7 formulaires de connexion et comment les prototyper avec Justinmind

Prototypage de formulaires de connexion pour le web et le mobile - des styles de toujours aux tendances UX, voici nos 7 meilleurs designs UI.
Le taux de conversion de votre app ou de votre site dépend fortement d’une UX intelligente et mémorable. Et qu’il s’agisse d’un site web ou d’une appli, d’iOS ou de material design, le formulaire de connexion est crucial pour l’expérience utilisateur car c’est généralement le premier point d’entrée pour attirer les utilisateurs.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

Malgré sa notoriété, le formulaire de connexion est souvent truffé de mauvais choix UX qui font fuir les utilisateurs. Défilement incessant, erreurs de mots de passe inconnus, connexions déguisées en formulaires d’inscription – la liste est longue. Mais un mauvais design de connexion s’arrête là. Nous avons compilé une liste de nos champs d’entrée préférés qui respirent la convivialité et l’expérience utilisateur, et nous vous montrons comment les prototyper. Lisez donc la suite pour découvrir 7 formulaires de connexion et d’inscription que vous pouvez créer pour augmenter vos taux de conversion en un rien de temps. Pour commencer, téléchargez notre outil de prototypage (c’est gratuit) !

Image credit: Sebastian Petravic
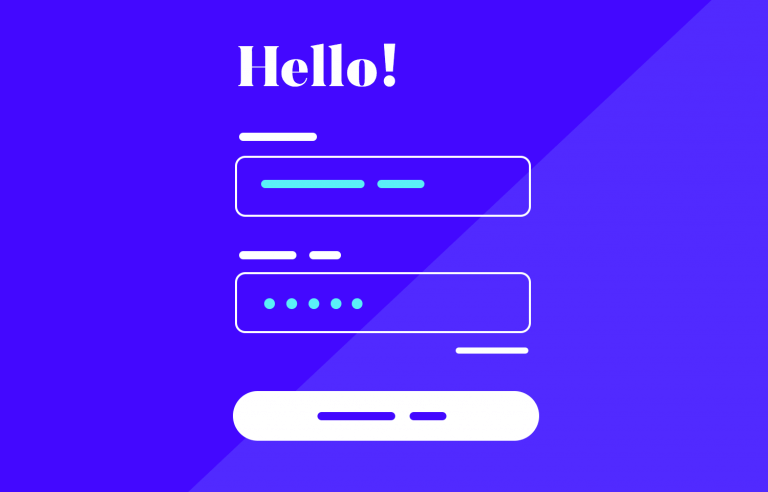
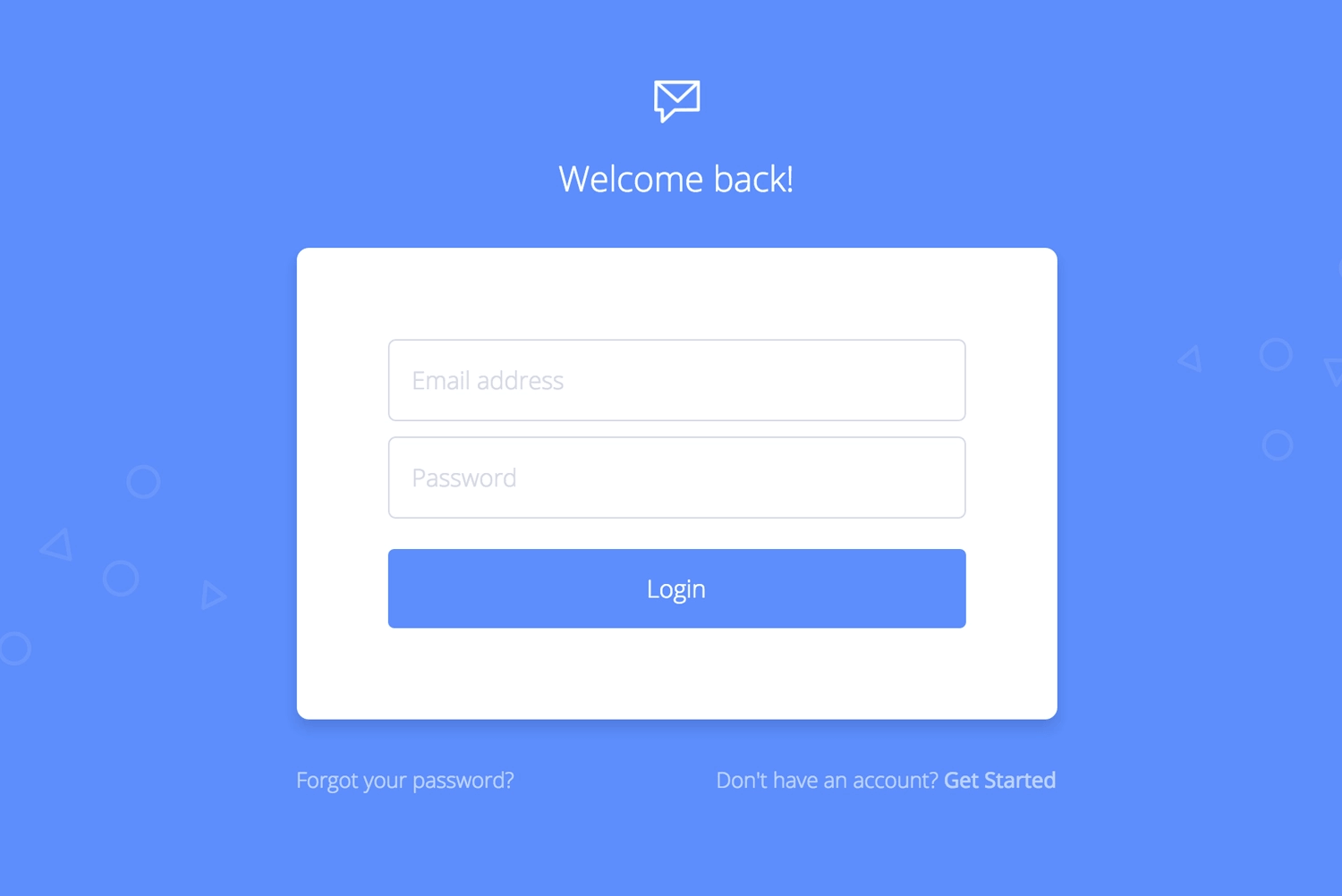
Il s’agit du formulaire de connexion de base pour le web : l’utilisateur saisit son adresse électronique et son mot de passe pour accéder à son compte. Si l’ouverture d’une session est une action obligatoire sur votre site, elle doit figurer en bonne place sur votre page d’accueil. Si les utilisateurs doivent se connecter pour accéder aux services de votre site, privilégiez des champs d’information clairs et concis. Facilitez la navigation des utilisateurs en gardant votre formulaire bien en vue dans l’UI. L’écran de connexion de Sebastian Petravic est un triomphe du design minimaliste de l’UI. L’UI silencieuse, la palette de couleurs simples et la police unique concentrent l’attention de l’utilisateur sur la tâche principale. Dans cet exemple, le message « Welcome back ! » donne un ton familier à la page. Le mot de passe oublié et le lien vers la création d’un compte complètent l’expérience de connexion.
L’outil de prototypage de sites web de Justinmind dispose d’une gamme de bibliothèques UI qui contiennent des icônes et des boutons prêts à l’emploi pour vous aider à créer le formulaire de connexion parfait pour vos prototypes web. Essayez notre bibliothèque Bootstrap. Utilisez ensuite les événements « On Click » + « Link To », « Set Value » et « Set Active Panel » pour rendre votre formulaire interactif, puis simulez le prototype web pour le voir fonctionner en temps réel. Vous souhaitez créer quelque chose de différent ? Consultez ce tutoriel sur la création d’un prototype d’application d’épicerie.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !


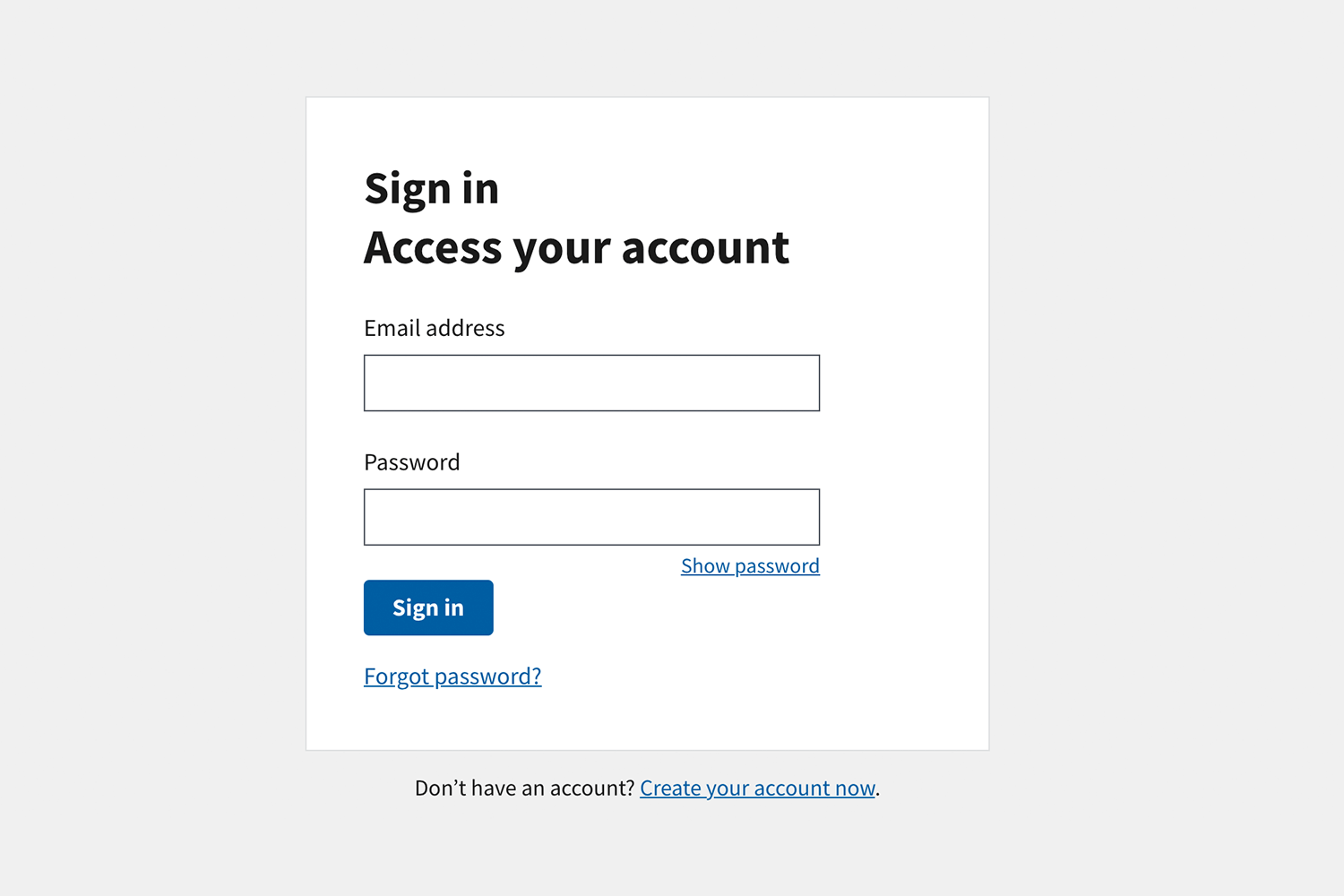
Image credit: U.S. Web Design Standards
De nos jours, nous avons tellement de mots de passe à retenir et parfois nous entrons le mauvais mot de passe pour le mauvais site ou la mauvaise application – ce qui fait du remplissage des formulaires et de l’ouverture de session un cauchemar. Le fait de ne pas pouvoir voir nos mots de passe peut entraîner des erreurs de saisie et empêcher l’utilisateur de vérifier ses entrées ou de corriger ses erreurs. En termes de convivialité, la fonction de démasquage des mots de passe peut faciliter l’accès des utilisateurs à leurs comptes et améliorer l’expérience utilisateur. Elle est particulièrement utile sur les appareils mobiles, où les utilisateurs sont plus susceptibles de faire des fautes de frappe.
Créez votre formulaire de connexion dans l’outil de prototypage d’applications de Justinmind, comme au point 1. Placez ensuite une zone de texte au-dessus du champ de saisie du mot de passe. Laissez-la vide, définissez la couleur de remplissage en blanc et rendez-la cachée dans l’onglet Propriétés. Ajoutez une autre zone de texte et écrivez-y « Afficher le mot de passe ». Créez une variable et nommez-la « mot de passe ». Ensuite, ajoutez un événement « On Focus Out » + « Set Value » au champ de saisie du mot de passe, en sélectionnant la variable que vous avez créée. Définissez la valeur à calculer et faites glisser la variable vers le générateur d’expression dans la boîte de dialogue qui s’affiche. Sélectionnez maintenant la zone de texte « Afficher le mot de passe » et ajoutez un événement « Sur clic » + « Définir la valeur », en sélectionnant la zone de texte vide. Définissez la valeur à calculer et faites à nouveau glisser la variable vers le générateur d’expressions. Enfin, ajoutez ensuite une action « On Click » + « Show », en sélectionnant à nouveau la zone de texte vide. Et voilà, vous avez créé une option de démasquage du mot de passe !

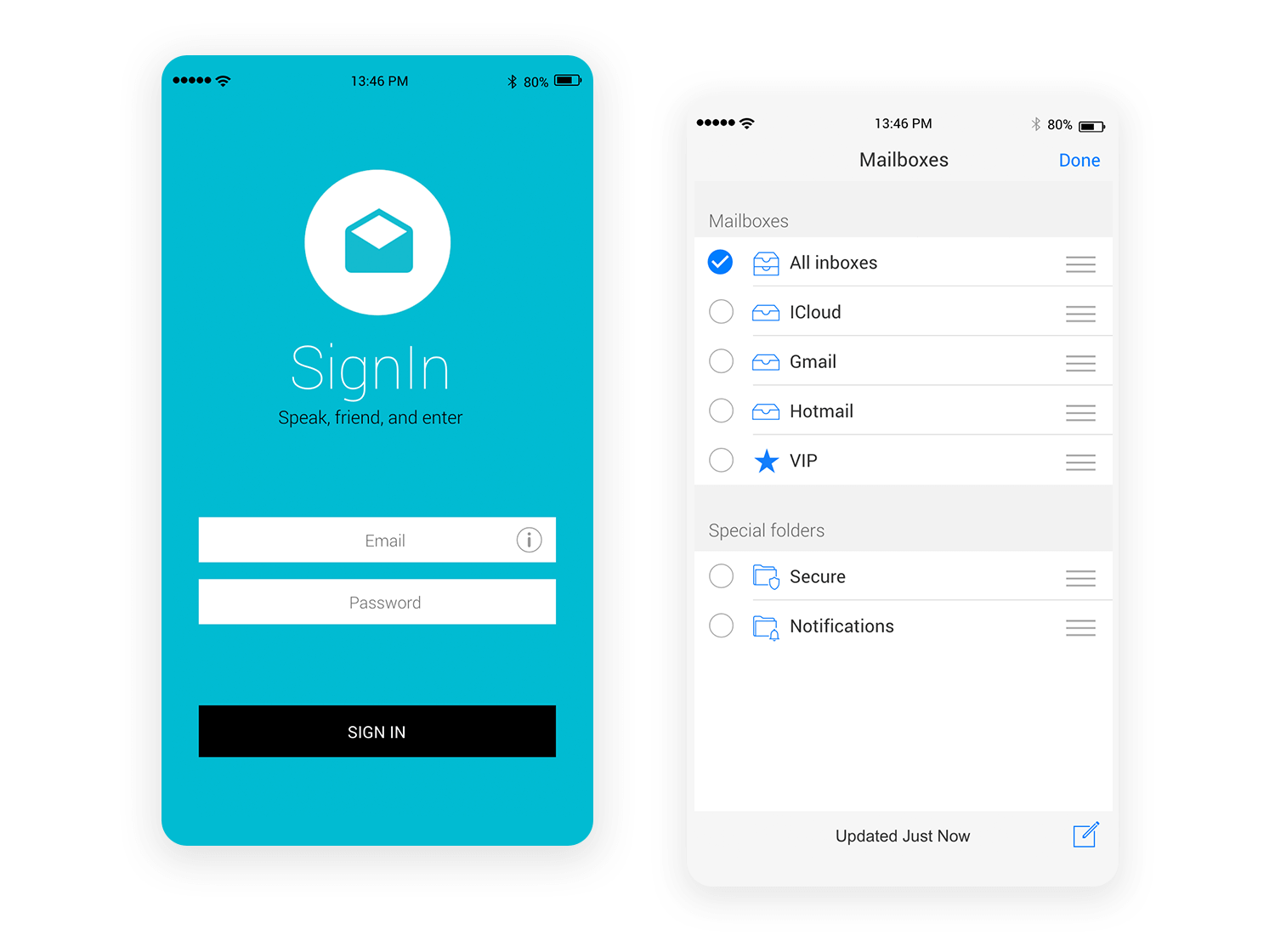
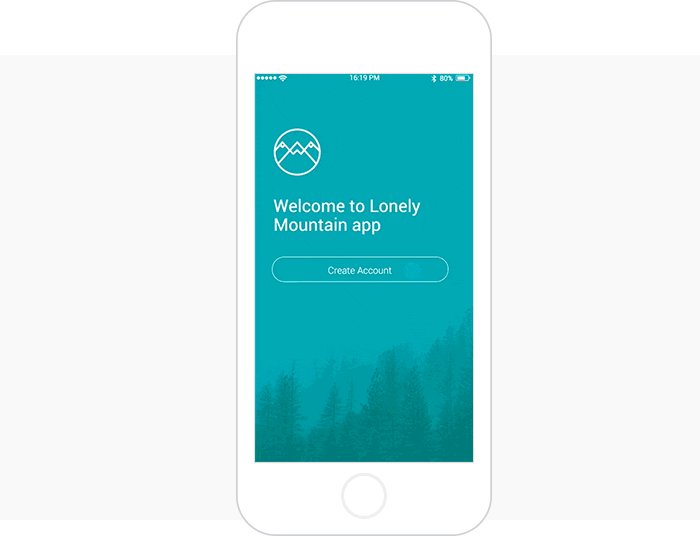
Lorsqu’il s’agit de design pour Apple, la clarté, la déférence et la profondeur sont vos 3 priorités. Pour maximiser l’impact et la portée de votre écran de connexion iOS, restez simple. Par exemple, ne fournissez que les composants essentiels (champs de saisie de l’e-mail et du mot de passe et bouton de connexion) afin que le flux d’utilisateurs soit clair et que la navigation dans l’UI soit gérable. Tous les éléments principaux de la page d’ouverture de session doivent être centrés afin de capter l’attention de l’utilisateur sur la tâche à accomplir.
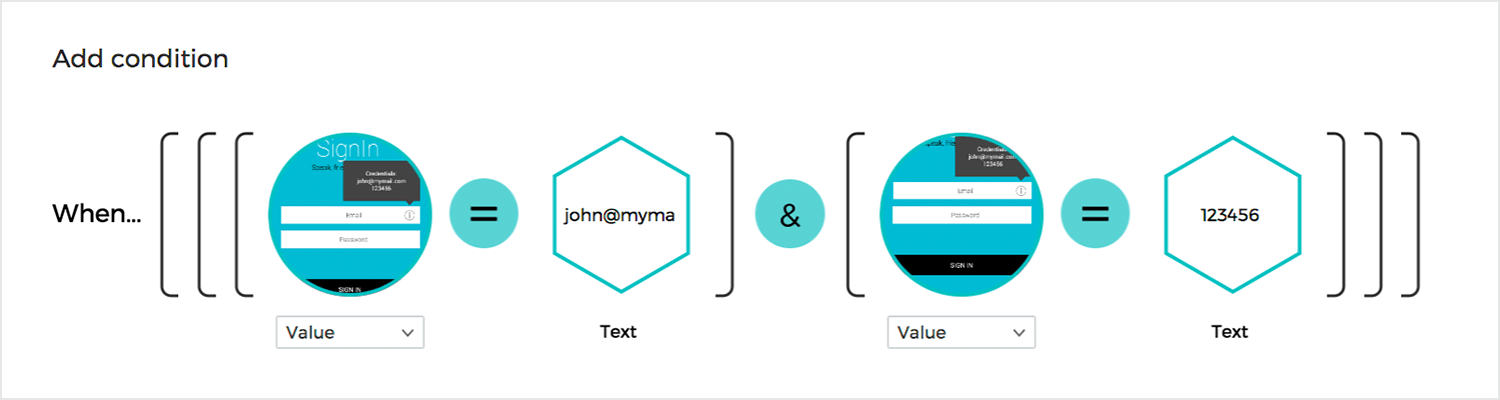
Le kit d’interface utilisateur iOS de Justinmind propose un écran d’ouverture de session prêt à l’emploi. Le kit a été conçu avec des vecteurs SVG afin que vous puissiez modifier la couleur et la taille de chaque icône en fonction de vos besoins ou de normes industrielles spécifiques. Il ne vous reste plus qu’à ajouter les événements pour les rendre interactifs. Vous trouverez différentes approches dans cet article sur les méthodologies de prototypage. Ajoutez un événement “On Tap” + “Link To” au bouton de connexion, en le reliant à l’écran que vous voulez que l’utilisateur voit lorsqu’il se connecte – par exemple, la boîte aux lettres Apple. Vous devrez créer une condition pour que seul le mot de passe correct permette à l’utilisateur de se connecter. Cela pourrait ressembler à ceci :

Vous pouvez également créer votre propre écran de connexion en faisant glisser et en déposant des icônes et des boutons iOS sur votre prototype d’iPhone. Astuce : Créez un prototype qui remplit automatiquement le champ du mot de passe une fois que l’utilisateur a saisi son nom d’utilisateur, afin que l’application mémorise ses données et qu’il n’ait pas à insérer constamment les mêmes informations. Cela fait référence aux directives d’Apple relatives à l’interface humaine du contrôle de l’utilisateur – répondre à une action de l’utilisateur par une adaptation intuitive.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !


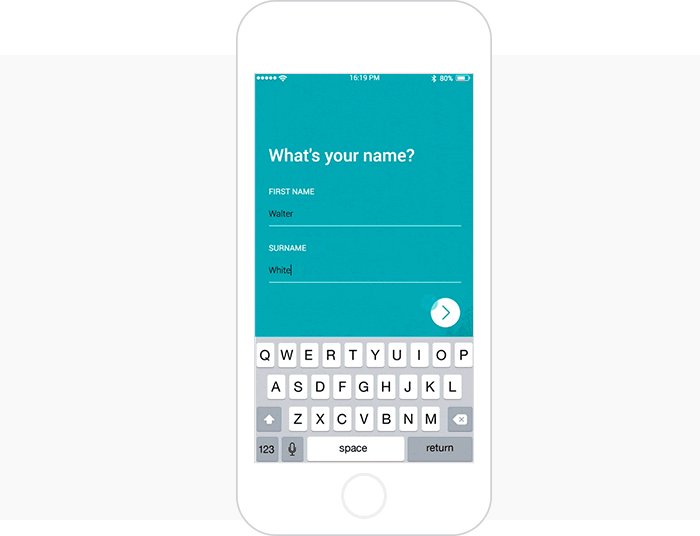
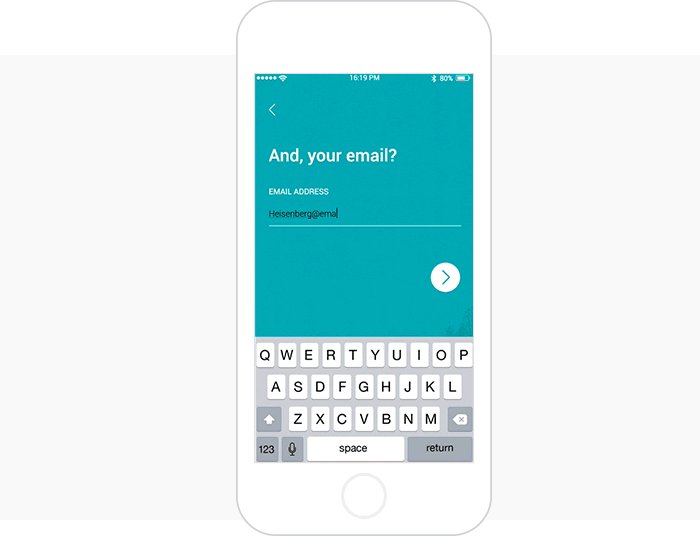
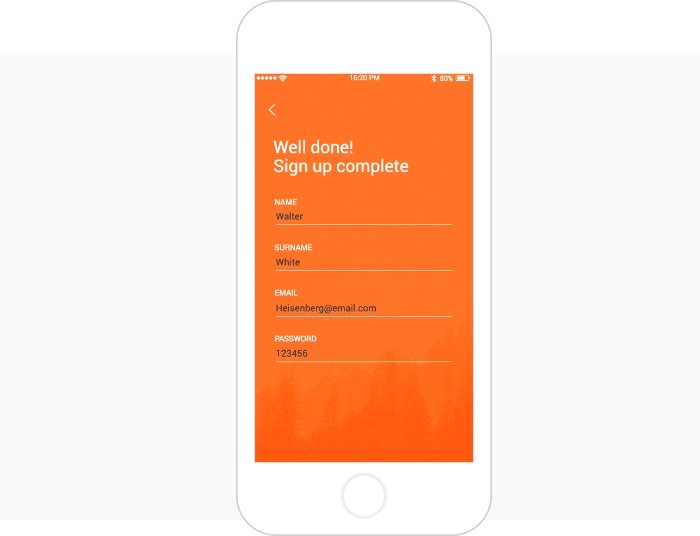
La validation du flux d’écran par le material design est une activité courante de l’inscription sur Android. La validation du flux d’écran est essentielle lorsque vous créez un formulaire de saisie comportant plusieurs écrans. Elle est souvent utilisée dans les sites bancaires pour sécuriser l’inscription. Selon des études de convivialité, de nombreux utilisateurs préfèrent les formulaires à plusieurs pages aux formulaires à une page avec plusieurs champs, car ils n’ont pas besoin de défiler. Consultez notre guide sur le prototypage et le test des formulaires pour un aperçu plus approfondi du processus de validation.
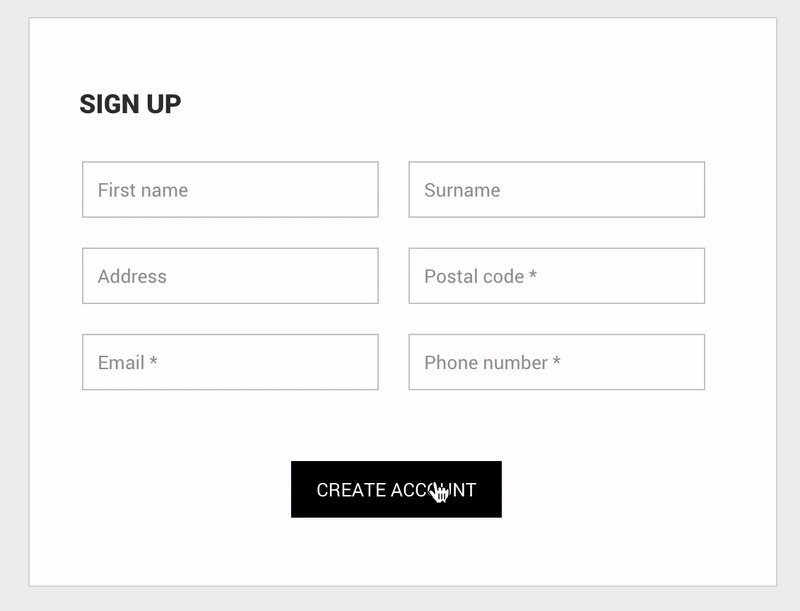
Créer une validation de flux d’écran pour votre design d’application android est simple. Tout d’abord, créez une page de bienvenue – c’est là que l’utilisateur commencera son expérience d’inscription. Créez un écran pour chaque étape que vous souhaitez que l’utilisateur effectue : remplir le nom, le prénom, l’adresse électronique, le mot de passe. Ensuite, créez une page récapitulative pour votre formulaire de conception matérielle afin de montrer à l’utilisateur les informations qu’il a saisies et de confirmer qu’elles sont correctes. Les polices de caractères standard utilisées dans le material design android sont Roboto et Noto – toutes deux disponibles dans les polices Google de Justimind. Le motion Material Design guidelines nous instruit de créer des transitions rapides et précises, qui répondent rapidement aux entrées de l’utilisateur, ne font pas attendre l’utilisateur pour qu’il termine son objectif, et le guident vers la vue suivante (plus d’informations à ce sujet dans les directives Material Design : Motion). L’effet de transition des diapositives de Justinmind couplé aux gestes mobiles permet de reproduire facilement ces mouvements. Il s’agit d’un prototype de haute fidélité. Par ailleurs, vous pourriez simplement créer un MVP à la place, en fonction de vos besoins en matière de design. Vous pouvez aussi vous contenter de créer un prototype papier.

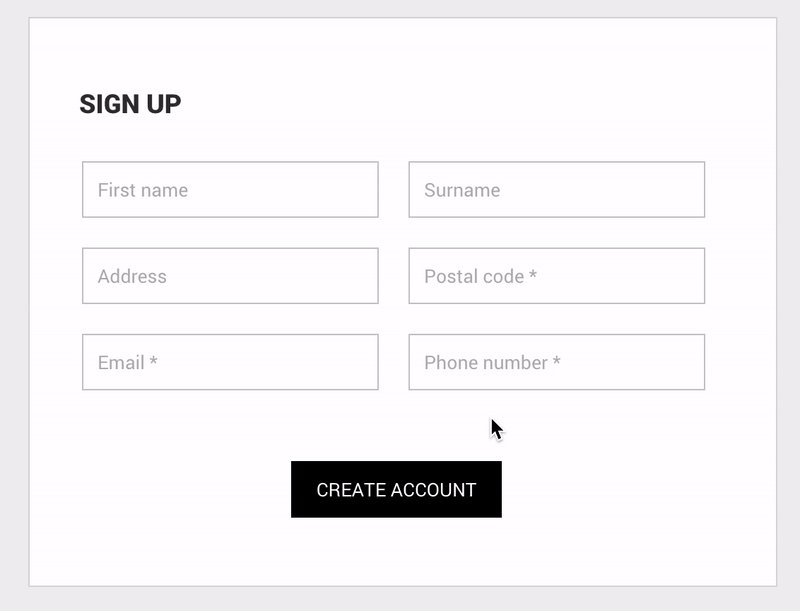
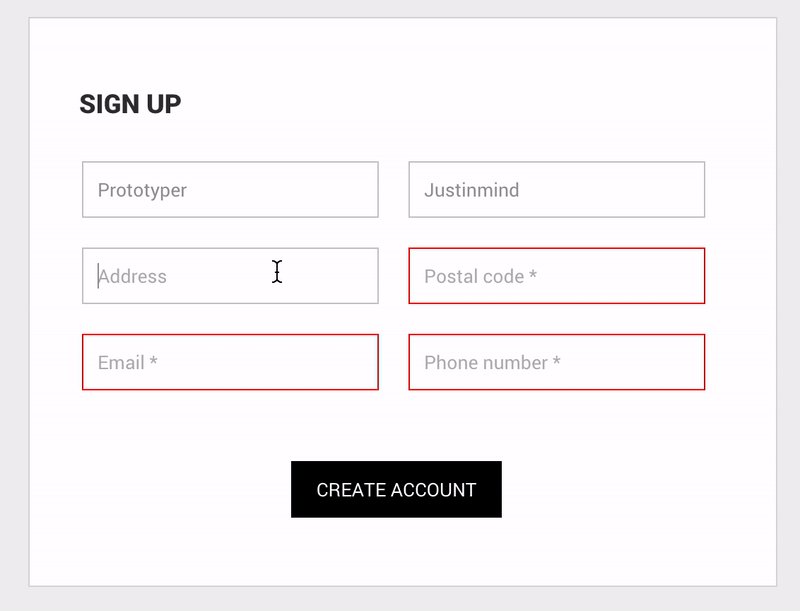
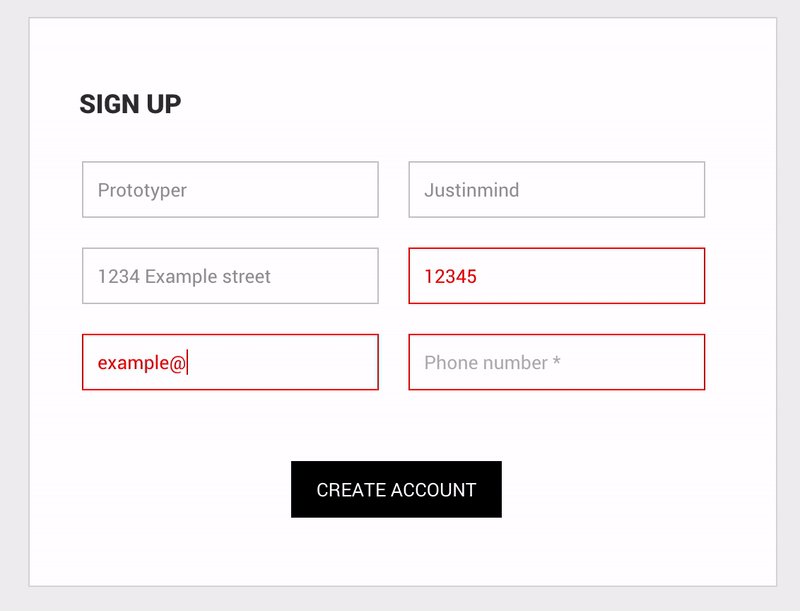
L’utilisation d’espaces réservés peut être un excellent moyen de rendre votre formulaire d’inscription plus intuitif, en particulier sur les téléphones mobiles où l’espace est réduit. Les espaces réservés sont des étiquettes ajoutées à un champ de saisie pour servir de repère visuel à l’utilisateur. L’idée est que l’utilisateur sache exactement quelles informations il doit entrer dans chaque champ, de sorte qu’il puisse remplir le formulaire rapidement et sans se poser de questions. Une fois qu’il a cliqué dans le champ de saisie, l’espace réservé disparaît instantanément. Un rêve de convivialité.
Pour créer un espace réservé manuel pour votre formulaire d’inscription Justinmind, vous aurez besoin de panneaux dynamiques, de champs de texte de saisie, de zones de texte et de widgets de boutons. Si vous souhaitez commencer rapidement, pourquoi ne pas essayer une nouvelle fonction d’espace réservé pour le champ de texte de saisie. Vous la trouverez dans l’onglet Propriétés lorsqu’un champ de texte de saisie est sélectionné dans le canevas. Conseil supplémentaire : ajoutez un message d’erreur à votre formulaire afin que l’utilisateur sache où il s’est trompé et quelles informations il doit saisir à nouveau.
Commencez à prototyper de nouvelles applications dès aujourd'hui. Profitez d'un nombre illimité de projets !


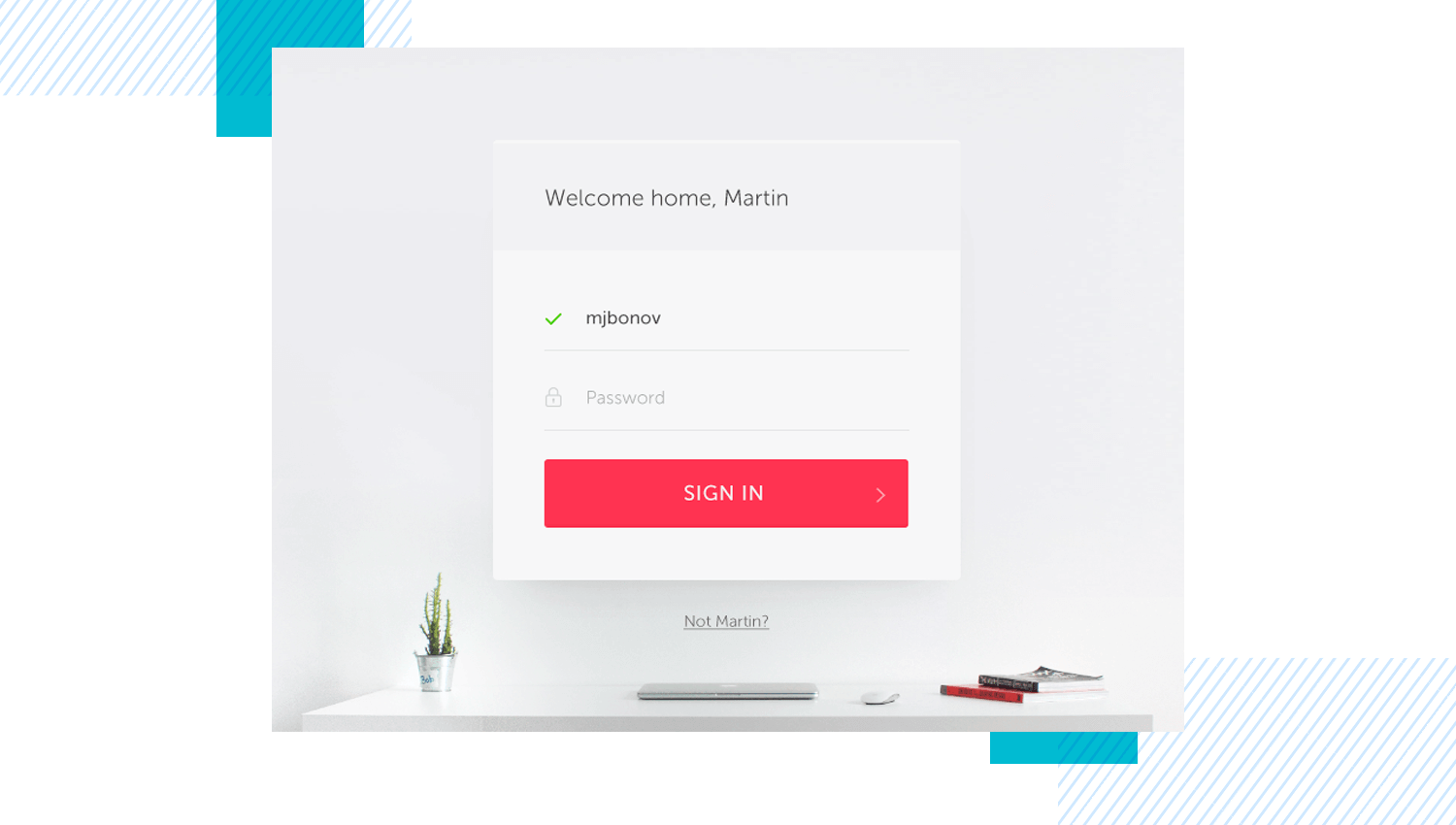
Image credit: Auth0
Les micro-interactions, mini-actions centrées sur une seule tâche, sont un excellent moyen de donner à l’utilisateur un retour d’information entre les étapes d’un flux d’utilisateurs. Dans un formulaire de connexion, les microinteractions, telles qu’une coche verte ou une roue de chargement, indiquent à l’utilisateur que ses informations sont correctes ou en cours de traitement. L’exemple de micro-interaction de Martin Bonov dans ce formulaire de connexion est exactement ce qu’il vous faut pour informer l’utilisateur de sa progression.
Pour modifier l’apparence ou animer un élément ou une icône dans le formulaire d’inscription, il suffit de choisir un effet et un événement Change Style. Lorsque l’utilisateur effectue l’action correspondante, la modification de votre élément UI prend effet.

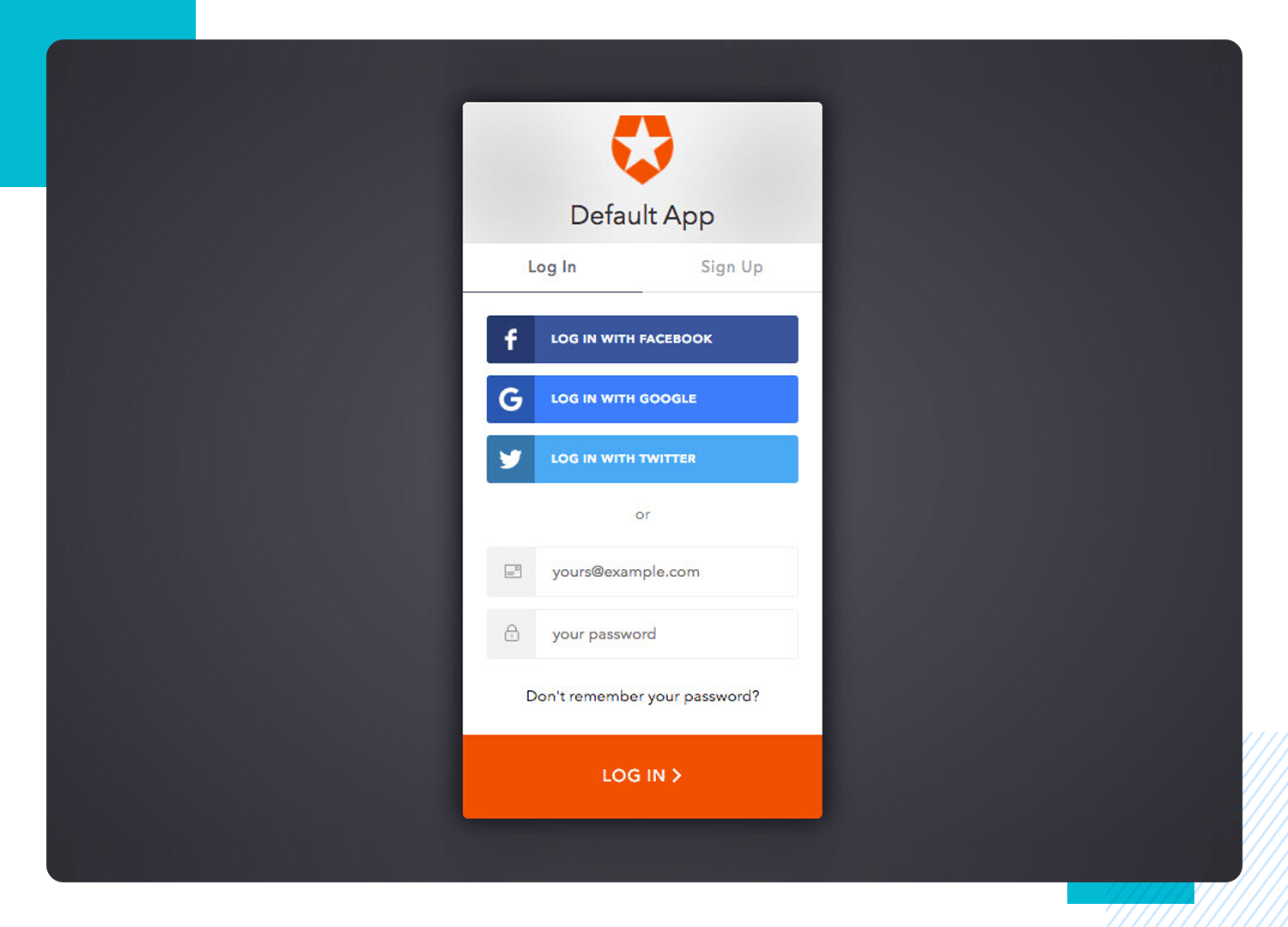
Image credit: Auth0
Donner à l’utilisateur la possibilité de s’inscrire ou de se connecter à l’aide de comptes sociaux est un excellent moyen d’éliminer l’inconvénient des longs formulaires d’inscription. Ils peuvent s’inscrire ou se connecter d’un simple clic ou d’un tapotement. L’exemple d’Auth0 offre également un excellent moyen de créer un conteneur permettant aux utilisateurs de basculer rapidement et facilement entre les composants de connexion et d’enregistrement.
Selon l’appareil pour lequel vous concevez, vous pouvez soit utiliser les icônes de médias sociaux dans les kits d’interface utilisateur iOS et Android de Justinmind, soit créer les vôtres à l’aide de widgets d’image.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

