Obtenir des utilisateurs qu'ils remplissent un formulaire d'inscription n'est pas une tâche facile. Dans cet article, nous examinons les entreprises qui y parviennent - préparez-vous à vous sentir inspirés !
Les designers doivent trouver un moyen d’encourager les gens à les remplir. Cependant, si vous ajoutez un champ de formulaire de trop, vous pouvez vous attendre à ce que votre taux de conversion s’effondre. Comment certains formulaires d’inscription parviennent-ils à cet équilibre ?
Concevez des pages d'inscription avec Justinmind

Ici, nous analysons ce qui fait qu’une page d’inscription est vraiment brillante. Nous explorerons les éléments clés qui convertissent les visiteurs en clients et nous verrons comment créer une expérience d’accueil transparente avant de plonger dans nos exemples de pages d’inscription préférés. C’est parti.
Imaginez les pages d’inscription comme le plat de bonbons de la maison de grand-mère – sucrées, délicieuses et laissant les utilisateurs en redemander ! Un excellent design de page d’inscription est la première impression cruciale de votre produit. Elle donne le ton d’une relation longue et heureuse avec vos utilisateurs, et une expérience d’inscription fluide peut faire grimper en flèche vos conversions. En effet, la page d’inscription est l’occasion rêvée de faire une excellente première impression. Une page bien designée montre aux utilisateurs que vous vous souciez de leur expérience dès le départ. C’est comme un accueil chaleureux dans le monde extraordinaire de votre produit. Mais n’oubliez pas que les frictions sont l’ennemi ! Personne n’aime sauter à travers des cerceaux, surtout lorsqu’il est impatient d’essayer quelque chose de génial (comme votre produit, évidemment). Chaque obstacle que vous mettez sur le chemin d’un utilisateur est un tueur de conversion potentiel, alors soyez prudent !

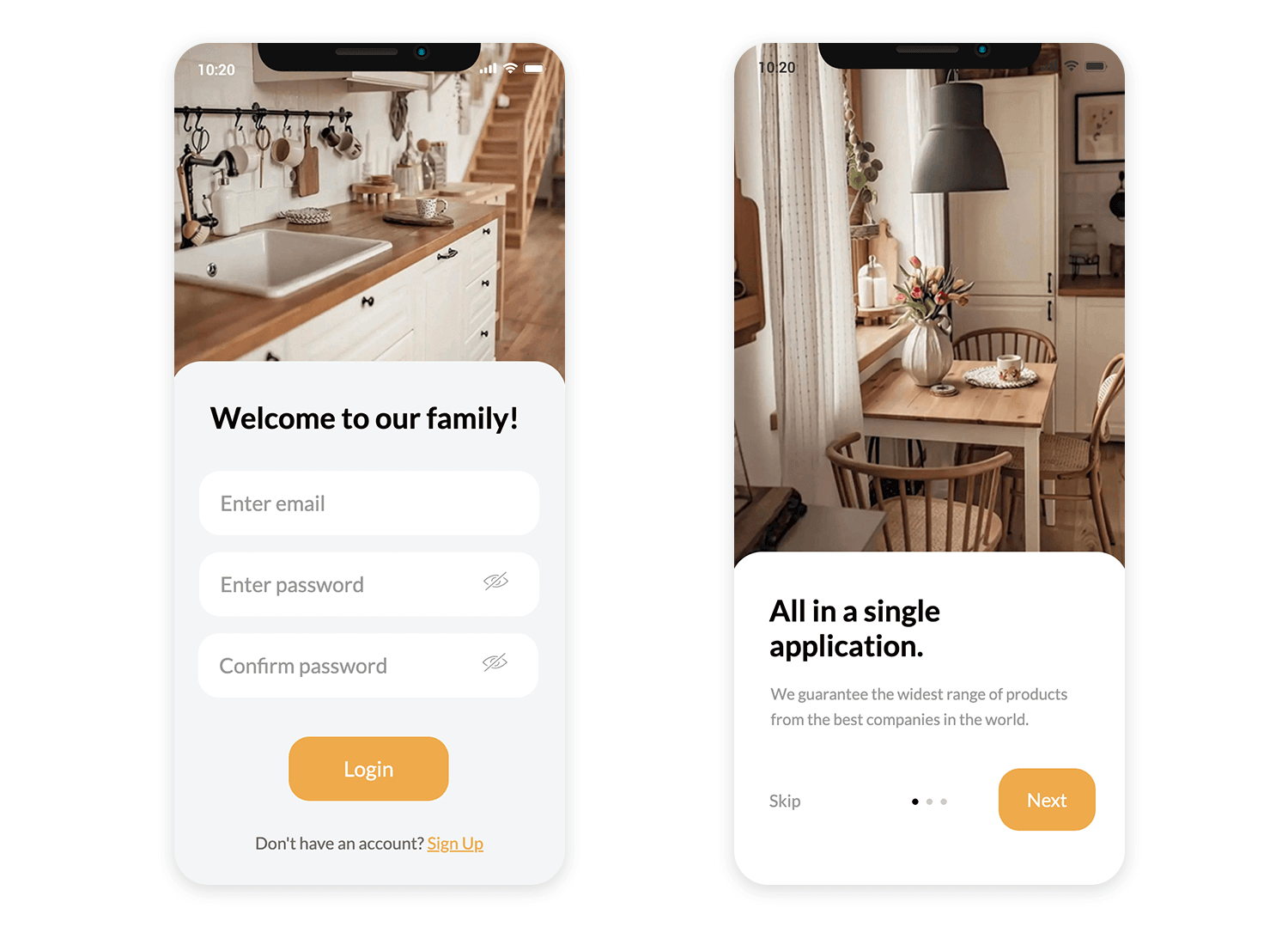
Enfin, utilisez votre page d’inscription comme un lieu de divertissement. Présentez la magie de votre produit à l’aide de captures d’écran, de courtes vidéos explicatives ou même d’un aperçu du moment « aha ! » que les utilisateurs vont vivre. Donnez-leur envie de découvrir ce qui les attend de l’autre côté du formulaire d’inscription, et ils seront impatients de se lancer.
Prêt à créer une page d’inscription qui écrase les taux de conversion ? Décortiquons les ingrédients clés :
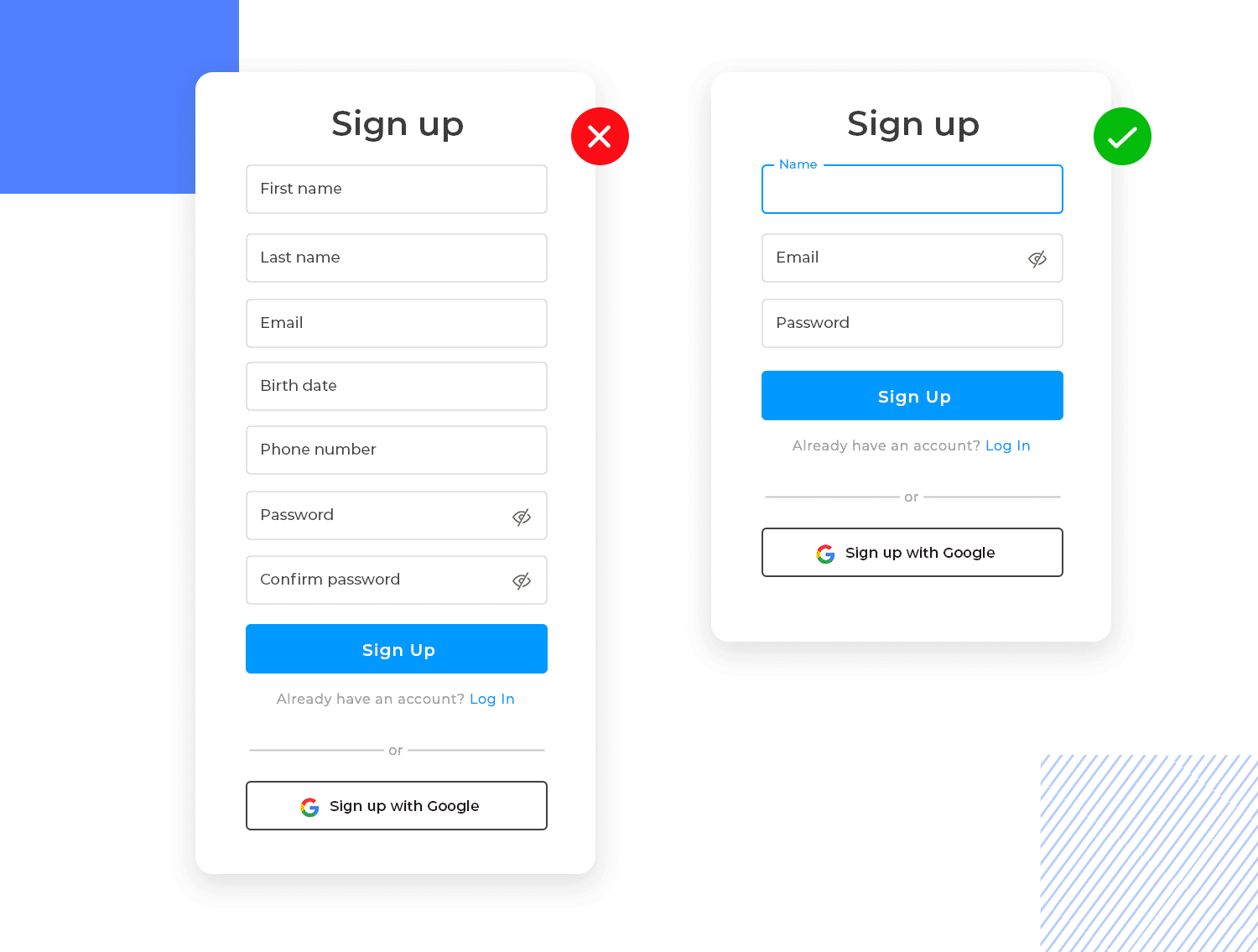
Rédigez un titre aussi précis qu’un couteau. Il doit être clair, concis et s’adresser directement aux besoins et aux désirs de votre utilisateur cible. Considérez-le comme votre discours d’ascenseur – court, doux et impossible à ignorer. Limitez le nombre de champs du formulaire à l’essentiel. Le nom, l’adresse électronique ou le numéro de téléphone devraient suffire.
La connexion via les réseaux sociaux est, à notre avis, le processus le plus rapide et le plus fluide, car les utilisateurs n’ont pas grand-chose à faire, si ce n’est cliquer sur un bouton et voilà ! ils sont dans le coup. En d’autres termes, moins vous demandez d’informations, plus vite les utilisateurs peuvent expérimenter la magie de votre produit.
Un autre conseil de premier ordre est de ne jamais sous-estimer le pouvoir de l’attrait visuel, en particulier dans le design UX ! Une page d’inscription bien designée avec des icônes claires, des couleurs contrastées et une mise en page épurée guidera les utilisateurs sans effort tout au long du processus. En parlant de guidage sans effort, assurez-vous que les étiquettes et les instructions de vos formulaires sont claires et concises. Il ne doit pas y avoir de place pour la confusion, alors évitez tout jargon qui pourrait laisser les utilisateurs perplexes.
Enfin, le bouton d’appel à l’action (CTA) est votre porte d’entrée vers le paradis de la conversion. Utilisez un langage clair et orienté vers l’action et veillez à ce qu’il se distingue visuellement. Personne ne doit rater le beau et gros bouton qui dévoile la magie de votre produit. Faites des tests A/B sur différentes couleurs, différents textes et différents emplacements. Cela peut vous permettre de découvrir ce qui résonne le mieux auprès de votre public cible. N’oubliez pas que le CTA parfait est une bête en constante évolution !
Vous cherchez une liste plus large pour vous inspirer ? Consultez ces incroyables exemples de design d’interface utilisateur. Nous avons également une liste d’exemples d’enquêtes de recherche impressionnants. Sinon, continuez à défiler pour découvrir de magnifiques exemples de pages d’inscription !
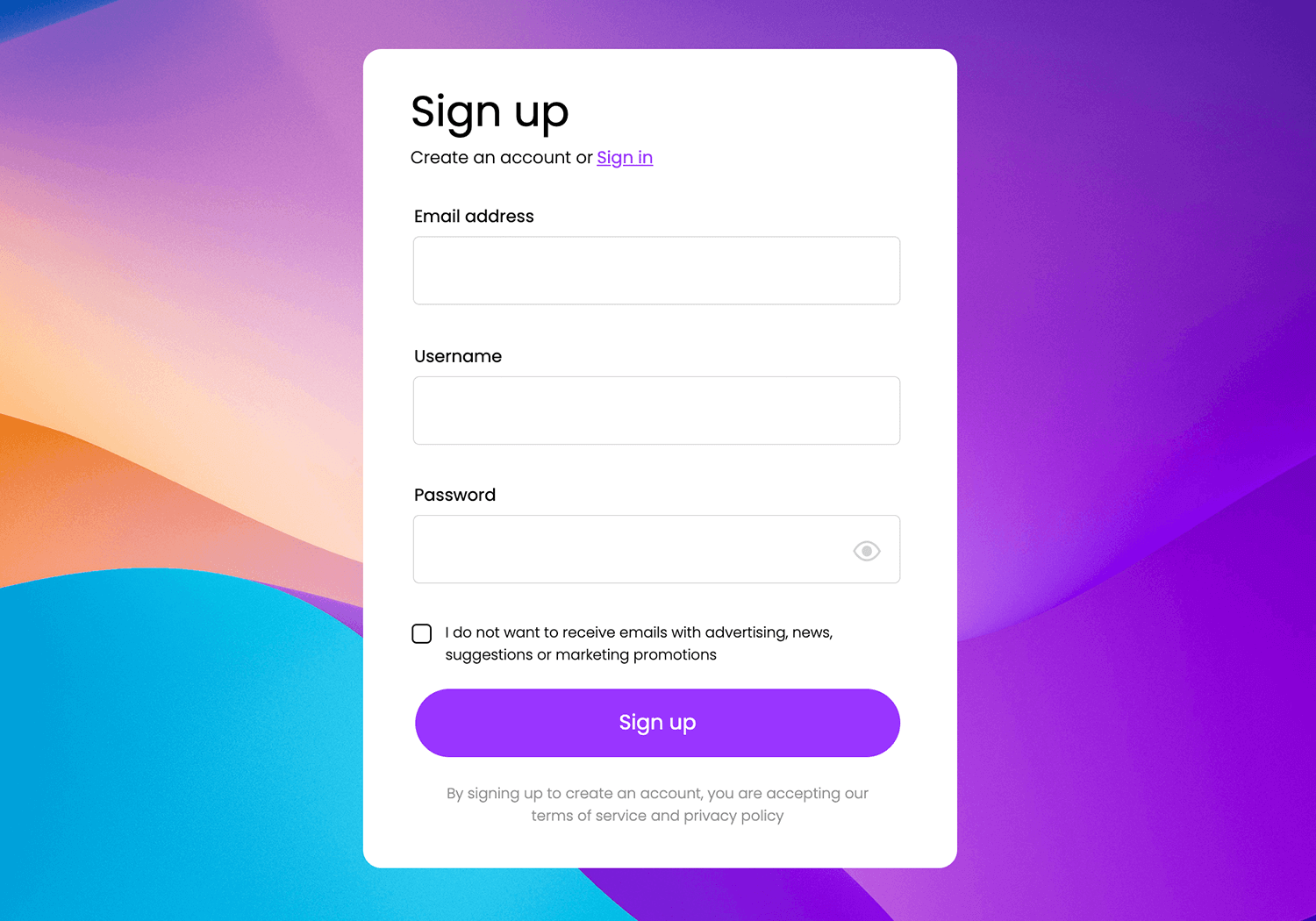
Cet exemple de page d’inscription est synonyme de simplicité et de clarté. Son design épuré sur fond de dégradé doux la rend agréable à regarder tout en mettant en évidence les éléments essentiels : adresse électronique, nom d’utilisateur et mot de passe.
Le champ du mot de passe vous donne même des rappels utiles sur ce qui est nécessaire pour un mot de passe fort, ce qui est agréable, n’est-ce pas ? De plus, il y a une case à cocher facultative si vous préférez ignorer les courriels promotionnels. Ils respectent votre boîte de réception, ce qui est toujours un avantage !
Le bouton « S’inscrire » apparaît en violet gras et ne demande qu’à être cliqué. Et si vous êtes un utilisateur habituel, le lien « Se connecter » se trouve juste à côté, pour un processus facile et fluide.

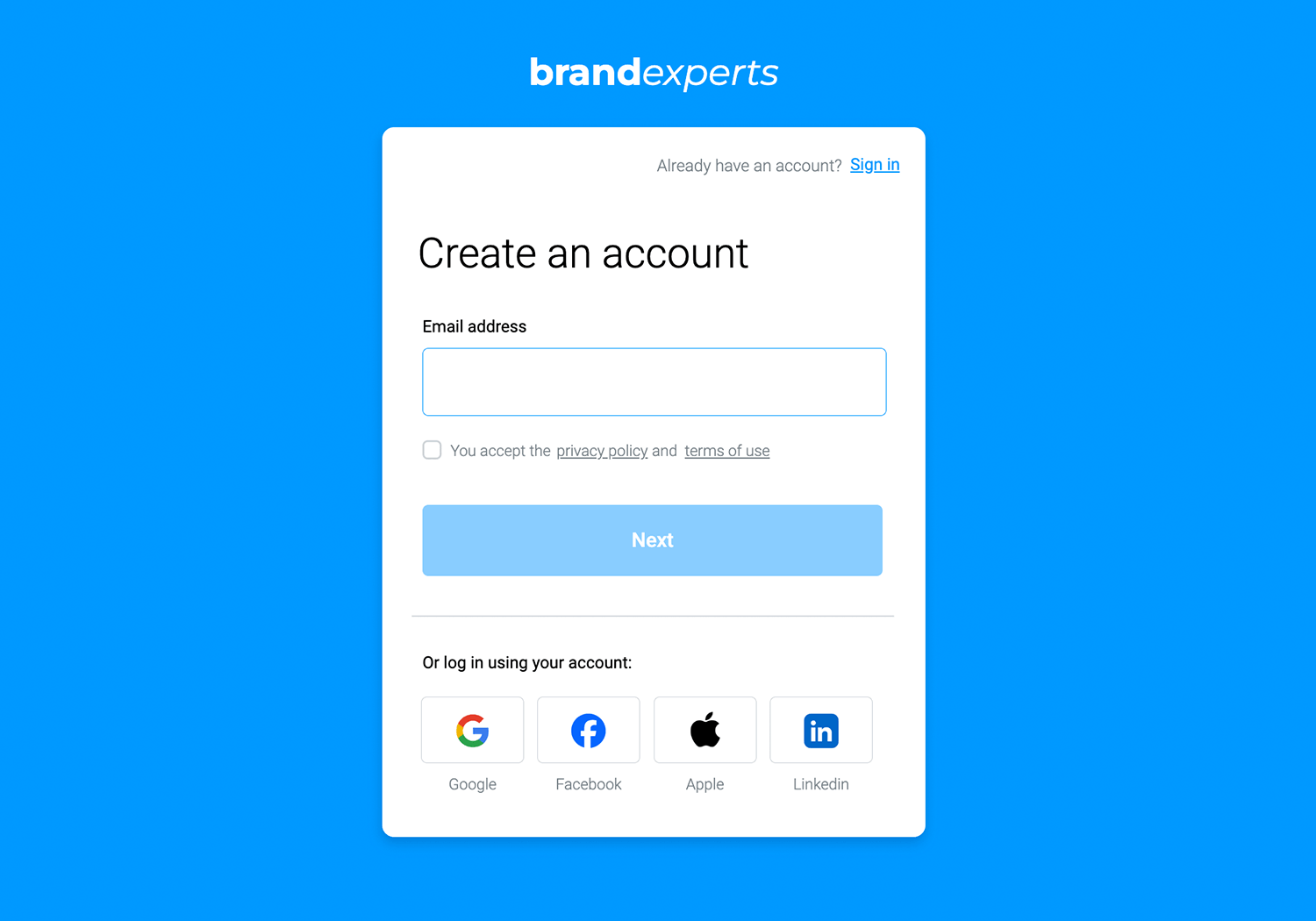
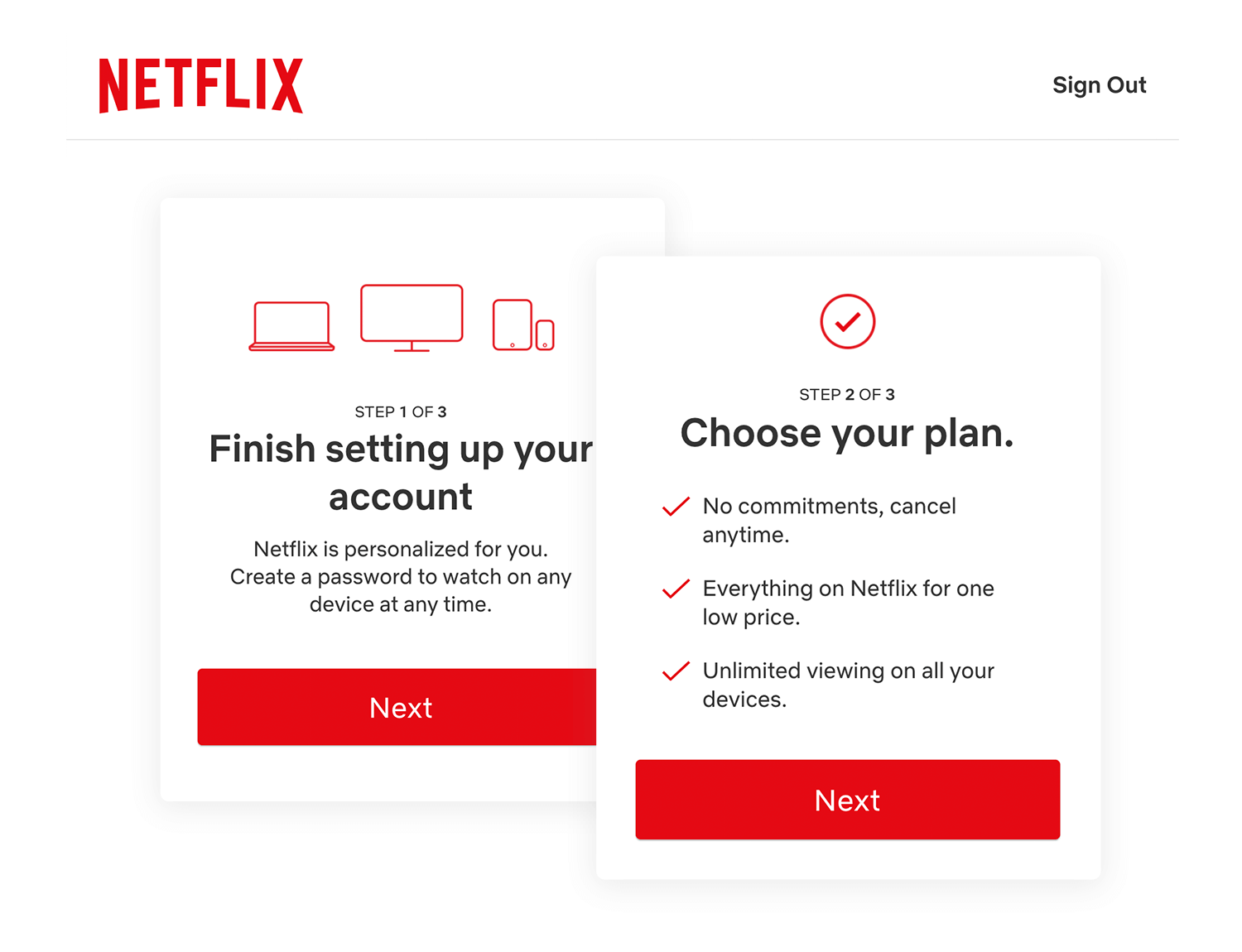
Un fond bleu épuré donne un ton accueillant à cette page d’inscription. Avec un seul champ pour l’adresse électronique, les choses sont rapides et directes, sans encombrement, juste ce dont vous avez besoin pour commencer.
Avant de cliquer sur le bouton « Suivant », vous pouvez facilement consulter et accepter la politique de confidentialité et les conditions d’utilisation. Vous préférez ne pas saisir vos coordonnées ? Pas de problème ! Vous avez la possibilité de vous inscrire instantanément en utilisant Google, Facebook, Apple ou LinkedIn. Et pour ceux qui sont déjà inscrits, le lien « Se connecter » est commodément placé en haut de la page pour un accès facile.

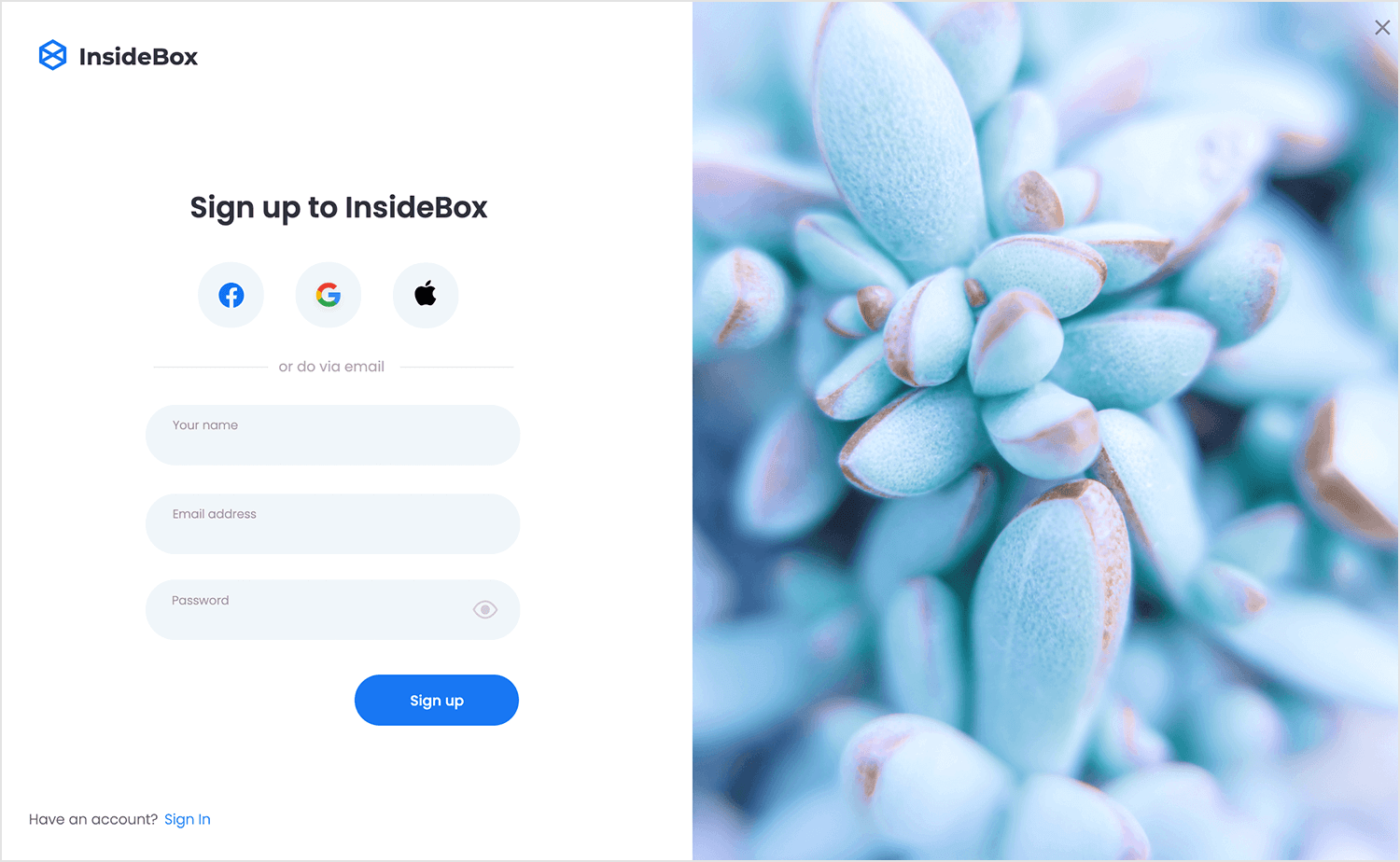
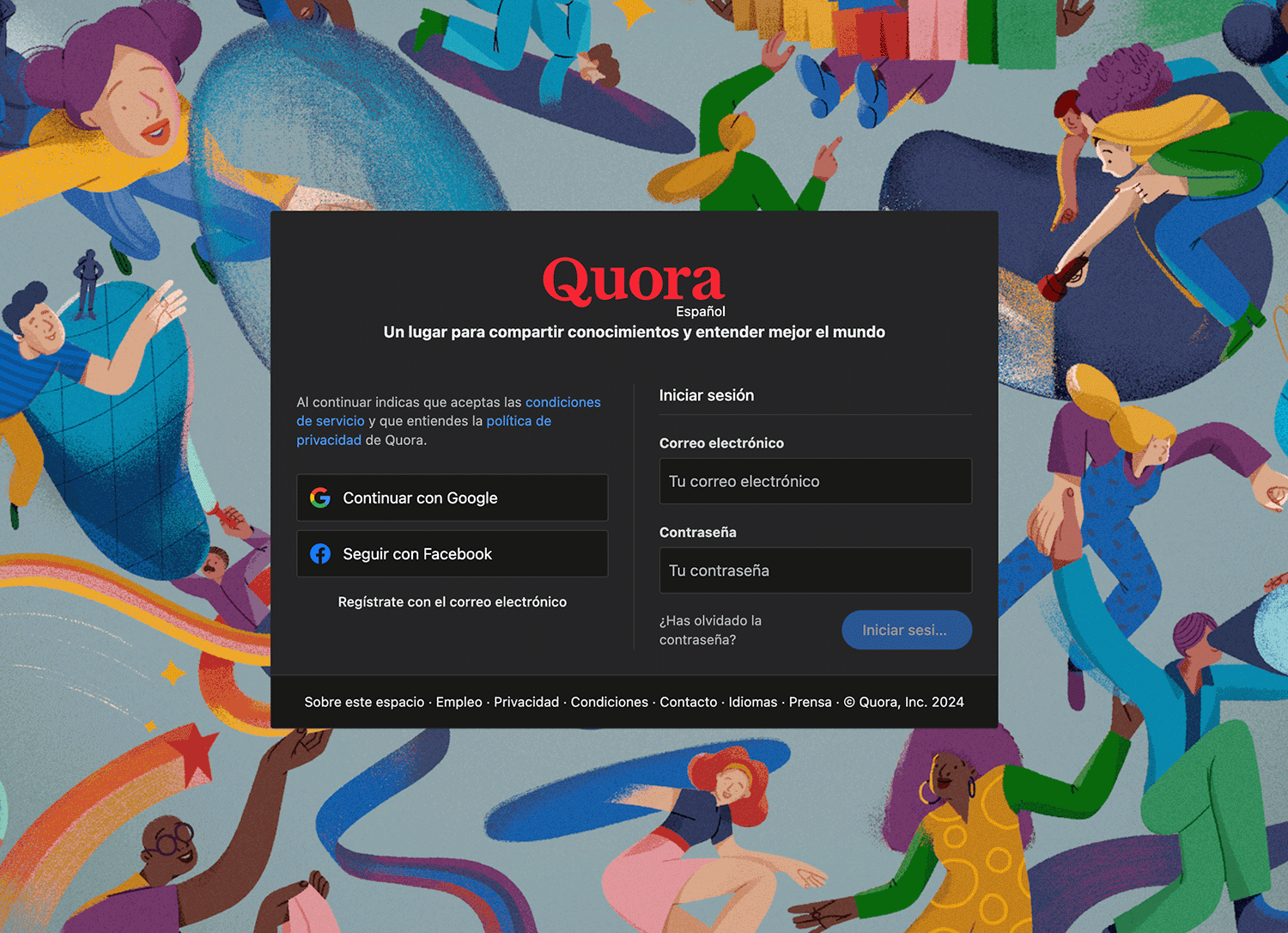
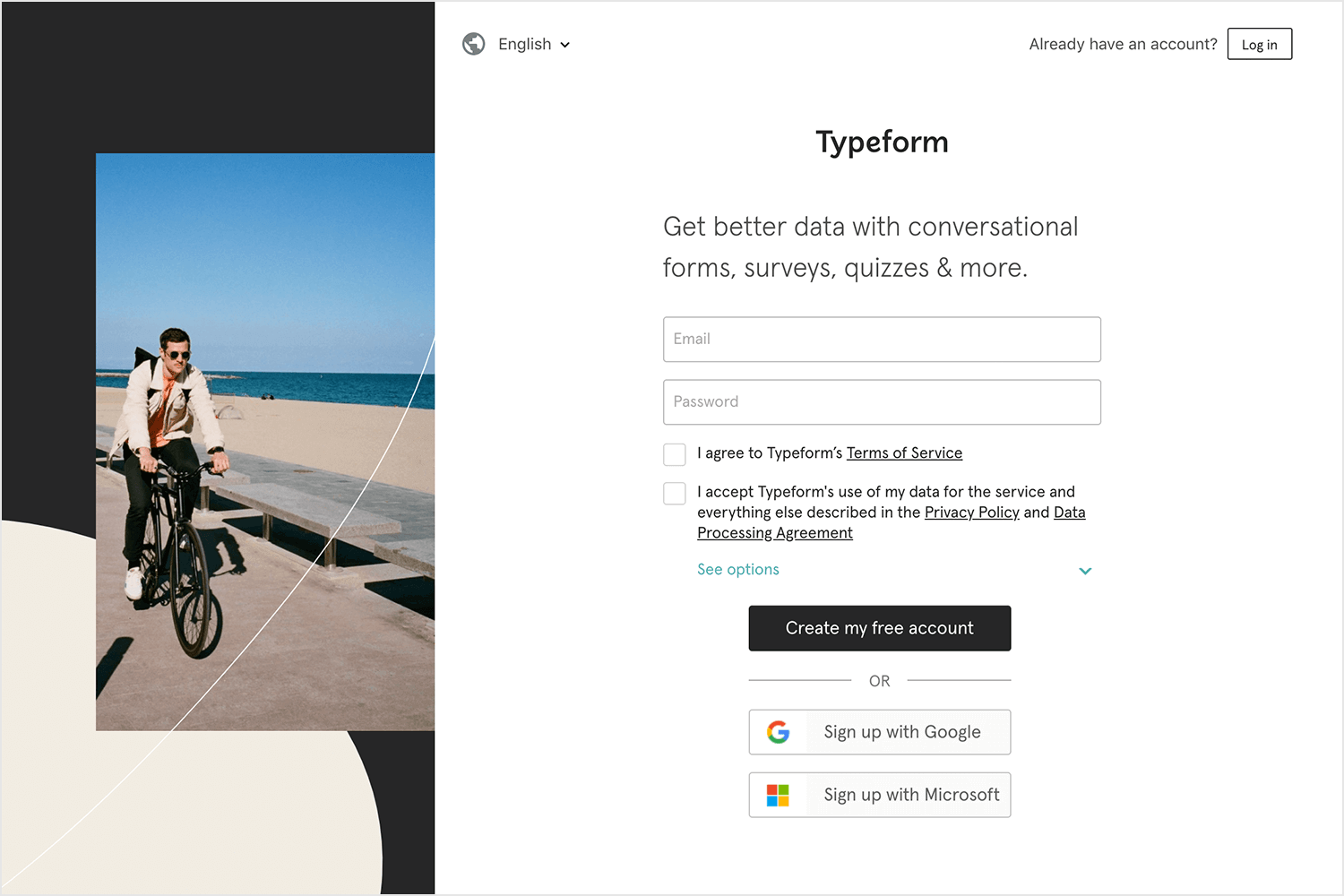
Cet exemple de page d’inscription établit un équilibre parfait entre minimalisme et élégance. Avec une image de fond apaisante sur la droite, elle crée une atmosphère invitante tout en simplifiant le processus d’inscription.
Les utilisateurs peuvent choisir de s’inscrire rapidement en utilisant Facebook, Google ou Apple, ou de ne remplir que trois champs de base : nom, adresse électronique et mot de passe. Le bouton « S’inscrire » se détache en bleu gras, ce qui rend l’étape suivante claire et facile. Pour les utilisateurs qui reviennent, le lien « Se connecter » en bas de page permet de revenir en toute transparence.

Dans le même esprit de simplicité, ce formulaire d’inscription ne comporte que trois champs : nom, adresse électronique et mot de passe. Pour ceux qui recherchent une option plus rapide, il est possible de s’inscrire par l’intermédiaire de Facebook, Google ou Apple. Le bouton « S’inscrire » en gras est difficile à manquer, et le lien « Se connecter » en bas de page est là pour les utilisateurs qui reviennent.

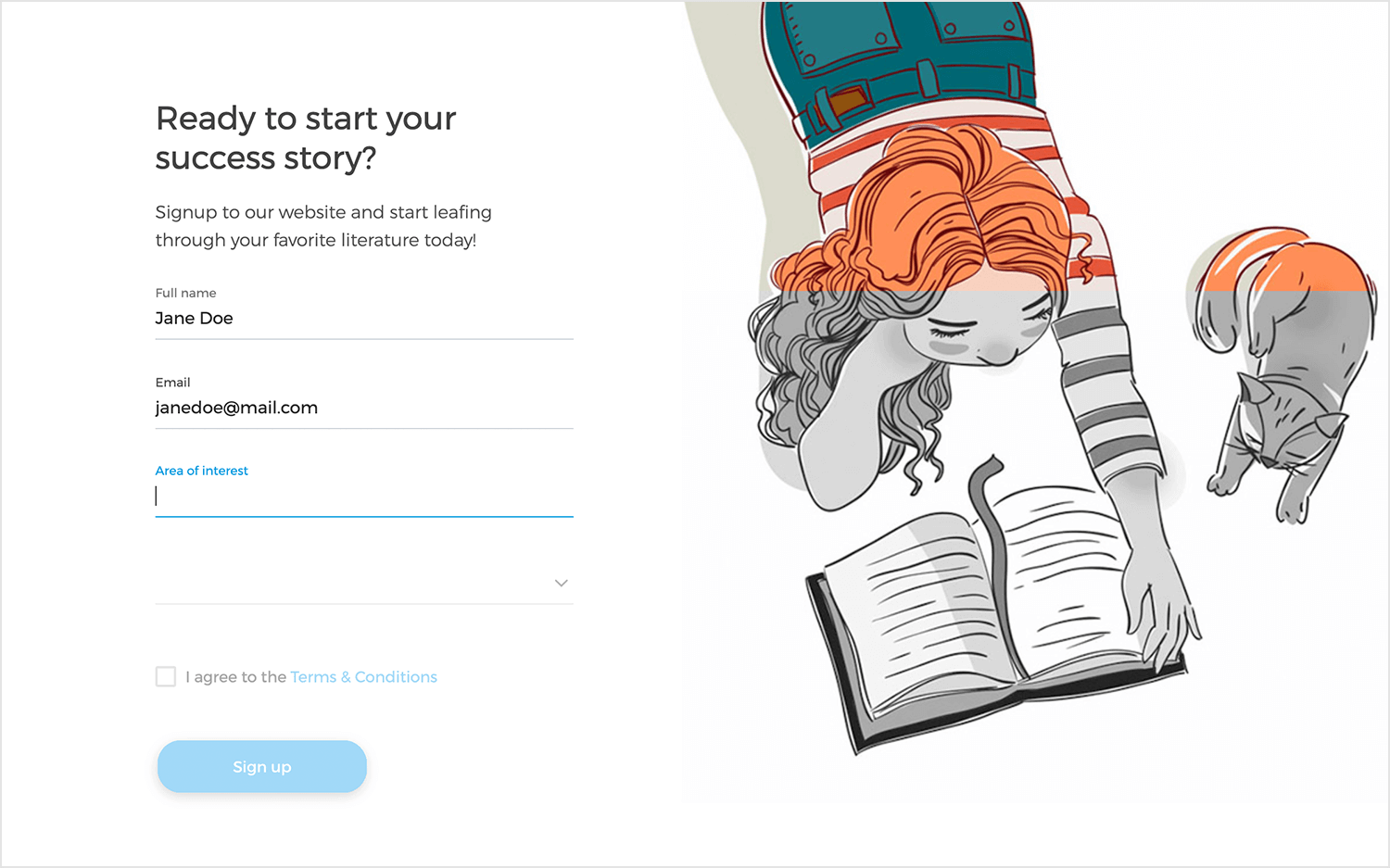
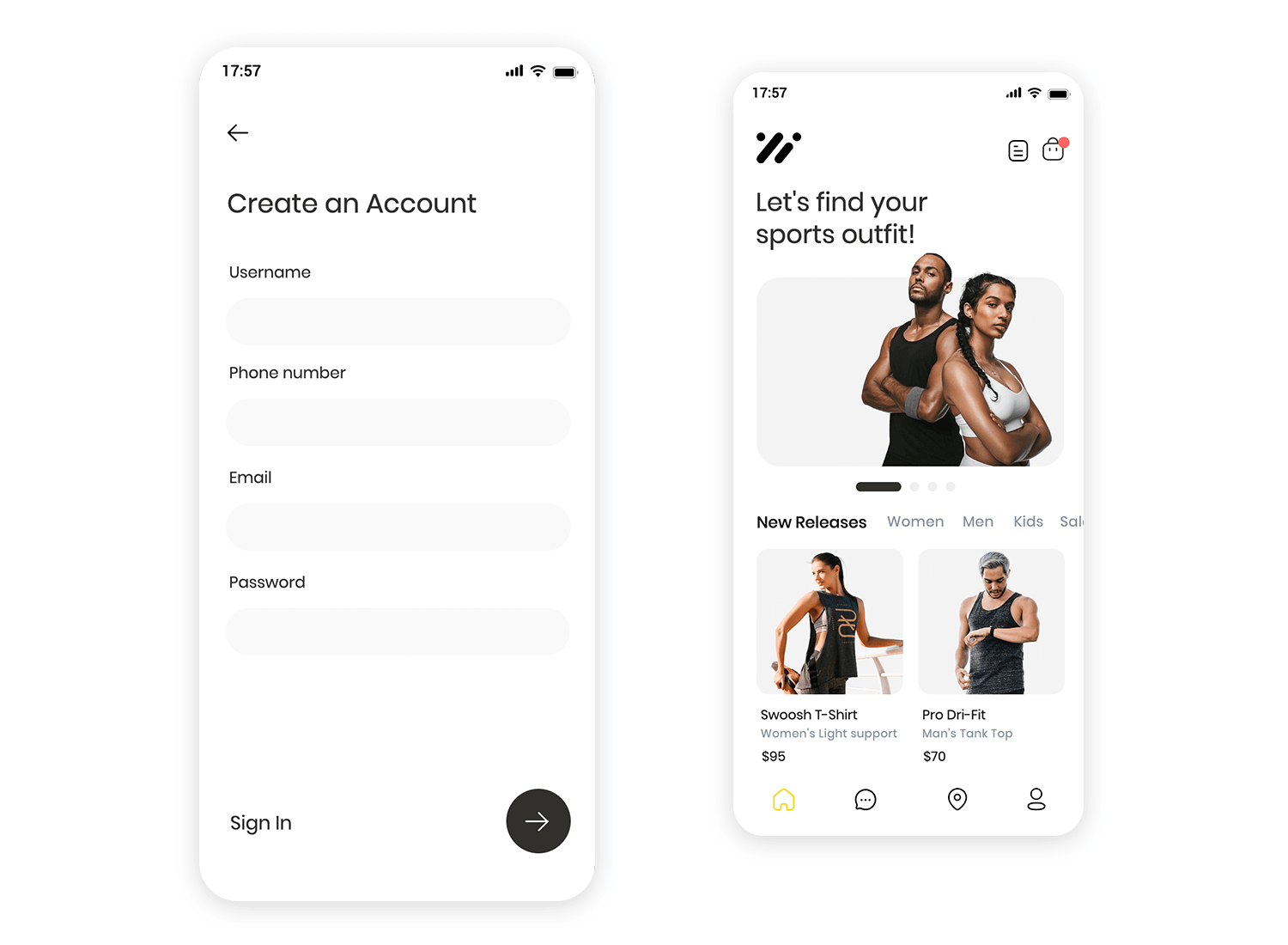
Prêt à démarrer votre success story ? Ce formulaire dégage une atmosphère conviviale, avec un titre accrocheur et une illustration ludique sur le côté. Il ne demande que trois choses : votre nom complet, votre adresse électronique et votre domaine d’intérêt, ce qui le rend à la fois personnel et simple.
La case à cocher « J’accepte les conditions générales » est là pour que les choses soient claires, tandis que le bouton bleu doux « S’inscrire » vous encourage doucement à passer à l’étape suivante. Parfait pour les utilisateurs qui souhaitent une expérience d’inscription rapide et personnalisée.

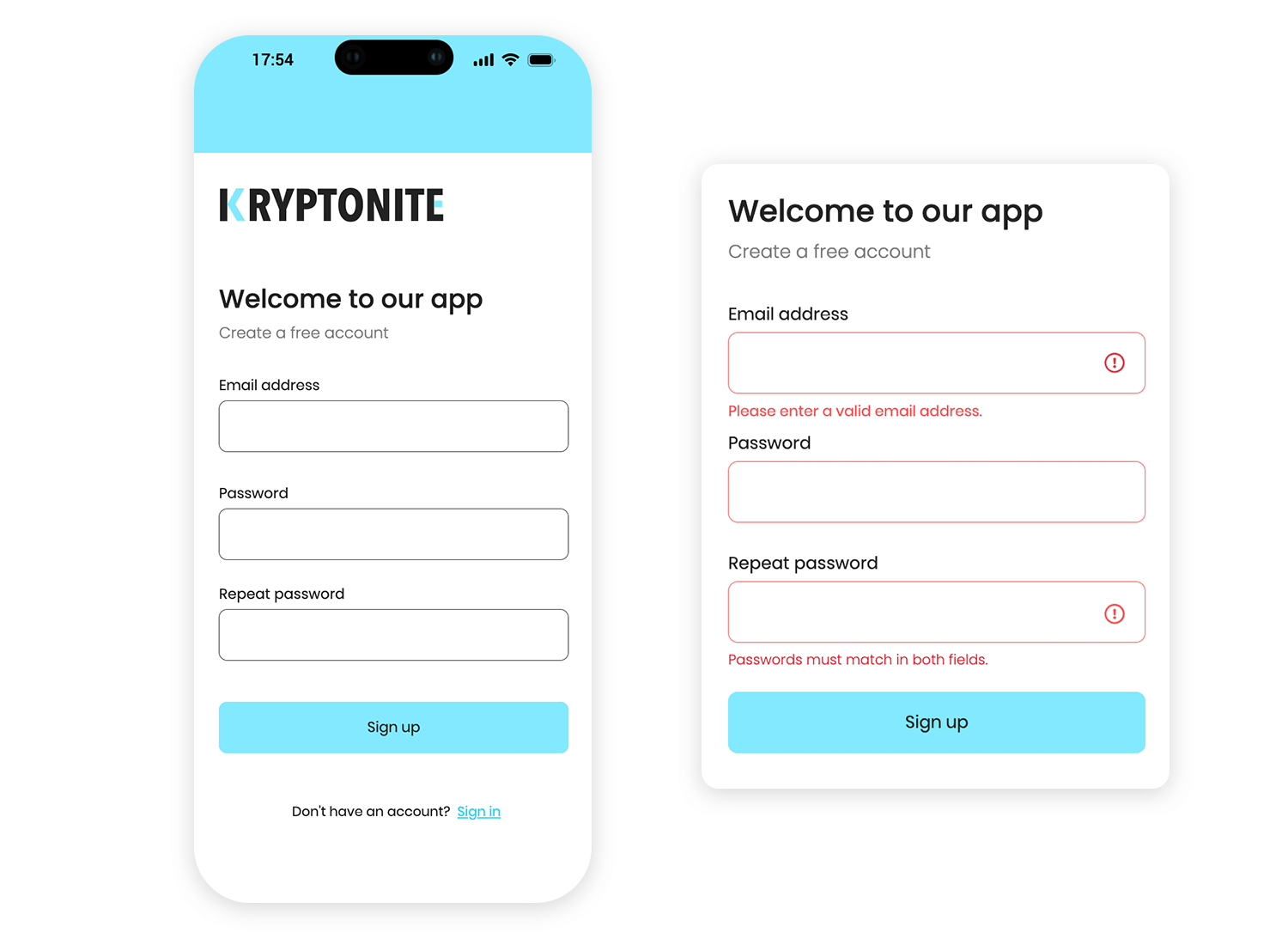
Conçu pour les mobiles, ce formulaire d’inscription va droit au but. Il ne demande que l’essentiel : votre adresse électronique, un mot de passe et une répétition rapide pour le confirmer. La mise en page épurée et les accents bleu ciel le rendent agréable à l’œil.
Le bouton « S’inscrire » est bien visible, tandis qu’un lien « S’identifier » en bas de page permet de garder une certaine souplesse pour les utilisateurs habituels. Simple et convivial, il est parfait pour un accès en déplacement.

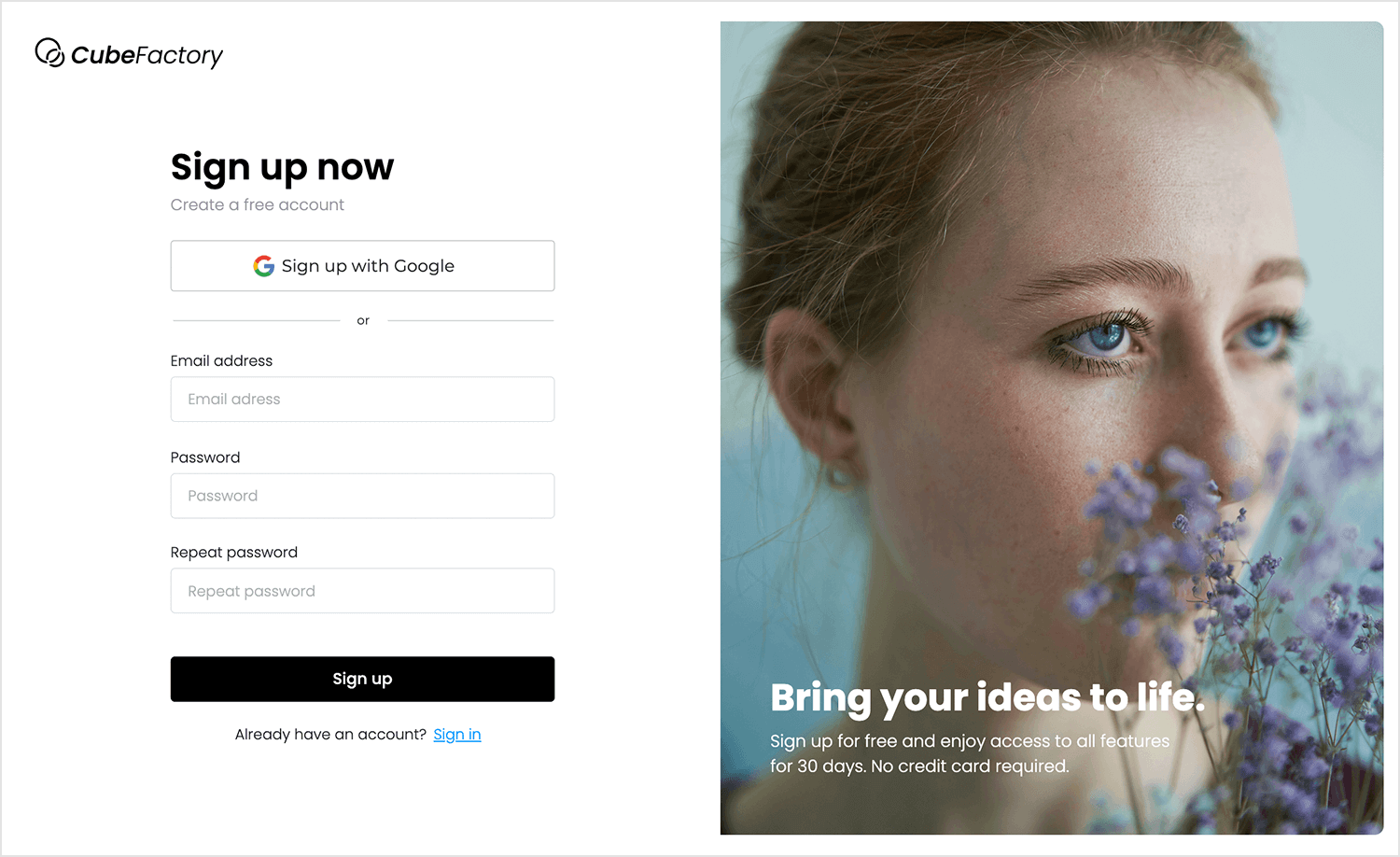
Dans la lignée de cette ambiance accueillante, cette page de connexion facilite les choses. En haut de la page, vous trouverez un bouton « Se connecter avec Google » pour une connexion ultra-rapide. Vous n’aimez pas les raccourcis ? Pas de problème ! Il vous suffit d’indiquer votre adresse électronique et votre mot de passe, et le tour est joué.
La case à cocher « Se souvenir pendant 30 jours » et le lien « Mot de passe oublié » sont là pour faciliter les choses. Sur la droite, un petit coup de pouce amical est donné aux nouveaux venus : 30 jours d’accès gratuit, sans carte de crédit. Et si vous êtes prêt à vous inscrire, le lien « S’inscrire » en bas de page vous attend.

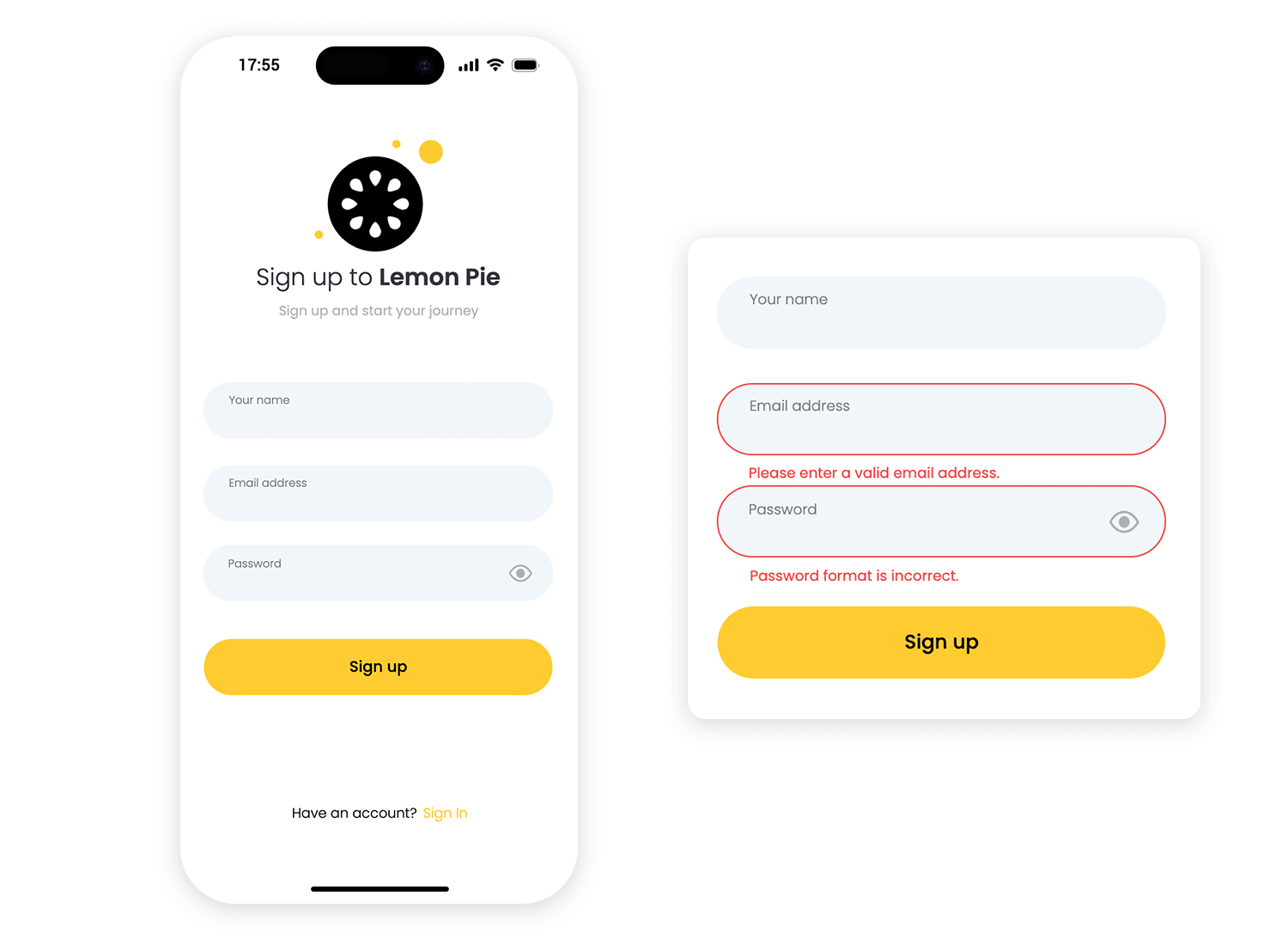
Voici un autre exemple de page d’inscription qui se veut légère et accueillante. Avec seulement trois champs – nom, adresse électronique et mot de passe – elle vous permet de démarrer rapidement.
Le bouton jaune soleil « S’inscrire » se démarque, vous guidant sans effort vers l’étape suivante. De plus, si vous êtes déjà membre, le lien « Se connecter » en bas de page est là, pour que tout reste simple et facile à naviguer.

Suivant le même style de design lisse, ce formulaire accueille les utilisateurs avec une mise en page simple. Il ne demande qu’une adresse électronique et un mot de passe, ce qui est très simple.
La case à cocher « Se souvenir pendant 30 jours » est une touche utile, qui facilite la tâche des utilisateurs fréquents. Le bouton violet « Se connecter » est gras et facile à repérer, avec un lien « Mot de passe oublié » à proximité, au cas où. Vous souhaitez une solution plus rapide ? Vous pouvez vous connecter avec Google. Et si vous êtes nouveau, un lien « S’inscrire » figure en bas de page, vous invitant à vous connecter sans effort.

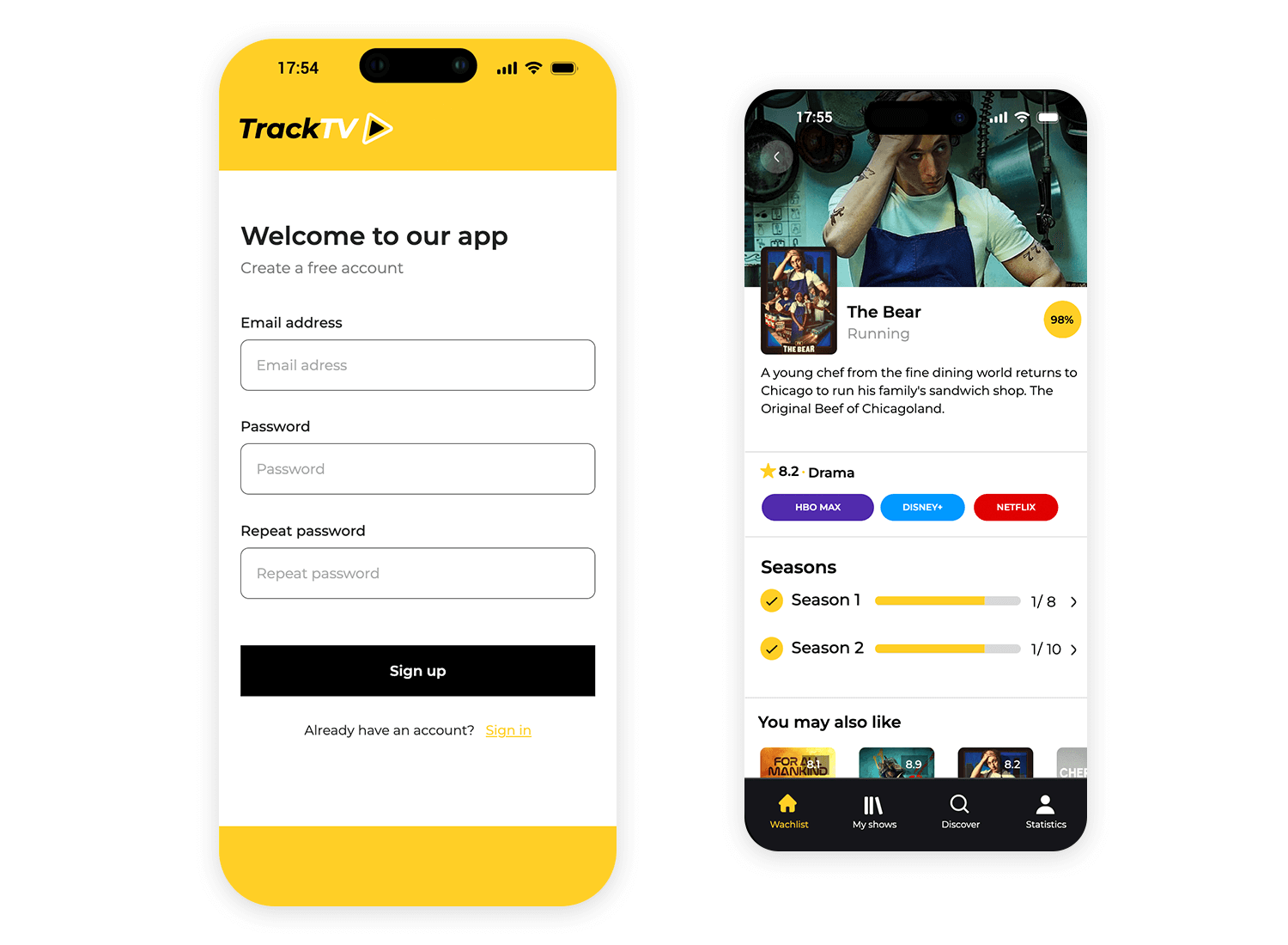
S’inscrivant dans la tendance « mobile-friendly », ce formulaire de connexion vous accueille avec un chaleureux « Welcome back ». Il s’en tient à l’essentiel en vous demandant votre adresse électronique et votre mot de passe. Vous voulez vous simplifier la vie ? La case à cocher « Se souvenir pendant 30 jours » est très pratique, et il y a un lien « Mot de passe oublié » au cas où.
Le bouton « Connexion » noir et gras se détache de l’en-tête jaune vif et, si vous êtes pressé, vous pouvez utiliser l’option « Connexion avec Google ». Vous êtes nouveau sur TrackTV ? Le lien « S’inscrire » en bas de page est prêt à vous guider.

Cette page d’inscription reste simple et directe. Avec un message d’accueil « Welcome back », elle commence par demander un courriel et un mot de passe. La case à cocher « Se souvenir pendant 30 jours » est très pratique et facilite la tâche des utilisateurs réguliers.
Le bouton bleu « S’inscrire » est clair et bien visible, tandis que l’option « Se connecter avec Google » offre une alternative rapide. De plus, le lien « Mot de passe oublié » vous permet de ne jamais être déconnecté. Une nouveauté ? Le lien « S’inscrire » en bas de page vous invite à vous inscrire en quelques clics.

Simple et polyvalent, cet exemple d’inscription couvre tous les aspects essentiels. Les champs de nom, d’adresse électronique et de mot de passe restent simples, tandis que la case à cocher « Se souvenir de moi » ajoute une touche pratique pour les utilisateurs fréquents.
Le bouton bleu vif « S’inscrire » vous permet d’avancer facilement. Vous voulez éviter la saisie ? Choisissez parmi les options d’accès rapide telles que Google, LinkedIn ou SSO. Vous avez déjà un compte ? Le lien « Se connecter » en bas de page est là pour vous guider en douceur.

Parfois, le moins est le mieux, et ce formulaire d’inscription le prouve. Avec seulement deux champs, l’adresse électronique et le mot de passe, il reste simple et sans encombrement.
Le design léger est agréable à regarder et le lien « Mot de passe oublié ? » est bien placé, offrant un moyen rapide de récupérer l’accès en cas de besoin. Parfait pour les utilisateurs qui apprécient une expérience de connexion simple et directe.

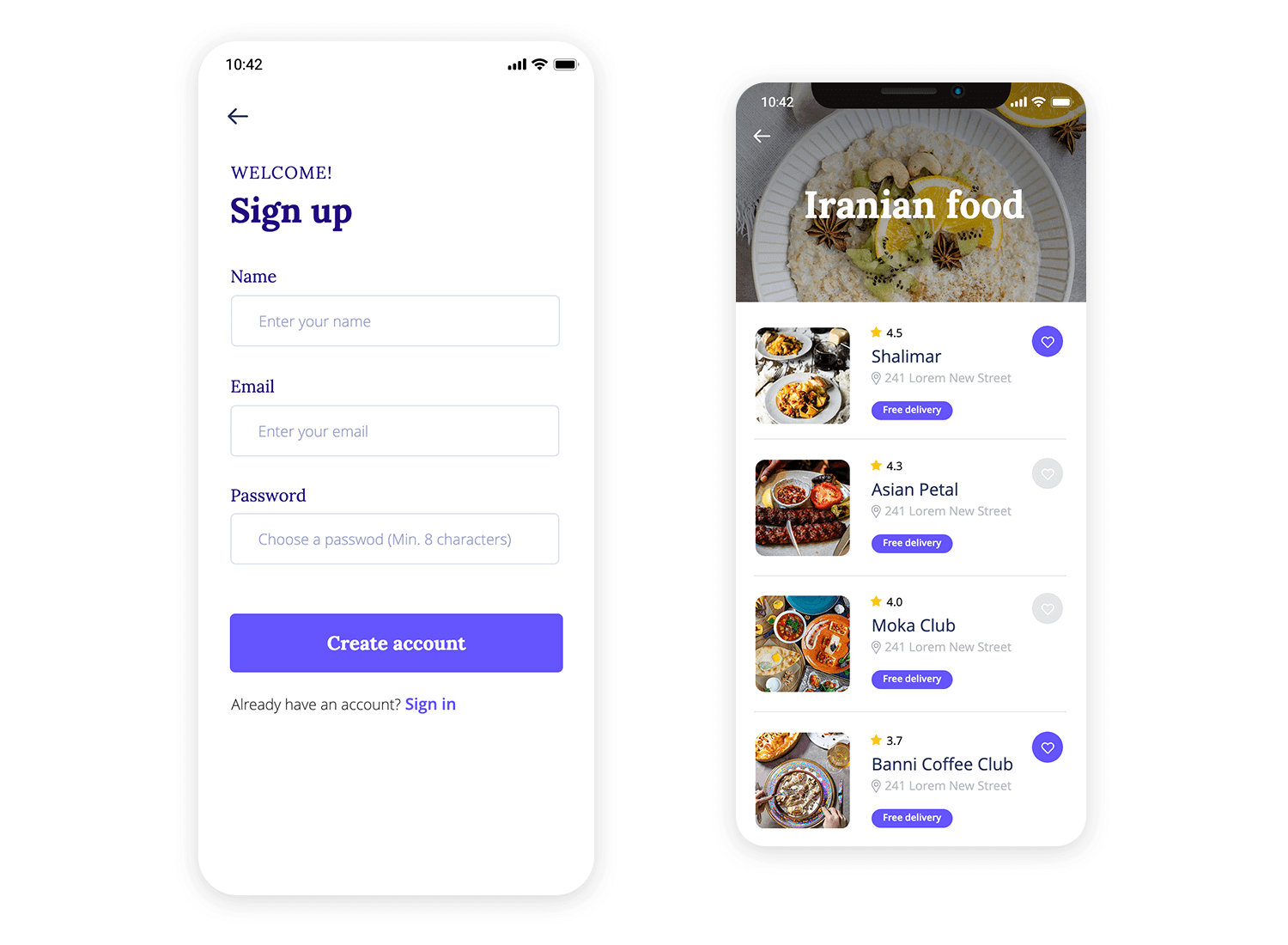
Avec un sympathique « Bienvenue » en haut de page, cette page d’inscription se veut simple. Trois champs seulement, le nom, l’adresse électronique et le mot de passe, rendent le processus rapide.
Le bouton violet en gras « Créer un compte » se détache, vous indiquant où cliquer ensuite. Si vous êtes déjà inscrit, vous trouverez un lien pratique « Se connecter » tout en bas de la page pour un accès facile.

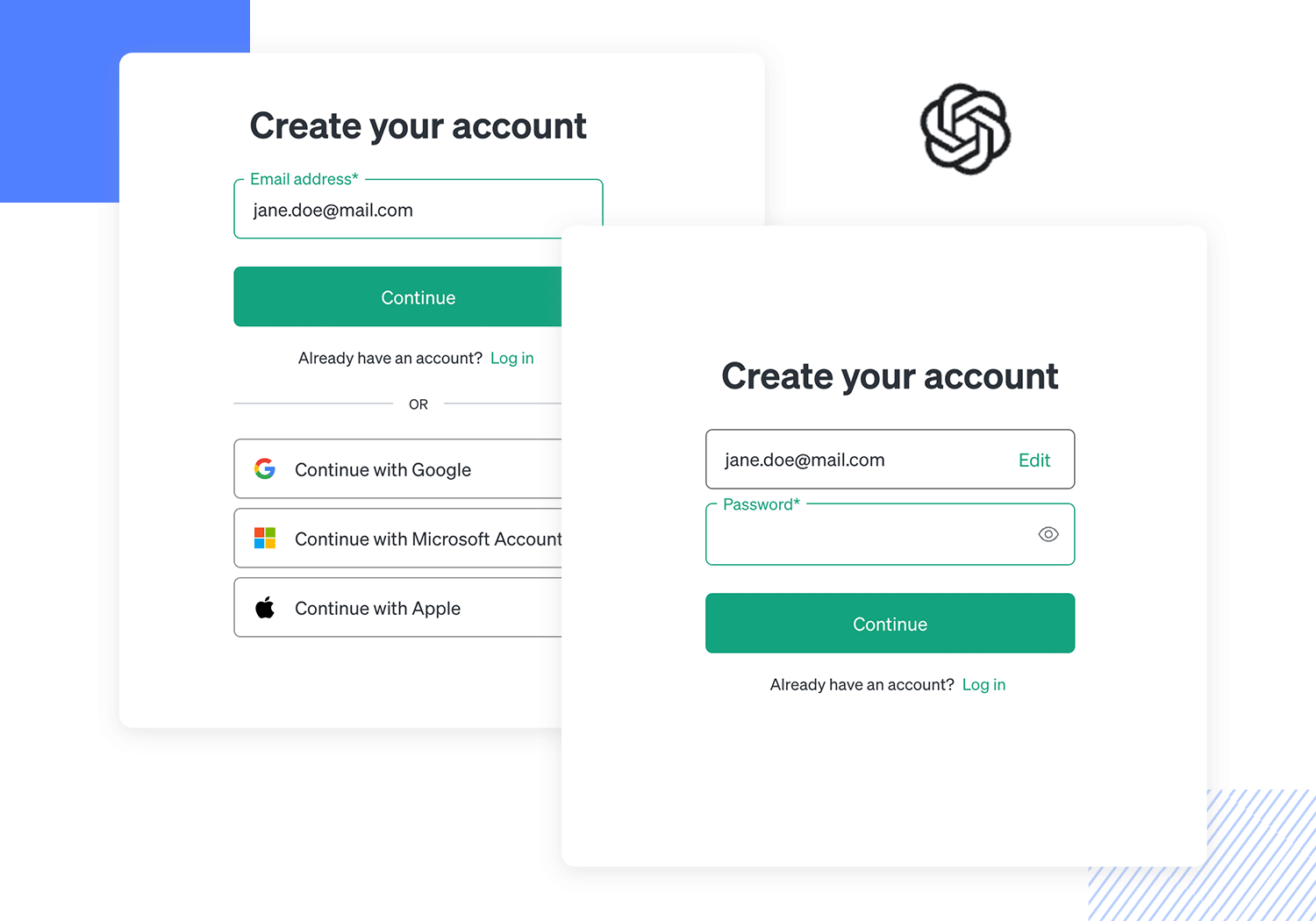
Nous avons choisi ce formulaire d’inscription comme exemple parce qu’il est simple et que le processus d’inscription est très rapide : il vous suffit d’indiquer votre adresse e-mail et vous êtes inscrit. Pour assurer la sécurité, ChatGPT ajoute une étape de vérification par téléphone après votre inscription. C’est un petit prix à payer pour la tranquillité d’esprit, et honnêtement, cela ne ralentit pas trop les choses.


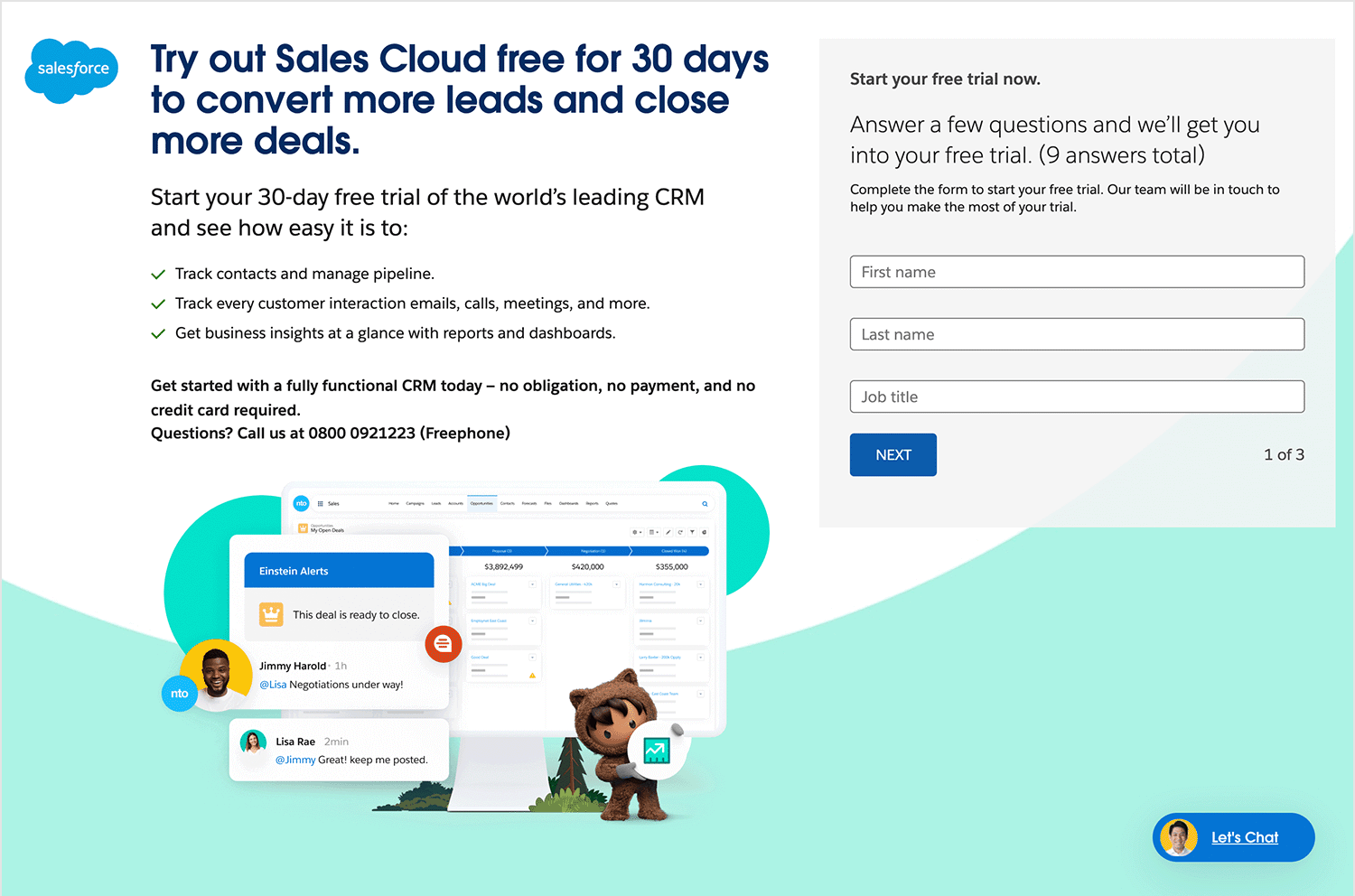
Pour faciliter les choses, Salesforce met à disposition un chatbot et un numéro de téléphone pour ceux qui préfèrent l’interaction humaine. Si le formulaire lui-même peut sembler long, une barre de progression guide les utilisateurs tout au long du processus et le rend moins intimidant.

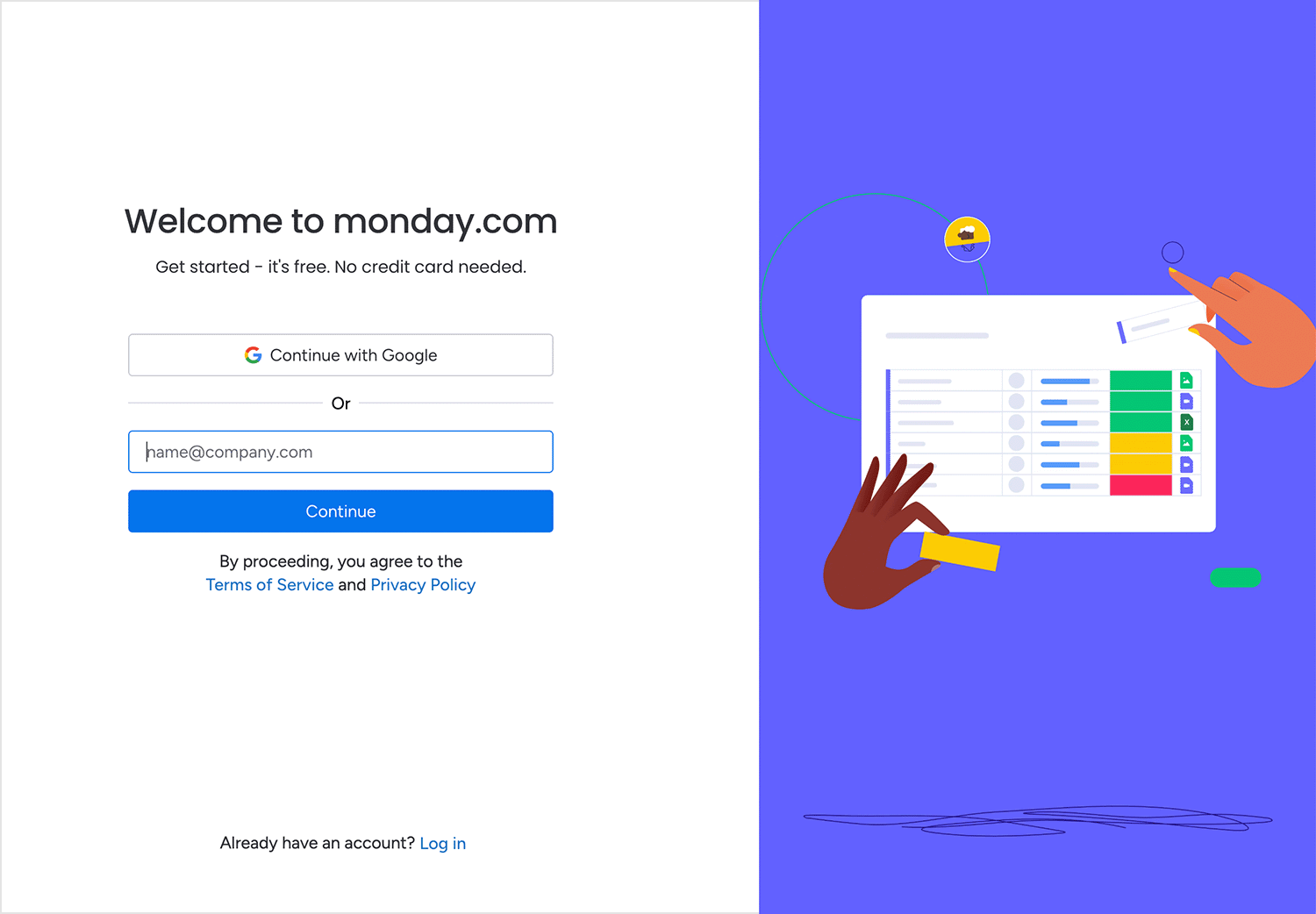
La page d’inscription de Monday est un exemple parfait de minimalisme. Elle va droit au but, avec un seul champ d’adresse électronique et aucune distraction inutile. Pas de pop-up, pas d’étapes supplémentaires – juste de l’efficacité à l’état pur. Pour ceux qui préfèrent la vie de connexion Google, Monday vous couvre également.
Et la cerise sur le gâteau ? C’est gratuit et aucune carte de crédit n’est nécessaire. C’est une évidence.

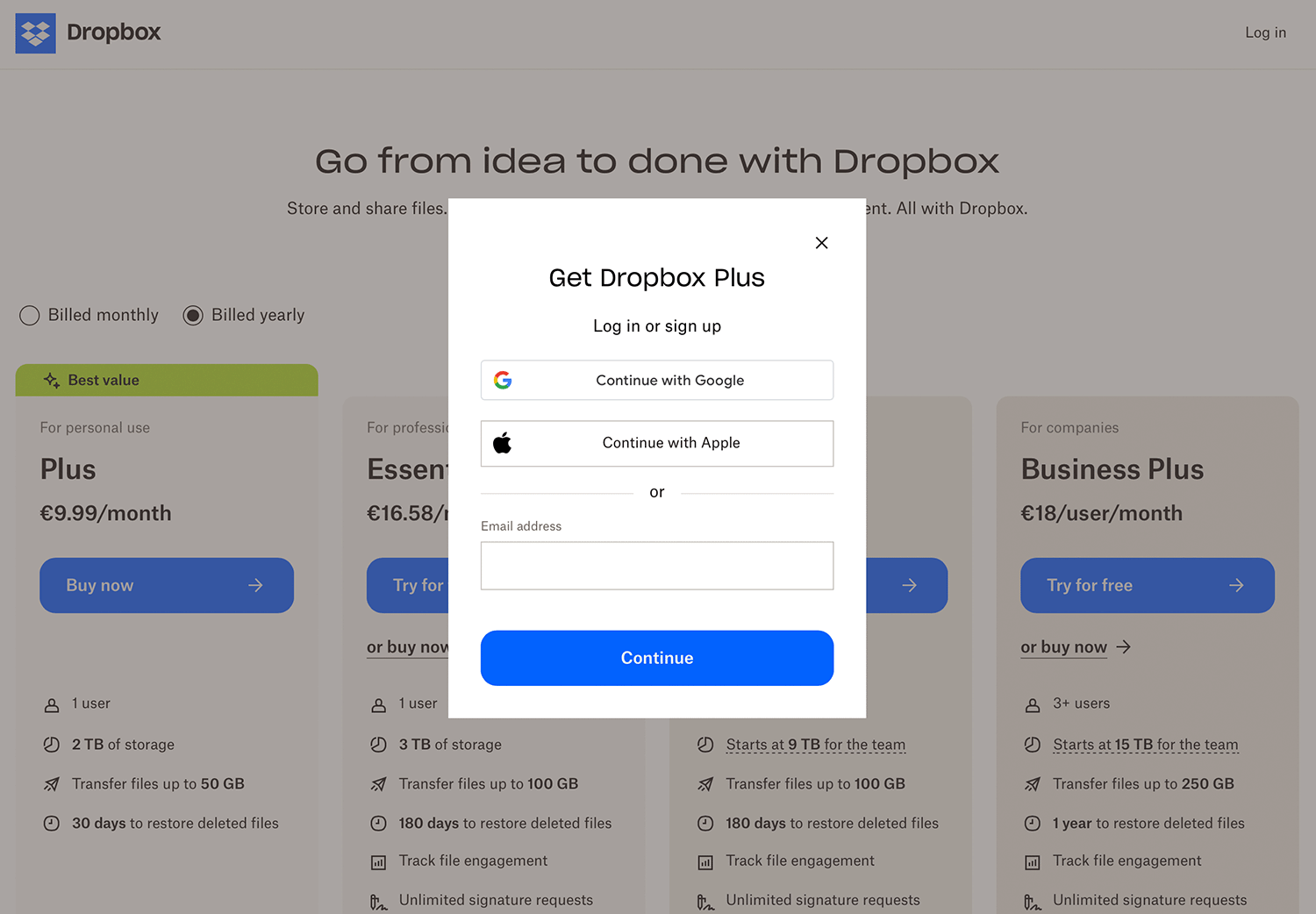
Dropbox a compris. Son formulaire d’inscription est une véritable bouffée d’air frais. Au lieu d’ensevelir les utilisateurs sous une multitude de champs, ils se concentrent sur le pourquoi – pourquoi devriez-vous vous intéresser à Dropbox ? En mettant en avant la proposition de valeur et en utilisant une barre de progression pour représenter visuellement l’augmentation du stockage, ils ont transformé une tâche banale en une mini-célébration.
C’est un moyen subtil, mais efficace, de maintenir les utilisateurs engagés et enthousiastes quant à la suite des événements. Nous vous aimons, page d’inscription Dropbox !

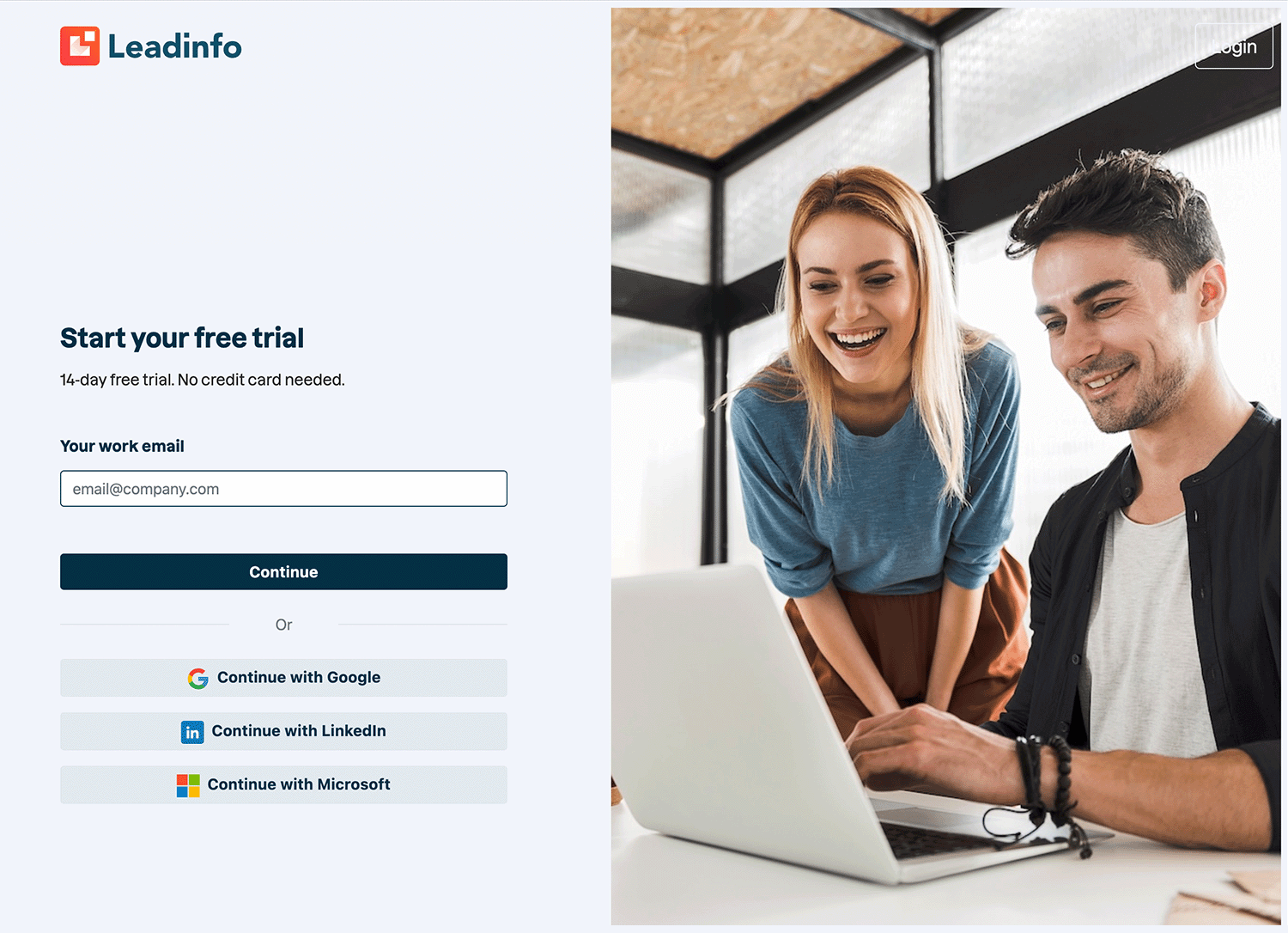
Le formulaire d’inscription de Leadinfo est un excellent exemple d’UX minimaliste. L’onboarding est simple, avec des messages d’erreur clairs qui évitent la frustration de l’utilisateur. En mettant en avant un essai gratuit de 14 jours, l’entreprise apaise les inquiétudes concernant les frais imprévus. La clarté du texte et la simplicité de la mise en page permettent à l’utilisateur de se concentrer sur l’action principale : l’inscription.
Vous pouvez choisir de vous connecter à Leadinfo manuellement en utilisant votre adresse e-mail professionnelle ou en vous connectant via vos comptes Google, LinkedIn et Microsoft pour une expérience de connexion plus fluide. Un exemple de page d’inscription pour les livres !



Le fait de proposer des options de connexion sociale telles que Google et Facebook simplifie encore le processus et répond aux préférences des utilisateurs en matière de commodité. Nous adorons cet exemple de formulaire d’inscription !

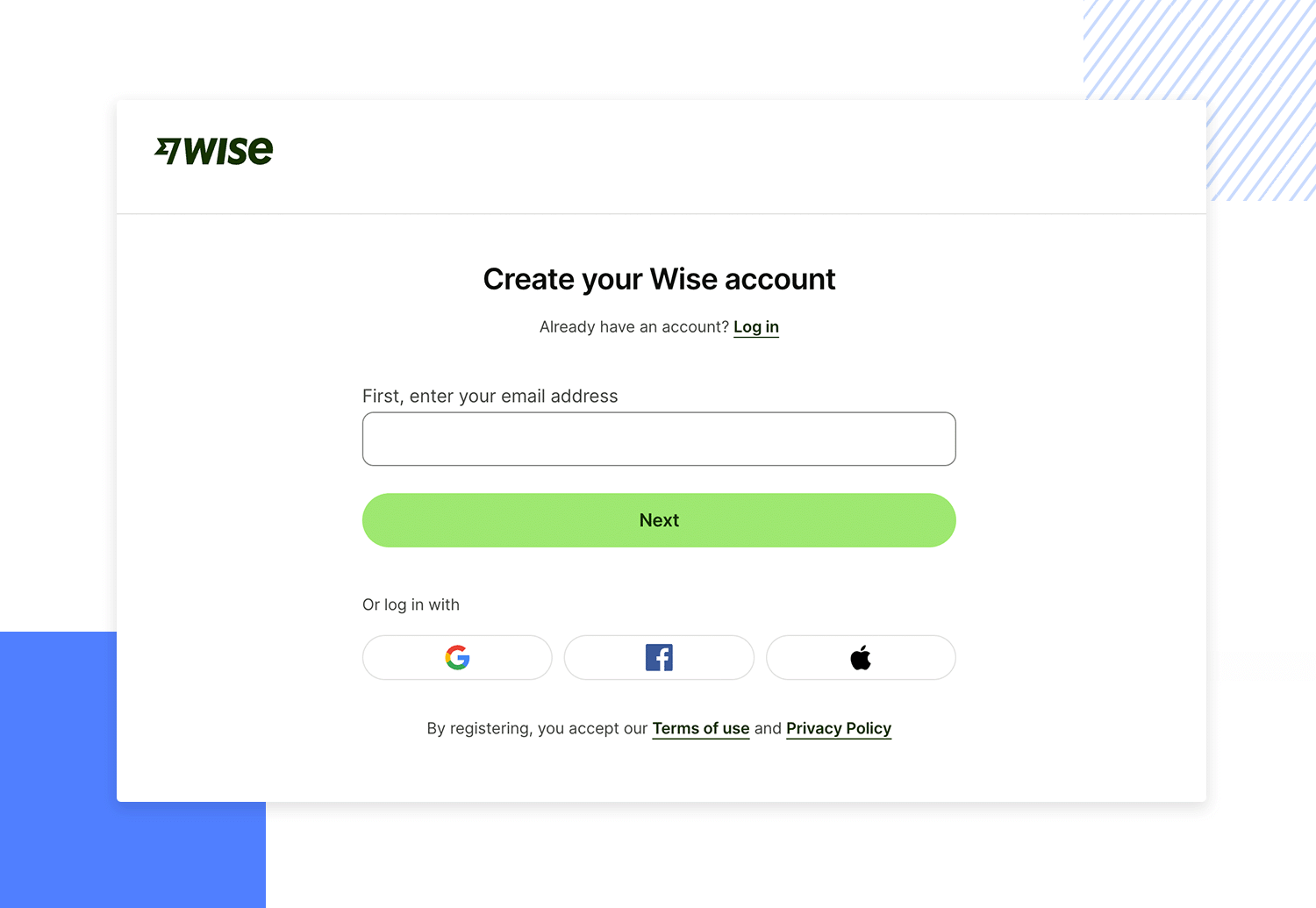
Comprenant les difficultés liées à la connaissance du client dans les services financiers, Wise adopte une approche d’inscription en plusieurs étapes. Cependant, l’entreprise donne la priorité à une expérience utilisateur fluide.
Wise offre une variété d’options de connexion sociale avec des icônes claires pour Google, Facebook et Apple. Ces repères visuels améliorent également l’UX du formulaire en offrant une expérience plus scannable et plus conviviale.

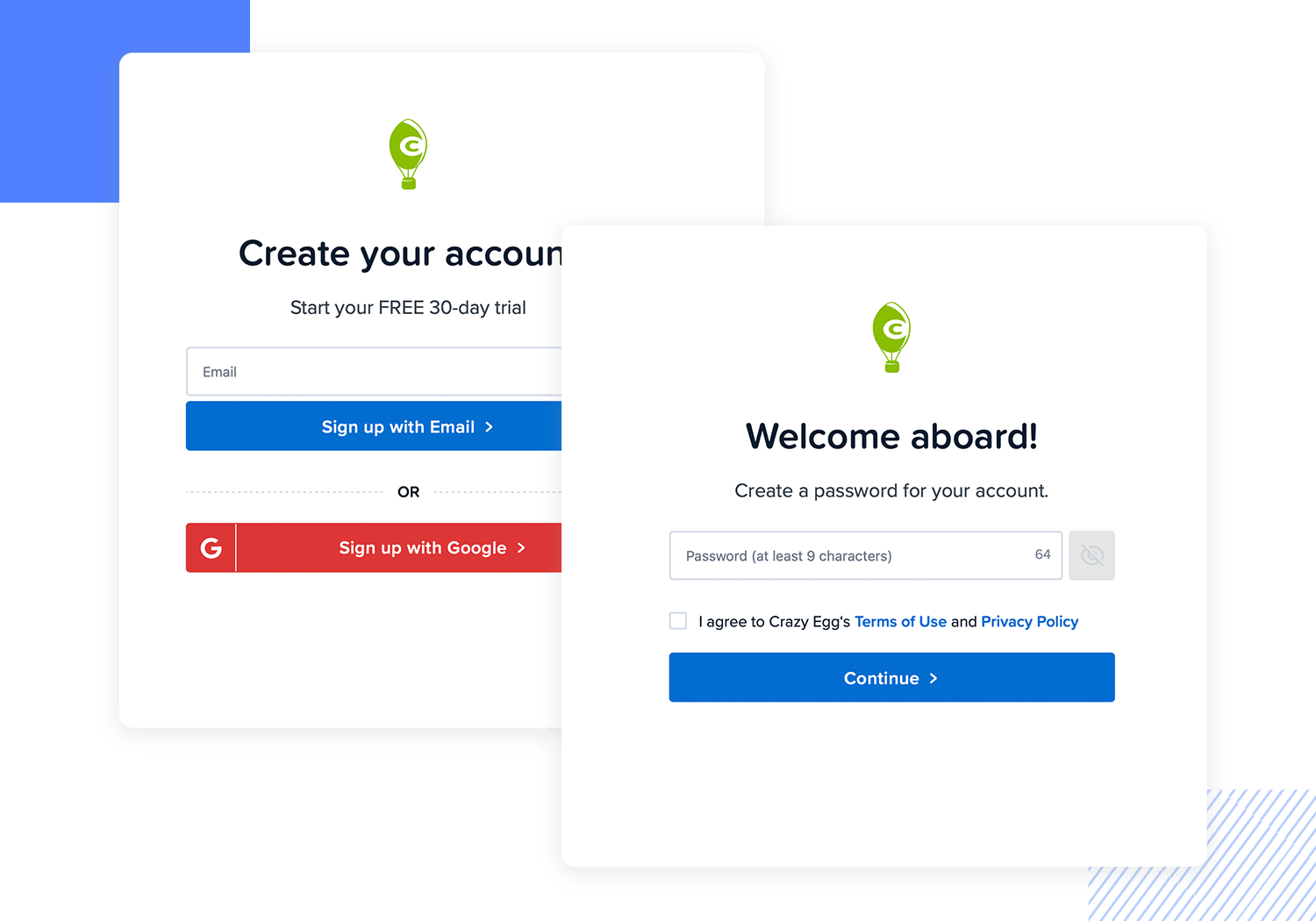
Crazy Egg va droit au but avec un titre centré sur l’essai gratuit qui ne vous laissera pas deviner. Au contraire, des couleurs contrastées guident vos yeux exactement là où ils doivent aller.
Vous pensez à la confiance ? Crazy Egg vous soutient. Des témoignages de clients vantant des réussites concrètes sont placés à des endroits stratégiques pour renforcer la confiance. Et pour garder les choses visuellement propres, la section d’inscription est intelligemment séparée de la zone de preuve sociale avec une couleur d’arrière-plan distincte. Il est donc clair, concis et coloré – un exemple de tout ce qu’un bon formulaire d’inscription devrait être.

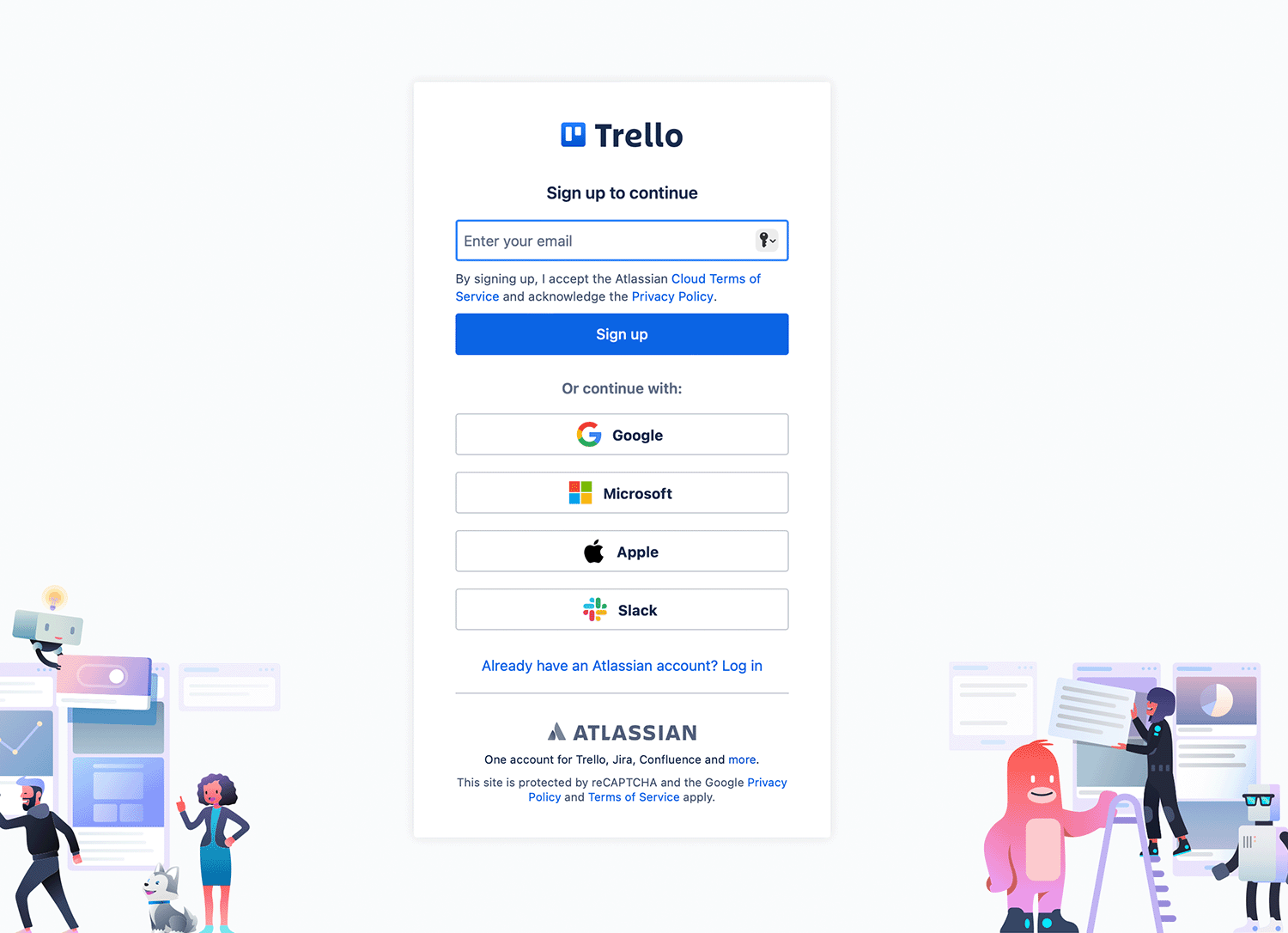
Trello pourrait bien avoir l’une des meilleures procédures d’inscription au pays des SaaS. Oubliez les menus textuels à déchiffrer – Trello propose un buffet d’options d’inscription sur sa page, chacune avec sa propre icône. Google, Apple, votre fidèle courriel – choisissez votre poison (ou plutôt, votre méthode de connexion) en un clin d’œil.
Mais Trello sait que votre temps est précieux. C’est pourquoi il vous propose un petit bijou caché au bas de la page d’inscription : un seul compte déverrouille toute la suite Atlassian ! Imaginez un espace de travail Trello pour Jira, Confluence et toute la famille Atlassian – une connexion simplifiée pour tout le monde. C’est ce que nous appelons l’efficacité sans friction.

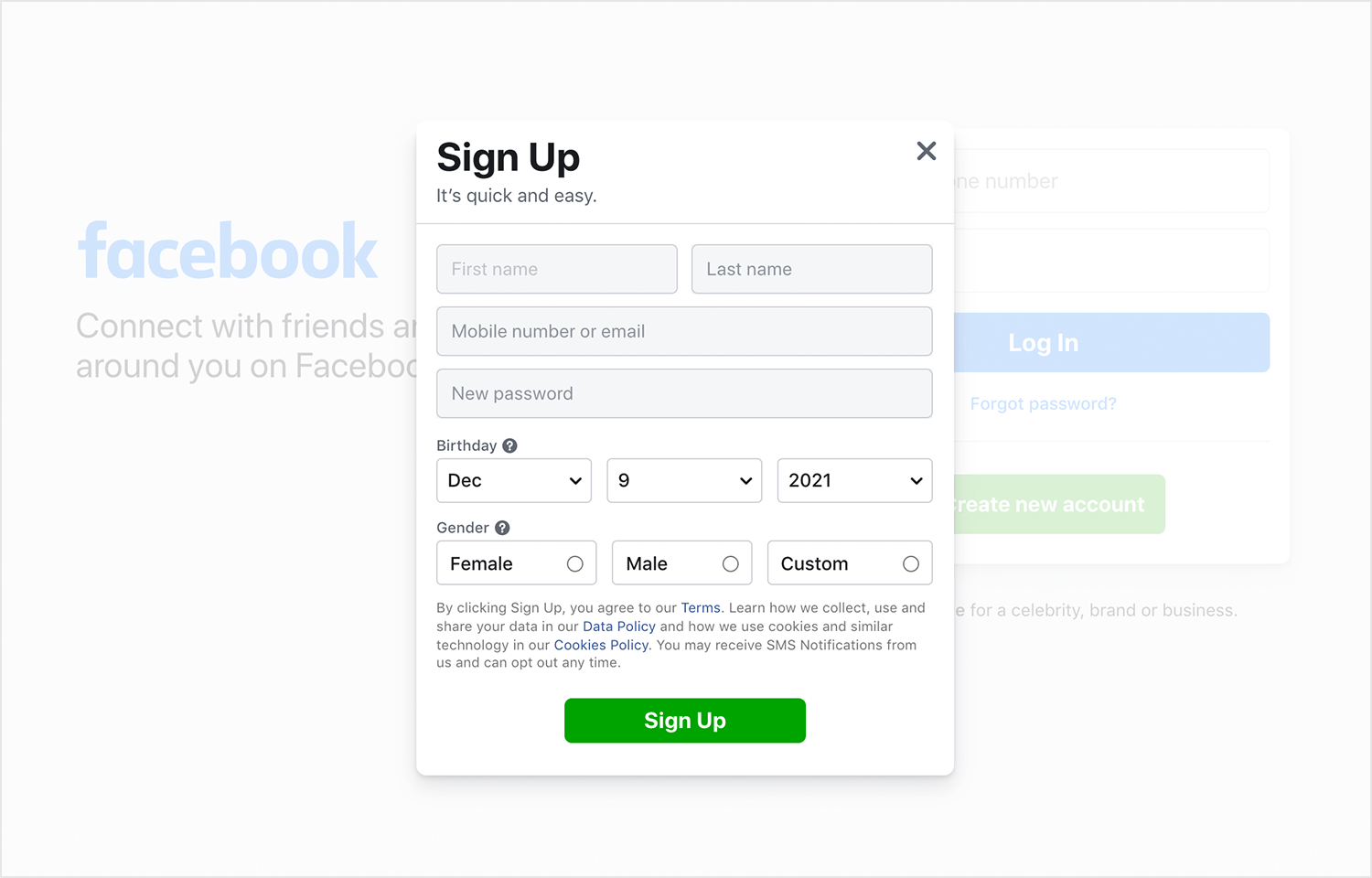
Facebook a beaucoup d’utilisateurs. Des milliards, en fait. Il serait logique que Facebook rende l’inscription aussi facile que possible – pour encourager les utilisateurs potentiels ! Ce formulaire d’inscription est succinct et ne demande que des informations essentielles. Il est court et ne comporte que 4 champs de saisie. Cela fonctionne car les utilisateurs ne se sentiront pas fatigués à l’idée de devoir révéler les détails de leur vie sur cette page de formulaire.
Il est également flexible. Les utilisateurs peuvent s’inscrire à l’aide d’un courriel ou d’un numéro de téléphone portable. C’est une excellente option si vous ne voulez pas vous désabonner de ces courriels à une date ultérieure. Dans le même ordre d’idées, le texte complète bien le formulaire. Il met en évidence les avantages que vous obtiendrez en vous inscrivant : photos, nouveautés et informations sur les événements.



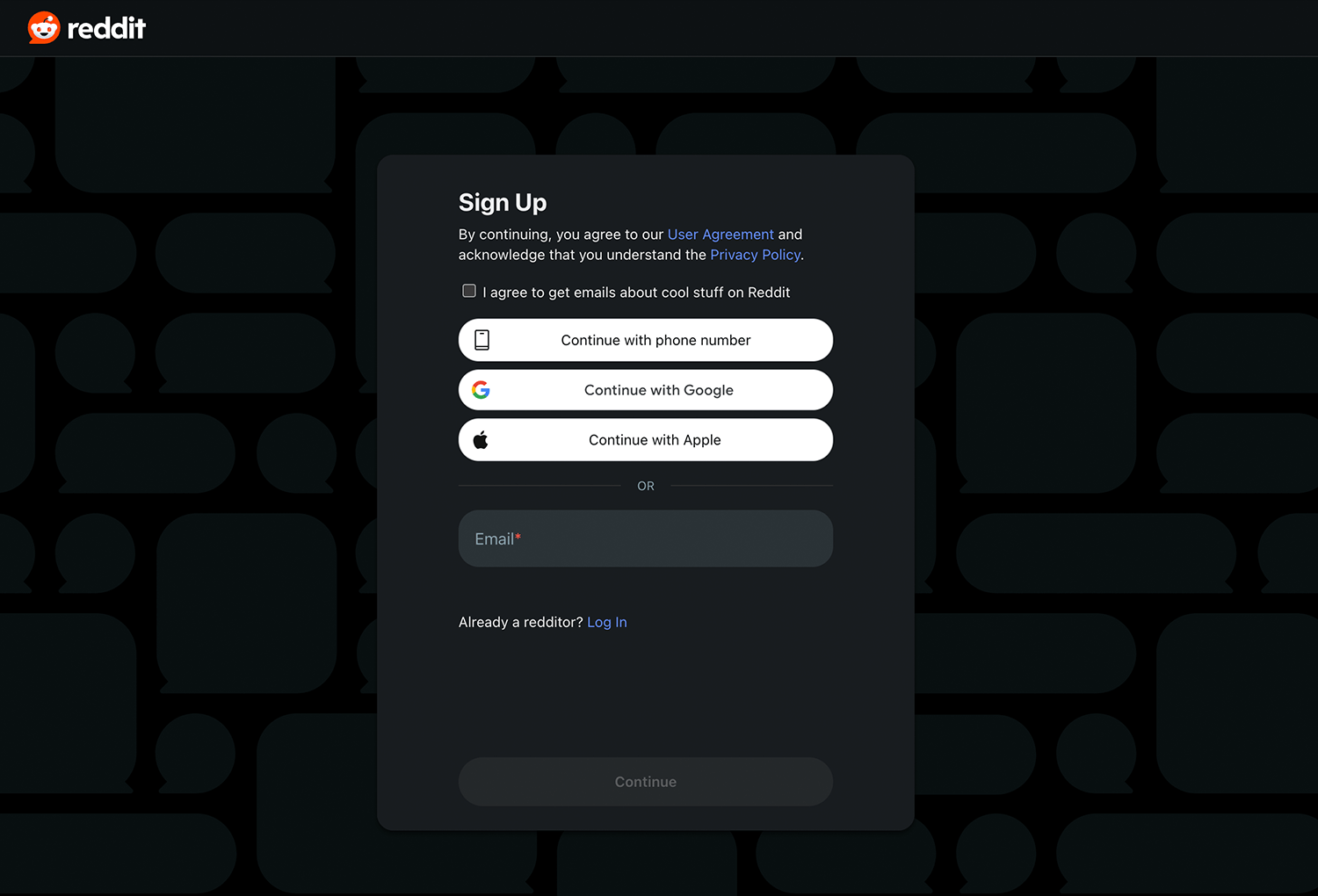
Le formulaire d’inscription de Reddit est on ne peut plus simple. Après avoir cliqué sur le bouton d’inscription de la page d’accueil, une fenêtre modale apparaît, vous demandant de continuer avec votre numéro de téléphone, votre compte Google ou votre compte Apple. Et puis, bien sûr, il y a l’option de saisir manuellement votre adresse électronique. Il est vrai que tout le monde trouve son compte sur Reddit. Quel que soit le créneau auquel vous pensez, il existe probablement une communauté de personnes qui s’y consacrent.

Et, pour couronner le tout, cette case à cocher avec une excellente copie UX disant « J’accepte de recevoir des courriels sur des trucs cool sur Reddit ». C’est formidable lorsque vos attentes sont définies dès le départ.

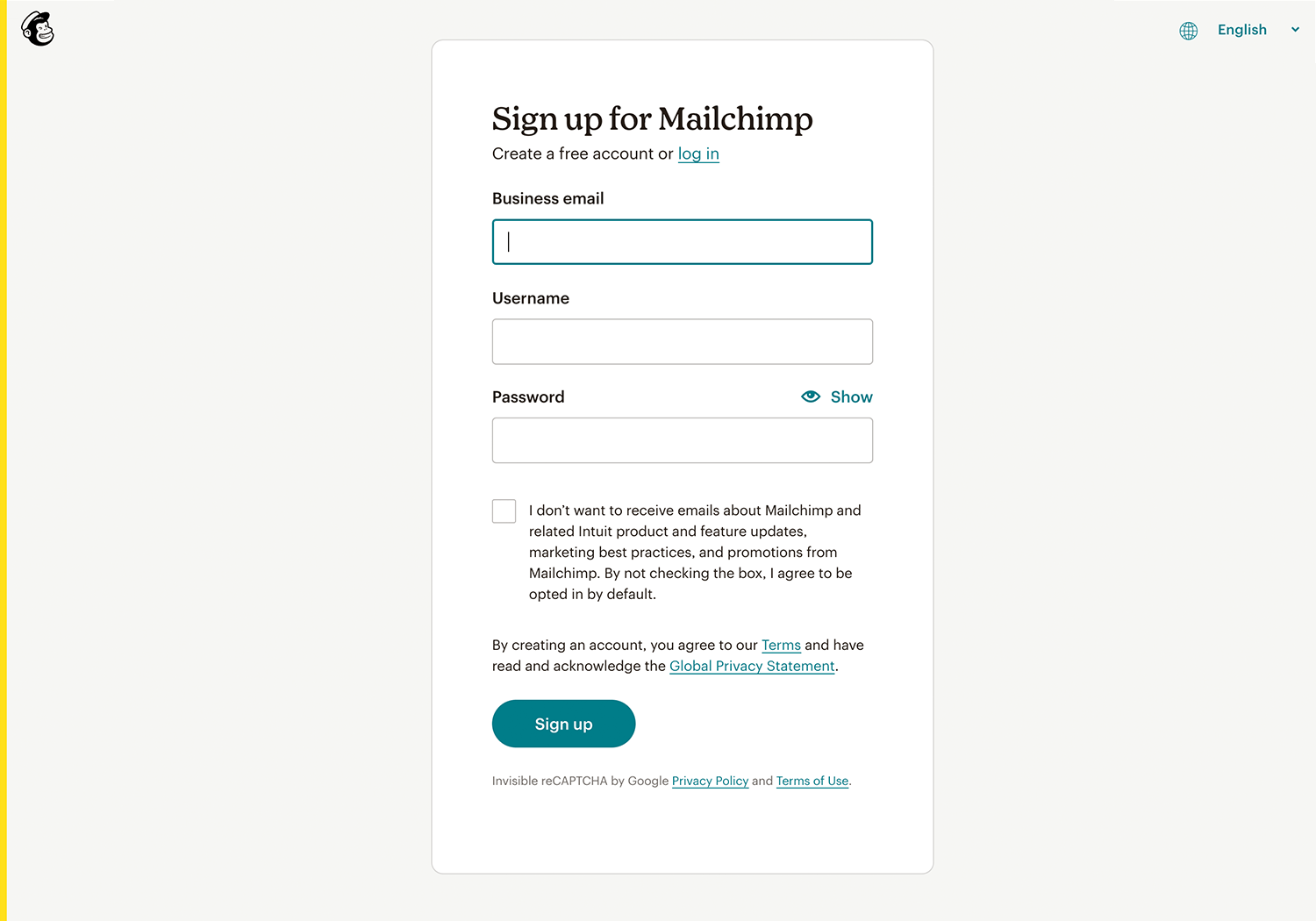
La page du formulaire d’inscription de Mailchimp est épurée et minimale. Leur mascotte, un petit singe effronté, qui est là pour vous encourager à vous inscrire, vous accueille avec un clin d’œil. Ce formulaire d’inscription ne comporte que trois champs : e-mail, nom d’utilisateur et mot de passe. Ce qui est bien dans le formulaire d’inscription de Mailchimp, c’est la possibilité d’afficher votre mot de passe. L’inscription et la connexion sont deux choses différentes. Cela n’a pas de sens d’afficher le mot de passe lors de l’inscription – vous connaissez votre mot de passe.
En voyant le mot de passe que j’écris pour la première fois, je suis moins susceptible de l’oublier parce qu’il ne se cache pas derrière une chaîne d’astérisques. Ce modèle supprime la nécessité d’un champ de confirmation du mot de passe, ce qui fait gagner du temps à l’utilisateur et améliore le design UX du formulaire.

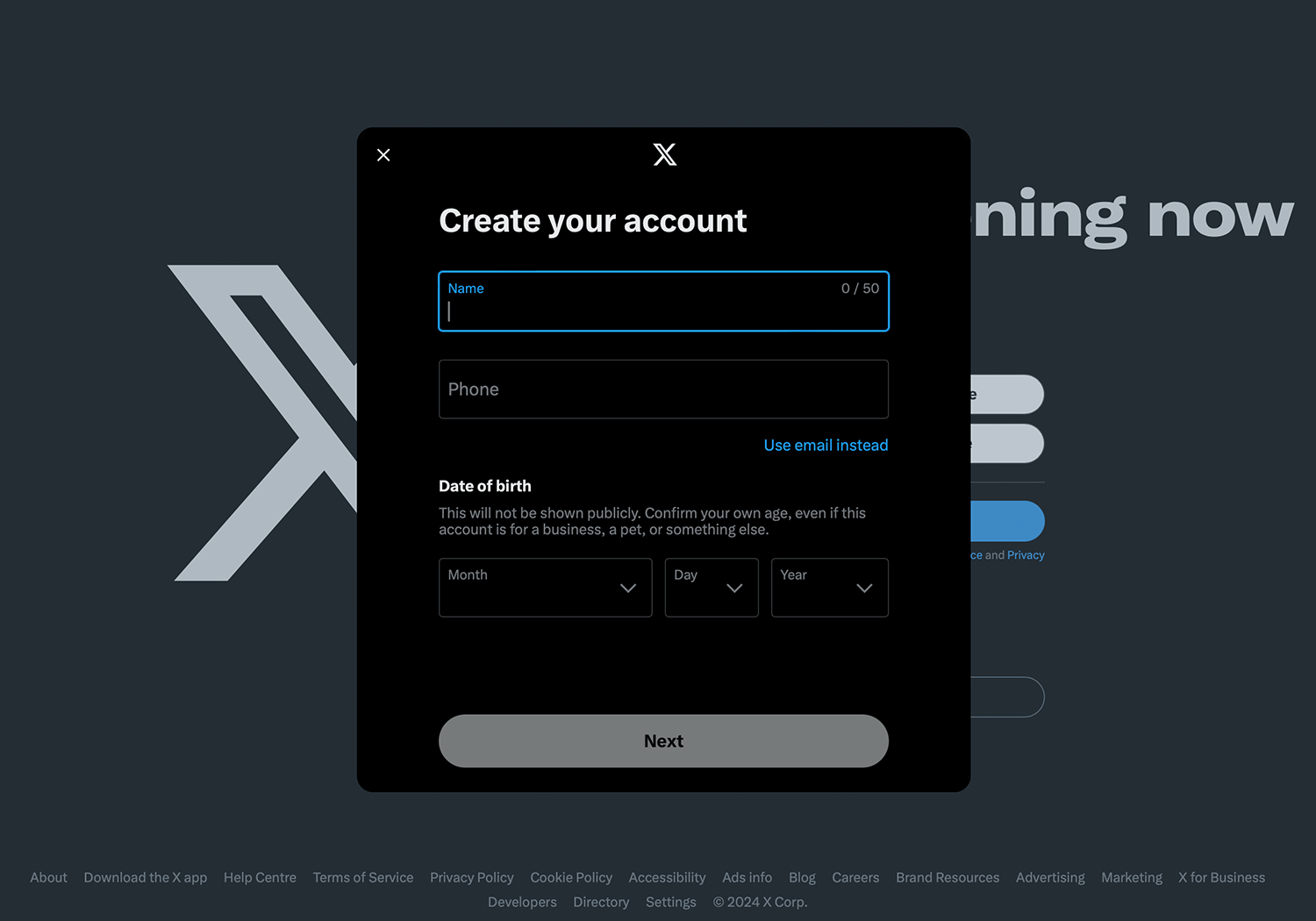
X. C’est apparemment ce qui se passe. Leur formulaire d’inscription est l’exemple le plus frappant. Mais c’est logique, car ce formulaire d’inscription est un processus en trois étapes.
Tout d’abord, on vous demande de fournir un nom et un numéro de téléphone (ou un courriel, si vous le souhaitez). Ensuite, vous incluez votre date de naissance, sans vraiment expliquer pourquoi ils en ont besoin. Ce n’est pas ce qu’il y a de mieux pour instaurer la confiance. Le design est cependant sympa, nous vous l’accordons, Musk !



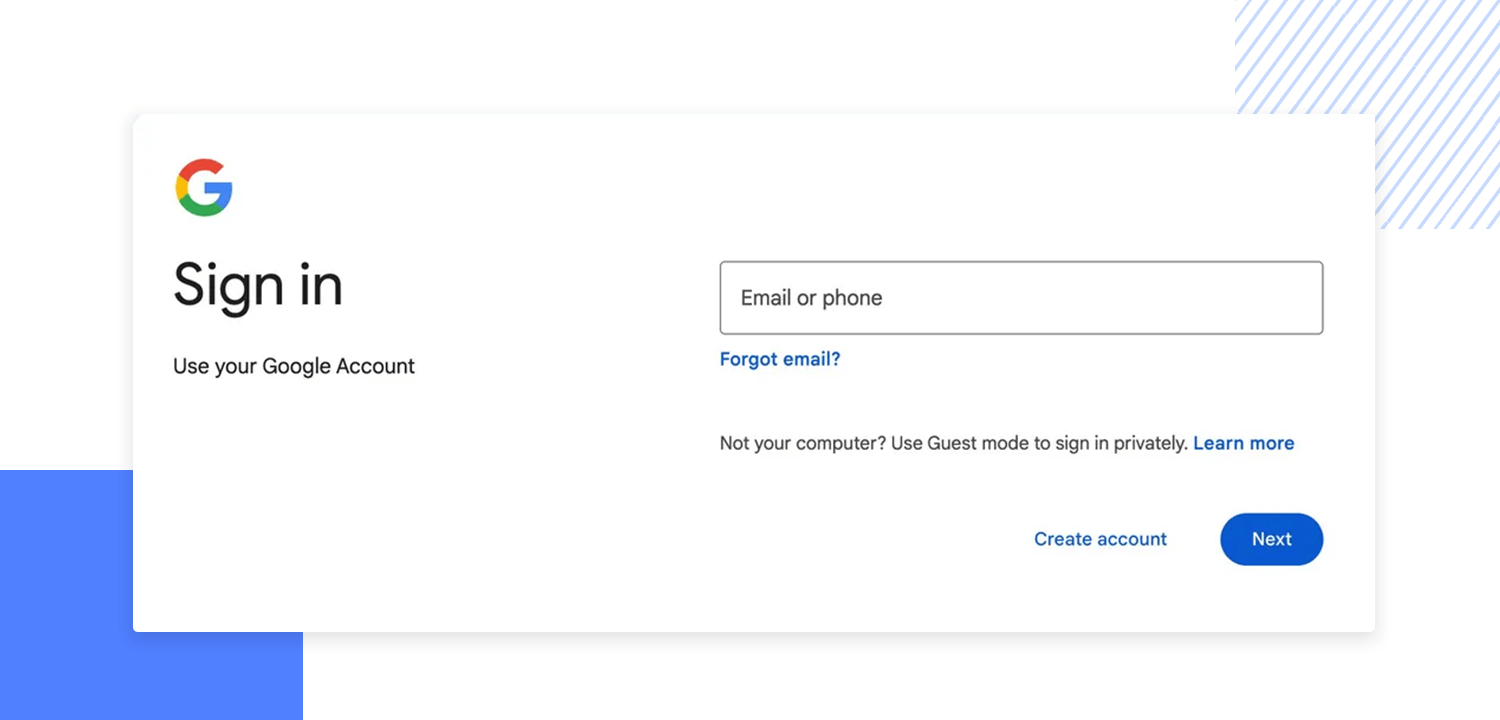
Il vous dit subtilement que vous devez vous asseoir et vous détendre. Google vous couvre. Il s’agit là d’une bonne écriture UX. Mais, encore une fois, c’est de Google qu’il s’agit, comment peut-on s’attendre à moins ?

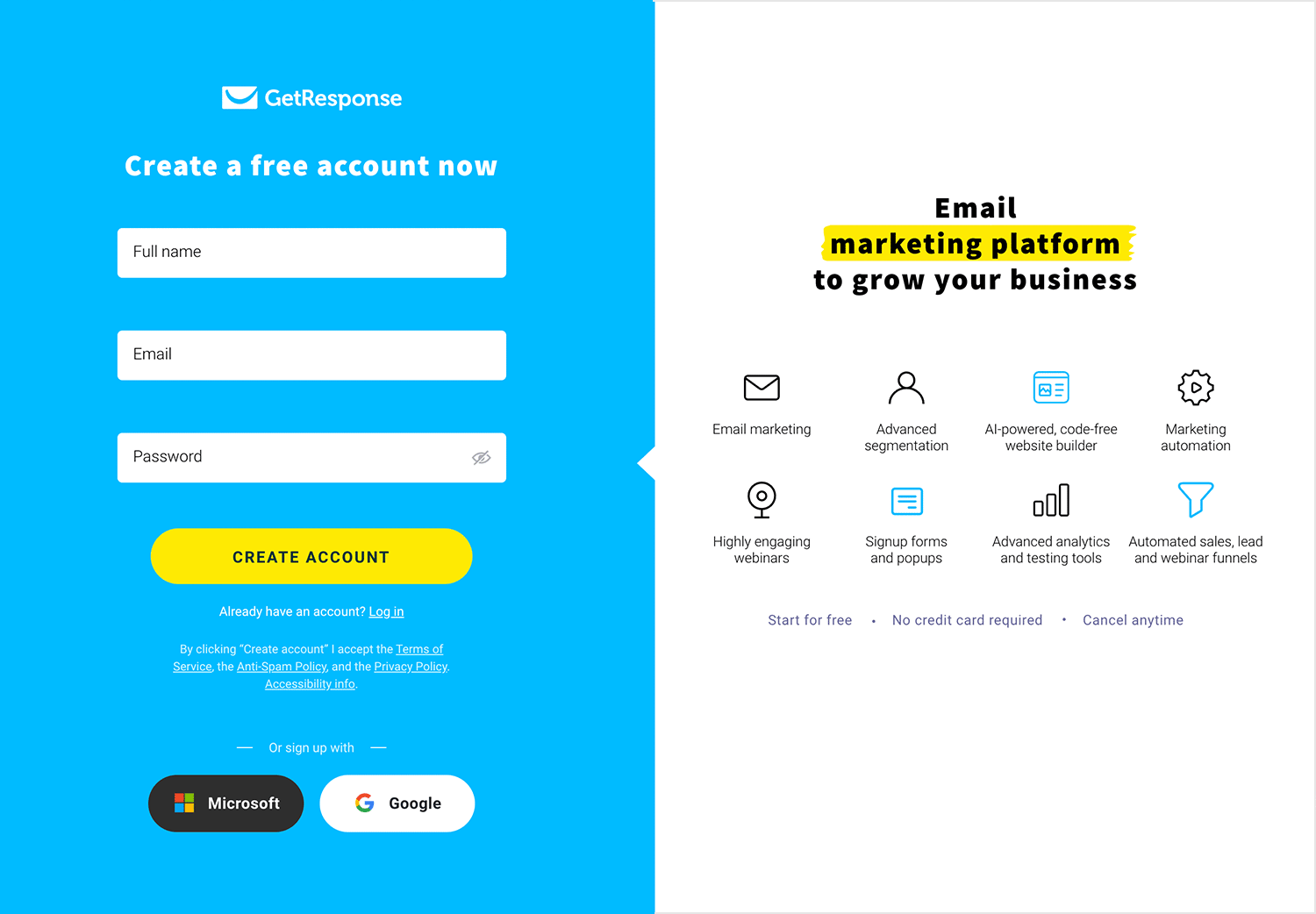
La page d’inscription de GetResponse est un exemple parfait d’UX. Elle est simple, claire et efficace. L’approche minimaliste est parfaite, avec seulement trois champs : nom, adresse électronique et mot de passe. Moins, c’est définitivement plus lorsqu’il s’agit de formulaires d’inscription.
En outre, ils ont intelligemment mis en évidence les avantages de leur produit sur la page, rappelant ainsi aux gens pourquoi ils en ont besoin. Et ce bouton d’accessibilité ? C’est génial. C’est une petite touche, mais elle montre que l’entreprise se préoccupe vraiment de l’inclusion.

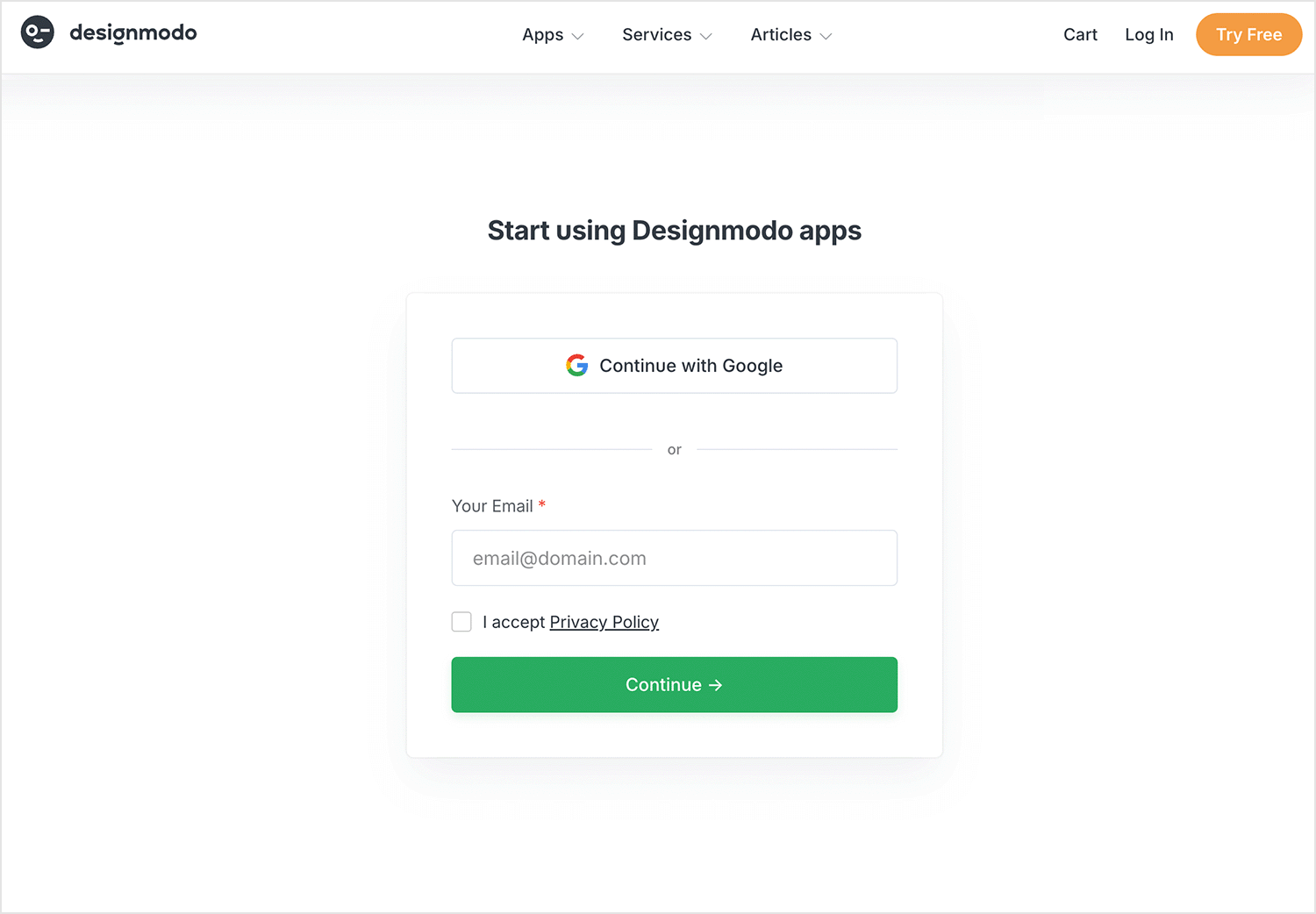
Designmodo a bien fait les choses avec son flux d’inscription. Commencer par un simple e-mail est judicieux. C’est simple et direct. De plus, si quelqu’un abandonne, vous avez au moins ses coordonnées pour essayer de le faire revenir. Il s’agit de gérer les attentes et de garder le contrôle.
Vous pouvez vous connecter à l’aide de votre compte Google ou saisir votre adresse e-mail manuellement. Cliquez sur le CTA vert pour continuer et c’est parti ! Cette société de design sait ce qu’elle fait.

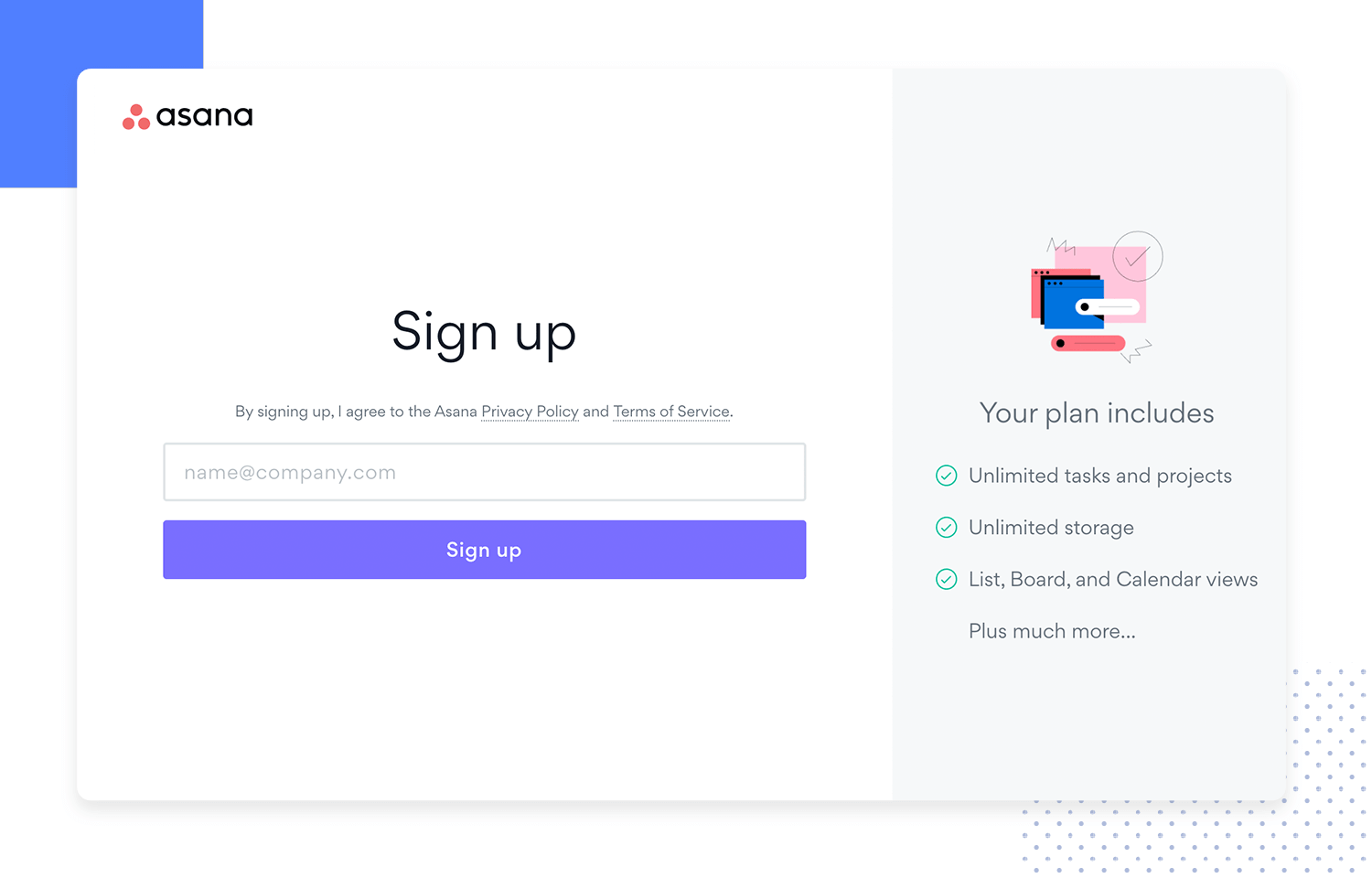
La page d’inscription d’Asana est on ne peut plus simple. Lors de l’inscription, la plateforme ne demande que l’adresse électronique professionnelle de l’utilisateur, ce qui évite de perdre un temps précieux et réduit l’effort cognitif au strict minimum.
Nous apprécions le fait qu’Asana ait réussi à créer une page d’inscription qui offre une bonne expérience. Elle s’adresse aux professionnels du monde entier et fait allusion au fait que l’outil leur facilitera la vie au bureau. C’est quelque chose que de nombreux designs de pages d’inscription tentent de reproduire : Le formulaire d’inscription d’Asana est facile, sans effort et ne demande aucune réflexion de la part de l’utilisateur. Tout simplement parfait !

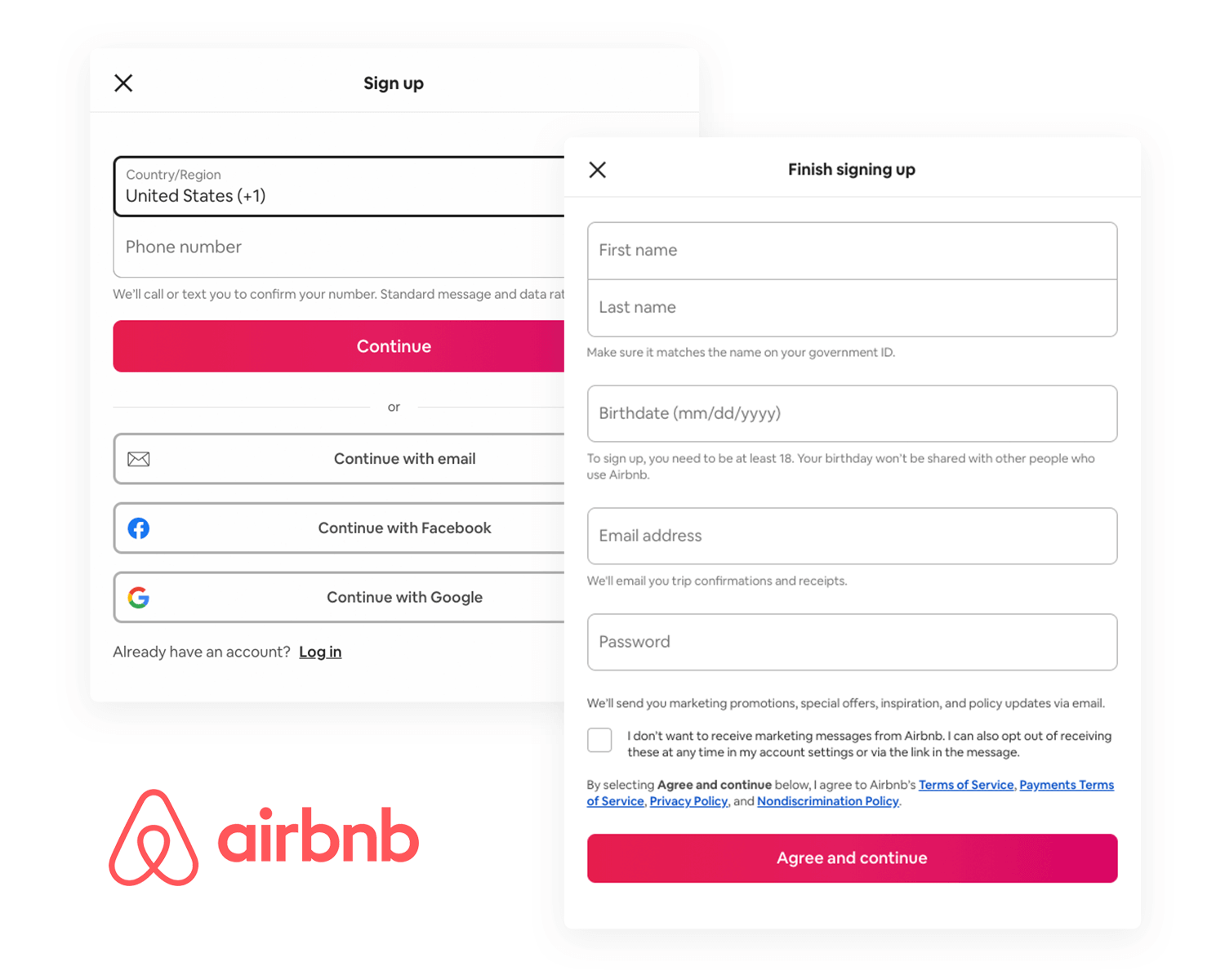
Airbnb est une entreprise qui n’a plus besoin d’être présentée. Elle est célèbre pour l’impact qu’elle a eu sur le secteur du tourisme et pour sa présence dynamique et unique en ligne. Avec le design blanc et spacieux qui caractérise son site web, la page d’inscription d’Airbnb n’est pas surchargée, même si elle demande plus d’informations que certaines autres pages de cette liste.
Nous apprécions le fait que le formulaire d’inscription d’Airbnb divise les questions en autant de parties que possible, ce qui réduit l’effort nécessaire pour le remplir. Le fait que la date de naissance soit séparée en trois menus déroulants différents est un excellent exemple de la facilité avec laquelle on peut rendre les choses encore plus faciles pour l’utilisateur ! Le design général de la page d’inscription est agréable à l’œil et donne l’impression que le formulaire ne prend pas beaucoup de temps. Nous aimons particulièrement la micro-interaction de l’icône de l’œil sur le champ de saisie du mot de passe – elle met en valeur la forte personnalité d’Airbnb !

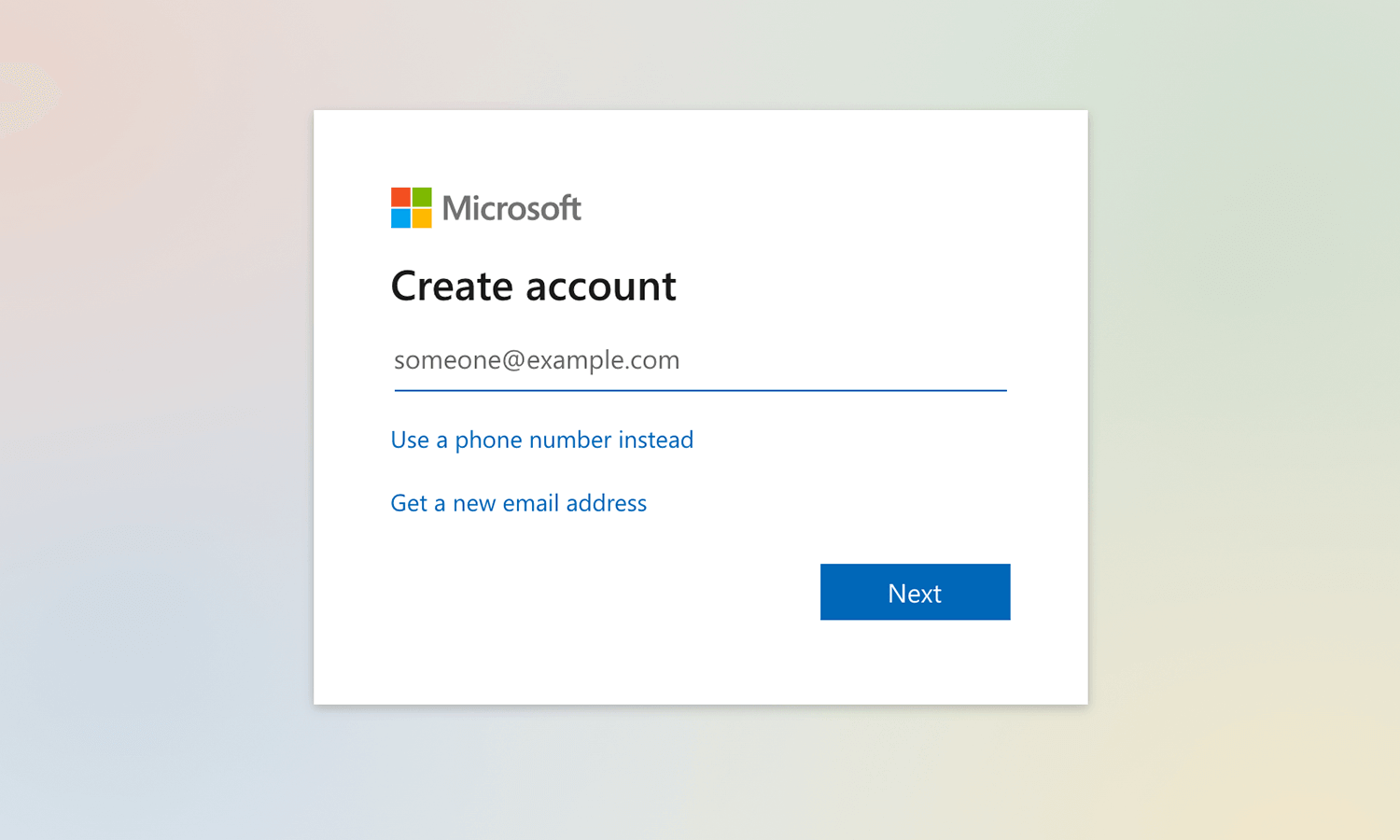
L’une des principales raisons pour lesquelles nous apprécions le design de la page d’inscription de Microsoft Outlook est qu’elle est divisée en plusieurs étapes. Nous savons tous que les utilisateurs ne sont pas très enthousiastes à l’idée de remplir un formulaire, c’est pourquoi il est judicieux de diviser les questions en plusieurs écrans.
Le design de la page d’inscription est ainsi rapide et facile. Comme chaque écran ne comporte qu’une seule question, les utilisateurs n’ont pas l’impression que le formulaire est compliqué. Au fur et à mesure que les utilisateurs répondent aux questions, ils avancent dans les pages, ce qui leur donne l’impression de progresser.

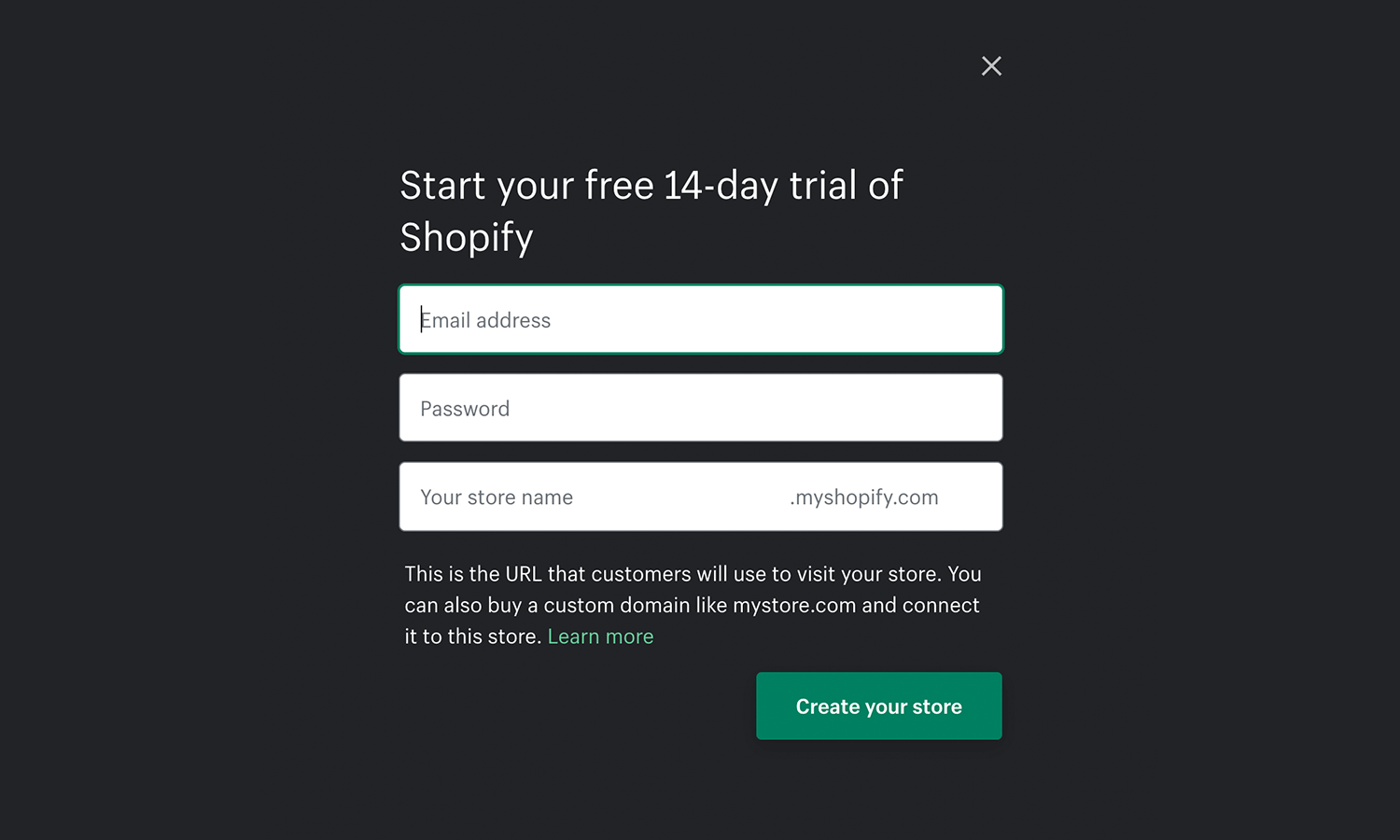
Shopify est devenu une plateforme de commerce électronique extrêmement populaire, qui aide les gens du monde entier à vendre leurs produits en ligne. Il n’est donc pas étonnant que le design de sa page d’inscription facilite au maximum la création d’un compte d’essai – les gens se sont rués sur Shopify !
Le formulaire d’inscription est court et simple, vous pouvez vous inscrire par email, Apple, Facebook et Google. Nous apprécions le fait que Shopify ait gardé la page simple et directe, sans grandes animations ou autres distractions. La page d’inscription contient également un excellent texte, comme on peut le voir dans les deux premières lignes, qui vous calment en vous indiquant qu’il vous reste une dernière étape à franchir avant d’être récompensé par un essai gratuit !

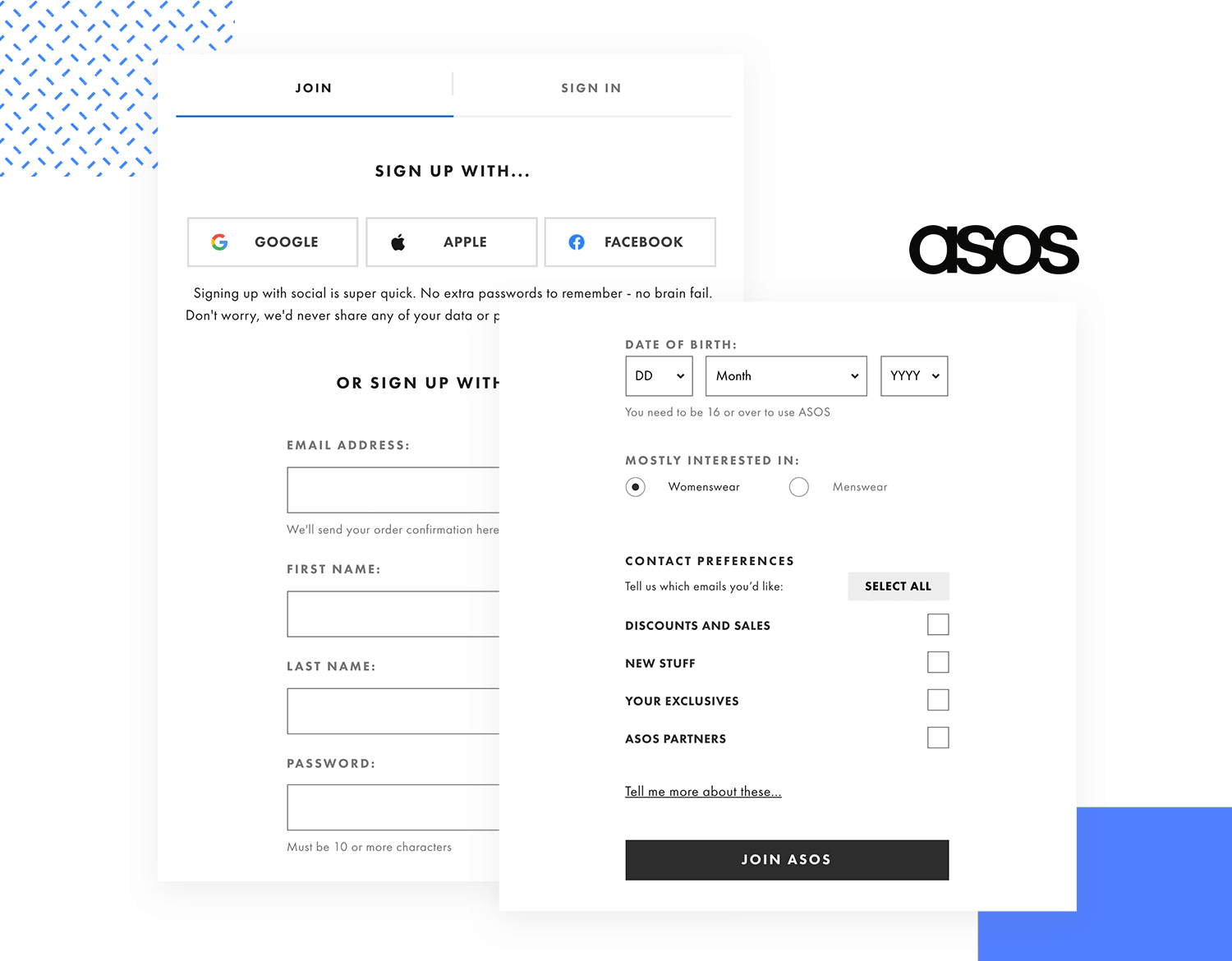
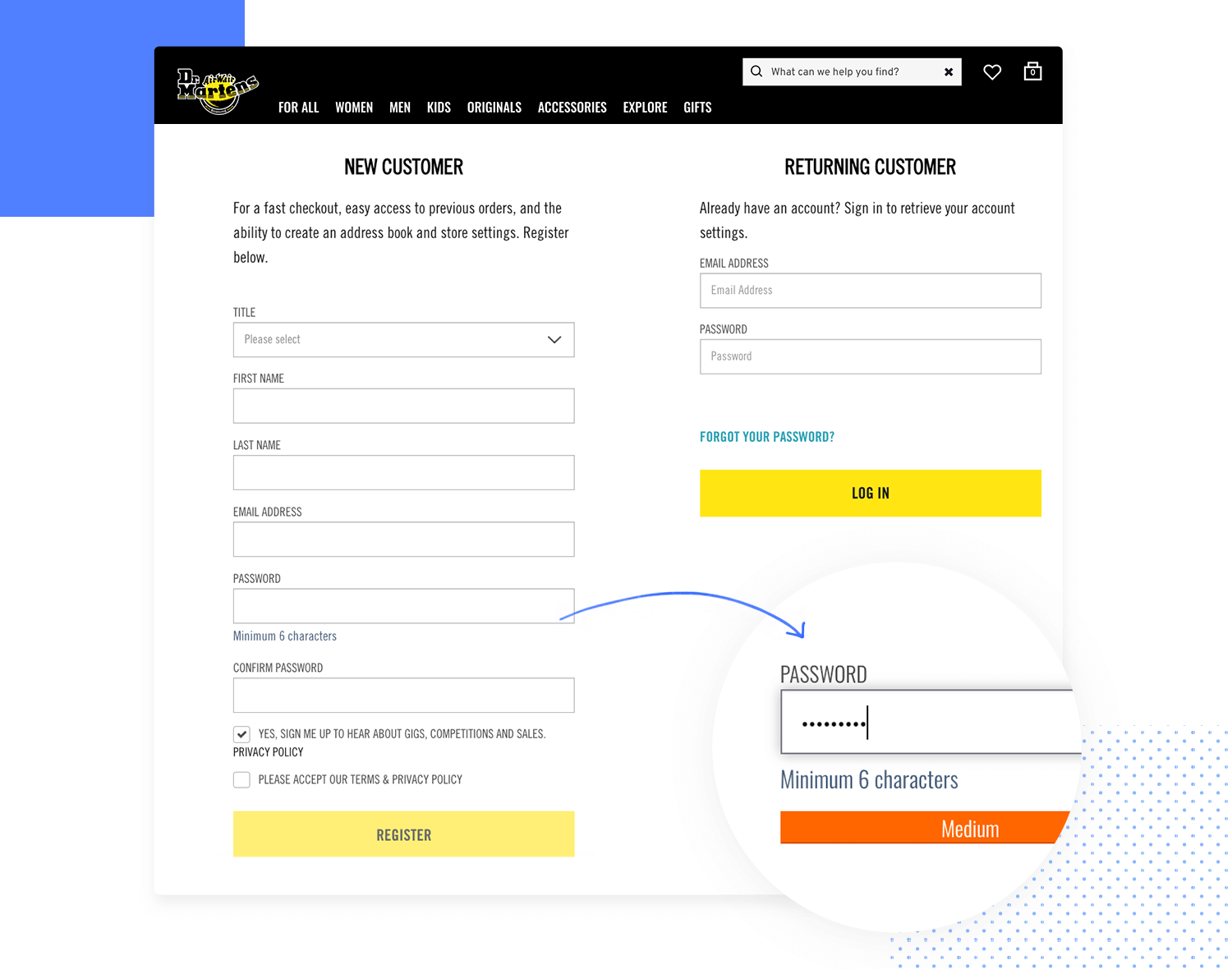
Le site web d’Asos est une référence en matière de design web à bien des égards, qu’il s’agisse de son architecture de l’information ou de sa structure orientée vers le référencement. Asos offre une expérience spécifique aux utilisateurs, non seulement dans le domaine de la vente au détail, mais aussi dans celui de l’art de vivre. Et il n’est donc pas surprenant que le design de leur page d’inscription soit également à la hauteur.
Le design de la page d’inscription offre aux utilisateurs la possibilité de s’inscrire en utilisant leurs comptes de médias sociaux, en un seul clic. Elle offre également aux utilisateurs un formulaire d’inscription simple à une colonne qui contient un total de 6 questions. Cela peut sembler beaucoup, mais le design utilise intelligemment les différents composants de l’UI. Dans la partie inférieure de la page d’inscription, on trouve des menus déroulants, des boutons radio et des cases à cocher. Ces éléments sont un bon moyen de demander des informations supplémentaires, sans faire soupirer l’utilisateur qui doit taper plus de texte.



Le formulaire d’inscription proprement dit se compose d’une seule colonne et reste rapide, se contentant de demander des informations de base aux utilisateurs. Les utilisateurs apprécieront certainement le fait qu’il y ait des champs de saisie séparés pour leur nom et leur prénom, ce qui rend le formulaire un peu plus facile. Un détail intéressant est que le formulaire d’inscription offre aux utilisateurs un peu d’aide pour la création d’un mot de passe. Cette aide n’intervient qu’une fois que l’utilisateur a commencé à taper son mot de passe, sous la forme d’une barre de progression qui représente la force du mot de passe. Très utile !

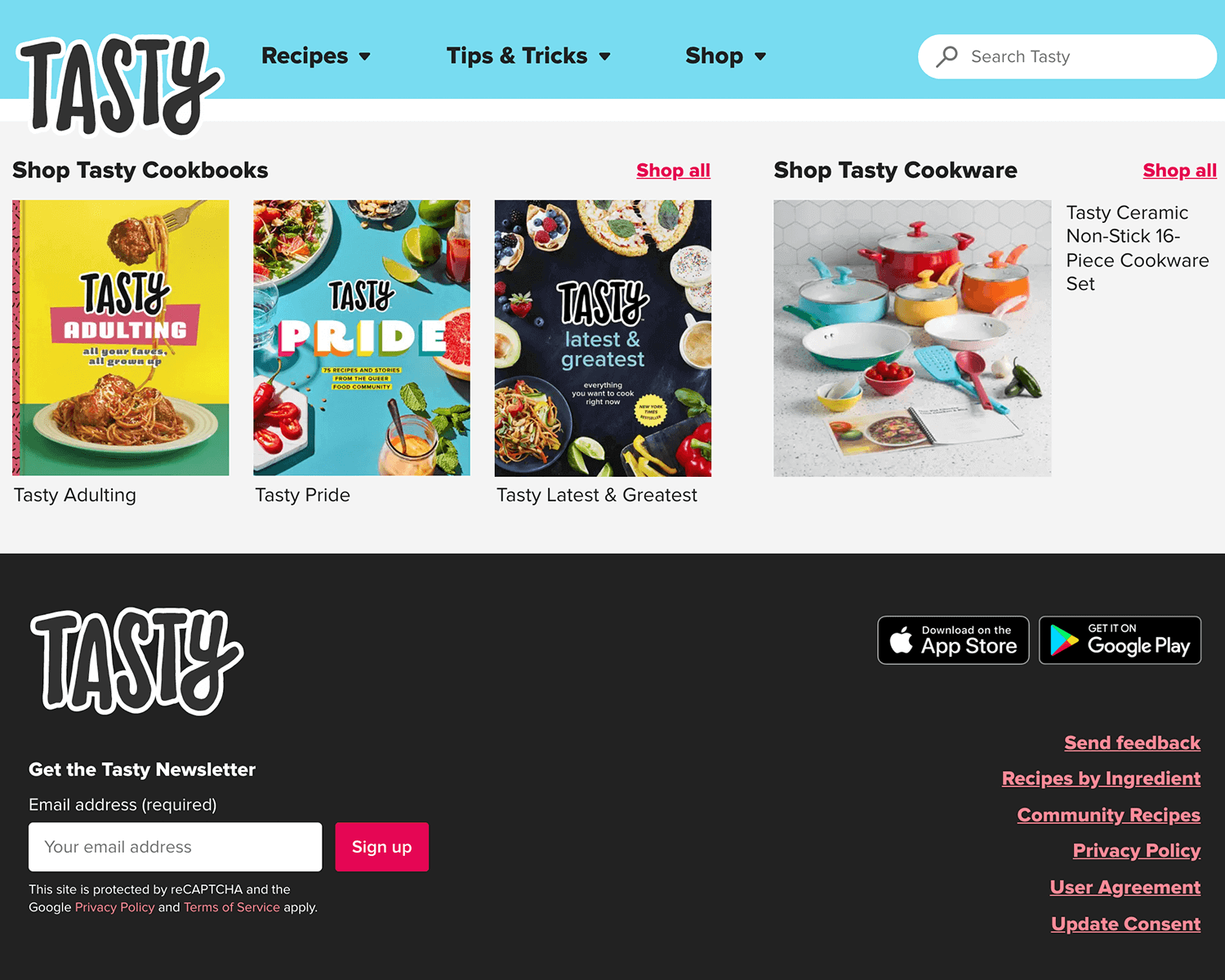
Tasty a connu une popularité massive grâce à ses vidéos de cuisine sur les médias sociaux qui se sont répandues plus rapidement que la grippe commune. Tasty a fait quelque chose de génial, en plus d’avoir un site web jeune et décontracté – ils ont placé leur formulaire d’inscription juste au-dessus du pied de page.
Cette page est assez différente des autres pages d’inscription de cette liste, principalement parce qu’il s’agit d’un lien qui concerne l’inscription à une lettre d’information plutôt qu’à un service ou à une plateforme. Cela signifie que Tasty n’a besoin que d’une seule information, l’adresse électronique de l’utilisateur. Le formulaire d’inscription se compose d’un seul champ de saisie, accompagné d’une simple forme de validation sous le champ lui-même. Nous apprécions le fait que Tasty ne fasse pas grand cas de sa page d’inscription, la répartissant simplement sur l’ensemble de son site web. Cela rend la chose si décontractée, si facile pour les utilisateurs qui pourraient envisager de recevoir des recettes dans leur boîte aux lettres électronique. Nous l’adorons !

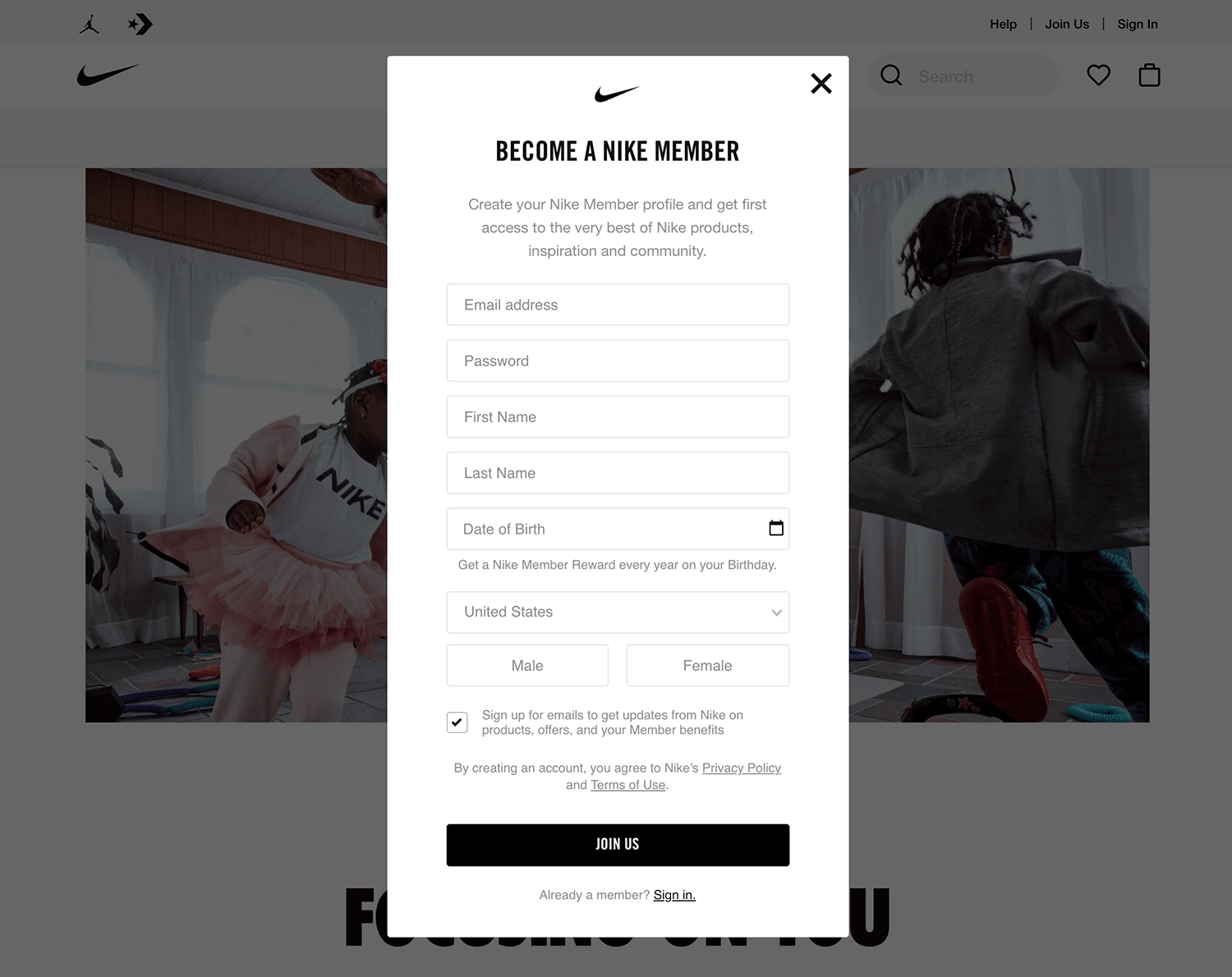
Le site Web de Nike propose deux designs de formulaires d’inscription différents : l’un pour la lettre d’information et l’autre pour l’abonnement premium. Nous nous concentrerons sur la page d’inscription à l’abonnement, même si les deux formulaires présentent de nombreux points communs.
Le formulaire d’inscription lui-même se présente sous la forme d’une fenêtre superposée au milieu de l’écran. Il propose l’option standard d’inscription par le biais des médias sociaux (Facebook) ainsi que l’inscription classique par courrier électronique. Les champs de saisie ne sont marqués que par des bordures qui contrastent légèrement avec le fond blanc, ce qui donne à l’ensemble une impression de légèreté et de simplicité. Nous apprécions le fait que le schéma général des couleurs de la page d’inscription soit blanc, gris et noir, mais que la validation de chacun des champs soit rouge vif. Le contraste est saisissant et il est impossible de le manquer. Ce qui est encore mieux, c’est que la validation ne s’appuie pas uniquement sur la couleur pour transmettre son message, mais offre aux utilisateurs un message d’erreur descriptif.

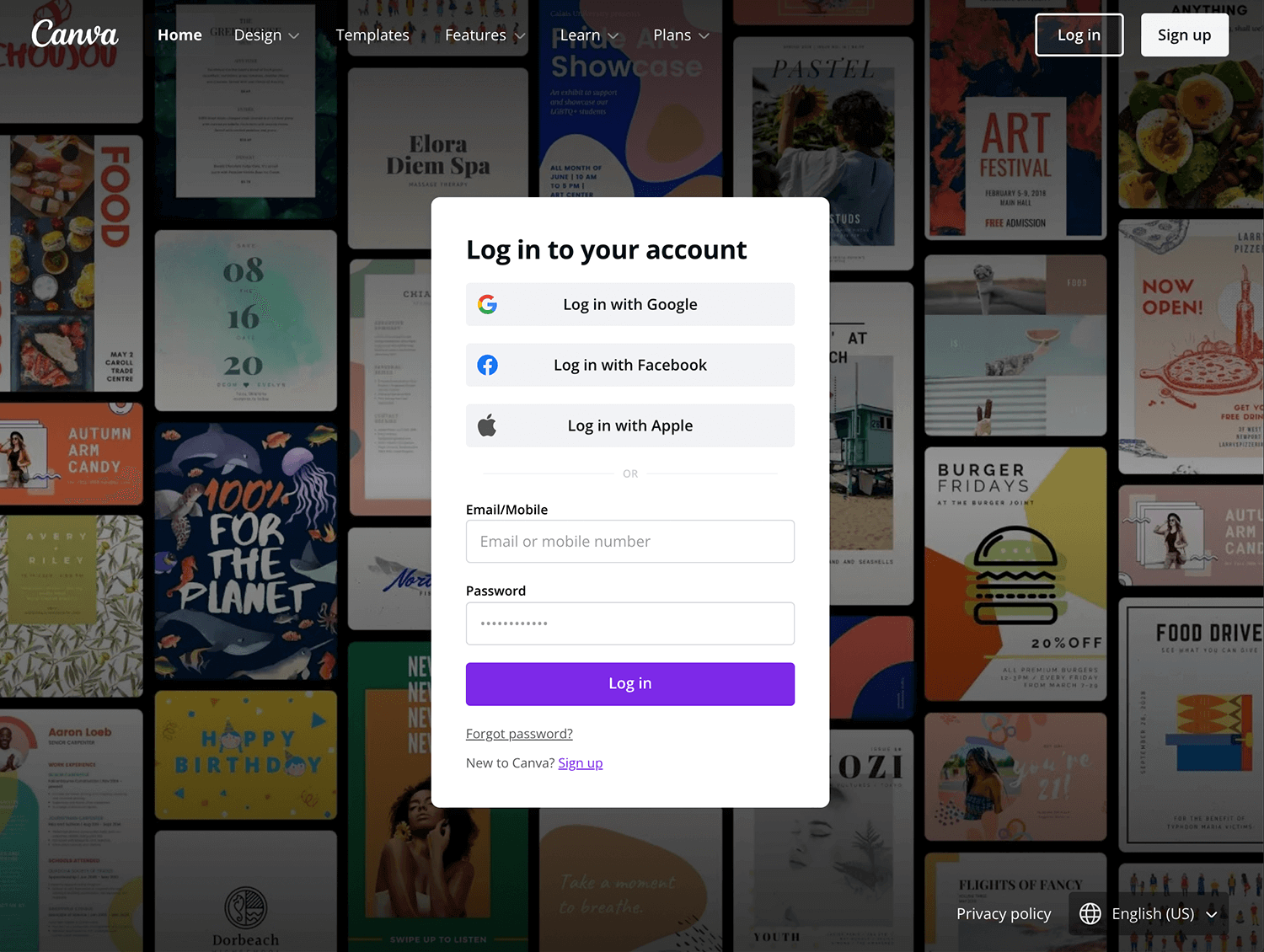
Un autre design de page d’inscription qui a opté pour la légèreté et la simplicité. Canva, l’un des outils d’édition visuelle les plus populaires au monde, propose un formulaire d’inscription qui met en avant le minimalisme et la simplicité. Le formulaire lui-même se trouve sur la page d’accueil et ne comporte que peu de couleurs, à l’exception de l’appel à l’action, dans la nuance de bleu propre à Canva.
Le fait que le formulaire se fonde sans effort dans le reste de la page d’accueil, avec l’image à droite qui ne distrait pas du formulaire lui-même, est une excellente chose. Un autre grand avantage du formulaire d’inscription de Canva est qu’il offre aux utilisateurs un texte utile dans la validation – comme un message spécifique indiquant que le mot de passe a besoin de 8 caractères ou plus pour être valide.

Créer un formulaire d’inscription est facile. Obtenir des utilisateurs qu’ils le remplissent est difficile. Mais tous les bons formulaires d’inscription ont tendance à.. :
- Soyez clair et concis
- Demandez les bonnes informations
- Évitez d’épuiser l’utilisateur avec un trop grand nombre de champs
Tous les formulaires d’inscription présentés dans cet article répondent à ces critères. Certains le font mieux que d’autres. Lorsqu’il s’agit de créer le vôtre, veillez à garder l’utilisateur à l’esprit. Faites preuve d’un peu d’empathie. Et supprimez le gras. Si ce n’est pas nécessaire, ne le mettez pas sur le formulaire.