Le module Flux d’utilisateurs
Le module Flux d’utilisateurs offre un outil de diagramme robuste qui peut être connecté au reste de votre prototype. Il peut fournir aux parties prenantes de vos projets différentes façons de visualiser ce qui est difficile à visualiser dans le prototype. Les utilisations typiques des flux d’utilisateurs sont le diagramme des flux d’utilisateurs, leur simulation et leur validation.
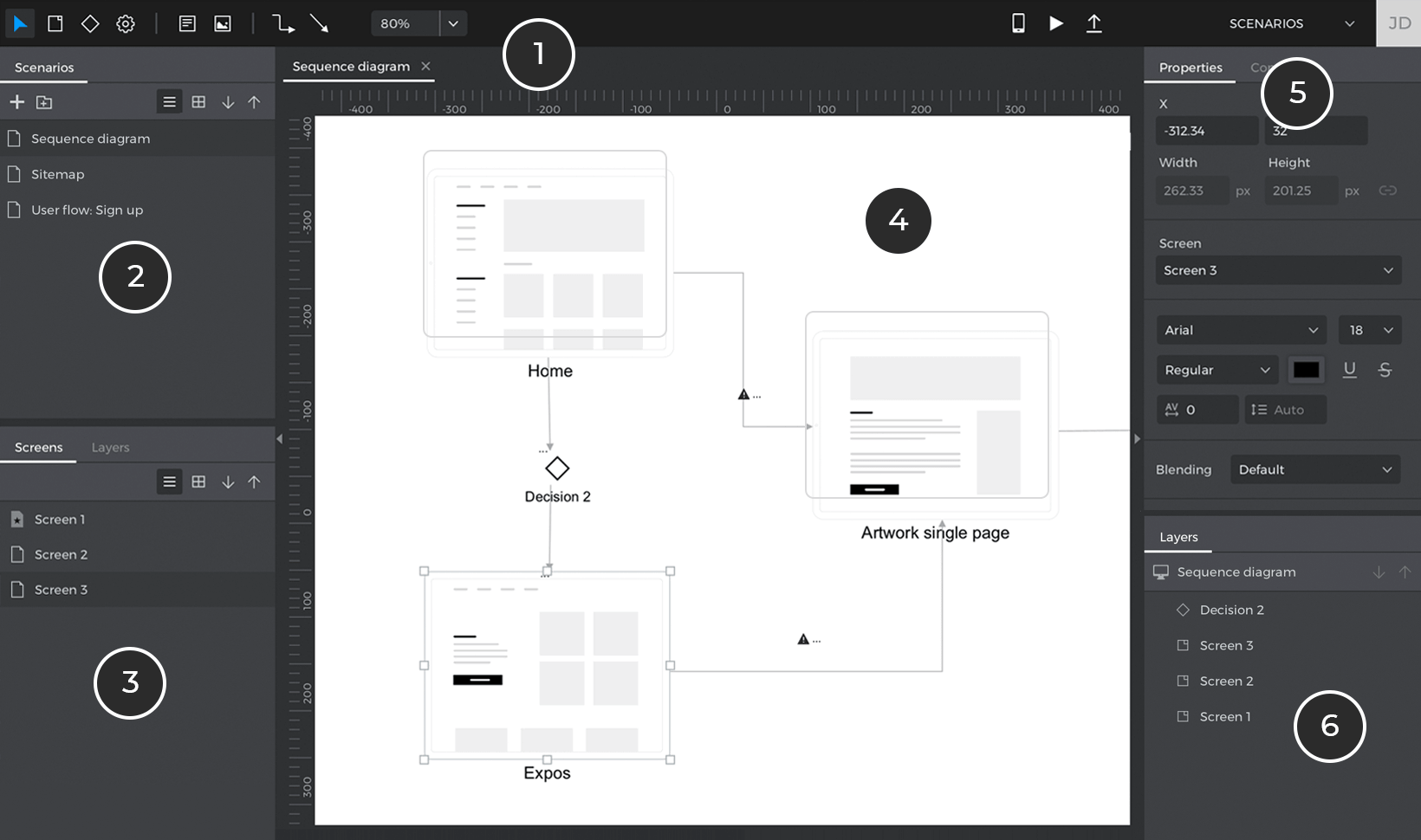
Vue d’ensemble

- Barre d’outils – vous trouverez ici tous les éléments permettant de dessiner un flux d’utilisateurs dans le canevas. Vous trouverez des composants tels que des écrans, des actions, des décisions, des notes (zones de texte), des images ou des connexions pour relier tous ces éléments entre eux. Vous pouvez également lancer la simulation de votre flux d’utilisateurs. Vous trouverez une description détaillée de chaque élément de la barre d’outils dans la section suivante.
- Planches – une liste de toutes les planches que vous avez créées. Vous pouvez modifier le tableau affiché dans le canevas en cliquant sur les tableaux de cette liste.
- Écrans – les écrans du prototype sur lequel vous travaillez actuellement dans le module UI. Si vous faites glisser un écran vers le prototype, un élément Screen sera ajouté au tableau lié à cet écran.
- Canvas – affiche le contenu du tableau. Vous pouvez utiliser les outils de la barre d’outils ou les écrans de la palette pour organiser votre flux d’utilisateurs.
- Propriétés – liste des propriétés de l’élément sélectionné dans le canevas. Vous pouvez modifier de nombreuses propriétés de style de chaque élément pour les personnaliser.
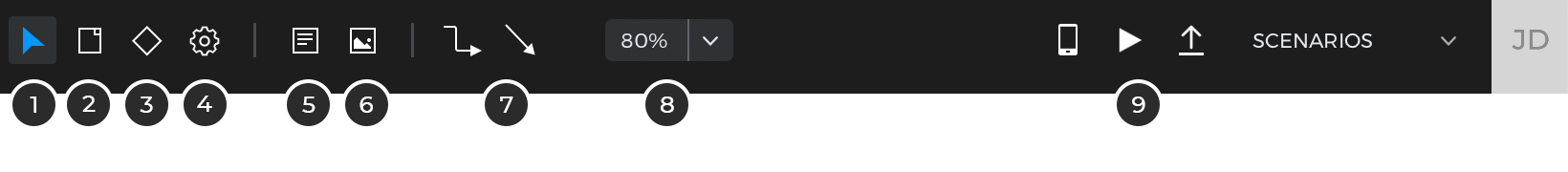
La barre d’outils du module Flux d’utilisateurs
Dans la barre d’outils Flux d’utilisateurs, vous trouverez les options suivantes :

- Accueil – pour accéder à votre écran d’accueil.
- Outil de sélection – cliquez ici pour passer d’un autre outil à l’outil de sélection.
- Outil Écran – cliquez puis cliquez à nouveau dans le canevas pour ajouter un élément Écran au tableau. Par défaut, les éléments d’écran ne sont que des icônes dans le diagramme, mais vous pouvez les lier à des écrans spécifiques dans le prototype à l’aide de la palette Propriétés. Une fois liée, l’icône sera remplacée par une capture d’écran synchronisée de l’écran lié.
- Outil de décision – cliquez puis cliquez à nouveau dans le canevas pour ajouter un élément de décision au tableau. Les décisions ne servent qu’à créer des diagrammes, elles n’affectent pas la navigation dans votre prototype.
- Outil Action – cliquez puis cliquez à nouveau dans le canevas pour ajouter un élément Action au tableau. Les actions ne servent qu’à créer des diagrammes et n’affectent pas la navigation dans votre prototype.
- Outil Connecteur – cliquez puis cliquez à nouveau dans le canevas pour ajouter un élément Screen au tableau. Un connecteur est un élément de diagramme utilisé pour commencer/terminer un flux d’utilisateurs.
- Outil texte – cet outil vous permet d’écrire du texte dans vos diagrammes.
- Outil Note – vous pouvez utiliser cet outil pour dessiner des zones de texte dans votre diagramme. Les notes sont hautement personnalisables et peuvent être utilisées pour dessiner n’importe quel type de diagramme.
- Outil Image – en cliquant sur cet outil, vous pourrez ajouter n’importe quel fichier image au tableau.
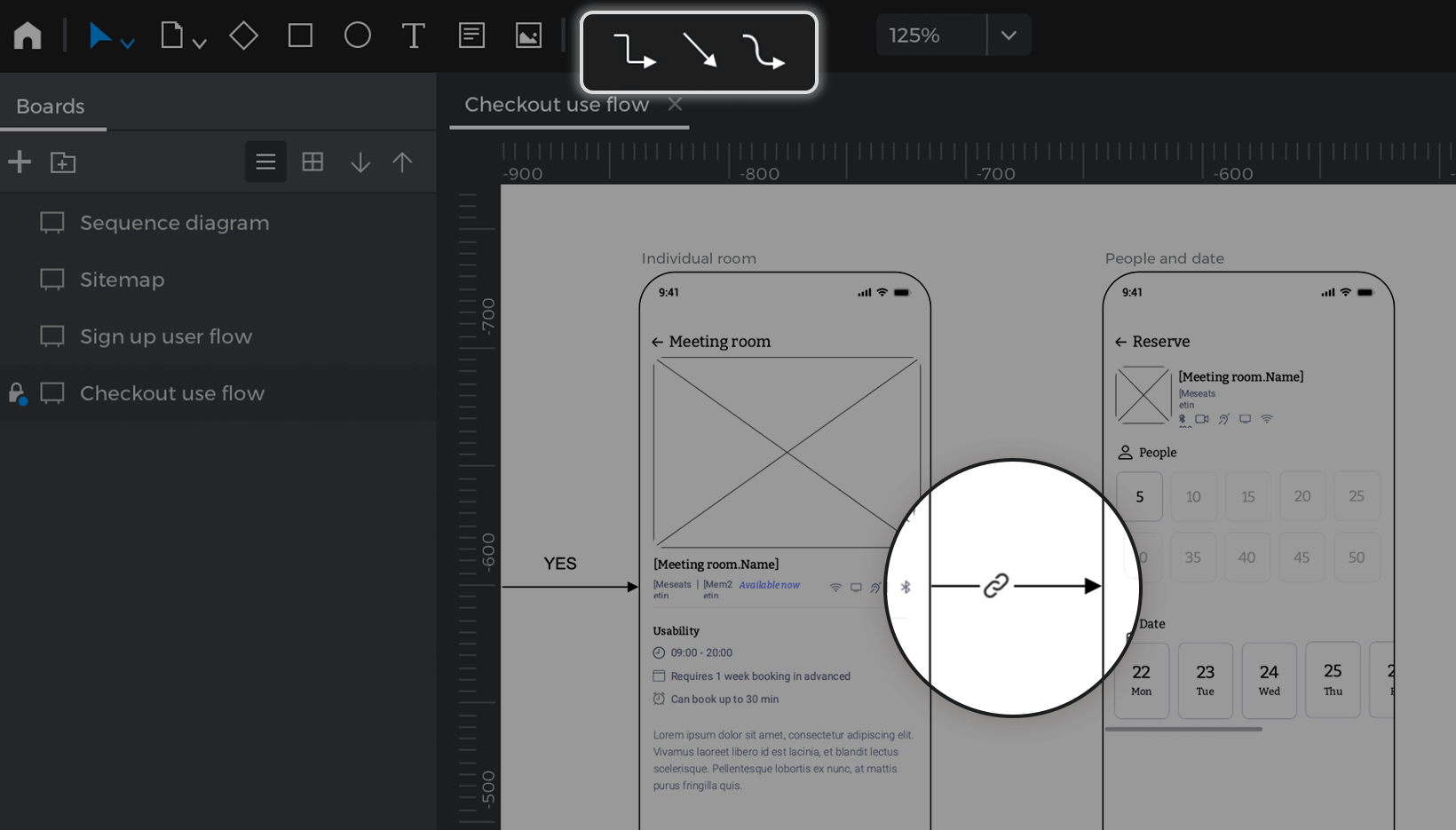
- Outils de connexion – cet outil permet d’ajouter des connexions entre les éléments du diagramme. Le premier type de connexion sera rectiligne et le second droit. Vous pouvez modifier cela dans la palette Propriétés.
- Niveau de zoom – vous pouvez contrôler le niveau de zoom dans le canevas à l’aide de ce composant. En cliquant sur la flèche, vous verrez apparaître d’autres options de zoom.
- Voir sur l’appareil, Simuler et Partager – équivalents aux mêmes icônes dans le module d’interface utilisateur.
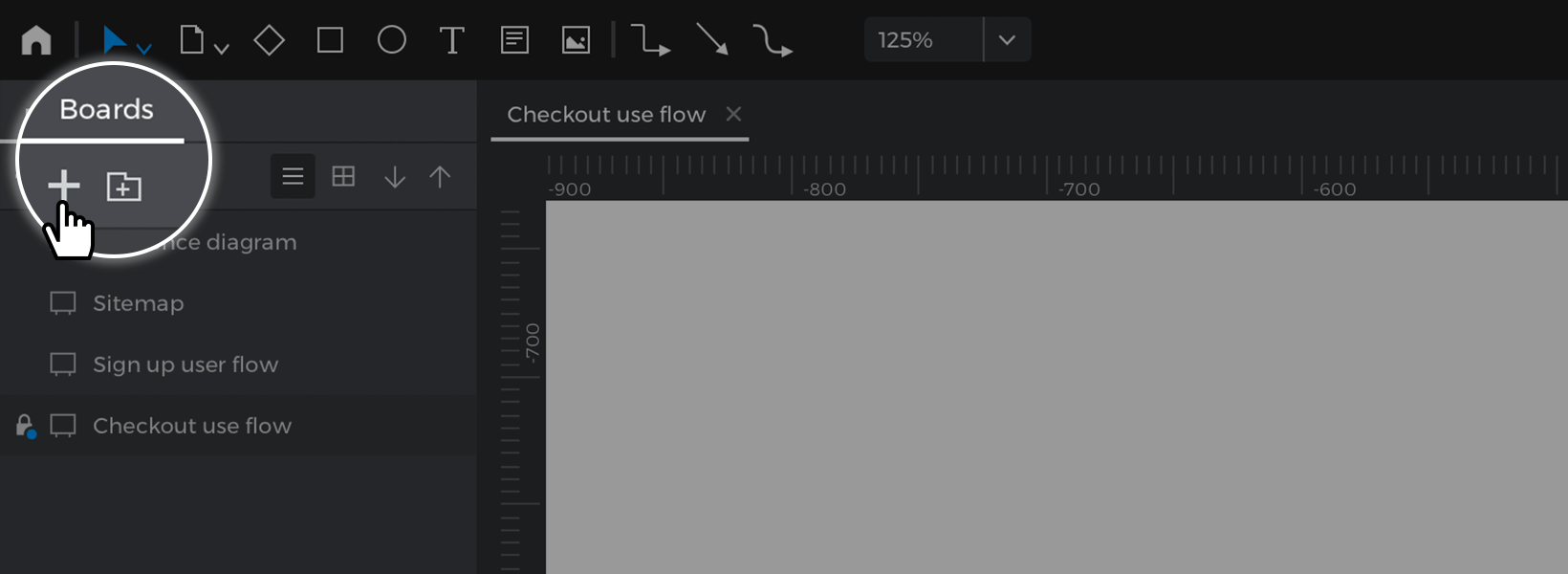
Création d’un nouveau tableau
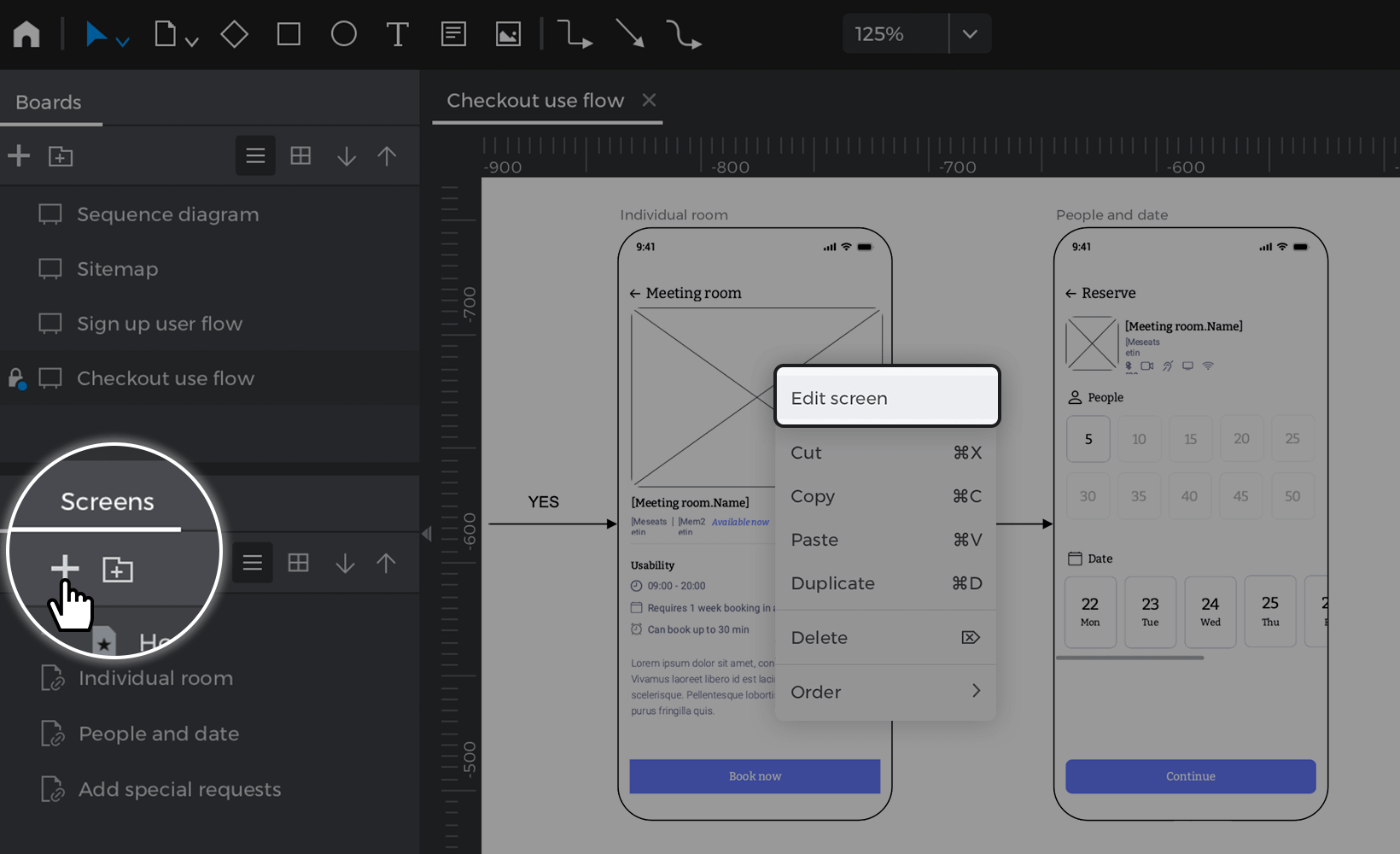
Pour créer un nouveau tableau, cliquez sur l’icône « + » dans la palette des tableaux. Vous y trouverez également une liste de tous les tableaux que vous avez créés. Si vous souhaitez ouvrir un tableau, il vous suffit de cliquer dessus. Un double-clic vous permettra de renommer un tableau et un clic droit (ctrl+clic sur Mac) affichera des options supplémentaires.

Diagramme des transitions et validation des flux
Vous pouvez établir des connexions entre les éléments de votre diagramme en utilisant les outils de connexion de la barre d’outils. Tout d’abord, cliquez sur l’un de ces outils et vous verrez le curseur changer. Déplacez-vous sur l’un des éléments de votre canevas et vous verrez un aperçu du point de départ de la connexion. Cliquez sur un autre élément du canevas et faites-le glisser pour créer une nouvelle connexion. Vous pouvez personnaliser l’aspect et la convivialité de cette connexion dans la palette Propriétés. Si la connexion est entre deux écrans, Justinmind vérifiera si cette navigation implicite correspond à l’un des événements créés dans ces écrans dans le module Interface utilisateur. Si ce n’est pas le cas, une icône d’avertissement s’affichera. Si, à un moment donné, vous créez un événement de navigation entre ces écrans, le message d’avertissement dans ces connexions disparaîtra.

Toutes les informations contenues dans le diagramme peuvent être exportées vers un document MS Word avec le reste des informations du prototype. Utilisez les options du menu principal « Fichier – Exporter – Document spéc.
Création d’écrans à partir du module Flux d’utilisateurs
Les flux utilisateurs peuvent être un bon point de départ pour le design de vos applications, avant d’entrer dans les détails du contenu de chaque écran et de leurs interactions. Dans de nombreuses méthodologies, la définition des User Flows est la première étape avant de se lancer dans le design UI / UX ou même le wireframing. L’avantage est que vous n’avez pas à faire le travail deux fois puisque vous pouvez créer des écrans à partir de la palette d’écrans ou de la barre d’outils. Pour ce faire, cliquez avec le bouton droit de la souris sur un écran et sélectionnez l’option « Modifier l’écran ». Un nouvel écran sera ajouté au prototype avec le nom que vous avez défini dans le module Flux d’utilisateurs et vous serez automatiquement dirigé vers cet écran dans le module Interface utilisateur.

Ensuite, vous pouvez concevoir le contenu et les interactions de cet écran pour étoffer le flux de navigation. Si vous revenez à votre tableau, vous verrez une capture d’écran synchronisée de l’écran actuel.
Simulation des flux d’utilisateurs
Vous pouvez afficher vos flux d’utilisateurs dans votre simulation comme s’il s’agissait de n’importe quel autre écran. Une fois en mode simulation, vous pouvez même restreindre la navigation de votre prototype en fonction de ce qui est défini dans l’un de vos flux d’utilisateurs. Pour cela, suivez les étapes suivantes :
- Allez dans la barre d’outils et cliquez sur l’icône « Play » pour lancer la simulation.
- Dans la fenêtre du mode Simulation qui apparaît, cliquez sur le menu hamburger dans le coin supérieur droit. Un menu déroulant apparaît avec deux onglets : « Écrans » et « Flux d’utilisateurs ».
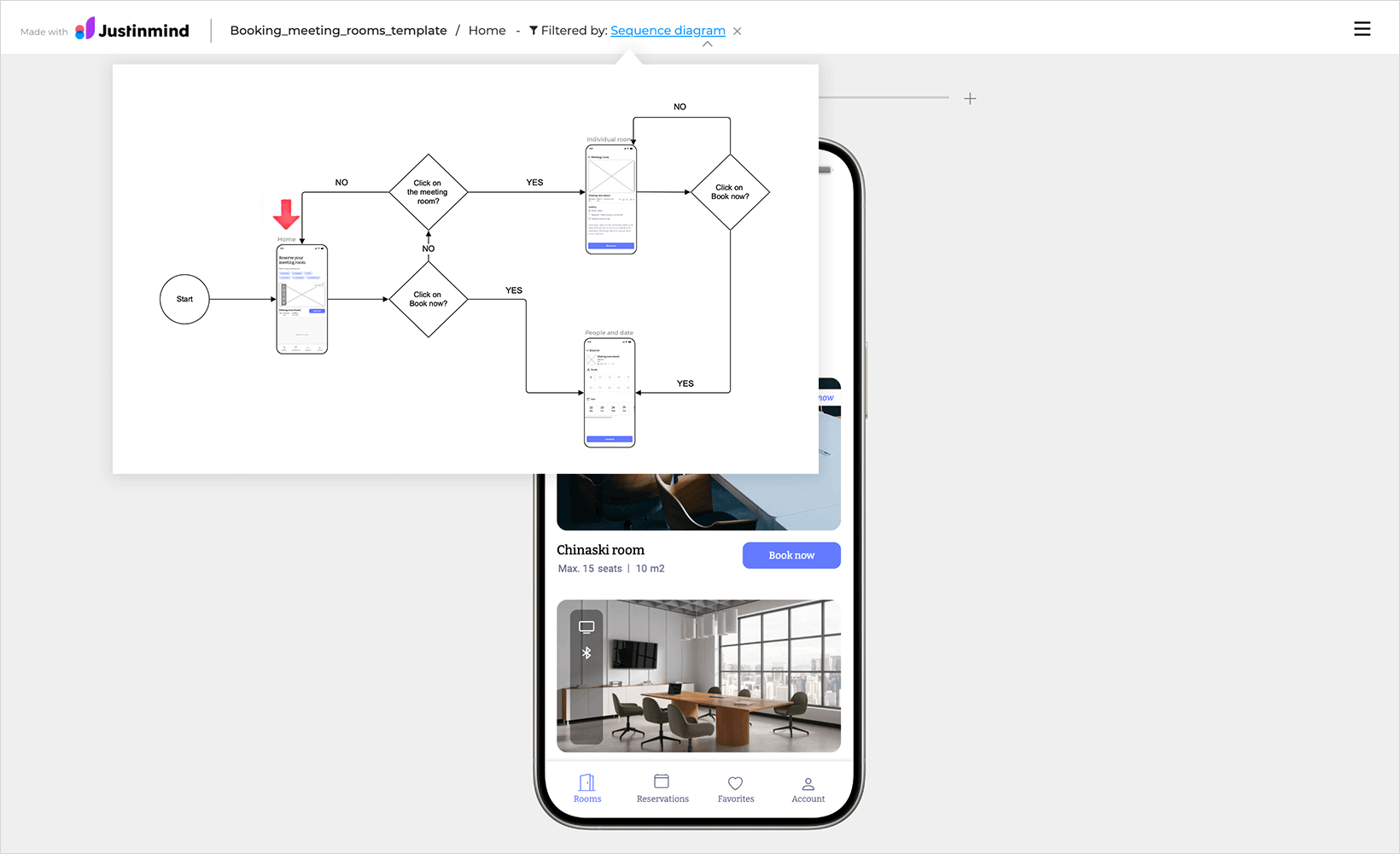
- Allez dans l’onglet « Flux d’utilisateurs » et sélectionnez la carte où se trouve le flux d’utilisateurs que vous souhaitez simuler.
- Dans le canevas de simulation, cliquez sur le composant où vous avez défini le début de votre flux de navigation. Dans la fenêtre qui s’affiche, cliquez sur « Démarrer ». La simulation lancera alors cet écran, mais seuls les événements de navigation correspondant aux flèches de ce flux fonctionneront. Vous pouvez prévisualiser l’étape à laquelle vous vous trouvez dans votre flux sur la barre supérieure.
Vous pouvez arrêter la simulation en cours et/ou modifier le flux de navigation, en supprimant le filtre dans la barre d’outils supérieure de la fenêtre de simulation, comme suit :

Révision
Si vous partagez votre prototype, vous avez la possibilité de partager également le flux de ce prototype. Les évaluateurs pourront alors voir les diagrammes et y ajouter des commentaires. Ils peuvent même ajouter des commentaires à des éléments spécifiques d’un flux.
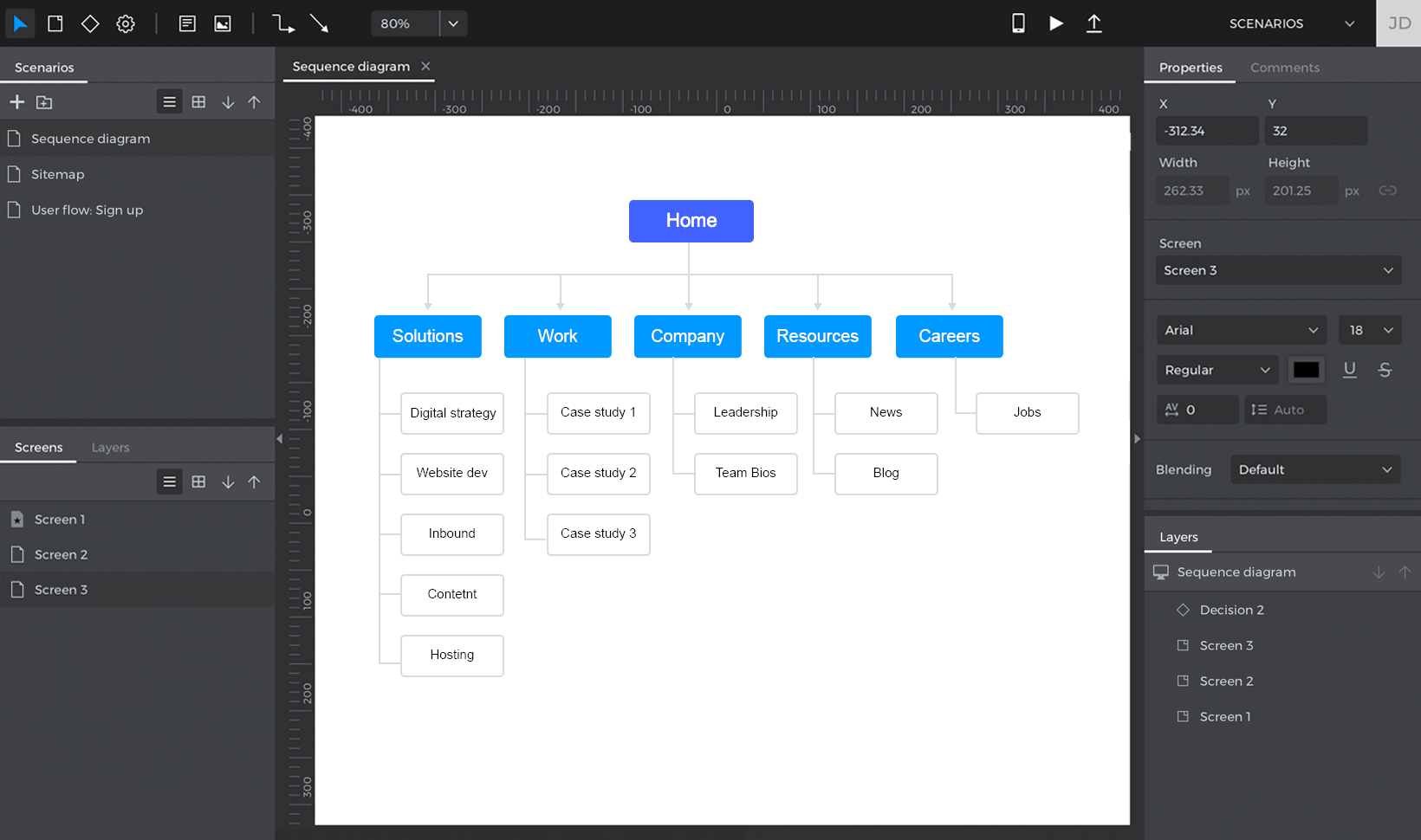
Diagramme des plans du site
Il est très facile de schématiser un plan de site à l’aide du module Flux d’utilisateurs. Cliquez d’abord sur l’outil Note, puis sur le Canevas. Personnalisez l’aspect et la convivialité de cette note à l’aide de la palette Propriétés. Ensuite, copiez et collez cette note (ou zone de texte) pour autant d’écrans que vous définissez dans votre plan du site. Enfin, utilisez l’outil de connexion pour schématiser votre plan du site et définir la hiérarchie de vos écrans.