Google Fonts est une ressource gratuite extraordinaire. Découvrez son fonctionnement et les 50 meilleures polices Google pour votre site web.
Concevez des prototypes hi-fi pour le web et les applis mobiles avec google fonts.

Il ne fait aucun doute que les polices de caractères pour le web sont un sujet d’actualité. Il semble qu’après des décennies d’insistance, le monde commence enfin à voir les choses de la même manière que les designers : la typographie est importante, et il est important qu’elle soit correcte. Si vous faites partie d’une grande organisation, vous pouvez probablement vous permettre de créer vos propres polices de caractères – il semble que tout le monde ait sa propre police de caractères de nos jours. Mais si vous débutez, des ressources comme Google Fonts sont un moyen idéal d’établir votre marque, de rédiger votre texte et même d’accélérer votre site web.
Lorsque vous concevez un site web, il peut être facile de se contenter des polices par défaut et de se concentrer sur d’autres décisions apparemment plus importantes. Cependant, ce ne serait pas seulement une erreur : vous passeriez à côté de la puissance des polices et des avantages qu’elles peuvent apporter à votre site. Dans votre outil de prototypage, le fait de voir la police finale dans toute sa splendeur peut apporter un éclairage nouveau sur votre produit. Voici quelques exemples de la manière dont le choix des polices de caractères peut être bénéfique pour votre site web.
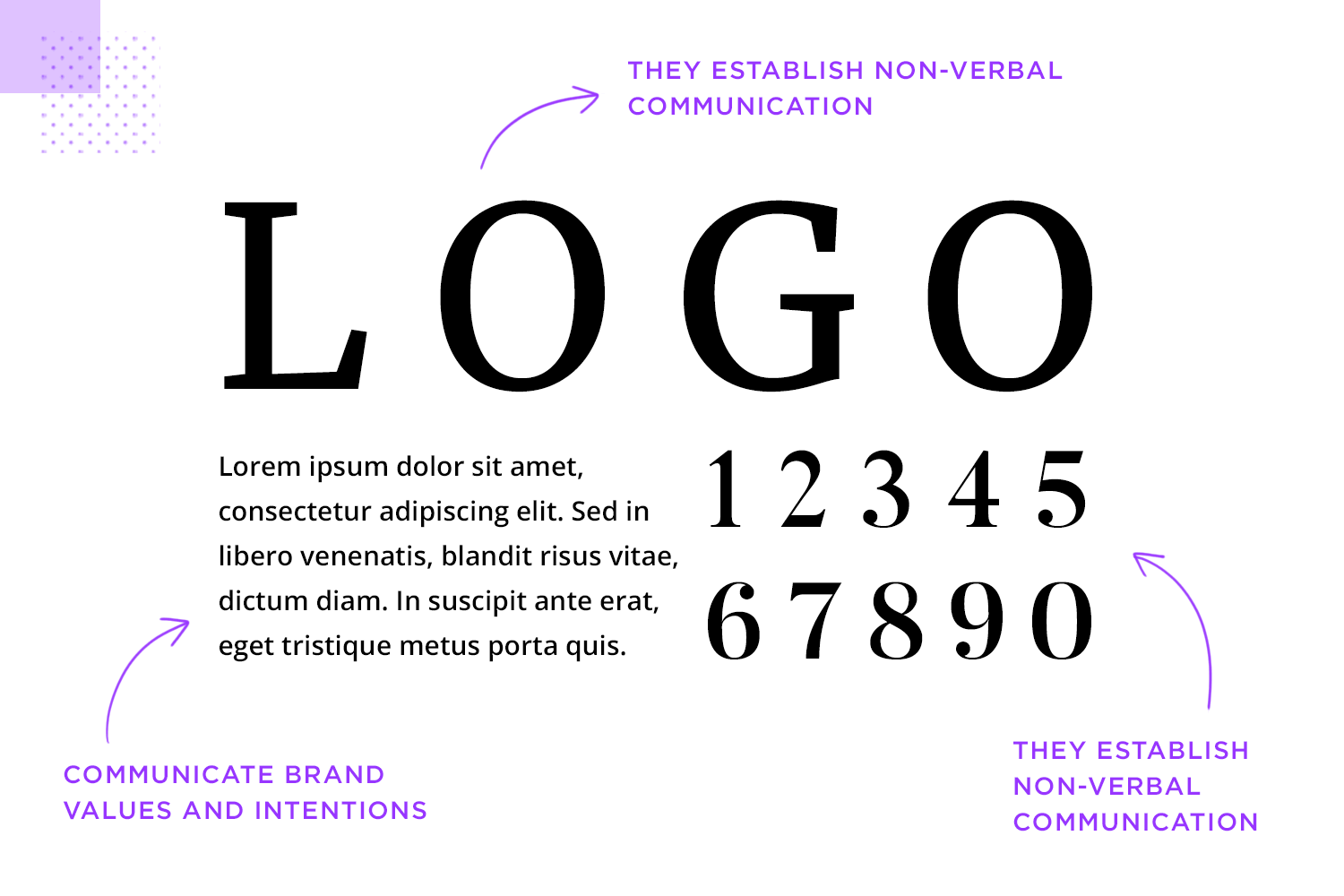
Le choix de la bonne police de caractères pour votre site web peut faire une énorme différence pour votre image de marque. Du logo aux polices de chiffres, jusqu’à l’amélioration de l’UX avec la microcopie, vos choix de police établissent une sorte de communication non verbale avec votre lecteur. En raison de la façon dont nos yeux réagissent inconsciemment aux indices visuels (nous avons écrit plus à ce sujet lorsque nous avons parlé de la narration et de l’UX), les polices de votre site Web peuvent avoir un impact sur l’impression immédiate que votre lecteur a de votre marque.

En choisissant les bonnes polices, vous communiquerez avec succès les valeurs et les intentions de votre marque. Si vous choisissez les mauvaises polices, vous risquez de créer un décalage entre ce que vous dites de votre marque et ce qu’elle dit d’elle-même. Imaginez une entreprise de joaillerie de luxe utilisant Courier pour son logo, pour l’amour du ciel ! Ou une nouvelle application de partage de photos branchée qui utilise Lobster pour tous ses textes Web. Vous voyez ce que nous voulons dire. Réfléchissez à ce que vous voulez communiquer avec votre marque – est-elle luxueuse et digne de confiance, épaisse et honnête, ou fraîche et cool ? – et choisissez des polices qui contribuent à communiquer ce message. Vous pouvez intégrer la bonne police de caractères dès le début du wireframe de votre site web pour transmettre la bonne impression aux parties prenantes.
La typographie est l’un des aspects les plus critiques du design UX. Choisir la mauvaise police pour votre texte ou votre navigation peut rendre le texte illisible et votre site web inutilisable. Notre collègue Steven a dressé cette liste de questions que vous devriez vous poser lorsque vous choisissez la meilleure police pour votre site web :
- Combien de graisses la police possède-t-elle ?
- La lisibilité est-elle bonne en raison de la hauteur x ?
- Cette police s’adapte-t-elle bien à plusieurs appareils ?
- Est-il accessible ?
- Quel est son taux de contraste ?
Si la police que vous avez choisie présente une gamme décente de graisses, répond aux normes d’accessibilité, de hauteur x et de rapport de contraste et peut être lue facilement sur n’importe quel appareil, c’est probablement une valeur sûre. N’oubliez pas : ce n’est pas parce que vous, un designer compétent et très séduisant, préférez une police de caractères qu’il s’agit du bon choix pour votre site web. Une fois que vous avez opté pour une police, il est toujours utile de procéder à des tests auprès des utilisateurs pour voir comment les lecteurs réagissent à vos choix de police.

Tous les domaines techniques ont leur part de jargon et la typographie, pour ne pas dire plus, n’est pas différente. Voici un aperçu des termes les plus importants que vous pouvez rencontrer lors de vos recherches sur les polices de caractères, et de leur signification. Dans le monde des polices de caractères, le clivage le plus important se situe entre les polices avec empattement et les polices sans empattement.
- Les polices à emp attements sont appelées ainsi parce que leurs lettres comportent des empattements, c’est-à-dire de petites lignes ou des traits attachés à l’extrémité de la partie principale de la lettre. Les empattements trouvent leur origine dans la sculpture romaine sur pierre et seraient liés à la manière dont les mots étaient peints sur la pierre avant d’être sculptés. Les caractères avec empattement sont parfois appelés « romains » pour cette raison. Garamond et Times New Roman sont deux polices à empattement classiques.
Les types d’empattement comprennent : le style ancien, le style transitionnel, le style moderne et le style dalle. - Les polices sans empattement sont, sans surprise, des polices qui n’utilisent pas d’empattements. Ces polices sont généralement plus minimalistes et modernes, et sont basées sur les polices de signalisation et de publicité de la fin du 19e et du début du 20e siècle. Contrairement aux polices avec empattement, les polices sans empattement sont parfois appelées « gothiques ». L’Helvetica est probablement la plus célèbre des polices sans-serif.
Les types de polices sans-serif comprennent le grotesque, le néo-grotesque, le géométrique et l’humaniste.
Vous pouvez lire qu’une police Google donnée est destinée à être utilisée pour l’affichage ou pour le texte, mais quelle est la différence entre ces deux catégories ?
- Les polices de texte sont conçues pour être utilisées dans le texte principal d’un site web ou d’une application, et doivent être très lisibles, même en petite taille. Elles doivent être très lisibles, même en petite taille. Les polices de texte sont généralement épurées, ont un espacement plus large et sont moins volumineuses que les polices d’affichage, ce qui signifie qu’elles fonctionnent mieux en petite taille.
- Les polices d’affichage, quant à elles, sont principalement conçues pour être élégantes et originales dans les titres, ajoutant de la personnalité et du punch, avec une lisibilité légèrement réduite qui les rendrait moins idéales pour une utilisation dans le corps du texte.
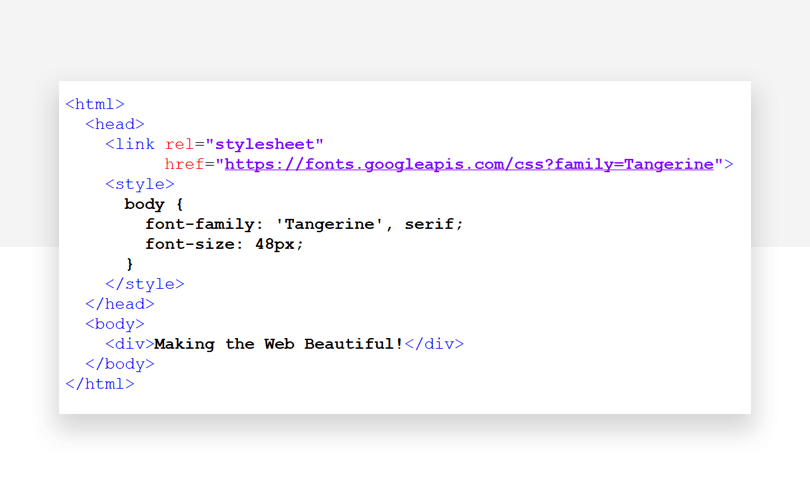
Google Fonts est une collection de 915 polices, toutes disponibles gratuitement sur votre site web. Il vous suffit d’inclure un appel aux polices que vous souhaitez utiliser dans votre code HTML et le tour est joué. Voici quelques avantages intéressants de l’utilisation de Google Fonts sur votre site web :
- Améliorez gratuitement l’apparence de votre site web
Google Fonts vous permet d’accéder gratuitement à près d’un millier de polices de caractères (pour la plupart) d’excellente qualité, ce qui vous donne la liberté de choisir parmi toute une gamme de caractères de qualité professionnelle. Il y a quelques années, une sélection équivalente aurait pu vous coûter des milliers d’euros. - Renforcez la cohérence entre les plateformes
Grâce au fait que la grande majorité des navigateurs web actuels aident Google Fonts, notamment Google Chrome, Apple Safari, Mozilla Firefox, Opera et Internet Explorer. - Accélérez votre site et l’Internet
L’utilisation des polices Google sur votre site Web peut lui donner une belle allure et en améliorer les performances. Regardez cette vidéo de Google qui explique comment procéder.
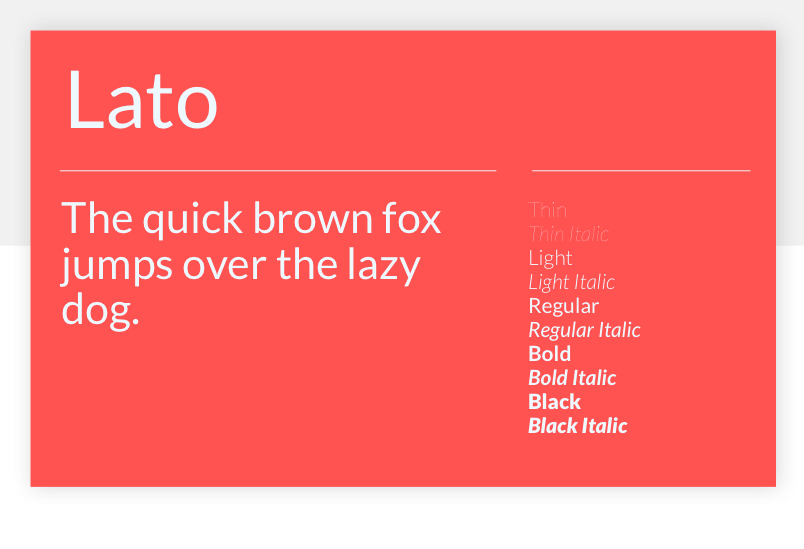
Le designer Łukasz Dziedzic, basé à Varsovie, a créé Lato pour qu’il fonctionne de manière transparente dans le corps du texte, mais aussi pour qu’il se démarque individuellement lorsqu’il est utilisé dans des titres de plus grande taille. Cette famille de caractères sans empattement est à la fois familière et différente, en particulier dans la façon dont certains détails de la police sont arrondis.

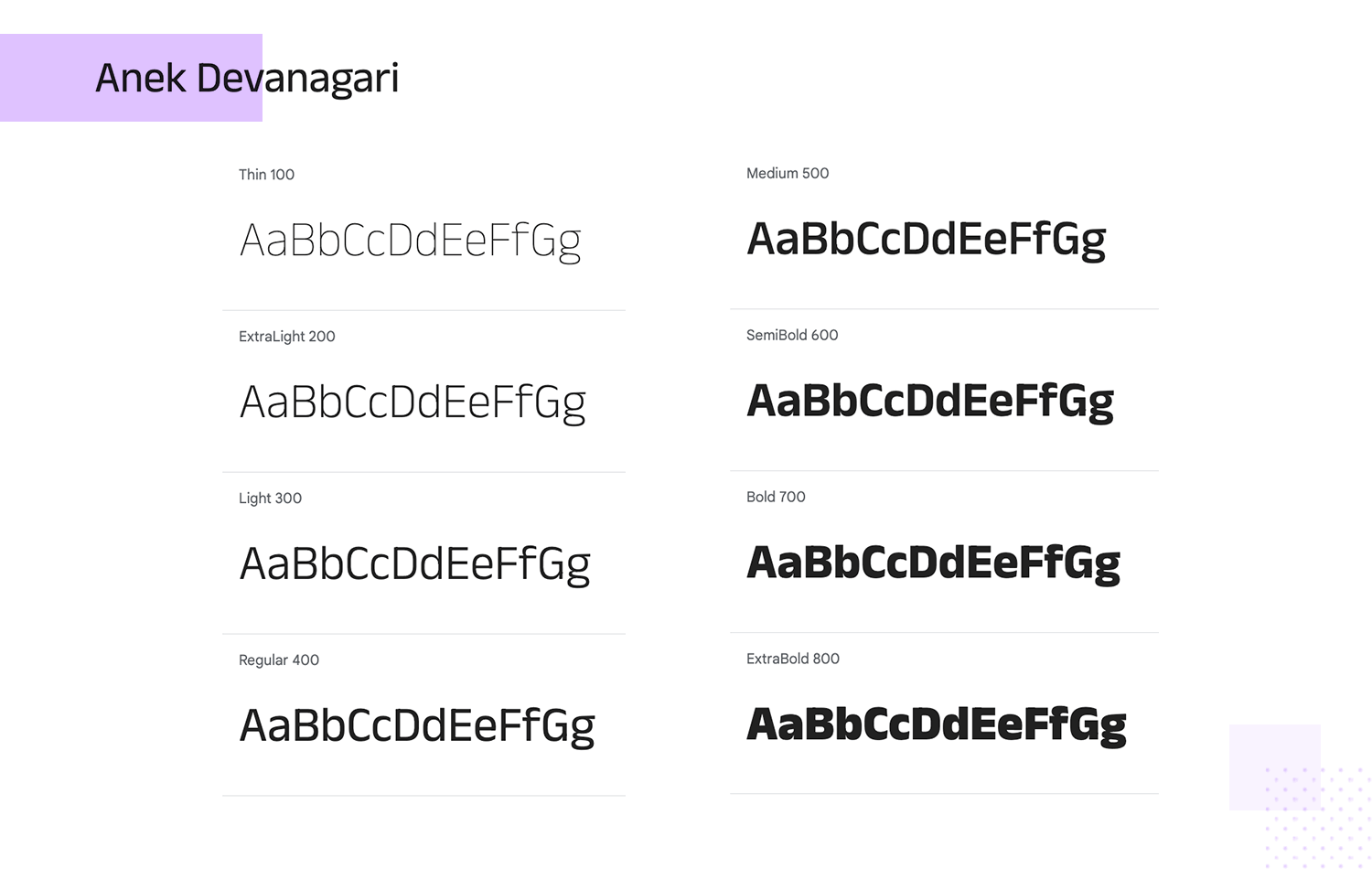
Anek Devanagari est une police sans sérif moderne et cool qui mélange le style indien traditionnel avec un aspect frais et propre. Parfaite pour les titres audacieux comme pour les corps de texte faciles à lire, cette police s’adapte à toutes les tailles. Nous apprécions le fait que Google vous offre des tonnes d’options avec Anek Devanagari, des graisses super fines aux graisses normales. Elle convient parfaitement aux projets numériques et imprimés, ajoutant une touche d’élégance et de culture.

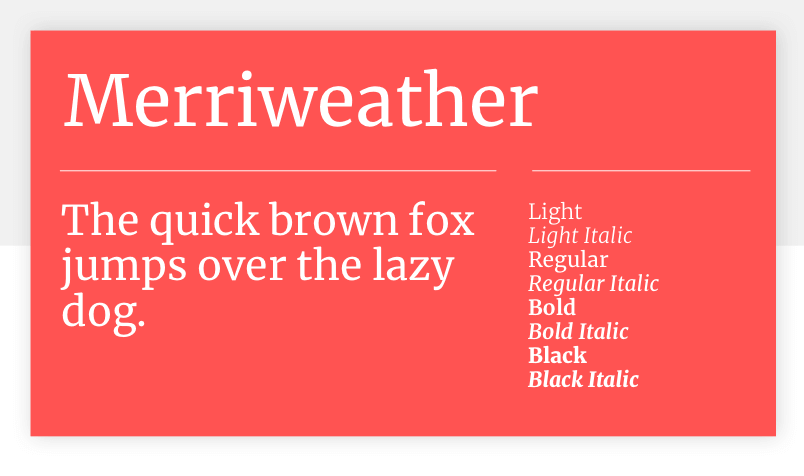
La Merriweather d’Eben Sorkin est conçue pour une lisibilité optimale sur les écrans. La grande hauteur x de Merriweather augmente la lisibilité de la police, ce qui permet de l’utiliser dans des textes longs ainsi que pour des titres et des manchettes. Merriweather se décline actuellement en 8 styles : Light, Regular, Bold, Black, Light Italic, Italic, Bold Italic, Black Italic.

Cette police de Google est très polyvalente, et ses formes remontent à l’époque de la presse écrite. Il n’est pas surprenant que cette police de caractères offre une bonne lisibilité pour les textes longs en petits ou grands corps. Nous apprécions le fait que Google propose autant de styles pour l’Alegreya, ce qui en fait une police aux multiples facettes – du Regular 400 jusqu’aux styles 800 black bold.

Concevez des prototypes hi-fi pour le web et les applis mobiles avec google fonts.

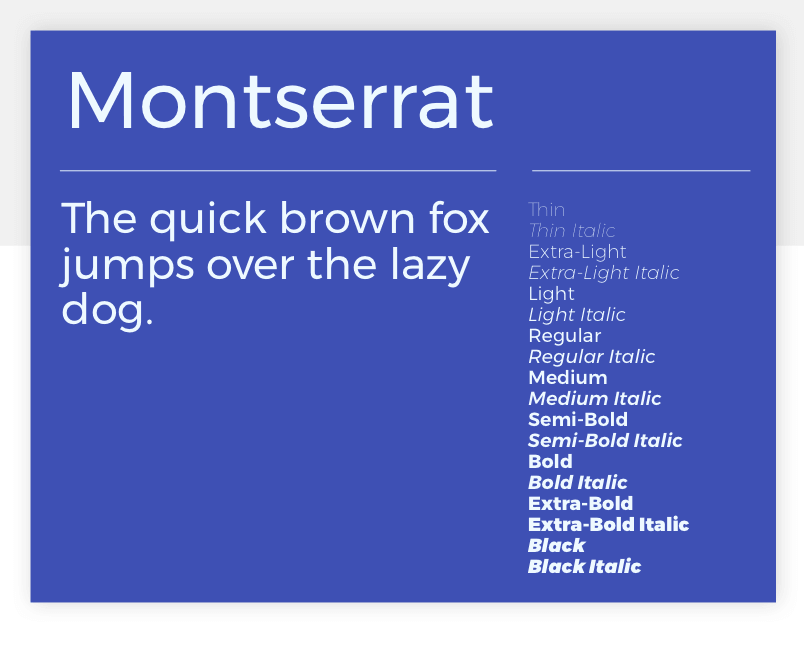
Fondée à partir d’un projet Kickstarter en 2011, Montserrat vise à « sauver la beauté de la typographie urbaine qui a émergé dans la première moitié du XXe siècle ». Cette jolie famille de polices sans empattement a été créée par Julieta Ulanovsky, et porte le nom du quartier de Montserrat, à Buenos Aires, où elle vit.

À propos de l’inspiration de Montserrat, Ulanovsky a déclaré : « Pour dessiner les lettres, je me suis appuyé sur des exemples de lettrage dans l’espace urbain. Chaque exemple sélectionné produit ses propres variantes dans les proportions de longueur, de largeur et de hauteur, chacune s’ajoutant à la famille Montserrat. Les anciennes typographies et voûtes sont irrécupérables lorsqu’elles sont remplacées ». Le caractère qui en résulte est un classique moderne, une version actualisée de l’élégance des polices de caractères du début du XXe siècle.
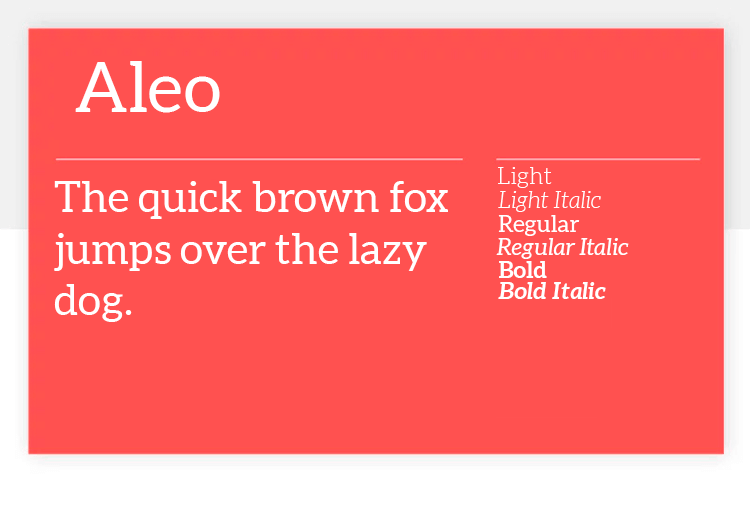
Cette police de caractères à empattement offre une expérience moderne qui respecte les normes d’utilisation classiques. Conçue en étroite collaboration avec une autre police de Google que nous connaissons et aimons, Lato, cette police est également bien équilibrée et moderne. Avec ses formes semi-arrondies et ses courbes, Aleo est une police conviviale qui convient parfaitement aux textes longs.

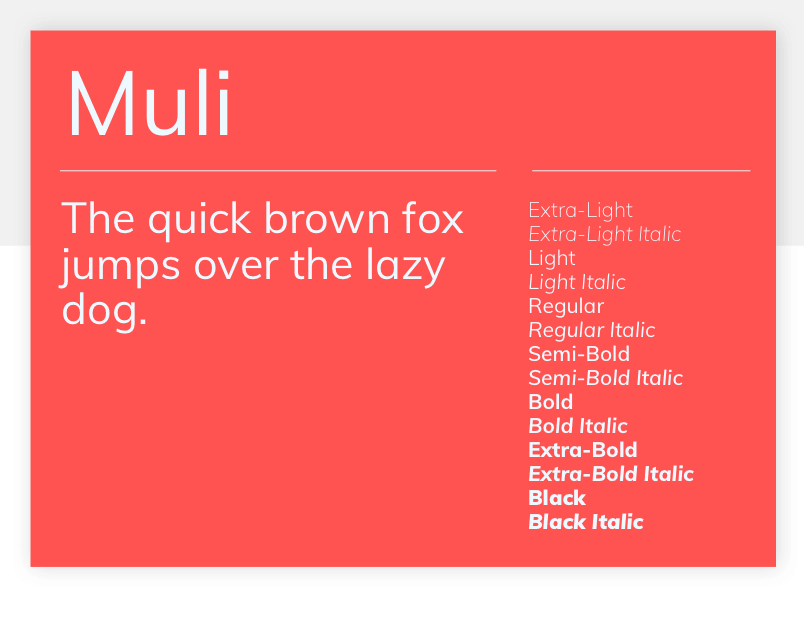
Muli est une police sans-serif polyvalente et minimaliste qui a été designée par le regretté Vernon Adams. Elle a été conçue à l’origine pour être utilisée comme police d’affichage, mais grâce à son espacement, elle peut également fonctionner comme police de texte. Adaptée aux applications web et mobiles, la Muli possède également un « a » minuscule à un étage, une rareté relative qui est plus une curiosité qu’autre chose.

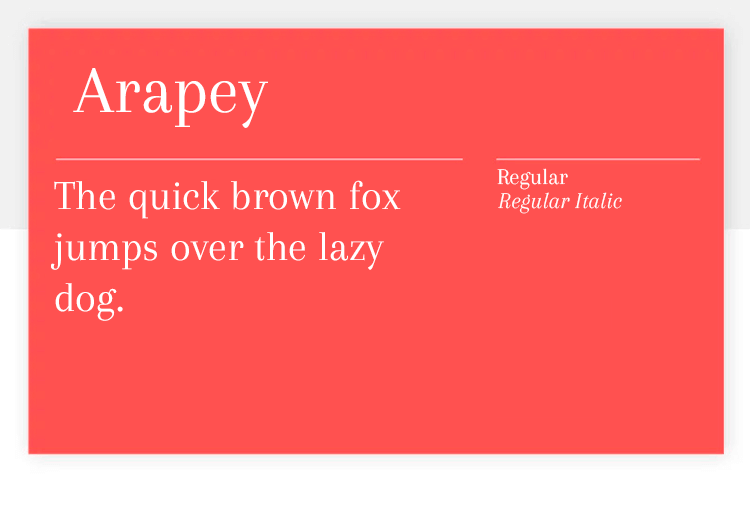
Arapey n’offre pas beaucoup de styles différents, mais c’est tout de même une merveilleuse police Google. Cette police a une structure moderne, mais ses lignes sont douces, ce qui permet de mettre le contenu en valeur. Nos designs adorent cette police pour son style italique, qui est assez doux et ajoute un certain glamour à n’importe quel contenu.

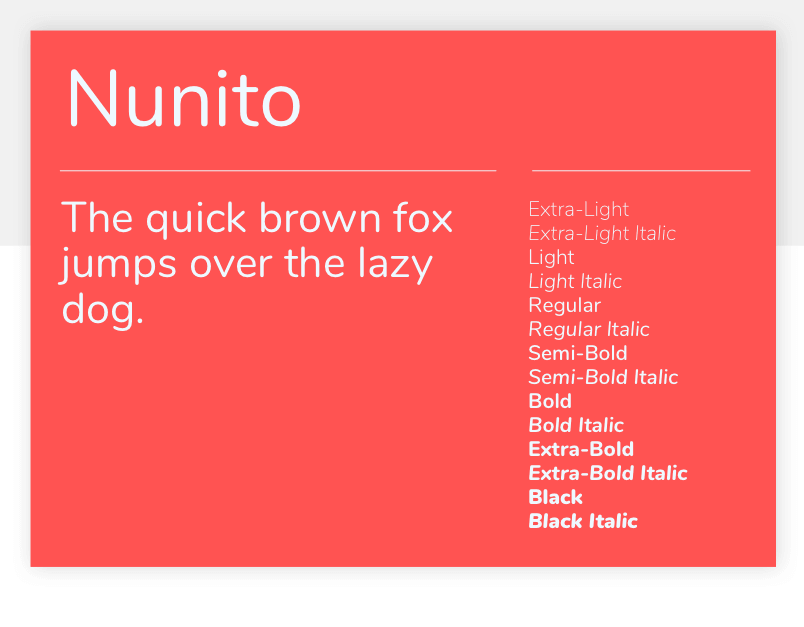
Autre création de Vernon Adams, Nunito est une police sans-serif conçue comme une police d’affichage. Avec 8 graisses différentes disponibles, c’est une police polyvalente et attrayante que nous vous recommandons d’utiliser lorsque vous souhaitez un titre sans-serif élégant.

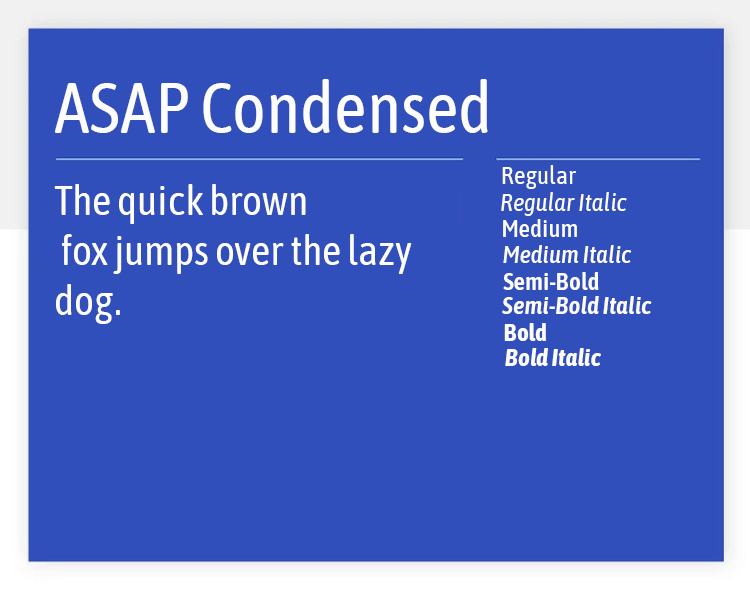
Asap Condensed est proposée avec 8 styles, dont le semi-gras, le gras et tous leurs italiques respectifs. C’est une police Google pratique grâce à sa largeur de caractère standardisée, qui permet de changer facilement de style sans avoir à ajuster le texte. C’est une bonne police de caractères condensée qui peut être utilisée pour les en-têtes et les titres.

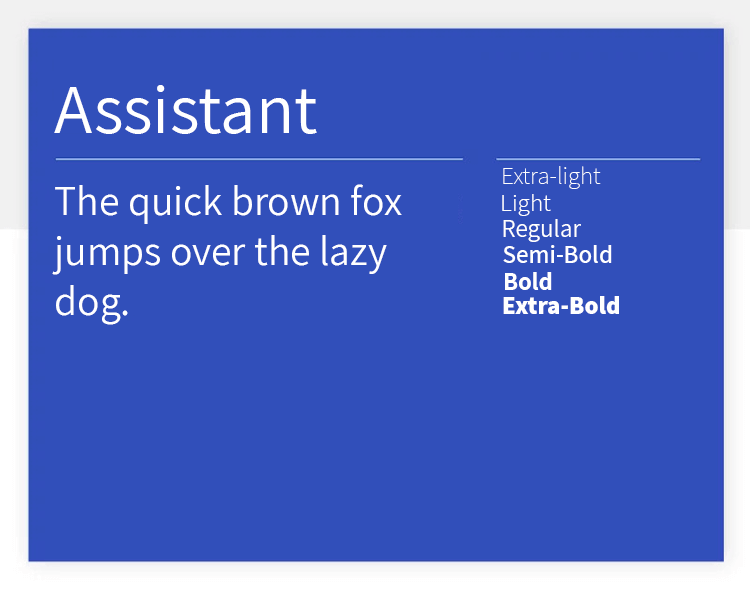
Il s’agit d’une autre police Google très polyvalente. Assistant est une police de caractères épurée qui propose 6 styles généreux, d’extra léger à gras. L’espacement soigneusement étudié entre les lettres crée une police très lisible. Cette caractéristique, combinée à l’abondance de styles gras, fait de l’Assistant une police particulièrement adaptée aux personnes de forte corpulence.

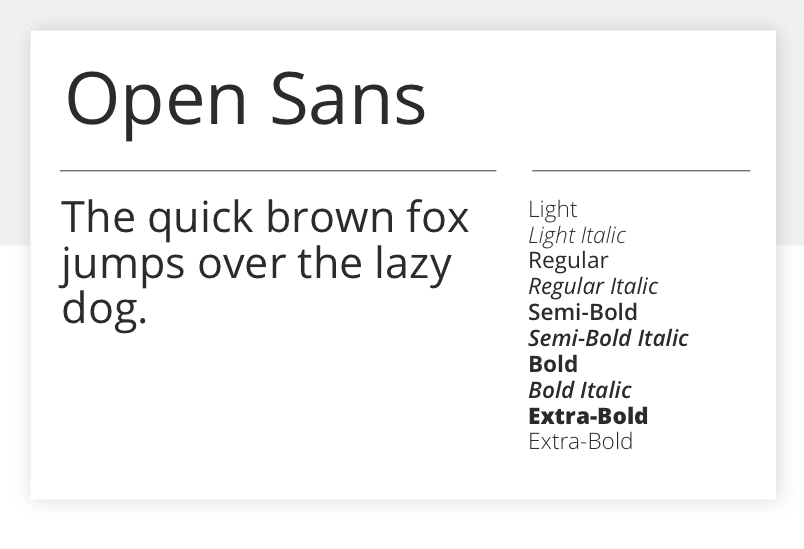
Open Sans est l’une des polices Google les plus populaires. Il s’agit d’une police sans sérif ouverte et gratuite qui peut être utilisée dans pratiquement tous les cas de figure. Remarquablement polyvalente, vous verrez qu’elle se combine bien en tant que police de texte avec à peu près toutes les autres polices de cette liste, grâce à un design simple et convivial. Open Sans a été créée par Steve Matteson et est optimisée pour l’impression, le web et les utilisations mobiles.

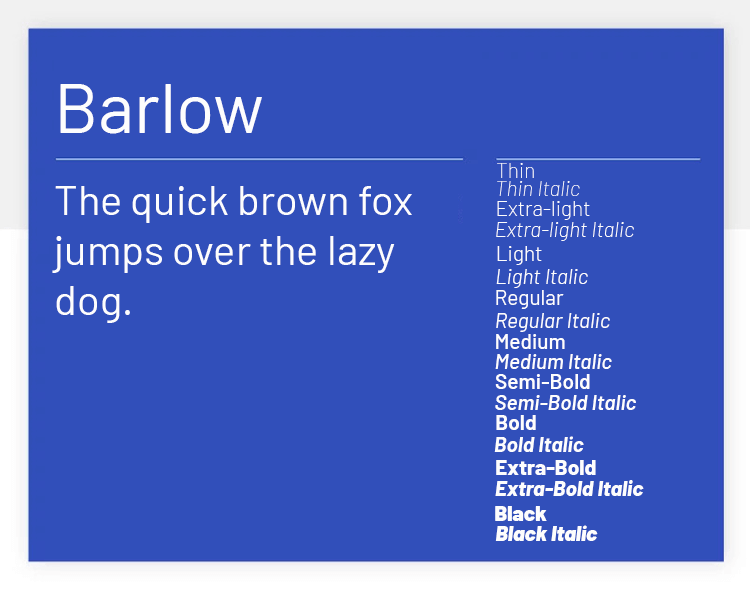
Barlow a été créée dans le but de refléter le style général de l’État de Californie. Cette police Google partage des traits et des formes communes avec les plaques d’immatriculation, les panneaux routiers et les trains de l’État. Outre ses curieuses racines visuelles, Barlow apporte des formes délicates et arrondies et offre un faible contraste. Elle offre également une bonne lisibilité, ainsi qu’un choix de 9 styles.

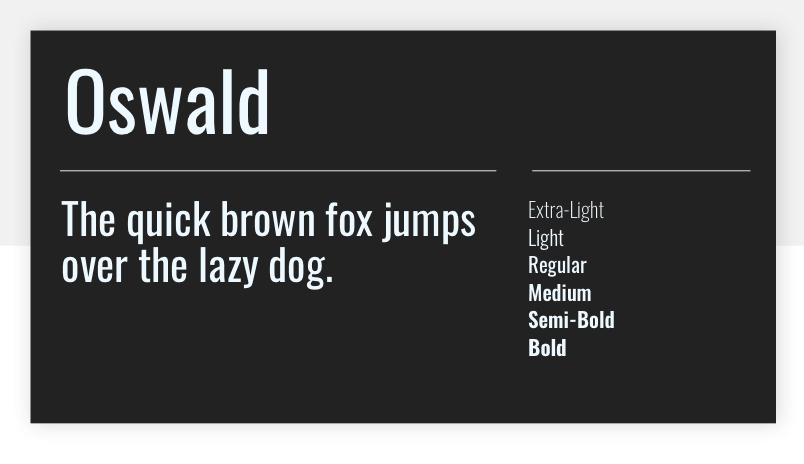
Reprise de la famille de polices de caractères classiques » Alternate Gothic » du début du XXe siècle, la police Oswald de Vernon Adams est conçue pour une utilisation numérique sur ordinateur et appareil mobile. Utilisez-la pour les titres ou les citations qui doivent s’imposer dans des espaces de taille limitée.

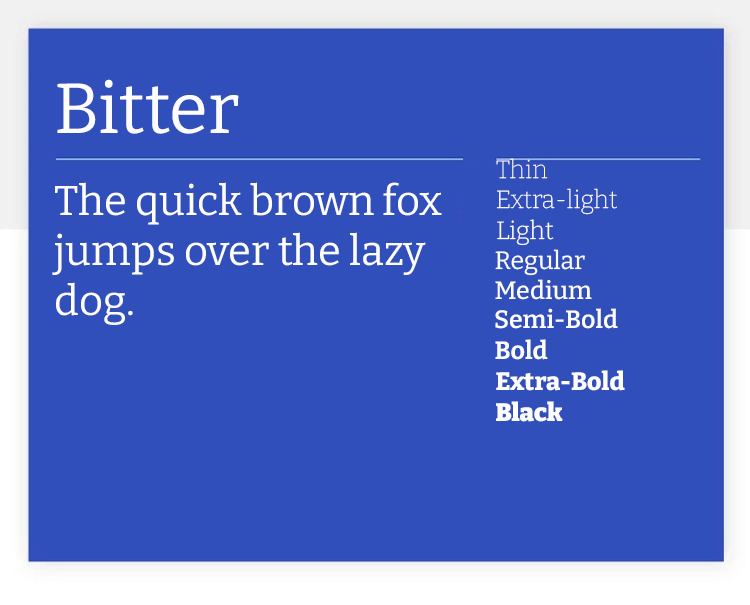
Bitter est une police Google populaire, en raison de sa grande lisibilité pour les textes longs. Sol Matas, le design qui nous offre cette merveilleuse police, explique que l’inspiration derrière cette police était un pixel humble et robuste. À partir de là, Bitter est devenue un outil polyvalent dont les styles vont de l’extra light 200 au 900 bold.

Concevez des prototypes hi-fi pour le web et les applis mobiles avec google fonts.

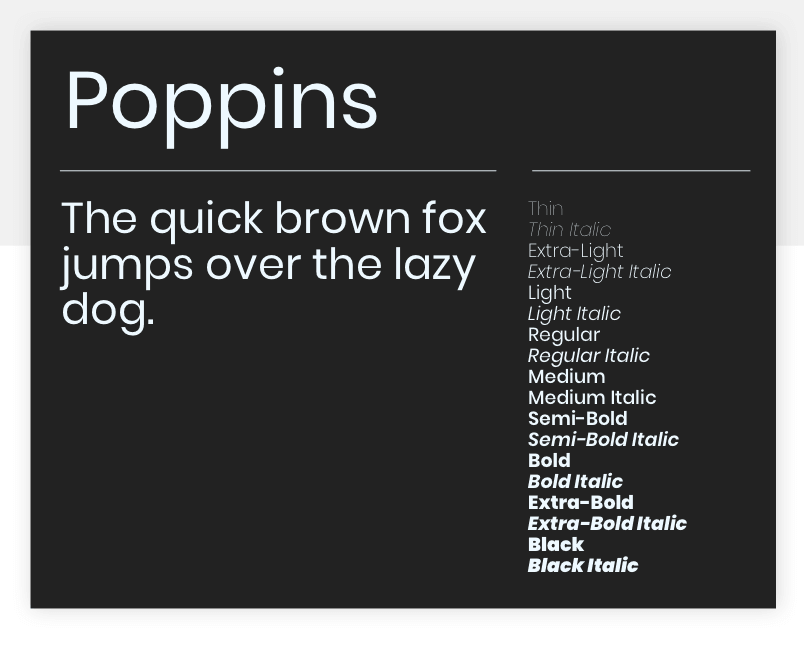
Poppins, créée par l’Indian Type Foundry, est une police sans sérif attrayante et géométrique à utiliser dans des contextes de texte ou d’affichage. C’est également la première police de notre liste à aider le système Devanagari, utilisé dans plus de 150 langues, dont l’hindi et le sanskrit.

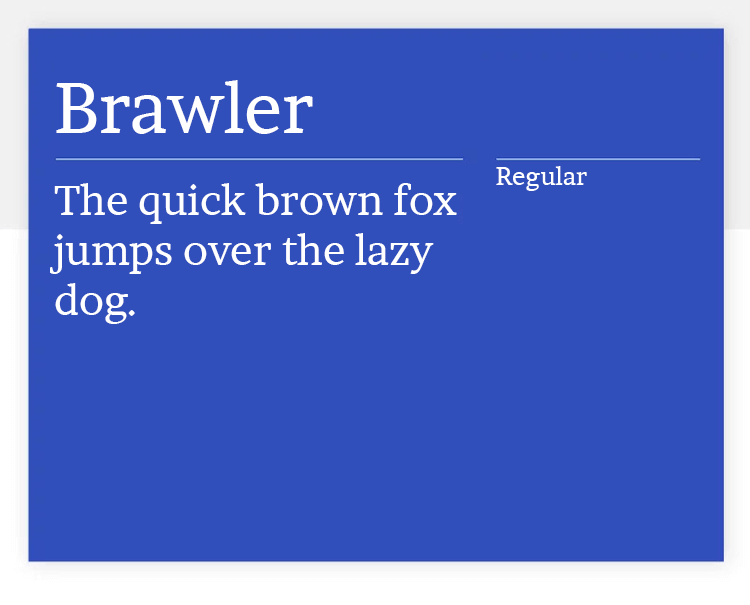
Conçue à l’origine pour les journaux et les tabloïds, Brawler est un exemple classique de polices qui conservent un style ancien qui plaît toujours aux foules aujourd’hui. Avec ses bords tranchants et sa sensation de robustesse, c’est une police Google qui peut ajouter de l’élégance à n’importe quel design. Elle n’est pas proposée avec différents styles, mais c’est une police merveilleuse qui peut avoir un réel impact sur l’utilisateur. Le plus beau ? Brawler offre une grande lisibilité dans les petits corps.

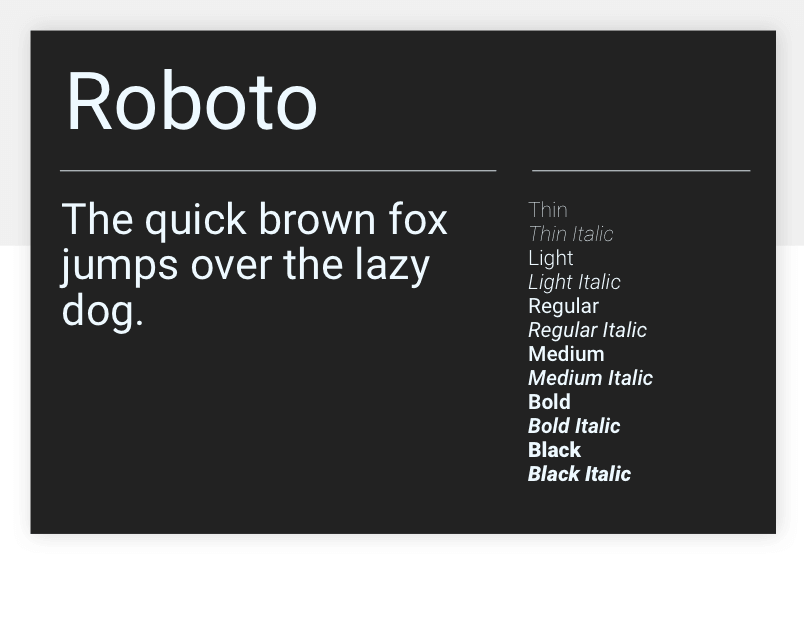
La police interne de Google, Roboto, est la police la plus téléchargée sur le site Google Fonts, et il n’est pas difficile de comprendre pourquoi. Propre, élégante et intelligente tout en étant simultanément professionnelle et conviviale, Roboto est la police par défaut pour Android et Chrome OS, et est la police de choix dans le système Material Design de Google. Roboto est simple et très lisible, pour des utilisations web et mobiles.

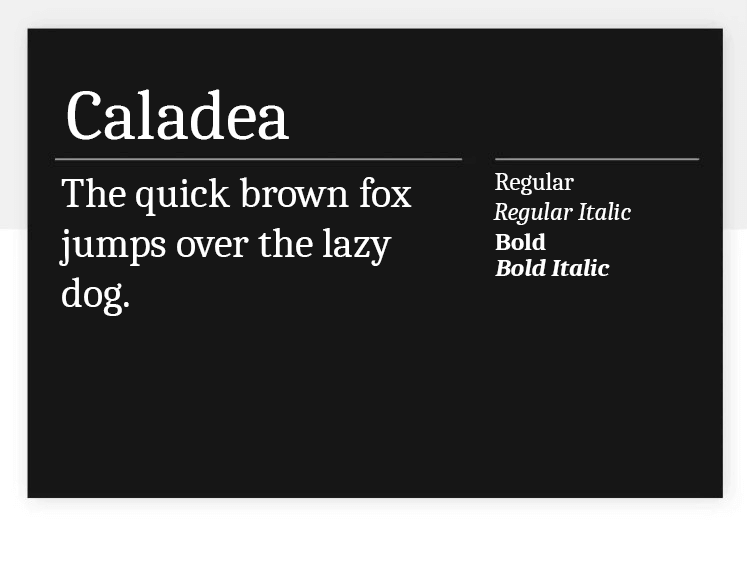
Caladea est une police Google moderne et conviviale. Créée à partir de Cambo, Caladea propose 4 styles différents. Cette police est pratique, non seulement parce qu’elle propose des styles pour mettre en valeur le contenu, mais aussi parce qu’elle est très lisible. Caladea convient aussi bien aux titres importants et spectaculaires qu’aux petits textes qui ne submergent pas les lecteurs.

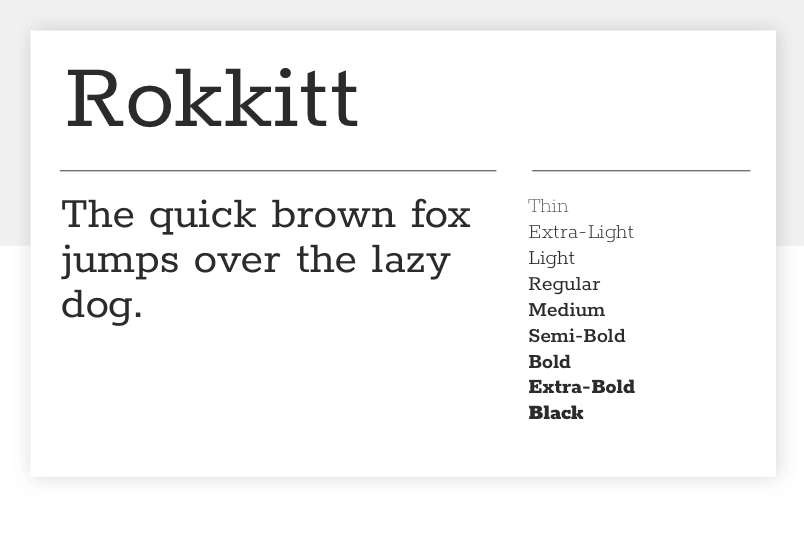
Pour quelque chose de complètement différent, ne cherchez pas plus loin que Rokkitt. Designée par Vernon Adams, Rokkitt s’inspire des polices géométriques à empattement en forme de dalle dites « égyptiennes » datant du milieu du XIXe siècle. Elle est clairement destinée à l’affichage, mais elle fonctionne bien dans les utilisations textuelles.

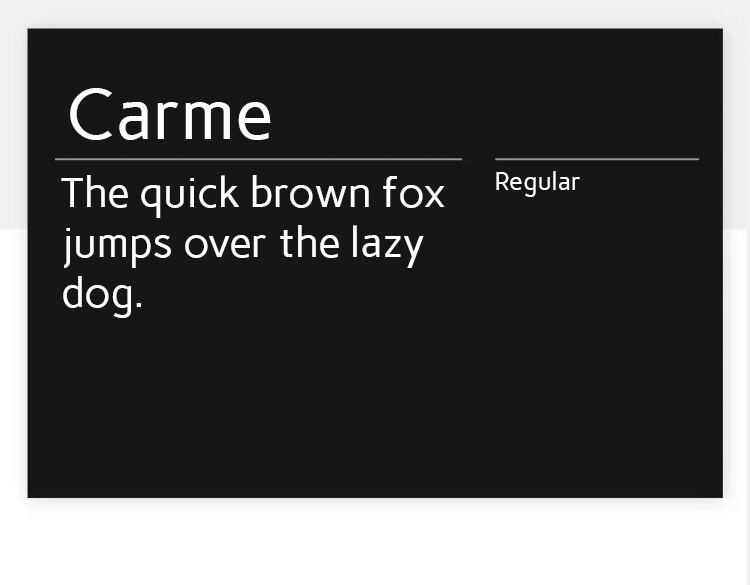
Carme est une police Google qui offre des visuels propres, avec un résultat dramatique mais toujours lisible. Conçue spécifiquement pour les longs paragraphes de texte, Carme est une bonne option pour ceux qui cherchent à offrir beaucoup de contenu écrit. La police n’est pas livrée avec un style particulier, mais le style gras sera bientôt disponible.

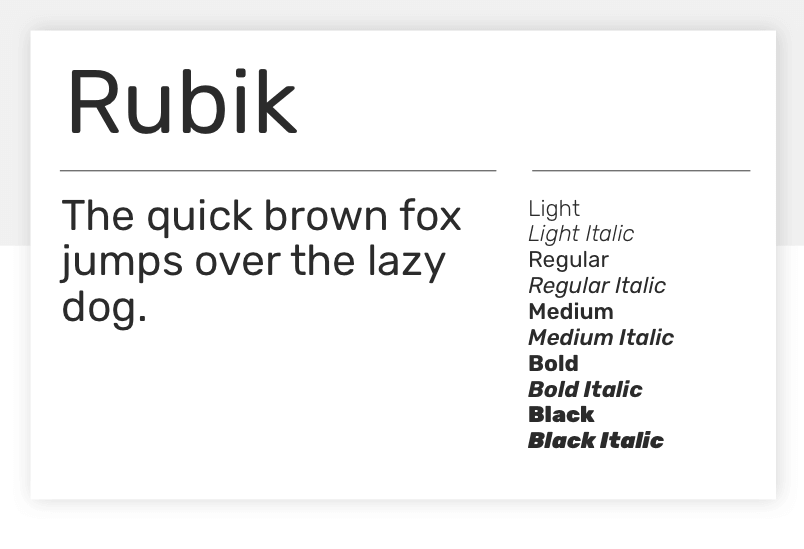
Rubik est une police sans empattement conçue par Philipp Hubert et Sebastian Fischer chez Hubert Fischer, avec une variante en hébreu révisée et maintenue par Meir Sadan. Les coins arrondis de Rubik lui confèrent une sensation agréable et conviviale. Elle est parfaitement à l’aise dans un affichage ou une utilisation textuelle.

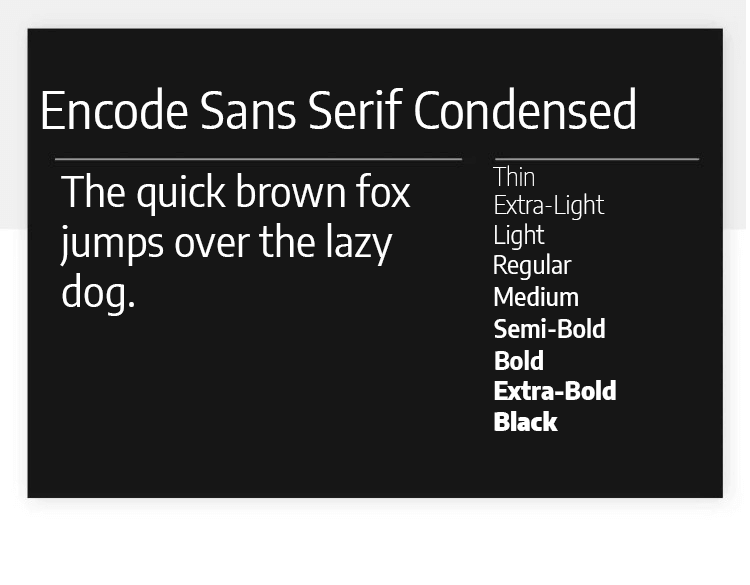
Encode Sans Semi Condensed est une police Google que nos designs adorent pour les grands titres. Cette police est disponible dans de nombreux styles différents, allant de Thin 100 à Black 900, ce qui en fait une police pratique à avoir à portée de main. Encode Sans Semi Condensed est la police idéale pour les titres importants et spectaculaires et fonctionne bien pour mettre en valeur le contenu.

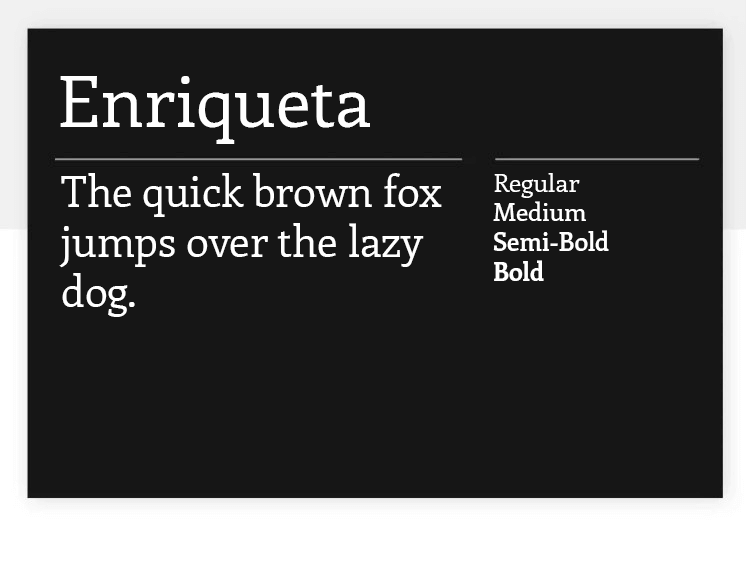
Enriqueta est une police Google qui apporte également un certain glamour à n’importe quelle page, mais elle est spéciale à sa manière. Cette police présente des caractéristiques audacieuses qui rappellent à notre équipe les temps anciens, ajoutant une sorte d’ambiance Rockwell à la page. Le plus beau, c’est qu’Enriqueta est très bien dessinée. Enriqueta est très bien équilibrée, et même si elle est très visuelle, elle reste très lisible, même dans des corps très petits !

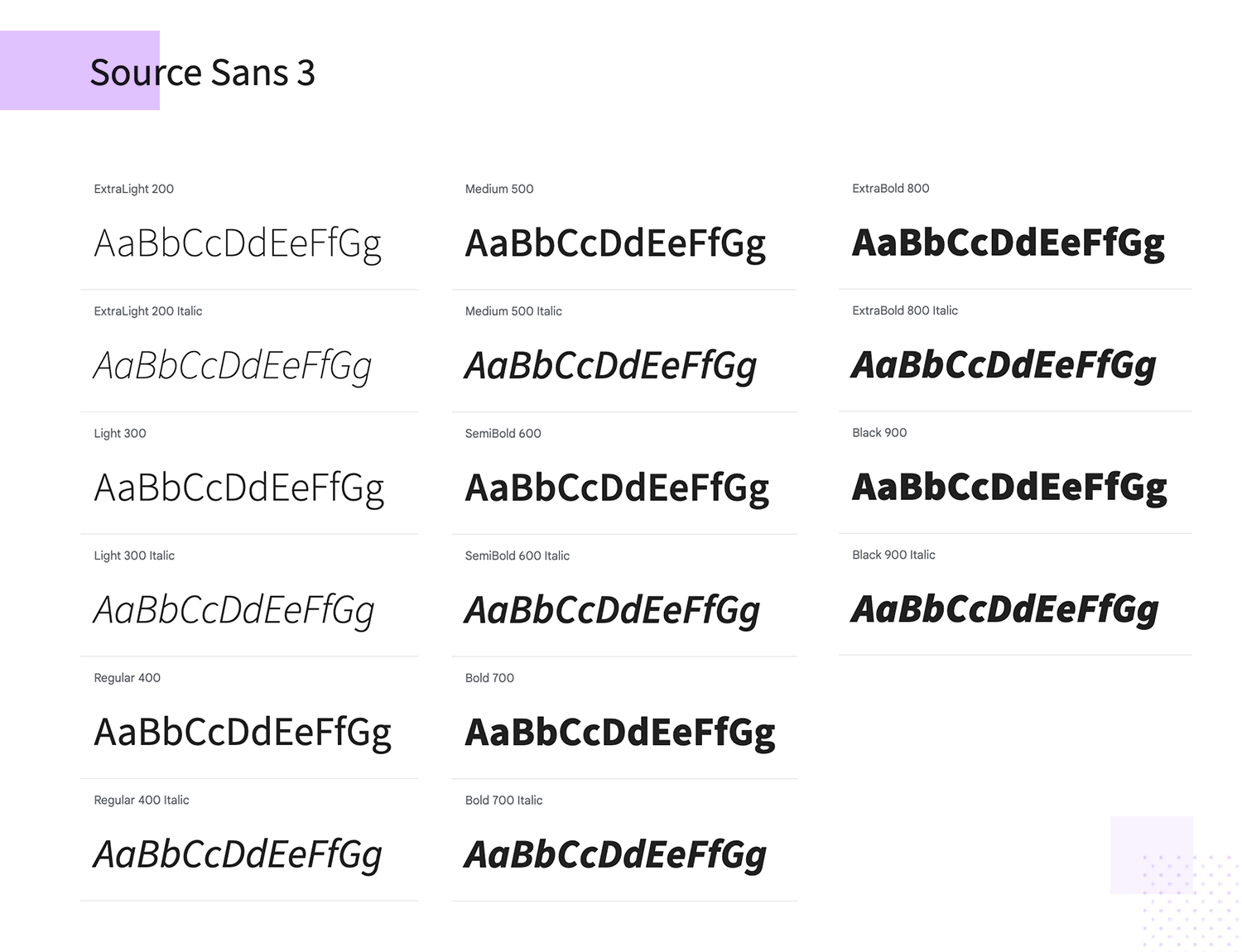
Design de Paul D. Hunt, Source Sans 3 est la première famille de polices de caractères open source d’Adobe. Il s’agit d’un caractère sans empattement destiné à être utilisé dans des éléments d’interface utilisateur, mais qui convient également à des textes plus longs, grâce à sa largeur supérieure à la normale.

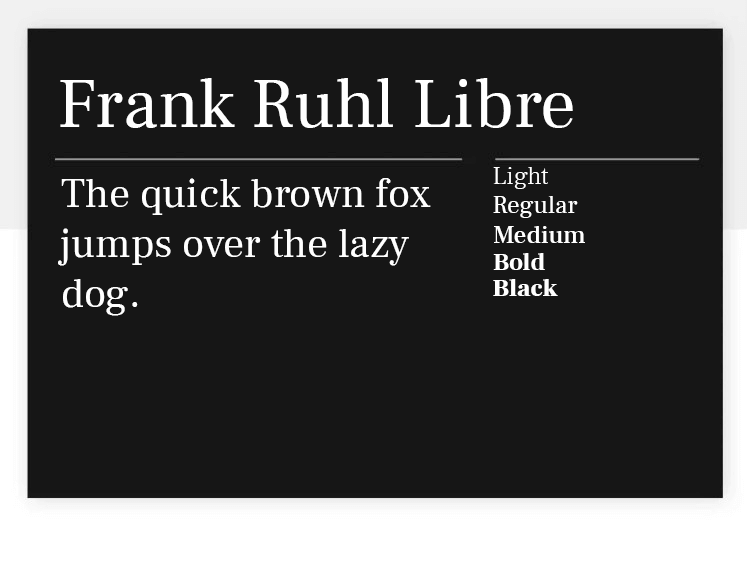
Frank Ruhl Libre a été créée avec l’intention d’être unique – et elle y parvient certainement. Il s’agit d’une police condensée qui parvient à se différencier de toutes les autres de cette liste grâce à ses visuels forts mais non écrasants et à ses proportions intéressantes. Nous aimons le contraste réduit entre les traits fins et larges d’une lettre à l’autre, ce qui en fait une bonne police de caractères qui offre une bonne lisibilité.

Concevez des prototypes hi-fi pour le web et les applis mobiles avec google fonts.

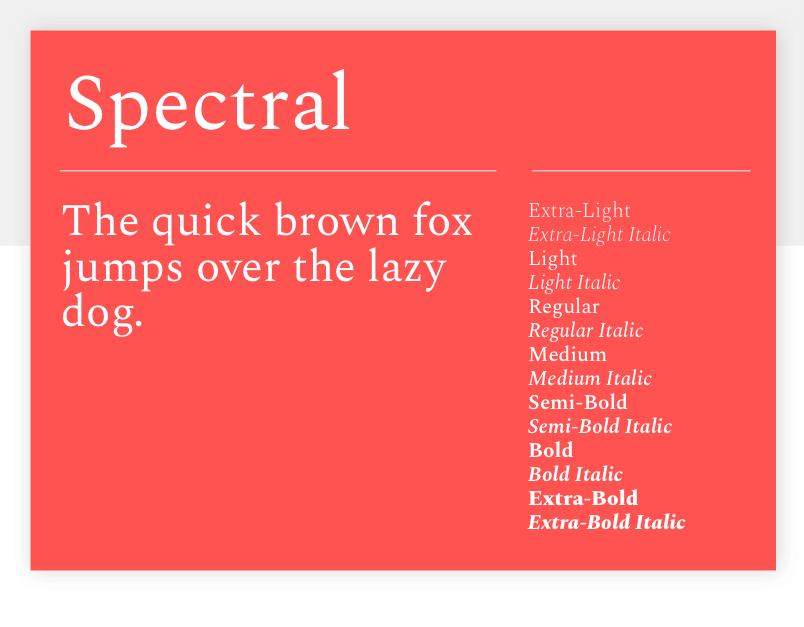
Spectral est une police de caractères à empattement commandée par Google pour ses applications web Docs et Slides. Élégante, moderne et belle, la Spectral est à l’aise dans les titres et les citations, ainsi que dans le corps du texte. Combinez-la avec une police sans empattement comme Open Sans pour obtenir les meilleurs résultats.

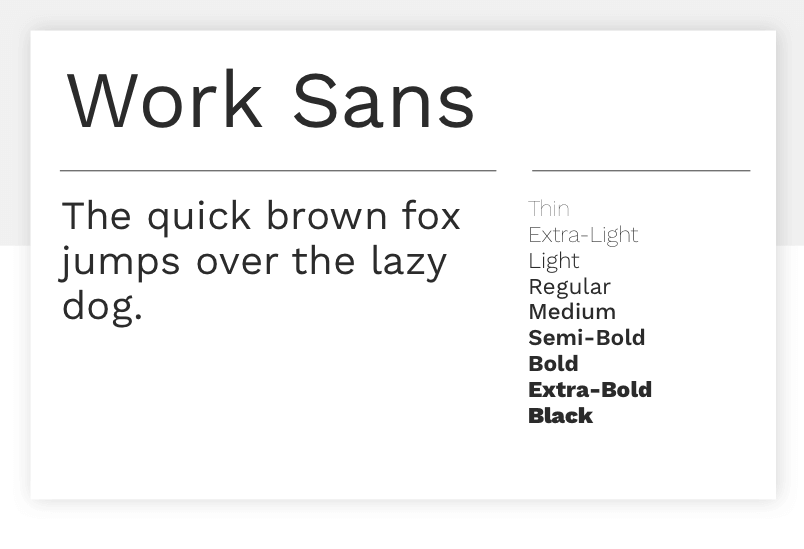
Conçue par Wei Huang, Work Sans s’inspire des grotesques (la source d’inspiration de toutes les polices sans-serif) du début du XXe siècle. Ses différentes graisses sont conçues pour des usages différents – les graisses régulières et moyennes sont destinées à des usages textuels, tandis que les graisses plus lourdes et plus légères sont optimisées pour l’affichage.

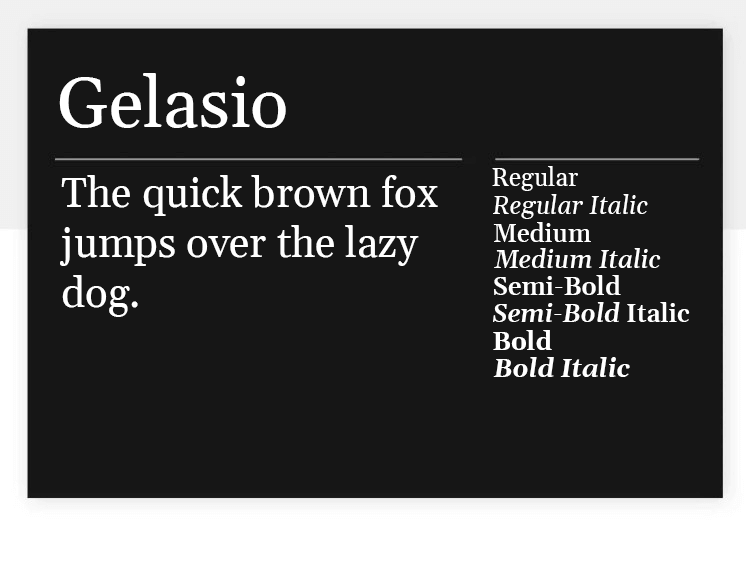
Gelasio est une merveilleuse police Google qui se caractérise par sa polyvalence et sa praticité. Elle se décline en 8 styles, allant de regular 400 à bold 700. Nos designs aiment Gelasio parce qu’elle offre une grande lisibilité, aussi bien pour les longs paragraphes dans de petits corps que pour les titres ou les contenus mis en valeur de manière importante et flashy.

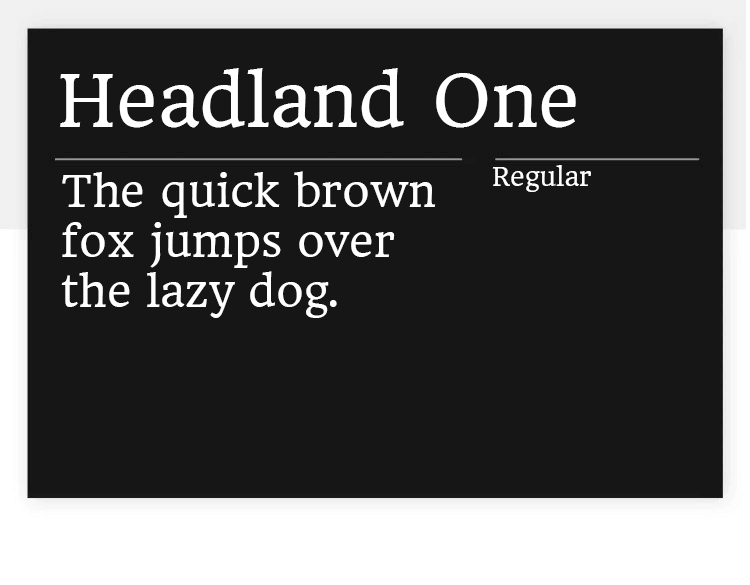
Headland One est une police Google idéale pour les petits corps. La police elle-même a des formes classiques tout en ayant des détails excentriques qui donnent un sentiment unique aux lecteurs, en particulier lorsqu’elle est utilisée en petite taille dans de longs paragraphes. Headland One n’est pas livrée avec des styles différents à appliquer, mais la police elle-même est suffisamment distinctive pour être utilisée dans les en-têtes et les titres.

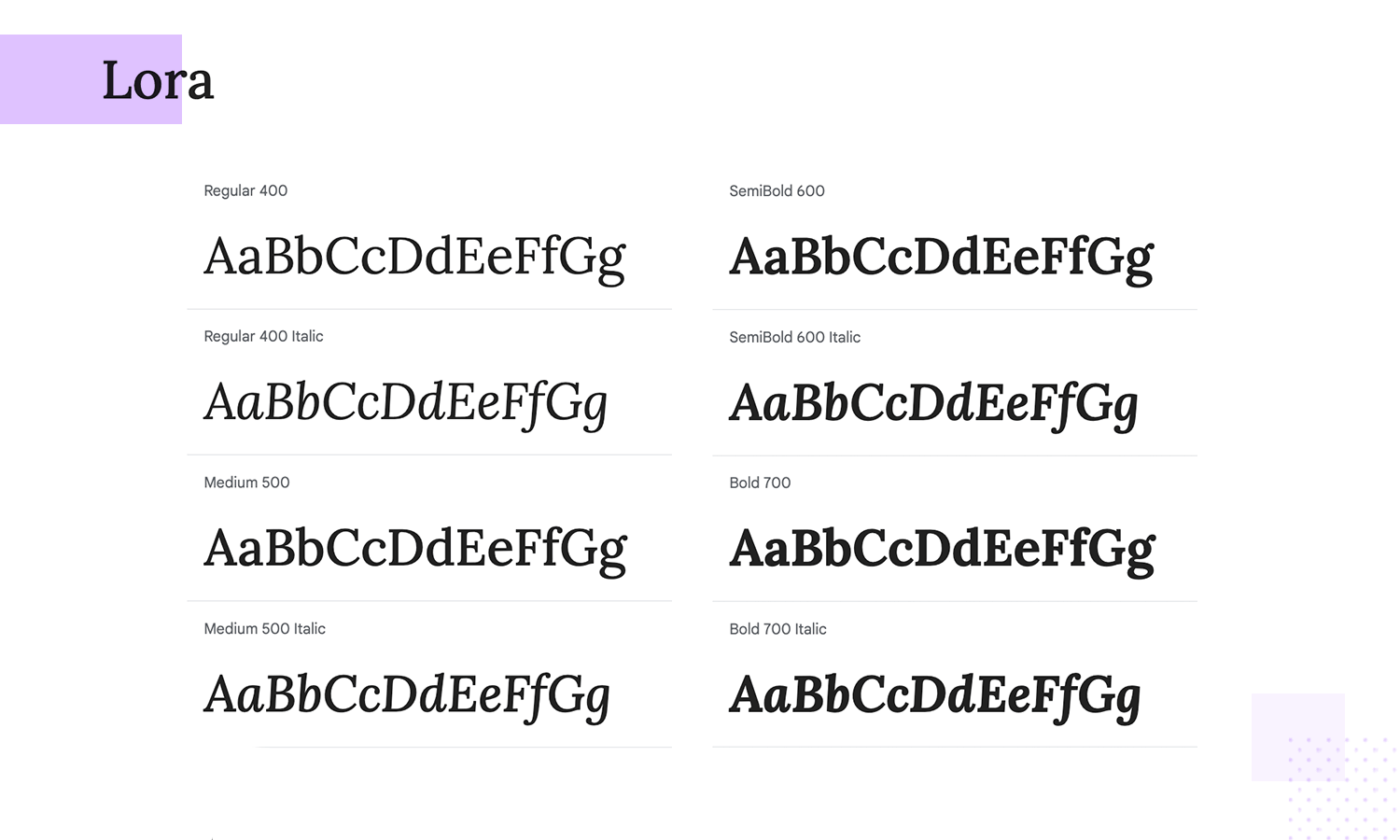
Lora Lora est une police à empattement bien équilibrée qui puise ses racines dans la calligraphie, offrant à la fois élégance et lisibilité pour votre site web google fonts. Parfaite pour l’écran et l’impression, Lora se distingue dans les textes longs, ce qui en fait un choix idéal pour raconter des histoires. Ses courbes brossées lui confèrent un caractère unique et moderne. Explorez Lora pour une expérience de design polyvalente et sophistiquée.

Cette police Google est une belle police classique avec empattement, conçue pour la production de livres. Texte cramoisi Ses courbes élégantes et sa lisibilité en font un caractère idéal pour les textes longs. Inspirée des polices de caractères anciennes, elle apporte une touche de sophistication à tout projet. Idéale pour l’impression et le web, elle garantit la beauté et la lisibilité de votre texte.

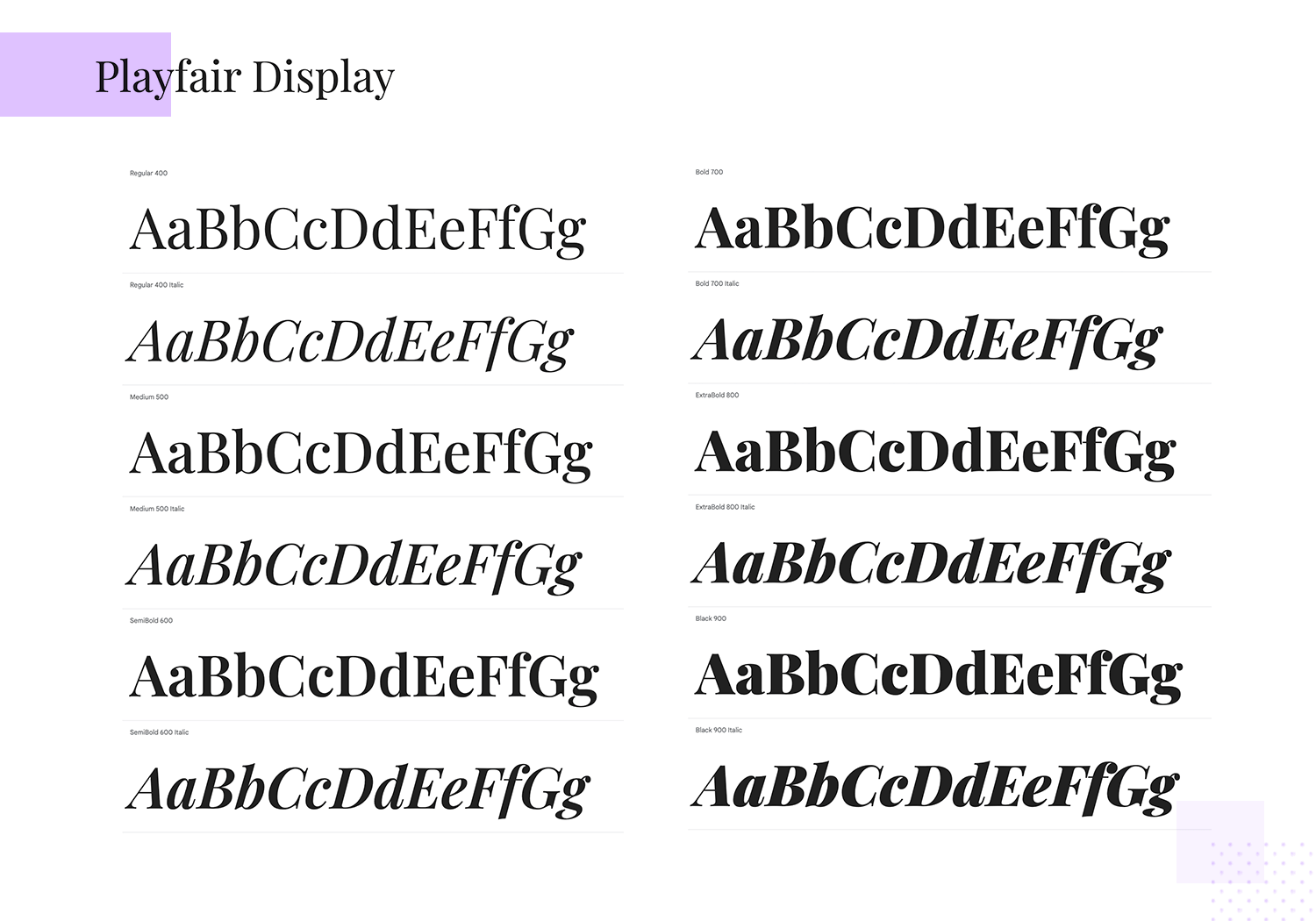
Présentoir Playfair ajoute une touche de charme ancien à votre site web moderne. Ses lettres accrocheuses, inspirées de l’Europe du XVIIIe siècle, sont parfaites pour les titres et les manchettes. Avec ses empattements fantaisistes et ses courbes élégantes, Playfair Display apporte une touche intemporelle à votre typographie web.

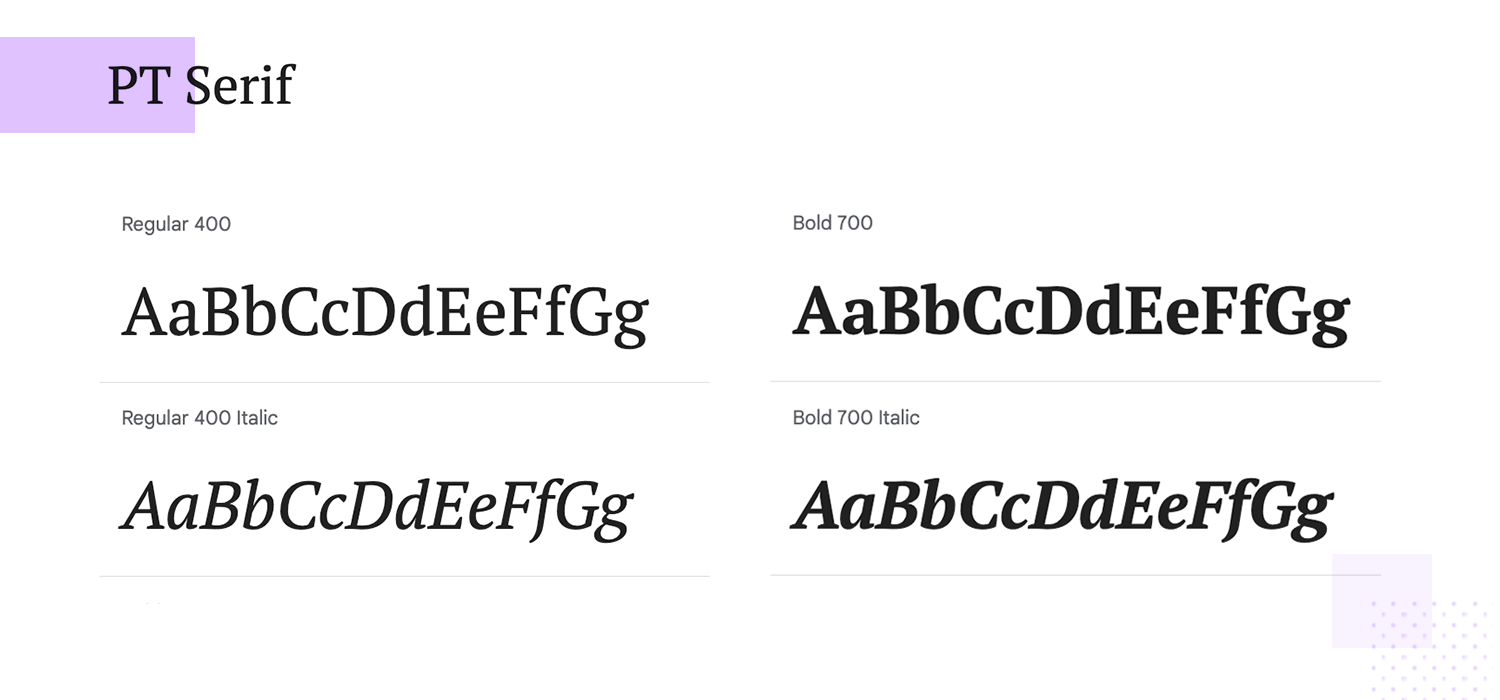
PT Serif est une police polyvalente qui allie les styles classique et moderne, ce qui la rend adaptée à divers projets. Elle prend en charge de nombreuses langues et est facile à lire sur les écrans comme sur le papier. Ses élégantes empattements apportent une touche professionnelle, parfaite pour ajouter un aspect classique et autoritaire à vos designs.

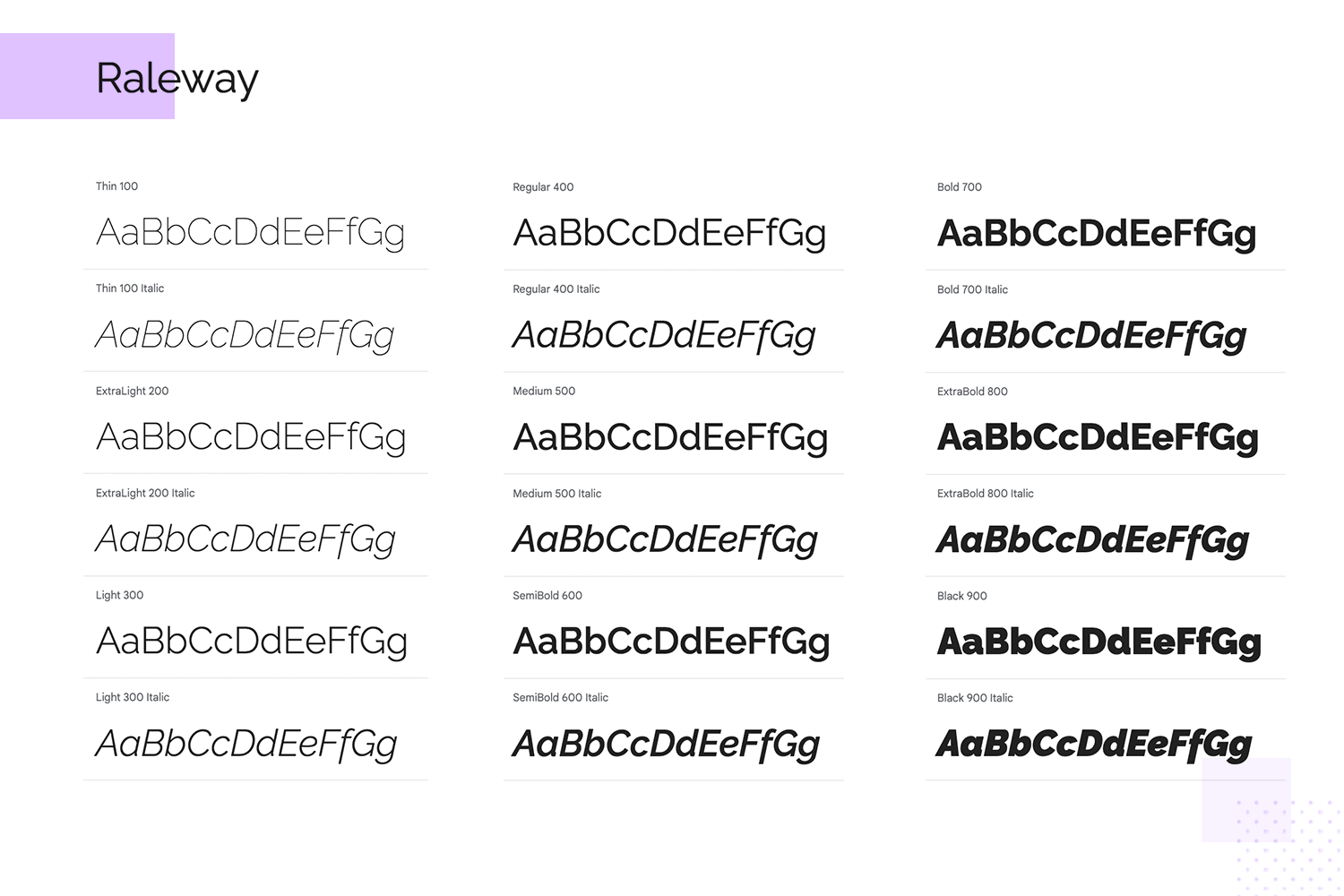
Raleway est une police sans-serif moderne et élégante, connue pour ses lignes épurées et sa structure géométrique. Idéale pour les titres et l’affichage, Raleway ajoute une touche sophistiquée et minimaliste à votre site google fonts. Sa gamme de poids étendue permet une utilisation polyvalente à travers divers éléments de design. Intégrez Raleway pour une apparence nette et contemporaine.

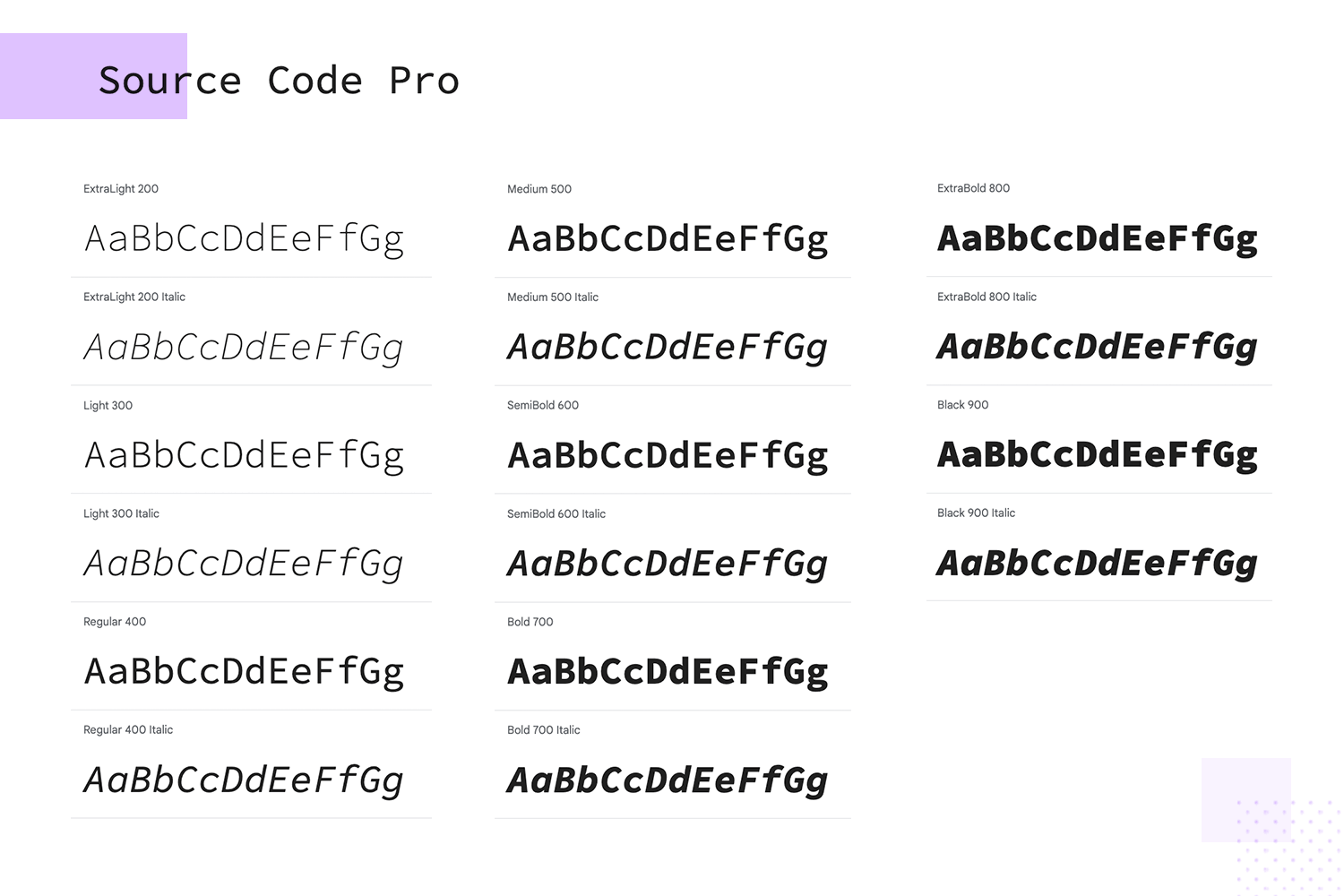
Source Code Pro est une police de caractères conçue pour les programmeurs. Fabriquée par Adobe, elle est facile à lire et parfaite pour le codage. Son aspect épuré facilite la compréhension du code et la détection des erreurs. Elle est disponible dans différents styles et son utilisation est gratuite pour tous.

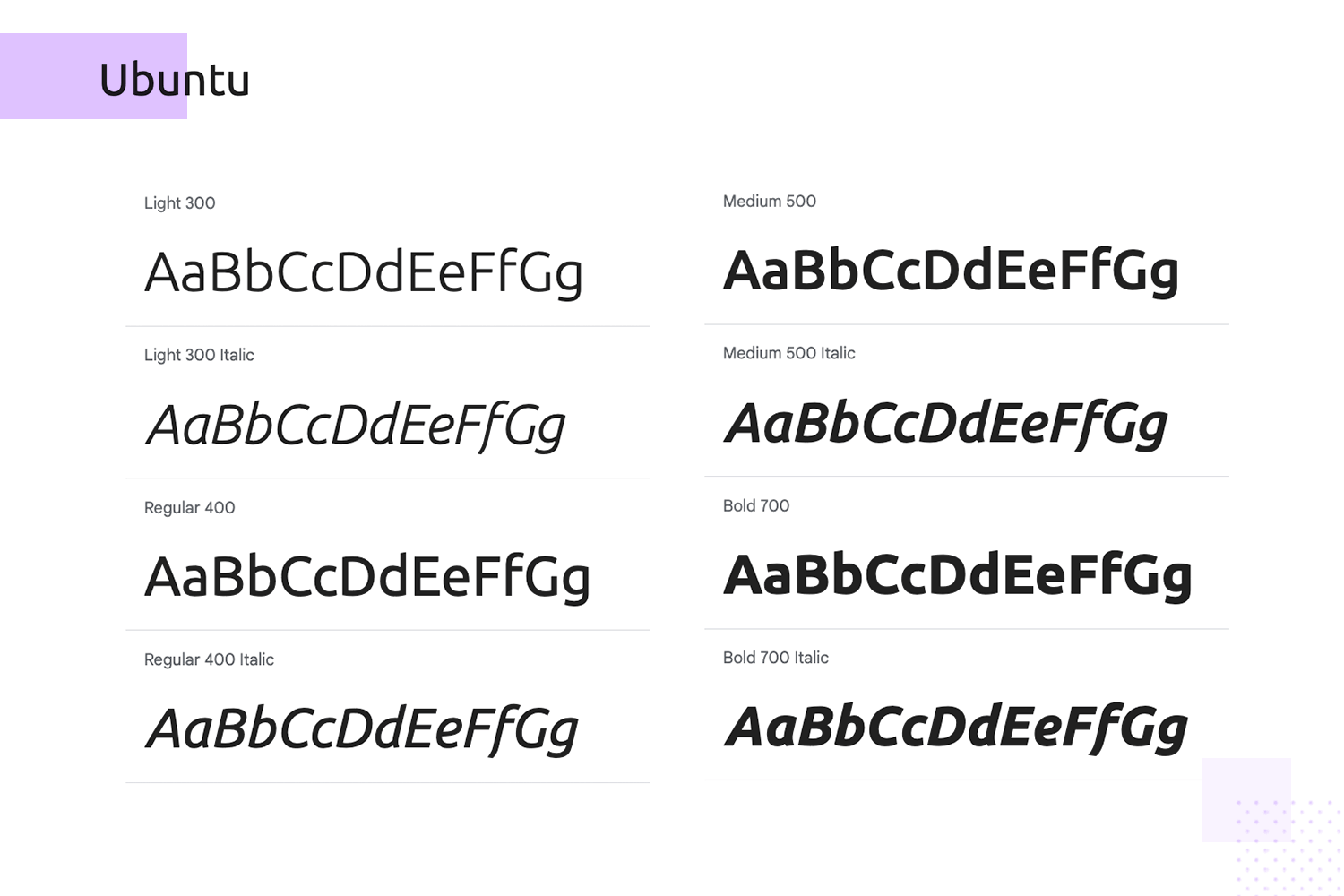
Ubuntu est une police moderne, de style humaniste, qui reflète l’esprit d’Ubuntu, la plateforme de logiciels libres. Ses formes de lettres arrondies et son excellente lisibilité en font un excellent choix pour les interfaces web et mobiles sur n’importe quel site google fonts. Ubuntu offre une ambiance conviviale et contemporaine, parfaite pour les contenus liés à la technologie. Mettez en œuvre Ubuntu pour une touche accueillante et moderne.

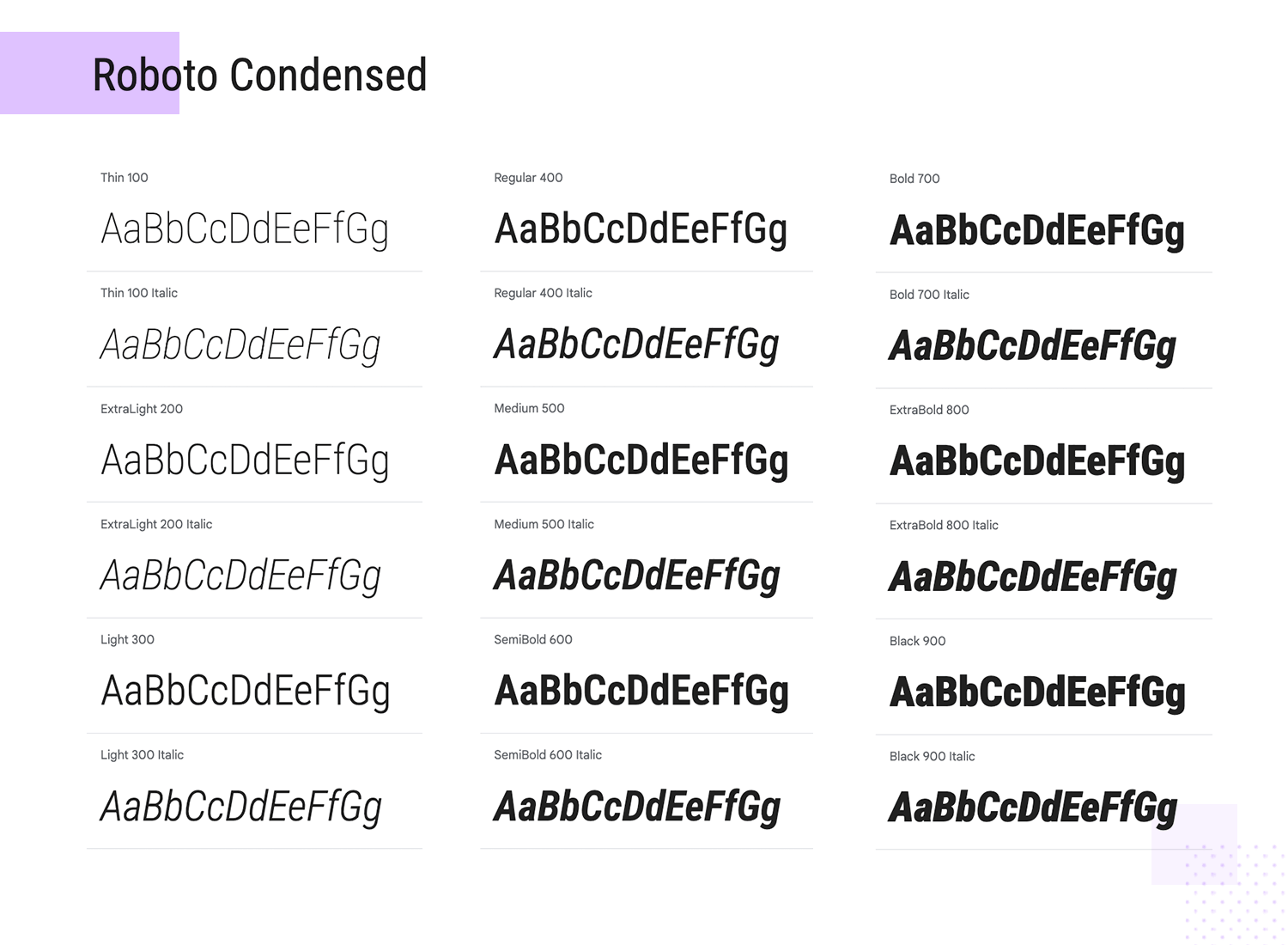
Vous avez besoin d’une police à la fois élégante et peu encombrante ? Roboto Condensed est une version épurée de la célèbre police Roboto, parfaite pour les sites web ou les projets où l’espace est limité. Ne vous inquiétez pas, elle reste facile à lire et s’adapte parfaitement aux titres et au corps du texte. Donnez à votre design un aspect moderne et compact avec Roboto Condensed.

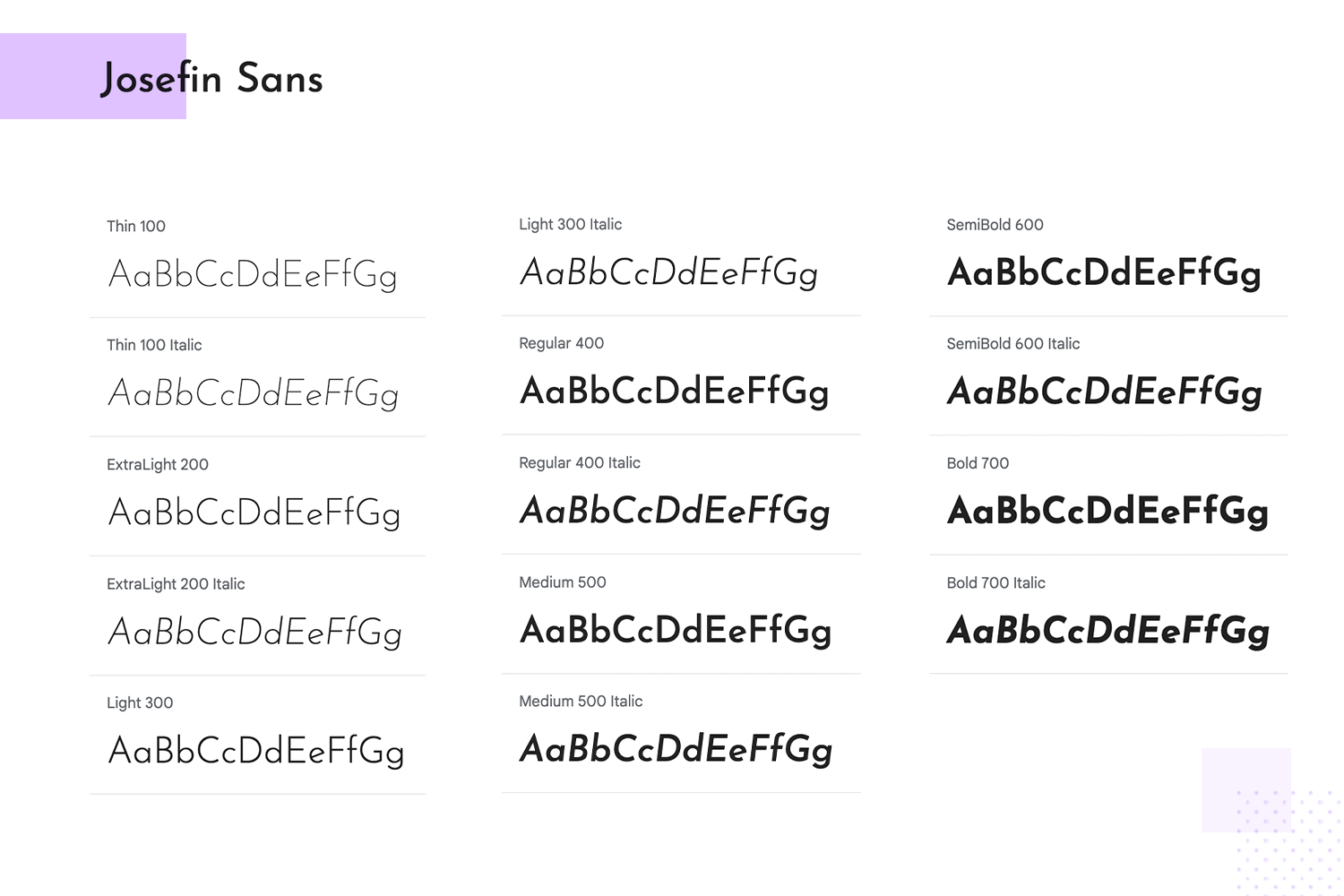
Josefin Sans est une police géométrique et élégante de Google font website. Cette police sans empattement s’inspire des polices de style géométrique des années 1920. Elle est parfaite pour les titres et les textes plus volumineux, ajoutant une touche de charme vintage à votre design. Ses lignes épurées et ses graisses polyvalentes en font un favori pour le design web moderne.

Concevez des prototypes hi-fi pour le web et les applis mobiles avec google fonts.

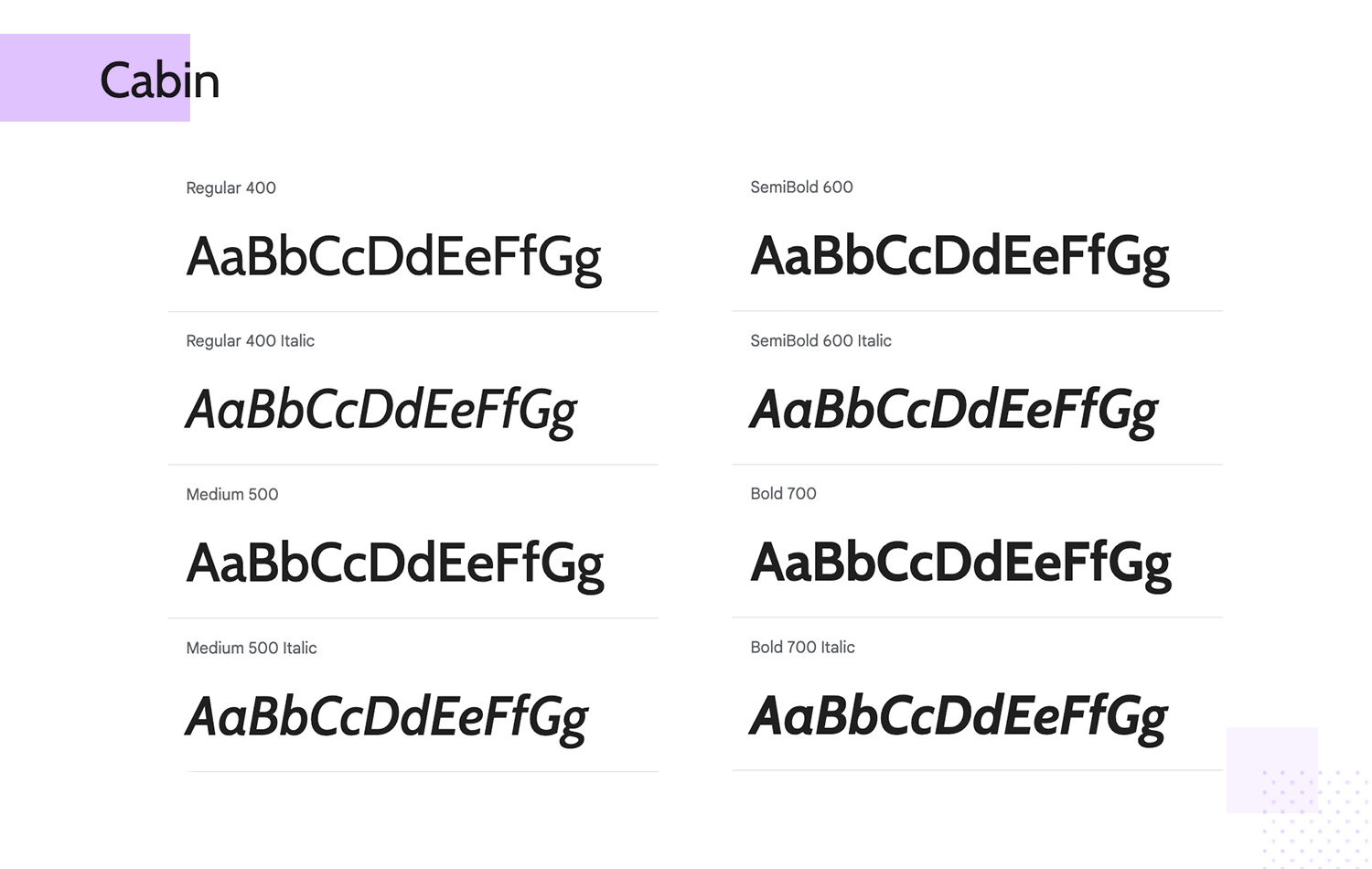
Dans votre recherche de la meilleure police Google pour votre site web, pensez à la cabine est une police de caractères conviviale et polyvalente, parfaite pour tous les projets. Avec ses coins arrondis et ses traits équilibrés, Cabin ajoute une touche de modernisme à vos designs tout en restant facile à lire.

Vous recherchez une police Google à la fois facile à lire et professionnelle ? Domine est un excellent choix. Cette police à empattement est conçue pour les écrans, ce qui la rend parfaite pour les sites web contenant beaucoup de texte. Elle est claire et agréable à regarder, ce qui permet à vos visiteurs de se concentrer sur votre contenu.

Fira Sans est une police sans-serif polyvalente conçue pour le système d’exploitation Firefox de Mozilla. Elle offre une excellente lisibilité dans différentes tailles et différents styles, ce qui la rend parfaite pour le corps du texte et les titres. Son aspect moderne et épuré garantit que votre texte est facile à lire et visuellement attrayant.

Vous avez besoin d’une police de caractères agréable à l’œil pour de longues heures de codage ? Inconsolata est conçue à cet effet. Cette police monospaciale facilite la lecture des codes et des documents techniques, ce qui vous permet de vous concentrer sur votre travail sans vous fatiguer. Que vous soyez développeur ou rédacteur technique, Inconsolata est un excellent choix pour un texte clair et lisible.

KarlaKarla est une police sans sérif simple et épurée, qui offre à la fois style et lisibilité pour votre contenu à l’écran. Que vous conceviez un site Web ou des documents imprimés, la polyvalence de Karla et ses formes de lettres bien équilibrées en font un excellent choix pour des textes clairs et élégants.

Libre Baskerville est une police web optimisée pour le corps de texte, offrant une grande lisibilité sur les écrans. Son design classique à empattement s’inspire du Baskerville de l’American Type Founder datant de 1941. Elle est parfaite pour les textes longs, apportant une touche d’élégance et d’histoire à votre contenu.

Concevez des prototypes hi-fi pour le web et les applis mobiles avec google fonts.

Ce site web de polices Google combine le meilleur du design traditionnel thaïlandais et du design contemporain des caractères latins. MaitreeLes formes de caractères uniques de cette typographie lui permettent de se démarquer tout en garantissant une bonne lisibilité. Parfaite pour les contenus bilingues, elle offre un mélange harmonieux de cultures dans votre typographie.

Dans votre recherche de la meilleure police Google pour les projets multilingues, pensez à Nanum Gothic. This Korean and Latin font family offers a modern, clean design that ensures excellent readability across both web and print platforms. Its versatility and clarity make it a top choice for multilingual projects.

Quattrocento est une police à empattement classique conçue pour la lisibilité et l’élégance. Cette police Google pour sites web, avec sa grande hauteur de x et ses formes de lettres larges, est parfaite pour le corps du texte et les titres. Inspirée des proportions classiques, elle apporte une touche intemporelle à vos designs.

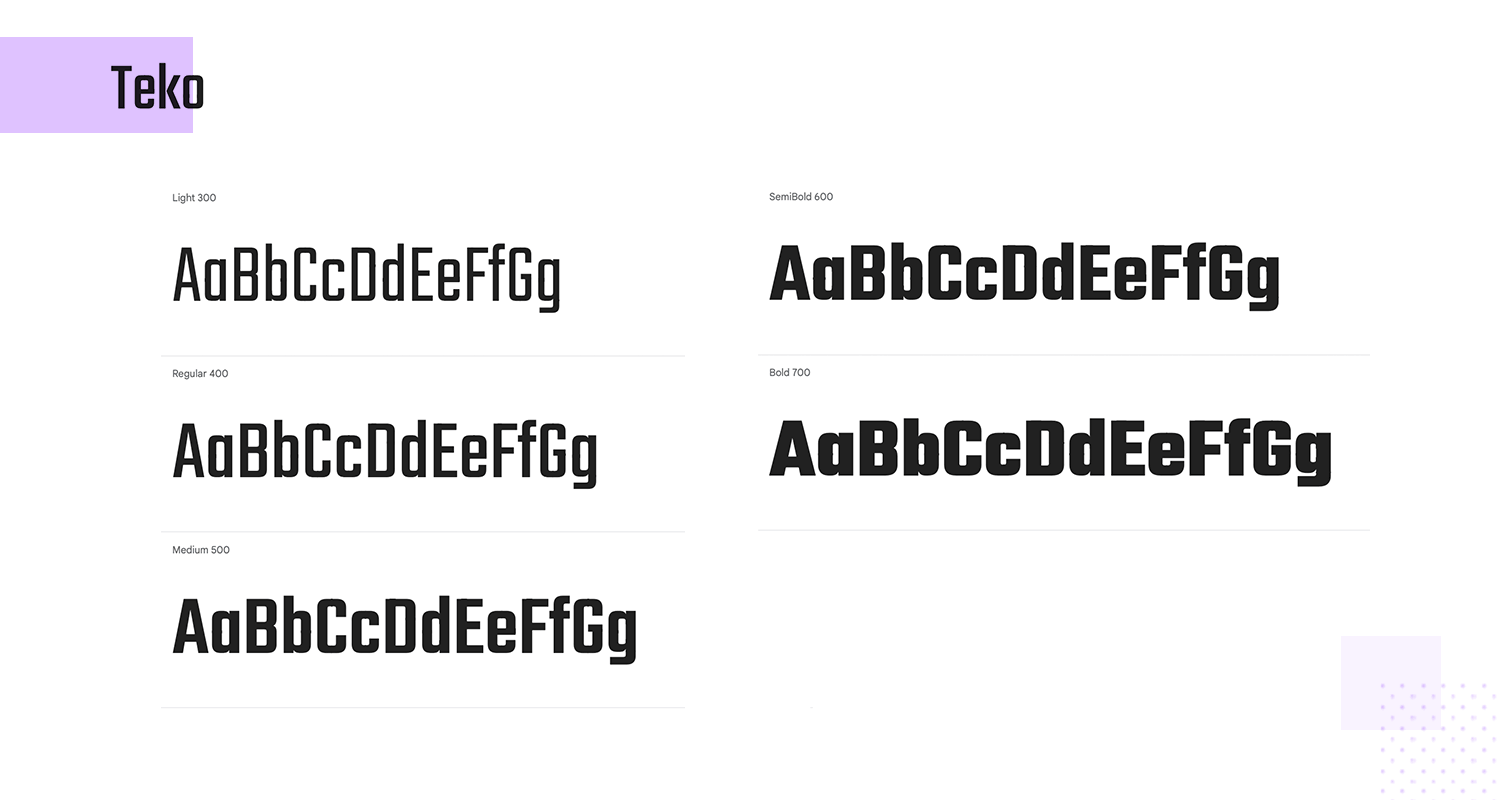
A la recherche de la meilleure police Google pour mettre en valeur vos titres, vos affiches ou tout autre projet, Teko est un choix remarquable. Cette police sans-serif condensée, avec ses formes de lettres hautes et étroites, est conçue pour attirer l’attention. Son style moderne et dynamique garantit que votre texte ne sera pas ignoré.

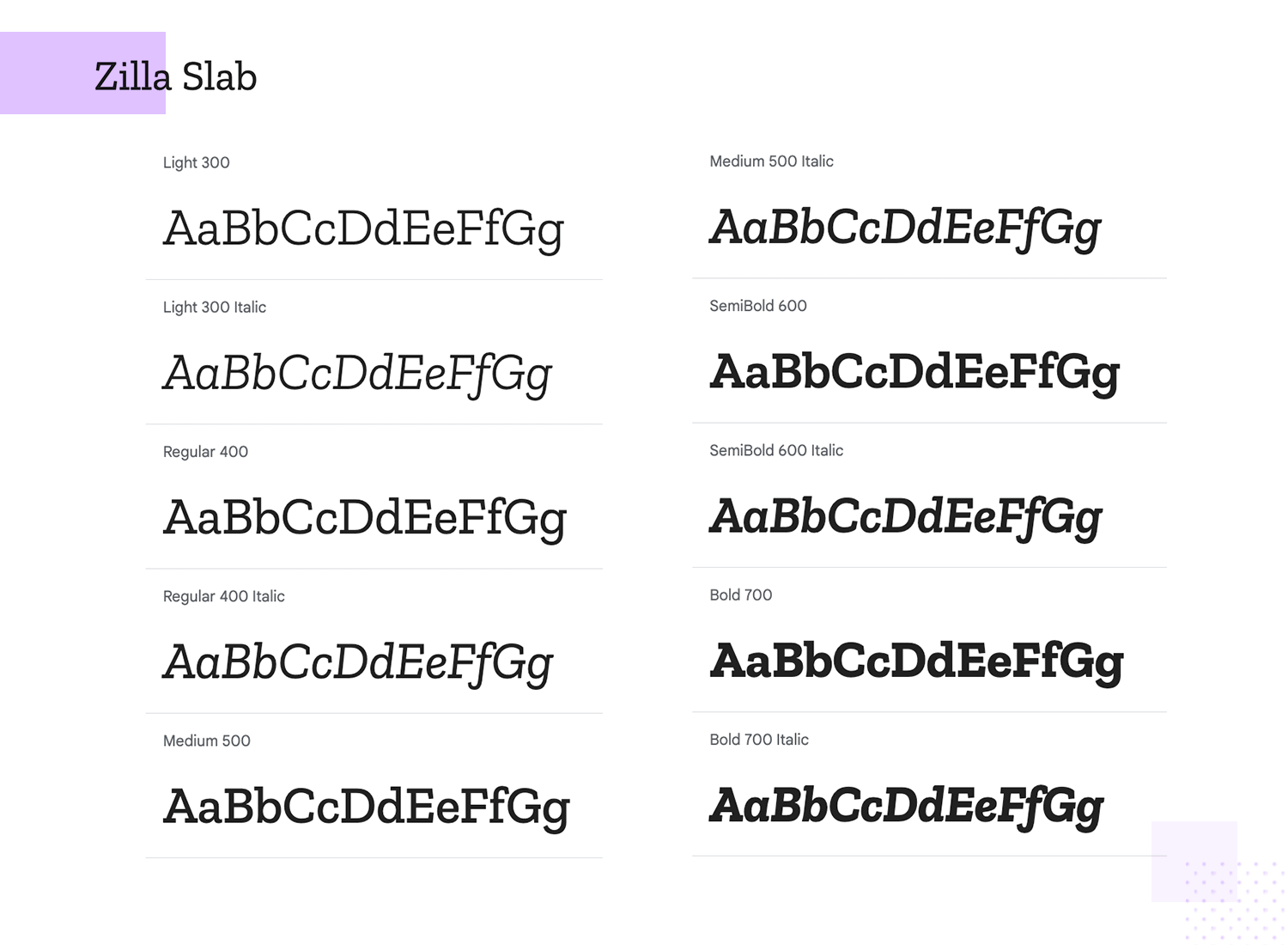
Vous recherchez une police de caractères audacieuse et accrocheuse ? Dalle Zilla est une excellente option ! Cette police contemporaine avec empattement combine des formes de lettres fortes avec une touche de modernité, ce qui la rend parfaite pour les titres et le texte d’affichage. Même en petite taille, elle reste facile à lire, ce qui la rend polyvalente pour divers besoins de design.

Un autre avantage de l’utilisation des polices Google sur votre site Web est qu’elles sont très faciles à utiliser, même si vous commencez tout juste à créer votre site Web.
Google propose un guide simple pour commencer à utiliser les polices Google sur votre site Web.

Les polices Google sont une ressource incroyablement puissante et polyvalente pour votre site web. En vous donnant accès à plus de 900 polices, les polices Google peuvent améliorer l’aspect de votre site web tout en stimulant ses performances et en améliorant la vitesse globale de l’internet. Mieux encore, Google facilite l’utilisation des polices Google sur votre site web. Intégrez dès maintenant Google Fonts à votre site web et vous ne le regretterez pas !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read


