Visualisation des données
Imaginez que vous soyez en train de créer un prototype pour une application destinée à gérer les clients de votre entreprise. Comme votre entreprise compte de nombreux clients, vous aurez besoin d’un moyen de les afficher en vrac, éventuellement sous forme de cartes ou de tableaux. Vous aurez également besoin d’un moyen de modifier ou de supprimer des clients individuels de la liste et de faire en sorte que ces modifications soient conservées dans les différents écrans de votre prototype. Un tableau de texte ordinaire peut fonctionner, mais il n’est pas très dynamique et il est difficile à maintenir si vos données changent au fil du temps. Comment créer un prototype ? Dans Justinmind, ce que vous cherchez, ce sont des fiches de données. Une base de données est une liste d’informations, similaire à une base de données ou à une feuille de calcul. Les données peuvent être du texte ou des images, et se composent de champs (titres de colonnes) et d’enregistrements (lignes). Suivez cet article pour apprendre à utiliser les données dans vos prototypes :
Créer une base de données
Vous utiliserez une base de données pour stocker les informations relatives à vos clients. Voici comment en créer une :
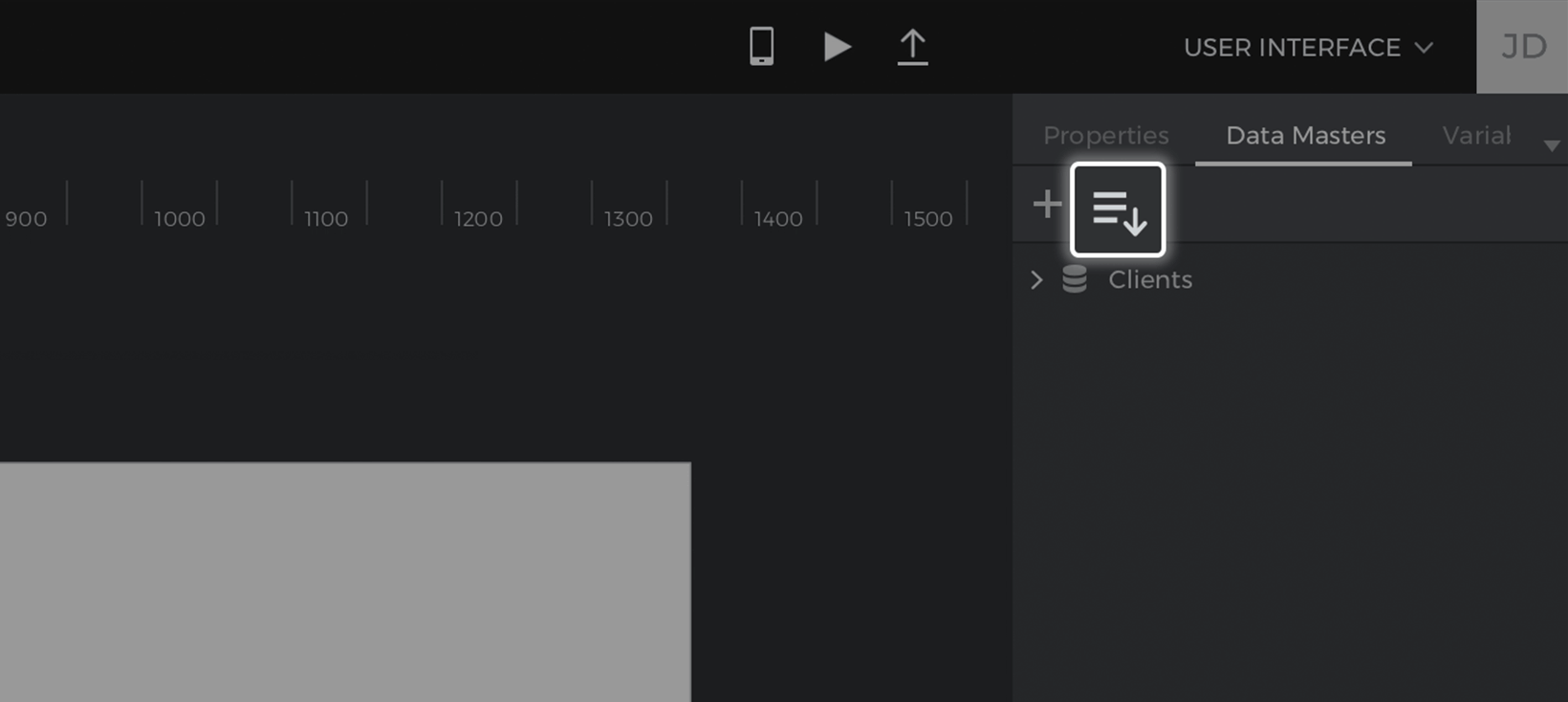
- Regardez la palette Data Masters dans Justinmind. Si vous ne la voyez pas, allez dans le menu Fenêtre et cochez l’option Data Masters à afficher.
- Cliquez sur le bouton « + » dans la palette pour créer une nouvelle base de données. Voici ce qu’il faut faire ensuite :
- a. Saisissez un nom pour la base de données. Dans cet exemple, appelez-le « Clients ».
- b. Cliquez sur le bouton « + » pour ajouter un champ. Un champ est le nom d’une colonne de données. Créez quatre champs : « Nom », « Revenu », « Contact » et « Géré par : ».
- c. Sélectionnez le type de données que vous ajoutez. Dans cet exemple, vous n’ajoutez que du texte ; laissez donc le type « texte ».
- d. Cliquez sur « OK » pour enregistrer vos données de base.
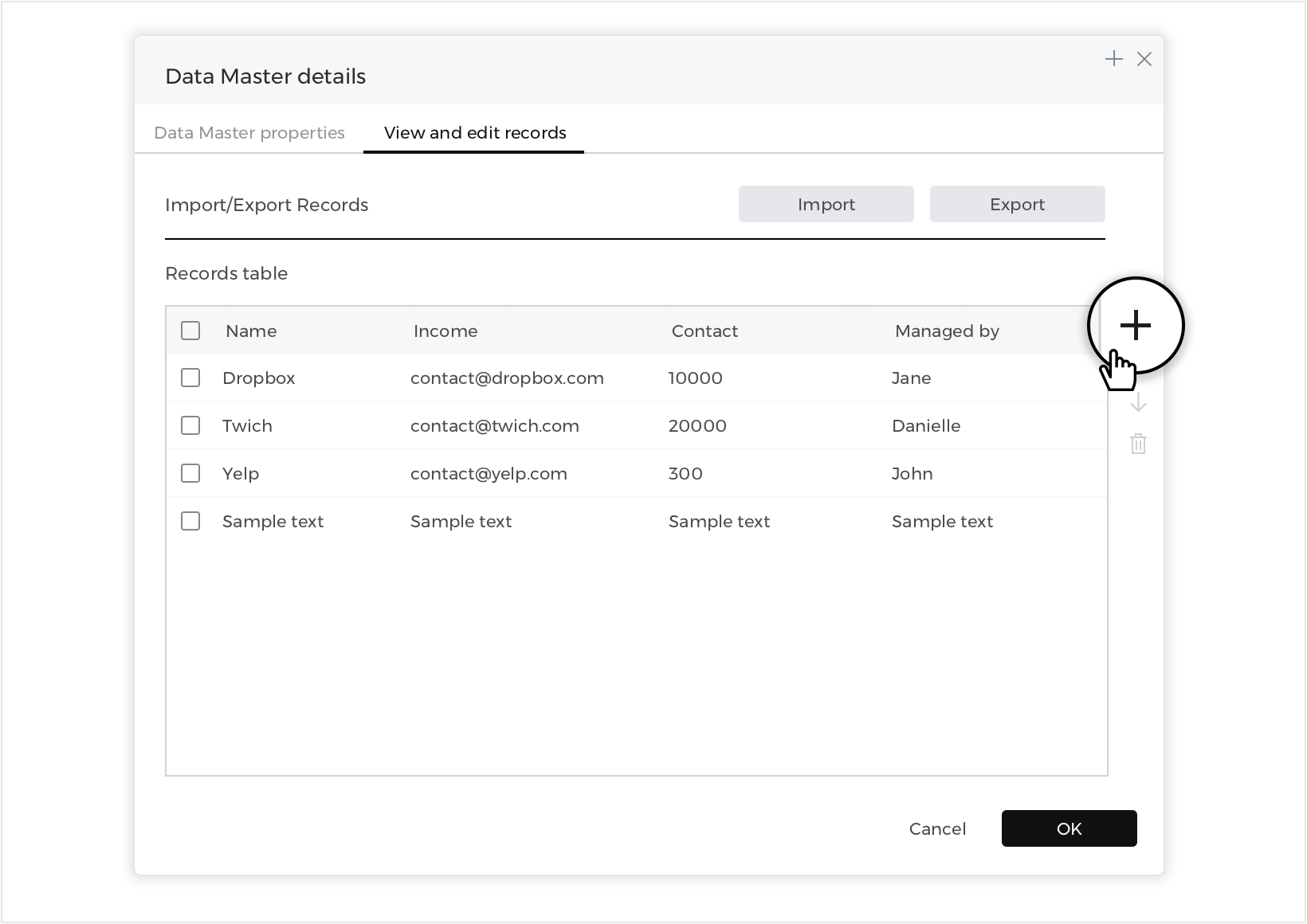
- Revenez à la palette Data Masters et cliquez avec le bouton droit de la souris sur le Data Master que vous venez de créer. Un nouvel onglet apparaît : Voir et modifier les enregistrements ».
- Vous trouverez un « texte modèle » dans chaque enregistrement. Cliquez sur un enregistrement pour le modifier et saisir des informations ou des données.
- Cliquez sur le bouton « + » pour ajouter d’autres enregistrements.

Pour supprimer un enregistrement, sélectionnez-le en cliquant sur la case à cocher située à côté, puis cliquez sur le bouton « supprimer ».
Importer des données
Vous pouvez également créer une nouvelle fiche de données directement à partir d’un fichier .csv : Accédez à la palette Data Masters et cliquez sur le bouton « Importer ».

Une nouvelle boîte de dialogue s’affiche, dans laquelle vous pouvez nommer votre base de données, sélectionner le fichier .csv et choisir un délimiteur de champ.
Afficher les données
Maintenant que vous avez saisi toutes les informations relatives à vos clients dans une base de données, il est temps d’afficher les données sur le canevas. Dans cet exemple, vous apprendrez à afficher les informations de deux manières : sous forme de carte avec plus de détails et sous forme de liste compacte avec moins de détails.
Grilles de données
Vous commencerez par créer un présentoir de cartes :
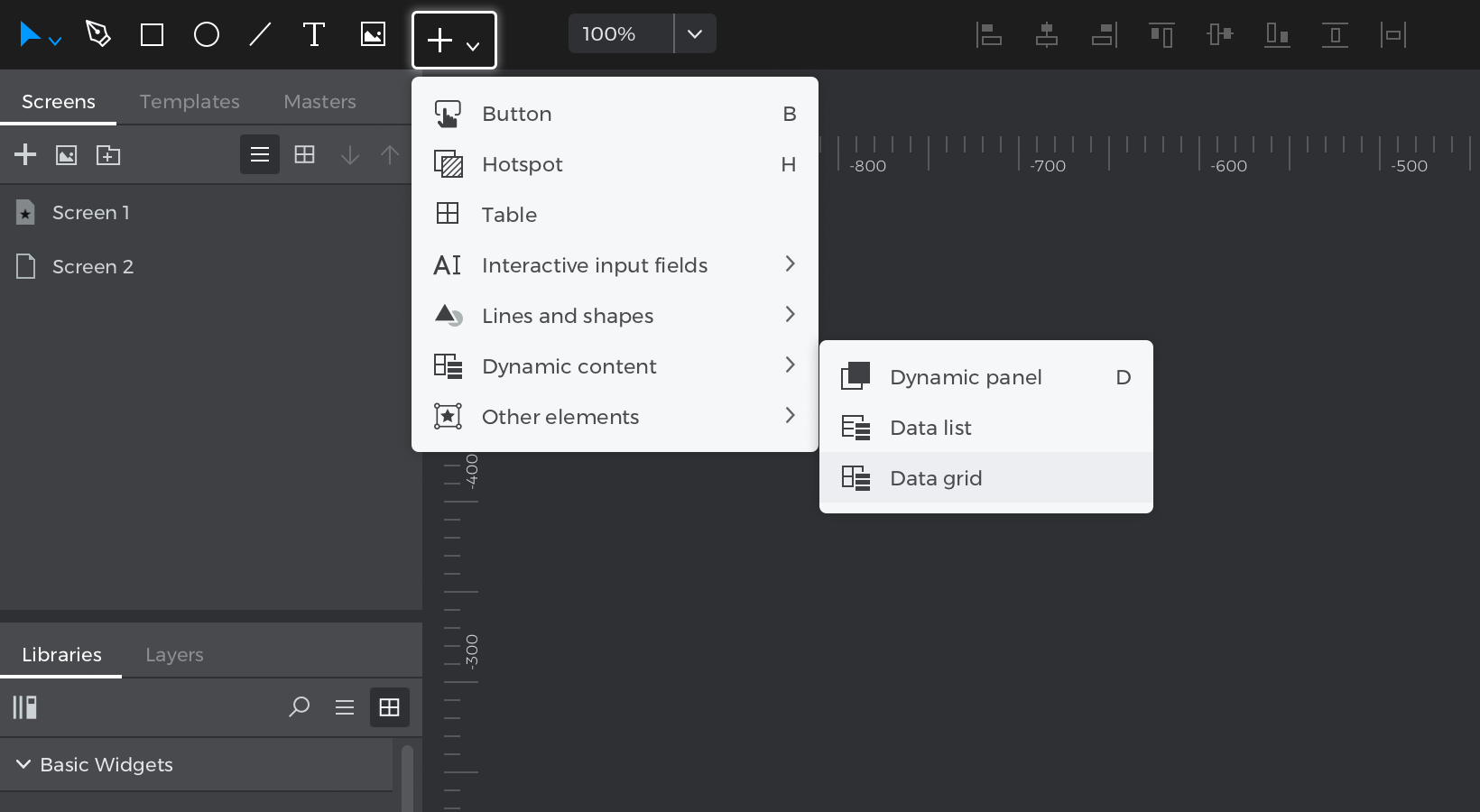
- Allez dans le menu déroulant de la barre d’outils et regardez la section « Contenu dynamique ».

- Cliquez sur le widget Grille de données et vous verrez apparaître une nouvelle fenêtre :
- a. Donnez un nom à votre grille de données. Pour correspondre à l’exemple, nommez-la « ClientCard ».
- b. Sélectionnez la base de données « Clients » que vous avez créée précédemment pour remplir la grille de données.
- c. Cliquez sur le bouton « >> » pour déplacer tous les champs dans la grille de données.
- Cliquez sur « OK » et placez la grille de données sur le canevas.
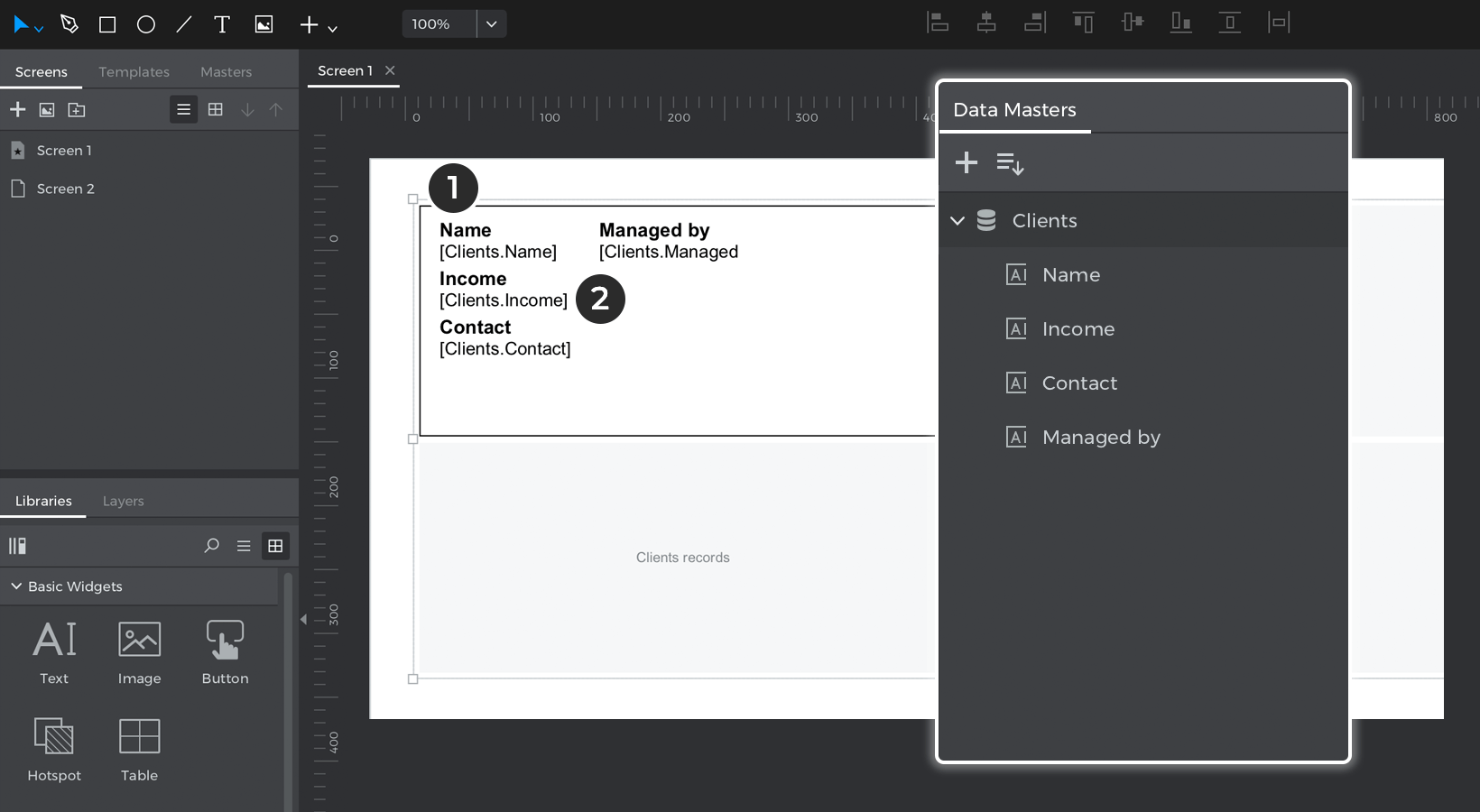
- Examinez de plus près la grille de données. Vous verrez :

- Les champs que vous avez nommés précédemment. Il s’agit d’éléments de texte ordinaires.
- Les enregistrements du maître des données. Ils apparaissent entre parenthèses et affichent des données pendant la simulation.
Développez le contenu de la grille de données dans la palette des calques et vous verrez un élément appelé « cellule de la grille ». La cellule de la grille sert d’aperçu de l’aspect de toutes les cellules de la grille de données et tous les changements ou modifications que vous apportez à cette cellule apparaîtront également dans toutes les autres cellules. Cliquez sur le bouton « Play » pour simuler votre prototype et voir comment votre grille de données affiche toutes les données que vous avez saisies dans la base de données.
- Maintenant que vous savez comment une grille de données est structurée, vous pouvez personnaliser son apparence :
- a. Appuyez sur la touche A pour activer l’outil Sélection directe, qui vous permettra de sélectionner facilement des éléments à l’intérieur de la grille de données.
- a. Sélectionnez les éléments de texte « Nom », « Revenu » et « Contact » et supprimez-les.
- b. Maintenant qu’il y a plus d’espace dans la cellule, déplacez les éléments de texte et les champs de données restants dans la cellule comme vous le souhaitez.
- c. Revenez au mode de sélection normal en appuyant sur V. La cellule de la grille étant toujours sélectionnée, utilisez les indicateurs pour redimensionner la cellule afin qu’elle soit plus large et plus longue.
- d. Placez deux éléments du bouton B dans la cellule de la grille, en les nommant « Modifier » et « Supprimer ». Vous pouvez maintenir la touche Commande (sur Mac) ou Contrôle (sur Windows) enfoncée pour les faire glisser à l’intérieur. Vous les utiliserez ultérieurement pour modifier et supprimer des clients de la base de données.
- e. Sélectionnez l’ensemble de la grille de données et accédez à la palette Propriétés. Modifiez le nombre de colonnes à 3 et augmentez l’espacement vertical et horizontal entre les cellules.
Vous pouvez personnaliser la grille de données comme vous le souhaitez. Pour correspondre à l’exemple, vous pouvez également modifier la famille, la taille et la couleur de la police, ainsi que le style des boutons. Voici à quoi ressemble le tableau de bord de la carte client lorsque vous effectuez une simulation :
Listes de données
Vous allez maintenant créer une liste compacte d’informations sur les clients sous la forme d’une liste de données :
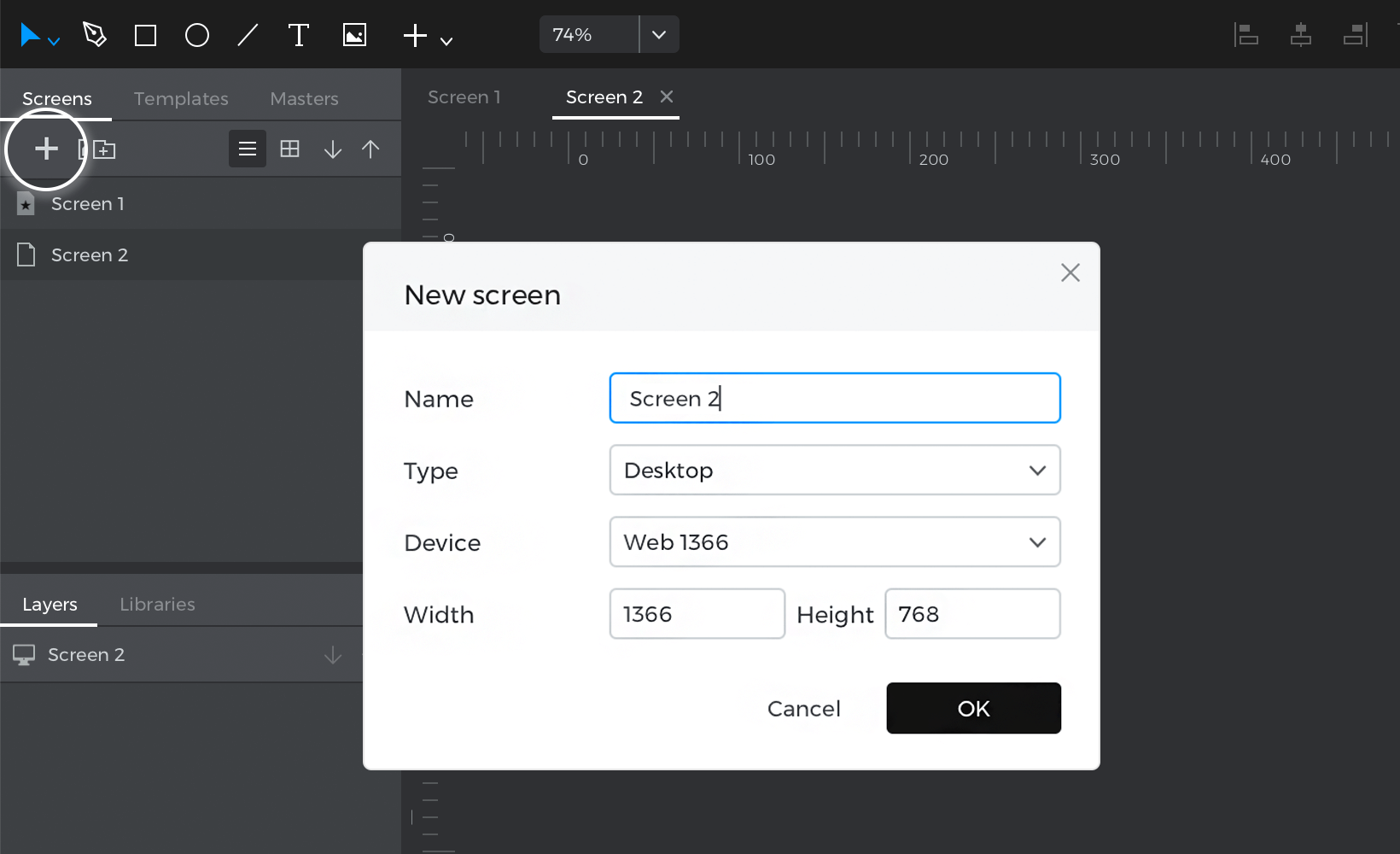
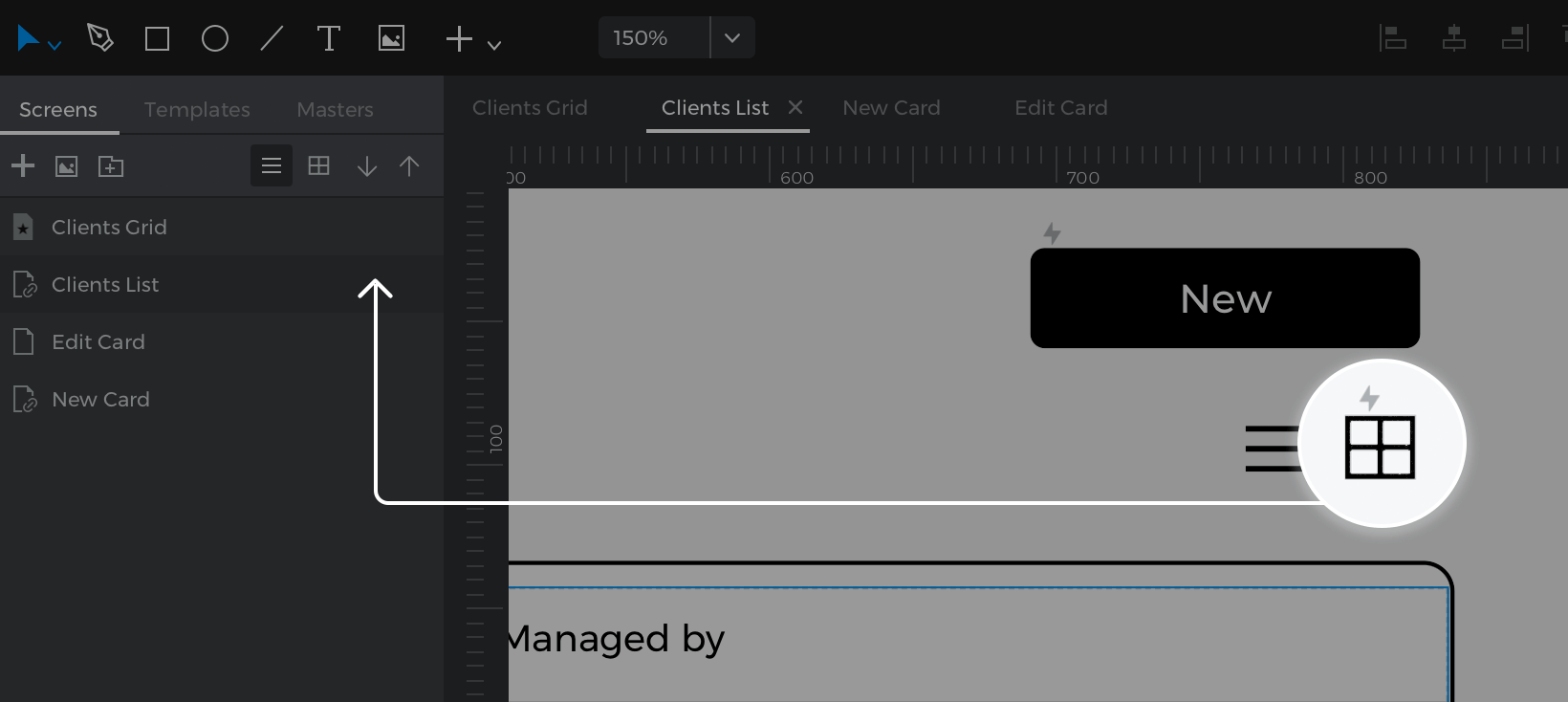
- Accédez à la palette Écrans et cliquez sur le bouton « + » pour ajouter un nouvel écran. Nommez-le « Écran 2 ».

- Allez dans le menu déroulant de la barre d’outils et regardez la section « Contenu dynamique ».
- Cliquez sur le widget Liste de données et vous verrez une fenêtre contextuelle :
- a. Nommez la liste de données « ListeClients ».
- b. Sélectionnez la base de données « Clients » pour remplir la liste de données.
- c. Comme vous souhaitez que l’affichage de cette carte soit moins détaillé, n’incluez que certains des champs de la liste de données.Cliquez sur les différents champs et cliquez sur le bouton « > » pour les déplacer dans la liste des données. Pour correspondre à l’exemple, ne tenez pas compte du champ « Revenu ».
- d. Cliquez sur « OK » et placez la liste de données sur le canevas.
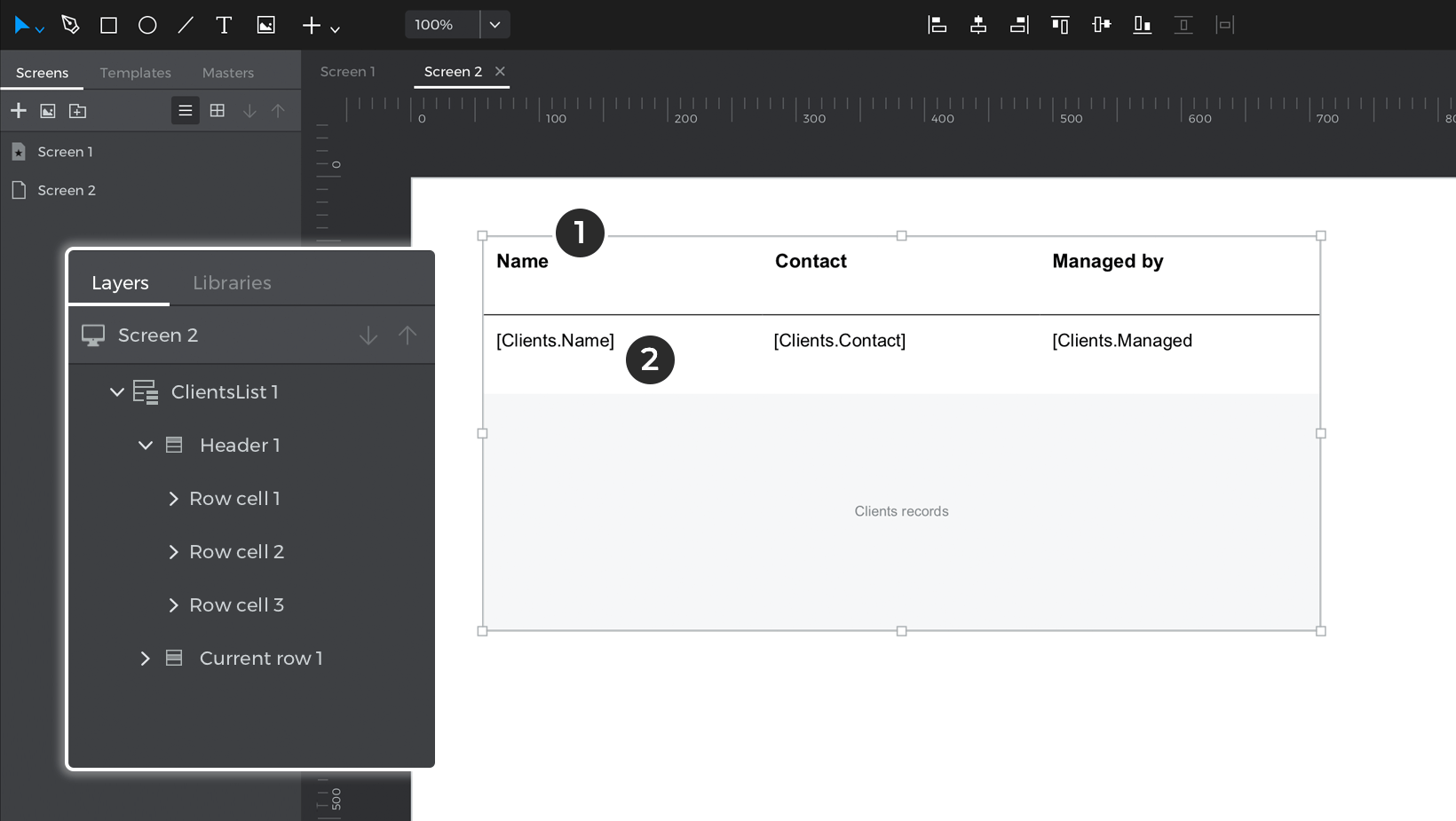
- Examinez de plus près la liste des données. Vous verrez :

- Les champs que vous avez nommés précédemment.
- Les enregistrements du maître des données. Ils apparaissent entre parenthèses et affichent des données pendant la simulation.
Développez le contenu de la liste de données dans la palette Calques et vous verrez un élément appelé « Ligne actuelle ». Tout comme la cellule de la grille de données, la ligne actuelle sert d’aperçu de l’aspect de toutes les cellules de la liste de données et tout changement ou modification que vous apportez à cette cellule apparaîtra également dans toutes les autres cellules.
- Cliquez sur « Simuler » et voyez à quoi ressemble votre liste de données.
- Maintenant que vous savez comment une liste de données est structurée, vous pouvez personnaliser son apparence :
- a. Sélectionnez « Header » (l’en-tête de la liste de données) et accédez à la palette Propriétés. Modifiez la « Disposition » en horizontal avec alignement centré.
Sélectionnez Current row et utilisez les indicateurs qui apparaissent pour faire glisser vers le bas, ce qui augmentera la taille des lignes de la liste de données. Modifiez la « Disposition » pour qu’elle soit horizontale avec un alignement centré. - b. Sélectionnez l’ensemble de la liste de données et accédez à la palette Propriétés. Changez les couleurs des lignes Pair/Impair en transparent.
- c. Cliquez avec le bouton droit de la souris sur la liste des données et sélectionnez « Nouvelle colonne ».
- d. Utilisez l’outil de sélection directe A pour placer deux éléments detexte à l’intérieur de la cellule de la ligne, en étiquetant l’un « Modifier » et l’autre « Supprimer ». Vous les utiliserez ultérieurement pour modifier et supprimer des clients de la base de données.
- a. Sélectionnez « Header » (l’en-tête de la liste de données) et accédez à la palette Propriétés. Modifiez la « Disposition » en horizontal avec alignement centré.
Vous pouvez personnaliser la liste de données comme vous le souhaitez. Pour correspondre à l’exemple, vous pouvez également modifier la famille de polices, la taille et la couleur du texte, et supprimer certaines bordures. Voici à quoi ressemble le tableau de bord de la liste des clients lorsque vous effectuez une simulation :
Modifier les données
Jusqu’à présent, vous avez créé et personnalisé l’apparence des informations sur les clients de plusieurs façons. Vous allez maintenant apprendre à ajouter, modifier et supprimer des enregistrements dans ces listes.
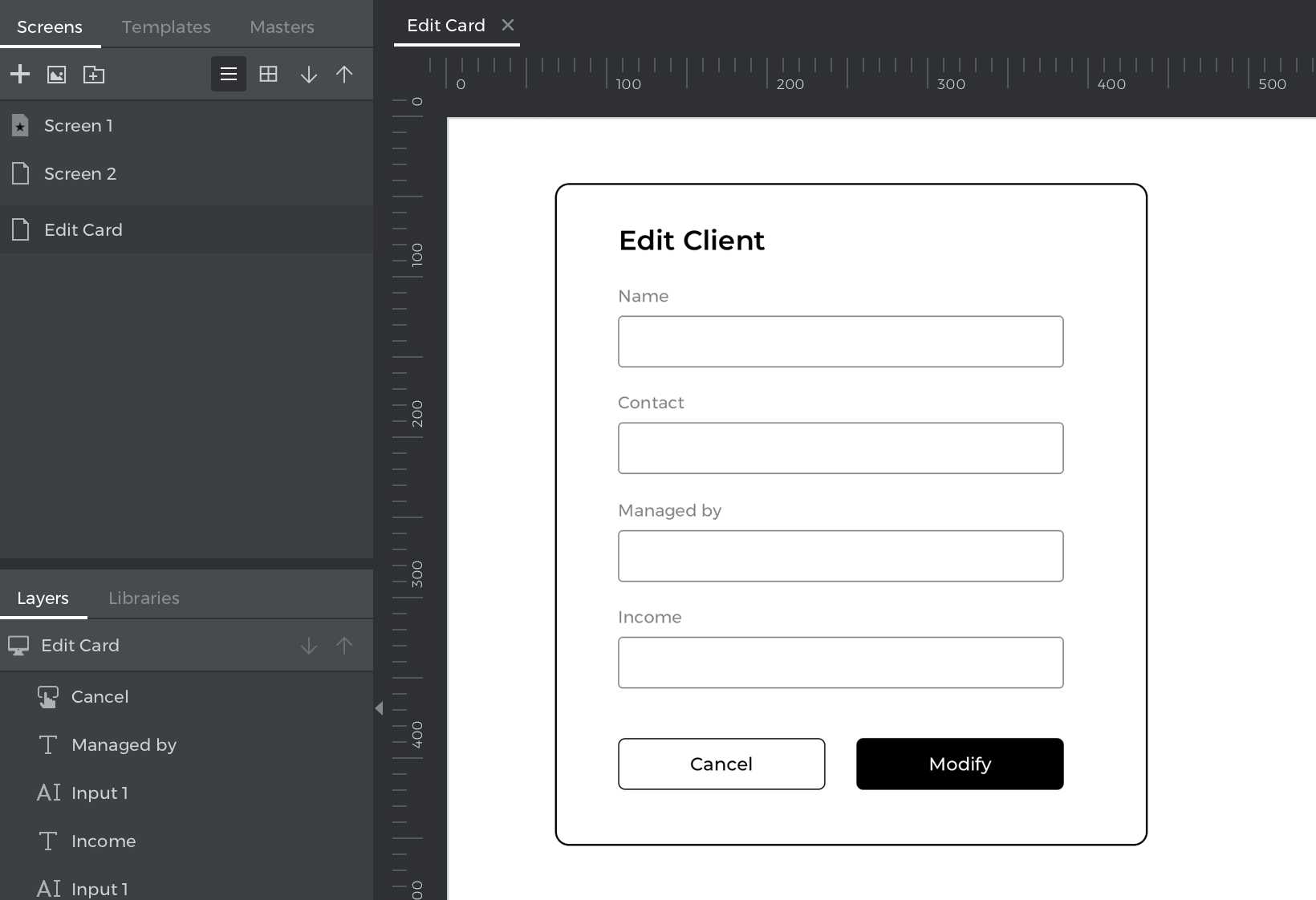
- Vous devez d’abord créer un nouvel écran. Nommez-le « Modifier la carte » – c’est sur cet écran que vous modifierez les informations relatives à un client sélectionné.
- Faites glisser quatre champs de texte d’entrée F vers le canevas. Ajoutez un bouton sous le formulaire et renommez-le « Modifier ». Ajoutez un autre bouton à côté et nommez-le « Annuler ». Personnalisez l’apparence du formulaire comme vous le souhaitez.

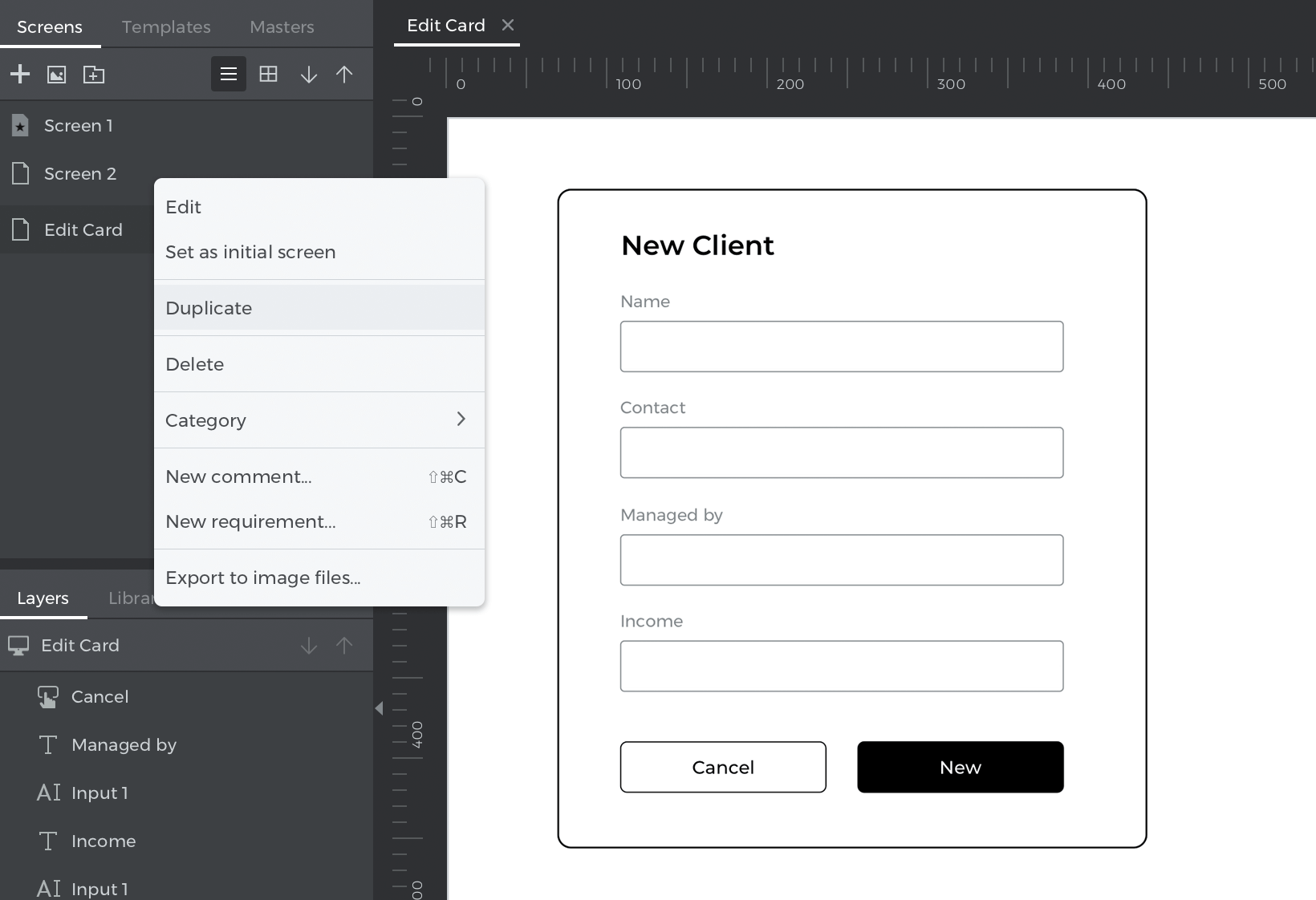
- Cliquez avec le bouton droit de la souris sur cet écran dans la palette d’écrans et cliquez sur « Dupliquer ». Nommez cet écran « Nouvelle carte ».

Ajouter de nouveaux dossiers clients
Dans cette section, vous apprendrez à ajouter de nouveaux enregistrements à une base de données.
- Accédez à l’écran du tableau de bord des cartes et placez un élément de bouton sur le canevas, en le nommant « Nouveau ».
- Une fois ce bouton sélectionné, créez un événement « On Click + Navigate To », qui renvoie à l’écran « New Client » que vous avez créé plus tôt.
- Accédez à l’écran Nouveau client et sélectionnez le bouton « Ajouter ». Créez un événement On Click + Data Master Action. Cliquez sur le bouton « Nouveau » et vous verrez apparaître le constructeur de l’expression de valeur. Voici la structure de l’événement Data Master Action – New :
- Chaque « champ » de la base de données.
- Les valeurs qui seront ajoutées à la base de données et qui seront reflétées dans la liste et la grille de données.
- Faites glisser chaque champ de texte correspondant dans les espaces libres de l’expression et cliquez sur « OK ».
- Le bouton « Ajouter » étant toujours sélectionné, créez un événement « On Click + Navigate To », en sélectionnant le bouton radio « Previous screen » (écran précédent) comme cible du lien.
- Sélectionnez le bouton « Annuler » et créez le même événement qu’à l’étape précédente.
- Allez dans l’écran du tableau de bord de la liste et placez un bouton sur le canevas, en l’intitulant « Nouveau ». Créez un événement « On Click + Navigate To » pour ce bouton, qui renvoie à l’écran « New Client ».
Les deux écrans doivent maintenant être reliés à l’endroit où vous pouvez ajouter de nouvelles informations à la base de données. Cliquez sur le bouton « Play » pour simuler votre prototype. Appuyez sur le bouton « Nouveau », qui vous renvoie à l’écran Nouveau client. Saisissez quelques informations dans le formulaire et appuyez sur « Ajouter ». Un nouvel enregistrement est ajouté à la fiche.
Modifier les dossiers des clients
Pour modifier les enregistrements des clients, vous aurez besoin d’un moyen de sélectionner une ligne spécifique à modifier. Vous utiliserez les fonctionnalités spéciales de « Current row » (dans les listes de données) et « Grid cell » (dans les grilles de données) pour sélectionner une ligne – elles sont capables de détecter la ligne avec laquelle vous interagissez pendant la simulation. Après avoir sélectionné une ligne, vous devez stocker les informations relatives à cette ligne quelque part afin de pouvoir les placer dans un champ de texte de saisie pour les modifier. Dans cet exemple, vous utiliserez une variable, qui peut stocker des lignes entières d’informations sur les clients à la fois.
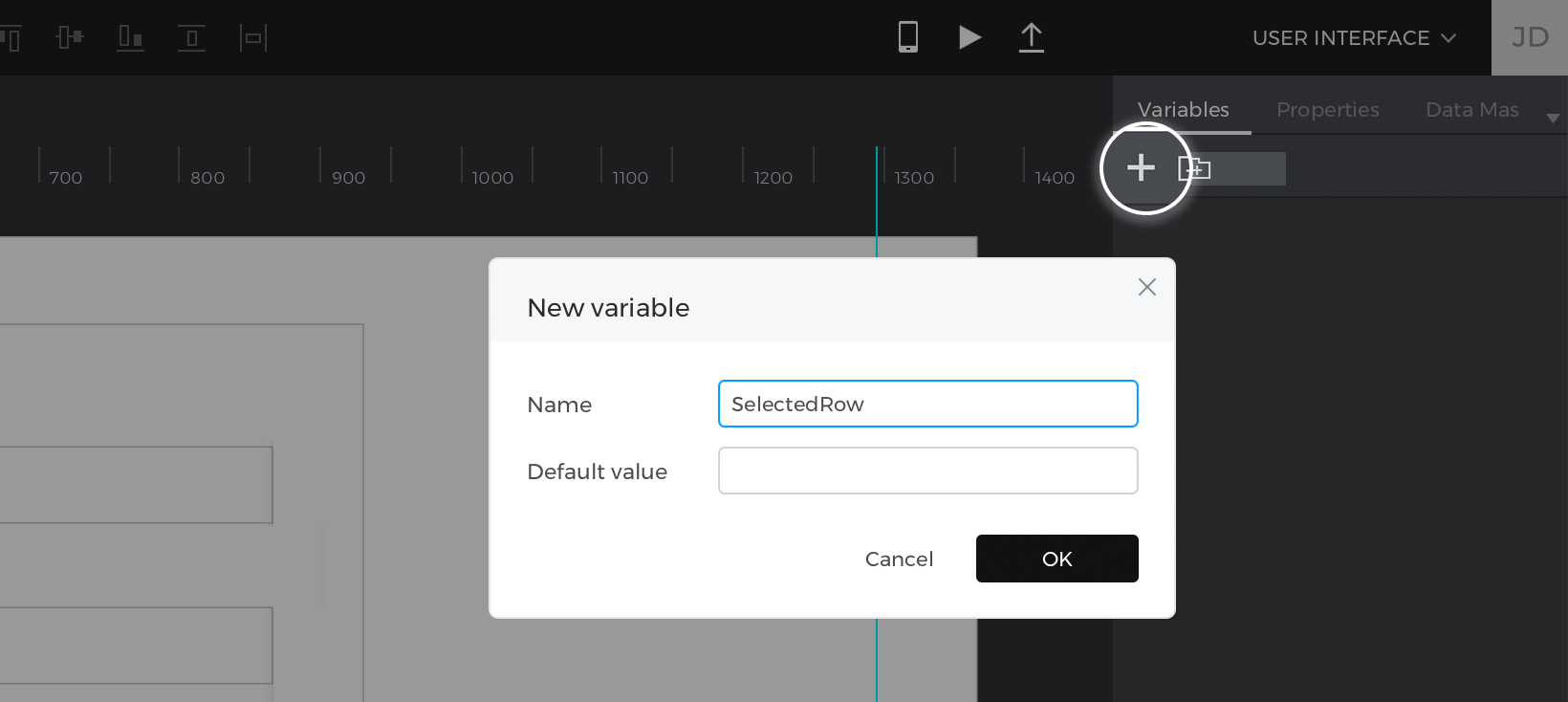
- Ouvrez la palette Variables et créez une variable nommée « SelectedRow » avec une valeur par défaut vide.

- Accédez au tableau de bord de la carte et sélectionnez le bouton « Modifier » que vous avez placé dans la cellule de la grille plus tôt.
- Créez un événement On Click + Set Value, en sélectionnant la variable SelectedRow comme cible de l’action. Pour la valeur, cliquez sur ‘Calculated’ et sur le lien ‘Add expression’.
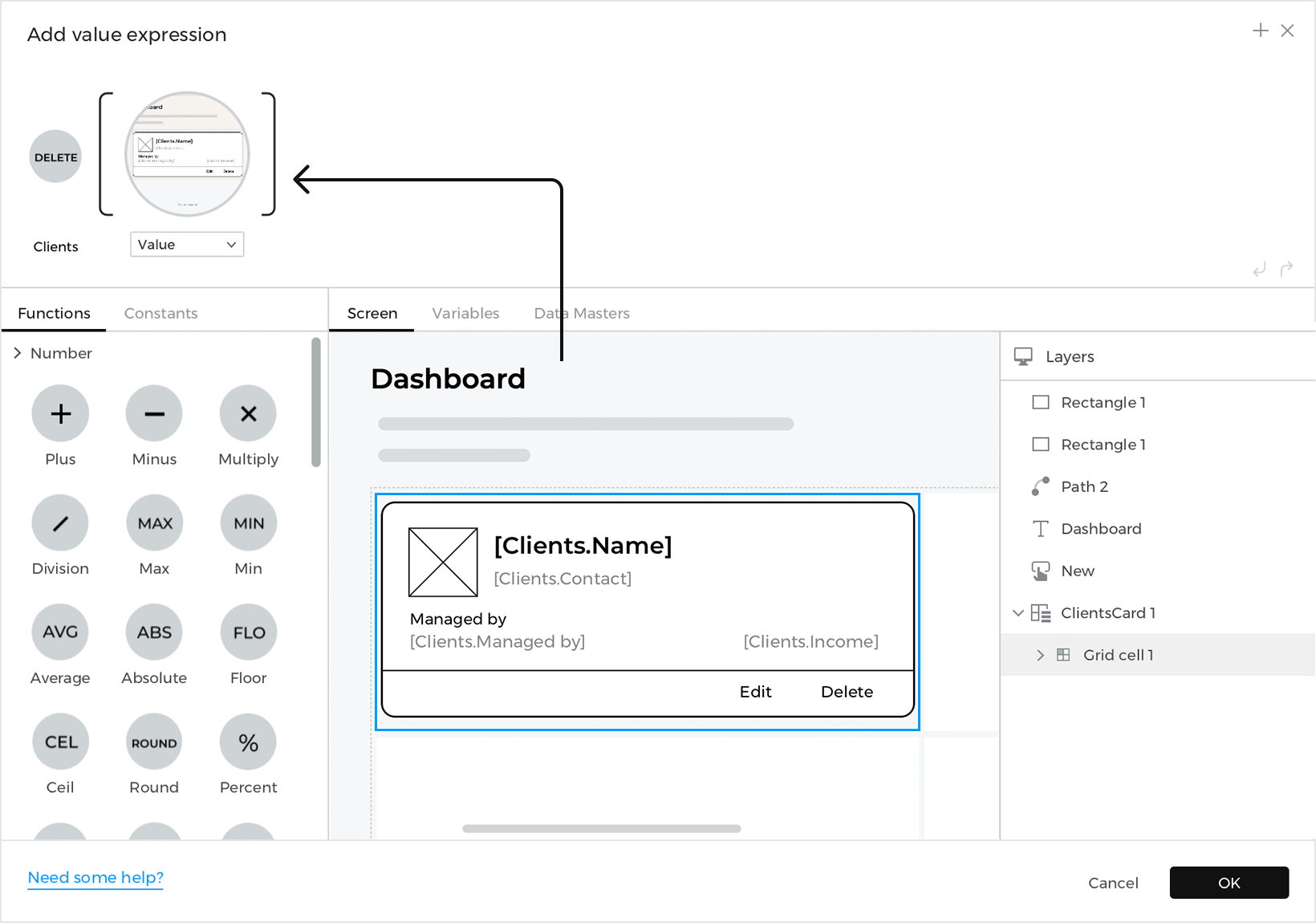
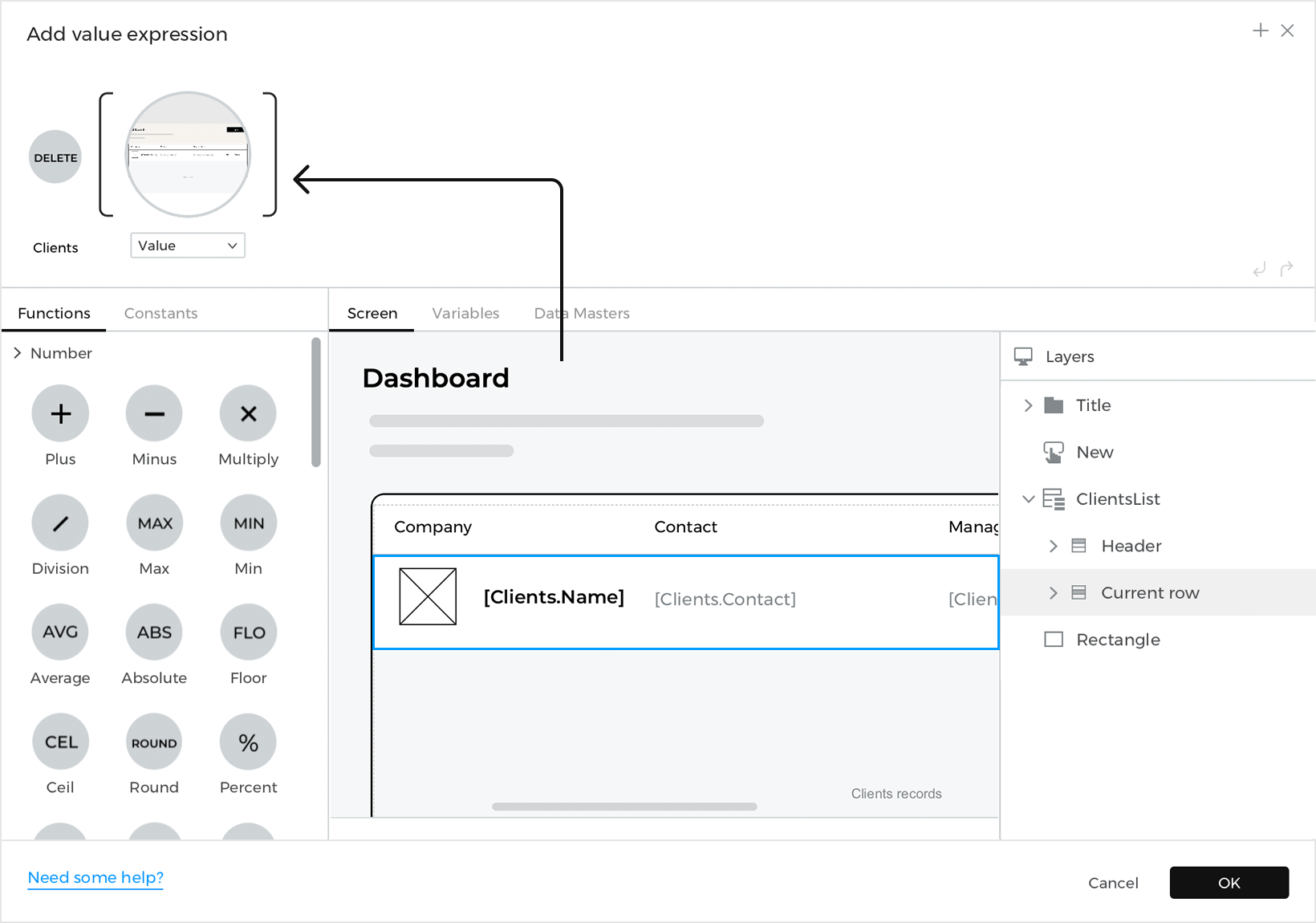
- Vous verrez apparaître le constructeur d’expression de valeur. Faites glisser la cellule de la grille vers l’espace libre de l’expression. Il peut être plus facile de la sélectionner et de la faire glisser à partir des calques du constructeur plutôt que de l’aperçu du canevas. Cliquez sur « OK » pour terminer la construction de l’expression. Cet événement transfère les valeurs de la carte sur laquelle vous venez de cliquer vers la variable.
- Revenez à la palette Événements pour voir l’événement que vous venez de créer. Ajoutez un événement « On Click + Navigate To » pour le bouton « Edit », qui renvoie à l’écran « Edit Client ».
- Accédez à l’écran Modifier le client. Double-cliquez sur le Canvas pour sélectionner l’écran de base.
- Créez un événement On Page Load + Set Value, en sélectionnant le champ de texte « Name » comme cible de l’action. Pour la valeur, cliquez sur « Calculé », puis sur « Ajouter une expression ». Vous verrez apparaître le constructeur d’expression de valeur. Pour construire l’expression :
- Faites glisser la fonction Sélectionner vers l’espace libre de l’expression.
- Vous verrez deux nouveaux espaces apparaître dans l’expression. Faites glisser la « SelectedRow » vers l’espace de gauche.
- Cliquez sur l’onglet Maîtrise des données dans le constructeur et développez la maîtrise des données afin de voir les attributs (les champs de la maîtrise des données).Faites glisser l’attribut « Nom » vers le deuxième espace de l’expression.
Répétez les étapes 6 et 7 pour les autres champs de texte, en veillant à modifier à chaque fois la cible de l’action et l’attribut de l’expression.
- Vous allez maintenant créer les événements permettant de modifier les informations relatives au client. Sélectionnez le bouton « Modifier » au bas du formulaire et créez un événement « On Click + Data Master Action – Modify « . Le constructeur d’expression de valeur s’ouvre alors. Voici comment fonctionne cet événement :
- L’espace ouvert où vous définirez la rangée qui sera modifiée.
- Les espaces libres où vous indiquerez les informations qui seront modifiées dans la base de données.
- Placez la variable SelectedRow dans le premier espace libre à gauche. Faites glisser les champs de texte de saisie correspondants vers les espaces libres de l’expression et cliquez sur « OK » pour terminer la construction de l’événement.
- De retour sur le canevas, et avec le bouton « Modifier » toujours sélectionné, créez un événement « On Click + Navigate To », en sélectionnant le bouton radio « Previous screen » (écran précédent).
- Sélectionnez le bouton « Annuler » et créez un événement « On Click + Navigate To » en sélectionnant la case d’option « Previous screen » (écran précédent).
- Répétez les étapes 2 à 5 sur l’écran du tableau de bord de la liste, en faisant glisser la ligne actuelle dans l’espace libre de l’expression lorsque vous définissez la valeur de la variable SelectedRow.
Cliquez sur le bouton « Play » pour simuler votre prototype. Cliquez sur le bouton « Modifier » de l’une des lignes, ce qui vous conduira à l’écran « Modifier le client ». Saisissez quelques informations dans le formulaire et cliquez sur « Modifier ». Vous verrez les informations modifiées sur le client dans la fiche.
Effacer les données
Ensuite, vous apprendrez à supprimer les dossiers des clients.
- Accédez à l’écran Tableau de bord de la carte. Sélectionnez le bouton « Supprimer » que vous avez ajouté plus tôt dans la cellule de la grille et créez un événement « On Click + Data Master Action – Delete ». Créez un événement On Click + Data Master Action – Delete. Vous verrez apparaître le constructeur Value Expression.
- Examinez l’expression de plus près et vous verrez un espace libre. C’est là que vous indiquerez la ligne qui sera supprimée de la base de données.Faites glisser la cellule de la grille dans l’espace ouvert de l’expression. Faites glisser la cellule de la grille dans l’espace ouvert de l’expression. Il peut être plus facile de la sélectionner à partir des couches de la boîte de dialogue.

En raison de la fonctionnalité particulière de la cellule de la grille (et de la ligne actuelle), l’action Data Master ne supprimera que la ligne sur laquelle vous avez cliqué sur le bouton « Supprimer ». - Répétez les étapes 1 et 2 sur l’écran Tableau de bord, en faisant glisser la ligne actuelle de la liste de données dans l’espace ouvert de l’expression cette fois.

Dernières étapes
Vous avez presque terminé ! Il ne vous reste plus qu’à passer de l’écran du tableau de bord des cartes à celui des listes pour voir comment vos modifications sont maintenues d’un écran à l’autre.
- Placez deux images I sur l’écran du tableau de bord des cartes. L’une représentera l’écran Tableau de bord des cartes et l’autre l’écran Tableau de bord des listes.
- Créez un événement On Click + Navigate To sur l’image du tableau de bord de la liste et créez un lien vers l’écran du tableau de bord de la liste.

- Répétez les étapes ci-dessus sur l’écran du tableau de bord de la liste, en liant l’image du tableau de bord de la carte à l’écran du tableau de bord de la carte.
Voilà, c’est fait ! Cliquez sur le bouton « Play » pour simuler votre prototype et voir comment vous pouvez modifier, ajouter et supprimer des dossiers de clients.