Le module de commentaires
Le module Commentaires contient tous les commentaires qui ont été créés manuellement dans le prototype ou que les réviseurs ont ajoutés dans la version publiée. C’est un moyen pratique de voir tous les commentaires qui peuvent se trouver dans différents écrans ou scénarios, listés ensemble, au cas où vous voudriez passer à l’une de ces conversations dans le prototype.
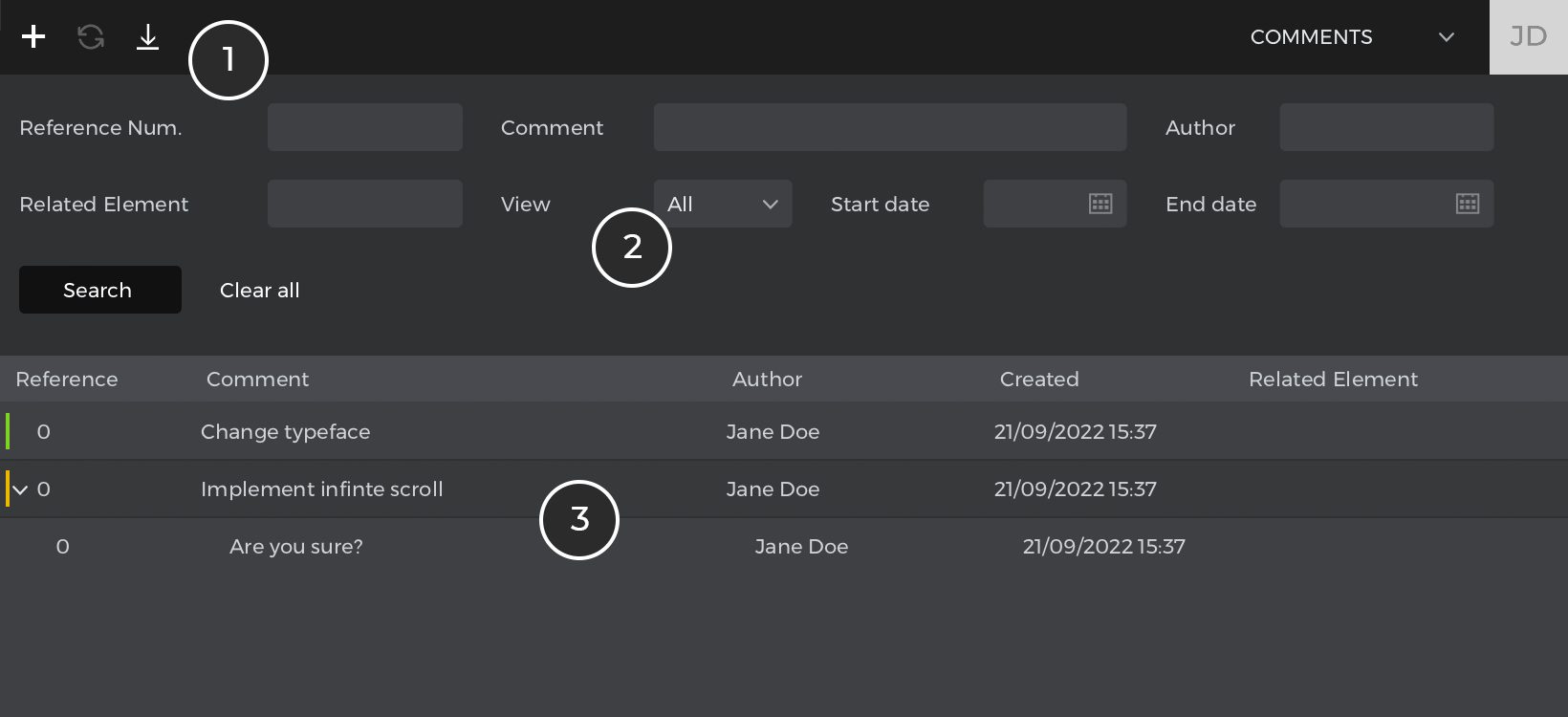
Vue d’ensemble du module de commentaires

- La barre d’outils : Dans la barre d’outils, vous trouverez les options de base pour l’ensemble des commentaires. Vous pouvez créer un nouveau commentaire qui ne sera pas lié
à un élément spécifique de votre prototype. Vous pouvez également actualiser la liste des commentaires avec ceux ajoutés par les évaluateurs si vous avez publié ce prototype. Enfin, vous pouvez importer des commentaires provenant d’autres prototypes publiés afin de consolider le retour d’information dans un seul prototype. - Choisissez les commentaires à afficher en filtrant la liste par le texte du commentaire, les composants associés, les auteurs, les dates, etc.
- Une liste de tous les commentaires du prototype ou de ceux affichés lors du filtrage des commentaires.
Si vous faites un clic droit sur un commentaire (ctrl+clic sur Mac), vous verrez apparaître une série d’options supplémentaires pour le(s) commentaire(s) sélectionné(s).
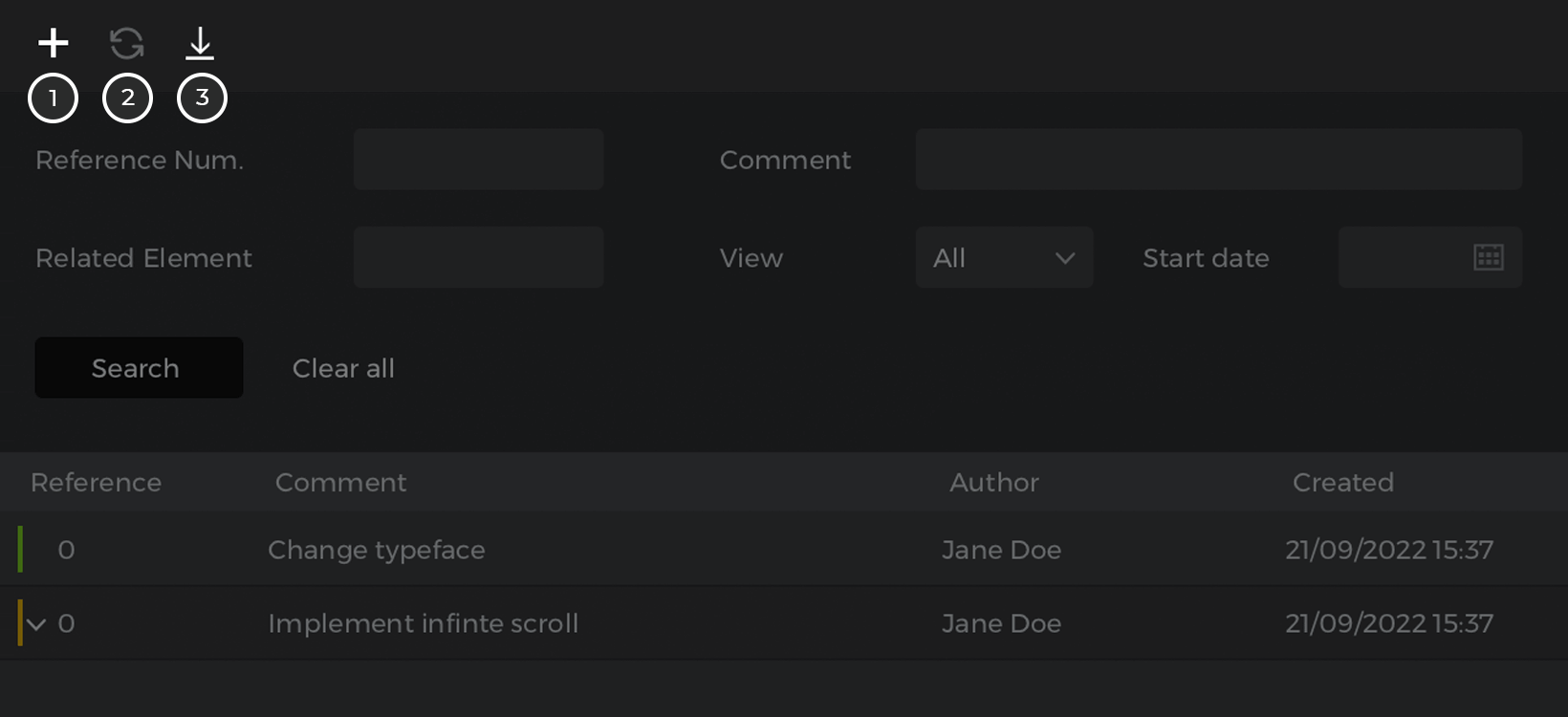
La barre d’outils des commentaires
La barre d’outils Commentaires contient la plupart des options d’édition de prototypes disponibles dans le module Interface utilisateur, ainsi que deux options supplémentaires spécifiques au module Commentaires : 
- Nouveau commentaire : ouvre une boîte de dialogue pour créer un nouveau commentaire. Ce commentaire ne sera lié à aucun écran ou scénario.
- Actualiser les commentaires : synchronise les commentaires actuels avec ceux introduits par les évaluateurs d’un prototype partagé. Pour en savoir plus, cliquez ici.
- Importer des commentaires : permet d’importer les commentaires d’un autre prototype qui a été publié dans le compte. Ceci est utile lorsque vous publiez différentes copies du même prototype pour le partager avec différents groupes d’évaluateurs. Cette barre d’outils affichera également des options supplémentaires s’il s’agit d’un prototype synchronisé.
Opérations avancées pour vos commentaires
Si vous faites un clic droit (ctrl+clic sur Mac) sur un commentaire, vous verrez cette série d’options :
- Réponse : crée un commentaire en réponse au commentaire sélectionné.
- Modifier : modifie les informations (par exemple l’auteur) du commentaire sélectionné et permet également d’afficher les détails du commentaire, tels que les pièces jointes s’il y en a.
- Afficher le composant : permet d’accéder à l’élément lié à ce commentaire. Éléments tels que des écrans, des scénarios ou des éléments visuels à l’intérieur d’un écran.
- Créer une exigence : crée une nouvelle exigence en utilisant les informations de ce commentaire.
- Catégorie : modifie la couleur du commentaire sélectionné. Il existe un ensemble de catégories par défaut, mais vous pouvez personnaliser cette liste à l’aide de l’option « Modifier la légende ».
- Supprimer : supprime le commentaire sélectionné. Vous pouvez supprimer plusieurs commentaires à la fois.
Synchroniser les commentaires des évaluateurs dans votre prototype
Si vous avez partagé votre prototype sur votre compte en ligne et que des évaluateurs ont laissé des commentaires sur votre prototype, vous pouvez synchroniser et mettre à jour tous les commentaires dans l’éditeur Justinmind. Pour ce faire, allez dans la barre d’outils Commentaires et sélectionnez « Actualiser les commentaires ». Une boîte de dialogue apparaît, vous invitant à remplacer ou à copier les commentaires qui ont le même identifiant. Sélectionnez l’action préférée dans le menu déroulant. Vous pouvez également attribuer une catégorie aux nouveaux commentaires dans cette boîte de dialogue. Cliquez ensuite sur « OK ».
Visualisation d’un élément de l’UI associé à un commentaire
Pour visualiser un élément de l’UI associé à un commentaire dans le module Interface utilisateur, accédez à la palette Commentaires. Cliquez avec le bouton droit de la souris sur le commentaire concerné. Sélectionnez « Afficher le composant » dans le menu. Sur le canevas, l’élément UI associé apparaîtra sélectionné.