Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Lisez ce qui suit pour le savoir.
L’arrière-plan de votre site web joue un rôle important dans l’expérience de l’utilisateur. Il peut élever votre design, transmettre des émotions et des histoires et ajouter une énorme quantité de valeur. C’est un élément essentiel du design UX de votre site web.
Créez des prototypes de sites web interactifs avec Justinmind. C'est gratuit. Nombre de projets illimité !

Les concepteurs peuvent emprunter une multitude de chemins différents lorsqu’il s’agit de l’arrière-plan de leur site web. Il peut s’agir de gradients de couleurs agréables, d’illustrations ou de vidéos uniques et interactives qui dépeignent une image, ou encore d’une image unique qui occupe tout l’écran. Chacun de ces chemins mène à un ensemble différent d’avantages pour les utilisateurs et les designers.
Mais laquelle vous convient le mieux ?
Dans ce billet, nous allons vous guider dans la conception d’un arrière-plan de site Web avec votre outil de prototypage qui reflète la personnalité de votre marque et comment vous pouvez jouer sur vos forces en utilisant l’arrière-plan comme un outil. Plongeons dans le vif du sujet !
- Qu'est-ce qu'un arrière-plan de site web ?
- Types d'arrière-plan de site web
- Types d'arrière-plans d'applications mobiles
- Comment choisir l'arrière-plan d'un site web
- Lignes directrices pour le design de votre arrière-plan
- 60 meilleurs exemples d'arrière-plans de sites web
- Où trouver l'arrière-plan idéal pour les sites web
Imaginez un peu : vous construisez une maison numérique pour vos idées ou votre entreprise. L’arrière-plan de votre site web est la base même, les murs qui préparent le terrain pour tout le reste. Plus qu’une simple touche de couleur, il s’agit de créer une atmosphère. Un doux dégradé peut évoquer le calme, tandis qu’une image audacieuse peut être synonyme d’énergie. Il s’agit de l’éclairage d’ambiance de votre espace en ligne, qui donne instantanément le ton et attire les visiteurs.
Au-delà de l’esthétique, il s’agit d’un puissant outil de stratégie de marque, qui tisse votre identité visuelle dans le tissu même de votre site. Des couleurs et des motifs cohérents deviennent votre signature, ce qui vous rend immédiatement reconnaissable. De plus, un arrière-plan bien pensé guide l’œil de l’utilisateur, améliore la lisibilité et sépare le contenu, garantissant ainsi un parcours fluide et agréable.
Il ne s’agit pas seulement de remplir un espace vide, mais de créer une expérience mémorable, un environnement numérique qui entre en résonance avec votre public et l’aide à s’identifier à votre message. Essentiellement, votre arrière-plan est le conteur silencieux qui met en valeur tous les aspects de l’objectif de votre site web.
Le choix d’un arrière-plan approprié peut vraiment donner à votre site web une apparence et une convivialité exceptionnelles. Voici quelques choix populaires.
Les arrière-plans de couleur unie sont simples et propres. Ils font ressortir votre contenu et donnent à votre site une apparence soignée. Choisissez une couleur qui correspond à votre marque et qui rend votre texte facile à lire. Les arrière-plans de couleur unie permettent également à votre site de se charger plus rapidement.

https://www.cotta-studio.com/
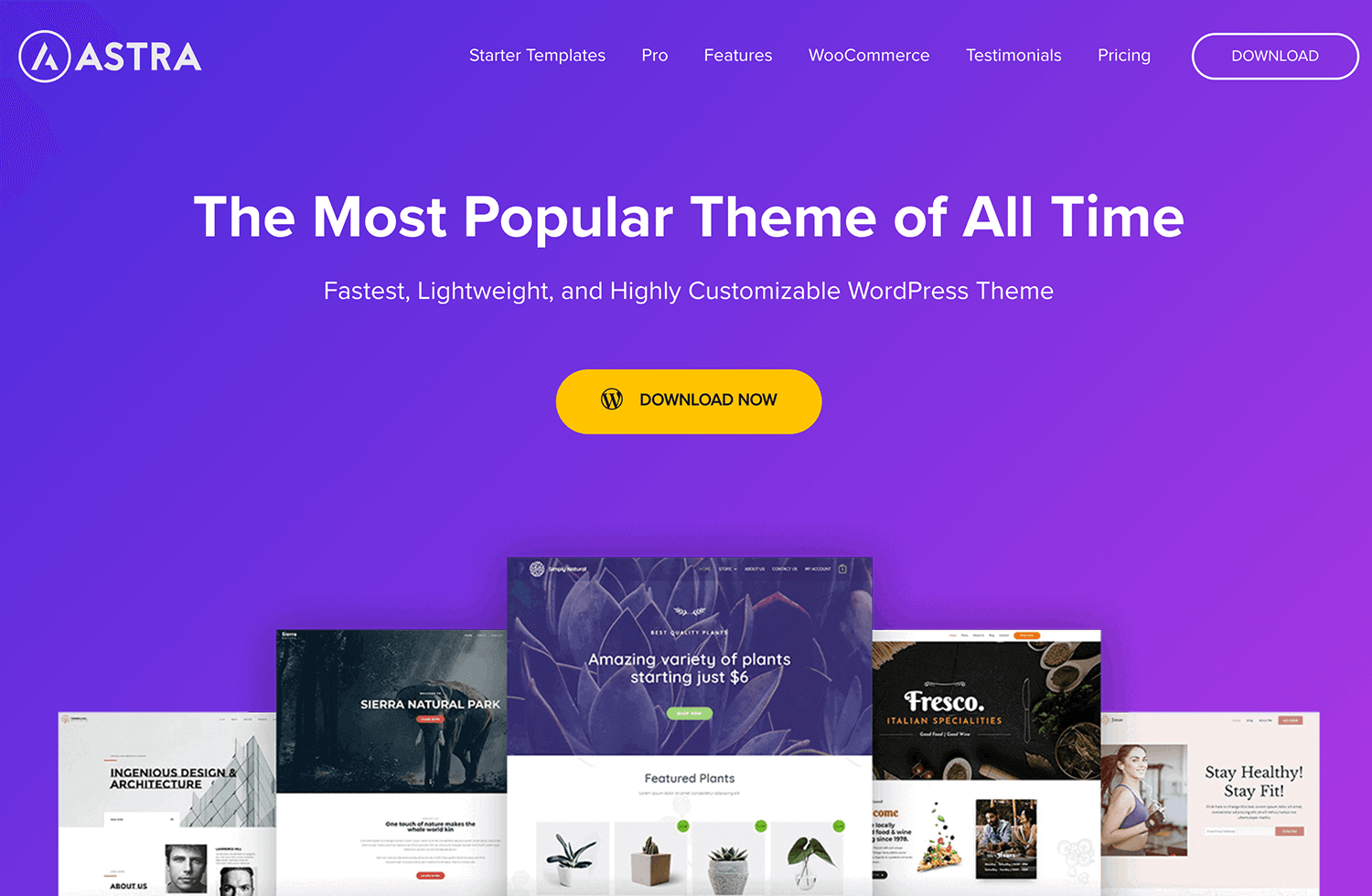
Les arrière-plans en dégradé sont un excellent moyen d’ajouter de la couleur et du style à votre site web. Ils peuvent être doux et rêveurs ou lumineux et excitants. Vous pouvez les utiliser pour donner à votre site un aspect moderne et aider les visiteurs à se concentrer sur les parties importantes de la page.

Template by Astra
Les fonds d’images sont parfaits pour la narration visuelle. Utilisez des images de haute qualité qui correspondent à votre marque et à votre message. Veillez à ce que les images ne prennent pas le pas sur le texte. Compressez-les pour que votre site fonctionne rapidement. Les images d’arrière-plan peuvent rendre votre site plus attrayant et plus vivant.
Les arrière-plans vidéo donnent vie à votre site grâce au mouvement. Ils sont parfaits pour attirer l’attention et mettre en valeur votre marque. N’oubliez pas de garder les vidéos courtes et de les optimiser pour éviter de ralentir votre site.
Compressez vos vidéos, en visant le 720p à 24-25 images par seconde. Testez différentes tailles et fréquences d’images pour déterminer ce qui convient le mieux à votre configuration. Une vidéo en boucle peut ajouter une touche dynamique sans être trop lourde.

Old St. Records
Les motifs et les textures peuvent donner de la personnalité à votre site web. Ils peuvent être subtils ou audacieux, mais ils ajoutent toujours de l’intérêt. Ces arrière-plans peuvent donner à votre site un aspect unique et intéressant sans pour autant détourner l’attention du contenu principal.
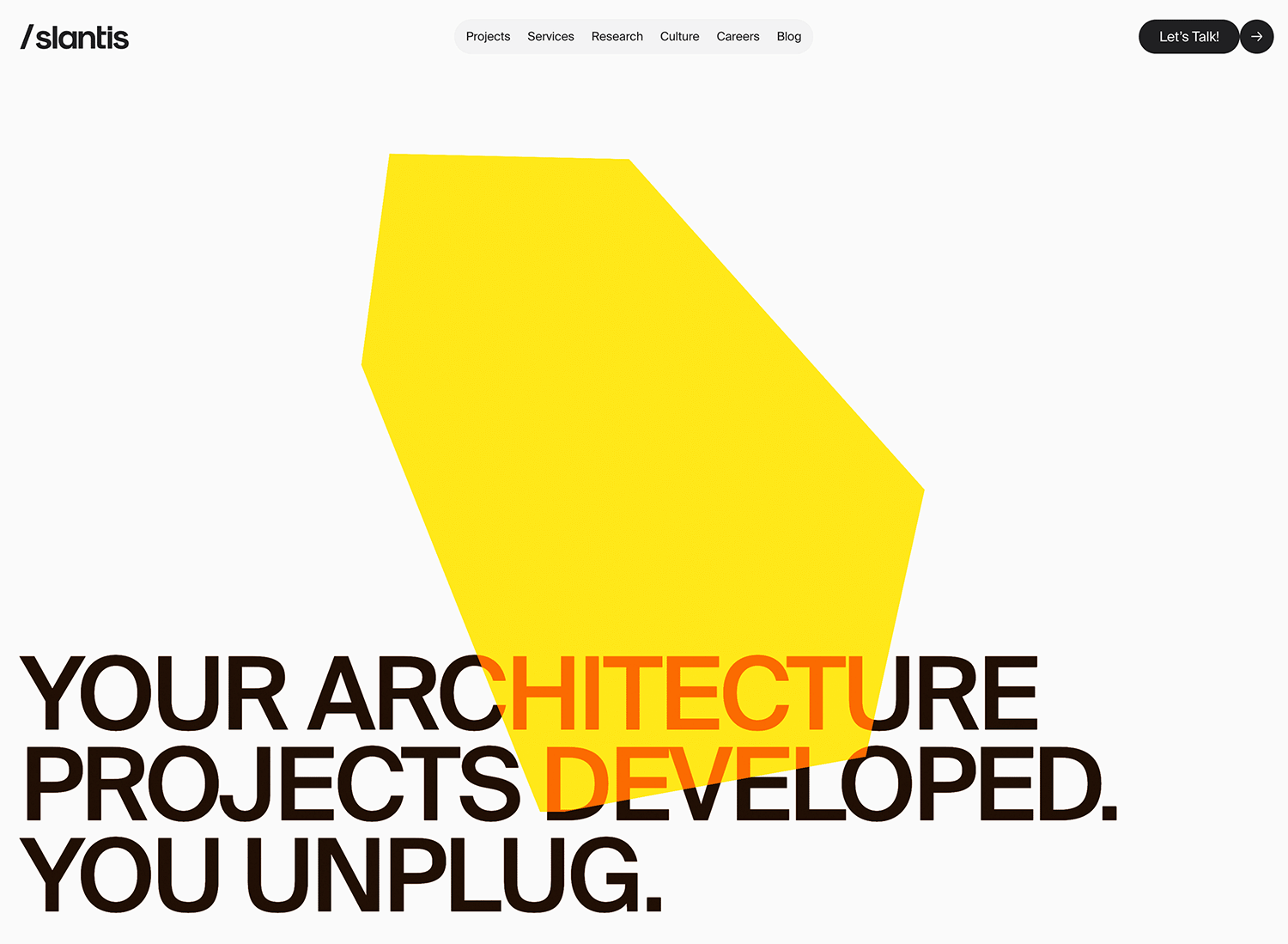
L’effet de parallaxe crée un sentiment de profondeur en faisant bouger les images d’arrière-plan à des vitesses différentes lorsque l’utilisateur fait défiler la page. C’est un outil puissant pour la narration visuelle, idéal pour les portfolios ou les pages d’atterrissage qui visent à immerger l’utilisateur. Toutefois, il est essentiel d’optimiser les performances, en particulier sur les appareils mobiles, afin de garantir des transitions fluides.

https://slantis.com/
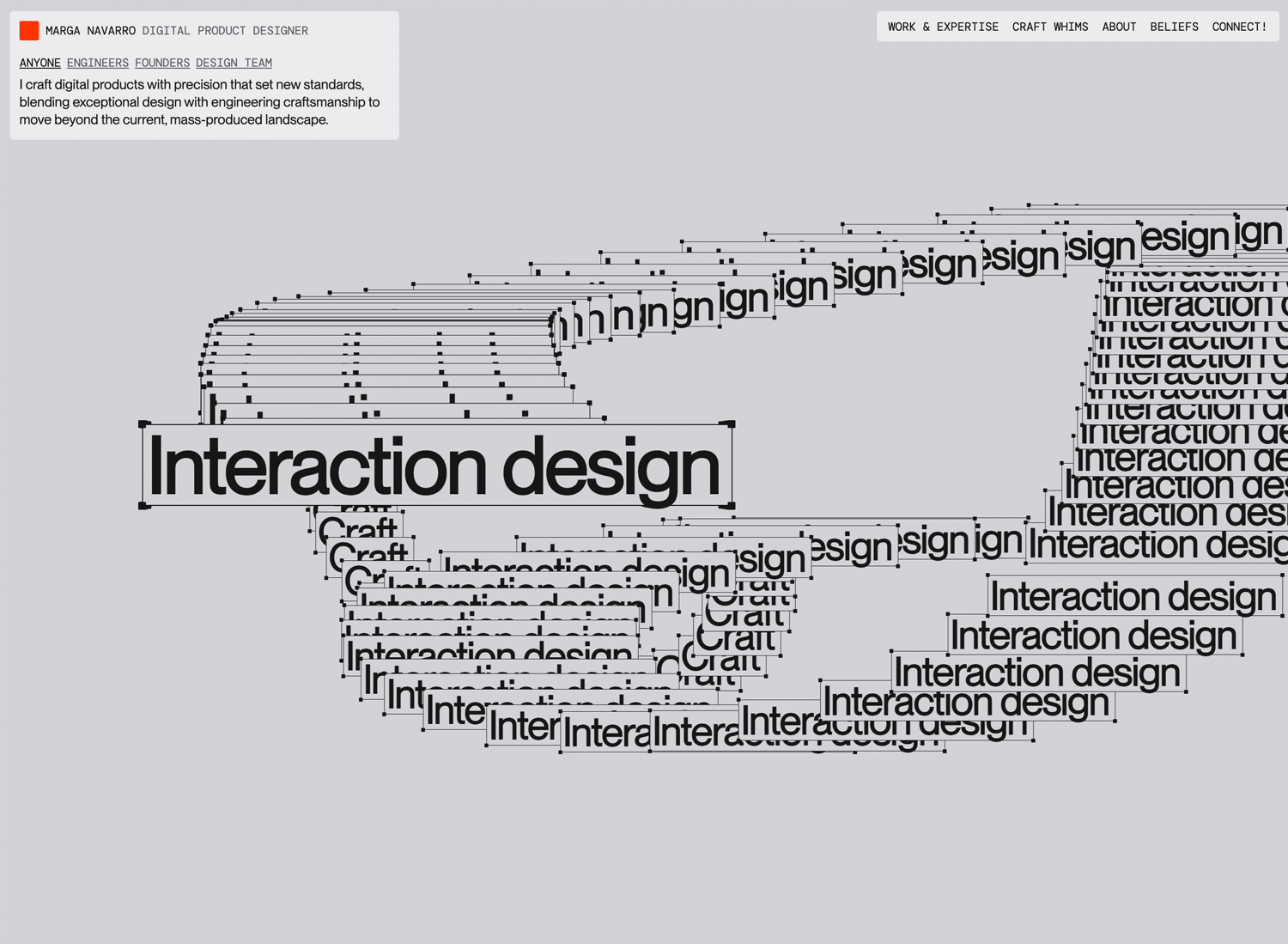
Ces arrière-plans vont au-delà des visuels statiques, en engageant les utilisateurs avec des éléments dynamiques tels que des systèmes de particules, des animations ou des environnements 3D. Ils offrent une expérience unique et mémorable, parfaite pour les sites web expérimentaux ou les portfolios qui mettent en valeur les compétences en matière de design interactif. Cependant, ils nécessitent un examen attentif de la complexité, des performances et de l’accessibilité.

https://www.itsmarga.me/
Les cinémagraphes combinent l’immobilité d’une photographie avec des animations subtiles en boucle, créant ainsi un effet captivant et artistique. Ils sont excellents pour présenter des produits, créer une ambiance particulière ou ajouter un intérêt visuel à des sites web de photographes, de marques de mode ou de restaurants. Les éléments clés à prendre en compte sont la taille du fichier, la fluidité de la boucle et la nécessité de veiller à ce que le mouvement reste subtil.

Ces arrière-plans offrent une vue immersive d’un lieu ou d’un environnement, permettant aux utilisateurs d’explorer virtuellement un espace. Ils conviennent parfaitement aux sites de voyage, aux sites immobiliers ou aux visites virtuelles. Cependant, il est essentiel de donner la priorité aux contrôles de l’utilisateur, à la vitesse de chargement, à la compatibilité mobile et à la navigation intuitive dans le panorama.

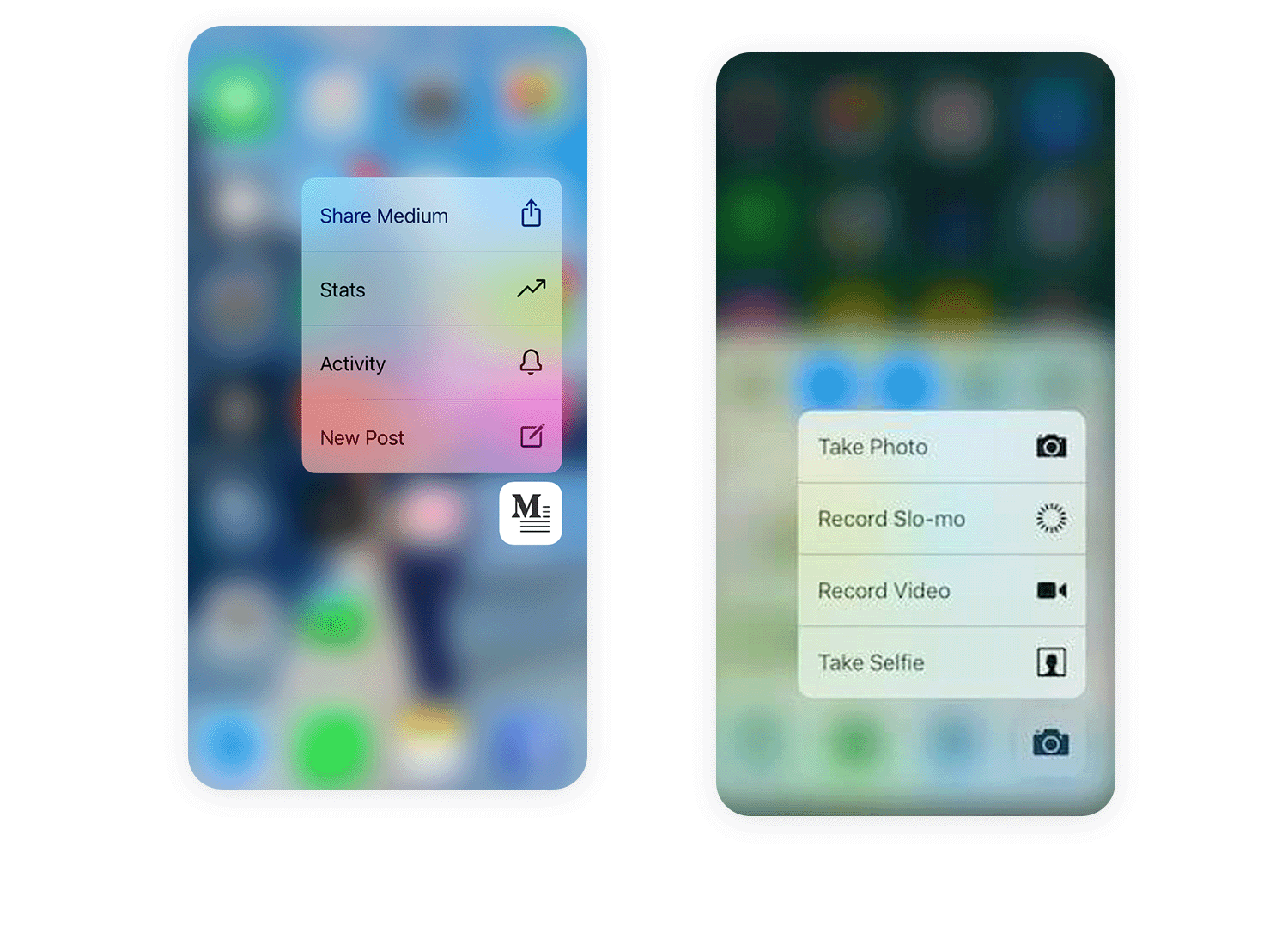
Considérez les effets de flou comme un léger projecteur pour votre application mobile. Ils sont parfaits pour les moments où vous souhaitez attirer l’attention de l’utilisateur sur un élément spécifique, comme un message contextuel ou une fenêtre modale. En rendant l’arrière-plan subtilement flou, vous créez une impression de profondeur et de focalisation, ce qui fait ressortir le contenu de premier plan. C’est une façon propre et moderne de guider l’œil de l’utilisateur.
Mais n’oubliez pas que les appareils mobiles ont une puissance de traitement limitée. Il est donc essentiel de maintenir un rayon de flou raisonnable et d’optimiser les performances. Un flou léger et élégant est généralement plus efficace qu’un flou trop prononcé. Et pour le mode sombre, n’oubliez pas de tester la façon dont votre flou interagit avec les couleurs plus foncées, en veillant à ce que le texte reste facilement lisible.

Les animations peuvent donner vie à votre application mobile, en y ajoutant une touche de dynamisme et de personnalité.
Mais sur mobile, moins c’est mieux. Des animations subtiles en boucle, comme des impulsions douces ou des dégradés, peuvent créer une atmosphère captivante sans épuiser la batterie. Les animations Lottie sont votre meilleur allié, car elles offrent des visuels de haute qualité dans des fichiers de petite taille.
Utilisez les animations de manière stratégique, par exemple lors des écrans de chargement ou de l’accueil, pour maintenir l’intérêt des utilisateurs. Faites attention à la consommation de la batterie et évitez les animations trop complexes ou distrayantes. Enfin, offrez toujours la possibilité de les désactiver pour ceux qui préfèrent une expérience statique.

Imaginez que l’arrière-plan de votre application change en fonction de l’heure, de la météo ou même de l’emplacement de l’utilisateur. C’est là toute la puissance des arrière-plans adaptatifs. Ils créent une expérience plus personnalisée et plus immersive, en donnant à votre application l’impression d’être réellement connectée à l’univers de l’utilisateur. Par exemple, une application météo peut afficher un arrière-plan ensoleillé pendant la journée et un ciel étoilé pendant la nuit.
Ou encore, une application de voyage pourrait afficher des images locales en fonction de l’emplacement de l’utilisateur. Attention toutefois à l’utilisation des données et à la protection de la vie privée des utilisateurs. Les services de localisation ne doivent être utilisés qu’avec le consentement explicite de l’utilisateur, et les données doivent être traitées de manière responsable. N’oubliez pas que les transitions entre les différents états de l’arrière-plan doivent être transparentes et fluides, afin de garantir une expérience cohérente et agréable pour l’utilisateur.
Créez des prototypes de sites web interactifs avec Justinmind. C'est gratuit. Nombre de projets illimité !

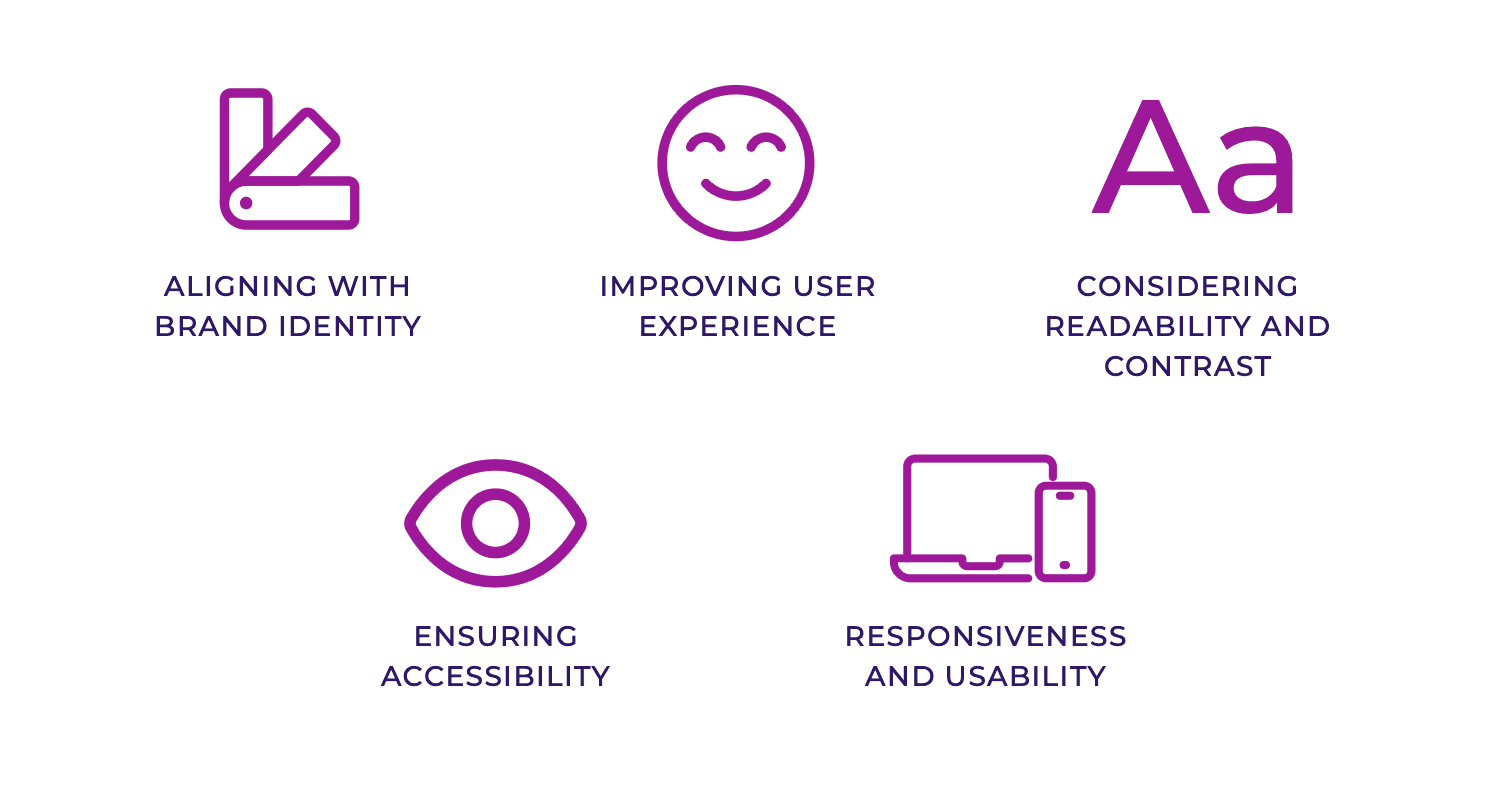
Maintenant que vous connaissez les types d’arrière-plans de sites web que vous pouvez utiliser, voyons comment choisir le meilleur pour votre site. Voici quelques conseils simples pour vous aider à faire le bon choix.
L’arrière-plan de votre site web doit correspondre à la personnalité de votre marque. Si votre marque est amusante et vivante, optez pour des couleurs vives ou ludiques ou des motifs amusants. Si elle est plus sérieuse et professionnelle, choisissez des couleurs neutres ou des textures subtiles. L’arrière-plan doit refléter votre image de marque et vos valeurs.
L’arrière-plan que vous choisissez doit rendre votre site agréable à utiliser. Il doit aider à guider les utilisateurs dans votre contenu sans les distraire. Pensez à la façon dont l’arrière-plan du site Web fait sentir les visiteurs et s’il les aide à trouver ce qu’ils cherchent. Un bon arrière-plan améliore l’expérience globale sur votre site.
Veillez à ce que votre texte soit facile à lire sur l’arrière-plan de votre site web. Un contraste élevé entre votre texte et la couleur de l’arrière-plan est essentiel. Par exemple, un texte foncé sur un fond clair ou un texte clair sur un fond foncé fonctionne bien. Évitez les images d’arrière-plan trop chargées qui peuvent rendre la lecture difficile. Un texte clair permet à votre message de passer efficacement.

Tout le monde doit pouvoir utiliser votre site web, y compris les personnes handicapées. Choisissez des arrière-plans qui n’interfèrent pas avec la lisibilité ou la navigation. Évitez les arrière-plans trop lumineux ou clignotants, car ils peuvent poser problème à certains utilisateurs. Veillez à ce que le design de l’arrière-plan de votre site web soit conforme aux normes d’accessibilité afin que tout le monde ait une bonne expérience sur votre site.
Il doit également être agréable à regarder et fonctionner correctement sur tous les appareils. Si vous utilisez des vidéos d’arrière-plan pour votre site web, pensez à utiliser des images pour la version mobile, car les navigateurs mobiles peuvent être plus lents. Prévoyez toujours un bouton de pause pour les vidéos d’arrière-plan du site web. Assurez-vous d’avoir un responsive designqui offre une expérience similaire sur les ordinateurs de bureau et les appareils mobiles.
Le test A/B pour les arrière-plans de sites web/applications consiste à créer des variations (couleur, images, motifs) pour évaluer l’impact sur l’audience. Des mesures telles que le taux de rebond, le taux de conversion et le temps passé sur la page sont suivies afin de déterminer l’arrière-plan le plus performant. L’analyse des données permet d’identifier la variante gagnante et les raisons sous-jacentes de son succès. Les outils de test A/B automatisent la distribution du trafic, le suivi des mesures et l’analyse des données, rationalisant ainsi le processus.

Ne laissez pas de lourds fichiers d’arrière-plan encombrer votre site ! Réduisez les temps de chargement en compressant les images et en adoptant WebP, le super-héros des formats de fichiers. Abandonnez les dégradés et les couleurs à base d’images au profit d’un CSS élégant et rapide. Apprivoisez les arrière-plans vidéo grâce à une optimisation intelligente et à un système de repli gracieux. Donnez un coup de pouce au chargement initial de votre page grâce au chargement paresseux des images. Enfin, mettez vos arrière-plans à l’épreuve sur tous les appareils et réseaux ; une expérience fluide est une expérience heureuse.
Après avoir choisi le bon type d’arrière-plan de site web, il est important de bien le concevoir. Voici quelques conseils simples pour vous aider à créer l’arrière-plan parfait.
Veillez à ce que l’arrière-plan de votre site soit simple et minimaliste. Trop d’éléments peuvent encombrer l’écran et distraire les visiteurs. Un arrière-plan propre et simple permet de faire ressortir votre contenu et de donner à votre site web un aspect professionnel.
Créez un aspect et une sensation unifiés en utilisant la même couleur de fond ou le même motif sur toutes les pages de votre site web. Cette cohérence aide les visiteurs à naviguer facilement et renforce l’identité de votre marque.

Votre arrière-plan doit être visuellement attrayant, mais aussi fonctionnel. Il doit améliorer l’aspect général de votre site sans en compliquer la lecture ou la navigation. Trouvez un équilibre entre un beau design et la facilité d’utilisation pour garantir une expérience utilisateur positive.
Évitez les arrière-plans trop chargés ou distrayants. Les éléments qui bougent trop ou qui sont trop lumineux peuvent détourner l’attention de votre contenu principal. Choisissez un arrière-plan qui complète votre site sans le surcharger.
Suivez ces conseils pour concevoir un arrière-plan de site web qui soit à la fois esthétique et facile à utiliser. Veillez à ce qu’il soit simple, cohérent, fonctionnel et exempt de distractions afin d’offrir à vos visiteurs la meilleure expérience possible.
Pour inspirer vos propres designs, voici 60 exemples remarquables d’arrière-plans de sites web.
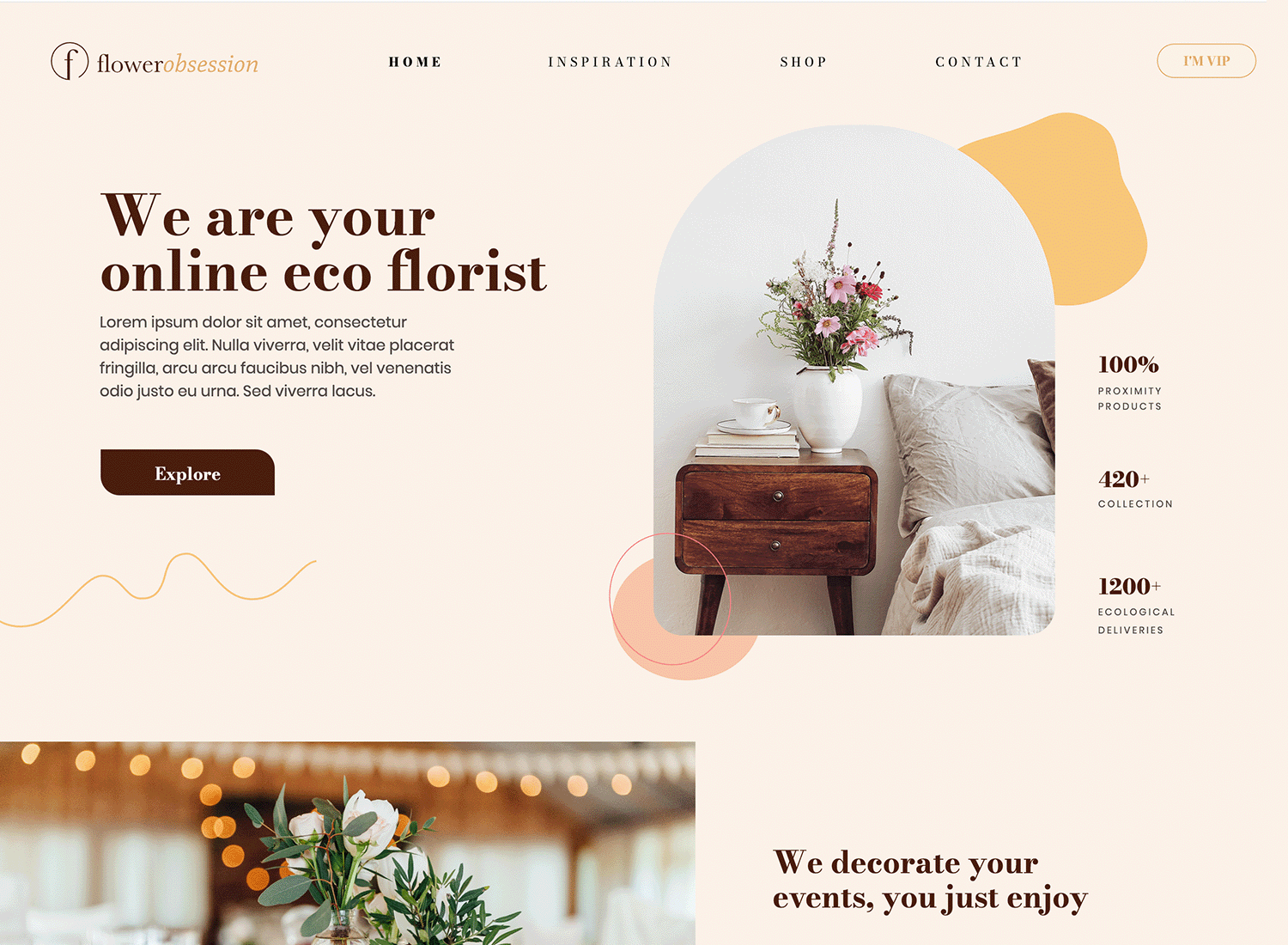
Ce site de fleuriste en ligne utilise un fond uni blanc cassé pour créer une impression de propreté et d’aération, qui s’accorde parfaitement avec la nature délicate des fleurs. Des formes organiques subtiles, dans un ton légèrement plus foncé, sont superposées, ajoutant une touche de texture et d’intérêt visuel sans pour autant submerger le contenu de la page. Ce mélange d’aplats et de motifs donne une esthétique moderne et minimaliste qui permet à l’imagerie florale et au texte de prendre le devant de la scène.

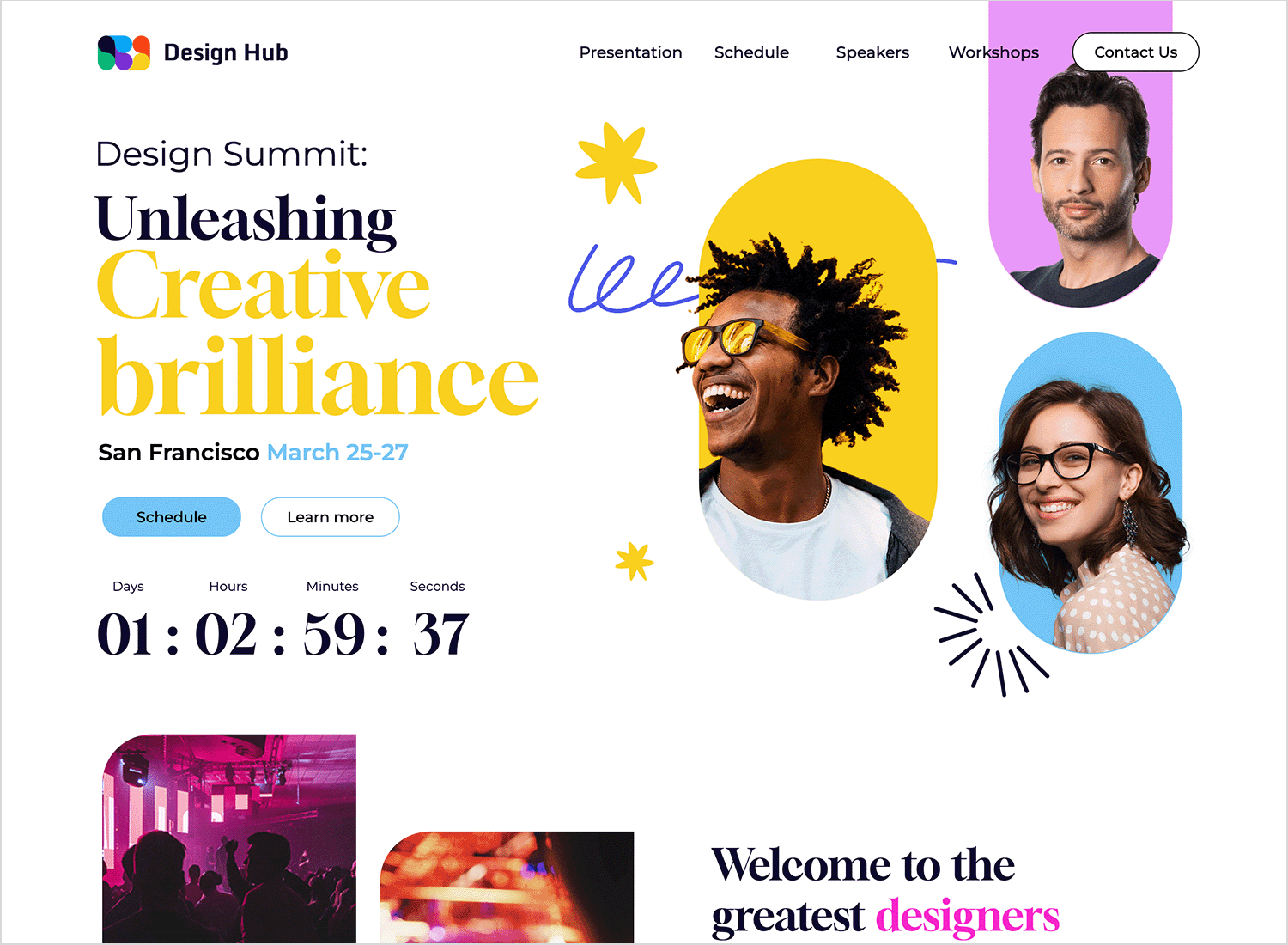
Ce site web du sommet du design vous accueille sur un fond blanc propre et net, offrant un espace ciblé pour explorer le programme de l’événement. Un élan de créativité est apporté par le motif abstrait et vibrant dans le coin supérieur droit, qui ajoute un intérêt visuel et reflète l’atmosphère innovante du sommet. Ce mélange d’aplats et de motifs crée une esthétique moderne et attrayante, à la fois informative et inspirante.

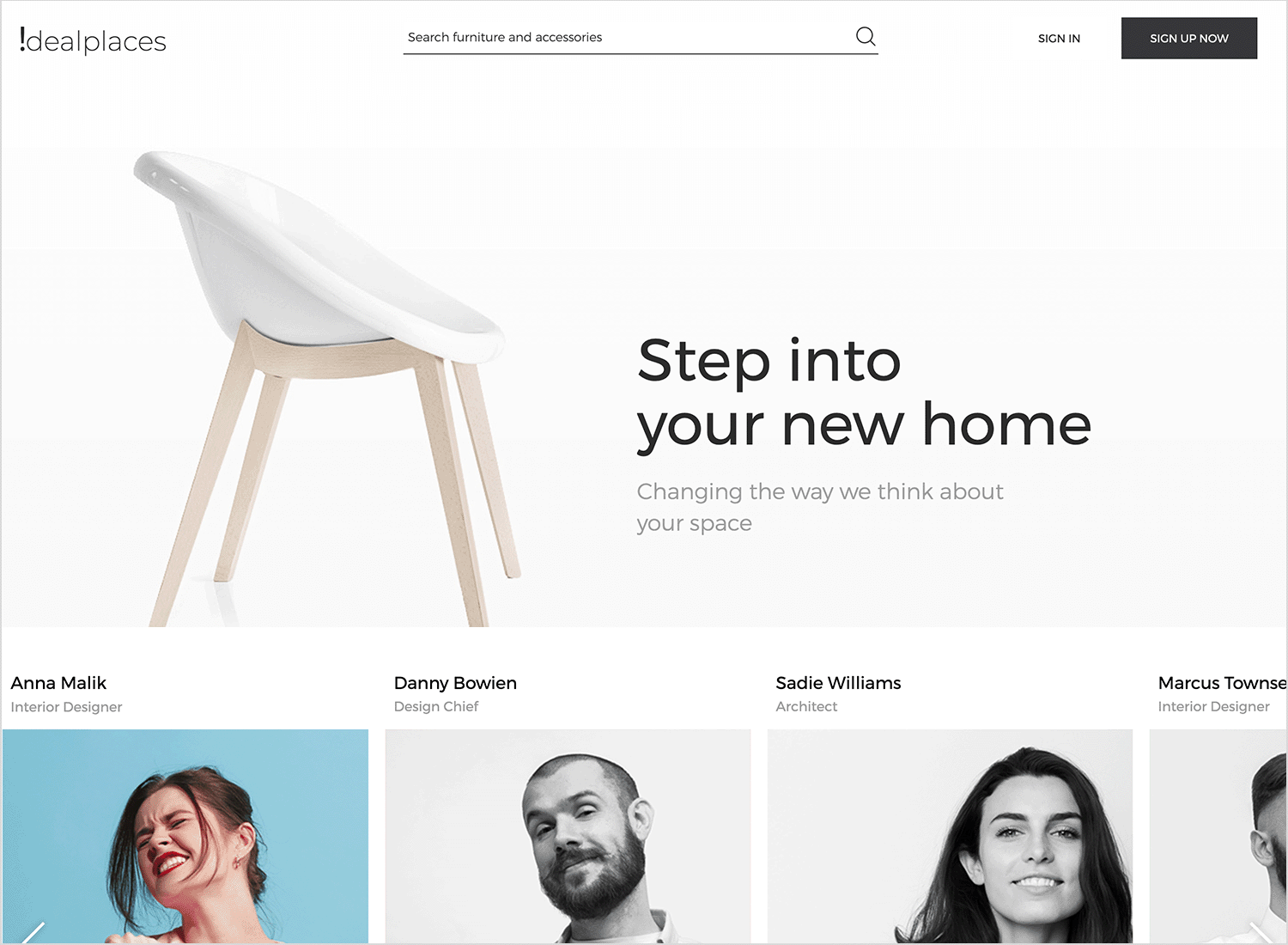
Ce site Web utilise un fond uni blanc cassé pour créer une impression de clarté et d’espace, reflétant l’accent mis par le site sur les intérieurs de maison. Un motif subtil et léger est incorporé dans la partie supérieure, ajoutant une touche de texture sans alourdir le design minimaliste. Ce mélange d’aplats et de motifs donne une esthétique moderne et épurée qui permet à l’imagerie et au texte des produits de ressortir, soulignant ainsi le message du site qui consiste à transformer les espaces.

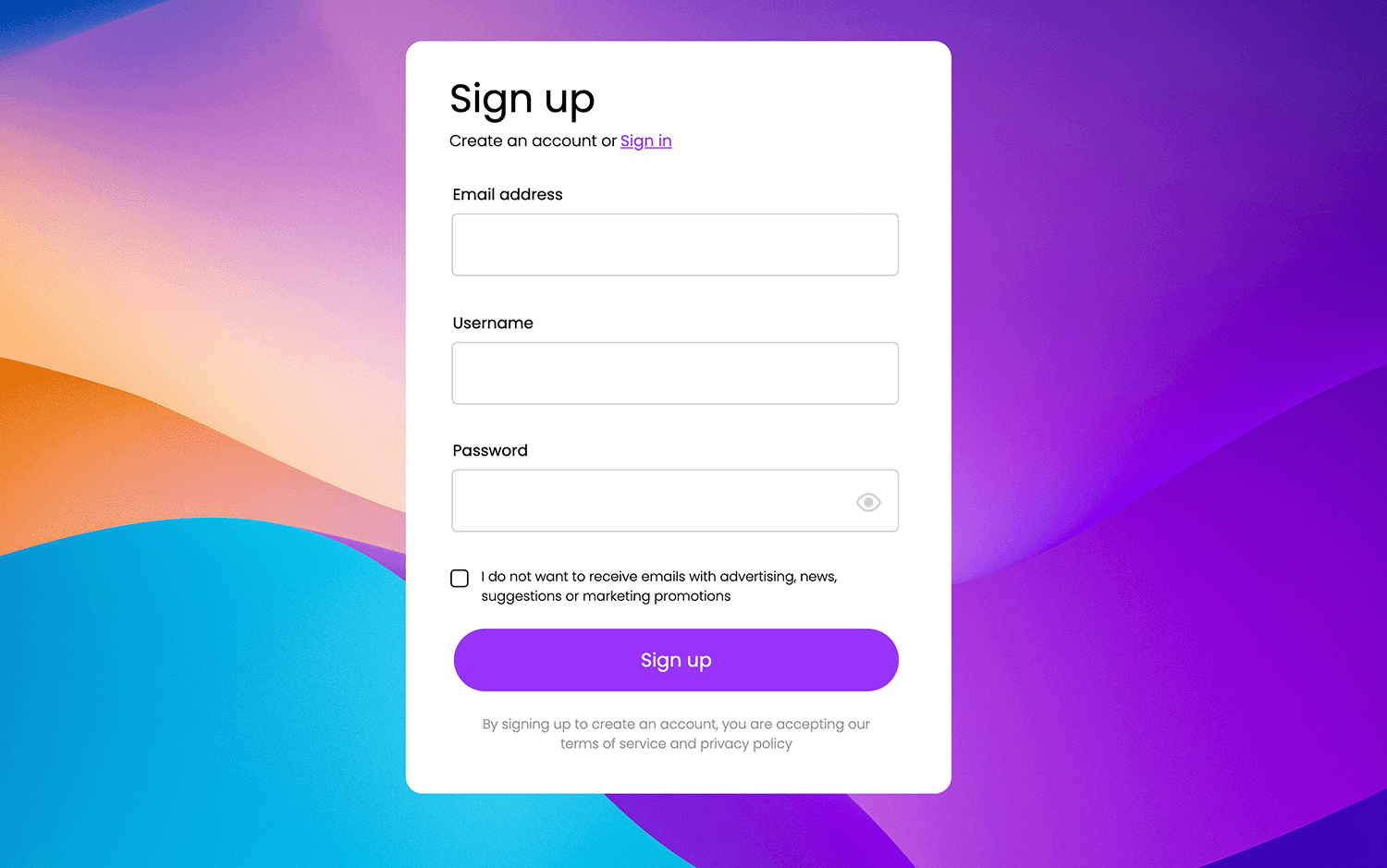
Ce formulaire d’inscription est présenté sur un fond abstrait et vibrant, avec des dégradés de violet, de bleu et d’orange, créant une impression de dynamisme et de modernité. Le formulaire lui-même est contenu dans un panneau rectangulaire blanc et épuré, ce qui en garantit la lisibilité et la concentration. Les coins arrondis du panneau et du bouton « S’inscrire » contribuent à une esthétique douce et accessible. Le design global équilibre l’intérêt visuel et la facilité d’utilisation, rendant le processus d’inscription visuellement attrayant sans être envahissant.

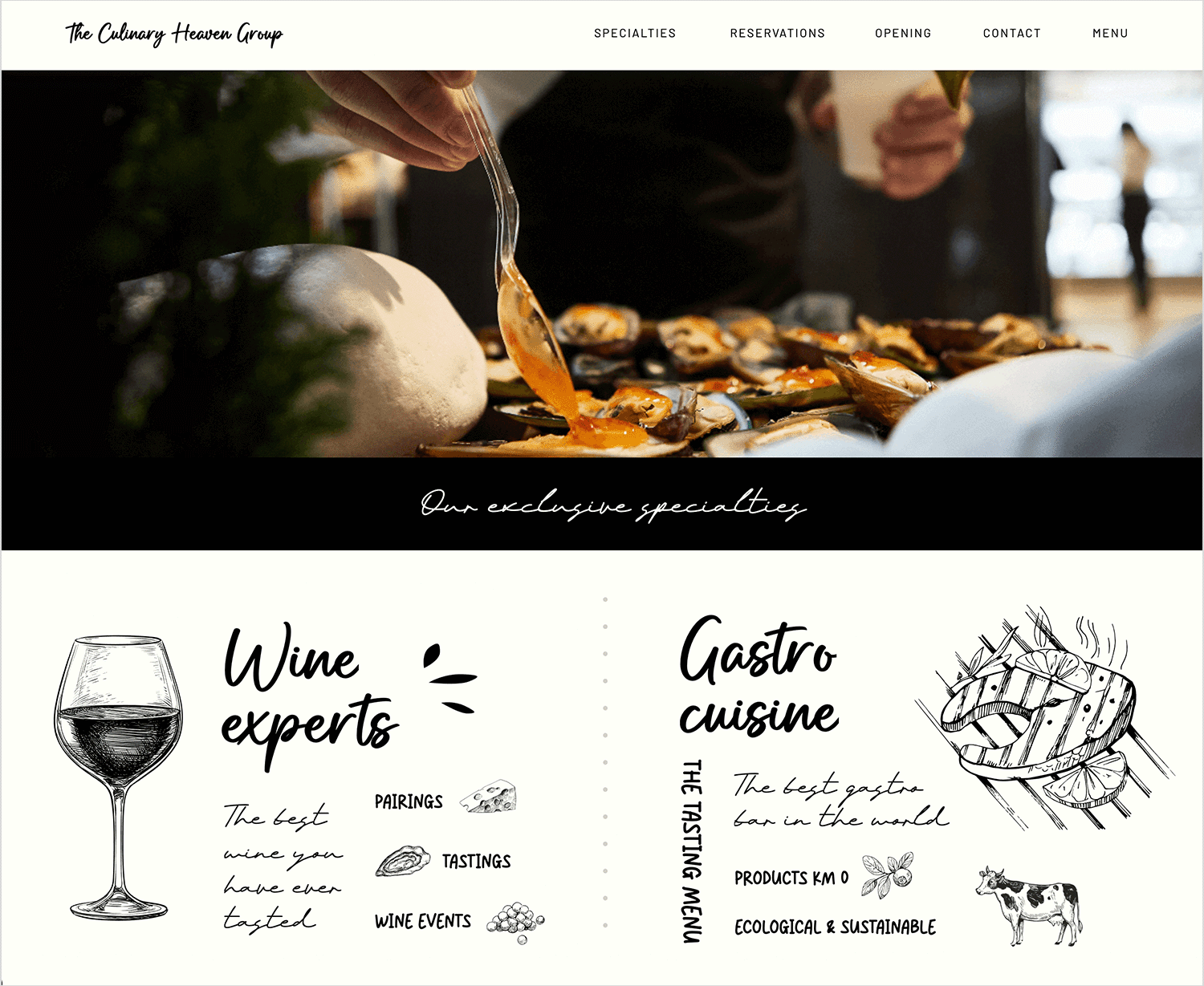
Ce site web événementiel présente un arrière-plan sombre et sophistiqué qui donne un ton élégant et festif. Une image semi-transparente représentant des coupes de champagne qui s’entrechoquent ajoute une touche festive, renforçant le thème de la « grande ouverture ». Le design global transmet un sentiment d’exclusivité et d’excitation, encourageant l’engagement des utilisateurs et l’achat de billets.

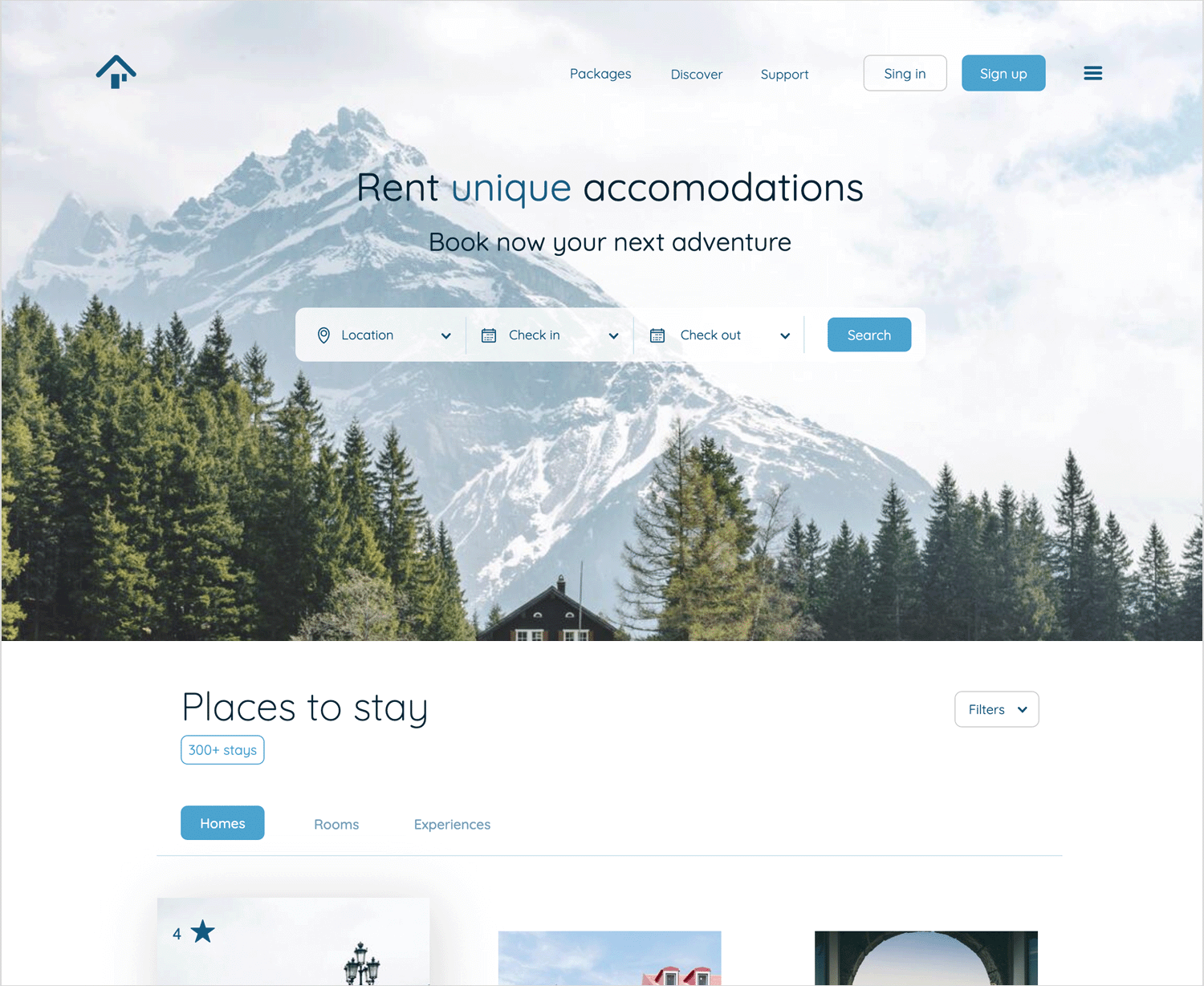
Un magnifique paysage de montagne sert de toile de fond à ce site web de voyage, transmettant instantanément un sentiment d’aventure. Une superposition semi-transparente garantit la lisibilité du texte tout en mettant en valeur la beauté du paysage. Un design épuré et moderne encourage les utilisateurs à « réserver dès maintenant votre prochaine aventure ».

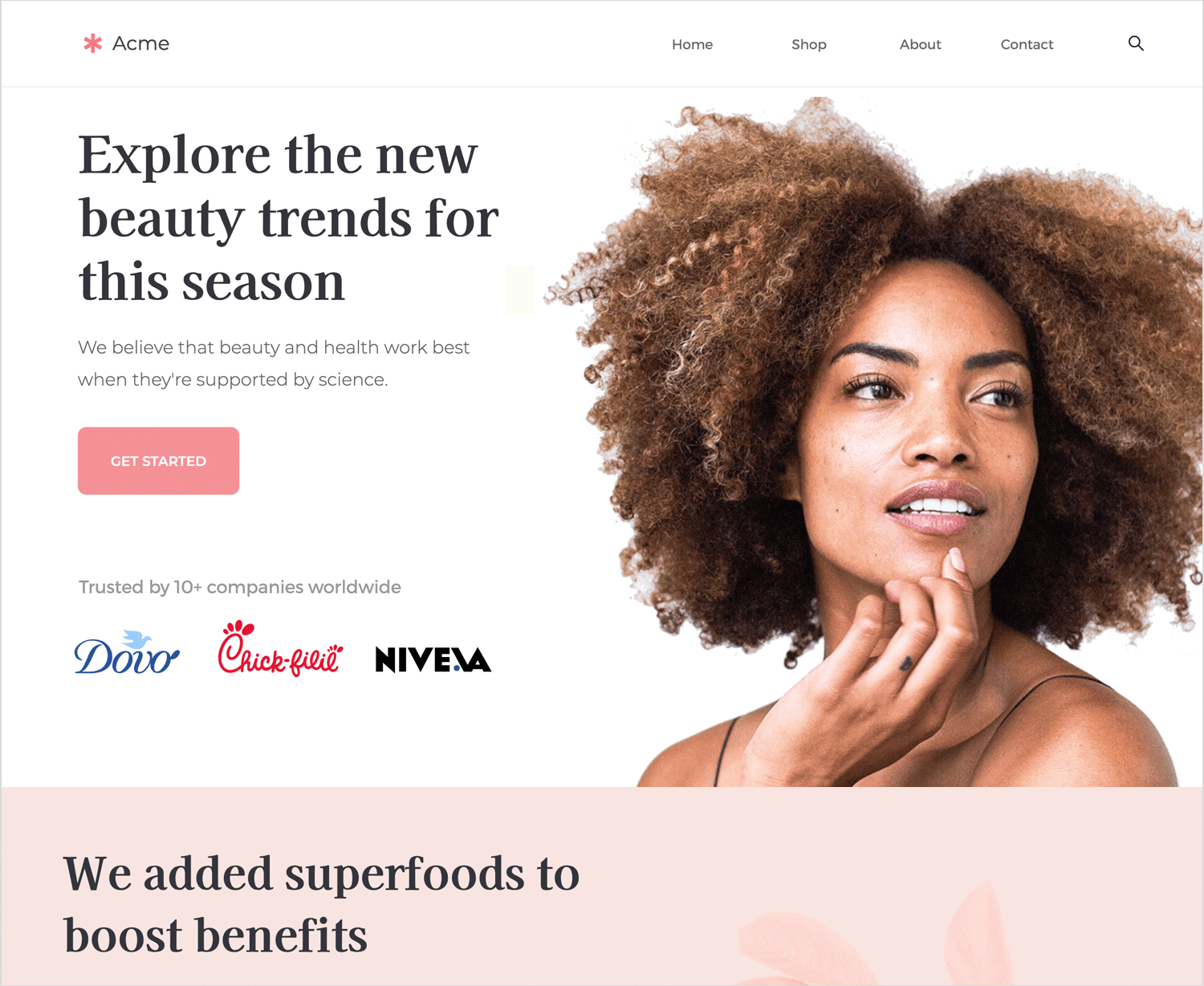
Ce site web vous accueille avec un design léger et aéré, grâce à son fond blanc cassé. Une belle image accrocheuse ajoute une touche personnelle et vous attire directement. La présentation est très claire et la navigation facile, avec des appels à l’action conviviaux comme le bouton « COMMENCER ». Et jetez un coup d’œil à la section « Approuvé par » – c’est comme une approbation chaleureuse, qui vous fait savoir que vous êtes en bonne compagnie.

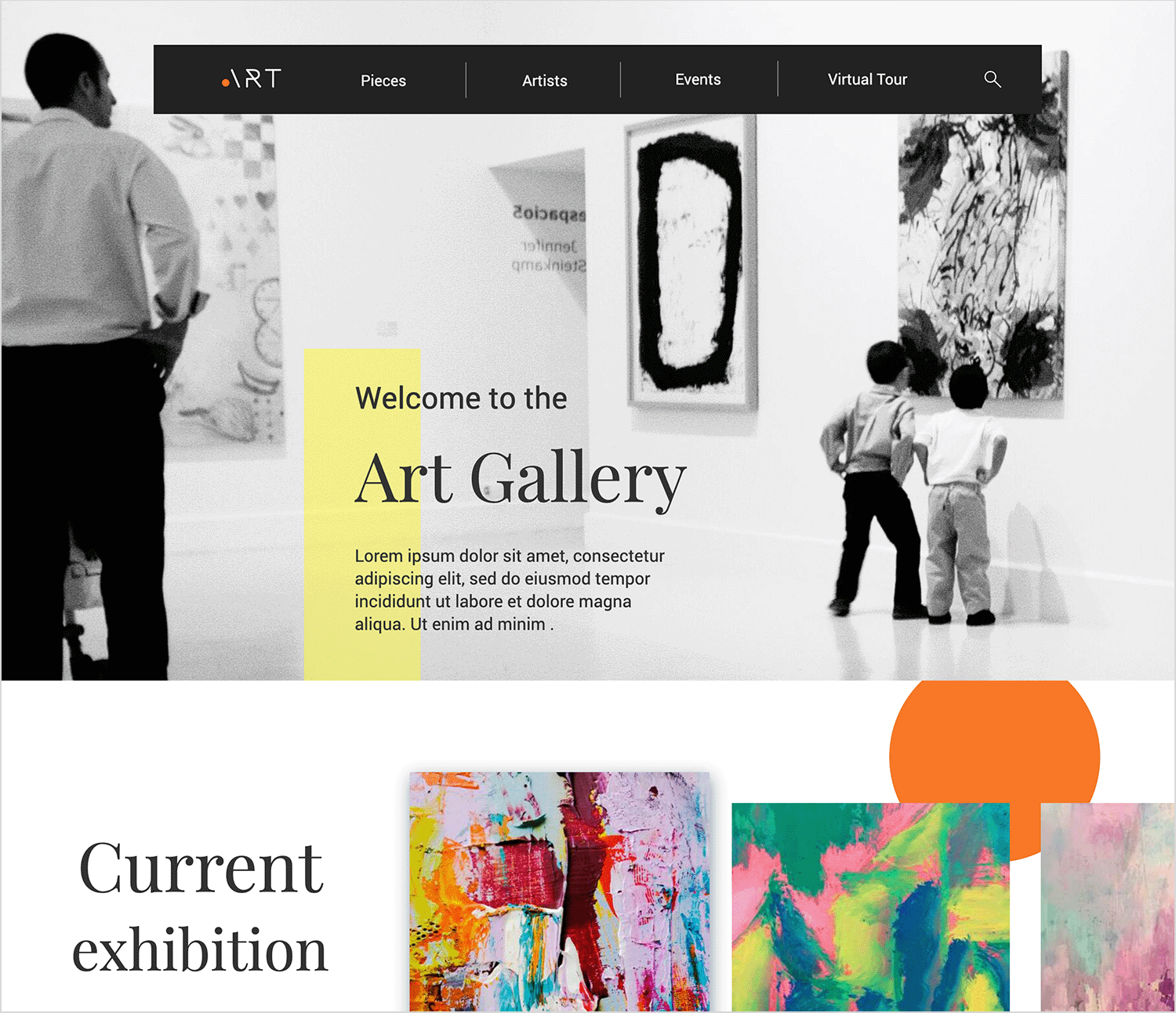
Le site web de cette galerie d’art utilise un arrière-plan blanc et épuré pour offrir une toile neutre aux œuvres d’art et aux informations. Une grande image en niveaux de gris de visiteurs de la galerie ajoute un contexte et un intérêt visuel à l’en-tête, tandis qu’une touche de couleur est apportée par un rectangle jaune qui met en évidence le message de bienvenue.

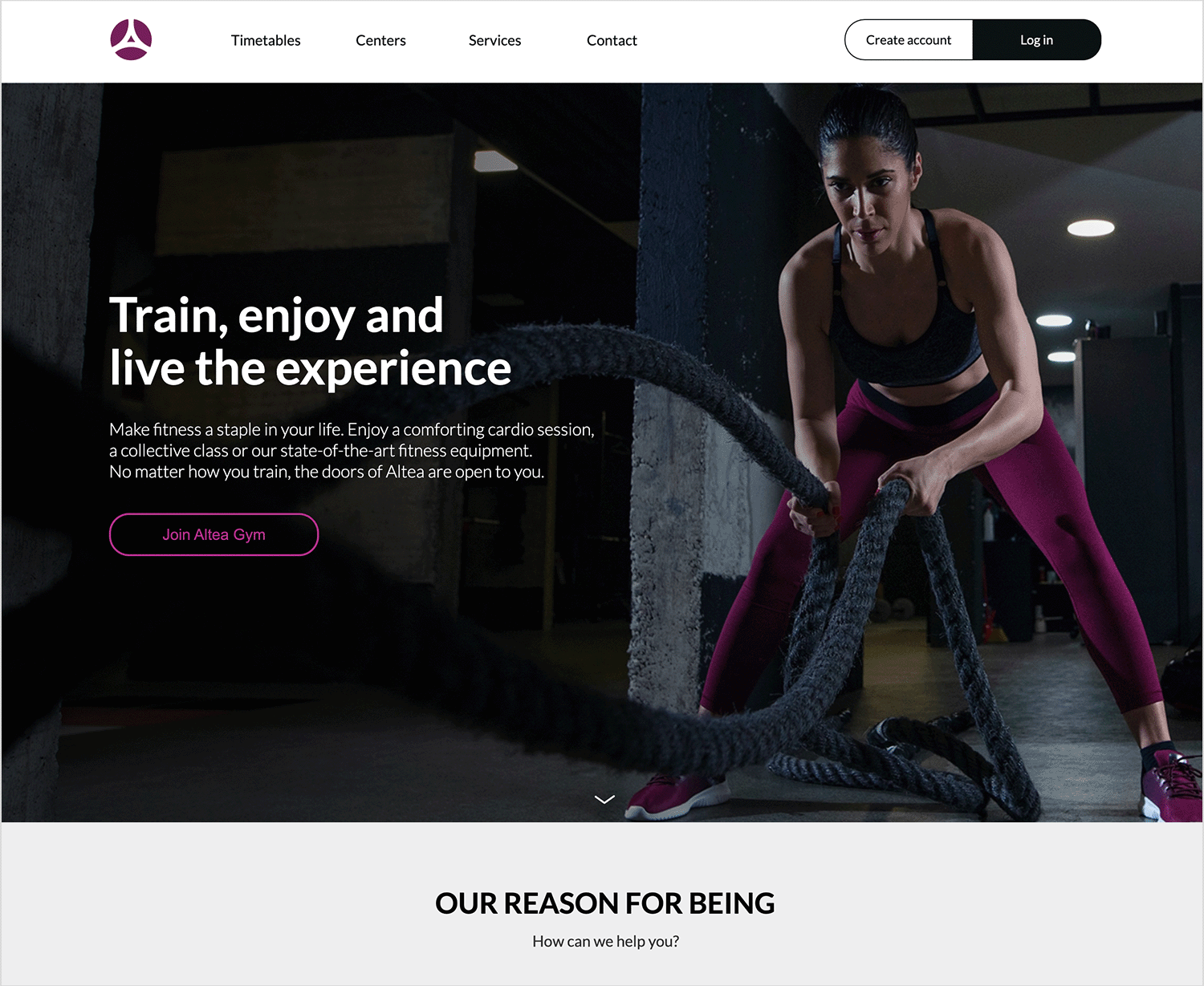
Ce site web consacré au fitness vous accueille avec une image énergique d’une personne en train de s’entraîner, ce qui donne tout de suite un ton motivant ! Une couche sombre fait ressortir le texte, et la navigation claire vous aide à trouver votre chemin. L’ambiance générale est amicale et encourageante, rendant le fitness accessible et amusant !

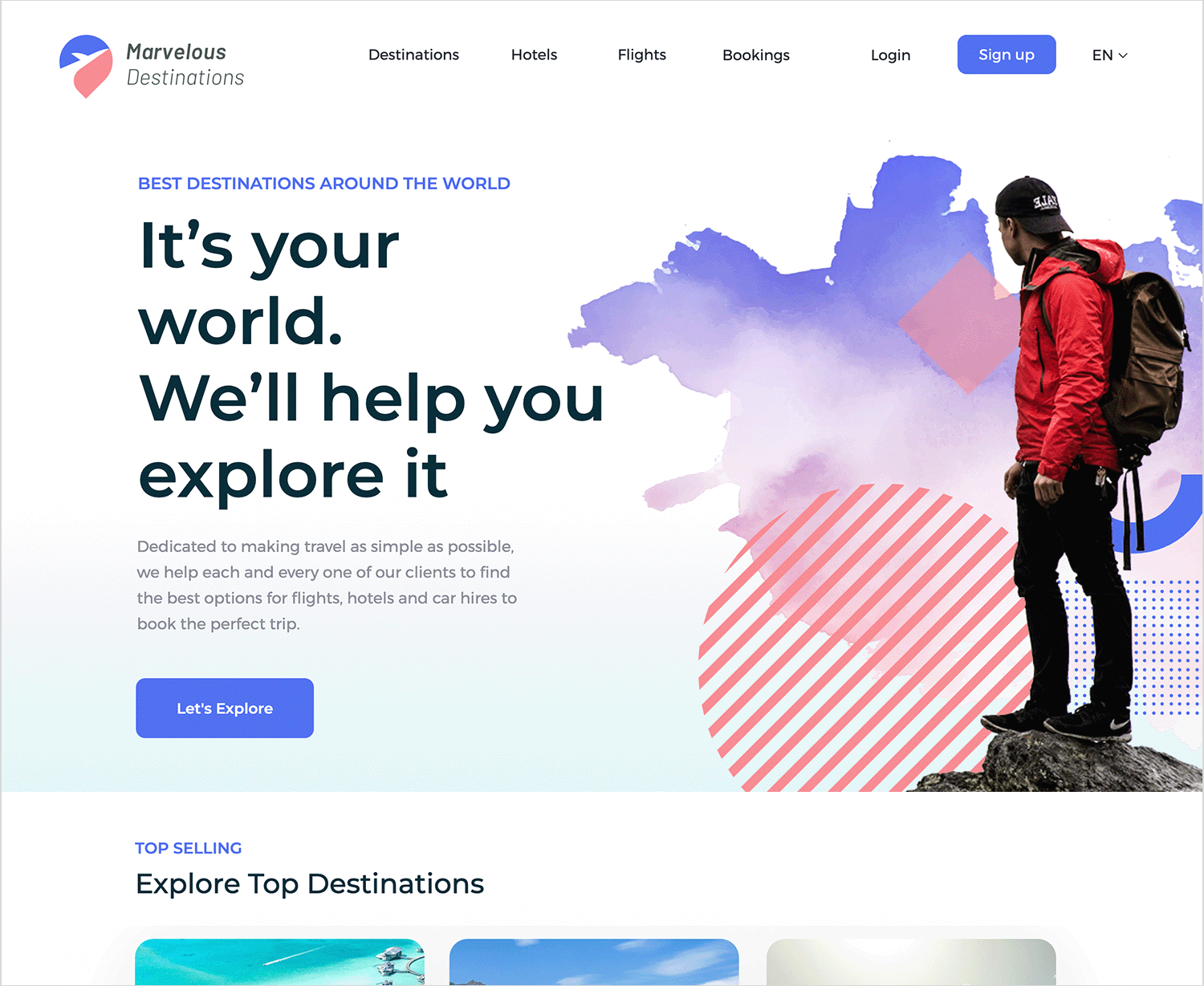
Ce site web de voyage est votre guide amical vers l’aventure ! Le design à écran partagé est comme l’ouverture d’une porte vers des possibilités passionnantes. D’un côté, un espace épuré avec des mots en gras vous invite à « Explorer ». De l’autre, un collage vibrant d’aquarelles et un compagnon de voyage stimulent votre envie de voyager.

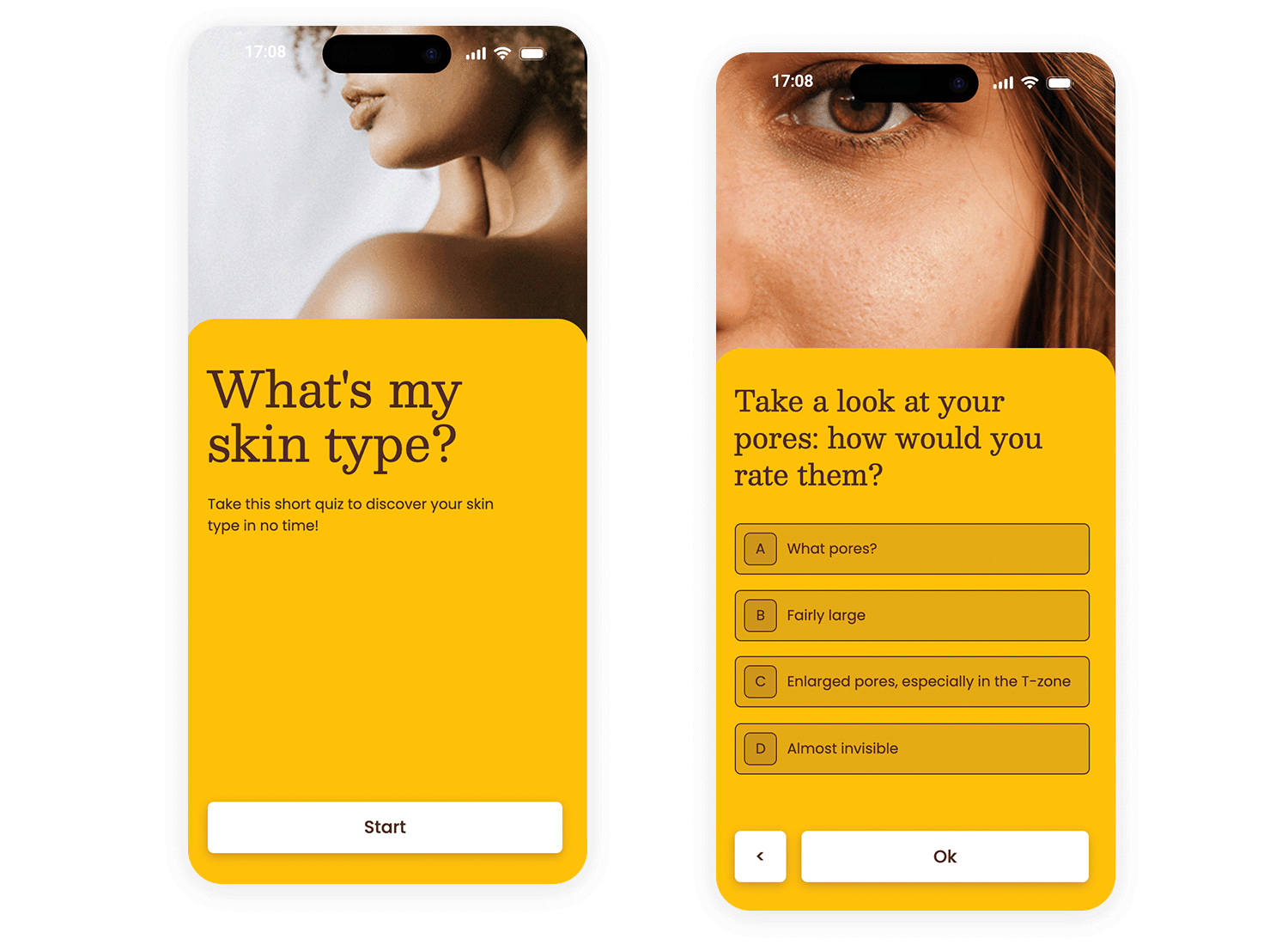
L’interface de cette application mobile présente un design épuré et accueillant. L’image d’une personne en gros plan est utilisée comme arrière-plan subtil, se concentrant sur la peau pour s’aligner sur l’objectif de l’application. Le design est simple et direct, donnant la priorité à l’engagement de l’utilisateur et à la facilité d’utilisation.

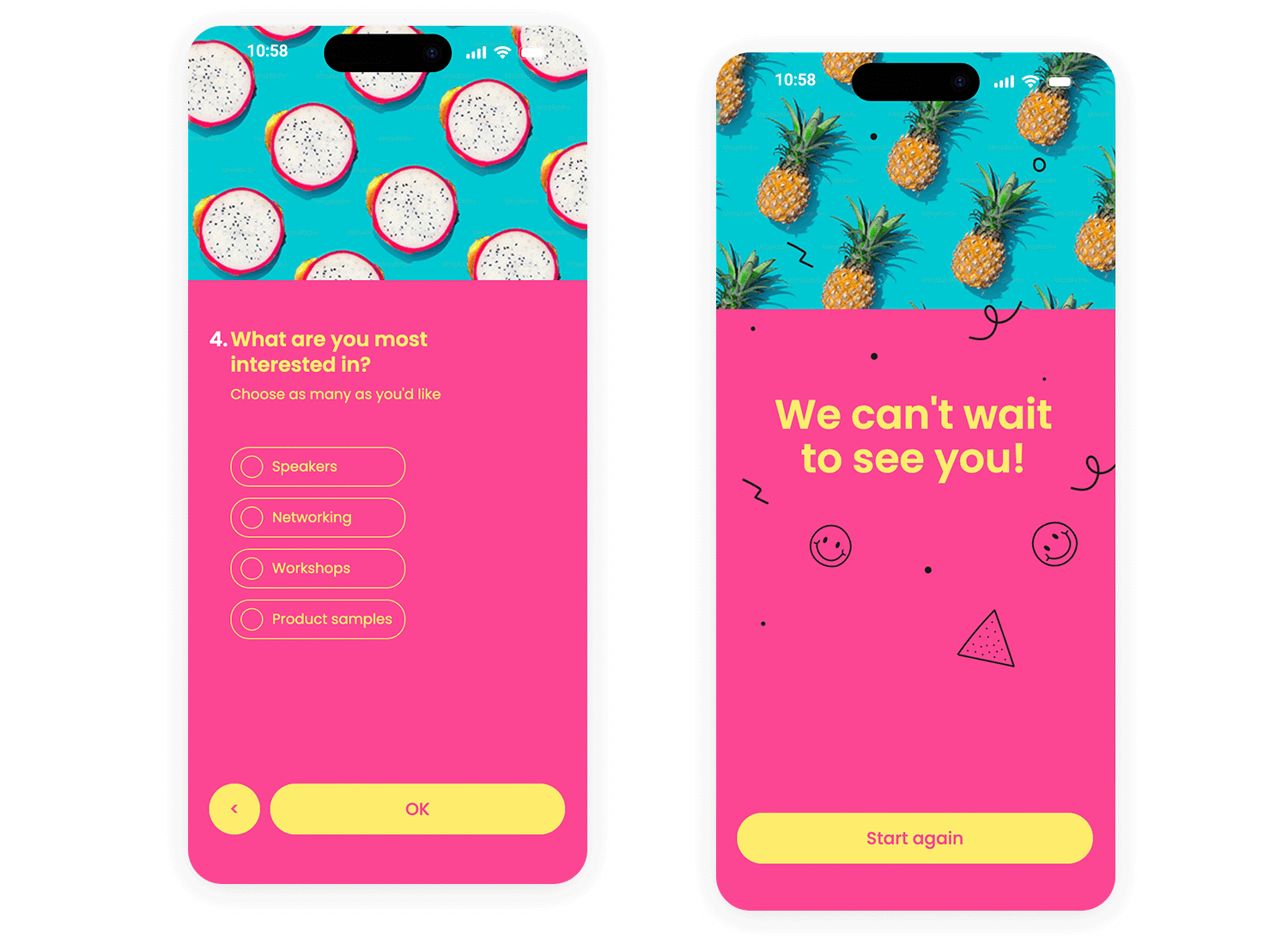
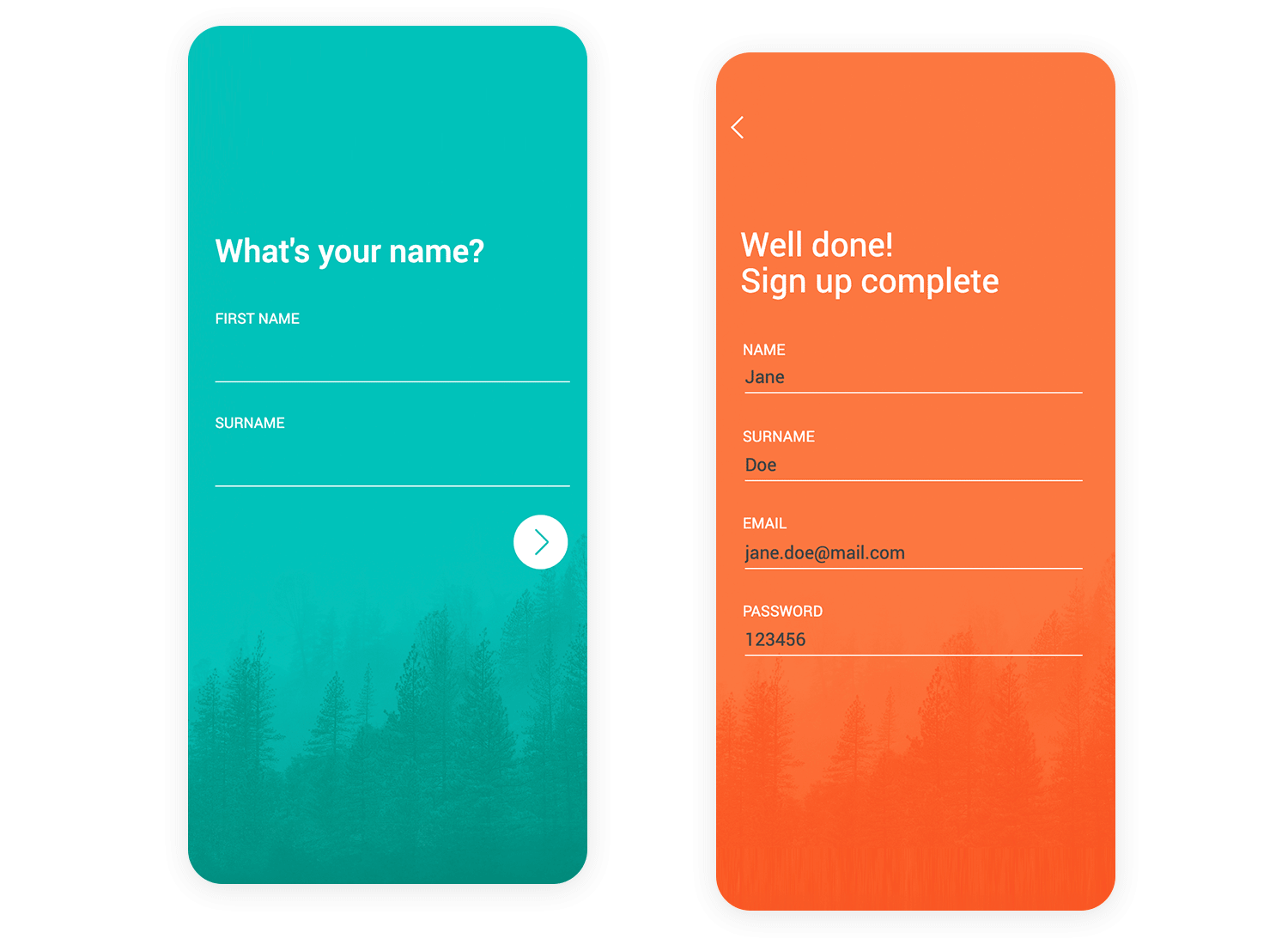
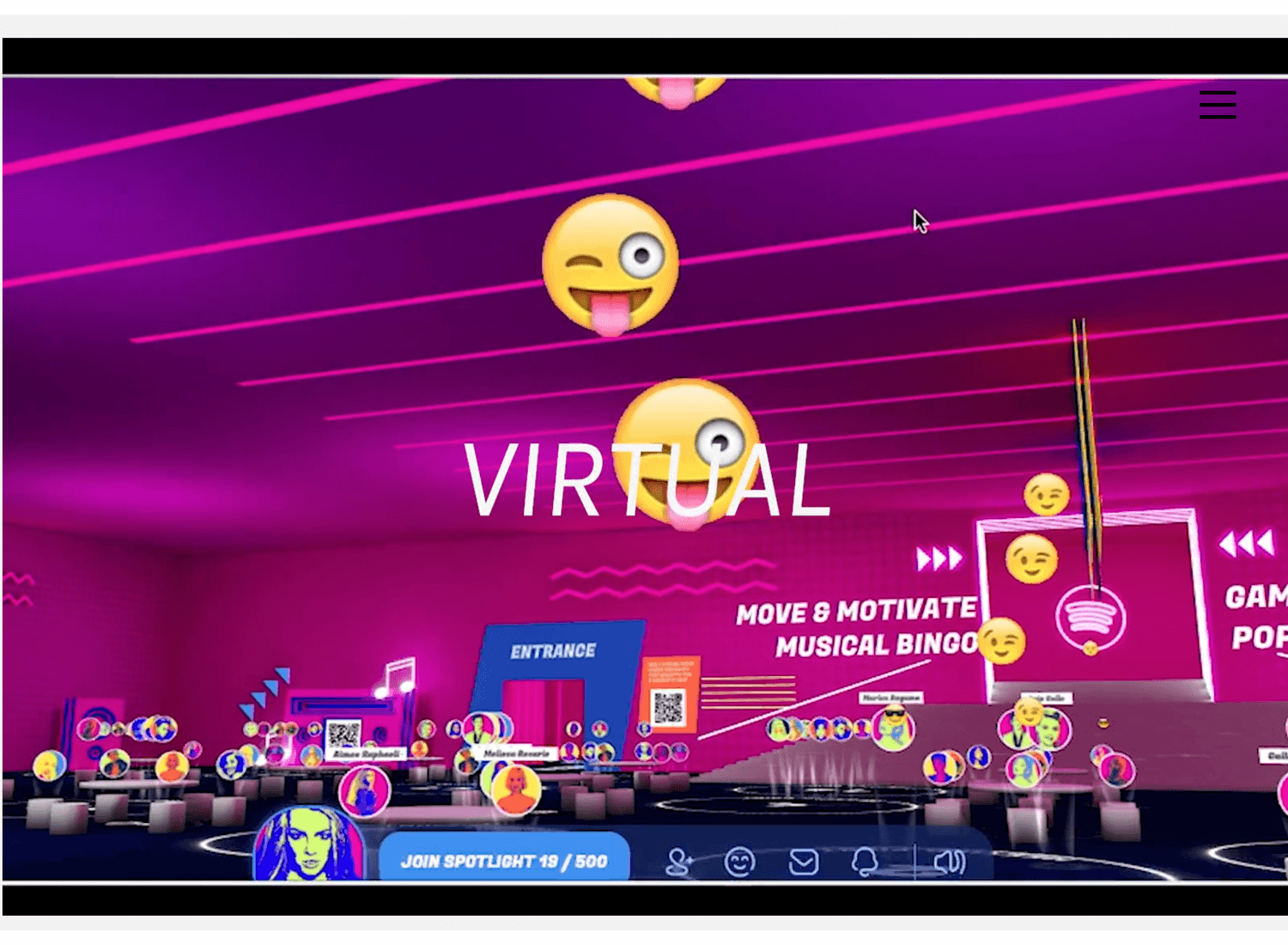
L’interface de cette application mobile se caractérise par un arrière-plan rose monochrome vibrant, créant une sensation d’audace et d’énergie. Le titre de l’enquête est affiché bien en vue en haut, suivi de la première question. Le design est net et direct, avec des champs de saisie clairs pour les noms et prénoms et un bouton jaune contrasté pour faciliter la navigation.

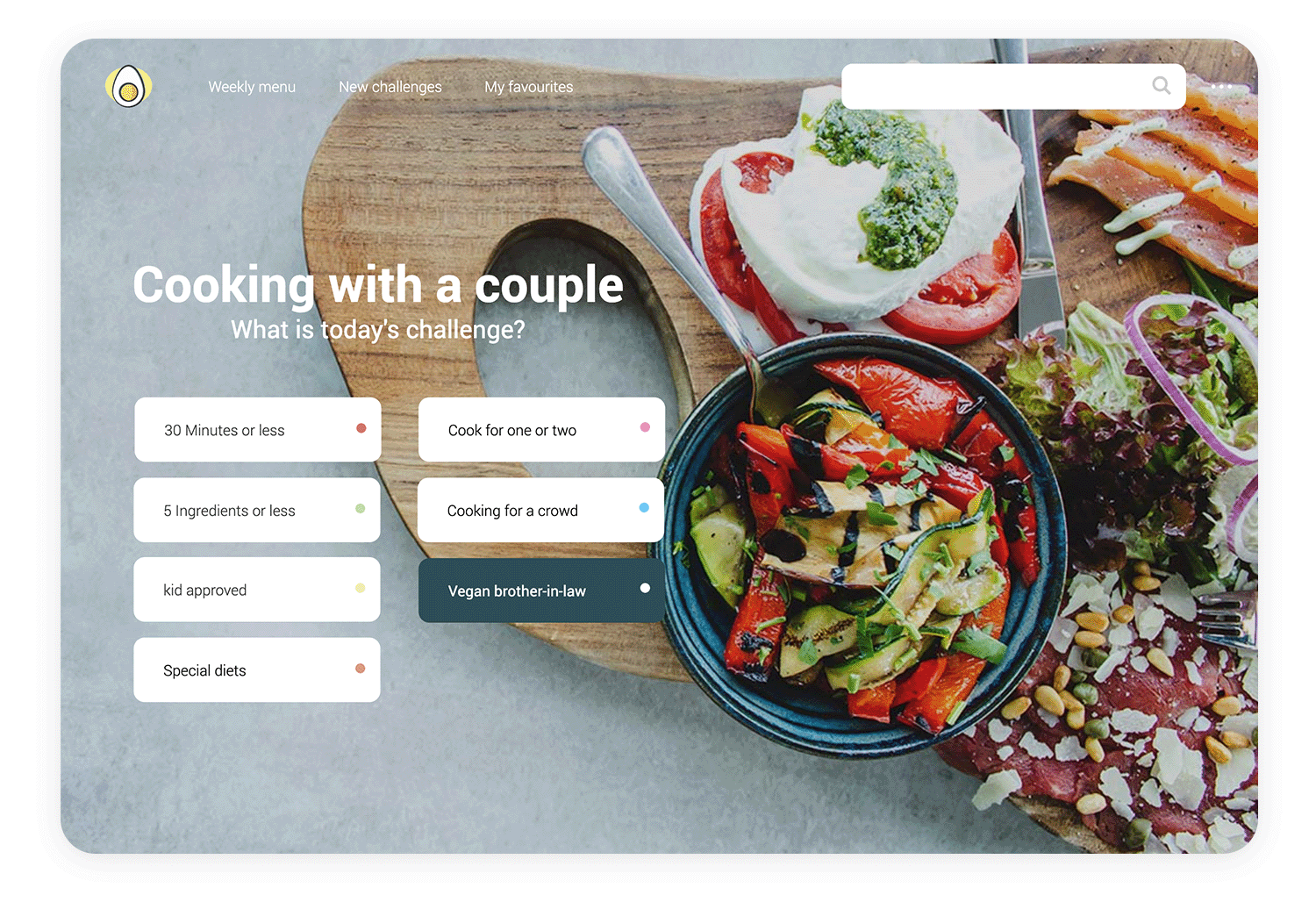
Cette interface de défi culinaire a pour but de vous inspirer dans la cuisine ! La star du spectacle est la délicieuse image de fond de l’application, qui met en scène un alléchant mélange de légumes colorés, de mozzarella fraîche et de saumon savoureux.

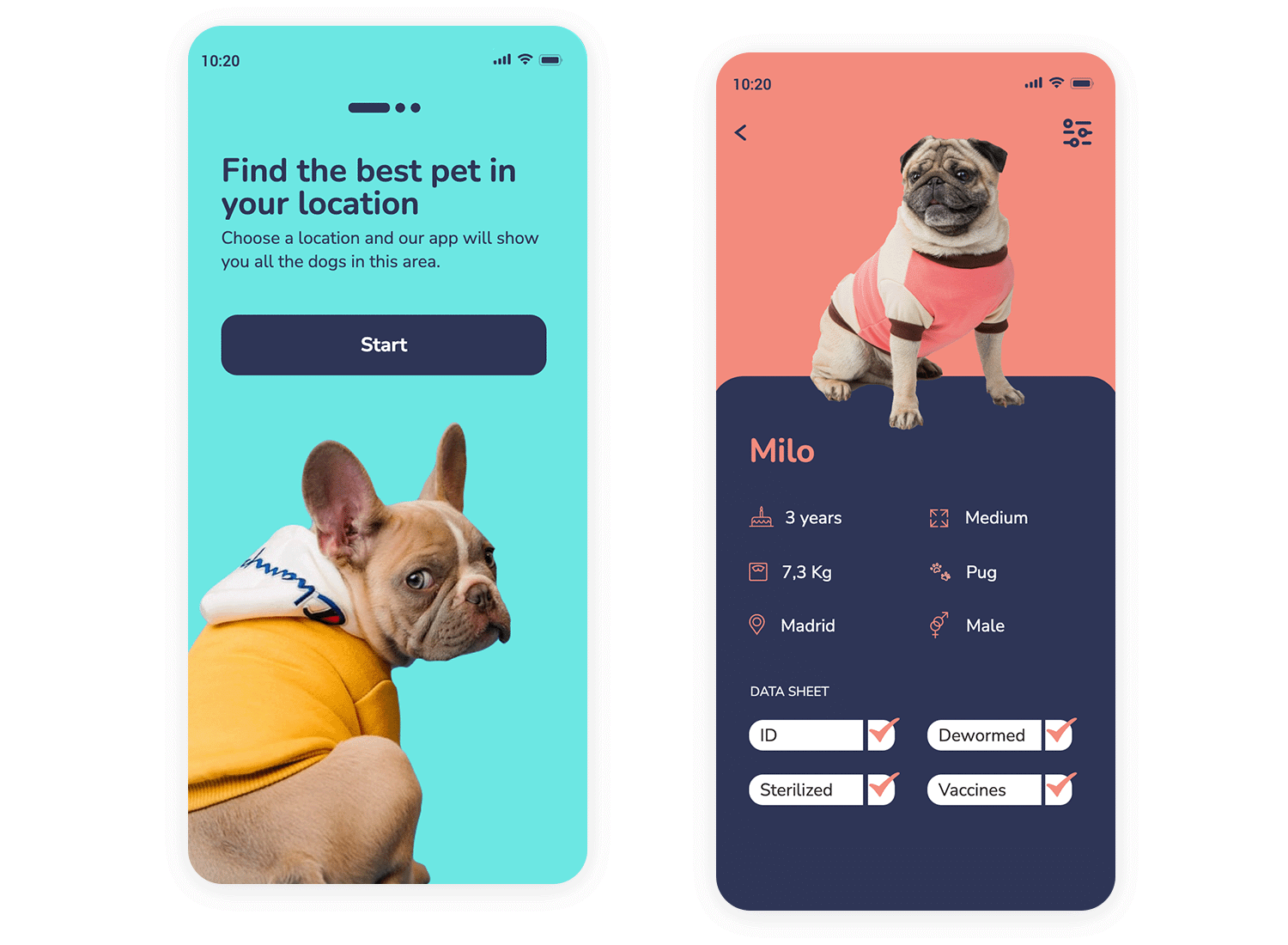
L’interface de cette application mobile présente un design ludique sur fond bleu clair, créant une sensation de gaieté et d’accessibilité. Une charmante image d’un bouledogue français est placée en bas, ajoutant une touche de personnalité et renforçant l’objectif de l’application, qui est de trouver des animaux de compagnie.

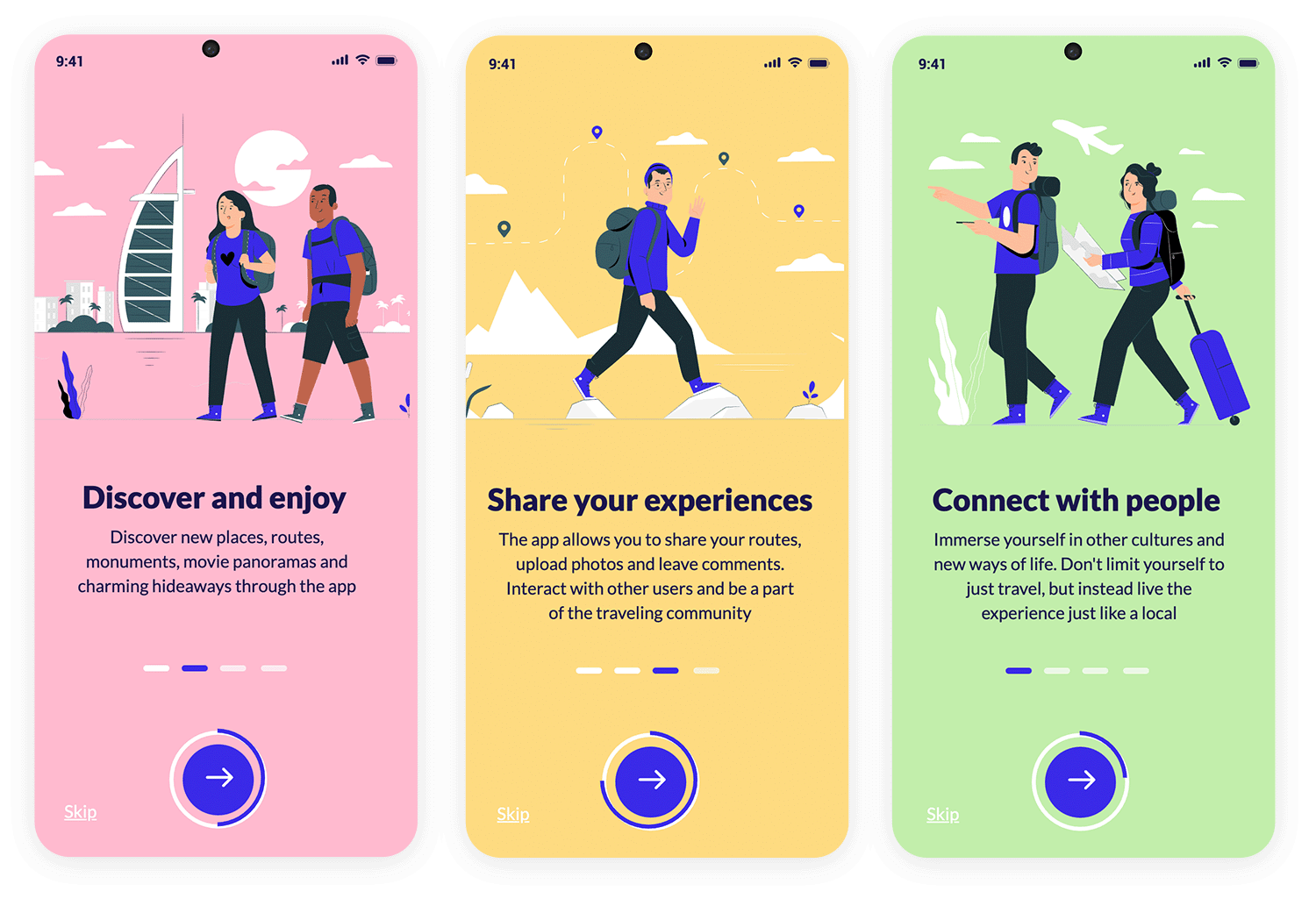
Cet écran d’application vous invite à explorer le monde et à entrer en contact avec de nouvelles cultures ! Le fond vert clair crée une ambiance calme et accueillante, tandis que l’illustration de compagnons de voyage stimule votre sens de l’aventure.

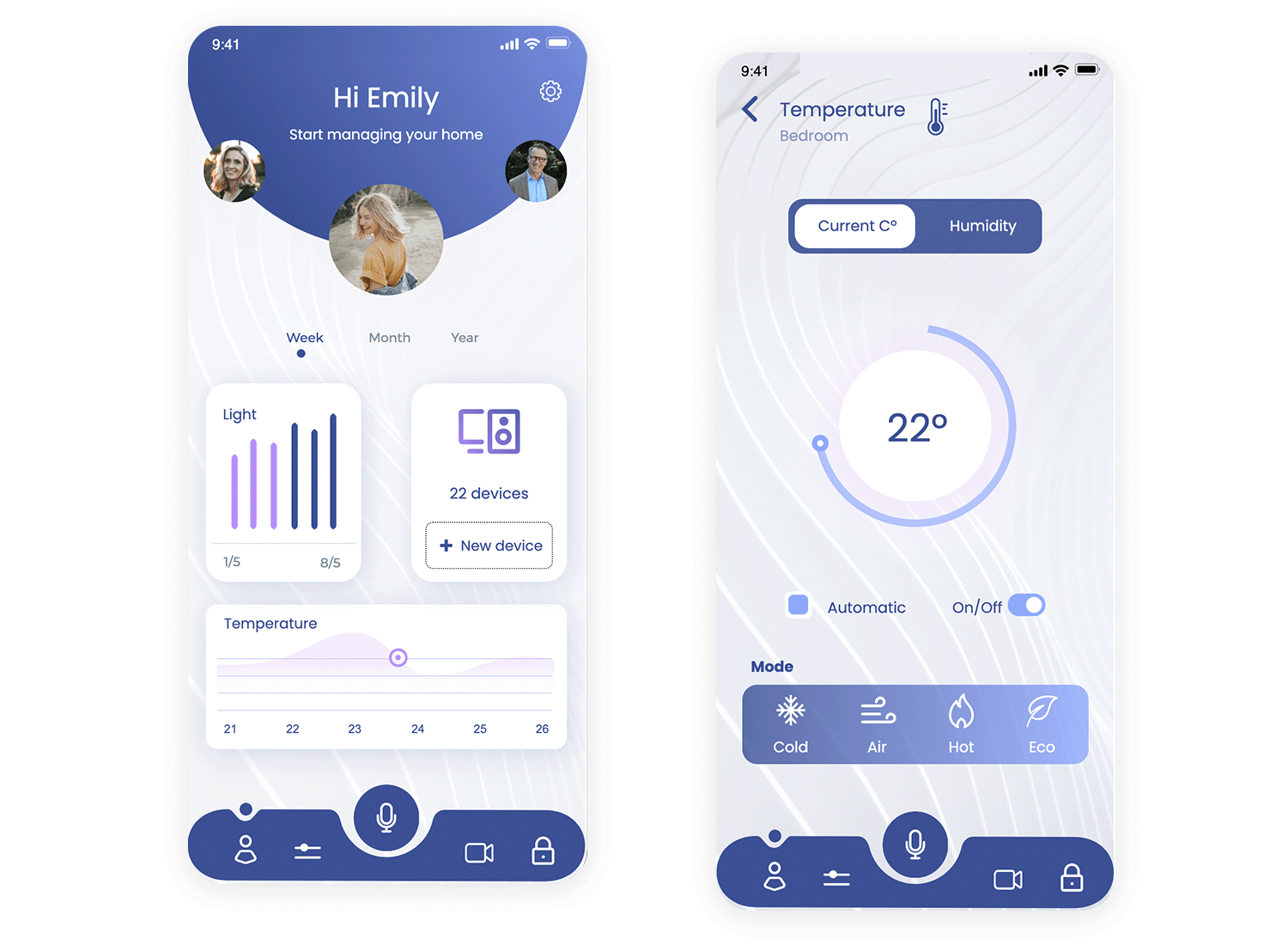
Cette application de panneau de contrôle de maison intelligente utilise un arrière-plan sombre avec des accents violets pour créer un look élégant et moderne. L’arrière-plan sombre fait ressortir les icônes et le texte, ce qui donne une impression de haute technologie qui correspond aux fonctionnalités avancées de l’application.

L’application Lonely Mountain vous accueille sur un fond sarcelle rafraîchissant, évoquant un sentiment de calme et de beauté naturelle. Une image subtile de forêt brumeuse apparaît au bas de l’écran, évoquant les aventures en plein air et l’exploration.

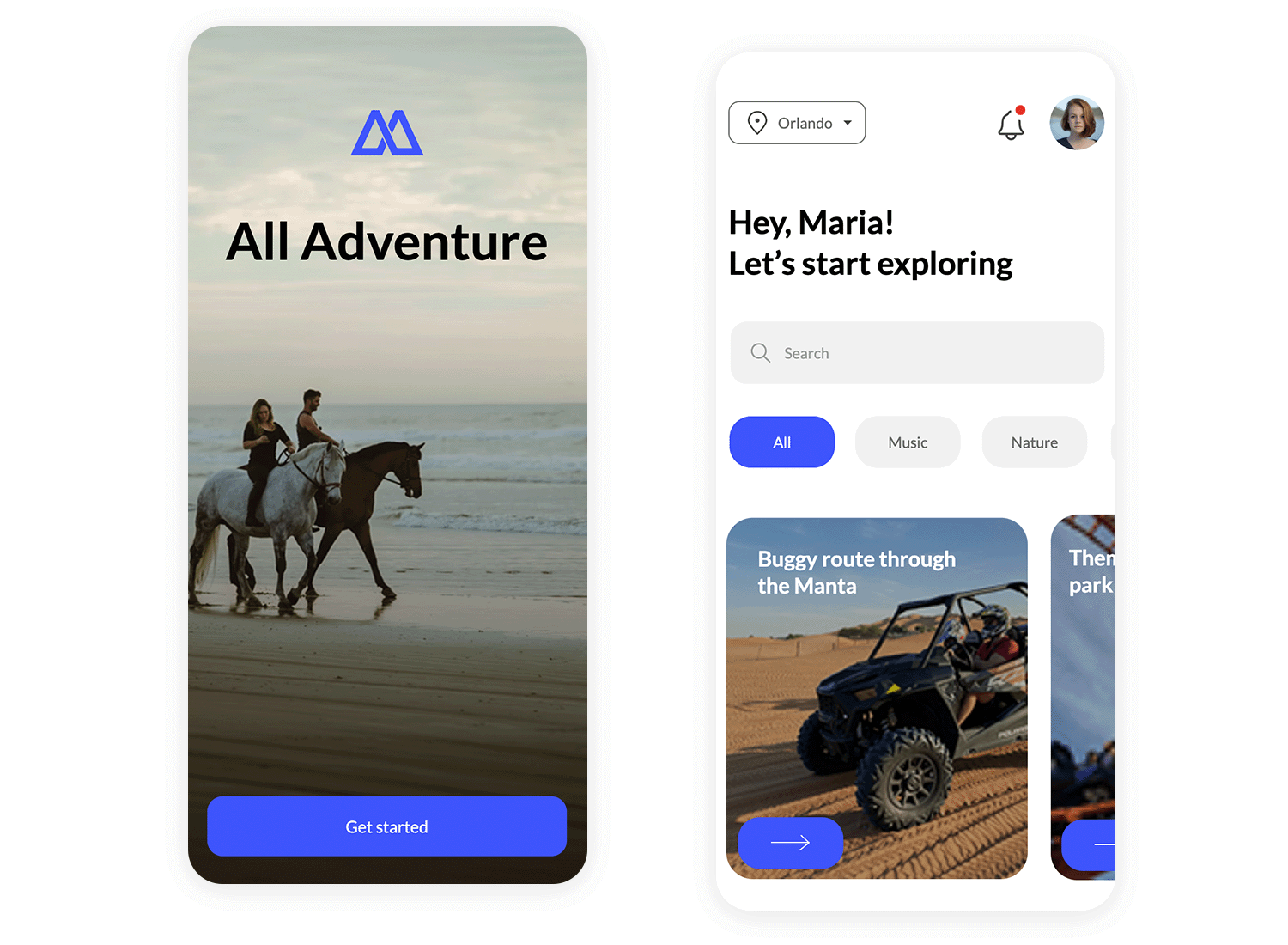
L’arrière-plan de cette application est placé sous le signe de l’aventure ! Une image pittoresque de cavaliers sur une plage crée instantanément une ambiance vivante et énergique. C’est comme un instantané des expériences passionnantes que vous pourriez vivre. Avec un bouton « Démarrer » clair, l’application vous invite à vous lancer et à explorer !

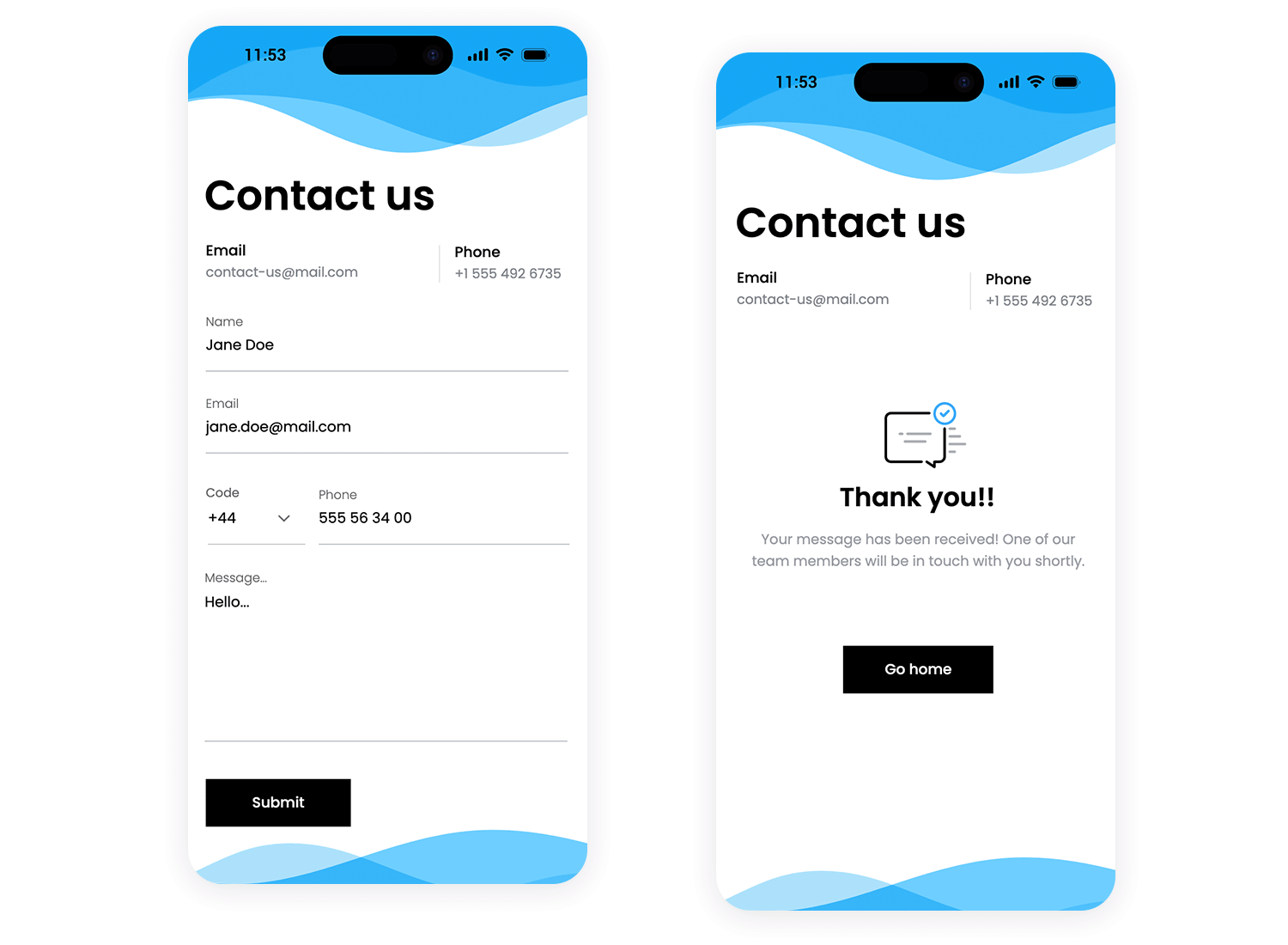
Le formulaire de contact de cette application est simple et clair. Le fond clair et les vagues bleues en haut et en bas ajoutent une touche d’élégance visuelle, mais l’accent reste mis sur le formulaire lui-même. Avec des champs faciles à remplir et un bouton « Soumettre » bien visible, la prise de contact est un jeu d’enfant.

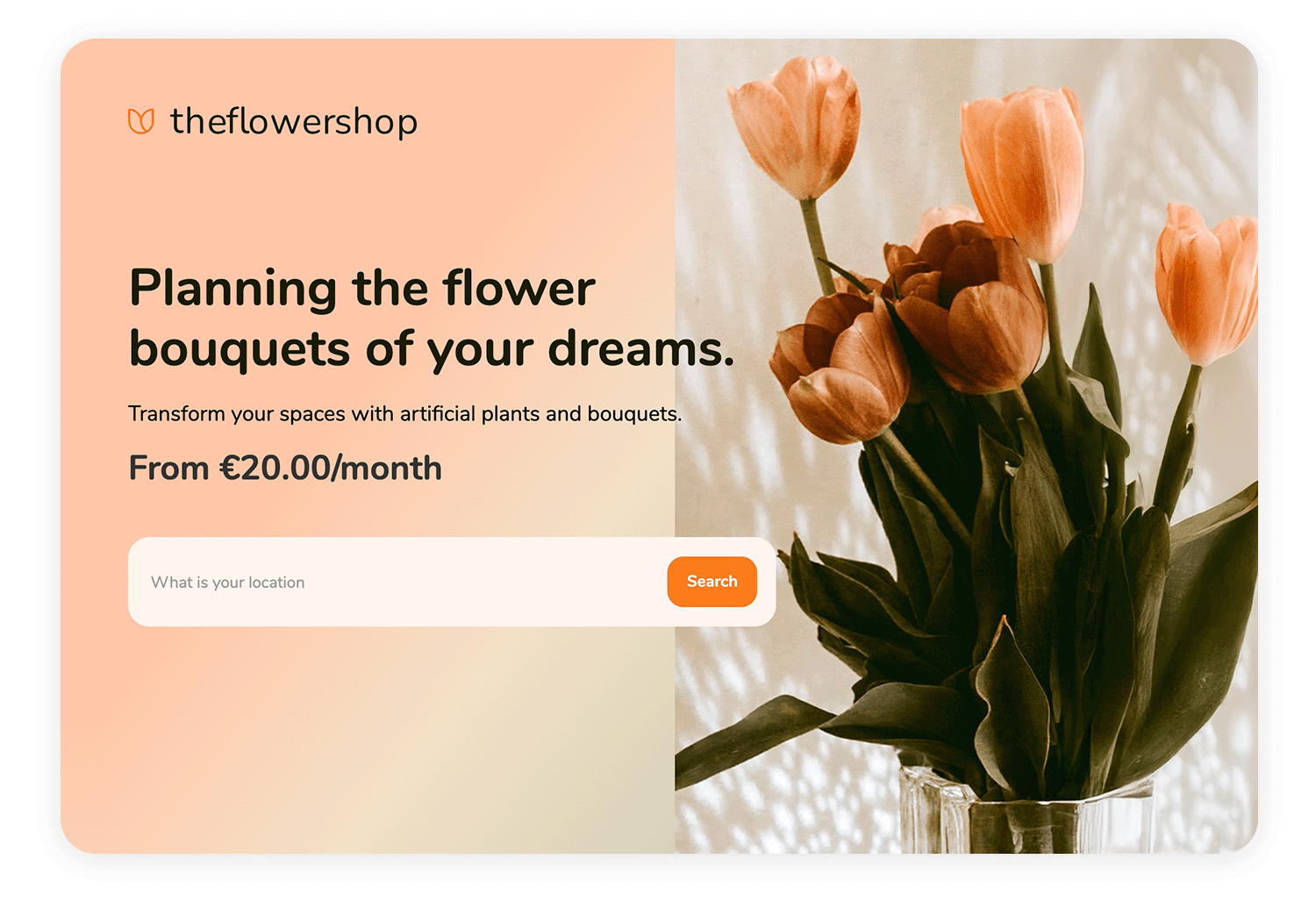
Cet écran de tablette présente un magasin de fleurs avec un design épuré et fractionné. Un arrière-plan en dégradé doux met en évidence le message du magasin et une barre de recherche, tandis qu’une belle image de tulipe ajoute une touche d’élégance.

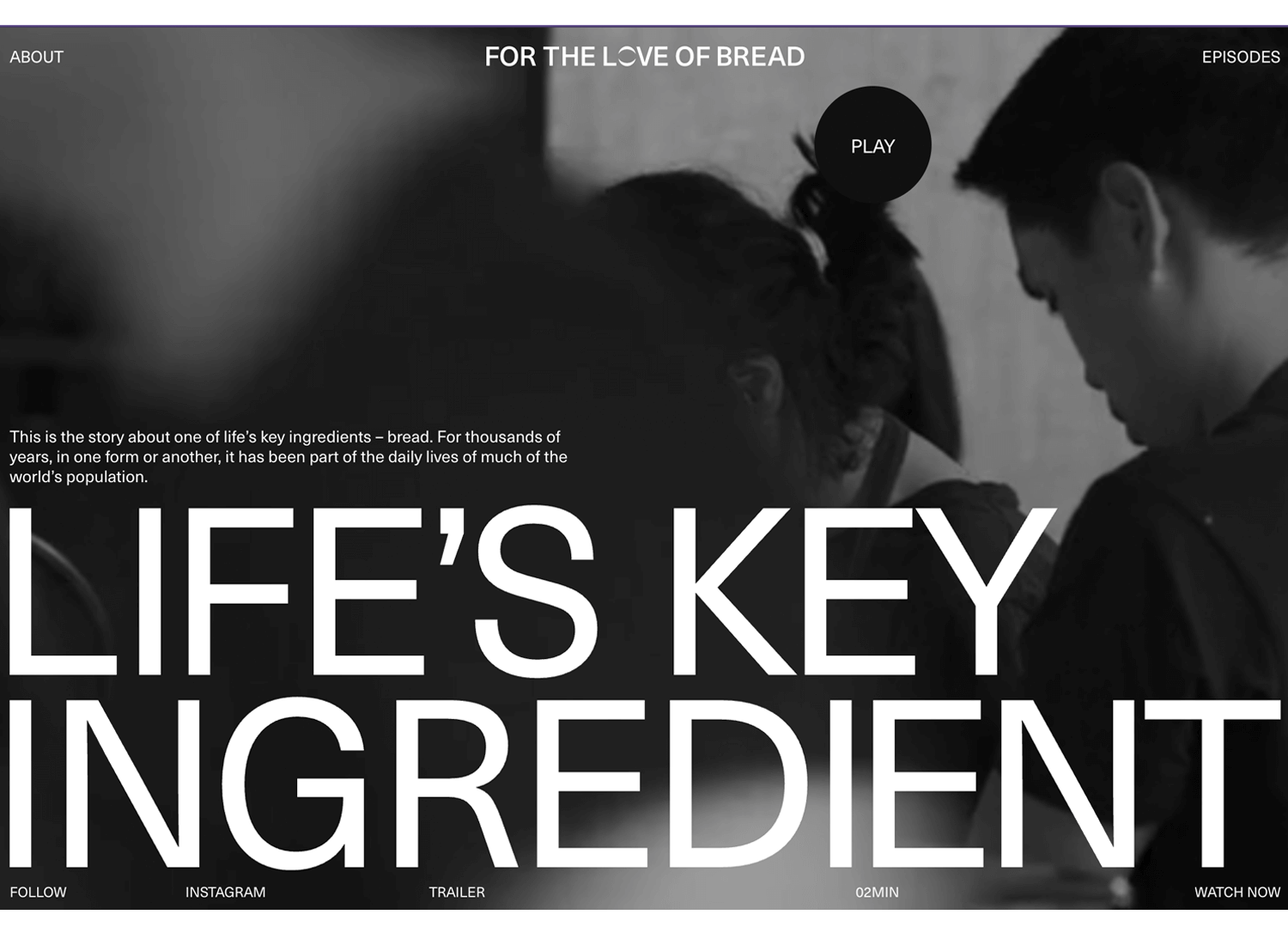
Pour l’amour du pain est un excellent exemple d’arrière-plan de site web vidéo sur le thème du noir et blanc. Il capte brillamment l’attention de l’utilisateur et, surtout, vous pouvez mettre en pause et lire la vidéo d’arrière-plan à votre convenance.

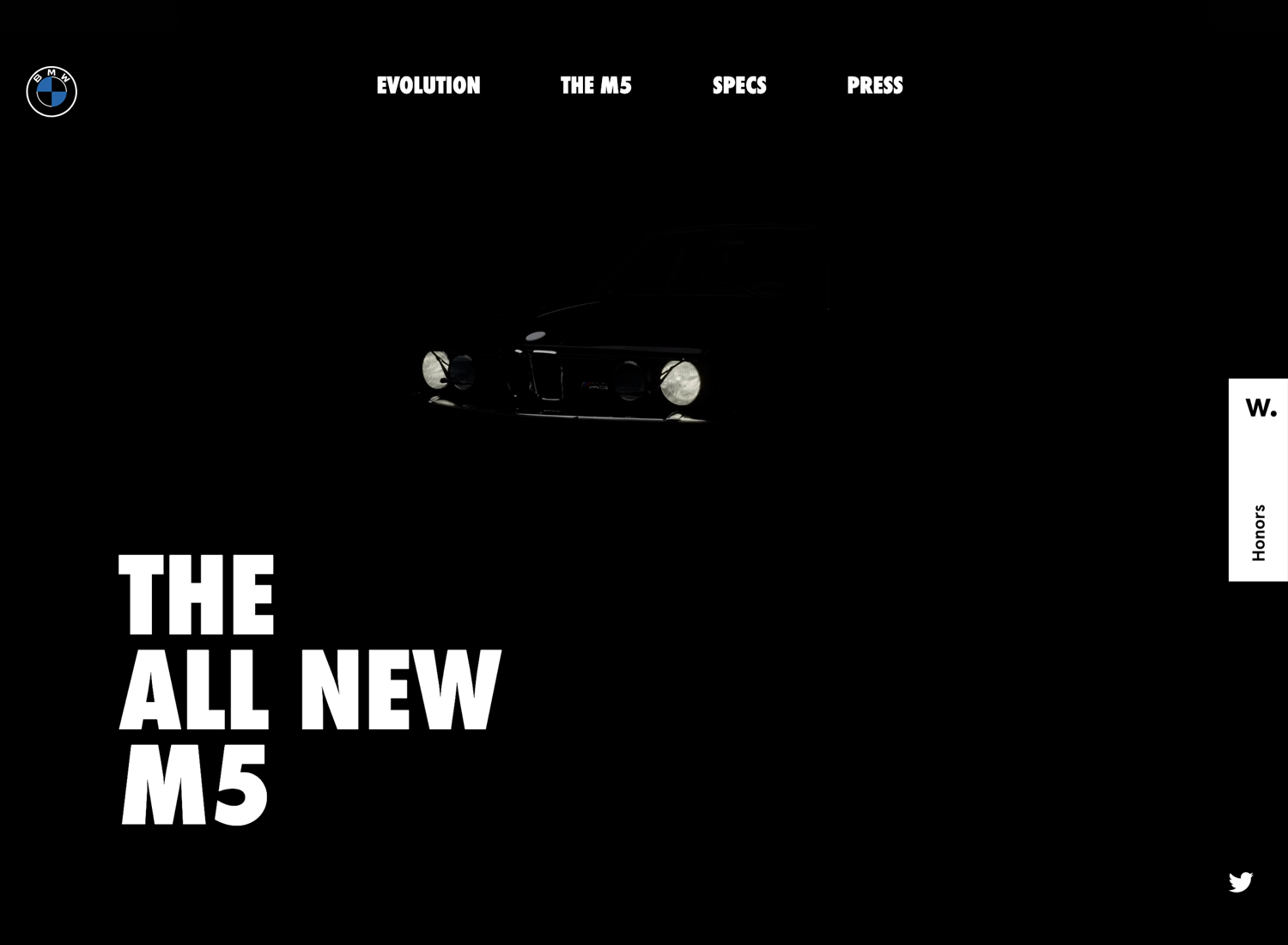
Pistonheadnerds.com sait comment attirer l’utilisateur et susciter un sentiment d’excitation avec sa vidéo en boucle en noir et blanc de l’allumage des feux d’une BMW. Elle ajoute une ambiance, sans perturber l’expérience de l’utilisateur.

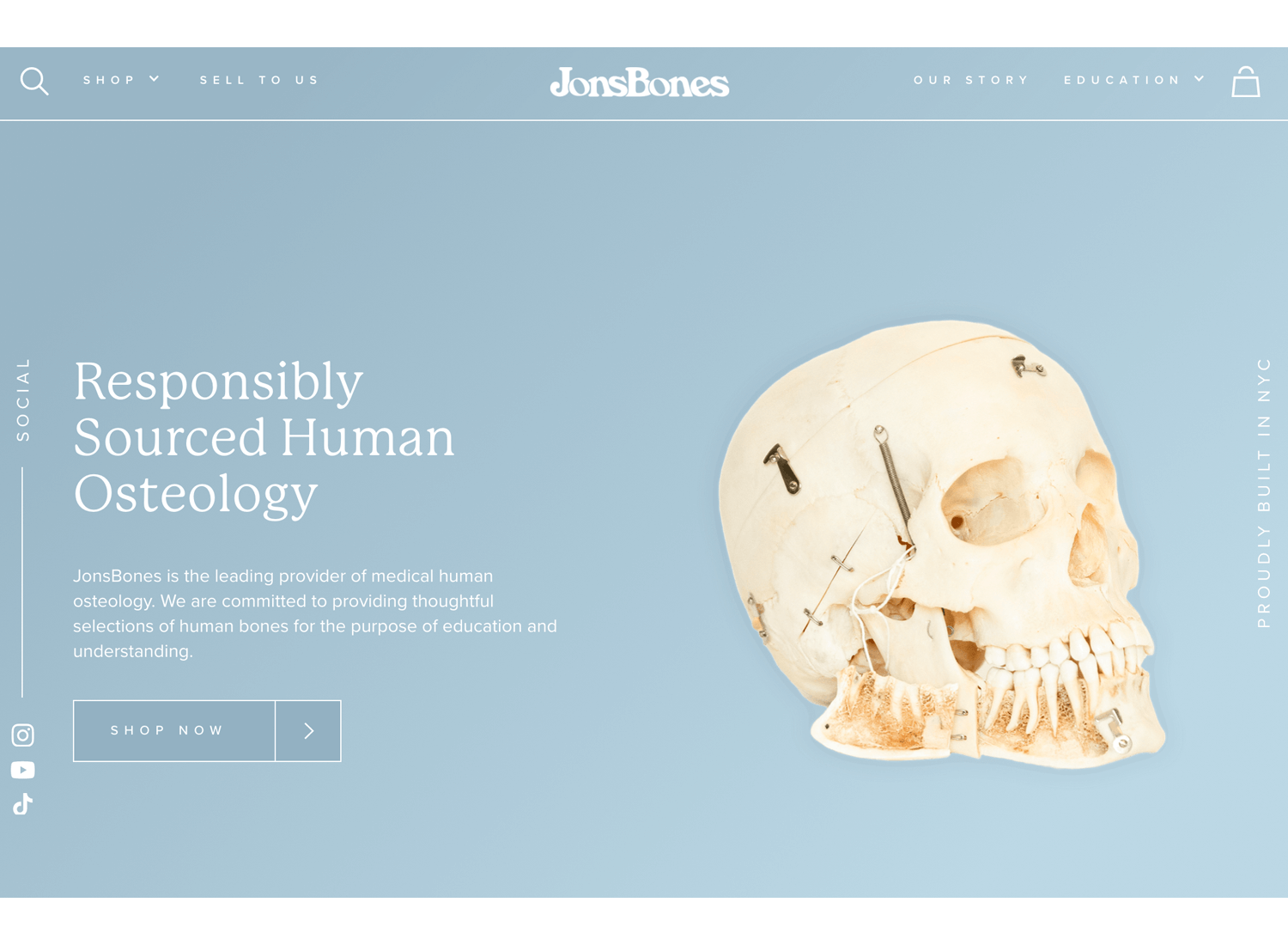
JonsBones, fournisseur d’os d’origine responsable pour la recherche médicale, sait comment concevoir de manière responsable un dégradé de couleur d’arrière-plan de site web. Il est lisse, discret et la partie ombrée offre un contraste agréable pour le texte.

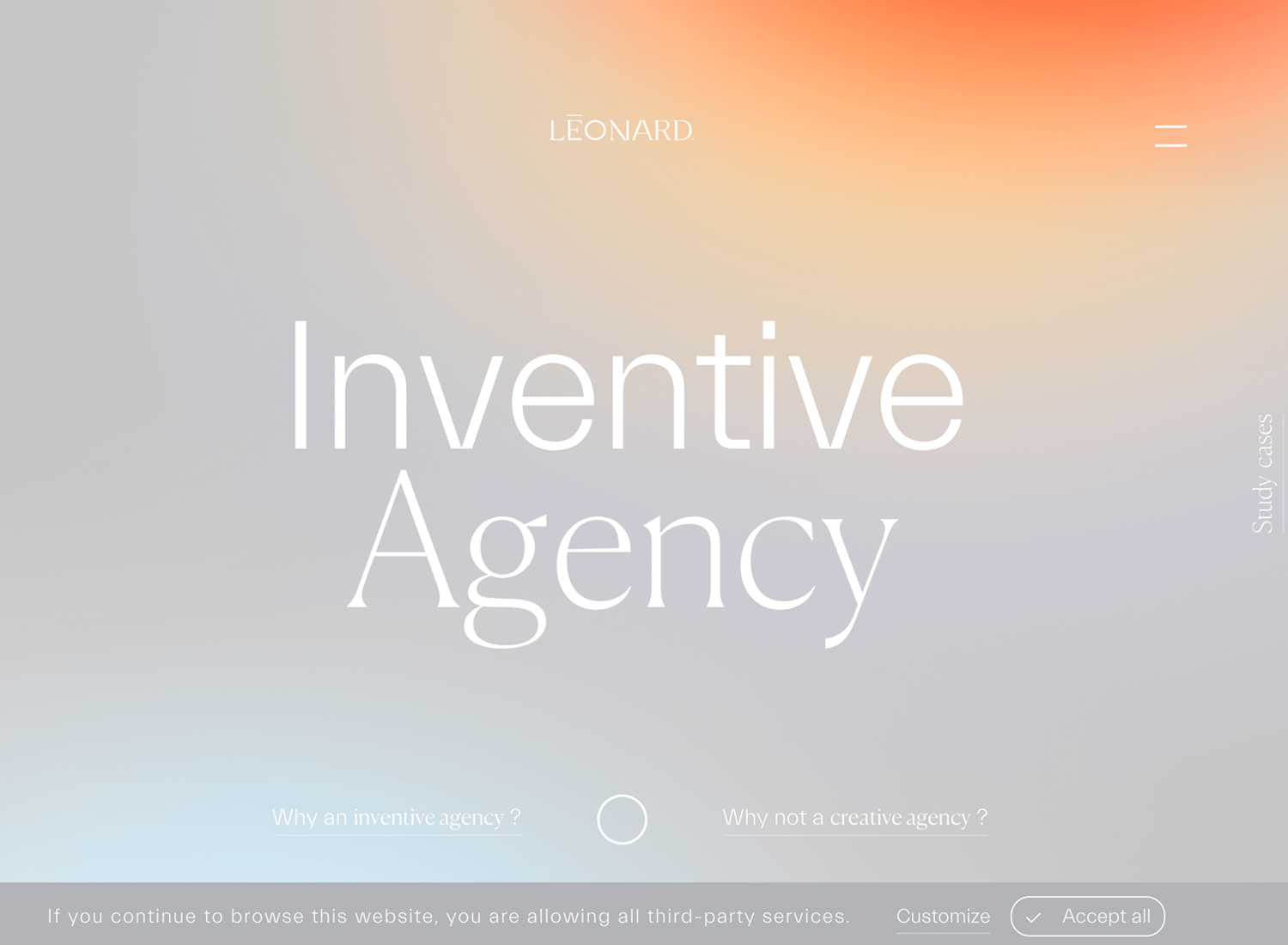
Le site web de l’agence Léonard’s Inventive Agency fait preuve d’une grande inventivité lorsqu’il s’agit de son dégradé d’arrière-plan. Nous aimons la façon dont les couleurs plus chaudes en haut de la page attirent subtilement l’attention sur le logo et le menu de navigation.

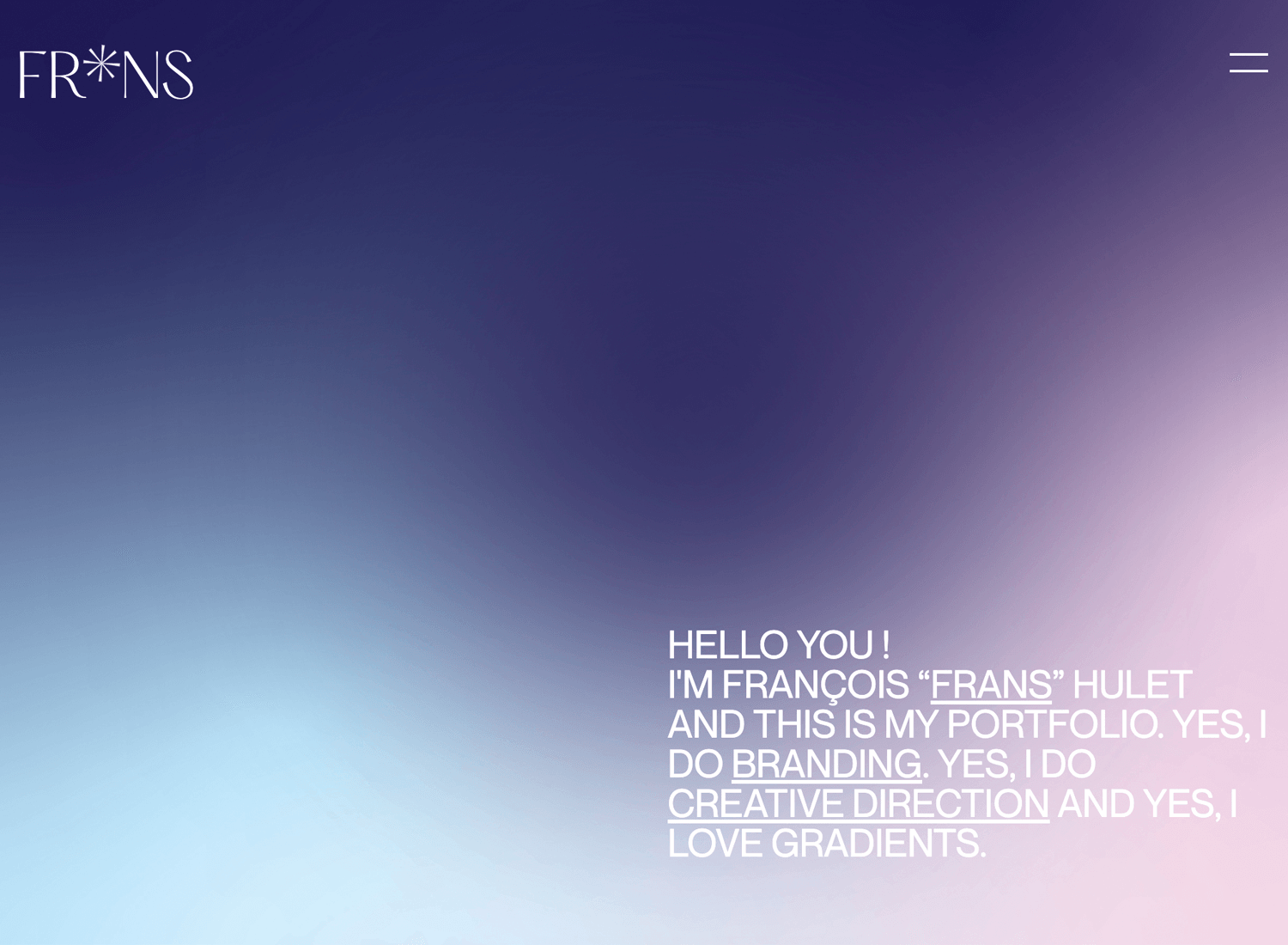
Le site web de Frans Hulet présente un dégradé un peu plus direct. Les différentes sections de l’écran contrastent fortement, la partie la plus claire du dégradé attirant l’attention sur son texte paraphrastique plein d’esprit.

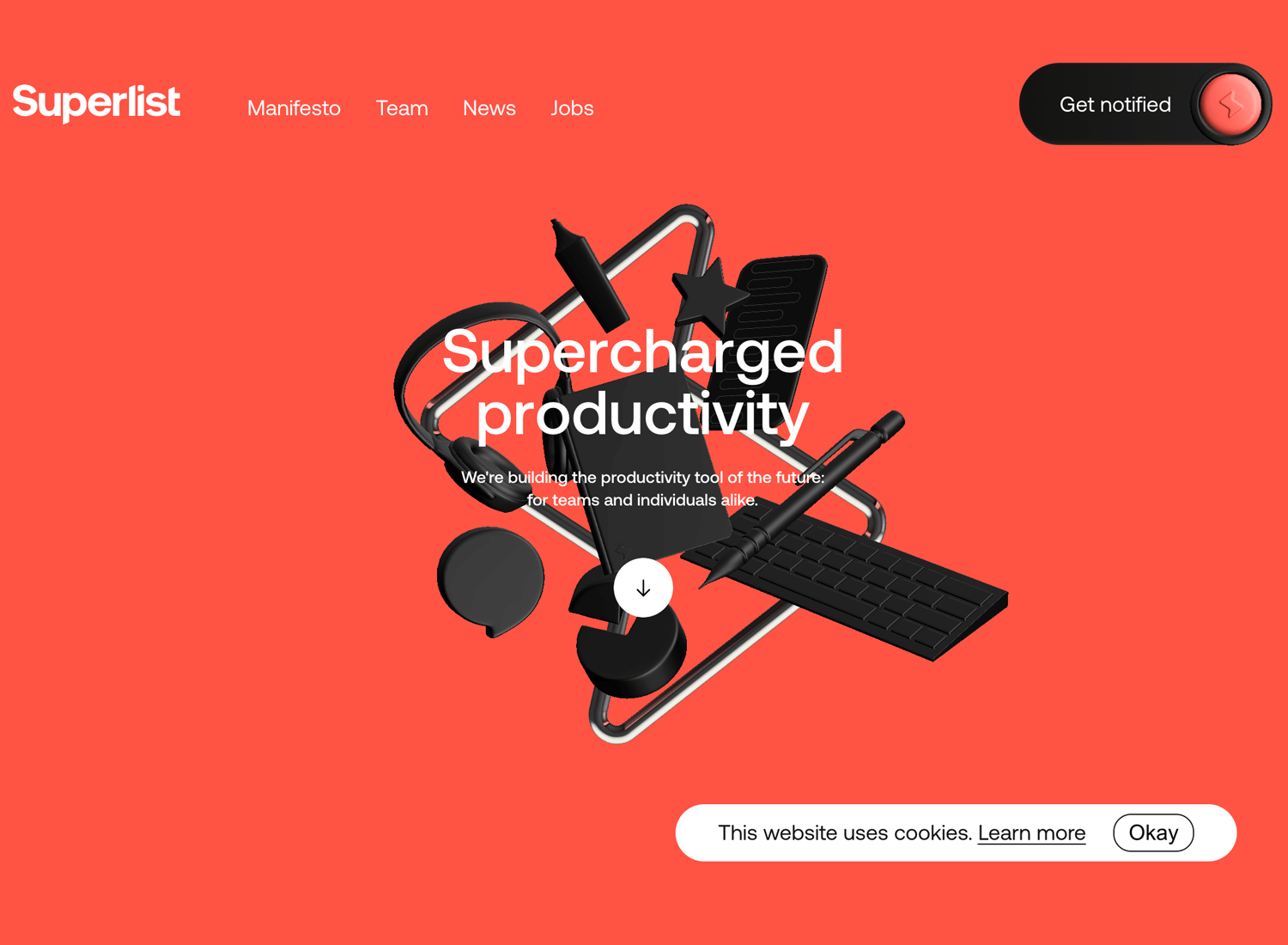
Superlist est un excellent exemple de couleur d’arrière-plan audacieuse et solide pour un site web. En optant pour un arrière-plan plein, Superlist parvient à faire reposer ses graphiques, son texte et ses composants sur l’arrière-plan sans que ces éléments ne soient engloutis.

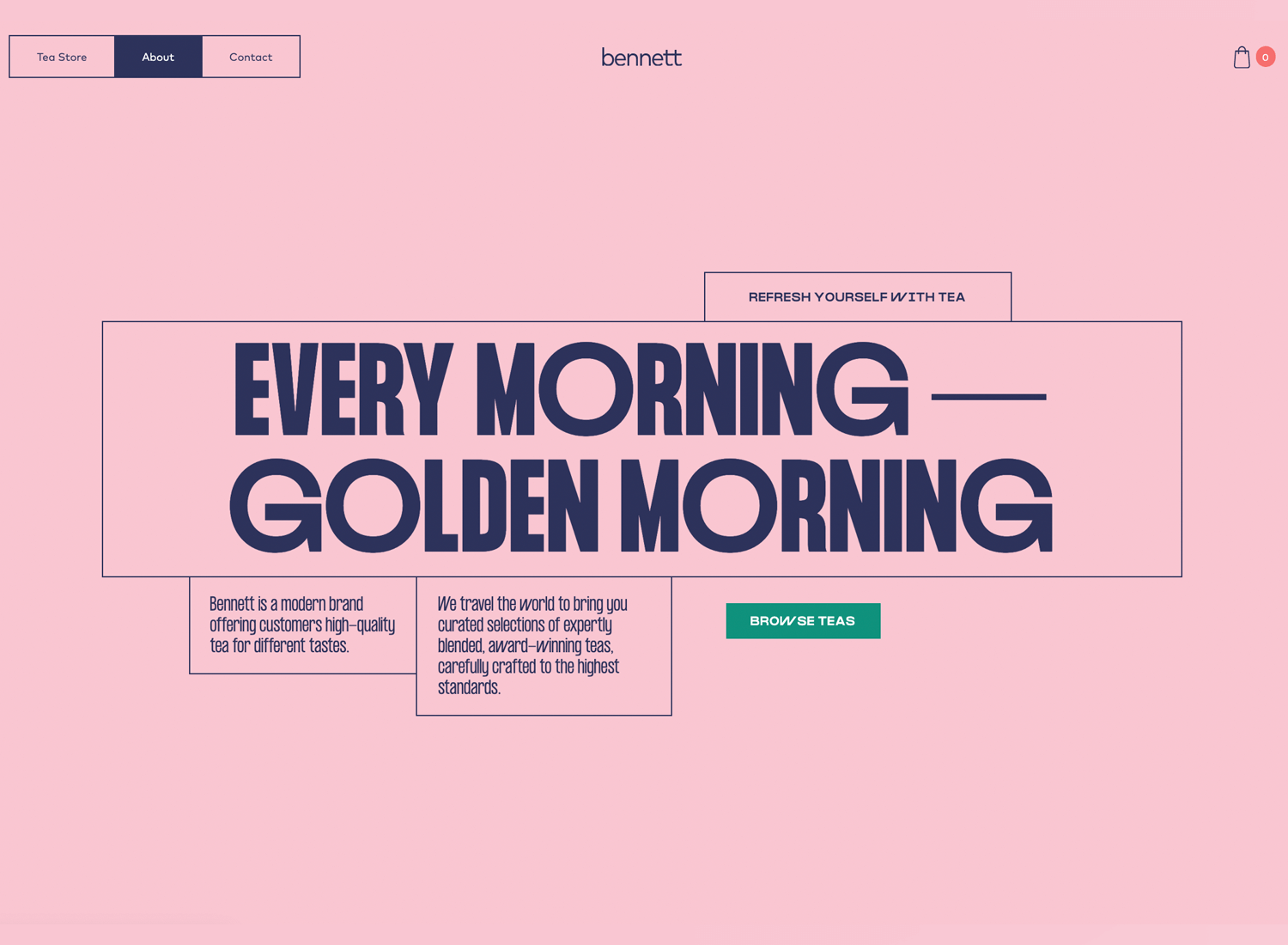
Le point de vue intéressant de Bennett sur la couleur d’arrière-plan unie du site web montre comment l’utilisation de fines surbrillances de deux pixels peut être réutilisée pour attirer l’attention sur différents paragraphes de texte et options de navigation sans qu’ils ne se perdent.

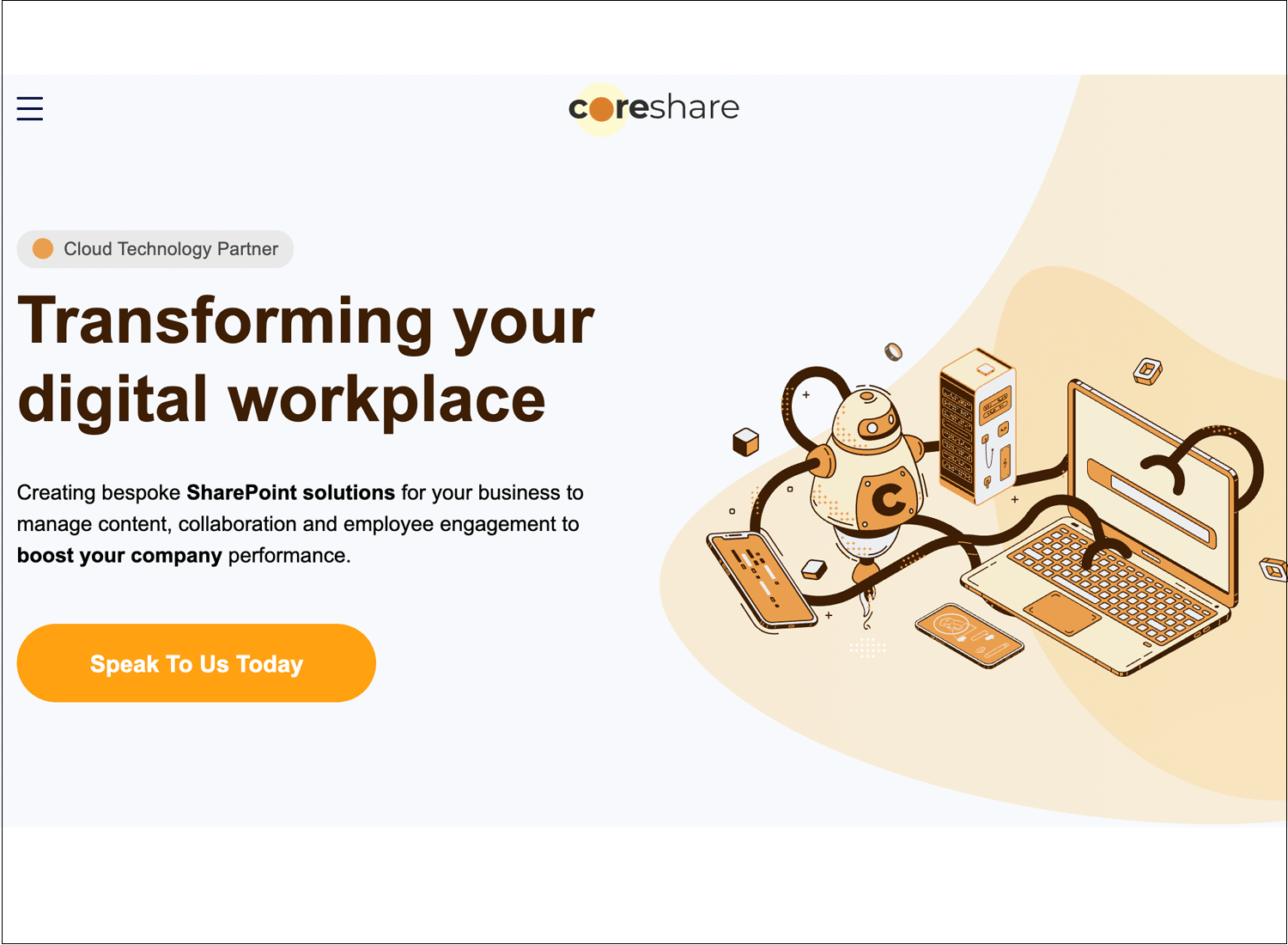
L’arrière-plan du site web de Coreshare est constitué de graphiques animés en boucle qui, tout en réussissant à capter l’attention de l’utilisateur, ne détournent pas l’attention de l’énoncé de mission principal et de l’appel à manifestation d’intérêt.

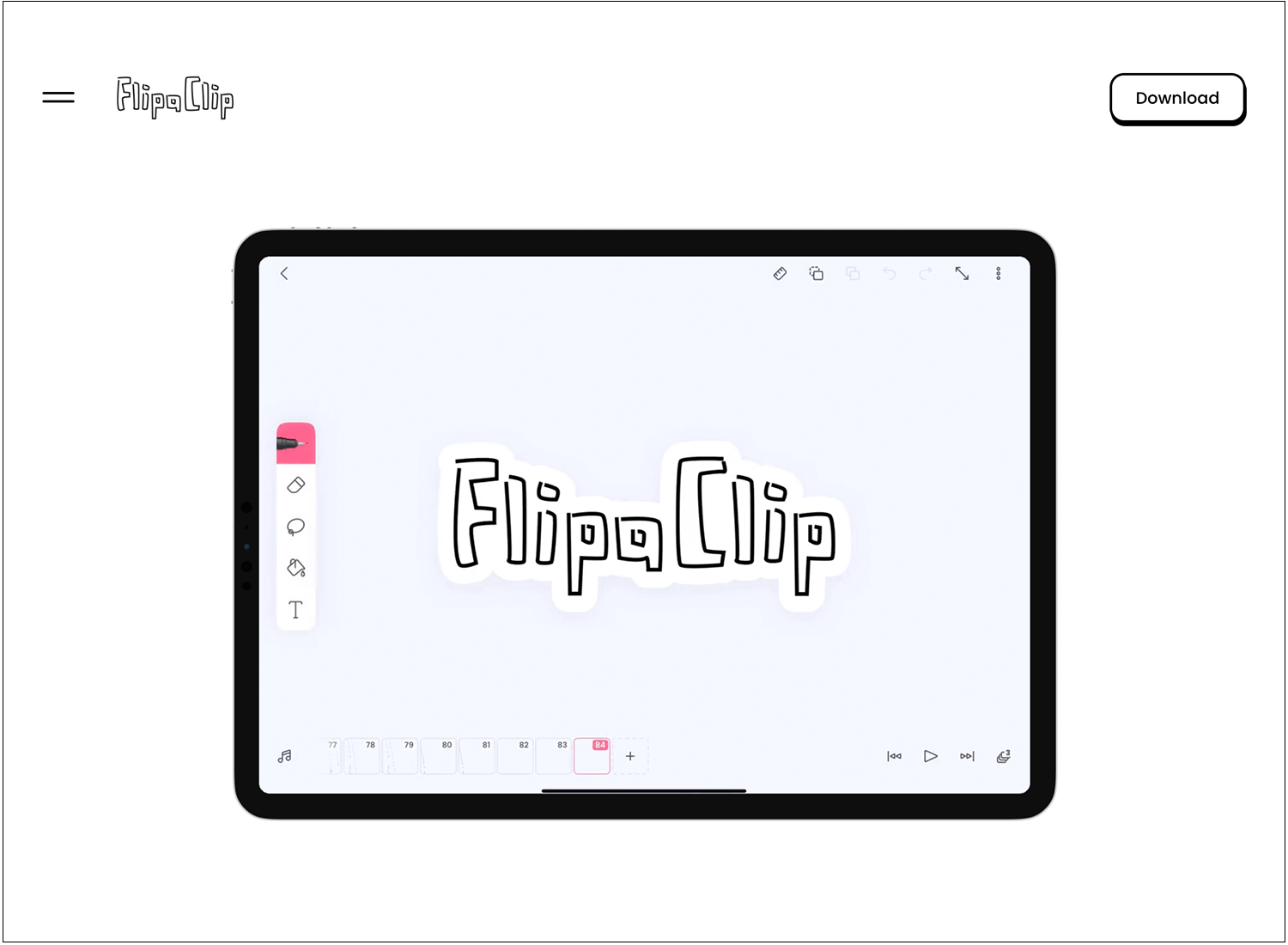
FlipaClip a pris la décision audacieuse de garder l’arrière-plan de son site web étonnamment minimaliste. En conséquence, tout, du menu de navigation au CTA, ressort et attire l’attention de l’utilisateur. Au fur et à mesure que l’utilisateur défile, des graphiques éblouissants révèlent le produit dans toute sa splendeur.

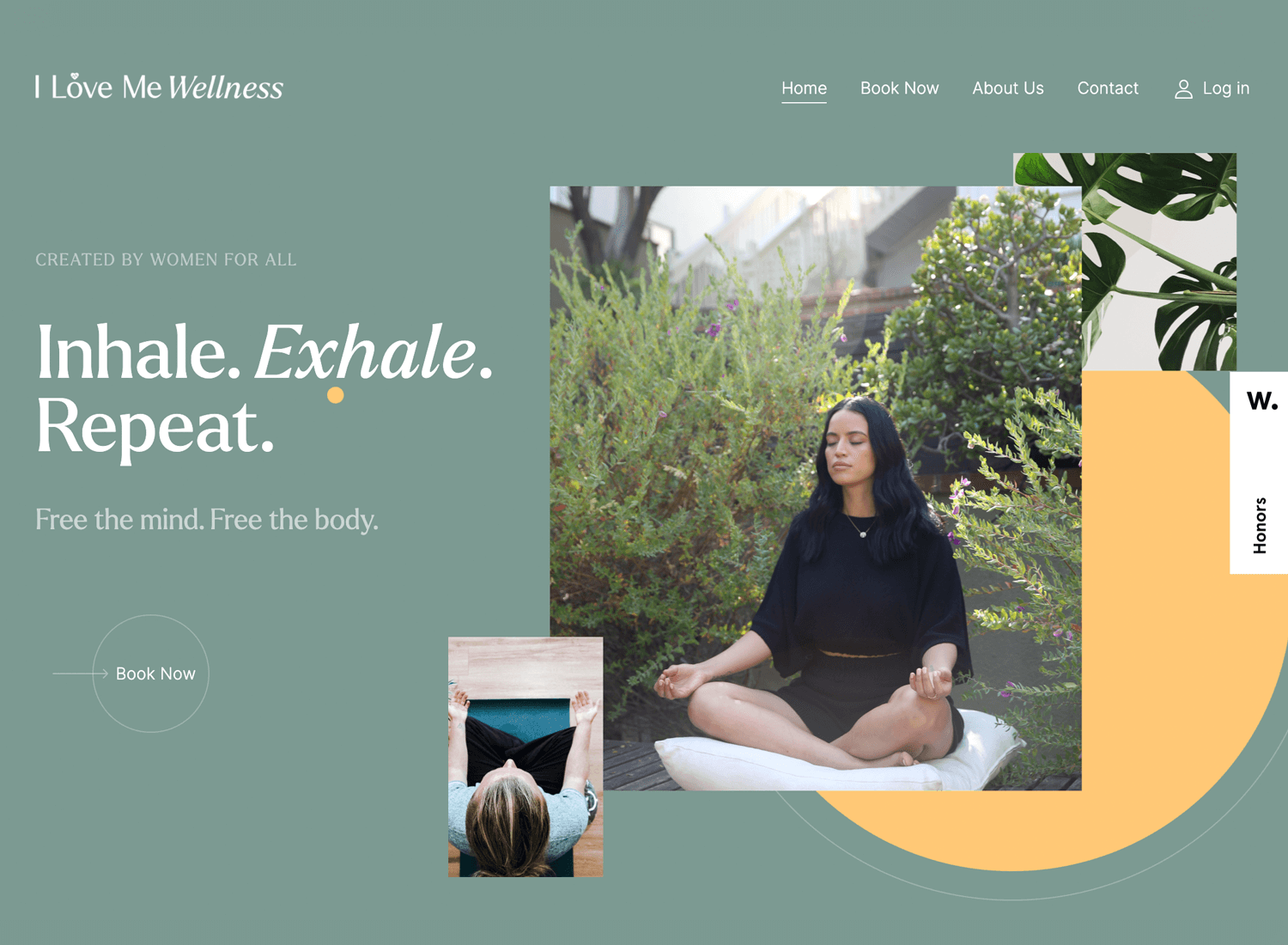
I Love Me Wellness a opté pour une approche en couches pour l’arrière-plan de son site web, mais pas de manière conventionnelle. Les images sont superposées sur un fond jaune, tandis que le texte, les options de navigation et les CTA reposent directement sur le fond. Et cela fonctionne grâce au contraste.

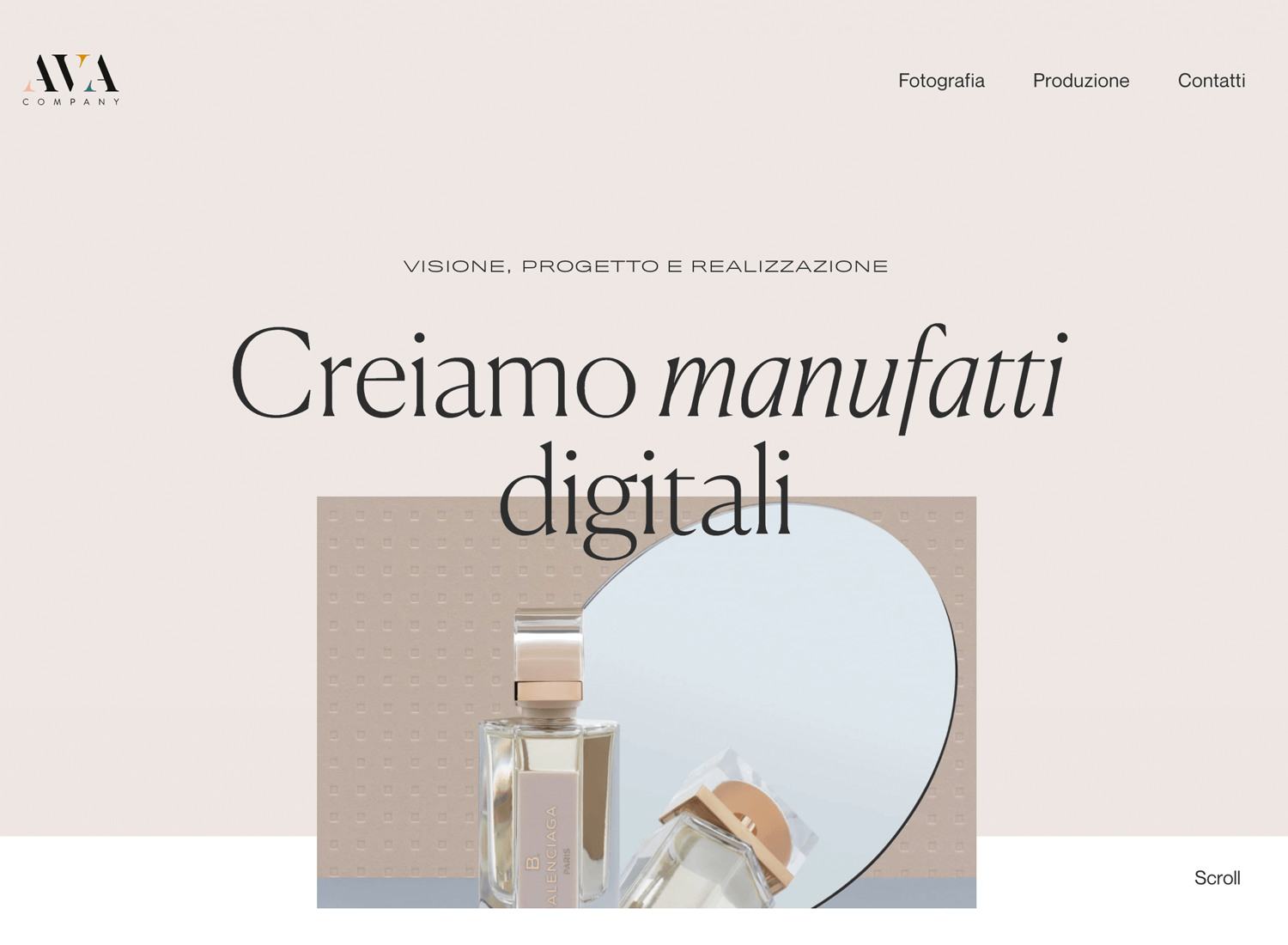
Ava Company a opté pour une juxtaposition intéressante d’une couleur de fond unie, tout en superposant le test de l’en-tête et l’imagerie, la dernière image s’infiltrant légèrement dans le reste du contenu de la page.

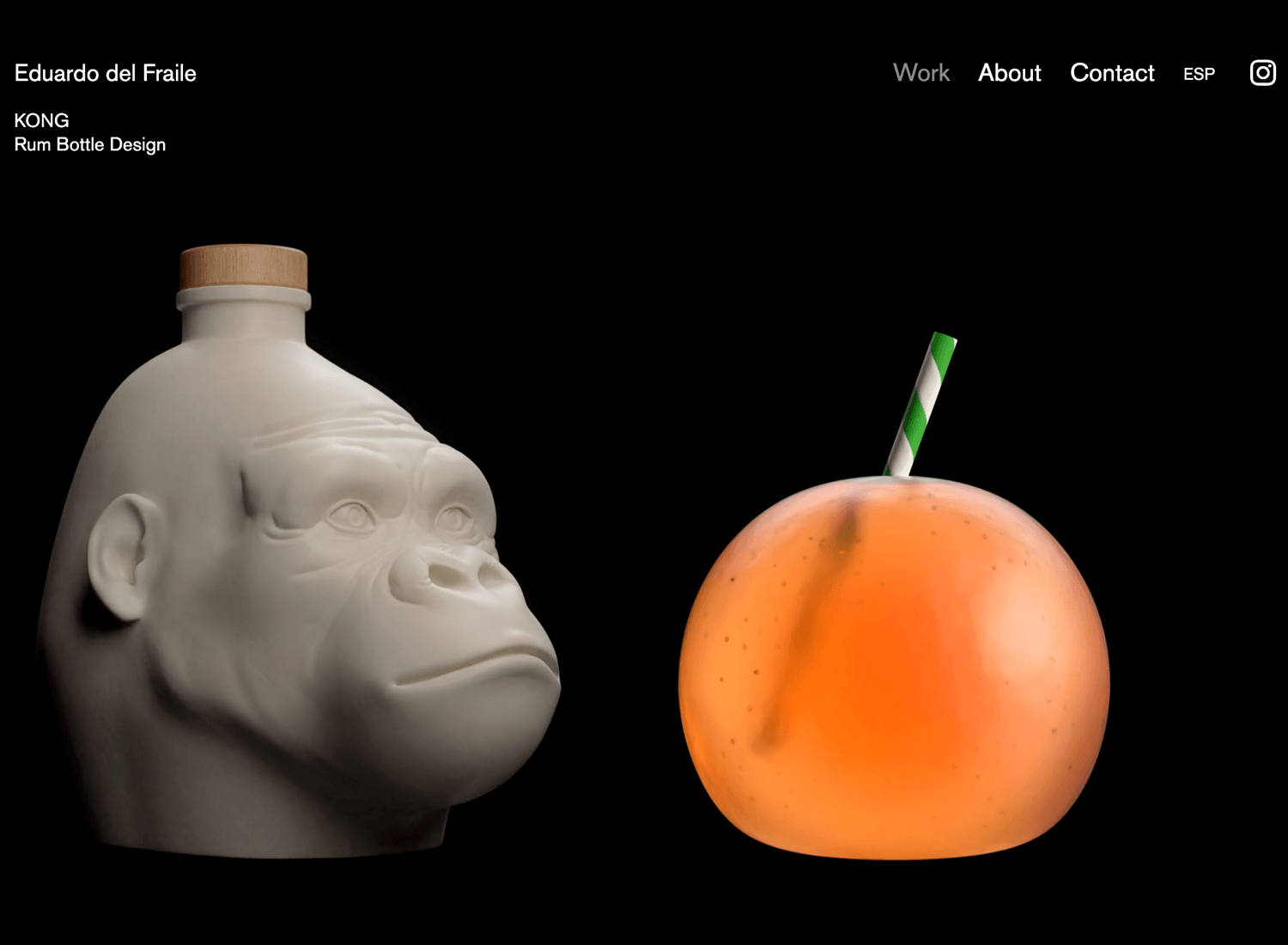
Eduardo del Fraile, en tant que designer pluridisciplinaire, a choisi une manière intéressante de présenter ses produits dans toute leur splendeur en tant que partie du contenu principal de l’écran. Il a choisi un vide noir pour l’arrière-plan, les produits émergeant de l’ombre, ce qui leur donne toute la lumière. Et ça marche !

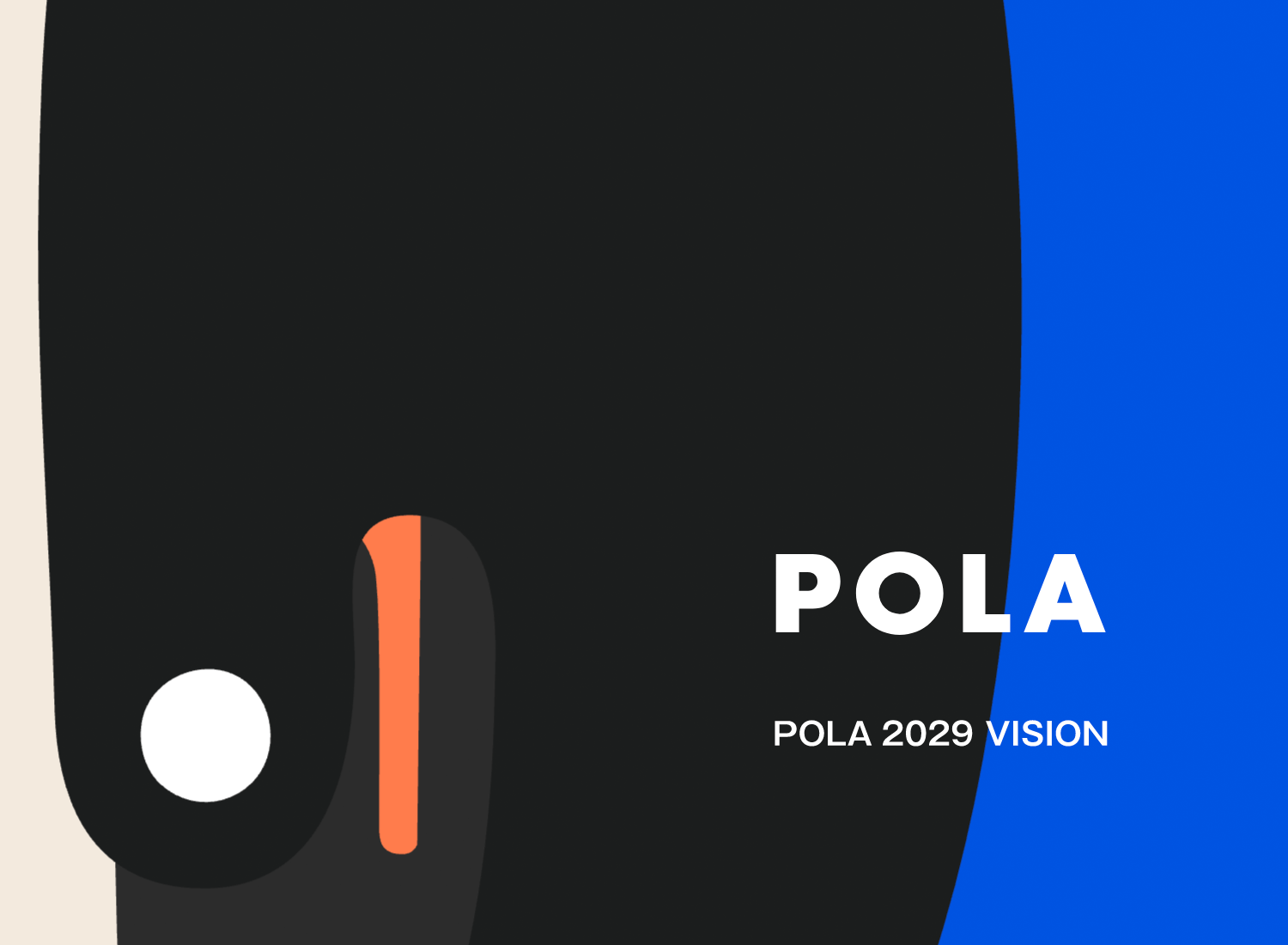
À notre avis, l’arrière-plan graphique du site web de Pola commence bien, avec un mouvement très léger sous la forme d’une animation en boucle. Les couleurs vives et les motifs attrayants de l’UI permettent d’attirer l’attention. Le contraste entre la marque et les couleurs unies de l’arrière-plan est important. Cependant, lorsque l’utilisateur fait défiler la page, il y a trop de mouvement et une animation graphique distrayante.

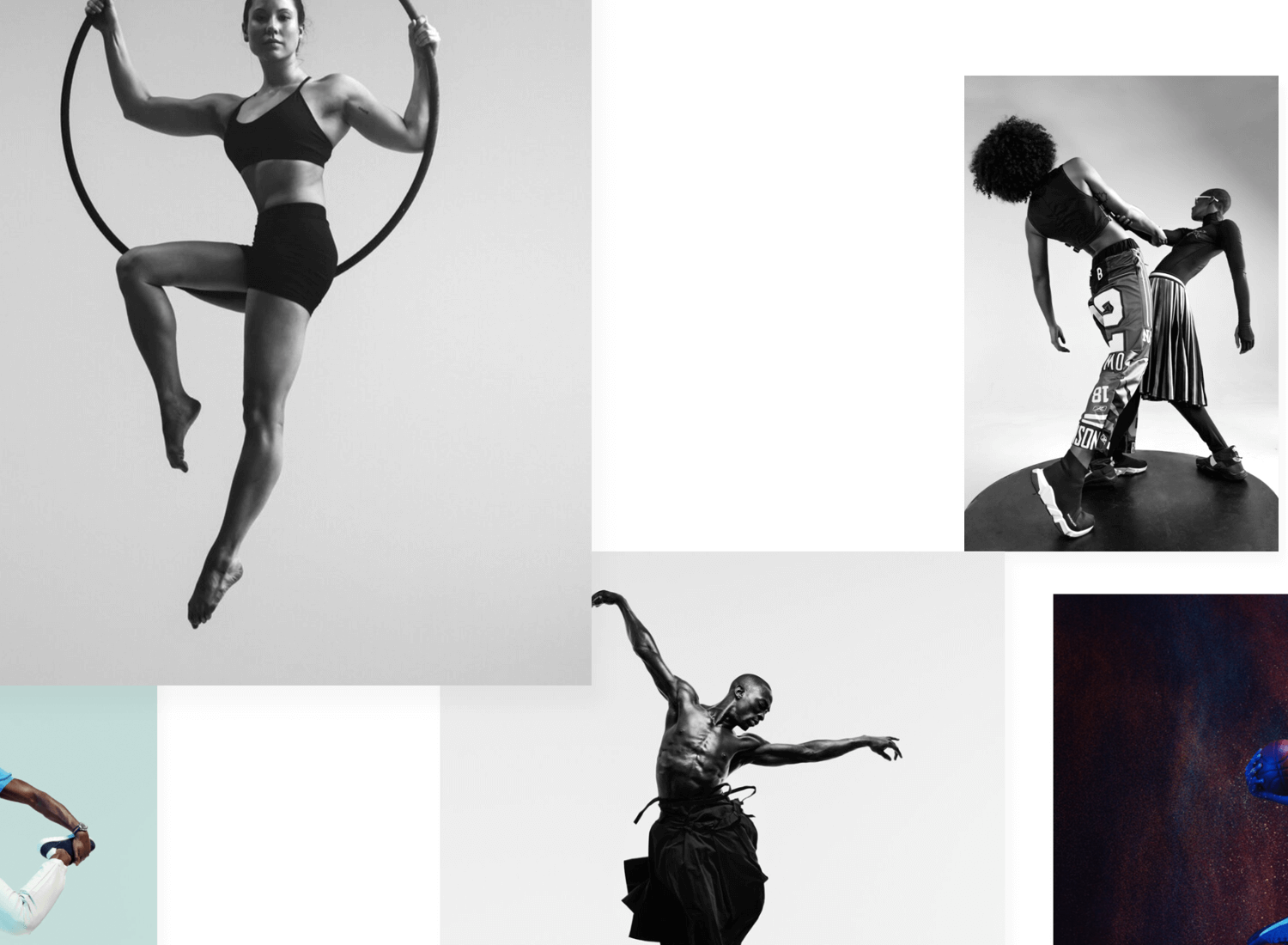
Marcus Eriksson est un photographe et réalisateur basé à Vancouver et, dès le départ, on voit clairement dans quel type de photographie il se spécialise. Dans l’arrière-plan de son site web, il a opté pour une boucle d’images puissantes qui tourne en permanence, de sorte que vous avez une vue d’ensemble instantanée de son portfolio. En ce sens, l’arrière-plan du site web est son portfolio.

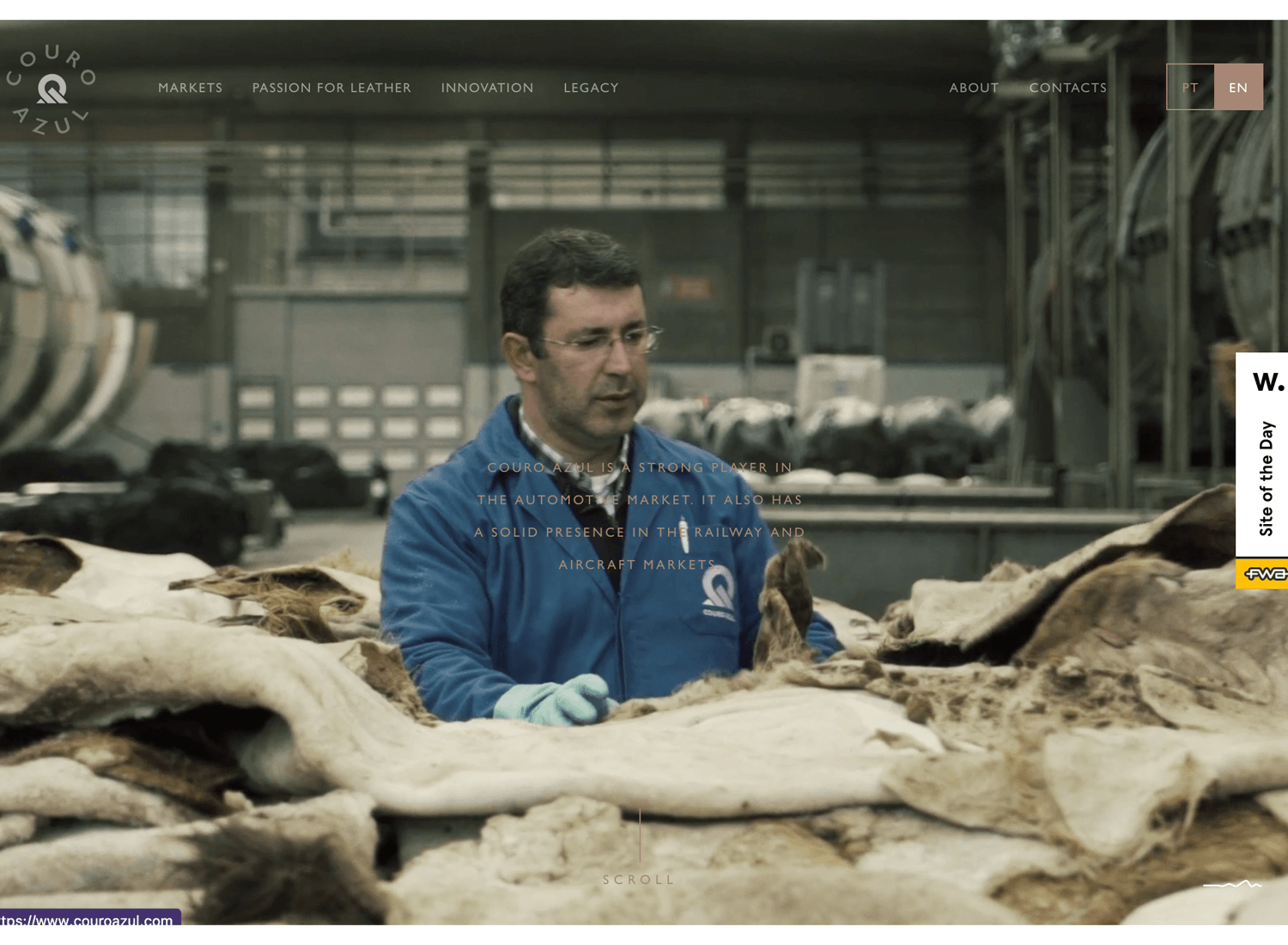
Couro Azul a opté pour une approche narrative pour l’arrière-plan de son site web. L’imagerie présente succinctement, mais de manière impressionnante, leur activité de production de cuir brut. Cependant, à notre avis, le texte, bien qu’il s’accorde avec la palette de couleurs, pourrait avoir un bien meilleur contraste avec l’arrière-plan de la vidéo.

Créez des prototypes de sites web interactifs avec Justinmind. C'est gratuit. Nombre de projets illimité !

WLLX pour un arrière-plan vidéo qui attire l’attention. Les séquences vidéo se déroulent rapidement, avec de grandes légendes blanches offrant un contraste agréable pour raconter l’histoire. Cependant, nous n’aimons pas la façon dont le logo et le menu de navigation disparaissent jusqu’à ce que l’utilisateur clique sur l’écran ou le fasse défiler.

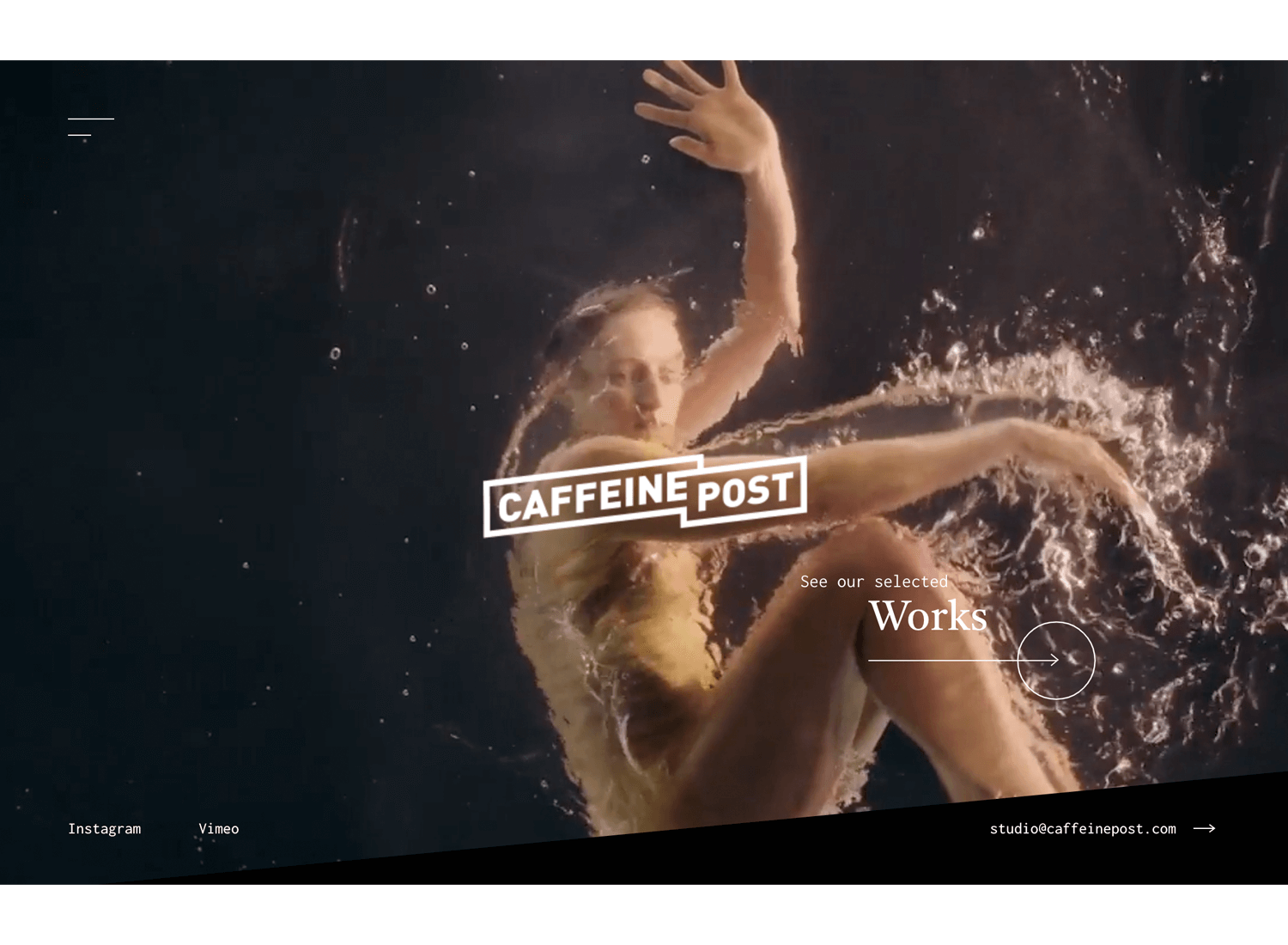
The Caffeine Post a également opté pour un arrière-plan vidéo saisissant qui attire l’utilisateur, tout en offrant un contraste agréable avec le logo et le CTA principal. Les vidéos peuvent toutefois marquer une pause dans leur chargement si votre connexion Internet est un peu lente un jour donné, ce qui risque de provoquer un rebond de l’utilisateur.

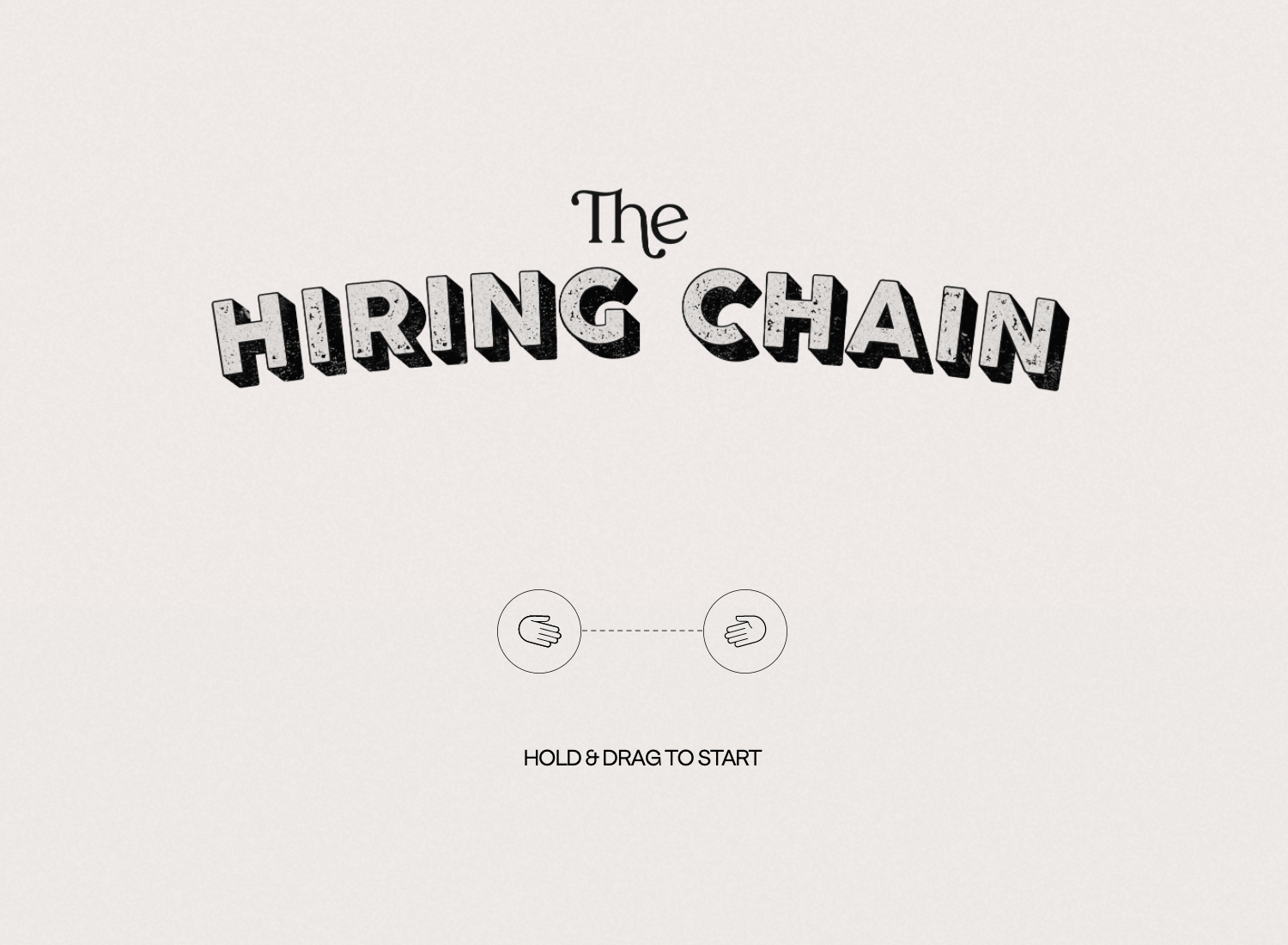
La chaîne de recrutement a opté pour une introduction simple et amusante à son site web. Le fond beige offre un contraste minimaliste pour maintenir cette simplicité, associé à un motif subtil, faisant écho à la section « petites annonces » d’un journal d’époque.

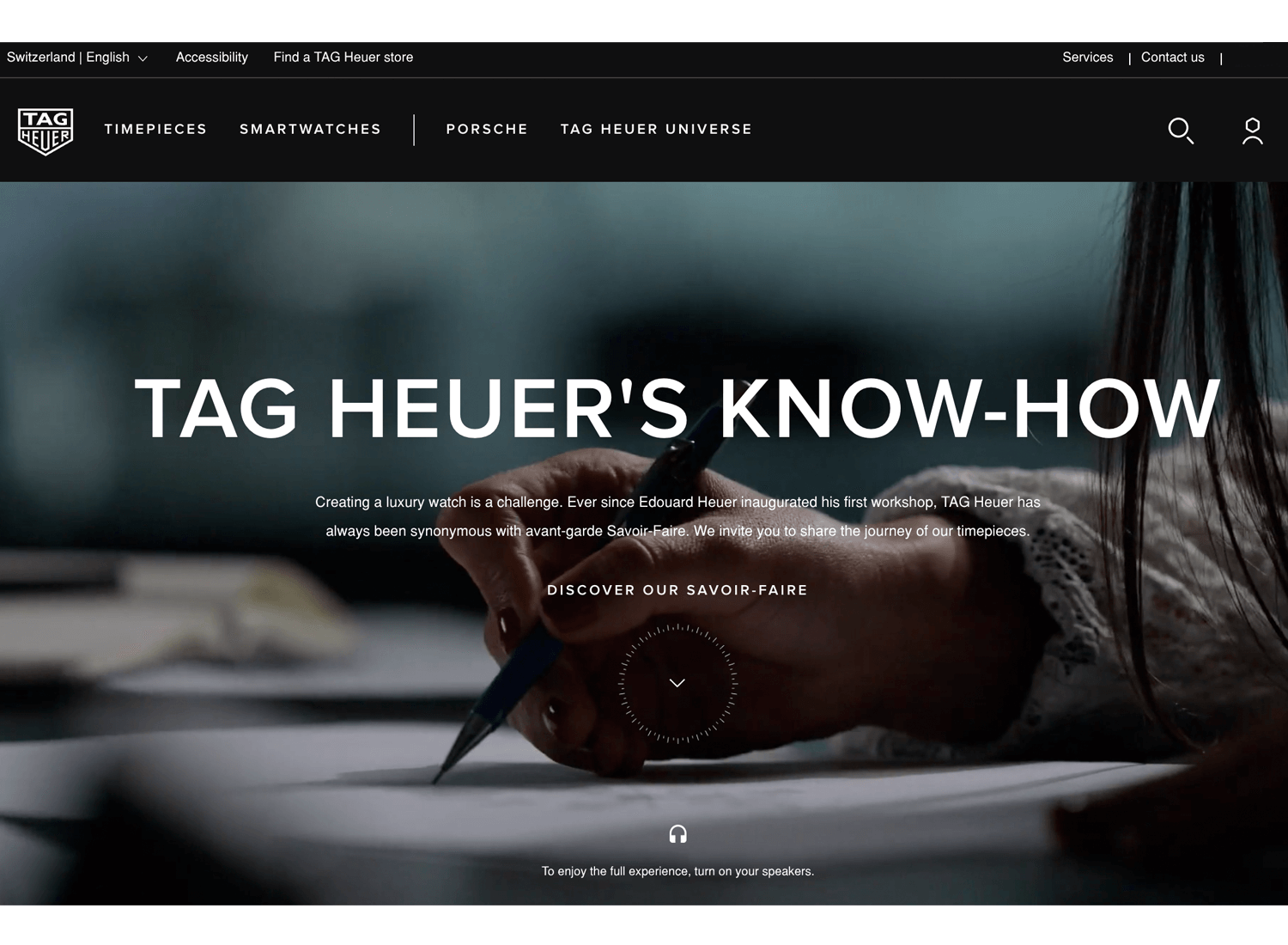
Tag Heuer propose une courte vidéo en boucle avec des images récurrentes qui contribuent à rendre la page dynamique et intéressante, sans trop distraire l’utilisateur. La vidéo contraste joliment avec le texte et nous apprécions le bouton de pause. C’est du savoir-faire!

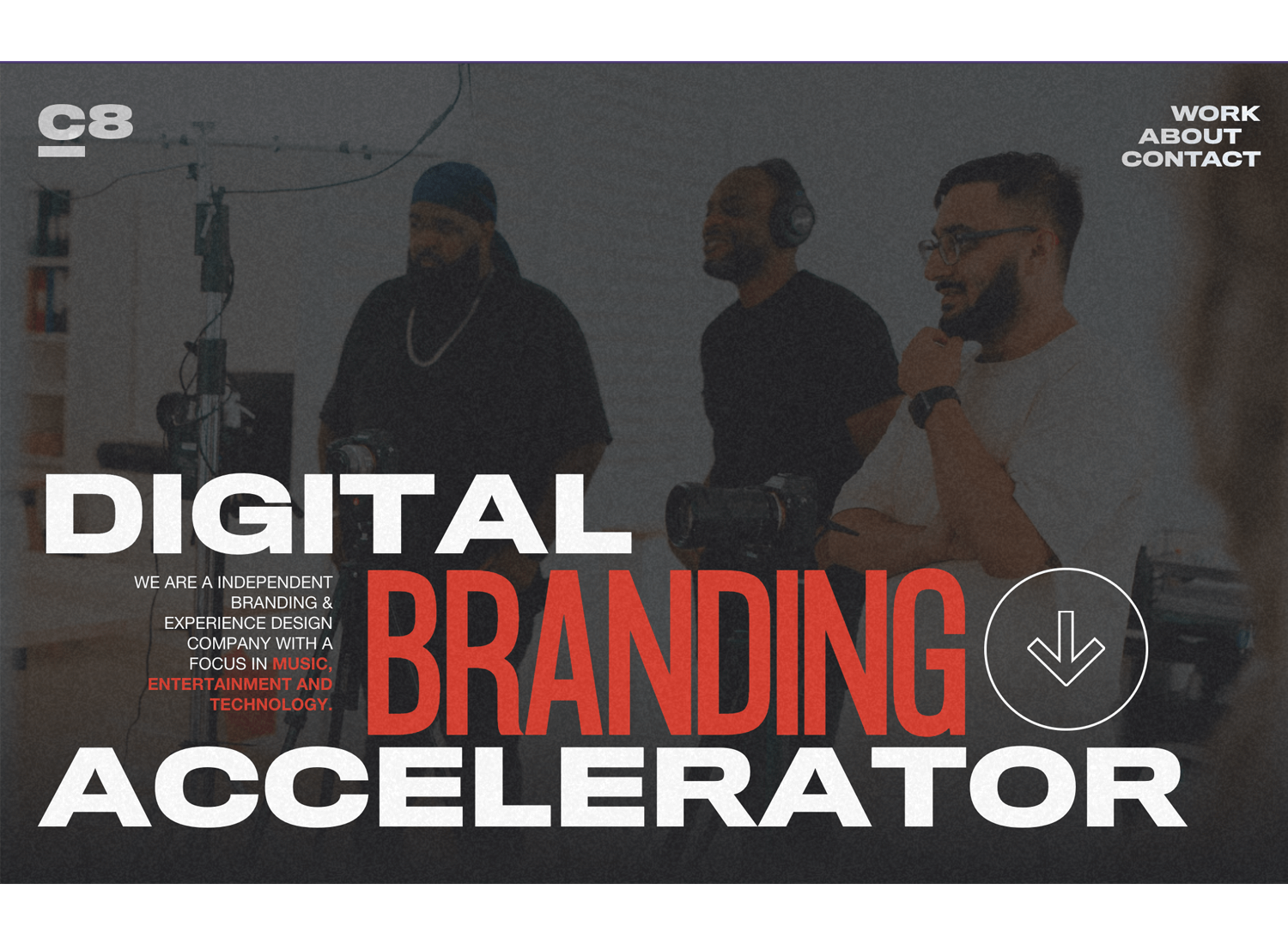
L’image d’arrière-plan du site web de C8 se caractérise par des superpositions. Afin de ne pas détourner l’attention du contenu principal de la page, ils ont utilisé une incrustation floue et statique pour griser légèrement l’image, sans toutefois l’obscurcir. C’est très bien fait !

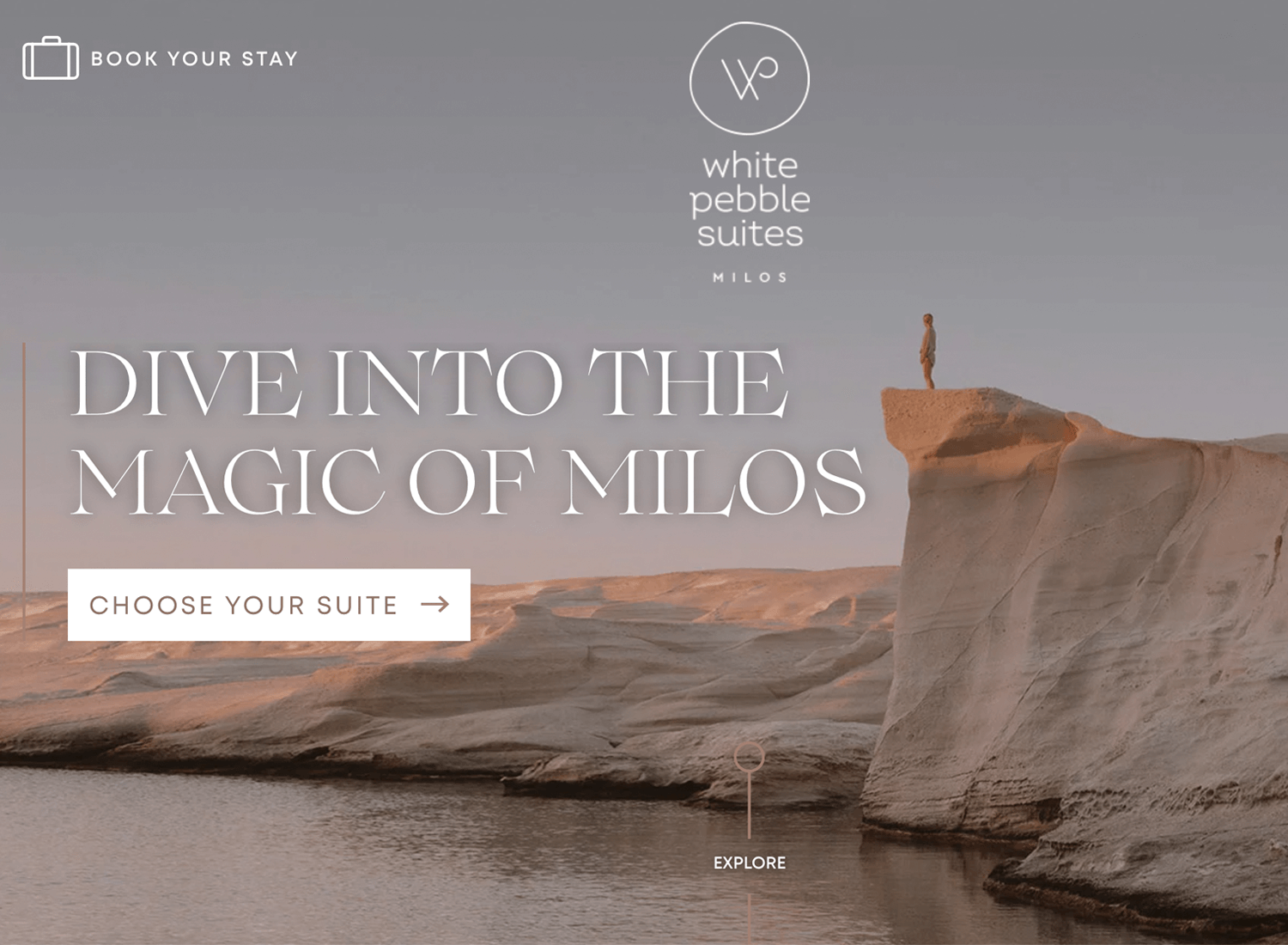
L’harmonie est le mot d’ordre de White Pebble Suites. L’image d’arrière-plan de leur site web est en parfaite harmonie avec l’aspect du site, tout en mettant en valeur leur palette de couleurs douces et pastel. De plus, le texte blanc, le logo et les CTAs ressortent en parfait contraste.

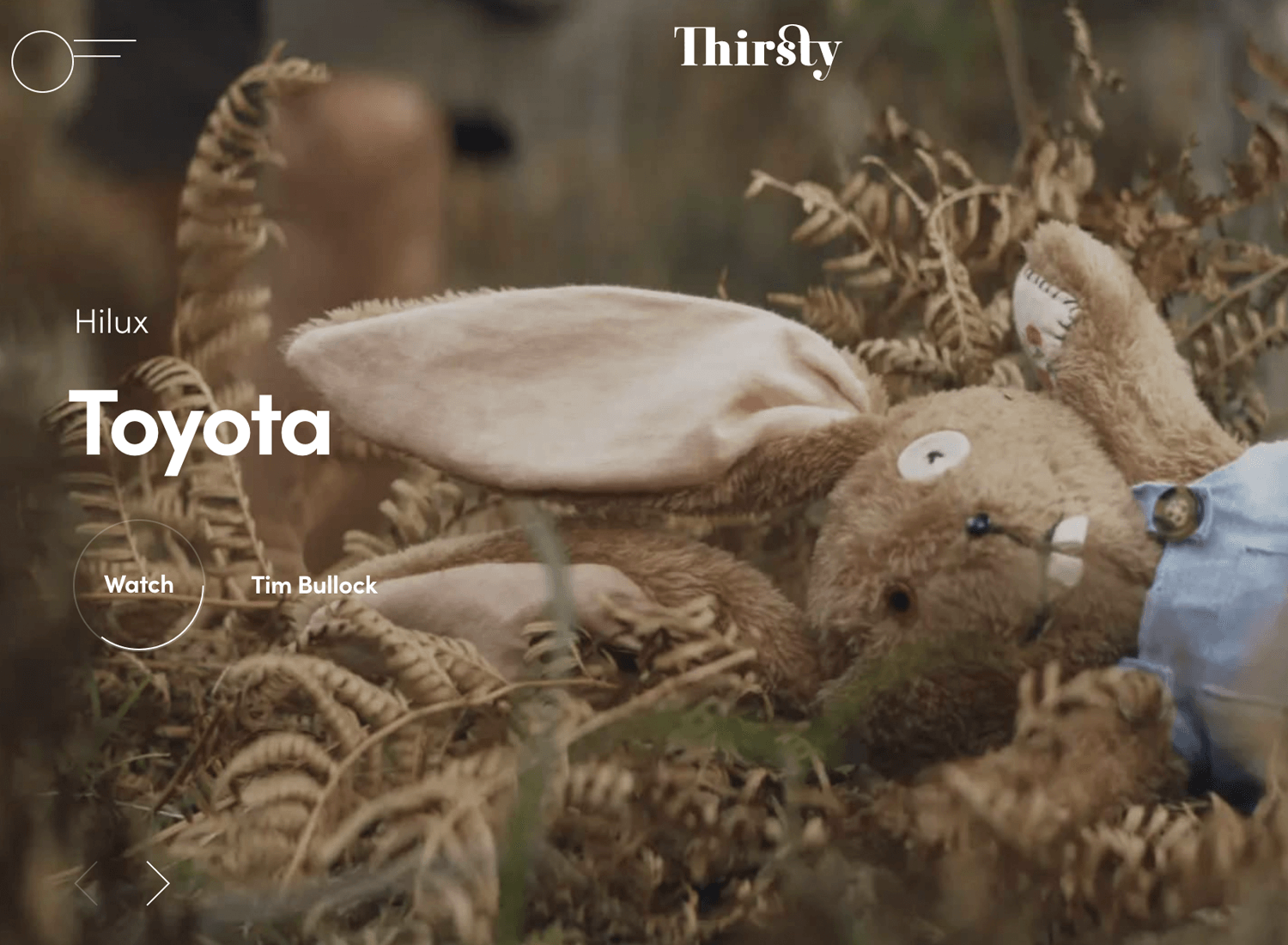
L’ensemble captivant d’images de fond du site web de Thirsty attire l’utilisateur pour qu’il explore davantage les histoires de la marque. Pendant l’affichage de chaque image, une astucieuse barre de chargement autour du CTA permet à l’utilisateur de savoir combien de temps il lui reste avant l’affichage de l’image et de l’histoire suivantes. Des points forts pour le retour d’information sur le système !

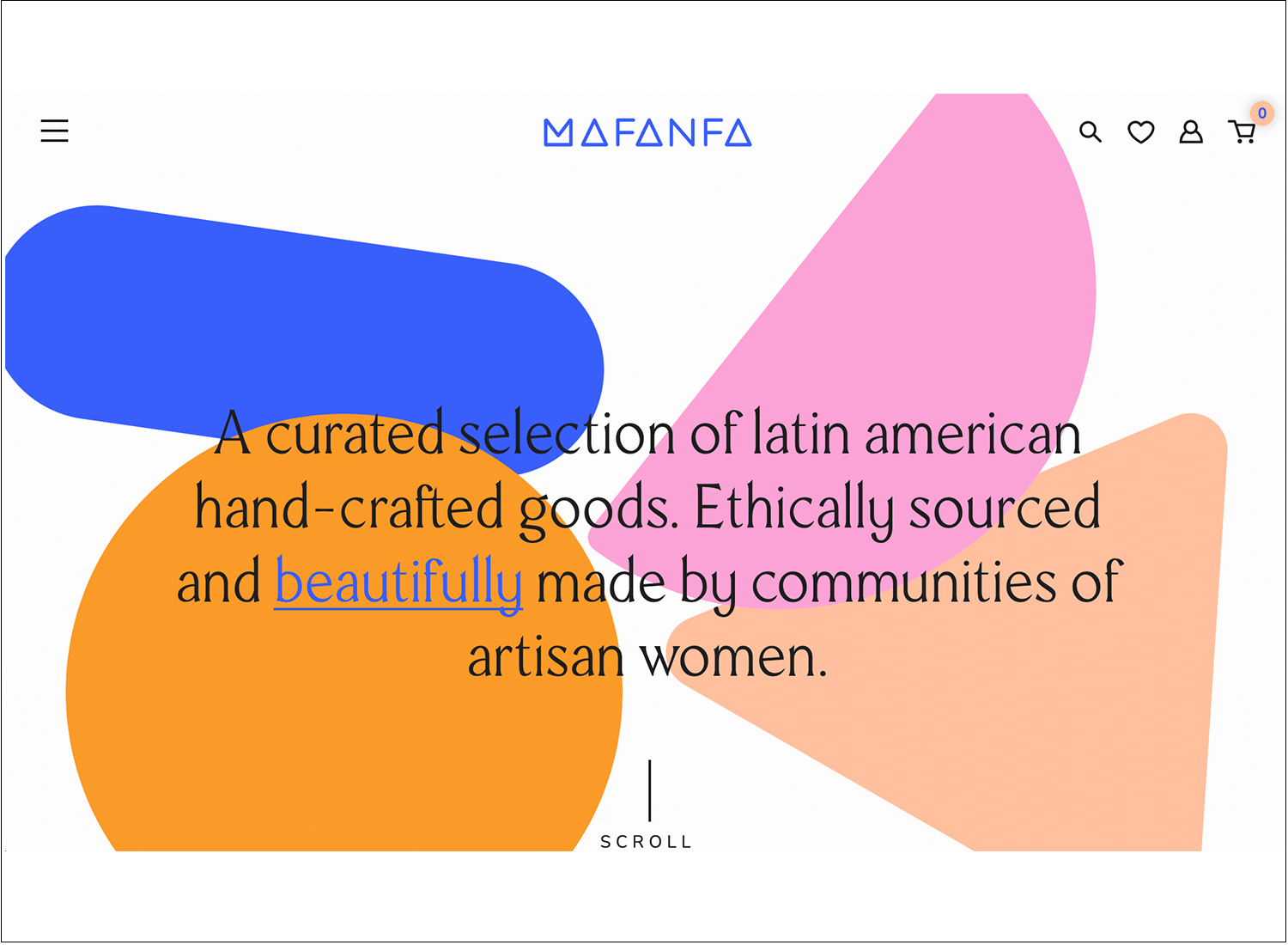
Mafana fait la démonstration d’une série de couches de motifs merveilleusement élaborée, offrant un arrière-plan de contenu parfait pour le texte d’ouverture. Ce dernier s’inscrit dans un arrière-plan blanc pur, sur l’ensemble du corps de la page. Le seul reproche que nous pouvons faire à l’UX est que lorsque vous survolez les motifs de gauche, vous êtes accueillis par des CTAs disant “Go Contact” et “Go Lookbook”. Le “Go” ici serait généralement considéré comme redondant dans l’UX Writing, mais des points entiers pour leur design d’arrière-plan !

Arvana opte également pour la juxtaposition en couches de motifs, d’images et de textes. Les éléments de navigation sont traités en couches d’arrière-plan de couleur pastel, tandis que le contenu principal attire l’attention sur le centre de la page, avec l’élément de texte superposé à une image changeant progressivement.

Streetlight peut vous donner un cours accéléré sur la manière de créer un arrière-plan graphique animé intéressant et unique qui ne détourne pas l’attention du contenu principal de la page. Le graphisme représente une rue faiblement éclairée par une lumière qui, de temps en temps, fond et coule sur le sol – une excellente note pour l’image de marque ! En revanche, c’est le texte situé dans le quadrant supérieur gauche de la page qui se démarque.

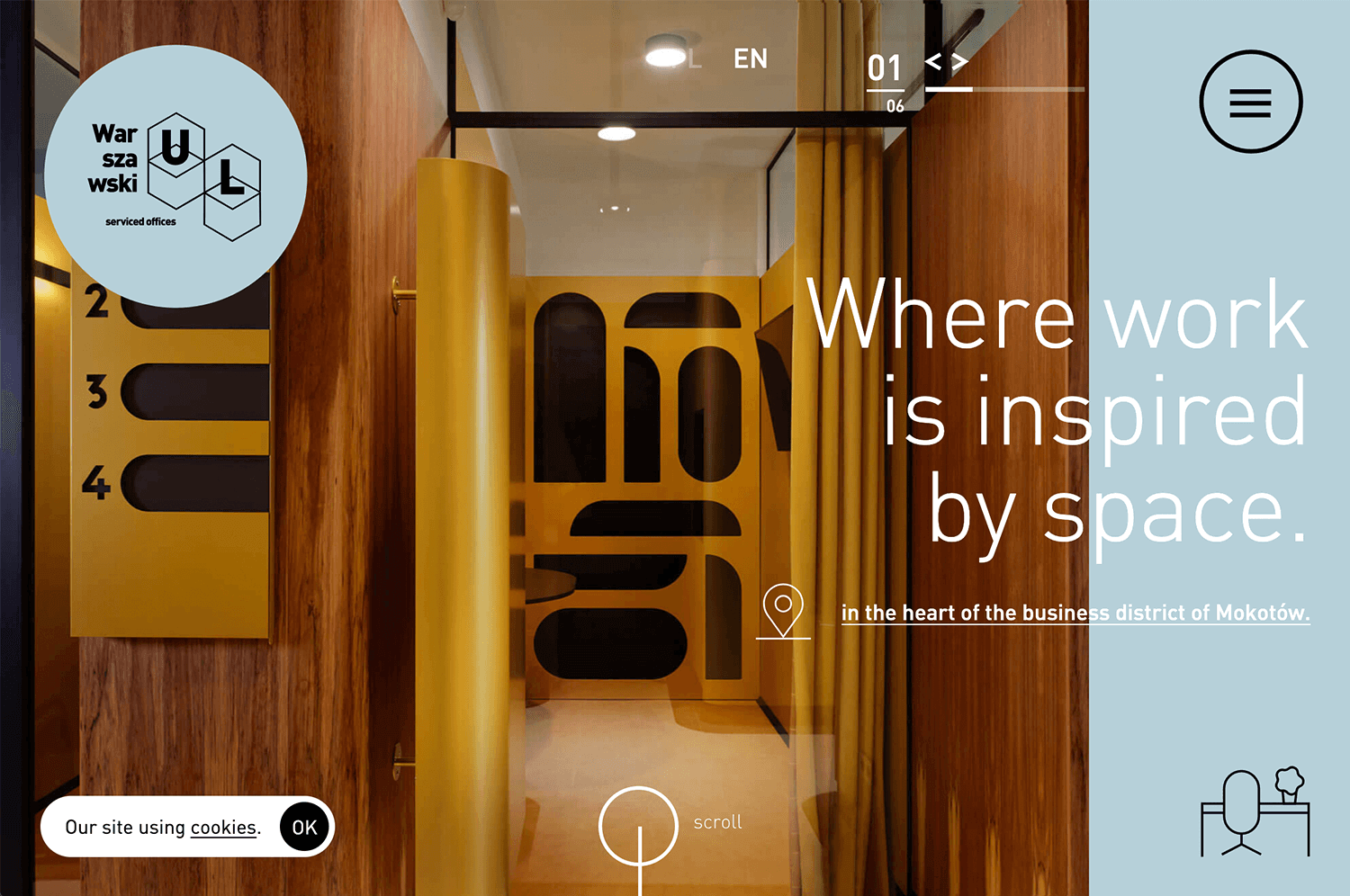
Warszawski UL utilise un arrière-plan chaleureux, à la texture boisée, avec des éléments de design modernes. Le texte blanc de grande taille se détache, ce qui facilite la lecture et permet de se concentrer sur le message. La mise en page est à la fois professionnelle et accueillante.

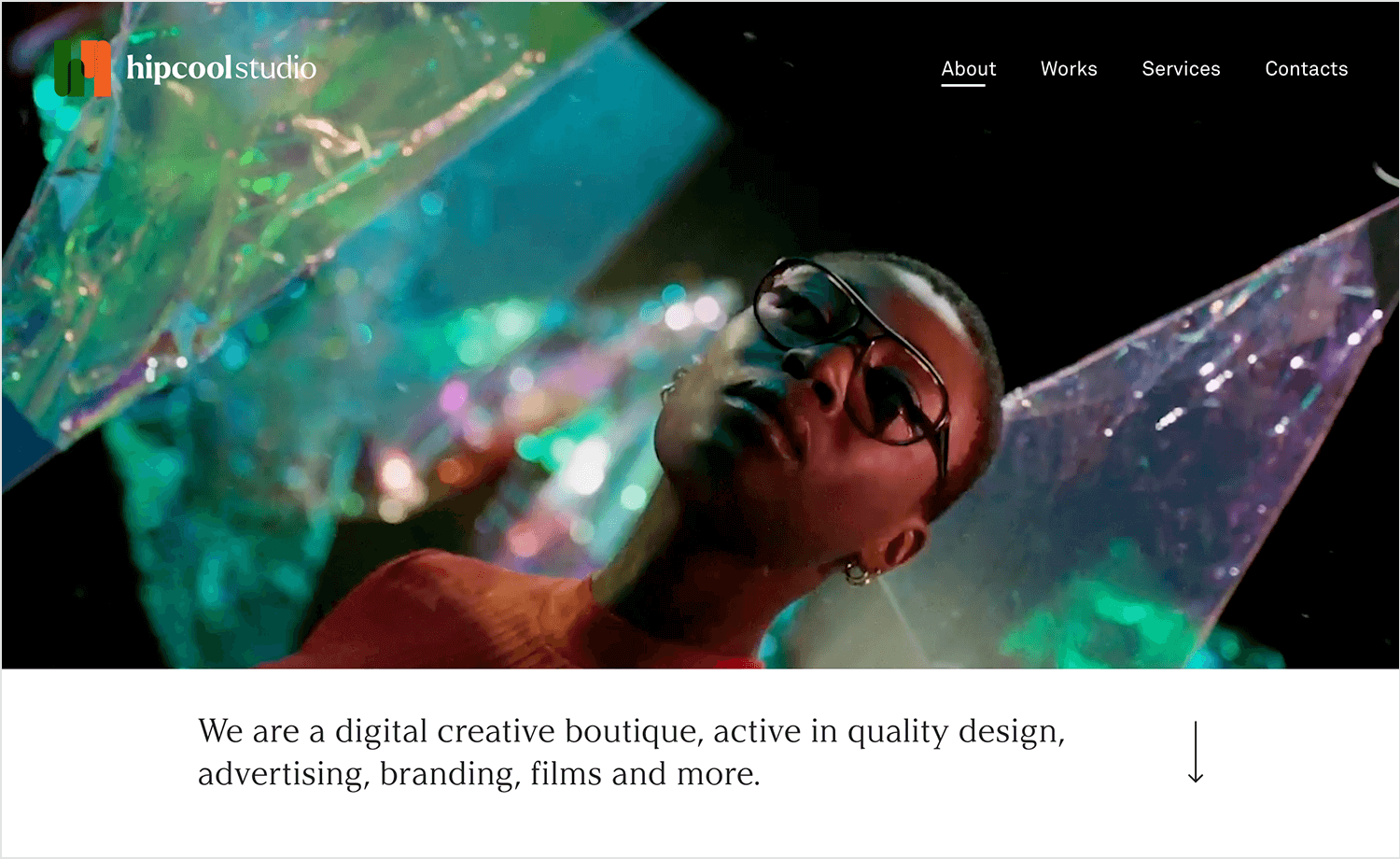
Avec une vidéo d’arrière-plan de site web vibrante et colorée, Hipcool Studio attire l’attention et met en valeur leur créativité. Le texte blanc simple est facile à lire et contribue à la modernité du site. Ce design d’arrière-plan de site web combine efficacement l’attrait visuel et la lisibilité.

Boissons à base d’orge opte pour une approche amusante et colorée avec un arrière-plan basé sur les nuages. Le design est accrocheur et accueillant, avec un texte clair qui complète le ton joyeux.

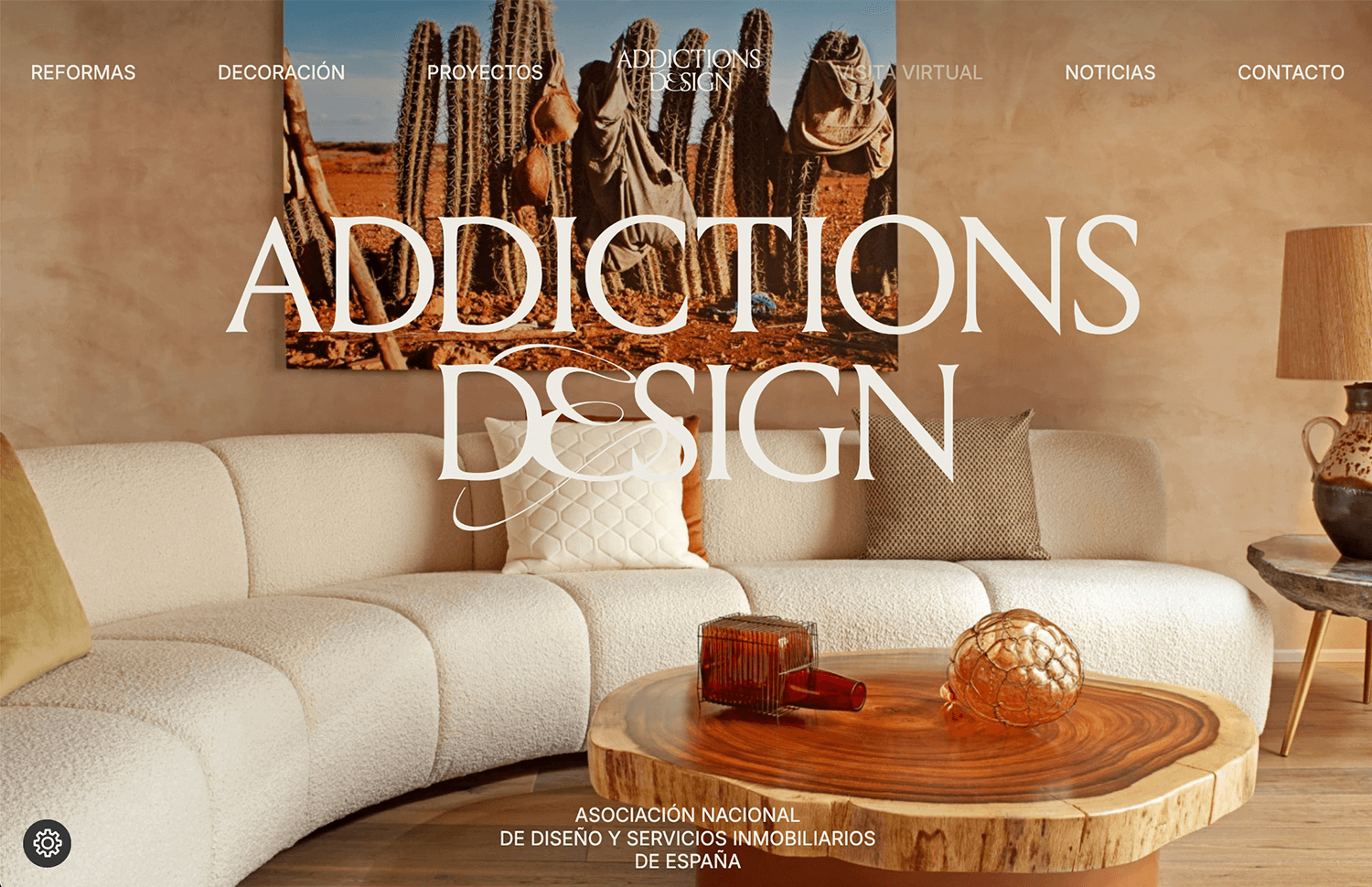
Addictions Design enveloppe les visiteurs d’une étreinte chaleureuse et terreuse grâce à l’arrière-plan de leur site web. Le texte, large et élégant, se démarque et s’aligne parfaitement sur l’accent mis sur la décoration d’intérieur.

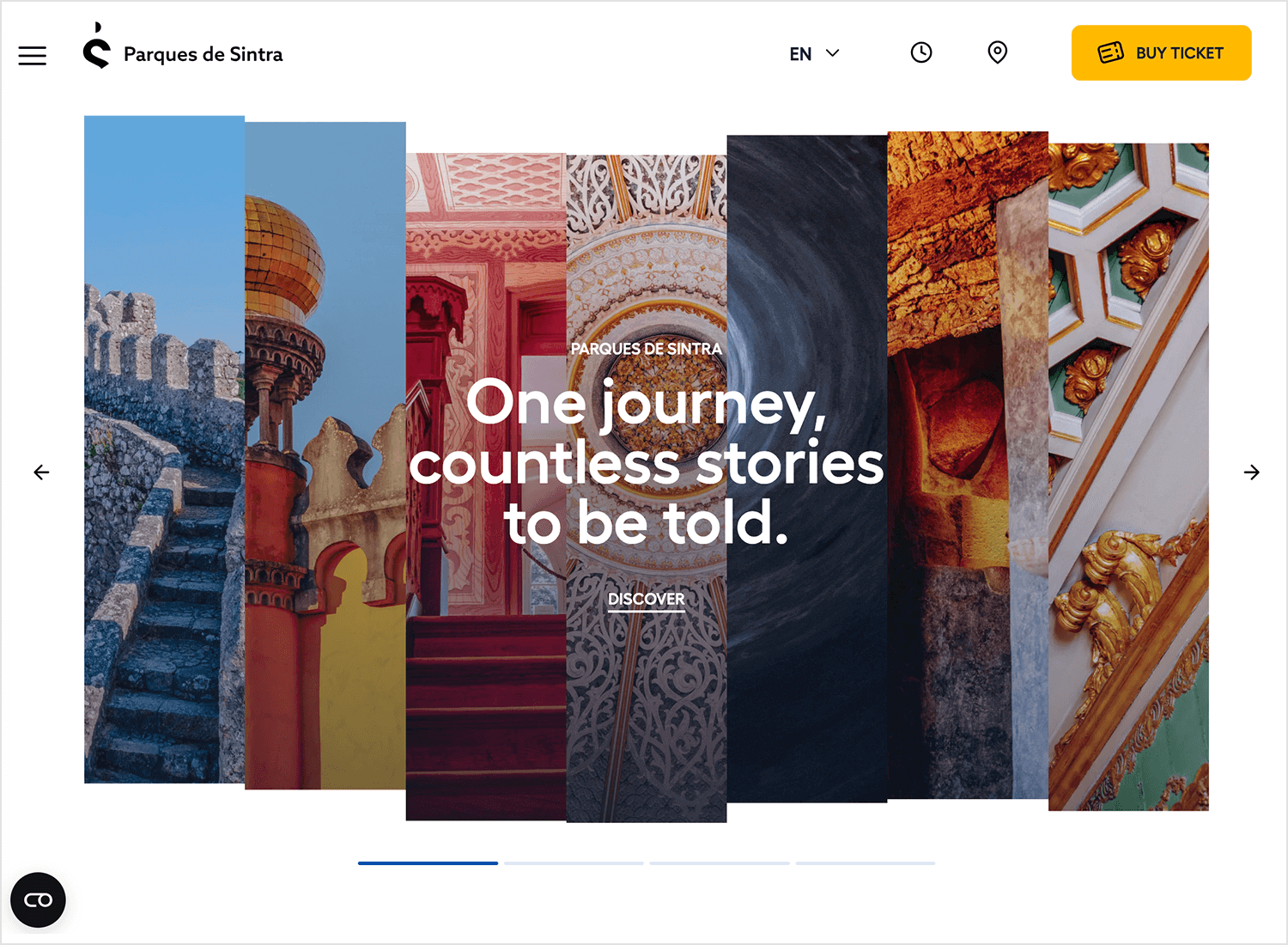
Parques de Sintra présente un magnifique collage de points de repère. Les photos lumineuses vous attirent, tandis que le texte blanc clair se détache sur le fond coloré, ce qui facilite la lecture et l’exploration.

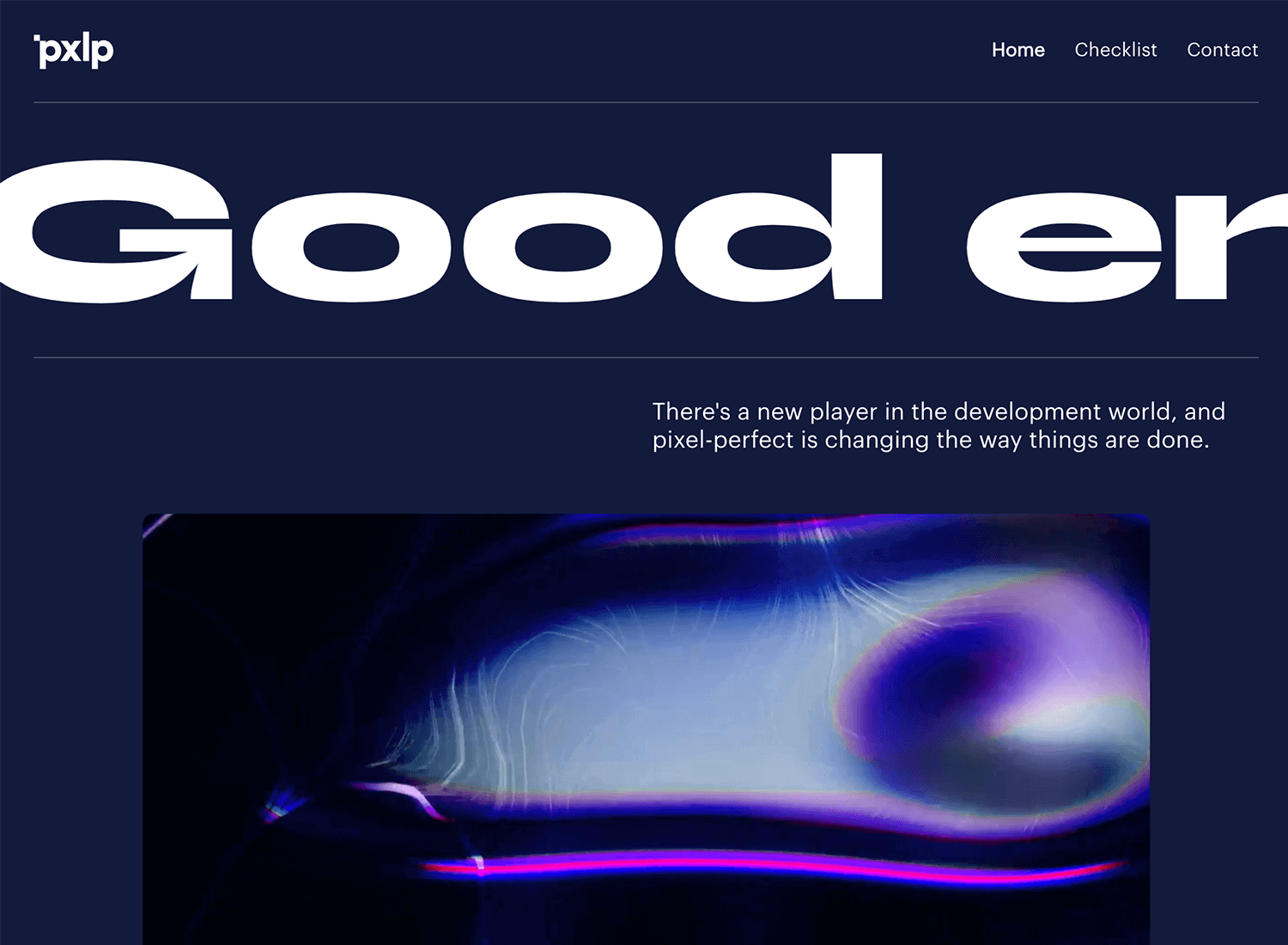
L’arrière-plan du site web de notre prochain exemple utilise un style sombre et moderne avec un texte grand et gras qui attire l’attention. Le contraste entre l’arrière-plan sombre et le texte blanc facilite la lecture et est très frappant. Ce design donne pxlp.dev un aspect élégant et professionnel.

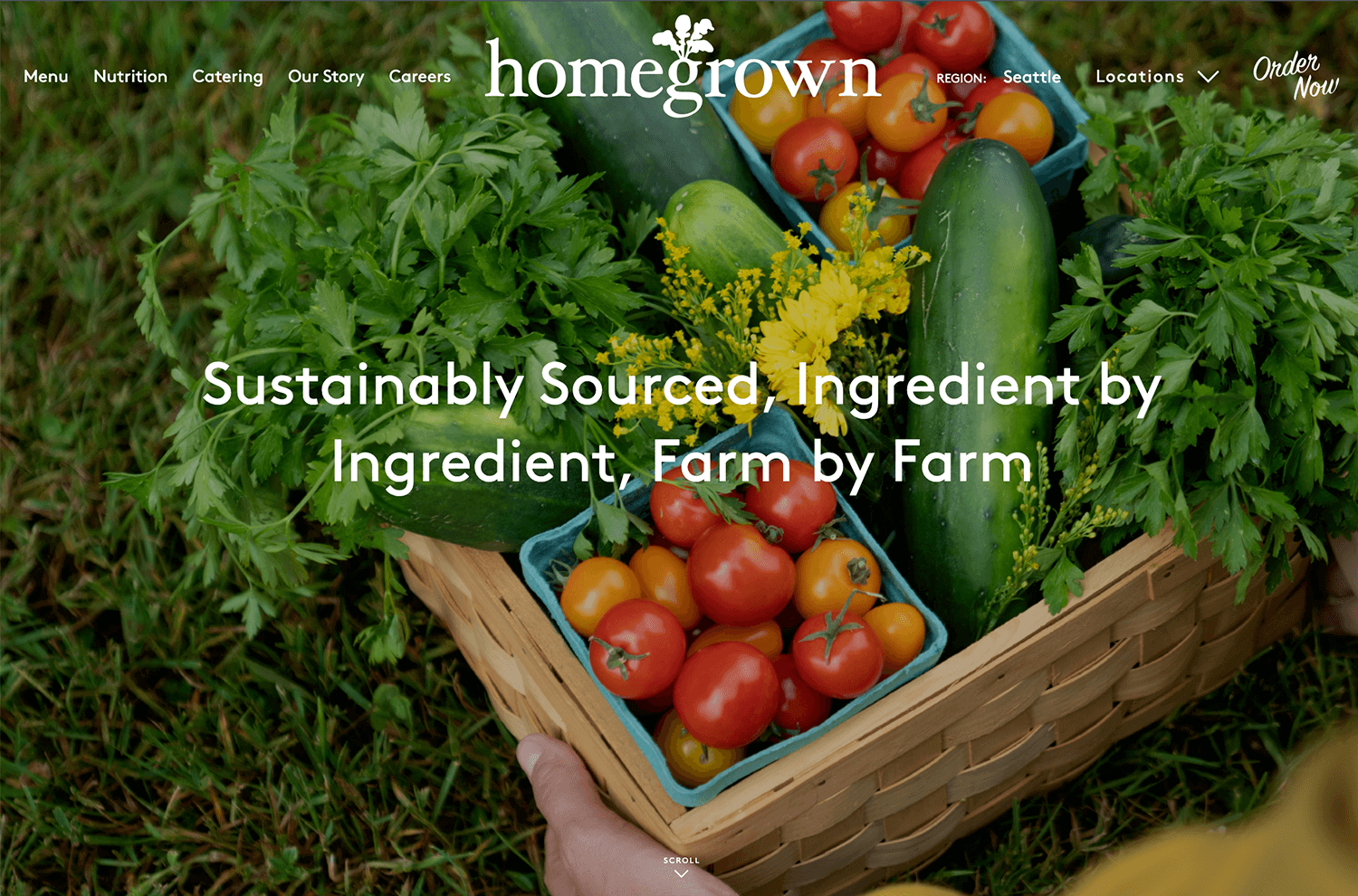
Sur fond de légumes frais et colorés, cultivé à la maison montre l’importance qu’elle accorde à l’approvisionnement durable. Le texte blanc est clair et facile à lire sur la toile de fond vibrante, ce qui rend le site attrayant.

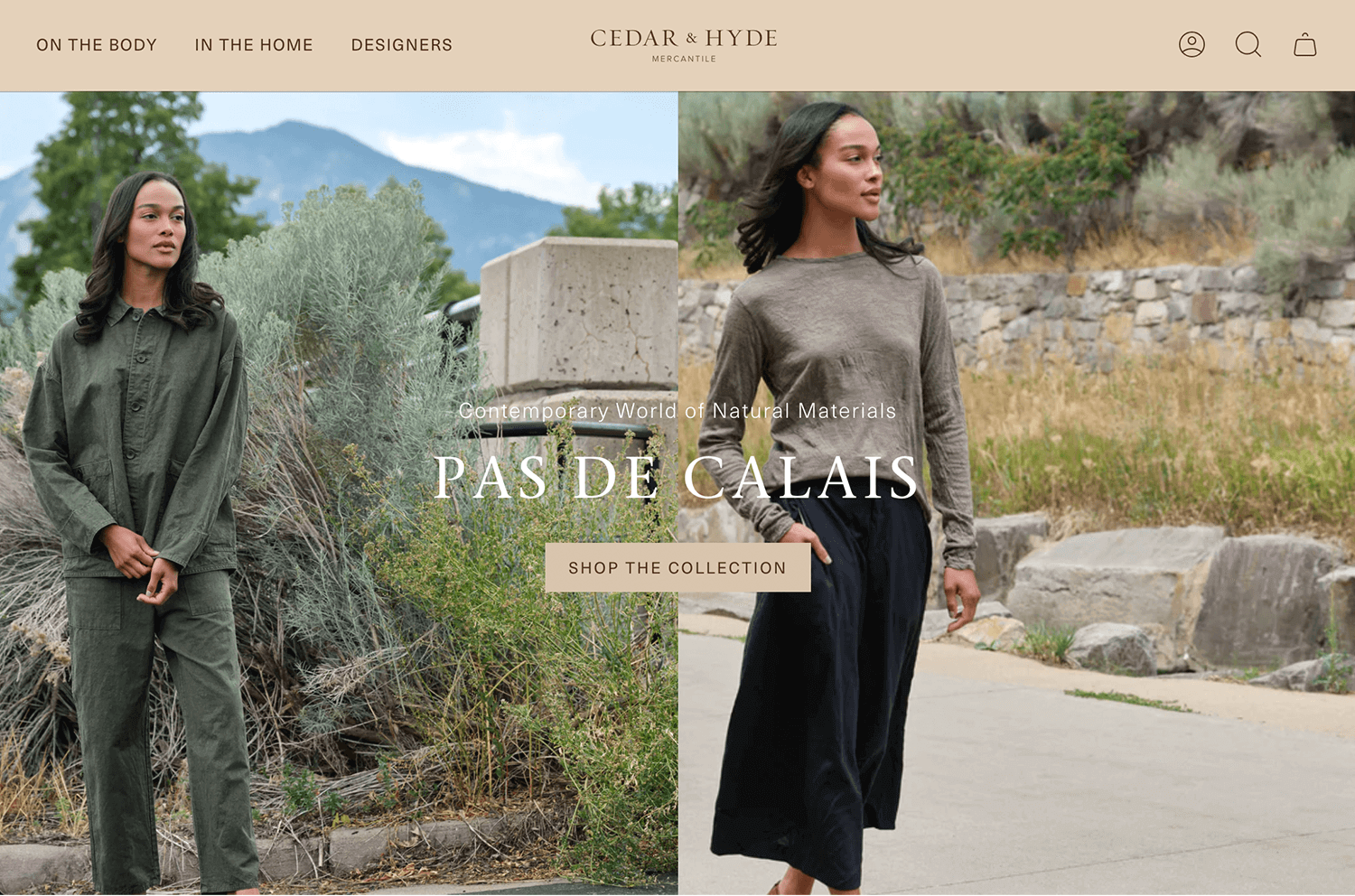
Dans cet exemple, le design de l’arrière-plan du site Web utilise un fond naturel avec des tons terreux qui correspondent à l’accent mis sur la mode et la décoration d’intérieur. Cèdre et Hyde et son texte clair et élégant se détache, rendant le message facile à lire. Le design général donne une impression de calme et de sophistication.

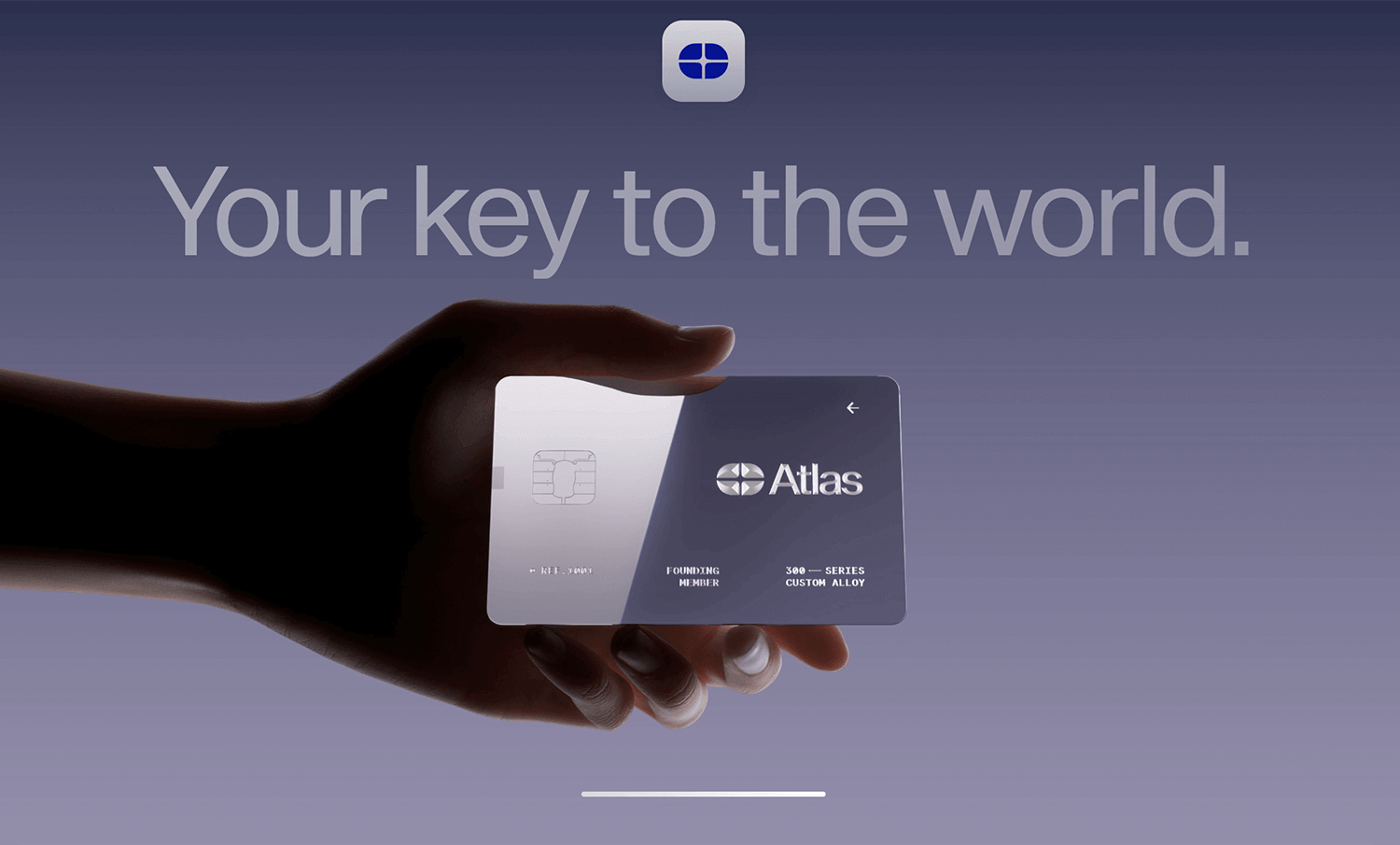
Carte Atlas adopte une approche élégante et moderne pour l’arrière-plan de son site web. Le design minimaliste présente un arrière-plan en dégradé qui passe en douceur du sombre au clair, mettant en valeur l’image futuriste de la carte. L’accent reste mis sur la carte, avec un texte minimal pour assurer clarté et impact.

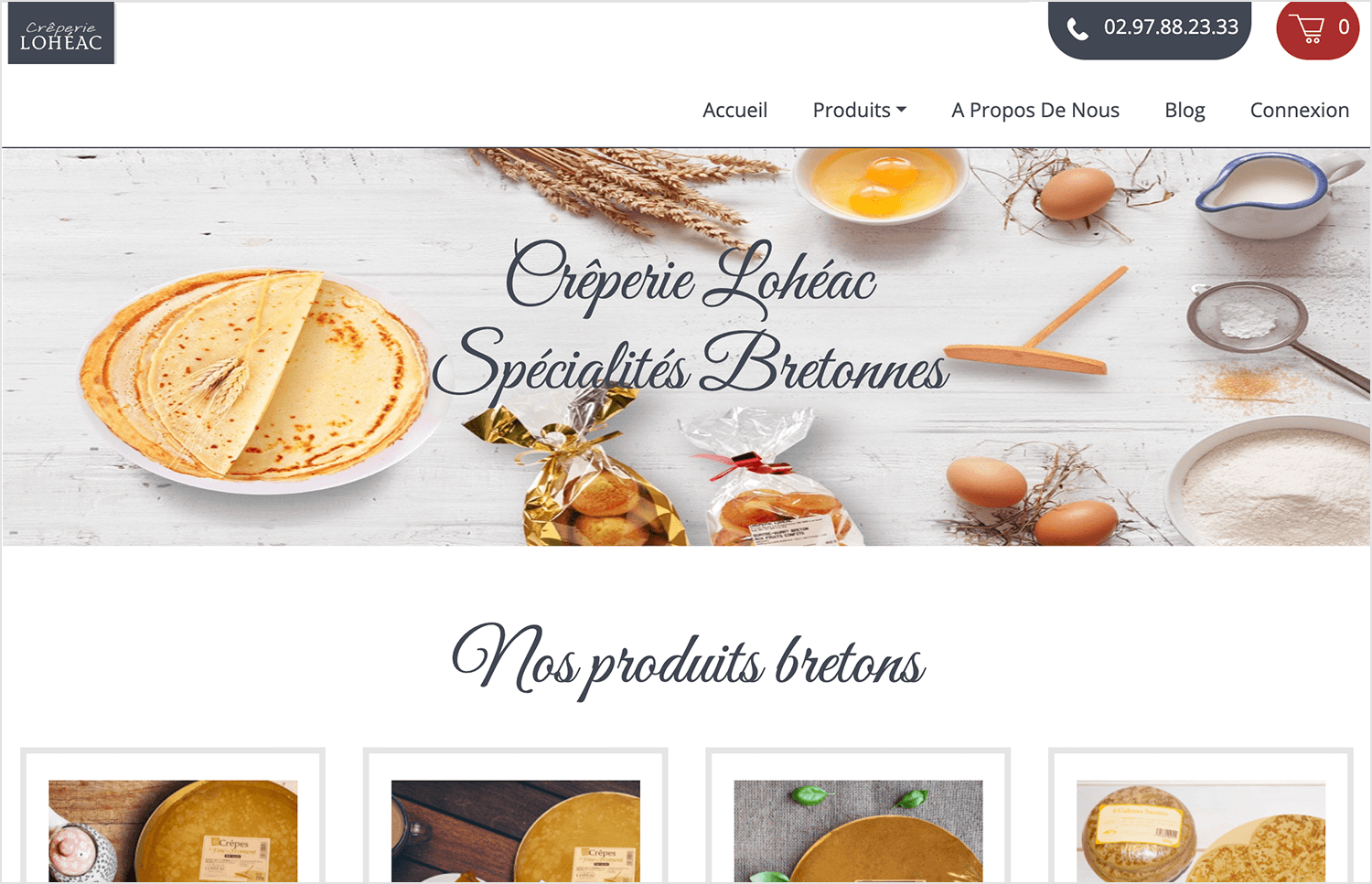
Délaissant le design épuré de l’Atlas Card pour quelque chose de plus familial, Crêperie Lohéac a un arrière-plan agréable avec des images d’ingrédients et d’une délicieuse crêpe. Les images lumineuses et accueillantes vous donnent l’impression d’être chez vous. Le texte élégant est facile à lire et s’intègre parfaitement à l’ambiance chaleureuse et artisanale.

A suivre, SunChips’ utilise un arrière-plan vibrant et amusant qui met en valeur son produit et des ingrédients frais tels que les citrons verts et les piments. Les images colorées attirent l’attention et rendent le site vivant et excitant. Le texte enjoué est facile à lire et contribue à l’aspect amusant et énergique de la marque.

Viandes de qualité opte pour un charme rustique avec une vieille porte en bois invitante comme point focal de son site web. L’image chaude et texturée crée une atmosphère chaleureuse, et le texte simple et élégant renforce l’impression générale de qualité et de tradition.

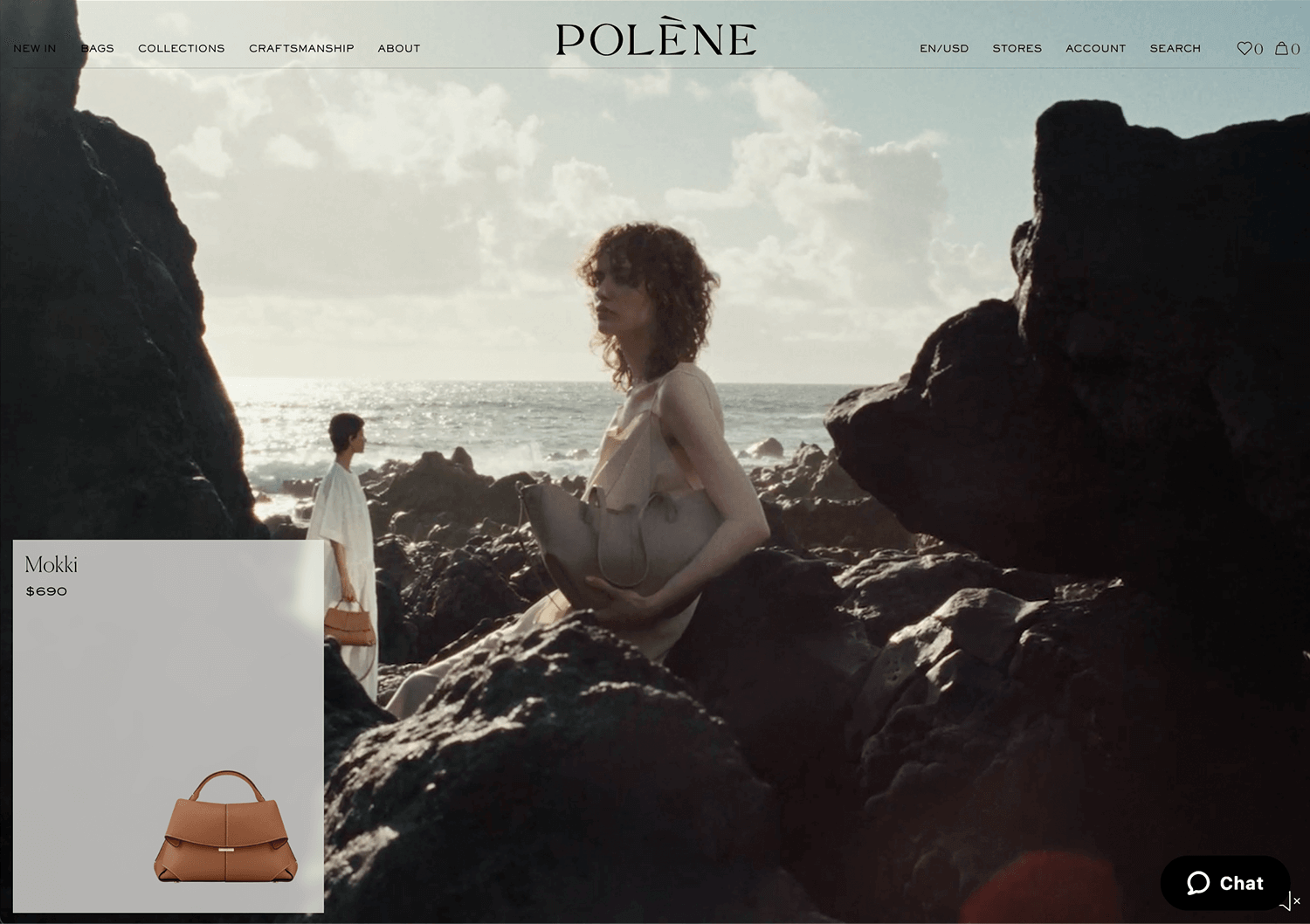
Polène’s vous accueille sur un fond de paysage rocheux saisissant. Cette scène élégante met en valeur les luxueux sacs à main. Le texte simple s’intègre parfaitement à l’ensemble, en mettant l’accent sur les produits tout en ajoutant une touche d’élégance.

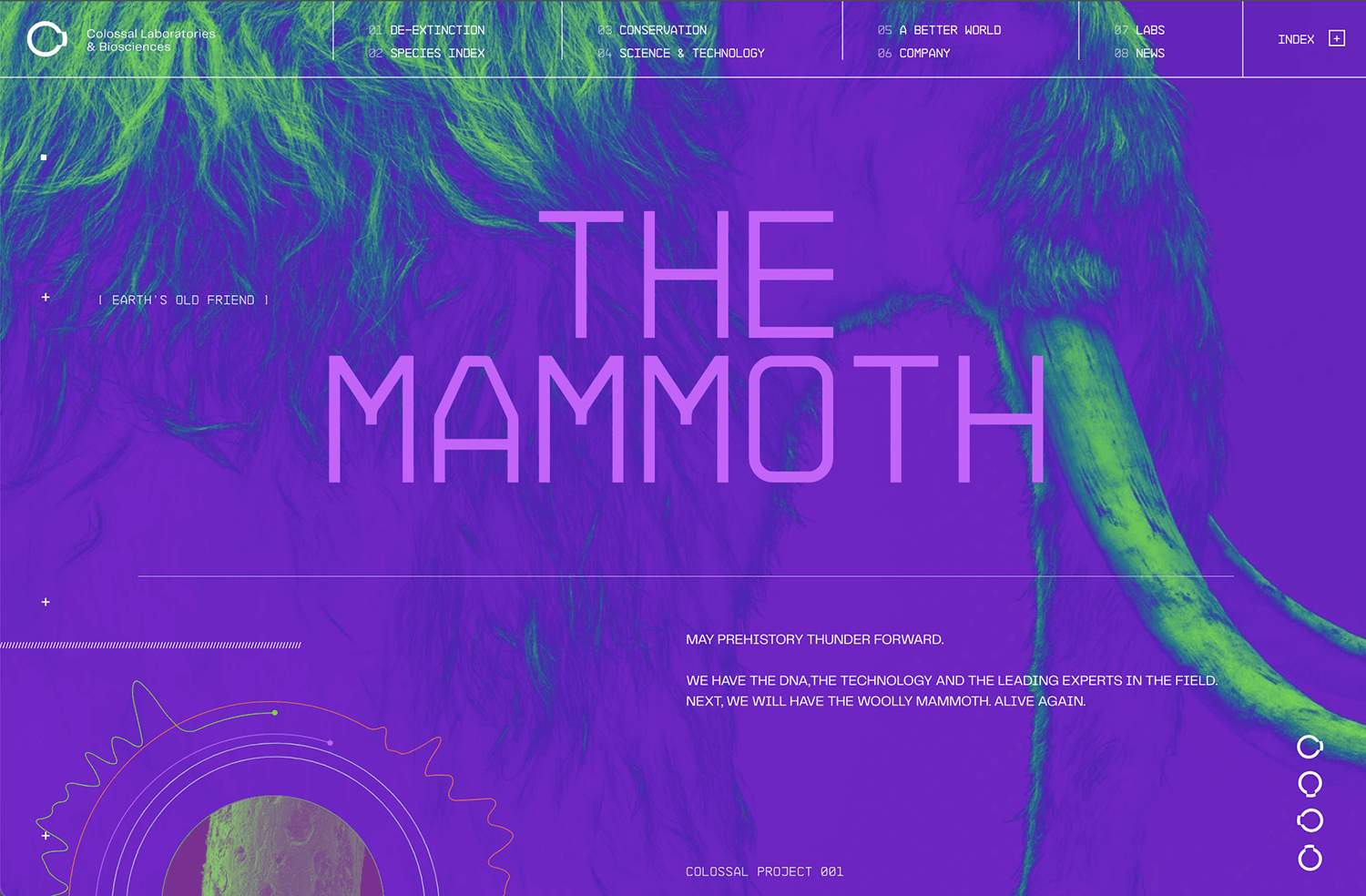
Colossal Le site web du projet « The Mammoth » présente un arrière-plan audacieux et coloré qui attire rapidement l’attention grâce à des violets et des verts éclatants. Le texte large et clair est facile à lire et s’intègre parfaitement à l’ambiance high-tech. Ce design dynamique vous plonge d’emblée dans le monde passionnant de la dé-extinction.

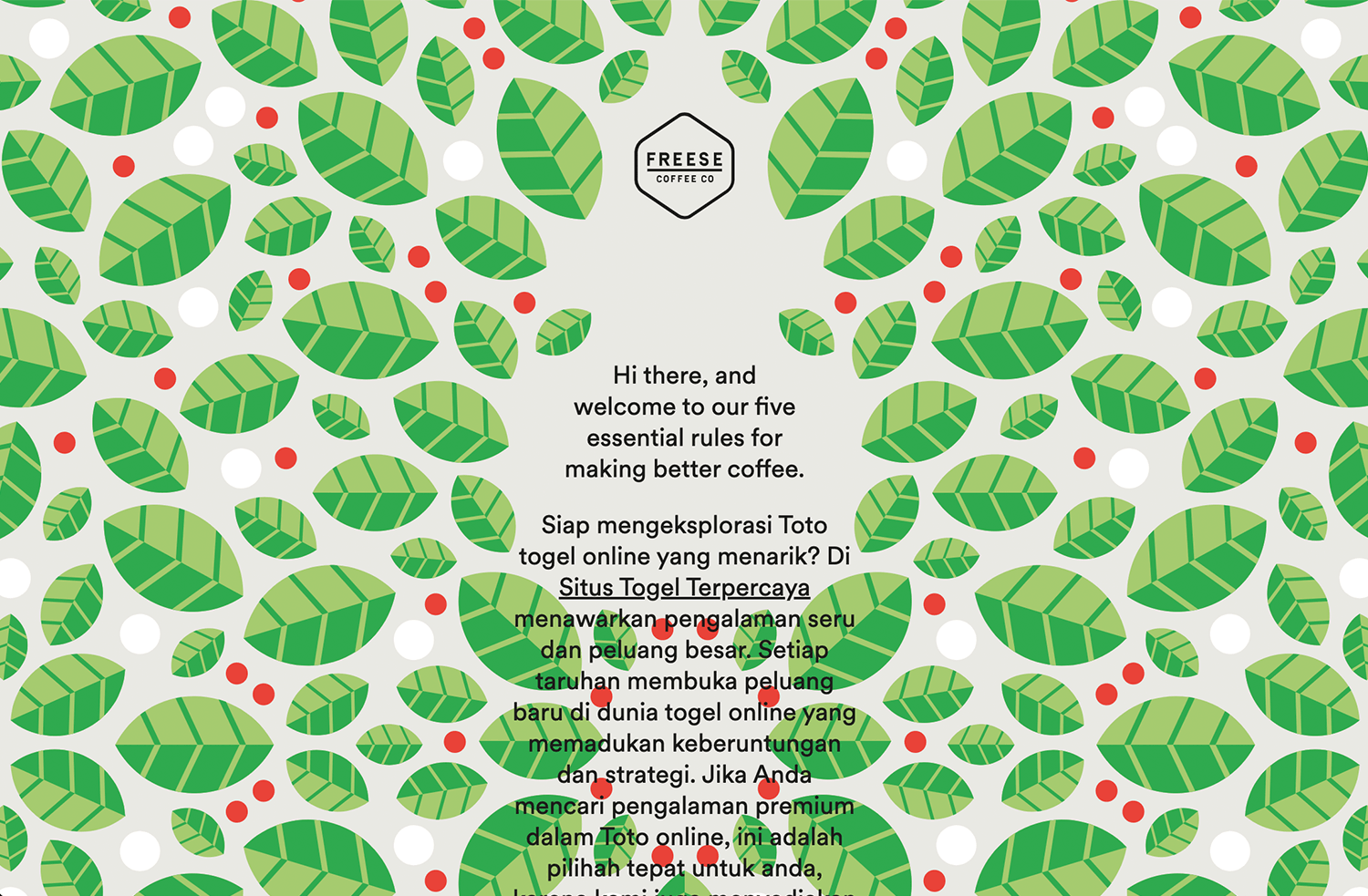
Pour conclure, nous vous présentons un design de site web en arrière-plan, très amusant, réalisé par Freese Coffee.
La page d’accueil est un mélange vivant de feuilles vertes et de baies rouges qui attire immédiatement l’attention. Le texte central épuré vous oriente ensuite en douceur vers leur expertise en matière de café.

Créez des prototypes de sites web interactifs avec Justinmind. C'est gratuit. Nombre de projets illimité !

Unsplash est largement populaire parmi les designers web à la recherche d’images de haute qualité pour les arrière-plans de sites web. Les gens semblent apprécier le fait que les images soient gratuites, sous la licence Unsplash, tout en offrant la qualité que vous souhaitez pour votre site web. Les images peuvent être utilisées librement dans n’importe quel but, et il n’est pas nécessaire de mentionner la plate-forme du photographe.

Comme pour Unsplash, les images de Pexels sont soumises à la licence Pexels. Vous pouvez donc les utiliser librement pour tout projet commercial ou personnel, à condition de ne pas essayer de vendre les images comme s’il s’agissait des vôtres. C’est suffisant.

Pixabay est une autre plateforme qui dispose d’un grand nombre d’images, ce qui vous permettra probablement de trouver celle qui conviendra le mieux à l’arrière-plan de votre site web. Les images de Pixabaysont également soumises à leur propre licence et sont disponibles pour toute utilisation que vous jugez appropriée. Les conditions sont les mêmes que pour les plateformes gratuites précédentes : vous êtes libre d’utiliser les images sans attribution. Vous n’êtes pas libre de les vendre comme étant les vôtres.

Rawpixel partage la plupart des caractéristiques des banques d’images susmentionnées, mais se distingue par une différence essentielle. Alors que la plupart des banques d’images tentent de garder leurs images inspirantes, Rawpixel a réussi à fournir des images avec un contexte. Des images qui racontent une histoire, qui montrent une interaction humaine. Si votre projet comprend quelque chose qui nécessite un peu de narration visuelle, cette plateforme est celle qu’il vous faut.

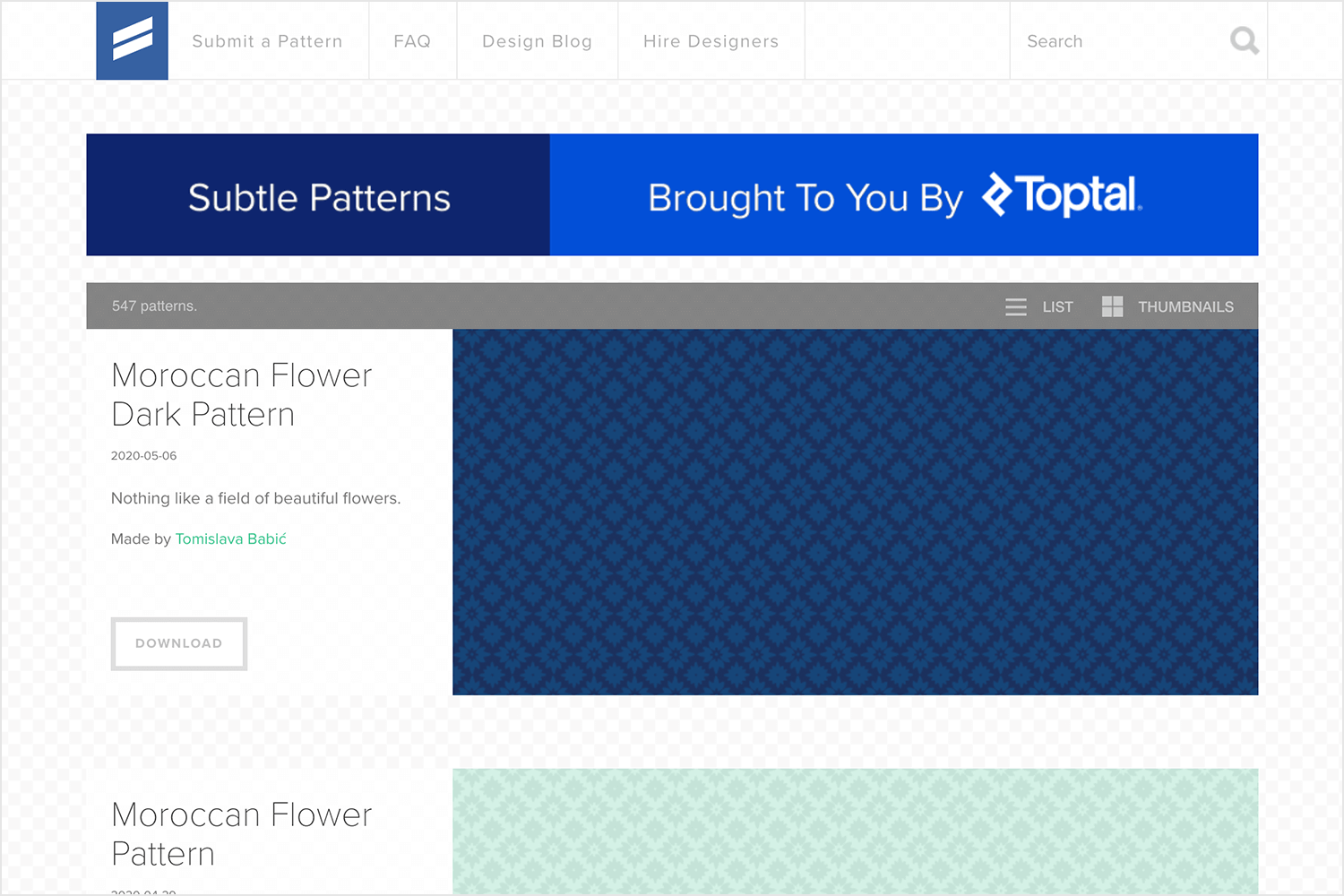
Celle-ci ne convient pas à tout le monde. Subtle patterns n’est pas une plateforme pour les images d’inspiration ou contextuelles. Comme son nom l’indique, ces images concernent des motifs que vous pouvez utiliser pour donner un certain style et une certaine ambiance à votre site web. Vous trouverez de tout, des petits nœuds aux motifs de chutes de neige !
La plateforme est entièrement gratuite, mais elle demande aux utilisateurs d’attribuer l’image dans le code de la page web. Vous trouverez plus d’informations sur la page FAQ.

Si vous voulez quelque chose d’original et d’amusant, Gratisographie est votre référence. Leurs images gratuites de haute qualité sont parfaites pour ajouter une touche unique à votre site web. Les photos sont toutes distinctes et aideront votre site à se démarquer.

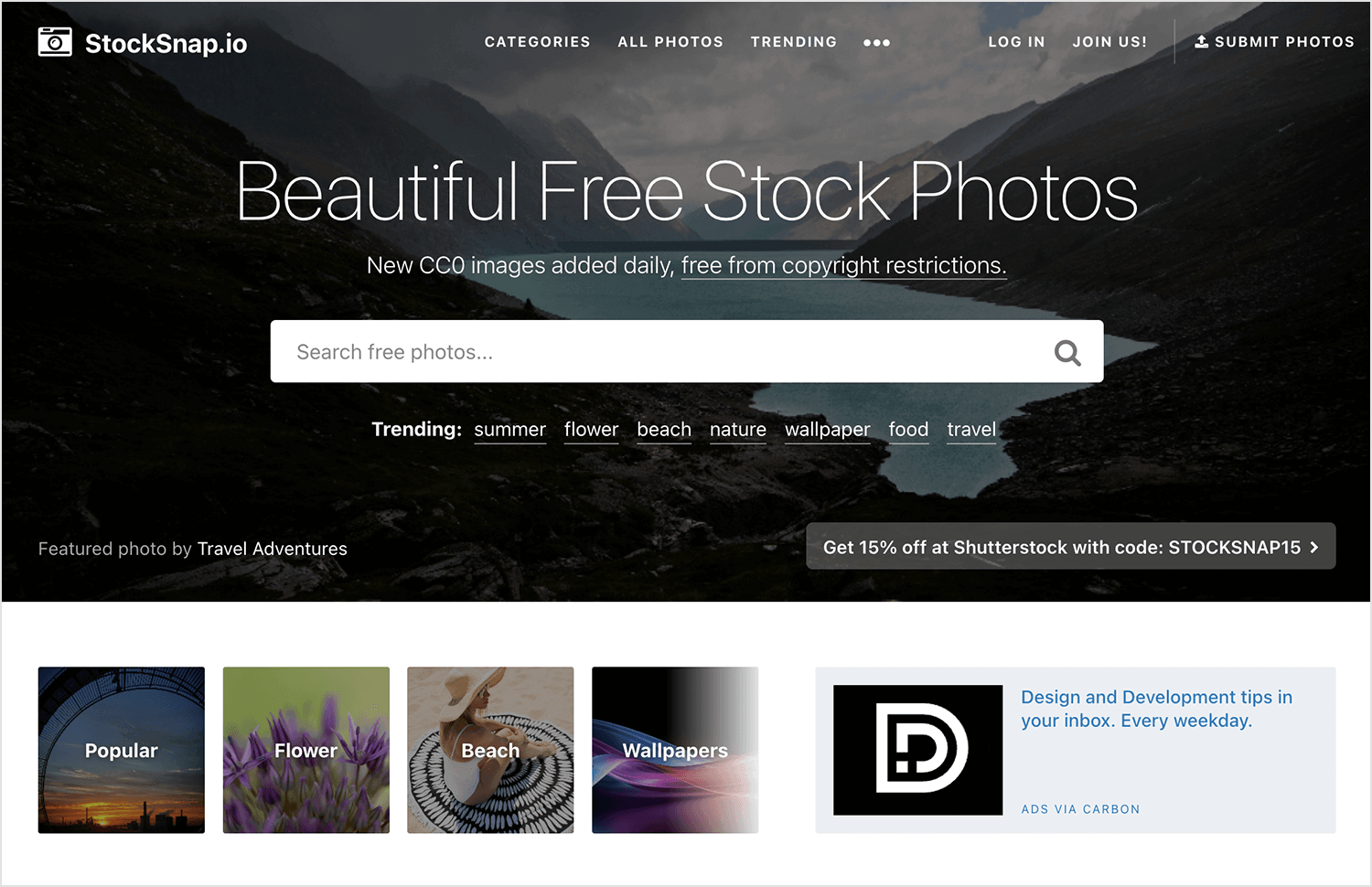
StockSnap offre une vaste sélection d’images en haute résolution, toutes gratuites sous licence CC0. Idéales pour tous les projets, les images de StockSnap sont parfaites pour ceux qui recherchent la qualité à moindre coût.

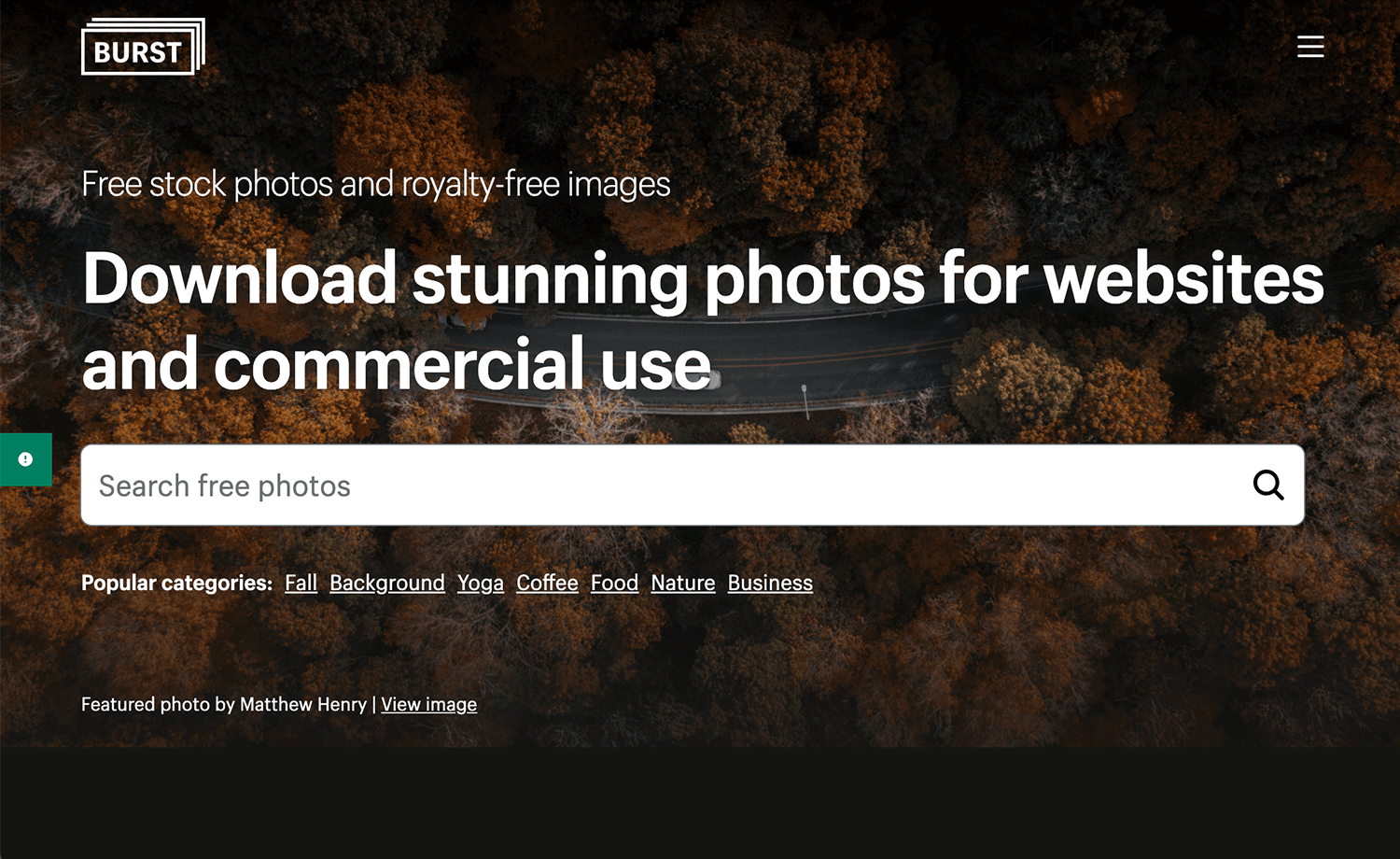
Éclatement est idéal pour les entrepreneurs. Il propose des photos d’archives gratuites qui conviennent parfaitement aux sites de commerce électronique. Les images sont professionnelles et parfaites pour mettre en valeur les produits.

Freepik est un trésor de ressources graphiques gratuites et premium. Des motifs aux vecteurs en passant par les photos, il est parfait pour les projets simples ou complexes. Vous y trouverez ce qu’il vous faut pour donner à votre site une allure fantastique.

Si vous souhaitez donner du style à votre site, Wowpatterns est un excellent point de départ. Ils offrent une grande variété de modèles gratuits qui sont parfaits pour les projets personnels. Ces designs peuvent vraiment faire ressortir l’arrière-plan de votre site web et le rendre plus attrayant visuellement.

Oui, la banque d’images que nous connaissons et aimons tous. Getty images est la plateforme préférée de nombreux designers pour obtenir de superbes arrière-plans de sites web et nous comprenons tout à fait pourquoi. Leurs images sont d’une variété incroyable, ce qui fait de Getty images un endroit idéal quel que soit le type d’image que vous recherchez.

Le système de recherche est un autre atout important, car il vous permet de trouver le bon type d’image beaucoup plus rapidement que sur d’autres plateformes d’images de stock.
La raison pour laquelle nous avons inclus cette plateforme est que, bien que d’autres banques plus importantes, comme Getty images, disposent d’un plus grand choix d’images, elles peuvent être un peu chères. Si vous n’avez pas besoin d’un grand nombre d’images, mais que vous n’acceptez rien d’autre qu’une qualité parfaite pour les arrière-plans de votre site web, Bigstock peut être la meilleure option.

La plateforme propose un plan d’abonnement mensuel très avantageux, ce qui vous permet de bénéficier d’une grande flexibilité. Parfait pour les petites équipes ou les petits projets.
Petit frère de Getty images, iStock est une excellente banque d’images pour les arrière-plans de sites web. Elle propose des millions d’images de qualité, ainsi qu’un grand nombre d’illustrations et d’images vectorielles.

Nous apprécions le fait que vous puissiez utiliser un système de crédits (vous payez des crédits qui vous permettent d’obtenir des images au fur et à mesure de vos besoins) ou un système d’abonnement pour un flux d’images plus régulier (de 10 à 750 images par mois, en fonction de vos besoins).
Shutterstock est une autre plateforme idéale pour ceux qui ont besoin d’un peu de flexibilité en ce qui concerne le nombre d’images qu’ils prendront dans la banque. La plateforme offre aux utilisateurs la possibilité de s’abonner à un certain nombre d’images par mois ou d’acheter simplement des crédits qui permettent d’acheter des images séparément, à la demande.

500px est très apprécié de ses utilisateurs. Avec une très grande collection d’images de qualité supérieure, cette banque d’images propose également des images gratuites. Il va sans dire que les images payantes surpassent en quantité les images gratuites. Les utilisateurs de cette plateforme ne tarissent pas d’éloges sur la valeur artistique des images, qui sont à la fois belles (comme des photos de la nature) et réalistes (des photos d’interactions sociales).

GraphicMama propose différents lots de design, y compris des fonds vectoriels pour différents thèmes. Si la plupart sont payants, ils proposent également des échantillons gratuits. Parfait pour ceux qui ont besoin d’arrière-plans thématiques spécifiques avec un mélange d’options payantes et gratuites.

Adobe Stock est la référence pour de nombreux professionnels. Avec des millions d’images, de graphiques et de vidéos de haute qualité et libres de droits, il est parfait pour n’importe quel projet. Grâce à sa vaste collection, il est facile de trouver la bonne image.

Pour les créatifs qui ont besoin d’un flux constant de ressources, Envato Elements est idéal. Grâce aux téléchargements illimités de photos d’archives, de graphiques et autres par le biais d’un abonnement, vous aurez toujours ce dont vous avez besoin.

Photos de dépôt est un excellent choix si vous avez besoin de visuels de haute qualité sans vous ruiner. Il propose un modèle d’abonnement flexible et une vaste bibliothèque d’images, de vecteurs et de vidéos. Parfait pour obtenir les meilleurs visuels à un prix raisonnable.

Canva Pro est l’un de ces excellents outils pour créer de magnifiques arrière-plans de sites web. Il propose des millions de photos, d’éléments et de modèles de qualité supérieure. Parfait pour tout projet créatif, il dispose de tout ce dont vous avez besoin pour concevoir quelque chose d’époustouflant.

De superbes photographies et des graphiques élégants peuvent compléter votre site web, mais seulement s’ils sont utilisés correctement. L’arrière-plan de votre site web a une influence considérable sur la manière dont vos utilisateurs percevront l’ensemble du produit, il vaut donc la peine d’y apporter un soin particulier.
Il est temps de tirer le meilleur parti de l’arrière-plan de votre site web et de travailler sur le rendu de ces superbes images !
Créez des prototypes de sites web interactifs avec Justinmind. C'est gratuit. Nombre de projets illimité !

Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read Découvrez le pouvoir des témoignages pour accroître la confiance et la preuve sociale sur un site web grâce à ces exemples impressionnants, accompagnés de quelques conseils.10 min Read
Découvrez le pouvoir des témoignages pour accroître la confiance et la preuve sociale sur un site web grâce à ces exemples impressionnants, accompagnés de quelques conseils.10 min Read