Le style suisse rejette la décoration, recherche l'objectivité et favorise une communication claire. Comment pouvons-nous appliquer ces principes au design des sites web ?
Simplicité, objectivité et lisibilité. Telles sont les principales idées à l’origine du mouvement Swiss Style.
Commencez à concevoir vos sites web et applications web. C'est gratuit !

Cela fait près de 70 ans que le style suisse a pris d’assaut le monde du design graphique. Mais ses principes sont-ils toujours d’actualité ? Et pouvons-nous les utiliser lors du design de sites web et d’interfaces avec votre outil de prototypage préféré ?
Découvrons-le.
Le style suisse, ou style international, désigne un mouvement né en Russie, aux Pays-Bas et en Allemagne dans les années 1920 et 1930. Des designers ont ensuite été les fers de lance de ce mouvement dans les années 1950 en Suisse.

Le style suisse est moderniste. Il est le fruit du constructivisme russe, de l’artisanat, de la photographie, de De Stijl et du Bauhaus. Vous pouvez reconnaître le style suisse à ses titres audacieux, à sa composition austère et à son approche minimaliste.
Richard Hollis, l’auteur de Le design graphique suissenote que les compétences associées à l’industrie suisse, à savoir l’industrie pharmaceutique et l’ingénierie mécanique, étaient associées à des designers graphiques qui produisaient de la publicité et de la littérature technique.
Les pionniers du Swiss Style considéraient le design comme un élément de la production industrielle et recherchaient désespérément une communication visuelle objective.

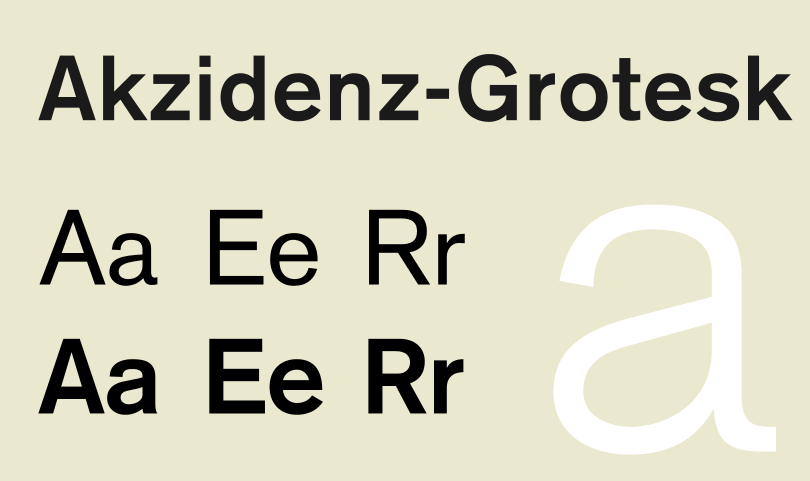
Leurs choix typographiques, en particulier, étaient industriels. La police de caractères du XIXe siècle Akzidenz-Grotesk a fortement influencé le style suisse.
En tant que police de caractères, elle est dépouillée, polyvalente et fonctionnelle – tout ce qu’un moderniste aimerait trouver dans une police de caractères. Elle a également inspiré la célèbre police de caractères Helvetica.
Elle a été conçue comme une police de texte. Cela signifie qu’elle est lisible et c’est la raison pour laquelle elle a été utilisée sur les panneaux de signalisation du métro de New York dans les années soixante-dix, avant que l’Helvetica ne prenne sa place.
Cette police a été utilisée dans des publications scientifiques pour son aspect épuré qui se traduit bien sur le web.
Le célèbre blogueur Jeremiah Shoaf, qui est à l’origine du projet Typewolfa déclaré à propos de Akzidenz-Grotesk (Ce lien vous montrera également d’autres polices que vous pouvez associer à Akzidenz) :
« Je suis toujours heureux de voir Akzidenz Grotesk utilisé sur le web à la place de l’Helvetica, car il donne immédiatement au design une sensation beaucoup plus distinctive. »
Outre le design graphique et la typographie, le style suisse a également trouvé des influences dans l’architecture, la peinture et la sculpture.
Le Pavillon de Barcelone en est un exemple. Construit en 1929, il illustre une approche moderniste.
Qu’est-ce qui caractérise le style suisse ?
Le style suisse se compose de divers éléments, mais le design du style suisse comprend notamment :
- Grilles
- Dispositions asymétriques
- Typographie sans empattement
- Précision
- Abstraction géométrique
- Simplicité
- Objectivité
- Photographie
Comme le dit le mantra du Bauhaus : la forme suit la fonction. Swiss Style est donc pragmatique et réfléchi.
Cette approche ne se préoccupe pas non plus de la beauté. La beauté se trouve dans la fonctionnalité du design. Il est intentionnellement minimal et dépouillé. L’idée était que le design soit invisible et que la subjectivité du designer soit supprimée pour laisser le contenu parler de lui-même.
Les designers UX doivent adopter une approche similaire lors de la conception. Le design n’est pas pour vous, alors ne vous investissez pas. Cela s’applique à tous les aspects. Les rédacteurs UX ne peuvent pas s’attacher à leurs mots, tout comme les designers ne peuvent pas s’attacher à leurs interfaces.
Commencez à concevoir vos sites web et applications web. C'est gratuit !

Le style suisse ne se retrouve pas seulement dans les affiches et autres designs graphiques. Il peut être utilisé dans le design web et le design UX. Toutes les caractéristiques de la liste ci-dessus peuvent être facilement appliquées aux sites web.
Diogo Terror écrit dans Smashing Magazine que le style suisse est en phase avec la création d’interfaces conviviales.
Il poursuit en disant que « ce style de design graphique est né dans le contexte institutionnel. La plupart des œuvres de ce mouvement se présentent sous la forme d’affiches, de timbres, d’identité typographique institutionnelle, de panneaux de signalisation, etc. En ce sens, ces artistes exploitent bien plus qu’une simple communication descendante, ils font appel à l’image. créer des interfaces conviviales« . Mais par où commencer ?
Les caractéristiques visuelles du style suisse consistent à placer les éléments sur une grille mathématique afin de créer une composition unifiée. La grille donne au design une structure dans laquelle vous pouvez « confiner » les éléments de votre UI.
Cette grille doit présenter des informations textuelles et visuelles de manière claire. Qu’il s’agisse d’une affiche ou d’une interface, une grille permet de mettre de l’ordre. La police choisie doit être sans empattement et alignée à gauche. Le résultat final doit être un design asymétrique.
Josef Muller-Brockmann, l’un des pionniers du style suisse et auteur du livre Les systèmes de grille dans le design graphiquea dit de la grille :
« Le système de grille est une aide, pas une garantie. Il permet un certain nombre d’utilisations possibles et chaque design peut chercher une solution appropriée à son style personnel. Mais il faut apprendre à utiliser la grille, c’est un art qui demande de la pratique ».
C’est un outil essentiel que les designers peuvent manipuler à leur avantage pour créer des interfaces utilisateur cohérentes, utilisables et surtout accessibles.
De quelle autre manière les designers peuvent-ils apporter le style suisse au design des sites web ?
Le design suisse se caractérise par la présence d’éléments fonctionnels sur une page. Chaque élément est là pour une raison. Cette philosophie rappelle le minimalisme. Mais pourquoi votre design devrait-il être minimal ? Lorsque vous réduisez la conception de votre site web aux seuls éléments qui doivent vraiment y figurer, vous créez de la clarté dans votre design.

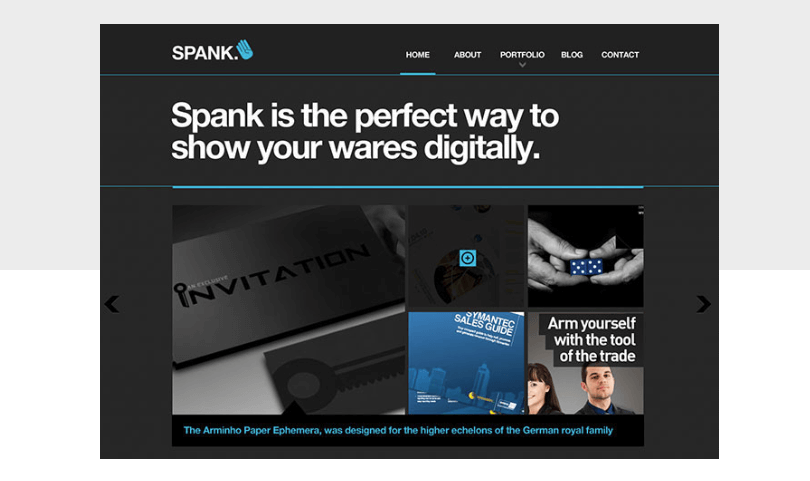
Ce modèle de site web s’inspire du style suisse. Le texte est grand et le message est clair. Notre attention ne saute pas d’un endroit à l’autre parce qu’il n’y a que quelques couleurs : le blanc, le bleu et le noir. Et grâce au nombre limité d’éléments de l’UI, la signification du site web est claire. Un design trop chargé, en revanche, est source de confusion. Il crée des tensions.
Le design vise à transmettre un message et si ce message ne peut être entendu malgré le bruit des autres éléments concurrents, l’utilisateur vivra une expérience moins qu’agréable.
Vous devez à vos utilisateurs de leur fournir les informations qu’ils recherchent d’une manière qui ne les blesse pas.
Joshua Porter, designer de produits écrit que la clarté est la tâche numéro un dans le design d’une interface. Joshua poursuit en disant que pour être efficace, l’interface doit être reconnue par les gens, ils doivent se demander pourquoi ils l’utiliseraient et comprendre ce avec quoi l’interface les aide à interagir.
Par essence, la clarté inspire la confiance et conduit à une utilisation plus poussée.
Commencez à concevoir vos sites web et applications web. C'est gratuit !

Le choix des polices de caractères est essentiel dans le cadre d’un design web en style suisse. Le style suisse est également connu sous le nom de style typographique international. En tant que tel, ce style respecte la typographie. La typographie est le principal élément de design du style suisse. Regardez n’importe quelle affiche de l’époque et vous verrez des polices de caractères grandes et grasses qui occupent une grande partie de l’espace. Jetez un coup d’œil à ces livres de typographie incontournables pour les designers. Si vous voulez que votre design Web incarne le style suisse, il est temps de jeter vos Times New Romans, Garamonds et Caslons. Les polices à empattement ne sont pas autorisées.

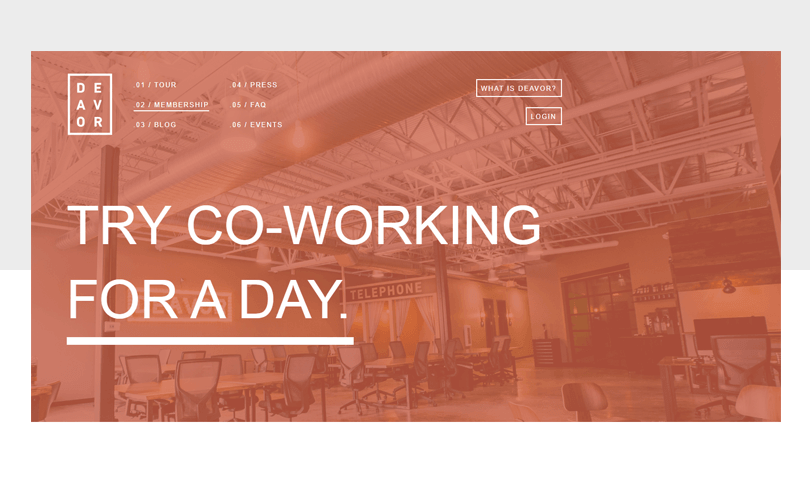
Regardons le site web ci-dessus. L’objectif est clair : devenir membre. Il y a deux raisons pour lesquelles notre attention est attirée par ce site. La première est la taille. La police est grande et le message est clair. Il n’y a pas d’autres messages contradictoires. L’autre raison est l’espace négatif. Il y en a beaucoup. Cela permet au site web de respirer, de mieux transmettre le message et de donner à l’utilisateur une seule chose sur laquelle se concentrer. Une autre caractéristique du style suisse est la formation « flush left » et « ragged right ». Cela signifie que le texte est aligné sur la gauche de la page, mais qu’il n’est pas justifié. Voici un exemple :

Polices à considérer pour le style suisse : Montserrat, Open Sans, Lato, et Helvetica. Pourquoi ne pas découvrir comment la typographie peut renforcer l’identité de la marque?
Une grande partie de Swiss Style consiste à trouver la bonne police de caractères et la bonne mise en page. Cela implique la création d’une hiérarchie typographique.
Une hiérarchie typographique est un moyen de structurer le contenu de votre site web en hiérarchisant les informations de manière cohérente. Cela signifie que les éléments importants sont placés en premier, les éléments moins importants en second.
Pour obtenir une hiérarchie visuelle, vous devrez jouer avec :
- Taille
- Couleur
- Poids
- Position
- Contraste
- Kerning
Si vous voulez une leçon sur la hiérarchie visuelle, regardez la première page d’un journal.
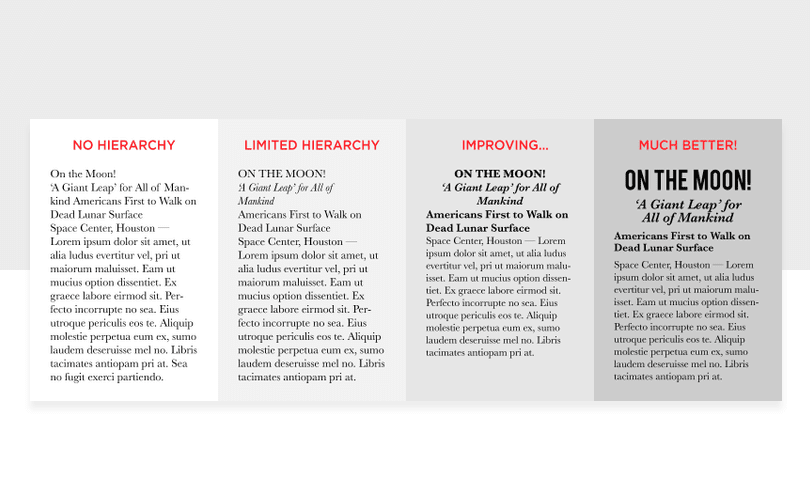
Le titre, le sous-titre et le corps du texte sont des moyens de créer une hiérarchie visuelle. Dans un journal, le titre attire l’attention (le plus important), les sous-titres donnent des informations supplémentaires (moins importantes) et le corps du texte (le moins important). Le titre et les sous-titres sont utilisés pour inciter le lecteur à passer au corps du texte.
Examinons les deux textes ci-dessous. L’un est hiérarchisé, l’autre non. L’impact de la hiérarchie typographique est évident :

Image credit: Janie Kliever at Canva.
Il convient de souligner comment les gens lisent sur l’internet
La plupart du temps, les gens lisent en suivant un schéma Fsurtout s’il y a beaucoup de textes. Pour les sites contenant moins de texte, les gens ont tendance à lire d’une seule traite. Modèle Z. This is because they’re scanning the page for the information relevant to them.
Il s’agit des mouvements naturels de l’œil. En gardant cela à l’esprit, vous pouvez commencer à créer une hiérarchie typographique. Si vous savez que les gens lisent de gauche à droite et selon un schéma en Z, vous pouvez organiser votre contenu pour attirer l’attention de l’utilisateur en plaçant le contenu dans le bon ordre.
En organisant votre contenu de cette manière, vous lui donnez une structure. En jouant sur la taille des polices, vous pouvez rendre les informations plus ou moins importantes pour le lecteur. Cela rend la lecture de votre contenu beaucoup plus efficace pour le lecteur.
Commencez à concevoir vos sites web et applications web. C'est gratuit !

Les illustrations connaissent un véritable boom dans le domaine du design web. Des entreprises de toutes sortes utilisent des illustrations sur mesure pour ajouter du charme et de la personnalité à une marque.
Mais pour Swiss Style, tout tourne autour de la photographie. Pourquoi ? Dans l’esprit des designers de l’époque, la photographie est un moyen de représenter la réalité. C’est un médium plus objectif (rappelez-vous, ces gars-là aiment l’objectivité) que le dessin ou l’illustration.
La combinaison de la typographie et de la photographie est au cœur du style suisse en tant que moyen de communication visuelle, comme le montre l’image ci-dessous :
Comme nous pouvons le constater, ils fonctionnent ensemble. Ils se renforcent l’un l’autre.
Lorsque nous nous penchons sur les mouvements qui ont façonné le monde et que nous essayons de recréer nos propres designs, le résultat final peut être un pastiche.
En tant que designers, il est préférable de découvrir les éléments d’un mouvement qui ont fonctionné, les principes qui résistent à l’épreuve du temps et de les appliquer à votre design.
En essayant de recréer le style suisse, le résultat final ne sera que pâle en comparaison, car nous ne sommes plus de cette époque. Mais certaines caractéristiques, comme le fait de choisir avec soin les éléments de votre UI ou de prêter une attention particulière à la typographie, seront toujours bénéfiques à votre design.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read