Embarquement des utilisateurs : meilleures pratiques et 20 bons exemples

Concevoir un bon onboarding pour les utilisateurs est la clé de la croissance d'un produit et permet aux utilisateurs de revenir. Lisez la suite pour connaître les meilleures pratiques et des exemples impressionnants !
Tous les utilisateurs ont besoin d’être guidés lorsqu’ils utilisent votre produit pour la première fois – il est tout à fait naturel que vous les preniez par la main pour leur faire découvrir les éléments clés de votre design. Mais un bon flux d’accueil de l’utilisateur est bien plus qu’une simple visite guidée du produit.
Concevoir des présentations interactives à l'intention des utilisateurs avec Justinmind

Vous devez montrer pourquoi le produit est une bonne chose pour l’utilisateur, comment il peut en tirer le meilleur parti et l’aider à passer à l’action. Vous devez donner aux utilisateurs l’impression qu’ils connaissent votre produit depuis un certain temps et qu’ils peuvent commencer à prendre l’habitude d’utiliser votre design dans leur vie de tous les jours. C’est beaucoup demander, n’est-ce pas ? Ne vous inquiétez pas, nous avons tout prévu avec 11 meilleures pratiques pour concevoir des expériences d’onboarding impressionnantes et nous avons ajouté 20 exemples de produits populaires qui ont réussi à le faire.
- Qu'est-ce que l'onboarding ?
- Stratégies d'accueil pour différents types d'utilisateurs
- Types d'accueil des utilisateurs
- Meilleures pratiques en matière d'accueil des utilisateurs
- Créer des visites de produits efficaces
- Les erreurs à éviter lors du design de votre onboarding
- 20 exemples d'accueil des utilisateurs
Imaginez que vous téléchargez une application pour la première fois, prêt à résoudre un problème ou à vous lancer dans quelque chose d’excitant. L’expérience d’accueil de l’utilisateur est comme un guide amical, qui vous facilite l’accès à l’application, vous la fait découvrir et vous aide à vous sentir chez vous. C’est la première expérience (ou FUX) qui accueille les utilisateurs et leur permet de se familiariser avec les principales fonctionnalités et les avantages de l’application en quelques étapes simples.
Pourquoi l’onboarding est-il si important ? Parce que c’est ce qui fait la différence entre une visite rapide et unique et une relation durable. Un onboarding efficace donne aux utilisateurs une idée claire de la valeur de votre application, de la manière dont elle résout leur problème ou leur facilite la vie. C’est ce qu’on appelle l’activation : aider les utilisateurs à comprendre immédiatement comment fonctionne votre application et pourquoi elle vaut la peine qu’ils y consacrent du temps. La fidélisation, quant à elle, est ce qui les fait revenir. Les meilleures expériences d’accueil des utilisateurs activent les utilisateurs dès le premier jour et les incitent à rester engagés.
Ce n’est pas facile dans un espace aussi concurrentiel. Aujourd’hui, les boutiques d’applications regorgent de millions de choix, mais les études montrent que la plupart des applications perdent 77% des nouveaux utilisateurs en l’espace de trois jours seulement, et ce chiffre atteint 90 % en l’espace d’un mois. Il s’agit là d’un défi de taille, mais aussi d’une occasion en or pour les applications dotées de flux d’accueil solides de se démarquer.

Les applications les plus performantes parviennent à conserver près de la moitié de leurs utilisateurs au bout de trois mois en réussissant parfaitement l’onboarding des applications mobiles : elles définissent clairement les attentes, connectent les utilisateurs aux fonctionnalités dont ils ont besoin et créent ce moment « aha » où tout s’enclenche. Avec un flux d’onboarding bien conçu, les utilisateurs ne se contentent pas de se familiariser avec votre application – ils voient son potentiel à s’intégrer directement dans leur vie quotidienne.
Objectifs d’un bon onboarding des utilisateurs :
- Révéler rapidement la valeur de l’application : montrez aux utilisateurs, dès le départ, pourquoi votre application est importante pour eux.
- Augmentez l’engagement : maintenez l’intérêt des utilisateurs et créez une dynamique pour qu’ils aient envie de revenir.
- Réduisez le taux d’abandon et améliorez le temps de valorisation (TTV) : guidez les utilisateurs vers le moment « aha » le plus rapidement possible, en les aidant à percevoir immédiatement les avantages de l’application.
En fin de compte, l’accueil de l’utilisateur ne se résume pas à une visite guidée. Il s’agit de créer une expérience accueillante qui donne aux utilisateurs le sentiment d’être exactement là où ils doivent être.
Les utilisateurs ont des besoins différents, c’est pourquoi un onboarding efficace s’adapte pour les rencontrer là où ils se trouvent :
- Nouveaux utilisateurs : Pour les débutants, l’onboarding doit se concentrer sur l’apprentissage des bases. Il s’agit de les mettre à l’aise avec les principales fonctionnalités, étape par étape, afin qu’ils se sentent à l’aise et qu’ils puissent commencer à utiliser l’application en toute confiance.
- Les utilisateurs qui reviennent : Parfois, les utilisateurs ont besoin d’un petit coup de pouce pour revenir. Pour ceux qui sont restés inactifs, la meilleure façon de les réengager est de mettre en avant les dernières mises à jour et les nouvelles fonctionnalités, en leur rappelant ce qu’il y a de nouveau et d’utile.
- Utilisateurs avancés : Les utilisateurs chevronnés sont souvent à la recherche de moyens pour travailler encore plus intelligemment. Pour ces utilisateurs, l’onboarding peut introduire des astuces avancées, des raccourcis ou des fonctionnalités cachées qui rendent l’expérience plus efficace et plus gratifiante.
- Onboarding B2B vs. B2C : l’approche dépend ici de la personne à laquelle vous vous adressez. Pour les utilisateurs B2B, il est souvent préférable de se concentrer sur les fonctions de productivité et de collaboration, tandis que l’onboarding B2C peut s’orienter davantage vers une expérience ludique et simplifiée, adaptée aux besoins individuels.

Chacune de ces stratégies offre un point de contact unique pour établir une connexion et une pertinence, aidant ainsi chaque utilisateur à tirer le meilleur parti du produit.
Concevoir des présentations interactives à l'intention des utilisateurs avec Justinmind

L’accueil de l’utilisateur combine souvent plusieurs éléments pour créer une expérience fluide. Découvrons chaque type d’élément et comment il contribue à créer une première impression positive.
L’écran d’accueil est l’endroit où se fait la première impression. Cet écran doit permettre aux utilisateurs de comprendre immédiatement ce que l’application offre et pourquoi elle leur est utile. Un message clair et accueillant donne le ton, tandis qu’un simple aperçu de ce qui les attend les rassure sur le fait qu’ils sont au bon endroit. Il s’agit d’une poignée de main amicale qui donne aux utilisateurs l’envie de continuer.
La création d’un compte doit être rapide, facile et transparente. Cette étape implique souvent une inscription ou une connexion, mais l’objectif est de la rendre aussi simple que possible. Que les utilisateurs s’inscrivent par courriel ou qu’ils relient un compte existant, donnez la priorité à un processus qui semble simple et sûr. Évitez de demander trop d’informations au départ ; contentez-vous de l’essentiel pour que les utilisateurs puissent rapidement passer cette étape et accéder à l’application.

Une visite guidée du produit, qu’il s’agisse d’un parcours ou d’infobulles, met en évidence les principales caractéristiques et fonctions de base de l’application. Ce type de présentation doit être visuellement attrayant et les instructions doivent être brèves. Les utilisateurs préfèrent découvrir les choses au fur et à mesure, alors concentrez-vous sur les éléments de base dont ils ont besoin pour commencer. Les éléments interactifs, comme le fait de toucher les infobulles pour obtenir plus d’informations, peuvent aider les utilisateurs à se familiariser avec l’application plutôt qu’à lire passivement des instructions.
Les indicateurs de progrès sont comme une feuille de route pour les utilisateurs, leur montrant où ils en sont dans le processus d’intégration et quelles sont les étapes restantes. Il peut s’agir de repères visuels tels que des barres de progression ou des étapes numérotées qui réduisent l’incertitude et rendent l’onboarding plus réalisable. En sachant où ils en sont, les utilisateurs sont plus susceptibles de rester engagés et de terminer le processus sans frustration.

La personnalisation rend l’expérience de l’application unique pour chaque utilisateur. En proposant dès le départ des options de personnalisation des préférences ou des paramètres, vous permettez aux utilisateurs de façonner l’application en fonction de leurs besoins spécifiques. Il peut s’agir de choisir des paramètres de notification, de sélectionner des thèmes ou d’ajuster les préférences d’affichage. La personnalisation aide les utilisateurs à ressentir un sentiment de contrôle et de connexion avec l’application, ce qui peut améliorer l’engagement à long terme.
En encourageant les utilisateurs à accomplir des tâches essentielles, comme la création d’un profil ou la réalisation de leur première action, vous leur donnez un rôle actif dans le processus d’intégration. Cela permet aux utilisateurs de se familiariser avec les principales fonctionnalités tout en se sentant productifs. Par exemple, en demandant aux utilisateurs de télécharger une photo de profil ou d’ajouter un ami, vous les guidez dans des actions importantes et vous renforcez l’objectif de l’application.
Terminer par un message de réussite donne aux utilisateurs un sentiment d’accomplissement et de préparation. Une fois l’intégration terminée, un message de félicitations amical tel que « Vous êtes prêt ! » ou « Bienvenue à bord ! » donne aux utilisateurs le sentiment d’avoir réussi à s’intégrer dans l’application. Il s’agit d’une simple touche qui peut inciter les utilisateurs à commencer à explorer par eux-mêmes.
Chaque type joue un rôle en facilitant l’entrée des utilisateurs, en créant un flux d’accueil accueillant, informatif et, en fin de compte, mémorable.

La création d’une expérience d’accueil des utilisateurs claire, utile et accueillante est essentielle pour maintenir l’engagement des utilisateurs. Voici comment concevoir un onboarding qui semble naturel et qui permet aux utilisateurs de démarrer sur les chapeaux de roue.
Imaginez que vous ouvriez une application et que vous sachiez exactement où aller et quoi faire. C’est l’objectif que nous poursuivons ici : définir le parcours de l’utilisateur de manière à ce que chaque étape se déroule naturellement. La création d’un carte du parcours de l’utilisateur vous aide à comprendre les étapes franchies par les utilisateurs depuis leur première utilisation jusqu’au moment où ils commencent à percevoir la valeur de l’application. Grâce à ces informations, vous pouvez les guider en toute transparence à chaque moment important.
Pensez à l’onboarding comme à un voyage avec des points de repère importants le long du chemin. Il s’agit des actions qui préparent les utilisateurs à la réussite, comme compléter leur profil ou utiliser une fonctionnalité clé pour la première fois. En définissant ces étapes, vous donnez aux utilisateurs des points de repère clairs qui les aident à tirer le meilleur parti de l’application et à en percevoir immédiatement la valeur.
Il est tentant de tout enseigner aux utilisateurs dès le départ, mais les gens apprennent souvent mieux lorsqu’ils peuvent explorer un peu par eux-mêmes. Donnez-leur juste assez de conseils pour qu’ils se sentent en confiance, tout en leur laissant la possibilité de découvrir de nouvelles fonctionnalités au fur et à mesure. Pensez à des infobulles pour les éléments essentiels et à une certaine liberté d’action – cet équilibre permet à l’expérience de rester fraîche et à l’utilisateur de rester engagé.
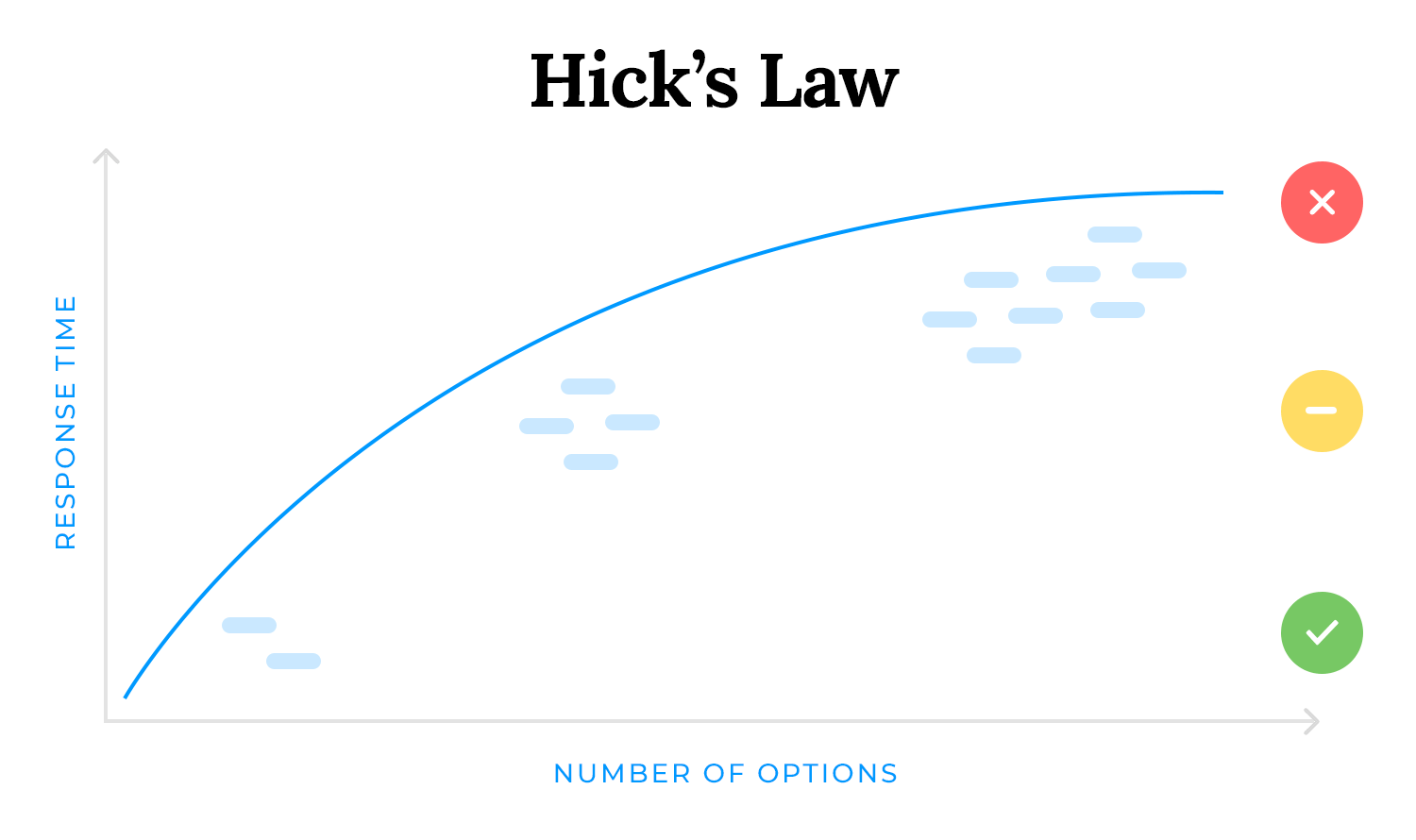
Moins les utilisateurs doivent faire d’efforts, mieux c’est. Trop d’étapes ou trop d’informations peuvent ralentir le processus et désintéresser les utilisateurs. Veillez à ce que l’onboarding soit simple et ciblé en ne montrant que ce qui est nécessaire. De cette façon, les utilisateurs peuvent progresser sans se sentir submergés ou distraits, ce qui rend le processus fluide et agréable.

Le fait de personnaliser l’accueil des utilisateurs peut vraiment améliorer l’expérience. Adaptez le flux aux différents types d’utilisateurs – les débutants, les utilisateurs habituels ou les utilisateurs expérimentés – afin qu’il soit pertinent pour chacun d’entre eux. Par exemple, les nouveaux utilisateurs peuvent bénéficier d’un guide étape par étape, tandis que les utilisateurs habituels peuvent sauter les bases et obtenir un aperçu rapide des nouvelles fonctionnalités. Une approche personnalisée aide les utilisateurs à sentir que l’application les comprend.
Les gains rapides motivent les utilisateurs et les incitent à poursuivre leur exploration. Des actions simples, comme l’achèvement d’une étape de configuration ou l’enregistrement d’une préférence, donnent des résultats immédiats et font apparaître clairement les avantages de l’application dès le départ. Ce sont ces petits moments de réussite qui donnent aux utilisateurs l’impression de progresser et les encouragent à aller plus loin.
Faites en sorte que l’onboarding de l’application mobile soit le plus concret possible. Les utilisateurs veulent entrer dans l’application et commencer à l’explorer, alors évitez les étapes inutiles qui les ralentissent. En vous concentrant sur l’essentiel, vous leur offrez une expérience plus rapide et plus attrayante qui les incite à continuer.
Les visuels peuvent rendre l’onboarding de l’application beaucoup plus attrayant. Pensez aux animations, aux images ou aux vidéos qui découpent le texte et rendent les étapes faciles à suivre. Un graphique ou une animation bien placé peut clarifier un point instantanément, ajoutant une couche d’intérêt qui permet aux utilisateurs d’avancer facilement.
Laissez les utilisateurs mettre la main à la pâte dès le début. Encouragez-les à effectuer de petites actions – comme appuyer sur un bouton ou essayer une fonction – afin qu’ils soient activement impliqués plutôt que de lire passivement. Un flux d’accueil interactif rend non seulement l’expérience plus attrayante, mais aide également les utilisateurs à se souvenir de ce qu’ils ont appris.

L’onboarding ne doit pas s’arrêter à la première session. Quelques rappels ou conseils en cours de route, comme des messages in-app ou des invites utiles, permettent aux utilisateurs de rester aidés pendant leur exploration. Tester différents types de communication, tels que le moment, le ton et le format, permet d’identifier ce qui résonne le plus auprès des utilisateurs. Cette communication continue rassure les utilisateurs en leur montrant qu’ils ne sont pas seuls, ce qui les met en confiance au fur et à mesure qu’ils découvrent l’application et renforce le lien qui les unit à elle.
Concevoir des présentations interactives à l'intention des utilisateurs avec Justinmind

Une bonne présentation du produit aide les utilisateurs à se familiariser avec les principales fonctionnalités d’une application sans se sentir surchargés. Il s’agit de créer une introduction douce et conviviale qui guide les utilisateurs vers l’essentiel tout en les encourageant à explorer davantage par eux-mêmes dans le cadre de l’intégration de l’application mobile. Voici comment concevoir des visites guidées de produits qui suscitent l’intérêt des utilisateurs sans les submerger.
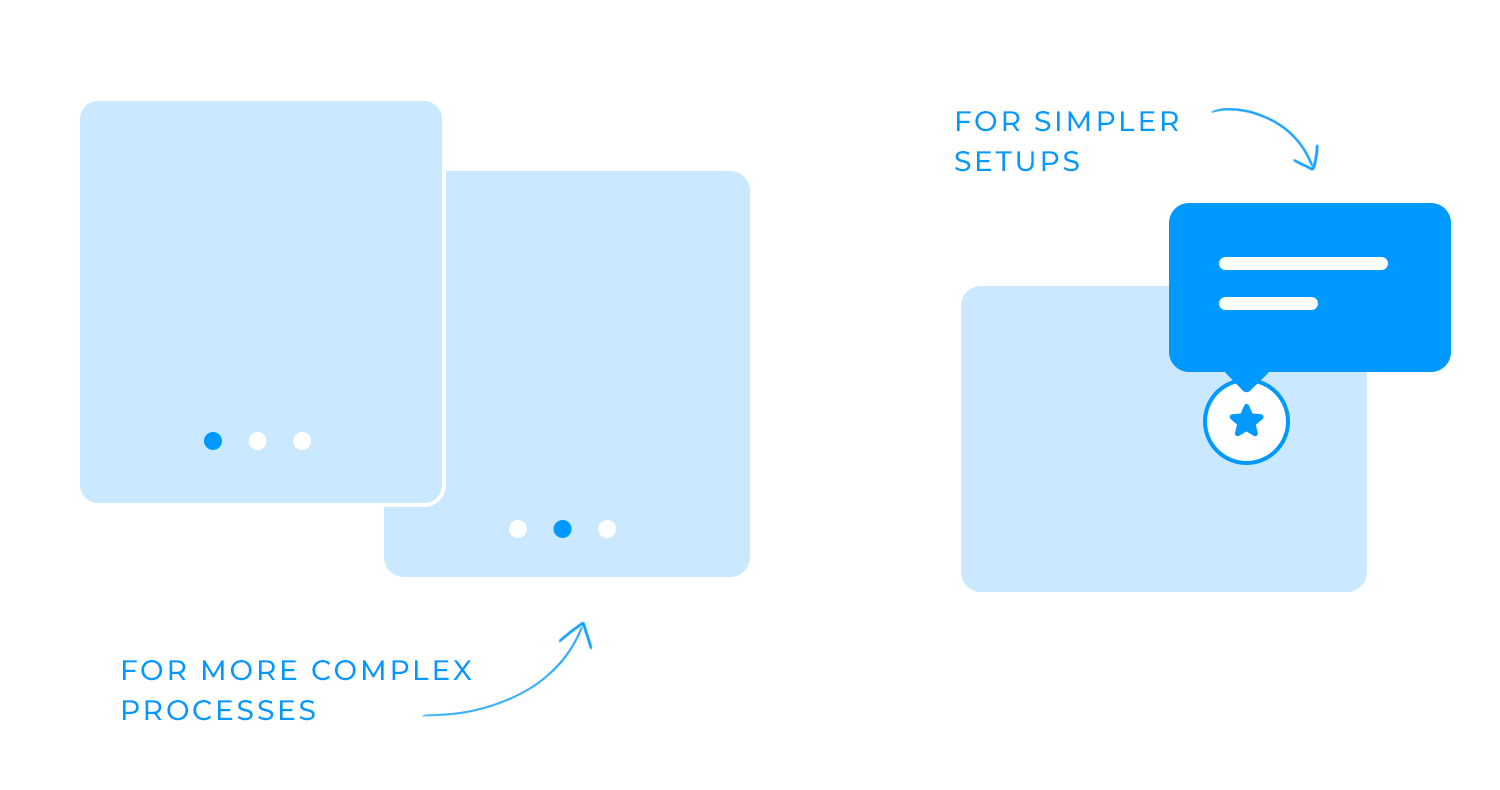
Les visites guidées de produits sont plus efficaces lorsqu’une application est très complexe, comme c’est le cas pour les outils riches en fonctionnalités ou complexes. Pour les applications comportant de nombreuses fonctions, une visite guidée peut être le moyen idéal de présenter aux utilisateurs les zones clés afin qu’ils ne se sentent pas perdus d’emblée. Même pour les applications plus simples, une visite rapide peut mettre en évidence des fonctionnalités uniques ou des options de grande valeur que les nouveaux utilisateurs risquent de manquer.
La décision d’utiliser une visite guidée dépend de l’intuitivité de l’application et du fait que les utilisateurs peuvent avoir besoin d’un peu d’aide pour démarrer. Lorsqu’elles sont appliquées de manière réfléchie, les visites guidées permettent aux utilisateurs de se sentir guidés sans être ralentis.
La bonne visite guidée d’un produit donne juste assez d’informations pour que les utilisateurs restent sur la bonne voie, sans les submerger. Trop de détails peuvent donner l’impression que l’onboarding est une corvée, tandis que trop peu peut laisser les utilisateurs dans l’incertitude quant à ce qu’ils doivent faire ensuite. Un bon équilibre permet de garder les choses intéressantes – en offrant un mélange d’explications brèves et d’occasions pour les utilisateurs d’essayer des choses par eux-mêmes.
Encourager l’interaction aide les utilisateurs à se sentir activement impliqués, en faisant en sorte que l’onboarding soit perçu comme une partie naturelle de l’exploration de l’application, et non comme un cours magistral. De cette façon, les utilisateurs apprennent en faisant, ce qui les maintient engagés et leur permet de s’intégrer facilement dans l’expérience.
Il existe plusieurs façons d’aborder les visites de produits, en fonction des besoins de l’application. Les descriptions étape par étape sont idéales pour guider les utilisateurs dans des processus plus complexes, en s’assurant qu’ils comprennent chaque partie avant d’aller plus loin. Les infobulles guidées conviennent bien aux configurations plus simples. Elles ne s’affichent que lorsque les utilisateurs atteignent des fonctions spécifiques, de sorte qu’ils obtiennent de l’aide au moment où ils en ont le plus besoin.

Pour les fonctionnalités uniques ou avancées, des explications ciblées peuvent fournir une introduction rapide sans nécessiter une visite complète. Le choix du bon type d’outil dépend du niveau d’aide dont vos utilisateurs ont besoin et du degré de liberté qu’ils souhaitent avoir lors de leurs explorations.
Pour être efficaces, les visites de produits sont courtes, peuvent être sautées et apparaissent au bon moment. Une visite courte permet aux utilisateurs de se plonger rapidement dans l’application, en ne leur donnant que l’essentiel sans les ralentir. La possibilité de sauter des visites respecte les utilisateurs qui préfèrent explorer par eux-mêmes, en leur permettant de sauter la visite s’ils le souhaitent et d’y revenir plus tard si nécessaire.
La pertinence contextuelle est également essentielle : le fait de n’afficher des conseils que lorsque les utilisateurs sont susceptibles d’en avoir besoin rend l’expérience naturelle et évite que les utilisateurs ne se sentent interrompus. En suivant ces principes, la visite guidée du produit devient un guide utile qui aide les utilisateurs sans les interrompre, les aidant ainsi à se sentir prêts et confiants pour explorer.
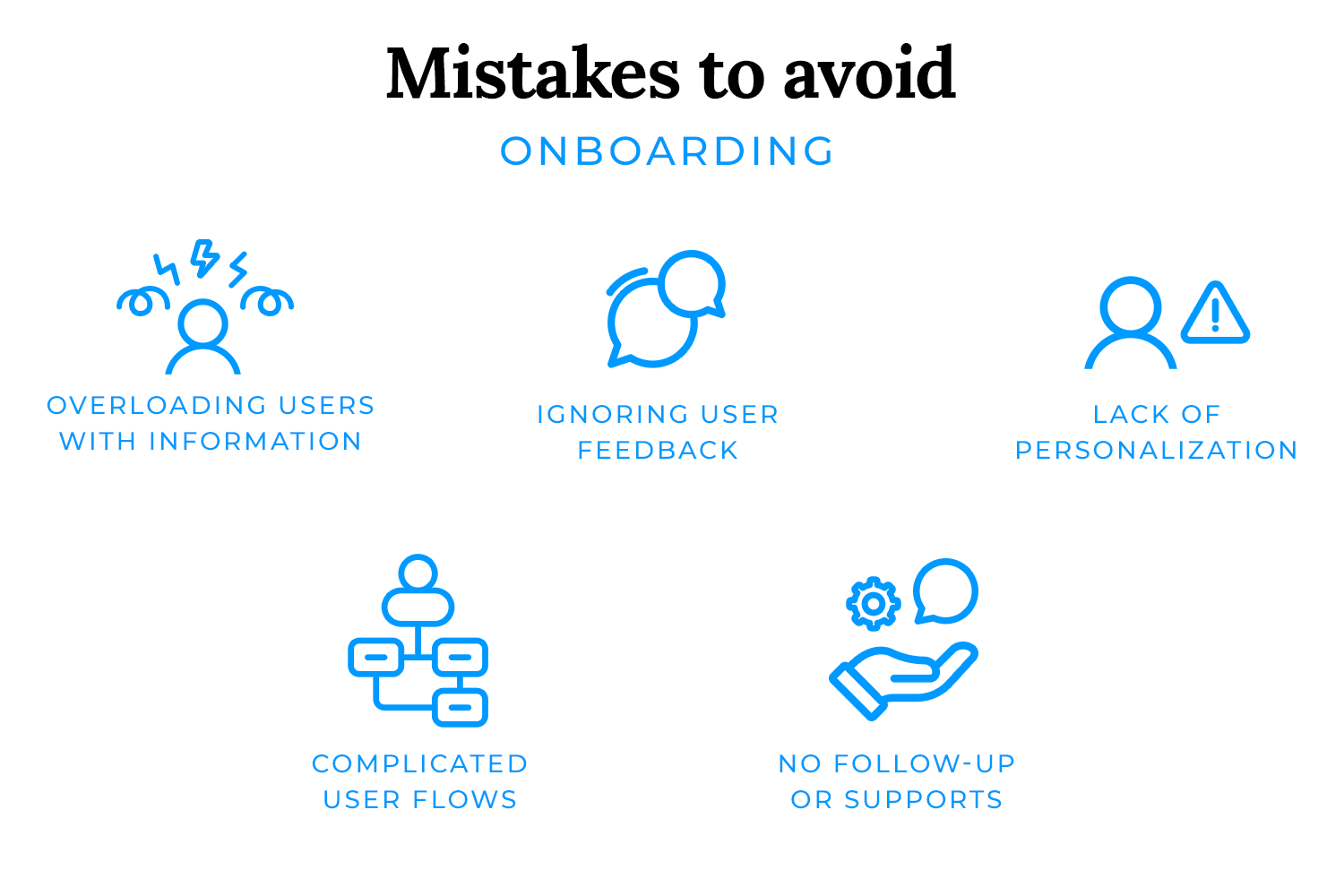
Après avoir conçu des visites de produits efficaces qui guident les utilisateurs en douceur, il est tout aussi important d’éviter les erreurs courantes d’onboarding qui peuvent faire dérailler l’expérience. Voici quelques-unes des principales erreurs à éviter pour que l’intégration des utilisateurs se fasse en douceur et de manière conviviale.
L’un des principaux écueils de l’intégration des utilisateurs est de les submerger d’informations trop rapidement. En bombardant les nouveaux utilisateurs de toutes les fonctionnalités ou étapes dès le départ, ils peuvent se sentir perdus et ne pas savoir par où commencer. Au lieu de cela, concentrez-vous d’abord sur l’essentiel, en permettant aux utilisateurs de se sentir à l’aise avec les bases avant de découvrir progressivement des fonctionnalités plus avancées.
L’onboarding fonctionne mieux lorsqu’il se développe et s’améliore sur la base des commentaires réels des utilisateurs. Si vous ne tenez pas compte des commentaires des utilisateurs – qu’ils se soient sentis désorientés, qu’ils aient rencontré des problèmes ou qu’ils aient eu besoin d’une aide supplémentaire – l’onboarding risque de ne pas apporter l’aide dont les utilisateurs ont besoin. L’écoute et la prise en compte des commentaires permettent de mettre en place un processus d’intégration intuitif et réellement utile pour les nouveaux utilisateurs.
Un flux d’accueil générique peut donner aux utilisateurs l’impression d’être déconnectés, en particulier lorsque l’application répond à une variété de besoins et de types d’utilisateurs. En ajoutant une touche de personnalisation – que ce soit par le biais d’un contenu adapté à différents rôles ou de préférences basées sur des critères bien définis – il est possible d’améliorer l’efficacité de l’application. user persona – rend l’intégration plus pertinente. Les utilisateurs sont plus enclins à rester engagés lorsqu’ils ont l’impression que l’application “comprend” leurs besoins spécifiques.

Un processus d’accueil complexe avec trop d’étapes, des instructions peu claires ou une navigation délicate peut frustrer les utilisateurs et les inciter à abandonner l’application. Garder flux d’utilisateurs La simplicité et la clarté de l’onboarding donnent une impression de fluidité, en guidant facilement les utilisateurs d’une étape à l’autre. Chaque étape doit avoir un objectif clair, afin d’aider les utilisateurs à prendre confiance en eux au fur et à mesure qu’ils progressent.
L’onboarding ne s’arrête pas une fois que les utilisateurs ont franchi les premières étapes. Si vous n’offrez pas d’aide continue – par le biais de messages de suivi, de conseils utiles ou d’un accès facile à l’aide – les utilisateurs peuvent se sentir à la dérive alors qu’ils continuent à explorer l’application. Un suivi cohérent donne aux utilisateurs la confiance nécessaire pour approfondir et découvrir plus de valeur au fil du temps, renforçant ainsi leur lien avec l’application.
En évitant ces erreurs courantes, vous créez une expérience d’accueil et d’aide qui encourage les utilisateurs à se sentir engagés et à réussir dès le départ.
Concevoir des présentations interactives à l'intention des utilisateurs avec Justinmind

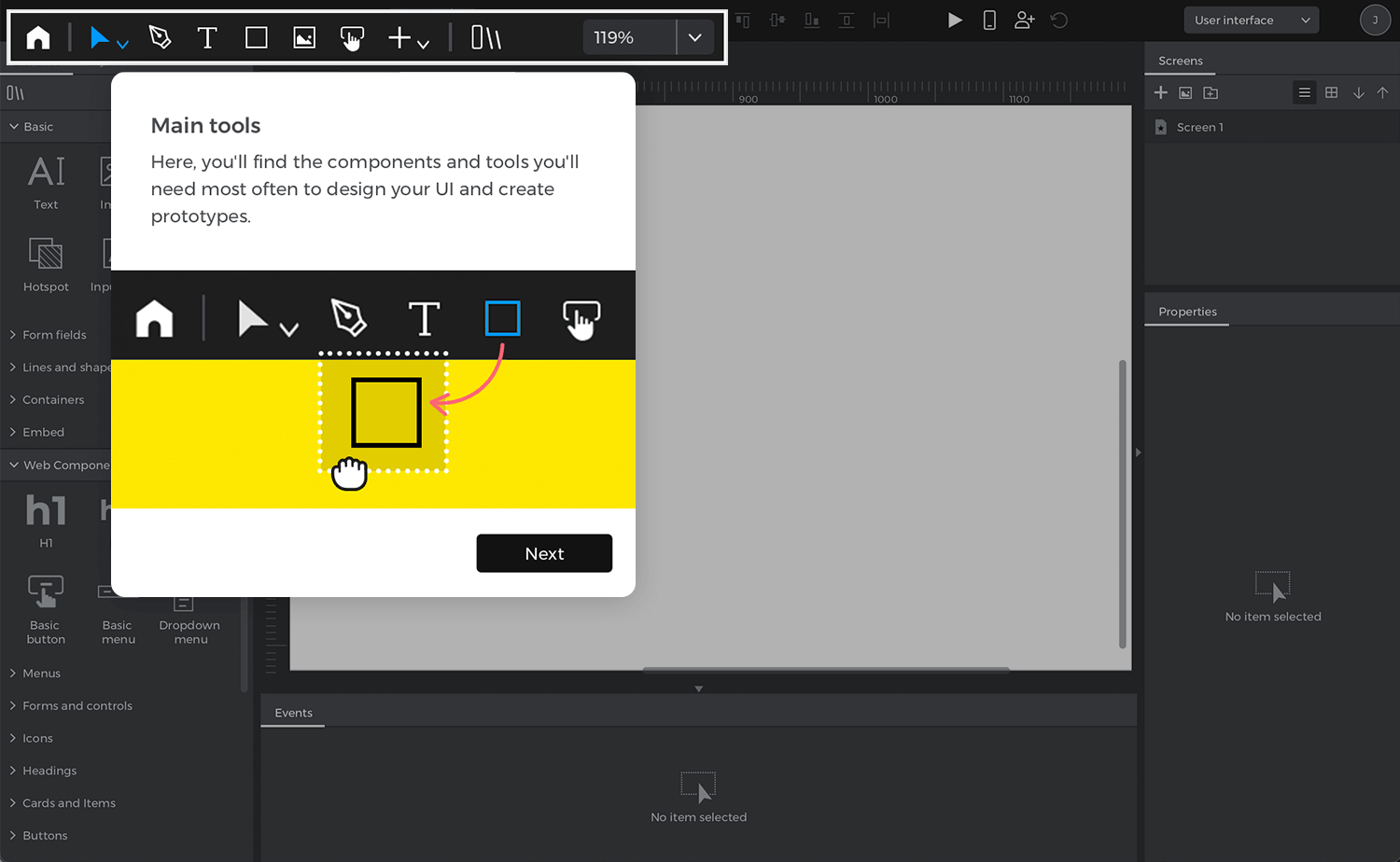
Ici, chez Justinmind, nous venons de mettre à jour l’expérience d’onboarding de notre application mobile pour les nouveaux utilisateurs. Désormais, lorsque les nouveaux utilisateurs téléchargent notre outil de prototypage et ouvrent l’application de bureau, deux options leur sont proposées : le traditionnel “mode complet” et le “mode débutant”.

Le mode complet affiche l’intégralité de l’UI et toutes les palettes et actions flottantes. Le mode Débutant guide les utilisateurs à travers l’interface grâce à des infobulles interactives liées à notre section d’aide et à des tutoriels YouTube. Les utilisateurs du mode Débutant sont guidés pas à pas à travers les fonctionnalités et les palettes flottantes et, une fois qu’ils se sentent à l’aise, ils peuvent facilement passer au mode Complet à tout moment. En adaptant l’expérience d’onboarding aux différentes capacités des utilisateurs, nous pouvons créer une expérience Justinmind adaptée aux besoins des utilisateurs.
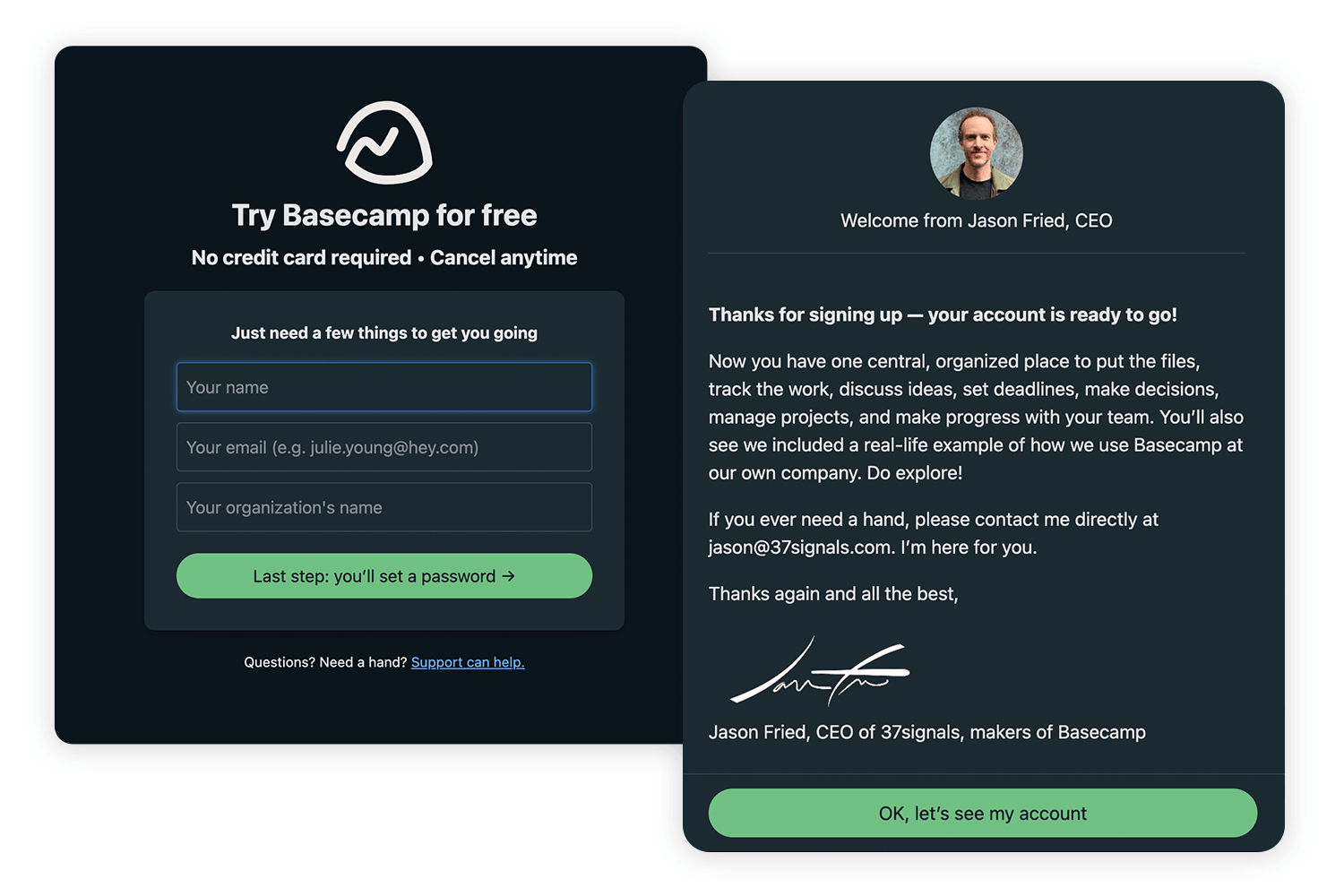
Lorsque nous avons interviewé Jonas Downey, le designer UI de Basecamp, il nous a dit que son équipe avait pour objectif de faire de Basecamp « un espace collaboratif agréable ». Cette idéologie du design est évidente dans le processus d’accueil des nouveaux utilisateurs de Basecamp. À partir d’une page d’accueil à l’ambiance résolument conviviale (témoignages de clients et esthétique du design), Basecamp fait progresser les utilisateurs le long d’un tapis roulant d’onboarding qui inclut la création d’un compte et une note personnelle du sympathique PDG de Basecamp.

C’est très bien, mais ensuite vient le vrai jus de l’onboarding : le flux demande aux nouveaux utilisateurs quels sont les projets qu’ils ont en cours en ce moment et les dirige directement vers le modèle de projet dont ils ont besoin. Supposons que vous souhaitiez créer un siège social, un point central pour le partage de la documentation et des informations. Basecamp guide les nouveaux utilisateurs à travers cette configuration en trois étapes. Basecamp fournit également aux nouveaux utilisateurs des exemples de projets sur la page Compte, qu’ils peuvent utiliser comme modèles pour construire leurs propres projets. Les utilisateurs sont encouragés à télécharger des informations, à ajouter des membres et à commencer à travailler avec l’outil presque sans s’en rendre compte. Le flux d’intégration est discret, utile et contribue à la fidélisation en garantissant que les utilisateurs téléchargent la documentation le plus tôt possible.
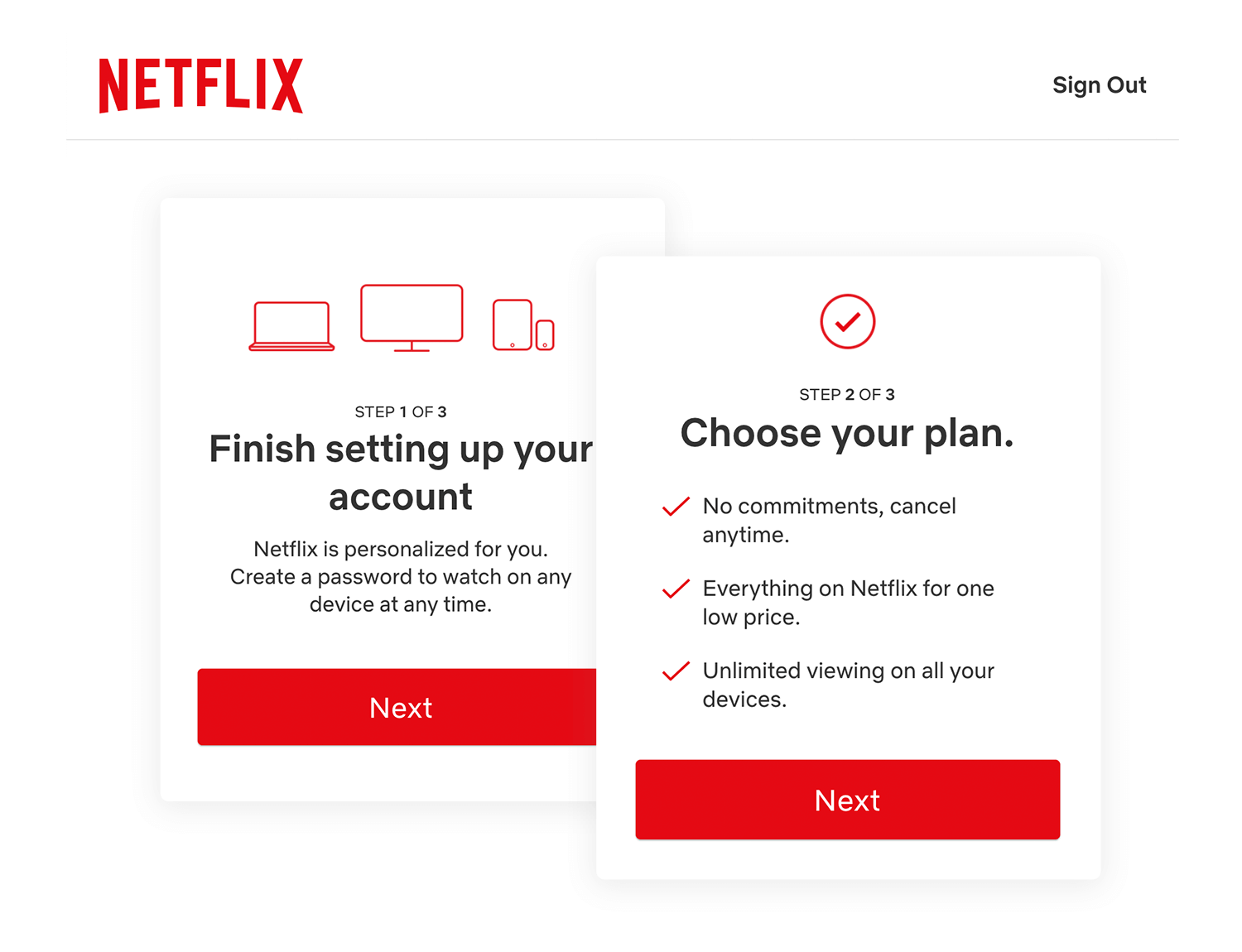
La prise en main de Netflix pourrait être un cauchemar pour les utilisateurs : un nombre potentiellement écrasant de films et de séries à choisir, ainsi que des inquiétudes liées à la collecte de données et au paiement mensuel, pourraient faire hésiter les utilisateurs à se plonger dans le service de streaming payant. Netflix apaise intelligemment les incertitudes grâce à son flux d’accueil personnalisé. La page d’accueil met d’emblée l’accent sur le paiement, avec la mention « Regardez n’importe où, annulez à tout moment ». Annulez à tout moment ». Une fois cette étape franchie, les utilisateurs sont dirigés vers une page de prix facile à comprendre – ils offrent également le premier mois gratuit sans engagement. L’auteur de » Hooked« , Nir Eyal, citant le PDG d’Evernote, souligne que l’essai gratuit est une excellente tactique pour augmenter le nombre d’utilisateurs payants : « Au fur et à mesure que l’utilisation augmente, les clients sont de plus en plus disposés à payer. Après le premier mois, seuls 0,5 % des utilisateurs ont payé pour le service. …Au 33e mois, 11 % des utilisateurs avaient commencé à payer… Au 42e mois, un pourcentage remarquable de 26 % payaient pour un service qu’ils utilisaient auparavant gratuitement ».

En dehors de la présentation judicieuse des prix, l’intégration des utilisateurs de Netflix fait la part belle à la personnalisation. En demandant aux nouveaux utilisateurs d’évaluer une sélection de films sur une échelle mobile, Netflix produit ensuite algorithmiquement une liste de contenus recommandés, de la même manière qu’Amazon ou Spotify, afin de permettre aux utilisateurs de se déplacer dans l’application, de découvrir des contenus et de s’y intéresser.
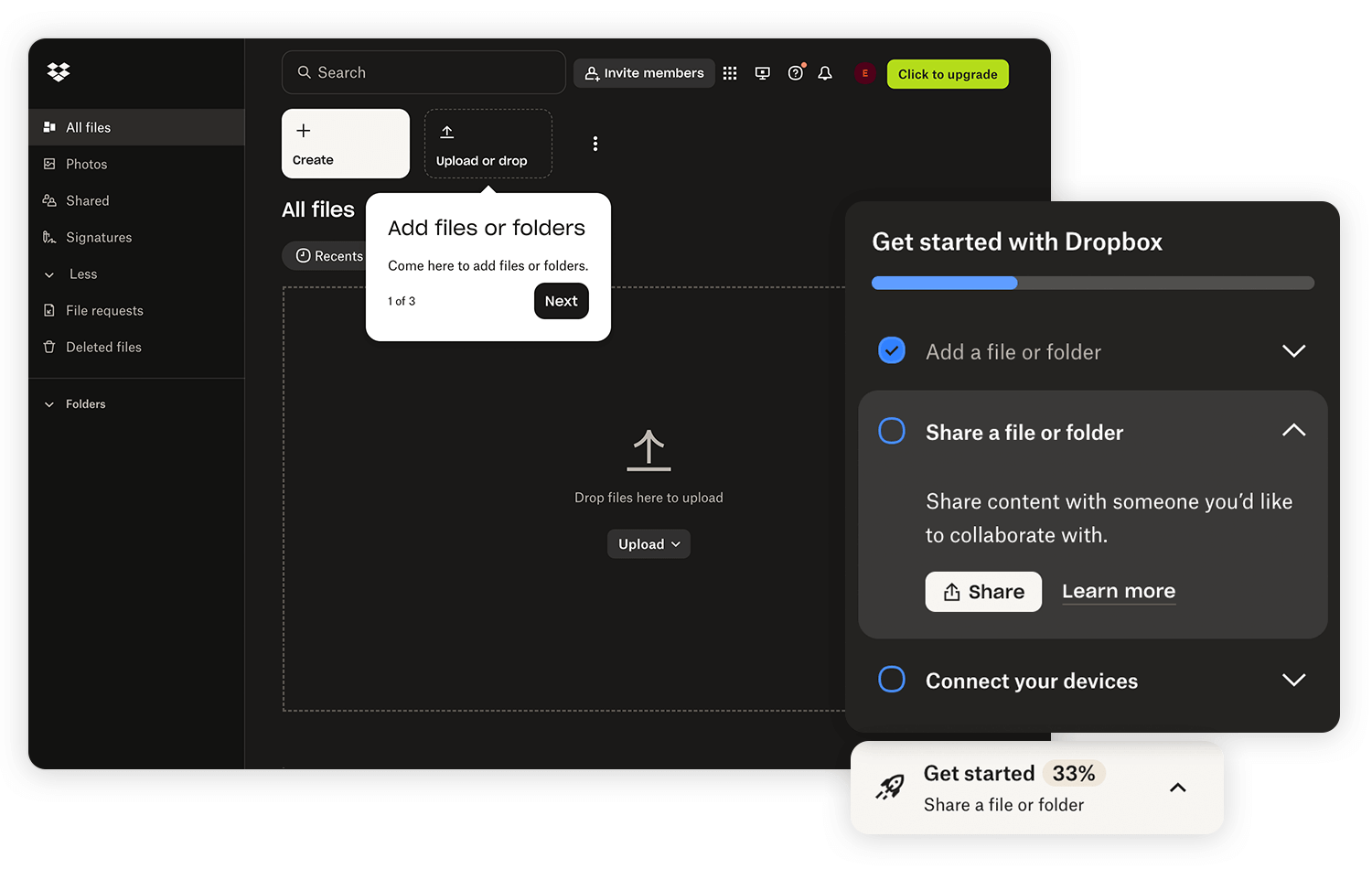
Dropbox maintient l’intégration de l’application simple et directe, ce qui permet aux utilisateurs de se plonger facilement dans l’enregistrement et le partage de fichiers. Après la configuration du compte, les utilisateurs sont guidés à travers les étapes essentielles telles que le téléchargement et le partage de documents, clairement indiquées dans une barre de progression située en haut de l’interface. Cette barre de progression permet non seulement de suivre chaque étape, mais aussi de donner aux utilisateurs un sentiment d’accomplissement au fur et à mesure qu’ils avancent, ce qui réduit l’anxiété liée à la mise en route.

Le flux d’accueil est clair et épuré, et vise à aider les utilisateurs à comprendre les principes de base sans les submerger. Au lieu d’éléments tape-à-l’œil, Dropbox opte pour des instructions directes et faciles à suivre, avec un minimum de distractions, afin que les utilisateurs puissent accomplir chaque tâche en toute confiance. Cette approche simple et conviviale est conforme à l’accent mis par Dropbox sur la convivialité et la fonctionnalité, ce qui en fait un point de départ idéal pour tous ceux qui découvrent la plateforme.
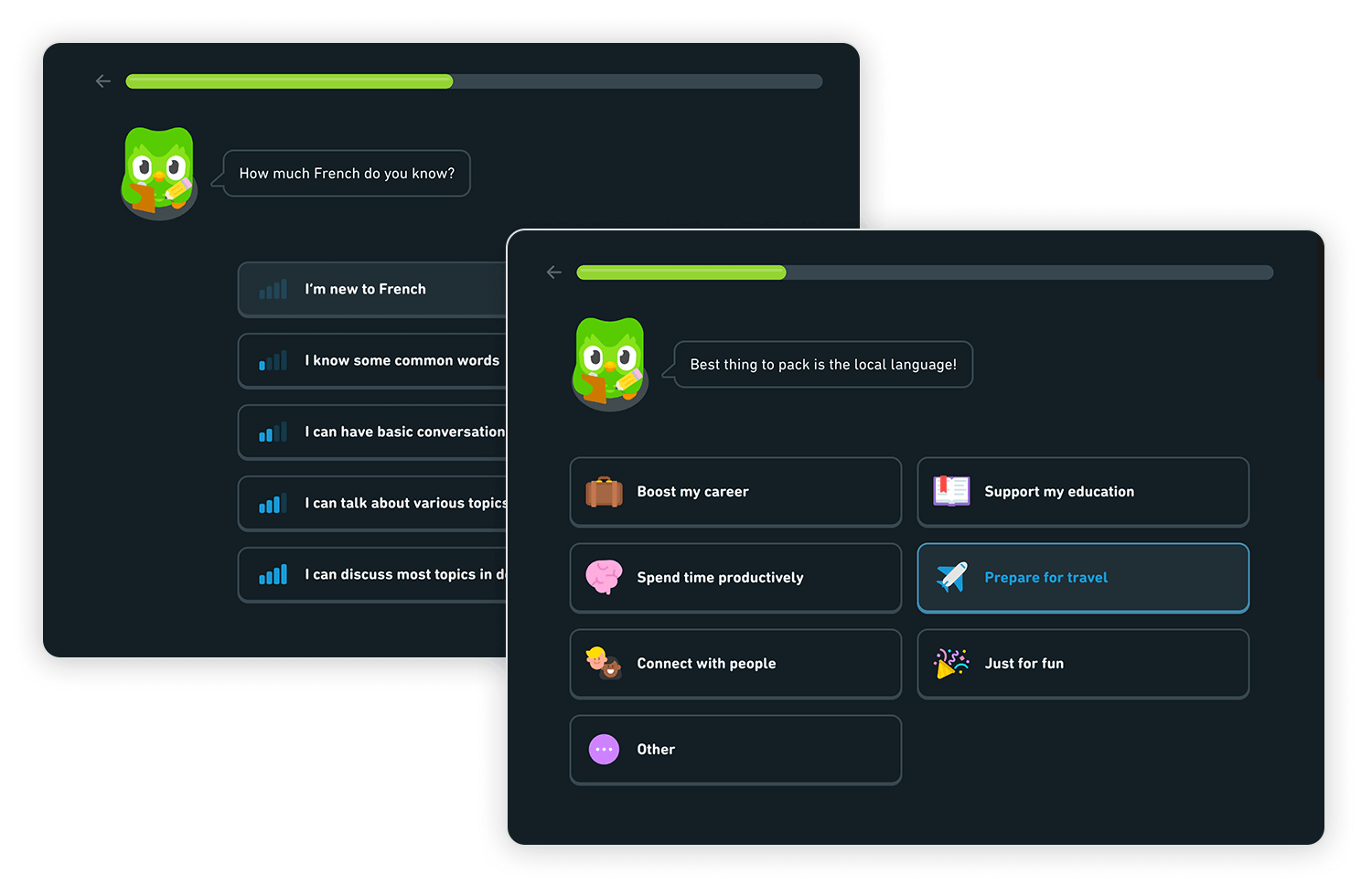
L’application de langues Duolingo ne perd pas de temps dans le processus d’accueil de son application mobile : les utilisateurs sélectionnent leur langue et choisissent leur objectif dès la page d’accueil. En demandant aux nouveaux utilisateurs de s’engager à atteindre un objectif, Duolingo exploite intelligemment les théories des sciences du comportement sur l’atteinte d’un objectif et l’engagement, dans le but de maintenir l’engagement des utilisateurs plus longtemps.

Un peu à la manière de Justinmind, Duolingo propose également aux nouveaux utilisateurs deux options une fois qu’ils ont défini leur objectif linguistique : ils peuvent commencer par les bases ou passer un test de niveau. L’expérience devient ainsi personnalisée dès la troisième étape de l’interface. Des infobulles amusantes présentent ensuite à l’utilisateur des fonctions utiles en fonction de ses connaissances et de la langue choisie.
L’accueil des utilisateurs de Duolingo vise à les faire démarrer le plus rapidement possible, et en moins de 10 clics, ils sont plongés dans l’apprentissage d’une langue. En permettant aux utilisateurs d’accéder aux fonctionnalités de base dès le début de leur expérience avec l’application, Duolingo se présente comme très intuitif.
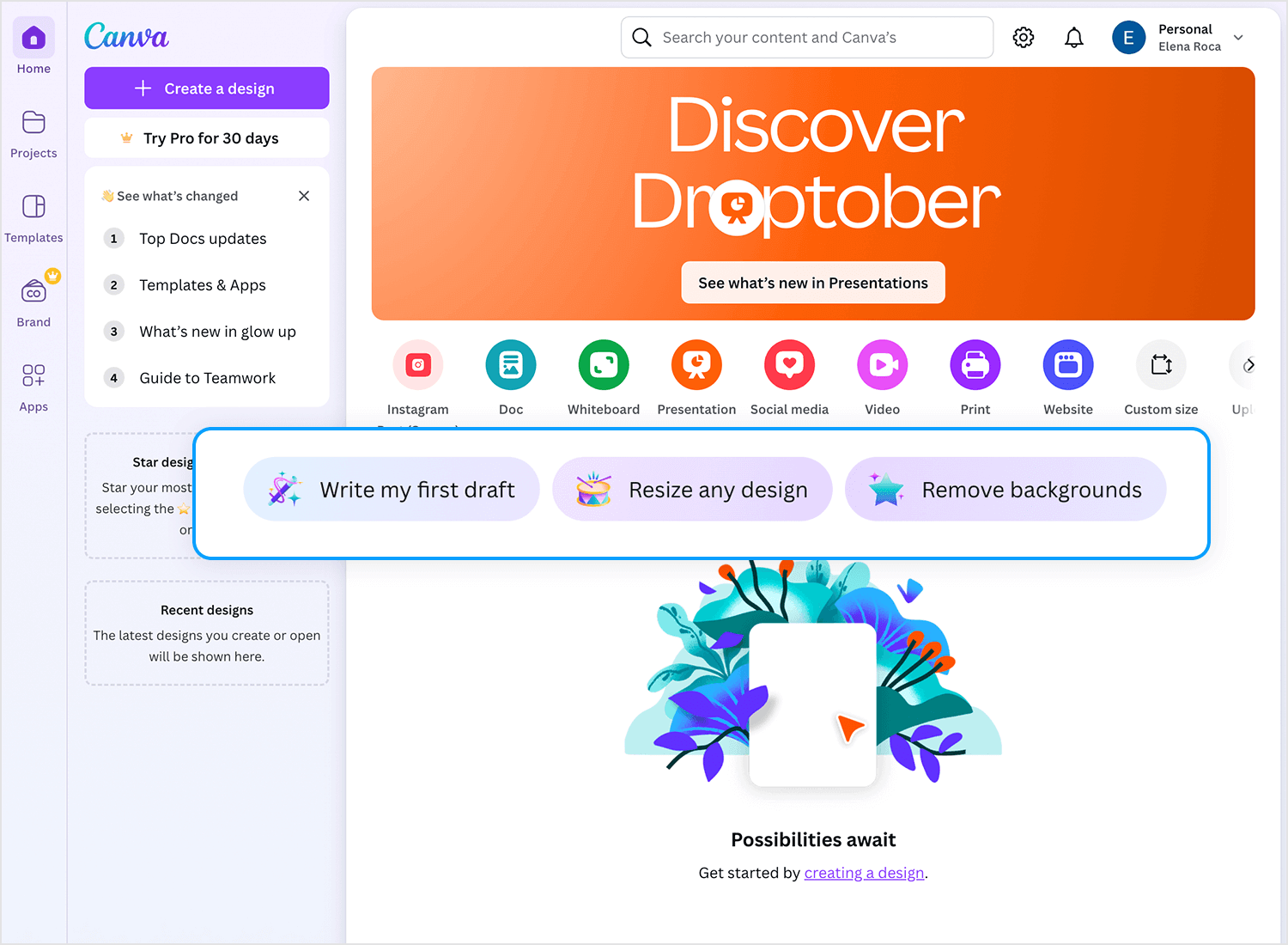
Canva’s Le flux d’accueil de l’application permet aux utilisateurs de commencer à créer immédiatement. Plutôt qu’un tutoriel étape par étape ou une série de questions, l’application met subtilement en évidence les fonctionnalités clés sur l’écran d’accueil, encourageant l’exploration sans se sentir intrusif. Cette approche permet aux utilisateurs de se plonger dans les outils de Canva et de les découvrir de manière naturelle et intuitive, ce qui rend l’expérience d’intégration personnalisée et sans effort.

Canva guide doucement les utilisateurs à travers les principales offres, les aidant à se sentir aidés tout en étant libres d’explorer. Cette approche crée une introduction confortable qui trouve un écho auprès des débutants comme des utilisateurs expérimentés.
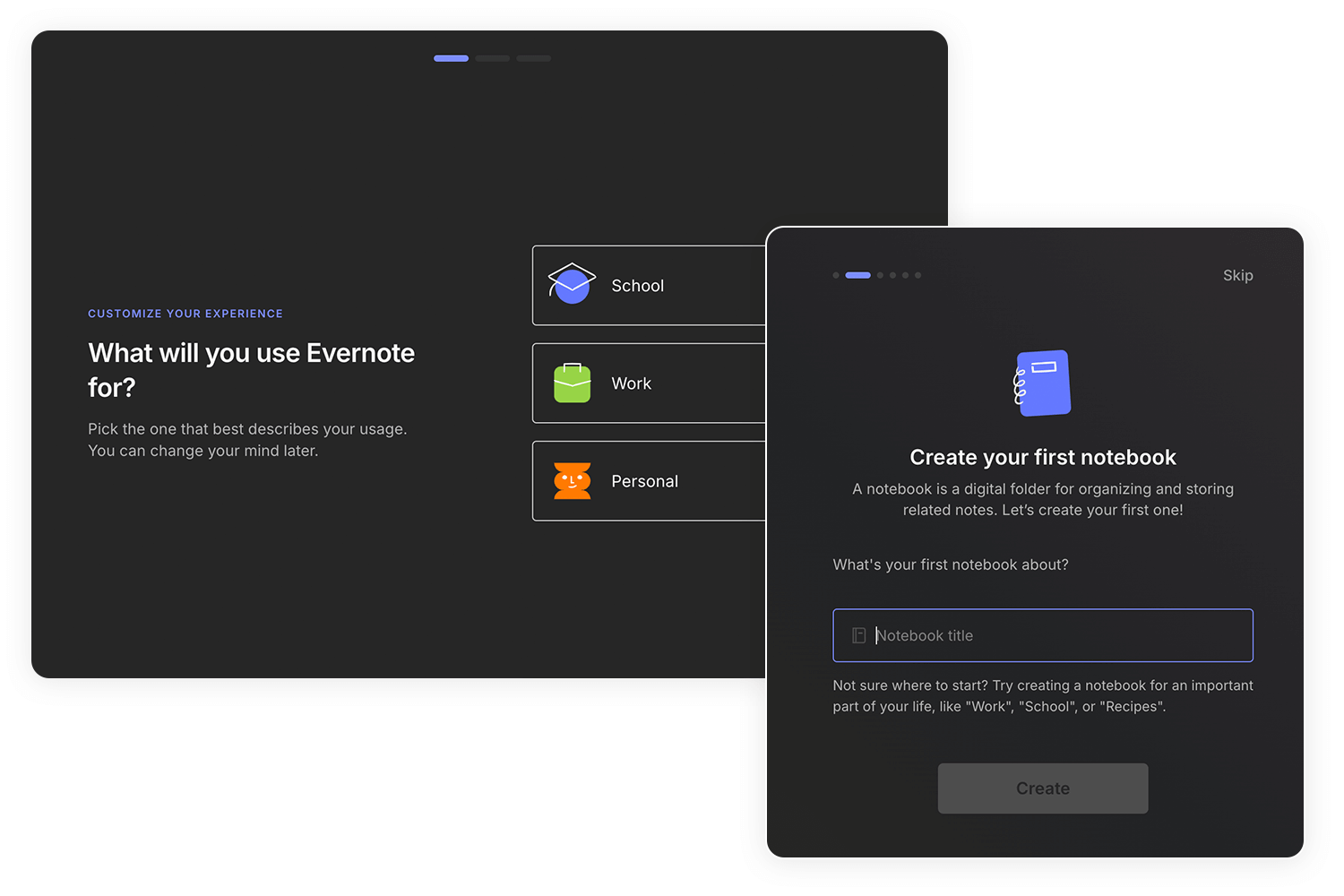
Evernote, l’un des outils de productivité les plus populaires, est réputé pour son excellent flux d’accueil des utilisateurs. La raison pour laquelle nous aimons leur expérience d’onboarding est qu’elle montre tous les avantages clés et les arguments de vente du produit, sans jamais tomber dans un flux d’onboarding long et ennuyeux qui perdrait les utilisateurs en cours de route.

La première partie de l’onboarding rappelle aux utilisateurs les principaux arguments de vente de l’outil, à l’aide de superbes illustrations personnalisées qui ajoutent une dimension visuelle à l’expérience. La partie suivante exige une action de la part de l’utilisateur, l’outil le prenant par la main pour une courte visite des principales fonctionnalités. Nous apprécions le fait qu’Evernote donne aux utilisateurs la possibilité de passer outre l’expérience d’onboarding – avec un produit qui s’étend sur plusieurs versions, vous devez prendre en compte les utilisateurs qui possèdent déjà l’une de ces versions. Les personnes habituées à la version de bureau d’Evernote n’auront probablement pas besoin d’une visite guidée de l’application mobile – et il est toujours délicat de forcer les utilisateurs à suivre un certain chemin.
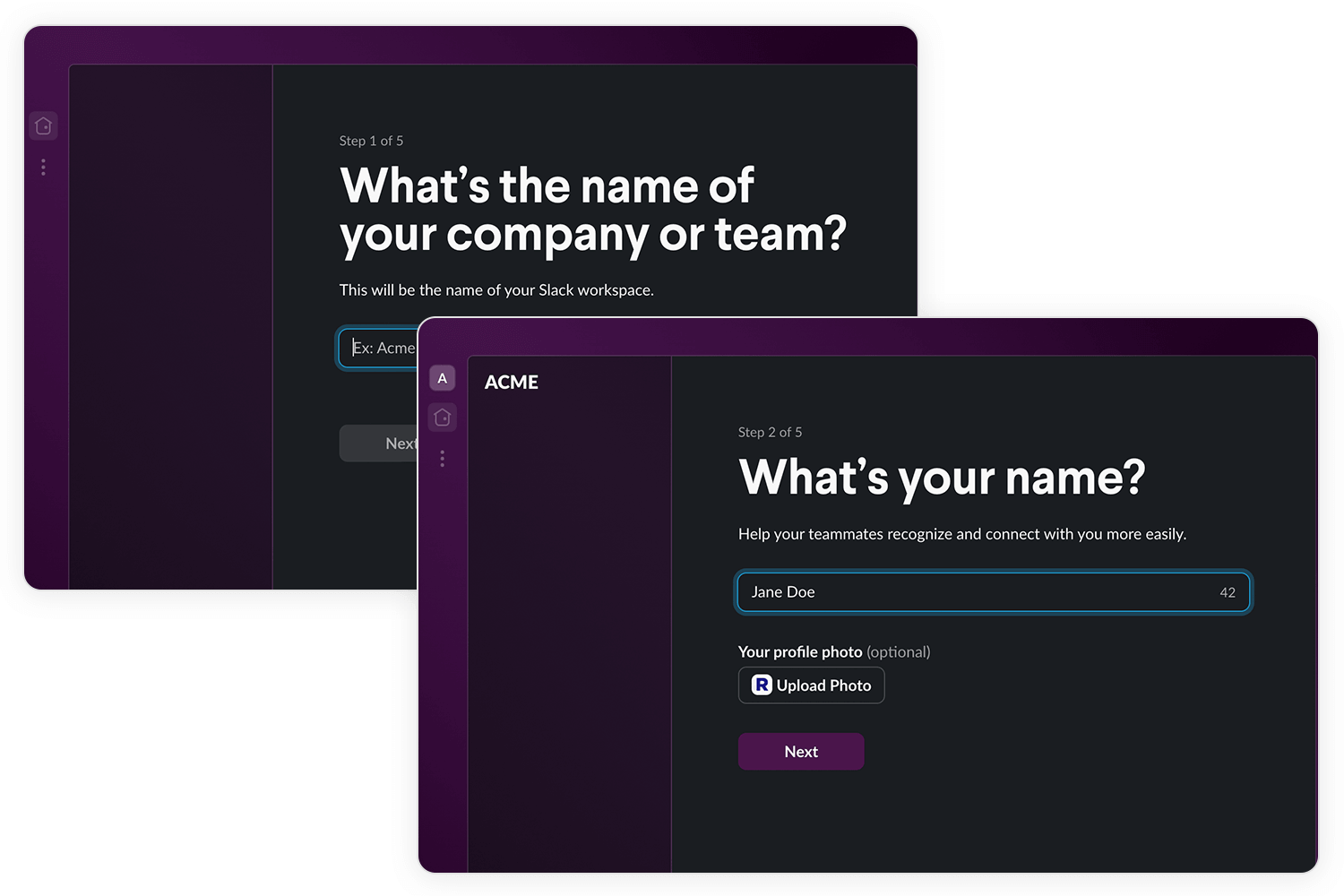
La plateforme de messagerie Slack est largement utilisée dans le monde de l’entreprise en raison de son utilité pour la communication au sein de l’équipe. L’expérience d’accueil de l’application est rapide, pertinente et interactive. Les nouveaux utilisateurs sont invités à définir les éléments de base, tels que le nom de leur Slack, et sont ensuite mis en contact avec un chatbot qui les guide tout au long de la visite. Le chatbot montre les principales fonctionnalités et demande des informations supplémentaires à l’utilisateur – une manière intelligente d’obtenir des données de l’utilisateur d’une manière fluide et interactive.

Des fenêtres contextuelles sont utilisées pour mettre en évidence toutes les caractéristiques les plus importantes, laissant à l’utilisateur le soin de découvrir les plus petites fonctionnalités à son rythme. La microcopie est bien pensée, car elle offre une explication pour chaque champ que les utilisateurs doivent remplir, donnant ainsi un contexte à l’effort demandé aux utilisateurs.
L’un des aspects les plus intéressants de l’expérience d’intégration des utilisateurs de Slack est l’absence d’étapes inutiles. Il n’y a pas de demande d’autorisation pour envoyer des notifications, pas de vérification des emails ou même de configuration d’un mot de passe jusqu’à ce que les utilisateurs soient installés dans l’outil. Ainsi, les utilisateurs ne sont pas distraits par quoi que ce soit qui puisse interrompre le flux de l’onboarding.
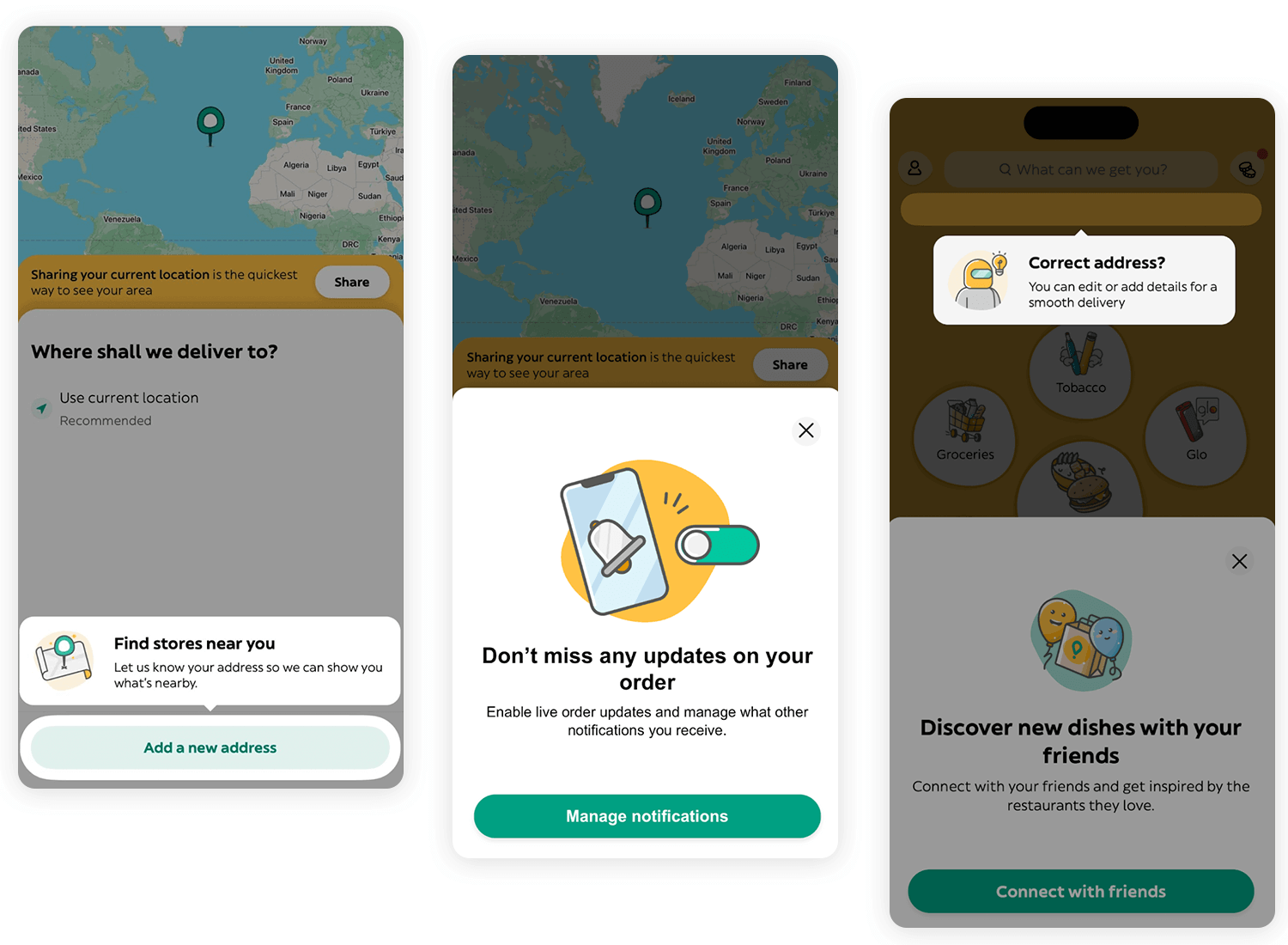
L’application mobile de Glovo permet une prise en main rapide et facile. L’application invite les utilisateurs à partager leur emplacement immédiatement, en affichant instantanément les magasins à proximité pour qu’ils puissent commencer à naviguer. Avec une simple option pour confirmer ou modifier leur adresse, Glovo s’assure que chaque livraison arrive facilement au bon endroit.

Une invite à activer les notifications permet aux utilisateurs de rester informés, en leur fournissant des mises à jour en direct sur leurs commandes, sans effort. Glovo encourage également les utilisateurs à se connecter avec leurs amis pour découvrir de nouveaux plats ensemble, ce qui rend l’expérience plus sociale et personnalisée.
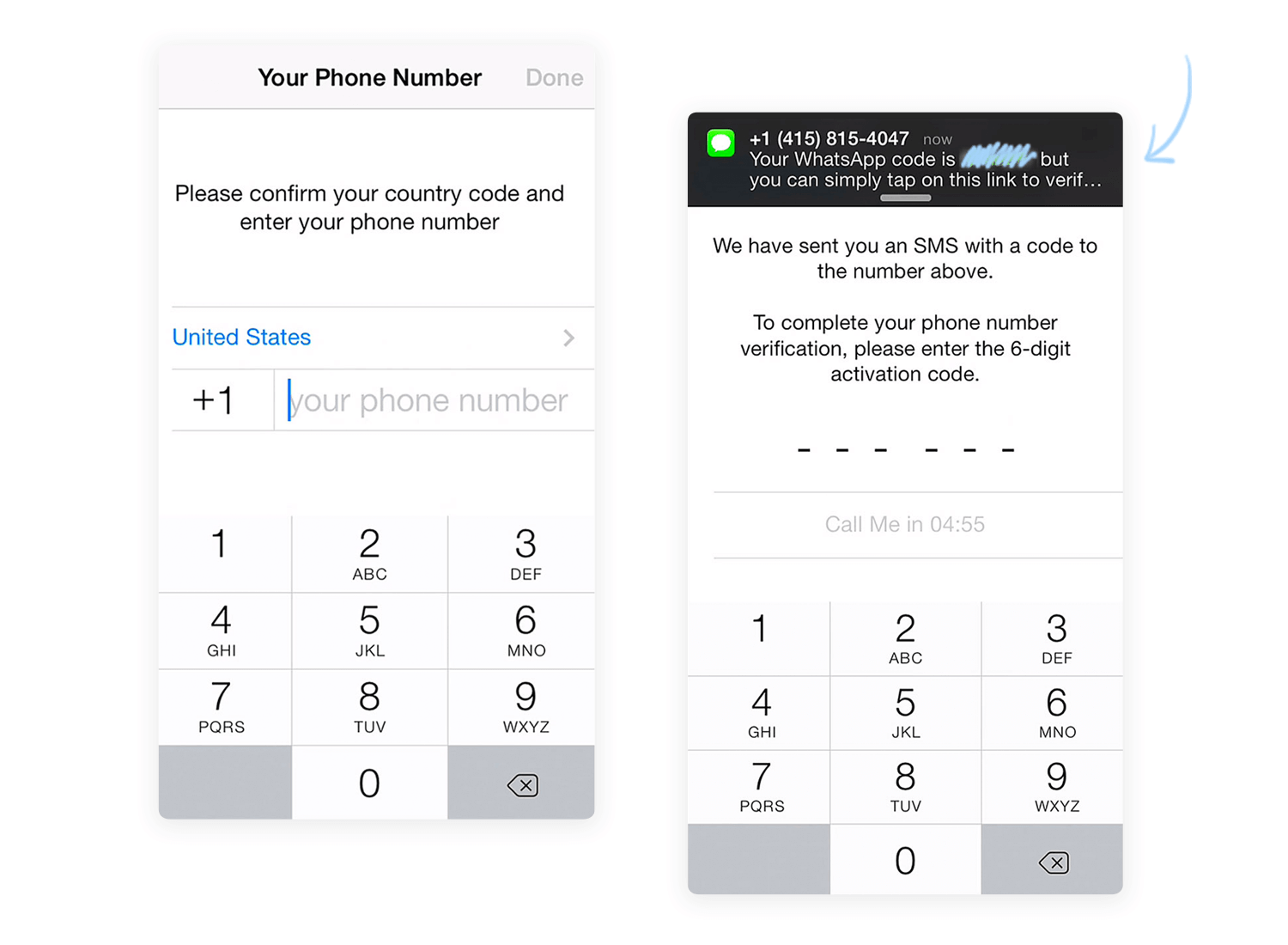
WhatsApp, l’application de messagerie la plus utilisée au monde, rachetée par Facebook en 2013, offre une expérience d’accueil des utilisateurs étonnante. La planification de l’accueil des utilisateurs dans les applications de messagerie peut s’avérer délicate, principalement parce que l’outil exige de l’utilisateur qu’il insère un certain nombre de données personnelles et qu’il accorde à l’application des permissions pour faire un certain nombre de choses. L’exemple le plus frappant est celui des utilisateurs qui doivent saisir et valider leur numéro de téléphone dans la plateforme, ou autoriser l’accès à leurs contacts ou à leurs fichiers. Ces étapes peuvent submerger l’utilisateur ou le faire transpirer à l’idée de donner autant de liberté à l’application. WhatsApp simplifie le processus d’intégration en utilisant des moyens astucieux pour réduire le temps nécessaire à ce processus.

Le meilleur exemple est la façon dont WhatsApp peut détecter automatiquement le code de vérification envoyé à votre téléphone, de sorte que les utilisateurs n’ont pas besoin de fouiller dans leurs messages pour le trouver. C’est une excellente idée, non seulement parce qu’elle facilite la tâche de l’utilisateur, mais aussi parce qu’elle ferme la fenêtre de distraction à laquelle les utilisateurs sont confrontés lorsqu’ils ferment l’application pour chercher le message. L’expérience d’accueil de l’utilisateur est bonne car, hormis l’autorisation de l’application ou l’insertion de votre numéro de téléphone, l’utilisateur n’a que très peu de choses à faire. Lors des quelques étapes où l’utilisateur doit faire quelque chose, il y a toujours un texte qui offre des conseils ou un contexte à cette action. C’est un avantage considérable, surtout lorsqu’il s’agit d’utilisateurs plus âgés qui ne maîtrisent pas nécessairement la technologie.
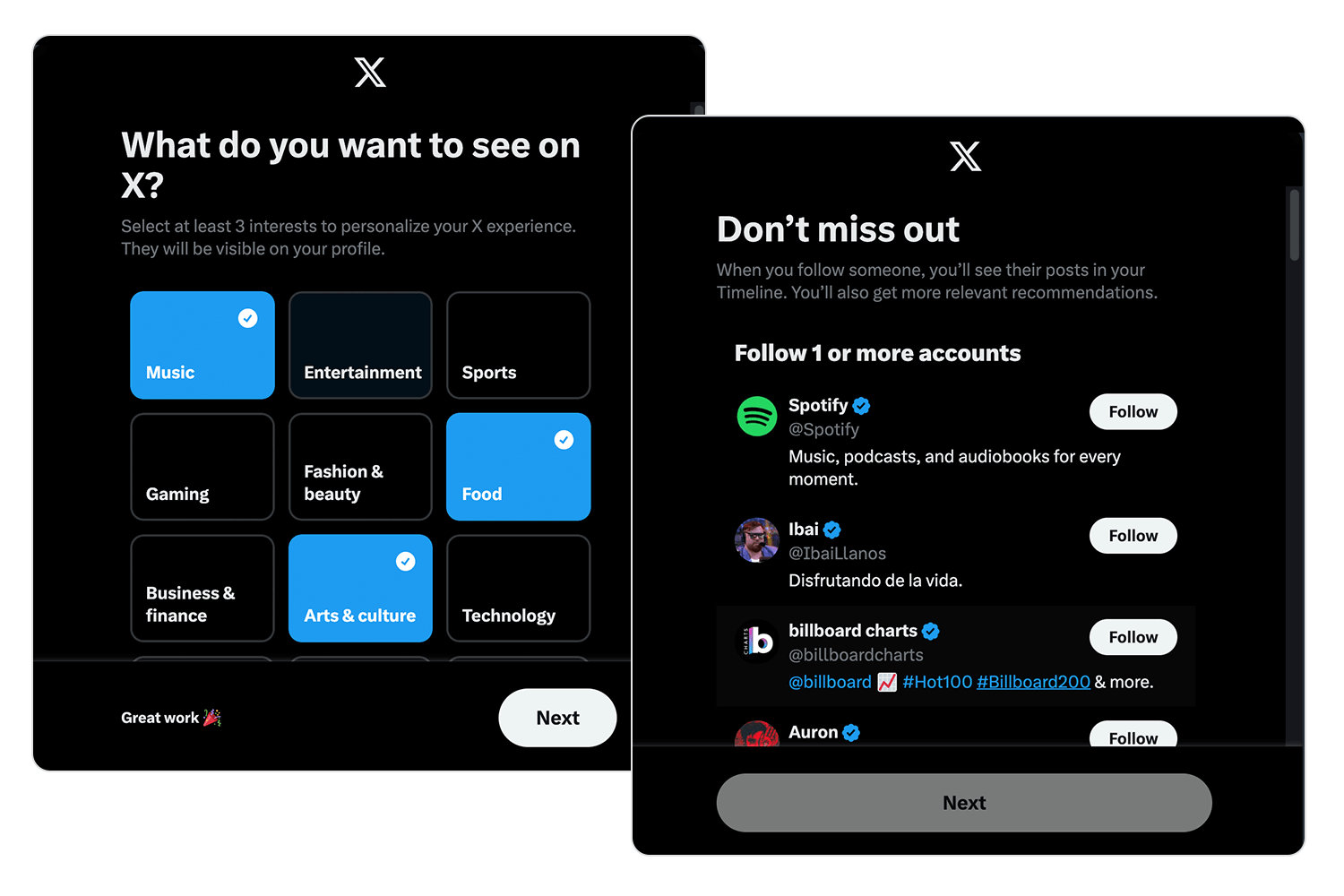
X (anciennement Twitter) est un brillant exemple de l’effet AHA dans la vie réelle. Elle aide ses utilisateurs, jeunes ou moins jeunes, à comprendre immédiatement ce qu’est X en leur faisant utiliser ses principales fonctionnalités dès qu’ils téléchargent l’application.

Par exemple, lorsque l’utilisateur commence le processus d’intégration de l’application mobile et qu’il a créé son compte, la première chose qu’on lui demande de faire est de suivre de nouveaux utilisateurs. Le fait de suivre immédiatement 35 utilisateurs et de voir ensuite leurs tweets apparaître dans votre fil d’actualité, classés par date, active l’effet AHA, car vous comprenez rapidement comment fonctionne la plateforme.
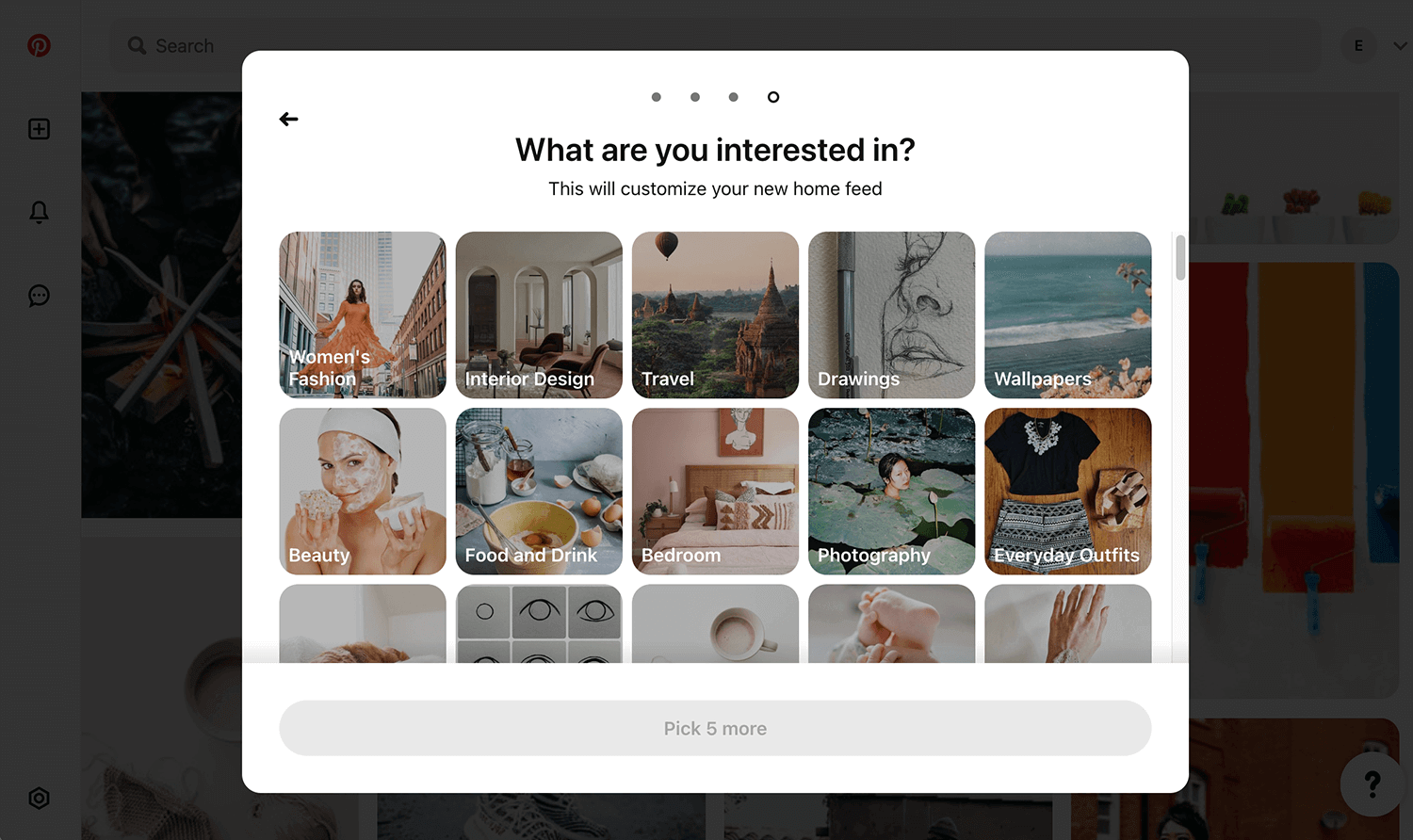
À notre avis, Pinterest est l’un des meilleurs exemples d’une expérience d’accueil de l’utilisateur qui englobe les valeurs que la fonctionnalité principale offre à l’utilisateur. Dès que l’utilisateur s’inscrit, il lui est conseillé de sélectionner les catégories et les épingles qui l’intéressent le plus. BOOM ! Ils ont déjà pris connaissance des fonctionnalités principales qui fidélisent leur base d’utilisateurs la plus fidèle.

Pinterest persuade aussi gentiment les utilisateurs de l’application d’incorporer le bouton de leur navigateur, afin de s’assurer qu’ils bénéficient de l’application même s’ils ne sont pas connectés au site web. S’ils souhaitent ne pas ajouter le bouton du navigateur, une brève fenêtre modale leur explique ce qu’ils manqueront.
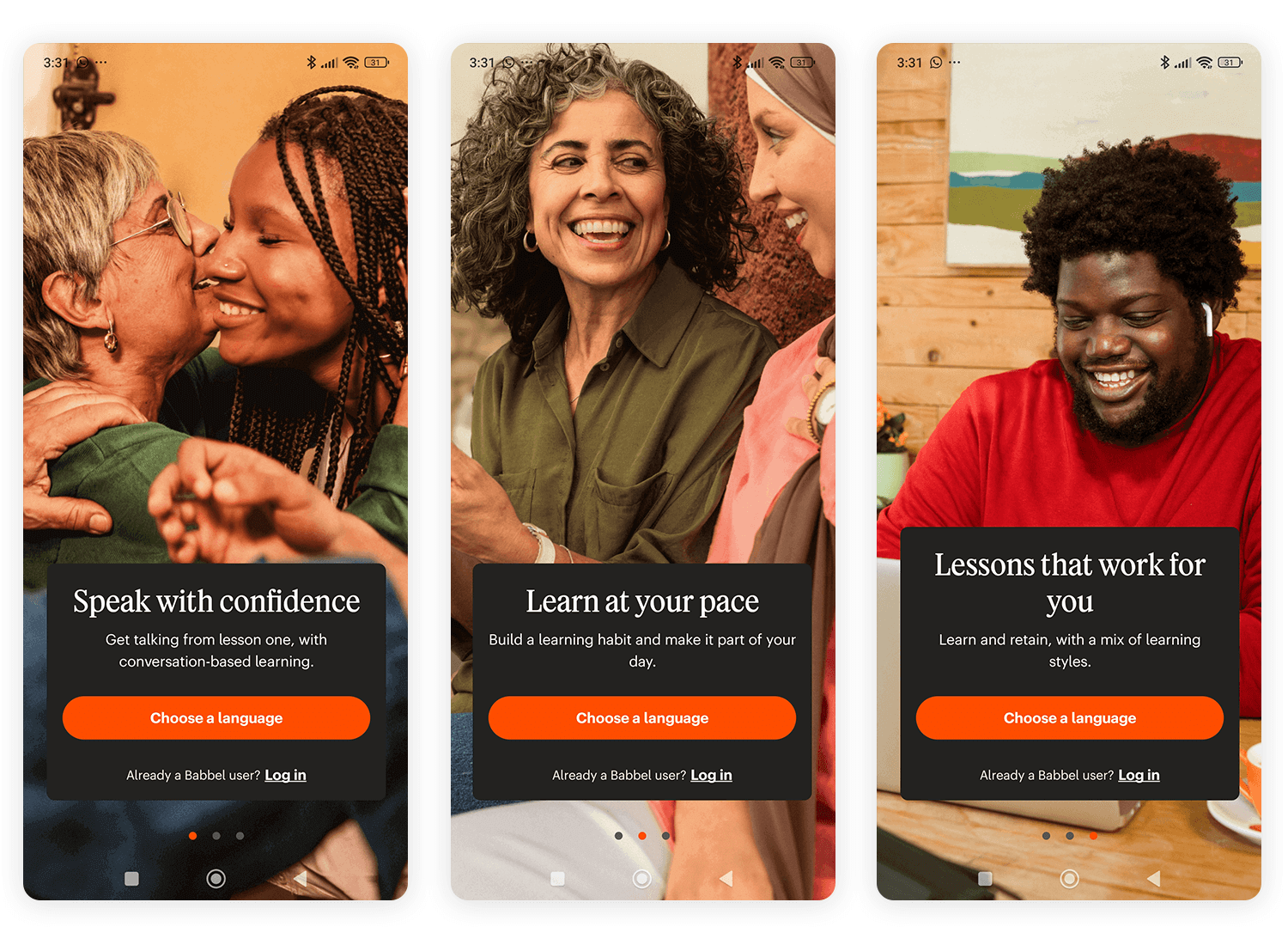
Nous avons inclus l’application d’apprentissage des langues Babbel dans cette liste d’excellents exemples d’onboarding d’applications non seulement parce qu’elle est un brillant exemple d’apprentissage par la pratique, mais aussi parce qu’elle demande à ses nouveaux utilisateurs la permission d’envoyer des notifications push !

Babbel demande la permission d’envoyer des notifications push très tôt dans l’expérience d’accueil de l’utilisateur. C’est une démarche directe qui va droit au but. Et cela fonctionne parce qu’ils utilisent une technique appelée « mobile permission priming ». Cette technique prend la forme d’une fenêtre modale qui indique immédiatement les avantages d’autoriser les notifications : rester sur la bonne voie en ce qui concerne les objectifs d’acquisition de la langue.
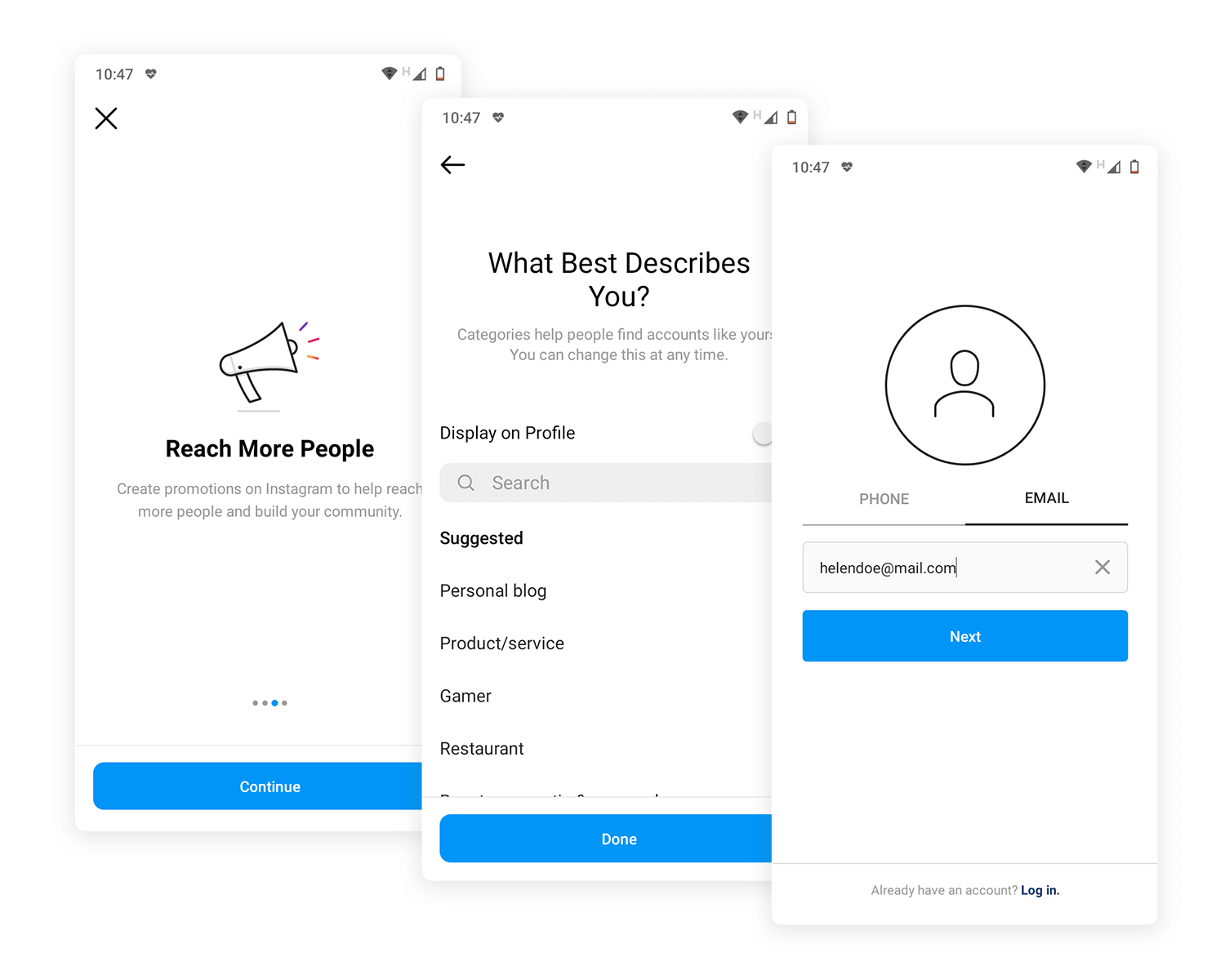
Instagram est un autre bon exemple de la manière dont l’onboarding des utilisateurs est réussi, avec son site FUX facile à naviguer.
Dès que l’utilisateur télécharge Instagram, on lui demande de s’inscrire pour voir les photos et les vidéos de ses amis – ce qui indique d’emblée l’un des principaux avantages et caractéristiques de fidélisation du produit.

Le processus d’inscription dans le flux d’accueil de l’utilisateur se fait en trois étapes rapides. Tout d’abord, l’utilisateur peut s’inscrire à l’aide de son adresse électronique ou de son profil Facebook. Ensuite, il se trouve déjà sur l’écran d’accueil de l’application, où il dispose d’un guide discret. Ce guide indique aux utilisateurs, par exemple, qu’ils peuvent télécharger leur première vidéo ou photo sur leur réseau en appuyant sur l’icône de l’appareil photo.
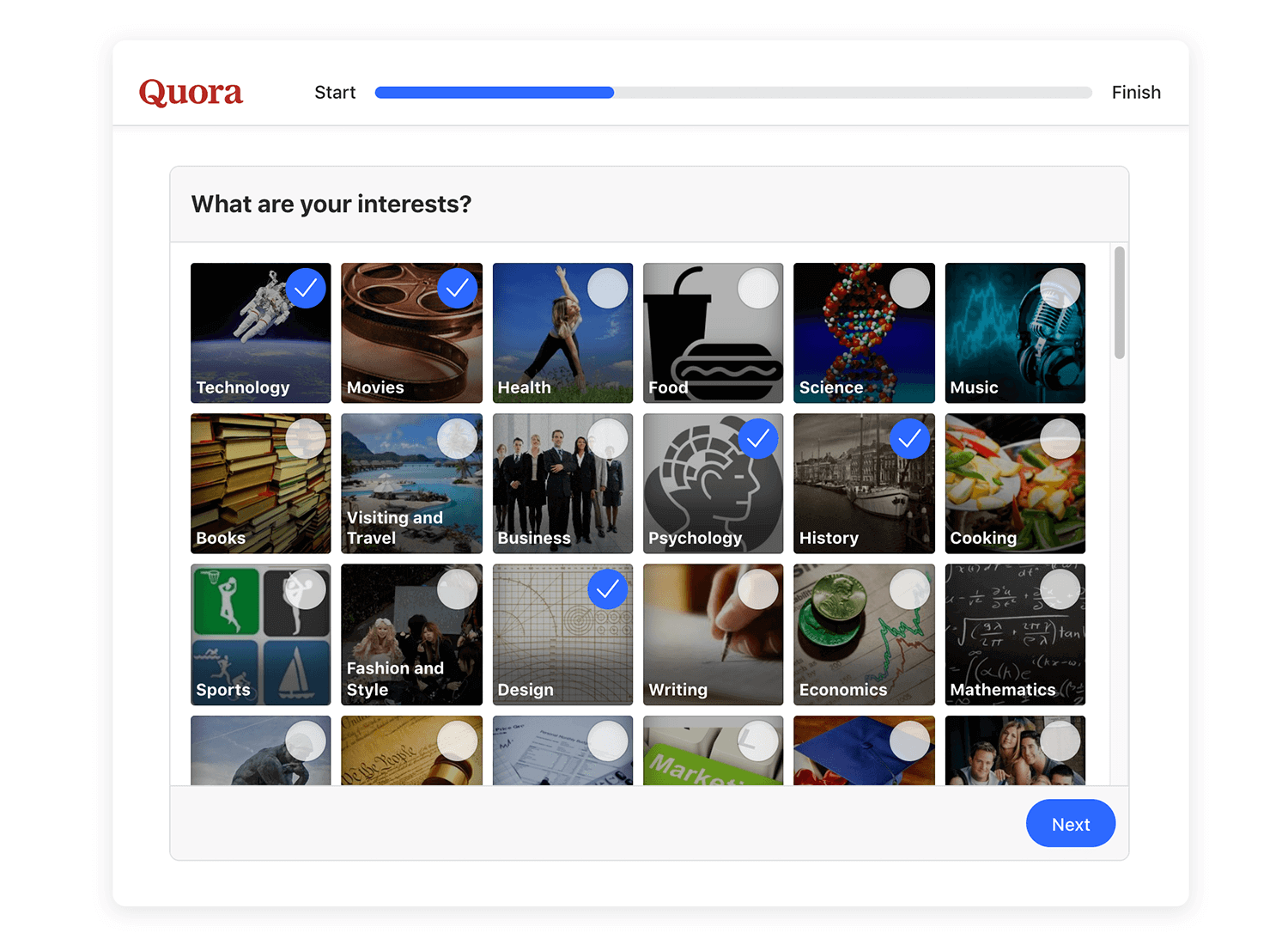
Quora est un autre exemple d’onboarding bien fait. Le processus est rapide, amusant et concret. Dès que l’utilisateur s’inscrit, il est invité à suivre les sujets qui l’intéressent, puis à trouver ses amis grâce à une fenêtre modale qui s’affiche une fois qu’il a sélectionné les sujets. L’application comprend même une liste de contrôle qui vous permet de savoir où vous en êtes dans le processus d’intégration de l’application. Elle énumère les étapes qu’il vous reste à franchir, telles que « cliquer sur 3 histoires et les lire » et « voter pour une histoire que vous aimez ».

La partie « liste de contrôle » de l’expérience d’accueil des utilisateurs de Quora est particulièrement intéressante. Non seulement elle donne à l’utilisateur une idée du moment où il a fini d’apprendre à utiliser la plateforme, mais elle sert également d’indicateur interne utilepour savoir à quelle étape de l‘activation l’utilisateur se trouve actuellement.
Concevoir des présentations interactives à l'intention des utilisateurs avec Justinmind

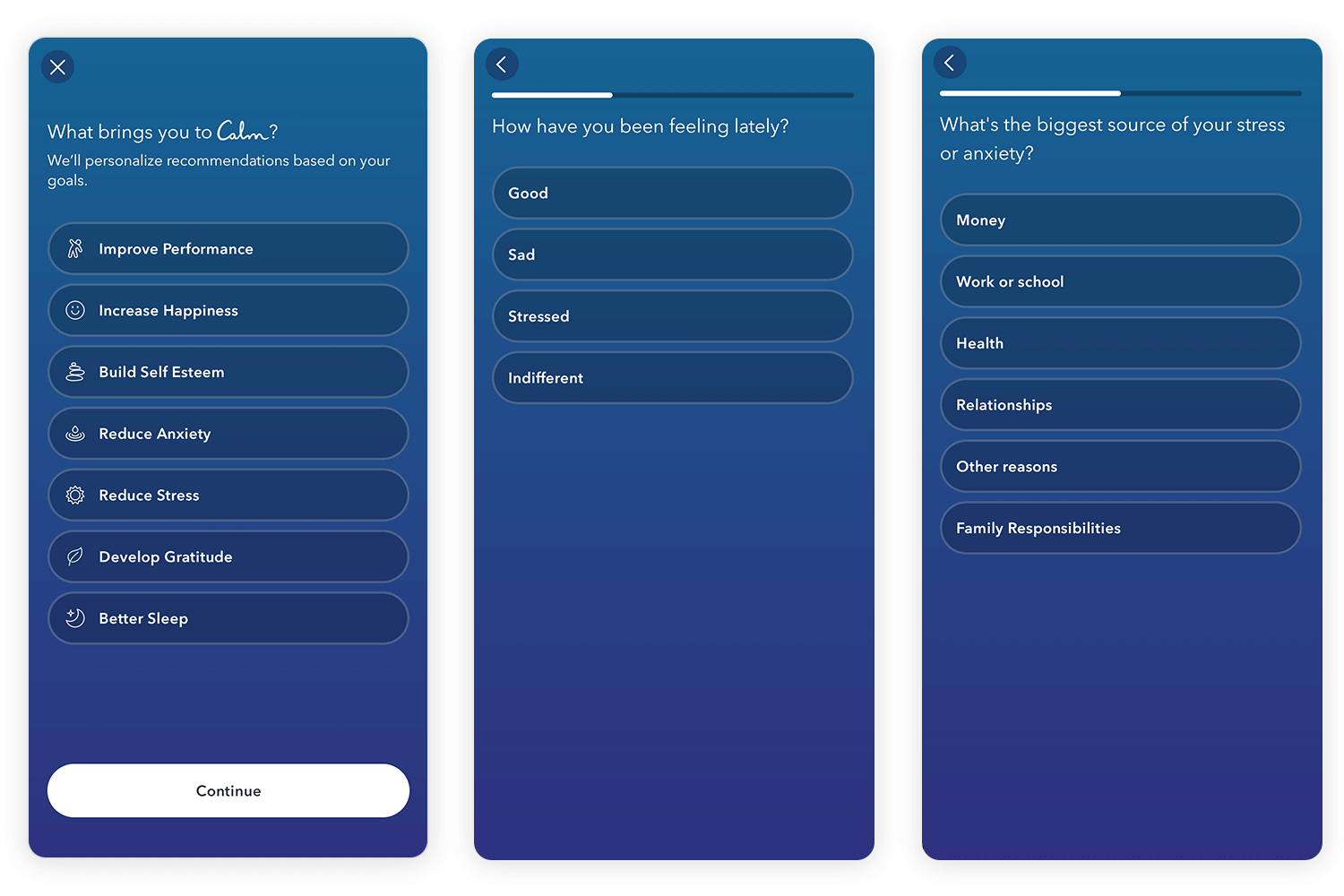
L’expérience d’accueil de Calm consiste à préparer les utilisateurs à un voyage personnalisé. Dès le début, les utilisateurs sont accueillis par un écran qui les invite à respirer profondément, créant ainsi un sentiment de calme qui s’aligne parfaitement sur la mission de l’application. L’onboarding de l’application mobile guide les utilisateurs dans la sélection de leurs principaux objectifs, comme la réduction de l’anxiété ou l’amélioration de la concentration, ce qui donne du sens à chaque choix.

Calm présente les notifications avec un léger coup de pouce, expliquant comment les rappels peuvent aider les utilisateurs à rester sur la voie de leurs objectifs de bien-être sans être intrusifs. Le processus d’inscription est simple, avec la possibilité de s’inscrire par courriel ou par Facebook, de sorte que les utilisateurs peuvent se lancer directement dans l’application.
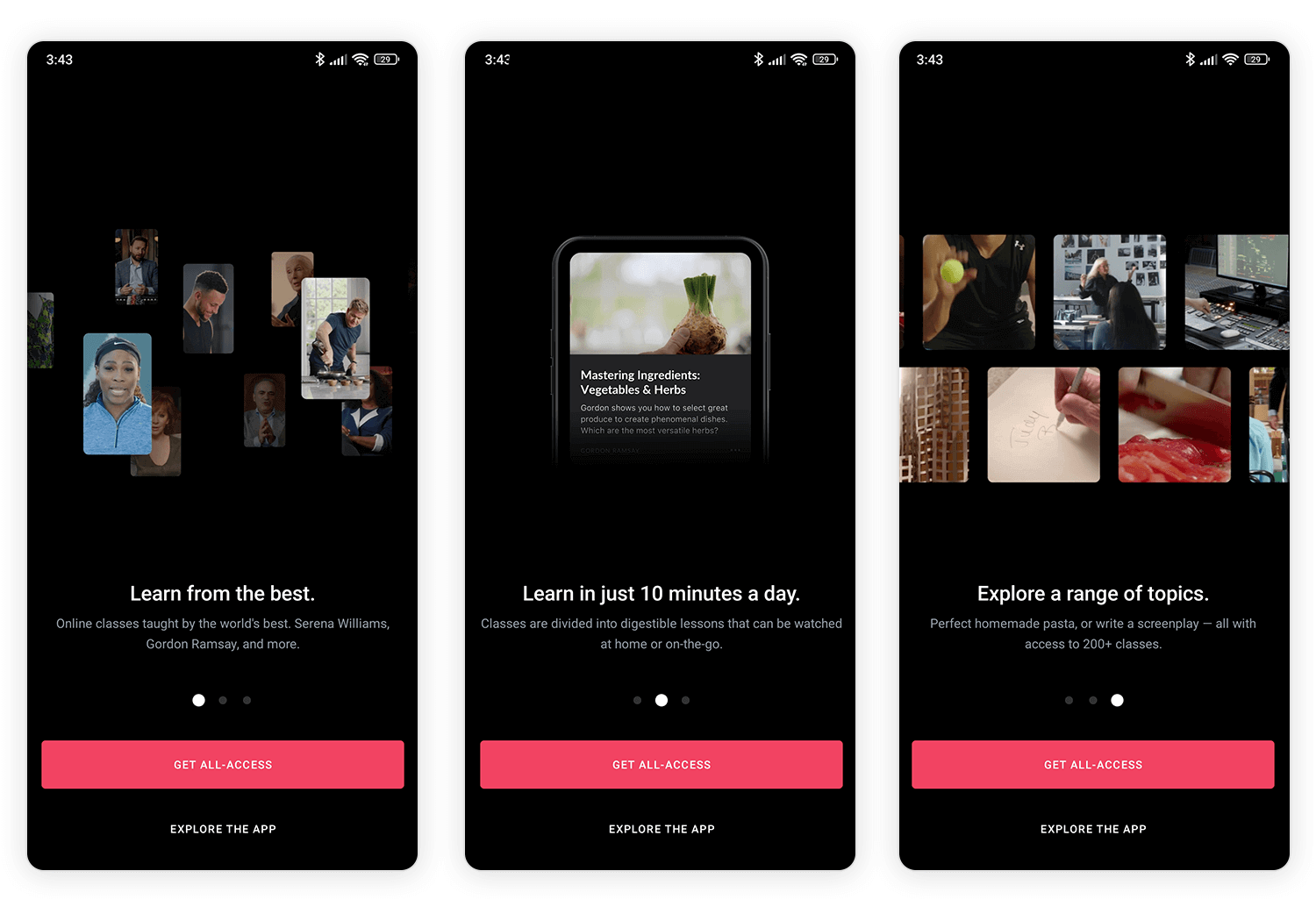
Voici MasterClass, un autre excellent exemple d’application d’onboarding bien conçue. L’application attire immédiatement les utilisateurs avec des extraits vidéo d’instructeurs célèbres tels que Gordon Ramsay et Serena Williams, mettant instantanément en évidence la valeur unique qu’elle offre. Cette approche visuelle accroche les utilisateurs dès le départ sans les surcharger.
MasterClass simplifie le processus d’inscription en proposant des options rapides telles que continuer avec Google ou Apple. Une fois à l’intérieur, les utilisateurs sont encouragés à explorer les cours affichés au premier plan. Cette configuration facilite non seulement la navigation, mais donne également aux utilisateurs un aperçu de ce dans quoi ils peuvent se plonger.

Le flux d’accueil de MasterClass est axé sur la simplicité et l’impact visuel, afin d’inspirer les utilisateurs et de leur permettre de se lancer avec enthousiasme dans leur premier cours.
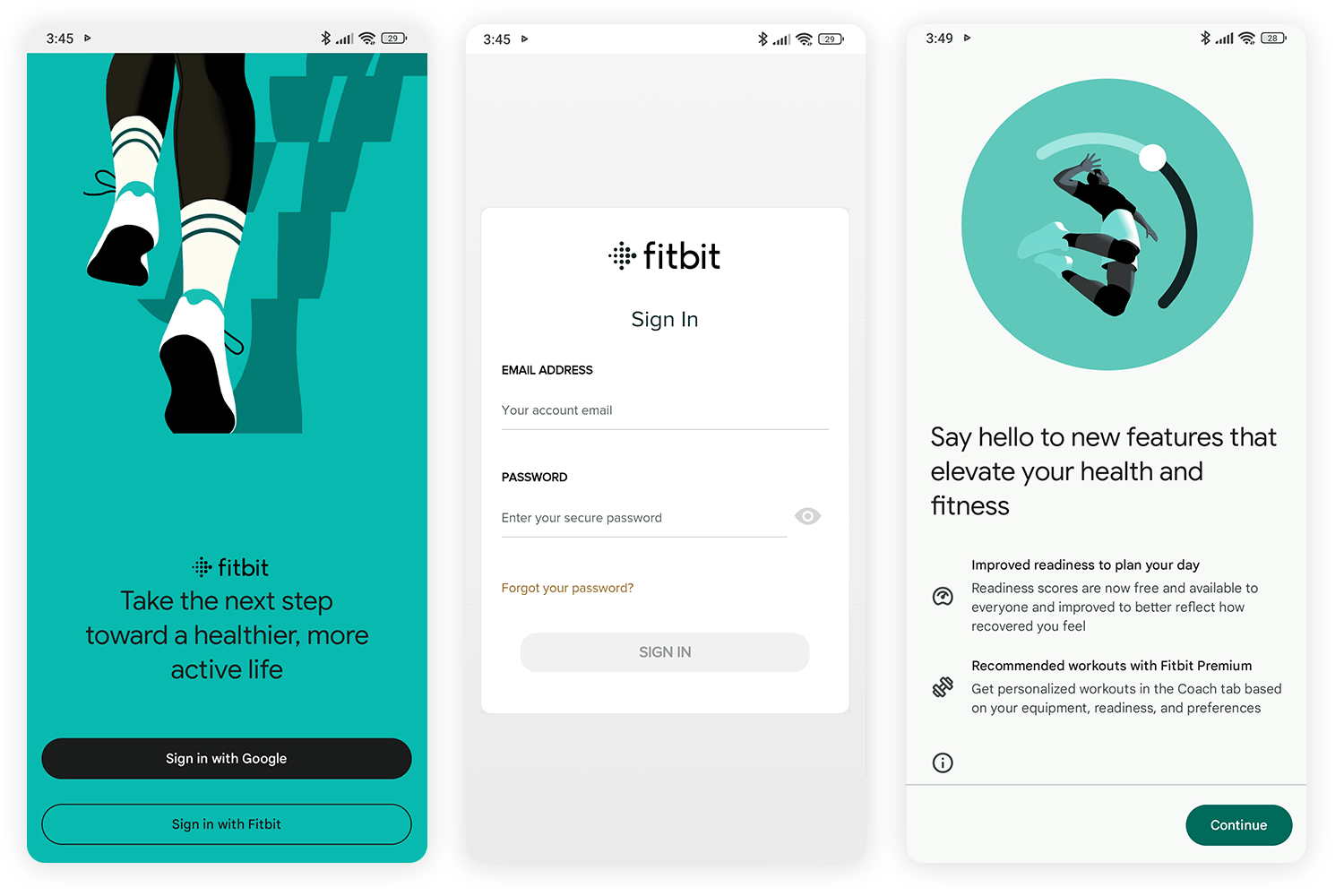
Fitbit rend la mise en route simple et motivante. Dès le premier écran, le ton est positif et vous encourage à faire un pas de plus vers un mode de vie plus sain. Vous disposez d’options pour vous connecter, ce qui vous donne une impression de souplesse et de facilité pour commencer.
Une fois que vous êtes connecté, Fitbit vous demande quelques informations pour s’assurer qu’il suit votre activité avec précision. Il est clair que la protection de la vie privée est une priorité, vos données étant réglées par défaut sur privé.

Fitbit vous laisse ensuite décider si vous souhaitez utiliser l’application seule ou l’associer à un appareil, ce qui vous donne le contrôle. Au fur et à mesure que vous avancez, l’application met en évidence tous les éléments essentiels : le suivi des pas, l’enregistrement de l’exercice, l’enregistrement des repas et même la possibilité de rester en contact avec des amis pour un peu de compétition saine. Tout est fait pour que vous vous sentiez aidé et prêt à plonger dans votre parcours de santé, que vous utilisiez un appareil ou simplement l’application sur votre téléphone.
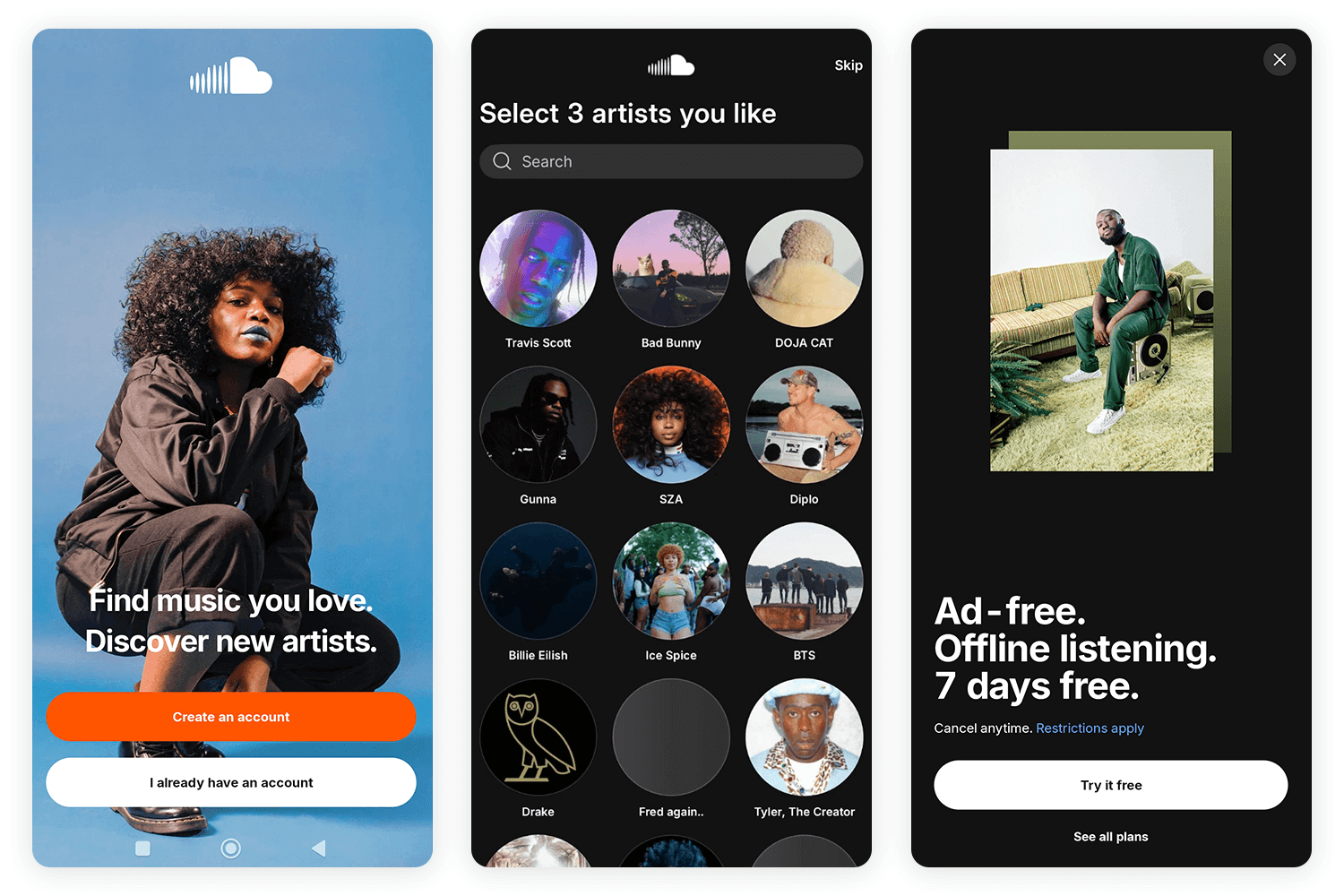
SoundCloud fait de l’accueil une question de découverte de la musique qui vous ressemble vraiment. D’emblée, vous êtes invité à choisir quelques artistes favoris, ce qui permet à l’application de s’adapter à vos goûts dès le départ.

Ce simple choix permet de personnaliser votre fil d’actualité et de vous assurer que ce que vous voyez est pertinent et intéressant. SoundCloud propose également une écoute hors ligne sans publicité, tout en restant simple et efficace, soulignant les avantages de la mise à niveau sans perturber l’expérience. Le flux semble naturel, accueillant et parfaitement adapté à une plateforme dont l’objectif est de trouver des sons qui résonnent en vous.
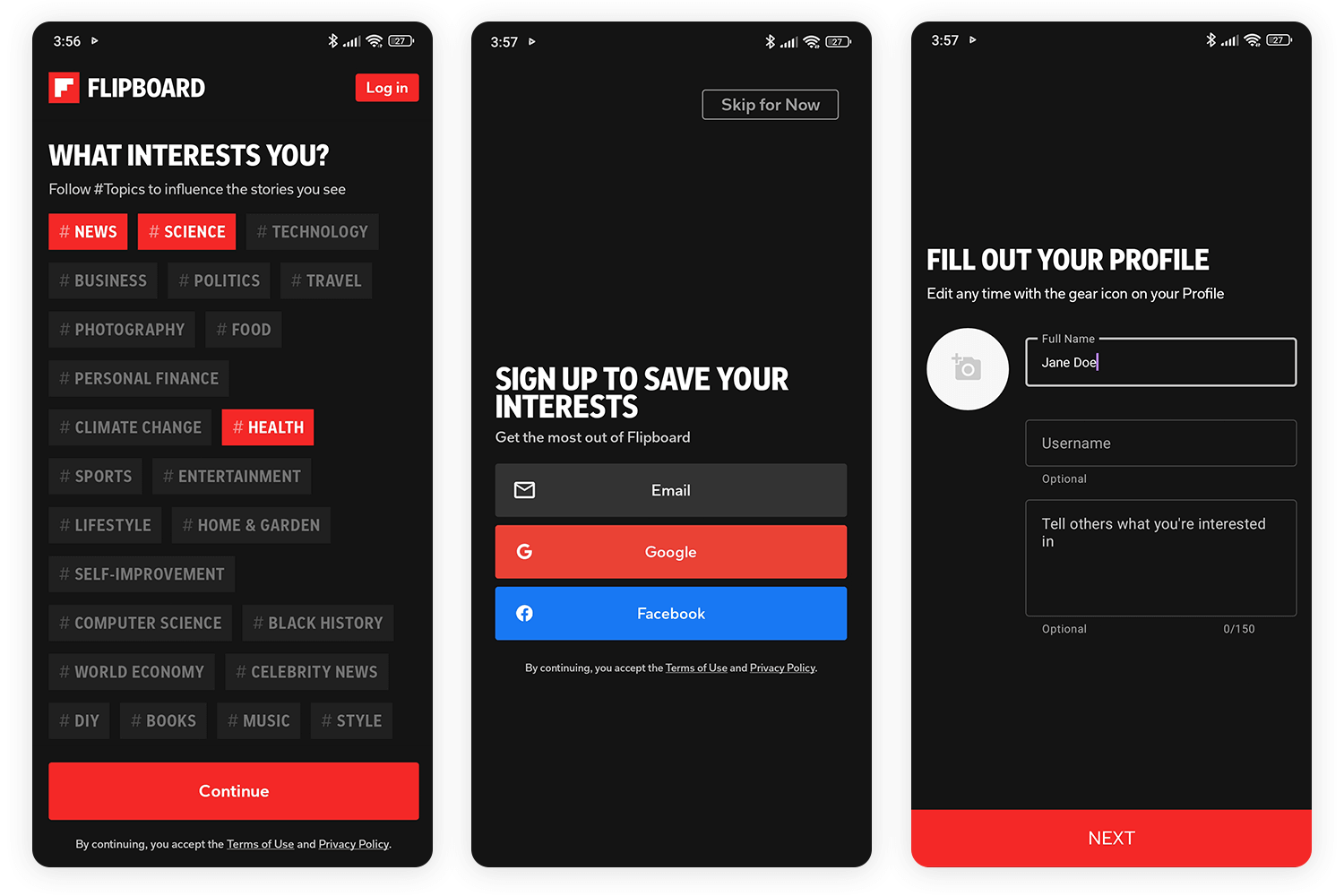
Flipboard est un conservateur de contenu qui met les gens en contact avec des histoires du monde entier. L’onboarding de l’application montre comment la personnalisation de l’expérience peut améliorer l’ensemble de l’expérience, à l’instar de Calm. Flipboard demande aux utilisateurs de sélectionner les sujets qui les intéressent le plus, ce qui les amène à réfléchir aux avantages de l’application.

Nous apprécions le fait que Flipboard attende que l’utilisateur ait défini ses préférences avant de lui demander de créer un compte. Un autre aspect positif de cette séquence d’onboarding est que même lorsque l’utilisateur doit créer son compte, il peut le faire en utilisant ses autres médias sociaux comme Facebook.
L’expérience d’accueil de l’utilisateur peut faire toute la différence lorsqu’il s’agit de fidéliser l’utilisateur. Ce n’est pas une garantie absolue que votre produit aura du succès à long terme, mais si vous négligez cette étape importante, il est certain qu’il finira dans la poubelle de vos utilisateurs.
Les meilleures applications et les meilleurs sites web dominent le marché en partie grâce à leurs formidables expériences d’accueil qui permettent d’accrocher les utilisateurs dès le départ.
Chaque flux d’onboarding d’application mobile diffère en fonction du type de produit pour lequel il est conçu, mais il existe toujours une manière optimale de rabattre les utilisateurs. Nous espérons que les meilleures pratiques et les exemples vous ont donné matière à réflexion pour votre prochain design d’onboarding utilisateur !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

