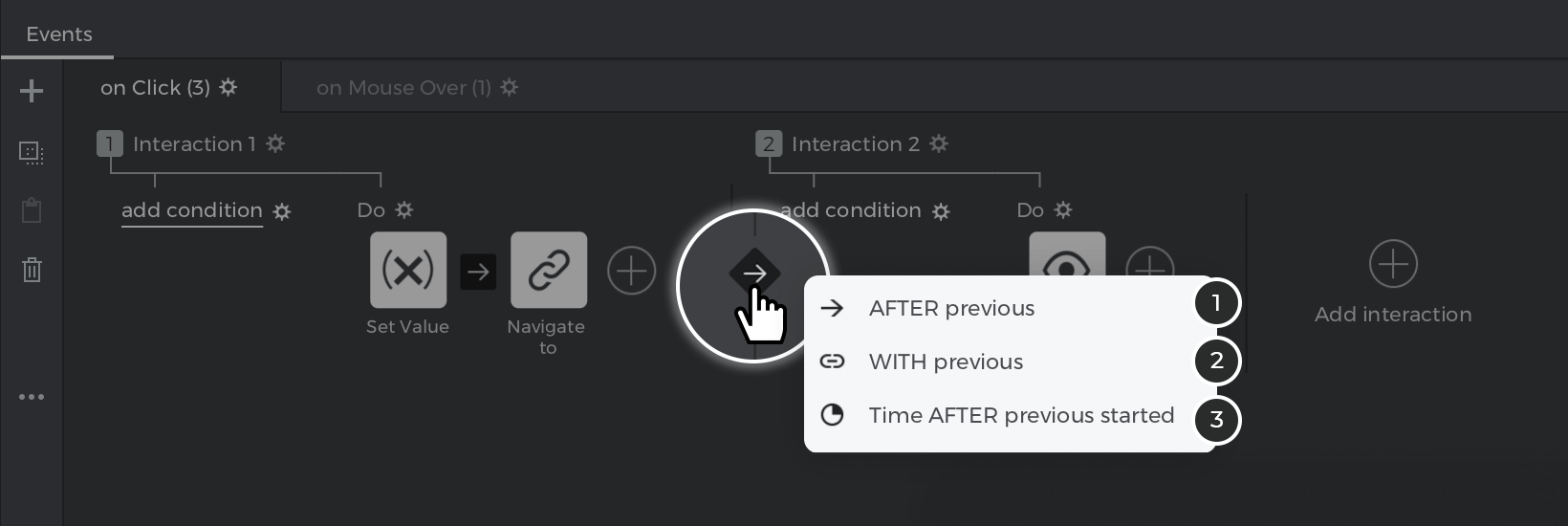
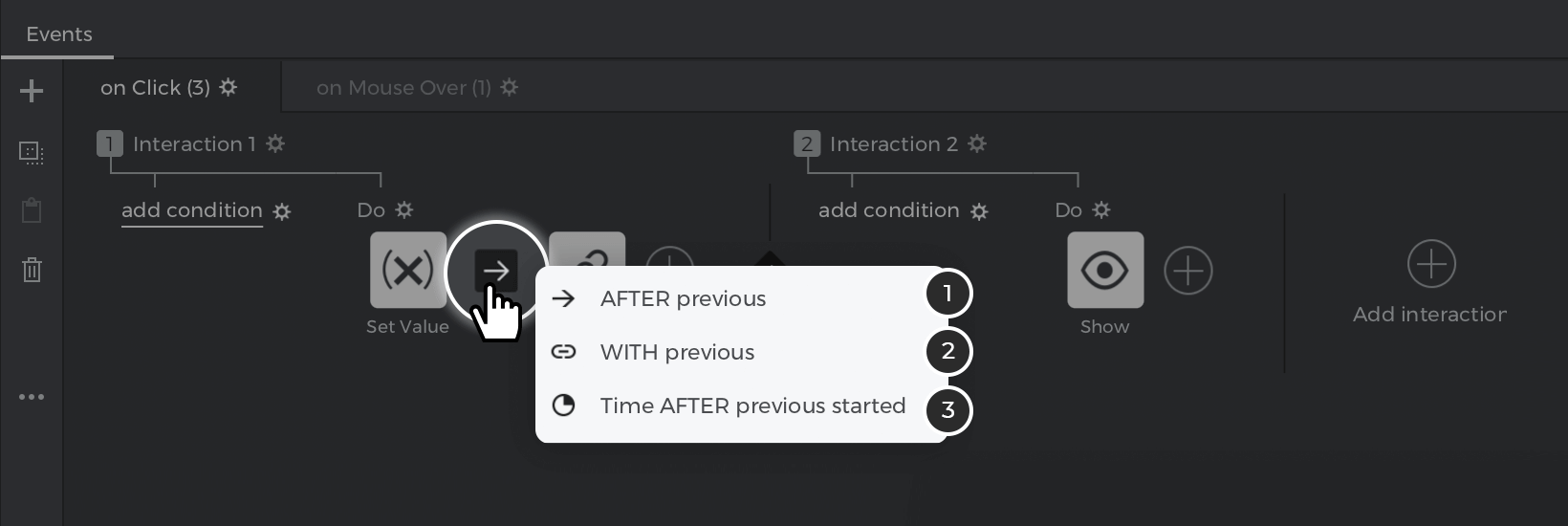
Séquence d’actions dans une interaction
Par défaut, les actions s’exécutent dans l’ordre dans lequel elles ont été créées. Vous pouvez repositionner les actions et les réorganiser en les glissant et en les déposant à leur place, ou en les déplaçant vers la gauche ou vers la droite (voir la section ci-dessus « Opérations sur les actions »). Leur position peut également être définie en cliquant sur l’icône « flèche », qui affiche les options suivantes :

- Après le précédent : les actions se dérouleront dans l’ordre
- Avec précédent : les actions se dérouleront simultanément
- Délai après la déclaration précédente : les actions se poursuivront après un délai spécifié.
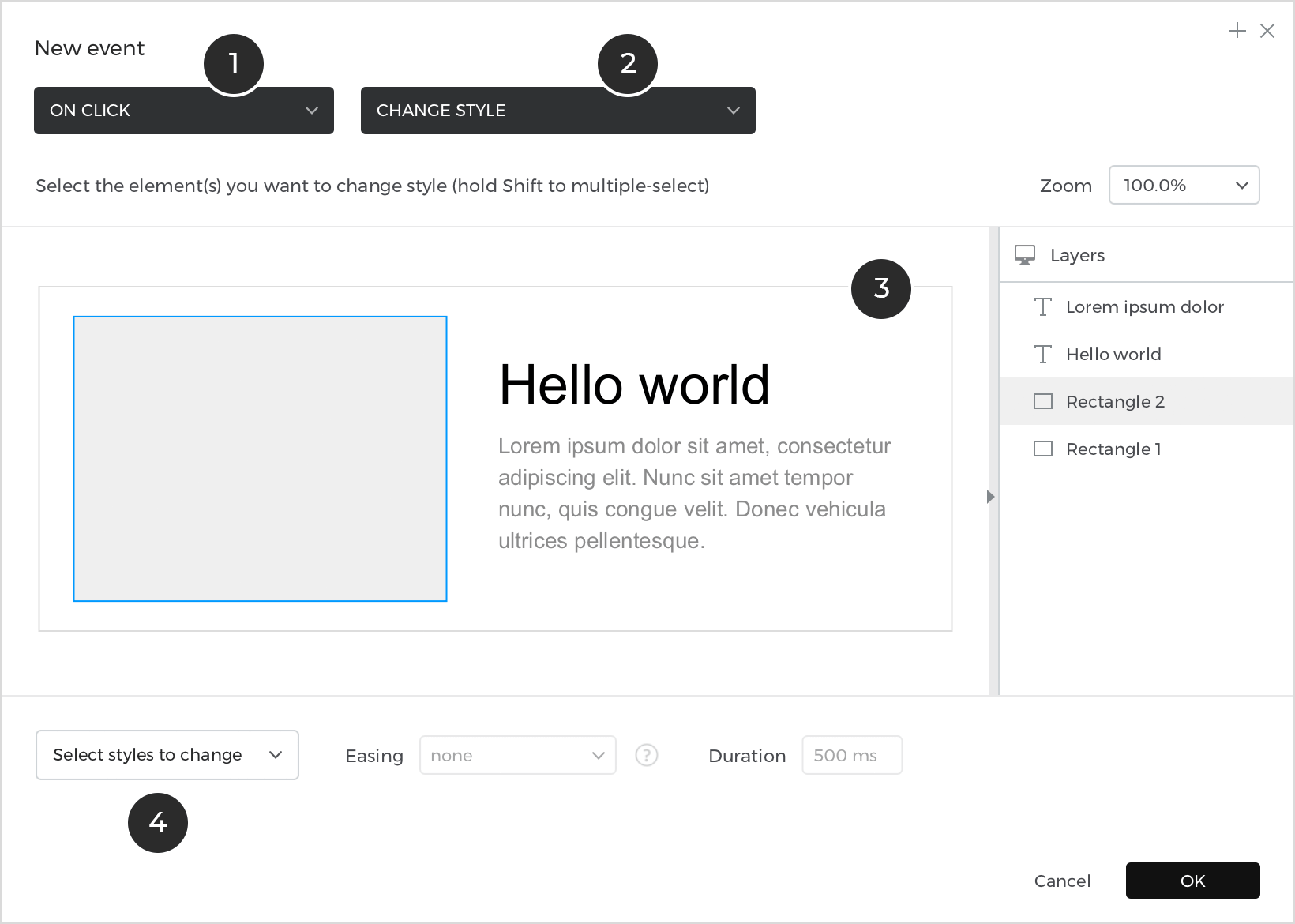
Boîte de dialogue des événements
Après avoir cliqué sur « Ajouter un événement », la boîte de dialogue des événements s’affiche.

- Sélecteur de déclenchement pour définir le début de l’interaction
- Le sélecteur d’action résultant pour définir le résultat de l’interaction
- Le canevas de l’événement
- Les attributs à modifier
Déclencheurs d’événements pour les prototypes web
Choisissez parmi les déclencheurs d’événements suivants pour créer des prototypes web interactifs :
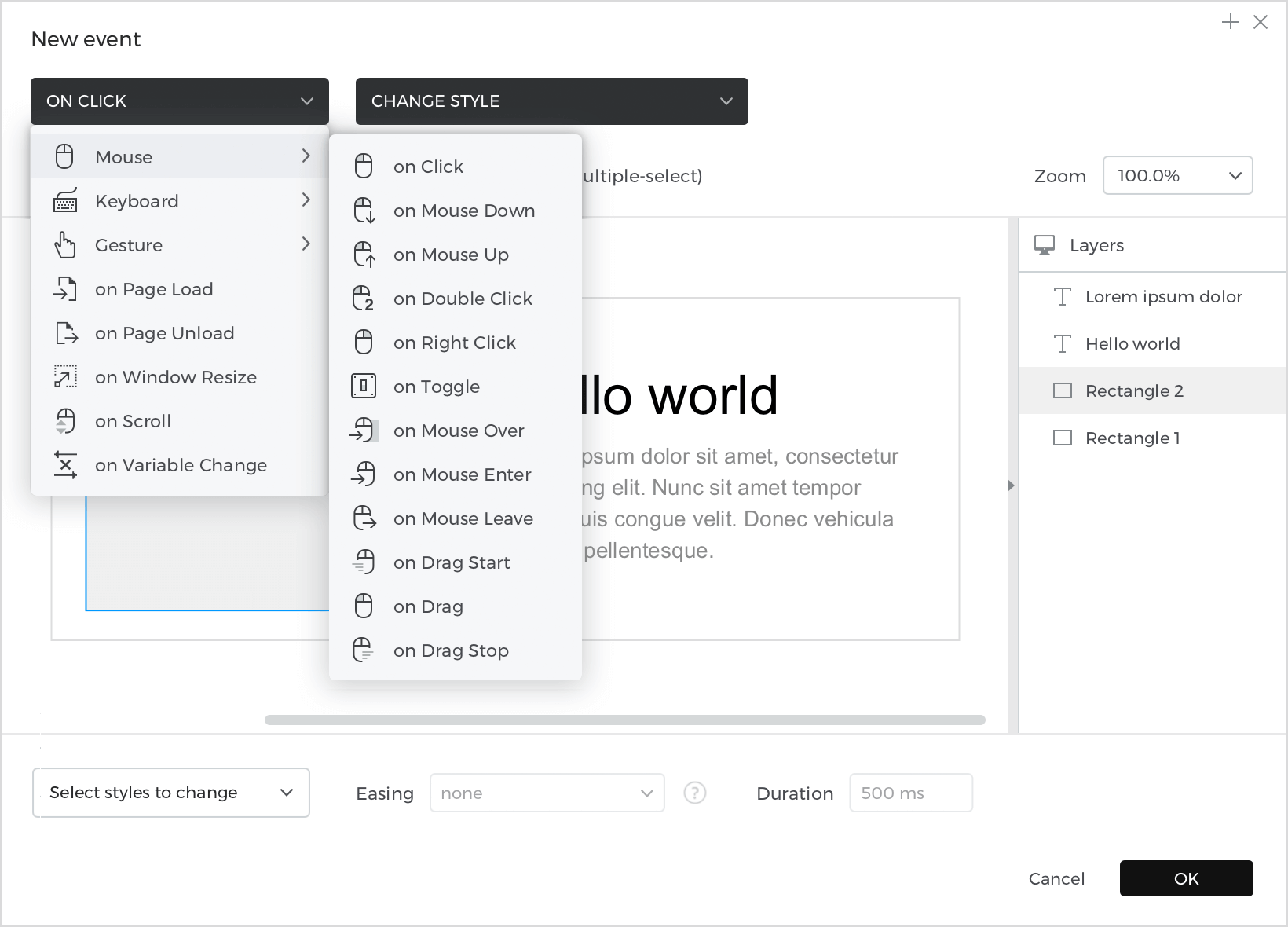
Événements déclenchés par l’interaction de l’utilisateur avec la souris

- Au clic (la souris de l’utilisateur clique sur un élément de l’UI dans le canevas)
- Sur l’abaissement de la souris (la souris clique sur un élément et le maintient en place)
- Au lever de la souris (la souris clique sur un élément puis le relâche)
- Au double clic (la souris double-clique sur un élément)
- Sur clic droit (clic droit de la souris sur un élément)
- On Toggle (la souris bascule entre deux états d’un élément de l’UI)
- Au survol de la souris (la souris survole un élément et l’action correspondante est exécutée jusqu’à ce que la souris s’éloigne de l’élément)
- On Mouse Enter (la souris survole un élément et l’action correspondante est exécutée même après que la souris a quitté l’élément)
- En cas de départ de la souris (la souris quitte un élément)
- Au début du glissement (la souris commence à faire glisser un élément vers un autre endroit)
- Sur glisser (la souris fait glisser un élément vers un autre endroit)
- On Drag Stop (lorsque la souris quitte un élément après l’avoir fait glisser à travers l’écran)
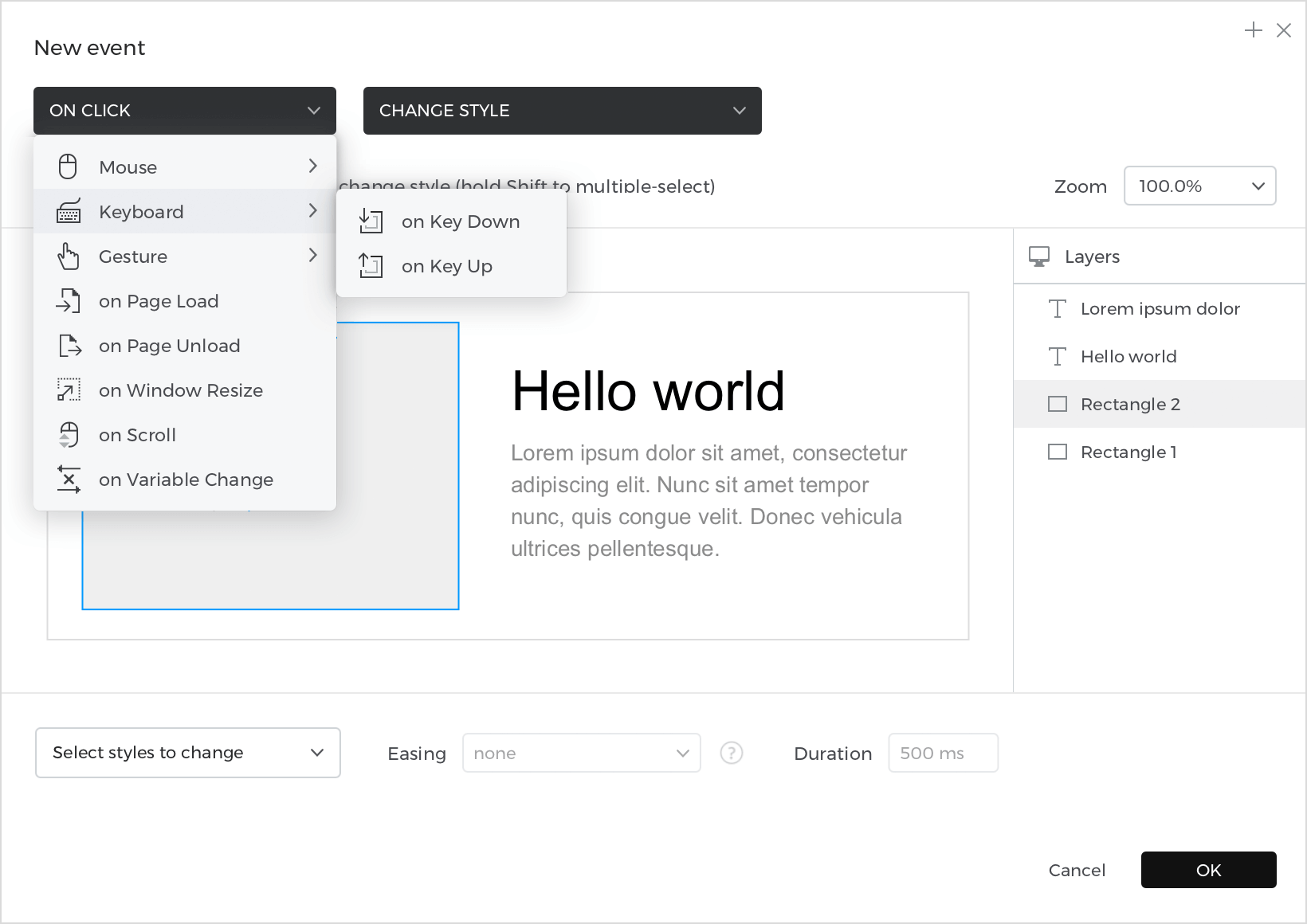
Événements déclenchés par l’interaction de l’utilisateur avec le clavier

- Sur la touche Up (l’utilisateur appuie sur la touche flèche vers le haut de son clavier)
- On Key Down (l’utilisateur appuie sur la touche flèche vers le bas de son clavier)
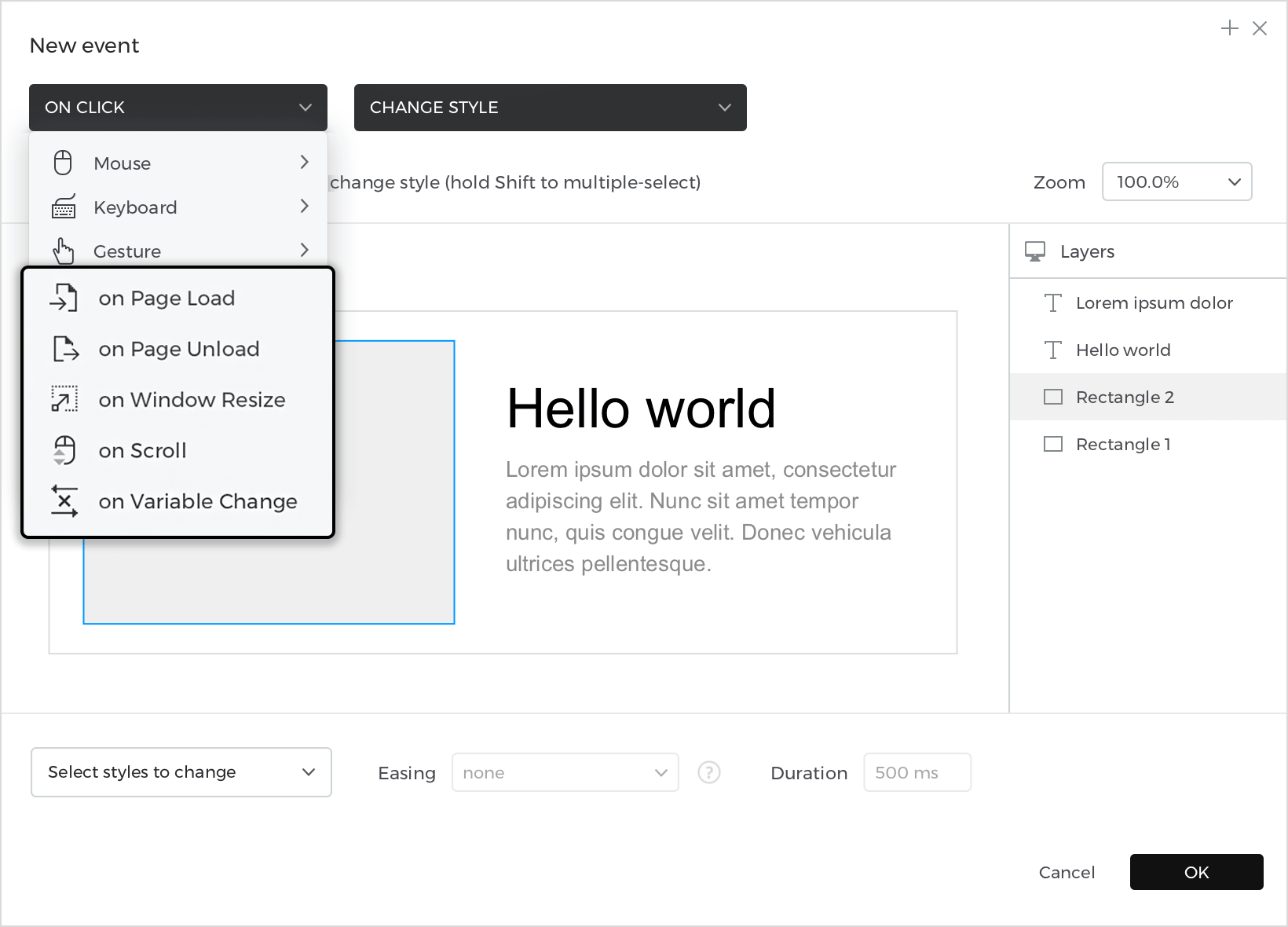
Événements déclenchés lorsque…

- Au chargement de la page (l’écran actuel/le nouvel écran se charge)
- Déchargement de la page (l’utilisateur quitte l’écran en cours)
- En cas de redimensionnement de la fenêtre (la taille/résolution de l’écran affiché change)
- Sur le défilement (l’utilisateur fait défiler l’écran vers le haut, vers le bas ou d’un bout à l’autre de l’écran)
- Sur changement de variable (lorsqu’une variable est utilisée pour contrôler les données du prototype)
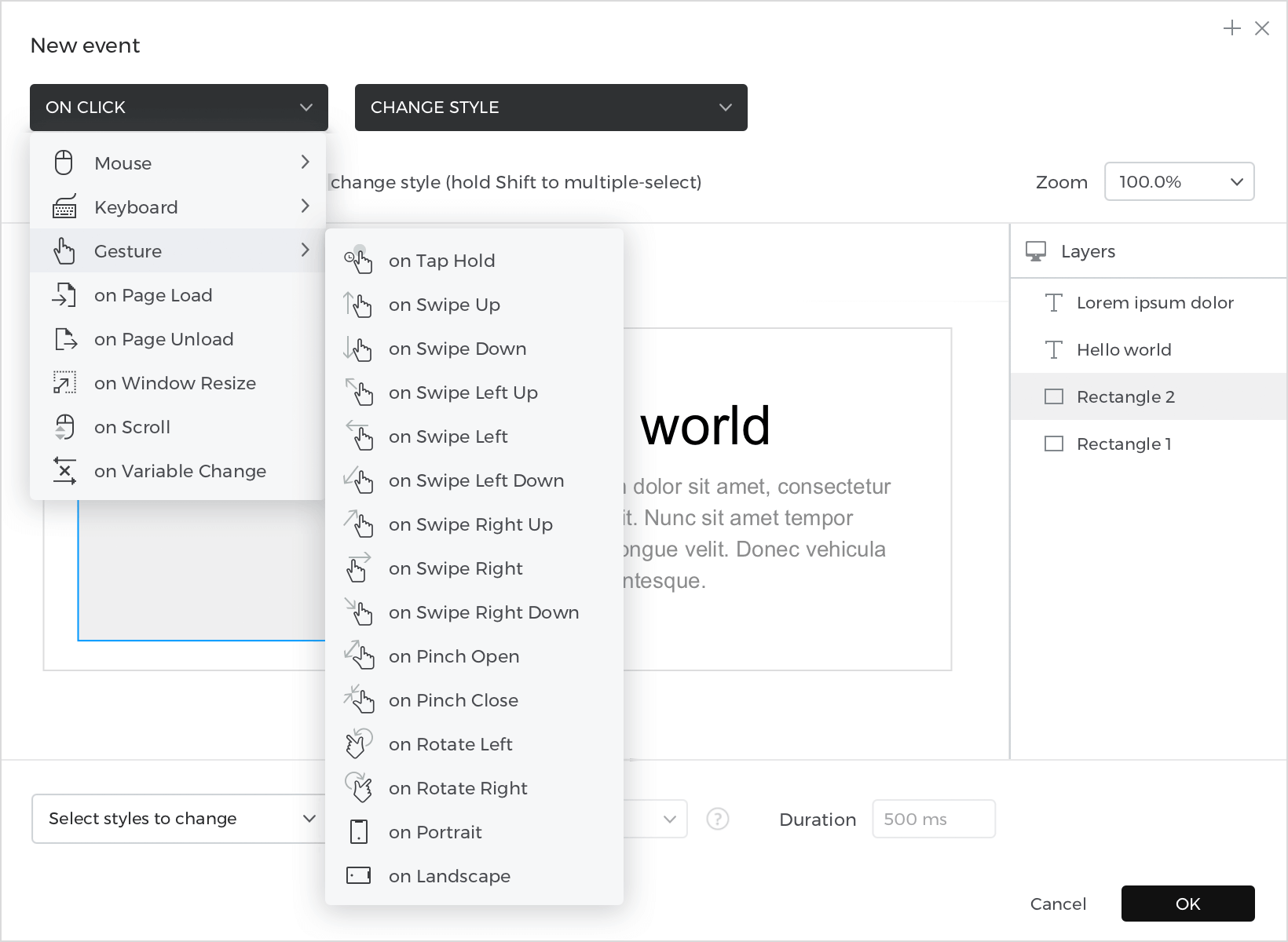
Déclencheurs d’événements (gestes) pour les prototypes mobiles
Choisissez parmi les déclencheurs d’événements suivants pour créer des prototypes mobiles interactifs :
Événements déclenchés par l’interaction de l’utilisateur avec l’écran de l’appareil mobile

- Sur Swipe Up (l’utilisateur effectue un geste de balayage vers le haut)
- En cas de balayage vers le bas (l’utilisateur effectue un geste de balayage vers le bas)
- Sur Swipe Left Up (l’utilisateur effectue un geste de swipe vers la gauche et vers le haut)
- Sur Swipe Left (l’utilisateur effectue un geste de balayage vers la gauche)
- On Swipe Left Down (l’utilisateur effectue un geste de balayage vers la gauche et vers le bas)
- Sur Swipe Right Up (l’utilisateur effectue un geste de balayage vers la droite et vers le haut)
- Sur Swipe Right (l’utilisateur effectue un geste de balayage vers la droite)
- On Swipe Right Down (l’utilisateur effectue un geste de balayage vers la droite et vers le bas)
- Ouverture par pincement (l’utilisateur appuie deux doigts sur l’écran et les éloigne l’un de l’autre)
- Sur Pinch Close (l’utilisateur appuie deux doigts sur l’écran et les rapproche)
- On Pinch Left (l’utilisateur appuie deux doigts sur l’écran et les déplace vers la gauche de l’écran)
- On Pinch Right (l’utilisateur appuie deux doigts sur l’écran et les déplace vers la droite de l’écran)
- On Rotate Left (l’utilisateur tourne l’écran dans le sens inverse des aiguilles d’une montre)
- On Rotate Right (l’utilisateur tourne l’écran dans le sens des aiguilles d’une montre)
- En mode portrait (l’utilisateur fait pivoter l’appareil pour qu’il soit en mode portrait)
- En mode paysage (l’utilisateur fait pivoter l’appareil pour qu’il soit en mode paysage)
Actions pour les prototypes web et mobiles
Choisissez parmi les actions suivantes celle qui sera le résultat du déclencheur sélectionné :
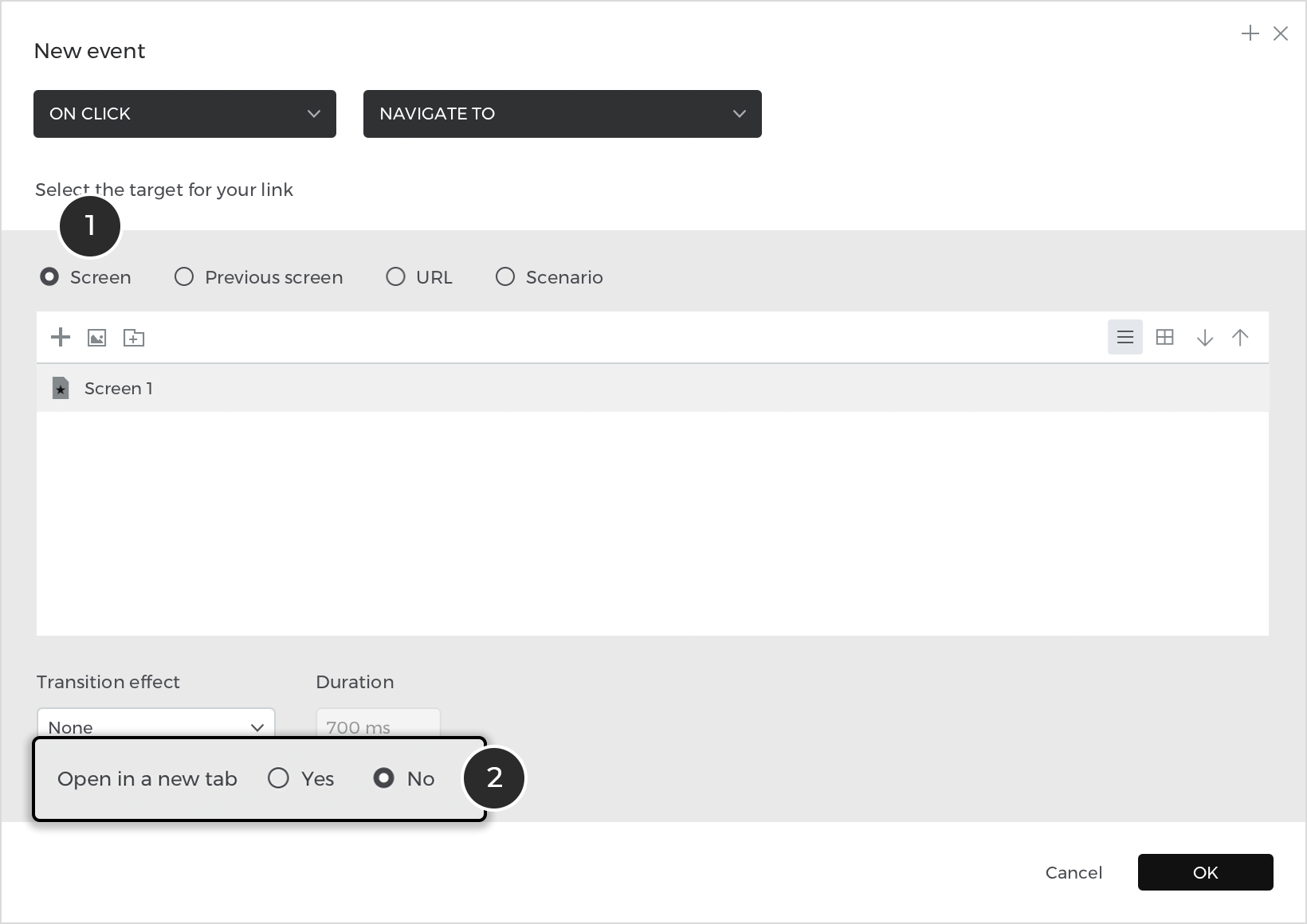
Lien vers

Cette action permet à l’utilisateur de naviguer vers un autre écran du prototype ou vers une URL externe.
- Naviguer vers un autre écran, l’écran précédent (bouton retour) ou vers une URL externe
- La page cible s’ouvre dans une fenêtre pop-up ou dans un nouvel onglet.
Les événements « Link To » peuvent être accompagnés d’effets de transition entre les différents écrans.
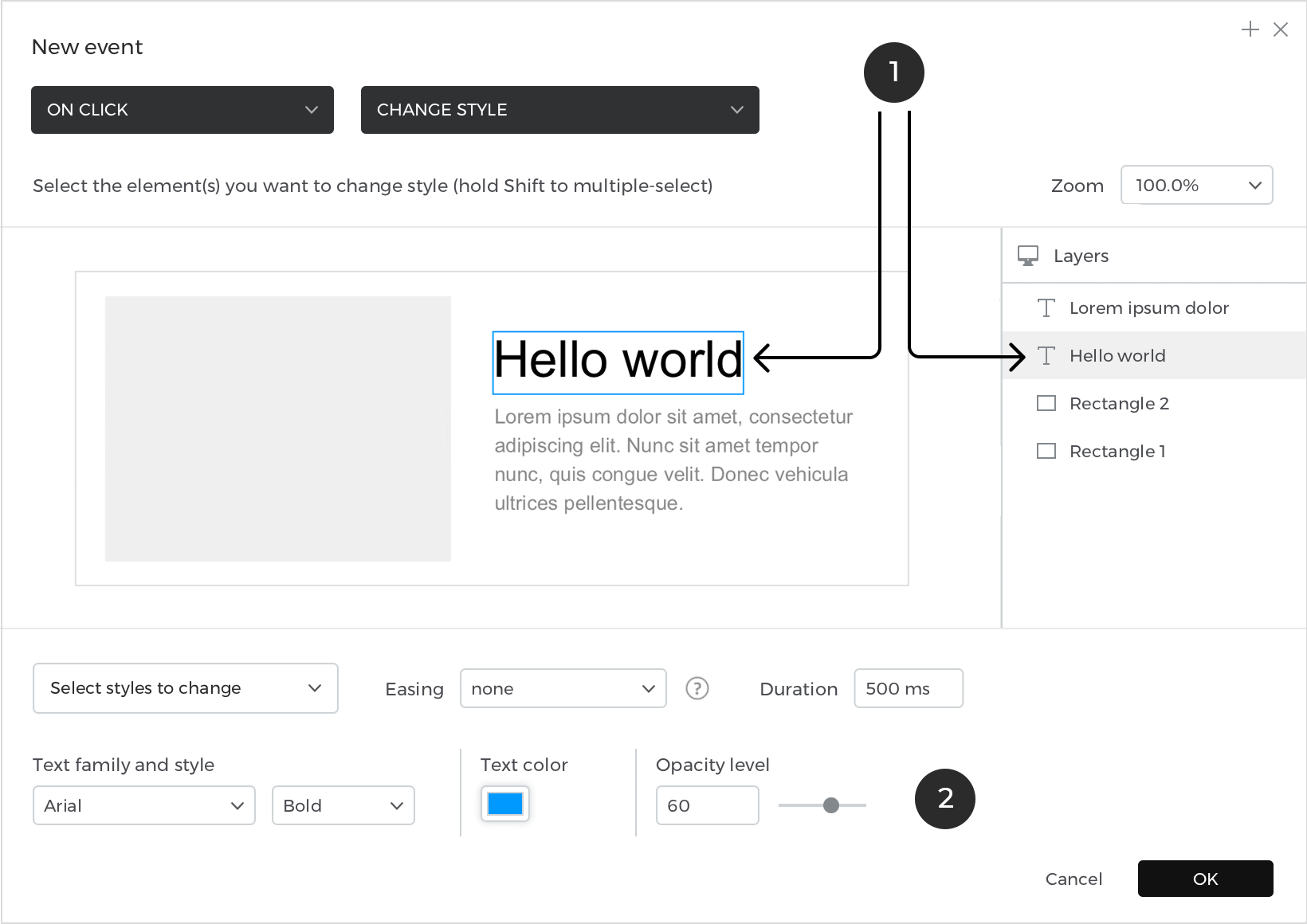
Changer de style
Cette action modifie le style d’un élément de l’UI. Plusieurs styles et attributs de mise en forme d’un élément peuvent être modifiés dans le cadre d’une seule action Modifier le style.

- L’élément à modifier
- Les styles/attributs à modifier et les modifications souhaitées
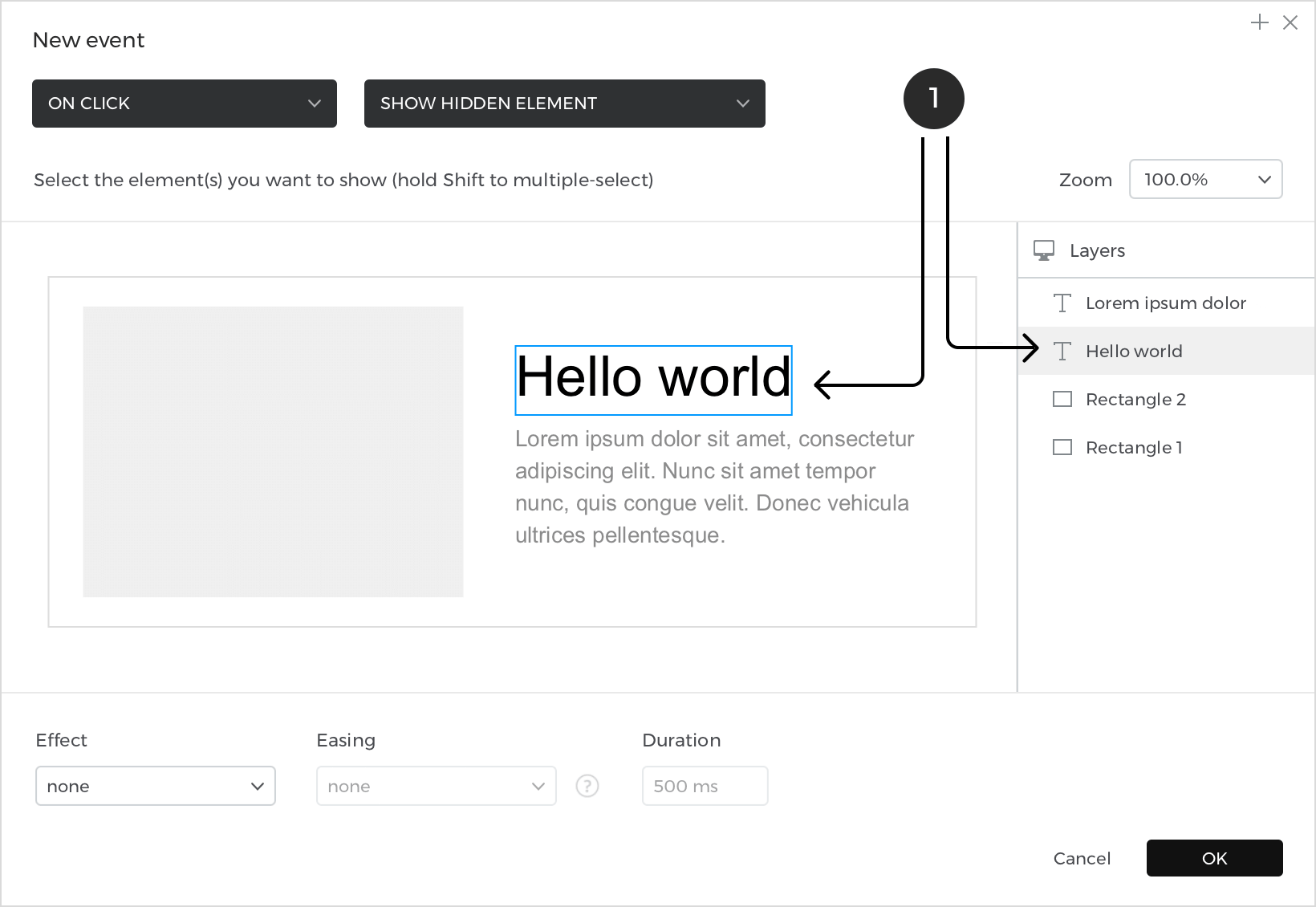
Afficher
Cette action fait apparaître un élément précédemment caché.

- Le(s) élément(s) à afficher.
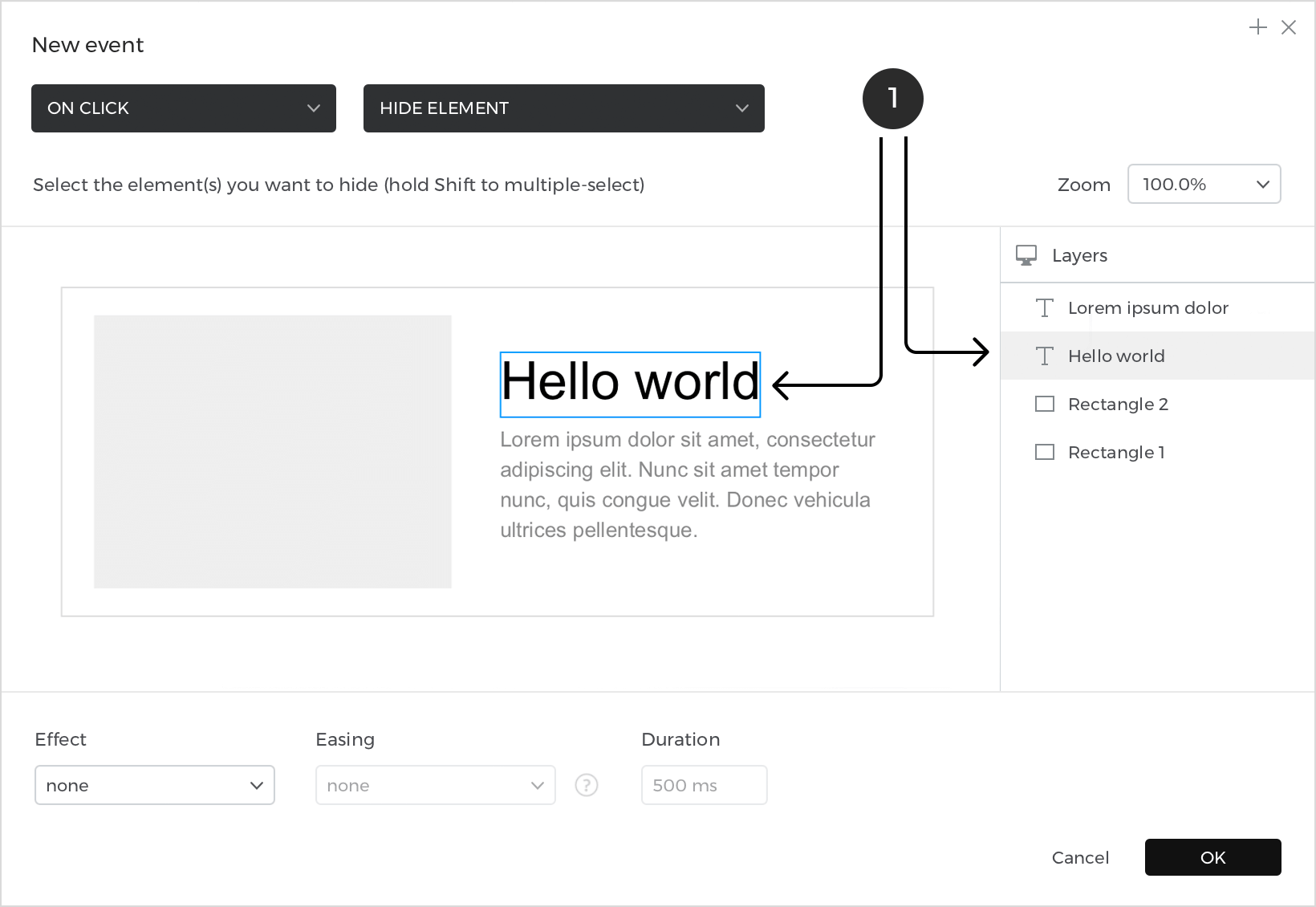
Cachez
Cette action permet de masquer un élément précédemment visible.

- Le(s) élément(s) à masquer.
Les actions « Show » et « Hide » peuvent avoir des effets et des assouplissements.
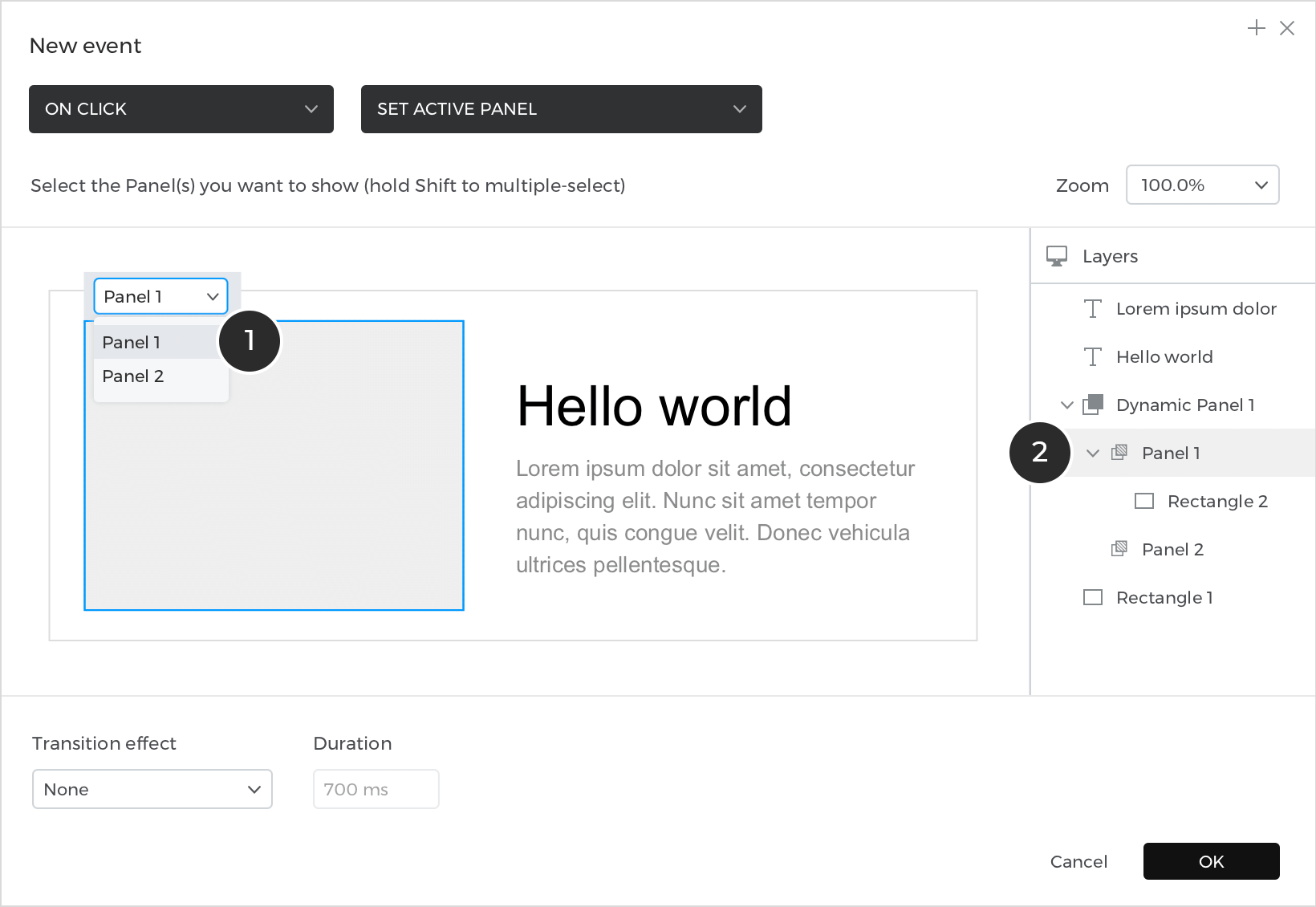
Définir le panneau actif
Cette action change le panneau actif dans un panneau dynamique, ce qui permet à l’utilisateur d’interagir avec le contenu de ce panneau.

- Le panneau sélectionné dans la liste déroulante en haut du panneau dynamique sur le canevas.
- Vous avez sélectionné le panneau dans le panneau dynamique de la palette Contour.
Tout comme les actions « Lien vers », les actions « Définir le panneau actif » peuvent également avoir des effets de transition.
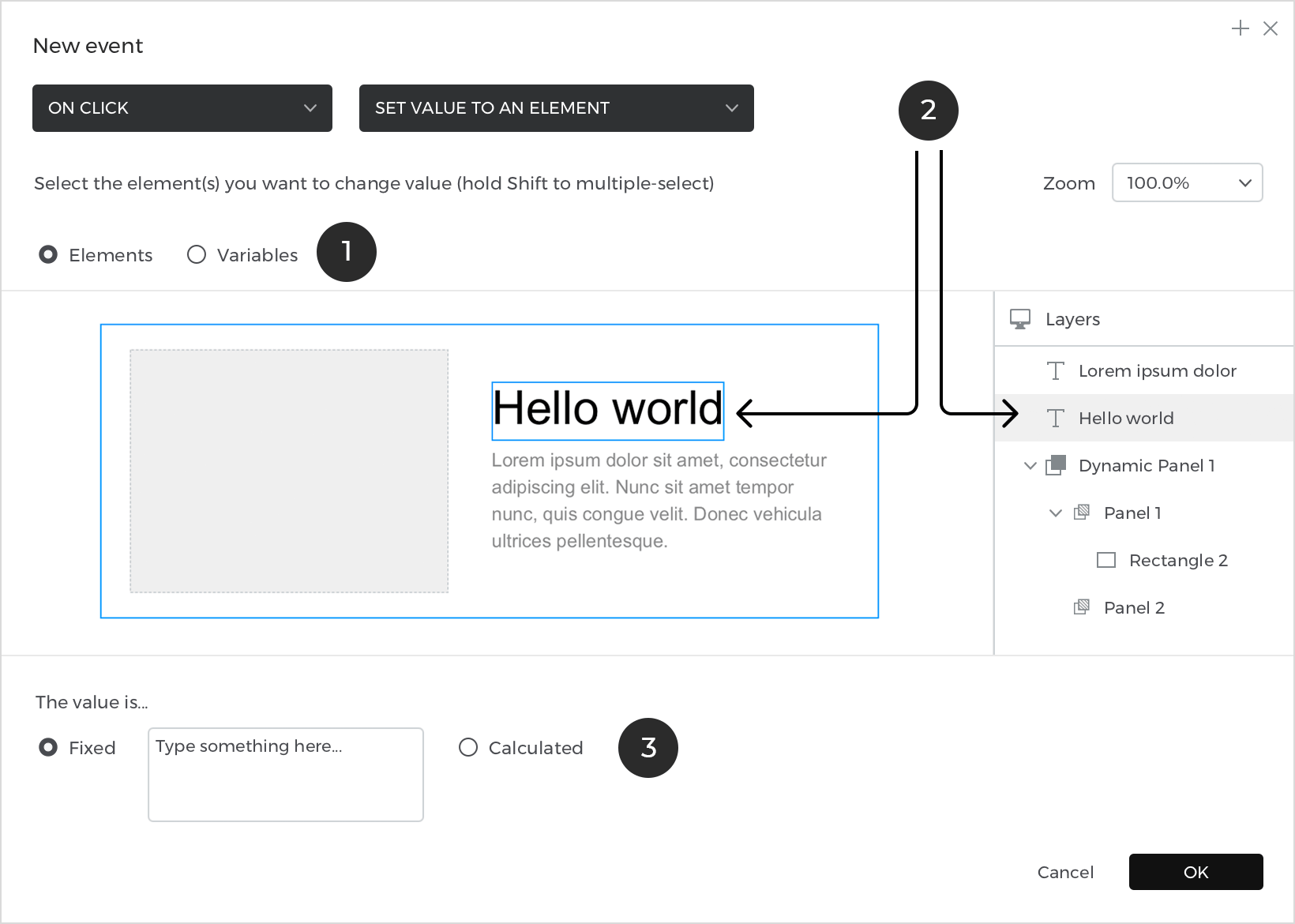
Valeur de consigne
Cette action (sets) attribue une valeur à un élément de l’écran courant ou à une variable.

- Bouton radio pour sélectionner « Composants » ou « Variables ».
- Le widget auquel la valeur doit être attribuée
- Un type de valeur, fixe ou calculée. Une valeur fixe est saisie dans le champ de saisie, et une valeur calculée ouvre le constructeur d’expression de valeur.
Les éléments de l’UI qui peuvent ajouter des actions de type « Set Value » sont les suivants :
- Éléments de base contenant du texte : Éléments de texte et de paragraphe,
- Boutons et cellules de texte dans les tableaux de texte
- Formulaires et éléments de saisie, par exemple champs de texte, zones de liste,
- Cases à cocher et boutons radio
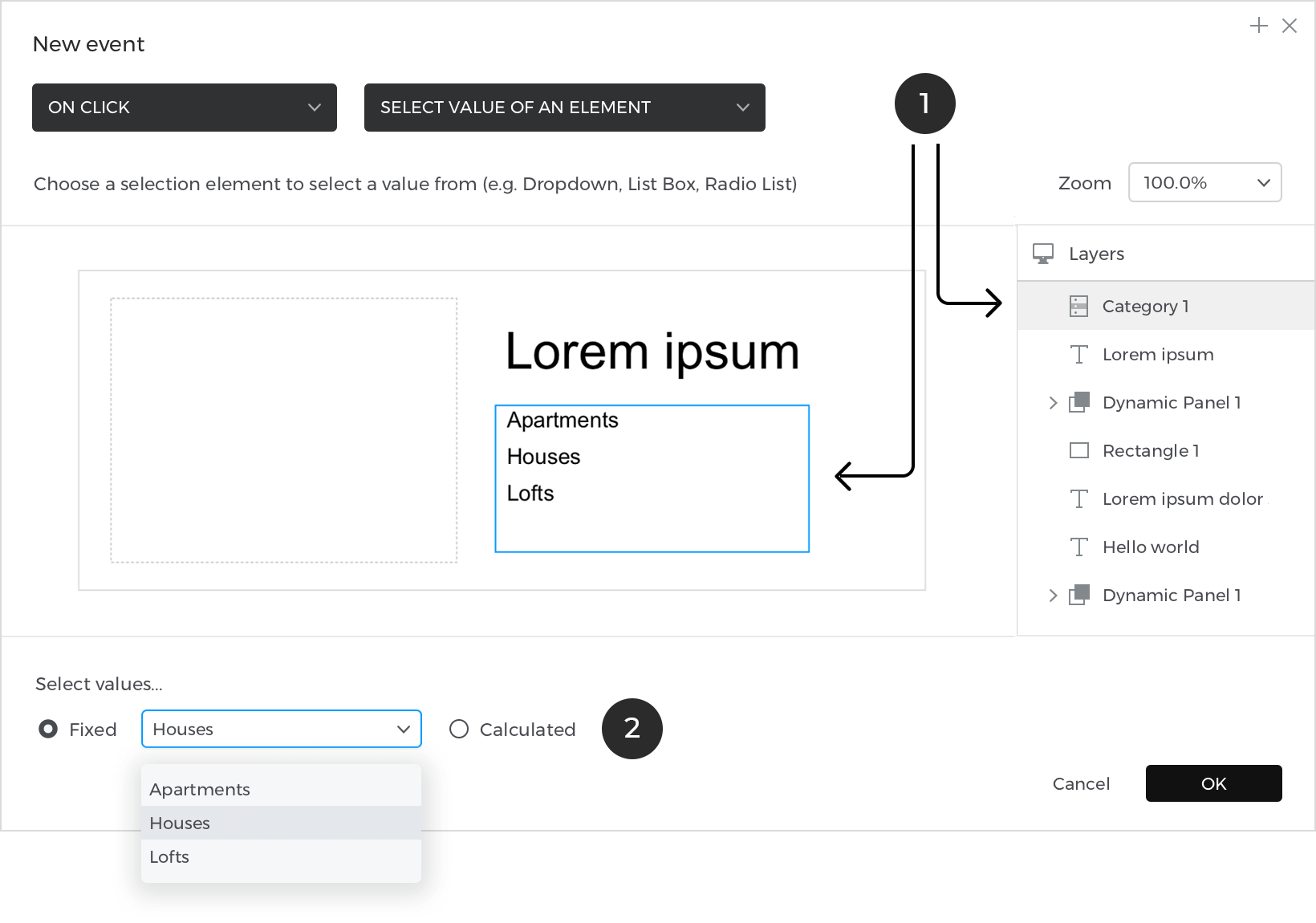
Sélectionnez la valeur
Cette action permet de sélectionner une valeur ou un groupe de valeurs à partir d’un élément de sélection, par exemple les listes de sélection (éléments à sélection unique) ou les listes de radio, les listes de contrôle et les listes multi-sélection (éléments à sélection multiple). La ou les valeurs à sélectionner peuvent être définies par une valeur fixe ou calculée.

- L’élément de sélection unique à modifier
- Une valeur fixe à partir du menu déroulant ou le bouton radio « Calculé » pour définir une valeur à l’aide du générateur d’expression de valeur.
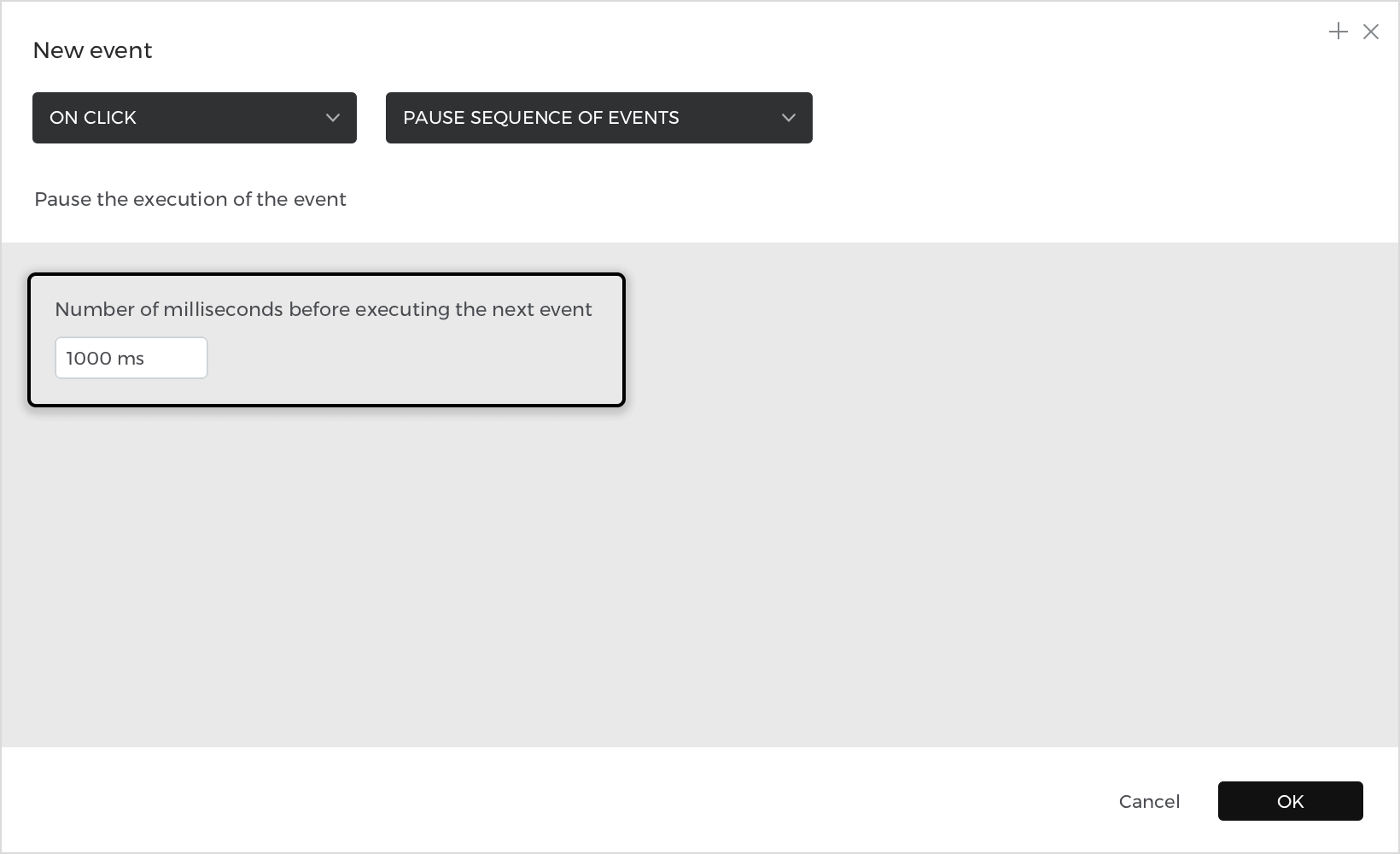
Pause
Cette action met en pause l’événement en cours et retarde les actions en attente définies pour le même déclencheur d’événement. Indiquez la durée de la pause en millisecondes.

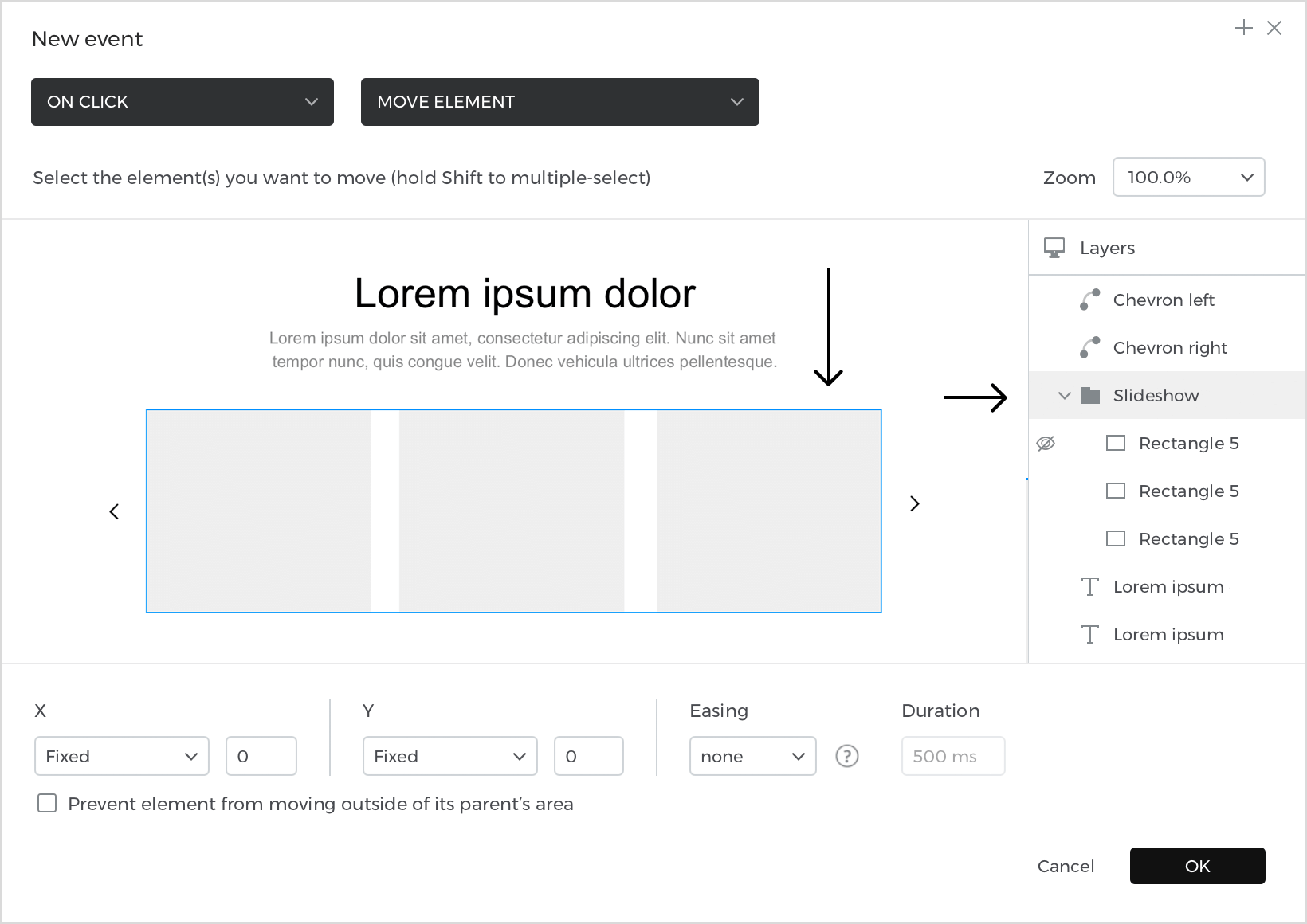
Déplacer
Cette action repositionne un élément sur le canevas. Définissez son déplacement vers la gauche (X) ou vers le haut (Y)

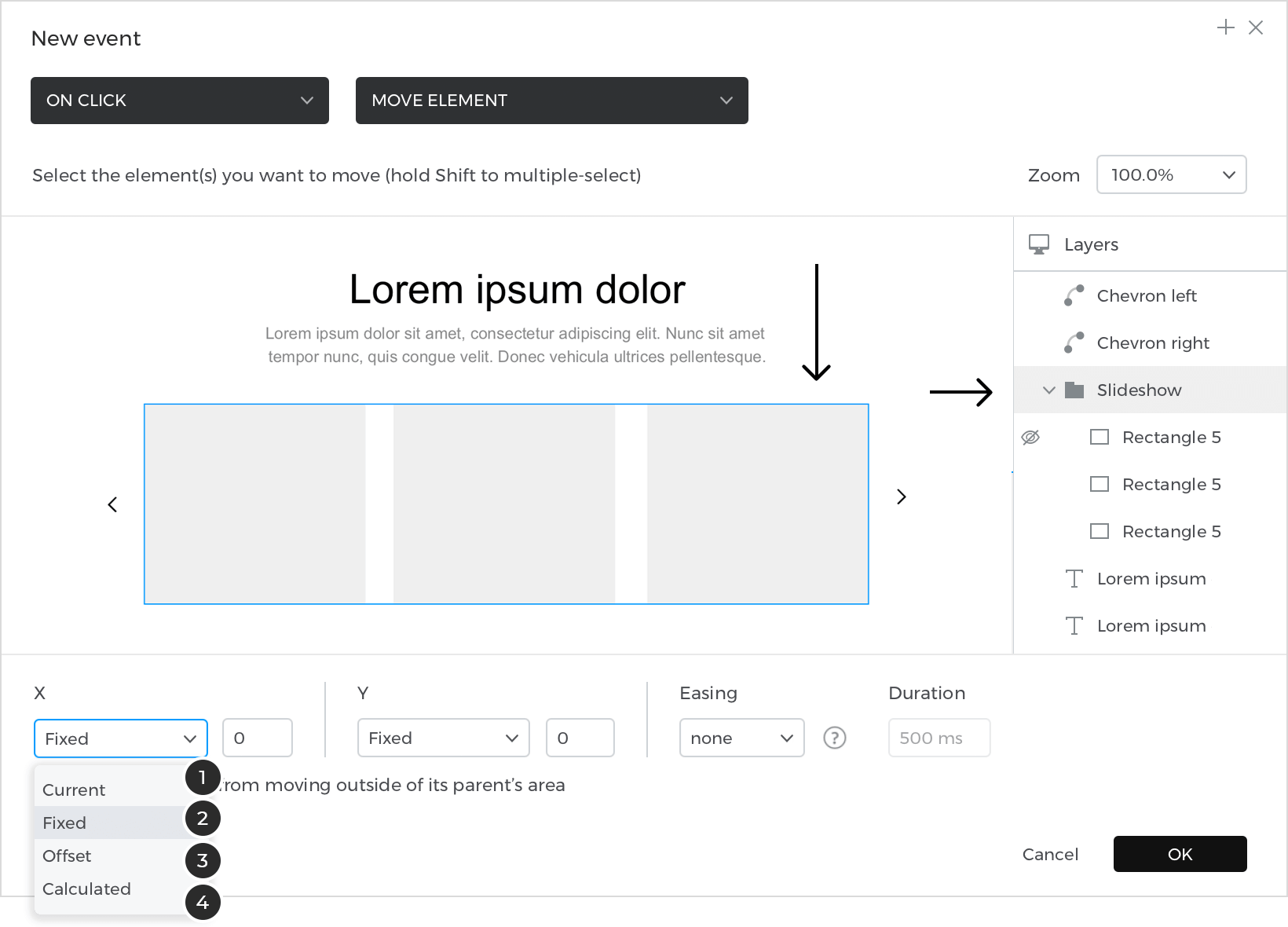
Les coordonnées X (gauche) :

- Actuel : pour ne pas modifier la coordonnée sélectionnée
- Fixe : pour déplacer l’élément d’une certaine distance et le maintenir dans cette position.
- Décalage : pour déplacer l’élément d’une distance donnée et lui permettre d’être repositionné si l’utilisateur répète l’action.
- Calculé : pour repositionner l’élément en fonction de l’expression définie
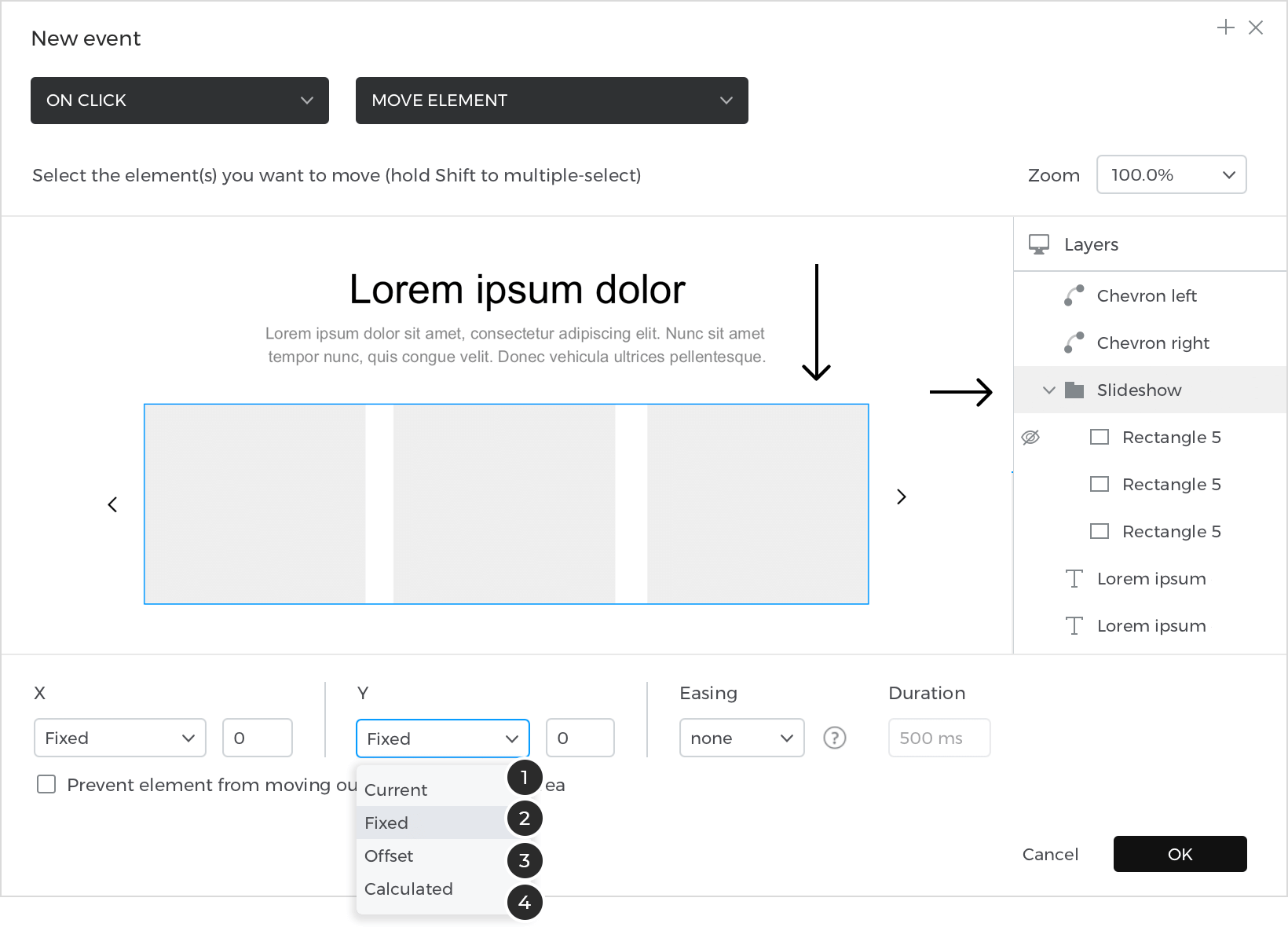
Les coordonnées Y (haut) :

- Actuel : pour ne pas modifier la coordonnée sélectionnée
- Fixe : pour déplacer l’élément d’une certaine distance et le maintenir dans cette position.
- Décalage : pour déplacer l’élément d’une distance donnée et lui permettre d’être repositionné si l’utilisateur répète l’action.
- Calculé : pour repositionner l’élément en fonction de l’expression définie
Les actions « Déplacer » peuvent avoir des effets d’assouplissement.
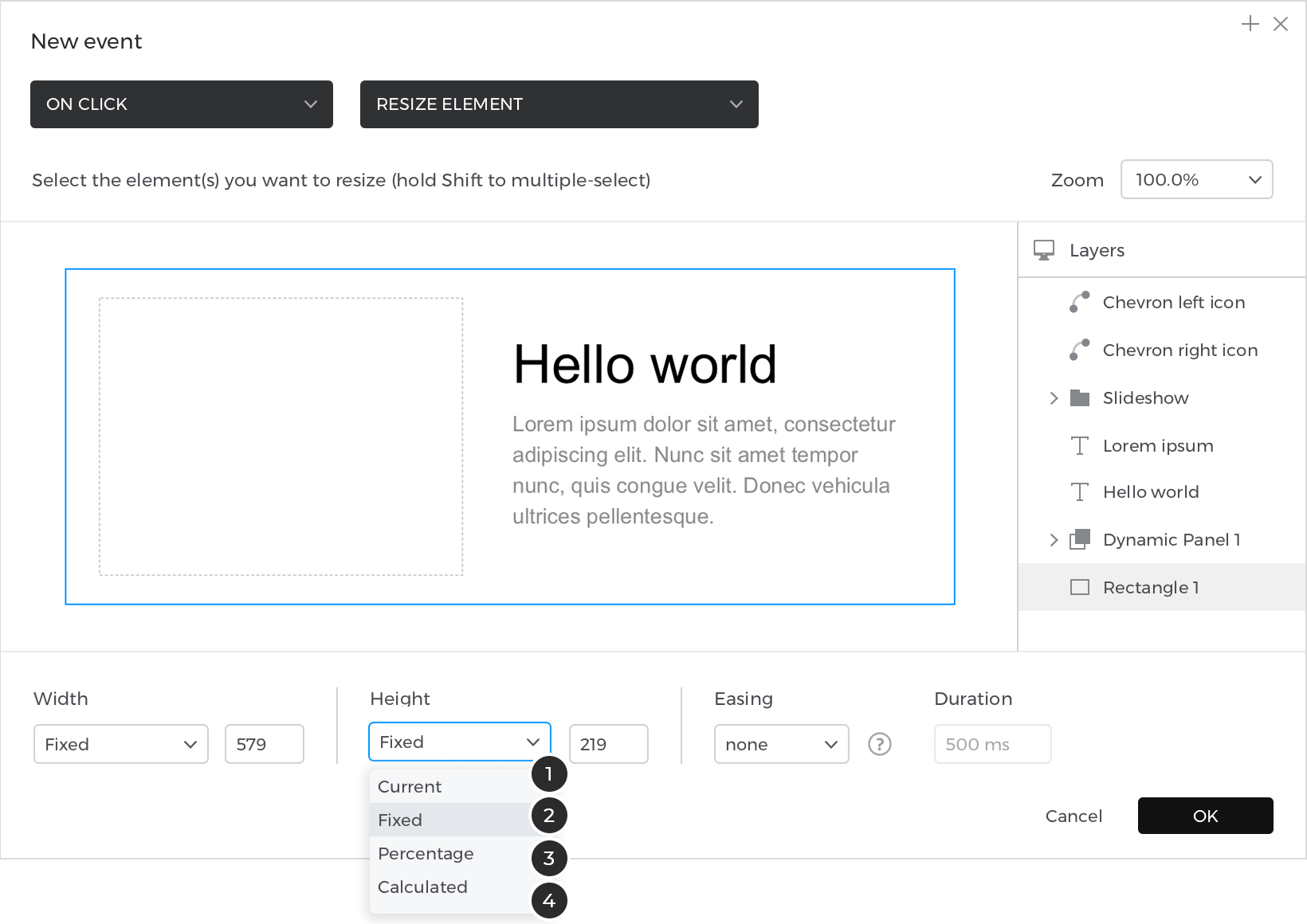
Redimensionner
Cette action modifie la largeur et la hauteur d’un élément.

- Courant : ne pas modifier la largeur ou la hauteur de l’élément
- Fixe : pour modifier la largeur ou la hauteur de l’élément en indiquant un montant spécifique
- Pourcentage : pour mettre l’élément à l’échelle en proportion
- Calculé : pour définir la largeur ou la hauteur en fonction de l’expression définie.
Les actions de « redimensionnement » peuvent avoir des effets d’assouplissement.
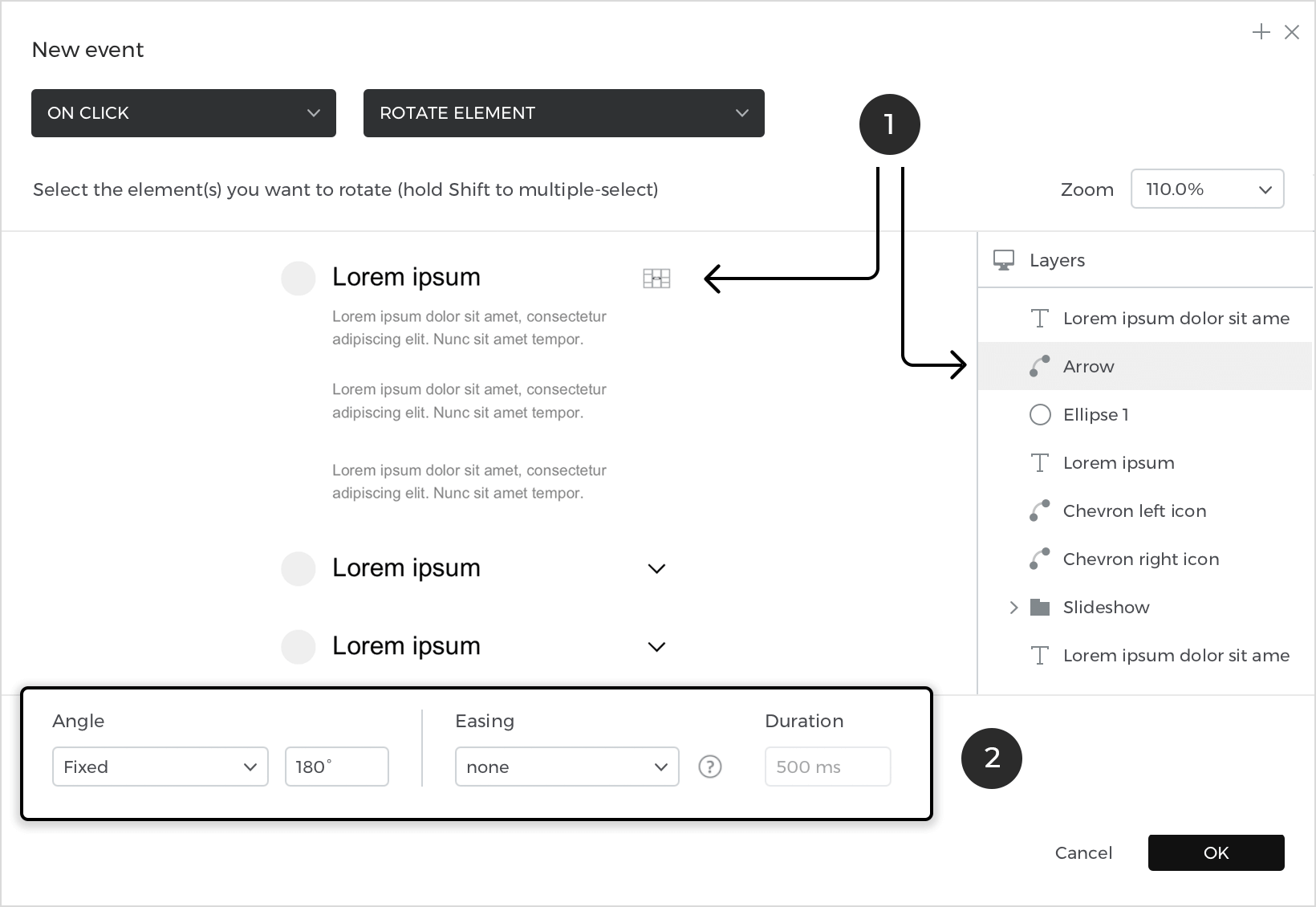
Rotation
Cette action permet de faire pivoter des éléments tels que les images, les textes et les formes, ainsi que les panneaux dynamiques et les groupes d’éléments.

- L’élément à faire pivoter
- La valeur de l’angle de rotation (elle peut être fixe, décalée ou calculée)
Tout comme les actions « Déplacer » et « Redimensionner », les actions « Faire pivoter » peuvent également avoir des effets d’assouplissement.
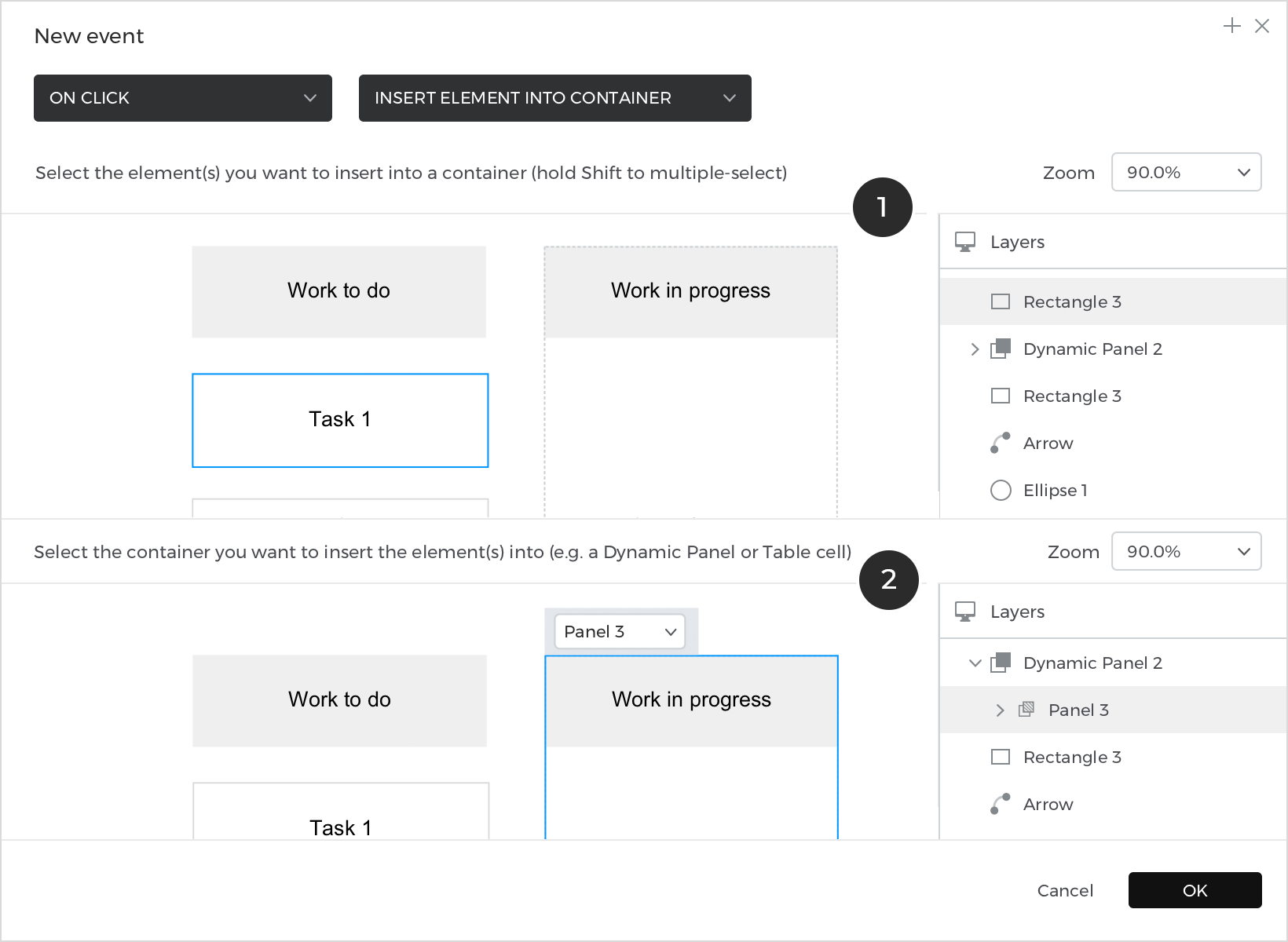
Insérer dans
Cette action insère un élément dans un élément conteneur. Lorsqu’un élément est inséré dans un conteneur, sa position absolue reste la même si le conteneur a une disposition libre. Si le conteneur a une disposition fixe (horizontale ou verticale), l’élément sera positionné à côté de l’enfant le plus proche du conteneur. Les widgets conteneurs comprennent les panneaux dynamiques et les cellules des tableaux de texte, des listes de données et des grilles de données.

- L’élément à insérer dans un autre.
- Le second Canvas pour sélectionner l’élément à insérer dans
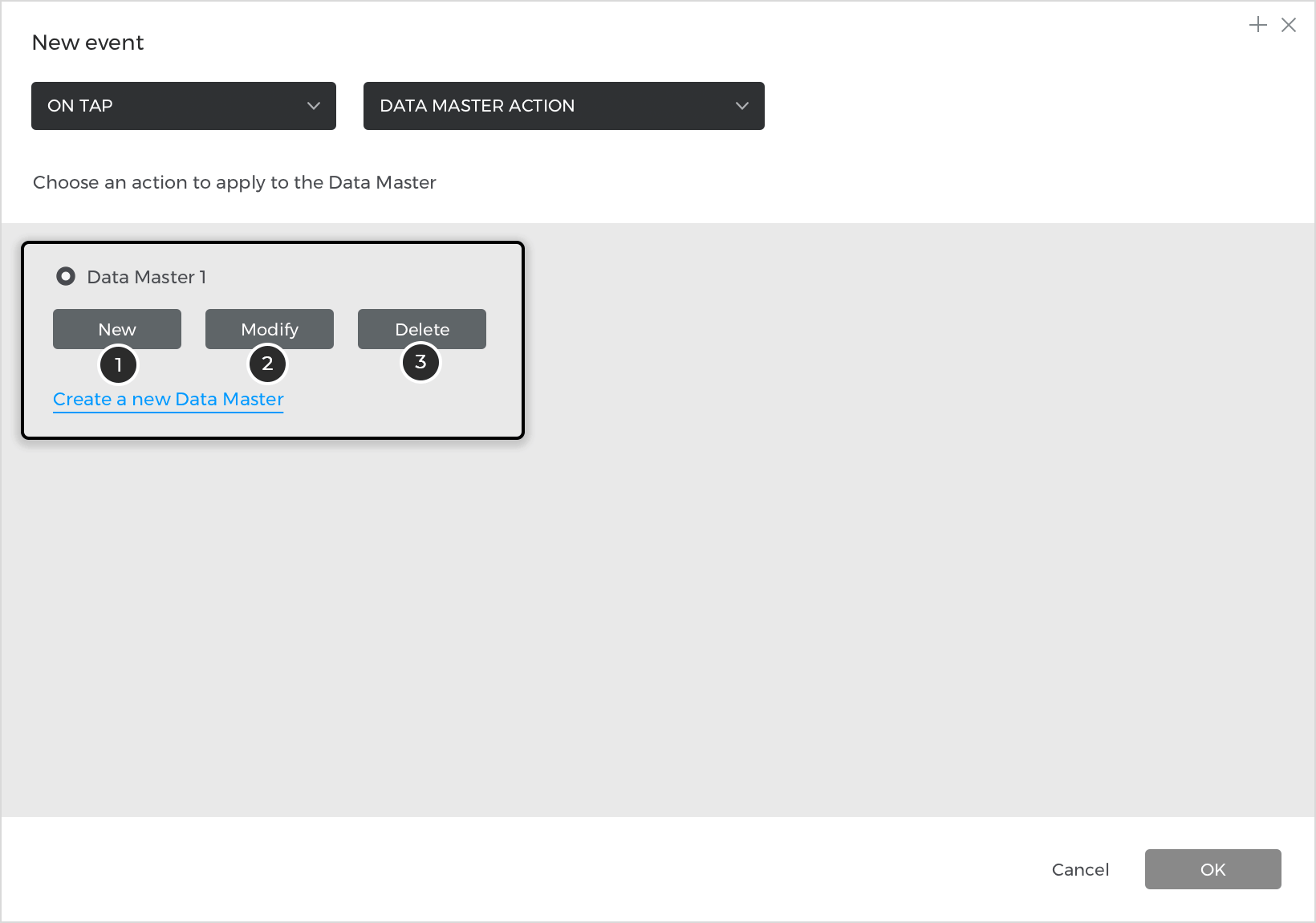
Action de maîtrise des données
Cette action est directement liée aux fiches de données. Une base de données est un ensemble d’enregistrements qui définit l’objet d’un prototype et vous permet de construire des prototypes basés sur des données. Apprenez à utiliser les données dans Justinmind.
Cette action modifie une base de données, par exemple en y ajoutant de nouveaux enregistrements ou en modifiant ou supprimant des enregistrements existants.

- Ajouter un nouvel enregistrement à la base de données
- Modifier les enregistrements du maître des données
- Supprimer un enregistrement de la base de données
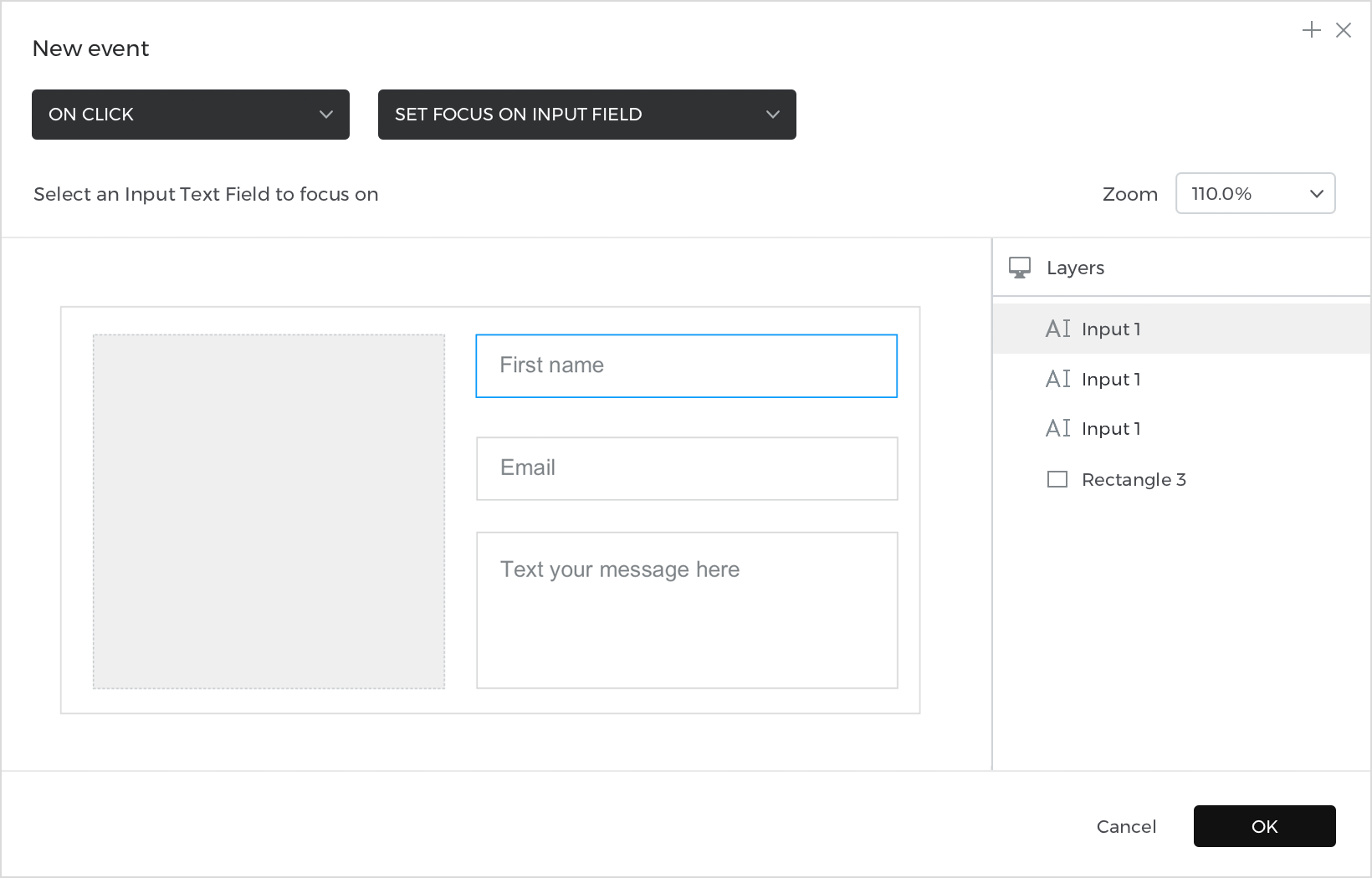
Définir l’accent sur

Cette action place le focus sur un champ de saisie ou un élément de sélection.
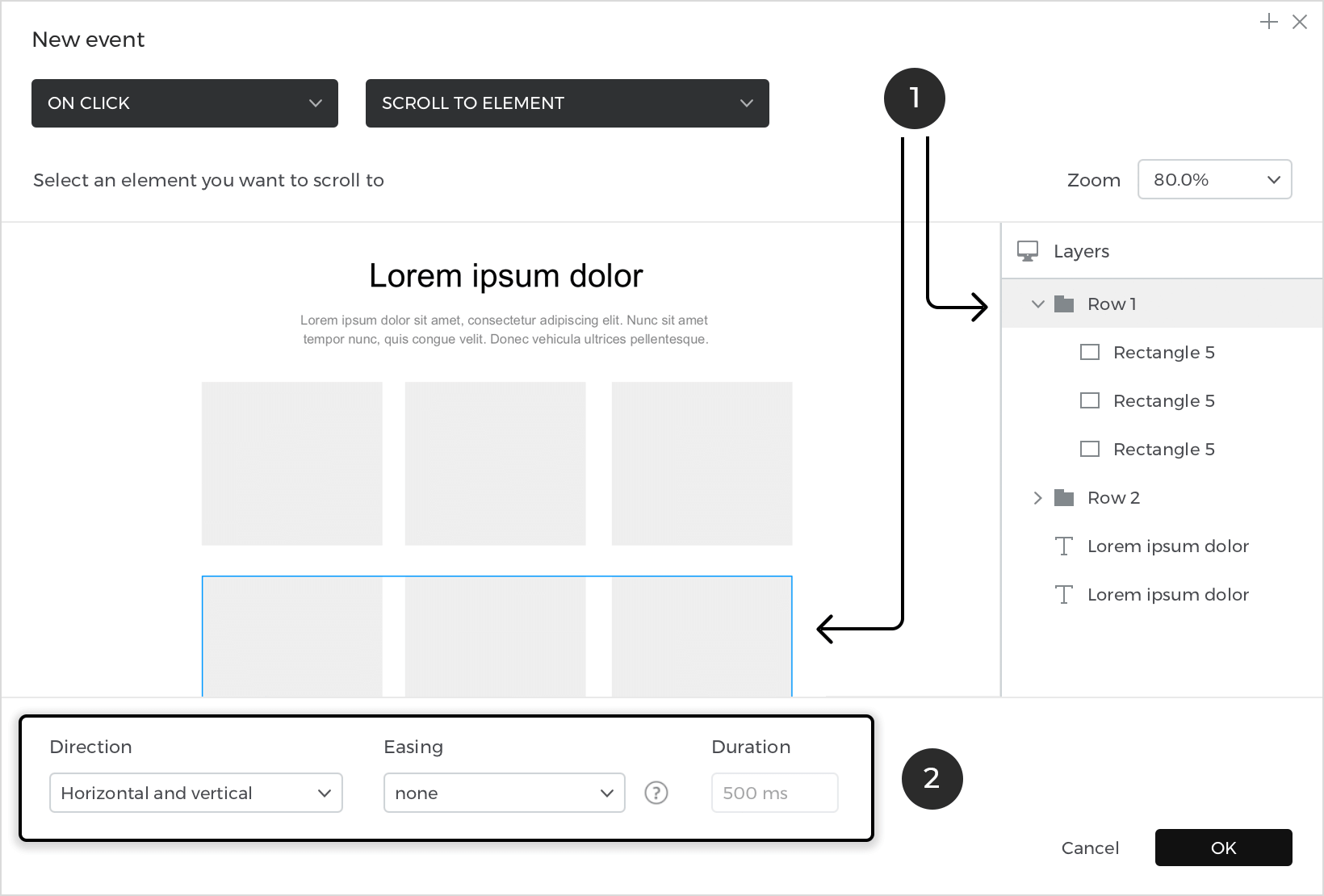
Faites défiler jusqu’à
Cette action permet à l’utilisateur de naviguer facilement vers un élément actuellement hors de vue. Lorsque cette action est exécutée, l’écran défile jusqu’à ce que l’élément cible apparaisse.

- L’élément à faire défiler
- La direction et la facilité de défilement
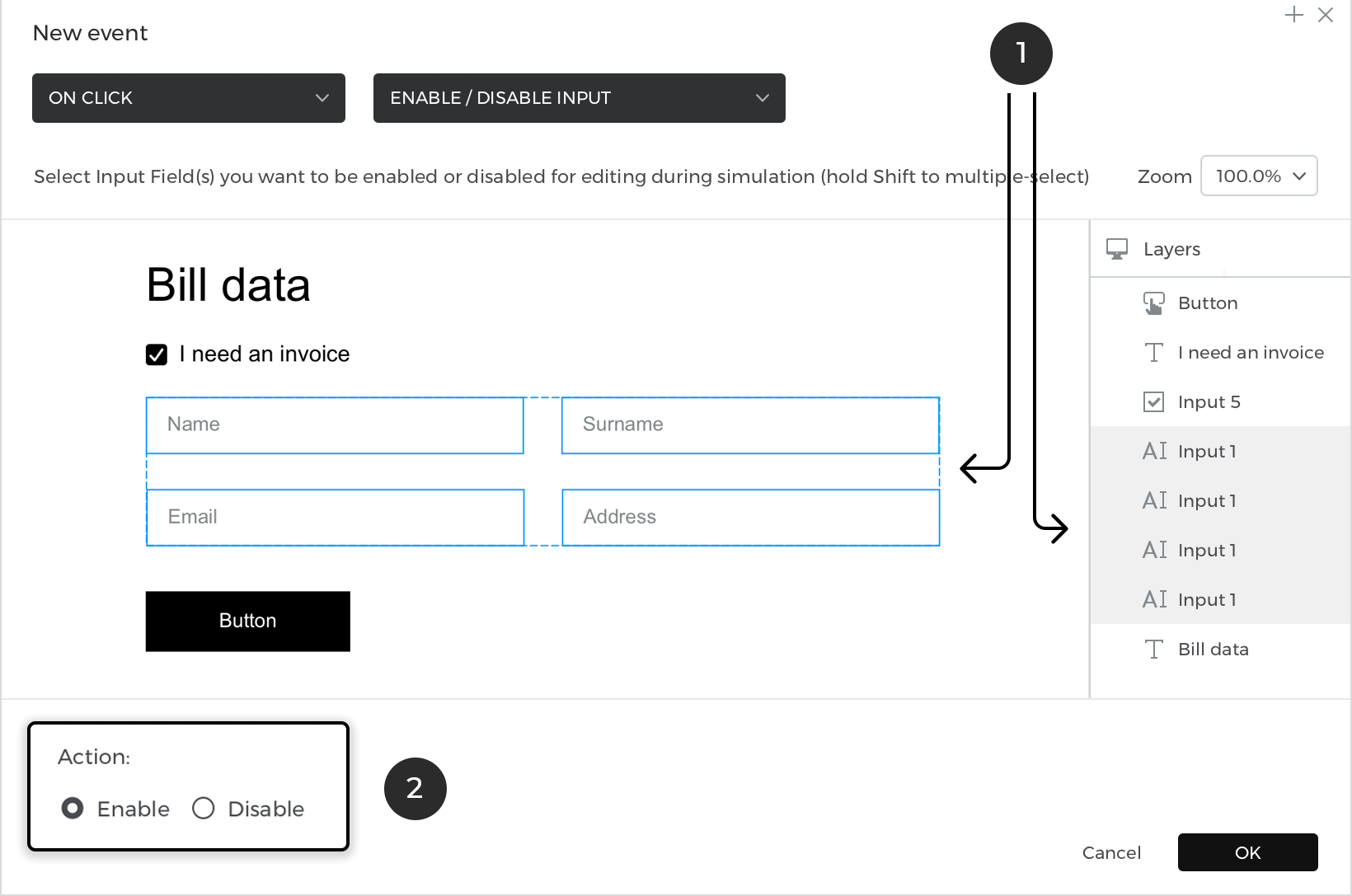
Entrée d’activation/désactivation
Cette action permet d’activer ou de désactiver une entrée ou un élément de sélection, en contrôlant si l’utilisateur peut ou non interagir avec cet élément.

- L’entrée ou l’élément de sélection à activer/désactiver
- Bouton radio « Activer » ou « Désactiver ».
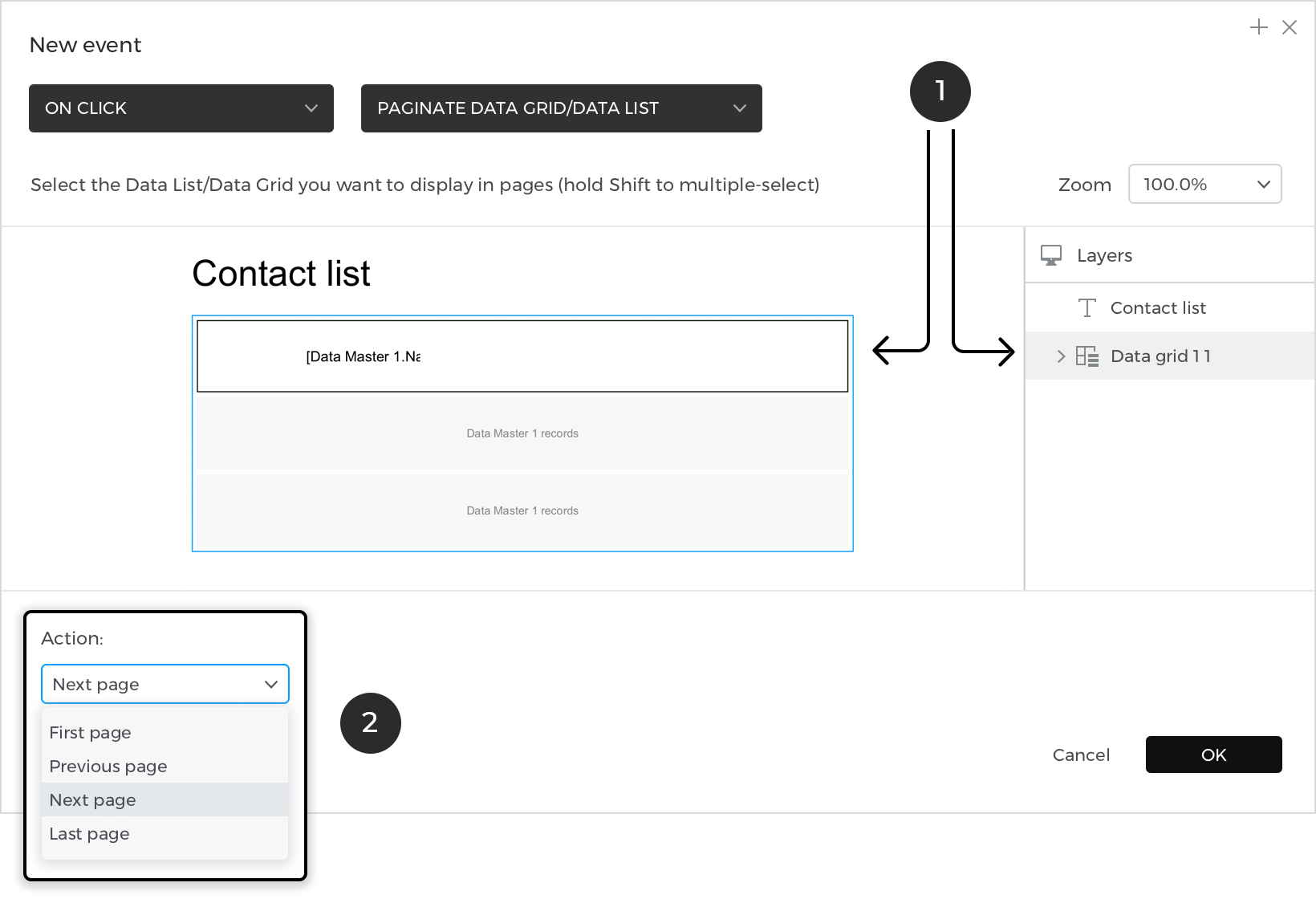
Grilles de données paginées
Cette action concerne les listes et les grilles de données. Cette action permet de naviguer dans les pages d’une liste ou d’une grille de données.

- La liste ou la grille de données à paginer
- Paginer vers la première page, la page précédente, la page suivante ou la dernière page
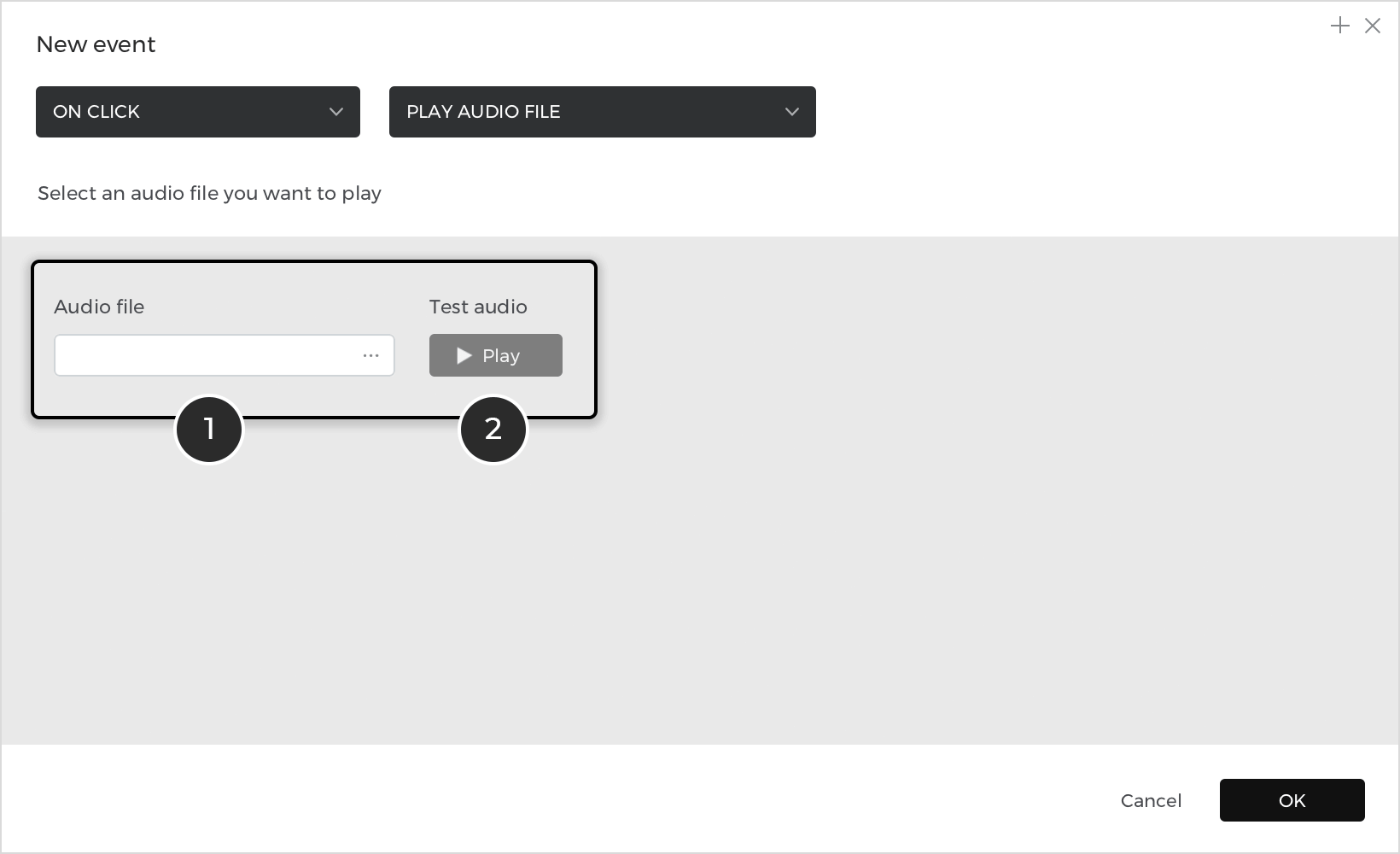
Lire l’audio
Permet d’ajouter un fichier audio (.wav ou .mp3).

- Navigateur de fichiers pour choisir un fichier audio .wav ou .mp3 dans un dossier
- Tester le fichier audio
Effets et assouplissement
Certaines actions peuvent être assorties d’effets et d’assouplissements, qui montrent des mouvements ou des transitions définis pendant la durée de l’action.
Effets
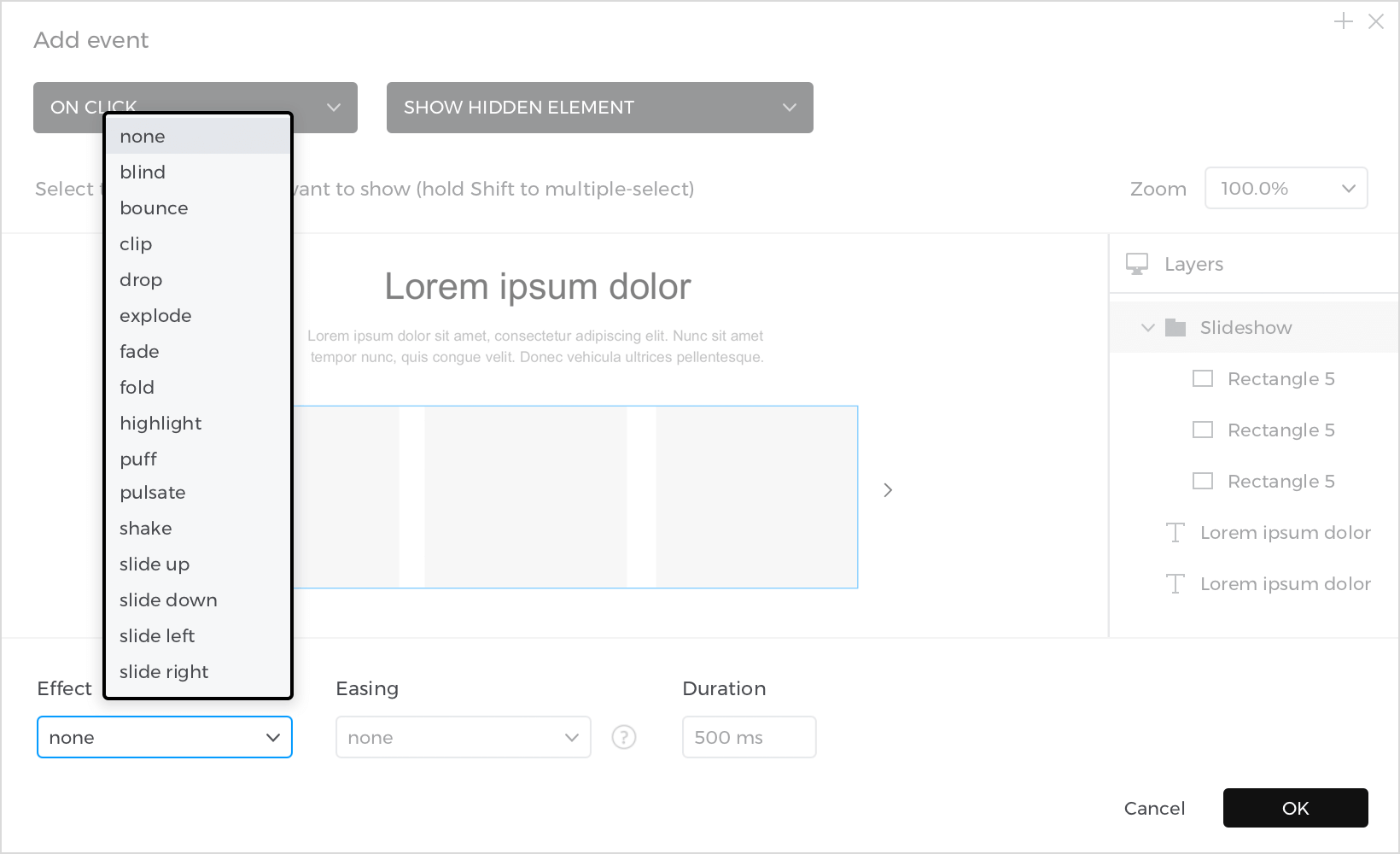
Les actions « Afficher » et « Masquer » peuvent avoir des effets définis en millisecondes. Ces effets sont les suivants

- Aveugle : L’élément se déplace comme s’il clignotait
- Rebondir : Cette option fait rebondir l’élément verticalement ou horizontalement sur l’écran.
- Clip : Cette option permet à l’élément de flotter vers le haut
- Chute : cette fonction fait tomber l’élément
- Exploser : Cette option fait exploser l’élément en plusieurs morceaux
- Fondu : Cette fonction permet à l’élément de gagner progressivement en transparence et de disparaître. Définissez la durée de l’effet exprimée en millisecondes.
- Plier : Cette option permet de plier l’élément comme une feuille de papier.
- Surligner : Cette option met en évidence l’arrière-plan avec une couleur définie.
- Puff (bouffée) : Ces éléments s’échelonnent et s’estompent
- Pulsation : Cela donne l’impression que l’élément vibre.
- Secouer : Cette fonction permet de secouer l’élément verticalement ou horizontalement.
- Glisser : Cette fonction permet à l’élément de se déplacer en contact permanent avec l’écran. Choisissez parmi les effets de glissement vers le haut, vers le bas, vers la gauche et vers la droite.
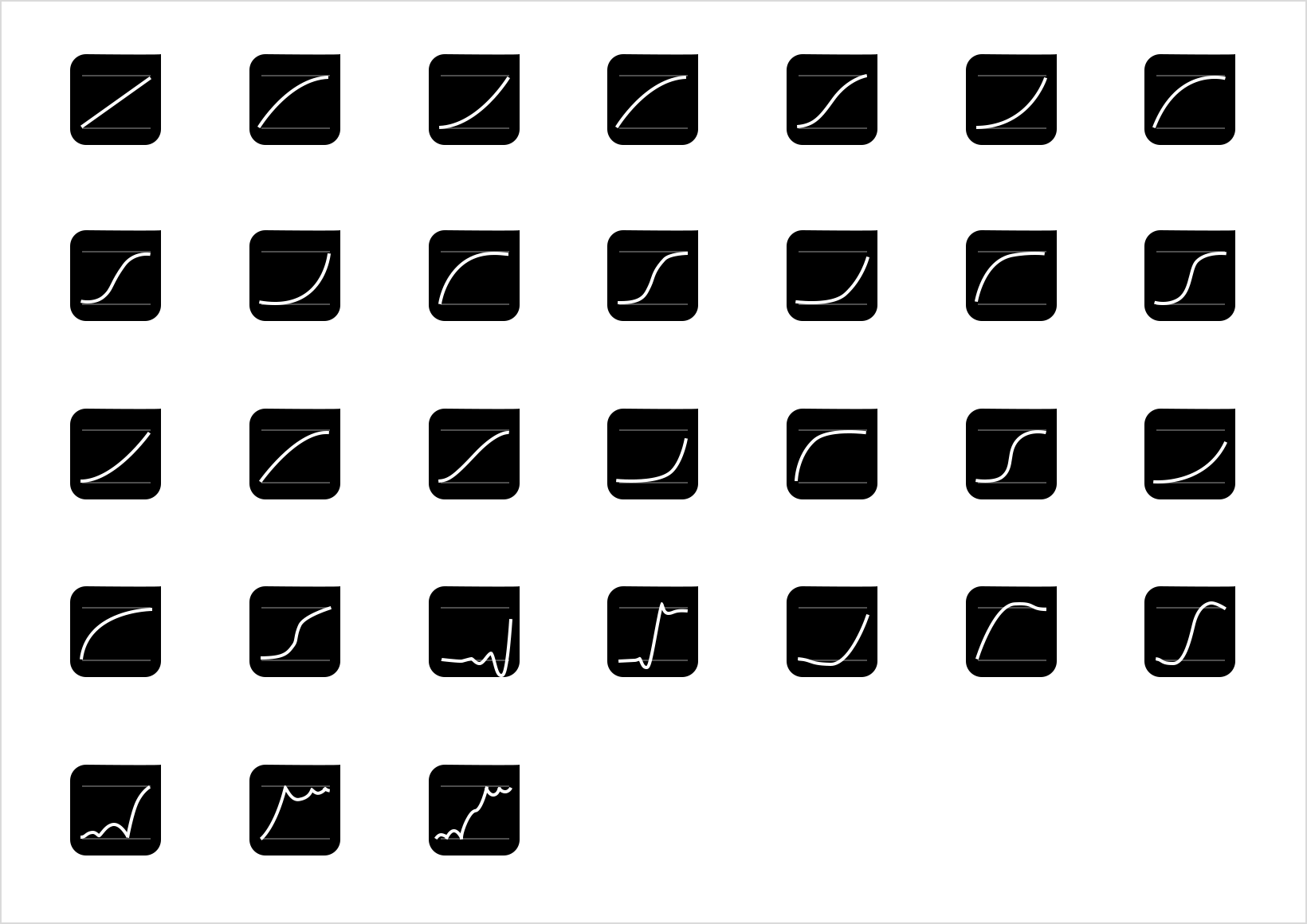
Assouplissement
Les actions « Afficher », « Masquer », « Déplacer », « Redimensionner », « Faire pivoter » et « Faire défiler jusqu’à » peuvent toutes avoir des effets d’assouplissement définis en millisecondes. Ces effets sont les suivants

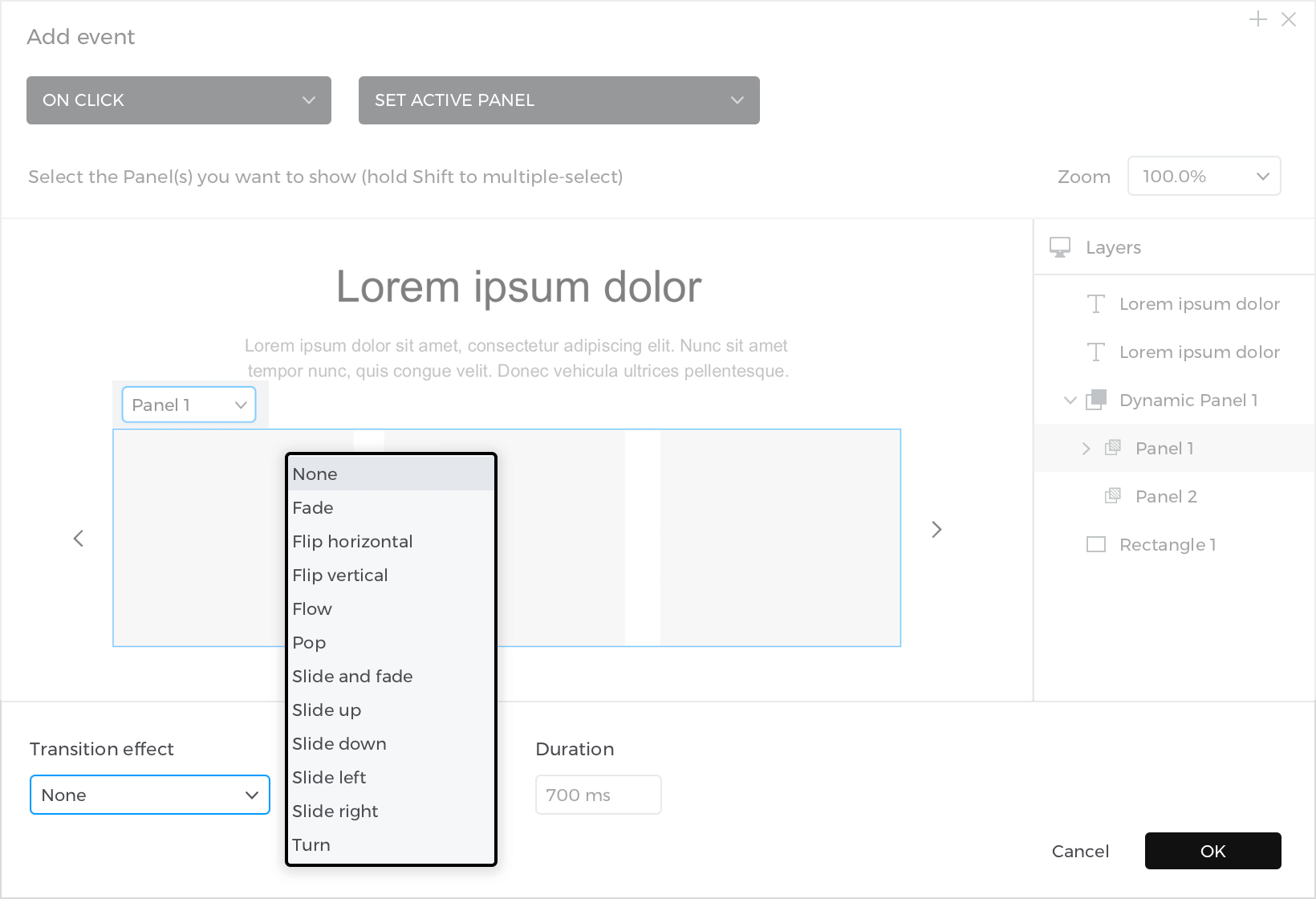
Effets de transition
Les actions « Link To » et « Set Active Panel » peuvent avoir des effets de transition définis en millisecondes. Ces effets sont les suivants

- Fondu : Un changement progressif du niveau de transparence de l’écran ou du panneau.
- Retournement horizontal : Une rotation autour de l’axe Y de l’écran ou du panneau.
- Retournement vertical : Une rotation autour de l’axe X de l’écran ou du panneau.
- Flux : transition semblable à un tapis roulant.
- Pop : changement progressif de la taille et de la visibilité de l’écran ou du panneau.
- Diapositive et fondu : Combinaison de transitions de type diapositive et fondu.
- Glisser vers le haut : Un mouvement fluide de l’écran ou du panneau vers le haut.
- Glisser vers le bas : Un mouvement fluide de l’écran ou du panneau vers le bas.
- Glisser vers la gauche : Un mouvement fluide de l’écran ou du panneau vers la gauche.
- Glisser vers la droite : Un mouvement fluide de l’écran ou du panneau vers la droite.
- Tourner : Un mouvement fluide similaire à celui d’une page tournée.