Guide de design des menus diapositives avec 15 exemples impressionnants

Vous avez déjà remarqué que de nombreuses UI utilisent des menus déroulants ? Ils sont omniprésents ! Ces petits éléments pratiques sont devenus très courants, et ce pour une bonne raison.
Ils constituent un moyen efficace de garder les choses en ordre tout en nous donnant accès à de nombreuses options – considérez-les comme les tiroirs organisés du monde des applications. Dans cet article, nous allons explorer tous les aspects des menus déroulants, des choses à faire et à ne pas faire (comme s’assurer qu’ils sont faciles à trouver et à utiliser) à quelques astuces astucieuses pour les rendre encore meilleurs.
Concevez des menus diapositives impressionnants pour le web et le mobile avec Justinmind.

Nous jetterons également un coup d’œil sur ce que l’avenir pourrait réserver à cet élément essentiel du design UI. Que vous soyez un pro du design en quête d’inspiration ou que vous débutiez avec les outils de design UI et que vous essayiez de comprendre ce qui se passe, ce guide regorge d’astuces et d’exemples utiles pour vous aider à créer des menus coulissants magnifiques et faciles à utiliser. Alors, préparez-vous à entrer dans le monde des menus déroulants !
Les menus coulissants sont un moyen populaire de gérer la navigation, en particulier sur les sites web et les applications conçus pour les téléphones et les tablettes. Vous avez peut-être déjà entendu parler d’un type de menu coulissant, le menu hamburger (appelé ainsi parce que l’icône qui l’ouvre ressemble souvent à un hamburger).
Il s’agit en fait d’un panneau caché, dissimulé hors de l’écran, prêt à s’afficher d’une simple pression, d’un clic ou d’un glissement. Ce design astucieux permet de garder les choses en ordre en cachant les choix de navigation jusqu’à ce que vous en ayez besoin, maximisant ainsi l’espace pour le contenu réel que vous êtes venu voir.

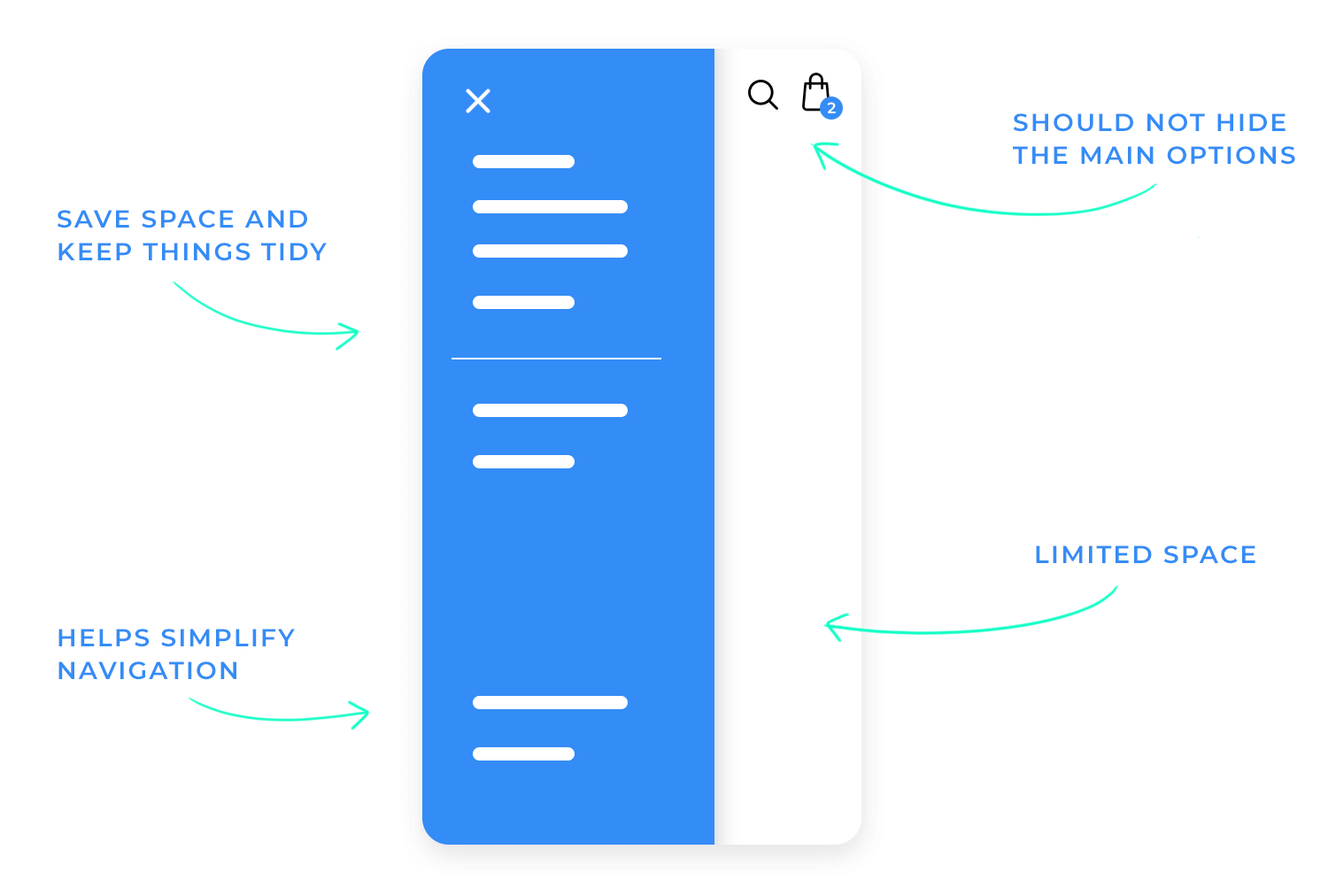
Ces menus pratiques sont très répandus pour la navigation mobile, car ils offrent un moyen compact de présenter de nombreuses options sans encombrer les petits écrans. Ils permettent également d’économiser de l’espace en général, en gardant les choses propres et concentrées. Au-delà de la navigation principale, les menus déroulants abritent souvent les paramètres, les détails du compte ou d’autres fonctions secondaires d’une application, afin que tout soit bien organisé et accessible lorsque vous en avez besoin.
Les menus déroulants offrent de nombreux avantages, en particulier pour les applications mobiles. Ils sont fantastiques pour l’organisation, vous permettant de présenter proprement un grand nombre d’options de navigation dans un format compact et facile d’accès. Cela conduit directement à un meilleur design UX, en particulier sur les petits écrans où chaque parcelle d’espace est précieuse.

Du point de vue de l’économie d’espace, les menus coulissants sont une véritable aubaine. Ils maximisent la zone de contenu en lui donnant une place centrale. Lorsque vous concevez votre site avec une approche mobile, il est important de vous assurer que le déclencheur du menu (comme l’icône familière du “hamburger”) est suffisamment grand et facile à toucher.
Des animations fluides pour les mouvements de glissement ajoutent une touche de raffinement et, bien sûr, l’accessibilité est essentielle. Cela signifie qu’il faut s’assurer que le menu fonctionne bien avec la navigation au clavier et les lecteurs d’écran, et qu’il ne perturbe pas la fluidité de l’application ou du site web. Vous trouverez plus d’informations à ce sujet ci-dessous.
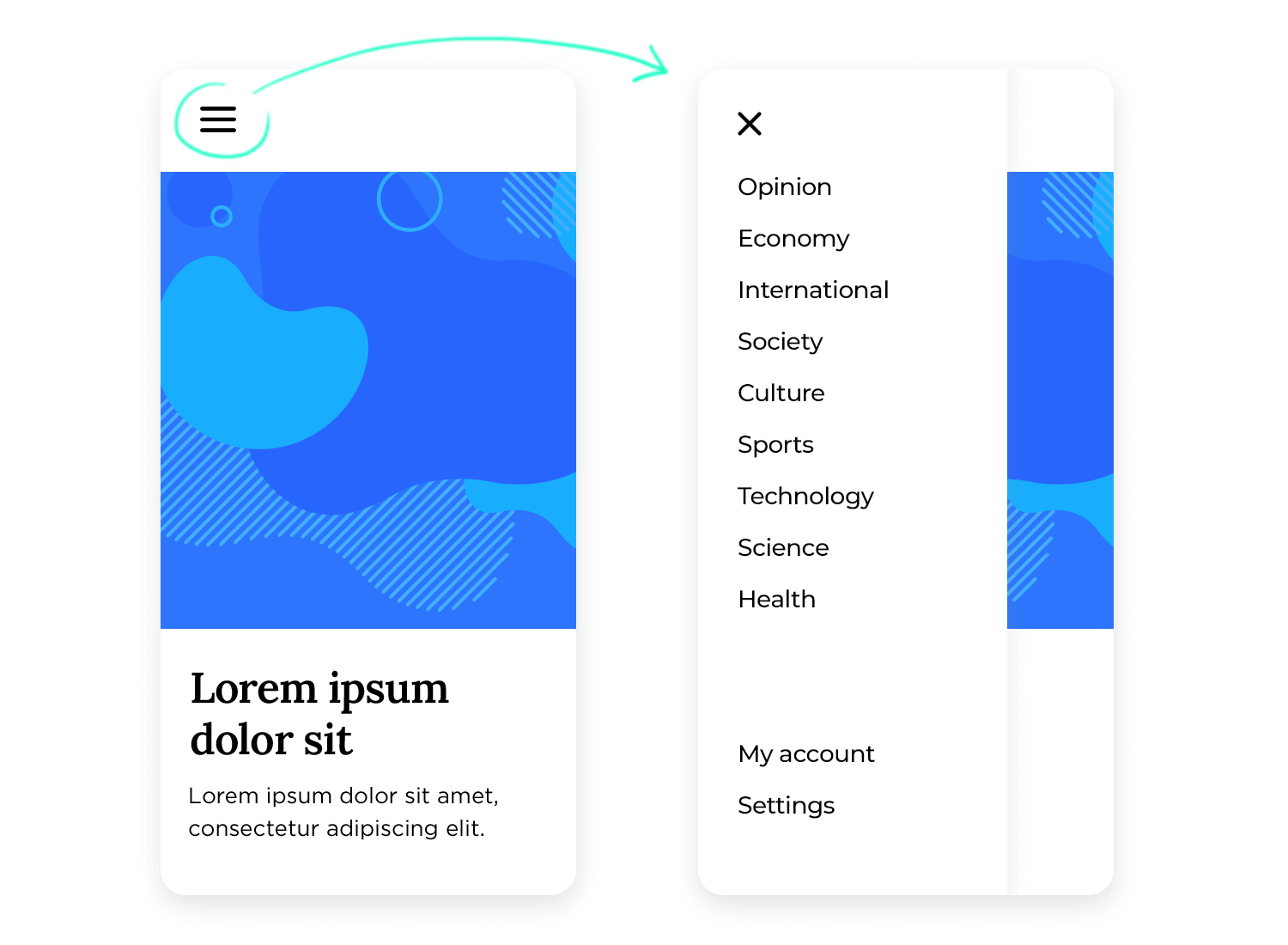
Le menu hamburger standard, avec ses trois lignes horizontales, est le type classique et le plus reconnaissable de menu coulissant. Généralement placé dans le coin supérieur gauche pour faciliter l’accès au pouce sur les téléphones portables, il offre deux structures de navigation principales : le menu à un niveau, qui présente une liste d’options simple, et le menu à plusieurs niveaux, qui utilise des menus imbriqués pour une navigation plus complexe.

Les menus à plusieurs niveaux sont parfaits pour organiser des tonnes de choses, mais ils peuvent aussi devenir un peu écrasants s’ils ne sont pas conçus avec soin. Lorsque le menu apparaît, il a deux options principales : il peut flotter au-dessus de ce que vous regardez déjà (comme une couche transparente) ou il peut repousser le contenu pour faire de la place.
Le contenu flottant, ou superposé, est plus facile à construire, mais en poussant le contenu un peu plus loin, tout reste visible (juste un peu décalé), ce qui peut donner l’impression d’être un peu plus soigné et plus lisse.
Lorsqu’il s’agit d’utiliser des menus déroulants sur différents appareils, il existe deux approches principales. La première consiste à utiliser le menu « mobile uniquement ». Cela signifie que vous n’utilisez le menu diapositive que sur des écrans plus petits, comme les téléphones.
Ensuite, lorsque quelqu’un consulte votre site web ou votre application sur un écran plus grand, comme une tablette ou un ordinateur de bureau, vous passez à une barre de navigation traditionnelle, celle qui se trouve en haut de la page et qui affiche toutes les options en même temps. Cette approche était courante dans le passé, car elle tenait compte de la grande différence de surface d’affichage entre les téléphones et les appareils de plus grande taille.

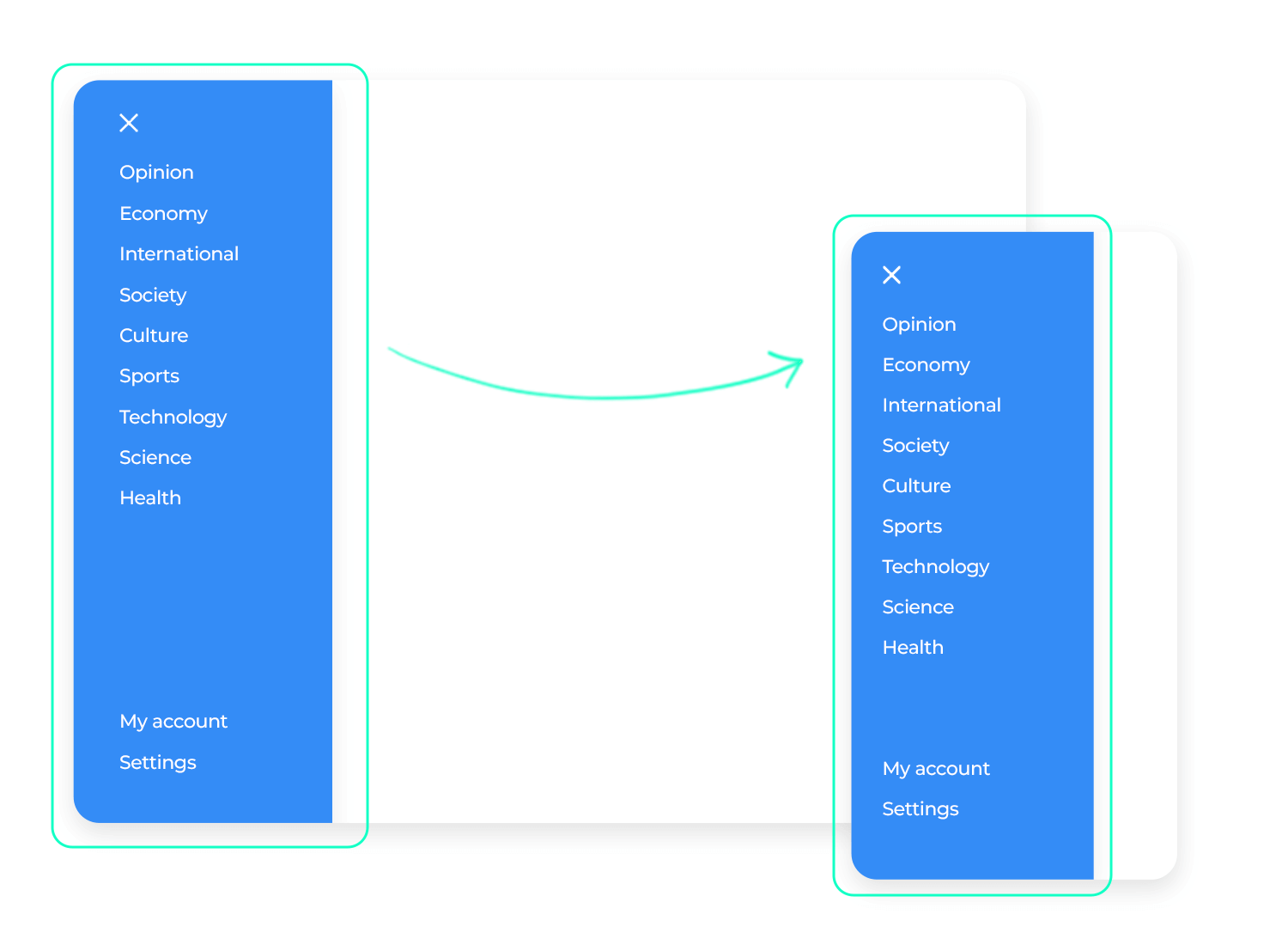
Cependant, une autre approche est de plus en plus populaire : l’approche « responsive ». Cela signifie que vous conservez le menu coulissant, même sur les tablettes et les ordinateurs de bureau. Il s’adapte à l’écran plus grand et apparaît parfois légèrement différent, mais la fonctionnalité de base reste la même.
Cette expérience cohérente sur tous les appareils est ce qui la rend réactive. Cette approche gagne en popularité en raison de la pensée » mobile-first « , qui met l’accent sur la conception pour les appareils mobiles d’abord, puis sur la mise à l’échelle pour les écrans plus grands. C’est ainsi que vous devriez penser !
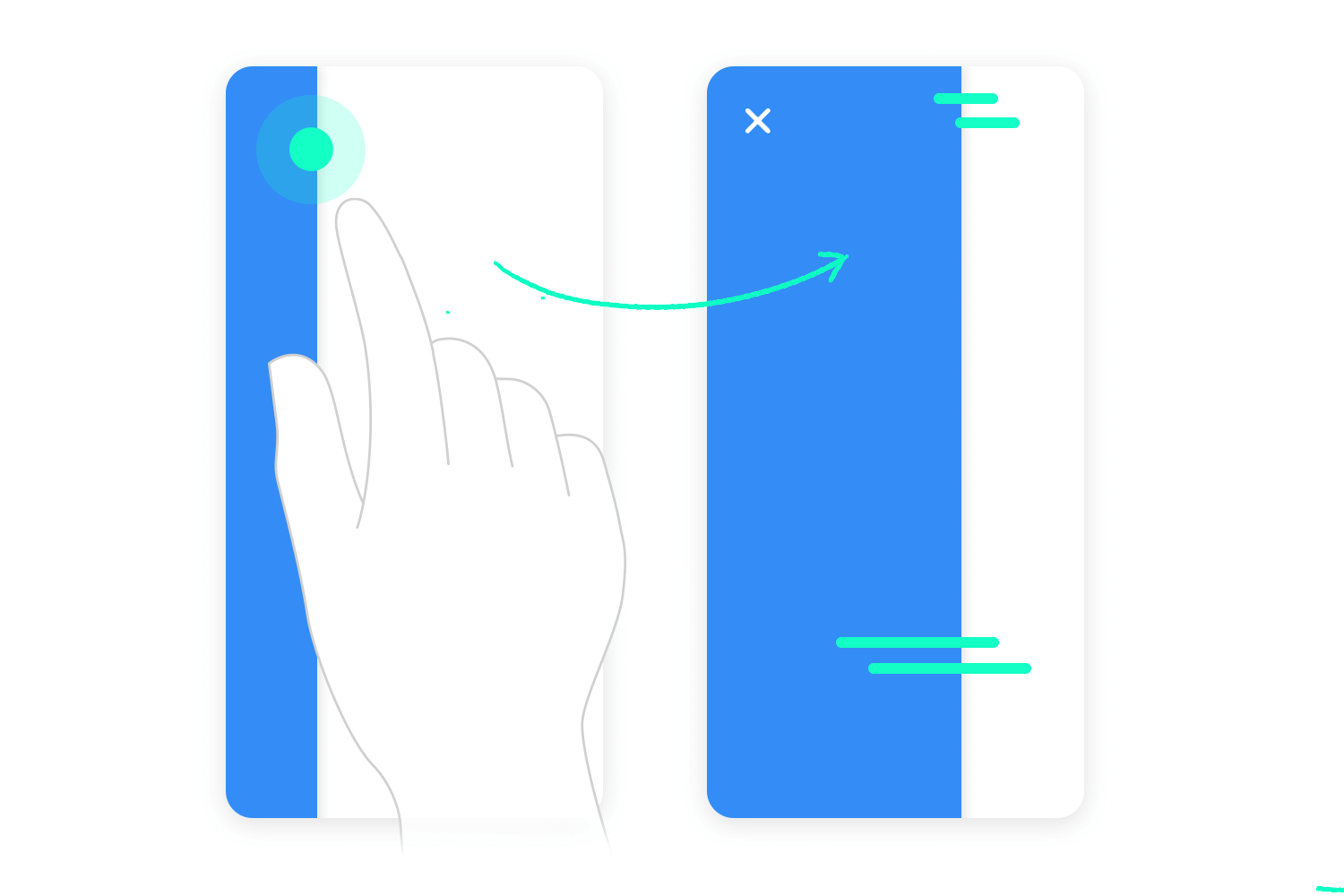
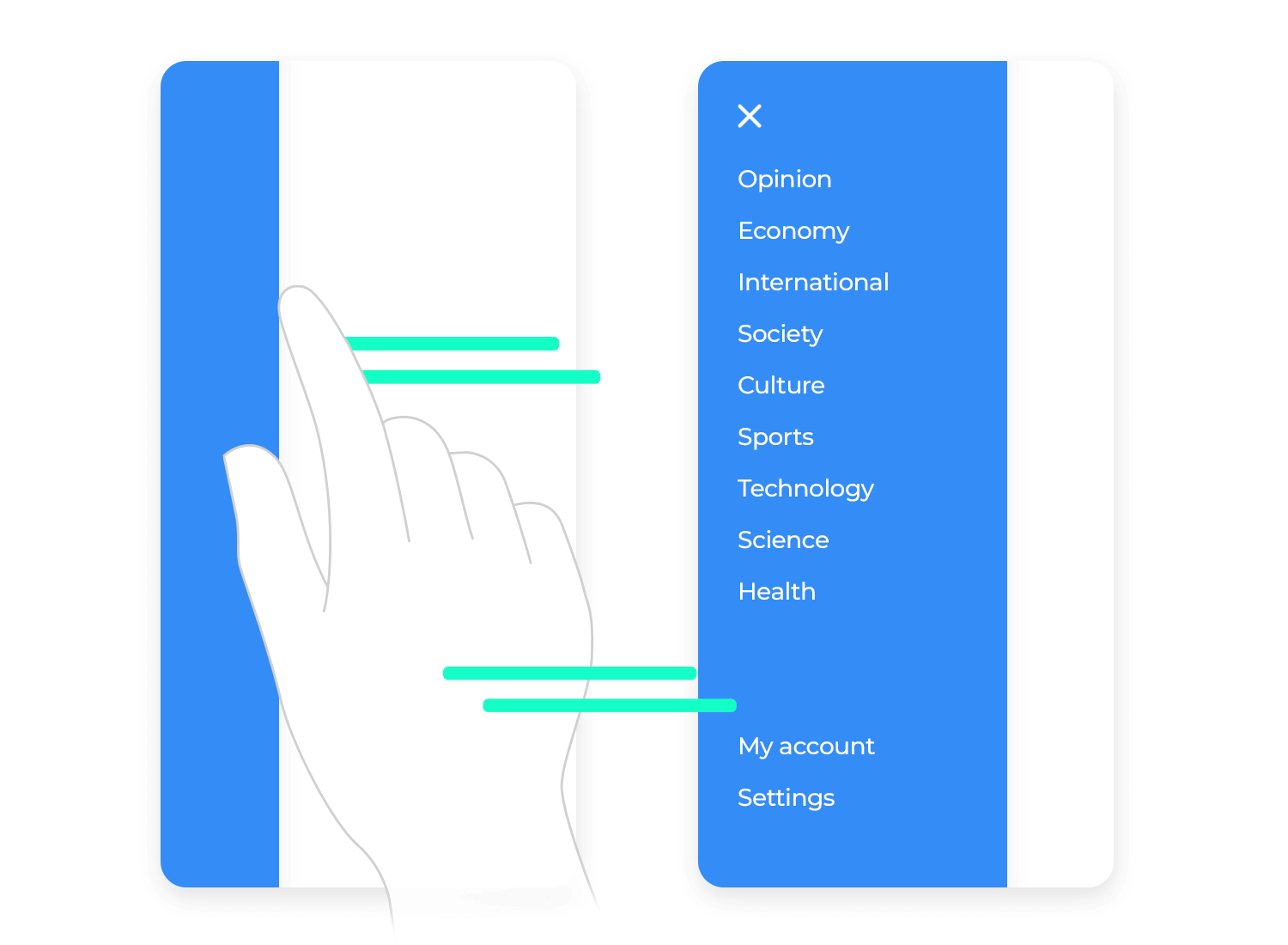
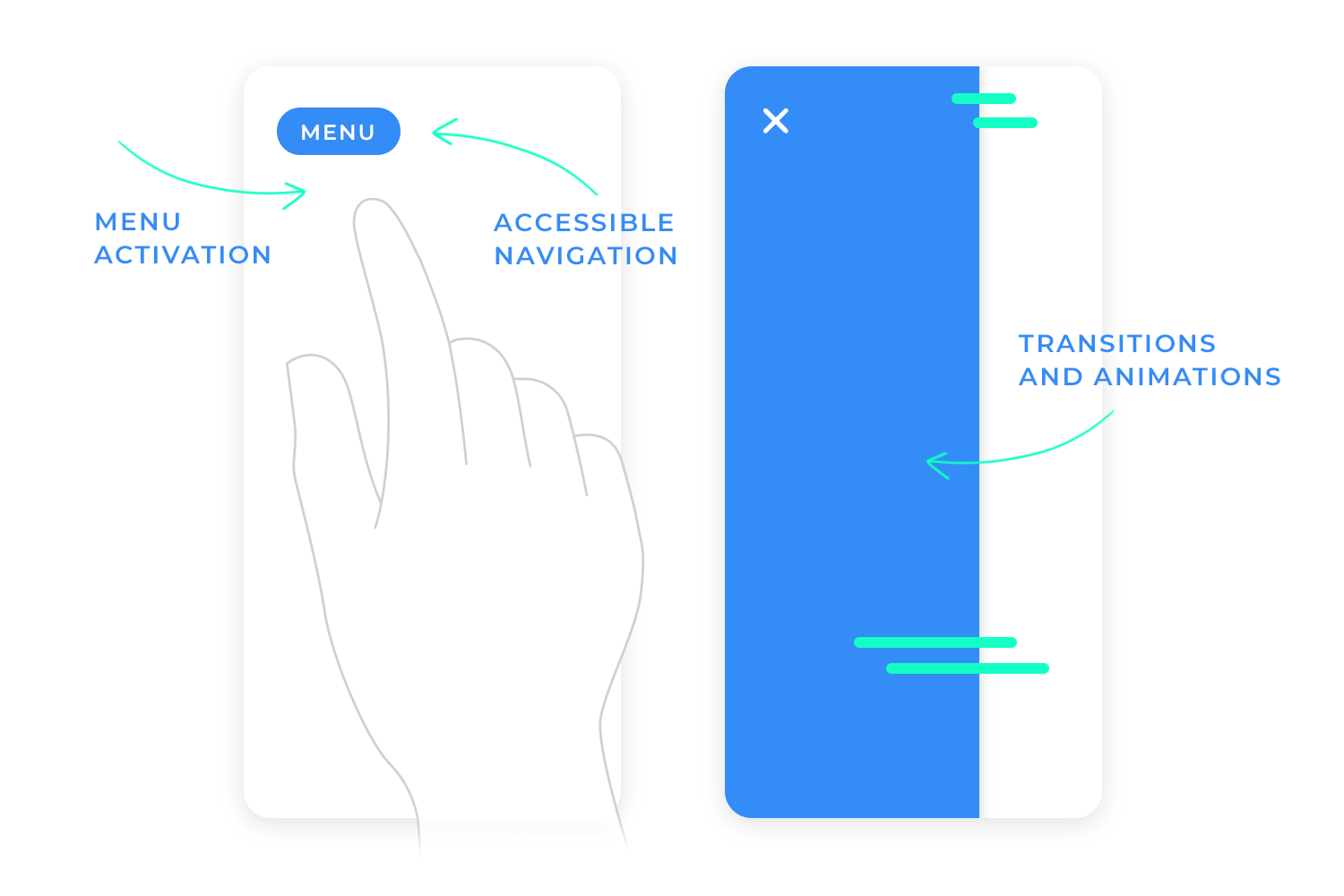
Pensez à la façon dont vous utilisez votre téléphone : vous faites probablement glisser votre doigt tout le temps ! C’est pourquoi de nombreuses applications utilisent ce geste naturel pour faciliter l’ouverture des menus déroulants. Au lieu d’appuyer sur une petite icône, vous pouvez souvent balayer le bord de l’écran.

C’est comme si vous tiriez un rideau pour révéler le menu ! Ce geste est tellement intuitif et fluide, en particulier sur les écrans tactiles. C’est un mouvement rapide et fluide qui s’accorde parfaitement avec la façon dont nous utilisons naturellement nos téléphones.
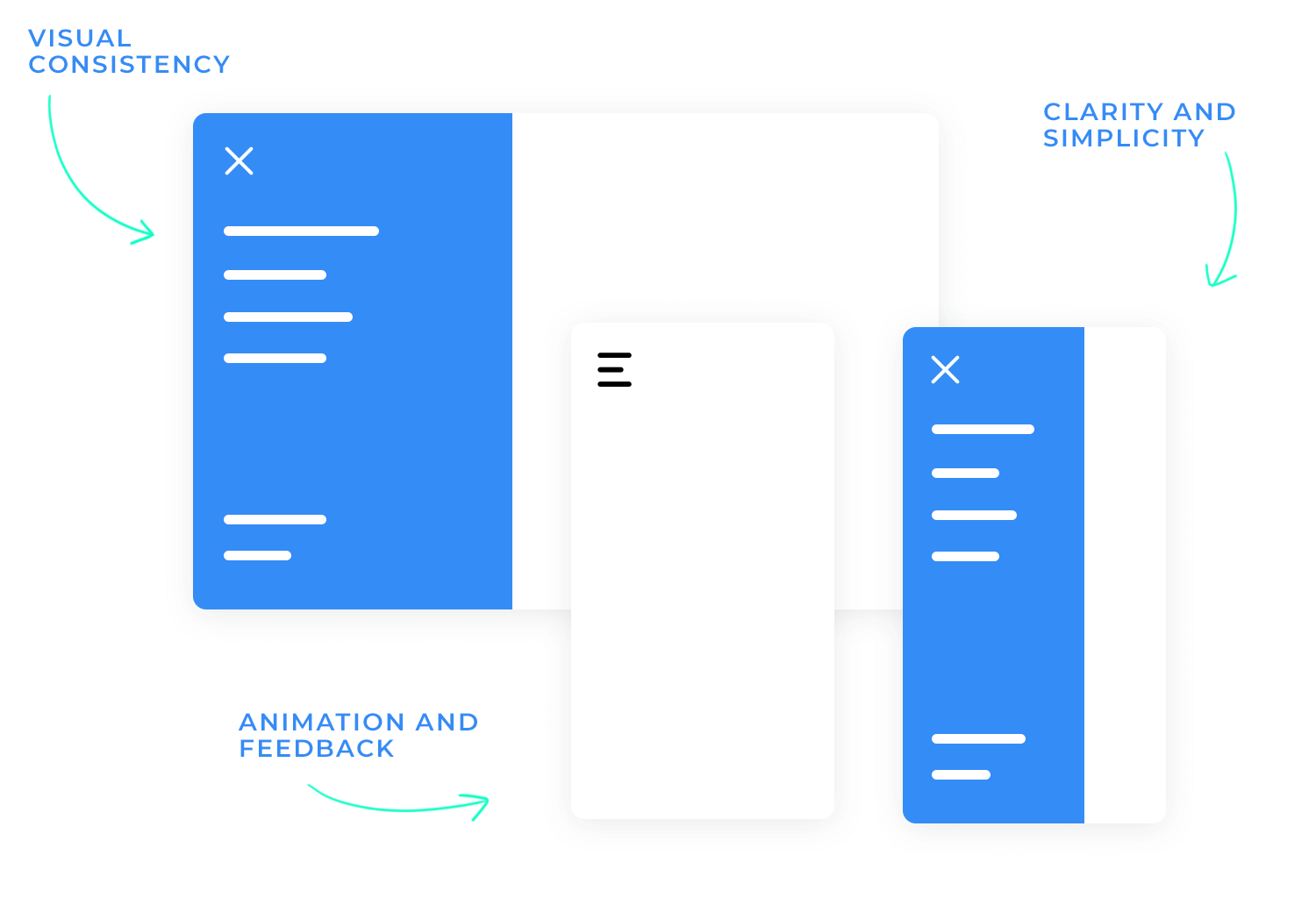
Considérez le menu coulissant comme une porte secrète. Vous voulez que les gens reconnaissent facilement la « poignée » qui permet de l’ouvrir. C’est là qu’intervient la clarté. L’icône classique du « hamburger » (ces trois lignes horizontales) est le symbole universel du « menu », de sorte que la plupart des gens le comprennent immédiatement.
Mais ne compliquez pas trop les choses ! Les options du menu doivent être concises et faciles à comprendre. Évitez le jargon et les formulations trop complexes. Vous voulez que les utilisateurs puissent parcourir rapidement le menu et trouver ce qu’ils cherchent sans se perdre ou s’embrouiller.
Imaginez que vous entriez dans un magasin dont les allées changent à chaque fois que vous vous y rendez. C’est frustrant, n’est-ce pas ? Le même principe s’applique aux menus déroulants. La cohérence est essentielle pour créer une expérience fluide et intuitive. Conservez le même côté (gauche ou droit) pour le menu coulissant dans l’ensemble de votre application. Ainsi, les utilisateurs sauront toujours où le trouver.
Veillez également à ce que les icônes et les polices de caractères du menu soient identiques sur tous les écrans. Lorsque les choses sont cohérentes, les utilisateurs n’ont pas besoin de réfléchir à deux fois ; ils savent simplement où aller.

Un excellent menu coulissant n’est pas une simple liste statique ; il est intelligent et adaptable. Il comprend ce que vous faites et vous propose les options les plus pertinentes. C’est ce que nous entendons par “s’adapter au contexte de l’utilisateur”.
Imaginez la situation suivante : vous utilisez une application musicale. Si vous êtes en train d’écouter une liste de lecture, le menu déroulant peut afficher des options telles que “File d’attente”, “Ajouter à la liste de lecture” ou “Partager”. En revanche, si vous parcourez des artistes, il peut afficher “Voir les albums”, “Artistes associés” ou “Démarrer la radio”. Vous voyez comment le menu change pour s’adapter à ce que vous faites ?
Cela s’applique également à votre rôle dans l’application. Pensez à un site web de commerce électronique. Un client ordinaire peut voir des options telles que “Mes commandes”, “Liste de souhaits” et “Paramètres”. Mais un administrateur verrait des options supplémentaires comme “Gérer les produits”, “Voir les ventes” et “Aide à la clientèle”. Cela permet de garder les choses propres et d’éviter de submerger les utilisateurs avec des options non pertinentes.
Enfin, un menu bien organisé regroupe logiquement des éléments apparentés. C’est comme l’organisation de votre cuisine : vous placez les casseroles et les poêles près de la cuisinière et la vaisselle près de l’évier. Dans un menu de diapositives, il peut s’agir de regrouper toutes les options liées au compte (“Profil”, “Paramètres”, “Déconnexion”) ou toutes les options liées à la communication (“Boîte de réception”, “Envoyés”, “Brouillons”).
Ce regroupement logique permet aux utilisateurs de trouver plus facilement et plus rapidement ce dont ils ont besoin, ce qui améliore à la fois la convivialité et l’efficacité.
L’icône du hamburger est un classique, mais il arrive qu’elle ne soit pas la mieux adaptée. Imaginez que vous racontiez une histoire et que vous choisissiez les bons mots pour créer l’ambiance voulue. Il en va de même pour votre icône de menu. Une simple étiquette « Menu » peut être plus directe et plus facile à comprendre, en particulier pour les utilisateurs qui ne sont pas très au fait de la technologie. Vous pouvez également utiliser une ellipse verticale (ces trois points), qui est une manière subtile et élégante d’indiquer un menu caché.
Et n’oublions pas l’importance d’une bonne présentation ! Comme nous l’avons mentionné précédemment, des animations fluides pour l’ouverture et la fermeture du menu donnent à l’ensemble un aspect plus soigné et plus réactif. Vous avez l’impression d’assister à une danse bien chorégraphiée plutôt qu’à un ballet maladroit.
Ces indices visuels fournissent un retour d’information clair à l’utilisateur, lui indiquant que son action a été enregistrée. C’est un petit détail, mais il peut faire une grande différence dans la façon dont l’utilisateur perçoit la qualité globale de l’application ou du site web, sans parler du produit.
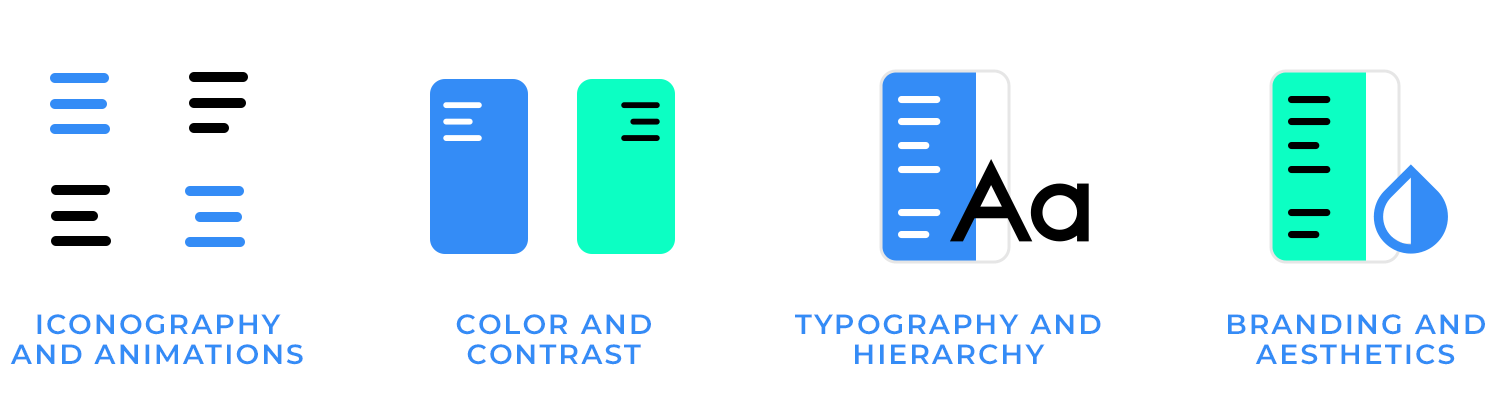
La lisibilité est essentielle ! Imaginez que vous essayez de lire un menu écrit en gris clair sur fond blanc. C’est comme essayer de lire un murmure dans une salle bondée – impossible ! C’est pourquoi un bon contraste des couleurs est absolument crucial. Veillez à ce que la couleur du texte se détache clairement de l’arrière-plan. Pensez à des couleurs vives et audacieuses qui sont agréables à regarder.
Et lorsqu’un utilisateur tape sur un élément de menu, il faut qu’il ait la sensation de « Aha ! je l’ai fait ! ». C’est là qu’intervient la mise en évidence. Modifiez la couleur du texte, ajoutez une couleur d’arrière-plan subtile ou même une coche à côté de l’élément sélectionné.
Ces signaux visuels fournissent un retour d’information instantané, indiquant à l’utilisateur que sa sélection a été enregistrée. C’est comme une petite tape dans le dos, qui valide les efforts de l’utilisateur, ce qui est toujours bienvenu !

La police de caractères a aussi son importance ! L’utilisation de la bonne taille et du bon poids de police fait une grande différence. Veillez à ce que le texte soit suffisamment grand pour être facilement lisible, même sur les petits écrans. Utilisez des caractères gras ou légèrement plus grands pour les titres et les sous-titres afin de créer une hiérarchie visuelle claire.
Pensez-y comme à la table des matières d’un livre : elle aide les utilisateurs à parcourir rapidement le menu et à en comprendre la structure. Tous ces éléments améliorent non seulement l’attrait visuel, mais contribuent également à l’accessibilité, ce qui est essentiel !
L’utilisation de polices claires et d’une architecture d’information bien structurée facilite l’utilisation du menu pour tout le monde, y compris les personnes souffrant de déficiences visuelles. Il s’agit de rendre votre menu inclusif et convivial pour tous.
Tout comme vous utiliseriez les couleurs de votre marque sur votre site web ou votre vitrine, intégrez ces couleurs dans votre menu de diapositives ! L’ensemble de l’expérience sera plus cohérent. Si vous avez un logo, pensez à en inclure une petite version dans le menu, par exemple au-dessus des éléments du menu ou en arrière-plan.
Vous souvenez-vous des directives de style que vous avez créées pour votre marque ? La cohérence est un atout majeur ! Veillez à ce que les polices de caractères, l’espacement et l’aspect général du menu correspondent à l’identité visuelle de votre marque. Vous créerez ainsi une expérience cohérente et professionnelle sur tous les points de contact. C’est comme si vous étendiez la personnalité de votre marque au monde numérique.
Concevez des menus diapositives impressionnants pour le web et le mobile avec Justinmind.

On ne peut parler de design d’interaction sans évoquer l’importance de l’utilisation d’une icône ou d’un bouton clair et accessible. Mais ne vous sentez pas lié au hamburger s’il ne correspond pas à votre design général. Une simple étiquette “Menu” peut être tout aussi efficace, en particulier pour les utilisateurs qui ne sont pas forcément familiarisés avec les conventions de l’interface.
Ou peut-être qu’une autre icône capture parfaitement l’essence de votre application. Ce qu’il faut garder à l’esprit, c’est la clarté et l’intuitivité : les utilisateurs doivent comprendre d’un seul coup d’œil qu’en tapant ou en cliquant sur cet élément, ils auront accès à d’autres options.
Pour les applications mobiles, l’ajout de commandes gestuelles, comme un glissement à partir du bord de l’écran, peut vraiment changer la donne. Cela semble incroyablement naturel sur les écrans tactiles et offre un moyen rapide et fluide d’accéder au menu, presque comme un raccourci.

Une fois que l’utilisateur déclenche le menu, vous ne voulez pas qu’il apparaisse comme par enchantement ! Des animations douces et subtiles sont essentielles. Imaginez que le menu glisse gracieusement vers l’écran, et non qu’il surgisse brusquement.
Cette animation fournit un contexte visuel, permettant aux utilisateurs de savoir d’où vient le menu et comment il s’intègre dans l’interface globale. De même, une animation de fermeture en douceur donne un sentiment d’achèvement, signalant à l’utilisateur que le menu est désormais caché.
Mais la vitesse est également importante ! Les animations ne doivent pas donner l’impression d’être lentes ou retardées. Personne n’a envie d’attendre que le menu s’affiche lentement à l’écran. Il doit être réactif et rapide. Il est essentiel de gérer soigneusement la durée de l’animation : trop rapide, elle risque d’être manquée ; trop lente, elle devient frustrante.
Vous recherchez l’effet « Boucles d’or », c’est-à-dire une animation qui est juste ce qu’il faut, qui fournit un retour d’information visuel sans ralentir l’expérience de l’utilisateur
On ne peut parler d’interaction sans parler d’accessibilité. Il ne s’agit pas seulement d’un avantage, mais d’une nécessité. Pour les utilisateurs qui ne peuvent pas se servir d’une souris ou d’un écran tactile, il est essentiel de s’assurer que votre menu de diapositives est entièrement navigable à l’aide d’un clavier. Cela signifie que les utilisateurs doivent pouvoir faire défiler les éléments du menu, utiliser les touches fléchées pour naviguer dans les sous-menus et appuyer sur la touche Entrée pour sélectionner une option.
L’aide apportée par les lecteurs d’écran est tout aussi importante. Les lecteurs d’écran sont des technologies d’assistance qui aident les utilisateurs malvoyants à comprendre ce qui s’affiche à l’écran. Un balisage et un étiquetage adéquats permettent aux lecteurs d’écran de transmettre avec précision la structure et les options du menu à ces utilisateurs.
Enfin, veillez à ce que les « tap targets » (les zones cliquables des éléments du menu) soient de taille généreuse. Cela permet à chacun d’interagir plus facilement avec le menu, en particulier sur les écrans tactiles et pour les utilisateurs souffrant de handicaps moteurs.
Des états de focus clairs (indices visuels indiquant quel élément de menu est actuellement sélectionné) sont également essentiels pour les utilisateurs du clavier et de la souris, car ils fournissent un retour d’information visuel clair et facilitent grandement la navigation.
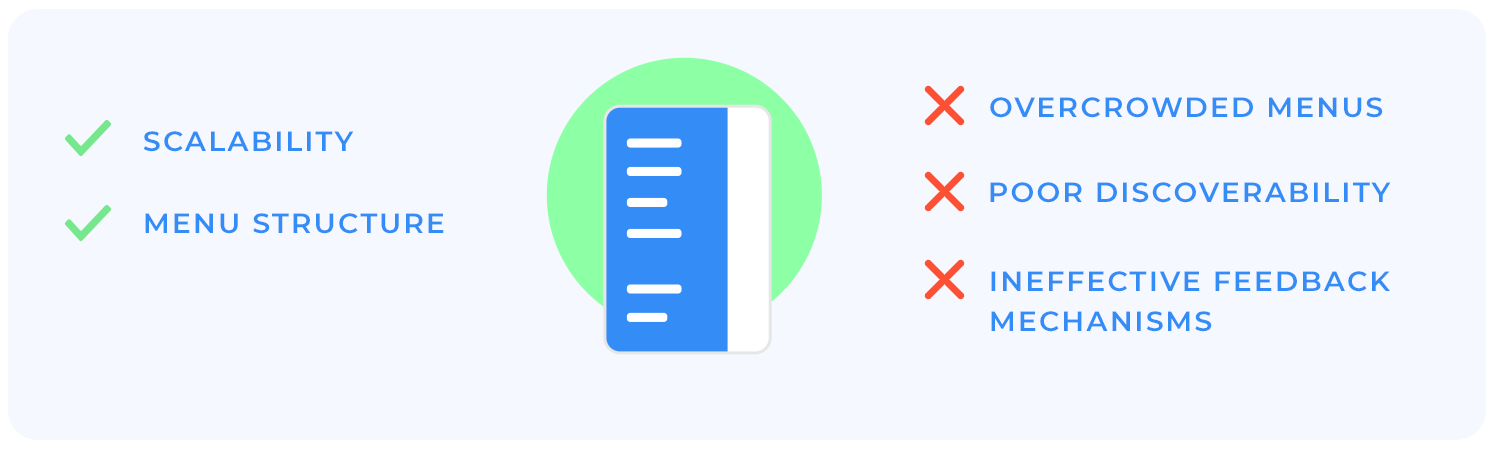
La base d’un menu diapositive utilisable est une structure bien définie qui commence par une base solide : le regroupement logique des sections et des fonctions. Il s’agit de regrouper les sections et les fonctionnalités de manière logique. Réfléchissez à la manière dont les utilisateurs navigueront intuitivement dans le contenu et organisez les éléments du menu en conséquence.
Donnez la priorité aux éléments fréquemment utilisés en les plaçant en haut du menu, de manière à ce qu’ils soient facilement accessibles. Par exemple, si la page « Accueil » est la plus importante, placez-la tout en haut. Cette hiérarchisation permet aux utilisateurs de trouver rapidement et efficacement ce dont ils ont besoin. C’est comme si vous placiez les éléments les plus importants au début d’une liste – cela aide les utilisateurs à rester sur la bonne voie et à atteindre leur objectif facilement.
Tout comme une entreprise en pleine croissance doit adapter ses locaux, votre application ou votre site web doit s’adapter à la croissance. Votre contenu et vos fonctionnalités sont susceptibles d’évoluer au fil du temps. C’est pourquoi il est essentiel de concevoir une structure de menu capable de s’adapter gracieusement. Imaginez que vous essayez d’entasser de plus en plus de dossiers dans un minuscule classeur : c’est vite le désordre !
Pensez à l’avenir. Comment allez-vous intégrer les nouvelles sections ou fonctionnalités dans votre menu actuel ? Peuvent-elles s’intégrer parfaitement dans les catégories existantes ou devrez-vous créer de nouvelles sections de haut niveau ? En planifiant votre croissance future, vous vous assurez que votre menu diapositive reste utilisable et efficace, même si votre contenu s’étoffe.

L’une des plus grandes erreurs consiste à supposer que les utilisateurs sauront automatiquement qu’il existe un menu caché. S’appuyer uniquement sur une icône de hamburger sans l’accompagner d’un libellé (comme « Menu ») peut être déroutant, en particulier pour les utilisateurs les moins avertis. C’est comme cacher une porte sans poignée : vous savez qu’elle est là, mais vous ne savez pas comment l’ouvrir ! De même, le fait de ne pas fournir d’indications visuelles sur l’existence même d’un menu laisse les utilisateurs dans l’incertitude.
Pensez-y : comment sauriez-vous qu’il y a un compartiment secret dans un meuble s’il n’y a pas d’indices ? Vous risqueriez de ne pas le voir du tout ! C’est pourquoi il est important de fournir des indices subtils. Pensez à intégrer des animations subtiles autour de l’icône du hamburger lorsque vous la survolez, ou à ajouter une légère ombre pour indiquer qu’elle est interactive. Ces petits indices visuels permettent d’attirer l’attention sur la présence du menu et encouragent les utilisateurs à l’explorer.
Le fait d’entasser trop d’options dans un seul tiroir crée une expérience encombrante et accablante. Les utilisateurs sont bombardés d’informations et il leur est difficile de les parcourir rapidement et de trouver ce dont ils ont besoin. C’est comme chercher une aiguille dans une botte de foin !
Une autre erreur consiste à ne pas classer les éléments de manière logique. Dresser une liste aléatoire d’options sans aucune organisation claire, c’est comme jeter tous vos vêtements sur une pile. C’est frustrant et inefficace. Le fait de regrouper des éléments apparentés, comme si vous mettiez toutes vos chemises dans un tiroir et tous vos pantalons dans un autre, rend l’expérience beaucoup plus intuitive et conviviale. Les utilisateurs peuvent rapidement parcourir le menu et trouver ce qu’ils cherchent, tout comme ils trouvent le bon tiroir dans leur commode.
L’absence d’indices visuels ou auditifs peut donner à l’utilisateur l’impression qu’il ne sait pas si quelque chose s’est passé. Le menu s’est-il réellement ouvert ? Leur sélection a-t-elle été enregistrée ? C’est une expérience frustrante.
Les transitions lentes ou défectueuses nuisent également à l’expérience de l’utilisateur. Imaginez que le menu se mette à bégayer et à tressauter pendant qu’il s’insère : cela donne une impression de lourdeur et de manque de professionnalisme.
Des animations fluides et réactives sont essentielles pour une interaction soignée et satisfaisante. Elles fournissent un retour d’information visuel, confirmant à l’utilisateur que son action a été enregistrée. C’est comme la différence entre une machine lisse et bien huilée et une autre qui est rouillée et maladroite.
Concevez des menus diapositives impressionnants pour le web et le mobile avec Justinmind.

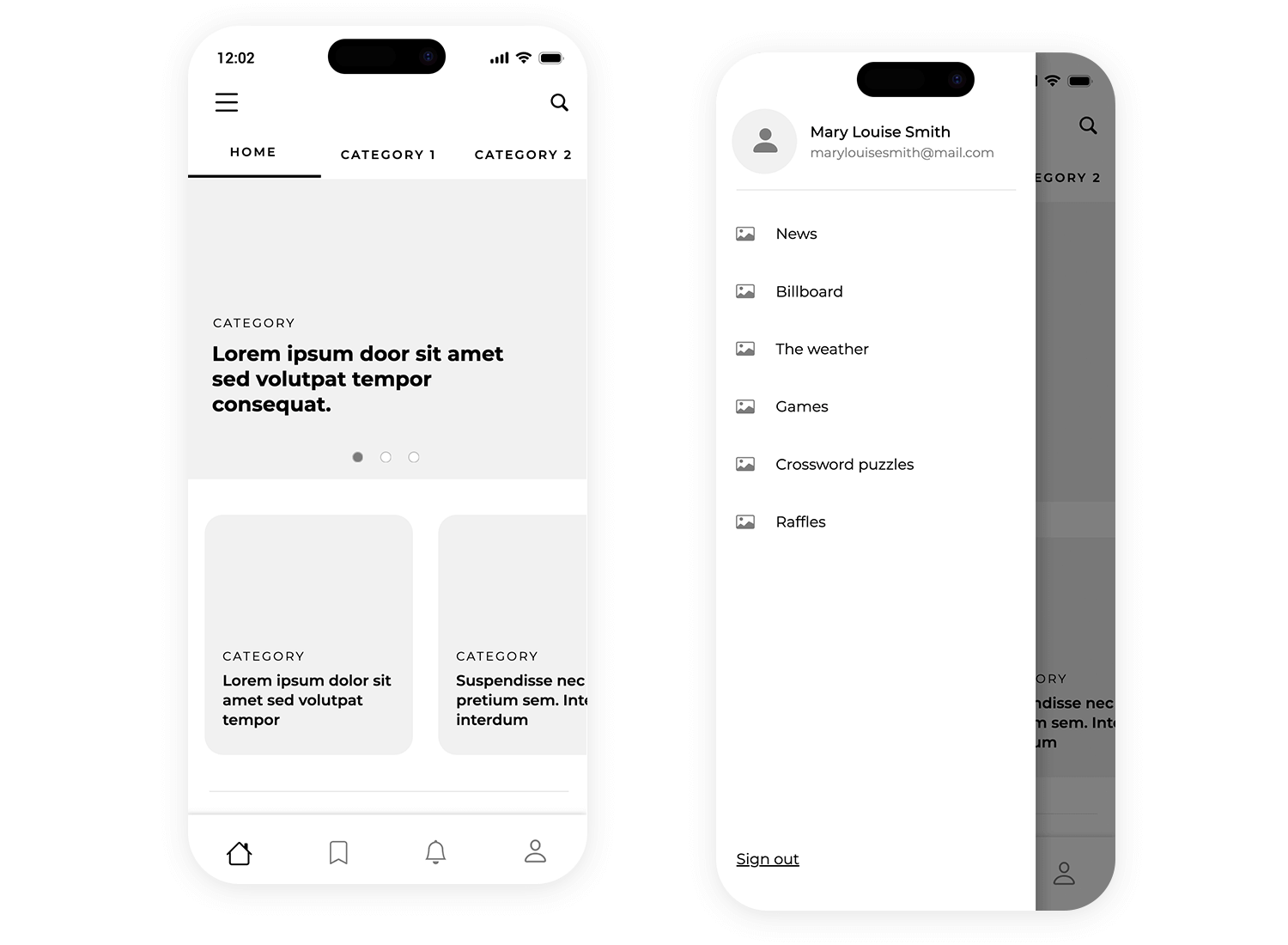
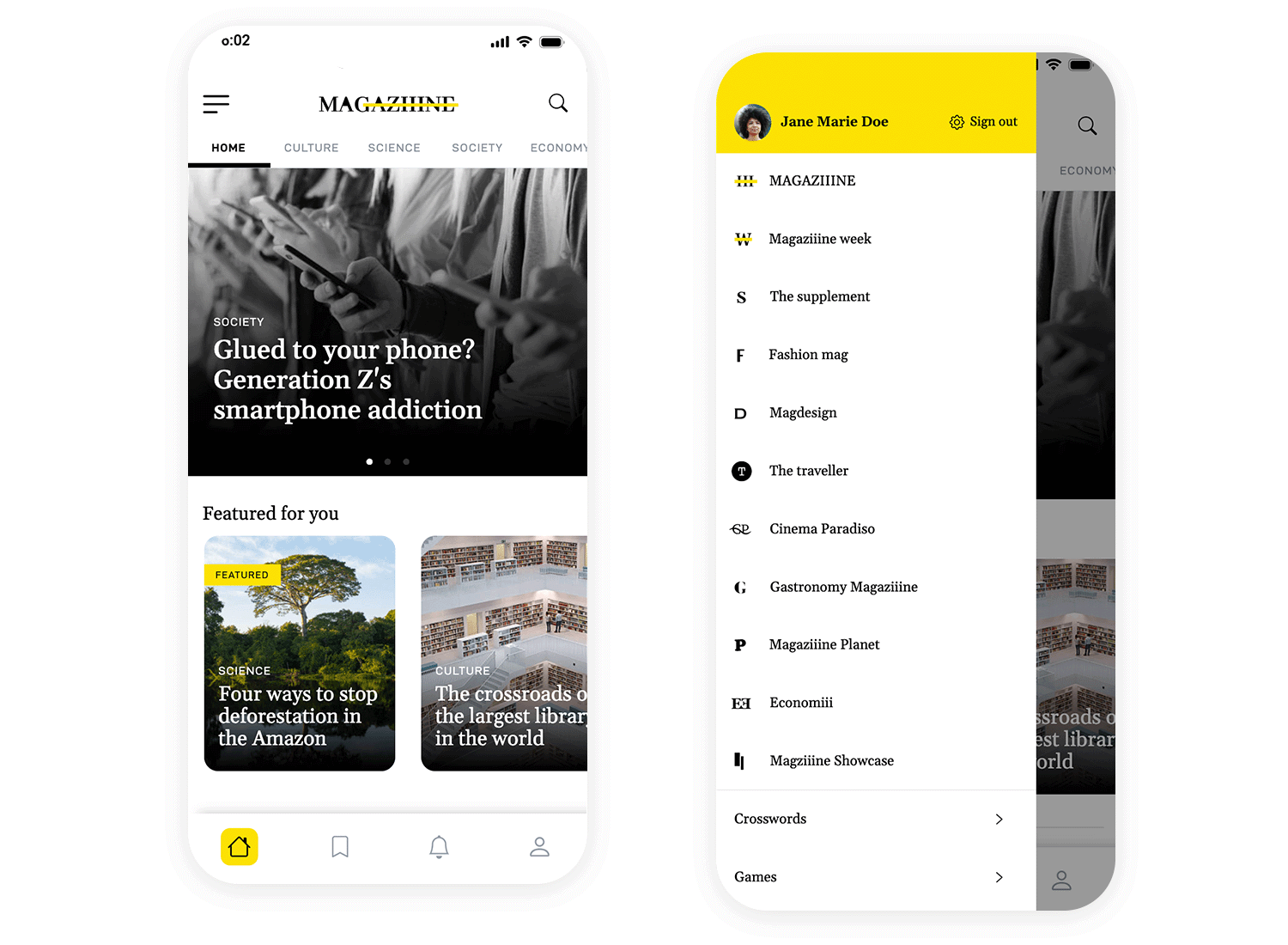
Jetez un coup d’œil à ce menu coulissant soigné, conçu par les designers de Justinmind ! C’est un excellent exemple de la manière dont on peut garder les choses en ordre sur un écran mobile. En haut, vous trouverez une section pratique sur le profil de l’utilisateur avec les informations sur Mary Louise Smith. En dessous, vous trouverez une liste d’options claire et facile à lire, chacune accompagnée d’une jolie petite icône pour vous aider à trouver rapidement ce que vous cherchez. Il s’agit d’un exemple de menu coulissant très convivial qui aide les utilisateurs à naviguer facilement dans votre application.

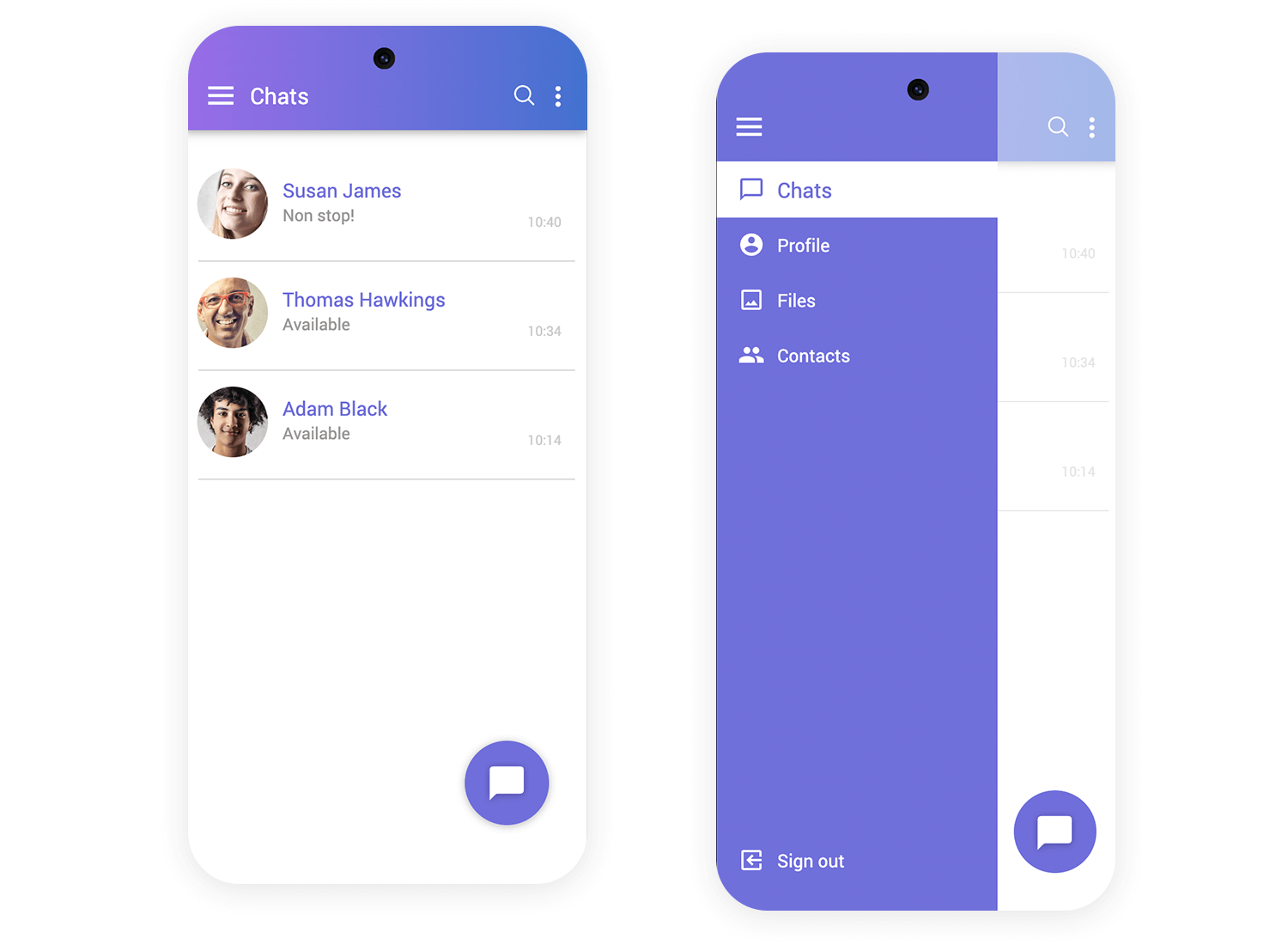
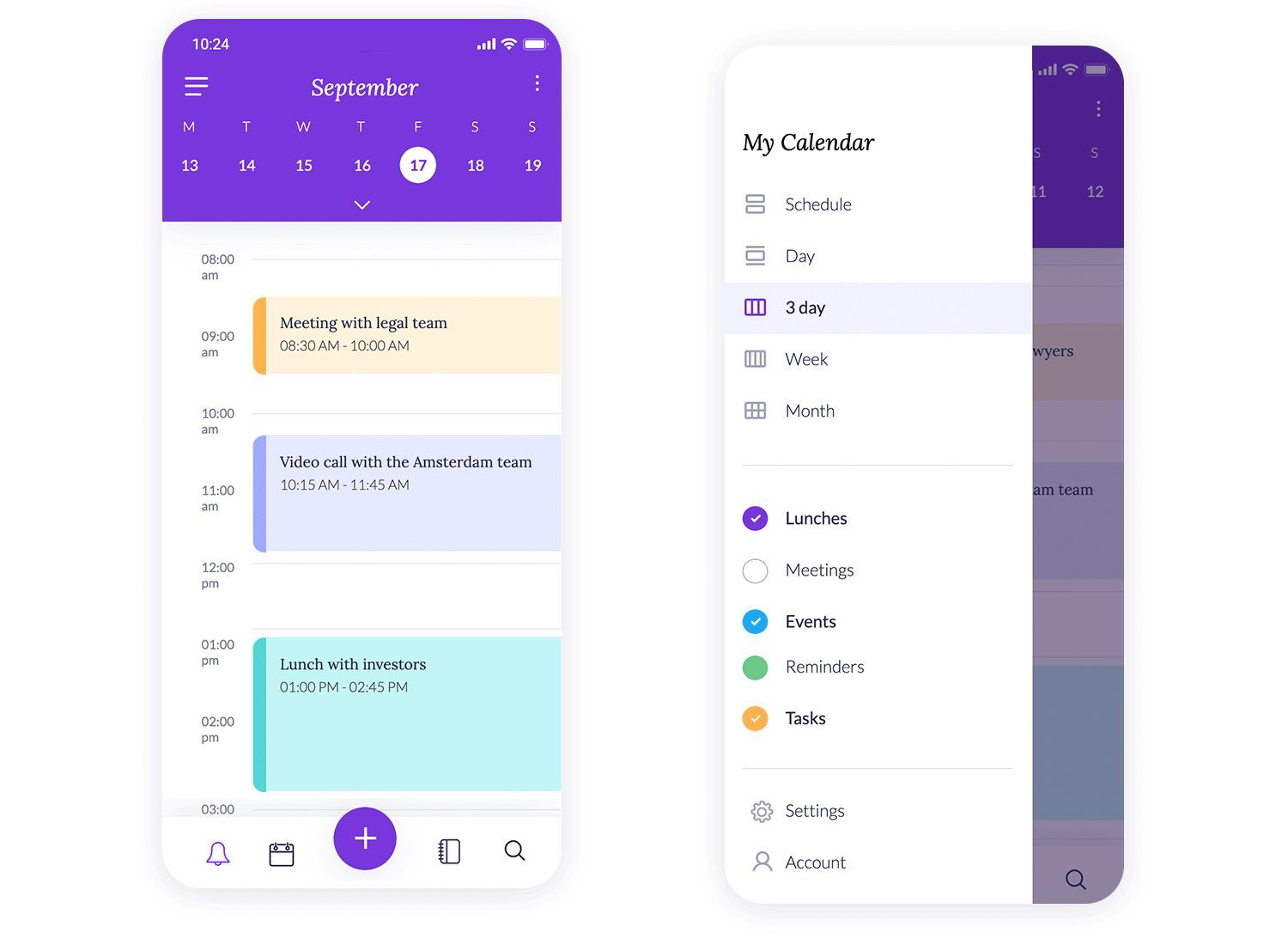
Il s’agit d’un menu coulissant simple et épuré issu du prototype d’application de messagerie Android dans Justinmind. Il utilise un arrière-plan violet et du texte bien espacé pour faciliter la lecture. C’est un design simple qui garde les choses organisées et accessibles, parfait pour une application de messagerie où vous voulez un accès rapide aux différentes sections.

Cette application, également conçue par les designers de Justinmind, utilise un menu coulissant à gauche pour garder les choses en ordre. Il s’ouvre d’un simple toucher et présente différentes sections, chacune dotée d’une icône facile à repérer. Le profil de l’utilisateur et l’option de déconnexion rapide se trouvent tout en haut. Les options supplémentaires, comme les mots croisés et les jeux, se trouvent en bas, ce qui permet de ne pas perdre de vue les options principales. Le menu déroulant permet de naviguer dans l’application de manière simple et sans encombrement.

Cet exemple de menu déroulant simplifie grandement la navigation dans l’application. D’une simple pression, vous pouvez passer d’un affichage à l’autre (jour, 3 jours, mois). Tout est organisé de manière à faciliter la gestion de votre emploi du temps, avec des sections codées par couleur pour les déjeuners, les réunions et les tâches. De plus, les paramètres et le compte se trouvent juste en bas, de sorte que tout ce dont vous avez besoin est à portée de main.

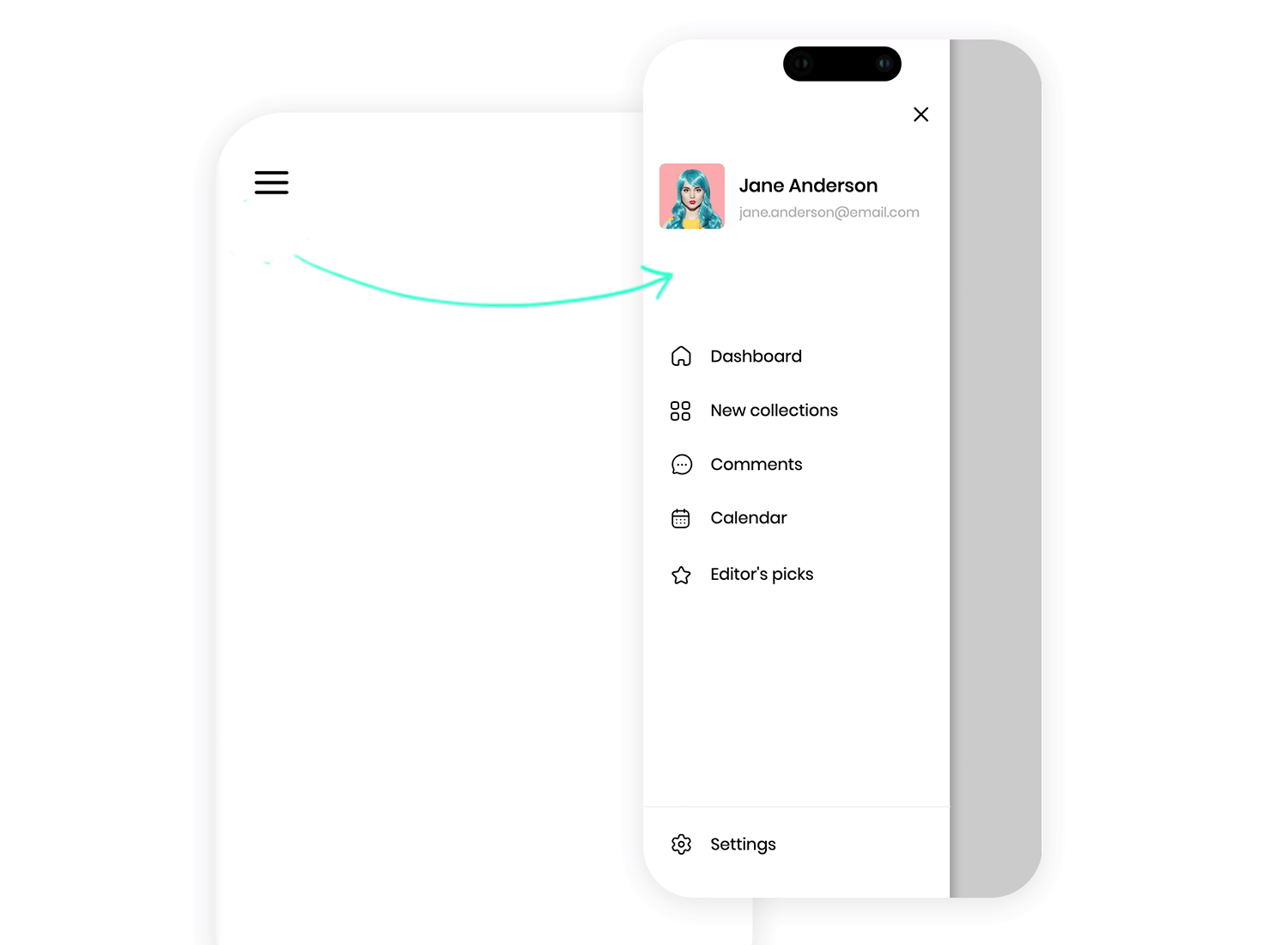
Vous recherchez une navigation fluide ? Ce menu déroulant vous permet de tout avoir à portée de main. Vous pouvez rapidement accéder au tableau de bord, parcourir les nouvelles collections ou consulter votre calendrier. Votre profil est présenté en haut de la page, ce qui ajoute une touche personnelle, tandis que les options telles que les choix de la rédaction sont soigneusement rangées en bas de la page. C’est un moyen propre et organisé d’accéder à toutes les fonctionnalités clés de l’application, sans encombrement.

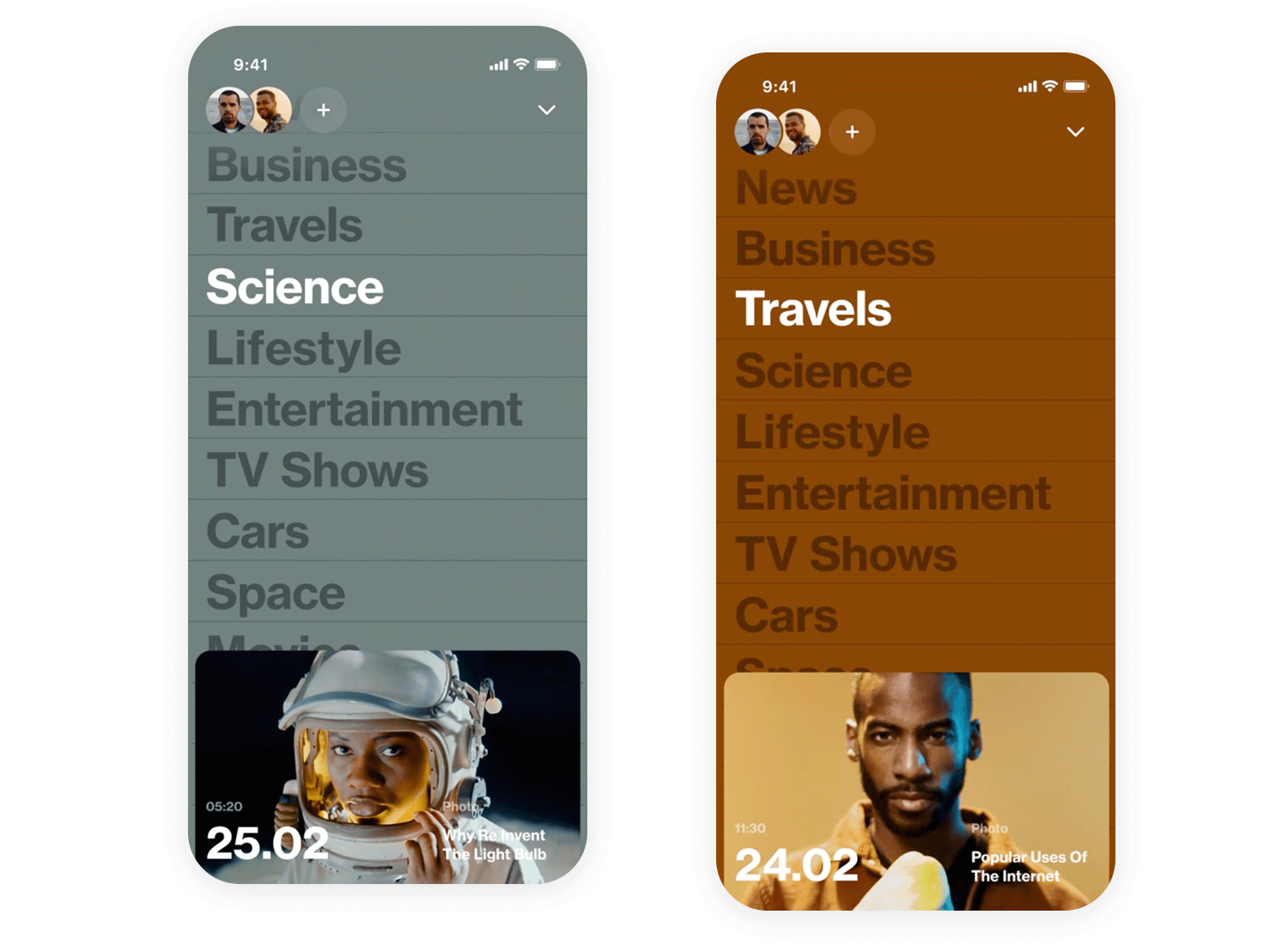
Cette folie Lecteur de nouvelles L’exemple de menu en diapositives permet une navigation très simple et organisée, ce qui est parfait pour les mobiles ! Le menu principal est une liste claire de catégories comme Actualités, Affaires, Voyages et autres, chacune avec une petite icône mignonne. De plus, il y a une section « Utilisations populaires de » avec des articles, ce qui suggère un contenu adapté. Et le plus beau, c’est qu’elle est très belle, que vous la teniez en main ou non. La présentation est parfaite, que vous teniez votre téléphone en hauteur ou en largeur – tout est dans la facilité de navigation !

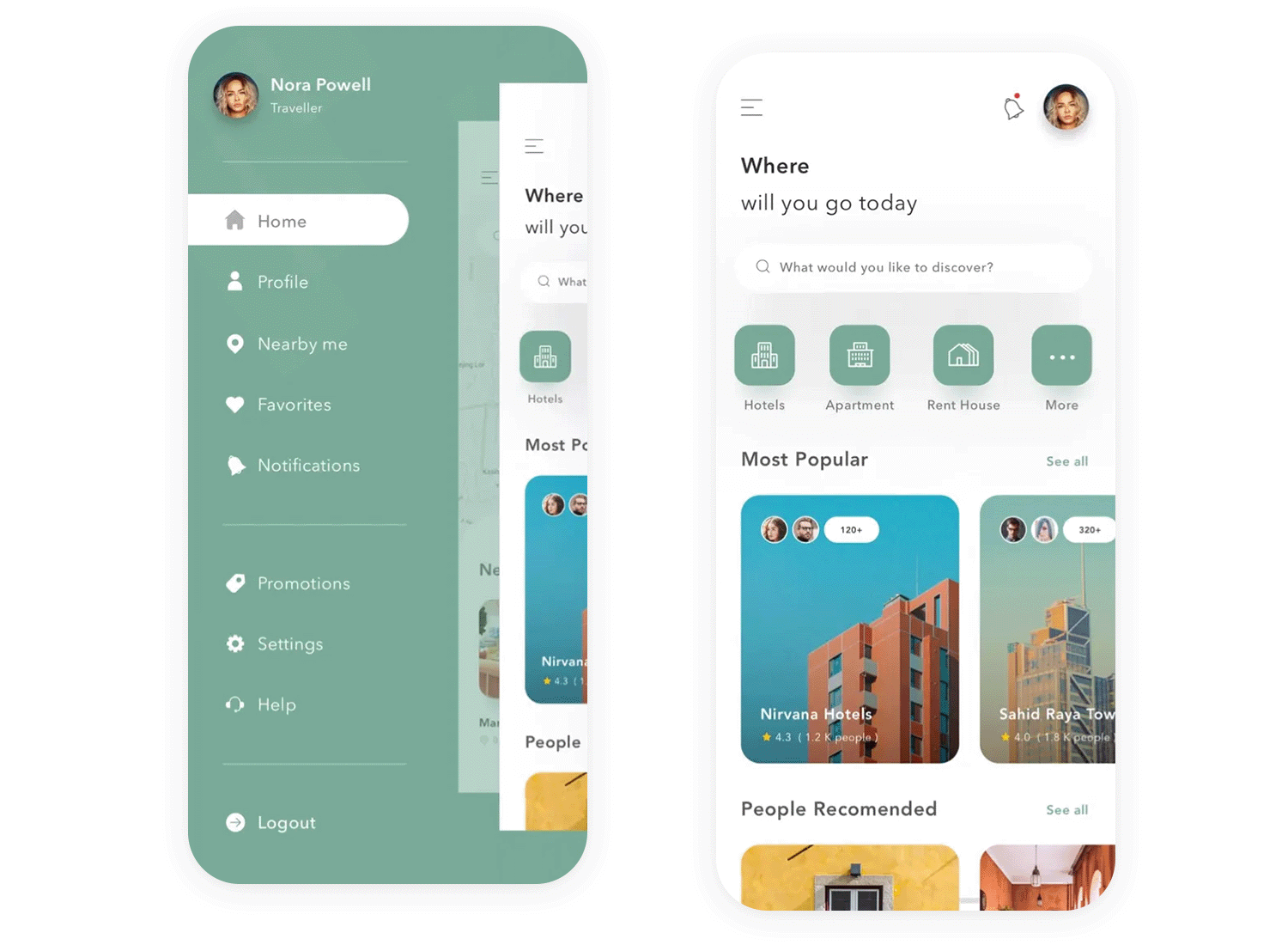
Ce menu coulissant propre et moderne, designé par Pixelz pour une application de recherche d’hôtels, reste simple et conviviale. En haut, vous trouverez les informations du profil de Nora Powell, une touche personnelle agréable. En dessous, le menu est une liste simple d’options telles que Accueil, Profil, À proximité et autres, chacune avec une icône claire pour que vous puissiez trouver rapidement ce dont vous avez besoin. C’est une façon ordonnée et efficace de naviguer dans l’application, en gardant l’accent sur les belles photos d’hôtels et les options de recherche sur l’écran principal. Parfait pour planifier votre prochaine escapade !

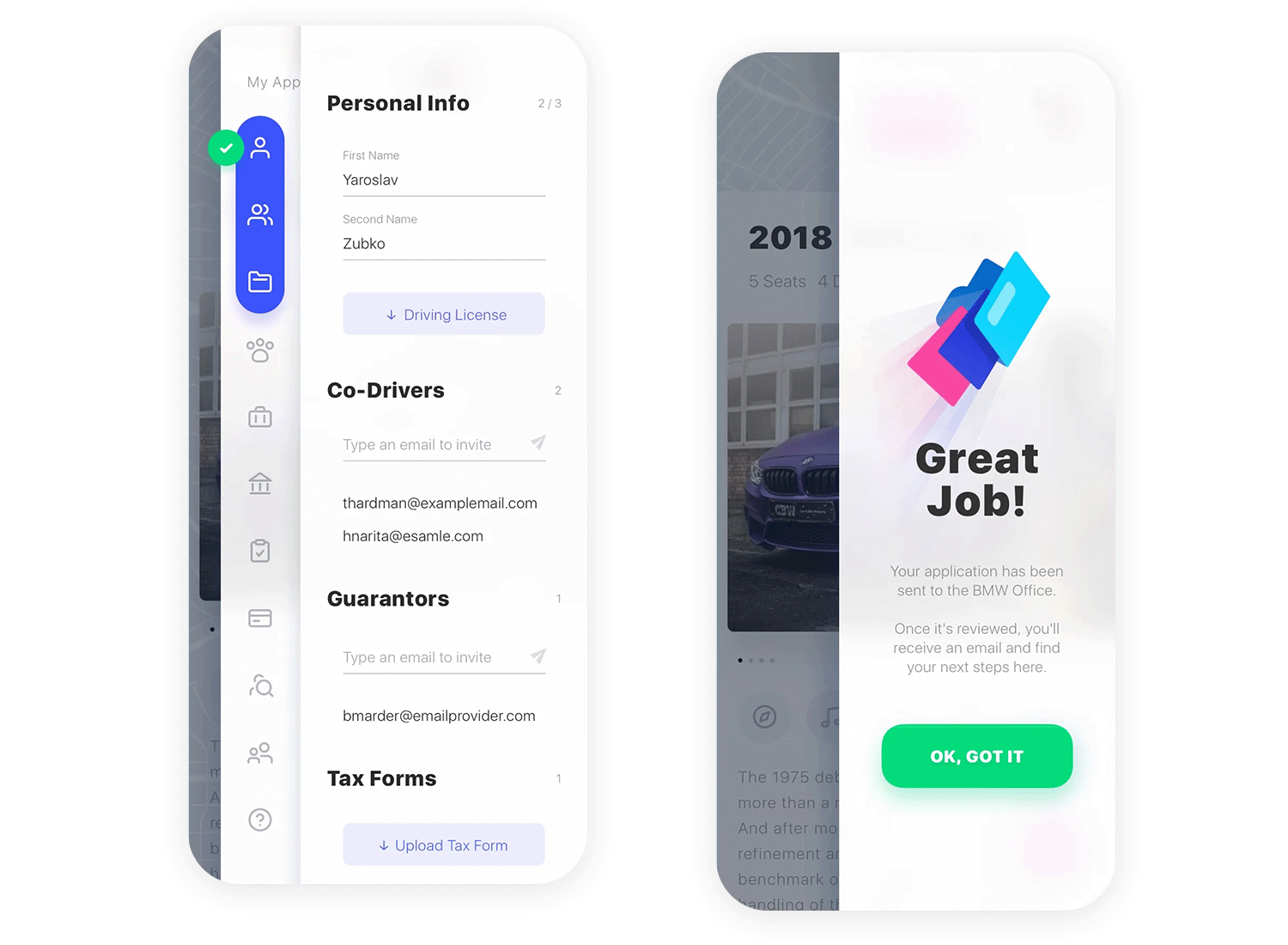
Ce menu coulissant en deux étapes a été conçu par Zubko Studio est une façon très intelligente d’organiser un grand nombre d’informations ! Vous voyez d’abord de grandes catégories comme « Informations personnelles » et « Détails financiers ». Appuyez sur l’une d’entre elles, et hop, les formulaires spécifiques apparaissent. C’est un outil propre et efficace, qui facilite même les choses compliquées. De plus, les animations fluides en font un outil agréable à utiliser !

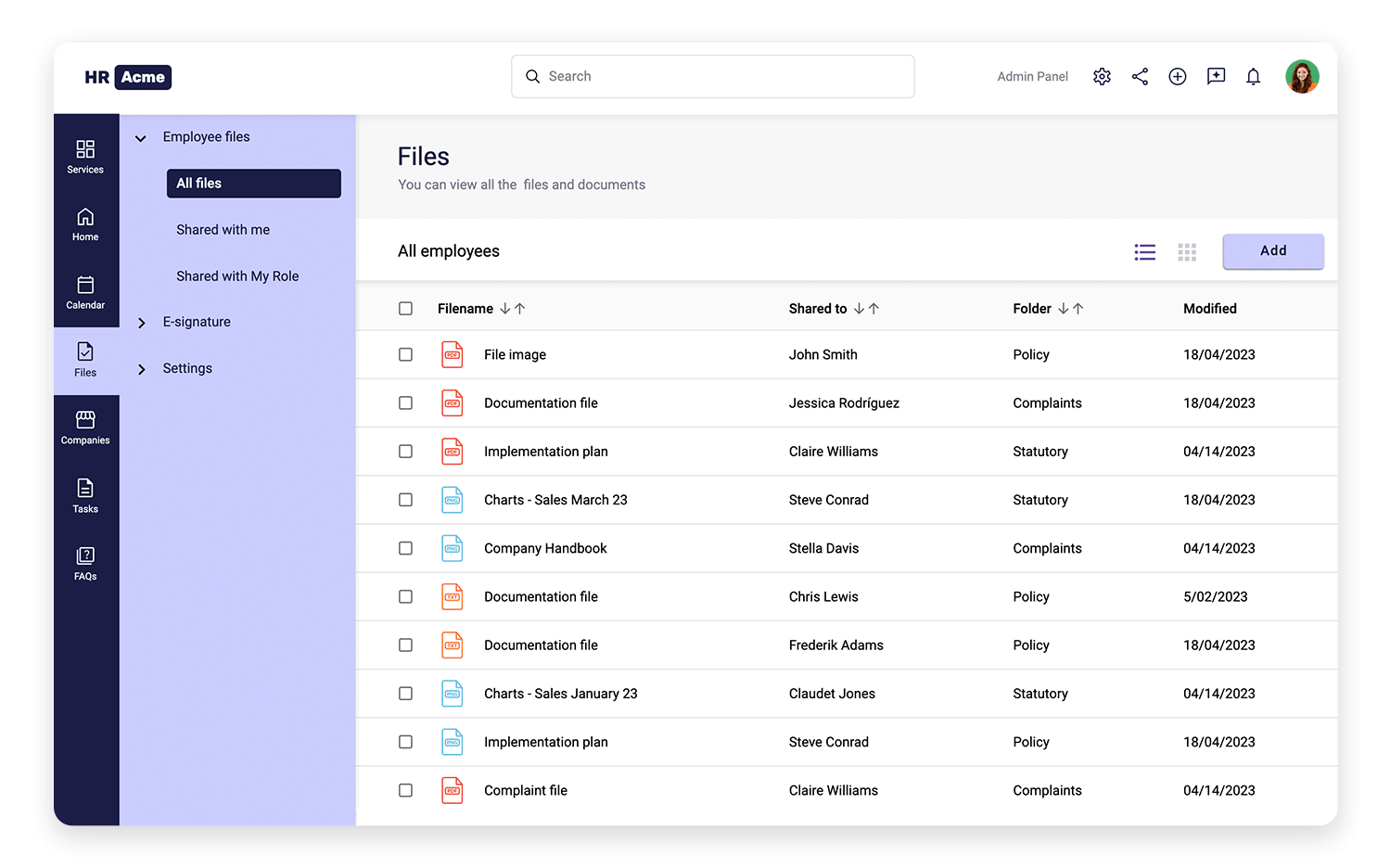
Jetons un coup d’œil à cet exemple de menu coulissant joliment organisé par Justibmind ! La barre latérale sombre et épurée fait ressortir le texte clair, de sorte que tout est facile à lire. De plus, de jolies petites icônes sont placées à côté de chaque élément, comme Services, Accueil et Calendrier, ce qui vous permet de trouver ce dont vous avez besoin en un clin d’œil. Vous voyez comment la section « Fichiers » est ouverte et présente toutes les options de fichiers ? C’est une façon intelligente de faire tenir beaucoup d’informations dans un espace réduit.

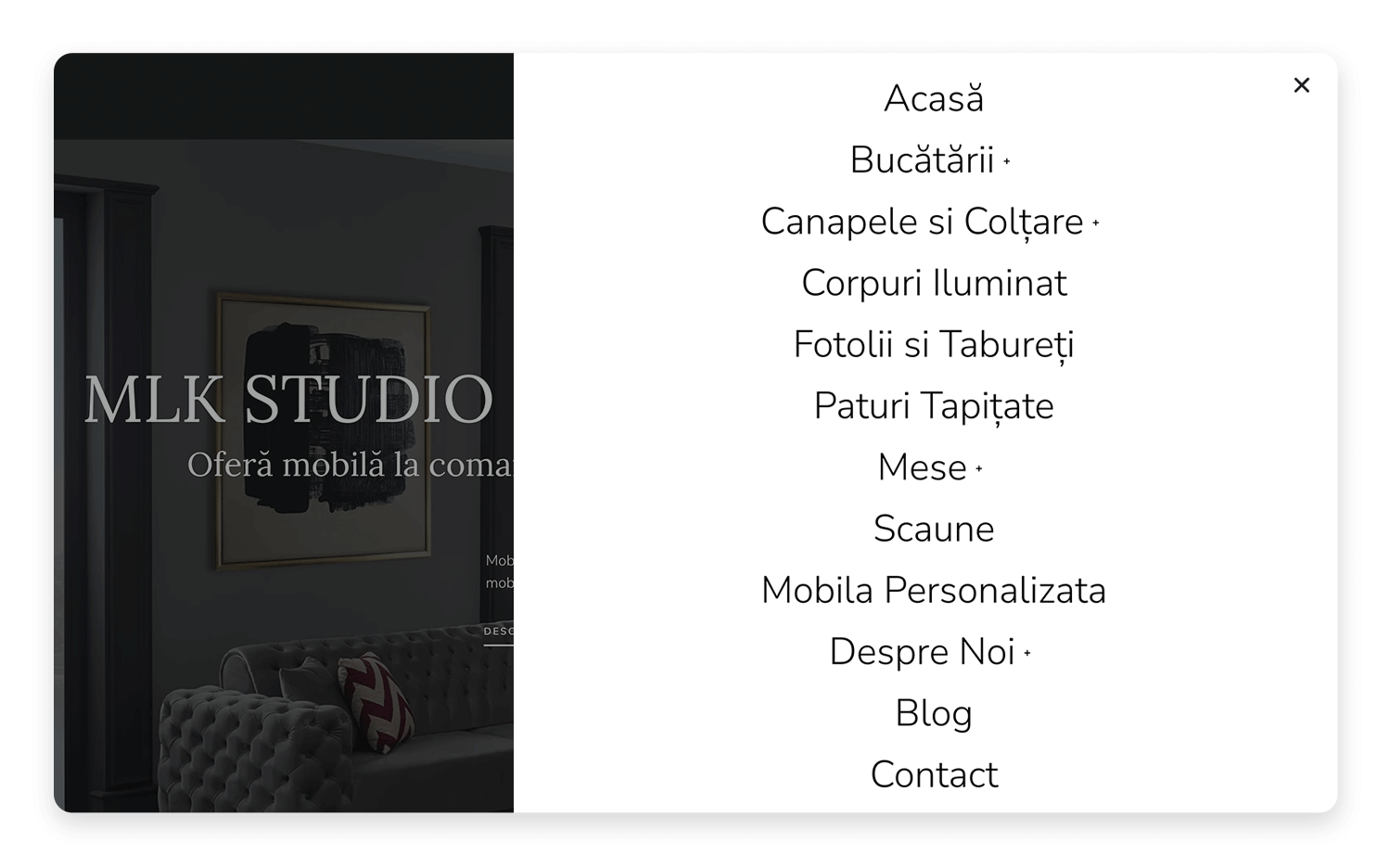
Le MLKStudio Le site web de la Commission européenne dispose d’un menu très soigné qui fait de l’exploration du site un véritable plaisir ! Il sort sur le côté et remplit tout l’écran, de sorte que vous avez des tonnes d’options sans vous sentir à l’étroit. Le fond blanc net contraste joliment avec la section plus sombre du héros, ce qui rend le menu facile à lire et agréable à utiliser. Certains éléments du menu ont même un petit signe plus à côté d’eux, ce qui signifie qu’encore plus de choses se cachent en dessous !

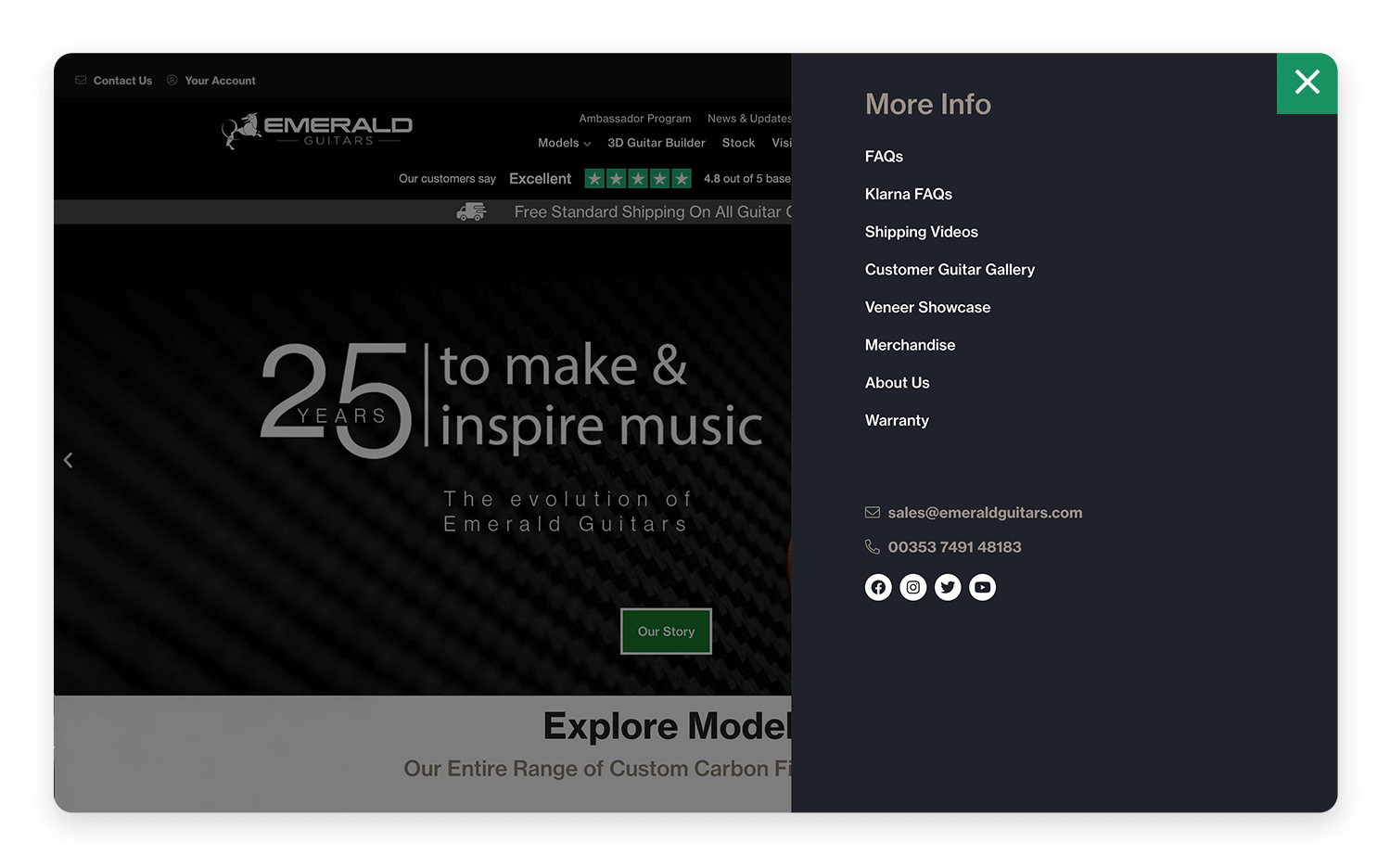
Ce menu diapositive épuré a été conçu par les designers de Emerald Guitars vous permet de tout organiser ! Vous disposez de catégories claires telles que « Informations personnelles », « Co-conducteurs et garants » et ainsi de suite, ce qui vous permet de trouver facilement ce dont vous avez besoin. La navigation est simple et conviviale, surtout lorsque vous avez beaucoup d’informations à partager.

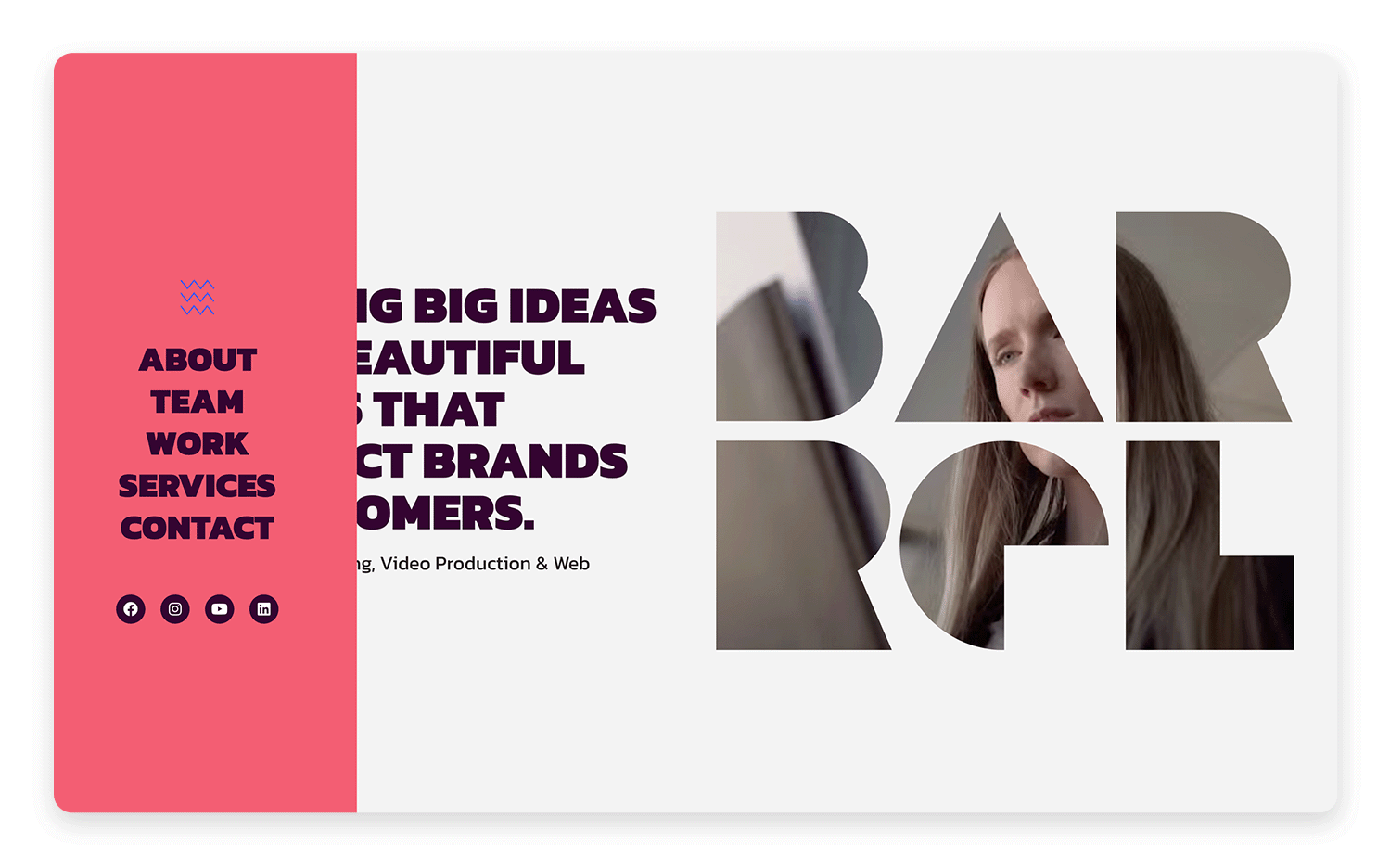
Marketing des tonneauxLe site web de l’entreprise dispose d’un menu dynamique vraiment sympa qui s’accorde parfaitement avec son style audacieux. Il glisse doucement sur le côté, ce qui facilite la navigation sans entraver les visuels accrocheurs. La couleur d’arrière-plan du menu s’accorde parfaitement avec le design dynamique du site, qu’il s’agisse des polices de caractères audacieuses, des couleurs vives ou des illustrations et vidéos amusantes. C’est une expérience cohérente et visuellement frappante qui attire vraiment votre attention et rend la marque mémorable.

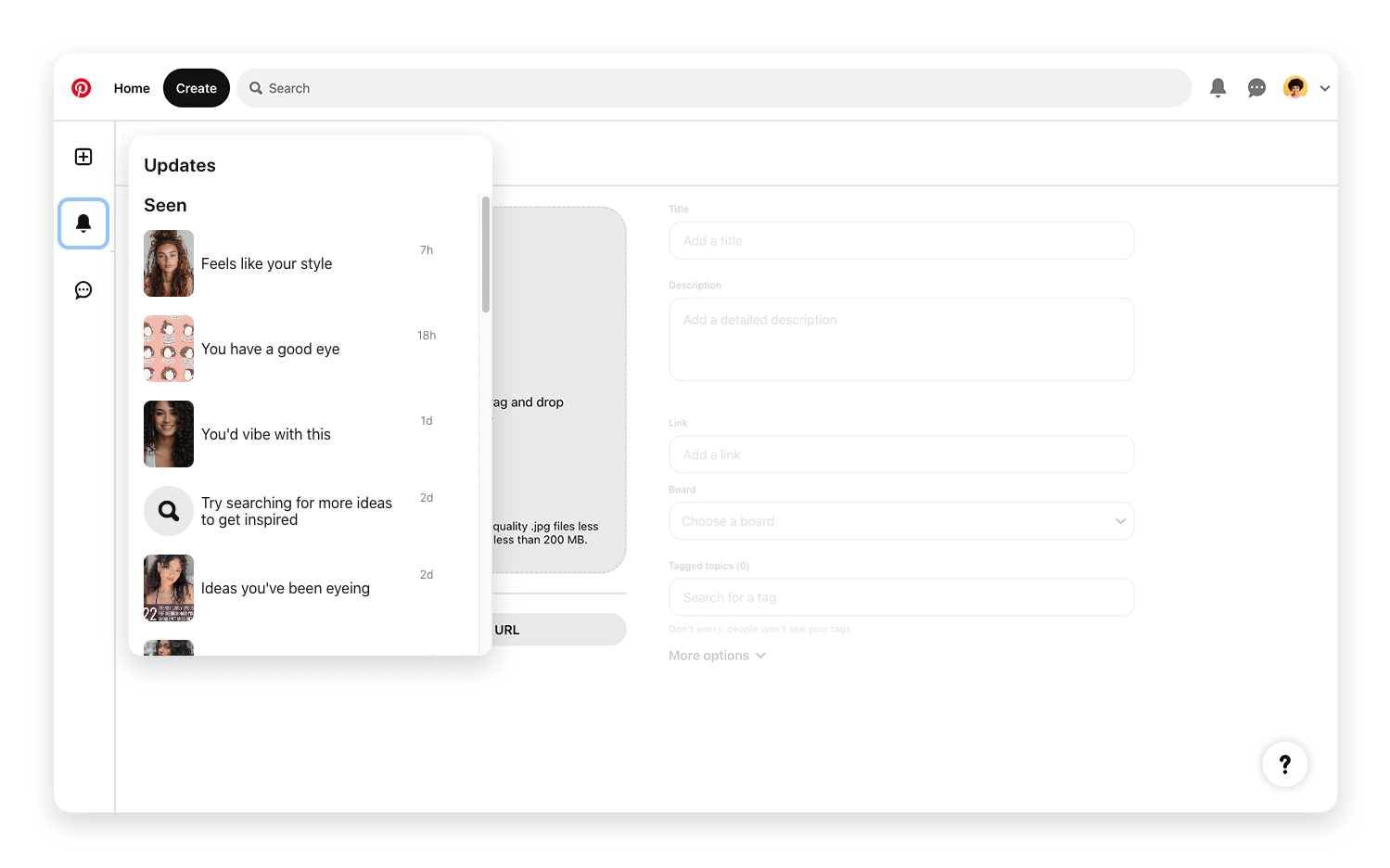
Ceci Pinterest L’exemple de menu diapositive permet d’organiser votre inspiration ! En haut, vous avez un accès rapide aux « Mises à jour », ce qui vous permet de voir ce qui est nouveau. En dessous, la section « Vu » est très pratique. Elle vous permet de suivre les épingles que vous avez déjà consultées, ce qui est très utile pour revenir sur des idées que vous avez aimées.

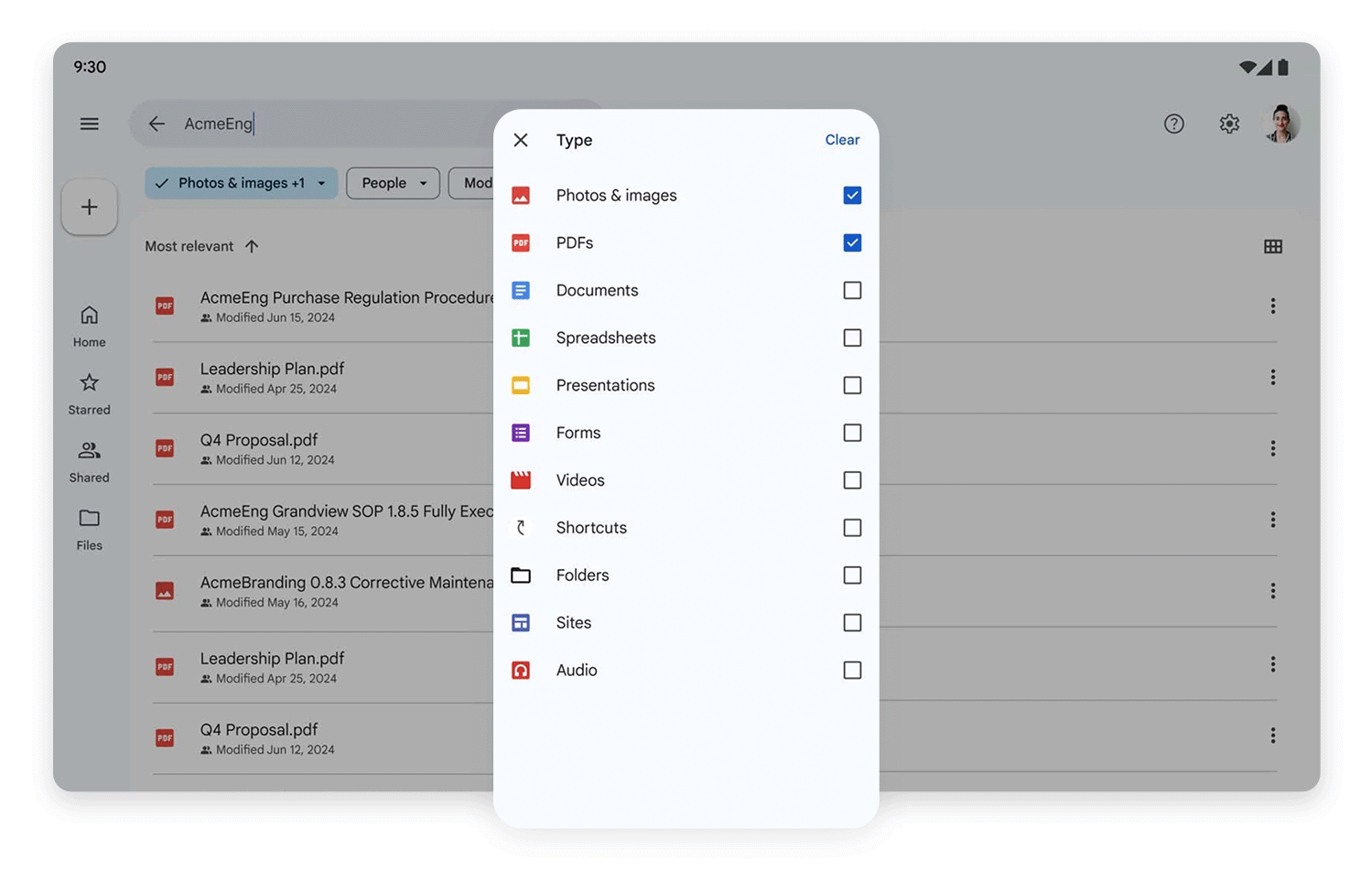
Tout comme Dropbox, l’application Google Drive affiche en priorité à l’utilisateur tous ses fichiers les plus récents. Qu’ils aient été créés avec Google Docs ou Google Sheets, l’application montre clairement à l’utilisateur ce qu’il recherche probablement en premier. Les autres options de navigation secondaire sont masquées .

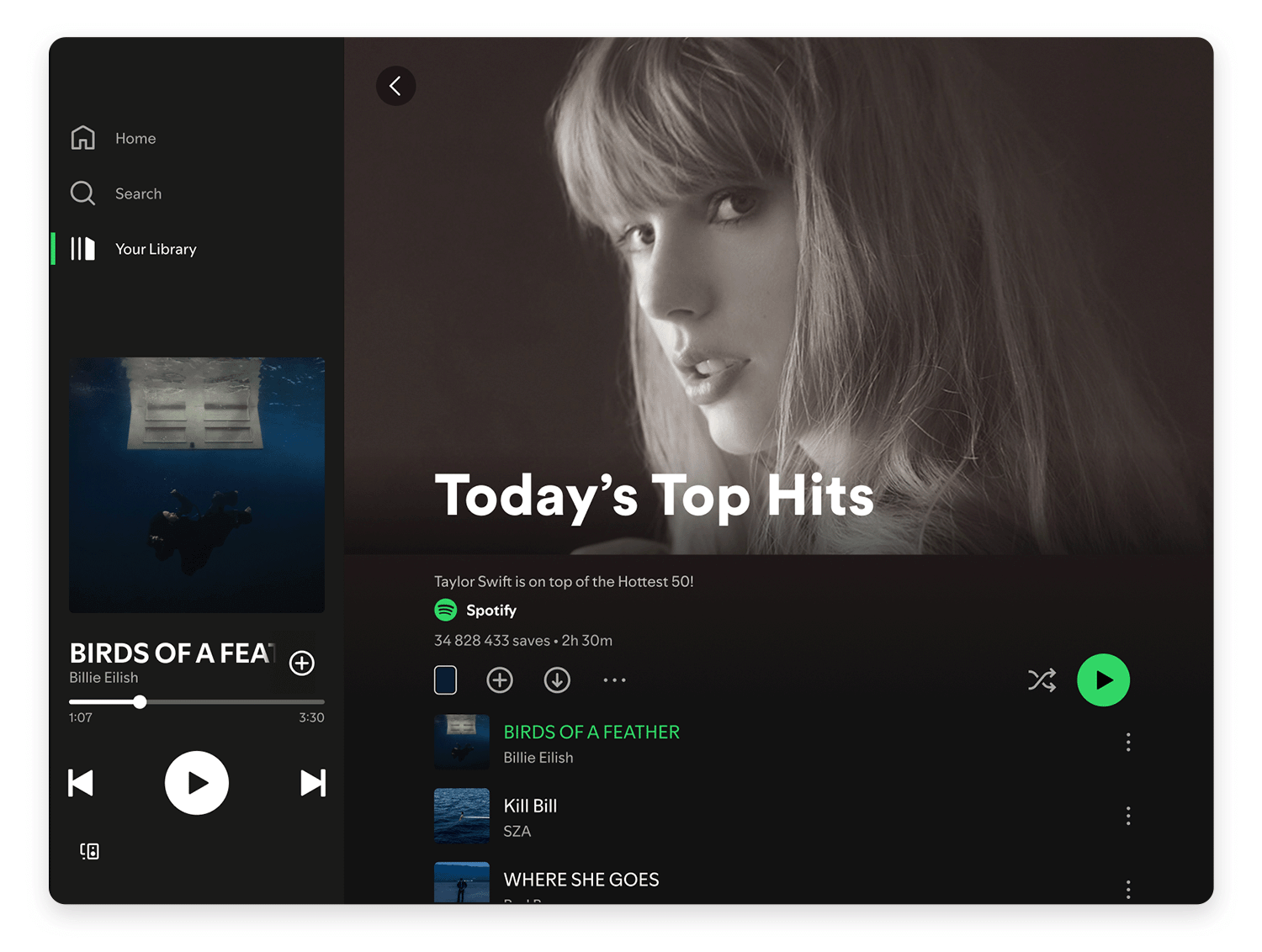
Cette Spotify est votre guide rapide pour toute votre musique ! En haut, vous trouverez les éléments essentiels : Accueil, Recherche et Votre bibliothèque, pour vous permettre d’accéder facilement à ce dont vous avez besoin. C’est une façon simple et claire de naviguer dans l’application et de vous plonger dans vos morceaux préférés. Bonne écoute !

Les outils de prototypage tels que Justinmind sont très utiles pour créer des menus diapositives interactifs. Dans Justinmind, vous pouvez créer des menus interactifs en utilisant des panneaux qui s’affichent et s’effacent. En règle générale, vous devez :
- Créez un panel : Concevez votre menu dans un panneau dynamique. Ce panneau contiendra tous les éléments de votre menu, les icônes et le style.
- Créez un déclencheur : Utilisez un bouton ou une icône (comme l’icône du hamburger) pour déclencher le menu.
- Ajouter un événement : Dans Justinmind, vous ajouteriez un événement “On Click” au déclencheur. Cet événement utiliserait l’action “Move” pour faire glisser le panneau dans la vue (par exemple, le déplacer de l’extérieur de l’écran à sa position souhaitée à l’écran). Vous pouvez également ajouter des animations (comme des effets d’assouplissement) pour rendre la transition plus fluide.
- Créez un déclencheur de fermeture : De la même manière, vous pouvez ajouter un bouton de fermeture ou utiliser un événement “On Click Outside” sur l’écran principal pour masquer à nouveau le menu.
Justinmind propose des kits UI qui incluent des composants de menu diapositives préconstruits, ce qui rend le processus encore plus rapide. Ces kits peuvent proposer différents styles et interactions, que vous pouvez ensuite personnaliser pour les adapter à votre design.
Concevez des menus diapositives impressionnants pour le web et le mobile avec Justinmind.

Les menus contextuels changent dynamiquement en fonction de l’endroit où vous vous trouvez dans l’application, de votre rôle ou même de votre statut de connexion. Par exemple, dans une boutique en ligne, si vous parcourez des produits, le menu peut afficher des liens rapides vers votre panier et votre commande.
En revanche, si vous vous trouvez dans la zone de votre compte, le tableau de bord peut afficher des éléments tels que l’historique de vos commandes et les adresses sauvegardées. De même, dans un tableau de bord d’administration, un utilisateur normal verrait des options pertinentes pour ses tâches quotidiennes, tandis qu’un administrateur obtiendrait des contrôles supplémentaires pour gérer les utilisateurs et les paramètres.
Enfin, pensez au statut de connexion : un utilisateur déconnecté voit « Connexion » et « S’inscrire », tandis qu’un utilisateur connecté a un accès rapide à son profil et un bouton « Déconnexion ».
Parfois, un seul modèle de navigation ne suffit pas. C’est là qu’interviennent les approches hybrides, qui combinent différents modèles pour une expérience plus riche. Un exemple très courant est l’association d’un menu coulissant et d’une barre de navigation inférieure, que l’on retrouve dans de nombreuses applications mobiles populaires. Prenez les exemples suivants :
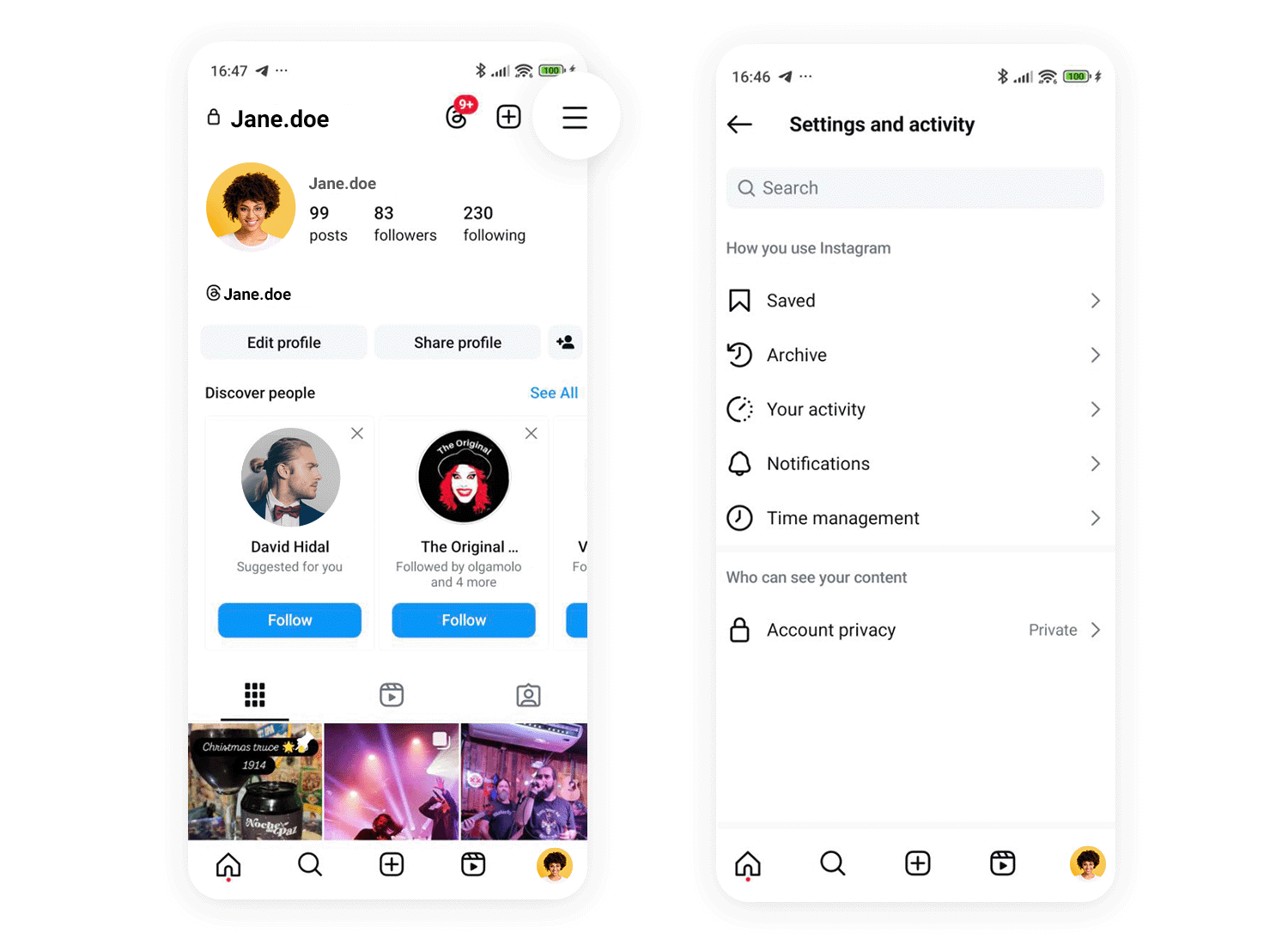
Instagram combine astucieusement une barre de navigation inférieure et un menu coulissant pour offrir à l’utilisateur une expérience simplifiée. La barre inférieure fait office de centre de navigation principal, offrant un accès instantané aux fonctions principales les plus utilisées par les utilisateurs : le fil d’accueil, la recherche, les bobines (courtes vidéos), la boutique et le profil.

Cette visibilité constante garantit que ces fonctions clés sont toujours à portée de main de l’utilisateur. Pour les fonctions et paramètres moins fréquemment accessibles, Instagram utilise un menu coulissant, accessible en appuyant sur la photo de profil dans le coin supérieur droit. Ce menu regroupe des options telles que Paramètres, Activité, Messages archivés et Insights, ce qui permet à l’interface principale de rester propre et de se concentrer sur la consommation et la création de contenu.
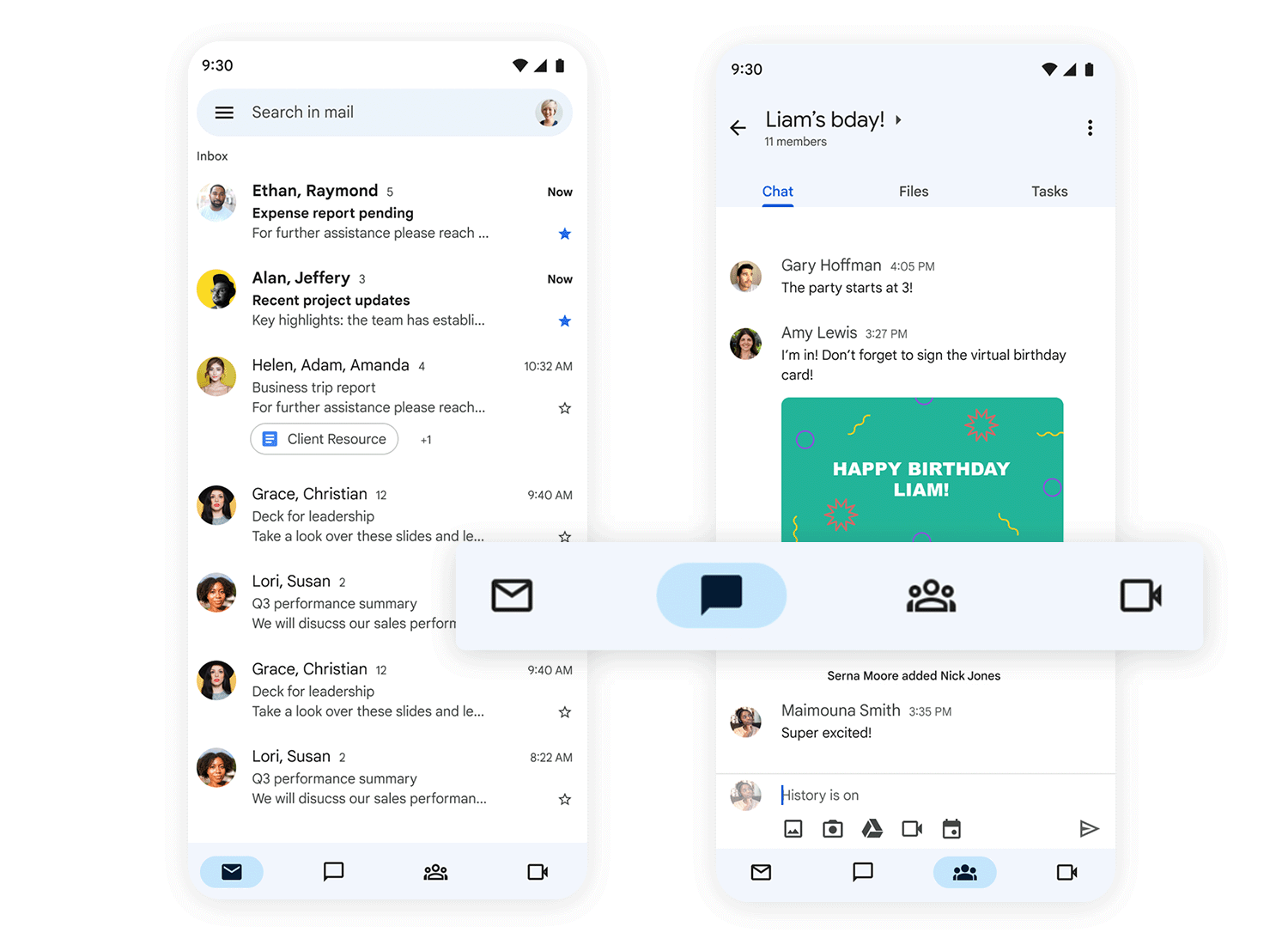
Gmail, notamment avec son nouveau design Material You, utilise également une approche de navigation hybride. Une barre de navigation inférieure permet aux utilisateurs de basculer rapidement entre les différents modes de communication : Mail, Chat, Spaces et Meet. Vous disposez ainsi d’un moyen clair et efficace de gérer les différentes formes de communication au sein de l’application.
Pour gérer les comptes, organiser les messages électroniques (dans des dossiers tels que la boîte de réception, les messages envoyés et les brouillons) et accéder aux paramètres ou aux ressources d’aide, Gmail utilise un menu coulissant, accessible via l’icône hamburger familière située dans le coin supérieur gauche de l’écran. Cette séparation entre les fonctions de communication principales et les options de gestion secondaires permet d’alléger l’interface et de garantir que les utilisateurs trouvent facilement ce dont ils ont besoin, qu’il s’agisse de consulter leur boîte de réception ou d’ajuster les paramètres de leur compte.

Combiner différents styles de navigation, comme une barre inférieure et un menu coulissant, est une bonne idée lorsque votre application ou votre site web comporte de nombreux éléments. L’utilisation de différents modèles permet de créer des catégories claires et de hiérarchiser les éléments les plus importants.
C’est particulièrement utile sur les téléphones portables, où l’espace d’affichage est précieux. Une barre inférieure peut prendre en charge les éléments essentiels de la vie quotidienne, tandis qu’un menu coulissant permet de ranger les options les moins fréquemment utilisées, ce qui permet de garder les choses propres et concentrées.
Cette approche hybride rend la navigation beaucoup plus fluide et intuitive. C’est comme une boîte à outils bien organisée : vous avez les outils que vous utilisez le plus souvent à portée de main, et les autres sont soigneusement rangés mais restent facilement accessibles.
L’avenir des menus coulissants s’annonce radieux, avec de nouvelles technologies passionnantes qui promettent des expériences encore plus intuitives et personnalisées. Imaginez un monde où vous pourriez naviguer dans votre application en gardant les mains libres, simplement en utilisant votre voix ! Vous pourriez dire « Ouvrir mon profil » ou « Afficher les dernières nouvelles », et le menu vous répondrait instantanément, tel un assistant numérique serviable.
L’IA devrait également révolutionner la manière dont nous interagissons avec les menus. L’IA pourrait apprendre vos habitudes et vos préférences, et personnaliser les options du menu pour vous montrer ce dont vous êtes le plus susceptible d’avoir besoin.
Plus futuristes encore sont les menus prédictifs qui anticipent votre prochaine action, réarrangeant ou suggérant dynamiquement des options en fonction de vos interactions passées.
Ce type d’adaptation intelligente pourrait améliorer considérablement l’efficacité de la navigation, en donnant l’impression que les applications et les sites web sont véritablement adaptés à chaque utilisateur, anticipant ses besoins avant même qu’il n’y pense.
Comme nous l’avons vu, les menus déroulants sont un moyen très pratique de garder les choses en ordre et organisées dans nos applications et sites web, en particulier sur les petits écrans. Qu’il s’agisse de l’icône familière du hamburger ou de versions plus intelligentes tenant compte du contexte, ils constituent un excellent moyen de gérer la navigation sans encombrer l’interface. Mais comme tout outil de design, il s’agit simplement de les utiliser à bon escient.
Il ne s’agit pas seulement de cacher un menu derrière une icône, mais de réfléchir soigneusement à la manière dont les utilisateurs vont l’utiliser, en veillant à ce qu’il soit clair, cohérent et facile d’accès pour tout le monde. Lorsqu’ils sont bien conçus, les menus déroulants peuvent réellement améliorer l’expérience de l’utilisateur, en lui permettant de trouver facilement ce qu’il cherche. Et avec l’arrivée de nouvelles technologies passionnantes comme la commande vocale et la personnalisation par l’IA, il est clair que les menus déroulants continueront d’évoluer et de jouer un rôle clé dans la façon dont nous interagirons avec la technologie à l’avenir.
Concevez des menus diapositives impressionnants pour le web et le mobile avec Justinmind.
