Justinmind 10.2 est disponible avec SSO, un nouveau plugin Figma et d’autres améliorations majeures.

Cette nouvelle version de Justinmind inclut les nouveaux appareils iPhone natifs et une nouvelle bibliothèque iOS mise à jour, ainsi qu’une expérience Masters améliorée. Vous trouverez également de nouvelles fonctionnalités, notamment un nouveau plugin Figma, une connexion unique et une nouvelle façon de gérer vos polices afin de rendre votre travail plus efficace et plus intuitif.
Essayez gratuitement Justinmind 10.2 !Commencez à concevoir et à prototyper des applications mobiles.

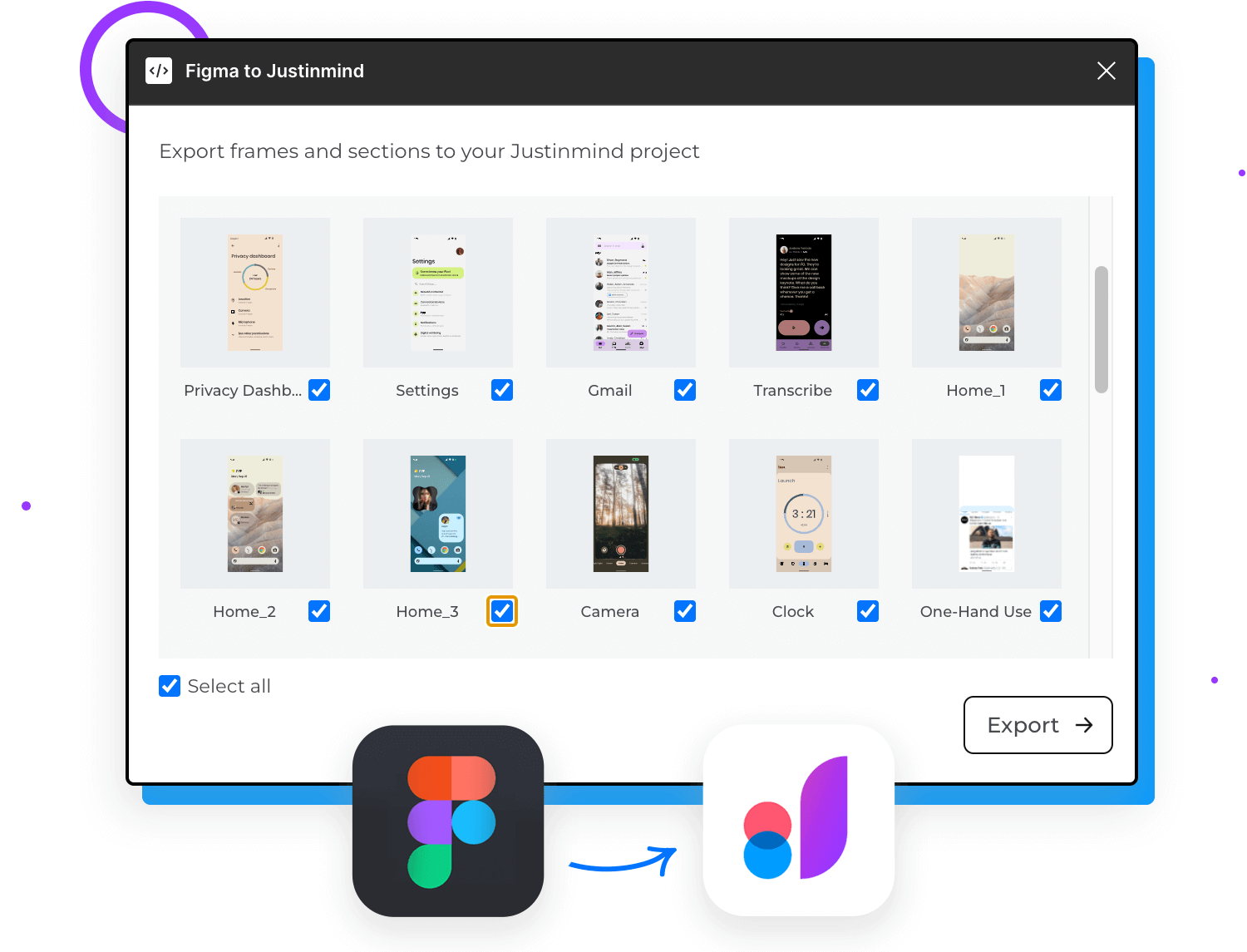
Ce nouveau plugin vous donne un grand contrôle pour exporter vos projets ou des cadres de design spécifiques de Figma vers Justinmind. Ainsi, que vous souhaitiez exporter l’ensemble de votre projet ou seulement des cadres de conception sélectionnés, le nouveau plugin vous permettra d’exporter facilement vos actifs et cadres afin que vous puissiez vous concentrer sur la conception et la création de meilleurs prototypes.

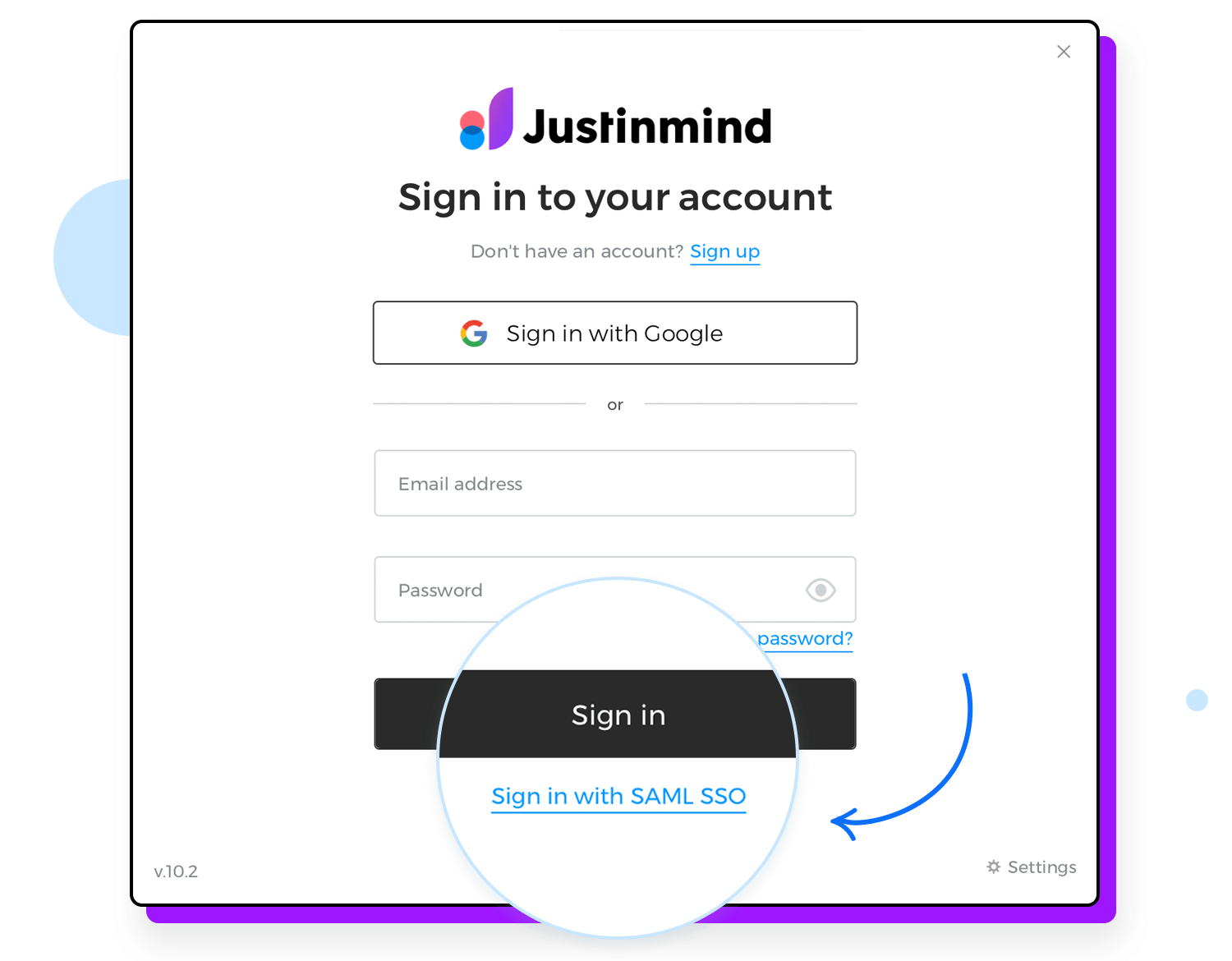
Nous sommes heureux d’annoncer l’ajout de la signature unique (SSO) à notre application. La fonctionnalité SSO permet d’accéder à Justinmind en utilisant le fournisseur d’identité SAML SSO existant de votre organisation, tel que Okta, Auth0, Microsoft Entra, OneLogin. En plus d’une sécurité et d’une facilité d’utilisation accrues, cette fonctionnalité optimise le processus de connexion et améliore la gestion des utilisateurs. Avec le SSO, vous pouvez utiliser les identifiants de l’organisation pour accéder à Justinmind, ce qui élimine la nécessité de gérer des noms d’utilisateur et des mots de passe supplémentaires, tout en offrant une gestion et une administration des utilisateurs transparentes et rationalisées.

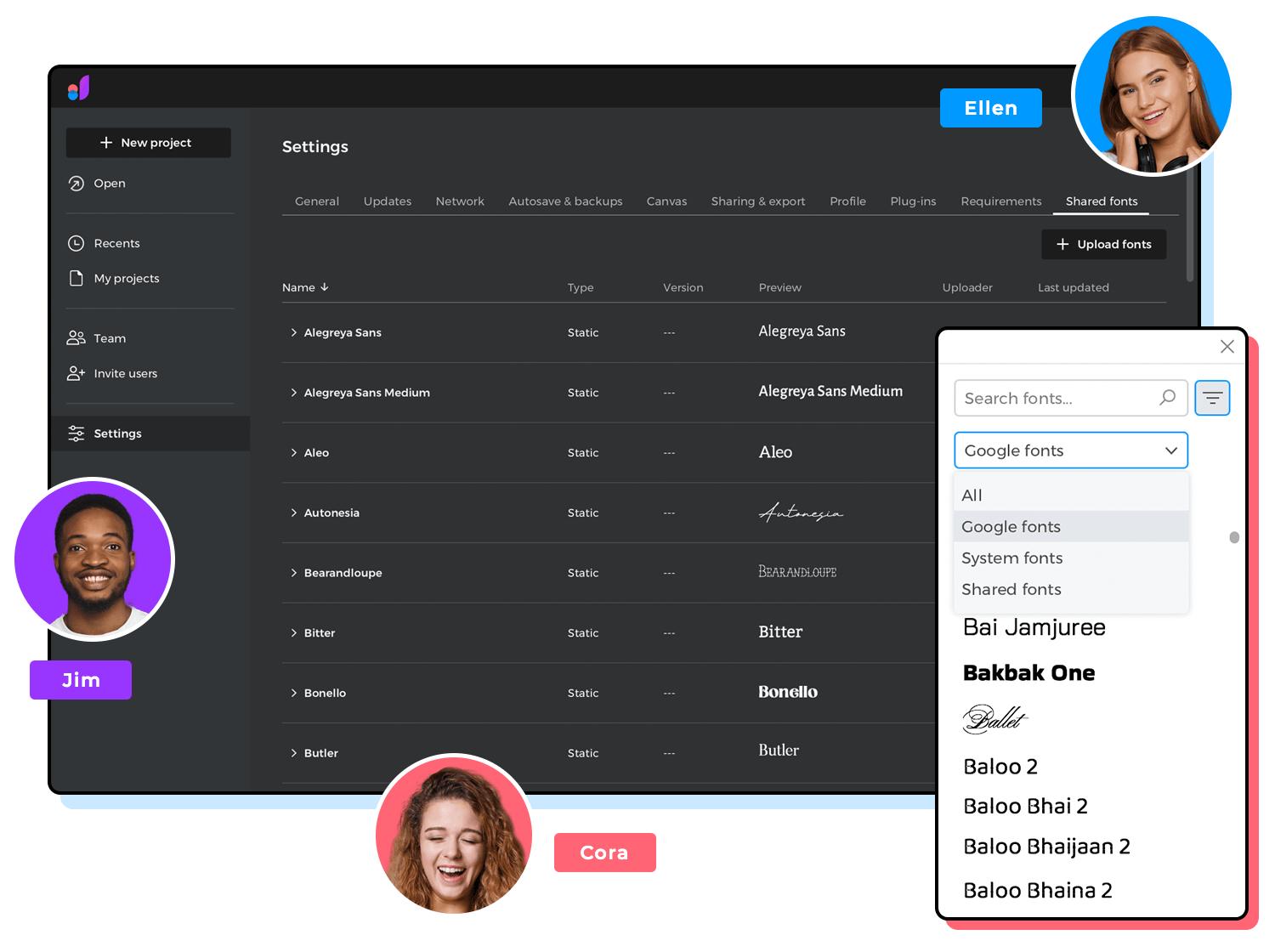
Pour améliorer votre expérience utilisateur globale de Justinmind et la rendre plus intuitive, nous avons introduit une nouvelle façon d’utiliser et de gérer les polices.
Tout d’abord, vous remarquerez que vous avez désormais accès à toutes les polices Google directement depuis l’éditeur Justinmind. Lorsque vous ouvrez ou créez un projet, vous pourrez voir les polices disponibles directement dans le sélecteur de polices. Voilà, c’est simple comme bonjour. Vous disposerez ainsi d’un plus grand choix de polices pour tous vos projets.
En outre, cette version a amélioré la gestion des polices afin que tous les éditeurs d’un compte puissent partager et accéder aux mêmes polices, et visualiser correctement les polices dans chaque projet.

Désormais, les utilisateurs et les groupes d’un même compte pourront partager des polices afin de s’assurer que tous les éditeurs et spectateurs utilisent et visualisent les mêmes polices et leur version correcte.
Grâce à cette nouvelle option, les polices partagées sont mises à la disposition de l’ensemble de l’organisation et garantissent l’utilisation de la même police dans les différents projets de l’entreprise.
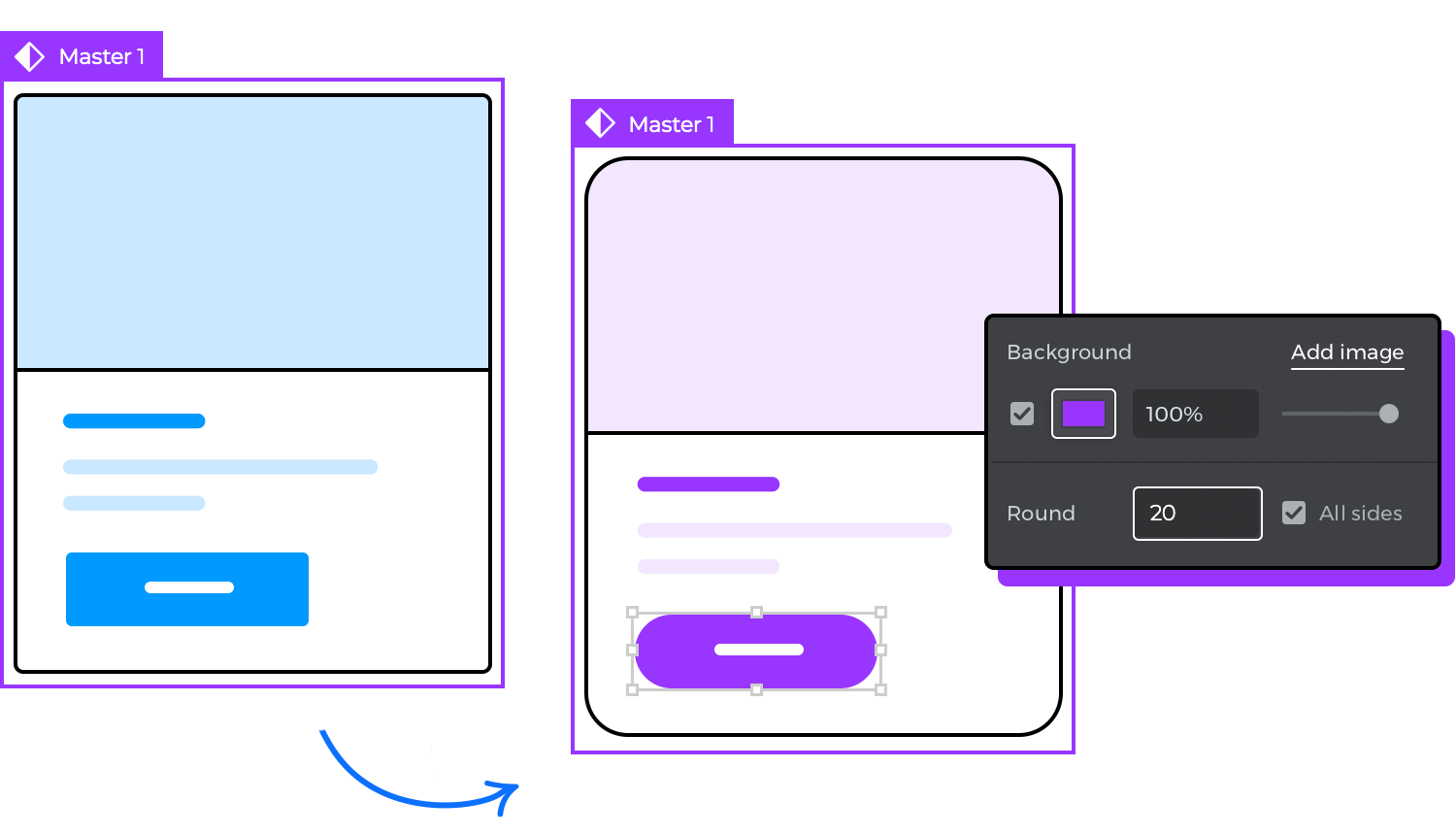
L’expérience utilisateur complète des Masters a été améliorée, de sorte que les composants maîtres sont plus faciles à éditer et à gérer, tout en offrant la flexibilité dont vous avez besoin.
L’utilisation des Masters vous permet désormais d’éditer les propriétés et les interactions d’instances spécifiques, ce qui signifie que vous pourrez les éditer comme des éléments de design ordinaires, les modifications n’affectant que les instances particulières éditées dans un écran particulier. Toutefois, si vous apportez des modifications au composant maître, toutes les instances refléteront les changements respectifs afin d’assurer la cohérence du projet. Il est temps de faire preuve de créativité !

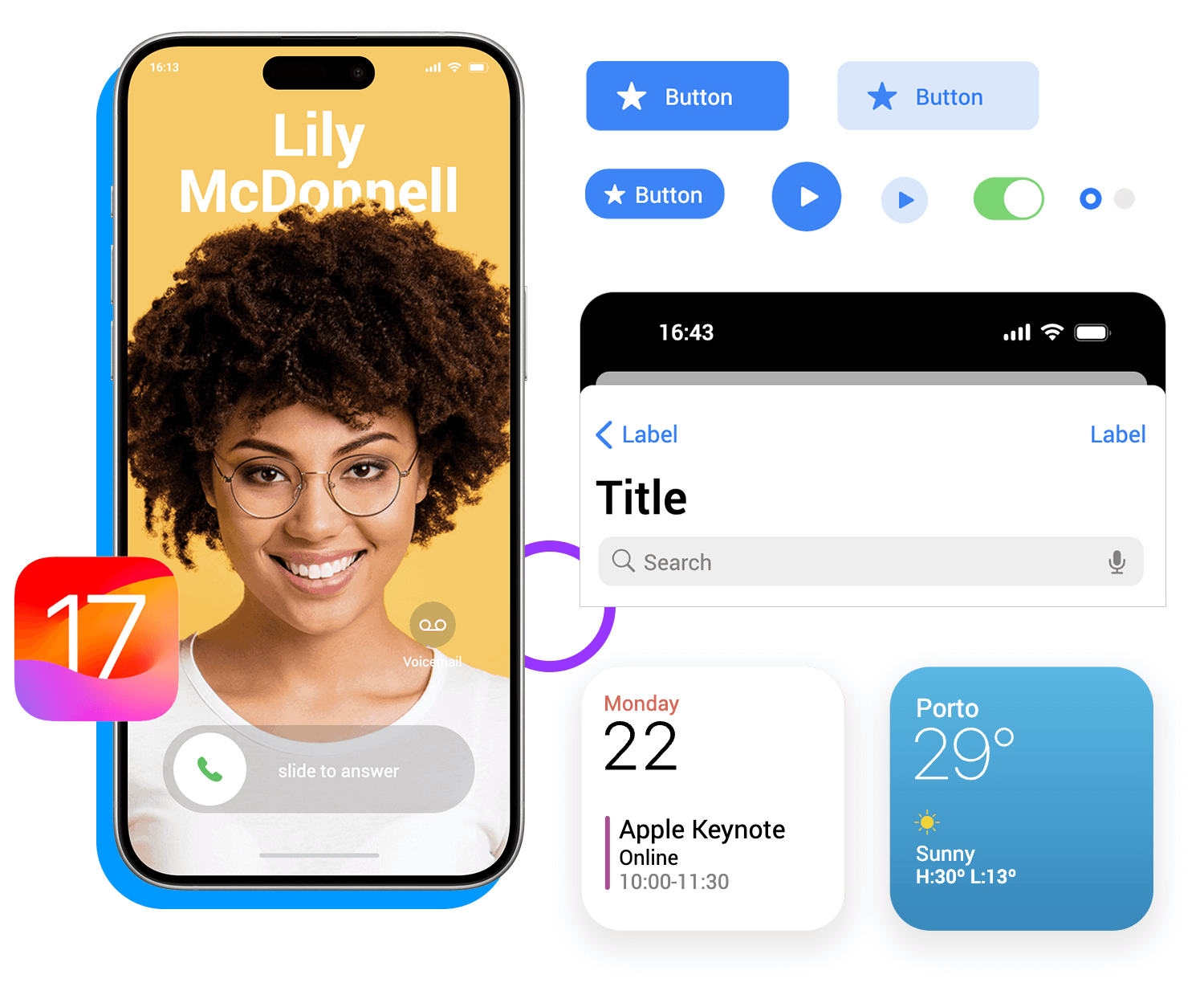
Dans cette version, la bibliothèque de composants iOS a été mise à jour vers la version 17 d’iOS. Cette bibliothèque UI complète répertorie tous les composants et styles les plus populaires ainsi que les plus utilisés pour créer n’importe quel type de design iOS, ou vous pouvez la consulter pour vous inspirer pour créer n’importe quel autre type de projet. Comme toujours, notre kit UI iOS suit les dernières directives iOS et est catégorisé pour refléter le système de design d’Apple afin de vous permettre de trouver plus facilement tout ce dont vous avez besoin. Dans la même lignée, nous avons ajouté de nouveaux cadres d’appareils mobiles et leurs simulateurs, afin que vous puissiez rapidement prévisualiser et tester votre web ou votre appli pendant le processus de design. Dans cette version, vous trouverez l’iPhone 15 Pro de 6,1 pouces et le Pro Max de 6,7 pouces. N’oubliez pas que ces mêmes dimensions d’appareil peuvent également être utilisées pour vos projets iPhone 15 et 15 Plus.

- Correction de OnScroll pour les utilisateurs d’applications mobiles
- Nouvelle propriété du texte : Minuscules/majuscules/premières lettres
- Correction Transfert de la propriété d’un compte pour les comptes à utilisateur unique
- Correction des annulations pour les projets en nuage avec un éditeur solo
- Correction de OnScroll dans un panneau dynamique
- Correction de problèmes lors de l’utilisation de panneaux dynamiques
- Les maîtres imbriqués dans les grilles de données fonctionnent correctement
- Le redimensionnement des cellules avec la marge fonctionne correctement
- Les dégradés s’affichent correctement lors de la simulation
- Correction du curseur qui revient à sa valeur par défaut lors d’un zoom.
- Correction de la redéfinition du texte de l’appel
- Le changement de police dans un élément verrouillé fonctionne correctement.
- La création d’un événement « Insérer dans » pour un panneau dynamique dans un modèle intelligent fonctionne correctement.
- Correction des marges de droite dans la grille de contenu lors de la simulation
- Éléments corrigés dans les panneaux avec une disposition centrale verticale lors de la mise en évidence des zones interactives
- Vous pouvez désormais commander les groupes de vos bibliothèques
- Correction de problèmes avec les masques
- Correction de plusieurs bogues dans les scénarios
- Les éléments rotatifs fonctionnent correctement dans certains cas d’utilisation.
- Correction de quelques crashs et autres bugs mineurs
Comme toujours, nous sommes là pour vous aider. Si vous avez des questions ou des commentaires , n’hésitez pas à nous en faire part!
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read

