Intégration de Justinmind avec Sketch
Justinmind est intégré à l’éditeur de graphiques vectoriels et à l’outil de design Sketch. Il existe deux façons de transférer des designs de Sketch à Justinmind : l’une consiste à utiliser l’option « Copier en SVG » et l’autre à utiliser le plugin Justinmind pour Sketch.
Copier et coller le code SVG
Pour transférer un élément, un groupe d’éléments ou une planche à dessin de Sketch à Justinmind, il suffit de les sélectionner dans Sketch et de cliquer avec le bouton droit de la souris sur l’option » Copier le code SVG « . Ouvrez ensuite Justinmind et sélectionnez l’option du menu principal » Édition – Coller » pour ramener tous les éléments vectoriels avec la même structure et les mêmes noms de calques que dans Sketch. Vous pouvez ensuite sélectionner chaque élément vectoriel et le modifier comme vous le souhaitez. De la même manière, si vous avez créé un élément vectoriel dans Justinmind à l’aide de l’outil « Stylo », vous pouvez le transférer dans Sketch pour l’éditer. Faites un clic droit sur l’élément vectoriel dans Justinmind et sélectionnez « Copier le code SVG », puis ouvrez Sketch et collez. La structure des couches de l’élément vectoriel créé dans Justinmind est conservée dans Sketch.
Vous pouvez utiliser les fonctions Copier et Coller autant de fois que vous le souhaitez.
Configurer votre plugin Justinmind pour Sketch
Vous pouvez également utiliser le plugin Justinmind pour Sketch. Pour commencer à utiliser le plugin Justinmind pour Sketch :
- Téléchargez le plugin
- Une fois téléchargé, décompressez et double-cliquez sur le fichier « .sketchplugin » pour l’installer. Notez que vous aurez besoin d’un compte Sketch fonctionnel et de Sketch téléchargé sur votre ordinateur pour utiliser cette intégration.
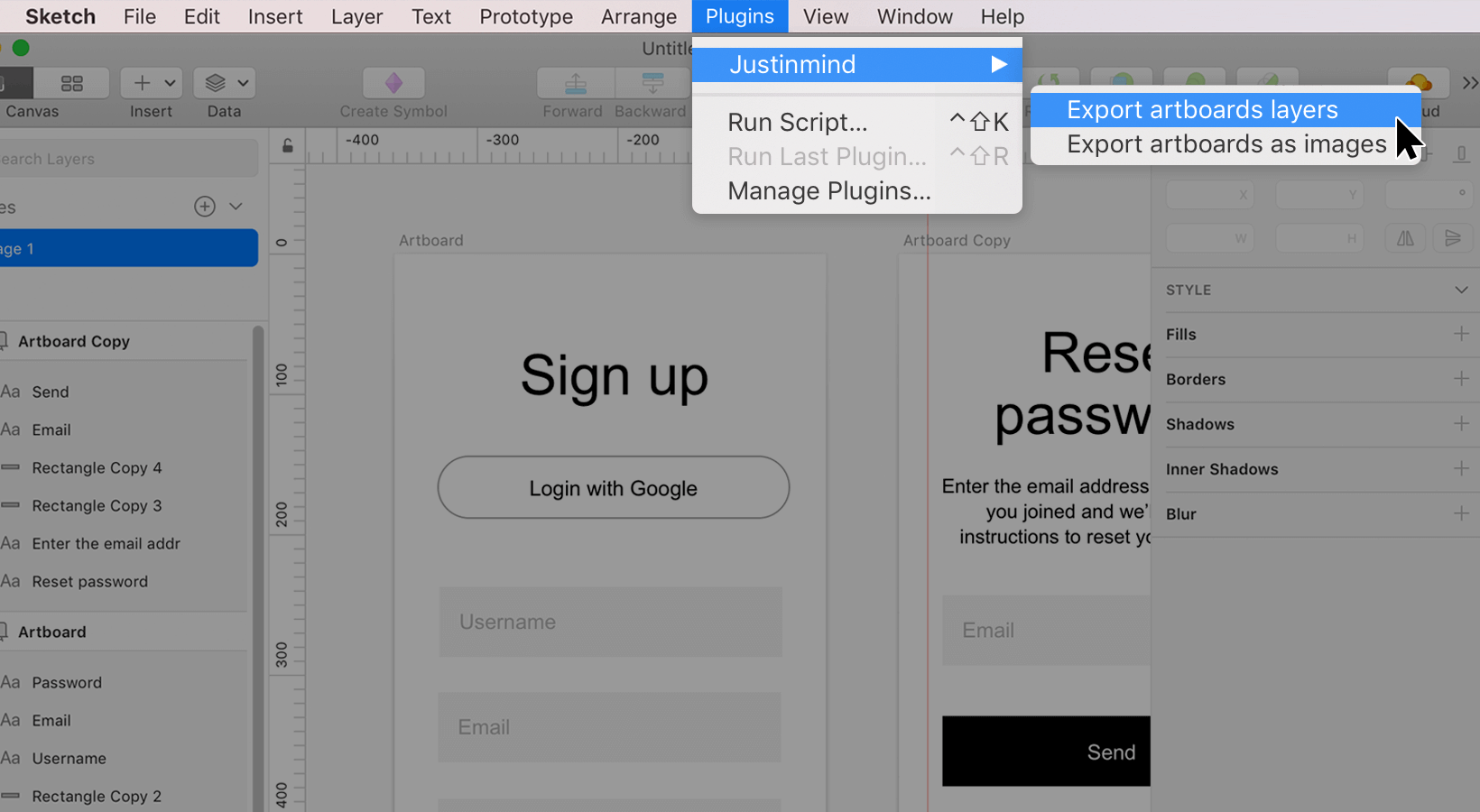
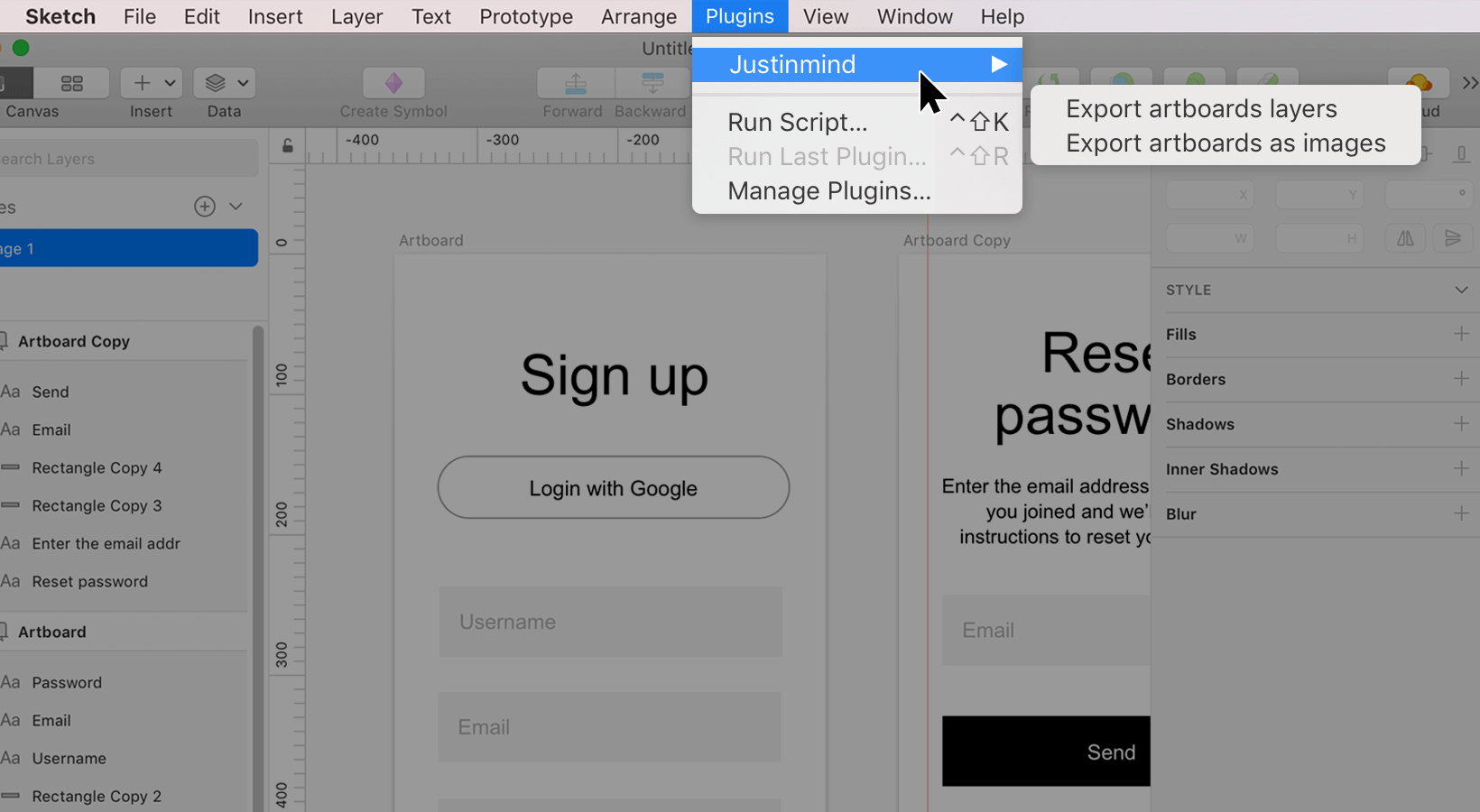
- Pour commencer à utiliser le plugin Justinmind dans Sketch, ouvrez le programme Sketch et accédez à l’option de menu Plugins dans la barre d’outils principale. Sélectionnez l’option « Justinmind » et choisissez parmi les options suivantes :
- Exporter les calques des planches d’art: sélectionnez cette option pour travailler sur des planches d’art avec des calques séparés (chaque planche d’art du sketch sera exportée en tant qu’écran séparé, et chaque calque sera également exporté individuellement). Vous pouvez choisir d’exporter tous les tableaux ou de les sélectionner individuellement.
- Exporter les artboards en tant qu’images – sélectionnez cette option pour travailler sur vos artboards dans Justinmind en tant que couche unique. Cette option fonctionne mieux lorsque vous avez terminé l’étape de conception visuelle et que vous souhaitez uniquement ajouter des fonctionnalités à votre design dans Justinmind

Exporter les calques d’artboards
Si vous souhaitez exporter des planches d’art sous forme de calques :
- Cliquez sur l’option « Exporter les calques des artboards » :

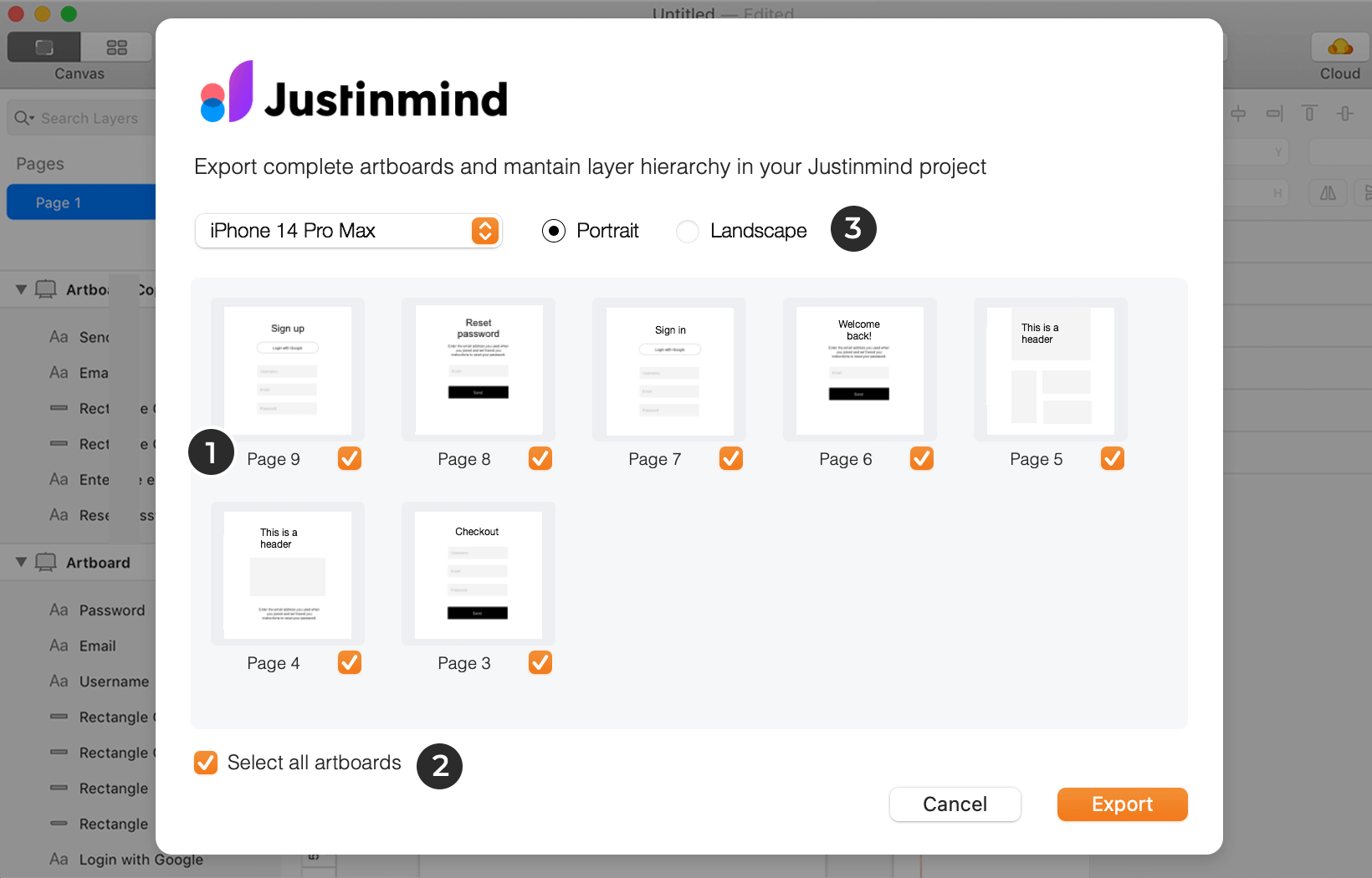
- La boîte de dialogue suivante apparaît :

- Sélectionnez un artboard individuel à exporter
- Cochez « Exporter tout » pour exporter tous les artboards.
- Choisissez un prototype d’appareil vers lequel exporter vos artboards. Les options portrait et paysage sont également disponibles pour les appareils mobiles et les tablettes.
- Une fois votre sélection effectuée, cliquez sur « Exporter » pour exporter votre ou vos artboards vers Justinmind.
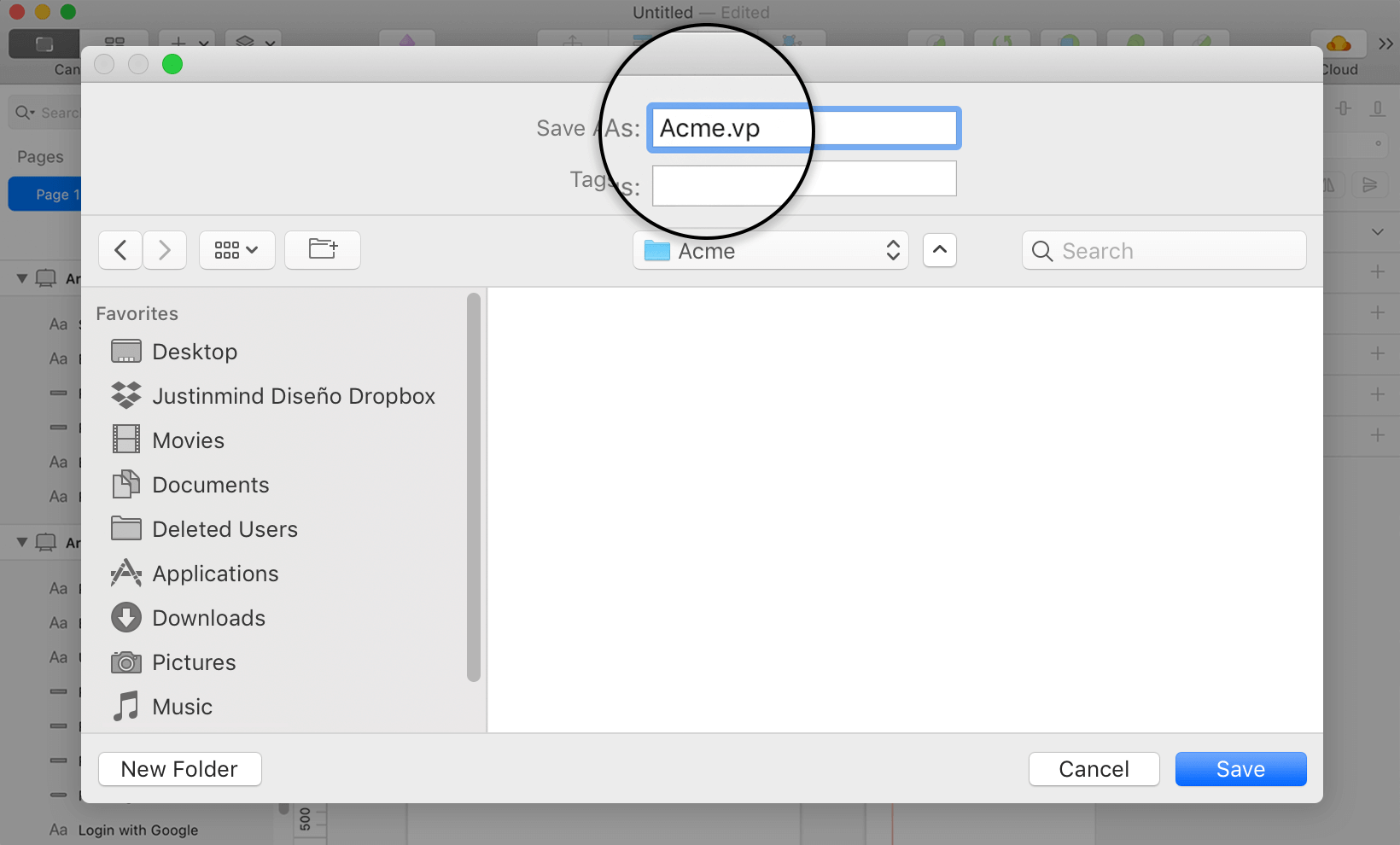
- Choisissez un emplacement dans vos dossiers pour enregistrer vos planches d’art exportées. Le type de fichier sera « .vp » – un fichier Justinmind.

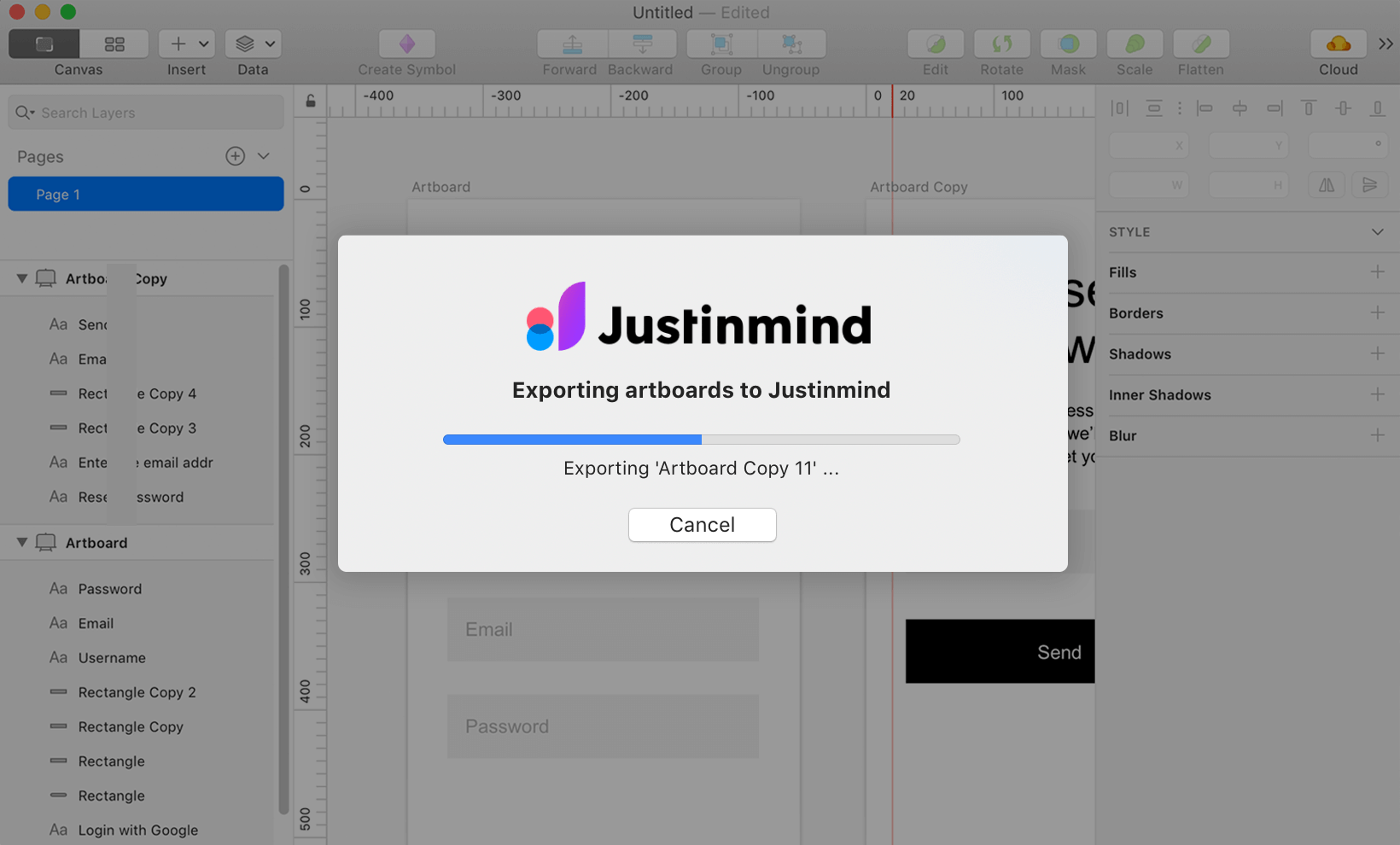
- La boîte de dialogue suivante s’affiche, vous informant que votre ou vos planches d’art sont en cours d’exportation :

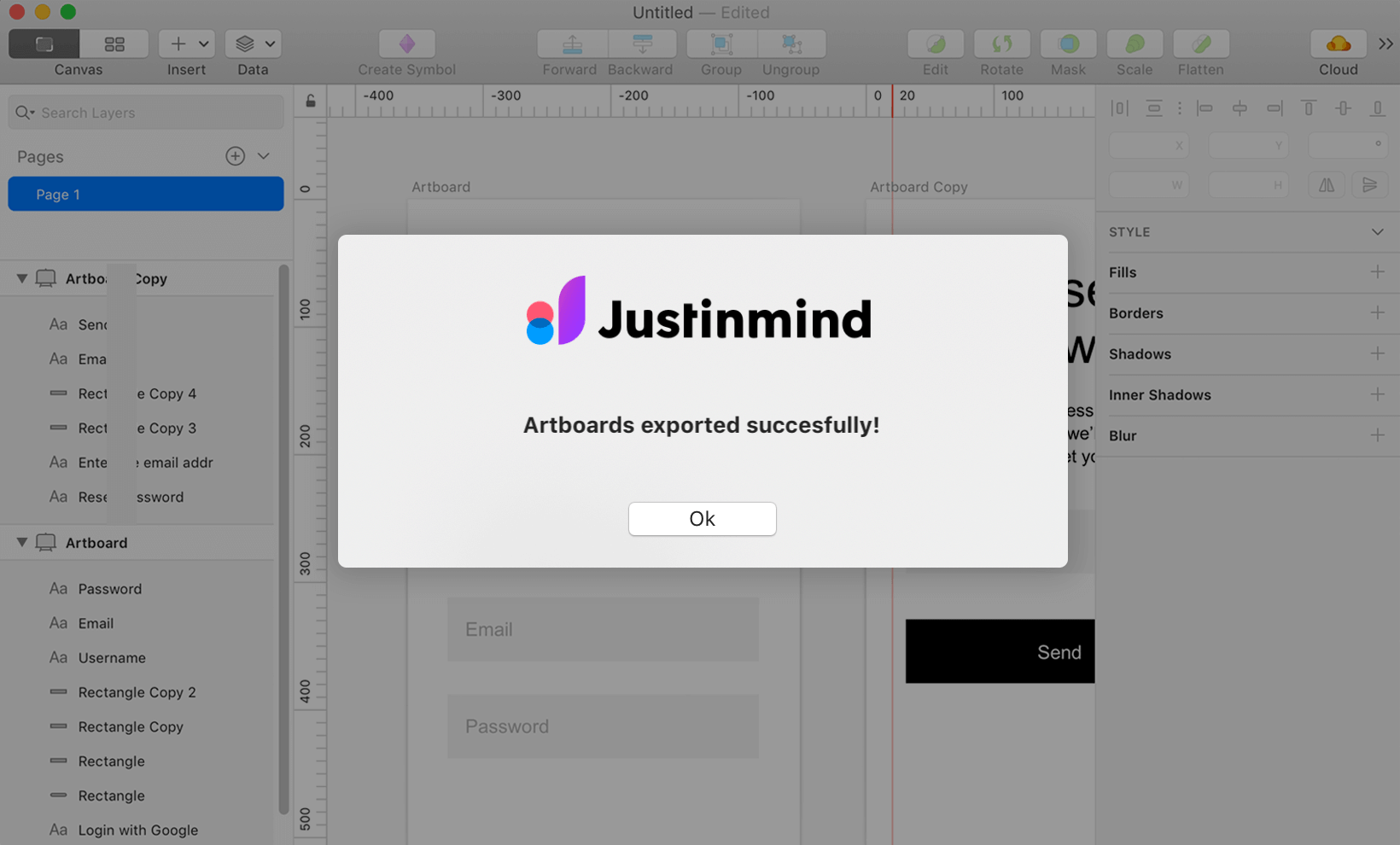
- Enfin, la boîte de dialogue suivante s’affiche lorsque l’exportation de votre (vos) tableau(x) d’art a réussi :

- Localisez votre fichier .vp et double-cliquez dessus pour l’ouvrir dans Justinmind.
Ajouter des interactions aux designs de sketchs
Justinmind est spécialement puissant pour rendre les designs interactifs et simuler des applications web et mobiles aussi réalistes que l’utilisateur le souhaite. Une fois que vous avez transféré un design de Sketch à Justinmind, vous pouvez immédiatement sélectionner n’importe quel calque et y ajouter des événements. Si vous souhaitez simuler des éléments réactifs, c’est-à-dire faire en sorte que l’un des éléments vectoriels s’adapte à la largeur de l’écran entier, par exemple, vous devrez faire un clic droit sur l’élément vectoriel et sélectionner « Path – Turn into – image ». Ensuite, dans la palette Propriétés, vous pourrez définir les propriétés de taille en pourcentage.
Rendre les formulaires de saisie de sketchs interactifs
Une façon simple de tirer parti de l’intégration entre Justinmind et Sketch est de rendre interactifs des formulaires de saisie déjà conçus à des fins de test. Transférez votre formulaire de saisie conçu dans Sketch à l’aide de la fonction « Copier le code SVG » ou du plugin Justinmind pour Sketch. Collez-le ensuite dans Justinmind et faites un clic droit sur le design d’un champ de saisie. Sélectionnez l’option « Path – Turn into – Input Text field ». Lancez la simulation et voyez comment ce design fonctionne désormais comme un véritable champ de saisie, tout en conservant son aspect et sa convivialité. Vous pouvez transformer n’importe quel élément vectoriel en n’importe quel champ de saisie prédéfini dans Justinmind.