5 philosophies du design à adopter pour vivre et concevoir

Du minimalisme scandinave aux principes invisibles du design : voici nos philosophies de design préférées pour vivre et concevoir.
La philosophie d’un designer définit ce qu’il souhaite accomplir en matière de design, et quels principes de conception il utilisera pour y parvenir. L’identification de votre philosophie de design est une partie importante du processus de design UX, et a un impact direct sur la façon dont les utilisateurs réagiront au produit final.
Commencez à concevoir de nouveaux produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

Les UXers définissent tous les points de contact et les fonctionnalités des produits web et mobiles que nous utilisons tous les jours – il est donc vraiment important d’avoir une philosophie de design claire. Mais avec autant de philosophies, d’idéologies et de tendances en matière d’expérience utilisateur flottant autour de la design-o-sphère, se fixer sur une approche n’est pas toujours simple.
Heureusement, l’équipe de Justinmind a trié sur le volet nos philosophies de design préférées, proposées par des designers UX, web et industriels de premier plan, pour vous aider à prendre cette décision si importante.
Designer industriel japonais Naoto Fukasawa se demande pourquoi les utilisateurs devraient réfléchir à la manière dont ils interagissent avec leurs appareils – cela ne devrait-il pas être instinctif ? Après tout, les expériences utilisateur transparentes naissent des interactions connectées entre une personne et un objet, un utilisateur et une interface. Naoto fait mouche avec sa philosophie de la pensée et du design intuitifs.
La philosophie de Naoto La philosophie du design « sans réflexion » de Naoto a dit que le design ne devrait pas faire travailler l’utilisateur. Les designers doivent observer le comportement inconscient des utilisateurs et la manière dont ils s’engagent généralement avec les produits numériques. Ce n’est qu’ainsi qu’ils pourront concevoir des solutions avec lesquelles les utilisateurs pourront interagir instinctivement.
Les designers devraient se concentrer sur la création d’expériences qui s’adaptent aux interactions et aux réponses des utilisateurs, plutôt que d’essayer de créer des expériences nouvelles et différentes auxquelles les utilisateurs ne peuvent pas s’identifier. Après tout, qui a le temps, dans sa vie quotidienne, de réfléchir à la manière dont il devrait utiliser un appareil ou un site web ?

Instinctive design with Naoto Fukasawa, image credit: Design Mekka
Les designers doivent effectuer des tests de convivialité pour suivre et évaluer les schémas d’utilisation (actions, réponses et réactions). Les commentaires recueillis lors de ces tests indiqueront quels composants de leur interface doivent être ajustés afin de rendre l’expérience de l’utilisateur fluide et intuitive.
Commencez à concevoir de nouveaux produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

La communauté communauté du design scandinave a un dicton : « Il faut être en harmonie avec son environnement et les choses doivent être faites pour durer plutôt que d’être remplacées ».
Le design nordique – c’est-à-dire celui du Danemark, de la Finlande, de l’Islande, de la Norvège et de la Suède – est connu pour son style minimaliste. Cette approche du design remonte au début du XXe siècle et prône la simplicité, la fonctionnalité et la nature. Les principes du minimalisme scandinave en matière de design se caractérisent par des lignes épurées et des couleurs en bloc. Avec son logo jaune et bleu audacieux et ses meubles au design simple conçus pour durer, Ikea est un bon exemple de la popularité de cette tendance en matière de design.

Minimalist design at Ikea, image credit: Ikea
L’objectif principal du minimalisme scandinave est de créer des objets design qui améliorent la vie quotidienne – des solutions efficaces qui sont construites pour durer. Que pouvons-nous donc retenir de cette philosophie du design ? Pour un mode de vie encombré, restez simple.
En termes de principes de design, pensez “moins, c’est mieux”. Respectez les principes de design KISS : Keep Il C’est simple, c’est bête. Votre interface utilisateur doit contenir tout ce qui n’a pas de raison d’être.
Veillez à ce que votre UI ne soit pas encombrée en commençant votre processus de design par un wireframing basique et peu réaliste. N’incluez que les éléments essentiels de l’UI et de la navigation. N’ajoutez au design que les éléments qui apporteront de la valeur. Si vous voulez faire encore plus simple, esquissez les éléments de base sur un prototype papier avant de le numériser.
Avec l’outil de prototypage de Justinmind, vous pouvez utiliser notre kit Sketching UI pour créer un wireframe statique avec des éléments de base. C’est un excellent moyen de visualiser vos idées avant d’affiner vos designs. Vous pouvez également refléter cette philosophie dès le départ dans votre MVP.
Cette philosophie de design est tirée de Le dogme du Web de FatDUXLe dogme du web a été conçu par Eric Reiss, théoricien de l’architecture informationnelle de renommée mondiale. Le dogme du web est un ensemble de lignes directrices pour les produits numériques qui transcendent les modes et les développements technologiques en constante évolution.
Qu’est-ce qu’Eric entend par là ? Essentiellement, les designers ne devraient pas concevoir pour eux-mêmes, mais pour l’utilisateur. Bien sûr, les designers web et UX doivent avoir de l’enthousiasme pour ce qu’ils construisent. Mais cela ne signifie pas qu’ils doivent prendre leurs propres hypothèses de design comme parole d’évangile.
Comme le dit Jakob Nielsen, gourou de l’expérience utilisateur, « les designers ne sont pas des utilisateurs » et ils ne devraient pas se fier à leurs suppositions sur ce que l’utilisateur veut ou ce dont il a besoin. Pour éviter de concevoir avec des préjugés et améliorer réellement l’expérience utilisateur, les concepteurs doivent apprendre à connaître leurs utilisateurs.
Alors comment combler le fossé entre le design et l’utilisateur ? Effectuez des tests auprès des utilisateurs pour découvrir ce que vos utilisateurs cibles pensent du produit et l’optimiser en conséquence. Veillez à effectuer des tests avec de vrais utilisateurs afin de pouvoir veiller à ce que votre vision corresponde à la réalité du marché et que vous conceviez des solutions pour votre public cible.
Commencez à concevoir de nouveaux produits dès aujourd'hui. Profitez d'un nombre illimité de projets.

« Mon but est d’omettre tout ce qui est superflu pour mettre en valeur l’essentiel. » – Dieter Rams
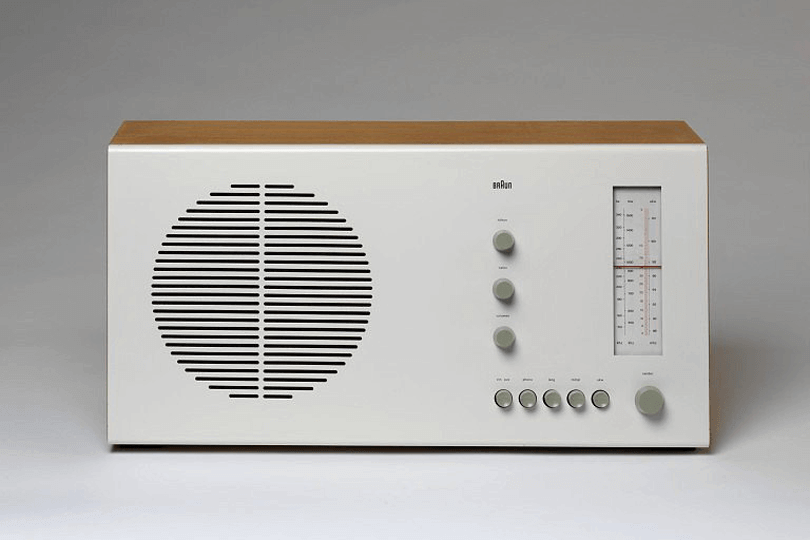
Dieter Rams est un membre éminent du mouvement du design fonctionnaliste. Designer industriel de longue date, Dieter a créé son premier produit en 1955 pour Braun. Il a inspiré une génération de designers avec sa philosophie du design « la fonction avant la forme ». Ses designs sont motivés par la finalité de l’objet plutôt que par son esthétique – il cherche à atteindre la pureté du design par la réduction et la sobriété.

Braun product designed by Dieter Rams, image credit: Glenn Walls
Dans un monde de l’art en constante évolution, l’éthique du design de Dieter est intemporelle et a contribué à la naissance de ce que nous connaissons aujourd’hui comme le mouvement du design minimaliste moderne.
Pour faire quelque chose que les gens veulent utiliser, il faut que ce soit utile. Comme le dit Dieter, « Un bon design met l’accent sur l’utilité d’un produit en faisant abstraction de tout ce qui pourrait éventuellement l’en détourner. » Quelle que soit la perfection de votre interface, vous devez vous assurer qu’elle fonctionne.
Un bon moyen de vous assurer que votre design respecte la règle de Dieter selon laquelle la facilité d’utilisation prime sur l’esthétique est de veiller à ce que les utilisateurs puissent contourner votre interface et atteindre leur objectif final.
Essayez de sketcher des scénarios, puis de leur donner vie à l’aide d’un outil de wireframe d’application. Validez ensuite ces scénarios auprès des utilisateurs afin de repérer les zones où la convivialité ou l’accessibilité est déficiente. Cela vous aidera à désencombrer votre UI et à vous concentrer sur l’objectif réel de votre design.
Le propriétaire de cette doctrine de design final est Jared M. Spool, expert en utilisabilité et en recherche. En dans cet articleJared parle de ce qui contribue à un bon design.
Avec un bon design, l’utilisateur s’engage dans une sélection de fonctionnalités qui lui permettent d’atteindre facilement son objectif final. Mais un bon design ne se limite pas à ce que l’utilisateur voit. Qu’en est-il des détails invisibles du design qui ne sont pas sur le radar de l’utilisateur ? Les interactions transparentes, l’architecture de l’information, l’interaction avec les médias sociaux, etc. Tous ces éléments contribuent à une expérience agréable.
Plus le design est réussi, plus il devient subtil et moins nous y prêtons attention :
” C’est comme un climatiseur dans une salle de conférence. Personne n’interrompt jamais nos réunions pour nous dire à quel point la température est agréable. Ils ne le remarquent même pas. – Jared M. Spool
Quel est le secret pour rendre votre design invisible ? L’objectif est de faire en sorte que l’utilisateur se concentre sur le produit à livrer, et non sur le processus. Essayez de simplifier vos flux d’utilisateurs. Voici quelques conseils :
- Commencez par créer des personas pour votre public cible. Cela vous aidera à identifier la façon dont certains utilisateurs aborderont votre produit.
- Ensuite, faites un sketching de votre parcours utilisateur et essayez de réduire le nombre d’étapes vers chaque point de contact de votre parcours utilisateur. Retracez le parcours de l’utilisateur, commencez par sa dernière action (la dernière chose qu’il doit faire pour atteindre son objectif) et remontez jusqu’au(x) point(s) d’entrée.
Rappelez-vous que plus le processus est invisible, plus l’expérience de l’utilisateur sera naturelle et transparente.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

