Un projet de refonte de site web peut s'avérer très difficile. Voici cinq exemples d'excellentes refontes de sites web.
Votre site web est probablement l’outil de marketing et de vente le plus important dont vous disposiez. Il est trop important pour laisser un design stagnant pendant 5 ans ou plus. Dans cet article, nous examinons quelques refontes récentes de sites web que nous avons appréciées et nous réfléchissons aux éléments à prendre en compte lors de la refonte de votre site web à l’aide de votre outil de prototypage préféré.
Concevez de nouveaux sites web dès aujourd'hui. Profitez d'un nombre illimité de projets !

Certains affirment qu’au lieu de remanier votre site web, vous devriez songer à l’aligner sur votre stratégie d’entreprise. À première vue, il s’agit d’un conseil judicieux : il n’y a absolument aucune raison de modifier votre site web si son alignement sur votre entreprise n’est pas votre objectif premier. En d’autres termes, lorsque nous parlons de refonte de site web, nous tenons compte du prototypage et de l’alignement sur les objectifs commerciaux et marketing en tant qu’éléments essentiels du processus. Toutes les refontes de sites web réussies comportent un certain degré de réalignement. Après tout, c’est ainsi que nous travaillons chez Justinmind.
La chose la plus importante à retenir avant de vous lancer dans un projet de refonte de votre site web est de disposer d’un plan clair. Posez-vous la question :
- Quels sont les objectifs de la refonte ?
- Quels sont les objectifs commerciaux et marketing que nous espérons atteindre ?
- Qui est notre utilisateur cible ?
- Comment pouvons-nous améliorer leur expérience sur notre site web ?
N’oubliez pas de consulter notre article sur la manière de survivre au processus de refonte d’un site web.
Nous avons sélectionné 5 sites web qui ont fait l’objet d’une refonte récente. Nous verrons comment ils étaient avant la refonte et à quoi ils ressemblent aujourd’hui.
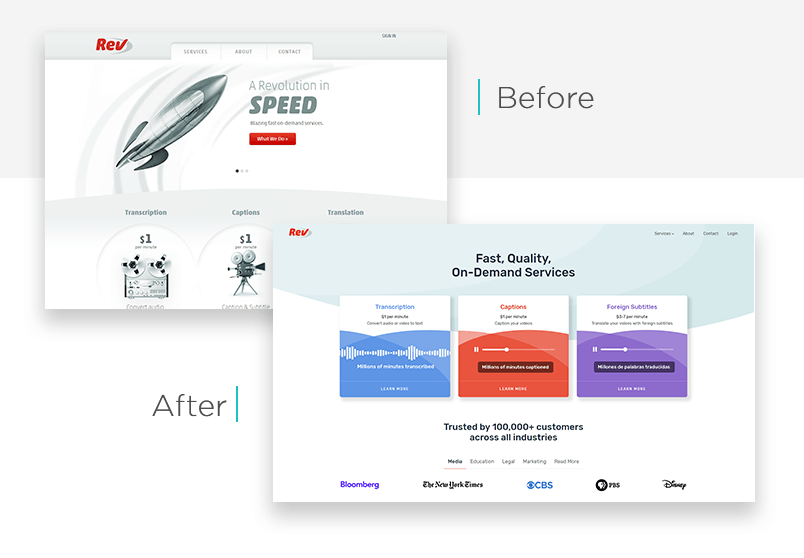
Service de transcription et de sous-titrage en ligne, Rev.com a opté pour une refonte complète afin d’obtenir un aspect plus moderne et plus professionnel.

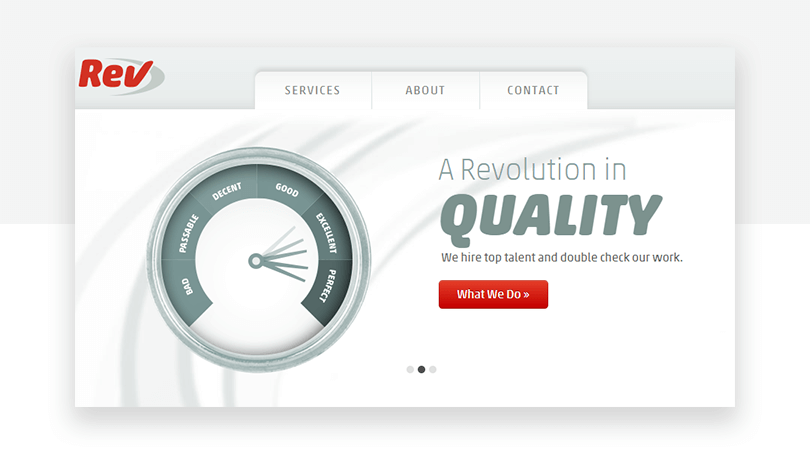
L’ancienne présentation était un peu dépassée. Le principal élément de l’UI était un carrousel central avec trois cartes illustrant les trois propositions de valeur de l’entreprise : rapidité, qualité et service. Les cartes utilisaient des graphiques rétro de style années 50 pour illustrer chaque proposition, même si l’on peut dire que la fusée et le téléphone fonctionnaient mieux que le cadran de qualité. Au-dessus du carrousel, une barre de menu renvoie aux principaux services de l’entreprise (imbriqués dans l’onglet Services), et ces services sont présentés individuellement avec des graphismes plus rétro et des informations de base sur les prix, sous le carrousel. Chaque service est accompagné d’un lien d’appel à l’action. En dessous, la page présente des témoignages de clients, puis des descriptions complètes de services dans des zones de texte structurées, quoique monotones.

Les carrousels sont intrinsèquement problématiques. Les utilisateurs passent souvent à côté, ne remarquant pas qu’il s’agit d’éléments navigables. Il est généralement préférable d’opter pour une proposition de valeur simple et claire, sans aucun élément de navigation. En ce qui concerne les interactions avec le contenu, les dernières tendances sont plutôt aux animations, à la parallaxe et aux micro-interactions, plutôt qu’au carrousel désuet. Les éléments graphiques, quant à eux, sont plus subjectifs. Les tendances actuelles s’éloignent du rétro des années 50 et s’orientent davantage vers des formes naturelles et organiques, des images héroïques grandes et frappantes et des en-têtes vidéo.
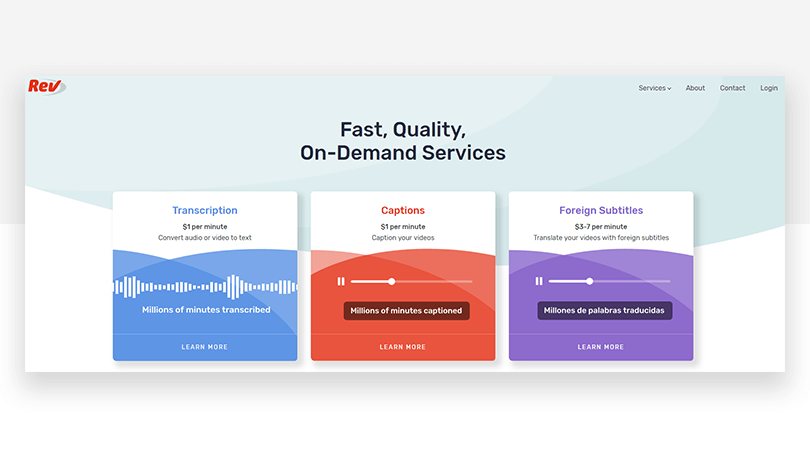
La nouvelle incarnation de Rev.com abandonne le carrousel et les graphiques rétro au profit d’un look moderne et épuré. La page commence par une proposition de valeur simple et audacieuse, et passe directement à trois fiches de service, chacune contenant une brève explication, des informations simples sur les prix et un appel à l’action. Mieux encore, les cartes présentent des formes organiques, colorées et modernes, ainsi que des animations discrètes qui attirent l’attention et incitent à cliquer sur l’appel à l’action.

En faisant défiler la page vers le bas, nous constatons d’autres changements importants. Après avoir énuméré quelques entreprises clientes, nous avons une proposition de valeur plus approfondie, suivie de descriptions de services joliment formatées. Chaque service est facilement identifiable par sa couleur, qui correspond aux couleurs utilisées ci-dessus. Les témoignages de clients suivent les services et, cette fois, ils sont cliquables, ce qui renforce la crédibilité. Dans l’ensemble, la refonte est une grande réussite du point de vue de l’UX. Un look plus léger et plus moderne accompagné d’une navigation plus propre, d’une proposition de valeur plus claire et d’une excellente utilisation des couleurs. Mieux encore, le chef de projet de la refonte, Barron Caster , a écrit sur son expérience pendant les 9 mois qu’a duré le projet de refonte et fournit des données inspirantes : avec le nouveau design, Rev.com a amélioré son taux de conversion de 18 %.
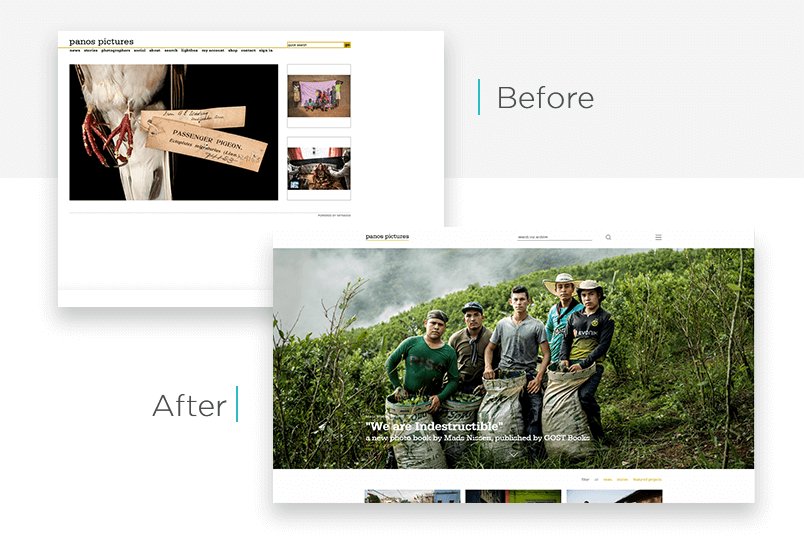
L’agence de photos et de films documentaires Panos Pictures a entièrement remanié son site, en changeant l’aspect et la convivialité ainsi que l’architecture sous-jacente du site.

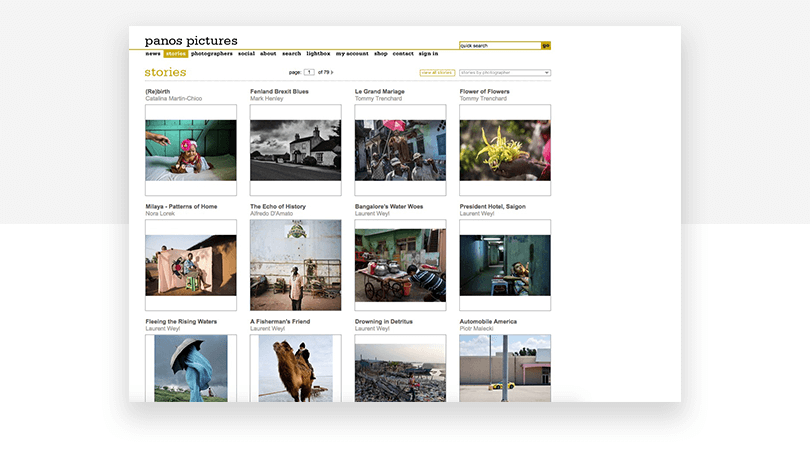
L’incarnation précédente de Panos était un site non responsive, pas très adapté aux mobiles, avec beaucoup de JavaScript et peu d’options de navigation. La page d’accueil se composait d’un menu de navigation et d’une boîte de recherche en haut, suivis d’une grande image de héros et de deux ou trois images plus petites, chacune renvoyant à des magasins de photos. Le survol des images faisait apparaître une belle couche d’information, et l’utilisateur pouvait cliquer pour obtenir plus d’informations sur le reportage photo mis en avant. La navigation supérieure était un menu imbriqué à l’ancienne, mais au-delà de ce menu et des 3-4 photos de la page d’accueil, il n’y avait pas de chemin clair à suivre pour les utilisateurs.

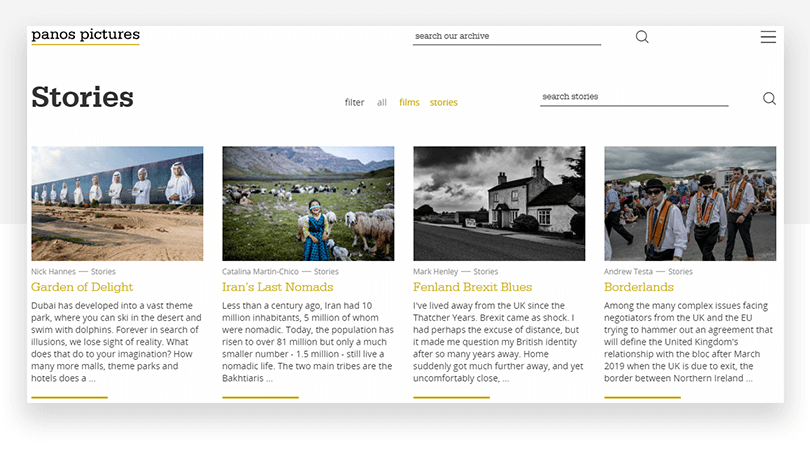
Le nouveau site web de Panos comprend des éléments familiers – après tout, une agence photographique est plus ou moins obligée de faire le plein de photos. Mais la manière de procéder a changé. Tout d’abord, le site de Panos est désormais entièrement réactif, ce qui signifie que le contenu et les éléments se redimensionnent automatiquement pour s’adapter à l’écran de l’utilisateur. Le menu de navigation supérieur a disparu. Il est désormais caché derrière un bouton de menu hamburger et apparaît sous forme de calque lorsque l’on clique dessus. Les seuls autres éléments de la barre supérieure sont le logo inchangé de l’agence et un simple champ de recherche.

La zone de contenu principal est dominée par une seule grande image, avec un titre et un CTA superposés. L ‘espace est bien géré, de sorte que l’image héroïque se termine avant le pli et que le contenu situé plus bas dans la page peut apparaître, incitant l’utilisateur à faire défiler la page vers le bas. Dans cette section, une option de filtre déclenche un effet d’animation attrayant. Dans l’ensemble, la refonte du site de Panos améliore l’expérience de l’utilisateur sans perdre l’essence de la marque.
Concevez de nouveaux sites web dès aujourd'hui. Profitez d'un nombre illimité de projets !

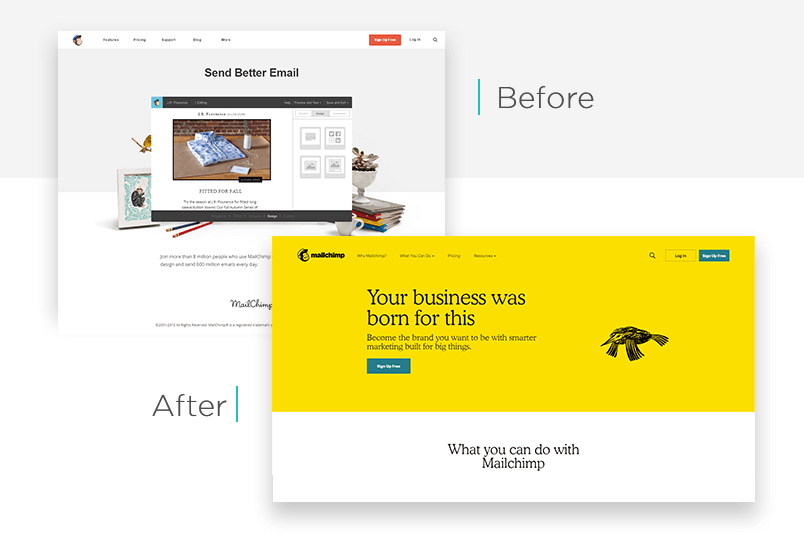
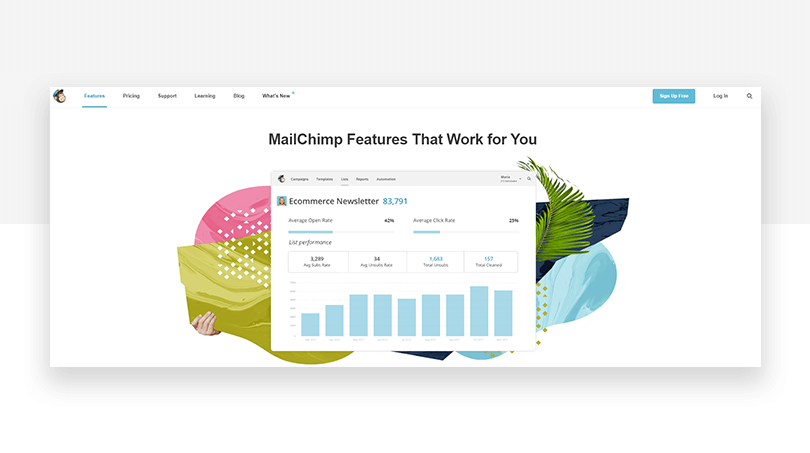
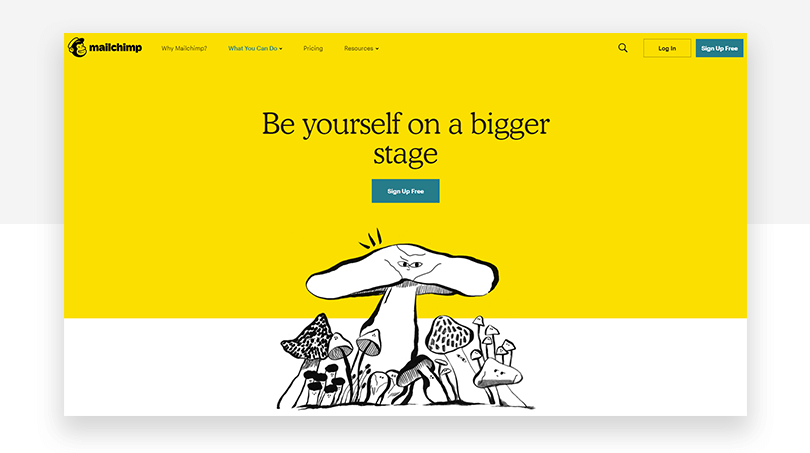
L’une des refontes les plus discutées de l’année, la plateforme de marketing Mailchimp a mis le paquet en 2018. De la nouvelle police de caractères à empattement à la mode et du logo retravaillé à l’abandon de l’écriture ondulée et à l’ajout de tout ce jaune, la refonte de Mailchimp était essentiellement une refonte de l’image de marque.

Le site web de Mailchimp était déjà solide. La page d’accueil était simple : un menu de navigation supérieur suivi d’une proposition de valeur et d’un CTA très clairs, suivis de descriptions de fonctionnalités plus détaillées et de quelques CTA supplémentaires. Le tout était illustré par une image de héros décrivant l’aspect et la convivialité de l’outil, dans un décor fantaisiste de bureau à domicile. La page était déjà réactive et assez bien structurée, mais cela ne veut pas dire qu’elle ne pouvait pas être améliorée.

La nouvelle incarnation de Mailchimp est totalement différente tout en restant familière. La première chose que vous remarquez est le jaune vif, la police de caractères intelligente à empattement noir pour la proposition de valeur et le sketch animé fantaisiste. Immédiatement en dessous, nous voyons le premier grand changement matériel qui accompagne le changement de marque. Une nouvelle section détaille les quatre principales caractéristiques de Mailchimp, chacune accompagnée d’un petit sketch d’illustration.

Un grand bloc est réservé à un témoignage de client audacieux, puis un espace est réservé aux tutoriels et aux articles de marketing de contenu (sympa !). Après avoir mis en avant quelques clients importants – plus hipster que blue-chip, renforçant l’expérience de la marque indépendante de Mailchimp – la page se termine par un autre appel à l’action, puis par un pied de page simplifié. Il ne fait aucun doute que la nouvelle marque de Mailchimp est ce que vous remarquerez en premier, mais l’UX sous-jacente a également fait l’objet d’une rénovation complète. Courageux, audacieux et bien exécuté.
Concevez de nouveaux sites web dès aujourd'hui. Profitez d'un nombre illimité de projets !

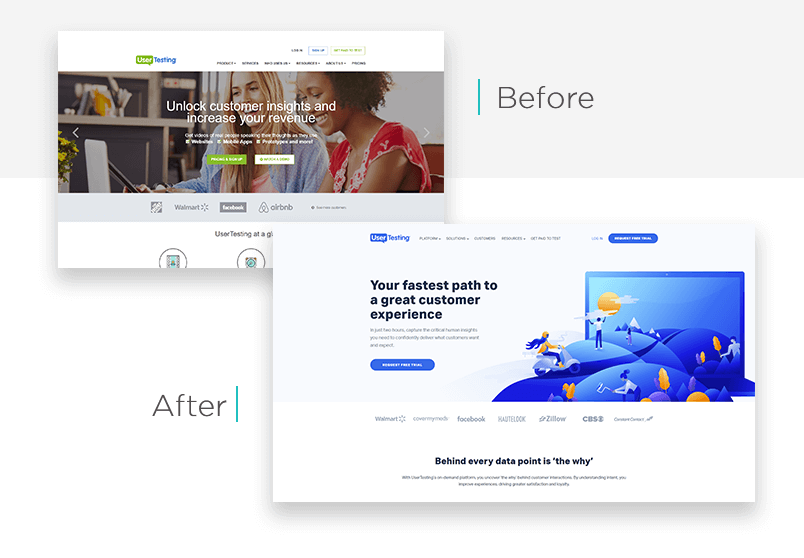
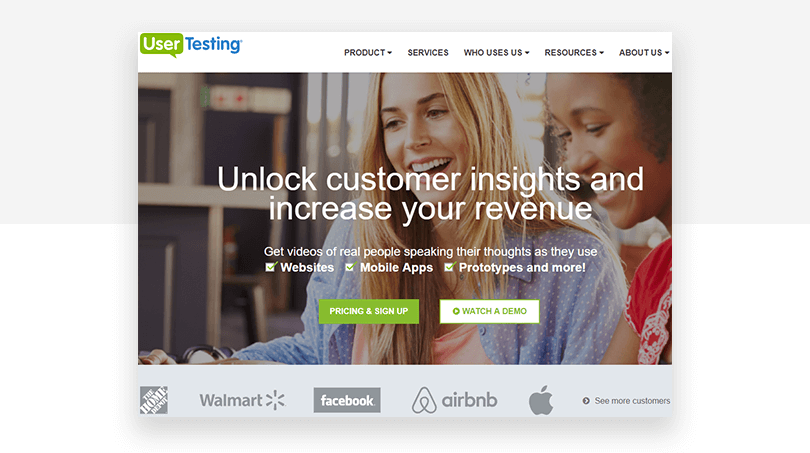
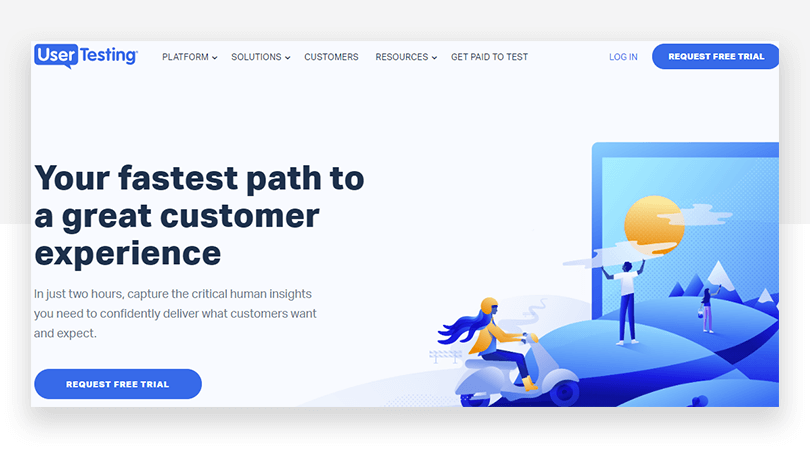
Plateforme de recherche sur l’expérience client UserTesting n’est pas étrangère au prototypage et à l’itération dans le but d’améliorer l’expérience des utilisateurs. Cette année, l’entreprise a redessiné sa page d’accueil et a donné un coup de fouet à sa marque.

La page d’accueil de UserTesting était dominée par un carrousel de trois diapositives promouvant l’inscription au principal service de test utilisateur et des CTAs pointant vers des services supplémentaires. Outre les risques inhérents aux carrousels, les deuxième et troisième diapositives manquaient de clarté et n’étaient pas susceptibles de générer les leads escomptés. Qu’est-ce que le kit de réussite ?

Sous le carrousel, et après avoir mentionné quelques entreprises clientes satisfaites, la section « UserTesting at a glance » énumère les trois principales propositions de valeur du service. Elle était suivie de quelques témoignages de clients en gros caractères, d’un lien vers des études de cas et des articles de la base de connaissances, puis d’un autre CTA et du pied de page. C’est vrai, tout cela était un peu confus. Et bien que nous ne doutions pas une seconde que cette page d’accueil ait fait l’objet de tests réguliers auprès des utilisateurs, nous avons l’impression qu’un nouveau départ s’imposait.
La nouvelle page d’accueil de UserTesting est une bouffée d’air frais. Toute la page est plus légère – même le nombre de mots a diminué de 25 %. Après une navigation supérieure améliorée, le carrousel est abandonné au profit d’une illustration intelligente, professionnelle et inspirante – et de formes plus organiques – avec une proposition de valeur audacieuse et un appel à l’action. Les propositions de valeur élargies qui apparaissent sous la liste des clients sont courtes et percutantes, et sont illustrées par des graphiques qui changent avec une légère animation lorsque l’on survole chacun d’eux. D’autres micro-interactions sont présentées dans la section des cas d’utilisation attrayants. Le témoignage du client qui suit est grand et gras – un thème évident – et il est suivi de quelques autres logos de clients, ce qui est peut-être un peu long à comprendre. Ensuite, nous voyons la section de la base de connaissances, rebaptisée simplement « En savoir plus », avant le CTA final et la navigation en bas de page.

Le nouveau design de UserTesting est plus léger, plus clair et plus logique. Il est moins confus, plus facile à comprendre et plus agréable à l’œil.
Concevez de nouveaux sites web dès aujourd'hui. Profitez d'un nombre illimité de projets !

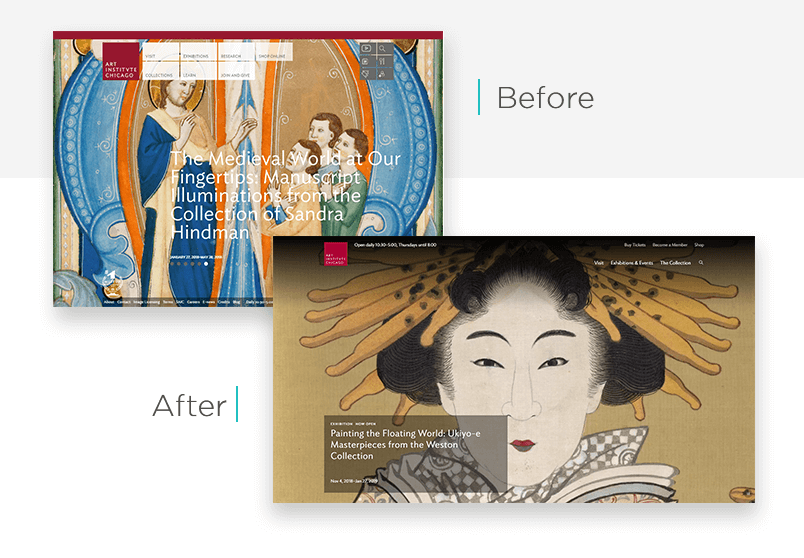
Ce musée extrêmement populaire – l Art Institute of Chicago possède l’une des plus belles collections des États-Unis – a opté pour une refonte visant à améliorer la convivialité. Sans surprise, les images puissantes restent au premier plan, mais les changements apportés au design de la page d’accueil donnent vie à ces images.

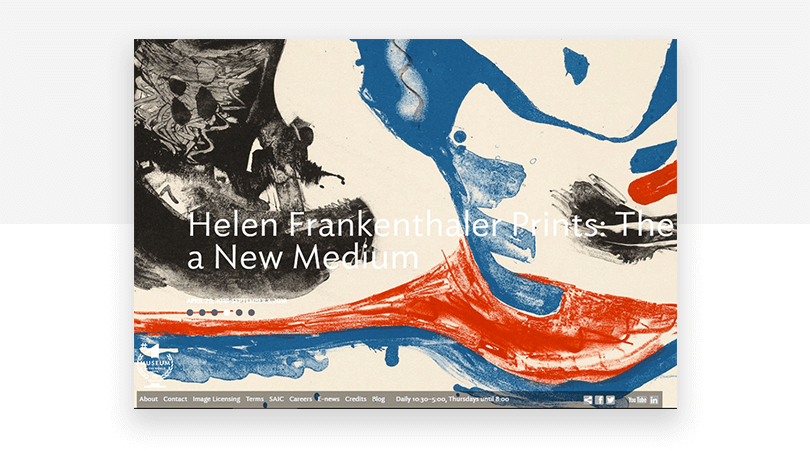
L’ancienne version du site web de l’AIC était assez simple, avec une largeur fixe. En haut, quelques boutons de navigation déclenchant des cascades de menus déroulants semi-opaques, qui étaient utilisables à défaut d’être agréables à manipuler. La page était dominée par un énorme carrousel détaillant certaines des expositions du musée en six diapositives. Autre problème avec les carrousels : les contrôles peuvent presque disparaître si l’image sous-jacente correspond à leur couleur, ce qui rend l ‘expérience utilisateur plus confuse. Les images du carrousel étaient certes d’une beauté saisissante, mais un texte blanc sur une image claire sans masquage peut être difficile à lire. Un autre échec de l’UX.

Sous le carrousel se trouvait un menu de navigation en bas de page utilisant une police assez petite et intégrant des liens vers différentes pages, les horaires d’ouverture du musée et quelques icônes de profils de médias sociaux. Et c’est tout.
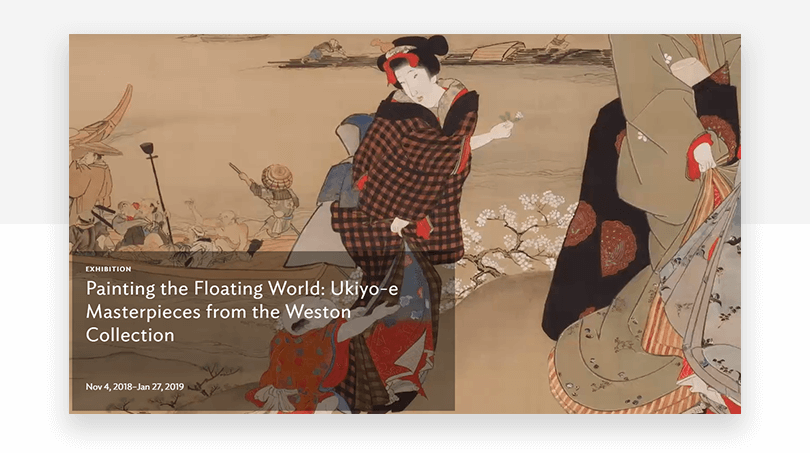
Le nouveau site web de l’Art Institute of Chicago s’est beaucoup amélioré en termes d’UX. Tout d’abord, il est entièrement réactif et peut désormais être lu confortablement sur n’importe quel appareil. La navigation supérieure a été simplifiée pour inclure une poignée de liens clairs sans menus déroulants encombrants. Un espace est également prévu pour les annonces temporaires. Le carrousel a été abandonné au profit d’une vidéo héroïque unique, qui donne du mouvement et de la vie à cet élément graphique principal. Les informations relatives à l’exposition sont désormais présentées sur une couche grise opaque, ce qui améliore considérablement la lisibilité.

En faisant défiler la page vers le bas, nous voyons maintenant une grille responsive avec des modules pour les expositions et les événements, les pièces maîtresses de la collection du musée et les articles à acheter dans sa boutique. Ces modules sont suivis d’un formulaire d’inscription à un courriel de génération de leads. La navigation en bas de page est nettement améliorée et organisée en sections faciles à comprendre. L’AIC a pris ce qui était, lors de la dernière refonte, un site web très décent, et y a appliqué des mises à jour indispensables en matière de convivialité, de lisibilité et de référencement. La refonte ajoute à l’élégance de la page tout en protégeant et en renforçant l’image de marque du musée. Le musée a même mis en ligne des milliers d’images en haute résolution, gratuitement. Les refontes de sites web n’ont rien à envier à cela. Pour en savoir plus sur le processus de refonte du musée, cliquez ici.
Nous pensons qu’à partir de ces exemples, il est assez facile de voir comment les tendances du design UX des sites web évoluent. Nous ne sommes pas du tout surpris de voir que sur les trois sites web qui utilisaient un carrousel comme élément principal, aucun n’a conservé le carrousel dans son nouveau design. Les images, les graphiques et même les vidéos de grande taille et audacieux font une bien meilleure impression sur l’utilisateur. Les petites animations sont de plus en plus utilisées pour ajouter une note de gaieté à une page. Et le responsive design est désormais une norme appliquée bien au-delà des grandes entreprises technologiques et médiatiques.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read