Les boutons sont un élément fondamental de tout design UX et, en tant que tels, ils méritent une planification appropriée. Consultez ces règles de base pour un design de bouton parfait.
Un bouton est un élément fondamental de l’UI qui affectera fortement votre design d’interaction. Les boutons ont le pouvoir d’obliger les utilisateurs à se convertir, à effectuer une action. Les boutons sont un intermédiaire entre l’utilisateur et le produit, et sont chargés de maintenir la conversation entre la personne et la machine.
Concevez des boutons pour le web et les applications mobiles avec Justinmind. C'est gratuit !

Mais comment vous assurer que le design de votre bouton permet une grande facilité d’utilisation tout en faisant des vagues créatives sur les écrans des utilisateurs ? Il s’agit de soigner les détails tout en utilisant votre outil de prototypage préféré. Lisez la suite pour découvrir comment améliorer le design de vos boutons. PS. Si vous voulez en savoir plus sur la création de jeux, consultez notre article sur l’UI des jeux.
- Les 10 règles d'or du design des boutons de sites web et d'applis.
- Lignes directrices pour le design de l'UI : types, style, états et animations
- Exemples de design de boutons pour sites web et mobiles.
- Kits UI avec boutons pour vos designs
- Comment concevoir les états des boutons dans Justinmind
- Tester le design de votre bouton
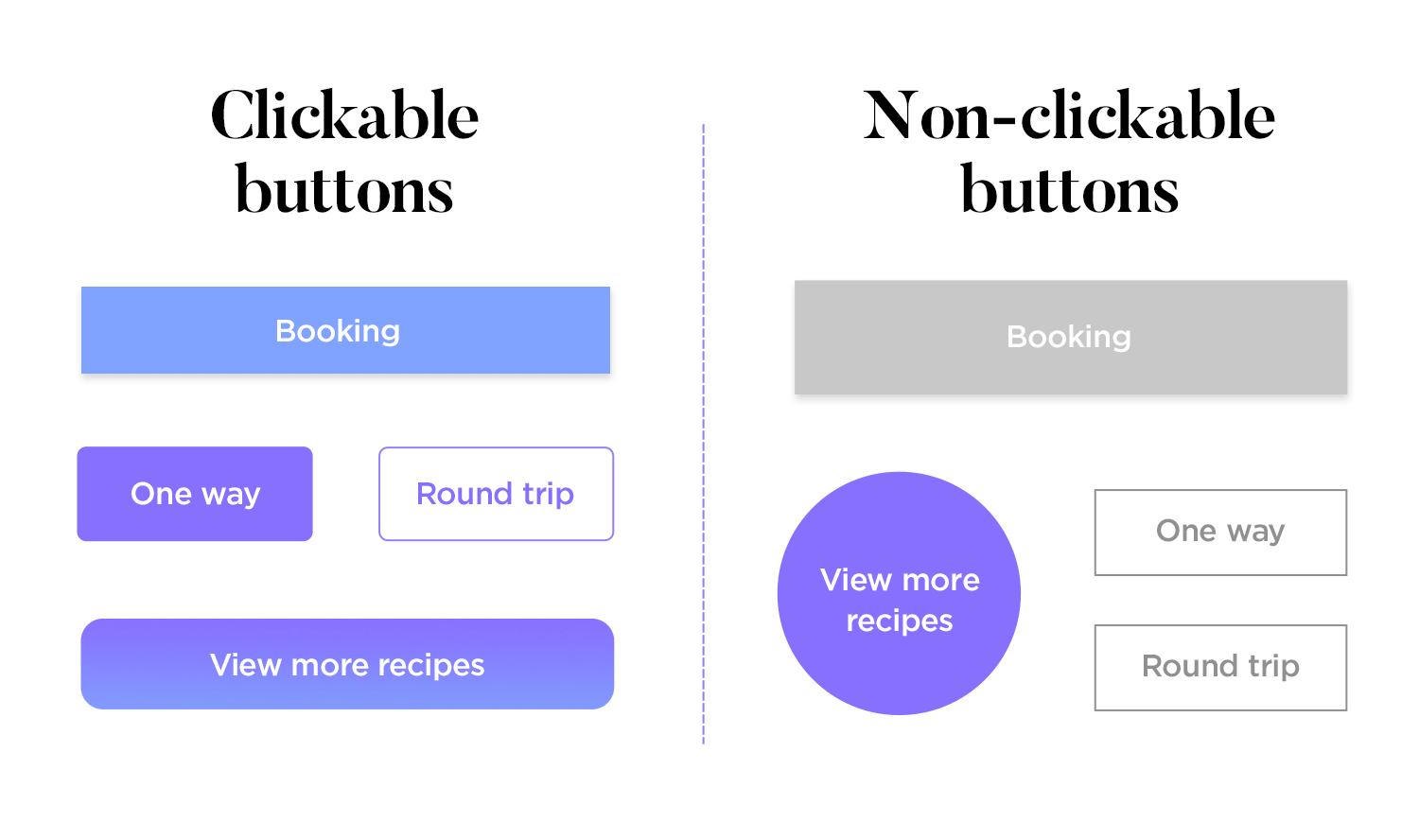
Un aspect fondamental du design d’un bouton est de s’assurer qu’il est cliquable. Les utilisateurs doivent pouvoir reconnaître immédiatement un bouton et comprendre qu’il est possible d’interagir avec lui. Les formes familières, comme les carrés arrondis avec des ombres, sont efficaces parce qu’elles ajoutent de la profondeur, ce qui indique qu’il est possible de cliquer dessus. Ajouter micro-interactionsL’utilisation d’éléments graphiques, tels que des changements de couleur ou de légers mouvements au passage de la souris, renforce encore ce point de vue. Redécouvrez un modèle d’UI classique qui est souvent sous-estimé : liste des UI.

Les boutons doivent être faciles à localiser et à prévoir. Les utilisateurs ont des attentes préétablies quant à l’emplacement des boutons sur l’écran. S’aligner sur ces attentes améliore la convivialité en rendant vos boutons plus faciles à utiliser. UI plus intuitive. Use contrasting colors and negative space to draw attention to buttons, and maintain consistency in button design and placement across all screens.

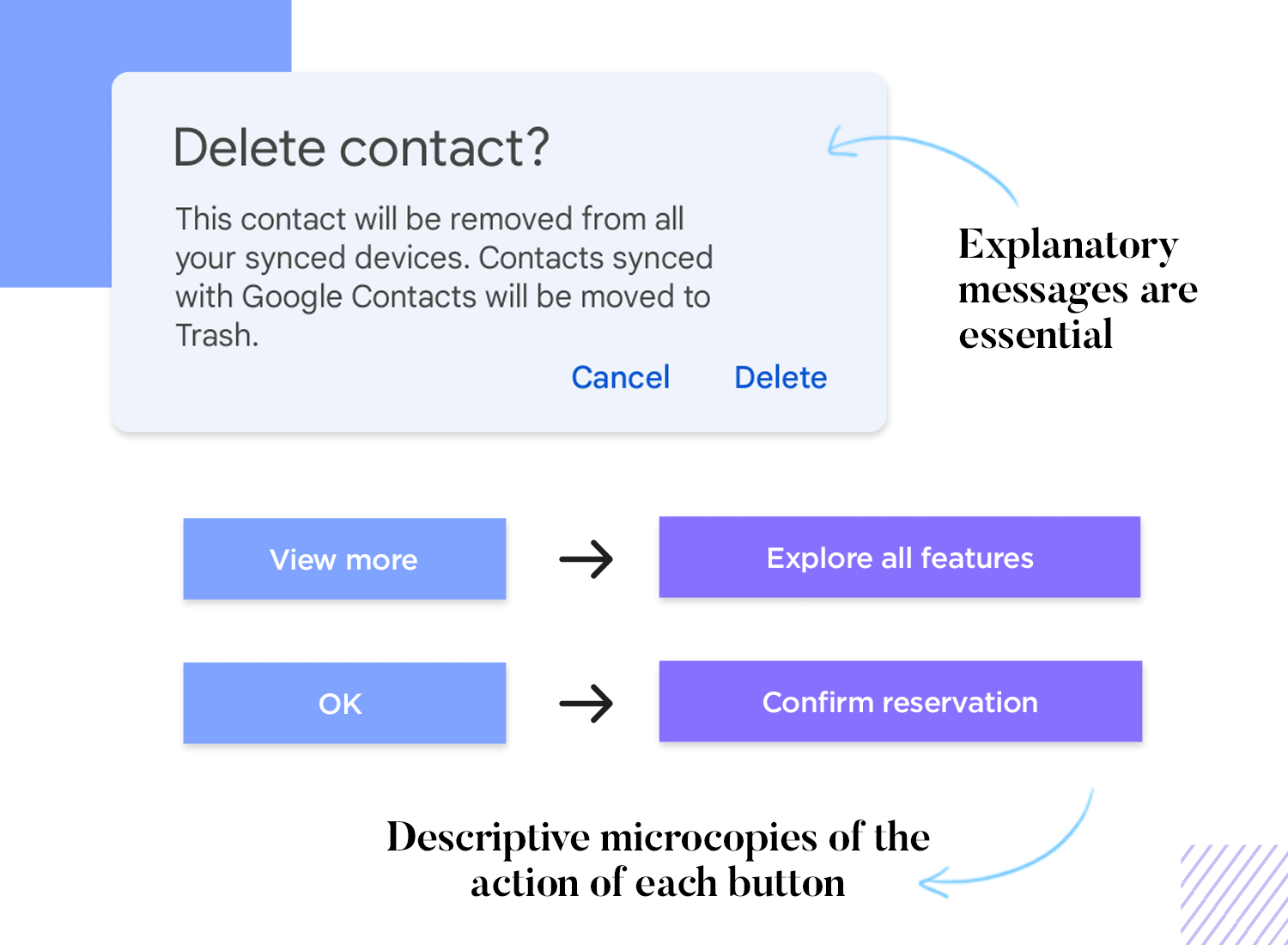
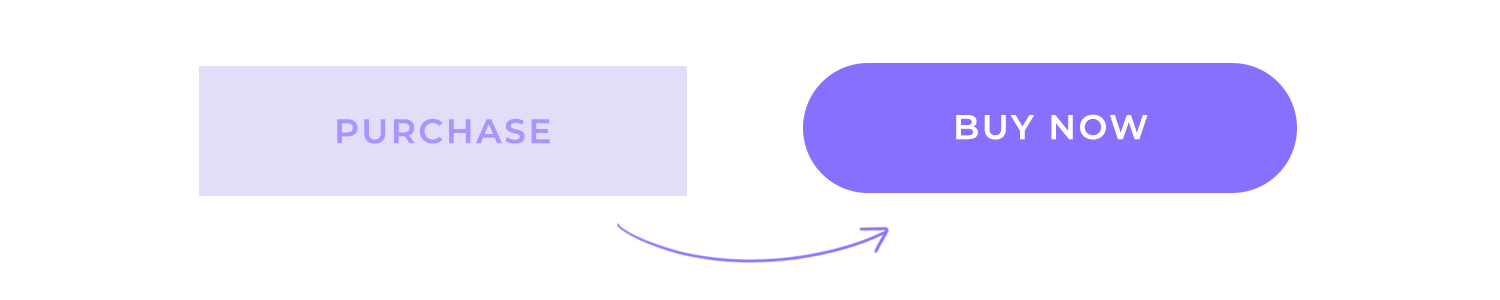
L’utilisation d’un texte clair et descriptif sur les boutons facilite l’utilisation des sites web et des applications. Au lieu de libellés génériques tels que « OK » ou « Annuler », utilisez des termes spécifiques tels que « Supprimer définitivement » ou « Annuler la réservation ». Cette clarté aide les utilisateurs à comprendre l’action du bouton, ce qui rend les interactions plus fluides.

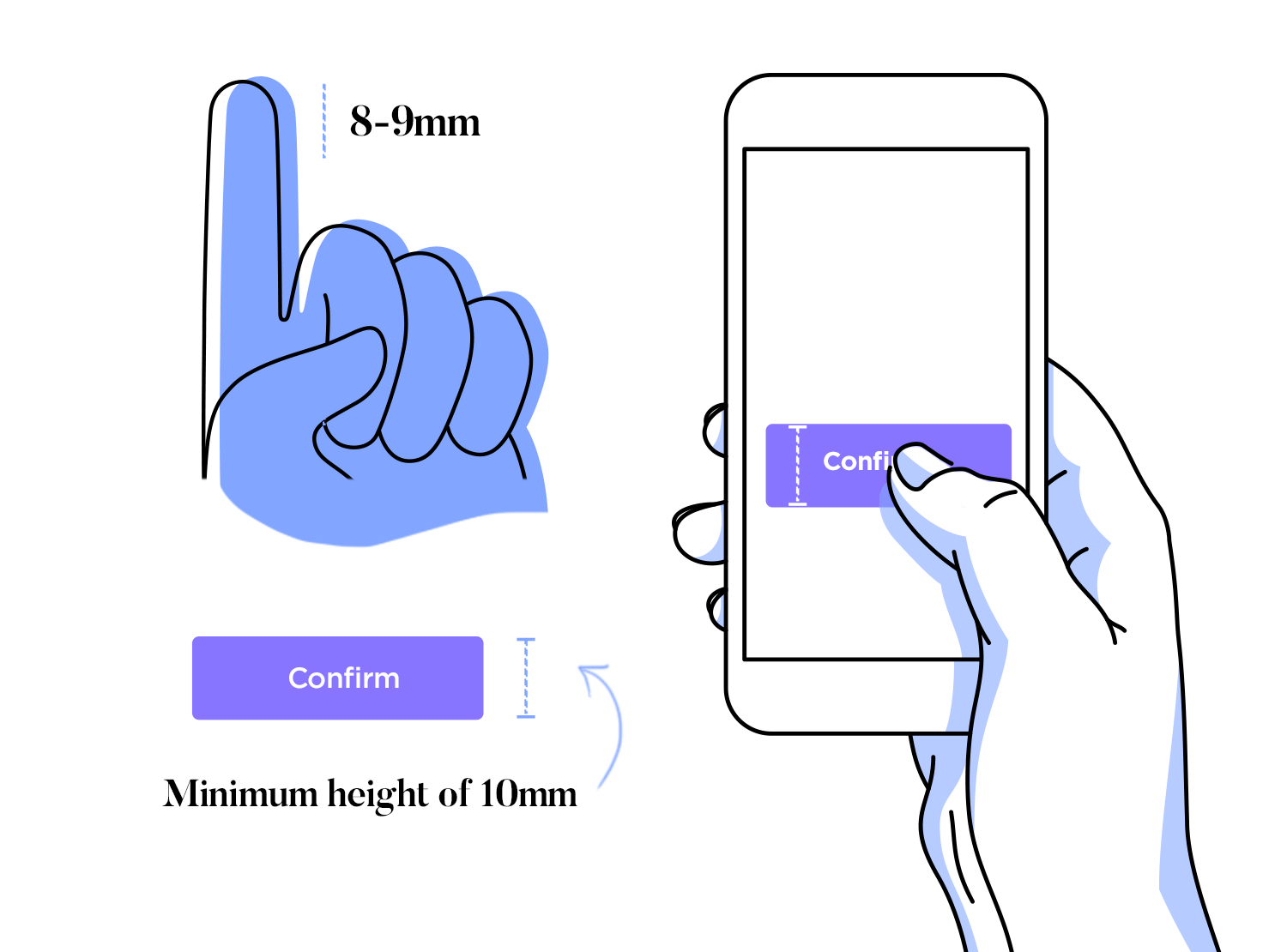
Veillez à ce que les boutons soient suffisamment grands pour que vous puissiez les toucher ou les cliquer facilement. Sur les téléphones en particulier, les petits boutons peuvent être difficiles à utiliser. Faites en sorte que les boutons les plus importants soient plus gros que les moins importants, afin que les utilisateurs puissent les trouver rapidement. Le Touch Lab du MIT a publié une étude réalisée en 2003 qui a montré que la plupart des doigts ont une largeur de 8 à 10 mm.

Évitez de surcharger votre interface de boutons. Un trop grand nombre d’options peut submerger les utilisateurs et entraîner une paralysie décisionnelle. Au lieu de cela, hiérarchisez les fonctionnalités et guidez les utilisateurs de manière logique dans l’interface. Bien faire les choses l’architecture de l’information aide à créer un chemin clair et convivial vers les résultats souhaités.

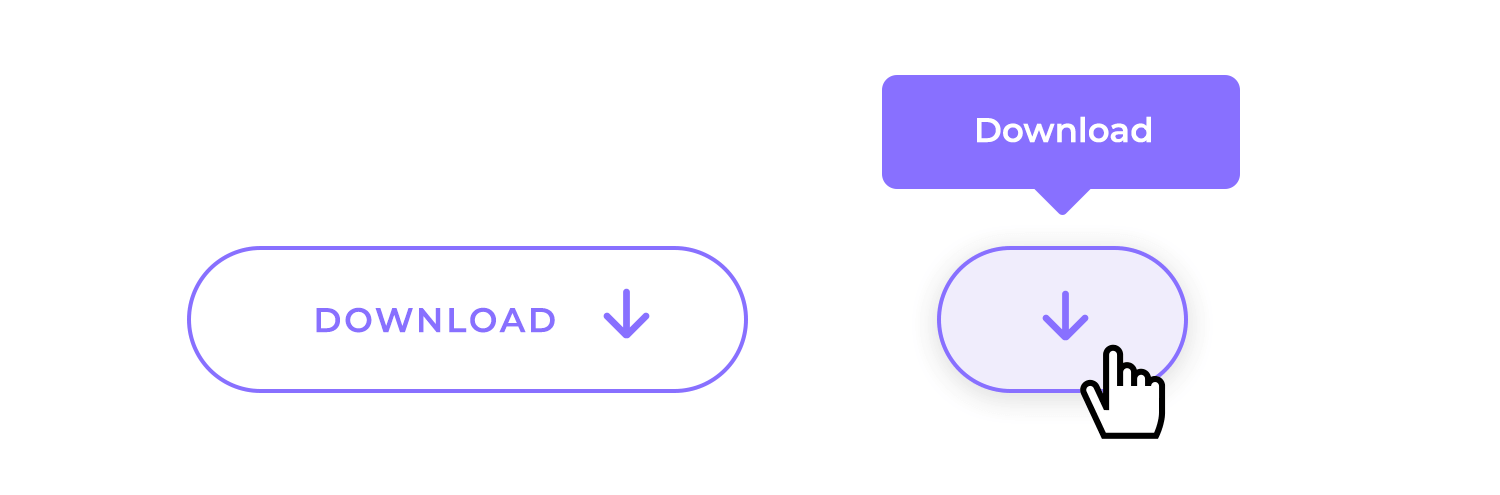
Le retour d’information est essentiel dans le design des boutons. Les utilisateurs doivent savoir que leurs actions ont été enregistrées. Mettre en place des boutons qui changent en fonction de l’interaction, et utilisent des micro-interactions pour fournir un retour d’information en temps réel. Les utilisateurs comprennent ainsi la réponse du système à leurs actions, ce qui améliore l’expérience globale.

Le respect des principes de base du design de l’UI garantit que les boutons sont fonctionnels et accessibles. Lorsque vous concevez des boutons, concentrez-vous sur leur fonction. Tout au long de l’évolution du design des boutons de l’UI – de la rage tridimensionnelle des Design Skeuomorphique de la révolution du flat design à la fièvre du bouton d’action flottant, l’accessibilité est toujours restée une priorité pour les utilisateurs. Les boutons doivent ressembler à des boutons, avec des considérations de taille, de forme et de remplissage.
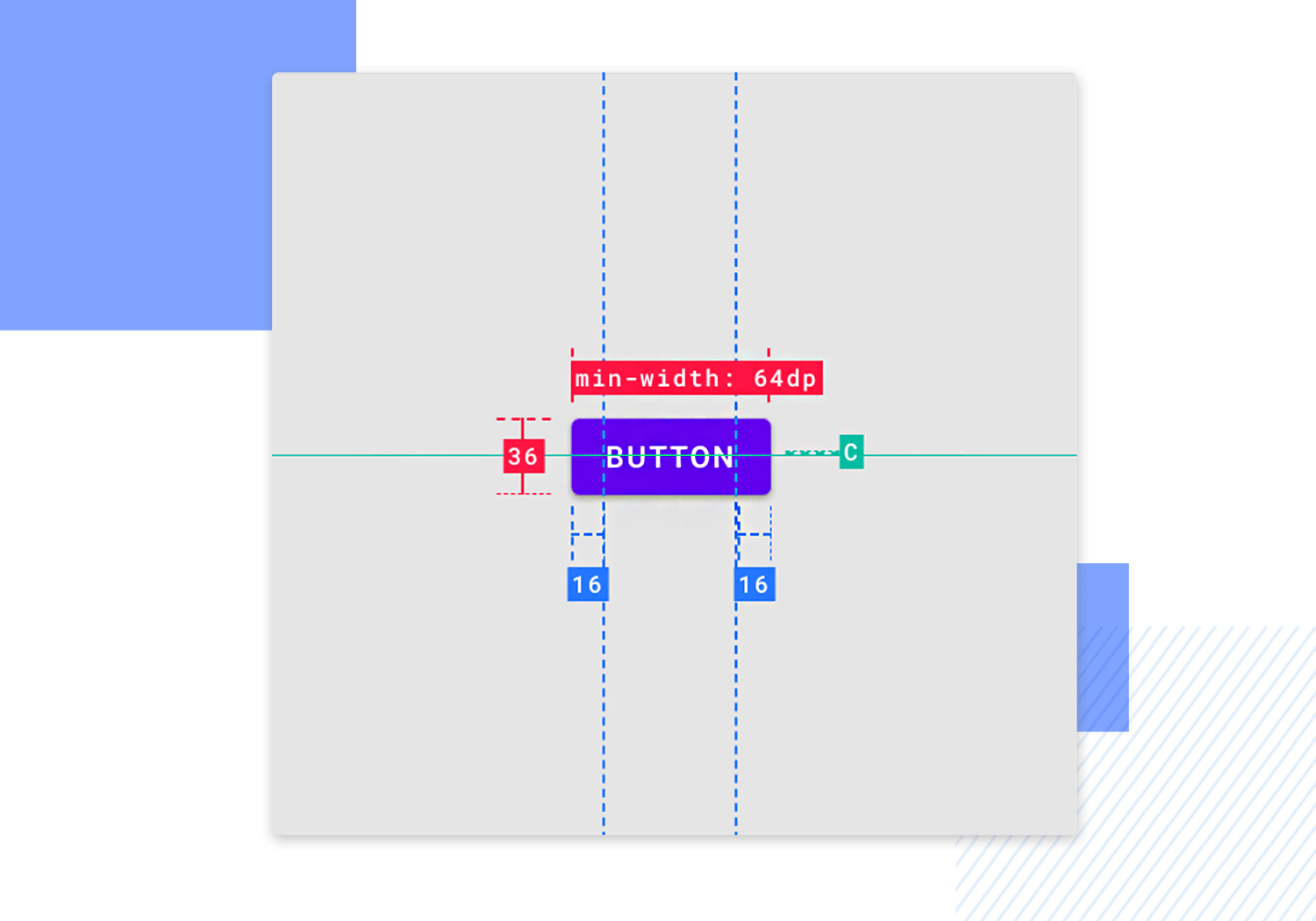
Pour les applications mobiles, les principes de Material Design d’Android recommandent des cibles tactiles d’au moins 48 x 48dp avec un espacement d’au moins 8dp pour garantir une densité d’information équilibrée et une bonne utilisabilité. Le padding, qui fournit un espace blanc autour du contenu ou des composants, donne à l’UI un espace de respiration et évite de submerger l’utilisateur. Pour en savoir plus sur la création de designs minimalistes, consultez notre article sur les flat website design.

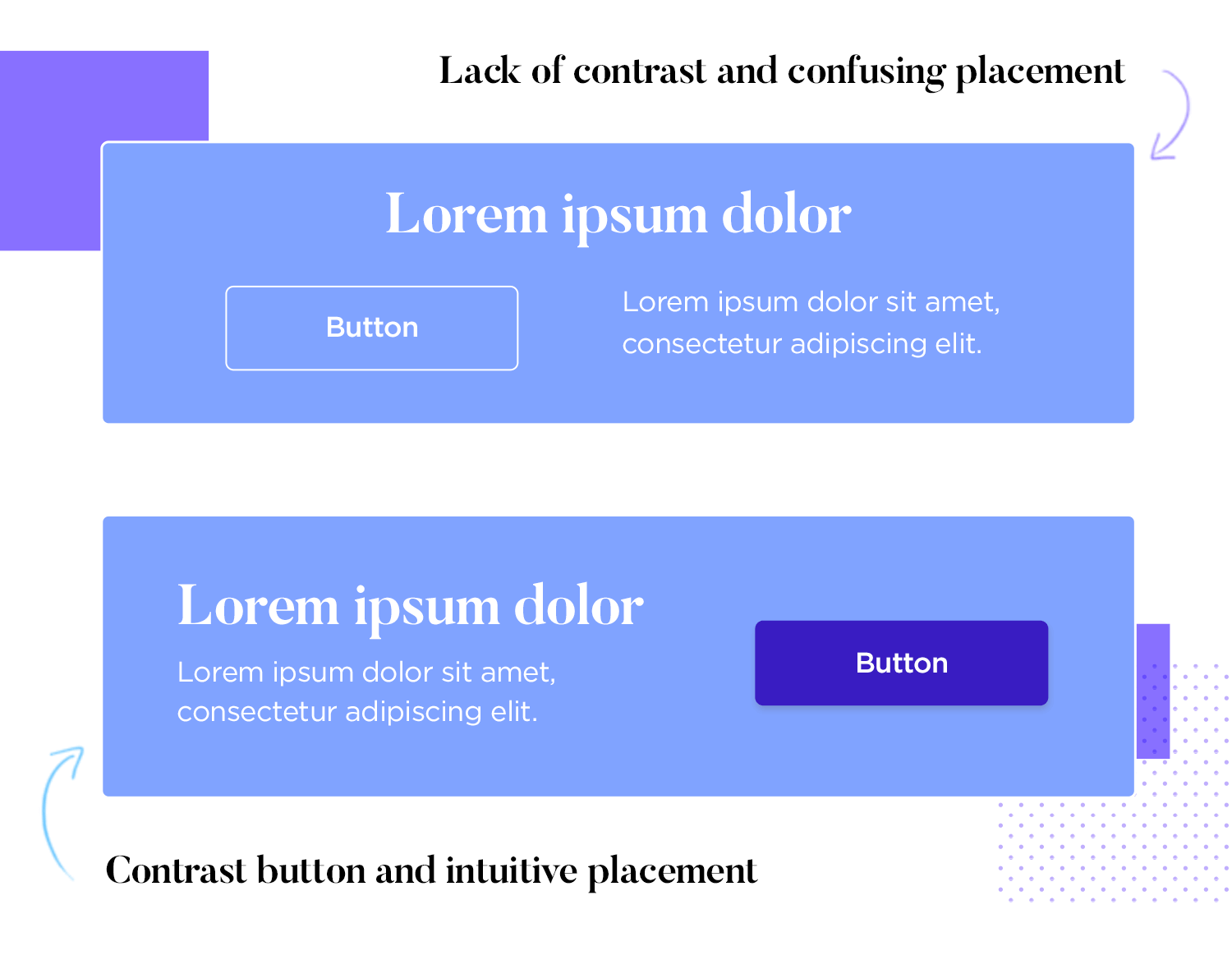
La couleur et le contraste sont des outils puissants dans le design des boutons. Ils guident les utilisateurs vers des actions significatives en rendant les boutons facilement reconnaissables et interprétables. Un contraste élevé est idéal pour les actions principales, tandis que les contrastes moyens et faibles peuvent être utilisés pour les actions secondaires et neutres, respectivement.

Réduisez les frictions dans le parcours de l’utilisateur en utilisant des techniques de hiérarchie visuelle telles que la superposition, les ombres et les reflets. Ces éléments peuvent attirer l’attention sur les actions principales et les différencier des actions secondaires. Les boutons fantômes peuvent également être efficaces pour garder l’UI propre tout en mettant en évidence le contenu primaire.
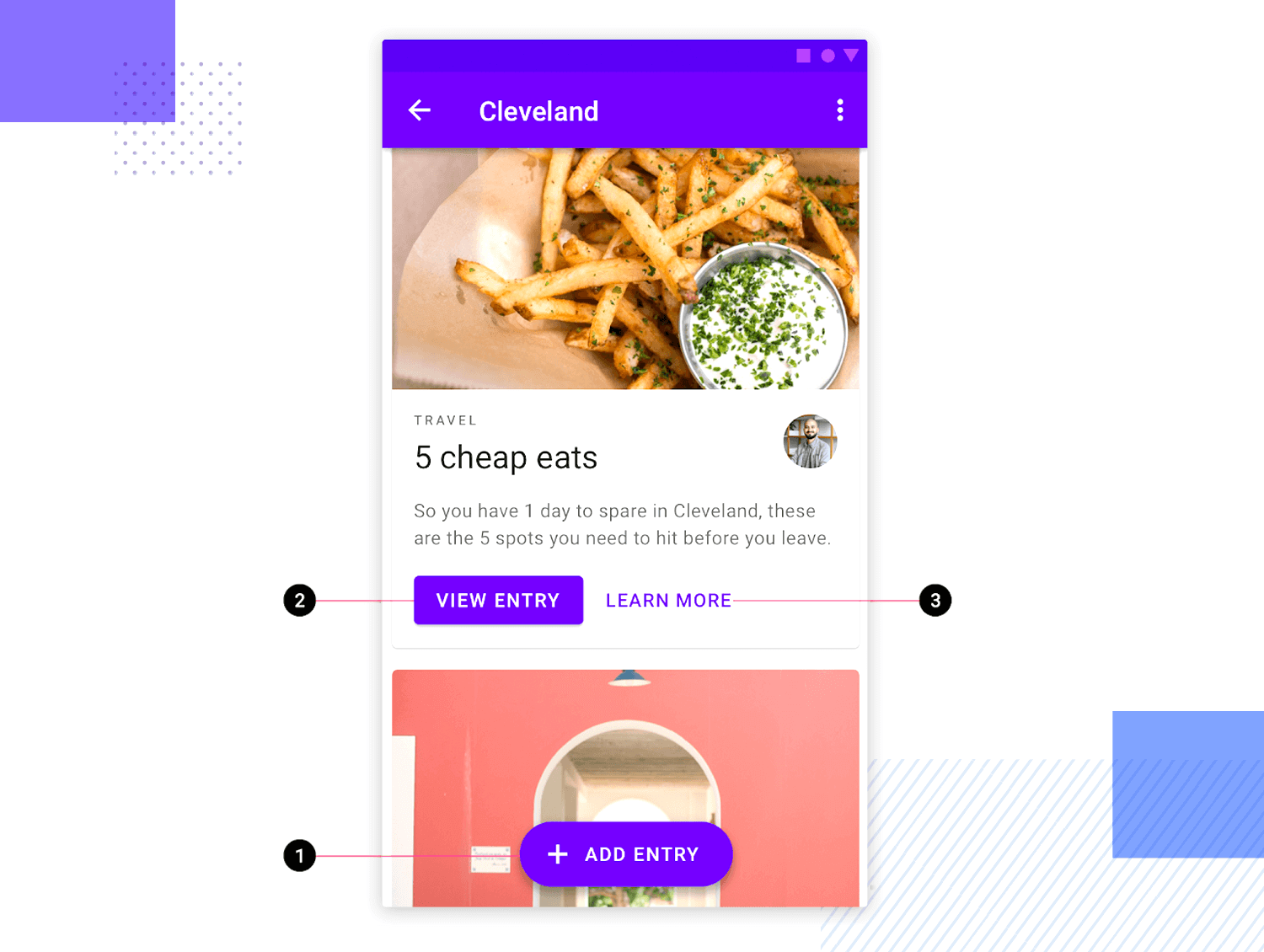
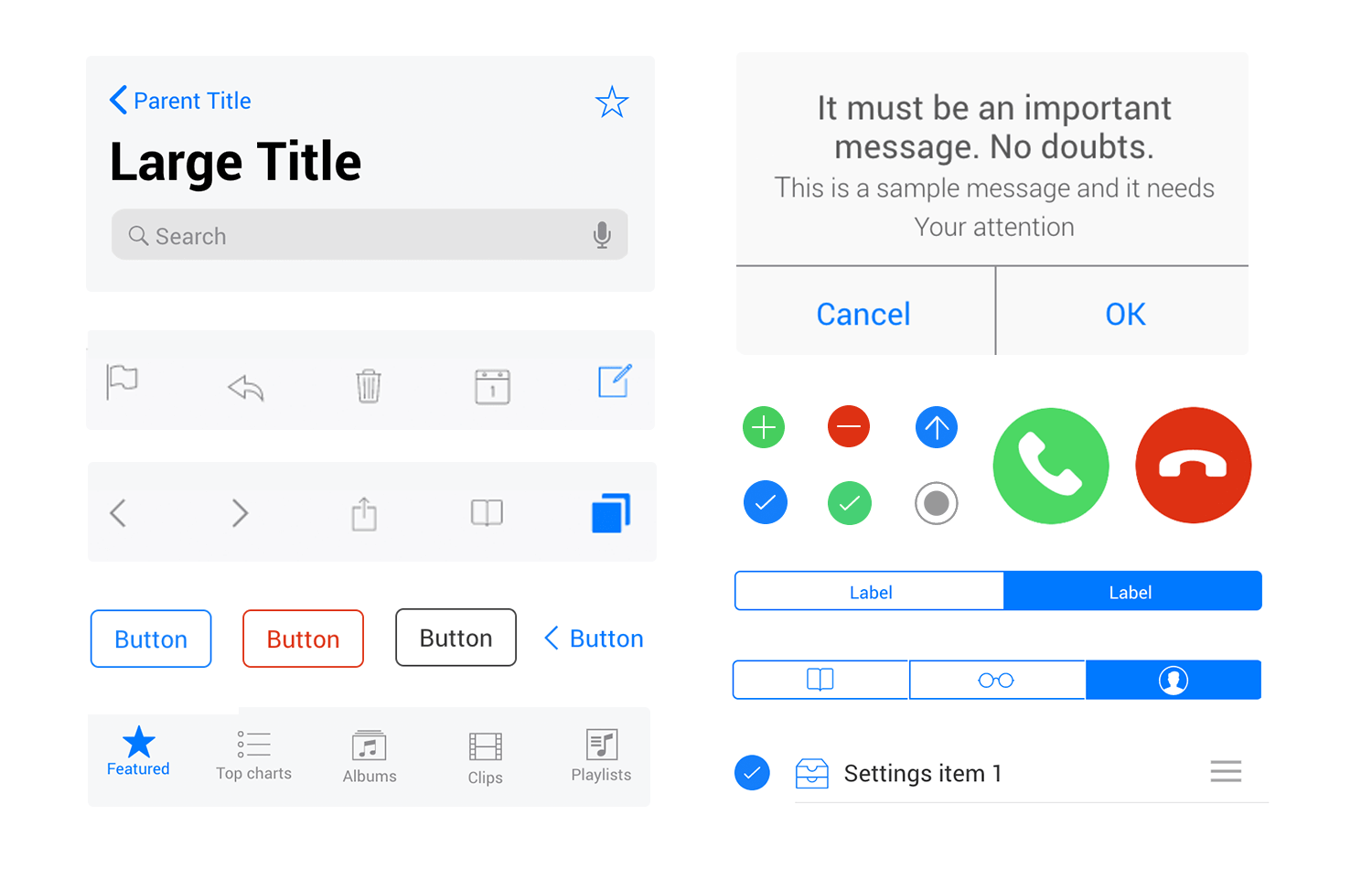
Considérez l’exemple suivant, tiré directement des lignes directrices officielles pour le Material Design. It plays with the visuals for each button, in order to create a visual hierarchy that clearly represents the importance of each button.

“Les ombres sont des indices précieux pour indiquer au cerveau humain les éléments de l'interface utilisateur que nous regardons.”
Erik D. Kennedy - UX Designer
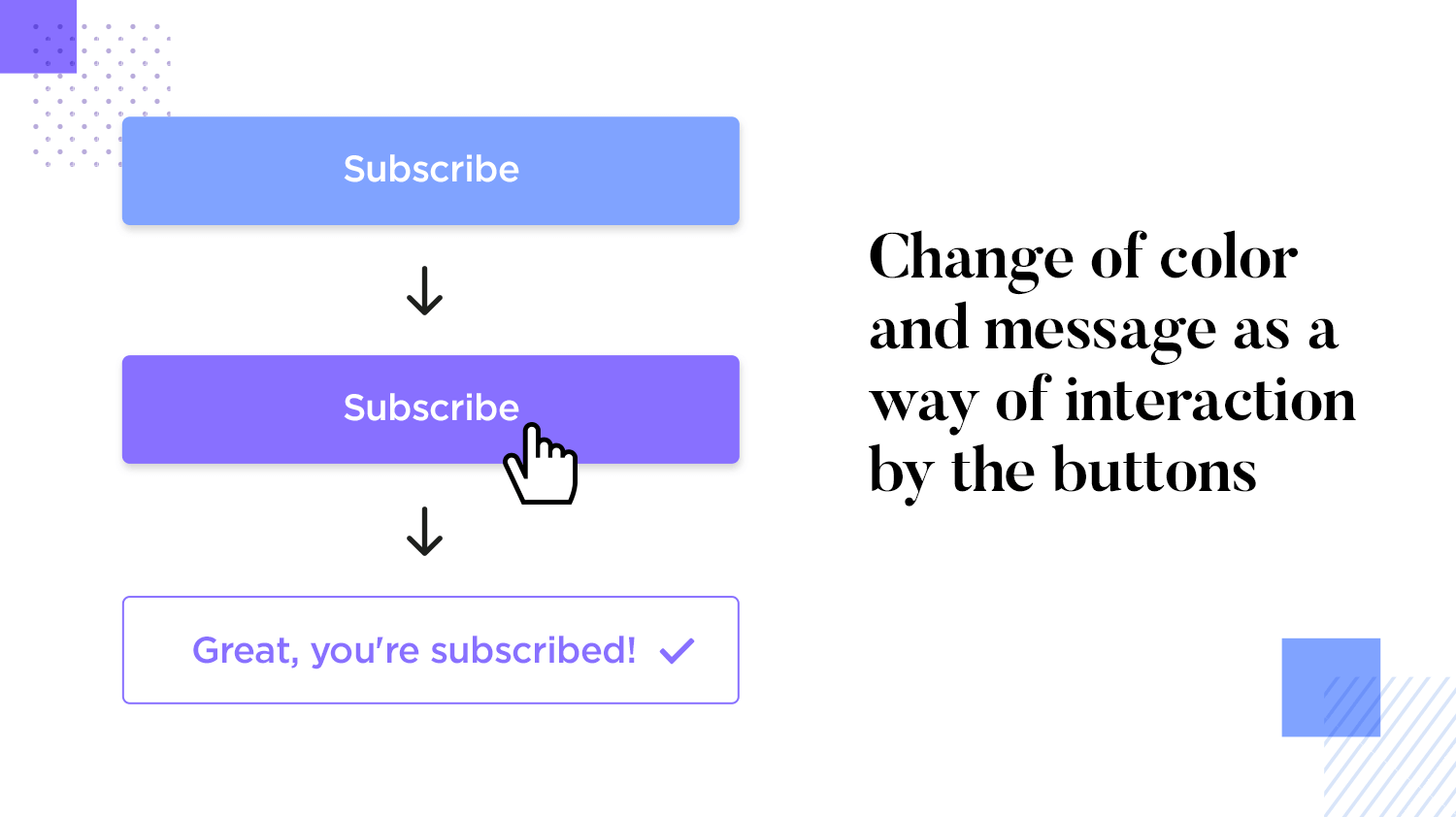
Le fait de fournir un retour d’information visuel à chaque étape du parcours de l’utilisateur permet de maintenir l’engagement et l’information des utilisateurs. N’oubliez pas que les boutons ne sont pas des objets à état unique ; ils doivent toujours fournir un retour d’information sur la tâche que l’utilisateur est sur le point d’effectuer ou vient d’effectuer.

Il est particulièrement important de récompenser l’interaction de l’utilisateur juste avant qu’il ne clique sur un bouton principal pour effectuer une tâche importante, comme l’inscription à une lettre d’information ou le téléchargement d’une version d’essai gratuite. Des changements de couleur, des animations subtiles et des mouvements indiquent qu’une action a été acceptée, ce qui encourage les utilisateurs à aller jusqu’au bout et à continuer d’interagir avec l’UI.
Concevez des boutons pour le web et les applications mobiles avec Justinmind. C'est gratuit !

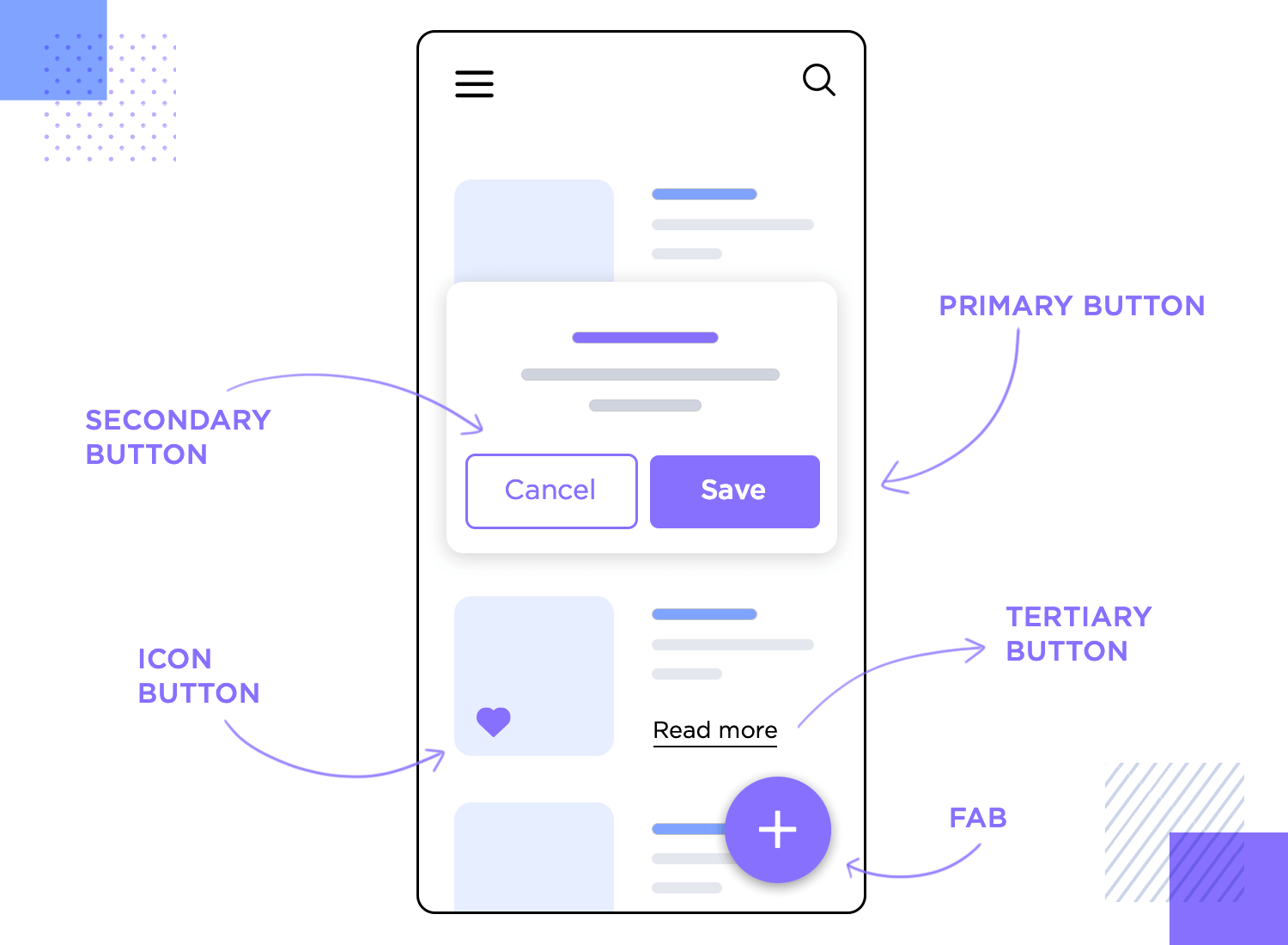
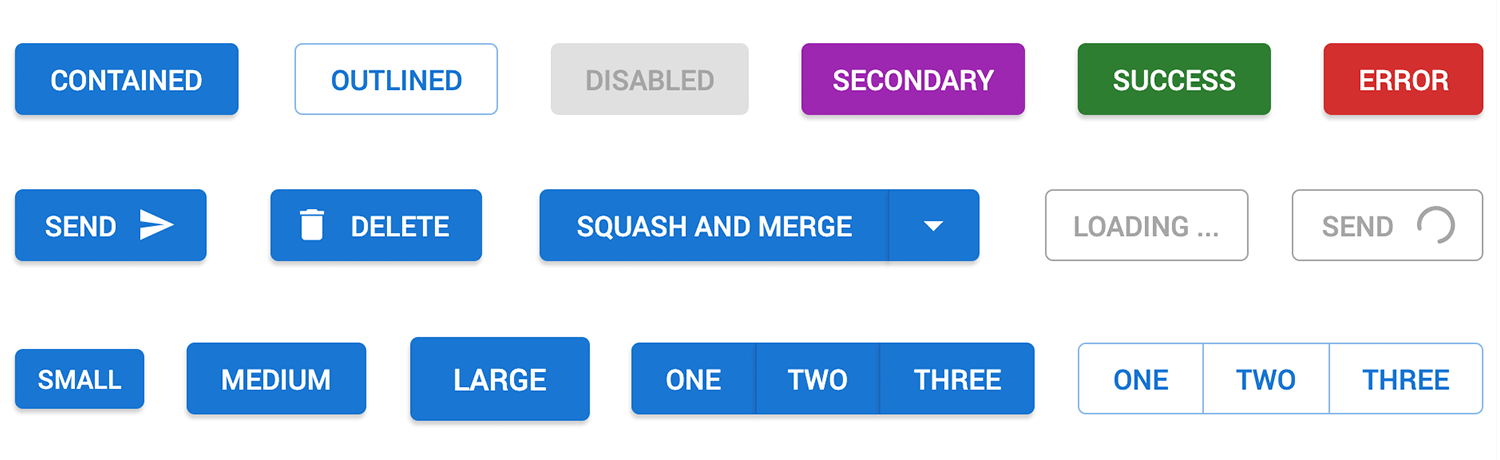
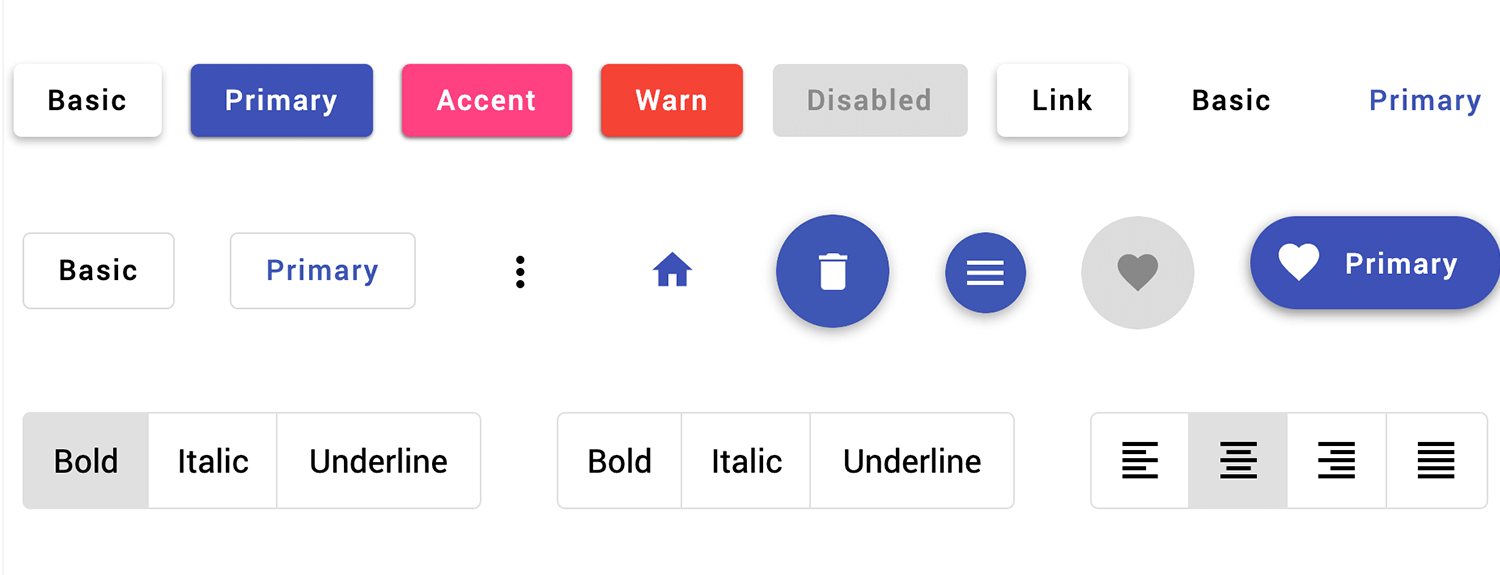
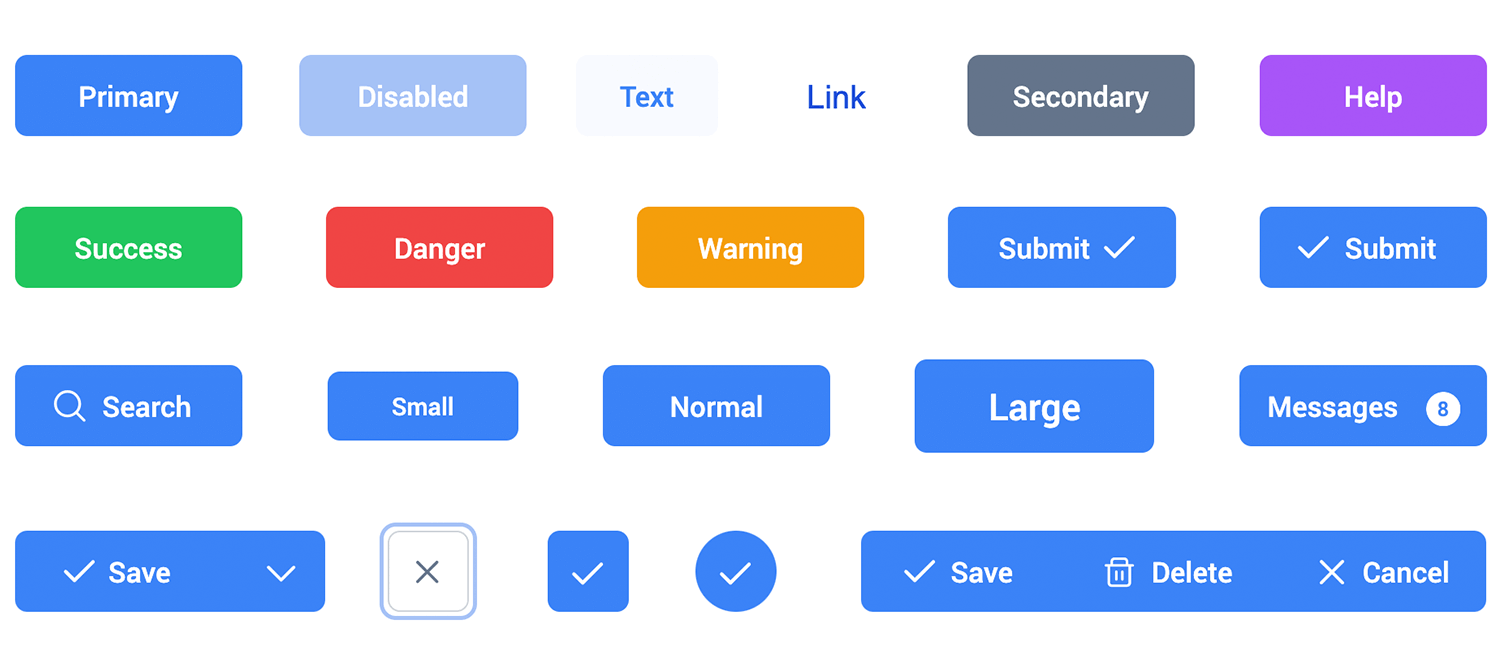
Utilisation : mettre l’accent sur les actions les plus importantes.
Design : couleurs vives et taille plus importante.
Exemple : soumettre, enregistrer.
Utilisation : actions d’aide moins critiques que les boutons principaux.
Design : couleurs discrètes et taille réduite.
Exemple : annuler, retour.

Utilisation : actions optionnelles, souvent pour des fonctionnalités supplémentaires.
Design : style minimal, souvent basé sur du texte.
Exemple : en savoir plus, détails.
Utilisation : actions courantes pouvant être facilement représentées par des icônes.
Design : icônes claires et reconnaissables.
Exemple : modifier, supprimer.
Utilisation : mettre en évidence les actions principales sur les interfaces mobiles.
Design : boutons circulaires proéminents avec ombre pour l’élévation.
Exemple : ajouter, composer.
Utilisation : assurez un dimensionnement cohérent dans l’interface.
Design : petit, moyen, grand.
Utilisation : assurez la lisibilité et le confort en prévoyant de l’espace à l’intérieur du bouton.

Utilisation : évite l’encombrement et préserve la clarté en laissant de l’espace autour du bouton.
Utilisation : suivez les directives relatives à la surface tactile minimale afin de garantir une taille adéquate pour les interactions tactiles.
Utilisation : maintenir la cohérence de la marque et la hiérarchie visuelle en utilisant les couleurs primaires, secondaires et tertiaires.
Utilisation : assurer la lisibilité et l’accessibilité avec un contraste suffisant entre le texte et l’arrière-plan.
Utilisation : utilisez un texte clair et lisible sur les boutons, avec un style, une taille et un poids de police appropriés.
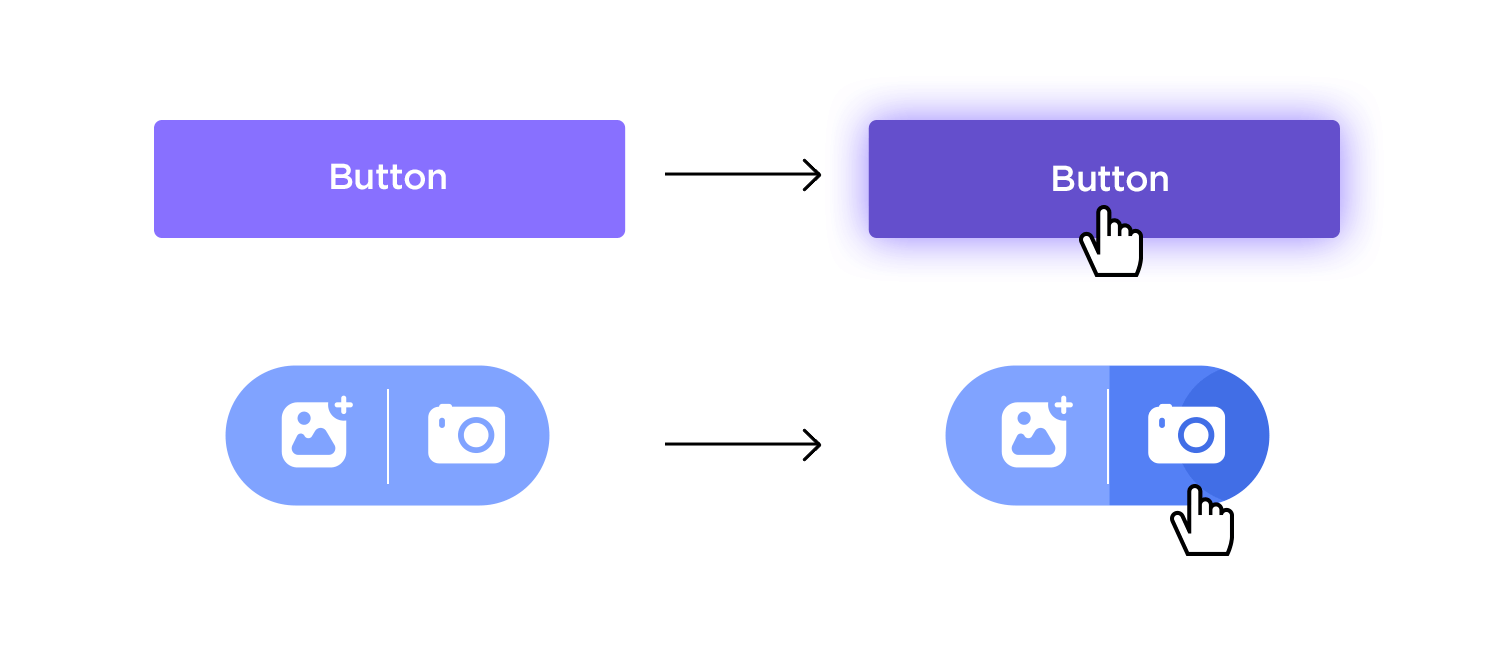
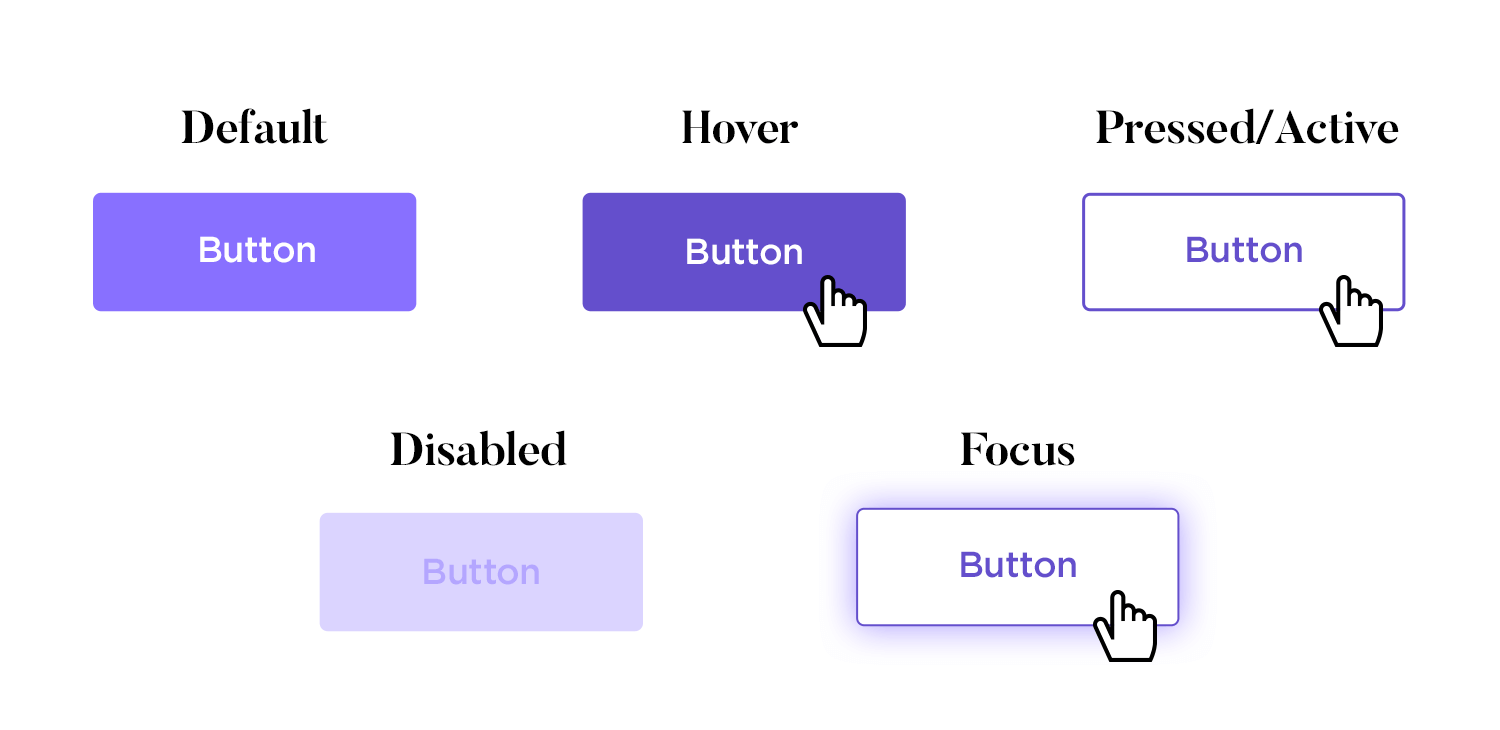
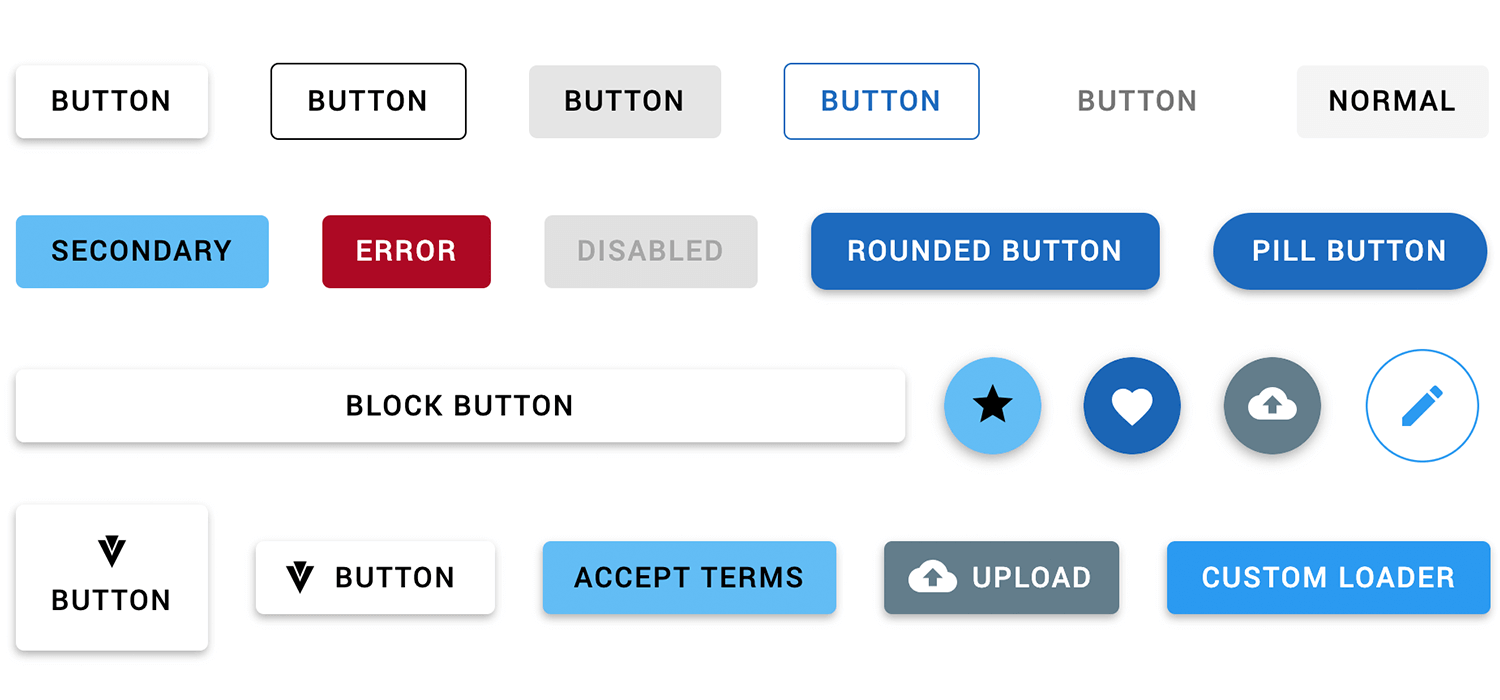
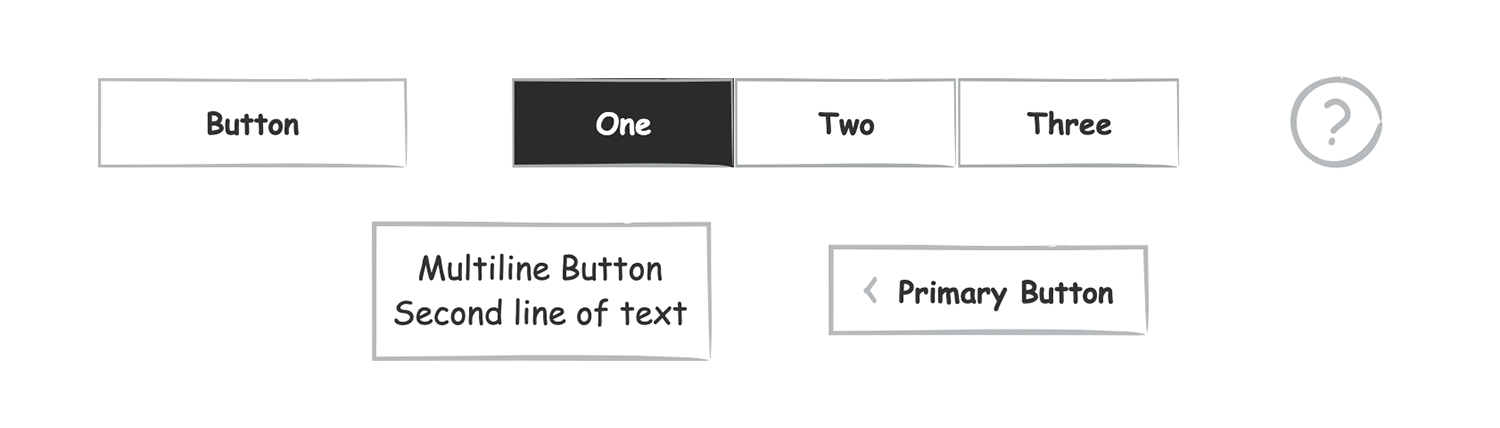
Design : apparence normale avec des couleurs et des tailles standard.
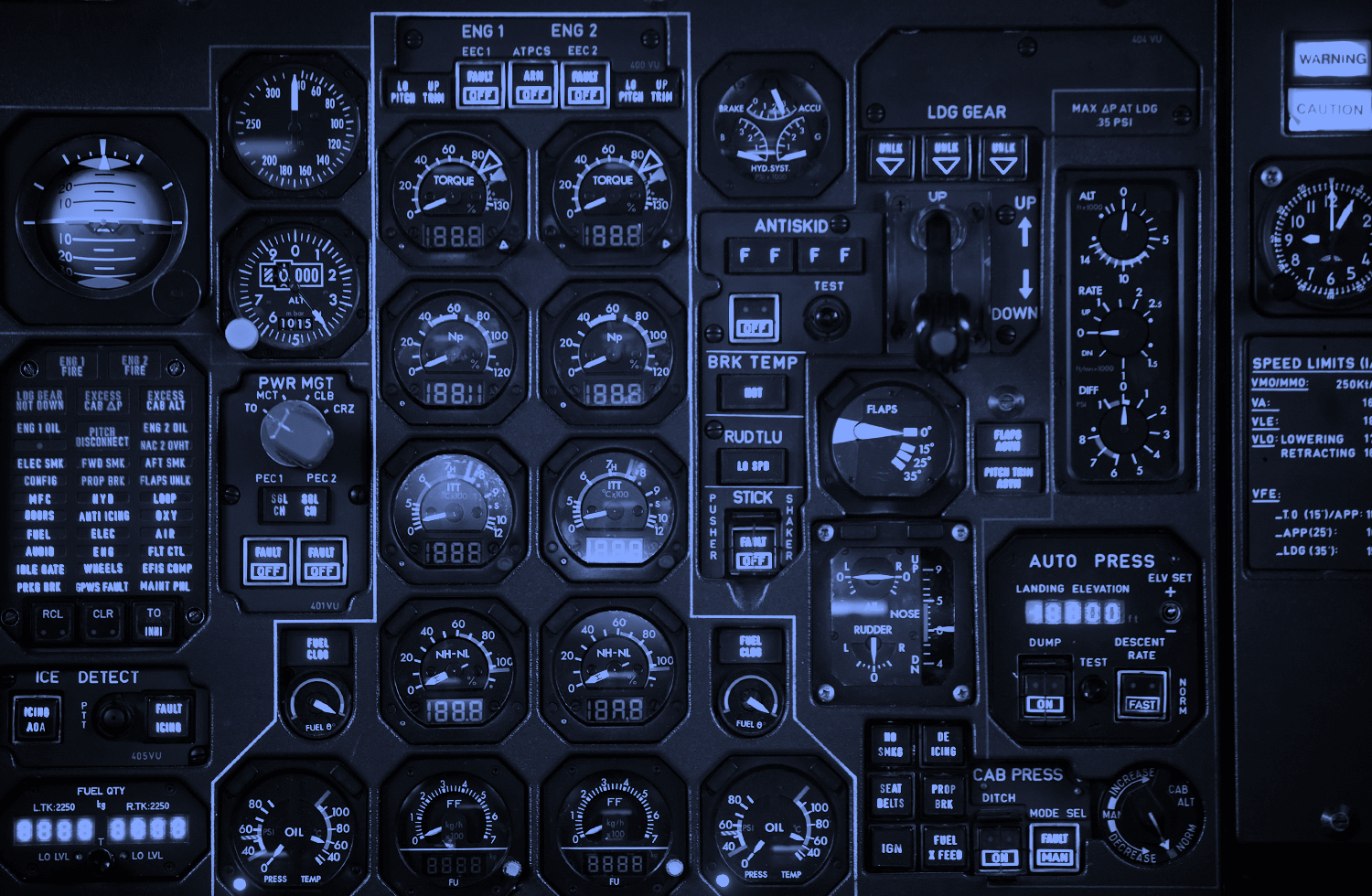
Design : l’apparence change légèrement lorsque le curseur survole le bouton, généralement avec un léger changement de couleur ou une ombre.
Design : apparence normale avec des couleurs et des tailles standard.
Design : l’apparence change légèrement lorsque le curseur survole le bouton, généralement avec un léger changement de couleur ou une ombre.
Design : apparence lorsque le bouton est cliqué, souvent avec une couleur assombrie ou un effet de dépression.

Design : indique que le bouton est inactif, généralement avec une couleur délavée et aucune interaction autorisée.
Design : contour ou lueur pour indiquer que le bouton est focalisé.
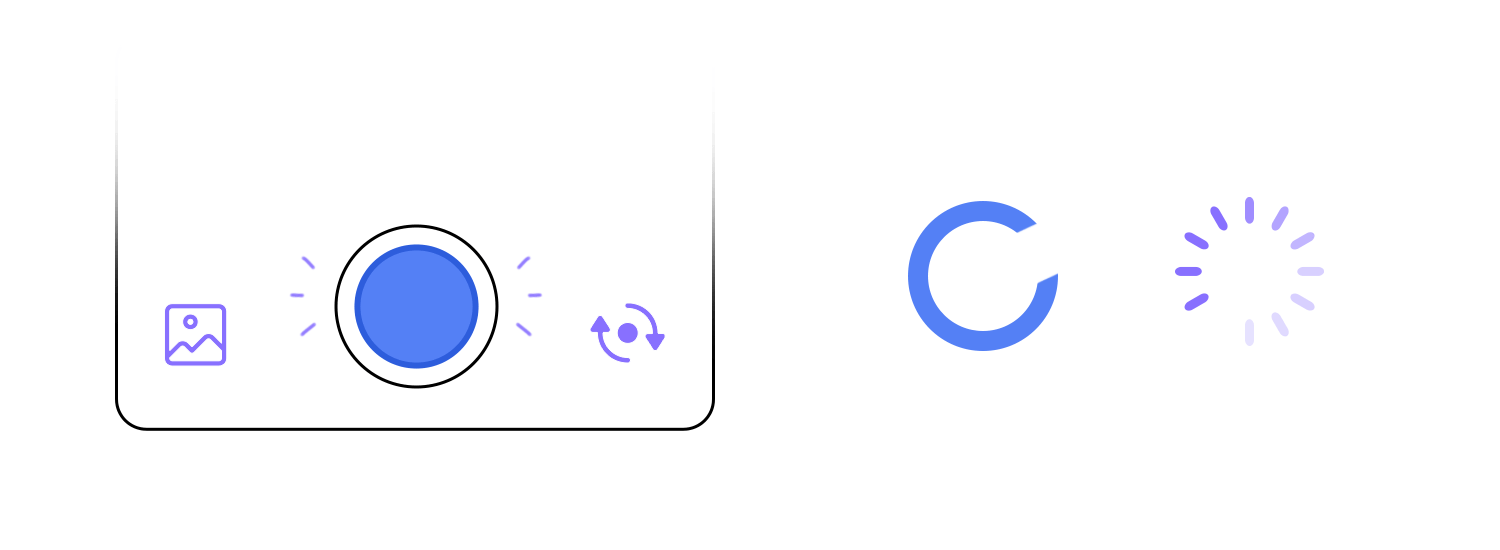
Utilisation : fournir un retour d’information sur les actions de l’utilisateur par le biais de petites animations interactives.
Utilisation : indiquer les processus en cours à l’aide d’indicateurs de progression sur les boutons.

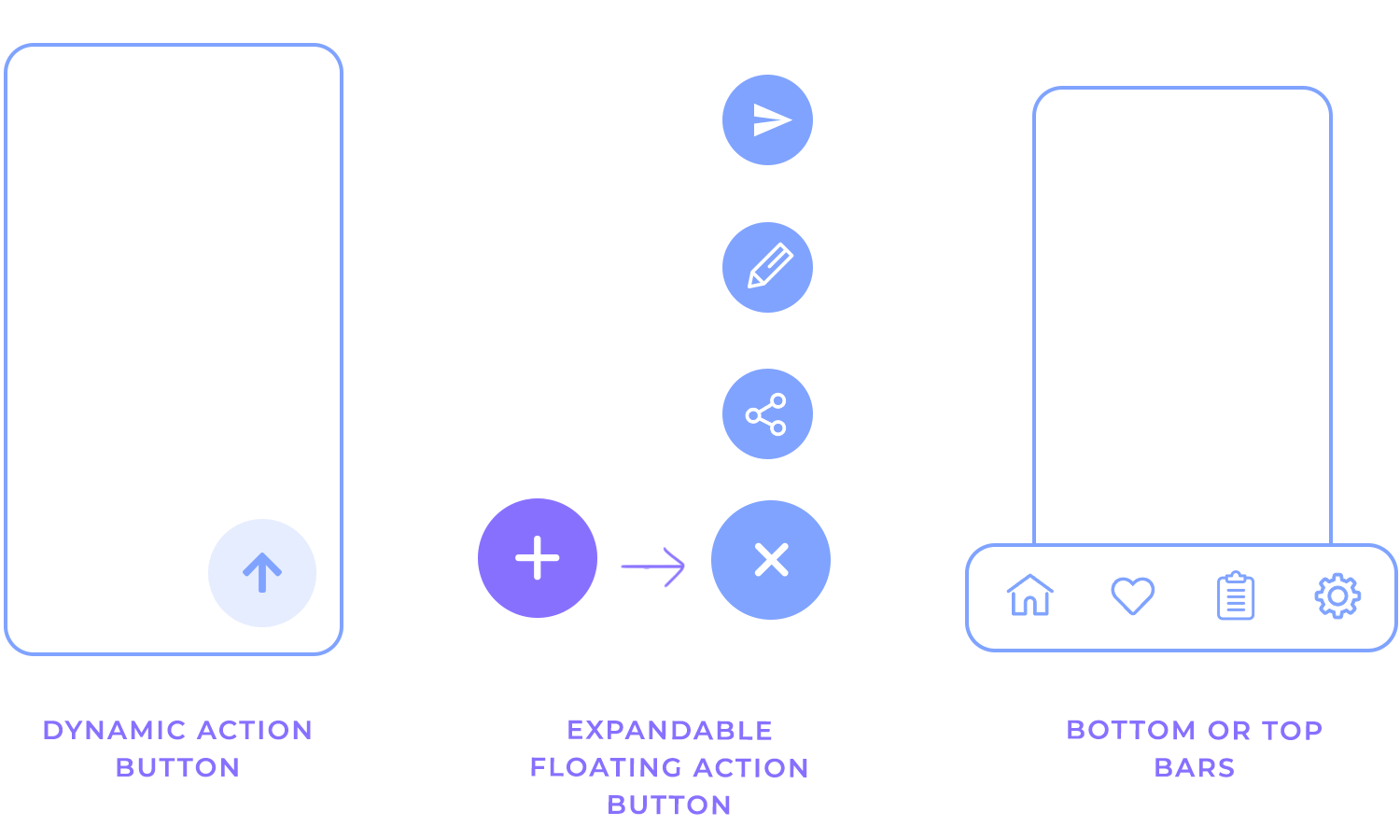
Bien que le bouton d’action flottant soit un élément d’UI populaire, il n’est pas toujours idéal. Il peut bloquer du contenu important, aller à l’encontre des directives iOS ou créer de la confusion lorsque plusieurs actions sont nécessaires. Voici quelques alternatives plus fluides :
1. Bouton d’action dynamique : ce bouton n’apparaît qu’en cas de besoin. Par exemple, il peut se cacher lorsque l’utilisateur fait défiler la page pour éviter de bloquer un contenu important et réapparaître lorsqu’il s’arrête. Cette approche permet de conserver une interface propre et d’éviter les clics accidentels.
2. Bouton d’expansion à action flottante : Ce bouton se développe en plusieurs options lorsqu’on le touche, mais il est important que les choix soient pertinents et minimaux (pas plus de trois). Par exemple, dans une application de prise de notes, le bouton pourrait se développer pour offrir des options telles que « Créer une nouvelle note » ou « Modifier la note », afin d’aider les utilisateurs à effectuer des tâches connexes sans les submerger. Cette méthode garantit des transitions plus fluides et une fonctionnalité intuitive.
3. Barre d’outils inférieure ou supérieure : la barre d’outils classique est parfois la solution la plus efficace. Elle convient parfaitement aux applications comportant de multiples actions ou à celles dont le contenu est volumineux, car elle garantit que les actions principales restent accessibles sans occuper trop d’espace. Une barre d’outils inférieure est particulièrement adaptée au pouce et n’entre pas en conflit avec les directives iOS, ce qui en fait une alternative fiable.

Pour choisir la bonne solution, tenez compte des besoins spécifiques de l’utilisateur de votre application. Chacune de ces options peut améliorer la convivialité, en fonction de la complexité de votre application et du parcours de l’utilisateur.
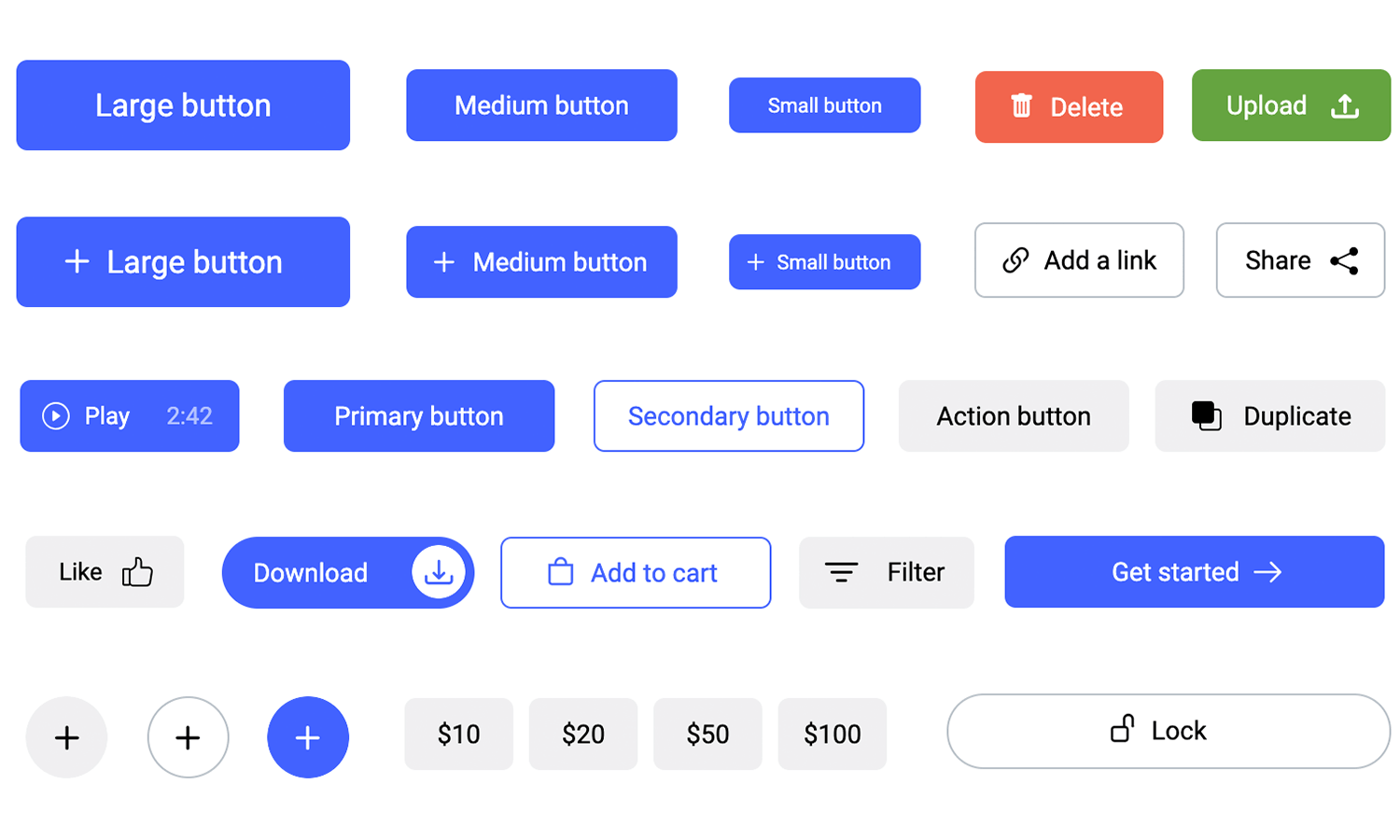
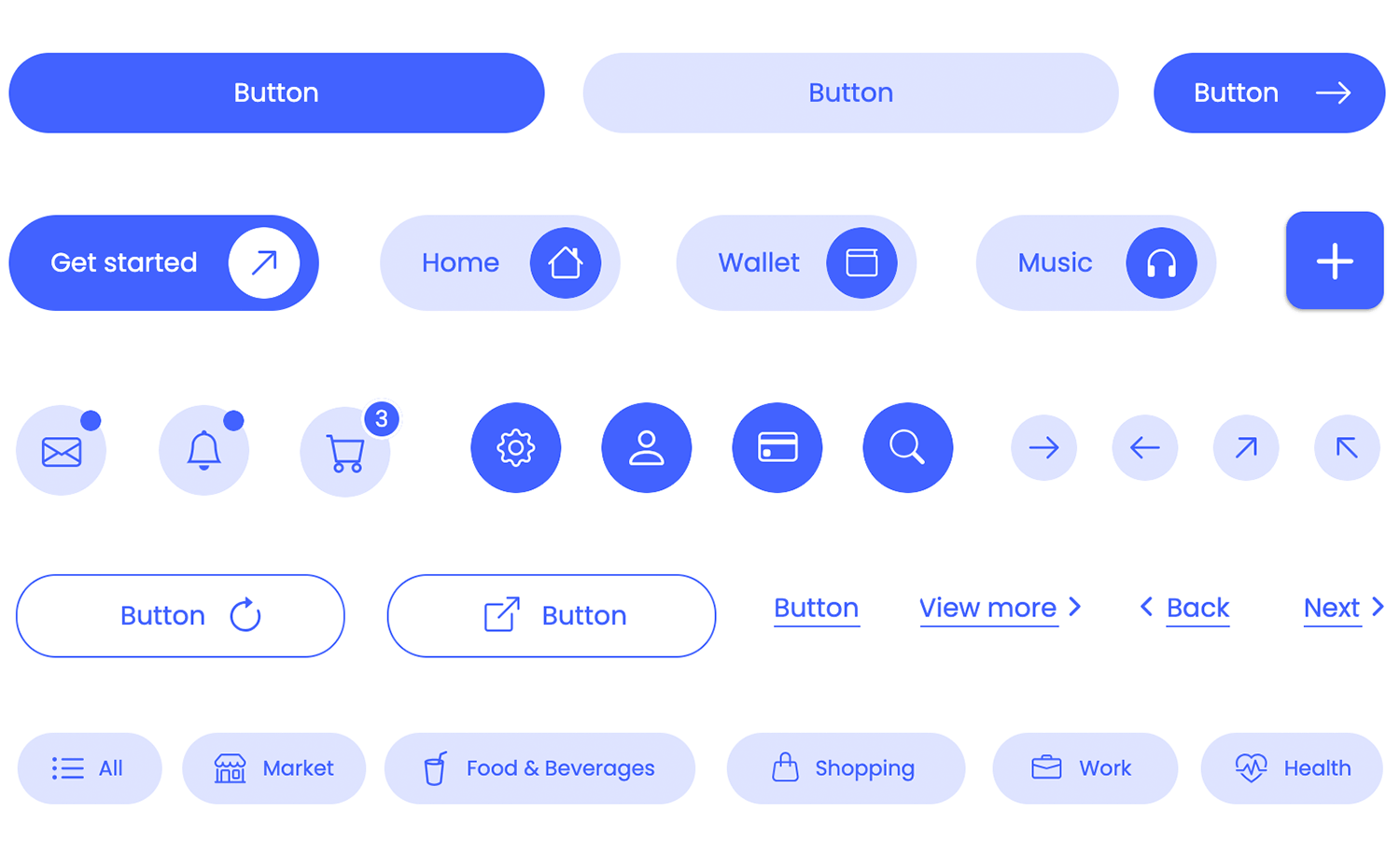
Les designs de boutons modernes de Justinmind sont comme des petits bijoux qui élèvent votre expérience utilisateur ! Leurs coins arrondis et lisses et leurs animations subtiles font de l’interaction avec eux un plaisir. La mise en page propre et organisée, avec beaucoup d’espace pour respirer, garde les choses simples et faciles à regarder. Ces boutons ne sont pas seulement fonctionnels ; ils sont visuellement attrayants et donnent à votre application ou à votre site Web un aspect plus soigné et plus professionnel.

Le modèle de bouton de Justinmind est le rêve d’un designer devenu réalité ! Cette collection complète de boutons préconçus offre une mine d’inspiration et vous fait gagner un temps précieux. En quelques clics, vous pouvez ajouter des boutons polis et professionnels à vos designs. Des effets de survol subtils aux styles audacieux et accrocheurs, ce modèle offre des possibilités infinies. Dites adieu à la fatigue du design et bonjour aux boutons étonnants et conviviaux !

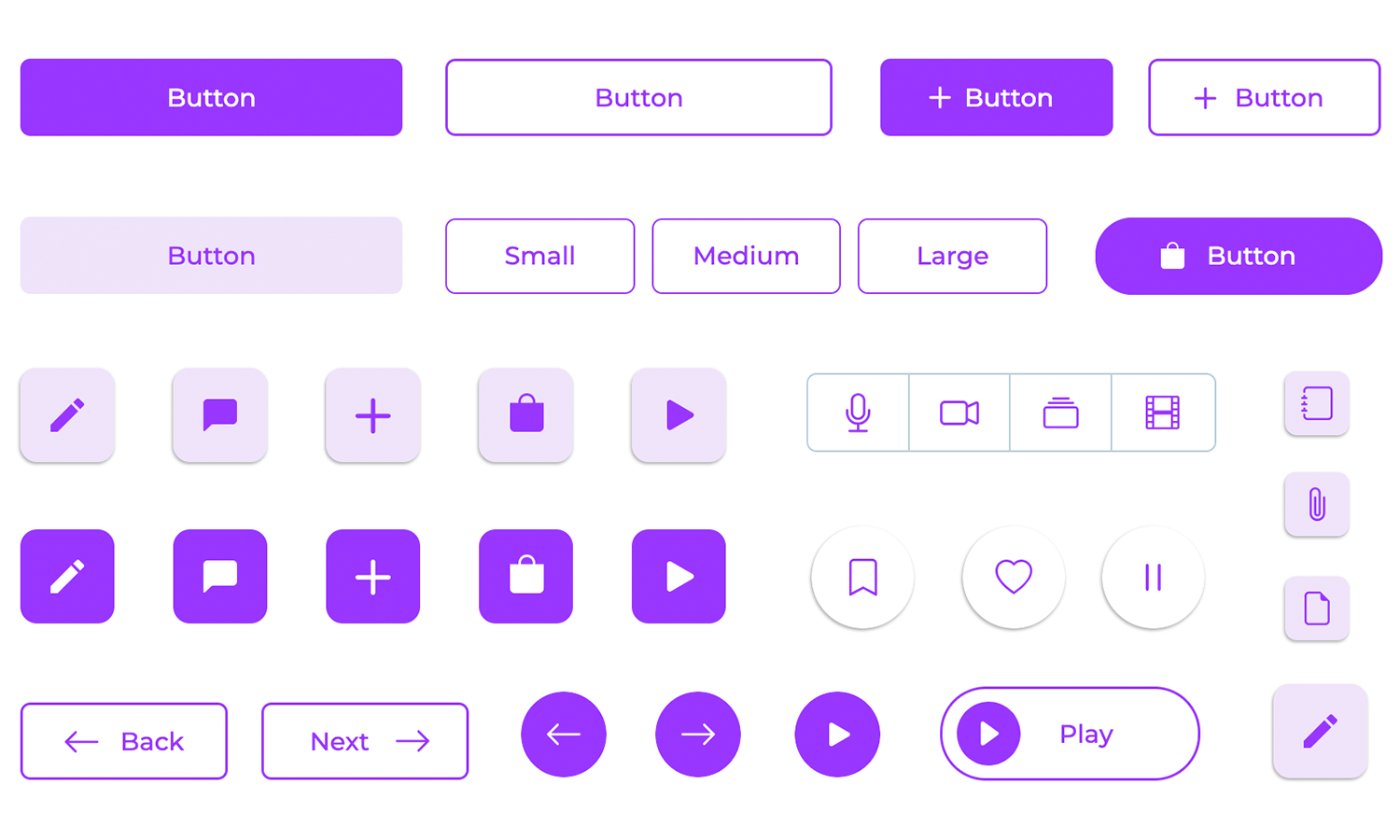
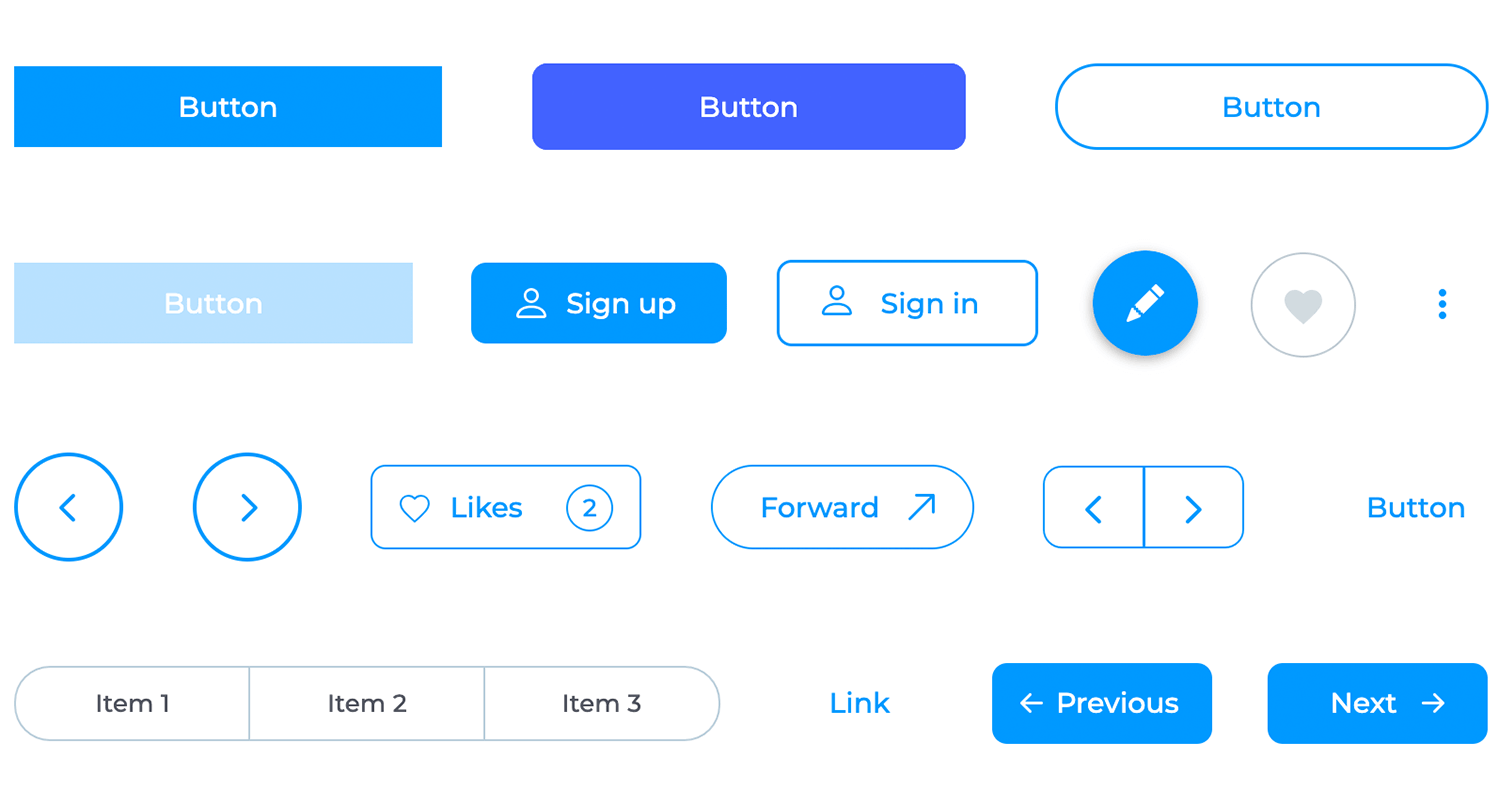
Ces boutons violets vibrants de Justinmind ne manqueront pas d’ajouter une touche de fun et de personnalité à vos designs ! Grâce à une grande variété de formes, de tailles et de styles, vous pouvez créer des boutons à la fois attrayants et fonctionnels. Que vous ayez besoin de simples boutons d’appel à l’action ou d’éléments interactifs plus complexes, cette collection vous couvre.

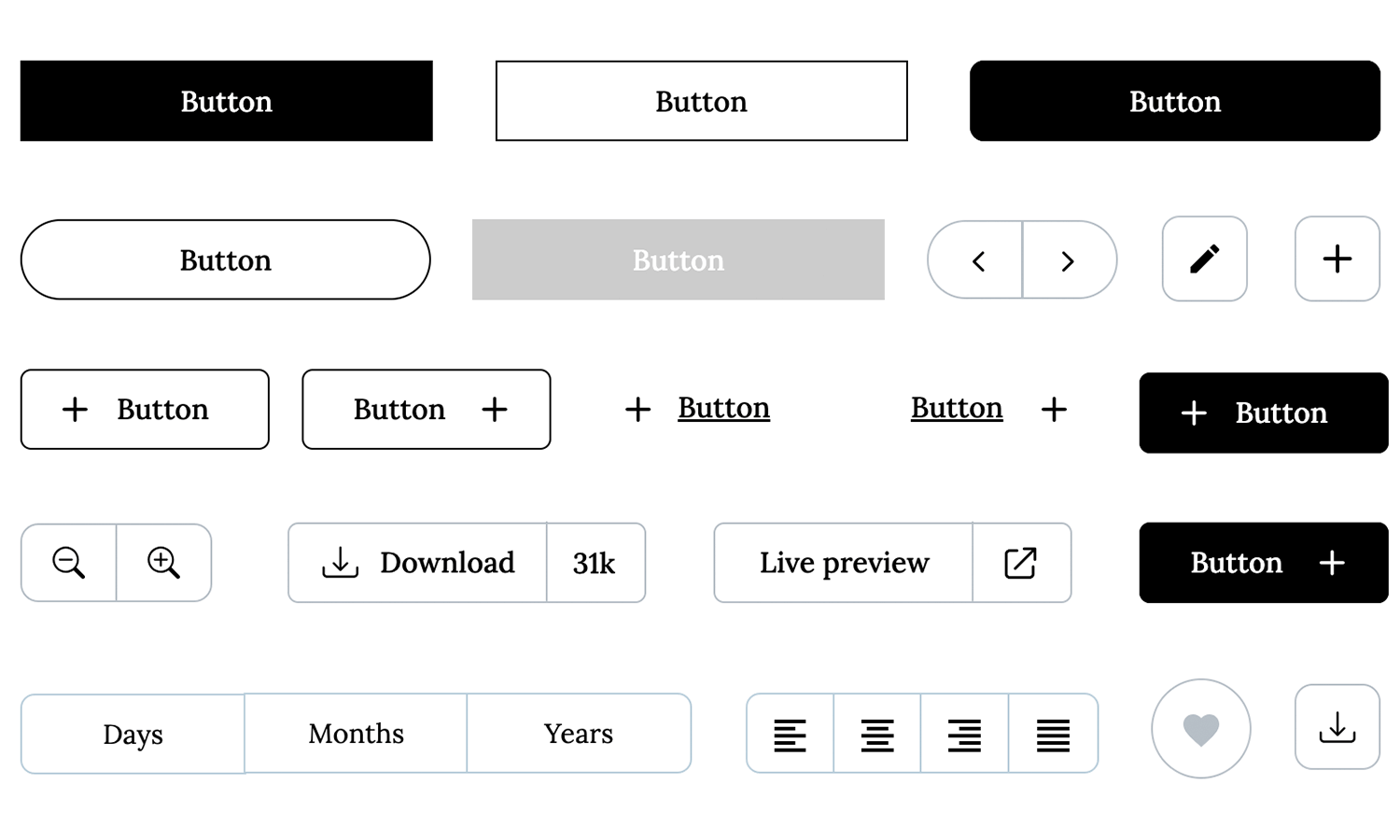
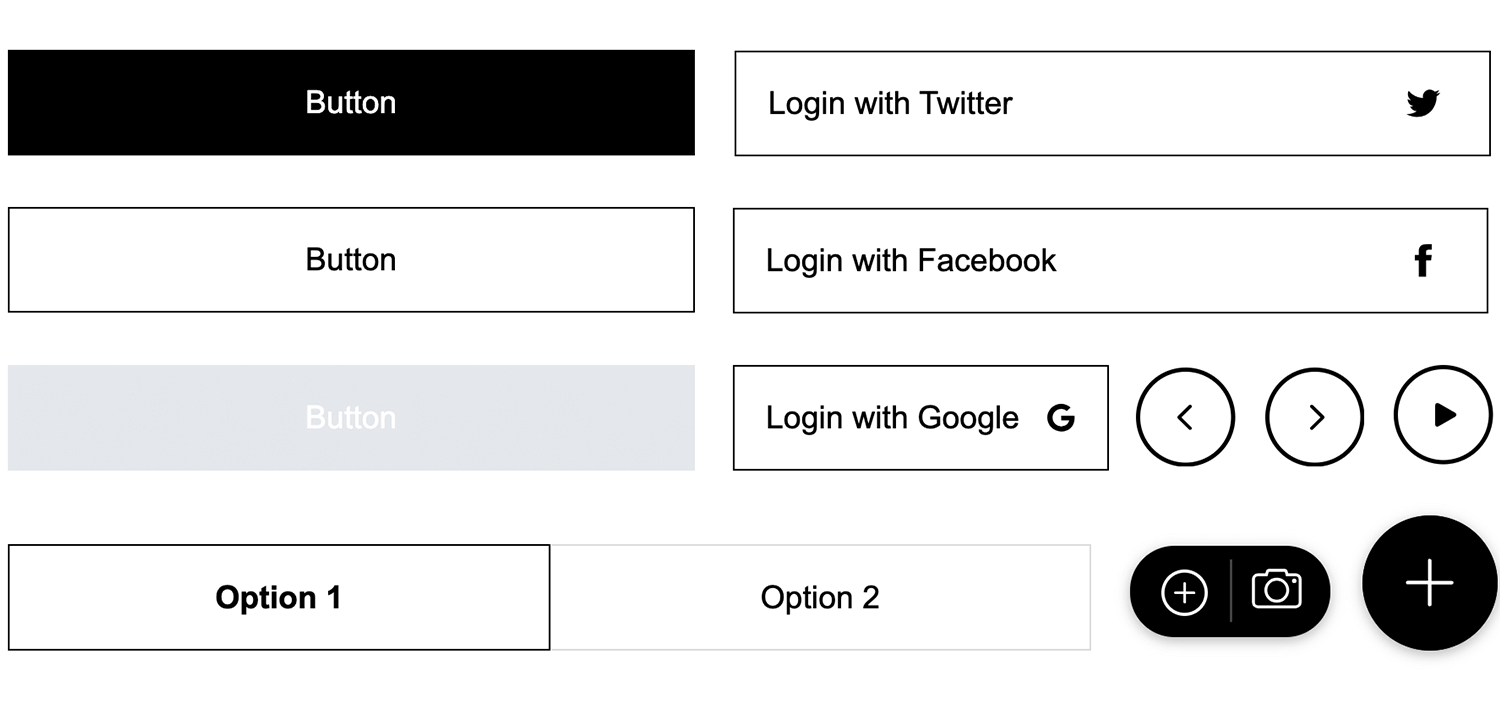
Les boutons d’entreprise de Justinmind sont un rêve de designer devenu réalité ! Ces boutons polyvalents et professionnels sont parfaits pour créer un look poli et moderne pour votre site web ou votre application. La palette de couleurs subtiles et les lignes épurées créent un design sophistiqué et intemporel. Alors, dites adieu à la fatigue du design et bonjour aux boutons époustouflants et fonctionnels qui feront passer vos projets au niveau supérieur !

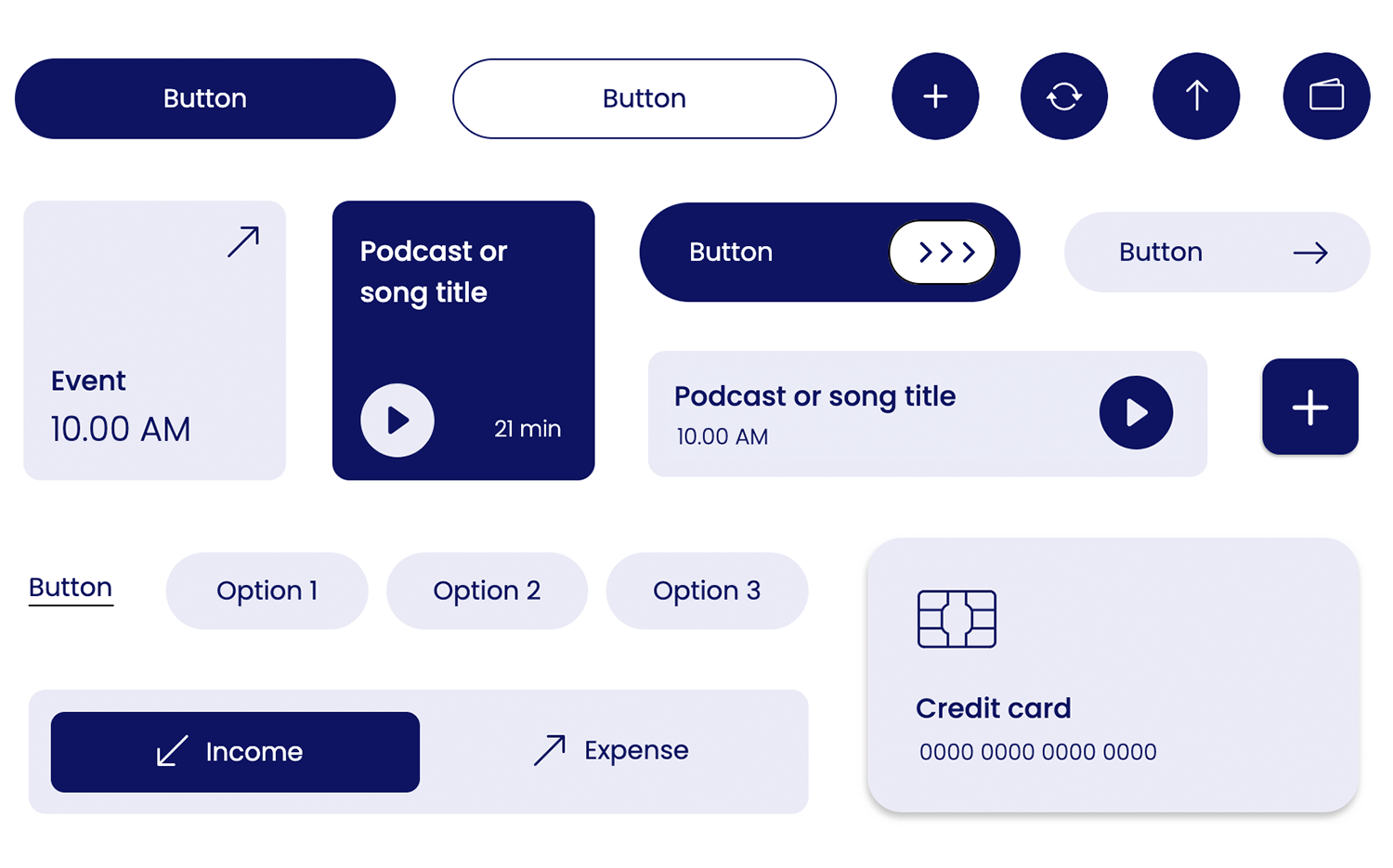
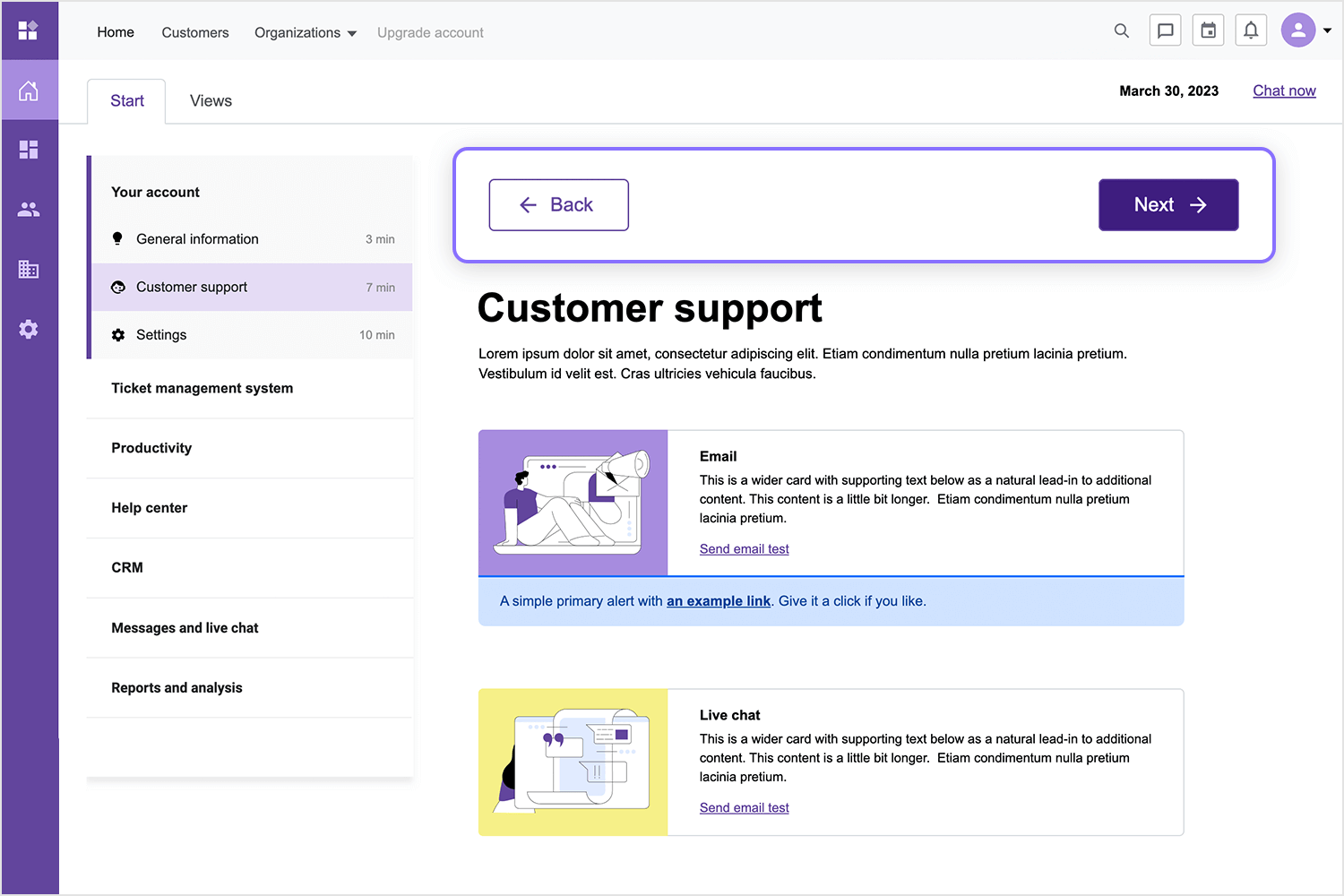
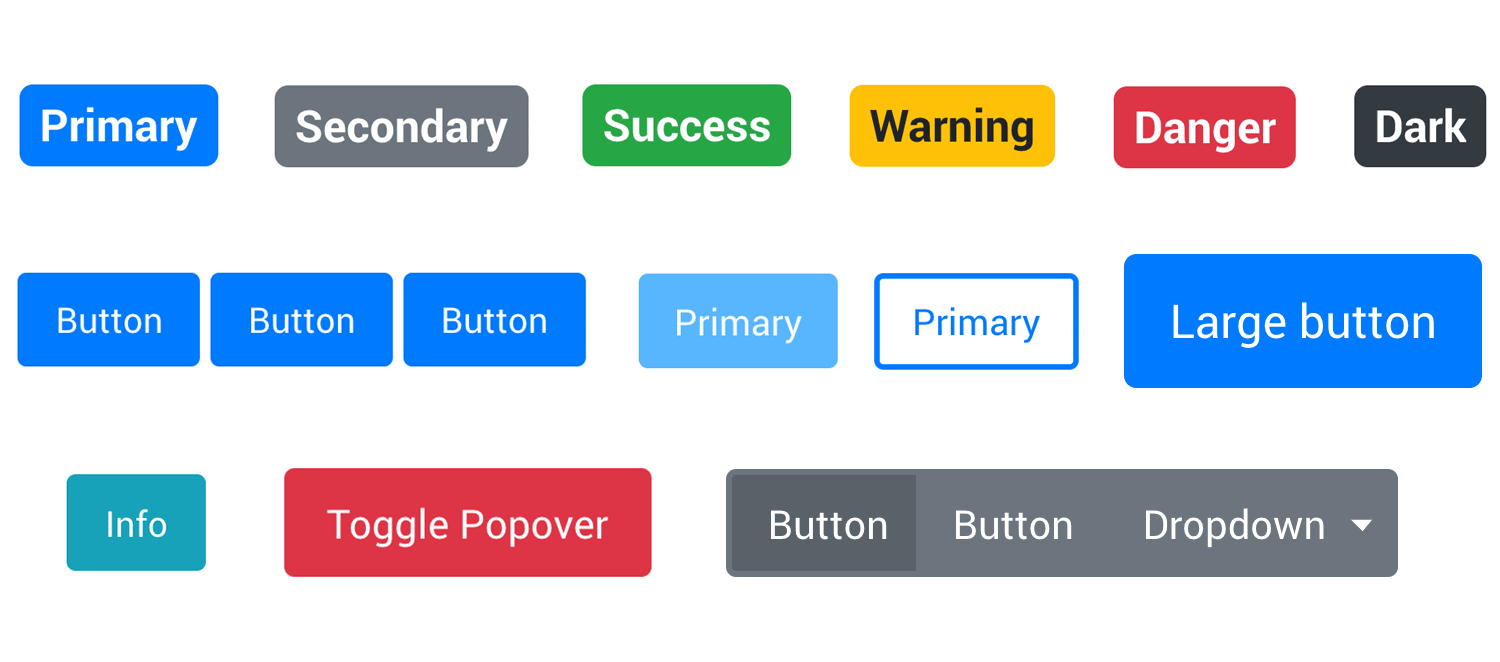
Ces boutons de tableau de bord créés par Justinmind témoignent du pouvoir de la simplicité et de l’élégance. Chaque bouton est conçu de manière réfléchie pour transmettre son objectif de manière claire et efficace. L’utilisation cohérente des couleurs, de la typographie et de l’espacement crée un langage de design harmonieux et visuellement agréable. Que vous construisiez un tableau de bord personnel ou une application d’entreprise complexe, ces boutons vous aideront à créer une interface utilisateur professionnelle et intuitive.

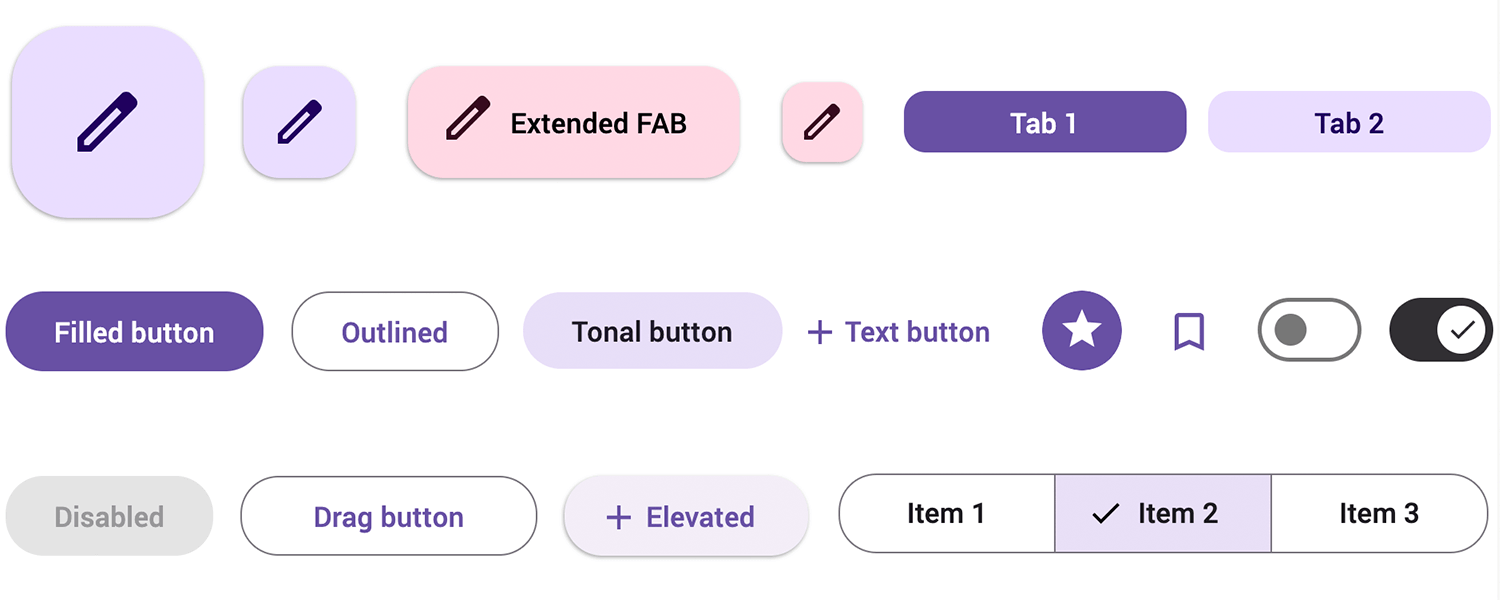
Élevez vos designs avec la collection de boutons matériels épurés et modernes de Justinmind. Ces éléments soigneusement conçus adhèrent aux directives Material Design de Google, garantissant une expérience utilisateur cohérente et visuellement attrayante. L’utilisation d’une élévation subtile, d’ombres douces et de couleurs vives crée un sentiment de profondeur et de dimension. Qu’il s’agisse de simples boutons d’appel à l’action ou d’éléments interactifs complexes, ces boutons sont conçus pour guider les utilisateurs de manière transparente à travers votre interface.

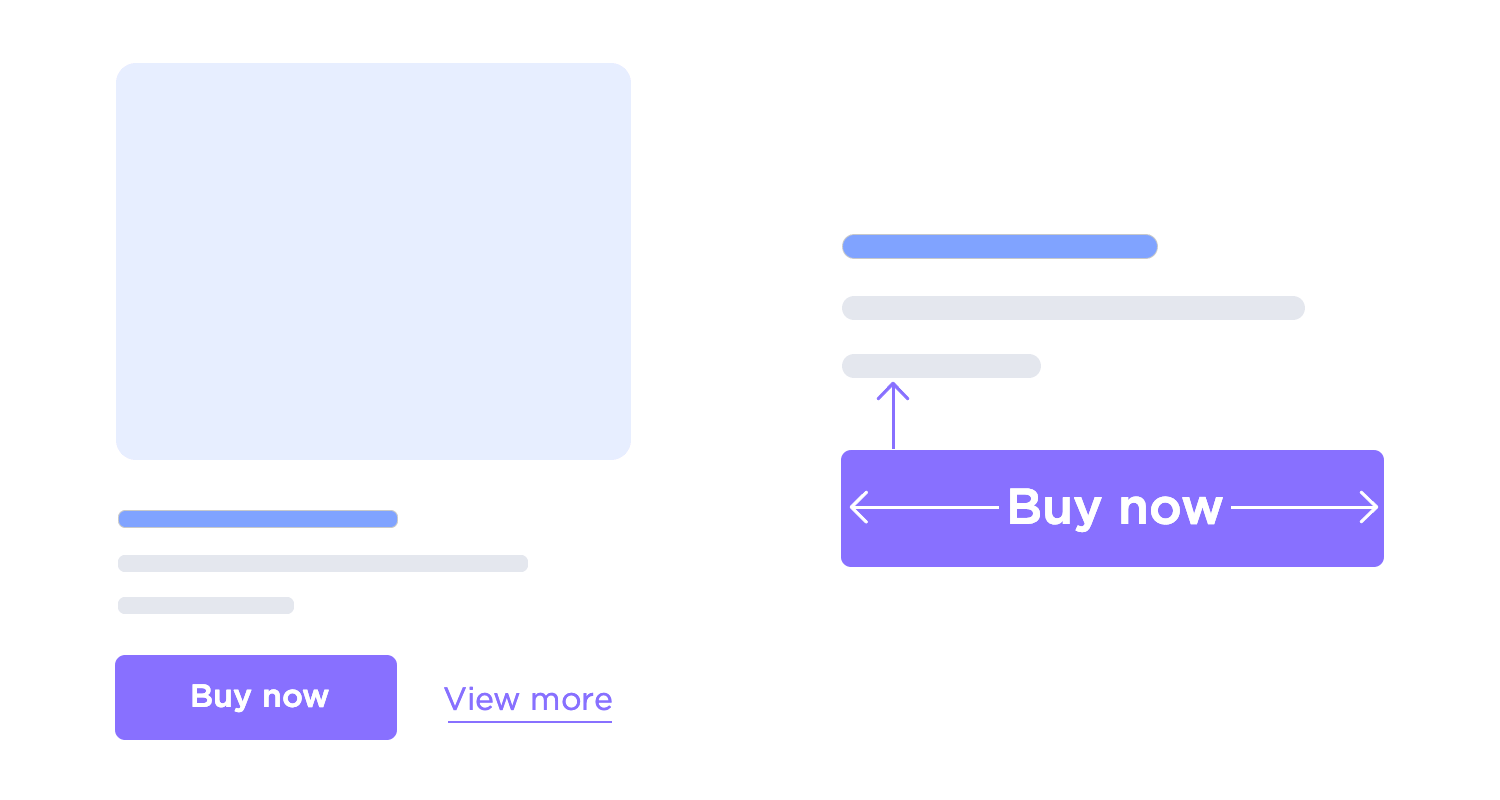
Voici un design simple mais efficace pour la navigation. Le bouton « Précédent » a un contour net avec une flèche violette, ce qui le rend facile à repérer sans être trop audacieux. Le bouton « Suivant » est d’un violet intense, ce qui attire votre attention. Ensemble, ils permettent de se déplacer dans la page de manière fluide et claire. Parfait pour guider les utilisateurs à travers les étapes, comme dans un parcours d’aide à la clientèle.

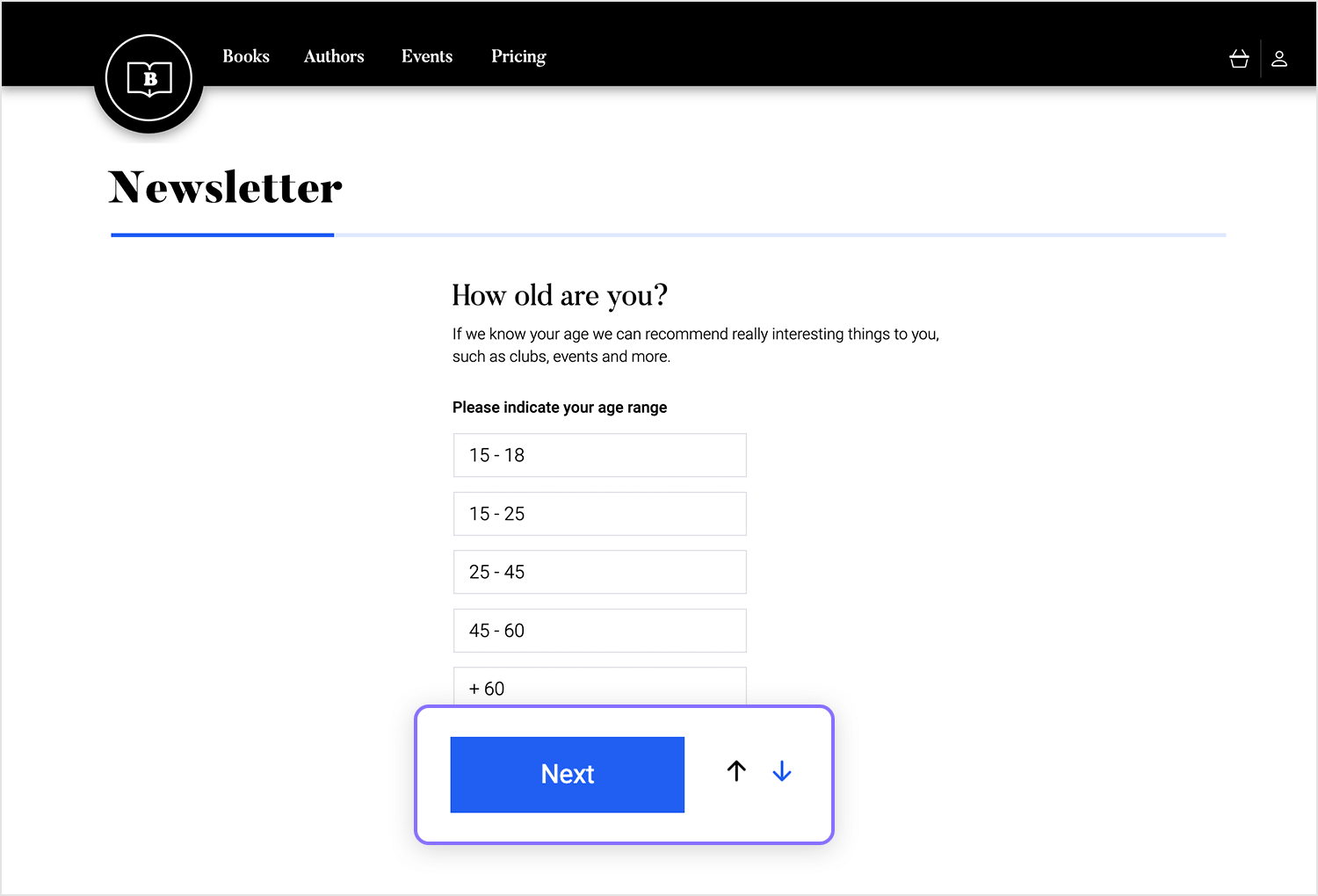
Le design de ce bouton est accueillant et direct. Le bouton « Suivant », d’un bleu éclatant, se démarque et encourage les utilisateurs à continuer facilement. Les petites icônes de flèches vers le haut et vers le bas situées à côté du bouton sont particulièrement intéressantes, car elles offrent des options de navigation supplémentaires sans pour autant compliquer les choses. Ce design convivial et efficace est parfait pour les formulaires ou les processus à plusieurs étapes, car il permet aux utilisateurs de se sentir guidés à chaque étape.

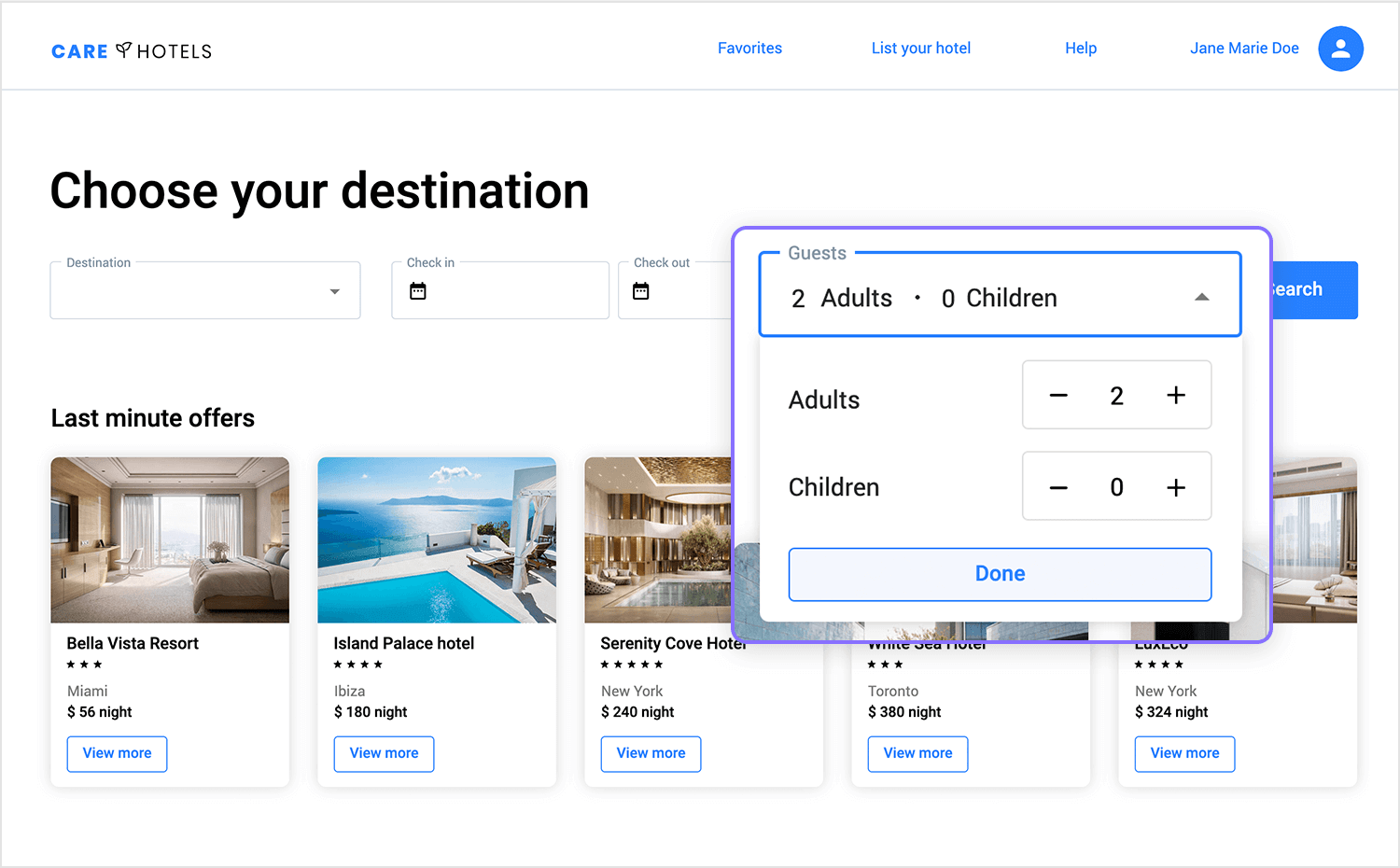
Nous avons ici un exemple de design de bouton de site web pour sélectionner des invités de manière facile et intuitive. Les boutons « + » et « – » permettent aux utilisateurs d’ajuster le nombre d’adultes et d’enfants, tout en restant simples et clairs. Le bouton « Terminé », situé en bas de page, se détache juste assez pour permettre à l’utilisateur de confirmer ses choix sans trop réfléchir. C’est une façon pratique et conviviale de gérer les sélections pour les sites web de réservation, qui permet à chacun de faire des ajustements en douceur.

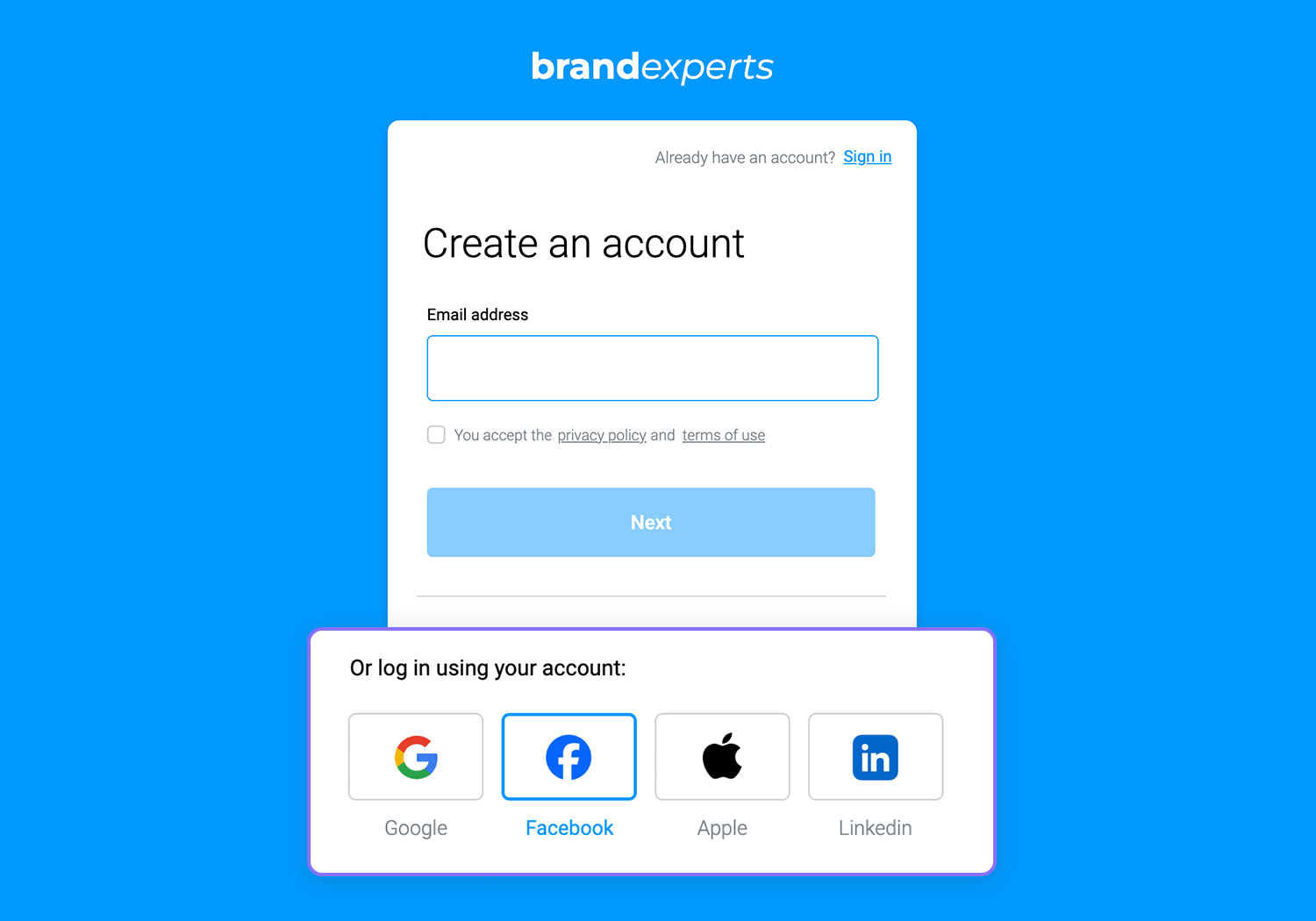
Ces boutons vous permettent de vous connecter facilement à l’aide de Google, Facebook, Apple ou LinkedIn. Chacun d’entre eux comporte le logo familier, ce qui vous permet de savoir immédiatement quel compte choisir. Lorsque vous cliquez sur l’un d’entre eux, un contour bleu met en évidence votre sélection, ce qui rend le processus clair et simple. C’est une façon rapide et conviviale de se connecter.

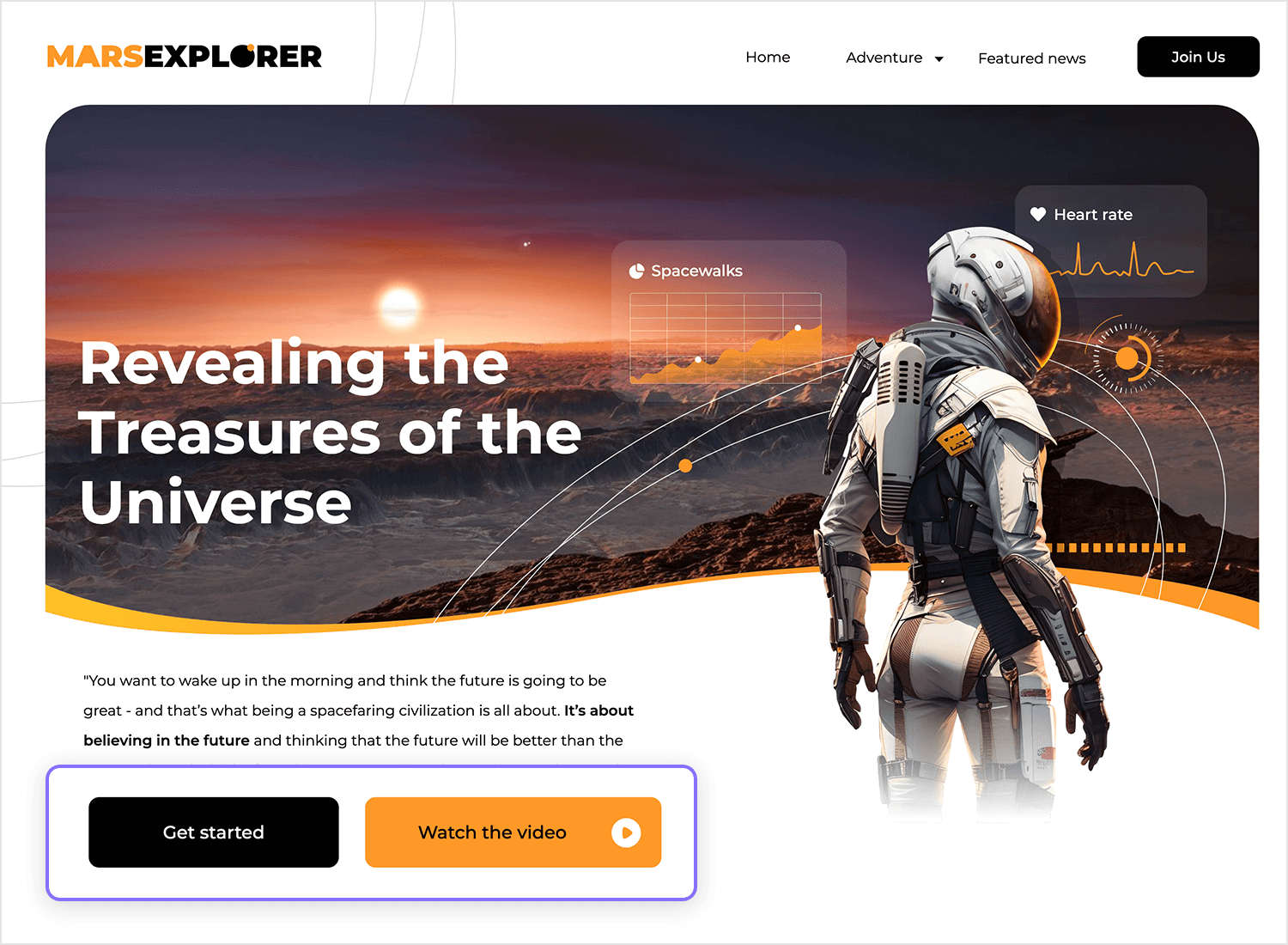
Ces boutons offrent deux choix clairs : « Commencez » en noir gras et « Regardez la vidéo » en orange chaud. Le contraste entre les deux boutons attire l’attention, et l’icône de lecture sur le bouton vidéo lui confère un caractère interactif. Les bords arrondis rendent les deux boutons accessibles, guidant les utilisateurs soit vers une action immédiate, soit vers une exploration plus approfondie.

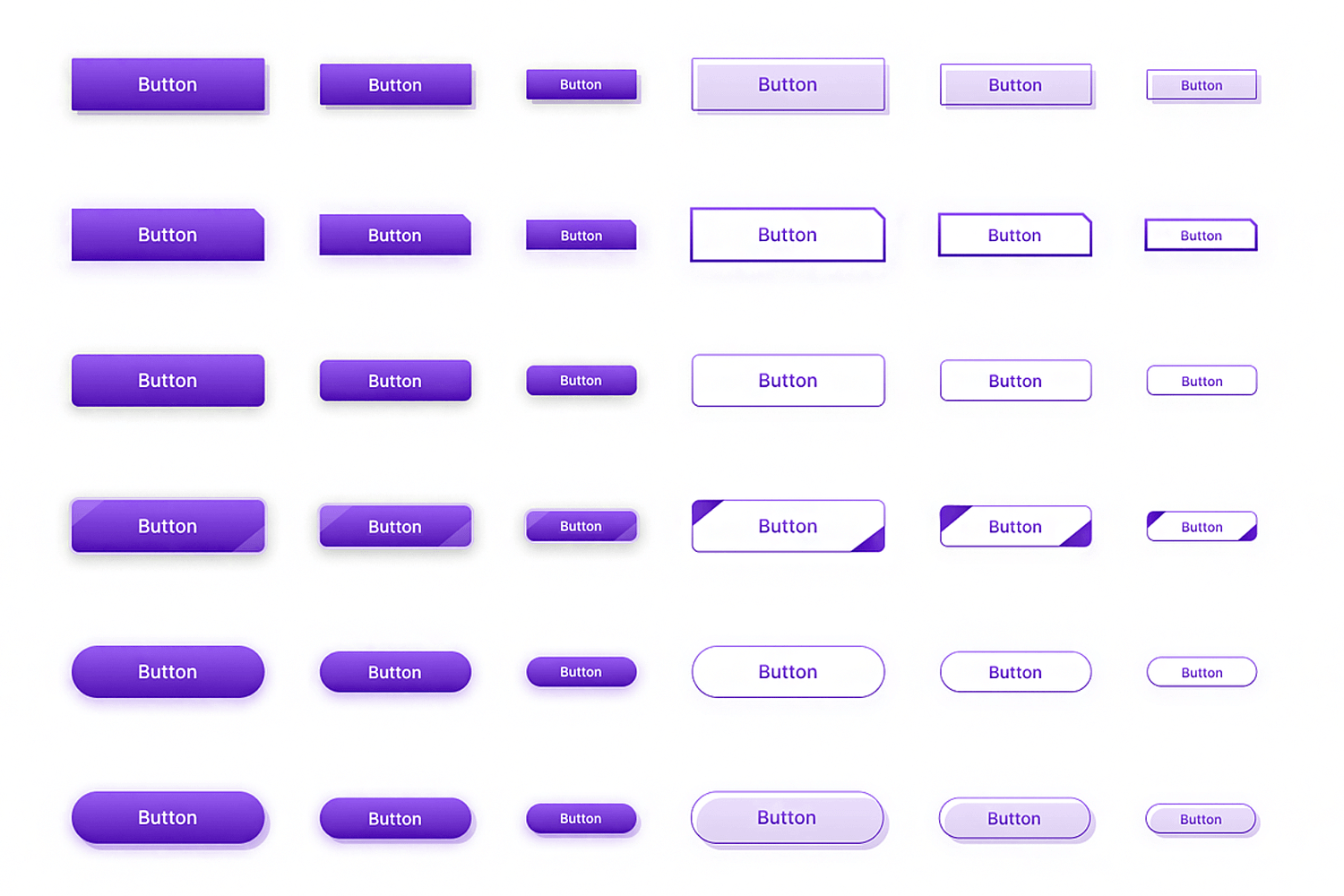
Cet exemple La conception des boutons du site Web présente une gamme de designs de boutons violets, y compris des boutons pleins, des boutons à contours et des boutons de forme unique. Chaque bouton est conçu pour maintenir une apparence de marque cohérente tout en offrant divers éléments interactifs. Ces boutons polyvalents sont idéaux pour diverses utilisations sur les sites Web, améliorant l’expérience de l’utilisateur grâce à un design de bouton UI cohérent mais varié.

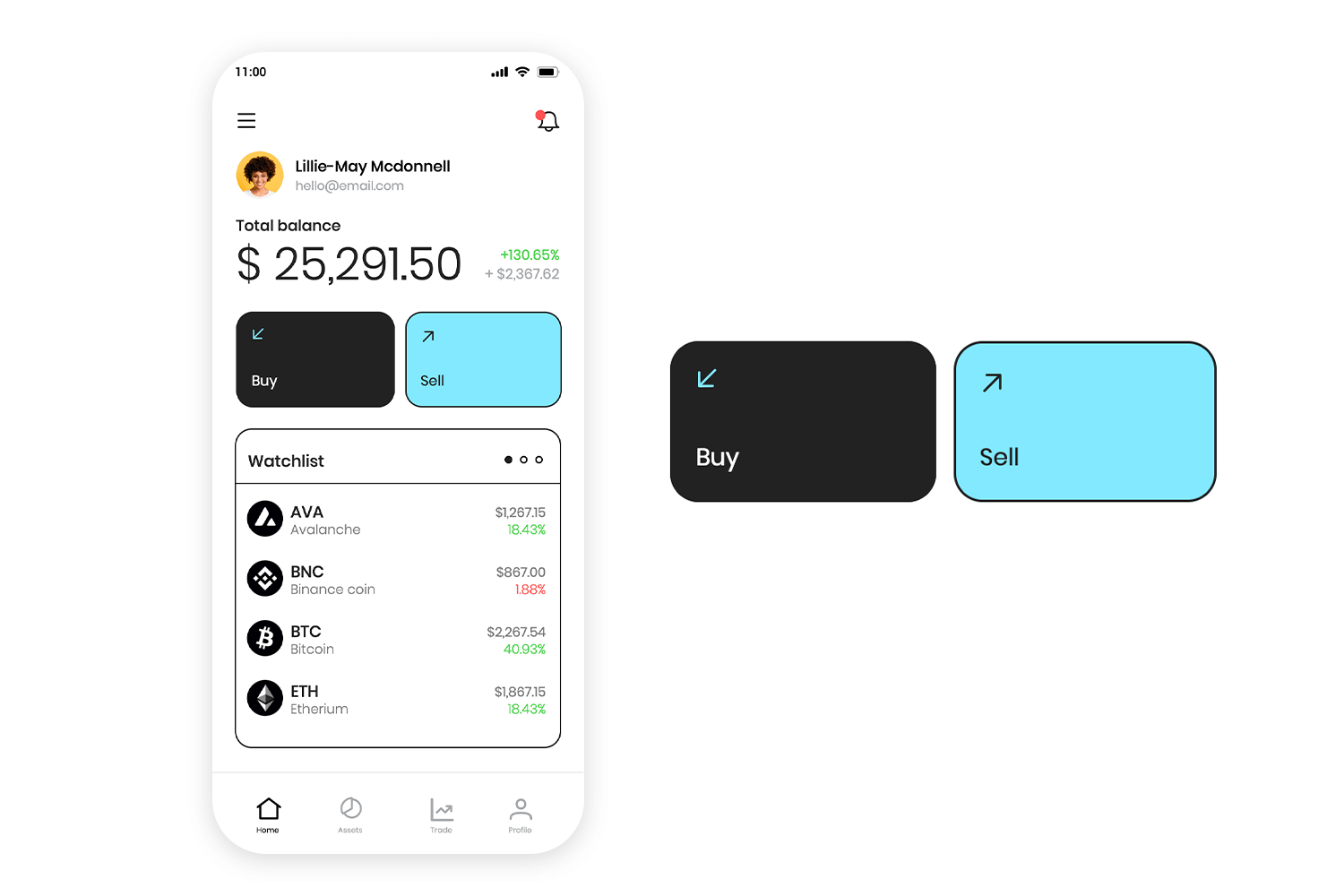
Ces boutons facilitent grandement les transactions sur mobile. Le bouton « Acheter » est foncé avec une flèche subtile, tandis que le bouton « Vendre » est bleu clair. Les bords arrondis et les icônes claires permettent d’appuyer facilement sur les boutons, et le contraste des couleurs permet aux utilisateurs de savoir exactement quelle action ils sont en train d’effectuer. Il s’agit d’un design simple et intuitif, parfait pour les achats et les ventes rapides dans les applications financières.

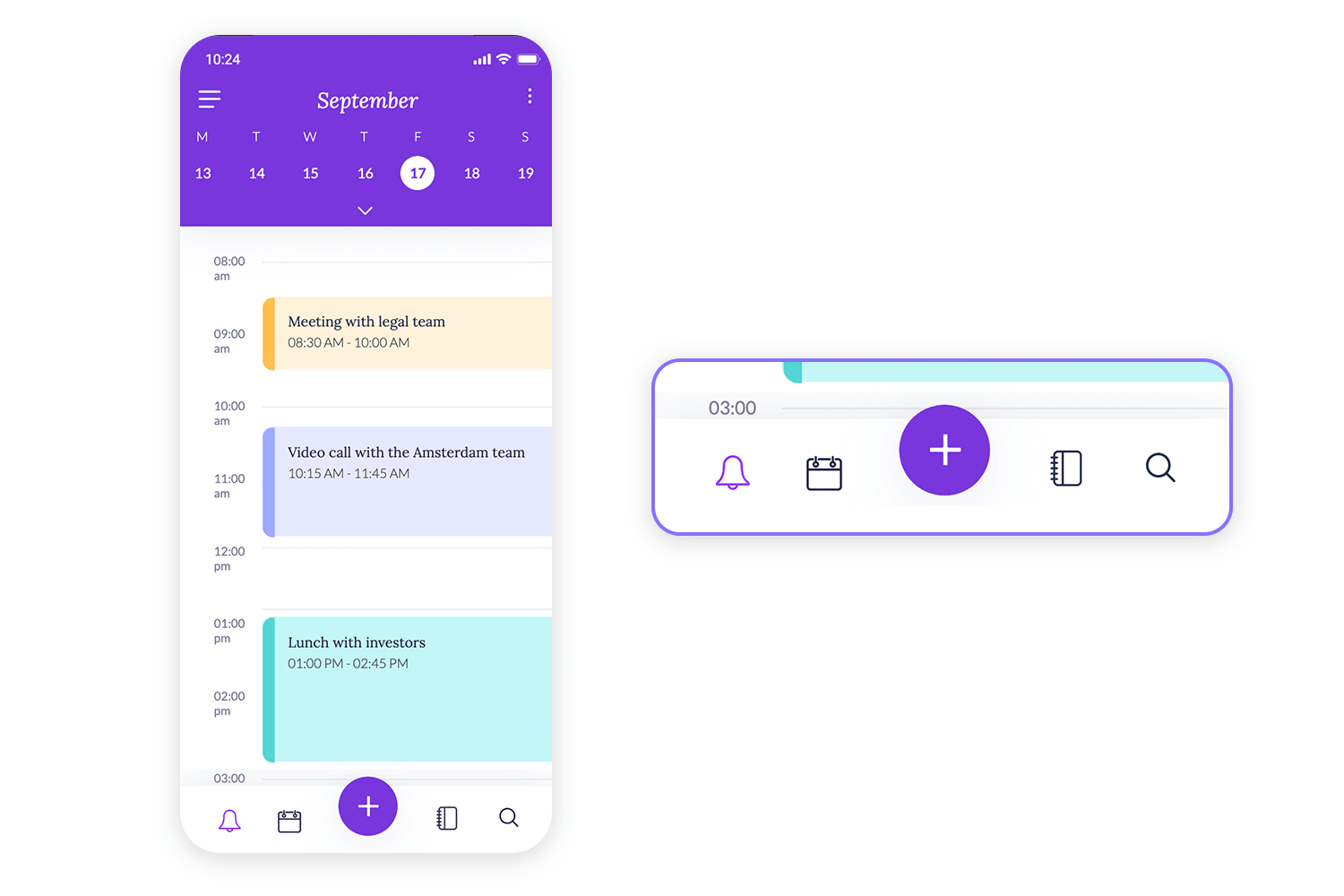
Voici un excellent exemple de bouton d’action flottant utilisé dans la navigation mobile. Le bouton « + » violet se trouve en plein centre, ce qui le rend très facile à repérer et à utiliser pour des actions rapides. Les icônes qui l’entourent restent claires et simples, avec un bon équilibre entre la fonction et le style. Cette configuration convient parfaitement aux applications pour lesquelles vous souhaitez que l’action principale soit mise en évidence sans envahir l’écran.

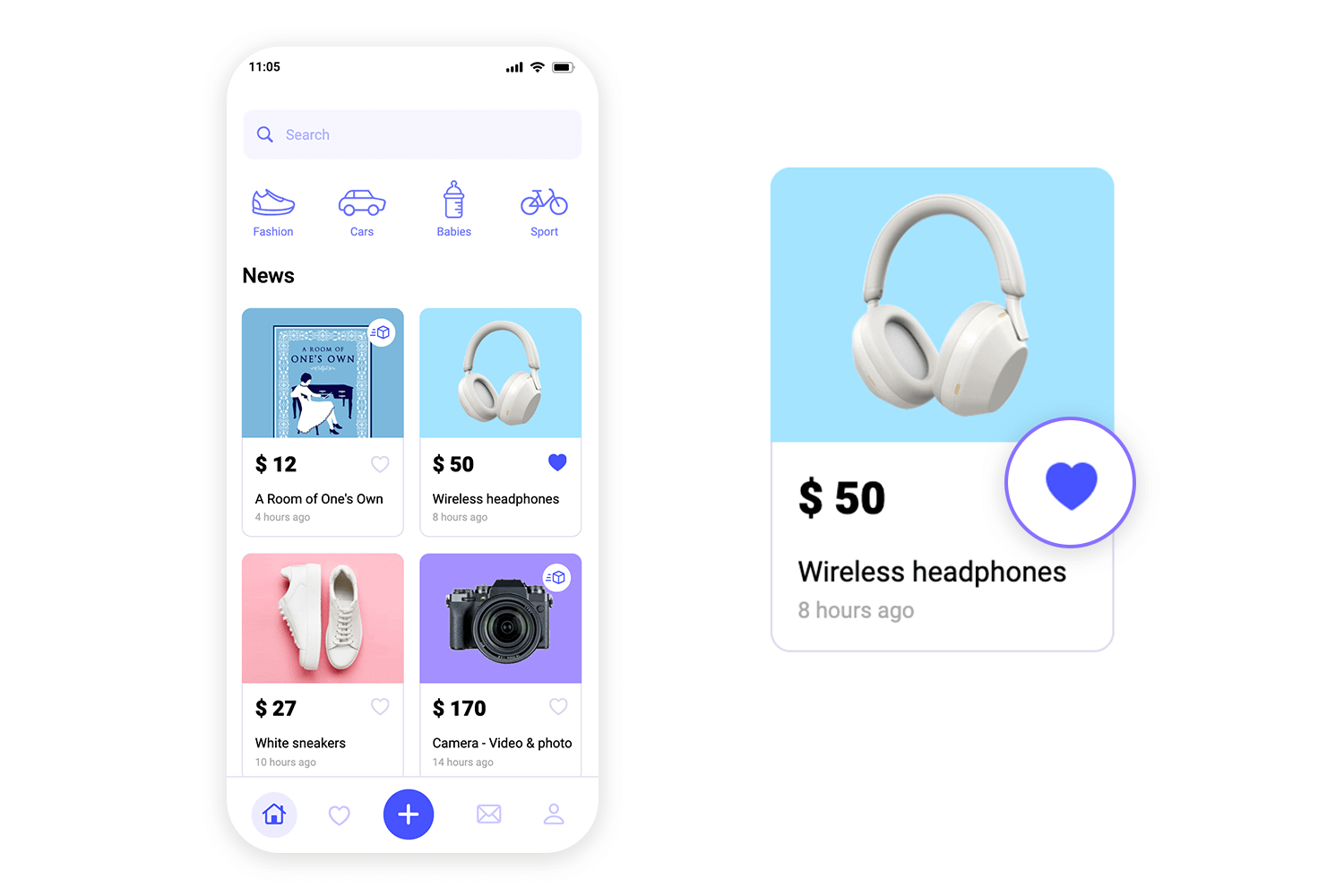
Cette carte est axée sur les actions rapides. Les boutons « cœur » et « partage » de cette fiche produit permettent de sauvegarder ou de partager très facilement les articles que vous aimez. Le cœur devient bleu lorsqu’on clique dessus, ce qui donne un retour d’information instantané, tandis que l’icône de partage reste légère et discrète jusqu’à ce qu’on en ait besoin. C’est un design simple et convivial qui aide les utilisateurs à interagir avec les produits rapidement et facilement.

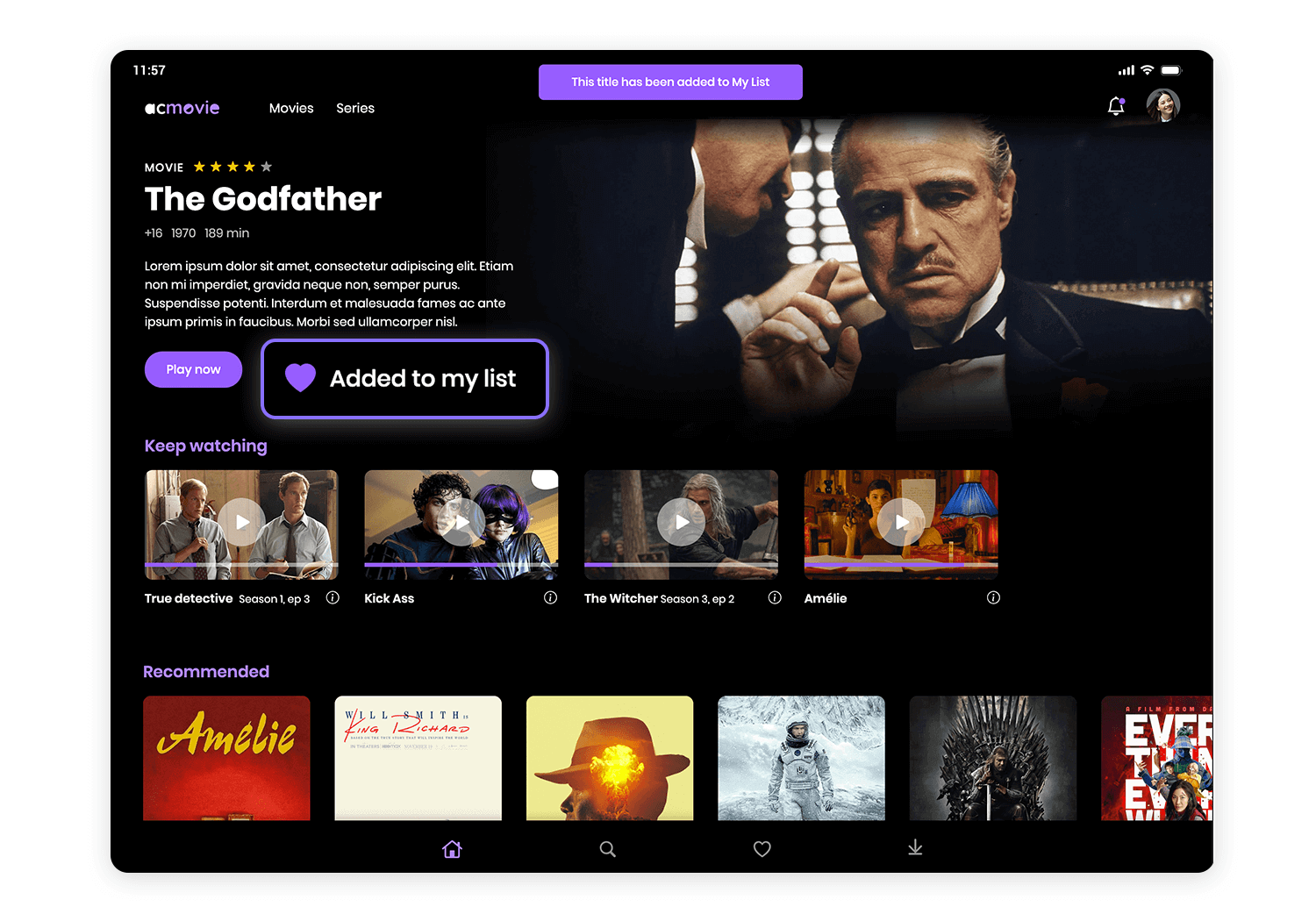
Voici un excellent exemple pour les applications multimédias. Le bouton « Jouer maintenant » s’affiche en violet gras, ce qui le rend très invitant, tandis que le bouton « Ajouter à ma liste » comporte une subtile icône de cœur qui devient violette lorsqu’on clique dessus, ce qui donne un retour d’information instantané. Le passage de « Ajouter à ma liste » à « Ajouté à ma liste » est satisfaisant et permet à l’utilisateur de rester informé. Cette configuration est idéale pour encourager l’interaction lors de la navigation sur le contenu.

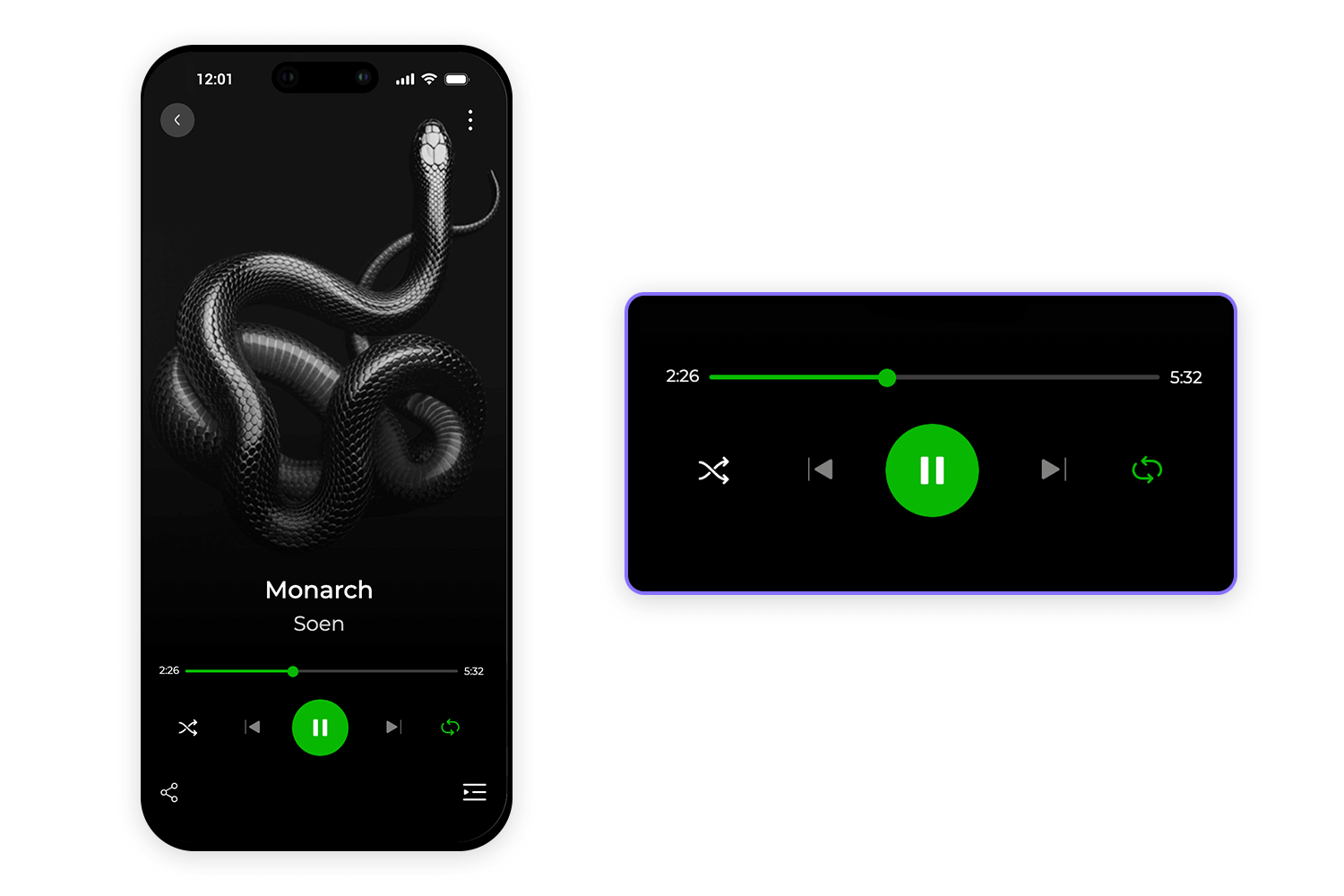
Le design des boutons de ce lecteur de musique est axé sur la clarté du contrôle. Le bouton central vert de lecture/pause est gros et facile à toucher, ce qui en fait l’élément principal. Les boutons plus petits de lecture aléatoire, de saut et de répétition sont subtils mais reconnaissables, ce qui permet aux utilisateurs de naviguer dans leur musique sans effort. Les accents verts assurent la cohérence de l’apparence et relient joliment tous les boutons, ce qui est parfait pour les applications dans lesquelles un contrôle rapide est essentiel.

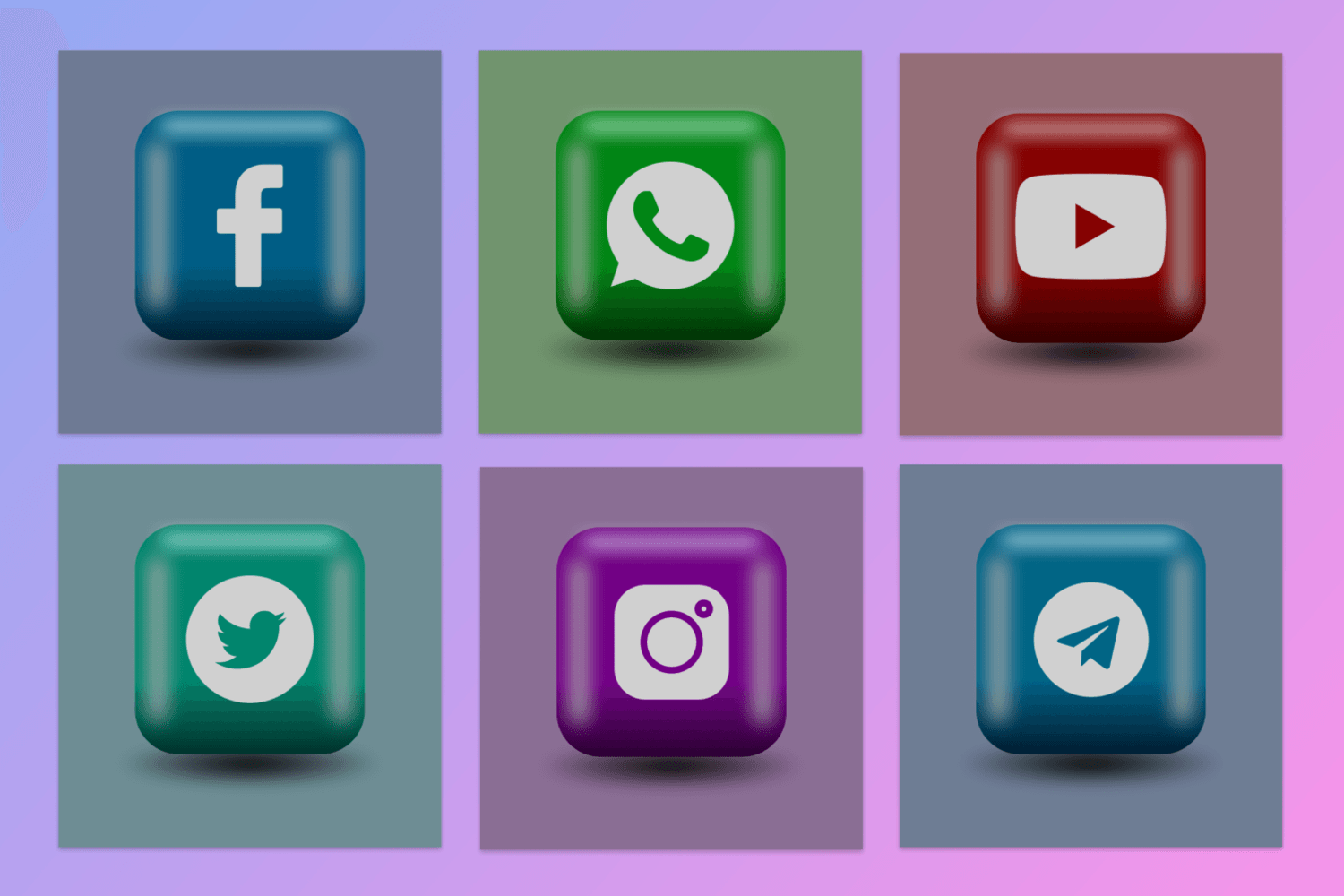
Cet ensemble de boutons de médias sociaux en 3D présente un design unique et brillant pour des plateformes telles que Facebook, WhatsApp, YouTube, Twitter, Instagram et Telegram. Chaque bouton se distingue par une couleur distincte et un effet tridimensionnel, ce qui les rend visuellement attrayants et engageants.

Ces designs de boutons sont parfaits pour les sites web qui cherchent à intégrer des liens vers les médias sociaux d’une manière moderne et accrocheuse, en améliorant à la fois la fonctionnalité et l’esthétique dans le design des boutons UI.
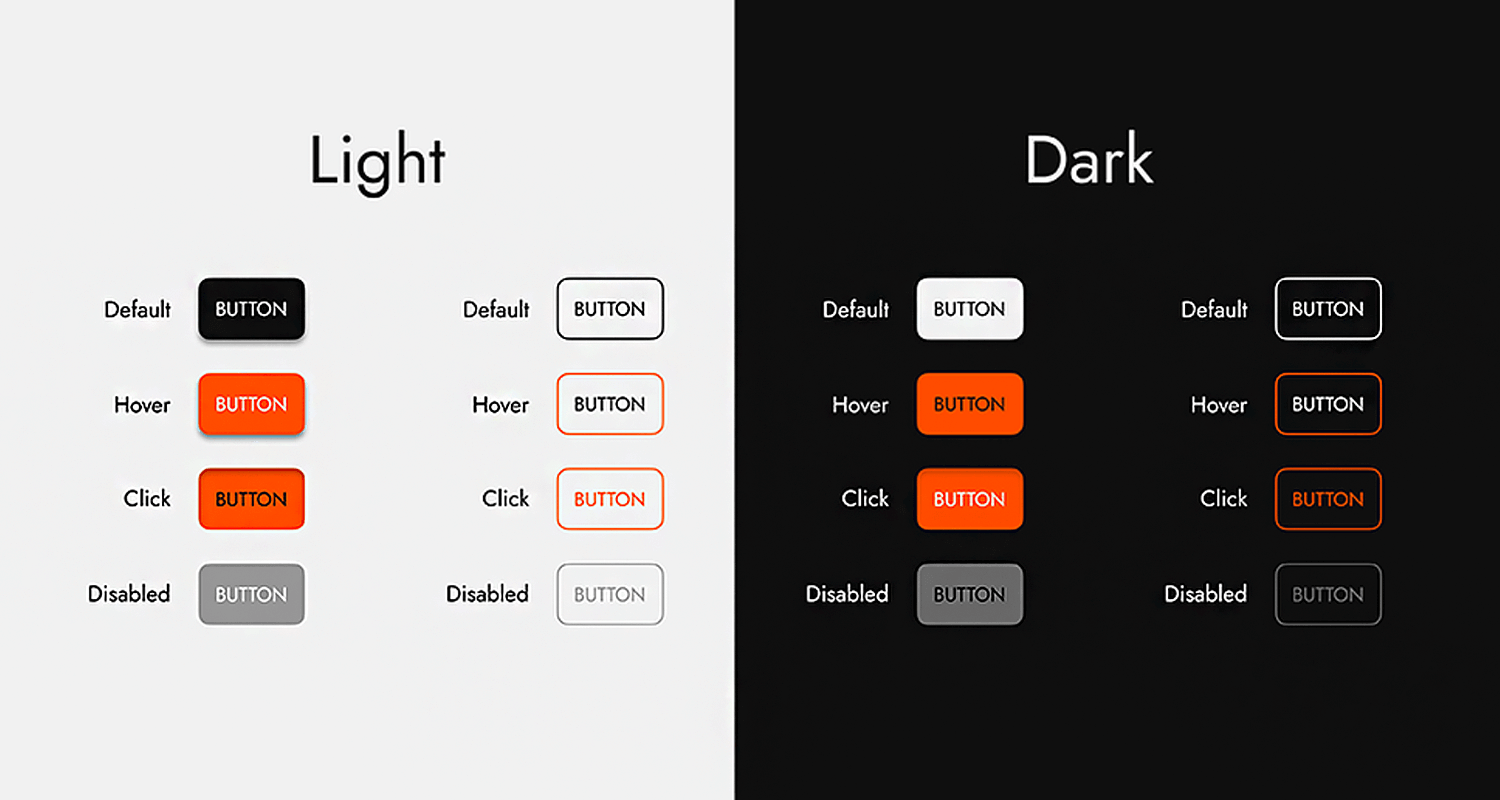
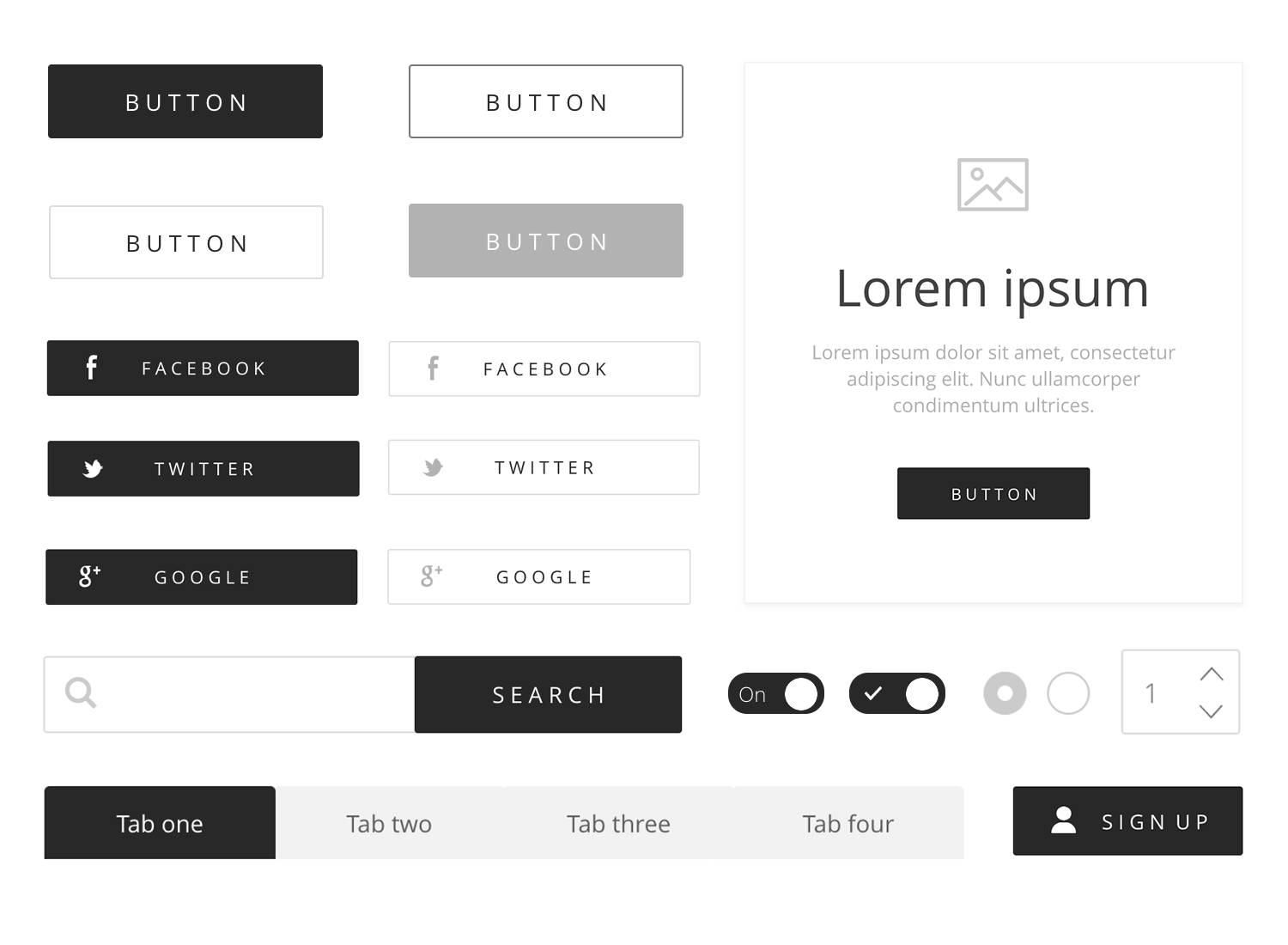
Les boutons UI de cet exemple sont parfaits pour les sites web qui ont à la fois un mode clair et un mode foncé. modes clair et foncé. They show how buttons look in different states like default, hover, click, and disabled. The light mode uses simple black and orange buttons on a white background, while the dark mode uses white and orange buttons on a black background. This website button design example makes sure the buttons are easy to see and use no matter what mode the user chooses.

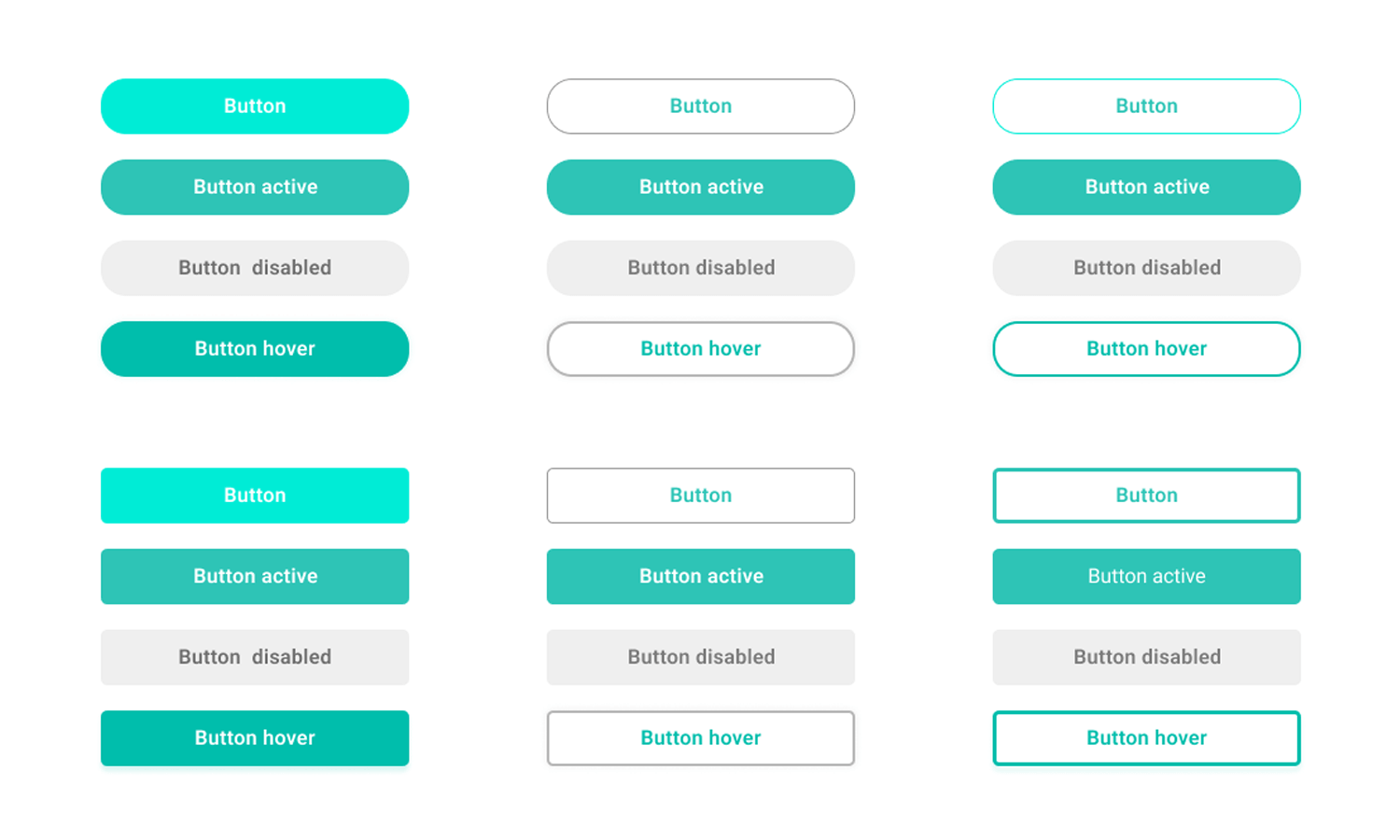
Soulignant l’importance du retour d’information des utilisateurs, ces boutons de site web présentent différents états tels que par défaut, actif, désactivé et survolé. Avec une palette de couleurs fraîches et une design simpleChaque bouton est donc facile à identifier. L’inclusion d’un style plein et d’un style souligné ajoute à la polyvalence, ce qui permet d’utiliser ces boutons dans différentes sections d’un site web. Cette approche garantit aux utilisateurs une expérience fluide et intuitive.

Ceux-ci « Payez maintenant sont dotés d’un design dynamique, disponible en vert, blanc et bleu. Chaque bouton comporte une icône de coche pour indiquer la confirmation de l’action, ce qui renforce la confiance et la clarté de l’utilisateur. Les couleurs vives et le texte clair font ressortir ces boutons sur n’importe quel site web, ce qui est idéal pour les processus de paiement ou d’encaissement. Ce design garantit une expérience utilisateur fluide et intuitive, ce qui le rend parfait pour les sites de commerce électronique qui cherchent à améliorer la conception de leurs boutons UI.

Dans cet exemple de design d’appel à l’actionDans l’exemple précédent, nous pouvons voir des boutons avec des icônes de téléphone dans différents états : par défaut, au survol et désactivé. Ils sont faciles à comprendre et à utiliser, parfaits pour les sites web qui ont besoin de boutons d’action clairs. Le design est propre et simple, ce qui le rend idéal pour guider les utilisateurs dans les actions d’appel téléphonique.

Ce design de bouton de site web met en évidence la façon dont différents états de bouton peuvent améliorer l’expérience de l’utilisateur dans le design de bouton UI.
Ces couleurs vives, dégradés sont parfaits pour agrémenter le design de votre site web. Les boutons indiquent « s’inscrire », « se connecter », « jouer » et « paramètres », chacun ayant une couleur unique. Le texte clair et gras est facile à lire et les bords arrondis et ombrés leur donnent un aspect 3D. C’est l’idéal pour les sites web qui se veulent conviviaux et attrayants. Voici un exemple parfait de design de bouton de site web créatif et efficace.

Ces boutons boutons de flèches en gras qui attirent l’attention amélioreront la navigation et l’expérience de l’utilisateur sur votre site web. Dotés d’un design rouge et blanc saisissant, ils guident sans effort les utilisateurs grâce à leurs grandes icônes fléchées claires et à leurs repères directionnels intuitifs. La combinaison de couleurs très contrastées garantit une visibilité et un engagement maximum, ce qui en fait des éléments d’appel à l’action idéaux pour tout site Web à la recherche d’un design de bouton UI puissant.

Notre dernier exemple de design de bouton de site web présente les caractéristiques suivantes boutons dégradés avec une icône smiley sympathique, créant ainsi un design visuellement attrayant et accueillant. Avec plusieurs états pour une expérience utilisateur fluide, ils ajoutent une touche de modernité à toute interface.

Les coins arrondis et les transitions de couleurs douces améliorent l’interaction globale avec l’utilisateur, ce qui les rend parfaits pour les sites web visant à créer une sensation d’accueil et d’accessibilité.
Concevez des boutons pour le web et les applications mobiles avec Justinmind. C'est gratuit !

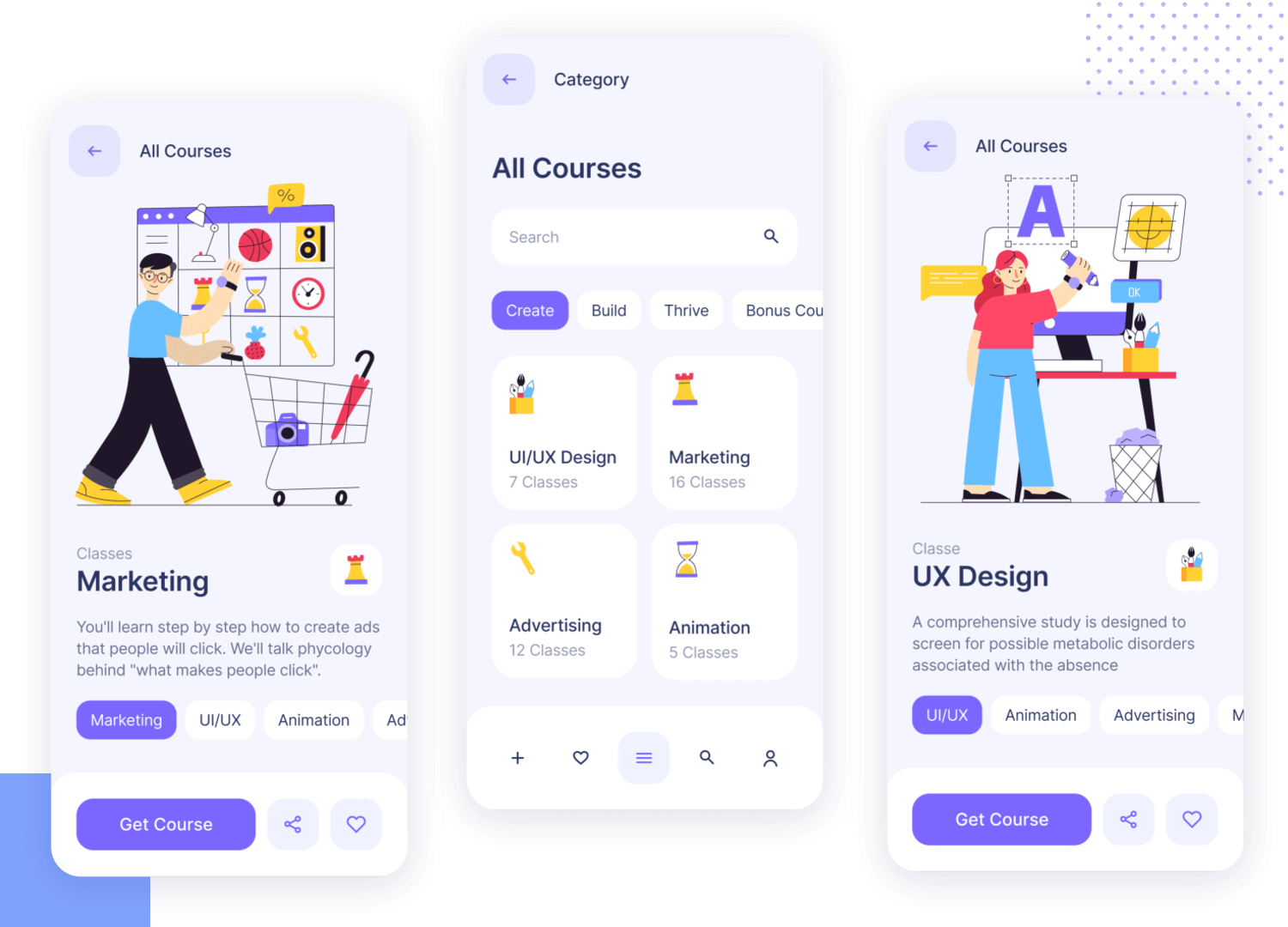
Dans cet exemple de design de bouton UI pour une application mobile de Margo LuninaLes modules de formation en ligne, les modules de formation en ligne et les modules de formation en ligne, sont conçus pour une plateforme qui propose différents cours. Ils comprennent des actions principales comme « Obtenir un cours » et des options de navigation comme « Créer » et « Construire ». Les couleurs vives et les icônes rendent les boutons faciles à voir et à utiliser. Les formes arrondies et les couleurs homogènes donnent à l’application un aspect convivial et lisse, ce qui permet aux utilisateurs de trouver et de démarrer facilement les cours. Ces boutons sont parfaits pour les applications éducatives qui se veulent conviviales et attrayantes.

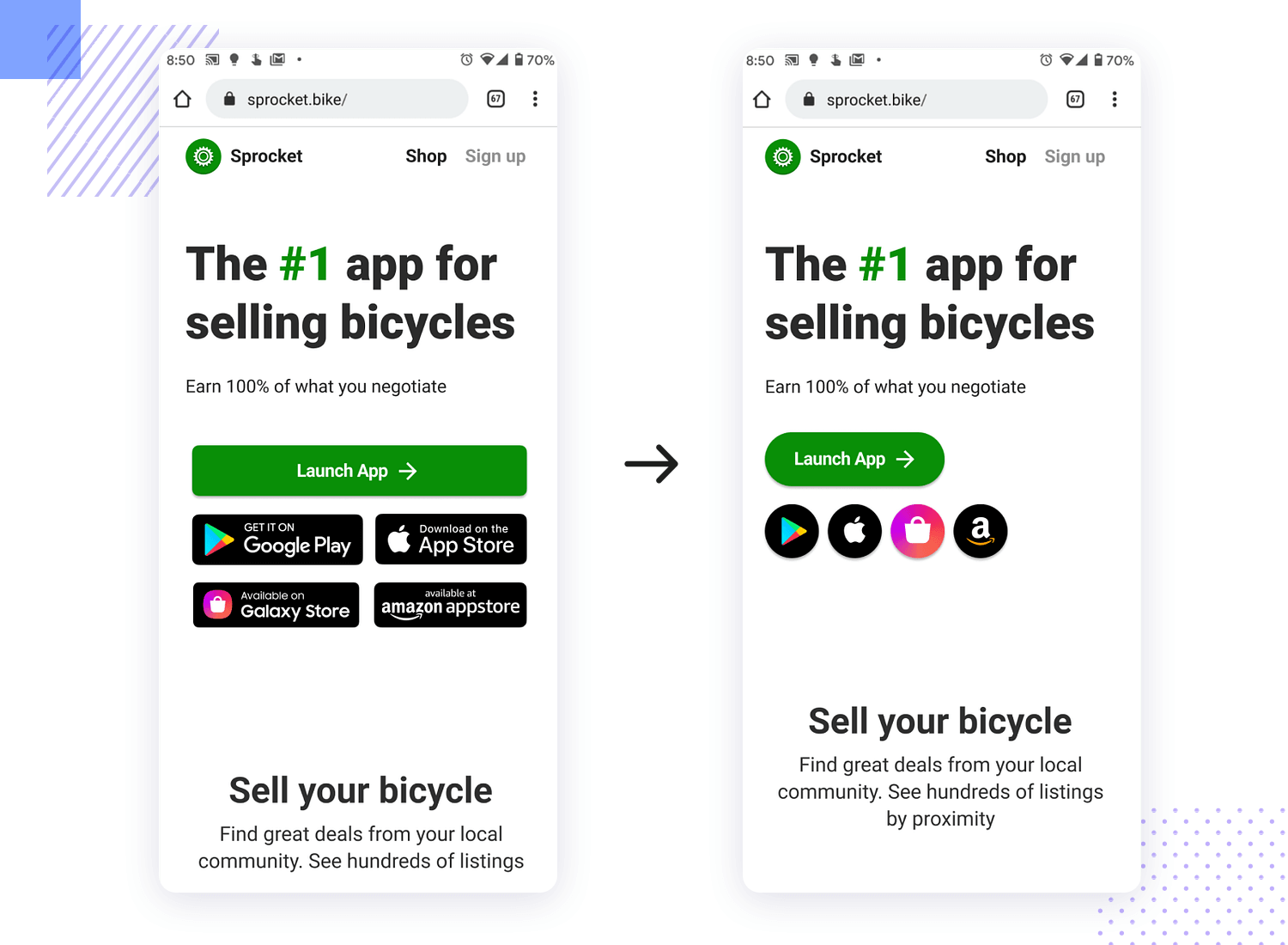
Conçus pour capter immédiatement l’attention, ces boutons d’interface utilisateur de lancement d’application pour une plateforme de vente de vélos combine des couleurs vives et des icônes épurées pour un impact maximal. Le bouton principal « Lancer l’application » se distingue par sa teinte vert vif et sa flèche claire, guidant les utilisateurs sans effort vers l’ouverture de l’application. Ce design épuré et moderne garantit une expérience utilisateur fluide, encourageant des interactions rapides et une navigation facile dès le départ.

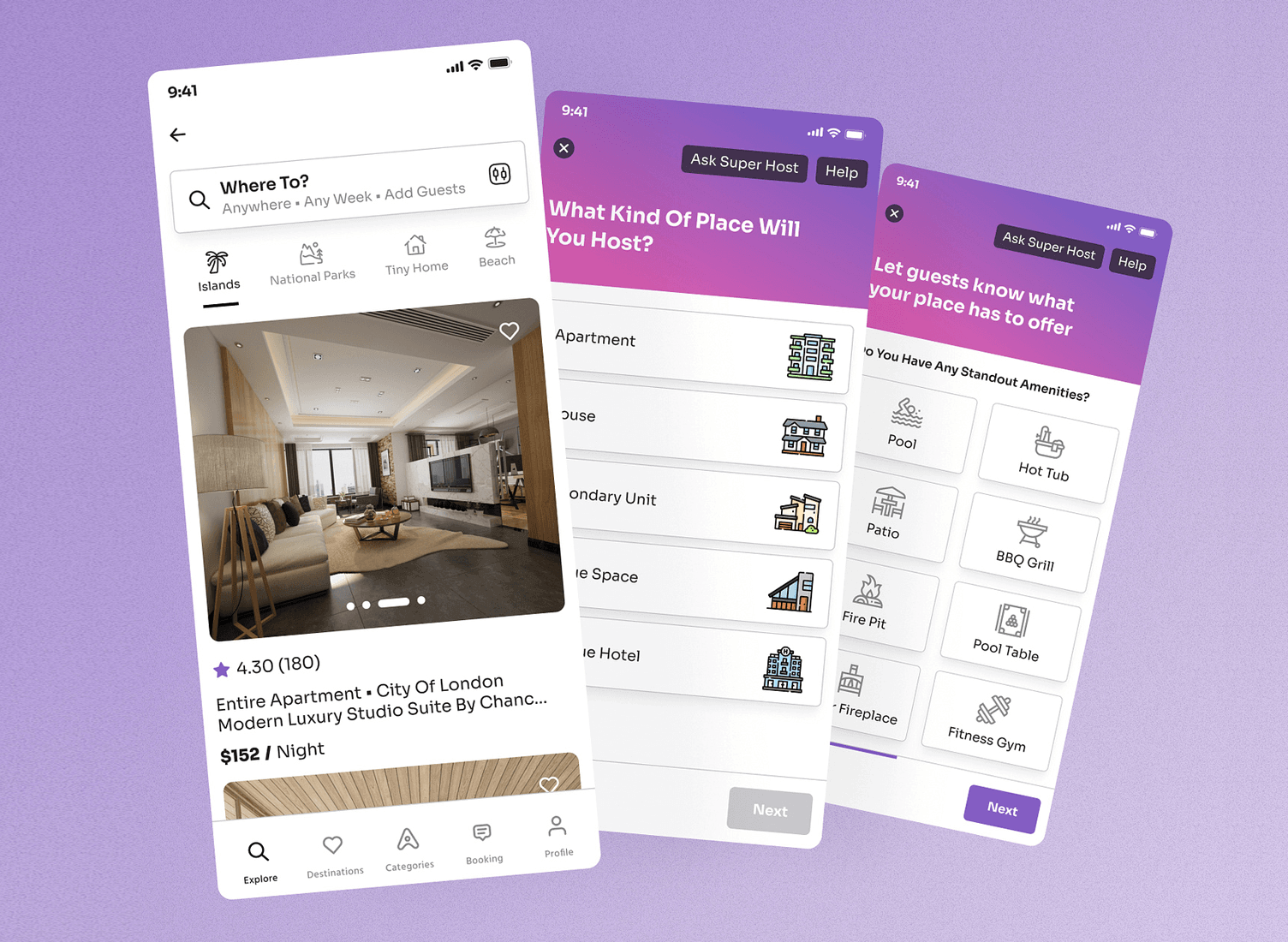
Ces boutons facilitent la recherche et la la réservation d’un logement un jeu d’enfant. Le bouton « Où aller ? » est grand et facile à toucher, ce qui permet aux utilisateurs de commencer rapidement leur recherche. Les boutons « Suivant » guident les utilisateurs à chaque étape du processus de réservation. Avec des icônes claires et un texte simple, ces designs de boutons d’applis sont parfaits pour les applis de voyage qui veulent offrir une expérience utilisateur amusante et facile. Le design convivial aide les utilisateurs à naviguer sans effort, rendant l’app agréable à utiliser.

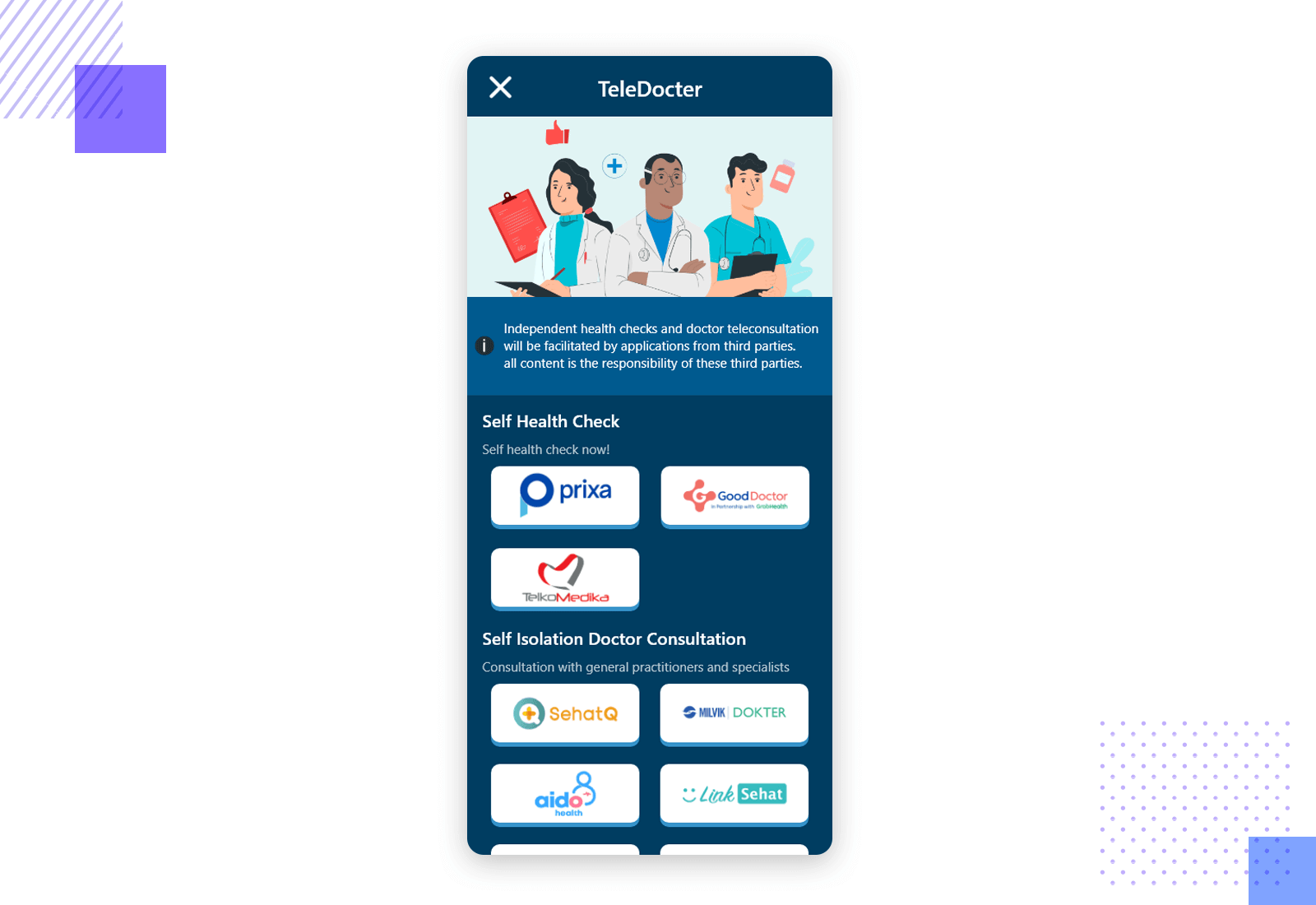
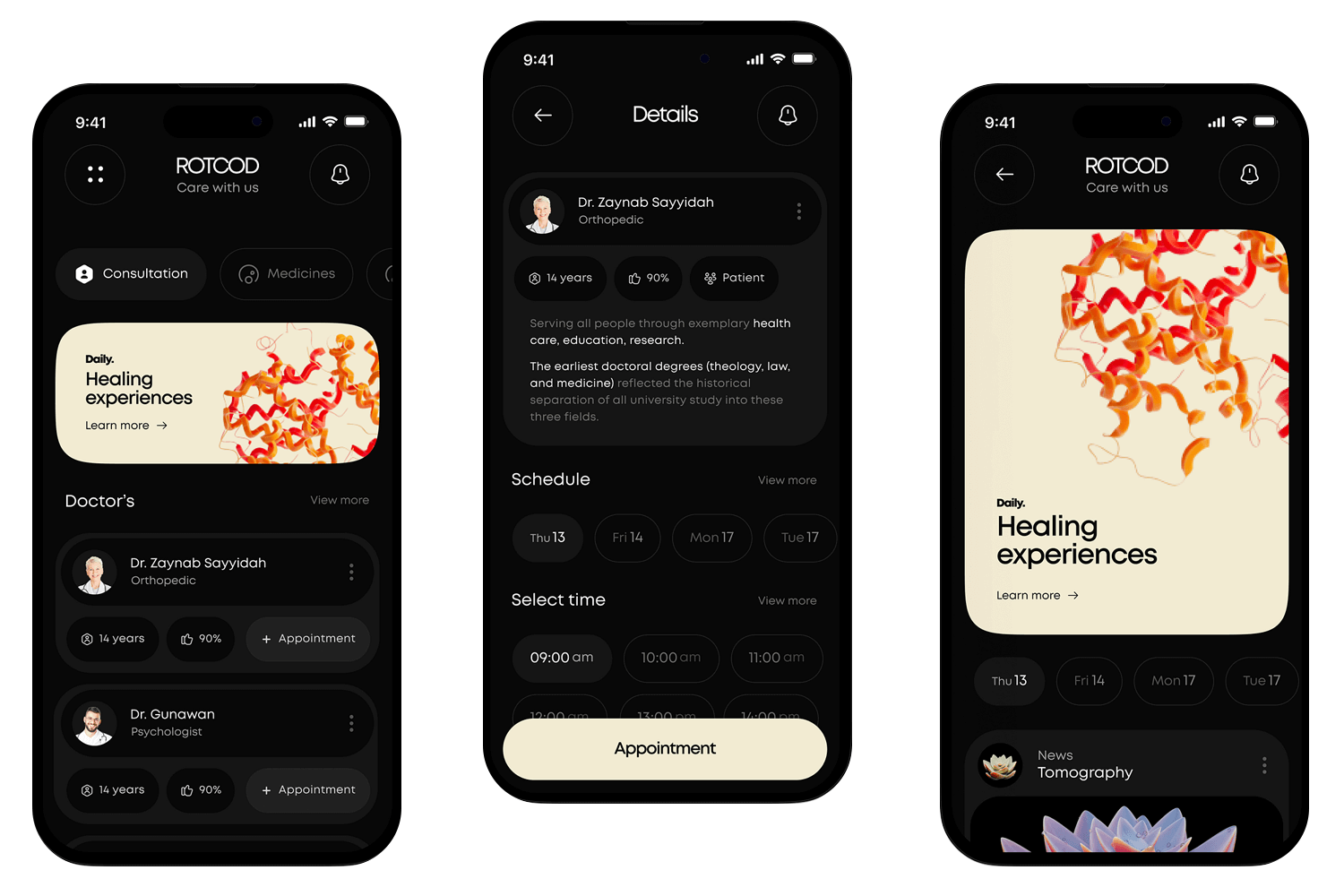
Conçue pour rendre la télésanté Simples et rapides, ces boutons d’application permettent d’accéder facilement à des bilans de santé et à des consultations médicales. Chaque bouton est clairement identifié par le nom et le logo du prestataire, ce qui permet aux utilisateurs de choisir facilement le service qu’ils préfèrent. Le design est épuré et intuitif, assurant aux utilisateurs de trouver rapidement ce dont ils ont besoin. Parfaits pour les applications de santé, ces boutons rendent l’expérience utilisateur fluide et sans stress, encourageant les utilisateurs à profiter des services de santé en ligne.

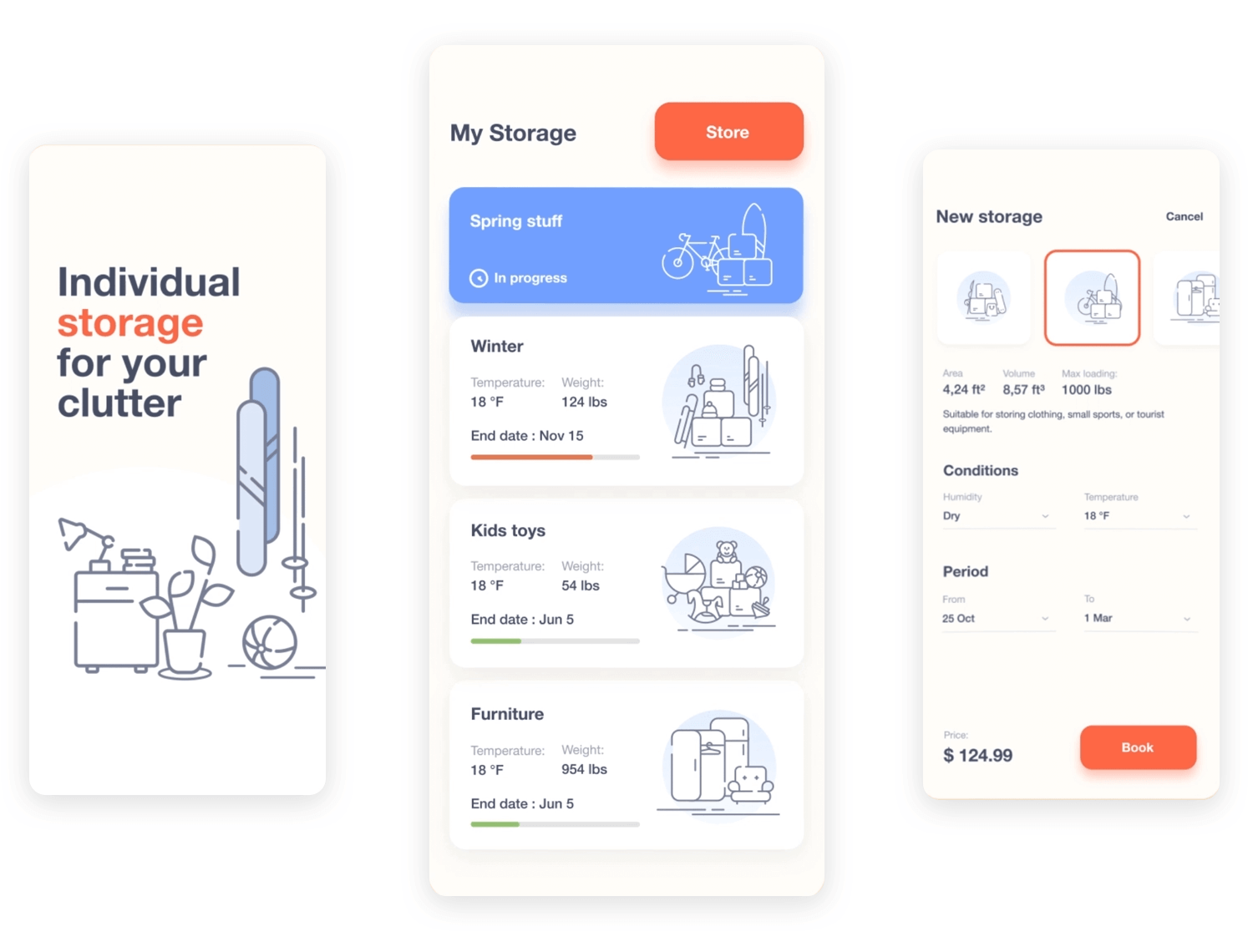
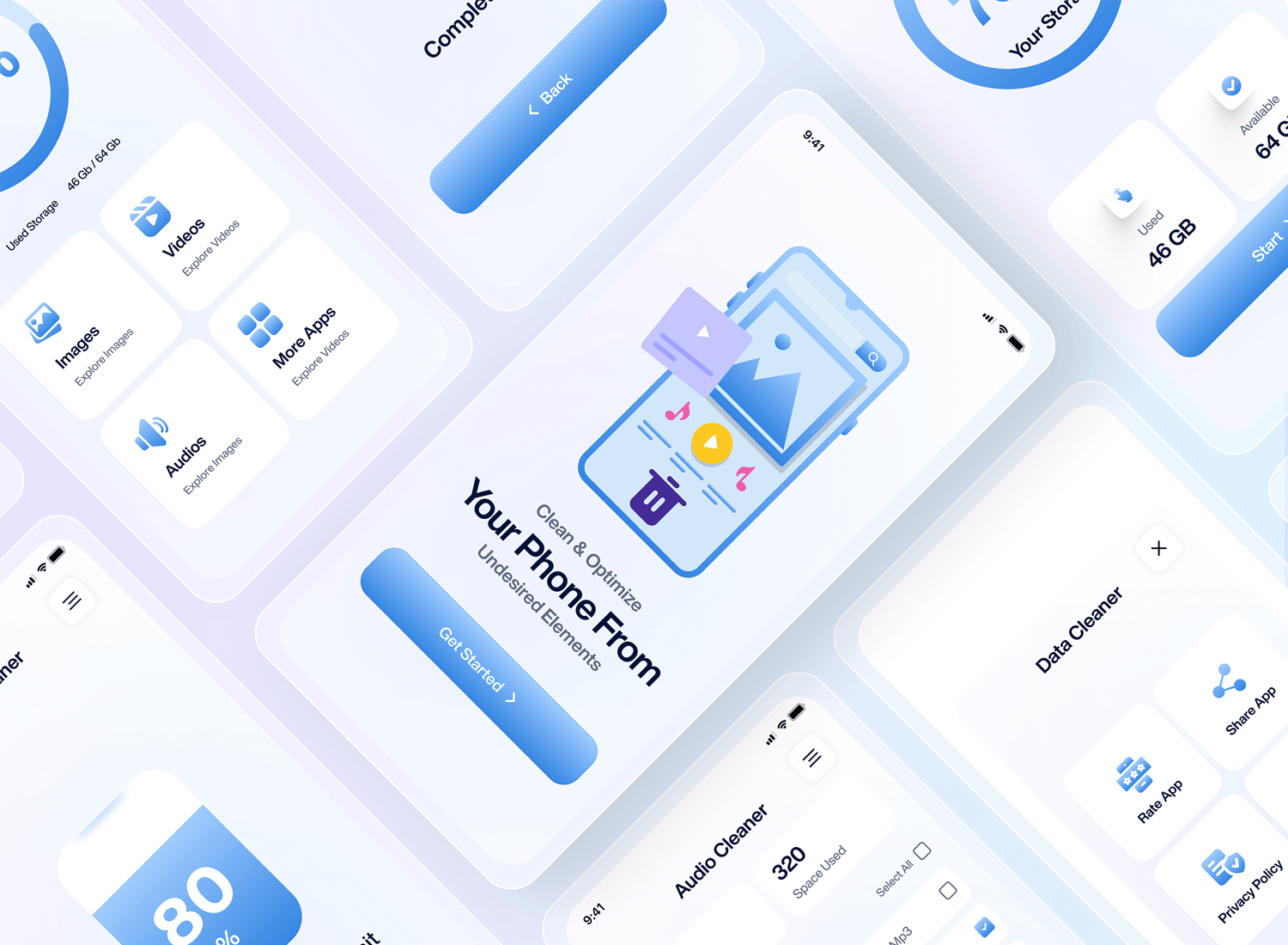
Conçu pour une application de stockageLe design des boutons de l’application simplifie la gestion de votre espace de stockage. Les boutons orange vif « Confirmer » et « Réserver » se démarquent, rendant les actions rapides et claires. Avec un design épuré et des couleurs douces, ces boutons guident les utilisateurs sans effort dans les tâches de réservation et de planification, ce qui est parfait pour une expérience fluide et conviviale.

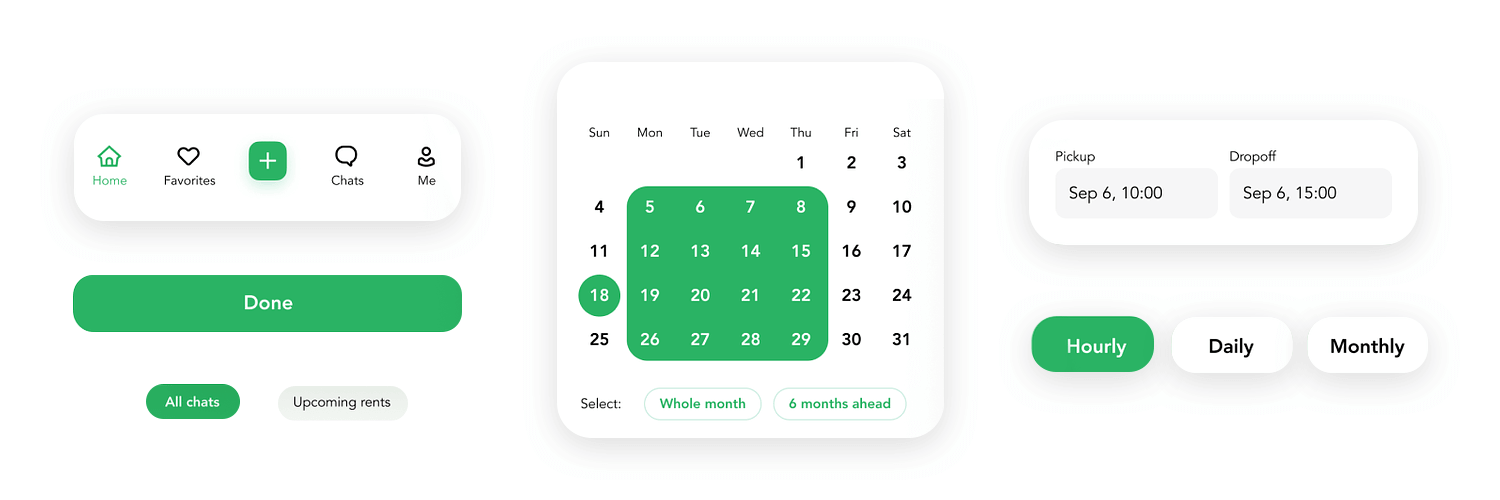
Ces boutons rendent l’utilisation d’une application de location et de réservation facile et amusant. Le bouton « Terminé » est bien visible et indique clairement que les tâches sont terminées. Les boutons de calendrier aident les utilisateurs à choisir rapidement les dates, et la palette de couleurs vertes permet de conserver un aspect calme et cohérent. Les utilisateurs peuvent facilement trouver des éléments, gérer des réservations et accomplir des tâches sans aucun problème. Ce design de bouton d’application est parfait pour les applications qui veulent rendre les tâches complexes simples et conviviales.

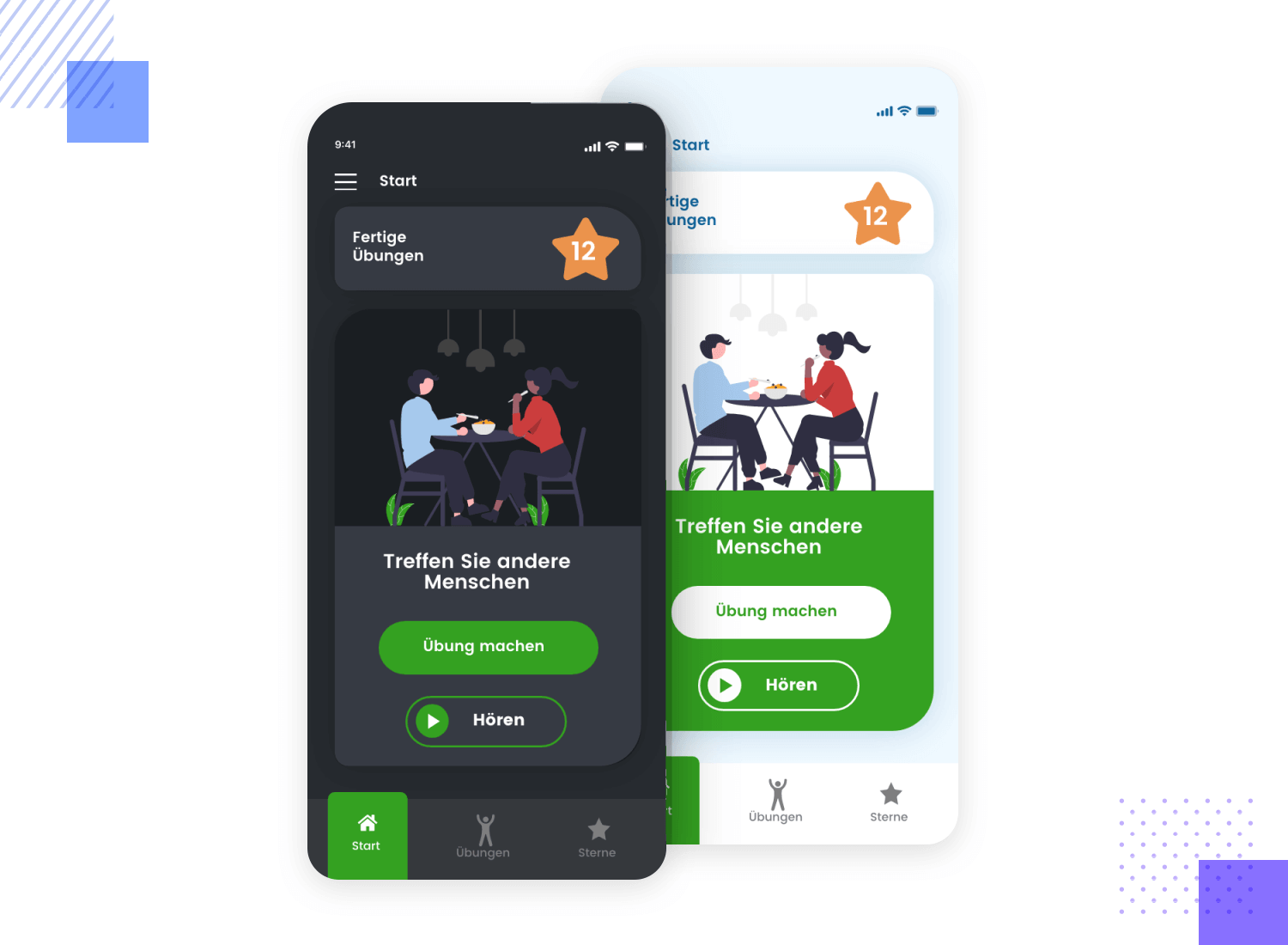
Dans ce design d’un bouton UI pour une application d’exercice interactiveLes boutons d’un vert éclatant sont conçus pour encourager les utilisateurs à s’engager dans une application de fitness. Les boutons « Übung machen » (faire l’exercice) et « Hören » (écouter) sont bien en vue, ce qui permet aux utilisateurs de commencer facilement leur entraînement ou d’écouter les instructions. Les icônes claires et le design moderne créent une expérience utilisateur fluide et agréable. Idéal pour les applis de santé et de fitness, ce design de boutons d’applis aide les utilisateurs à rester motivés et à naviguer facilement dans leurs routines d’exercices.

Ces boutons UI simplifient l’optimisation du téléphone avec un design élégant. The inviting « Get Started » button stands out, making it easy to begin. With a crisp blue and white look and simple icons, users can effortlessly navigate options like « Images » and « Videos. » This design ensures users can quickly manage their phone storage, providing a smooth and efficient experience.

Nous avons choisi ce design de bouton d’application réalisé par Norch Studio pour son design élégant et facile à utiliser pour les boutons de rendez-vous. Le bouton « Rendez-vous », bien en vue, permet aux utilisateurs de planifier leurs rendez-vous d’un simple effleurement. Le thème sombre et le texte clair garantissent clarté et style. Parfaits pour les applications de santé, ces boutons offrent une expérience utilisateur fluide et directe.

Cet exemple de design de bouton a définitivement un look unique et engageant. Le design des boutons de l’UI présente une thème de l’espace captivant avec des couleurs vives et des motifs étoilés. Le design ludique, avec ses courbes douces et sa finition brillante, rend ces boutons parfaits pour les apps ciblant un public jeune ou pour ceux qui souhaitent une touche fantaisiste.

Les dégradés de violet et d’orange vifs, combinés aux icônes étoilées, créent une expérience visuelle attrayante et interactive, ce qui permet à ces boutons de se démarquer dans n’importe quelle interface d’application.
Concevez des boutons pour le web et les applications mobiles avec Justinmind. C'est gratuit !

Vous avez besoin d’un point de départ rapide pour vos projets web ? Ce kit contient plus de 500 composants, dont des boutons très faciles à utiliser. Idéal pour sketcher des wireframes propres et classiques.

Pour un look iOS fluide, ce kit dispose de tous les boutons correspondant au style de design d’Apple. Idéal pour créer des applications iPhone ou iPad avec l’aspect authentique d’iOS.

Idéal pour les designs d’applications Android, ce kit suit les directives du Material Design, vous donnant des boutons qui se sentent à l’aise dans n’importe quelle application Android.

Si vous créez des prototypes d’applications mobiles, ce kit vous couvre avec des boutons adaptés aux modèles iOS et Android, ce qui le rend très polyvalent.

Ce kit propose des boutons colorés et amusants, parfaits pour les designs web qui ont besoin d’un peu plus d’éclat. Vous trouverez ici des styles classiques et modernes.

Conçu pour les projets Material Design, le kit MUI propose des boutons élégants et interactifs qui s’intègrent sans effort dans les designs d’apps modernes.

Pour les projets Angular, ce kit dispose d’une grande variété de boutons suivant les principes du Material Design, ce qui le rend parfait pour les web apps responsive.

Conçu pour les projets Vue.js, Vuetify offre un large éventail de styles de boutons qui ajoutent à la fois des fonctionnalités et du style à vos designs.

Avec des boutons adaptés aux projets PrimeFaces, ce kit offre un mélange d’options élégantes et pratiques pour les applications web.

Vous cherchez quelque chose de différent ? Le kit Sketching comporte des boutons de style dessiné à la main, parfaits pour ajouter une touche créative et artistique à vos designs.

Maintenant que nous connaissons les états des boutons, il est temps de créer notre propre prototype.
Pour commencer à créer vos propres états de boutons, téléchargez l’outil de conception d’interface utilisateur de Justinmind. outil de design UI de Justinmind. Once downloaded, create a new web prototype. There is now an empty canvas in front of you.
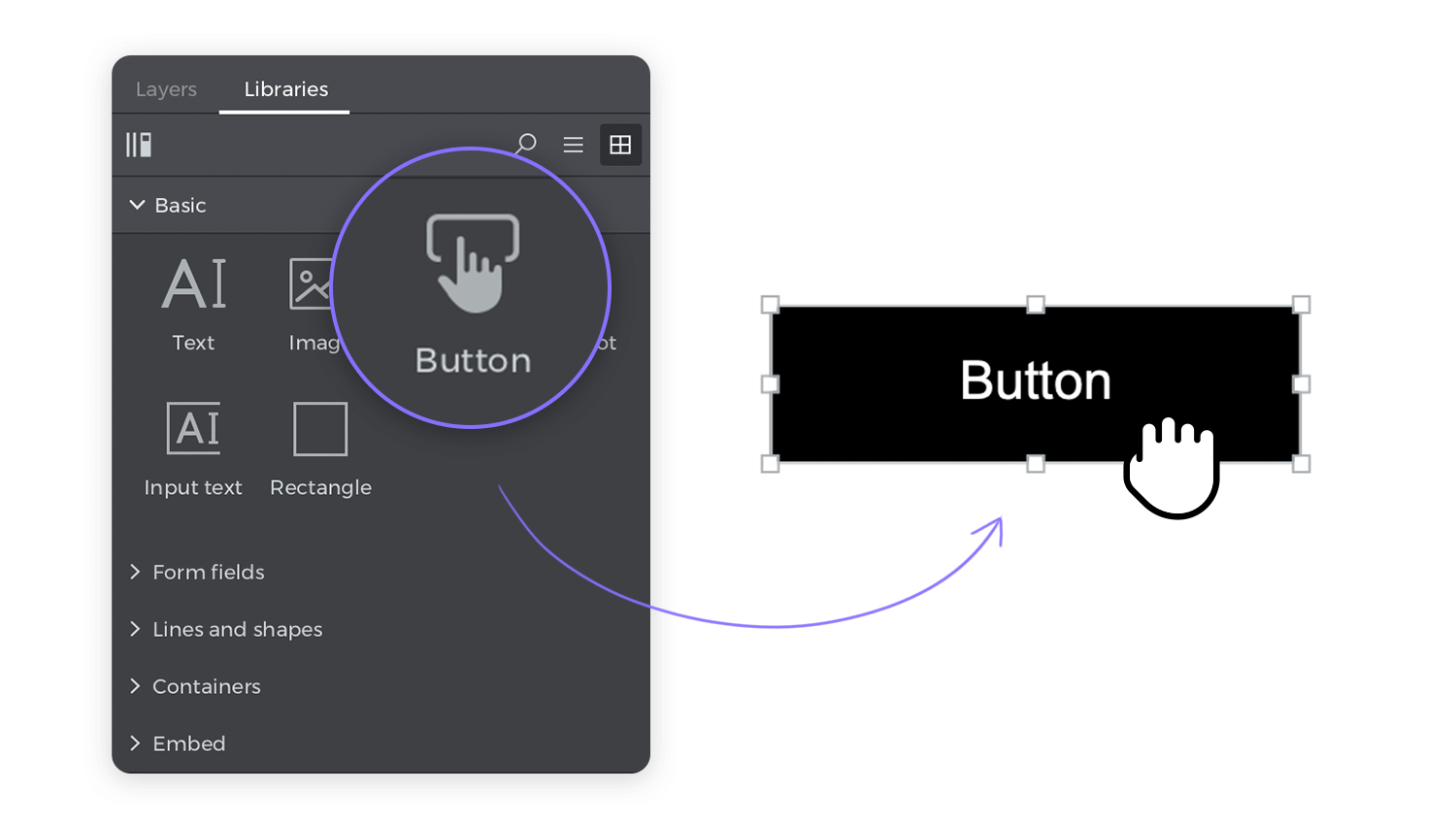
Pour créer l’état de notre bouton normal, faites glisser le widget bouton de la palette de widgets sur le canevas. Ajustez la taille à votre convenance. Ce widget constituera la base de votre bouton Design de l’UI.

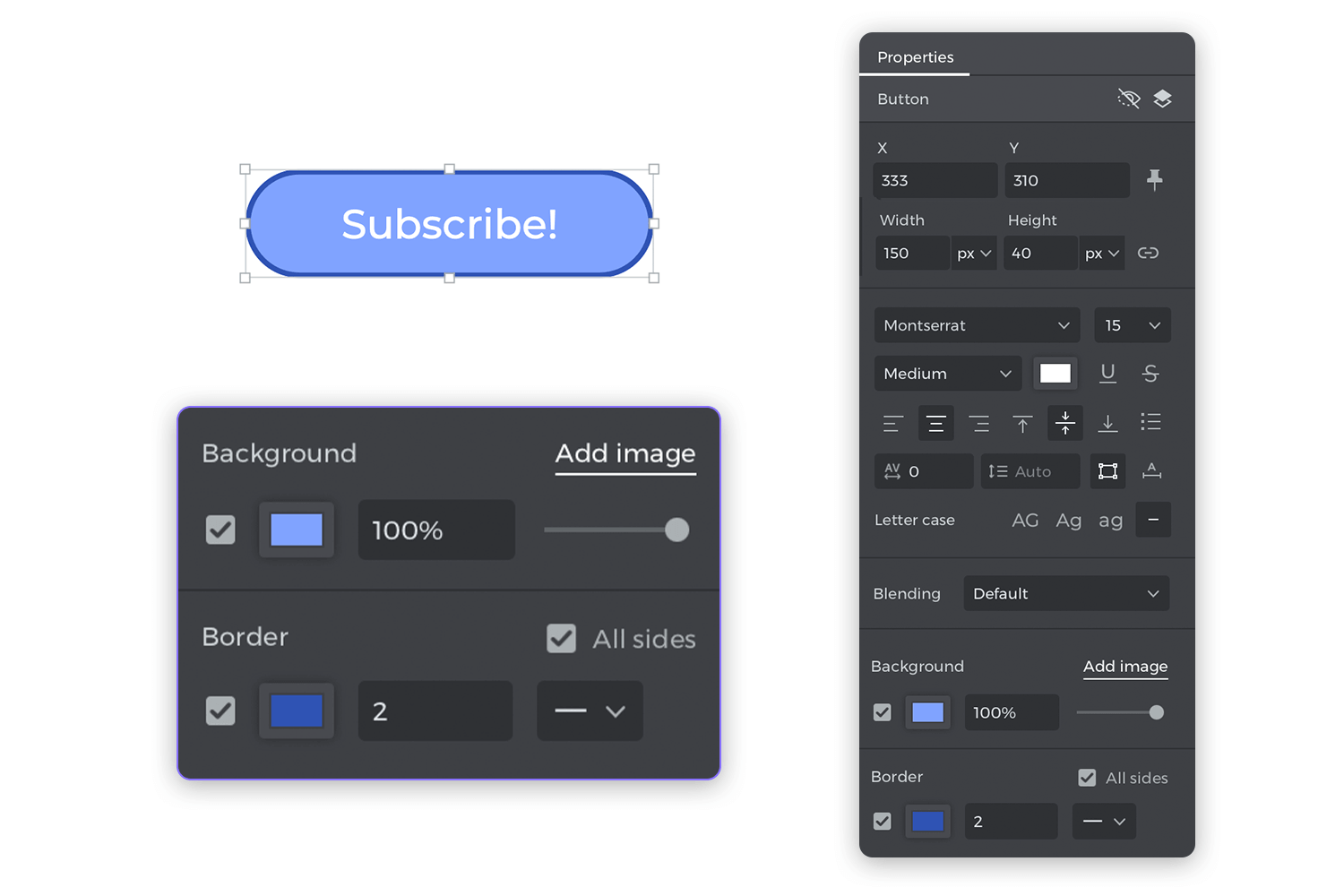
Sélectionnez le rectangle que vous avez placé sur la toile. Dans l’onglet Propriétés, vous verrez des options telles que Général, Position, Taille, etc.
Ces options nous permettent de personnaliser le rectangle que nous avons placé sur le canevas et de le transformer en bouton.
Nous avons créé un bouton de 150 px par 40 px, ce que vous pouvez faire dans la propriété Size. Vous pouvez rendre votre bouton réactif en changeant la valeur du pixel en pourcentage dans le menu déroulant.
Ensuite, arrondissons la bordure pour qu’elle ait un bord incurvé. Dans la propriété Border, donnez à votre rectangle une bordure solide. Dans le champ Arrondir, inscrivez une valeur de 40. Choisissez également la couleur de votre bordure.

Dans la propriété General, en double-cliquant sur le texte du bouton, vous pouvez facilement le modifier. Dans notre exemple, nous l’avons remplacé par « Abonnez-vous ».
Dans la propriété Arrière-plan, ajoutez votre propre couleur, vous pouvez ajuster la police, la taille, le poids et d’autres propriétés du texte selon vos besoins.
Vous avez maintenant un bouton d’état normal.
Nous avons notre bouton d’état normal de base. C’est notre base. Nous pouvons créer différents états à l’aide de l’outil wireframe, en utilisant l’onglet Propriétés et l’onglet Événements.
Faites un clic droit et copiez le bouton que vous avez créé. Collez-le sur le canevas.
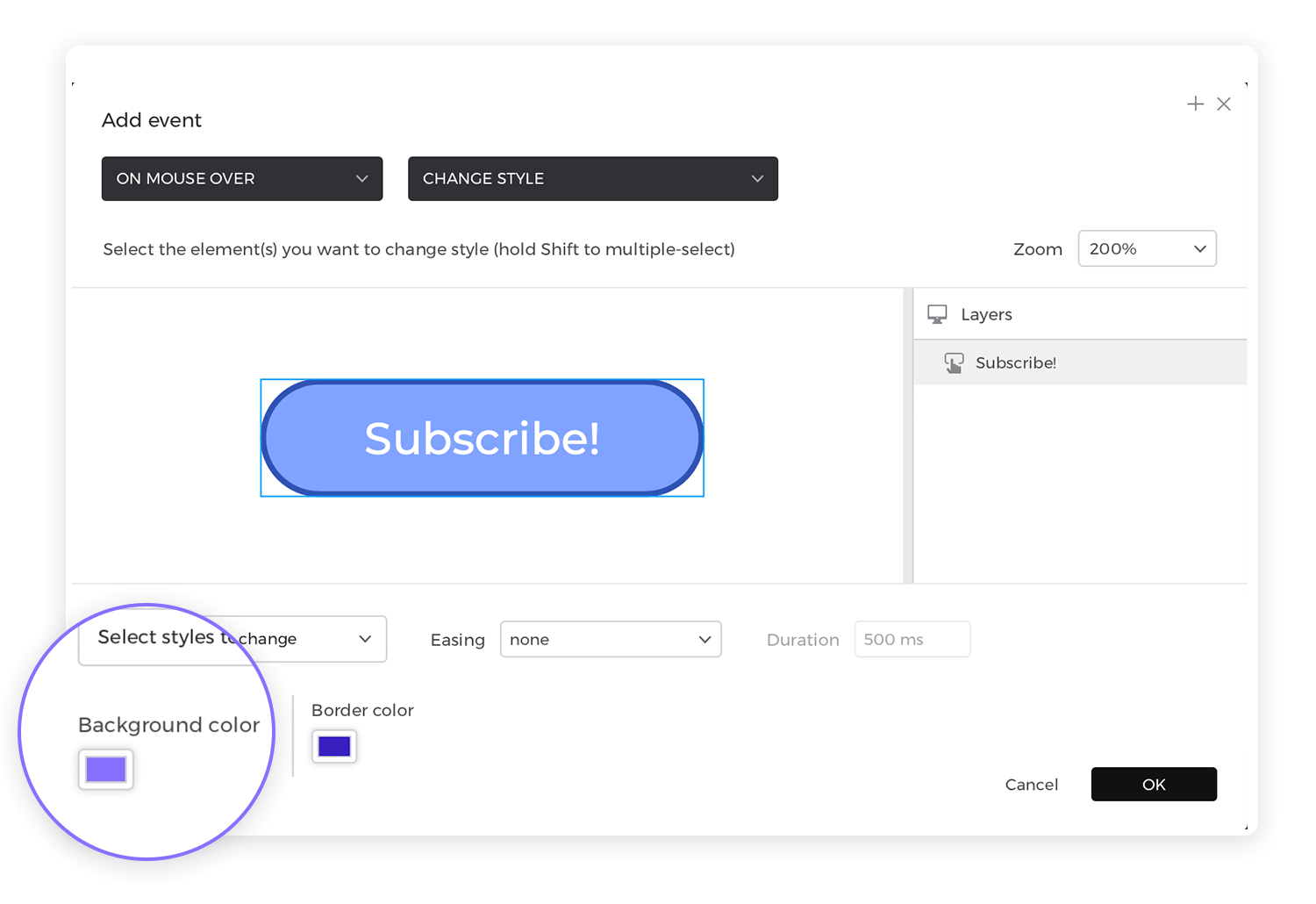
Sélectionnez le bouton que vous avez collé sur le canevas et cliquez sur Ajouter un événement dans la palette Événements ci-dessous. Choisissez votre déclencheur dans la boîte de dialogue. Pour l’état de survol, choisissez Mouse > On Mouse Over > Change Style.
Toujours dans la boîte de dialogue, sélectionnez le bouton que vous avez copié sur le canevas. Un menu déroulant vous permet de sélectionner les styles à modifier. Allez sur Background > Color. Choisissez la couleur que vous souhaitez voir apparaître sur le bouton lorsque le pointeur de la souris le survole. Cliquez ensuite sur OK.
Vous disposez à présent d’un bouton à l’état de survol.

Il existe quelques conseils que vous pouvez suivre pour que les états de vos boutons respectent les conventions. Dans le livre de Dan Saffer intitulé Microinteractions : Designing with Details de Dan Saffer, Don Norman écrit : “Les microinteractions concernent les détails critiques qui font la différence entre une expérience conviviale et une anxiété traumatisante.”
Nous ne voulons pas rendre nos utilisateurs anxieux. Nous voulons créer une expérience utilisateur sans douleur et sans effort. Le design des boutons est d’autant plus important pour les produits contenant beaucoup de données, tels que tableau de bord design. Here are 3 best practices to follow when you design your own buttons and their interactions:
Cela peut sembler évident, mais certains sites web comportent des boutons qui ne ressemblent en rien à des boutons. Les utilisateurs ne devraient pas avoir à cliquer sur le bouton pour savoir s’il s’agit d’un bouton. Ils ne devraient pas non plus avoir à le survoler pour le savoir.
Sur un ordinateur de bureau, les utilisateurs s’attendent à voir apparaître des états de survol. Mais il y a des moments où les états de survol sont inutiles. Ils sont redondants sur les appareils mobiles, par exemple. Les designers UI doivent concevoir les éléments de l’interface de manière à ce que l’utilisateur puisse cliquer dessus. Il est également important que le bouton s’intègre dans l’ensemble de l’interface utilisateur. hiérarchie visuelle de l’écran.
Comment faire pour que quelque chose ressemble à un bouton ? Utilisez des couleurs vives. Donnez-lui la forme d’un bouton. Un bouton doit se distinguer des autres éléments de l’UI à l’écran. S’il se fond dans le décor, les utilisateurs ne le reconnaîtront pas comme un bouton. Pour en savoir plus design d’accessibilité dans notre article.
Les icônes sont très utiles car il est plus facile pour nous de reconnaître une image qu’une langue de traitement. Mais tout le monde n’interprète pas les icônes de la même manière. Il n’existe actuellement aucune normalisation de l’utilisation des icônes. C’est l’expérience antérieure de l’utilisateur qui détermine sa compréhension de l’icône. Utilisez des étiquettes textuelles pour plus de clarté. Si vous renoncez à une étiquette textuelle, il est impératif d’ajouter une infobulle pour que les utilisateurs puissent quand même savoir ce que fait le bouton.

La plupart des gens comprennent ce qu’est un panneau de danger. Mais un bouton avec une icône de verrouillage ? Qu’est-ce que cela signifie ? Sauvegarder ? Partager ? Sécurisé ? Crypté ? Qui sait ? Si vous utilisez une icône, associez-la à du texte. Cette technique est fréquemment utilisée dans les formulaires longs, tels que les enquêtes. Découvrez comment elle fonctionne dans notre exemples d’enquêtes de recherche poste.
Pour les boutons, utilisez un langage spécifique à l’action. Les verbes sont plus efficaces. Le texte de votre bouton doit être concis. Les boutons disposent d’un espace limité, ce n’est donc pas le moment de faire ressortir le poète qui sommeille en vous.

Les verbes forts et courts tels que « Partager », « Acheter », « Installer maintenant », « Commencer » sont préférables. Ils sont directs, compréhensibles et incitent l’utilisateur à agir.
Concevez des boutons pour le web et les applications mobiles avec Justinmind. C'est gratuit !

Le test par l’utilisateur de tout design est un sujet qui mérite son propre guide – c’est pourquoi nous en avons fait un pour vous ! Si vous souhaitez un aperçu plus approfondi de la théorie et de la pratique des tests, consultez notre guide des tests utilisateurs. Pour une discussion plus résumée, passons en revue quelques bonnes façons de tester la façon dont les utilisateurs interagissent et réagissent à vos boutons.
Avant de commencer à vous préoccuper de la manière de rendre vos boutons attrayants, vous devez couvrir vos bases et valider votre design de navigation de base. Il est absolument crucial que tous vos boutons de navigation principaux fassent leur travail et transportent l’utilisateur dans le design sans problème majeur. Nous recommandons toujours de réaliser des wireframes rapides des éléments essentiels de votre produit et de commencer à vérifier que la navigation et l’architecture de l’information sont logiques. Armé de votre wireframe, vous pouvez commencer une forme de test utilisateur pour répondre à des questions de base telles que :
- Les utilisateurs peuvent-ils trouver toutes les caractéristiques principales ?
- Combien de temps leur faut-il en moyenne pour chaque fonctionnalité ?
- Les utilisateurs comprennent-ils l’importance des liens entre chaque caractéristique et les autres ?
- La navigation est-elle logique pour les utilisateurs ?
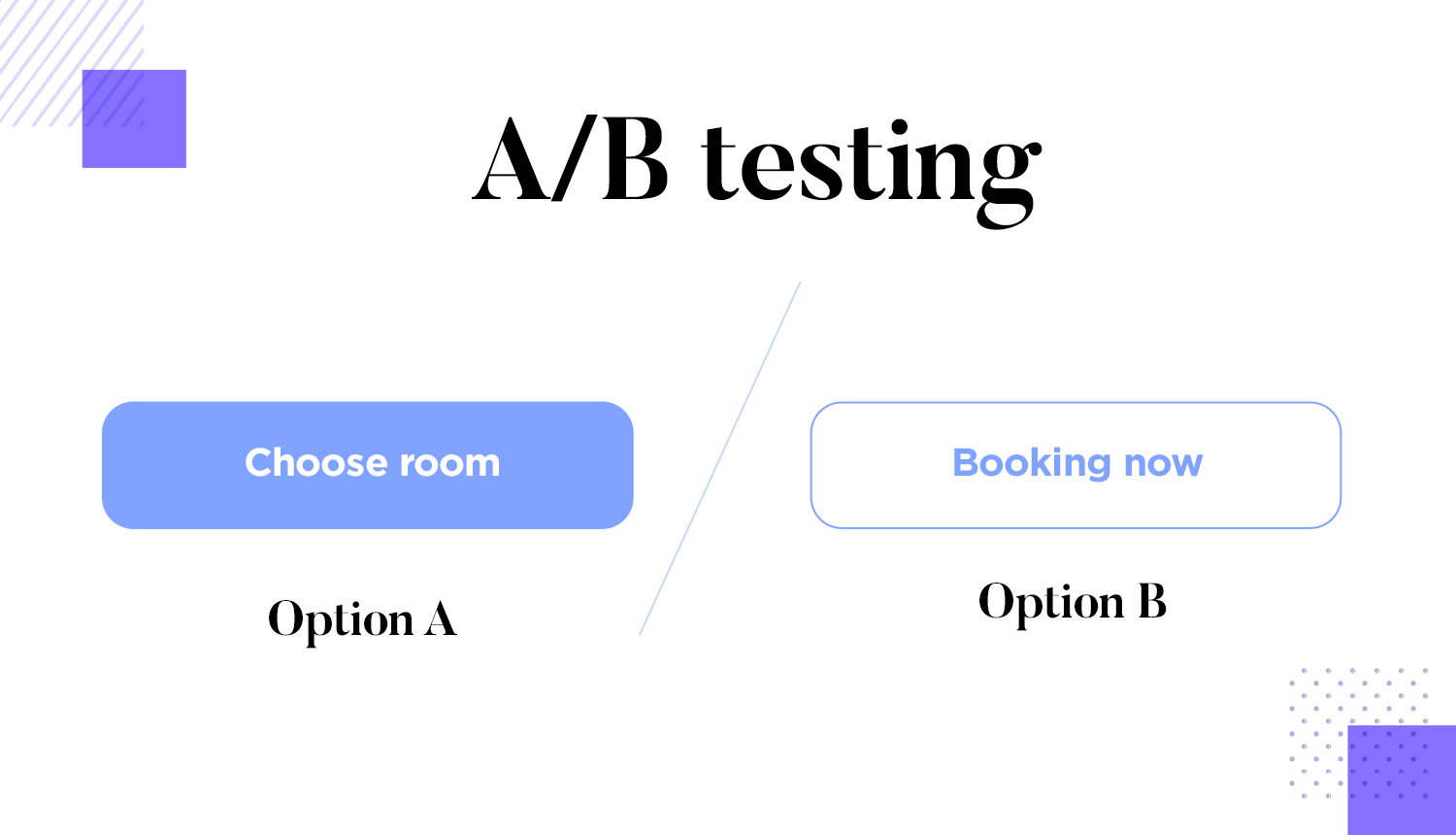
Lorsqu’il s’agit d’affiner le design d’un bouton, peu de méthodes sont peut-être aussi éclairantes que les tests A/B. Particulièrement apprécié des spécialistes du marketing pour les boutons CTA, ce type de test consiste à tester deux versions différentes d’un même bouton et à comparer leurs performances. Si votre équipe souhaite tester de nombreux designs de boutons différents en même temps, les tests multivariés peuvent être une option plus rapide et plus pratique.
Voici quelques kits UI qui comprennent plusieurs styles de boutons différents. Vous trouverez peut-être ici le bouton qui convient parfaitement à votre dernier projet ou une base solide qui vous permettra de démarrer votre prochain design.

Si les cartes thermiques ne donnent pas de réponses aussi directes que les tests A/B, cette méthode de test utilisateur peut néanmoins avoir un impact considérable sur votre produit. Elle a une façon très visuelle de nous dire où les utilisateurs se concentrent le plus, ce qui peut être très pratique lorsqu’il s’agit de tester le design de votre bouton.
Le design des boutons est important, à la fois parce que les boutons aident les utilisateurs à naviguer dans votre produit et parce qu’ils peuvent les inciter à se convertir à n’importe quel résultat souhaité. Ils doivent être conçus avec soin, de manière à ce que vos utilisateurs puissent à la fois savoir instantanément où se trouvent les boutons et, en même temps, ne jamais s’arrêter pour penser à ce bouton. Rendez-le voyant, rendez-le utile – et laissez les utilisateurs apprécier votre produit à sa juste valeur.