Les fils d'Ariane sont connus pour leur présence constante sur les sites de commerce électronique. Mais qu'est-ce qui les rend si populaires ? Lisez la suite pour le savoir !
Les fils d’Ariane existent depuis un certain temps, de grands noms du secteur de l’UX – comme le groupe Norman Nielsen – les préconisant depuis les années 1990 ! Les fils d’Ariane sont devenus un élément incontournable des plateformes de commerce électronique, et la grande majorité d’entre nous les reconnaît immédiatement.
Mais pourquoi sont-ils si populaires ? S’intègrent-ils bien à n’importe quel site web ou application ? Et surtout, comment et pourquoi améliorent-ils l’expérience des utilisateurs ? Dans cet article, nous allons examiner certaines des théories qui sous-tendent les miettes de pain – alors mettons-nous au travail.
- Qu'est-ce que la navigation en fil d'Ariane ?
- Les avantages de la navigation par fil d'Ariane sur les sites web
- Quand faut-il utiliser le fil d'Ariane ?
- Types de navigation en fil d'Ariane
- Lignes directrices pour la conception d'un bon fil d'Ariane pour la navigation sur le site web
- Exemples de navigation en fil d'Ariane
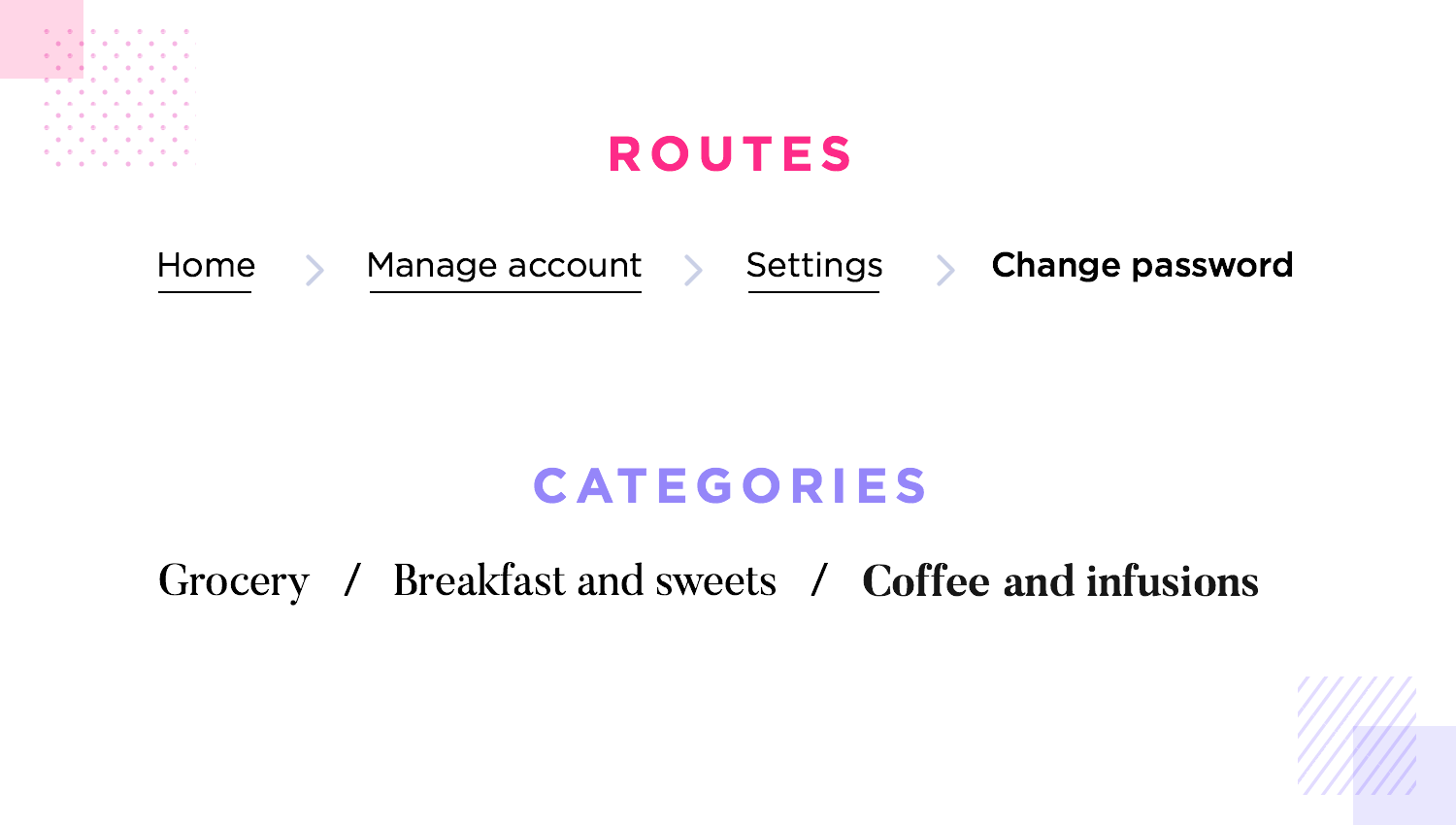
La navigation en fil d’Ariane sur les sites web est un type secondaire de design de navigation qui vise à améliorer la convivialité du produit. Pour ce faire, elle permet à l’utilisateur de savoir clairement où il se trouve dans le produit. Cela fait partie d’une grande facilité d’utilisation : savoir où l’on se trouve à tout moment. Ce type de schéma de navigation secondaire tire son nom du célèbre conte de fées Hansel et Gretel, dans lequel les enfants utilisent des miettes de pain pour se souvenir de leur chemin dans les bois. Aujourd’hui, ces miettes de pain font exactement la même chose pour les utilisateurs.

Dans les grandes lignes, ce schéma de navigation est assez simple : plusieurs liens sur une ligne horizontale qui indiquent où se trouve l’utilisateur dans un produit. Cela peut éviter aux utilisateurs de se sentir désorientés s’ils atterrissent sur une page de niveau inférieur dans un site web vaste et complexe, par exemple.
En résumé : Les fils d'Ariane sont un schéma de navigation secondaire qui doit refléter la hiérarchie des informations sur les produits.
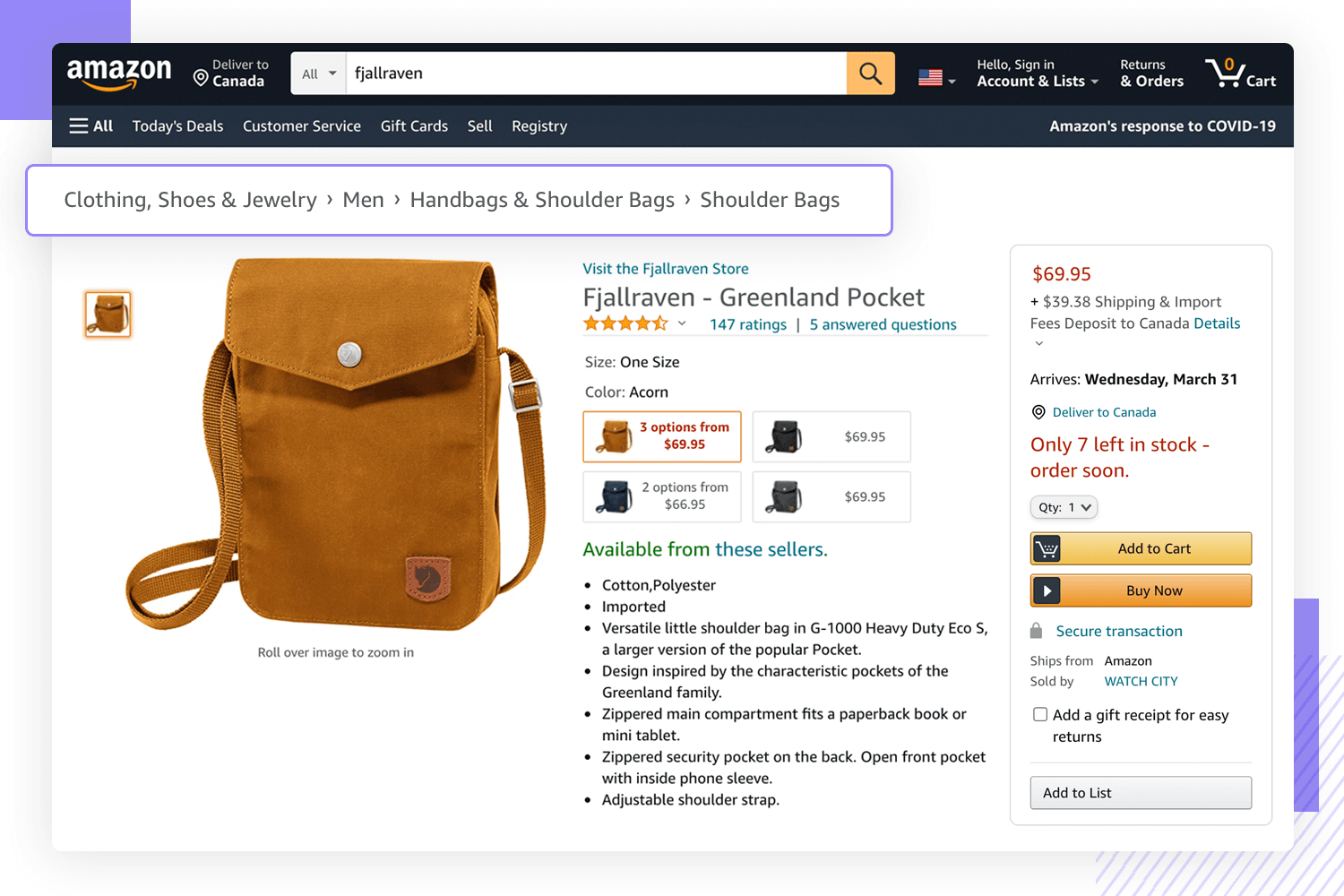
Les utilisateurs ont pris l’habitude de voir le fil d’Ariane de la navigation sur les sites web, en particulier sur les grands sites tels qu’Amazon. Mais qu’est-ce qui fait de ces fils d’Ariane une caractéristique intéressante du produit ? Norman Nielsen avance un argument de poids pour expliquer pourquoi les fils d’Ariane sont un atout indéniable.
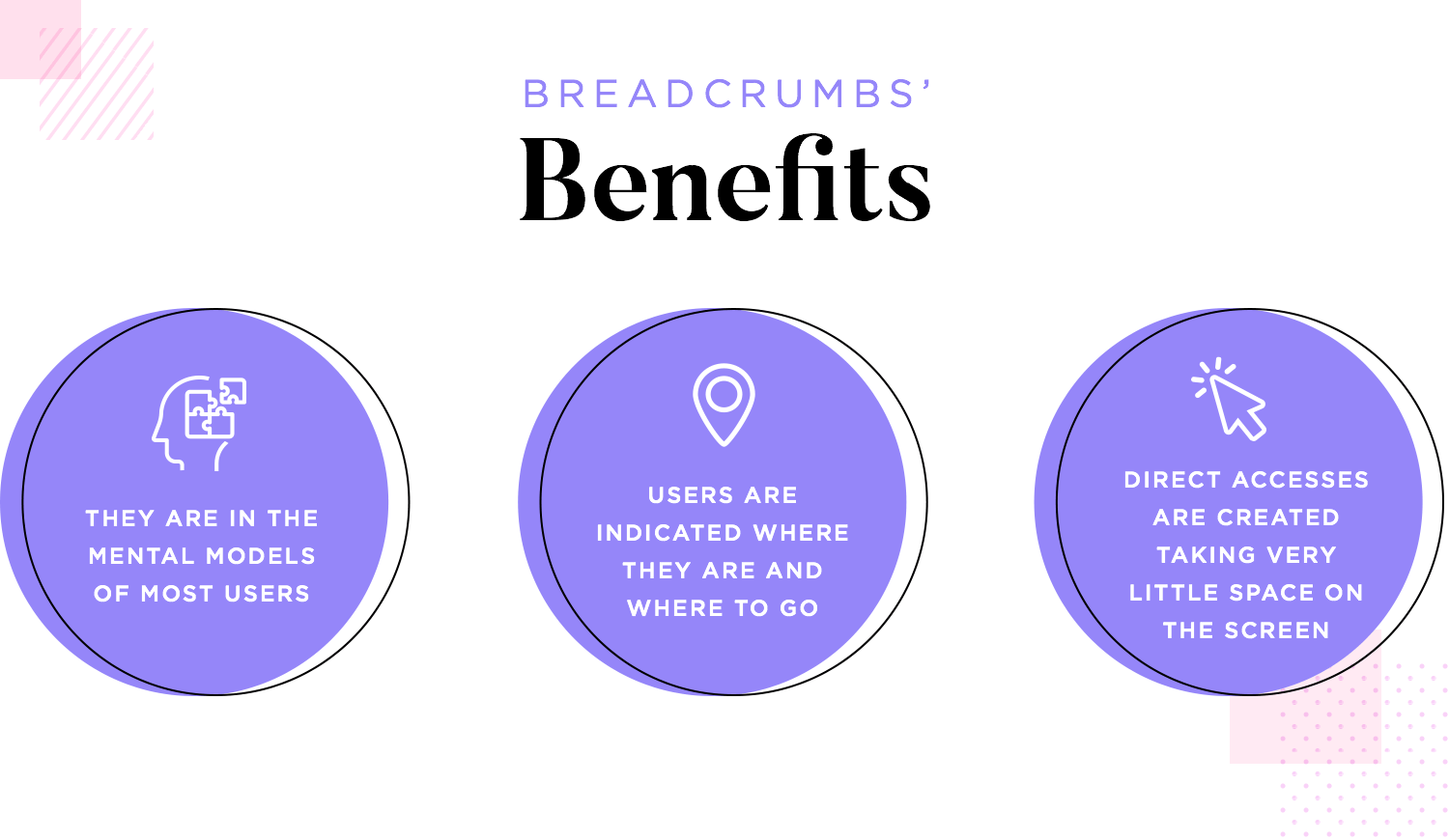
Pourquoi la navigation par fil d’Ariane est-elle si populaire ? Les designers cherchent toujours à offrir la meilleure expérience possible aux utilisateurs – et disposer de fils d’Ariane peut être un allié puissant. Passons en revue quelques-unes des principales raisons pour lesquelles de nombreux produits apprécient les fils d’Ariane.
Aujourd’hui, la plupart des utilisateurs reconnaissent les fils d’Ariane, même s’ils ne savent pas comment ils s’appellent. Grâce aux grands sites web qui les utilisent depuis des années, les utilisateurs s’attendent presque à trouver des fils d’Ariane quel que soit le site web.

Selon le groupe Norman Nielsen, les fils d’Ariane n’ont pas changé depuis les années 1990 – et c’est en partie pour cette raison qu’ils sont si puissants. Il s’agit toujours d’une ligne horizontale avec des liens qui vont du niveau le plus élevé au niveau le plus bas des pages. Les liens sont simples, avec un seul caractère séparant chaque lien – le symbole « > » est couramment utilisé. Comme les utilisateurs sont déjà très familiers avec les fils d’Ariane, ils comprennent immédiatement leur fonction. Cette familiarité contribue directement à la prévisibilité, ce qui signifie qu’il s’agit d’un élément supplémentaire du site web que les utilisateurs n’ont pas à apprendre.
C’est une raison classique pour laquelle de nombreux concepteurs incluent des miettes de pain dans leur design de navigation. Il aide les utilisateurs à comprendre où ils se trouvent dans le site web, ce qui est particulièrement utile pour les grands sites web tels que les plateformes de commerce électronique. Il permet également de savoir à quel niveau se trouve l’utilisateur et où il peut aller à partir de là. C’est particulièrement utile lorsque les utilisateurs arrivent sur la page d’un t-shirt, par exemple, et souhaitent explorer la catégorie des t-shirts dans son ensemble. Non seulement les utilisateurs se sentent plus à l’aise, ce qui améliore la convivialité, mais cela fonctionne également comme un raccourci, ce qui nous amène à l’avantage suivant.

Certains affirment que le design de navigation consiste à amener l’utilisateur à l’information qu’il recherche en un minimum de clics. Ce point est largement débattu, car la réduction du nombre de clics peut parfois conduire les designers à compromettre la convivialité de l’ensemble du produit. Ce type de raisonnement peut conduire les designers à essayer de créer des raccourcis vers tous les recoins du site web dans la page d’accueil, par exemple.

Les fils d’Ariane peuvent être utiles à cette fin, car ils permettent aux utilisateurs d’accéder à des catégories plus larges et à des pages de niveau supérieur en un seul clic. L’un des grands avantages de cette tactique est qu’en utilisant les fils d’Ariane, nous créons des raccourcis qui occupent très peu d’espace sur l’écran, évitant ainsi l’impression d’encombrement.
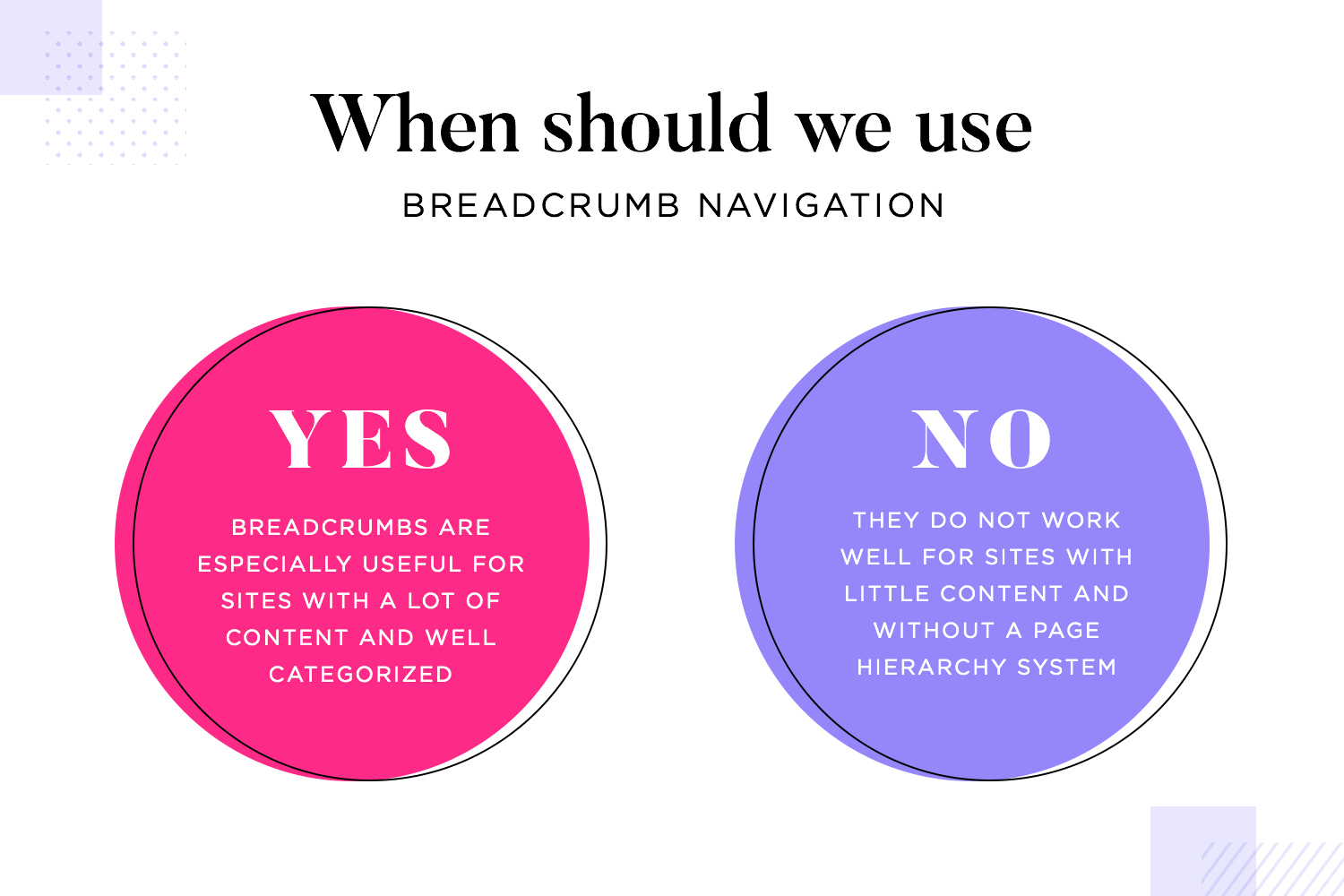
Même si les fils d’Ariane ont tendance à améliorer la convivialité, ils ne constituent pas exactement une fonctionnalité universelle. En effet, tous les produits ne bénéficient pas de ce système de navigation secondaire. Qu’est-ce qui fait qu’un site web mérite d’être doté d’un fil d’Ariane ? La différence entre les produits qui pourraient utiliser des fils d’Ariane et ceux qui n’en ont pas besoin réside dans leur taille et le type de contenu qu’ils contiennent.
Les sites web qui bénéficient le plus de ce système de navigation sont ceux qui ont beaucoup de contenu. Il est particulièrement intéressant que ce vaste contenu soit soigneusement organisé en catégories, de sorte que la navigation par fil d’Ariane soit plus simple pour les utilisateurs.

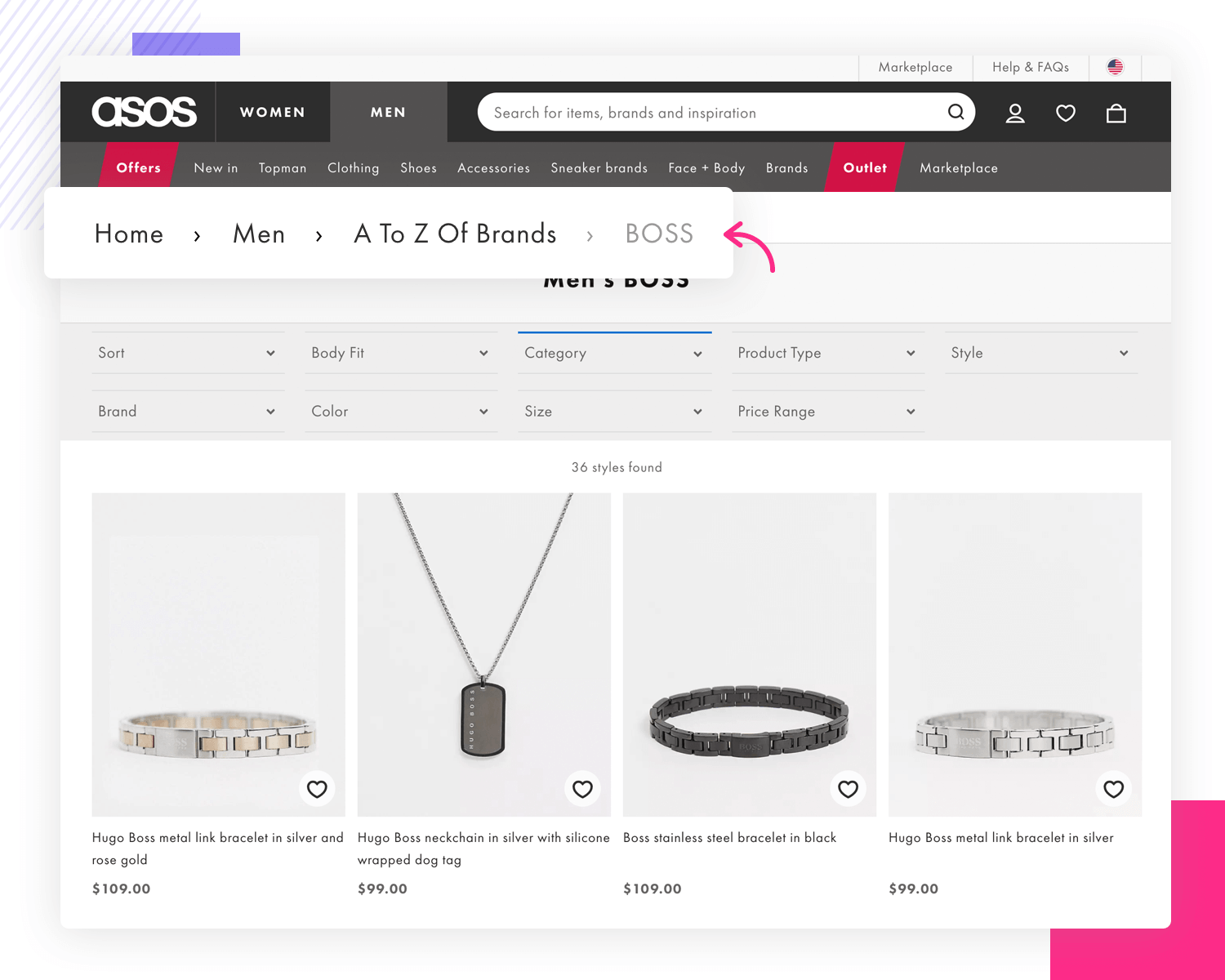
Les plateformes de commerce électronique telles qu’Amazon ou les détaillants ordinaires tels qu’Asos utilisent tous deux des fils d’Ariane. Ces deux sites web proposent un large éventail d’articles classés par catégories hiérarchiques. Pour les utilisateurs, cela signifie qu’ils peuvent accéder aux catégories de haut niveau d’un simple clic, plutôt que de revenir en arrière avec le navigateur et de trouver le lien de la catégorie qu’ils souhaitent. La catégorisation aide les utilisateurs parce qu’il s’agit d’une séquence logique permettant d’aller des grandes pages (de haut niveau) aux plus petites (telles que la page d’un produit). Par ailleurs, les sites web qui ne bénéficient pas de la navigation par fil d’Ariane sont ceux qui n’ont pas beaucoup de contenu ou qui ne bénéficient pas d’un système hiérarchique de pages. En d’autres termes, les sites web à un seul niveau ne devraient pas avoir de fil d’Ariane parce qu’ils n’ont pas de regroupement logique, pas de hiérarchie logique.
Un conseil important : Le problème, lorsqu'il s'agit de distinguer les produits qui pourraient utiliser des fils d'Ariane de ceux qui n'en ont pas besoin, est le suivant : si cela n'apporte pas de valeur ajoutée, ne l'incluez pas.
Si l’équipe de design décide d’utiliser des fils d’Ariane dans un site web à un seul niveau, les liens dans les fils d’Ariane n’auront pas d’ordre logique. Il en résultera certainement une confusion chez les utilisateurs qui ne comprendront pas l’ordre des liens. Cela nuira à votre design de navigation soigneusement planifié et déconcertera les utilisateurs qui essaieront de se repérer dans le produit.
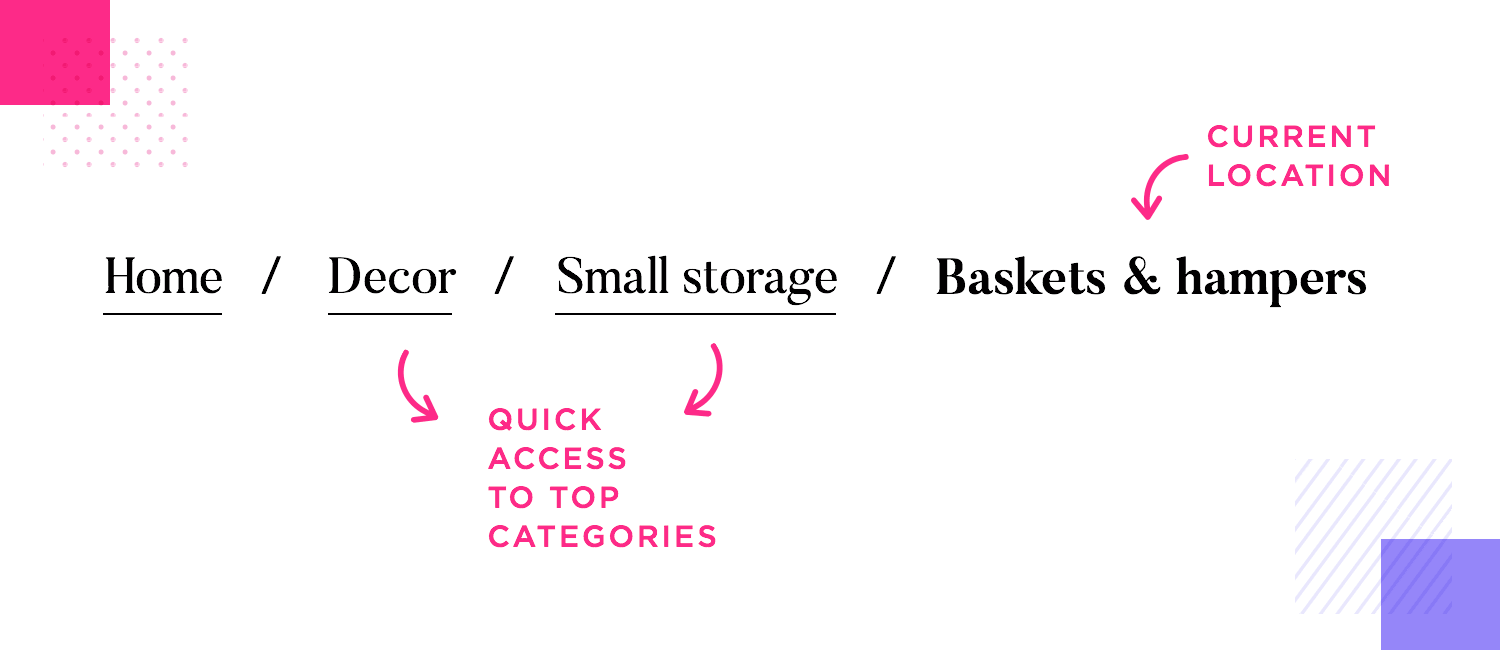
Il s’agit du type de fil d’Ariane le plus courant, qui se réfère au sens classique du reflet de la hiérarchie de l’information. En utilisant des fils d’Ariane géolocalisés, nous offrons aux utilisateurs un aperçu du niveau du produit dans lequel ils se trouvent. Il s’agit d’un outil puissant si le produit comporte plus de deux niveaux, mais aussi d’une aide précieuse pour les utilisateurs qui arrivent sur le site web par des pages de niveau inférieur. C’est un moyen utile d’offrir une navigation aux sites web complexes, tels que les plates-formes d’aide qui ont beaucoup de contenu.
Il peut être légèrement difficile de faire la différence entre la navigation par fil d’Ariane basé sur l’emplacement et la navigation par fil d’Ariane basé sur les attributs. La principale différence réside dans le fait que les fils d’Ariane basés sur l’emplacement n’affichent que des niveaux de pages au sein du produit, tandis que les fils d’Ariane basés sur les attributs affichent des catégories de plus en plus larges.

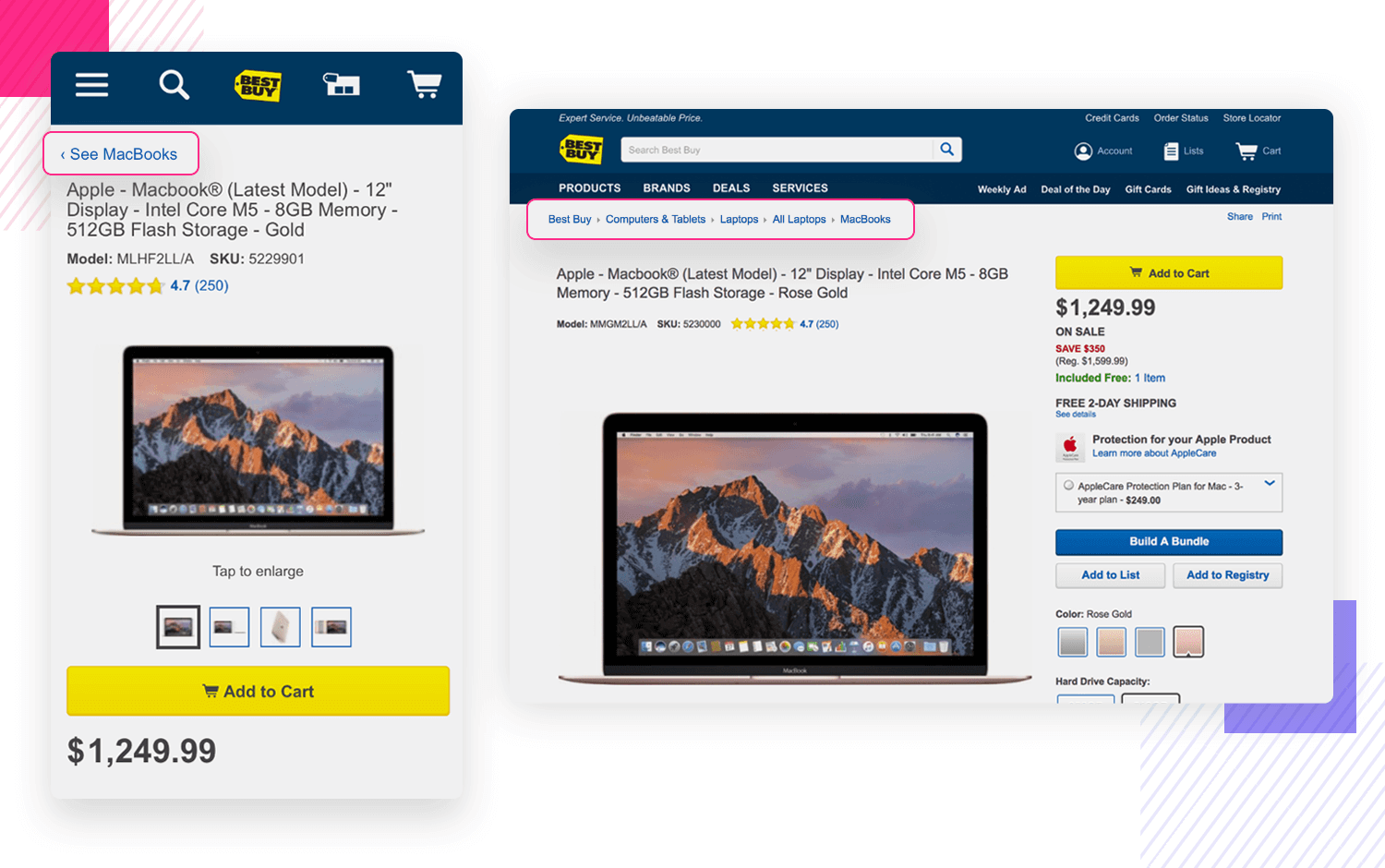
Les grands noms du commerce électronique utilisent ce type de schéma de navigation, comme Amazon et Best Buy, et il n’est pas difficile de comprendre pourquoi. Il facilite grandement l’exploration des produits. L’un des avantages de l’utilisation de ce type de schéma de navigation dans les sites de commerce électronique est que les utilisateurs peuvent remonter d’une catégorie à l’autre pour explorer le même type de produit. Par exemple, une personne qui recherche un clavier Bluetooth spécifique sur Amazon peut accéder aux listes de tous les claviers Bluetooth disponibles en un seul clic.
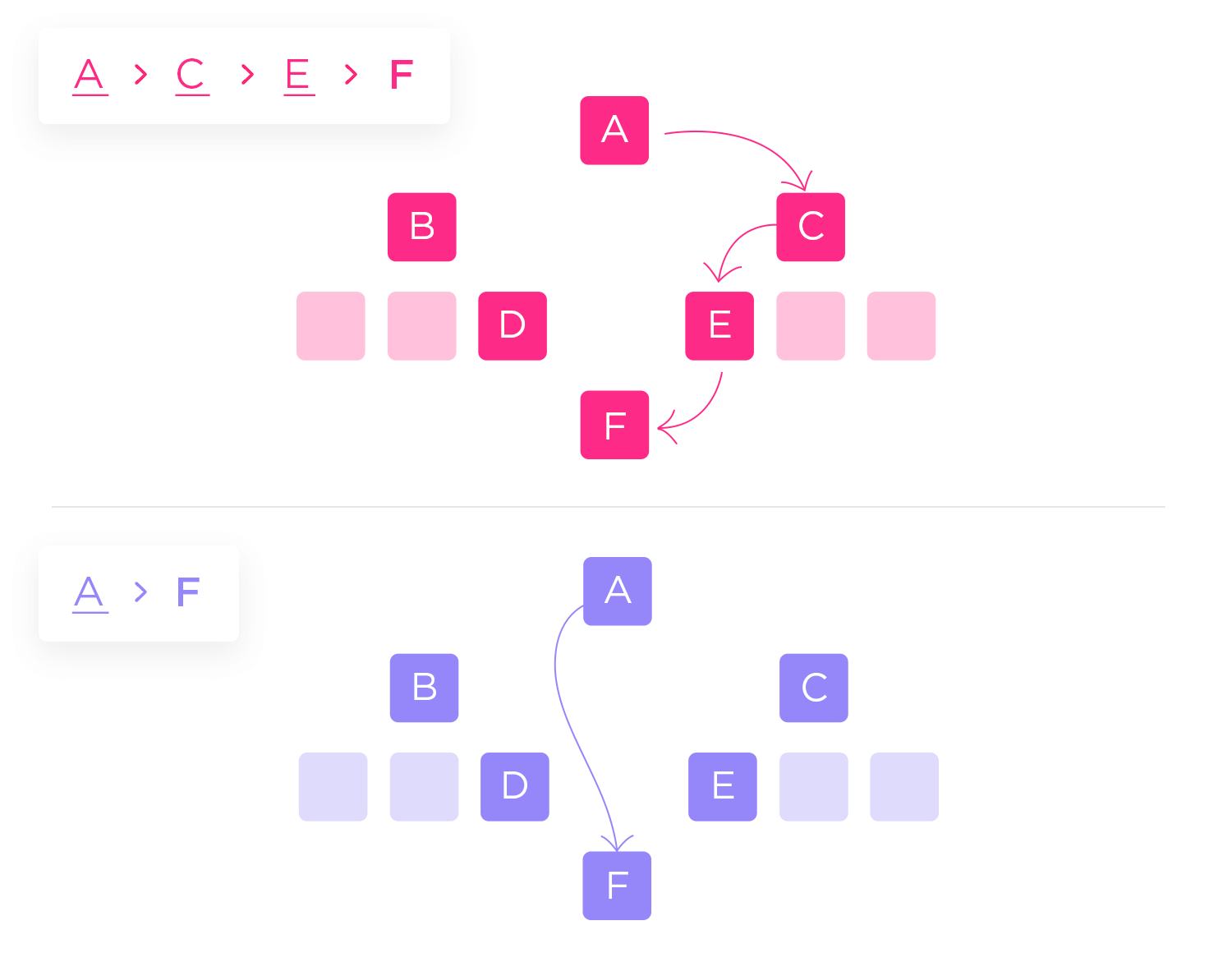
Curieusement, la navigation par fil d’Ariane sur un site web est le seul type de schéma de navigation qui réponde aux attentes de Hansel et Gretel dans leur conte. Avec ce type de navigation, nous ne tenons pas compte des niveaux ou d’un quelconque type de catégorie, mais plutôt des étapes réelles que les utilisateurs ont franchies. Cela signifie que le schéma de navigation est fluide et qu’il montre à chaque utilisateur son propre chemin. Ce type de navigation de site web à fil d’Ariane est cependant la source de nombreux débats dans l’industrie du design UX. Le problème vient principalement du fait que l’utilisation d’une navigation basée sur les chemins d’accès peut avoir des avantages très limités.

From Oracle.
Par exemple, les utilisateurs pourraient être déconcertés de voir deux schémas de navigation différents après être arrivés deux fois sur la même page en empruntant des chemins différents. Un autre problème est que ce schéma imiterait principalement le bouton « Précédent » du navigateur lui-même, ce qui n’apporterait qu’une faible valeur ajoutée. En outre, les utilisateurs qui arrivent directement sur une page à partir d’une recherche Google n’auront pas du tout de fil d’Ariane.
Bien que ce type de schéma de navigation puisse être très utile aux utilisateurs, il n’est pas censé constituer une solution de navigation complète pour le produit. Il s’agit plutôt d’un atout supplémentaire, d’une fonction de commodité. Essayer de faire de votre fil d’Ariane le principal moyen de se déplacer dans le produit est pour le moins problématique. Le design de la navigation est un sujet complexe. Vous devez cocher de nombreuses cases pour offrir aux utilisateurs un produit réellement utilisable, ce qui ne peut se faire sans un élément de navigation important tel qu’un menu hamburger ou une barre de navigation.
En tant que système de navigation secondaire, il est logique que votre fil d’Ariane ne prenne pas trop de place à l’écran et n’empiète pas sur la barre de navigation. En d’autres termes, il ne doit jamais être le point central. Il doit être petit, mais visible. La plupart des utilisateurs sont habitués à ce que le fil d’Ariane soit placé sous la barre de navigation principale.
En bref : Les fils d'Ariane doivent jouer un rôle d'aide dans le design de la page, tandis que la navigation principale joue le rôle principal. Soyez discret, mais assurez-vous qu'il est facile à repérer.
Vous devez également veiller aux petits détails, tels que le choix de la police de caractères et l’espace que vous laissez entre les liens. Vous devez laisser suffisamment d’espace entre les liens pour que les utilisateurs puissent facilement les percevoir comme plusieurs parties d’un même élément. N’hésitez pas à réviser vos connaissances en matière de théorie de la Gestalt si vous voulez vraiment réussir.

L’élément séparateur est également important, même s’il est simple. Parmi les symboles les plus couramment utilisés, on trouve les barres obliques (/), les flèches et le symbole plus grand que. Parmi ces symboles, la seule chose qui vaille est que le symbole du plus grand que « > » implique une hiérarchie. N’oubliez pas que si vous utilisez un fil d’Ariane, par exemple, l’utilisation de ce symbole peut induire les utilisateurs en erreur. L’affichage d’une page « About > Home », par exemple, est possible pour les utilisateurs qui accèdent à la page About directement depuis Google.
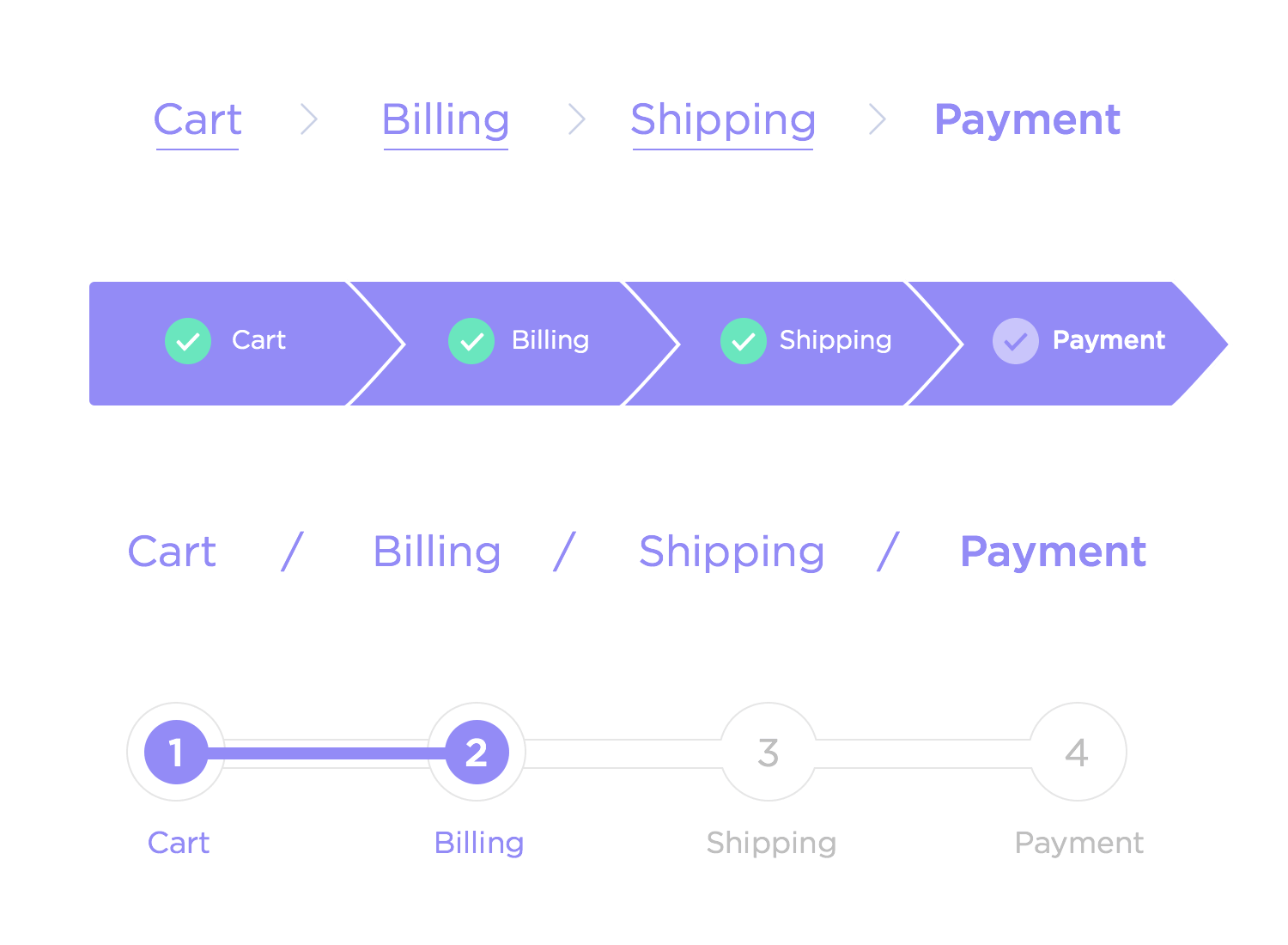
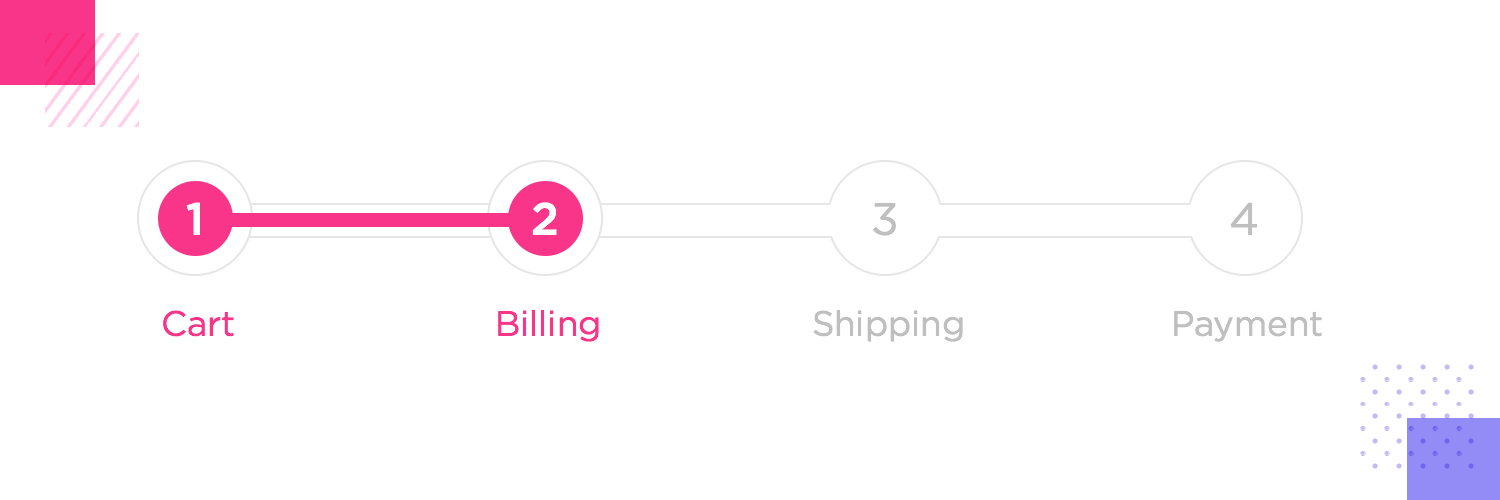
Un design intelligent peut très bien faire d’une pierre deux coups – faire en sorte qu’une fonction remplisse deux objectifs peut être un excellent moyen d’augmenter les niveaux de convivialité tout en évitant l’encombrement et la confusion. Lorsque nous utilisons le fil d’Ariane pour représenter un processus comportant plus d’une étape, il a la même fonction qu’une barre de progression.

Même s’il ne s’agit pas d’une barre de progression au sens classique du terme, ces fils d’Ariane serviront d’indicateurs de progrès qui aideront les utilisateurs à voir la lumière au bout du tunnel.
4. N'alignez pas vos fils d'Ariane sur plusieurs lignes, en particulier sur les téléphones portables.
Les fils d’Ariane sont très efficaces parce qu’ils sont facilement reconnaissables. Il s’agit toujours d’une ligne horizontale avec des liens qui suivent un ordre logique. Cette familiarité et cette simplicité des fils d’Ariane peuvent être perdues lorsque les liens doivent être regroupés sur plus d’une ligne. En enveloppant les liens, nous prenons le risque d’encombrer la page. C’est d’autant plus vrai sur les écrans mobiles, où l’empilement de lignes de liens occupe un espace crucial.
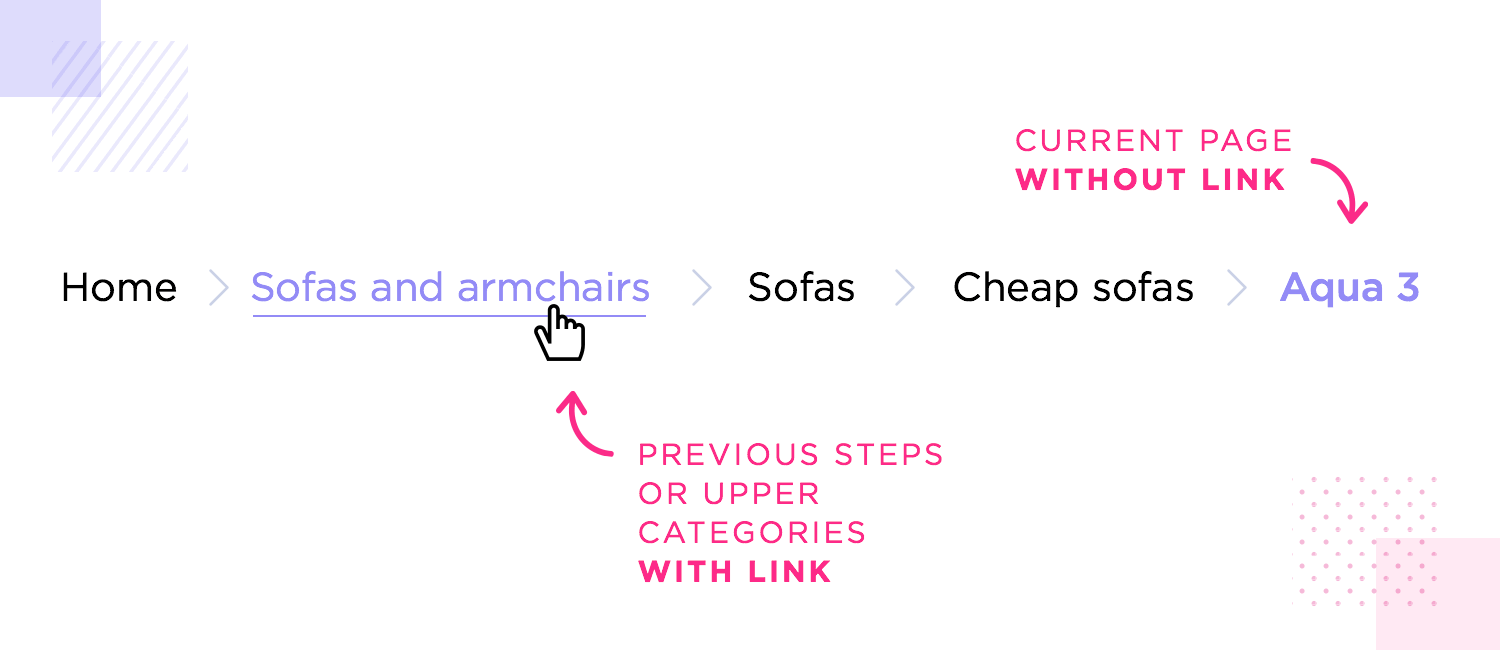
Cela peut ne pas être évident pour les débutants. L’un des principaux avantages de la navigation par fil d’Ariane est qu’elle aide les utilisateurs à comprendre où ils se trouvent dans l’ensemble du site web. Considérez le fil d’Ariane comme une sorte de carte autour du produit – inclure la page en cours revient à ajouter une marque « vous êtes ici ». Cela aide les utilisateurs à comprendre le contexte entre les fils d’Ariane. Cela dit, ce serait une erreur de faire de ce dernier fil d’Ariane un lien. Les utilisateurs ne le verront que lorsqu’ils seront déjà sur cette page, ce qui rend inutile la présence d’un lien à cet endroit. Cela signifie que vous devez établir une distinction visuelle entre les fils d’Ariane cliquables et le dernier fil d’Ariane statique.

Oui, le design mobile peut être une chose délicate en général. C’est particulièrement le cas de la navigation par fil d’Ariane, car elle fait encore l’objet de nombreux débats. Faut-il inclure des fils d’Ariane dans le design mobile ? Permettent-ils d’améliorer la convivialité ? Il s’avère que l’on peut argumenter des deux côtés de ce fil d’Ariane. Certains affirment qu’il n’est pas nécessaire d’inclure des fils d’Ariane, car les produits mobiles ne devraient pas avoir besoin de ce moyen de navigation supplémentaire. Un autre argument contre l’utilisation des fils d’Ariane est que pour qu’ils aient une taille raisonnable, ils occuperaient un espace sur l’écran qui serait mieux utilisé pour une autre fonction.

Original from Jeff Jimerson.
La défense des fils d’Ariane dans les appareils mobiles est qu’ils ne doivent pas prendre trop de place. En fait, ils n’ont même pas besoin de montrer tout le chemin qui mène à l’endroit où se trouve l’utilisateur, ni toutes les catégories. Dans ce cas, au lieu de montrer l’évolution des catégories depuis la page d’accueil jusqu’aux claviers Bluetooth, la page n’afficherait qu’un lien vers les claviers à dents bleues en général. Ainsi, si l’utilisateur arrive directement sur cette page, il peut toujours accéder à la catégorie de niveau supérieur. Si vous voulez en savoir plus sur les aspects pratiques de la création d’un design de navigation mobile responsive, consultez ce tutoriel sur la création d’un prototype de site web responsive. L’ensemble prend moins de 10 minutes.
Voici une brève série de cas où la navigation par fil d’Ariane a été mise en œuvre avec succès. Cela montre que, lorsqu’ils sont utilisés correctement, les fils d’Ariane peuvent réellement ajouter de la valeur à l’expérience de l’utilisateur.
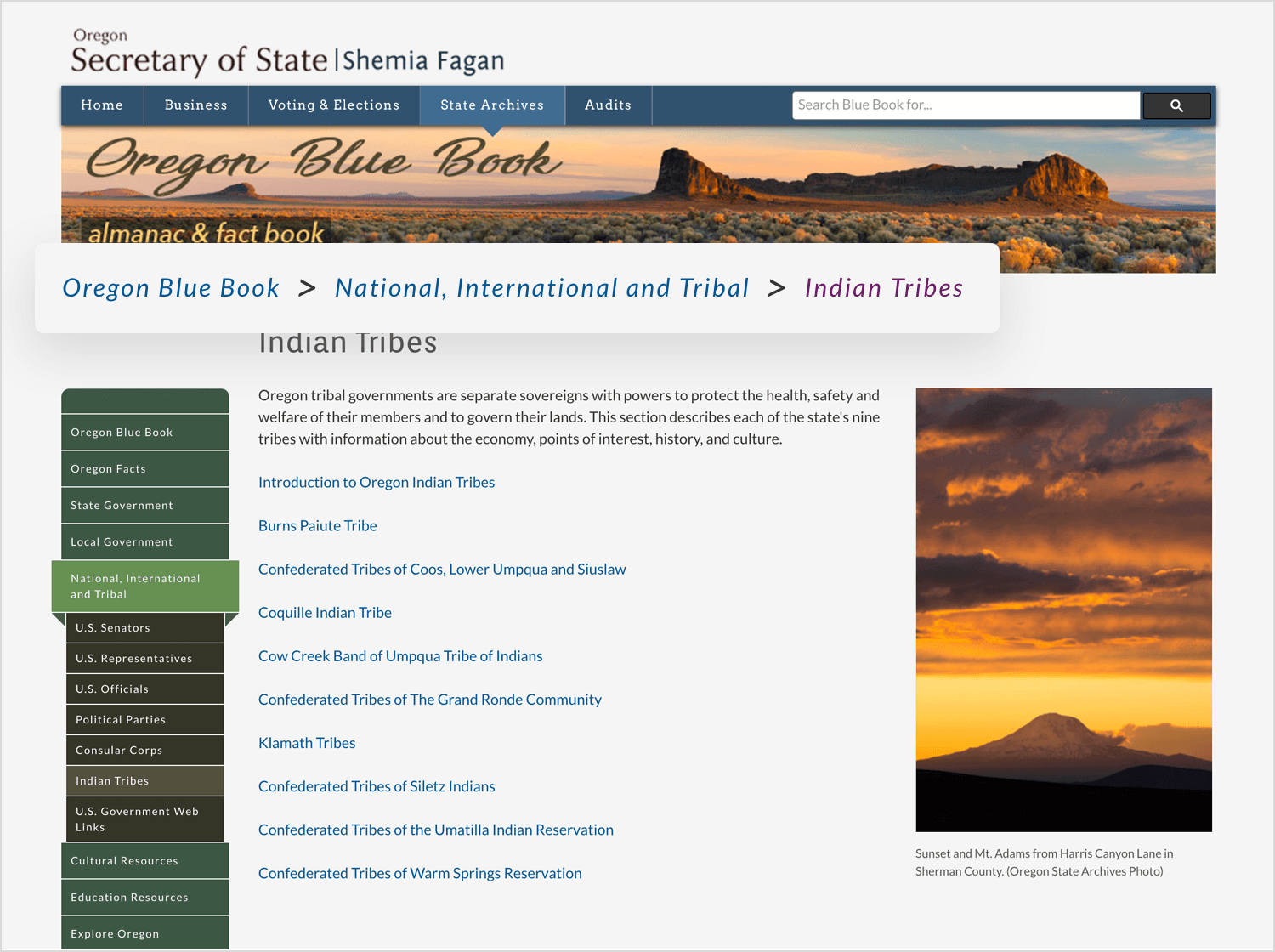
Il n’est pas fréquent que nous puissions faire l’éloge de plates-formes appartenant à l’État pour leur design. Dans ce cas, l’État de l’Oregon a réussi à mettre en place un fil d’Ariane de navigation grâce à l’utilisation de visuels clairs et d’une grande hiérarchie visuelle. Le site web reste simple, mais il remplit toutes les conditions requises !

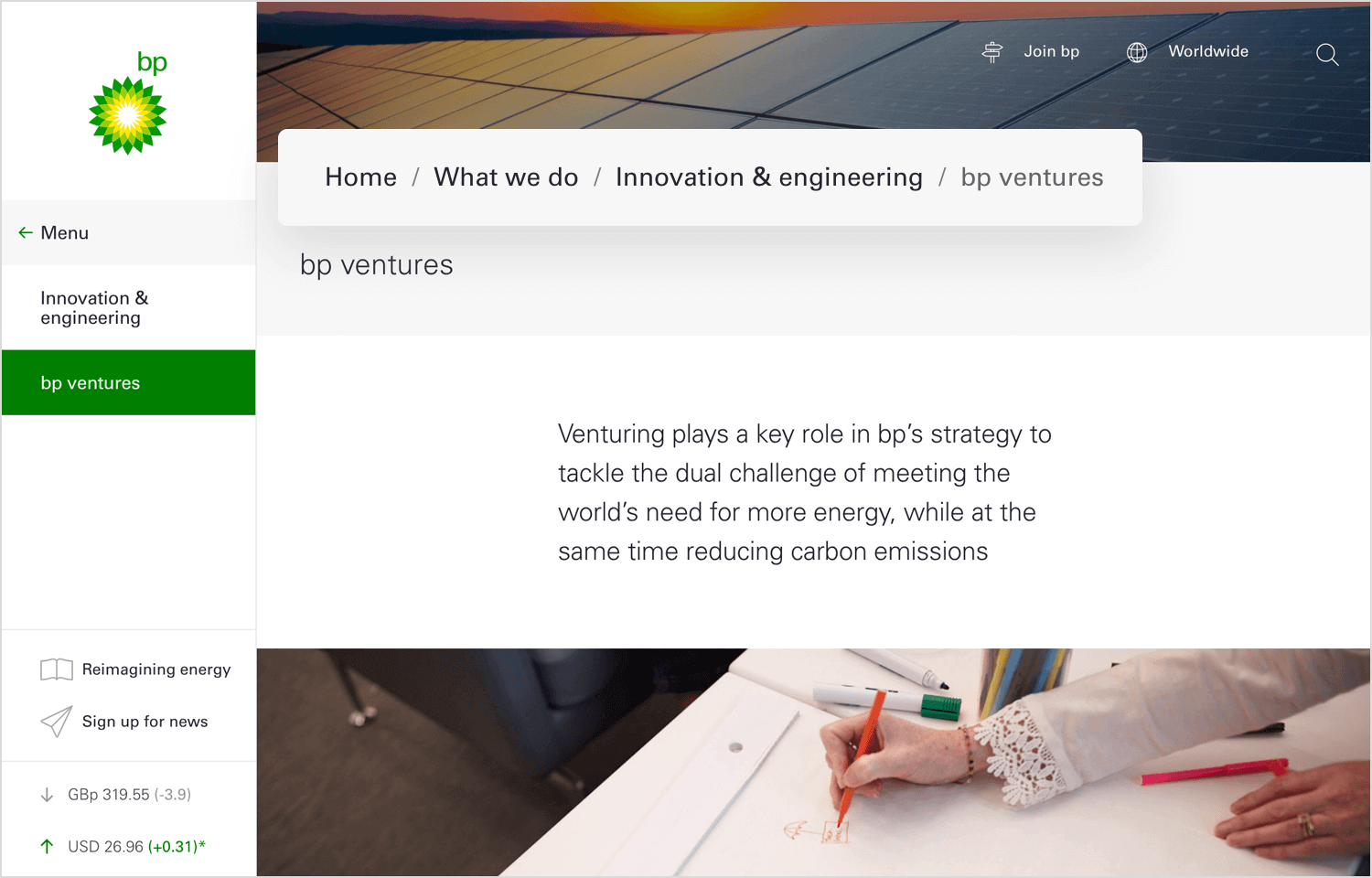
Quelle que soit votre opinion sur BP, il est indéniable que son système de navigation par fil d’Ariane est efficace. Le site web lui-même est axé sur l’espace négatif, l’utilisation stratégique des couleurs et une excellente mise en page. Le site fait un excellent usage de l’espace, et le fil d’Ariane s’y intègre parfaitement. Nous apprécions le fait que BP ait pris soin de créer une distinction visuelle entre le dernier fil d’Ariane et les autres, aidant ainsi les utilisateurs à savoir sur quoi ils peuvent cliquer ou non.

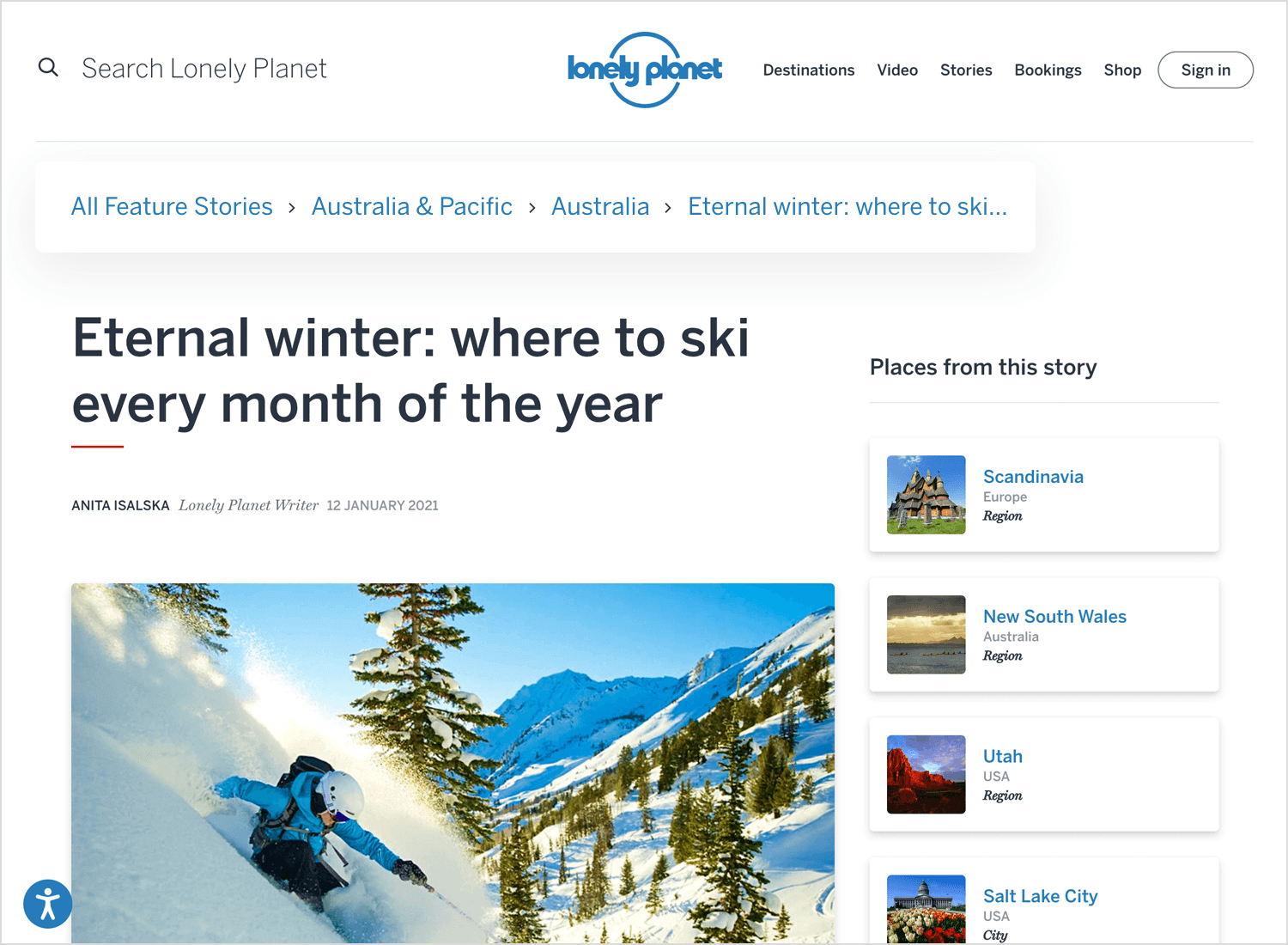
Encore une belle utilisation du fil d’Ariane. Lonely Planet utilise une couleur bleue vive et des symboles entre les fils d’Ariane qui impliquent une hiérarchie entre les pages. Il s’agit d’une utilisation classique de la navigation par fil d’Ariane.

Ici, nous pouvons voir un type plus interactif de navigation par fil d’Ariane sur le site web d’Adidas. Chaque fil d’Ariane réagit à la souris et change d’état. Cela ajoute un niveau d’interactivité au design général, tout en rendant le système de navigation du fil d’Ariane créatif et mémorable !

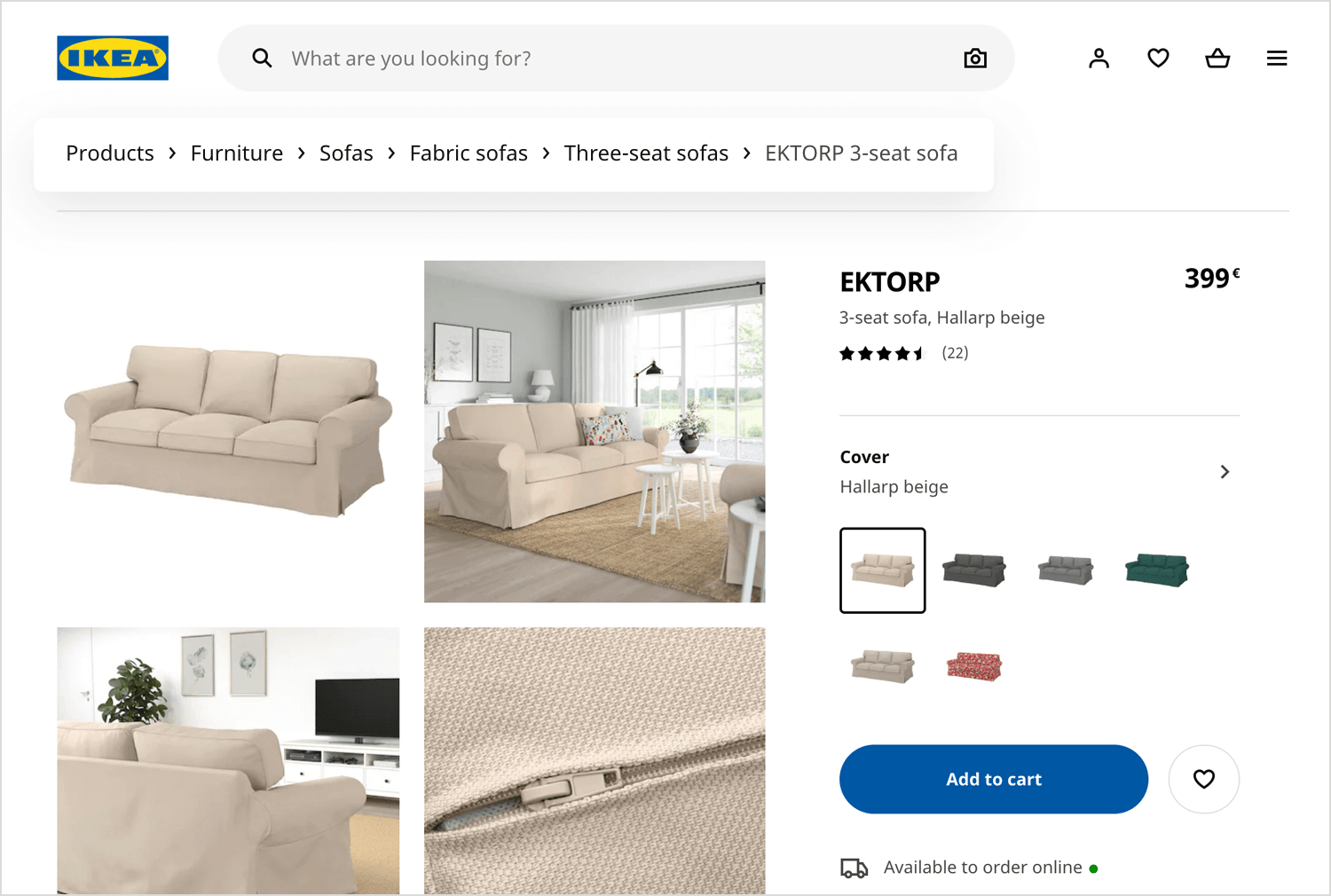
IKEA adopte une approche plus contrôlée des miettes de pain. Les couleurs sont plus discrètes, contrairement au bleu de Lonely Planet, qui attire l’attention. L’utilisation de très petits symboles qui mettent en évidence la hiérarchie des produits. À l’instar d’Amazon, IKEA utilise le fil d’Ariane pour encourager les utilisateurs à revenir à des catégories plus importantes et à explorer de nouvelles options d’articles.

En fin de compte, les fils d’Ariane ne feront pas à eux seuls la réussite ou l’échec de votre produit, comme le ferait votre système de navigation principal. Cela dit, l’existence d’un schéma de navigation secondaire peut apporter une véritable valeur ajoutée au produit. Un bon design UX consiste à soigner les détails pour vos utilisateurs, et les fils d’Ariane peuvent faire une réelle différence dans l’ensemble de l’expérience. Si vous gérez ou créez actuellement un produit qui comporte beaucoup de pages et de contenu, envisagez d’ajouter un fil d’Ariane. Vos utilisateurs ne ressembleront plus jamais à des John Travolta désorientés !