Les écrans d'affichage donnent aux designers d'UI la possibilité de faire une première impression audacieuse et de renforcer l'identité de la marque.
Les écrans d’accueil peuvent être considérés comme une partie inoffensive de l’expérience de l’utilisateur. Ce n’est qu’un écran de lancement, il n’y a pas grand-chose à en tirer. Mais la première impression compte et le diable se cache dans les détails. Avec le bon outil de prototypage, vous pouvez même créer le vôtre en quelques minutes.
Commencez à concevoir de nouveaux produits dès aujourd'hui. C'est gratuit !

Avant cela, examinons de plus près les écrans d’accueil et 50 exemples inspirants pour vous aider à démarrer.
Un écran d’accueil, également appelé écran de lancement, est l’écran initial qui s’affiche lorsque vous ouvrez une application. Il présente généralement le logo de l’application, le nom de l’entreprise et parfois une devise. Il passe à l’écran principal une fois l’application chargée.
Les écrans d’affichage ne sont généralement visibles que pendant un bref instant, ce qui fait qu’il est facile de les manquer si l’on n’y prête pas attention. Malgré leur caractère éphémère, ils sont essentiels pour renforcer l’identité de la marque et faire une première impression positive. Selon l’étude Les lignes directrices Material Design de Google l’écran d’accueil est la première expérience de l’utilisateur avec votre application, d’où l’importance de le mettre en valeur.
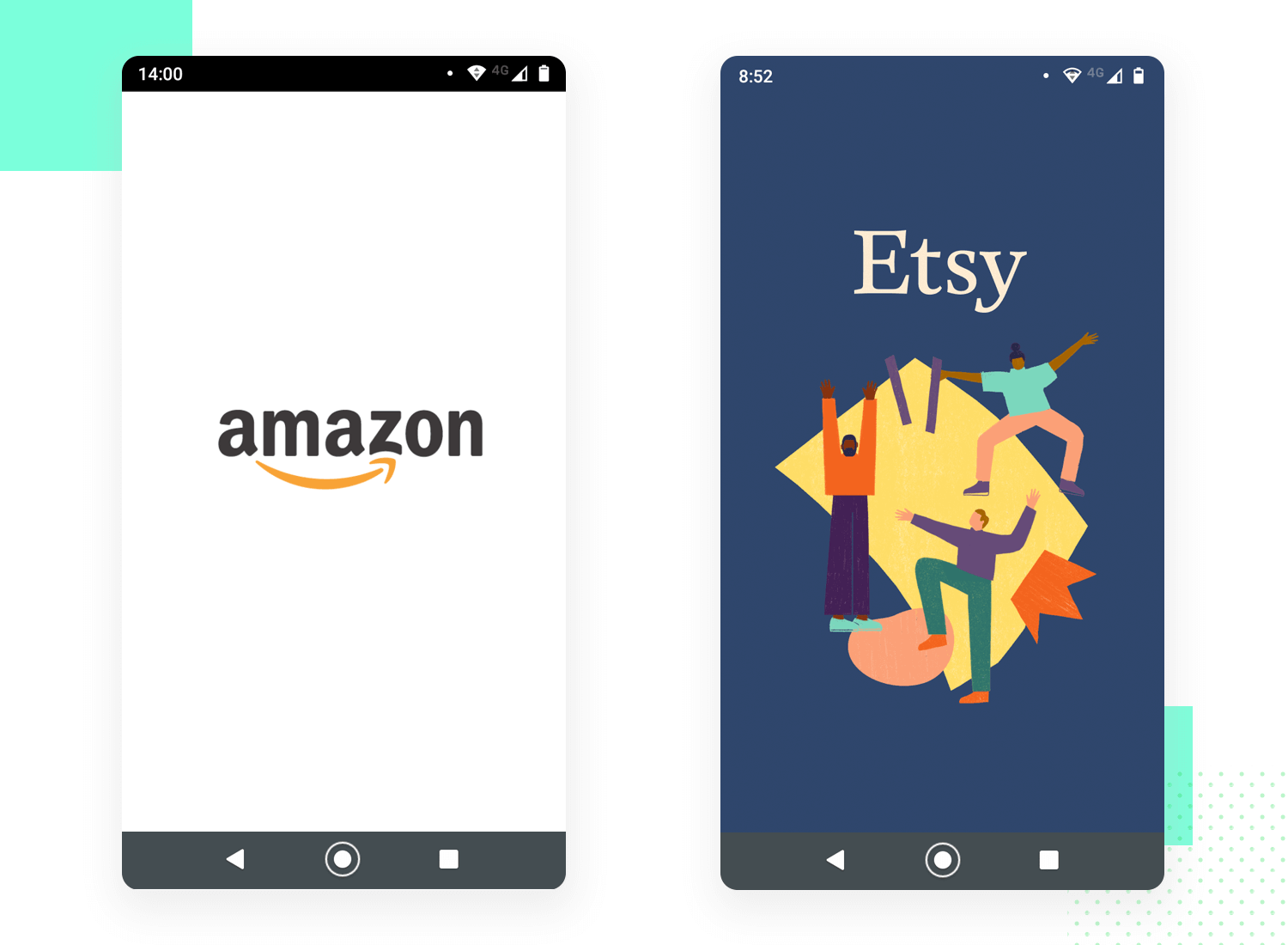
Par exemple, l’écran d’accueil de Skype affiche en évidence son logo sur fond de dégradé doux. Lorsque l’application se charge, l’icône s’anime et rebondit, ajoutant une touche de fantaisie à l’expérience de l’utilisateur. En revanche, des applications comme Medium et Etsy utilisent des illustrations sur mesure qui correspondent parfaitement à l’identité de leur marque, qu’il s’agisse d’un logo ou d’une image de marque. tableau de bord design ou une plateforme de médias sociaux. Voici un excellent exemple d’écran d’accueil qui montre comment différentes marques utilisent cette fonctionnalité de manière efficace.
Dans les cas où une appli se charge rapidement, vous pouvez trouver une UI de remplacement au lieu d’un écran d’accueil traditionnel. Si le renforcement de l’identité de la marque n’est pas une priorité, l’application peut afficher ses éléments structurels de base sans contenu de marque supplémentaire, comme c’est le cas ici :

Les écrans d’accueil sont des éléments simples mais très efficaces qui contribuent à renforcer l’identité de votre marque et à donner aux utilisateurs quelque chose d’attrayant à regarder pendant le chargement de votre application. Voici quelques bonnes pratiques pour créer un bon écran d’accueil.
Minimisez les distractions : Veillez à ce que le design soit clair et simple, et cohérent avec l’image de marque. Évitez les éléments inutiles et les logos multiples afin de maintenir une forte reconnaissance de la marque.
Animations subtiles : Si vous décidez d’inclure des animations, veillez à ce qu’elles soient subtiles et ne prolongent pas le temps de chargement. Des animations trop complexes peuvent être distrayantes et contre-productives.
Intégration précoce : Incorporez le design de l’écran d’accueil dès le début du processus de développement, en commençant par la wireframing basse-fidélité étape. Cela permet de s’assurer qu’il s’aligne bien sur le design global du produit.
Prototypage : Allouez du temps et de l’espace à votre prototype papier pour l’écran d’accueil. Une prise en compte précoce permet de maintenir la cohérence avec le reste du design de l’appli.
Consultez notre guide complet sur la conception de votre propre wireframe et voyez comment construire vos designs à partir de la base.
Soyez concis : Essayez d’afficher l’écran de démarrage rapidement, idéalement en moins de 3 secondes. Personne n’aime attendre trop longtemps avant de se plonger dans l’application !
Graphiques de haute qualité : Utilisez des images et des graphiques à haute résolution pour que l’écran de démarrage ait un aspect professionnel sur tous les appareils.
Faites savoir aux utilisateurs ce qu’il en est : Pensez à inclure une barre de progression ou un indicateur de chargement. Cela permet aux utilisateurs de comprendre que l’application fonctionne en coulisses et qu’elle n’est pas figée.
Parlez la langue de l’application : Veillez à ce que le design de l’écran d’accueil reflète l’objectif et le contenu de l’appli. Il crée une expérience plus fluide pour les utilisateurs lorsqu’ils passent de l’introduction à l’action principale.
La création d’un écran d’accueil dans Justinmind est simple et facile. Lorsque vous téléchargez Justinmind et que vous démarrez une nouveau prototypevous avez à votre disposition un trésor de superbes widgets d’interface utilisateur préconstruits. UI préconstruits.
En utilisant un écran mobile par défaut, il vous suffit de faire glisser un widget image et un widget texte sur votre canevas aux endroits souhaités. Ajoutez vos propres images et préférences de couleurs, et voilà ! Combiné avec interactionsvotre écran changera après le délai fixé (il s’agit d’un écran de démarrage, alors ne laissez pas vos utilisateurs attendre !) Cliquez ici pour en savoir plus sur le prototypage d’animations d’interfaces utilisateur mobiles. pour en savoir plus sur le prototypage d’animations d’UI mobiles avec des exemples téléchargeables gratuitement.
Vous cherchez d’autres types d’inspiration ? Ne manquez pas notre article sur de merveilleux exemples de wireframes ou cette liste d’exemples créatifs de design UI.
Nous avons ici deux approches très différentes du design des écrans d’accueil. L’écran d’Amazon met l’accent sur la simplicité de l’image de marque, tandis que celui d’Etsy communique la créativité et l’identité de la marque.

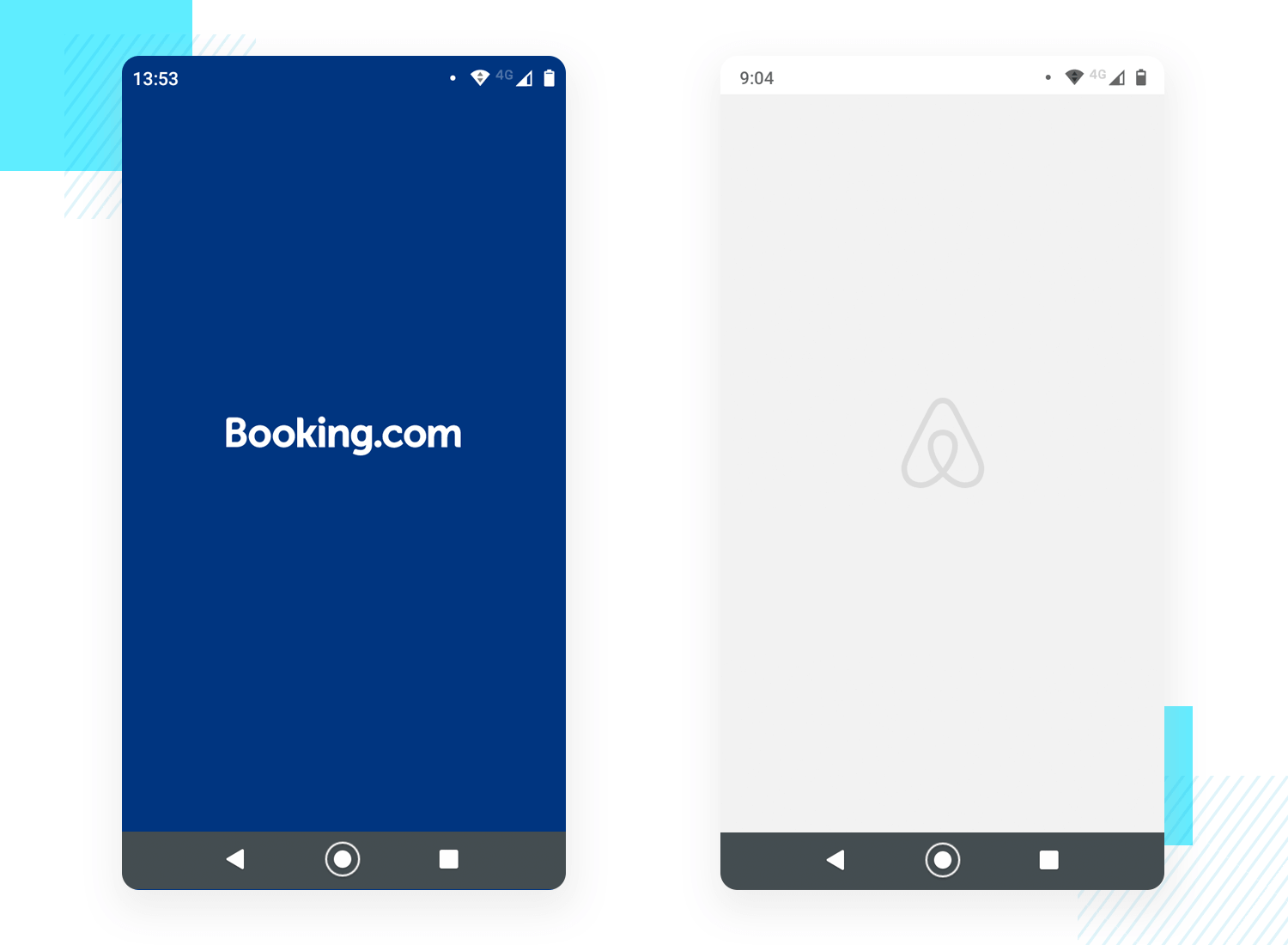
Bien que cela puisse paraître évident, il s’agit là d’un autre exemple de conception différente d’un écran d’accueil. Booking.com a de l’impact avec sa couleur de fond, tandis qu’Airbnb garde les choses légères avec rien d’autre que son logo sur l’écran.

Cet écran d’accueil pour Uber est en fait un concept Dribbble de Bryant Jow, mais nous l’aimons tellement que nous l’avons inclus ici. Comme pour Cabify, l’objectif est de créer un impact visuel.

Netflix et Disney+ tirent tous deux le meilleur parti de leur arrière-plan, en créant un contraste marqué entre celui-ci et les logos. C’est dramatique dans le meilleur sens du terme !

Commencez à concevoir de nouveaux produits dès aujourd'hui. C'est gratuit !

Un autre bon exemple d’approches différentes. 8Fit garde les choses légères et propres, en n’incluant que son logo. VG-FIT va dans la direction opposée avec un arrière-plan dramatique et son nom ainsi que son logo.

Les deux réseaux de médias sociaux optent pour un arrière-plan spectaculaire qui reflète leur marque. C’est ce que l’on attend d’eux, bien sûr. Cependant, cela a un grand impact et rend l’expérience visuellement agréable.

Spotify utilise un simple fond noir avec son logo vert pour donner à son site web un aspect moderne et propre. Cela correspond bien à leur marque. En revanche, SoundCloud utilise un fond orange vif avec son logo blanc, ce qui attire l’attention et reflète la musique vivante qu’il propose. Les deux sites web utilisent efficacement les images pour présenter leur type de musique et inciter les utilisateurs à s’engager dans leur service.

L’écran d’accueil de Vueling a été créé par Victor López Gonzàlez, ce qui donne un écran qui renvoie à l’identité de la marque et à sa culture d’origine. Ryanair a opté pour quelque chose de plus simple, visant à créer un contraste agréable entre le logo et l’arrière-plan.

Le design de l’écran d’accueil que King propose aux utilisateurs repose sur un grand impact visuel de l’arrière-plan, créant un contraste avec le logo. L’écran d’accueil de Pokémon opte pour un fond blanc, allouant plus d’espace à son logo – établissant une expérience visuelle qui repose sur le design graphique et non sur la palette.

Commencez à concevoir de nouveaux produits dès aujourd'hui. C'est gratuit !

Skype utilise son écran d’accueil pour renforcer l’identité de sa marque, en s’appuyant sur son bleu classique et en ajoutant un dégradé pour plus d’éclat. Discord, quant à lui, fait quelque chose d’intéressant : les couleurs de l’écran d’accueil reflètent les paramètres de la palette dont disposent les utilisateurs sur leur appareil. C’est une façon intelligente de personnaliser chaque aspect de l’expérience !

Dropbox a opté pour un écran d’accueil lumineux qui attire le regard et constitue un repère visuel fort. Google Drive a adopté une approche différente, en proposant un fond blanc doux qui laisse le logo briller de mille feux.

Une fois de plus, nous avons des choix contrastés de design d’écran d’accueil. Twitch propose un fond violet vif qui reflète la couleur de sa marque, avec un logo blanc. Youtube conserve un arrière-plan entièrement blanc, ce qui fait ressortir visuellement son logo rouge.

L’écran d’accueil de Bitly, nous l’avouons, a été téléchargé par Matt Delac et non par l’entreprise. Mais nous ne pouvions pas le laisser en dehors de cette liste ! Il renforce l’identité de la marque et son principal argument de vente, ce qui permet une utilisation très intelligente de l’espace. Owly s’appuie sur un fond noir solide qui fait ressortir son logo.

Commencez à concevoir de nouveaux produits dès aujourd'hui. C'est gratuit !

Bear propose un fond rouge vif qui contraste fortement avec le logo blanc, et présente une disparité intéressante avec Evernote. Alors qu’elle avait auparavant un écran de démarrage sur fond vert illustré, Evernote l’a remplacé par un fond blanc classique avec un simple logo vert.

Linkedin s’est inspiré des autres réseaux de médias sociaux en créant un arrière-plan de couleur unie. Tik Tok a adopté une approche légèrement différente, en utilisant des couleurs mais aussi en créant un certain style de dégradé pour l’arrière-plan.

Dans les exemples d’écrans d’accueil de ces géants des médias sociaux, Pinterest reste simple avec un logo rouge vif sur fond blanc, reflétant leur marque audacieuse et conviviale. X opte pour une ambiance plus moderne avec un logo blanc épuré sur un fond noir élégant.

L’écran d’accueil de Slack arbore un logo multicolore sur fond blanc, à l’image de son style de communication dynamique. Trello, quant à lui, garde les choses calmes et concentrées avec un fond bleu froid et un logo blanc épuré. C’est comme un tableau blanc numérique prêt à vous aider à organiser votre prochain grand projet !

Ouvrir Reddit, c’est comme entrer chez un ami. Cet exemple d’écran d’accueil vous donne l’impression d’être un extraterrestre orange et blanc et vous incite à vous amuser et à passer du temps avec votre communauté en ligne. Quora, en revanche, ressemble davantage à une bibliothèque confortable. Son arrière-plan rouge foncé et son logo blanc épuré indiquent d’emblée qu’il est temps d’apprendre quelque chose de nouveau.

Cet exemple d’écran d’accueil a pour but de rendre l’apprentissage amusant. L’écran d’accueil de Duolingo est une véritable bouffée d’air frais, avec son fond vert et son mignon hibou. On a plus l’impression de jouer à un jeu que d’étudier. ️Rosetta Stone, en revanche, est tout ce qu’il y a de plus professionnel. Son arrière-plan bleu et jaune et son logo épuré donnent une impression plus sérieuse. On a l’impression d’entrer dans une salle de classe huppée, prête à se lancer dans un apprentissage linguistique sérieux.

Gmail reste classique avec un fond blanc éclatant et son logo coloré au premier plan. C’est du pur Google, propre et familier. Outlook, quant à lui, adopte un style plus professionnel. Imaginez un costume bleu impeccable. Le fond bleu et le logo blanc donnent le ton pour passer aux choses sérieuses (ou simplement pour rattraper les courriels !).

Waze, c’est le plaisir d’arriver ensemble à destination. Son écran d’accueil regorge de couleurs et de son logo, reflétant l’aspect communautaire de la navigation avec des mises à jour en temps réel. Google Maps, quant à lui, garde les choses propres et simples. Le fond blanc et le logo multicolore en forme d’épingle indiquent que « nous vous conduirons à bon port de manière claire et efficace », en toute simplicité.

Commencez à concevoir de nouveaux produits dès aujourd'hui. C'est gratuit !

L’écran d’accueil de Shopify est tout à fait professionnel avec son fond vert et son logo blanc net, créant une ambiance énergique parfaite pour ceux qui sont prêts à se lancer dans des ventes sérieuses. De son côté, WooCommerce adopte une approche plus artistique, avec un fond violet et un logo blanc pour souligner la flexibilité créative et le potentiel d’innovation de la plateforme.

Coursera ressemble à un cours magistral classique. Cet exemple d’écran d’accueil est calme et posé, avec un fond bleu et un logo blanc épuré. Il dit « prenons l’apprentissage au sérieux ». Udemy ressemble davantage à un marché d’idées dynamique. Son arrière-plan blanc éclate de couleurs grâce à son logo, reflétant la variété des cours et le plaisir que vous pouvez avoir en apprenant quelque chose de nouveau.

Strava ressemble à une enseigne au néon sur une piste de course à pied animée. Son fond orange vif et son logo blanc épuré vous invitent à vous lancer et à vous dépasser. Nike Run Club, quant à lui, ressemble davantage à un vestiaire élégant avant une grande course. Le fond noir et le logo blanc contrastant donnent un ton sérieux, vous indiquant qu’il est temps de vous concentrer et de libérer l’athlète qui sommeille en vous.

Les écrans d’accueil peuvent être un moyen d’apporter un peu de joie à vos utilisateurs ou une occasion de renforcer l’identité de votre marque. Quelle que soit la raison pour laquelle vous concevez votre écran de démarrage, veillez à ce qu’il ne prolonge pas le temps de chargement plus que nécessaire.
Notre dernier exemple est celui de PayPal, dont l’écran d’accueil reste propre et sécurisé. Un fond blanc et un logo bleu – c’est comme une poignée de main virtuelle, qui vous rassure sur la sécurité de votre argent. L’écran d’accueil de Wise, quant à lui, adopte un style frais et simple. Imaginez du jus vert pour vos finances ! Le fond vert vif et le logo noir élégant indiquent que « l’envoi d’argent à l’international est facile et transparent ».

L’écran d’accueil de Shopify est très professionnel, avec un fond vert et un logo d’un blanc immaculé. Il donne l’impression d’être dans un état d’esprit de « go, go, go », parfait pour ceux qui sont prêts à faire des ventes sérieuses. WooCommerce, en revanche, est plus artistique. Leur écran de démarrage utilise un fond violet cool avec un logo blanc propre, faisant allusion à la flexibilité de la plateforme et à l’espace dont vous disposez pour libérer votre créativité !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read