Guide complet de la conception centrée sur l’utilisateur (UCD)

Qu'est-ce que le design centré sur l'utilisateur dans la pratique ? Comment un designer peut-il créer des produits centrés sur l'utilisateur ? Lisez la suite pour tout savoir sur ce que signifie la conception centrée sur l'utilisateur !
La conception centrée sur l’utilisateur fait couler beaucoup d’encre dans le domaine du design UX. En fin de compte, chaque designer rêve de créer un produit que les utilisateurs aiment vraiment – et le design centré sur l’utilisateur semble être un excellent moyen d’atteindre cet objectif. Mais qu’est-ce que le design centré sur l’utilisateur, en réalité ? Quels sont les facteurs qui distinguent les produits centrés sur l’utilisateur des autres ?
Concevez des produits web et mobiles centrés sur l'utilisateur avec Justinmind. Téléchargez-le gratuitement !

Dans ce billet, nous nous proposons d’éclairer d’un jour nouveau un concept familier qui peut souvent dérouter les designers en raison de la fréquence à laquelle on lance l’expression “centré sur l’utilisateur”. N’oubliez pas de garder votre outil de prototypage à portée de main au cas où vous seriez frappé par l’inspiration !
- Qu'est-ce que le design centré sur l'utilisateur (UCD) ?
- Différence entre le design centré sur l'homme et le design centré sur l'utilisateur
- Principes fondamentaux de la conception centrée sur l'utilisateur
- Étapes du processus de conception centrée sur l'utilisateur
- Exemples de design centré sur l'utilisateur : études de cas
- Les défis de la DUC et la manière de les surmonter
La conception centrée sur l’utilisateur (CCU) est une approche du design où l’utilisateur est au centre des préoccupations et où tout tourne autour de la compréhension de ses besoins, de ses objectifs et de ses défis. Cela signifie que chaque étape du processus de design, du concept initial au produit final, tient compte de la manière dont les utilisateurs interagiront avec lui. Au lieu de faire des suppositions, les designers recueillent des informations réelles auprès des utilisateurs et créent des solutions qui s’adaptent à leurs préférences et à leurs comportements.

Au fond, la CCU consiste à créer des produits qui fonctionnent pour les gens, et pas seulement à faire bonne figure sur le papier. C’est une façon de s’assurer que les designs ne sont pas seulement fonctionnels, mais qu’ils répondent véritablement aux attentes de l’utilisateur final.
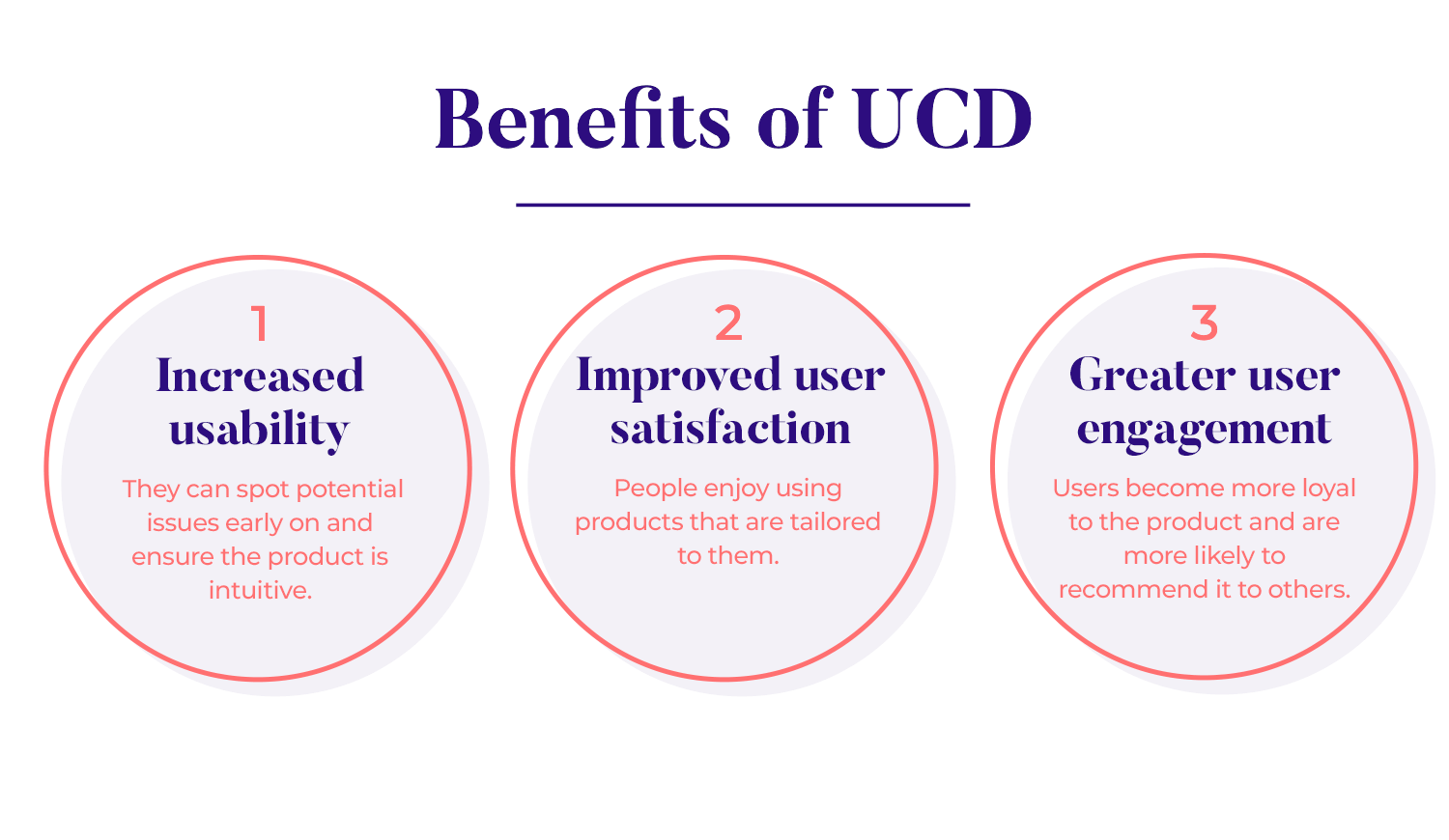
Mais pourquoi est-ce si important ? C’est là qu’interviennent les avantages de la DUC.

L’un des principaux objectifs de la CCU est de rendre les produits faciles à utiliser. Lorsque les designers impliquent l’utilisateur tout au long du processus, ils peuvent repérer rapidement les problèmes potentiels et s’assurer que le produit est intuitif. Il en résulte moins d’erreurs, moins de frustration et une expérience globale plus fluide pour les utilisateurs. Lorsqu’un produit est utilisable, les gens sont plus susceptibles de s’y tenir et d’apprécier leur expérience.
Lorsque les utilisateurs se sentent compris, ils se sentent valorisés. La CCU aide les designers à mettre au point des produits qui répondent à des besoins réels, ce qui se traduit par une plus grande satisfaction. Les gens aiment utiliser des produits qui leur sont adaptés et qui sont conçus en tenant compte de leurs préférences. Un produit bien conçu et centré sur l’utilisateur donne à ce dernier un sentiment de confiance dans le produit, ce qui améliore son expérience globale.
Lorsqu’un produit est facile à utiliser et satisfaisant, les utilisateurs s’engagent naturellement davantage. Ils passent plus de temps à interagir avec lui, explorent davantage de fonctionnalités et sont plus susceptibles de revenir. La CCU favorise cette connexion plus profonde en se concentrant sur la création d’expériences qui semblent personnelles, pertinentes et agréables. En conséquence, les utilisateurs deviennent plus fidèles au produit et sont plus susceptibles de le recommander à d’autres.
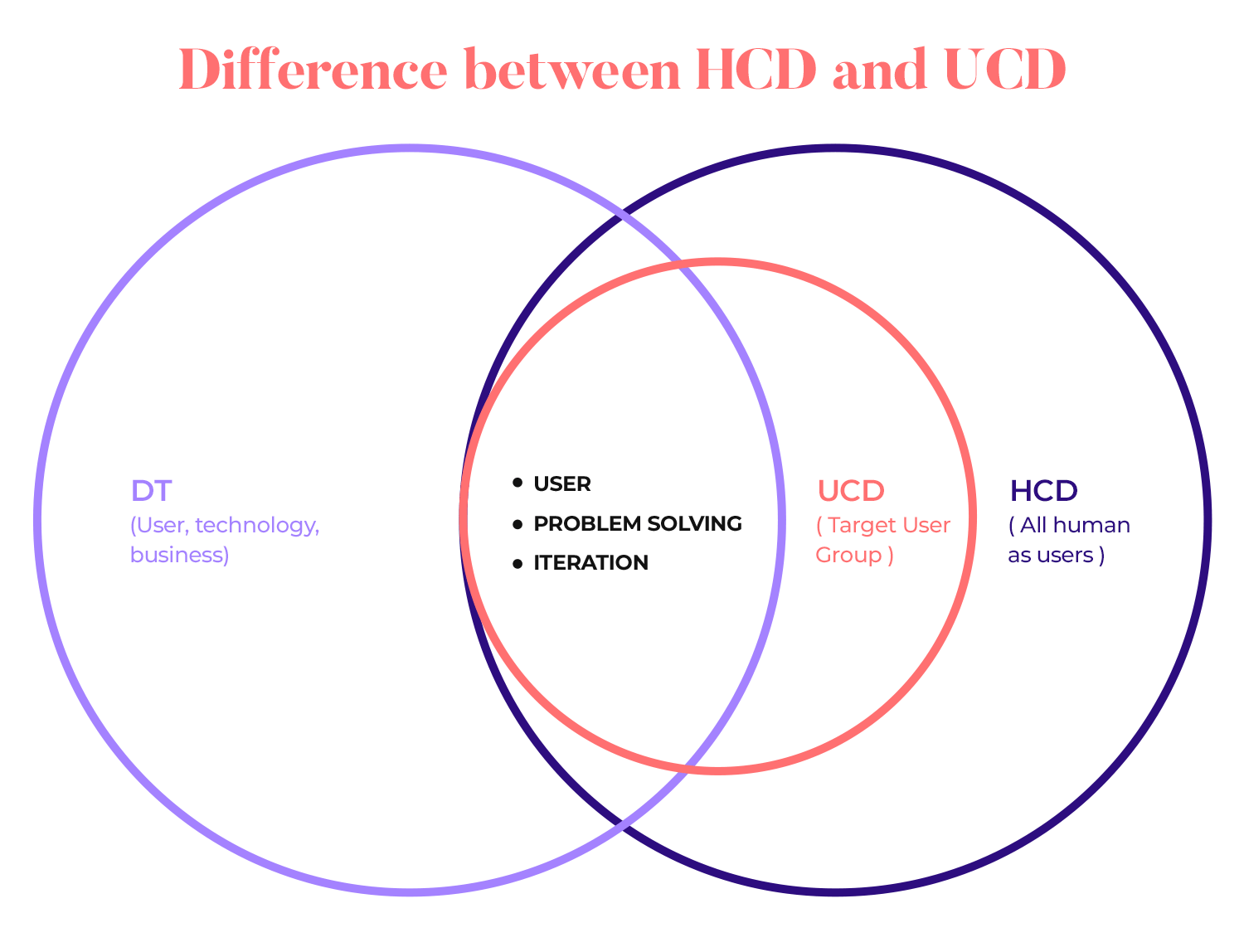
Lorsque vous parlez de design, vous pouvez entendre les termes « design centré sur l’homme » et « design centré sur l’utilisateur » utilisés de manière interchangeable. Bien qu’ils se ressemblent, ils ne sont pas tout à fait identiques. Les deux approches se concentrent sur la création de produits qui fonctionnent pour les gens, mais il y a une différence essentielle : la personne pour laquelle ils sont conçus.
Le design centré sur l’homme vise à créer des solutions pour l’homme en général. Elle prend en compte les besoins des personnes dans leur ensemble, mais ne se penche pas nécessairement sur les spécificités d’utilisateurs particuliers. Il s’agit d’une approche plus large qui vise à faire en sorte que les produits fonctionnent pour tout le monde, et pas nécessairement pour un groupe spécifique.

En revanche, le design centré sur l’utilisateur (UCD) est beaucoup plus ciblé. La conception centrée sur l’utilisateur consiste à concevoir un produit pour un groupe spécifique d’utilisateurs. L’objectif est de comprendre qui sont les utilisateurs, quels sont les problèmes auxquels ils sont confrontés et comment faire en sorte que le produit fonctionne spécifiquement pour eux. Dans la CCU, vous ne pensez pas seulement aux humains en général, vous pensez à vos utilisateurs.
Imaginez, par exemple, que vous conceviez une application pour smartphone. Une approche centrée sur l’humain pourrait viser à rendre l’application accessible à tous, mais une approche centrée sur l’utilisateur irait plus loin, en concevant des fonctionnalités spécifiquement pour votre public cible, qu’il s’agisse de professionnels occupés, d’étudiants ou de parents. L’UCD permet de créer des expériences plus adaptées en se concentrant sur les besoins, les préférences et les comportements des utilisateurs à chaque étape du processus de design d’interaction.
Dans les deux approches, l’expérience de l’utilisateur est importante, mais la CCU va plus loin en mettant l’accent sur la contribution des utilisateurs réels tout au long des principes et du processus de design d’interaction. Cela fait de la CCU un élément crucial de la création de meilleures expériences utilisateur, car elle permet aux designs de construire des solutions qui reflètent véritablement les besoins des utilisateurs.
Si vous voulez voir des exemples de design centré sur l’utilisateur en action, consultez des entreprises comme Apple ou Google, où les commentaires des utilisateurs jouent un rôle énorme dans le développement des produits. Ces entreprises illustrent parfaitement la manière dont la compréhension des utilisateurs peut conduire à des produits qui ne sont pas seulement fonctionnels, mais aussi profondément attrayants.
Lorsque vous vous concentrez sur le design centré sur l’utilisateur, vous remarquerez que plus les utilisateurs sont impliqués, meilleurs sont les résultats. De cette façon, le produit n’est pas seulement utile, c’est quelque chose que les gens aiment vraiment utiliser, ce qui crée un véritable lien entre eux et le design.
Concevez des produits web et mobiles centrés sur l'utilisateur avec Justinmind. Téléchargez-le gratuitement !

Au cœur de la conception centrée sur l’utilisateur (CCU) se trouvent quelques principes clés qui guident l’ensemble du processus. Examinons-les de plus près :

Le premier principe est celui de l’empathie, qui consiste à apprendre à connaître vos utilisateurs de manière plus approfondie. Il ne s’agit pas seulement de savoir ce qu’ils veulent, mais de comprendre ce qu’ils ressentent, ce qui les motive et les défis auxquels ils sont confrontés. Lorsque vous vous mettez à la place des utilisateurs, vous pouvez concevoir des produits qui répondent vraiment à leurs besoins. Et n’oubliez pas que cela implique une participation active des utilisateurs, où leur voix est entendue tout au long du processus.
La CCU n’est jamais une approche unique. Il s’agit d’un processus continu et itératif, ce qui signifie qu’après chaque phase de design, vous recueillez des commentaires et apportez des améliorations. Cela permet de s’assurer que le produit évolue et s’améliore à chaque fois que l’utilisateur donne son avis. Il s’agit d’affiner et de perfectionner continuellement le design jusqu’à ce qu’il fonctionne vraiment pour les personnes qui l’utilisent.
Un autre principe fondamental consiste à responsabiliser les utilisateurs en concevant des produits qui leur donnent de l’autonomie et du contrôle. Cela signifie qu’il faut créer des interfaces faciles à naviguer et qui permettent aux utilisateurs de se sentir en confiance lorsqu’ils les utilisent. Lorsque les utilisateurs ont le contrôle de leur expérience, ils sont plus susceptibles de s’engager dans le produit et de se sentir satisfaits.
Enfin, l’UCD met l’accent sur l’accessibilité et l’inclusion. L’objectif est de créer des produits qui fonctionnent pour tout le monde, quelles que soient les capacités de chacun. Cela signifie que vous devez vous assurer que votre design est utilisable par tous les types d’utilisateurs, y compris ceux qui souffrent d’un handicap. Le design inclusif permet de s’assurer que personne n’est laissé de côté et que tout le monde peut profiter de la même expérience transparente.
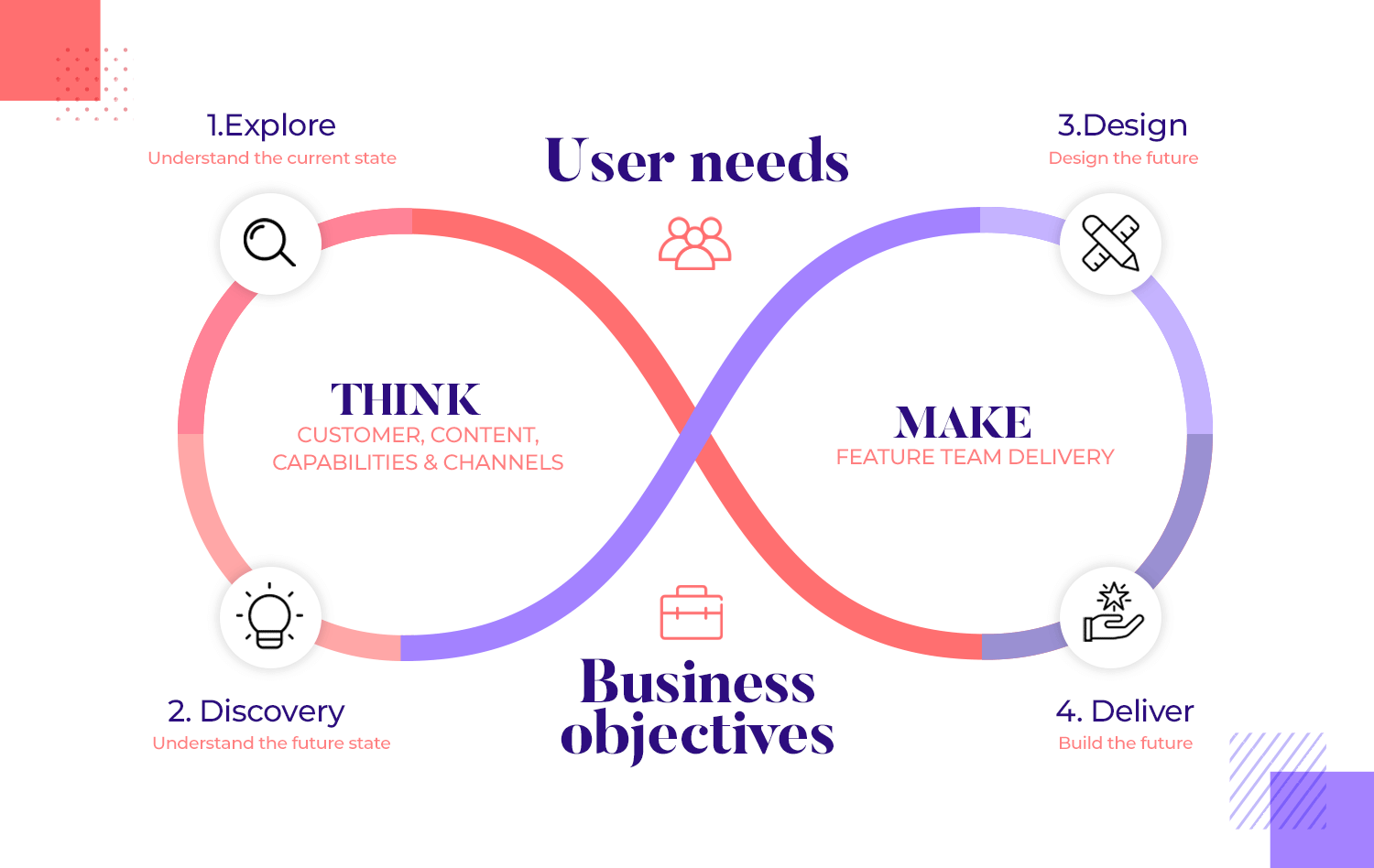
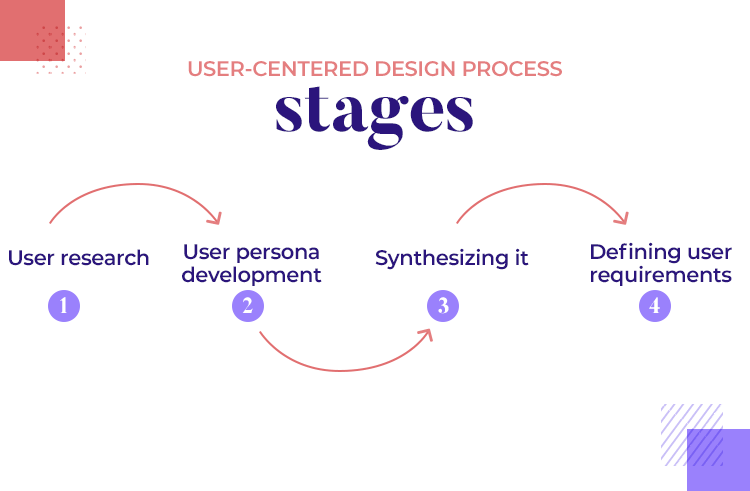
Maintenant que nous avons abordé les principes fondamentaux de la conception centrée sur l’utilisateur (CCU), passons au processus proprement dit. La conception centrée sur l’utilisateur suit une approche structurée, garantissant que chaque étape se concentre sur les besoins de l’utilisateur. Le cycle de vie est conçu pour recueillir des informations, définir des exigences et améliorer le design en permanence. Tout commence par la recherche et le recueil des besoins, qui constituent la base de tout projet centré sur l’utilisateur.

Au cours de cette première étape, l’objectif est de comprendre qui sont vos utilisateurs et ce dont ils ont besoin. Avant de pouvoir concevoir un produit qui leur convienne vraiment, vous devez recueillir autant d’informations pertinentes que possible. Cette étape consiste à découvrir des idées grâce à des recherches approfondies et à les traduire en exigences claires pour le design.
Le cœur de la recherche sur les utilisateurs consiste à apprendre à connaître vos utilisateurs, ce qui les motive, les défis auxquels ils sont confrontés et ce qu’ils espèrent réaliser. Le processus commence par la définition des objectifs de la recherche.
Ces objectifs doivent correspondre aux besoins des utilisateurs et aux objectifs de l’entreprise. Définir des objectifs clairs permet d’orienter votre recherche et de vous assurer que vous recueillez des informations utiles et exploitables.
Vient ensuite user persona développement. Les personas sont des profils fictifs qui représentent vos différents groupes d’utilisateurs. Ces personas sont basés sur des données telles que les données démographiques, les objectifs et les points de douleur. Lorsque vous créez ces personas, vous vous assurez que votre design reste centré sur de vraies personnes avec de vrais besoins.
Il existe plusieurs méthodes de recherche que vous pouvez utiliser pour recueillir des informations :
- Les entretiens vous permettent d’obtenir un retour d’information direct de la part des utilisateurs et vous donnent un aperçu détaillé de leurs pensées et de leurs expériences.
- Les enquêtes vous permettent de recueillir des données plus larges sur les attitudes des utilisateurs, ce qui vous aide à comprendre les tendances et les préférences d’un public plus large.
- Les études ethnographiques consistent à observer les utilisateurs dans leur environnement naturel. Cela vous permet de voir comment ils interagissent avec les produits dans la vie réelle, révélant des comportements qu’ils ne mentionneraient peut-être pas lors d’un entretien.
- Les études de journal saisissent les interactions des utilisateurs au fil du temps, ce qui vous donne une vision plus complète de la manière dont ils utilisent votre produit au quotidien.
Une fois que vous avez recueilli toutes ces données, l’étape suivante consiste à les synthétiser. Il s’agit de rechercher des thèmes communs et des idées qui façonneront votre design. Lorsque vous identifiez des modèles de comportement des utilisateurs, vous comprenez mieux ce qu’ils attendent du produit.
Une fois la recherche effectuée, il est temps de transformer ces informations en besoins spécifiques de l’utilisateur. This phase is all about making sure you have a clear understanding of what your users need and how the product can help them.

Commencez par identifier les besoins et les objectifs des utilisateurs. Examinez les résultats de vos recherches et mettez-les en correspondance avec des besoins spécifiques : qu’est-ce que les utilisateurs essaient d’accomplir et quels sont les défis auxquels ils sont confrontés ? Cette étape permet de s’assurer que le design est axé sur la résolution des bons problèmes.
Vous devrez également procéder à une analyse des tâches. Il s’agit de décomposer les actions que les utilisateurs effectuent lorsqu’ils interagissent avec votre produit. La compréhension de ces tâches vous permet d’améliorer l’efficacité et la clarté de la manière dont les utilisateurs effectuent leurs actions, ce qui rend l’expérience plus fluide.
Pour visualiser la manière dont les utilisateurs vont interagir avec le produit, créez des scénarios d’utilisation et des cas d’utilisation. Il s’agit d’histoires qui montrent comment les utilisateurs s’engagent avec votre produit dans différentes situations. Ils vous aident à voir comment le design fonctionne dans la vie réelle, en vous assurant qu’il aide les utilisateurs à atteindre leurs objectifs.
Enfin, toutes ces recherches et analyses aboutissent à la définition des exigences fonctionnelles. Il s’agit des caractéristiques et des fonctionnalités spécifiques que votre produit doit posséder pour répondre aux attentes des utilisateurs. Cette étape permet de traduire les besoins des utilisateurs en éléments de design exploitables, ce qui garantit que le produit final correspond à ce que veulent les utilisateurs.
Une fois que la recherche est terminée et que les besoins des utilisateurs sont clairs, il est temps de plonger dans la partie créative du processus : l’idéation et le développement du concept. C’est à ce stade que les idées commencent à prendre forme et que la vision initiale du produit commence à se dessiner. L’objectif ici est d’explorer différentes possibilités de design et de développer des concepts qui s’alignent sur les besoins des utilisateurs.

La phase d’idéation consiste à générer des idées. En s’appuyant sur les résultats de la recherche sur les utilisateurs, l’équipe se réunit pour réfléchir à des solutions qui répondent aux besoins des utilisateurs. C’est là que la créativité s’exprime, il n’y a pas de mauvaise idée pendant le brainstorming. Il s’agit de proposer un large éventail de possibilités avant de les réduire aux concepts les plus prometteurs.
Une fois que vous avez rassemblé suffisamment d’idées, l’étape suivante est l’élaboration du concept. C’est là que l’équipe prend ces idées brutes et commence à les transformer en concepts de design concrets. Les premiers sketchs et les premières mises en page sont créés pour visualiser l’aspect et le fonctionnement du produit. Ces premières conceptions sont brutes, mais elles aident à définir l’orientation du projet et permettent à l’équipe d’explorer différentes approches avant d’en choisir une.
Une fois les concepts de design en main, il est temps de se concentrer sur l’architecture de l’information. IA is all about organizing the content and structure of the product so that users can navigate it easily. This step involves mapping out how different pieces of information are connected and ensuring that the overall layout makes sense. Good IA helps users find what they need without frustration, making the product intuitive and easy to use.
Après avoir organisé l’information, l’étape suivante consiste à la création de wireframes. Wireframes are simple, les versions à faible fidélité de la présentation du produit. Ils montrent la structure de base et l’emplacement des éléments clés sans se préoccuper des détails visuels tels que les couleurs ou les polices. Les wireframes aident les designs à se concentrer sur la fonctionnalité et le flux de l’interface, garantissant ainsi une expérience utilisateur fluide du début à la fin. Ces premiers prototypes permettent des itérations et des retours rapides sans investir trop de temps dans des designs haute-fidélité.
Enfin, le storyboard entre en jeu. Les storyboards sont des représentations visuelles de la manière dont les utilisateurs interagiront avec le produit dans des scénarios spécifiques. Ils décrivent flux d’utilisateursL’équipe peut ainsi visualiser l’expérience de l’utilisateur et s’assurer que le produit l’aide à chaque étape. Cela aide l’équipe à visualiser l’expérience utilisateur et à s’assurer que le produit aide les utilisateurs à chaque étape. Le storyboard est particulièrement utile pour identifier les lacunes ou les défis potentiels dans le parcours de l’utilisateur.
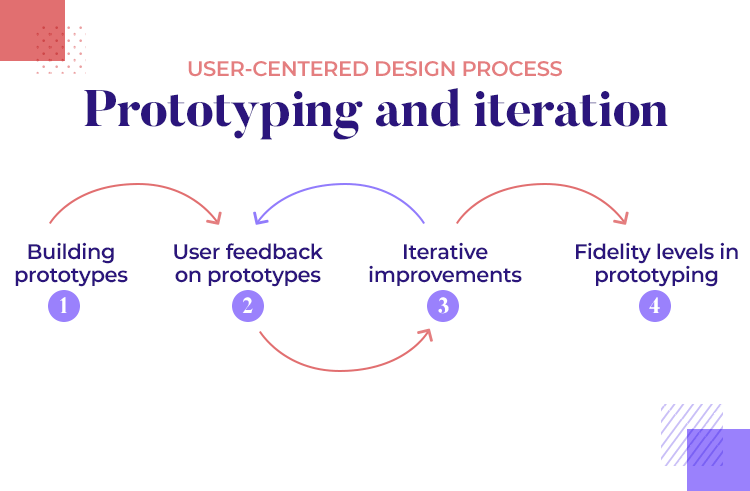
Une fois les concepts de design élaborés, il est temps de leur donner vie grâce au prototypage et l’itération. Cette étape consiste à transformer les idées en versions tangibles et interactives du produit afin qu’elles puissent être testées et affinées. L’objectif est de créer un produit avec lequel les utilisateurs peuvent interagir, de recueillir des commentaires et d’apporter des améliorations sur la base de ce que vous avez appris.

La première étape consiste à créer des prototypes. À ce stade, l’équipe de design crée des prototypes interactifs haute fidélité qui ressemblent le plus possible au produit final. Ces prototypes permettent aux utilisateurs d’expérimenter les fonctionnalités et le flux du produit, ce qui aide l’équipe à identifier ce qui fonctionne bien et ce qui a besoin d’être ajusté. La construction d’un prototype donne au design une impression plus réaliste, ce qui permet aux utilisateurs de fournir plus facilement un retour d’information significatif.
Lorsque le prototype est prêt, il est temps de recueillir les réactions des utilisateurs. Lorsque vous testez le prototype avec de vrais utilisateurs, vous comprenez comment ils interagissent avec le design et s’il répond à leurs besoins. Ce retour d’information est extrêmement précieux à ce stade, car il met en évidence les points à améliorer avant de développer le produit final. Les utilisateurs peuvent trouver des éléments que l’équipe de conception n’avait pas prévus, et leurs commentaires aident à façonner le design de manière à ce qu’il leur convienne vraiment.
Avec les commentaires en main, l’équipe de design entre dans la phase d’améliorations itératives. C’est là que le design est continuellement affiné en fonction de ce que les utilisateurs ont partagé. Il s’agit d’un processus qui consiste à apporter des modifications, à tester à nouveau et à améliorer le produit au fil du temps. L’itération garantit que le produit évolue en fonction des commentaires des utilisateurs et qu’il s’améliore à chaque cycle. Au lieu de viser la perfection dès le départ, l’itération permet au design de grandir et de s’améliorer progressivement.
Tous les prototypes ne sont pas créés de la même manière, et les niveaux de fidélité d’un prototype dépendent des objectifs de retour d’information. Les prototypes peuvent aller de la basse fidélité (simples sketchs ou wireframes) à la haute fidélité (designs détaillés et interactifs). Ajuster la fidélité de votre prototype permet d’équilibrer la rapidité et le détail. Par exemple, les prototypes basse fidélité sont parfaits pour obtenir un retour d’information rapide au début du processus, tandis que les prototypes haute fidélité sont plus adaptés pour tester des fonctionnalités et des interactions spécifiques ultérieurement.
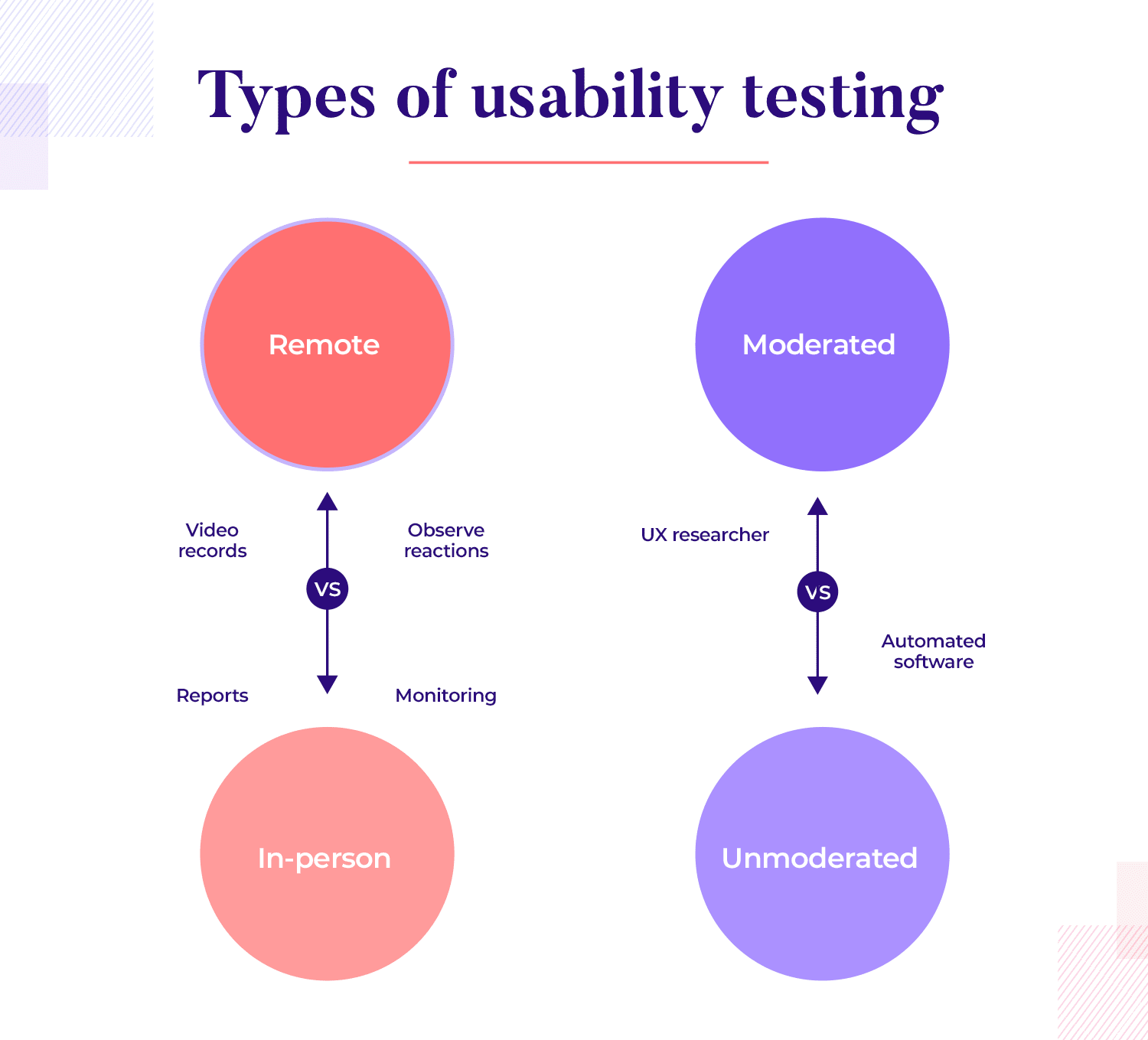
Après la construction et l’itération de votre prototype, la prochaine étape cruciale est le le test d’utilisabilité et l’affinement. Cette étape permet de s’assurer que le design fonctionne comme prévu et offre une expérience utilisateur fluide. Les tests de convivialité impliquent que des utilisateurs réels interagissent avec votre produit pendant que vous observez la façon dont ils naviguent et accomplissent les tâches. En procédant à ces tests, vous pouvez repérer les éventuels problèmes et affiner le design pour obtenir de meilleurs résultats.

Il existe plusieurs approches en matière de tests d’utilisabilité, et le choix de la bonne dépend de vos objectifs :
- Tests avec ou sans modérateur : Dans les tests avec modérateur, un animateur guide les utilisateurs tout au long du processus, en posant des questions et en donnant des indications. Cette méthode est utile lorsque vous souhaitez obtenir un retour d’information plus détaillé. Dans les tests non modérés, les utilisateurs effectuent les tâches par eux-mêmes, ce qui permet des interactions plus naturelles. Les deux méthodes fournissent des informations précieuses, mais chacune sert des objectifs différents en fonction de ce que vous voulez apprendre.
- Tests à distance ou en personne : les tests à distance permettent aux utilisateurs de participer en ligne, ce qui peut être plus pratique et toucher un public plus large. Les tests en personne, en revanche, permettent d’observer le langage corporel et les réactions des utilisateurs en face à face, ce qui peut vous donner une idée plus précise de leur expérience.
Concevez des produits web et mobiles centrés sur l'utilisateur avec Justinmind. Téléchargez-le gratuitement !

Pour tirer le meilleur parti des tests de convivialité, il est important de planifier soigneusement. Commencez par définir des scénarios et des tâches à accomplir par les utilisateurs, qui doivent refléter des situations réelles qu’ils rencontreraient en utilisant votre produit. Vous voudrez également établir des mesures, telles que les taux d’achèvement, le temps passé sur les tâches et les erreurs que les utilisateurs pourraient commettre. Ces mesures vous donneront une idée précise des performances du design et des améliorations à apporter.
Lors des tests de convivialité, il est important de recueillir des données qualitatives et quantitatives. Vous suivrez des éléments tels que les taux d’achèvement (combien d’utilisateurs réussissent à accomplir des tâches), les erreurs (toutes les erreurs qu’ils commettent) et le temps consacré aux tâches (combien de temps il faut aux utilisateurs pour accomplir des actions). Ces données constituent une base solide pour l’analyse de la convivialité du produit et l’identification des domaines dans lesquels les utilisateurs éprouvent des difficultés.
Une fois les tests terminés, l’étape suivante consiste à analyser les résultats. Recherchez dans les données des schémas qui révèlent les difficultés rencontrées par les utilisateurs ou les points à améliorer dans le design. Ces informations vous aideront à identifier les domaines spécifiques à affiner. Après l’analyse, créez un rapport résumant vos conclusions et proposez des itérations basées sur le retour d’information. Ce processus garantit que le produit final est aussi convivial et efficace que possible.
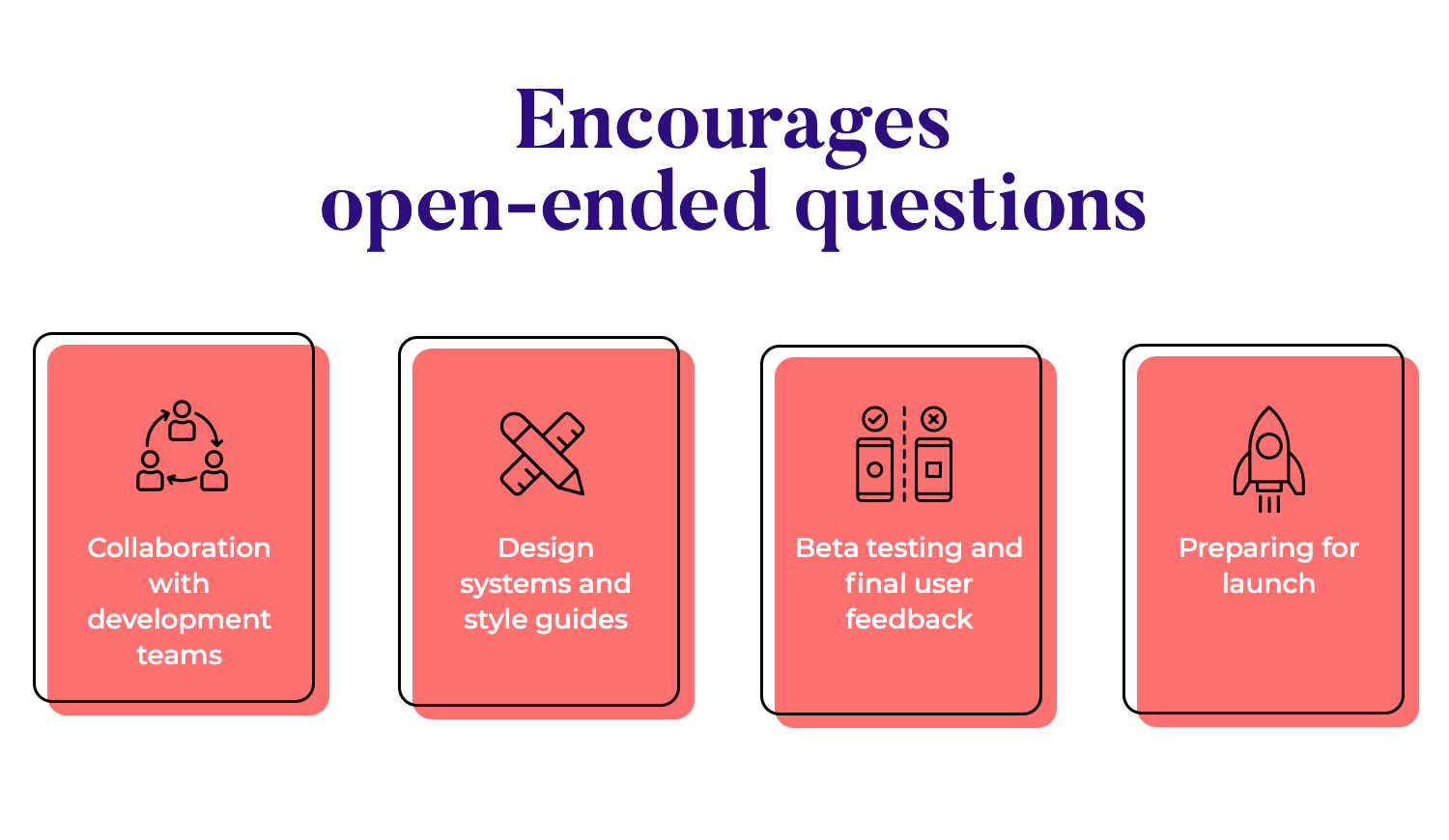
Une fois le design testé et affiné, l’étape suivante est la mise en œuvre et l’évaluation. Cette étape consiste à s’assurer que le design prend vie comme prévu et à préparer le lancement final. Elle implique une étroite collaboration avec les équipes de développement, la collecte des derniers commentaires et l’assurance que tout est en place pour un déploiement réussi.

À ce stade, la collaboration avec l’équipe de développement devient essentielle. L’objectif est de s’assurer que le design est mis en œuvre avec fidélité, c’est-à-dire qu’il correspond le plus possible au design original. Les concepteurs doivent fournir des spécifications et des éléments détaillés pour s’assurer que les développeurs comprennent le fonctionnement et l’apparence du design. Cette étape est celle du travail d’équipe, qui consiste à s’assurer que tout le monde est sur la même longueur d’onde pour donner vie au design sans perdre aucun détail important.
Pour assurer la cohérence du produit, les systèmes de design et les guides de style entrent en jeu. Ces outils permettent d’uniformiser les modèles de design, les couleurs, les composants et le style général. Lorsque vous créez un système de design, tout le monde, des concepteurs aux développeurs, suit les mêmes règles, ce qui rend le produit cohérent et soigné. Cela permet également d’accélérer le développement, puisqu’il n’est pas nécessaire de réinventer la roue pour chaque fonctionnalité ou écran.
Avant le lancement officiel, le test bêta est essentiel pour détecter les problèmes de dernière minute. Il s’agit de soumettre le produit à un groupe restreint d’utilisateurs afin de recueillir les derniers commentaires. C’est l’occasion de voir comment le produit fonctionne dans un environnement réel et d’obtenir l’avis d’utilisateurs qui n’auraient peut-être pas été impliqués plus tôt dans le processus. Les derniers ajustements ou améliorations peuvent être apportés sur la base de ce retour d’information, ce qui permet de s’assurer que le produit est aussi parfait que possible avant de le mettre en service.
Enfin, il est temps de préparer le lancement. Cette étape consiste à s’assurer que toutes les exigences sont satisfaites et que le produit est prêt à être déployé. Il s’agit de vérifier que tout fonctionne comme prévu, tant sur le plan du design que sur le plan technique, afin que le lancement se déroule sans heurts. Une fois que tout est en place, le produit peut être déployé auprès des utilisateurs avec la certitude qu’il répond à leurs besoins et qu’il leur offre une excellente expérience.
Alors, à quoi ressemble le design centré sur l’utilisateur dans la pratique ? Voyons quelques exemples de la manière dont différentes entreprises ont adopté la conception centrée sur l’utilisateur pour créer des produits utiles.
UserZoom, une plateforme d’étude d’utilisabilité populaire, se démarque en laissant les données guider leurs décisions de design. Avec une base d’utilisateurs principalement composée de designers UX, ils font face à des attentes élevées. Grâce à un retour d’information constant de la part des utilisateurs et à des itérations basées sur les données, UserZoom s’assure qu’ils répondent à ces demandes. Comme l’explique leur chef de produit, Sarah Tannehill, leur processus consiste à écouter les utilisateurs et à adapter le design en conséquence.

Le travail de Fjord au Népal illustre l’importance de bien comprendre le problème avant de concevoir des solutions. Initialement chargée de réduire la mortalité des nouveau-nés due à l’hypothermie, l’équipe a découvert que le problème n’était pas le manque de couveuses, mais le fait d’amener les nouveau-nés à temps à l’hôpital. Leur approche centrée sur l’utilisateur a abouti au design d’un porte-bébé isolé, offrant aux parents une meilleure chance d’accéder aux soins médicaux. Pour en savoir plus, lisez l’article complet. Etude de cas Fjord.

La solution ultime proposée par Fjord était un porte-bébé qui isolait le nouveau-né et donnait aux parents une plus grande chance d’arriver à temps à l’hôpital. C’est le design centré sur l’utilisateur dans sa forme la plus simple : utiliser la recherche pour aller à la racine du problème. Consultez l’article complet pour découvrir une histoire fascinante qui montre non seulement pourquoi il est essentiel de définir le problème, mais aussi comment toute équipe peut répondre aux besoins des utilisateurs dans des situations stressantes. Essi nous a parlé d’un projet destiné à des enfants placés sous la tutelle de l’État pour diverses raisons. Il s’agit d’une étude de cas touchante qui montre qu’un design réfléchi peut changer la vie des utilisateurs.
Imaginez que vous conceviez des outils pour des personnes flottant dans l’espace, où même des actions simples peuvent ressembler à une mission en soi. À la NASA, la conception d’outils pour les astronautes s’accompagne de défis uniques. Le concepteur UX David Luetger a partagé la façon dont leur équipe s’appuie fortement sur les données pour guider le processus de conception. La collecte et l’organisation des données d’un groupe aussi spécialisé, les personnes dans l’espace, requièrent une attention particulière.
Cette approche axée sur les données garantit que chaque décision de design aide les besoins des astronautes de manière pratique. Vous pouvez en savoir plus sur la façon dont la NASA utilise la recherche UX dans ce document. Étude de cas UX de la NASA.

Coursera, la populaire plateforme d’apprentissage en ligne, utilise le prototypage tout au long de son processus de conception pour transformer les idées en designs réels et testables. Geoff Schuller, leur Senior UX Designer, explique comment cette méthode leur permet de recueillir très tôt les commentaires des utilisateurs et d’apporter des améliorations en cours de route.
Cette approche permet de s’assurer que les nouvelles fonctionnalités améliorent réellement l’expérience de l’apprenant. Si vous souhaitez approfondir la question, consultez notre rubrique Interview de Coursera sur le prototypage avec Geoff Schuller pour tous les détails.

Chez Gap, ils sont passés maîtres dans l’art d’avancer rapidement avec l’expérimentation au plus juste. Their UX team, led by Marek Szeszycki, focuses on testing ideas fast. The goal? Quickly drop the bad ideas and keep improving the good ones. This process allows them to stay user-centered while designing for retail, making sure they’re always working on ideas that really resonate with their customers.They rapidly prototype and gather feedback to ensure their design decisions are always backed by data.

Le design centré sur l’utilisateur donne des résultats incroyables, mais soyons honnêtes, ce n’est pas toujours facile. Vous êtes-vous déjà trouvé tiraillé entre les souhaits de l’entreprise et les besoins réels des utilisateurs ? Il s’agit d’une lutte courante dans le domaine de la conception centrée sur l’utilisateur. Trouver l’équilibre entre les deux peut parfois donner l’impression d’être tiré dans des directions différentes.
Par exemple, il n’est pas rare que les équipes de design entrent en conflit avec les objectifs de l’entreprise. Peut-être l’entreprise veut-elle mettre en avant des fonctionnalités qui stimulent les ventes, alors que les utilisateurs recherchent simplement la simplicité et la facilité d’utilisation. La clé pour résoudre ce problème ? La communication. Il s’agit de trouver le point d’équilibre où l’amélioration de la convivialité peut également profiter à l’entreprise. Lorsque vous commencez à considérer les besoins des utilisateurs comme des opportunités, tout le monde y gagne.

Il y a ensuite la question des préjugés – les designers, comme tout le monde, ont leur propre point de vue. Vous êtes-vous déjà surpris à supposer que quelque chose fonctionne pour les utilisateurs simplement parce que cela fonctionne pour vous ? Cela nous est arrivé à tous. C’est pourquoi il est important de s’appuyer sur les données et les commentaires des utilisateurs pour guider le design, et pas seulement sur des hypothèses personnelles. En restant ancré dans les besoins réels des utilisateurs, vous restez sur la bonne voie. Et puisque nous parlons de défis, n’oublions pas la collaboration. Faire travailler ensemble des designers, des développeurs et des chefs de produit peut s’avérer compliqué. Vous pouvez avoir un design magnifique, mais les développeurs se heurtent à un mur en essayant de le mettre en œuvre. L’astuce ? Des vérifications régulières et une communication ouverte. Lorsque tout le monde est sur la même longueur d’onde, l’ensemble du processus est beaucoup plus fluide. Enfin, la réalité des délais serrés et des ressources limitées se fait sentir. Parfois, il n’y a tout simplement pas assez de temps ou de budget pour effectuer toutes les recherches et les itérations que vous souhaiteriez. Dans ce cas, tout est question de priorités. Concentrez-vous d’abord sur les éléments les plus importants de l’expérience utilisateur. Des prototypes rapides et peu élaborés peuvent vous faire gagner du temps et vous permettre de recueillir rapidement des commentaires, sans épuiser vos ressources.
Concevez des produits web et mobiles centrés sur l'utilisateur avec Justinmind. Téléchargez-le gratuitement !

Pour résumer, le design centré sur l’utilisateur permet clairement d’obtenir de meilleurs produits et expériences.Lorsque vous vous concentrez sur ce dont les utilisateurs ont vraiment besoin et ce qu’ils veulent, vous améliorez la convivialité et construisez des solutions qui résonnent profondément avec votre public. Cette approche centrée sur l’utilisateur permet à vos designs de se démarquer.
Rappelez-vous qu’un design de qualité n’est jamais vraiment terminé, il évolue toujours avec vos utilisateurs, et c’est ce qui rend l’aventure si passionnante. En restant adaptable, ouvert aux commentaires et déterminé à comprendre vos utilisateurs, vous pourrez continuer à vous améliorer. En fin de compte, c’est l’empathie et l’itération qui conduisent à des produits que les gens aiment et trouvent faciles à utiliser.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

