Vous avez besoin d'un moyen sympa d'afficher des témoignages sur votre site web ? Vous devez d'abord apprendre les bases. Laissez-vous inspirer par ces 25 exemples de témoignages impressionnants !
Qu’est-ce qui fait la force de votre entreprise ? Qu’est-ce qui vous rend unique ? Vous pourriez probablement fournir des réponses brillantes et élaborées ou des répliques rapides sur votre site web pour expliquer pourquoi votre entreprise est la meilleure au monde.
Concevez dès aujourd'hui des témoignages impressionnants avec Justinmind.

C’est un bon début. Mais cela ne suffira probablement pas. Pourquoi ? Parce que les consommateurs disposent d’une source infinie d’options en ligne pour répondre à tous leurs besoins. Il n’est donc pas si simple d’attirer leur attention. Surtout pas lorsque tous les Tom, Dick et Harry prétendent offrir le meilleur service de la ville.
Pour qu’un utilisateur ou un consommateur potentiel choisisse votre service, une grande confiance entre en jeu. Les témoignages peuvent jouer un rôle important en vous aidant à gagner cette confiance. C’est là qu’une approche ciblée du design UX devient essentielle.
C’est pourquoi nous avons rassemblé quelques-uns des meilleurs exemples de témoignages sur Internet afin de vous inspirer au maximum. Nous vous donnons également quelques conseils pour commencer dès aujourd’hui !
Vous envisagez de vous rendre dans un nouveau restaurant. Vous pouvez lire le menu, mais qu’est-ce qui vous convainc vraiment ? C’est d’entendre quelqu’un qui y a déjà dîné, qui s’extasie sur la nourriture délicieuse et l’excellent service, en somme, un témoignage verbal.
Il s’agit essentiellement d’une déclaration authentique d’un client satisfait, qui fait part de son expérience positive avec un produit ou un service. C’est comme si un ami vous donnait une recommandation personnelle, ce qui, dans le monde du marketing, est extrêmement précieux.
Pourquoi les entreprises utilisent-elles des témoignages ? Ils ne sont pas seulement utiles, ils sont essentiels à l’établissement de la confiance. Considérez-les comme une preuve sociale. Lorsque des clients potentiels constatent que d’autres ont eu une expérience positive, ils sont plus enclins à prendre leur décision en toute confiance. Les témoignages montrent que votre produit ou service tient ses promesses, ce qui transforme les navigateurs hésitants en acheteurs enthousiastes. Ils constituent une forme de bouche-à-oreille numérique, diffusant des ondes positives et influençant les choix.

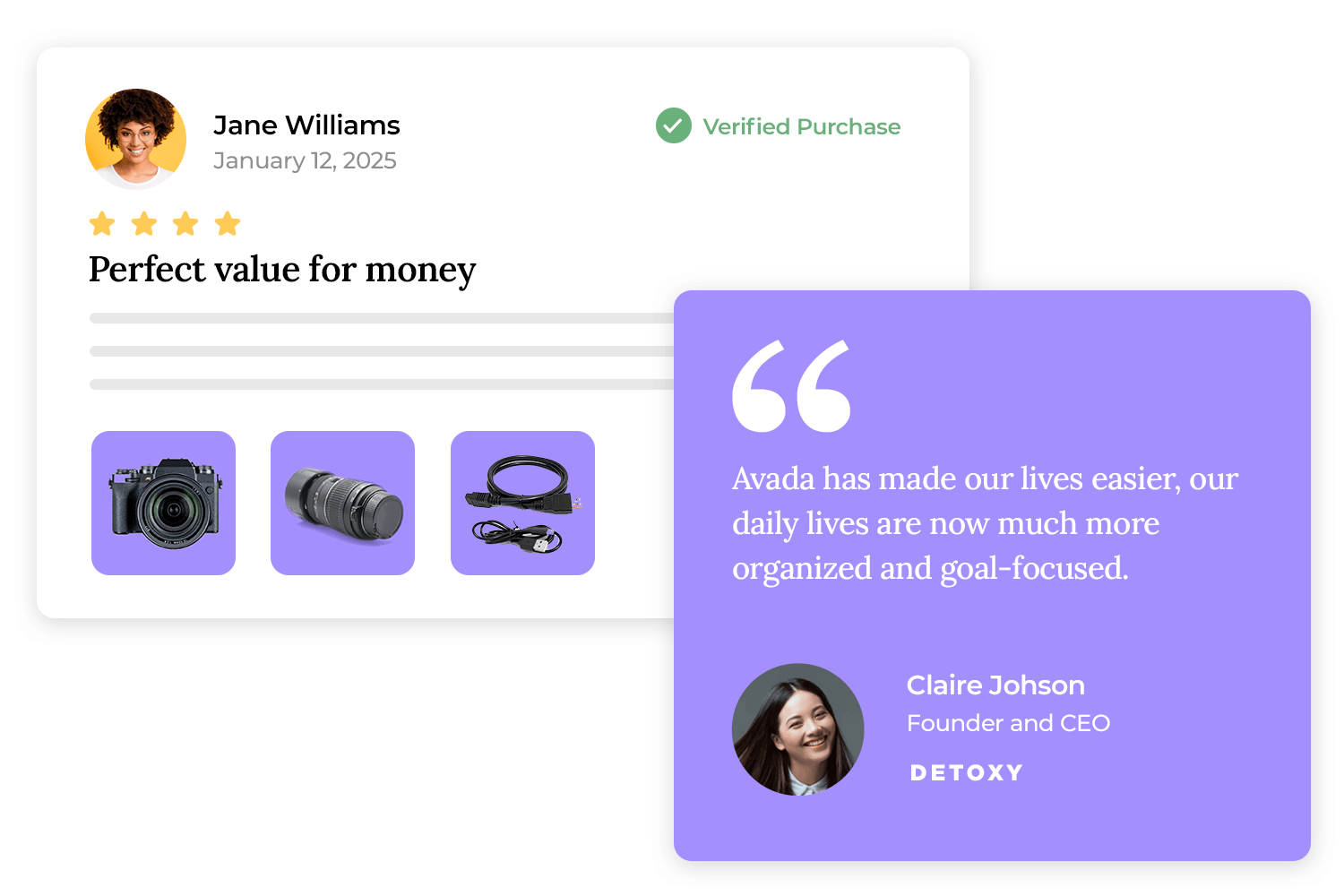
Mais tous les témoignages ne se valent pas. Un simple « Super produit ! » n’a pas beaucoup de poids. Pour avoir une véritable résonance, les témoignages doivent être bien designés. Cela signifie qu’il faut veiller à ce qu’ils soient authentiques, avec des détails précis qui donnent une image vivante de l’expérience du client. Si vous pouvez inclure une photo ou une vidéo, c’est encore mieux !
Les visuels ajoutent une couche de crédibilité que le texte seul ne peut atteindre. En fin de compte, des témoignages bien rédigés augmentent les conversions en répondant aux préoccupations des clients potentiels et en renforçant leur confiance. Lorsque les gens voient que d’autres ont bénéficié de votre offre, ils sont beaucoup plus enclins à franchir le pas eux-mêmes. Il s’agit de laisser parler vos clients satisfaits et de laisser leurs expériences parler d’elles-mêmes.
Un témoignage vraiment convaincant n’est pas un simple « c’est génial ! ». C’est une histoire racontée par vos clients. Pour ce faire, nous devons les guider tout au long du processus. Imaginez un formulaire dans lequel ils peuvent partager leur expérience. Nous commencerons par leur demander de décrire leur défi initial : « Quel problème essayiez-vous de résoudre ? »
Ensuite, nous les inviterons à expliquer clairement comment votre produit ou service a apporté la solution, en mettant l’accent sur les caractéristiques et les avantages spécifiques qui ont fait la différence : « Comment notre produit/service vous a-t-il aidé à résoudre votre problème ? Soyez précis sur les caractéristiques et les avantages qui se sont démarqués ».
Nous vous demanderons également : « Qu’est-ce qui a permis à notre solution de se démarquer de la concurrence ? » et, surtout, « Dans l’ensemble, votre expérience a-t-elle été positive ? Veuillez expliquer. » De cette manière, vous recueillerez des témoignages riches et narratifs qui trouveront un écho auprès des clients potentiels et leur montreront comment votre service peut résoudre leurs problèmes.
Rien ne nuit plus à un témoignage qu’un soupçon d’inauthenticité. Évitez à tout prix les témoignages fabriqués de toutes pièces ; ils sont facilement repérables et détruisent la confiance. Au lieu de cela, concentrez-vous sur la captation des voix authentiques des clients. Les interviews vidéo sont extrêmement efficaces, car elles permettent aux spectateurs de voir et d’entendre l’enthousiasme du client.
Vous pouvez encourager les réponses détaillées à l’aide de questions ouvertes, en allant au-delà des éloges génériques pour recueillir des expériences et des points de vue spécifiques. L’objectif est de laisser transparaître la véritable voix du client et de créer un lien avec votre public.
L’impact d’un témoignage est directement lié à sa pertinence. Adaptez vos témoignages à des segments de clientèle spécifiques, en soulignant comment votre produit ou service répond à leurs problèmes spécifiques et fournit des solutions sur mesure. Choisissez le format de témoignage qui convient le mieux à votre produit ou service et aux préférences de votre public. En alignant vos témoignages sur les besoins et les intérêts de votre public, vous vous assurez qu’ils ne sont pas seulement entendus, mais réellement ressentis.
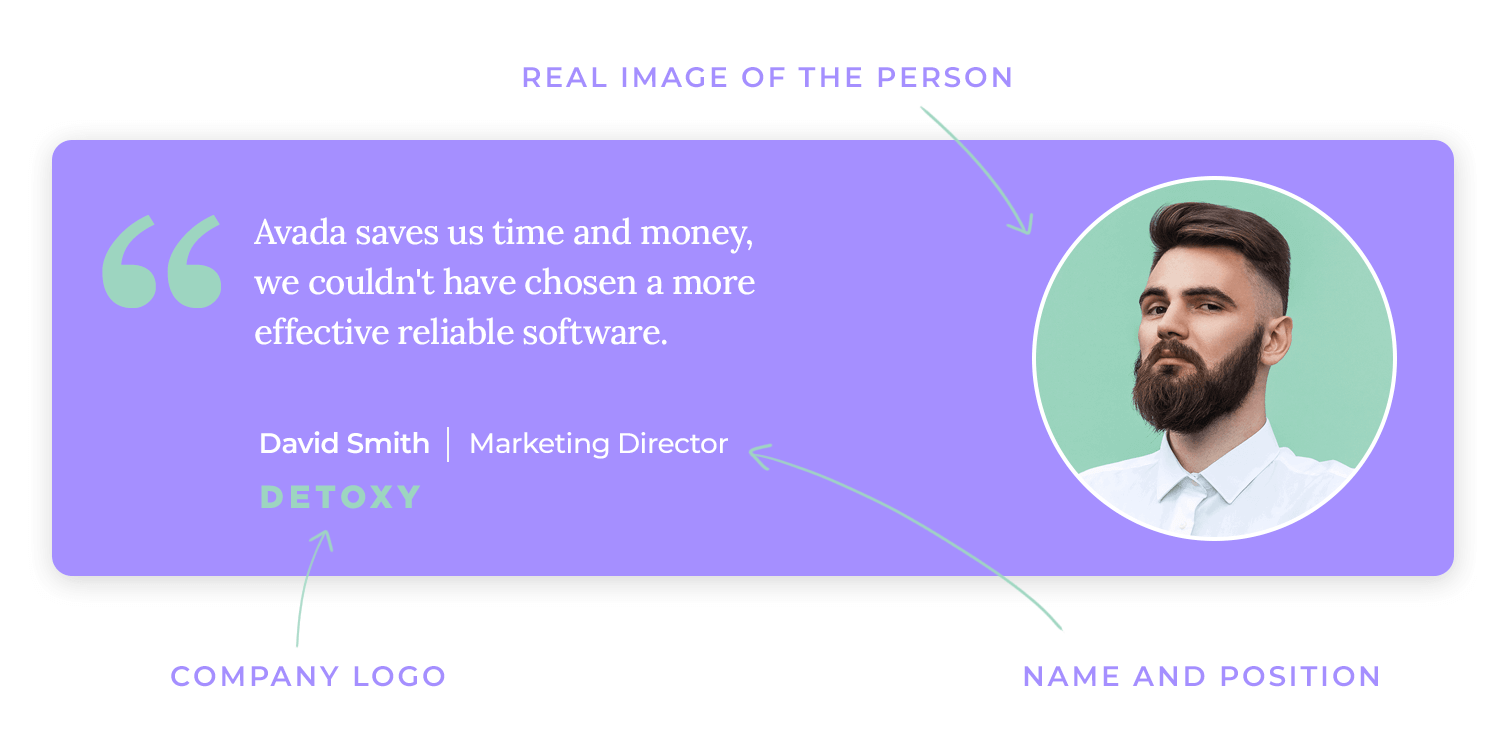
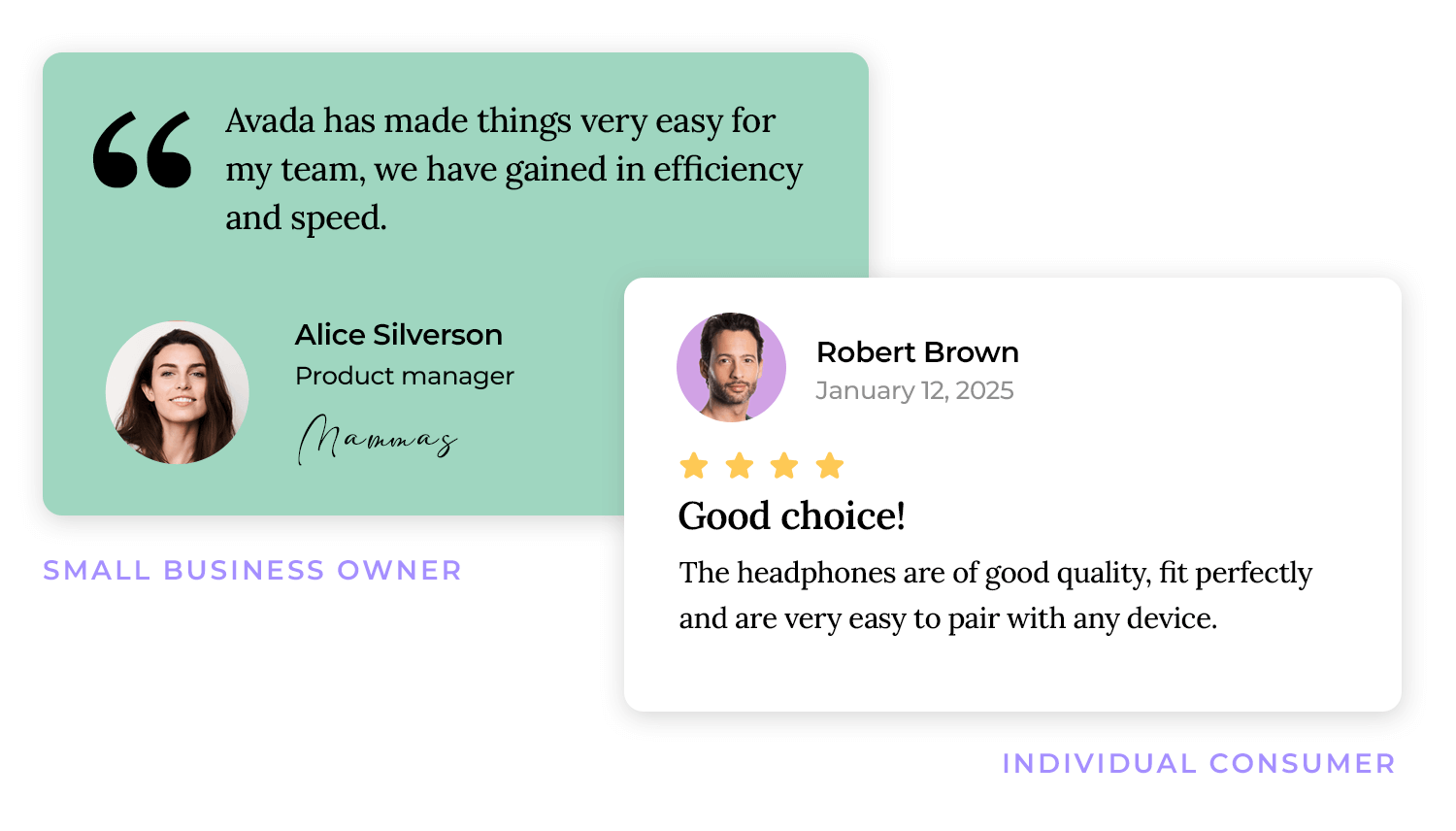
La crédibilité est la pierre angulaire d’un témoignage efficace. Incluez des informations permettant d’identifier le client, telles que son nom, son titre, son entreprise et, si possible, une image. Cela ajoute un élément humain et renforce l’authenticité. Dans la mesure du possible, quantifiez les résultats à l’aide de données et d’indicateurs, afin de démontrer l’impact tangible de votre produit ou service.
Tirez parti de l’appui et des critiques de sources réputées, ce qui renforcera votre crédibilité. Les gens font confiance à ce qu’ils peuvent vérifier, alors assurez-vous que vos témoignages sont étayés par des preuves solides.

Pour maximiser l’impact des témoignages de clients, veillez à ce qu’ils soient clairs, concis et faciles à assimiler. Les déclarations courtes et ciblées sont plus susceptibles d’être mémorisées et partagées. Lorsque vous concevez le formulaire de témoignage ou les messages-guides, encouragez les utilisateurs à employer un langage clair et convaincant qui trouve un écho auprès de votre public cible. Évitez le jargon et les termes techniques, à moins qu’ils ne soient absolument essentiels pour transmettre l’avantage.
Considérez cela comme une conversation et non comme une transaction. Adaptez votre demande à chaque client et à son expérience spécifique. Faites référence à son achat, au problème spécifique qu’il a résolu ou à une interaction positive qu’il a eue avec votre équipe.
Vous montrez ainsi que vous accordez de l’importance à leur parcours unique et que vous ne vous contentez pas d’envoyer un courrier électronique en masse. Par exemple, au lieu de « Veuillez laisser un témoignage », vous pourriez dire : « Nous avons été ravis d’apprendre que notre site [product] vous a aidé à atteindre [specific result]! Seriez-vous prêt à partager cette expérience avec d’autres personnes ? »
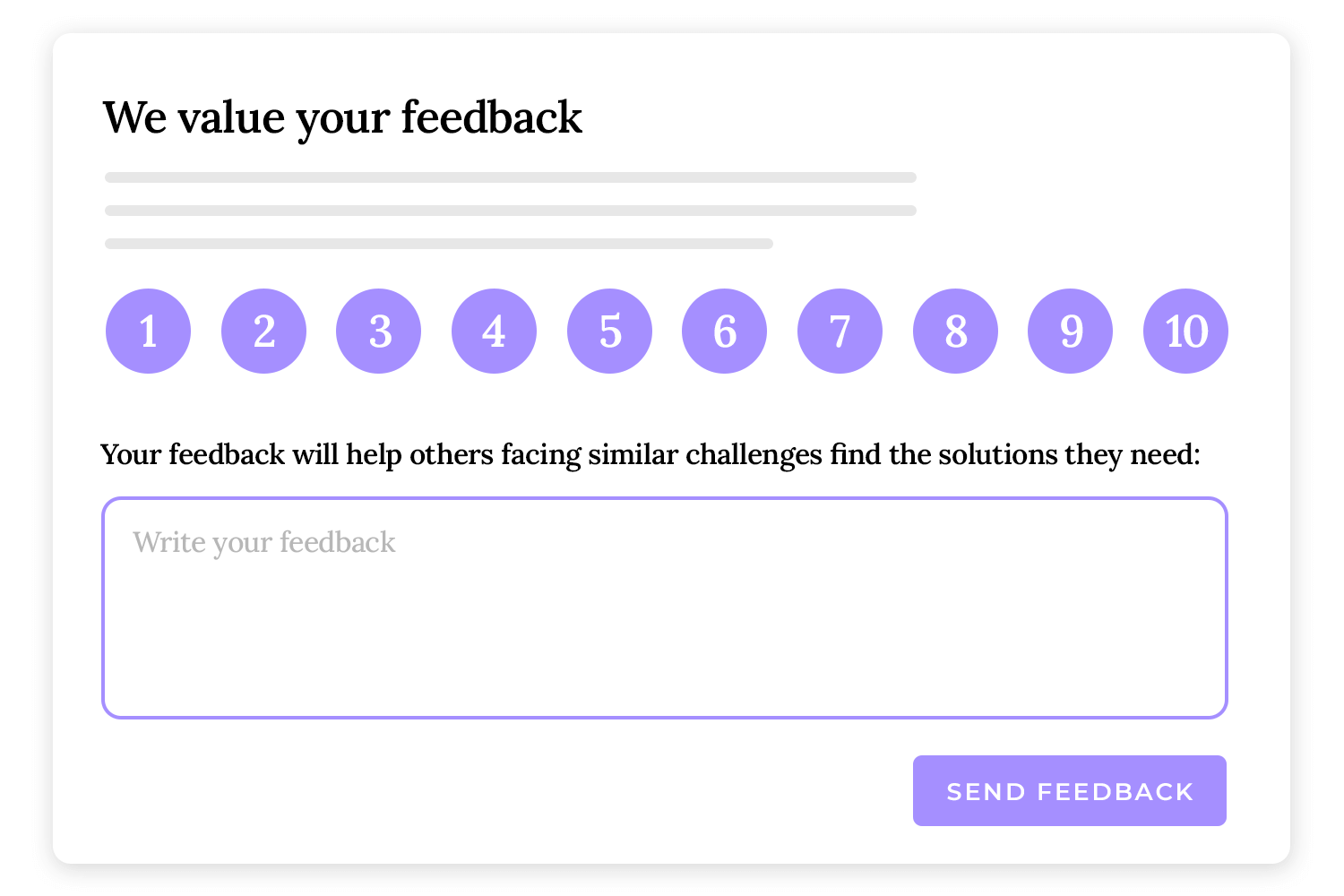
Les gens sont plus enclins à aider s’ils comprennent comment leur contribution peut faire la différence. Expliquez comment leur témoignage aidera d’autres clients potentiels à prendre des décisions éclairées. Insistez sur le fait que leur expérience peut guider et inspirer d’autres personnes, en montrant l’impact réel de votre produit ou service. Vous pourriez dire : « Vos commentaires aideront d’autres personnes confrontées à des défis similaires à trouver les solutions dont elles ont besoin ».

Précisez clairement le type de témoignage que vous recherchez. Souhaitez-vous une citation écrite, une interview vidéo ou une étude de cas détaillée ? En précisant vos attentes, vous aiderez votre client à comprendre ce qui lui est demandé et il lui sera plus facile de fournir le retour d’information dont vous avez besoin. Par exemple, « Nous aimerions un court témoignage vidéo, d’environ 30 à 60 secondes, relatant votre expérience avec [product]. »
Parfois, les gens ont besoin d’un peu d’inspiration. Partager des exemples de témoignages efficaces peut les aider à comprendre ce que vous recherchez et leur donner un point de départ.
Fournissez quelques témoignages courts et bien rédigés ou des clips vidéo qui illustrent le type de commentaires que vous espérez recevoir. Cela leur donne une idée claire de ce qui fait un bon témoignage et les encourage à apporter leur pierre à l’édifice.
La première étape consiste à identifier vos clients les plus heureux. Pour ce faire, il convient d’analyser une série de points de données. Commencez par examiner les commentaires et les avis des clients, en prêtant une attention particulière à ceux qui ont exprimé une grande satisfaction ou un grand enthousiasme. Examinez l’historique des achats : les clients réguliers ou ceux qui ont mis à niveau ou acheté des produits haut de gamme sont souvent des candidats de choix.
Considérez les interactions des clients avec votre équipe d’aide ; ceux qui ont reçu un service exceptionnel et résolu des problèmes avec succès sont susceptibles d’être reconnaissants et prêts à partager leurs expériences positives. En analysant ces différents points de données, vous pouvez identifier les clients qui sont les plus susceptibles de fournir de précieux témoignages.
Une fois que vous avez identifié les clients satisfaits, allez plus loin en les segmentant. Les différents segments de clientèle ont des besoins et des expériences différents, et le fait d’adapter vos demandes de témoignages en conséquence peut en accroître considérablement l’efficacité.
Par exemple, si vous ciblez les propriétaires de petites entreprises, privilégiez les témoignages qui mettent en évidence la façon dont votre produit ou service les a aidés à améliorer leur efficacité ou à augmenter leur chiffre d’affaires. Si vous ciblez les particuliers, privilégiez les témoignages qui mettent en avant la facilité d’utilisation ou les avantages personnels.

Frappez le fer tant qu’il est chaud ! Il est essentiel de demander un retour d’information peu de temps après une expérience positive. Lorsqu’un client vient de découvrir les avantages de votre produit ou service, son enthousiasme est à son comble. C’est le moment idéal pour lui demander un témoignage. Par exemple, si un client vient de mener à bien un projet en utilisant votre logiciel, ou s’il a reçu un produit qui a dépassé ses attentes, envoyez-lui une demande amicale de retour d’information dans les jours qui suivent.
Cela permet de s’assurer que leur expérience positive est toujours présente dans leur esprit, ce qui augmente la probabilité qu’ils fournissent un témoignage détaillé et enthousiaste. Vous pouvez automatiser ces demandes après des étapes clés, comme un achat, une interaction d’aide réussie ou un processus d’onboarding terminé.
Concevez dès aujourd'hui des témoignages impressionnants avec Justinmind.

Tirez parti des relations que vous avez déjà établies avec vos clients. Si vous avez développé une relation solide avec un client particulier au fil du temps, ou si ce dernier vous a toujours fait part de ses commentaires positifs, n’hésitez pas à le contacter. Ces clients sont plus susceptibles d’être réceptifs à votre demande et de fournir un témoignage réfléchi.
Pensez à faire coïncider votre demande avec des étapes clés de votre relation avec le client, comme l’anniversaire de son achat ou le fait qu’il ait recommandé votre entreprise à de nouveaux clients. Vous montrerez ainsi que vous appréciez leur aide permanente et vous renforcerez votre relation. En établissant des relations solides avec vos clients et en planifiant vos demandes de façon stratégique, vous pouvez recueillir des témoignages percutants qui favorisent les conversions et renforcent la confiance.
En offrant de petites incitations bien pensées, vous pouvez montrer que vous appréciez le temps et les efforts de vos clients. Les remises et les promotions sont un choix populaire, car elles constituent une petite récompense pour leur participation. Les cartes-cadeaux ou autres récompenses pertinentes peuvent également s’avérer efficaces.
La reconnaissance publique, par exemple en publiant des témoignages de clients sur votre site web ou dans les médias sociaux, peut également être un puissant facteur de motivation, en donnant un sentiment de validation et d’appréciation. N’oubliez pas que l’objectif est de montrer votre appréciation, et non de soudoyer vos clients pour obtenir des commentaires positifs.

Il est essentiel d’être transparent sur les incitations que vous proposez. Indiquez clairement si un témoignage fait l’objet d’une incitation. Cela permet d’instaurer un climat de confiance et de s’assurer que votre public comprend le contexte dans lequel s’inscrivent les commentaires. Une simple déclaration telle que « Ce client a bénéficié d’une remise pour avoir donné son avis en toute honnêteté » permet de maintenir la transparence et la crédibilité.
L’aspect le plus important de tout témoignage est son authenticité. Veillez à ce que vos clients comprennent que les commentaires honnêtes sont appréciés, quelles que soient les incitations proposées. Indiquez clairement que vous êtes intéressé par leurs expériences authentiques, qu’elles soient positives ou négatives.
Insistez sur le fait que leurs commentaires vous aideront à améliorer vos produits ou services, et que vous appréciez leur point de vue. En privilégiant l’authenticité et la transparence, vous pouvez recueillir des témoignages précieux qui renforcent la confiance et favorisent les conversions, sans compromettre vos normes éthiques.
Les enquêtes et les questionnaires sont un excellent moyen de recueillir des informations structurées auprès d’un grand nombre de clients. L’utilisation d’une combinaison de questions ouvertes et fermées vous permet de recueillir des données quantitatives et qualitatives. Les questions structurées vous permettent d’obtenir les informations spécifiques dont vous avez besoin, tandis que les questions ouvertes permettent aux clients de partager leurs expériences uniques avec leurs propres mots.
Utilisez des plateformes faciles à utiliser comme Google Forms, SurveyMonkey ou Typeform, qui sont conviviales à la fois pour votre entreprise et pour vos clients. Ces plateformes proposent souvent des modèles et des analyses pour vous aider à créer des enquêtes efficaces et à en analyser les résultats.
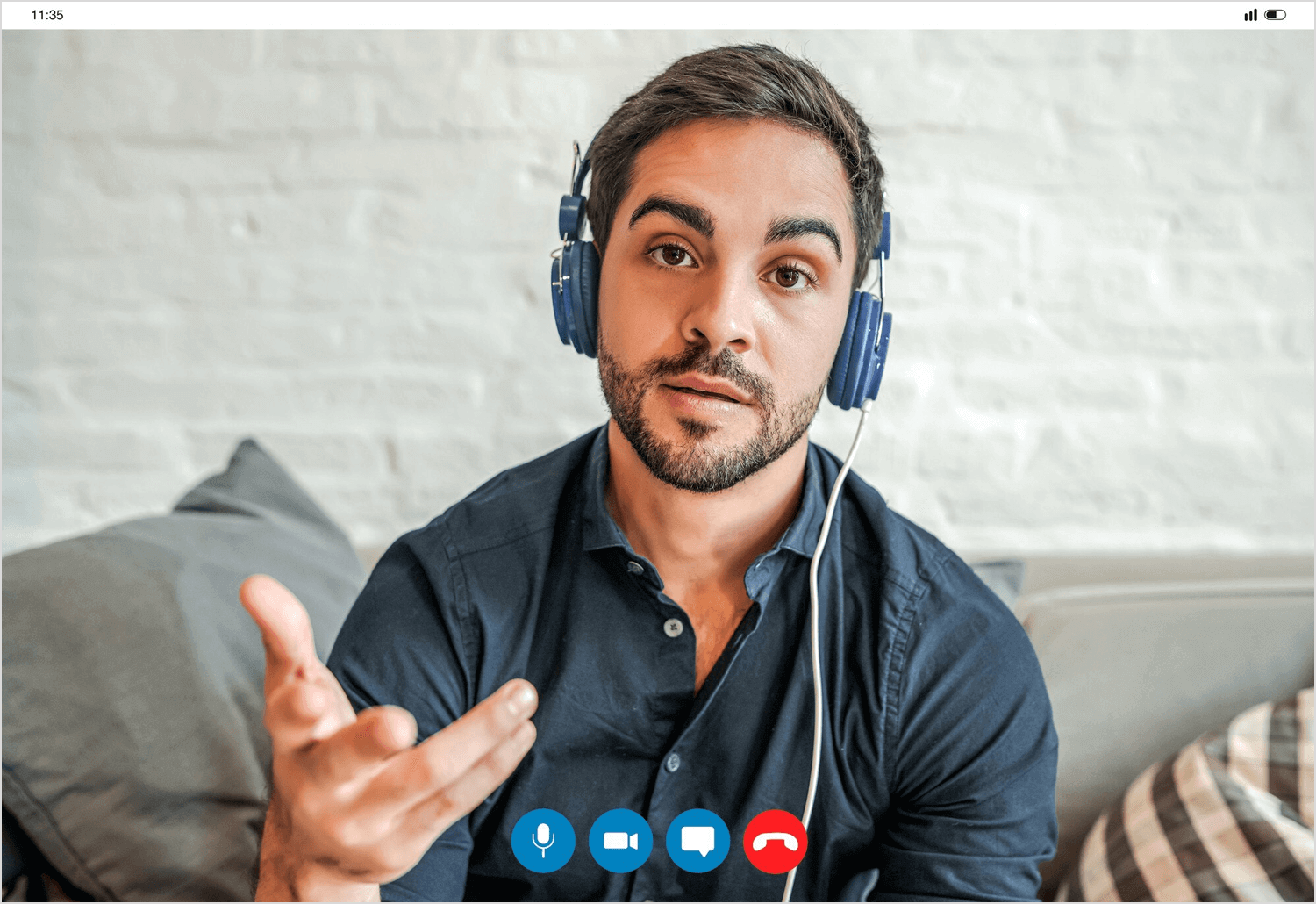
Pour obtenir un retour d’information plus riche et plus détaillé, envisagez de mener des entretiens téléphoniques ou vidéo. Les entretiens vous permettent d’approfondir l’expérience du client et de recueillir des informations nuancées qui ne peuvent pas être saisies dans le cadre d’une enquête.
Préparez une liste de questions à l’avance pour guider la conversation et vous assurer de couvrir tous les points clés. Les entretiens vidéo sont particulièrement efficaces, car ils vous permettent de capter l’enthousiasme du client et d’instaurer un climat de confiance avec les clients potentiels.

Les témoignages vidéo sont extrêmement efficaces pour instaurer la confiance et démontrer l’impact de votre produit ou service. Encouragez vos clients à enregistrer leurs propres témoignages vidéo, en leur fournissant des instructions et des exemples clairs. Cette méthode est rentable et permet d’obtenir un retour d’information authentique et non scénarisé.
Pour obtenir des témoignages de grande qualité, envisagez d’investir dans une production vidéo professionnelle. Vous pourrez ainsi créer des vidéos soignées et attrayantes qui présenteront votre produit ou service sous son meilleur jour.
Les témoignages écrits sont un moyen pratique pour les clients de donner leur avis à leur propre rythme. Fournissez une adresse électronique dédiée aux clients pour qu’ils puissent soumettre leurs témoignages écrits, ou utilisez des formulaires en ligne pour recueillir leurs commentaires.
Les formulaires en ligne peuvent être personnalisés afin de recueillir des informations spécifiques et d’assurer la cohérence du format des soumissions. Cette méthode est particulièrement utile pour recueillir des commentaires détaillés sur des produits ou des services complexes.
Tout d’abord, parlons de l’endroit où conserver ces joyaux. Si vous débutez, une simple feuille de calcul, comme Google Sheets ou Excel, est votre classeur préféré. Vous pouvez facilement répertorier les noms des clients, leurs témoignages, les dates et toutes les petites notes que vous souhaitez ajouter.
Mais au fur et à mesure que votre trésor s’accroît, vous pouvez souhaiter quelque chose d’un peu plus sophistiqué. Imaginez votre CRM (Customer Relationship Management) comme une bibliothèque super organisée. Vous pouvez relier les témoignages directement aux profils des clients, ce qui vous permet d’avoir une vue d’ensemble de leur expérience.
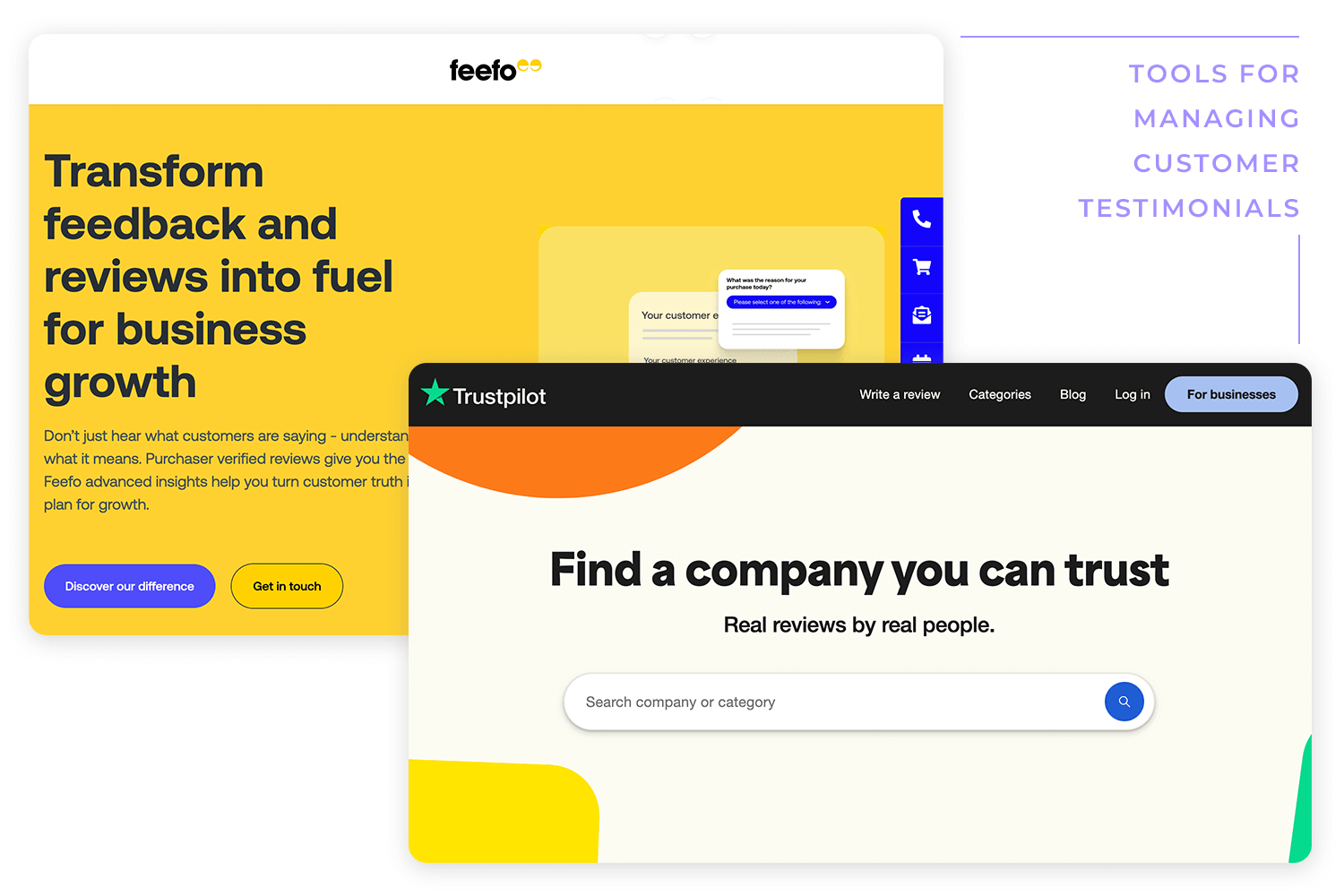
Et si vous nagez en plein dans les témoignages, il existe même des plateformes dédiées conçues uniquement pour cela ! C’est comme si vous aviez un bibliothécaire professionnel qui sait exactement où se trouve chaque pépite.

Comment faire pour que tout soit bien rangé ? C’est comme si vous classiez vos bonbons préférés : par type ! Classez vos témoignages par format (texte, vidéo, audio) afin de pouvoir les retrouver rapidement. Ensuite, marquez-les par produit ou service, comme si vous étiquiez vos pots d’épices. De cette façon, vous pouvez facilement trouver des témoignages qui mettent en avant des caractéristiques spécifiques.
Et n’oubliez pas votre public ! Imaginez que vous organisiez différentes fêtes. Vous ne joueriez pas la même musique pour tout le monde, n’est-ce pas ? Segmentez vos témoignages en fonction de votre public cible. Vous pourrez ainsi montrer les témoignages les plus pertinents aux bonnes personnes.
À quoi sert un coffre au trésor si vous ne pouvez rien y trouver ? Veillez à disposer d’une bonne fonction de recherche – considérez-la comme votre fidèle carte ! Vous devez pouvoir trouver rapidement des témoignages par mots clés, noms de clients ou étiquettes de produits.
Et bien sûr, la sécurité est essentielle ! Vous ne laisseriez pas traîner votre trésor, n’est-ce pas ? Assurez-vous que vos témoignages sont stockés en toute sécurité, avec des sauvegardes régulières. Le stockage dans le nuage est comme une chambre forte dans le ciel, qui garde vos précieux témoignages en sécurité.
Considérez votre site web comme une scène et vos témoignages comme les têtes d’affiche. Vous devez les placer là où ils auront le plus d’impact. Les emplacements à haute visibilité sont essentiels : votre page d’accueil, les pages de renvoi, les pages de produits et même la page de paiement sont des lieux privilégiés.
Mais ce n’est pas seulement une question de visibilité, c’est aussi une question de contexte. Placez les témoignages à proximité de contenus connexes ou d’appels à l’action. Par exemple, si un témoignage fait l’éloge d’une fonctionnalité spécifique, placez-le juste à côté de la description de cette fonctionnalité. C’est comme si vous aviez un projecteur sur vos meilleurs moments. Et n’oubliez pas les tests A/B ! Expérimentez différents placements pour voir ce qui génère le plus de conversions. C’est comme si vous essayiez différentes configurations de scène pour voir ce qui obtient le plus d’applaudissements.
Vos témoignages doivent être professionnels et dignes de confiance. Des images de haute qualité sont indispensables. Utilisez des photos ou des vidéos professionnelles de l’auteur du témoignage. Des images floues ou non professionnelles peuvent nuire à la crédibilité, comme une scène mal éclairée.
Utilisez des éléments de design tels que les guillemets, les couleurs d’arrière-plan, les polices contrastées et les espaces blancs pour faire ressortir vos témoignages. Considérez-les comme l’éclairage de la scène, qui attire l’attention sur les vedettes. Mais évitez les designs trop encombrés : vous voulez que vos témoignages soient au centre de l’attention, et non perdus dans une mer de distractions.

La variété des formats est votre amie ! Utilisez des carrousels, des curseurs ou des grilles pour présenter plusieurs témoignages de manière attrayante. C’est comme si vous organisiez un spectacle de variétés pour divertir votre public. Et bien sûr, veillez à ce que tout soit parfait sur mobile ! Votre scène doit être accessible à tous, quel que soit l’appareil utilisé.
Vos témoignages doivent faire partie intégrante du design de votre site web, et non pas être ajoutés après coup. L’intégration transparente est essentielle : tissez-les dans le tissu de votre site, en évitant les présentations dérangeantes ou perturbatrices.
Fournissez un contexte en décrivant brièvement la situation ou le défi du client avant le témoignage. C’est comme planter le décor avant la représentation. Cela permet à votre public de comprendre la pertinence de l’histoire et de s’y attacher.
Veillez toujours à la cohérence de votre marque. Vos témoignages doivent refléter l’esthétique générale de votre marque, en créant un aspect cohérent et professionnel. C’est un peu comme si vous aviez un thème cohérent pour l’ensemble de votre exposition.
Concevez dès aujourd'hui des témoignages impressionnants avec Justinmind.

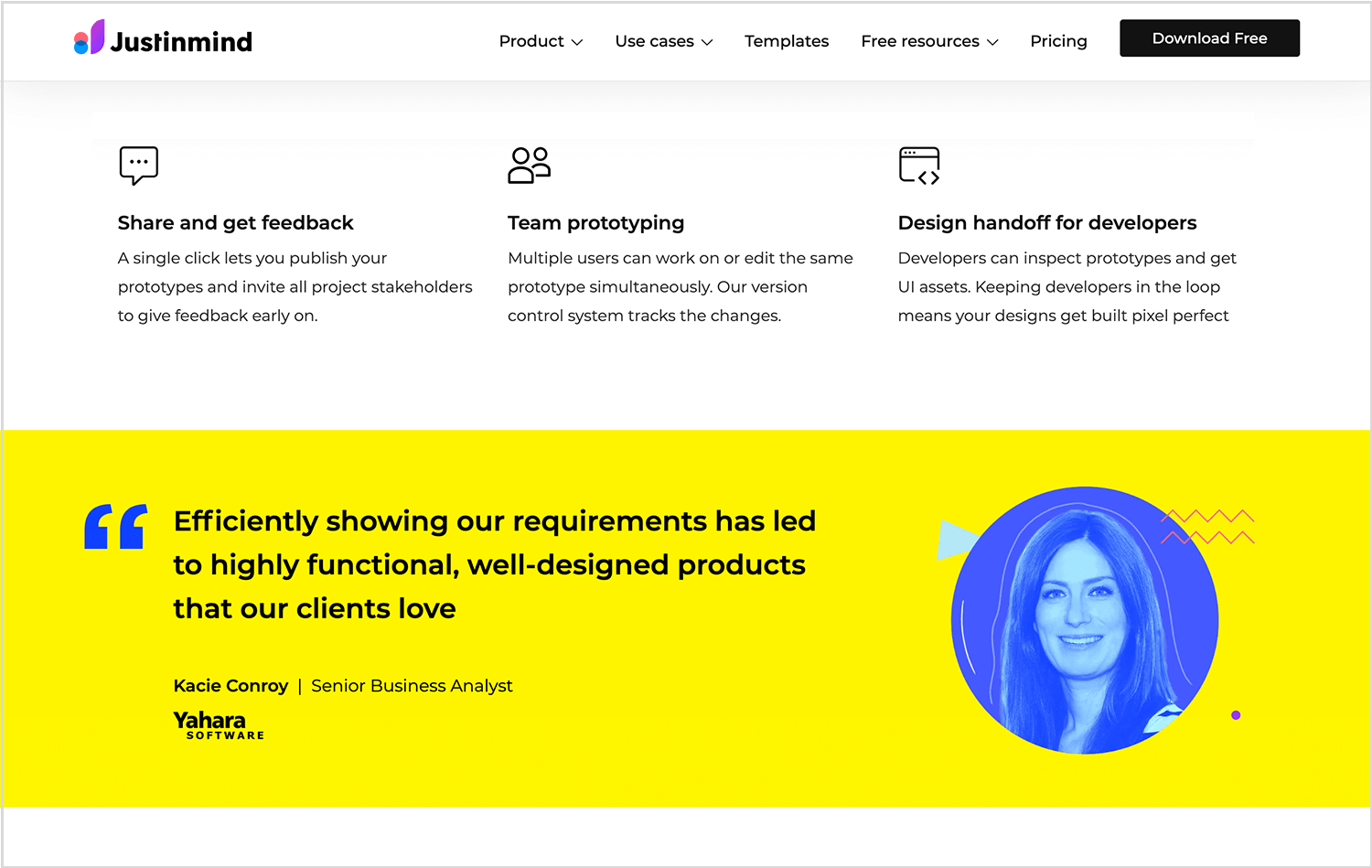
Nous ajoutons sans vergogne Justinmind à cette liste d’exemples de design de témoignages. Présenté dans un carrousel jaune, il fait l’effet d’un rayon de soleil ! Les couleurs vives et le design ludique attirent instantanément votre regard et vous rendent heureux. C’est comme s’ils vous disaient : « Hé, venez voir ça ! Voyez comment Justinmind a fait la journée de Kacie ! » Puis vous voyez son visage sympathique et lisez son expérience positive, et vous ne pouvez pas vous empêcher de vous sentir bien avec la plateforme.

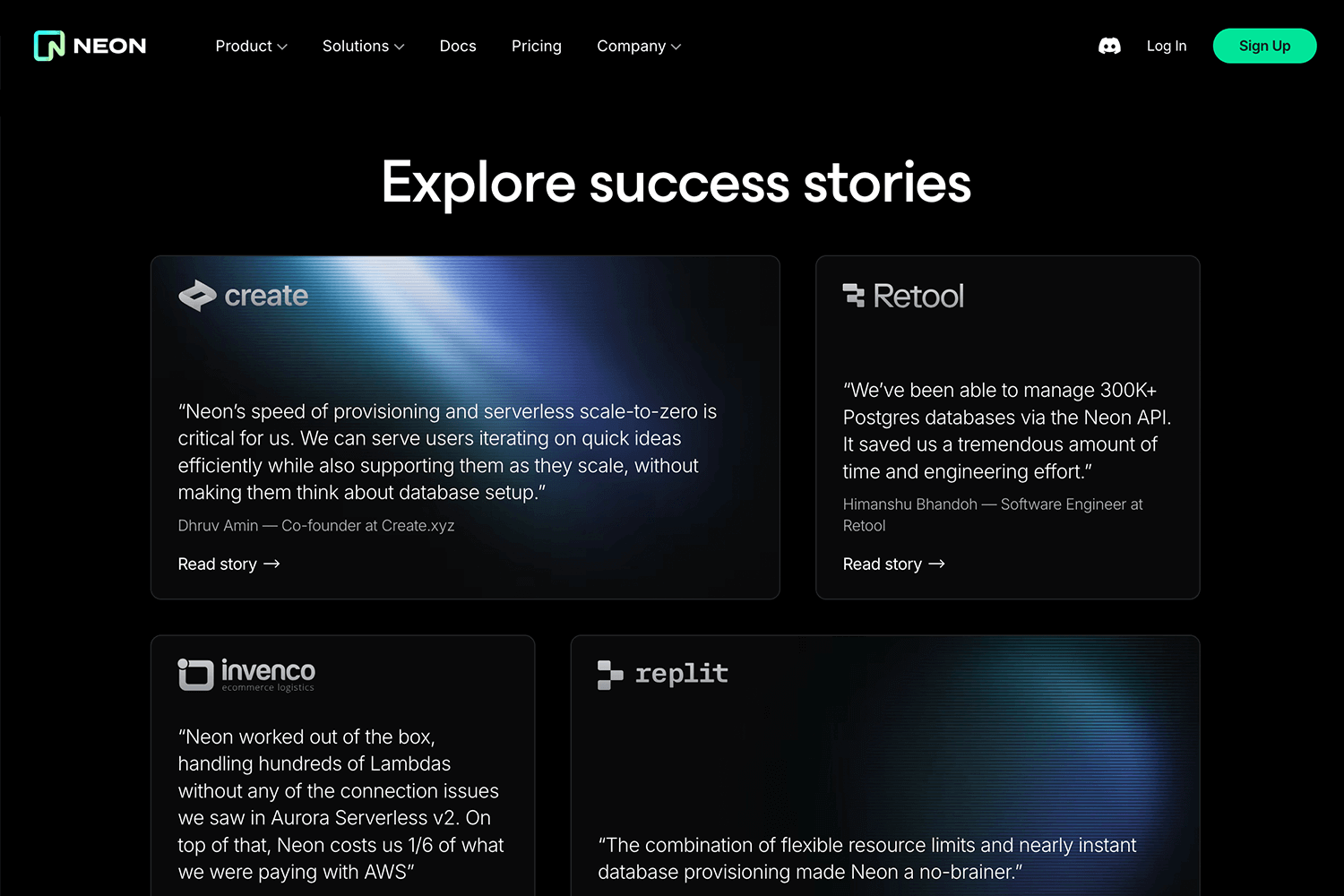
NéonLe design des témoignages de Neon est très simple et agréable à regarder ! Il met en avant une citation percutante sur la façon dont Neon aide à gérer des tonnes de bases de données, en expliquant clairement ce qu’il représente. Ils présentent également d’autres clients satisfaits avec des logos familiers et des descriptions courtes et percutantes. Il s’agit d’un look propre et moderne qui convient à leur public féru de technologie.

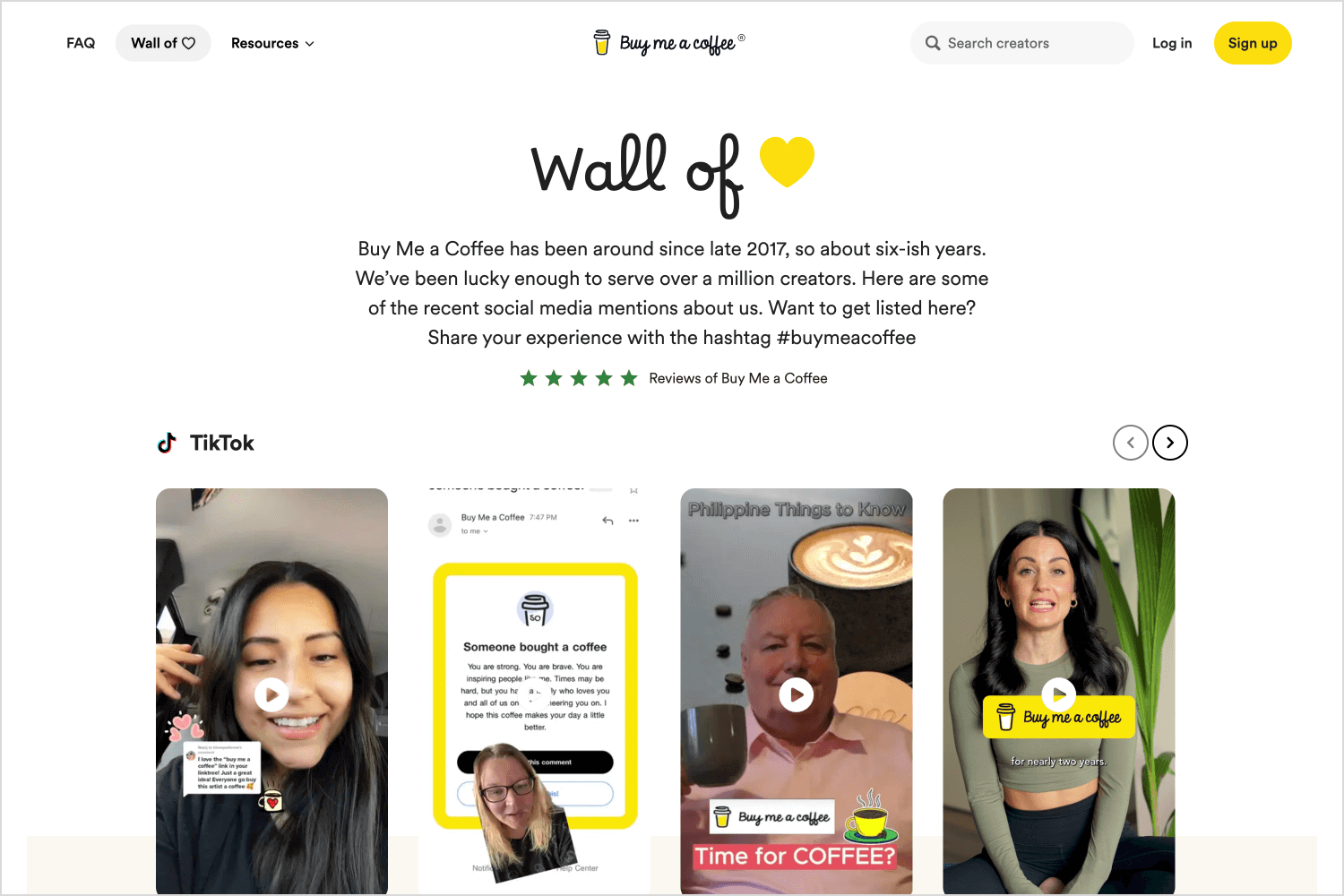
Offrez-moi un caféLe design des témoignages du site a pour but de montrer l’amour de sa communauté ! Il met en avant les commentaires de plateformes populaires telles que TikTok, X (Twitter) et YouTube, donnant ainsi l’impression d’une conversation amicale. Ils encouragent même les utilisateurs à se joindre à la fête en partageant leurs propres expériences à l’aide d’un hashtag spécial. C’est un moyen simple mais efficace d’instaurer la confiance et de montrer à quel point les gens aiment utiliser la plateforme.

Échelle de la queueLe design des témoignages du site utilise une disposition propre, basée sur une grille, avec les logos des clients, créant ainsi une vitrine visuelle de leur base d’utilisateurs. Elle met également en évidence des études de cas spécifiques avec des titres clairs et des logos d’entreprise, offrant ainsi une plongée plus profonde dans les histoires de réussite des clients. Il s’agit d’une approche professionnelle et directe qui met l’accent sur l’étendue et la crédibilité de la clientèle.

EmpileurLe design des témoignages du site est comme une page amicale « regardez qui nous avons aidé ». Elle présente un grand nombre de noms familiers, tels que FedEx et Amazon, afin d’instaurer d’emblée la confiance. Ils vous donnent également un aperçu de la façon dont les différentes entreprises utilisent Stacker grâce à des descriptions courtes et percutantes. De plus, ils n’hésitent pas à se vanter un peu avec des chiffres, montrant à quel point Stacker a aidé ces entreprises à se développer. C’est une façon simple et accessible de mettre en valeur leurs réussites !

NovaLe design des témoignages de Nova est centré sur la confiance et la mise en valeur des expériences positives. Ils soulignent que « les leaders aiment l’expérience Nova », en présentant les logos d’entreprises connues comme HomeLane, Snapdeal, MyGate et Clear. Ils présentent une citation d’un employé de Zuddl, soulignant l’empathie et la compassion, et une autre d’une source anonyme faisant l’éloge de la prestation de l’équipe Nova.

RelumeLe design des témoignages est très axé sur la communauté et met l’accent sur le contenu généré par les utilisateurs et les mentions dans les médias sociaux. Elle met en valeur les tweets et les messages de forum des utilisateurs, en affichant leur nom d’utilisateur et leur photo de profil, ce qui crée un sentiment d’authenticité.

DribbbleLa page de témoignages de l’association, judicieusement intitulée « Notre mur d’amour », adopte une approche amicale et personnelle. Elle est designée pour ressembler à une collection de notes sincères de la part de la communauté. La mise en page est épurée, avec des blocs simples, semblables à des cartes, pour chaque témoignage, en mettant l’accent sur le texte et le nom de la personne qui s’exprime. L’inclusion de photos de profil ajoute une touche humaine, donnant l’impression d’entendre de vraies personnes.

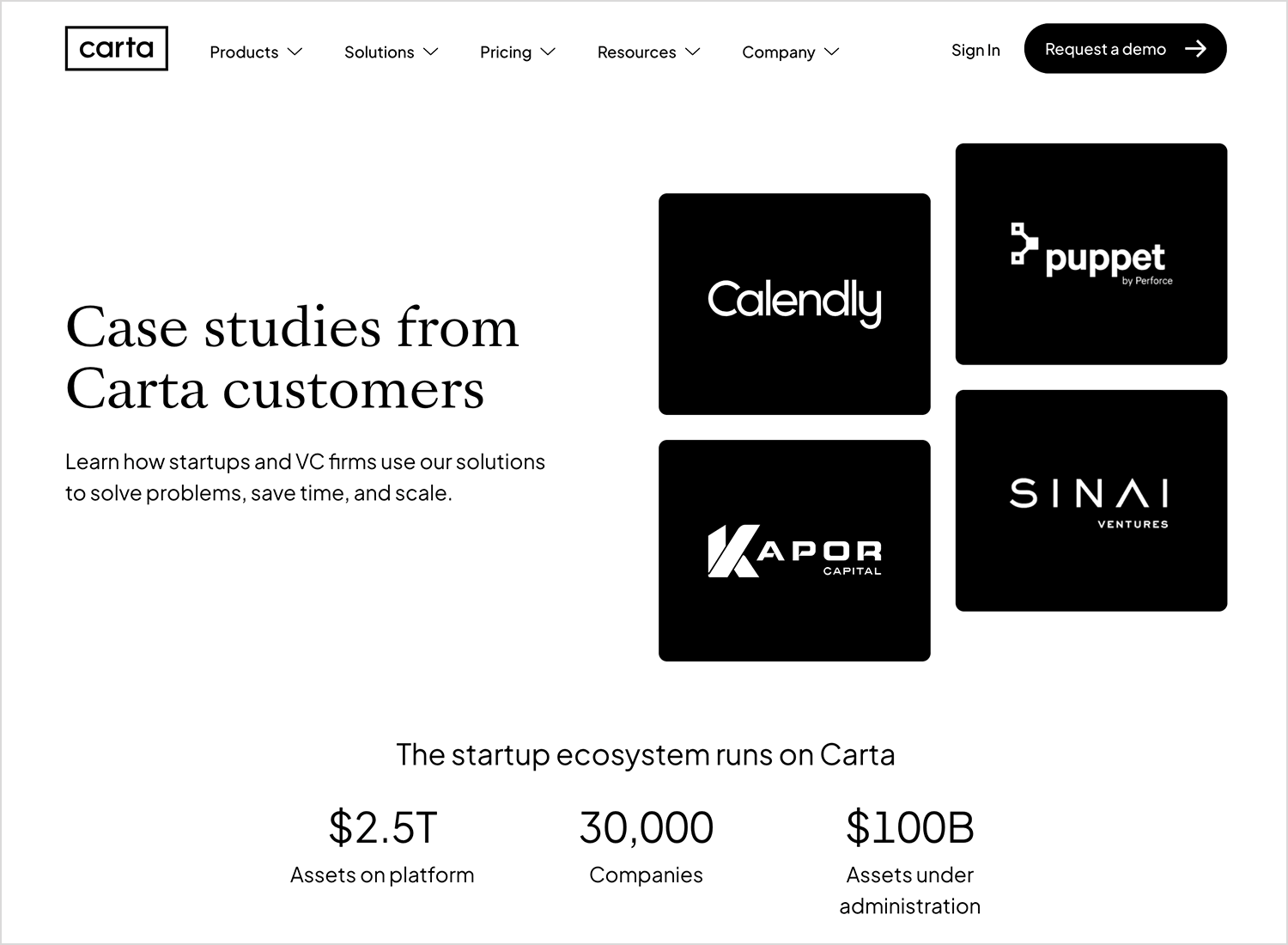
CartaLa page de témoignages d’EMCS adopte une approche axée sur les données et les logos, soulignant ainsi sa crédibilité et son envergure. Les logos de clients connus tels que Calendly et Puppet y figurent en bonne place, établissant immédiatement la confiance. La page met également en évidence des statistiques impressionnantes, telles que « 2,5 milliards de dollars d’actifs sur la plateforme » et « 30 000 entreprises », démontrant ainsi la domination du marché.

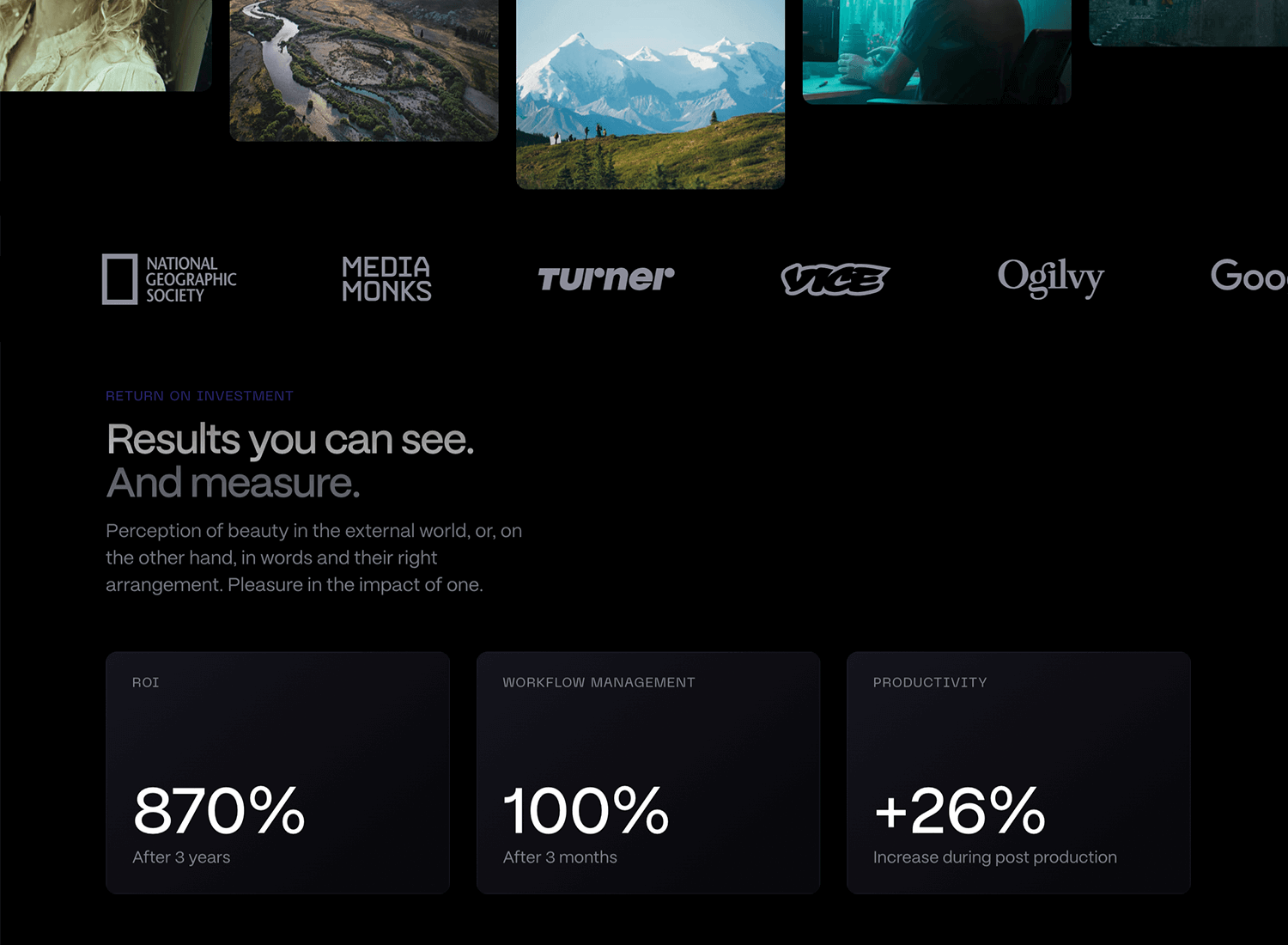
Frame.ioLe design des témoignages est axé sur l’aspect visuel et met l’accent sur l’impact réel de leur plateforme sur divers flux de travail créatifs. Elle utilise une combinaison de logos de clients (comme Princess Cruises et VMware) et d’images convaincantes pour attirer immédiatement l’attention. Chaque témoignage de client est présenté comme une section distincte avec un titre soulignant le principal avantage, tel que « Princess Cruises navigue à travers des productions complexes ».

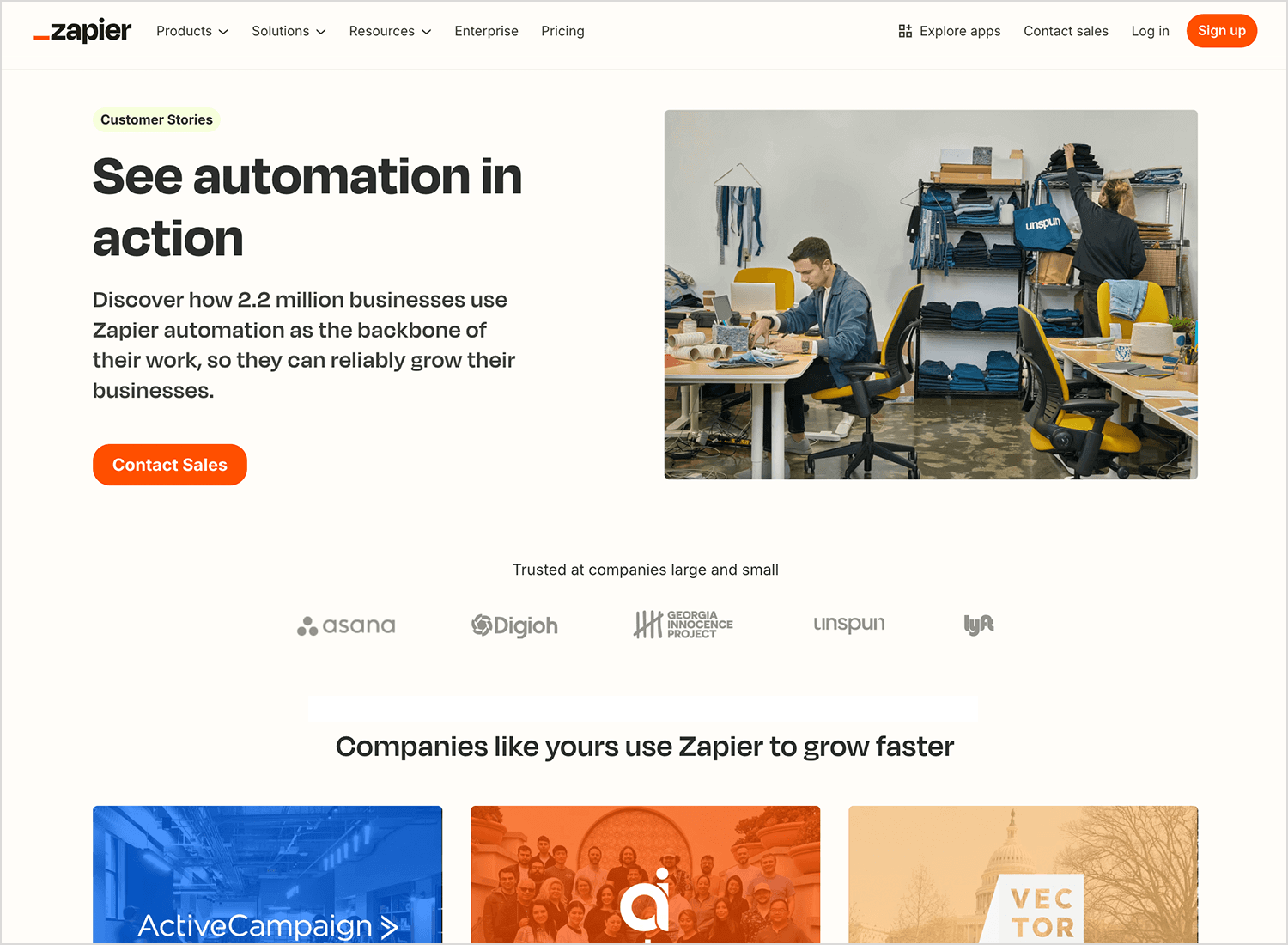
ZapierLe design des témoignages est structuré comme une grille d’histoires de réussite, mettant l’accent sur les diverses façons dont leur plateforme donne de l’autonomie aux entreprises et aux organisations. Chaque témoignage est présenté sous la forme d’une carte avec un titre clair résumant le principal avantage, tel que « Comment un chatbot alimenté par l’IA permet d’éviter de rater des pistes de vente ». Pour attirer l’attention, ils utilisent un mélange de logos d’entreprises et de visuels accrocheurs.

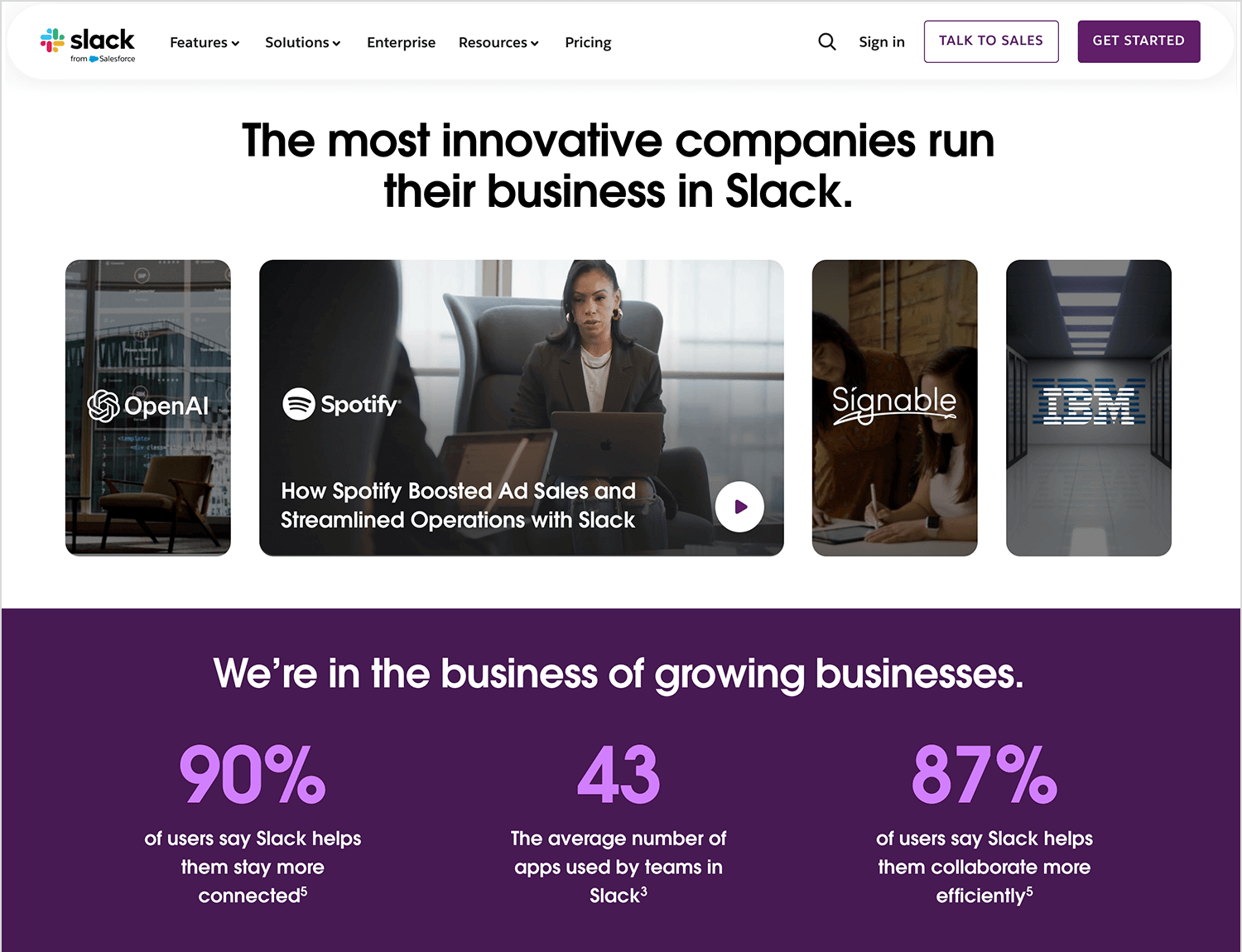
Slack est un excellent exemple de la manière dont la simplicité peut parfois être la voie la plus efficace pour démontrer votre valeur sociale. Ils utilisent des témoignages vidéo directement de leurs clients, suivis de données signalant le niveau de satisfaction et de connexion que leurs utilisateurs ressentent lorsqu’ils utilisent leur service.

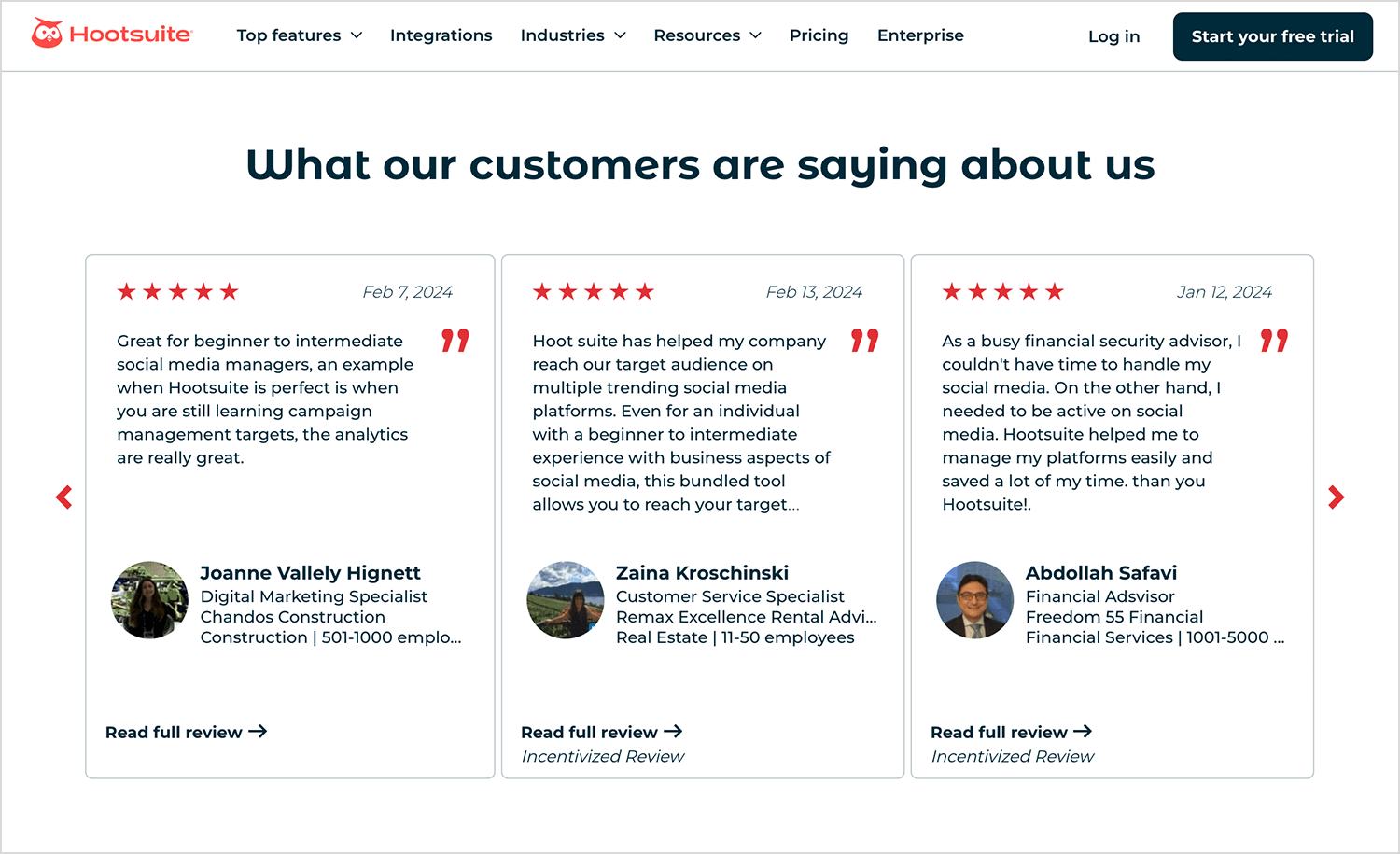
Voici pourquoi nous aimons Hootsuite comme exemple de témoignage : son design dissèque la page de témoignages en trois sections différentes – les marques qui utilisent leur service, les témoignages écrits et les études de cas de clients.

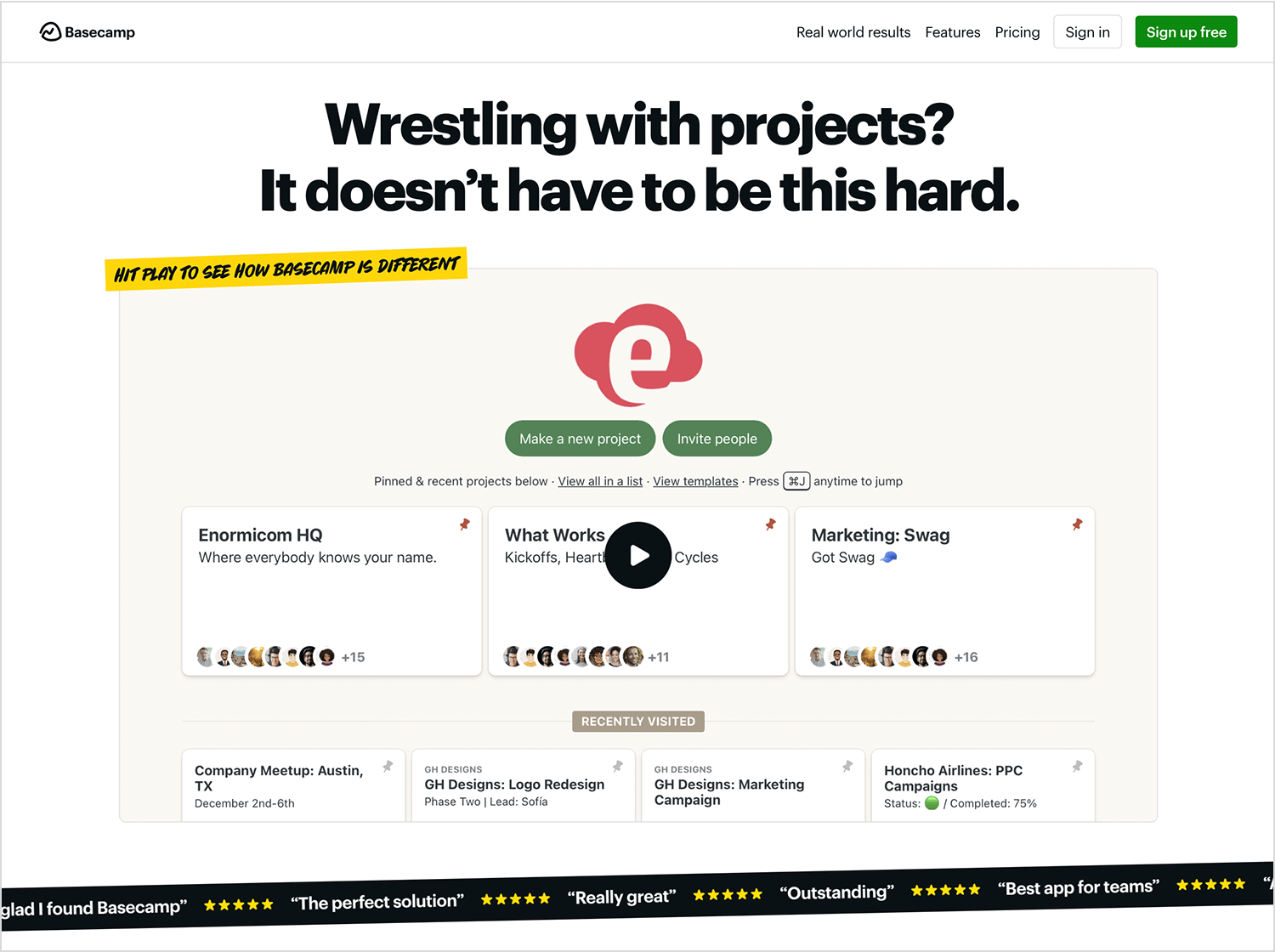
Basecamp aime s’amuser un peu et remettre en question le statu quo en ce qui concerne les règles de design des témoignages. Souvent, on considère que la meilleure pratique consiste à utiliser une image, une vidéo ou un autre média pour orner le témoignage. Pourtant, cet exemple de témoignage Basecamp va à l’encontre de cette règle d’une manière très visible.

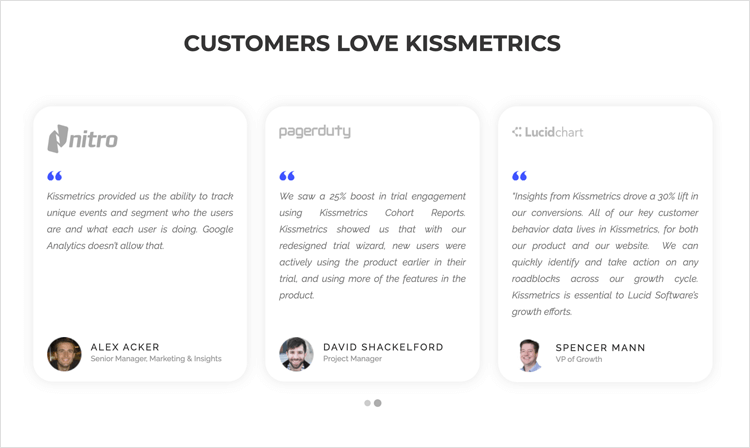
Kissmetrics figure sur cette liste parce qu’il s’agit d’un excellent exemple du type de témoignages que l’on voit souvent sur de nombreux designs de pages web modernes, en particulier dans l’industrie technologique, c’est-à-dire une combinaison de texte et d’images sur des cartes dans un widget coulissant. Le slider permet d’attirer l’attention de l’utilisateur et lui permet d’explorer d’autres témoignages s’il le souhaite, sans occuper le reste de la page avec une grille.

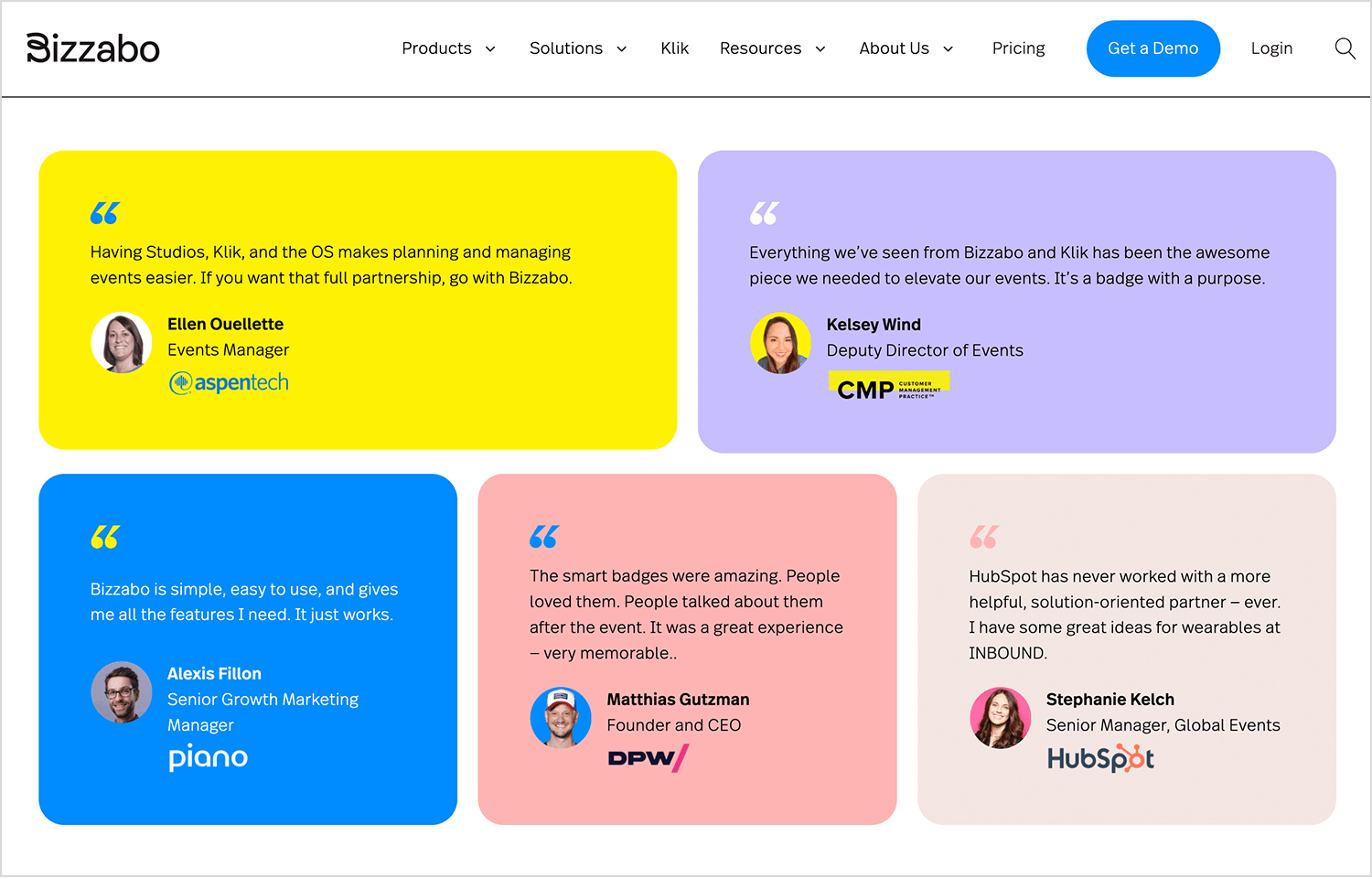
Bizzabo sait qu’un design de qualité est très parlant. Cet exemple de témoignage montre comment votre créativité peut donner encore plus d’importance aux témoignages eux-mêmes.. Grâce à ses couleurs attrayantes et à ses sections bien organisées, il vous captive et vous fournit toutes les informations dont vous pourriez avoir besoin pour vous aider dans votre processus de prise de décision !

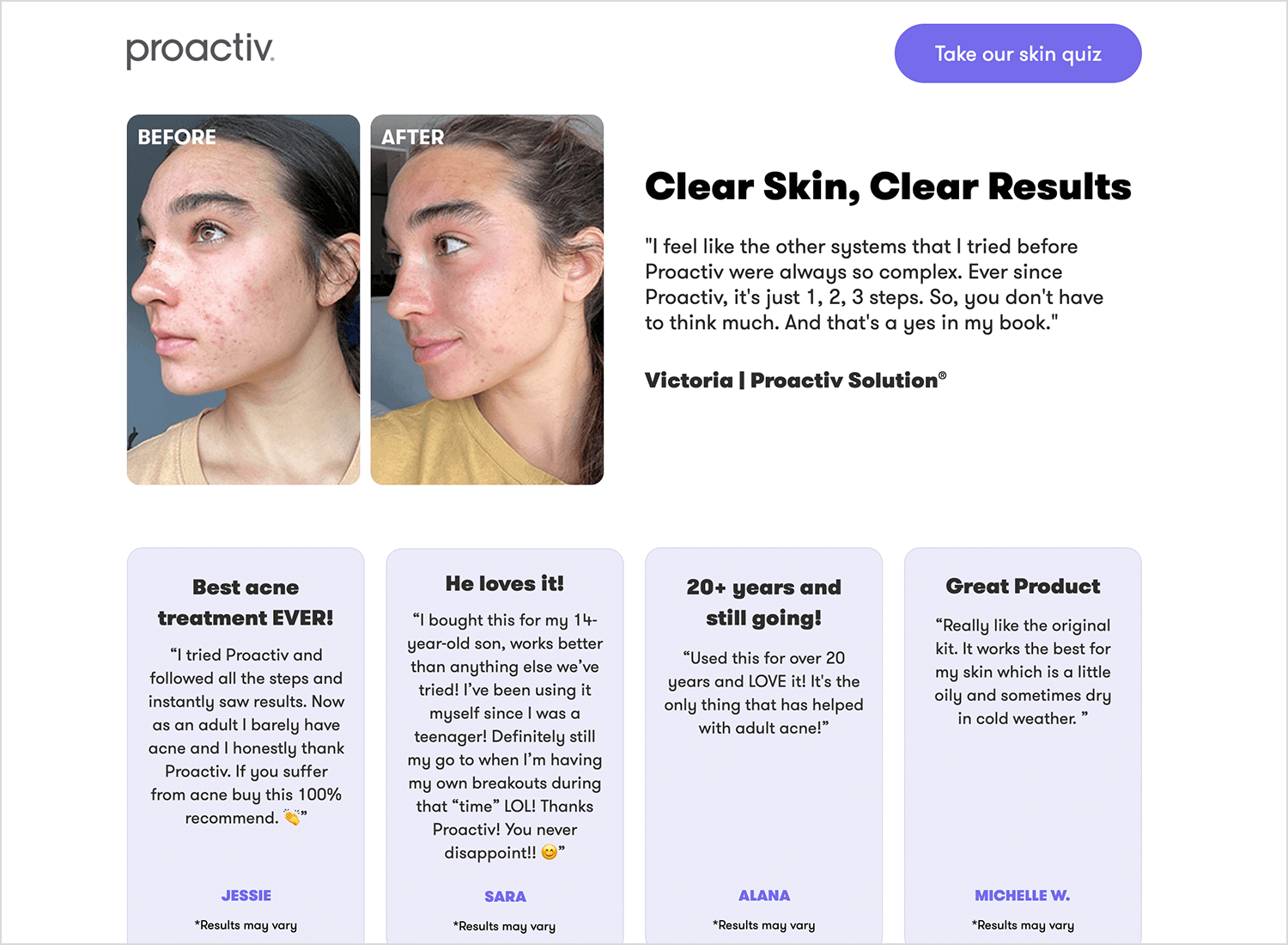
Proactiv a été proactif en tirant parti de la preuve sociale réelle que les témoignages peuvent offrir à une entreprise dans leur créneau particulier. Quelle meilleure preuve sociale et visuelle de l’efficacité d’un traitement de soin de la peau que des photos du client/patient ?

Dans cet exemple de témoignage, on trouve des images avant et après les différentes étapes du traitement de la peau d’un client, ainsi qu’une citation de la personne figurant sur la photo qui explique comment elle s’est sentie après le traitement.
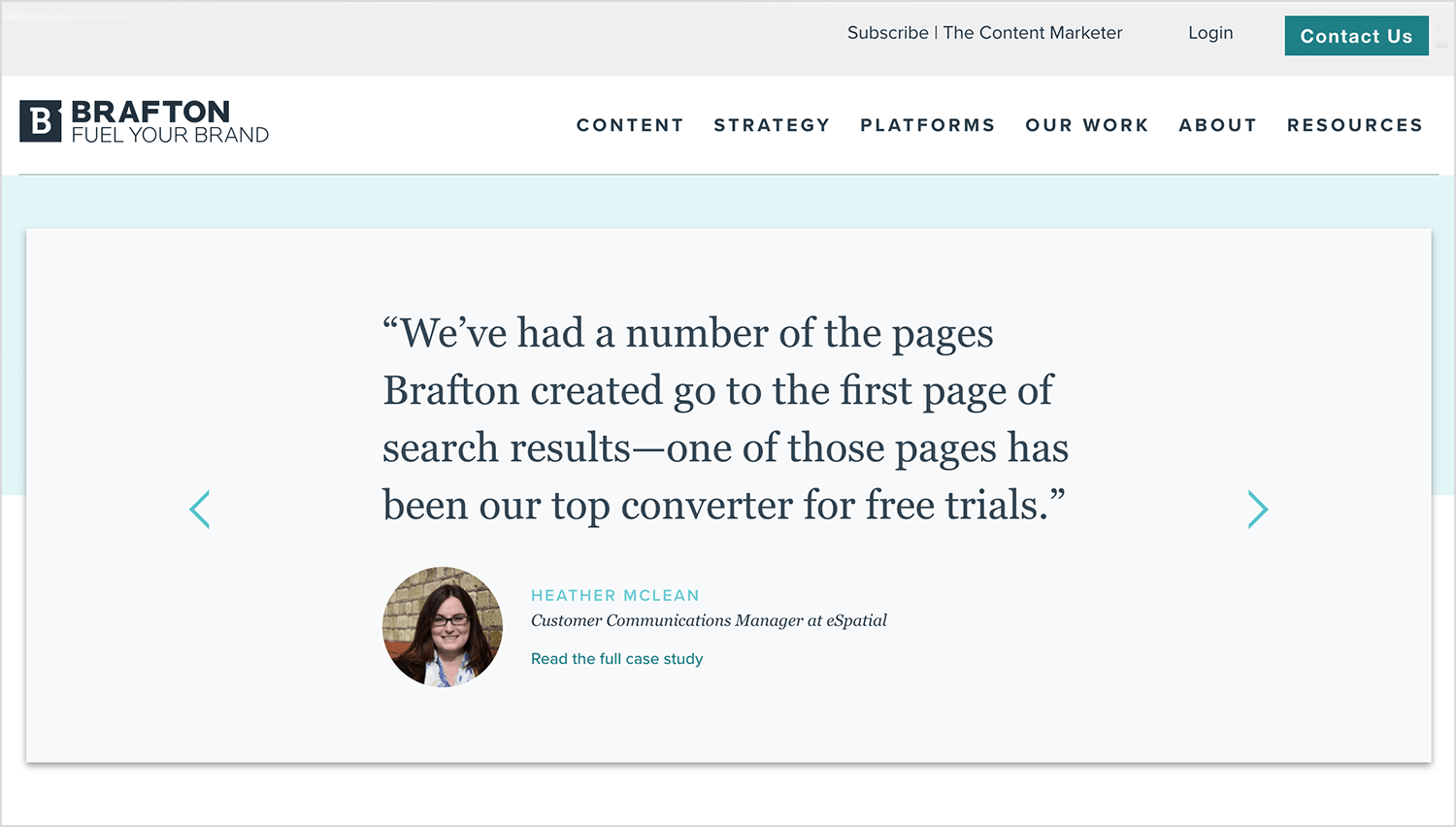
Agence de marketing de contenu, Braftonont choisi d’afficher leurs témoignages sous la forme de grands carrés cliquables qui affichent le logo de l’entreprise et vous renvoient à leurs études de cas respectives.

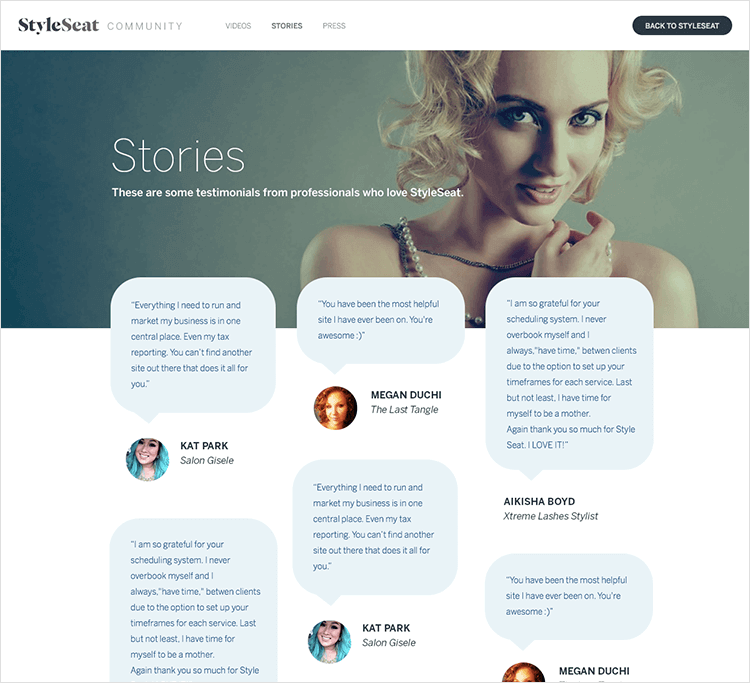
styleSeatstories est un design de page de témoignage réalisé par Megumi Tanaka sur Dribbble qui présente une approche intéressante de la mise en page. Dans ce cas, elle utilise des photos du client, ainsi que son nom et sa société, avec des bulles pour les témoignages.

Tous les témoignages sont présentés sous forme de grille et mélangés dans un collage visuellement attrayant, les citations de différentes longueurs offrant un mélange de formes et de tailles différentes sur la page, ce qui attire davantage l’utilisateur.
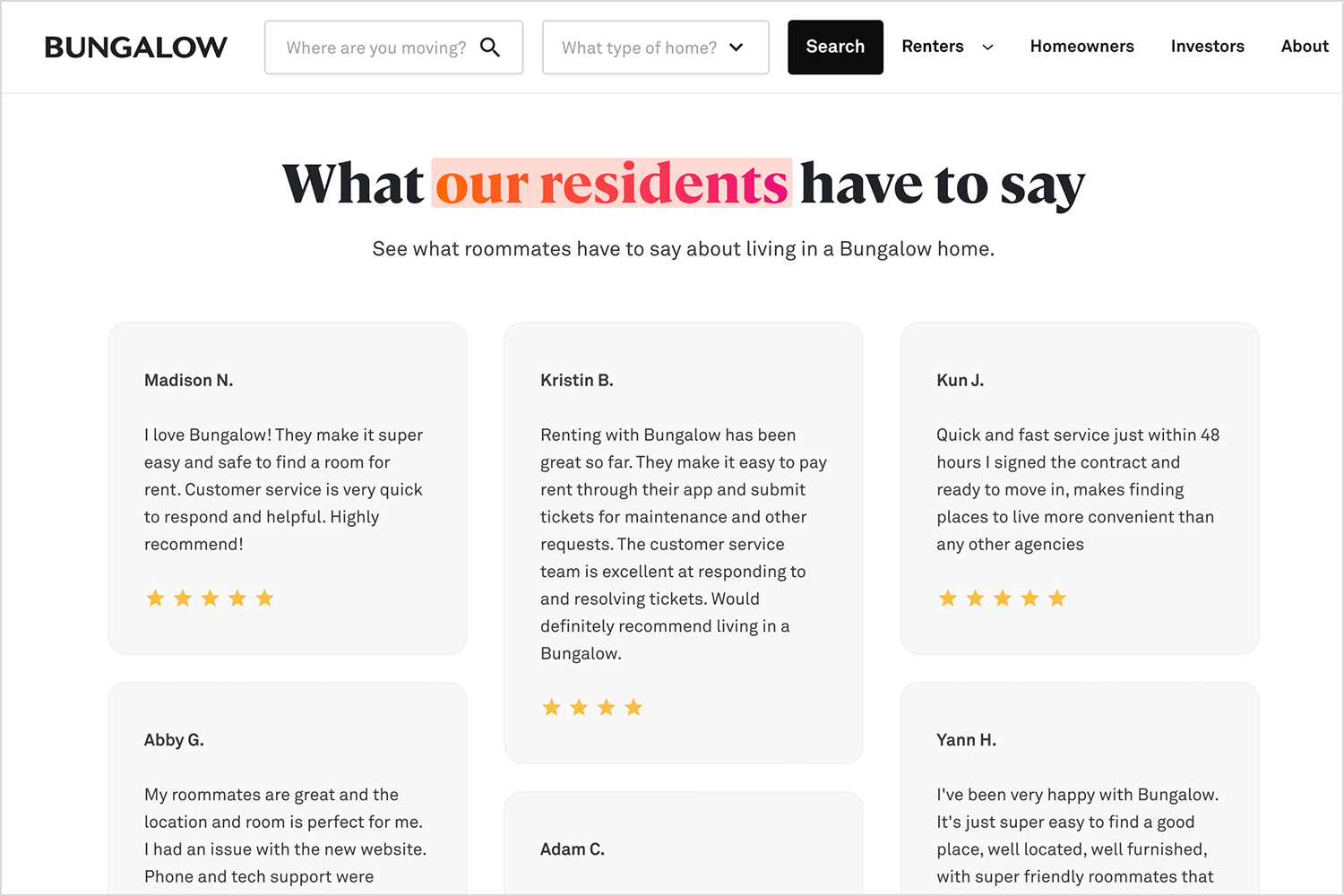
Société de location, BungalowLe site Web de l’Agence de la consommation en matière financière du Canada (ACFC) fait partie de cette liste grâce à son design épuré et coloré pour les témoignages. Des couleurs pastel douces, associées à de grandes images de clients heureux et souriants, mettent l’utilisateur à l’aise. Les témoignages sont présentés sous forme de grille avec leur classement par étoiles.

C’est un excellent exemple de la façon dont vous pouvez tirer parti des témoignages et de la preuve sociale pour mettre en valeur vos compétences en matière de design UI !
Concevez dès aujourd'hui des témoignages impressionnants avec Justinmind.

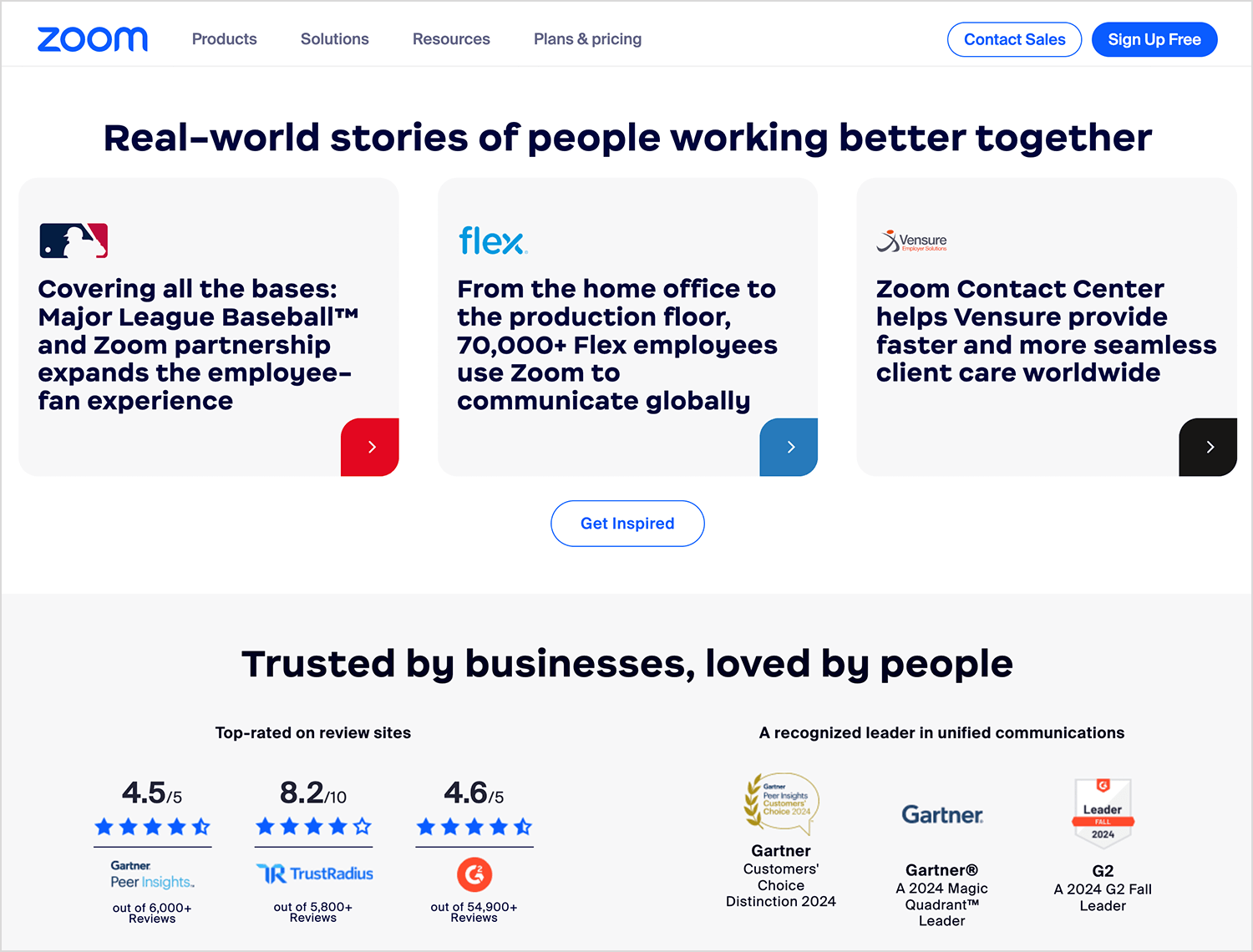
Zoom est un excellent exemple de la manière dont on peut attirer immédiatement l’attention d’un utilisateur avec un témoignage. Ils utilisent des cartes avec des études de cas de clients, des classements de sites d’évaluation et des certifications de qualité.

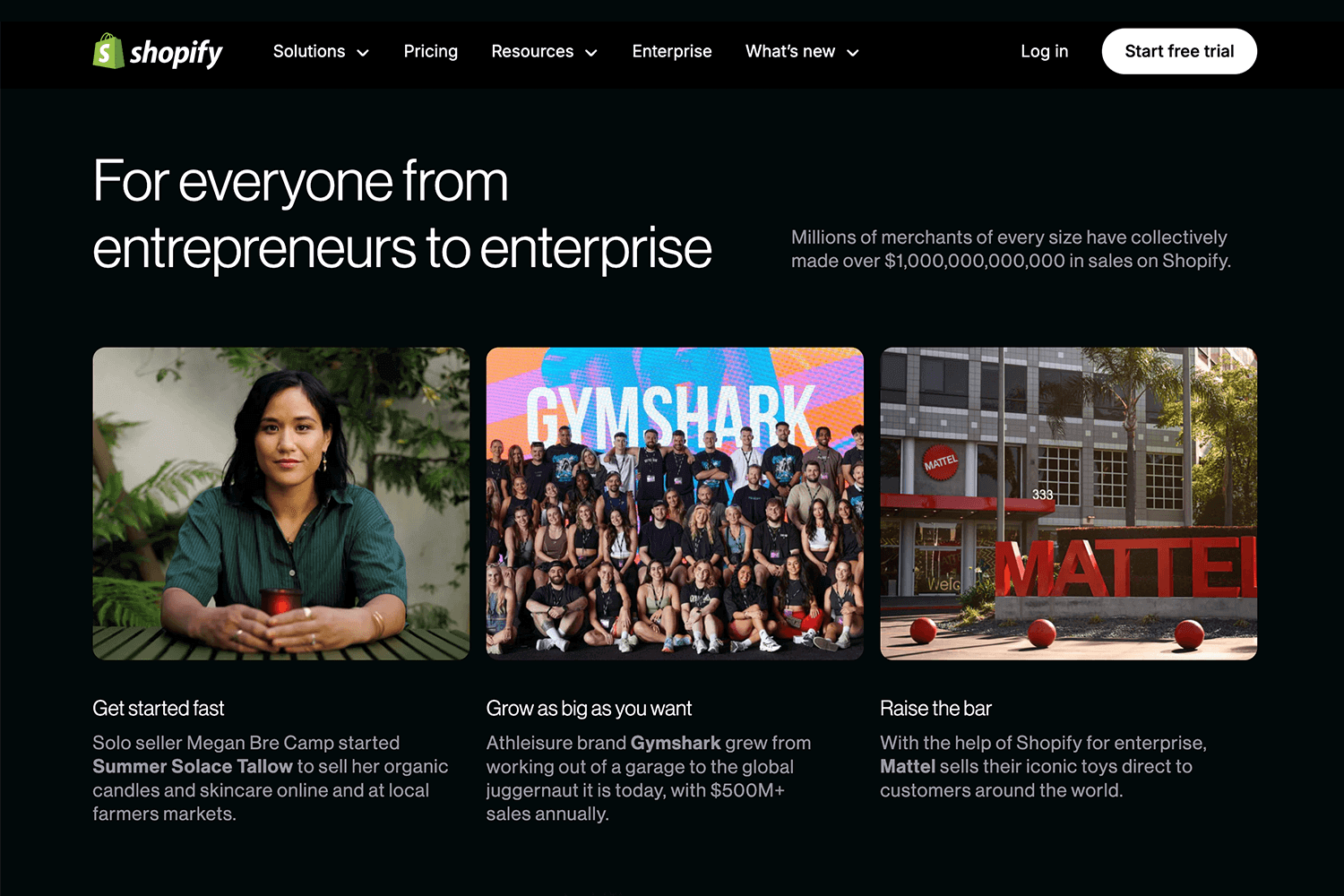
Shopify utilise efficacement la hiérarchie visuelle et le découpage de l’information pour présenter diverses réussites, créant ainsi une relation et un lien émotionnel avec les utilisateurs potentiels. Les images de haute qualité et les descriptions concises transmettent un sentiment d’aspiration. Le texte est affiché en caractères blancs sur un fond sombre qui met en valeur la marque Shopify.

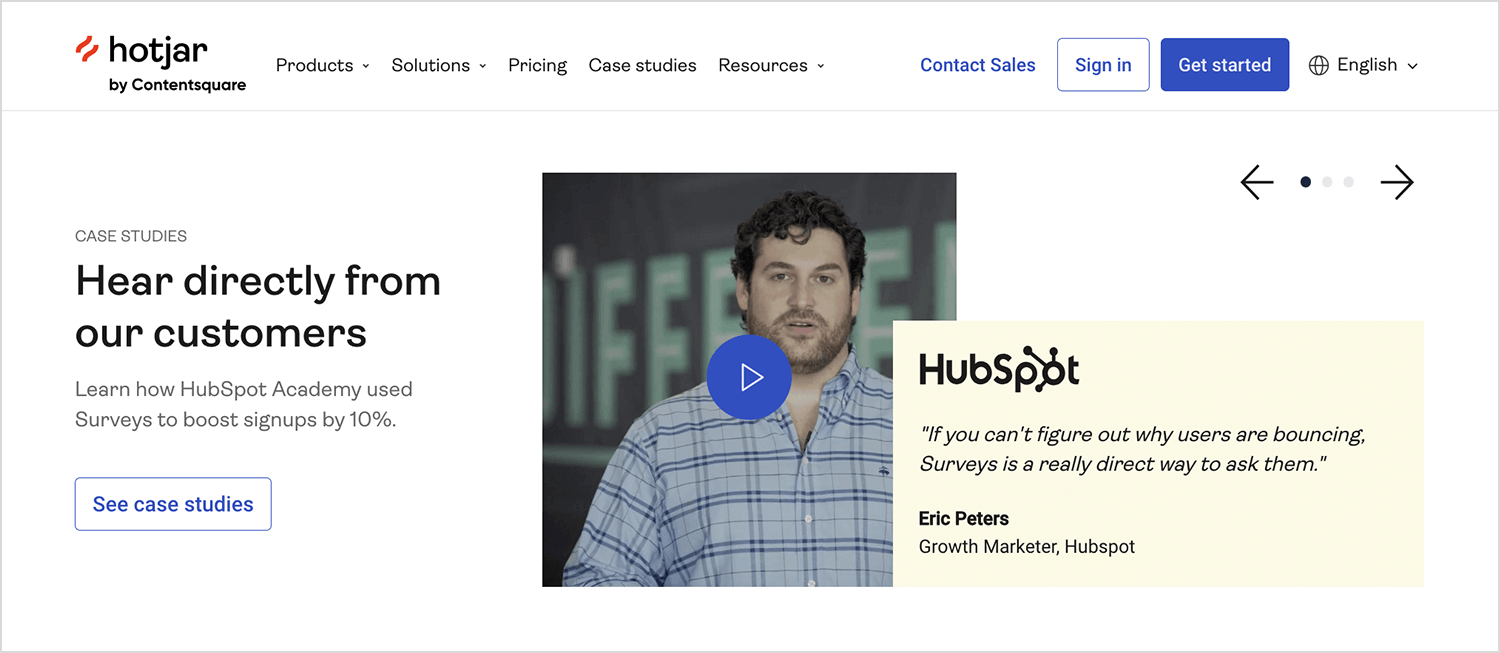
Dans une bannière qui change entre cinq témoignages de clients différents, les témoignages vidéo de Hotjar sont une leçon de présentation de témoignages et de design général.
Avec une touche de créativité dans la présentation de la photo du client, nous pouvons tous apprécier l’identité de la marque qui brille à travers ce design simple. Le bref témoignage suffit déjà à attirer l’attention, mais ceux qui sont intrigués ou curieux sont libres de suivre le petit bouton pour regarder une interview complète du client qui fonctionne comme une étude de cas.

Les gens accordent de plus en plus d’importance aux témoignages vidéo, car ils constituent un moyen facile d’ajouter de l’émotion à votre témoignage plutôt que quelques lignes sur votre page web. Notez que toutes les vidéos de témoignages sont courtes – aucune ne dépasse les deux minutes. Même avec une vidéo qui fait entrer le visiteur dans l’histoire, s’attarder trop longtemps entraînera une perte d’intérêt.
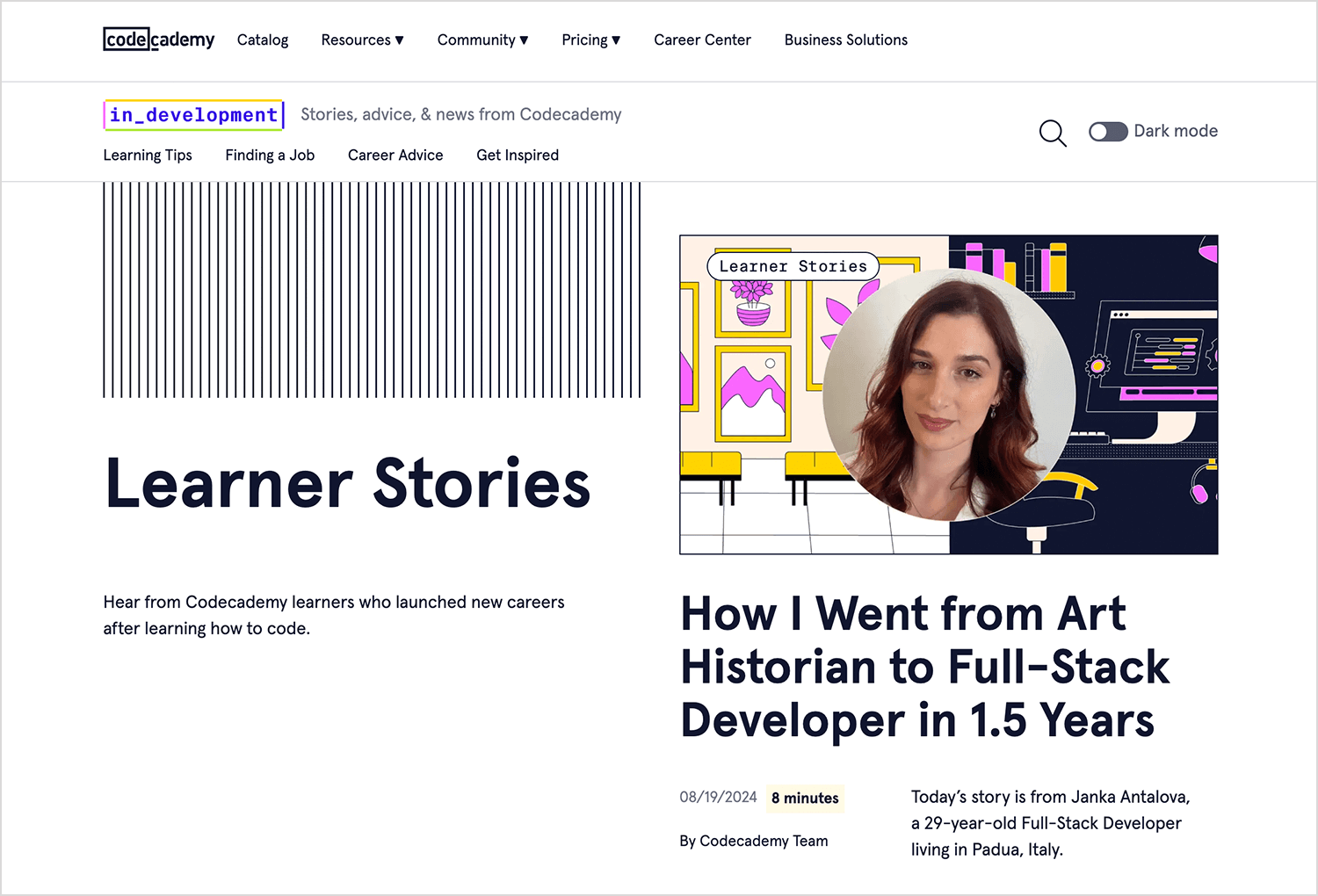
Voici pourquoi nous aimons Codecademy et nous l’avons incluse dans notre liste d’exemples de témoignages. Lorsque vous arrivez sur la page, vous voyez des témoignages recueillis auprès de leurs anciens élèves, présentés sous forme d’articles dans des cartes, mais dans un style qui ressemble beaucoup à des sketchs de carnets, un léger clin d’œil à l’objectif du service lui-même – l’éducation. Chaque étudiant explique pourquoi il avait besoin d’apprendre le code et comment Codecademy l’a aidé à atteindre ses objectifs.

La vidéo facilite la transmission de l’émotion et de tout ce qui l’accompagne. Cela permet aux visiteurs de s’identifier aux anciens étudiants dans leur quête de succès ou de bonheur, et d’établir un lien avec le service offert par l’entreprise. La vidéo initiale est un peu plus longue que la moyenne, puisqu’elle dure environ deux minutes et demie.
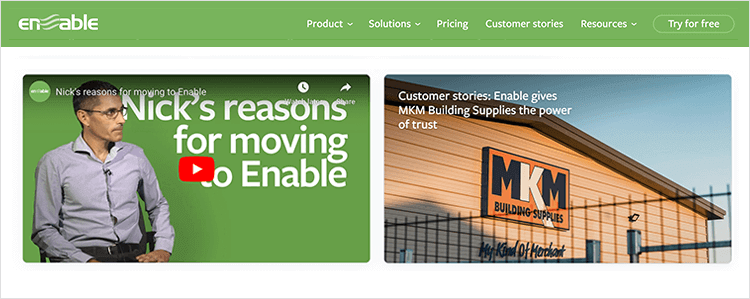
Ceci Permettre Le carrousel de témoignages utilise efficacement les principes de l’UX pour mettre en valeur la preuve sociale. Il gère plusieurs témoignages sans submerger les utilisateurs, encourage l’engagement grâce à l’interactivité, maintient l’attention en présentant une histoire à la fois et adhère à la divulgation progressive.

Ces exemples de témoignages vous montrent que leur impact peut varier en fonction de la manière dont vous les présentez. Vous voulez une page de témoignages qui permette au visiteur de s’identifier à vos clients, en lui montrant que vous avez été confronté aux mêmes problèmes qu’eux au cours de votre carrière.
Vous voulez également un affichage de témoignages qui laisse place à l’émotion et à la personnalité de la marque – faites-le vôtre en ajoutant votre propre touche à la mise en page. Vos témoignages peuvent être volumineux, sous forme d’études de cas, ou brefs, sous forme de tweets – l’important est qu’ils soient authentiques et qu’ils donnent une image de ce que vous êtes en tant que professionnel.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read