Obtenir des utilisateurs qu'ils remplissent un formulaire d'inscription n'est pas une tâche facile. Dans cet article, nous examinons plus de 40 exemples de formulaires qui ont réussi à le faire.
Les formulaires sont un terrain délicat dans le design de l’expérience utilisateur. Après tout, il est difficile de concevoir quelque chose qui fait soupirer les utilisateurs à sa simple vue. Les gens n’aiment tout simplement pas remplir des formulaires. L’avantage de cette énigme est que la plupart des designers ont tendance à résoudre les problèmes, ce qui fait de la conception de formulaires un défi intéressant. Les designers doivent trouver un moyen d’encourager les gens à les remplir, sous peine de voir les utilisateurs abandonner le formulaire à mi-chemin.
Commencez à concevoir des formulaires pour le web et les applications mobiles avec Justinmind. C'est gratuit !

Malheureusement, le fait que les utilisateurs ne soumettent pas les informations via le formulaire signifie deux choses cruciales qui ne manquent jamais de donner des frissons aux concepteurs UX : de faibles taux de conversion et un design globalement raté. Mais s’il n’existe pas d’approche unique pour un bon design de formulaire, avoir des exemples solides qui ont réussi à faire mouche ne peut pas faire de mal, n’est-ce pas ? Ouvrons donc notre outil de wireframe préféré et plongeons dans le vif du sujet ! Nous avons décidé de prendre quelques exemples de formulaires qui ont réussi à offrir aux utilisateurs une bonne expérience. Dans ce billet, vous verrez exactement pourquoi ces exemples de formulaires fonctionnent et quelles tactiques ont été utilisées pour améliorer l’expérience utilisateur qu’ils offrent. Jetez-y un coup d’œil !
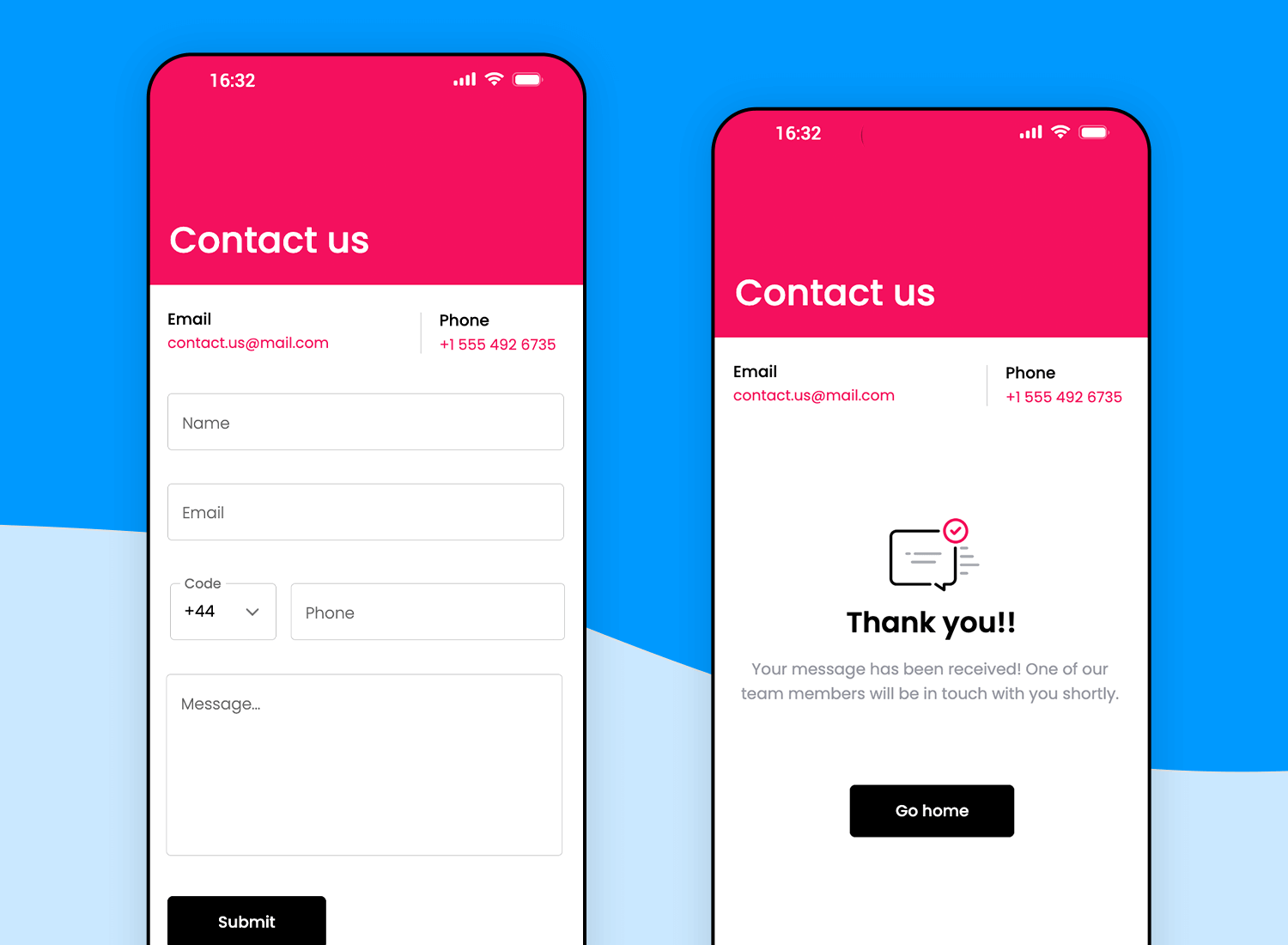
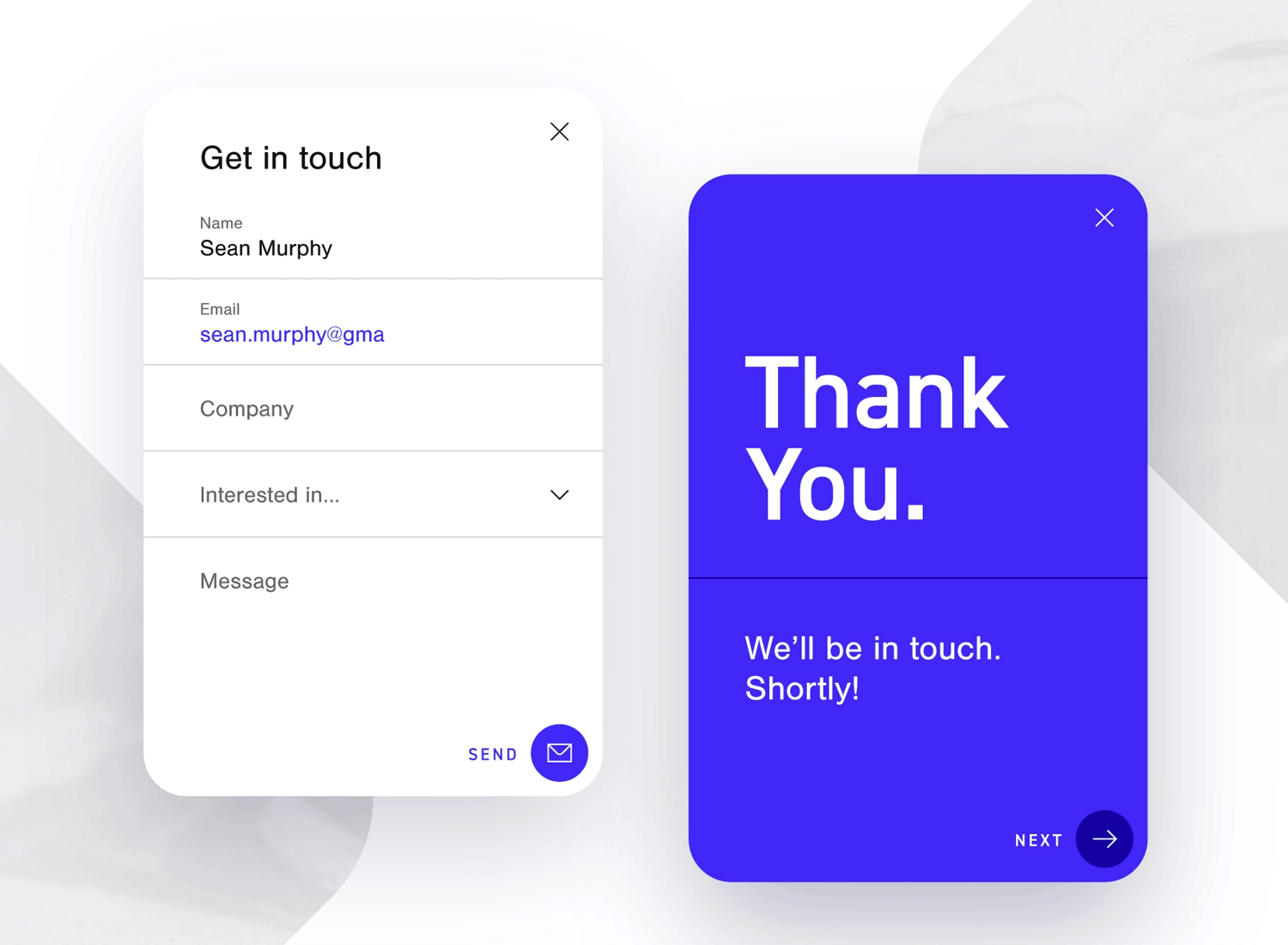
Ce formulaire de contact est d’une simplicité rafraîchissante. Dès le début, le design lumineux vous attire et chaque détail semble avoir été pensé avec soin. Le formulaire est simple et direct : il vous suffit d’indiquer votre nom, votre adresse électronique, votre numéro de téléphone et votre message, et le tour est joué. Il y a même un sélecteur de code téléphonique très pratique, pour que les utilisateurs internationaux se sentent tout aussi bien accueillis.
Une fois le formulaire envoyé, un écran de remerciement s’affiche, ajoutant une touche agréable qui permet aux utilisateurs de savoir que leur message est en cours d’acheminement. C’est un exemple parfait pour rendre les formulaires de contact chaleureux et conviviaux.

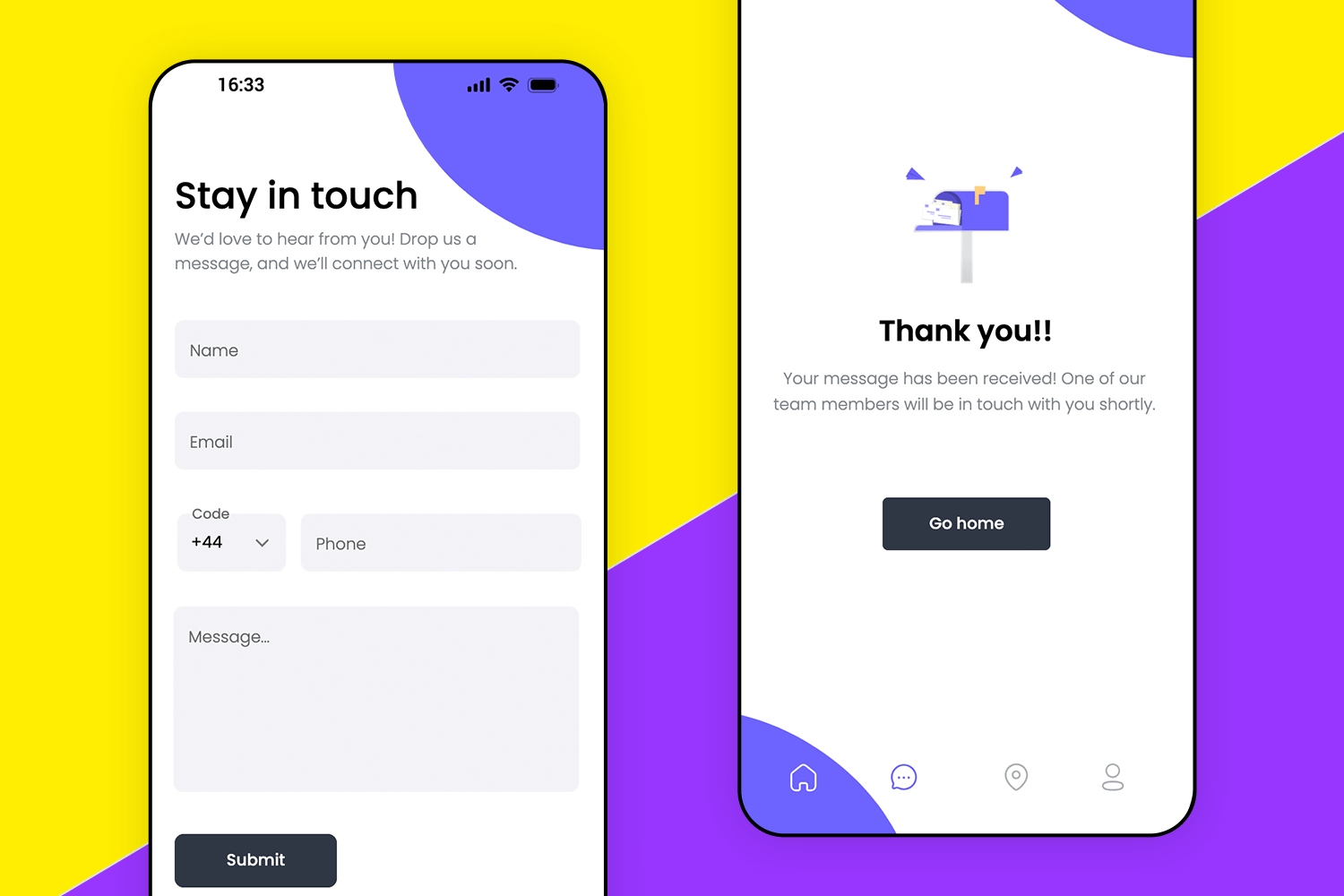
Ce formulaire de contact apporte une touche vibrante et ludique grâce à ses couleurs vives et à sa mise en page épurée. Il invite les utilisateurs à prendre contact en quelques étapes rapides, grâce à des champs simples pour le nom, l’adresse électronique, le téléphone et le message.
Le formulaire est intuitif, chaque élément étant espacé comme il se doit, ce qui garantit une expérience fluide. Une fois le message envoyé, les utilisateurs sont accueillis par un écran de confirmation convivial, qui les rassure et les rassure. C’est un excellent exemple de la manière dont un formulaire peut être à la fois fonctionnel et visuellement attrayant.

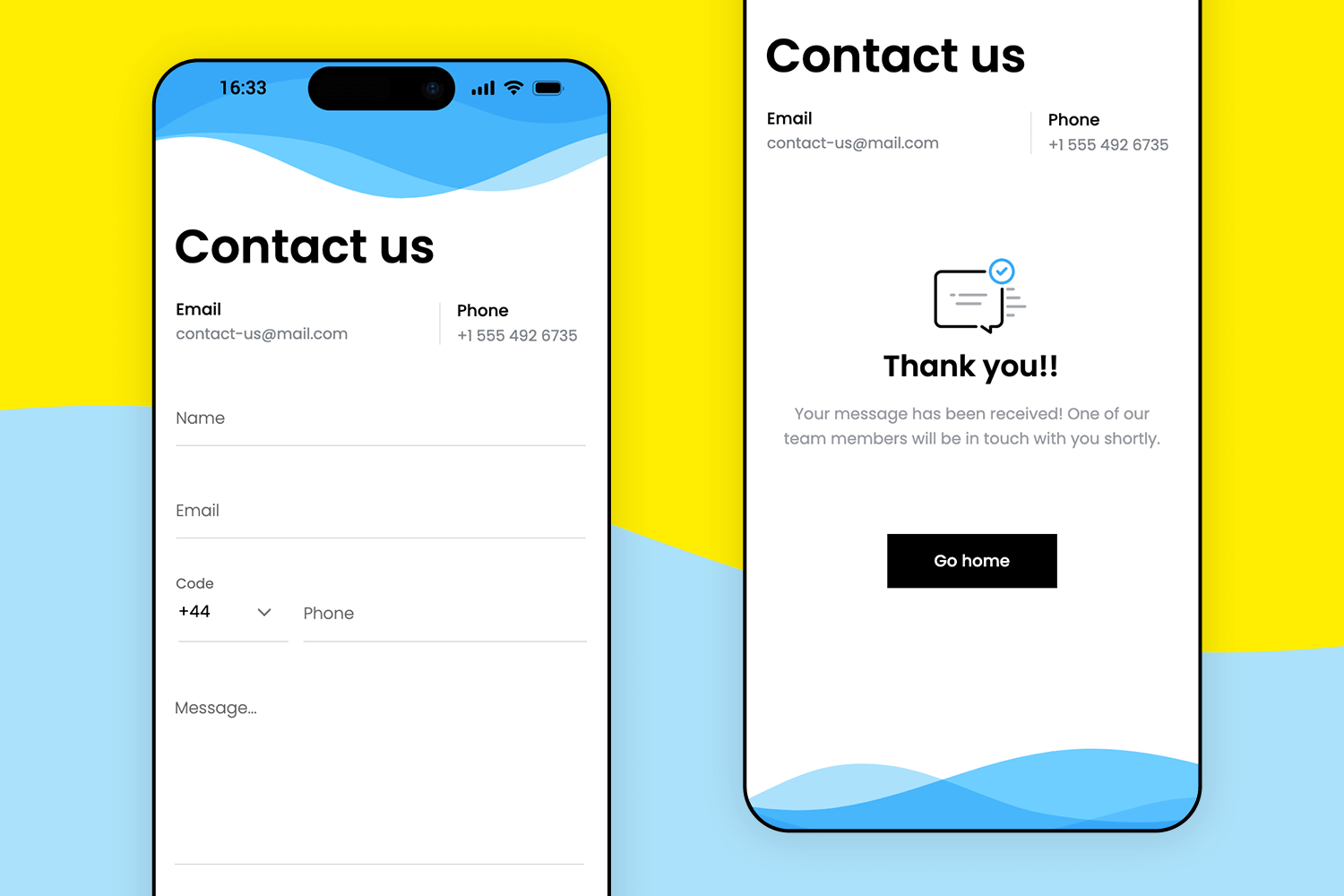
Ce prochain exemple de formulaire de contact apporte une ambiance apaisante avec son arrière-plan de vagues bleues douces, créant une atmosphère invitante pour les utilisateurs. La mise en page est claire et directe, ne présentant que l’essentiel et permettant un processus fluide et sans stress.
Après avoir envoyé leur message, les utilisateurs sont accueillis par un écran de remerciement amical, une simple touche qui ajoute de la chaleur et confirme que leur message a bien été reçu. Ce formulaire allie clarté et personnalité.

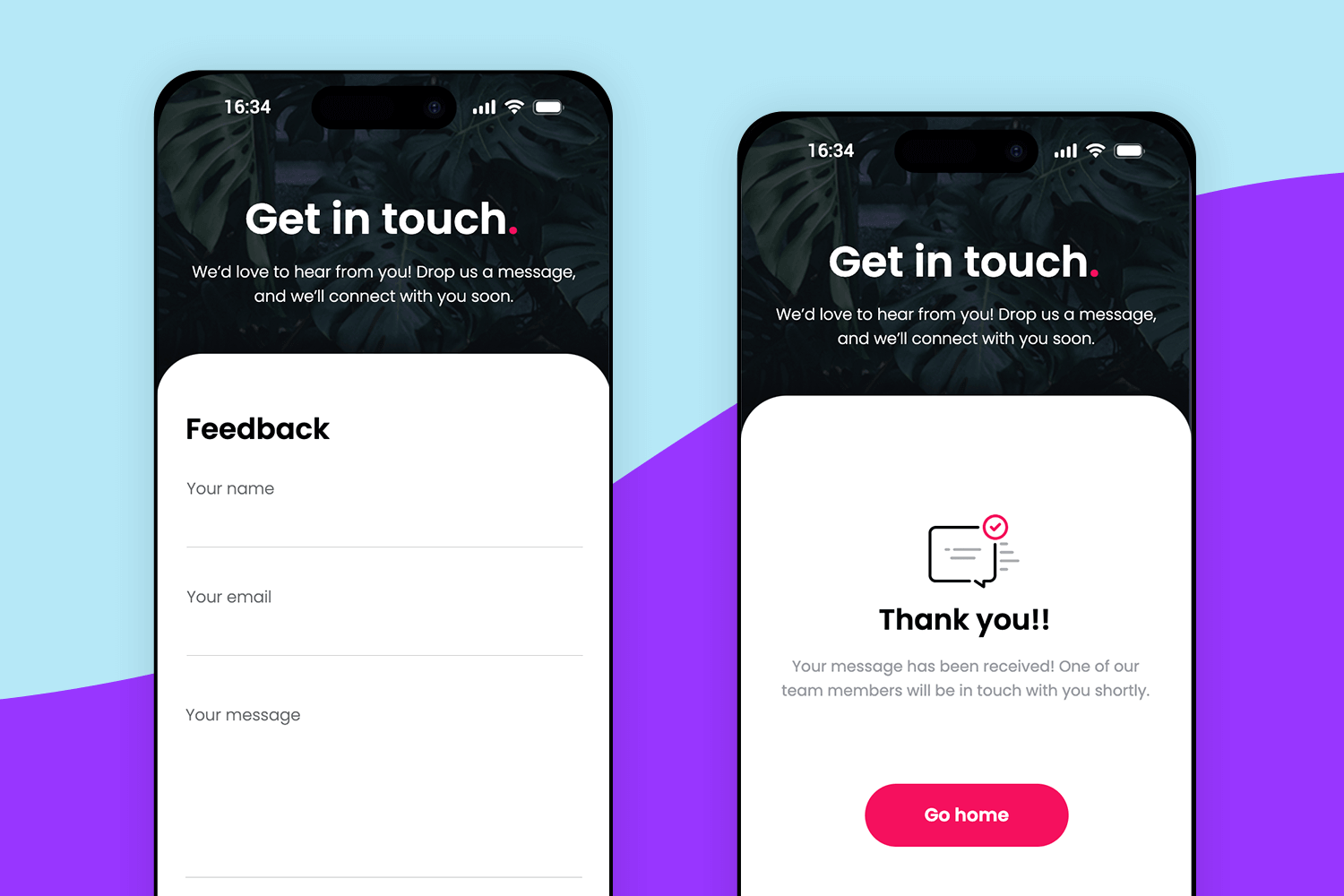
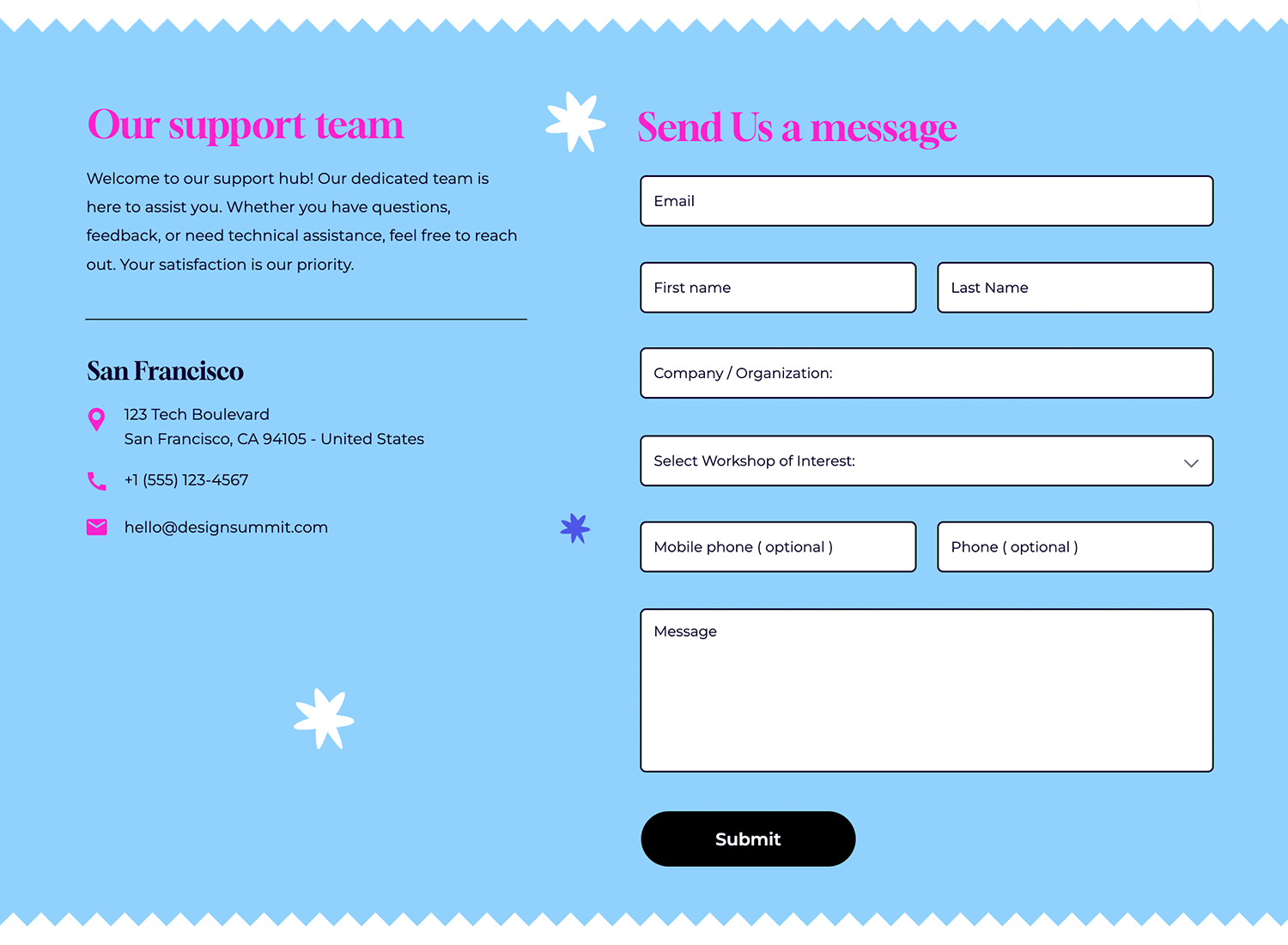
Ce formulaire de contact donne d’emblée un ton amical et accessible, grâce à son arrière-plan sombre qui lui confère un aspect moderne et soigné. Le formulaire reste simple et ne demande que l’essentiel, ce qui donne l’impression que la prise de contact se fait sans effort. Le bouton lumineux et accueillant situé en bas du formulaire ajoute une touche de couleur et guide naturellement les utilisateurs vers la finalisation de leur message.
Dans l’ensemble, il est conçu pour que les utilisateurs se sentent reconnus et valorisés, créant ainsi une expérience fluide, facile à vivre et qui laisse une impression positive.

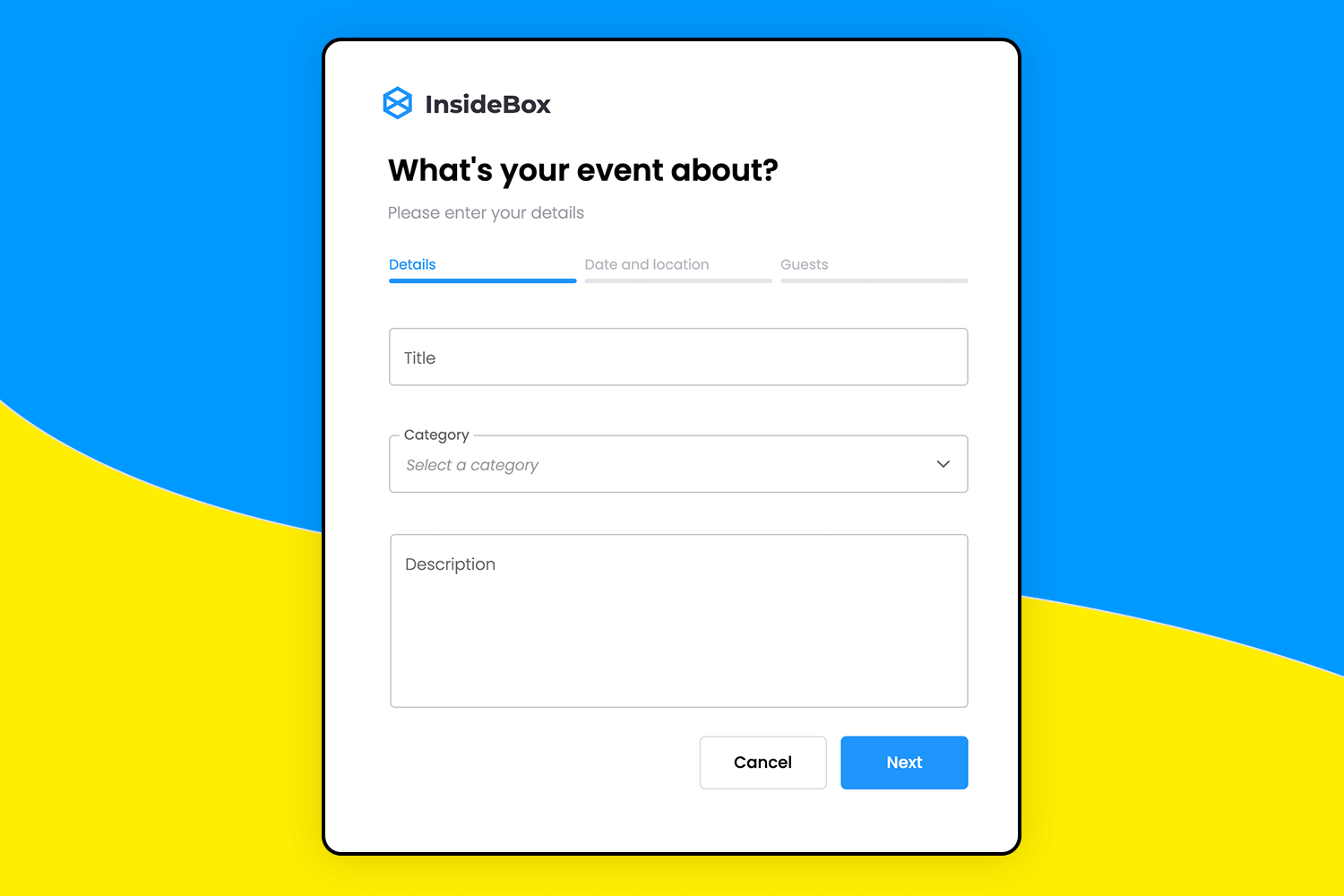
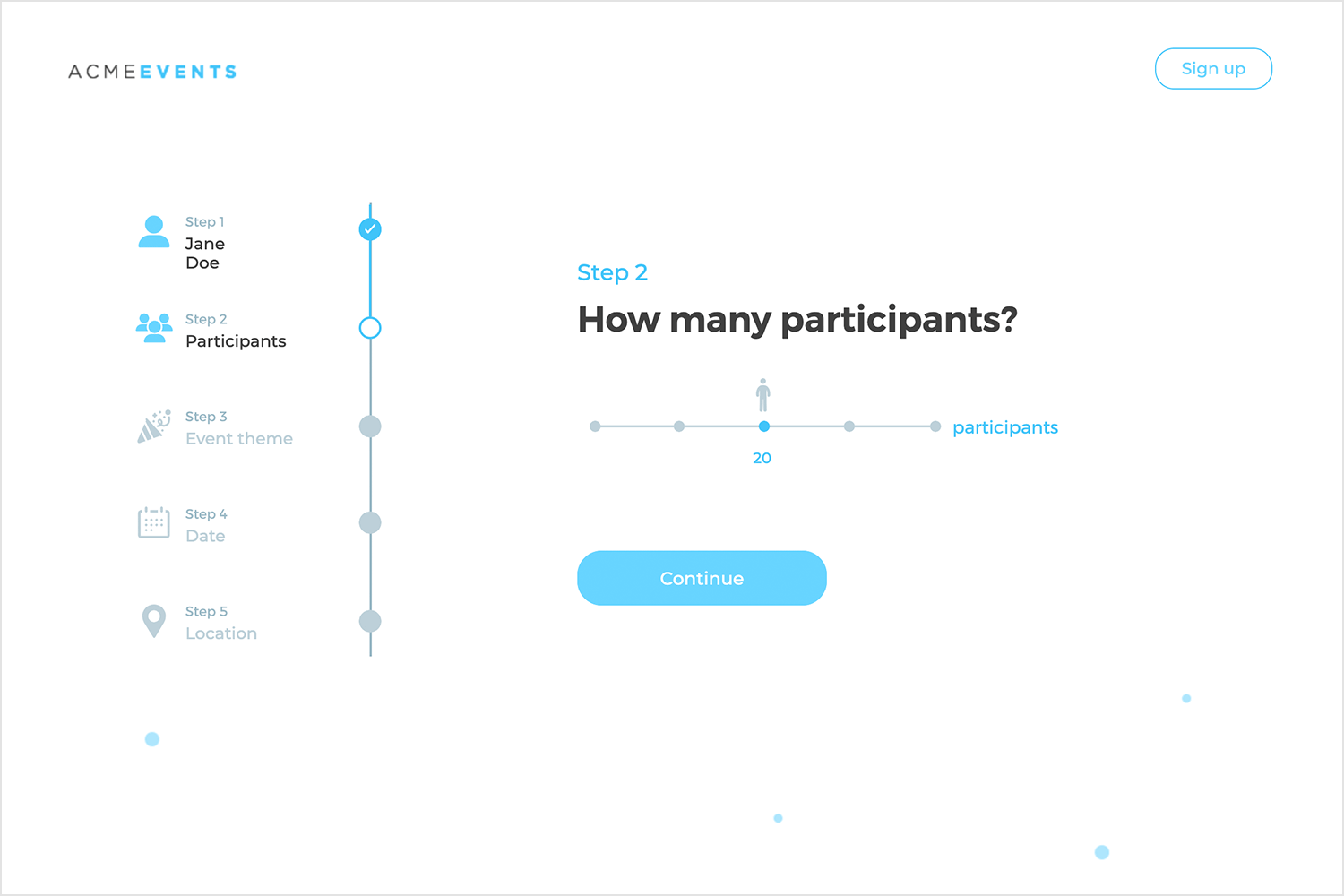
L’organisation d’un événement à l’aide de cet exemple de formulaire se fait sans effort. Dès le départ, le formulaire décompose les choses en étapes faciles, en commençant par les éléments de base tels que le titre et la catégorie. Chaque section se déroule naturellement, guidant les utilisateurs pour qu’ils se concentrent sur une partie à la fois, afin qu’ils ne se sentent jamais dépassés.
Avec son design épuré et ses invites simples, ce formulaire vise à rendre l’installation fluide et sans stress, parfaite pour capturer facilement tous les détails.

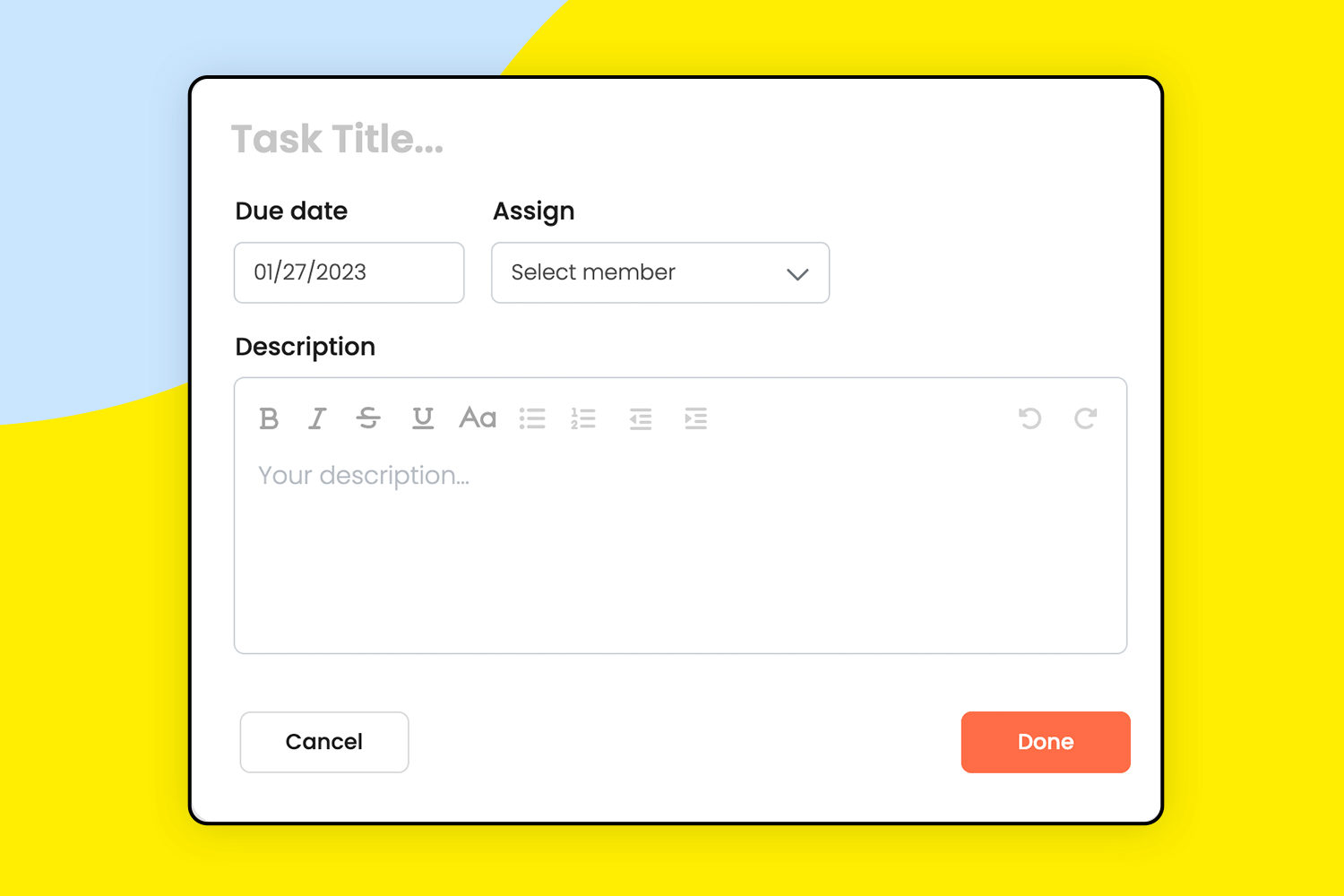
Ce formulaire d’attribution de tâches est simple et clair, ce qui facilite la collaboration. Les utilisateurs peuvent rapidement fixer une date d’échéance, ajouter une description et choisir des coéquipiers dans un menu déroulant, le tout sans encombrement. Le design du formulaire est minimal mais fonctionnel, avec juste ce qu’il faut d’options pour que le travail soit fait efficacement.
Il est parfait pour les équipes qui souhaitent rester organisées et assigner des tâches sans étapes supplémentaires. Le bouton « done » à la fin ajoute une touche finale agréable, aidant les utilisateurs à terminer la configuration de la tâche en un seul clic.

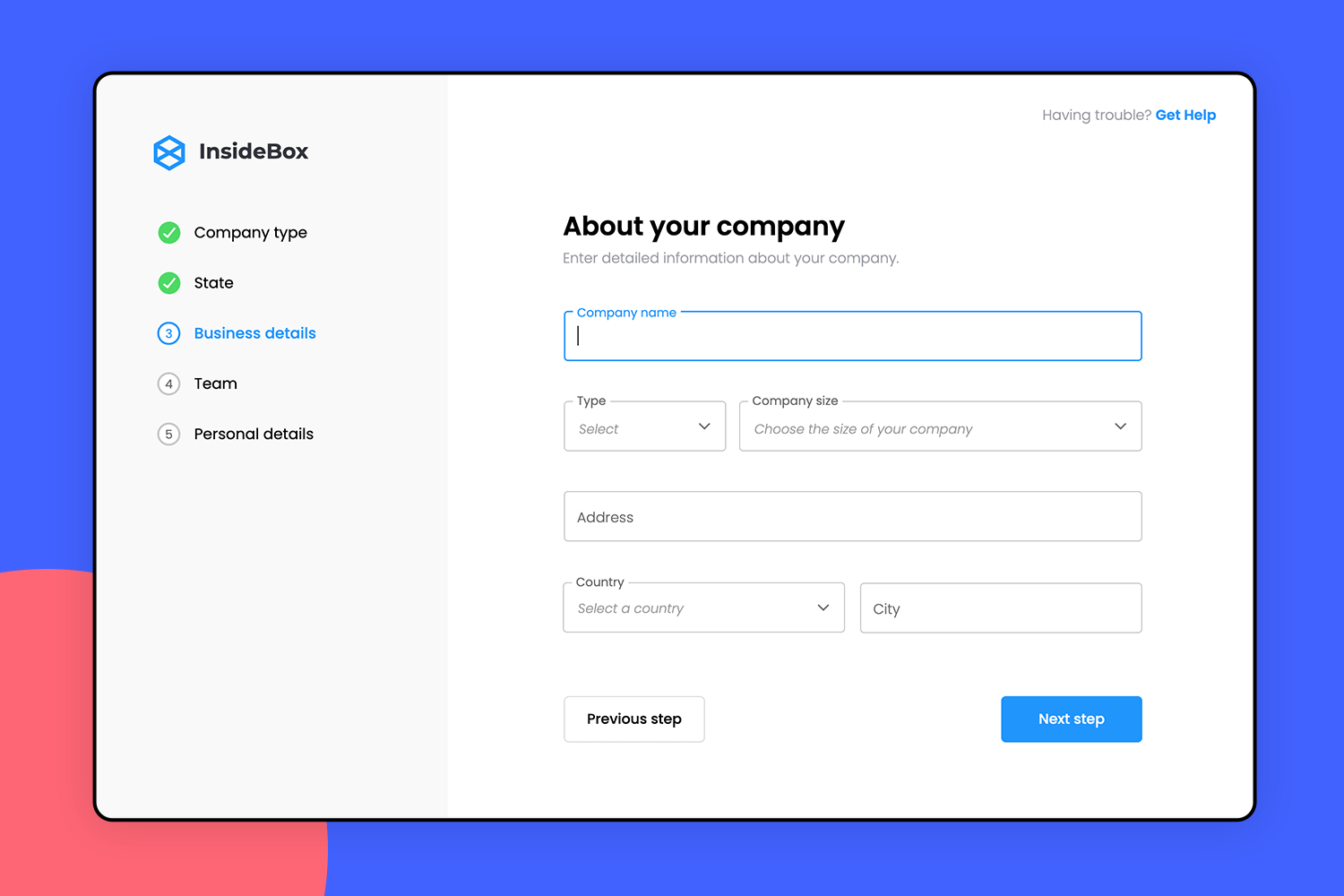
Le paramétrage des informations relatives à votre entreprise à l’aide de ce formulaire est simple et fluide. Vous êtes guidé à travers chaque détail, comme le nom de l’entreprise, son type et sa localisation, sans qu’aucun élément parasite ne vienne vous distraire.
La barre latérale suit votre progression, de sorte que vous sachiez toujours ce qui vous attend. Elle est conçue pour que tout soit organisé et que l’ensemble du processus soit rapide et facile.

Cet exemple de formulaire de contact se distingue par son design simple et épuré, qui facilite la prise de contact avec les utilisateurs. Le formulaire ne comporte que quatre champs de saisie, ce qui permet aux utilisateurs de ne pas être submergés par un trop grand nombre de questions. Le texte de remplacement à l’intérieur de chaque champ reste visible, même après avoir cliqué, ce qui permet aux utilisateurs de revérifier ce dont ils ont besoin.
Nous apprécions la microcopie concise sous le champ du message et le bouton « Envoyer le message », qui rend le processus fluide et direct. Dans l’ensemble, c’est un excellent exemple de ce que doit être un formulaire de contact : convivial et efficace.

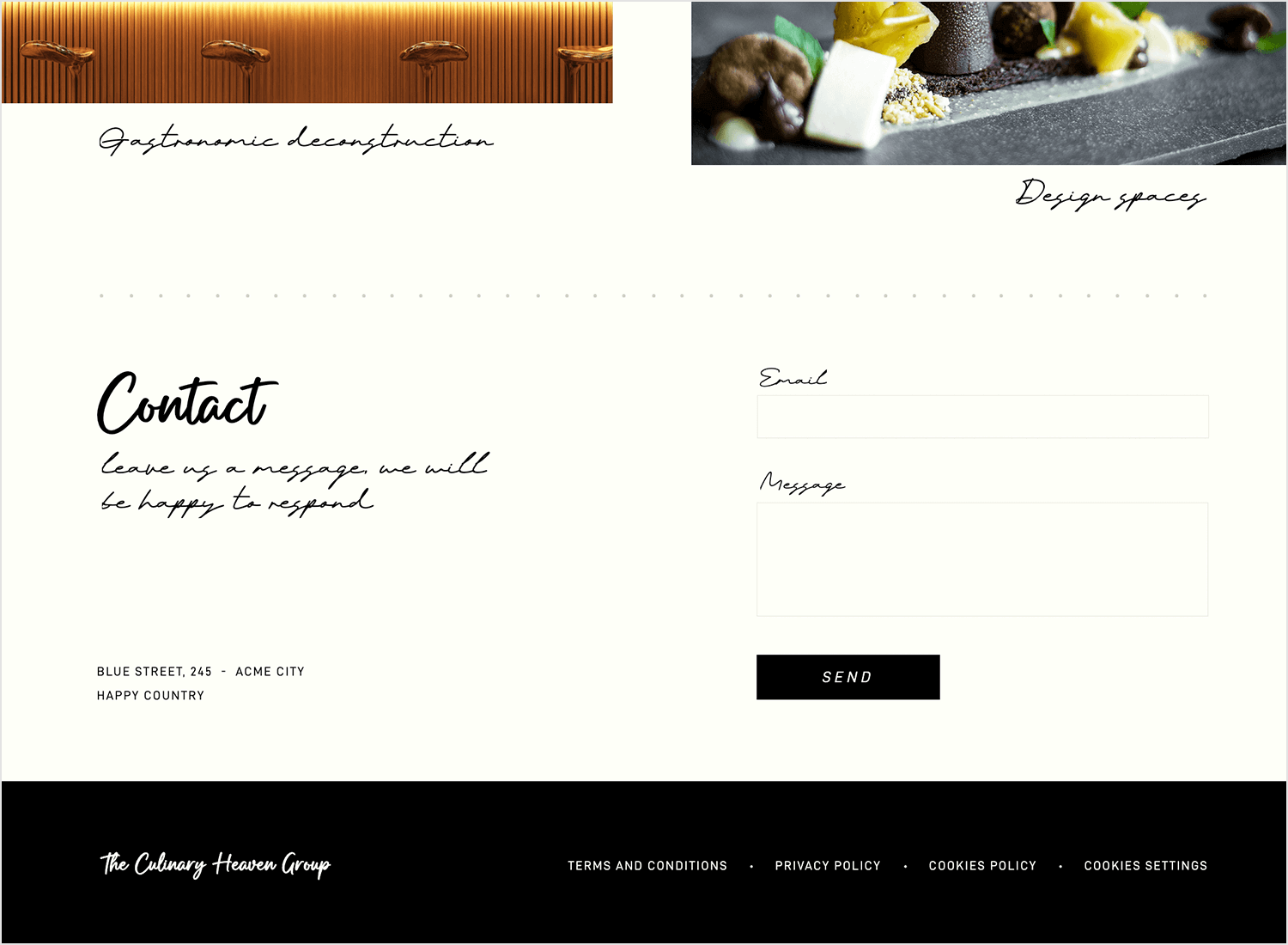
Vous avez quelque chose à dire ? Le groupe Culinary Heaven facilite grandement la prise de contact. Il vous suffit d’indiquer votre adresse électronique et votre message, et le tour est joué. Le texte écrit à la main donne une impression de chaleur et de convivialité, comme si vous laissiez une note à un ami. Et ce bouton « ENVOYER » en gras ? Vous ne pouvez pas le manquer ! Il est juste là, vous guidant sans aucune difficulté. Nous aimons cette impression de facilité et d’invitation qui prouve que, parfois, la simplicité est vraiment la meilleure des choses.

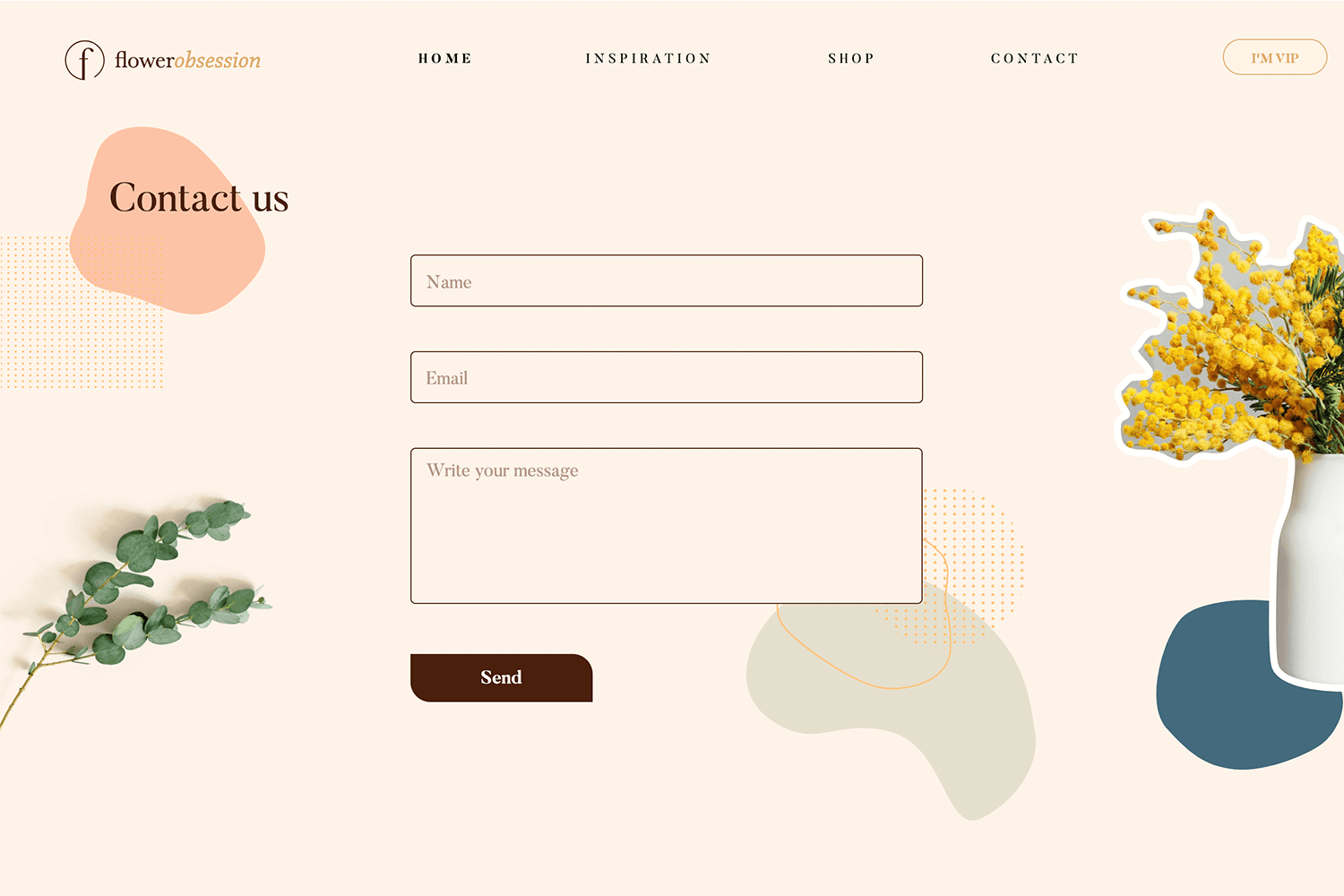
Cet exemple d’interface utilisateur de Flower Obsession vous permet d’entrer en contact avec nous facilement et en toute décontraction. Trois champs suffisent : votre nom, votre adresse électronique et un espace pour votre message. Les couleurs douces et les touches florales donnent une impression de calme et d’accueil. Le bouton « Envoyer » est clair et bien visible lorsque vous avez terminé. C’est simple, convivial et efficace.

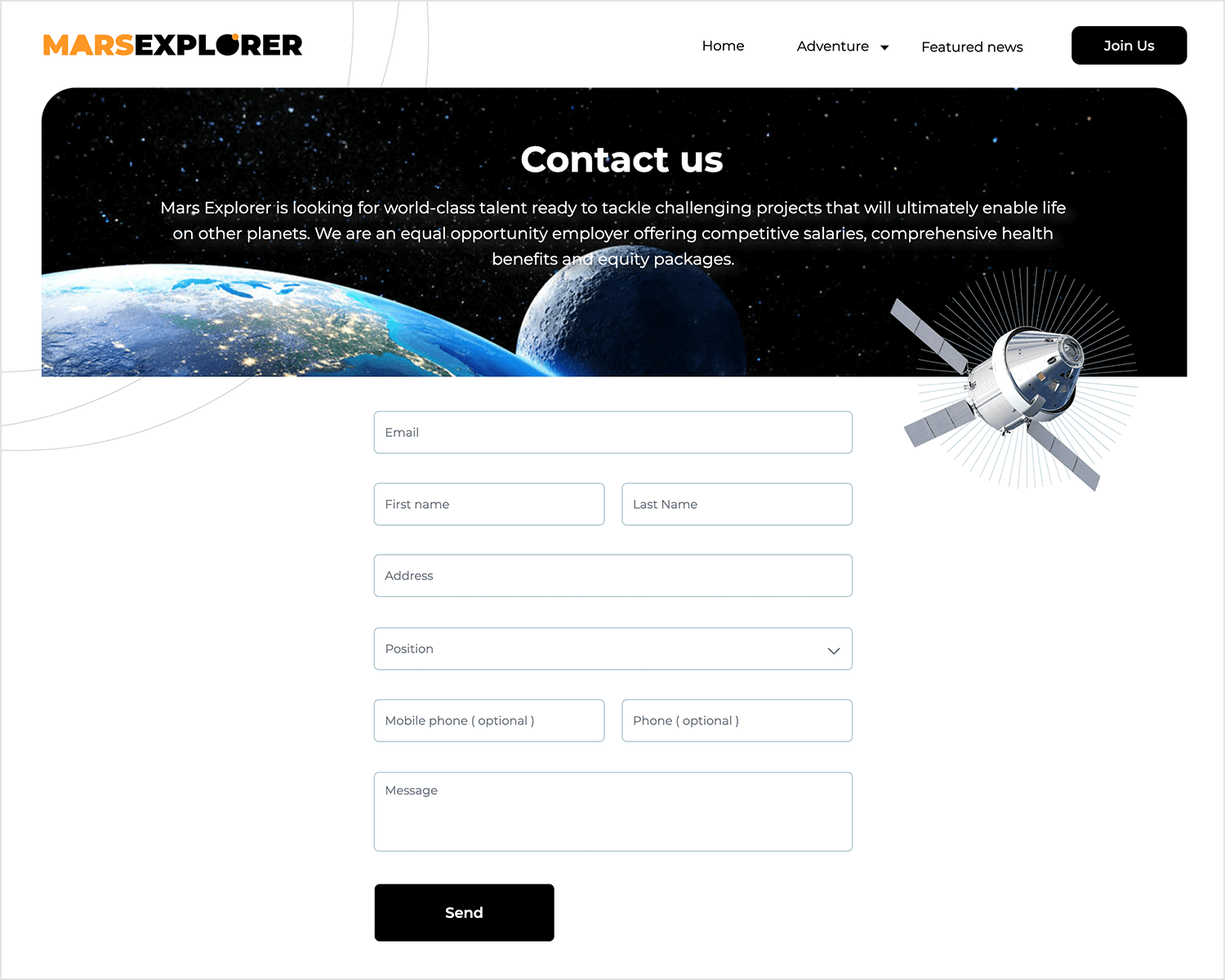
Le formulaire de Mars Explorer a pour but de rendre les choses claires et simples. Il contient toutes les informations de base : adresse électronique, nom, adresse et même un champ pour choisir votre position. De plus, il y a un champ facultatif pour votre téléphone si vous souhaitez le partager.
L’en-tête et l’imagerie sur le thème de l’espace donnent une impression d’excitation et d’aventure, en accord avec l’ambiance de Mars ! Et lorsque vous avez terminé, le bouton « Envoyer » vous permet de prendre contact facilement. Simple, direct et parfaitement adapté à une mission spatiale.

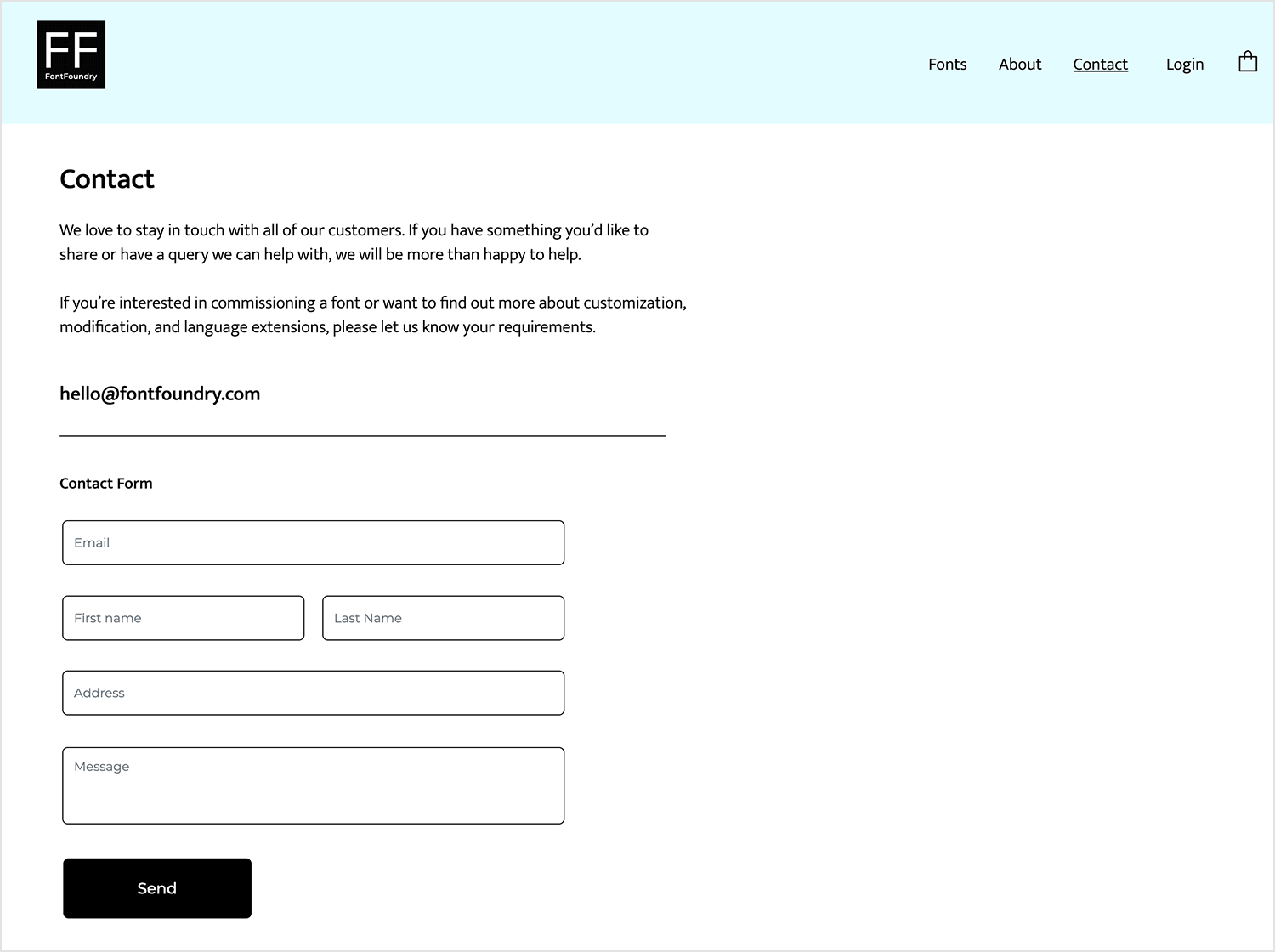
Nous avons maintenant un exemple d’UI de formulaire très simple, mais qui fait bien son travail. Le formulaire de contact de Font Foundry commence par un message chaleureux et invitant, vous faisant savoir qu’ils sont impatients d’avoir de vos nouvelles. Le formulaire lui-même ne demande que l’essentiel – votre adresse électronique, votre nom, votre adresse et votre message – pour que les choses soient simples et directes. De plus, ils vous proposent leur adresse électronique directe si vous préférez les contacter de cette manière. Il s’agit d’un formulaire simple, sans chichis, mais qui reste accueillant et professionnel.

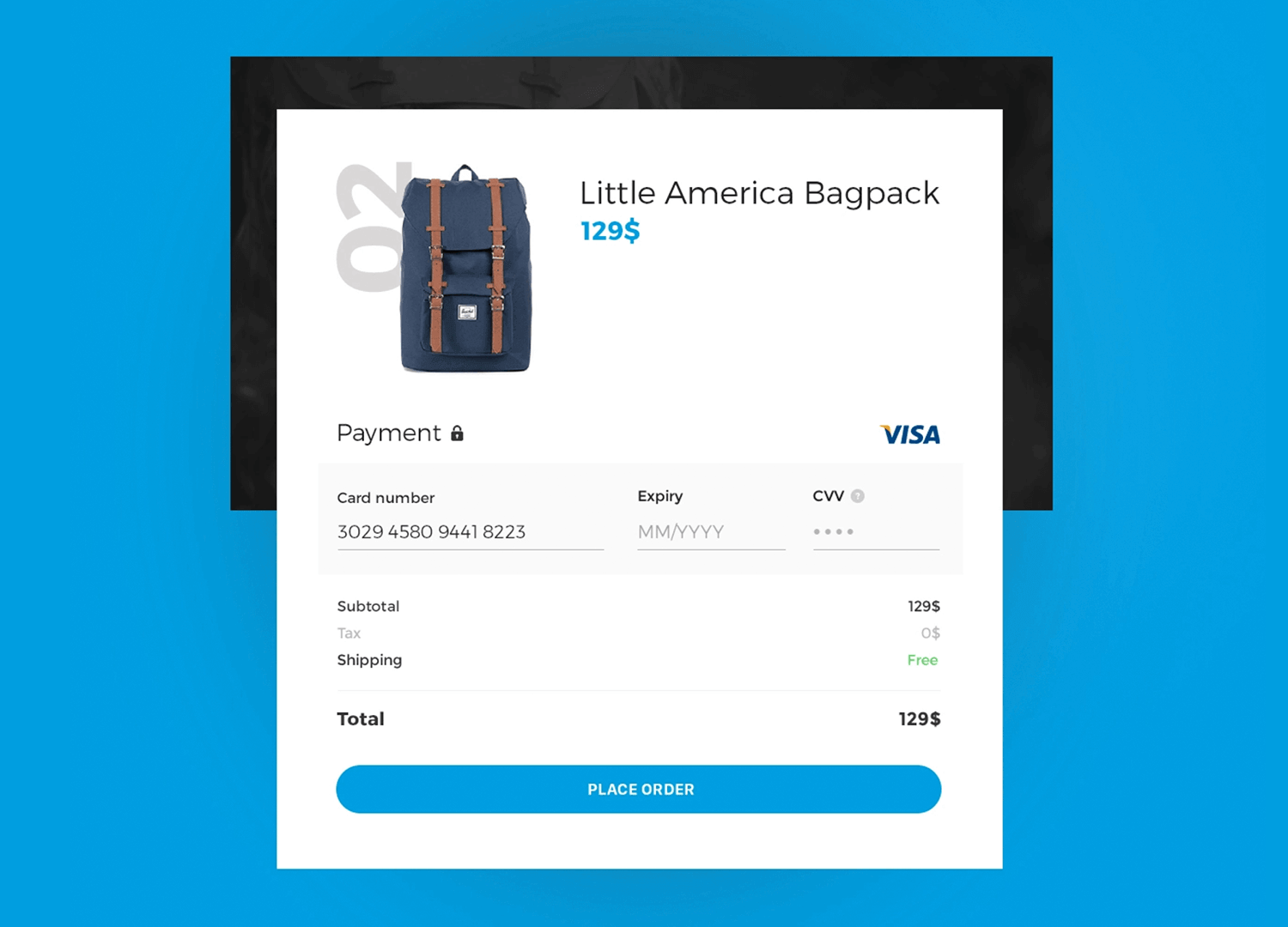
Voici un formulaire de paiement aussi simple que possible. Justinmind fait en sorte que tout soit clair et simple, avec tous les détails dont vous avez besoin sous les yeux. Vous avez des emplacements pour les informations relatives à votre carte, l’adresse de facturation et un récapitulatif clair de la commande, de sorte qu’il n’y a pas de confusion possible. Le bouton « Payer maintenant » est facile à trouver, ce qui rend l’ensemble du processus très fluide. C’est le genre de formulaire qui fait du paiement un jeu d’enfant.

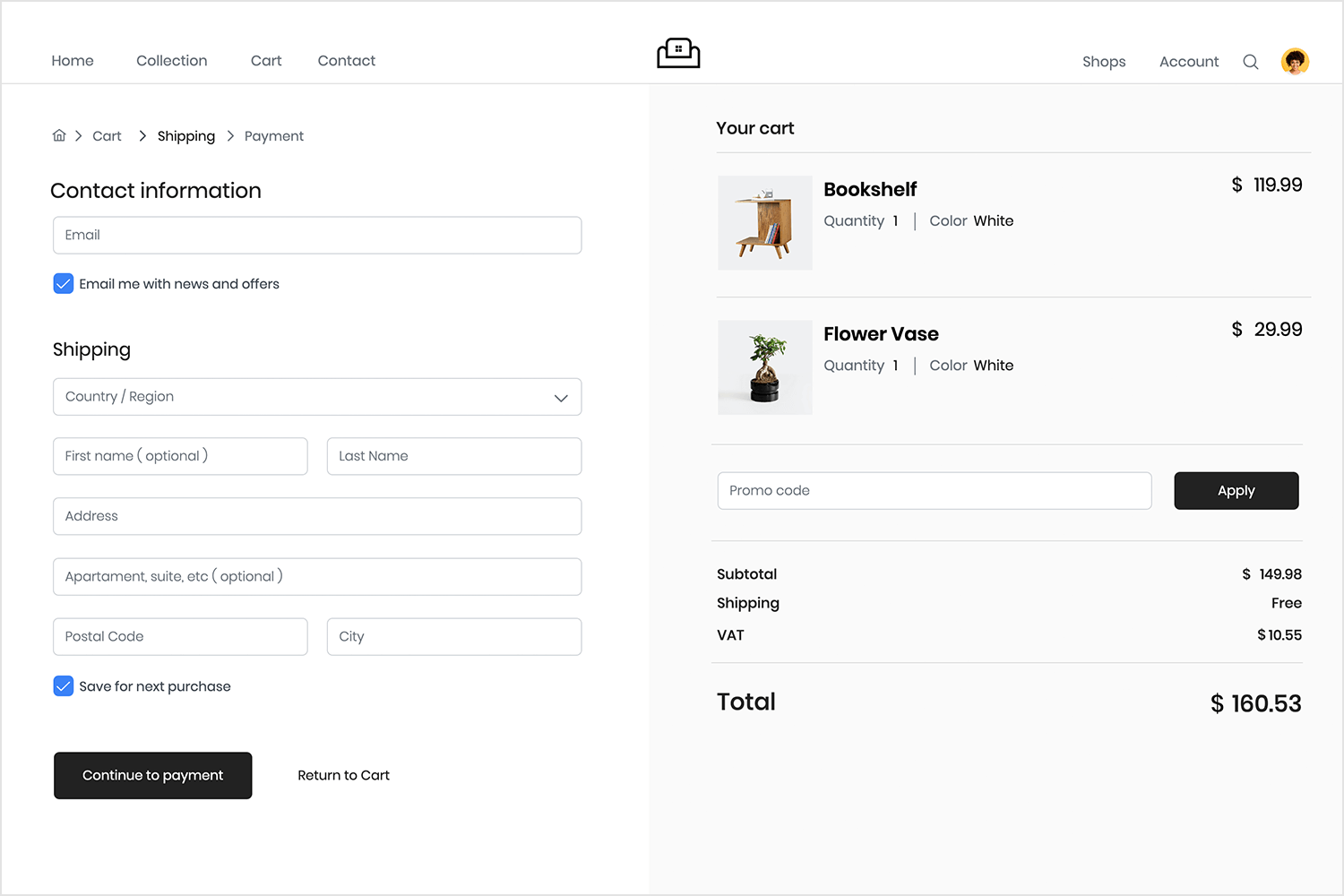
Tout comme le formulaire de commande de livres, celui-ci rend le processus très facile et fluide. Il vous suffit d’indiquer vos coordonnées et vos informations de livraison, et le tour est joué. Tout est clairement présenté, de sorte que vous ne risquez pas de vous perdre.
Le récapitulatif du panier sur la droite vous tient au courant, et le bouton « Continuer le paiement » est là lorsque vous êtes prêt. C’est une façon simple, claire et sans tracas de finaliser votre achat.

Cet exemple de formulaire UI simplifie considérablement le processus d’inscription. Il vous suffit de saisir votre adresse électronique et votre mot de passe, et vous êtes prêt à partir. La présentation est claire et il y a même un lien « Mot de passe oublié » si vous en avez besoin. Tout est au bon endroit, ce qui vous permet de vous connecter rapidement et facilement. C’est un excellent exemple de ce que doit être un formulaire d’inscription : simple et convivial.

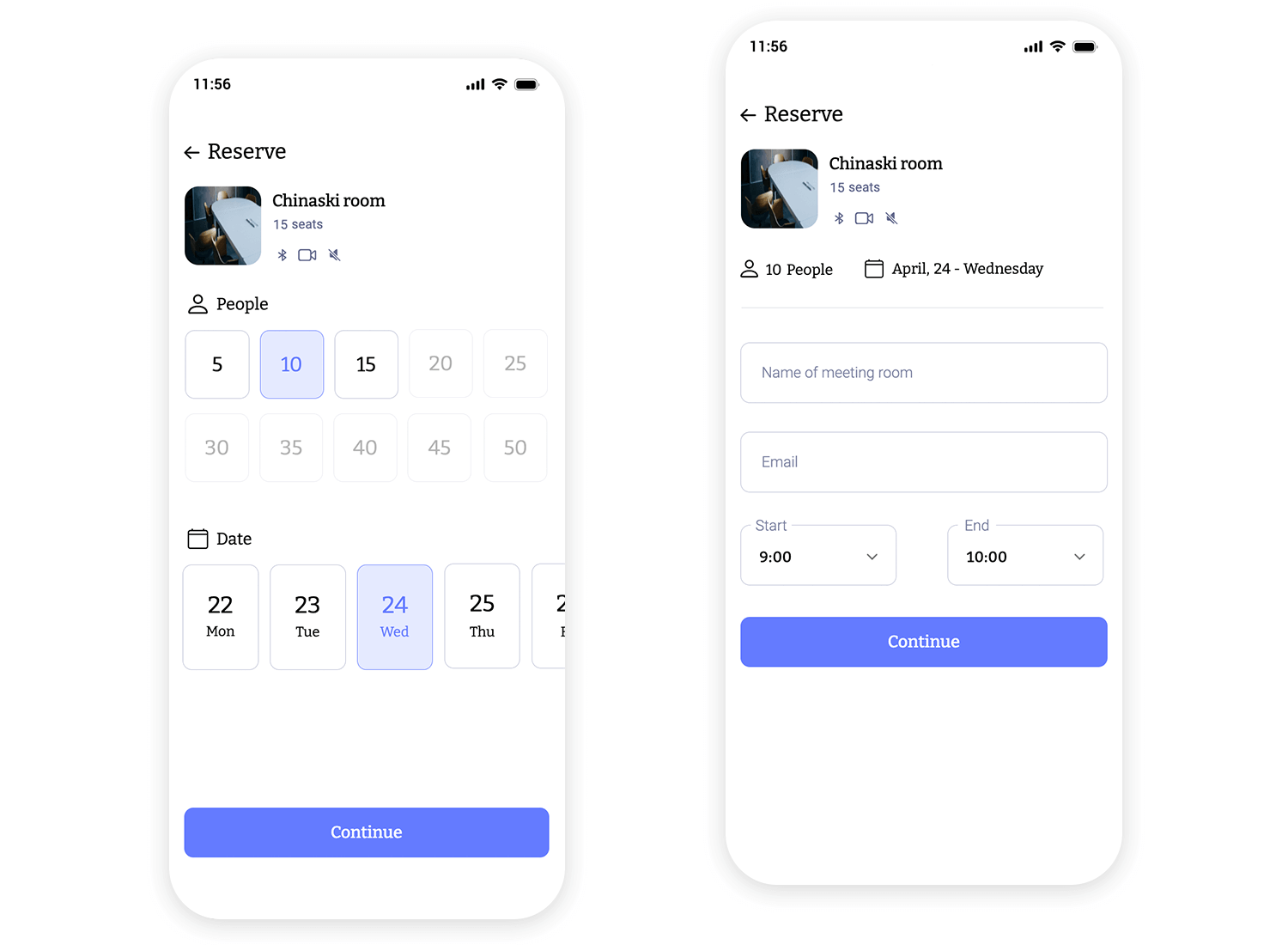
Ce formulaire de réservation mobile facilite grandement la réservation d’une salle de réunion. Il vous guide dans la saisie du nom de la salle, de votre adresse électronique et des heures de début et de fin de votre réservation. La présentation est claire et directe, avec un gros bouton « Continuer » qui se détache, ce qui rend le processus fluide. C’est un excellent exemple de ce que doit être un formulaire de réservation – rapide, simple et parfait pour les utilisateurs mobiles.

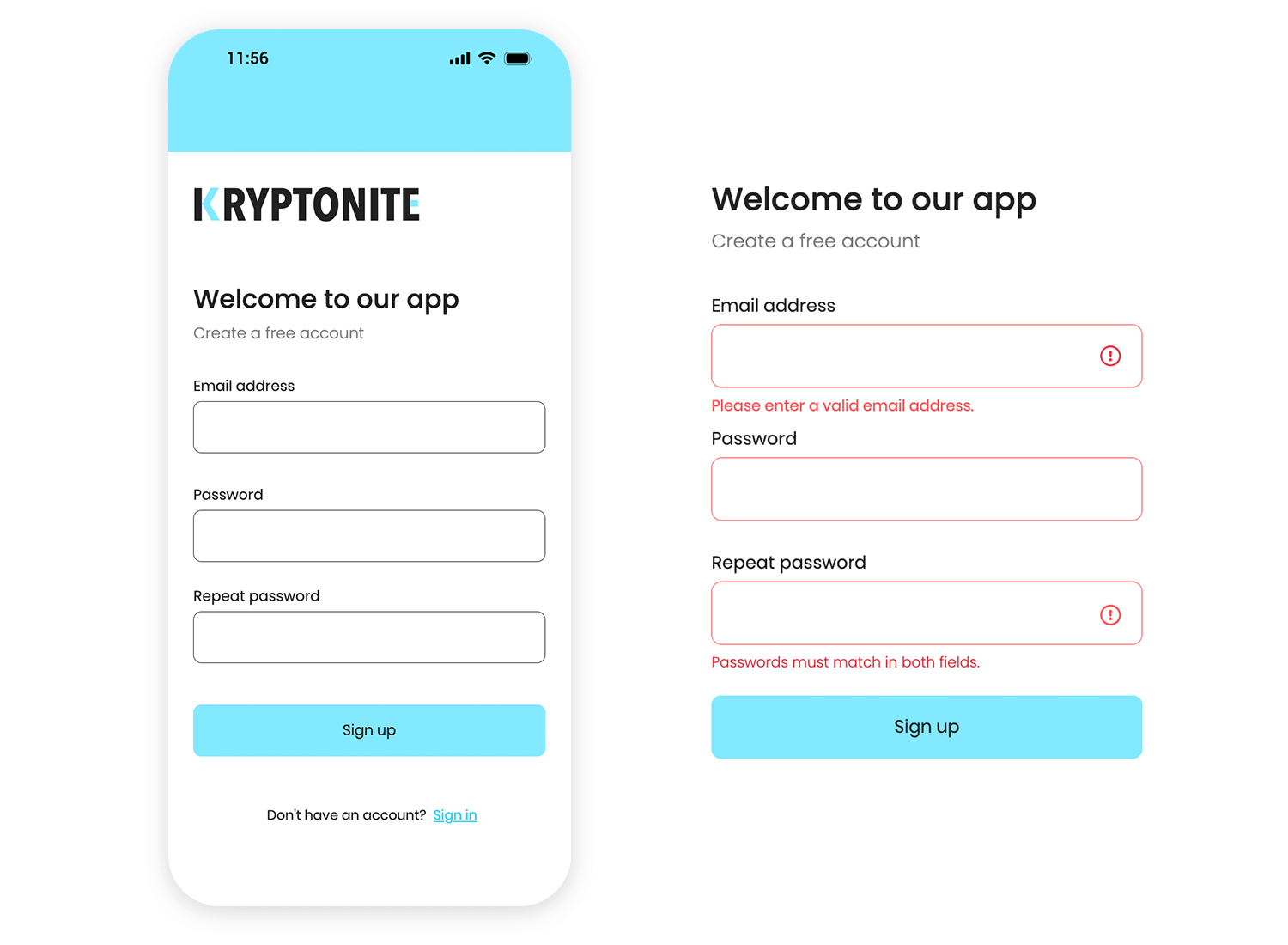
Le formulaire d’inscription de Kryptonite est simple et facile à utiliser sur mobile. Il ne demande que l’essentiel : votre adresse électronique, votre mot de passe et une confirmation rapide. La présentation est claire et le bouton « S’inscrire » est grand et facile à appuyer. Un lien rapide est également proposé si vous possédez déjà un compte. C’est un excellent exemple de la manière dont on peut rendre l’inscription sur mobile facile et directe.

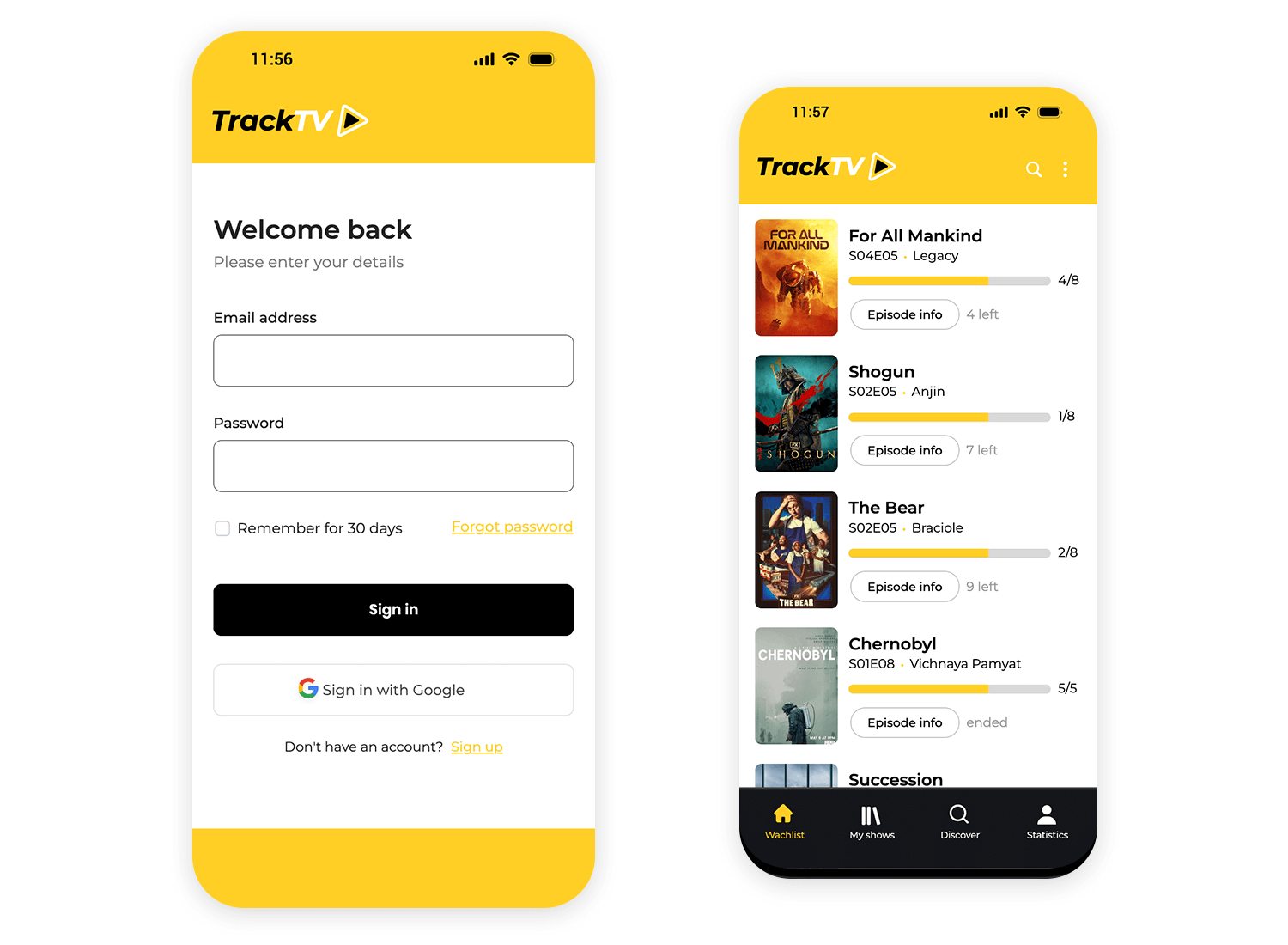
Ce formulaire de connexion de TrackTV va droit au but. Il vous suffit d’ajouter votre adresse électronique et votre mot de passe, et le tour est joué. La case à cocher « Se souvenir pendant 30 jours » est un plus appréciable, et le lien « Mot de passe oublié » se trouve là où vous en avez besoin. Le bouton « Se connecter » en gras vous permet de terminer rapidement le processus. Il s’agit de garder les choses simples et conviviales.

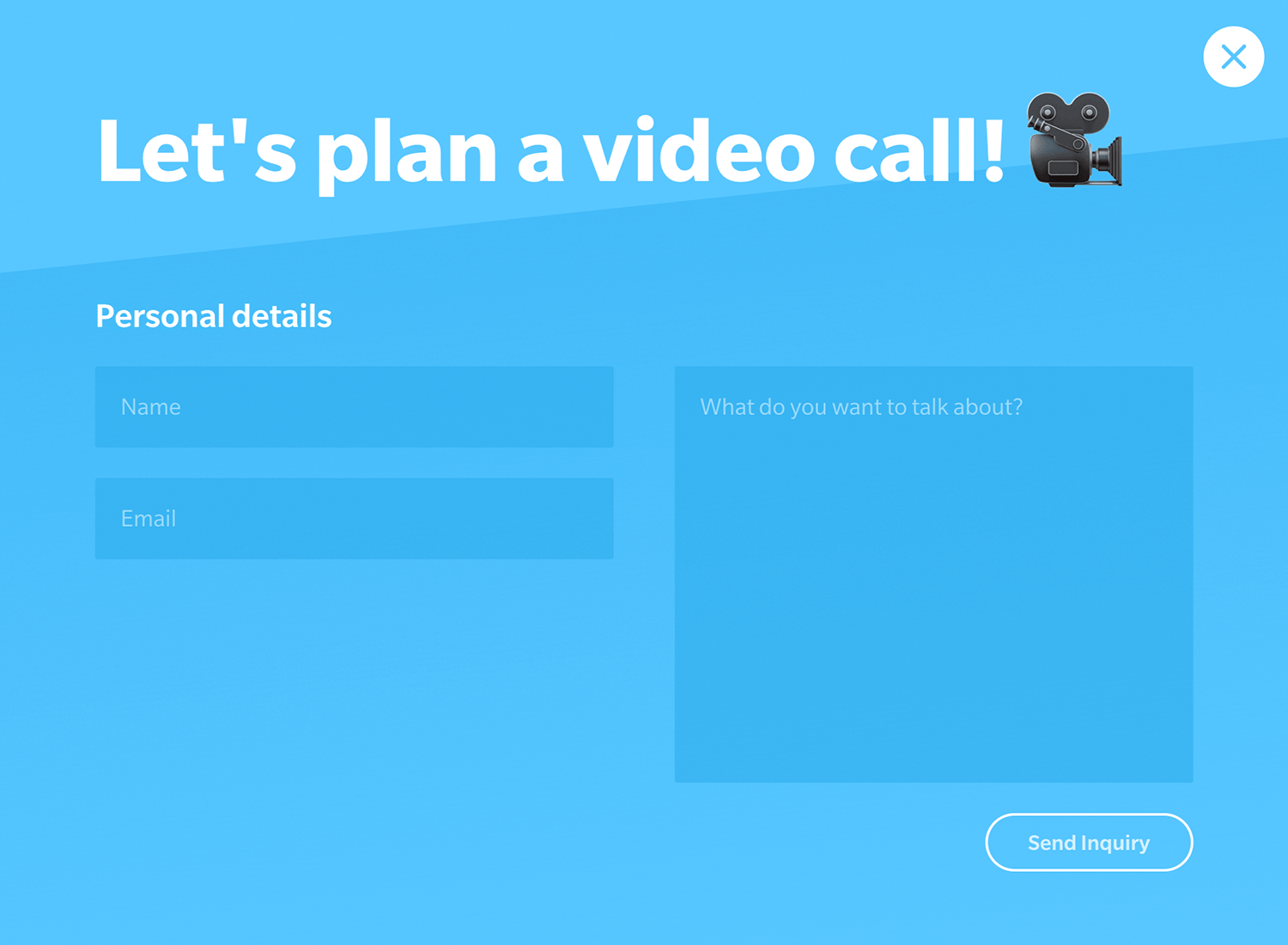
Studio de design néerlandais Yummygum fait un excellent travail en gardant son formulaire de contact simple et efficace tout en offrant une bonne expérience aux utilisateurs. Il s’agit d’un exemple de formulaire court, avec seulement 4 champs de saisie et des éléments visuels très limités. Par conséquent, il y a peu de distraction par rapport aux champs de saisie – à moins que vous ne comptiez le texte plein d’esprit et de légèreté.

Chez Justinmind, nous apprécions le fait que cet exemple de formulaire de contact comporte un texte de remplacement qui ne disparaît pas une fois que l’utilisateur a cliqué sur le champ de saisie – ce qui permet à l’utilisateur de revérifier si besoin est. Sous le champ de message, un seul bouton avec une microcopie descriptive : “Envoyer une demande”. Vous pouvez également trouver plus d’inspiration dans notre liste d’exemples impressionnants d’enquêtes de recherche.
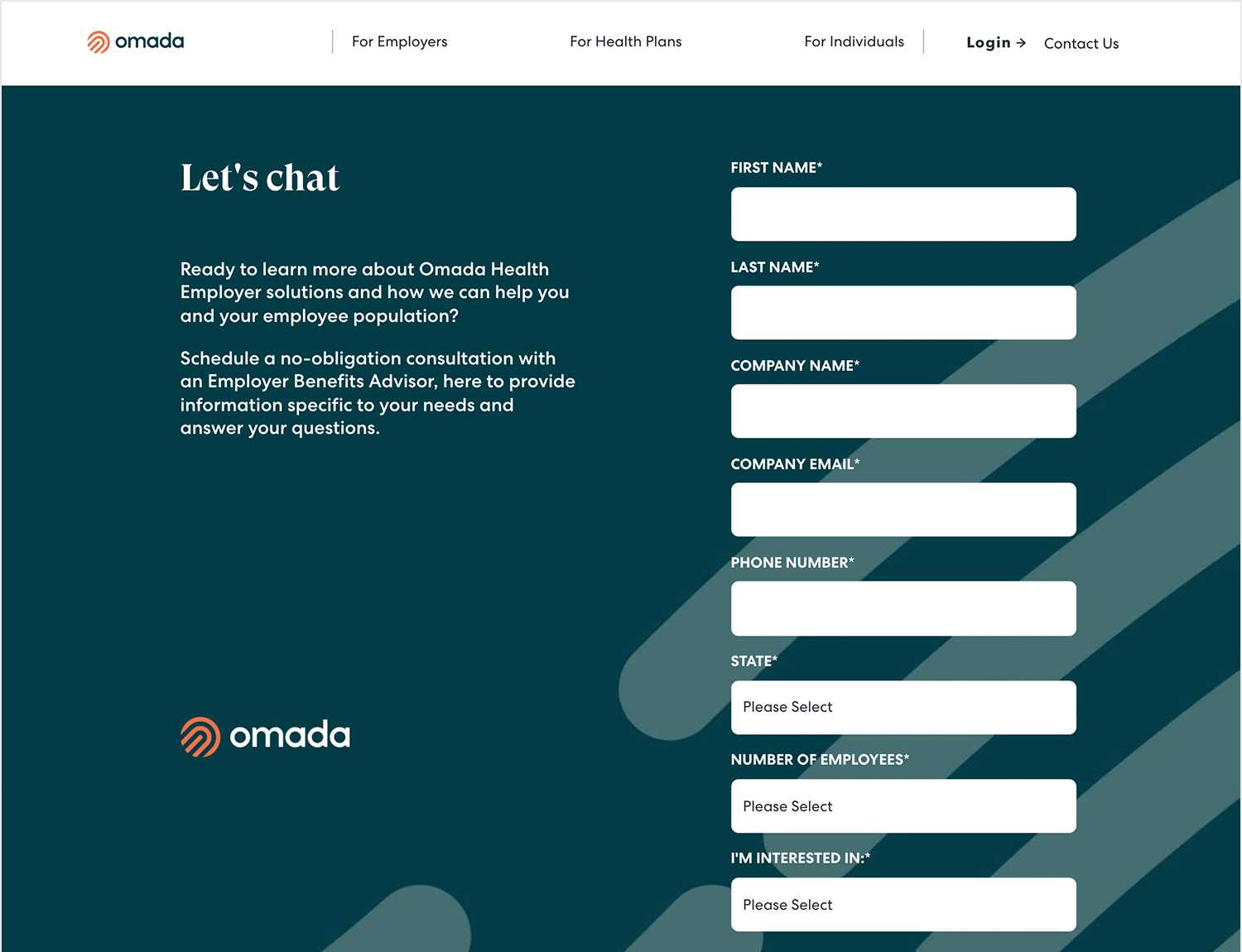
Le logiciel de santé Omada Health a fait un travail remarquable en créant un formulaire de contact fonctionnel. C’est l’un des rares exemples de formulaire de cette liste qui parvient à séparer les données avec une telle facilité – tout en respectant toutes les meilleures pratiques de design de formulaire existantes.

Le formulaire compte sur les étiquettes, les espaces réservés, la validation en ligne, les masques et la microcopie descriptive. Qu’est-ce qu’il ne faut pas aimer ?
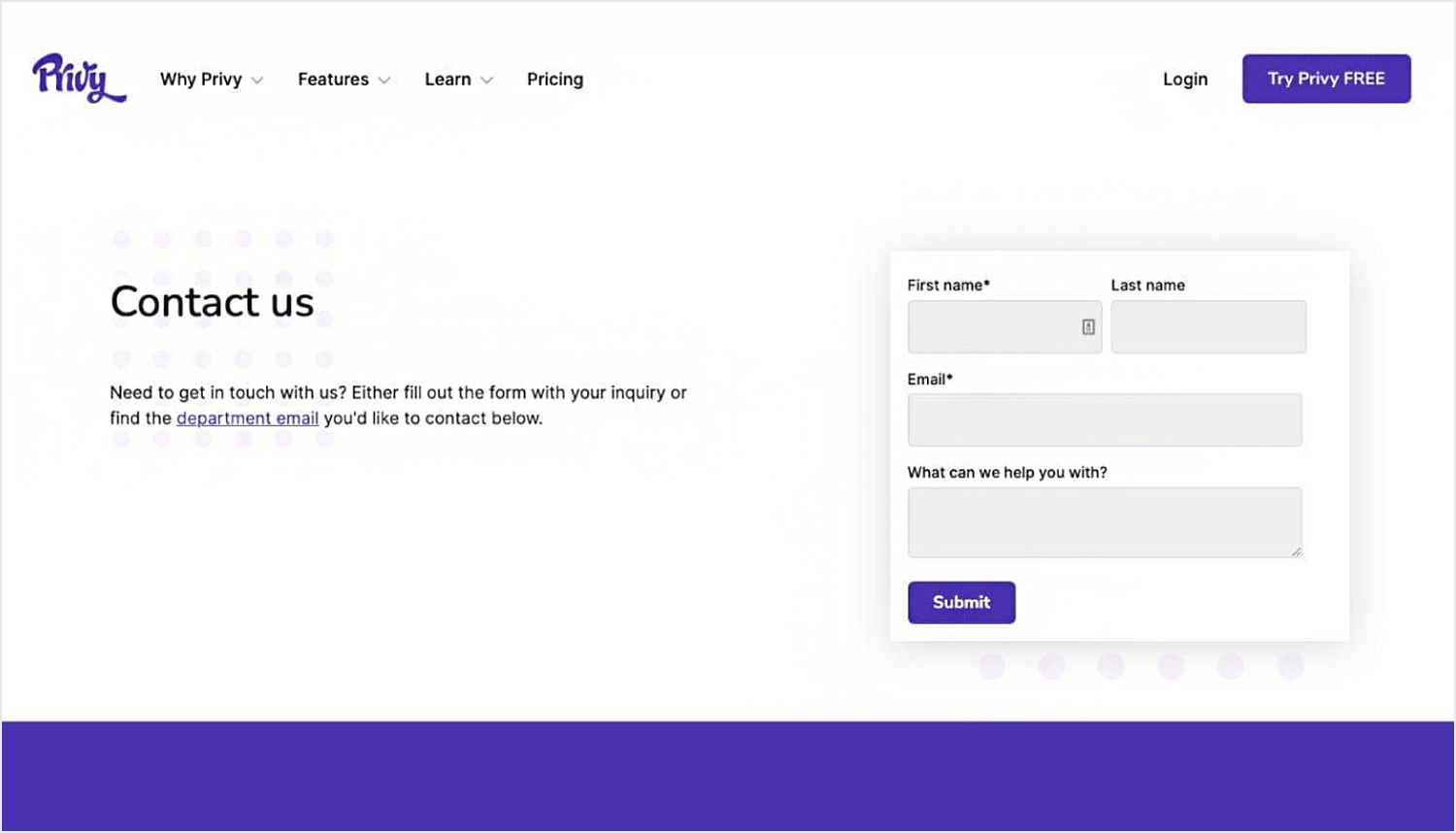
Cet exemple de formulaire de contact Privy atteint le triptyque UX de la clarté : le formulaire lui-même est très facile à parcourir. Trois étiquettes et champs clairs et concis indiquent clairement les informations dont ils ont besoin. De plus, la taille de la police est suffisamment grande pour être lue facilement, et le texte se détache de l’arrière-plan pour faciliter la lecture.

Et pour couronner le tout, le bouton de soumission lumineux avec le texte clair « Soumettre » ne laisse aucune place à la confusion sur ce qu’il faut faire ensuite. Beau travail sur les principes de base de l’utilisabilité !
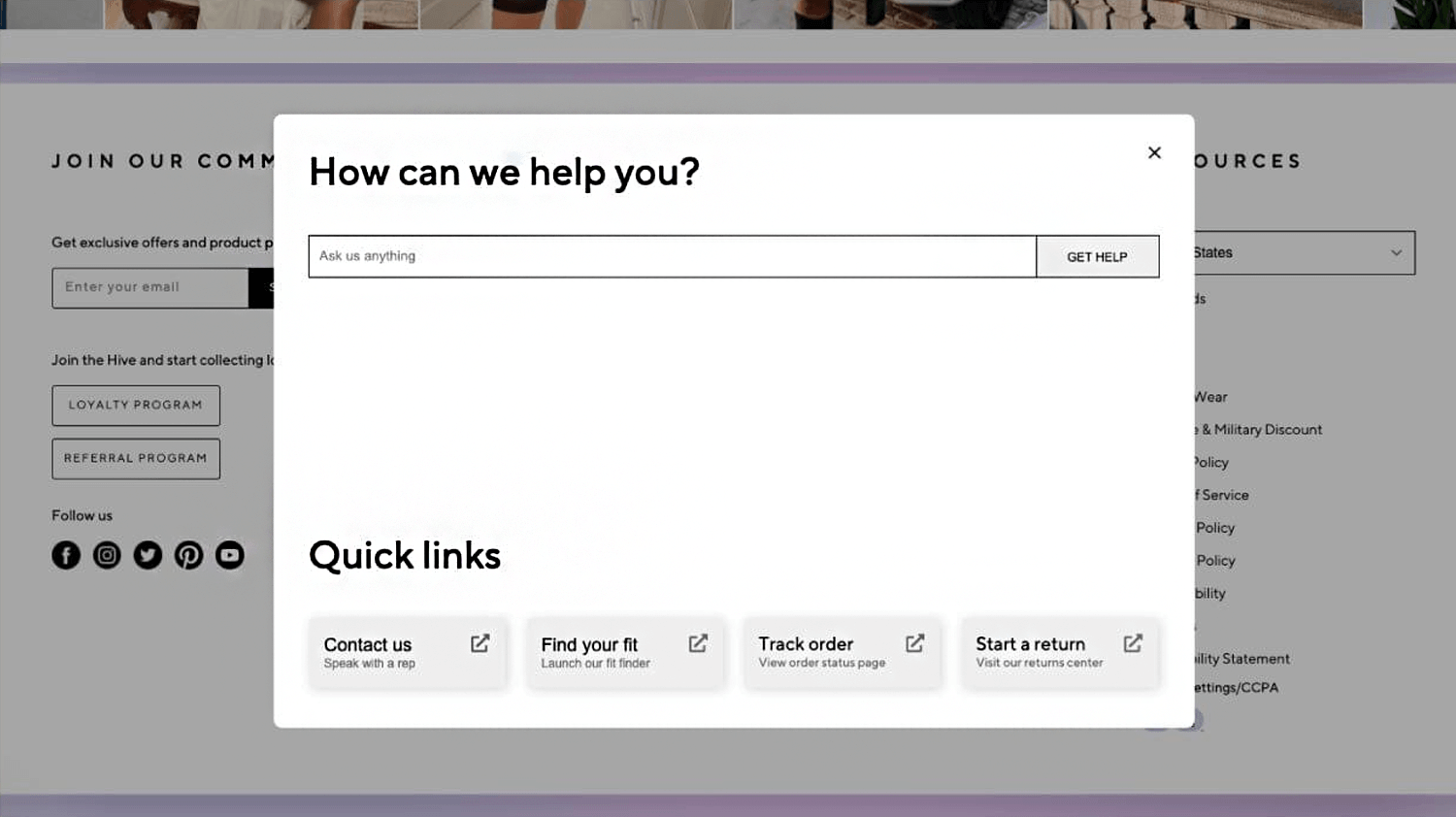
L’exemple de formulaire de contact d’Honeylove est simple et convivial. Le formulaire lui-même est simple, avec des libellés clairs comme « Ask us anything » (demandez-nous quelque chose). Le contraste entre le texte et l’arrière-plan est suffisant pour faciliter la lecture sur n’importe quel appareil. L’appel à l’action « Obtenez de l’aide » est clair et réalisable.

En outre, la section contenant des liens rapides auxquels vous pouvez accéder facilement permet aux utilisateurs de parcourir d’abord les questions précédemment posées ou les questions fréquemment posées, au cas où ils trouveraient ce qu’ils cherchent sans avoir à attendre la réponse d’une personne en chair et en os. Dans l’ensemble, il s’agit d’un bon moyen de guider les utilisateurs vers une prise de contact.
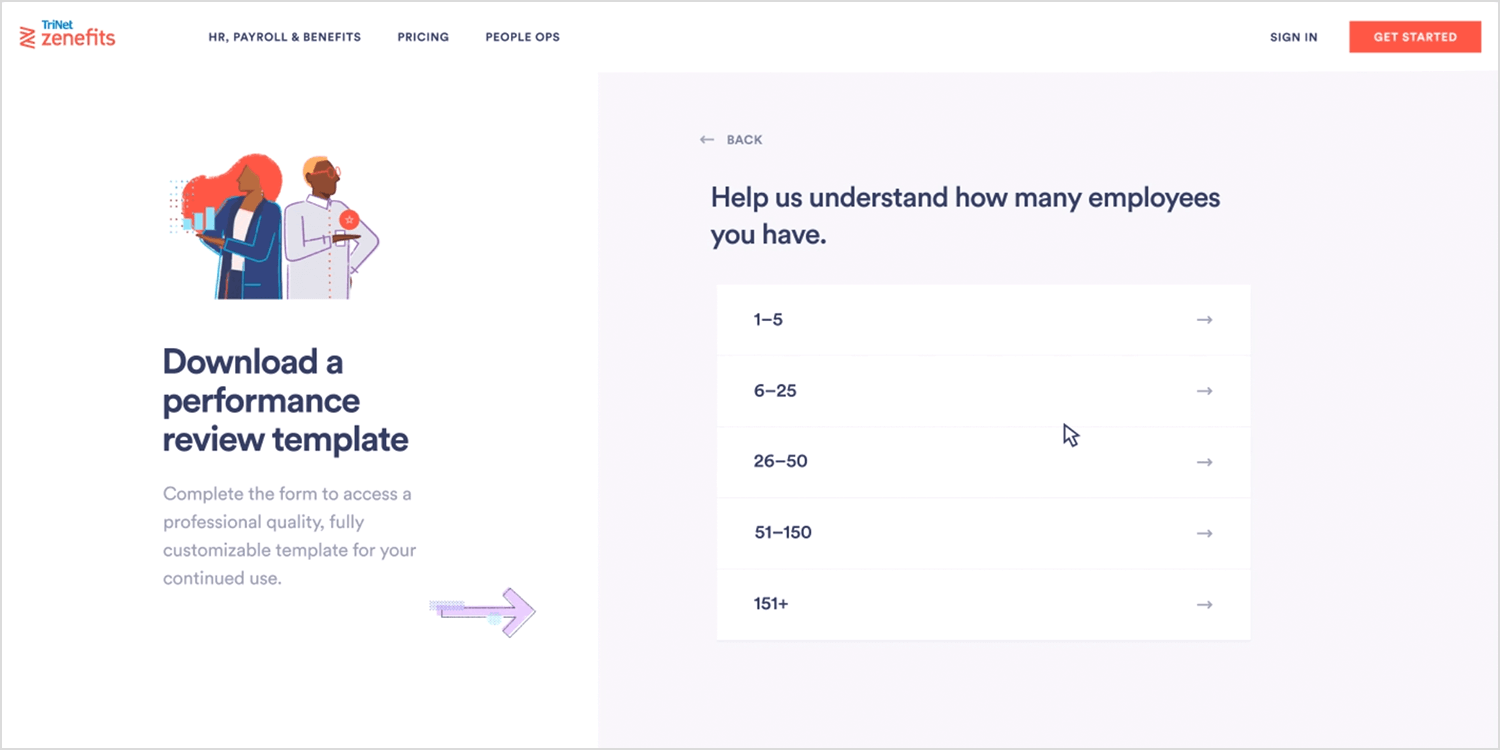
L’exemple de formulaire d’évaluation des performances de Mika Michalak pour Mozaiq transforme cette pratique souvent redoutée des RH en une expérience relativement facile et agréable. En incorporant des emojis pour représenter les différents niveaux de conduite professionnelle, le processus devient moins intrusif et plus engageant.

Le formulaire comprend des questions prédéterminées pour tous les employés, avec des options de réponse allant de « tout à fait d’accord » à « pas du tout d’accord », ainsi qu’une option neutre. Cette approche reconnaît que tout n’est pas noir ou blanc dans la vie, ce qui permet un retour d’information nuancé. Nous vous recommandons vivement ce modèle !
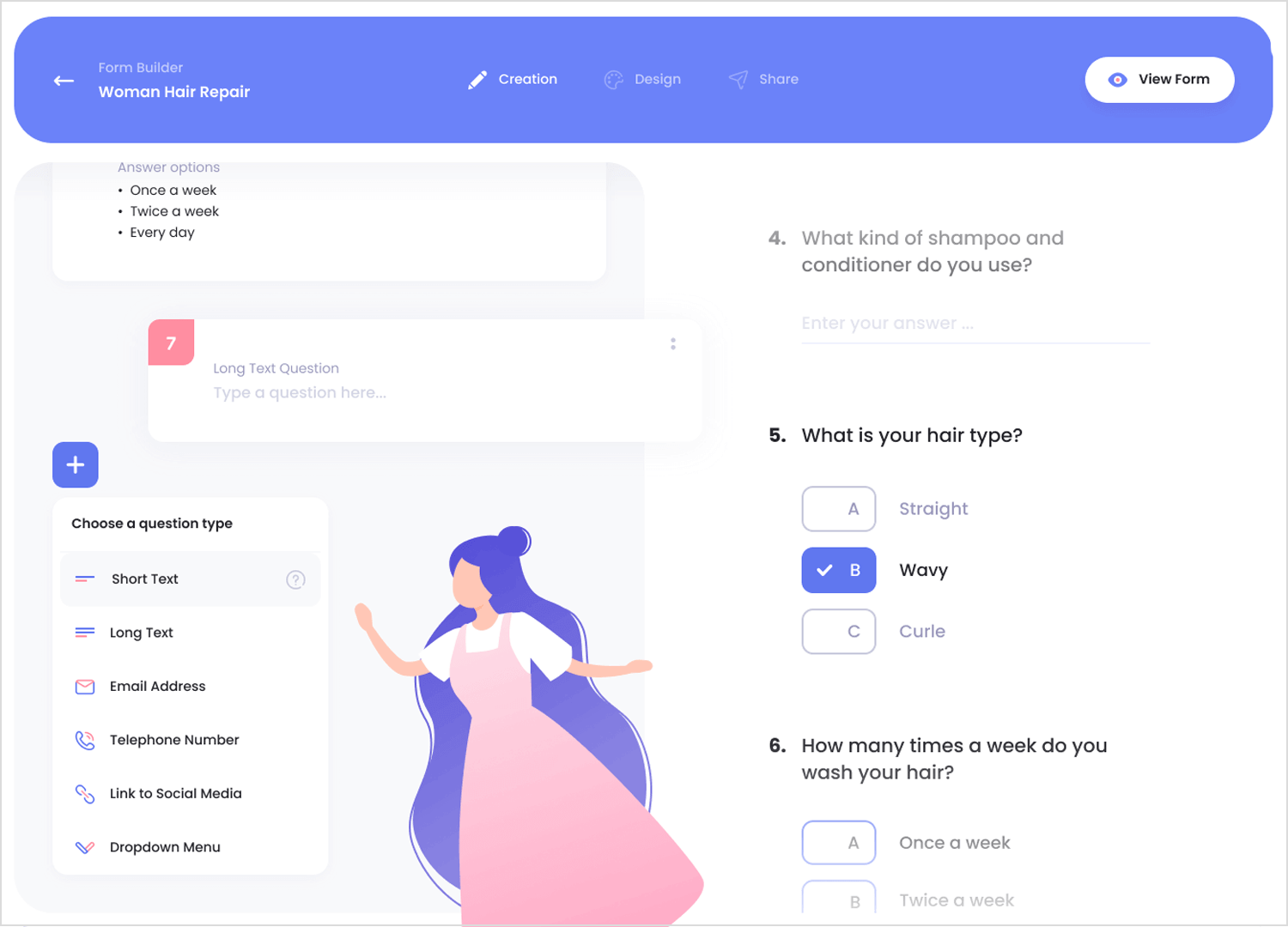
Nous adorons cet exemple de formulaire de questionnaire, présenté par Diana Medvedieva, pour les couleurs intégrées et les grands boutons et cartes qui rendent le texte plus facile à lire et l’ensemble de l’expérience plus agréable.

La disposition en une seule colonne avec des questions empilées est un format très facile à scanner, et le mélange de types de questions (choix multiples, liste déroulante, texte court) rend les choses attrayantes et efficaces.
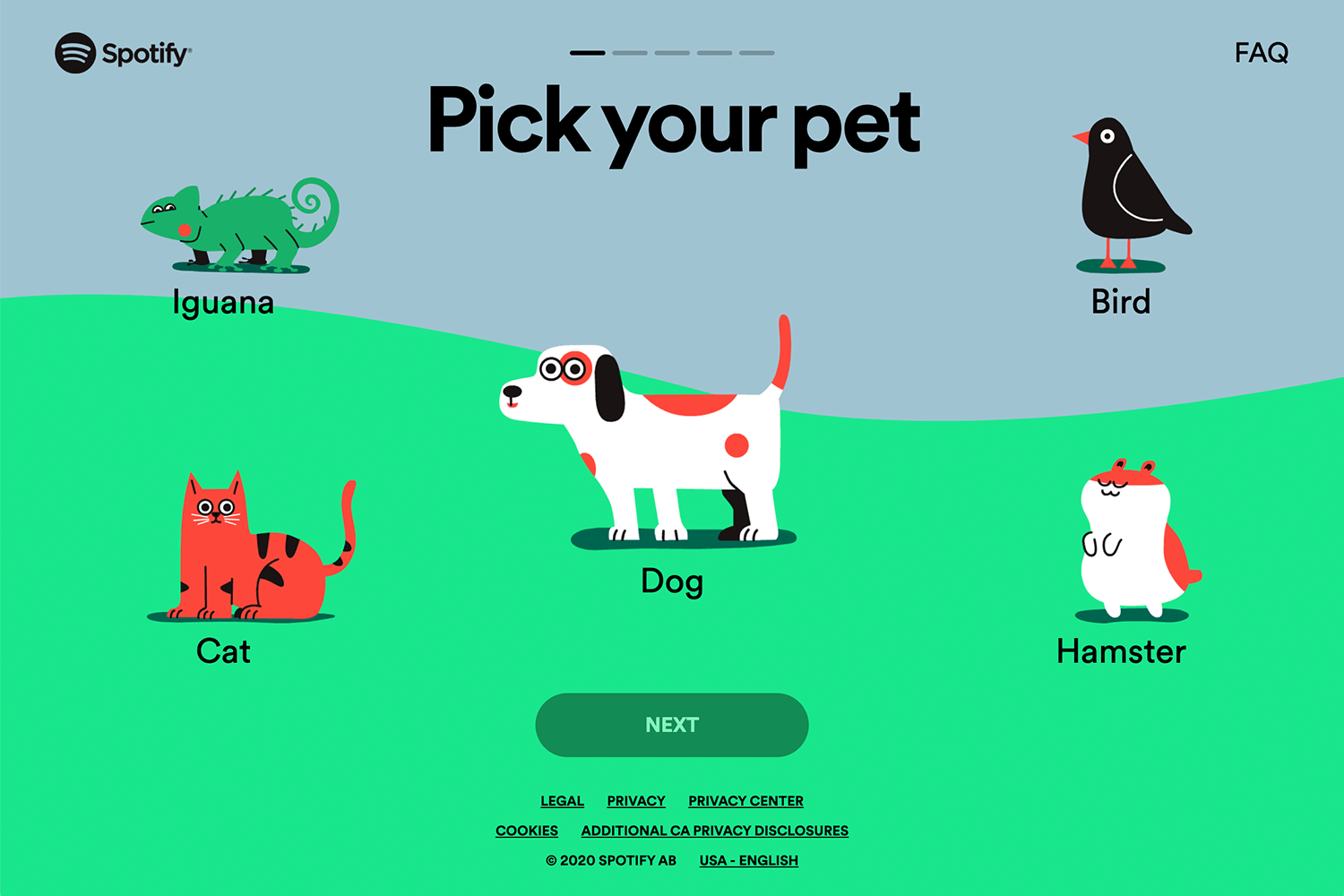
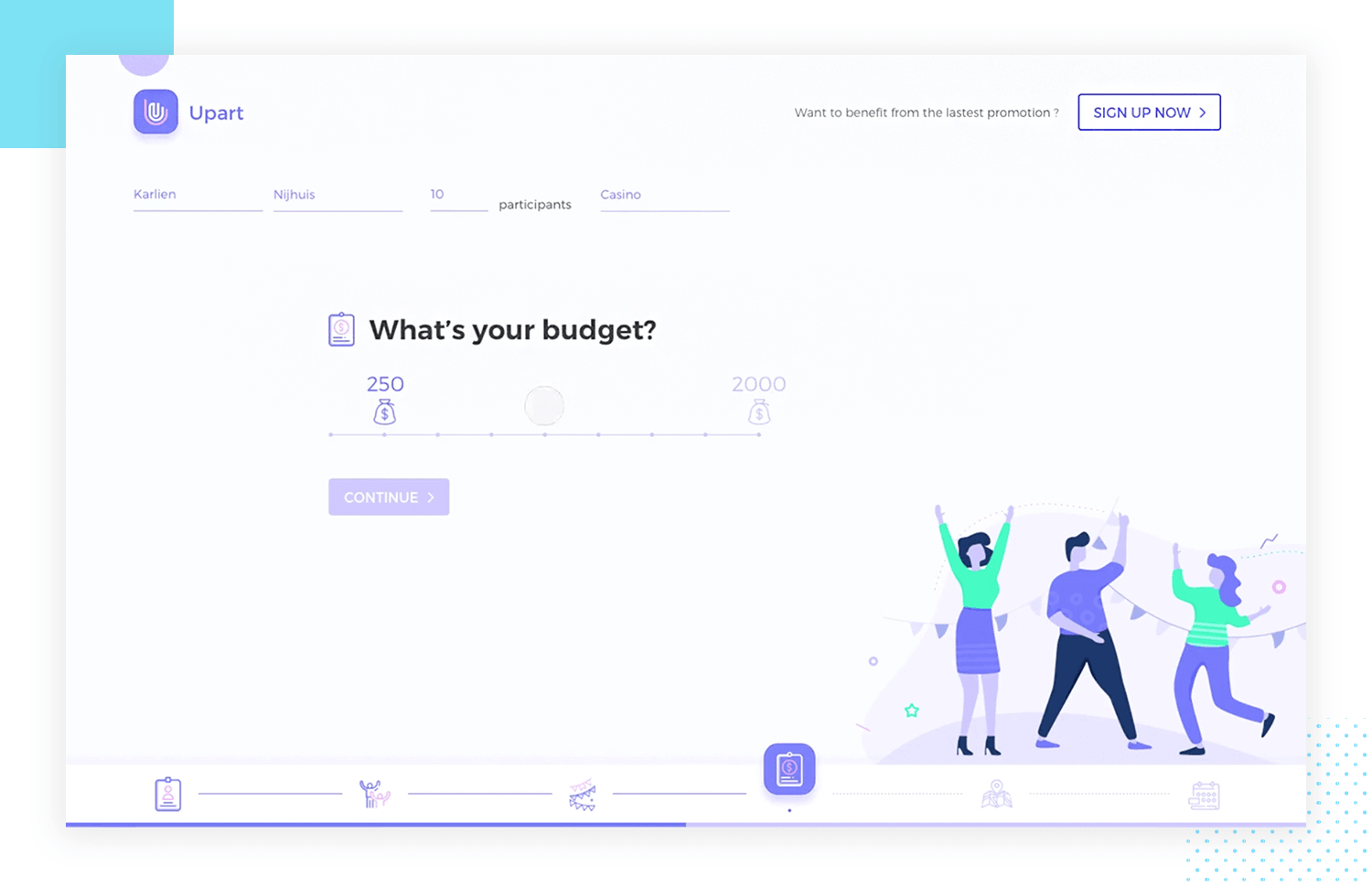
Spotify Pets, une fonctionnalité originale et charmante qui utilise l’algorithme de Spotify pour créer des listes de lecture personnalisées pour vous et votre ami à poils (ou à plumes). L’UX elle-même est un chef-d’œuvre. Au lieu d’une saisie de texte fastidieuse, un curseur interactif à glisser-déposer vous permet de définir de manière ludique la personnalité de votre animal de compagnie. C’est engageant et cela élimine toute friction dans le processus. De plus, oubliez les barres de progression encombrantes !

Le design intègre de manière transparente l’indicateur de progression dans l’arrière-plan joyeux et illustré, ce qui maintient l’expérience fluide et visuellement attrayante. Une question par écran garantit une expérience sans faille sur tous les appareils. Cette approche centrée sur l’utilisateur fait de Spotify Pets un plaisir à utiliser, et il est certain que vous et votre animal de compagnie vous sentirez heureux et divertis.
Commencez à concevoir des formulaires pour le web et les applications mobiles avec Justinmind. C'est gratuit !

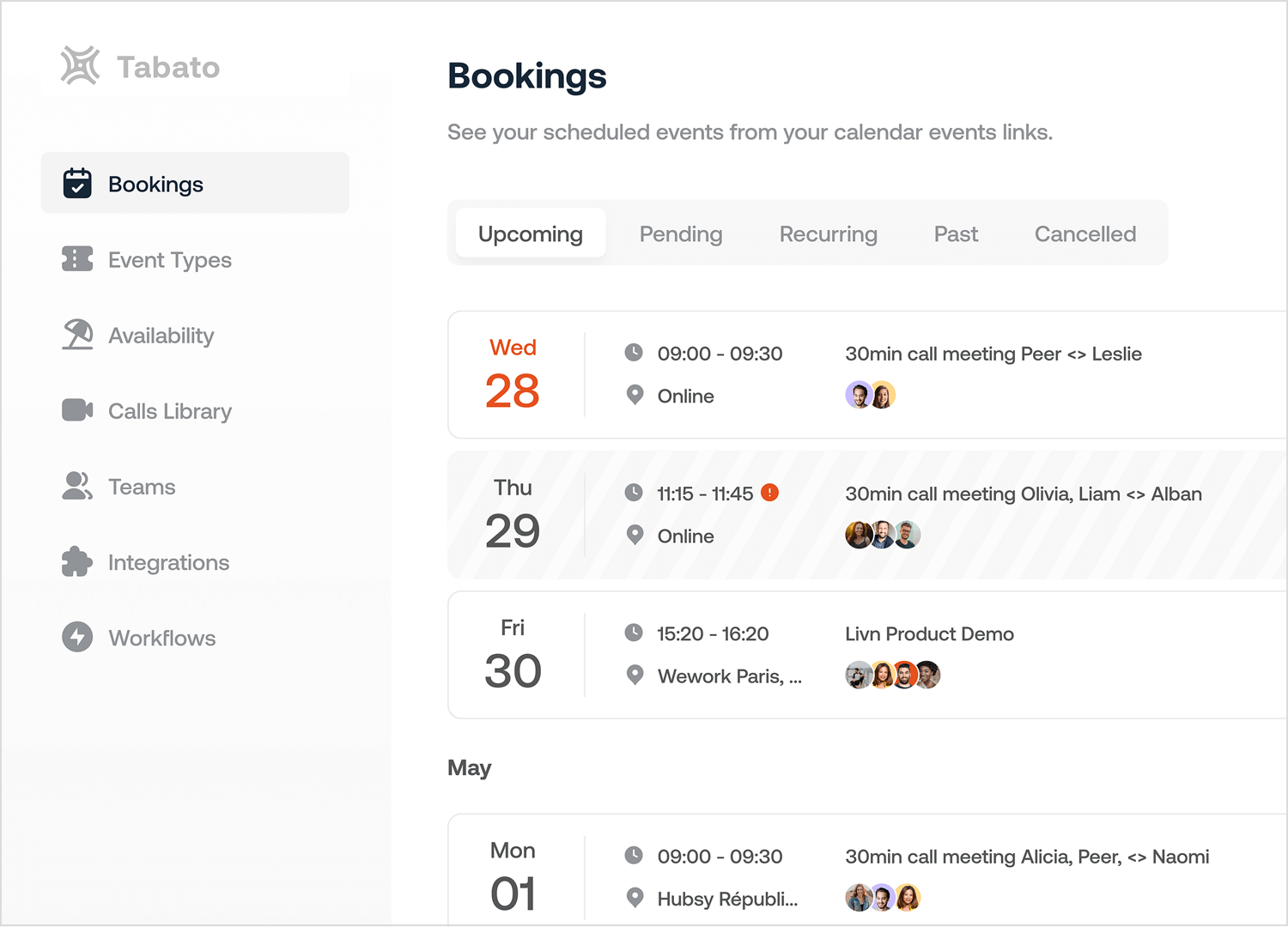
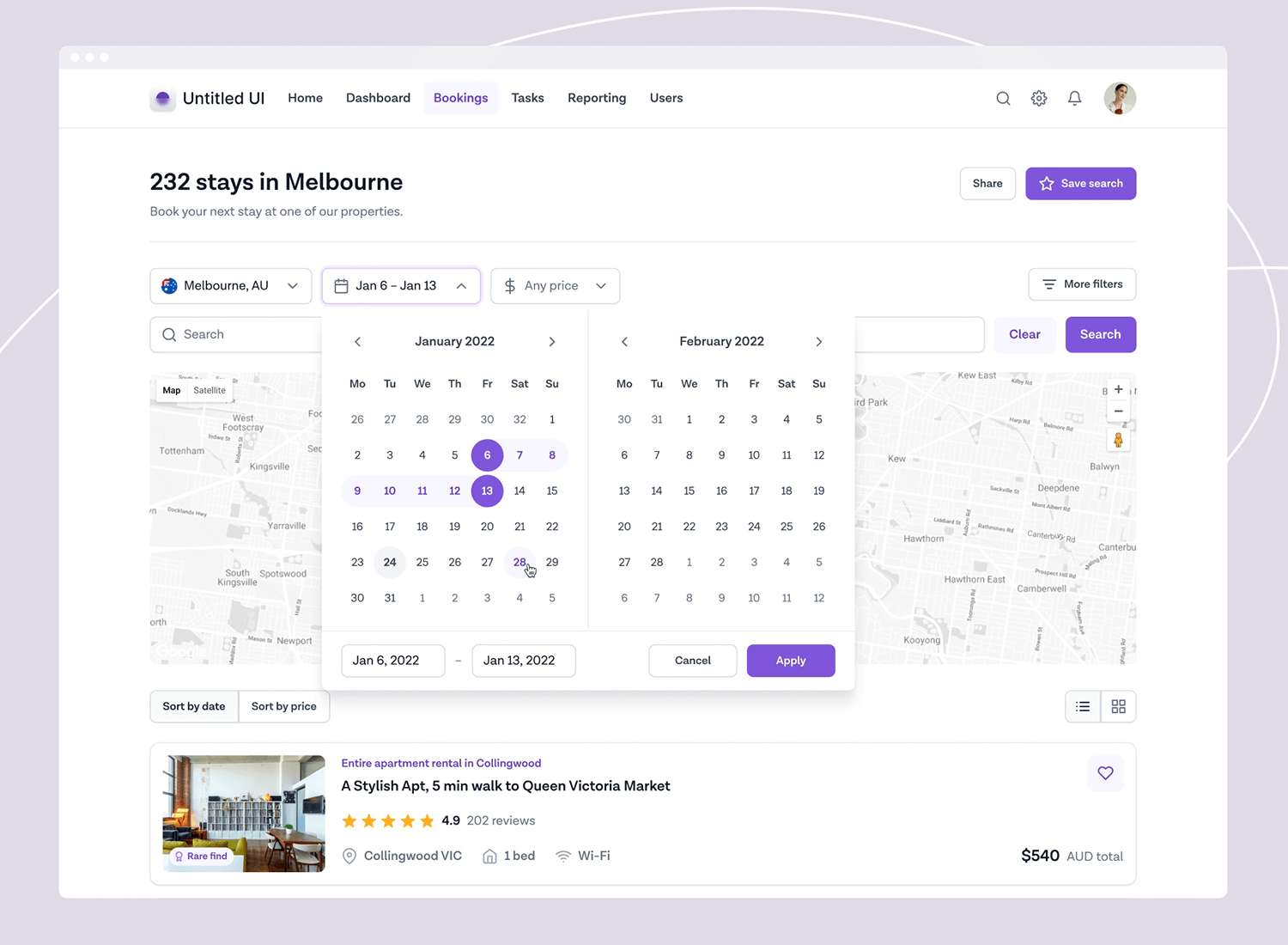
Cet exemple de formulaire de réservation d’application de calendrier ne tourne pas autour du pot. Des libellés clairs tels que « Réservations » et « Types d’événements » permettent aux utilisateurs de savoir immédiatement ce qu’ils recherchent. Le format tableau est un classique de l’UX pour une bonne raison – il affiche efficacement tous les détails de l’événement qui nous importent : le type, la date, l’heure, la durée et même les participants.

Cela permet aux utilisateurs de scanner leur emploi du temps en un clin d’œil. Un code couleur a également été ajouté. Imaginez le vert pour les événements confirmés et le jaune pour les événements à venir – un repère visuel rapide pour comprendre l’état de l’événement en un coup d’œil. Dans l’ensemble, il s’agit d’une base solide pour un calendrier convivial !
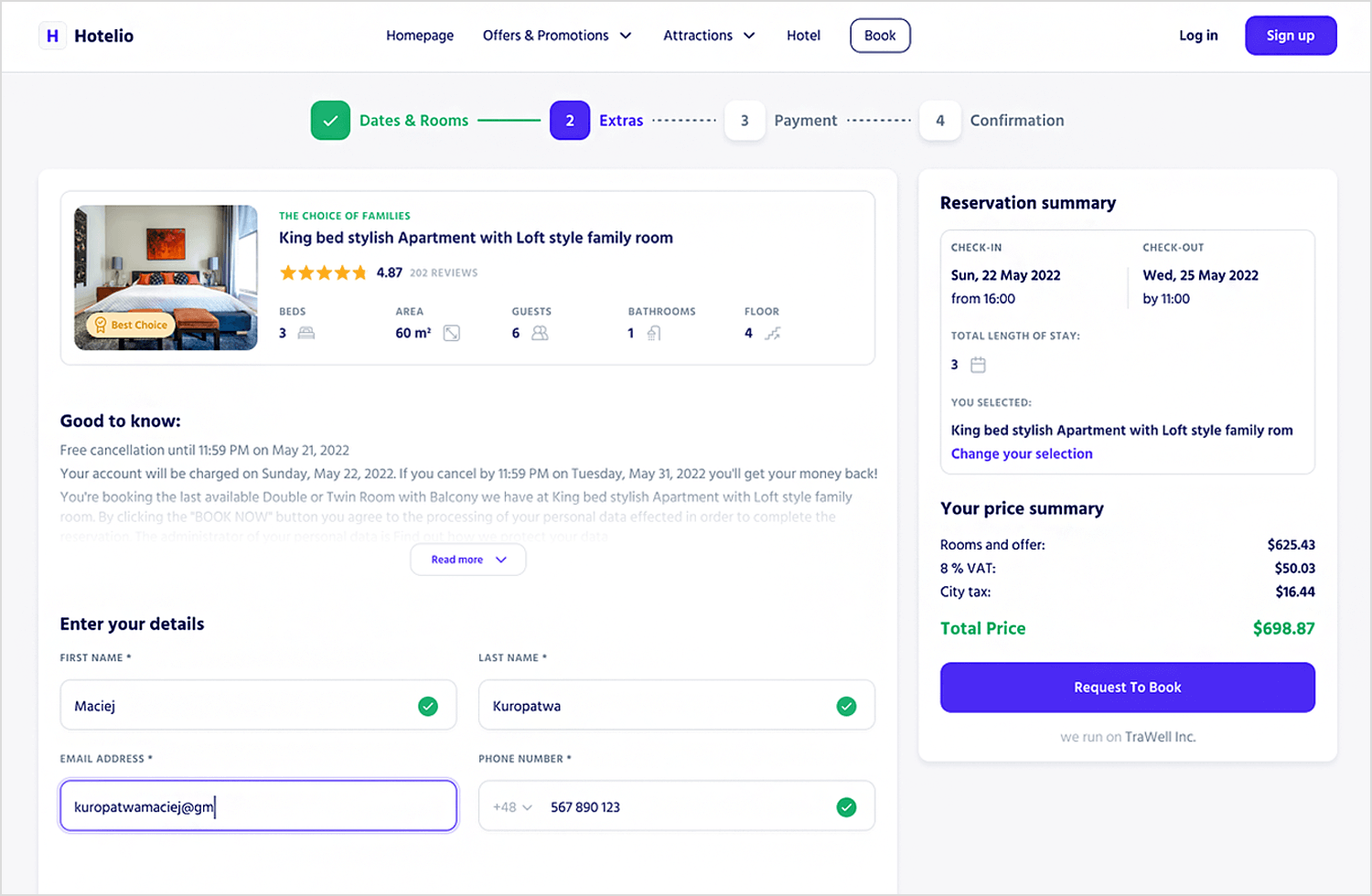
Cet exemple de formulaire de réservation d’hôtel est conçu de manière à ce que les utilisateurs puissent y naviguer très facilement. La sélection des chambres est agréable et concise, montrant tous les détails importants comme le prix et la description.

Les utilisateurs peuvent également voir le coût total avec tous les suppléments qu’ils ajoutent, ce qui est un grand avantage pour la transparence. Le bouton « Demander à réserver » est clair et n’incite pas les utilisateurs à penser qu’ils sont instantanément confirmés, ce qui est une bonne chose à nos yeux.
Nous aimons l’utilisation de l’espace dans ce formulaire. Son interactivité permet non seulement de le rendre plus amusant, mais aussi de le diviser en plusieurs étapes, ce qui demande moins d’effort cognitif de la part de l’utilisateur. L’utilisation de la couleur ajoute une touche de dynamisme et contribue à une identité visuelle claire. Un exemple de formulaire bien conçu !

Cette beauté a été réalisée par Jordan Hughes pour Milkinside.
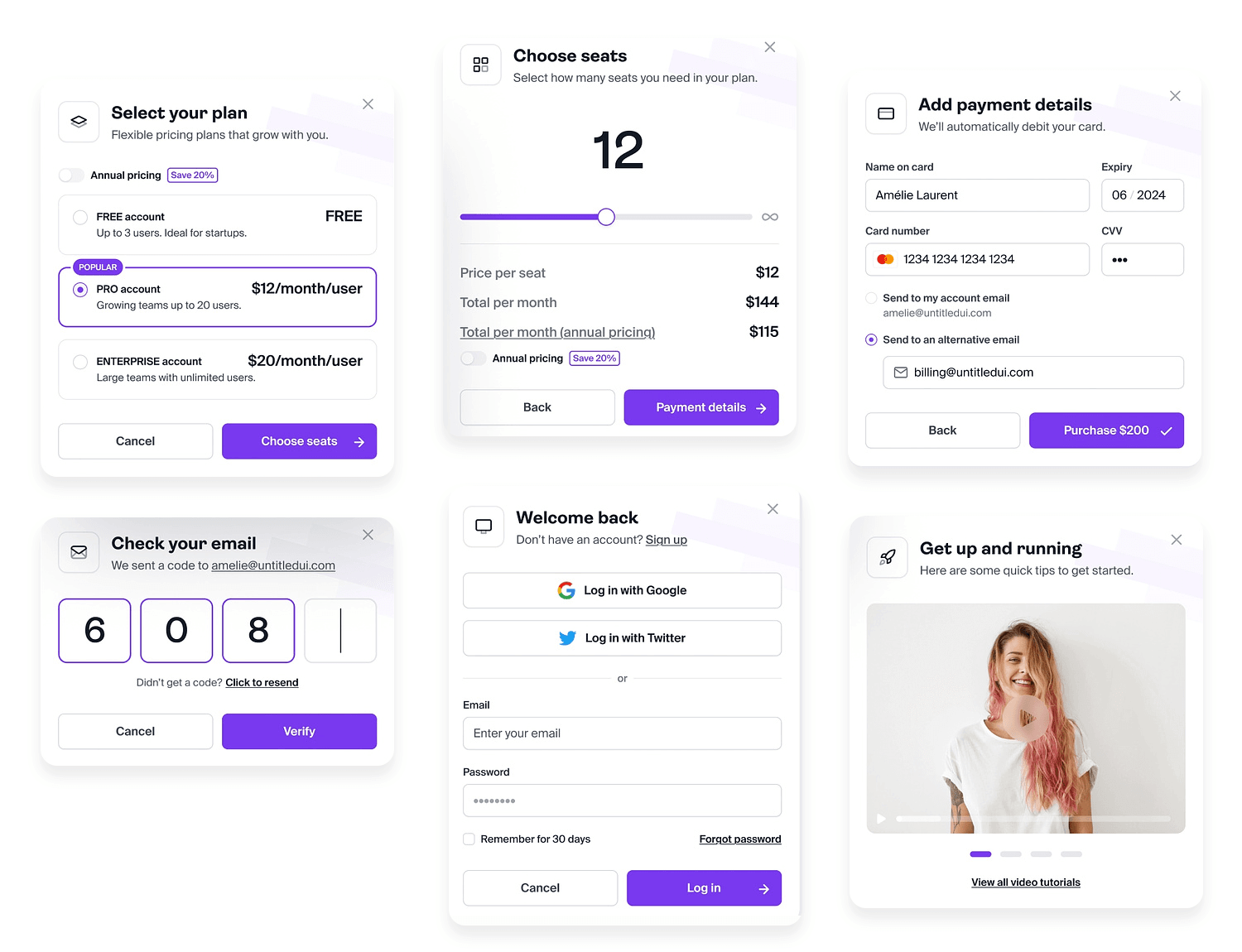
Ce formulaire de paiement d’abonnement remporte quelques victoires UX clés, ce qui en fait l’un des meilleurs exemples d’UI de formulaire en ligne ! La disposition en trois colonnes avec des options de plan claires rend la comparaison entre les comptes gratuit, pro et professionnel assez facile à faire. Les touches de violet dans tout le design reflètent les couleurs de la marque, ce qui ajoute à l’homogénéité de l’ensemble.

Les champs de saisie sont clairement identifiés pour éviter toute confusion, et les boutons utilisent des appels à l’action forts tels que Achat et Annuler. Cet exemple de formulaire de paiement d’abonnement est un véritable succès à nos yeux !
C’est l’exemple parfait de la façon dont les formulaires longs peuvent être divisés en morceaux digestes – l’animation ajoutant un certain degré de gamification au processus. Nous aimons particulièrement la barre de progression en bas et l’écran d’état de réussite. C’est un formulaire que les utilisateurs n’hésiteront pas à remplir.

Un superbe exemple de formulaire réalisé par Yifan Ding sur Dribbble.
Cet exemple de formulaire est court et simple, comme le souhaitent les utilisateurs. Vous remarquerez le regroupement des champs de saisie et la ventilation des prix, ainsi qu’un bouton bien designé. Nous apprécions particulièrement la microcopie descriptive de ce bouton.

Design original réalisé par Anna Wangler sur Dribble.
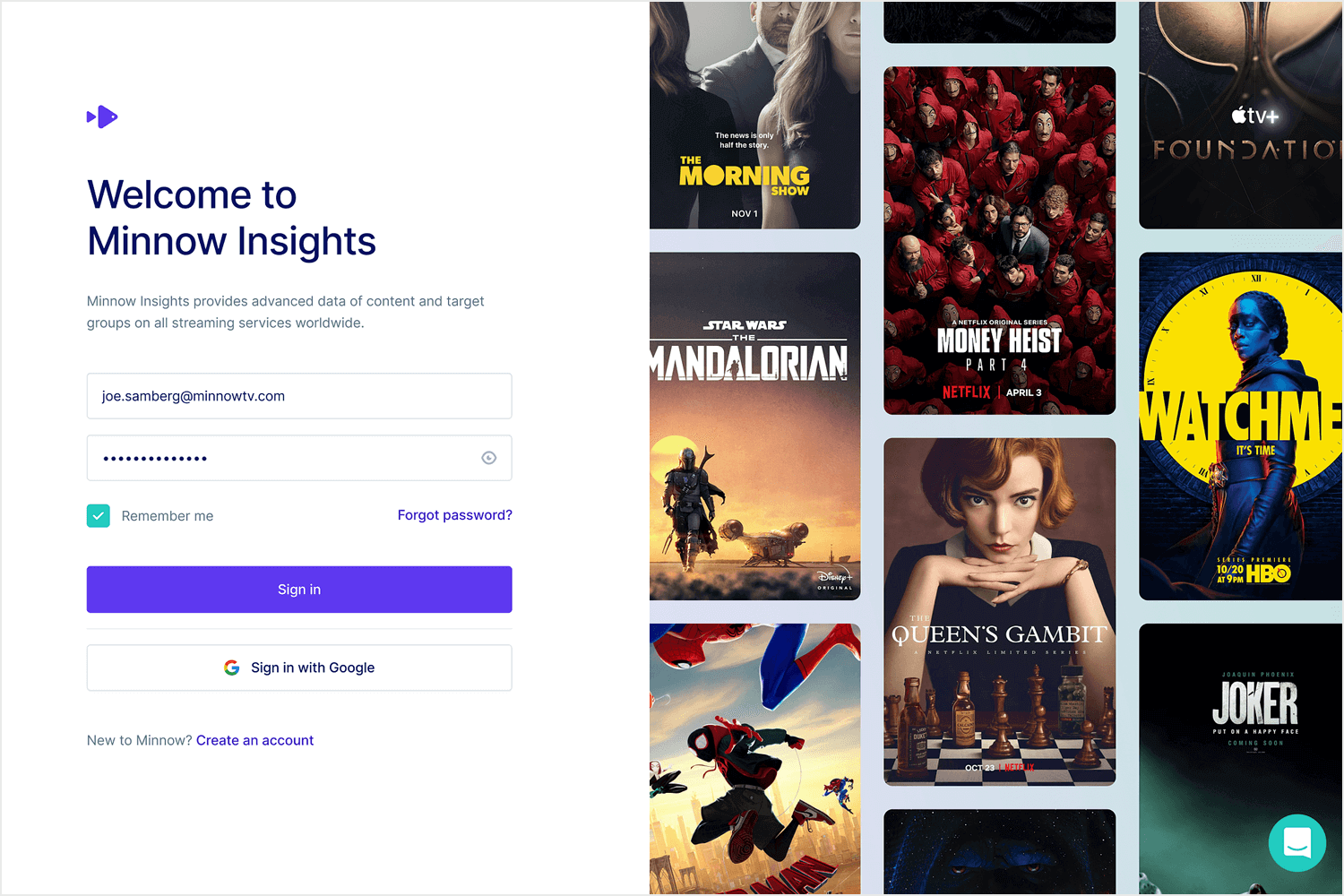
L’écran de connexion de Minnow privilégie la simplicité. Des éléments minimaux permettent de se concentrer sur la tâche de connexion elle-même, ce qui est une bonne chose ! L’image de fond ajoute une touche de personnalité, mais elle pourrait être une occasion manquée d’attirer l’attention sur la bibliothèque de contenus de Minnow. Le formulaire de connexion lui-même est clair, avec des champs de nom d’utilisateur et de mot de passe étiquetés, et un bouton « Se connecter » direct.

Les fonctionnalités semblent toutefois limitées : pas d’options pour les nouveaux comptes, les réinitialisations de mot de passe ou les connexions sociales. Ces fonctions pourraient être utiles aux nouveaux utilisateurs ou aux vétérans qui ont oublié leur mot de passe. Les connexions sociales avec Facebook ou Google pourraient simplifier les choses pour les utilisateurs disposant déjà d’un compte. Quelques retouches pourraient faire passer cet écran de connexion de génial à brillant. Cet exemple de formulaire est néanmoins un bon point de départ !
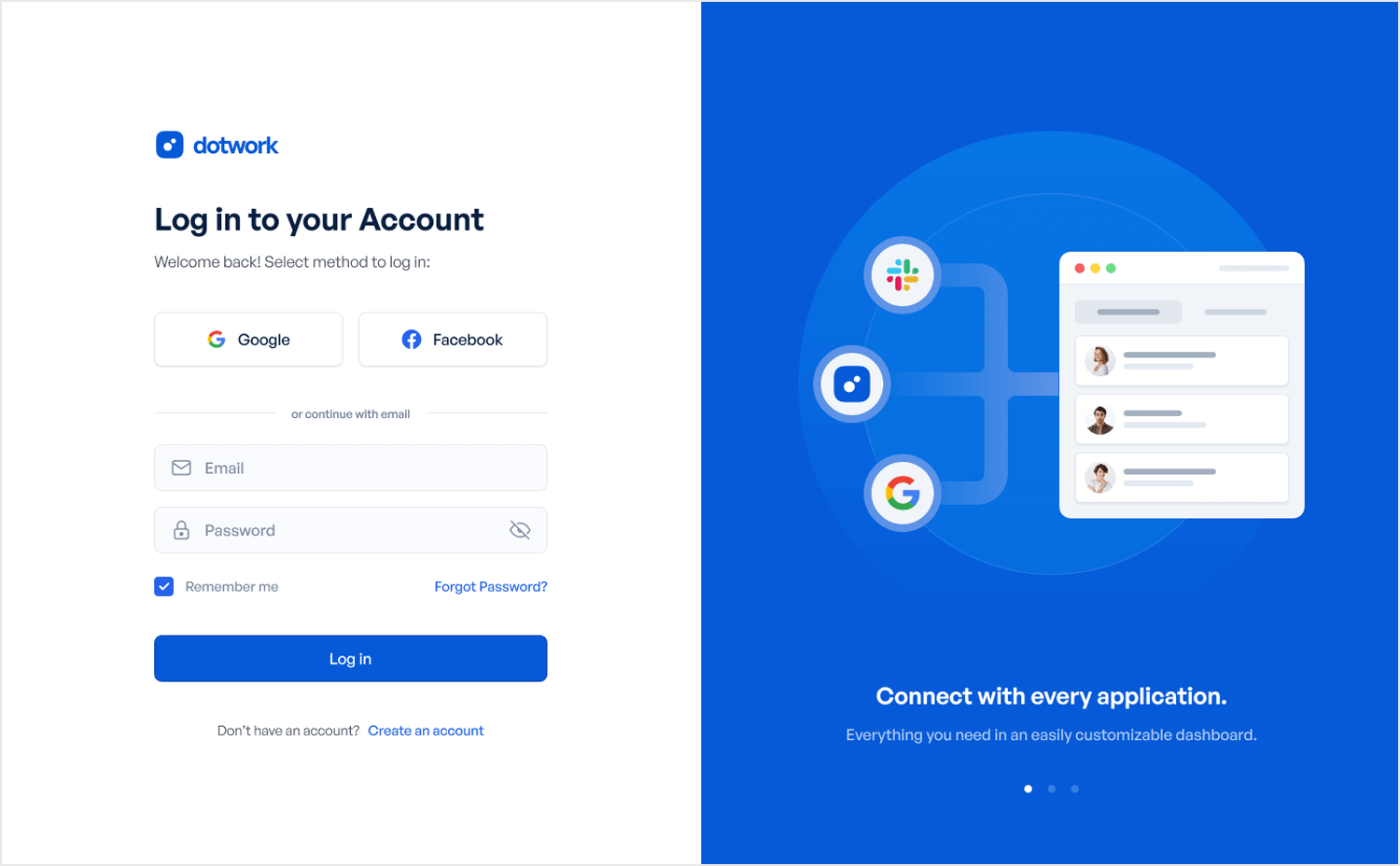
Le formulaire de connexion de Dotwork est à la fois simple et fonctionnel ! Il comporte des libellés clairs pour le nom d’utilisateur et le mot de passe, un bouton « Connexion » direct et un lien « Mot de passe oublié » qui sauve la vie des utilisateurs oublieux.

Il y a également un texte fourni qui explique la fonctionnalité de la plate-forme, la connexion de toutes vos applications et un tableau de bord personnalisable. Cet exemple de formulaire de connexion présente également les couleurs de la marque tout au long du design, ce bleu cool professionnel lui permet de garder un aspect frais. Nous l’adorons !
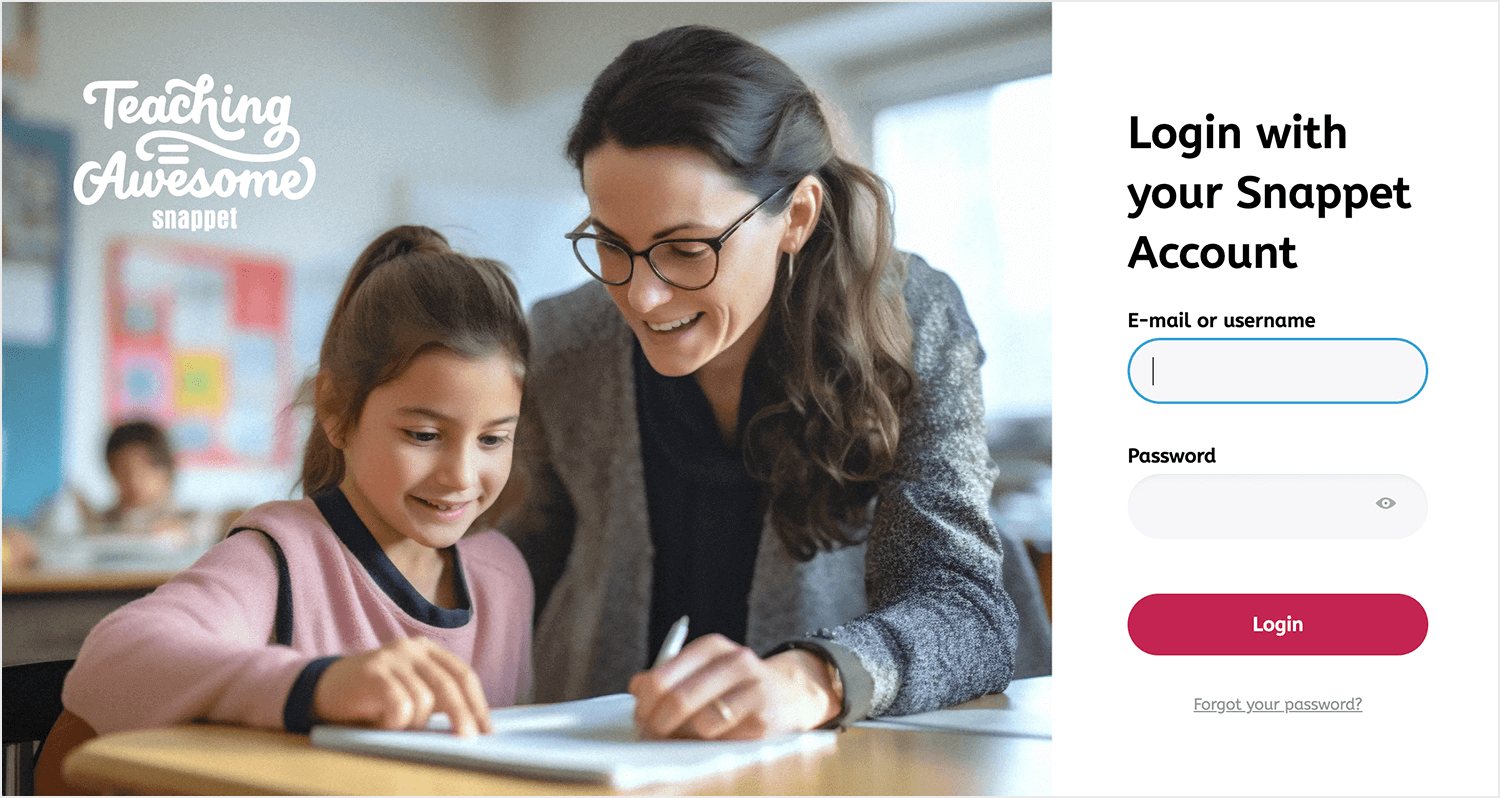
Snappet est une plateforme sur tablette qui permet aux enseignants de personnaliser les parcours d’apprentissage des élèves de l’école primaire, tout en suivant leurs progrès. L’interface conviviale et colorée, avec l’image d’un enseignant aidant un élève, montre clairement à qui Snappet s’adresse. C’est là que réside la sauce secrète : cette image sur la page du formulaire de connexion de l’élève est un exemple de génie émotionnel.

Elle rappelle subtilement aux étudiants l’aide qu’ils recevront lorsqu’ils utiliseront la plateforme. Snappet utilise également une police de caractères unique et conviviale, mais avec des variations de couleur et de taille pour garder les choses intéressantes et créer une hiérarchie d’information claire. Il est clair que les enfants s’amuseront beaucoup en utilisant cette plateforme !
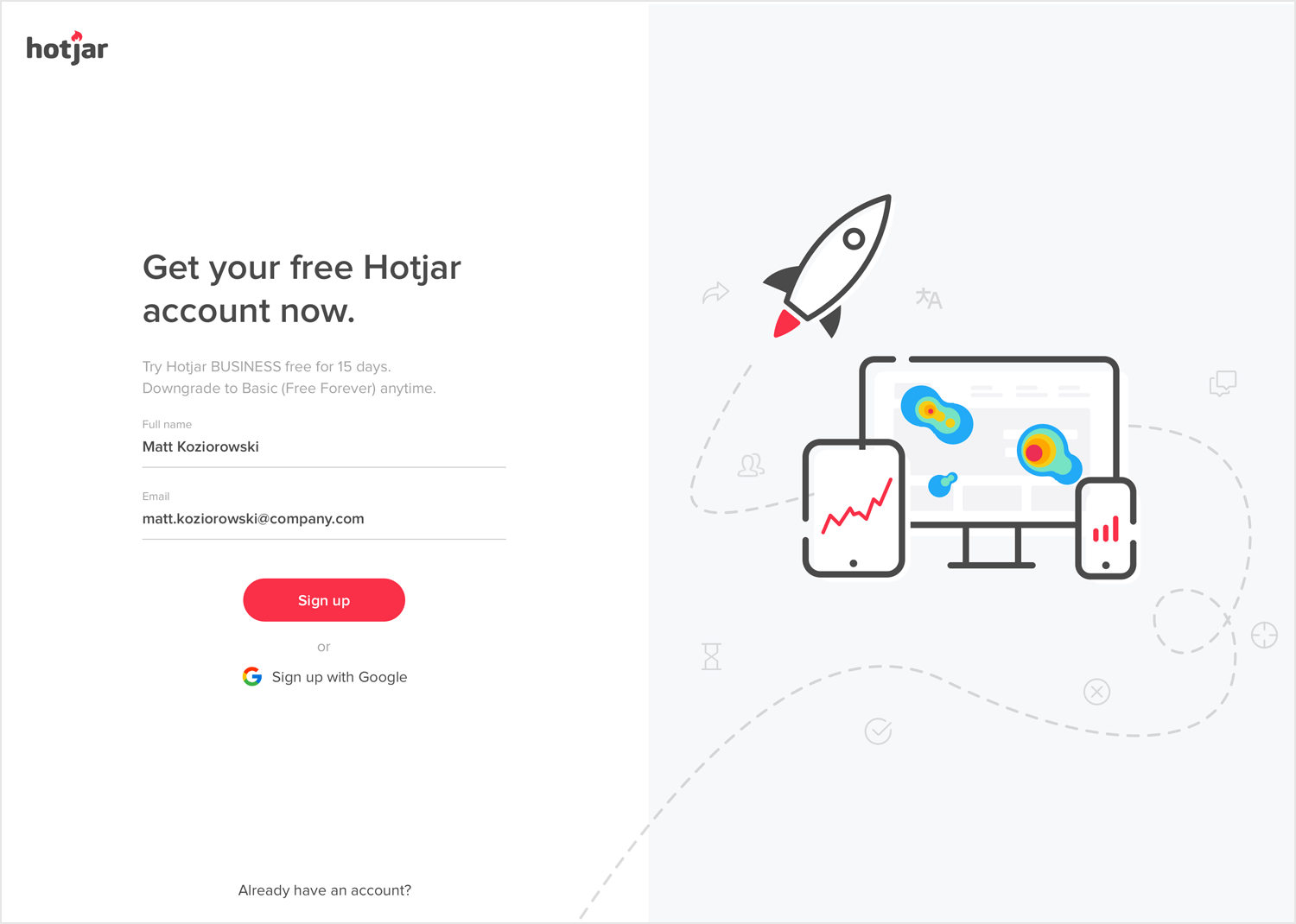
Hotjar ne lésine pas sur le design de son site web – celui-ci a d’ailleurs été présenté dans notre article de blog sur les exemples de témoignages que vous voudrez copier. Cette fois, c’est leur formulaire d’inscription qui nous fait saliver. Avec seulement deux champs de saisie, il n’y a rien dans le formulaire qui puisse dissuader les utilisateurs. L’accent mis sur les champs, subtil mais indéniable, indique aux utilisateurs où ils se trouvent.

Formule impressionnante de Matt Koziorowski pour EL Pasion et Hotjar.
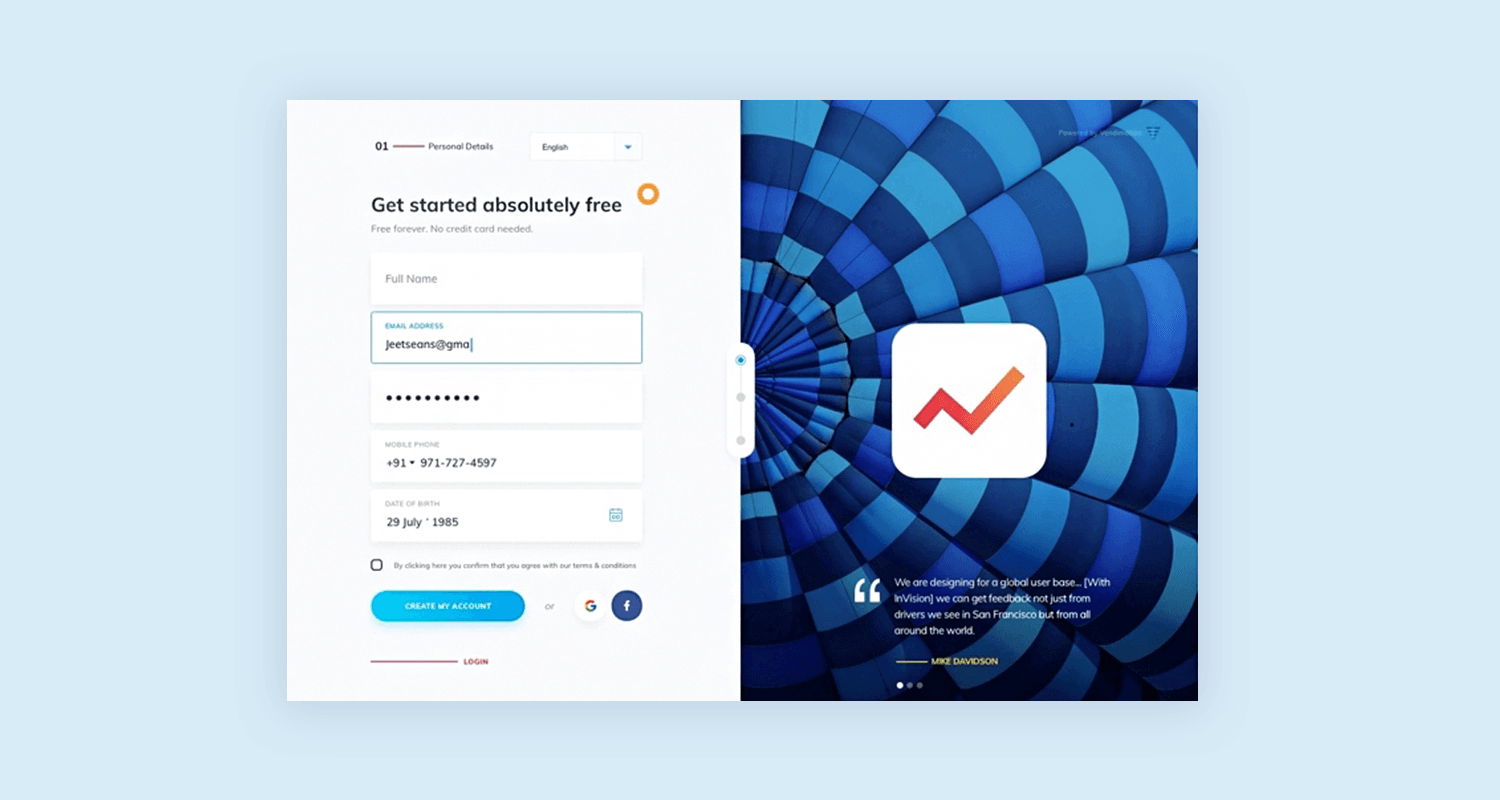
Même si nous aimons les formulaires courts, nous savons qu’un simple formulaire avec deux champs de saisie n’est parfois pas adapté. C’est à ce moment-là qu’il faut accorder plus d’importance au contexte et essayer de rendre l’ensemble du processus aussi facile que possible pour l’utilisateur. Ce formulaire vérifie toutes les bonnes cases, en offrant des espaces réservés, des masques, des champs ciblés et des textes descriptifs.

Exemple de formulaire présenté par Jeet sur Dribbble.
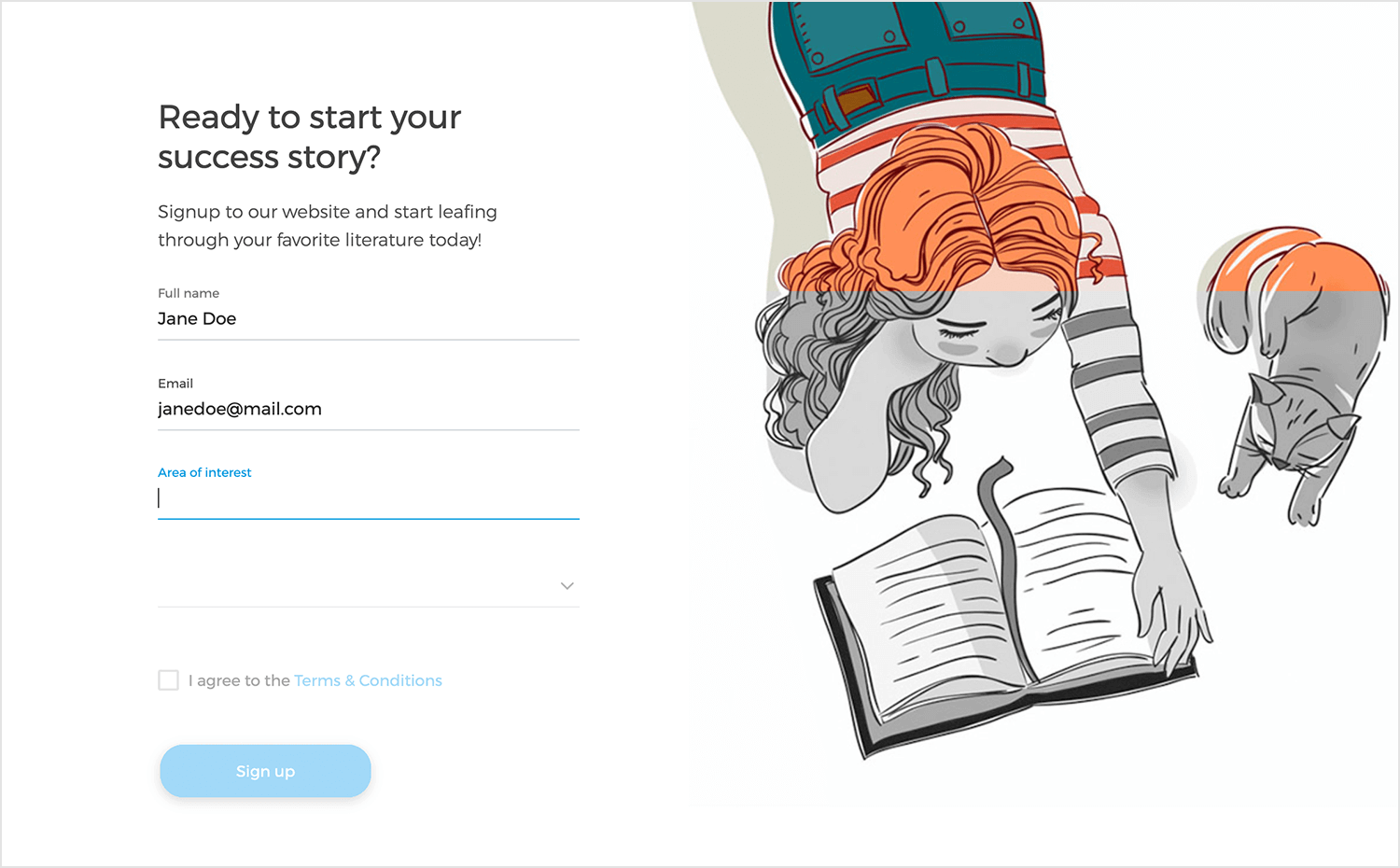
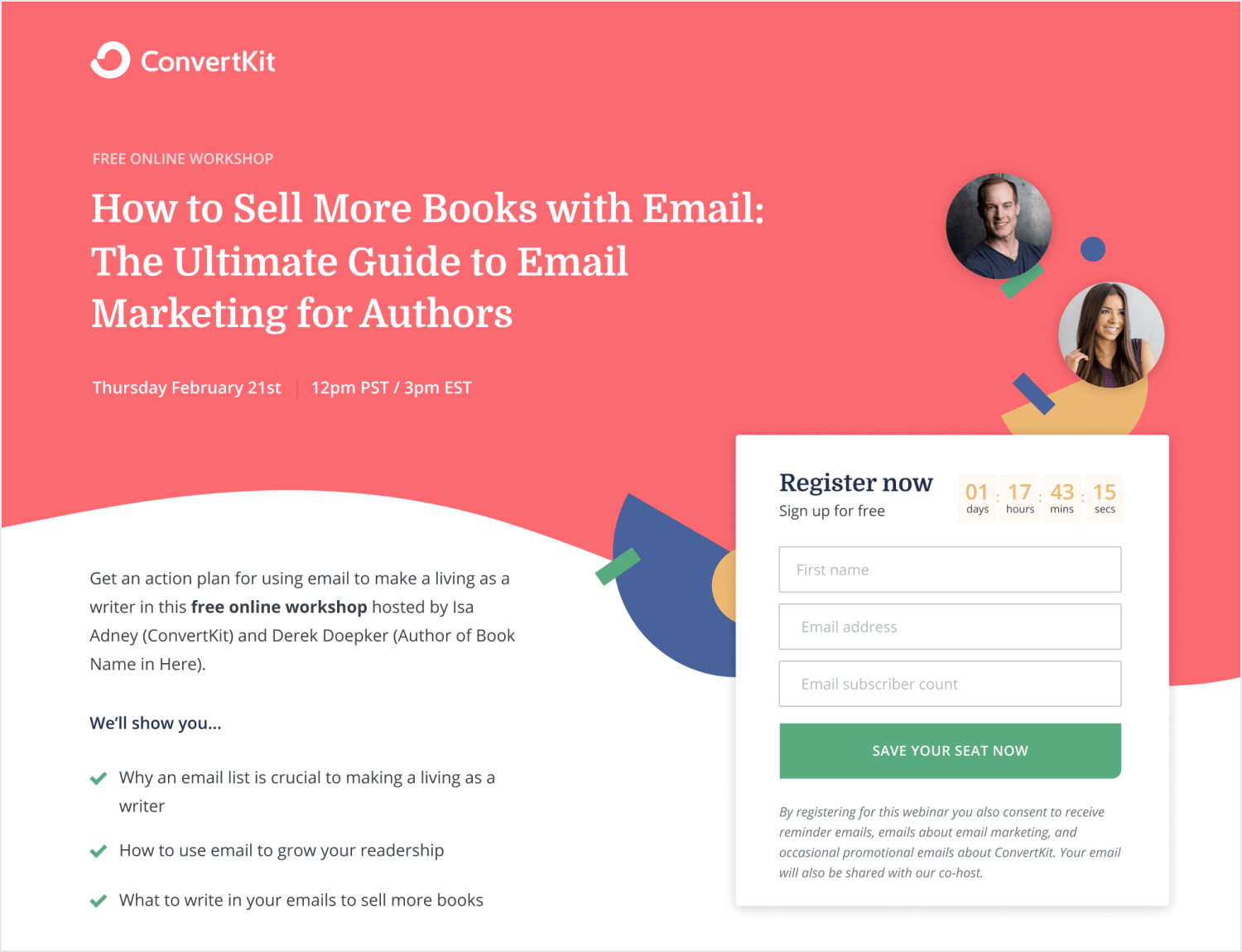
Cet exemple de formulaire d’inscription à un atelier en ligne de marketing par courriel destiné aux auteurs est très clair. L’image d’arrière-plan est une touche agréable visuellement, utilisant les couleurs de la marque pour donner un peu de vie au formulaire. La zone de saisie elle-même semble simple et conviviale, avec trois champs clairement indiqués et une clause de non-responsabilité placée juste en dessous pour vous informer de l’utilisation qui sera faite de vos informations. Bien joué les gars !

Une autre touche de l’UI qui a attiré notre attention est le compte à rebours jusqu’à l’atelier, placé juste au-dessus des champs de saisie. Il aurait pu être inclus dans le texte de gauche, mais cela aurait été moins efficace, car les utilisateurs auraient dû parcourir le texte pour obtenir cette information. Intelligent, esthétique et fonctionnel. Ce formulaire d’inscription est un 10/10 !
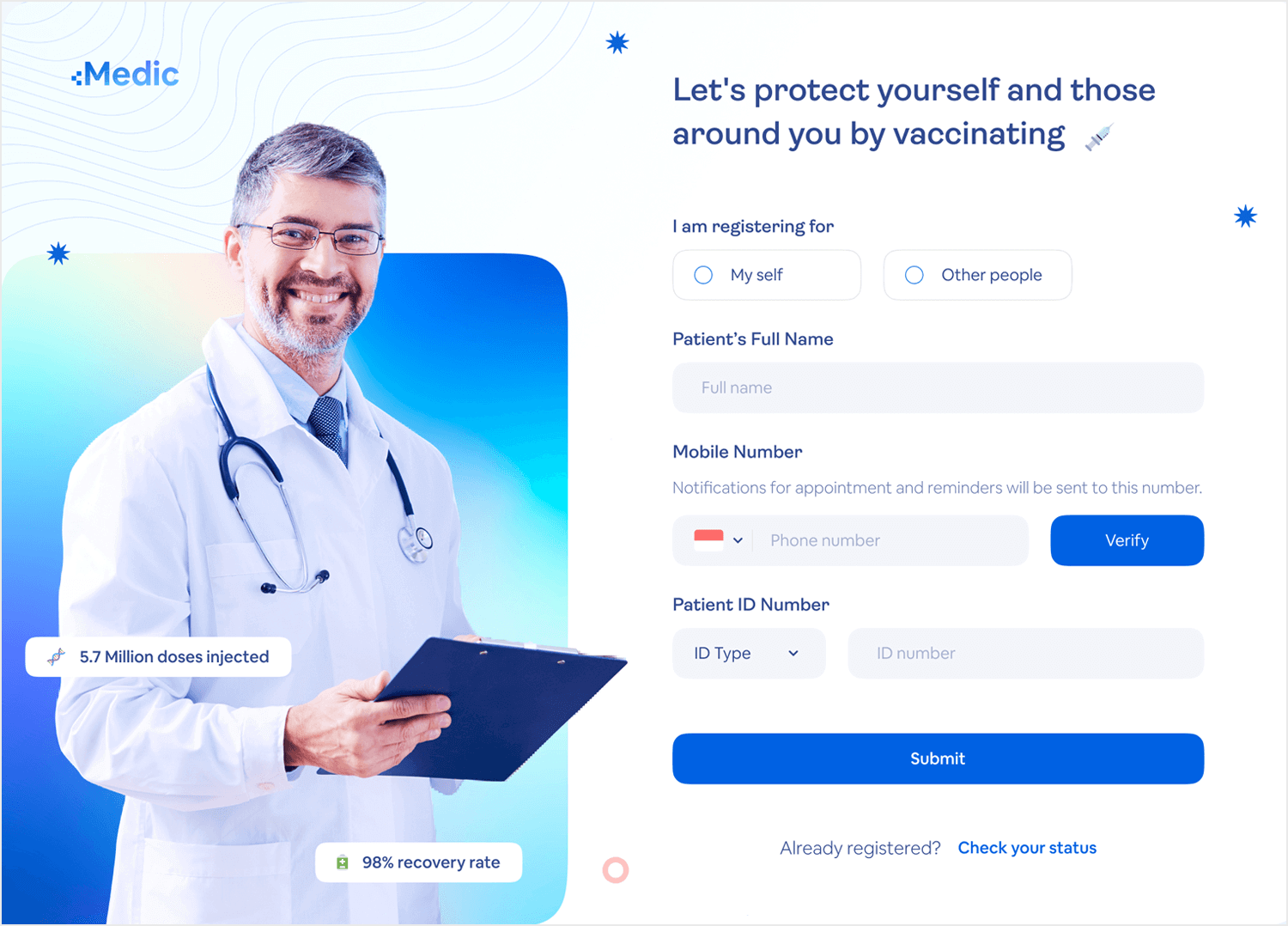
Maulana Farhan a créé ce formulaire d’inscription à +Medic et y a inclus le message de Covid sur la vaccination : « Protégez-vous et protégez votre entourage en vous faisant vacciner », ce qui ne laisse aucun doute sur l’objectif de l’application. Faites-vous vacciner. La mise en page est aussi claire que le texte, simple, avec une seule colonne guidant les utilisateurs à travers le processus d’inscription en 4 étapes. L’application utilise également une hiérarchie visuelle claire avec des titres en gras et des instructions faciles à lire.

Une chose que nous changerions cependant, c’est l’utilisation excessive d’images qui peuvent détourner l’attention d’un processus méticuleux. Vous pourriez être en train de lire les statistiques placées au-dessus du médecin et les inclure sans réfléchir dans votre numéro d’identification – cela arrive plus souvent qu’on ne veut bien l’admettre ! Mis à part ce petit détail, nous trouvons cet exemple de formulaire attrayant et invitant, malgré la gravité du CTA.
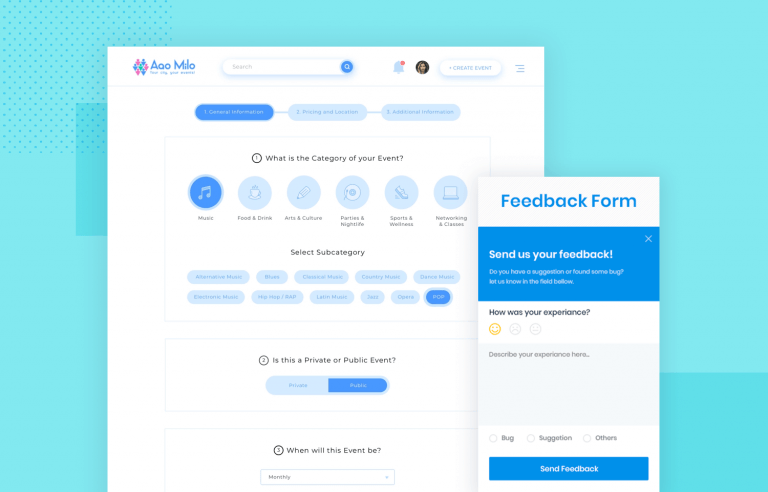
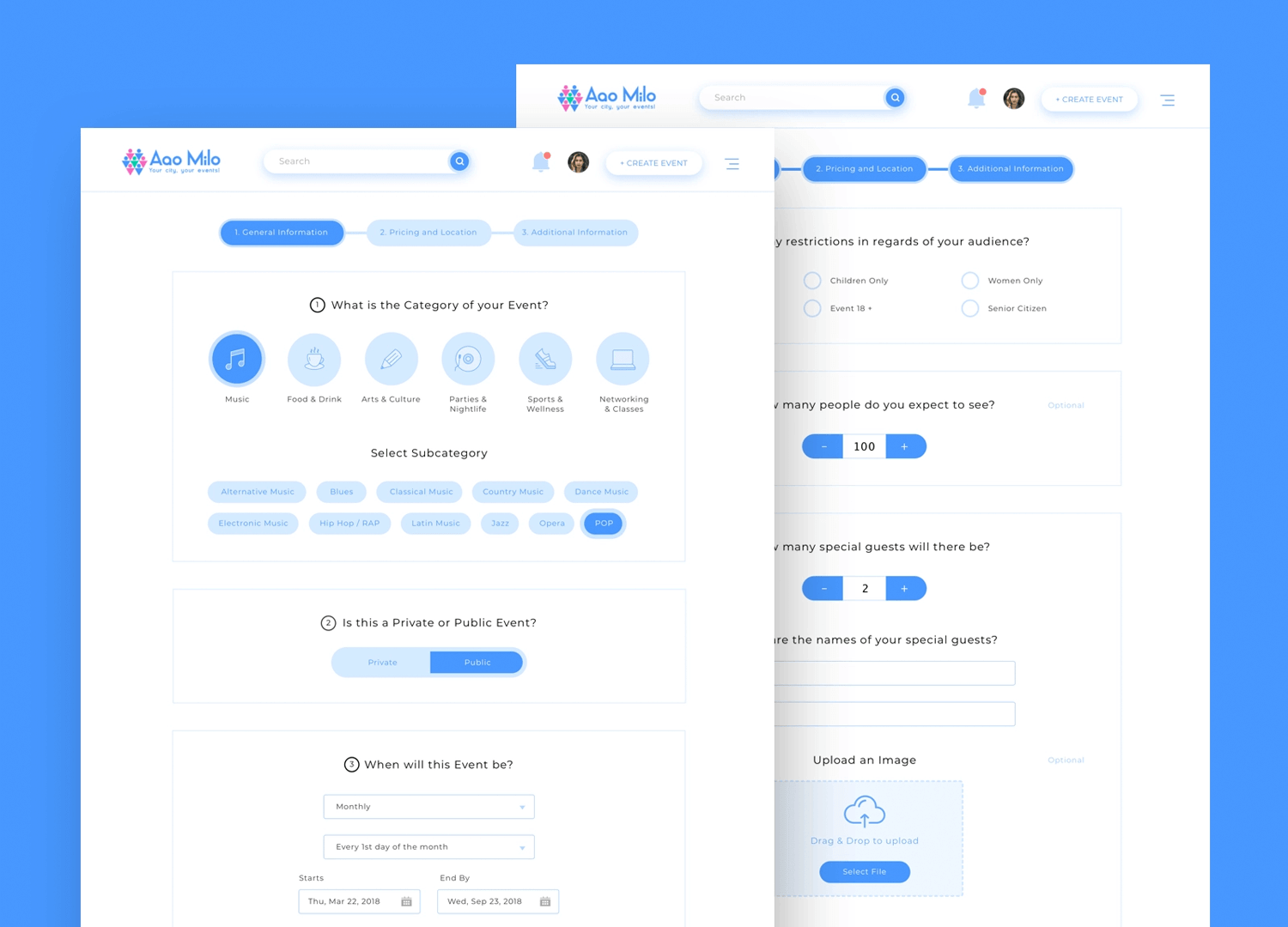
Cet exemple de formulaire bénéficie d’une excellente utilisation de l’espace ! Remarquez que non seulement les visuels, mais aussi les lignes regroupent les questions en fonction de leur nature – un élément de contexte agréable que tous les utilisateurs apprécieront. Même s’il s’agit d’un formulaire assez long, l’utilisateur n’a que rarement à taper la réponse, ce qui rend ce formulaire facile et rapide à remplir. Merveilleux !

Design de forme par Olga pour Netrix en Aao Milo.
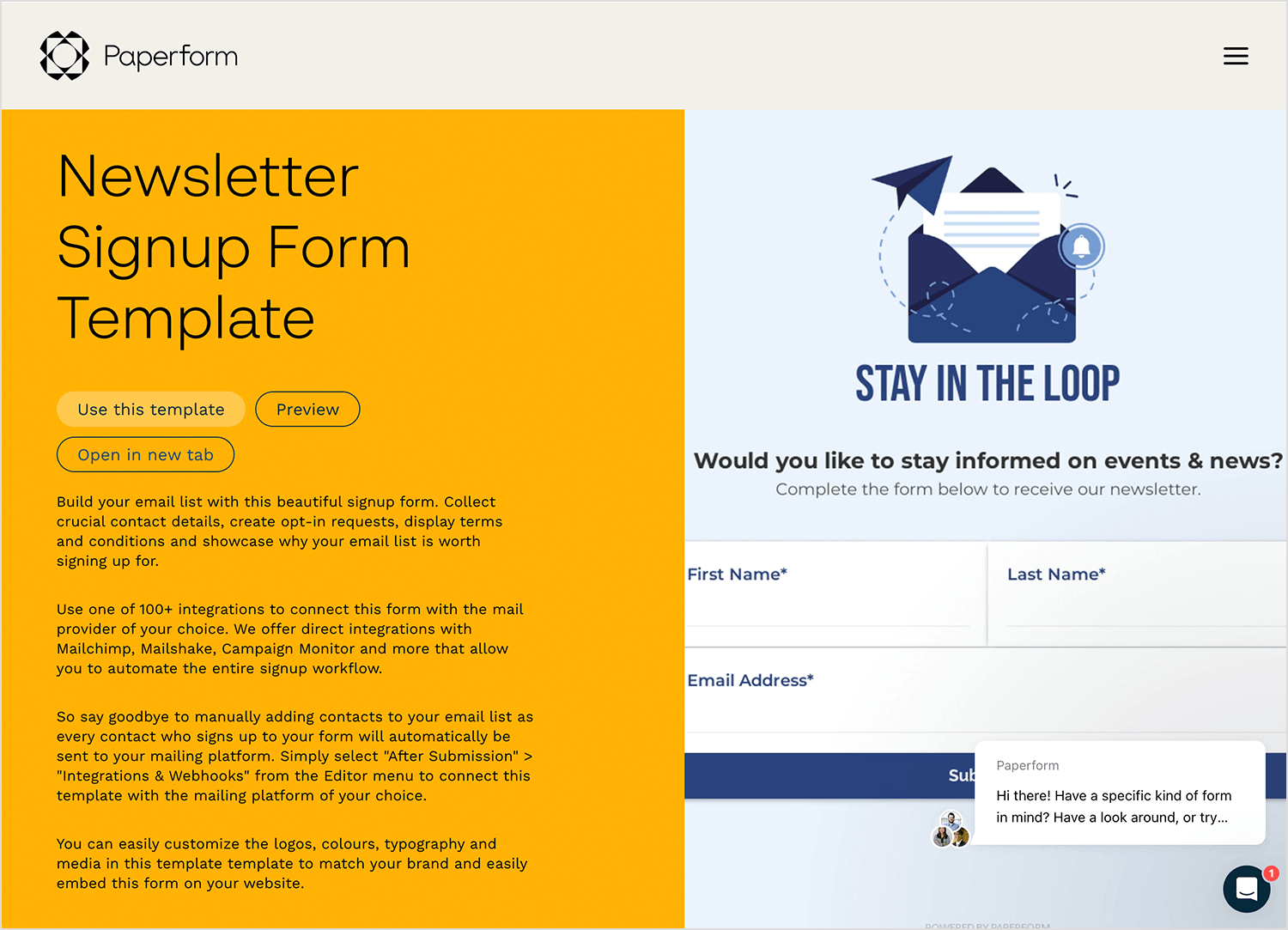
Le formulaire d’inscription à la lettre d’information de Paperform est assez simple et va droit au but. Il utilise des visuels forts avec le texte en gras « Restez dans le coup » pour attirer l’attention. La question posée sous le titre est claire et concise : La question posée sous le titre est claire et concise : « Souhaitez-vous rester informé des événements et des nouvelles ? », ce qui répond directement à la préoccupation de l’utilisateur qui souhaite rester informé.

Le formulaire se compose de trois champs, tous marqués d’astérisques pour indiquer les champs obligatoires. Les libellés sont clairs et le bouton « S’abonner » utilise une couleur contrastée et un verbe d’action clair, ce qui permet de comprendre facilement ce qui se passe ensuite. Chaleureux et accueillant, cet exemple de formulaire est parfait à nos yeux !
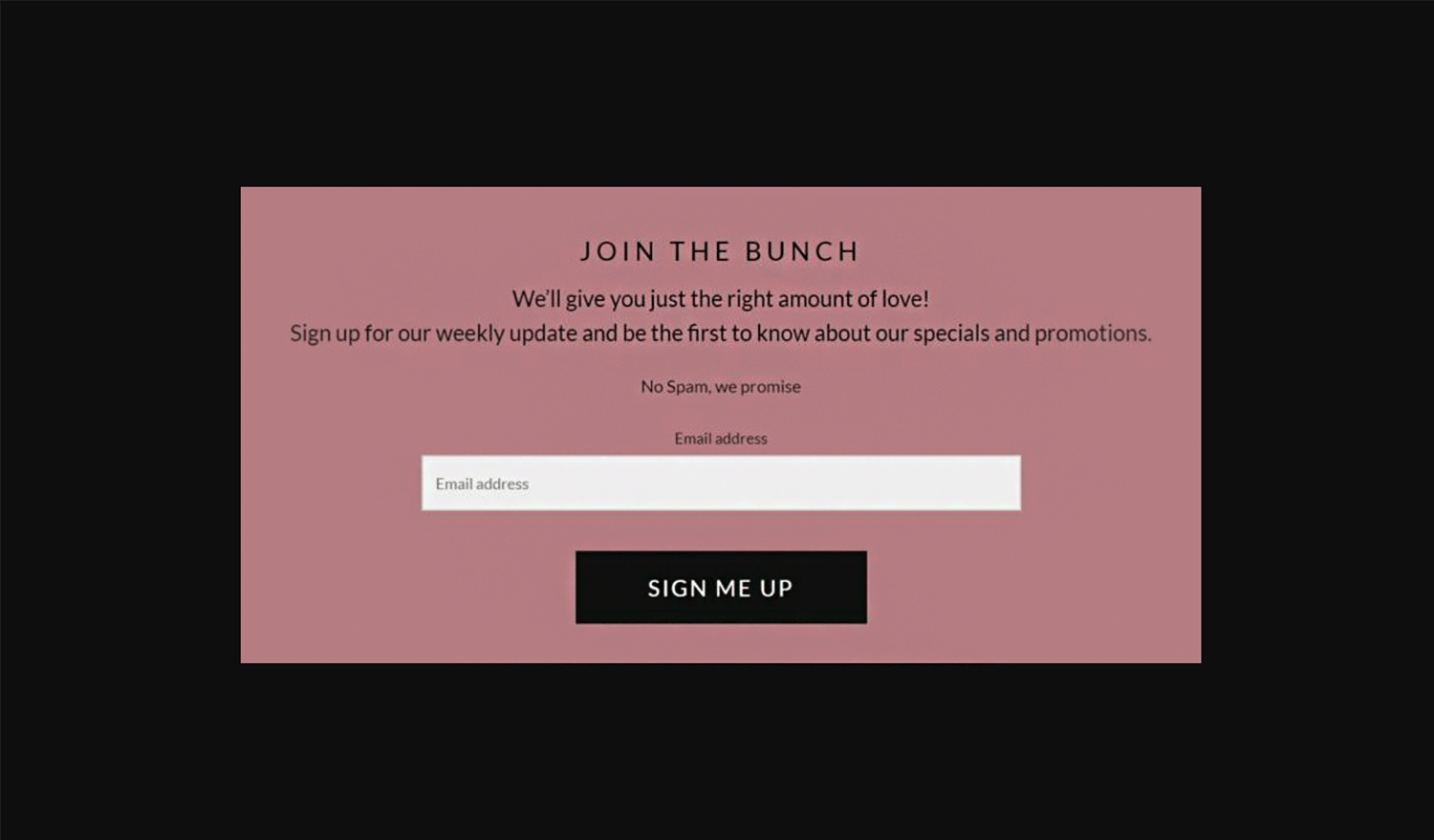
L’exemple de formulaire d’inscription à une fleur utilise un ton amical et décontracté pour encourager les inscriptions. Le titre « Rejoignez le groupe » est invitant et crée un sentiment de communauté. Le texte situé sous le titre offre un avantage clair : « Nous vous donnerons juste ce qu’il faut d’amour ! » Les utilisateurs savent ainsi à quoi s’attendre de la lettre d’information (un contenu vraisemblablement positif et intéressant) sans pour autant tomber dans la promotion à outrance.

Le formulaire lui-même est très simple, avec un seul champ obligatoire (« Adresse électronique »). Cela minimise l’effort nécessaire pour s’inscrire et évite de décourager les utilisateurs de s’inscrire. Le bouton « SIGN ME UP » utilise un verbe fort et contraste bien avec l’arrière-plan pour indiquer clairement l’action à entreprendre.
Commencez à concevoir des formulaires pour le web et les applications mobiles avec Justinmind. C'est gratuit !

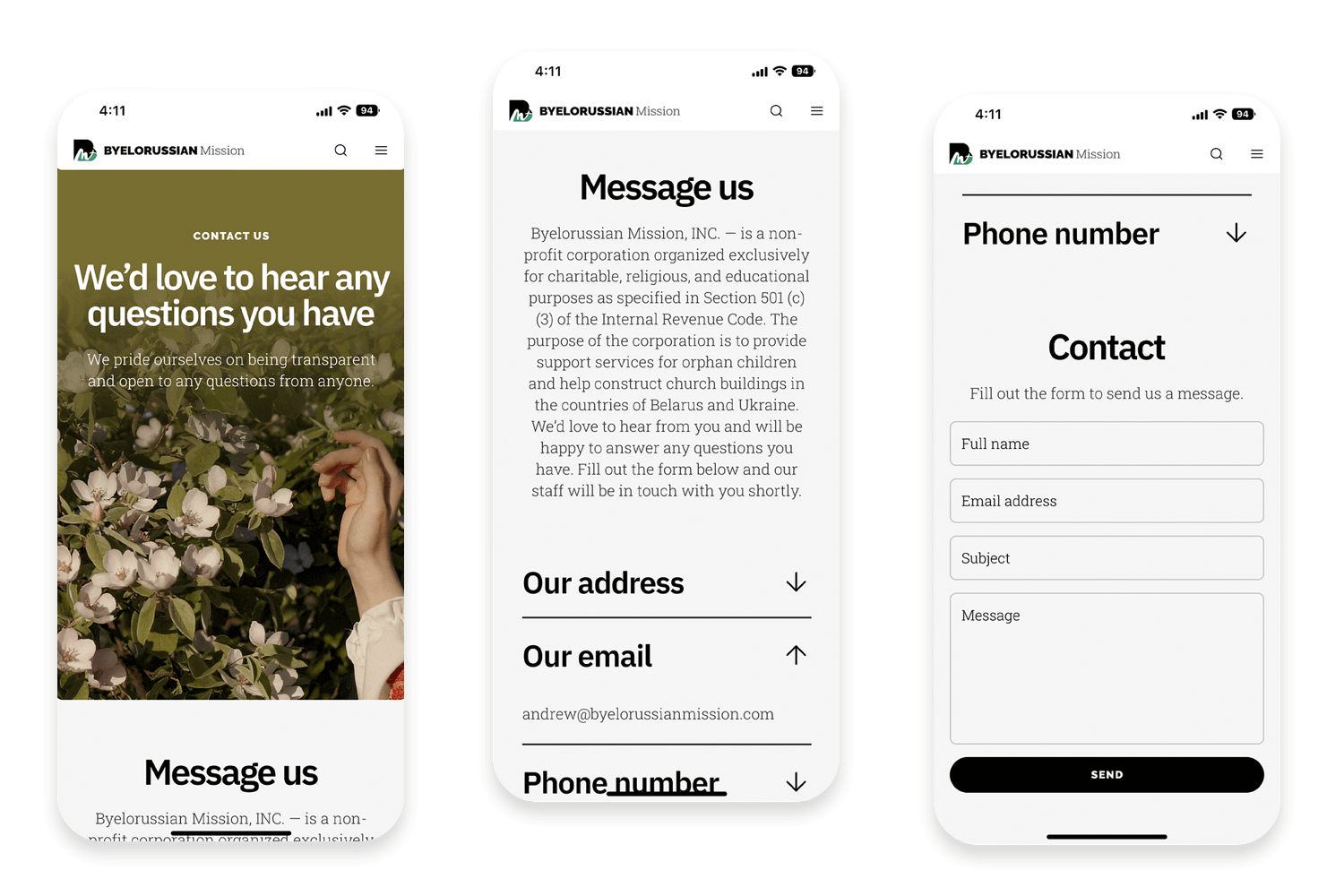
Le formulaire de Byelorussian est l’un des meilleurs exemples de formulaire pour les applications sur l’internet. L’image visuellement attrayante ajoute une touche agréable sans être envahissante, et la mise en page générale est propre et sans encombrement.

Un texte « à propos de nous » est placé au-dessus du formulaire pour permettre aux utilisateurs de mieux connaître l’entreprise avant de la contacter, en s’assurant que la proposition de valeur leur est rappelée. Chaque champ est clairement identifié, ce qui évite toute confusion quant aux informations à saisir. L’entreprise va encore plus loin en proposant plusieurs méthodes de contact – un numéro de téléphone et une adresse électronique – en plus du formulaire lui-même, ce qui donne aux utilisateurs la liberté de choisir la manière dont ils souhaitent être contactés. Nous adorons cet exemple d’UI de formulaire !
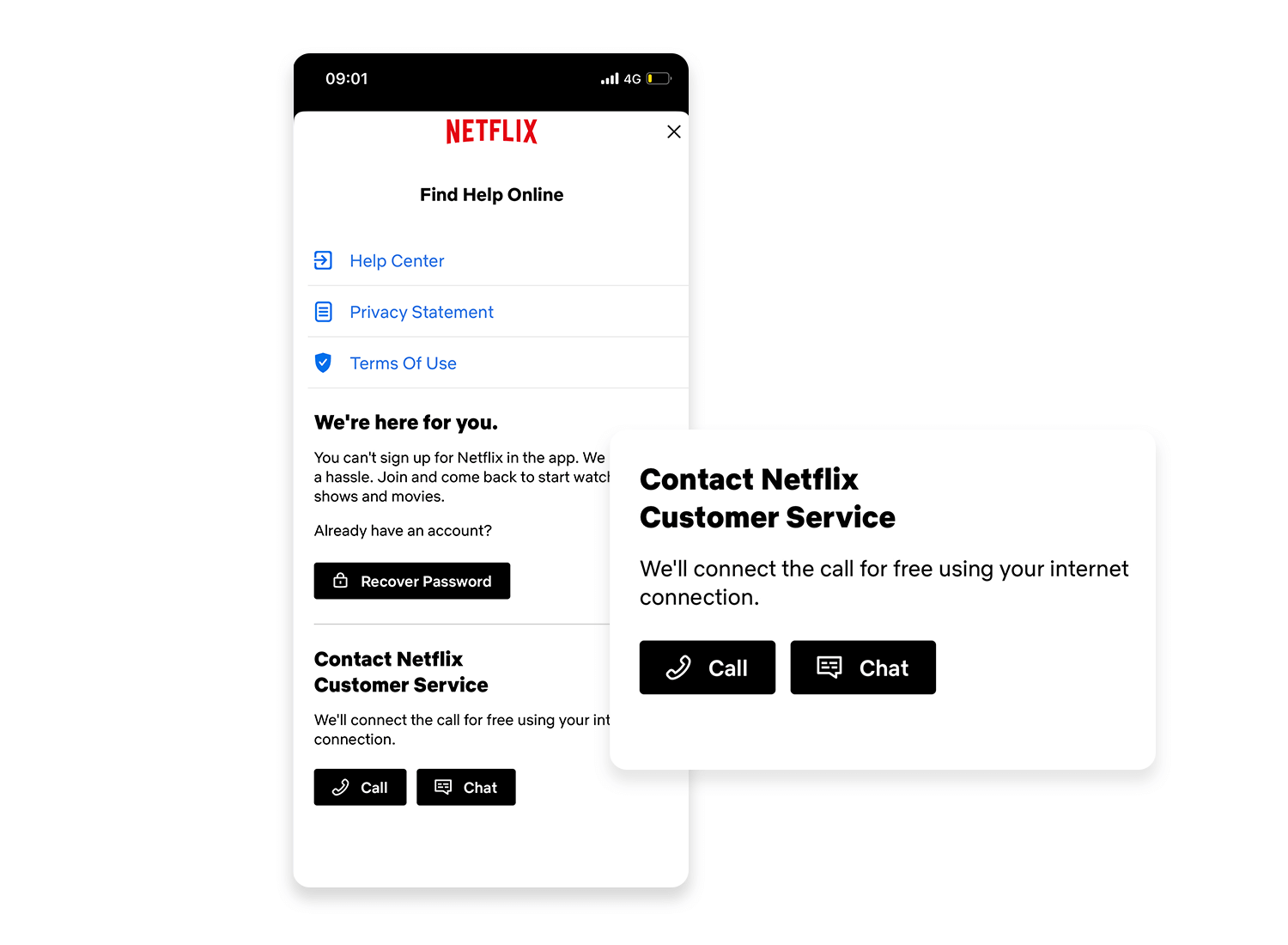
Le formulaire de contact de Netflix privilégie la clarté et la facilité d’utilisation. La disposition en une seule colonne avec des questions empilées facilite la lecture et réduit le risque que les utilisateurs se perdent. Il utilise également différents types de questions, comme les choix multiples et les menus déroulants, afin de maintenir l’intérêt et l’efficacité.

Si vous ne trouvez pas la réponse à votre question, le site propose une solution de repli conviviale : entrer en contact avec une personne réelle. Vous pouvez les appeler directement ou utiliser leur service de messagerie, tous deux facilement accessibles sur la plateforme. De plus, ils prennent la peine de vous assurer que les appels ne vous coûteront pas un centime – ils utiliseront votre connexion internet pour des appels gratuits.
Dans cet exemple de formulaire de contact fluide, nous pouvons apprécier les espaces réservés qui se transforment en étiquettes flottantes dès que l’utilisateur commence à taper. Cela permet à l’utilisateur de ne pas perdre de vue ce qui lui est demandé s’il perd le fil de sa pensée. L’utilisation de lignes minimalistes pour séparer les champs ainsi que l’utilisation de la couleur dans le texte pour mettre l’accent sur les champs contribuent à la création d’un formulaire de contact impressionnant.

Design original de Matthieu Souteyrand sur Dribbble.
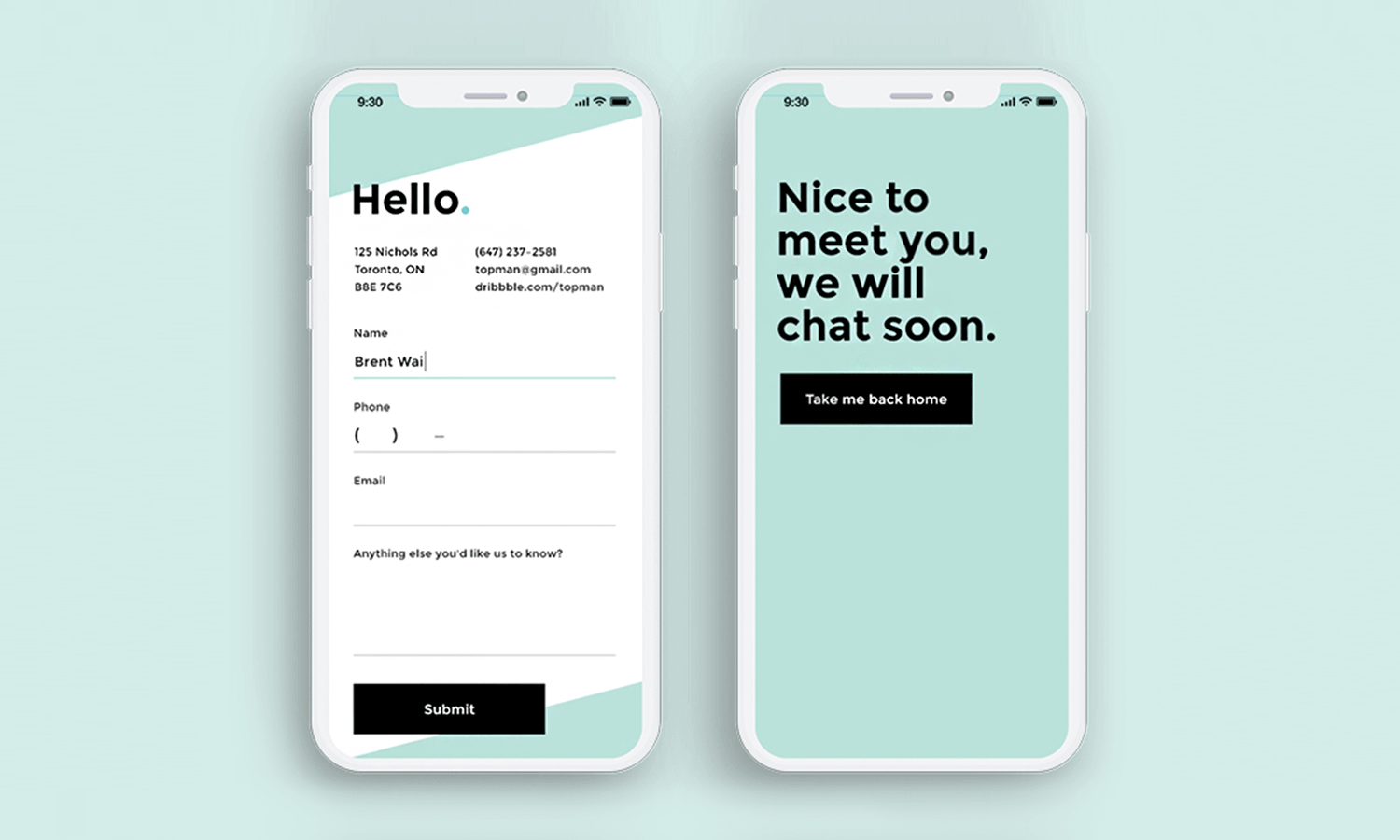
L’utilisation du vert menthe est presque onirique dans le design de Waison. Ce design montre qu’il n’est pas nécessaire d’avoir beaucoup d’éléments visuels pour créer un formulaire offrant une bonne expérience.

S’en tenant à l’essentiel, cet exemple de formulaire bénéficie d’étiquettes flottantes et d’un masque dans le champ du numéro de téléphone, ce qui laisse peu de place à la confusion. Nous apprécions également l’écran de déclaration de réussite, qui permet aux utilisateurs de repartir en sachant qu’ils ont réussi à envoyer leurs informations.
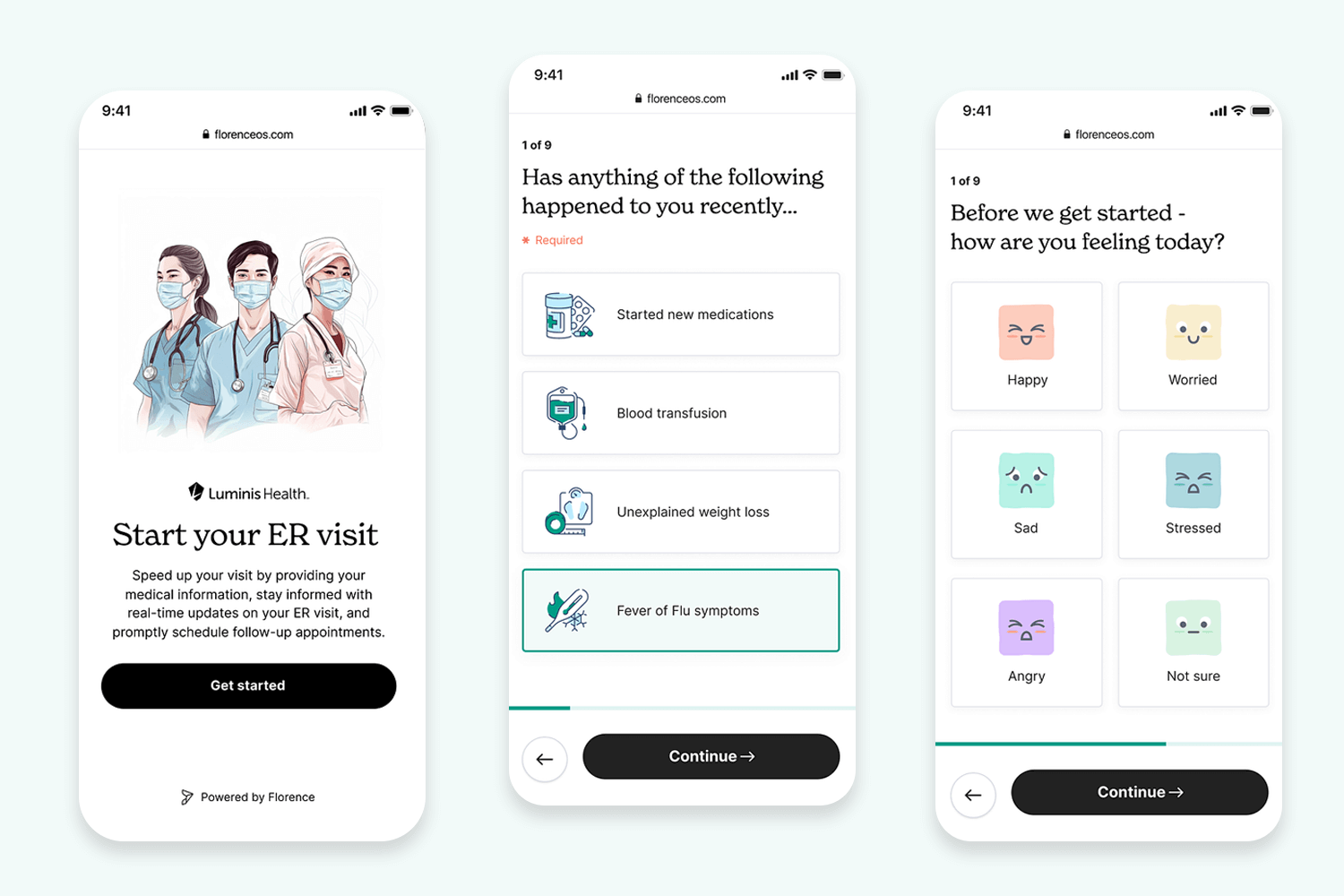
L’exemple de formulaire de questionnaire d’onboarding de l’application mobile de Luminis Health le cloue, ce qui en fait l’un des exemples d’UI de formulaire les plus attrayants et les meilleurs qui soient. Les questions elles-mêmes sont courtes et agréables, utilisant des pronoms directs pour mieux impliquer l’utilisateur et lui offrir une expérience plus personnelle – pas de jargon ou de phrases complexes pour embrouiller les utilisateurs.

Pour ajouter une touche de personnalité et d’intérêt visuel, Luminis incorpore des couleurs et des images pour différencier les choix de réponses. Ces choix de design contribuent à une expérience conviviale et visuellement attrayante, faisant de Luminis Health un succès dans sa mission de simplifier la compréhension des soins de santé pour tous.
Cet exemple de formulaire pour l ‘application mobile de l’enquête Objectify est un véritable chef-d’œuvre de clarté, de concision et d’attractivité visuelle. Les questions elles-mêmes sont comme des tweets UX – courtes et directes. Il n’y a pas de place pour l’ambiguïté, ce qui signifie que les utilisateurs peuvent les parcourir rapidement. La palette de couleurs complète parfaitement la marque d’InVision, et les illustrations ajoutent une touche ludique sans être envahissantes.

Enfin, le format des réponses reste convivial et réduit le risque de confusion. Dans l’ensemble, l’enquête d’Objectify est une formule gagnante pour recueillir des données précieuses d’une manière conviviale et visuellement agréable !
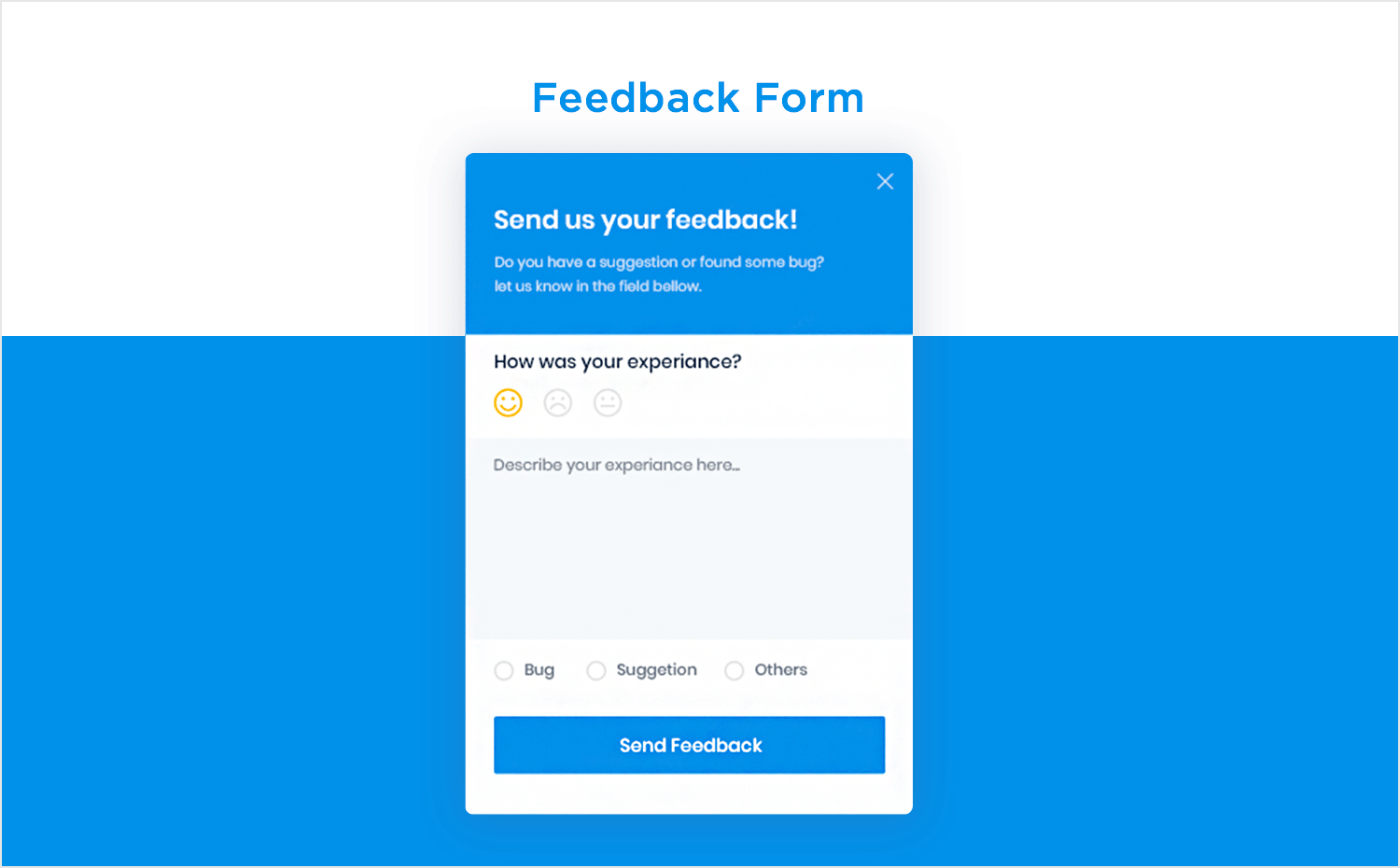
Les formulaires de retour d’information ne doivent pas nécessairement provoquer un anévrisme chez les utilisateurs. Ils peuvent être rapides et concrets, comme le montre cet exemple de formulaire. L’utilisation de smileys pour exprimer le sentiment des utilisateurs à l’égard de leur expérience est un excellent moyen d’obtenir des informations sans obliger l’utilisateur à taper.

Le champ de suggestion, ainsi que les boutons radio situés juste en dessous, ne laissent aucune place au doute – tout comme cette merveilleuse microcopie sur le bouton ! Design du formulaire par Zahir Patel sur Dribbble.
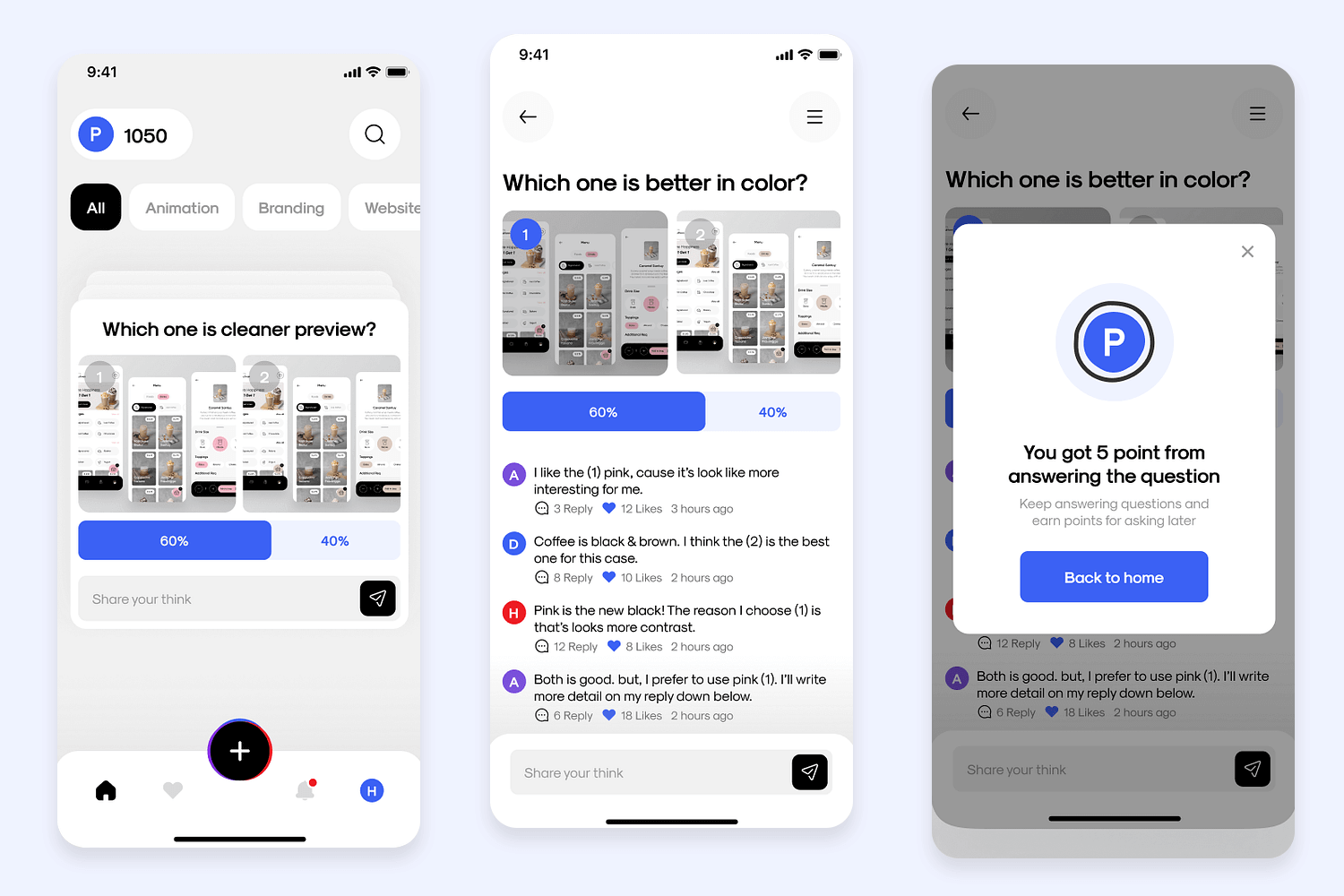
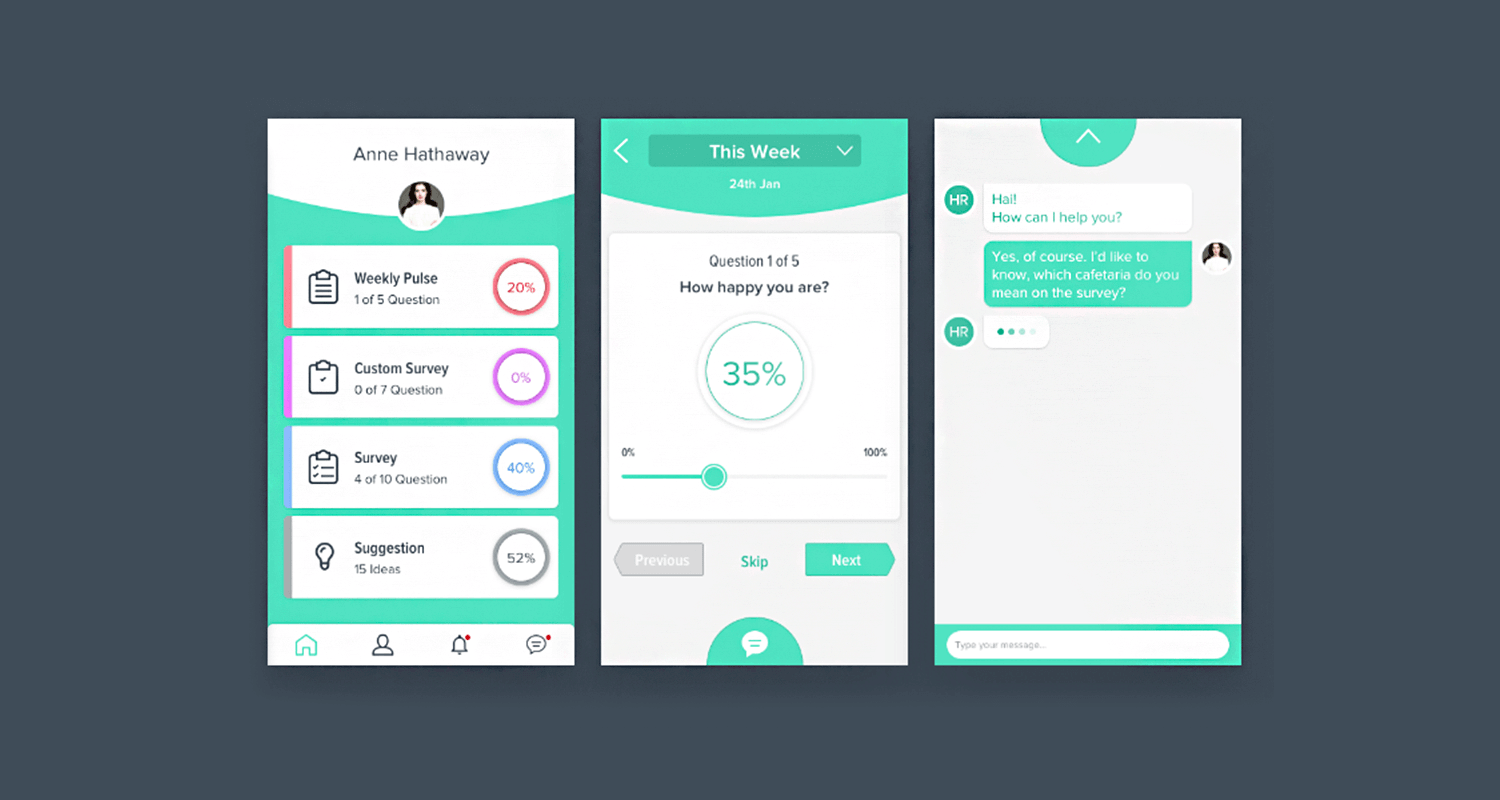
Cet exemple de formulaire illustre bien comment des enquêtes complexes peuvent être décomposées tout en restant faciles à suivre pour l’utilisateur. L’interface intelligente tient compte non seulement de l’enquête, mais aussi de l’éventualité que les utilisateurs essaient de joindre les RH, en cas de confusion.

Les pourcentages de l’écran d’accueil sont un excellent moyen de motiver les utilisateurs à atteindre la ligne d’arrivée, ce qui fait de cette enquête un magnifique design. Réalisé par Amirul Hakim sur Dribbble.
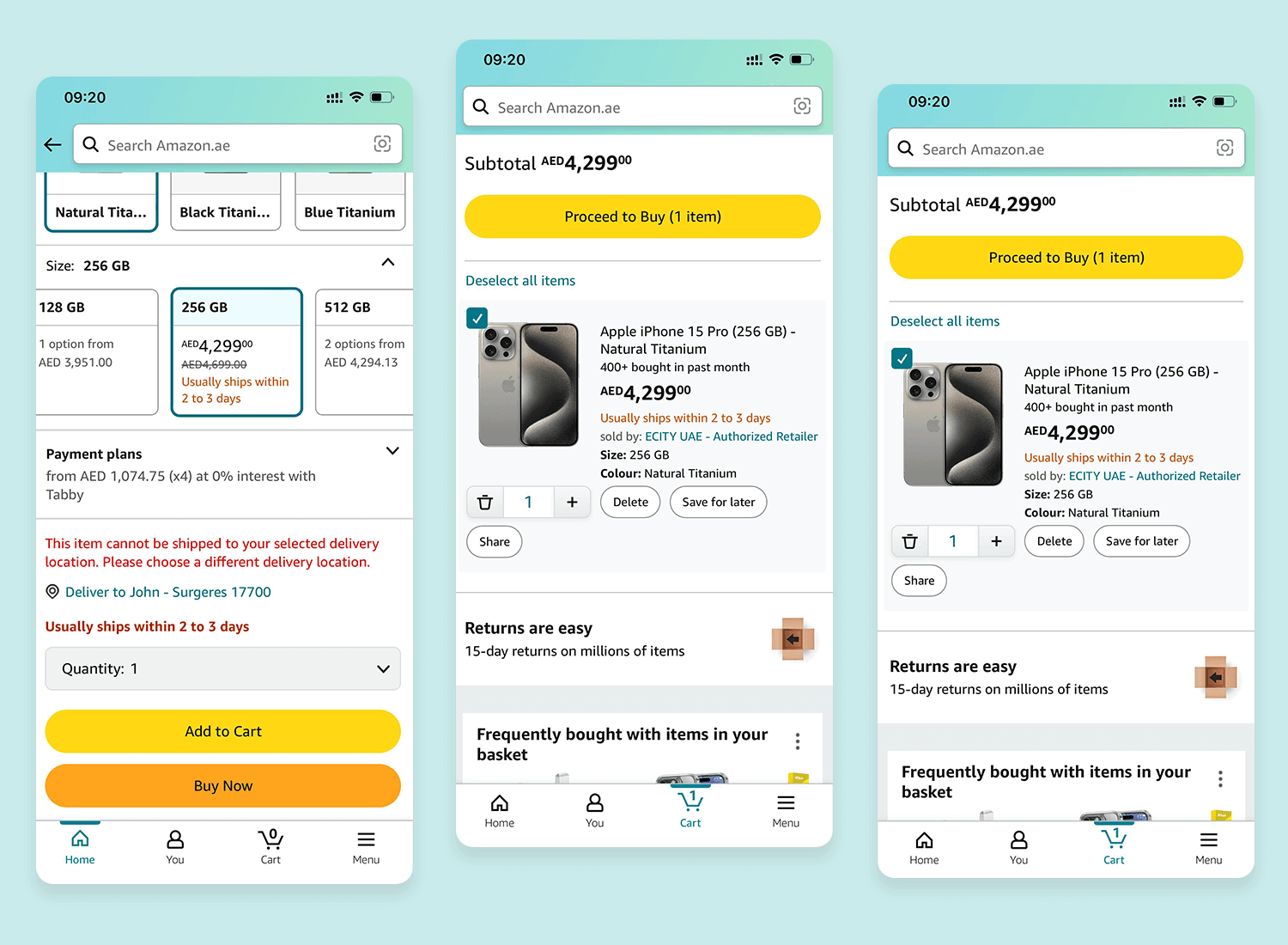
L’exemple de formulaire de paiement d’Amazon est une véritable merveille d’UX. Le formulaire lui-même est ridiculement clair, avec des étiquettes qui ont un sens parfait et une mise en page qui est facile à naviguer. De plus, l’adresse et le mode de paiement sont pré-remplis, ce qui accélère le processus de paiement. Plus besoin de taper l’histoire de votre vie à chaque fois que vous achetez une nouvelle paire d’écouteurs.

C’est en mettant l’accent sur la rapidité et la facilité d’utilisation qu’Amazon se maintient au sommet du marché des achats en ligne. Le statut d’opérateur sans faille est atteint !
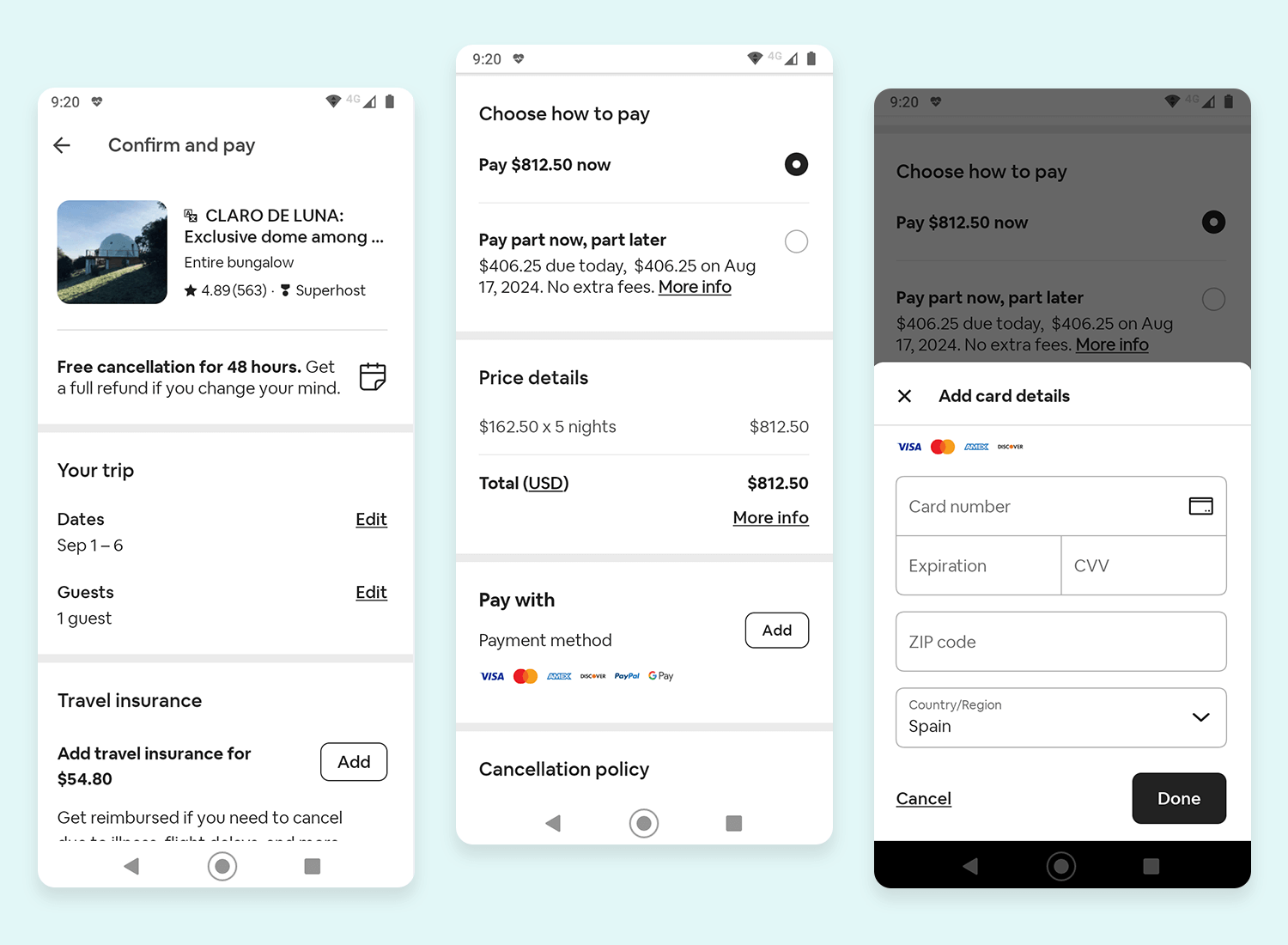
Le formulaire de paiement de l’application Airbnb vous permet de passer de l’état de « wanderlusting » à celui de « booked » à la vitesse de l’éclair. La présentation est très épurée et la navigation se fait comme sur un blog de voyage – étape par étape et facile à comprendre. Vos informations sont également pré-remplies (si vous les avez déjà enregistrées), de sorte que la réservation de votre séjour est plus rapide que de parcourir des photos d’inspiration de voyage.

Ce souci d’efficacité signifie que vous passez moins de temps à vous débattre avec des formulaires et plus de temps à planifier des aventures épiques. Airbnb a clairement compris que les voyages doivent se dérouler en douceur, et leur expérience de paiement en est le reflet !
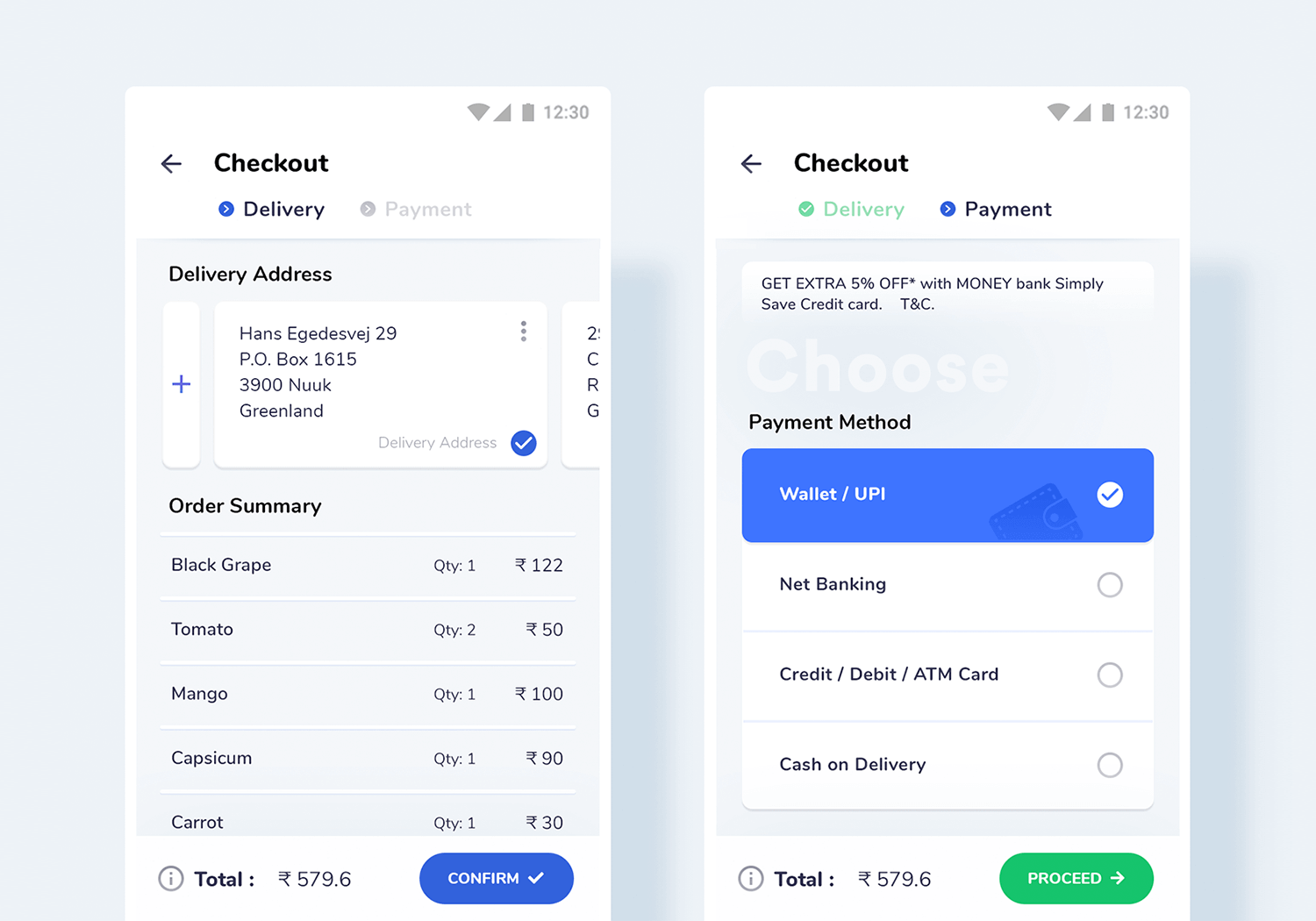
Nous apprécions le fait que le design de cet exemple de formulaire ait planifié l’utilisation de l’espace à un niveau élevé. Ces deux écrans prévoient de l’espace pour les informations relatives à la livraison, un résumé de la commande, le mode de paiement et parviennent même à inclure une promotion. Le style de navigation « breadcrumbs » et le texte descriptif dans les boutons gagnent des points supplémentaires en termes d’utilisabilité.

Design du formulaire par JD sur Dribbble.
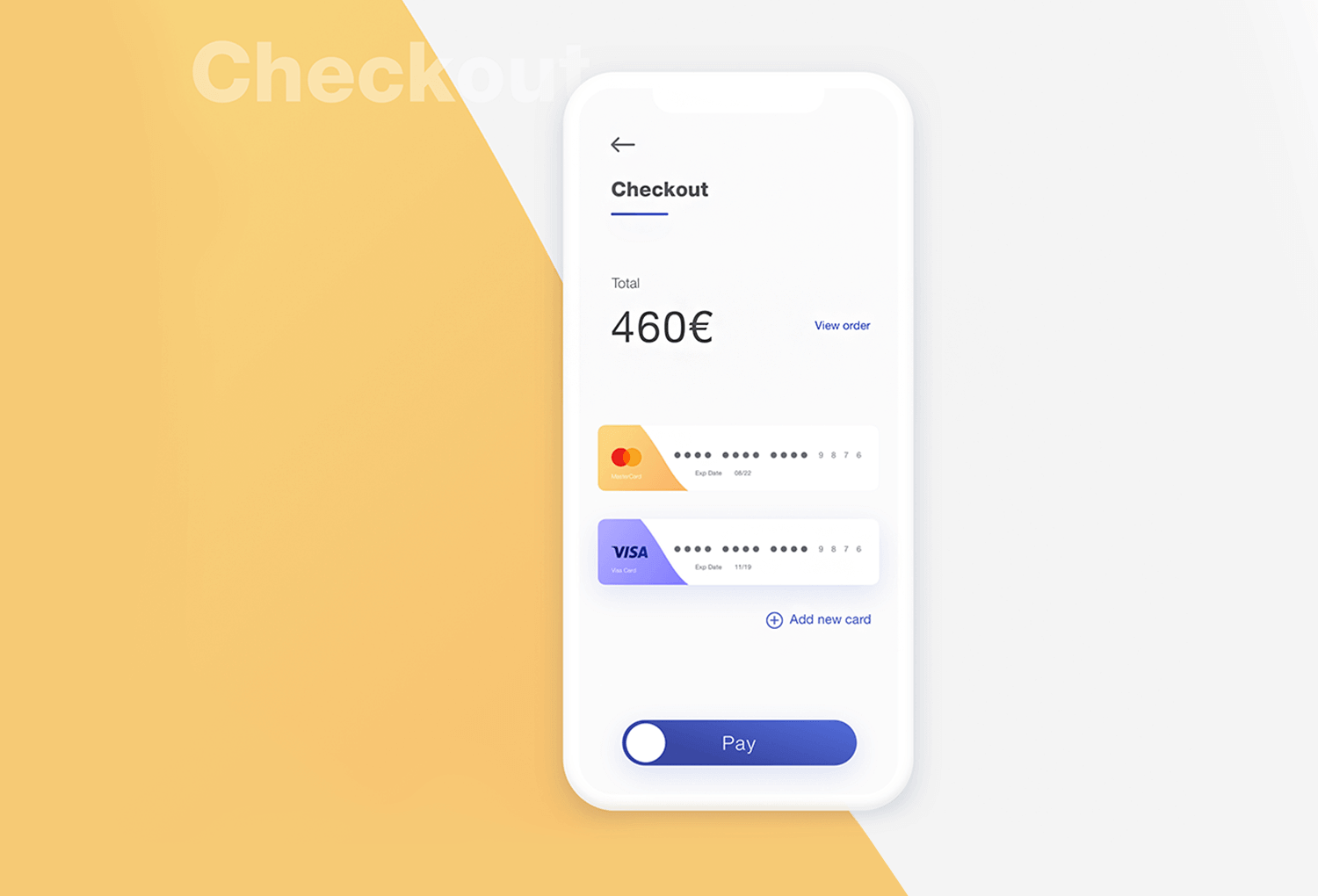
C’est l’un des meilleurs exemples de l’efficacité du design de l’UI à forme simple. Avec une interface simple, il n’y a pas de distractions et pas de place pour le doute. Nous adorons le fait que le bouton de contrôle des actions fonctionne par glissement, ce qui ajoute un peu de fun à un formulaire d’application de paiement très simple.

Design de Hasse Finderup sur Dribbble.
Commencez à concevoir des formulaires pour le web et les applications mobiles avec Justinmind. C'est gratuit !

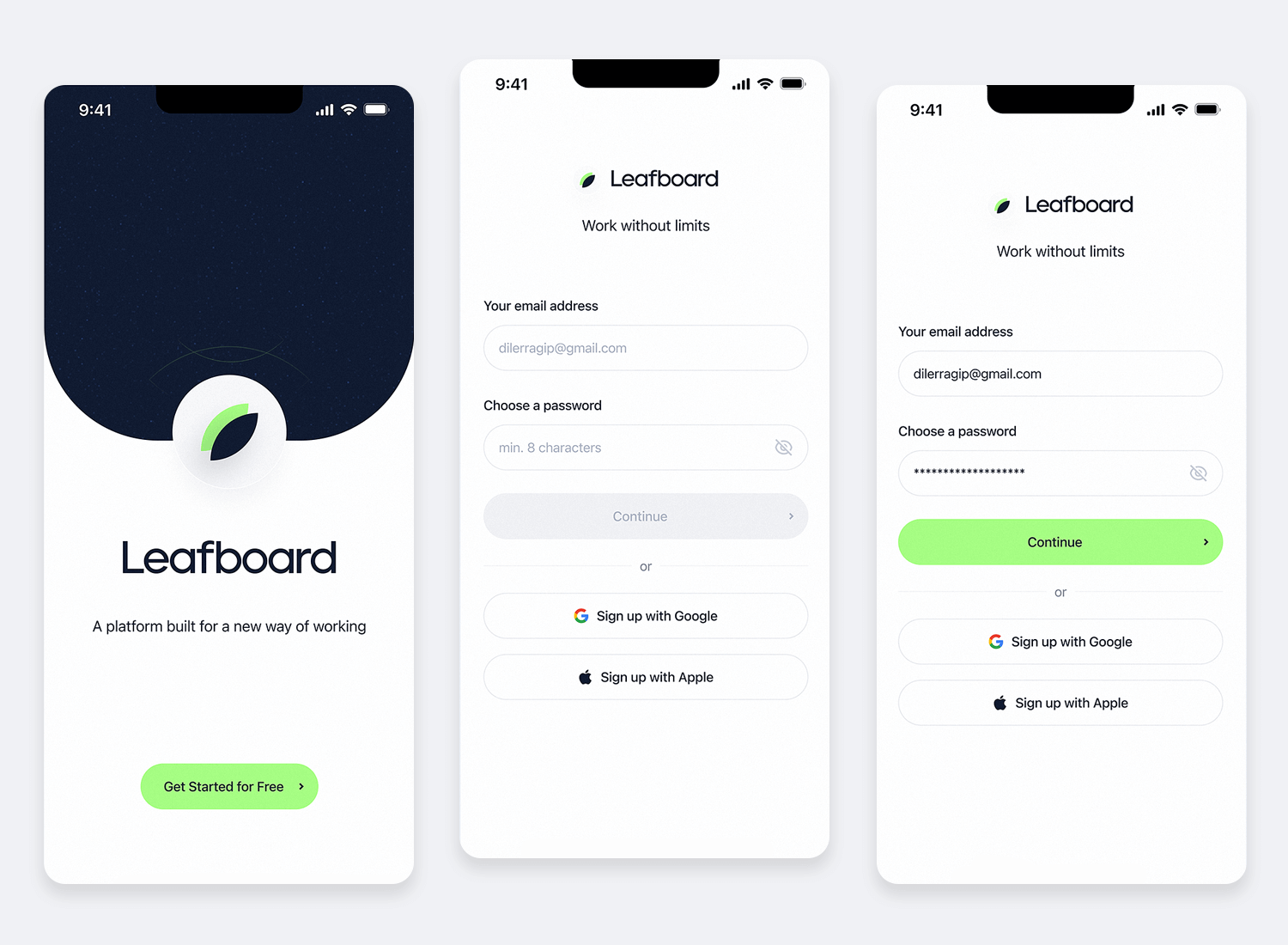
Une mise en page épurée, un minimum d’agitation – l’exemple d’UI du formulaire de connexion de Leafboard va droit à l’essentiel : l’adresse électronique et le mot de passe. Les libellés en gras et l’espacement clair permettent de savoir ce qui va où, sans confusion. Des boutons de connexion sociale ont également été insérés pour ajouter une dose supplémentaire de confiance et de familiarité.

Comme la plupart des utilisateurs disposent déjà de ces comptes, le fait de se connecter en un seul clic leur permet de gagner du temps et peut même les inciter à s’inscrire s’ils ne l’ont pas encore fait. L’accessibilité est également au rendez-vous : des couleurs contrastées et un champ de texte clair facilitent la lecture pour tout le monde. Pas mal du tout !
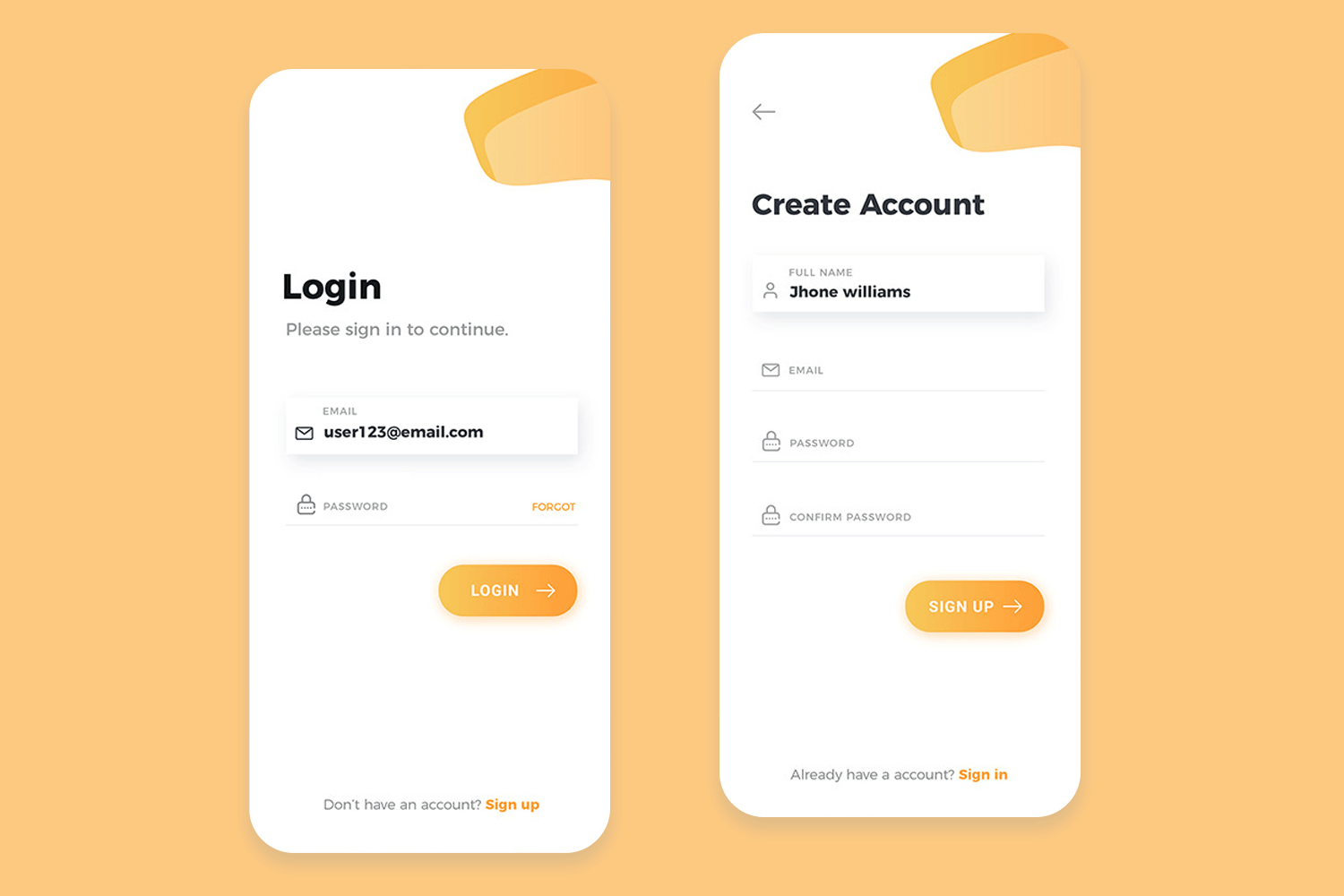
Deep designs a amélioré le jeu avec son exemple de formulaire de connexion aux lignes épurées. L’orange ajoute de la personnalité sans en faire trop, ce qui permet de se concentrer sur la tâche à accomplir. Le design UX met intelligemment la connexion en avant et au centre, mais vous pouvez également voir un aperçu de l’interface de l’application en arrière-plan, ce qui laisse présager de ce qui va suivre.

En bref, il est clair, concis et donne aux utilisateurs un aperçu de l’ambiance de l’application. C’est du bon travail !
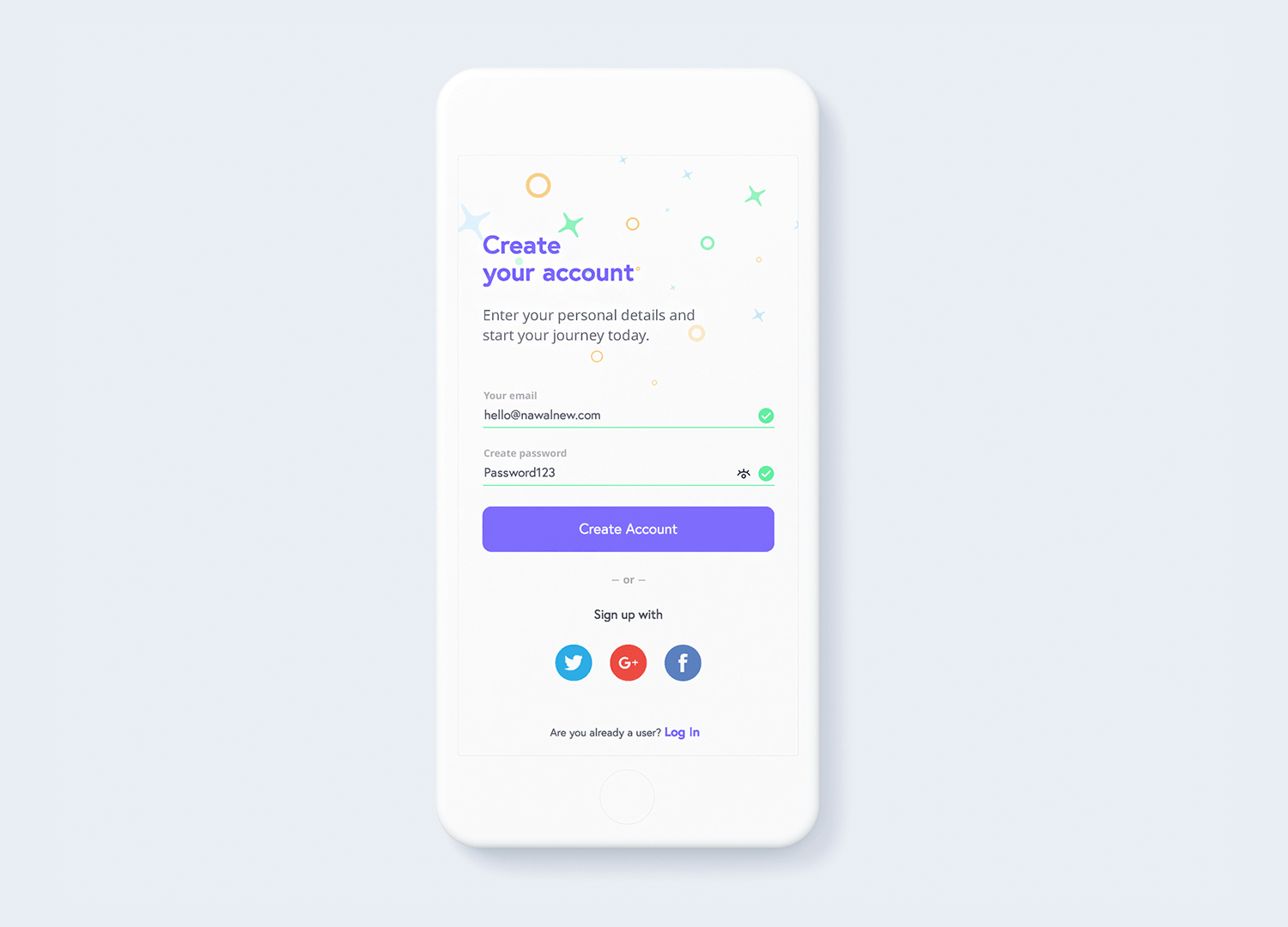
Cet exemple de formulaire permet d’accélérer le processus d’inscription. Vous remarquerez que très peu d’informations sont demandées et que le contexte est abondant. Les utilisateurs bénéficient d’une validation en ligne et de la possibilité de voir le mot de passe grâce à une icône en forme d’œil. Nous sommes certains que les utilisateurs apprécient ces raccourcis vers les médias sociaux – qui ne les apprécie pas, n’est-ce pas ?

Design original de Sergej Nawalnew sur Dribbble.
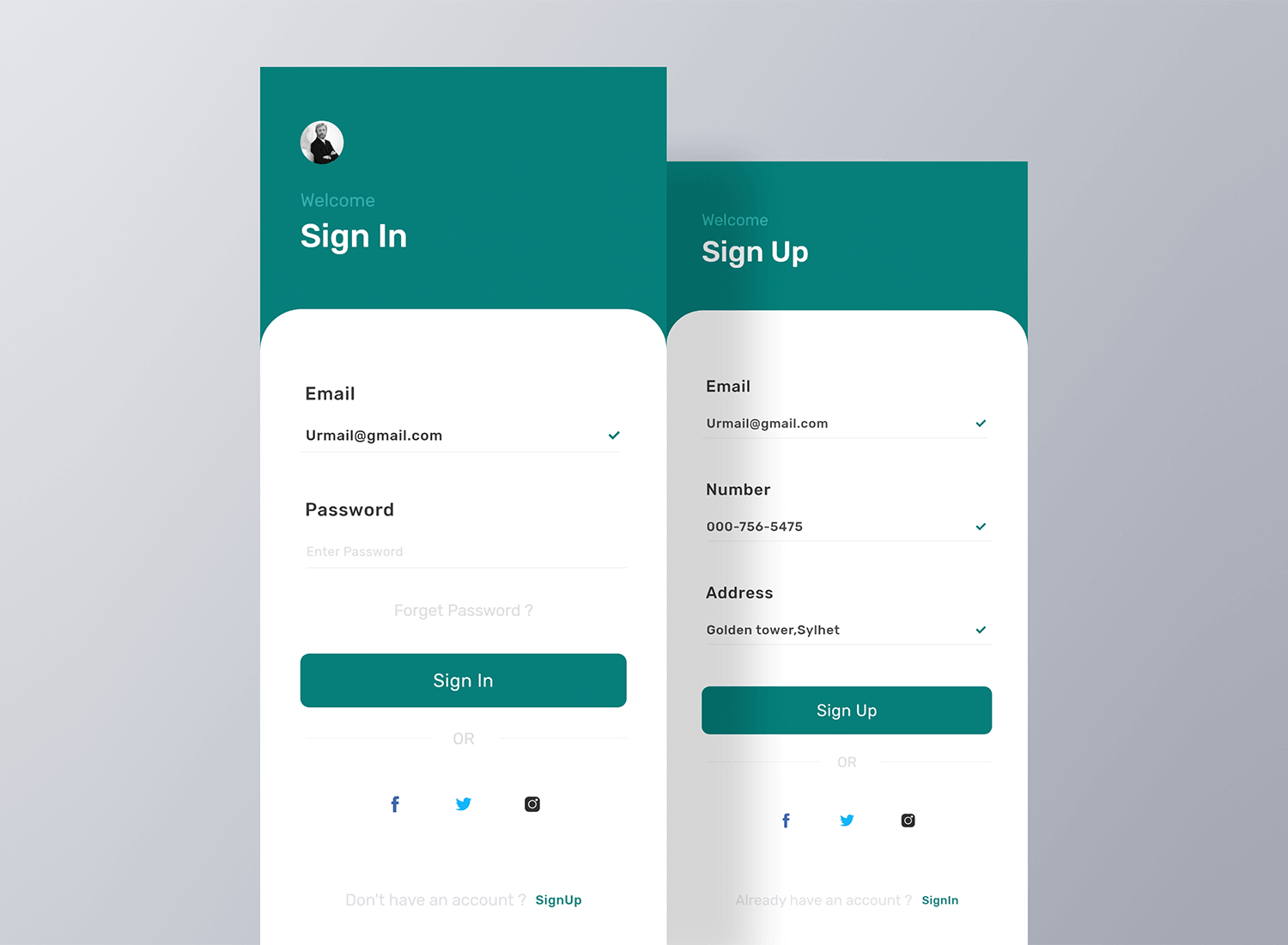
Parfois, il est préférable d’opter pour un modèle classique. Ces exemples de formulaires d’inscription et d’enregistrement montrent que les utilisateurs n’ont pas besoin de beaucoup d’informations sur leur écran d’inscription – ils ont juste besoin qu’il ne soit pas déroutant. Ces formulaires d’inscription et d’enregistrement réussissent à guider les utilisateurs grâce à la validation en ligne et à une microcopie descriptive.

Design de la forme par Sayem Ahmed pour Team IronSketch sur Dribbble.
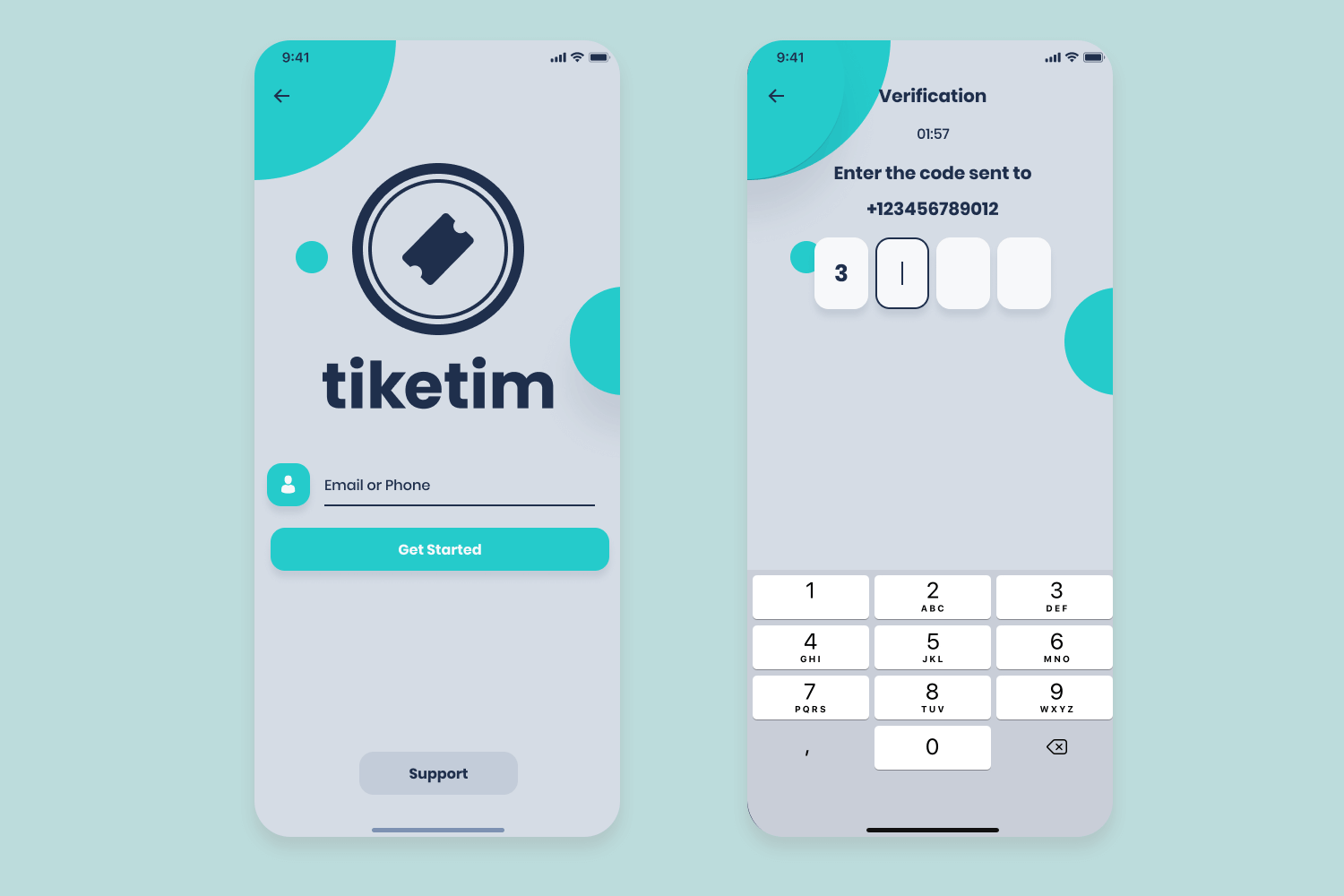
L’exemple d’UI de formulaire de Tiketim pour l’achat et la vente de billets d’événements est un autre gagnant à nos yeux. La première chose qui attire votre attention est l’utilisation des couleurs – un mélange de gris foncé et de gris clair avec une touche de bleu ludique lui donne vie. La mise en page est claire et épurée, avec des icônes faciles à comprendre indiquant la disponibilité des numéros de billets.

Tiketim utilise également un carrousel pour présenter les événements en vedette, donnant ainsi aux utilisateurs un aperçu de ce qui se passe sans les submerger d’informations. Simple, efficace et fonctionnel !
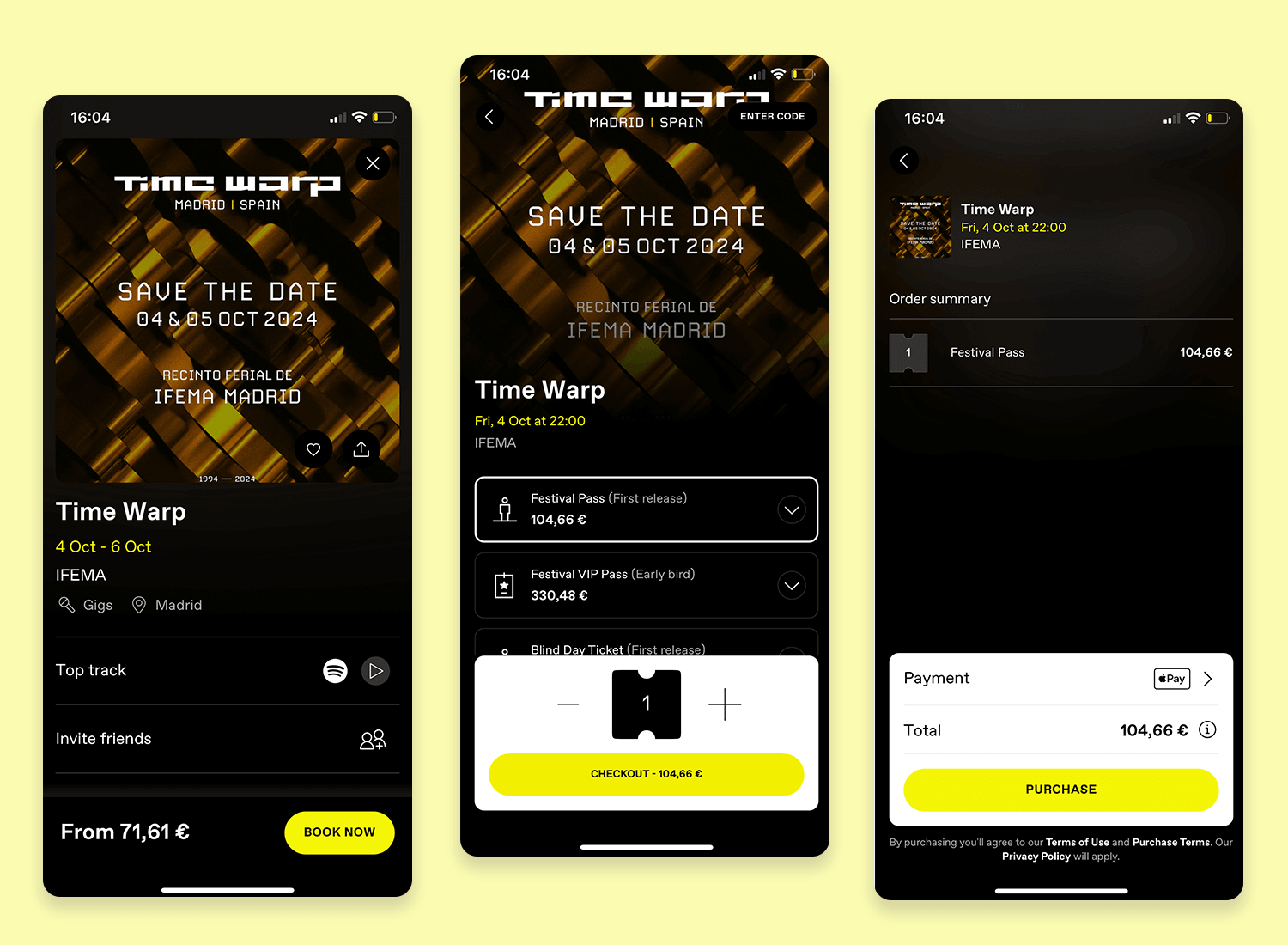
Le formulaire de l’application de réservation de billets d’événements de Dice a l’air d’être un bon moment ! La mise en page est simple, avec des étiquettes claires et des images attrayantes de vos artistes préférés. Les informations comme la date, l’heure et le prix du billet sont clairement indiquées. Les informations personnelles sont pré-insérées, avec la possibilité d’utiliser Apple Pay pour plus de commodité.

Dice permet même aux utilisateurs d’envoyer leur billet à un ami ou de le rembourser. Du point de vue du design, les couleurs de Dice sont funky et fraîches, tout comme vous voudriez vous sentir avant d’aller écouter de la bonne musique avec vos amis !
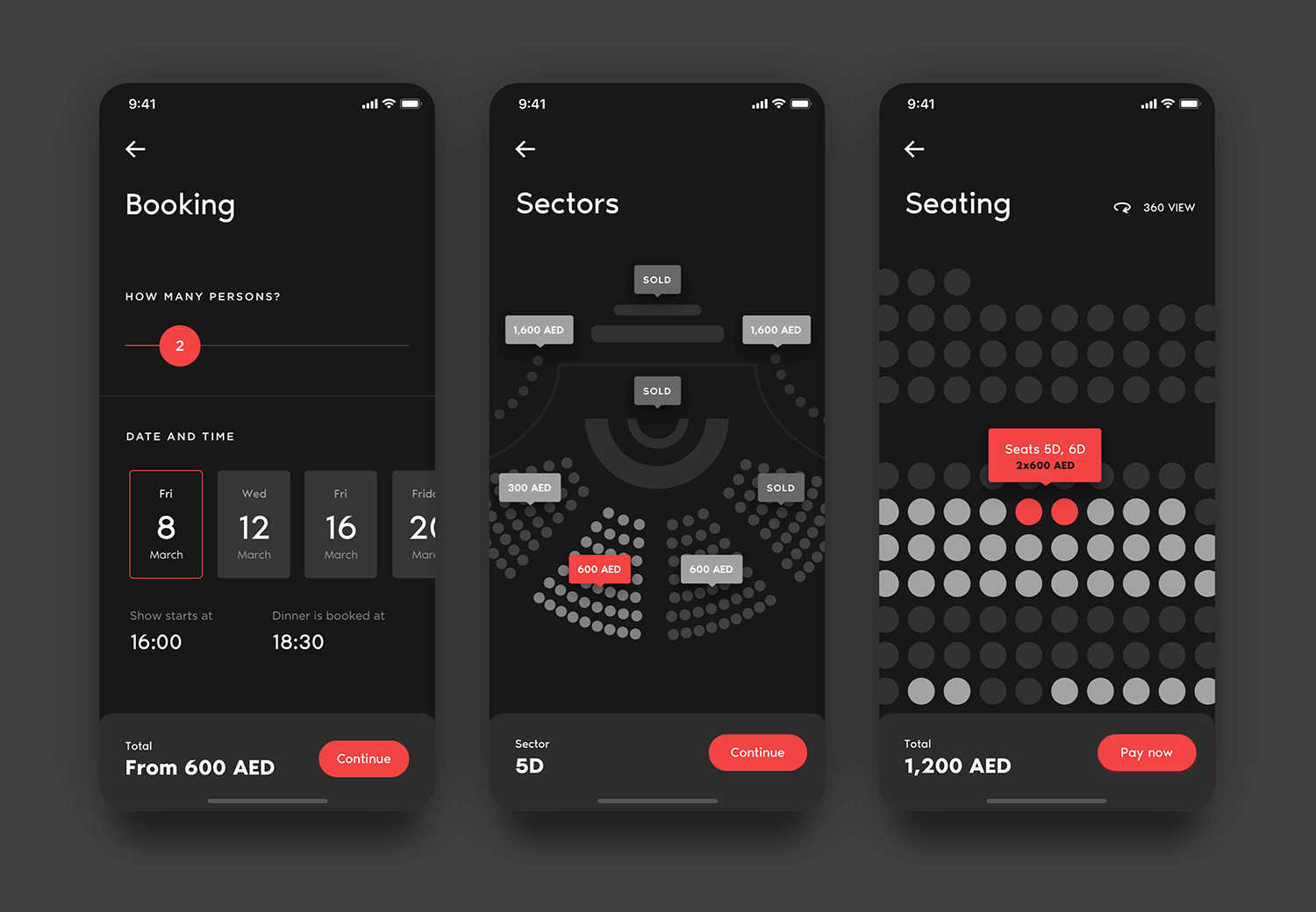
Nous adorons la fluidité du processus de réservation dans cet exemple de formulaire. Le formulaire remplit toutes les conditions : validation, masques, écrans en escalier et utilisation variée des contrôles d’action – le tout avec un facteur élevé de gamification. Lorsque l’utilisateur atteint l’état de réussite, l’effort qu’il a fourni pour remplir le formulaire est minime. Tout simplement merveilleux !

Un superbe design de formulaire par Valeri Torf pour Solvers sur Dribbble.
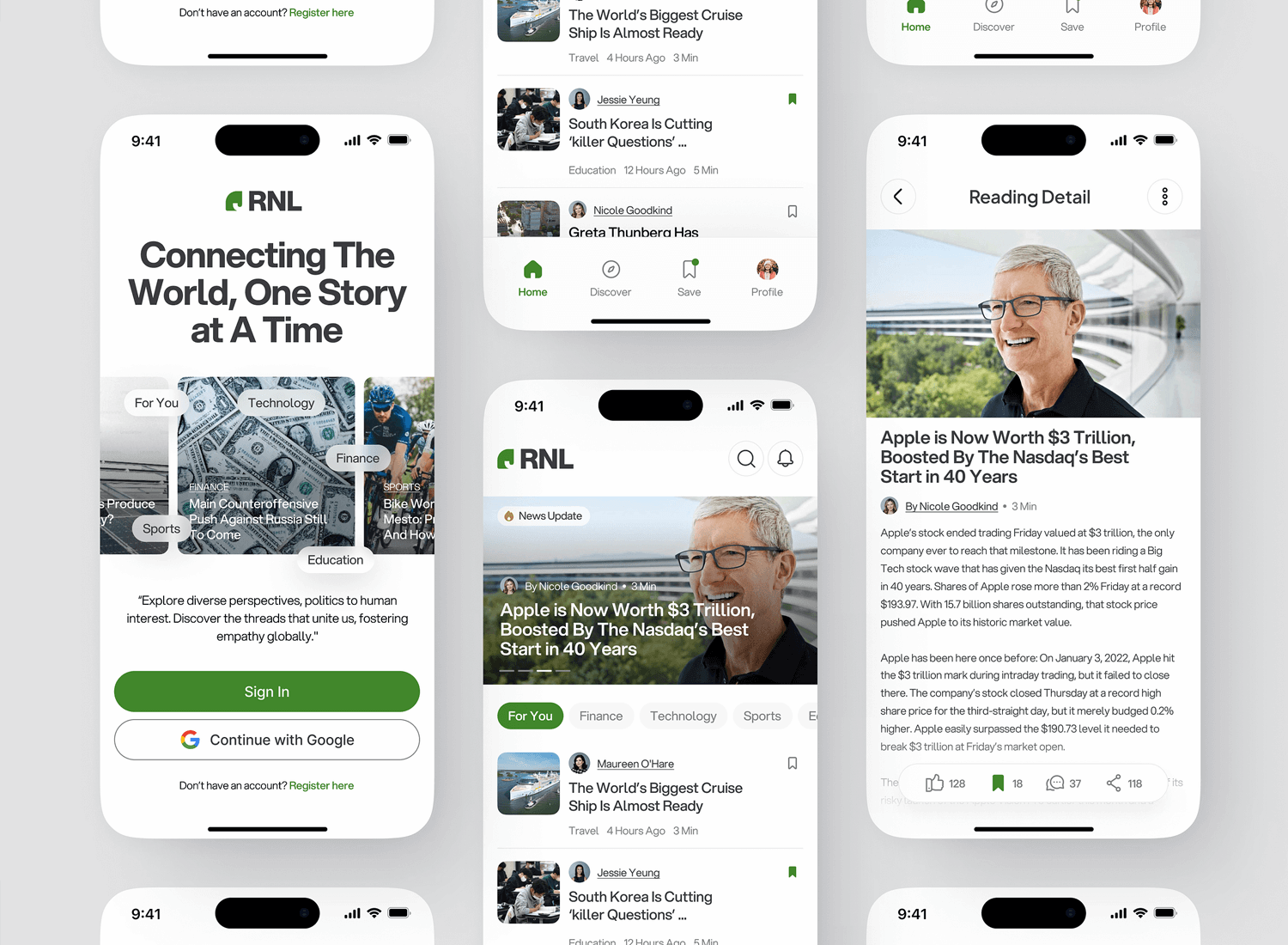
S’abonner à la lettre d’information du JRNL est aussi simple que 1,2,3. Les trois options disponibles sur cet exemple de formulaire d’abonnement sont : « Se connecter » si vous avez déjà un compte, « Continuer avec Google » pour une expérience plus fluide et plus rationalisée, et enfin, sous tous les suspects habituels, s’inscrire manuellement.

Nous aimons que le bouton CTA pour « S’inscrire » reflète les couleurs de la marque, ce vert riche vous invite pratiquement à vous rendre au parc le plus proche pour vous perdre dans leur lettre d’information. Bon travail RNL !
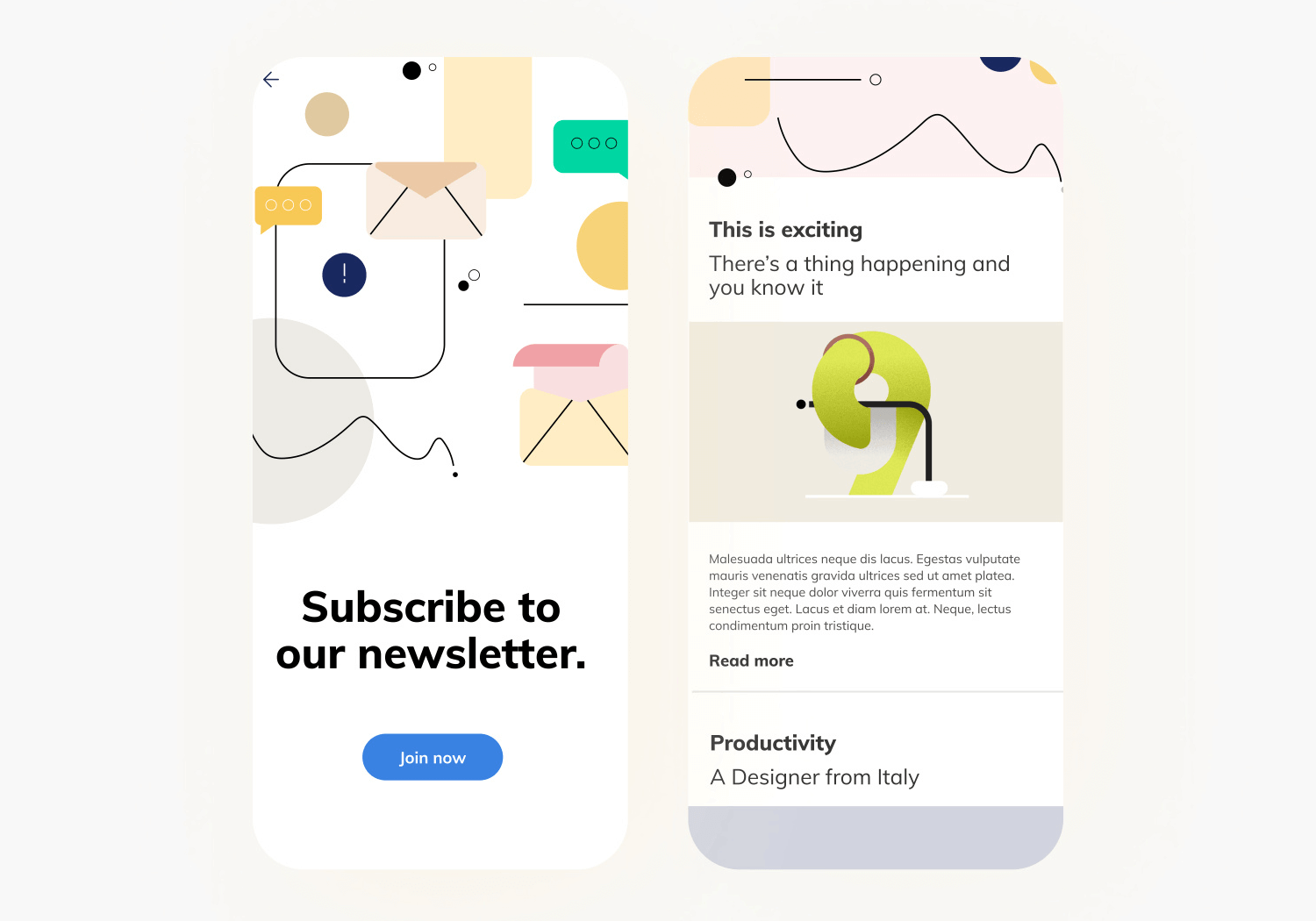
Element Pack nous propose un autre exemple de formulaire d’inscription simple. Il ne s’agit pas vraiment d’un formulaire mais plutôt d’un bouton CTA clair comme de l’eau de roche avec un simple « Rejoignez-nous maintenant ». Aucune information supplémentaire n’est requise, il n’est pas nécessaire de se connecter à Gmail ou à un quelconque média social.

Simple, élégant et direct. Nous vivons pour ce chef-d’œuvre !
Ces exemples de formulaires sympas sont quelques-uns des nombreux designs géniaux et fonctionnels qui existent dans la nature virtuelle. Tous les formulaires ne sont pas égaux et votre créativité jouera un rôle tout aussi important que votre souci du détail – la facilité d’utilisation est le mot d’ordre. Nous espérons que ces exemples de formulaires vous donneront envie de vous lancer dans la création de votre prochain formulaire !
Commencez à concevoir des formulaires pour le web et les applications mobiles avec Justinmind. C'est gratuit !