Sites web de commerce électronique : lignes directrices en matière de design et meilleurs exemples

Le design des sites de commerce électronique a tellement évolué qu'il est parfois difficile de suivre. Ces sites ne se sont pas contentés de suivre, ils ont repoussé les limites !
Le commerce électronique. Il a pris une telle ampleur sur l’internet et dans nos vies à tous. De plus en plus de magasins investissent beaucoup de ressources dans le transfert de leurs activités en ligne, avec la promesse d’atteindre un public plus large. Mais qu’est-ce qui fait un bon site ?
Nous avons dressé une liste de 20 superbes designs de sites e-commerce qui ont réussi à cocher toutes les bonnes cases – ce qui n’est pas une mince affaire. Ces plateformes sont la preuve que les designers peuvent laisser libre cours à leur créativité tout en proposant un espace qui donne envie aux utilisateurs de faire des achats. Mais avant de nous pencher sur les raisons pour lesquelles ces sites web sont géniaux, jetons un coup d’œil sur certaines des activités qui vont de pair avec le design.
- Qu'est-ce qu'un site de commerce électronique ?
- Planification d'un site web de commerce électronique
- Principes clés de design pour les sites de commerce électronique
- Design de la page d'accueil
- Pages de produits
- Panier d'achat et processus de paiement
- Recherche et navigation
- Concevoir une UX géniale pour votre commerce électronique.
- Les meilleurs sites de commerce électronique qui ont su tirer leur épingle du jeu
Les sites web de commerce électronique sont comme une vitrine numérique, ou un marché virtuel, où les clients peuvent explorer, sélectionner et acheter des produits ou des services en quelques clics seulement. C’est comme si vous disposiez d’un magasin mondial ouvert 24 heures sur 24, 7 jours sur 7, prêt à servir vos clients à tout moment et en tout lieu. Avec des fonctionnalités telles qu’un catalogue de produits détaillé, un panier d’achat pratique et un processus de paiement sécurisé, votre site web de commerce électronique peut être l’expérience d’achat préférée. Vos clients se sentiront plus valorisés grâce à des fonctionnalités telles que le suivi des commandes et l’aide à la clientèle, ce qui signifie qu’ils reviendront probablement pour en acheter d’autres !

Avant de vous lancer dans la conception et le développement de votre site web de commerce électronique, il est essentiel de poser des bases solides. Il s’agit de comprendre votre public cible, de définir vos objectifs commerciaux et de procéder à une analyse approfondie de la concurrence. Ces éléments guideront l’ensemble du processus de développement et garantiront que votre site web répond aux besoins de vos clients et s’aligne sur vos objectifs commerciaux. Nous abordons tout cela plus en détail ci-dessous. Sortez vos stylos et commencez à prendre des notes !
Pour créer un site de commerce électronique performant, il est essentiel de bien comprendre votre public cible. Qui sont-ils ? Qu’est-ce qu’ils aiment ? Comment achètent-ils en ligne ? En connaissant leurs caractéristiques démographiques, leurs habitudes d’achat et leurs préférences, vous pouvez adapter votre site web à leurs besoins et désirs spécifiques. Vous pourrez ainsi créer une expérience d’achat plus attrayante et plus efficace, qui favorisera les ventes et la fidélisation des clients. L’un des moyens de mieux comprendre votre public cible consiste à créer un user persona. Les user persona sont en quelque sorte les plans de vos clients idéaux. Il ne s’agit pas de simples points de données, mais de personnes réelles avec des histoires, des rêves et des frustrations.

Considérez votre site web de commerce électronique comme une voiture de course très performante. Pour gagner la course, vous avez besoin d’une destination claire et d’une feuille de route pour y parvenir. C’est là qu’interviennent les objectifs commerciaux. Ils constituent la boussole qui guide votre boutique en ligne vers le succès. Voici quelques indicateurs clés à surveiller :
- Taux de conversion: Plus votre taux de conversion est élevé, plus le nombre de visiteurs se transformant en dollars est important. Par exemple, si votre objectif est d’augmenter votre taux de conversion de 2 % à 5 %, vous pouvez vous efforcer de proposer des promotions plus attrayantes.
- Valeur moyenne des commandes: Pour augmenter la valeur moyenne de vos commandes, vous pouvez envisager de proposer des offres groupées, de vendre des produits haut de gamme ou d’offrir la livraison gratuite à partir d’un certain montant.
- Valeur de la durée de vie du client: Plus la valeur de la durée de vie de votre client est élevée, plus vous générez de revenus de chaque client au fil du temps. Concentrez-vous sur l’établissement de relations solides, la fourniture d’un excellent service à la clientèle et la mise en place de programmes de fidélisation afin d’augmenter la valeur de la durée de vie des clients.
- Le retour sur investissement (ROI): C’est comme la performance globale de votre voiture. Le retour sur investissement mesure la rentabilité de votre entreprise de commerce électronique. Pour améliorer votre retour sur investissement, vous devrez peut-être optimiser vos efforts de marketing, réduire vos coûts ou augmenter vos ventes.
Dans le monde du commerce électronique, qui évolue rapidement, il est essentiel de garder une longueur d’avance sur la concurrence. Une analyse approfondie de la concurrence est un outil stratégique qui peut fournir des informations inestimables. Commencez par identifier les concurrents directs et indirects. Les concurrents directs vendent des produits ou des services similaires au même public cible, tandis que les concurrents indirects proposent des solutions alternatives au même problème ou au même besoin.

Une fois que vous avez identifié vos concurrents, plongez-vous dans leurs sites web, en évaluant des facteurs tels que l’expérience utilisateur, les offres de produits, les stratégies de prix et les tactiques de marketing. En analysant leurs forces et leurs faiblesses, vous pouvez également identifier les domaines dans lesquels votre propre site web peut être amélioré. Par exemple, si un concurrent mène une campagne de marketing par courrier électronique particulièrement efficace, vous pouvez envisager de mettre en œuvre une stratégie similaire. Mais n’oubliez pas que l’analyse de la concurrence est un processus continu. Il est important de revoir votre analyse régulièrement pour rester au fait des tendances du secteur et des stratégies des concurrents.
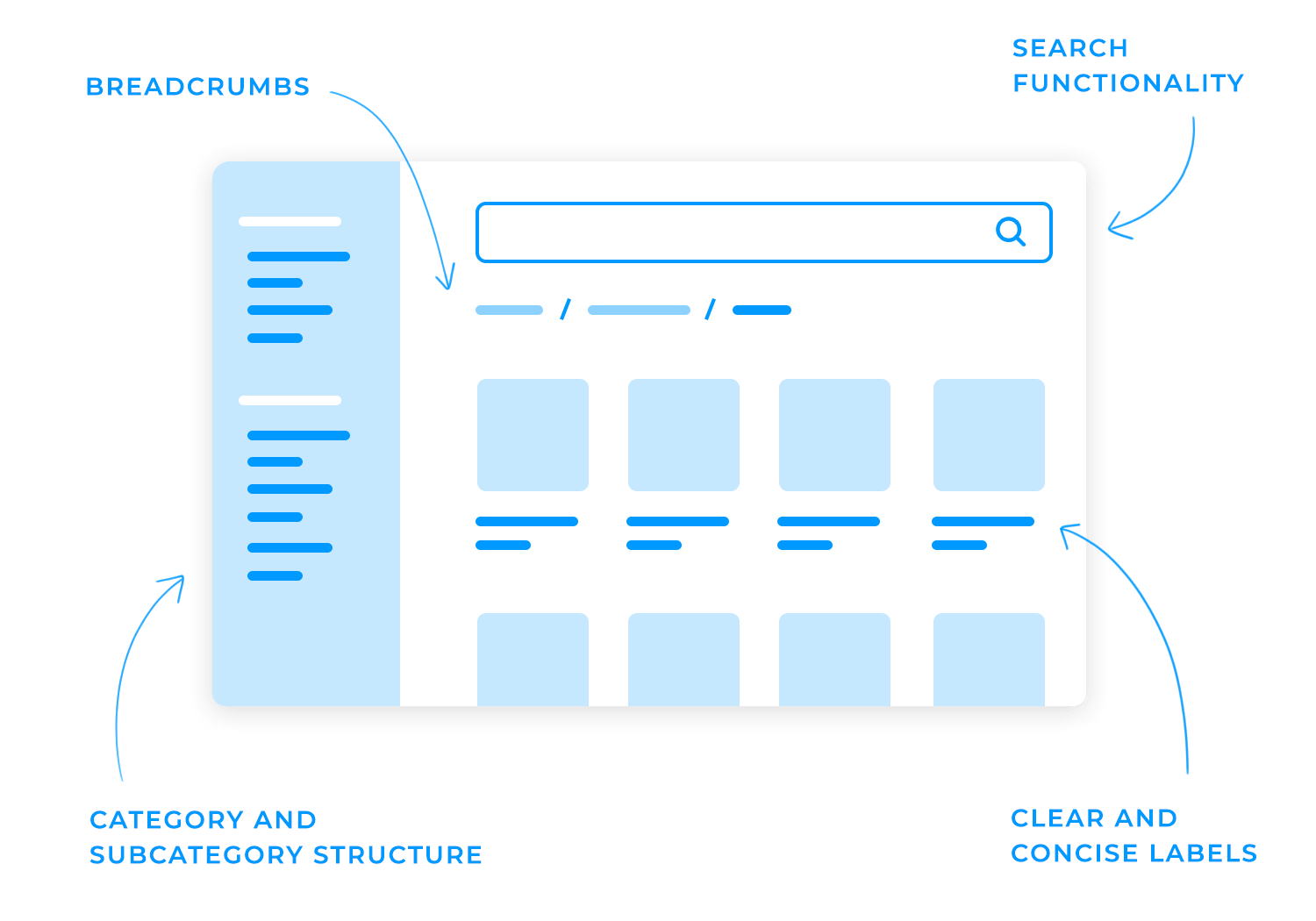
Les visiteurs, où qu’ils soient dans le monde, se perdraient rapidement et seraient frustrés s’ils ne disposaient pas de signes clairs et de cartes pour les aider à se déplacer dans un nouvel espace. Un site web bien structuré est comme une carte routière claire, qui guide les clients dans votre boutique en ligne avec facilité.
Des étiquettes claires et concises pour les menus, les boutons et les liens sont essentielles. Ne submergez pas les clients avec des options excessives, car ils pourraient être trop confus et décider d’aller chez vos concurrents !

Les fils d’Ariane, ces petits liens qui indiquent votre position actuelle sur le site web, sont comme un GPS pour les acheteurs en ligne. Ils aident les clients à suivre leur progression et à revenir facilement en arrière s’ils se perdent, comme dans Hansel et Gretal, mais en mieux. Pas d’oiseaux gênants pour les faire disparaître ! Une fonctionnalité de recherche puissante est comme un moteur de recherche au sein de votre site web. Elle permet aux clients de trouver rapidement des produits ou des informations spécifiques, ce qui leur fait gagner du temps et de l’énergie. Vous pouvez utiliser la saisie semi-automatique et les suggestions de recherche connexes pour améliorer l’expérience de recherche.
Un site web de commerce électronique bien conçu est plus qu’un simple aspect esthétique ; c’est un outil stratégique pour stimuler les ventes et fidéliser les clients. Dans cette section, nous allons explorer les principes de design essentiels qui sous-tendent les boutiques en ligne réussies.
Nous l’avons tous entendu au moins une fois dans notre vie : le client est roi. C’est pourquoi, en transposant cela aux sites web de commerce électronique, un design centré sur l’utilisateur est un principe fondamental qui peut faire ou défaire votre site web. Prenons l’exemple d’un site de commerce électronique pour un magasin de jardinage. Après avoir mené quelques recherches, vous pourriez découvrir que vos clients sont principalement intéressés par la recherche de plantes adaptées à leur climat spécifique et à leur niveau d’expérience en matière de jardinage. Sur la base de ces informations, vous pourriez concevoir un site web permettant aux clients de filtrer les produits en fonction du climat et du niveau de jardinage, ce qui leur permettrait de trouver plus facilement les plantes idéales. Cependant, vous devez garder à l’esprit que le design n’est pas un processus ponctuel. Recueillez continuellement des commentaires, analysez les données des utilisateurs et apportez des améliorations à votre site web sur la base d’informations concrètes. Cette approche garantit que votre site web reste pertinent et convivial au fil du temps.
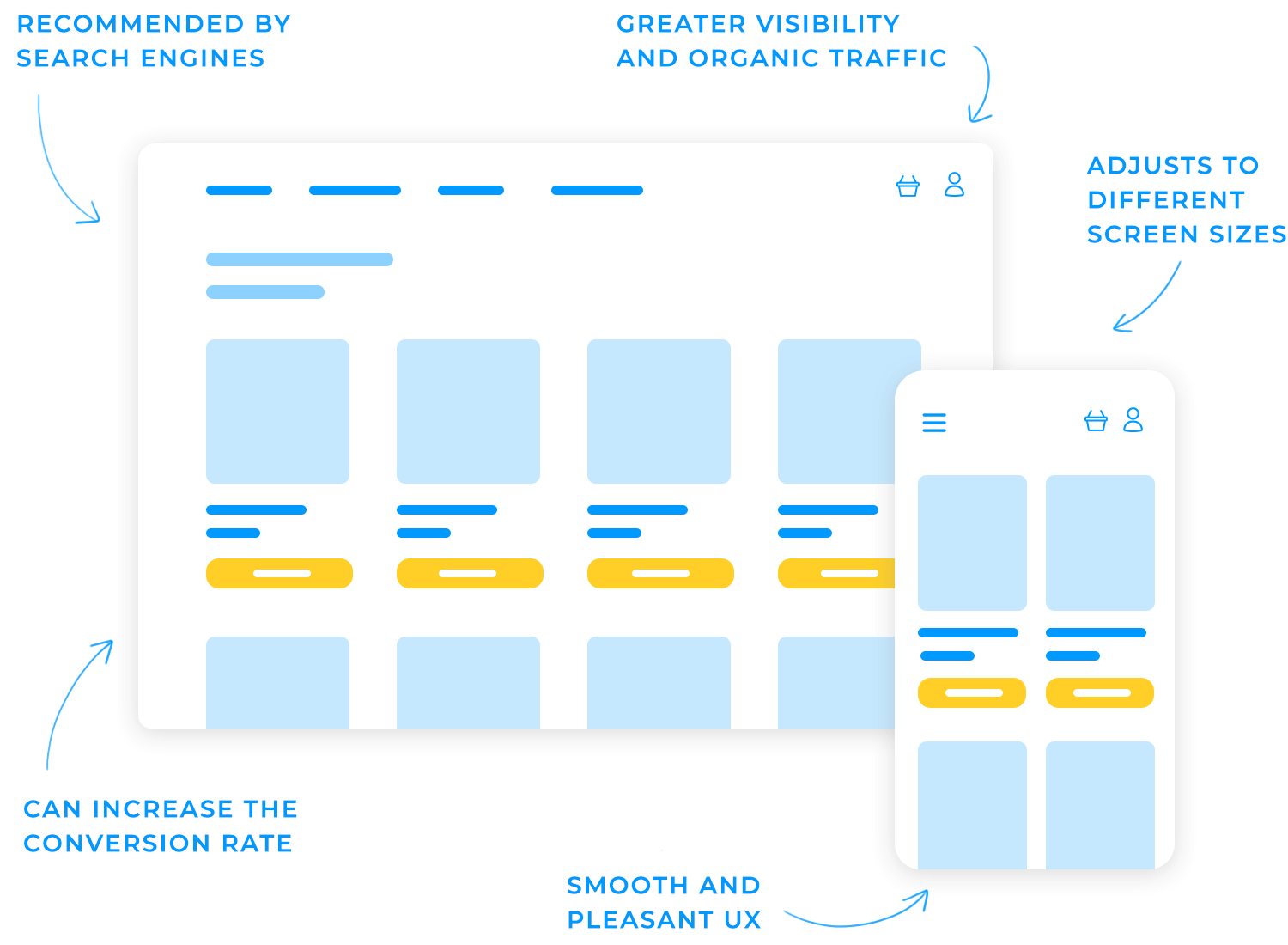
À l’ère du numérique, les consommateurs utilisent de plus en plus leurs smartphones et leurs tablettes pour faire des achats en ligne. C’est pourquoi le responsive design n’est plus une option, c’est une nécessité.

Un site web réactif adapte automatiquement sa mise en page et son contenu aux différentes tailles d’écran, garantissant ainsi une expérience transparente et agréable à tous les utilisateurs, quel que soit leur appareil. Mais le design de site web responsive ne se limite pas à l’expérience utilisateur. Les moteurs de recherche comme Google récompensent également les sites web adaptés aux mobiles. Un design responsive peut aider votre site e-commerce à mieux se classer dans les résultats de recherche, en augmentant votre visibilité et en attirant plus de trafic organique. Fondamentalement, un design responsive peut stimuler votre taux de conversion et favoriser les ventes, même si votre public cible est principalement composé d’utilisateurs d’ordinateurs de bureau. De plus, il est plus facile de gérer un seul site web réactif qui s’adapte à tous les appareils que de maintenir des versions distinctes pour les mobiles et les ordinateurs de bureau. Vous gagnez ainsi du temps et des ressources, ce qui vous permet de vous concentrer sur d’autres aspects importants de votre activité.
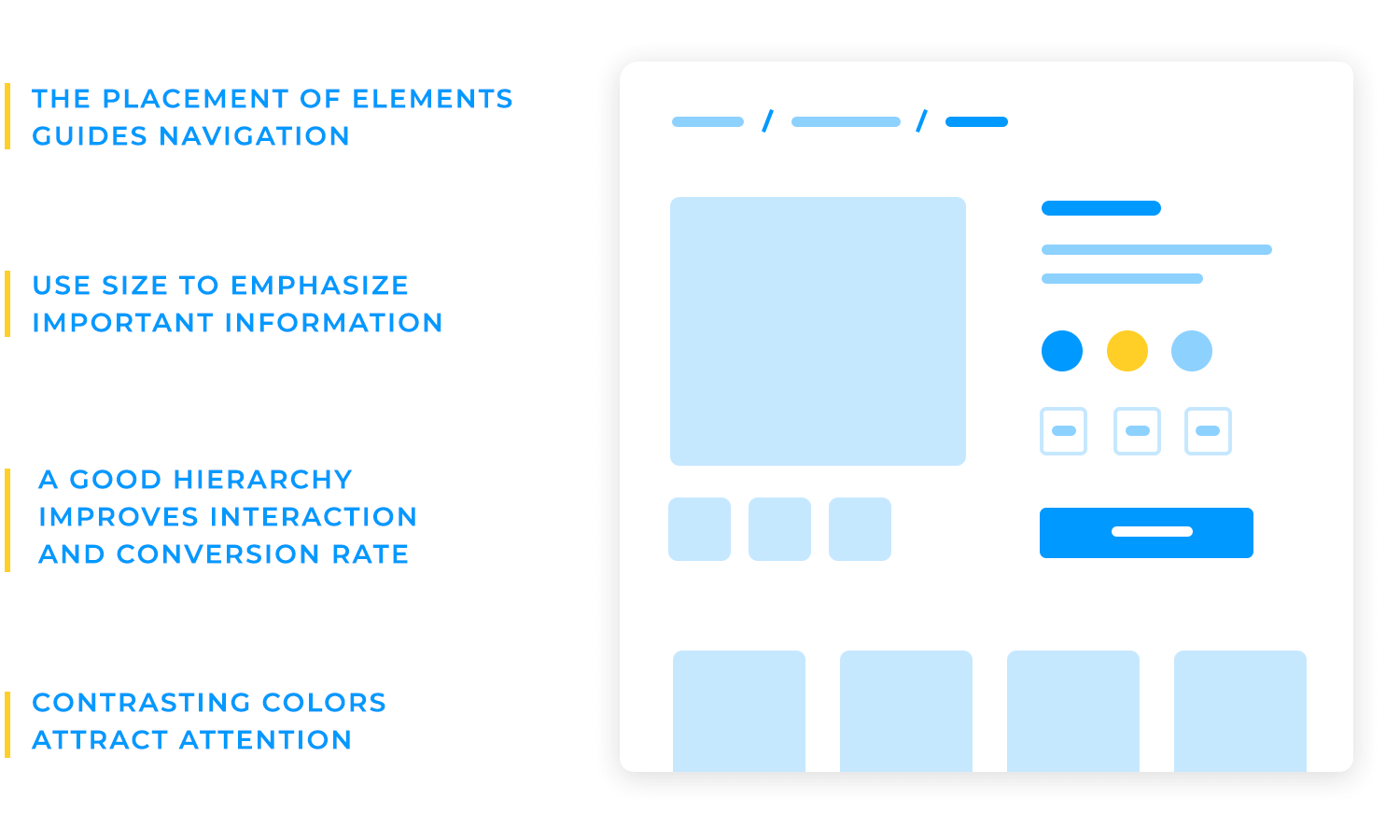
Vous voulez que les projecteurs brillent sur les éléments les plus importants du design de votre site e-commerce, en attirant l’attention de votre public là où vous le souhaitez. C’est là qu’intervient la hiérarchie visuelle. La hiérarchie visuelle est l’art de disposer les éléments d’une page de manière à guider l’œil de l’utilisateur. Vous pouvez mettre en évidence des éléments clés tels que les appels à l’action, les images de produits et les menus de navigation en utilisant des techniques telles que la taille, la couleur et l’emplacement.

Pensez-y comme à un metteur en scène qui met en scène une pièce de théâtre ; vous voulez vous assurer que le public se concentre sur les acteurs et les scènes les plus importants. La taille, la couleur et l’emplacement sont des outils puissants pour créer une hiérarchie visuelle. Les éléments plus grands sont naturellement plus visibles ; utilisez donc la taille pour mettre l’accent sur les informations les plus importantes. Les couleurs contrastées peuvent attirer l’attention ; utilisez-les pour différencier les éléments primaires et secondaires. Enfin, tenez compte de l’emplacement des éléments sur la page. Les éléments placés en haut à gauche sont souvent vus en premier. Une hiérarchie visuelle bien conçue présente de nombreux avantages. Elle permet aux utilisateurs de trouver plus facilement ce qu’ils cherchent, améliore l’engagement et peut même augmenter les taux de conversion. Lorsque les utilisateurs peuvent identifier rapidement les éléments importants, ils sont plus susceptibles d’entreprendre l’action souhaitée, comme effectuer un achat ou s’inscrire à une lettre d’information. Pour illustrer, sur une page de produit e-commerce, l’image du produit pourrait être l’élément le plus grand, suivi par le nom du produit et le prix. Les commentaires et les produits connexes pourraient être plus petits et placés sous les informations principales sur le produit. Cette hiérarchie visuelle guide l’attention de l’utilisateur vers les éléments les plus importants et lui permet de trouver facilement les informations dont il a besoin.
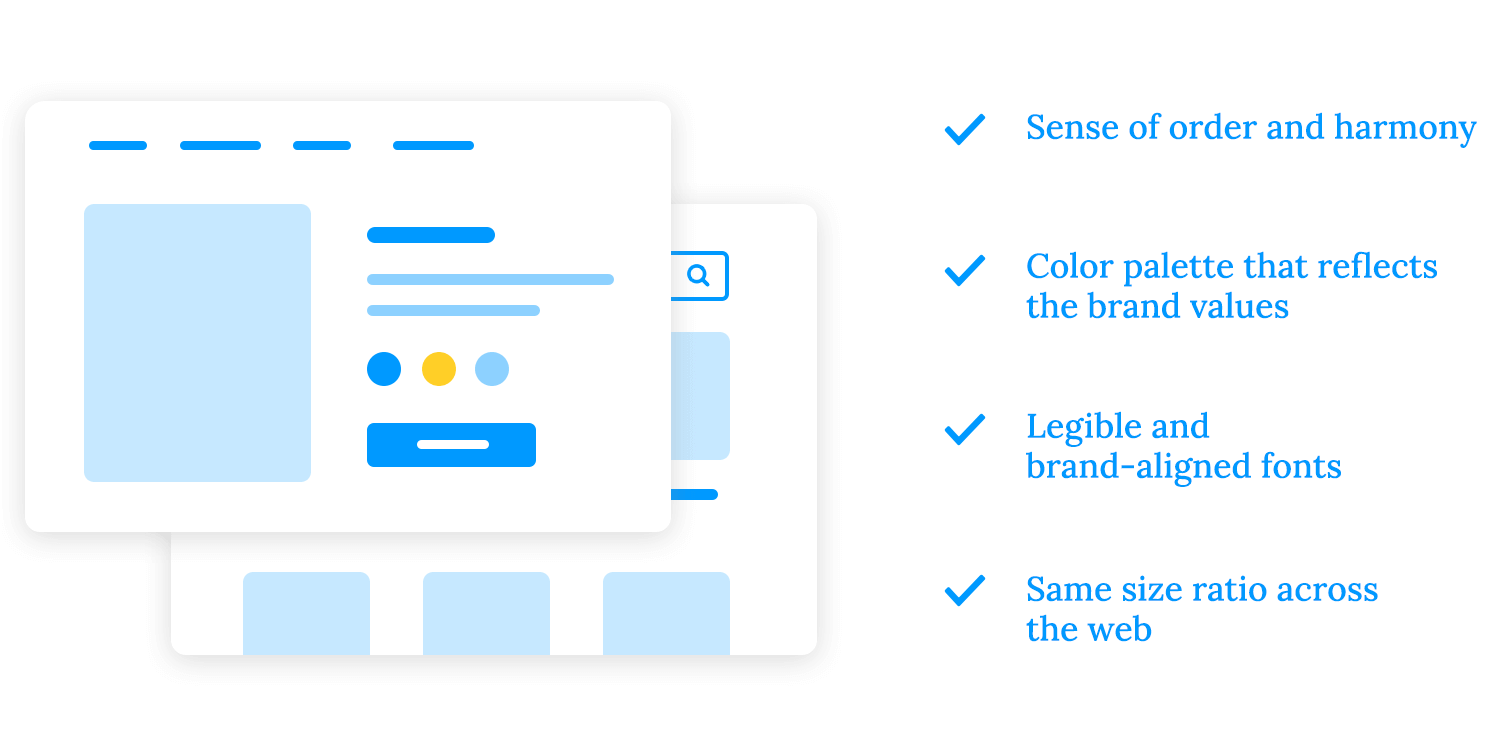
La cohérence est essentielle à la création d’une marque reconnaissable et mémorable. Si vous maintenez l’uniformité des éléments de design, de la typographie et des couleurs sur l’ensemble de votre site web, vous créez une expérience cohérente qui aide les utilisateurs à reconnaître votre marque – et à lui confier leur argent.

Imaginez que vous vous rendiez dans un magasin où tout est dépareillé, de la signalétique à l’emballage en passant par les uniformes des employés. Ce serait déroutant et désorientant, n’est-ce pas ? Il en va de même pour le design de votre site de commerce électronique. Une identité de marque cohérente crée un sentiment d’ordre et d’harmonie, ce qui permet aux clients de naviguer plus facilement et de comprendre vos offres. Voici quelques moyens d’y parvenir :
- Choisissez une palette limitée de couleurs qui reflètent la personnalité et les valeurs de votre marque. Utilisez ces couleurs de manière cohérente sur l’ensemble de votre site web, de votre logo aux pages de vos produits. Sélectionnez des polices de caractères faciles à lire et conformes à la personnalité de votre marque. Utilisez des polices et des tailles de police cohérentes sur l’ensemble de votre site web afin de créer un aspect cohésif et professionnel.
- Au-delà des couleurs et de la typographie, créez un ensemble d’éléments de design, tels que des icônes, des boutons et des graphiques, qui sont propres à votre marque. Utilisez ces éléments de manière cohérente sur l’ensemble de votre site web pour renforcer l’identité de votre marque.
- Enfin, veillez à ce que votre message soit cohérent avec les valeurs et le ton de la marque. Utilisez un langage clair et concis, facile à comprendre.
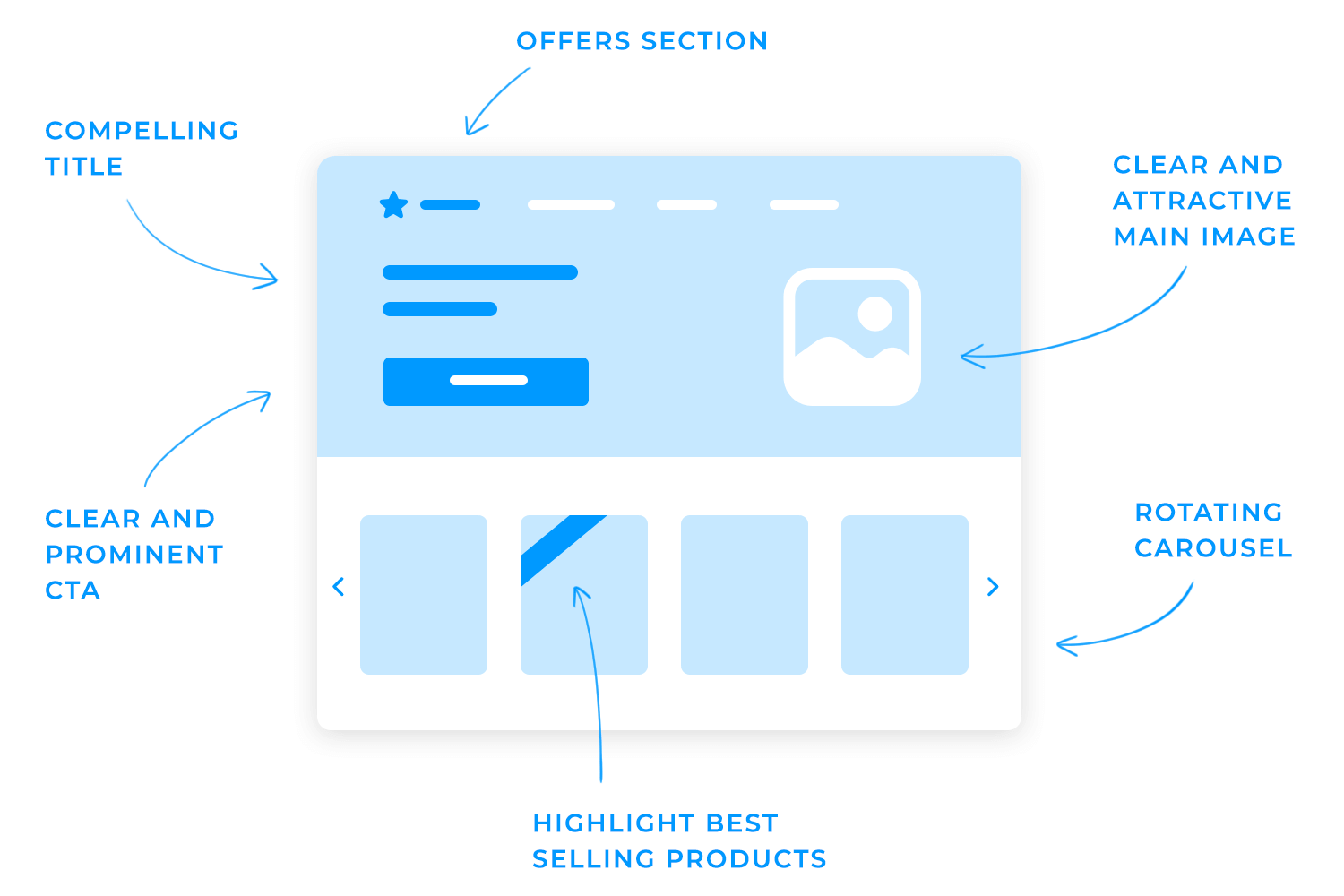
Votre page d’accueil est comme la vitrine de votre entreprise en ligne. C’est la première chose que les visiteurs voient, il est donc essentiel de leur donner d’emblée une impression forte et positive. Une page d’accueil bien designée peut inciter les visiteurs à rester sur votre site, à explorer vos produits et, finalement, à effectuer un achat.
Il s’agit de l’espace le plus important de votre page d’accueil, alors faites en sorte qu’il compte. Utilisez des visuels accrocheurs, des titres percutants et un appel à l’action clair pour attirer l’attention des visiteurs et les encourager à poursuivre leur exploration. Une section héroïque convaincante doit transmettre la proposition de valeur de votre marque et donner le ton pour le reste de votre site web. Commencez par une image de héros claire et convaincante qui attire immédiatement l’attention et transmet le message de votre marque. Associez-la à un titre fort qui énonce de manière concise votre proposition de valeur. Un appel à l’action (AAE) clair et bien visible, tel que « Achetez maintenant » ou « En savoir plus », doit encourager les visiteurs à entreprendre l’action souhaitée.

Mettez en avant vos offres les plus populaires ou uniques. Cela peut inciter les visiteurs à parcourir votre catalogue et à effectuer un achat. Vous pouvez démontrer votre expertise, instaurer un climat de confiance et encourager les achats impulsifs en présentant vos produits les plus vendus ou en vedette. Pour ce faire, vous devez
- Utilisez des curseurs de type carrousel: Affichez un carrousel rotatif de produits en vedette sur votre page d’accueil ou sur les pages des catégories de produits.
- Créez des sections dédiées: Consacrez des sections spécifiques de votre site web à la mise en valeur des produits les plus vendus ou en vedette.
- Incluez des badges ou des étiquettes: Utilisez des badges ou des étiquettes pour indiquer les produits populaires ou en vedette, tels que « Bestseller » ou « Choix de la rédaction ».
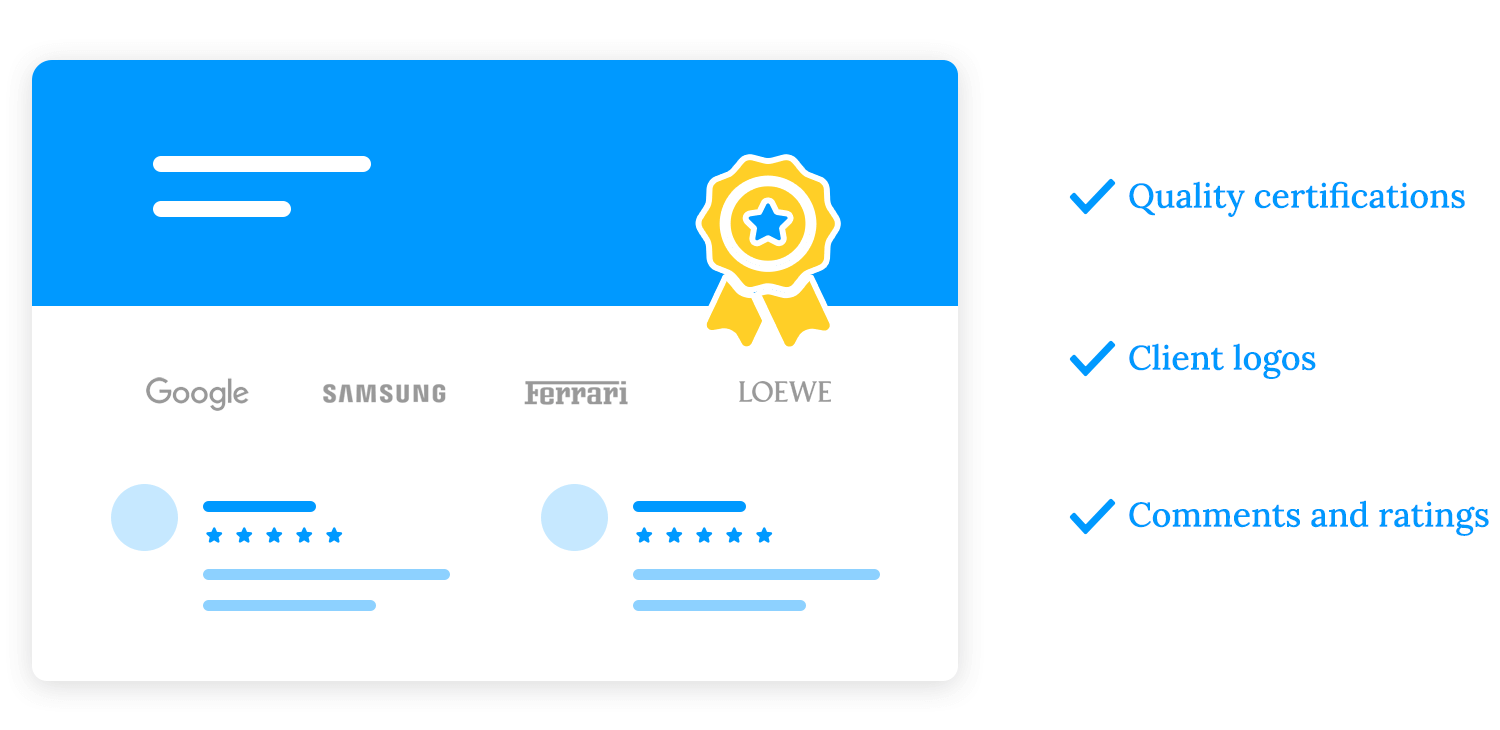
Les indicateurs de confiance, tels que les avis de clients, les certifications et les logos de partenaires de confiance, peuvent considérablement renforcer votre crédibilité et rassurer les clients potentiels. Pensez-y : Lorsque vous envisagez de faire un achat en ligne, ne cherchez-vous pas souvent des avis ou des recommandations d’autres clients ? Les avis positifs de clients peuvent constituer une preuve sociale puissante que votre entreprise est fiable et propose des produits ou des services de qualité. Les certifications et les prix décernés par le secteur démontrent votre expertise et votre engagement en faveur de la qualité. Imaginez que le sceau d’approbation d’une organisation respectée figure sur la page d’un produit. Il indique instantanément que le produit répond à certaines normes et qu’il mérite d’être pris en considération.

Un partenariat avec des entreprises réputées peut également renforcer votre crédibilité. L’affichage des logos de partenaires de confiance indique que votre entreprise est associée à d’autres organisations réputées, ce qui renforce la confiance dans votre marque. Les indicateurs de confiance peuvent dissiper les doutes et les inquiétudes des clients potentiels et les encourager à passer à l’étape suivante, à savoir l’achat. Lorsque les clients constatent que d’autres ont eu des expériences positives avec votre entreprise et que vous êtes associé à des organisations réputées, ils sont plus susceptibles de vous faire confiance et d’être sûrs de leur décision. Pour utiliser efficacement les indicateurs de confiance, affichez bien en évidence les avis des clients sur votre site web, mettez en avant les certifications et les récompenses, présentez les logos de partenaires de confiance et encouragez les clients à laisser des avis.
Idéalement, le design d’un site de commerce électronique doit permettre aux utilisateurs de se déplacer et de voir autant d’articles différents que possible. Vous voulez qu’ils explorent le site web, ce qui est l’équivalent numérique d’une promenade dans le magasin. Mais pour cela, le design de la navigation doit être astucieux.

Voici quelques règles de base que vous pouvez appliquer à la navigation dans la conception de votre site de commerce électronique :
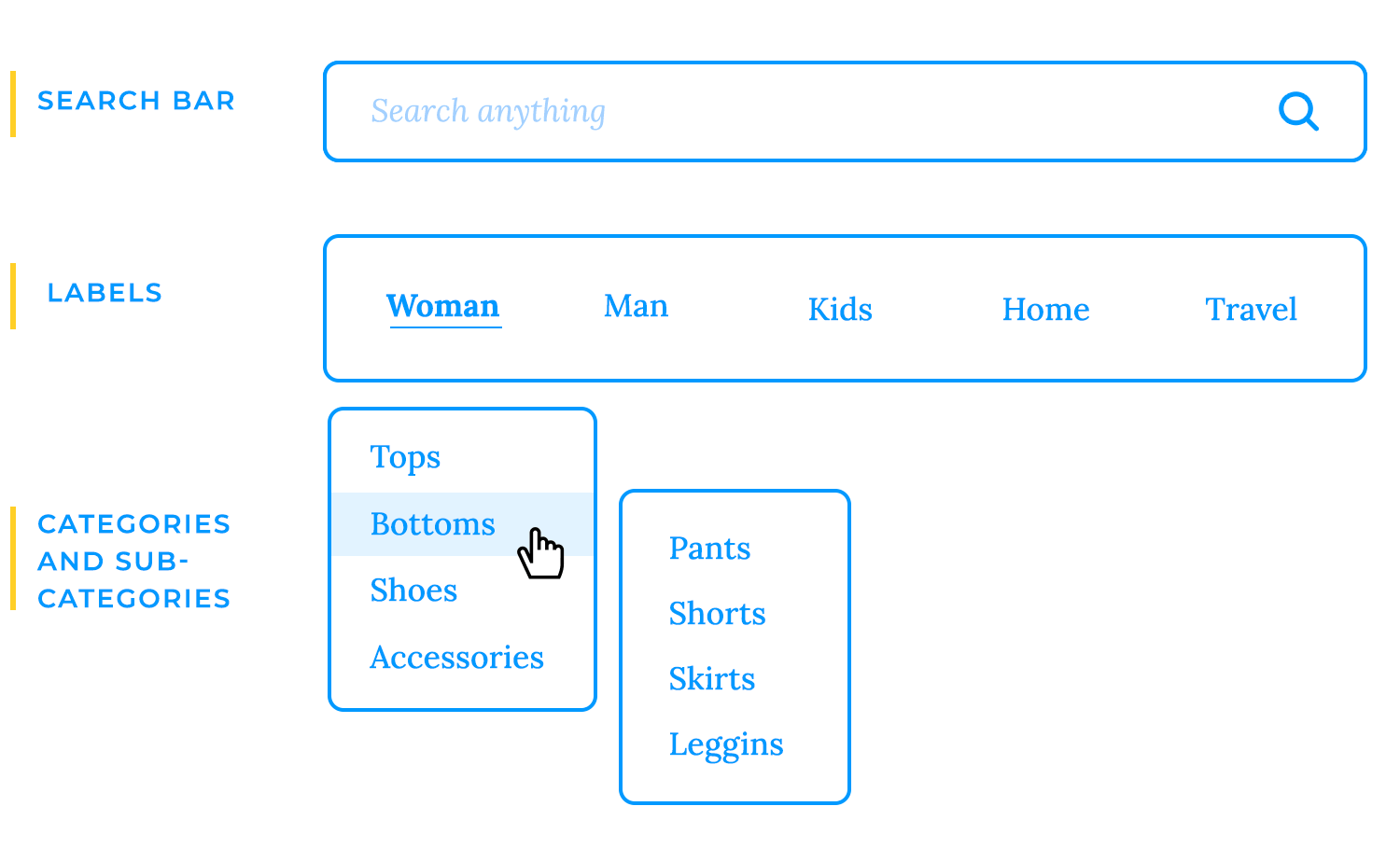
Les étiquettes sont importantes. Lorsque vous concevez une barre de navigation basée sur des étiquettes, il est essentiel que celles-ci soient représentatives et descriptives.
Les sous-catégories sont tout aussi importantes. N’oubliez pas de les répertorier à nouveau si nécessaire, car certaines sous-catégories peuvent appartenir à plus d’une catégorie et les utilisateurs peuvent logiquement accéder à cette sous-catégorie d’une manière ou d’une autre. Faites en sorte que les catégories de niveau supérieur soient cliquables – de nombreux utilisateurs s’attendent à ce que ce lien fonctionne et peuvent éprouver un léger sentiment de confusion si ce n’est pas le cas. Investissez du temps et des efforts dans une bonne barre de recherche qui permette aux internautes d’accéder plus rapidement à des types d’articles spécifiques.
La simple raison pour laquelle la navigation est si importante est que les utilisateurs ne peuvent pas acheter ce qu’ils ne peuvent pas trouver. Ils doivent pouvoir explorer et trouver des articles qu’ils pourraient éventuellement acheter. Avec un bon design de navigation, les utilisateurs sont plus susceptibles de trouver plusieurs articles avant de passer à la caisse.
Les appels à l’action (CTA) sont le moteur des conversions sur votre site de commerce électronique. Ils encouragent les visiteurs à effectuer l’action souhaitée, qu’il s’agisse d’acheter maintenant, de consulter des produits ou de s’inscrire à une lettre d’information.

Les éléments clés d’un CTA efficace :
- Clarté et concision: Utilisez un langage clair et concis qui indique directement aux utilisateurs ce qu’ils doivent faire. Évitez les messages vagues ou confus.
- L’attrait visuel: Concevez des CTA qui se distinguent du reste de votre site web. Utilisez des couleurs contrastées, des polices de caractères audacieuses et un texte d’appel à l’action clair.
- Placement: Placez les CTA à des endroits stratégiques de votre site web, où ils sont facilement visibles et accessibles.
- Urgence: Créez un sentiment d’urgence en utilisant des offres à durée limitée ou des messages de rareté.
- Spécificité: Adaptez vos CTA à l’action spécifique que vous souhaitez que les utilisateurs entreprennent. Par exemple, au lieu d’un bouton générique « En savoir plus », utilisez un CTA plus spécifique comme « Acheter maintenant » ou « Voir la collection ».
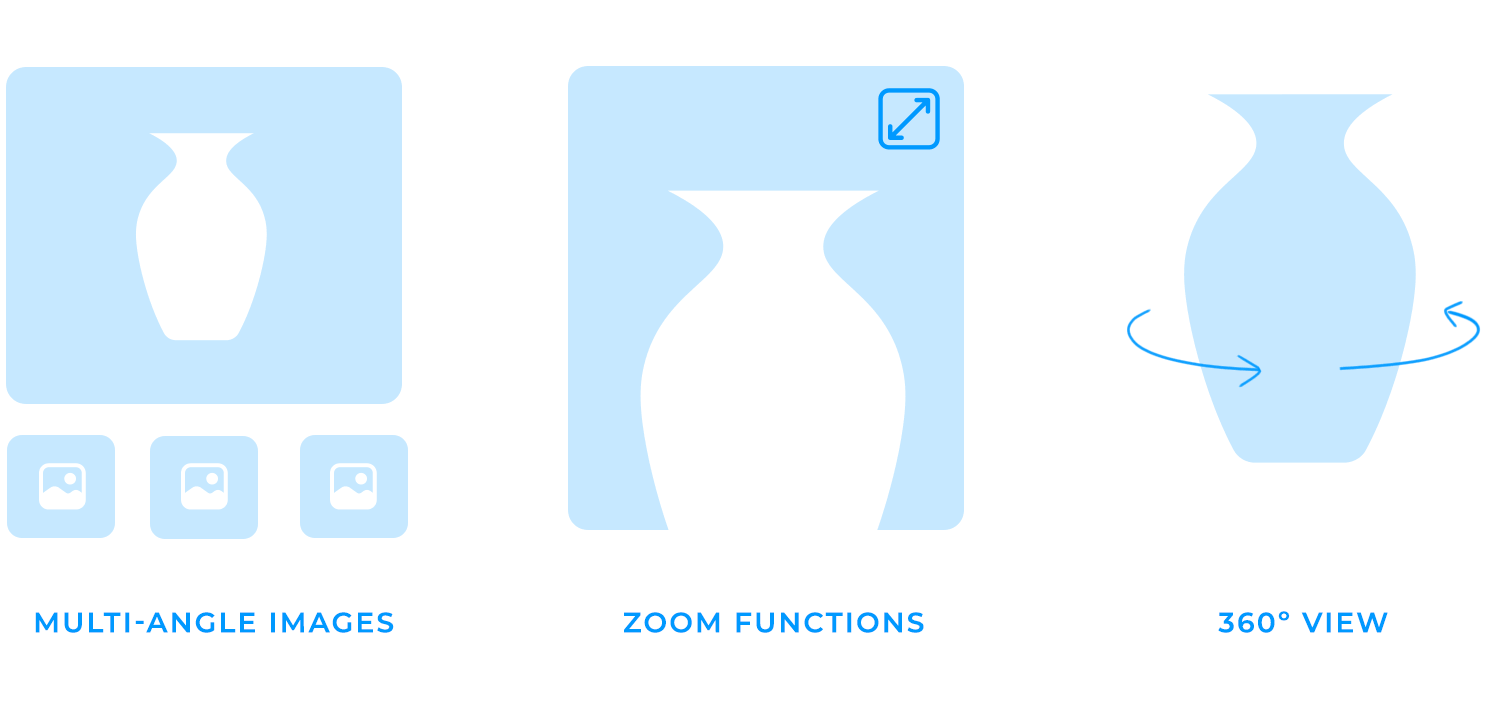
Dans le monde de la conception de sites e-commerce, où les clients ne peuvent pas physiquement toucher ou examiner les produits, les visuels de haute qualité jouent un rôle crucial dans la stimulation des ventes. Les images et les vidéos de produits permettent aux clients de visualiser et d’apprécier vos produits, ce qui les conforte dans leur décision d’achat. Imaginez que vous entrez dans un magasin et que vous voyez un produit exposé sur une étagère. Vous pouvez l’examiner, le toucher et même l’essayer. L’achat en ligne n’offre pas la même expérience physique, mais des visuels de haute qualité s’en rapprochent.

De plus, les vidéos de produits peuvent donner vie à vos produits. Montrez-les en action, mettez en évidence leurs caractéristiques et démontrez leurs avantages. Cette méthode peut s’avérer particulièrement efficace pour les produits difficiles à décrire avec des mots.
Lorsque vous concevez votre site de commerce électronique et qu’il est temps de rédiger le texte, pensez que vos descriptions de produits doivent imiter un vendeur. Elles doivent être persuasives, informatives et engageantes pour convaincre les clients d’ajouter des produits à leur panier. Les descriptions de produits doivent aller au-delà de la simple énumération des caractéristiques et souligner les avantages de vos produits. Voici quelques éléments clés d’une description de produit efficace sur les sites de commerce électronique :
- Un langage clair et concis: Utilisez un langage simple, facile à comprendre et évitez le jargon.
- Mettez en avant les avantages, pas seulement les caractéristiques: Au lieu de vous contenter d’énumérer des caractéristiques, mettez l’accent sur les avantages qu’elles procurent au client. Par exemple, au lieu de dire « Ce produit est imperméable », dites « Restez au sec et à l’aise par tous les temps ».
- Utilisez des verbes d’action forts: Utilisez des verbes vifs pour dépeindre le produit dans l’esprit du client.
- Racontez une histoire: Créez un récit autour de votre produit, en expliquant comment il résout le problème d’un client ou répond à un désir.
- Utilisez des puces: Décomposez la description de votre produit en puces pour faciliter la lecture.
- Incluez des mots-clés: Optimisez vos descriptions de produits pour le référencement en y incluant des mots-clés pertinents.
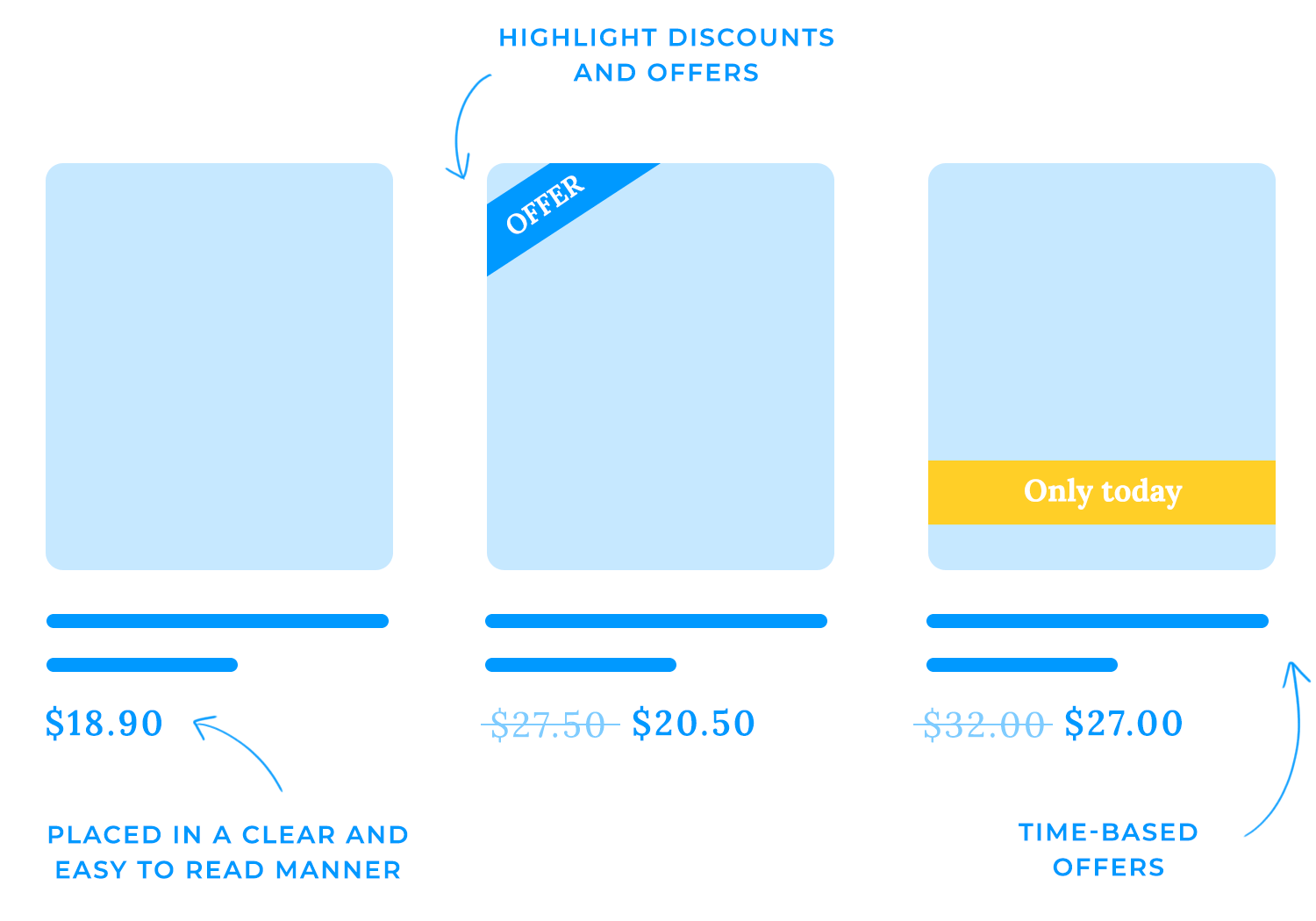
En matière de prix et de promotions, la clarté et la mise en évidence sont essentielles. Veillez à ce que les prix soient clairement affichés et faciles à lire, en utilisant un format cohérent. Mettez en évidence les réductions et les offres spéciales à l’aide d’éléments visuellement attrayants, tels que des badges ou des bannières placés à des endroits stratégiques. Vous pouvez également créer un sentiment d’urgence en utilisant des offres à durée limitée ou des comptes à rebours, voire expérimenter des stratégies de prix comme les prix bizarres ou les prix groupés pour augmenter la valeur perçue.

Le bouche-à-oreille est devenu plus puissant que jamais. Les avis et évaluations des clients peuvent avoir un impact considérable sur la réussite de votre entreprise de commerce électronique. Imaginez que vous entrez dans un magasin et que vous voyez un produit accompagné d’un commentaire élogieux d’un ancien client. C’est rassurant, n’est-ce pas ? De la même manière, les avis en ligne apportent la preuve sociale que vos produits ou services valent la peine d’être pris en considération. Lorsque des clients potentiels constatent que d’autres ont eu des expériences positives, ils sont plus enclins à faire confiance à votre marque et à effectuer un achat. Au-delà de la confiance qu’ils inspirent, les avis de clients peuvent également aider ces derniers à prendre des décisions en connaissance de cause. Ils fournissent des informations sur la qualité des produits, les performances et la satisfaction des clients. Les clients peuvent se faire une idée de ce qu’ils peuvent attendre de vos produits et savoir s’ils répondent à leurs besoins.

De plus, les avis positifs peuvent améliorer le classement de votre site web dans les moteurs de recherche. Les moteurs de recherche comme Google considèrent souvent les avis des clients comme un facteur de classement. Plus vous avez d’avis positifs, plus votre site web peut apparaître dans les résultats de recherche !
Un bon vendeur ou même un bon barman sait que chaque vente compte. Pour augmenter votre chiffre d’affaires dans le domaine du commerce électronique, améliorez l’expérience du client. Envisagez de proposer des versions haut de gamme ou des produits complémentaires. Par exemple, proposez de passer d’un ordinateur portable de base à un modèle avec plus d’espace de stockage ou recommandez un étui de protection pour un nouveau smartphone. Veillez également à ce que le panier d’achat soit propre et non encombré en affichant clairement les coûts totaux, en proposant le paiement par un invité, en fournissant des indicateurs de progression clairs et en garantissant des options de paiement sécurisées. Les stratégies efficaces pour mettre en œuvre des produits connexes et des ventes incitatives sont les suivantes :
- Utilisez des recommandations basées sur l’intelligence artificielle: Tirez parti de l’intelligence artificielle pour suggérer des produits en fonction de l’historique de navigation du client et de son comportement d’achat.
- Créez des sections dédiées: Mettez en avant les produits connexes ou les options de vente incitative dans des sections dédiées sur vos pages produits ou votre page d’accueil.
- Proposez des offres groupées: Créez des offres groupées de produits complémentaires à un prix réduit pour encourager les clients à acheter plusieurs articles.
Vous êtes dans un magasin, sur le point de payer, et le téléphone sonne : c’est votre enfant qui vous demande de faire une nouvelle course. La file d’attente est longue, la caissière est lente et il y a des frais inattendus. Frustré, vous vous direz probablement qu’il n’y a rien à faire, vous abandonnerez votre achat et vous partirez. La même chose peut se produire en ligne. Un processus de paiement mal conçu pour le commerce électronique peut empêcher les clients de terminer leurs achats, ce qui est mauvais pour votre client car cela entraîne des pertes de chiffre d’affaires.
Certaines techniques de design de site e-commerce peuvent aider à minimiser l’abandon de panier. Permettre le paiement par un invité, utiliser des pop-ups d’intention de sortie pour offrir des réductions ou des promotions, et optimiser pour les appareils mobiles ne sont que quelques façons dont vos designs peuvent aider à augmenter les ventes.
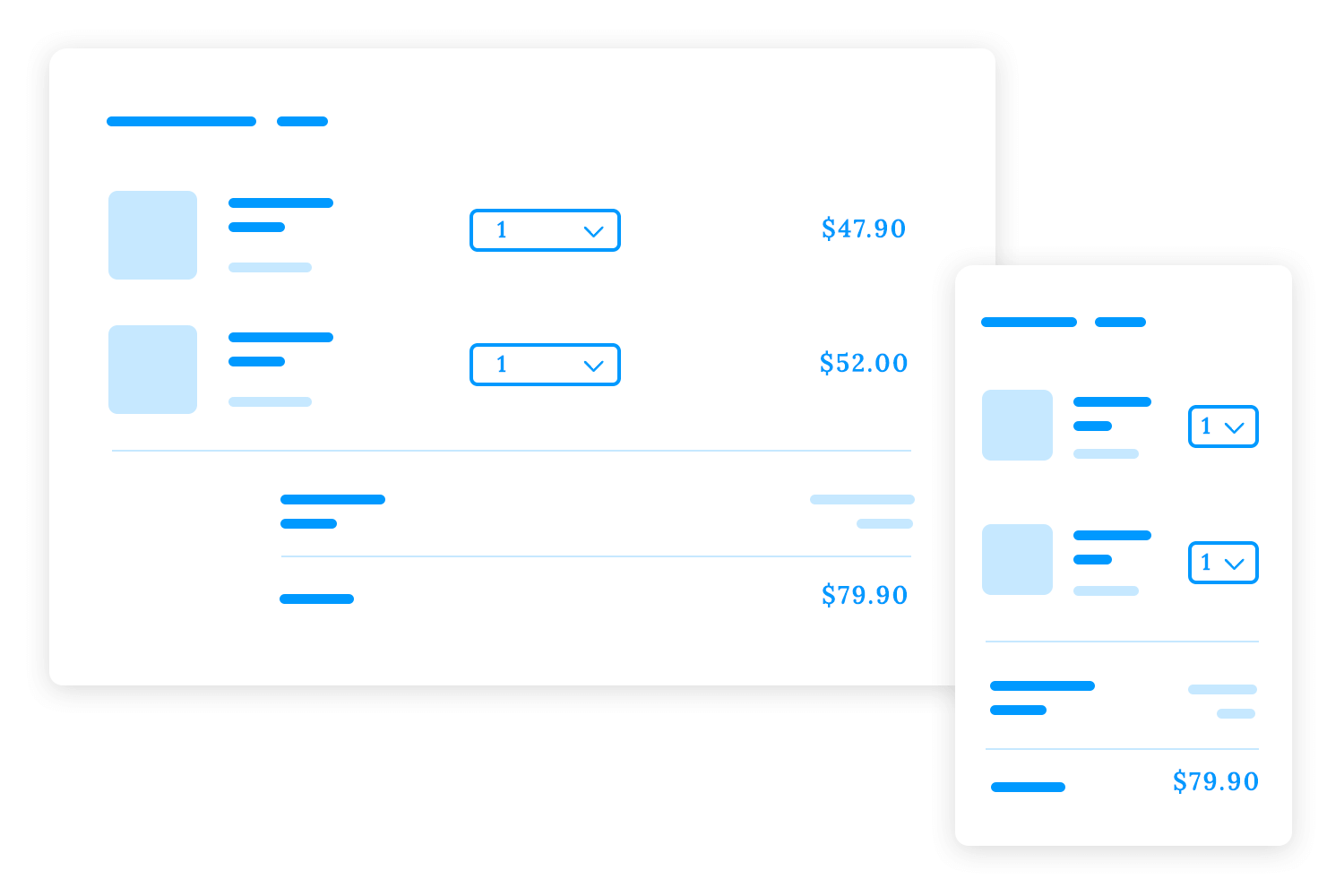
Un panier d’achat encombré ou confus peut être une source de distraction majeure pour les clients et les inciter à abandonner leur achat. Pour créer une expérience transparente et conviviale, il est essentiel que le panier d’achat et le processus de paiement soient clairs et nets.

- Minimisez les distractions: Éliminez les éléments inutiles qui pourraient détourner l’attention du client de son objectif premier, qui est de finaliser son achat. Un panier d’achat encombré peut être accablant, alors concentrez-vous sur les informations essentielles et gardez un design propre et épuré.
- Utilisez une présentation claire et cohérente: Organisez le panier d’achat et le processus de paiement de manière logique et intuitive. Utilisez une mise en page et des éléments de design cohérents tout au long du processus pour créer une expérience cohésive.
- Optimisez pour le mobile: Dans le monde actuel où le mobile est roi, il est essentiel que votre panier d’achat et votre processus de paiement soient faciles à utiliser sur les appareils mobiles. Veillez à ce que la mise en page et les éléments soient optimisés pour les petits écrans, et testez votre site web sur différents appareils pour identifier et résoudre les éventuels problèmes.
L’une des raisons les plus courantes de l’abandon d’un panier est la facturation de frais inattendus. Pour éviter cela, il est crucial d’être transparent sur les prix dès le début.
- Affichez clairement le coût total: Affichez d’emblée le coût total de la commande, y compris les frais d’expédition, les taxes et les éventuels frais supplémentaires. Vous éviterez ainsi les surprises qui pourraient dissuader les clients d’effectuer leurs achats.
- Utilisez un format de prix cohérent: Utilisez un format cohérent pour l’affichage des prix (par exemple, 19,99 $) afin d’éviter toute confusion et de permettre aux clients de comparer plus facilement les prix.
- Soyez transparent sur les frais d’expédition: Indiquez clairement les frais d’expédition et les conditions de livraison gratuite. Si les frais de port sont élevés, envisagez d’offrir la gratuité des frais de port à partir d’un certain montant pour inciter les clients à dépenser davantage.
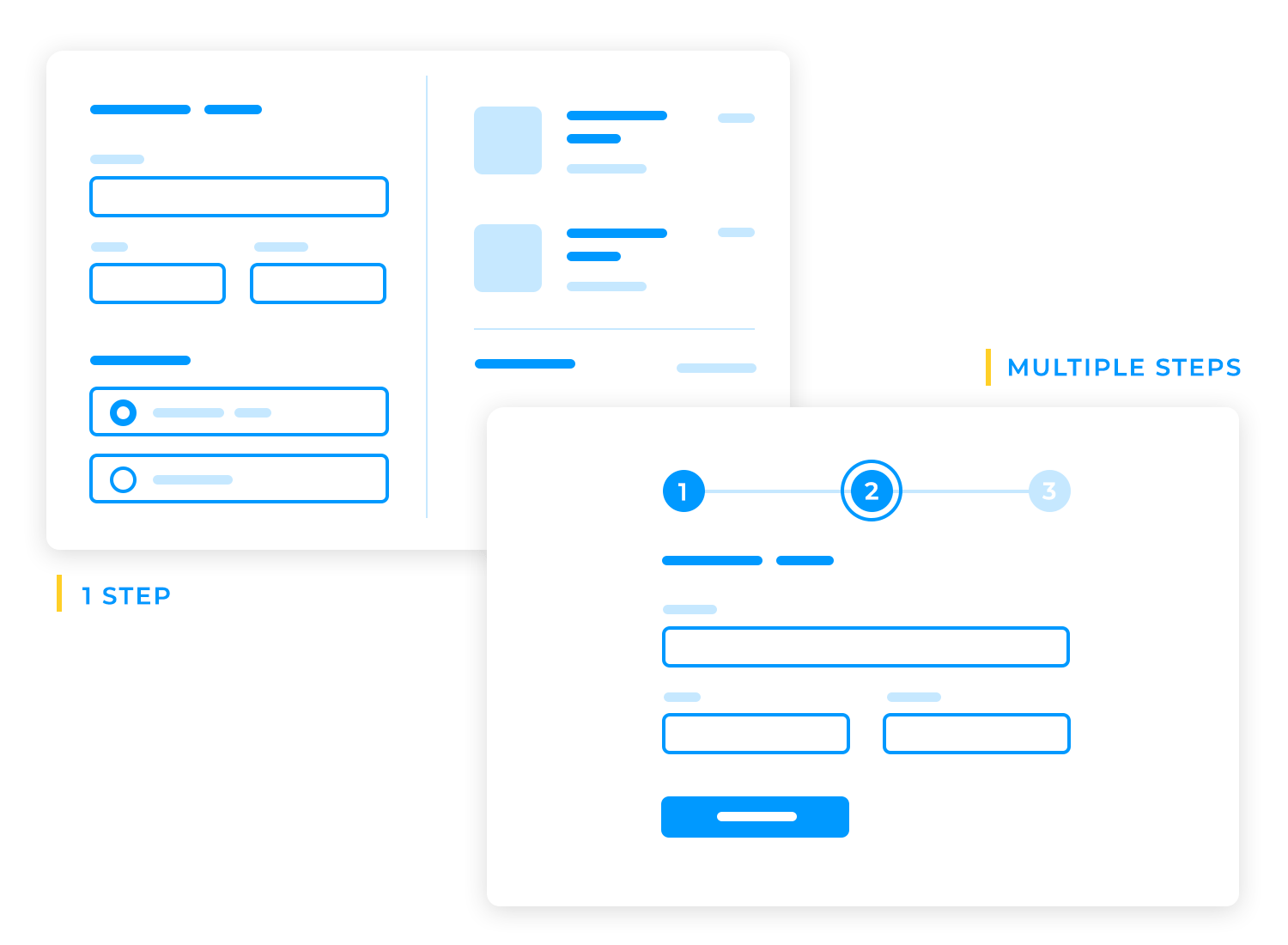
Le choix entre un processus de paiement en une ou plusieurs étapes dépend de la complexité de vos produits et des préférences de vos clients.

Le paiement en une seule étape est comme un guichet unique pour vos clients. Imaginez que vous remplissiez un seul formulaire pour finaliser votre achat. Plus besoin de naviguer sur plusieurs pages ou de s’inquiéter de perdre sa place. Il s’agit d’une expérience simplifiée qui plaît à ceux qui privilégient l’efficacité et la commodité. Cette approche fonctionne particulièrement bien pour les produits simples avec un minimum d’options de personnalisation, comme un simple t-shirt ou un livre standard. Le paiement en plusieurs étapes ressemble davantage à une visite guidée du processus d’achat. Chaque étape se concentre sur un aspect spécifique de la transaction, ce qui permet aux clients de revoir leurs choix et de faire des ajustements avant de continuer. Cette approche est idéale pour les produits complexes comportant plusieurs options, tels que les ordinateurs sur mesure ou les bijoux personnalisés. Elle donne également un sentiment de contrôle et de sécurité aux clients qui préfèrent une expérience d’achat plus réfléchie.
Proposer une option de paiement par un invité permet aux clients d’effectuer des achats sans créer de compte, ce qui réduit les frictions et encourage les achats impulsifs. Toutefois, réfléchissez aux compromis en termes de collecte de données sur les clients et d’opportunités marketing futures.
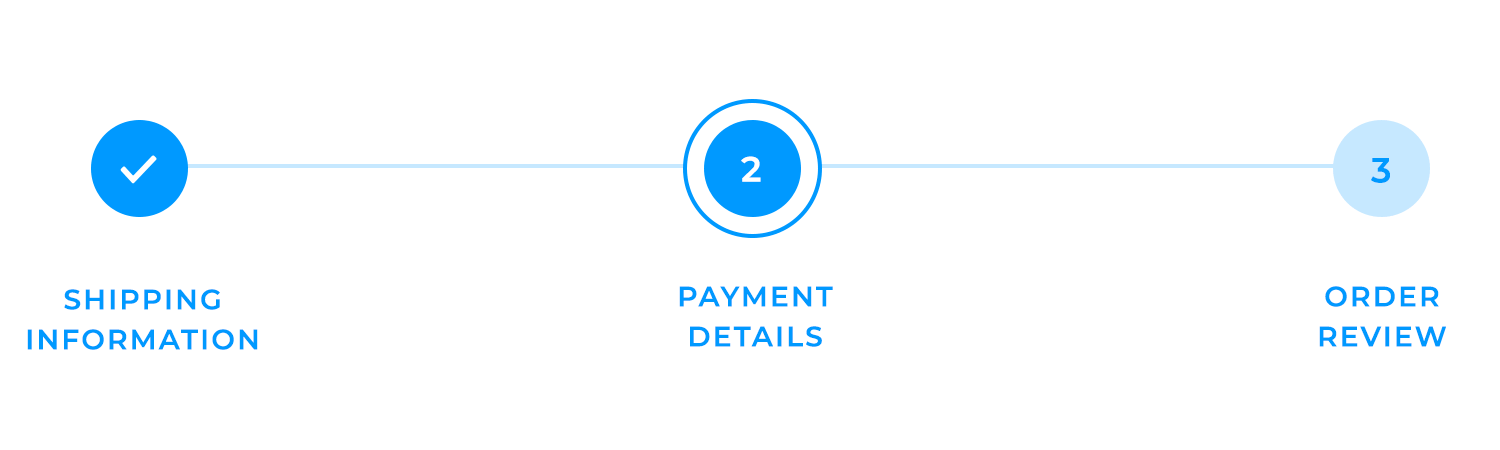
Utilisez des indicateurs de progression clairs pour guider les clients tout au long du processus de paiement et leur donner un sentiment de contrôle. Pour ce faire, vous pouvez utiliser les outils suivants Les barres de progression étape par étape guident vos utilisateurs tout au long du processus de paiement grâce à des repères visuels. Au fur et à mesure qu’ils passent d’une étape à l’autre, la barre de progression se remplit, ce qui leur donne un sentiment d’accomplissement et leur montre qu’ils sont sur le point de terminer leur achat.

Les étiquettes descriptives jouent un rôle crucial dans l’information et l’engagement des clients. Des libellés clairs et concis pour chaque étape, tels que « Informations sur l’expédition », « Détails du paiement » et « Examen de la commande », aident les clients à comprendre ce qui les attend à chaque étape. Cela réduit la confusion et les aide à naviguer facilement dans le processus. Les mises à jour en temps réel sont essentielles pour maintenir la confiance des clients. Fournir des informations en temps réel sur la progression de la commande et sur tout changement dans le total de la commande est une preuve de transparence et permet aux clients de se sentir maîtres de leur achat. Cela peut contribuer à réduire le nombre de paniers abandonnés et à augmenter les conversions.
Il est essentiel de proposer une variété d’options de paiement sécurisées pour offrir une expérience d’achat pratique et digne de confiance. Incluez des options populaires telles que :
- Cartes de crédit: Visa, Mastercard, American Express, Discover
- Portefeuilles numériques: PayPal, Apple Pay, Google Pay
- Autres méthodes de paiement: Virements bancaires, contre-remboursement (le cas échéant), cartes-cadeaux.
La protection des données des clients est une priorité absolue. Veillez à ce que votre passerelle de paiement soit conforme à la norme PCI afin de répondre aux normes de sécurité les plus strictes et de prévenir les violations de données. Recherchez des passerelles de paiement qui offrent :
- Cryptage des données: Protégez les données des clients à l’aide de techniques de cryptage avancées.
- Audits de sécurité réguliers: Effectuez régulièrement des audits de sécurité afin d’identifier et de corriger les vulnérabilités potentielles.
- Tokenisation: Ne stockez que des jetons cryptés au lieu des données sensibles de la carte.
Un système de navigation bien organisé et intuitif est essentiel pour guider les clients dans votre boutique en ligne et les aider à trouver les produits qu’ils recherchent. Dans cette section, nous aborderons l’importance des fonctionnalités de recherche, des filtres et des options de tri, des fils d’Ariane et des pages de catégories dans la création d’un design de site e-commerce fluide et agréable.
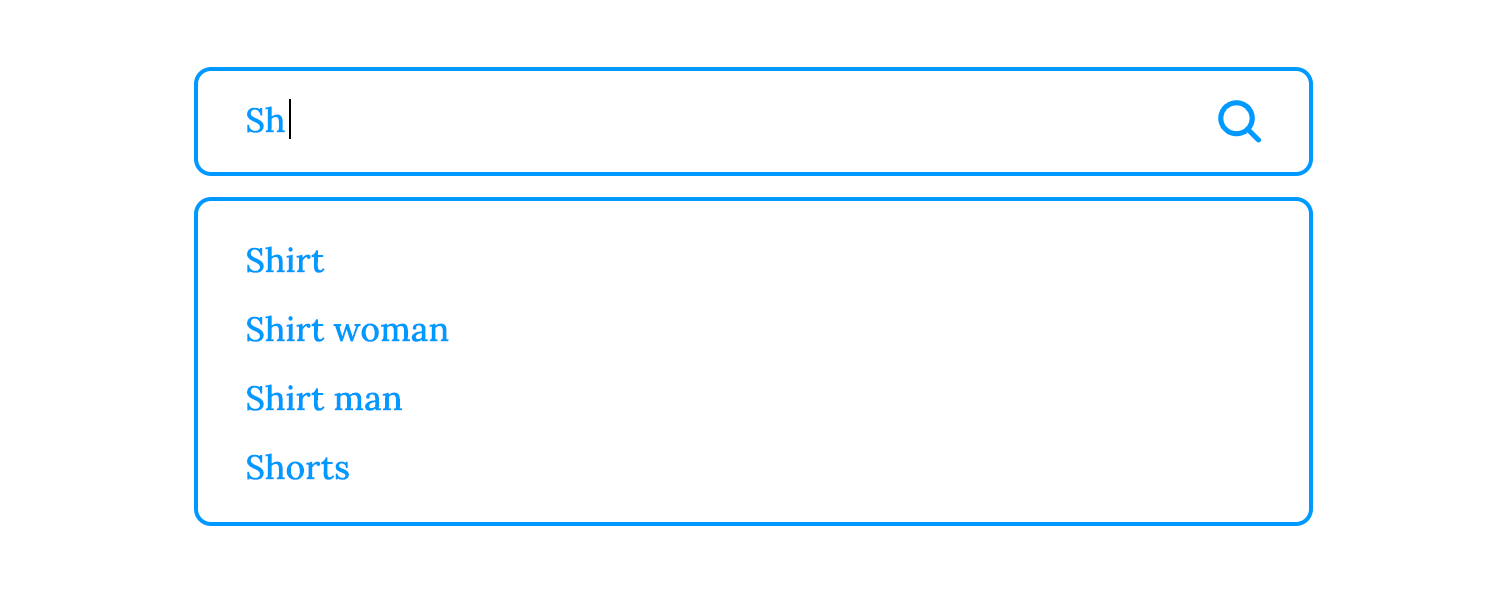
La recherche prédictive, également connue sous le nom d’autocomplétion, suggère des termes de recherche pertinents au fur et à mesure que l’utilisateur tape. Cela peut améliorer considérablement l’expérience de recherche et aider les utilisateurs à trouver plus rapidement ce qu’ils cherchent.

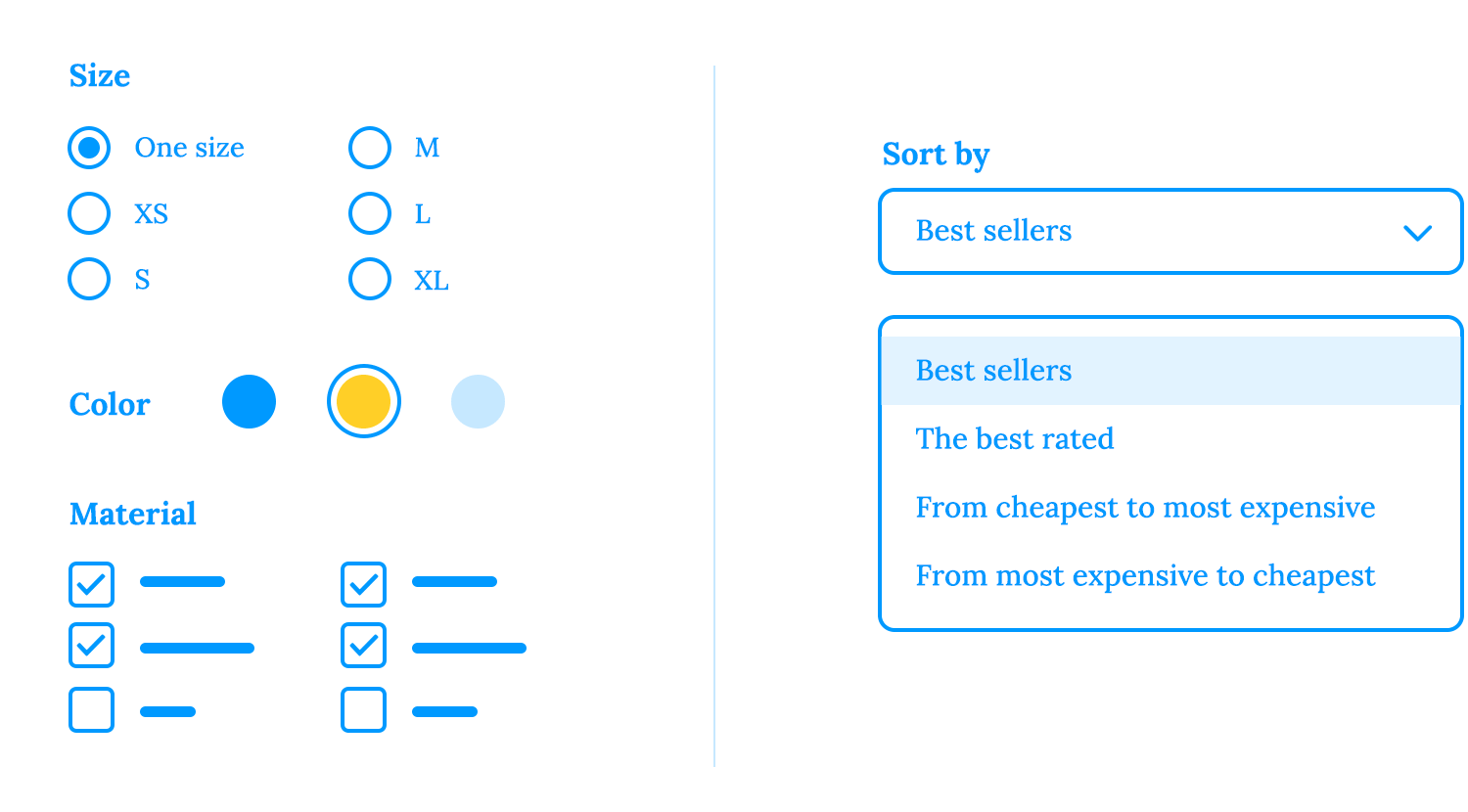
Offrir aux utilisateurs la possibilité de filtrer et de trier les résultats de recherche revient à leur donner un outil puissant pour naviguer dans votre boutique en ligne. En proposant des filtres pour les prix, les catégories, les attributs, les prix et les produits les plus récents, vous permettez aux clients de trouver exactement ce qu’ils recherchent, rapidement et efficacement. Imaginez que vous entriez chez Zara. N’apprécieriez-vous pas de pouvoir filtrer les produits par taille, par couleur ou par prix ? Il en va de même pour votre boutique en ligne !

En outre, des options de tri telles que « Les plus populaires » ou « Les plus récents » peuvent aider les clients à découvrir vos produits les plus vendus ou les plus récents. Cela peut s’avérer particulièrement utile pour mettre en valeur les nouveaux arrivages ou les articles à la mode.
Les fils d’Ariane offrent un moyen clair et intuitif de naviguer dans le site. Ils indiquent aux utilisateurs leur position actuelle dans la hiérarchie du site web, ce qui peut réduire considérablement la frustration et améliorer l’expérience globale de l’utilisateur. En outre, les fils d’Ariane peuvent améliorer l’optimisation de votre site web pour les moteurs de recherche (SEO). Les moteurs de recherche utilisent les fils d’Ariane comme des signaux pour comprendre la structure et le contenu de votre site web. Lorsque vous fournissez des fils d’Ariane clairs, vous aidez les moteurs de recherche à indexer vos pages plus efficacement, ce qui se traduit par un meilleur classement dans les résultats de recherche. Consultez ces conseils sur les meilleures pratiques en matière de fil d’Ariane :
- Des étiquettes claires et concises: Utilisez des étiquettes claires et concises pour chaque lien du fil d’Ariane afin d’indiquer la page ou la catégorie en cours.
- Placement cohérent: Placez les fils d’Ariane de manière cohérente sur votre site web, en haut ou en bas de page.
- Hiérarchie: Veillez à ce que les fils d’Ariane reflètent la structure hiérarchique correcte de votre site web.
- Lien vers la page d’accueil: Incluez toujours un lien vers la page d’accueil dans le premier fil d’Ariane.
Si un utilisateur se trouve sur la page d’un produit pour une chemise bleue, le fil d’Ariane peut ressembler à ceci :

Une structure de catégories bien organisée est essentielle pour aider les clients à naviguer sur votre site web et à trouver les produits qu’ils recherchent. C’est pourquoi il est essentiel d’utiliser des étiquettes descriptives pour maintenir une hiérarchie logique et intégrer des repères visuels. Des libellés clairs et concis pour les catégories et les sous-catégories aident les clients à comprendre rapidement les produits proposés. L’organisation de ces catégories selon une hiérarchie logique qui reflète la structure du produit garantit une expérience de navigation transparente. En outre, les repères visuels, tels que les icônes ou les images, permettent une reconnaissance visuelle instantanée, ce qui permet aux clients de trouver plus facilement les produits qu’ils recherchent.
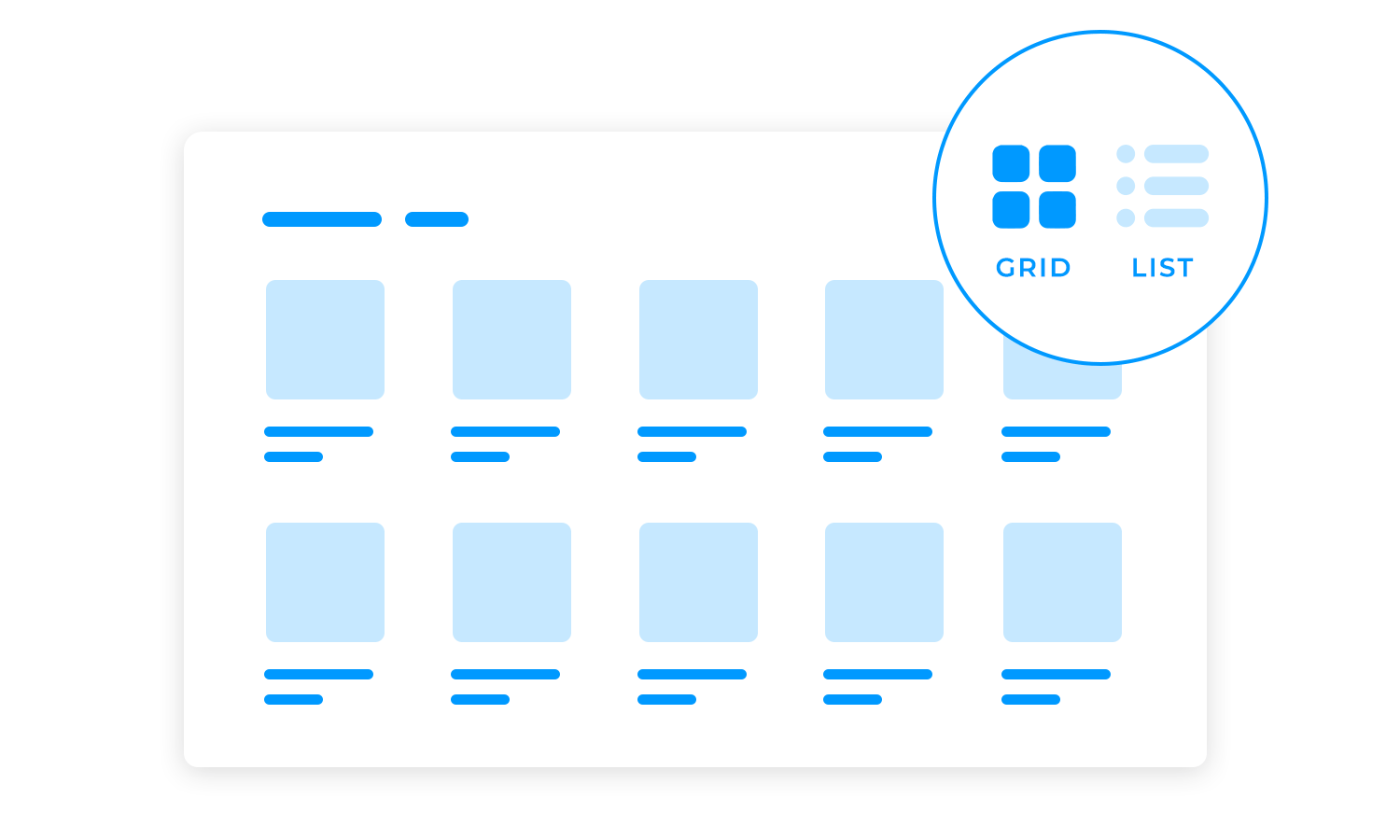
Pour offrir une expérience d’achat flexible et personnalisable, offrez aux clients la possibilité de choisir entre une vue en grille ou en liste. La grille est un véritable festin visuel, car elle présente les produits sous forme de vignettes, ce qui permet aux clients de comparer rapidement les options et de prendre des décisions en connaissance de cause.

Une vue en liste ressemble davantage à un menu détaillé, fournissant des informations approfondies sur chaque produit pour ceux qui préfèrent une approche plus textuelle. En proposant les deux options, vous répondez aux différentes préférences de navigation et vous vous assurez que chaque client peut trouver ce qui lui convient.
Nous abordons ici les facteurs clés contribuant à une expérience d’achat positive, notamment la vitesse et les performances du site, l’optimisation mobile et la personnalisation. Gardez votre carnet de notes un peu plus longtemps, cela en vaudra la peine !
Dans le monde rapide des achats en ligne, la rapidité est essentielle. Des temps de chargement trop lents peuvent frustrer les clients et les éloigner de votre site web. Des études ont montré qu’un délai d’une seconde seulement peut entraîner une baisse significative des conversions. Un site web à chargement rapide améliore non seulement l’expérience de l’utilisateur, mais aussi votre classement dans les moteurs de recherche, ce qui permet aux clients potentiels de trouver plus facilement votre magasin.
Le chargement paresseux est une technique qui permet d’améliorer les performances d’un site web en retardant le chargement des éléments non essentiels, tels que les images ou les vidéos, jusqu’à ce que l’utilisateur en ait réellement besoin. Cela signifie que seul le contenu le plus important est chargé au départ, ce qui réduit les temps de chargement initiaux et offre une expérience plus fluide à l’utilisateur. L’optimisation des images est un autre aspect crucial des performances d’un site web. Les images peuvent être l’un des principaux responsables de la lenteur des temps de chargement. La compression des images sans en compromettre la qualité permet de réduire considérablement la taille des fichiers et d’améliorer la vitesse de chargement des pages. En outre, l’utilisation d’images réactives qui s’adaptent aux différentes tailles d’écran permet d’optimiser encore davantage les performances et de garantir que votre site web a fière allure sur tous les appareils.

Dans le monde d’aujourd’hui, où de plus en plus de gens accèdent à l’internet sur leur smartphone, votre site web de commerce électronique doit être entièrement optimisé pour les appareils mobiles. Une expérience d’achat transparente sur mobile peut avoir un impact significatif sur vos ventes et la satisfaction de vos clients. Pour garantir une expérience d’achat exceptionnelle sur mobile, envisagez d’intégrer des fonctionnalités spécifiques à ce type d’appareil, telles que Tap to Call et Quick Pay. Avec Tap to Call, les clients peuvent facilement contacter votre entreprise d’un simple toucher, ce qui leur permet d’obtenir plus facilement l’aide dont ils ont besoin. Les options de paiement rapide, telles que Apple Pay ou Google Pay, rationalisent le processus de paiement, réduisant les abandons de panier et augmentant les conversions.

La personnalisation est la clé de la création d’une expérience de commerce électronique réellement attrayante et efficace. En exploitant les données et le comportement des utilisateurs, vous pouvez proposer des recommandations de produits très pertinentes qui augmentent la satisfaction des clients et stimulent les ventes.
Imaginez un client qui parcourt votre boutique en ligne à la recherche d’une nouvelle paire de chaussures. Une recommandation personnalisée serait utile, car il a probablement beaucoup de styles et de modèles à parcourir. Cependant, en analysant l’historique de navigation, l’historique des achats et les interactions avec votre site web, vous pouvez recommander des chaussures qui correspondent à ses préférences et à ses intérêts ! Par exemple, si un client a récemment acheté une chaussure de course, vous pouvez lui suggérer des produits complémentaires tels que des chaussettes de course ou une boisson sportive.
Au-delà de la puissance des recommandations de produits personnalisées, les données des utilisateurs peuvent être une mine d’or pour améliorer l’expérience d’achat globale. Imaginez que vous receviez des campagnes d’e-mails ciblées qui mettent en avant les produits que vous êtes le plus susceptible d’aimer, sur la base de vos achats passés et de vos habitudes de navigation. Ou encore, imaginez des pages produits qui semblent anticiper vos besoins, en affichant un contenu pertinent et des recommandations adaptées à vos centres d’intérêt. Lorsque vous utilisez les données des utilisateurs de cette manière, vous créez une expérience d’achat qui ressemble à celle d’un styliste personnel, qui anticipe vos moindres désirs et fait de chaque visite un plaisir. Et n’oublions pas le plaisir de recevoir des promotions et des réductions personnalisées qui vous donnent l’impression d’être apprécié et pris en charge !
Prêt à améliorer votre niveau de jeu en matière de commerce électronique ? Plongeons dans le monde de la vente au détail en ligne et découvrons ce qui anime les meilleurs acteurs. Des géants du secteur aux startups innovantes, nous disséquerons leurs stratégies, découvrirons leurs secrets et apprendrons comment vous pouvez appliquer ces leçons à votre propre boutique en ligne. Préparez-vous à vous inspirer des meilleurs et à acquérir les connaissances nécessaires pour bâtir un empire florissant dans le domaine du commerce électronique !
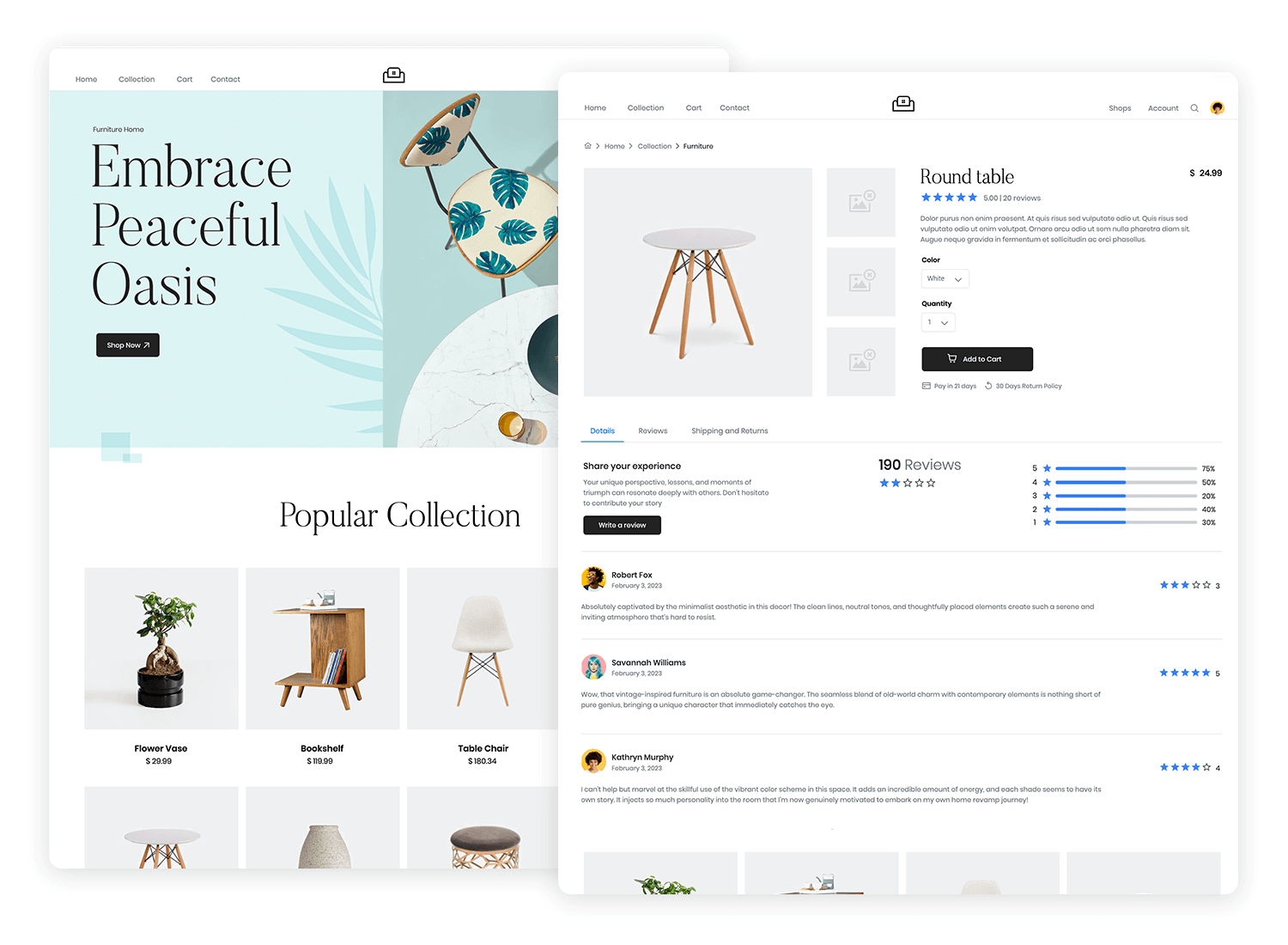
Le design e-commerce de Justinmind pour un magasin de meubles donne l’impression de parcourir une salle d’exposition élégante depuis chez soi. Avec une mise en page épurée et des images de qualité, les pages produits présentent chaque article en détail, vous invitant à les explorer. Des fonctionnalités pratiques comme la barre de progression de la commande et le partage social rendent l’expérience d’achat transparente et attrayante.

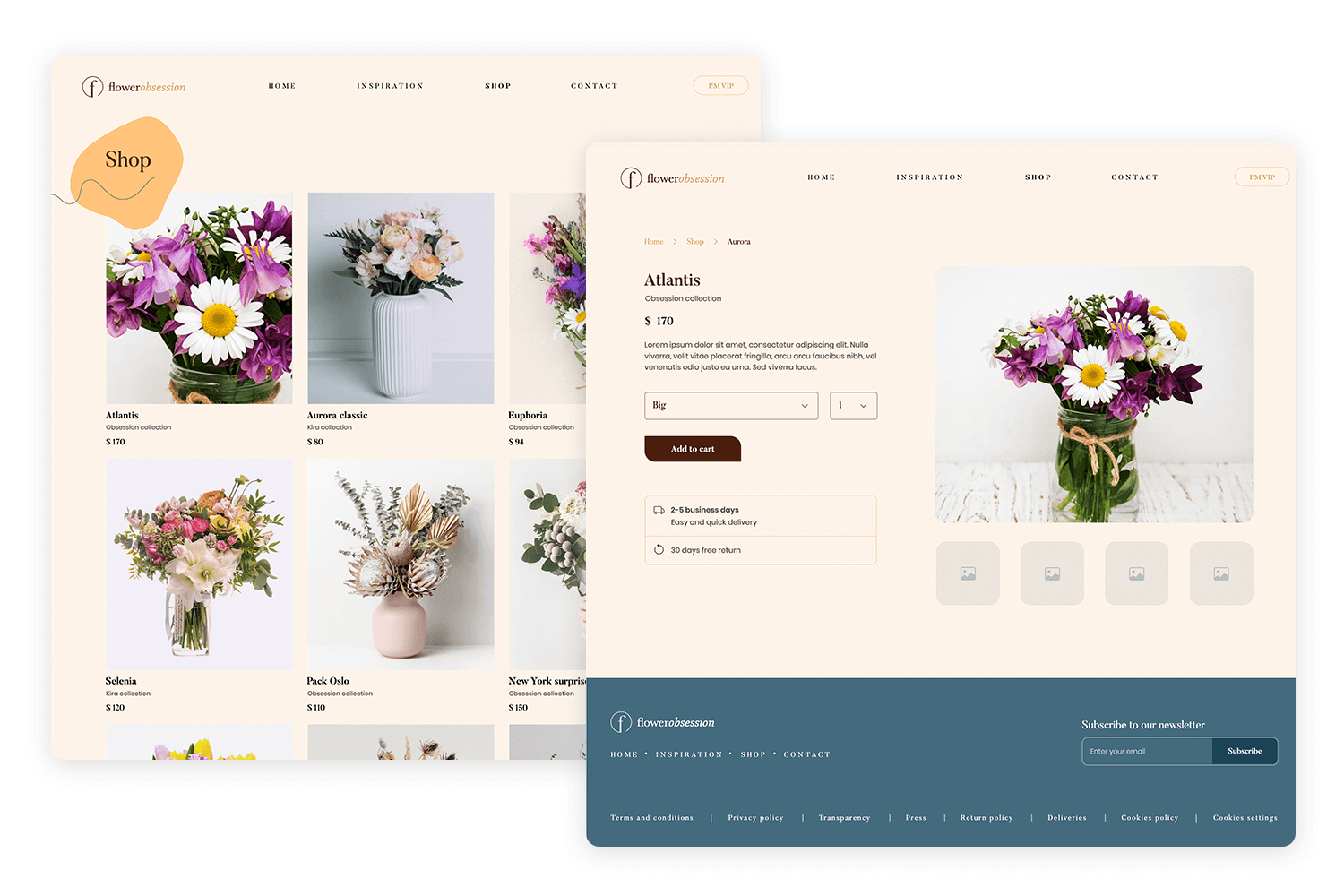
L’exemple de design de site e-commerce de fleuriste en ligne est un régal visuel. Avec son style épuré et minimaliste et ses magnifiques présentations florales, vous avez l’impression de pénétrer dans un jardin botanique en ligne. La page d’accueil vous attire avec sa collection de bouquets, pleine de couleurs et de textures. La navigation facile vous aide à trouver la composition parfaite, tandis que les images de haute qualité et les descriptions détaillées donnent l’impression que les fleurs sont presque tangibles. C’est tout le charme d’un design efficace pour le commerce électronique !

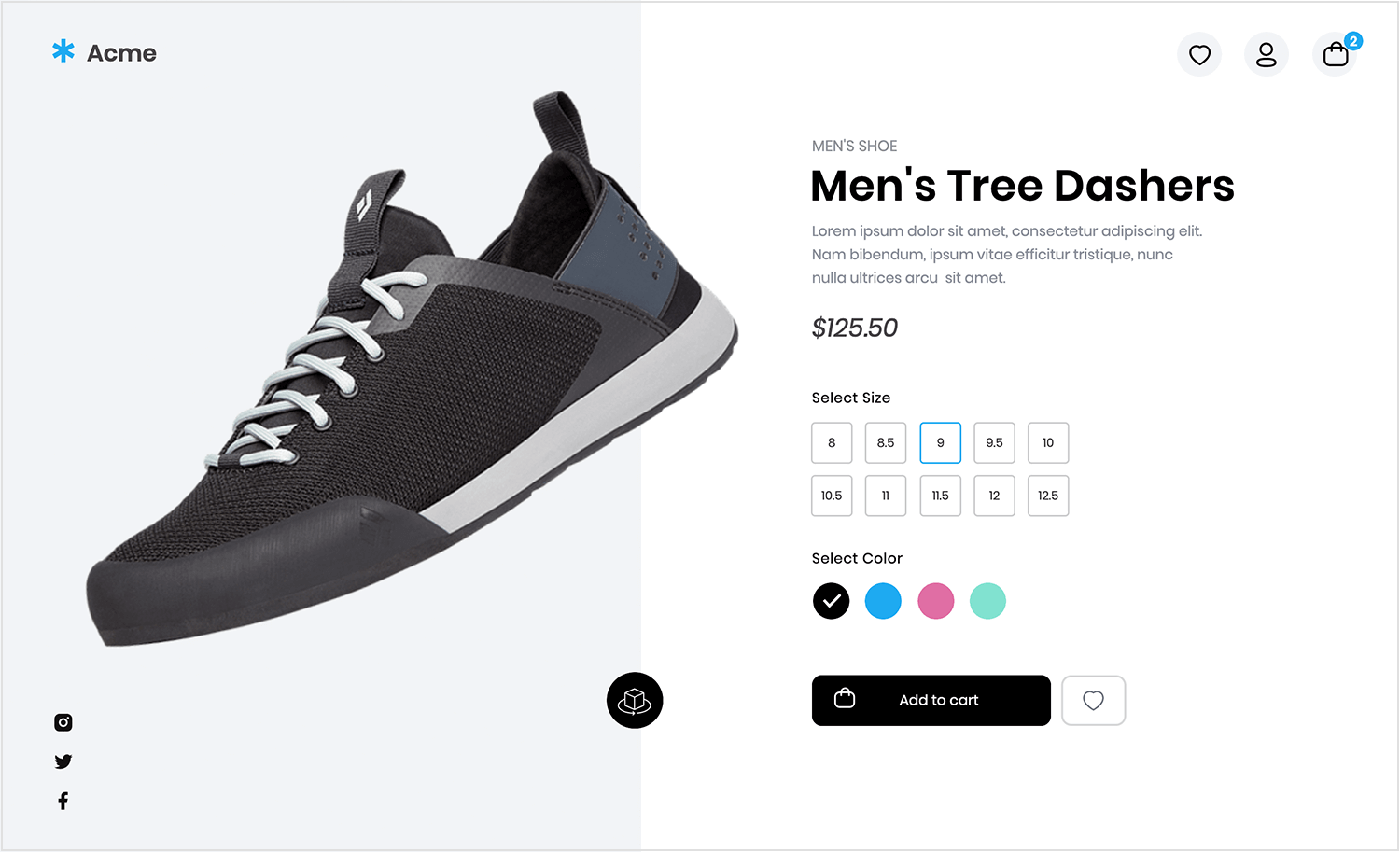
La boutique de chaussures en ligne Acme est un rêve pour les minimalistes. Sa présentation épurée et ses images de haute qualité facilitent la navigation et la recherche de la paire parfaite. La page produit de la chaussure pour homme Tree Dashers met en valeur le design élégant, les caractéristiques de confort et les détails sur les matériaux, les tailles et les couleurs. Le design simple et l’interface conviviale permettent d’ajouter des articles à votre panier et de régler vos achats en toute simplicité. Que vous soyez un client régulier ou que vous veniez pour la première fois, Acme vous garantit une expérience efficace et agréable.

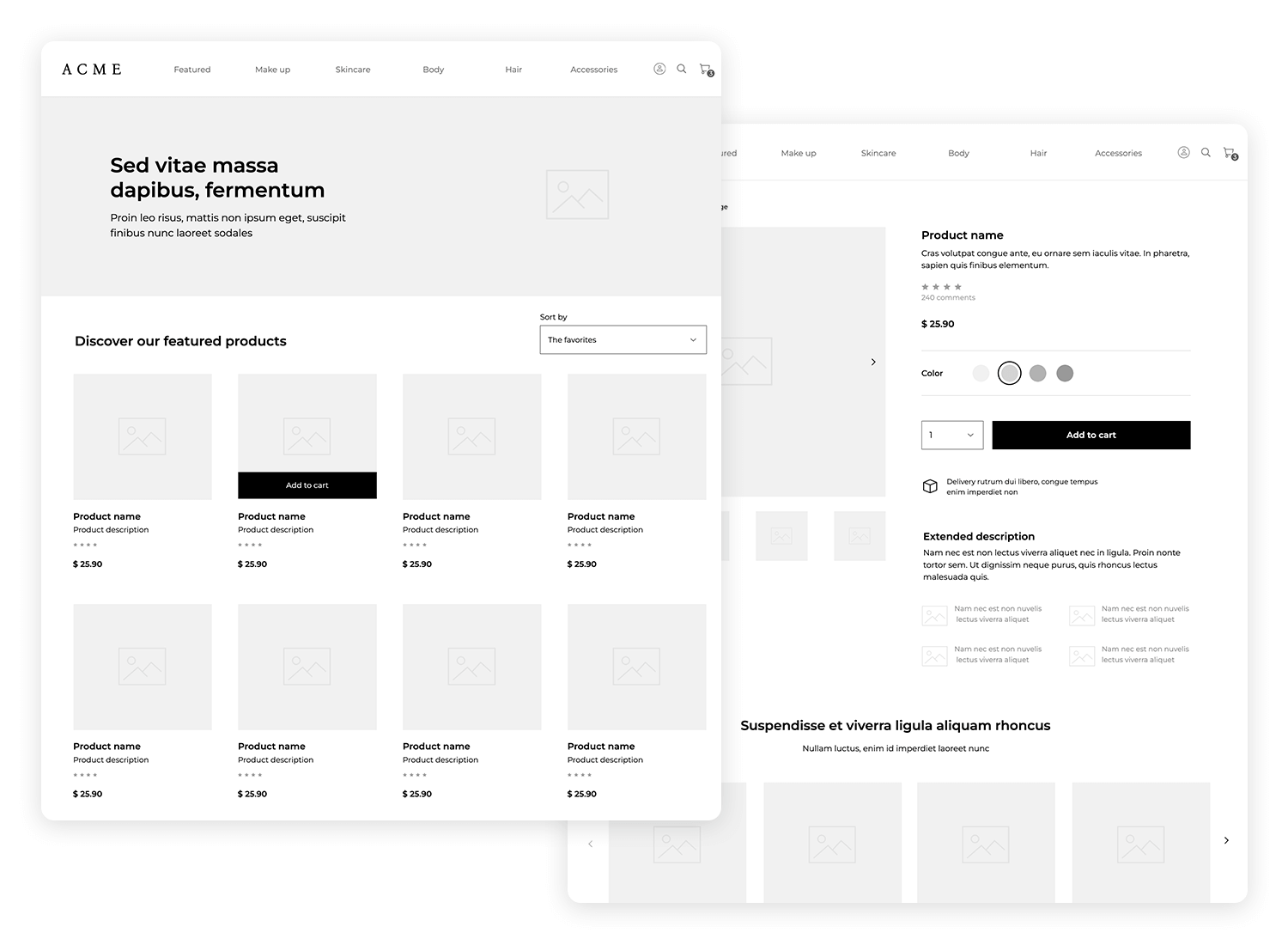
Imaginez une boutique de maquillage épurée et minimaliste où chaque produit est présenté comme une œuvre d’art. Le wireframe de Justinmind reflète parfaitement cette vision. La présentation épurée et le titre audacieux vous attirent, tandis que la grille des produits vous invite à explorer et à découvrir votre nouvelle teinte ou formule préférée. C’est comme si vous aviez un conseiller beauté personnel au bout des doigts, vous aidant à naviguer dans le monde du maquillage en toute simplicité.

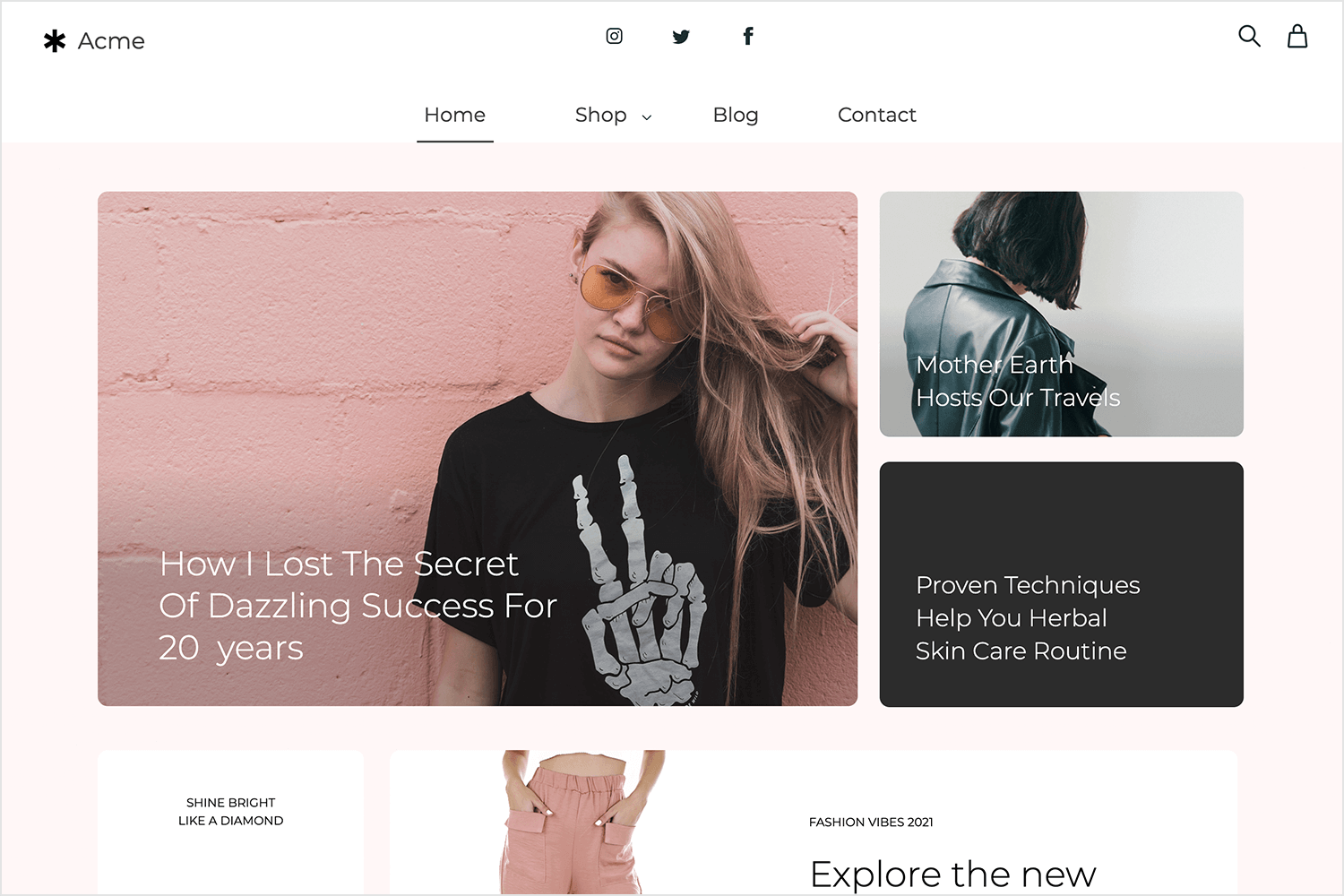
Ce site de commerce électronique de mode est frais et direct. La page d’accueil attire l’attention grâce à des visuels audacieux et à des sections bien organisées qui facilitent la navigation. Chaque produit est accompagné d’une image claire et d’une courte description, ce qui vous permet de naviguer rapidement. Grâce à des sections faciles à trouver, cet exemple fait du shopping une expérience agréable et sans effort.

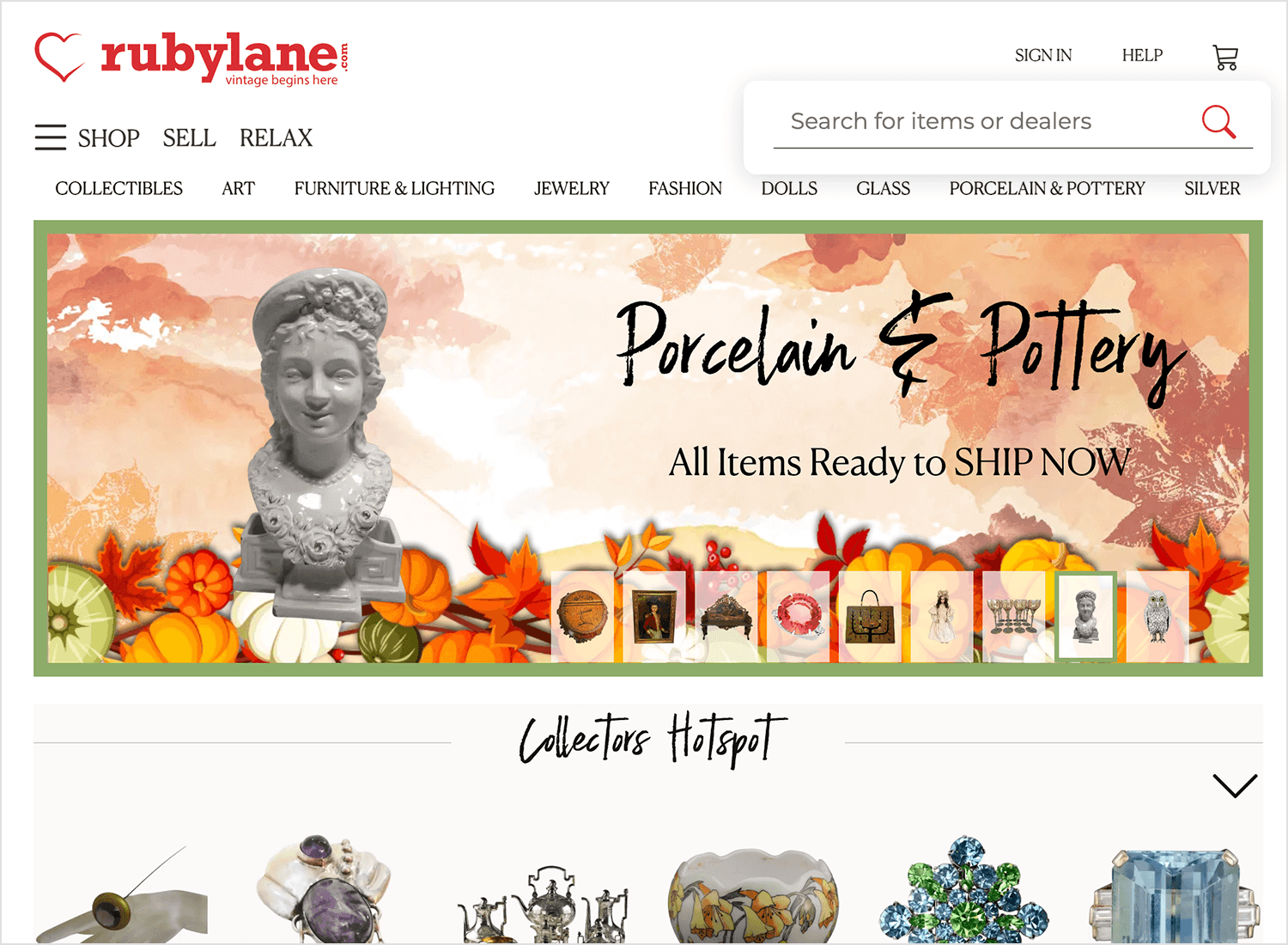
Ruby Lane est surtout connu pour être une plateforme de vente et d’achat de biens de seconde main – principalement des antiquités et des bijoux. Bien que le design général du site ne soit pas trop coloré ou rempli de menus de navigation, ils ont quelque chose qu’ils ont absolument réussi : leur barre de recherche.

Les utilisateurs sont invités à explorer le site de commerce électronique à la recherche de tout ce dont ils ont besoin – et les collectionneurs d’antiquités ne pourraient être plus heureux. La façon dont la barre de recherche est conçue est puissante car elle permet également aux utilisateurs de spécifier où ils veulent que la recherche soit effectuée. Souvenez-vous, les petites choses peuvent avoir un impact énorme sur le résultat final de la conception de votre site web de commerce électronique !
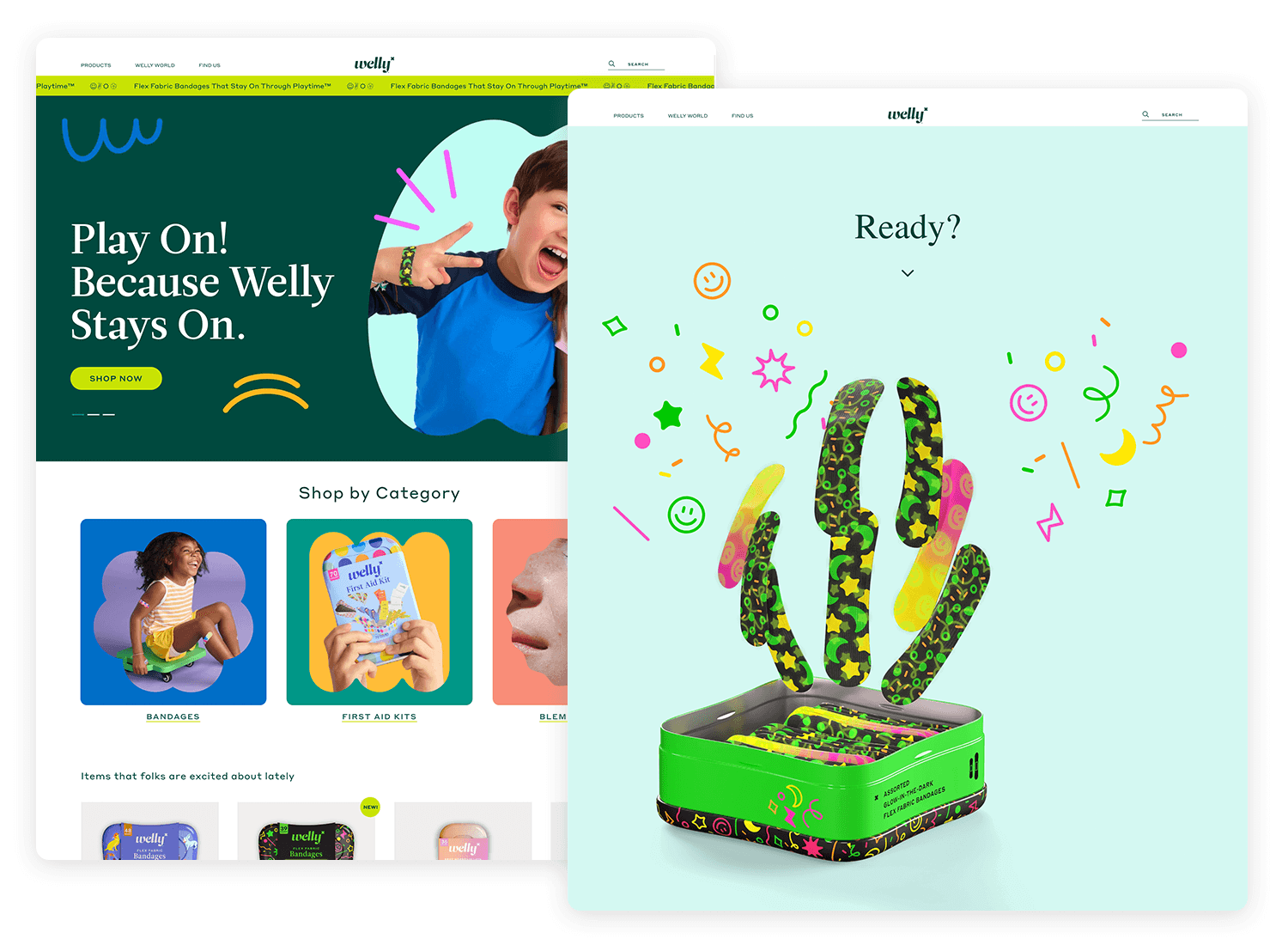
Le site Web dynamique de Welly reflète parfaitement l’identité amusante et ludique de la marque. Le design coloré, le texte accrocheur et l’indication claire « Shop Now » créent une atmosphère invitante qui séduit à la fois les enfants et les parents.

La page d’accueil est une toile audacieuse et dynamique qui met en valeur l’esthétique unique de la marque sans submerger les visiteurs. Elle témoigne de la capacité d’un site web bien conçu à donner vie à la vision d’une marque. L’un des meilleurs sites de commerce électronique qui soient !
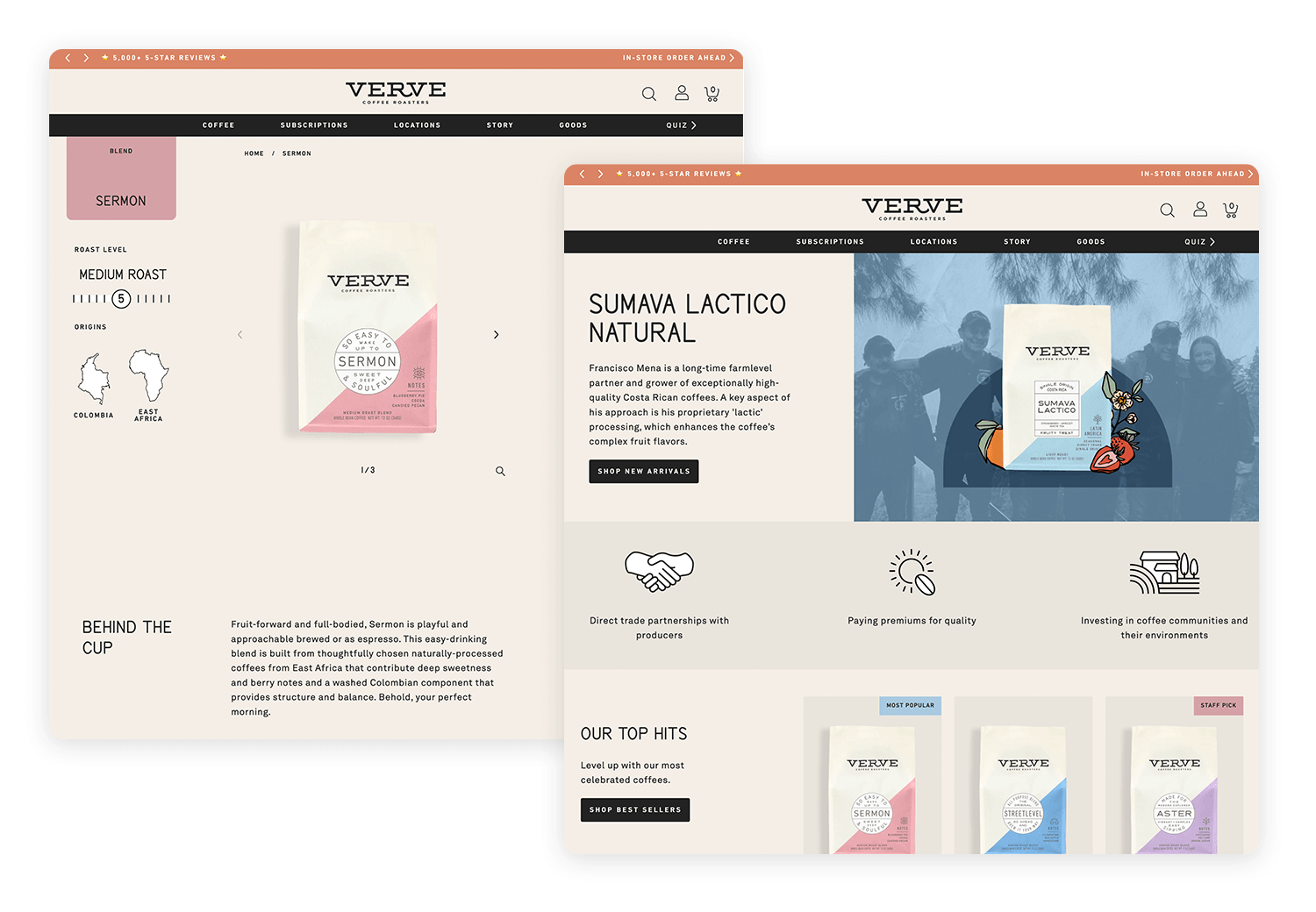
Le site web de commerce électronique de Verve Coffee Roasters est un délice sensoriel. S’appuyant sur les commentaires des clients pour instaurer la confiance, le détaillant en ligne tisse un récit de qualité et de satisfaction. Un langage évocateur associé à une photographie élégante invite les clients à entrer dans un monde de saveurs, promettant des expériences « classiques et délicieuses ». Des descriptions vivantes, comme « la douceur d’une marmelade dorée », attisent les papilles gustatives et incitent les clients à s’attarder sur la page, impatients de savourer leur prochaine tasse.

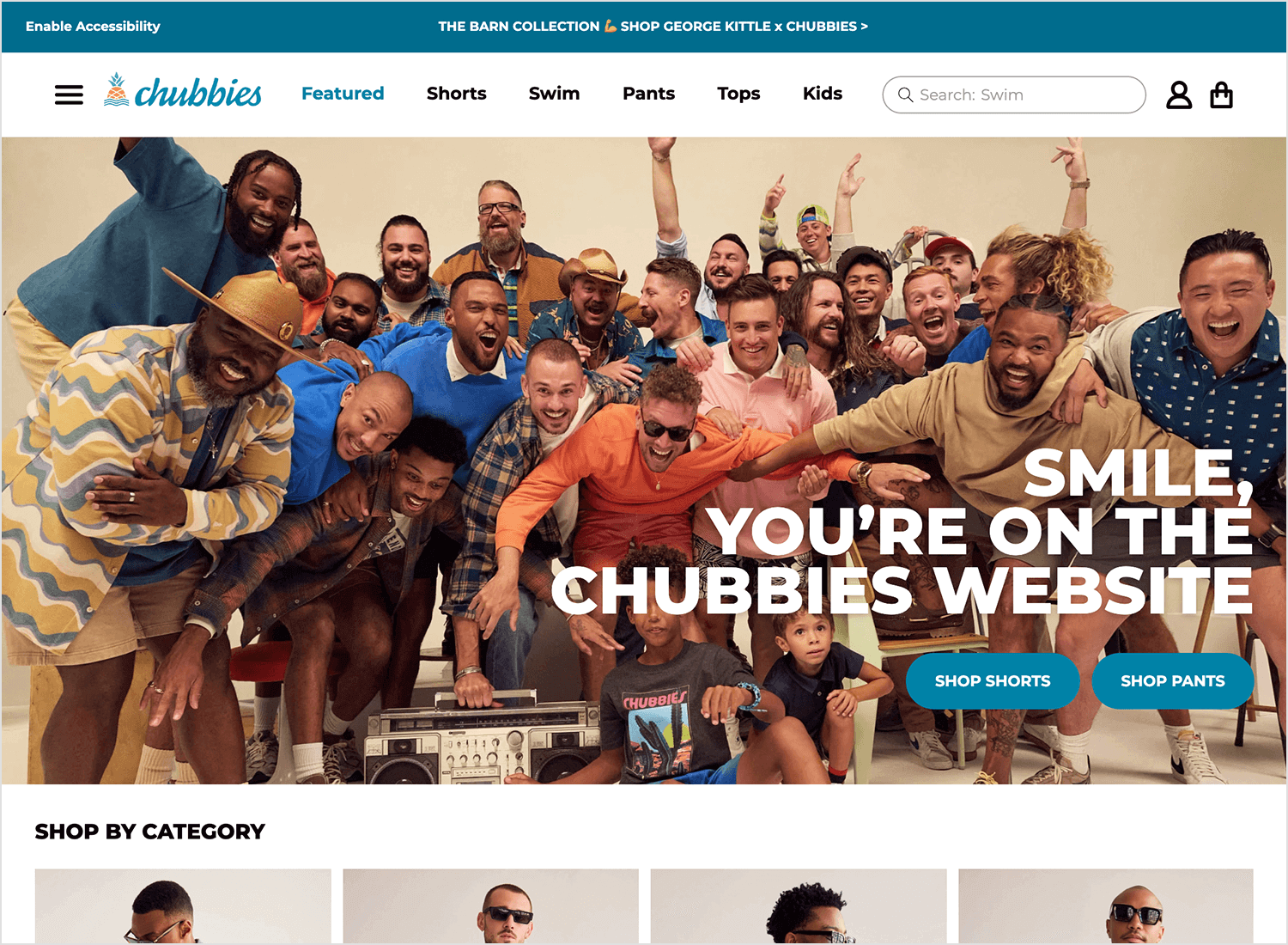
Le texte plein d’esprit de Chubbies est un élément clé de l’identité de la marque. Des descriptions de produits à la page d’accueil, Chubbies utilise l’humour et l’irrévérence pour communiquer avec son public cible. Leur langage ludique, leurs anecdotes humoristiques et leur autodérision rendent leurs descriptions de produits attrayantes et mémorables.

Sur leur page d’accueil, des titres accrocheurs, un ton irrévérencieux et des appels à l’action persuasifs encouragent les clients à explorer leurs produits et à faire un achat. Cette approche unique permet à Chubbies de se démarquer de ses concurrents et de créer une expérience d’achat mémorable. Si vous êtes à la recherche de sites de commerce électronique avec un peu de caractère, prenez exemple sur Chubbies !
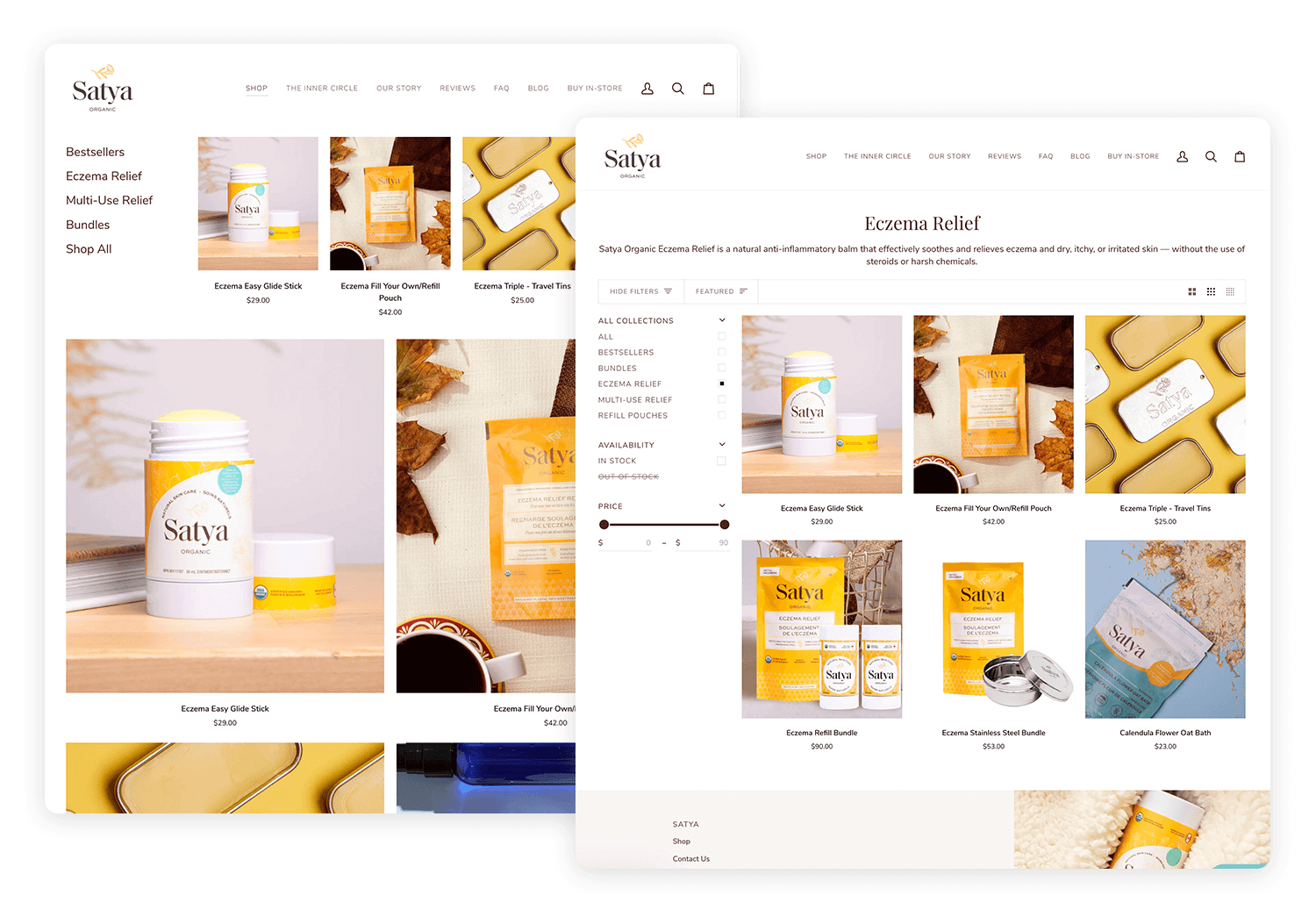
Vous pouvez dire que l’image de marque était une priorité dans la conception du site Web de commerce électronique de la marque de soins de la peau Satya Organic. Dès que vous arrivez sur la page d’accueil, vous êtes accueilli par des tons terreux et des signaux qui disent : « Si vous cherchez des produits à base de plantes, vous êtes au bon endroit. »

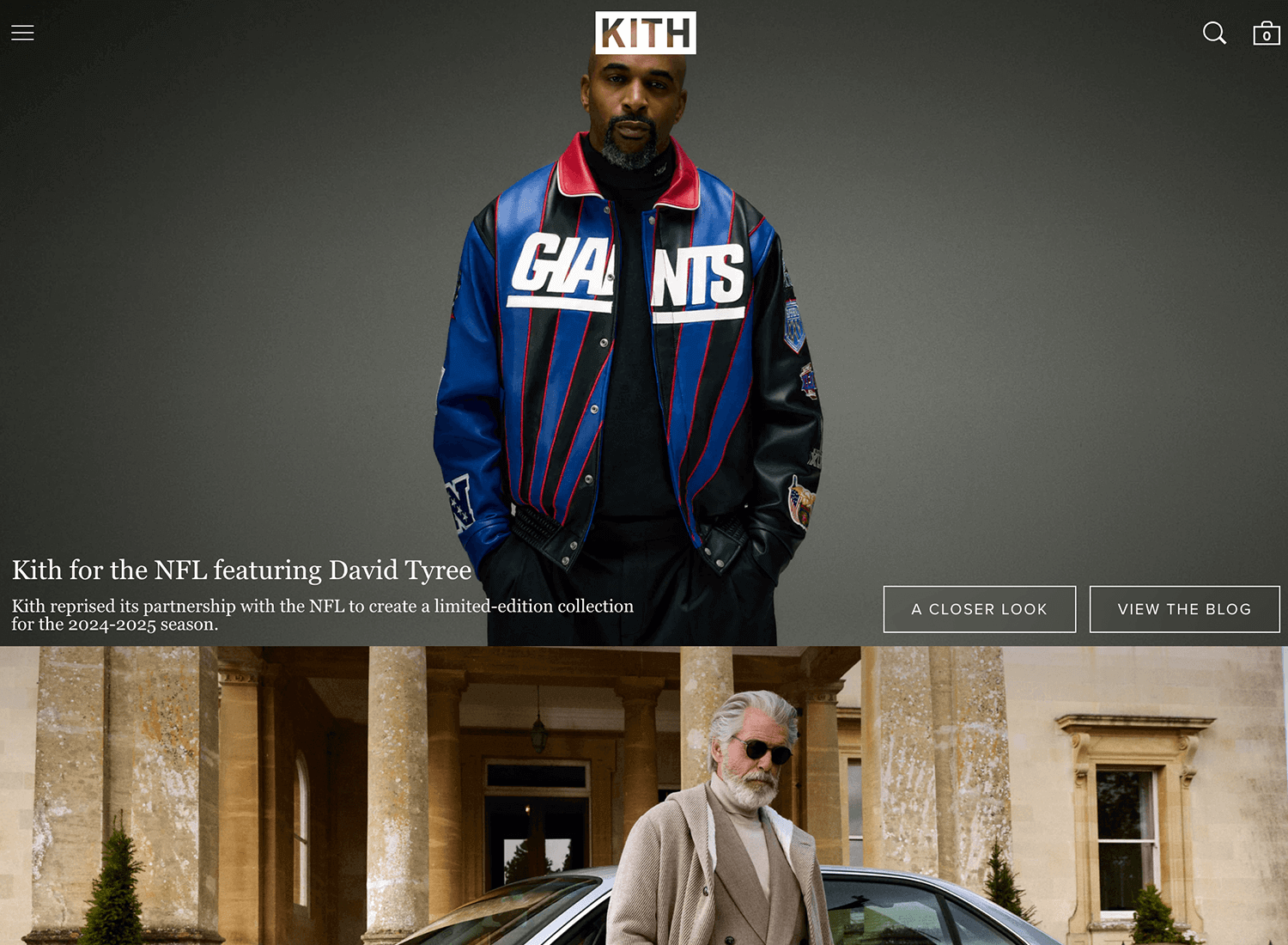
La barre de navigation du menu du site est conçue de manière réfléchie, permettant d’accéder facilement aux différentes sections du site sans submerger l’utilisateur. Malgré l’étendue de son catalogue, les catégories de produits de KITH sont présentées de manière réfléchie, ce qui facilite la navigation et permet de trouver ce que l’on cherche. C’est un témoignage de la puissance d’un site web bien designé pour créer une expérience d’achat mémorable.
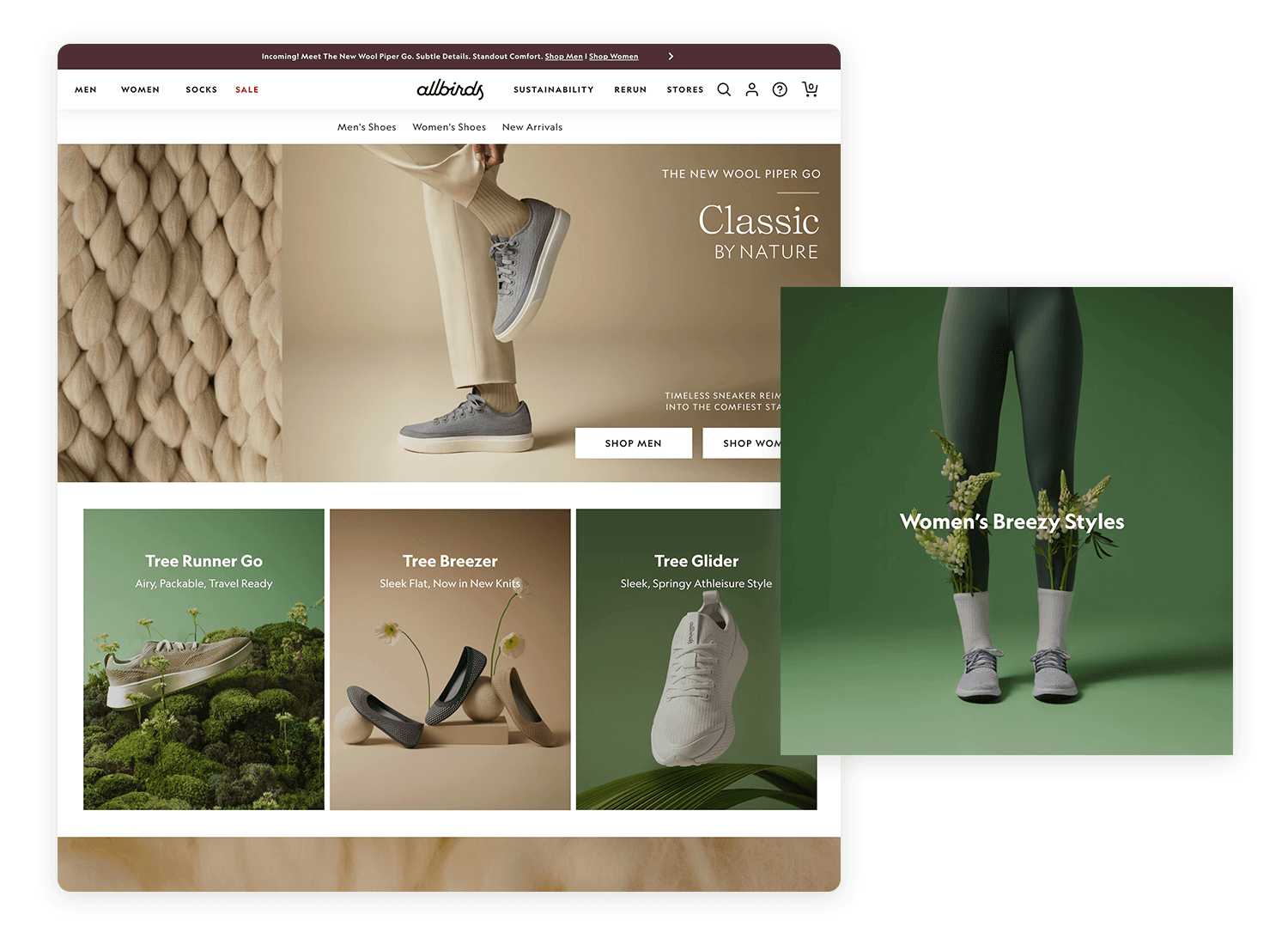
Allbirds mettent le développement durable au premier plan. De l’utilisation de matériaux naturels à la certification B Corporation, en passant par la section « Durabilité », ils montrent aux acheteurs soucieux de l’environnement qu’ils ne plaisantent pas. Les photos de style de vie rendent leurs vêtements sympathiques et élégants, et pas seulement écologiques.

Leur menu est facile à utiliser, avec des sections claires comme « Hommes », « Femmes », « Enfants » et « Chaussures », ainsi qu’un clin d’œil spécial à la durabilité qui montre que c’est plus qu’un simple mot à la mode pour eux. C’est un design intelligent et réfléchi qui les distingue vraiment dans le monde de la mode durable. C’est officiellement l’un de nos sites d’e-commerce préférés de cette liste !
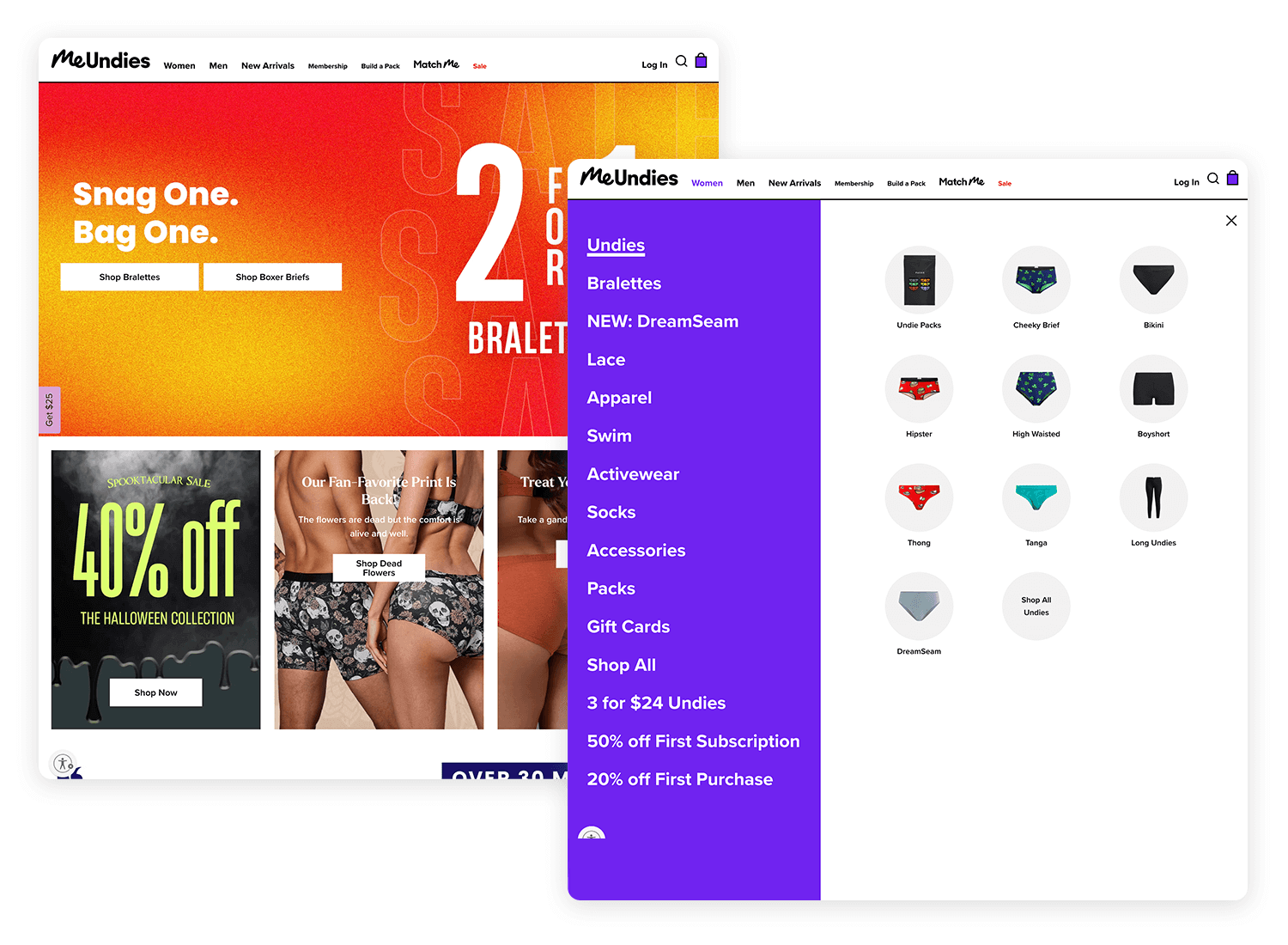
Qui n’aime pas les sous-vêtements confortables ? MeUndies s’est fait un nom grâce à la qualité de ses vêtements, mais son site web n’est pas mal non plus. Dans ce qui pourrait être considéré comme une approche assez classique de la conception de sites web de commerce électronique, leur site web est entièrement axé sur la navigation.
Lorsque les utilisateurs explorent le web, ils sont confrontés à une grande barre de navigation en haut de l’écran qui se développe en un menu complet. En outre, ils peuvent également accéder directement au style de sous-vêtements qu’ils recherchent, grâce à une deuxième barre étroite qui leur offre des options de filtrage basées sur la coupe.
Encore mieux ? Il y a encore une autre barre sur le côté gauche, avec toute une série de filtres que les utilisateurs peuvent appliquer à leur recherche.

Il donne aux utilisateurs toute leur puissance sans les submerger en remplissant l’écran de boutons. Le design suit un style et se déroule de manière à aider les utilisateurs au lieu de les bombarder. Nous savons tous qu’il est difficile d’offrir une multitude de choix aux utilisateurs tout en conservant un bon style visuel, mais ce site web prouve que c’est possible.
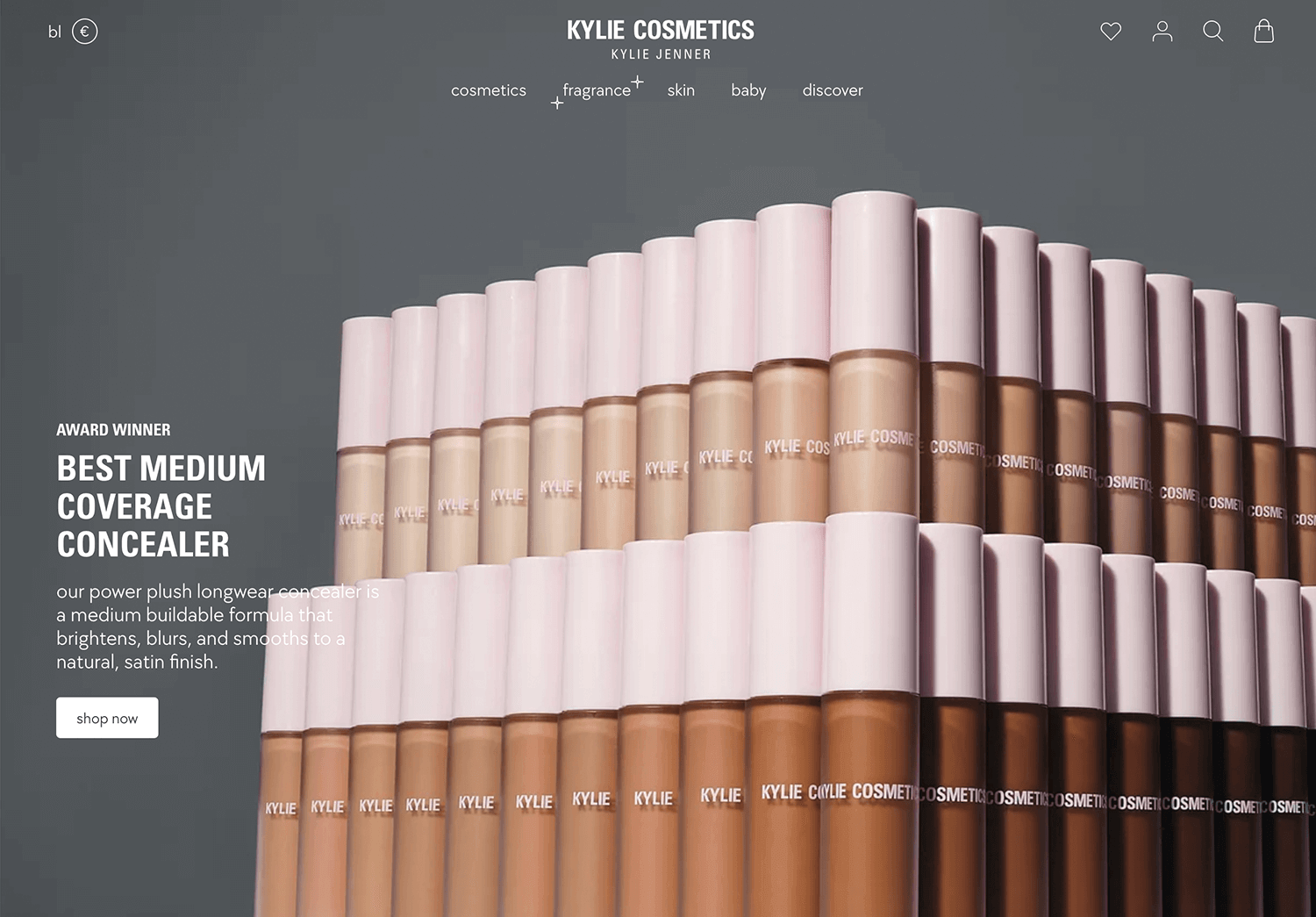
Quelle que soit l’opinion que l’on a de la famille Kardashian, on ne peut nier que ce que Kylie Jenner a fait avec sa marque de maquillage est impressionnant. De tous les sites de commerce électronique de cette liste, Kylie Cosmetics est peut-être le plus simple.

Kylie Jenner n’a pas besoin de créer tout ce contenu ni même d’en tenir compte dans le design de son site e-commerce. La raison en est très simple. Il s’agit essentiellement d’un complément à ses profils de médias sociaux, où elle fait la promotion de tous ses produits auprès de millions de personnes gratuitement. Le site web lui-même se compose de plusieurs écrans de produits : qu’ils soient présentés dans une liste, une grille ou seuls sur la page du produit. Il n’y a pas grand-chose d’autre. Et c’est là, en partie, la beauté de la chose : pas de temps ni d’efforts à consacrer à des choses dont nous n’avons pas besoin. Il s’agit là d’un raisonnement commercial magnifiquement appliqué au design du site web : nous laissons la vente au web et le marketing à Instagram. C’est très intelligent !
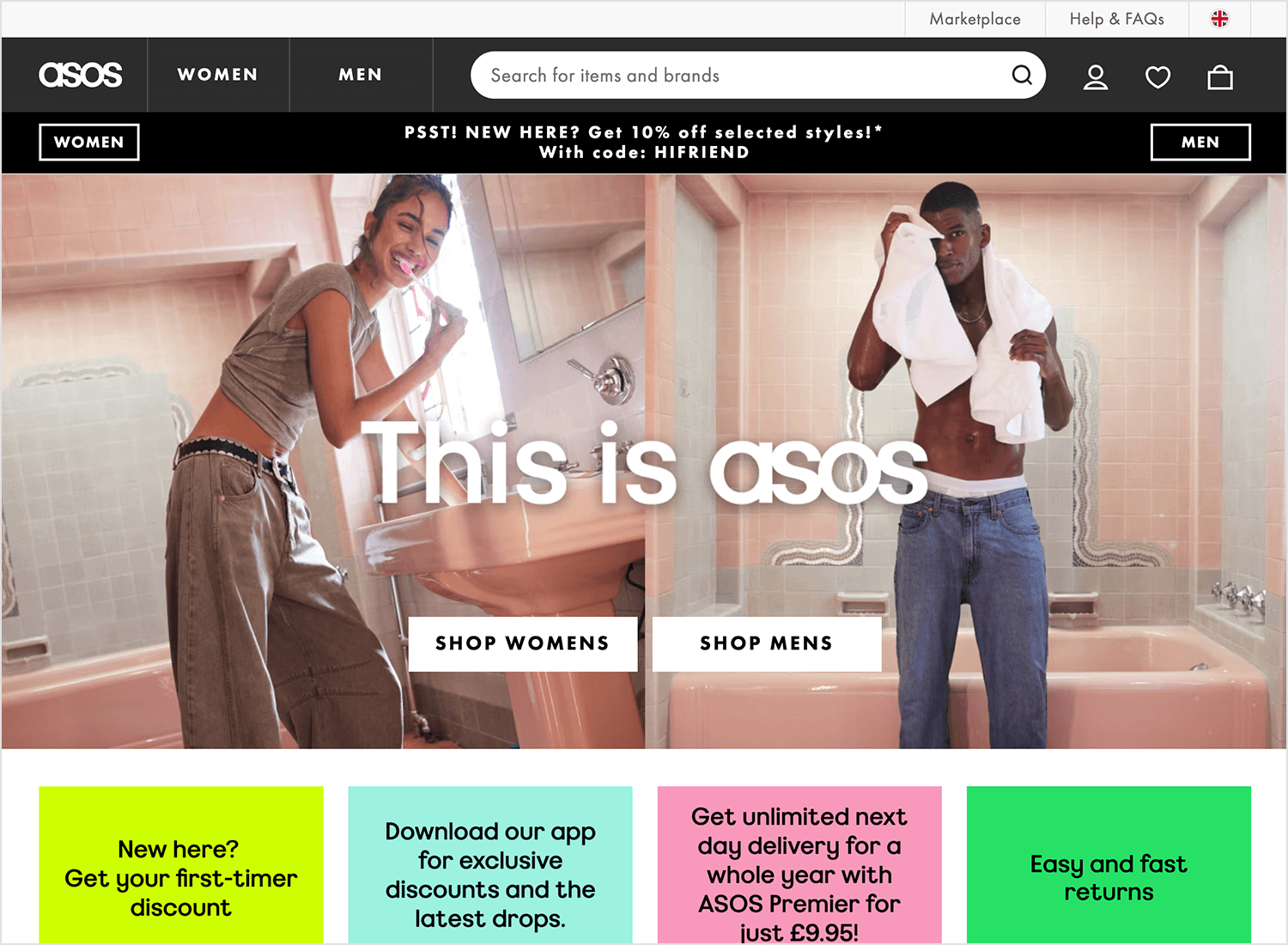
ASOS pourrait être considéré comme l’exact opposé de l’approche de Kylie Jenner en matière de design de site e-commerce. Au lieu de rester simple et petit, ils ont opté pour le grand et le complexe. Le site a tout ce que l’on peut attendre d’une plateforme de cette taille, y compris un grand menu de navigation en haut qui permet à l’utilisateur d’accéder à n’importe quel coin du site. Les catégories et les sous-catégories sont bien planifiées, y compris les différentes gammes de vêtements, comme les vêtements de maternité.

Avec son groupe d’influenceurs sur les médias sociaux, ASOS investit beaucoup de ressources dans la promotion de ses articles. Son site web est conçu pour mettre en valeur non seulement les produits, mais aussi le contenu. Cela s’inscrit parfaitement dans la stratégie commerciale d’ASOS, qui ne se contente pas d’être un magasin de vêtements, mais participe également à la définition des tendances et à l’influence du marché. Ce qui est vraiment génial dans le design du site e-commerce d’ASOS, c’est qu’il prend en compte tous les petits détails. Connexion sociale, fils d’Ariane dans le processus de paiement, bon texte sur les boutons et les liens. ASOS a été très attentif aux détails lorsqu’il s’est agi du design de sa boutique en ligne, et le résultat parle de lui-même. N’oubliez pas que plus il y a de détails, mieux c’est pour les sites de commerce électronique.
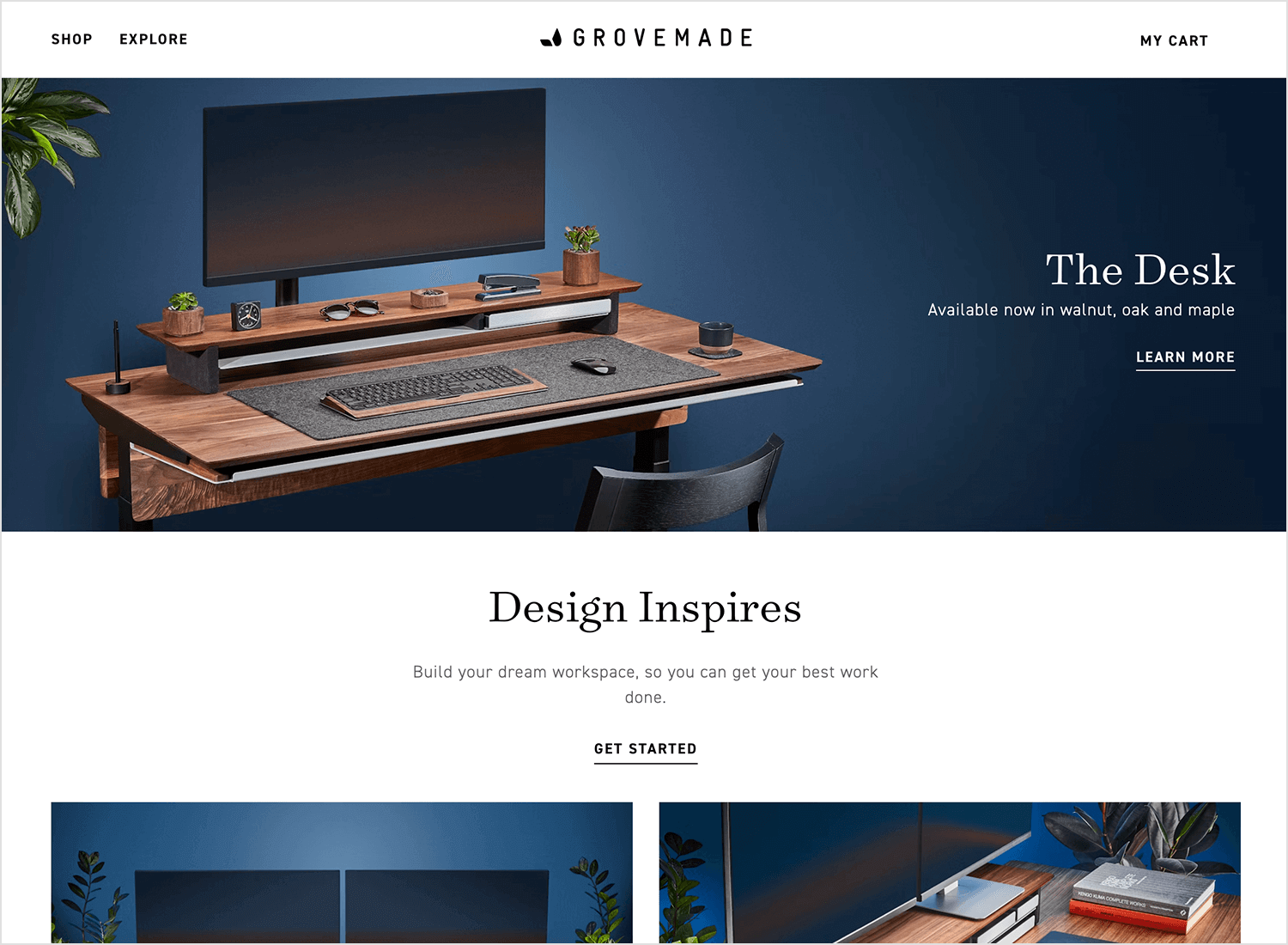
Grovemade est une marque spéciale qui vend des accessoires de bureau faits à la main, le bois étant leur matériau de prédilection. Le design du site e-commerce de Grovemade est simple et ne submerge pas les utilisateurs. La meilleure partie du site est que nous pouvons sentir la même personnalité suinter de chaque écran, alors qu’ils construisent une image de la marque dans la tête de l’utilisateur. Vous pouvez apprécier non seulement de belles photos de leurs produits, mais aussi l’ensemble de leurs articles. Vous avez l’impression de visiter un bureau moderne et efficace. Vous avez l’impression d’être proche et personnel, comme une petite marque devrait l’être.

Ce qui ajoute au charme du site, c’est qu’il met l’utilisateur en contact avec le processus de création de ces objets et avec les personnes chargées d’y parvenir. Après avoir navigué quelques instants sur le site Grovemade, on a presque l’impression de les connaître depuis longtemps. Ce sentiment de familiarité peut s’avérer très puissant lorsqu’il s’agit d’inspirer la confiance. Nous aimons également leur menu de navigation pliable, qui fait un travail parfait en ce qui concerne les étiquettes. Vous remarquerez que les étiquettes du haut sont bien planifiées et que certaines sous-catégories se trouvent sur plus d’une colonne.
La page d’accueil de KITH est un festin visuel qui vous invite à l’exploration. Son design épuré mais captivant suscite la curiosité, vous attirant avec des liens vers des friandises, des lookbooks, des films et des journaux. Malgré l’étendue de son catalogue, les catégories de produits de KITH sont présentées de manière réfléchie, ce qui facilite la navigation et vous permet de trouver ce que vous cherchez. C’est un témoignage de la puissance d’un site web bien designé pour créer une expérience d’achat mémorable.

La conception d’un site de commerce électronique peut s’avérer complexe. Elle implique un grand nombre de facteurs différents, qui touchent à la fois au design et à l’activité. Il faut une excellente navigation et une véritable compréhension des produits, afin de les présenter de la meilleure façon possible. La bonne nouvelle, c’est qu’il existe un grand nombre de designs de sites de commerce électronique qui peuvent nous inspirer pour notre prochain projet. J’espère que cette liste contient un ou deux sites qui vous feront réfléchir à la manière dont vous pouvez vraiment repousser les limites de votre prochaine boutique en ligne. N’oubliez pas que ces sites ont pour but de vendre, mais aussi d’aider l’utilisateur.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES SITES DE COMMERCE ÉLECTRONIQUE
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read

