Bootstrap UI kit : design de prototypes de sites web réactifs

Concevoir un site web avec Bootstrap est rapide, facile et rentable. Créez des prototypes de sites web qui attirent l'œil avec le kit d'interface utilisateur Bootstrap de Justinmind.
Vous souhaitez vous lancer directement dans le design avec un kit UI flexible et facile à utiliser avec notre outil de prototypage? Alors ne cherchez pas plus loin que le kit UI Bootstrap de Justinmind. Bootstrap fait partie des frameworks de design web open source les plus populaires au monde. Anciennement connu sous le nom de Twitter blueprint, ce framework front-end est devenu le choix de prédilection de nombreux designers et développeurs web.
Le summum de Bootstrap est la simplicité du design et l’intuitivité de l’UX. Dans ce billet, nous examinerons les nombreux avantages de la conception d’un site Web avec la bibliothèque esthétiquement attrayante, et nous vous proposerons un exemple de conception d’un site Web avec le kit UI Bootstrap de Justinmind.
Bootstrap est né en 2011 et résulte de la rencontre d’un groupe de designers et de développeurs chez Twitter. Jacob Thornton et Mark Otto, qui étaient au premier plan, ont contribué à développer ce qu’ils ont appelé plus tard le « Twitter Blueprint ».

L’idée était que l’entreprise utilise le cadre comme point de référence pour tous ses outils internes. Comme l’a déclaré Mark Otto, cela leur a permis de « documenter et de partager des modèles de design et des actifs communs au sein de l’entreprise ». Lors d’une semaine de hacking, les développeurs de toute l’entreprise ont contribué à l’élaboration du plan directeur. Ils ont rapidement réalisé que le produit pouvait aider les concepteurs et développeurs web du monde entier et, en 2011, ils ont mis le framework à disposition en tant que projet open source.
Tout d’abord, en tant que cadre de travail, Bootstrap est hautement adaptatif en ce sens qu’il permet des possibilités infinies en matière de design. En outre, le kit Bootstrap UI permet un développement réactif et évolutif, ce qui est essentiel pour le design moderne d’un site web et facilite la tâche des développeurs.
Parlons tout d’abord du système de grille. Les grilles sont ce qui permet aux designers d’améliorer leurs produits car elles créent une hiérarchie, en alignant différents éléments et en créant un design plus réfléchi et cohérent. De nombreux designers se retrouvent dans le web design Bootstrap et pour cause: il est plus facile de créer des designs responsives et d’adopter une approche mobile-first. Le responsive design signifie qu’il est flexible et peut s’adapter à toutes les tailles d’écran, et le mobile-first signifie que vous commencez à concevoir pour les plus petites résolutions en premier. La raison en est principalement le système de grille efficace de Bootstrap, qui crée une fluidité et facilite la personnalisation. De plus, il se prête parfaitement au design interactif, car il permet non seulement de définir la structure de la page, mais aussi la manière dont les composants s’adaptent aux points de rupture pour les différentes résolutions.

Chaque composant et élément de notre kit Bootstrap UI a été conçu en tenant compte de leur système de grille, ce qui signifie que vous pouvez rapidement mettre en place une page web accrocheuse en un rien de temps et être sûr que quel que soit le design que vous créez, il sera évolutif.
Un autre avantage de l’utilisation du kit UI Bootstrap de Justinmind est qu’au moment du transfert, les développeurs se retrouveront dans un environnement très familier. La plupart des développeurs travaillent beaucoup avec le cadre Bootstrap en raison de la simplicité même de son cadre d’interface utilisateur CSS. CSS est l’abréviation de cascading style sheet (feuille de style en cascade). Il s’agit d’un langage utilisé pour décrire la présentation d’un document écrit dans un langage de balisage, le balisage le plus courant étant le HTML. La feuille de style en cascade indique comment les différents éléments HTML Bootstrap seront affichés, que ce soit à l’écran ou sur papier. En termes de développement, Bootstrap ne nécessite que des connaissances de base en CSS, HTML et Javascript, car de nombreux composants pré-compilés tels que les barres de navigation, les barres de progression, les menus déroulants, les alertes, les badges, les étiquettes, etc. existent déjà.

Les concepteurs peuvent tirer parti de la création d’un prototype de site web Bootstrap dans Justinmind à l’aide du kit Bootstrap UI et de l’exportation du design final sous forme de CSS. Le code CSS de chaque composant et élément que vous utilisez à partir du kit Bootstrap UI sera comptabilisé, ce qui facilitera la vie du développeur et lui permettra de gagner du temps et de l’argent.
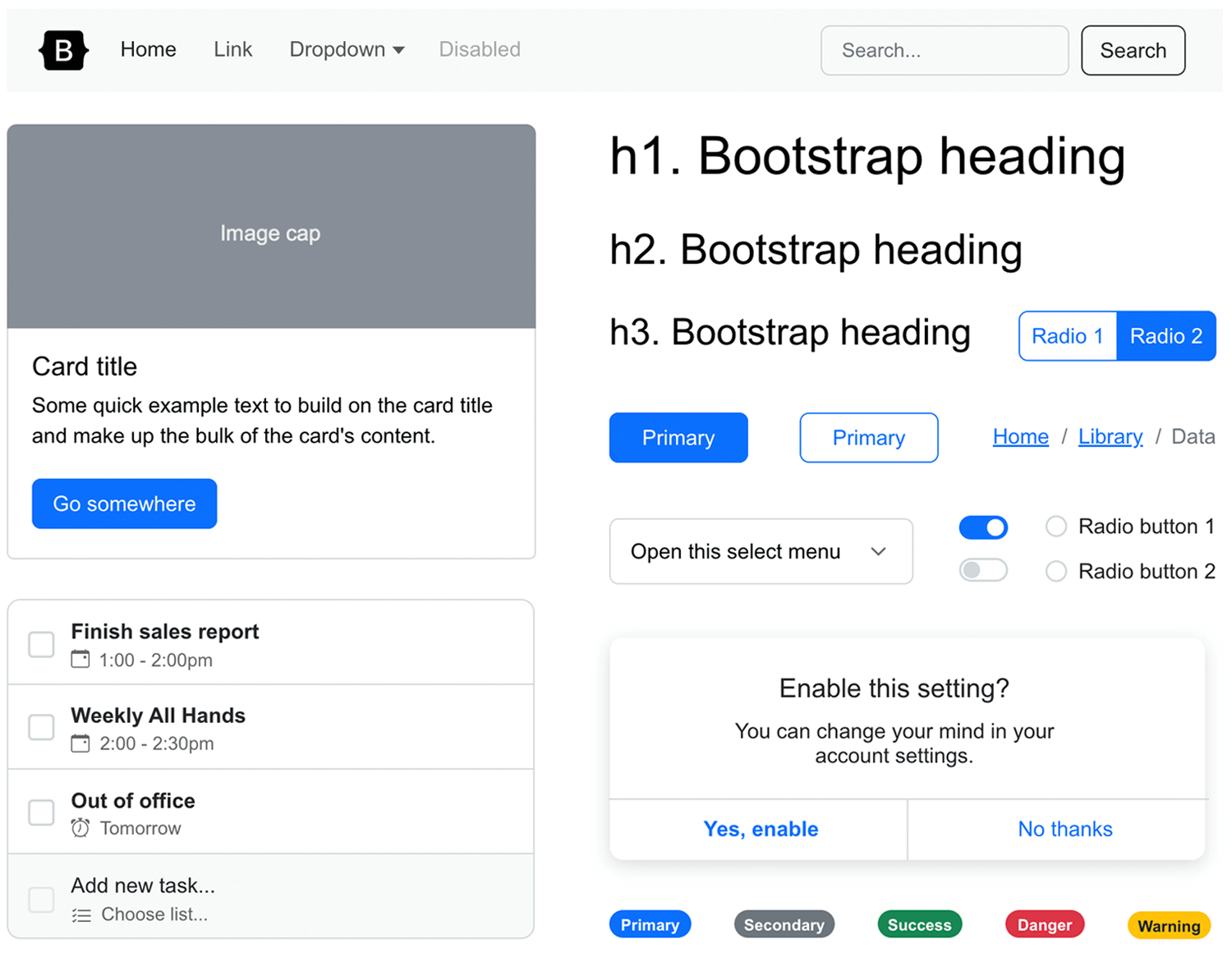
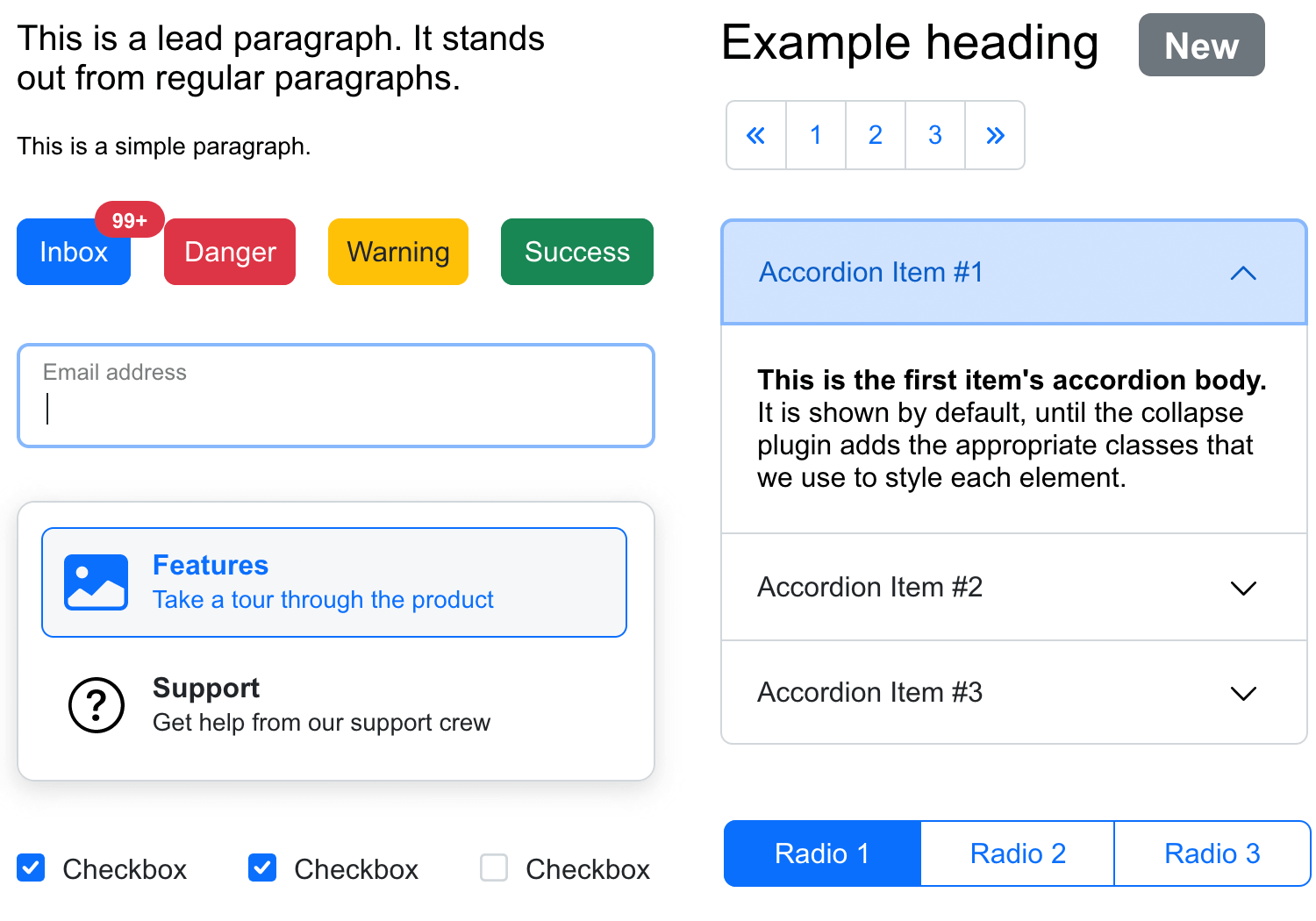
Notre kit Bootstrap UI est livré avec tous les composants et widgets dont vous avez besoin pour commencer à prototyper votre site Web axé sur le contenu. Tout a été organisé en catégories, de sorte que trouver ce dont vous avez besoin pour travailler est un jeu d’enfant.

La première catégorie du kit Bootstrap UI, comprend tous les textes Bootstrap les plus populaires. Cette section Textes du kit Bootstrap UI se compose de tous les différents groupes de textes dont vous pourriez avoir besoin, tels que les en-têtes de page et d’exemple et les sous-textes d’en-tête, ainsi que les en-têtes généraux allant de H1 à H6 et une section de corps. Les autres catégories comprennent les badges et les commentaires, les modales et les héros, où vous trouverez tous les éléments de panneau et les alertes, ainsi que toutes les cartes et tous les badges Bootstrap dont vous pourriez avoir besoin. Les popovers sont pratiques pour afficher le contenu au passage de la souris, tandis que les infobulles sont utiles pour afficher de plus petites quantités de contenu. Cartes et grilles, les cartes viennent dans différentes mises en page recommandées et comprennent également une carte de prix et de caractéristiques, ainsi que différentes options de grille pour travailler. Dans la catégorie Navigation, vous trouverez un carrousel fixe avec trois diapositives et une interaction intégrée pour naviguer entre elles. Dans cette section, vous trouverez également une sélection de menus de navigation, y compris la pagination, le fil d’Ariane, les onglets, ainsi que des boutons radio et des cases à cocher groupés, un menu de boutons imbriqués. Les catégories Dropdowns et Tables and lists vous permettront de choisir parmi une sélection de menus déroulants allant des menus de base avec icônes aux menus déroulants, avec des options claires et foncées, ainsi que de trouver facilement des composants pour représenter et organiser au mieux les données dans des groupes ou des hiérarchies. Vous trouverez également des barres de navigation pré-assemblées utiles, équipées de boutons déroulants et d’une barre de recherche, ainsi qu’une barre externe avec un menu hamburger programmé pour réduire le contenu qu’elle contient. Un scrollspy vertical et horizontal est également disponible dans cette catégorie.

Vous pouvez trouver tous les types de boutons dont vous pourriez avoir besoin pour votre page web, et ils sont entièrement personnalisables avec des échantillons préconçus tels que des boutons d’avertissement, de danger, de réussite, d’information et de lien.

Cette catégorie du kit Bootstrap UI vous offre une gamme de champs de saisie,champ de saisie multiple, y compris des entrées étiquetées adaptées à différentes tâches. Vous trouverez également une zone de texte, des cases à cocher, des boutons radio et un menu déroulant. Comme la plupart des éléments et composants du kit Bootstrap UI, toutes les interactions de base sont déjà ajoutées pour accélérer le processus de prototypage. Les éléments Bootstrap tels que les curseurs sont mobiles et vous constaterez que vous pouvez déjà saisir des champs de texte lorsque vous simulez votre prototype.
Dans ce billet, nous allons vous montrer ce que vous pouvez faire avec notre kit Bootstrap UI et comment concevoir un prototype de site web avec la bibliothèque. Pour commencer, suivez les quatre étapes ci-dessous et commencez à prototyper avec Bootstrap : 1 : Téléchargez l’outil de prototypage Justinmind 2 : Téléchargez le kit UI Bootstrap à partir de notre page Composants UI gratuits 3 : Importez le kit UI dans Justinmind dans la palette des bibliothèques. 4 : Créez un nouveau prototype web Bootstrap.
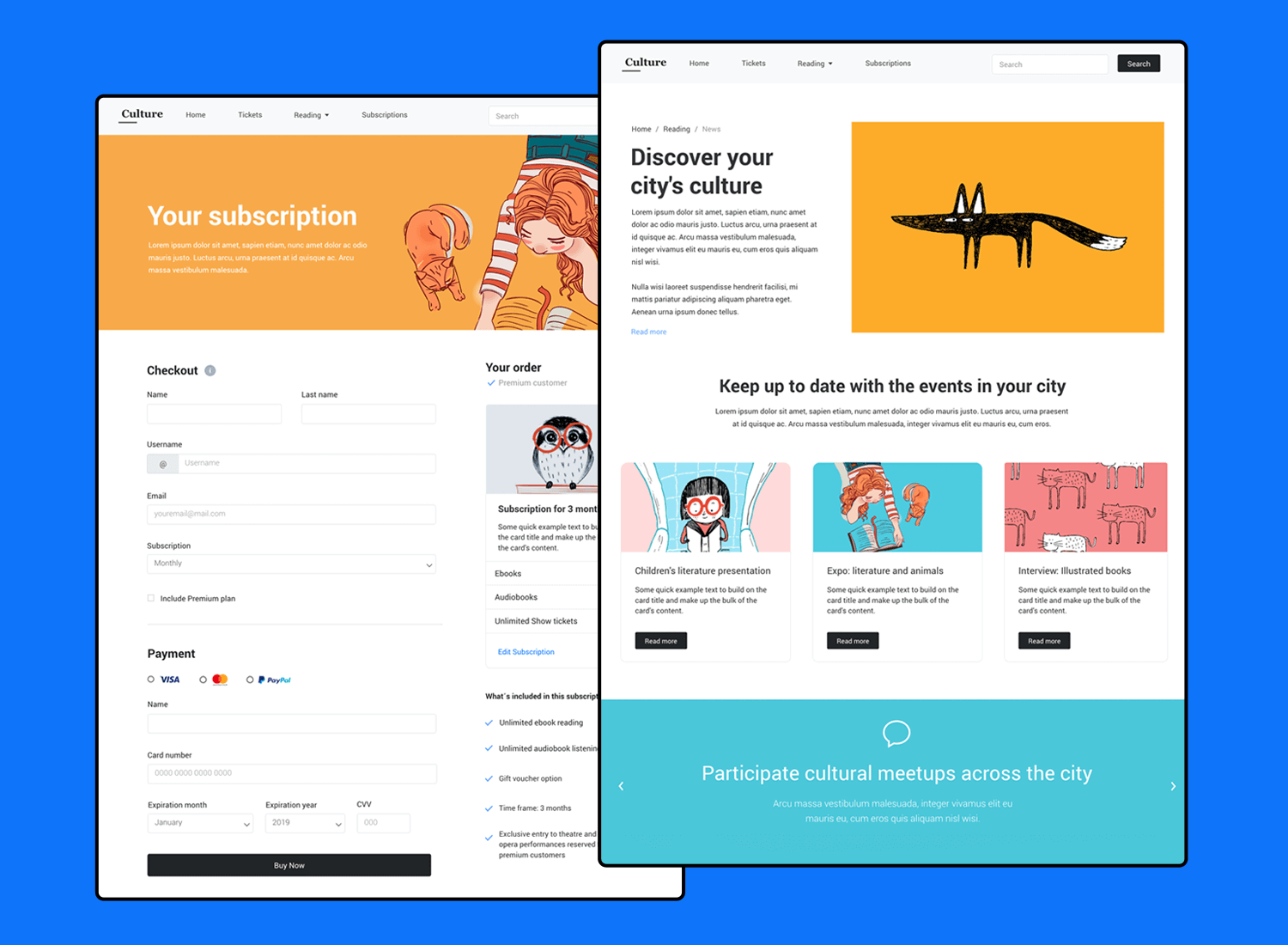
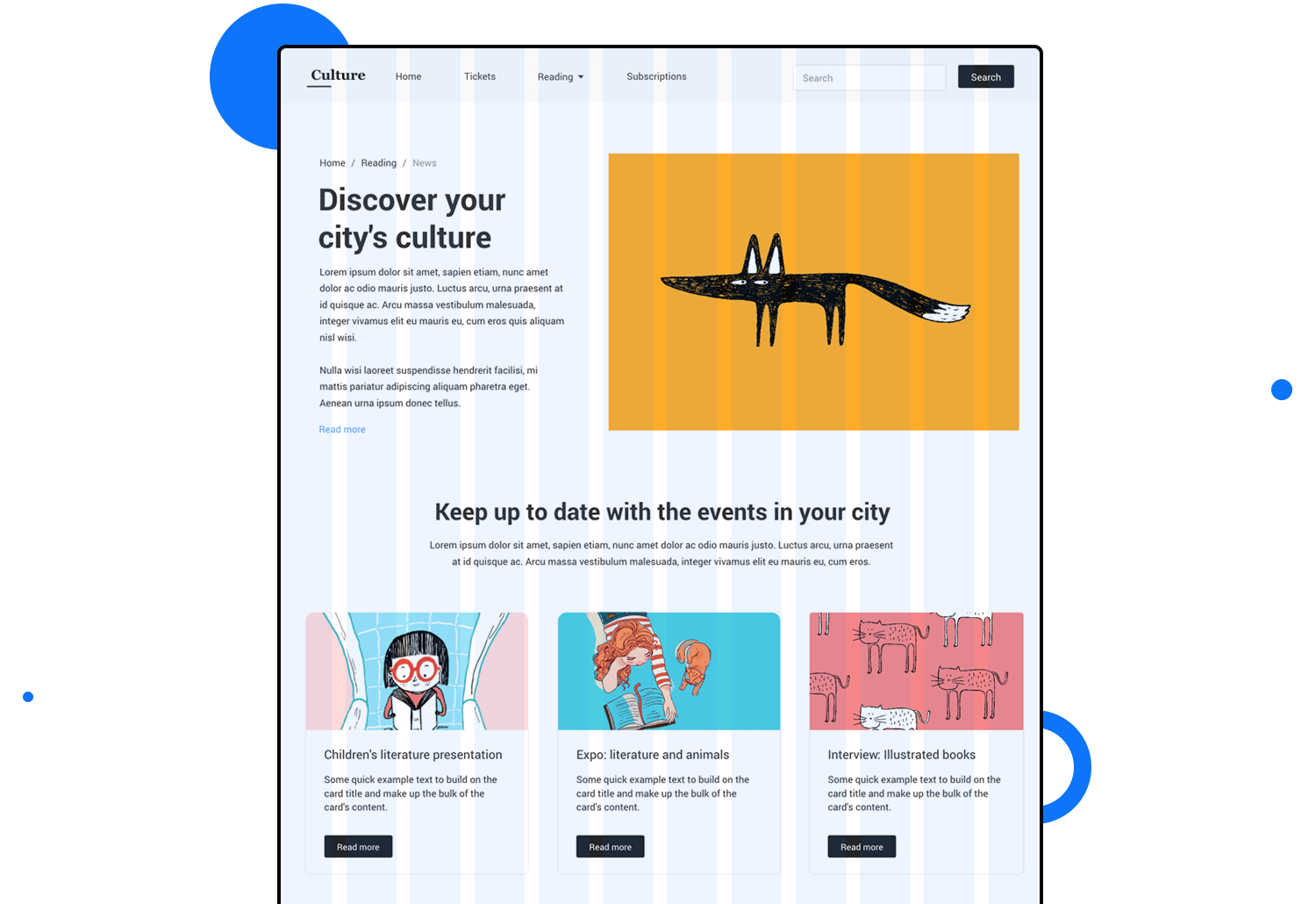
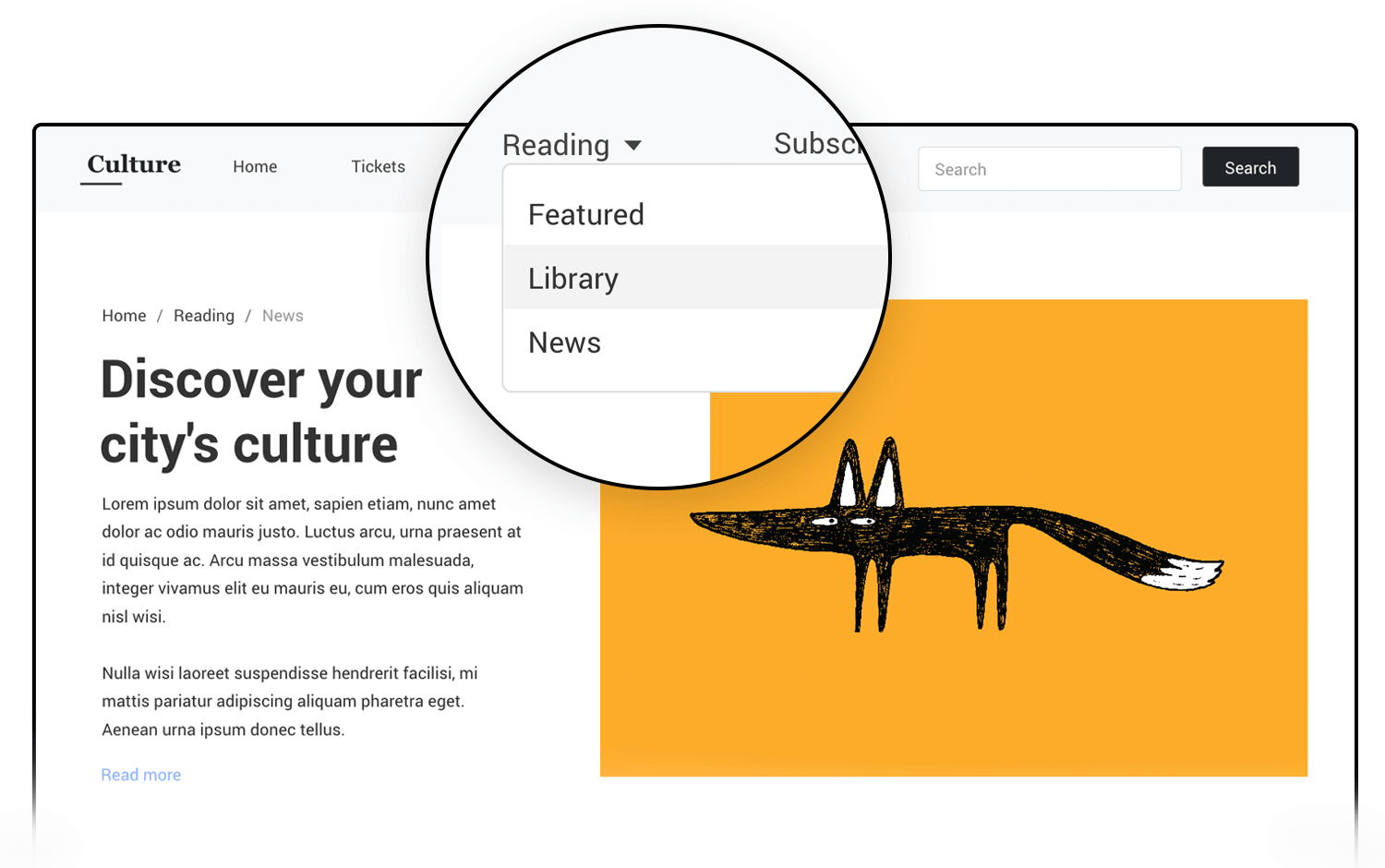
Le design d’un site web Bootstrap avec notre kit UI dans Justinmind est rapide et facile. Imaginons que nous voulions concevoir un site web sur la culture dans notre ville. Notre site web doit avoir une présentation simple avec une page d’accueil qui présente toutes les fonctionnalités du site. Par mise en page simple, nous entendons que le contenu de notre site sera organisé de manière claire et intuitive, afin que l’utilisateur puisse trouver rapidement et facilement les informations qui le concernent. En ce qui concerne la présentation du contenu de notre site, nous avons décidé que l’organisation en sections était ce que le médecin demandait. Il devrait y avoir une section pour acheter des billets pour les événements, ainsi qu’une section pour lire les articles littéraires et les interviews, et aussi une section Abonnement pour les personnes intéressées par l’accès premium aux événements. Commençons donc par le haut de la page. Nous choisirons un composant Navbar simple et le ferons glisser sur le canevas pour modifier le texte ; dans ce cas, nous inclurons les quatre options suivantes : Accueil, Billets, Lectures et Abonnements. Ces options présenteront les principales caractéristiques de notre site. La barre de navigation propose un menu déroulant dont les options textuelles peuvent être modifiées ou développées. L’avantage de cette fonctionnalité est que l’interaction est déjà intégrée au composant, ce qui vous évite d’avoir à l’ajouter. Dans ce menu déroulant, nous ajouterons quelques options pour rediriger l’utilisateur vers les différentes pages du site web. De manière pratique, la barre de recherche qui figure dans ce composant dispose également de l’interaction de saisie de texte, comme les autres champs de texte de la bibliothèque.

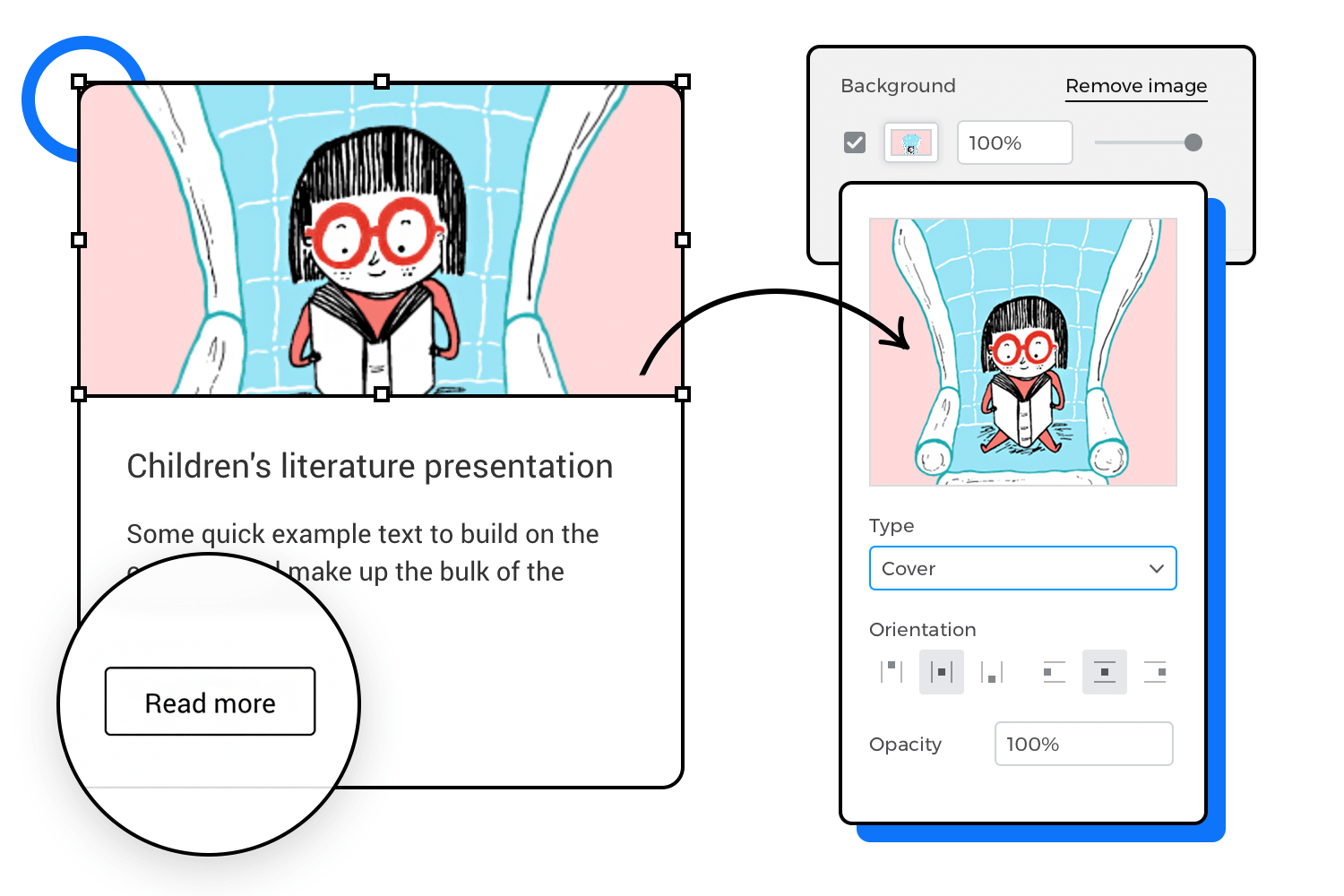
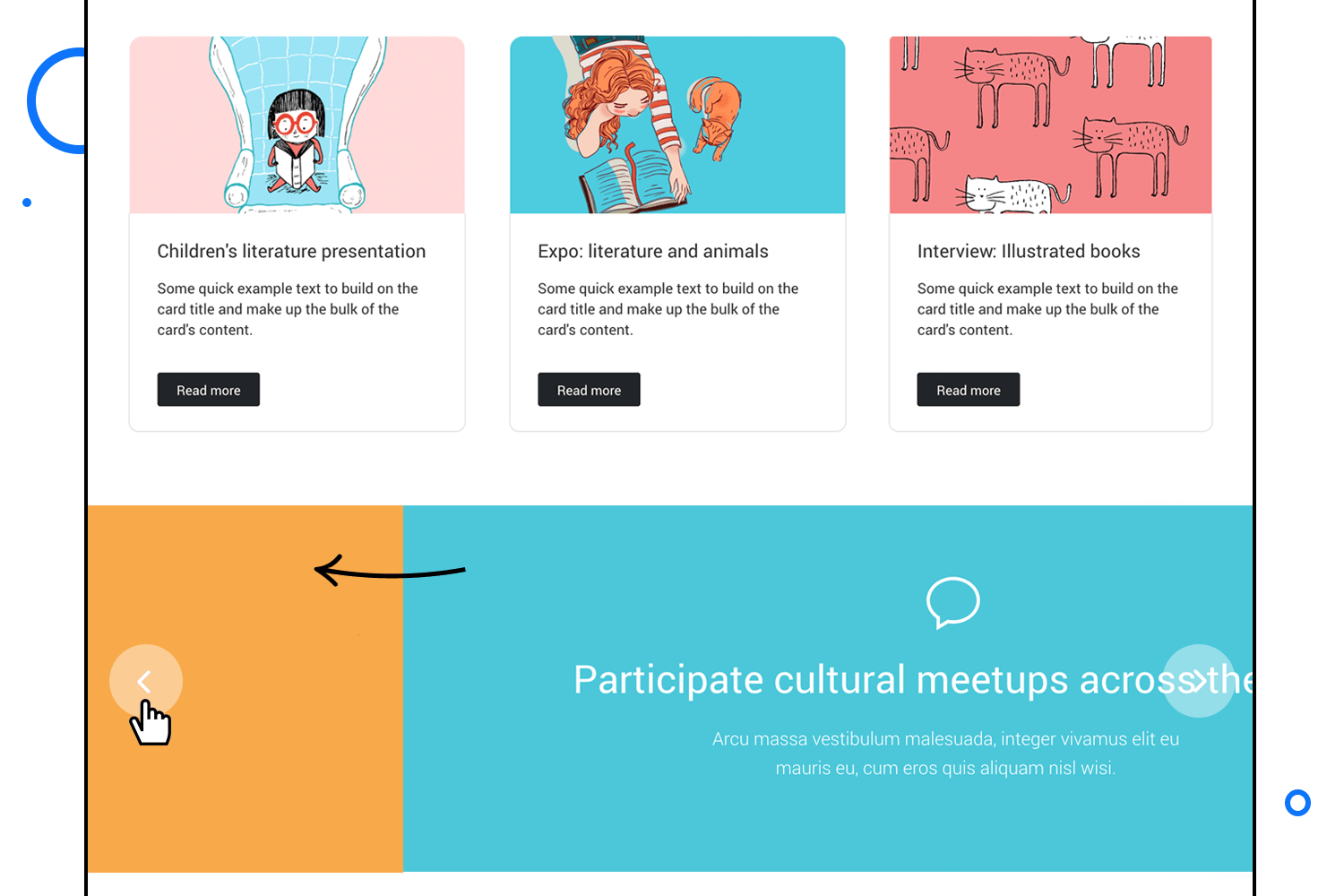
Ajoutons maintenant notre barre de navigation à la section des modèles afin qu’elle reste en place pour toutes les pages. À toutes fins utiles, nous l’appellerons « Navbar ». En fixant la barre de navigation à l’axe a et en choisissant « pin to top » pour l’axe y, elle restera en haut de la page lorsque l’utilisateur la fera défiler. Ensuite, nous ajouterons un fil d’Ariane au-dessus du texte pour permettre à l’utilisateur de naviguer plus facilement entre les différents contenus. De manière pratique, les fils d’Ariane intègrent déjà une interaction « au survol de la souris » qui met en évidence le texte, ce qui signifie qu’il nous suffit d’ajouter les interactions appropriées pour les relier aux autres pages. La partie suivante de notre page d’accueil sera peuplée de cartes Bootstrap pour présenter succinctement certains des nouveaux contenus intéressants de notre site. Dans cet exemple, nous utiliserons les cartes Bootstrap primaires qui consistent en une image, un paragraphe et un bouton. Pour ajouter l’image choisie à la carte, il suffit de sélectionner le rectangle et de se rendre dans la section Arrière-plan sous Propriétés. Vous trouverez ici un menu déroulant avec différentes options pour redimensionner notre image, et vous pourrez sélectionner celle qui correspond le mieux à la nôtre.

Les boutons sont également intégrés à l’interaction avec la souris, ce qui nous permet de nous concentrer sur le design du bouton et sur la page à laquelle il renvoie. Dans ce cas, nous avons simplement modifié le texte et la couleur du bouton. Enfin, la partie inférieure de notre page d’accueil comportera un composant carrousel présentant les différents événements de la ville dont notre site fera la promotion. Le composant est livré avec trois étiquettes de diapositives (il est possible d’en ajouter d’autres) qui comportent également des commandes interactives permettant de passer d’une diapositive à l’autre. Ici, nous avons donné à chaque diapositive un titre accrocheur et modifié les icônes et la couleur. Chaque diapositive renvoie à une page différente de notre site web.

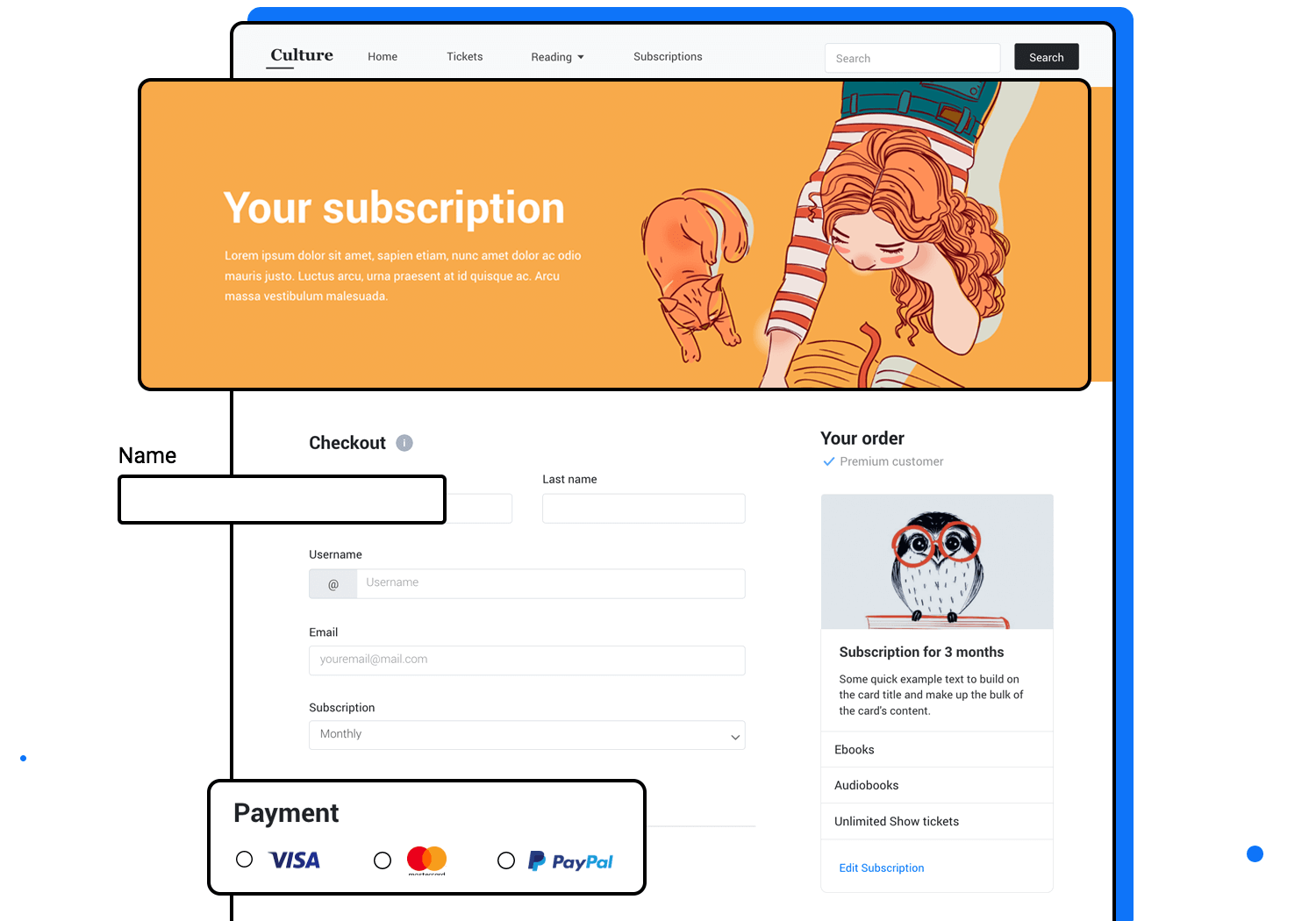
Ensuite, nous allons créer une page pour gérer les nouveaux abonnements. Nous commencerons par ajouter une unité héroïque alignée à gauche avec une image. Sur cette page, nous composerons également un formulaire d’inscription en utilisant des champs de saisie de base et en les renommant Nom et Prénom ; nous utiliserons un champ de saisie à étiquette flottante pour le nom d’utilisateur et un autre champ de saisie de base pour le champ e-mail. Dans ce dernier, vous pouvez ajouter une deuxième étiquette flottante à gauche pour commencer par « @ » à la manière de Twitter. Ensuite, nous placerons un simple menu déroulant permettant à nos utilisateurs de sélectionner le type d’abonnement qu’ils souhaitent. Après avoir saisi le titre de notre formulaire d’inscription, nous ajouterons une fenêtre contextuelle qui fournira à l’utilisateur des informations supplémentaires (signalées par un « i ») déclenchées par une souris>au moment du clic. En dessous, nous ajouterons une case à cocher pour inclure le plan premium dans leur abonnement – vous remarquerez que l’interaction de vérification a déjà été ajoutée à la case à cocher. La deuxième partie de cette page sera consacrée aux détails du paiement, où nous offrirons à l’utilisateur la possibilité de choisir son mode de paiement : par Visa, Mastercard ou Paypal.

Pour cela, nous ferons glisser un groupe de boutons radio sur le canevas et nous les alignerons (et nous dupliquerons dans le même groupe l’un ou l’autre bouton radio pour en créer un troisième). Quelques champs de texte supplémentaires, des listes déroulantes pour l’expiration des cartes de crédit et un bouton sombre en bas de page, et nous sommes prêts pour la deuxième page. Une fois notre page d’abonnement terminée, nous retournerons à l’écran de la page d’accueil et ajouterons un événement au bouton d’abonnement dans le menu principal pour créer un lien vers la page d’abonnement – voilà ! Nous avons déjà créé un prototype Bootstrap simple pour notre site web culturel !

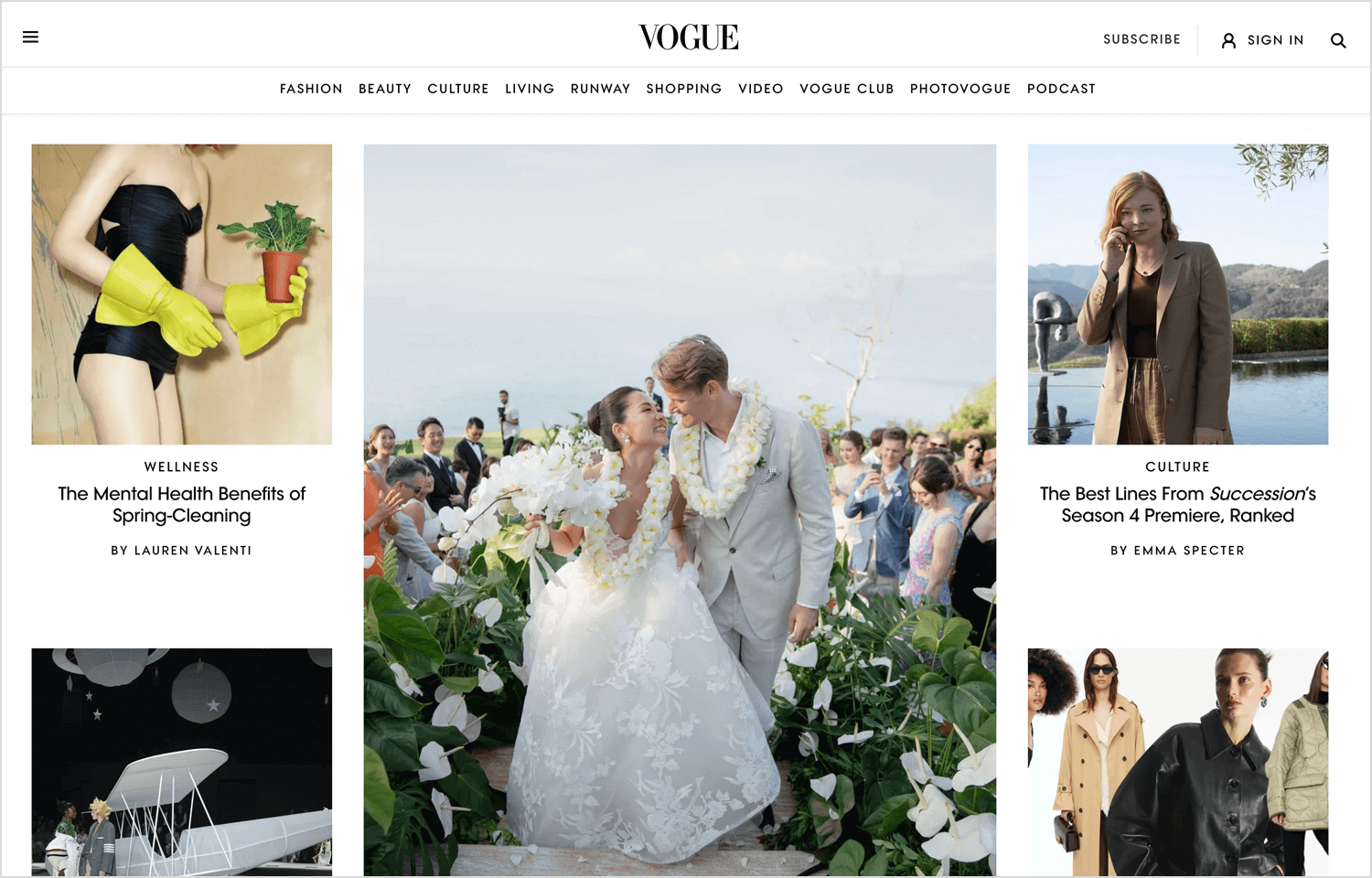
Le site web du magazine de mode Voguea été conçu à l’aide de Bootstrap. C’est un excellent exemple de la quantité de détails qu’il est possible de faire tenir sur l’écran grâce au système de mise en page réactif de Bootstrap. En utilisant le design web bootstrap, Vogue parvient à entasser beaucoup d’informations sur sa page d’accueil, sans que cela ne paraisse surchargé. Les concepteurs ont manifestement beaucoup réfléchi au design de navigation du site, en donnant à son contenu une forme hiérarchique claire. La caractéristique la plus frappante de ce site web est la grande image héroïque qui mène à un article d’actualité, suivie d’images plus petites qui renvoient à d’autres articles. L’objectif semble être de créer une page d’accueil qui attire l’attention de l’utilisateur tout en utilisant un minimum de texte, ce que Bootstrap permet de réaliser. La hiérarchie du site est également claire, comme en témoigne l’utilisation logique de fils d’Ariane sur chaque page, en plus des fils d’Ariane principaux dans l’en-tête du site.

Maximilian est une marque historique de vin mousseux italien gérée par Cantina di Soave. Son site web est l’exemple parfait d’un produit renforçant l’identité de sa marque à travers le web design, et il illustre le degré de puissance et de flexibilité que la bibliothèque bootstrap confère à ses designers. Le site a été conçu en veillant à ce que tous les éléments Bootstrap soient correctement espacés mais parfaitement alignés, et que l’utilisateur puisse faire défiler la page vers le bas, ce qui déclenche l’effet de parallaxe. Si vous survolez les suggestions culinaires, selon la direction dans laquelle vous déplacez la souris, les ingrédients se déplacent en contre-phase, créant ainsi une animation tridimensionnelle très réaliste. Tous ces effets s’adaptent parfaitement aux petits appareils, tout en conservant l’impression de minimalisme et d’espace. Le menu hamburger devient translucide dans la version mobile du site web, de sorte que le reste du contenu situé en dessous reste visible. Chaque bouton “En savoir plus” est clairement visible sous chaque produit et s’ouvre sur une fiche contenant des informations détaillées à son sujet. Les concepteurs de ce site web ont clairement fait de la mise en page du contenu l’une de leurs principales stratégies.

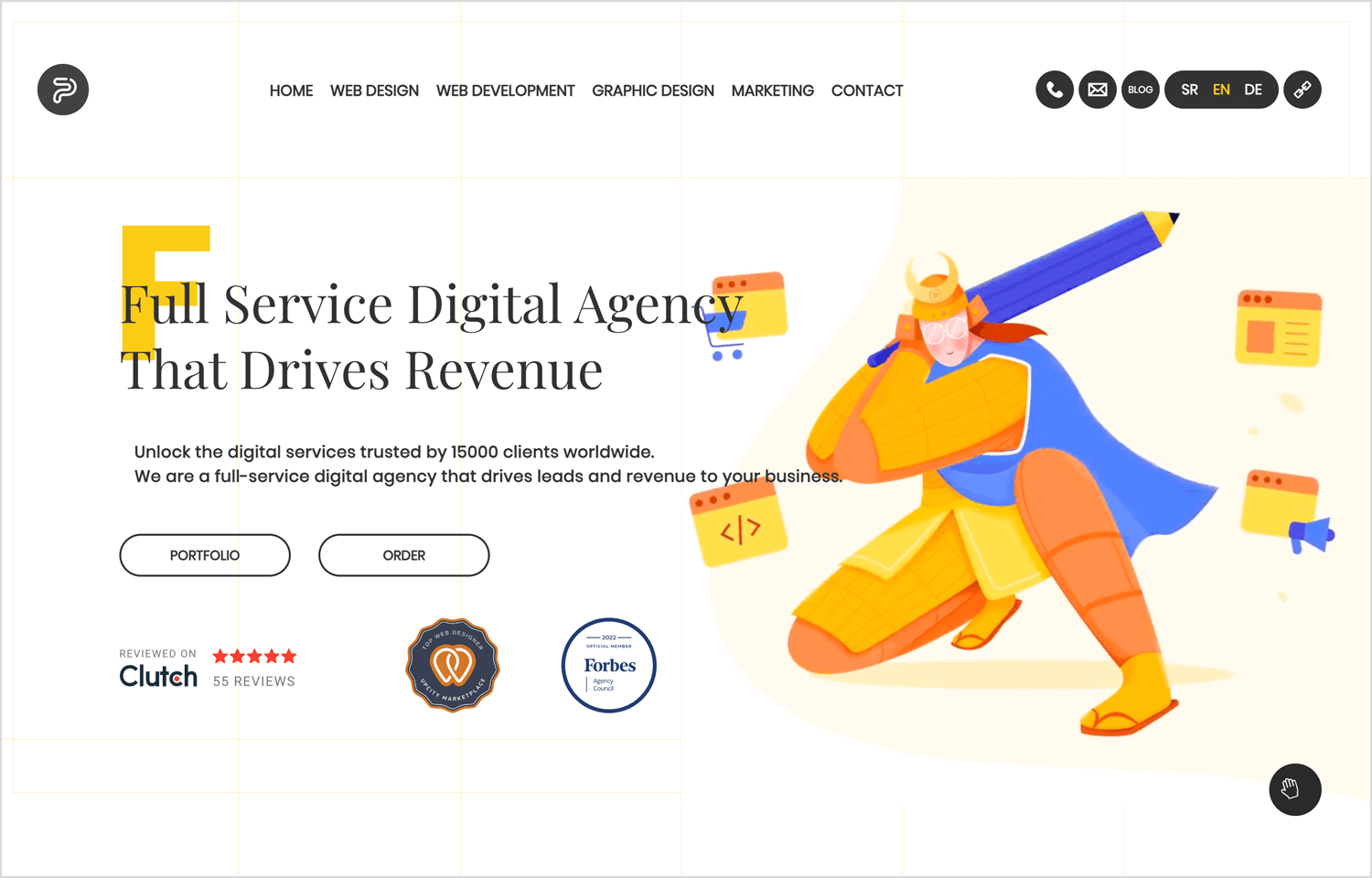
Pop Art Studio est un service de développement et de design web de Serbie et a fait un assez bon travail avec son propre site web – en utilisant Bootstrap. En entrant sur le site, la première chose qui saute aux yeux est la couleur jaune audacieuse qui contraste avec le design autrement minimaliste, ainsi que l’image dynamique du héros – l’un des effets les plus remarquables du site. Les concepteurs tirent parti de la disposition en grille à 12 colonnes pour mettre en valeur tout le potentiel de design de l’entreprise. Ce site se distingue également par la qualité du design de ses boutons. En survolant n’importe quel bouton du site, l’utilisateur verra une flèche passer, comme si elle avait été tirée par un arc. Ces interactions mineures créent une expérience plus immersive pour l’utilisateur. Les appels à l’action sont clairement visibles, affichant les informations les plus importantes en premier, comme les boutons “portfolio” et “commande”. C’est également un excellent exemple de l’efficacité du design Bootstrap en tant que langage de développement mobile first. Les détails de ce site web s’adaptent parfaitement aux écrans plus petits des téléphones portables et des tablettes, avec les fils d’Ariane compressés en un menu hamburger sur les résolutions plus petites.
Comme vous pouvez le constater, le prototypage de votre site web à l’aide du kit Bootstrap UI de Justinmind est une excellente idée si vous souhaitez concevoir un site web responsive attrayant, à l’aspect moderne, qui assure une transition facile entre la conception et le développement et offre à vos utilisateurs une expérience intuitive.