
Logiciel tout-en-un pour le design d'applications mobiles
Concevoir des applications mobiles que les gens aiment.
Concevoir des expériences d'applications mobiles utilisables et sans friction.
Essayez notre logiciel de design tout-en-un qui vous aide à créer une expérience utilisateur parfaite pour vos apps mobiles. Le design de votre app peut se comporter exactement comme la réalité, avec l’UI complète, l’interaction et même les formulaires et le comportement des données.


Concevez des processus d’onboarding qui accrochent les utilisateurs. Stimulez l’adoption de vos applications mobiles.

Concevoir des comportements réalistes qui peuvent être testés avec précision. Livrer le bon produit au bon moment.
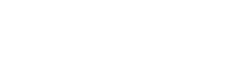
Des gestes mobiles époustouflants
Concevez des simulations d’applications mobiles qui peuvent être testées tout comme le produit fini. Faites en sorte que le design de l’appli réagisse au glissement, au tapotement, au défilement, au pincement, à la rotation, etc.

Faites en sorte que les composants de votre application se retournent, tournent, se déplacent, s’ouvrent, glissent ou s’estompent.

Ajoutez des effets aux éléments, qu’il s’agisse de les mettre en évidence, de les plier, de les faire exploser ou de les faire tomber.
Émulateurs d'applications mobiles
Utilisez des émulateurs capables d’imiter n’importe quel appareil, ce qui donne à votre design une expérience de test plus réaliste. C’est super utile pendant que vous êtes en train de concevoir !

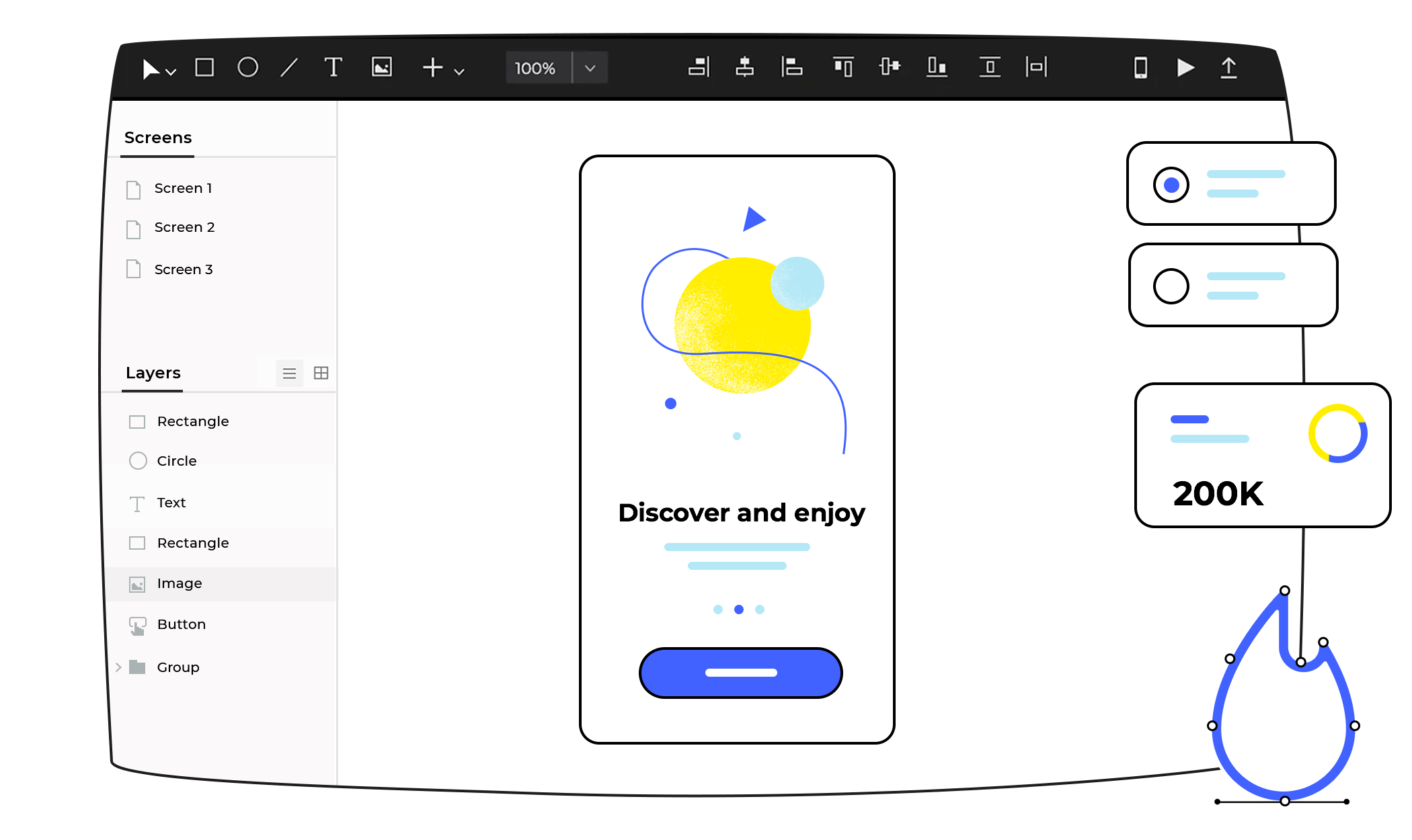
Test sur l'appareil
Grâce à la visionneuse Justinmind pour iOS et Android, vos utilisateurs peuvent tester le design de votre application mobile sur n’importe quel smartphone ou tablette.

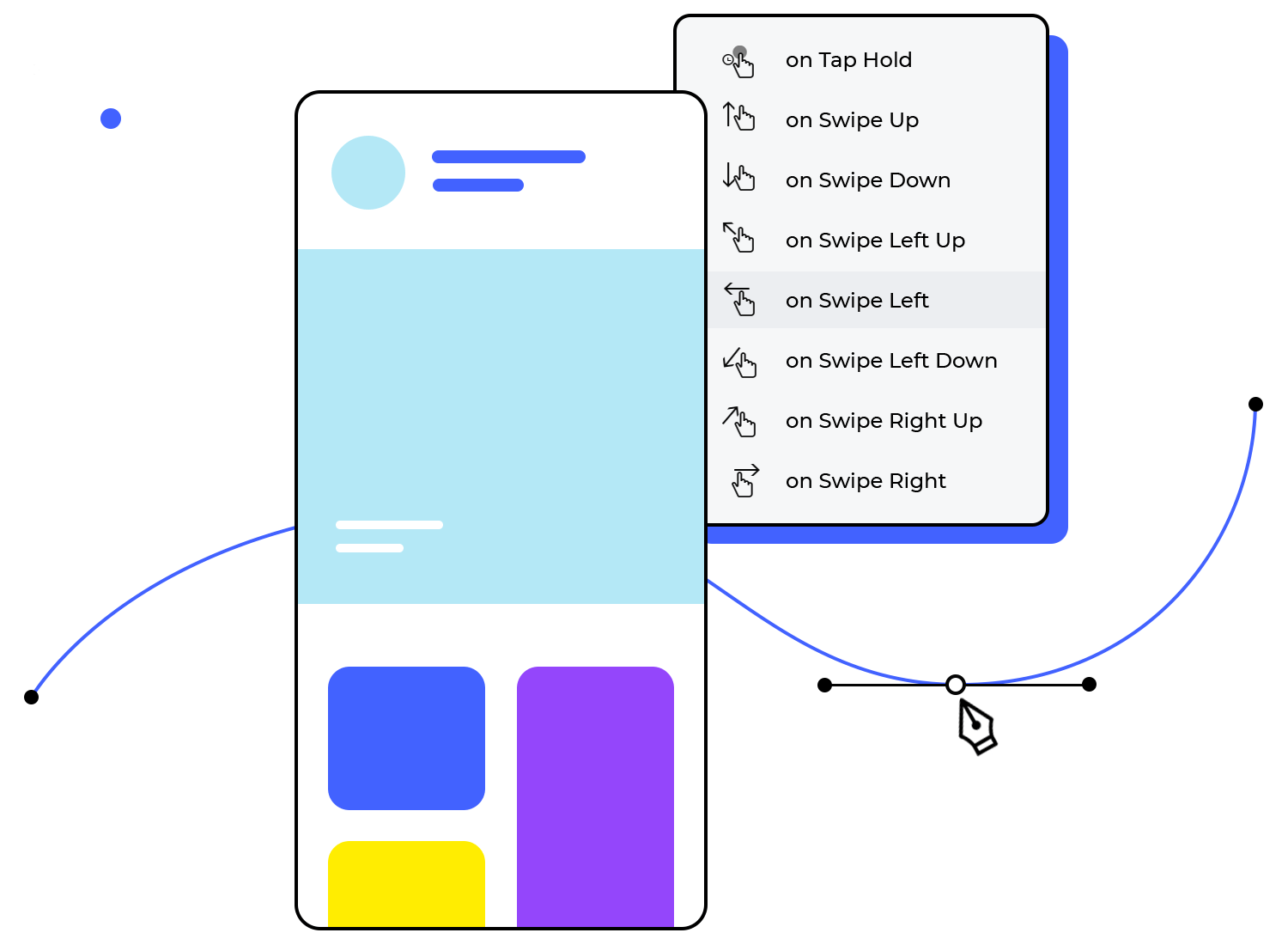
1500 + ressources de design pour les applications mobiles.
Profitez d’un grand nombre de documents gratuits, préparés par notre équipe interne de designers. Des composants aux modèles complets, vous trouverez tout dans nos ressources de design.

Choisissez l’un des modèles d’application mobile créés par notre équipe.

Vérifiez les composants de l’interface utilisateur de l’application mobile, qui sont livrés avec des interactions avancées intégrées.
D'autres fonctionnalités de notre logiciel de design que vous allez adorer

Maintenez un design cohérent et créez vos propres composants pour les sites web et les webapps.

Un seul clic suffit pour recevoir votre documentation sur les spécifications personnalisées.

Concevez des dispositions d’UI et des styles prédéfinis. Effectuez des modifications globales.

Partagez votre projet avec les évaluateurs en un clic et obtenez des commentaires.

Les développeurs peuvent inspecter le CSS, les couleurs et les mesures. Ils peuvent également obtenir toutes les ressources de l’UI.

Faites en sorte que plusieurs utilisateurs conçoivent en même temps un même projet web.