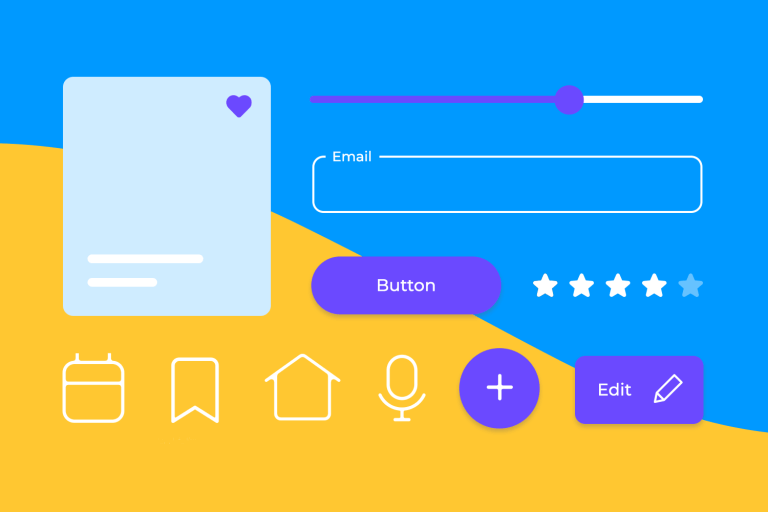
Avec des UI claires et simples et des pages web qui se chargent rapidement, le flat web design a le vent en poupe. Voici quelques principes importants et de bons exemples de ce style.
Une 2D simple, des interfaces minimalistes, des jeux de couleurs audacieux et contrastés, ainsi qu’une absence délibérée d’interaction sont autant de caractéristiques propres au flat design.
Explosant sur la scène du web design vers le milieu des années 2000, le flat website design allait tout révolutionner, des UI web et mobiles aux systèmes d’exploitation et logiciels pour PC. Mais pourquoi ce design à la fois attrayant et simpliste ? Pourquoi ne pas avoir des éléments détaillés et en 3D ?
Concevez des prototypes de sites web plats avec Justinmind

Dans ce billet, nous allons examiner comment le flat website UI design est né et comment ce style a évolué vers le flat design 2.0. Nous explorerons également certains des principes qui régissent ce style, ainsi que de superbes exemples pour inspirer vos prochains designs.
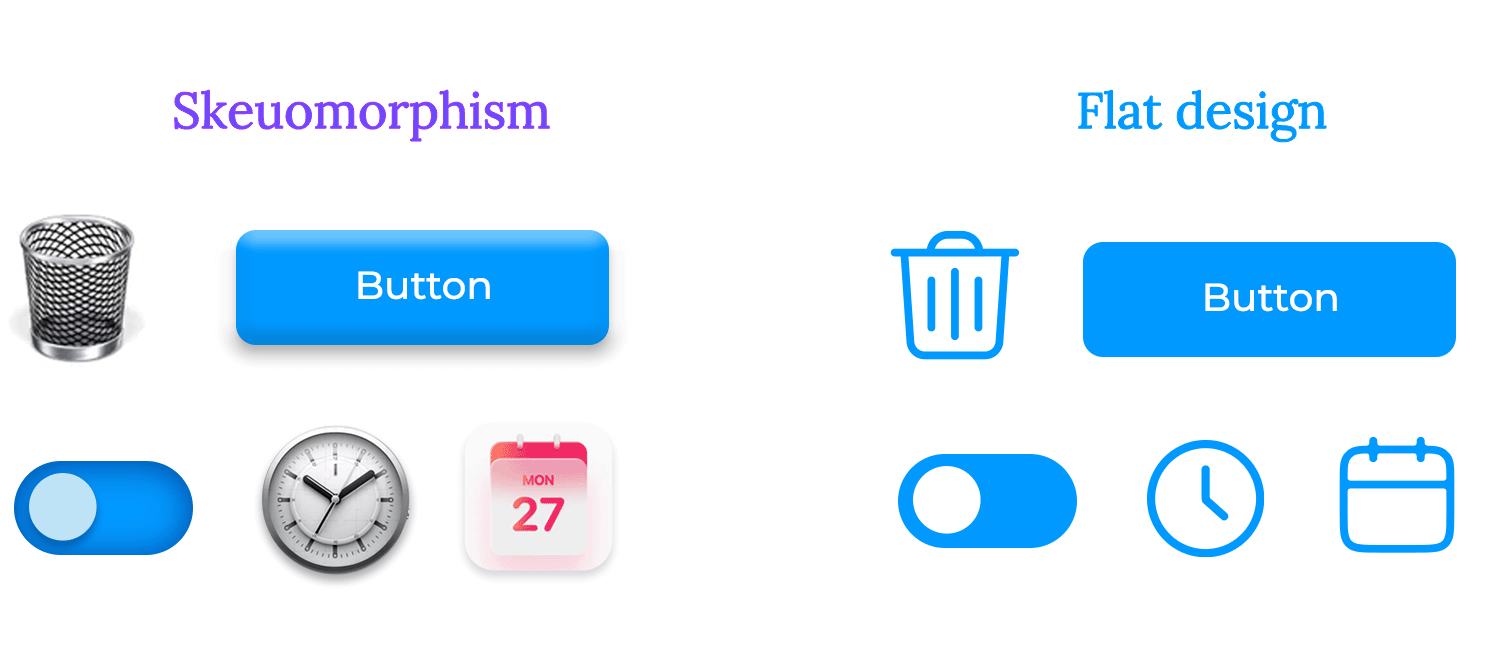
Le design plat consiste à garder les choses simples et intentionnelles. Il est propre, audacieux et adopte le minimalisme d’une manière qui donne une impression de modernité et de fraîcheur. Au lieu d’essayer de faire en sorte que les boutons ou les icônes aient l’air d’appartenir au monde réel, comme le fait la vieille école des designs skeuomorphiques avec ses textures de cuir et ses dégradés brillants, le design plat reste simple, et ça marche.
Par exemple, dans un design skeuomorphique, une icône de poubelle peut ressembler à une poubelle métallique détaillée en 3D. Dans le cas du flat design ? Il s’agit simplement d’un contour propre et simple d’une poubelle. Pas de chichis, pas de distractions, juste l’information dont vous avez besoin. L’objectif est la clarté. Vous savez instantanément ce qu’est ou ce que fait quelque chose sans avoir à vous soucier de l’aspect visuel.

Le design plat se distingue par l’équilibre qu’il établit entre fonctionnalité et grand attrait visuel, ce qui le rend à la fois pratique et attrayant. Avec des couleurs vives, une typographie claire et un accent mis sur la facilité d’utilisation, il garantit que tout semble léger, intuitif et facile à naviguer. De plus, il est rapide, sans textures lourdes ni effets fantaisistes qui ralentissent les choses.
Le flat design donne la priorité à la fonctionnalité et à l’esthétique. Il démontre qu’un design percutant ne nécessite pas une complexité excessive. Ici, moins, c’est plus.
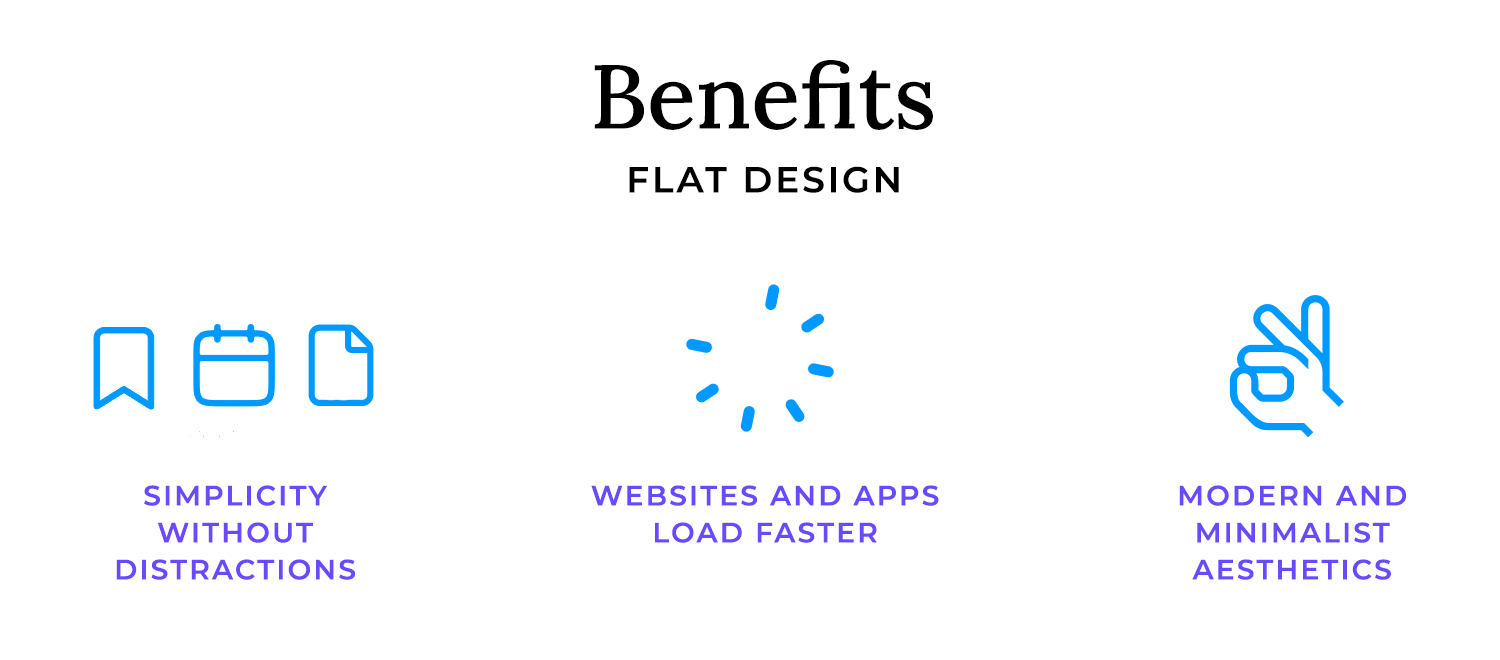
Le flat design facilite la vie, tant pour les designers que pour les utilisateurs. Sa plus grande force ? La simplicité. Il n’y a pas d’encombrement ni de détails inutiles pour vous distraire, mais des interfaces claires et nettes qui vous permettent de vous concentrer sur l’essentiel.
La vitesse est un autre grand avantage. Comme le flat design utilise des graphismes légers (pas de textures lourdes ni d’effets détaillés), les sites web et les applis se chargent plus rapidement. Personne n’aime attendre, et ce style permet de faire avancer les choses en douceur, que vous soyez sur un téléphone, une tablette ou un ordinateur de bureau.
Et soyons honnêtes, le flat design a tout simplement fière allure. Son esthétique moderne et minimale donne une impression de fraîcheur et de raffinement sans en faire trop. C’est la preuve que la simplicité peut être incroyablement efficace et élégante à la fois.

Le flat design peut sembler simple en apparence, mais son efficacité découle du respect de certains principes clés. Ces lignes directrices garantissent que le flat design n’est pas seulement visuellement attrayant, mais aussi fonctionnel et convivial. Décortiquons les éléments essentiels qui donnent vie aux sites web plats.
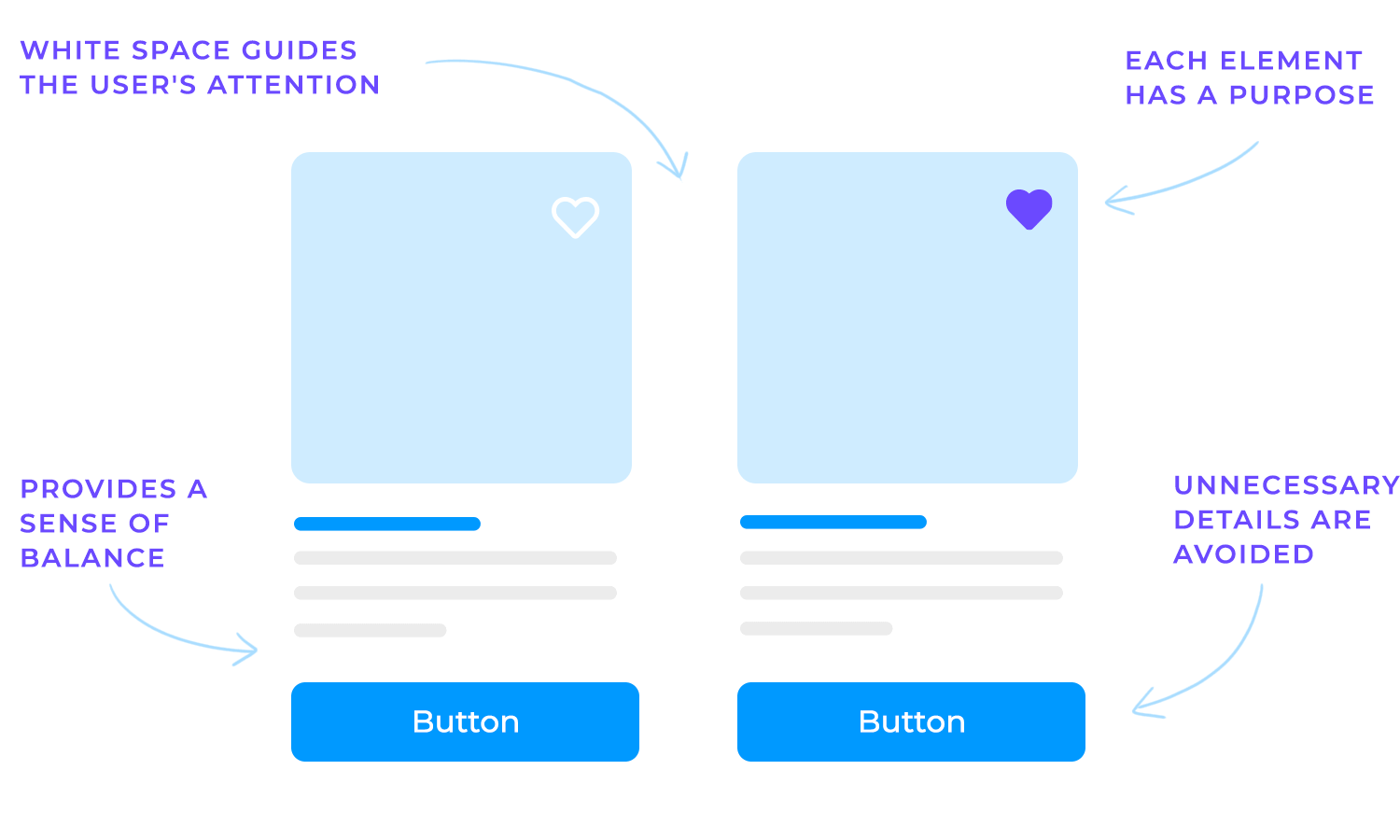
Le flat design met l’accent sur la clarté et la facilité de compréhension. Des mises en page claires et des espaces blancs judicieusement placés créent un sentiment d’équilibre et facilitent la navigation. L’espace blanc n’est pas un remplissage, il permet au design de respirer et aide à guider l’attention de l’utilisateur de manière naturelle.
Le minimalisme joue également un rôle important dans ce domaine. Les designs évitent les détails inutiles ou les effets visuels qui pourraient distraire les utilisateurs. Chaque élément a sa raison d’être, qu’il s’agisse de guider l’utilisateur vers un bouton ou de mettre en évidence une information importante. En gardant les choses simples, le flat design est à la fois moderne et facile à utiliser.

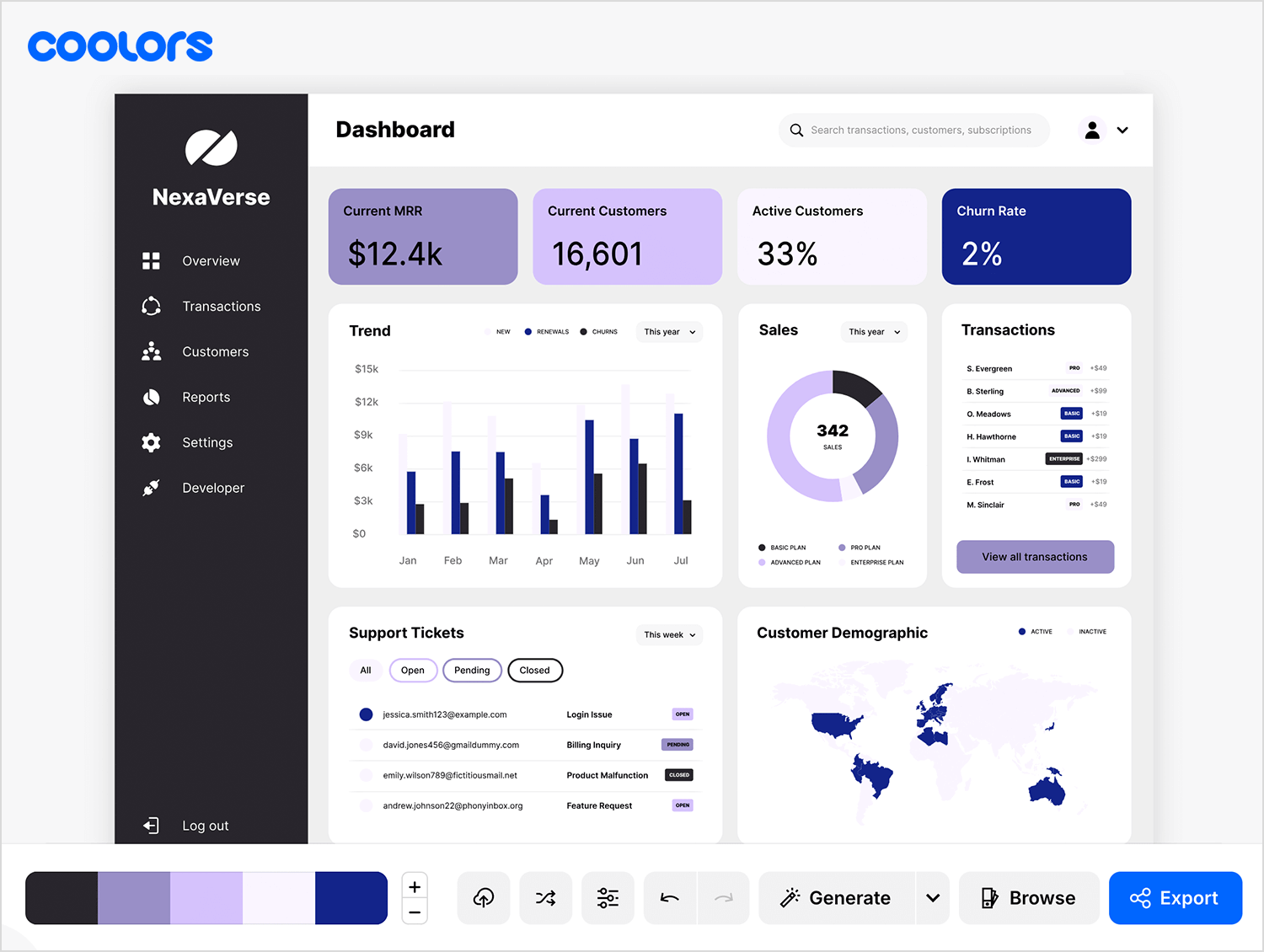
Les couleurs jouent également un rôle essentiel dans le flat design. Elles ne se contentent pas de rendre les choses attrayantes, elles guident l’attention, mettent en évidence les éléments importants et créent un style visuel unifié. Lorsqu’elles sont bien faites, les couleurs audacieuses et les contrastes forts apportent de la clarté et de l’éclat à votre design.
- Choisir les bonnes couleurs : une bonne palette de couleurs relie l’ensemble du design. Elle doit refléter l’identité et la personnalité de votre marque. Des outils tels que Coolors ou Adobe Color sont parfaits pour explorer les combinaisons et trouver l’inspiration, afin de vous aider à créer une palette intentionnelle et cohérente.
- Contraste et accessibilité : Un contraste important facilite la lecture du texte et permet aux éléments clés, tels que les boutons, de se démarquer. Il ne s’agit pas seulement d’esthétique, mais aussi de convivialité. Le respect des directives WCAG permet de s’assurer que votre design est accessible à tous. Le test de palettes adaptées aux daltoniens est une autre étape pour garantir l’inclusivité et la facilité d’utilisation auprès d’un public diversifié.
- Couleurs d’accent et couleurs neutres : Les couleurs vives peuvent attirer l’attention sur des éléments importants, comme les CTA, tandis que les tons neutres créent une base calme et professionnelle. La clé est l’équilibre. Trop de couleurs vives peuvent submerger, tandis que trop de tons neutres peuvent donner au design une impression de platitude. Lorsque vous trouvez la bonne combinaison, votre design semble soigné et intentionnel.
- Cohérence entre les pages : la cohérence de vos couleurs sur l’ensemble du site web crée une expérience unifiée. Une palette cohérente facilite la navigation des utilisateurs et renforce la confiance dans votre marque. Évitez d’utiliser trop de couleurs, car cela peut distraire les utilisateurs et affaiblir l’impact de votre design.

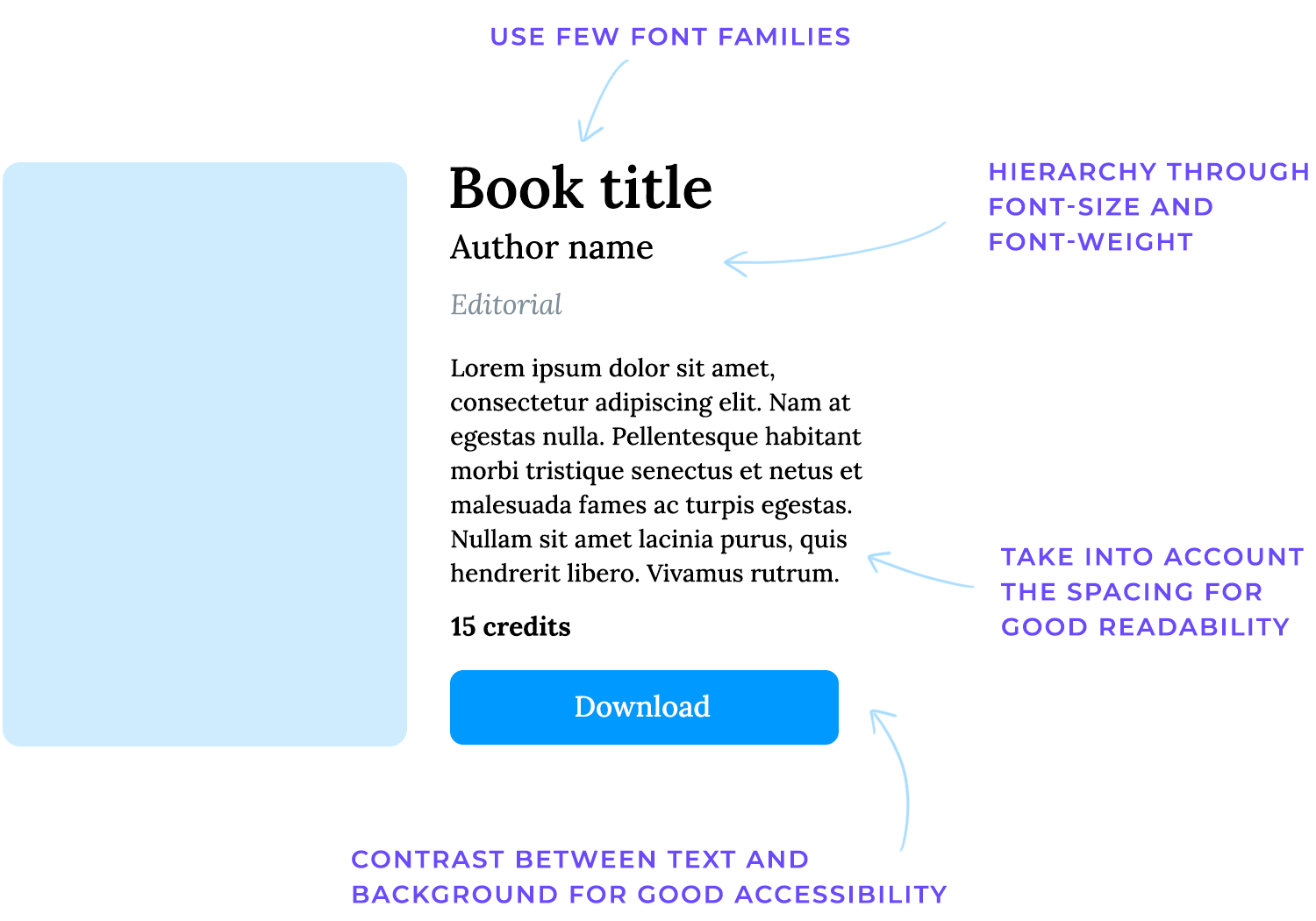
La typographie est un élément clé du flat design. Les polices et les styles de texte appropriés améliorent non seulement la lisibilité, mais façonnent également la personnalité de votre design. Une typographie propre et bien pensée peut donner à votre site web une impression de modernité, de professionnalisme et de facilité de navigation.
- Sélection de la police de caractères : il est essentiel de choisir la bonne police de caractères. Les polices modernes et minimalistes, comme les styles sans empattement ou à empattement simple, fonctionnent mieux en flat design car elles sont propres et faciles à lire. Votre police doit également correspondre au ton de votre marque. Par exemple, une marque ludique peut utiliser des polices arrondies ou excentriques, tandis qu’une marque professionnelle peut s’en tenir à des styles classiques et raffinés.
- Hiérarchie et lisibilité : La hiérarchie du texte aide les utilisateurs à comprendre la structure de votre contenu. En différenciant les titres, les sous-titres et le corps du texte par la taille ou le poids, vous facilitez le balayage de la page par le lecteur. Pour améliorer la clarté du texte, veillez à l’espacement des lignes (en tête) et à l’espacement des lettres (en retrait). Ces petits ajustements peuvent faire une grande différence en termes de lisibilité, en particulier sur les petits écrans.
- Polices de caractères et performances : Des services tels que Google Fonts et Adobe Fonts offrent une large sélection de polices de grande qualité pour le web. Toutefois, il est important de réduire la taille des fichiers de polices et de limiter le nombre de familles de polices que vous utilisez. Un trop grand nombre de polices peut ralentir votre site web et donner l’impression qu’il est encombré. Une approche rationalisée permet à votre site d’être rapide et visuellement cohérent.
- Accessibilité : une typographie accessible permet à chacun de lire confortablement votre contenu. Cela signifie qu’il faut utiliser un contraste suffisant entre le texte et l’arrière-plan pour que le texte ressorte clairement. En outre, le fait de fournir des états de focalisation clairs pour la navigation par onglets aide les utilisateurs qui dépendent d’un clavier ou d’une technologie d’assistance.

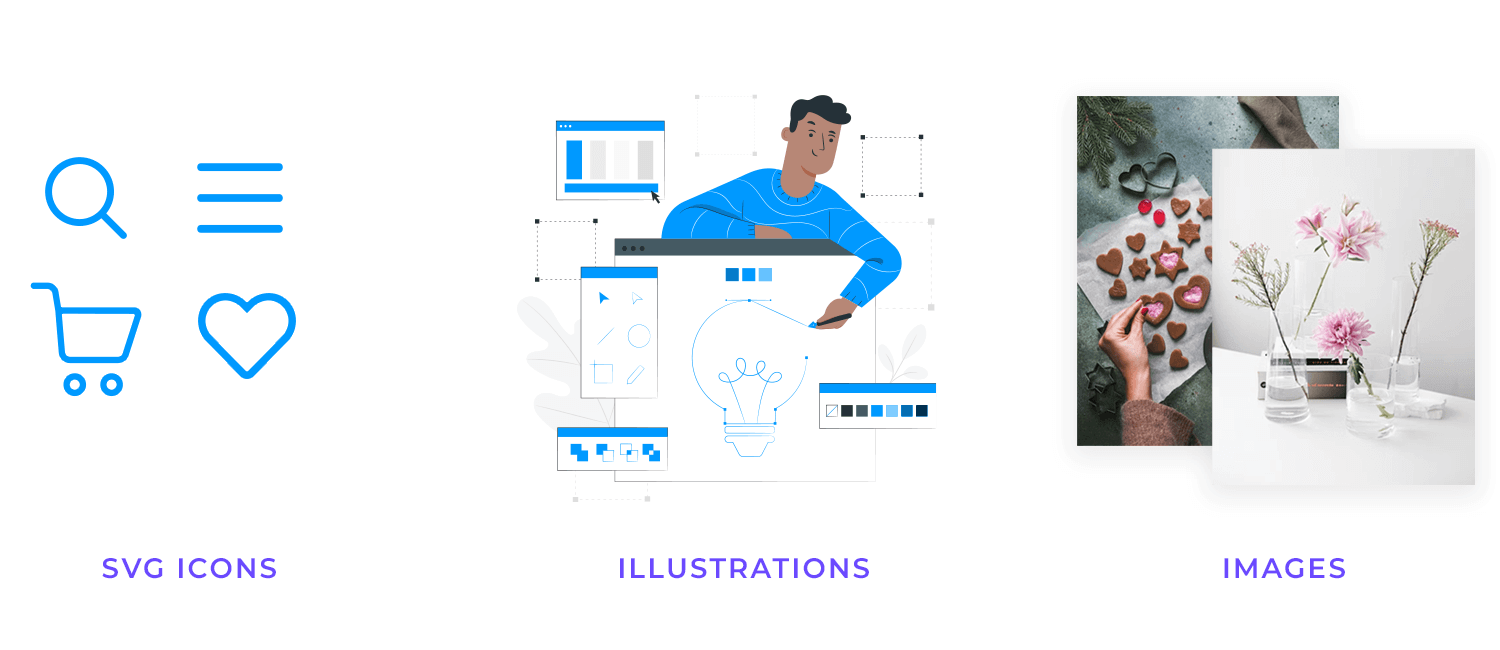
Les icônes et les images jouent un rôle important dans le flat design. Elles ajoutent un intérêt visuel, guident les utilisateurs et aident à communiquer rapidement des idées. Les garder propres, cohérentes et légères est essentiel pour maintenir la simplicité pour laquelle le flat design est connu.
- Iconographie plate : Les icônes en flat design doivent être simples et minimales, sans détails supplémentaires comme des ombres ou des dégradés. Elles doivent transmettre leur signification instantanément, les utilisateurs ne doivent pas avoir à deviner ce qu’une icône représente. Lorsque vous concevez ou vous approvisionnez en icônes, privilégiez la clarté et veillez à ce qu’elles s’alignent sur le style général de votre site.
- Utilisation d’illustrations : Le design plat intègre souvent des illustrations vectorielles. Celles-ci sont légères, évolutives et visuellement cohérentes avec l’esthétique plate. Lorsque vous utilisez des illustrations, veillez à des détails tels que les palettes de couleurs, l’épaisseur des lignes et le style général pour vous assurer qu’elles sont cohérentes sur l’ensemble du site.
- Photographie et imagerie : si vous utilisez des photos, veillez à ce qu’elles soient simples et de bonne qualité. Évitez les filtres lourds ou les effets trop stylisés qui peuvent entrer en conflit avec l’aspect propre et minimal du flat design. La photographie doit compléter votre design, et non le dominer, alors concentrez-vous sur des images claires et pertinentes.
- Évolutivité : pour les icônes comme pour les images, l’évolutivité est très importante. L’utilisation de formats tels que SVG garantit la netteté des images sur toutes les tailles et résolutions d’écran, des smartphones aux grands moniteurs. L’optimisation des images pour un chargement rapide, en compressant les fichiers et en choisissant le bon format, permet à votre site web d’être rapide et réactif, ce que les utilisateurs (et les moteurs de recherche) apprécient.

Au cœur du flat design se trouve l’utilisateur. Chaque décision, de la mise en page aux interactions, vise à rendre l’expérience intuitive et transparente. Une approche axée sur l’utilisateur garantit que votre design n’est pas seulement visuellement attrayant, mais aussi fonctionnel et facile à naviguer.
- Design autour des besoins des utilisateurs : Réfléchissez à ce que les utilisateurs essaient d’accomplir et concevez votre site en tenant compte de leurs tâches. Des interactions claires, telles que des boutons, des liens et des formulaires, sont essentielles. Les utilisateurs ne doivent pas avoir à deviner ce qui est cliquable ou ce qu’il faut faire ensuite ; tout doit être naturel et intuitif.
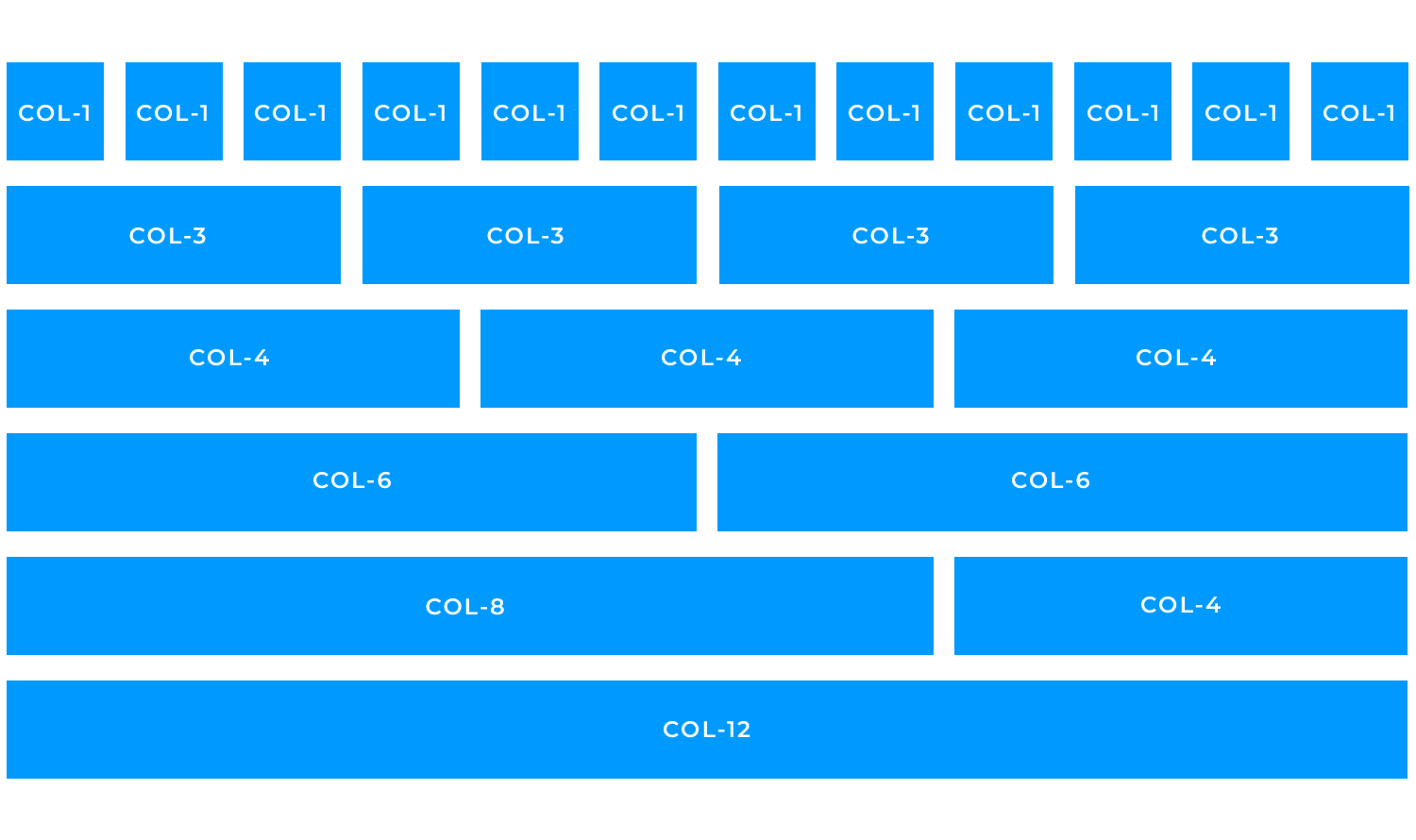
- Dispositions de grille réactives : un système de grille flexible, comme une disposition en 12 colonnes, permet à votre design de rester évolutif et adaptable. Il garantit que votre contenu s’affiche parfaitement sur n’importe quel appareil, qu’il s’agisse d’un smartphone, d’une tablette ou d’un ordinateur de bureau. Les mises en page responsives sont particulièrement importantes dans le flat design, où la structure épurée et la convivialité sont essentielles.

- Espace blanc et marges : L’espace négatif, ou espace blanc, est l’arme secrète des designers. Ils permettent de respirer et de concentrer l’attention sur ce qui compte le plus. Les designs surchargés peuvent sembler écrasants, tandis que les espaces blancs bien placés ajoutent de l’équilibre et de l’élégance à votre mise en page.
- Modèles courants de mise en page plate : le design plat s’appuie souvent sur des modèles simples et efficaces, comme les mises en page à page unique ou à défilement en plusieurs sections. Ces formats sont faciles à parcourir et fonctionnent bien avec une séparation claire des blocs de contenu, comme les mises en page à base de cartes. Ces modèles aident les utilisateurs à traiter rapidement les informations sans se sentir submergés.
- Hiérarchie visuelle : organisez le contenu par ordre d’importance afin que les utilisateurs sachent où chercher en premier. Utilisez des en-têtes, des sous-titres et du corps de texte pour créer une structure et guidez l’œil de l’utilisateur grâce à la taille, à la couleur et au positionnement. Une hiérarchie visuelle forte rend votre design à la fois fonctionnel et facile à comprendre.
Concevez des prototypes de sites web plats avec Justinmind

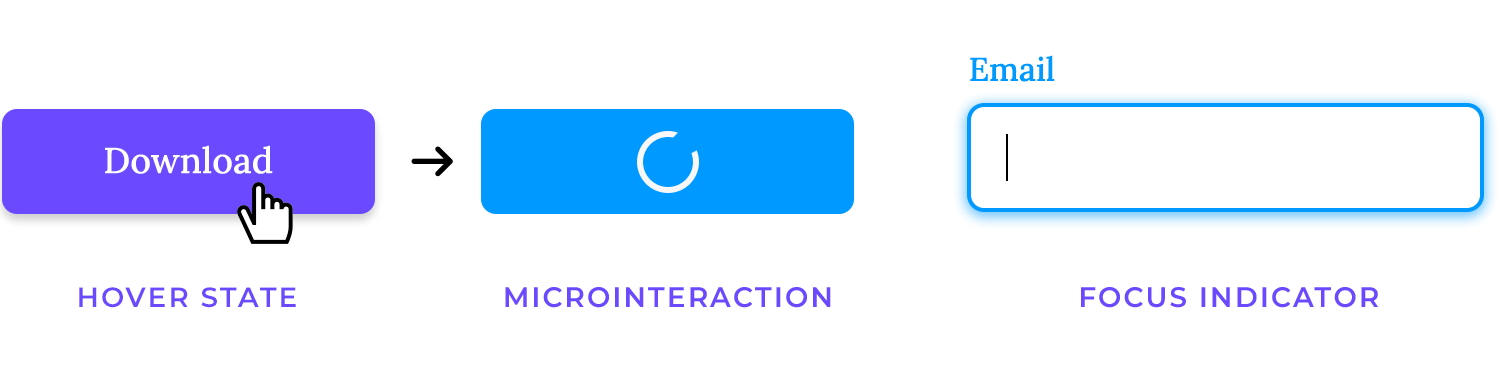
Si le flat design met souvent l’accent sur la simplicité, c’est l’interaction qui lui donne vie. Les boutons, les menus, les animations et les formulaires jouent tous un rôle pour guider les utilisateurs et rendre le design intuitif. La clé est de garder ces interactions subtiles, claires et alignées sur l’esthétique épurée du flat design.
- Boutons et CTA : Les boutons plats sont un élément essentiel de ce style de design, avec souvent des couleurs unies et des étiquettes claires et faciles à lire. Pour rendre les interactions plus dynamiques, les états de survol et les micro-interactions peuvent fournir un retour d’information subtil lorsque l’utilisateur clique ou survole le bouton. L’accessibilité est également importante, des indicateurs de focalisation doivent être inclus pour s’assurer que tous les utilisateurs peuvent interagir efficacement avec les boutons.

- Navigation et menus : Dans un design plat, la navigation doit se faire sans effort. Que vous utilisiez un menu supérieur traditionnel, une icône de hamburger ou une barre de navigation latérale, veillez à ce que la mise en page soit claire et simple. Les étiquettes doivent être courtes, intuitives et cohérentes sur l’ensemble du site, afin que les utilisateurs sachent toujours où ils se trouvent et où ils vont.
- Animations et transitions : le mouvement peut améliorer un design plat lorsqu’il est utilisé avec parcimonie. Des transitions subtiles, comme un léger changement de couleur au survol ou un glissement en douceur pour les menus déroulants, aident les utilisateurs à comprendre les interactions sans les submerger. Évitez les animations trop complexes qui peuvent sembler déplacées dans un design plat et détourner l’attention de sa nature minimaliste.
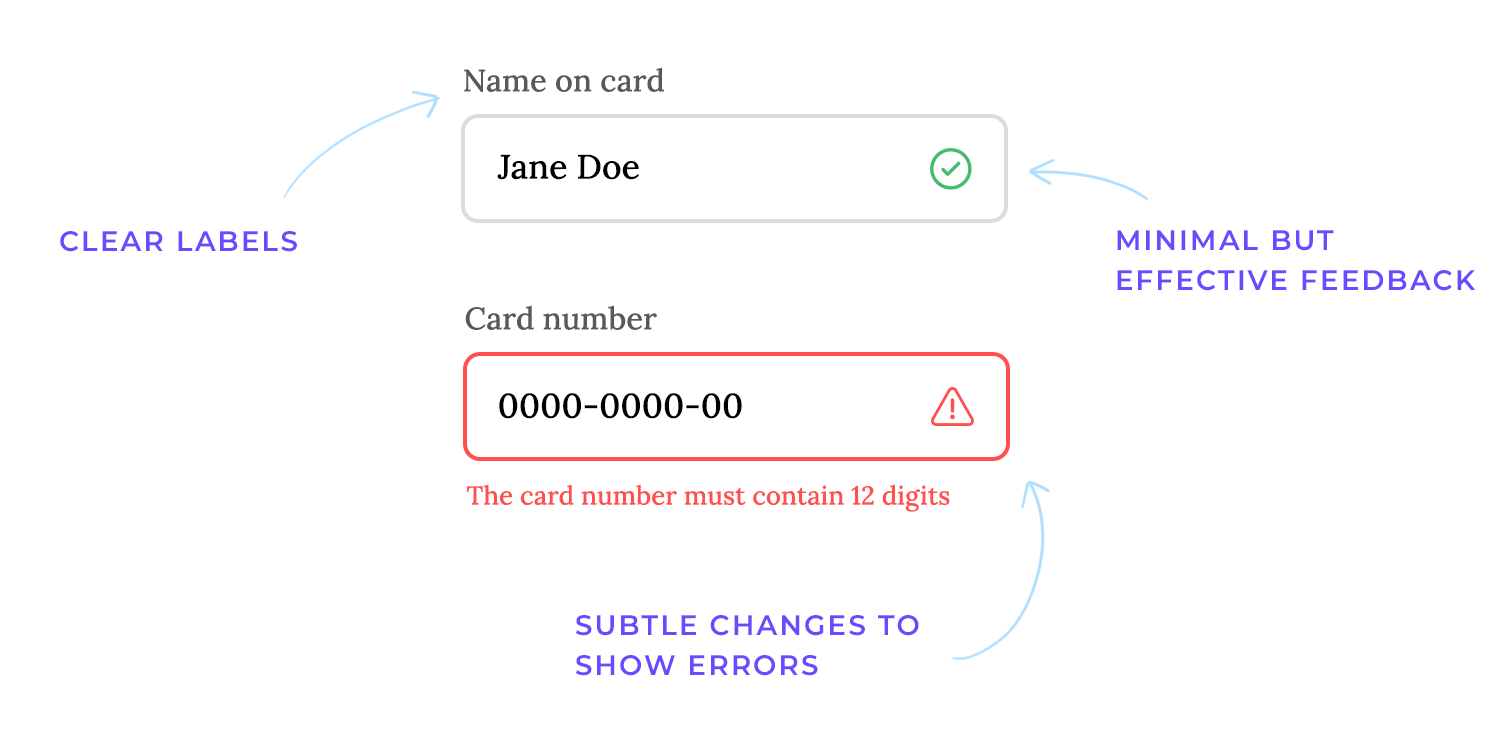
- Formulaires et champs de saisie : les formulaires doivent être simples, avec des champs épurés et des étiquettes claires ou des espaces réservés pour guider les utilisateurs. La validation et le retour d’information doivent donc rester minimaux mais efficaces. Pensez à de petits indices textuels ou à de subtils changements de couleur pour indiquer les erreurs ou les saisies réussies.

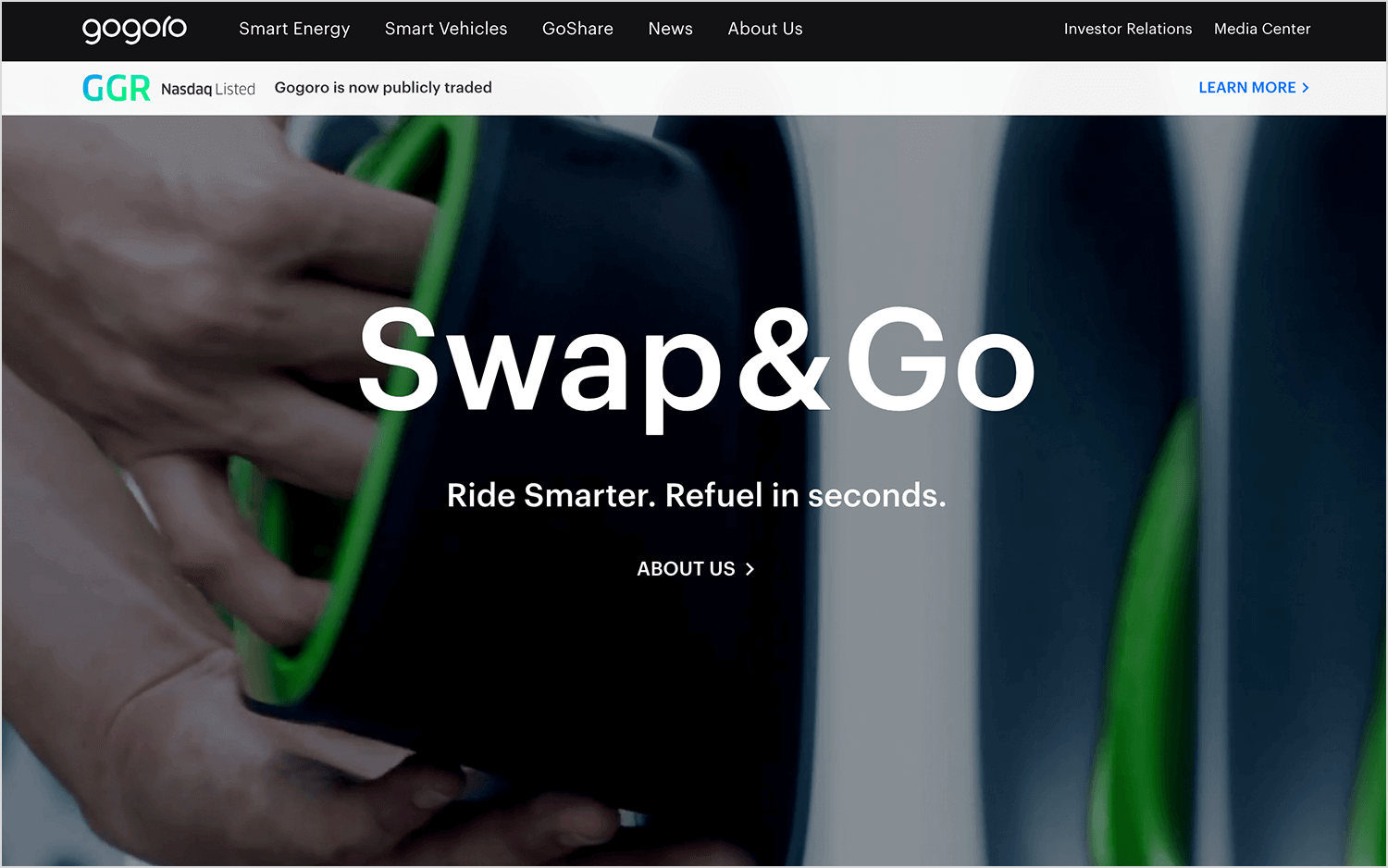
Notre premier exemple de site web plat est celui de Gogoro qui utilise un style de design épuré et minimaliste. Le site a choisi des couleurs plates avec des contrastes audacieux, ce qui fait ressortir l’information sans la rendre envahissante. La présentation est spacieuse et facile à parcourir, avec des appels à l’action clairs.

L’impression générale est celle de la modernité et de l’efficacité, ce qui correspond parfaitement à l’accent mis par l’entreprise sur les véhicules électriques et les solutions énergétiques intelligentes.
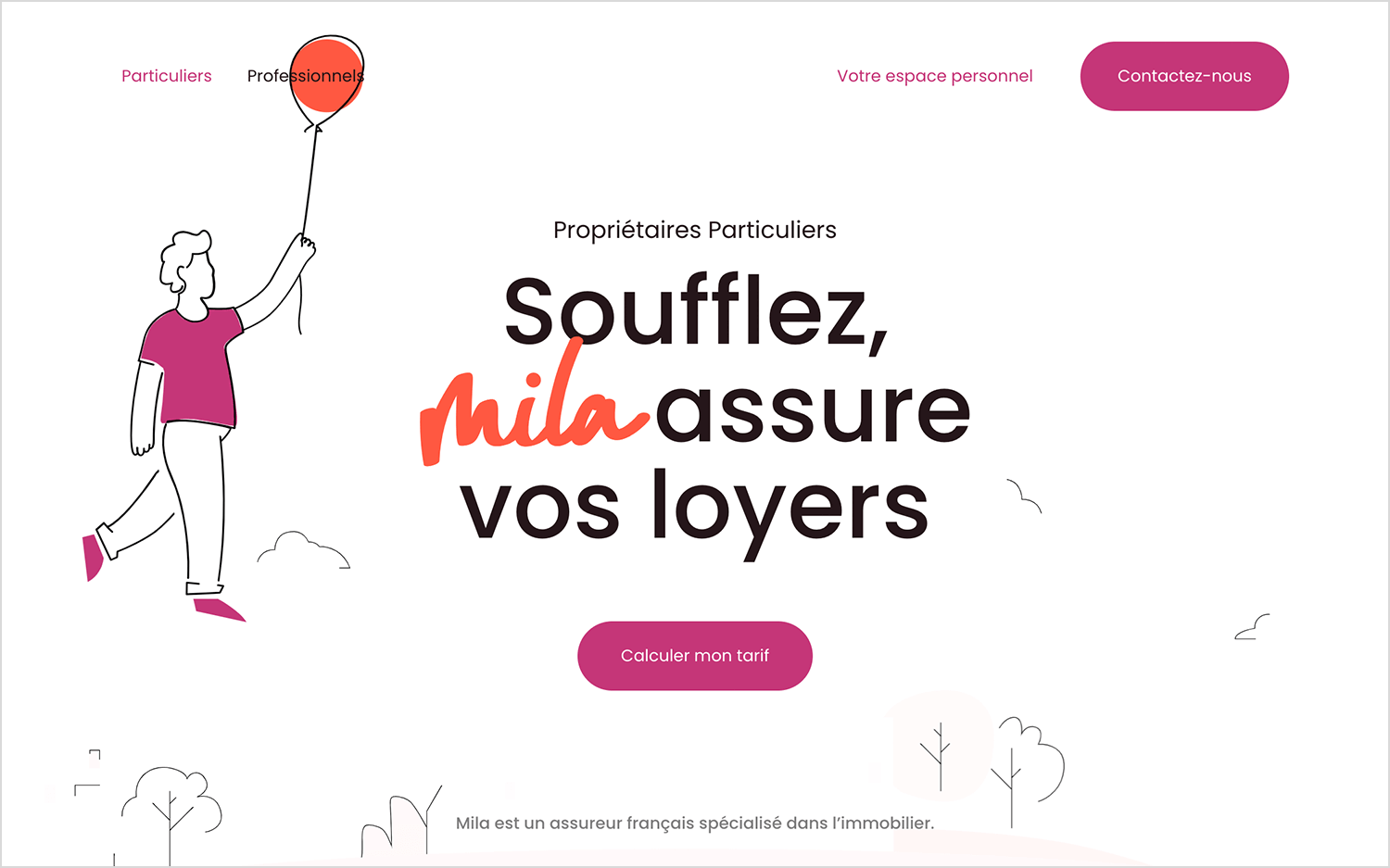
Dans ce design de site web plat, Mila adopte une approche plus légère et plus ludique.
La mise en page est claire et ouverte, avec beaucoup d’espace blanc qui met l’accent sur le titre et les illustrations. Les graphiques dessinés au trait se distinguent. Simples et colorés, ils ajoutent de la personnalité sans surcharger la page.
La typographie joue également un rôle important, mêlant des polices modernes et audacieuses à une touche manuscrite qui se veut accessible et conviviale. Les boutons s’en tiennent aux principes du flat design avec des couleurs solides et un style minimal, ce qui les rend clairs et faciles à utiliser.

Le design de Mila est un parfait exemple de la façon dont le flat design peut être à la fois amusant et fonctionnel, créant une expérience accueillante tout en restant simple et efficace.
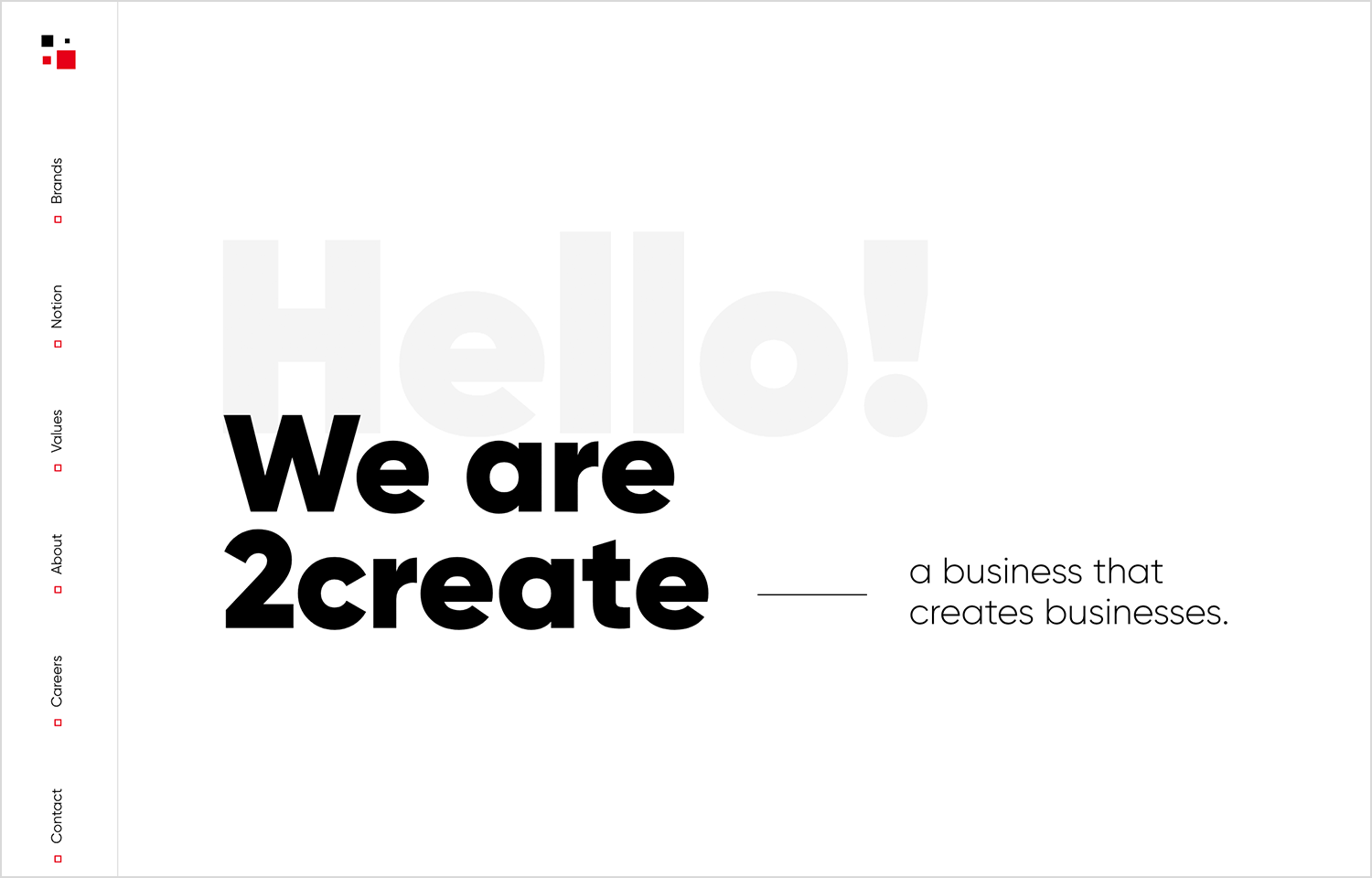
Nous avons ici un exemple fort ; le 2Create Le site Web de l’Agence de la consommation en matière financière du Canada (ACFC) présente une approche audacieuse et confiante du flat design. La mise en page est frappante par sa simplicité, avec beaucoup d’espace ouvert qui attire immédiatement votre attention sur le titre puissant. L’utilisation d’une typographie audacieuse et surdimensionnée rend le message incontournable, tandis que l’équilibre subtil entre le noir, le blanc et le rouge crée une esthétique nette et moderne.
La navigation est bien rangée sur le côté, avec un design épuré et minimal qui permet de l’utiliser sans effort. Il n’y a pas d’effets ou de distractions inutiles, mais un design clair et intentionnel qui va droit au but.

2Create montre comment le design plat peut dégager de la force et de la clarté, prouvant que moins peut vraiment être plus lorsqu’il est exécuté de manière réfléchie.
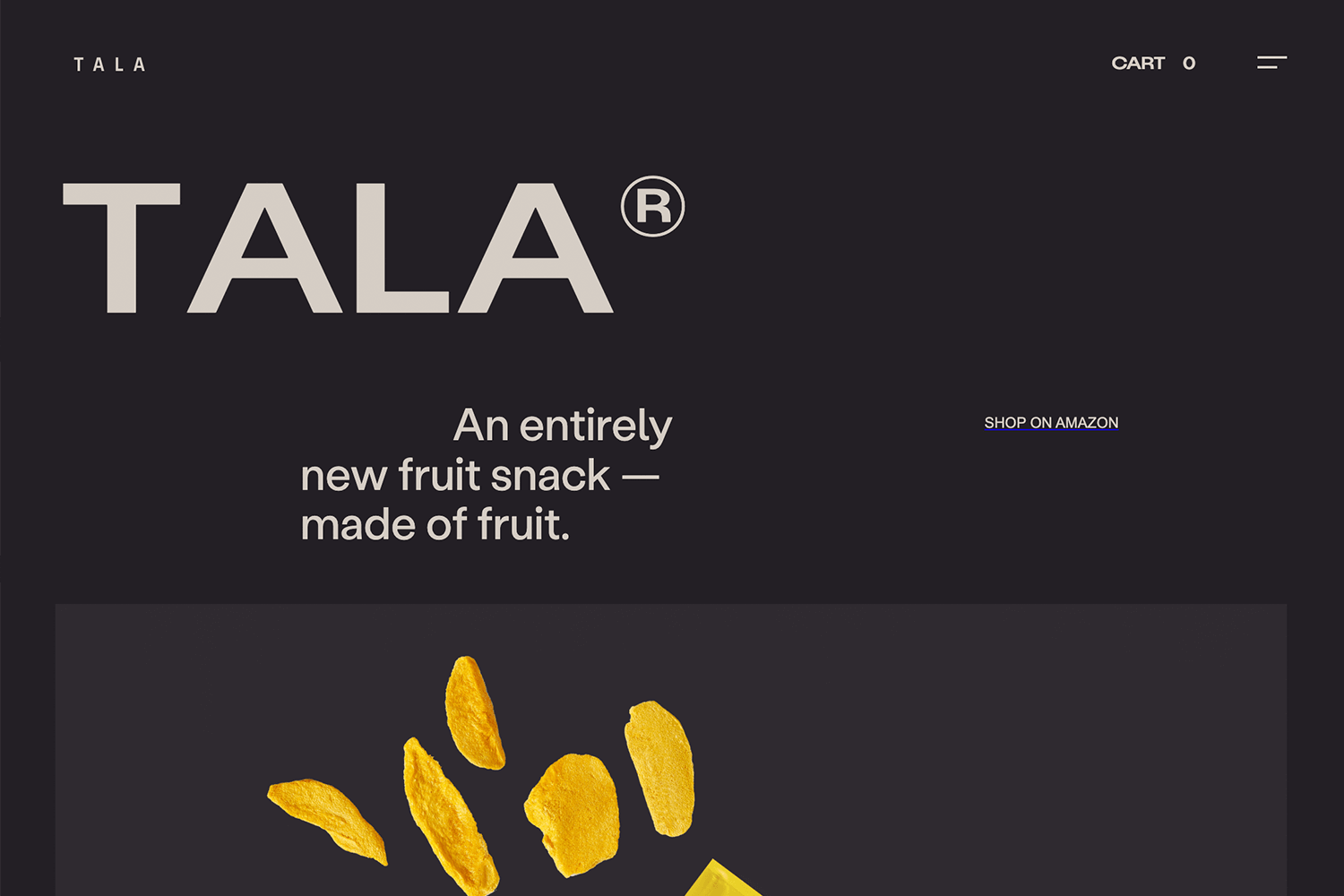
Les Tala est un exemple intelligent de flat design en action. Sa mise en page épurée garantit un contenu facile à lire et à parcourir, avec beaucoup d’espace blanc pour maintenir l’équilibre. La typographie audacieuse attire l’attention, tandis que les illustrations plates et colorées ajoutent une touche conviviale et moderne.
La palette de couleurs est simple mais efficace, utilisant des accents lumineux pour mettre en valeur les éléments importants tels que les boutons et les appels à l’action. Tout dans le design semble intentionnel et convivial, ce qui facilite l’exploration.

Il s’agit d’une approche claire et ciblée du flat design qui fonctionne de manière transparente.
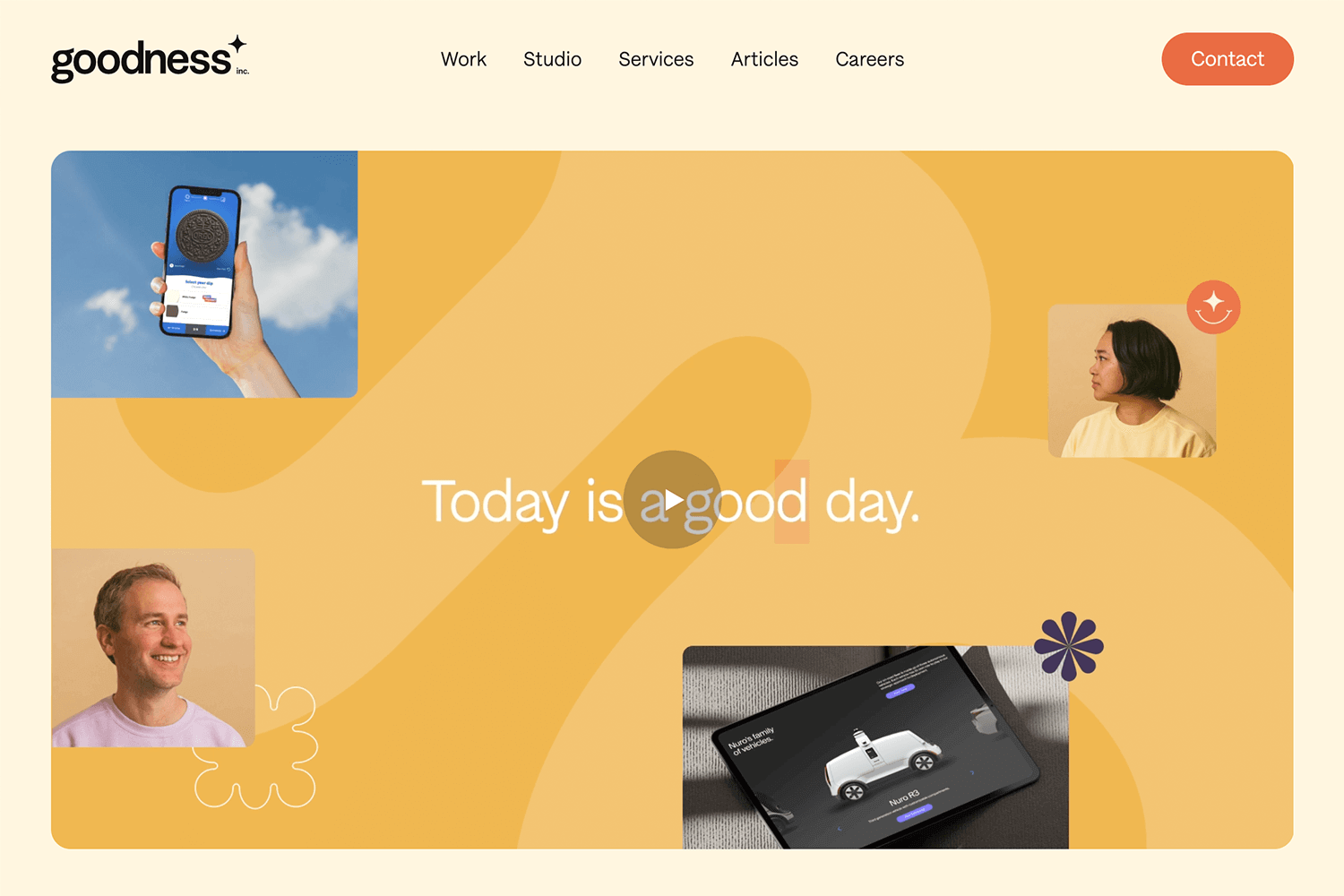
La Goodness Inc. s’inspire du flat design et lui confère un caractère joyeux et accueillant. T L’utilisation de couleurs chaudes comme le jaune et l’orange donne immédiatement un ton positif, tandis que la mise en page épurée rend le tout facile à suivre. Les formes plates et les illustrations simples s’intègrent parfaitement au design minimal, ajoutant un charme ludique mais subtil.

Ce qui rend ce site exceptionnel, c’est sa facilité d’accès. La typographie douce et les petits détails bien pensés, comme les formes arrondies et les icônes, le rendent visuellement intéressant sans qu’il se sente encombré. C’est un excellent exemple de flat design réalisé d’une manière qui semble fraîche et pleine de personnalité.
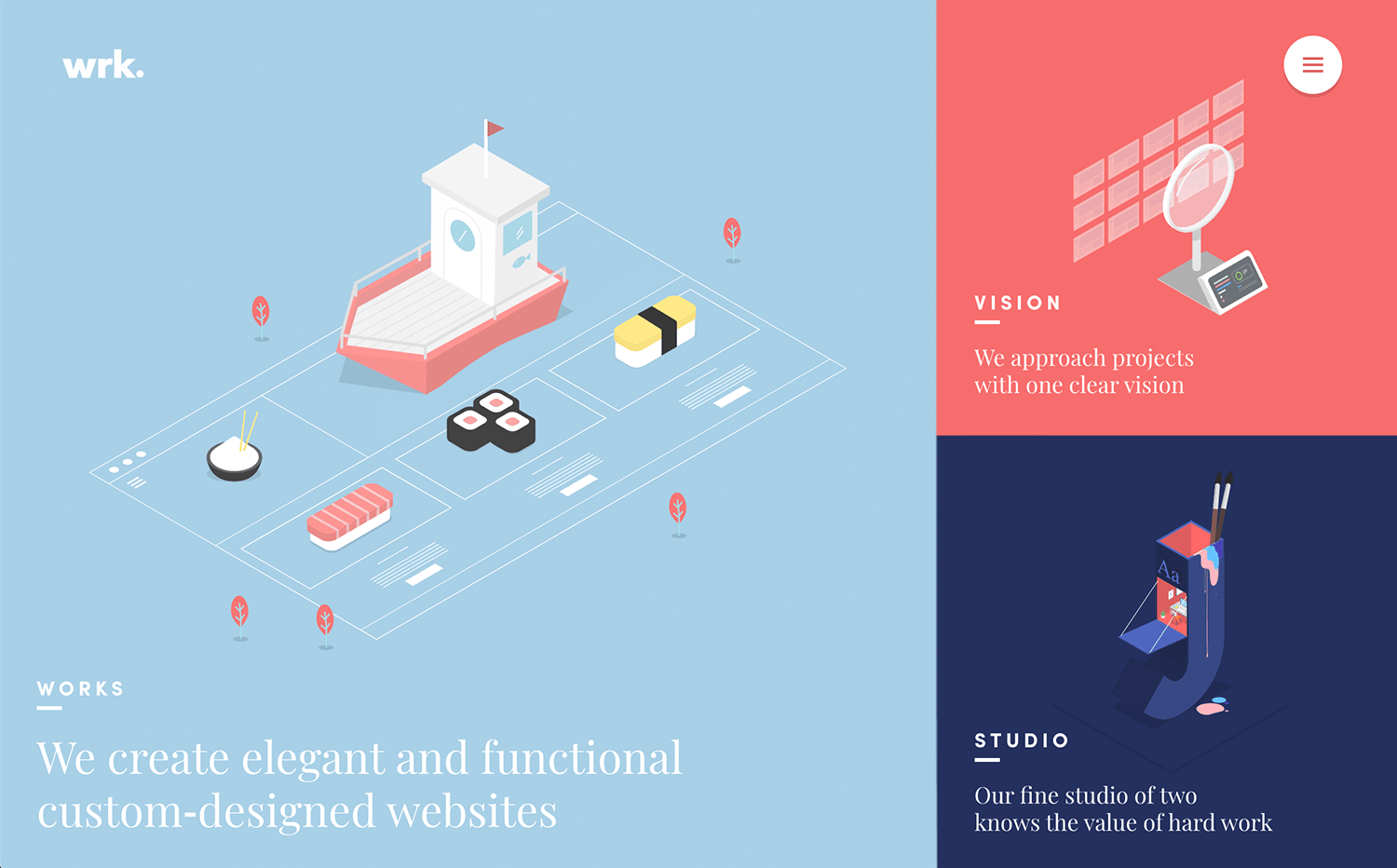
Un exemple amusant de design plat est le site Web de wrk. qui adopte une approche créative de la simplicité. Les bleus et les coraux pastel, associés à des illustrations isométriques plates, lui confèrent une ambiance ludique sans pour autant lui faire perdre son aspect soigné. Les visuels ne sont pas seulement là pour être beaux, ils racontent l’histoire de la marque, qui met l’accent sur le design, d’une manière qui semble fraîche et engageante.

C’est la preuve que le flat design peut être à la fois fonctionnel et plein de personnalité.
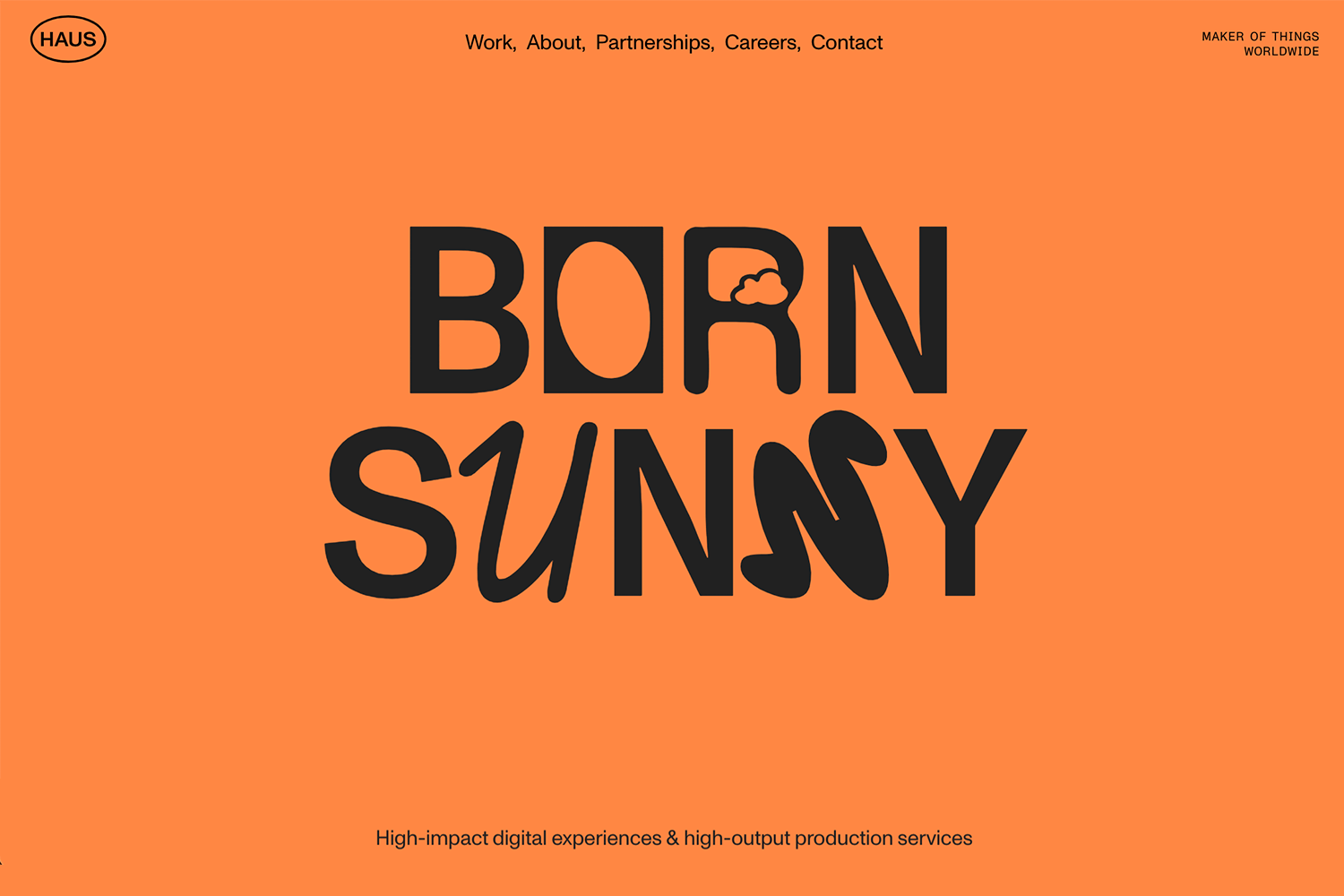
Un autre exemple audacieux de design plat est le site Web de Made in Haus qui attire immédiatement l’attention par sa simplicité frappante. L’arrière-plan orange vif et la typographie noire surdimensionnée créent une déclaration qu’il est impossible d’ignorer.

Il n’y a pas de fluff ou de visuels inutiles, juste des couleurs audacieuses et des choix de design propres et percutants qui vont droit au but. C’est le design plat à son plus haut niveau de confiance, prouvant que parfois, moins, c’est vraiment plus.
Concevez des prototypes de sites web plats avec Justinmind

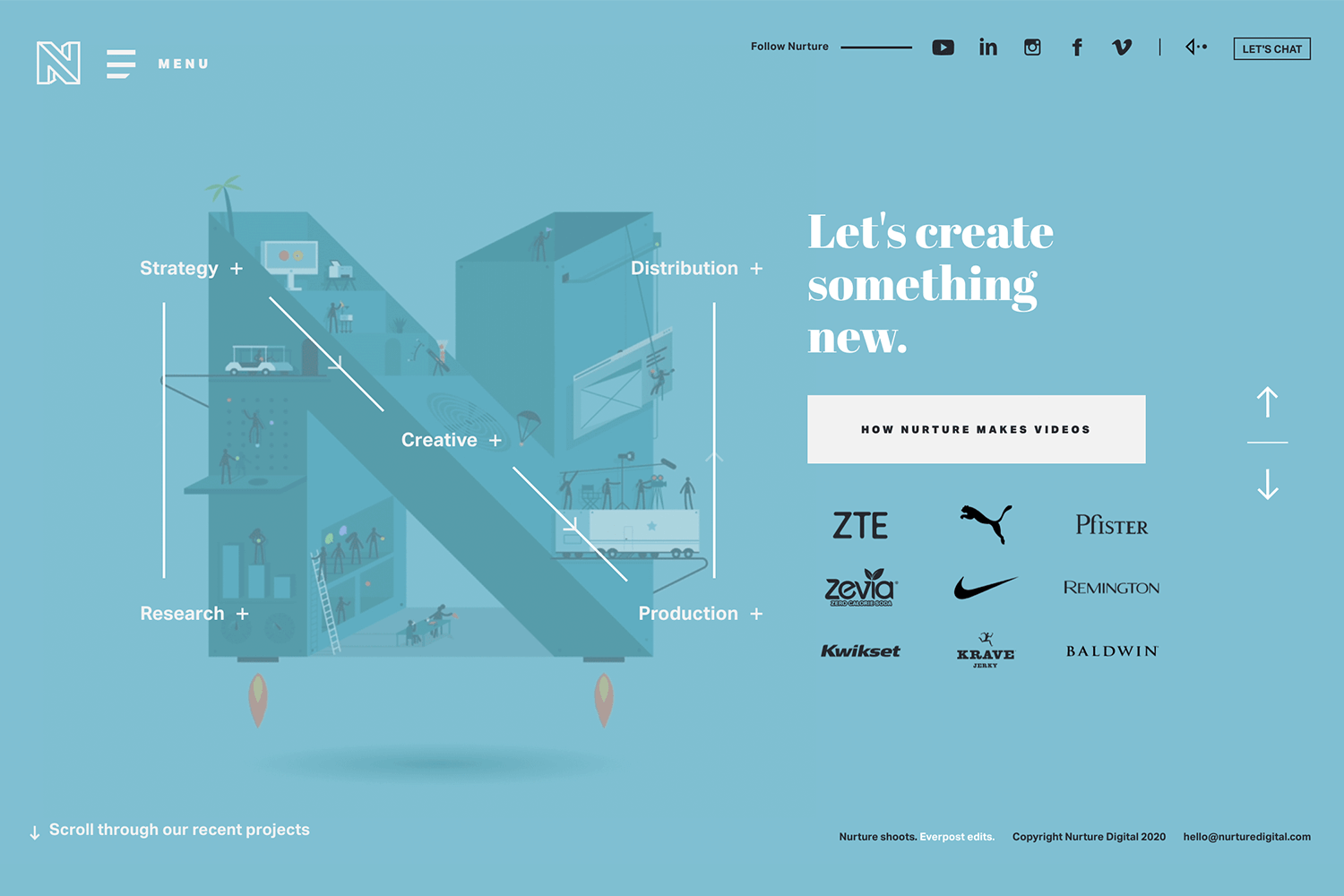
Une approche créative du flat design est la Nurture site web. Il utilise un arrière-plan unicolore audacieux et des illustrations plates qui donnent une impression de dynamisme et d’interactivité. La grande structure en forme de lettre, remplie de visuels détaillés et plats, rend le site ludique tout en restant propre et organisé.

La typographie est simple et facile à lire, associée à une mise en page équilibrée qui laisse le design respirer. C’est un exemple astucieux de design plat, à la fois fonctionnel et imaginatif, qui attire les utilisateurs grâce à sa narration visuelle.
Caps viens-là est un jeu en ligne simple et amusant qui illustre parfaitement l’évolution du design des sites Web plats avec ses graphismes en 2,5D. Les designers ont créé une impression de profondeur avec un style 3D et des ombres, mais les objets avec lesquels vous interagissez sont indéniablement en 2D.
Ajoutez-y des graphiques et des animations et vous obtiendrez le mélange de dimensionnalité et de modernité tridimensionnelle qu’est le flat website design 2.0.
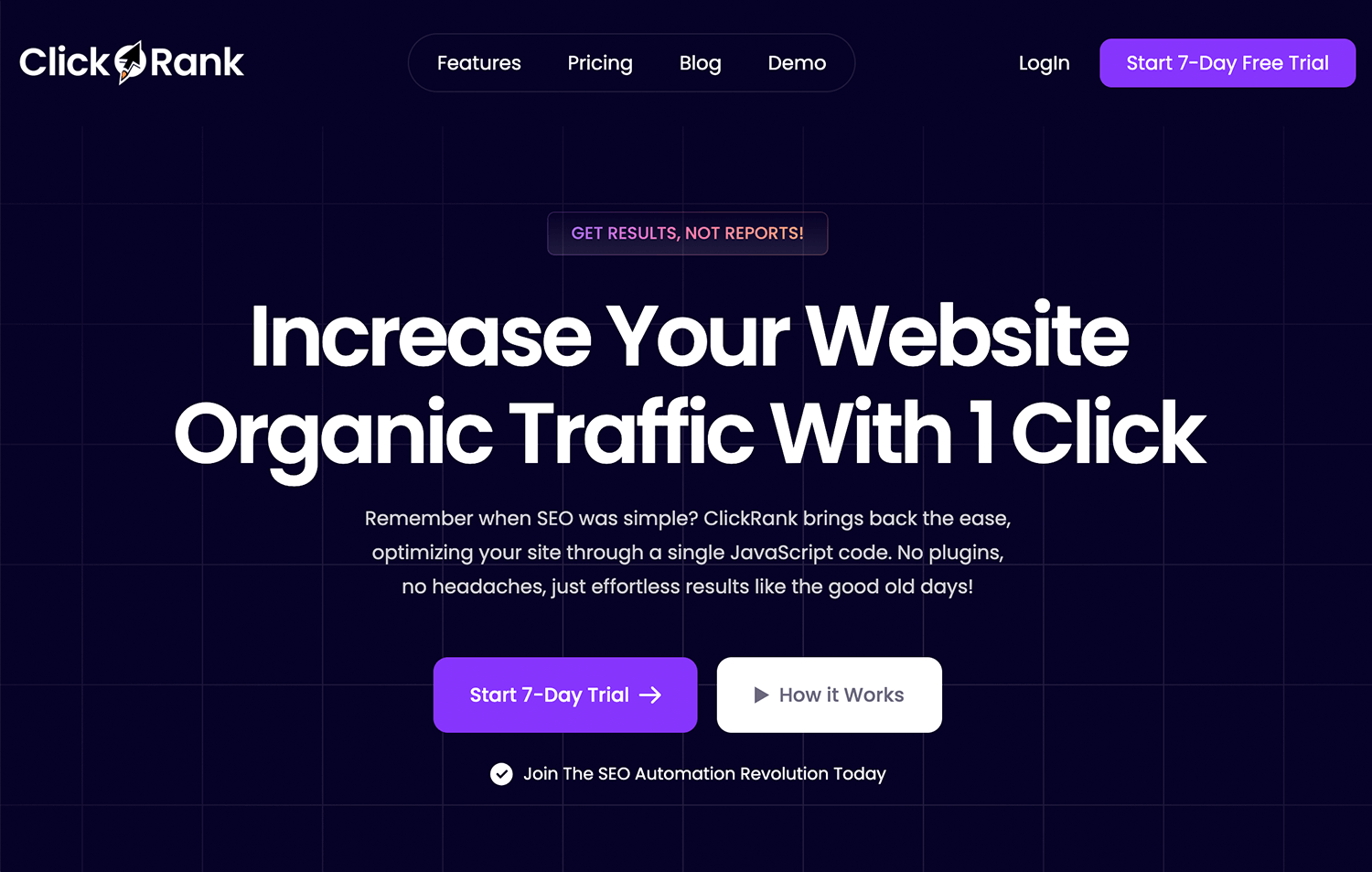
Voici un nouveau point de vue sur le flat design avec ClickRank. Le site est simple et moderne, avec des textes en gras et une mise en page épurée. L’utilisation de couleurs vives pour mettre en évidence les actions clés rend la navigation intuitive. L’accent est mis sur la facilité d’utilisation, chaque élément ayant une fonction claire.

C’est un exemple clair de la façon dont le flat design peut créer une expérience professionnelle et facile tout en gardant les choses visuellement frappantes.
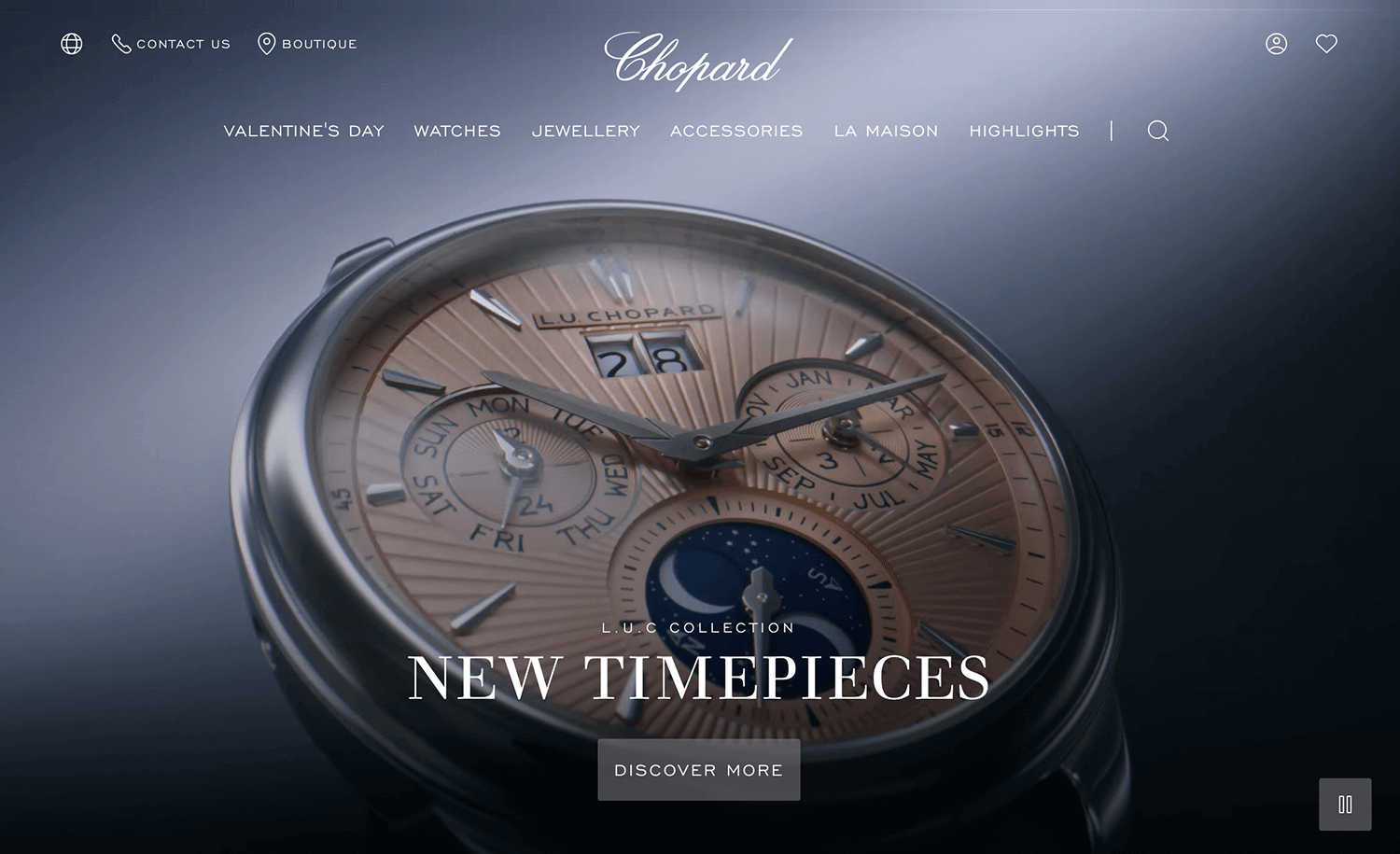
La célèbre marque Chopard prend un chemin complètement différent sur son site web, s’éloignant du flat design pour aller vers une esthétique luxueuse et très détaillée.
Le site Web utilise de magnifiques photos en gros plan des montres pour mettre en valeur leur savoir-faire. Vous pouvez presque sentir la texture et voir les détails complexes. L’écriture est simple et élégante, laissant les montres parler d’elles-mêmes. Loin des designs plats et minimalistes, ce site fait la part belle à la richesse et à la profondeur.

C’est un excellent exemple de la façon dont un design peut être immersif et sophistiqué en se concentrant sur le réalisme et les visuels premium, correspondant parfaitement à l’identité haut de gamme de la marque.
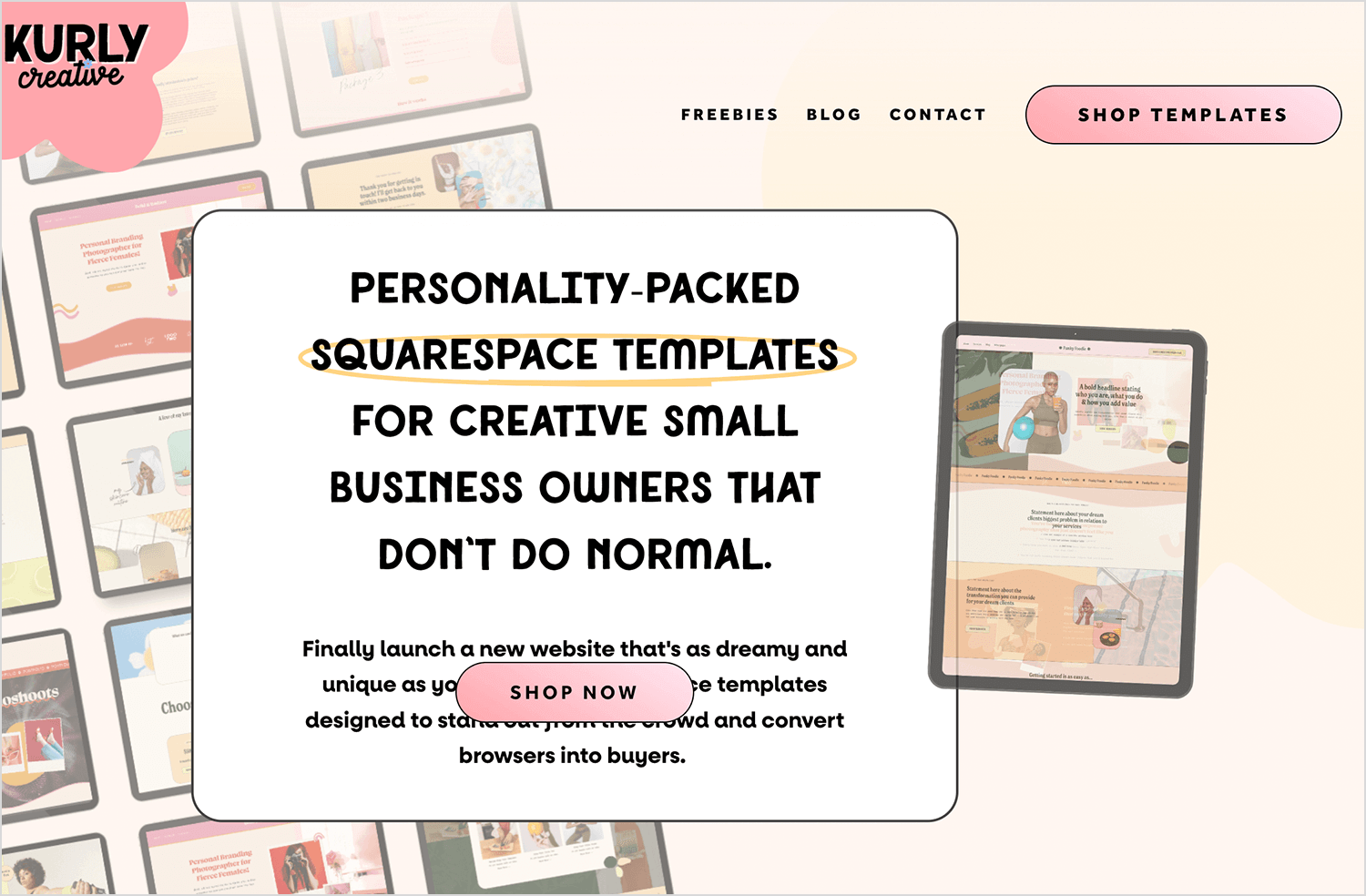
Kurly Creative’s est un exemple étonnant de la façon dont le design plat peut être personnel et dynamique. La typographie audacieuse et excentrique attire tout de suite l’attention, tandis que les fonds pastel doux restent accessibles. Les illustrations plates sont utilisées de manière réfléchie, ajoutant du charme sans encombrer la mise en page.

C’est un design à la fois créatif et convivial, qui facilite l’exploration tout en mettant en valeur des tonnes de personnalité. L’équilibre entre plaisir et fonctionnalité est parfait !
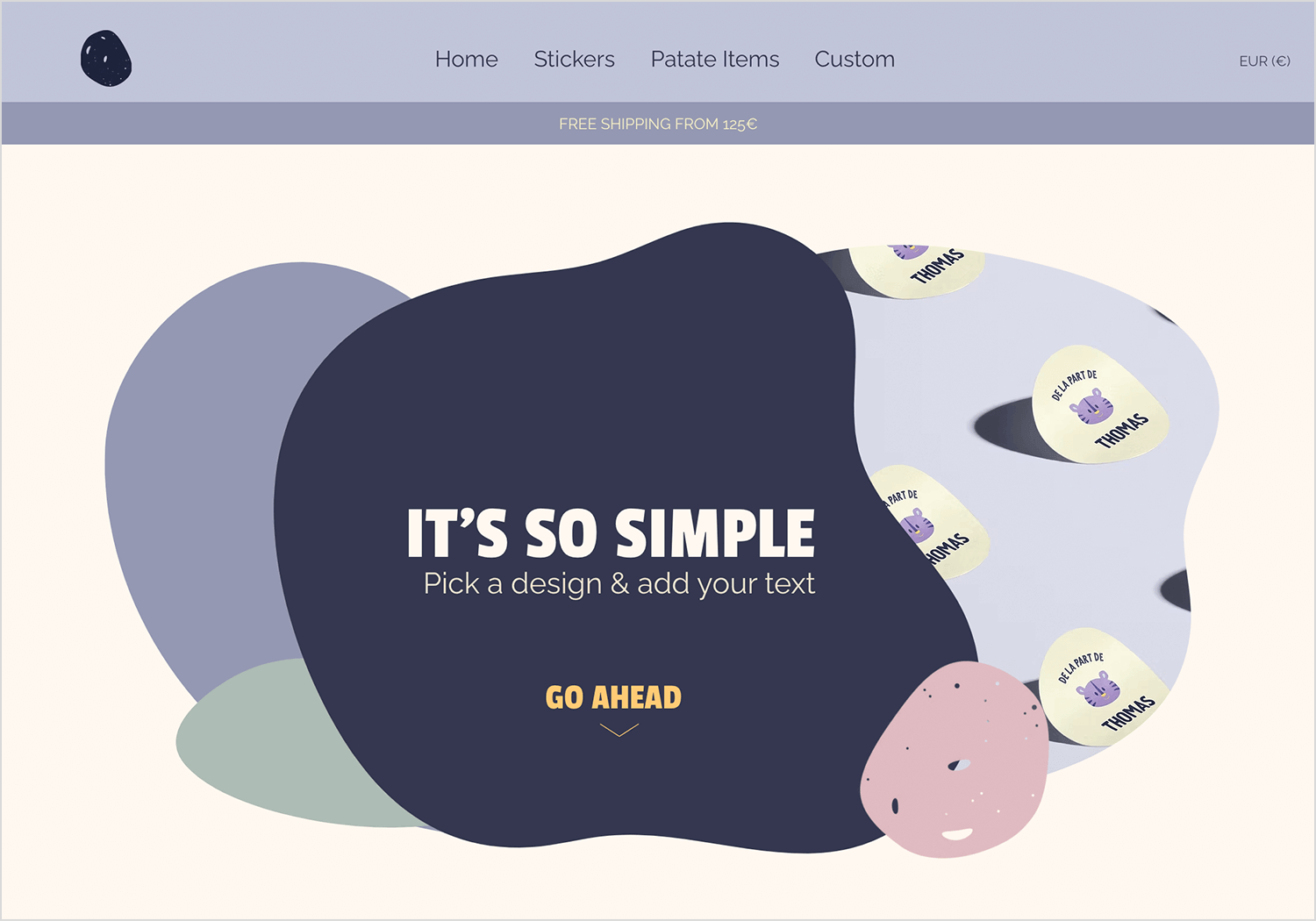
Ce design de Papier Patate est un adorable exemple de flat design bien fait. Les formes organiques, les tons pastel et la typographie ludique créent une ambiance joyeuse et accueillante. C’est un design simple, créatif et minimaliste qui guide l’œil facilement.

La mise en page est légère et fraîche, ce qui prouve qu’il n’est pas nécessaire d’avoir des visuels compliqués pour laisser une impression durable. C’est un design plat avec une personnalité amicale et accessible.
Il s’agit sans aucun doute d’une approche audacieuse du flat design. Nous adorons Studio Bagaz’ Le design de ce site se veut simple, avec une palette de couleurs vives et percutantes qui attirent rapidement l’attention. La mise en page minimale garantit que l’accent reste sur le message, avec une typographie claire et un ton enjoué qui ajoutent de la personnalité.

Il s’agit d’un design plat avec une touche de confiance et de modernité. Simple, frappant et impossible à ignorer.
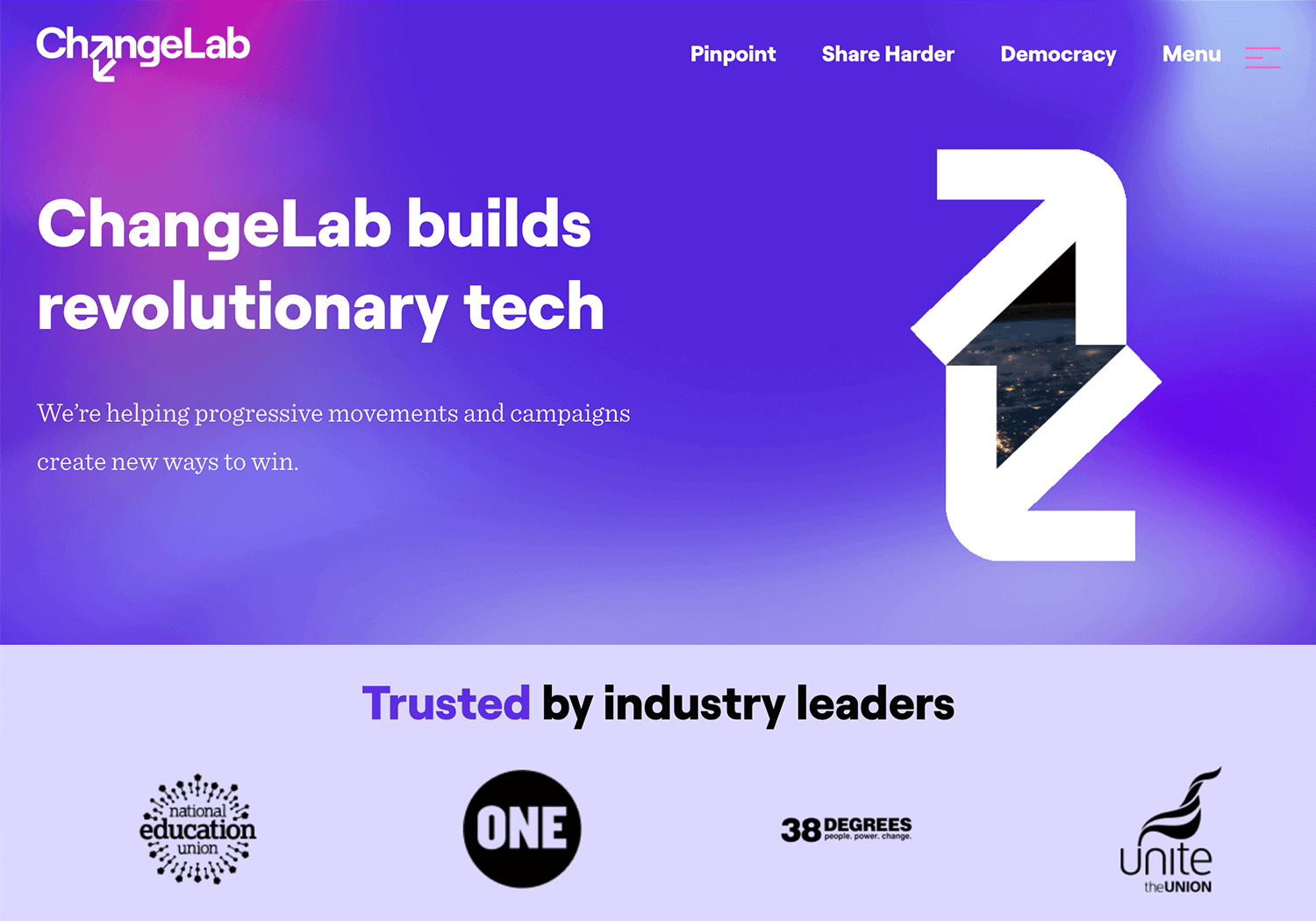
Voici un exemple fantastique de design plat ! Et c’est justement le dernier de notre liste. Le site web de ChangeLab Le site web de ChangeLab se distingue par son arrière-plan en dégradé, sa typographie claire et sa mise en page minimaliste qui communique l’innovation et l’objectif.

Les principes du flat design sont évidents dans sa navigation directe et l’utilisation intelligente du contraste pour guider l’attention. Il s’agit d’une approche élégante et moderne qui est à la fois visuellement frappante et facile à utiliser.
Même les meilleures approches de design peuvent déraper si vous n’y prenez pas garde. Le design plat ne fait pas exception à la règle. Voici quelques pièges courants à surveiller et comment les éviter.
- Simplification excessive : Le design plat se nourrit de simplicité, mais il est facile d’aller trop loin. En supprimant trop de repères visuels, comme les boutons ou les effets de survol, vous risquez d’embrouiller les utilisateurs. Veillez à ce que les éléments interactifs, comme les liens et les CTA, soient faciles à repérer. Simplifié ne veut pas dire invisible.
- Manque de hiérarchie : lorsque tout se ressemble, les utilisateurs peuvent se sentir perdus. Le flat design a besoin d’une hiérarchie claire pour guider les gens à travers votre contenu. Pensez à utiliser des titres en gras, des tailles de police différentes et un espacement stratégique pour montrer la voie. Des indices subtils, comme le contraste et l’alignement, peuvent faire une grande différence.
- Une image de marque incohérente : Le design plat ne fonctionne que s’il est cohérent. Des couleurs mal assorties, des polices de caractères aléatoires ou des styles d’icônes incohérents peuvent perturber le flux et donner à votre site un aspect peu soigné. Un guide de style unifié vous aidera à conserver une image de marque et une harmonie entre les pages.
- Ignorer l’accessibilité: le flat design ne peut pas oublier l’inclusivité. Un mauvais contraste des couleurs, un texte minuscule ou des descriptions alt manquantes peuvent rendre votre site frustrant pour certains utilisateurs. Gardez l’accessibilité à l’esprit en respectant les normes WCAG. Testez le contraste, la lisibilité et les textes alternatifs pour vous assurer que tout le monde peut profiter de l’expérience.
Le design plat est une question d’équilibre, garder les choses propres et fonctionnelles tout en évitant ces faux pas courants permettra à votre site de briller.
Concevez des prototypes de sites web plats avec Justinmind

Qu’on l’aime ou qu’on le déteste, le design plat des sites web semble bien parti pour rester. Et pour cause : il offre non seulement une UI propre et plus claire qui crée moins de bruit visuel pour l’utilisateur, mais les designs de sites web plats sont également plus réactifs par défaut.
Aujourd’hui, compte tenu du volume de contenu disponible sur l’internet, il est plus important que jamais de retenir l’attention de l’utilisateur. L’utilisation d’un design de site web plat aide vos pages web à se charger plus rapidement et permet d’éviter la pénalisation par Google.
Cependant, à l’avenir, il est clair que le flat design de site web évolue, avec l’apparition du flat design de site web 2.0. En allant plus loin et en intégrant les principes du flat design 2.0, vous pouvez vous assurer que votre site web est aussi intuitif que possible, avec les derniers styles de design, tout en restant réactif.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read