Variables
Avec les variables, vous pouvez faire passer vos wireframes au niveau supérieur et construire des projets plus vrais que nature. Vous pouvez utiliser des variables pour stocker et transférer des informations telles que du texte, des images ou des données d’un écran à l’autre dans votre projet. Par exemple, vous pouvez prendre un nom tapé dans un champ de texte d’entrée et afficher ce même nom dans un élément Texte sur un autre écran.
Créer une variable
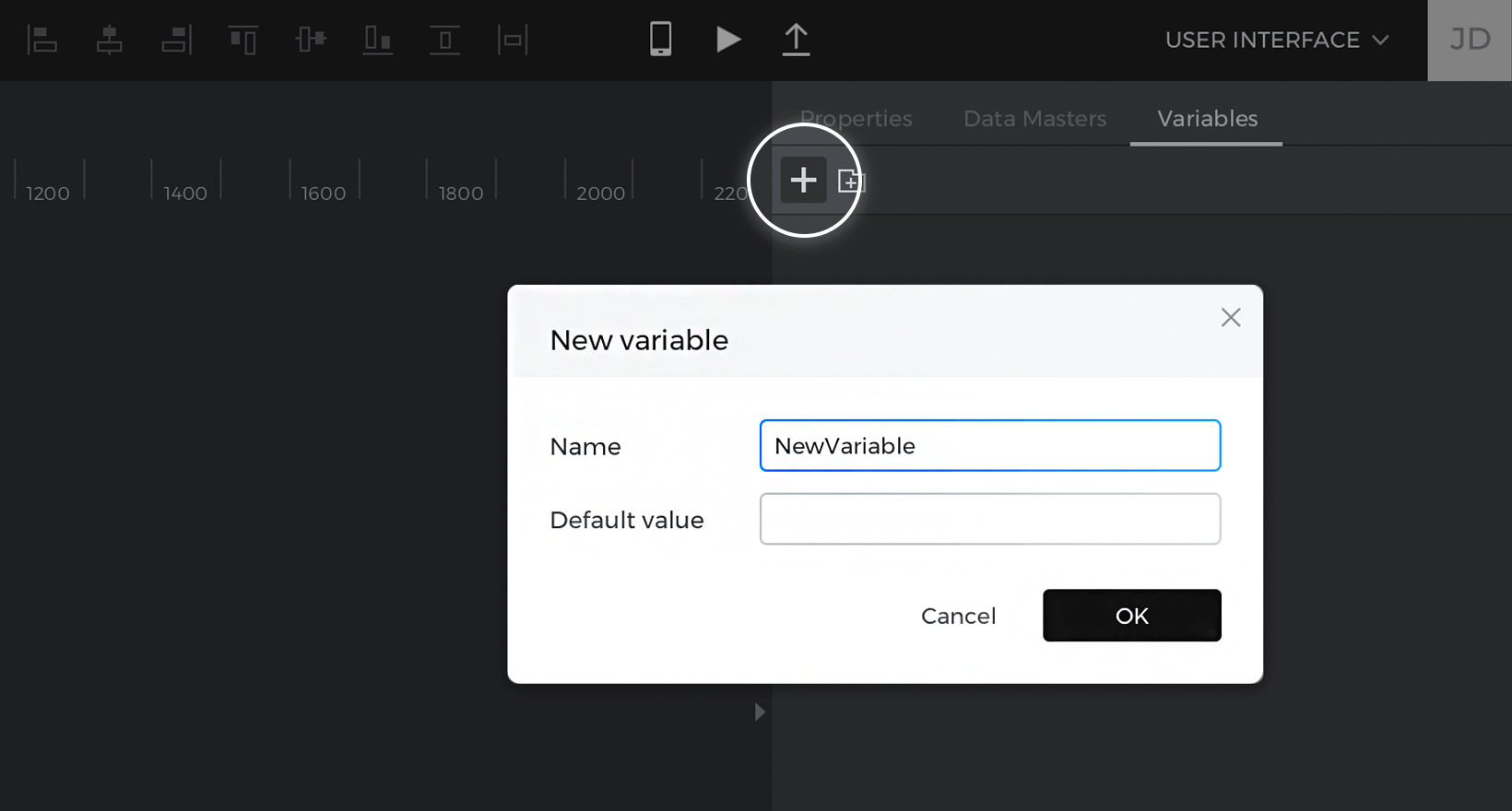
Consultez la palette Variables et cliquez sur le bouton « + » pour créer une nouvelle variable dans votre projet. Si vous ne voyez pas la palette Variables, assurez-vous qu’elle est visible dans le menu Palette.
Lorsque vous créez une nouvelle variable, vous pouvez définir sa valeur par défaut. Le plus souvent, vous voudrez laisser cette valeur vide.

Définir la valeur d’une variable
Pour modifier la valeur d’une variable pendant la simulation, vous devez utiliser des événements. Vous pouvez le faire de deux manières :
- Glisser-déposer : Faites glisser l’élément auquel vous souhaitez attribuer la valeur de la variable vers la palette Variable. Par exemple, faites glisser un champ de texte de saisie vers la palette Variables.
Cela crée automatiquement un événement On Page Unload + Set Value, qui transfère ce qui se trouve dans le champ de texte de saisie vers la variable lorsque vous passez à un autre écran. - La palette Événements : Vous pouvez également créer manuellement les événements qui donneront une valeur à une variable à l’aide de la palette Événements. Cette fonction est utile lorsque vous souhaitez définir la valeur d’une variable d’une autre manière, par exemple après avoir quitté un champ de texte ou cliqué sur un bouton.
- Sélectionnez l’élément auquel vous souhaitez attribuer une valeur à la variable. Prenons l’exemple d’un champ de texte d’entrée.
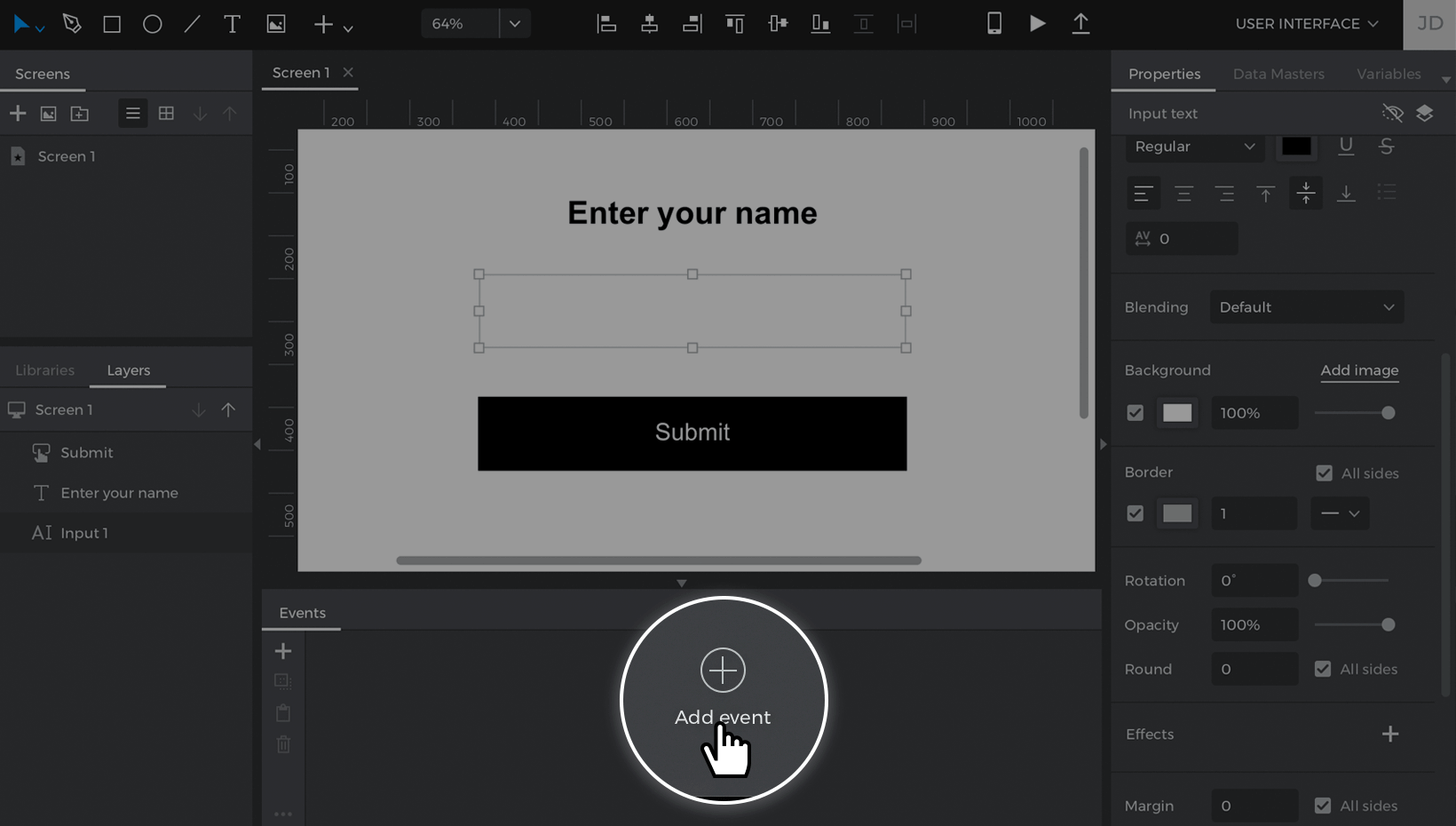
- Allez dans la palette Événements et cliquez sur « Ajouter un événement ».

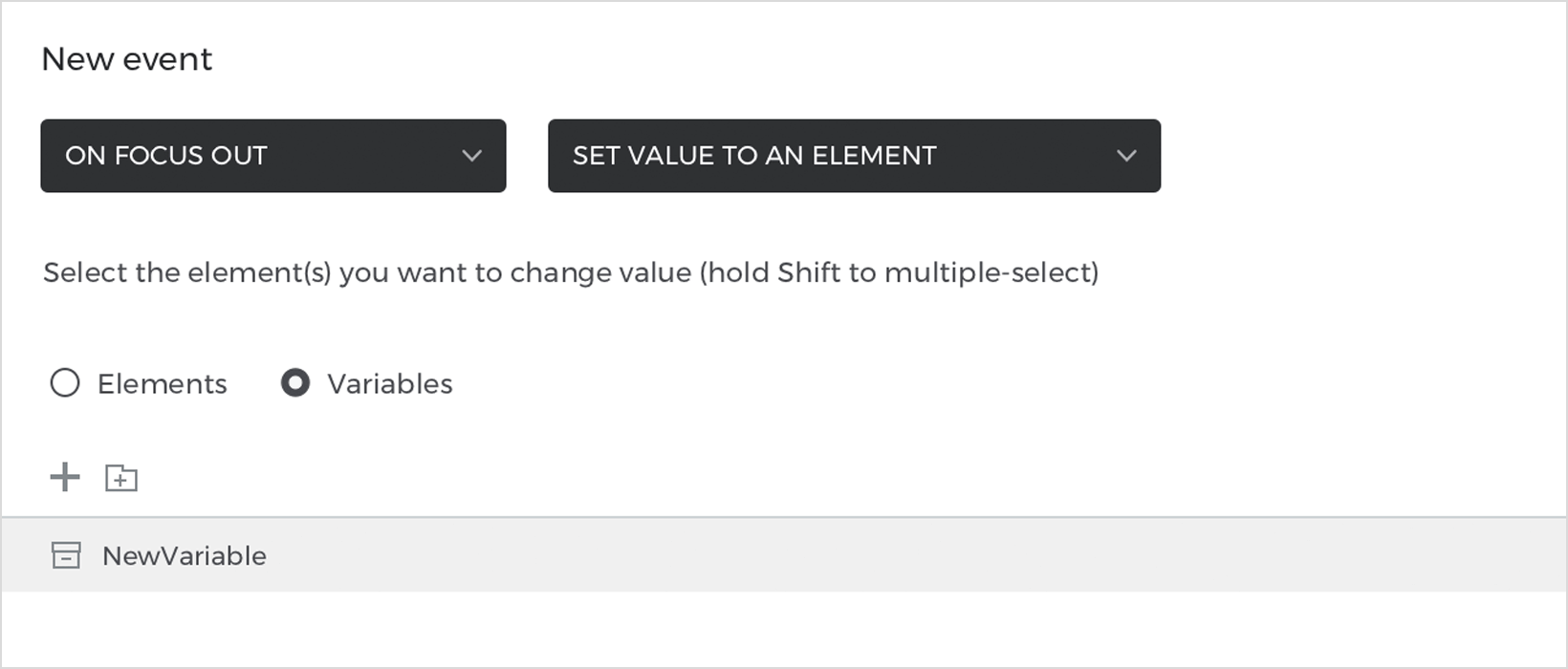
- Vous verrez une liste déroulante intitulée « Choose Trigger » (choisir un déclencheur). Cliquez dessus et choisissez un déclencheur qui lancera l’événement. Par exemple, choisissez le déclencheur On Focus Out.
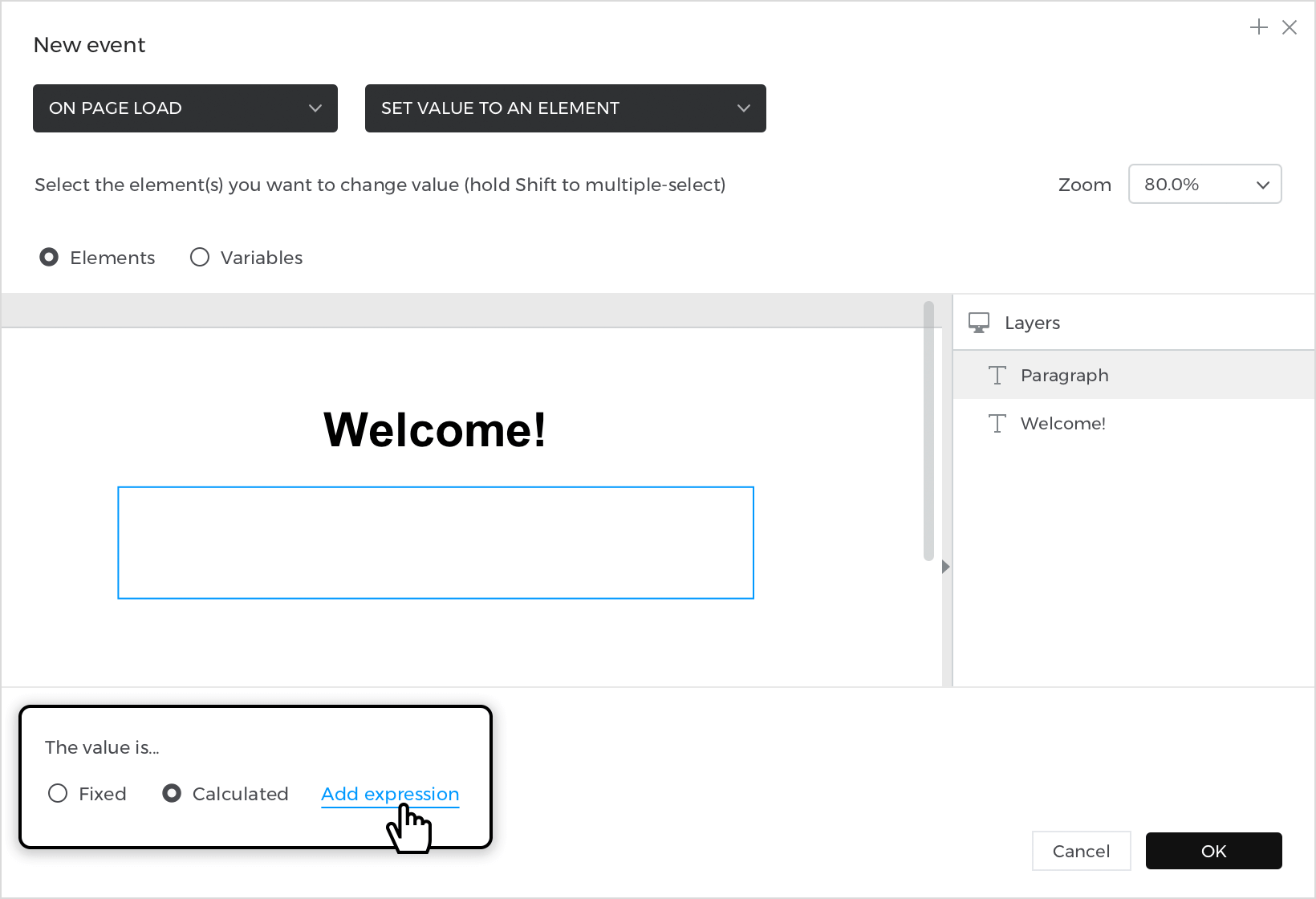
- Sélectionnez Définir la valeur d’ un élément dans la liste déroulante « Choisir l’action ».
- Vous verrez ensuite apparaître un aperçu du canevas avec deux boutons radio : « Éléments » et « Variables ». Cliquez sur le bouton radio « Variables » et choisissez dans la liste une variable que vous avez précédemment créée.

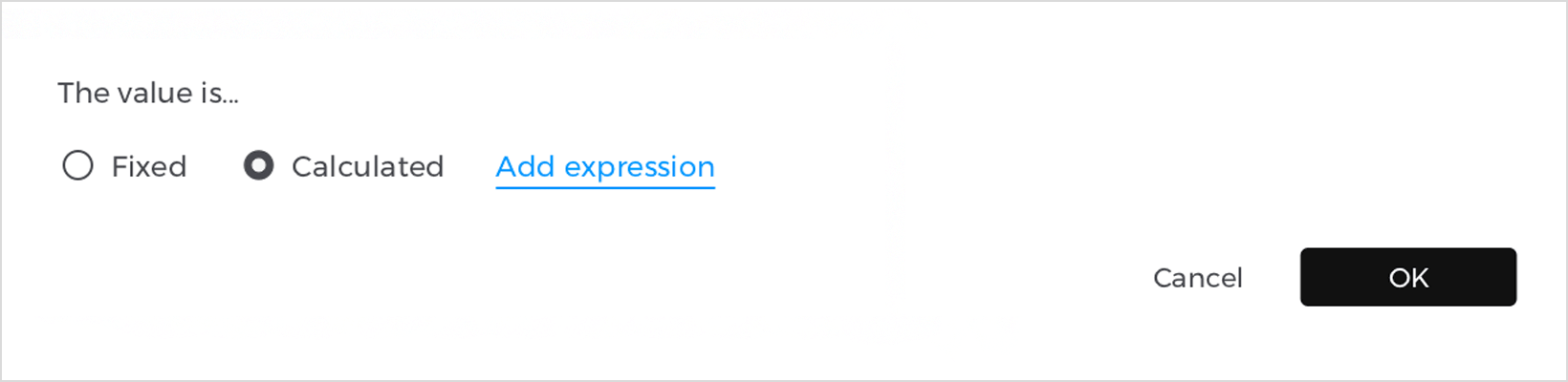
- Vous trouverez ci-dessous l’endroit où vous définirez la valeur à donner à la variable. Cliquez sur le bouton radio « Calculé », puis sur le lien « Ajouter une expression ».

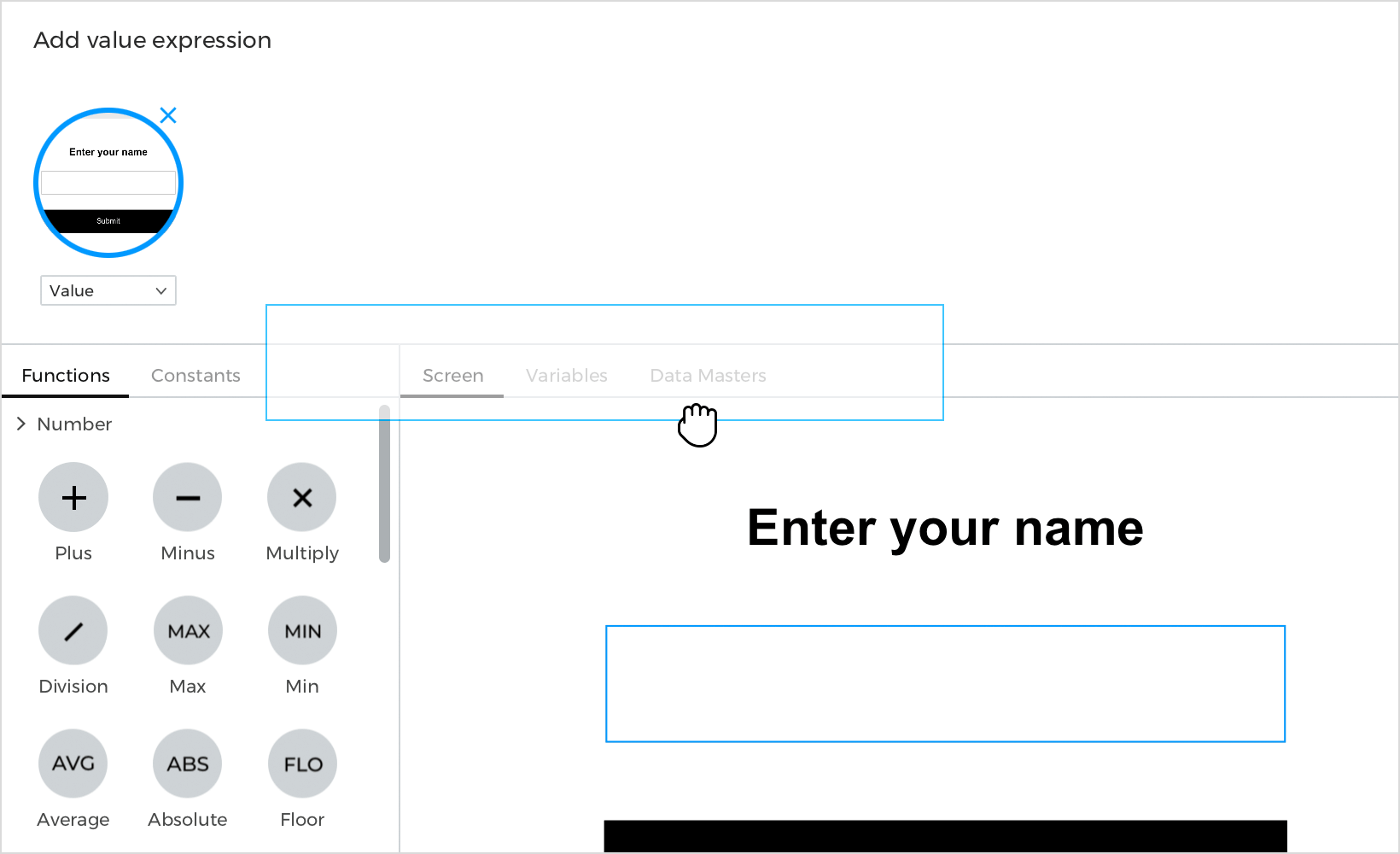
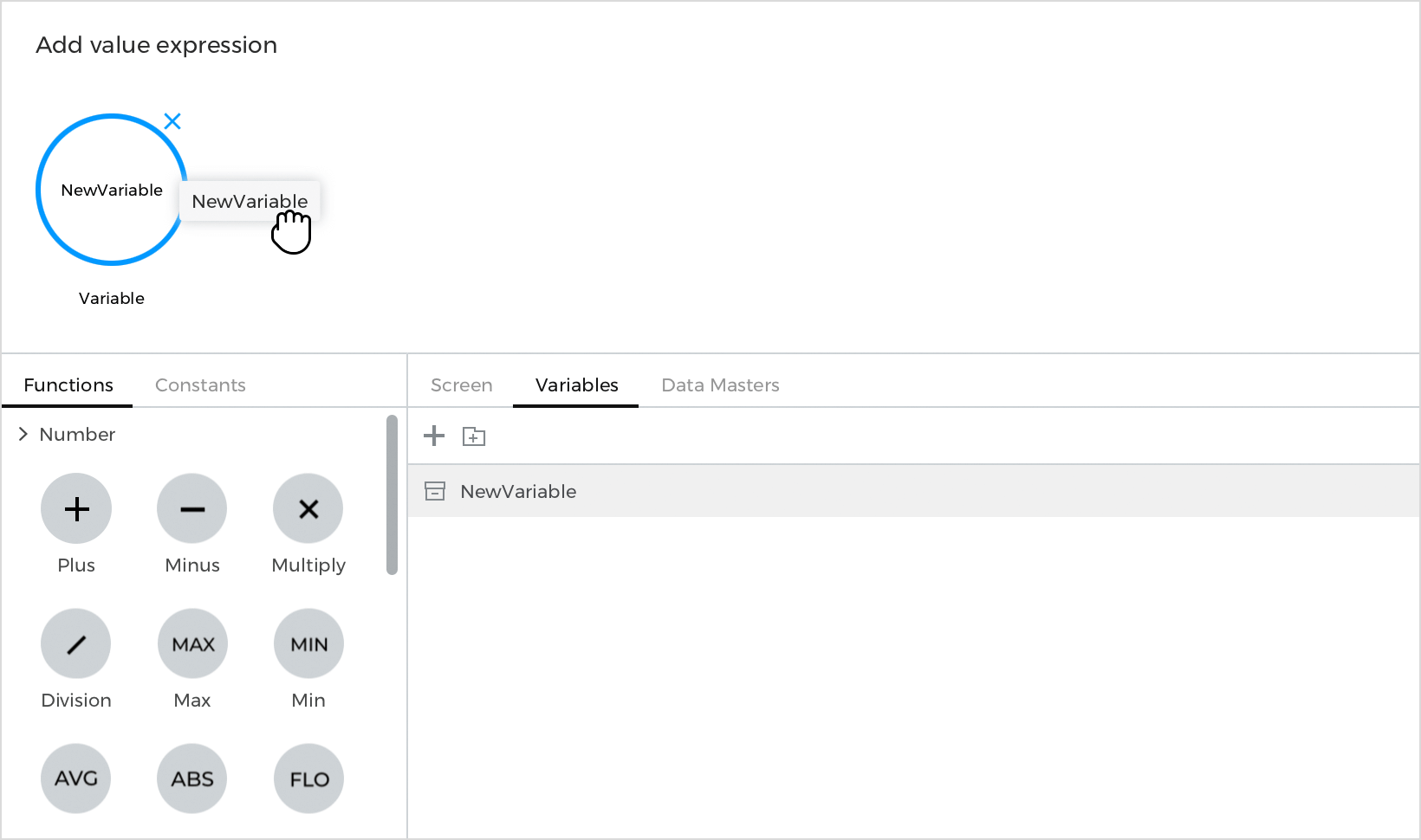
- Vous verrez maintenant le constructeur de l’expression de valeur, qui vous permet de définir la valeur que vous donnerez à la variable. Faites glisser et déposez le champ de texte de l’aperçu du canevas dans l’espace libre de l’expression « Cliquez pour modifier ou faites glisser et déposez un composant ».

- Cliquez sur « OK » pour terminer la construction de l’expression et de l’événement.
Cet événement transfère ce qui a été saisi dans le champ de saisie dans la variable lorsque vous cliquez hors du champ de saisie.
Donner à un élément la valeur d’une variable
Maintenant que vous avez défini une valeur pour la variable, vous pouvez déplacer la valeur de la variable vers un élément d’un autre écran. Accédez à un autre écran de votre projet et sélectionnez l’élément dans lequel vous souhaitez afficher la valeur de la variable. Par exemple, vous pouvez sélectionner un élément Text T que vous avez ajouté au Canvas. Vous pouvez donner la valeur de la variable à cet élément texte de deux manières :
- Glisser-déposer : faites glisser la variable de la palette Variable vers l’élément de texte sur le canevas. Cela créera automatiquement un événement On Page Load + Set Value, qui transférera ce qui est stocké dans la variable vers l’élément de texte sur cet écran.
- La palette d’événements : vous pouvez vouloir qu’un élément affiche la valeur de la variable après avoir fait quelque chose d’autre à l’écran, par exemple en tapant sur du texte.
- Sélectionnez l’élément qui doit afficher la valeur de la variable. Par exemple, sélectionnez un élément texte.
- Accédez à la palette Événements et cliquez sur « Ajouter un événement ».
- Sélectionnez un déclencheur On Page Load et une action Set Value pour l’événement.
- Vous verrez un aperçu du canevas dans lequel vous pourrez sélectionner l’élément de texte comme cible de l’action.
- Ci-dessous, cliquez sur le bouton radio « Calculé » et sur le lien « Ajouter une expression » pour ouvrir le générateur d’expression de valeur.

- Cliquez sur l’onglet « Variables » dans l’aperçu du canevas et faites glisser la variable de la liste vers l’espace libre de l’expression.

- Cliquez sur « OK » pour terminer la construction de l’expression et de l’événement.
Cet événement permet de copier la valeur de la variable et de la coller sur l’élément de texte lorsque vous cliquez dessus pendant la simulation. Vous pouvez créer de nombreux types de projets différents avec les variables – continuez à lire l’article suivant pour voir d’autres exemples de leur utilisation pour partager des informations entre les écrans, définir un contenu conditionnel et créer des comptes à rebours automatiques.
Comment faire : apprenez à concevoir des cas d’utilisation courants.
Avec les variables, vous pouvez transférer des informations d’un écran à l’autre et créer des interactions avancées. Découvrez ces exercices pour apprendre à les utiliser.
Partager des informations entre les écrans
Dans cet exercice, vous allez créer un écran d’inscription avec une adresse électronique et voir cette adresse apparaître sur un écran de confirmation.
Design de l’exemple
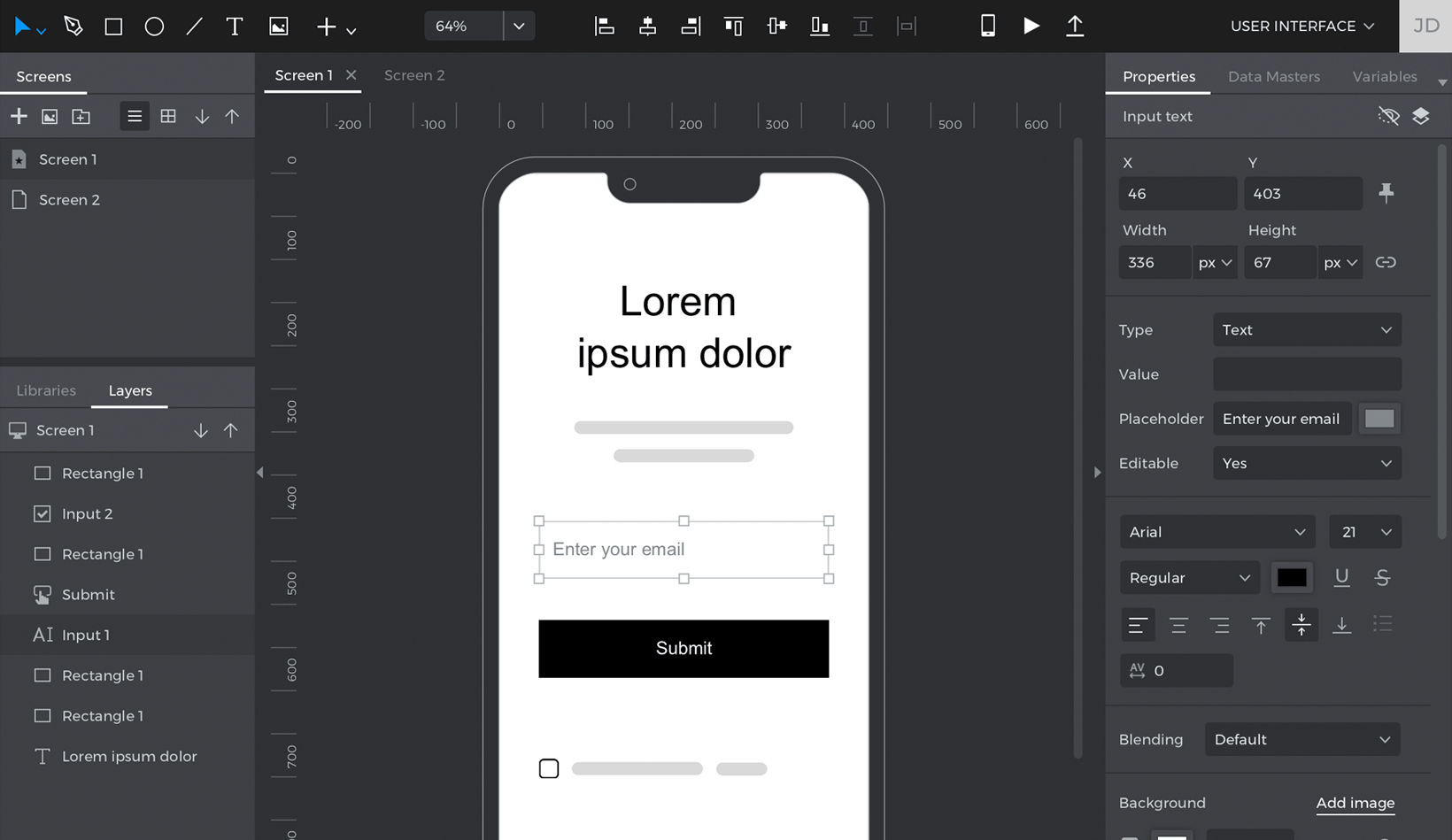
- Créez un projet avec deux écrans. Allez à l’écran 1 et concevez un formulaire d’inscription à l’aide d’un champ de texte de saisie F et d’un bouton B.

- Ajoutez un élément de texte à l’écran 2 et donnez-lui le style souhaité. Vous utiliserez cet élément de texte pour afficher l’adresse électronique que vous avez saisie dans l’écran précédent.
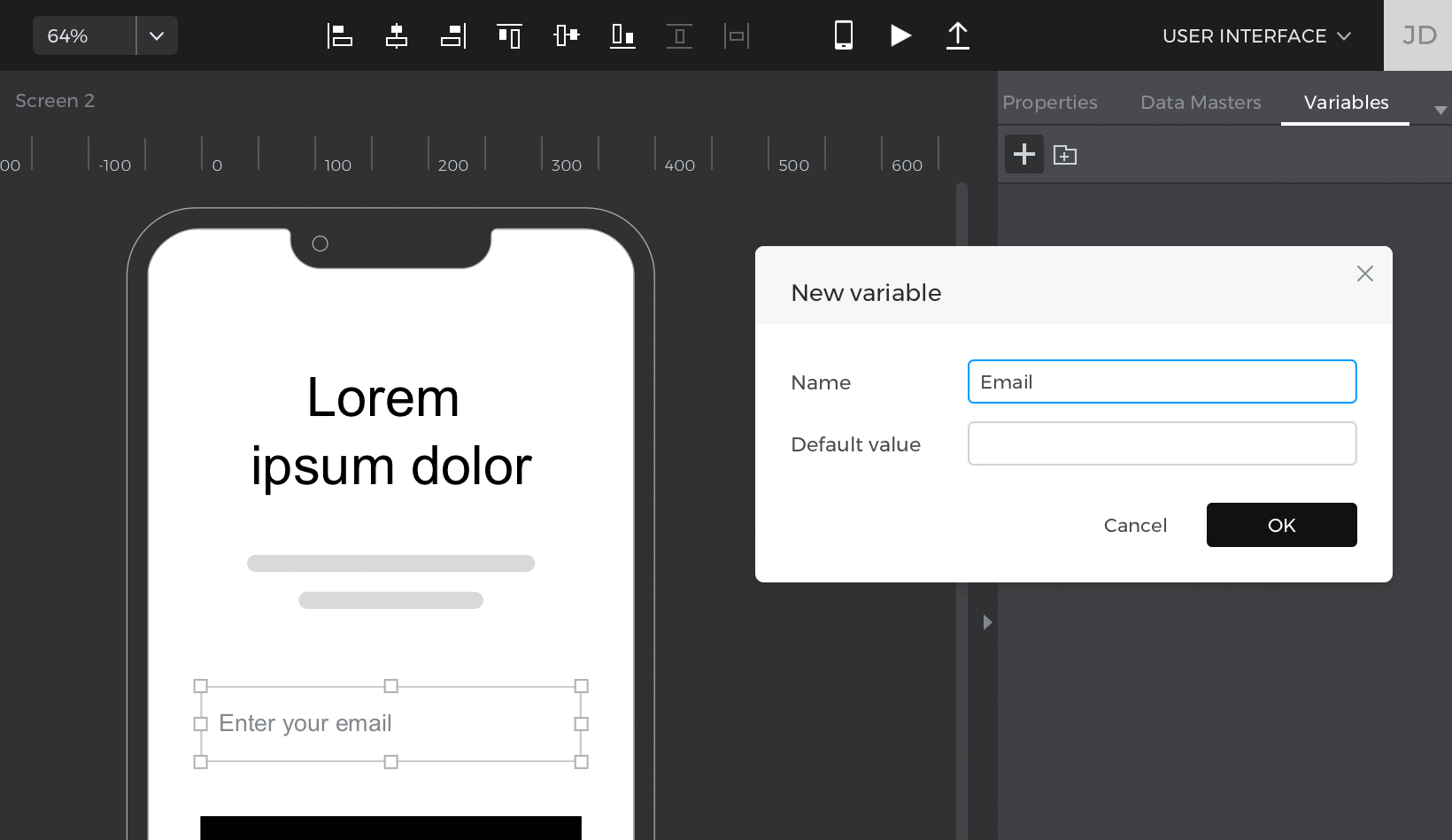
- Allez dans la palette Variables et créez une nouvelle variable en cliquant sur le bouton « + ». Nommez la variable « Email » et laissez sa valeur par défaut vide.

Créer les événements
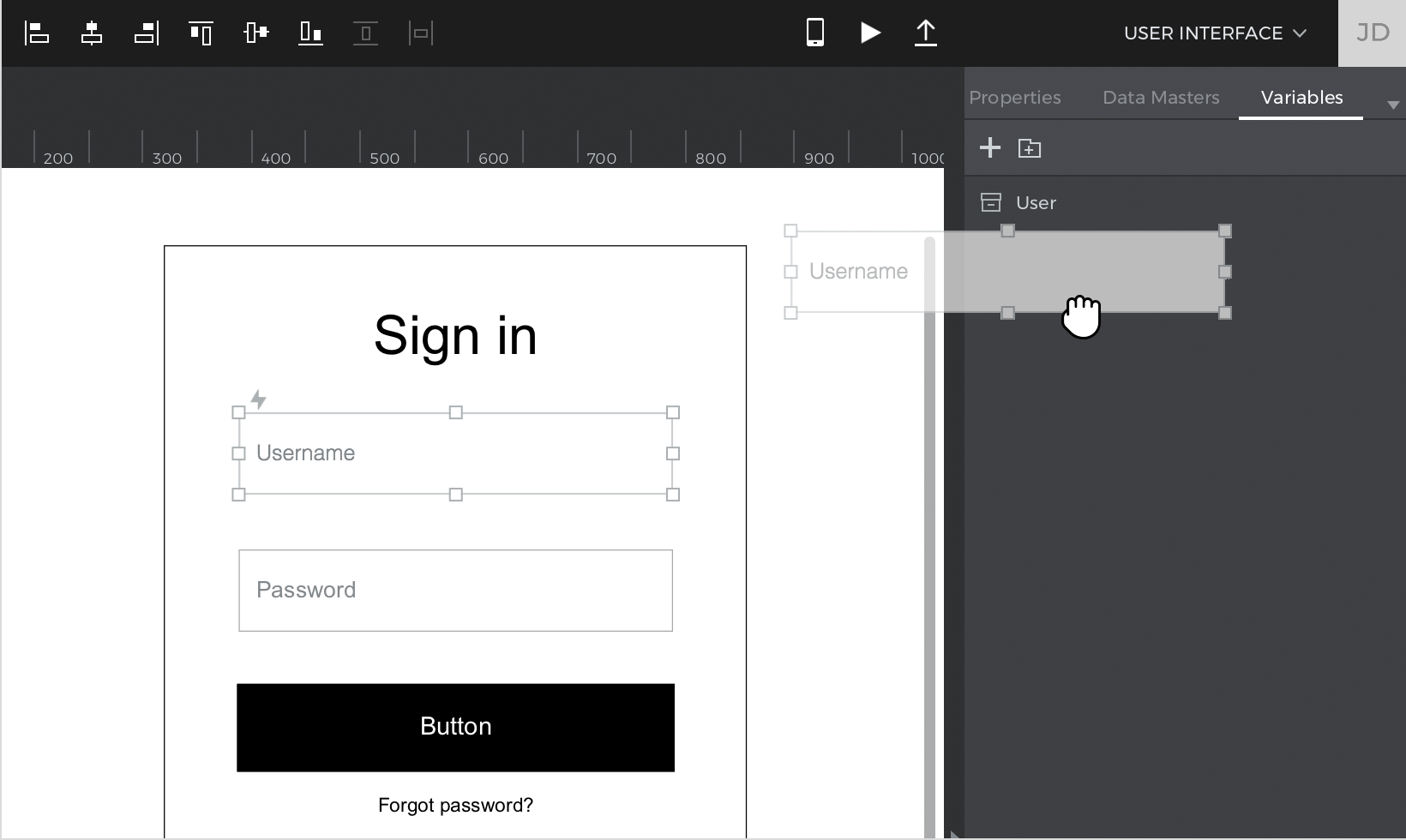
- Revenez à l’écran 1 et sélectionnez le champ de texte de saisie. Faites-le glisser vers la variable « Email » dans la palette Variables.
Cela crée un événement On Page Unload + Set Value, qui donne à la variable la valeur que vous avez saisie dans le champ de texte lorsque vous vous éloignez de l’écran. - Sélectionnez le bouton situé sous le champ de texte de saisie et faites-le glisser vers l’écran 2 de la palette Écrans, créant ainsi un lien entre le bouton et l’écran 2.
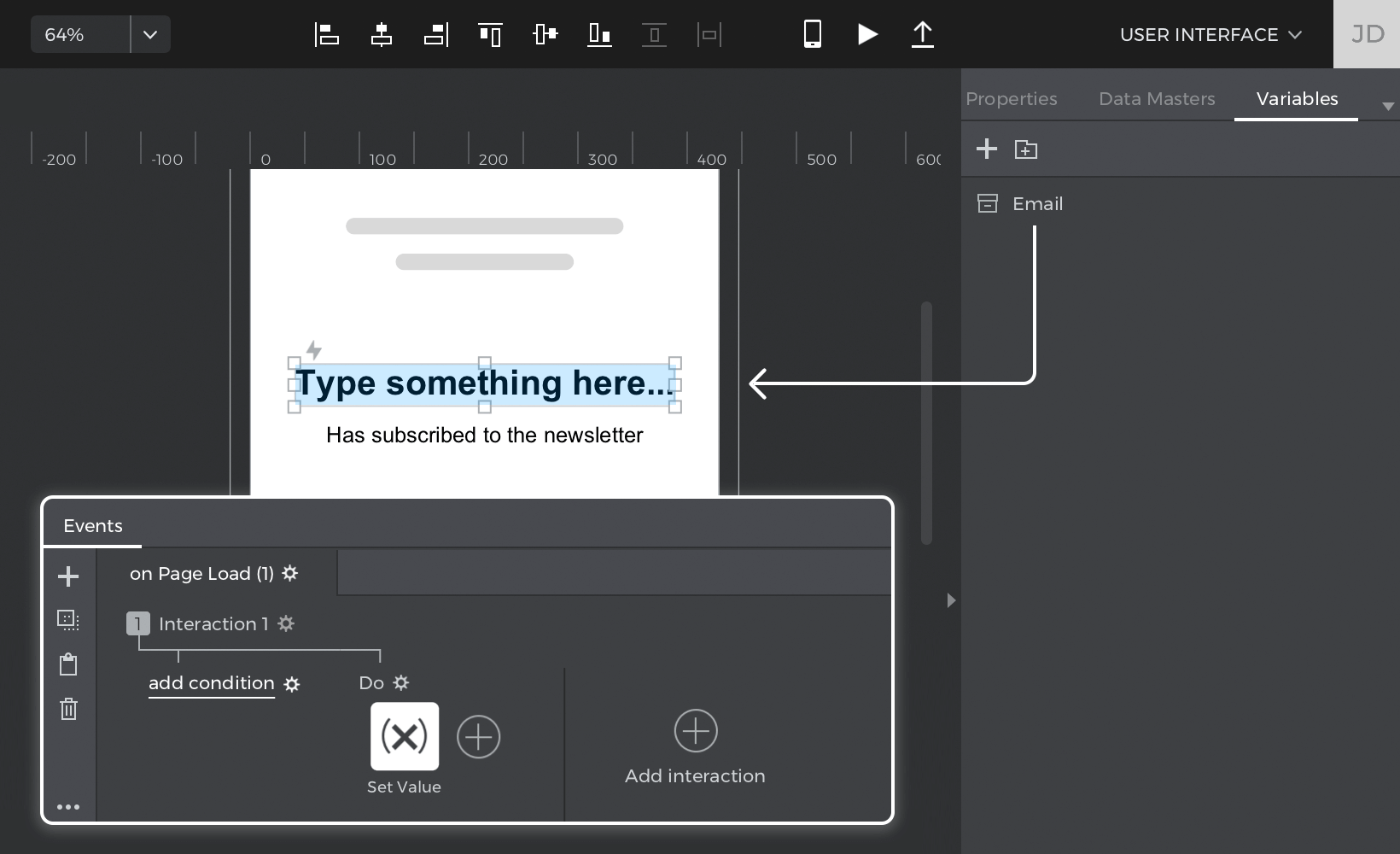
- Allez à l’écran 2 et faites glisser la variable « Email » vers l’élément de texte à l’écran.

Cela crée un événement On Page Load + Set Value et donne à l’élément de texte la valeur de la variable lors du premier chargement de l’écran.
Cliquez sur le bouton « Play » pour simuler votre projet. Saisissez une adresse électronique dans le formulaire d’inscription et cliquez sur le bouton pour accéder à l’écran 2. Vous verrez l’adresse électronique que vous avez saisie apparaître dans l’élément de texte.
Afficher ou masquer le contenu conditionnel
Vous pouvez utiliser des variables avec des conditions pour déterminer la relation entre des éléments sur différents écrans. Dans cet exemple, vous apprendrez à créer un formulaire d’inscription qui affiche plus de contenu sur un autre écran en fonction de ce que vous saisissez dans le formulaire.
Design de l’exemple
- Créez un projet avec deux écrans. Créez un formulaire d’inscription sur l’écran 1 avec un champ de texte et un bouton.
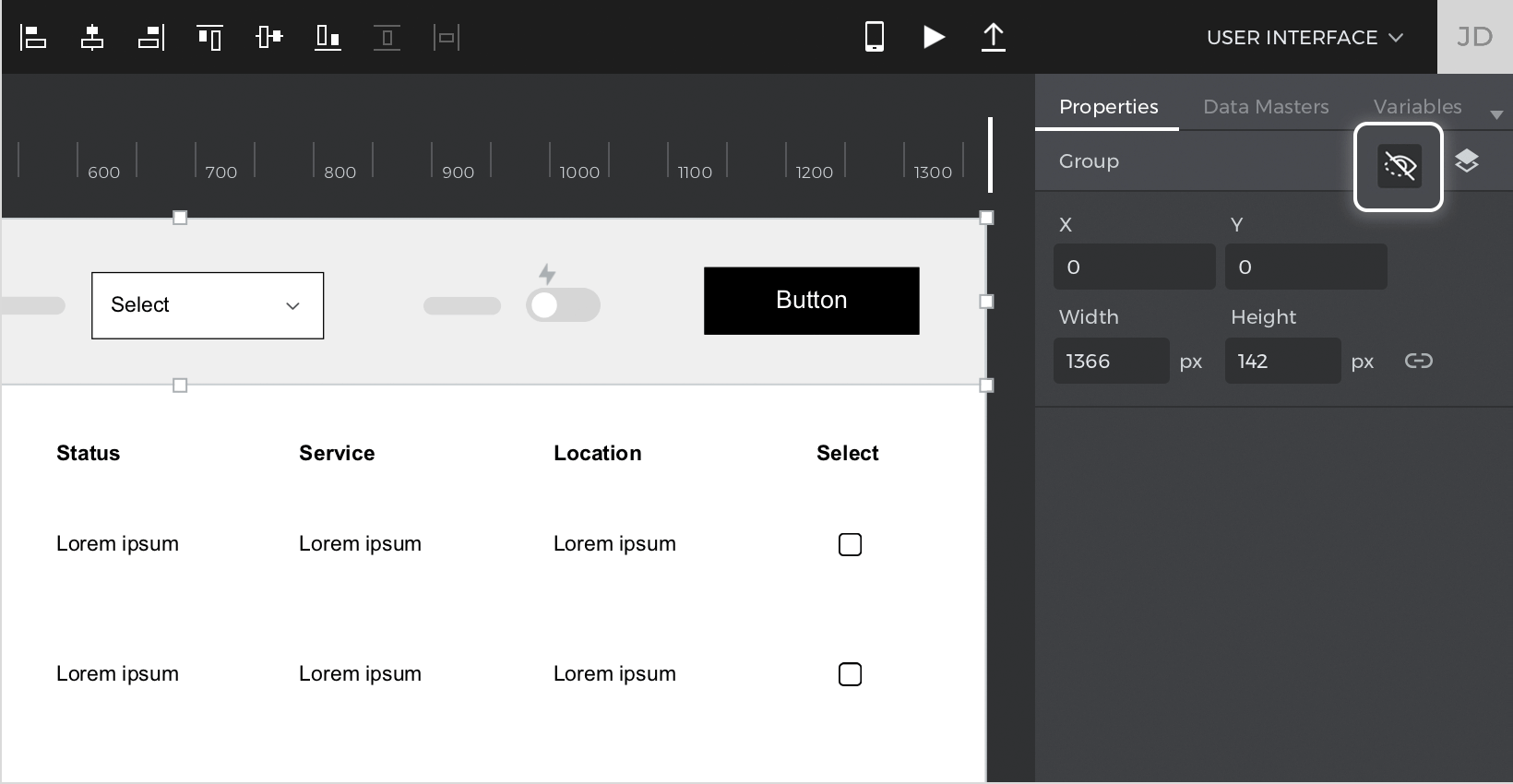
- Passez à l’écran 2 et concevez-le comme vous le souhaitez. Sélectionnez certains éléments de l’écran et regroupez-les à l’aide de Commande / Contrôle + G.
- Marquez ce groupe comme étant caché dans la palette Propriétés.

- Créez une nouvelle variable nommée « User » et laissez sa valeur par défaut vide.
Créer les événements
- Revenez à l’écran 1 et sélectionnez le champ de texte de saisie dans le formulaire d’inscription. Faites glisser ce champ de texte de saisie vers la variable « User » dans la palette Variable, ce qui crée un événement On Page Unload + Set Value.

- Sélectionnez le bouton sur cet écran et faites-le glisser vers l’écran 2 de la palette Écrans, ce qui crée un lien entre les écrans.
- Allez à l’écran 2 et double-cliquez sur le canevas pour sélectionner l’écran de base.
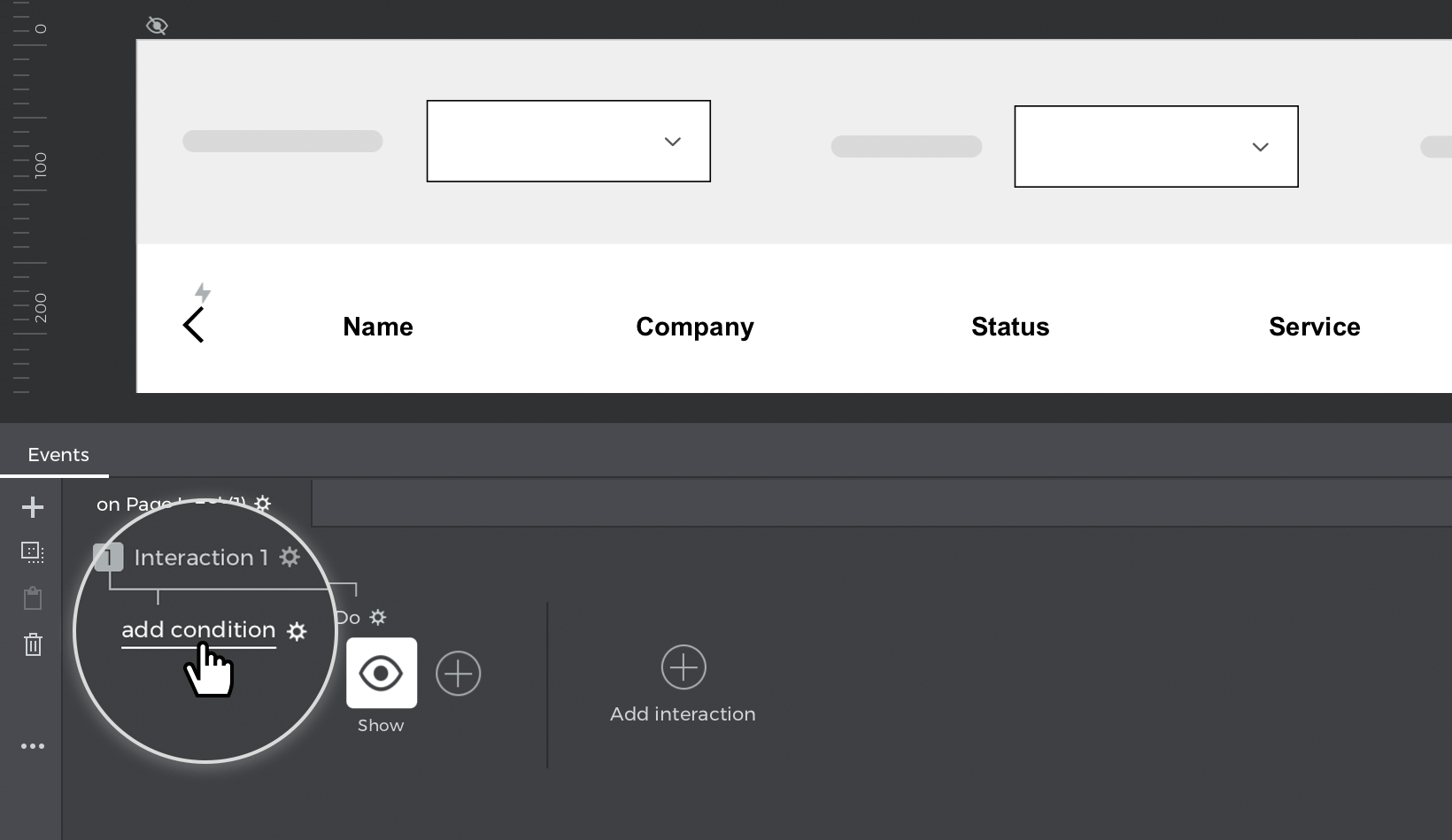
- Accédez à la palette Événements et cliquez sur « Ajouter un événement ». Créez un événement On Page Load + Show ( chargement de la page + affichage), en affichant le groupe que vous avez créé précédemment. Cliquez sur « OK » pour terminer la création de l’événement.
- Cliquez sur le lien « Ajouter une condition » au-dessus de l’événement que vous venez de créer, ce qui ouvrira le générateur d’expressions conditionnelles.

- Suivez les étapes suivantes pour créer la condition :
- a. Cliquez sur l’onglet « Variables » dans l’aperçu du canevas et faites glisser la variable « Utilisateur » vers l’espace libre de l’expression.
- b. Faites glisser une fonction logique égale (=) à côté de la variable.
- c. Un nouvel espace apparaît, dans lequel vous pouvez saisir « Admin ».
- d. Cliquez sur « OK » pour terminer la construction de la condition.
Cliquez sur le bouton « Play » pour simuler votre projet. Saisissez « Admin » dans le champ de saisie, cliquez sur le bouton pour passer à l’écran 2 et vous verrez tout le contenu s’afficher à l’écran. Simulez à nouveau le projet et saisissez une autre valeur dans le champ de saisie. Cliquez sur le bouton pour passer à l’écran 2 et vous verrez moins d’éléments à l’écran cette fois.
Événements récurrents
Dans cet exercice, vous apprendrez à utiliser le déclencheur Sur changement de variable, qui vous permet de créer des événements automatisés, comme un compte à rebours.
Design de l’exemple
- Ajoutez un élément de texte et un bouton au canevas. Attribuez à l’élément texte la valeur « 10 » et nommez le bouton « Démarrer ».
- Créez une nouvelle variable nommée « Compte à rebours » et laissez sa valeur par défaut vide.
Créer les événements
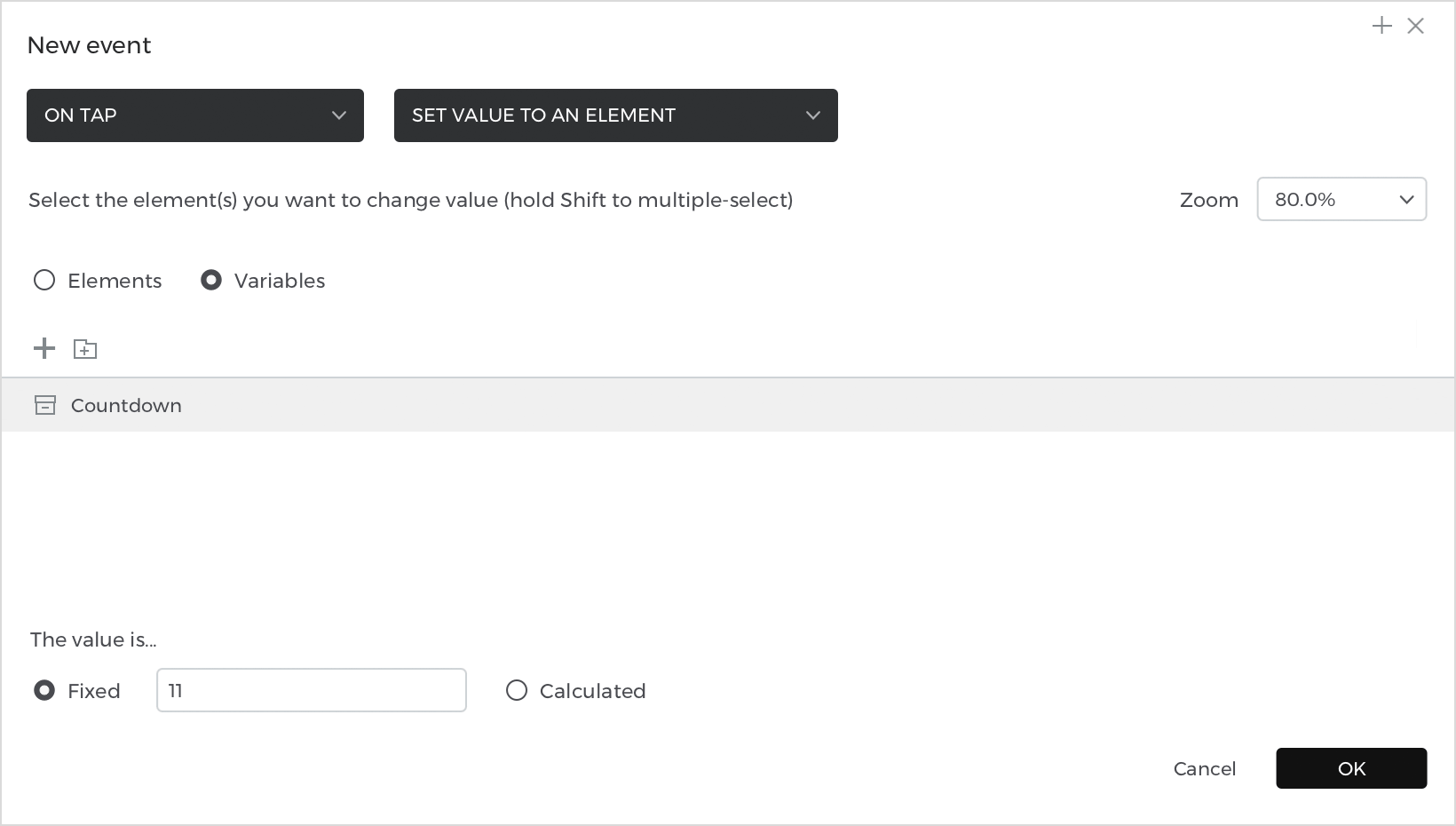
- Sélectionnez le bouton « Start » sur le canevas et créez un événement On Tap + Set Value. Sélectionnez la variable « Compte à rebours » comme cible de l’événement et saisissez « 11 » comme valeur à donner à la variable.

- Cliquez sur le bouton « + » en haut de la palette pour ajouter une autre interaction.
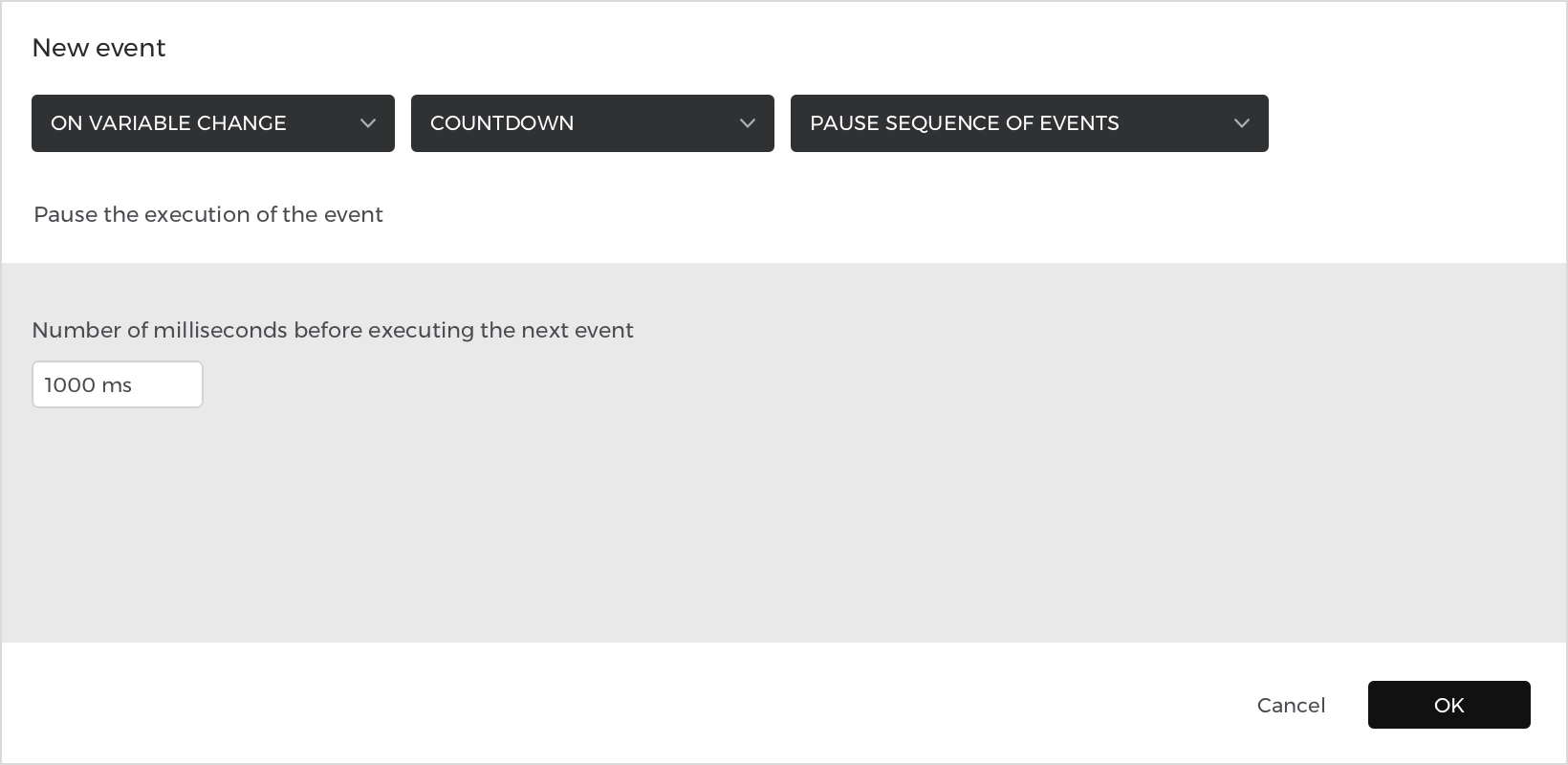
- Sélectionnez un déclencheur « On Variable Change ». Vous verrez apparaître un menu déroulant dans lequel vous pourrez sélectionner la variable « Compte à rebours ».
- Sélectionnez une action Pause et modifiez la durée en 1000ms (1 seconde). Cliquez sur « OK » pour terminer la création de l’événement.

- Regardez l’action que vous venez de créer dans la palette Événements et cliquez sur le bouton « + » pour ajouter une autre action.

- Choisissez une action On Variable Change avec la variable « Countdown ». Choisissez une action Set Value et appuyez sur le bouton radio ‘Variables’ pour trouver la variable ‘Countdown’ à sélectionner.
- Pour la valeur, cliquez sur le bouton radio « Calculé » et sur le lien « Ajouter une expression », ce qui ouvrira le générateur d’expression de valeur.
- Suivez les étapes suivantes pour construire l’expression :
- a. Cliquez sur l’onglet « Variables » dans l’aperçu du canevas et faites glisser la variable « Compte à rebours » vers l’espace libre de l’expression.
- b. Placez une fonction numérique Moins (-) à côté.
- c. Vous verrez apparaître un nouvel espace dans l’expression, où vous pourrez taper « 1 ».
- d. Cliquez sur « OK » pour terminer la construction de l’expression et de l’événement.
- Cliquez sur le bouton « + » pour ajouter une action supplémentaire – Sur changement de variable + Définir la valeur. Sélectionnez l’élément de texte comme cible de l’action et cliquez sur le bouton radio « Calculé » et sur le lien « Ajouter une expression ».
- Faites glisser la variable « Compte à rebours » dans l’espace libre de l’expression et cliquez sur « OK » pour terminer la construction de l’événement.
- Cliquez sur le lien « Ajouter une condition » situé au-dessus de vos événements « Sur changement de variable ». Faites glisser la variable « Compte à rebours » dans l’espace libre de l’expression, suivie d’une fonction logique Plus grand ou égal (≥). Enfin, tapez « 1 » dans l’espace libre qui apparaît et cliquez sur « OK ».
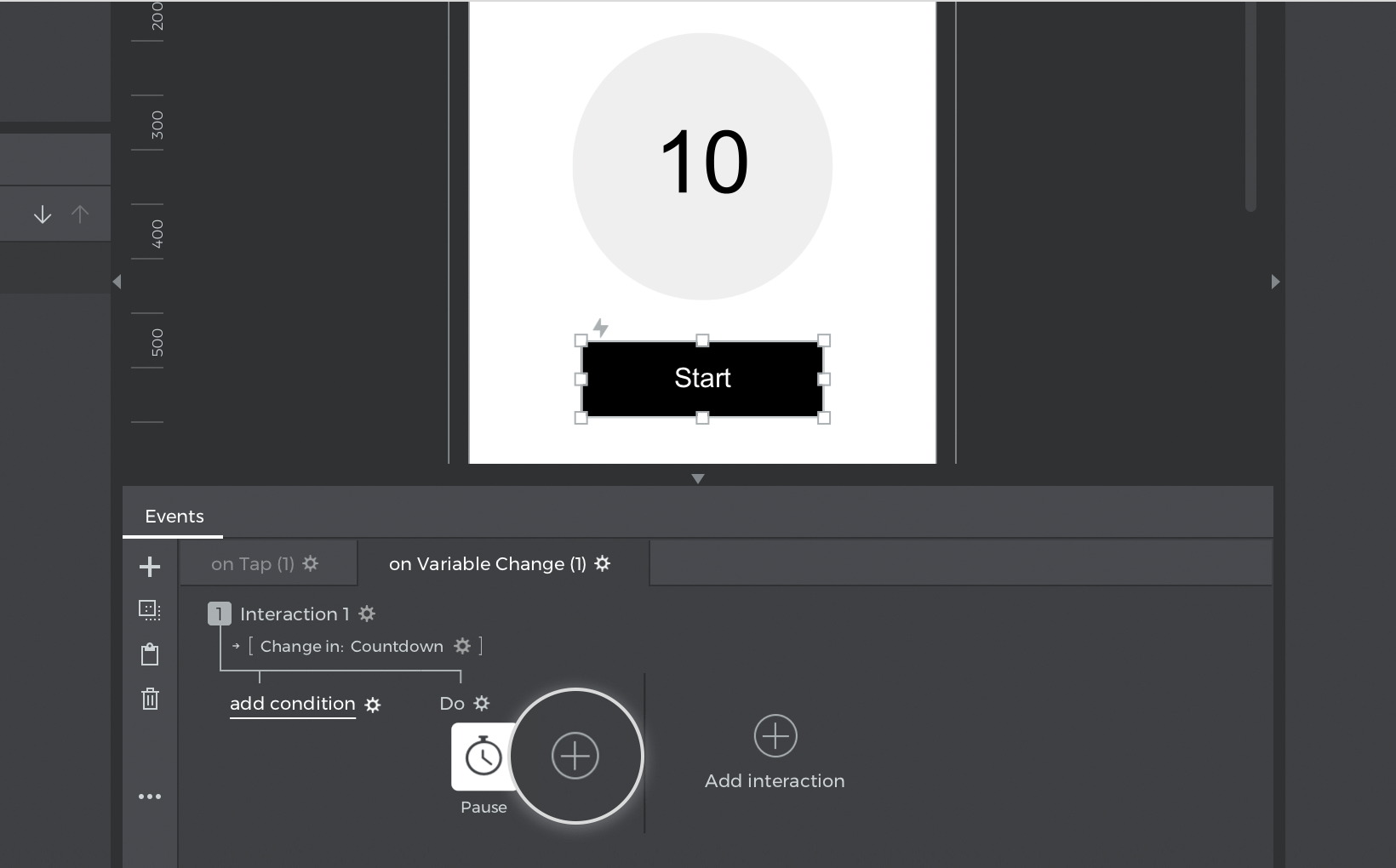
Voici à quoi devrait ressembler votre palette Events :
Cet exemple fonctionne en modifiant la valeur de la variable « Compte à rebours » lorsque vous cliquez sur le bouton « Démarrer ». Cette action déclenche les actions « On Variable Change » (sur changement de variable ) : une pause d’une seconde et une soustraction de 1 à la variable. La dernière action transfère la valeur de la variable à l’élément de texte. Étant donné que le deuxième événement Set Value affecte la variable elle-même (en soustrayant 1), les événements se déclenchent à nouveau jusqu’à ce que la valeur de la variable soit inférieure à 1.