Vous avez besoin d'idées nouvelles pour le site Web de votre hôtel ? Nous avons rassemblé 20 exemples remarquables qui obtiennent l'UX, le flux de réservation et le design juste comme il faut.
Le site web d’un hôtel ne doit pas se contenter d’être beau : il doit permettre de trouver des informations et de réserver un séjour sans effort. Qu’il s’agisse d’un hôtel de charme ou d’un complexe hôtelier haut de gamme, les meilleurs sites allient style et convivialité.
Un bon design web suit des principes clés qui s’appliquent à tous les secteurs d’activité. Si vous cherchez à affiner les mises en page, les interactions ou la navigation, ces exemples de design UI offrent un aperçu pratique de ce qui fait une expérience utilisateur transparente.
Concevez des sites web d'hôtels avec une excellente UX. Commencez dès maintenant avec Justinmind !

Jetez un coup d’œil à ces exemples inspirants et voyez ce qui fait une bonne expérience de réservation d’hôtel.
Le design d’un site web d’hôtel n’est pas qu’une question d’esthétique, il s’agit de créer une expérience utilisateur transparente qui permet de trouver et de réserver un séjour sans effort. Du point de vue du web design, cela signifie une navigation intuitive, des pages qui se chargent rapidement et une mise en page qui donne la priorité à des détails clés tels que les options de chambres, les prix, l’emplacement et les équipements.
Les meilleurs sites web d’hôtels anticipent les besoins des utilisateurs et les guident en douceur de la navigation à la réservation, sans étapes ou distractions inutiles.

Un site bien structuré ne se contente pas de présenter un hôtel ; il instaure un climat de confiance et encourage les réservations directes. Un design lent, encombré ou confus peut frustrer les clients potentiels et les pousser vers des concurrents ou des plateformes de réservation tierces.
Qu’il s’agisse du design d’un site web d’un hôtel de charme qui met en avant le charme et la personnalité ou du design d’un site web d’un hôtel de luxe qui plonge les visiteurs dans une expérience haut de gamme, l’objectif est le même : créer un parcours intuitif et engageant qui transforme les visiteurs en clients.
Concevez des sites web d'hôtels avec une excellente UX. Commencez dès maintenant avec Justinmind !

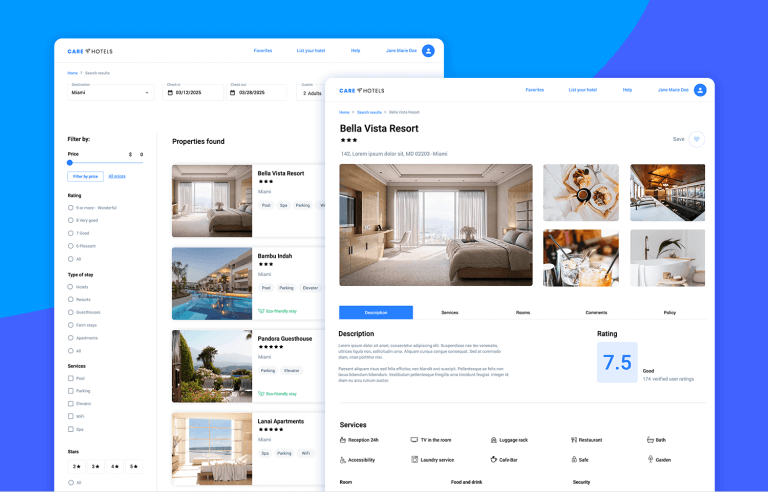
Le design d’un site web d’hôtel doit être à la fois attrayant et très fonctionnel. Les sites les plus efficaces permettent aux visiteurs de naviguer facilement, d’accéder aux détails importants et d’effectuer leur réservation en toute simplicité. Ces éléments clés contribuent à créer une expérience utilisateur fluide et attrayante :
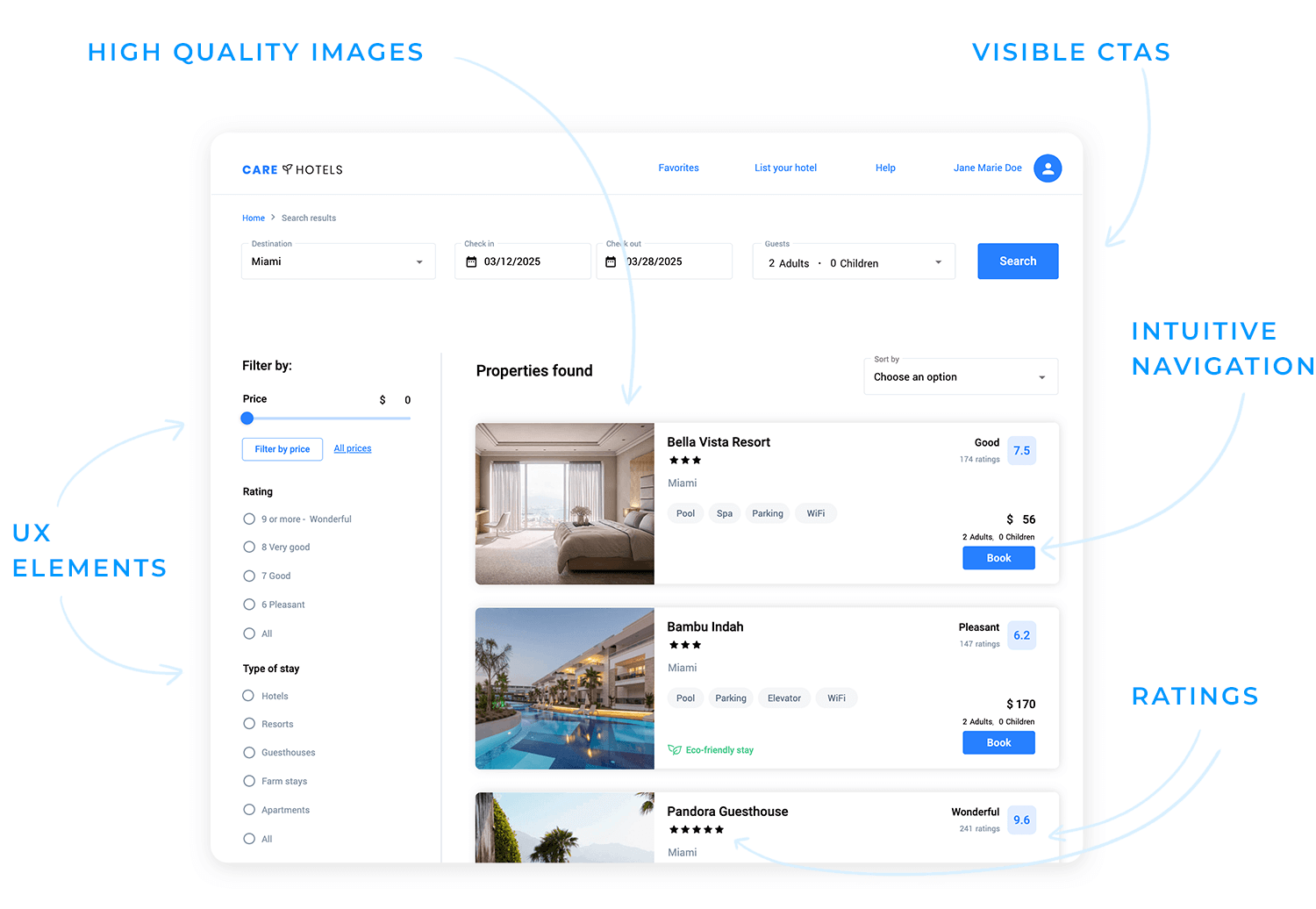
- Des images de grande qualité : Les clients veulent voir ce qu’ils réservent. Des images ou des vidéos de grande taille et en haute résolution présentant les chambres, les équipements et l’environnement contribuent à créer un lien émotionnel et à favoriser les réservations.
- Navigation aisée : Les utilisateurs ne devraient pas avoir à chercher des détails essentiels. Un menu bien organisé et une mise en page claire leur permettent d’accéder rapidement aux options des chambres, aux prix, aux disponibilités et aux politiques sans frustration.
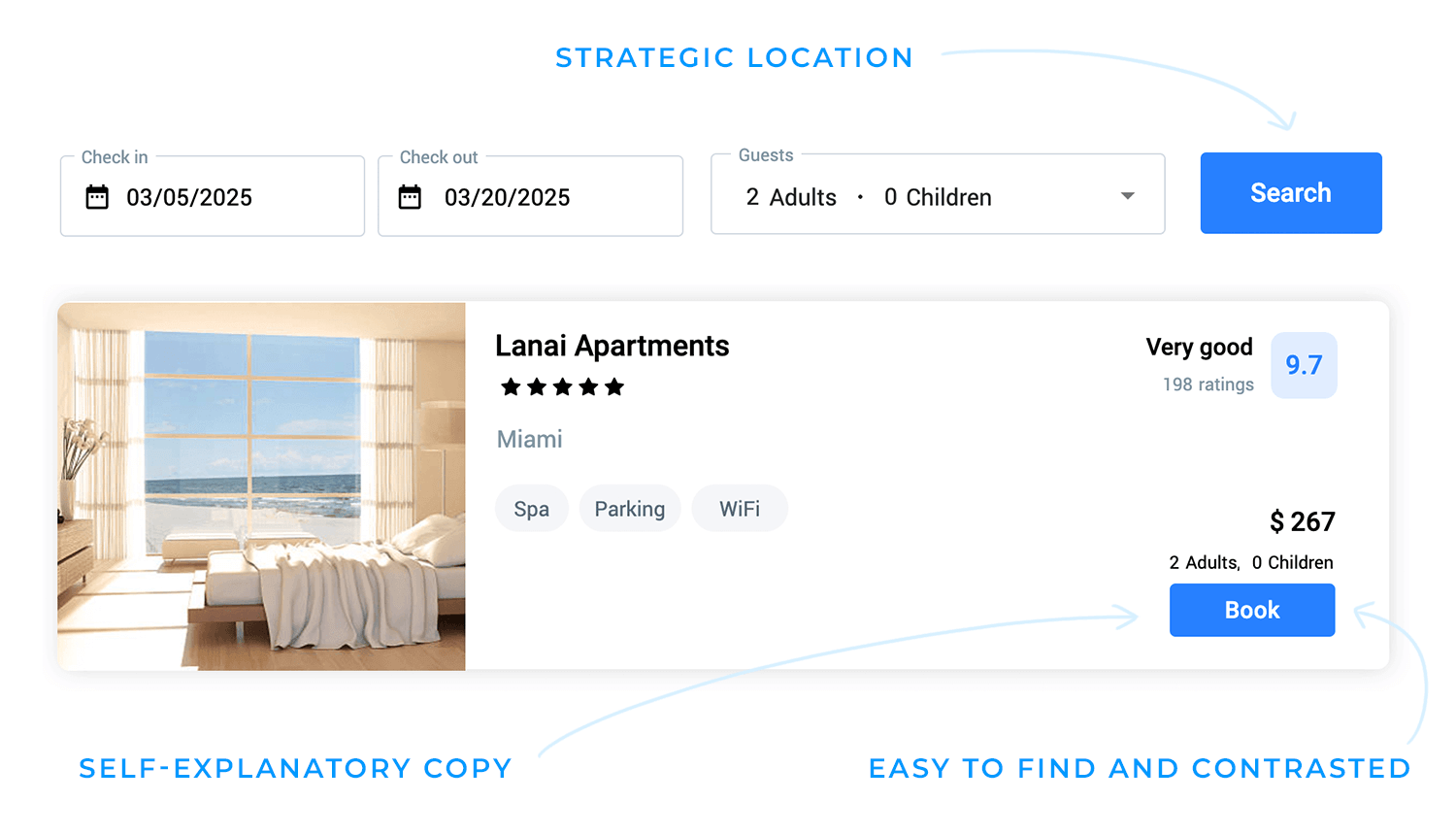
- Des CTA visibles : La réservation ne doit jamais ressembler à une chasse au trésor. Le bouton “Réserver maintenant” doit être bien visible et placé de manière cohérente, souvent dans le coin supérieur droit ou fixé sur l’écran lorsque les utilisateurs font défiler la page. Un CTA clair et facile à repérer augmente les conversions en réduisant les frictions.
- Un design adapté : Les voyageurs naviguent sur toutes sortes d’appareils, qu’il s’agisse d’ordinateurs de bureau ou de smartphones. Un design responsive garantit une expérience fluide quelle que soit la taille de l’écran, évitant ainsi les abandons dus à la frustration des utilisateurs.
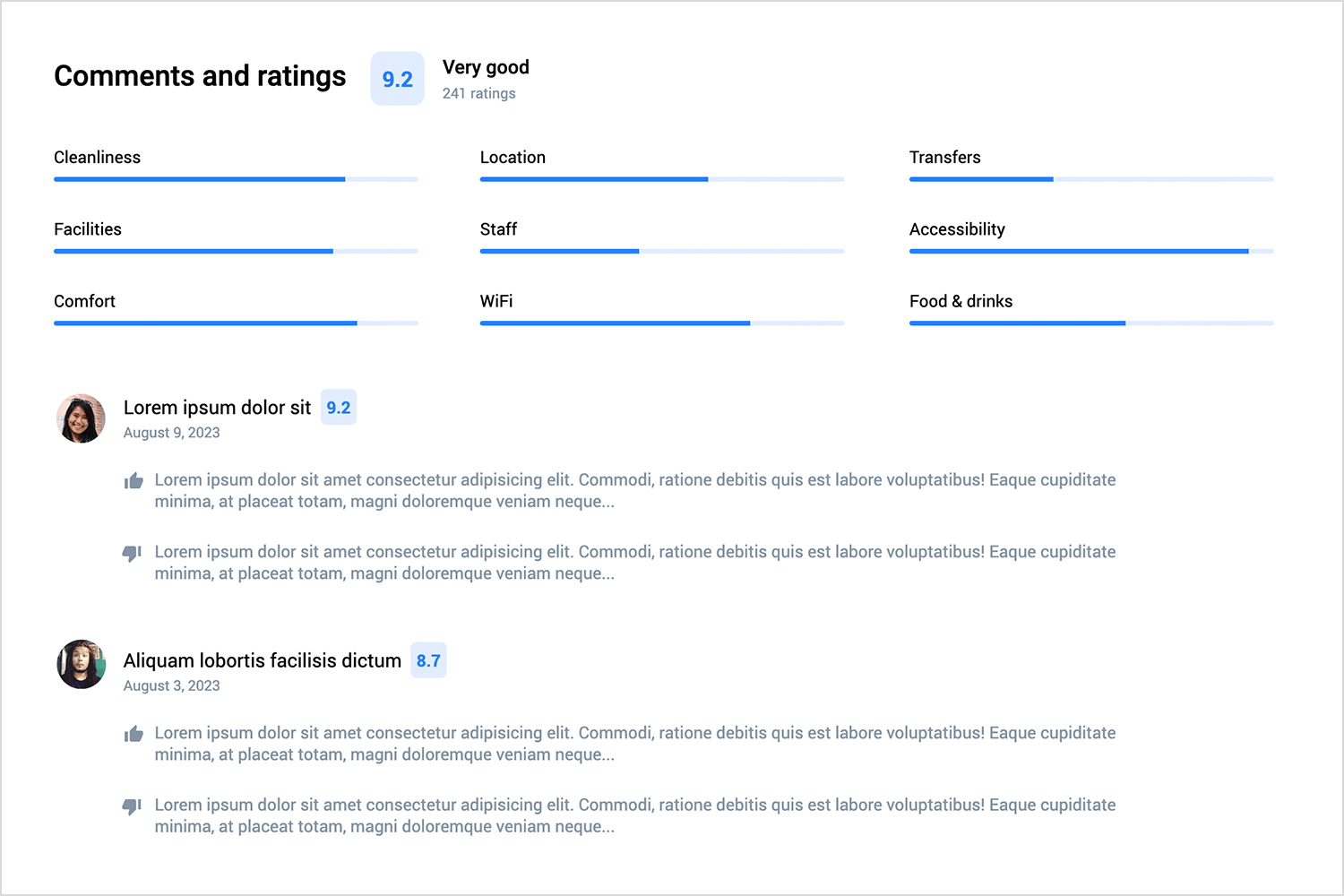
- Évaluations et commentaires : la preuve sociale est importante. La présence d’avis et d’évaluations par étoiles directement sur le site web renforce la confiance et rassure les clients potentiels, augmentant ainsi la probabilité d’une réservation.
- Attirer les utilisateurs cibles : Le design du site web d’un hôtel de charme peut mettre l’accent sur un décor unique et des espaces intimes, tandis que le design du site web d’un hôtel de luxe peut se concentrer sur l’élégance et l’exclusivité. Le design doit refléter ce qui rend l’hôtel spécial et attirer le bon public.
- Caractéristiques UX interactives : Les animations subtiles, le défilement en parallaxe ou les éléments interactifs peuvent renforcer l’engagement et créer une expérience plus immersive, à condition qu’ils ne ralentissent pas le site.
Chacun de ces éléments contribue à créer une expérience fluide et attrayante qui maintient l’intérêt des visiteurs et encourage les réservations. Plus le processus est facile et agréable, plus les clients sont susceptibles de choisir votre hôtel plutôt qu’un autre.
Un site web d’hôtel bien conçu doit guider les visiteurs en douceur vers la réservation. Chaque détail, de l’emplacement du design d’ un bouton à la vitesse de la page, joue un rôle dans la transformation de l’intérêt en action. Voici comment optimiser votre site pour augmenter les conversions.
Le bouton « Réservez maintenant » doit toujours être facile à trouver et inciter à cliquer. Une couleur contrastante le fait ressortir, et un texte clair axé sur l’action, comme « Réservez votre séjour » ou « Vérifiez la disponibilité », rend l’étape suivante évidente.

L’emplacement joue également un rôle : en maintenant le bouton au-dessus du pli et fixe sur l’écran, vous vous assurez que les utilisateurs peuvent réserver à tout moment. En testant différentes couleurs, textes et positions, vous pouvez affiner ce qui résonne le mieux avec les visiteurs.
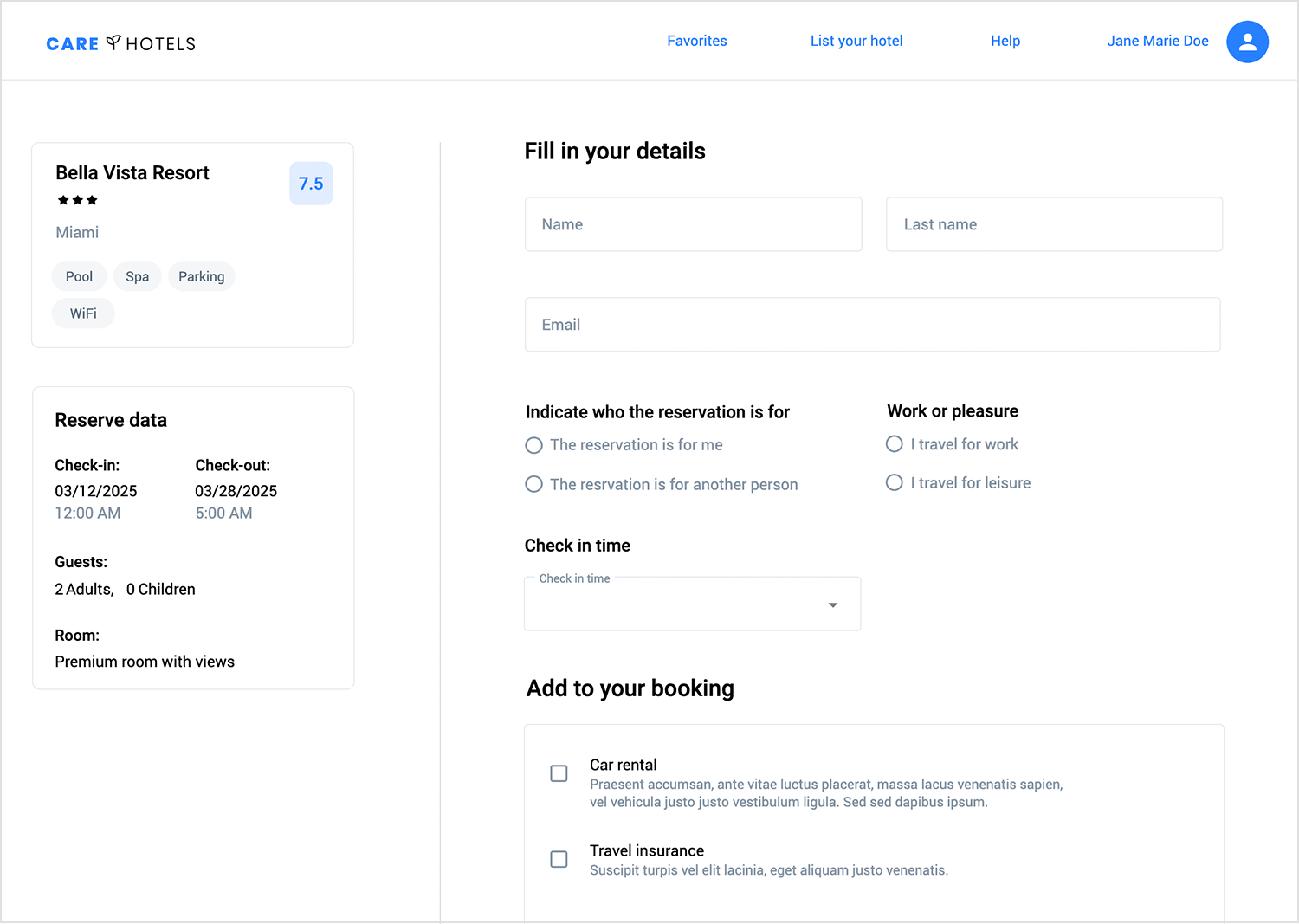
Plus la procédure de paiement est longue et compliquée, plus les utilisateurs sont susceptibles de l’abandonner. Veillez à ce que les formulaires soient aussi courts que possible et ne demandez que l’essentiel. Évitez d’obliger les utilisateurs à créer un compte en proposant une option de paiement par un invité qui accélère le processus.
Des fonctions telles que le remplissage automatique et la recherche prédictive rendent la saisie des détails plus rapide et moins frustrante, éliminant ainsi les obstacles inutiles à la réservation.

Un site lent peut coûter des réservations avant même que les utilisateurs n’atteignent la page de paiement. Les images de grande taille et les scripts excessifs peuvent rendre les pages lentes, ce qui engendre de la frustration. La compression des images, l’utilisation du lazy loading et la réduction des scripts permettent d’assurer la fluidité du site. Idéalement, les temps de réponse du serveur devraient être inférieurs à 200 ms pour garantir une expérience de navigation fluide, en particulier pour les utilisateurs mobiles qui s’attendent à des pages à chargement rapide.
Les gens font davantage confiance aux autres clients qu’à n’importe quel marketing hôtelier, c’est pourquoi les avis et les évaluations doivent être visibles là où ils comptent le plus : près des CTA de réservation. Le fait de voir des expériences positives rassure les clients potentiels et renforce leur confiance dans leur décision. Les mises à jour en temps réel, telles que « 5 personnes ont réservé cette chambre aujourd’hui », créent un sentiment d’urgence, tandis que les badges de sécurité et les certifications renforcent la crédibilité et la confiance.

Tous les visiteurs ne réservent pas lors de leur première visite, mais le fait de reconnaître les utilisateurs qui reviennent peut faire la différence. Des recommandations personnalisées basées sur les recherches précédentes ou l’historique de navigation, comme la mise en évidence d’une chambre déjà visitée, rendent l’expérience plus pertinente. Proposer des réductions exclusives aux visiteurs qui reviennent ou ajuster dynamiquement le contenu de la page d’accueil pour présenter des offres personnalisées peut contribuer à transformer l’intérêt en action.
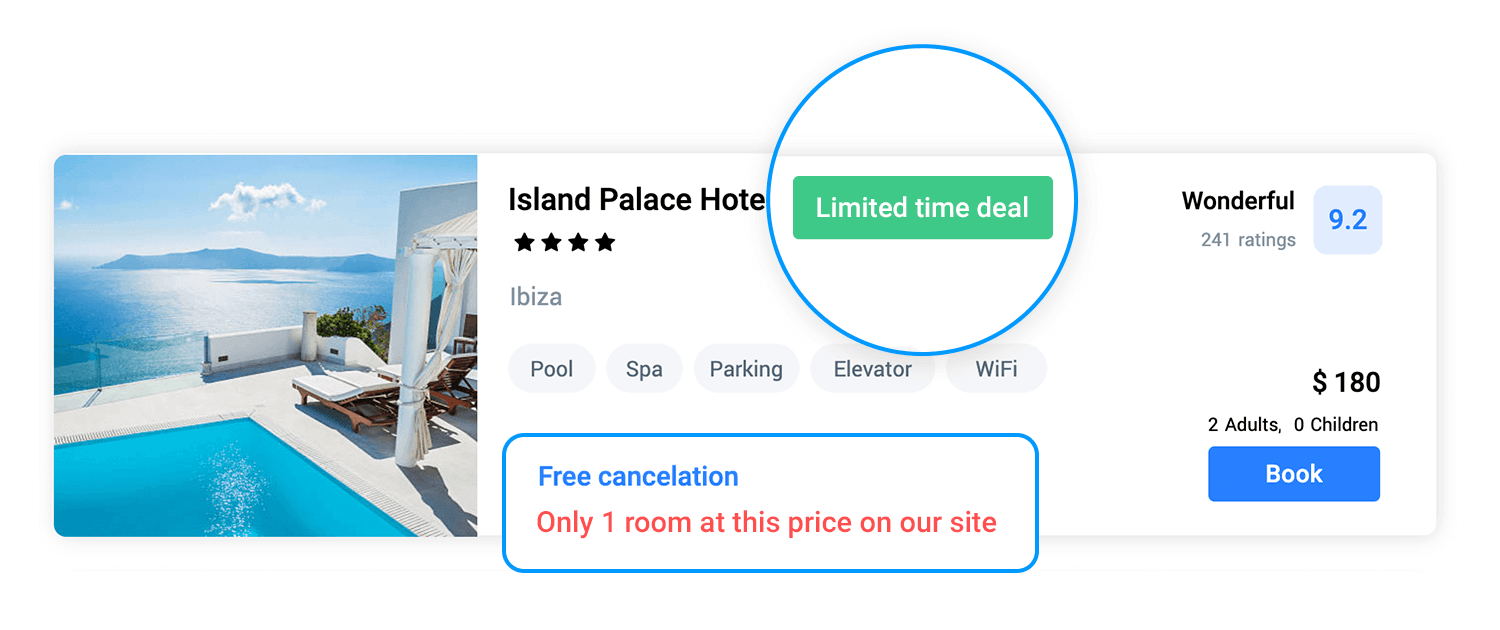
Créer un sentiment d’urgence peut encourager les utilisateurs à finaliser leur réservation. Des messages tels que « Il ne reste plus que 2 chambres à ce tarif » incitent subtilement les utilisateurs à agir avant de passer à côté. Les comptes à rebours pour les offres à durée limitée ou les promotions saisonnières ajoutent une motivation supplémentaire. Mettre en avant les réductions pour les réservations anticipées ne récompense pas seulement les clients proactifs, mais permet également d’obtenir des réservations plus rapidement.

Étant donné que de nombreux utilisateurs effectuent des réservations directement à partir de leur téléphone, l’expérience mobile doit être sans effort. Les boutons et les champs de formulaire doivent être suffisamment grands pour être facilement accessibles, et l’espacement doit permettre un défilement fluide.
Les options de paiement en un clic, comme Apple Pay et Google Pay, accélèrent les transactions et réduisent les frictions lors de la dernière étape. Ajuster la taille des polices et s’assurer que le texte est facilement lisible sans zoomer améliore l’expérience globale des utilisateurs mobiles.
Un site web d’hôtel à fort taux de conversion élimine les obstacles et instaure la confiance, en facilitant au maximum la tâche des visiteurs qui souhaitent effectuer une réservation. Plus l’expérience est fluide et intuitive, plus les visiteurs sont susceptibles de choisir votre hôtel plutôt qu’un autre.
Concevez des sites web d'hôtels avec une excellente UX. Commencez dès maintenant avec Justinmind !

Sans plus attendre, voici un tour d’horizon des 20 meilleurs designs web d’hôtels et de centres de villégiature. Dans cette liste, vous trouverez de tout, des boutiques aux locations d’appartements.
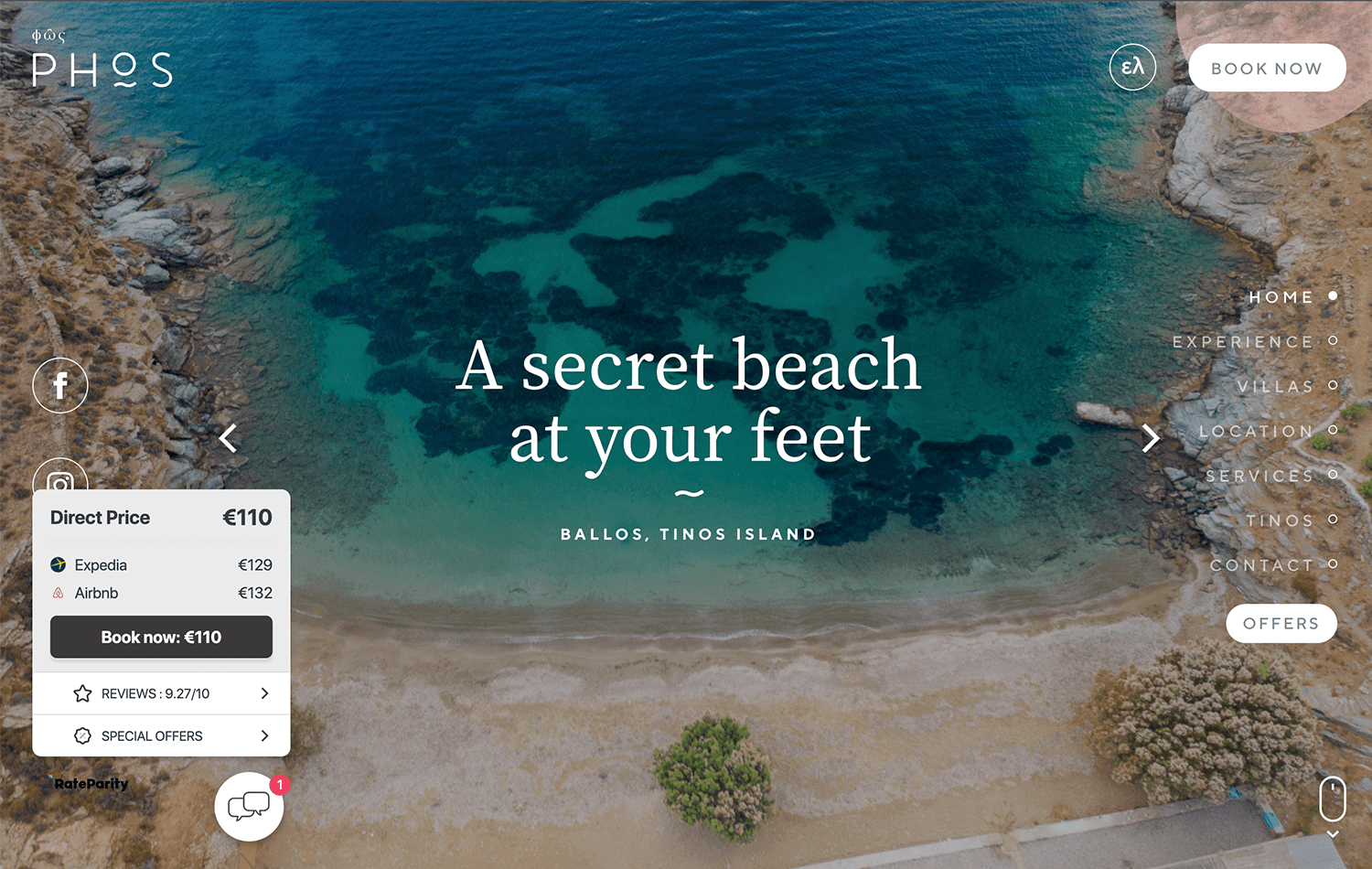
Certains sites web d’hôtels vous attirent avec des effets exagérés. Phos Villas adopte une approche différente et laisse la destination parler d’elle-même. Dès votre arrivée sur le site, vous êtes accueilli par des vues panoramiques de la mer Égée, baignées d’une lumière dorée. Le design est sobre mais immersif, utilisant des images de haute qualité et des transitions fluides pour créer un sentiment de calme, à l’image des villas elles-mêmes.

La navigation se fait sans effort. Pas de distractions, pas de clics inutiles, juste une présentation claire qui vous guide vers l’essentiel. Que vous exploriez les hébergements, les services ou que vous vérifiiez les disponibilités, tout est intuitif et fluide. L’expérience est à l’image de la philosophie des villas : pure, élégante et magnifiquement simple.
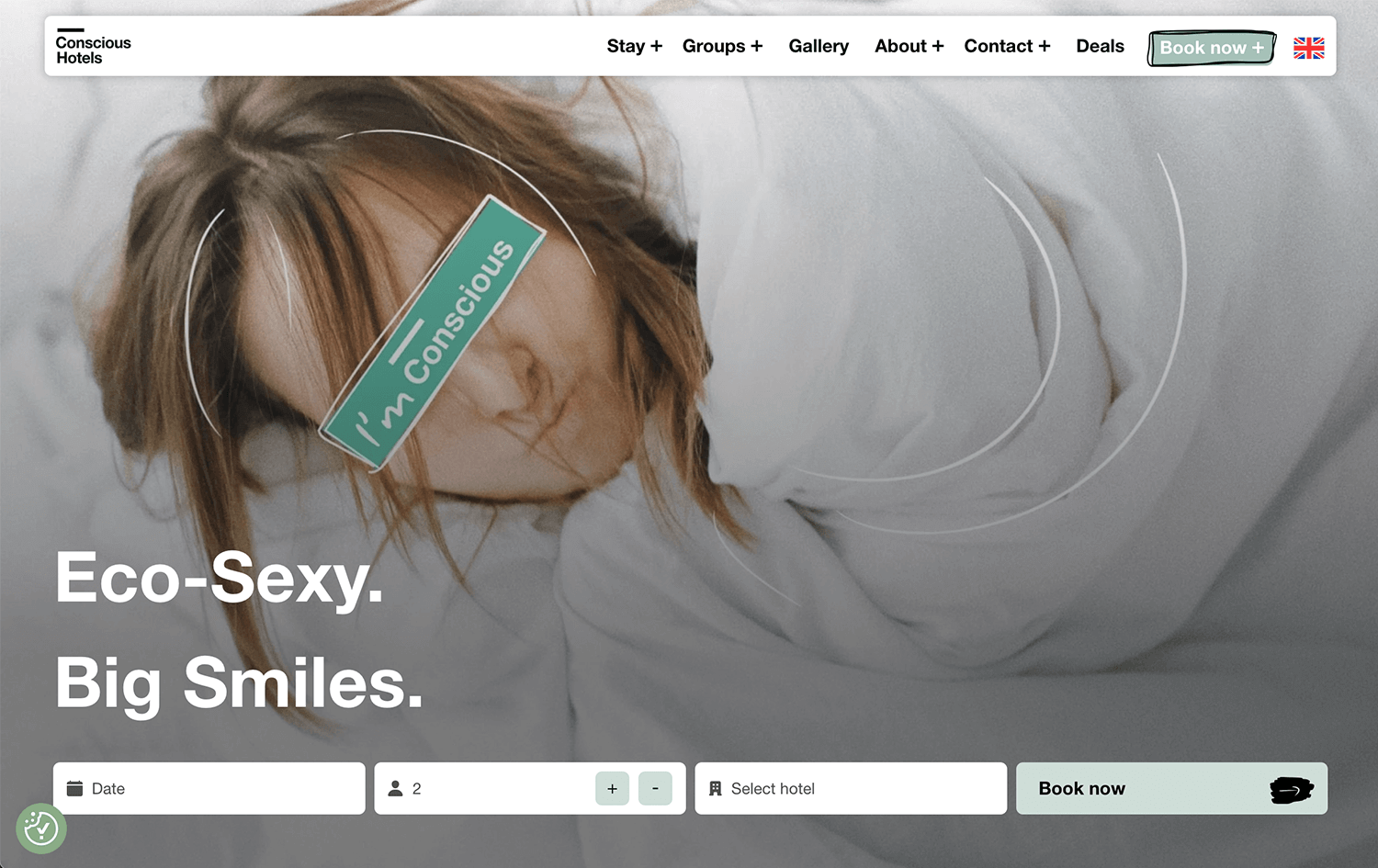
Si le design d’un site web d’hôtel doit refléter l’identité d’une marque, Conscious Hotels est tout à fait à la hauteur. En tant que chaîne d’hôtels écologiques à Amsterdam, leur site Web incarne la durabilité, non seulement dans son message, mais aussi dans son design. Tout semble léger, sans effort et d’une simplicité rafraîchissante, à l’image de leur approche de l’hospitalité.
La navigation est fluide et chaque hôtel est présenté avec des images nettes et juste ce qu’il faut de détails, suffisamment pour informer, mais jamais trop pour submerger. Le bouton « Réservez maintenant » reste facile à trouver, ce qui facilite les réservations. Ce ne sont pas les effets tape-à-l’œil qui font la particularité de ce site, mais la clarté. Les utilisateurs peuvent rapidement explorer les différents sites, vérifier les disponibilités et réserver sans friction.

C’est un excellent exemple de design de site web d’hôtel qui montre comment une UX réfléchie et un storytelling de marque peuvent fonctionner ensemble pour créer une expérience numérique qui se sent aussi invitante que le séjour lui-même.
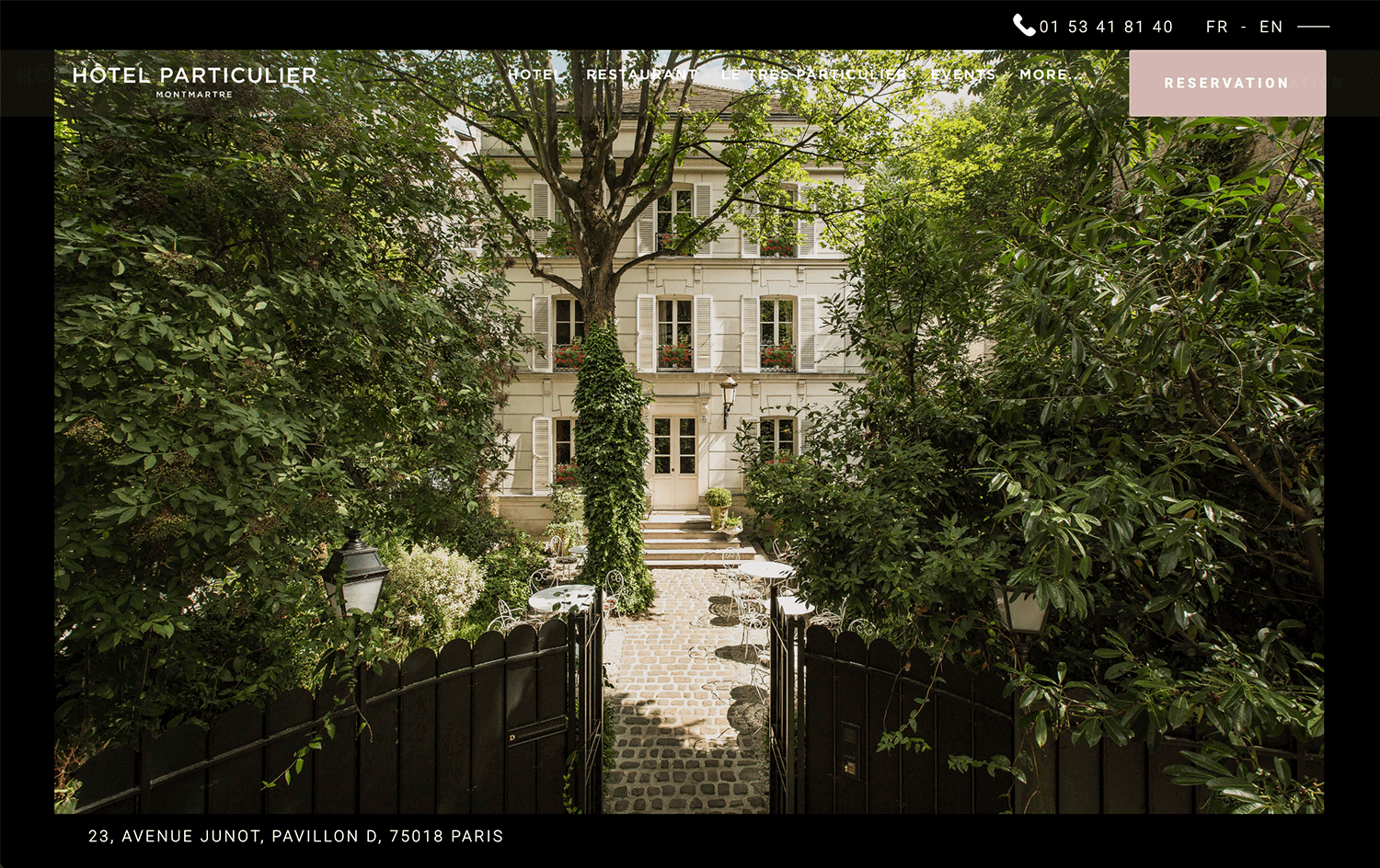
Une retraite cachée au cœur de Montmartre, Hôtel Particulier Montmartre dispose d’un site web qui reflète son atmosphère intime et exclusive. Le design est minimal, élégant et facile à naviguer, avec de grands visuels mettant en valeur le jardin luxuriant de l’hôtel et ses suites au design unique.

Le site reste simple : pas d’encombrement, pas de distractions inutiles, juste une expérience fluide qui permet d’explorer les chambres, le restaurant et le processus de réservation sans effort. C’est un excellent exemple de design de site web d’hôtel qui montre que moins peut être plus, en utilisant une esthétique propre et une UX intelligente pour créer une expérience numérique invitante.
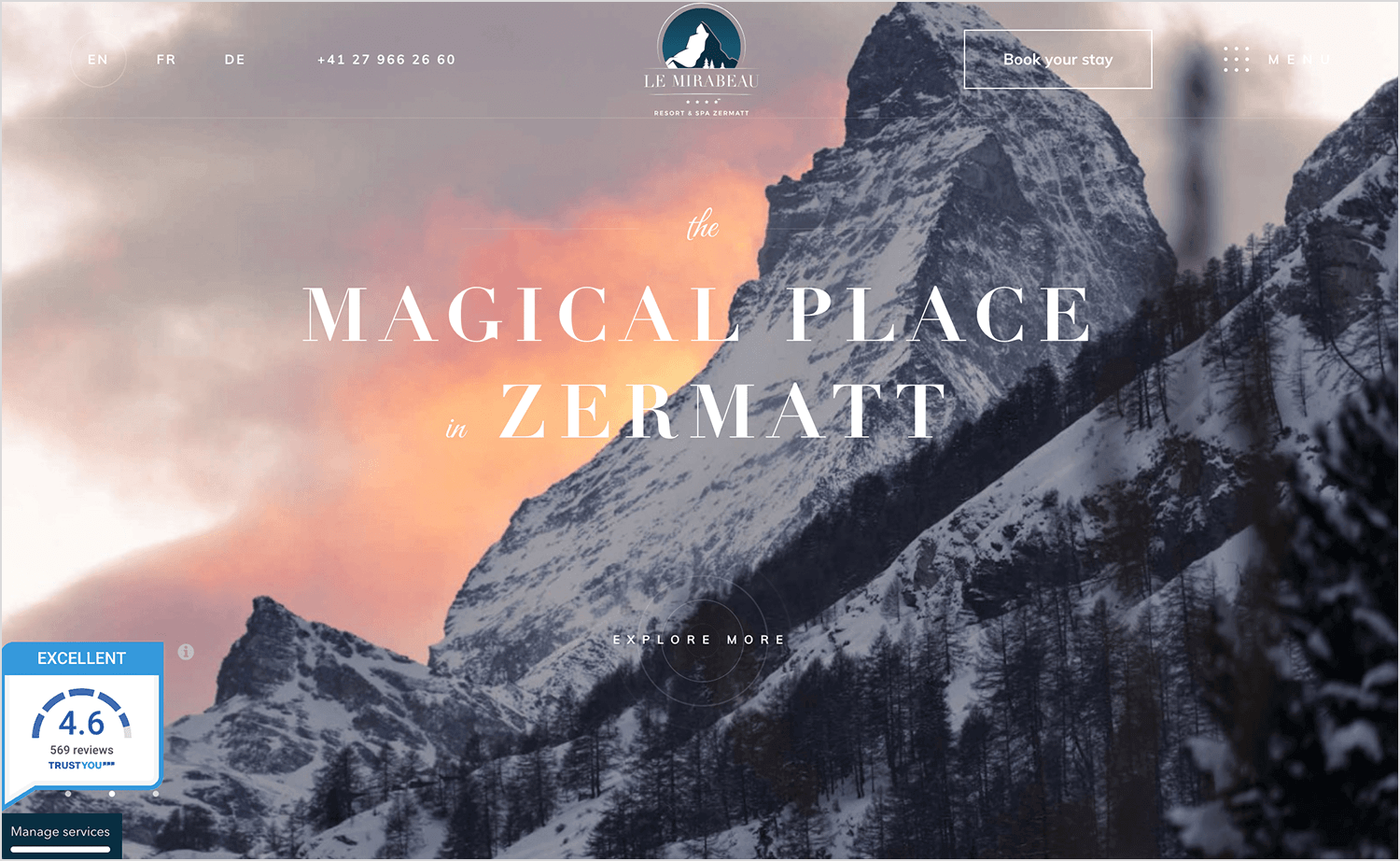
Le design d’un site web d’hôtel doit capturer l’essence du séjour, et Le Mirabeau Resort & Spa est exactement ce qu’il faut faire. Le site accueille les visiteurs avec de superbes vues du Cervin, une typographie claire et une présentation moderne qui facilite l’exploration.

La navigation est directe, guidant les utilisateurs à travers les options de chambres, les restaurants et les expériences de bien-être sans clics inutiles. La réservation est transparente, avec des appels à l’action clairs et un flux intuitif. Ce qui fait de ce site un excellent exemple de design de site web d’hôtel est son équilibre, visuellement attrayant mais hautement fonctionnel, ce qui permet aux clients potentiels d’être facilement inspirés et de réserver leur séjour.
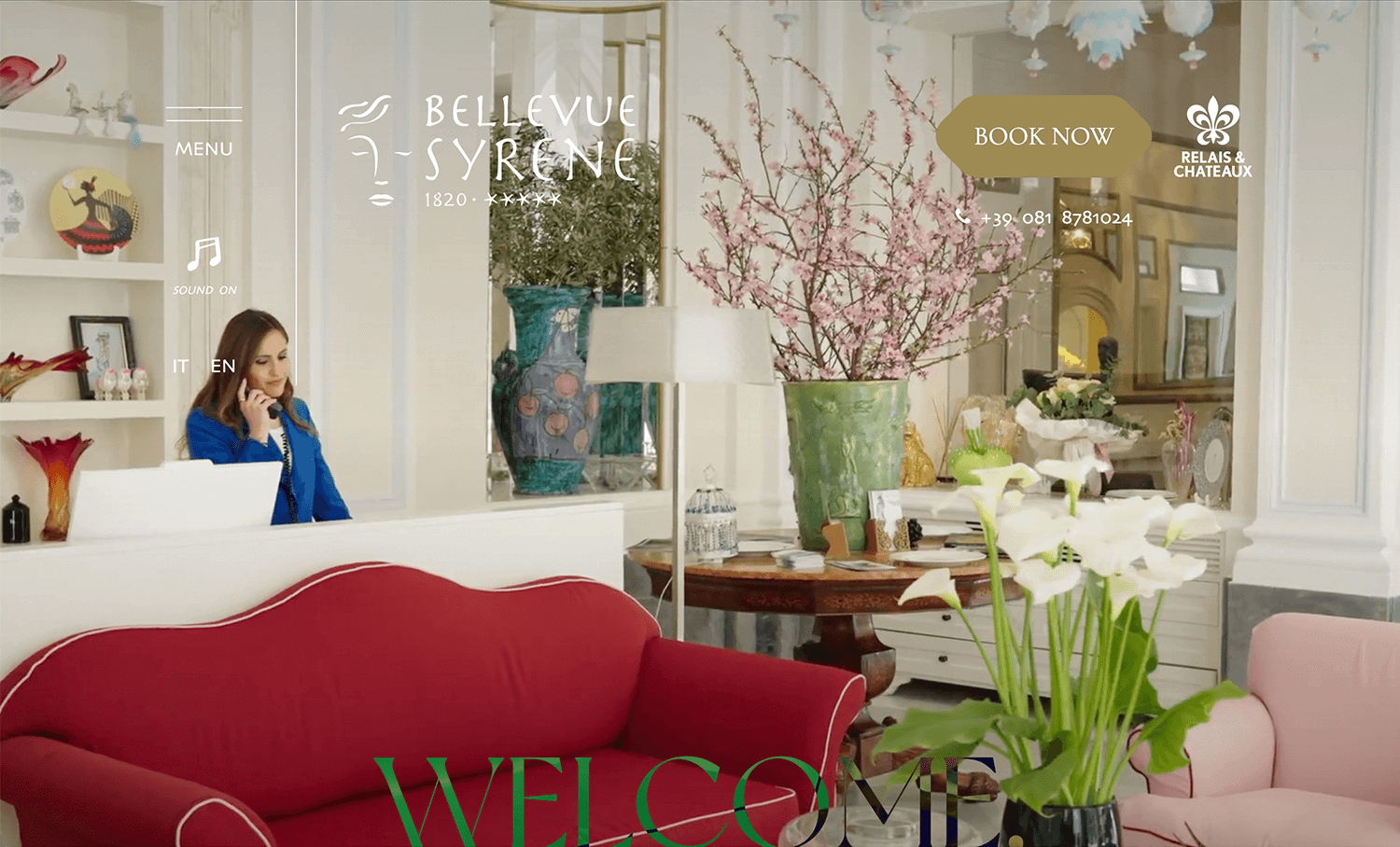
Bellevue Syrene’s est un excellent exemple de design de site web d’hôtel de luxe. Il reste simple mais visuellement frappant, utilisant des images en pleine largeur pour mettre en valeur l’emplacement magnifique de l’hôtel sur les falaises de Sorrente. La page d’accueil attire immédiatement les visiteurs grâce à des photographies de grande qualité, tandis que la navigation reste claire et intuitive.

Le site n’est pas envahi par des animations excessives ou des mises en page encombrées. Au contraire, il concilie élégance et convivialité, facilitant la découverte des chambres, des restaurants et des services de spa. Le processus de réservation est simple, avec des appels à l’action clairs qui guident les utilisateurs de manière transparente vers la réservation. C’est un excellent design de site Web d’hôtel qui prouve que vous n’avez pas besoin d’effets complexes pour créer une expérience numérique attrayante et haut de gamme.
Nous avons ici un design de site web d’hôtel qui se sent immersif dès le départ. Ceylan resplendissant utilise des images en plein écran pour donner vie à ses complexes touristiques de luxe au Sri Lanka, des plantations de thé brumeuses aux retraites côtières sereines. La présentation est claire et bien structurée, ce qui permet d’explorer facilement les hébergements, les restaurants et les expériences.

Ce site se distingue par son élégance et sa praticité. Les visuels vous attirent, mais la navigation reste simple et les réservations sont toujours à portée de main. C’est un excellent exemple de design de site Web d’hôtel qui allie beauté et convivialité.
Ici, nous avons un design de site web d’hôtel qui garde les choses simples et invitantes. Plage SOL utilise une mise en page propre et moderne avec des visuels audacieux qui créent instantanément l’ambiance d’une expérience de plage décontractée et haut de gamme. La navigation est simple, ce qui permet d’explorer facilement les options de restauration, d’événements et de réservation sans être distrait.

Ce qui fait le succès de ce site, c’est l’équilibre entre le style et la facilité d’utilisation. Le design est frais et attrayant, mais il ne nuit jamais à la fonctionnalité. Le processus de réservation est clair et les informations essentielles sont faciles à trouver. C’est un excellent exemple de design de site web d’hôtel qui permet une expérience fluide et sans stress.
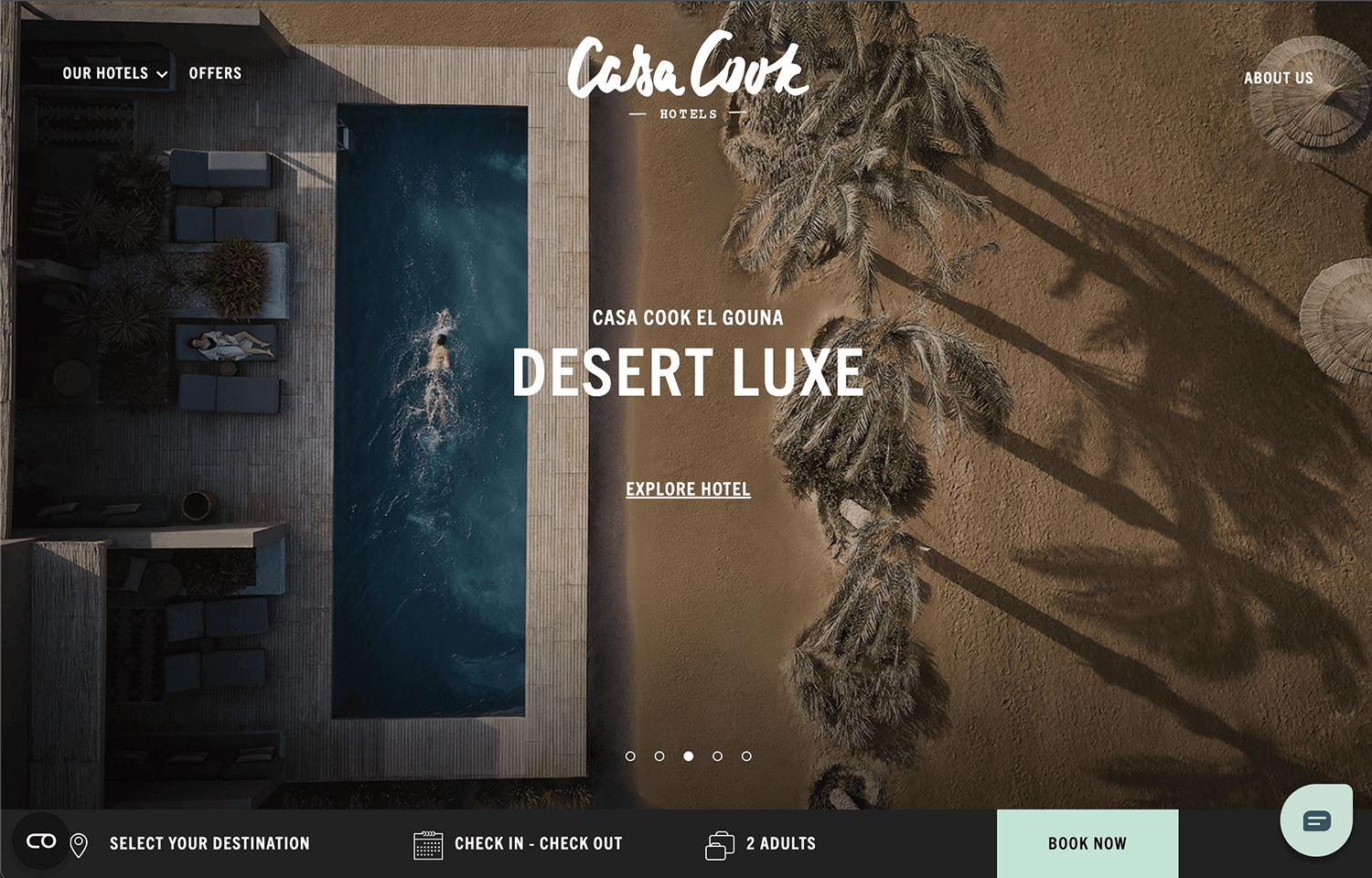
Le design d’un site web d’hôtel doit être une extension du séjour lui-même. Casa Cook est tout à fait à la hauteur. Le site est minimal mais accueillant, et utilise de grandes images immersives pour créer l’ambiance de ses stations balnéaires de charme. La navigation est simple, permettant aux visiteurs d’explorer les destinations, les hébergements et les expériences sans se laisser distraire.

Ce qui fait le succès de ce design, c’est la facilité avec laquelle il allie l’esthétique à la convivialité. Il n’y a pas d’éléments superflus, juste une interface propre et élégante qui met l’accent sur l’expérience. Le processus de réservation est clair et intuitif, ce qui en fait un excellent exemple de design de site web d’hôtel qui semble aussi détendu et raffiné que les hôtels eux-mêmes.
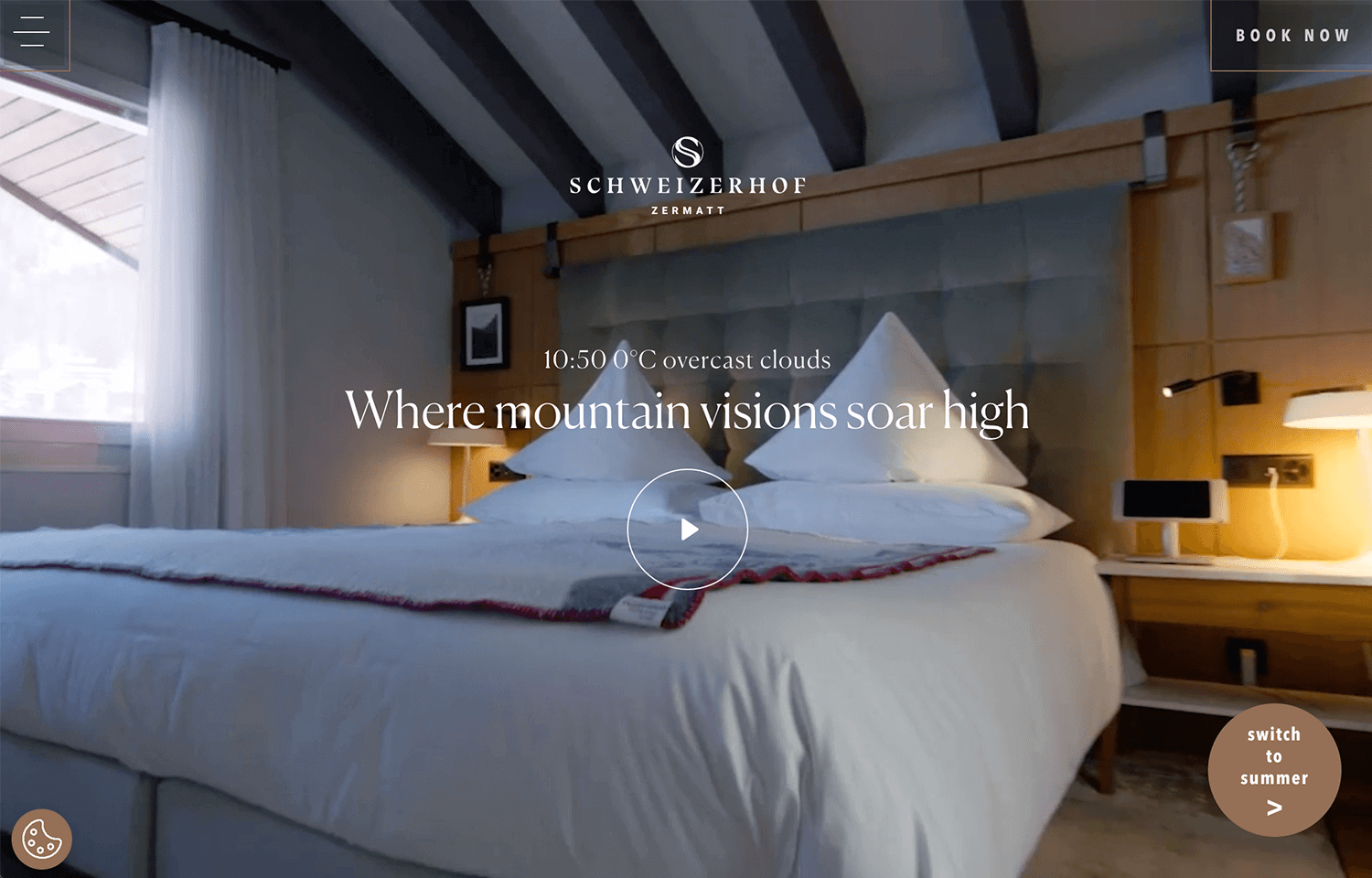
Nous avons ici un design de site web d’hôtel qui capture l’essence du luxe alpin. Hôtel Schweizerhof Zermatt présente une interface propre et moderne, qui met en valeur les intérieurs en bois chaleureux et les accents contemporains de l’hôtel. La page d’accueil présente des images de haute qualité des chambres, des restaurants et des installations de spa de l’hôtel, donnant aux visiteurs un aperçu visuel de l’expérience qui les attend.

Ce site se distingue par sa navigation intuitive et sa présentation claire. Les visiteurs peuvent facilement explorer les options de chambres, les lieux de restauration et les services de bien-être, grâce à des descriptions concises et à des options de réservation faciles à trouver. Le design équilibre efficacement l’attrait visuel et les fonctionnalités conviviales, ce qui en fait un excellent exemple de design de site Web d’hôtel qui reflète l’engagement de l’hôtel en matière de luxe et de confort.
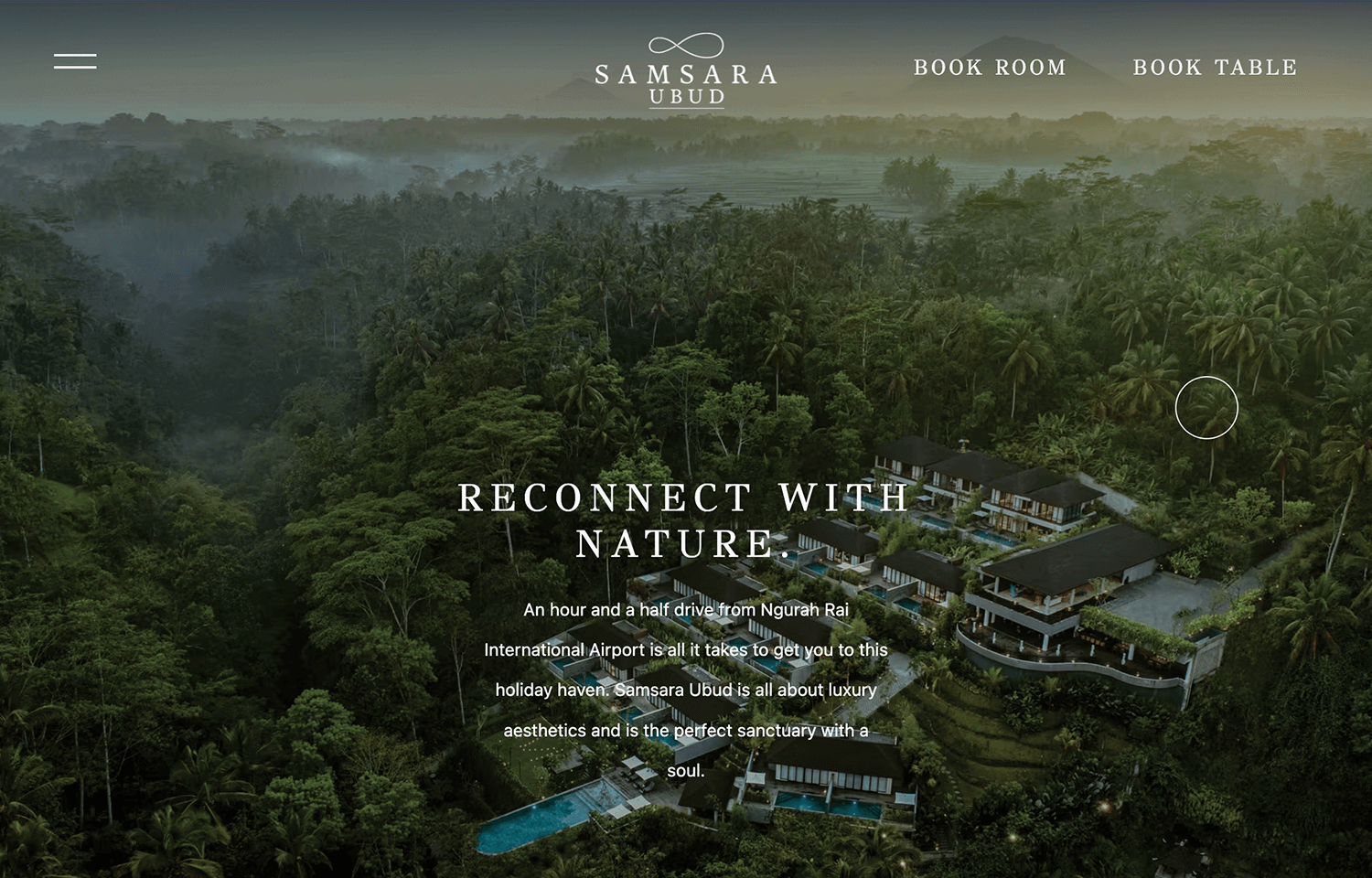
Le Samsara Ubud vous donne l’impression d’être déjà sur place. Avec des images en plein écran de verdure luxuriante et de villas privées, il donne envie de s’évader en toute tranquillité. Le design est simple et bien organisé, ce qui facilite l’exploration sans distraction.

Ce que nous apprécions sur ce site, c’est la facilité de navigation. Vous pouvez rapidement trouver des détails sur les villas, les restaurants et le spa sans trop chercher. La réservation est tout aussi facile, ce qui simplifie le processus. C’est un excellent exemple de design de site web d’hôtel qui donne une impression de détente et de simplicité, tout comme un séjour à Samsara Ubud.
Concevez des sites web d'hôtels avec une excellente UX. Commencez dès maintenant avec Justinmind !

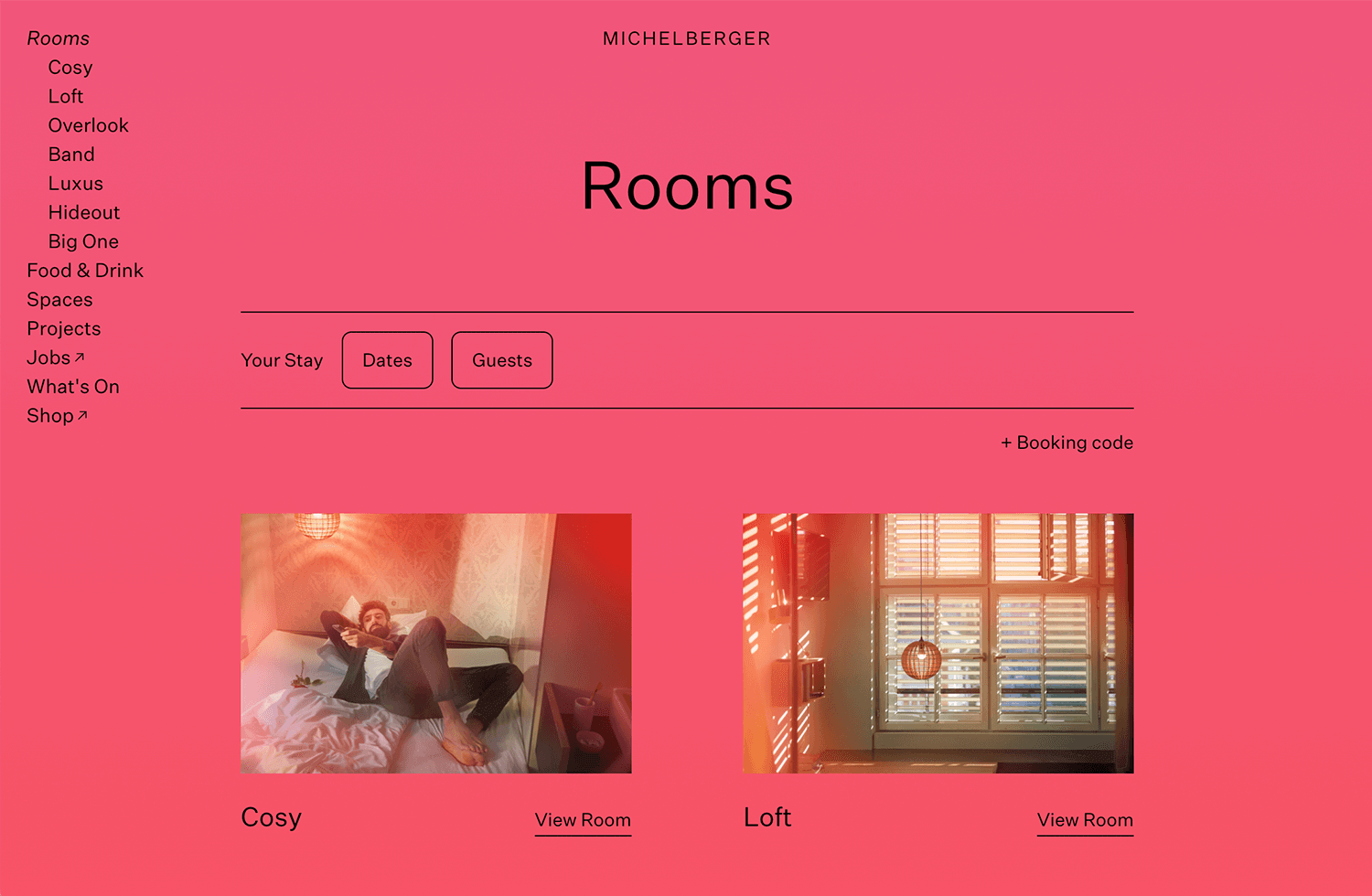
Certains sites web d’hôtels sont soignés et traditionnels, Hôtel Michelberger est tout sauf cela. Le design est ludique, audacieux et un peu rebelle, à l’image de l’hôtel lui-même. Chaque section du site est composée de blocs de couleurs vives et d’une typographie surdimensionnée de style brutaliste qui vous mènent vers les rubriques « Chambres », « Restaurant » ou « Quoi de neuf ». C’est un design qui ressemble plus à une expérience qu’à un site web d’hôtel typique.

La structure est d’une simplicité rafraîchissante. Il n’y a pas d’encombrement inutile, mais une approche créative de la navigation qui rend l’exploration des espaces et des événements de l’hôtel amusante. Le processus de réservation reste clair et accessible, ce qui garantit que si le design n’est pas conventionnel, la facilité d’utilisation n’est pas compromise. C’est un excellent exemple de design de site web d’hôtel qui montre comment la personnalité et la fonctionnalité peuvent s’associer de manière originale.
Le design d’un site web d’hôtel n’a pas toujours besoin d’être tape-à-l’œil pour être efficace. Maison du lac adopte une approche plus raffinée, en utilisant de belles images et une palette de couleurs douces pour refléter son cadre paisible au bord d’un lac à Daylesford, en Australie. La page d’accueil vous attire immédiatement avec des photos de son restaurant primé, de son spa luxueux et de son hébergement paisible, donnant le ton d’une escapade relaxante.

Le site est bien structuré et facile à naviguer, ce qui permet de parcourir facilement les options de chambres, les expériences gastronomiques et les retraites de bien-être. La réservation est simple, avec des CTA clairs qui guident les visiteurs pour qu’ils réservent leur séjour. Il s’agit d’un excellent exemple de design de site web d’hôtel qui reste élégant et fonctionnel sans complexité inutile.
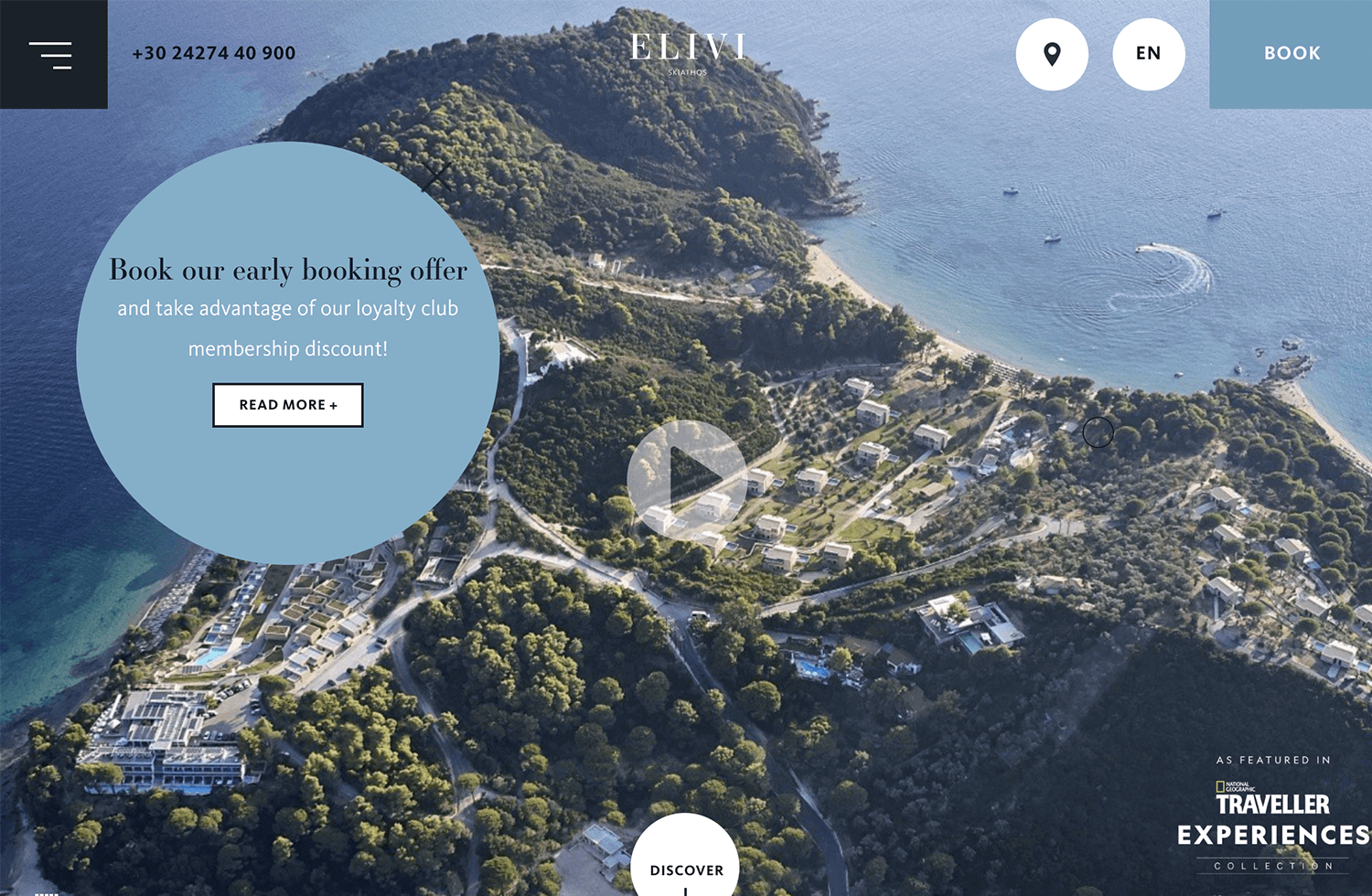
Elivi Hôtels propose un design de site web d’hôtel propre et élégant qui correspond à son emplacement de luxe en bord de mer à Skiathos. La page d’accueil présente de superbes vues aériennes de la station, donnant le ton d’une escapade haut de gamme. Le design est minimal, avec des images de haute qualité et une palette de couleurs naturelles qui s’aligne sur l’esthétique de la marque.

La navigation est simple, avec des sections claires pour l’hébergement, la restauration, les services de spa et les offres spéciales. Un outil de réservation bien visible sur la page d’accueil permet aux visiteurs de vérifier immédiatement la disponibilité des chambres, ce qui facilite l’expérience de l’utilisateur. Il s’agit d’un excellent exemple de design de site Web d’hôtel qui allie le style à l’aspect pratique, ce qui permet aux clients potentiels d’explorer et de réserver leur séjour en toute simplicité.
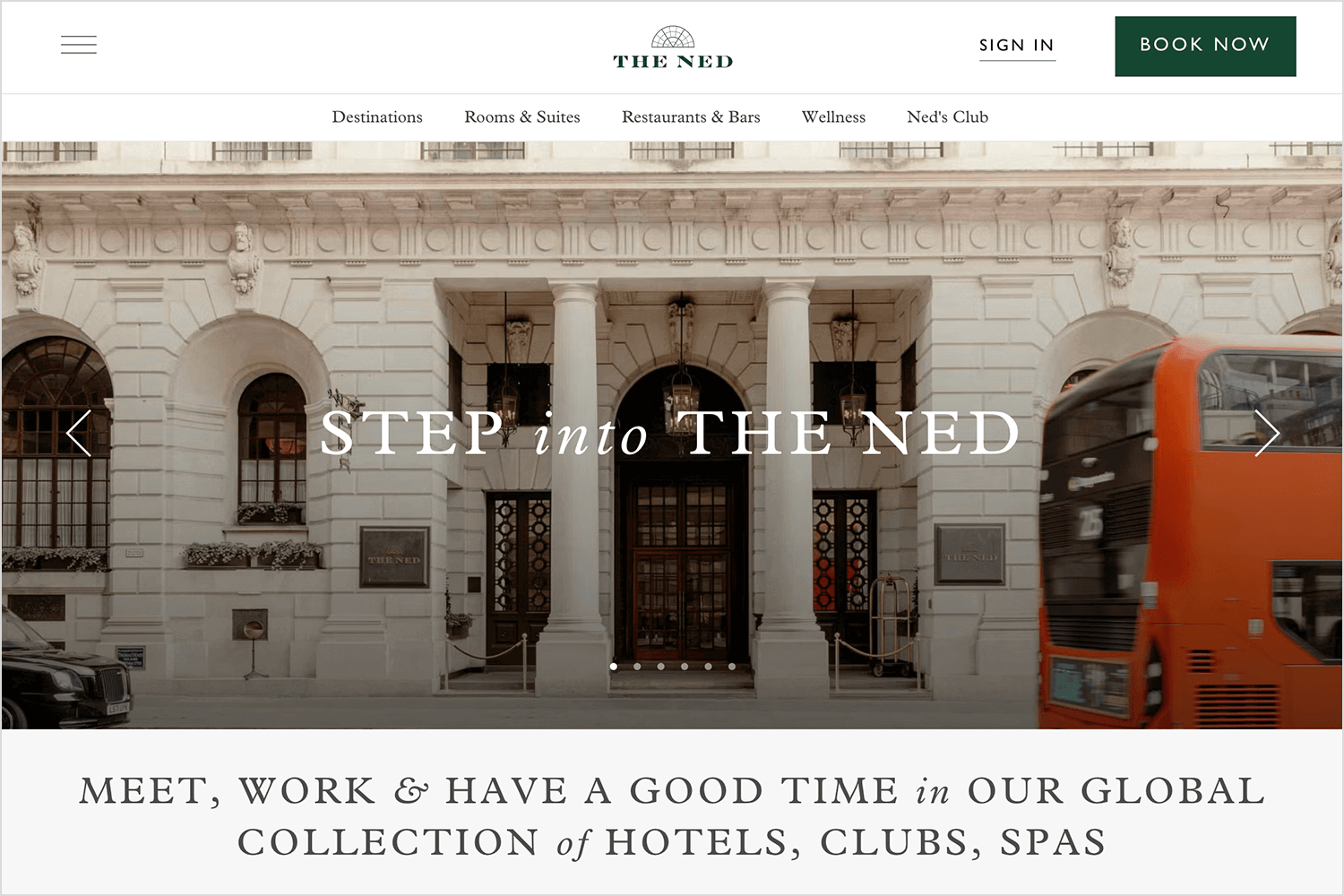
Certains sites Internet d’hôtels ressemblent à des brochures, mais The Ned’s Le design du site vous donne l’impression d’y être déjà entré. La page d’accueil crée l’ambiance avec un éclairage chaleureux, des textures riches et une mise en page fluide.

En tant que collection d’hôtels à Londres, New York et Doha, The Ned équilibre patrimoine et luxe moderne, donnant à chaque propriété sa propre identité unique tout en gardant une navigation cohérente. La typographie forte, la photographie immersive et les CTA bien placés facilitent l’exploration, que vous cherchiez une chambre, des options de restauration ou des détails sur l’adhésion.
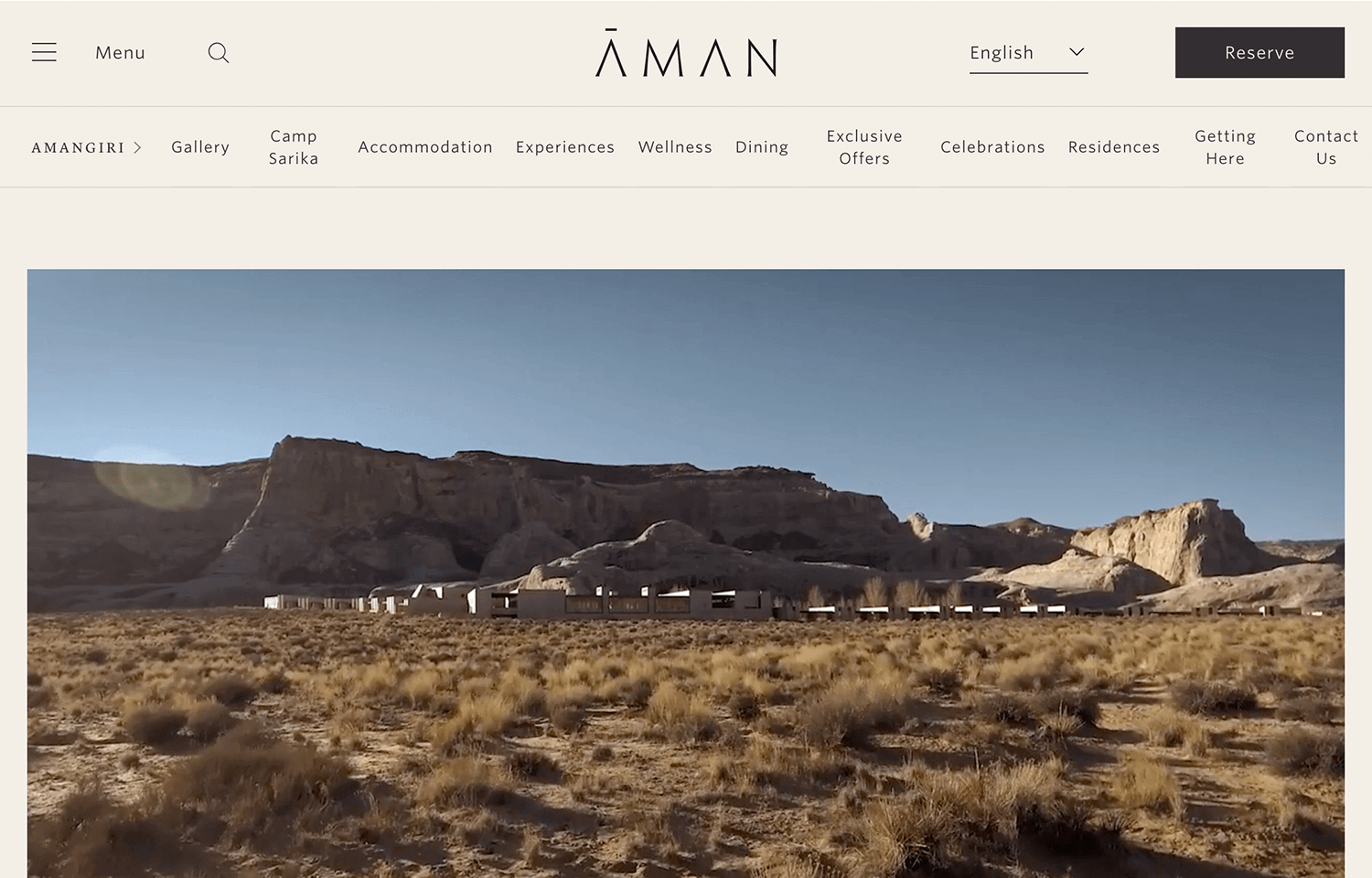
Il y a quelque chose à propos de Aman Le design des sites web d’Amangiri donne instantanément l’impression d’être luxueux, probablement parce que, à l’instar de leurs centres de villégiature, il est axé sur la simplicité et l’espace. Le site d’Amangiri en est un parfait exemple. Il utilise des visuels plein écran, une typographie épurée et juste assez d’informations pour créer un sentiment d’exclusivité.

Il n’y a pas d’encombrement, pas d’effets superflus ; juste une navigation transparente qui permet aux utilisateurs de découvrir le paysage désertique de la station grâce à des photographies époustouflantes. C’est un excellent exemple de design de site web d’hôtel qui montre que moins c’est plus quand il s’agit de voyages haut de gamme.
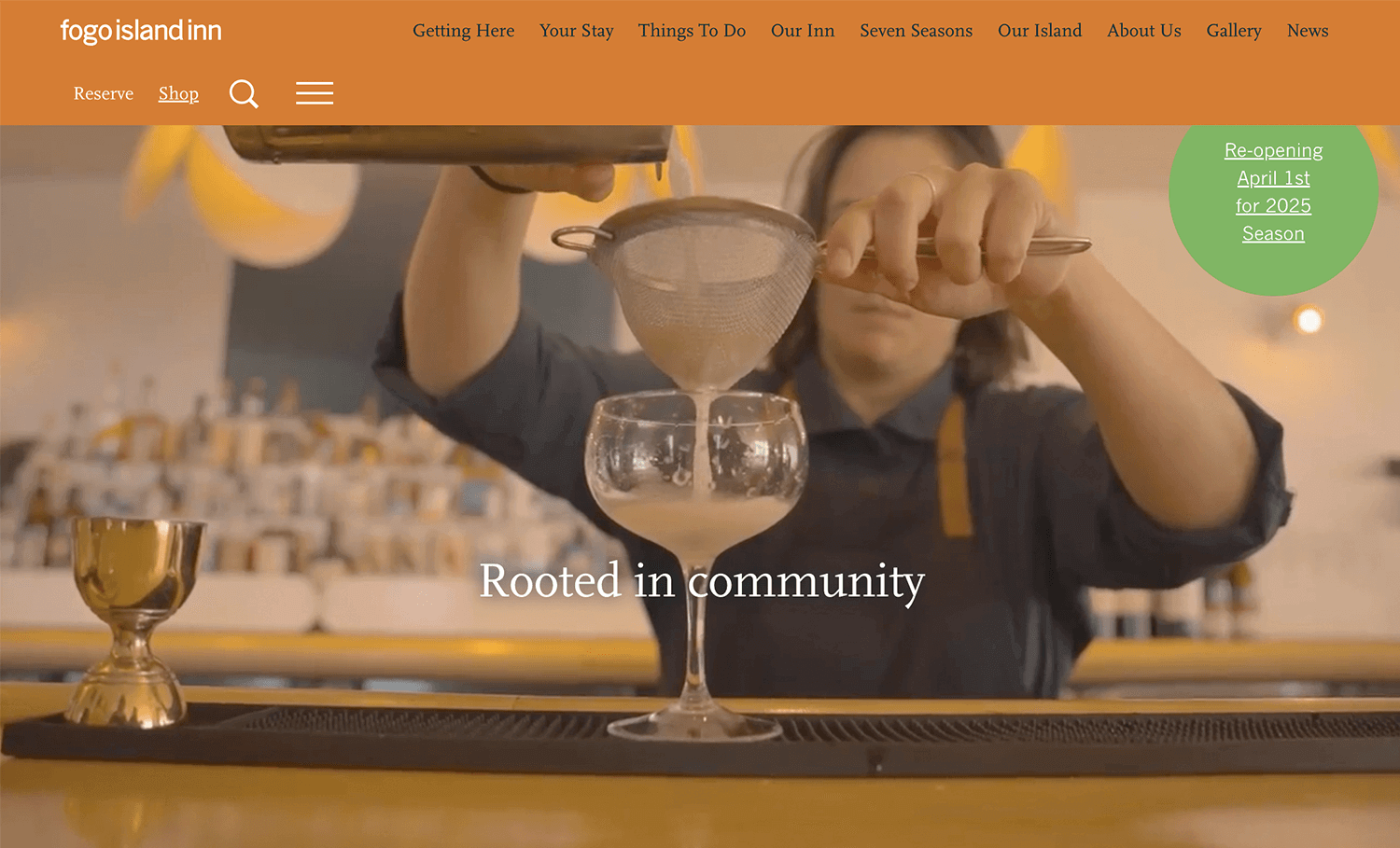
Un hôtel situé sur une île canadienne isolée mérite un site web tout aussi unique. L’auberge de l’île Fogo utilise une typographie audacieuse et des visuels saisissants pour raconter son histoire, attirant immédiatement les visiteurs dans la beauté sauvage de Terre-Neuve.

Le site ne suit pas la structure typique d’un site web d’hôtel, mais c’est ce qui fait son succès. Au lieu de submerger les utilisateurs d’options, il les guide à travers une expérience, en tissant des liens avec l’histoire, le paysage et la mission de l’hôtel. Le processus de réservation est clair et direct, ce qui prouve que même les designs non conventionnels peuvent être très fonctionnels.
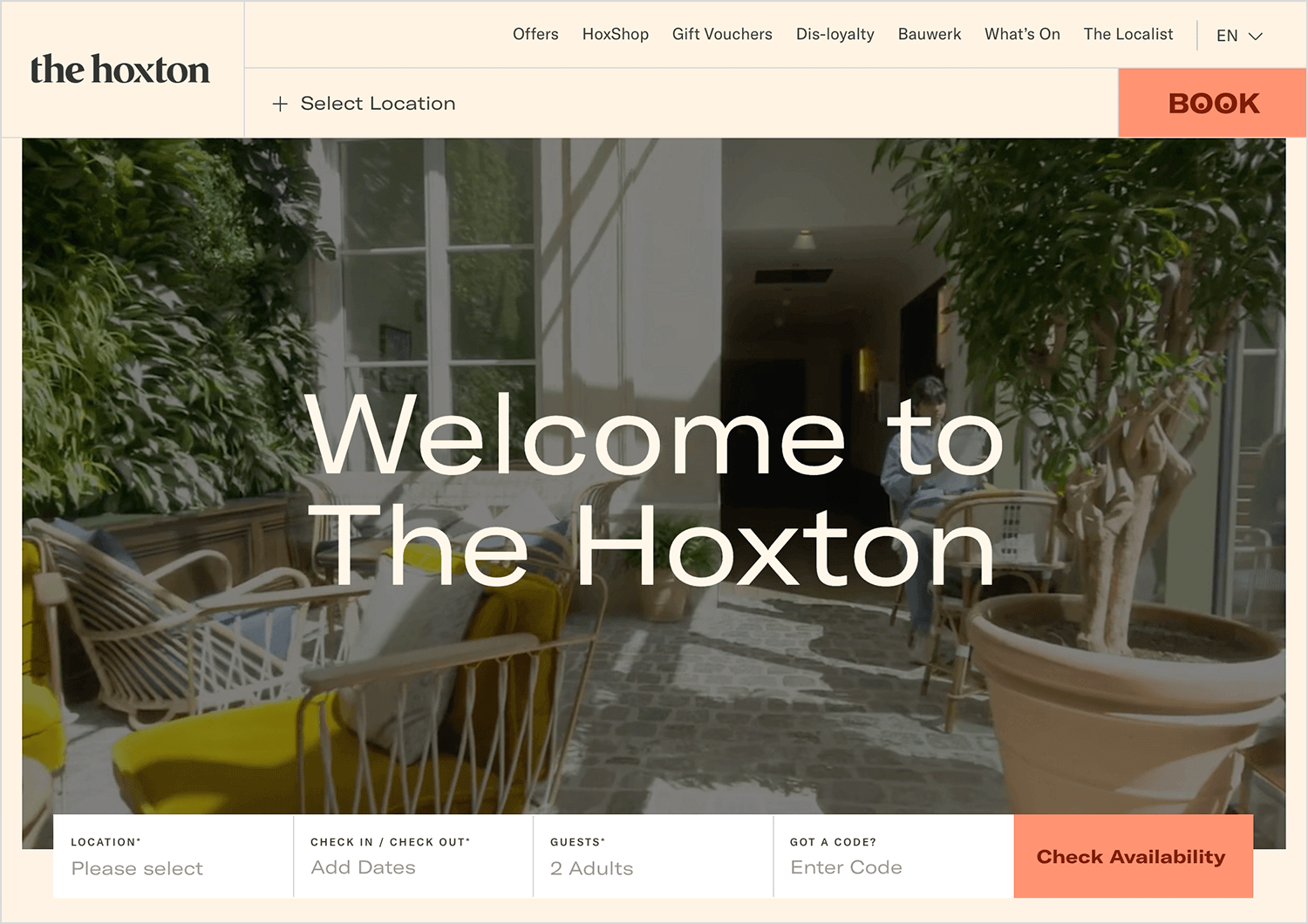
Certains sites Internet d’hôtels se prennent trop au sérieux ; Le Hoxton fait tout le contraire. Le design est ludique et vibrant, ce qui donne l’impression de ne pas réserver un hôtel et de planifier une escapade amusante.

Des polices de caractères larges et audacieuses, des éléments animés et des textes attrayants créent un ton décontracté et accueillant qui reflète la personnalité de la marque. Chaque hôtel a sa propre page dédiée avec des cartes interactives, des guides de quartier et des options de chambres faciles à consulter, ce qui donne l’impression d’être un guide de voyage pour initiés plutôt qu’un site de réservation standard.
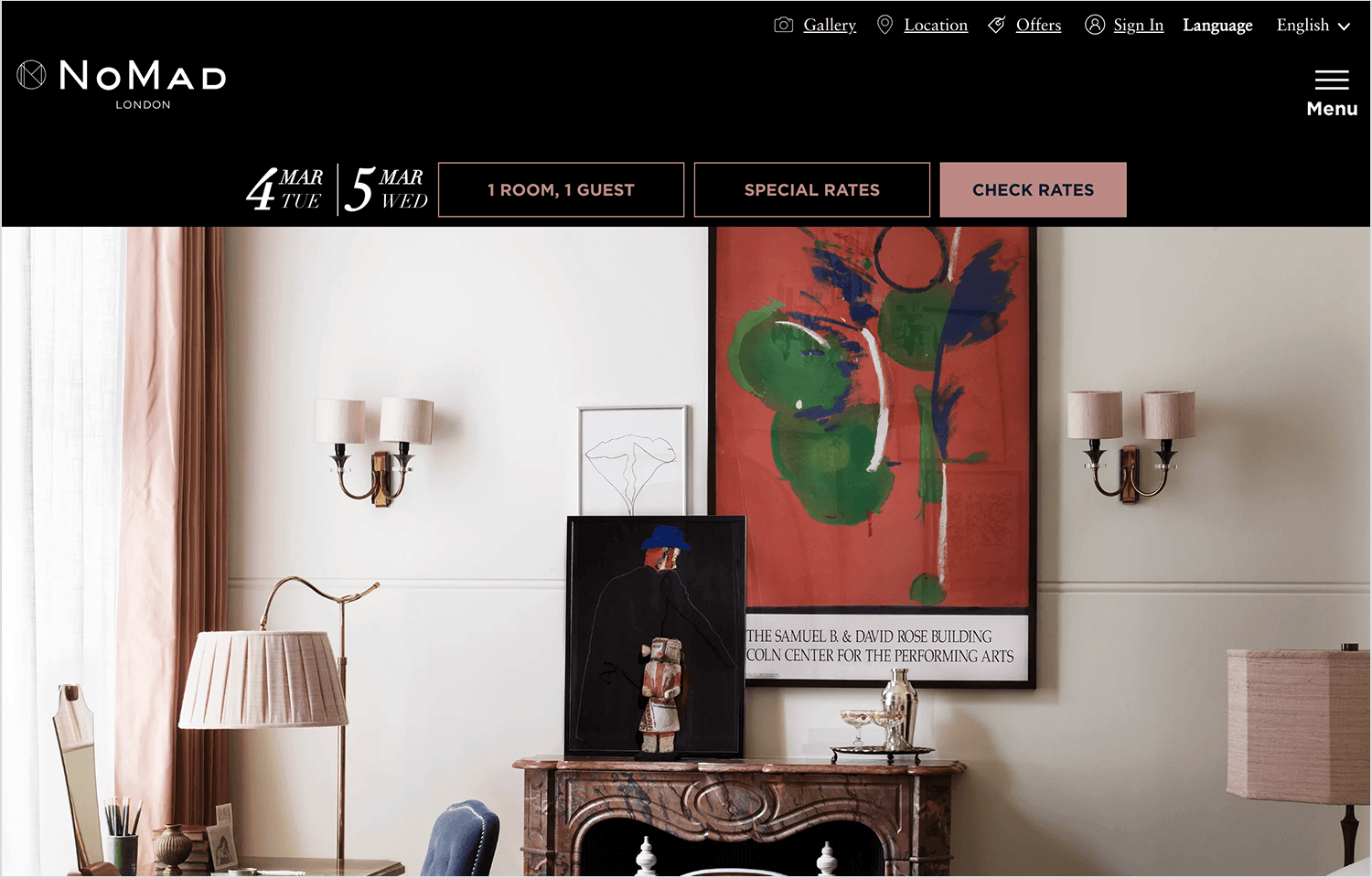
Si certains hôtels optent pour un site web épuré et minimaliste, L’hôtel NoMad adopte un design plus riche et plus immersif. La palette de couleurs profondes, la typographie sophistiquée et la mise en page de style éditorial lui confèrent un caractère raffiné et accueillant.

La page d’accueil associe l’imagerie à de subtils effets de mouvement, créant ainsi une expérience de défilement fluide et soignée. Même avec tous ces détails de design, la navigation reste claire et intuitive, menant les utilisateurs de manière transparente de la narration à la réservation.
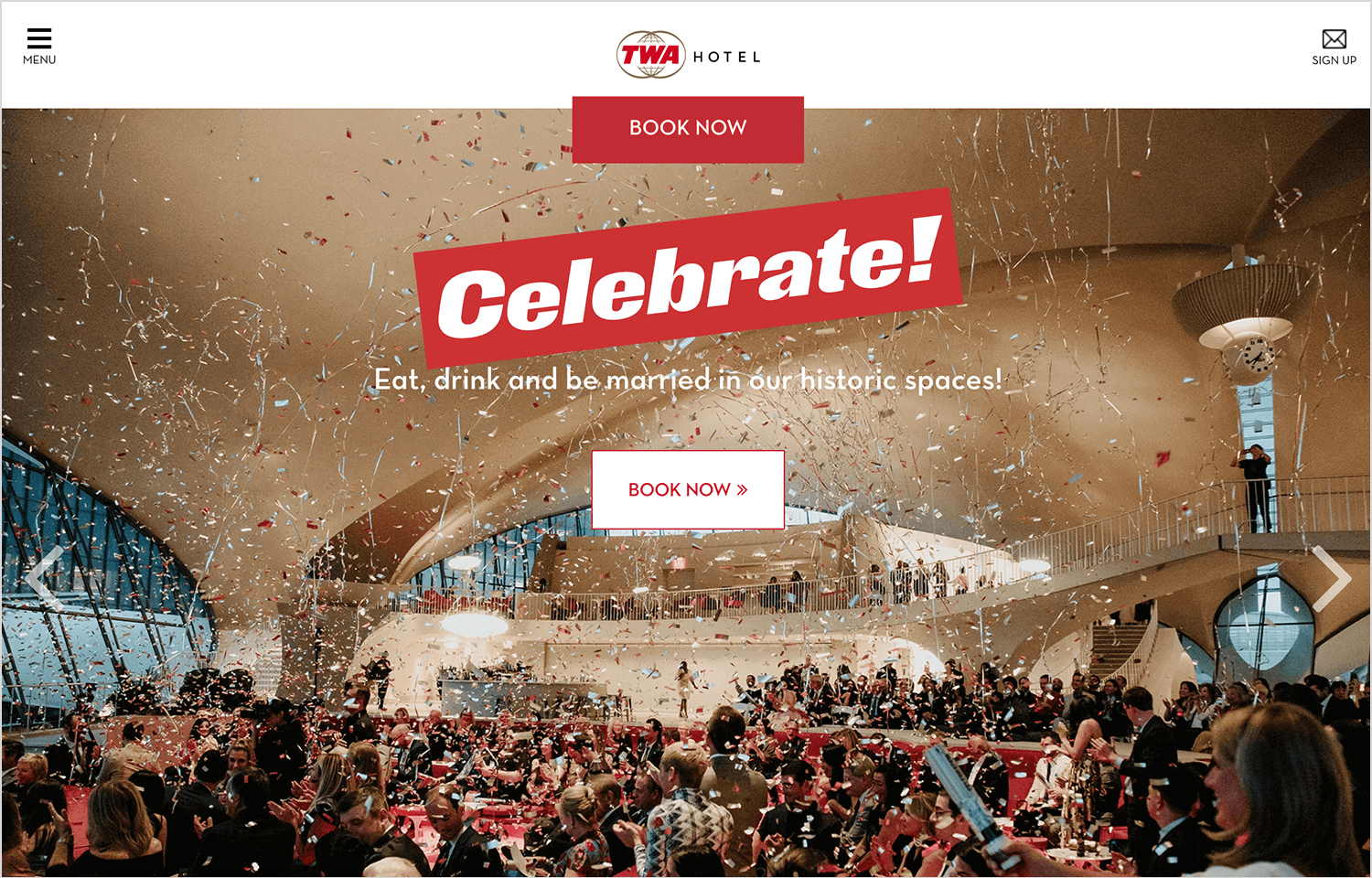
Voici un design de site web d’hôtel qui fait quelque chose que la plupart des autres ne font pas, il vous fait sentir nostalgique. Le site de l’hôtel TWA s’appuie sur son image de marque rétro, avec des accents rouges audacieux, des polices vintage et des visuels saisissants qui transportent les visiteurs à l’âge d’or du transport aérien.

C’est un parfait exemple de la façon dont une image de marque forte peut façonner l’ensemble de l’expérience de l’utilisateur. Le design n’est pas seulement esthétique ; il est fonctionnel et engageant, facilitant l’exploration des chambres, des options de restauration et des expositions du musée tout en restant fidèle à l’esthétique distincte de l’hôtel.
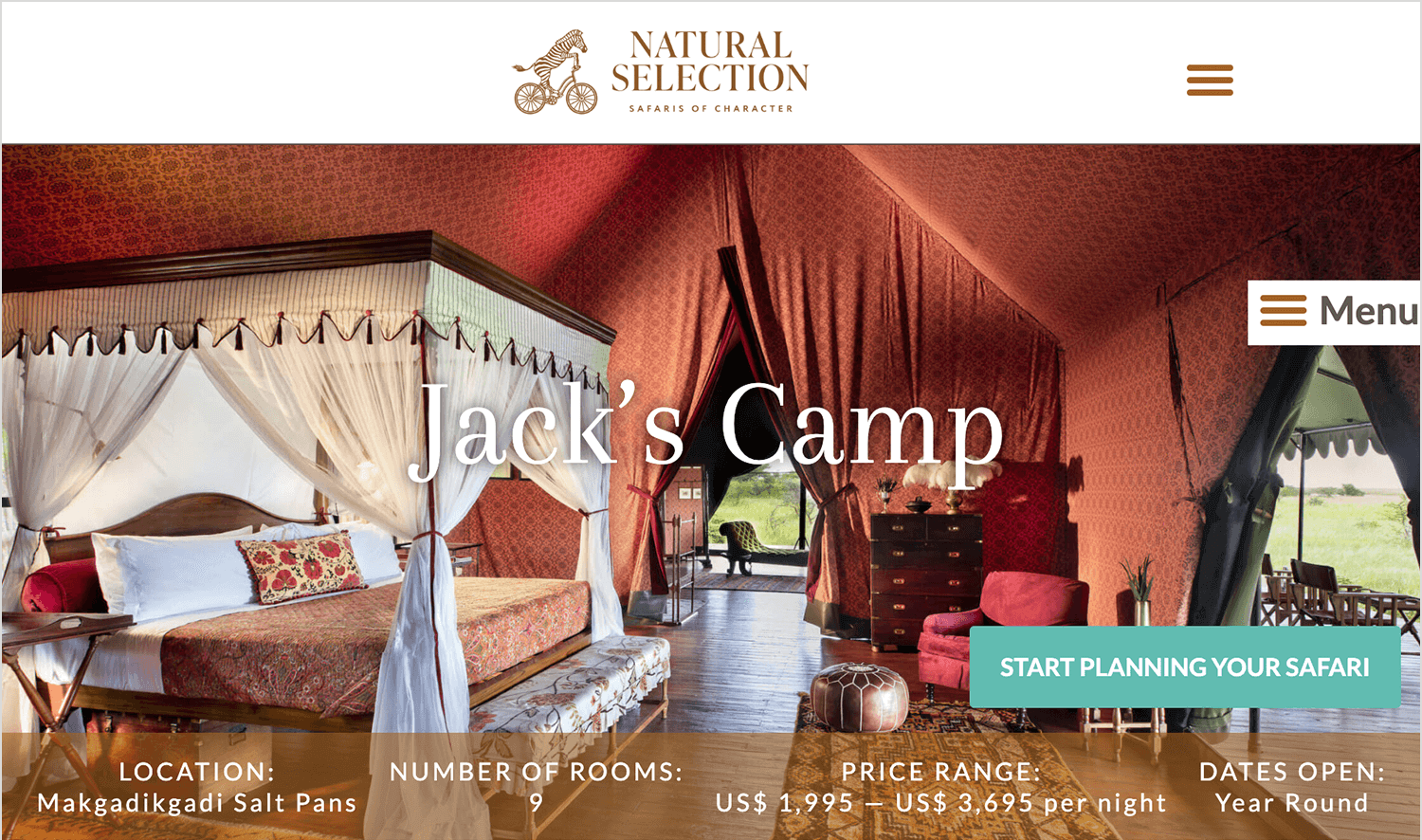
Le dernier de notre liste nous emmène dans le désert du Botswana. Le camp de Jack n’est pas un hôtel de luxe comme les autres, et son site web le reflète. Au lieu d’un minimalisme moderne, le design adopte une esthétique de safari vintage, en utilisant des tons terreux, une typographie du vieux monde et de superbes photographies de paysages pour immerger les visiteurs dans l’expérience avant même qu’ils n’arrivent.

Ce site réussit parfaitement à concilier la narration visuelle et la facilité d’utilisation. Le design attire les visiteurs dans l’expérience tout en gardant une navigation simple, facilitant la recherche d’hébergements, d’activités et d’options de réservation. C’est un bon exemple de design de site web d’hôtel qui donne une impression d’immersion sans sacrifier la fonctionnalité.
Même le design le plus impressionnant d’un site web d’hôtel peut échouer s’il ne fonctionne pas bien pour les utilisateurs. Voici quelques-unes des erreurs les plus courantes qui peuvent nuire à l’expérience et coûter des réservations.
Lorsque la navigation sur le site Web n’est pas correctement designée, les utilisateurs ont du mal à trouver des informations clés telles que les détails de la chambre, les équipements ou les options de réservation. Un menu encombré, un trop grand nombre de menus déroulants ou un étiquetage incohérent peuvent frustrer les visiteurs et les amener à abandonner complètement le site. Les sites web des hôtels doivent proposer une navigation claire, intuitive et prévisible, afin que les clients puissent accéder à ce dont ils ont besoin avec un minimum d’effort.
Un site web d’hôtel rempli d’images et d’animations en haute résolution peut être magnifique, mais s’il prend trop de temps à charger, les utilisateurs ne resteront pas pour le voir. Les pages lentes nuisent non seulement à l’expérience de l’utilisateur, mais aussi au classement dans les moteurs de recherche. La compression des images, l’activation du chargement paresseux et l’optimisation des scripts sont essentiels pour garantir des performances optimales, en particulier pour les utilisateurs mobiles.
Si les visiteurs ne voient pas immédiatement où réserver, ils risquent de ne pas réserver du tout. Un bouton « Réserver maintenant » enfoui dans le pied de page ou perdu dans une mise en page encombrée crée des frictions inutiles. Les CTA doivent être bien visibles, cohérents et toujours à portée de main, afin que les utilisateurs puissent agir sans effort lorsqu’ils sont prêts à réserver un séjour.

En évitant ces écueils, vous vous assurez d’un design de site web d’hôtel de qualité, non seulement attrayant sur le plan visuel, mais aussi convivial et optimisé pour les conversions.
Concevez des sites web d'hôtels avec une excellente UX. Commencez dès maintenant avec Justinmind !

Un site web d’hôtel de qualité ne se contente pas d’être attrayant ; il crée une expérience transparente et conviviale qui guide les visiteurs sans effort vers la réservation. En vous concentrant sur des éléments clés tels qu’une navigation intuitive, des temps de chargement rapides, des CTA bien visibles et des processus de réservation faciles, vous pouvez améliorer l’expérience de l’utilisateur et augmenter le nombre de réservations directes.
Les meilleurs sites Web d’hôtels parviennent à trouver un équilibre entre des visuels époustouflants et des fonctionnalités qui permettent aux utilisateurs de trouver facilement ce dont ils ont besoin, qu’il s’agisse d’options de chambres, de prix ou d’équipements. En gardant les choses simples, rapides et intuitives, vous créez une expérience qui semble aussi accueillante que l’hôtel lui-même. Lorsqu’il est bien fait, votre site web ne se contente pas d’informer, il incite les clients à faire une réservation.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read