Le module d’interface utilisateur
Familiarisez-vous avec le module d’interface utilisateur, dans lequel vous construirez les composants visuels et interactifs des prototypes.
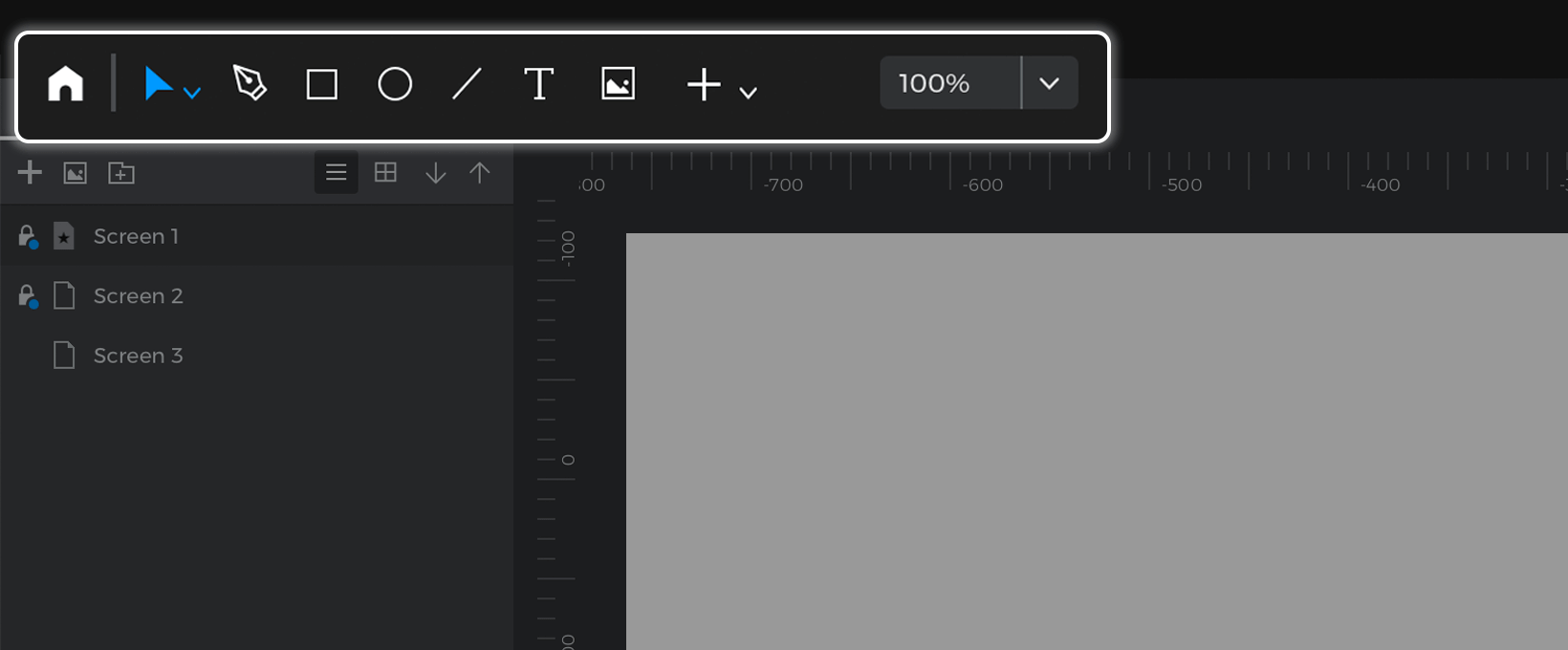
Barre d’outils

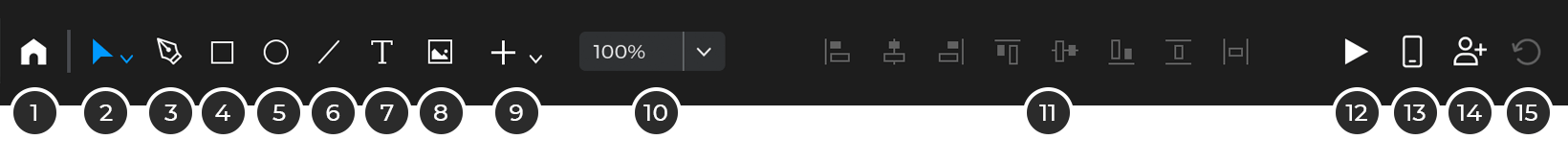
La barre d’outils contient des options d’édition rapide pour l’élément d’UI de l’écran sélectionné. Vous trouverez dans la barre d’outils les outils et les commandes les plus courants et les plus fréquemment utilisés. 
- Accueil – Cliquez sur ce bouton pour revenir à votre tableau de bord d’accueil.
- Outils de sélection :
- Outil de sélection : utilisez cet outil pour sélectionner des éléments dans le canevas. Un double-clic permet de sélectionner des groupes ou des conteneurs.
- Outil de sélection directe : Outil de sélection qui ignore les groupes et les conteneurs afin que vous puissiez sélectionner des éléments directement.
- Outil de suppression : Cet outil supprime tout élément sur lequel vous cliquez.
- Outil de copie de style : Cet outil vous permet de copier toutes les propriétés de style telles que les couleurs, les bordures, etc. d’un élément à un autre. Cliquez d’abord sur l’élément contenant les styles que vous souhaitez copier, puis sur l’élément auquel vous souhaitez appliquer ces styles.
- Outil de copie d’événements : Cet outil vous permet de copier tous les événements d’un élément vers un autre. Cliquez d’abord sur l’élément contenant les événements que vous souhaitez copier, puis sur l’élément auquel vous souhaitez appliquer ces styles.
- Outil de recadrage : Sélectionnez une image puis, après avoir sélectionné cet outil, vous pourrez la recadrer ou lui ajouter un masque.
- Outil Plume (raccourci clavier P) : après avoir sélectionné cet outil, cliquez sur la toile pour créer un point d’ancrage. Cliquez à nouveau pour créer une ligne ou cliquez et faites glisser pour créer une courbe. Continuez à cliquer pour créer une forme.
- Nouveau rectangle (raccourci clavier R) : après avoir sélectionné cet outil, cliquez sur le canevas et faites-le glisser pour créer un nouveau rectangle. Maintenez la touche « shift » enfoncée pour créer un carré.
- Nouvelle Ellipse (E) : après avoir sélectionné cet outil, cliquez sur le canevas et faites-le glisser pour créer une nouvelle ellipse. Maintenez la touche « shift » enfoncée pour créer un cercle.
- New Line (L) : après avoir sélectionné cet outil, cliquez et faites glisser dans le canevas pour créer une nouvelle Ellipse. Maintenez la touche « shift » enfoncée pour limiter l’angle de la ligne.
- Nouveau texte (T) : Après avoir sélectionné cet outil, cliquez sur le canevas et faites-le glisser pour créer un nouveau texte. L’élément de texte sera activé et vous pourrez commencer à taper immédiatement.
- Nouvelle image (I) : en cliquant sur cet outil, vous afficherez un explorateur de fichiers pour sélectionner un fichier image. Après avoir sélectionné un fichier, vous pouvez choisir où le placer dans le canevas. Justinmind aide la plupart des formats d’image et même les fichiers SVG.
- Sélectionnez l’élément Image sur le canevas, allez à l’option de menu principal « Edit ». Sélectionnez « Image » puis « Sélectionner un fichier… » dans le menu contextuel et sélectionnez un fichier image.
- Sélectionnez l’élément Image, cliquez sur l’aperçu de l’image dans la palette Propriétés et sélectionnez un fichier image.
- Faites glisser un fichier image directement de votre système de fichiers vers le canevas (il n’est pas nécessaire d’avoir un élément Image sur le canevas).
Après avoir placé une image sur la toile, vous serez invité à choisir parmi les options suivantes :
- Inclure l’image dans le prototype – cliquez pour intégrer cette image dans le fichier du prototype.
- Lien vers le fichier image – cette option crée un lien vers le fichier image que vous avez sur votre ordinateur. Si vous modifiez cette image avec un autre outil de design, les mises à jour seront automatiquement appliquées au prototype.
- Si vous cliquez avec le bouton droit de la souris sur une image, vous verrez apparaître un sous-menu Image proposant des opérations supplémentaires :
- Sélectionner le fichier… – modifie le fichier image de l’élément d’image.
- Editer le fichier image… – ouvre l’image avec l’application d’édition d’images par défaut. Si vous modifiez quoi que ce soit dans cette image et que vous l’enregistrez, les modifications s’appliqueront automatiquement à l’image dans le prototype.
- Ouvrir l’emplacement du fichier… – ouvre le dossier contenant le fichier image si l’image est liée à un fichier.
- Outil de recadrage d’image – active l’outil de recadrage d’image. Permet de créer des masques sur les images.
- Flip horizontal – inverser l’image sur l’axe X.
- Flip vertical – inverser l’image sur l’axe Y.
- Régler la taille d’origine – restaure l’image à sa taille d’origine.
- Incorporer dans le prototype – incorpore l’image dans le prototype si l’image est liée à un fichier image.
- Clear (Effacer) : supprime le fichier image affiché. L’espace réservé à l’image (qui apparaît par défaut après avoir placé un widget Image sur le Canvas) remplacera le fichier image jusqu’à ce que vous en sélectionniez un autre.
- Créez une copie séparée – dupliquez l’image.
Quelques points à prendre en compte lorsque vous travaillez avec des images. Si vous avez une image liée à partir d’un lecteur réseau ou d’un appareil externe, et que vous perdez la connexion, ou si vous supprimez le fichier image de votre système de fichiers, Justinmind ne sera pas en mesure d’actualiser l’image, et l’image s’affichera comme étant sa dernière mise à jour. Un symbole d’avertissement dans le coin supérieur gauche de l’image vous signalera un lien rompu. Une fois la connexion rétablie ou l’image replacée dans son dossier d’origine, l’icône disparaîtra et l’image sera actualisée.Lorsqu’une image est ajoutée à Justinmind, elle ne perdra pas en qualité, même si elle est redimensionnée. Les images Retina conserveront la qualité Retina sur un écran Retina.
- Plus d’outils :
- Bouton (B) : Il fonctionne comme un élément unique. L’ajout d’un événement au bouton affecte l’ensemble du composant. Dans les calques comme dans les propriétés, il apparaît avec la catégorie Bouton, ce qui le rend facilement identifiable par rapport aux autres composants. Les boutons peuvent inclure du texte et l’apparence de leur arrière-plan et de leur bordure peut être modifiée. .
- Hotspot (H): Après avoir sélectionné cet outil, cliquez et faites glisser dans le canevas pour créer une nouvelle zone sensible. Une zone sensible ressemble à un rectangle transparent et permet d’ajouter des événements à des zones de l’image.
- Table: L’élément Table crée une grille ou un tableau qui peut contenir d’autres éléments tels que des zones de texte, des paragraphes et des images. Lorsqu’il est glissé sur le canevas, l’élément Table possède par défaut deux lignes et deux colonnes, mais celles-ci peuvent être modifiées dans la palette Propriétés.
- Champs de saisie interactifs: Une collection d’outils pour créer différents types de champs de saisie. Ces champs de saisie sont interactifs par eux-mêmes, sans qu’il soit nécessaire d’ajouter des interactions. Champ de texte de saisie (F): zone de texte qui permet à l’utilisateur d’entrer une valeur pendant la simulation. Les champs de texte d’entrée peuvent être de l’un des six types de texte suivants : Texte, Zone de texte, Mot de passe, Nombre, Email et URL. Sélectionnez : Vous pouvez modifier les valeurs de l’élément Liste de sélection dans la palette Propriétés, en cliquant sur l’option « Modifier les valeurs ». Pour définir l’une de ses valeurs par défaut, double-cliquez sur la valeur souhaitée à l’intérieur de l’élément sur le canevas. Pour sélectionner l’une de ses valeurs pendant la simulation, il vous suffit de cliquer une fois sur l’élément et de sélectionner une valeur dans la liste déroulante. Date : permet à l’utilisateur de sélectionner une date et/ou une heure dans la simulation. Liste : permet à l’utilisateur de sélectionner une date et/ou une heure dans la simulation : affiche une liste de valeurs. Vous pouvez modifier les valeurs de l’élément Liste de sélection dans la palette Propriétés, en cliquant sur l’option « Modifier les valeurs ». Pour définir la valeur sélectionnée par défaut, double-cliquez sur la valeur souhaitée à l’intérieur de l’élément sur le canevas. Pour sélectionner une valeur dans le widget List Box pendant la simulation, cliquez sur la valeur souhaitée à l’intérieur de l’élément. Liste multi-sélection : affiche une liste de valeurs. Vous pouvez modifier les valeurs de cet élément dans la palette Propriétés, en cliquant sur l’option « Modifier les valeurs ». Pour définir la ou les valeurs par défaut, double-cliquez sur la ou les valeurs souhaitées à l’intérieur de l’élément sur le canevas. Pour sélectionner/désélectionner une valeur pendant la simulation, cliquez simplement sur la ou les valeurs. Rappelez-vous que vous pouvez sélectionner autant de valeurs que vous le souhaitez. Téléchargement de fichiers : permet à l’utilisateur de sélectionner un fichier sur son ordinateur. Il est affiché dans un champ de texte avec un bouton Parcourir sur le côté droit. Cette entrée ne téléchargera pas le fichier réel sur le serveur, elle affichera simplement le navigateur de fichiers et enregistrera le nom du fichier à utiliser dans d’autres parties de la simulation. Cochez : Les cases à cocher sont des boutons cliquables qui vous permettent de sélectionner plusieurs options. Radio : Les boutons radio sont des boutons cliquables. Lorsque vous en sélectionnez un, les autres sont désélectionnés. Pour qu’ils fonctionnent ensemble, ils doivent toujours faire partie d’un groupe. Liste de contrôle : similaire à la liste radio, mais avec des cases à cocher au lieu de boutons radio. Liste radio : un groupe de boutons radio. Une seule valeur peut être sélectionnée à la fois.
- Lignes et formes : Une collection d’outils de base pour dessiner des formes élémentaires. Rectangle (R): cliquez et faites glisser pour dessiner un rectangle dans le canevas. Maintenez la touche Majuscule enfoncée pour dessiner un carré. Un double clic sur le rectangle vous permettra d’ajouter du texte à l’intérieur de celui-ci. Ellipse (E): cliquez et faites glisser pour dessiner une ellipse dans le canevas. Maintenez la touche Majuscule enfoncée pour dessiner un cercle. Un double clic sur le cercle vous permettra d’ajouter du texte à l’intérieur de celui-ci. Ligne (L) : cliquez sur le canevas pour définir le point de départ de la ligne, puis une seconde fois pour définir l’extrémité de la ligne. Vous pouvez modifier les points d’extrémité en les sélectionnant et en les faisant glisser dans le canevas. Vous pouvez également changer les points d’extrémité dans la palette Propriétés en points de flèche. Triangle : cliquez et faites glisser pour dessiner un triangle dans le canevas. Un double clic sur le cercle vous permettra d’ajouter du texte à l’intérieur de celui-ci. Flèche: cliquez sur le canevas pour définir le point de départ de la flèche, puis une seconde fois pour définir l’extrémité de la flèche. Vous pouvez modifier les points d’extrémité en les sélectionnant et en les faisant glisser dans le canevas. Vous pouvez également modifier les points d’extrémité dans la palette Propriétés en points de flèche. Appel: cliquez et faites glisser pour dessiner un appel sur le canevas. Un double clic sur le cercle vous permettra d’ajouter du texte à l’intérieur de celui-ci.
- Contenu dynamique : Une collection d’outils pour différents types d’éléments dynamiques tels que les panneaux dynamiques ou les grilles/listes de données. Panneau dynamique (D): Utilisez cet outil pour créer des panneaux dynamiques. Un panneau dynamique permet d’afficher différents contenus dans la même page à l’aide d’événements. Liste de données: utilisez cet outil pour créer des listes de données. Les listes de données sont un moyen de présenter des tableaux dont les lignes peuvent être liées à la logique par le biais d’événements. Grille de données : utilisez cet outil pour créer des grilles de données. Les listes de données sont un moyen d’afficher des listes de cartes dans une grille où le contenu des cartes peut être lié à la logique par le biais d’événements.
- Autres éléments: Une collection d’outils pour différents types d’éléments tels que les tableaux et le HTML intégré. Tableau de texte : Après avoir sélectionné cet outil, cliquez sur le canevas et faites-le glisser pour créer un nouveau tableau de texte 3×3. Quelques précisions sur les éléments du tableau de texte. iFrame : il crée un espace réservé pour le code HTML. Vous pouvez taper n’importe quel code HTML dans le panneau Propriétés et il sera rendu dans la zone définie par cet élément. Site web : il crée un espace réservé dans lequel un site web entier peut être affiché. L’URL du site web à afficher est définie dans la palette Propriétés. Certains sites web ont des propriétés de sécurité renforcées qui les empêchent d’être affichés de cette manière. Document / Vidéo : utilisez cet élément pour afficher n’importe quel document dans une zone du canevas. Dossier HTML : utilisez cet élément pour intégrer un dossier HTML complet dans votre prototype.
- Options de zoom : une collection d’options supplémentaires liées au zoom.
- Outils d’alignement : une collection d’outils permettant d’aligner une sélection de plusieurs éléments dans le canevas ou un seul élément par rapport au canevas.
- Voir sur l’appareil : cliquez sur cette option pour simuler l’état actuel du prototype sur un appareil mobile.
- Simuler : cliquez sur cette option pour lancer la simulation du prototype actuel.
- Partager : téléchargez l’état actuel du prototype sur votre compte en ligne afin de partager la simulation avec les évaluateurs et les développeurs.
- Obtenir toutes les modifications : Mettez à jour le projet avec toutes les modifications apportées par le reste des membres de l’équipe.
Sélecteur de modules

Ce menu déroulant permet de passer d’un module à l’autre dans Justinmind : Interface utilisateur, Commentaires, Scénarios et Exigences. Chaque module peut contenir des informations sur différents aspects de l’application que vous êtes en train de concevoir. L’interface utilisateur est utilisée pour concevoir les écrans et les interactions du prototype. Les commentaires stockent et gèrent toutes les conversations et tous les retours d’information que vous pouvez avoir avec vos parties prenantes. Scénarios est un outil de diagramme généraliste qui peut être utilisé pour concevoir des flux d’utilisateurs ou des plans de site. Enfin, Requirements est un outil complet de gestion des exigences et le point d’intégration avec JIRA et Azure DevOps.
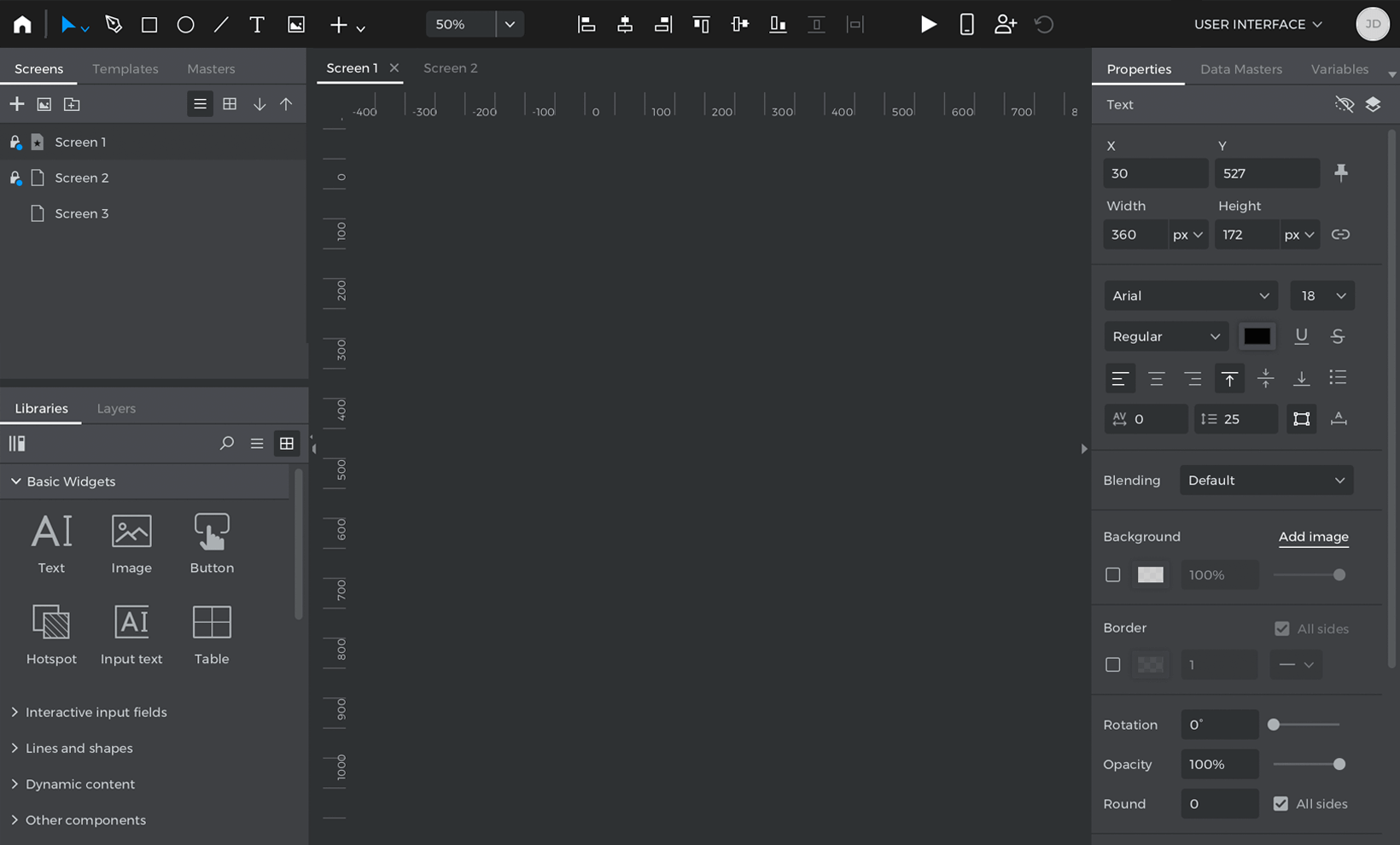
L’espace de travail
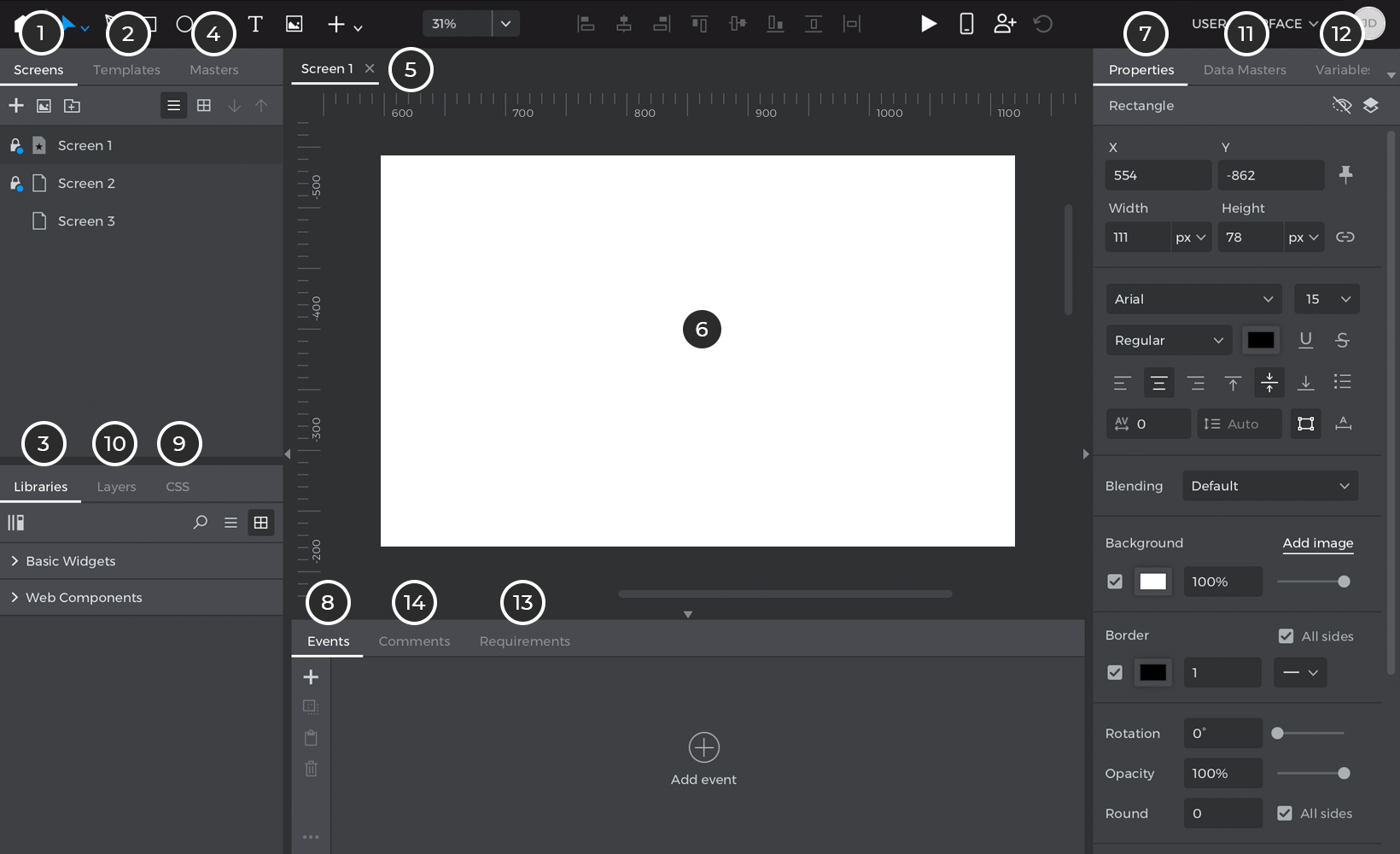
Voici un aperçu de chaque palette du module Interface utilisateur :
- Palette d’écrans – la palette d’écrans répertorie tous les écrans du prototype.
- Palette des modèles – la palette des modèles répertorie tous les modèles inclus dans le prototype. En savoir plus sur le prototypage avec des modèles.
- Palette de bibliothèques de widgets – la palette de widgets contient des widgets préconstruits pour créer le contenu d’un prototype. Il suffit de les faire glisser et de les déposer sur le canevas, ou de cliquer sur un widget, puis de cliquer sur l’emplacement du canevas où vous souhaitez le placer.
- Palette des Masters – la palette des Masters répertorie tous les Masters inclus dans le prototype. En savoir plus sur le prototypage avec les Masters.
- Écrans sur le canevas – vous trouverez des onglets pour chaque écran du prototype en haut du canevas. Ces onglets sont utiles pour passer rapidement d’un écran à l’autre. L’onglet sélectionné est actif sur le canevas.
- Canvas – concevez les écrans, les modèles et les masters du prototype en faisant glisser des widgets sur le Canvas. Il affiche l’écran, le modèle ou le master actif.
- Palette des propriétés – modifiez les propriétés de l’élément UI sélectionné (par exemple, le nom, la couleur, la bordure, la police, la position) dans la palette des propriétés.
- Palette d’événements – ajoutez des fonctionnalités aux éléments et écrans de l’UI. En savoir plus sur la création d’événements dans les prototypes Justinmind.
- Palette CSS – copiez les styles des éléments de l’UI (styles par défaut ou personnalisés), y compris la largeur, la hauteur, la famille de polices, la taille, le poids et la couleur vers d’autres outils ou programmes de design dans la palette CSS. Vous ne pouvez pas modifier le contenu de la palette CSS. Pour modifier les propriétés, revenez à la palette Propriétés (7).
- Palette des calques – la palette des contours affiche tous les éléments de l’UI dans l’écran sélectionné.
- Palette des maîtres des données – vous trouverez ici une liste des maîtres des données d’un prototype. En savoir plus sur le travail avec les maîtres de données et le prototypage guidé par les données.
- Palette de variables – vous trouverez ici la liste des variables d’un prototype. En savoir plus sur l’utilisation des variables.
- Palette des exigences: affichez et ajoutez des exigences dans un prototype. En savoir plus sur l’utilisation des exigences.
- Palette des commentaires – affichez et ajoutez les commentaires dans un prototype. En savoir plus sur les commentaires dans Justinmind.
Personnaliser l’espace de travail
Vous pouvez personnaliser l’espace de travail en affichant, masquant, déplaçant et repositionnant les palettes. Vous pouvez réorganiser les palettes au sein d’un groupe de palettes, déplacer une palette vers un autre groupe ou simplement les faire flotter en les faisant glisser vers n’importe quel endroit de l’écran où il n’y a pas de palettes.
Toutes les modifications apportées à l’espace de travail resteront intactes la prochaine fois que vous ouvrirez Justinmind. Pour réinitialiser l’espace de travail, choisissez l’option « Réinitialiser l’espace de travail » dans le menu principal « Palettes ».
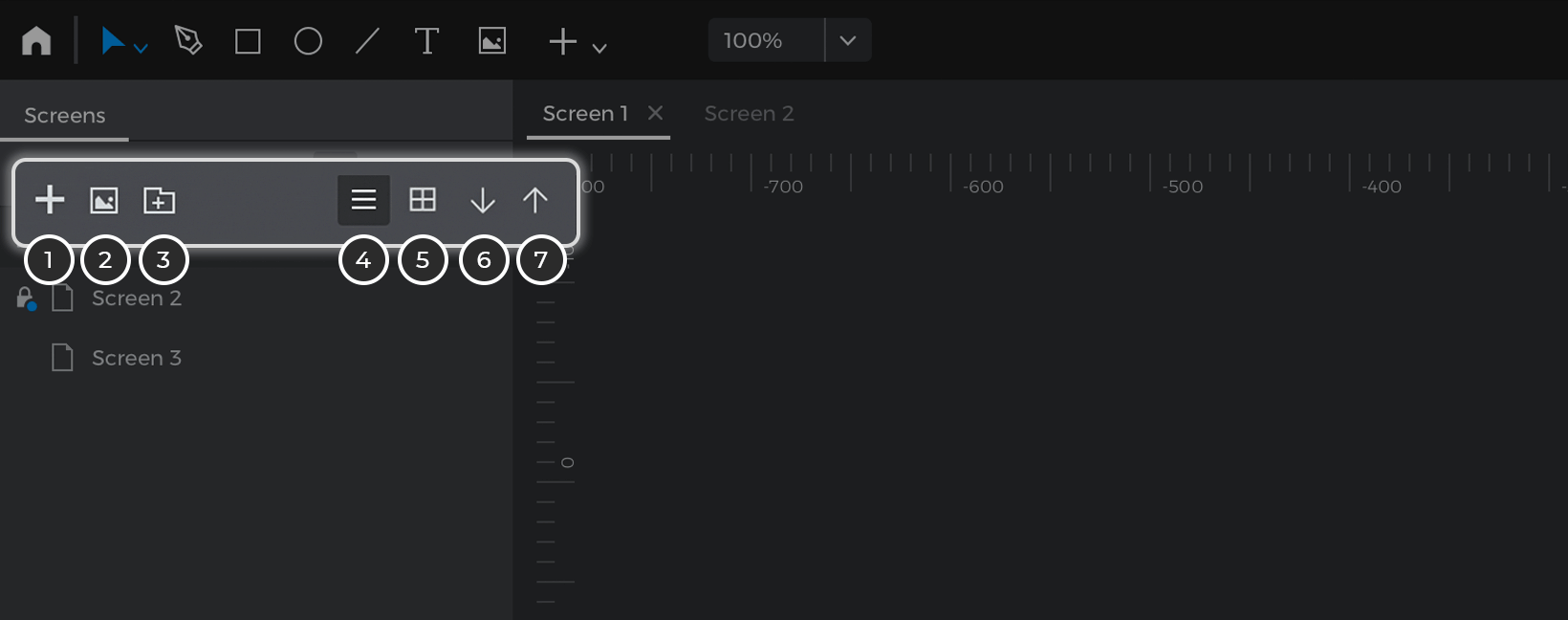
La palette Écrans
La palette Écrans répertorie tous les écrans d’un prototype. Vous pouvez ajouter, supprimer et gérer des écrans dans la palette Écrans.

- Ajouter un nouvel écran au prototype
- Ajouter un nouvel écran à partir d’un fichier image
- Créez un dossier pour organiser vos écrans
- Afficher les écrans sous forme de liste de noms
- Visualiser les écrans sous forme de liste de captures d’écran
- Déplacez l’écran d’une position vers le bas dans la hiérarchie des écrans
- Déplacez l’écran d’une position vers le haut dans la hiérarchie des écrans
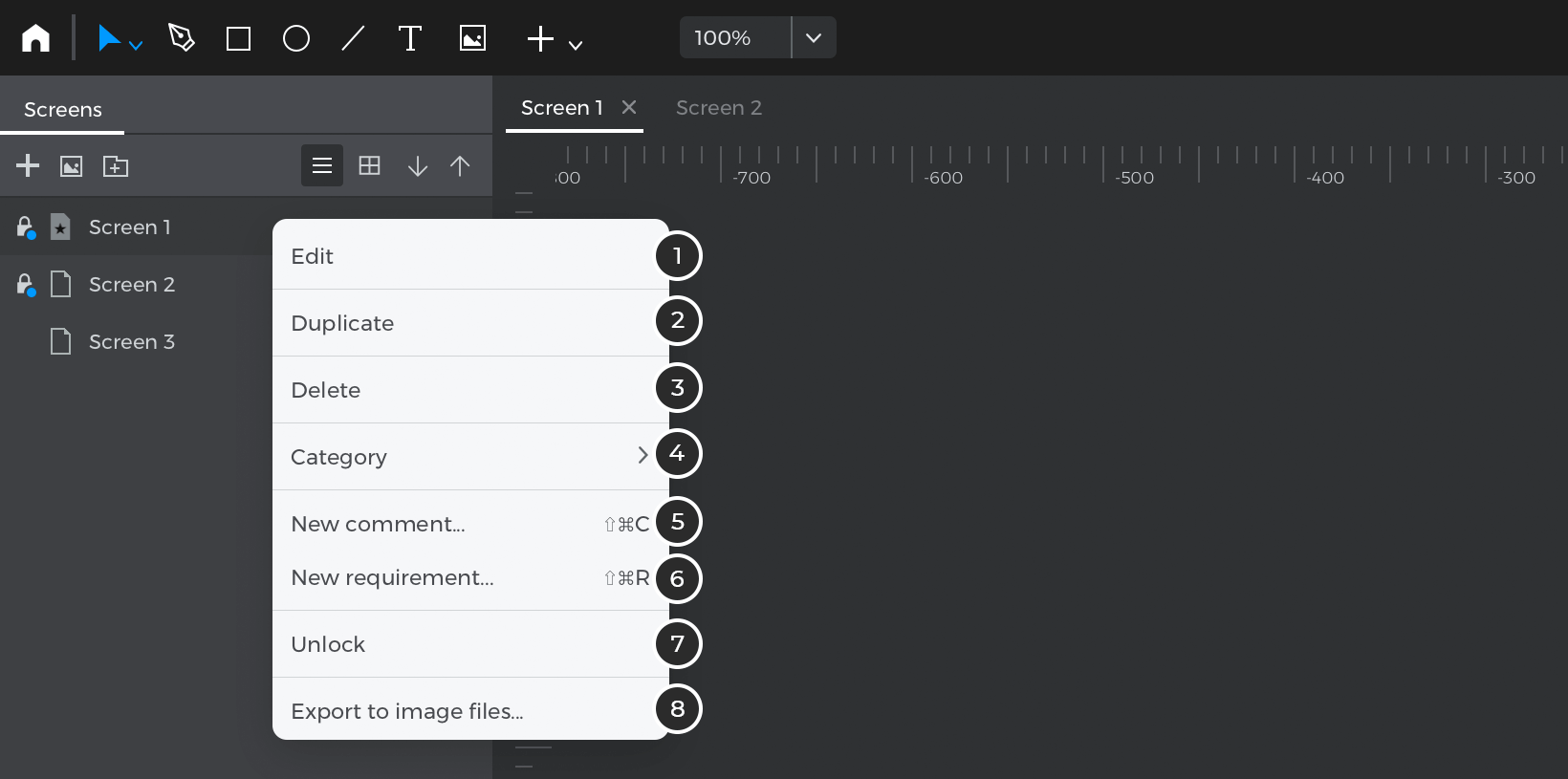
Cliquez avec le bouton droit de la souris sur un écran pour gérer les options d’un écran individuel :
- Modifiez certaines propriétés de l’écran, telles que le nom ou le modèle. Des options supplémentaires sont disponibles dans la palette Propriétés.
- Définissez l’écran actuel comme l’écran d’accueil du prototype. Il est utilisé comme point de départ pour les simulations partagées et pour le calcul des écrans connectés.
- Dupliquer l’écran sélectionné.
- Supprimez l’écran sélectionné.
- Catégorisez l’écran. Choisissez parmi les catégories suivantes : Terminé, À modifier, Rejeté, Aucun.
- Créez un commentaire lié à l’ensemble de l’écran.
- Créez une exigence liée à l’ensemble de l’écran.
- Créez un fichier image (PNG) avec le contenu de l’écran.
Les écrans affichent l’une des trois icônes suivantes :
![]()
- Écran initial ou écran d’accueil. Il s’agit du premier écran du prototype, qui se chargera initialement lors de l’affichage d’un prototype partagé ou sur un appareil.
- Écrans liés à l’écran initial.
La palette de la bibliothèque de widgets
La palette Bibliothèques permet d’ajouter et de créer des collections personnalisées d’éléments à utiliser dans le prototype actuel ou dans tout autre prototype. Pour ajouter et gérer vos bibliothèques de widgets, accédez à la palette Bibliothèques. Dans le coin supérieur gauche, cliquez sur le texte « Plus de bibliothèques » pour accéder à la boîte de dialogue « Configurer les bibliothèques ». Cette boîte de dialogue contient toutes les bibliothèques disponibles, y compris celles que vous avez créées. À partir de cette boîte de dialogue, vous pouvez ajouter ou supprimer des bibliothèques de widgets dans l’éditeur de Justinmind.
En savoir plus sur la gestion de vos bibliothèques de widgets.
Le signe plus sur la palette permet de créer une nouvelle bibliothèque. Veuillez vous référer aux sections appropriées du guide de l’utilisateur pour apprendre à créer vos propres bibliothèques de widgets. Dans cette même palette, vous pouvez rechercher des widgets spécifiques et configurer la manière dont la liste des widgets est affichée dans la palette.
La toile
Concevez les écrans, les modèles et les masters de votre prototype en ajoutant des éléments sur le Canvas. Il affiche l’écran, le modèle ou le master actif.

Zoom avant et arrière du canevas en tapant le niveau de zoom dans la barre d’outils de Justinmind, les raccourcis CTRL + (CMD + sur Mac) et – ou en pinçant sur le trackpad. Vous pouvez également utiliser les options disponibles à côté de l’indicateur de zoom dans la barre d’outils, comme l’outil de zoom ou différents niveaux de zoom prédéfinis. Ajustez le design du prototype au pixel près et disposez et alignez les widgets à l’aide des options d’affichage suivantes. Chacune d’entre elles peut être activée/désactivée dans le menu Affichage :
- Règles : elles permettent de créer des guides qui peuvent être utilisés pour aligner des éléments dans le canevas. Vous pouvez créer ou supprimer des guides en cliquant avec le bouton droit de la souris sur les règles.
- Guides : lignes qui vont d’un côté à l’autre et de haut en bas et qui sont utilisées pour aligner les éléments dans le canevas. Pour créer un guide, cliquez avec le bouton droit de la souris n’importe où dans les règles horizontales ou verticales et sélectionnez Créer un guide. Vous pouvez ensuite faire glisser le guide jusqu’à la position souhaitée sur le canevas. Pour supprimer un guide, cliquez dessus avec le bouton droit de la souris et sélectionnez « Supprimer le guide ». Les guides créés dans un écran appartiennent à cet écran, mais les guides créés sur un modèle apparaissent dans tous les écrans qui utilisent ce modèle.
- Grille : une grille pour aligner les éléments sur le canevas. Lorsque la grille est activée, un ensemble de points verticaux et horizontaux s’affiche sur l’arrière-plan du canevas. La grille n’est pas affichée pendant la simulation. Sélectionnez l’option « Snap to grid » dans l’option « View » du menu principal, pour permettre aux éléments de l’UI de s’aligner automatiquement sur la ligne de grille la plus proche.
- Respecter la géométrie : permet de positionner les éléments par rapport aux éléments environnants. Ces surbrillances vertes apparaissent lorsque vous survolez un élément de l’UI ou que vous faites glisser un élément verticalement/horizontalement. Des lignes verticales/horizontales bleues apparaissent sur le bord des éléments proches. Maintenez la touche « Alt » enfoncée pendant que vous faites glisser le widget pour éviter les accrochages.
- Guides intelligents : guides qui indiquent la taille et le positionnement d’un élément sur le canevas par rapport aux éléments qui l’entourent.
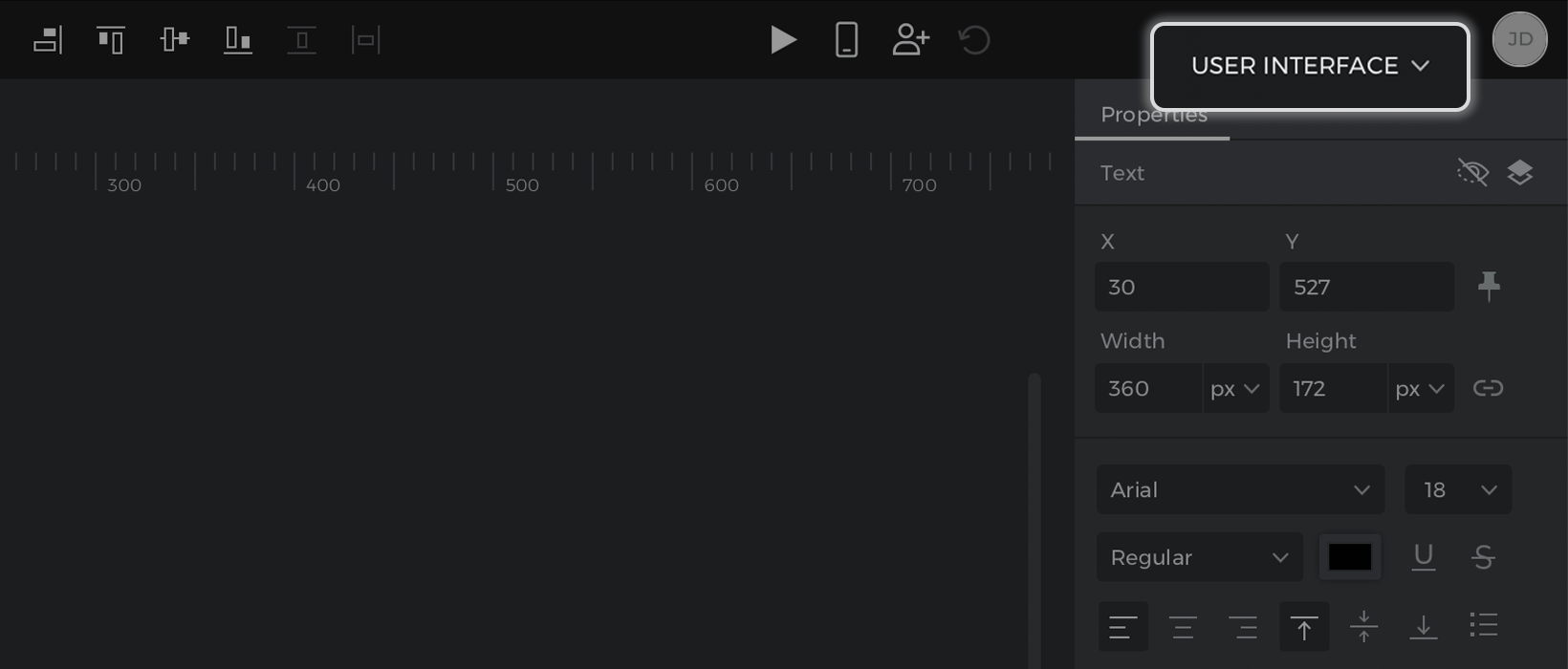
La palette Propriétés
La palette des propriétés fournit tous les outils nécessaires pour modifier n’importe quelle propriété de style de l’élément sélectionné, ainsi que certaines propriétés de configuration spécifiques à cet élément. La partie supérieure de la palette indique le type d’élément sélectionné à ce moment-là. À côté, deux icônes permettent de configurer deux propriétés : Caché et Toujours en haut. L’icône « Caché » permet de configurer l’élément sélectionné pour qu’il soit visible ou non lors du lancement de la simulation. L’icône « Toujours en haut » permet de contrôler si l’élément sélectionné s’affichera toujours au-dessus du reste des éléments de la simulation. Voici un aperçu de chaque sous-section de la palette Propriétés. Pour commencer à modifier un élément de l’UI, sélectionnez-le sur le canevas et accédez à la palette Propriétés.
Position
- X/Y : définissez la position X et/ou Y de l’élément sur le canevas à l’aide des curseurs fournis. Vous pouvez utiliser des décimales de pixel si nécessaire.
- Icône d’épingle : cochez cette option pour afficher des options de positionnement supplémentaires afin de concevoir des prototypes responsives. Pour en savoir plus, consultez la section « Options de positionnement de l’épingle » ci-dessous.
Options de position des broches :
Si l’icône de position de l’épingle est activée, deux menus déroulants s’affichent à côté des champs de saisie des positions X et Y. Chaque menu déroulant permet de définir les différentes options d’épingle pour chaque coordonnée de manière indépendante. Chaque menu déroulant permet de définir les différentes options d’épinglage pour chaque coordonnée indépendamment.
Taille
- Largeur : définit la largeur de l’élément. À côté de l’entrée, une liste déroulante permet de choisir si la largeur est définie en nombre de pixels ou en pourcentage de la largeur du conteneur dans lequel se trouve l’élément.
- Hauteur : définit la hauteur de l’élément. À côté de l’entrée, une liste déroulante permet de choisir si la hauteur est définie en nombre de pixels ou en pourcentage de la largeur du conteneur dans lequel se trouve l’élément.
- Icône Conserver les proportions : cliquez sur cette icône pour forcer le maintien des proportions actuelles à chaque modification de la hauteur ou de la largeur.
Texte
Les éléments textuels de l’UI ont les propriétés suivantes :
- Police de caractères : sélectionnez une police de caractères dans la liste déroulante. Les polices de caractères sont chargées à partir de celles installées sur votre ordinateur.
- Style de police : sélectionnez le style de police dans la liste déroulante. Les styles disponibles sont ceux définis par la police de caractères.
- Taille : sélectionnez une taille de police (en points) dans le menu déroulant.
- Couleur : – modifiez la couleur de la police à partir de la liste déroulante
- Icônes Souligné et Barré : options de décoration supplémentaires pour le texte.
- Alignement horizontal : définissez l’alignement horizontal du texte : à gauche, centré ou à droite.
- Alignement vertical : définissez l’alignement vertical du texte : en haut, au centre ou en bas.
- Puces : ajoutez des puces au texte. Une puce sera ajoutée au texte chaque fois qu’il y aura un caractère de rupture.
- Ligne : réglez la hauteur des lignes de texte (en pixels) à l’aide des curseurs fournis.
- Ajuster les icônes de texte : utilisez cette commande pour définir si la taille de la zone de texte sera définie par le contenu du texte ou manuellement.
Mélange
Les modes de fusion vous permettent de définir la manière dont vous souhaitez que deux couches se fondent l’une dans l’autre. Il s’agit de prendre les pixels de chaque couche et de leur appliquer des calculs. Cela vous permet d’ajuster certains aspects d’une image, comme la couleur d’arrière-plan. Vous pouvez également créer des superpositions et des textures intéressantes.
- Multiplier : Examine les informations sur les couleurs dans chaque canal et multiplie la couleur de base par la couleur de mélange. La couleur obtenue est toujours plus foncée. La multiplication d’une couleur par du noir produit du noir. La multiplication de n’importe quelle couleur par du blanc laisse la couleur inchangée. Lorsque vous peignez avec une couleur autre que le noir ou le blanc, les touches successives d’un outil de peinture produisent des couleurs progressivement plus foncées. L’effet est similaire à celui d’un dessin sur l’image avec plusieurs crayons de marquage.
- Écran : Examine les informations de couleur de chaque canal et multiplie l’inverse des couleurs de base et de mélange. La couleur obtenue est toujours plus claire. Le tramage avec du noir laisse la couleur inchangée. Le tramage avec du blanc produit du blanc. L’effet est similaire à la projection de plusieurs diapositives photographiques les unes sur les autres.
- Superposition : Multiplie ou tamise les couleurs, en fonction de la couleur de base. Les motifs ou les couleurs se superposent aux pixels existants tout en préservant les ombres et les lumières de la couleur de base. La couleur de base n’est pas remplacée, mais mélangée à la couleur de fusion pour refléter la clarté ou l’obscurité de la couleur d’origine.
- Assombrir : examine les informations de couleur dans chaque canal et sélectionne la couleur de base ou la couleur de fusion (la plus foncée des deux) comme couleur de résultat. Les pixels plus clairs que la couleur de fusion sont remplacés et les pixels plus foncés que la couleur de fusion ne changent pas.
- Éclaircir : Examine les informations sur les couleurs dans chaque canal et sélectionne la couleur de base ou la couleur de fusion (la plus claire des deux) comme couleur de résultat. Les pixels plus foncés que la couleur de fusion sont remplacés et les pixels plus clairs que la couleur de fusion restent inchangés.
- Escamotage des couleurs : Examine les informations sur les couleurs dans chaque canal et éclaircit la couleur de base pour refléter la couleur du mélange en diminuant le contraste entre les deux. Le mélange avec du noir ne produit aucun changement.
- Brûlage des couleurs : examine les informations sur les couleurs dans chaque canal et assombrit la couleur de base pour refléter la couleur de mélange en augmentant le contraste entre les deux. Le mélange avec du blanc ne produit aucun changement.
- Différence : Examine les informations sur les couleurs dans chaque canal et soustrait soit la couleur de mélange de la couleur de base, soit la couleur de base de la couleur de mélange, en fonction de la valeur de luminosité la plus élevée. Le mélange avec le blanc inverse les valeurs de la couleur de base ; le mélange avec le noir ne produit aucun changement.
- Exclusion : Crée un effet similaire mais moins contrasté que le mode Différence. Le mélange avec le blanc inverse les valeurs des couleurs de base. Le mélange avec le noir ne produit aucun changement.
- Teinte : Crée une couleur de résultat avec la luminance et la saturation de la couleur de base et la teinte de la couleur de mélange.
- Saturation :crée une couleur de résultat avec la luminance et la teinte de la couleur de base et la saturation de la couleur de fusion. Peindre avec ce mode dans une zone sans saturation (0) (gris) n’entraîne aucun changement.
- Couleur : crée une couleur de résultat avec la luminance de la couleur de base et la teinte et la saturation de la couleur de mélange. Cela permet de préserver les niveaux de gris de l’image et est utile pour colorer les images monochromes et pour teinter les images en couleur.
- Luminosité :
Crée une couleur de résultat avec la teinte et la saturation de la couleur de base et la luminance de la couleur de fusion. Ce mode crée l’effet inverse du mode Couleur.
Contexte
- Case à cocher : utilisez cette case pour définir si l’élément a ou n’a pas d’arrière-plan.
- Couleur : cliquez sur ce bouton pour modifier la couleur de l’arrière-plan à l’aide de la boîte de dialogue de sélection des couleurs qui s’affiche. Vous pouvez sélectionner une couleur ou un dégradé et les combiner avec des images d’arrière-plan.
- Transparence : définissez la transparence de l’élément à l’aide des curseurs fournis ou en entrant un %.
- Ajouter une image : cette option permet de sélectionner et de configurer une image d’arrière-plan pour l’élément sélectionné.
Frontière
- Case à cocher : utilisez cette case à cocher pour définir si l’élément a ou non une bordure.
- Couleur de la bordure : sélectionnez la couleur de la bordure de l’élément.
- Largeur des bordures : définissez la largeur des bordures à l’aide des curseurs fournis.
- Type de bordure : sélectionnez le type de ligne parmi : aucun, solide, en pointillés ou en tirets.
Autres options
- Rotation : indique le nombre de degrés de rotation de l’élément sélectionné.
- Opacité : définit la transparence de l’ensemble de l’élément sélectionné.
- Rond : définit le niveau d’arrondi des coins de l’élément. Ils peuvent également être définis indépendamment.
Effets
-
- En cliquant sur le « + », les effets sont activés. Chaque effet a ses propres propriétés auxquelles vous pouvez accéder en cliquant sur l’écrou. Vous pouvez également modifier leur position et les supprimer en cliquant sur les icônes à droite.
- Ombre portée : ajoute une ombre qui tombe derrière le contenu du calque.
- Ombre intérieure : ajoute une ombre qui tombe juste à l’intérieur des bords du contenu du calque, donnant au calque un aspect en retrait.
- Flou : le flou d’un élément lui donne un aspect agréable, le met en valeur en lui donnant une faible profondeur de champ, ce qui est agréable à l’œil.
- Luminosité : La quantité de blanc ou de noir mélangée à la couleur. Elle est également calculée sous la forme d’un pourcentage compris entre 0 et 100 %.
- Contraste : Lorsque vous augmentez le contraste, vous rendez les tons foncés plus sombres et les tons clairs plus clairs. Vous augmentez ainsi la différence ou la distance qui les sépare.
- Niveaux de gris : La fonction Niveaux de gris convertit l’élément d’entrée en niveaux de gris. La valeur de amount définit la proportion de la conversion.
- Teinte : Vous pouvez modifier l’ensemble des couleurs du spectre de la roue chromatique : rouge, orange, jaune, bleu, vert et violet.
- Inverser : L’action Inverser fait en sorte que les couleurs de l’élément sélectionné deviennent leurs opposées sur l’échelle des couleurs.
- Saturer : La saturation rend les couleurs plus vives, c’est la force d’une couleur de surface, son degré de différence visuelle par rapport au gris neutre.
- Sépia : Un ton ajouté à un élément noir et blanc dans la chambre noire pour « réchauffer » les tons (bien qu’il s’agisse toujours d’une image monochromatique, elle est toujours considérée comme noir et blanc).
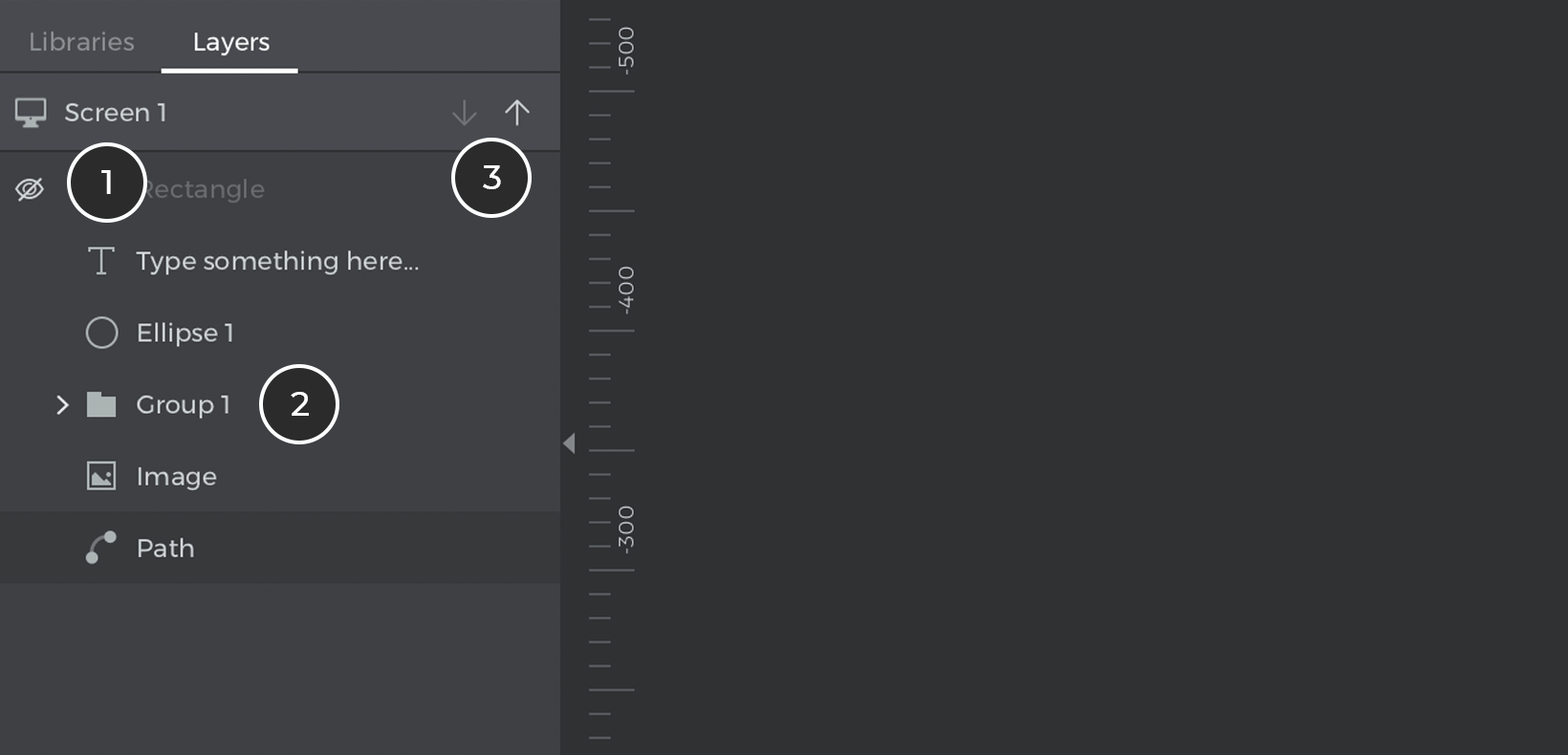
La palette des couches
Vous pouvez sélectionner, organiser et contrôler les éléments de la toile à l’aide de la palette Calques.
- Icône « œil » : bascule permettant d’afficher ou de masquer un élément sur le canevas afin de faciliter la sélection d’un élément situé en dessous. Cette propriété ne masque pas l’élément dans la simulation. Utilisez plutôt l’option du panneau Propriétés.
- Groupes d’éléments : – bascule pour développer ou réduire le contenu d’un groupe ou les éléments à l’intérieur d’un conteneur.
- Boutons de déplacement des éléments : définissez l’ordre des éléments dans le canevas à l’aide de ces flèches. Vous pouvez également utiliser le glisser-déposer dans cette palette.
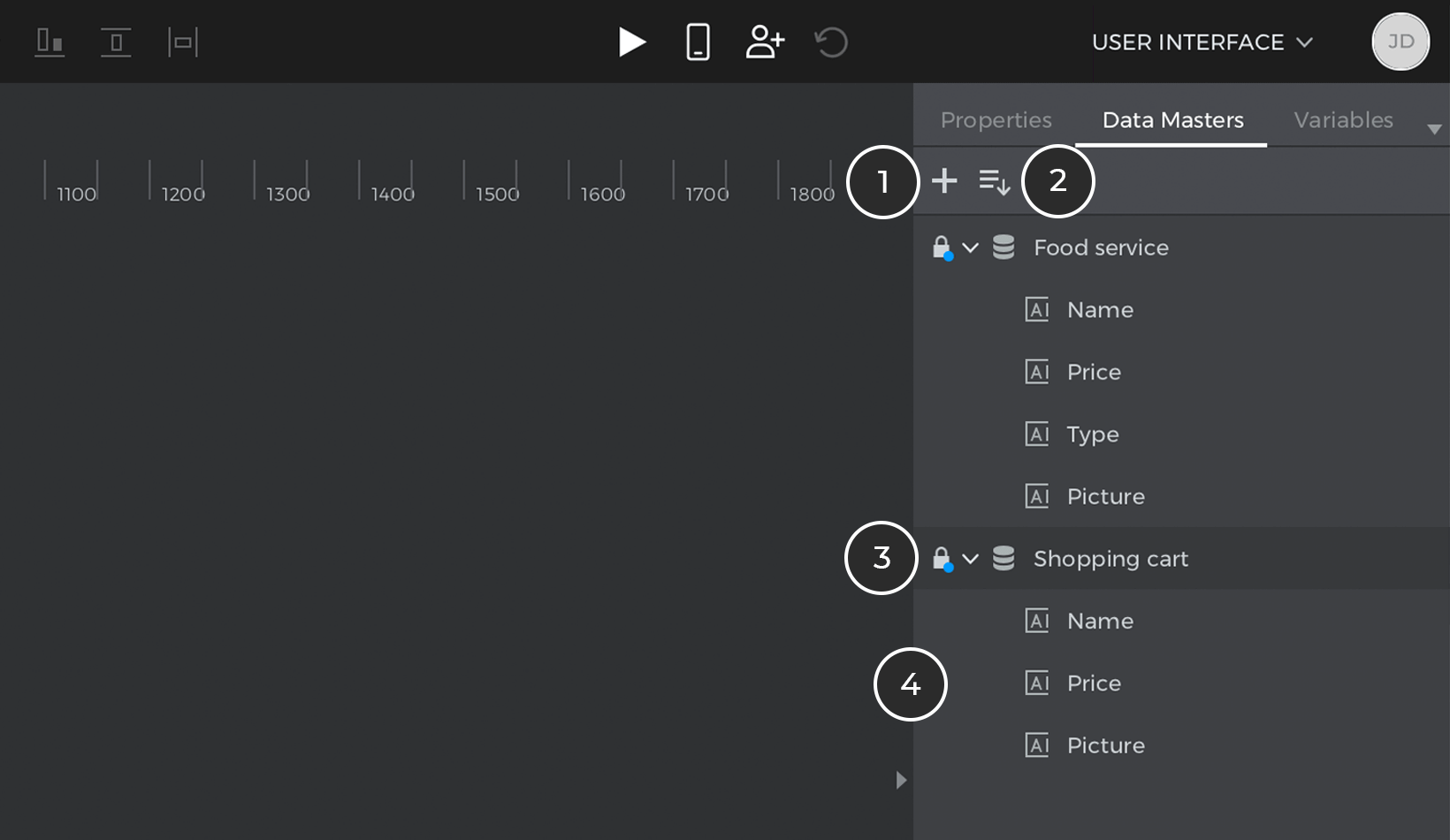
La palette des maîtres des données
Cette palette répertorie les maîtres de données du prototype actuel. Les maîtres de données sont un moyen centralisé de définir des données qui émulent une base de données. Vous pouvez apprendre à utiliser les maîtres de données ici. Vous trouverez ci-dessous les détails de la palette Data Masters :

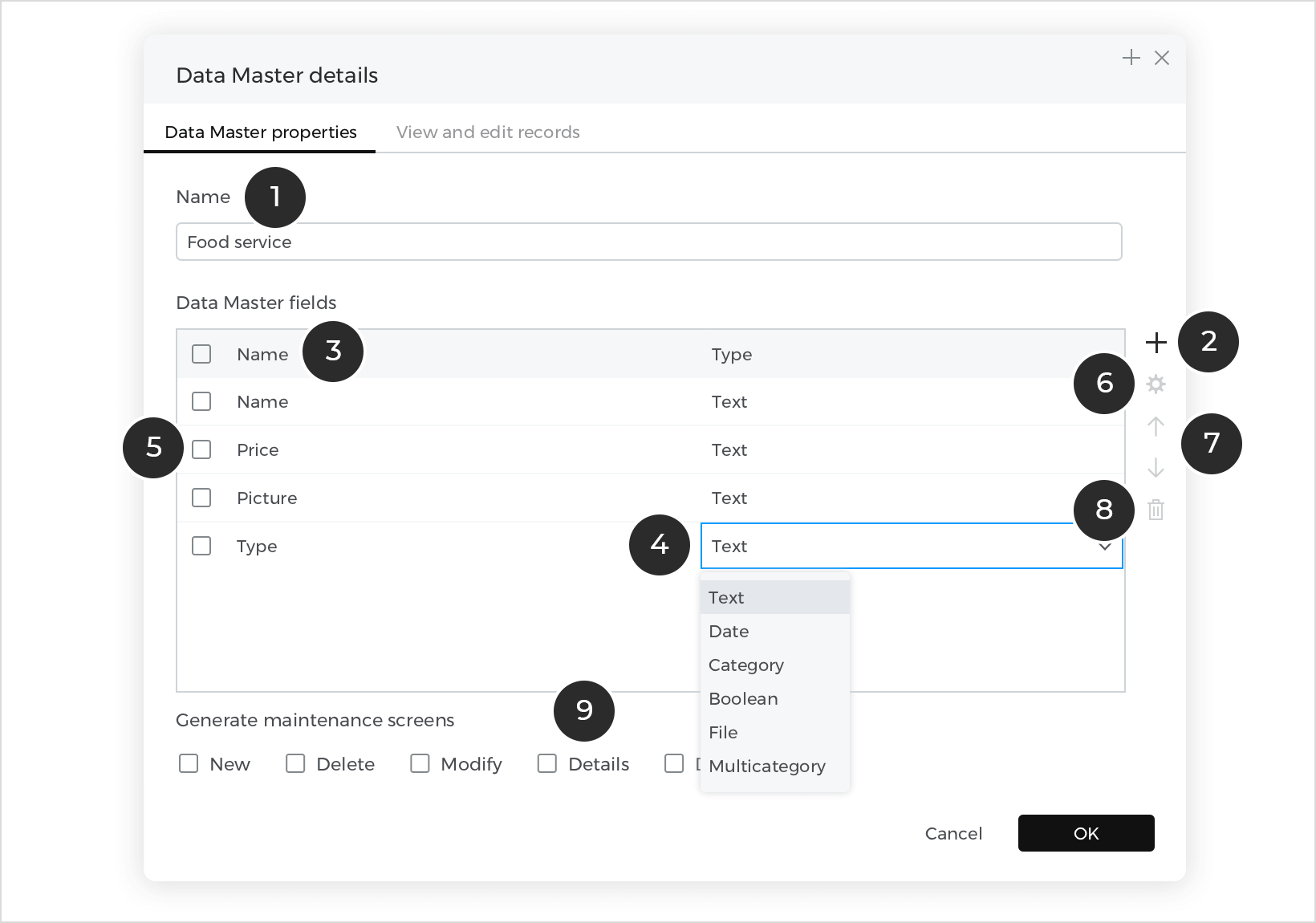
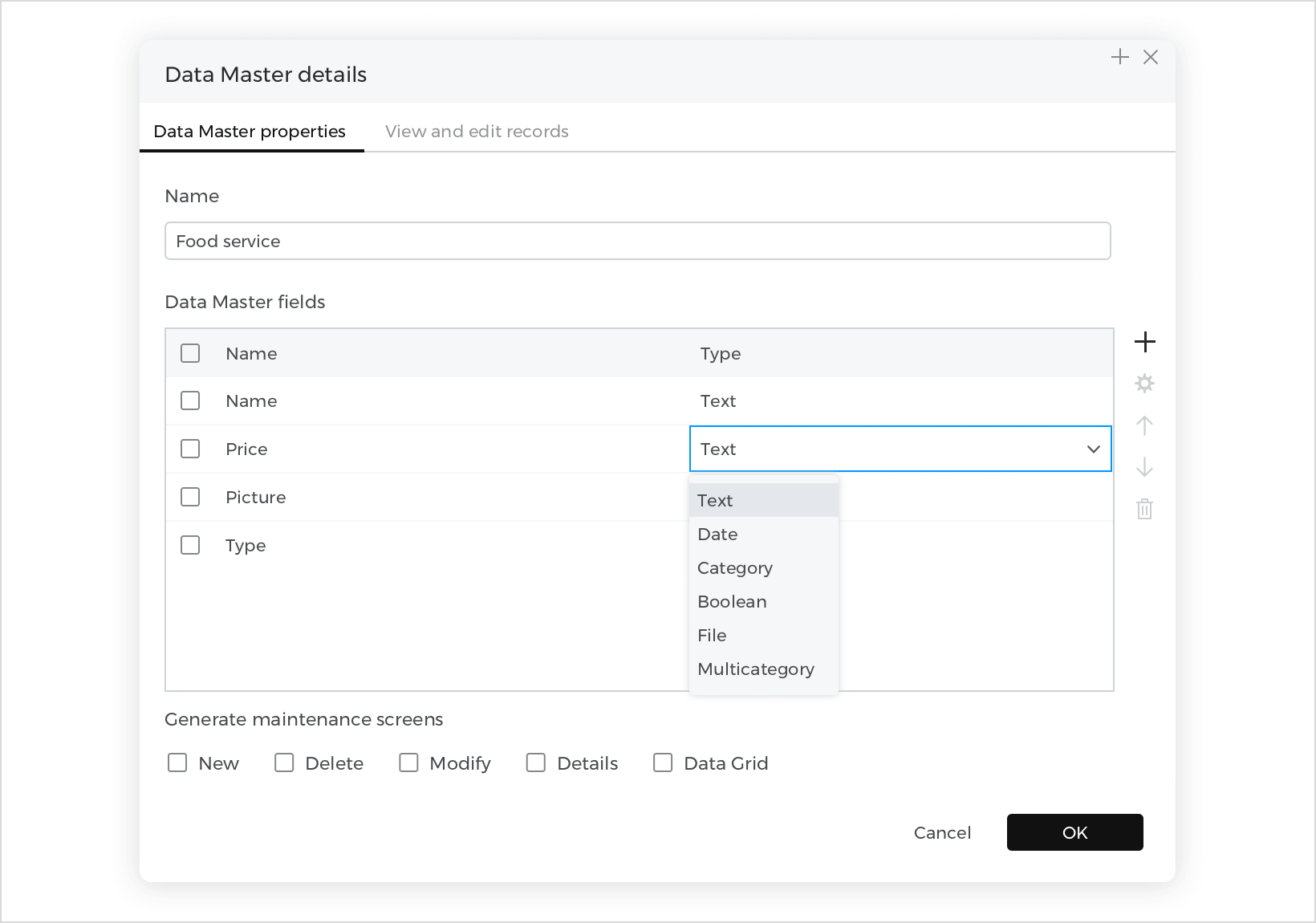
- Nouvelle fiche de données : utilisez cette option pour créer une nouvelle fiche de données. Lorsque vous cliquez sur cette icône, la boîte de dialogue suivante s’affiche :

- Nom du maître des données
- Ajouter des champs à la base de données
- Nommez les champs
- Sélectionnez le type de champ
- Sélectionnez un champ spécifique
- Modifier les propriétés d’un champ
- Déplacer les positions sur le terrain
- Supprimer un champ
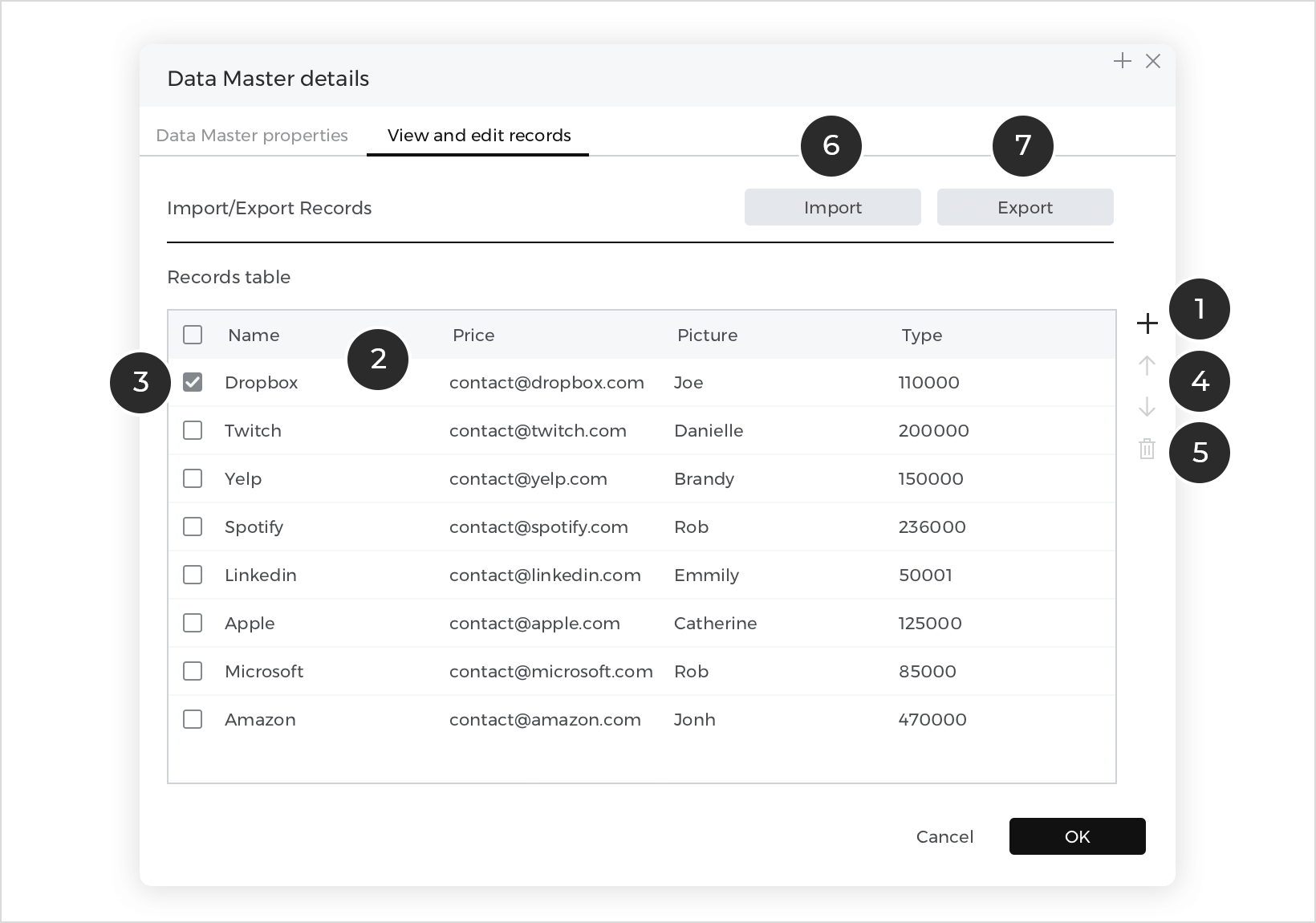
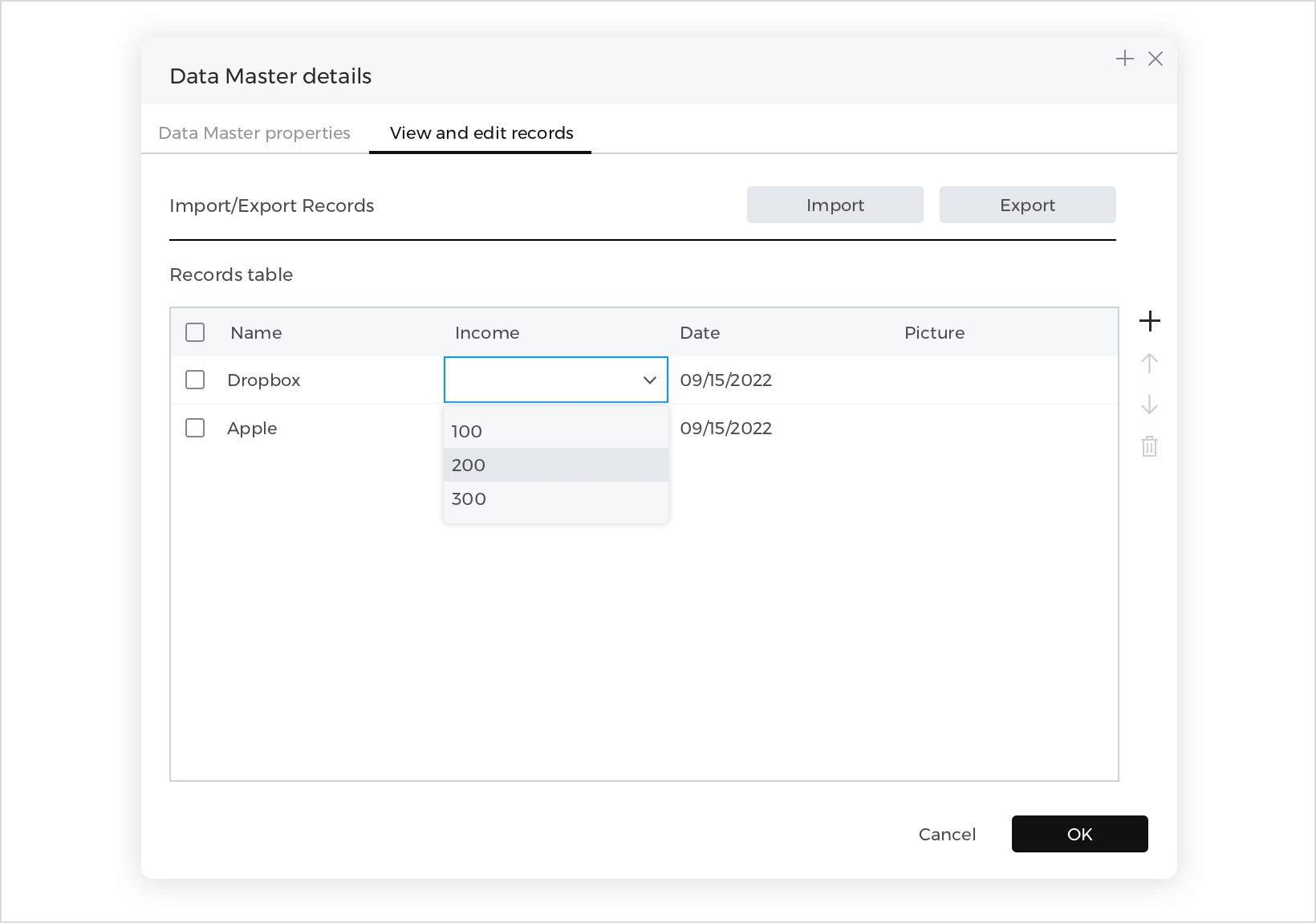
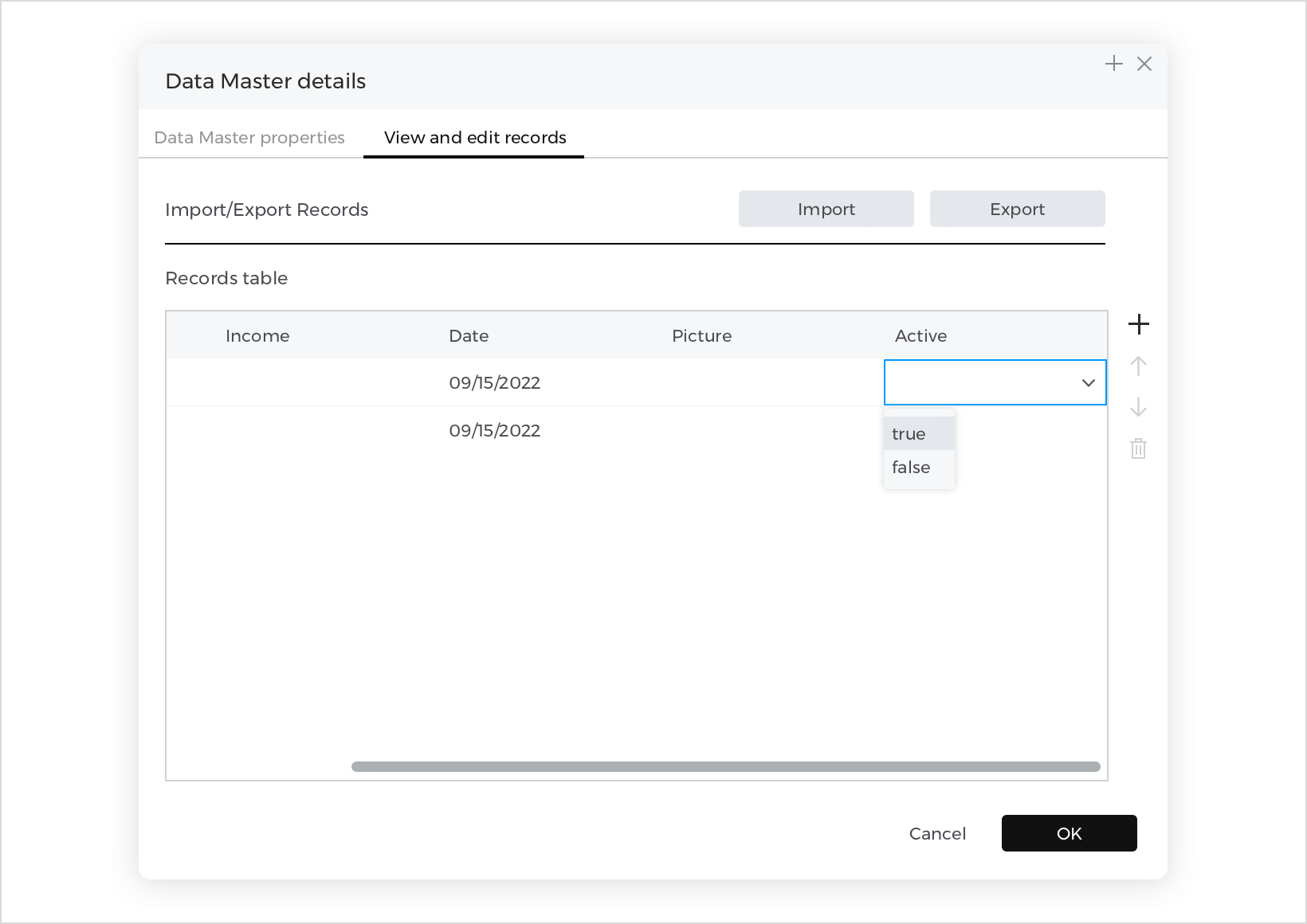
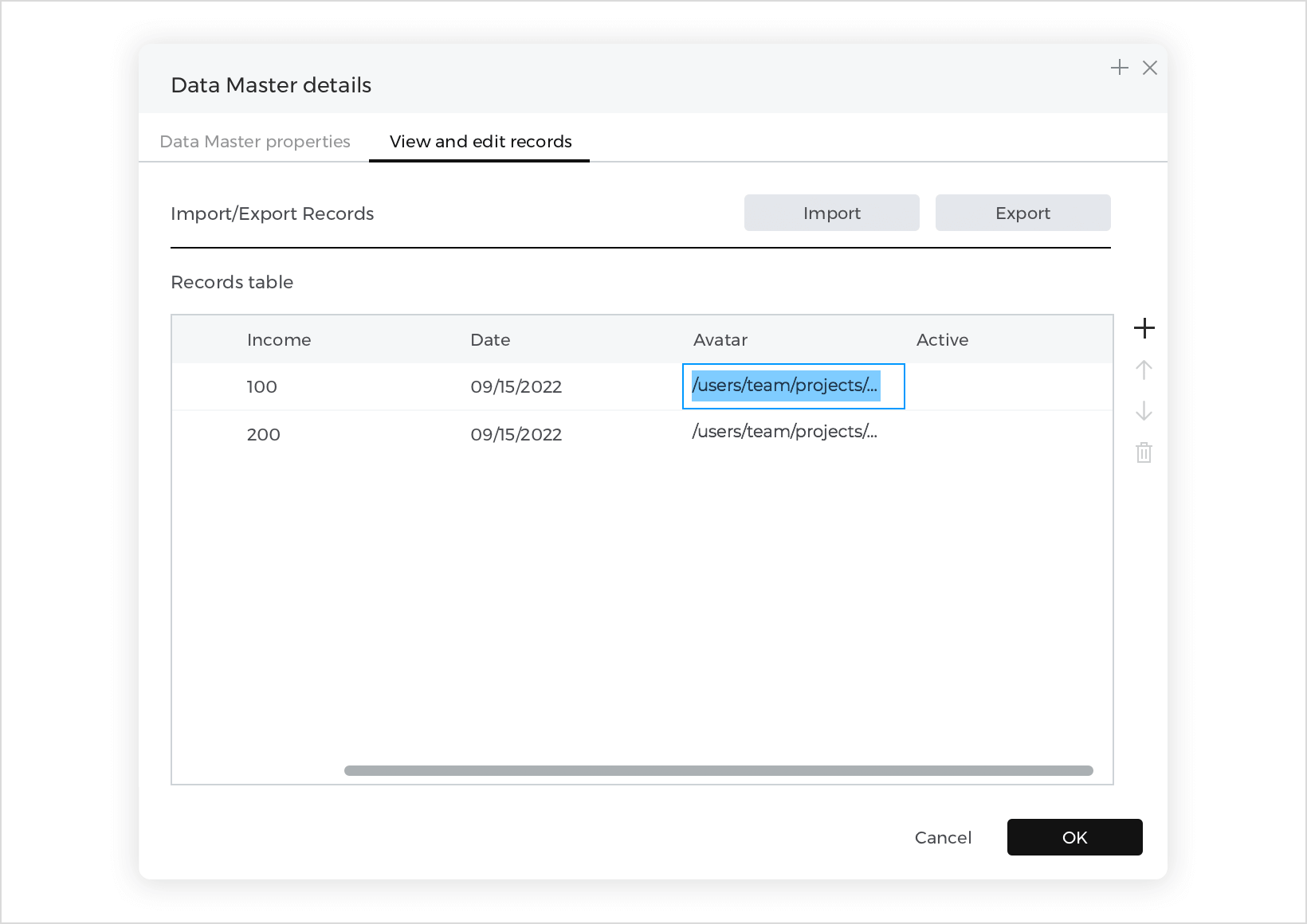
L’onglet « Voir et modifier les enregistrements » de la base de données contient ces opérations :

- Ajouter de nouveaux enregistrements à la base de données
- Visualiser les enregistrements dans la base de données
- Sélectionner un enregistrement spécifique
- Déplacer le positionnement de l’enregistrement
- Supprimer un enregistrement sélectionné
- Importez des enregistrements à partir d’un fichier .csv.
- Exporter des enregistrements de la base de données
- Créer une base de données à partir d’un fichier CSV : utilisez cette option pour importer un fichier CSV et créer une base de données à partir de son contenu.
- Maître des données : Les données de base sont répertoriées avec leur nom et leurs attributs en tant que sous-éléments. En faisant glisser le maître des données sur le canevas, vous créez automatiquement un formulaire de saisie.
- Attribut de la base de données : les attributs des bases de données sont répertoriés avec leur nom. En faisant glisser un attribut sur le canevas, vous créerez un champ de saisie et une étiquette.
Catégories de données de base
Les champs de la base de données peuvent être des types suivants :

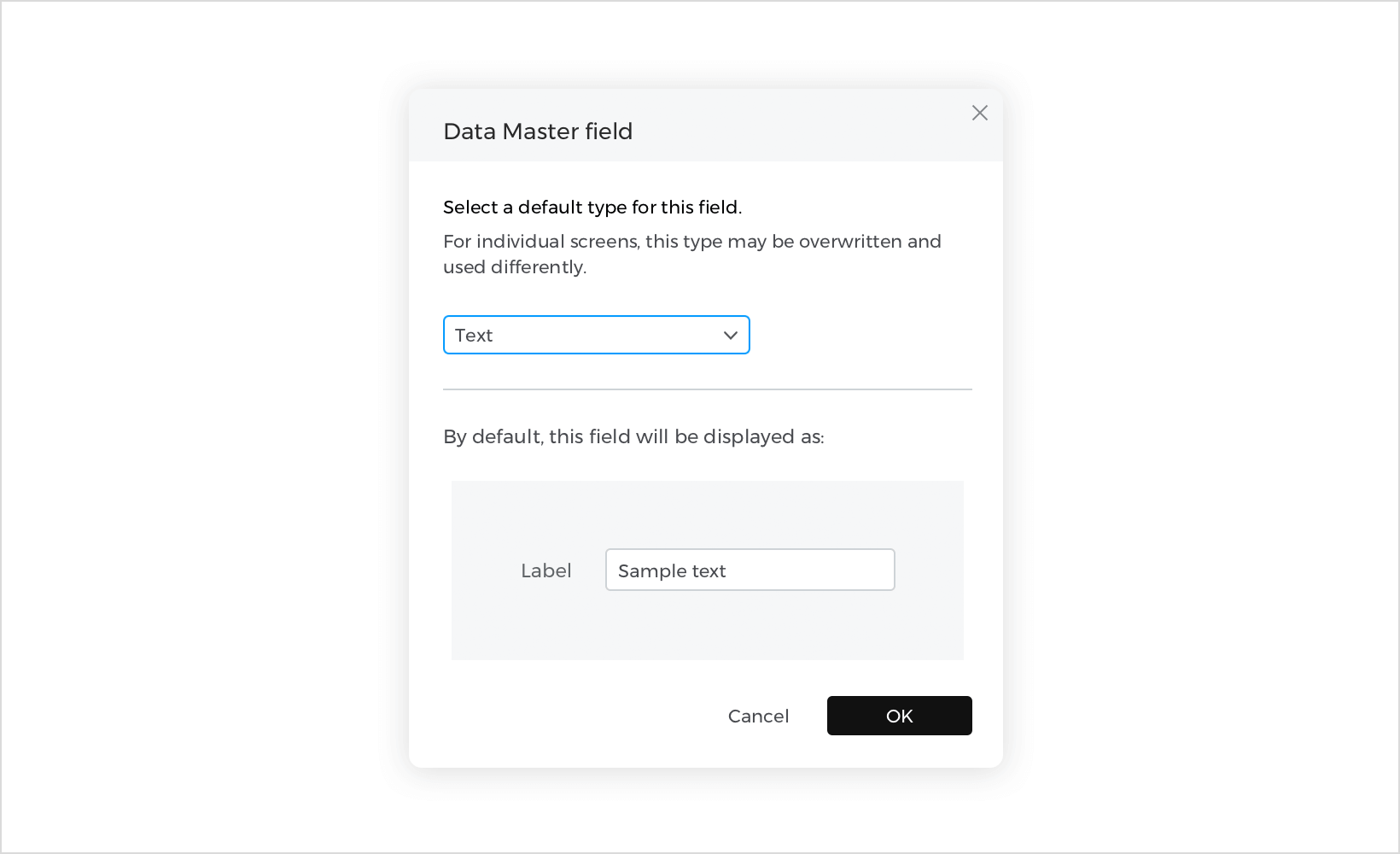
Texte – sélectionnez un champ de ce type et cliquez sur l’icône de l’engrenage pour afficher d’autres propriétés personnalisables :

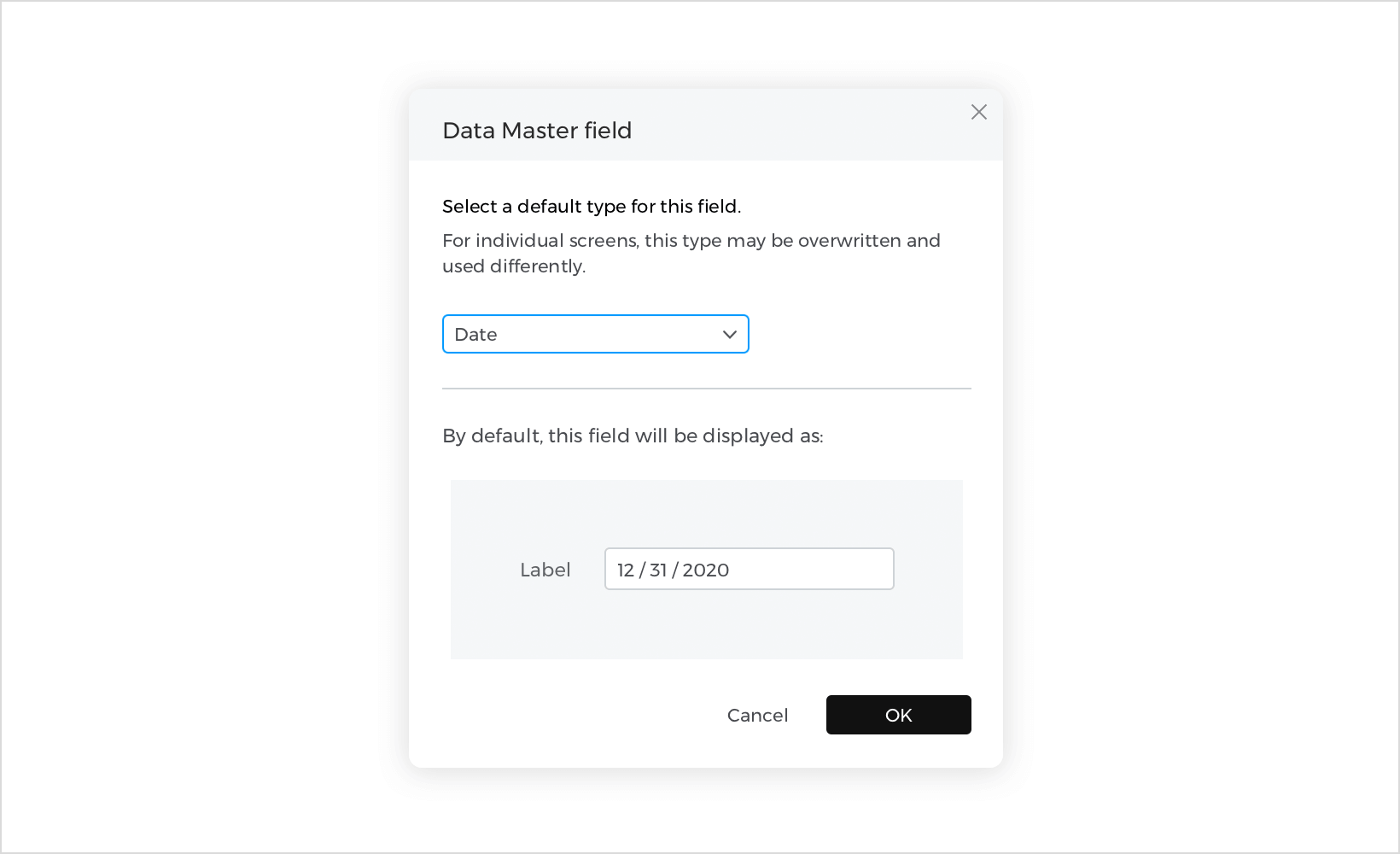
Date – sélectionnez un champ de ce type et cliquez sur l’icône « roue dentée » pour afficher d’autres propriétés personnalisables :

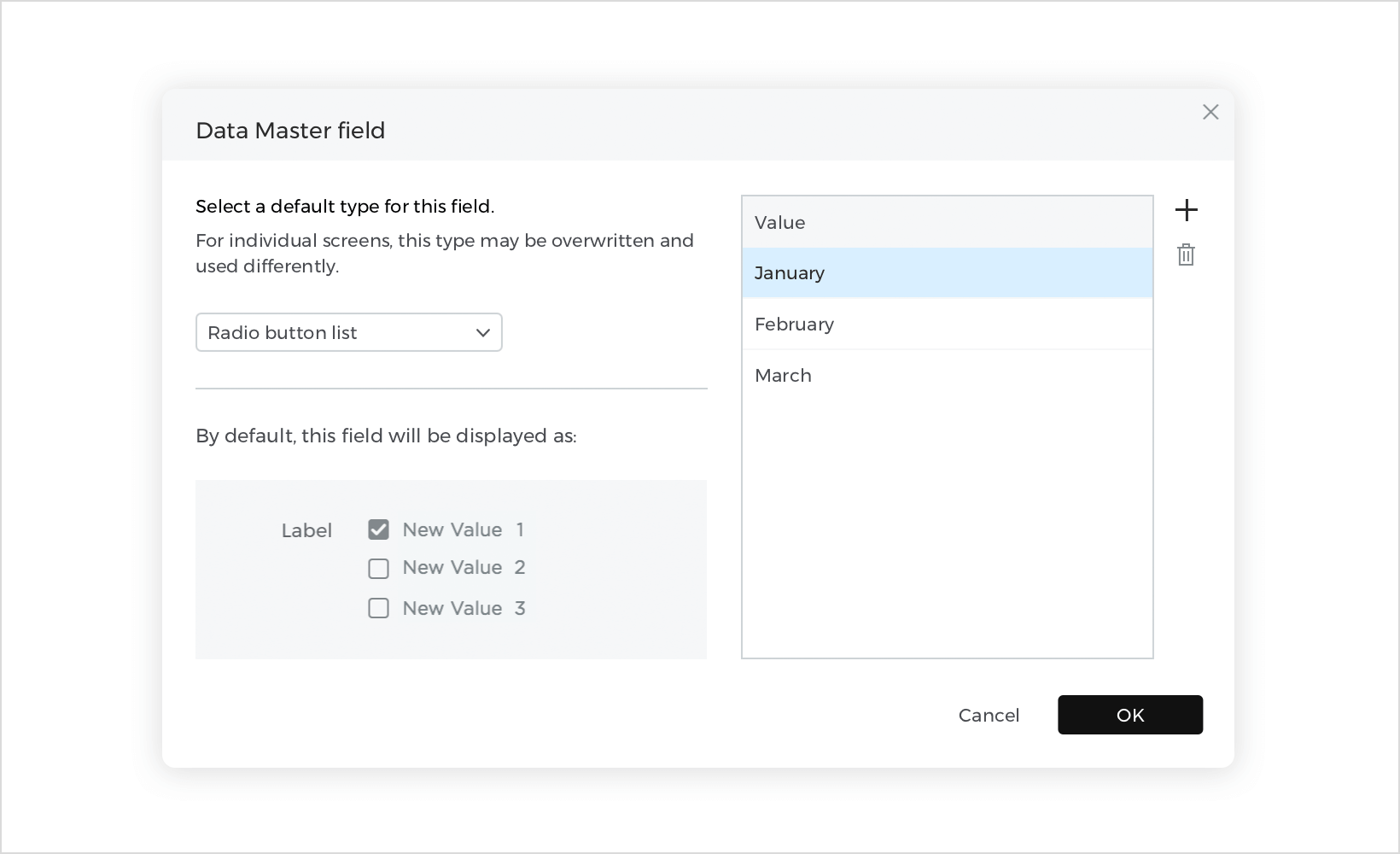
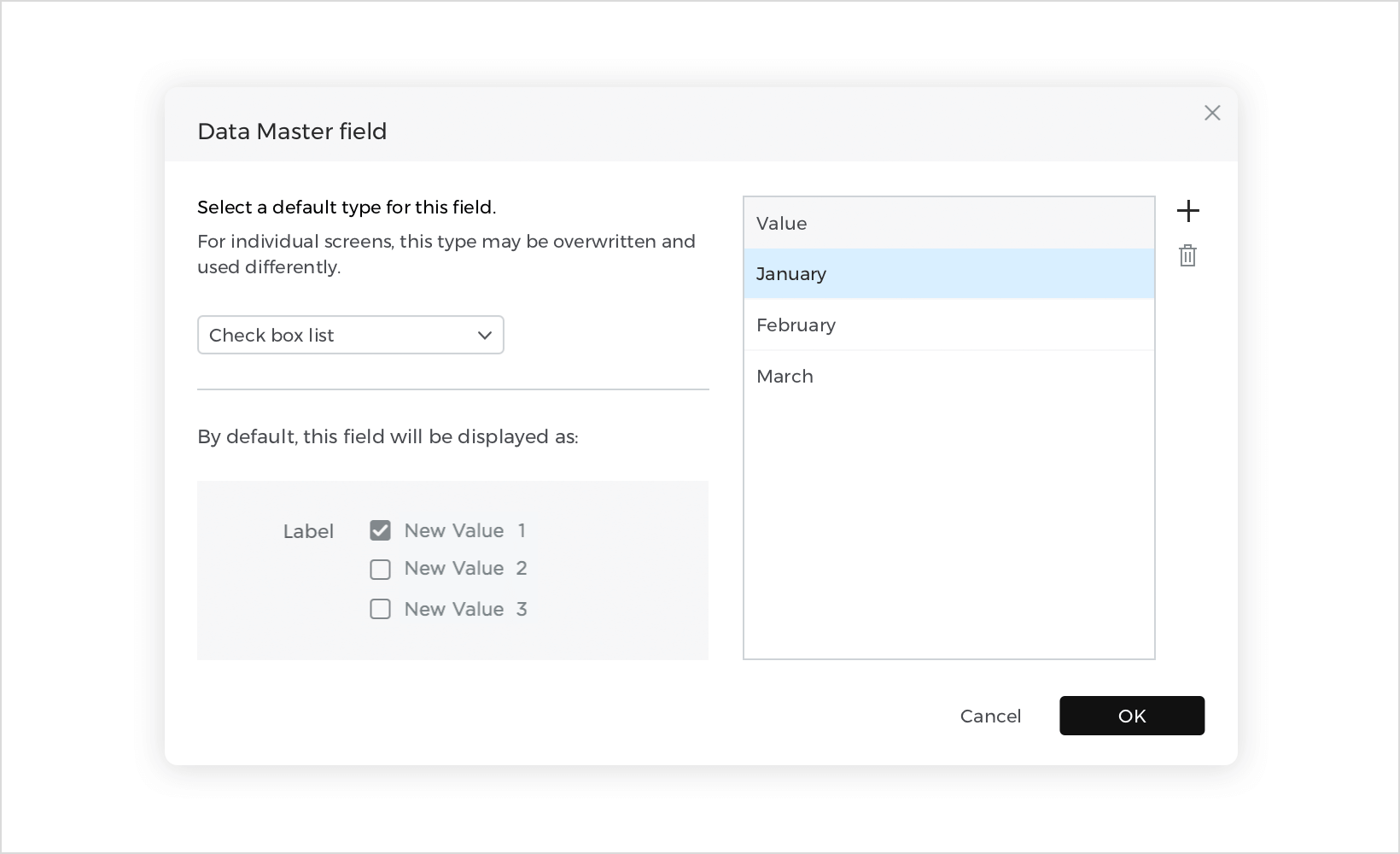
Catégorie – sélectionnez un champ de ce type et cliquez sur l’icône de l’engrenage pour afficher d’autres propriétés personnalisables :
Cliquez sur l’icône « + » pour ajouter de nouveaux éléments à la catégorie. Sélectionnez les catégories ajoutées dans l’onglet « Voir et modifier les enregistrements ».

Vrai/Faux – sélectionnez la valeur dans l’onglet « Voir et modifier les enregistrements ».
Téléchargement de fichier (image) – téléchargez ou supprimez une image dans l’onglet « Voir et modifier les enregistrements ».
Multi-catégories – sélectionnez un champ de ce type et cliquez sur l’icône « engrenage » pour afficher d’autres propriétés personnalisables :
Simulation de prototypes
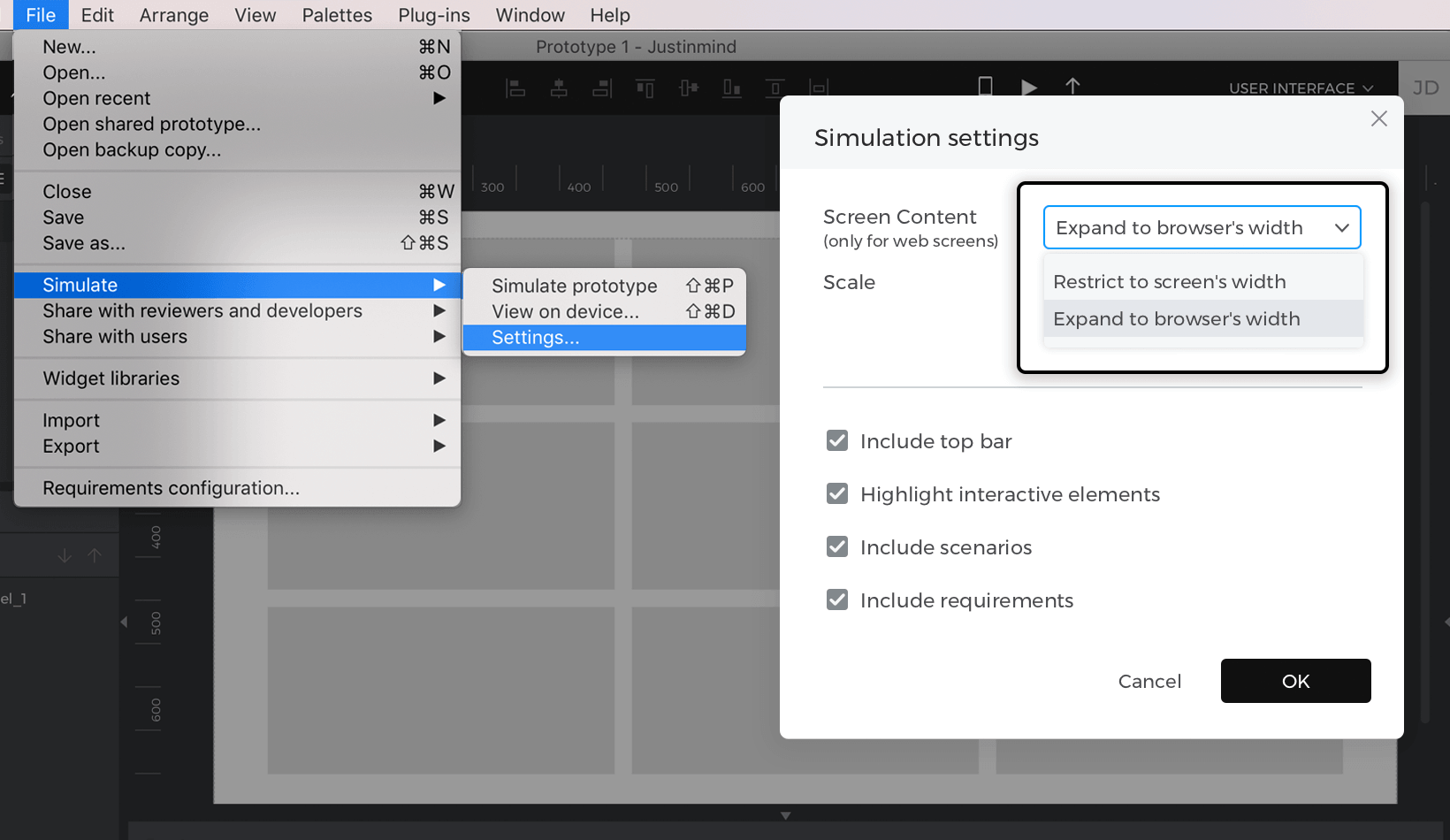
Cliquez sur l’icône « Play » dans la partie supérieure droite de la barre d’outils du courrier pour afficher la fenêtre de simulation, qui affichera l’écran actuel sur le Canvas. Pour modifier les paramètres de simulation, sélectionnez « Fichier – Simuler – Paramètres » dans le menu principal.
La boîte de dialogue suivante apparaît :
- Contenu de l’écran (pour les prototypes web) : indiquez si le prototype s’étendra à la largeur du navigateur ou sera limité à sa largeur design pendant la simulation.
- Échelle : définissez la manière dont le prototype doit être simulé : Adapter à la taille de l’écran – adapte le prototype à la résolution de l’écran de l’appareil sélectionné
ou
Personnalisé – choisissez une échelle personnalisée %. - Inclure la barre supérieure : inclut la barre supérieure en mode simulation. La barre supérieure comprend des options liées aux commentaires et vous permet de naviguer entre les différents écrans.
- Mettre en évidence les éléments interactifs : fait clignoter les éléments interactifs de la simulation si l’utilisateur clique sur quelque chose qui n’est pas interactif.
- Inclure les scénarios : incluez la liste des scénarios dans la simulation afin que les évaluateurs puissent les voir.
- Inclure les exigences : inclure la liste des exigences dans le prototype.