Parallaxe
Vous pouvez facilement créer des en-têtes, des pieds de page et des pop-ups flottants dans Justinmind en utilisant des positions épinglées. Les éléments restent normalement en place pendant que vous simulez, mais s’ils sont épinglés, ils se déplacent avec le défilement de l’écran. Consultez les exemples ci-dessous pour apprendre à utiliser les éléments épinglés et d’autres effets de parallaxe.
Épinglez en haut et en bas (en-têtes et pieds de page autocollants)
Les éléments épinglés en haut ou en bas de l’écran restent en place lorsque vous faites défiler l’écran.
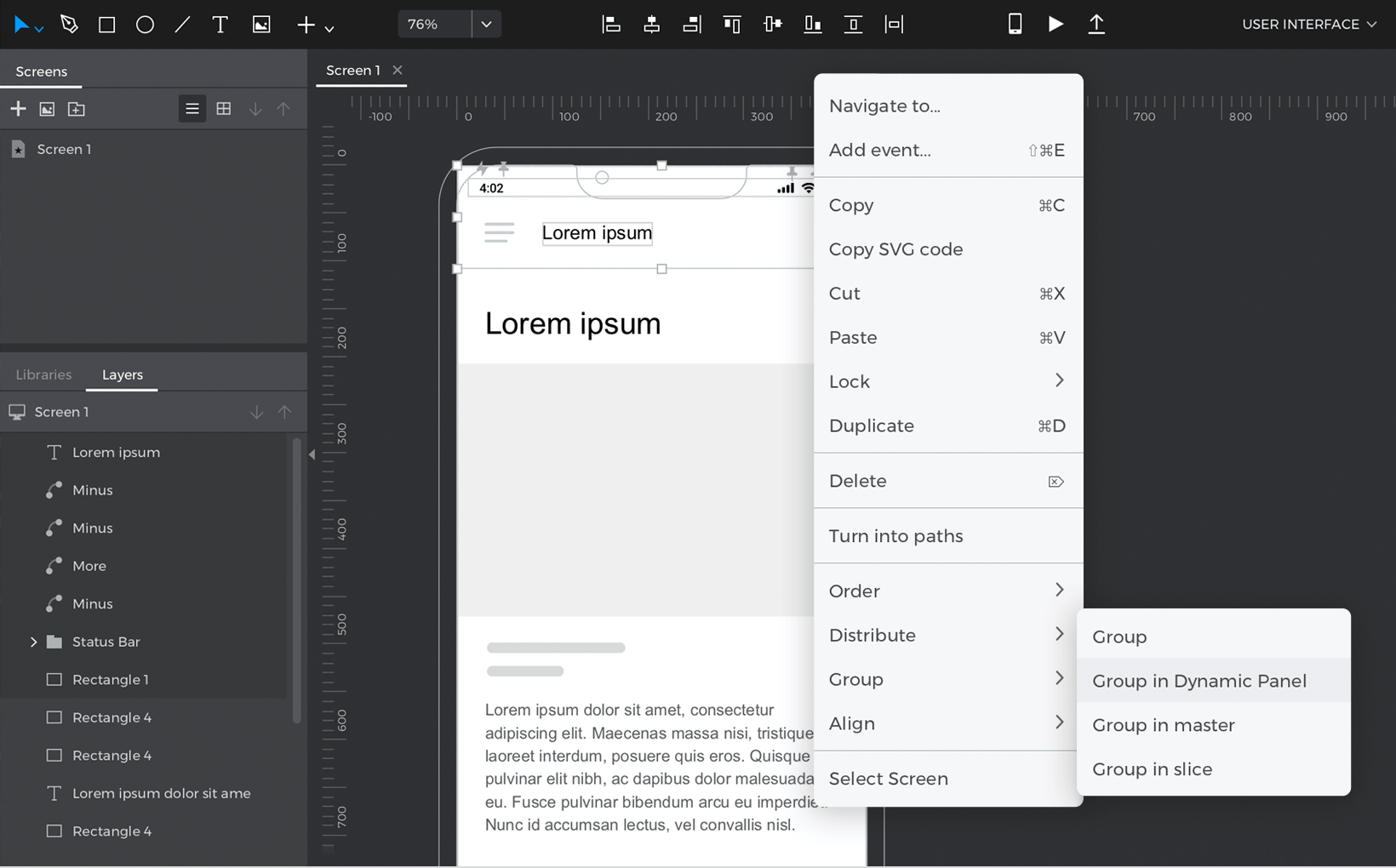
- Concevez un en-tête ou un pied de page à l’aide de rectangles, de texte et d’images. Une fois votre design terminé, sélectionnez tous les éléments, cliquez avec le bouton droit de la souris, allez dans Grouper et sélectionnez « Grouper dans le panneau dynamique ».

Tous les éléments sont alors placés dans un panneau dynamique, qui fonctionne comme un conteneur. Vous pourrez épingler ce panneau dynamique (et tous les éléments qu’il contient) en haut ou en bas de l’écran.Notez que vous ne pourrez pas épingler un groupe régulier lui-même. Vous devrez placer plusieurs éléments dans un panneau dynamique afin de les épingler. Si vous n’utilisez qu’un seul élément comme en-tête/pied de page, vous n’aurez pas besoin de le regrouper dans un panneau dynamique.
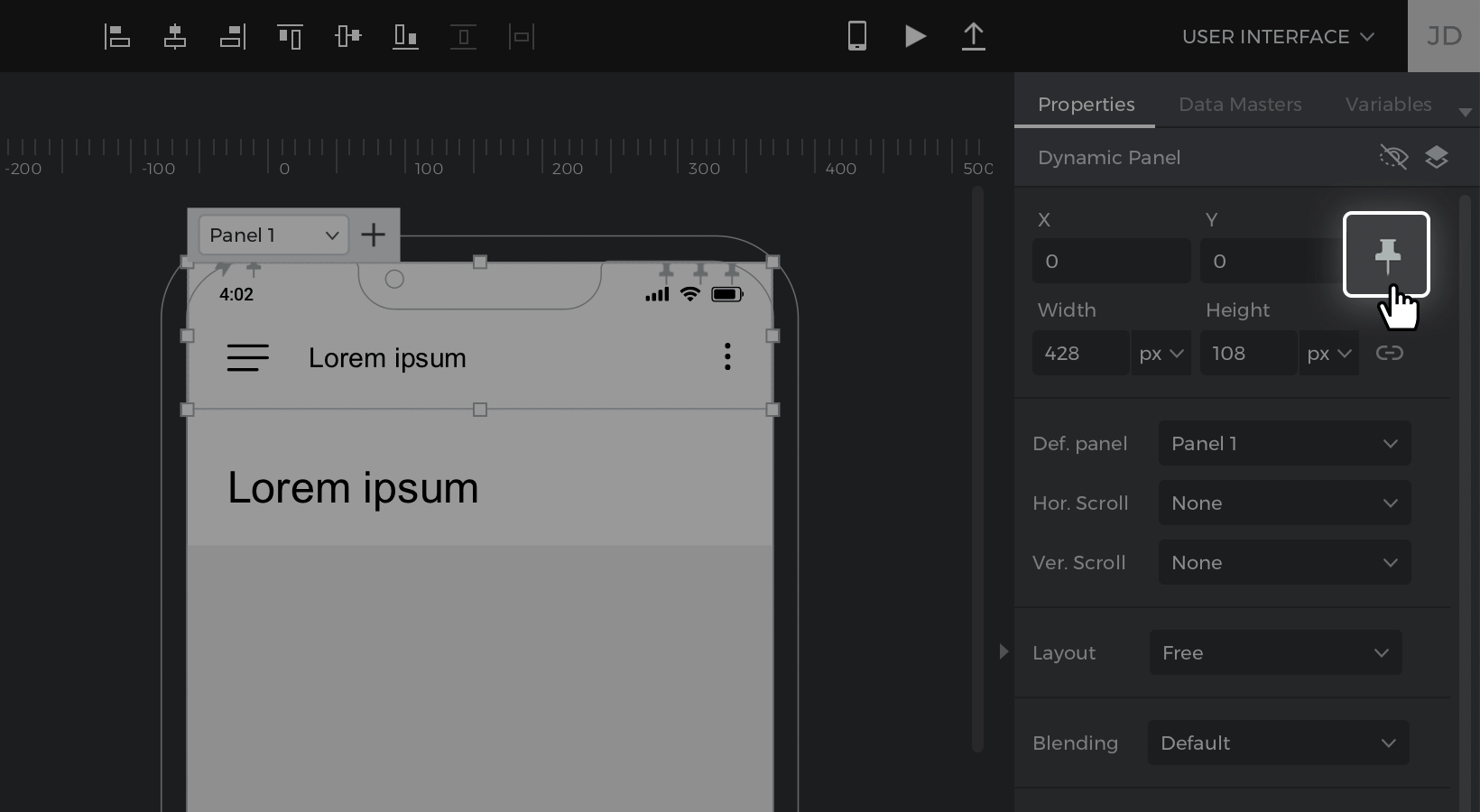
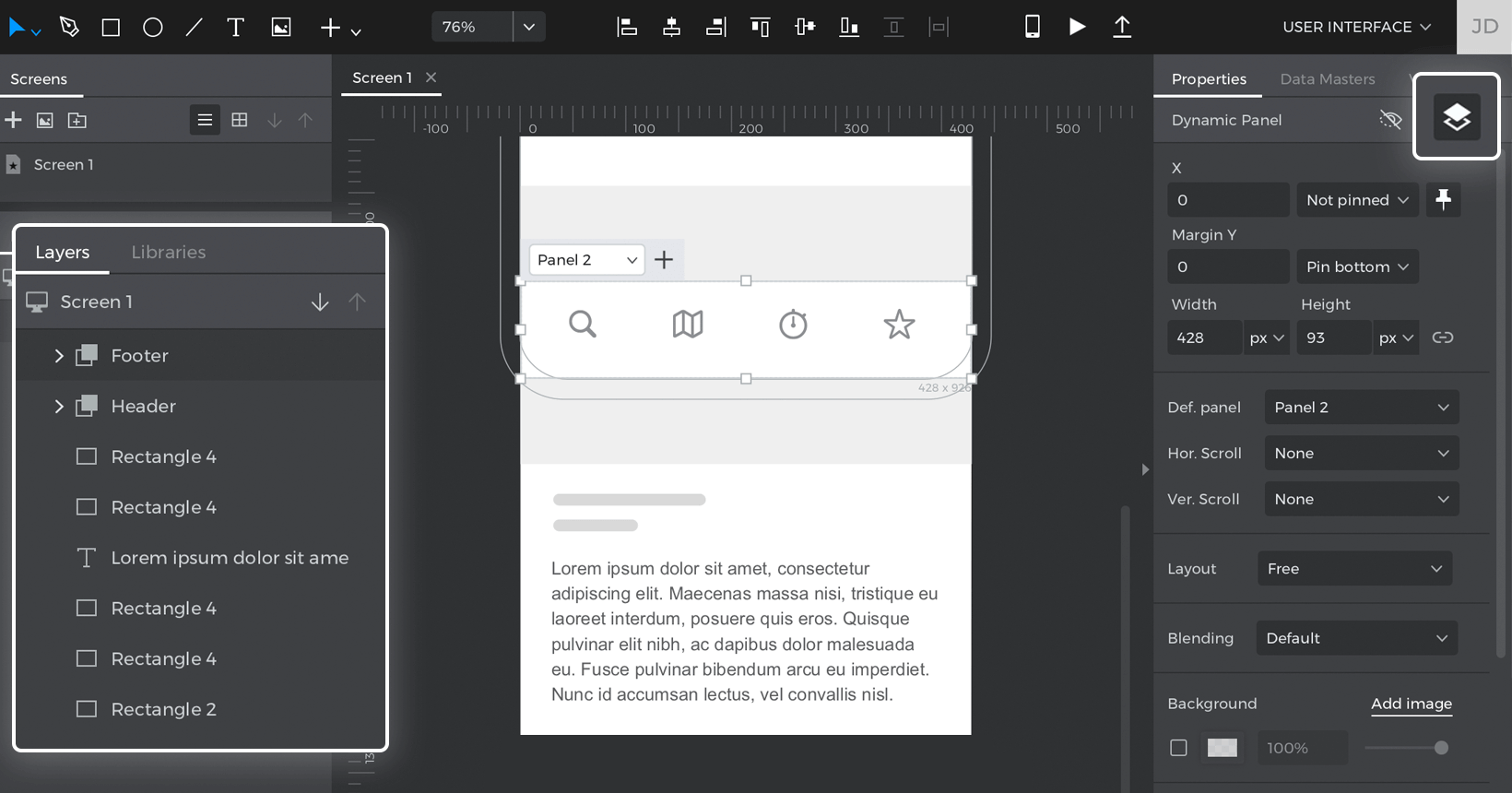
- Lorsque l’en-tête ou le pied de page est sélectionné, accédez à la palette Propriétés. Cliquez sur le bouton « Pin » à côté des positions X et Y de l’en-tête.

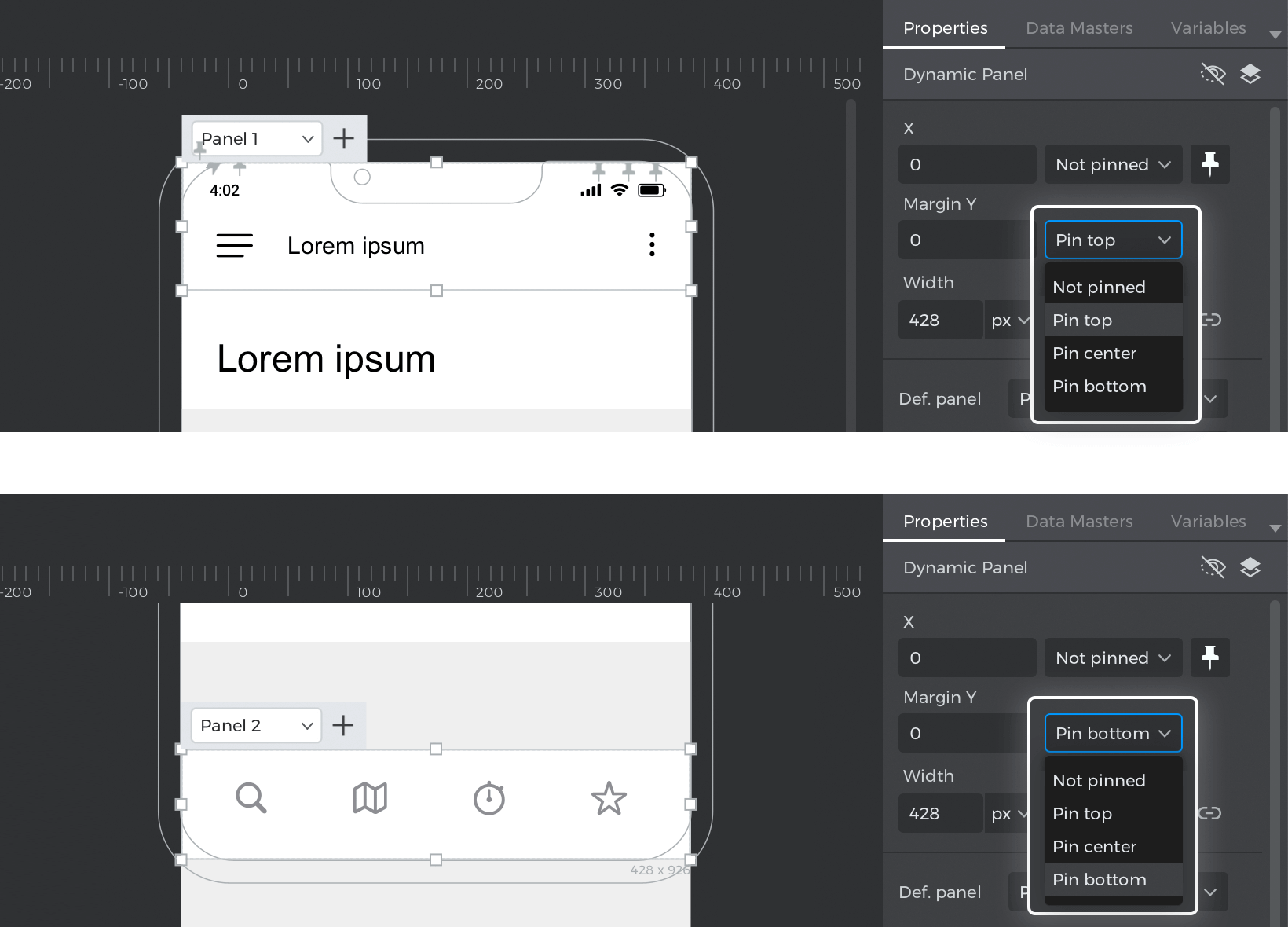
- Vous verrez alors apparaître deux menus déroulants. Cliquez sur celle qui se trouve à côté de la position Y et sélectionnez « Épingler en haut » pour créer un en-tête épinglé, et sélectionnez « Épingler en bas » pour créer un pied de page épinglé.


Appuyez sur le bouton « Play » pour simuler votre projet et vérifier comment votre en-tête et votre pied de page resteront en place à l’écran lorsque vous ferez défiler la page.
Centre épinglé (pop-up fixe)
Vous pouvez combiner les positions des épingles avec des événements pour créer des fenêtres contextuelles interactives et réalistes.
- Créez une fenêtre contextuelle avec des rectangles, des éléments de texte et un champ de saisie. Sélectionnez tous les éléments de la fenêtre contextuelle, cliquez avec le bouton droit de la souris, allez dans Grouper et sélectionnez « Grouper dans un panneau dynamique ».
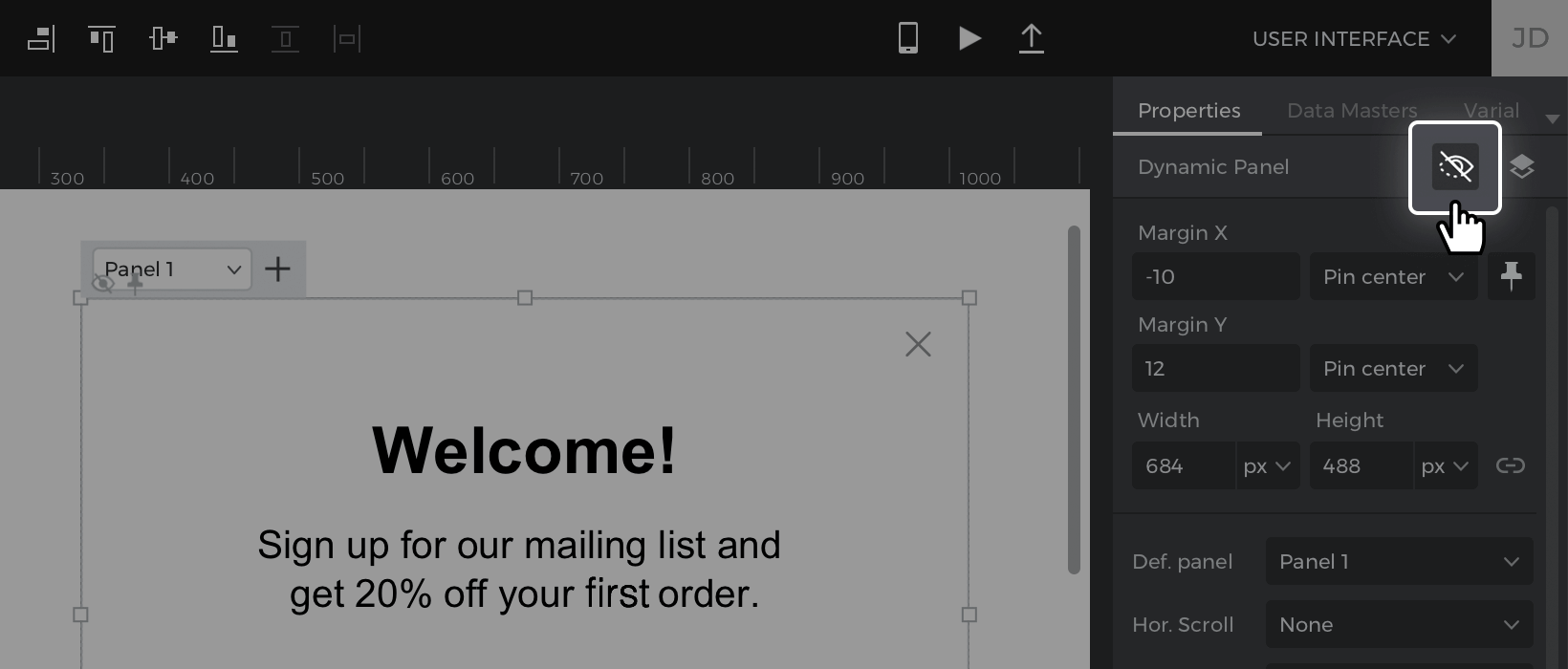
- Allez dans la palette Propriétés et cliquez sur le bouton « Epingle » pour ouvrir les options de position de l’épingle. Dans les menus déroulants X et Y, sélectionnez « Épingler au centre ». À présent, la fenêtre contextuelle doit être épinglée aux centres horizontal et vertical de l’écran lorsque vous le faites défiler.
- La fenêtre pop-up étant toujours sélectionnée, cliquez sur le bouton « œil » dans la palette Propriétés, ce qui aura pour effet de masquer la fenêtre pop-up par défaut pendant la simulation.

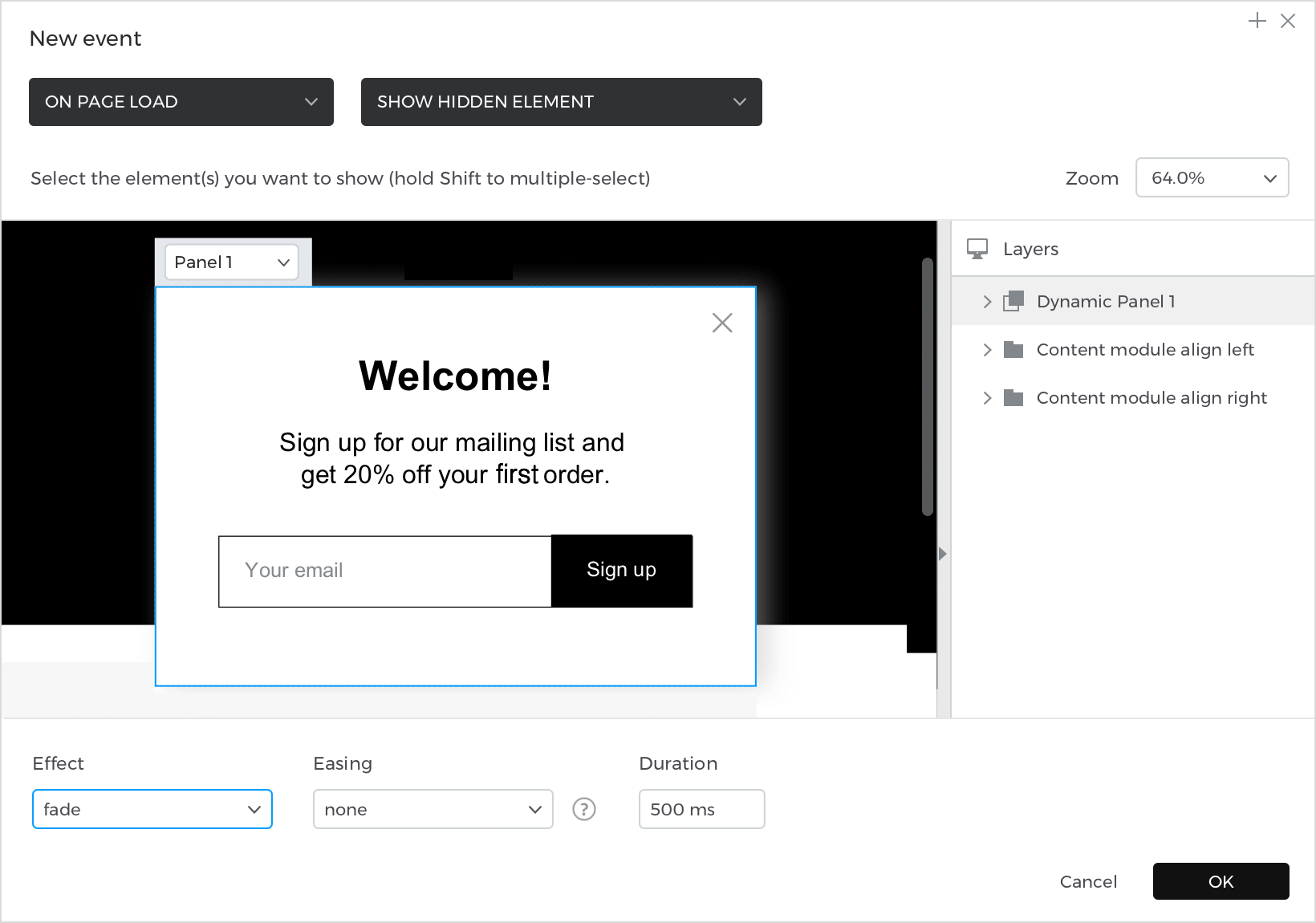
- Vous pouvez maintenant créer un événement pour afficher la fenêtre contextuelle avec un effet de fondu au chargement de la page. Créez un événement On Page Load + Show element, en sélectionnant la fenêtre contextuelle à afficher. Ajoutez un effet de fondu et cliquez sur « OK » pour terminer la création de l’événement.

Appuyez sur le bouton « Play » pour simuler votre projet et voir comment votre pop-up s’affiche au chargement de l’écran et reste épinglé au centre de l’écran lorsque vous le faites défiler.
Effets de parallaxe
Dans cet exemple, vous utiliserez la bibliothèque de widgets parallaxe pour créer des effets de parallaxe en fondu, en diapositive et flottants. Après avoir téléchargé la bibliothèque, importez-la dans votre palette Bibliothèques (lien vers le tutoriel sur les bibliothèques UI). Pour commencer, créez un projet Web et augmentez sa hauteur à environ 4 000 px. Placez un en-tête en haut de l’écran et un pied de page en bas de l’écran.
Fondu sur l’image du héros
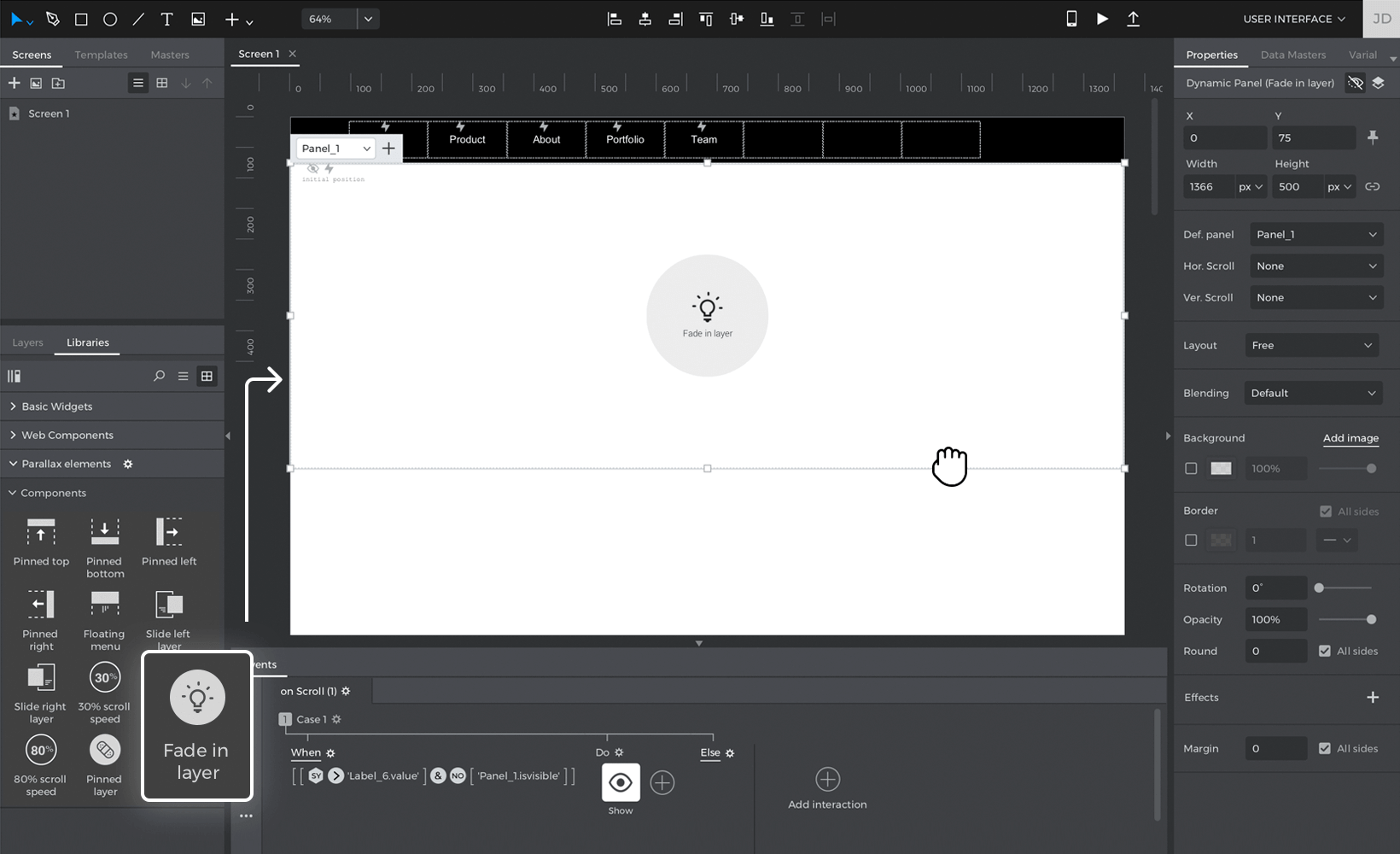
- Faites glisser l’élément Fade in layer de la bibliothèque parallaxe elements en haut du Canvas. Redimensionnez-le jusqu’à ce qu’il occupe toute la largeur de l’écran et qu’il ait une longueur d’environ 700 px.

- Examinez de plus près l’élément sur le canevas. Vous verrez qu’il s’agit d’un panneau dynamique comportant un élément de texte caché intitulé « position initiale » et un graphique à l’intérieur.Vous pouvez aller de l’avant et supprimer le graphique, mais assurez-vous de laisser le texte « position initiale ».L’effet de fondu fonctionne en affichant le panneau dynamique lorsque le défilement de l’écran est supérieur à la position du texte de la « position initiale ». Comme il est placé en haut de l’écran, l’événement sera déclenché dès que vous commencerez à faire défiler l’écran.
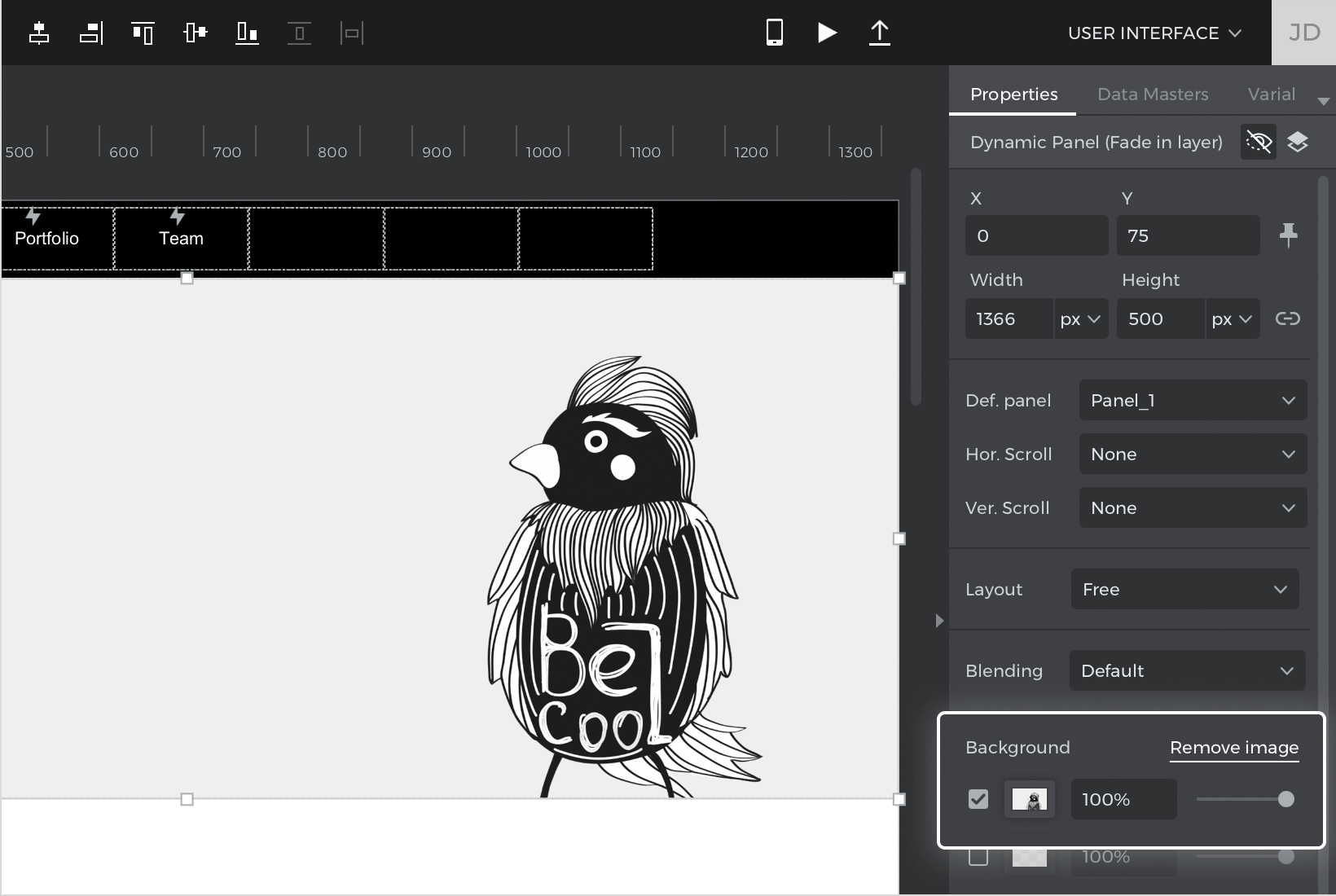
- Pour correspondre à l’exemple, ajoutez une image d’arrière-plan au panneau dynamique dans la palette Propriétés.

Cliquez sur le bouton « Play » pour simuler votre projet. Dès que vous commencez à défiler, l’image du héros doit apparaître.
Effets de glissement
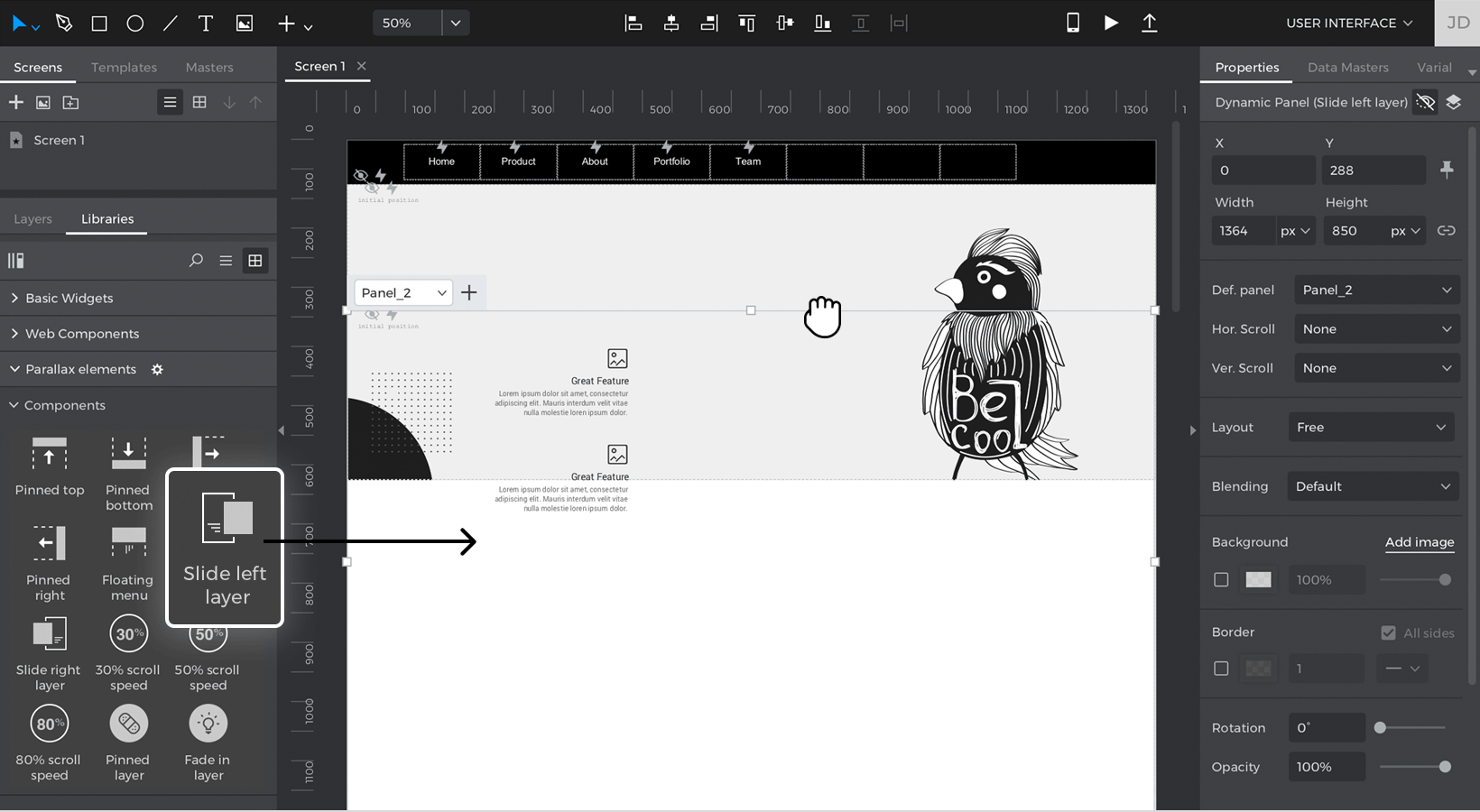
- Faites glisser le calque Slide left de la bibliothèque parallaxe vers le Canvas, en le plaçant au-dessus de l’image du héros. Redimensionnez le panneau jusqu’à ce qu’il occupe toute la largeur de l’écran et qu’il ait une longueur d’environ 850 px.

Comme l’élément de calque fondu, l’effet de glissement vers la gauche fonctionne en affichant le panneau dynamique chaque fois que le défilement de l’écran est supérieur au texte « position initiale ».Le texte « position initiale » est placé à l’endroit où commence l’image du héros, de sorte que vous verrez ce calque glisser vers la gauche lorsque vous ferez défiler l’image du héros.
- Supprimez les graphiques mais laissez le texte « position initiale ». Maintenez la touche Commande (sur Mac) ou Contrôle (sur Windows) enfoncée pour placer des éléments à l’intérieur du panneau dynamique. Pour correspondre à l’exemple, ajoutez trois éléments de texte et un rectangle, et donnez-leur le style souhaité.
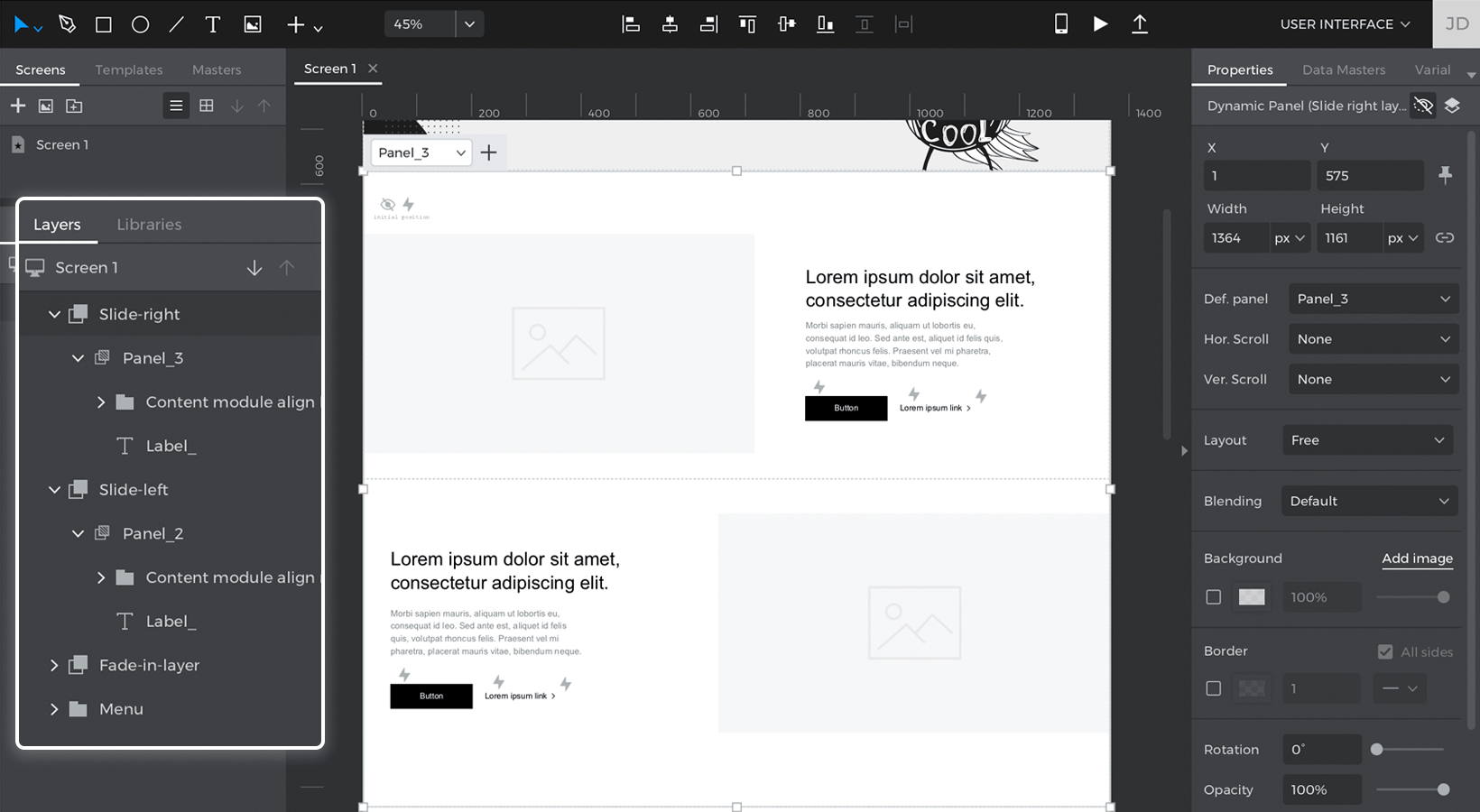
- Vous allez maintenant ajouter un élément qui se glissera par la droite. Placez l’élément Slide right de la bibliothèque parallaxe sur le Canvas à l’endroit où se termine l’image du héros et redimensionnez-le pour qu’il soit de la largeur de l’écran et d’une longueur de 850px. Placez trois éléments Text et un Rectangle à l’intérieur du panneau.

Cliquez sur le bouton « Play » pour simuler votre projet. Vous verrez apparaître l’image du héros et le panneau gauche de la diapositive peu après. Continuez à faire défiler l’écran et vous verrez apparaître le panneau de droite.
Épingler des éléments lors du défilement
- Placez un rectangle sur le canevas sous l’élément Slide right et redimensionnez-le pour qu’il prenne toute la largeur de l’écran. Ajoutez une image d’arrière-plan au rectangle pour qu’il corresponde à l’exemple.
- Le rectangle étant toujours sélectionné, accédez à la palette Événements et cliquez sur « Ajouter un événement ».
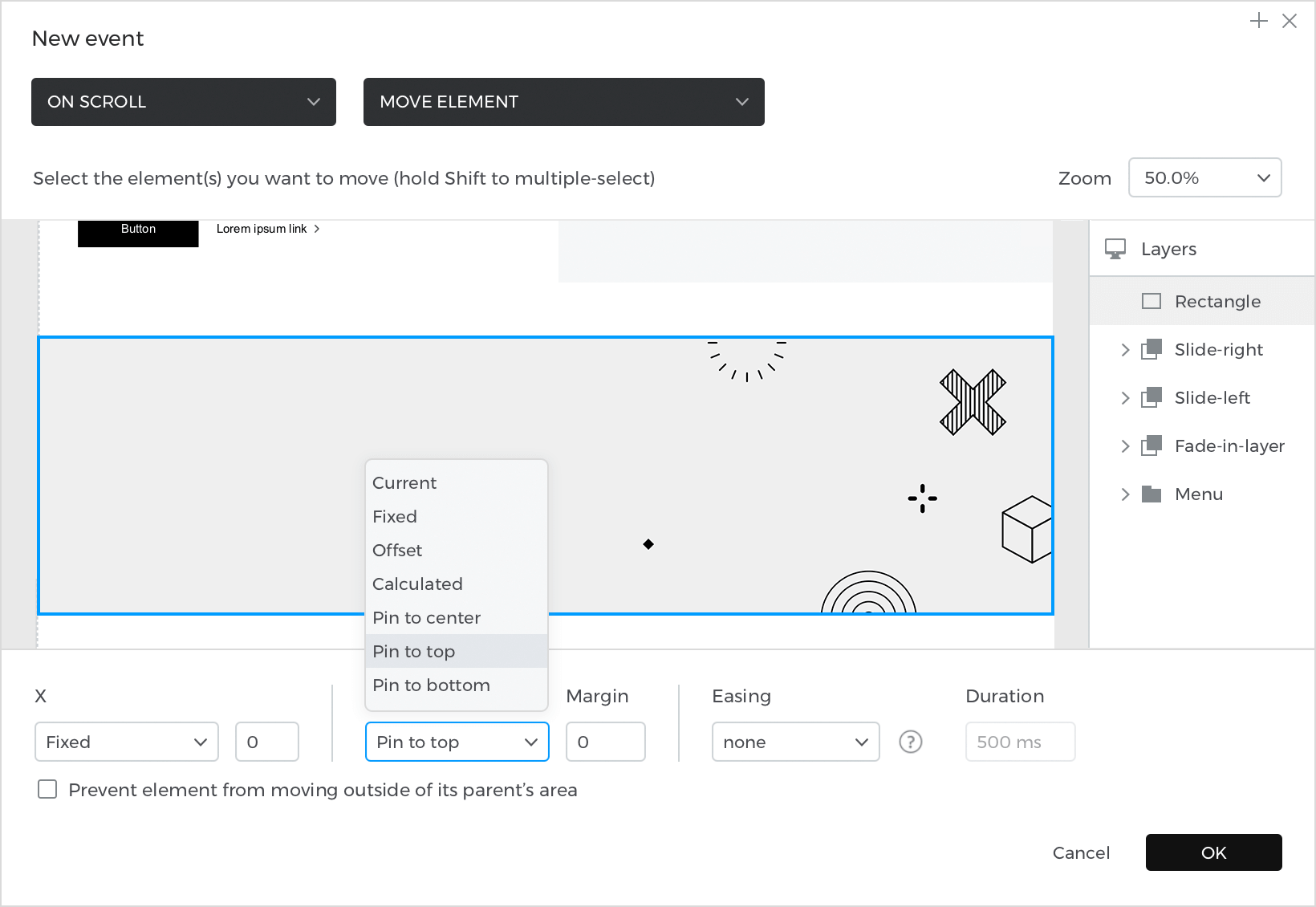
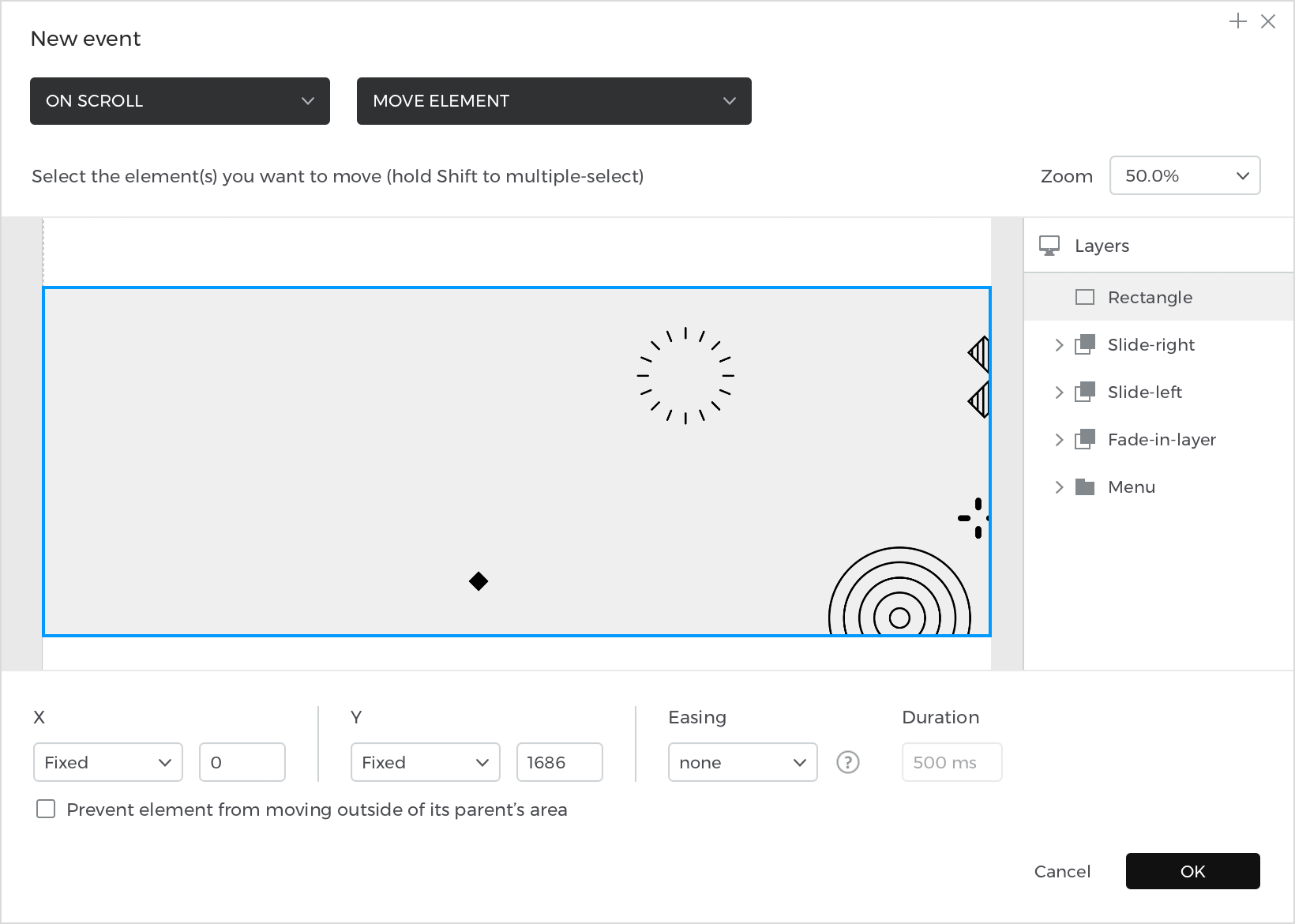
- Créez un événement On Scroll + Move. Sélectionnez le rectangle comme élément à déplacer. Vous verrez apparaître deux menus déroulants au-dessous desquels vous pouvez définir l’endroit où vous souhaitez que le rectangle se déplace. Cliquez sur le menu déroulant « Y » (vertical) et sélectionnez « Épingler en haut ». Cliquez sur « OK » pour terminer la création de l’événement.

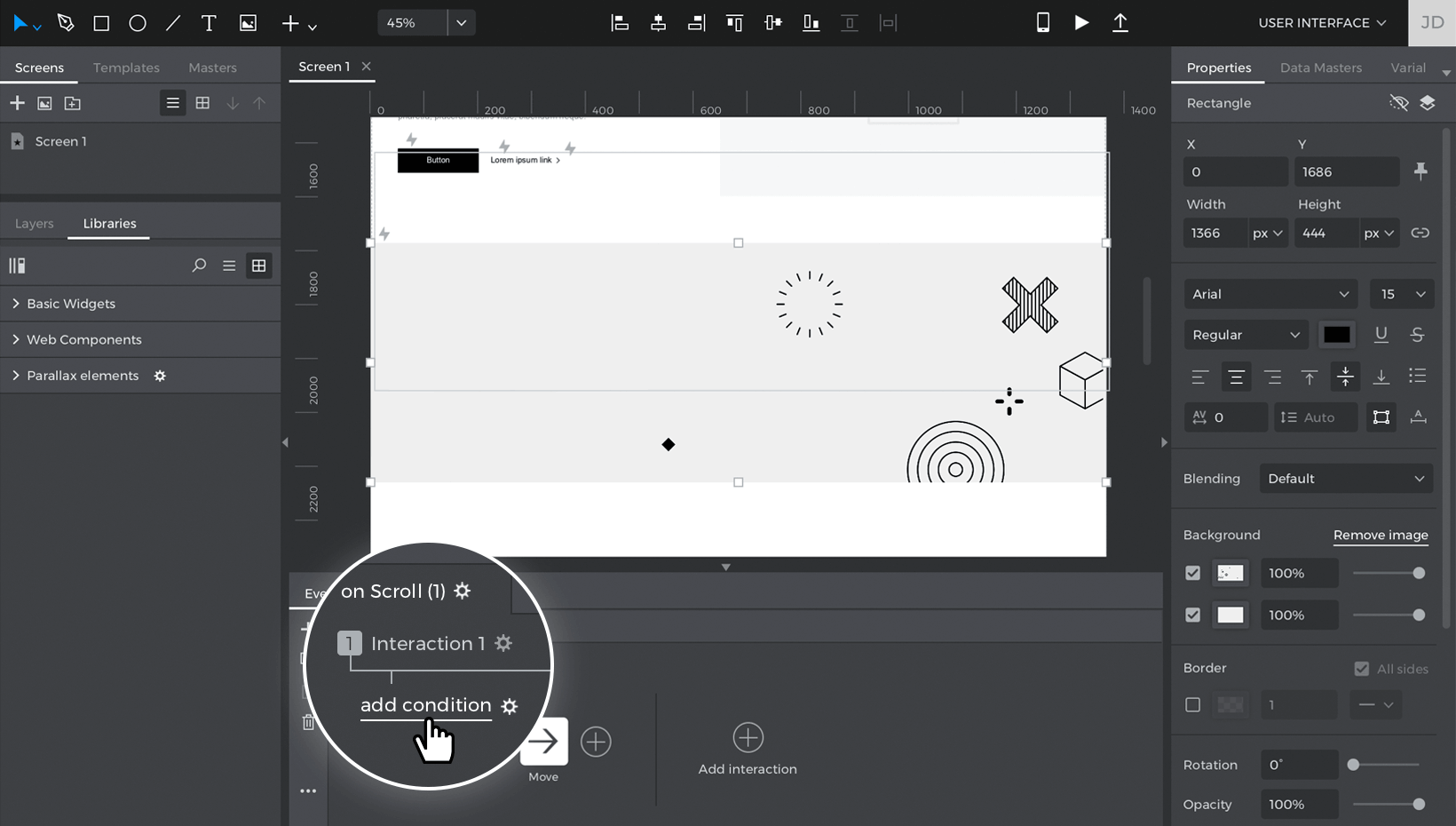
- De retour dans la palette Événements, cliquez sur le lien « Ajouter une condition » au-dessus de l’événement que vous venez de créer.

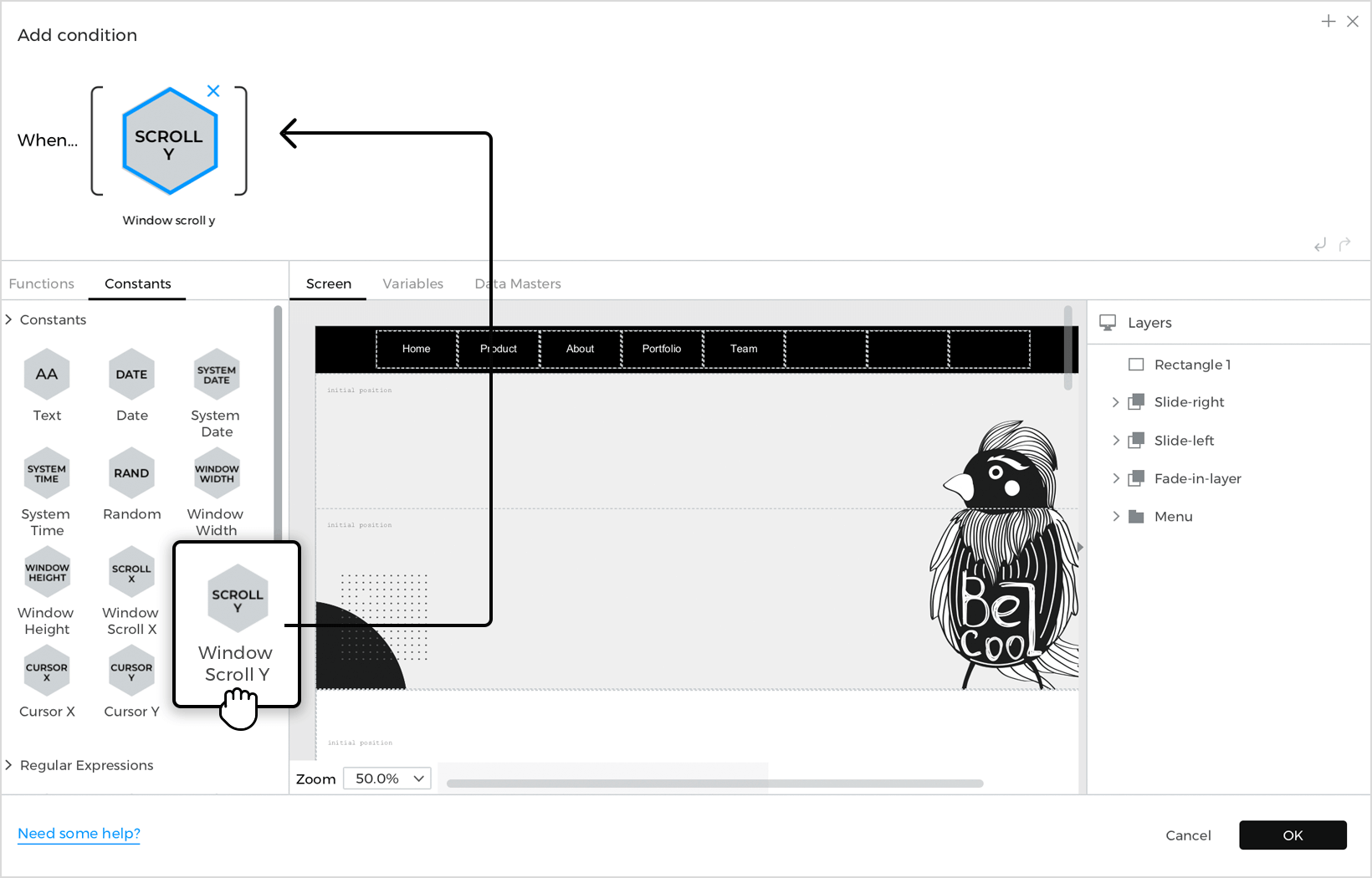
Construire la condition :- a. Allez dans l’onglet Constantes et faites glisser la constante Window Scroll Y (Scroll Y) vers l’espace libre de l’expression.

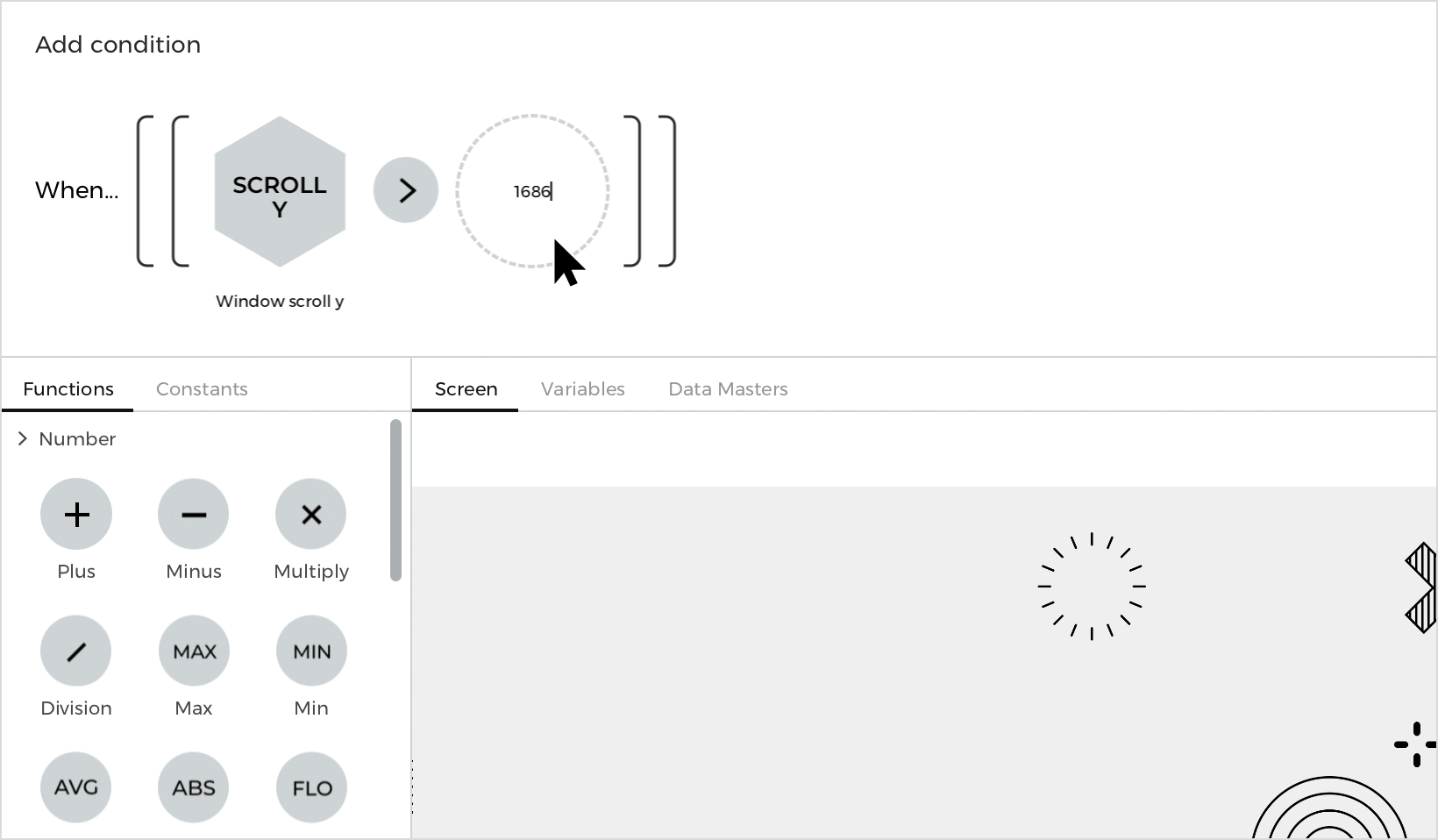
- b. Revenez à l’onglet Fonctions et descendez jusqu’à la section Logique. Faites glisser la fonction Greater (> ) vers l’expression.
- c. Vous verrez un nouvel espace ouvert apparaître dans l’expression. Cliquez dans cet espace et saisissez la position Y (verticale) du rectangle. Dans cet exemple, le rectangle est positionné à 1686px sur le canevas.

- d. Cet événement et cette condition épingleront le rectangle en haut de l’écran lorsque vous ferez défiler le canevas au-delà de 1686px.
- a. Allez dans l’onglet Constantes et faites glisser la constante Window Scroll Y (Scroll Y) vers l’espace libre de l’expression.
- Cliquez sur le lien « Autre » situé sous l’événement que vous venez de créer dans la palette Événements. Créez un événement On Scroll + Move (Défilement + Déplacement ). Sélectionnez le rectangle comme élément à déplacer. Laissez les menus déroulants « X » et « Y » fixés à leurs valeurs par défaut et cliquez sur « OK » pour terminer la création de l’événement.

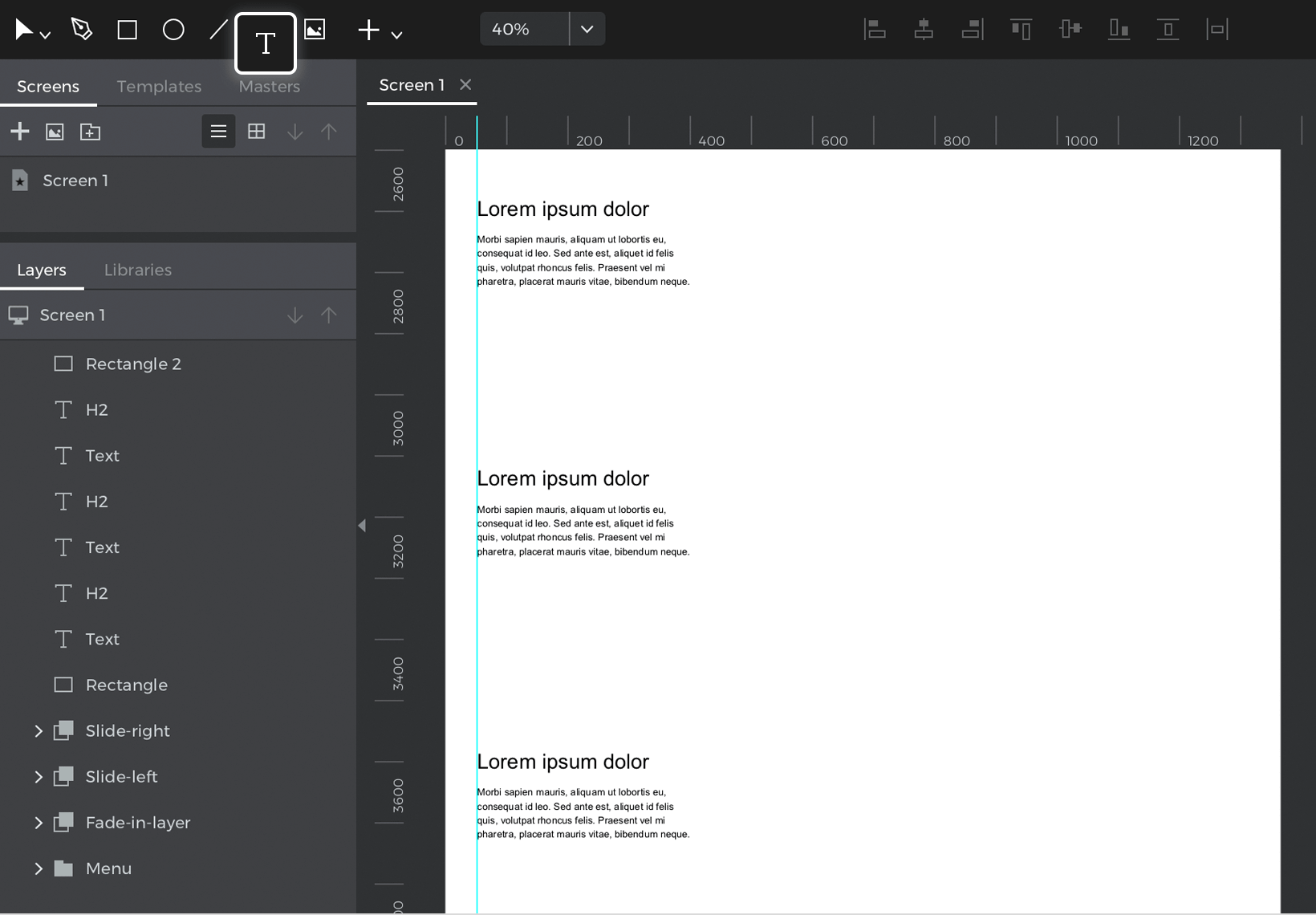
Cet événement ramène le rectangle à sa position initiale lorsque le défilement de l’écran est inférieur à 1686px. - Sous le rectangle, ajoutez deux éléments de texte et stylisez-les comme vous le souhaitez. Copiez et collez-les deux fois et répartissez-les à intervalles réguliers sur le canevas. Assurez-vous qu’ils se trouvent au-dessus du rectangle dans la palette des calques.

Cliquez sur le bouton « Play » pour simuler votre projet. Faites défiler le projet et vous verrez que le rectangle reste en haut de l’écran tandis que les éléments de texte passent au-dessus de lui.