Modèles et Masters
Avec les modèles et les masters, vous pouvez définir des mises en page et des styles globaux pour de nombreux écrans dans vos prototypes.
Modèles
Les modèles sont utiles pour créer des grilles d’écran et établir des designs d’éléments par défaut.
Design d’un écran
Une grille d’écran vous permet de conserver une mise en forme et un espacement cohérents dans l’ensemble de votre prototype. Il est facile d’en ajouter une :
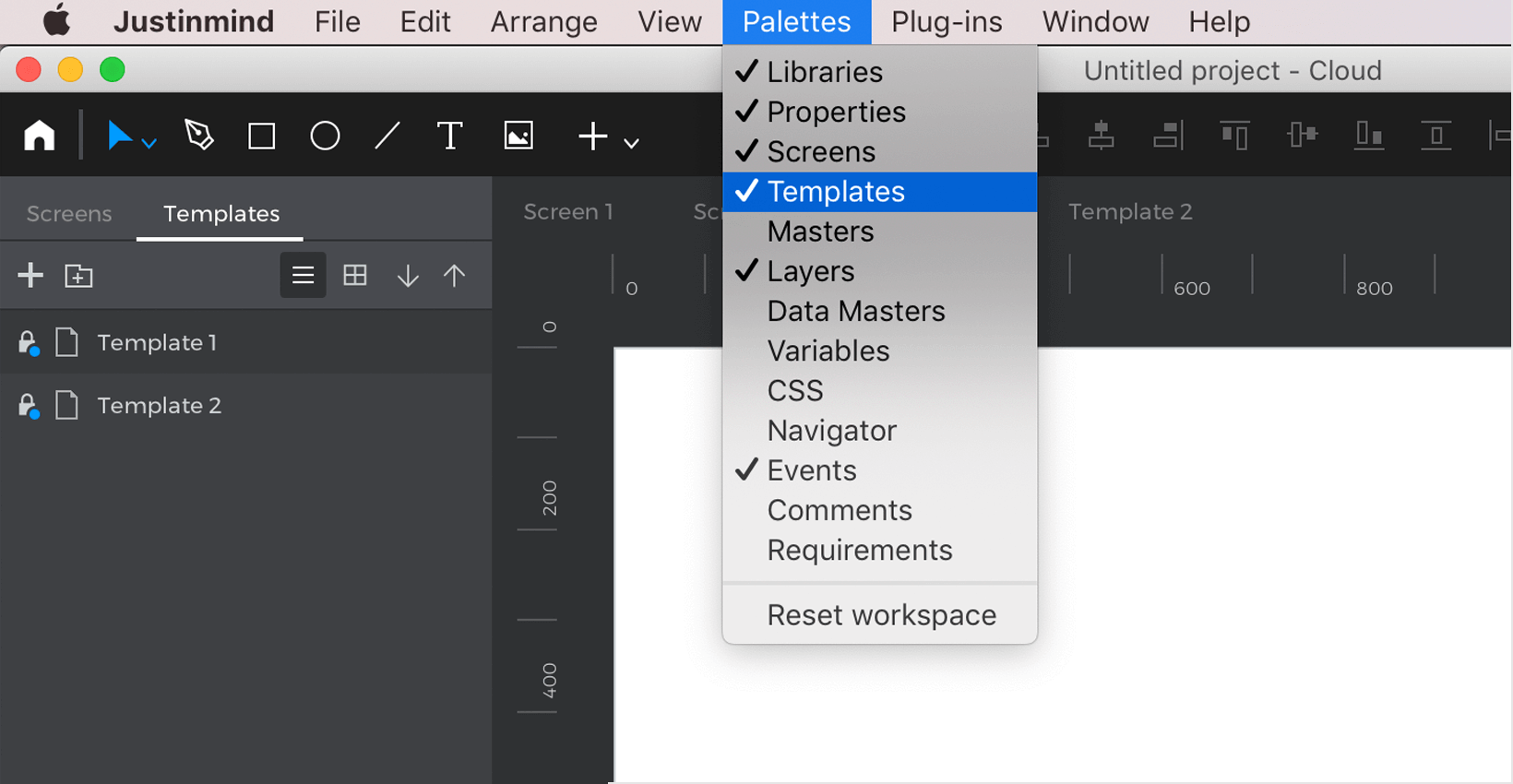
- Allez dans la palette Modèles et sélectionnez « Modèle 1 », ce qui ouvrira un canevas vierge. Si vous ne voyez pas la palette des modèles, assurez-vous qu’elle est visible dans le menu Fenêtre.

- Survolez les règles autour du canevas et cliquez lorsque vous êtes prêt à placer un guide de mise en page. Vous pouvez cliquer sur un guide déjà placé et le faire glisser pour le déplacer.
- Revenez à un écran de votre prototype et remarquez comment les guides que vous avez disposés se reflètent. Vous verrez ces guides sur tous les écrans que vous créerez avec ce modèle.
Ensuite, commencez à construire le contenu de la mise en page, en utilisant des éléments et des widgets pour créer des designs communs que vous prévoyez d’utiliser plusieurs fois, comme les en-têtes et les barres latérales de navigation. Vous pouvez même ajouter des événements tels que les liens et les effets de survol de la souris aux éléments du modèle, qui fonctionneront sur tous les écrans utilisant ce modèle. Revenez à un écran de votre prototype et vous verrez le contenu que vous venez d’ajouter sur le canevas. Le contenu du modèle sera teinté pour vous indiquer qu’il provient d’un modèle. Vous pouvez désactiver cette teinte dans le menu Affichage.
Créer et attribuer un nouveau modèle
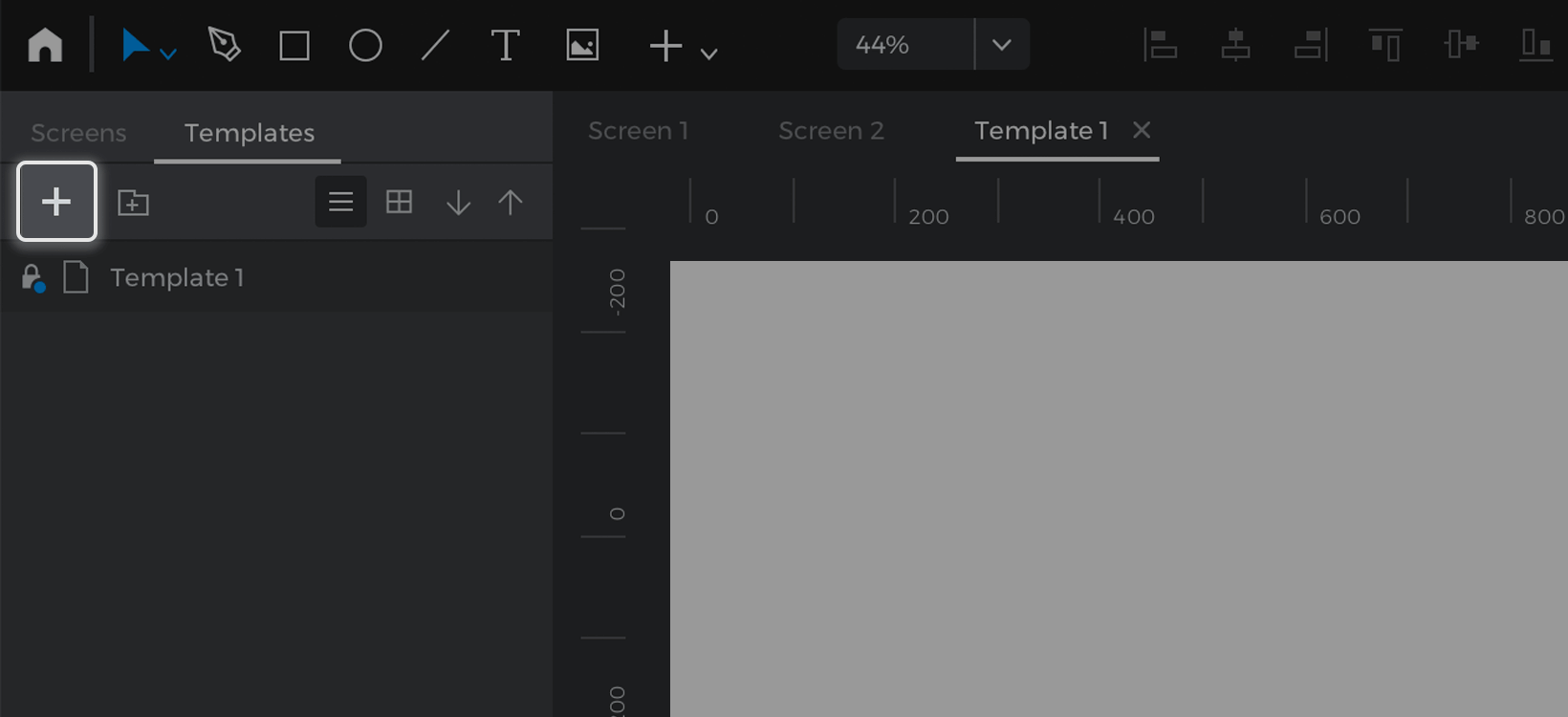
Vous pouvez ajouter un nouveau modèle vierge à votre prototype en cliquant sur le bouton « + » dans la palette Modèles.

Après avoir créé un nouveau modèle, vous pouvez l’affecter à un écran de votre prototype :
- Sélectionnez un écran dans lequel vous souhaitez utiliser ce modèle.
- Cliquez sur le nom de l’écran dans la palette des calques ou double-cliquez sur le canevas pour sélectionner l’écran.
- Accédez à la palette Propriétés et modifiez le modèle dans le menu déroulant « Modèle ».
Définir des styles d’éléments par défaut
Vous pouvez également spécifier les propriétés de base des widgets, telles que la taille, la couleur et les polices dans un modèle :

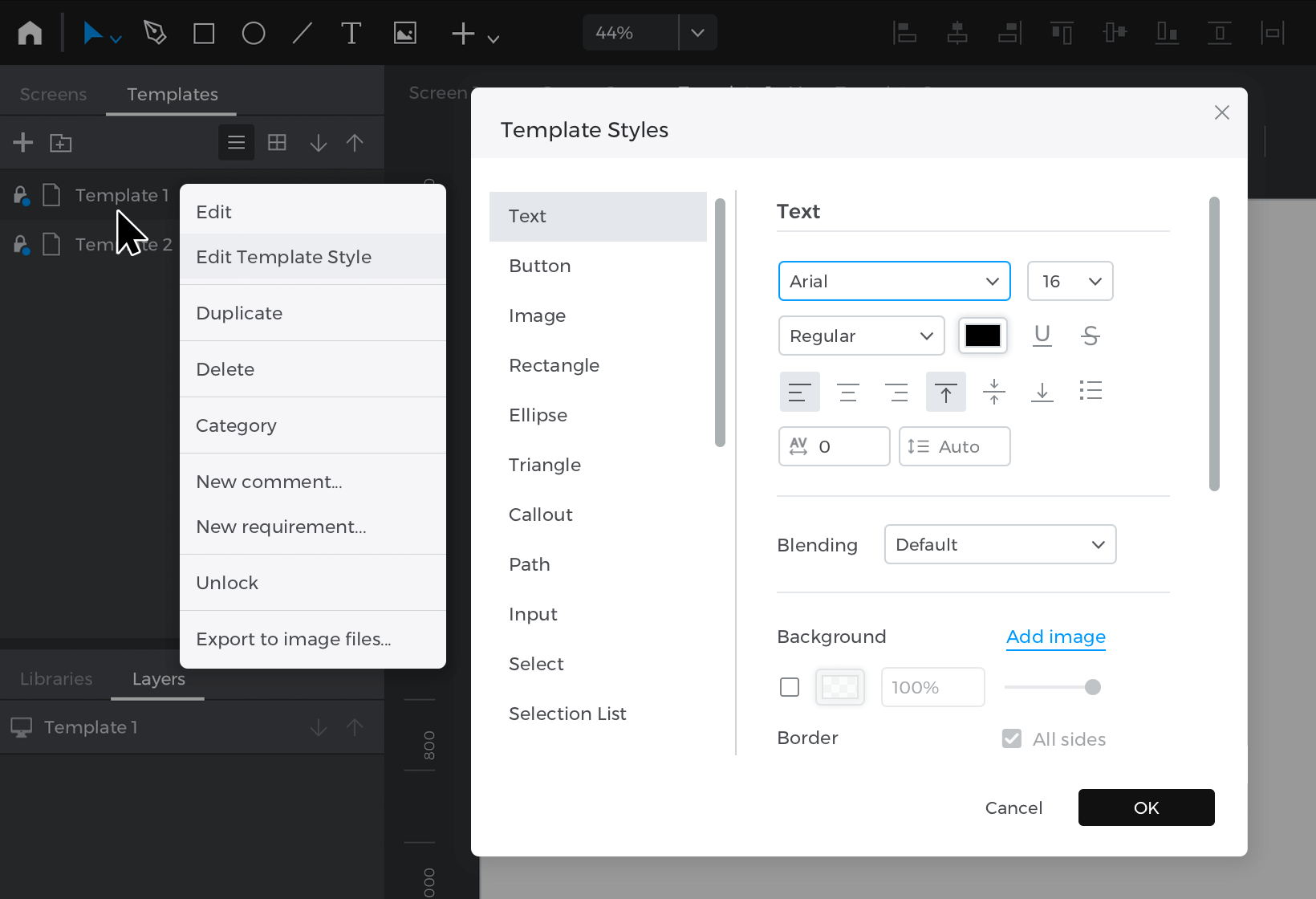
- Cliquez avec le bouton droit de la souris sur un modèle dans la palette Modèles et sélectionnez « Modifier le style du modèle ».
- Sélectionnez des éléments dans la liste déroulante et personnalisez leur apparence.
Désormais, tous les nouveaux éléments que vous placerez sur le modèle et tous les écrans qui utiliseront ce modèle afficheront les styles que vous avez détaillés.
Maîtres
Les maîtres sont des éléments ou des groupes d’éléments que vous pouvez réutiliser dans votre prototype. Ils sont utiles pour créer des designs de base que vous prévoyez d’utiliser plusieurs fois, comme les boutons CTA, les textes et les listes déroulantes. Toute modification apportée à un élément maître sera répercutée dans toutes les instances de cet élément maître que vous utiliserez dans votre prototype. Contrairement aux modèles, vous pouvez utiliser plusieurs masters différents sur un même écran.
Créer un master
Il est facile d’ajouter un nouveau maître à votre prototype :
- Allez dans la palette Masters et cliquez sur le bouton « + » pour créer un nouveau master. Si vous ne voyez pas la palette Masters, assurez-vous qu’elle est visible dans le menu Fenêtre.
- Notez que vous ne verrez pas de toile blanche vierge sur laquelle vous pourrez faire votre design, comme c’est le cas avec un modèle. Les masters étant indépendants de tout écran, ils n’ont pas d’arrière-plan régulier comme les écrans et les modèles. Au lieu de cela, vous pouvez simplement faire glisser et déposer des éléments sur le canevas transparent. Comme pour les modèles, vous pouvez ajouter des événements aux éléments d’un master.
Modifier un master
Pour éditer ou modifier un master, cliquez dessus dans la palette des masters, ou double-cliquez sur l’instance du master sur un écran, ce qui l’ouvrira à l’édition.
N’oubliez pas que toute modification apportée à un fichier maître sera appliquée à toutes ses instances dans l’ensemble du prototype. Si vous souhaitez modifier un master pour un écran spécifique, cliquez avec le bouton droit de la souris sur l’instance du master sur le canevas et sélectionnez « Détacher du master ». Les éléments du master sur cet écran seront regroupés dans un panneau dynamique, que vous pourrez ouvrir et modifier à votre guise.