Le design des listes déroulantes peut faire ou défaire l'expérience utilisateur de votre site web ou de votre appli. Découvrez comment en tirer le meilleur parti dans ce guide !
Tout le monde aime les formulaires, les paramètres et les enquêtes faciles et efficaces, n’est-ce pas ? Après tout, ils ne sont qu’un moyen de parvenir à une fin. Il y a fort à parier que la plupart des gens ne les font pas pour le plaisir (peut-être les UXers), l’idée est donc de les rendre aussi indolores que possible.
Concevez des listes déroulantes pour les applications web et mobiles avec Justinmind.

Parmi les nombreux autres éléments importants de l’UI qui peuvent faciliter la vie de l’utilisateur, les listes déroulantes brillent de tous leurs feux. Pourquoi ? Parce qu’elles automatisent le processus – les utilisateurs choisissent une réponse dans une liste déroulante et voilà – le champ est rempli ! Cependant, comme pour beaucoup de choses dans la vie, les listes déroulantes doivent être utilisées avec modération et dans le scénario approprié. Lorsque vous concevez un formulaire web ou une enquête avec un outil de design UI comme Justinmind, vous voudrez savoir comment assurer la meilleure convivialité possible. Ne vous inquiétez pas, nous avons tout prévu dans cet article !
- Qu'est-ce qu'un élément de liste déroulante ?
- Quand utiliser une liste déroulante à sélection multiple ?
- Design de listes déroulantes pour sites web
- Design de listes déroulantes pour les applications mobiles
- Design de la liste déroulante par rapport aux autres éléments de l'UI
- 20 designs inspirants de listes déroulantes pour le web
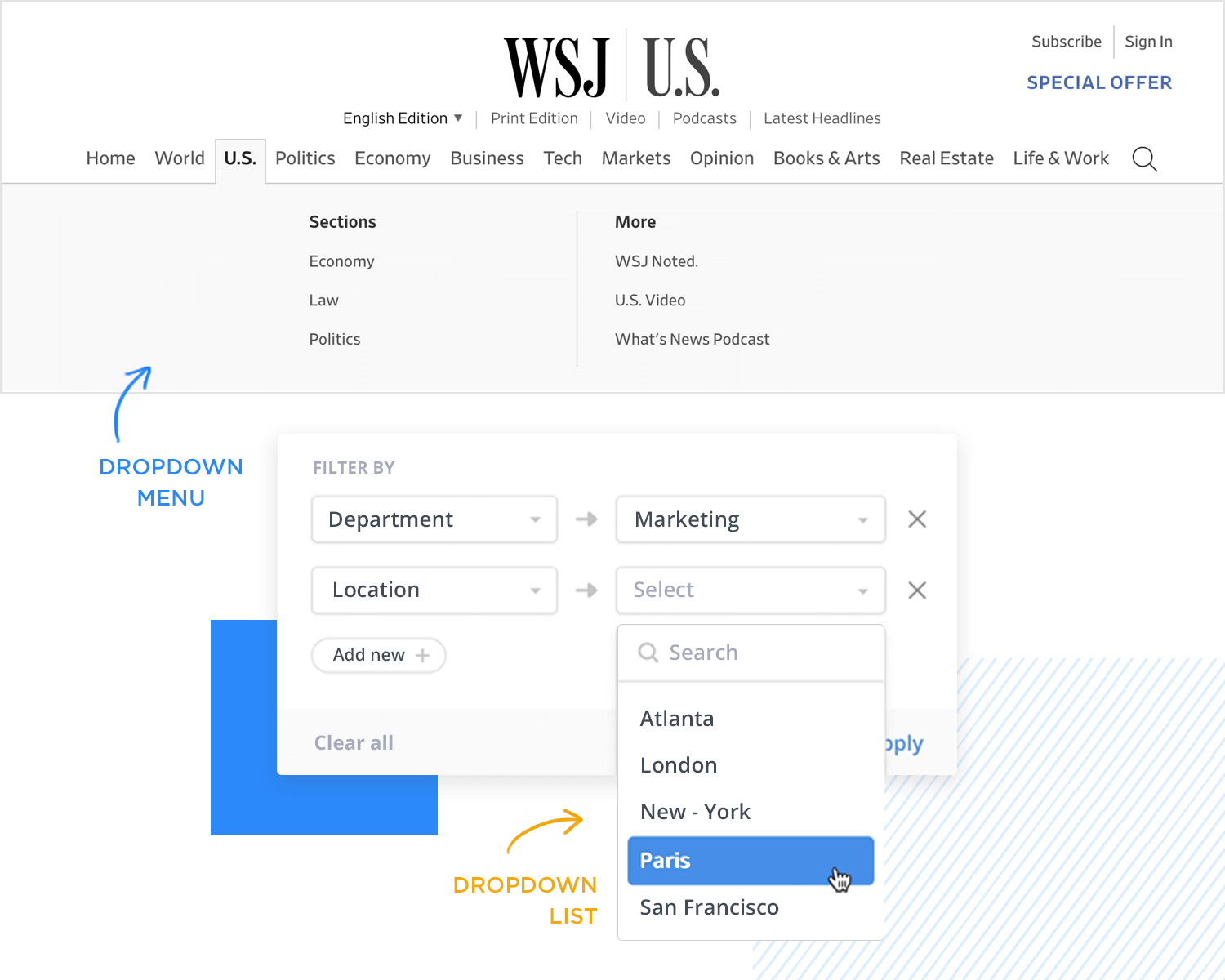
Qu’est-ce qu’une liste déroulante ? Pour répondre à cette question, il est important de faire la distinction entre une liste déroulante et un menu déroulant!

Les menus déroulants permettent de naviguer sur un site web ou une application. Ils offrent souvent à l’utilisateur des options de navigation lorsqu’il passe la souris sur un élément de menu.
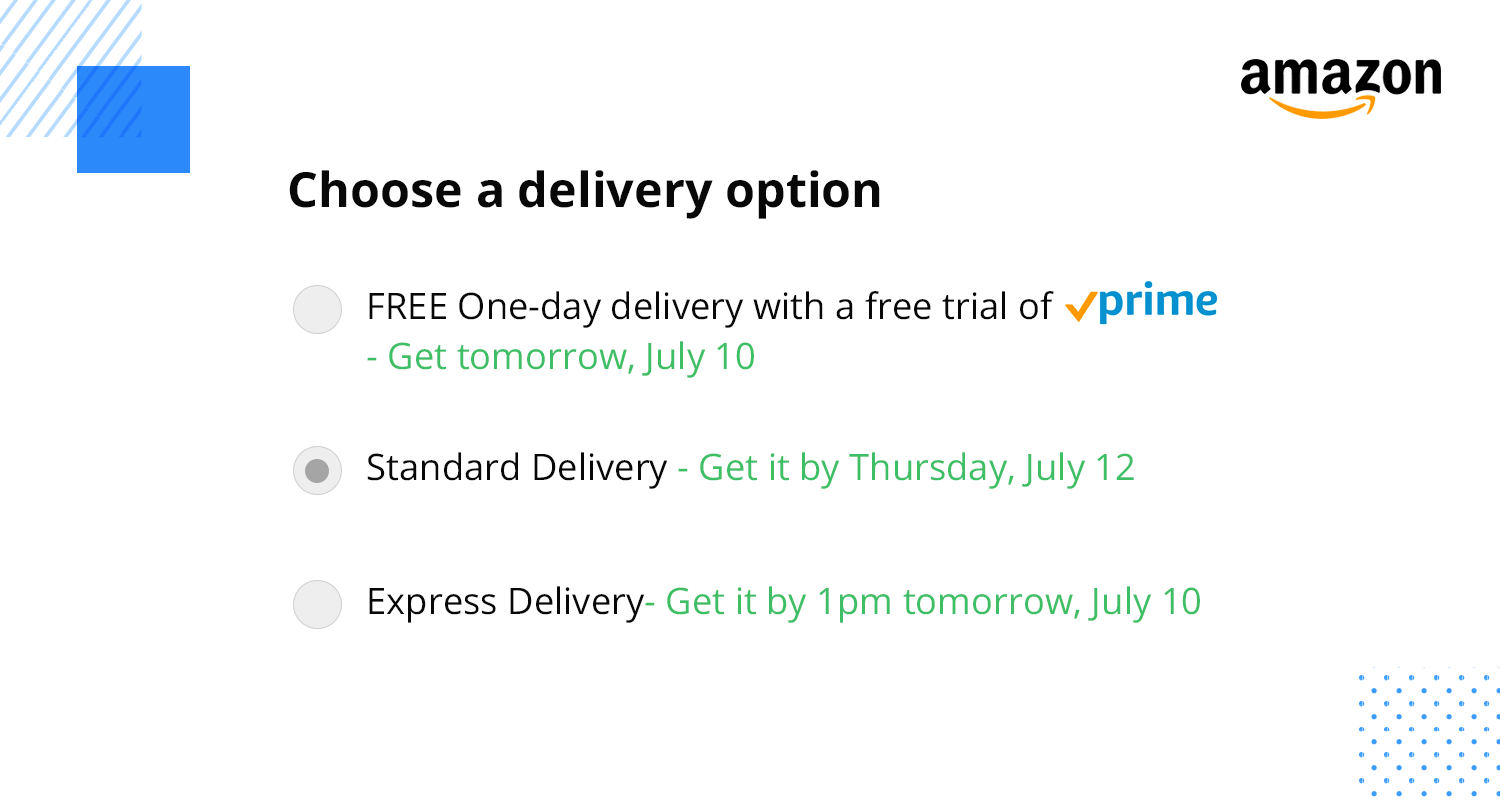
En revanche, une liste déroulante permet aux utilisateurs de choisir des paramètres d’option ou de saisir des données, par le biais d’une liste déroulante. Elles sont généralement identifiées par un champ avec un espace réservé, suivi d’une flèche pointant vers le bas, mais ce n’est pas toujours le cas. Vous utilisez probablement des listes déroulantes pour régler les paramètres de votre ordinateur ou pour choisir l’adresse d’envoi de votre colis Amazon. Ou peut-être s’agit-il de quelque chose d’un peu plus complexe, comme le choix d’une fourchette budgétaire dans un formulaire de demande de services de conseil en ligne. La principale raison d’être des listes déroulantes dans le design de l’UI est qu’elles sont censées faciliter la vie de l’utilisateur. Cependant, comme toute chose, si vous ne les appliquez pas correctement, elles peuvent se retourner contre vous.
Explorons le monde des listes déroulantes multisélectionnées – elles constituent un outil fantastique pour créer des sites web et des applications conviviaux et pour recueillir des informations plus complètes. Considérez-les comme offrant aux utilisateurs plus de choix et de contrôle que les listes déroulantes standard à choix unique.
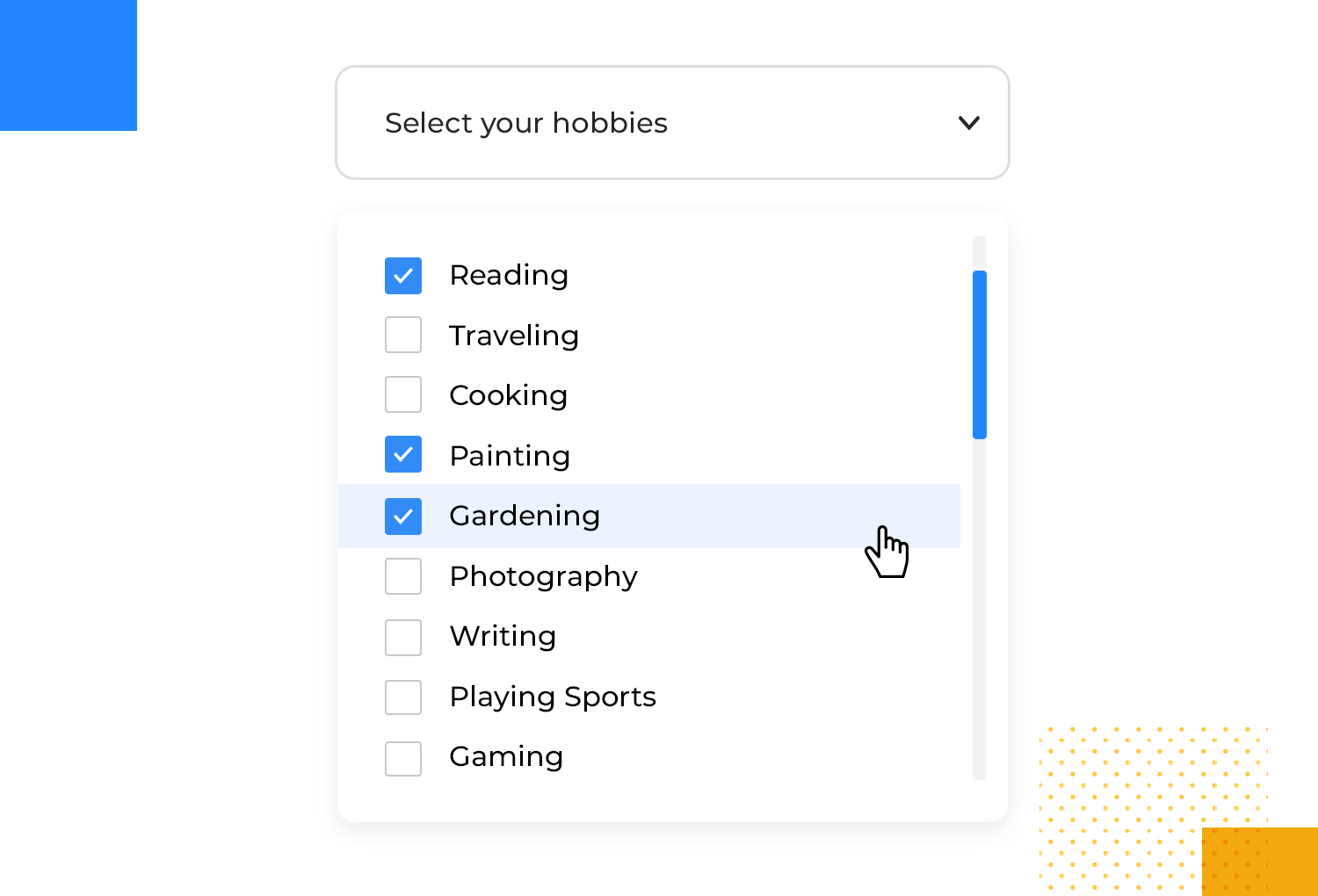
Lorsque vous avez besoin que les personnes choisissent plusieurs options, les menus déroulants multisélectionnés sont la solution idéale. Imaginez une demande d’emploi où les candidats peuvent mettre en avant toutes leurs compétences pertinentes, comme « Python », « JavaScript » et « Analyse de données », ou une enquête sur les loisirs où les participants peuvent sélectionner « Lecture », « Randonnée » et « Photographie » comme centres d’intérêt. Il s’agit ici de permettre aux utilisateurs de s’exprimer pleinement et avec précision, tout en vous fournissant des données plus riches et plus détaillées.

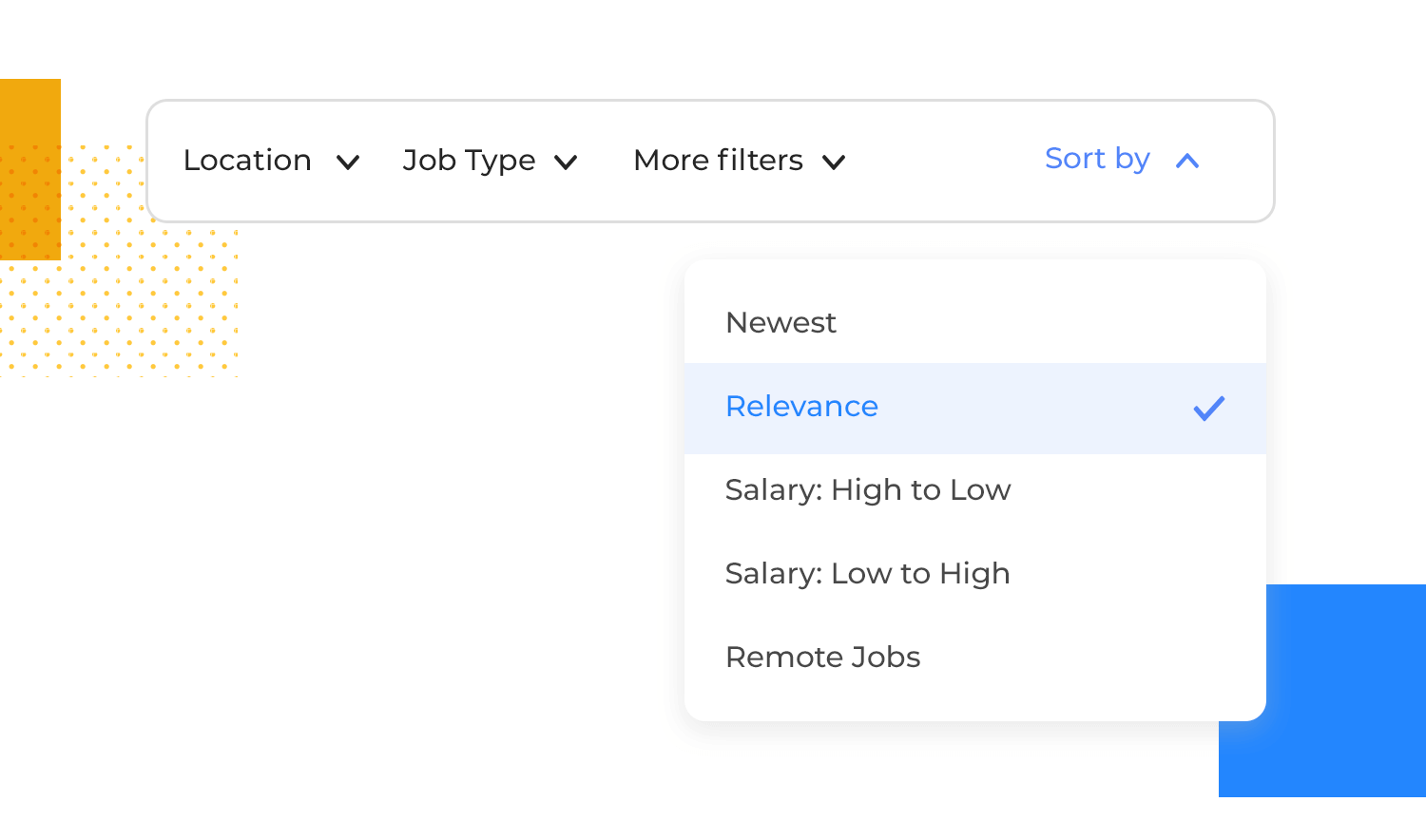
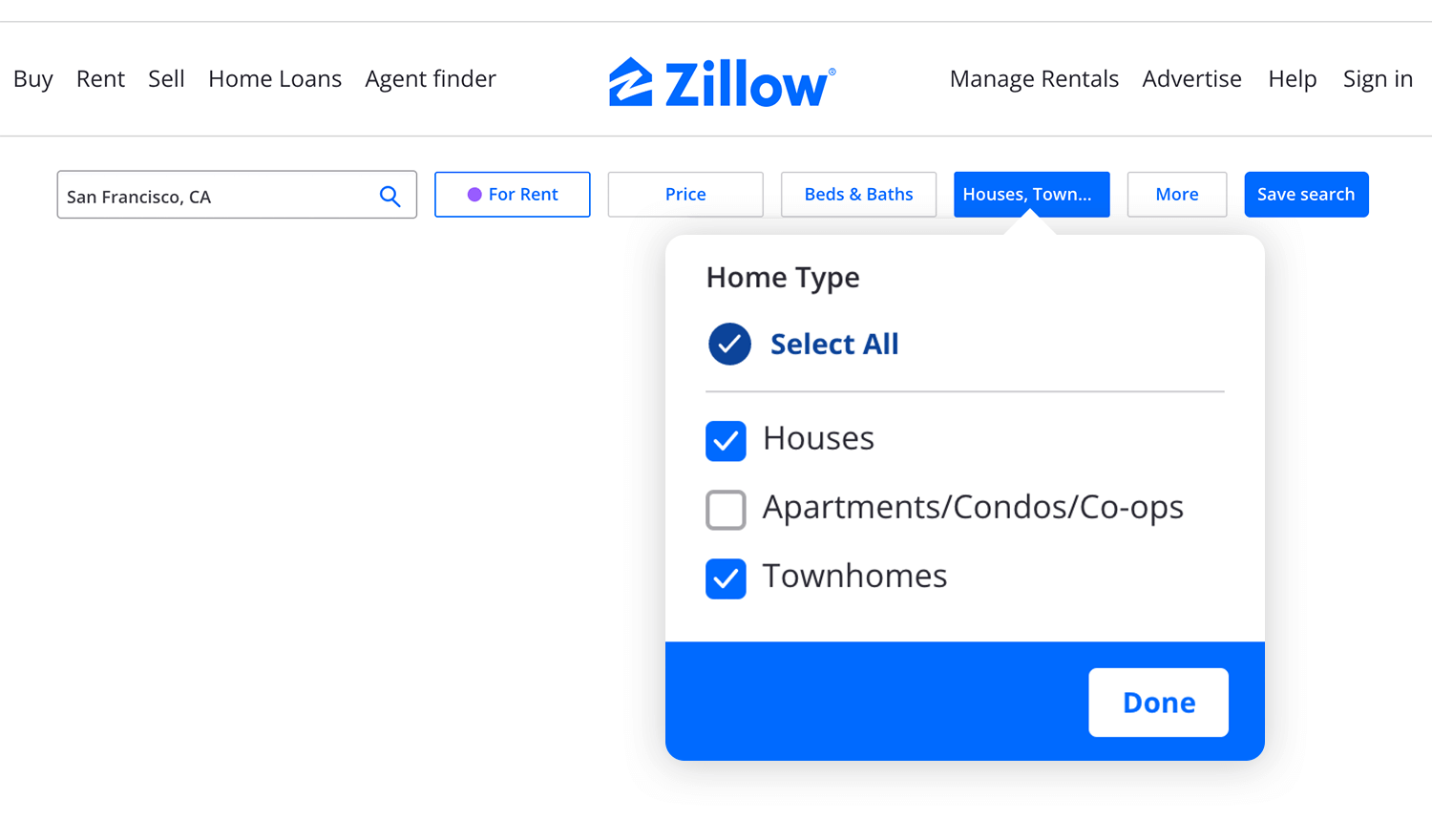
Ils sont d’une aide précieuse lorsqu’il s’agit de trouver exactement ce que vous cherchez. Sur les sites de commerce électronique, les acheteurs peuvent filtrer sans effort les produits en fonction de plusieurs critères à la fois, tels que la marque, la taille et la couleur. Les sites d’emploi peuvent faciliter la vie des demandeurs d’emploi en leur permettant de filtrer les offres en fonction de leurs compétences et des secteurs qui les intéressent. Ils peuvent ainsi trouver plus rapidement les emplois qui leur conviennent, ce qui leur permet d’économiser du temps et de la frustration.

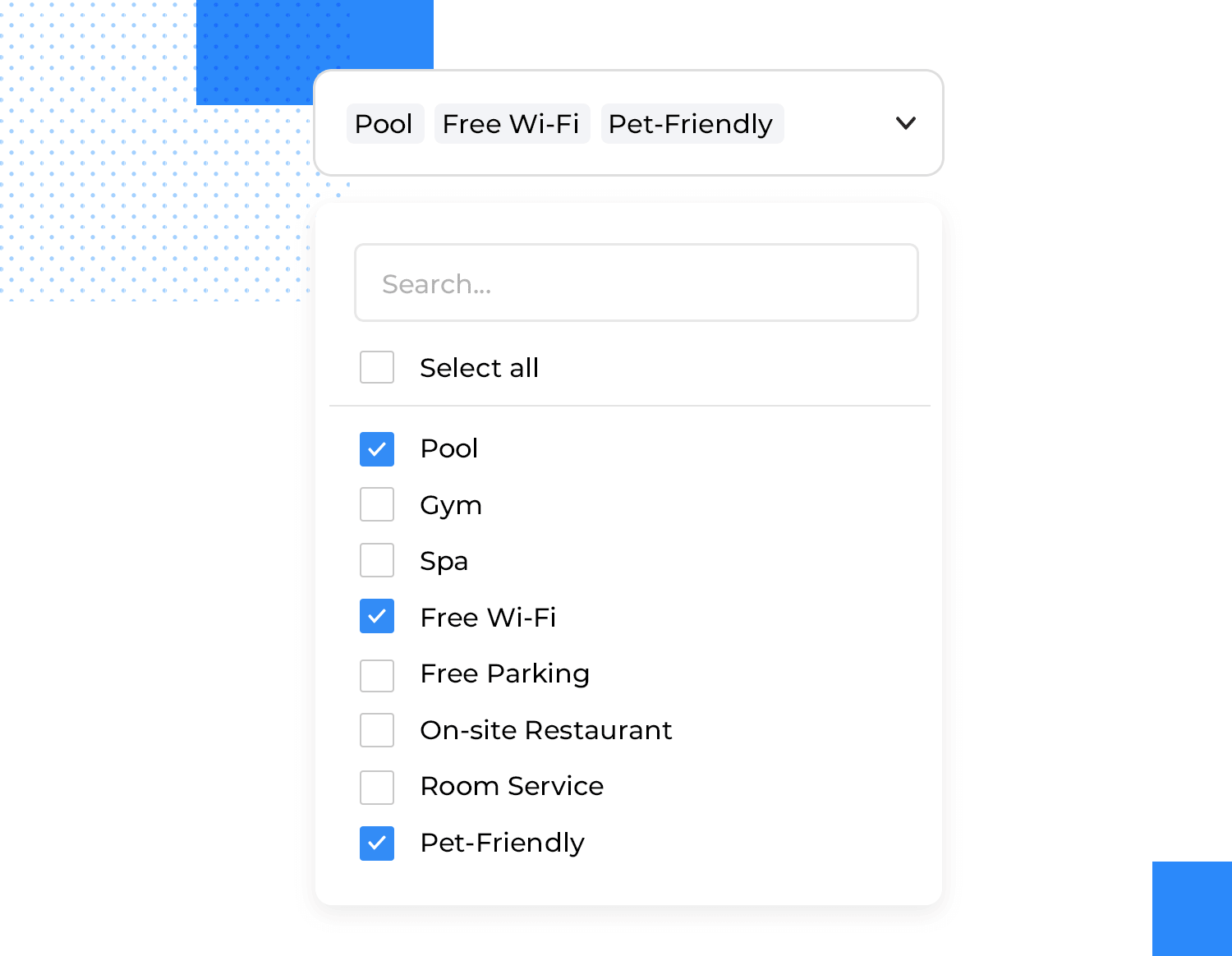
Vous souhaitez contrôler encore plus finement les résultats de votre recherche ? Les menus déroulants multi-sélection donnent aux utilisateurs la possibilité d’affiner les résultats en fonction de plusieurs critères à la fois. Par exemple, une personne recherchant un hôtel peut utiliser un menu déroulant multi-sélection pour filtrer les résultats en fonction de la fourchette de prix, des équipements souhaités (comme une piscine ou une salle de sport) et des évaluations des clients, ce qui l’aide à trouver exactement ce qu’elle recherche.

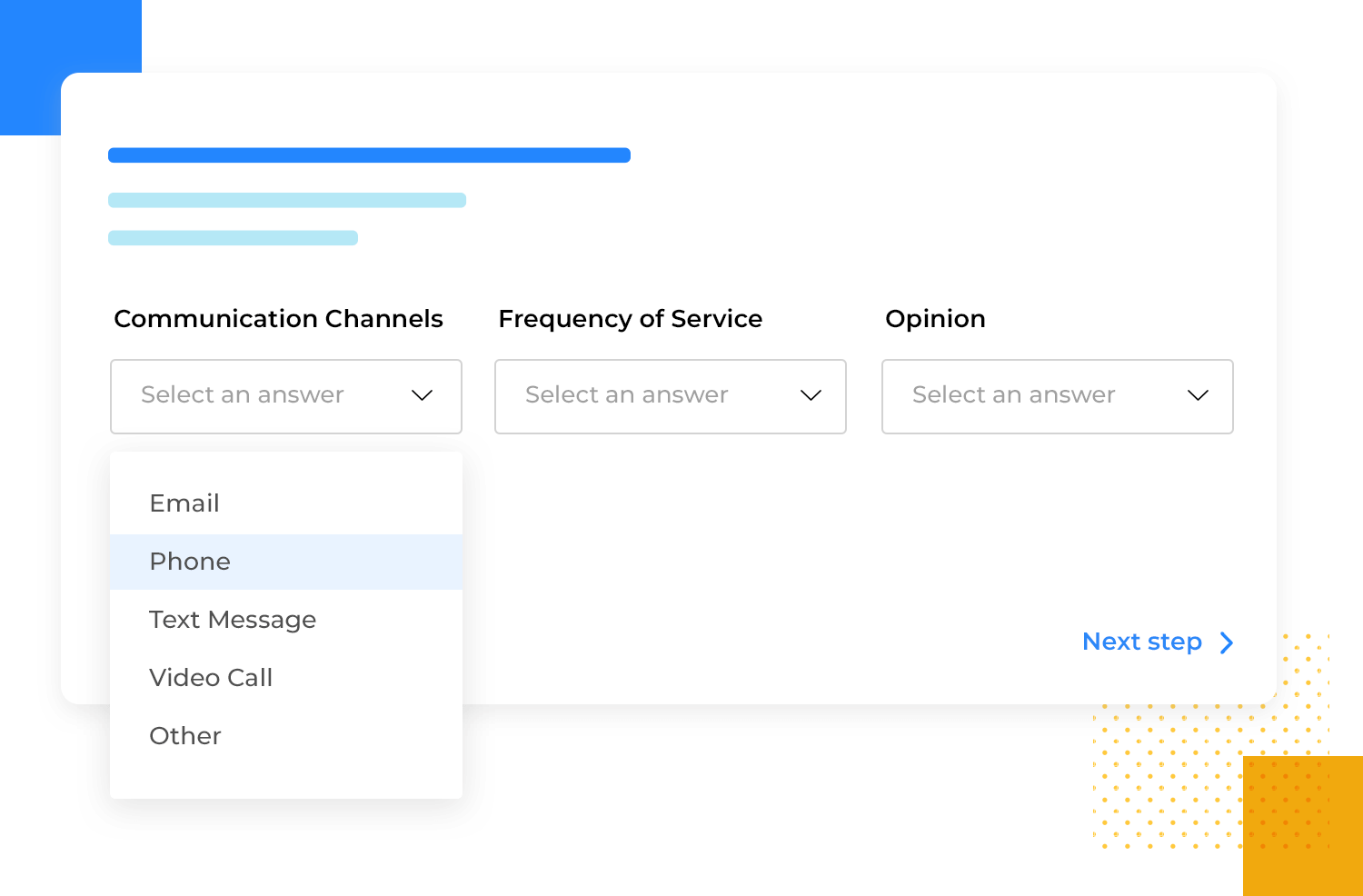
Lorsqu’une seule réponse ne suffit pas pour saisir toute la gamme des réponses, les menus déroulants à sélection multiple sont très utiles pour les enquêtes et les formulaires de retour d’information. Par exemple, une question d’enquête sur les canaux de communication préférés peut permettre aux répondants de sélectionner “Email”, “Téléphone” et “Message texte” s’ils utilisent les trois. Cette souplesse vous permet de recueillir des informations complètes et de mieux comprendre les préférences des utilisateurs.

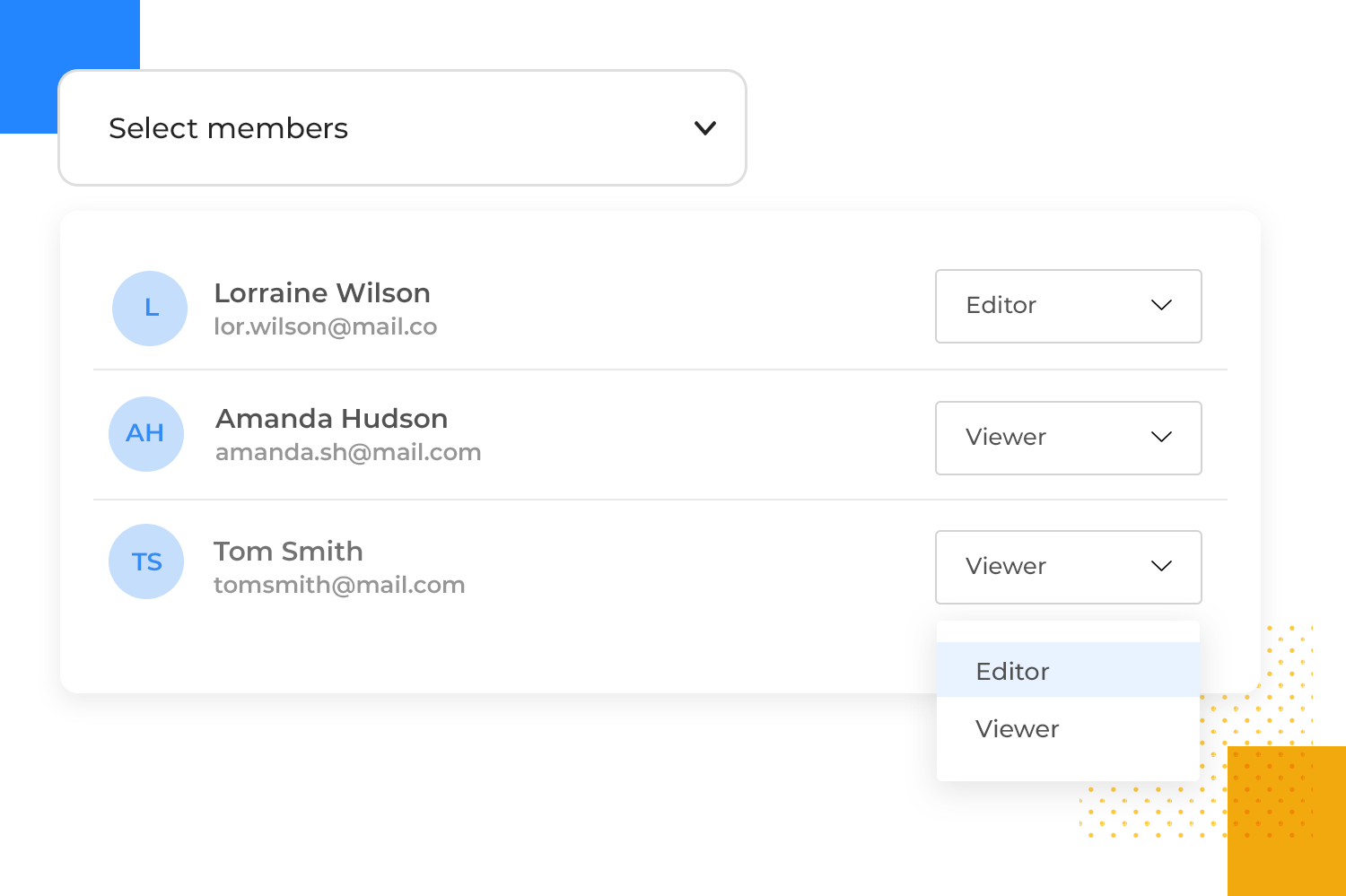
Les listes déroulantes multi-sélectionnées offrent une solution rationalisée et efficace pour les tâches en coulisses telles que la gestion des autorisations des utilisateurs et l’attribution des rôles. La sélection de plusieurs départements ou groupes d’utilisateurs permet aux administrateurs d’accorder facilement l’accès à des ressources ou fonctionnalités spécifiques. Cela simplifie le processus souvent complexe de gestion de l’accès des utilisateurs et garantit que seules les personnes autorisées ont accès aux informations sensibles. Cela permet également de gagner du temps et de réduire la charge administrative.

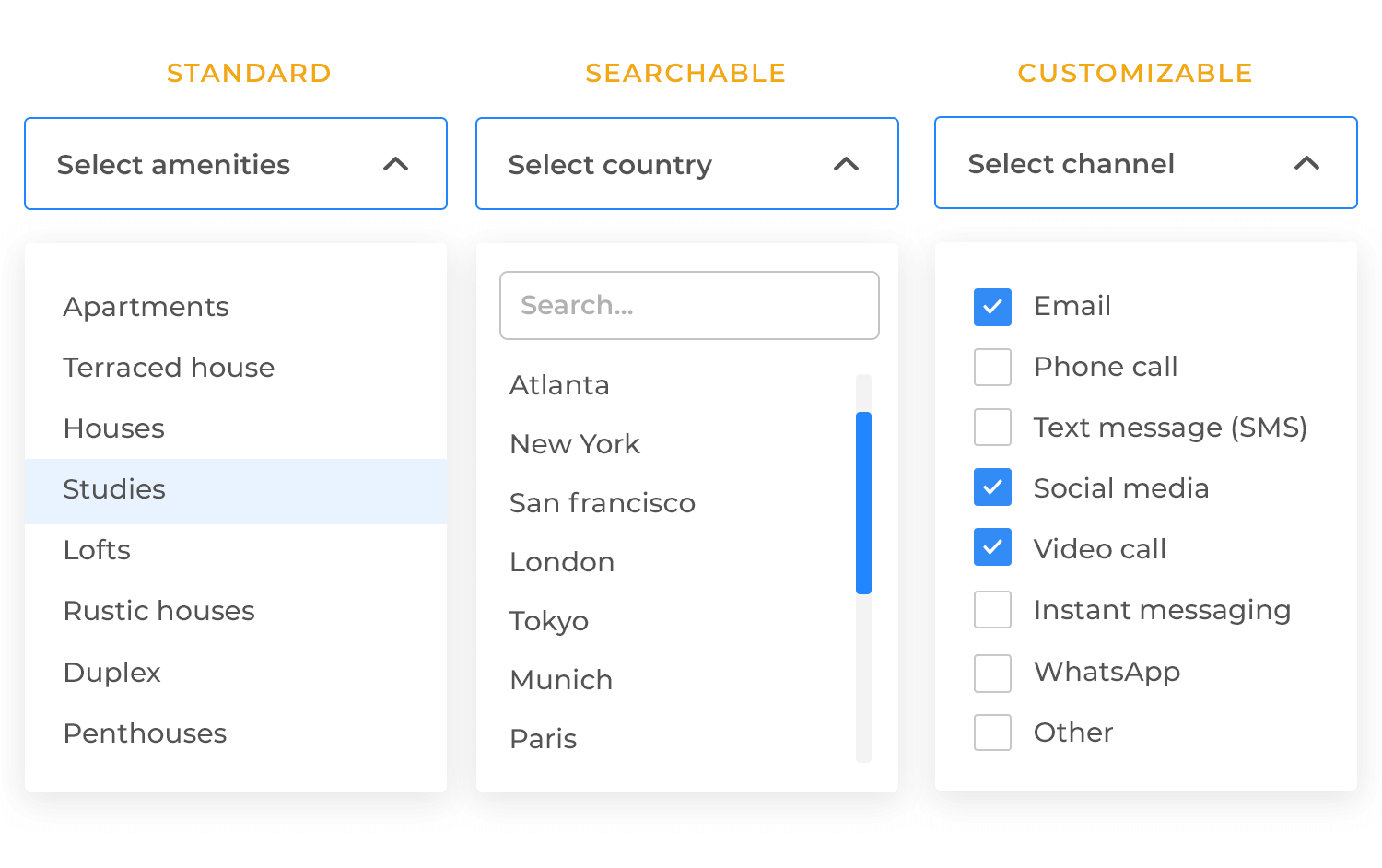
Plongeons dans l’univers du design des listes déroulantes pour les sites web – ces listes pratiques qui aident les utilisateurs à interagir avec le contenu en ligne. Il en existe plusieurs types, chacun ayant ses propres atouts :

Il s’agit des menus déroulants de tous les jours, parfaits pour les champs de formulaire simples. Pensez à la sélection d’un pays dans une liste, au choix d’une date ou d’une taille. Ils sont clairs, concis et familiers à la plupart des utilisateurs, ce qui en fait un choix fiable pour les sélections simples. Ils conviennent mieux aux listes courtes dont les options sont facilement scannables.
Lorsque vous avez une très longue liste d’options, il peut être pénible de la faire défiler. C’est là qu’interviennent les listes déroulantes interrogeables. Ils incluent une barre de recherche dans la liste déroulante, ce qui permet aux utilisateurs de filtrer rapidement en tapant des mots-clés. Cette fonction est extrêmement utile pour sélectionner un État dans une liste des 50 États américains, choisir un produit spécifique dans un grand catalogue ou trouver un contact particulier dans une longue liste. Elle permet aux utilisateurs d’économiser du temps et de la frustration en rendant la navigation beaucoup plus efficace.
Parfois, les options prédéfinies d’une liste déroulante standard ne suffisent pas. C’est là que les listes déroulantes personnalisables brillent. Elles permettent à l’utilisateur d’ajouter des données, comme l’option « Autre », dans laquelle les utilisateurs peuvent saisir leur propre réponse. Ils peuvent également gérer un contenu dynamique, ce qui signifie que les options de la liste déroulante peuvent être modifiées en fonction des entrées de l’utilisateur ou d’autres facteurs. Ils sont donc incroyablement flexibles et adaptables à un large éventail de situations.
Concevez des listes déroulantes pour les applications web et mobiles avec Justinmind.

Il est temps d’aborder quelques bonnes pratiques pour concevoir des listes déroulantes efficaces et conviviales. Ces conseils vous aideront à faire en sorte que vos listes déroulantes soient intuitives et faciles à utiliser.
L’endroit où vous placez votre liste déroulante est crucial. La meilleure pratique consiste à placer la liste déroulante aussi près que possible de l’élément qui la déclenche (comme un bouton ou un lien textuel). Cela permet de créer un lien visuel clair pour l’utilisateur, en rendant évidente l’action qui a provoqué l’apparition de la liste. La cohérence est également essentielle. L’utilisation d’un alignement cohérent (par exemple, en alignant toujours la liste déroulante sur le bord gauche du déclencheur) rend l’interaction prévisible et réduit la charge cognitive de l’utilisateur. Il saura exactement où s’attendre à ce que la liste apparaisse à chaque fois.
Pour que les listes déroulantes soient faciles à utiliser, le bouton ou le texte sur lequel vous cliquez doit indiquer clairement ce que contient la liste. Par exemple, au lieu d’une simple flèche, vous pourriez voir des étiquettes telles que « Choisissez un pays », « Trier par » ou « Options de filtrage ». Vous saurez ainsi exactement à quoi vous attendre lorsque vous cliquerez. En outre, la plupart des gens comprennent que l’icône d’une flèche pointant vers le bas signifie qu’il y a une liste cachée. Pour faciliter son utilisation, l’icône de la flèche doit changer légèrement lorsque vous la survolez à l’aide de votre souris ou que vous la sélectionnez à l’aide du clavier. Vous savez ainsi que vous pouvez cliquer dessus pour afficher la liste.
Imaginez une liste déroulante comme un petit assistant utile. Vous voulez qu’il soit facile à utiliser et à comprendre, n’est-ce pas ? C’est pourquoi il est essentiel que les options soient clairement espacées. C’est comme si vous donniez à chaque élément son propre espace de respiration, ce qui vous permet de repérer plus facilement celui dont vous avez besoin. Et si la liste est longue, considérez la barre de défilement comme un ascenseur utile, qui vous amène en douceur à l’option que vous recherchez sans vous submerger. Mais un bon assistant est également utile à tout le monde. Veillez à ce que la liste fonctionne parfaitement avec le clavier pour les utilisateurs qui le préfèrent, et à ce que les lecteurs d’écran puissent également la comprendre facilement. Veillez à ce que le design soit cohérent avec le reste du site web, et vous obtiendrez une liste déroulante magnifique et agréable à utiliser !
Passons à la conception de listes déroulantes spécifiquement pour les applications mobiles, où l’espace réel de l’écran est limité et où l’interaction tactile est primordiale. Voici quelques bonnes pratiques à garder à l’esprit :

Dans le monde mobile, les téléphones et les tablettes existent dans toutes sortes de tailles, et nous les tenons de différentes manières ! C’est pourquoi vos listes déroulantes doivent être réactives. Elles doivent être belles et fonctionner sans problème, quelle que soit la taille de l’écran utilisé ou la façon dont l’utilisateur tient son appareil. Veillez à ce que vos listes déroulantes soient faciles à lire et à utiliser aussi bien sur les petits écrans de téléphone que sur les grandes tablettes.
Considérez votre téléphone comme un écran tactile. Lorsque vous concevez des listes déroulantes pour mobile, assurez-vous que les zones sur lesquelles vous tapez sont suffisamment grandes pour que vous puissiez les toucher facilement avec votre doigt. Personne ne souhaite sélectionner accidentellement la mauvaise option parce que la cible est trop petite ! Laissez beaucoup d’espace entre chaque élément de la liste. Vous éviterez ainsi les moments de frustration où vous êtes censé toucher un élément, mais où vous en sélectionnez un autre. N’oubliez pas de tenir compte de la taille réelle des doigts des utilisateurs lorsque vous décidez de l’espace à utiliser.
Dans les interfaces mobiles, il est essentiel de fournir un retour d’information clair sur les actions de l’utilisateur. Pour les listes déroulantes, cela signifie fournir un retour d’information visuel et tactile lorsque l’utilisateur interagit avec la liste. Le retour d’information visuel peut prendre la forme d’animations subtiles lorsqu’un bouton est actionné ou qu’une option est sélectionnée. Combiné à une légère vibration, ce feedback donne à l’utilisateur la confirmation satisfaisante que sa saisie a été enregistrée. Bravo !
Ces améliorations peuvent considérablement améliorer la convivialité des listes déroulantes sur les appareils mobiles, en particulier lorsqu’il s’agit de listes complexes ou longues.

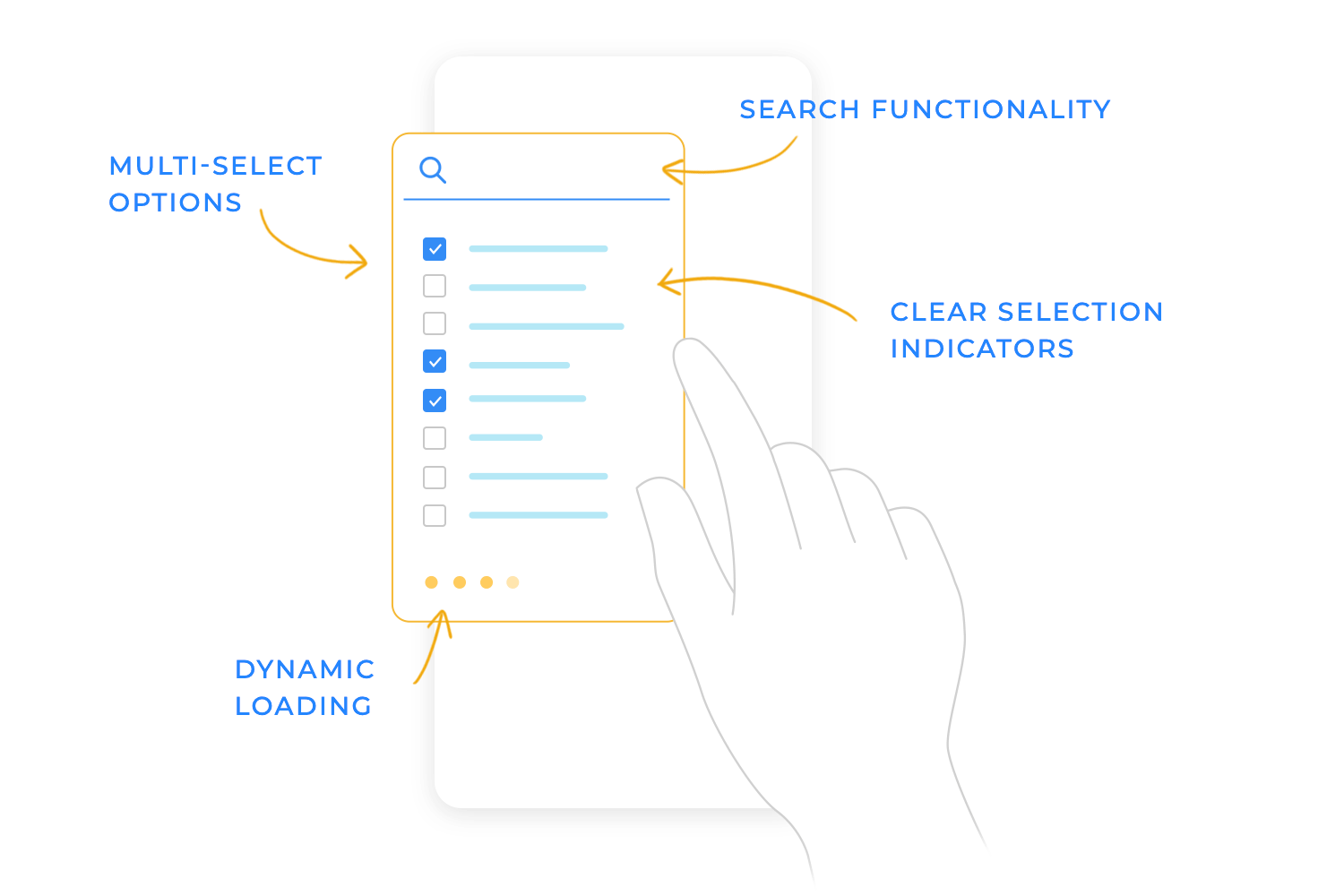
Faire défiler une longue liste d’options sur votre téléphone peut sembler interminable ! Pour vous faciliter la tâche, certaines listes déroulantes sont dotées d’une barre de recherche intégrée. Celle-ci vous permet de saisir rapidement ce que vous recherchez, comme le nom d’un pays ou d’un produit. La liste se réduit alors comme par magie, n’affichant que les options correspondant à votre recherche. C’est comme si vous disposiez d’un filtre surpuissant qui vous aide à trouver ce dont vous avez besoin en quelques secondes, qu’il s’agisse de choisir un article spécifique dans un vaste catalogue de produits ou de trouver un contact dans un annuaire interminable.
Parfois, les utilisateurs doivent sélectionner plusieurs options dans une liste déroulante. Sur mobile, la meilleure façon de gérer cette situation est d’utiliser des cases à cocher ou des balises. Les cases à cocher permettent aux utilisateurs de sélectionner plusieurs éléments de manière claire et familière, tandis que les étiquettes peuvent constituer une option plus attrayante sur le plan visuel, en particulier lorsqu’il s’agit de catégories ou de mots-clés. Les deux méthodes fournissent un retour d’information visuel clair sur les éléments qui ont été sélectionnés, ce qui rend le processus de sélection multiple intuitif et direct. Évitez les situations confuses où vos utilisateurs ne sont pas sûrs des éléments qu’ils ont réellement choisis. Un retour d’information visuel clair rend l’ensemble du processus beaucoup plus facile et agréable pour eux, sans parler de la confiance qu’il suscite !
Imaginez une énorme liste déroulante contenant des centaines, voire des milliers d’éléments. Si nous essayons de les charger tous en même temps, cela peut vraiment ralentir les choses, rendant l’application paresseuse et peu réactive. Personne n’a envie d’attendre une roue qui tourne !
C’est là qu’intervient le « chargement dynamique ». Pensez-y comme suit : au lieu de vous montrer toute la liste en une seule fois, nous ne vous en montrons qu’une petite partie au départ – juste assez pour remplir l’écran. Lorsque vous faites défiler la liste vers le bas et que vous vous approchez du bas de cette partie visible, nous chargeons automatiquement la série d’options suivante. Cette opération s’effectue de manière transparente en arrière-plan, de sorte que vous ne remarquez même pas de retard.
C’est comme si vous chargiez les pages d’un livre au fur et à mesure que vous les lisez, plutôt que d’essayer de lire tout le livre en une seule fois !
Cette approche présente des avantages considérables :
- Temps de chargement initial plus rapide : La liste s’affiche beaucoup plus rapidement car nous ne chargeons pas tout au début.
- Défilement plus fluide : L’application reste réactive car elle n’essaie pas de gérer une quantité massive de données en même temps.
- De meilleures performances sur tous les appareils : Ceci est particulièrement utile pour les téléphones ou les ordinateurs plus anciens dont la puissance de traitement est moindre.
Lorsque quelqu’un clique sur une option dans une liste déroulante, il est très important de lui signaler clairement que son choix a été enregistré. Nous ne voulons pas qu’il se demande s’il s’est passé quelque chose ! Pensez-y comme si vous appuyiez sur un bouton : vous vous attendez à ce que quelque chose se produise pour confirmer votre action.
Deux des meilleurs moyens d’y parvenir sont les cases à cocher et les changements de couleur d’arrière-plan. Une petite coche apparaissant à côté de l’option choisie est comme un sympathique « Je l’ai » – simple et universellement compris. Une autre option intéressante consiste à modifier la couleur d’arrière-plan de l’élément sélectionné, afin de le faire ressortir instantanément et de montrer clairement à l’utilisateur ce qu’il a choisi.
Pour plus de clarté, nous pouvons combiner les deux ! Une coche et un changement de couleur d’arrière-plan permettent de savoir clairement quelle option a été sélectionnée. C’est comme si l’on disait « Oui, vous avez choisi celle-ci » de deux manières différentes, ce qui permet d’éviter toute confusion possible. C’est particulièrement utile dans les situations où une sélection et une confirmation rapides sont importantes.
Concevez des listes déroulantes pour les applications web et mobiles avec Justinmind.

Nous vous proposerons également quelques solutions de rechange afin d’éviter de surcharger la liste déroulante. Ne vous inquiétez pas, cela arrive souvent aux marques et aux organisations les plus connues ! Il ne s’agit en aucun cas d’une erreur de débutant. En fait, nous pourrions même considérer qu’il s’agit d’un art – savoir comment utiliser l’élément de liste déroulante avec respect, savoir quand l’utiliser et comment l’utiliser avec finesse.
Les boutons à bascule sont un excellent moyen d’éviter l’utilisation excessive des listes déroulantes, car ils permettent d’afficher deux options de réglage à la fois. Imaginez le scénario suivant : vous souhaitez que l’utilisateur choisisse le mode clair ou foncé pour l’UI. Une liste déroulante n’aurait pas beaucoup de sens.

Nous pourrions également tenir compte du fait que, pour le scénario clair-obscur, un bouton à bascule reviendrait littéralement à allumer ou éteindre un interrupteur, et pourrait donc être plus intuitif.
Supposons maintenant que vous souhaitiez que l’utilisateur choisisse s’il est « homme », « femme » ou s’il préfère « ne pas préciser ». Vous pourriez utiliser un élément de liste déroulante pour cela. Mais s’agit-il de la meilleure option ? Ce pourrait être le cas si vous disposez d’un espace limité à l’écran.

Toutefois, si l’espace le permet, il serait plus judicieux pour l’utilisateur d’utiliser des boutons radio où l’utilisateur peut sélectionner un bouton afin que les autres soient automatiquement désactivés. Ils ne peuvent pas être à la fois “Femme” et “Préfère ne pas spécifier”. Ce serait tout simplement bizarre !
Si les listes déroulantes peuvent sembler une solution simple à première vue, elles deviennent rapidement encombrantes et inefficaces lorsqu’elles sont utilisées pour les dates et les heures.
Imaginez que vous deviez naviguer dans trois menus déroulants distincts pour sélectionner une date : un pour le jour, un pour le mois et un autre pour l’année. Cela devient particulièrement fastidieux lorsqu’il s’agit d’un large éventail d’années, obligeant les utilisateurs à faire défiler d’innombrables options. De même, l’utilisation de menus déroulants pour l’heure (heures, minutes, et AM/PM) peut également entraîner une expérience frustrante pour l’utilisateur. Ce n’est tout simplement pas la manière la plus efficace de traiter les données temporelles.
C’est là que les sélecteurs de date et d’heure entrent en jeu. Ces éléments d’UI spécialisés sont conçus spécifiquement pour gérer la saisie de la date et de l’heure, offrant ainsi une expérience beaucoup plus intuitive et efficace aux utilisateurs. Ils fournissent des interfaces optimisées qui rationalisent le processus de sélection et minimisent l’effort de l’utilisateur. Au lieu d’obliger les utilisateurs à naviguer dans de multiples menus déroulants, les sélecteurs de date et d’heure offrent des contrôles spécifiques qui facilitent la sélection des dates et des heures.
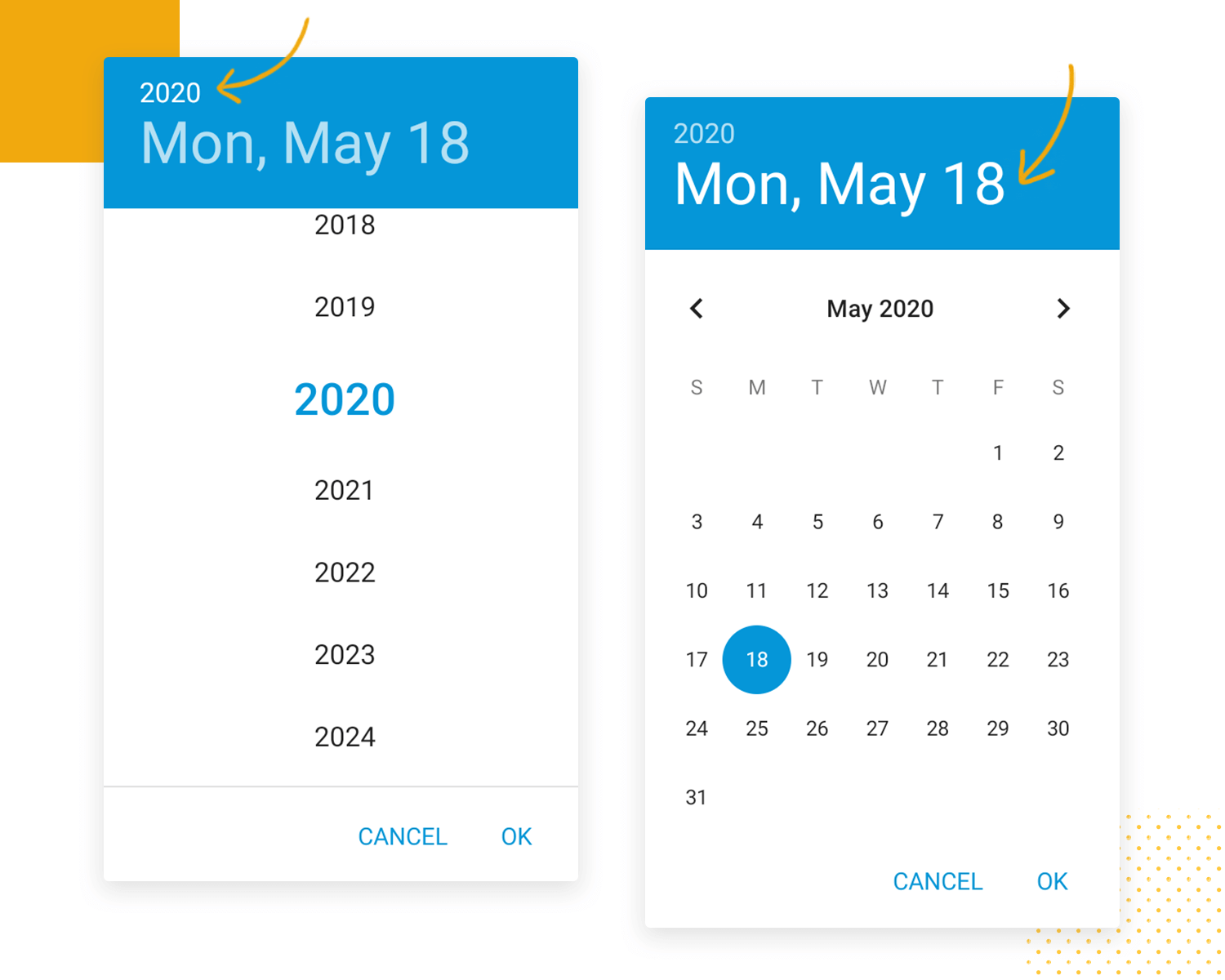
Parmi les sélecteurs de date et d’heure, les sélecteurs basés sur le calendrier sont particulièrement efficaces pour sélectionner des dates, surtout lorsque l’utilisateur a besoin de visualiser la date dans le contexte d’un calendrier. Pensez à la planification d’un rendez-vous, à la réservation d’un vol ou à l’établissement d’un rappel. Les sélecteurs de calendrier permettent aux utilisateurs de naviguer rapidement entre les mois et les années, et de sélectionner facilement un jour spécifique d’un simple clic ou d’une pression.
Pour les dates qui sont fréquemment rappelées ou qui se situent dans une fourchette limitée, comme les dates de naissance, il peut être très efficace d’autoriser la saisie directe de texte avec formatage et validation automatiques. Les utilisateurs peuvent ainsi saisir rapidement la date dans un format familier sans avoir à naviguer dans une interface de calendrier, ce qui constitue une alternative pratique pour des cas d’utilisation spécifiques.
En revanche, si l’utilisateur doit préciser un certain nombre d’options qui s’appliquent à lui, par exemple s’il est marié, célibataire, s’il a des enfants, s’il vit avec ses parents ou s’il est seul, vous pouvez décider qu’il vaut mieux utiliser des cases à cocher.

Pour ce type de réponse à choix multiples, il peut être préférable, si l’espace le permet, que l’utilisateur puisse parcourir toutes les options d’un seul coup d’œil.
Venons-en maintenant à la fameuse énigme – et beaucoup d’entreprises et d’organisations commettent cette erreur – qui consiste à faire en sorte que les sélecteurs de date et d’heure soient corrects. Dans la plupart des cas, les sélecteurs de date qui se présentent sous la forme d’un élément de calendrier sont plus logiques que le défilement des mois et des jours. La solution optimale pourrait consister à proposer une option déroulante pour l’année, puis à utiliser l’option calendrier pour le mois et le jour.

Néanmoins, lorsqu’il s’agit d’un élément tel que la date de naissance, les utilisateurs ont généralement les touches appropriées pour ce type de dates bien ancrées dans la mémoire musculaire de leurs doigts. Dans ce cas, il peut être préférable de laisser l’utilisateur taper le jour, le mois et l’année.
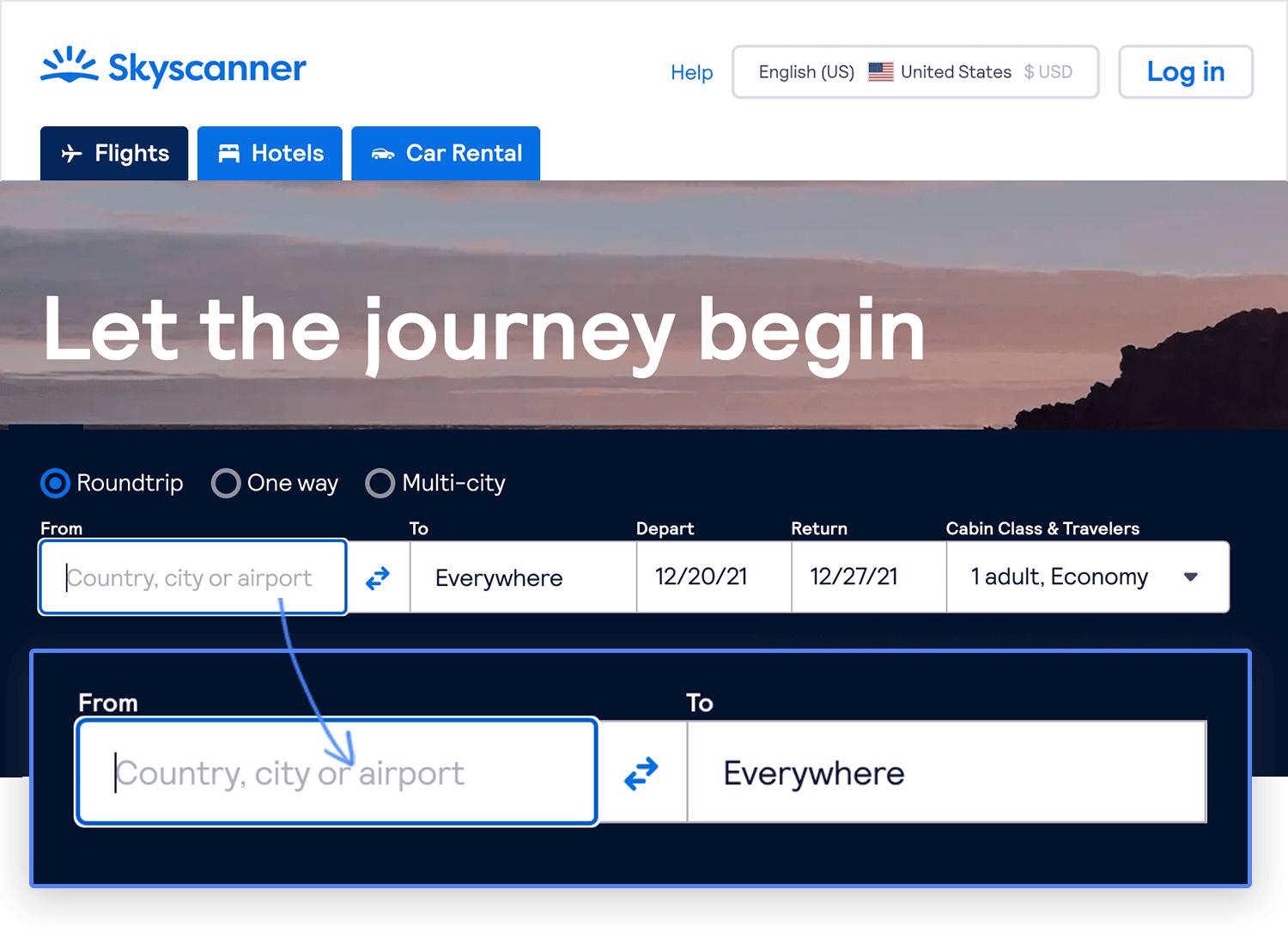
Dans d’autres cas, il peut être préférable de fournir une barre de recherche si ce que l’utilisateur recherche est relativement simple. Lorsqu’il est plus facile pour l’utilisateur de taper quelque chose, il peut être préférable de le laisser le faire – cela lui évitera de cliquer sur un élément déroulant et de faire défiler une longue liste, en devant lire toutes les options.

En revanche, s’il s’agit d’un élément susceptible de nécessiter une validation des données, il peut être préférable d’utiliser un design de liste déroulante. Vous garantissez ainsi l’intégrité des données que l’utilisateur va toujours saisir.
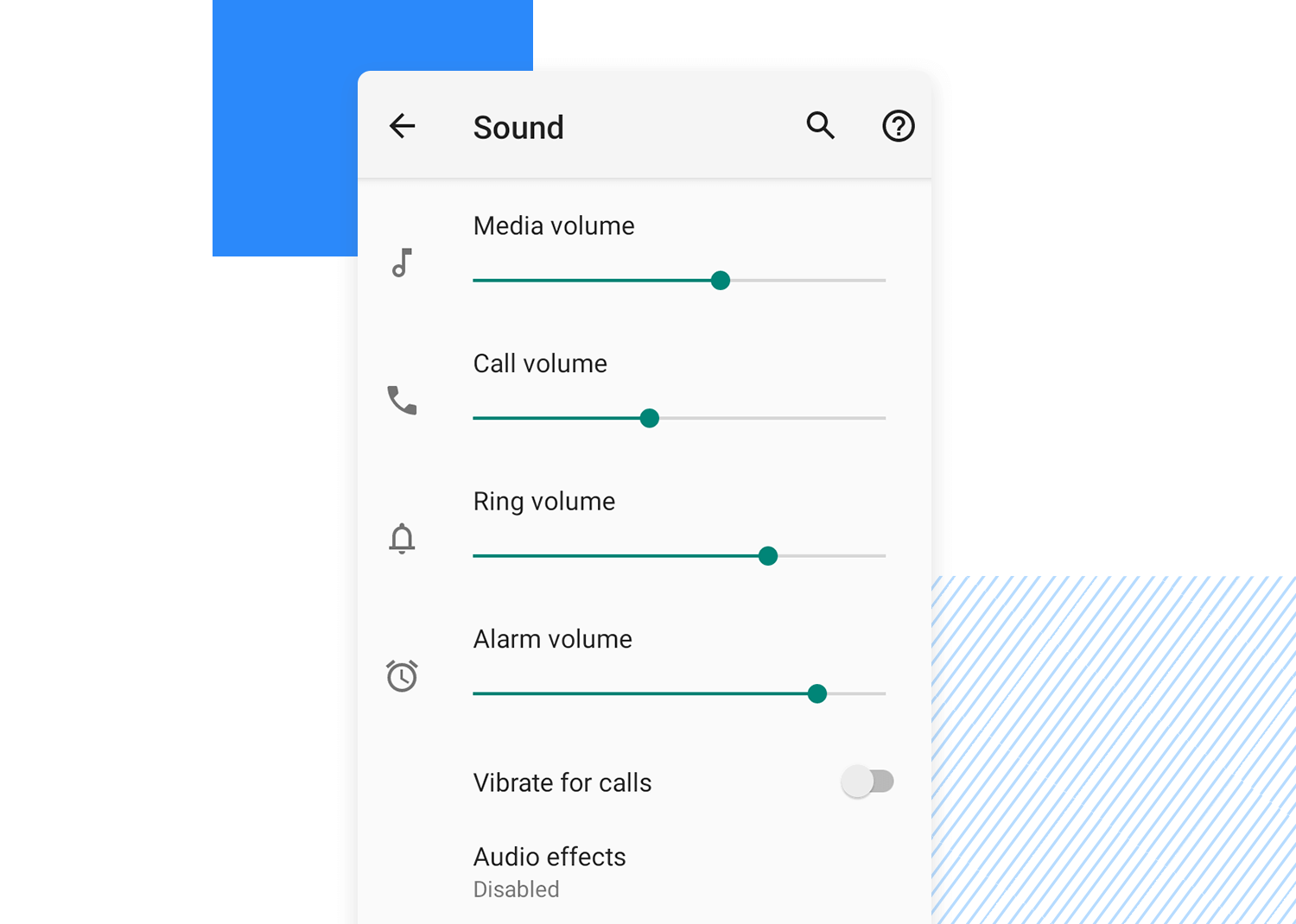
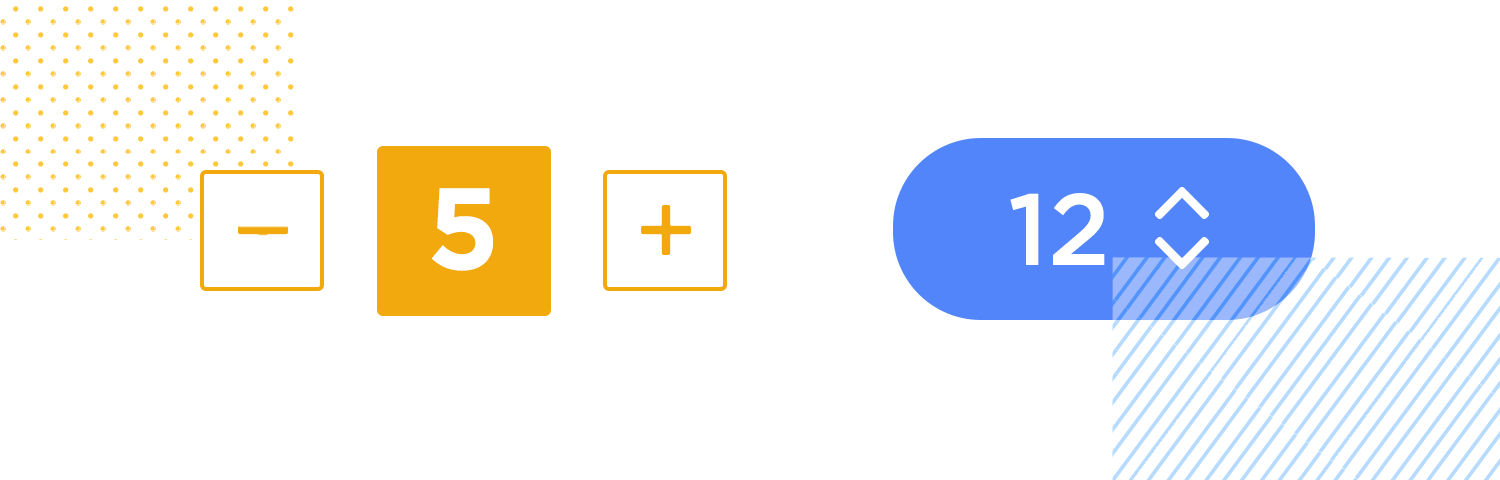
Les steppers sont un excellent substitut lorsque l’utilisateur a simplement besoin de régler le pourcentage de zoom d’une page, la luminosité de l’écran ou d’entrer un numéro de commande. Dans ce cas, les champs de type liste déroulante peuvent être inutilement larges et occuper plus d’espace à l’écran.

Dans les cas mentionnés ci-dessus, les steppers peuvent également être plus intuitifs – un bouton plus et un bouton moins indiquent simplement l’augmentation ou la diminution d’une valeur.
Concevez des listes déroulantes pour les applications web et mobiles avec Justinmind.

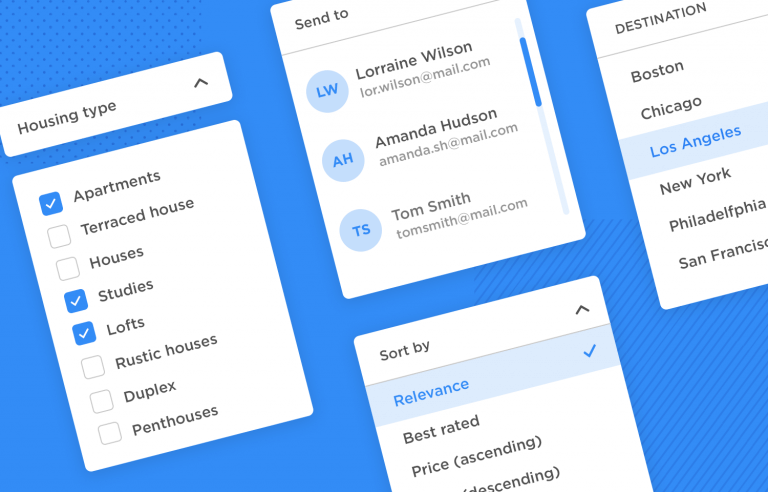
Les listes déroulantes conçues par Justinmind présentent un grand nombre de styles et de façons de choisir. Vous en avez de simples avec du texte, d’autres avec des cases à cocher pour choisir plusieurs options, une section extensible pour une longue liste avec des descriptions, et même d’autres avec des échantillons de couleurs et des petits « jetons » pour montrer ce que vous avez sélectionné. C’est un excellent exemple de la manière dont les menus déroulants peuvent être mis en valeur et fonctionner dans différentes situations !

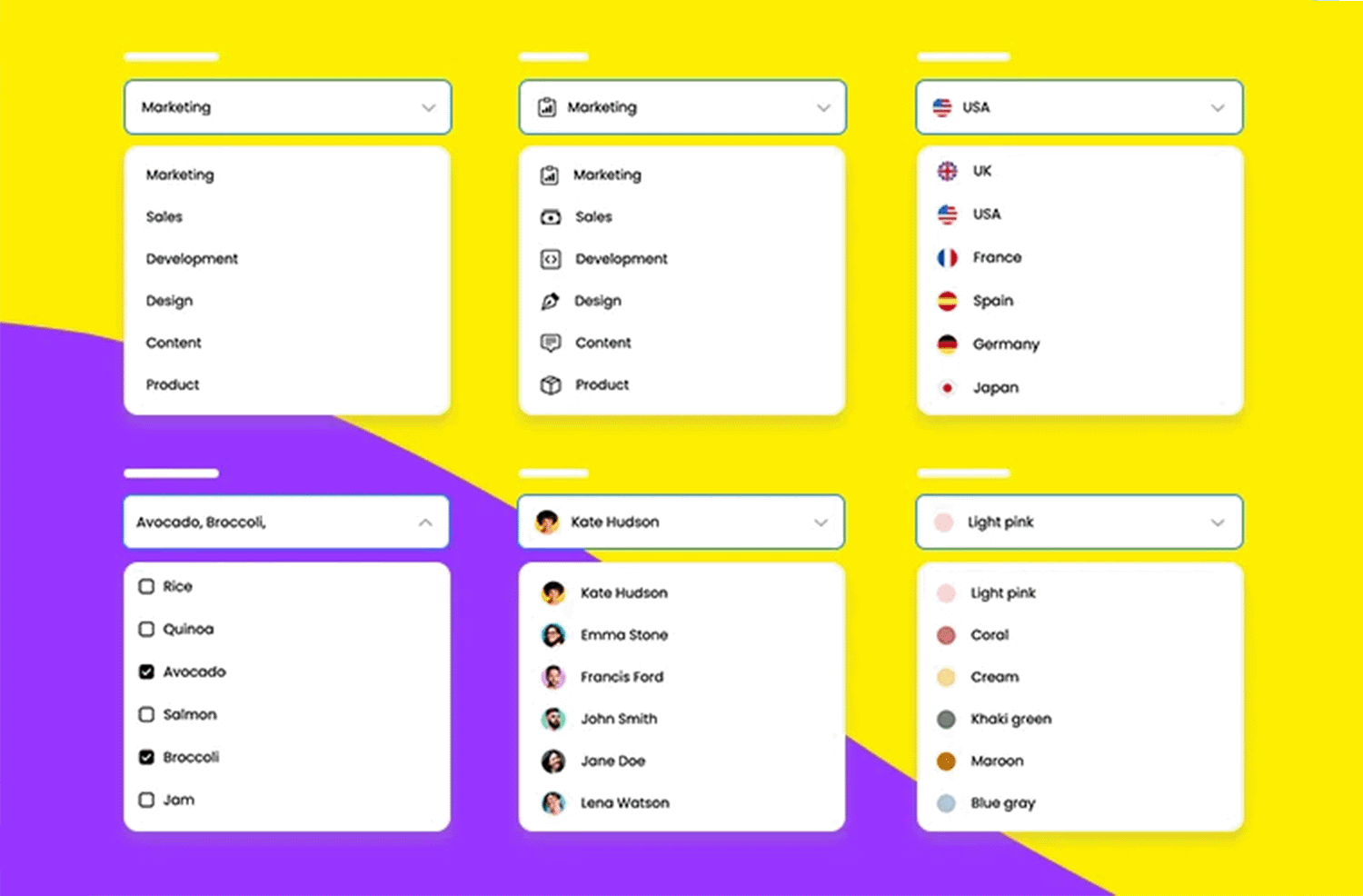
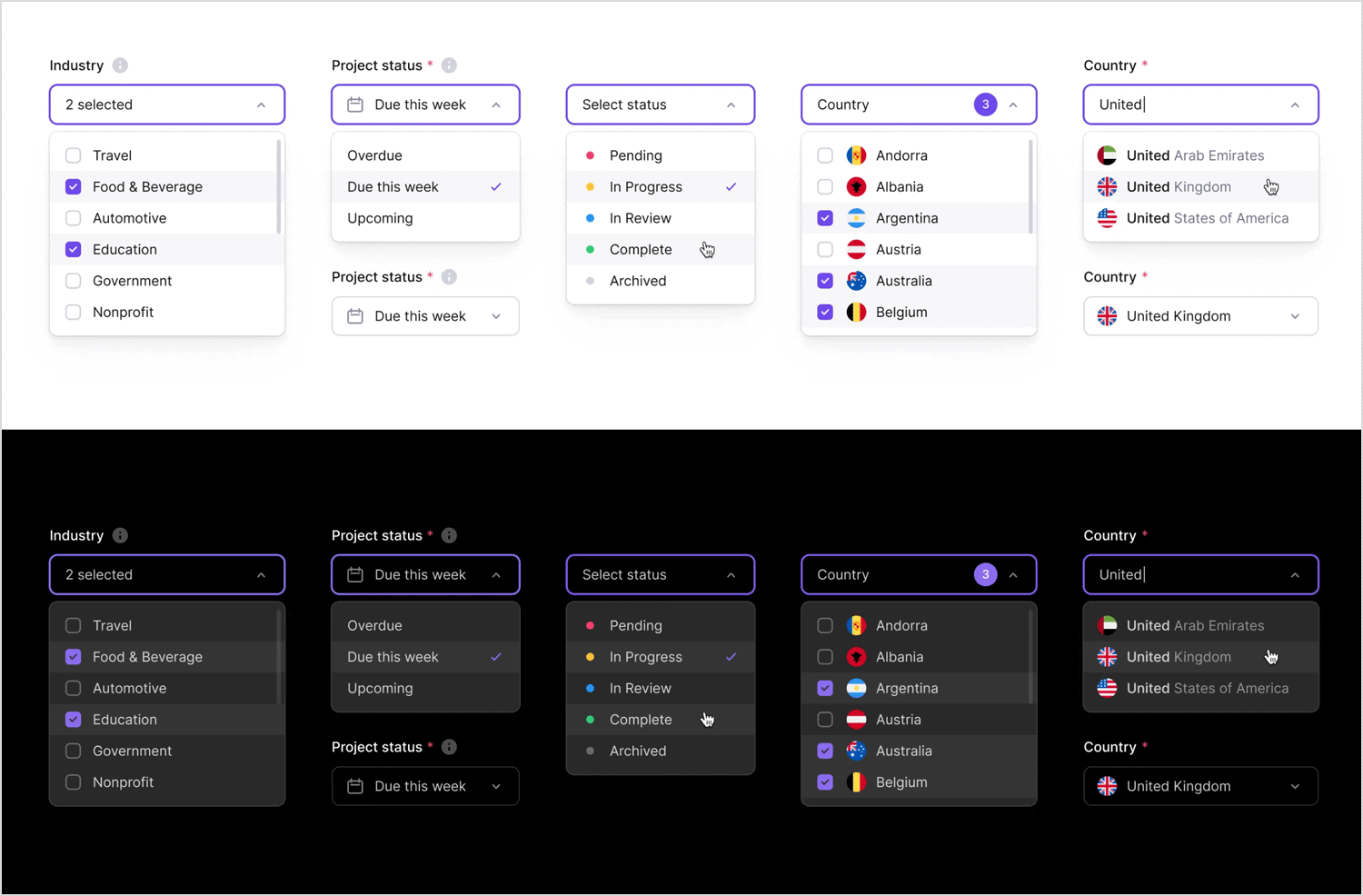
Cette série de listes déroulantes a l’air vraiment propre et organisée, avec des icônes qui ajoutent une touche agréable ! La liste déroulante « Département » utilise des icônes pour montrer ce que fait chaque département, et la liste déroulante « Sélectionner un pays » comporte de jolis petits drapeaux. La liste déroulante « Ingrédients » vous permet d’en cocher autant que vous le souhaitez, et la liste déroulante « Sélectionner un employé » affiche des photos des personnes. La liste déroulante « Sélectionner une couleur » utilise de véritables échantillons de couleurs, ce qui est très utile ! Tout cela est très facile à comprendre et facilite les choix.

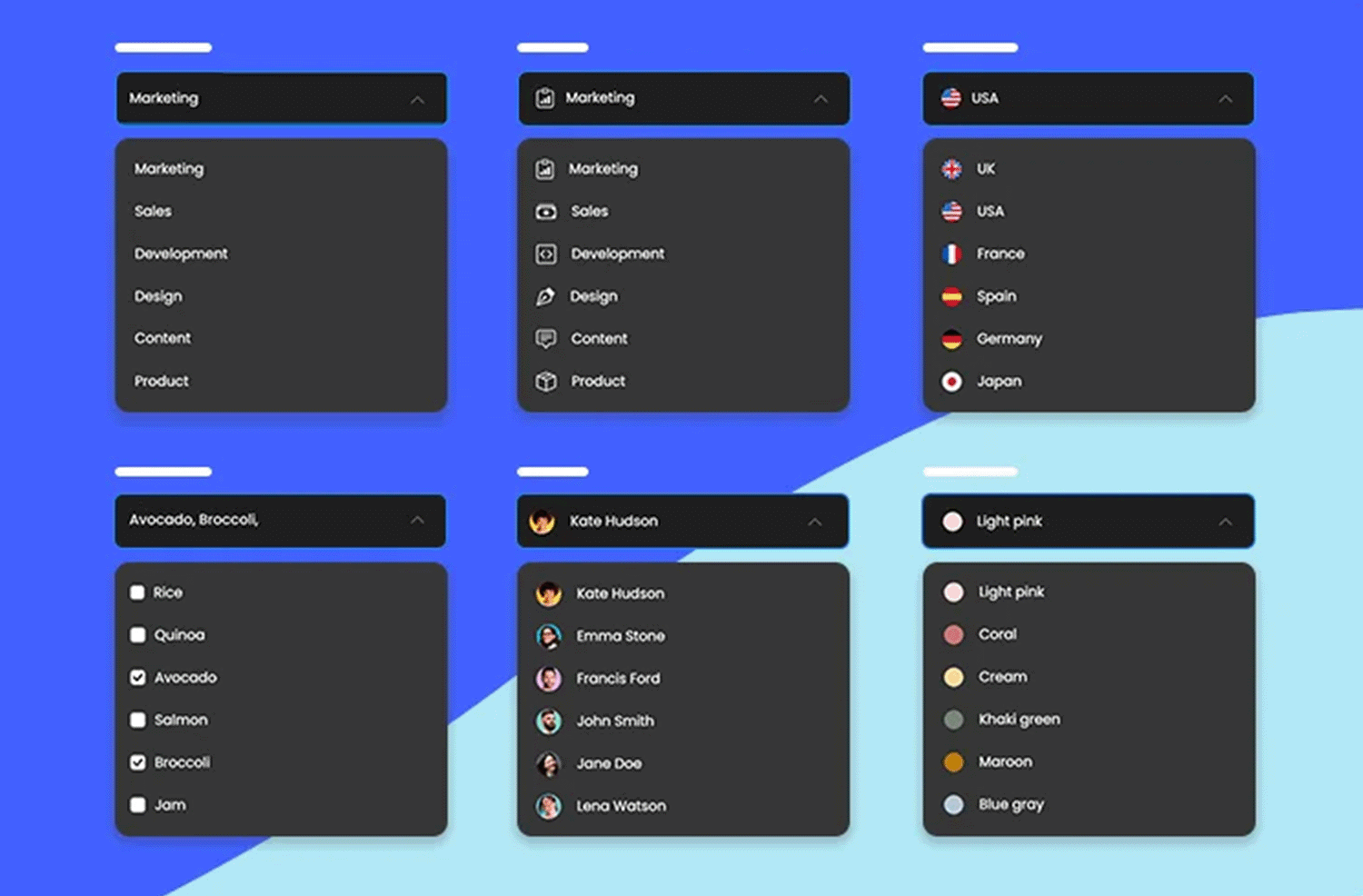
Ces designs de listes déroulantes de Justinmind sont plutôt élégants avec leur thème sombre. Ils utilisent des astuces visuelles intéressantes comme des icônes pour les départements et les pays, des cases à cocher pour sélectionner plusieurs ingrédients, de petites photos de profil pour les employés et de véritables nuanciers pour les couleurs. Cela rend les choses très évidentes et il est beaucoup plus facile de choisir le bon ingrédient. De plus, l’arrière-plan sombre leur confère une ambiance moderne.

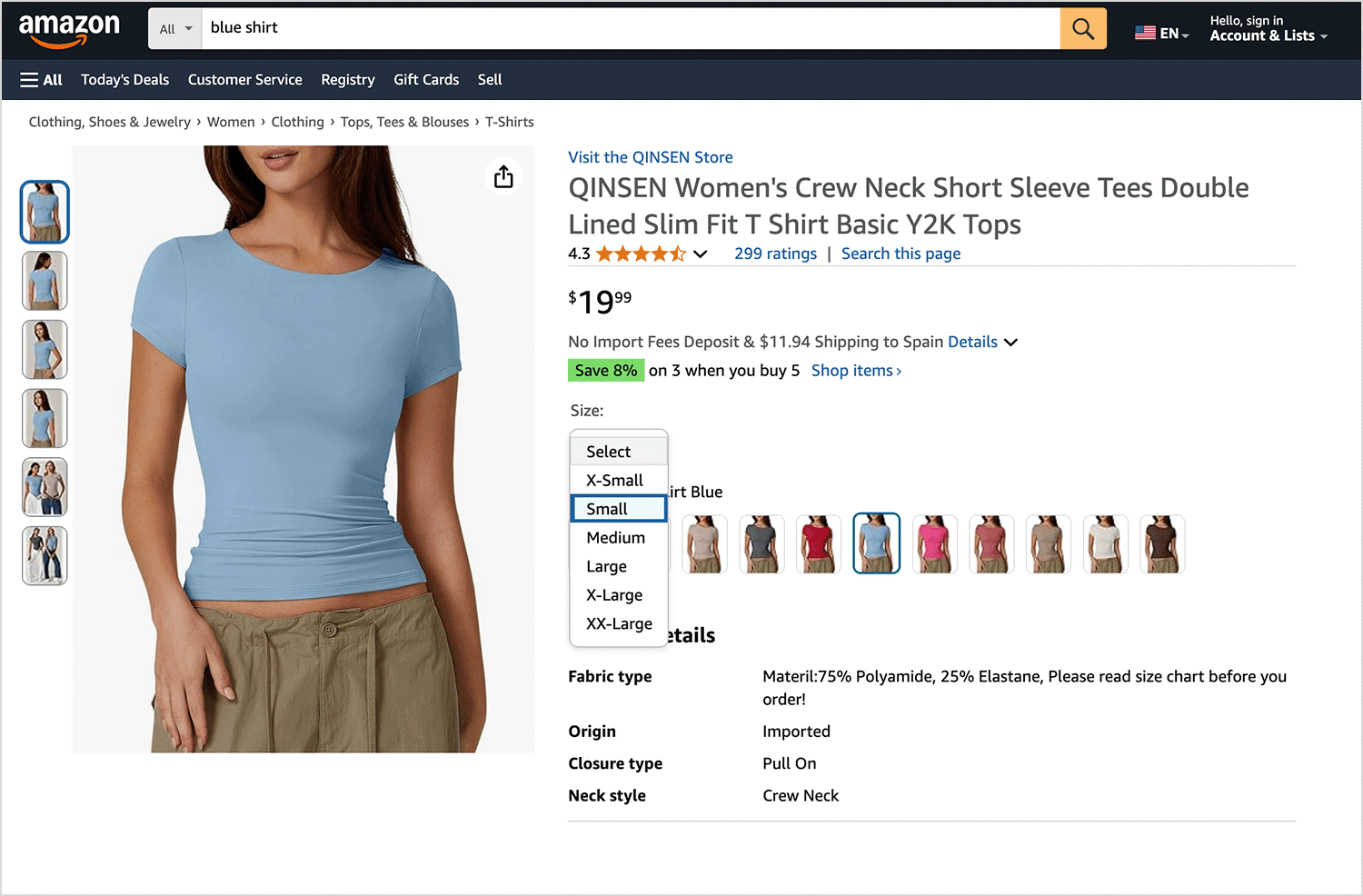
Ce Amazone La liste déroulante vous permet de choisir rapidement la taille de l’article que vous regardez. C’est très simple : il suffit de cliquer sur la liste déroulante et une liste de tailles (comme X-Small, Small, Medium, etc.) s’affiche. Choisissez la taille que vous souhaitez, et la page se met à jour pour vous montrer cette taille spécifique. C’est un moyen pratique de vous assurer que vous avez la bonne taille !

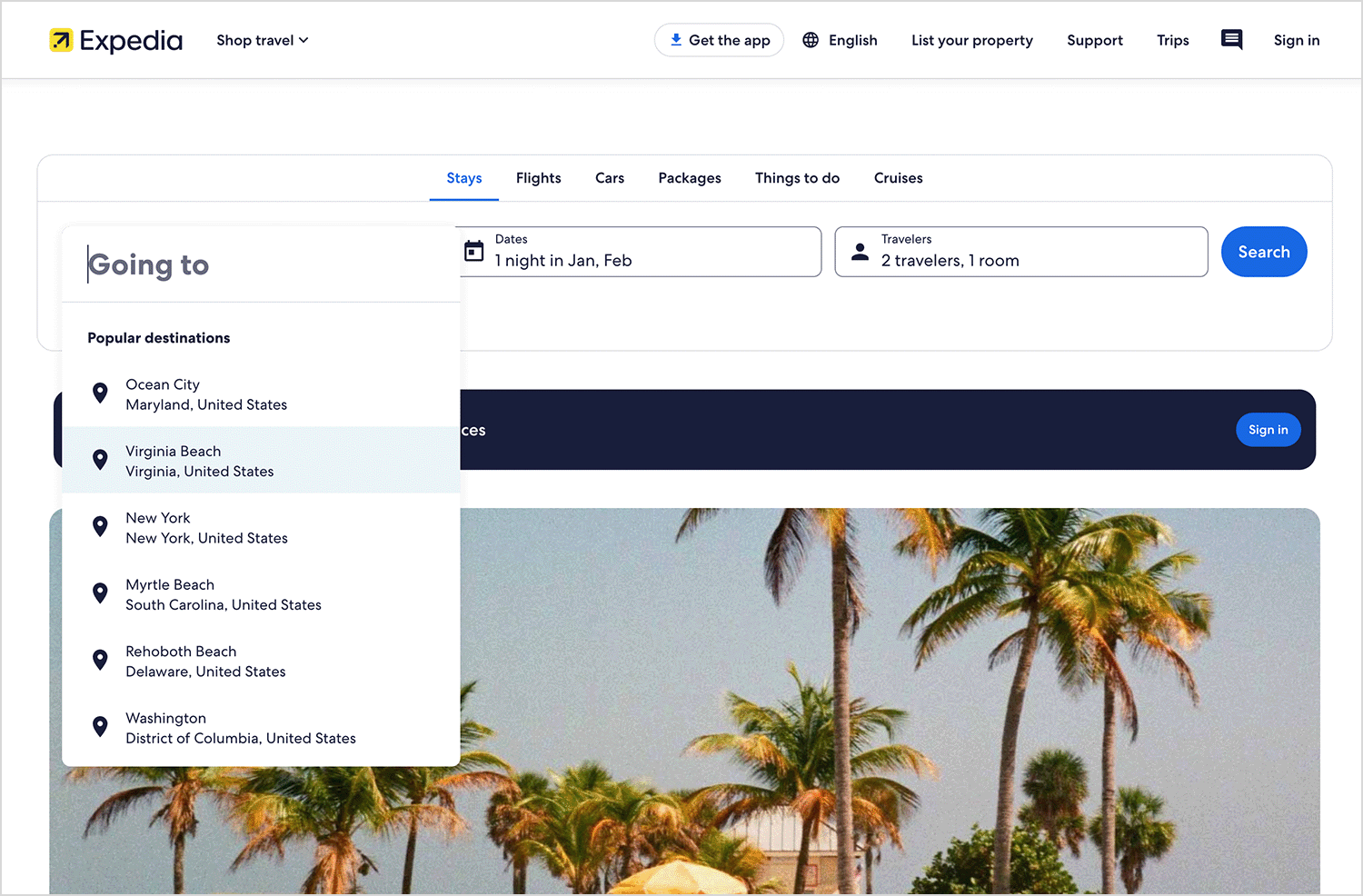
Expedia utilise des listes déroulantes sur l’ensemble de son site pour faciliter la réservation de voyages. Vous les trouverez lors de la recherche de vols (pour choisir les aéroports de départ et d’arrivée, le nombre de voyageurs et la classe de cabine), d’hôtels (pour sélectionner les dates d’arrivée et de départ, le nombre de clients et les types de chambres) et de locations de voitures (pour spécifier les lieux de prise en charge et de restitution ainsi que les types de voitures). Ces menus déroulants vous permettent de réduire rapidement vos options et de trouver exactement ce que vous cherchez, ce qui rend le processus de réservation fluide et efficace.

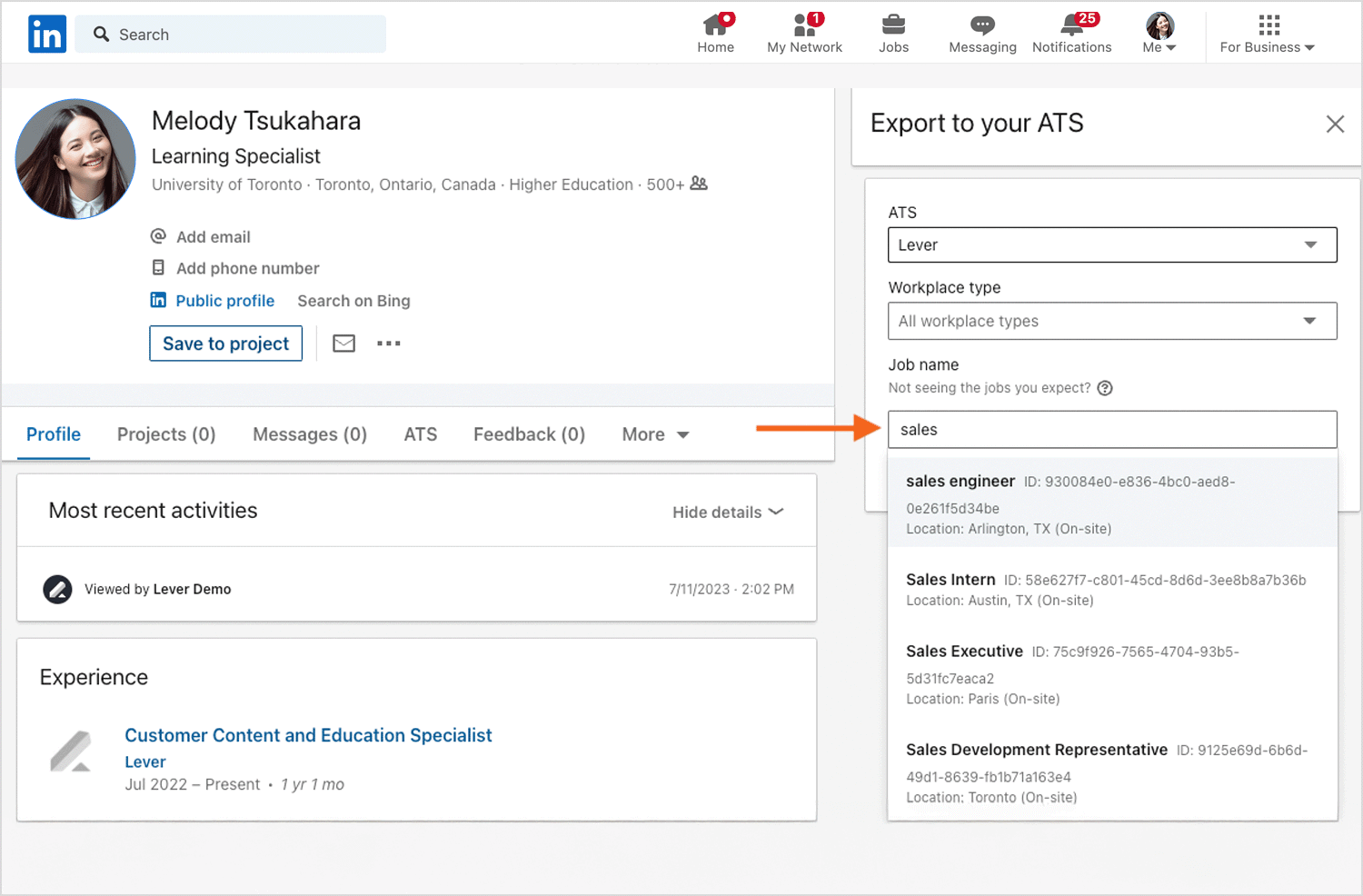
Lorsque vous créez votre profil sur LinkedInVous y trouverez des listes déroulantes pour des éléments tels que votre formation, le secteur dans lequel vous travaillez et les compétences que vous possédez, ce qui vous permettra de choisir rapidement parmi une liste d’options. Et lorsque vous recherchez un emploi ? Les menus déroulants vous aident à affiner votre recherche en fonction du niveau d’expérience, du type d’emploi que vous recherchez et de l’endroit où vous souhaitez travailler, afin que vous puissiez trouver exactement ce que vous cherchez sans vous encombrer. En résumé, ils facilitent les choses et vous aident à trouver ce que vous cherchez plus rapidement.

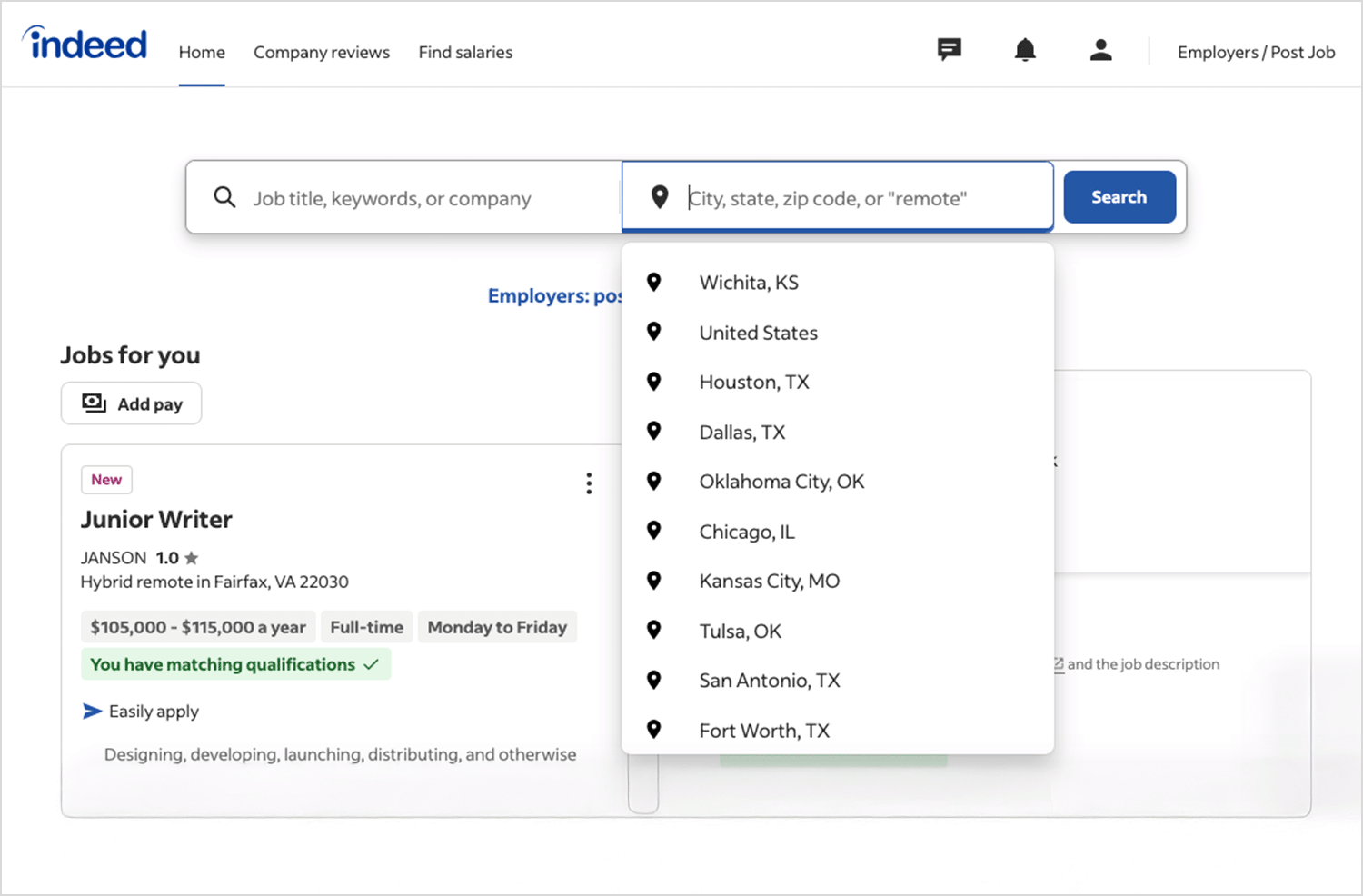
En effet utilise des listes déroulantes pour rendre votre recherche d’emploi plus fluide et plus efficace. Lorsque vous recherchez des emplois, vous verrez souvent des listes déroulantes permettant de spécifier des éléments tels que le lieu, le type d’emploi (temps plein, temps partiel, contrat), le niveau d’expérience (débutant, intermédiaire) et la fourchette de salaire. Ces menus déroulants vous aident à réduire rapidement le nombre d’offres d’emploi pour trouver celles qui vous conviennent le mieux. Ils vous font gagner du temps et vous permettent de trouver plus facilement des opportunités pertinentes.

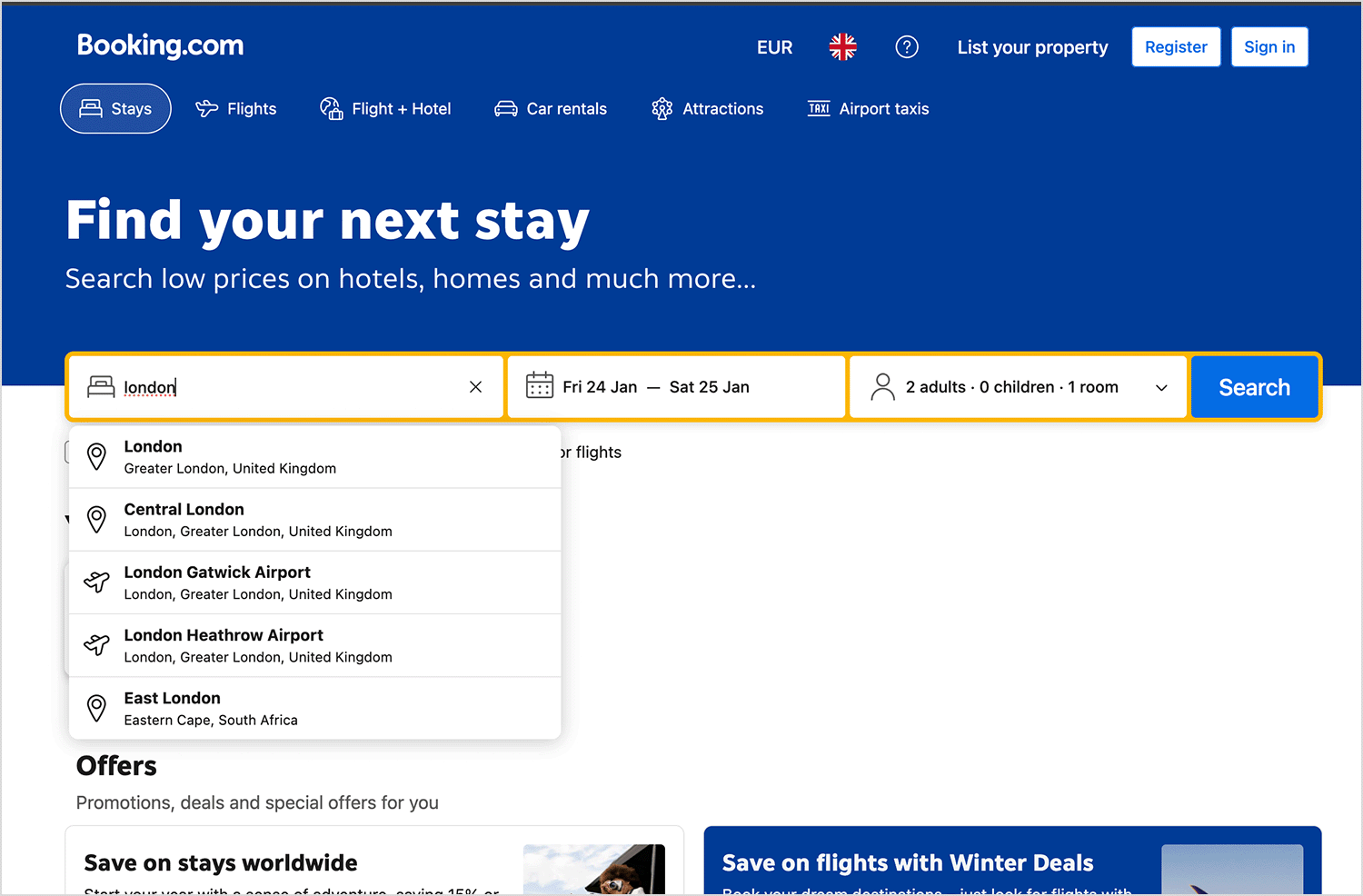
Booking.com s’appuie fortement sur des listes déroulantes pour simplifier le processus de recherche et de réservation d’hébergement. Lors de la recherche d’un hébergement, vous trouverez des listes déroulantes pour des détails clés tels que les dates d’arrivée et de départ, le nombre d’invités et le nombre de chambres nécessaires. Ces menus déroulants vous permettent de spécifier rapidement vos besoins et de filtrer la vaste sélection d’hôtels, d’appartements et d’autres propriétés disponibles sur le site, vous aidant ainsi à trouver l’endroit idéal pour votre voyage.

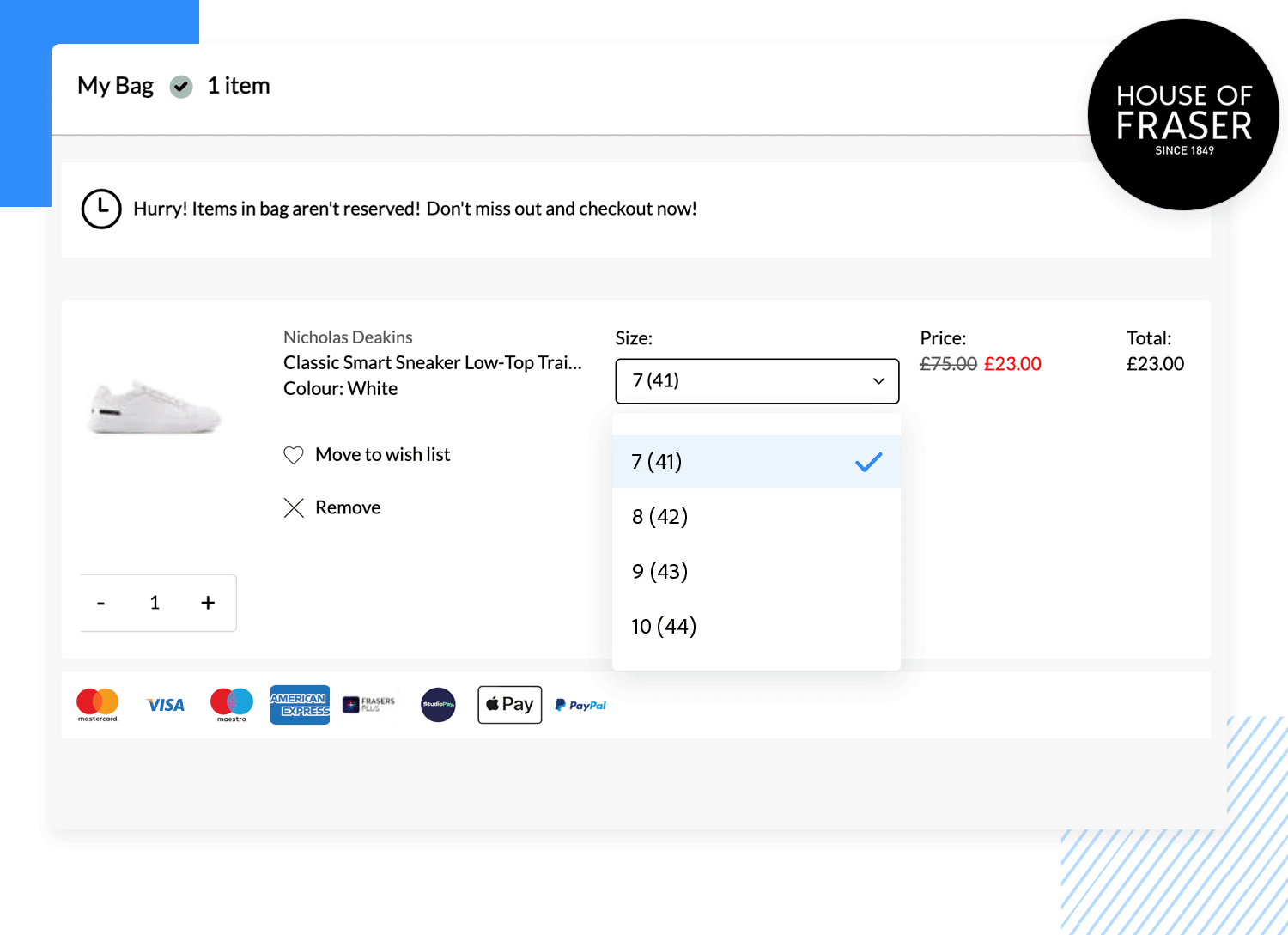
House of Fraser, détaillant en ligne de renommée mondiale, est un excellent exemple de la manière dont un commerce électronique de vêtements peut utiliser le design des listes déroulantes pour optimiser la convivialité.

Ils utilisent une liste déroulante au bon endroit – pour permettre aux utilisateurs de choisir la taille des chaussures et des vêtements. Ils utilisent des paliers pour les aider à indiquer la quantité. L’utilisation d’une liste déroulante pour les pointures de chaussures est appropriée – l’énumération des différentes pointures disponibles prendrait beaucoup de place à l’écran, serait désordonnée et difficile à lire pour l’utilisateur. Taper les pointures n’est pas non plus approprié, car le client ou l’utilisateur est susceptible de faire des erreurs de frappe, ce qui rendrait sa commande incomplète ou nulle. Avec cette solution, l’utilisateur peut simplement sélectionner dans une liste déroulante les tailles disponibles et les écrire dans le format de taille approprié.
Concevez des listes déroulantes pour les applications web et mobiles avec Justinmind.

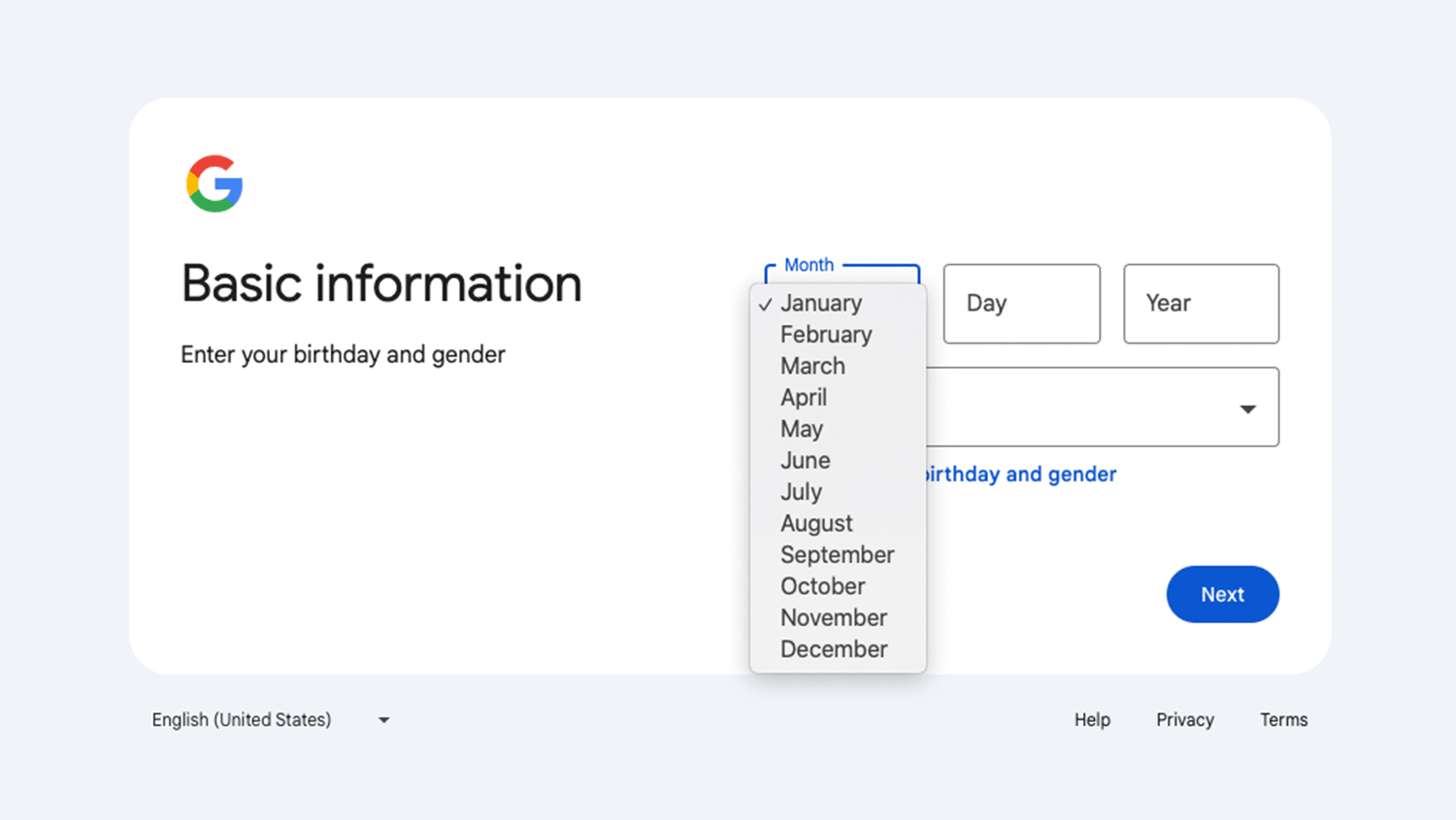
La liste déroulante du mois de naissance dans GmailLa page d’inscription de Google est conçue dans un style simple et épuré, familier et facile à utiliser, à l’instar des autres produits Google. Elle utilise une liste déroulante standard avec des libellés clairs et une liste concise de mois, ce qui facilite grandement la recherche et la sélection. Ce choix de design place la convivialité au premier plan, garantissant une expérience d’inscription fluide et sans effort.

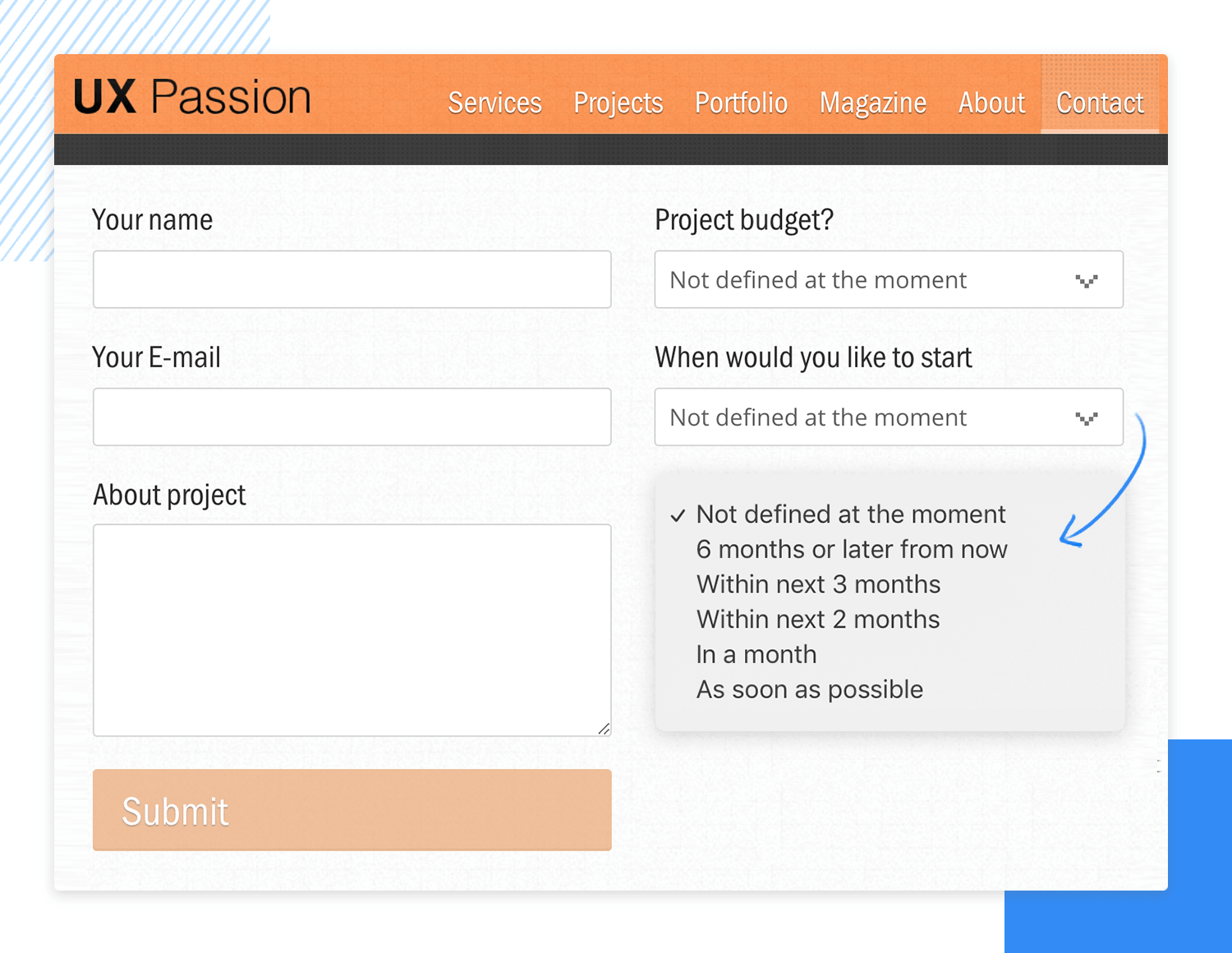
UX passion est un autre exemple de site web qui comprend l’application correcte du design des listes déroulantes.
Pour les questions qui peuvent être automatisées et éviter à l’utilisateur de taper inutilement, ils ont fourni deux listes déroulantes de réponses à deux questions : pour le budget proposé par l’utilisateur et pour sa date de début.

Au lieu que les utilisateurs saisissent des dates de début impossibles (comme dans cinq minutes), ils doivent choisir parmi une liste de dates de début possibles. Et lorsqu’il s’agit de budgets, les clients doivent choisir parmi des quantités prédéfinies, comme dans l’exemple ci-dessus, ce qui rend les données plus faciles à catégoriser, à trier et à automatiser une fois que l’utilisateur a soumis ses informations. Une planification intelligente, mais nous n’en attendions pas moins d’un domaine appelé UX Passion !
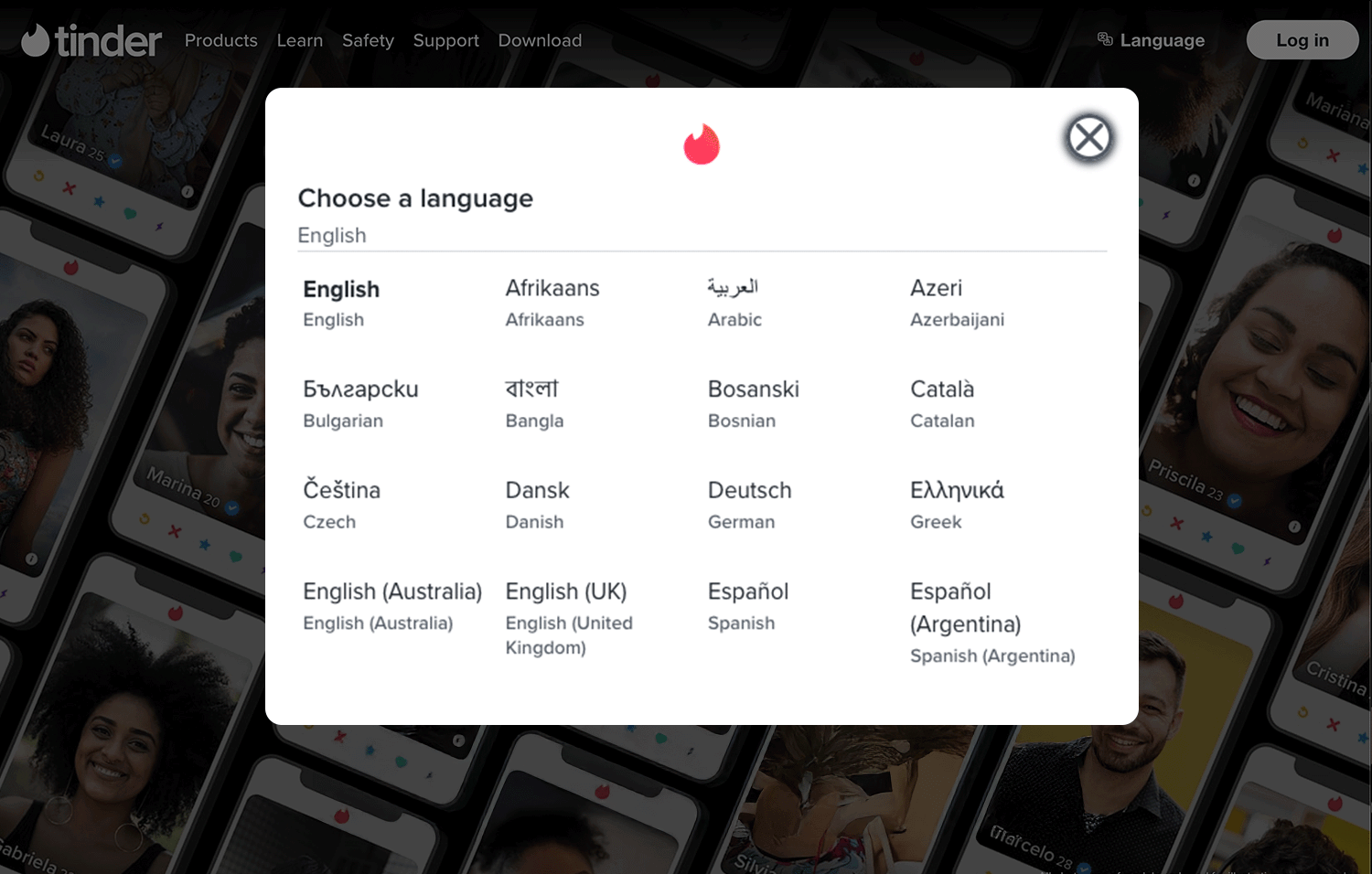
TinderLe menu déroulant de sélection de la langue du site est conçu pour être clair et accessible, présentant tout un monde de langues dans un format convivial et organisé – parce que trouver « la bonne » ne doit pas se perdre dans la traduction ! L’utilisation d’étiquettes claires et d’une mise en page simple permet de trouver et de sélectionner rapidement votre langue préférée, afin que vous puissiez vous concentrer sur la création de liens, et non sur le déchiffrage de dictionnaires.

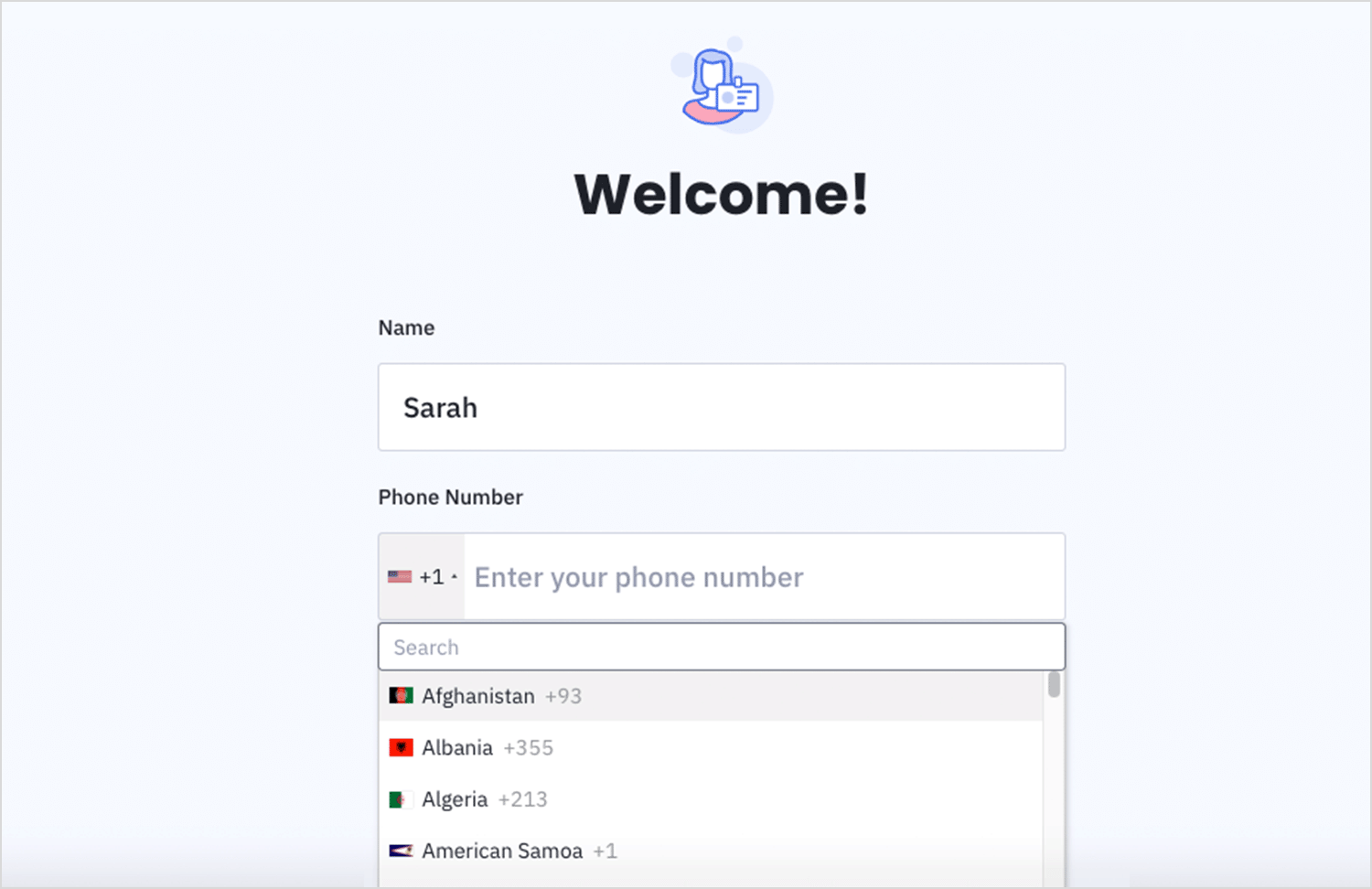
Campagne active a un champ de saisie de numéro de téléphone est accompagné d’une liste déroulante pratique qui est comme un mini-tour du monde pour vos chiffres ! Elle présente une liste ordonnée de pays, chacun avec son drapeau et son code pays (ce petit + qui précède votre numéro de téléphone). Il est ainsi très facile de sélectionner le bon code de pays et d’éviter d’entrer le numéro d’une personne inconnue vivant à l’autre bout de la planète !

Ces listes déroulantes de Orman Clark ont une ambiance vraiment cool et moderne avec leur arrière-plan sombre. Ils sont très faciles à utiliser, avec des étiquettes claires et des petites icônes utiles. J’aime l’utilisation de cases à cocher lorsque vous devez choisir plusieurs choses, et les icônes de drapeaux pour les pays sont une touche agréable. Les icônes de drapeau pour les pays sont une touche agréable. Ils sont beaux et facilitent la sélection des choses !

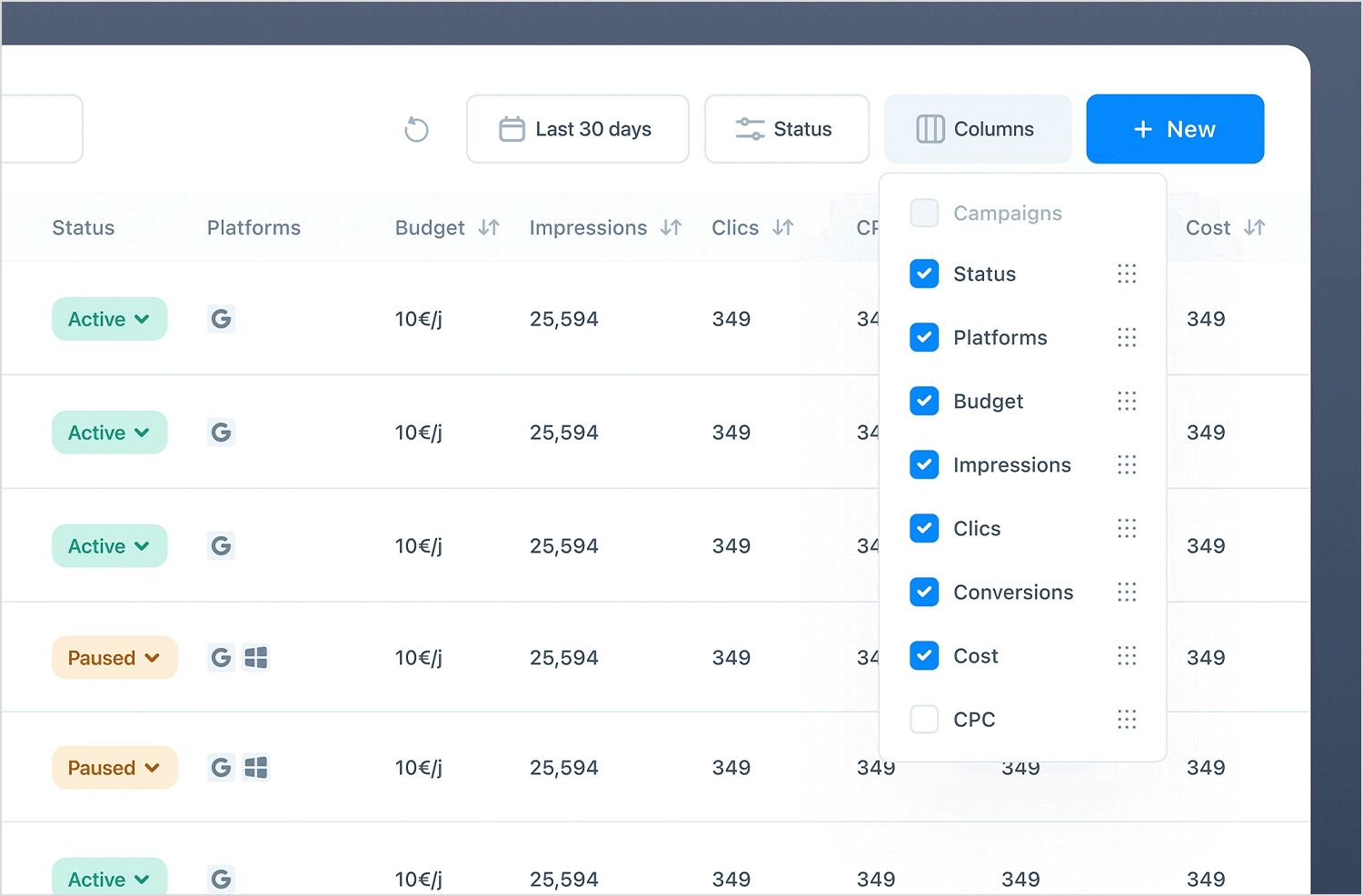
Cette liste déroulante de Juliette Lagache vous permet de choisir les colonnes que vous souhaitez voir apparaître dans un tableau de données. C’est très simple : il vous suffit de cocher les cases situées à côté d’éléments tels que « Statut », « Plateformes », « Budget », etc. Vous pouvez ainsi facilement personnaliser les informations affichées et vous concentrer sur ce qui est important pour vous. C’est propre, direct et c’est un jeu d’enfant de modifier votre vue.

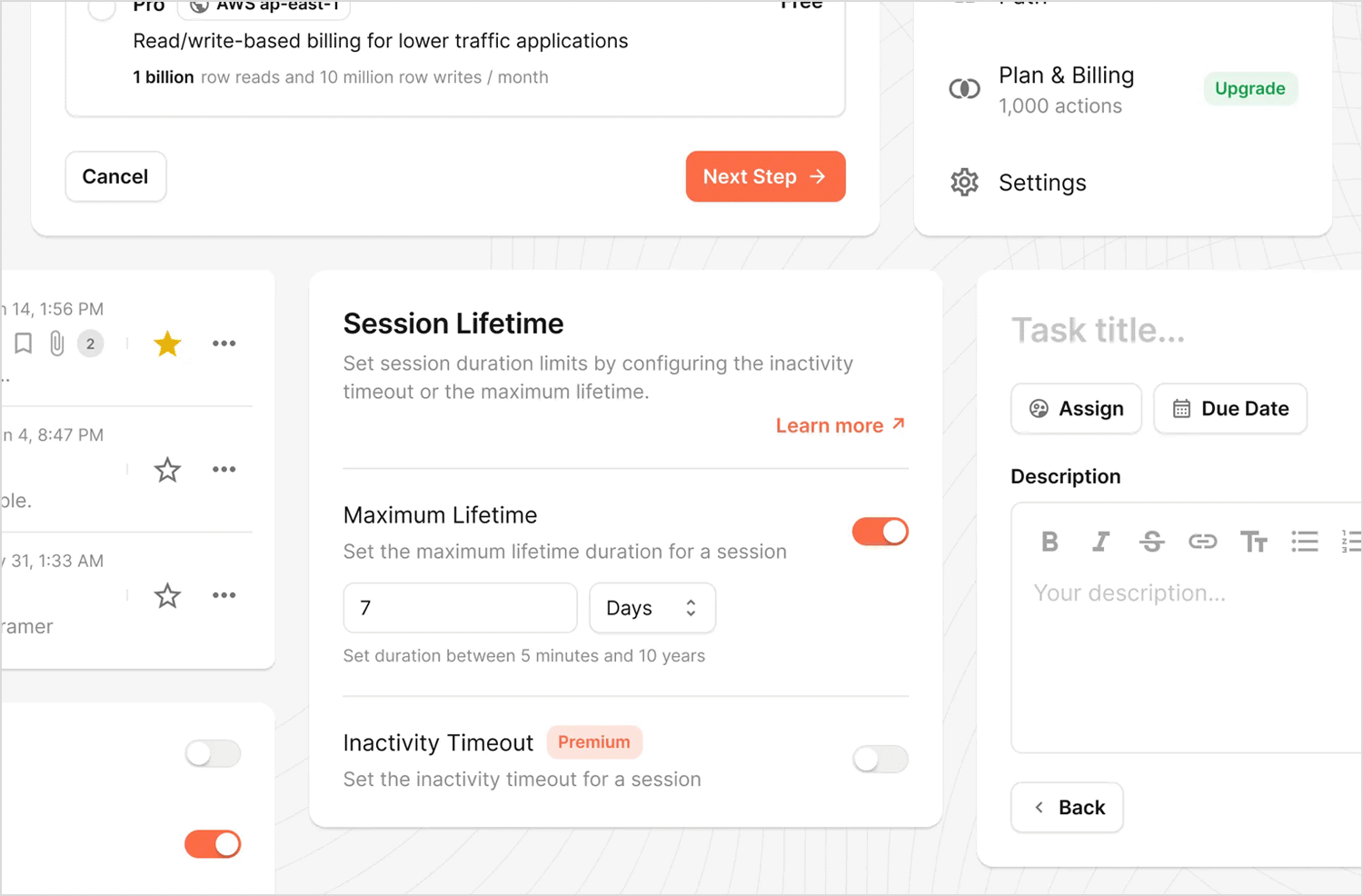
Ce panneau de configuration permet de gérer les durées de vie des sessions par Pixsellz inclut une liste déroulante dans la section « Durée de vie maximale ». Cette liste déroulante permet aux utilisateurs de sélectionner l’unité de temps pour la durée maximale de la session. Dans l’exemple présenté, l’unité par défaut est « jours », mais d’autres options telles que « heures », « minutes » ou « semaines » sont probablement disponibles afin d’offrir une certaine souplesse dans la définition des limites de session.

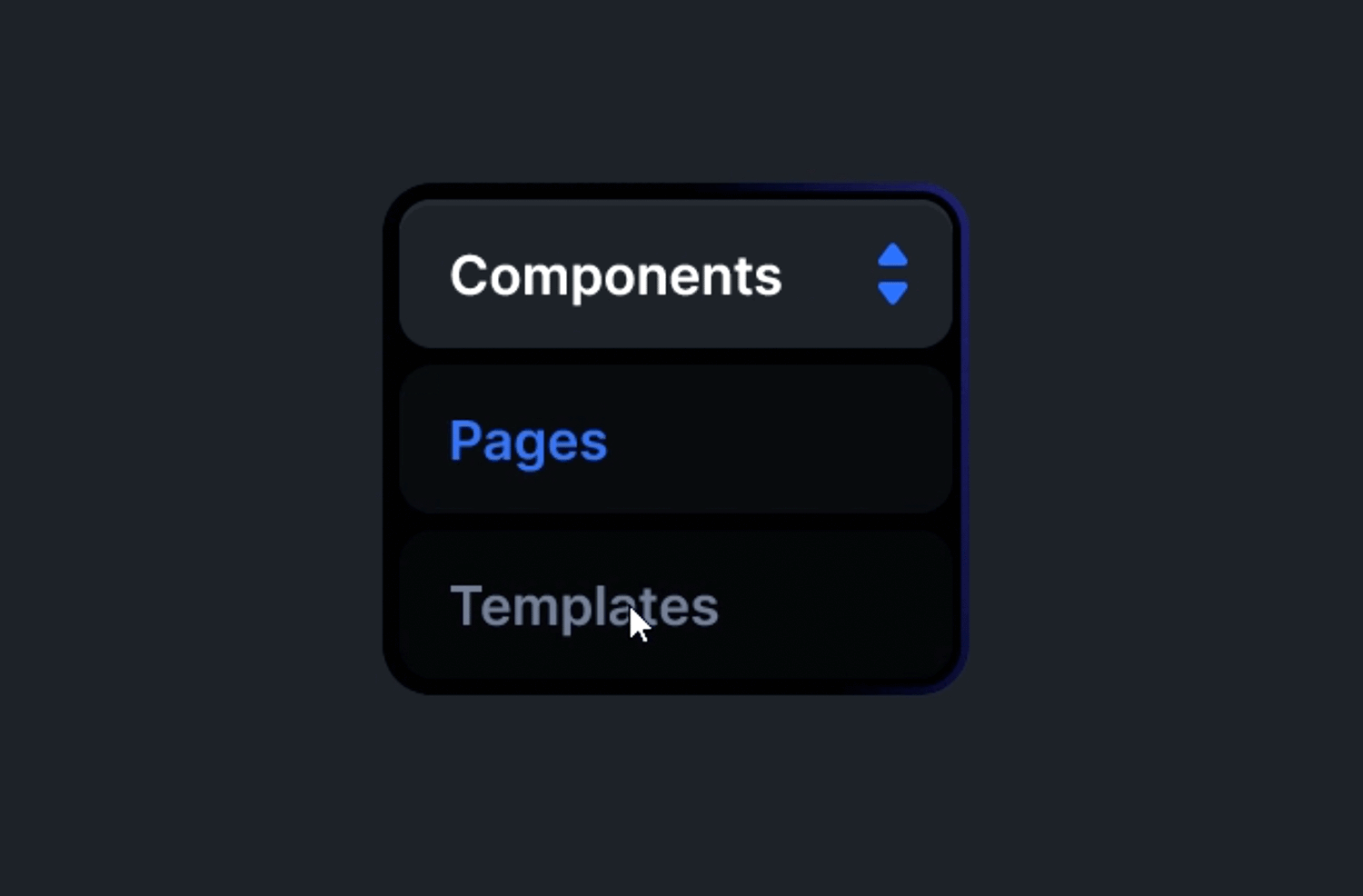
Cette petite liste déroulante soignée de Dash vous propose trois choix : « Composants », « Pages » et « Modèles ». L’option « Composants » semble pouvoir s’étendre pour afficher plus de choses, grâce à la flèche haut/bas. Ainsi, en cliquant sur « Composants », vous ouvrirez probablement une liste des différents composants que vous pouvez choisir. Le design est simple et épuré, avec un arrière-plan sombre et un texte facile à lire.

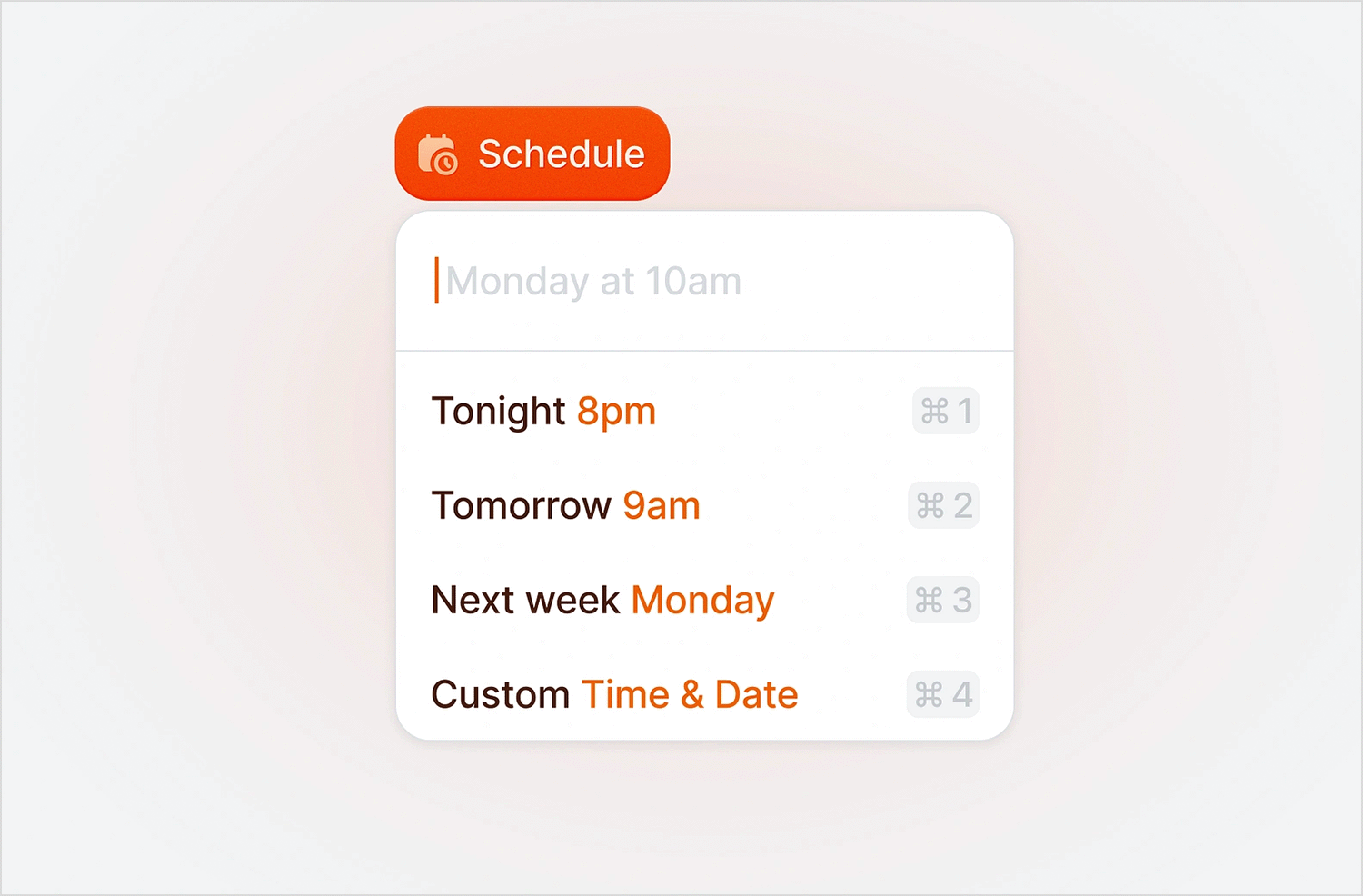
Cette liste déroulante par Georges s’affiche lorsque vous cliquez sur le bouton « Schedule ». Elle vous propose des options de programmation rapide telles que « Lundi à 10h », « Ce soir à 20h », « Demain à 9h » et « Lundi de la semaine prochaine ». Si aucune de ces options ne fonctionne, vous disposez également d’une option « Heure et date personnalisées » qui vous permet d’être très précis. Chacune des options rapides est accompagnée d’un petit chiffre, qui indique peut-être la place qu’elle occupe dans la file d’attente. Tout cela est très clair et facile à lire.

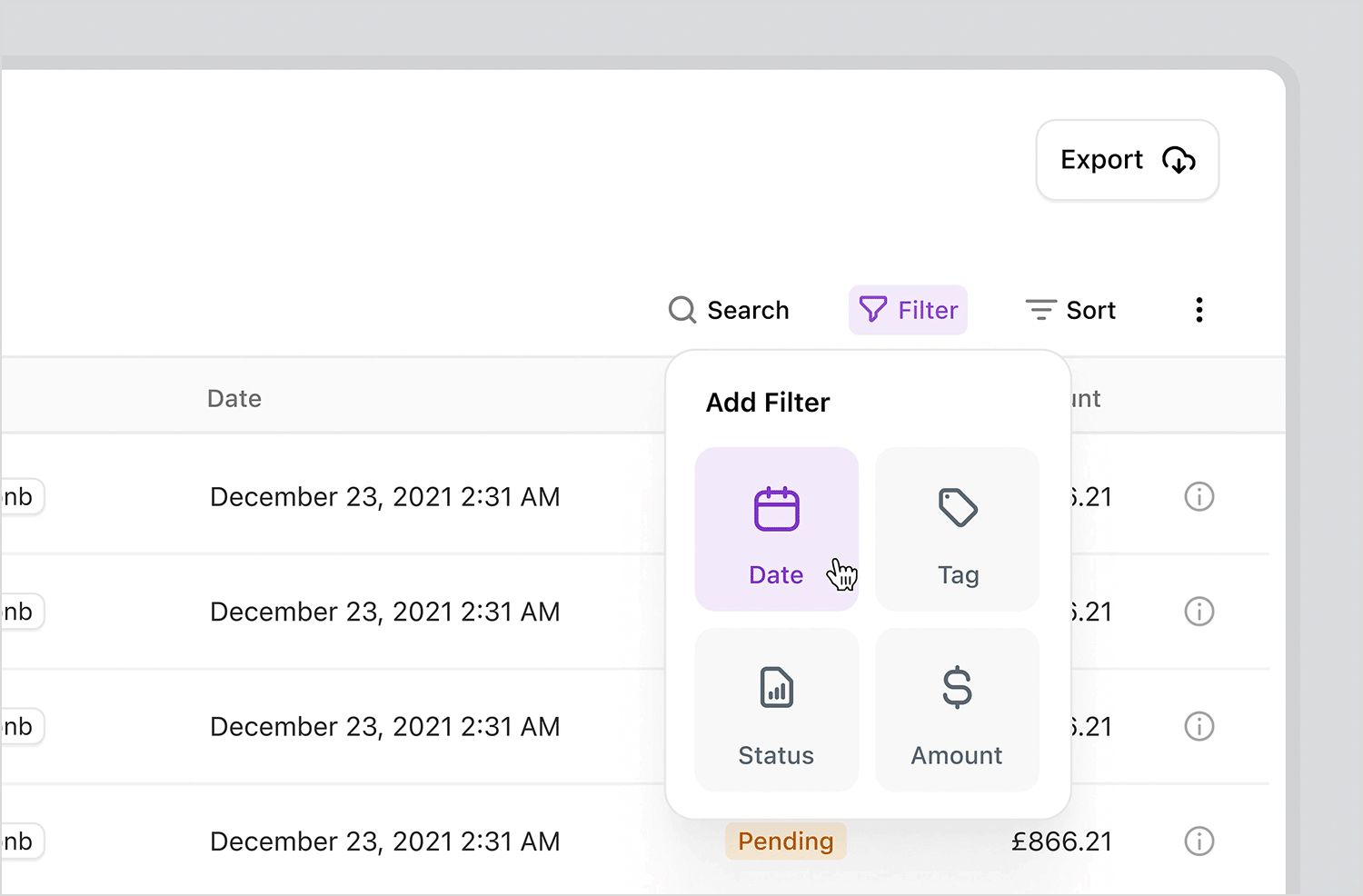
Kevin a conçu cette liste déroulante à laquelle on accède en cliquant sur l’icône « Filtre ». Elle présente quatre options de filtrage, chacune représentée par une icône et un libellé distincts : « Date » (icône de calendrier), « Tag » (icône de tag), « Statut » (icône de document avec des barres) et « Montant » (icône de signe dollar). Cette disposition permet aux utilisateurs d’identifier et de sélectionner rapidement le type de filtre qu’ils souhaitent appliquer aux données. Le design est épuré et utilise une palette de couleurs claires.

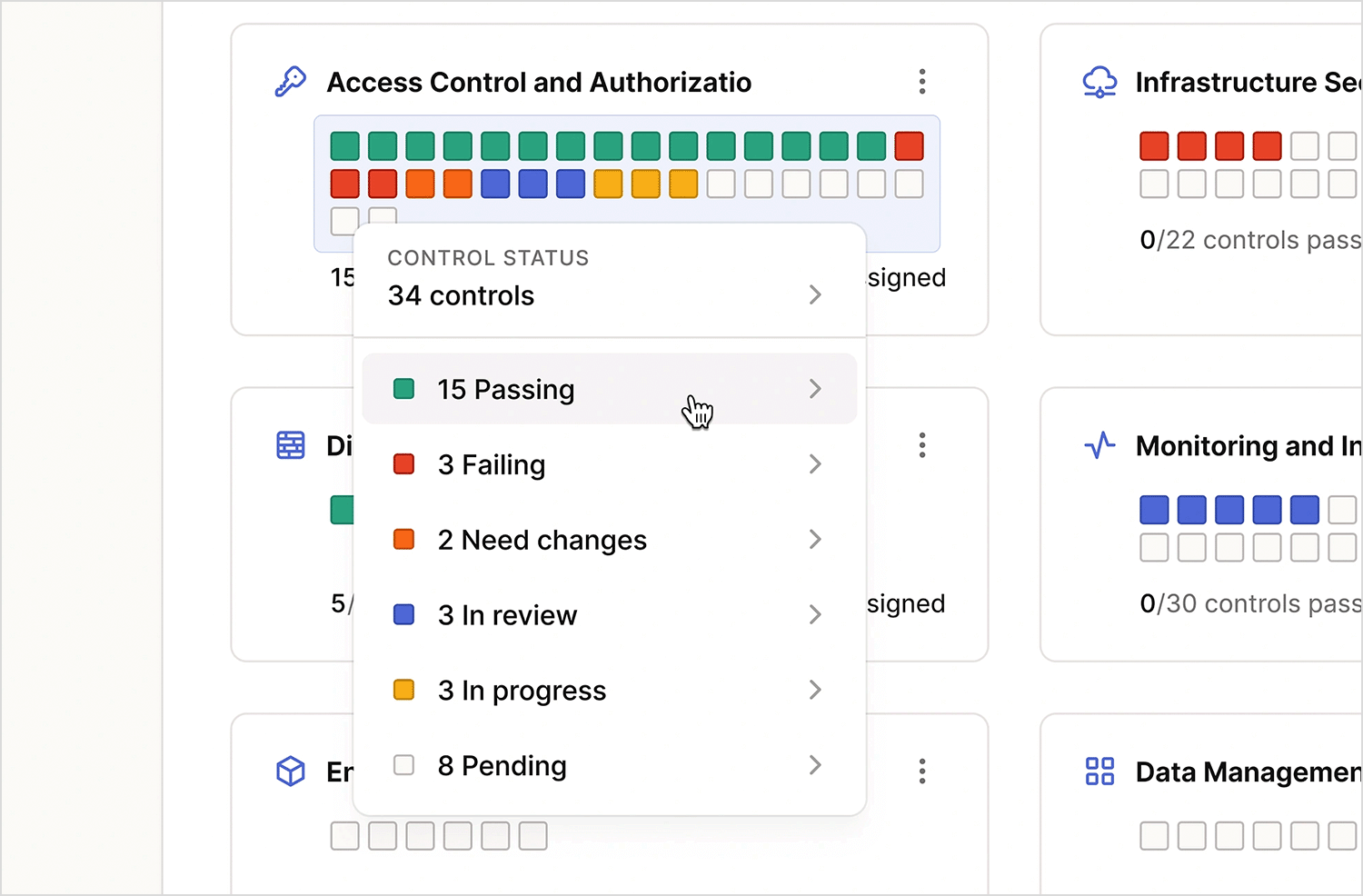
La liste déroulante de cette carte de catégorie que nous avons trouvée vous donne un aperçu rapide de l’état d’avancement de 34 contrôles différents. Il les répartit en catégories faciles à comprendre telles que « Réussi » (15), « Échec » (3), « Nécessite des modifications » (2), « En cours d’examen » (3), « En cours » (3) et « En attente » (8). Chaque catégorie a son propre petit carré de couleur, ce qui vous permet d’avoir rapidement une vue d’ensemble. C’est un moyen pratique de vérifier l’état de chaque dossier en un coup d’œil.

En bref, les listes déroulantes permettent d’augmenter l’espace disponible à l’écran et d’automatiser certains processus pour les utilisateurs, afin de rendre le remplissage de formulaires et d’enquêtes, ainsi que la modification des paramètres, beaucoup plus efficaces. Cependant, ce n’est pas toujours le cas et ce n’est pas parce que vous identifiez une opportunité d’utiliser une liste déroulante dans le design de l’UI que vous devez le faire. Gardez toujours l’utilisateur à l’esprit lorsque vous réfléchissez à ce qui serait plus facile. S’il est plus facile pour l’utilisateur de taper quelque chose, donnez-lui cette option ! Enfin, testez toujours vos designs de listes déroulantes sur vos utilisateurs pour vous assurer qu’ils offrent la meilleure expérience possible. Si ce n’est pas le cas, envisagez certains des éléments d’UI alternatifs répertoriés dans ce billet.