Design de navigation : Presque tout ce que vous devez savoir

Le design de navigation consiste à créer un système qui donne à vos utilisateurs les moyens d'interagir avec votre produit et de l'utiliser. Voici tout ce que vous devez savoir
Dans la communauté du design UX, on parle beaucoup de l’UX comme étant » invisible « . Ce que les gens entendent généralement par là, c’est que les designers devraient concevoir une UX qui se déroule si bien que l’utilisateur remarque à peine qu’il est en train de vivre une expérience.
Concevez et créez des prototypes de navigation web et mobile avec Justinmind. C'est gratuit !

Puisque nous sommes encore à des années-lumière d’un monde sans interface, les designers doivent encore créer et concevoir une navigation utile, intuitive et cohérente pour leurs utilisateurs. Dans ce billet, vous apprendrez les bases du design de l’UI de navigation, les modèles de navigation courants, le prototypage de votre propre navigation et ce qui rend la navigation géniale. Allons-y !
- Qu'est-ce que le design de navigation ?
- Pourquoi le design de la navigation est-il si important ?
- Modèles de conception de la navigation courants dans le design UX.
- Conception des spécifications de navigation
- Qu'est-ce qui fait le succès d'un design de navigation ?
- Outil de design de la navigation sur le web et dans les applis.
- Conclusion
Le design de navigation consiste à créer, analyser et mettre en œuvre des moyens permettant aux utilisateurs de naviguer sur un site web ou une appli. Un design de navigation efficace est au cœur d’une bonne UX, car il a un impact direct sur l’interaction avec l’utilisateur et l’utilisation du produit. Elle aide les utilisateurs à passer du point A au point B (et au-delà) avec un minimum de frustration en employant des modèles d’UI tels que des liens, des étiquettes et d’autres éléments pour fournir des informations pertinentes et faciliter les interactions.

La facilité de navigation est essentielle. Les menus confus et les pages difficiles à trouver frustrent les utilisateurs et les font fuir. C’est pourquoi une bonne navigation est si importante pour une expérience utilisateur positive. Voici pourquoi :
- Améliore la compréhension: Une bonne navigation guide les utilisateurs sans effort dans votre produit, ce qui leur permet de trouver facilement ce qu’ils cherchent et d’atteindre leurs objectifs. Cette expérience transparente est essentielle pour maintenir l’intérêt des utilisateurs.
- Renforce la confiance: Lorsque les chemins sont clairs et les menus simples, les utilisateurs se sentent plus à l’aise et plus confiants pour naviguer dans votre produit. Cette facilité d’utilisation les encourage à explorer davantage.

- Crédibilité: Une navigation fluide n’aide pas seulement les utilisateurs ; elle ajoute également une touche de professionnalisme et de confiance à votre produit, montrant que vous vous souciez de leur expérience.
- Reflète votre marque: Un design clair et facile à utiliser crée une excellente première impression, contribuant à construire une identité de marque forte. Les utilisateurs associeront votre marque à la qualité et au souci du détail.
- Indique aux utilisateurs leur position: Considérez la navigation comme une carte qui indique aux utilisateurs où ils se trouvent et comment se rendre à d’autres endroits. Cela réduit la frustration et aide les utilisateurs à se sentir plus en contrôle.
- Aide à l’accessibilité: Un design de navigation inclusif est crucial. Elle garantit que tout le monde, y compris les utilisateurs handicapés, peut utiliser efficacement votre produit, élargissant ainsi votre public et promouvant l’inclusivité.

- Améliore la fidélisation des utilisateurs: Lorsque la navigation est facile, les utilisateurs peuvent atteindre leurs objectifs en douceur et sont plus susceptibles de revenir sur votre produit. Cette utilisation répétée est essentielle pour un succès à long terme.
- Améliore le référencement: Enfin, une navigation bien organisée aide les moteurs de recherche à comprendre et à mieux classer votre site, améliorant ainsi sa visibilité et augmentant le trafic organique. Cela permet non seulement d’augmenter votre audience, mais aussi de renforcer votre présence en ligne.
Maintenant, plongeons dans les différents modèles de design que vous pouvez utiliser pour créer une navigation efficace.
Le design de navigation offre de nombreux styles différents pour aider les gens à utiliser votre produit. Chaque style résout des problèmes courants à sa manière. Voici quelques modèles de design de navigation courants :
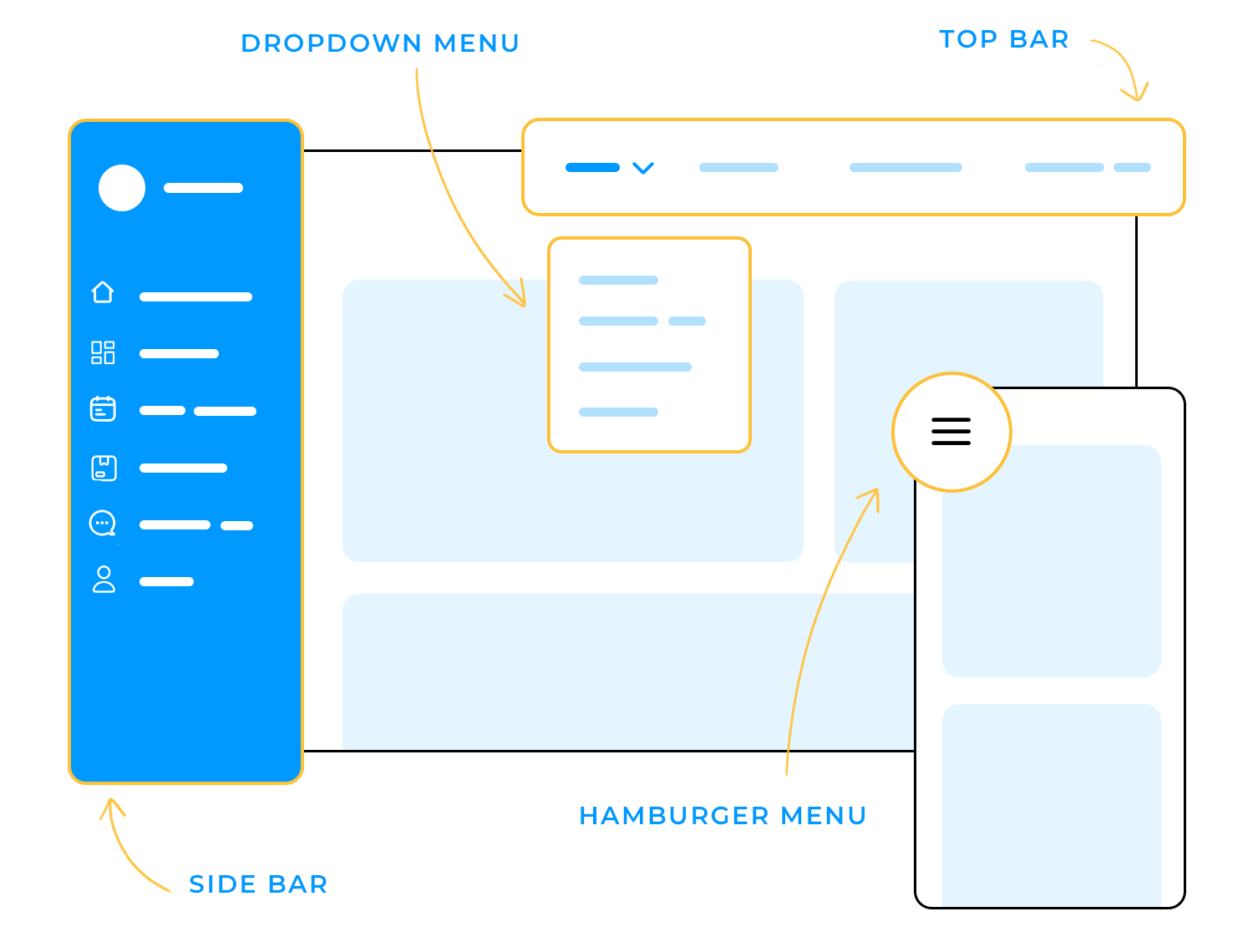
- Barres supérieures: Idéal pour les sites web simples avec quelques sections principales.
- Barres latérales : Parfaites pour les sites web complexes comportant de nombreuses zones différentes.
- Menus déroulants : Regroupez les éléments similaires.
- Menus de hamburgers : Gagnez de l’espace sur les appareils mobiles.
Il n’y a pas de modèle meilleur que d’autres, cela dépend simplement de votre produit spécifique et de vos utilisateurs. En expérimentant différents styles, vous trouverez celui qui convient le mieux pour que votre produit soit facile à utiliser et qu’il ait du succès.
Pour ceux qui envisagent d’autres solutions, vous pouvez explorer des options modernes par rapport à l’arbre de navigation traditionnel. arbre de navigation.

La meilleure façon de concevoir la navigation est de se concentrer sur l’utilisateur. Cela signifie qu’il faut toujours penser à ce que veulent les utilisateurs de votre produit et à la manière dont ils agissent. En procédant ainsi, vous pouvez faire en sorte que la navigation soit facile et naturelle. Cela implique
- Recherche sur les utilisateurs : Découvrez les besoins de vos utilisateurs, ce qu’ils aiment et comment ils se comportent.
- Tests de convivialité : Demandez à des utilisateurs réels d’essayer votre navigation et de vérifier si elle est facile à utiliser.
- Design itératif : Améliorez sans cesse votre navigation en fonction de ce que vous apprennent les utilisateurs et les tests.
Idéalement, vous devez aborder la navigation dans une optique de design centré sur l’utilisateur centrée sur l’utilisateur. Consultez notre guide complet sur la conception de votre propre architecture de l’information et découvrez comment élaborer vos designs à partir de la base.
Pour améliorer le design de votre navigation, essayez ces conseils :
- Restez simple: Commencez par utiliser des étiquettes claires et regroupez les éléments connexes. Ainsi, les utilisateurs ne se sentiront pas submergés par un trop grand nombre d’options.
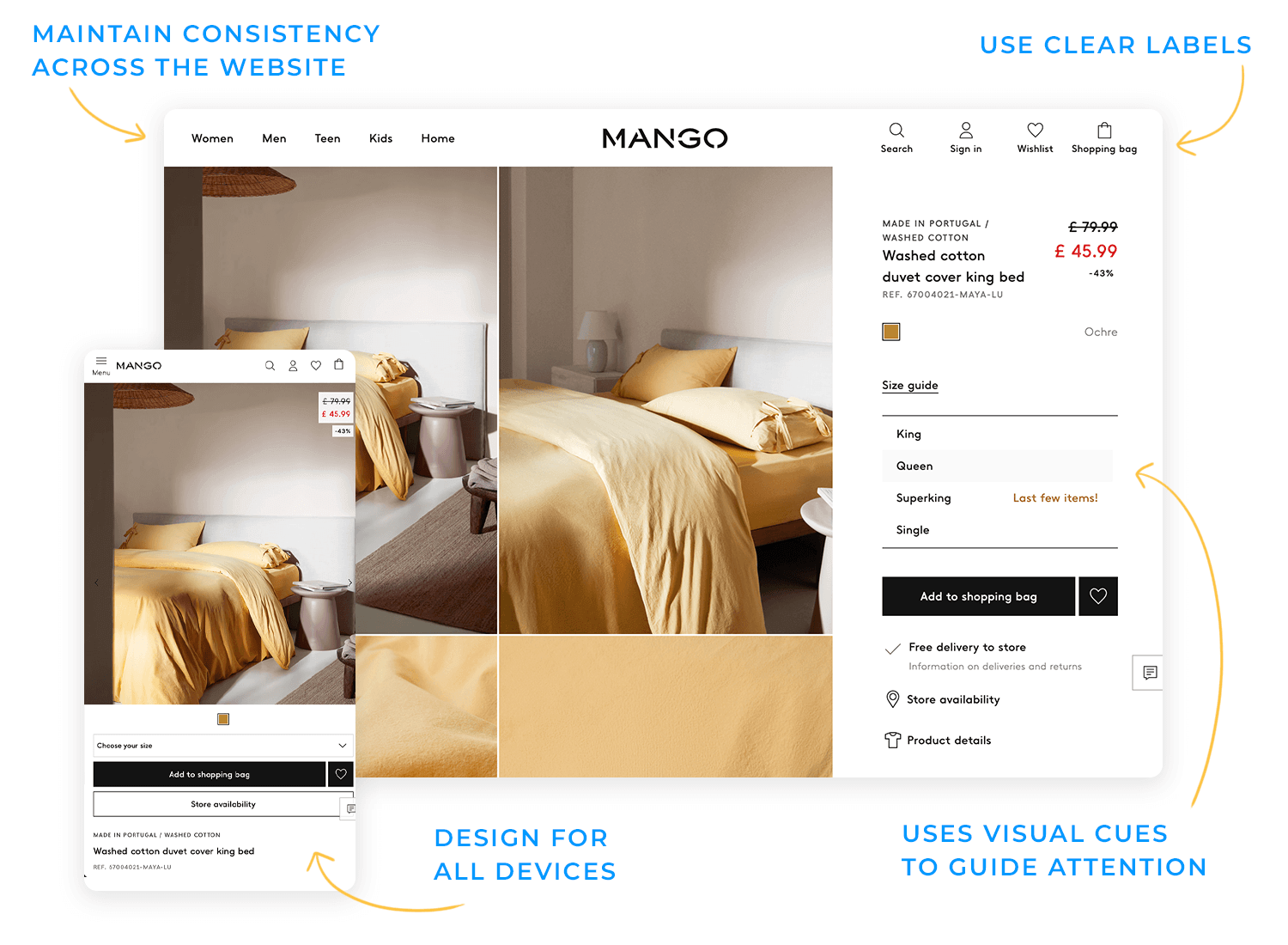
- Soyez cohérent: Veillez à ce que votre navigation se présente et fonctionne de la même manière sur toutes les pages et tous les appareils. La cohérence permet aux utilisateurs de savoir à quoi s’attendre, où qu’ils se trouvent sur votre site.
- Un design adapté à tous les appareils: Il est essentiel que votre navigation soit facile à utiliser, que vous soyez sur un ordinateur, un téléphone ou une tablette. Une expérience transparente sur tous les appareils permet aux utilisateurs d’être satisfaits et engagés.
- Utilisez des repères visuels: Utilisez la taille, la couleur et l’espacement pour attirer l’attention des utilisateurs sur les éléments clés. Ces repères visuels aident les utilisateurs à trouver rapidement ce qu’ils cherchent.

- Testez, testez, testez: Testez continuellement votre navigation avec de vrais utilisateurs. Leurs commentaires sont précieux pour apporter des ajustements et des améliorations.
- Proposez des options: Enfin, offrez aux utilisateurs plusieurs moyens de trouver des informations, tels que des barres de recherche, des menus et des liens. Chaque utilisateur a des préférences différentes, c’est pourquoi les options proposées permettent à chacun de naviguer facilement.
Collectivement, les boutiques d’applications d’Apple et d’Android abritent plus de 5,5 millions d’applications. Every single one of those apps will have its own navigation design built right into it.
Que ce soit sous la forme d’un menu en fil d’Ariane, d’un menu déroulant ou d’onglets, chaque produit doit avoir un flux d’utilisateurs qu’une personne peut parcourir pour atteindre ses objectifs.
Sans une navigation bien pensée, votre utilisateur risque d’avoir du mal à utiliser votre produit et de vous abandonner complètement. La raison pour laquelle le design de la navigation est si important est qu’il s’agit d’une méthode par laquelle votre utilisateur est en mesure d’explorer et d’apprécier votre produit.
Comme l’a souligné Alan Cooper dans son article de 2001 Naviguer n’est pas amusant:
« Un programme d’entreprise bien conçu doit rendre sa structure et son organisation aussi claires que possible. Les utilisateurs ne veulent pas perdre de temps à résoudre le mystère de l’endroit où sont cachées les ressources et les informations ».
Le même principe s’applique au design de la navigation sur le web et dans les apps. Sans un bon système de navigation, les utilisateurs auront du mal à s’y retrouver, partiront et ne reviendront peut-être jamais.
Concevez et créez des prototypes de navigation web et mobile avec Justinmind. C'est gratuit !

Il existe de nombreux mécanismes pour aider les utilisateurs à naviguer. De nombreux produits utilisent une combinaison de ces mécanismes dans leur design, car certains modèles fonctionnent mieux en fonction des circonstances.

Par exemple, un menu en fil d’Ariane peut être utile pour un site de commerce électronique comportant un grand nombre de sous-catégories structurées de manière hiérarchique. En revanche, quelque chose comme un nuage de tags ne conviendrait pas ici – bien que l’on ne sache pas encore si les nuages de tags sont toujours appropriés. Quels sont les autres modèles de navigation ? En dehors de la recherche, jetons un coup d’œil rapide à certains des modèles de design de navigation les plus courants pour les ordinateurs de bureau et les téléphones portables. Il convient également de mentionner que de nombreux designs utilisent désormais des menus déroulants comme moyen de navigation, mais cela comporte certains risques pour la convivialité du produit.
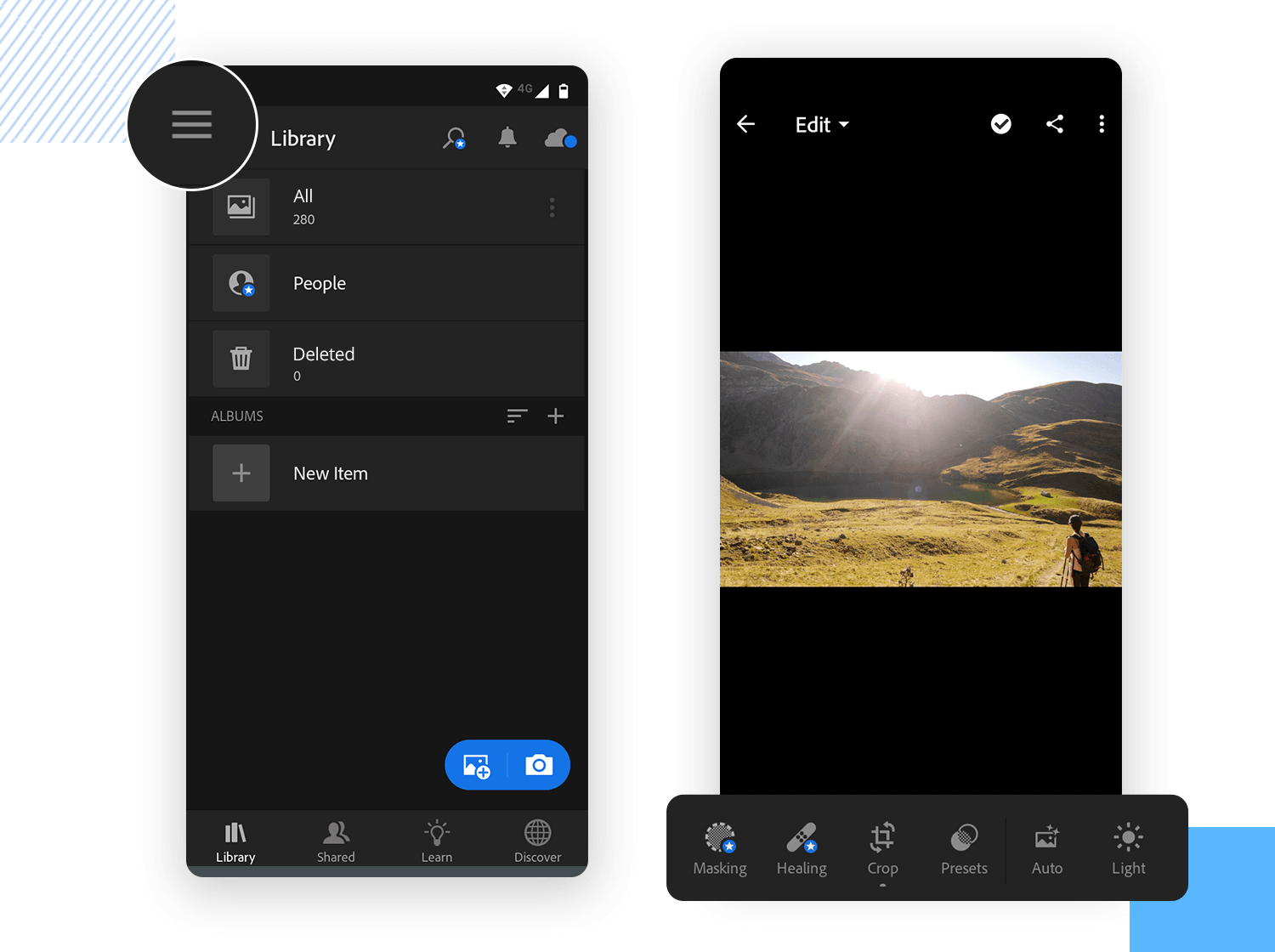
Description : Le menu menu hamburger Le menu hamburger est souvent utilisé sur les téléphones mobiles, bien qu’il soit de plus en plus populaire sur les ordinateurs de bureau. L’icône du menu hamburger comporte trois lignes et peut être cliquée ou touchée pour révéler d’autres options de navigation.
Meilleur pour: Les applications mobiles et les sites web avec un espace limité. Exemple d’application: Applications mobiles, sites web réactifs.

Hamburger menu (left) and Tabs (right)
Description: Onglets horizontaux en haut d’une page ou d’une section qui permettent de passer d’une vue à l’autre ou d’une section à l’autre.
Meilleur pour: Le contenu qui peut être classé dans différentes sections.
Exemple: Pages de paramètres, sections de profil.
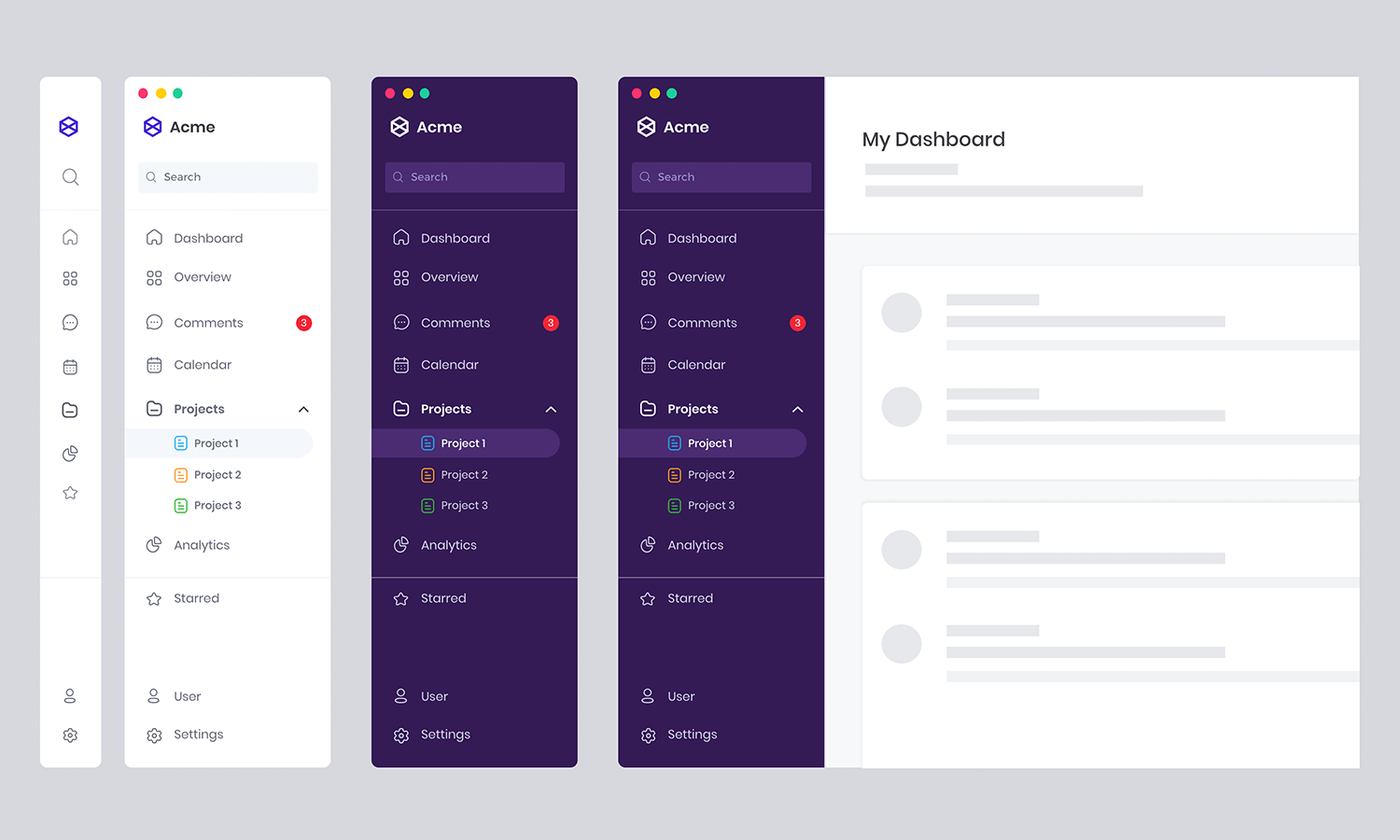
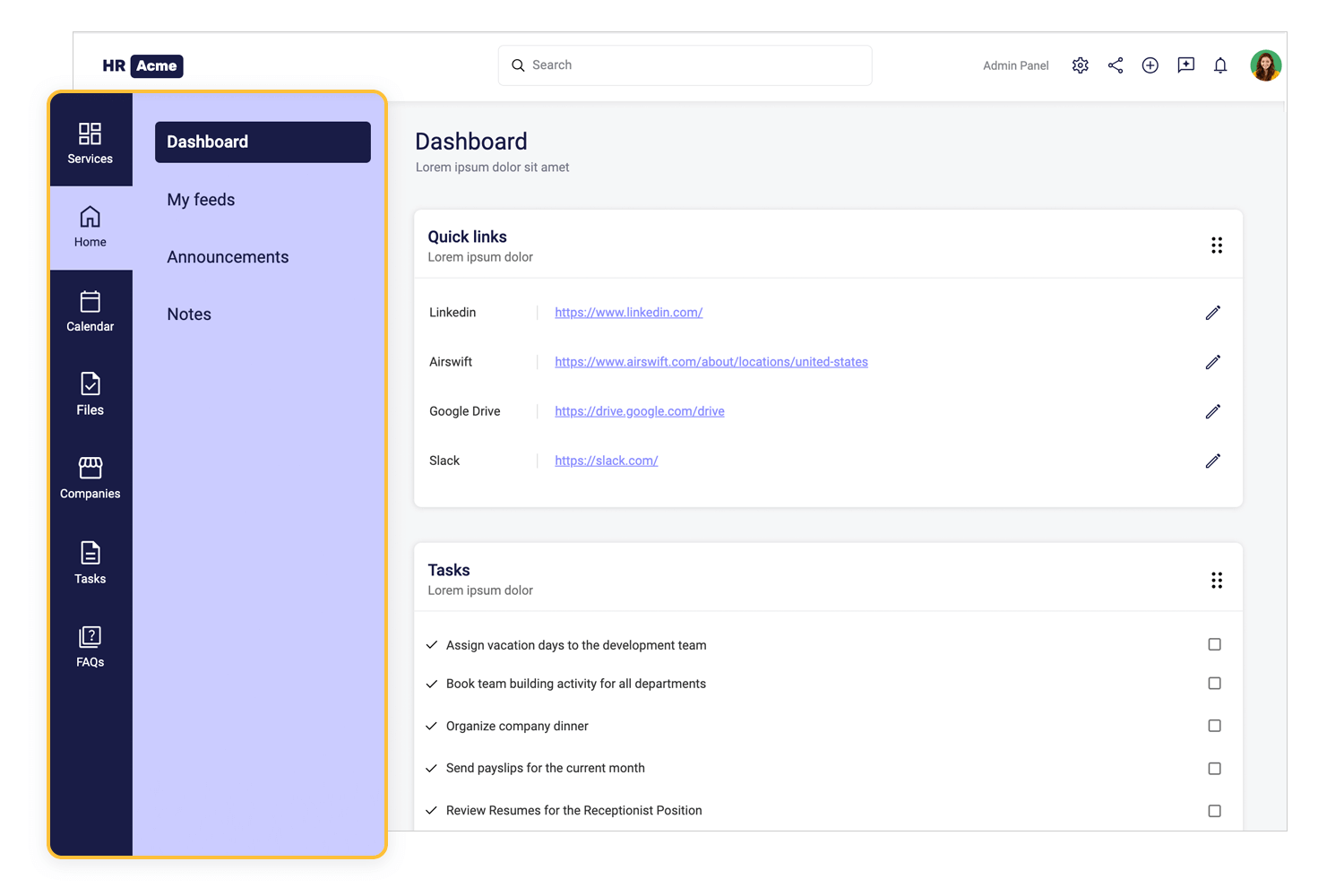
Description: Une barre verticale sur le côté gauche ou droit de l’écran avec des liens vers les sections ou sous-sections principales. Affiche une liste de liens de navigation globale et peut inclure des niveaux de navigation primaire, secondaire et tertiaire.
Meilleur pour: Applications comportant de nombreuses sections ou des hiérarchies complexes. Utile lorsque l’utilisateur a déjà beaucoup de choses à assimiler à l’écran, comme dans tableaux de bord designs. Exemple: Applications de tableau de bord, systèmes de gestion de contenu.

Vertical navigation menu
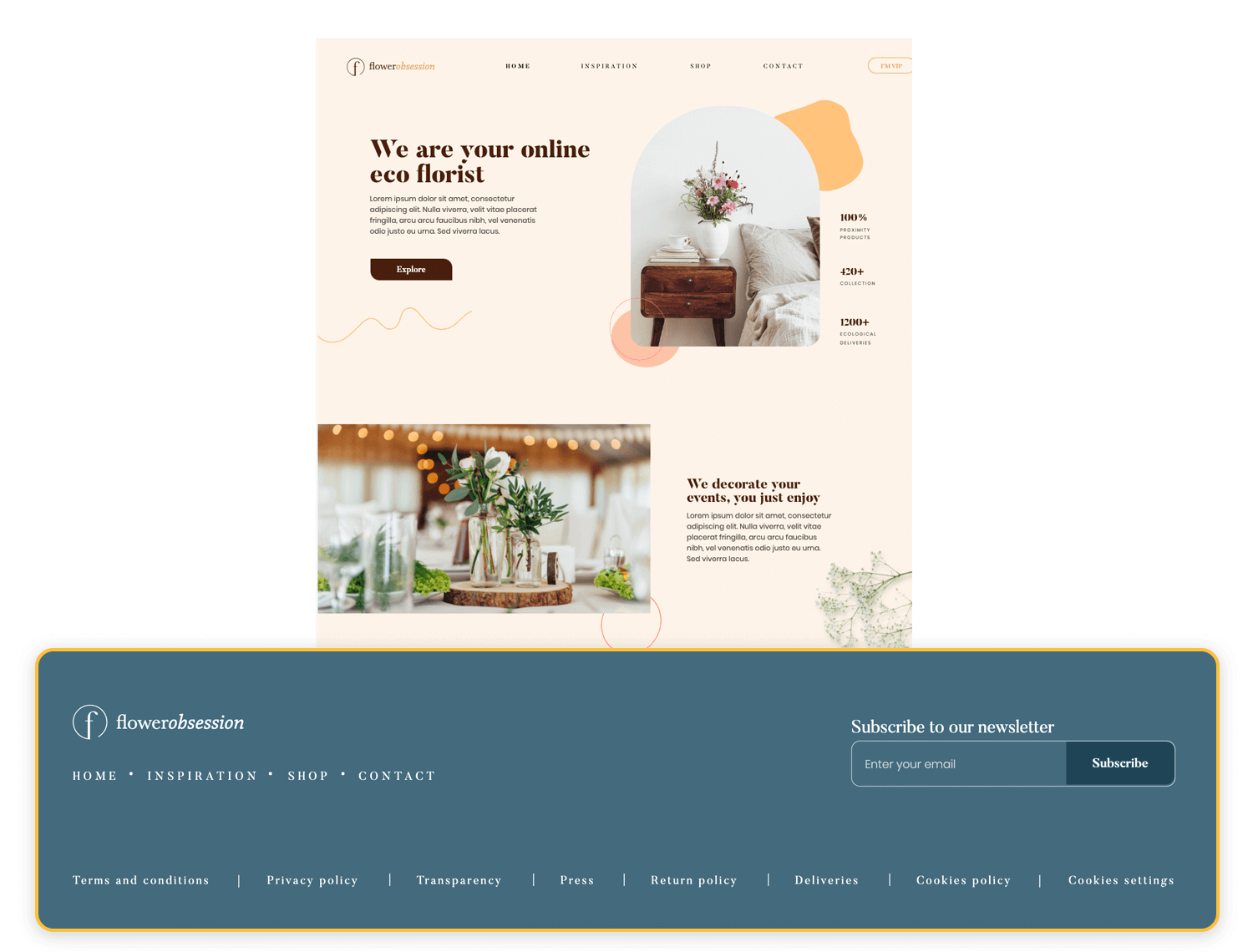
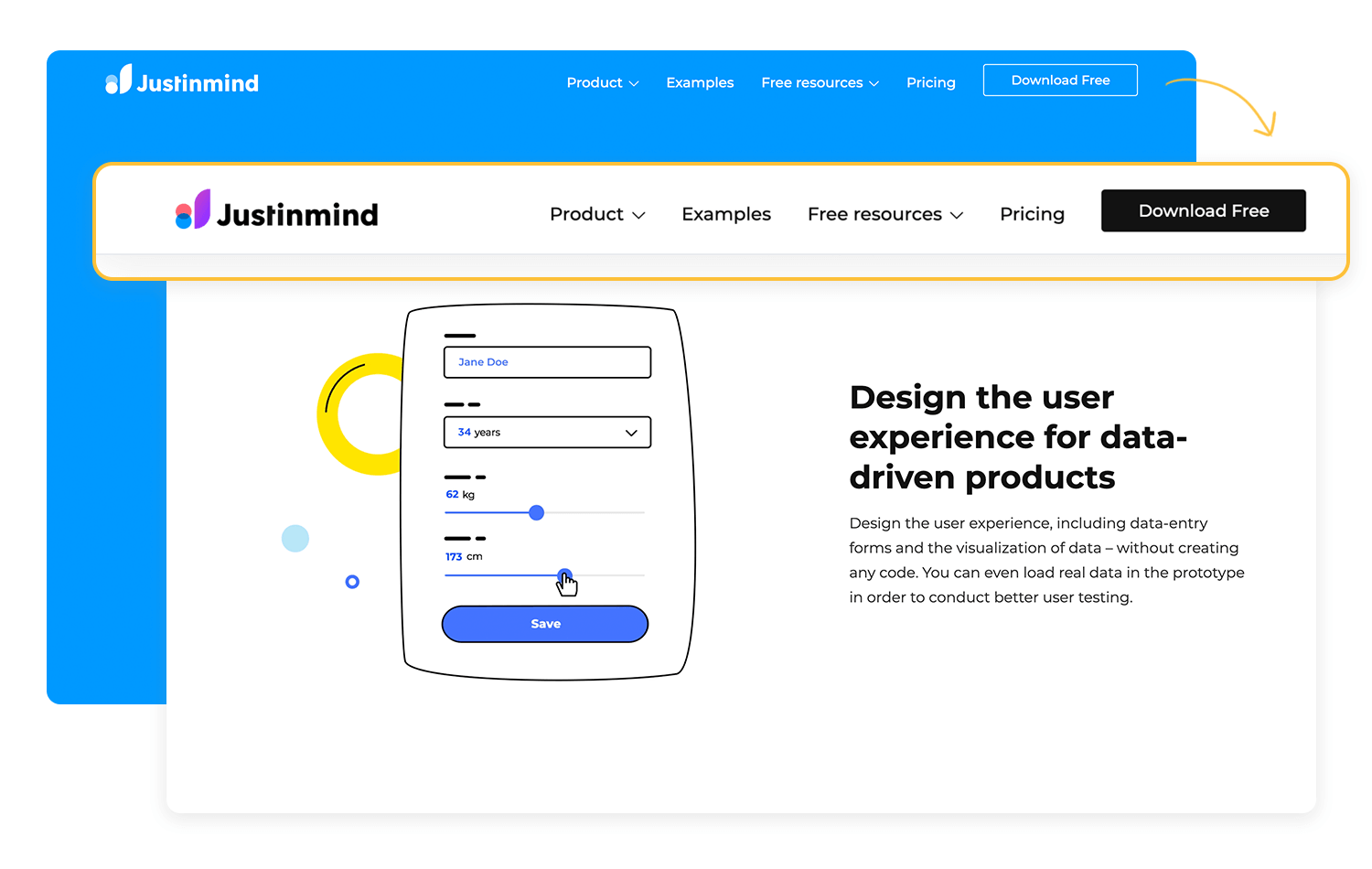
Description: Boutons utilisés pour persuader, motiver et inciter votre public à agir, qu’il s’agisse d’une inscription, d’un achat ou d’un téléchargement.
Meilleur pour: Les sites web visant à inciter les utilisateurs à effectuer des actions spécifiques.
Exemple: Sites de commerce électronique, pages d’atterrissage.

A prominent call to action button
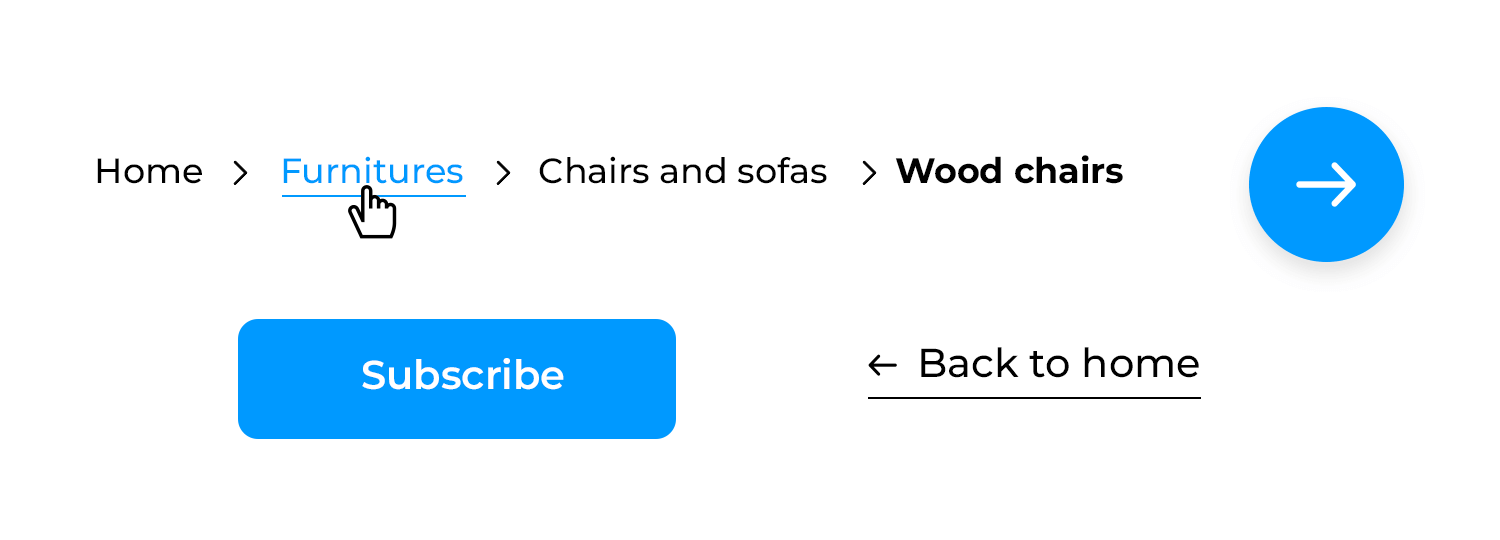
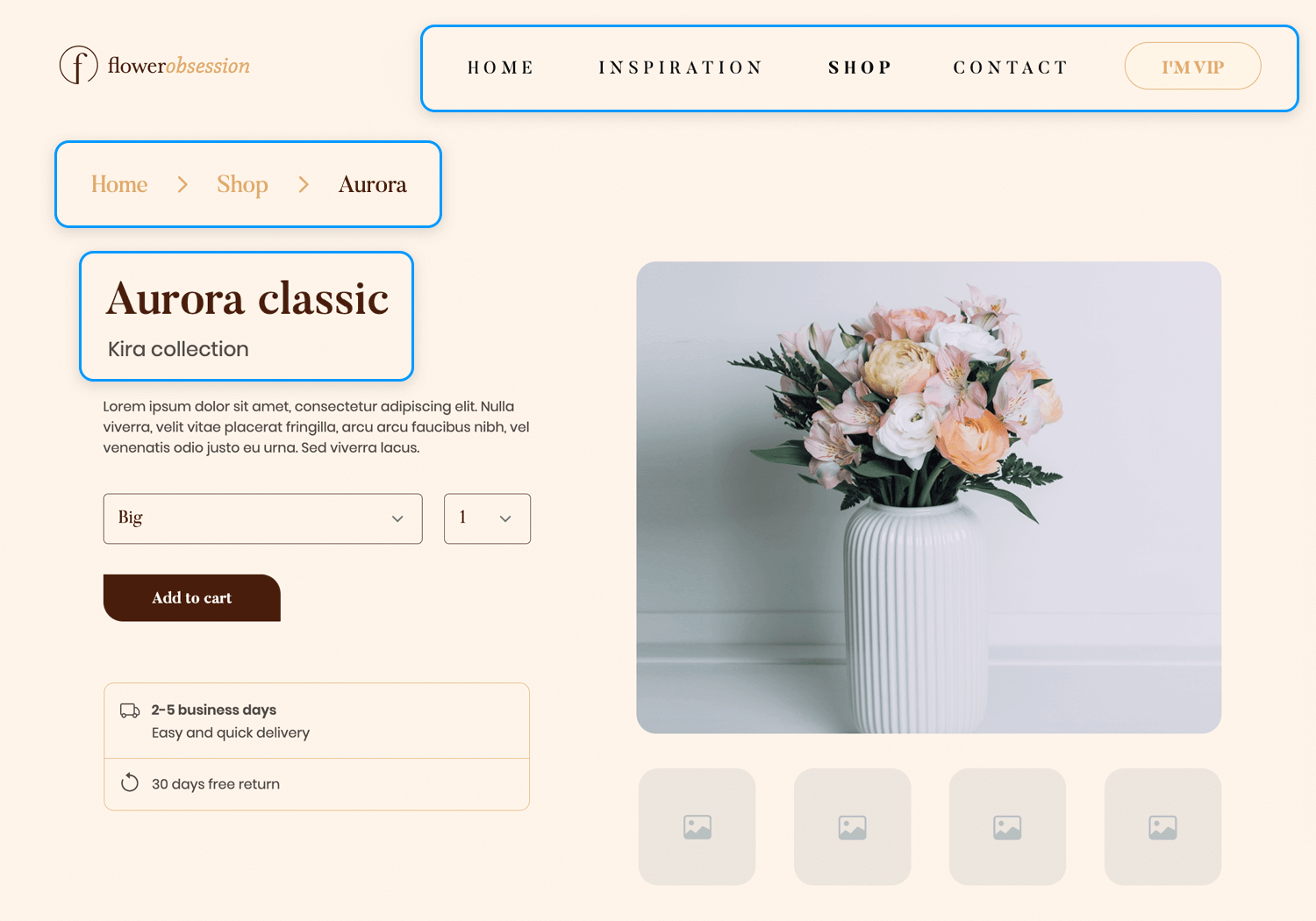
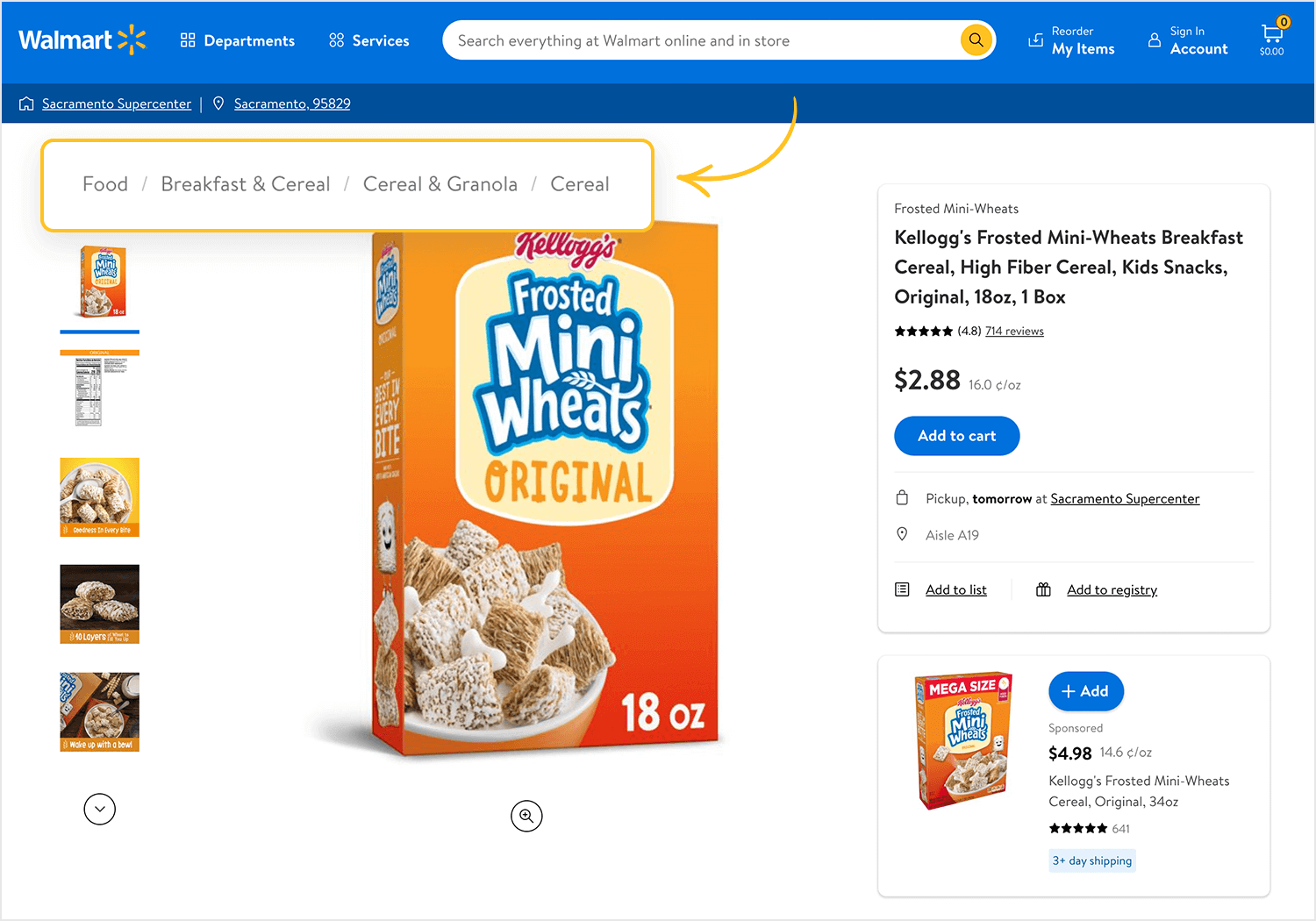
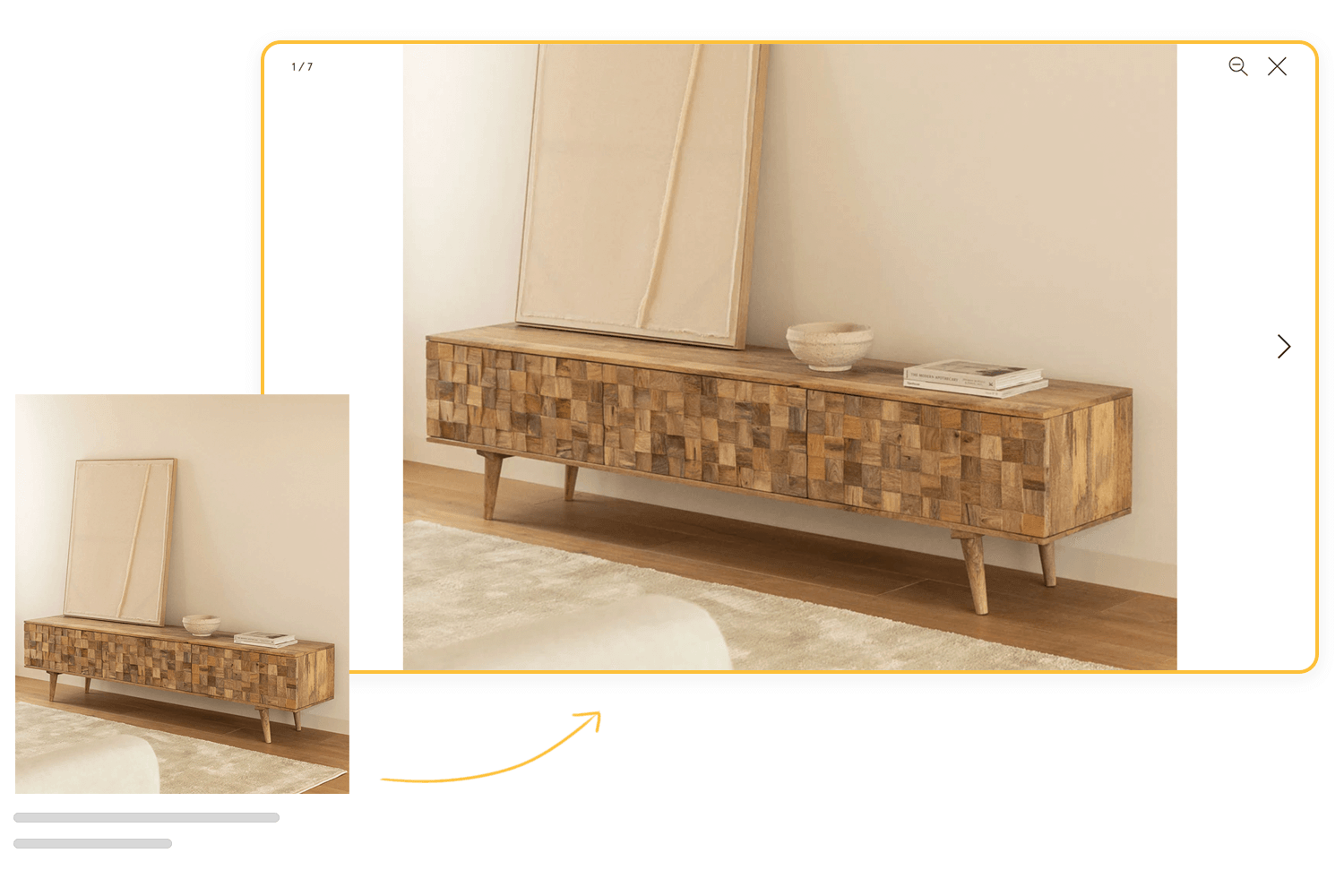
Description : Une piste de liens montrant le chemin parcouru par l’utilisateur depuis la page d’accueil jusqu’à la page actuelle.
Idéal pour : Les sites web avec des hiérarchies profondes pour aider les utilisateurs à comprendre où ils se trouvent.
Exemple : Sites de commerce électronique, sites de documentation.

Breadcrumb menu on Walmart's website
Voici vos conseils pour obtenir navigation en fil d’Ariane correcte.
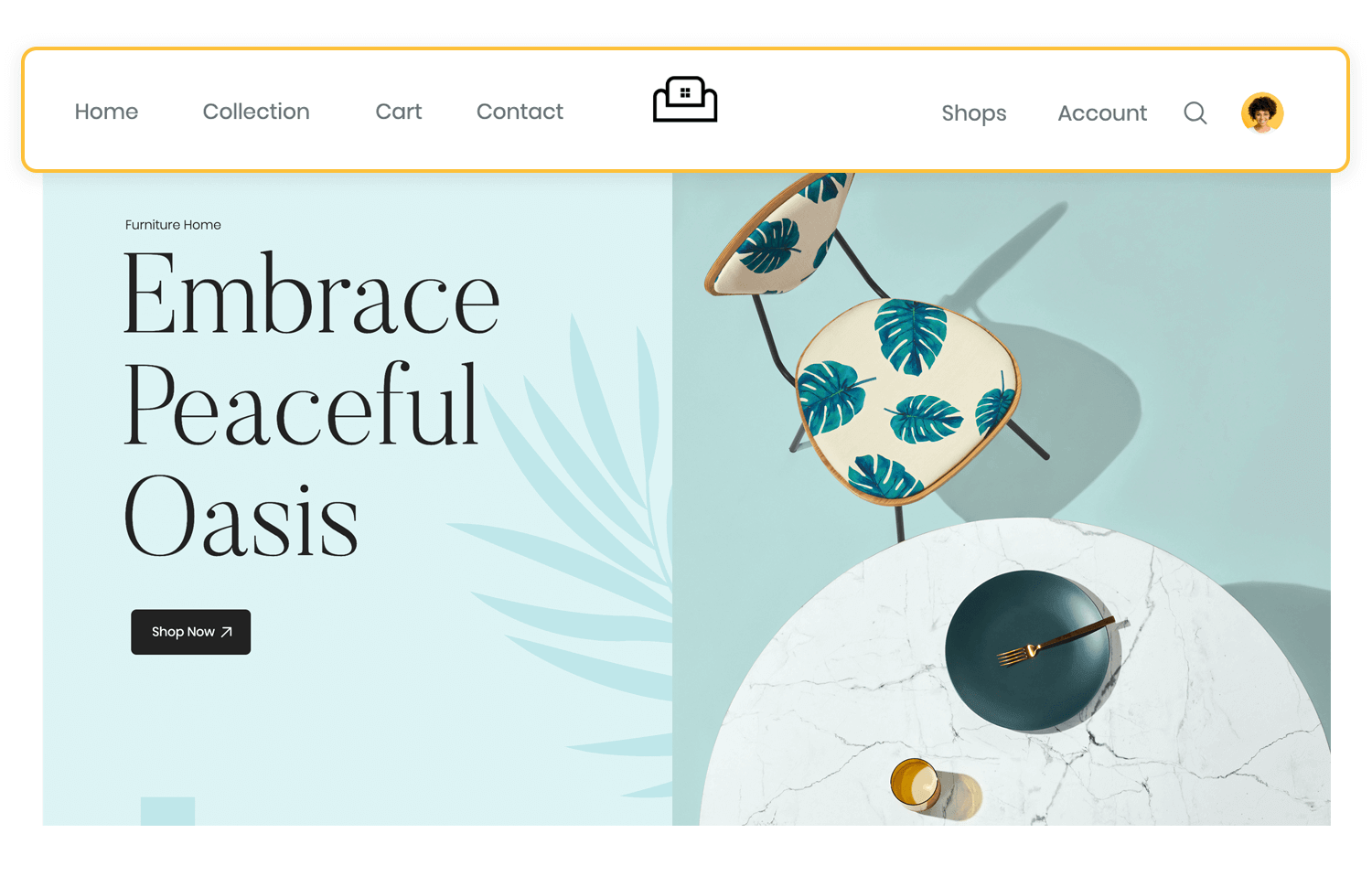
Description : Une barre horizontale en haut de l’écran contenant des liens vers les principales sections du site.
Idéal pour : Les sites Web comportant un nombre restreint ou modéré d’éléments de navigation de premier niveau.
Exemple : Sites web d’entreprises, blogs.

Description : Une barre verticale sur le côté gauche ou droit de l’écran avec des liens vers les sections principales ou les sous-sections.
Idéal pour : Les applications comportant de nombreuses sections ou des hiérarchies complexes.
Exemple : Applications de tableau de bord, systèmes de gestion de contenu.

Description : Liens placés dans le pied de page d’une page web.
Idéal pour : Les options de navigation secondaires ou lorsque l’espace est limité dans la navigation principale.
Exemple : Sites de commerce électronique, blogs.

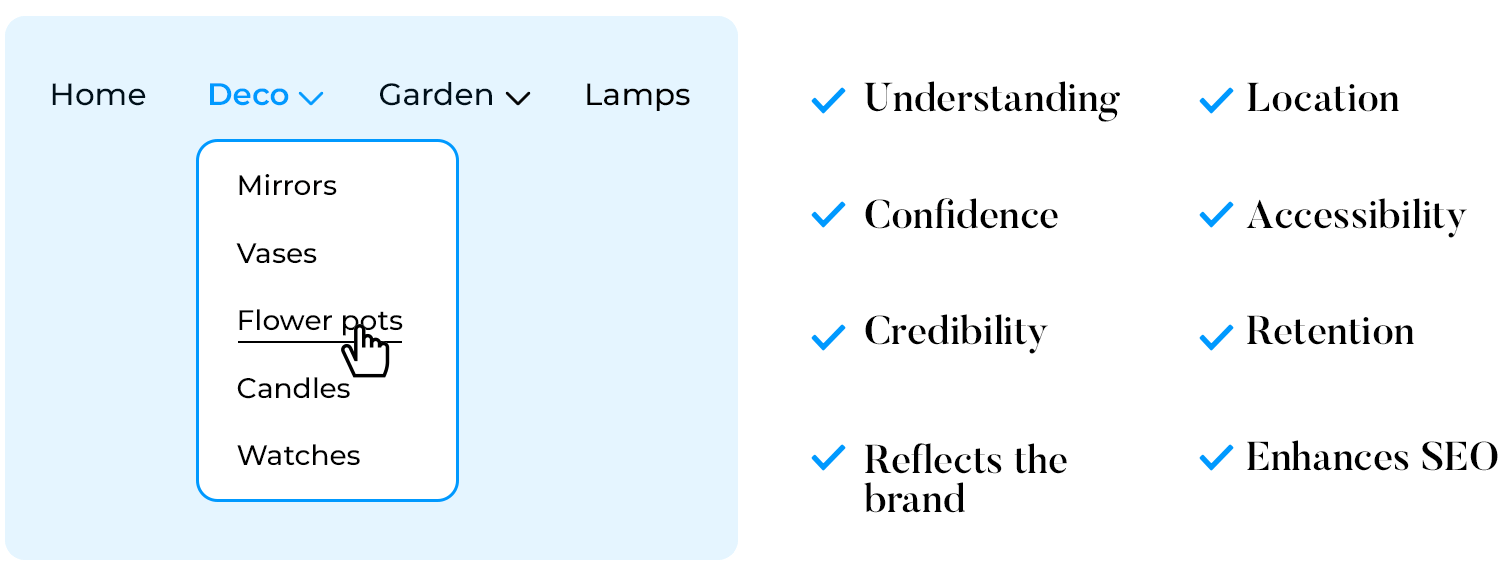
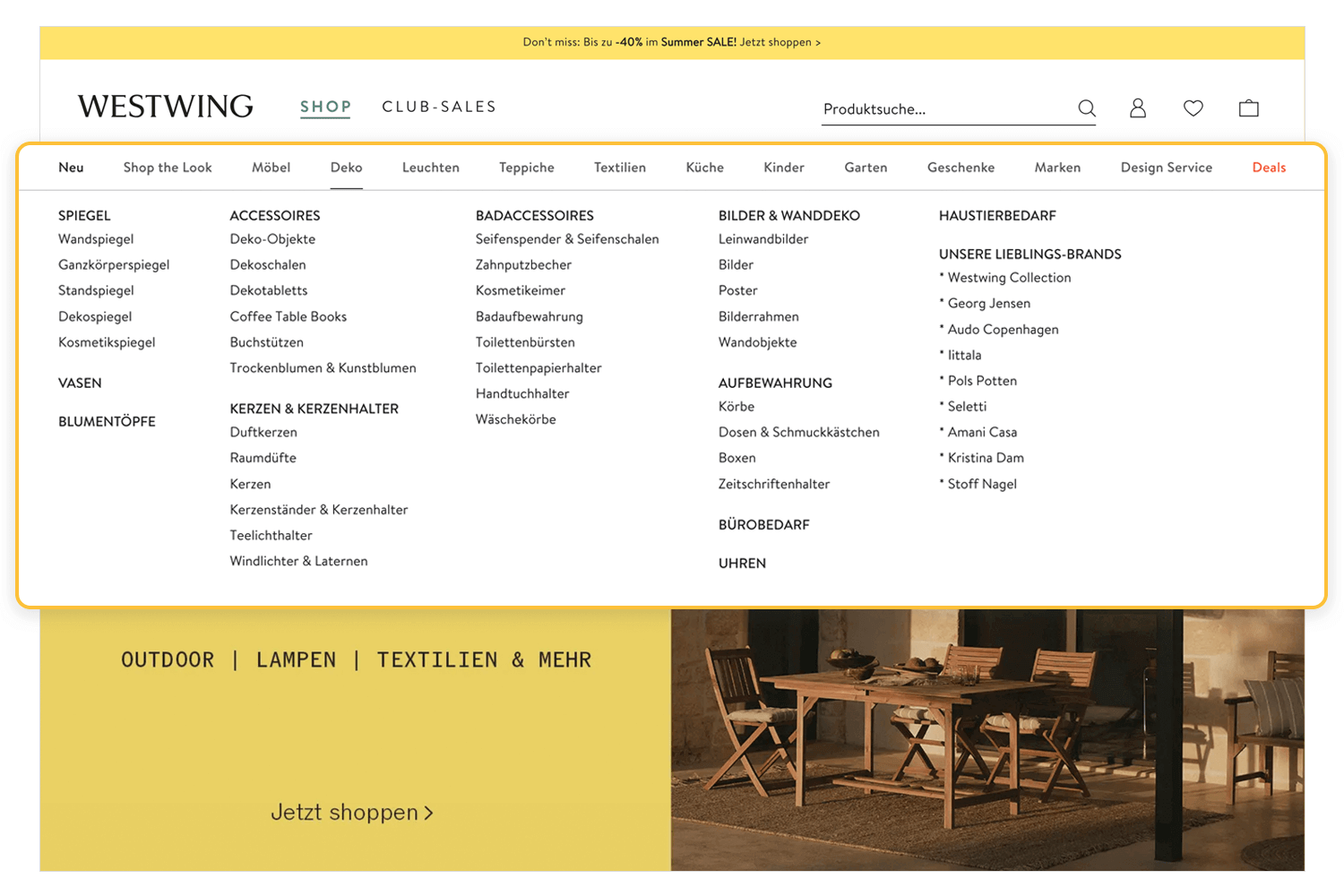
Description : Un grand menu extensible qui affiche plusieurs liens et parfois du contenu comme des images et des descriptions.
Idéal pour : Les sites web comportant de nombreuses catégories et sous-catégories.
Exemple : Sites de commerce électronique, portails d’information.

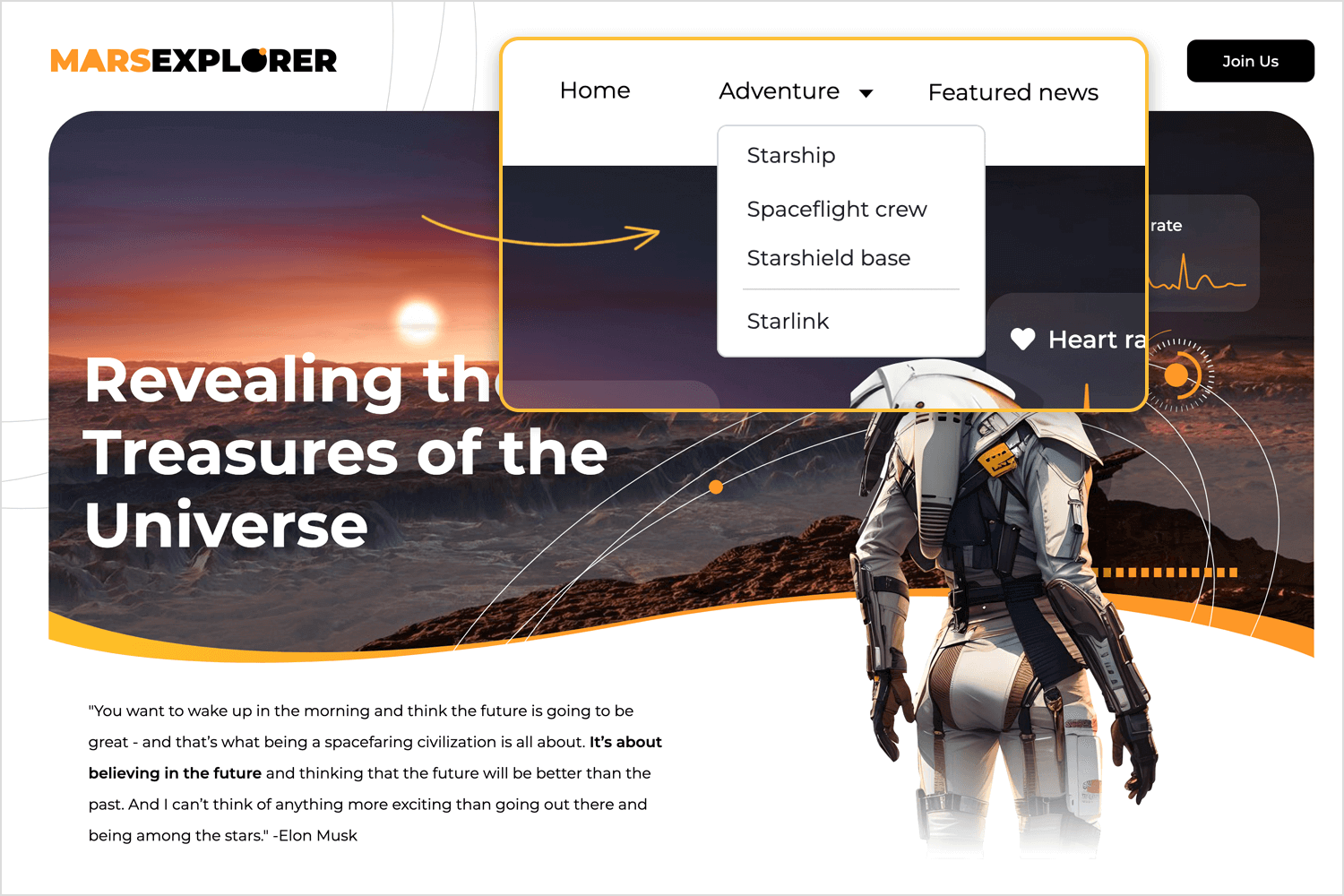
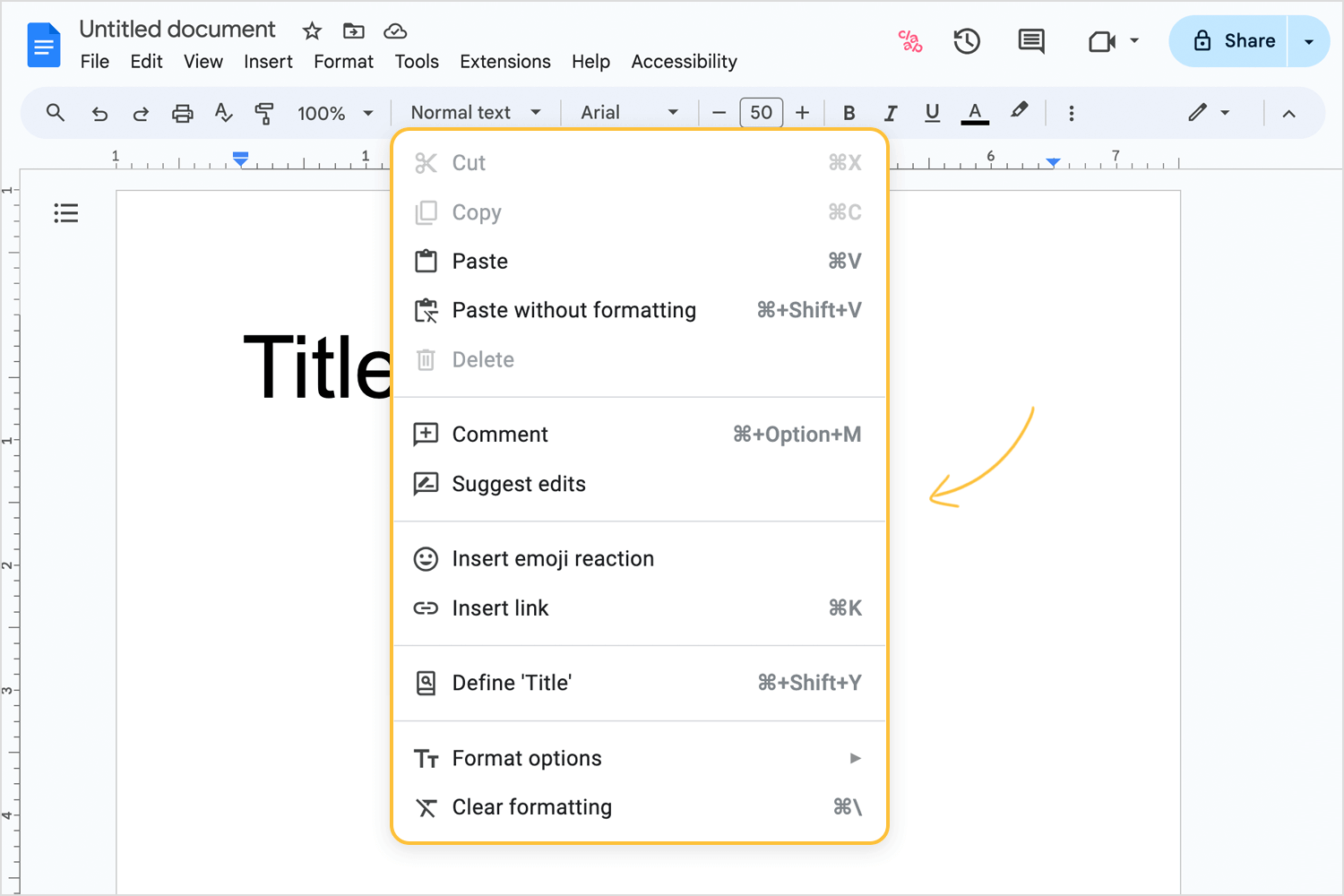
Description: Un menu qui apparaît lorsque l’utilisateur survole ou clique sur un lien, révélant des éléments de sous-navigation.
Idéal pour : Donner accès à des options secondaires sans encombrer la navigation principale.
Exemple : Sites web d’entreprises, services en ligne.

Description : Barres de navigation qui restent fixes en haut de l’écran lorsque l’utilisateur fait défiler l’écran vers le bas.
Idéal pour : Garantir que les options de navigation sont toujours accessibles.
Exemple : Blogs, sites à contenu long.

Description : Un menu de navigation qui occupe tout l’écran, souvent déclenché par un bouton ou une icône.
Idéal pour : Les sites offrant une expérience visuelle immersive ou lorsque la navigation principale doit être mise en valeur.
Exemple : Sites de portfolio, expériences interactives.

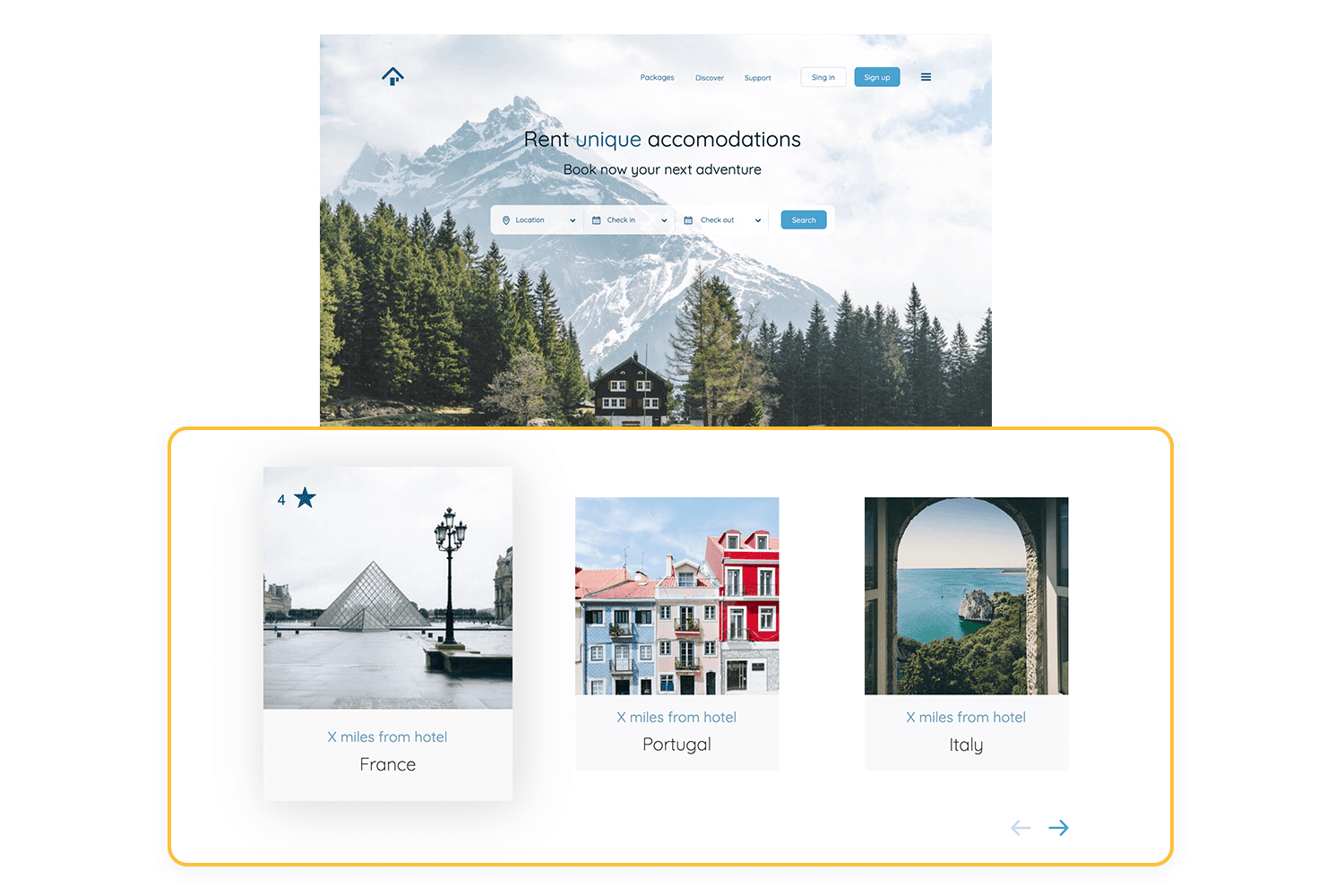
Description : Utilise une grille de cartes, chacune représentant une section ou un lien différent.
Idéal pour : Les interfaces visuelles ou les sites à fort contenu.
Exemple : sites d’information, galeries en ligne : Sites d’information, galeries en ligne.

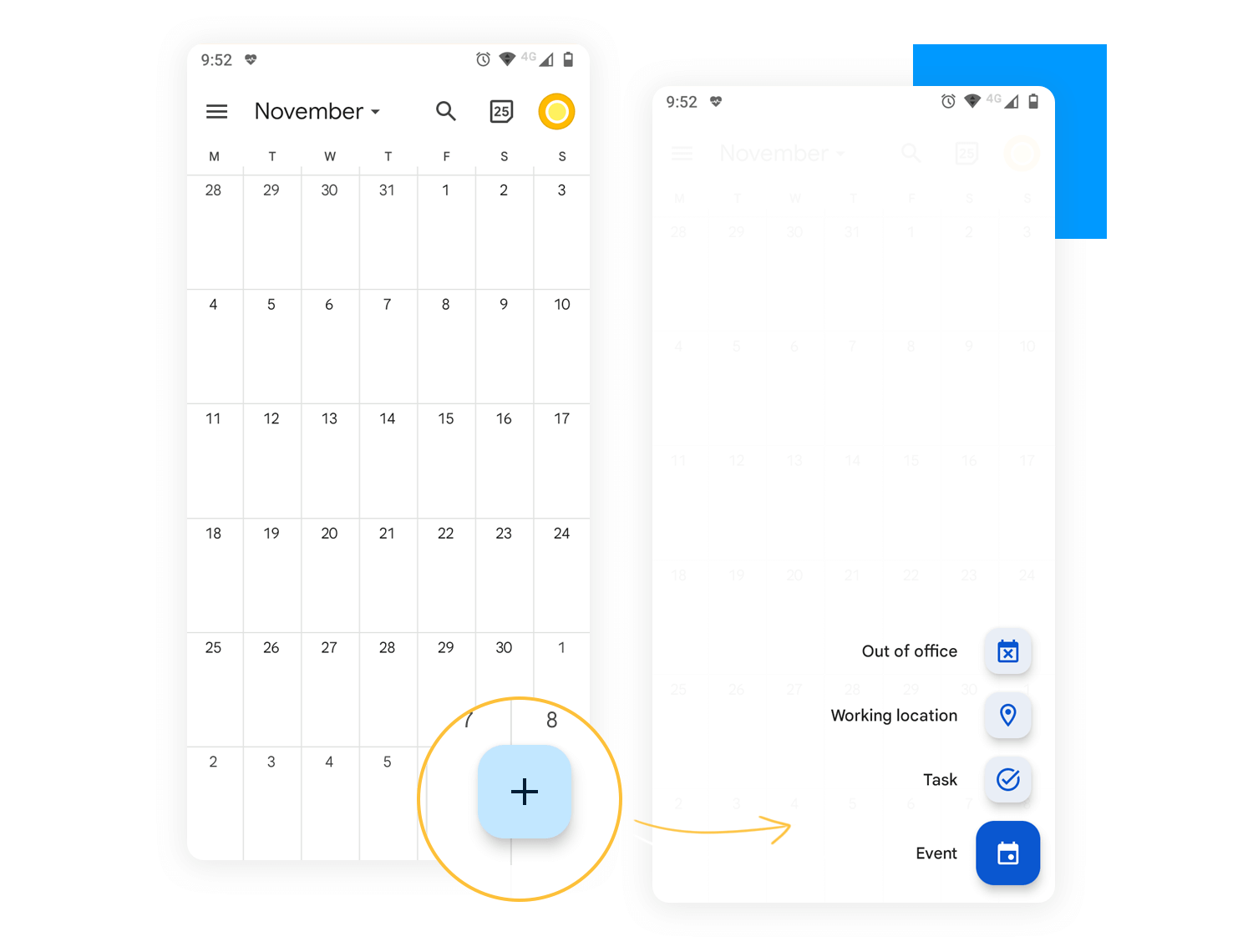
Description : Bouton circulaire qui survole le contenu et permet d’accéder rapidement à une action principale ou à un menu.
Idéal pour : Les applications mobiles avec une action principale que les utilisateurs effectuent fréquemment.
Exemple : Les applications de messagerie, les gestionnaires de tâches.

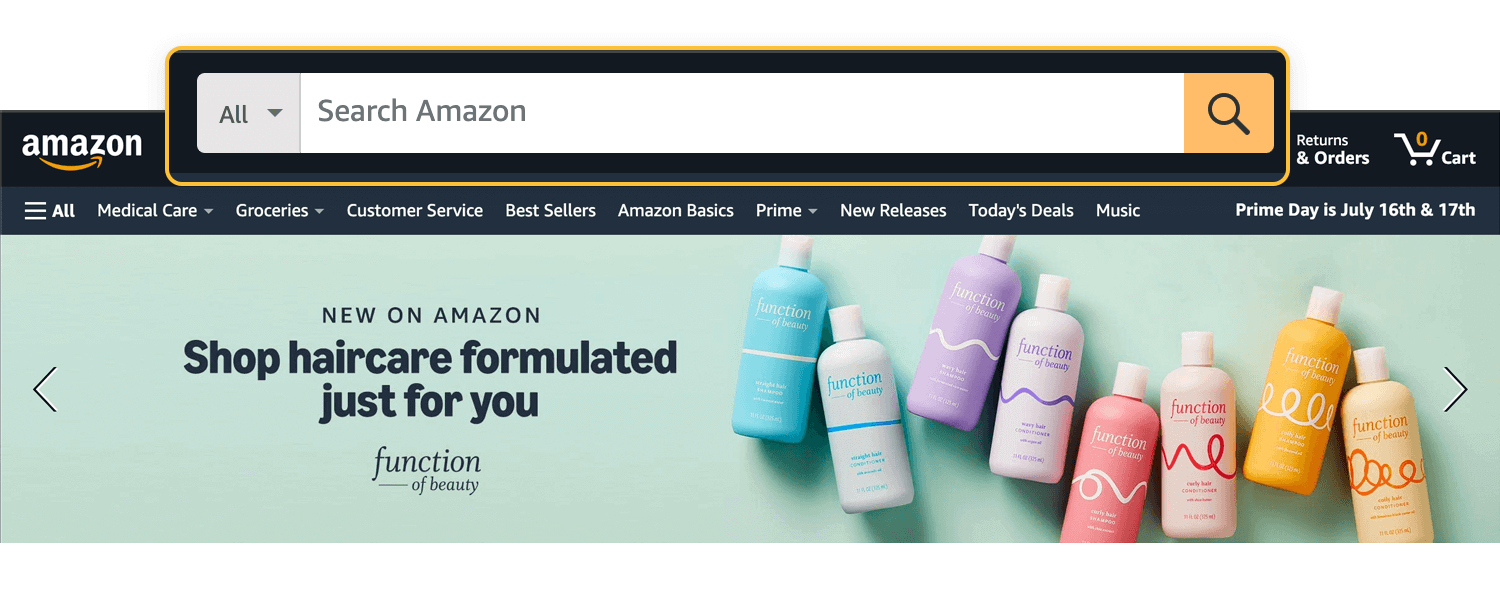
Description : Fait de la barre de recherche le moyen le plus important de trouver des choses, souvent avec des filtres et des catégories pour aider à réduire les résultats.
Idéal pour : Les sites à fort contenu où les utilisateurs sont susceptibles de rechercher des éléments spécifiques.
Exemple: Sites de commerce électronique, bases de connaissances.

Description : Options de navigation qui apparaissent en fonction du contexte de l’utilisateur ou d’actions spécifiques.
Idéal pour : Les applications complexes où les besoins de navigation changent en fonction des tâches de l’utilisateur.
Exemple : logiciels d’édition, outils de gestion de projet : Logiciels d’édition, outils de gestion de projet.

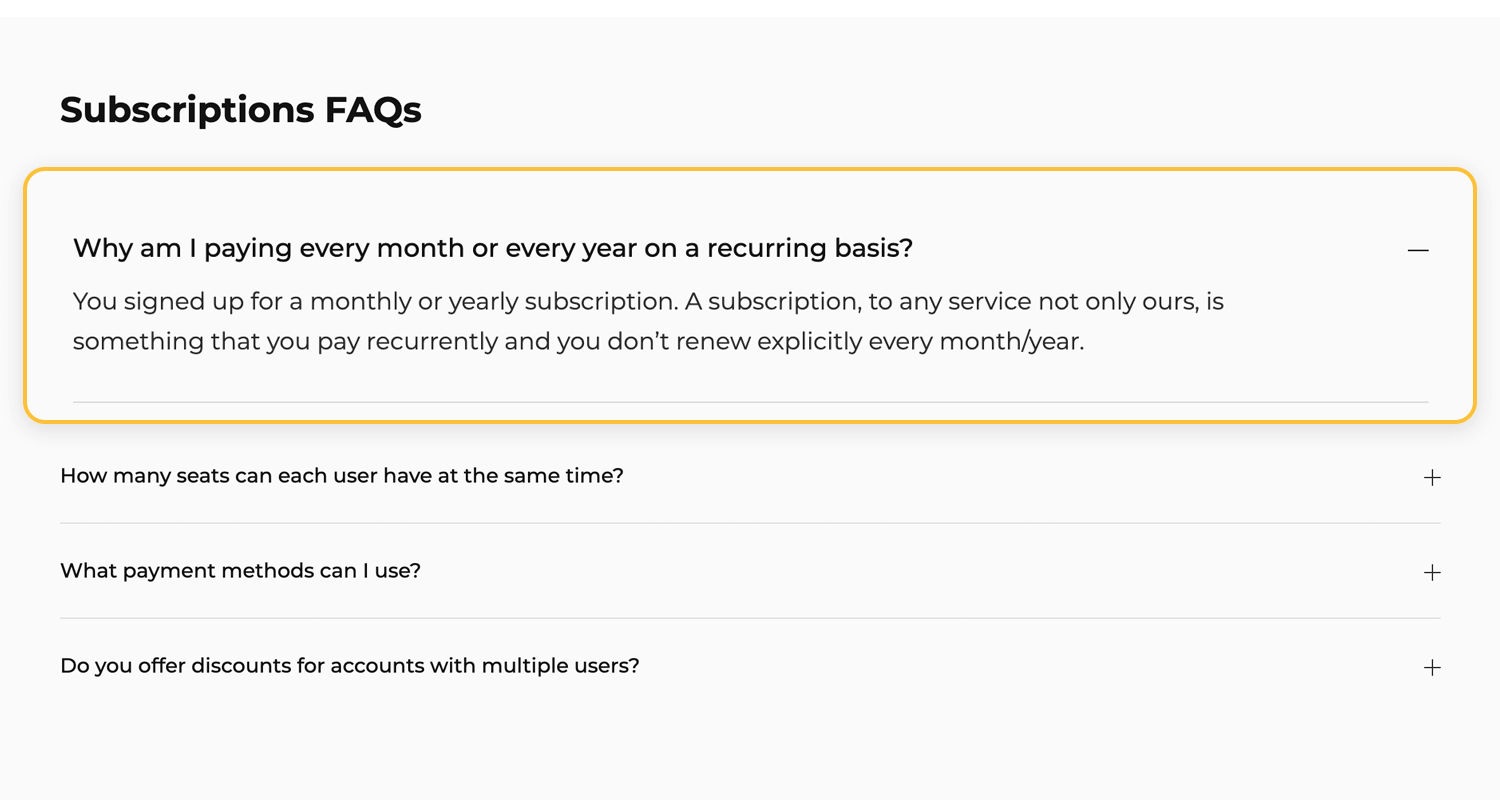
Description : Une liste où chaque élément a un titre sur lequel vous pouvez cliquer pour afficher ou masquer plus d’informations.
Idéal pour : Organiser le contenu en sections que vous pouvez ouvrir et fermer, en particulier sur les appareils mobiles.
Exemple : sections FAQ, guides d’aide.

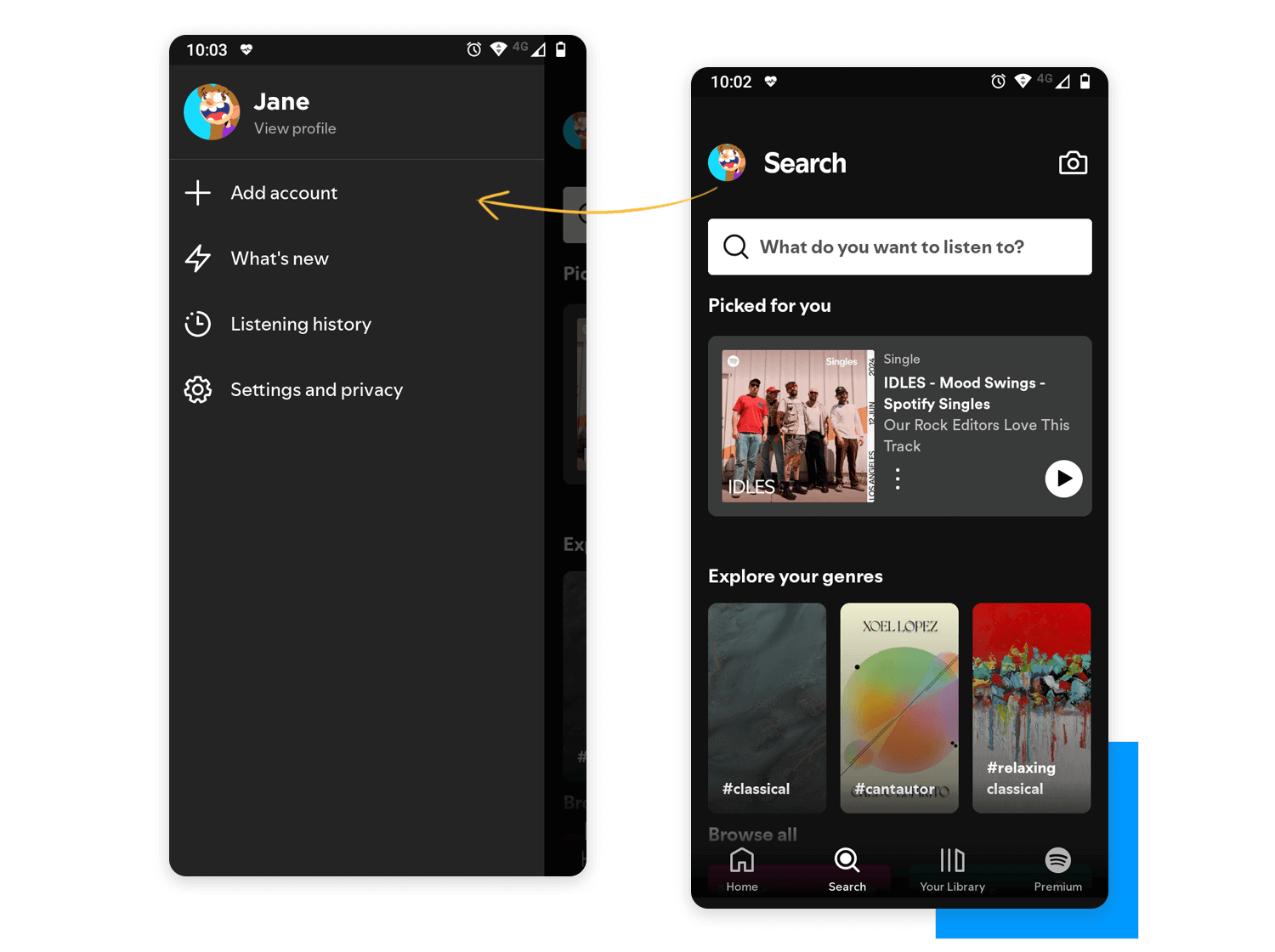
Description : Un menu caché jusqu’à ce que vous appuyiez sur un bouton ou que vous fassiez glisser votre doigt, puis il s’affiche sur le côté de l’écran.
Idéal pour : Les applications mobiles ou les sites web où l’espace est limité et où vous souhaitez proposer une interface épurée.
Exemple: Applications web mobiles, sites web modernes et réactifs.

Hiérarchie : Définissez l’ordre et l’emplacement des éléments de navigation. Les sections principales doivent être faciles à trouver et à consulter, tandis que les sous-sections doivent être regroupées de manière logique.
Espacement et alignement : Maintenez un espacement et un alignement cohérents afin de garantir une apparence propre et organisée. Les éléments doivent être régulièrement espacés et alignés afin de créer une présentation équilibrée.
Schéma de couleurs: Spécifiez des couleurs pour les différents états des éléments de navigation (normal, survol, actif). Par exemple, utilisez une couleur distincte pour les liens actifs afin d’indiquer la page en cours.
Typographie : Définissez les styles, les tailles et les graisses des polices de caractères pour le texte de navigation. Utilisez des polices lisibles et veillez à ce que le texte se détache de l’arrière-plan.
Utilisation des icônes : Fournir des lignes directrices pour l’utilisation d’icônes dans la navigation. Les icônes doivent être de taille et de style homogènes et être correctement espacées du texte et des autres éléments.
Design des boutons : Décidez de la manière dont votre design du bouton serait. Il doit y avoir une différence claire entre les boutons d’action principaux et les boutons moins importants. Veillez à ce que tous les boutons soient faciles à voir et à utiliser.
États de survol et de mise au point : Spécifiez des styles pour les états de survol et de mise au point afin d’améliorer l’accessibilité et la convivialité. Par exemple, modifiez la couleur d’arrière-plan ou soulignez le texte lorsque l’utilisateur survole un lien.
Transitions et animations : Établissez des règles claires concernant l’utilisation des animations et des transitions dans votre navigation. Des transitions fluides peuvent améliorer l’aspect des choses, mais elles ne doivent pas être trop voyantes ou distrayantes.
Concevez et créez des prototypes de navigation web et mobile avec Justinmind. C'est gratuit !

Nous savons pourquoi la conception de la navigation est importante, mais qu’est-ce qui fait qu’une conception de la navigation est réussie ? De multiples choses contribuent à un bon design de système de navigation. Puisqu’il s’agit d’un aspect du design UX qui passe ou casse, voici quelques façons d’améliorer votre design de navigation :
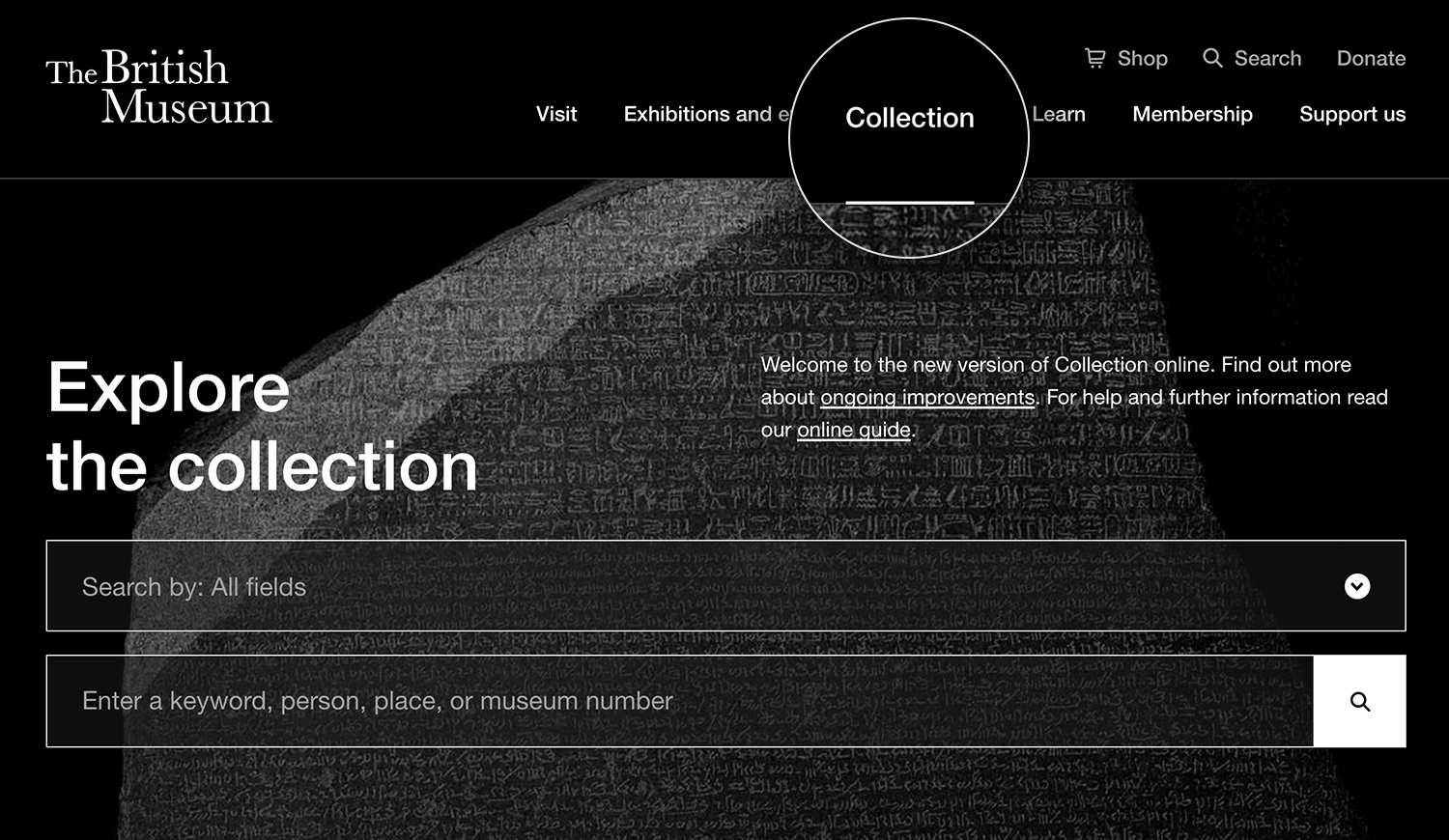
La navigation doit être clairement étiquetée et signalée afin que les utilisateurs sachent où ils se trouvent et où ils peuvent aller. En utilisant un texte approprié et familier pour vos éléments de navigation tout au long du design de votre produit, vos utilisateurs se sentiront plus à l’aise pour naviguer sur votre site web. Le maintien de la cohérence et la promotion de la clarté facilitent la compréhension de la navigation. Par exemple, une barre de navigation renvoie généralement à des pages d’atterrissage designées et étiquetées avec le texte adéquat. Il est d’autant plus important de veiller à la clarté lorsqu’il s’agit de concevoir et de créer des jeux, qui peuvent apporter beaucoup d’informations comprimées dans l’expérience. Pour en savoir plus, consultez notre article sur l’UI des jeux.

Clearly labeled navigation items bring clarity
Si vous concevez la navigation pour un musée et que vous souhaitez que les utilisateurs puissent accéder à une page de renvoi consacrée aux collections, le fait d’intituler cette page de renvoi “Collections” dans la barre de navigation indique clairement à l’utilisateur ce qu’il peut attendre en cliquant sur ce lien. Il est parfois possible de s’écarter des conventions, mais lorsqu’il s’agit de navigation, il est préférable de rester clair. Aurora Harley, du Nielsen Norman Group, a constaté que “les expériences passées et les pratiques répétées influencent l’expérience de l’utilisateur et que tout écart par rapport à une routine apprise peut entraîner des erreurs de la part de l’utilisateur”.
Créez de la clarté dans votre design grâce à ces modèles d’UI mobiles incontournables.
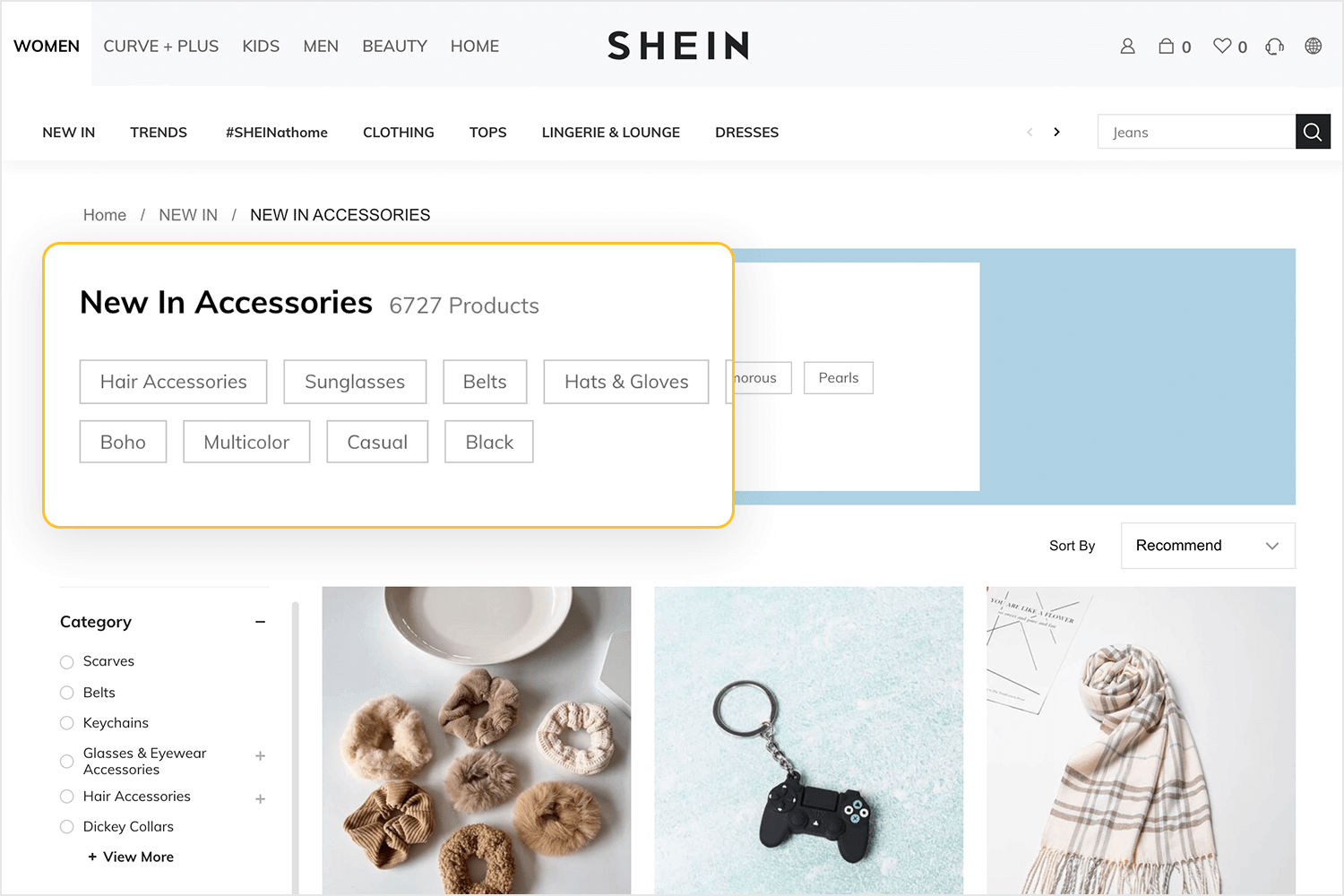
Votre barre de navigation est l’occasion de stimuler le référencement et de fournir des informations plus pertinentes à vos utilisateurs. Si vous vous rendez sur un site web qui vend des montres et que son menu de navigation contient la mention « produits », cela vous apprend-il quelque chose ? Pas vraiment. Les internautes n’ont pas tendance à rechercher des « produits ». Il s’agit d’un terme très général.

Meaningful labels help users understand better
Et si vous lisiez « montres analogiques » ou « montres intelligentes » ? Il s’agit d’étiquettes plus significatives et moins ambiguës, car elles expliquent exactement ce que l’utilisateur va trouver sur cette page. En utilisant des libellés plus pertinents, vous améliorez votre référencement, car vous utilisez un langage descriptif et les utilisateurs sont plus susceptibles de rechercher quelque chose de spécifique, comme une « montre intelligente », plutôt que des « produits ». Bien entendu, si vous disposez d’une page dédiée sous votre étiquette de produit pour chacune de ces pages et leurs mots-clés, c’est une bonne chose. C’est mieux que d’avoir tous vos produits sur une seule page.
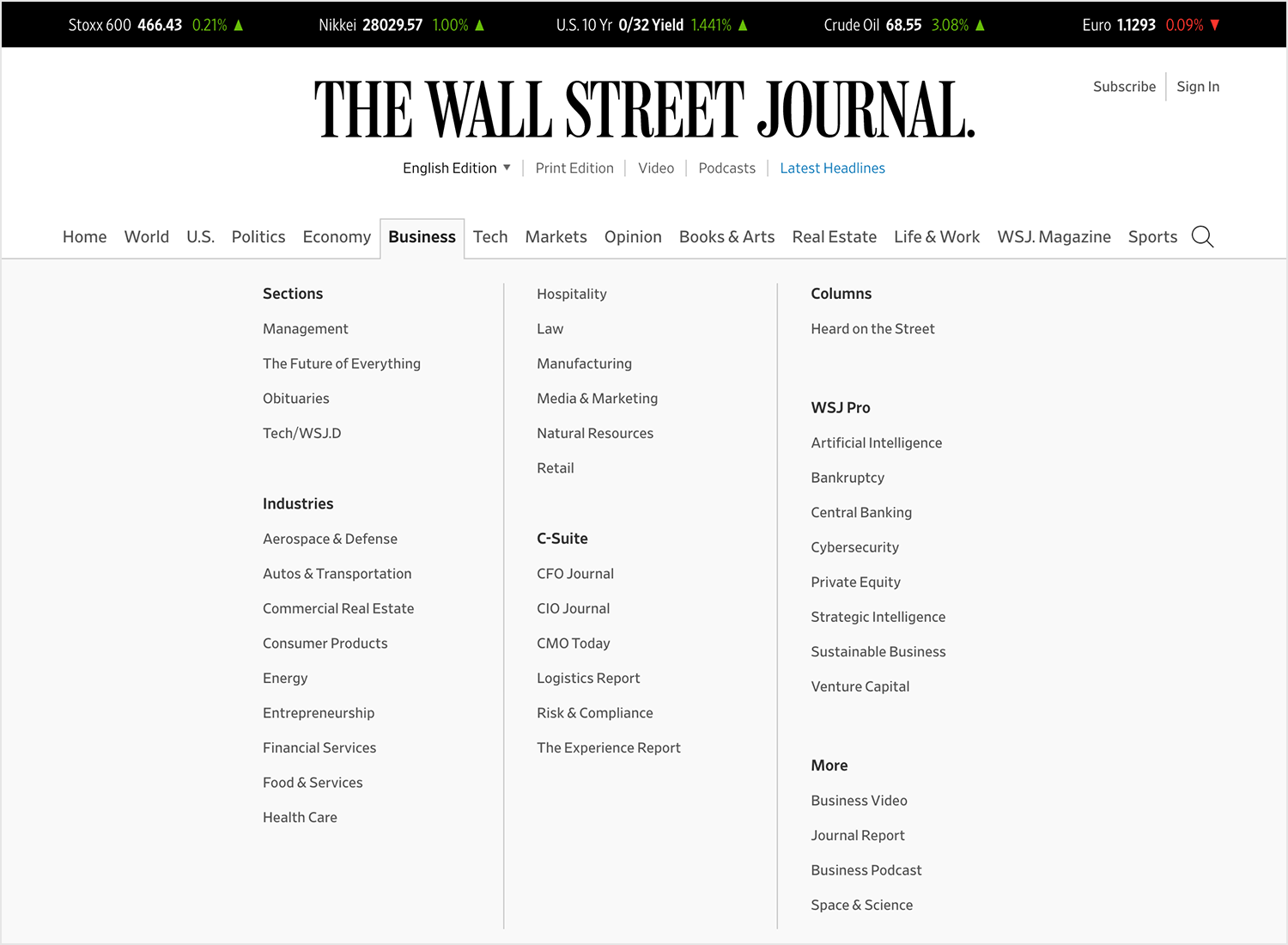
Nous avons déjà mentionné qu’aucun modèle de navigation n’est meilleur que l’autre. Cependant, certains modèles sont plus performants ou plus utilisables en fonction du contexte.

Mega menus offer context and links to extra content
Bien qu’ils soient très répandus, les menus déroulants ne sont pas très faciles à utiliser. Andy Crestodina écrit qu’il est bon d’éviter les menus déroulants pour deux raisons :
- Les menus déroulants peuvent être difficiles à explorer par les moteurs de recherche.
- Les menus déroulants incitent les utilisateurs à sauter des pages importantes.
Les méga-menus, en revanche, sont plus conviviaux parce qu’ils le sont :
- Plus grand
- Divisé en groupes contextuels
- Visible immédiatement
Les méga-menus évitent également à l’utilisateur d’avoir à faire défiler le document, ce que les utilisateurs détestent généralement. En parlant de défilement, pourquoi ne pas créer vos propres modèles de défilement?
Dans l’idéal, une bonne navigation s’adresse à un groupe principal de personnes ayant des objectifs principaux. Les user persona sont un moyen d’identifier ces groupes primaires. D’une certaine manière, lorsque vous alignez votre navigation sur les objectifs de vos utilisateurs, vous faites de l’ingénierie inverse. En identifiant les besoins de votre groupe, vous serez en mesure de créer une navigation qui les aidera. Comment identifier les besoins de vos utilisateurs ? Vous posez des questions. Des questions comme celles que James Kalbach expose dans Designing Web Navigation:
- Comment puis-je trouver rapidement l’information ou le produit que je recherche ?
- Comment savoir si les informations sont à jour ?
- Le contenu du site est-il digne de confiance ?
- Comment puis-je contacter le propriétaire du site ?
- Comment puis-je envoyer les informations que je trouve aux personnes que je connais ?
Pour faciliter l’alignement de votre navigation sur les objectifs de l’utilisateur, essayez de créer vos propres scénarios d’utilisation. Vous obtiendrez ainsi le contexte et les informations dont vous avez besoin pour aligner votre navigation sur vos objectifs.
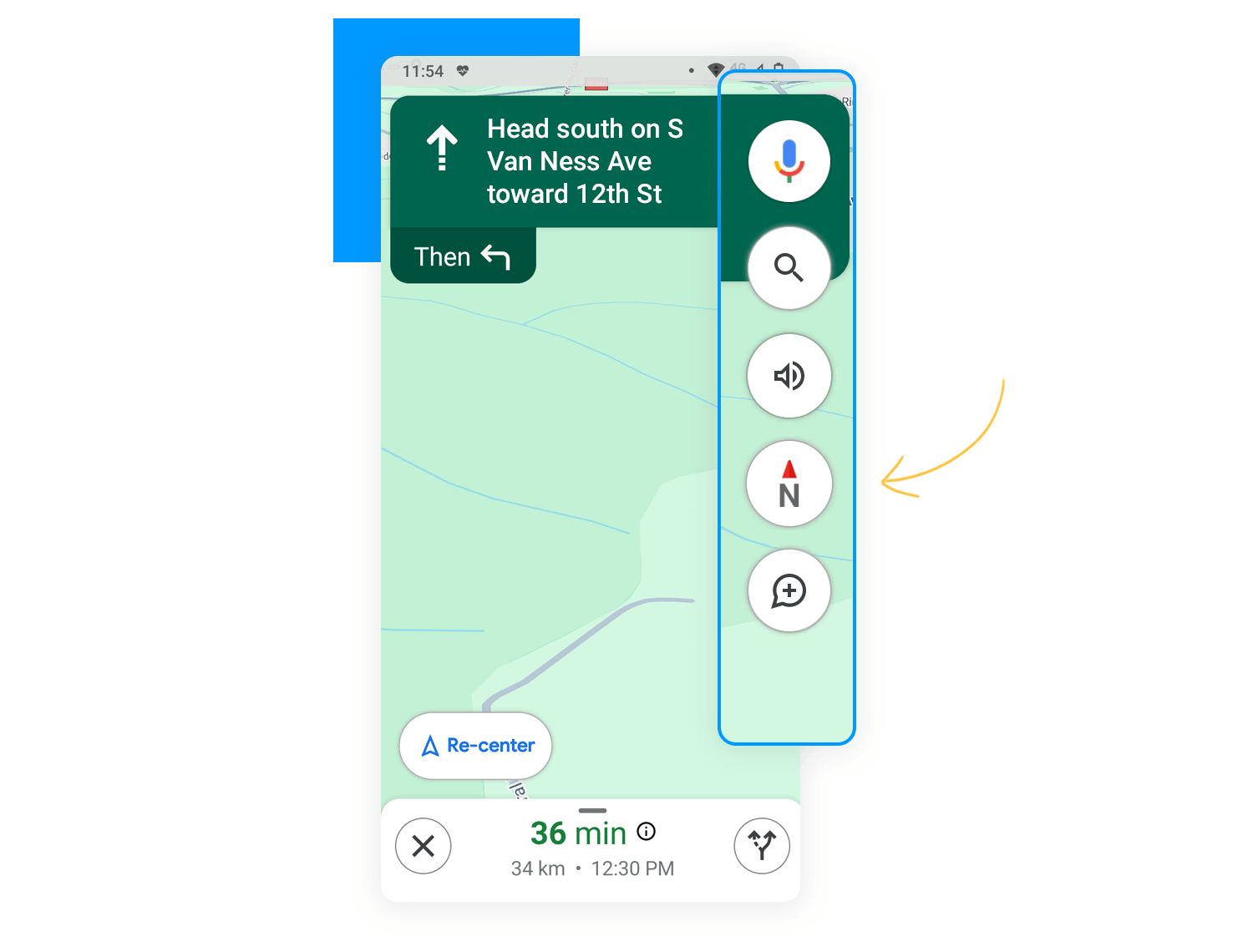
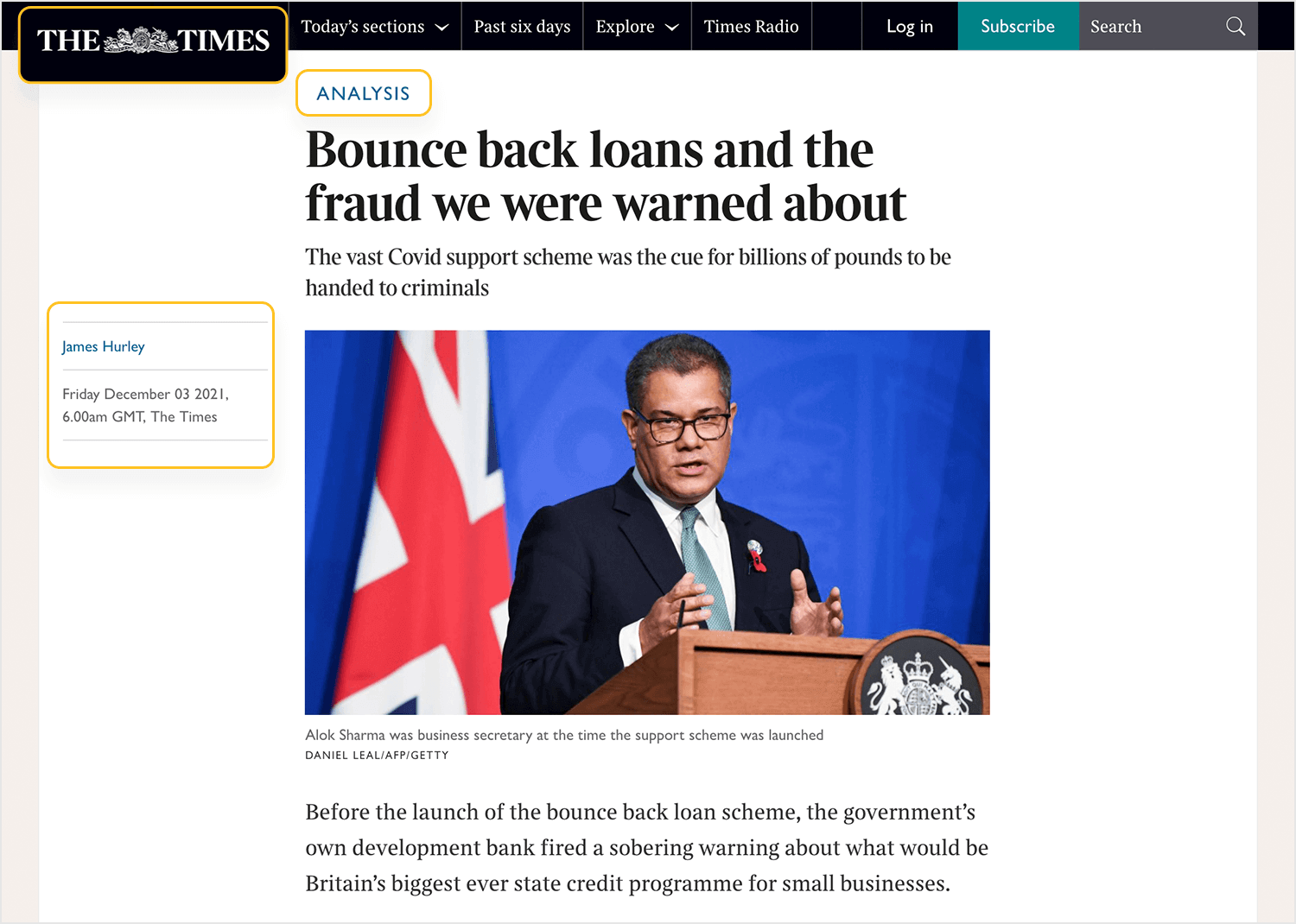
Lorsque vous pensez à la navigation, le bouton « retour » de votre navigateur web vous vient peut-être à l’esprit. Il s’agit d’une fonctionnalité très utile, qui évite à des millions d’utilisateurs de se perdre ou de s’engager sur des chemins qu’ils n’avaient pas l’intention d’emprunter. Jakob Nielsen l’a qualifié de « bouée de sauvetage de l’internaute et de deuxième fonction de navigation la plus utilisée ». Pour beaucoup de gens, c’est cela la navigation. Mais il existe de nombreux autres éléments sur l’écran qui peuvent aider à orienter l’utilisateur et lui offrir des conseils de navigation. Nous parlons ici de repères de navigation. Les repères de navigation, ou navigation « Vous êtes ici », sont des éléments présents sur les sites web et les produits qui ne sont pas nécessairement des modèles de navigation, mais qui sont des éléments de design généraux qui complètent ou améliorent la navigation.

Navigation cues help anchor the user and give sense of place
Ces indices de navigation sont les suivants :
- Le logo et la marque de votre produit
- Le titre de l’onglet sur votre navigateur
- Modifications du design visuel
- URL
- Chapelure
- La date, l’heure, les icônes ou les tags
Tous ces indices contribuent à créer un état d’esprit serein chez l’utilisateur lorsqu’il navigue sur votre produit ou votre site web.
Le prototypage est une méthodologie UX précieuse. Le prototypage peut vous aider à comprendre :
- Votre produit
- L’orientation de votre produit
- Vos utilisateurs
- Ce que signifie le succès et l’échec
Votre design de navigation joue également un rôle important dans la réalisation de ces mêmes objectifs pour votre produit. Le prototypage de votre flux de navigation peut vous aider à éliminer les failles dans le flux de l’utilisateur. Le prototypage vous permet de tester le design de la navigation :
- Votre flux d’inscription
- Recherche d’un article particulier dans votre produit
- Flux d’achat
- Navigation dans l’ensemble du produit
Le prototypage vous permet d’essayer différents designs de navigation et de les tester. Vous pensez peut-être que votre produit serait plus performant avec un menu en fil d’Ariane, mais à moins de prototyper différentes options et de les tester, vous ne ferez qu’émettre une supposition. Même si votre supposition est la plus éclairée du monde, à moins qu’elle ne soit étayée par des données fiables, il y a toujours un risque. L’utilisation de données peut atténuer ce risque. Lors de la création d’un design ou du prototypage d’un flux de navigation, essayez un outil de prototypage qui intègre déjà des outils de test utilisateur. Des outils comme CrazyEgg, UserTesting et HotJar. Cela vous permettra non seulement d’économiser du temps et de l’argent, mais aussi d’obtenir les données dont vous avez besoin avec le moins de maux de tête possible. Dans son livre UX for Lean Startups, Laura Klein écrit qu’en matière de tests, vous n’avez pas non plus besoin de masses de personnes – il suffit de trouver 3 à 5 personnes et d’organiser une session de tests utilisateurs. Désireux de commencer à créer des modèles de navigation géniaux ? Commencez par ces 5 modèles de navigation pour une excellente UX.
Le design de la navigation de vos sites web et de vos applis peut être simple et efficace avec Justinmind. Voici comment procéder.
Justinmind propose une variété de modèles pour vous aider à démarrer. Choisissez-en un qui corresponde au style de votre projet. L’utilisation de modèles peut vous faire gagner du temps et constituer une base solide pour votre design de navigation.

Décrivez la structure de votre site web ou de votre application. Cela vous aidera à déterminer le nombre d’éléments de navigation dont vous avez besoin et leur emplacement. Un plan du site clair garantit que votre design de navigation est logique et convivial.
Utilisez la fonction “glisser-déposer” de Justinmind pour ajouter des éléments de navigation tels que des menus, des boutons et des liens. Vous pouvez facilement personnaliser ces éléments pour s’adapter à votre style de design. En outre, vous pouvez créer une navigation interactive et dynamique à l’aide de panneaux dynamiques et menus nav-tab.
Définissez la palette de couleurs, la typographie et le style des boutons de votre navigation. Veillez à ce que ces éléments soient cohérents tout au long de votre projet afin de créer un aspect et une impression homogènes. Vous pouvez également créer des documents de spécification s’assurer que tous les éléments du design sont mis en œuvre avec précision.
Ajouter icônes pour améliorer votre navigation. Justinmind vous permet d’inclure des icônes dont la taille et le style sont homogènes, ce qui améliore la convivialité globale de votre navigation.
Spécifiez les états de survol et de mise au point pour vos éléments de navigation. Cela améliore l’accessibilité et permet aux utilisateurs de savoir clairement où ils naviguent. Justinmind vous permet de définir facilement les éléments suivants ces États.
Utilisez les prototypes interactifs de Justinmind pour tester votre design de navigation. Get feedback and make the necessary adjustments to ensure your navigation is intuitive and effective.
Le perfectionnement du design de la navigation demande beaucoup d’efforts, et le faire correctement signifie qu’il doit généralement passer inaperçu.
En alignant vos objectifs d’utilisateur, votre stratégie de contenu et votre design de navigation, vous serez en mesure de créer une expérience utilisateur cohésive et cohérente que vos utilisateurs adoreront.