Découvrez comment le design des espaces blancs peut contribuer à façonner le contenu de votre site web et à le faire ressortir grâce à 20 exemples inspirants.
Pourriez-vous exister sans espace ? Une entité distincte existerait-elle sans lui ? Croyez-le ou non, notre corps est constitué à 99,9999999% d’espace. C’est un élément essentiel de la vie, mais dans un monde rempli de contenus physiques et virtuels, nous oublions souvent le rôle important de l’espace. Dans le domaine du design web, nous l’appelons « espace blanc ». L’espace blanc, moins connu sous le nom d’espace négatif, est crucial pour la mise en page de l’UI d’un site web. Une UI encombrée est l’équivalent du bruit blanc sur le web : rien ne ressort. Sans espace blanc dans le design, les œuvres d’art brillantes passent inaperçues, tous les éléments sont étouffés et le design graphique se noie dans une flaque d’eau.
Commencez à prototyper des applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

Dans ce billet, nous examinerons 20 exemples inspirants de manipulation de l’espace blanc pour faire ressortir le contenu important de votre site web comme il se doit. Nous passerons également en revue les meilleures pratiques pour tirer le meilleur parti du néant dans votre outil de prototypage!
Outre le fait qu’il confère aux UI un degré plus élevé de sophistication et de prestige, le design des espaces blancs présente également des avantages pour l’utilisateur. Il permet de fournir d’emblée à l’utilisateur une quantité digeste de contenu, de hiérarchiser le contenu à afficher en premier et de lui donner de l’importance. Le design des espaces blancs améliore également la lisibilité et la scannabilité de votre site web, selon NNG, en plus d’améliorer la compréhension de la lecture de 20 % selon une étude réalisée à l’université d’État de Wichita. Comment cela se fait-il ? Le design des espaces blancs facilite la lecture de votre contenu en éliminant les détails superflus et en divisant l’information en morceaux faciles à digérer. En d’autres termes, il réduit la charge cognitive imposée à l’utilisateur, ce qui a pour effet de réduire le taux de rebond.

Quelle que soit la façon dont vous l’interprétez, la quantité d’avantages qu’apporte le design de l’espace blanc en fait une technique qu’il vaut la peine d’envisager. Après tout, n’est-il pas facile de laisser de l’espace vide ? La réponse est que, comme pour tout ce qui concerne le design web, sans pratique, ce sera difficile. C’est pourquoi nous avons inclus ci-dessous quelques bonnes pratiques qui vous permettront de rester au sommet de votre art en matière de design des espaces blancs.
N’oubliez pas de commencer par wireframer la conception de votre site web afin de décider de l’utilisation optimale des espaces blancs dans votre design. Notre outil gratuit de wireframe peut vous aider à démarrer. L’utilisation d’un wireframe de site web vous aidera à définir votre design d’espace blanc et à déterminer la quantité correcte d’espacement et de rembourrage autour de chaque élément. Vous pourrez ainsi tester différents types d’espacement avant de passer à des éléments plus complexes du design du site web. Vous pouvez également consulter notre liste d’exemples de wireframes impressionnants pour trouver l’inspiration en matière de design.
Utilisez le design des espaces blancs pour guider les yeux de vos utilisateurs. Pour ce faire, organisez le contenu de votre page en 15 points maximum (l’idéal étant d’en placer davantage sur une autre page). Il ne vous reste plus qu’à établir un ordre de priorité pour ces 15 points. Par exemple, le point numéro un peut être le logo, le numéro deux la barre de navigation, le numéro trois une image de héros, le numéro quatre un paragraphe de texte et ainsi de suite. Ensuite, lorsque vous positionnez ce contenu, vous devez décider de l’emplacement de votre macro-espace blanc. En d’autres termes, l’endroit où vous placez chaque élément de contenu ou groupe d’éléments sur l’écran. L’espace blanc macro est l’espace qui entoure chaque élément ou groupe d’éléments. Le micro espace blanc, quant à lui, est l’espace entourant les différents éléments d’un groupe ou l’espace entre les paragraphes, les lignes et les lettres d’un texte.
Commencez à prototyper des applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

Selon le principe de proximité de la Gestalt, les utilisateurs associent des éléments étroitement liés à des attributs similaires. Pour bien appliquer ce principe, vous devez veiller à regrouper les éléments apparentés à proximité les uns des autres. Prenons l’exemple du design des formulaires. Vous pouvez par exemple regrouper les données personnelles telles que le nom et l’adresse dans un groupe, en les séparant par un peu plus d’espace et en les faisant suivre d’un autre groupe de champs sous les données de la carte de crédit.
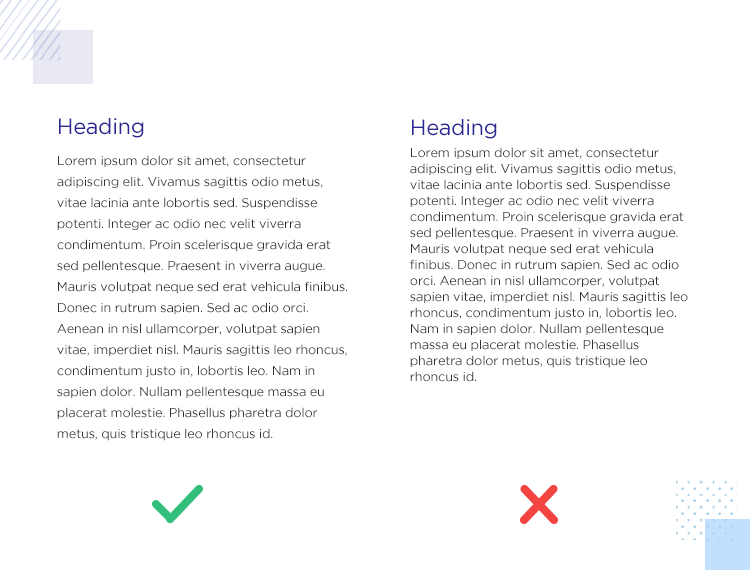
Veillez à ce que la largeur des colonnes et les marges des paragraphes ne soient pas trop importantes. Cela signifie qu’il faut prévoir suffisamment d’espace latéral de part et d’autre de l’UI. Cela permet d’améliorer la lisibilité de vos paragraphes et de rendre le texte plus agréable à lire. Pour réduire la taille des marges, essayez d’inclure une idée par paragraphe.

Vous devez également veiller à l’espacement des lignes. Vous ne voulez pas que chaque ligne soit superposée, mais en même temps, vous ne voulez pas non plus qu’il y ait trop d’espace entre les lignes. L’espacement idéal se situe entre 130 et 150 % de la taille de la police.
Utilisez l’espace blanc pour montrer la hiérarchie visuelle entre les éléments de votre page. Envisagez de réduire ou d’augmenter des éléments tels que le rembourrage et la marge pour mettre plus ou moins l’accent sur certains éléments. Veillez à placer les éléments importants, tels que les CTA, à un endroit où ils se distinguent particulièrement. Vous souhaitez en savoir plus sur d’autres types de design web ? Consultez notre article sur le design des tableaux de bord.
Vous devez trouver un équilibre entre l’espace blanc et le contenu lorsque vous arrivez à l’étape du prototypage. Tout comme vous voulez éviter d’encombrer la page, vous voulez également éviter un effet spartiate sur l’UI de votre site web. Cet effet peut nuire à la compréhension de l’utilisateur, car tous les éléments et le texte semblent déconnectés, ce qui rend la page plus difficile à parcourir.
Commencez à prototyper des applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

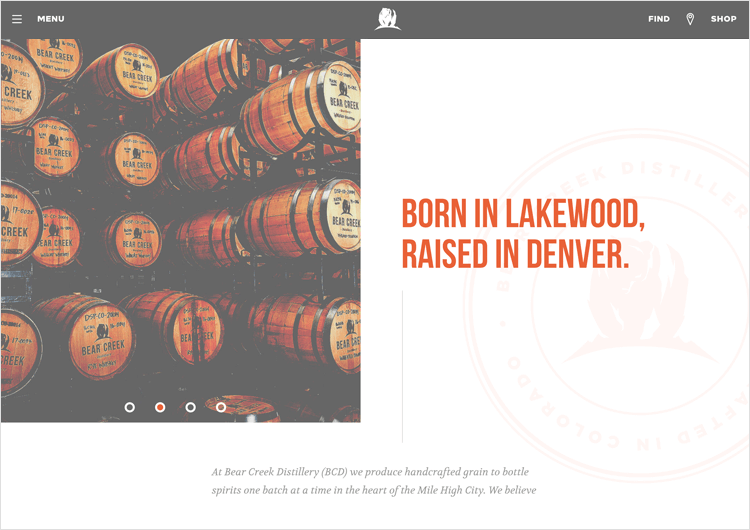
Une imagerie audacieuse combinée à un texte audacieux permet à Bear Creek Distillery de se démarquer des autres producteurs de spiritueux.

La rareté du design permet à Bear Creek de mettre en valeur ce qu’il fait le mieux : distiller. En utilisant le moins de distractions possible, cette idée est transmise avec force aux visiteurs du site web.
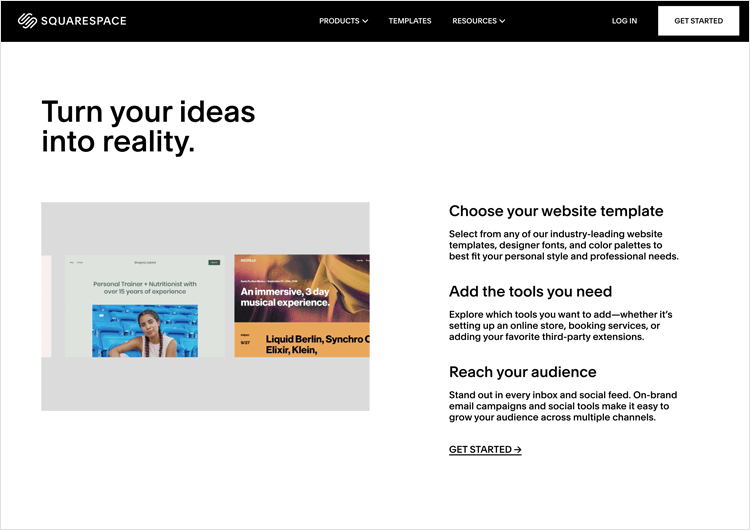
Squarespace utilise très peu d’éléments d’UI sur sa page d’accueil mais, malgré ces limitations, l’utilisateur a tout ce qu’il faut pour comprendre ce qu’est Squarespace.

Le macro espace blanc est soigneusement pensé pour capter l’attention de l’utilisateur dans le coin supérieur gauche. Son regard est ensuite attiré vers un exemple immaculé de page web, puis vers la colonne de texte sur la droite qui donne plus de contexte. Le bouton CTA blanc pour « commencer » sur la barre de menu de navigation se détache clairement sur son arrière-plan noir.
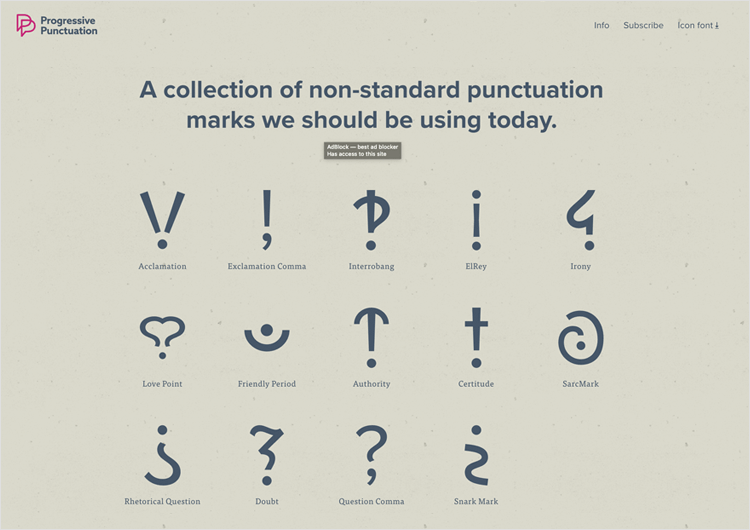
Qui aurait cru qu’il existait un signe de ponctuation pour exprimer l’ironie ? Ou un SarcMark ? Progressive Punctuation est une vitrine en ligne de signes de ponctuation inutilisés qui pourraient améliorer considérablement notre communication en ligne.

L’utilisation intelligente de l’espace négatif est nécessaire pour transmettre le message de chacun des signes de ponctuation non standard.
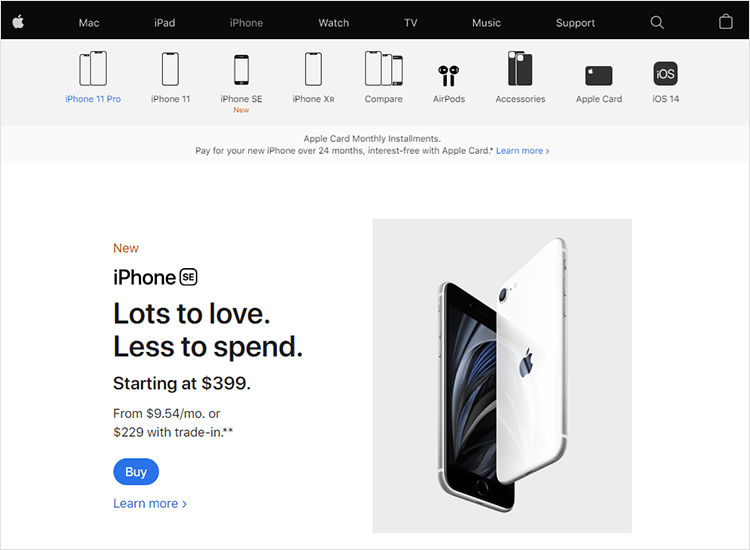
Peut-on vraiment écrire sur le design de l’espace blanc sans mentionner Apple? Bien qu’ils ne soient pas les pionniers de l’espace blanc, Apple sait comment l’utiliser avec assurance et de manière appropriée afin d’attirer l’attention, de générer des ventes et d’avoir un impact.

Les produits Apple sont un art en soi et, grâce à l’utilisation d’espaces blancs, le visiteur n’a qu’un seul centre d’intérêt à la fois. Il n’y a pas de distraction.
Commencez à prototyper des applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

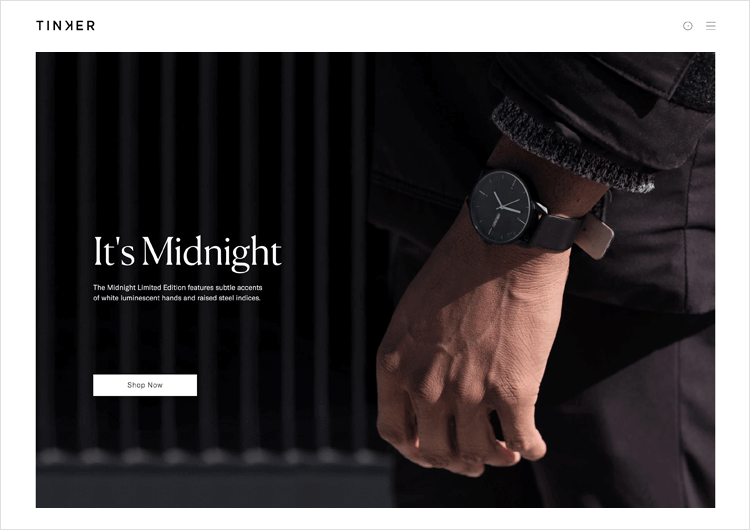
Tinker vous permet de créer votre propre montre personnalisée, en choisissant parmi une gamme de couleurs, de styles et de finitions.

Pour souligner la nature personnalisée de son offre, Tinker utilise une grande image frappante de sa gamme de produits la plus raffinée. Cette image occupe délibérément la majeure partie de l’écran pour impressionner l’utilisateur et s’associe à un CTA qui invite à « acheter maintenant ». En revanche, le reste de la page est délicieusement simple, avec un logo, une simple barre de recherche et un menu de navigation presque caché, bien rangés dans chaque coin supérieur de l’UI.
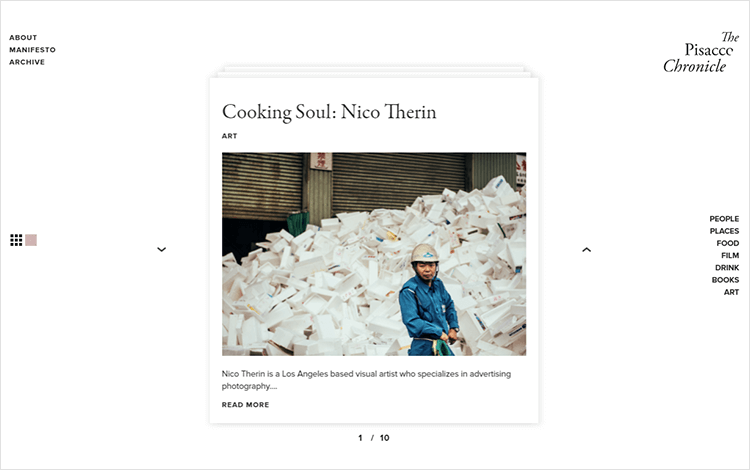
Le Pisacco Chronicle est un magazine en ligne consacré à la gastronomie, au cinéma et à l’art. Quelques-uns de nos sujets de prédilection. Il est intéressant de noter que Pisacco utilise un diaporama de style polaroïd des différents articles de fond avec des photographies colorées. La position peu orthodoxe du titre et des liens de navigation est d’autant plus curieuse qu’il y a peu d’éléments concurrents sur la page. S’il y avait eu plus de texte, cette convention n’aurait peut-être pas fonctionné aussi bien.

Sans distractions inutiles et avec une palette de couleurs limitée, Pisacco Chronicle parvient à attirer l’attention de l’utilisateur pour les bonnes raisons. Le principe de proximité est également utilisé à bon escient : les menus et les éléments de navigation similaires sont regroupés étroitement, puis séparés de façon spectaculaire des autres options de navigation par un océan d’espace.
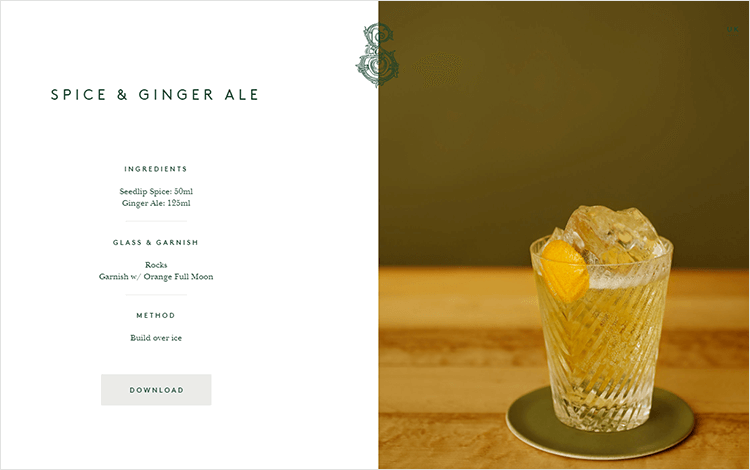
Une autre distillerie, cette fois pour des boissons non alcoolisées. Un concept plutôt nouveau peut être difficile à comprendre pour les gens ; en utilisant le design de l’espace blanc, Seedlip exprime son USP de manière claire et concise avec une simple ligne de texte. Ce design permet d’en faire plus et de mettre l’accent sur les belles photographies, à mesure que l’utilisateur fait défiler la page pour en savoir plus sur ces spiritueux sans alcool.

Pour renforcer l’idée de qualité et de sophistication, tout ce que l’utilisateur voit lorsqu’il entre pour la première fois sur cette page est le logo de style baroque qui souligne la nature luxueuse du Seedlip et l’espace blanc intentionnel. A la vôtre !
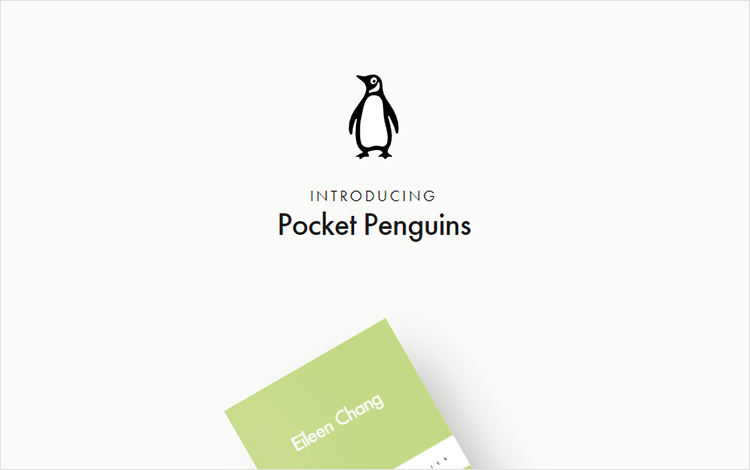
Penguin est connu pour ses couvertures de livres. Des couleurs vives avec du texte en gras. Pocket Penguins reprend parfaitement ce thème et, dans la même veine que Seedlip, l’utilisateur se concentre immédiatement sur les livres pour lesquels la société est connue.

Les couleurs se détachent fortement de l’arrière-plan pour mettre en valeur la personnalité vibrante et charmante de la marque Pocket Penguin.
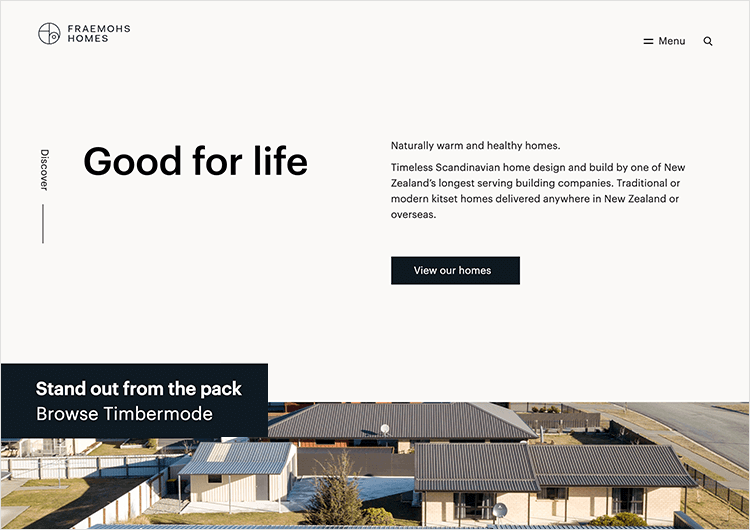
Fraemohs Homes propose des maisons en kit de conception scandinave à l’aspect attrayant, que les clients peuvent commander sur le site web et construire eux-mêmes. Ce n’est pas très différent de la commande de meubles en kit chez IKEA.

Avec un concept de construction aussi moderne, il est normal que leur site web reflète cette industrie moderne – et c’est le cas. Le déploiement magistral du design de l’espace blanc attire l’utilisateur directement vers leur déclaration de mission. Ils poursuivent avec un bouton CTA noir frappant qui permet de consulter la liste des maisons disponibles. Ils utilisent également le design de l’espace blanc pour guider l’œil de l’utilisateur vers le bas de la page dans un motif en Z d’images et de textes dispersés pour donner à l’utilisateur un sentiment de découverte.
Commencez à prototyper des applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

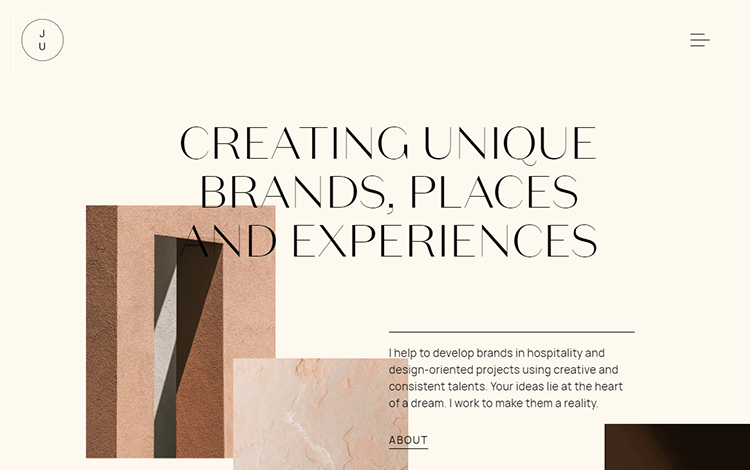
Juliana Cavalcanti, qui n’est pas un portfolio de design typique, fait le meilleur usage possible de l’espace blanc sur son site web. Le fait que ses efforts de design soient principalement orientés vers l’industrie hôtelière se reflète dans le choix luxueux mais minimaliste du texte et de l’imagerie – mais plus encore dans la mise en page soignée de l’espace blanc.

Des images de matériaux de design d’intérieur haut de gamme sont disposées de manière ludique dans l’espace blanc macro. Elles sont disposées ensemble et superposées en parfaite juxtaposition avec des caractères sans empattement nets et pas trop fluides. L’espace blanc est abondant, de sorte que les effets subtils de ces éléments et de leur disposition inspirent un sentiment d’apaisement et de détente.
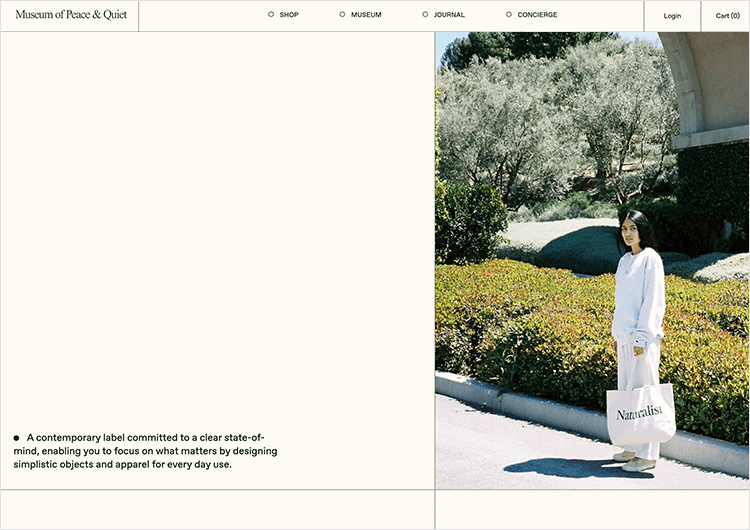
L’entreprise de vêtements minimalistes Museum of Peace and Quiet cherche à promouvoir la paix de l’esprit et la tranquillité à travers sa gamme de vêtements. Elle adopte également une approche intéressante et unique du design de l’espace blanc sur son site web. Le contenu de la page d’accueil fait un usage intentionnel et drastique, sporadique, de l’espace et d’un système de grille comprenant des images et du texte. Une énorme image de héros orne la page de droite, mais le plus intéressant est que le quadrant supérieur gauche de l’écran, qui est l’endroit où les utilisateurs commencent théoriquement à lire et à balayer, est laissé complètement vide – rien que de l’espace blanc.

Alors que l’œil de l’utilisateur pénètre dans l’espace, ressentant un sentiment de clarté et de détente, ses yeux sont attirés par un simple paragraphe de trois lignes de la déclaration de mission de l’entreprise. Il s’agit là d’un design minimaliste et d’espace blanc à son meilleur. Toutefois, il n’est pas certain que leurs produits constamment en rupture de stock soient une continuation de cette idée minimaliste !
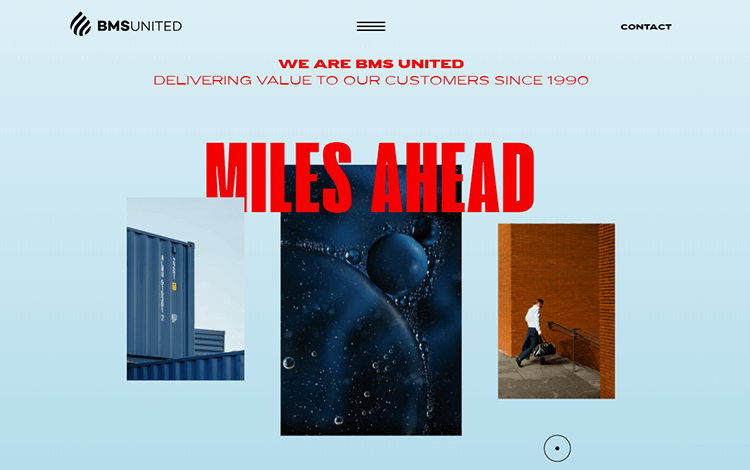
La société de transport maritime BMS United a adopté une approche du design de son site web étonnamment unique pour son secteur d’activité. Dès la première seconde qui suit son arrivée sur le site, l’utilisateur peut penser qu’il est tombé sur le portfolio d’un designer.

Cependant, les images de héros qui ornent la page d’accueil des conteneurs et des bureaux montrent rapidement que ce n’est pas le cas. Elles présentent à l’utilisateur un collage d’images superposées à une grande police brutaliste qui se détache sur un fond bleu pâle. Chaque image et chaque lettre sont soigneusement enveloppées dans un espace bleu pâle, de sorte qu’au lieu de créer un effet de choc, elles intriguent l’utilisateur et lui donnent envie d’en savoir plus sur l’histoire unique de l’entreprise.
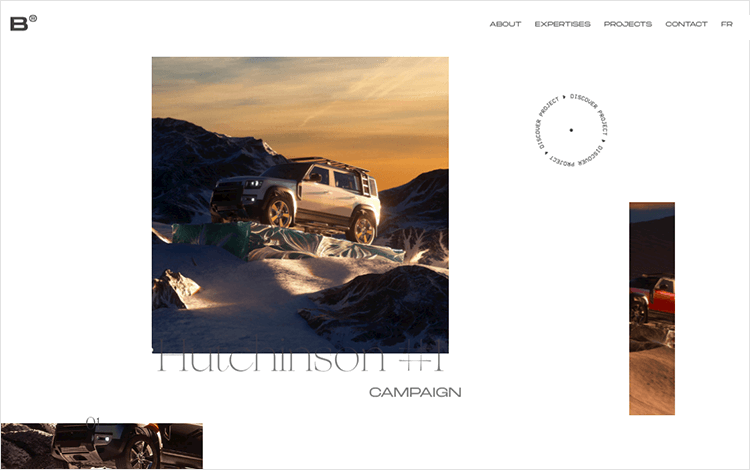
L’agence de création parisienne Blackballoon possède un site web dont la navigation n’est pas entièrement intuitive. Néanmoins, le design de l’espace blanc est réussi. L’agence utilise un collage composé de photographies découpées de taille irrégulière qui sont dynamiques et en constante évolution grâce à des transitions fantaisistes. Chacune d’entre elles est disposée en Z, de sorte que la gauche, la droite et le centre de l’écran sont recouverts de quelque chose de vivant, tout en laissant de l’espace pour respirer grâce à de nombreux espaces blancs.

Les photographies révèlent l’histoire du travail effectué pour des clients précédents, tels que Land Rover et Chanel. Bien que le design en espace blanc de Blackballoon le rende certainement facile à regarder, l’intuitivité générale, sans parler de la navigation, pourrait être améliorée pour le bien de l’utilisateur. De nombreuses images renvoient à la même page, mais donnent l’impression de renvoyer à quelque chose de différent, ce qui est un grand pas en avant dans le design UX. Une leçon importante à tirer de ces exemples est la suivante : expérimentez avec l’espace blanc, mais ne changez pas la position des liens et n’incluez pas de liens multiples vers la même page !
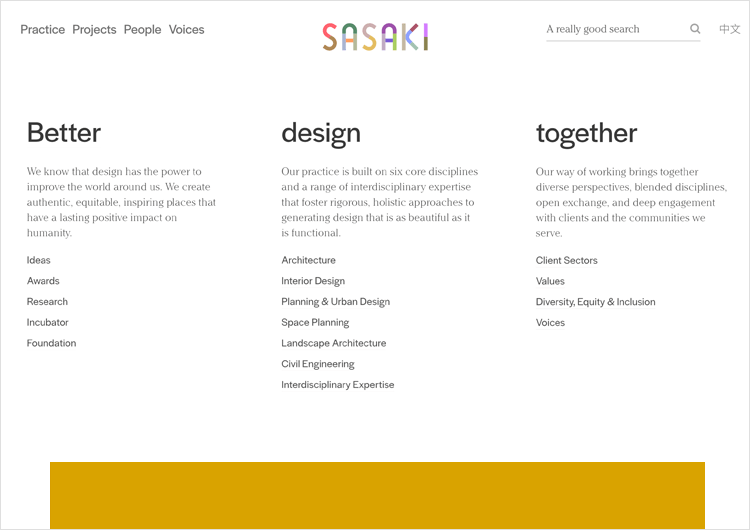
Sasaki est une agence de design qui propose un ensemble de solutions incluant l’architecture et le design d’intérieur. L’agence communique à l’utilisateur qui visite sa page d’accueil qu’elle connaît une chose ou deux sur le pouvoir d’un bon design. Ils y parviennent grâce à une mise en page bien pensée qui utilise l’espace blanc pour attirer l’attention sur le logo coloré et le mettre en valeur. Celui-ci laisse immédiatement une empreinte dans l’esprit, car il se détache en relief sur un fond blanc.

Des touches de couleur occasionnelles attirent l’attention de l’utilisateur sur les différentes parties de la page qui contiennent des informations intéressantes. De courts paragraphes de texte décrivant les services de l’entreprise et ce dont il s’agit sont proprement divisés en colonnes étroites afin de permettre une lecture rapide et aisée d’un texte facile à digérer.
Commencez à prototyper des applications dès aujourd'hui. Profitez d'un nombre illimité de projets !

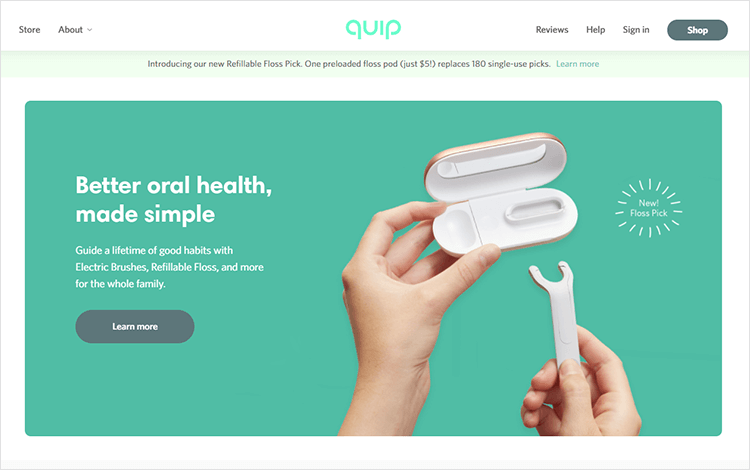
La société Quip, spécialisée dans les soins bucco-dentaires, met l’accent sur une approche centrée sur l’utilisateur dans le design de ses produits, mais aussi de son site web. Le site web de Quip utilise des images nettes sur un fond minimaliste. Il fait bon usage de l’espace blanc passif autour des options du menu. Il fait également preuve d’une utilisation intelligente du principe de proximité de Gestalt en regroupant des éléments connexes sur la page d’accueil, tels que des options de menu et des commentaires similaires.

Pour présenter leurs produits, ils ont veillé à centrer leurs images et leurs paragraphes de texte, en laissant beaucoup d’espace dans les marges latérales, ce qui facilite la lecture du texte par l’utilisateur. L’affichage du texte par rapport aux images suit un schéma en Z attrayant pour que l’utilisateur ne perde pas de vue le contenu.
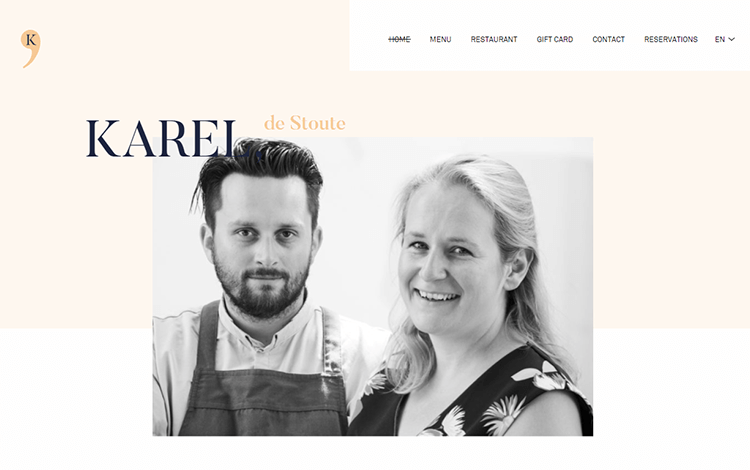
Le site web de Karel de Stouteraconte l’histoire des restaurateurs Thomas et Lien, de leur équipe et de leur cuisine en Belgique. Cependant, leur site ne se contente pas de raconter l’histoire de leurs débuts. Il captive l’utilisateur dès qu’il arrive sur la page d’accueil, et ce grâce à un design astucieux de l’espace blanc.

En utilisant un ensemble de textes et d’images qui se chevauchent dans un espace lisse et pastel, le logo, le menu de navigation et l’image principale disposent d’une grande marge de manœuvre. L’utilisateur se sent à l’aise, et c’est ce que l’entreprise souhaite que ses clients ressentent dans la cuisine. Bien qu’elle puisse paraître simple, son élégance montre que l’équipe de design a réfléchi très soigneusement et délibérément à la disposition des éléments dans l’espace de la page d’accueil.
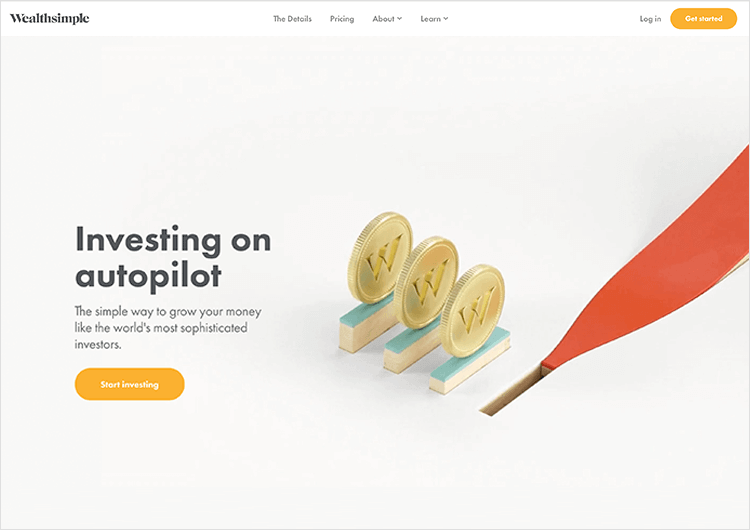
La société de gestion de patrimoine Wealthsimple a pour objectif d’aider les clients non financiers à investir de manière simple et sans tracas, en leur apportant une aide à la fois technologique et humaine. Elle met l’accent sur la simplicité que ses produits et services peuvent apporter à la vie de ses utilisateurs en utilisant beaucoup d’espace blanc dans le design de son site web. Le contenu lisible suit un schéma en F de gauche à droite.

Des textes H1 et H2 encourageants ornent la partie gauche de l’écran, tandis qu’un CTA lumineux, « Commencez à investir », contraste fortement avec le fond blanc. Dans le même temps, des images captivantes et dynamiques sont bien cachées à droite de l’écran, ce qui permet de les remarquer sans les distraire.
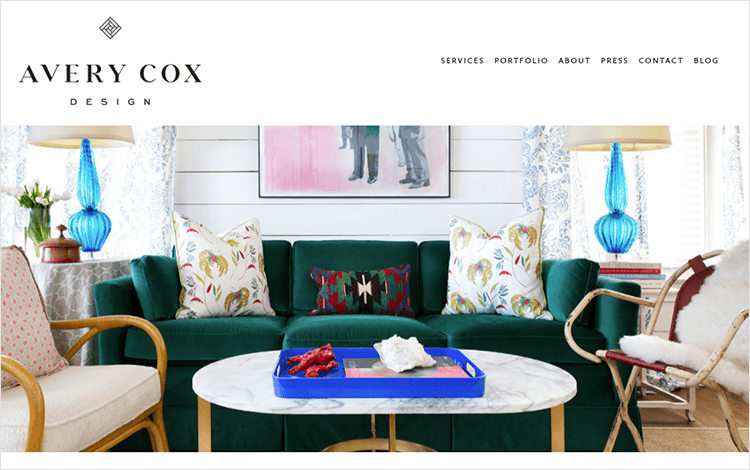
Le cabinet de conseil en décoration d’intérieur Avery Cox Design souhaite mettre en avant son sens du design avec son site web minimaliste et luxueux. L’image principale, lumineuse et colorée, représentant l’intérieur d’un salon, contraste joliment avec l’espace blanc qui l’entoure. La division de l’espace macro a été bien pensée, les différentes sections du contenu de la page d’accueil disposant d’un espace suffisant pour respirer.

La déclaration de mission d’Avery se trouve en dessous de l’image héroïque et, plus bas, deux fines colonnes de texte, plutôt qu’une longue, décrivent les services offerts par l’agence, suivies d’une galerie d’images pour présenter le portefeuille d’Avery.
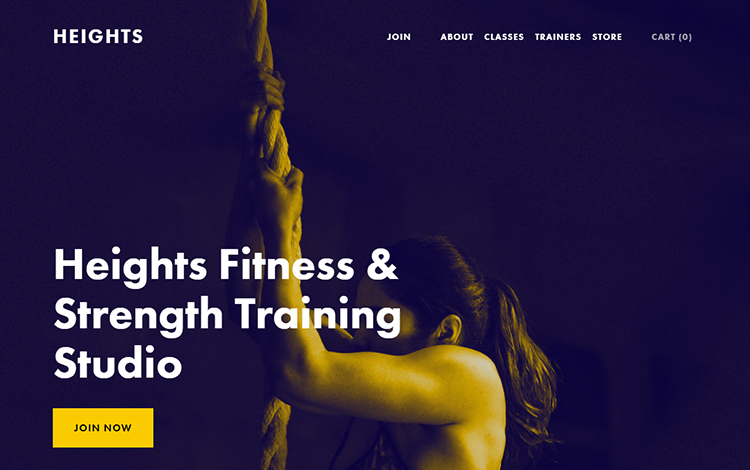
Cet exemple est un peu différent des autres dans la mesure où Heights n’est pas un site web réel mais un modèle Squarespace. Nous l’avons inclus dans cette liste parce que c’est un excellent exemple de la façon dont l’espace blanc ne doit pas seulement être blanc. La première chose vers laquelle les yeux de l’utilisateur sont attirés est le centre lorsqu’il arrive sur la page d’accueil avec une image de héros captivante.

Chaque élément est séparé et dispose d’un espace de respiration, comme le logo, le menu, la phrase d’accroche et le CTA. Le design a fait ici un grand usage du principe de proximité de Gestalt, en divisant le menu de navigation en groupes d’options similaires.
Woven Magazine adopte une approche intéressante en matière de design de l’espace blanc. Par exemple, en haut de la page, la première chose que l’utilisateur voit à gauche est le menu. Au milieu se trouve le logo et à droite, une barre de recherche et un panier.

Chacun des trois types d’éléments est séparé par un espace blanc considérable, mais également proportionné, suivi d’une grande image héroïque qui occupe le reste de l’écran. En faisant défiler la page d’accueil, les yeux de l’utilisateur sont facilement guidés par les options de navigation intelligemment espacées.
L’espace blanc est un véritable élément du design web. L’absence de contenu est aussi importante que la présence de contenu sur votre site web. Pensez à l’espace blanc comme au Yin et au Yang. L’un ne va pas sans l’autre. Pour que le contenu de votre site web brille vraiment, vous devez suivre les meilleures pratiques du design de l’espace blanc. Cependant, tous les sites web de tous les secteurs ne sont pas identiques et vous devez toujours lire entre les lignes dans chaque cas. Quel est le contenu le plus important et quel est celui que vous pouvez conserver pour une autre page ? Dans quel ordre doit-il être présenté ? À quel endroit de l’écran a-t-il le plus de chances d’attirer l’attention ? Et surtout : peut-il respirer ?
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read