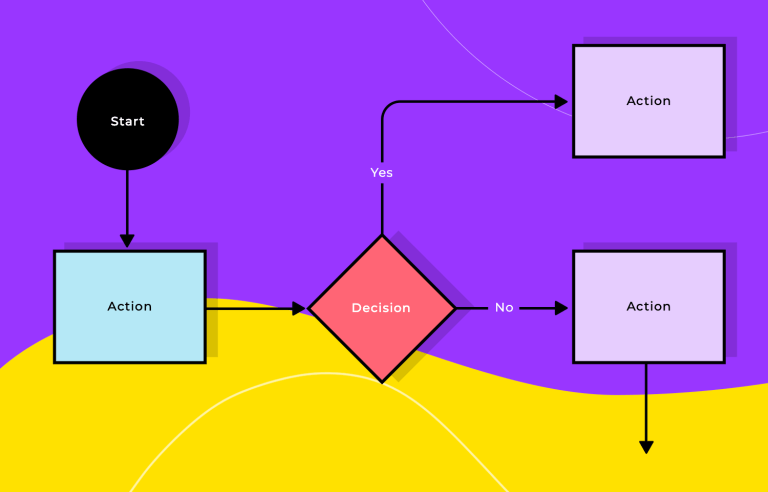
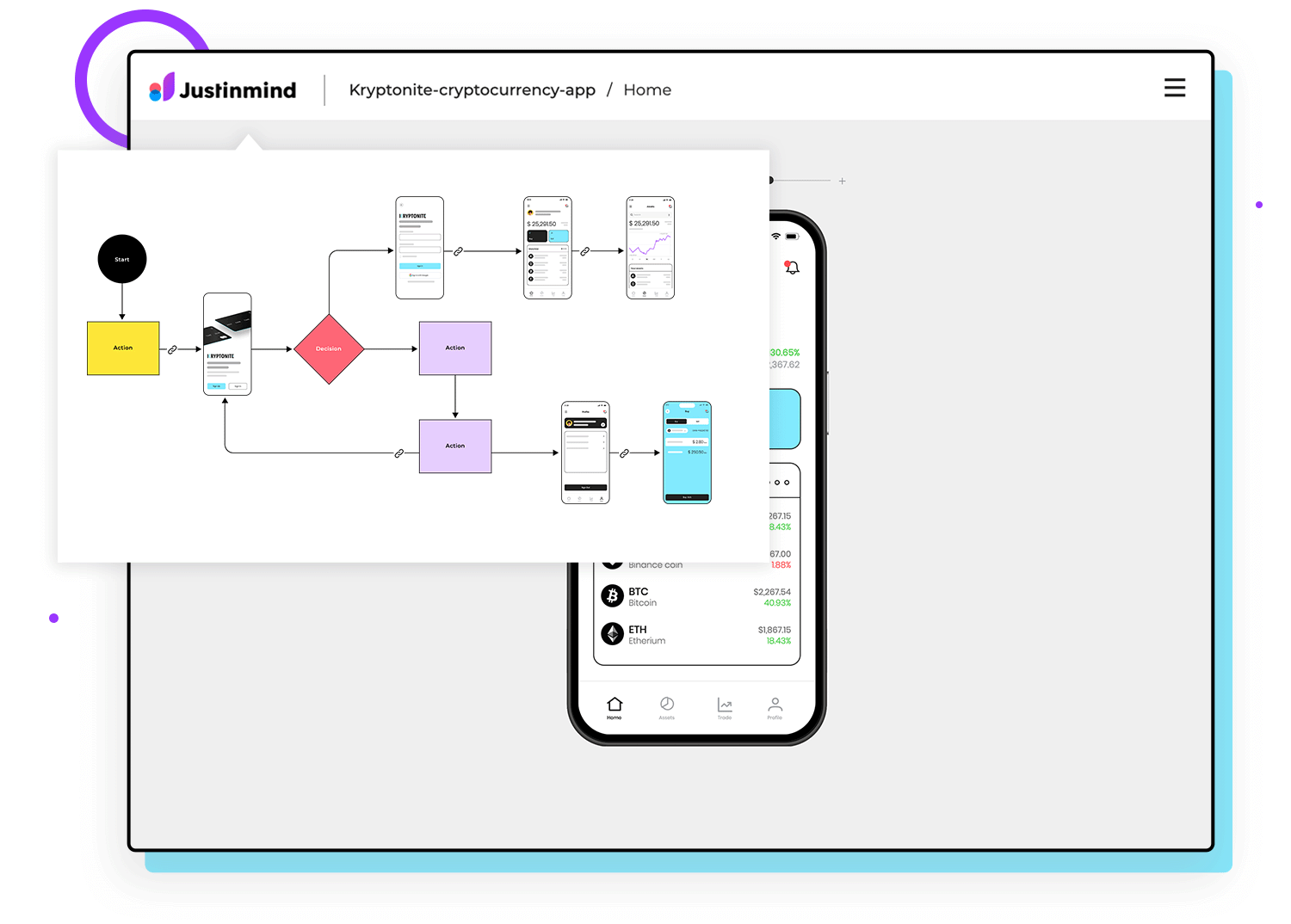
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l’outil de diagramme de flux d’utilisateurs. Vous pouvez désormais schématiser l’ensemble de l’expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.
Essayez gratuitement Justinmind 10.4 !Commencez à concevoir et à prototyper des applications mobiles.

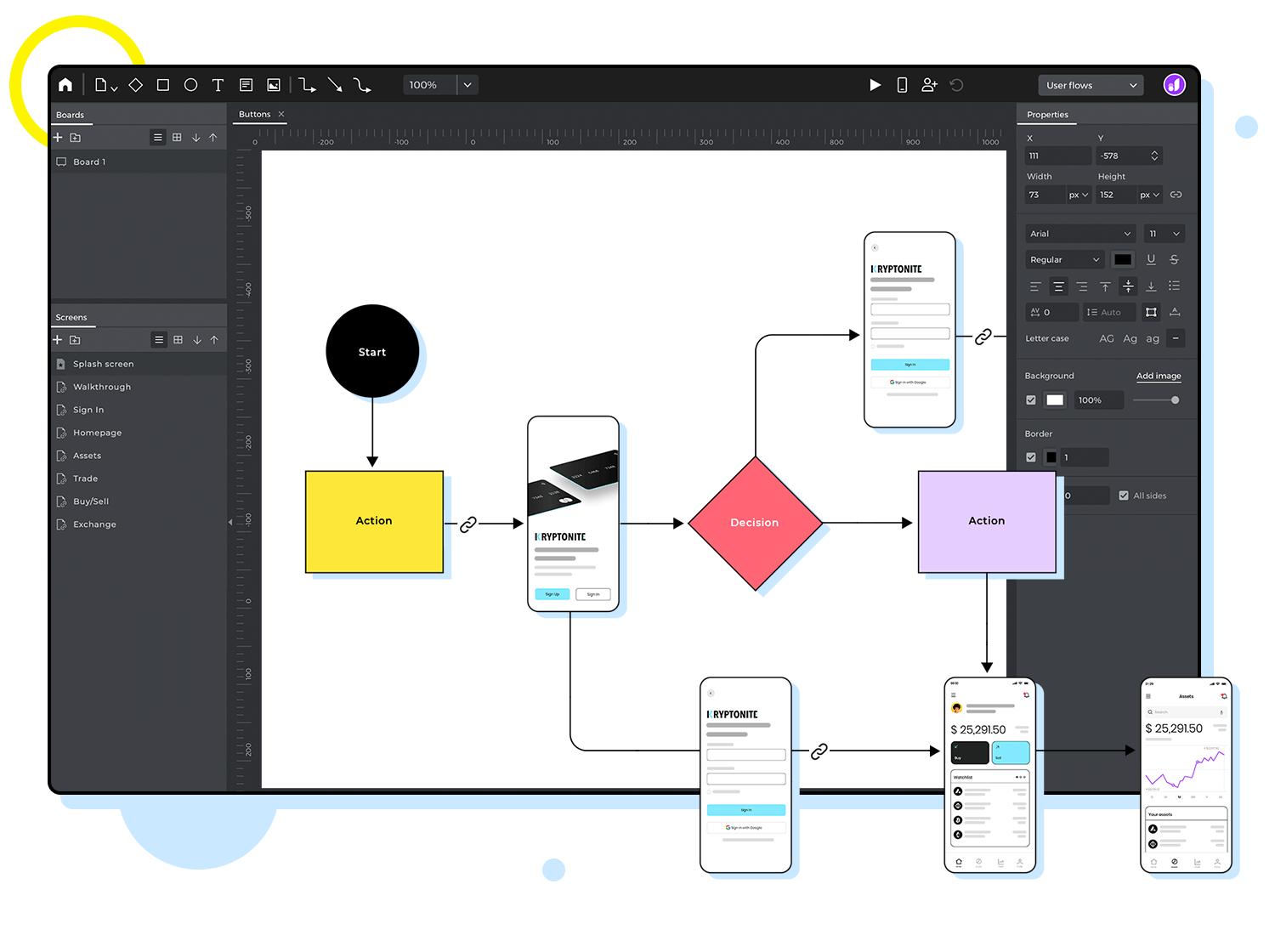
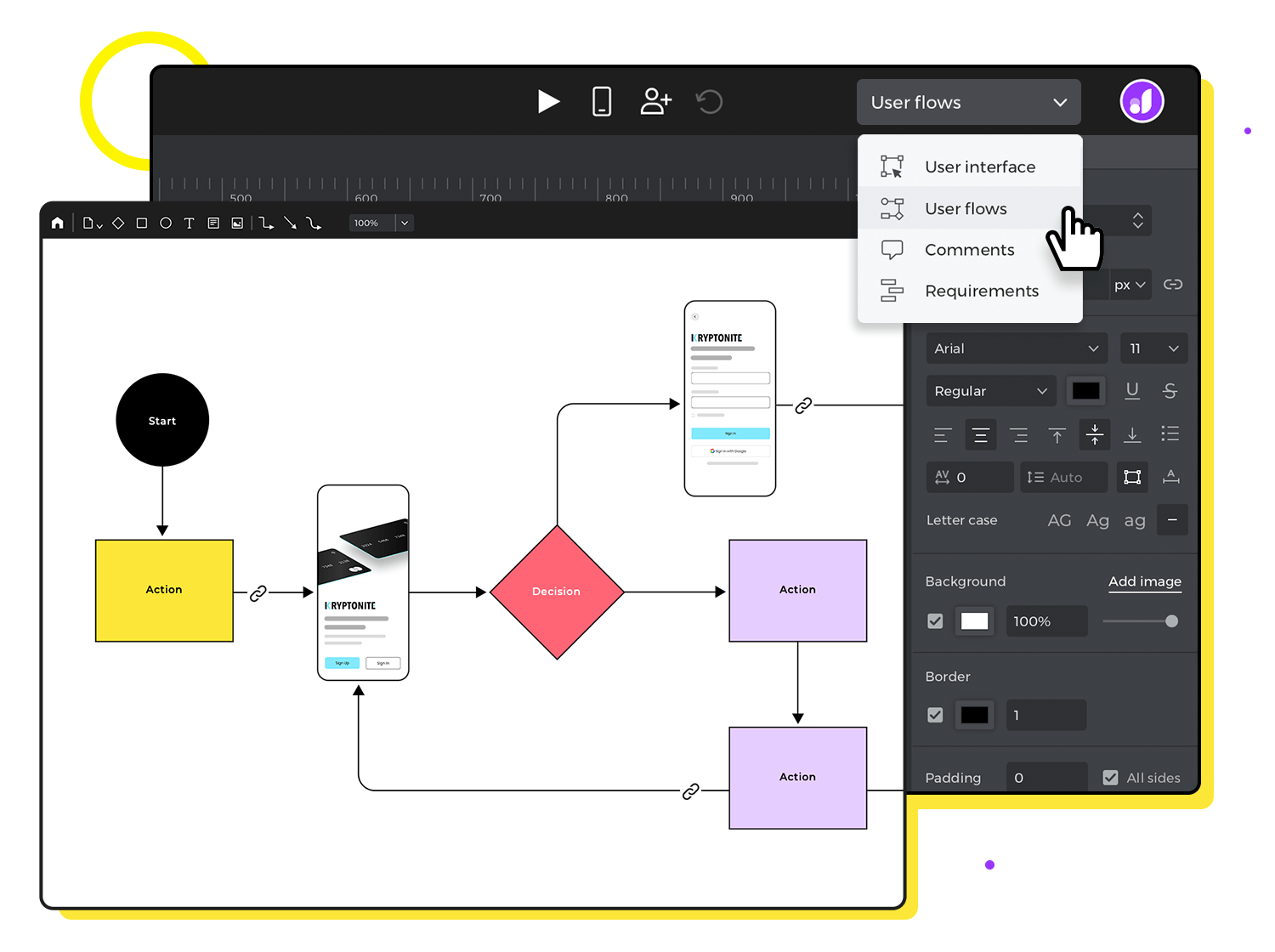
Le nouvel outil en fait un guichet unique pour le design UX/UI en élargissant les capacités de la plateforme, la transformant en une solution de design UX/UI tout compris. Tout ce dont vous avez besoin, de la conception de prototypes et d’interactions à la gestion des exigences et à la création de flux d’utilisateurs, au sein d’une interface unique et intuitive. Votre processus de design est ainsi plus simple et plus efficace.

Justinmind vous permet de contrôler votre processus de design UX. Que vous préfériez concevoir vos écrans en premier ou cartographier le parcours utilisateur au préalable, Justinmind s’adapte à votre flux de travail préféré. Cette flexibilité garantit que tout dans votre projet fonctionne ensemble de manière transparente dès le début, ce qui facilite les bons choix de design.

Prouver que vos idées fonctionnent est important dans le design UX. Combinez vos flux d’utilisateurs avec des wireframes et des prototypes pour créer des démonstrations interactives dans Justinmind. Ces démonstrations montrent clairement à toutes les personnes impliquées comment tout fonctionne ensemble, garantissant une compréhension partagée de l’expérience utilisateur du début à la fin.

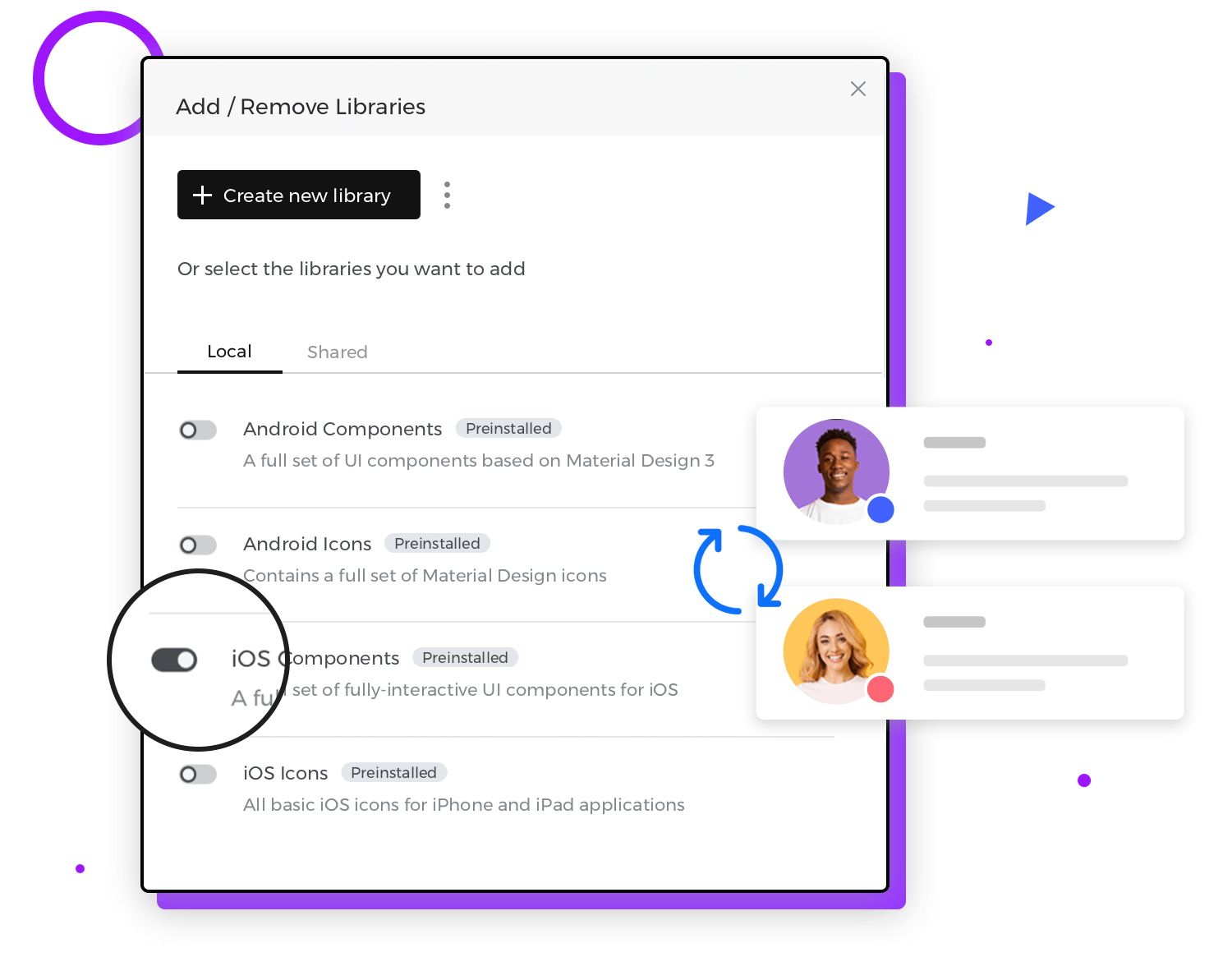
La dernière mise à jour de Justinmind apporte une amélioration significative à la façon dont les bibliothèques d’UI sont gérées, garantissant un processus de design plus fluide et plus efficace. Désormais, chaque fois que vous ouvrez une bibliothèque UI, elle s’intègre automatiquement dans tous vos projets ouverts. Cela signifie que toutes les modifications que vous apportez à une bibliothèque UI seront instantanément synchronisées dans tous les projets qui utilisent cette bibliothèque.

Cette nouvelle fonctionnalité est conçue pour simplifier votre processus de design et permet de garder vos projets synchronisés. Nous mettons automatiquement à jour vos bibliothèques d’UI, de sorte que vous n’avez pas à ajuster manuellement chaque projet lorsque vous apportez des modifications. Que vous modifiiez les couleurs, rafraîchissiez les styles de boutons ou ajoutiez de nouveaux éléments, vos mises à jour apparaissent instantanément dans tous les projets connectés. Cela vous permet de gagner du temps, d’éviter les incohérences et de garantir que les éléments de vos projets sont toujours à jour, ce qui rend le travail d’équipe plus fluide et votre processus de design plus efficace.
- Amélioration des performances des simulations pour des résultats plus rapides et plus efficaces.
- Amélioration des intégrations avec JIRA et Azure DevOps pour rationaliser les flux de travail.
- Révision des formulaires de paramétrage pour une meilleure expérience utilisateur.
- Mise à jour du plugin Figma pour s’aligner sur les dernières modifications de l’API.
- Correction des problèmes d’orientation verticale et de regroupement dans les panneaux dynamiques.
- Correction de bugs visuels dans l’édition des ombres pour une meilleure clarté visuelle.
- Correction des problèmes liés à l’extension et au clonage de plusieurs éléments.
- Correction de bogues liés à la rotation des instances maîtresses.
- Correction d’erreurs dans les paramètres de gradient d’opacité.
- Amélioration de la gestion des événements copier-coller afin de conserver les configurations des cibles d’événements.
- Activation du défilement dans les zones de texte non modifiables pour une meilleure utilisation.
- Correction de plusieurs bogues dans l’outil stylo pour une meilleure précision de dessin.
- Correction des problèmes de changement de couleur dans les textes bicolores.
- Ajustement des lignes de points surdimensionnées dans les articles pour une meilleure précision visuelle.
- Correction du mauvais alignement des commentaires.
- Élimination du clignotement lorsque vous cliquez dans les espaces vides d’une palette.
- Correction de l’ordre inversé des versions des exigences.
- Correction des problèmes de changement de couleur dans la boîte de dialogue des événements.
- Activation des effets d’événements sur les formes non rectangulaires.
- Correction de la fonctionnalité de l’événement d’insertion dans les conteneurs avec des dispositions verticales ou horizontales.
- Correction de diverses causes de blocage de l’application afin d’en améliorer la stabilité.
Comme toujours, nous sommes là pour vous aider. Si vous avez des questions ou si vous souhaitez nous faire part de vos réflexions, n’hésitez pas à nous contacter !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Cette mise à jour comprend une version native pour Apple Silicon, de nouveaux appareils et d'autres améliorations de la convivialité pour un processus de design plus efficace.4 min Read
Cette mise à jour comprend une version native pour Apple Silicon, de nouveaux appareils et d'autres améliorations de la convivialité pour un processus de design plus efficace.4 min Read