Intégration de Justinmind avec Adobe XD
Il existe deux façons d’importer votre travail d’Adobe XD vers Justinmind.
Copier et coller le code SVG
Pour transférer un élément, un groupe d’éléments ou une planche à dessin d’Adobe XD vers Justinmind, il suffit de les sélectionner dans Adobe XD et de cliquer avec le bouton droit de la souris sur l’option « Copier le code SVG ». Ouvrez ensuite Justinmind et sélectionnez l’option du menu principal » Édition – Coller » pour ramener tous les éléments vectoriels avec la même structure et les mêmes noms de calques que dans sketch. Vous pouvez ensuite sélectionner chaque élément vectoriel et le modifier comme vous le souhaitez. De la même manière, si vous avez un élément vectoriel dans Justinmind créé avec l’outil « Stylo », vous pouvez le transférer dans Adobe XD pour l’éditer. Faites un clic droit sur l’élément vectoriel dans Justinmind et sélectionnez « Copier le code SVG », puis ouvrez Adobe XD et collez. La structure des couches de l’élément vectoriel créé dans Justinmind est conservée dans Sketch. Vous pouvez faire des allers-retours en utilisant Copier et Coller autant de fois que vous le souhaitez.
Configurer votre plugin Justinmind pour Adobe XD
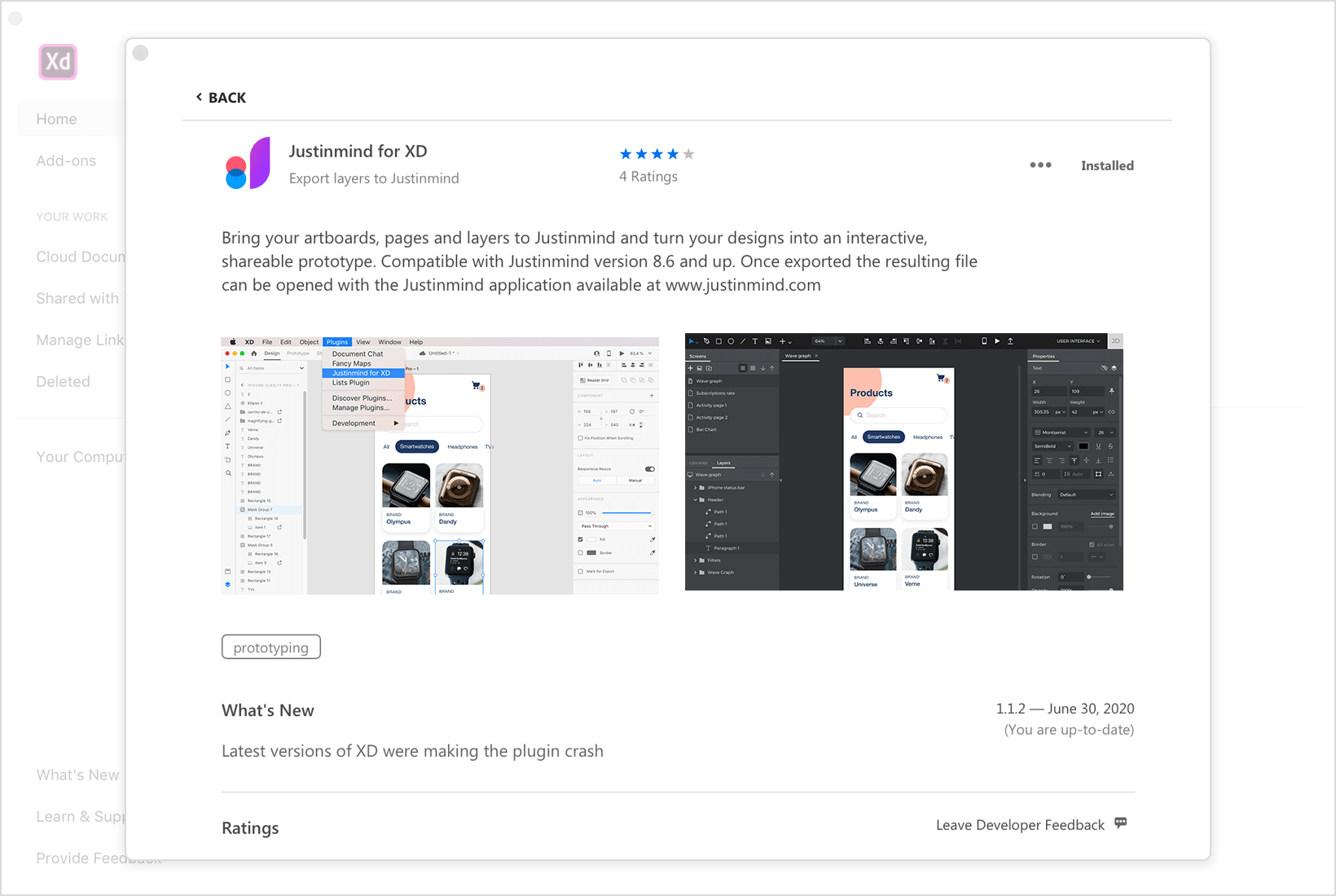
Une autre façon d’intégrer des designs Adobe XD dans Justinmind est d’utiliser le plugin Justinmind pour XD :
- Ouvrez Adobe XD, allez dans le menu principal jusqu’à Plugins, puis sélectionnez « Parcourir les plugins ».
- Dans la fenêtre qui s’affiche, allez dans « All Plugins » -> « Search all plugins », recherchez « Justinmind » et installez le plugin Justinmind pour XD.

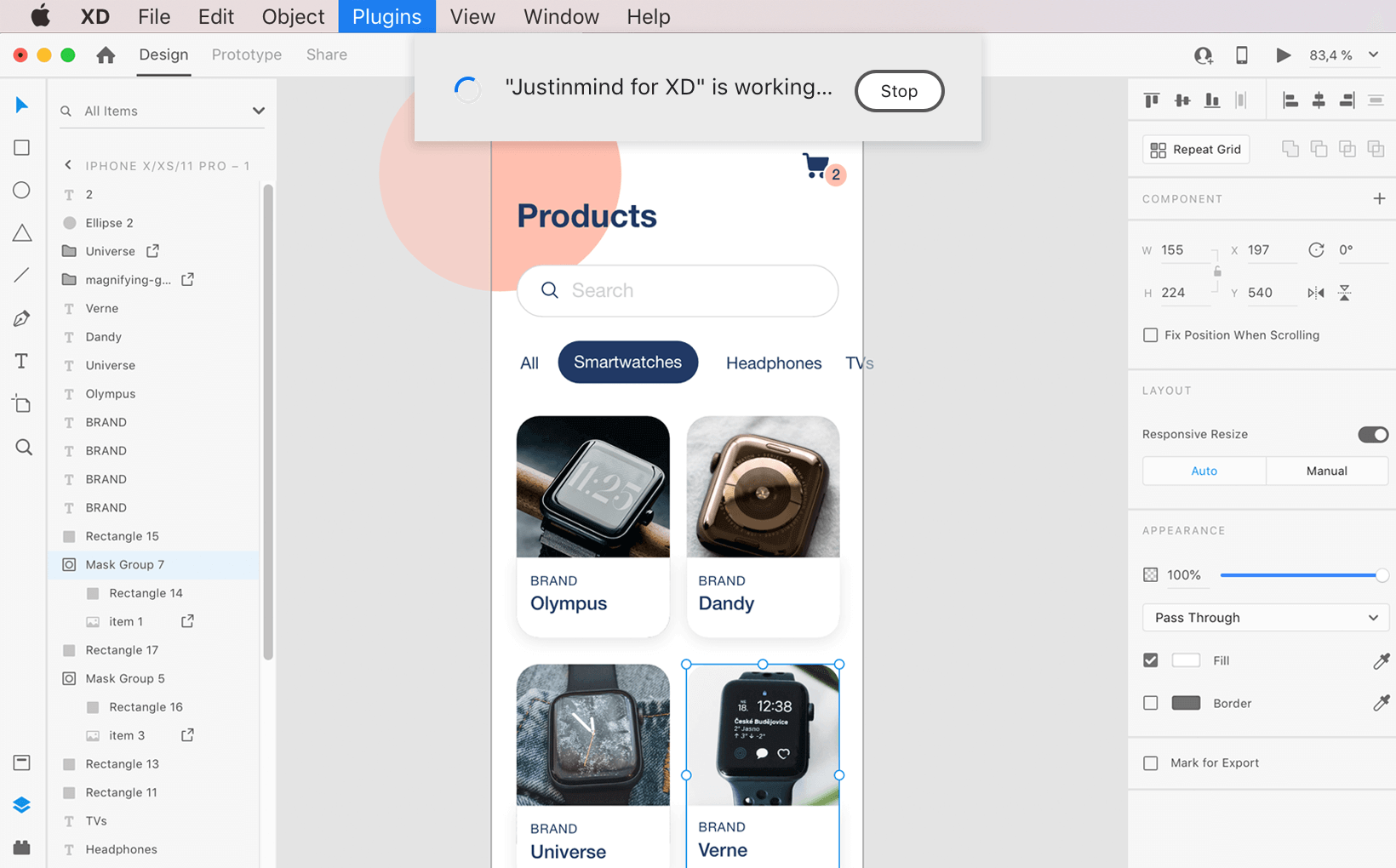
Une fois le plugin installé, ouvrez le fichier que vous souhaitez exporter. Ensuite, naviguez dans le menu Plugins et sélectionnez « XD to Justinmind ». Vous verrez une boîte de dialogue dans laquelle vous pourrez spécifier le nom et la destination de l’exportation. Le plugin génère ensuite un fichier .vp compatible avec Justinmind.

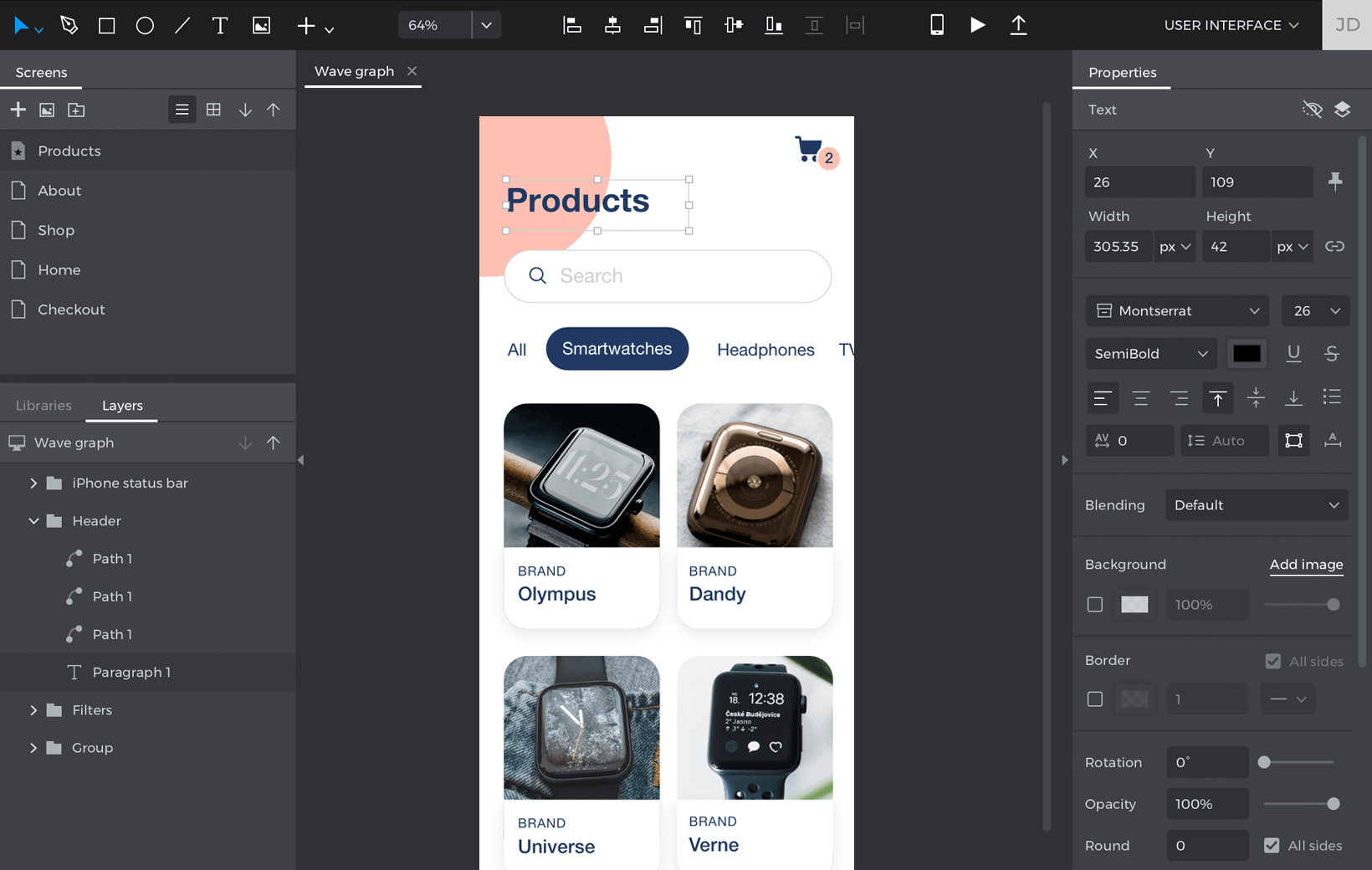
Le fichier .vp généré convertira toutes les couches de votre fichier Adobe XD en éléments et composants individuels dans Justinmind. Tout le texte de votre design sera conservé en tant que texte modifiable, et les rectangles et ellipses resteront des formes dans votre prototype Justinmind. Tous les autres éléments seront convertis en images .svg.
Comment travailler avec votre fichier Adobe XD dans Justinmind ?
Ouvrez le fichier .vp dans Justinmind et commencez à travailler. Vous verrez tous les calques de votre fichier listés dans la palette Calques et sur le canevas. Cliquez sur un élément et consultez la palette Propriétés pour voir les différentes façons de personnaliser votre design.

Vous pouvez maintenant commencer à ajouter des fonctionnalités à votre prototype, comme des liens vers d’autres écrans. Cliquez ici pour en savoir plus sur la manière de démarrer avec votre nouveau prototype Justinmind.
Ajouter des interactions aux designs Adobe XD
Justinmind est spécialement puissant pour rendre les designs interactifs et simuler des applications web et mobiles aussi réalistes que l’utilisateur le souhaite. Une fois que vous avez transféré un design d’Adobe XD à Justinmind, vous pouvez immédiatement sélectionner n’importe quel calque et y ajouter des événements. Si vous souhaitez simuler des éléments réactifs, c’est-à-dire faire en sorte que l’un des éléments vectoriels s’adapte à la largeur de l’écran entier, par exemple, vous devrez faire un clic droit sur l’élément vectoriel et sélectionner « Path – Turn into – image ». Ensuite, dans la palette Propriétés, vous pourrez définir les propriétés de taille en pourcentage.
Rendre les formulaires de saisie Adobe XD interactifs
Une façon simple de tirer parti de l’intégration entre Justinmind et Adobe XD est de rendre interactifs des formulaires de saisie déjà conçus à des fins de test. Transférez votre formulaire de saisie conçu dans Adobe XD à l’aide de la fonction « Copier le code SVG ». Collez-le ensuite dans Justinmind et faites un clic droit sur le design d’un champ de saisie. Sélectionnez l’option ‘Path – Turn into – Input Text field’. Lancez la simulation et voyez comment ce design fonctionne désormais comme un véritable champ de saisie tout en conservant son aspect et sa convivialité. Vous pouvez transformer n’importe quel élément vectoriel en n’importe quel champ de saisie prédéfini dans Justinmind.