Faites passer votre UX au niveau supérieur avec un peu d'interaction. Voici notre tour d'horizon des plus de 30 sites web interactifs - le numéro 11 est notre préféré !
En tant que designer UI/UX, votre travail consiste à créer des expériences délicieuses pour les utilisateurs. Mais malgré les rappels réguliers de l’importance de la lisibilité et de l’accessibilité du design, l’utilisabilité ne suffit tout simplement pas à créer une expérience mémorable. Alors, que doit faire un designer ?
Concevez des sites web interactifs et créez des prototypes. C'est gratuit !

Il est temps de concevoir un site web interactif. Les sites qui réagissent à l’interaction d’un utilisateur ou qui complètent le parcours de l’utilisateur par une interaction fonctionnelle et captivante ne se contentent pas de faire sourire les utilisateurs. Ils contribuent en fait à maintenir l’intérêt des utilisateurs et à les faire revenir. Voici plus de 30 exemples impressionnants de sites web interactifs qui se surpassent pour leurs utilisateurs. Nous avons également inclus quelques techniques de prototypage sur la façon de commencer avec leurs fonctionnalités interactives dans votre processus de design, en utilisant l’outil de prototypage Justinmind. Alors si vous êtes prêt à commencer à concevoir des sites interactifs sans sacrifier la convivialité, c’est parti !
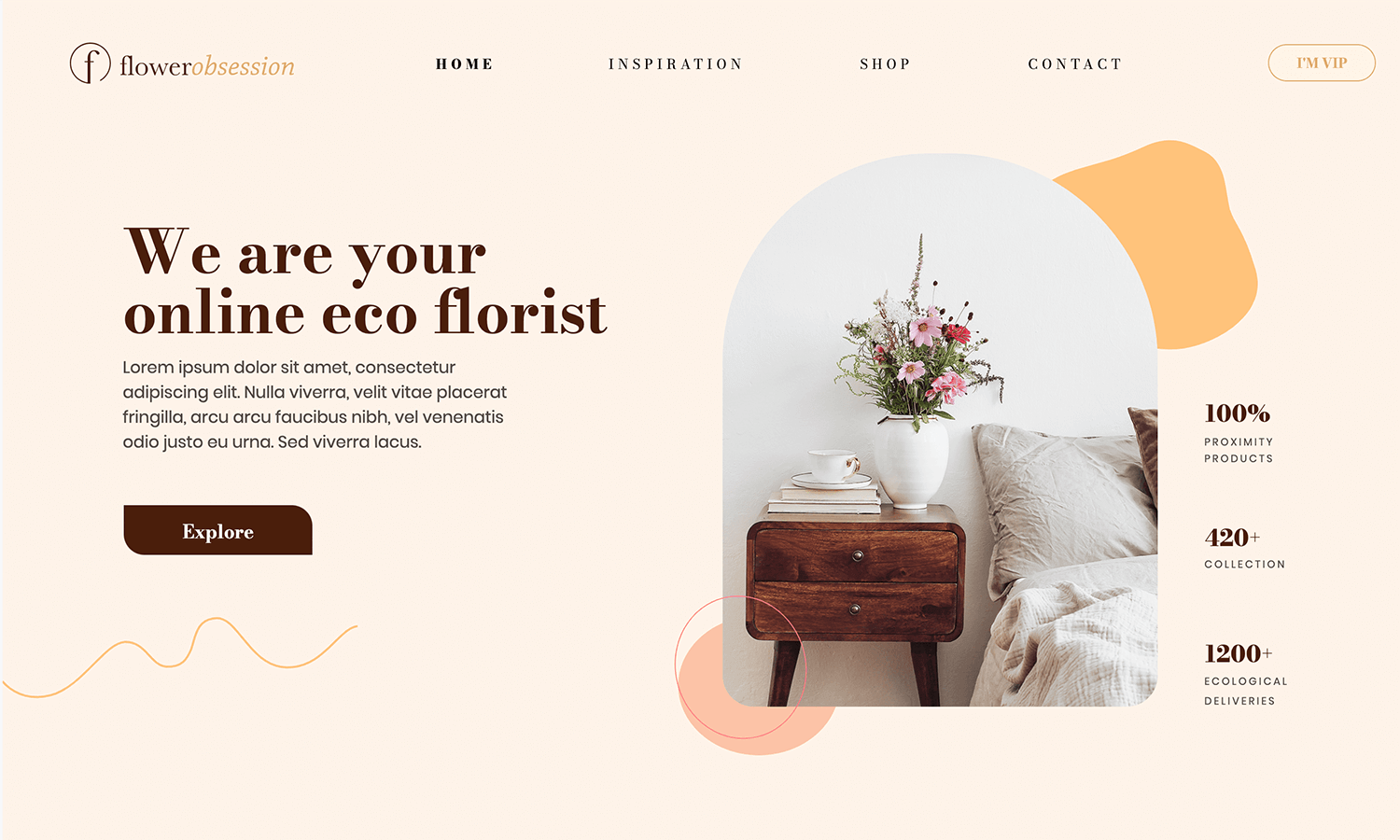
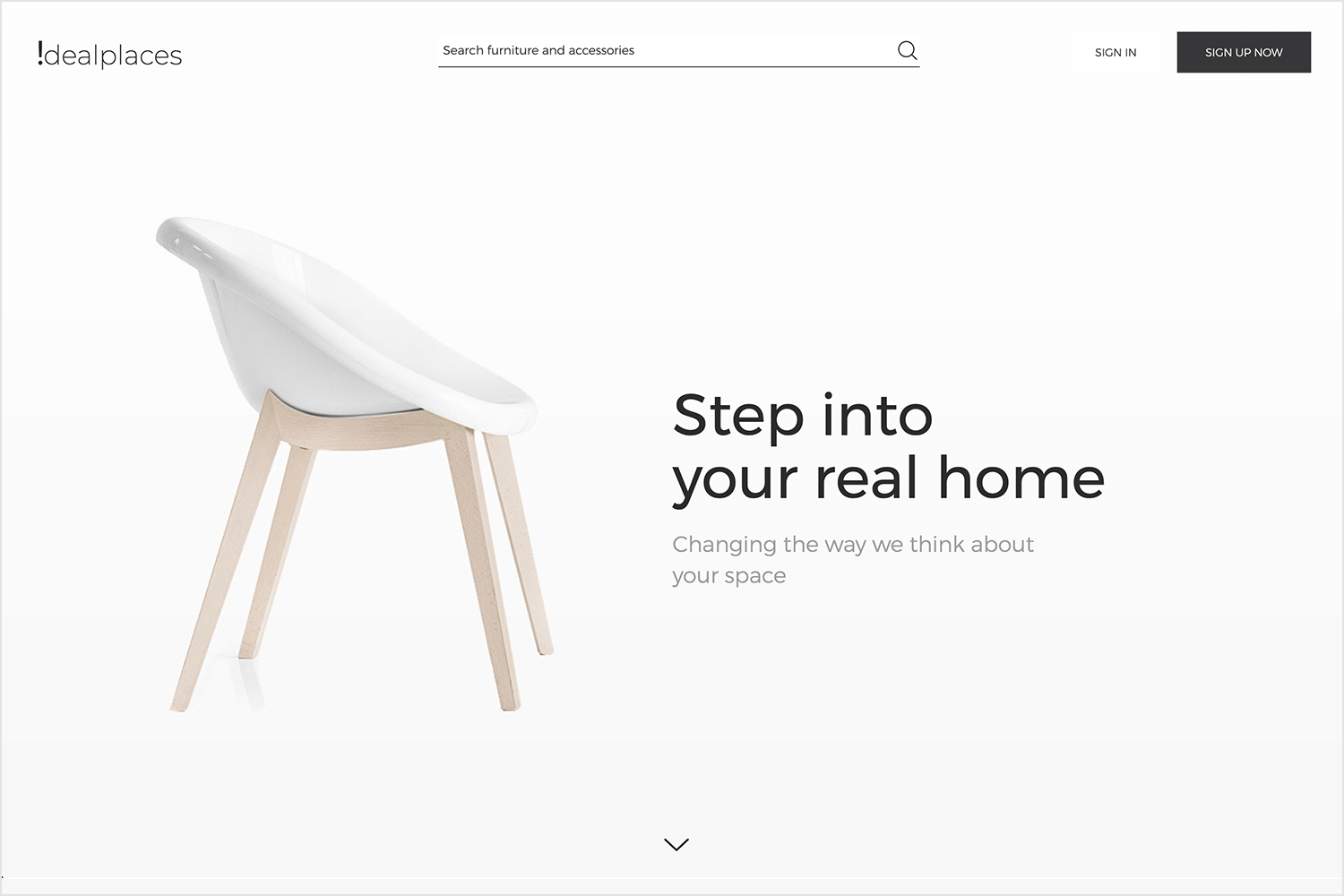
Le premier des prototypes gratuits de Justinmind présente un design de site web captivant et interactif pour un fleuriste écologique en ligne. Un aspect unique et engageant de ce design est le subtil effet de goutte d’eau appliqué à divers éléments lors du chargement.
Il donne vie au site web tout en mettant en évidence les éléments clés de la page, ce qui signifie qu’il possède tous les éléments d’un design de site web interactif gagnant !

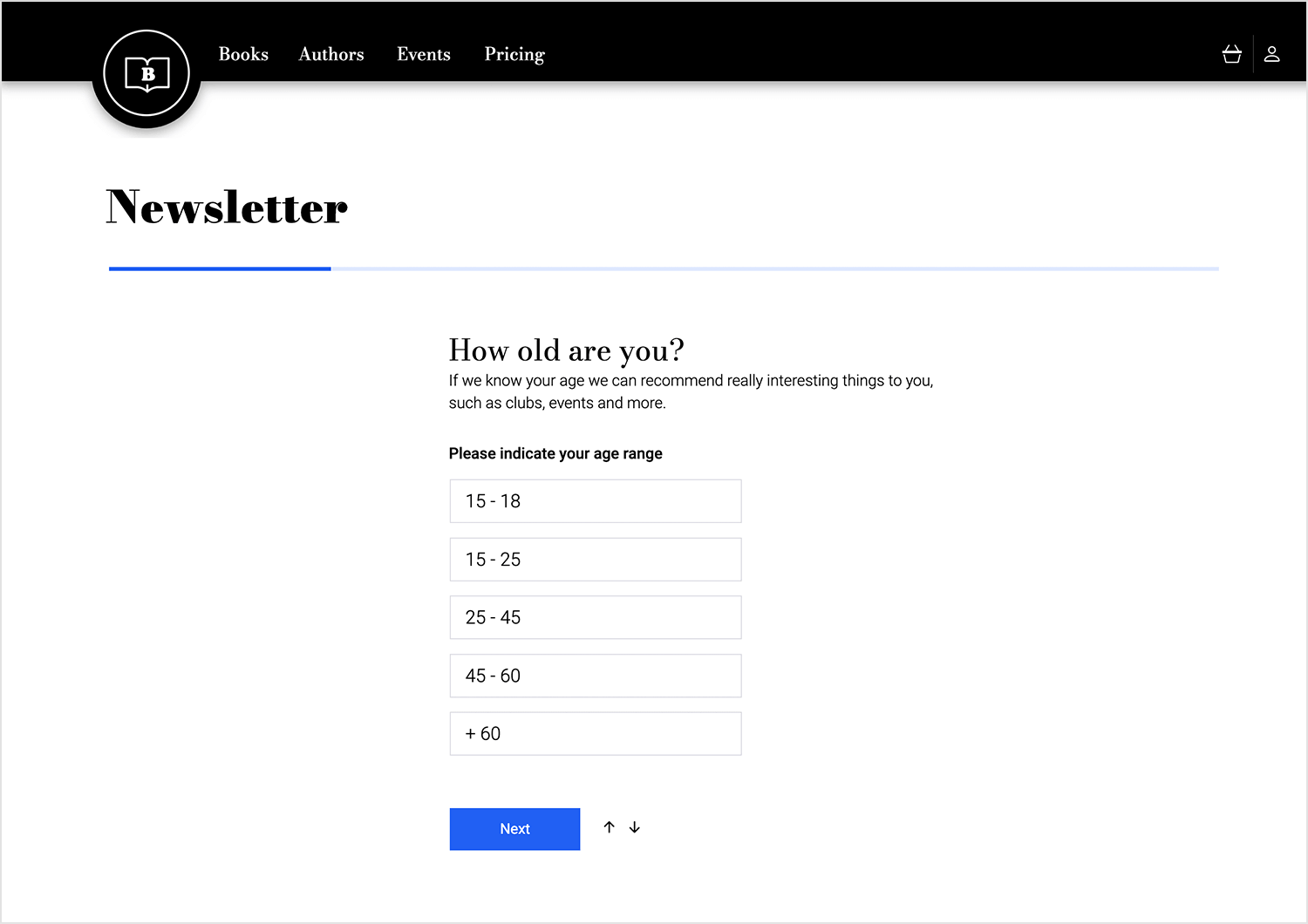
Le prochain sur notre liste est ce formulaire d’inscription à la newsletter bien conçu et interactif, également par les incroyables designers ici à Justinmind. Le formulaire lui-même est divisé en étapes, chaque étape étant révélée au fur et à mesure que l’utilisateur complète la précédente. De plus, la barre de progression ajoute une touche de gamification au processus, ce qui est toujours génial.
Cet élément interactif ajoute une touche d’amusement et incite l’utilisateur à poursuivre le processus d’inscription.

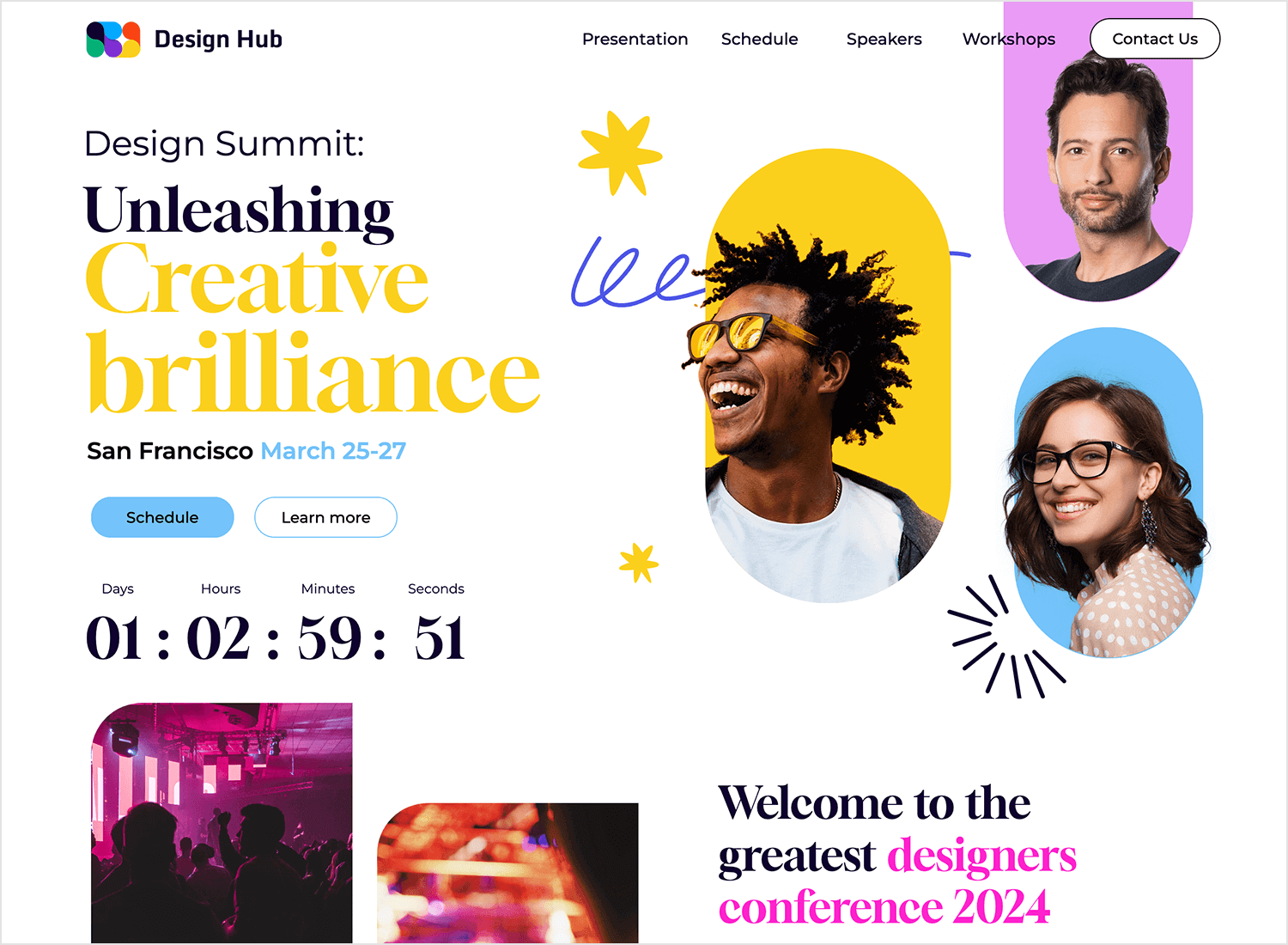
Voici le dernier exemple de design de site web interactif réalisé par Justinmind. Le design présente un titre audacieux et accrocheur, « Unleashing Creative Brilliance », qui attire immédiatement l’attention de l’utilisateur. Le compte à rebours crée un sentiment d’urgence et d’excitation, encourageant les visiteurs à passer à l’action.

L’aspect le plus frappant de ce design est l’utilisation d’un effet d’animation de type « drop-in ». Au fur et à mesure du chargement de la page, les éléments apparaissent progressivement, créant ainsi une expérience dynamique et visuellement attrayante. Cette technique permet non seulement d’améliorer l’esthétique générale, mais aussi d’attirer l’attention de l’utilisateur sur des informations clés. La combinaison d’une hiérarchie visuelle forte, d’un appel à l’action clair et d’éléments interactifs fait de ce site web un excellent exemple de design efficace.
Le site web réactif complet utilise un effet captivant de changement de couleur. Lorsque les utilisateurs survolent les images, celles-ci passent des niveaux de gris à des versions vibrantes en couleur.

Cet effet dynamique attire immédiatement l’attention de l’utilisateur et crée un sentiment d’excitation et d’anticipation. La transformation des couleurs est un excellent moyen d’ajouter une touche de magie au site web et d’en faire une expérience mémorable. De plus, cette page comporte un effet de parallaxe qui lui confère une dimension supplémentaire.

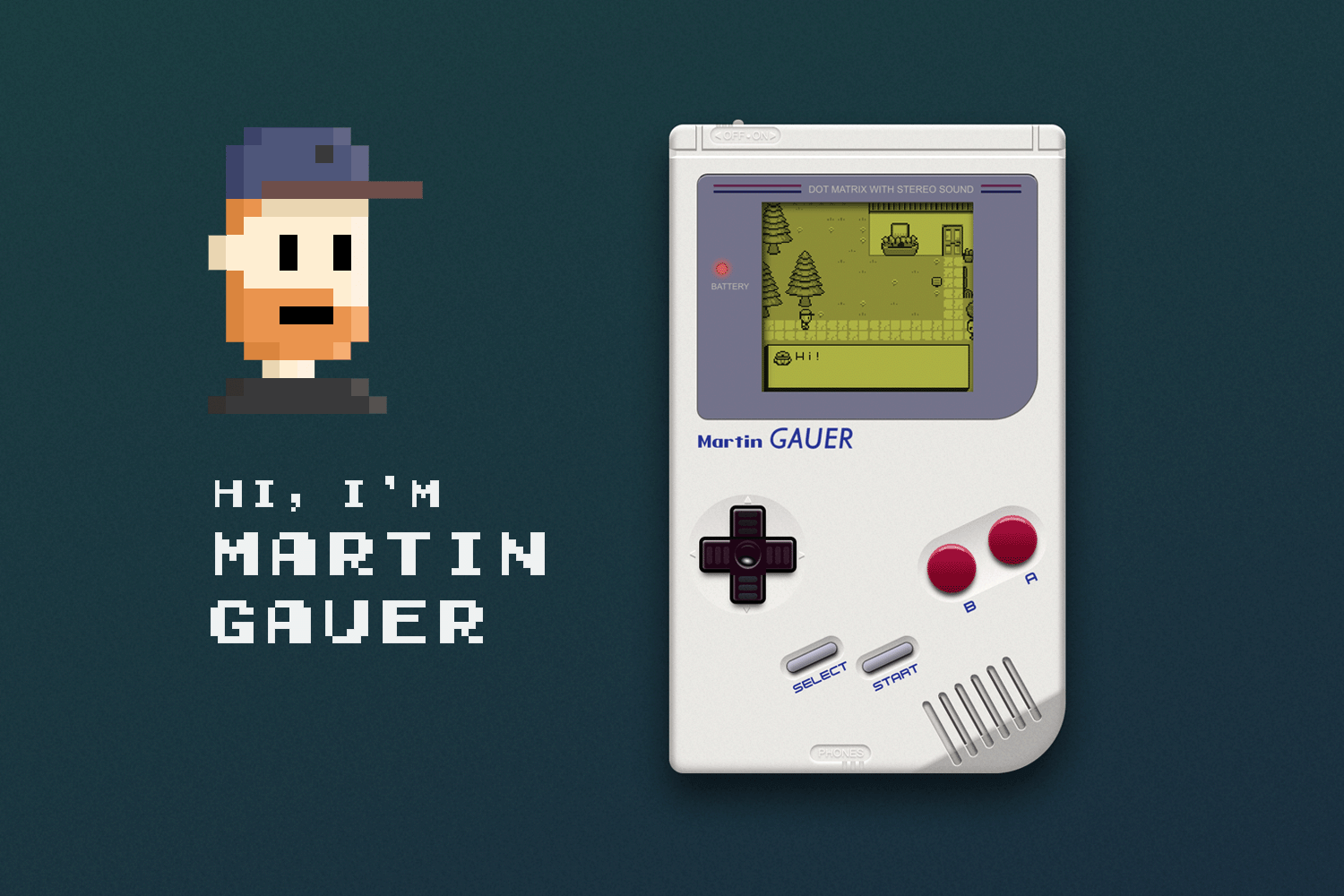
Le portfolio de Martin Gauerest un hommage à tout ce qui est ringard. Il en est fier et a même créé Nerd Nostalgie, qu’il décrit comme « Gamer Nerd gadgets & presents with a nostalgic touch » dans la bio Instagram du produit. En entrant sur ce site web interactif impressionnant, vous êtes accueilli par une gameboy qui vous supplie pratiquement d’interagir avec elle. Le défilement vers le bas est passionnant, car l’arrière-plan passe du noir au blanc, ce qui maintient l’attention des utilisateurs. Le portfolio de Gauer est un excellent exemple de la façon dont les sites web interactifs peuvent vous aider à mettre en valeur tous vos talents d’intello.

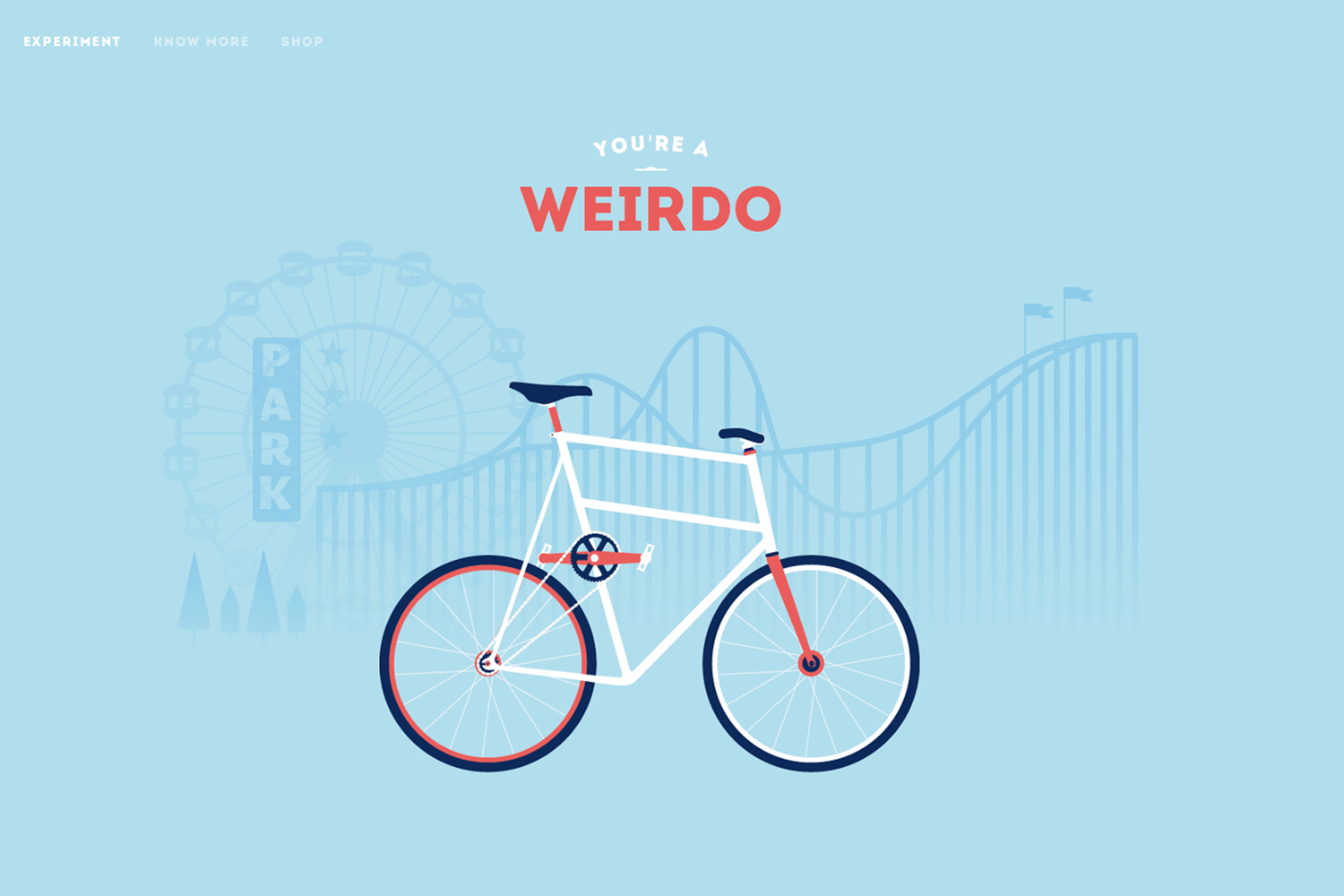
Cyclemon est un excellent exemple de site web interactif. Ce joyau au design français utilise le défilement parallaxe pour créer un voyage au cours duquel vous rencontrez différents styles de vélos associés à des identités de conducteurs uniques. Lors du défilement, vous pouvez voir un vélo de voyageur dans un décor de montagne pittoresque, ou un fixie de hipster passant devant un café animé. Comment le concevoir avec Justinmind: Utilisez le défilement parallaxe de Justinmind pour les arrière-plans tout en gardant l’en-tête et le pied de page fixes. Rendez les vélos cliquables en utilisant des « événements » pour des plongées plus profondes ou des transitions vers différentes sections.

Finies les tables sèches ! Cet exemple de site web interactif que nous avons sélectionné pour vous remplace le format typique des plateformes d’investisseurs par une mise en page propre et moderne, facile à explorer. Le bilan de l’année 2023 d’AngelList prend la forme d’un terrain de jeu interactif, conçu pour les investisseurs et les entrepreneurs. AngelList comprend qu’un excellent design UX va au-delà de l’esthétique. Il s’agit également de l’importance de la connexion. L’ensemble du site web est conçu pour susciter l’interaction entre les investisseurs et les entrepreneurs, favorisant un espace où les idées révolutionnaires peuvent trouver les ressources dont elles ont besoin pour s’épanouir.

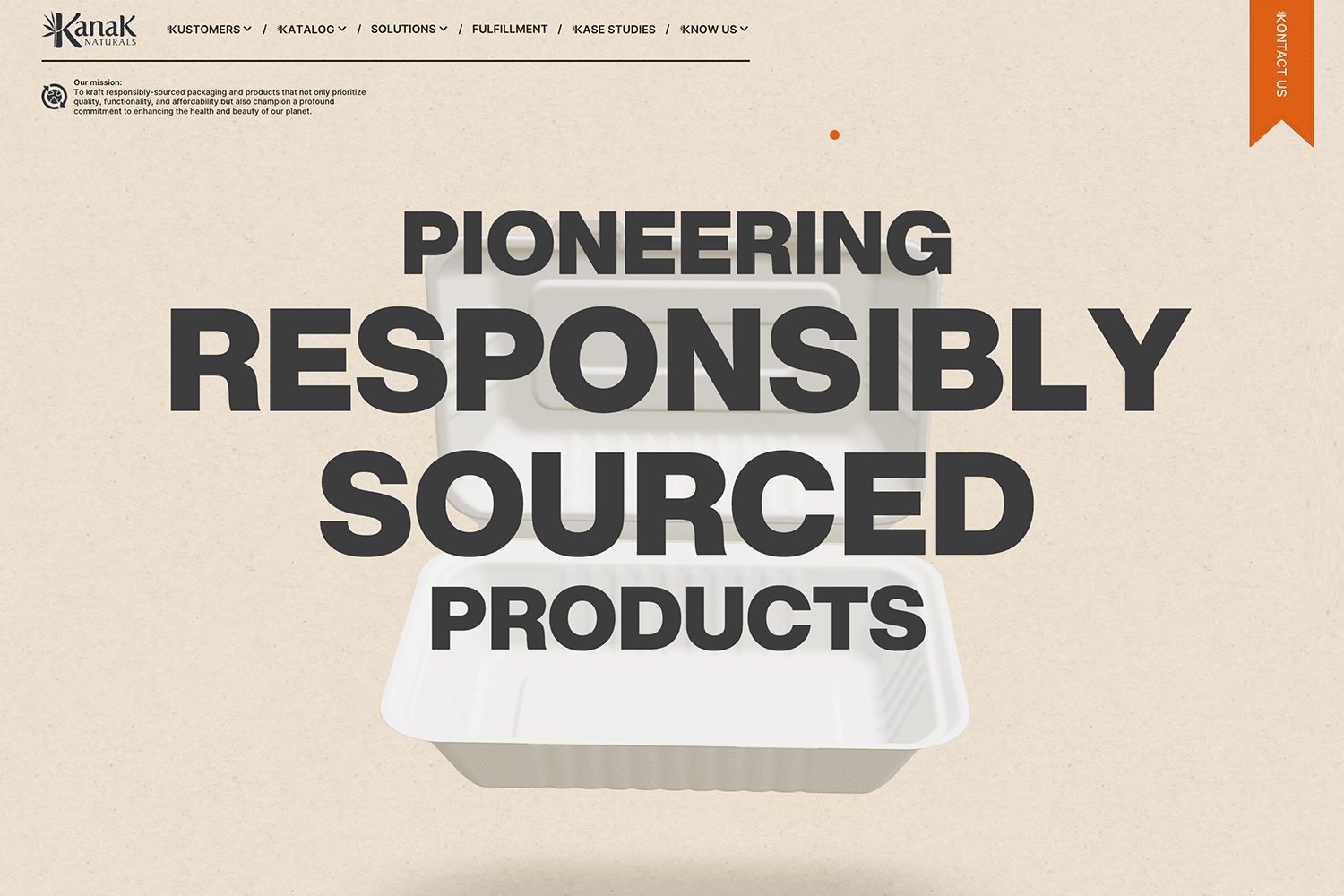
Le site Web de Kanak Naturals ne se contente pas de parler, il agit. Au fur et à mesure que vous défilez, un bol en papier ludique (comme leur vaisselle écologique !) vous guide à travers l’histoire et la mission de Kanak Naturals. Cette expérience interactive primée allie parfaitement l’engagement ludique à des informations précieuses pour les UX designers et les collaborateurs potentiels. C’est un incontournable pour tous ceux qui apprécient le design créatif et durable.

La chronologie interactive créée par Telefónica pour célébrer le centenaire de l’entreprise est l’un de nos exemples préférés de cette liste. Il s’agit d’un site web immersif célébrant la connexion humaine, qui est au cœur de la mission de Telefónica. Le site lui-même est propre, moderne et ne demande qu’à être exploré. La musique légère diffusée en arrière-plan vous invite à poursuivre l’expérience.

Alcestest un véritable régal pour les yeux. L’un des éléments interactifs les plus intrigants est l’effet de défilement doux. Lorsque vous cliquez sur le lien « Discographie » dans le menu, la page défile doucement vers le bas jusqu’à une vidéo captivante qui joue en silence, attirant le spectateur avec son imagerie évocatrice.
L’absence de son dans la vidéo est peut-être intentionnelle, mais elle pique la curiosité et encourage les utilisateurs à aller plus loin. Dans le cas présent, la vidéo silencieuse a permis à un visiteur curieux de se rendre sur la page YouTube de l’entreprise pour découvrir la musique ! Une initiative intelligente, Alcest
Concevez des sites web interactifs et créez des prototypes. C'est gratuit !


Salt & Pepper propose du conseil, du développement et de l’aide technique pour la programmation web Ruby on Rails. La page d’accueil du site Web est dotée d’un affichage réactif. La palette de couleurs noir et blanc est un thème commun à l’ensemble du site. Ceci, ainsi que les grandes polices de caractères, aide les visiteurs à lire les fonctionnalités et à obtenir l’aide dont ils ont besoin le plus efficacement possible. Comment le concevoir avec Justinmind: saviez-vous que vous pouvez utiliser toutes vos polices Google préférées dans Justinmind ?

Artificialia de Bridgette Ashton utilise un format de galerie interactive en ligne qui reflète l’étrangeté et l’émerveillement de ses créations en céramique. Cette découverte guidée par l’utilisateur vous permet d’explorer les détails complexes à votre propre rythme. Le design non conventionnel complète parfaitement l’art d’Ashton. Funky et bizarre, mais toujours avec style. Comment recréer avec Justinmind: Explorez des fonctions telles que « Interactions » pour obtenir des animations au survol qui donnent vie à votre travail.

Le portfolio d’Eamonn Day Lavelle sur le thème du surf est un autre de nos favoris – l’esthétique du surf est toujours gagnante à nos yeux. Le plaisir commence en cliquant sur Voir les projets, où l’on fait défiler son travail en douceur. C’est presque aussi facile que de glisser sur une vague en A à Waikiki. Vous accédez ensuite à des projets individuels qui se transforment (tout aussi facilement) en pages d’atterrissage dédiées, offrant une hiérarchie d’informations bien organisée. Comment recréer avec Justinmind: Utilisez des « ancres » et des « défilements vers » pour un défilement fluide, concevez des fiches de projet cliquables et utilisez des outils événementiels pour ces délicieuses transitions.

Oubliez la navigation passive, (UN)TRAFFICKED vous plonge au cœur d’un problème social par le biais d’une histoire interactive puissante. Ce site web s’attaque à la traite des enfants en Inde en plaçant les utilisateurs dans la peau d’une jeune fille de 13 ans confrontée à des choix cruciaux. Le format « choisissez votre propre aventure » vous permet de façonner son destin, tandis que l’impact émotionnel est amplifié par une bande sonore émouvante et des statistiques en temps réel qui ancrent le récit dans la réalité. Mais (UN)TRAFFICKED ne s’arrête pas à la narration. Il permet aux utilisateurs d’agir en signant un engagement et en partageant leur expérience, en tirant parti de la portée du web pour créer un changement positif. Vous avez envie de créer une expérience similaire et percutante ? Comment la recréer à l’aide de Justinmind: Utilisez la fonction « Événements » pour créer des récits à plusieurs niveaux et intégrez de l’audio pour une bande-son émotionnelle.

Nomadic Tribe, un site web interactif inspiré par la légende de la bande dessinée Moebius, étonne par ses images et sa narration. Le cel shading, une technique courante dans les jeux vidéo inspirés des bandes dessinées, donne vie au style artistique de Moebius. Divisée en chapitres, la narration se déroule au fur et à mesure que vous faites défiler et interagissez avec des scènes magnifiquement illustrées. Nous considérons qu’il s’agit de l’un des meilleurs exemples de site web interactif que vous trouverez en ligne !

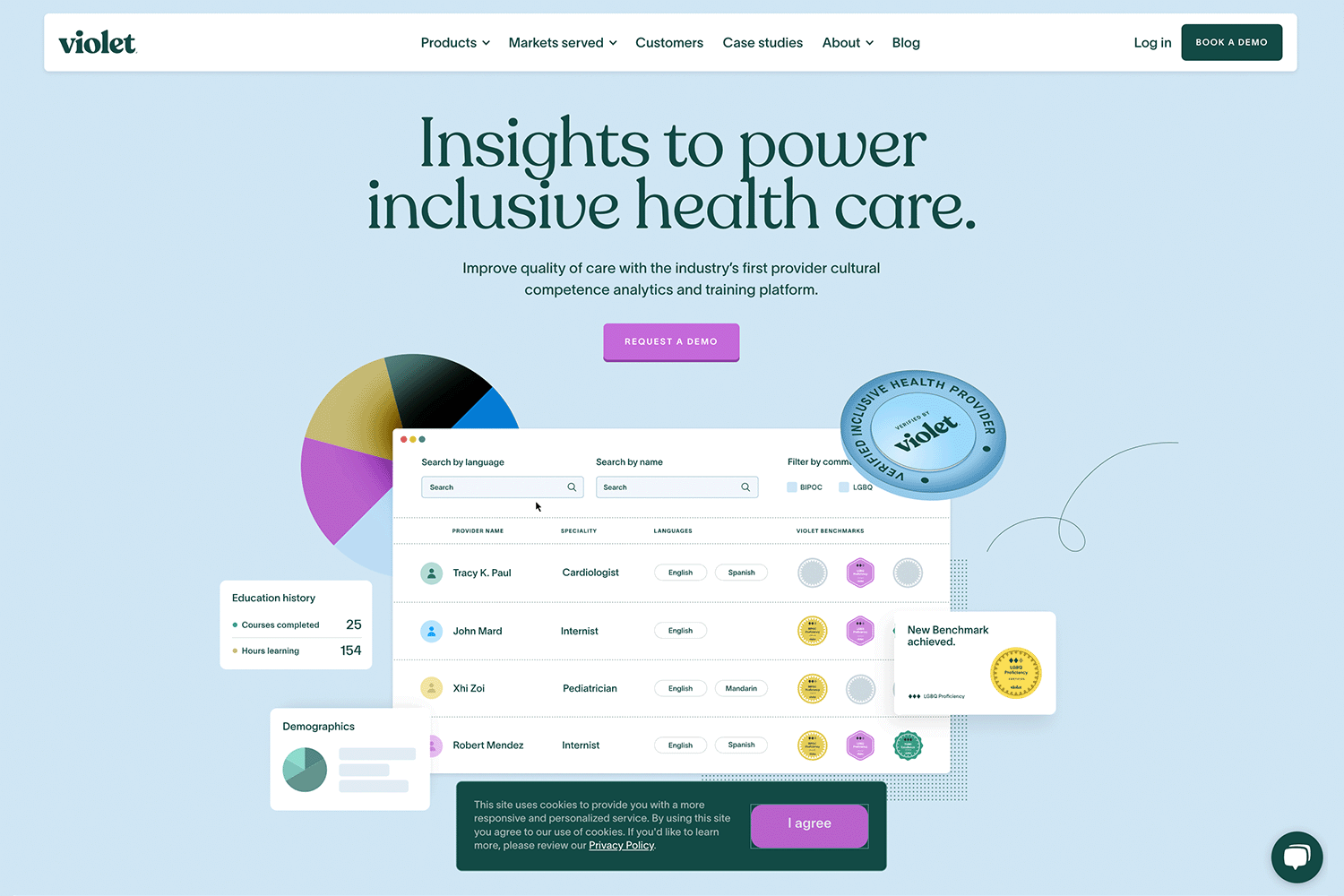
Oubliez les fonds blancs stériles et les polices de caractères cliniques ! Le site web de Violet organise une fête vibrante pour un design de soins de santé inclusif. Ce joyau de l’UX explose de couleurs vives, de typographies ludiques et d’illustrations accrocheuses, gardant les utilisateurs engagés à chaque défilement. Les animations ajoutent une couche de dynamisme, tandis que les éléments interactifs tels que les éléments rotatifs, les arrière-plans changeants et les icônes ludiques qui se développent au survol, transforment le site web en une histoire immersive. L’expérience est aussi personnelle et engageante que les soins que Violet s’efforce de prodiguer, ce qui prouve qu’un bon design peut être inclusif et répondre aux besoins d’une gamme variée d’utilisateurs.
Outil gratuit de design et de prototypage pour le web et les applications mobiles.


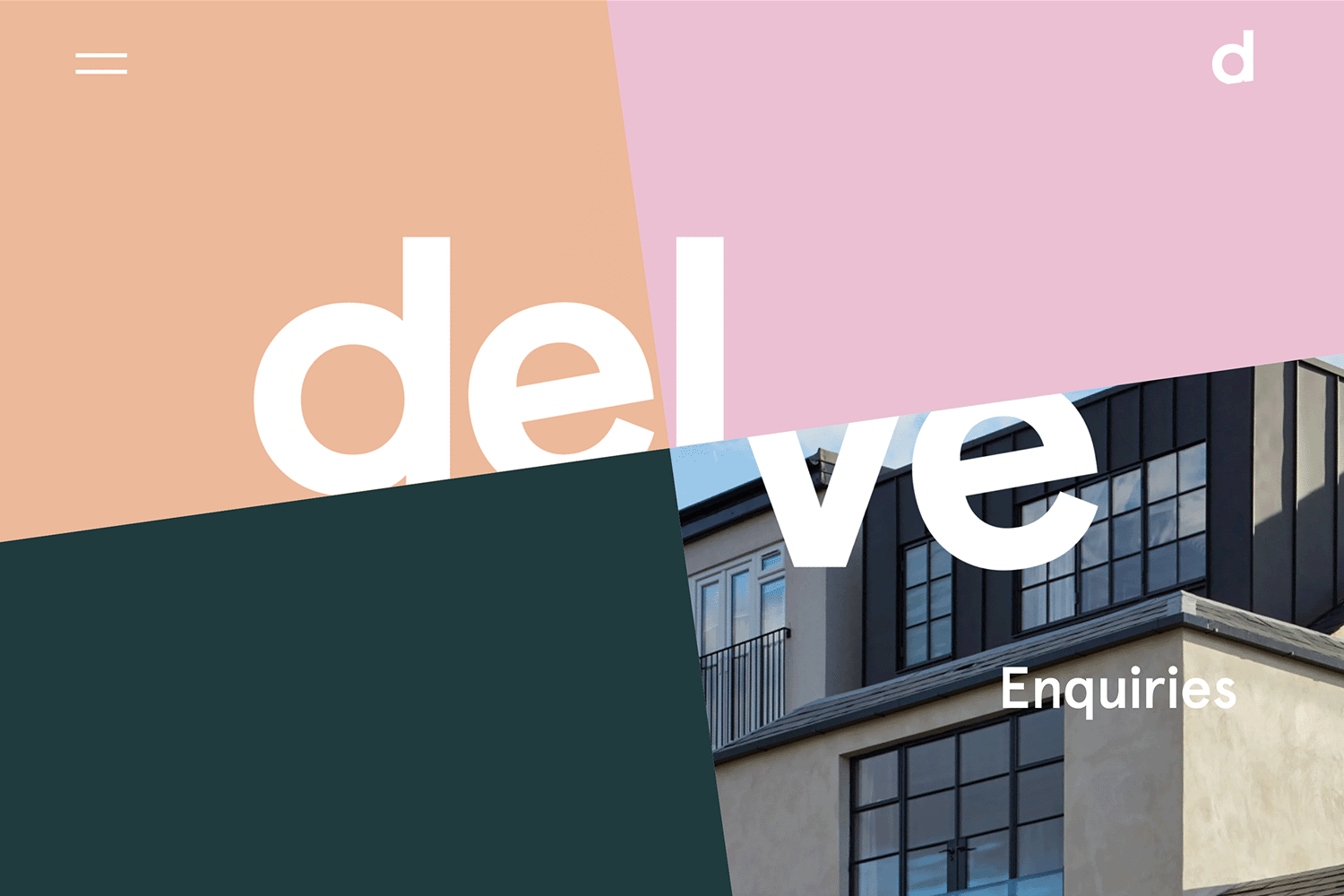
Delve Architects, un cabinet londonien, injecte une touche de légèreté et de personnalité dans tout ce qu’il fait, et son site web ne fait pas exception à la règle. Les pastels doux et la navigation interactive de la page d’accueil créent une expérience accueillante et ludique. Au lieu d’un menu traditionnel, un clic sur des blocs colorés révèle des images et des catégories, permettant aux utilisateurs d’explorer des projets, d’approfondir la philosophie du design de l’entreprise ou de prendre contact. Comment recréer ce site web interactif à l’aide de Justinmind: Utilisez les fonctions « Liens » et « Popups » pour concevoir une navigation de type « choisissez votre aventure » et rendre votre site aussi convivial et amusant que celui de Delve Architects.

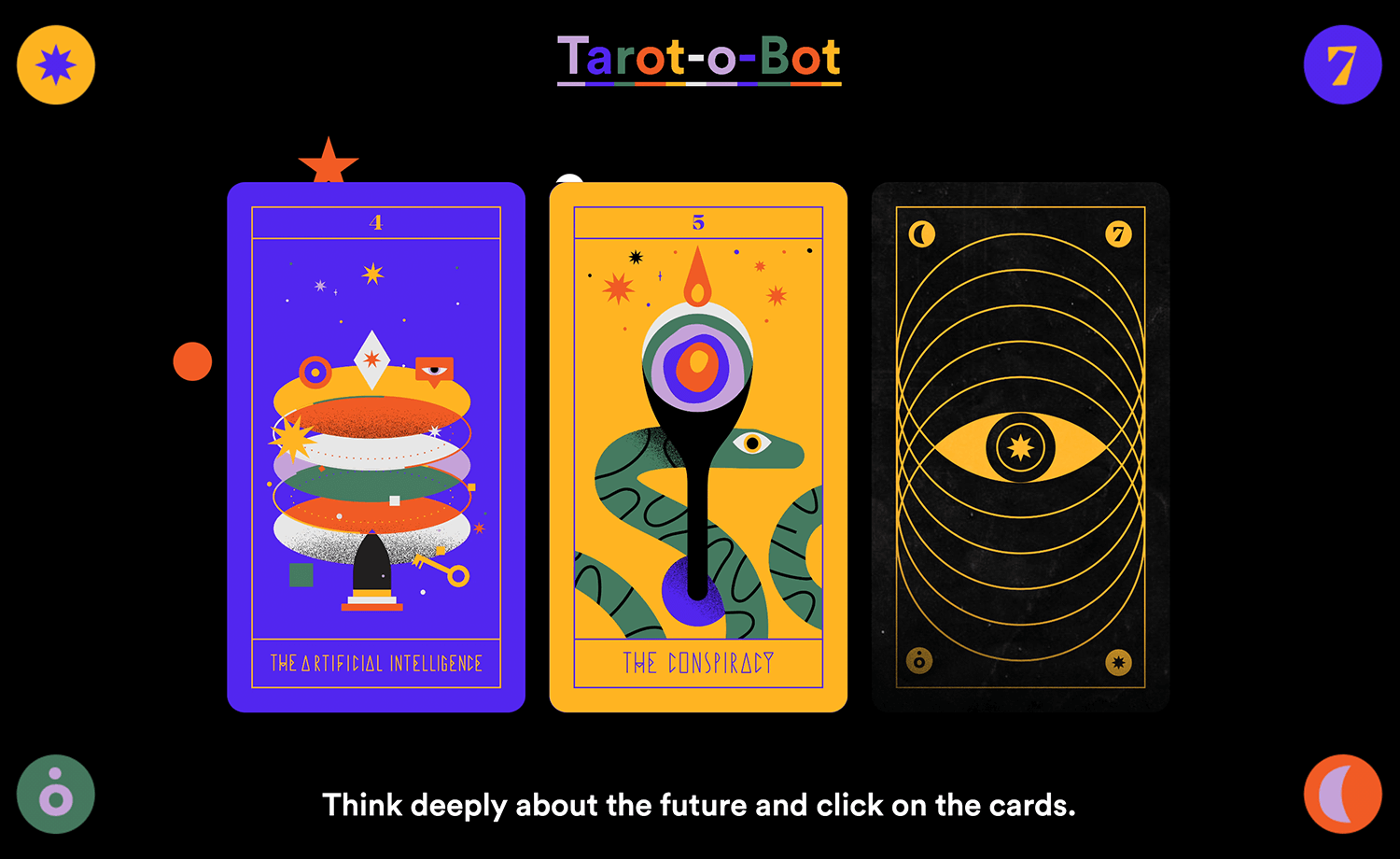
Oubliez les diseuses de bonne aventure et les boules de cristal – le Tarot-o-Bot d’Illo apporte une touche ludique à la prédiction de l’avenir de l’industrie créative ! Ce site web interactif, créé à l’occasion du 7e anniversaire du studio de design, organise une fête visuelle avec une page d’accueil vibrante débordant de couleurs et d’animations. Pensez à des globes oculaires, à des clés et à des nombres sept porte-bonheur (un clin d’œil à leur anniversaire !). Il vous suffit d’appuyer sur la touche Entrée (ou de cliquer sur le bouton) pour voir les portes du Tarot-o-Bot s’ouvrir et révéler trois cartes mystérieuses. Mais avant de jeter un coup d’œil, le site web vous rappelle de manière ludique que vous devez canaliser la fortune qui est en vous et penser à votre avenir. À chaque clic, une carte se retourne, dévoilant une prédiction originale sur le design, l’art, la technologie ou le paysage créatif dans son ensemble. Tarot-o-Bot est l’un des meilleurs exemples de la manière dont un site web interactif peut être à la fois divertissant et une vitrine de l’esprit créatif.

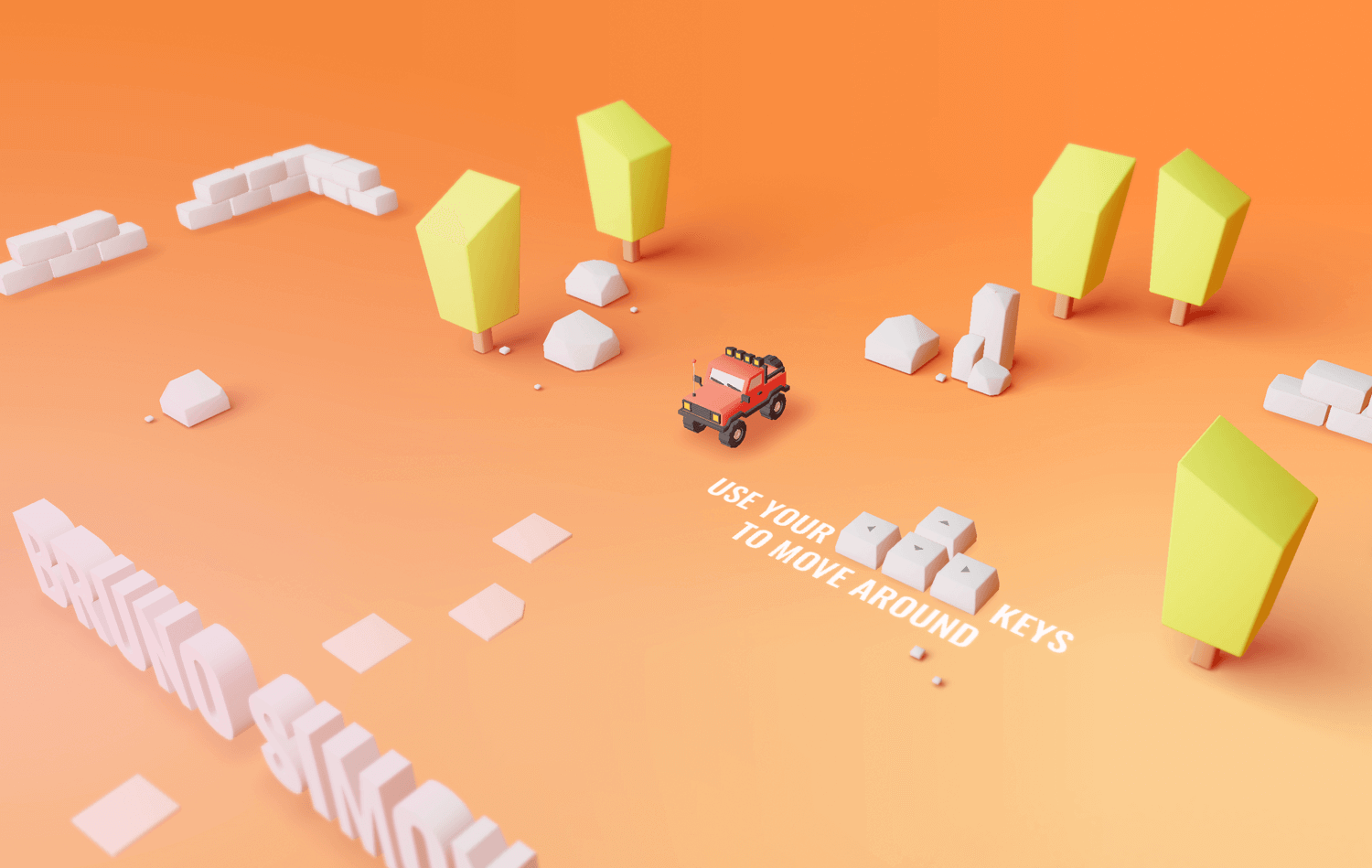
Le portfolio de Bruno lance une boule de neige ludique avec un site web qui ressemble à un jeu. En entrant sur le site, vous vous retrouvez dans la peau d’un petit camion rouge et vous utilisez les touches fléchées pour naviguer dans un environnement en 3D rempli de travaux de Bruno. Chaque élément que vous rencontrez agit comme un portail qui vous permet d’approfondir ses projets et ses compétences. C’est une expérience immersive et interactive qui permet aux visiteurs de découvrir l’esprit créatif de Bruno à leur propre rythme. Informatif et ludique !

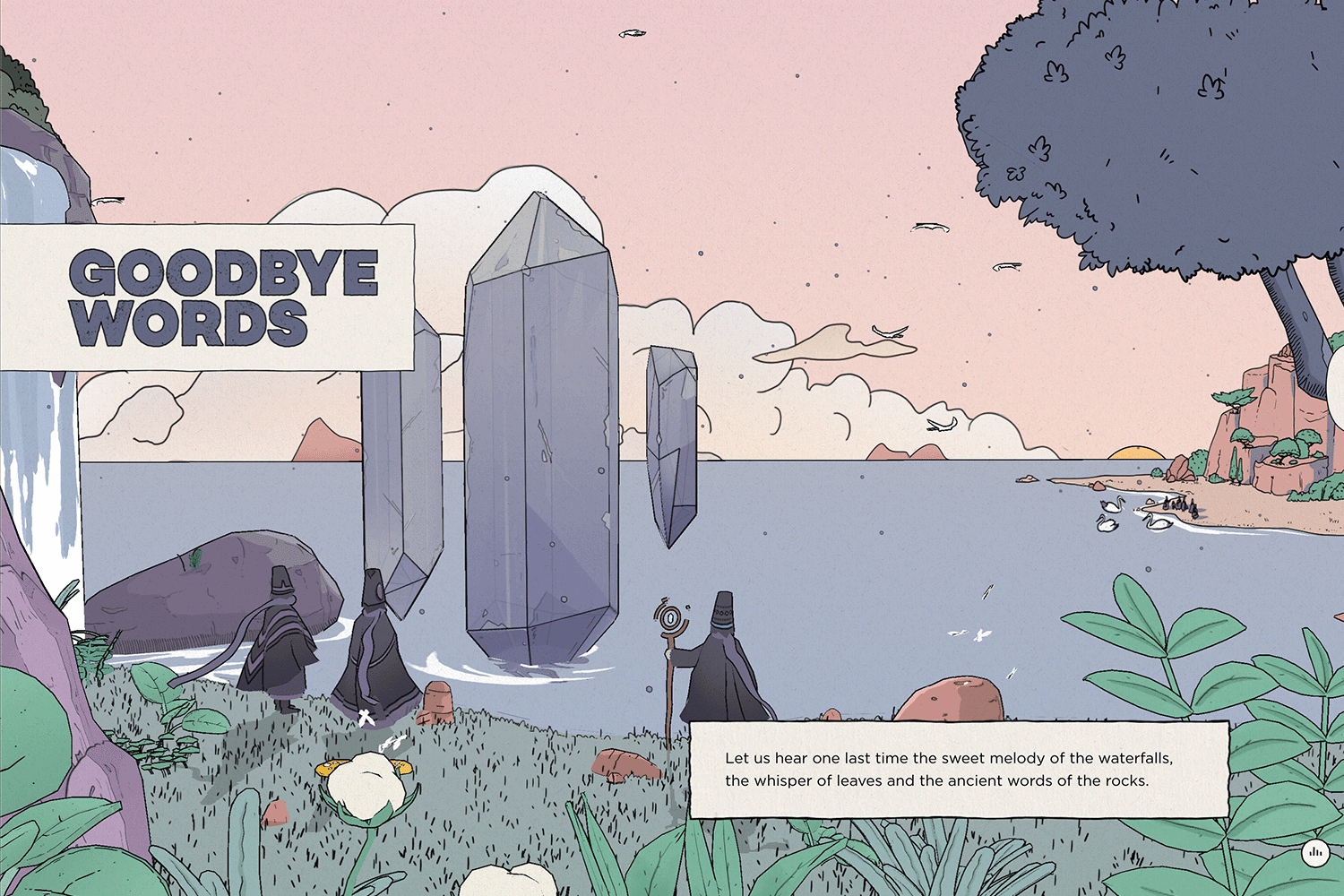
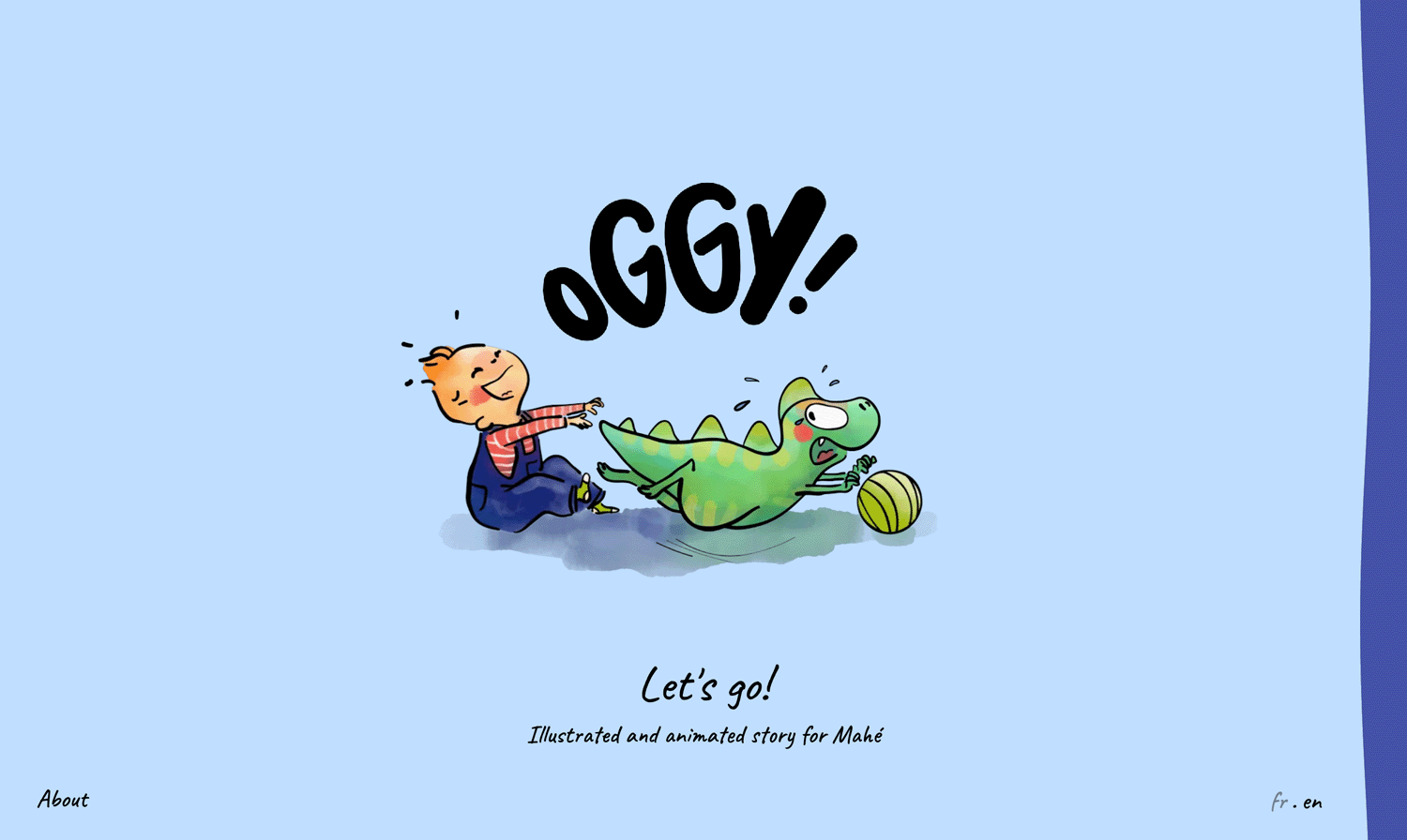
Oggy, une histoire illustrée et animée par Donatelle Liens et Willy Brauner, offre une expérience immersive qui vous permet d’explorer l’histoire du point de vue d’un bébé alors que son ami dinosaure, Oggy, disparaît du centre de son monde. Chaque page dévoile un extrait captivant du récit, abordant délicatement les thèmes du changement et de la croissance. Au fur et à mesure que le bébé grandit, ses interactions avec Oggy se transforment lentement. Ce format interactif transcende les images statiques, transformant Oggy en une expérience dynamique et captivante qui se déploie à chaque clic ou défilement.

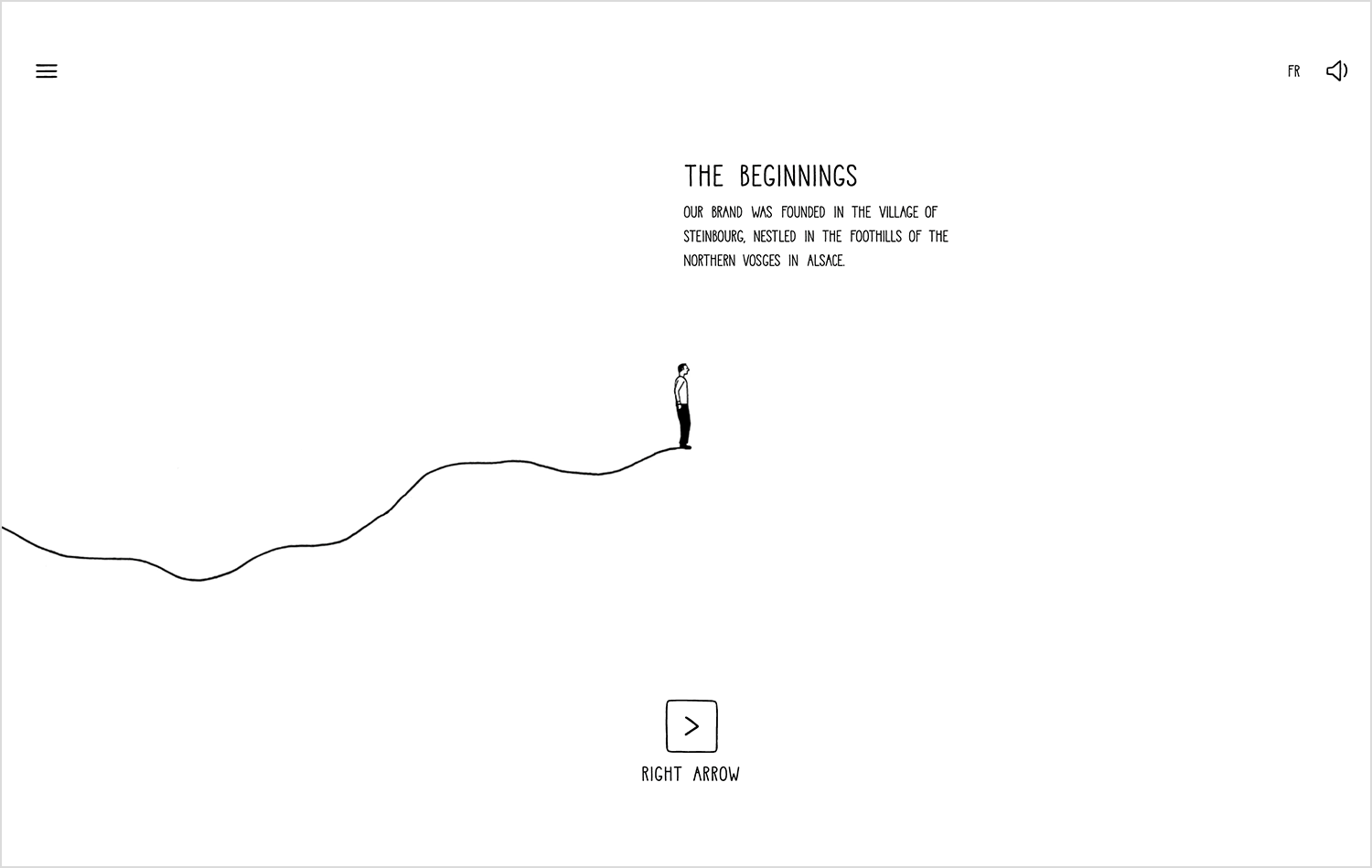
Le site web de l’Atelier Heschung vous plonge dans l’histoire de la marque à travers une aventure interactive unique. Vous êtes aux commandes, guidant un personnage à travers son histoire à l’aide de la barre d’espacement ou de la touche fléchée. Ce chef-d’œuvre minimaliste se déploie en trois scènes en noir et blanc, chacune mettant en lumière un chapitre clé de l’héritage de Heschung – nous guidant à travers leurs humbles débuts, puis leur implication dans le ski national français, et enfin, l’identité actuelle de leur marque. Mais la magie réside dans la simplicité. L’interaction avec l’utilisateur, et non les animations tape-à-l’œil, est reine. Chaque pression est ressentie comme un pas en avant délibéré, soulignant subtilement votre rôle dans l’histoire. Nous adorons cet exemple de site web interactif !

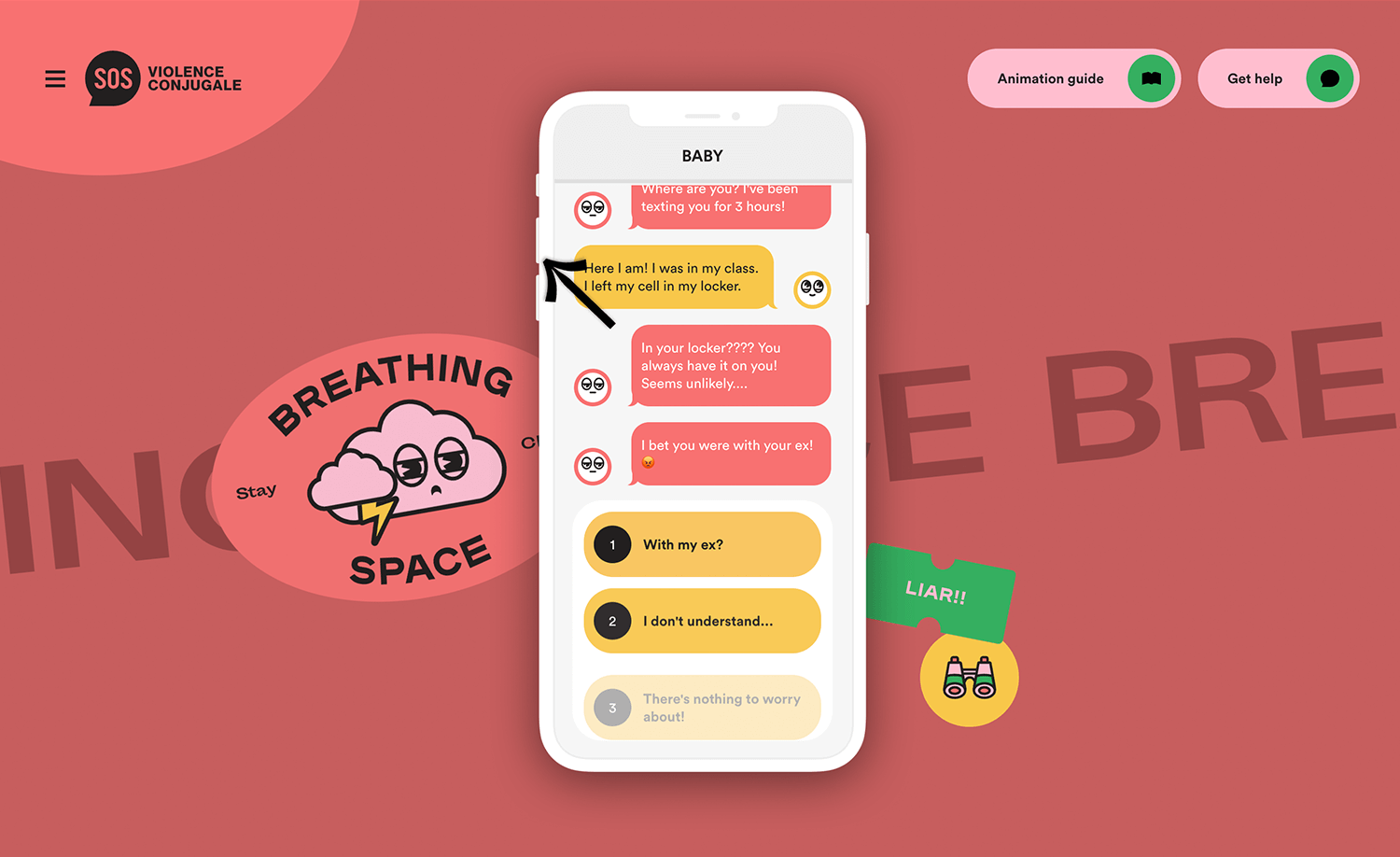
La campagne interactive de SOS Violence Conjugale s’attaque à la violence psychologique par le biais de messages textuels. Elle brille par son design de site web interactif UX en plaçant les utilisateurs directement dans la peau de la victime. La navigation dans des scénarios réalistes avec des textes manipulateurs met en évidence la difficulté de reconnaître la violence psychologique. En participant activement sans donner de « bonnes » réponses, les utilisateurs acquièrent une compréhension plus profonde grâce à l’empathie, et pas seulement grâce à la transmission d’informations. La campagne excelle dans l’équilibre entre l’accessibilité et l’impact émotionnel, ce qui en fait l’un des meilleurs exemples à garder à l’esprit lors de la création de sites web interactifs à vocation sociale.

Image credit: Awwwards
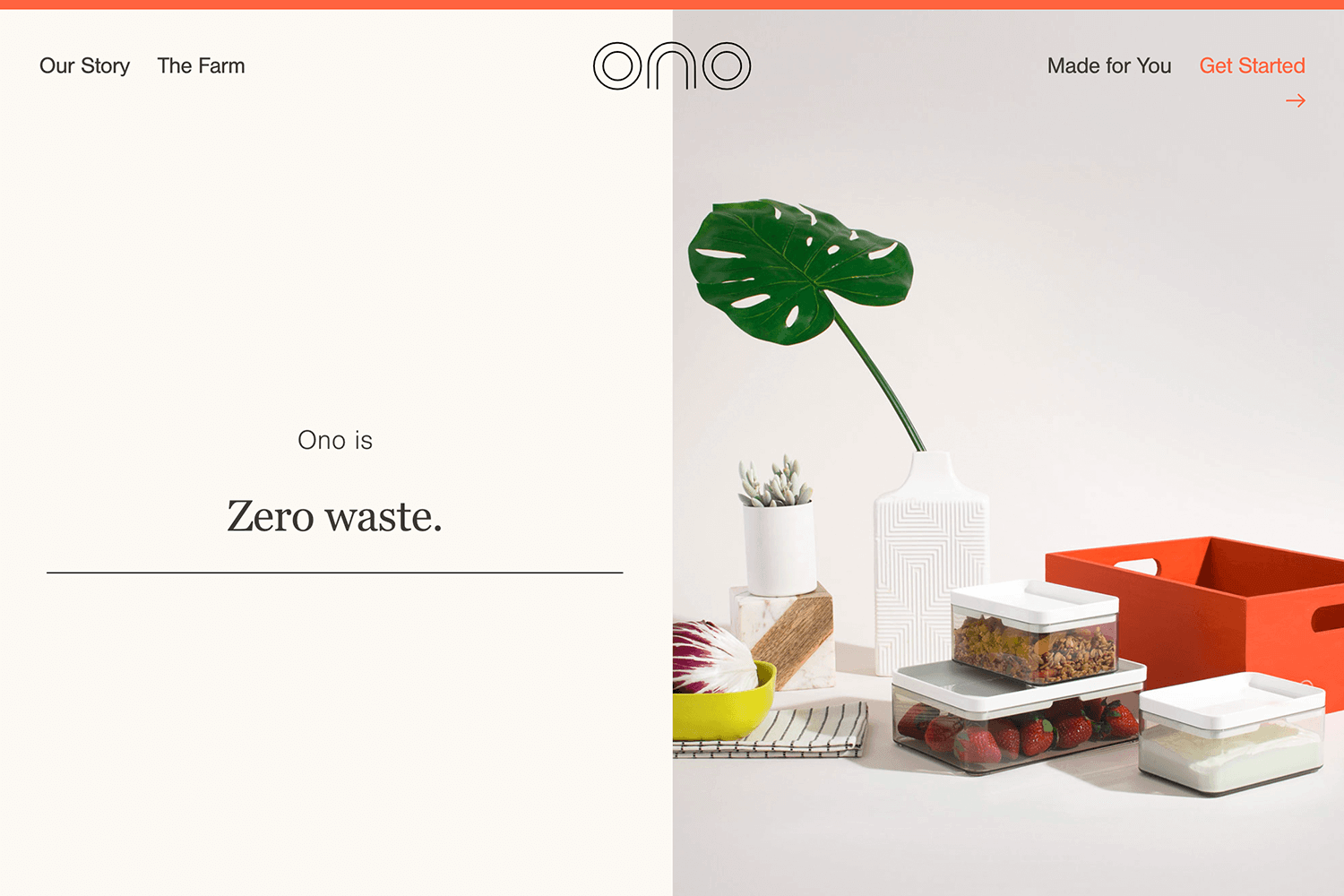
Ono est un service de livraison de repas sans déchets, sains et hautement personnalisés, qui utilise l’ADN, le biome intestinal et les données relatives au mode de vie pour personnaliser votre commande. Le site d’Ono utilise un écran divisé et des tons terreux contrastés pour séparer les visuels et les textes étonnants. L’utilisation de grandes polices de caractères permet de garder les liens accessibles. Ono utilise le big data dans son processus d’accueil, en guidant les utilisateurs à travers une évaluation de leur santé personnelle afin de pouvoir leur suggérer les meilleures recommandations alimentaires possibles. Comment le concevoir avec Justinmind: Utilisez des panneaux dynamiques pour créer une mise en page en écran partagé dans Justinmind. Les panneaux dynamiques sont des widgets conteneurs qui vous permettent d’afficher différents éléments de contenu dans la même zone de l’écran.
Concevez des sites web interactifs et créez des prototypes. C'est gratuit !


Image credit: Awwwards
La Nike Reactor vous permet de créer des chaussures Nike React personnalisées et de les essayer sur le site web interactif. Lorsque vous arrivez sur la page d’accueil de Nike React, vous êtes accueilli par un personnage animé qui court sur l’écran, portant des baskets Nike React, et dont la forme varie entre un corps fait de plumes et de bulles. À partir de là, vous pouvez créer votre propre expérience Nike React, en choisissant la forme de votre oreiller (aussi léger que des flamants roses ou des bulles de savon, ou aussi réactif que des ballons de basket ou des space hoppers), votre style de course (Sunday special, Serotonin seeker, Zen master, etc.) et la couleur de vos baskets (pink matcha, red lava, fusion black). Cliquez pour voir la figure animée porter votre expérience Nike React personnalisée à l’écran. Comment la concevoir avec Justinmind: Consultez notre système Events pour concevoir des interactions web riches afin d’animer vos prototypes.

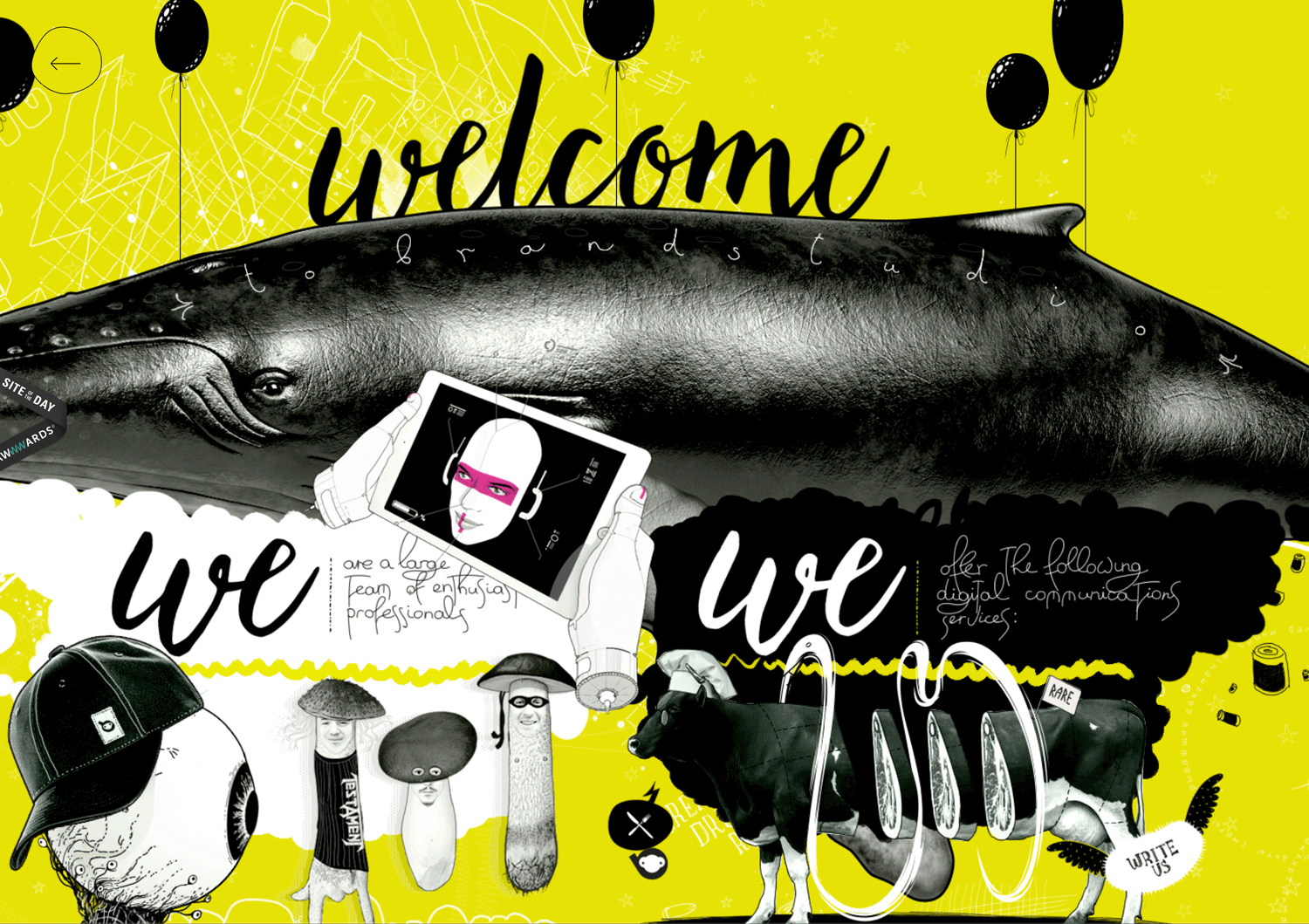
BrandStudio réécrit les règles du jeu avec un site web qui est un voyage visuel captivant. Pas besoin de cliquer, il suffit de faire défiler le site et de s’immerger dans son univers grâce à des animations dynamiques et à des interactions subtiles. Au fur et à mesure que les éléments se succèdent, une narration captivante se déploie, révélant la culture et les valeurs de l’entreprise, ainsi que son impressionnant portefeuille de produits. C’est un régal pour les yeux, alors préparez-vous ! Comment concevoir ce site avec Justinmind: Utilisez « Interactions » concevez des sites web qui se déploient avec le défilement et qui ajoutent de la profondeur et de l’interactivité.

Designers UX cherchant à gamifier l’apprentissage, prenez note ! Heihei, l’application pour enfants de la télévision néo-zélandaise, en offre un excellent exemple avec son jeu i-Spy. Ce site web interactif emmène les enfants à la découverte de cinq sites néo-zélandais, de l’imposante forêt de Waipoua à la rue colorée de Cuba Street à Wellington. Les commandes intuitives de la souris et une liste de cibles utile facilitent le jeu. Et le plaisir ne s’arrête pas là ! En quittant le jeu, les joueurs sont récompensés par des informations amusantes sur le lieu en question, ce qui renforce l’aspect éducatif.

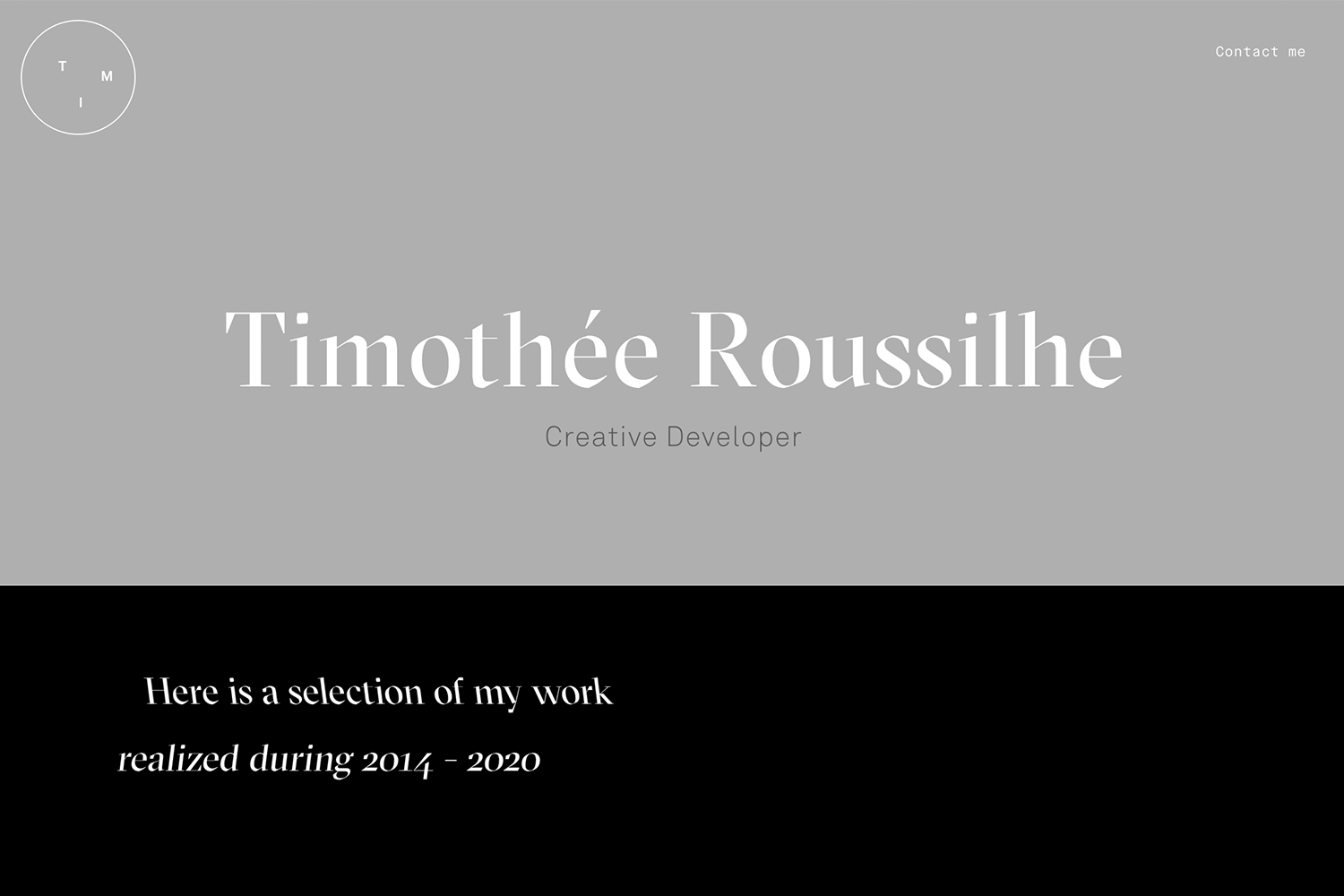
Le site web personnel du développeur créatif Tim Roussilhe est rempli de micro-interactions amusantes. Faites défiler la page vers le bas pour découvrir son projet, chacun comportant ses propres éléments interactifs ! En outre, le site web s’appuie sur le modèle de l’écran partagé, qui a fait ses preuves en matière de convivialité. En savoir plus sur les modèles d’UI.

Image credit: One Page Love
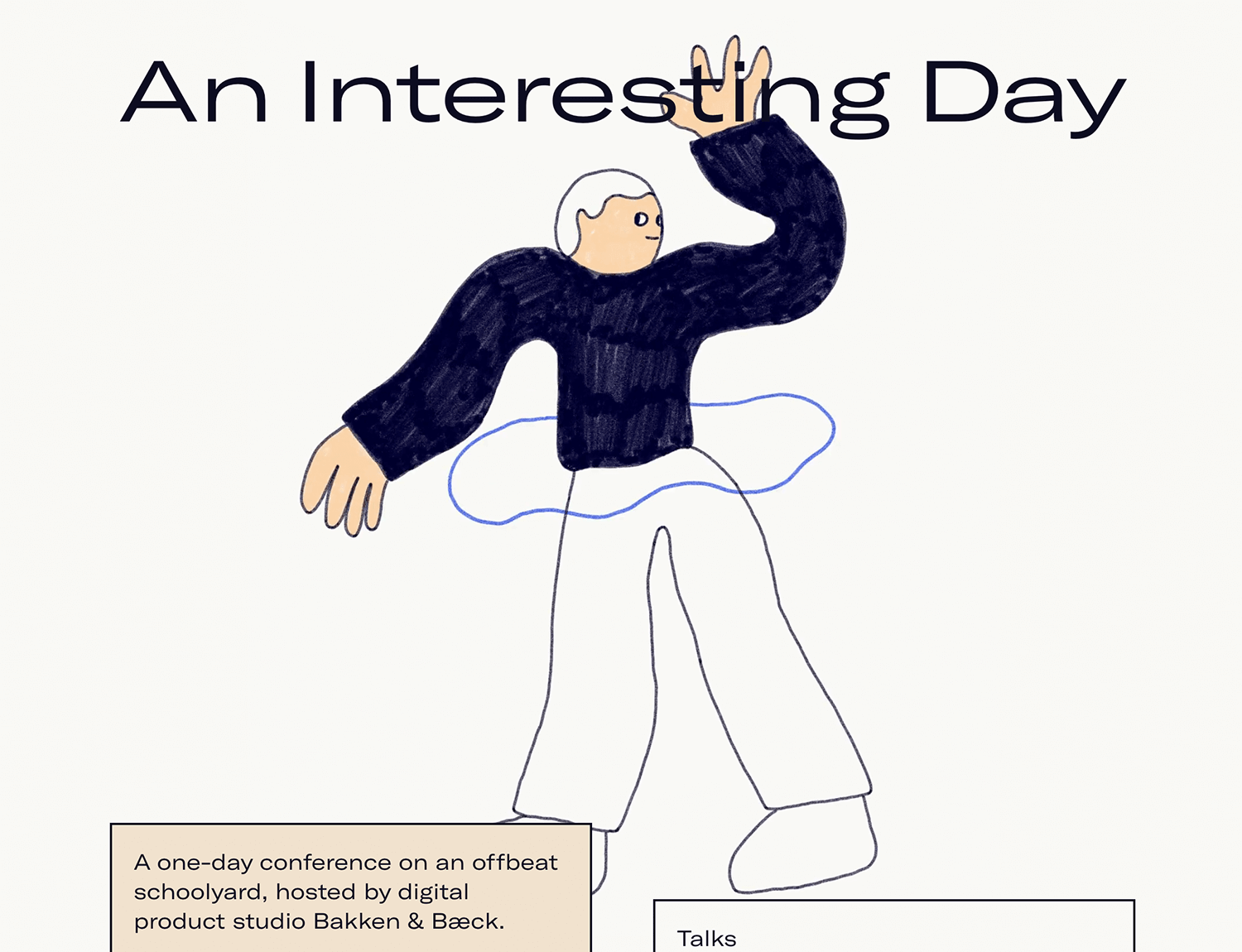
An Interesting Day » est un site web d’une page annonçant la conférence « An Interesting Day » 2018 du studio numérique Bakken & Bæck. Le site d’une page présente un curseur interactif amusant avec des liens vers le site web de l’organisateur, les conférences précédentes et les informations de contact. Vous pouvez accéder à toutes les informations du site sans avoir besoin de faire défiler la page. Comment le concevoir avec Justinmind: vous pouvez créer un prototype de site web d’une page dans Justinmind. Si vous souhaitez que votre site défile, commencez par créer une mise en page parallaxe et des marqueurs de page. Si vous souhaitez un site d’une page sans défilement, placez simplement tout votre contenu sur le canevas de Justinmind de manière à ce qu’il soit visible pendant la simulation.

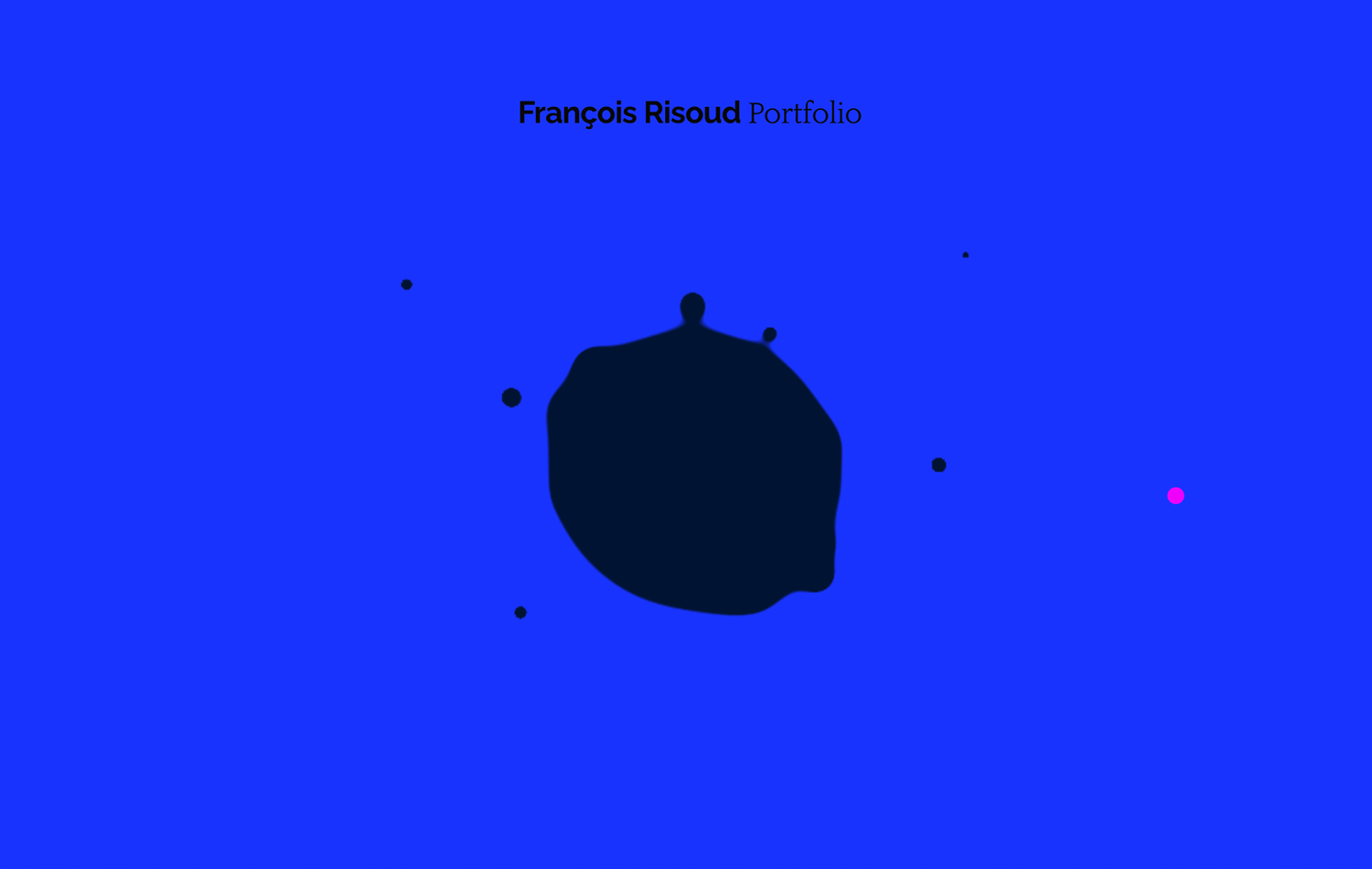
Voici le site web de François Risoud, développeur full-stack freelance. Son site est axé sur la physique quantique, un thème qui se poursuit tout au long du site. Cliquez sur le blob pour en savoir plus sur François, ses compétences et ses projets passés. Un CV très original !

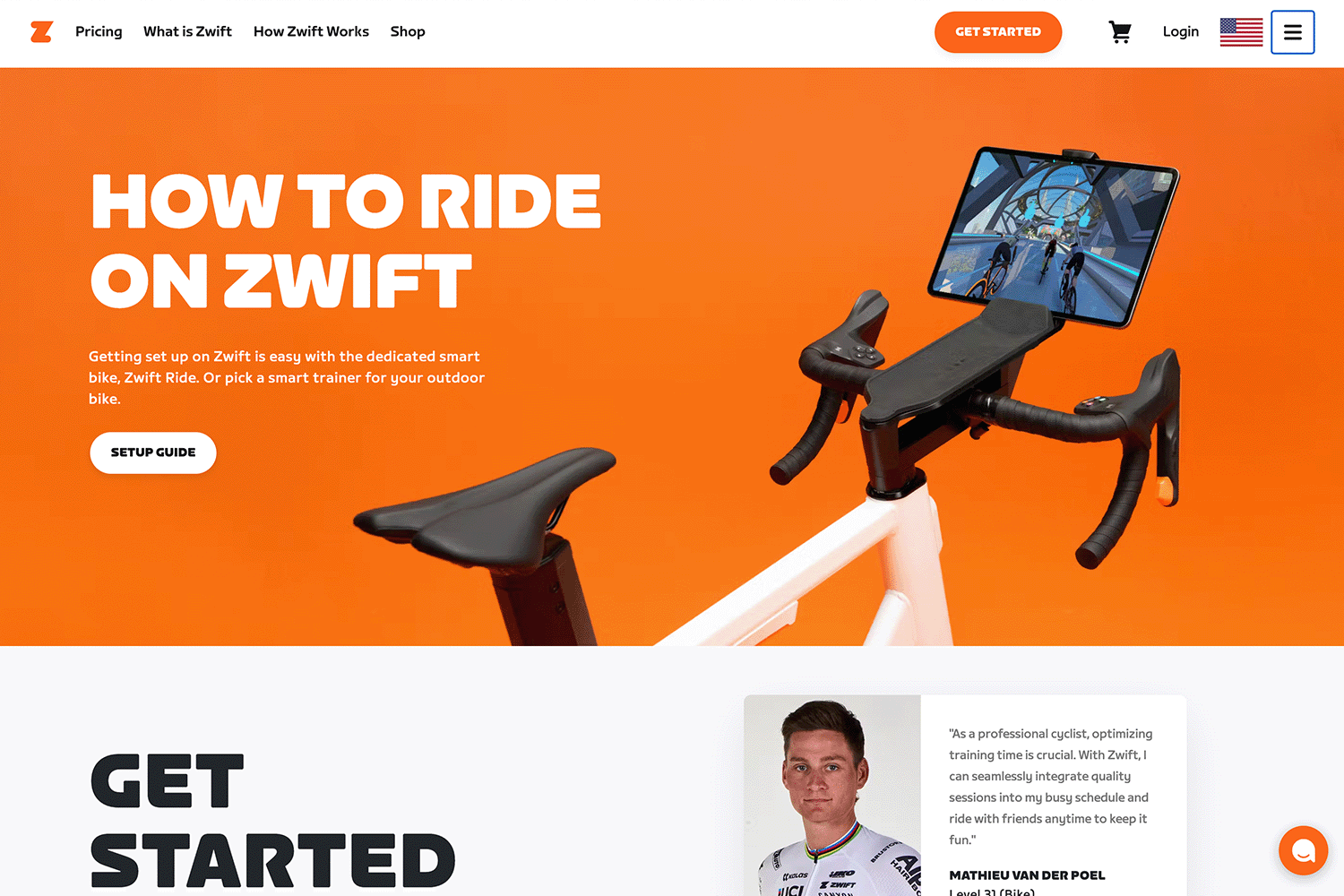
Zwift est une application d’entraînement pour les cyclistes. Elle propose un jeu d’entraînement à domicile qui met en relation des cyclistes du monde entier. Le site Web sur lequel les utilisateurs peuvent télécharger les applications comprend des aperçus interactifs de la simulation de l’application, afin de donner aux utilisateurs un aperçu des types d’entraînements qu’ils peuvent espérer réaliser avec Zwift. Pour en savoir plus sur l’UI des jeux, consultez notre article.

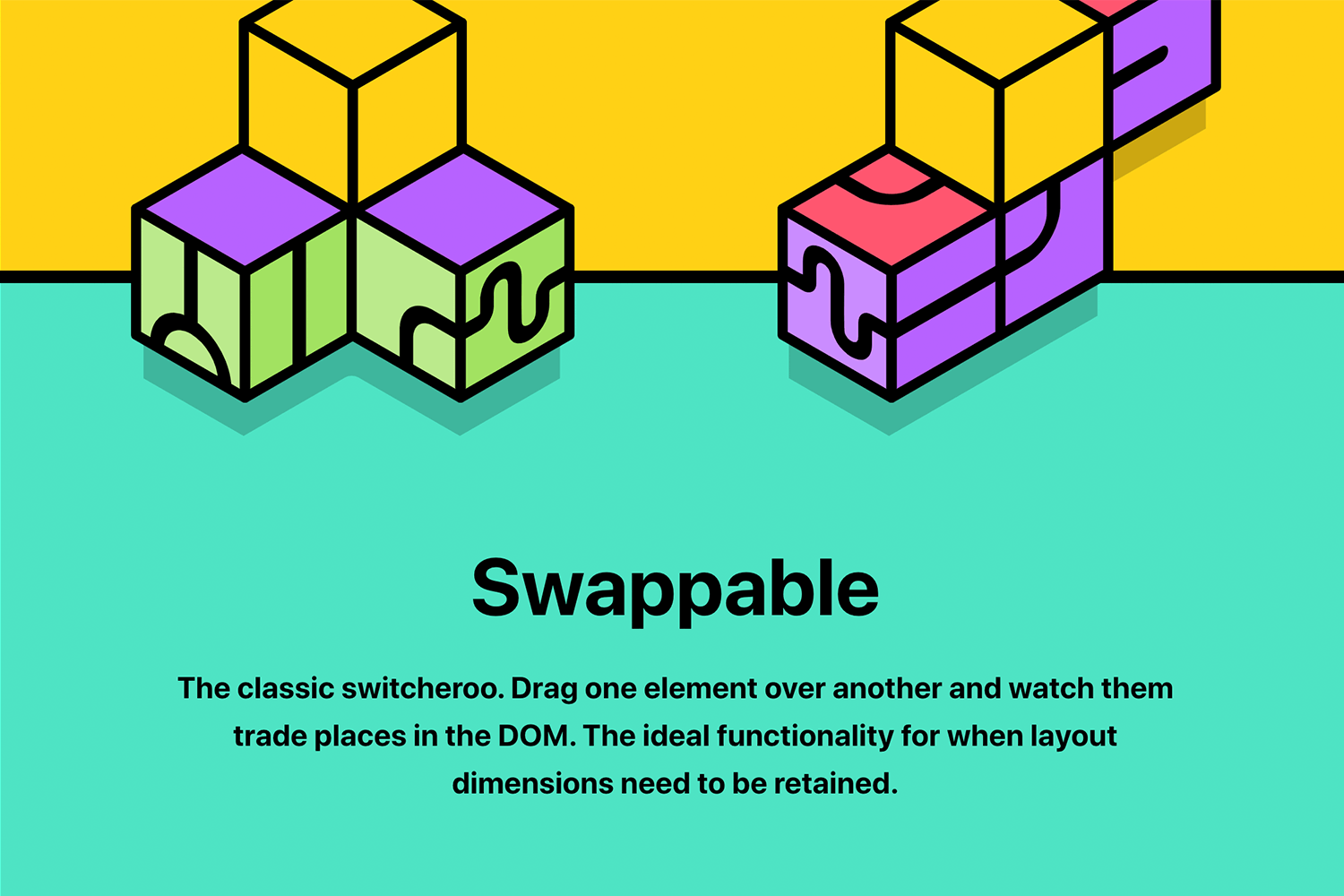
Draggable by Shopify est un microsite hébergé par GitHub, qui présente une bibliothèque de widgets légers et réactifs par glisser-déposer. Le site présente la fonctionnalité de glisser-déposer pour créer des éléments d’interface utilisateur de site web. Les visiteurs sont encouragés à s’impliquer et à jouer avec les éléments à l’écran. Comment le concevoir avec Justinmind: créez un prototype de site web responsive en utilisant les éléments d’UI évolutifs et pinnables de Justinmind. Sinon, démarrez votre design web responsive avec nos modèles de design web, complets avec des images évolutives, des blocs de contenu hiérarchisés et des éléments UI à position fixe.

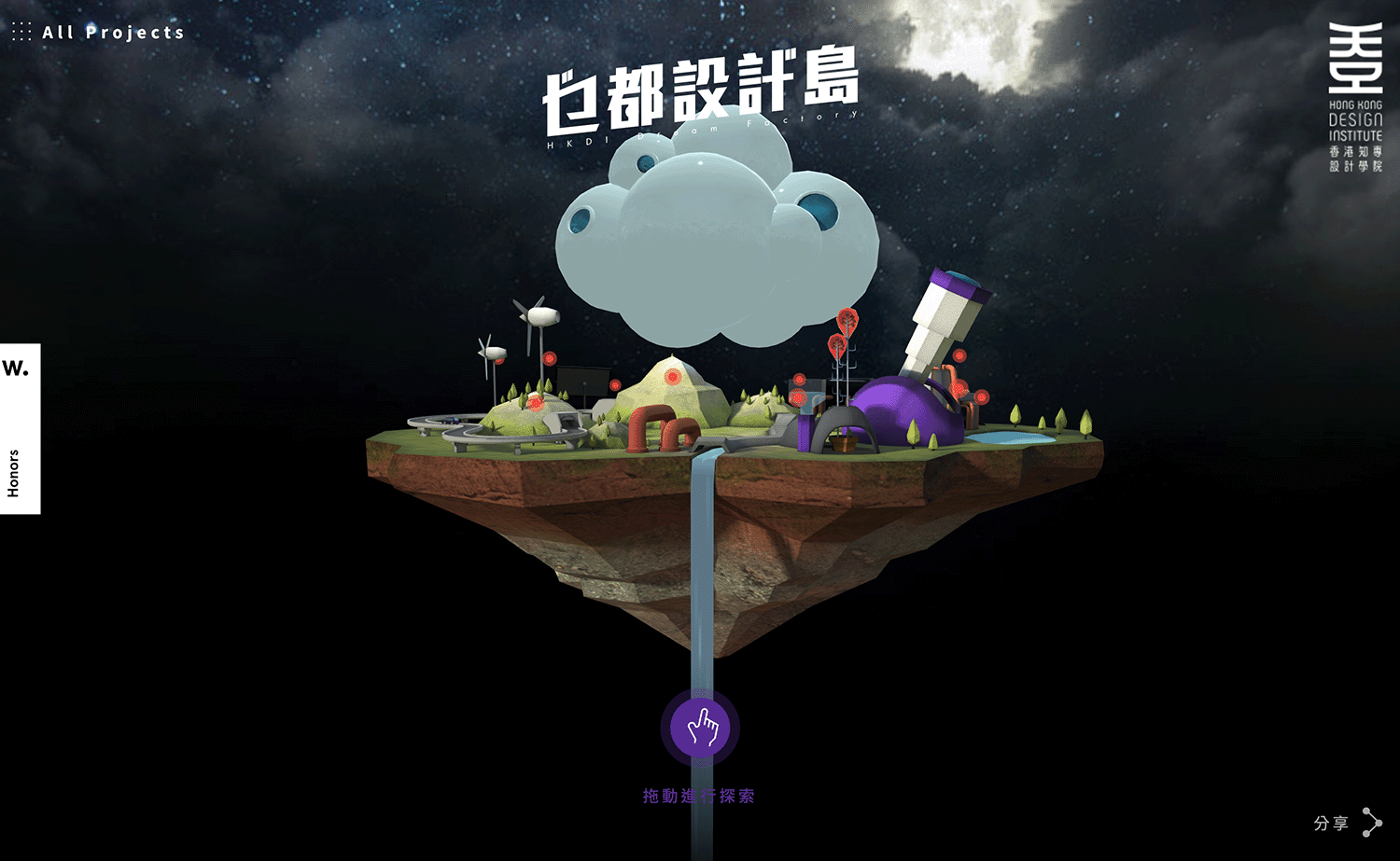
La plateforme époustouflante de l’usine à rêves du HKDIutilise des objets du quotidien comme source d’inspiration pour stimuler votre créativité. Perdez-vous dans ce monde virtuel créé par les étudiants, les anciens étudiants et les conférenciers du HKDI. Explorez une collection de kits de design DIY et de jeux directement sur le site web. Il vous suffit de zoomer sur une image, comme un télescope, et de cliquer sur la zone en surbrillance (souvent marquée d’un cercle rouge) pour être transporté vers une page de projet dédiée, avec des instructions claires étape par étape et des ressources téléchargeables. Des 10 sur toute la ligne !

Image credit: One Page Love
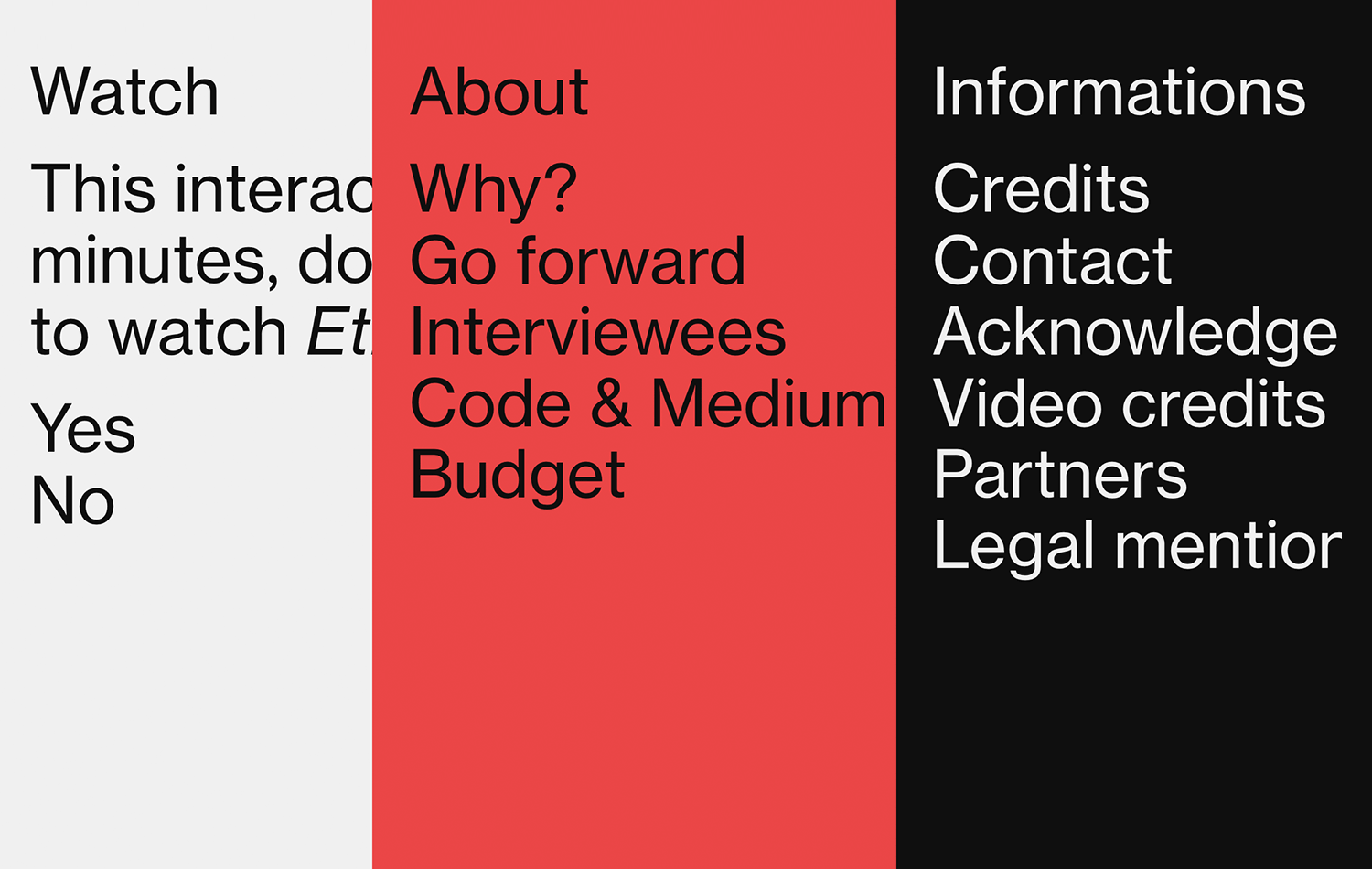
Ethics for Design héberge un documentaire interactif sur site qui traite de l’impact du design sur la société. Le site utilise une mise en page à 100% de la largeur du navigateur, ce qui donne vie au documentaire. Comment le concevoir avec Justinmind: avec la dernière version de Justinmind, vous pouvez changer les propriétés de l’écran en « pleine largeur du navigateur », de sorte qu’en cas d’agrandissement ou de rétrécissement de la page, le contenu de votre en-tête s’adaptera pour remplir la page.

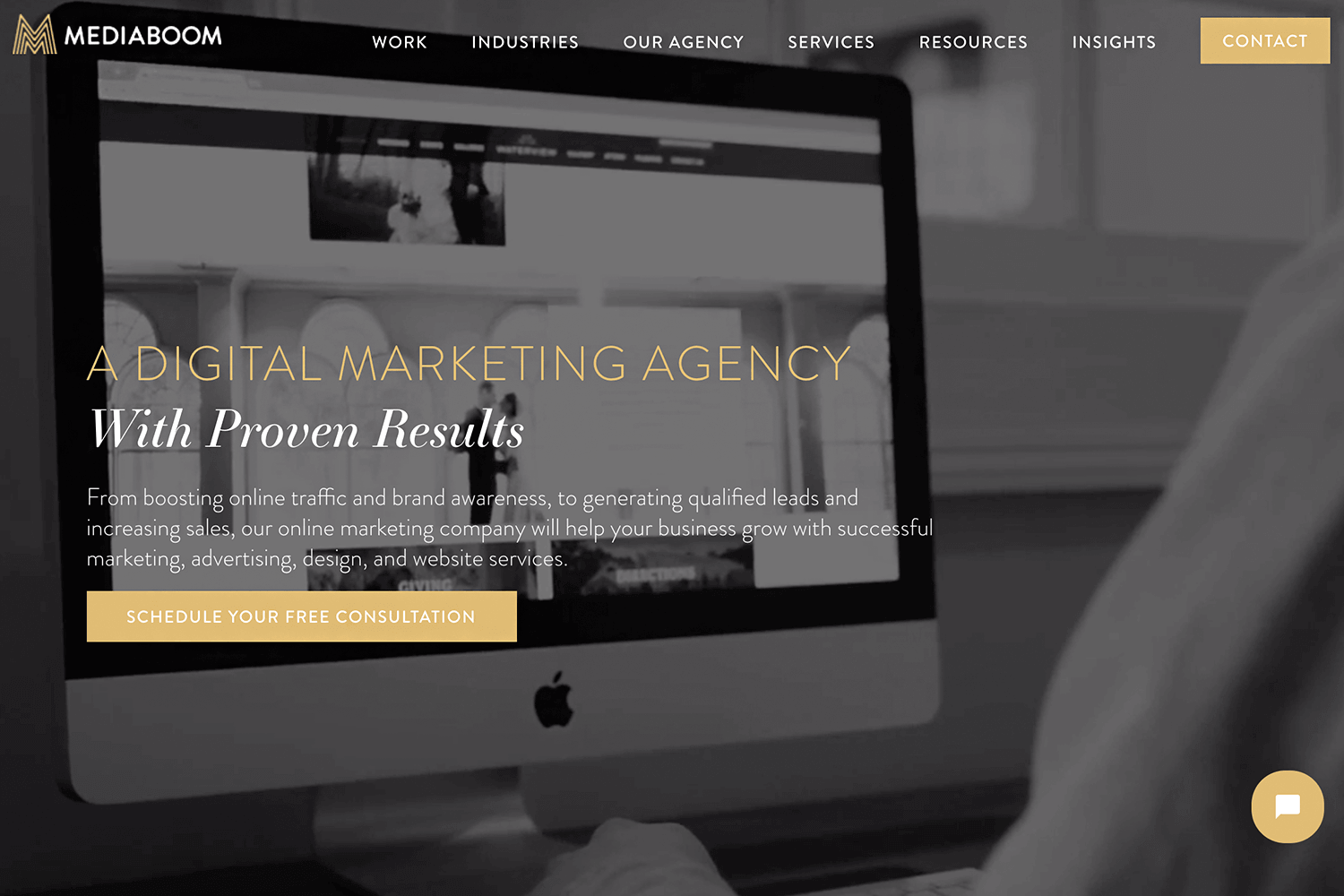
L’agence de publicité et de marketing numérique mediaBOOM a adopté une approche unique pour créer son image de marque. Son site web interactif comporte une vidéo de fond qui donne aux visiteurs un aperçu de la culture de l’agence et de son quotidien. Comment le concevoir avec Justinmind: si vous souhaitez inclure une vidéo dans votre prototype, il vous suffit d’utiliser la fonction d’intégration HTML. Vous pouvez intégrer l’URL de votre choix.