Le design des sites web a beaucoup évolué au cours des 20 dernières années.
Parmi les éléments de design UI mémorables des sites web des années 1990, citons les documents textuels reliés par des liens en ligne, les images d’arrière-plan découpées en tableaux et les pages d’accueil animées en flash. Au début des années 2000, les feuilles de style CSS font leur apparition, de même que JavaScript pour la mise en page. Dans les années 2010, le web mobile, les systèmes de navigation minimalistes et les technologies intelligentes figurent parmi les principales caractéristiques du design.
Commencez à concevoir de nouveaux sites web dès aujourd'hui. Profitez d'un nombre illimité de projets.

Quel a été le plus grand changement ? Ils sont enfin conçus pour l’utilisateur. Les principes UX permettent de s’assurer que nos sites web sont accessibles et qu’il est agréable d’interagir avec eux, dès le départ avec les wireframes des sites web.
Mais comme nous le savons tous, il n’en a pas toujours été ainsi. Dans cette optique, revenons à une époque antérieure aux principes de design centré sur l’utilisateur, au groupe Nielsen Norman et à l’impressionnant outil wireframe de Justinmind. Dans notre article, nous vous présentons 10 des pires sites web des années 1990 jamais conçus. C’est parti pour les rires !
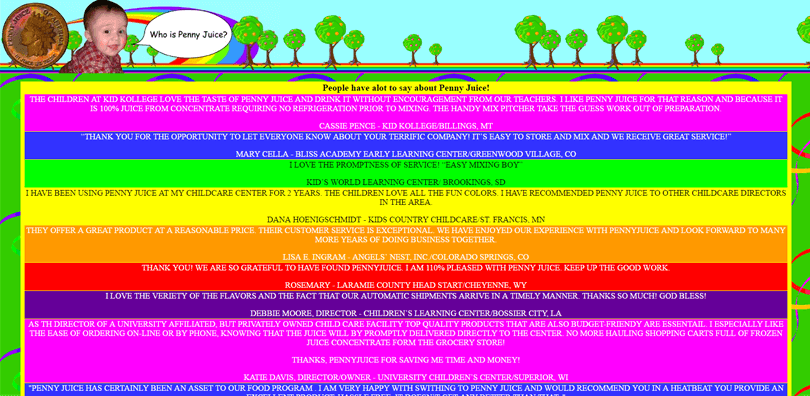
Penny Juice est un concentré de jus de fruits pour enfants.
Bien que le site web de Penny Juice ait été mis à jour depuis, nous sommes ici en présence d’un site datant de 1999. En entrant sur le site des années 90, les visiteurs étaient invités à choisir la version du site qu’ils voulaient voir : HTML ou Flash. Si vous choisissez Flash, vous êtes accueilli par un menu et un arrière-plan interactif avec des nuages flottants, des pièces de monnaie qui tournent et des mots animés.
Si vous parvenez à atteindre la page « Reviews » (nous disons « si » car le site des années 90 ne dispose pas d’un véritable système de navigation), voici ce qui vous attend :

Les commentaires sont divisés en blocs de texte Times New Roman en majuscules aux couleurs criardes. Et regardez cette bulle de texte en Comic Sans dans le coin supérieur droit. Nous pouvons sentir les yeux de notre responsable du design braqués sur nous pendant que nous écrivons.
Si vous avez besoin d’informations sur la manière d’éviter ces erreurs dans votre propre design, consultez notre article sur les wireframes d’interface utilisateur.

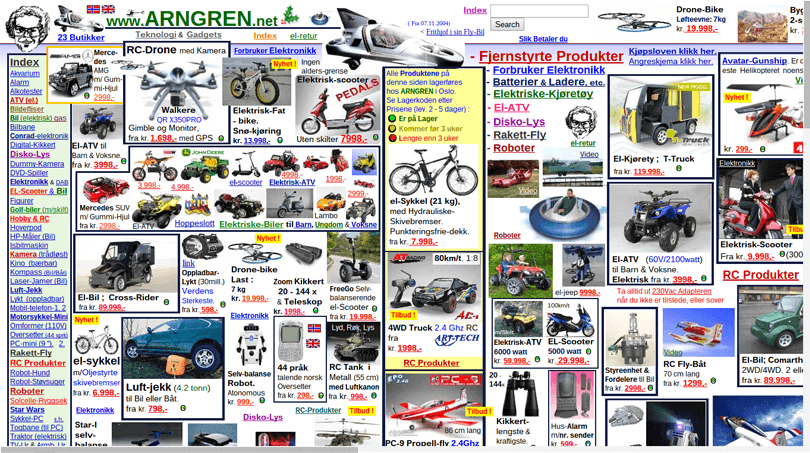
Nous vous présentons Arngren. La chose la plus choquante à propos de ce site web des années 90 est qu’il existe toujours. S’agit-il d’un catalogue, d’un annuaire ou d’une sorte de boutique en ligne ? Qui sait ?
A tous ceux qui cherchent quelque chose en particulier sur ce site, nous vous saluons. Vous pouvez parcourir le contenu d’Arngren en faisant défiler les pages verticalement et horizontalement. Mais attendez une seconde. Avec les milliers d’images de mauvaise qualité copiées-collées et les liens hypertextes bleus et rouges, il est pratiquement impossible de trouver quoi que ce soit sur ce site.
Commencez à concevoir de nouveaux sites web dès aujourd'hui. Profitez d'un nombre illimité de projets.

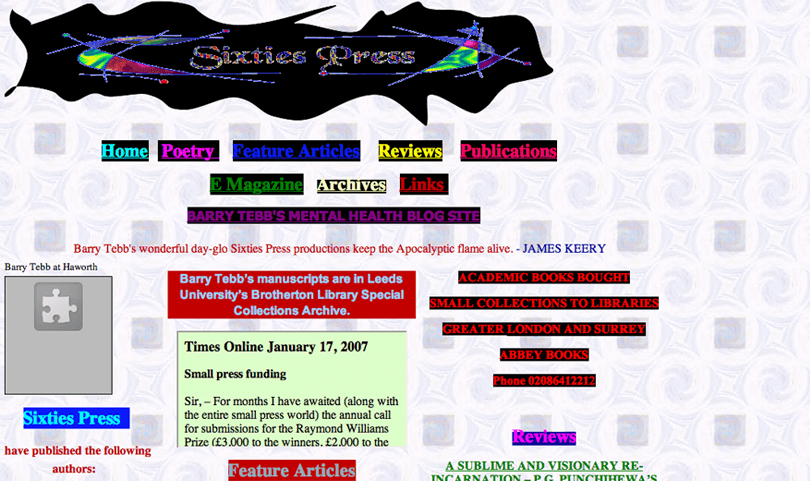
Voici Sixties Press*. Comme le souligne à juste titre James Duval, ce site semble avoir été conçu par un enfant de six ans en 1995. En réalité, il a été designé par l’auteur anglais Barry Tebb, dont l’intention pour ce site des années 90 était de promouvoir et de vendre des livres de poésie. Nous ne pensons pas qu’il en ait vendu beaucoup.

Jetons un coup d’œil à la page d’accueil du site. L’en-tête présente un vecteur sur le thème des années 90, placé sur une forme noire douteuse et sinueuse. L’arrière-plan n’est pas mieux : un motif symétrique bidimensionnel daté qui semble avoir été emprunté à un blog sur la culture culte.
Enfin, parlons des boutons de navigation, tous dotés d’un texte de couleur vive et d’un arrière-plan noir. Mais qui a besoin de boutons lorsque tout le contenu du site est affiché sur la page d’accueil ?
*Cette version du site de Barry n’existe plus. Et bon débarras ! Jetez un coup d’œil au nouveau site amélioré ici.
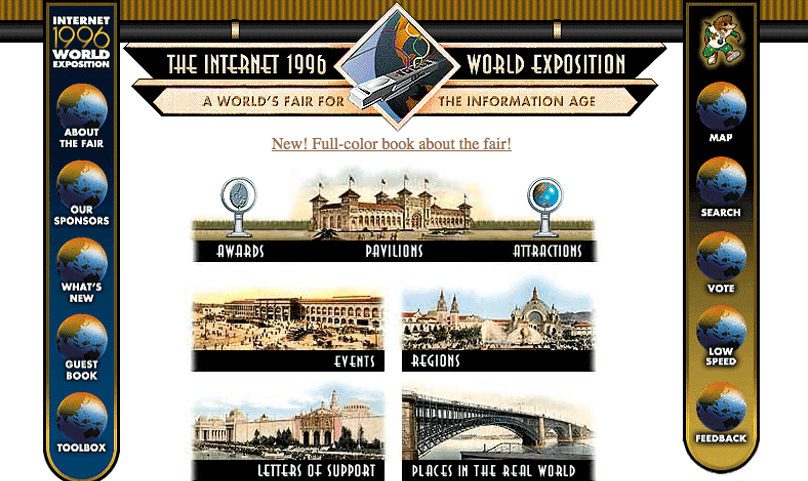
L’exposition mondiale Internet 1996 est une sorte d’encyclopédie de l’histoire de l’Internet en 1996 pour les artistes, les ingénieurs et les cadres d’entreprise. Avec un grand nombre de sous-pages, ce site des années 90 est une source de connaissances.
Quant au décor du site, nous ne sommes pas convaincus. Commençons par les barres de navigation verticales à la Game of Thrones. Qui a eu l’idée des bannières bicolores de longueurs différentes ? Et la même icône pour chaque destination de navigation ? Erreur de débutant.

Ensuite, les polices de caractères. Vous trouverez un mélange de Times New Roman, d’Art-déco rétro et d’Arial, ainsi que des majuscules et des minuscules.
-1/10 pour la lisibilité de ce site des années 90 ! Pour en savoir plus sur la manière de rendre votre site lisible , cliquez ici.
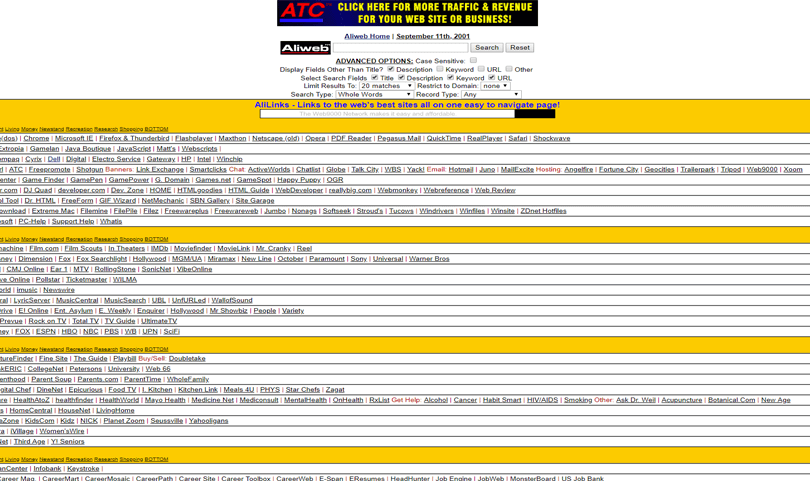
Aliweb est considéré comme le plus ancien moteur de recherche au monde. Recherchez votre contenu dans la barre de recherche ou dans les catégories ci-dessous.

Ce site des années 90 n’a rien d’anormal, pour peu que vous ayez une loupe à portée de main. Des lignes et des lignes de liens de catégorie en petits caractères sont interrompues par des barres verticales rouges, sur un fond jaune criard – un vrai régal pour les yeux ! Si seulement ils avaient lu notre guide sur le design de l’UI des listes…
Aliweb nous rappelle l’écran Submit to Reddit de l’ancien site Reddit :

Heureusement qu’il y a la refonte de Reddit, n’est-ce pas ? C’est exactement la raison pour laquelle, aujourd’hui, les équipes de design investissent du temps pour faire évoluer lentement leurs conceptions, des prototypes basse fidélité aux prototypes haute fidélité raffinés. L’expérience utilisateur est soigneusement testée et validée à chaque étape.
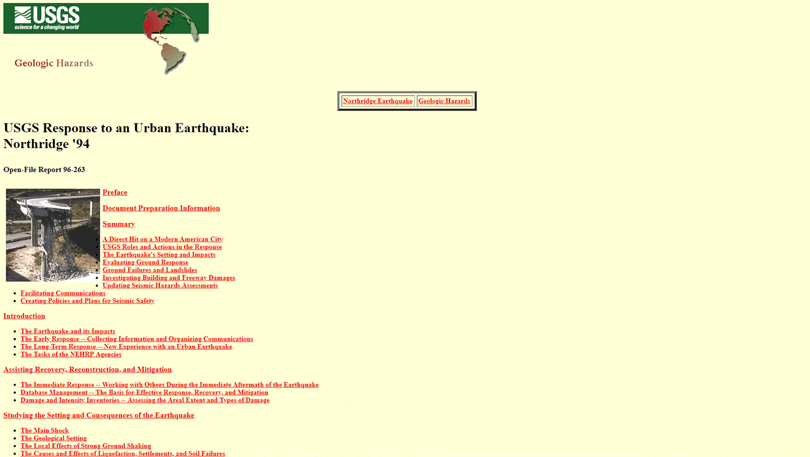
Il s’agit d’une page tirée du site web de l’United States Geological Survey en 1994.
La première chose qui attire notre attention est le nombre de liens rouges à l’écran. Concepteurs d’UI, si vous ne savez pas comment fonctionne le design de l’accessibilité web, il est temps de vous instruire ou de rentrer chez vous.

Comme nous le rappelle Cassandra Naji, « des liens hypertextes utilisables sont l’essence même d’une bonne expérience utilisateur ». Les liens doivent être immédiatement reconnaissables pour être lisibles. Par exemple, la couleur rouge est utilisée pour les avertissements et les erreurs, et ne devrait jamais être utilisée pour visualiser un lien de navigation. Le bleu reste la couleur la plus fortement perçue comme permettant de cliquer.
La présentation de l’interface utilisateur de ce site web des années 90 est un autre facteur de perte de convivialité. L’utilisation excessive de liens à puces par l’USGS, combinée à un contenu entièrement aligné à gauche (texte classique des années 90 sur une seule colonne), nous fait grimacer. Passons à autre chose !
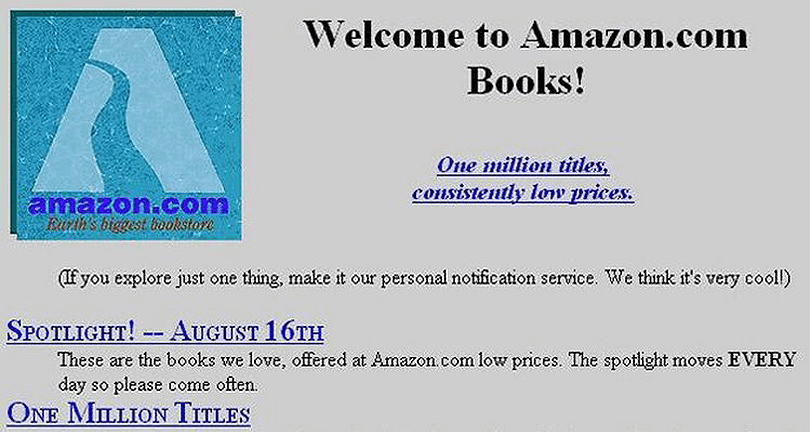
Ok les amis, nous entrons dans la cour des grands. Bonjour Amazon 1995, vous êtes une belle catastrophe.
Bien avant de devenir le site de commerce électronique par excellence pour tout et n’importe quoi, Amazon était un libraire avec une approche beaucoup plus basique du design web.

Avant les méga-menus, le carrousel interactif et la barre de recherche avec menu déroulant, Amazon.com ne ressemblait guère à un autre site web des années 90. Nous ne pouvons cependant pas détacher notre regard de cet hyperlien en italique – quel spécimen ! Et le service de notification personnelle – dites-nous en plus !
Notez également l’ancien logo d’Amazon. Il représente un chemin sinueux, semblable à une rivière, au-dessus d’une lettre « A » stylisée sur un fond faussement marbré. Cette relique a été mise au rancart en 2000, pour laisser place au célèbre Amazon.com, avec une flèche incurvée en dessous.
Commencez à concevoir de nouveaux sites web dès aujourd'hui. Profitez d'un nombre illimité de projets.

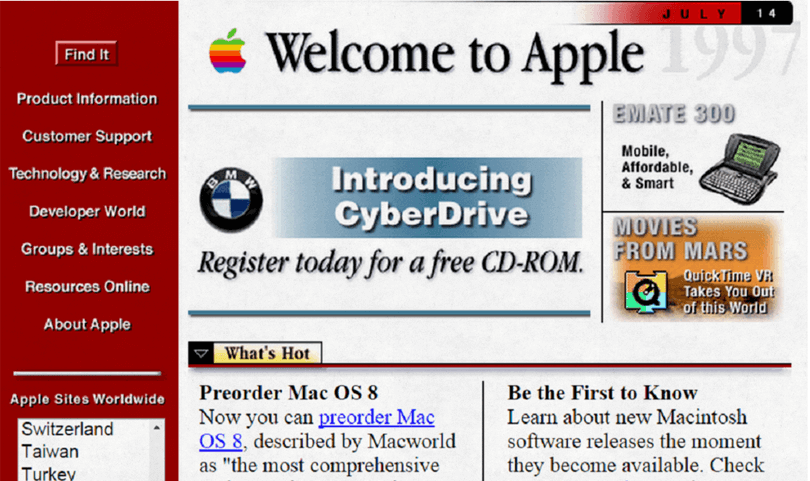
En toute honnêteté, la version 1997 d’Apple.com n’est pas si mauvaise que cela – en fait, elle était décente par rapport à d’autres sites web du milieu des années 90. La page d’accueil de 1997 présente les caractéristiques suivantes
- Design clair de la navigation verticale, avec des liens et des barres de défilement
- La date dans le coin supérieur droit (au cas où vous ne sauriez pas quel jour nous sommes)
- Une mise en page qui suit les tendances de design de l’époque (format lettre d’information par courrier électronique comprenant des sujets importants et informatifs au centre de la page d’accueil et des lectures intéressantes sur la barre latérale droite).

Le site arbore également l’ancien logo arc-en-ciel d’Apple (1976-1998), qui était génial.
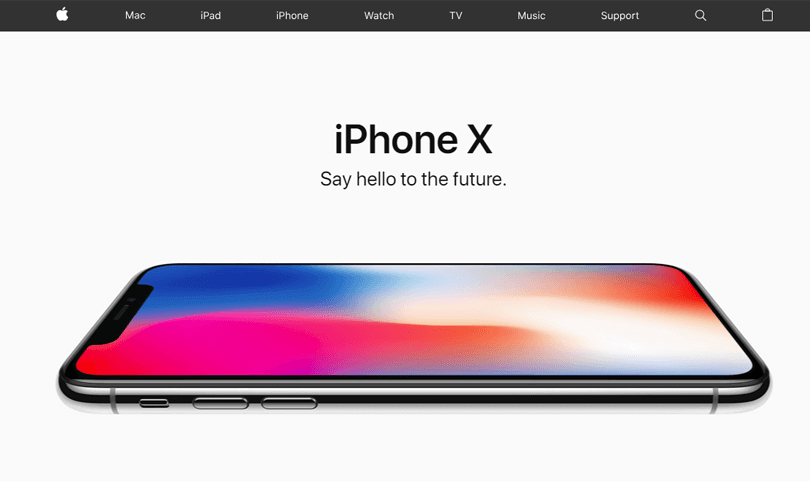
Mais soyons clairs, le site web des années 90 n’a rien à voir avec le site moderne. En 2018, le site d’Apple est épuré et époustouflant :

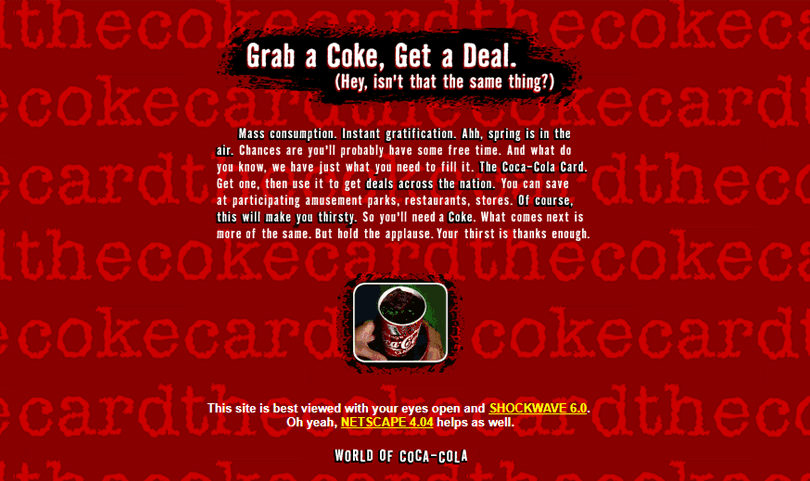
Si son fond cramoisi nous rappelle un peu l’emballage alimentaire de KFC, le site web de Coca-Cola de 1999 est tout sauf savoureux.

La version interactive de ce site n’est plus disponible. Mais à en juger par la version statique de ce site des années 90 que vous voyez devant vous, vous pouvez probablement imaginer à quoi ressemblerait une version mobile de ce thème.
Par ailleurs, où est le logo ? Une toute petite image d’une main saisissant un gobelet de Coca-Cola n’est pas exactement ce qu’on appelle une image de marque.
Au moins, le texte est centré !
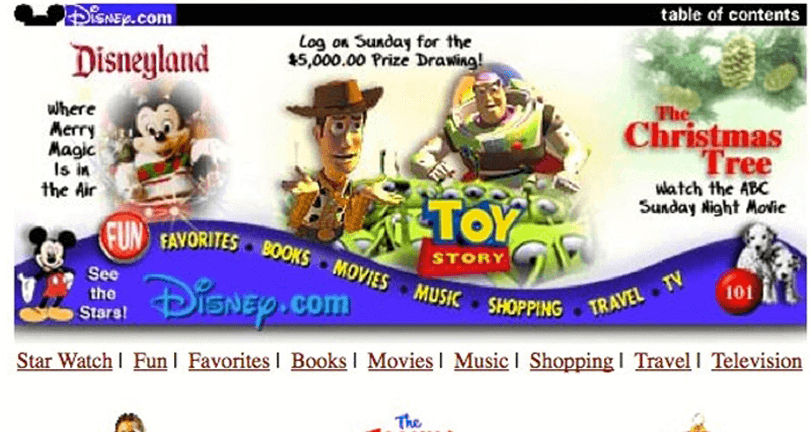
Enfin, nous avons le site Disney de 1996.
Nous sommes attirés par le système de navigation à double fond du site – un système de navigation incontournable pour les sites web des années 90. D’un côté, vous avez votre vague fantaisiste de liens de navigation. De l’autre, vous avez votre barre de navigation inférieure, qui semble un peu étrange avec ses liens affichés dans cette couleur marron/marron.

Disney semble également avoir tout misé sur les polices de caractères dans les années 90, employant plus de six polices différentes rien que pour la page d’accueil !
Et oui, nous sommes la police des logos. Regardez ce pauvre Mickey Mouse !
Ces sites web des années 90 sont vraiment horribles. Mais que pouvons-nous apprendre d’eux ?
La technologie évolue sans cesse et nos sites web doivent refléter ces changements. En tant que designer, vous avez besoin d’un processus bien défini pour la refonte d’un site web.
Voici notre avis sur la refonte des sites web des années 90 :
- Effectuez toujours des tests de convivialité sur votre site actuel avant de procéder à une refonte. Cela vous aidera à déterminer si le projet justifie une refonte complète ou si quelques ajustements ici et là suffiront.
- Si ce n’est pas déjà le cas, votre site web doit privilégier le contenu pour offrir la meilleure UX. L’objectif premier de tout site web est de fournir un contenu de valeur à son public, afin de l’aider à atteindre un objectif.
- Utilisez un outil de prototypage pour vous aider à visualiser votre design et à valider vos hypothèses de design avec des utilisateurs réels.
Justinmind serait notre premier choix 😉
Et si vous envisagez de refondre votre site web, cet article sur le guide de survie des UXers pour la refonte d’un site web devrait être votre prochaine lecture. Bonne chance à vous !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read