Les boutons à bascule sont un composant classique de l'interface utilisateur - mais qu'est-ce qui fait un bon bouton à bascule dans le design de l'UI ? Lisez la suite pour redécouvrir un vieil ami !
Les boutons à bascule, tout comme les cases à cocher, les interfaces utilisateur déroulantes ou les boutons radio, sont des composants d’interface utilisateur classiques que la plupart d’entre nous connaissent et apprécient. On les trouve généralement dans les pages de configuration, que ce soit pour un système global ou pour une application. Ils semblent assez simples à première vue, mais le sont-ils vraiment ?
Design et prototype avec des boutons à bascule entièrement interactifs

Qu’est-ce qui rend un bouton à bascule utilisable ? Un bouton à bascule est-il la même chose qu’un bouton à bascule ? À quoi ressemble un design créatif d’interface utilisateur à bascule ? Examinons de plus près un élément qui peut être facilement négligé en raison de sa simplicité, mais qui peut encore surprendre certains d’entre nous lorsqu’on y regarde de plus près. De la théorie des boutons à bascule, en passant par les tests et le design avec un outil de conception d’UI, jusqu’à quelques boutons à bascule vraiment uniques, cet article a tout pour plaire.
Nous avons l’habitude de les voir partout, mais à quoi servent-ils vraiment ? Un bouton à bascule implique que l’utilisateur doit choisir entre deux options qui s’excluent mutuellement. Les boutons à bascule sont l’équivalent numérique d’un véritable bouton. Lorsque l’utilisateur appuie sur le bouton, il y a une brève interaction, l’option choisie prenant effet immédiatement. C’est simple et agréable, n’est-ce pas ? Si vous souhaitez découvrir des discussions plus approfondies sur les composants, consultez cet article sur l’éternel débat entre le bouton radio et la case à cocher.

Le design des boutons à bascule peut être un peu déroutant au début, ce qui est surprenant pour un composant UI apparemment simple. Tout comme les cases à cocher ou les boutons radio, les boutons à bascule peuvent être un art mal compris. Nous les voyons partout, y compris là où ils ne devraient pas être. Ils représentent pour les designers un outil potentiellement facile pour faire choisir aux utilisateurs une option parmi deux – mais la conception d’une UI à bascule a des règles du jeu.
Design et prototype avec des boutons à bascule entièrement interactifs

Cette section entre dans le vif du sujet des meilleures pratiques à prendre en compte pour concevoir des boutons UI à bascule qui soient à la fois visuellement attrayants et conviviaux. Ces aspects clés vous aideront à créer des boutons à bascule qui ajouteront de la magie à l’UX de votre application ou de votre site web. Allons-y !
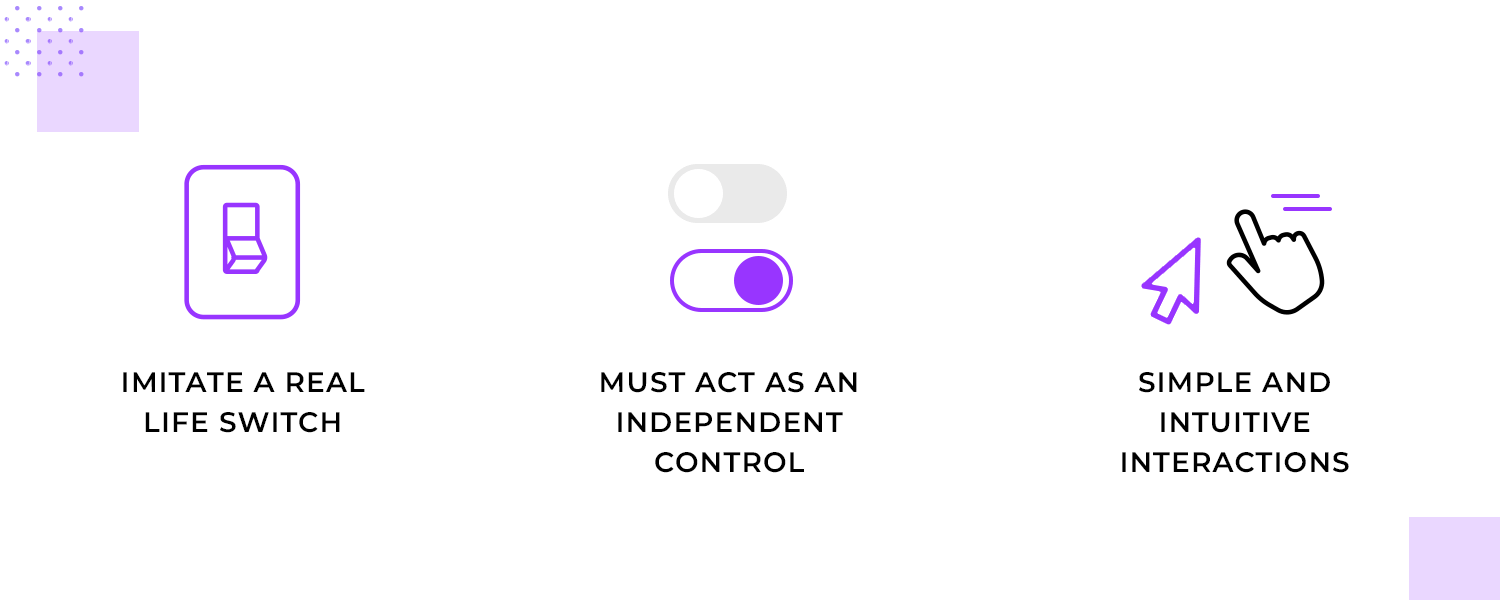
Prenons l’exemple d’un interrupteur de la vie réelle. Imaginez à quel point il serait étrange d’appuyer sur l’interrupteur, puis de devoir appuyer sur un autre bouton pour que les lumières s’allument. Un bouton à bascule est un composant UI simple et direct parce qu’il imite un interrupteur réel – ce qui en fait quelque chose que tout le monde peut comprendre et utiliser. C’est pourquoi il est important que votre bouton à bascule ait un effet immédiat. En pratique, cela signifie qu’il ne doit jamais dépendre d’un bouton « soumettre » ou « enregistrer » et qu’il doit agir comme un contrôle autonome. Un bouton de basculement bien conçu doit aller droit au but. L’idée est d’éviter les interactions trop complexes qui pourraient laisser les utilisateurs perplexes. Pour les utilisateurs d’ordinateurs de bureau et d’ordinateurs portables, un simple clic devrait suffire. Sur les appareils mobiles, envisagez des gestes intuitifs de balayage pour une sensation plus naturelle.

Rappelez-vous que moins l’utilisateur doit franchir d’étapes pour atteindre son objectif, mieux c’est. Lorsque vous privilégiez la simplicité et l’intuitivité, vous rendez vos boutons à bascule accessibles à un plus grand nombre d’utilisateurs et créez une expérience plus agréable pour tous.
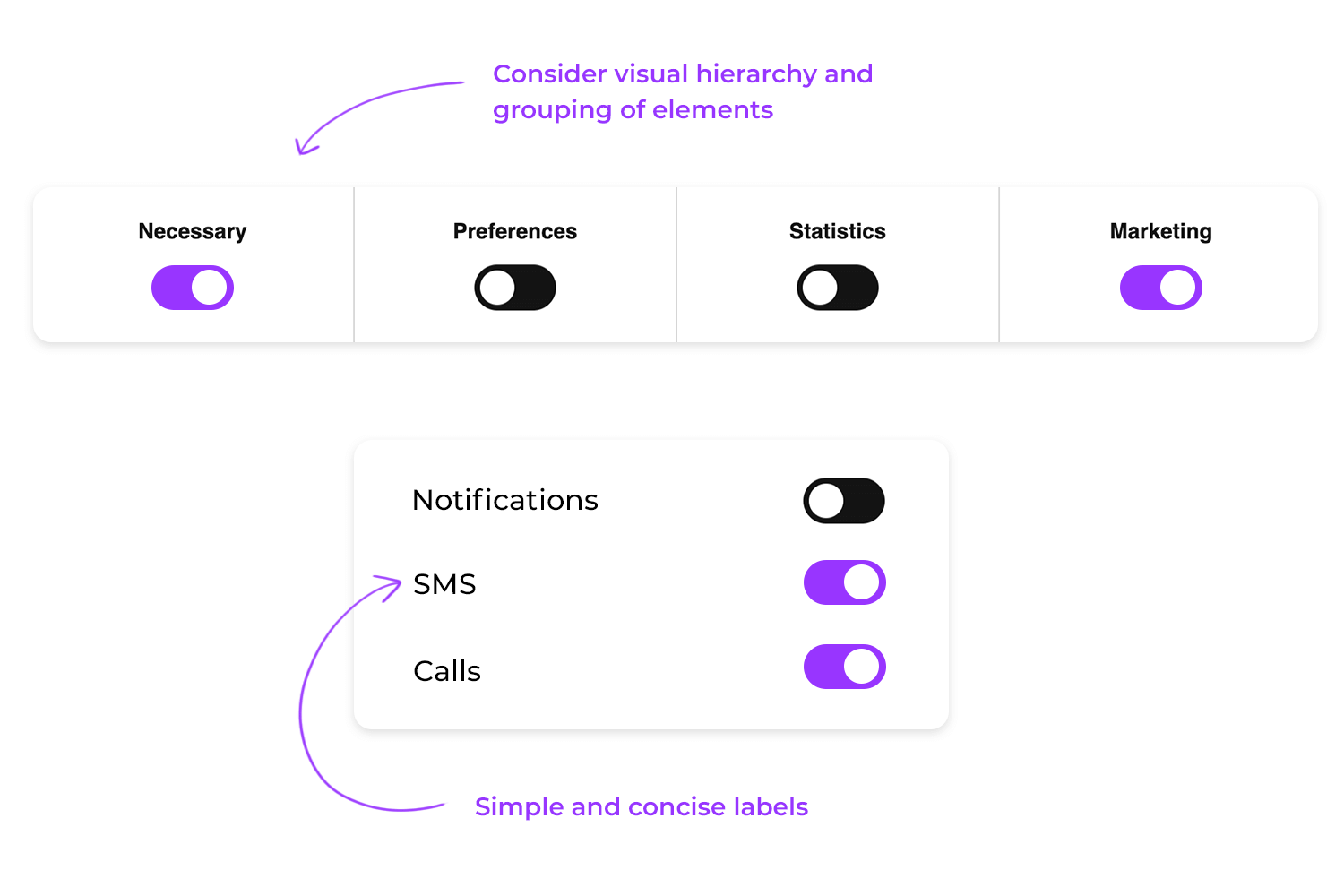
N’oubliez pas que les boutons à bascule sont censés représenter deux états mutuellement exclusifs. En général, le bouton est accompagné d’une étiquette simple et concise. Ce texte est très important, car les utilisateurs doivent pouvoir voir et comprendre la fonction qui se cache derrière le bouton. L’un des aspects les plus importants est qu’il ne peut pas être interprété de différentes manières. Votre étiquette ne doit pas être ambiguë, ce qui obligerait les utilisateurs à la retourner pour en découvrir véritablement la fonction.

La seule chose que les designers doivent garder à l’esprit ici est que la hiérarchie visuelle et le regroupement des éléments doivent être clairs pour l’utilisateur. Cela peut sembler un détail mineur, mais la dernière chose que vous souhaitez, c’est que les utilisateurs ne comprennent pas le lien entre les étiquettes et le bouton ! C’est particulièrement dangereux sur les écrans de bureau, où il y a beaucoup d’espace pour étaler les composants et nuire au regroupement visuel des éléments dans le design de l’UI.
Essayer de trouver un bouton à bascule qui se fonde parfaitement dans l’arrière-plan, c’est comme essayer de trouver une aiguille dans une botte de foin ! Pour que vos boutons à bascule se distinguent et soient facilement identifiables, la couleur joue un rôle crucial. Une couleur vive et contrastée pour l’état actif et une couleur plus discrète pour l’état inactif créent une hiérarchie visuelle claire. C’est un peu comme un feu de circulation : le feu vert se distingue, signalant le passage à l’action, tandis que le feu rouge nous avertit qu’il faut s’arrêter. De même, un bouton bascule bien designé utilise la couleur pour communiquer instantanément son état.

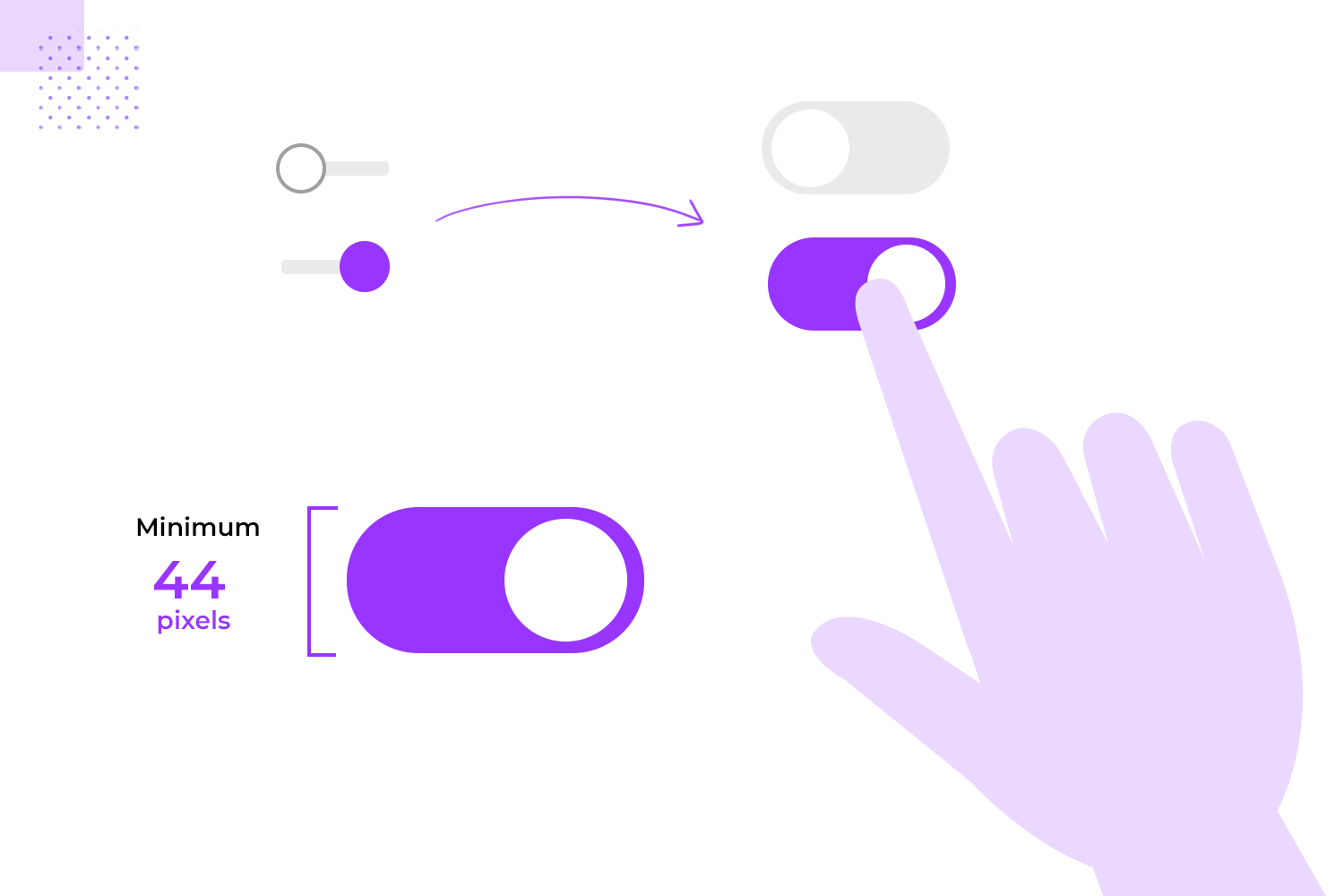
Mais la couleur n’est pas le seul facteur à prendre en compte. La taille compte aussi ! Un bouton trop petit peut être frustrant et difficile à cibler, en particulier sur les appareils mobiles. Veillez à ce que vos boutons soient suffisamment grands pour que les utilisateurs puissent facilement cliquer ou appuyer dessus, même avec leurs doigts. En règle générale, il est conseillé de viser une taille minimale de 44 pixels de large et de haut. Enfin, la cohérence est essentielle. Un méli-mélo de formes pour vos boutons de basculement peut créer une expérience déroutante et confuse. Choisissez une forme cohérente qui s’aligne sur l’esthétique générale de votre design. Qu’il s’agisse de cercles, de carrés ou de rectangles, une forme unifiée aide les utilisateurs à reconnaître la fonction du bouton et à comprendre comment interagir avec lui.
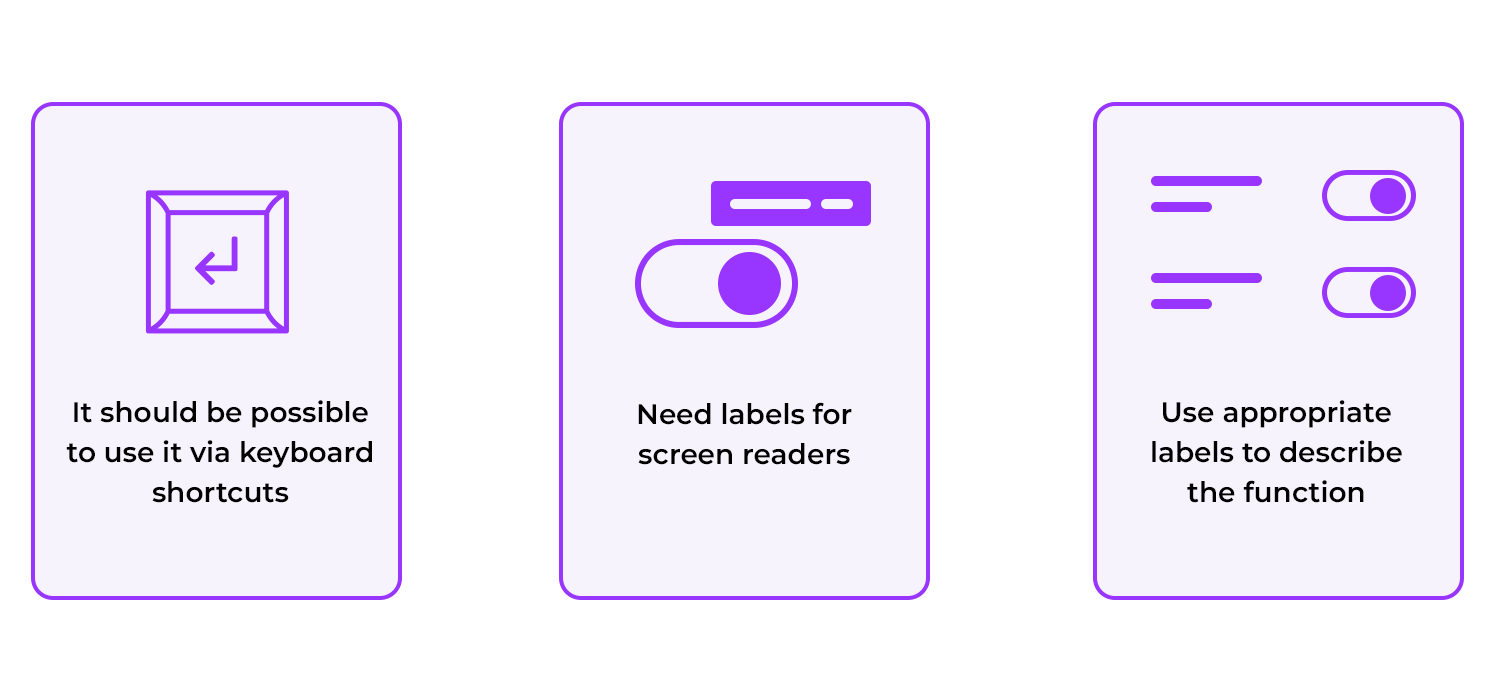
Dans le monde d’aujourd’hui, il est crucial de veiller à ce que nos designs soient accessibles à tous les utilisateurs numériques, quelles que soient leurs capacités. Les boutons à bascule, en tant qu’éléments essentiels de l’UI, ne devraient pas faire exception. L’un des principaux aspects de l’accessibilité consiste à s’assurer que les boutons à bascule peuvent être actionnés à l’aide de raccourcis clavier. Cela est particulièrement important pour les utilisateurs qui ne peuvent pas utiliser de souris ou d’écran tactile, comme les personnes souffrant de troubles moteurs. En attribuant des raccourcis clavier aux boutons à bascule, vous pouvez les rendre accessibles à un plus grand nombre d’utilisateurs. Par exemple, vous pouvez attribuer la barre d’espacement ou la touche Entrée pour faire basculer le bouton.

Un autre point important est de fournir des étiquettes et des descriptions appropriées pour les lecteurs d’écran. Les lecteurs d’écran sont des applications logicielles qui lisent à haute voix le contenu d’une page web, la rendant ainsi accessible aux utilisateurs souffrant de déficiences visuelles. Enfin, vous pouvez également utiliser des étiquettes significatives qui décrivent précisément la fonction du bouton et sont faciles à comprendre pour les utilisateurs de lecteurs d’écran. Si la fonction du bouton n’est pas immédiatement évidente, vous pouvez envisager de fournir un contexte supplémentaire au moyen d’une infobulle ou d’une étiquette.
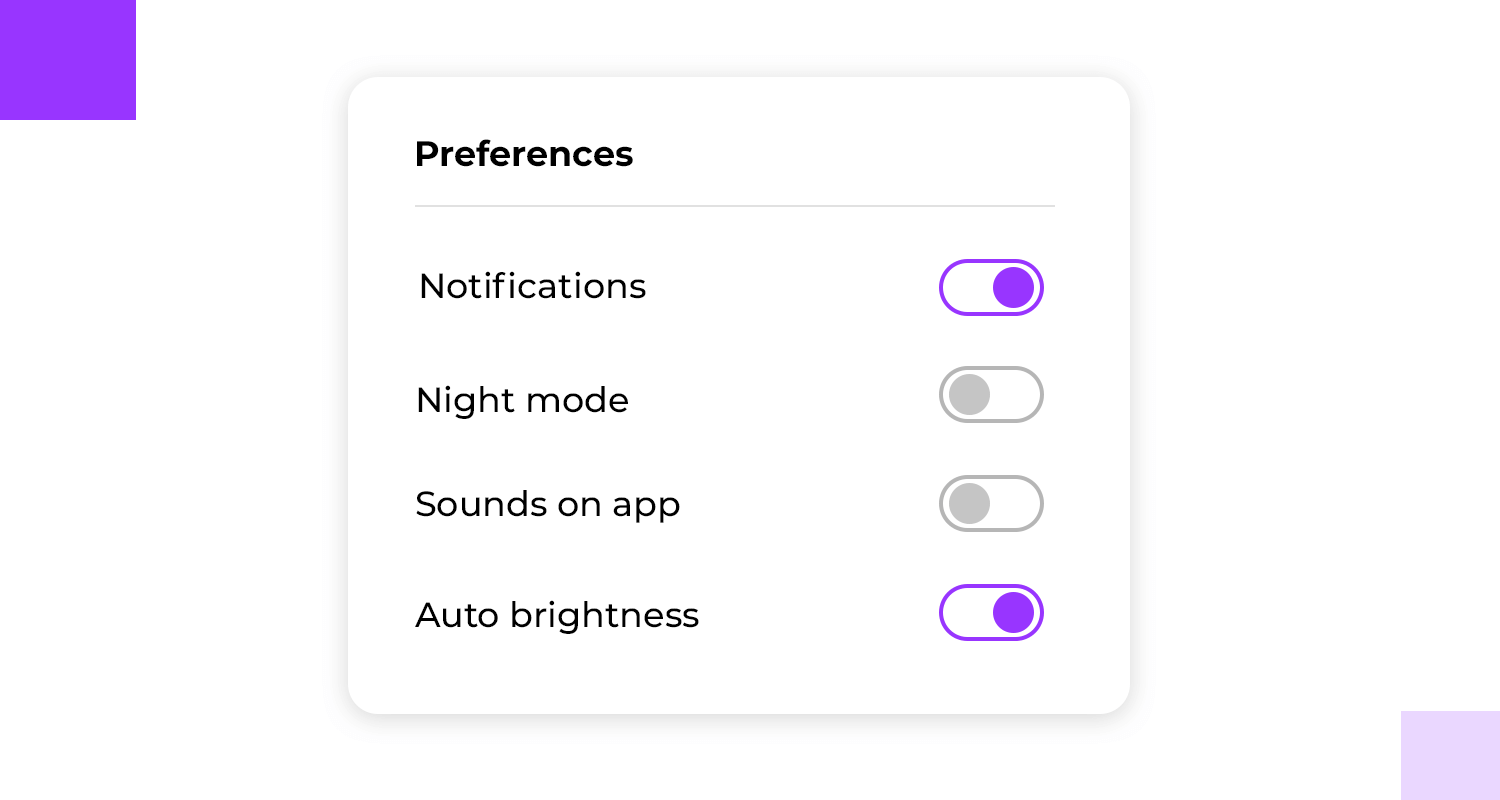
Imaginez un tiroir encombré d’outils. Il est difficile de trouver ce dont vous avez besoin car tout est mélangé. Imaginez maintenant un tiroir dans lequel les outils sont bien rangés dans des compartiments, chacun étiqueté en fonction de son utilité. C’est là toute la puissance d’un regroupement efficace. De même, le regroupement de boutons à bascule avec des éléments apparentés peut améliorer considérablement l’expérience de l’utilisateur. En plaçant ensemble des boutons qui contrôlent des paramètres ou des fonctions similaires, vous aidez les utilisateurs à comprendre les relations qui existent entre eux et à trouver plus facilement ceux dont ils ont besoin. Par exemple, si vous avez des boutons à bascule pour les notifications, les paramètres sonores et les options d’affichage, le fait de les regrouper sous un titre « Préférences » permet de créer une structure claire.

Réfléchissez à la manière dont les utilisateurs progresseront naturellement dans votre interface et disposez les boutons en conséquence. Un ordre logique peut guider les utilisateurs dans le processus de paramétrage et éviter toute confusion. Par exemple, si les utilisateurs règlent généralement les notifications avant de modifier les paramètres d’affichage, il serait logique de placer le bouton de basculement des notifications en premier. Pour des designs contextuels plus logiques, utilisez notre outil de flux d’utilisateurs pour donner vie à vos idées.
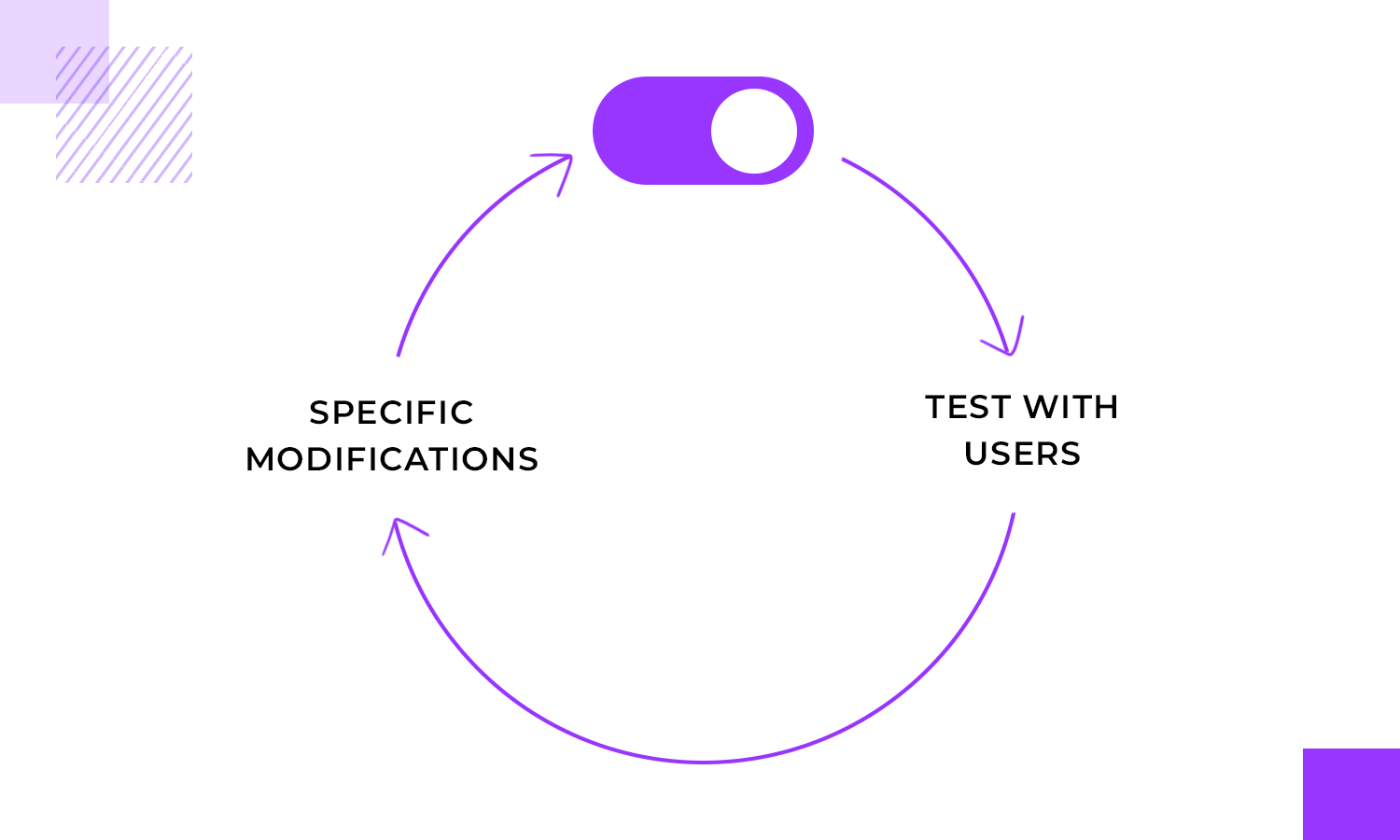
La création d’un excellent bouton à bascule n’est pas seulement une question d’esthétique, mais aussi de fonctionnalité et d’expérience utilisateur. C’est là que les tests et l’itération entrent en jeu. Les tests d’utilisation sont en fait une confrontation avec la réalité. En observant les utilisateurs interagir avec vos boutons à bascule, vous pouvez identifier les points de douleur potentiels, les zones de confusion et les possibilités d’amélioration. C’est comme si vous aviez un miroir braqué sur votre design, révélant ses forces et ses faiblesses.

Recueillir les réactions des utilisateurs est inestimable. Que pensent-ils de l’apparence du bouton ? Est-il facile à utiliser ? Comprennent-ils sa fonction ? Leur point de vue peut vous apporter une perspective nouvelle et vous aider à découvrir des problèmes que vous auriez pu négliger. Une fois que vous avez reçu des commentaires, il est temps d’itérer sur votre design. Il ne s’agit pas de repartir de zéro, mais d’apporter des améliorations ciblées sur la base des informations fournies par les utilisateurs. Peut-être devez-vous ajuster la taille du bouton, modifier la palette de couleurs ou affiner la microcopie qui l’accompagne. N’oubliez pas que le design est un processus itératif. Il n’y a pas de mal à faire des erreurs et à en tirer des leçons !
Design et prototype avec des boutons à bascule entièrement interactifs

Pour plus d’inspiration, consultez cette liste d’exemples impressionnants de design UI et élargissez votre matériel de conception !
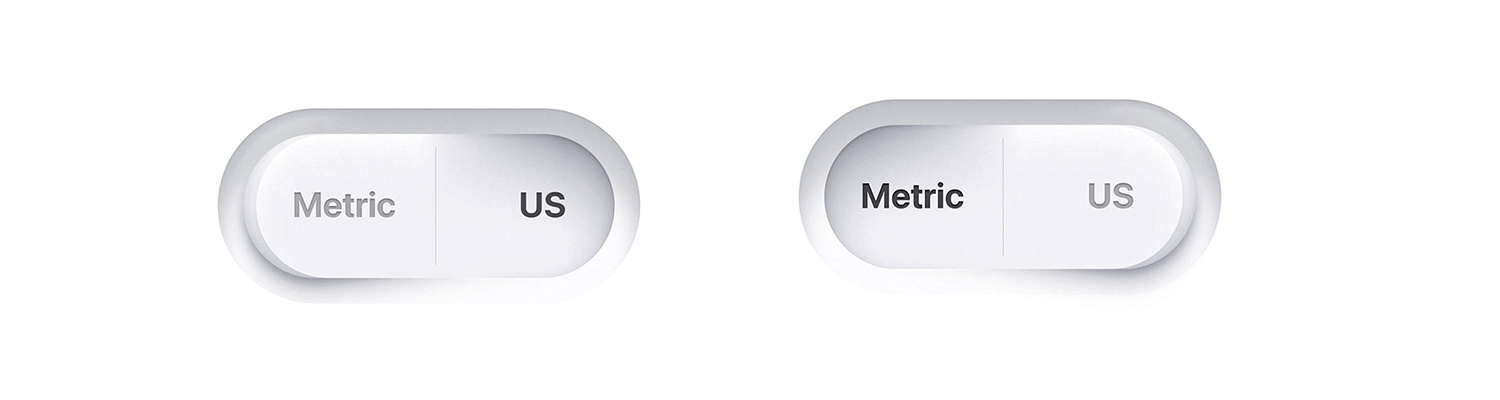
Max Rudberg a créé ce bouton à bascule, rappelant un appareil de cuisine, qui offre un moyen tactile et attrayant de choisir entre les mesures métriques et américaines.

Il s’aligne parfaitement sur le thème culinaire de l’application de planification des repas Plantry. Même dans une interface minimaliste, cet élément physique ajoute une touche de plaisir et rend la simple tâche de sélection des unités de mesure plus satisfaisante.
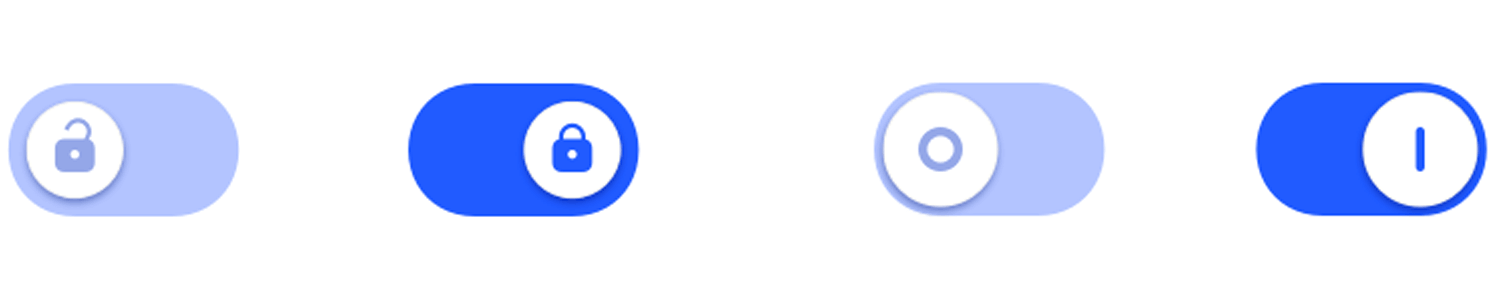
Alex Muench propose une variété de boutons à bascule visuellement attrayants et intuitifs. Qu’il s’agisse de simples boutons marche/arrêt ou d’icônes plus expressives représentant différents états ou choix, ces boutons constituent un moyen clair et attrayant d’interagir avec le contenu numérique.

L’utilisation de la couleur, de la forme et du symbolisme permet de s’assurer que chaque bascule transmet efficacement sa signification, améliorant ainsi l’expérience globale de l’utilisateur.
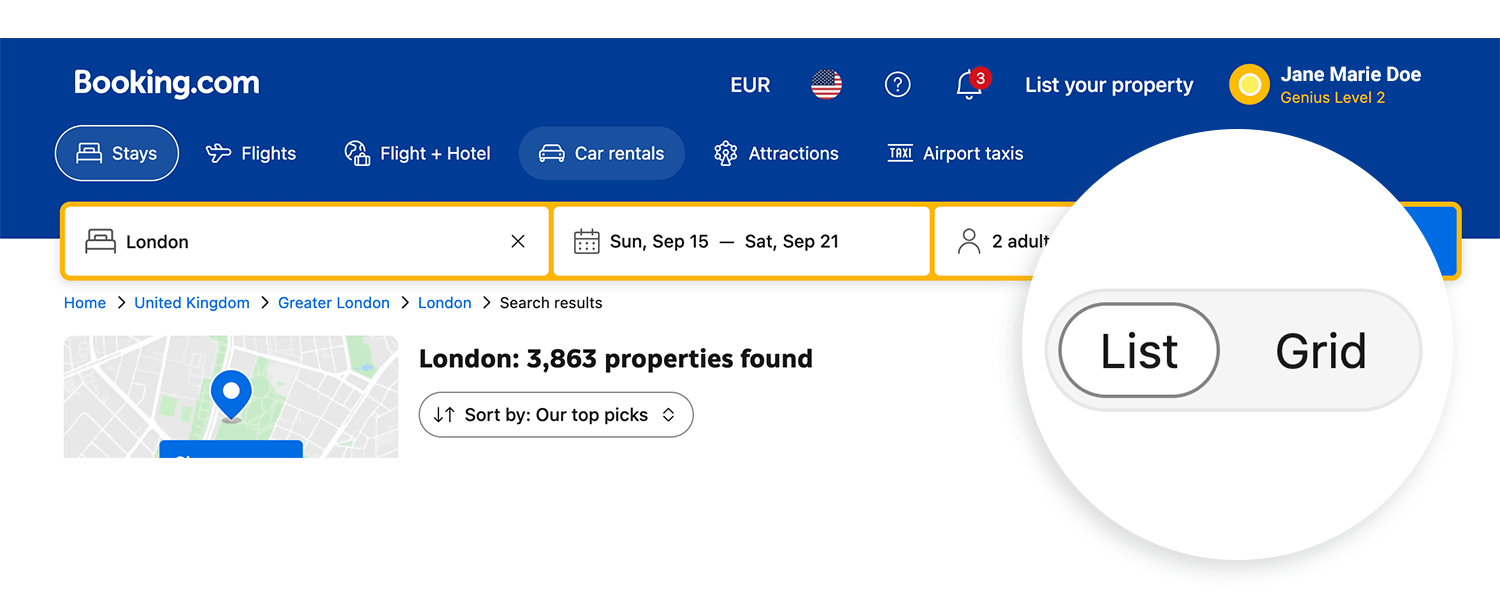
Le design à bascule de Booking.com utilise une présentation simple et claire pour permettre aux utilisateurs de choisir entre l’affichage des annonces sous forme de liste ou de grille.

Les libellés « Liste » et « Grille » indiquent directement la fonction de chaque option, ne laissant aucune place à la confusion. Que vous soyez un explorateur visuel qui préfère la grille ou un voyageur soucieux du détail qui a besoin du format liste, Booking.com s’assure que votre voyage se déroule aussi bien qu’un vol en montgolfière au-dessus d’un vignoble toscan.
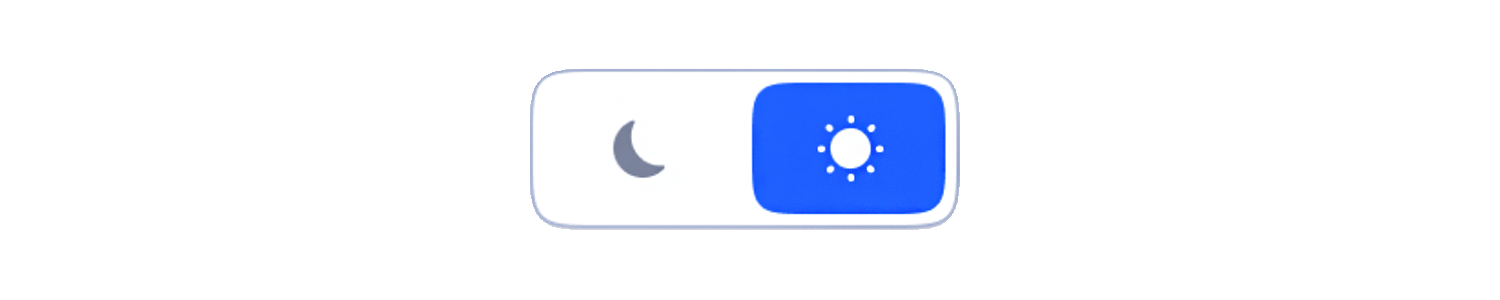
Jan Hoffman a designé un interrupteur à bascule qui présente les charmantes icônes d’un croissant de lune d’un côté et d’un soleil de l’autre. Le fond bleu indique l’état actif, représentant probablement la position « on ».

Ce design est une façon intelligente et engageante de contrôler les paramètres du mode sombre ou du mode lumineux, ce qui permet aux utilisateurs de personnaliser leur expérience visuelle et de trouver l’équilibre parfait entre confort et clarté.
Design et prototype avec des boutons à bascule entièrement interactifs

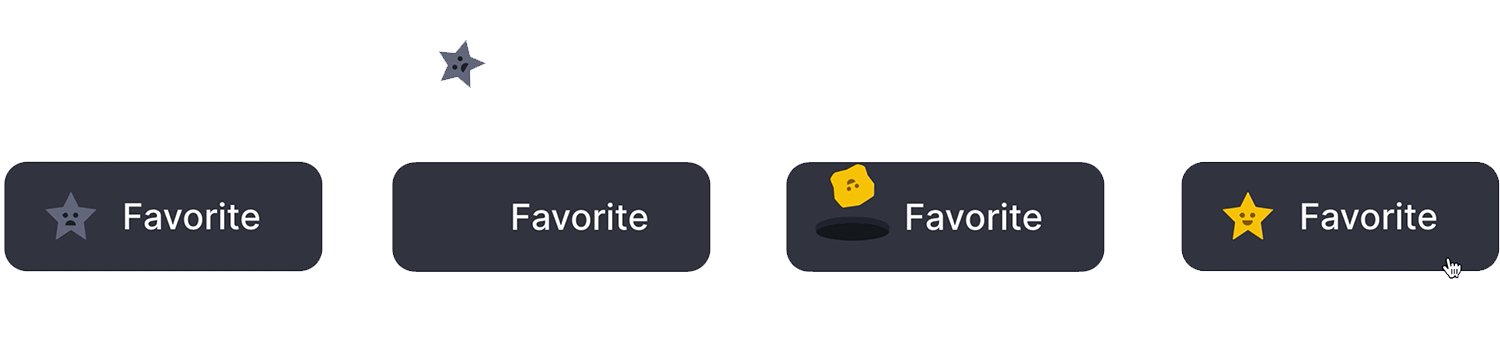
Aaron Iker est un phare étincelant dans la mer numérique, invitant les utilisateurs à marquer leurs découvertes les plus chères d’une touche de poussière d’étoiles. D’un simple clic, cet élément dynamique se transforme, laissant dans son sillage une traînée de poussière d’étoiles.

L’étoile étincelante et le mot chaleureux « Favoris » forment une combinaison irrésistible, vous invitant à ajouter une touche personnelle à vos aventures en ligne. C’est une façon délicieuse de sauvegarder et de revisiter vos trouvailles les plus appréciées, transformant votre expérience en ligne en une constellation personnalisée de favoris.
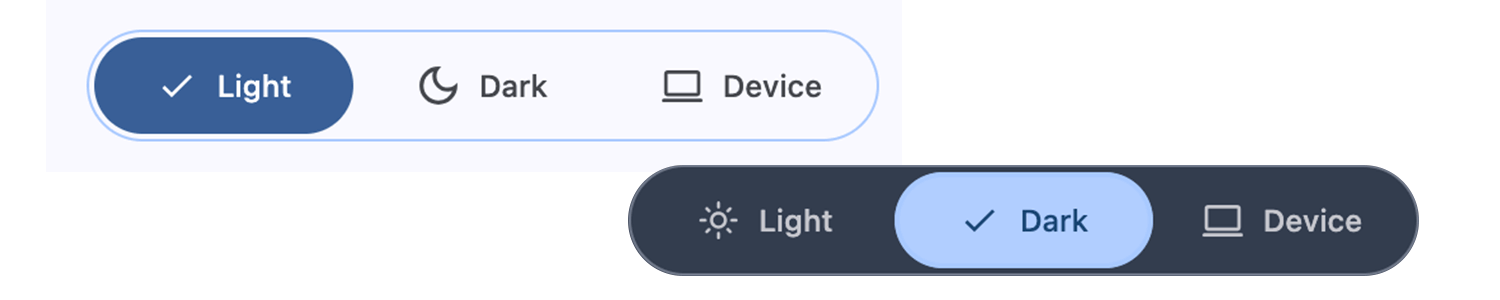
Les grands de Google ont conçu un bouton bascule qui vous permet de passer sans effort du mode clair au mode sombre sur Chrome, en adaptant votre expérience à votre humeur et à vos préférences.

D’une simple pression, vous pouvez faire passer votre écran d’une journée ensoleillée à une nuit confortable au clair de lune. C’est un petit changement qui a un grand impact et qui rend vos aventures en ligne encore plus agréables et personnalisées.
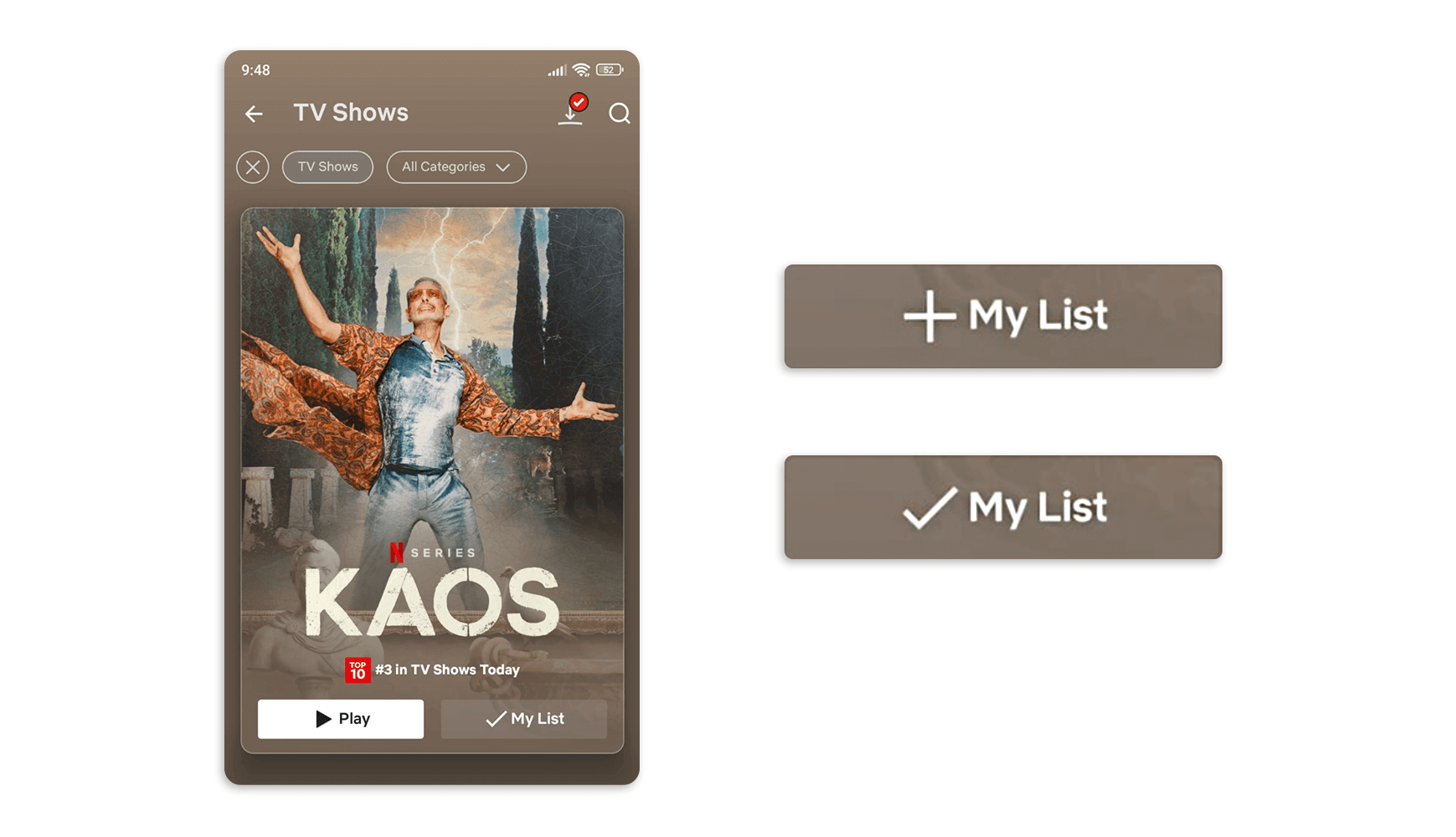
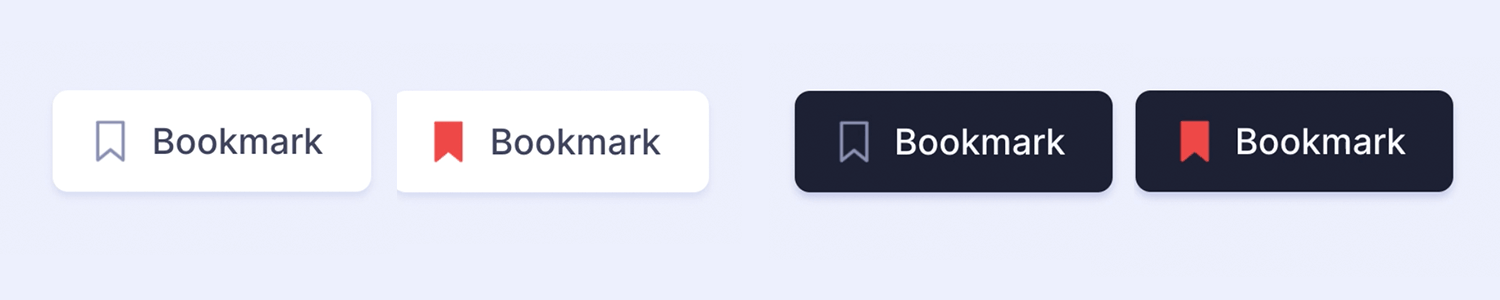
L’application Netflix met à votre portée la puissance d’un visionnage personnalisé. Le bouton de basculement dynamique vous permet d’ajouter ou de supprimer sans effort des émissions de votre liste de visionnage, créant ainsi un signet virtuel de vos films préférés.

Que vous soyez un adepte du binge-watching ou un téléspectateur occasionnel, cette fonction pratique vous permet de garder vos programmes préférés au premier plan, prêts à être visionnés quand vous le souhaitez.
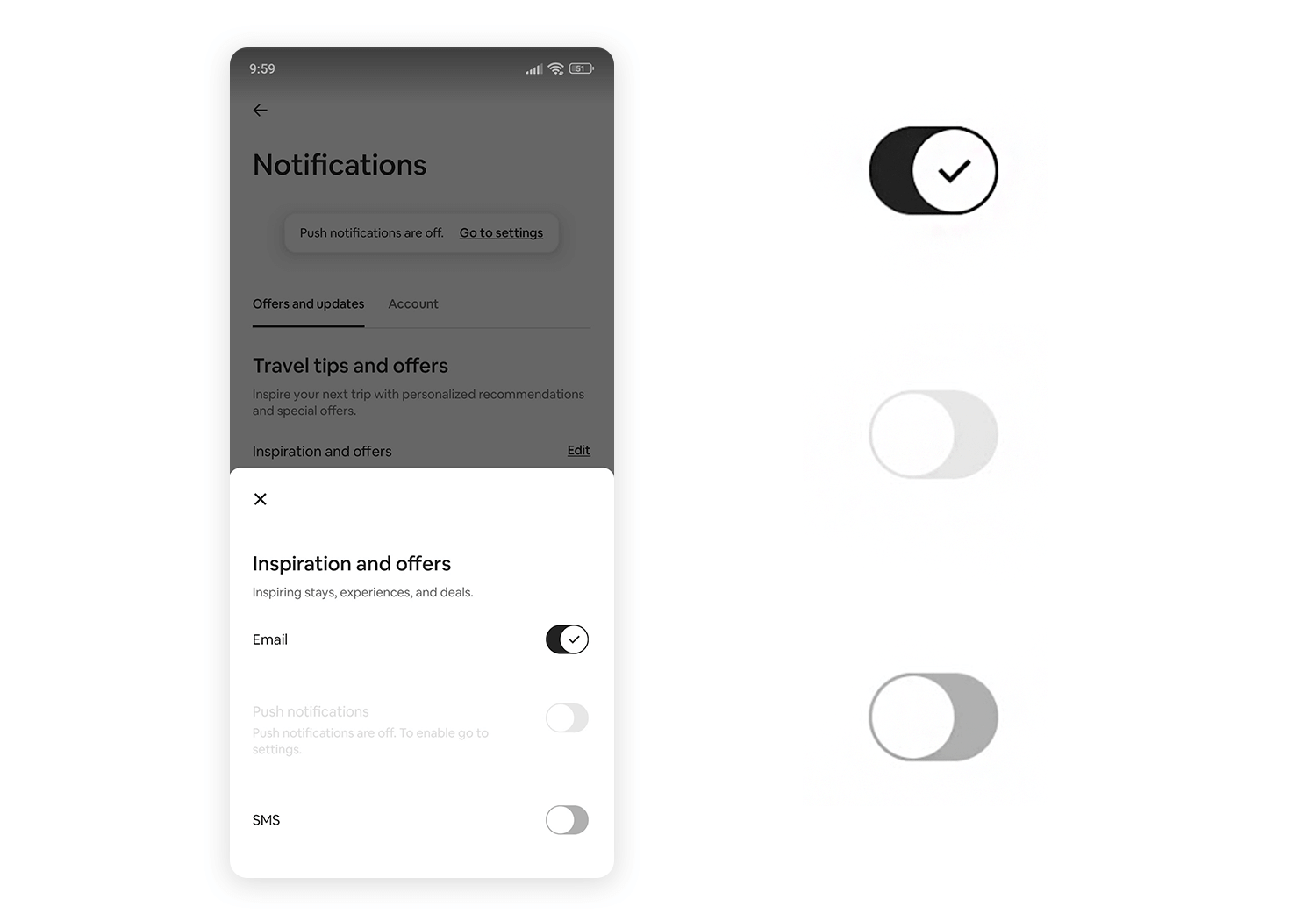
L’application mobile d’Airbnb vous permet de personnaliser les notifications du bout des doigts. Ces boutons à bascule sont comme un assistant personnel, vous permettant de contrôler sans effort le type de notifications que vous recevez. Vous souhaitez rester informé des dernières offres ? Aucun problème.

Vous avez besoin de conseils de voyage pour préparer votre prochaine aventure ? Il vous suffit d’appuyer sur un bouton. Ou peut-être cherchez-vous une dose quotidienne d’inspiration ? Tout est à votre portée. Il vous suffit d’appuyer sur un bouton pour personnaliser vos notifications et ne recevoir que les informations qui comptent le plus pour vous.
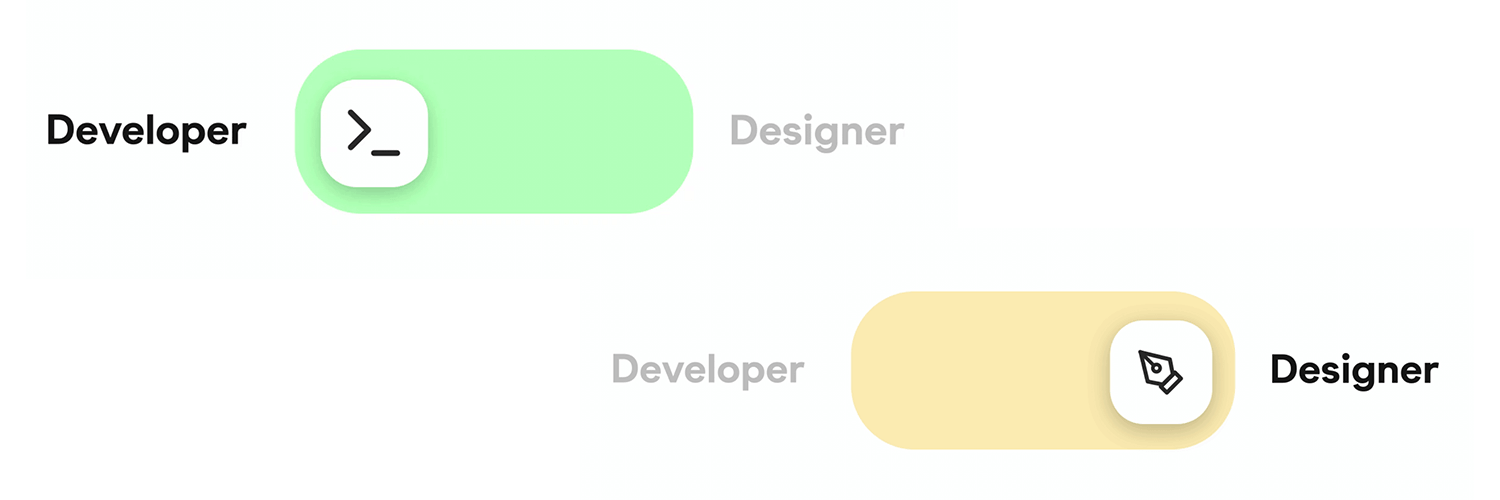
Le design du bouton de Narendra Prasath offre le choix entre « Développeur » et « Concepteur », soulignant visuellement le contraste entre ces deux rôles. L’option « Développeur » est ornée d’un signe stylisé « plus grand que », un symbole courant en programmation, qui évoque la nature technique et logique du développement.

Cette utilisation intelligente de l’iconographie améliore non seulement l’attrait esthétique du bouton, mais fournit également un repère visuel qui s’aligne sur le rôle associé, ce qui permet aux utilisateurs d’identifier et de sélectionner plus facilement le chemin qu’ils souhaitent emprunter.
Inspiré par le choix emblématique présenté à Néo dans La Matrice, ce bouton à bascule conçu par Itti Joseph propose une décision entre deux options contrastées : « Pilule rouge » ou « Pilule bleue ». La coque extérieure translucide, qui rappelle la mystérieuse capsule offerte par Morpheus, évoque la nature transformatrice du choix.

Cette bascule visuellement attrayante pourrait être utilisée dans une application de réalité virtuelle ou de réalité augmentée, permettant aux utilisateurs de choisir entre différents niveaux d’immersion ou d’expérience.
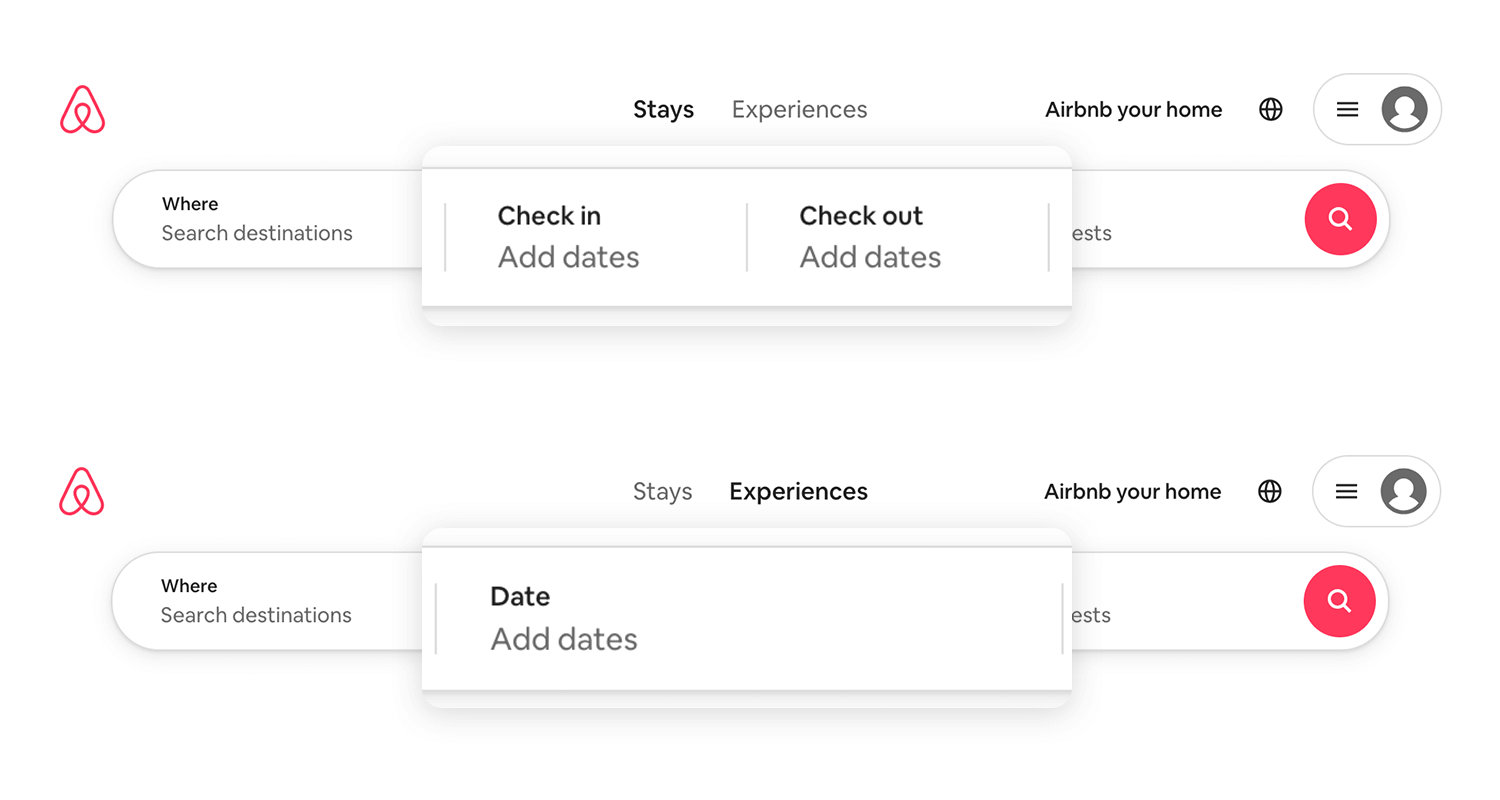
Le site web d’Airbnb comporte des boutons de basculement qui vous permettent de choisir entre la recherche de séjours et la découverte d’expériences uniques. Que vous soyez à la recherche d’une retraite tranquille ou d’une escapade pleine d’aventures, Airbnb met le pouvoir du choix à votre portée.

D’un simple clic, vous pouvez passer sans effort de la recherche de séjours confortables à l’exploration d’expériences uniques qui vous laisseront des souvenirs impérissables. Ce design intuitif vous permet d’adapter votre voyage à vos envies, ce qui rend plus facile que jamais la planification de l’aventure Airbnb parfaite.
Design et prototype avec des boutons à bascule entièrement interactifs

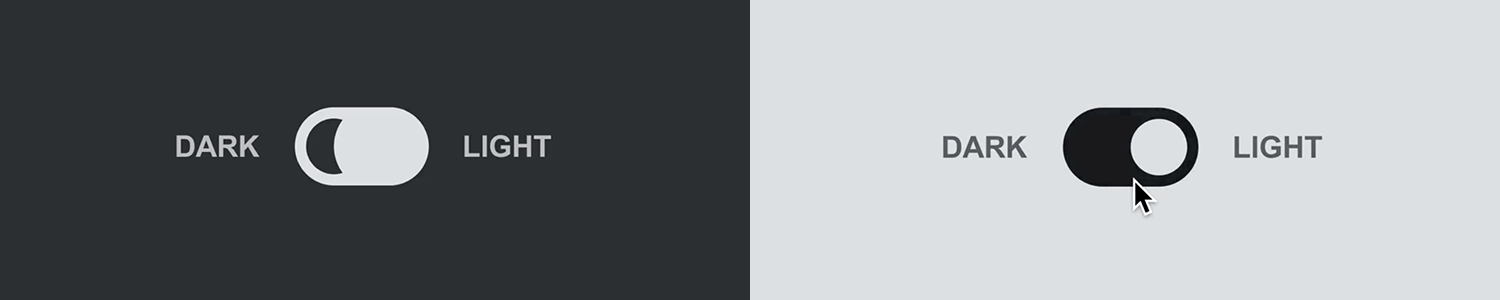
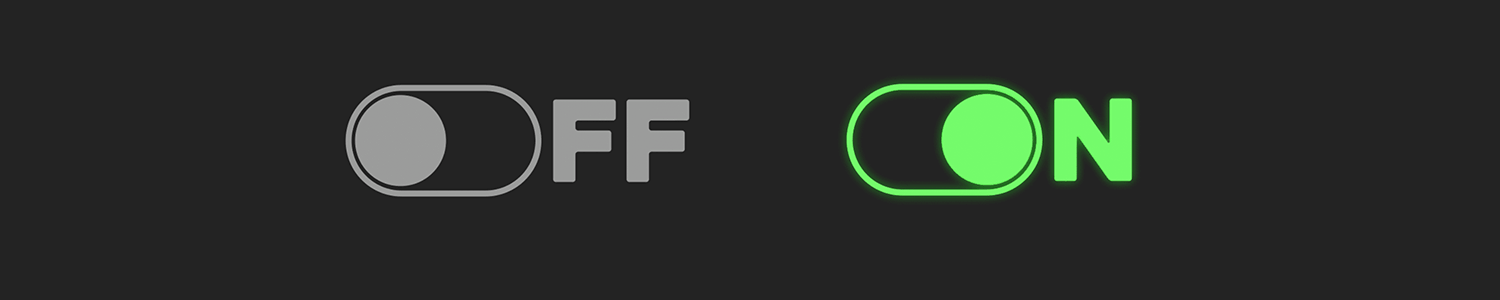
Tim Silva nous présente ce slider blanc et épuré sur un fond sombre, qui crée un contraste clair et permet de distinguer facilement les deux options. Le design met l’accent sur la fonctionnalité principale de la bascule, permettant aux utilisateurs de passer rapidement d’un mode clair à un mode foncé pour leur interface.

La simplicité et la clarté de cette bascule en font un choix polyvalent et convivial pour toute une série d’applications, des sites web élégants aux logiciels sophistiqués.
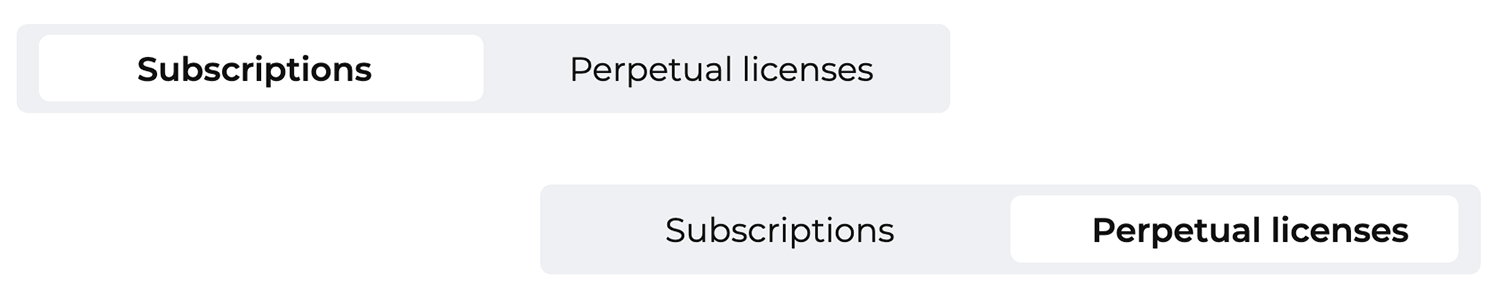
Le prochain bouton à bascule est de votre serviteur. Justinimind vous permet d’alterner facilement entre les options de licences perpétuelles et les options d’abonnement, en adaptant votre achat de logiciel à vos besoins et à votre budget.

D’un simple clic, vous pouvez décider si vous préférez la flexibilité d’un abonnement ou la propriété d’une licence perpétuelle. C’est un choix simple qui vous permet de sélectionner le plan de paiement qui correspond le mieux à vos objectifs.
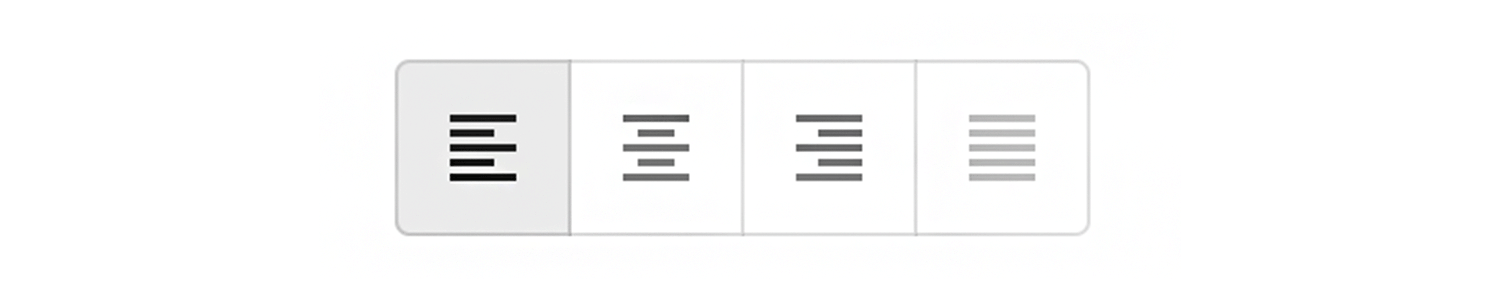
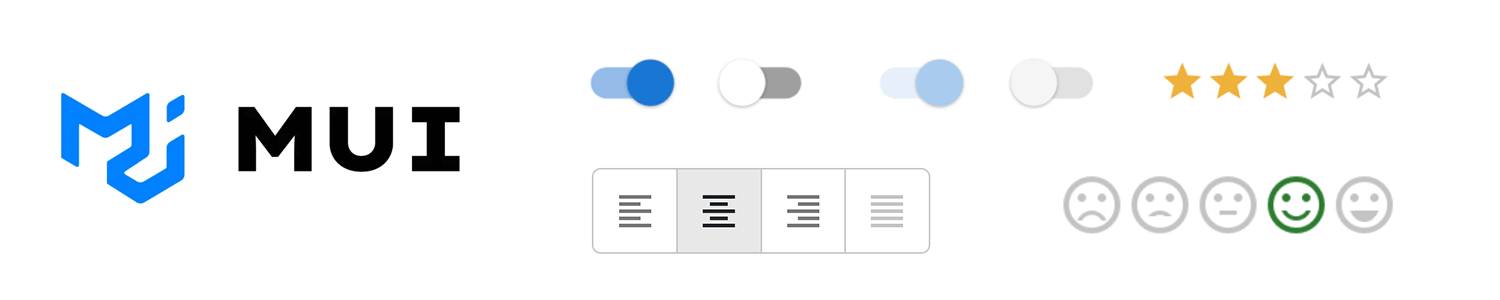
Cette série de boutons à bascule de Material UI, représente chacun une option d’alignement différente pour le texte. Le premier bouton aligne le texte à gauche, le deuxième centre le texte, le troisième aligne le texte à droite et le quatrième justifie le texte en le répartissant uniformément sur toute la largeur du conteneur.

Ces boutons sont couramment utilisés dans les outils d’édition de texte et les logiciels de mise en page pour permettre aux utilisateurs d’ajuster rapidement et facilement l’alignement de leur contenu.
Le bouton à bascule d’Evan Place est un chef-d’œuvre de simplicité, offrant une approche directe de l’interaction avec l’utilisateur. Les étiquettes étant soigneusement intégrées au bouton lui-même, il n’y a aucune ambiguïté quant à sa fonction. Les états « on » et « off » sont clairs comme de l’eau de roche et ne laissent aucune place à la confusion.

Ce design témoigne de la puissance du minimalisme, prouvant que parfois, moins, c’est plus. La simplicité de la bascule permet aux utilisateurs d’atteindre leurs objectifs sans effort, ce qui en fait un brillant exemple de design UI efficace.
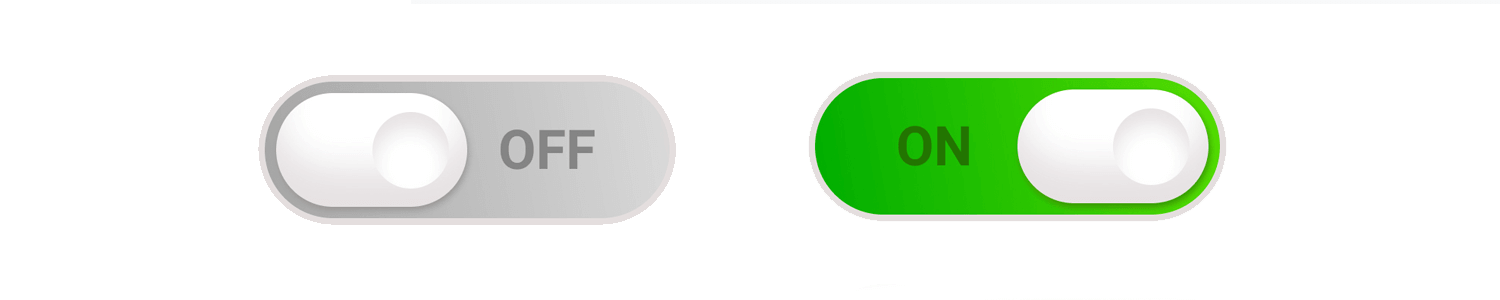
Alternez entre deux états grâce à un bouton à bascule simple mais efficace créé par Alisa Maiboroda. Les couleurs contrastées du vert et du gris indiquent immédiatement les positions « On » et « Off », respectivement.

La forme arrondie et l’animation fluide du bouton créent une expérience visuelle et tactile agréable, qui ajoute à la satisfaction générale d’interagir avec l’interface.
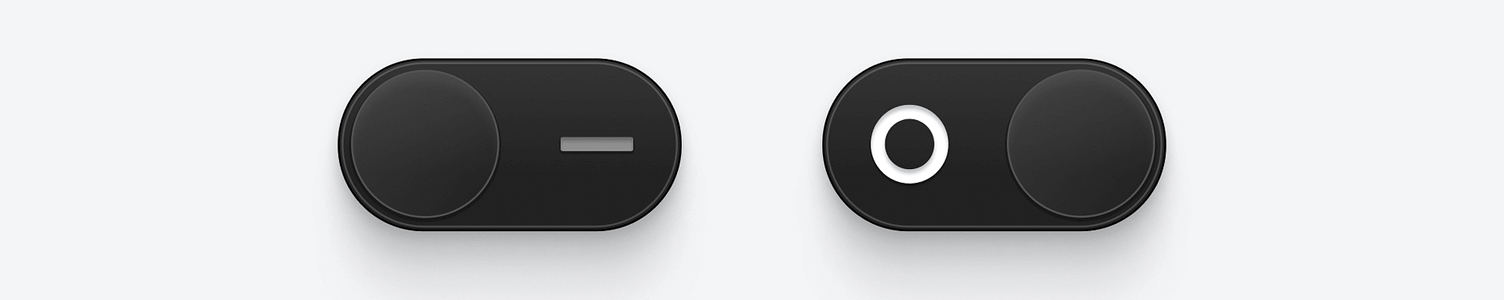
Les boutons à bascule de Mohsen présentent la particularité d’intégrer une étiquette dans le bouton lui-même. Nous aimons que l’animation de la transition entre les états soit rapide mais fluide, ce qui rend le design de l’UI très agréable pour l’utilisateur.

La combinaison de ces éléments permet d’obtenir un bouton à bascule qui est à la fois visuellement attrayant et très fonctionnel !
Encore un design d’Aaron Iker. D’un simple effleurement, l’image du bouton passe du vide au plein, ce qui ajoute une touche d’intérêt visuel à l’interaction. L’animation subtile et le design épuré font de ces boutons un ajout charmant à toute interface, offrant un moyen satisfaisant et intuitif de sauvegarder et de revisiter vos trouvailles les plus chères

Dans l’ensemble, nous pouvons affirmer que ces boutons constituent un ajout bienvenu à toute interface. Sauvegarder et revisiter vos trouvailles les plus chères n’a jamais été aussi agréable.
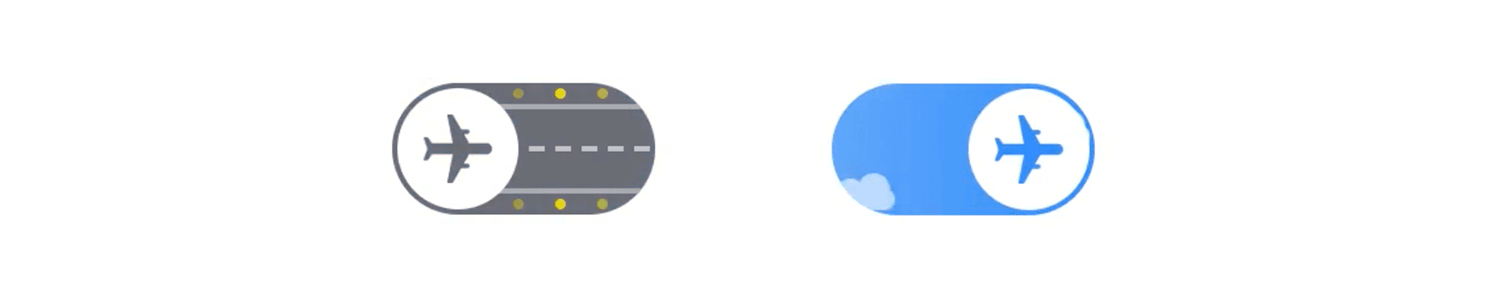
Préparez-vous au décollage avec ce bouton à bascule sur le thème de l’avion! Doté d’une charmante icône d’avion, ce bouton vous permet de passer de manière amusante et intuitive d’un mode de voyage à l’autre.

Le premier bouton, avec un fond bleu et un nuage, représente le transport aérien, tandis que le second bouton, avec un fond gris et une piste d’atterrissage, symbolise le transport terrestre. Grâce à ces boutons fantaisistes, l’organisation de vos voyages devient une aventure agréable.
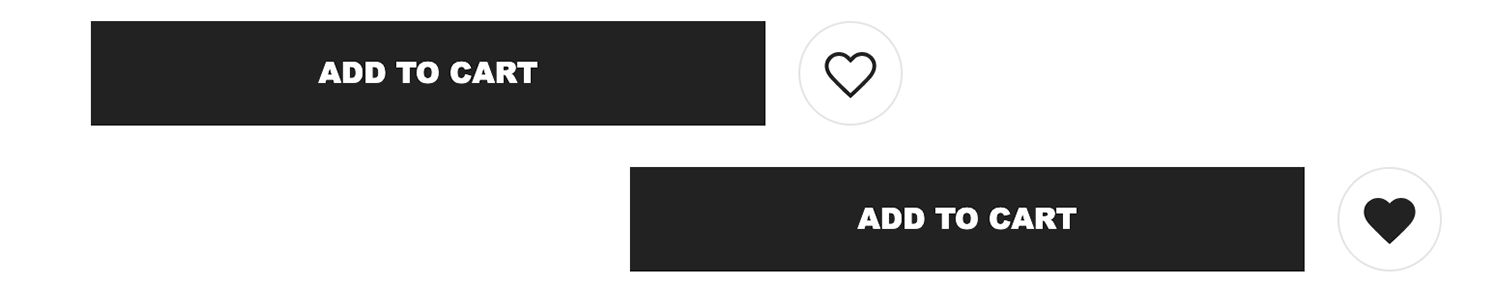
Le site web de SHEIN a choisi des boutons à bascule qui facilitent l’ajout d’articles à votre panier et la sauvegarde de vos favoris. D’un simple effleurement, vous pouvez sans effort établir votre liste d’achats et garder une trace des pièces qui ont attiré votre attention.

C’est un moyen pratique de mieux organiser votre expérience d’achat et de vous assurer de ne jamais manquer les dernières tendances. Alors, laissez-vous tenter par les joies du shopping en ligne avec SHEIN et laissez-vous guider par ces boutons à bascule pour un fabuleux voyage dans la mode !
Alors que de nombreux outils de prototypage proposent des éléments basiques à bascule, les kits UI de Justinmind vont plus loin en fournissant des boutons à bascule entièrement interactifs qui vous permettent de gagner du temps et de l’énergie. Grâce à l’interaction intégrée, vous pouvez immédiatement tester la fonctionnalité de vos boutons à bascule sans avoir besoin d’un codage ou d’un script supplémentaire. Ceci est particulièrement utile lorsque vous travaillez sur des projets complexes avec de multiples éléments interconnectés. C’est pourquoi Justinmind s’assure de combler cette lacune et d’offrir aux designers des boutons à bascule entièrement fonctionnels dès le départ. Au lieu que les designers prennent une simple image et y ajoutent une interaction, ils placent simplement le bouton à bascule dans l’interface et c’est tout !
Design et prototype avec des boutons à bascule entièrement interactifs

Cela peut sembler un petit détail à première vue, mais cela fait une énorme différence en termes de temps et d’efforts nécessaires pour le prototypage du produit dans son ensemble – en particulier les grands produits qui contiennent de nombreux petits composants dans le design de l’UI. Les boutons à bascule de Justinmind sont conçus pour être hautement personnalisables, ce qui vous permet d’adapter leur apparence et leur comportement à vos besoins spécifiques en matière de design. Que vous créiez une application de commerce électronique minimaliste ou un tableau de bord riche en fonctionnalités, nos boutons à bascule peuvent vous aider à obtenir l’aspect et la convivialité souhaités.
Sur quel nouveau projet passionnant allez-vous travailler ? Quel qu’il soit, consultez la sélection ci-dessous et trouvez ce que vous cherchez !
Ces kits peuvent vous aider à incorporer rapidement et facilement des boutons à bascule dans vos projets, ce qui vous permettra d’économiser beaucoup de temps et d’efforts.
Le kit Material UI de JustinMind propose une collection de boutons à bascule élégants inspirés des principes du Material Design de Google. Leurs lignes épurées, leurs animations subtiles et leurs fonctionnalités intuitives permettent à ces boutons d’offrir un moyen visuellement attrayant et convivial de contrôler divers paramètres et options dans vos applications web. Voir le kit UI ou le télécharger.

Vous souhaitez créer des applications web étonnantes et réactives avec Vue.js ? Les boutons à bascule magnifiquement conçus de notre kit UI Vuetifys’intègrent de manière transparente à vos projets Vue.js. Les boutons présentent une esthétique propre et moderne et offrent une expérience utilisateur fluide, ce qui en fait un ajout précieux à votre boîte à outils.z
Voir le kit UI ou le télécharger

Ce kit UI Angular Material propose une collection de boutons à bascule élégants et fonctionnels qui s’alignent parfaitement sur les directives de design de Google. Avec leur esthétique épurée, leurs interactions intuitives et leurs fonctionnalités d’accessibilité, les boutons à bascule offrent un moyen moderne et convivial de contrôler divers paramètres et options dans vos projets.

Vous n’avez toujours pas trouvé ce que vous cherchiez ? Découvrez notre kit d’interface utilisateur PrimeFaces qui propose une collection de boutons à bascule robustes et personnalisables. Les boutons offrent une variété de styles et d’options, vous permettant de créer une interface utilisateur unique et attrayante.

Vous avez besoin d’un moyen rapide et facile pour permettre aux utilisateurs de choisir entre plusieurs options ? Les boutons à bascule du kit d’interface utilisateur Bootstrap de Justinmind sont votre solution de choix. De plus, ils sont entièrement personnalisables, ce qui vous permet de les adapter au style de votre marque et de créer une expérience utilisateur transparente.

Dans le kit UI Android de Justinmind, vous pouvez trouver deux bascules : une dont l’état par défaut est activé, et une autre dont l’état par défaut est désactivé. La bascule elle-même est constituée d’une petite barre à l’arrière et d’un bouton plus grand qui repose sur la barre.

Le kit UI iOS de Justinmind propose également des boutons à bascule conçus sur mesure pour s’adapter à l’esthétique et à la convivialité d’iOS. Tout comme le kit UI Android, ce super pack de composants UI est livré avec des boutons à bascule qui reposent sur le mode activé ou désactivé par défaut. Le bouton lui-même se trouve à l’intérieur d’une barre, de sorte qu’il devient visuellement clair lorsqu’il est activé.

Les bascules sont un composant solide de l’UI qui offre rarement une bonne expérience. Ils sont simples et familiers à tout le monde et permettent à l’utilisateur de contrôler la personnalisation d’un système. Dans l’ensemble, les bascules peuvent être injustement oubliées dans la recherche d’un design UI plus avant-gardiste. Mais n’oublions pas que même quelque chose de classique et de simple peut être transformé en une expérience unique. Même si les boutons à bascule ont une certaine caractéristique commune, les designers peuvent toujours l’utiliser comme une opportunité d’ajouter de la personnalité et du glamour à un écran. J’espère que cet article vous donnera envie de tirer le meilleur parti de ce vieil ami que nous partageons tous !