Intégration de Justinmind avec Figma
Justinmind s’intègre parfaitement à la plupart des outils de design vectoriel et permet une transition transparente d’un outil à l’autre. Notre intégration Figma est une fonctionnalité puissante qui vous permet d’exporter l’ensemble de votre projet Figma ou seulement certains cadres de design vers Justinmind.
Comment utiliser le plugin Figma
Pour commencer à utiliser le plugin Figma pour Justinmind:
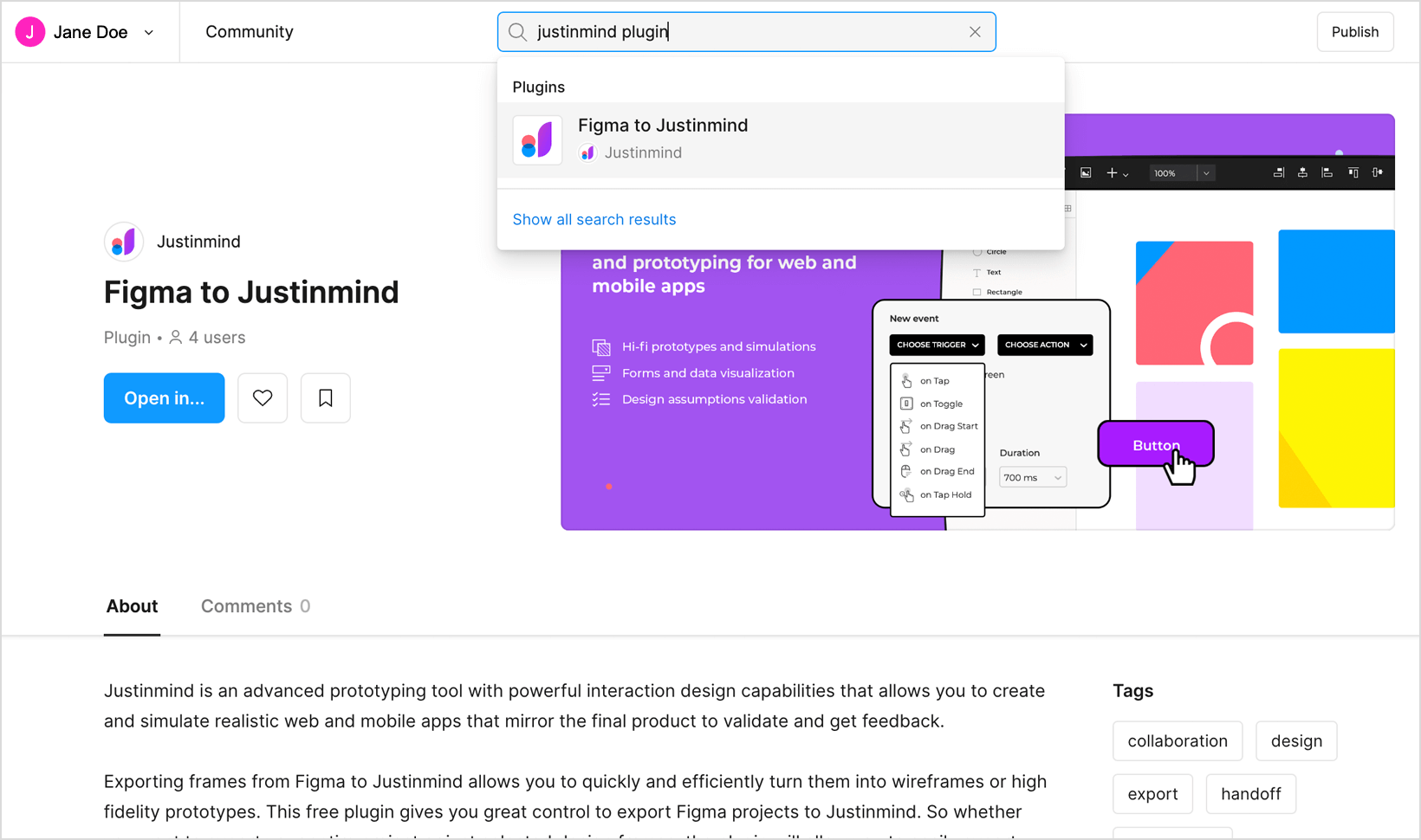
- Recherchez et ouvrez le plugin Figma to Justinmind dans votre navigateur web.

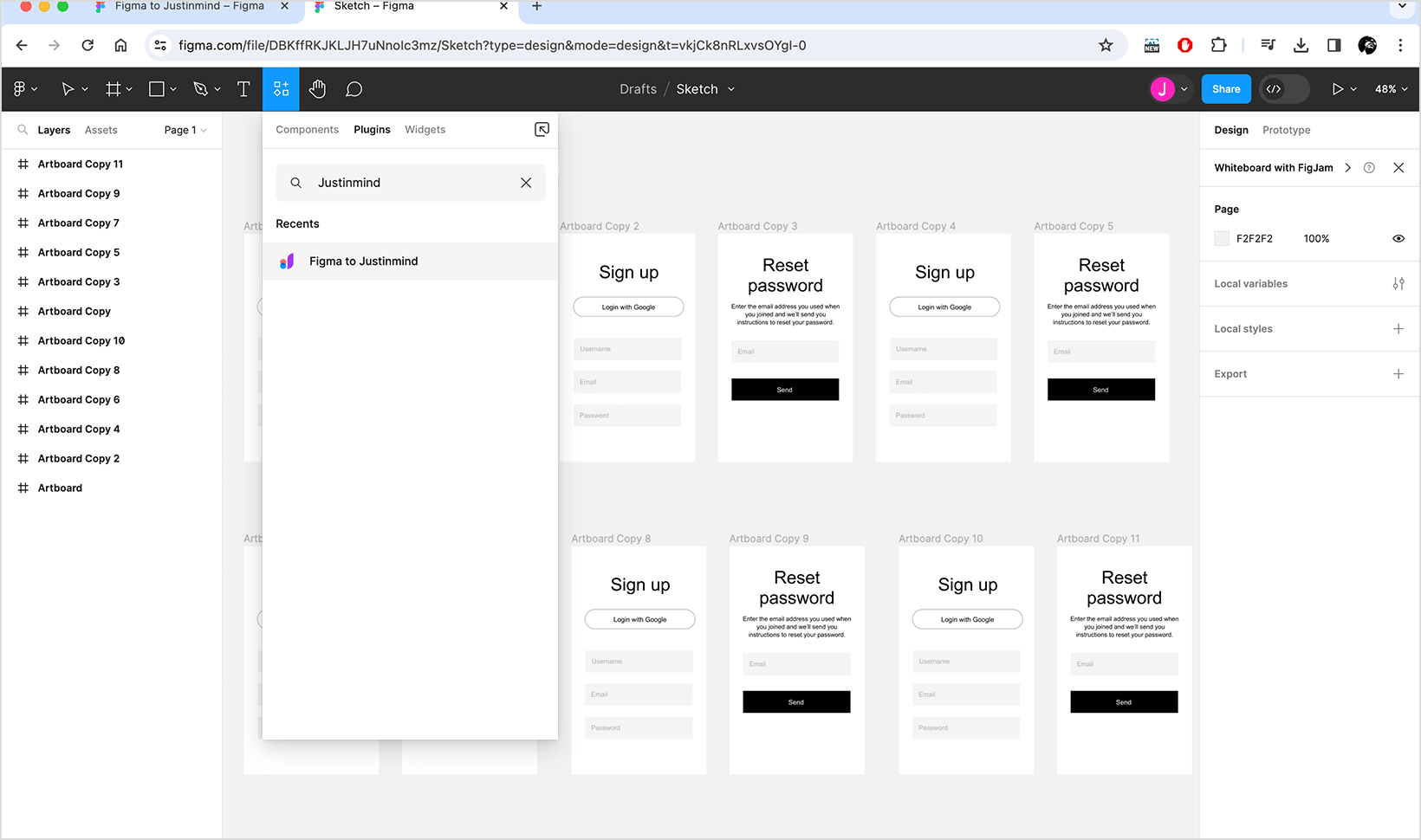
- Dans Figma, recherchez le plugin Justinmind dans vos ressources Plugins.

- Sélectionnez et lancez le plugin Figma to Justinmind. La boîte de dialogue suivante apparaît :
Sélectionnez les cadres et les sections que vous souhaitez exporter, ou cochez « Select all » pour les exporter tous (chaque cadre Figma sera exporté en tant qu’écran séparé).
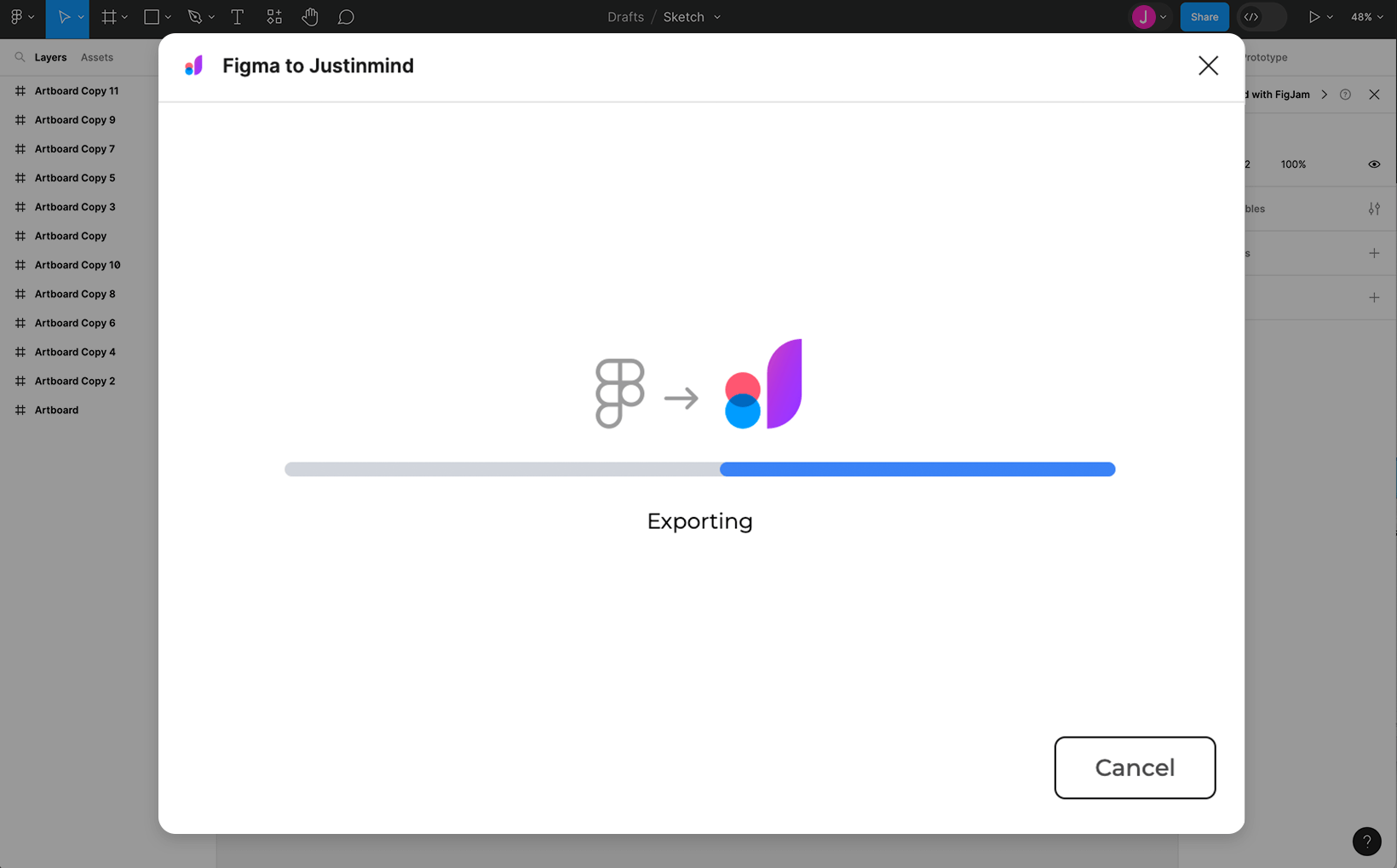
- Une fois votre sélection effectuée, cliquez sur « Exporter » pour exporter votre/vos cadre(s) vers Justinmind. La boîte de dialogue suivante apparaît, vous informant que vos cadres sont en cours d’exportation :

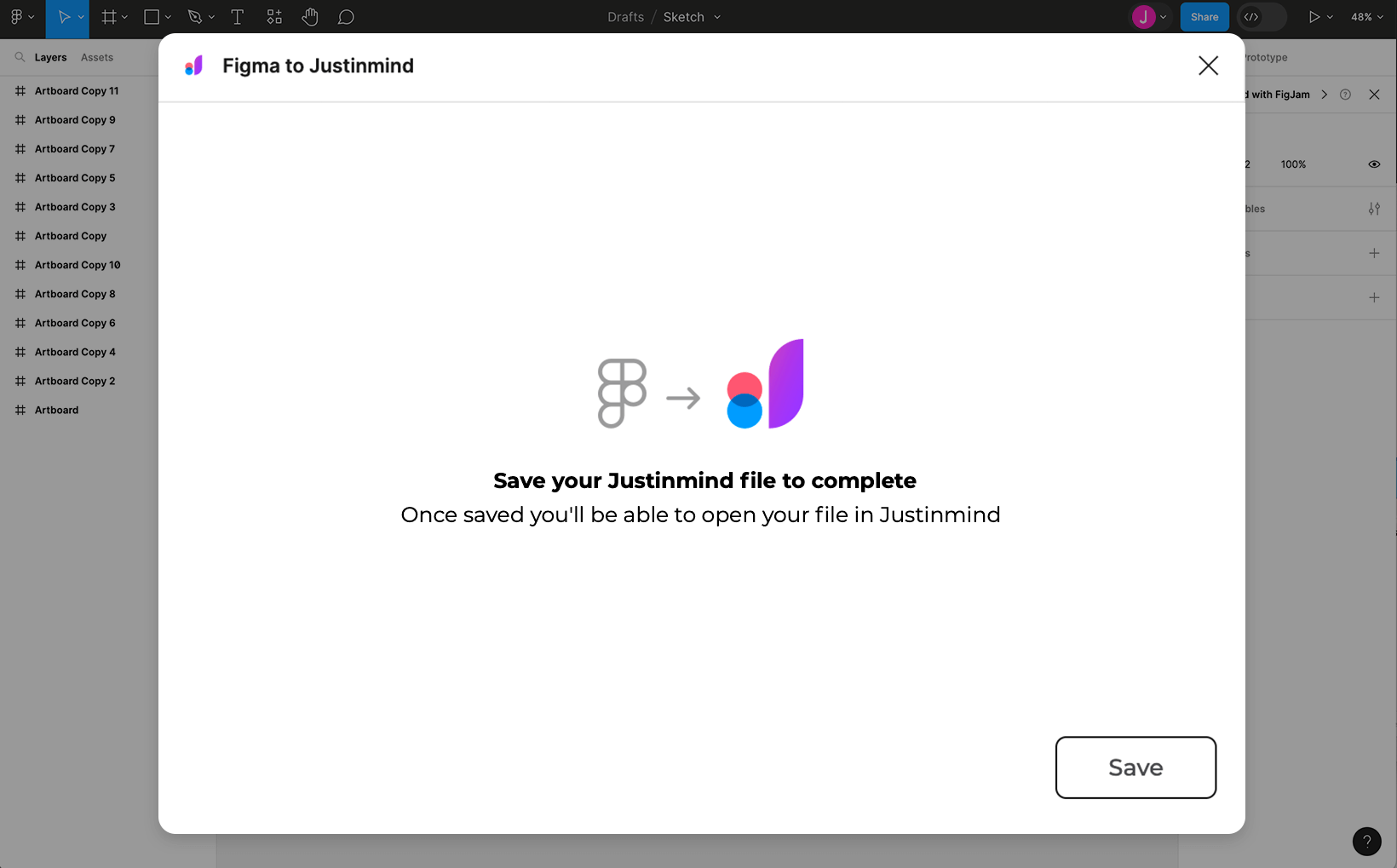
- Une fois l’exportation terminée, cliquez sur « Enregistrer » pour sauvegarder votre nouveau fichier Justinmind sur votre bureau.

- Localisez votre fichier .vp et double-cliquez dessus pour l’ouvrir dans Justinmind.
Copier et coller le code SVG
Vous pouvez également transférer n’importe quel élément, groupe d’éléments ou artboards de Figma à Justinmind. Il vous suffit de faire la sélection dans Figma, puis de cliquer avec le bouton droit de la souris et de sélectionner « Copier le code SVG ». Ouvrez ensuite Justinmind et sélectionnez l’option du menu principal « Édition – Coller » pour ramener tous les éléments vectoriels avec la même structure et les mêmes noms de calques que dans Figma. Vous pouvez ensuite sélectionner chaque élément vectoriel et le modifier comme vous le souhaitez.
De la même manière, si vous avez un élément vectoriel dans Justinmind créé avec l’outil « Stylo », vous pouvez le transférer dans Figma pour l’éditer. Faites un clic droit sur l’élément vectoriel dans Justinmind et sélectionnez « Copier le code SVG », puis ouvrez Figma et collez. La structure des couches de l’élément vectoriel créé dans Justinmind est conservée dans Figma.
Vous pouvez utiliser les fonctions Copier et Coller autant de fois que vous le souhaitez.
Ajouter des interactions aux designs Figma
Justinmind est spécialement puissant pour rendre les designs interactifs et simuler des applications web et mobiles aussi réalistes que l’utilisateur le souhaite. Une fois que vous avez transféré un design de Figma à Justinmind à l’aide de la fonction « Copier le code SVG », vous pouvez immédiatement sélectionner n’importe quel calque et y ajouter des événements.
Si vous souhaitez simuler des éléments réactifs, c’est-à-dire faire en sorte que l’un des éléments vectoriels s’adapte à la largeur de l’écran entier, par exemple, vous devrez faire un clic droit sur l’élément vectoriel et sélectionner d’abord « Chemin – Transformer en image ». Ensuite, dans la palette Propriétés, vous pourrez définir les propriétés de taille en pourcentage.
Rendre les formulaires de saisie Figma interactifs
Une façon simple de profiter de l’intégration entre Justinmind et Figma est de l’utiliser pour ajouter des interactions à vos designs de formulaires de saisie existants et de les préparer pour les tests utilisateurs. Pour transférer votre formulaire de saisie de Figma, utilisez l’option « Copier le code SVG », puis collez-le dans Justinmind, faites un clic droit sur un champ de saisie et sélectionnez l’option « Trajectoire – Transformer en – Champ de texte de saisie ». Lancez la simulation et voyez comment ce design fonctionne désormais comme un véritable champ de saisie interactif, tout en conservant son aspect et sa convivialité d’origine. Vous pouvez transformer n’importe quel élément vectoriel en n’importe quel champ de saisie prédéfini dans Justinmind.