Vous ne savez pas comment présenter vos idées de design UI ? Consultez ces exemples de moodboards pour voir comment capturer une idée en quelques secondes.
Vous est-il déjà arrivé d’imaginer quelque chose mais de ne pas pouvoir le mettre en mots ? Vous avez du mal à faire entrer le client dans votre cerveau créatif ? Pas de problème, l’outil de prototypage de Justinmind est là pour vous aider avec quelques exemples de planches d’humeur !
Concevez votre Mood Board avec Justinmind. C'est gratuit. Nombre de projets illimité !

Dans cet article, nous allons voir comment vous pouvez gagner du temps, et en faire gagner à tout le monde, en créant un tableau d’humeur rapide au lieu de faire des présentations d’une heure. Nous vous proposons également une source d’inspiration et quelques-uns des meilleurs créateurs de tableaux d’humeur en ligne. Exploitez votre hémisphère droit dès aujourd’hui !

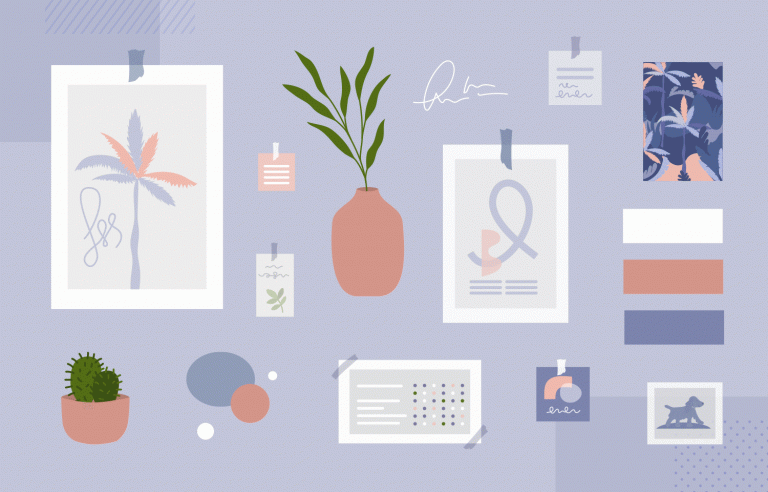
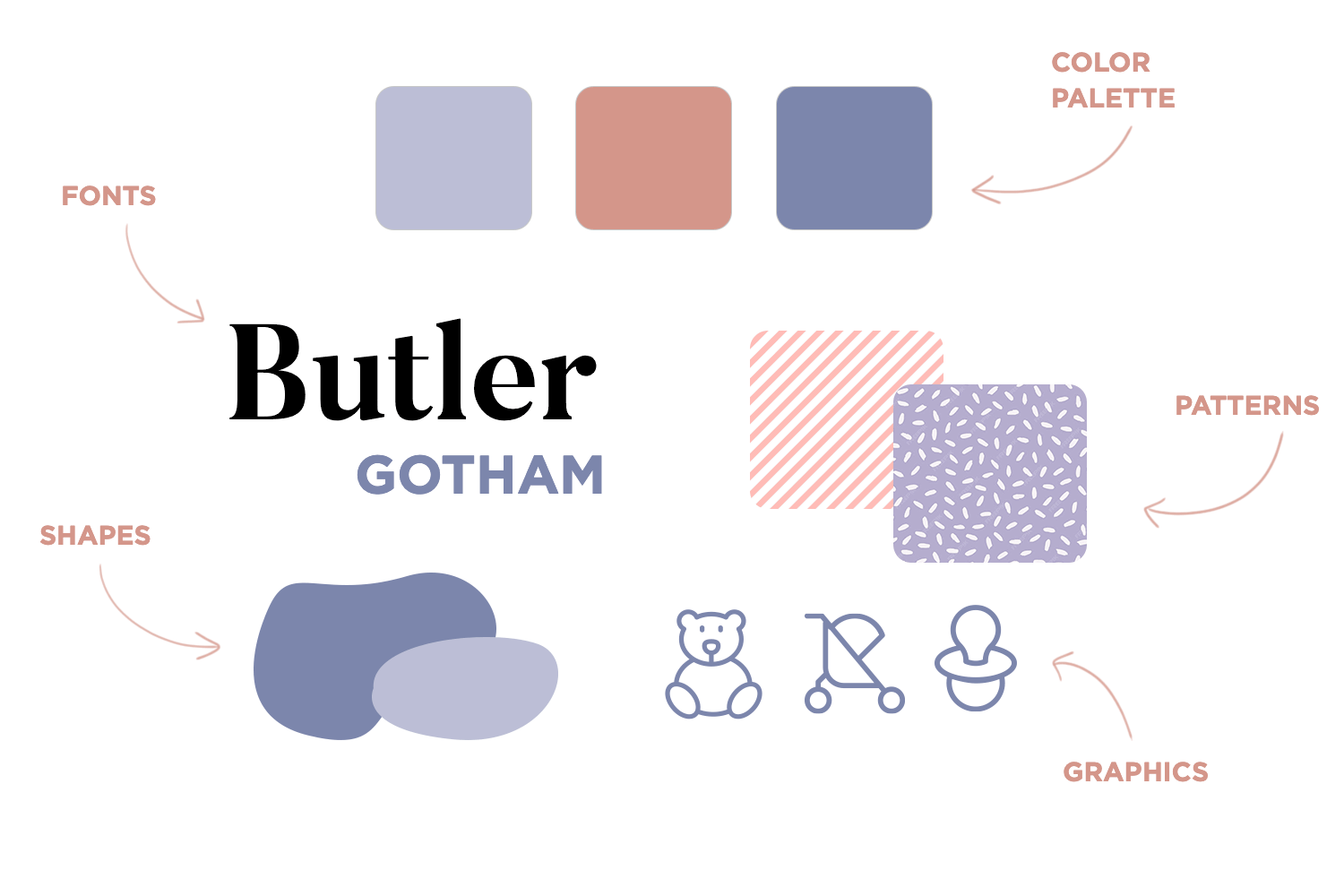
Les graphistes, les designers d’intérieur, ainsi que les designers UI/UX utilisent souvent des planches d’ambiance pour convaincre les clients de l’aspect et du style qu’ils recherchent. En effet, les mood boards permettent de communiquer instantanément les idées et l’inspiration qui se cachent derrière un futur design. Les mood boards contiennent généralement un collage des éléments suivants :
- Palette de couleurs
- Modèles
- Polices de caractères
- Images
- Formes
- Graphique
Comme le dit le vieil adage : « une image raconte mille mots ». Les planches d’ambiance sont une méthode de communication efficace dans le secteur du design, car elles parviennent à aller au-delà des simples mots. Vous pouvez présenter des planches d’ambiance aux types de personnes suivants :
- Clients
- Parties prenantes
- Équipes de produits
- Équipes de design

L’avantage des mood boards est qu’en plus d’être des activités purement créatives, ils ont également un objectif commercial légitime. En plus de susciter l’adhésion des collègues et des parties prenantes, d’un point de vue marketing, ils vous aident à vous concentrer davantage sur vos user persona. Chaque tableau d’ambiance que vous créez reflétera leur style de vie, leurs goûts, leurs passe-temps, leur travail, etc.
La première chose que vous devez décider avant même de commencer à mettre en place un mood board est le support qu’il va prendre. Pour un site web ou une UI d’application, les moodboards physiques et numériques fonctionnent tous les deux. Cependant, chaque type a ses propres avantages et inconvénients. La plupart du temps, lorsque vous êtes dans le processus de design d’une application ou d’un site web, vous allez mettre en place des moodboards numériques pour le simple fait que les ressources sont plus faciles à trouver et qu’elles sont plus faciles à partager en ligne. Voici les principales différences entre les deux types de tableaux :
Les tableaux d’humeur physiques peuvent être un collage de tous les matériaux qui vous tombent sous la main et qui ont un thème récurrent.

Si vous envisagez de créer une planche d’humeur UI sur le thème du nautisme pour une application et un design web, vous pourriez envisager d’inclure de la vraie corde ou de la ficelle, une poignée de coquillages, un bocal avec du sable, différentes nuances de bleu marine et de couleurs vives, ainsi que du bois. Vous pouvez également inclure des images de bateaux et d’océans.
Note: "...s'il s'agit d'un site web ou d'une application, tout ce qu'il doit faire, c'est instiller la sensation de ce produit numérique."
En plus de ces éléments, vous pouvez même ajouter des éléments plus liés au web, comme des polices de caractères et des formes, pour lesquels vous pouvez utiliser un stylo, un crayon, un fusain ou même un pinceau. En revanche, avec les tableaux d’humeur physiques, vous êtes limité à ce que vous pouvez obtenir dans un laps de temps donné. Vous pouvez utiliser les éléments suivants comme toile pour un tableau d’humeur physique :
- Papier
- Panneau de liège
- Mur
- Moleskine
- Album de coupures de presse
Pour ce qui est des tableaux d’humeur numériques, la tâche est un peu plus facile. Bien sûr, ce n’est pas tactile, cela ne peut pas contenir de senteurs ou quoi que ce soit de ce genre. Et il est vrai que quelque chose sur un écran ne peut pas être ressenti aussi physiquement. Mais s’il s’agit d’un site web ou d’une application, tout ce qu’il faut faire, c’est instiller la sensation de ce produit numérique.

Note: "L'établissement du thème et de l'ambiance appropriés de votre tableau d'humeur implique de mener au préalable une recherche sur les utilisateurs..."
En effet, pour le designer moderne, les moodboards numériques présentent de nombreux avantages. Vous n’avez pas besoin de dépenser du temps et de l’argent pour rassembler des ressources physiques – tout peut être obtenu à partir du bureau. Bien sûr, le meilleur de tous est que vous pouvez les partager instantanément avec vos collègues, où qu’ils se trouvent dans le monde. Pour créer votre tableau d’humeur numérique, vous pouvez utiliser les outils suivants :
- Un outil de conception de tableau d’humeur (comme ceux ci-dessous)
- Photoshop
- Illustrateur
- Sketch
- Un dossier sur votre ordinateur
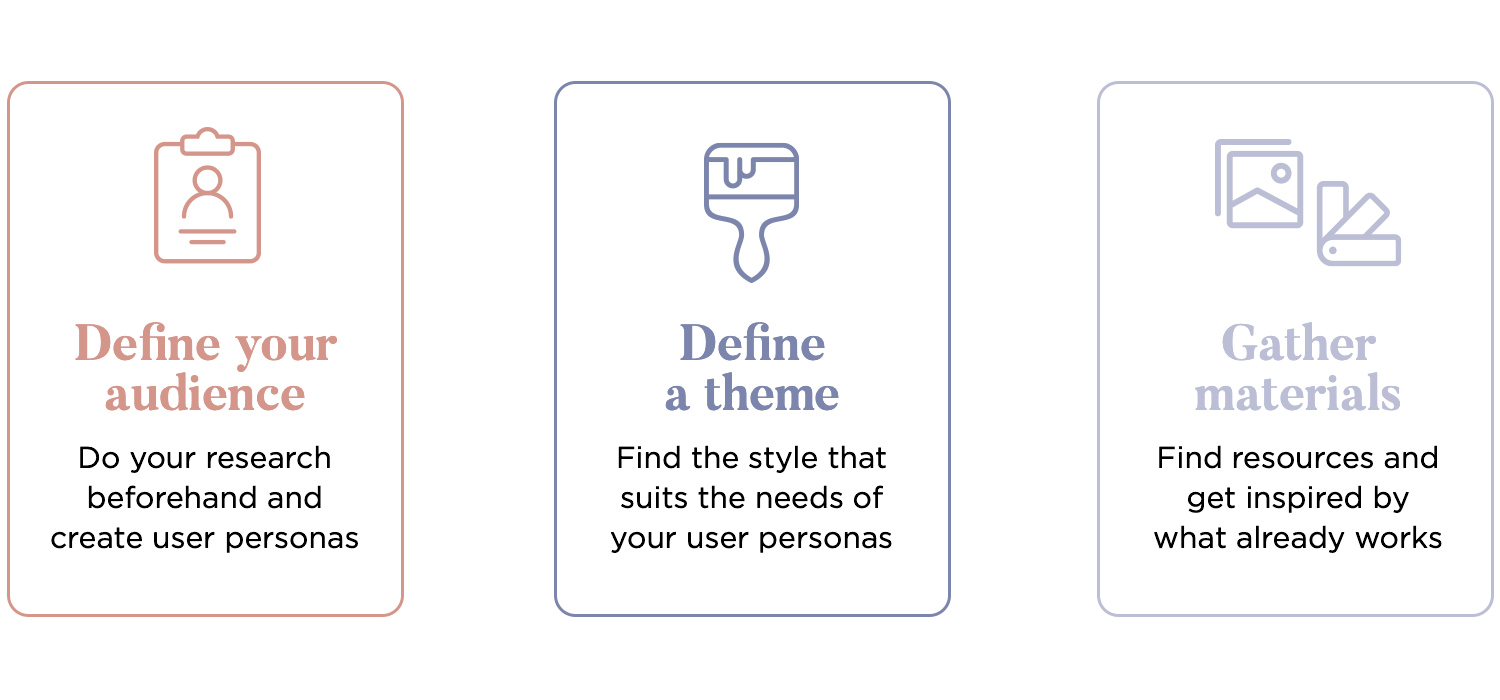
Celle-ci est évidente. Vous ne pouvez pas concevoir une application ou un site web sans savoir à qui il sera destiné. Alors pourquoi concevoir un mood board pour cette appli ou ce site web avant de connaître votre public ? Établir le thème et l’ambiance appropriés de votre mood board implique de mener des recherches sur les utilisateurs au préalable et de créer quelques user persona.
Une fois que vous connaissez votre public et que vous avez déterminé si vous souhaitez opter pour le numérique ou le physique, vous devez décider du thème que vous allez choisir. Doit-il être royal, formel et élégant ? S’agit-il d’un site web consacré à la joaillerie ou d’un cabinet d’avocats ? Ou peut-être s’agit-il d’un site web de mode ou d’une application de coloriage pour enfants ? Pour le design d’un tableau de bord riche en données ? Il est important de décider d’un thème dès le départ pour assurer la cohérence.

Commencez à chercher des ressources qui vous aideront à définir des aspects tels que l’imagerie, les motifs, la police de caractères et les couleurs. N’hésitez pas à vous inspirer de produits similaires qui existent déjà sur le marché, à condition qu’ils aient du succès. Voyez les designs qu’ils ont utilisés pour capter leur public. De nombreux designs incluent des écrans entiers ou des sections d’écrans d’applications ou de sites web similaires dans leurs planches d’ambiance. Si vous créez une planche d’ambiance numérique, vous trouverez la plupart de vos ressources sur le web et sur des sites tels que Dribbble, Instagram, Pinterest ou Canva. Mais vous pouvez également numériser des documents tels que des magazines, des revues, des livres et même des objets physiques comme des lacets de chaussures ou des cordes – seule votre imagination est la barrière !
Concevez votre Mood Board avec Justinmind. C'est gratuit. Nombre de projets illimité !

Si vous cherchez encore plus d’inspiration en matière de design, ne manquez pas notre liste d’exemples de conception d’UI.

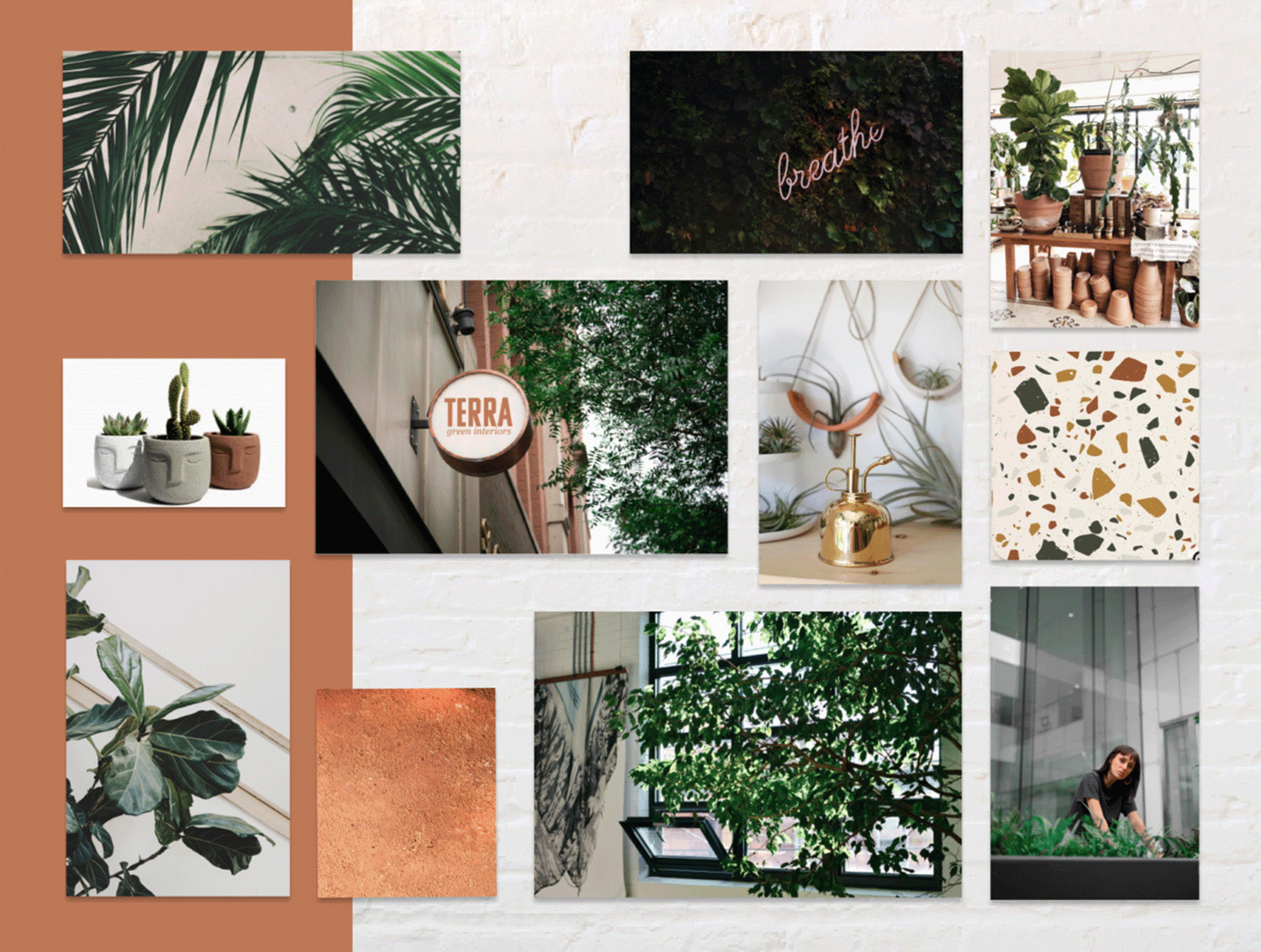
Ce tableau d’ambiance pour une boutique de plantes urbaines est un mélange parfait de modernité et de naturel, avec des tons de terre et des verts éclatants. Il associe des textures naturelles, des polices de caractères épurées et de magnifiques illustrations botaniques pour créer une ambiance fraîche et écologique. Cette planche d’ambiance est un excellent exemple de la façon dont des thèmes visuels cohérents peuvent raconter une histoire de marque convaincante et rendre un site web accueillant et engageant. Vous pouvez même sentir l’odeur de la nature !

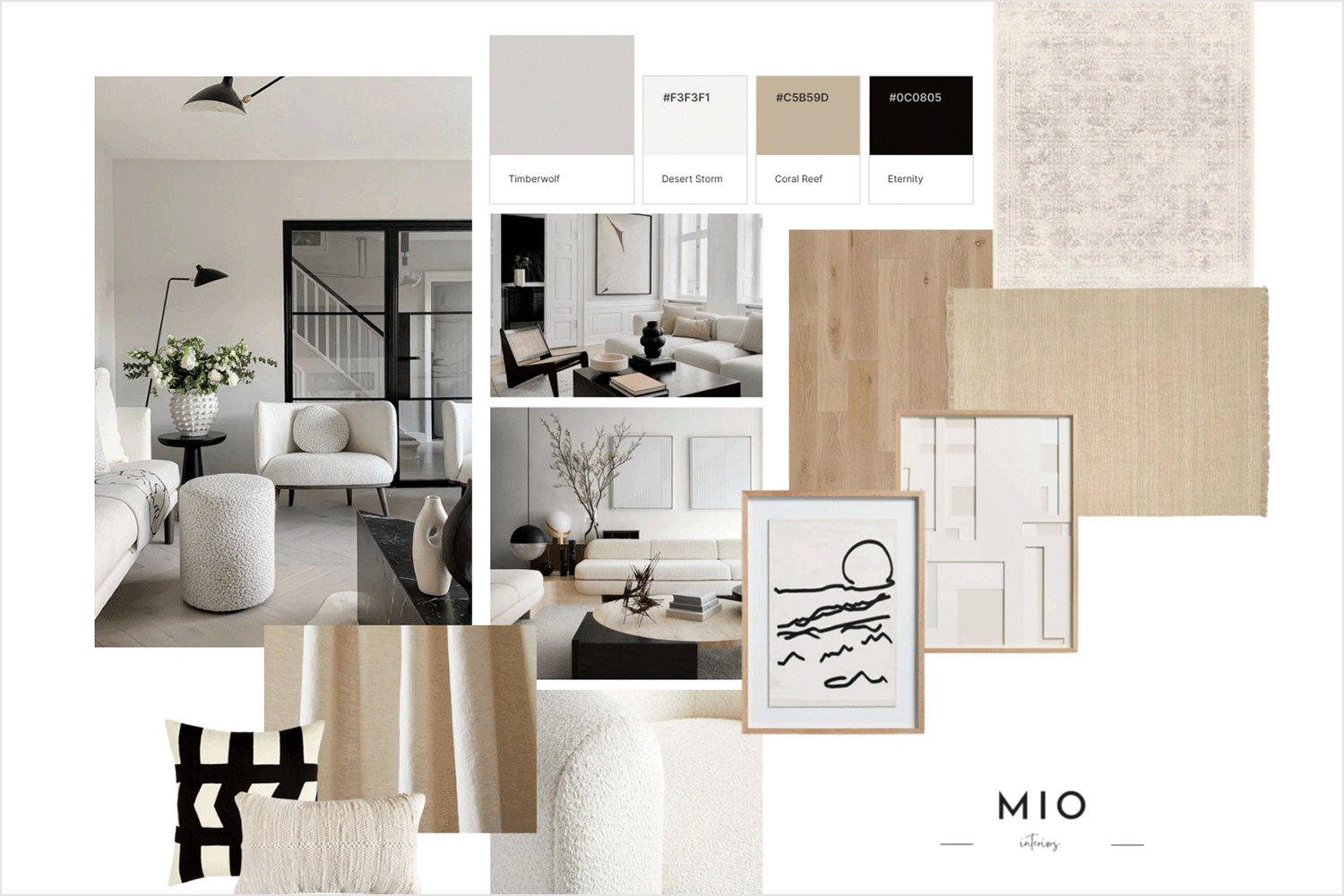
Ce moodboard de mode de mode créé par Teresa Camp présente un mélange élégant de pastels sourds, de typographies audacieuses et de motifs chics. L’élégante combinaison de couleurs douces et d’éléments de design modernes crée une sensation sophistiquée et contemporaine. Les designers UX et UI trouveront cette planche d’ambiance inspirante pour concevoir des sites web qui respirent l’élégance et la modernité, communiquant efficacement l’identité mode et tendance d’une marque.

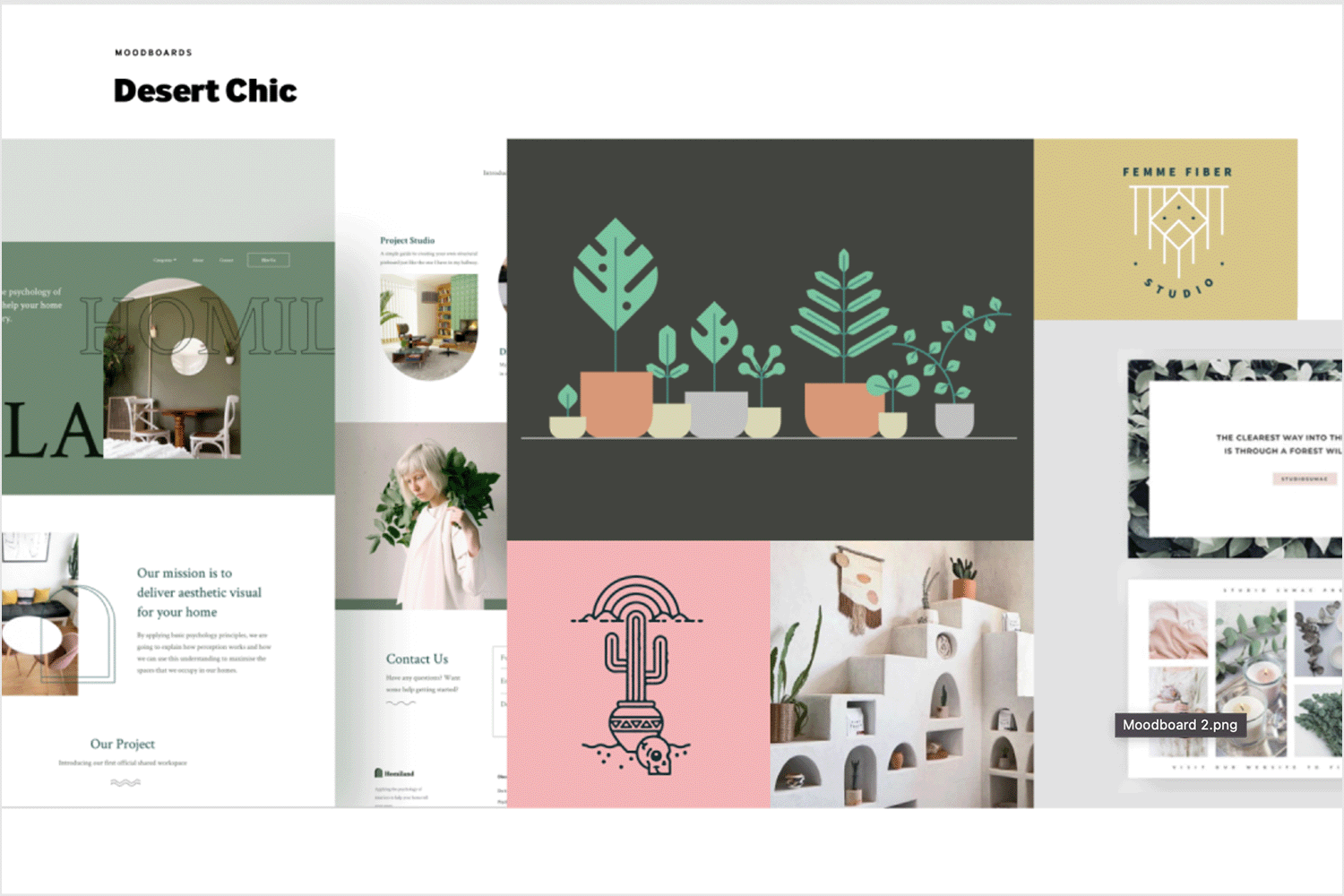
Très appréciée des designers UX et UI, cette planche d’ambiance desert chic pour un concept de design minimaliste met en avant une esthétique épurée et moderne avec sa palette de couleurs terre et sa typographie. L’utilisation stratégique de l’espace blanc et de formes géométriques simples donne une impression d’aération et d’épure.
Les designers apprécieront la façon dont cette planche d’humeur met en avant la beauté de la simplicité, ce qui en fait un excellent exemple pour la création de sites Web élégants et fonctionnels. Il vous rappelle gentiment qu’il faut rester minimal.

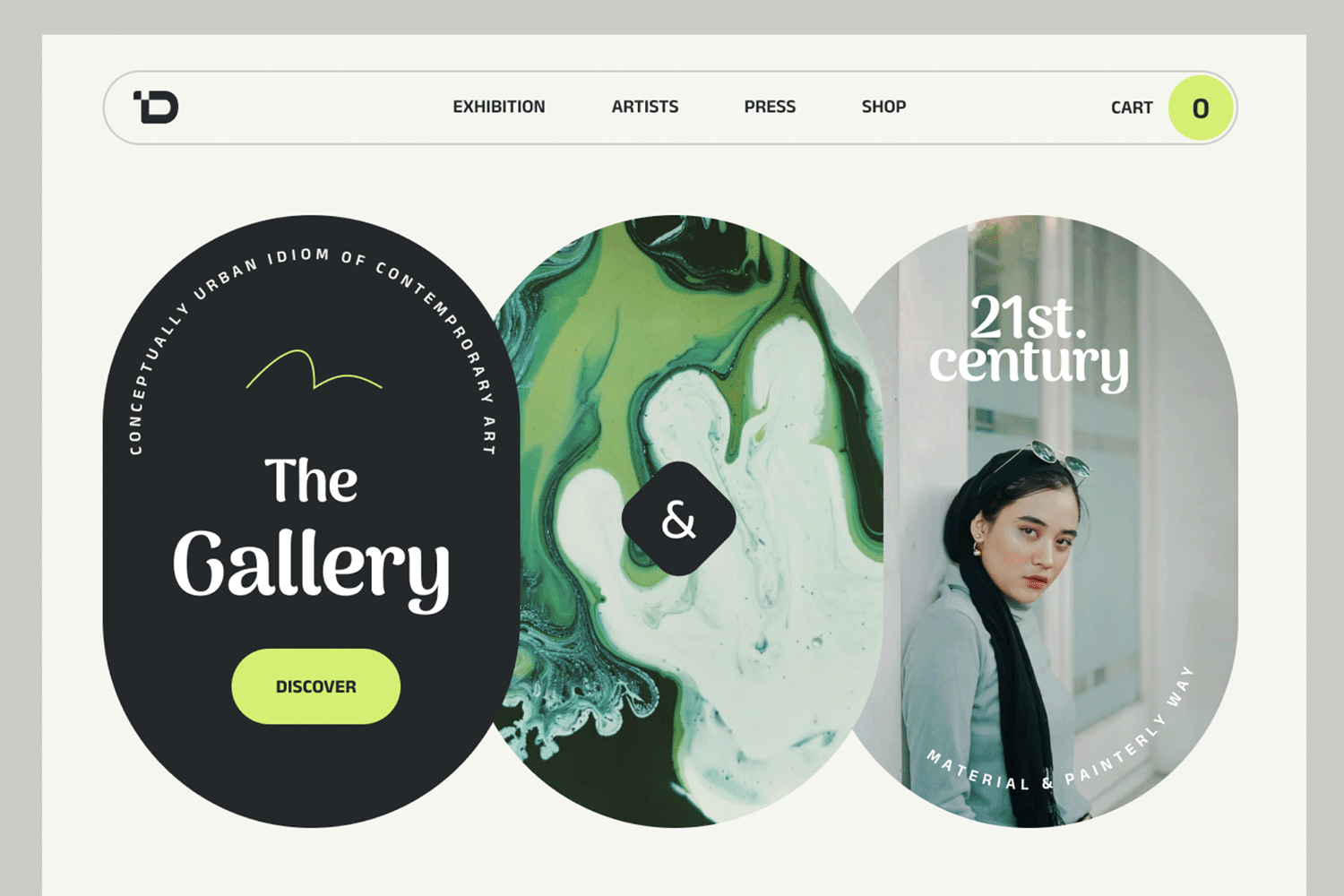
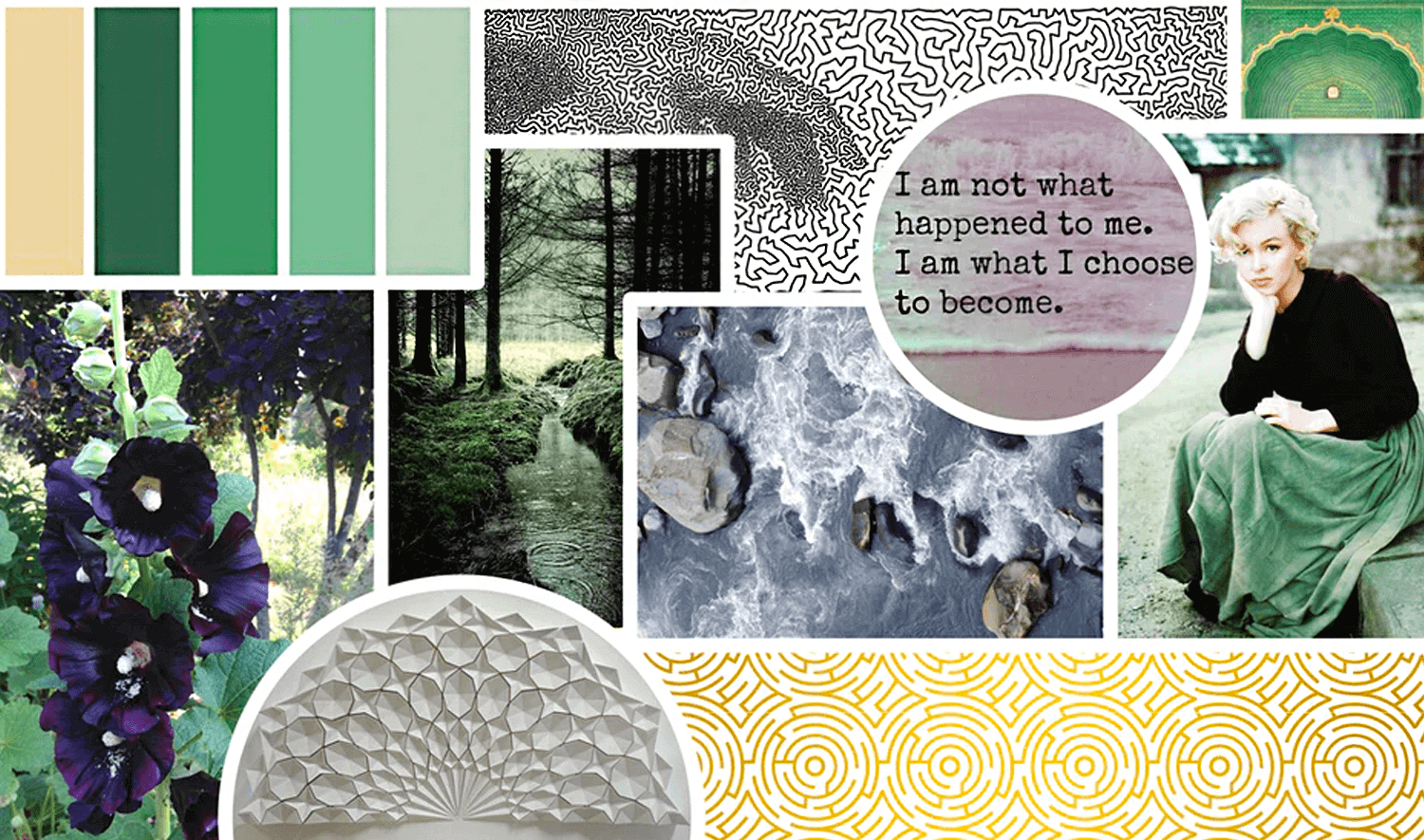
Atakan Kalkan a créé ce tableau d’ambiance saisissant pour une galerie d’art urbaine. Les couleurs utilisées reflètent la vie urbaine, avec des teintes noires et vertes mélangées à un fond blanc coquille d’œuf, imitant la nature par rapport à l’abstrait.
Ils ont réussi à créer une ambiance contemporaine cohérente en mélangeant ces couleurs avec une typographie moderne et l’image d’un artiste au sens unique et minimal du style. Il s’agit d’un mélange frappant d’éléments qui reflètent l’éthique moderne de la galerie, ce qui en fait une référence inspirante pour les designs qui cherchent à insuffler une énergie urbaine à leurs projets.

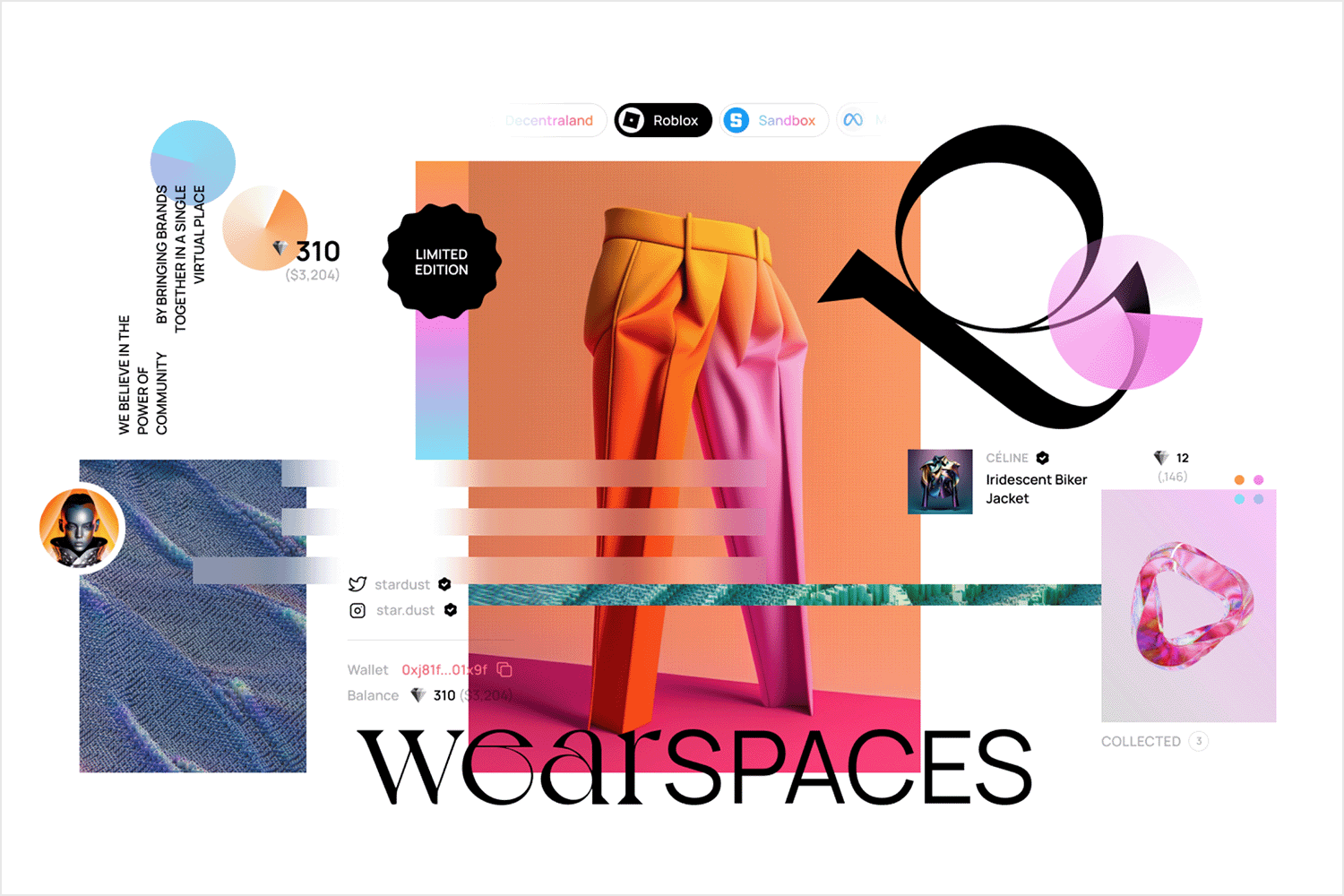
WearSpaces prend vie grâce à son design dynamique et moderne, capturant parfaitement l’essence d’un marché virtuel amusant et innovant pour les wearables numériques. Les utilisateurs peuvent facilement découvrir et acheter des articles dans des espaces 3D immersifs, en naviguant avec leurs avatars.
Les principaux éléments visuels de l’application se caractérisent par un graphisme épuré et minimaliste et par une palette de couleurs sophistiquée composée de bleus froids et de tons neutres, qui confèrent à l’application un caractère à la fois professionnel et créatif. L’interface utilisateur est conçue de manière intuitive, offrant une navigation fluide et un défilement parallaxe pour améliorer la lisibilité et garder les utilisateurs accrochés, ce qui lui confère une sensation de fraîcheur et de contemporanéité.

Avec un mélange de couleurs vives, ce tableau d’humeur tableau d’humeur ludique d’Emily Holt Emily Holt capture un esprit vibrant et dynamique. Le mélange de teintes vives et de formes et d’éléments fantaisistes est parfait pour les marques qui cherchent à transmettre une personnalité amusante et engageante. C’est un brillant exemple de la façon dont un design énergique peut créer une expérience utilisateur mémorable.

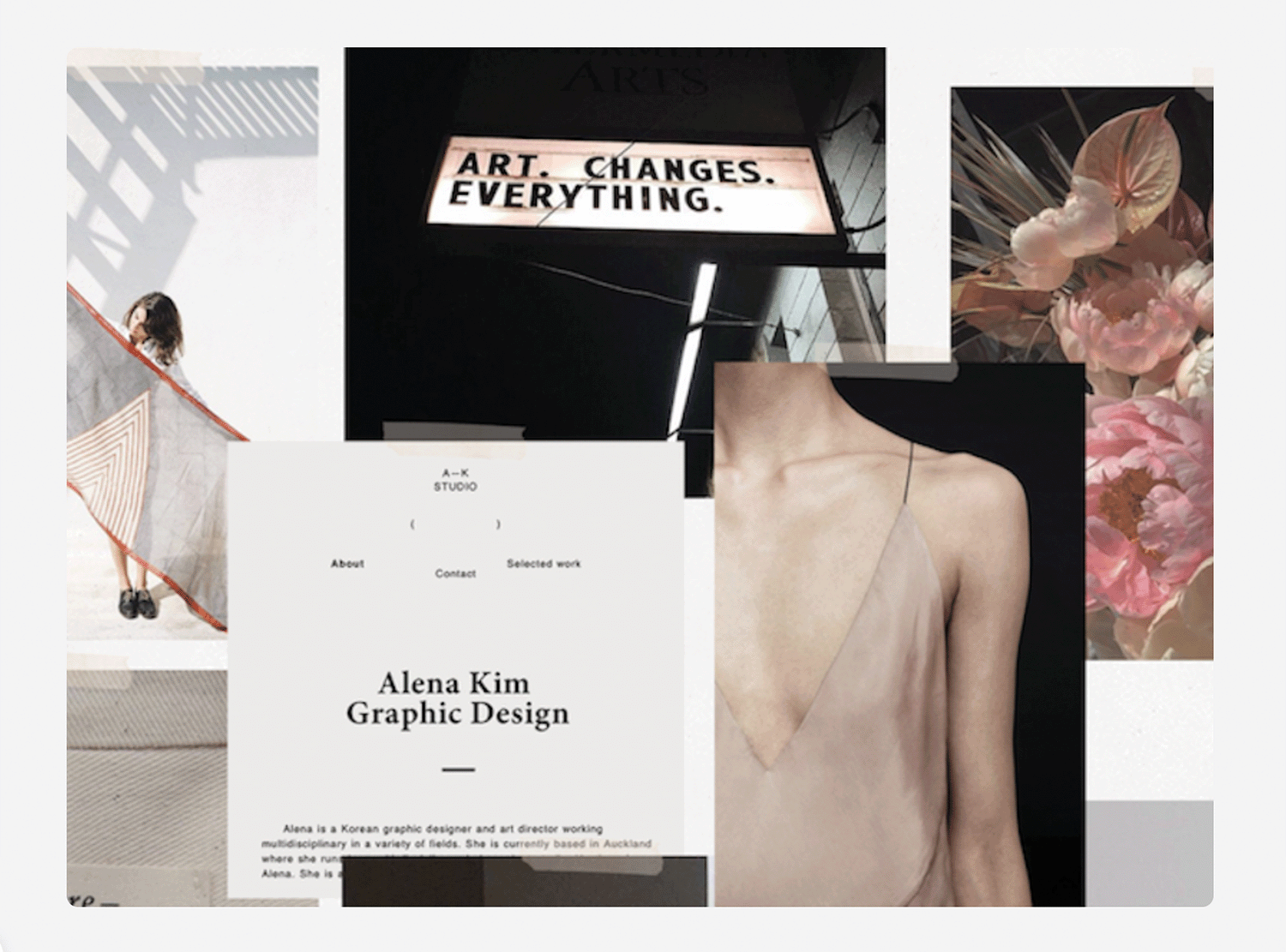
Nous adorons ce mood board d’un site web d’un designer graphique que Morgan Brewer a créée sur le thème du lundi matin. Il présente des tons sombres et des images mélancoliques, comme un bouquet de roses sur fond noir, pour évoquer une ambiance à la fois sombre et sophistiquée.
Morgan enrichit ce thème d’une typographie classique et d’un grand espace blanc, donnant au design une sensation d’équilibre et de respiration, tout comme vous aimeriez que vos lundis matins commencent !

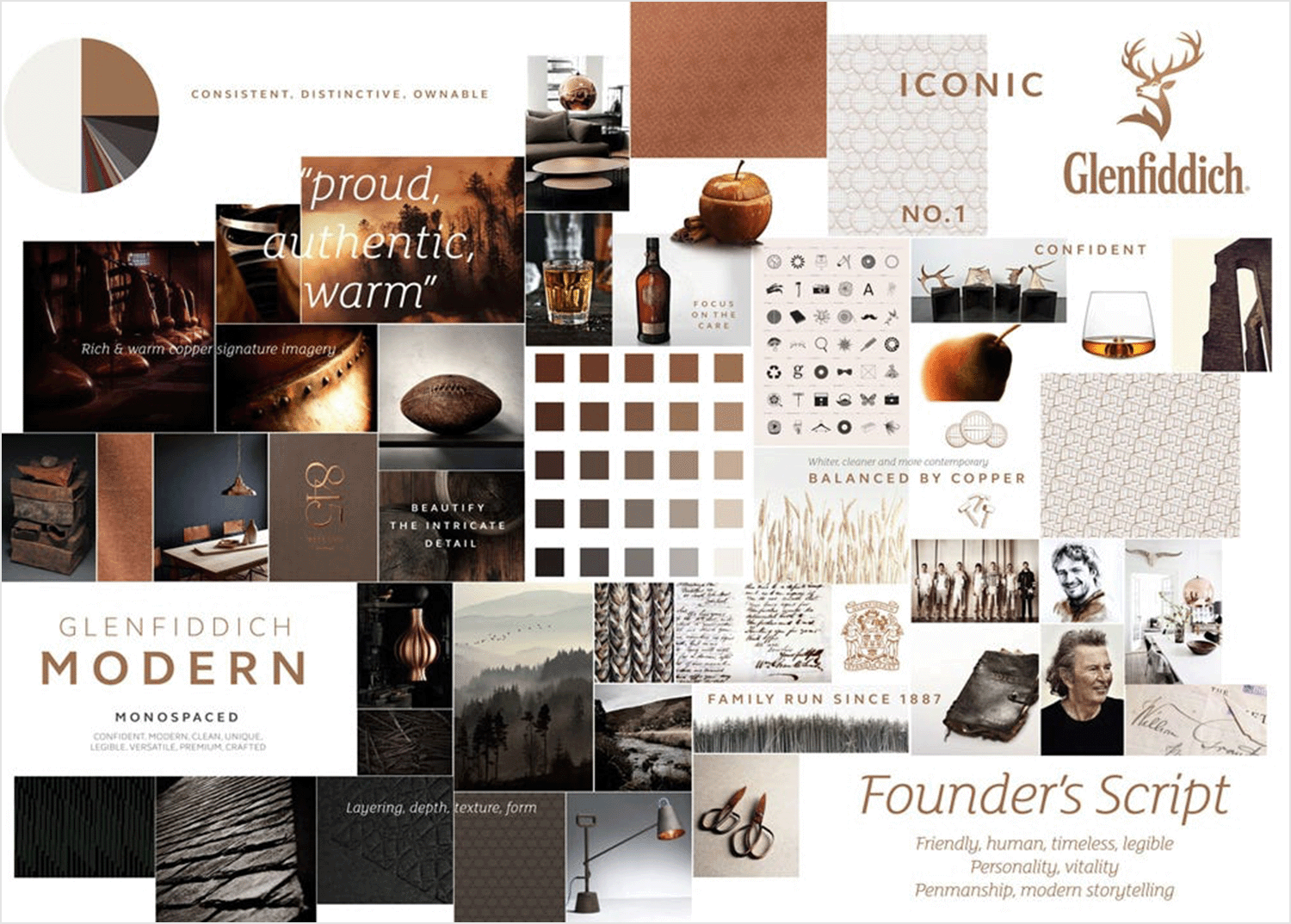
Les tonalités du whisky sont à l’honneur dans cette planche d’ambiance du site web de design du site web deGlenfeddich. par l’équipe créative de Purple. Les différentes nuances de ce riche or évoquent les saveurs fortes de leurs spiritueux de qualité supérieure. Du caramel chaud à l’ambre profond, la palette fait vibrer les sens.
Ils ont pensé à tous les éléments, jusqu’à l’iconographie qui correspond à l’élégance intemporelle qui s’aligne parfaitement sur l’héritage de la marque. Cette sélection méticuleuse plonge les visiteurs dans l’univers luxueux de Glenfeddich et capture l’essence de leur collection de whiskies.

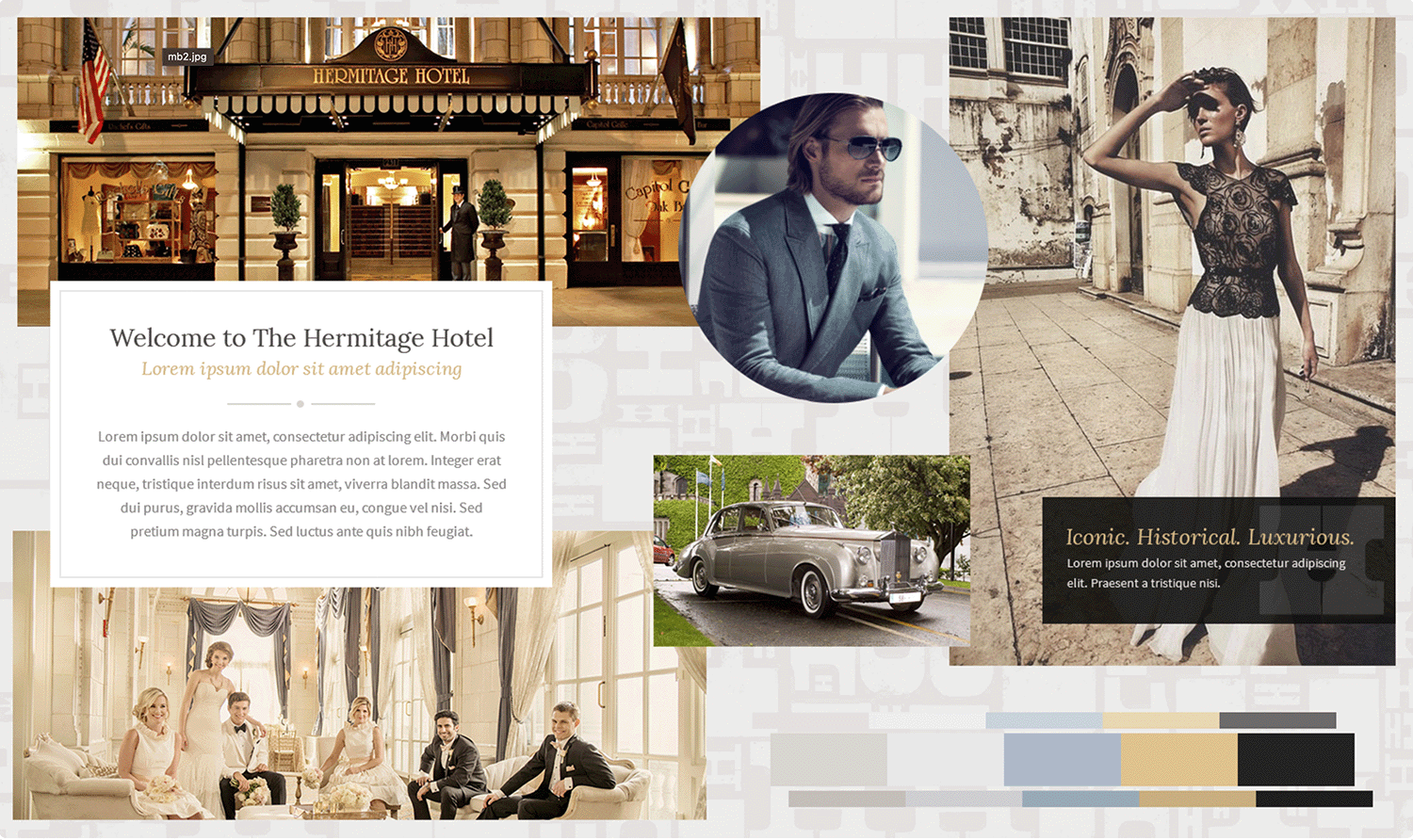
Le luxe et le style sont les thèmes de ce mood board pour le site de l’hôtel Heritage. La palette de couleurs affichée dans le coin inférieur droit met en évidence l’utilisation de couleurs pastel qui abordent ces thèmes de la manière la plus élégante qui soit.
Les designers ont sélectionné des images de l’hôtel et de sa clientèle potentielle pour renforcer encore l’attrait de la marque. Ils ont également utilisé une typographie classique rappelant les lettres de l’époque victorienne, comme celles de Bridgerton, vous donnant ainsi l’impression de lire une lettre émanant directement de Lady Whistledown elle-même !

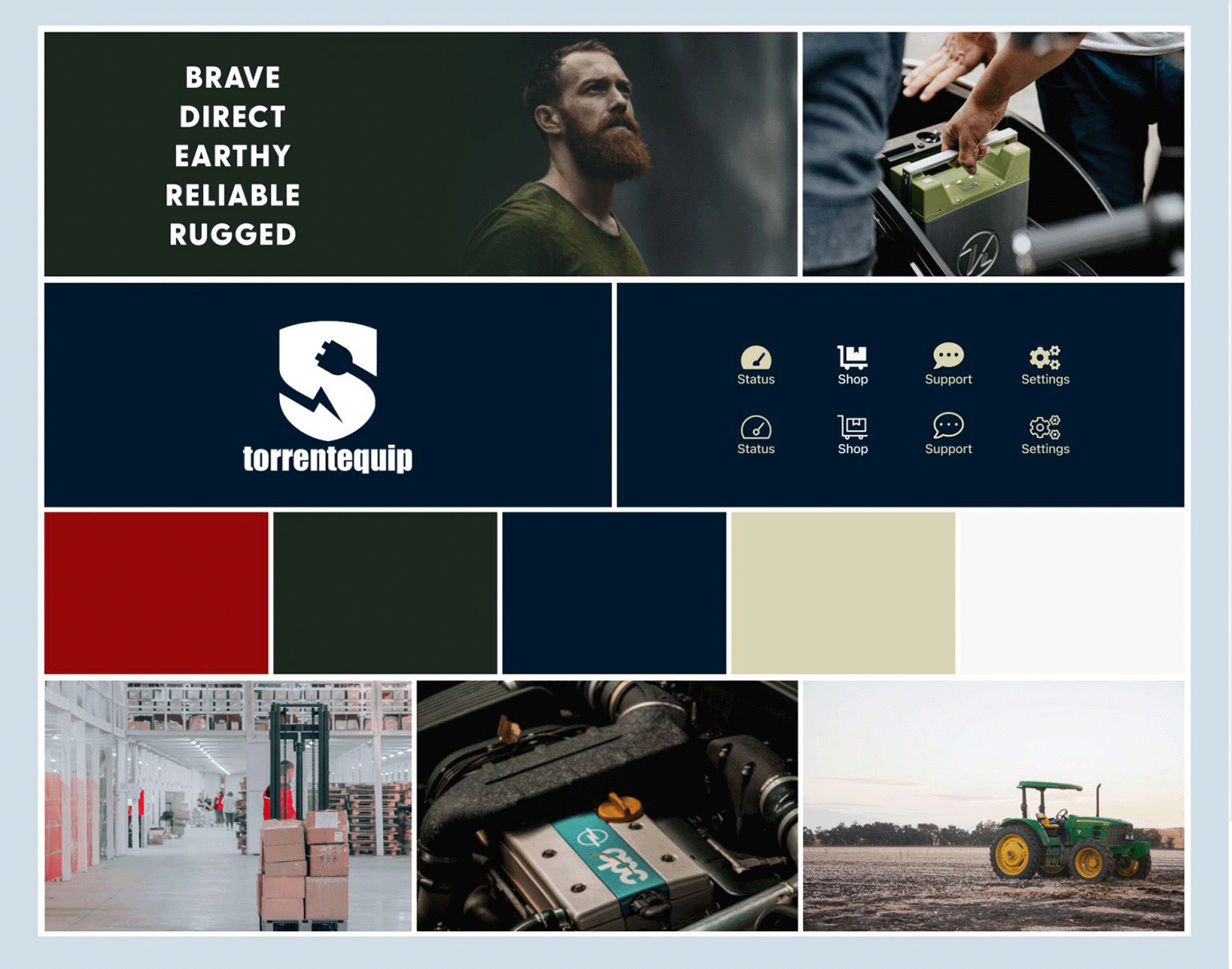
La charte graphique de TorrentEquip dégage une aura de force et de fiabilité, reflétant parfaitement l’essence de la marque. La police de caractères est audacieuse et directe, évoquant un sentiment de confiance et une attitude pragmatique. Chaque image souligne les thèmes de la fiabilité et de la résilience, attirant le public cible pratique et travailleur. La palette de couleurs est un mélange de tons terreux et industriels, créant une atmosphère de confiance et d’ancrage. Il est facile d’imaginer la personnalité de la marque TorrentEquip comme un Viking des temps modernes, un explorateur intrépide qui s’aventure sur les terrains les plus difficiles avec une bravoure inébranlable et un ensemble d’outils fiables.
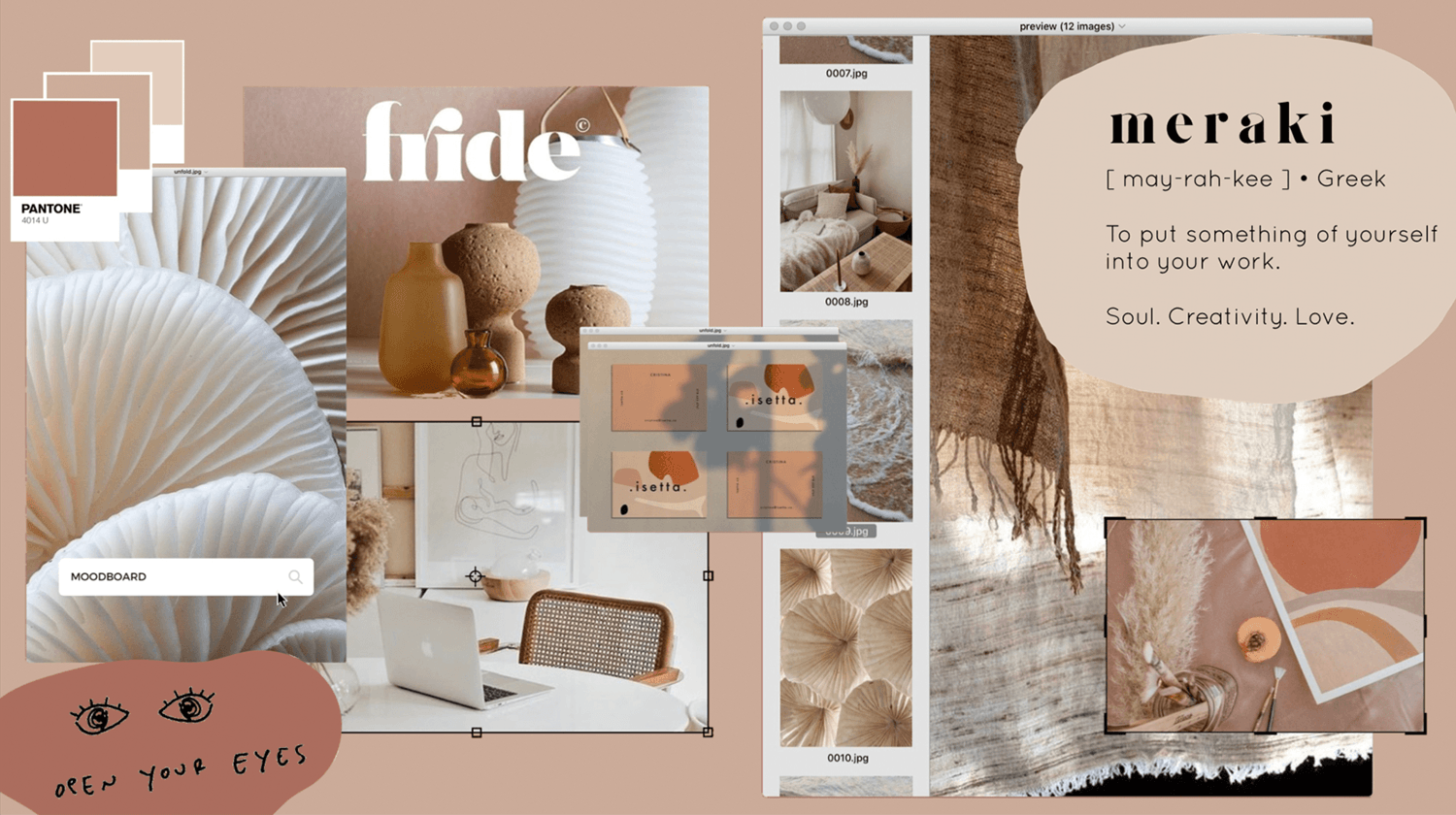
Cet exemple de tableau d’humeur Terracotta sur Behance est une excellente illustration pour un site web de commerce électronique afin d’encapsuler la marque et l’ambiance.

Ce moodboard utilise un collage d’images montrant une décoration intérieure moderne sur un fond saumon, ainsi que des polices ludiques, en plus de quelques éléments d’UI aléatoires pour lui donner la sensation d’un site web.
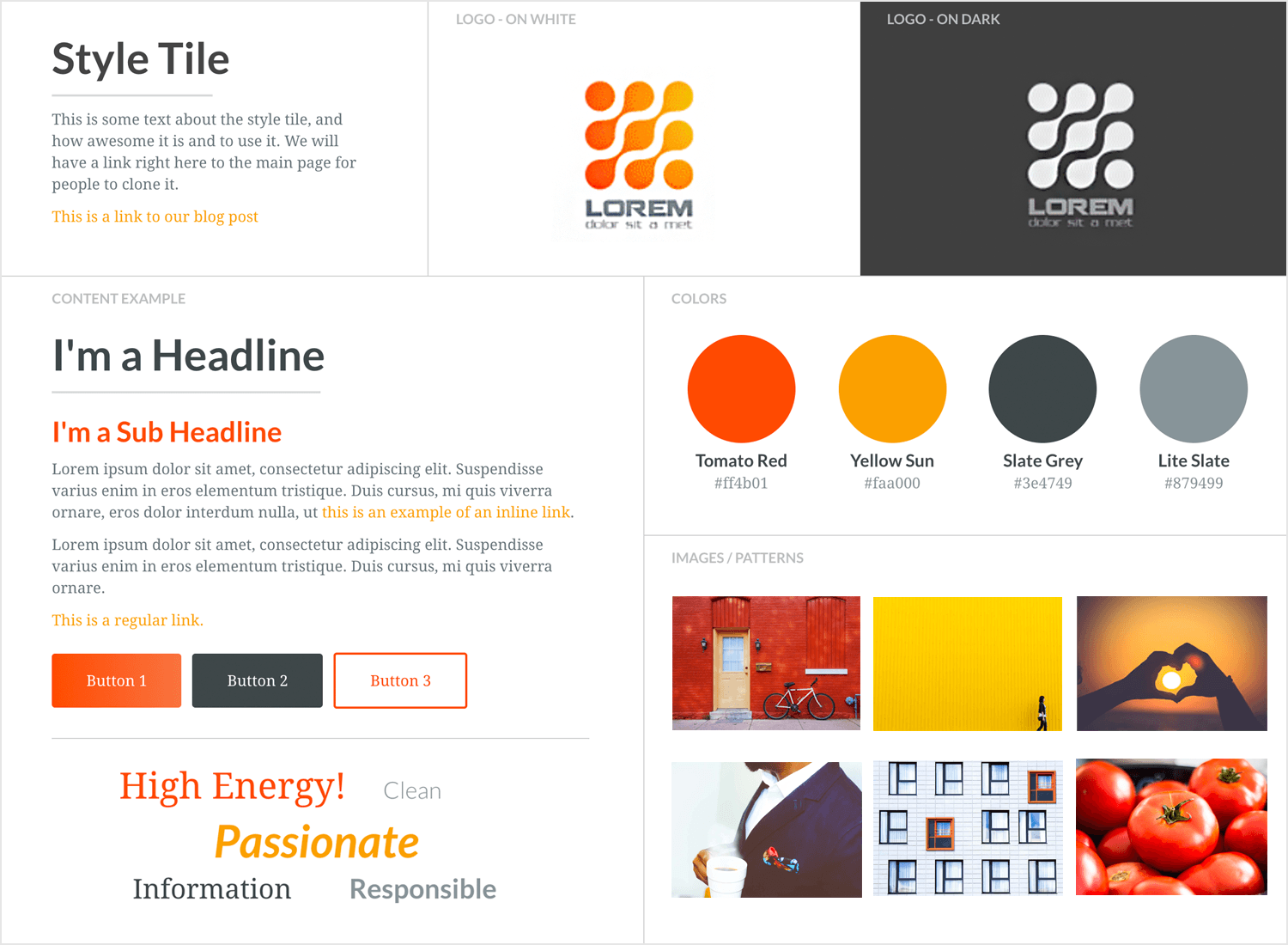
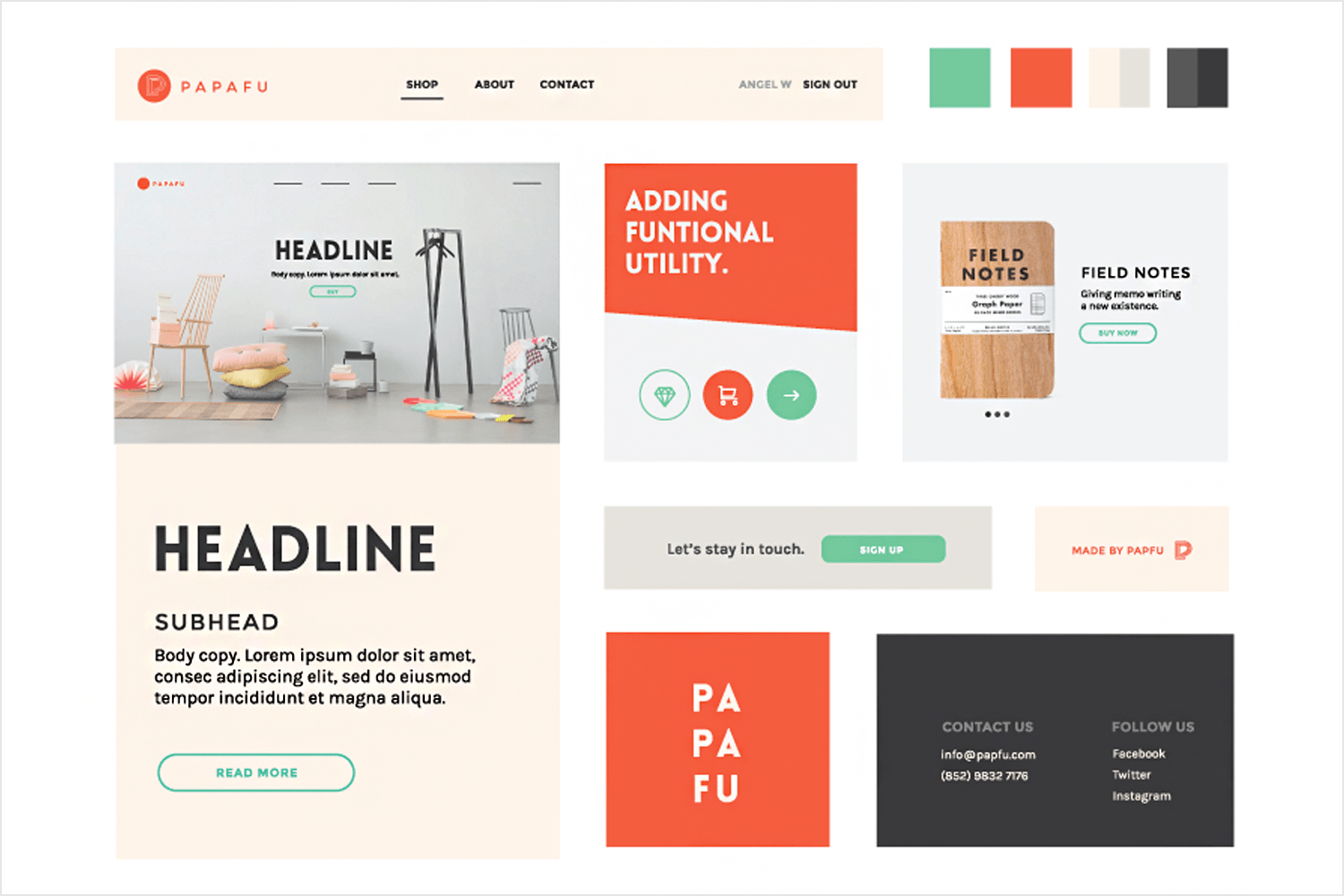
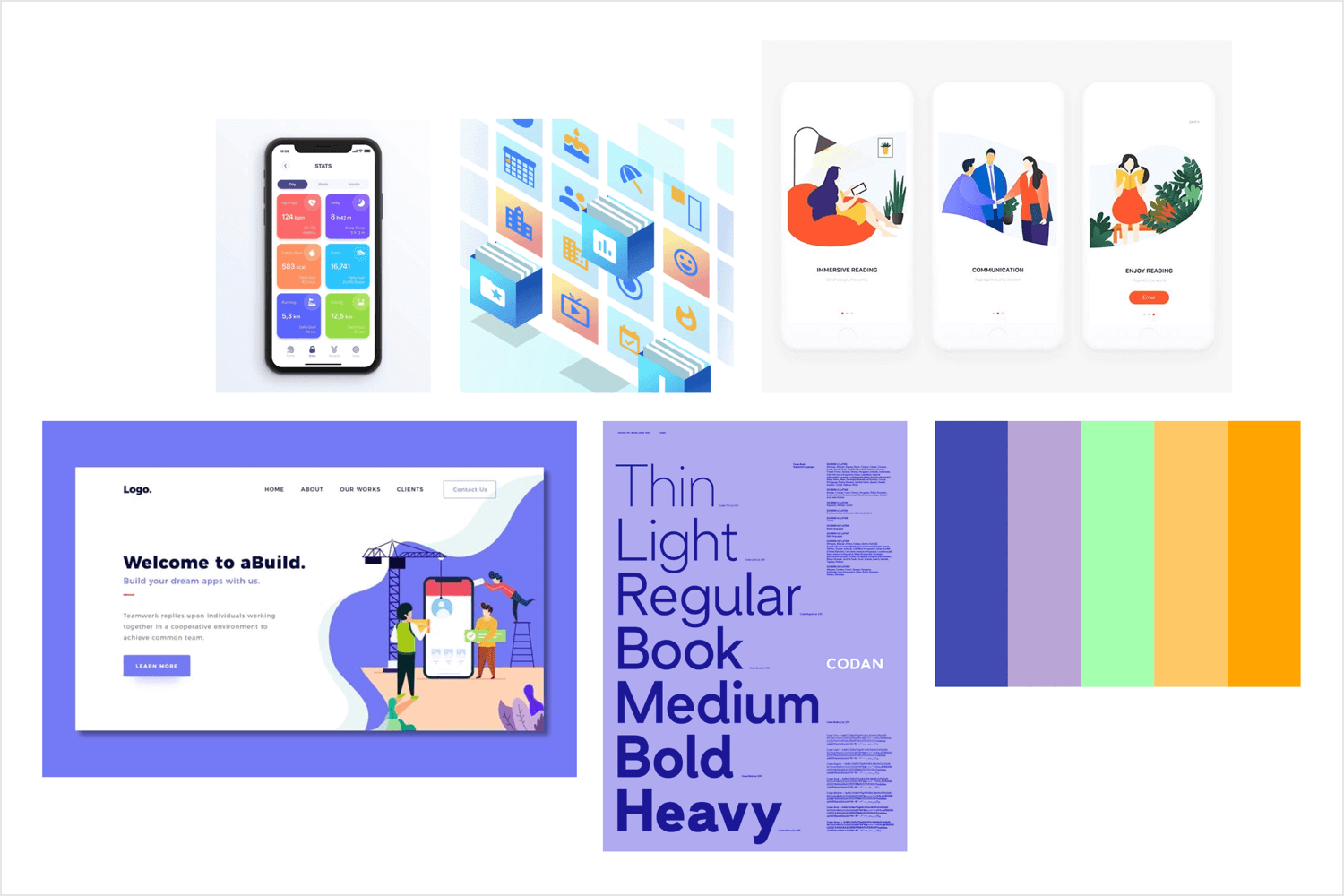
Cet exemple de tableau d’humeur posté par Mat de Denver sur Webflow est un tableau de style brillant qui peut être utilisé comme source d’inspiration pour transmettre non seulement les polices, la palette de couleurs et l’imagerie d’un site web, mais aussi l’émotion.

Dans cet exemple de tableau d’humeur, les images aident à donner un sens à la couleur des éléments de l’UI et certaines des différentes polices épellent les mots que ces couleurs sont censées invoquer, tels que l’énergie élevée, la passion, ainsi que des qualités telles que la propreté et la responsabilité.
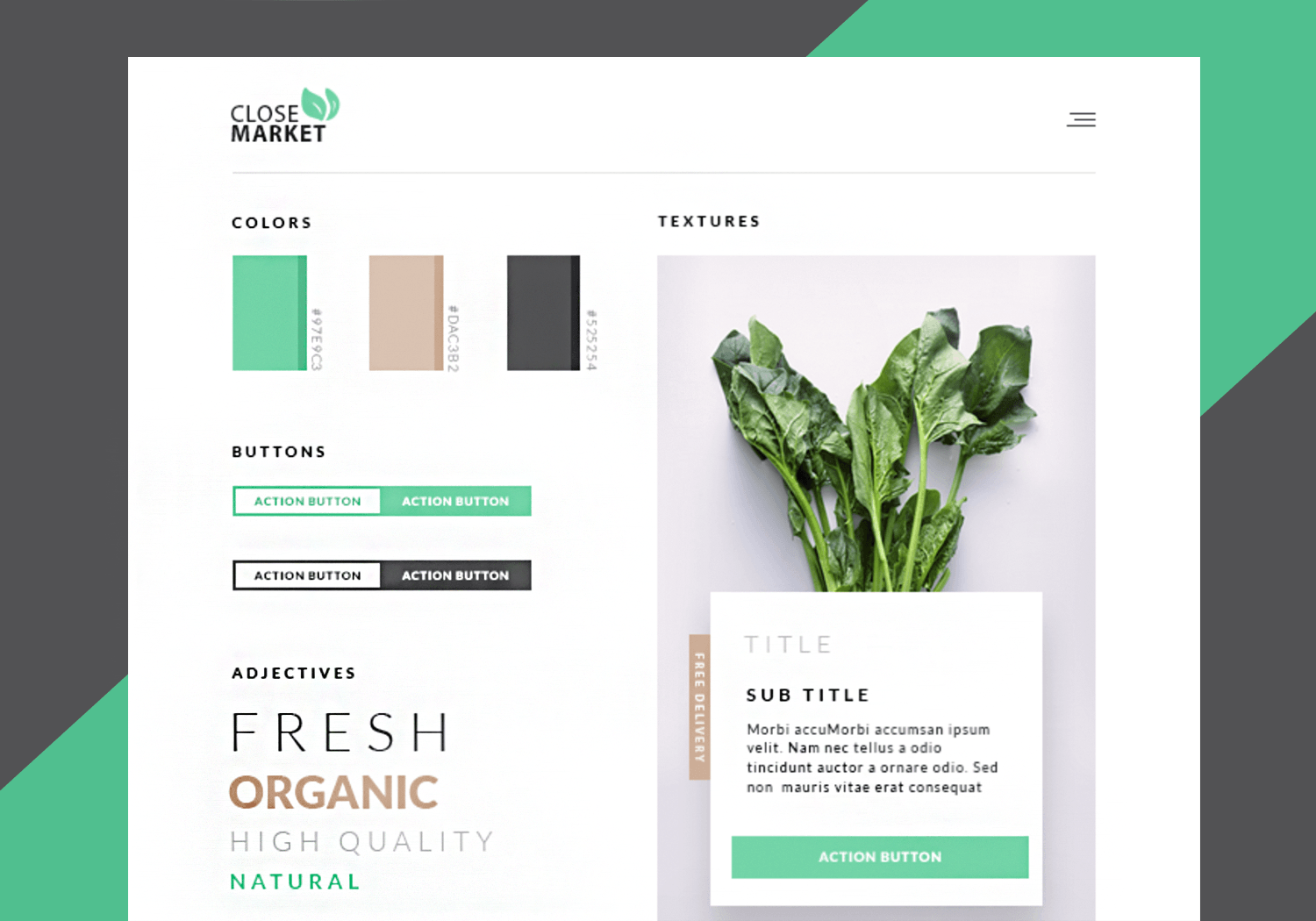
Close Market est un exemple de mood board pour site web réalisé par Abdus sur Dribbble. Il est censé transmettre la palette de couleurs, la police, l’espacement et l’imagerie pour le site web d’un magasin d’alimentation biologique. Et il y parvient plutôt bien avec des carrés de couleur beige-brun, vert et noir gradué qui correspondent aux tons de couleur des blettes de la photo.

Il transmet également l’idée d’une interface épurée grâce à l’utilisation de nombreux espaces blancs entre les éléments, qui créent également un aspect épuré, comme pour refléter un mode de vie propre. Cela montre que les mood boards des sites web ne doivent pas être simplement un collage d’éléments et d’images : vous pouvez également utiliser le design de l’espace blanc comme l’un de ces éléments artistiques !
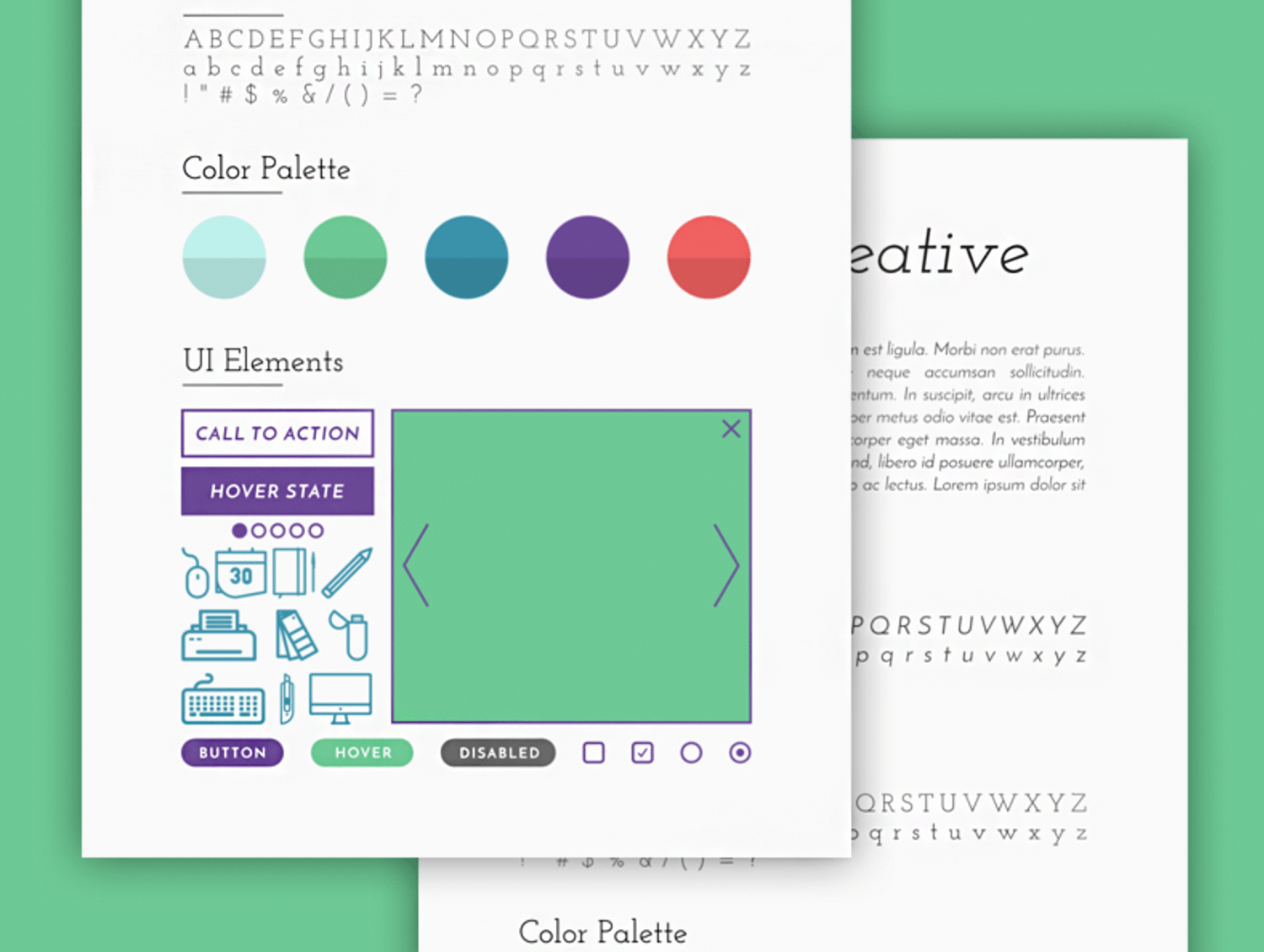
Nicolas J. Engler a créé un brillant exemple de mood board pour un portfolio de designer graphique et l’a posté sur Dribbble. Il donne une idée parfaite du thème ludique, créatif et arty du portfolio en ligne.

Il montre la palette de couleurs, l’alphabet de la police de caractères prévue, ainsi que les images qui contribuent à ajouter une touche ludique à la palette de couleurs pastel.
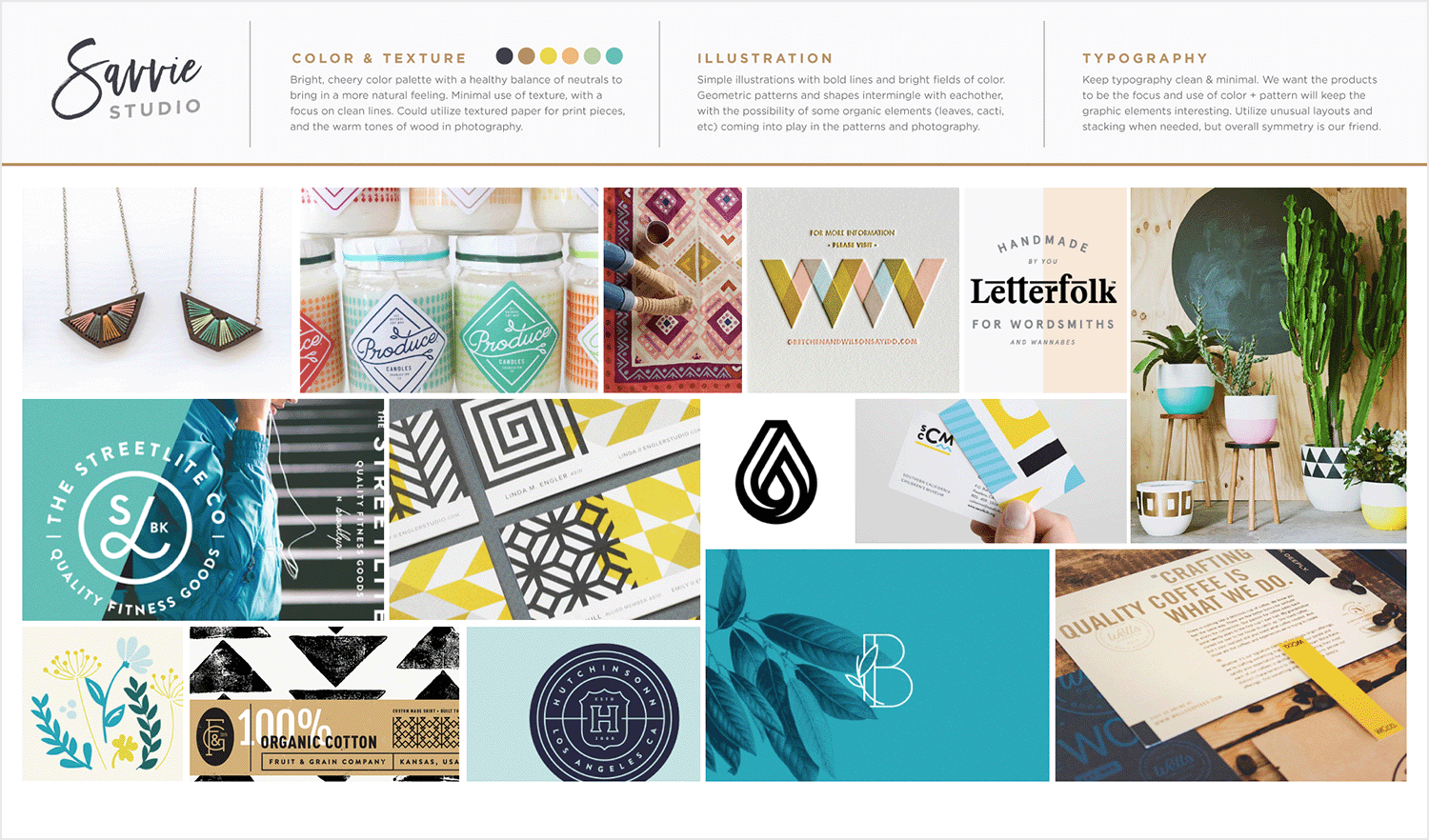
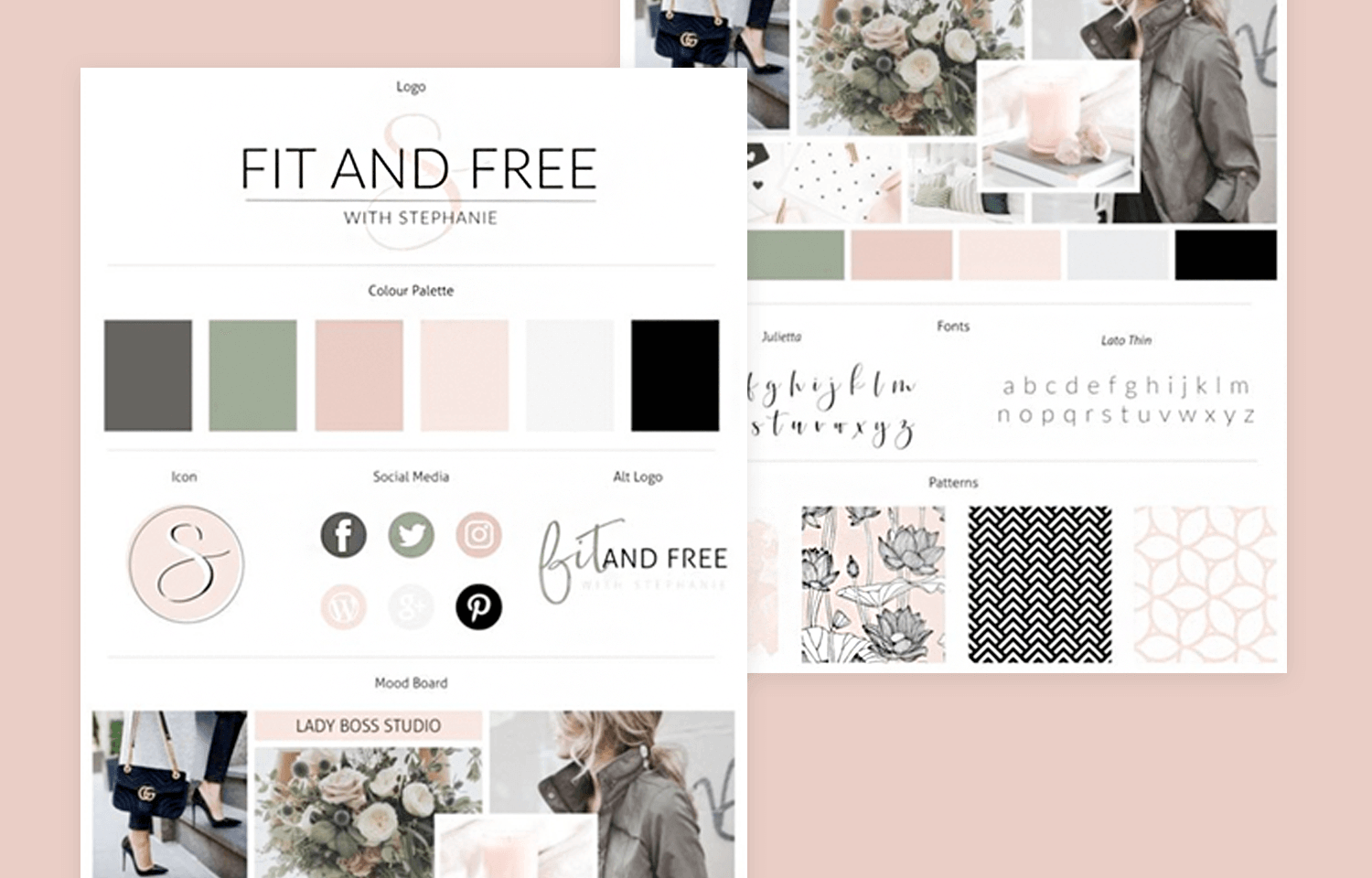
Ladybossstudio.com présente un exemple de tableau d’humeur élégant qui illustre parfaitement le look d’un blog de mode sophistiqué, d’une boutique de vêtements, de meubles ou d’un magasin de commerce électronique.

Les motifs qui seront utilisés pour l’UI du site web sont clairement démontrés par les images de motifs de tissus d’ameublement ; il y a des motifs floraux à la fois dans ceux-ci ainsi que de vraies fleurs dans les images. Les polices de caractères ainsi que les boutons de médias sociaux sont également illustrés dans cet exemple de mood board.
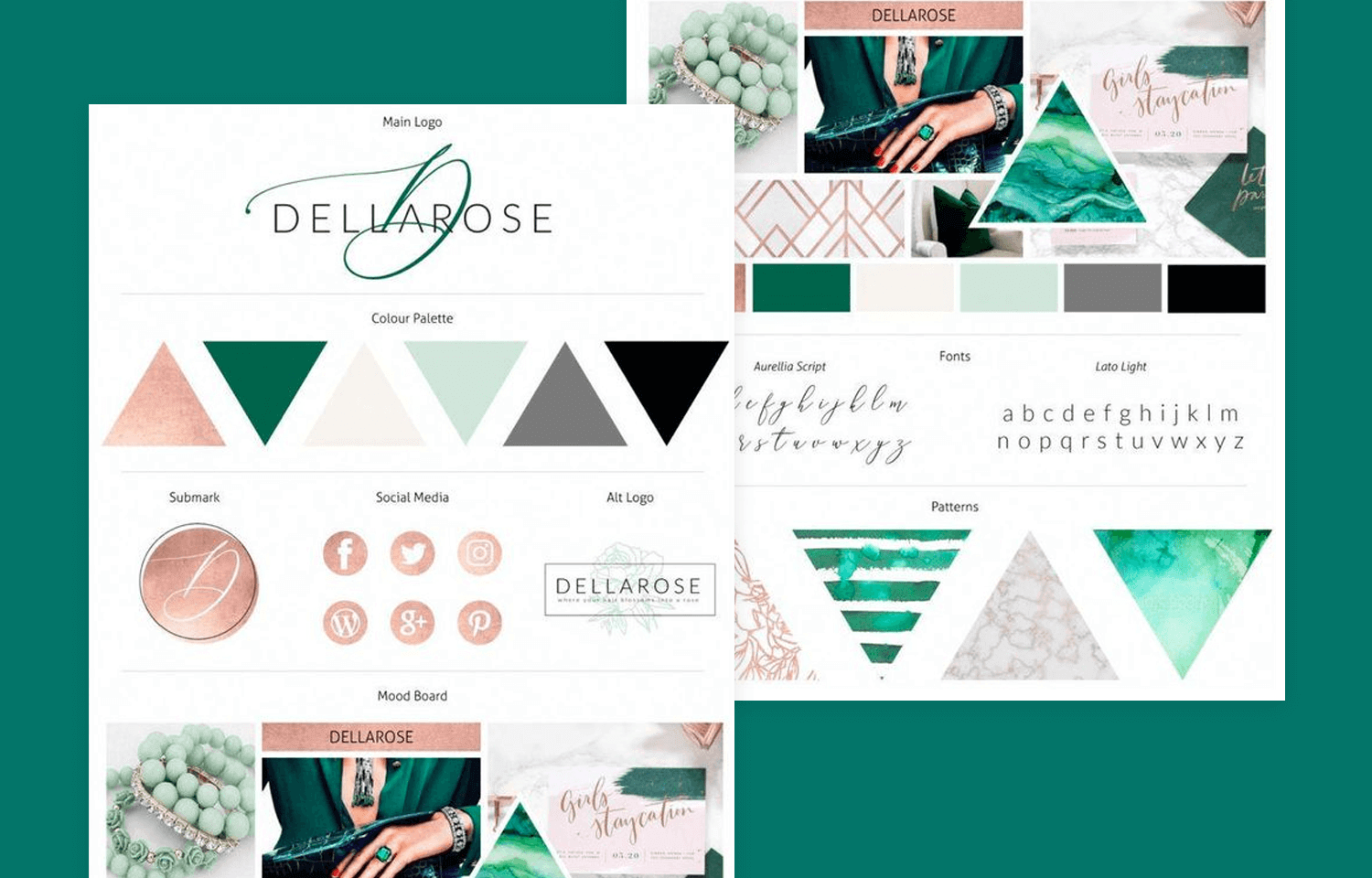
Cet exemple de tableau d’ambiance de la marque Dellarose, réalisé par kidsroomsets.top, a été réalisé dans le but de trouver une couleur assortie à un sol en marbre vert turquoise, vraisemblablement celui d’un magasin. En fin de compte, c’est assez bien réussi, en combinant le bronze pour donner l’effet de l’or rose et des nuances de beige, de vert pastel, de gris et de noir.

Même les boutons des médias sociaux sont de couleur rose. Mais cet exemple de tableau d’humeur ne s’arrête pas là : il joue également avec les formes pour donner l’effet anguleux des cristaux.
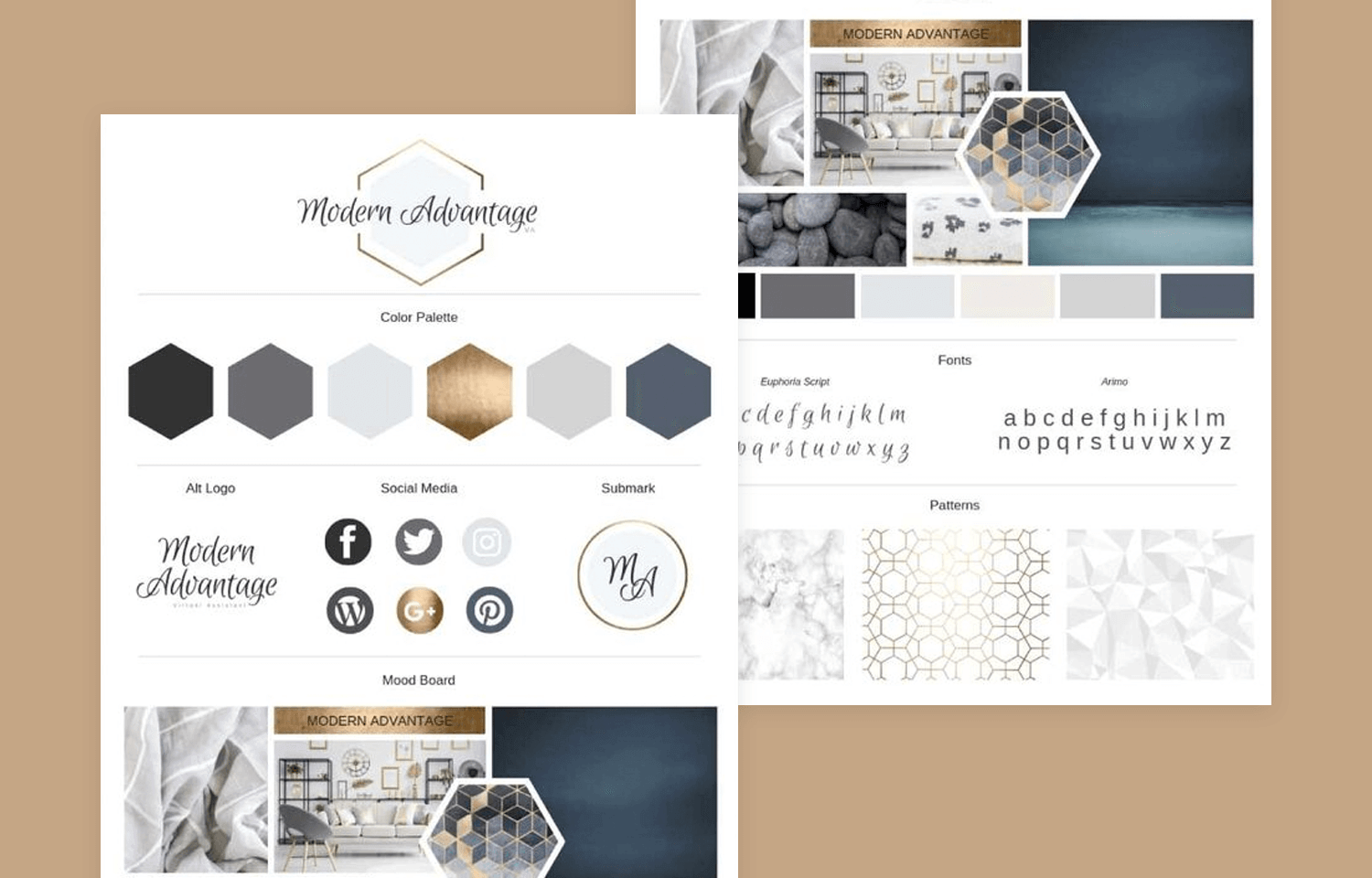
Un excellent exemple de tableau d’humeur Canva, également trouvé sur ladybosststudio.com, permet d’illustrer parfaitement une UI dont le thème récurrent est la mer.

Les images d’un ciel d’avant l’orage au-dessus d’eaux turquoise et de galets lisses aident le design à concevoir une palette de couleurs complémentaires, ainsi que des motifs hexagonaux anguleux comme un croisement entre les lignes droites d’un horizon et les bords anguleux des galets.
Nous apprécions cet exemple de tableau d’humeur minimaliste conçu par Chris Plosaj en raison de la simplicité qu’il transmet, en plus de l’”esthétique cohésive”. Il montre beaucoup de détails sur le style du design de l’UI d’un site web, sans pour autant faire du Jackson Pollock. Pour en savoir plus sur la création d’un site web minimaliste, consultez notre article.

Ce tableau est réaliste et direct, ce qui peut être une bonne chose en fonction de la personne à laquelle vous vous adressez. Ici, les principes de base sont communiqués : images, couleurs et polices de caractères minimalistes.
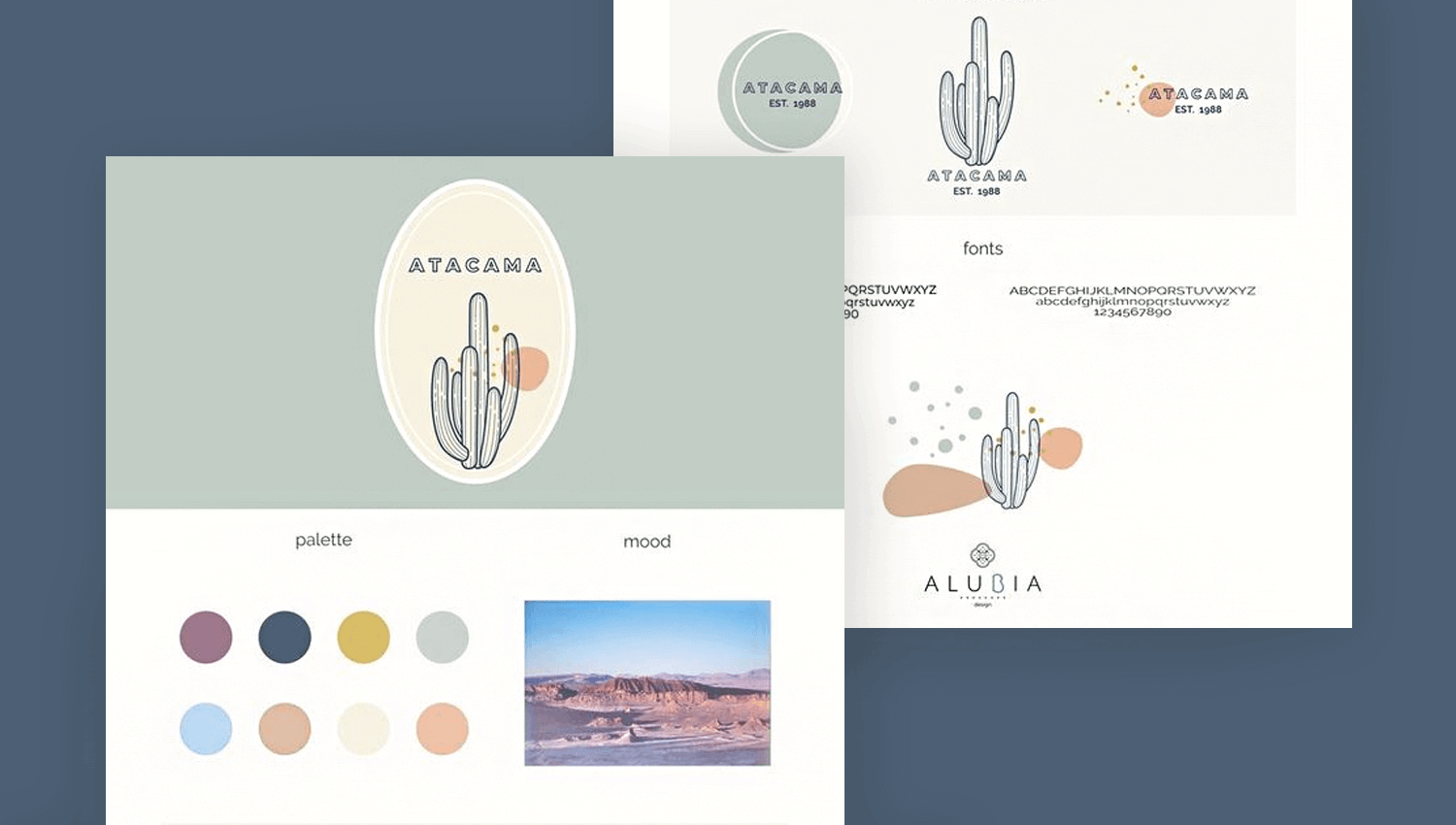
Alubiadesign a épinglé un joli mood board rustique inspiré de paysages désertiques naturels. Ce que nous aimons, c’est l’accent mis sur une palette de couleurs douces et un design minimaliste basé sur la rareté des déserts.

Nous apprécions également la façon dont ils utilisent leur tableau d’humeur pour expérimenter différents logos et polices de caractères. C’est une excellente idée pour lancer une discussion lors d’une présentation et obtenir l’avis des membres de l’équipe et des parties prenantes.
Concevez votre Mood Board avec Justinmind. C'est gratuit. Nombre de projets illimité !

Kate, une designer dont le blog s’appelle kurlycreative.com, présente un exemple de tableau d’humeur sophistiqué et féminin avec une palette de couleurs pour un site web destiné aux femmes chefs d’entreprise.

Ce qui nous plaît particulièrement dans cet exemple de tableau d’humeur, c’est la façon dont le design l’utilise pour expérimenter l’esthétique des formes, des polices et de la gamme complète de la palette de couleurs choisie.
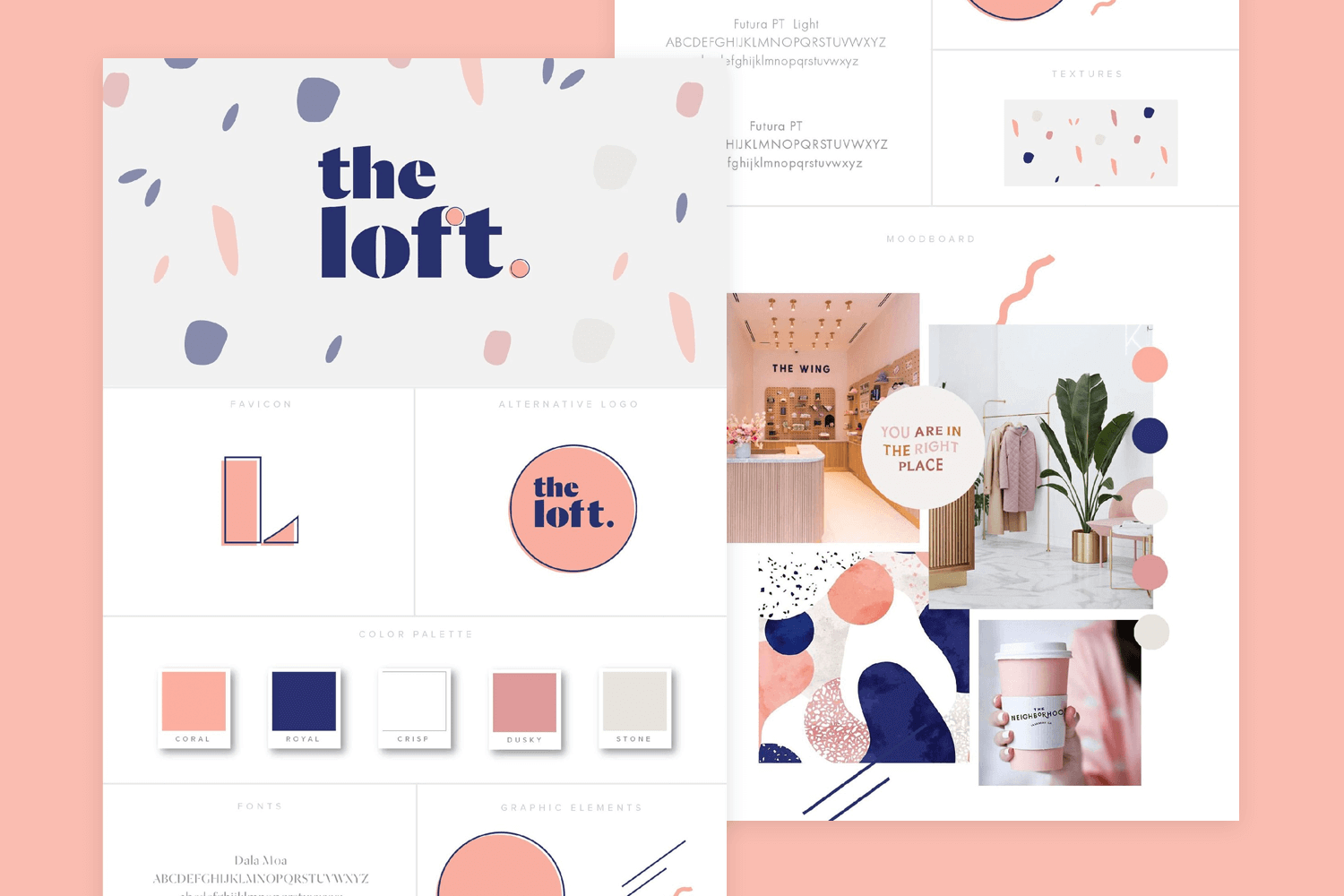
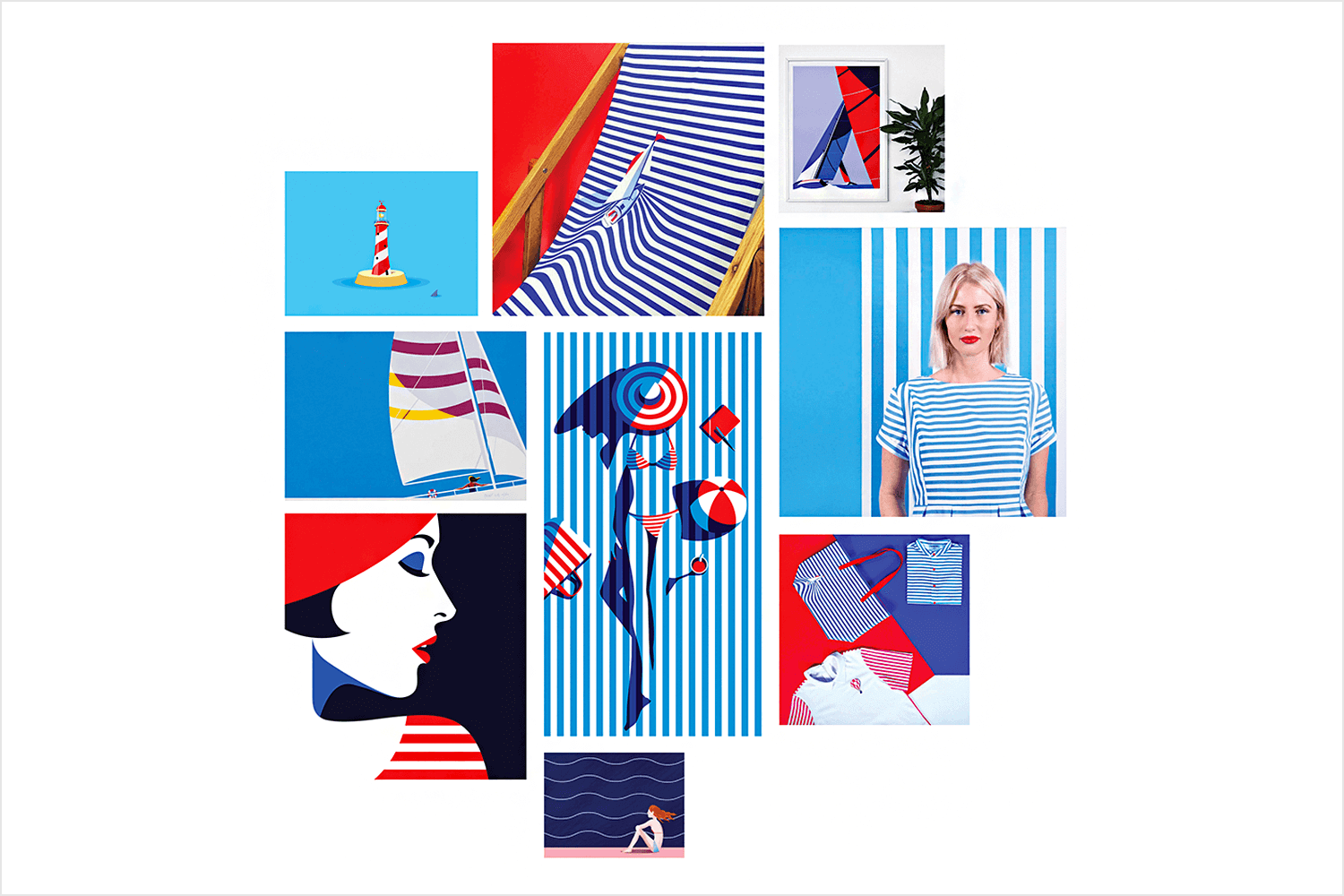
Cette planche d’humeur à motifs est un peu différente des autres planches de cette liste, car elle met uniquement l’accent sur les couleurs, les motifs et l’ambiance. Le design ici, Ernest Asanov, a opté pour un thème nautique qui tourne autour des vacances à la plage et s’inspire de la féminité des jeunes.

Une palette contrastée de rouges, de blancs et de bleus, ainsi que de nombreux motifs rayés, contribuent à donner le ton au design d’un site web potentiel, tout comme les motifs circulaires, ondulés et angulaires clairement contrastés. Cependant, bien qu’inspirant et accrocheur et adapté à la conception graphique, ce serait une façon quelque peu primitive et abstraite de lancer le design d’un site web. L’étape suivante consisterait à inclure quelques éléments plus pratiques, tels que la police de caractères, ainsi que des éléments d’UI.
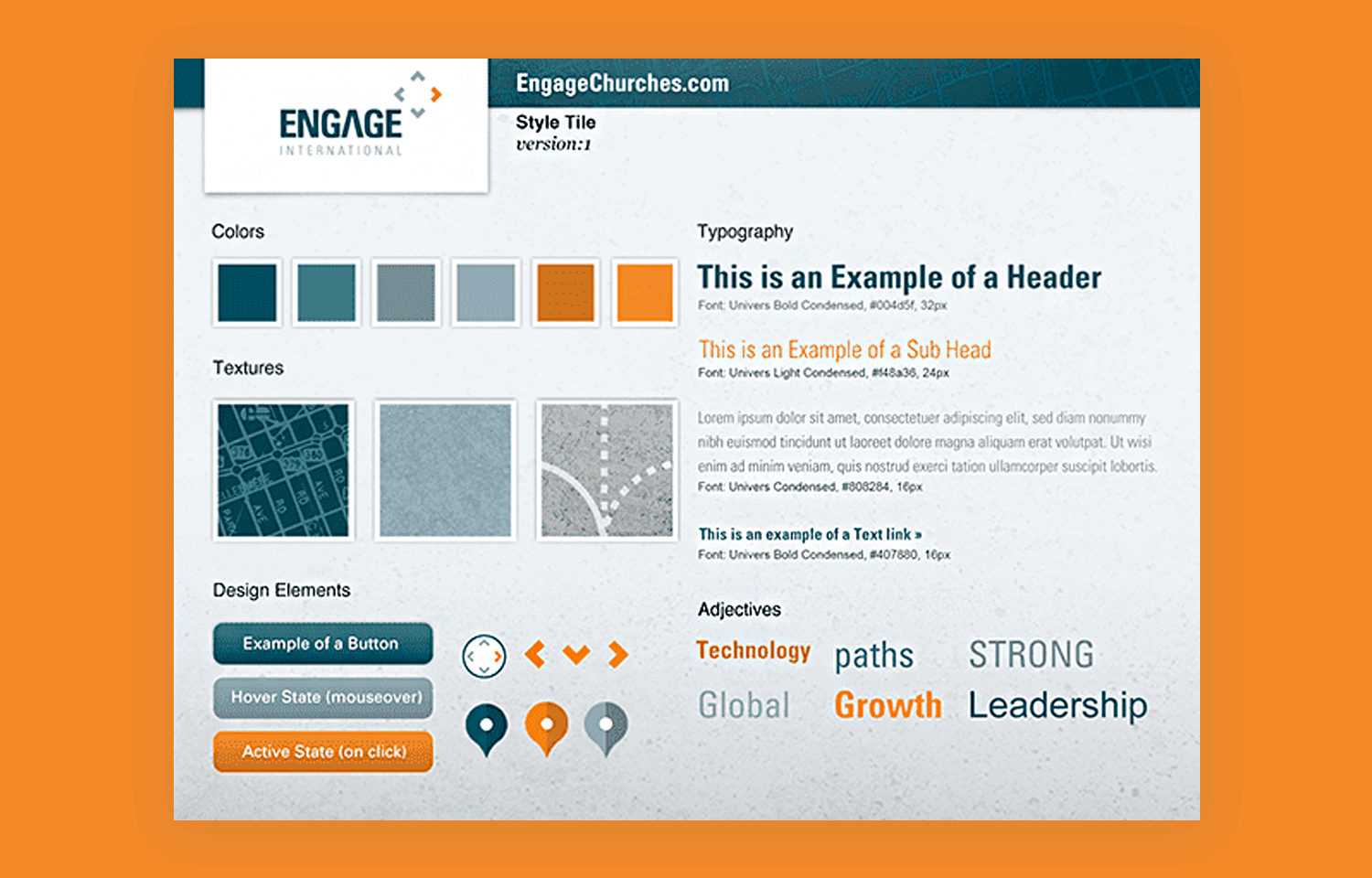
Pour contraster avec l’exemple précédent, cet exemple de mood board de site web est plus pratique, avec des éléments d’UI plus tangibles tels que des boutons, des flèches directionnelles, des polices de caractères et des marqueurs de carte. La palette de couleurs est clairement définie, avec un mélange chaud d’orange et de brun, qui contraste avec des gris et des bleus plus froids.

Ce qui ressort de cet exemple, c’est que le design utilise également des adjectifs pour donner le ton du tableau, tels que « croissance » et « leadership ».
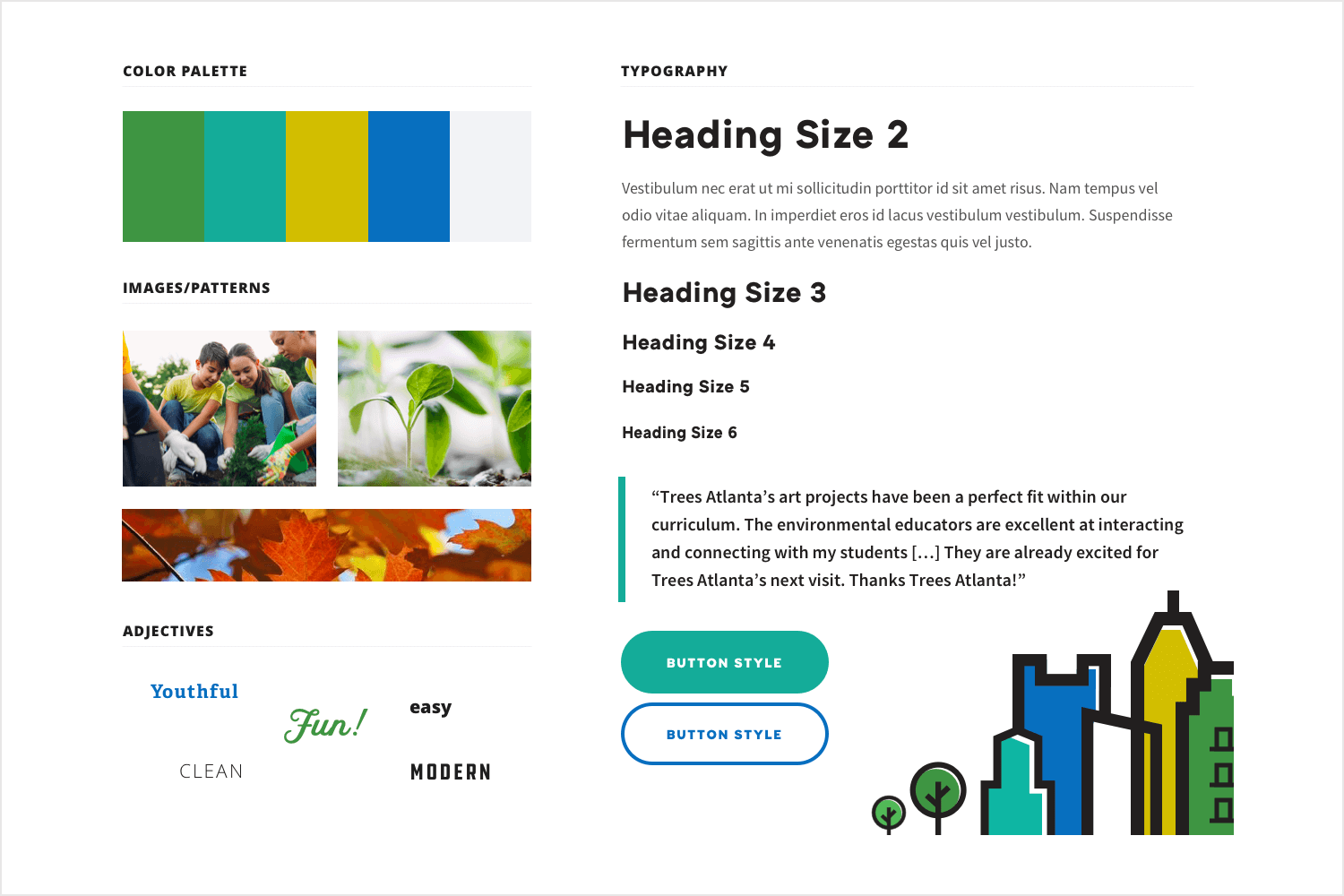
Un autre exemple de tableau d’humeur de site web très pratique et qui vise la simplicité est la tuile de style ci-dessous. Au lieu d’être un collage de ressources et d’éléments jetés les uns sur les autres, ce tableau présente tout de manière claire et ordonnée. Vous avez la palette de couleurs, les images et les adjectifs d’un côté pour donner le ton, ainsi que des éléments pratiques comme la typographie et les styles de boutons à droite.

En plus d’être pratique, ce tableau illustre très clairement son thème naturel avec des couleurs terreuses et des images de pousses et de feuilles d’automne. Il est parfait pour donner le coup d’envoi d’une mockup de site web.
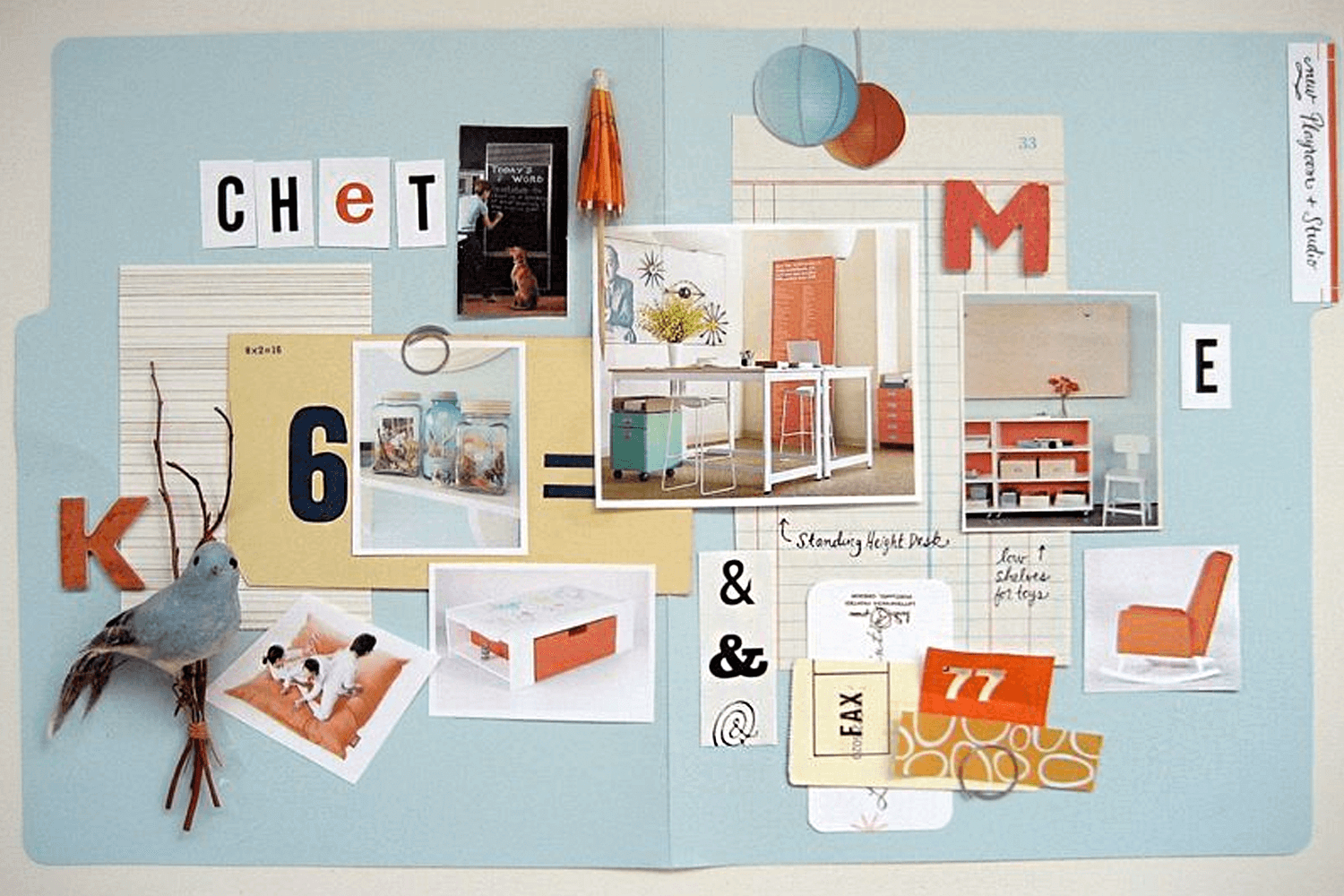
L’exemple de tableau d’humeur physique ci-dessous pourrait constituer l’amorce parfaite pour le design d’un site web. Dans ce tableau, le design a rassemblé des photos et des coupures de magazines, tout en juxtaposant de manière aléatoire différentes lettres et chiffres pour mettre en évidence l’idée de la police.

Des motifs soignés et une palette de couleurs claire sont omniprésents. Le thème du site web, ainsi que l’UI, pourraient s’inspirer de la propreté tout en ajoutant la touche rustique de la nature. Par exemple, il pourrait s’agir d’un site de décoration intérieure ou de commerce électronique. Et, bien sûr, quel meilleur moyen d’inspirer ce dernier que d’avoir un tableau tactile qui peut être présent dans le bureau ?
Enfin, cet exemple de mood board de Daria Volyanska tente d’évoquer les émotions d’une clinique de thérapie en utilisant une combinaison de couleurs, d’images puissantes et, de manière intéressante, une simple phrase. La plupart des mood boards tentent d’utiliser le moins de texte possible, optant souvent pour le lorem ipsum pour décrire la police de caractères, et pour des adjectifs pour créer une ambiance.

Cependant, cette petite phrase puissante n’est pas imposante. Elle renforce également le sentiment doux-amer que l’imagerie et les couleurs contribuent à créer l’identité de la marque.

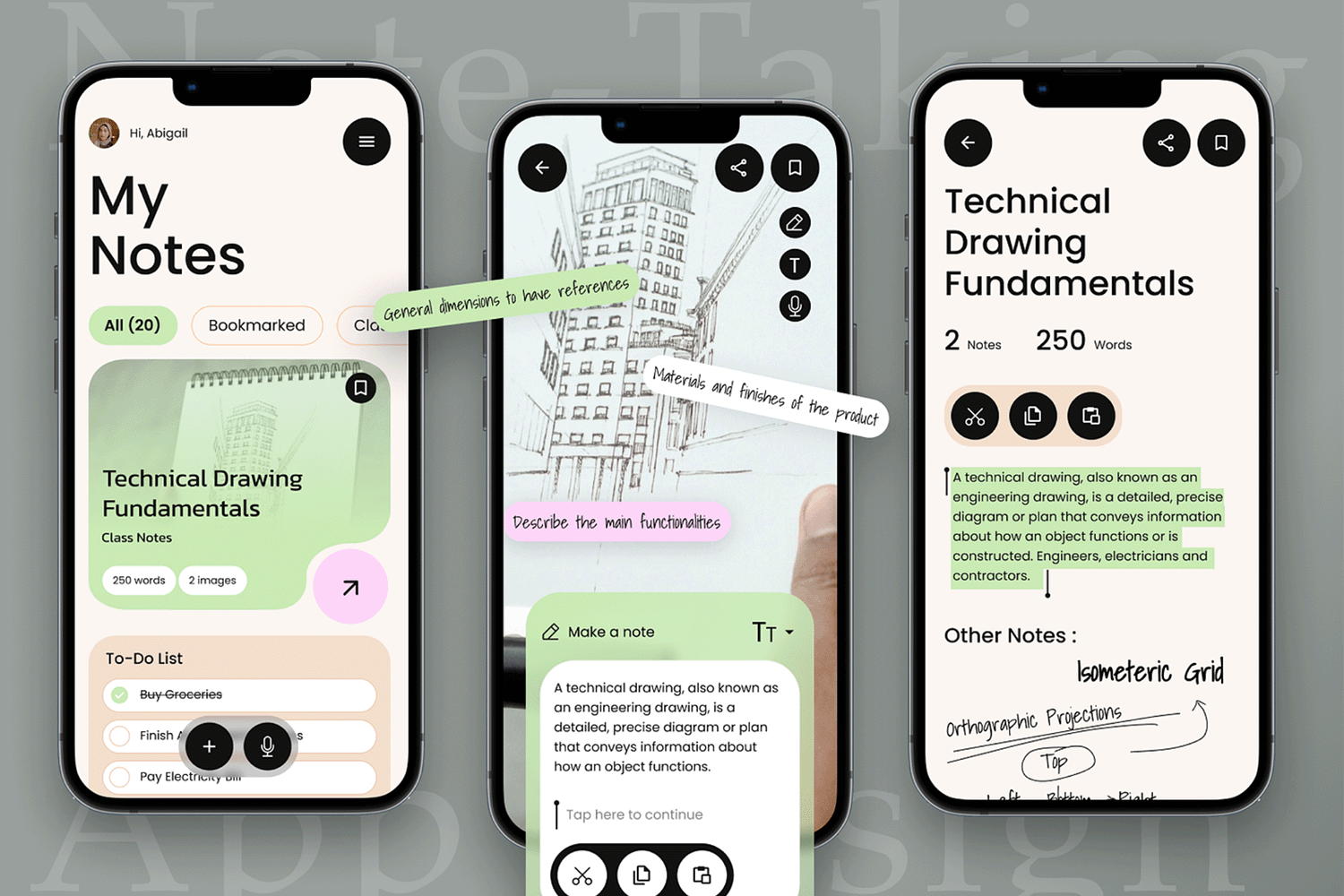
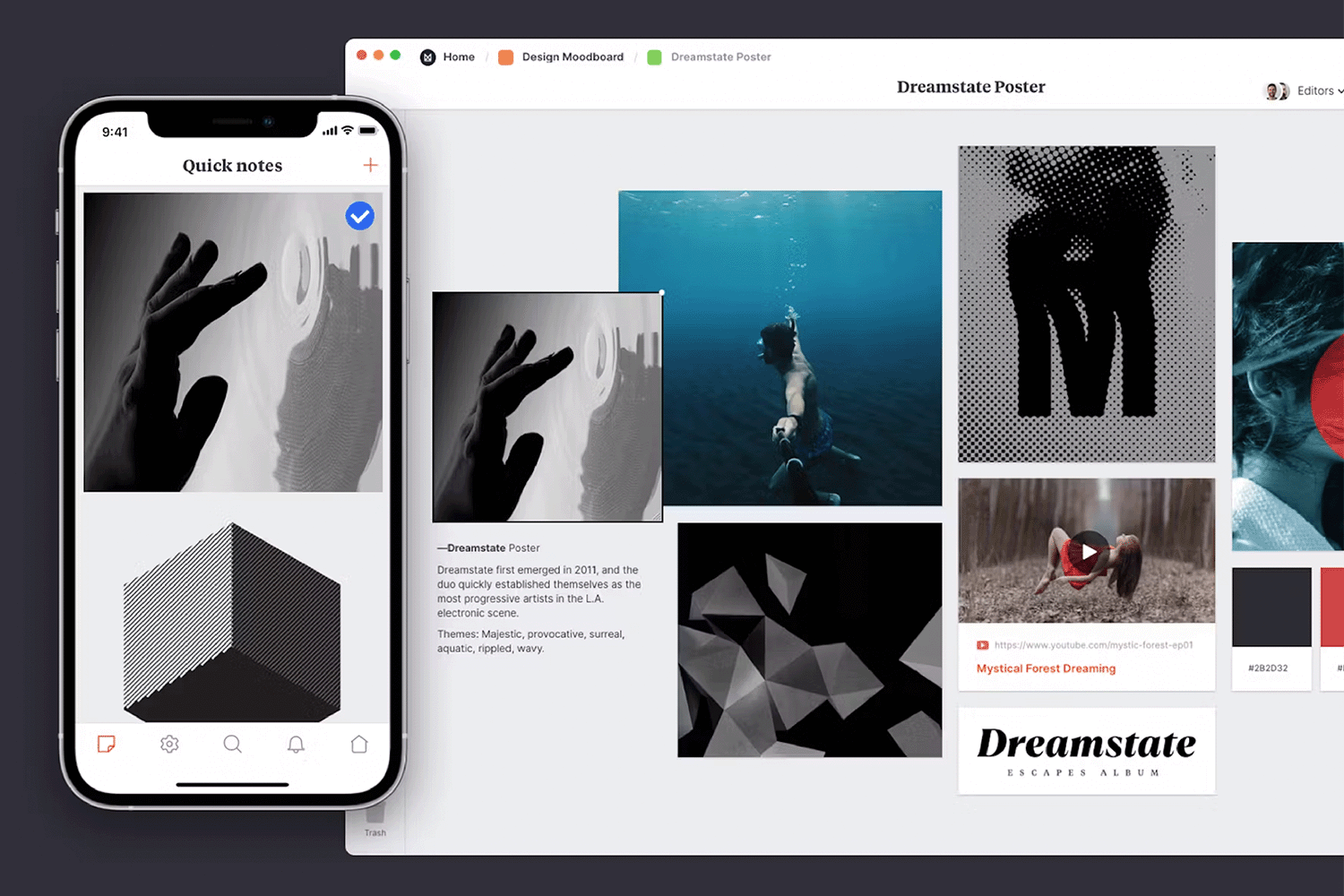
Cet exemple d’application de prise de notes pour le dessin technique intègre tous les éléments nécessaires pour aider les développeurs à mieux visualiser ce que l’on attend d’eux. Qu’il s’agisse du style de police, des icônes ou des boutons, le service offert par cette application et la manière dont il sera présenté sont clairs comme de l’eau de roche. Sans parler de la palette de couleurs pastel qui permet aux informations les plus importantes d’être vues en premier. 10/10 si vous voulez notre avis !

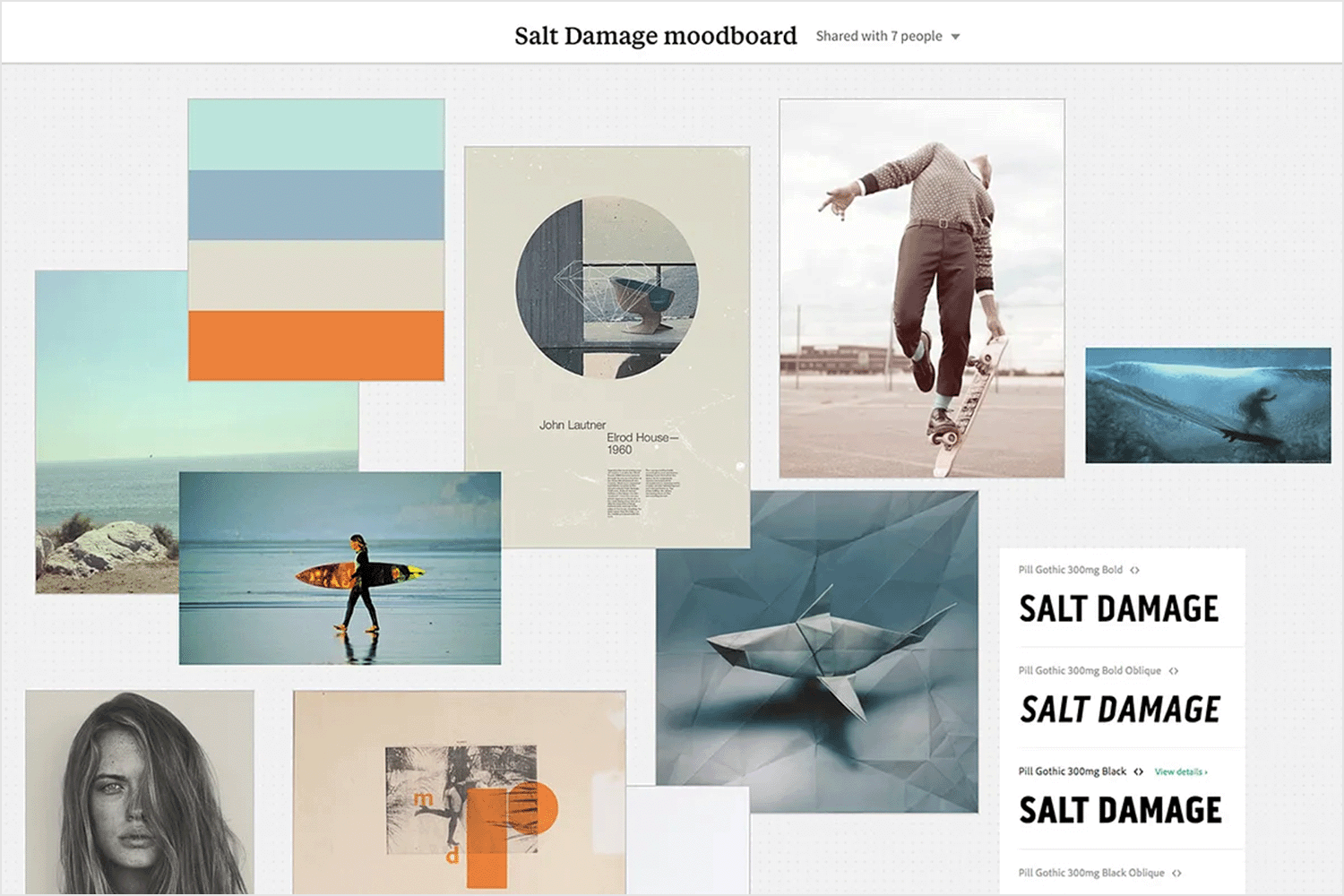
L’esthétique du surf l’emporte toujours. Toujours. Il n’y a rien de tel que de s’immerger dans les bleus de l’océan et de faire en sorte que votre marque reflète ce calme, ce sang-froid et cette sérénité, nécessaires pour lutter contre une vague de 3 mètres sur le surf break de Jaws. Cet exemple de planche d’humeur Salt Damage présente une palette de couleurs sereines, une typographie variée et un large espace blanc, le tout complété par des images liées au surf. Il capture l’essence du style de vie des surfeurs, rendant votre marque aussi rafraîchissante et exaltante que l’océan lui-même.

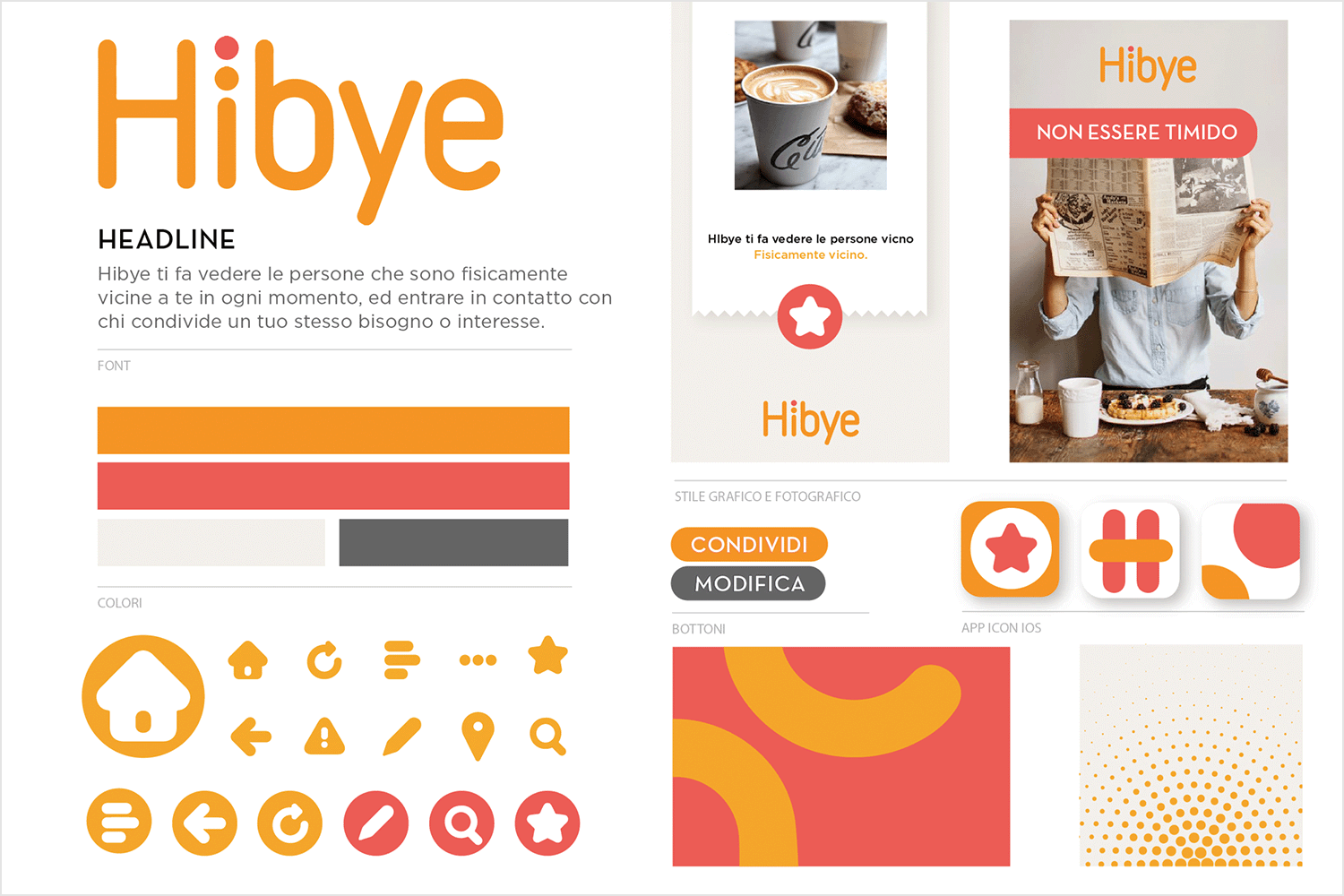
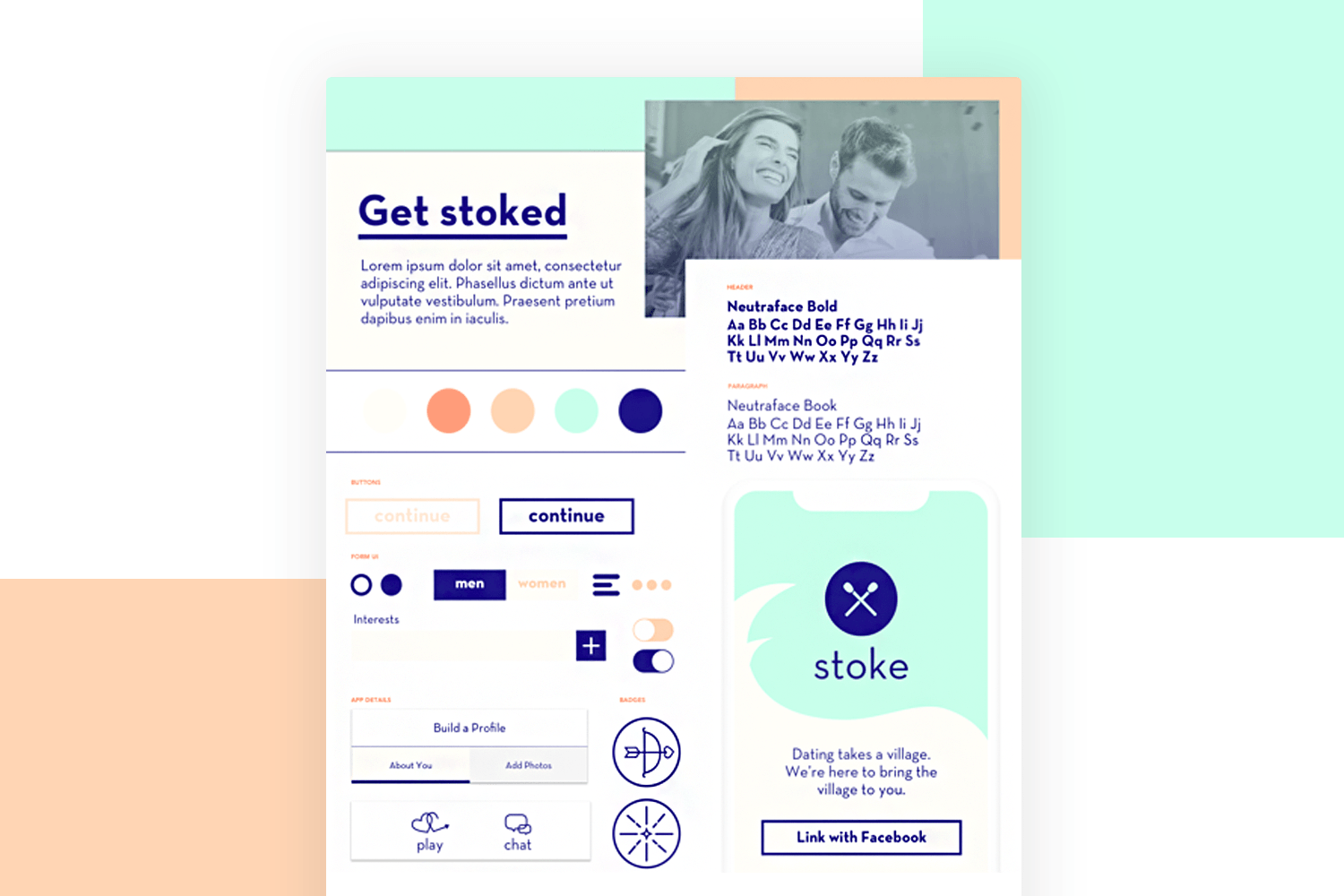
Cette planche d’ambiance pour une nouvelle application de service communique efficacement une direction de design à la fois moderne et centrée sur l’utilisateur, en mettant l’accent sur la clarté, la facilité d’utilisation et l’attrait visuel. Il sert d’inspiration pour la création d’une interface qui n’est pas seulement esthétique, mais aussi très fonctionnelle et attrayante pour les utilisateurs.

L’état de rêve en effet. Les images surréalistes mélangées aux tons sombres du noir, du gris et du bleu vous transportent dans un monde où la réalité est déformée et reproduite pour susciter des sentiments de désorientation et de réflexion profonde. La touche de rouge nous ramène à l’ici et au maintenant, nous permettant de poursuivre notre voyage d’utilisateur après un moment intense de peur existentielle. Qui suis-je ? Pourquoi suis-je ? Ah, oui ! Merci, rouge, de m’avoir ramené à la réalité. Je vais acheter ce produit maintenant.

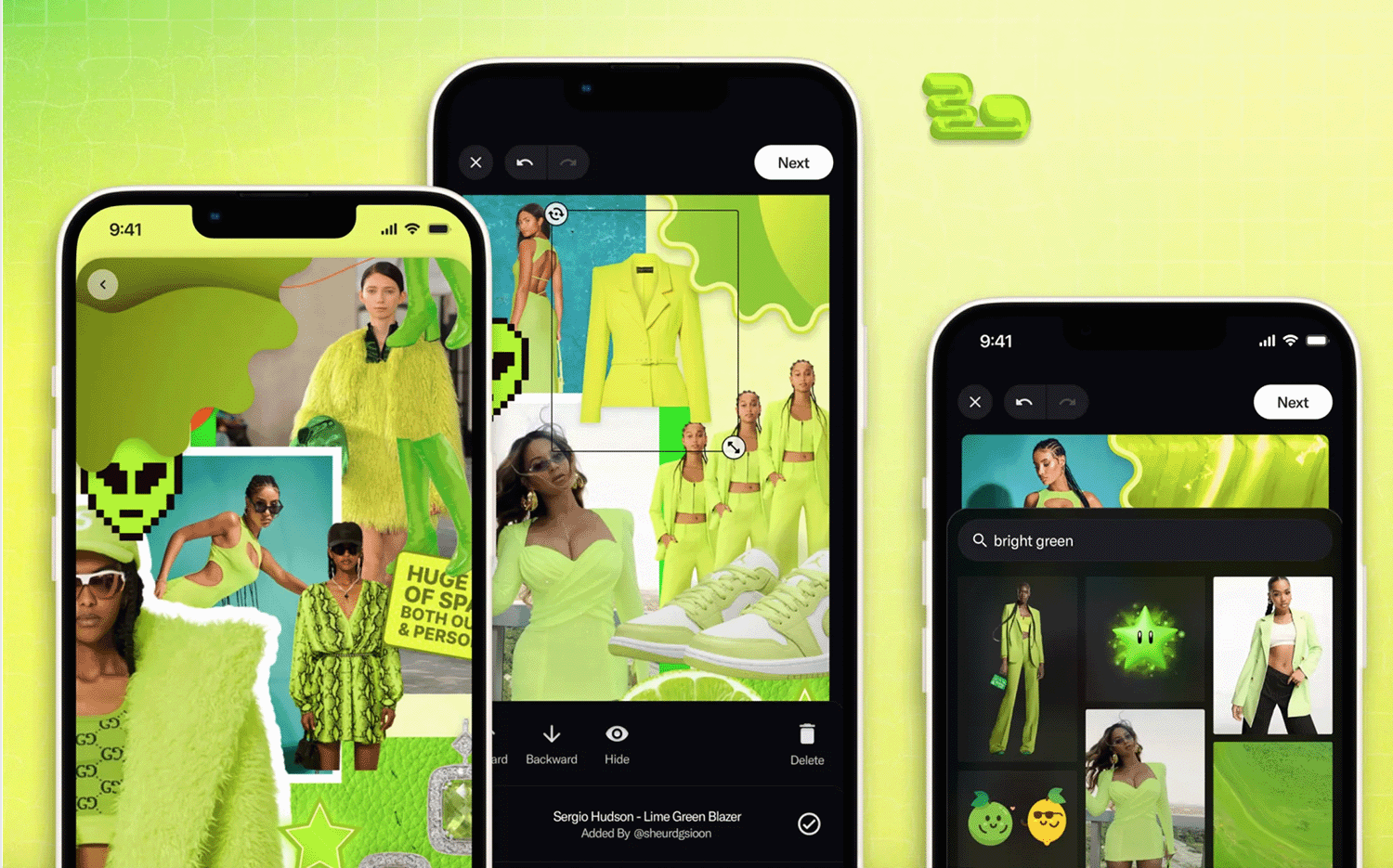
Nous avons ici deux types différents de tableaux d’inspiration pour les applications en un seul ! Quelle chance ! La première capture d’écran est la mise en page typique d’un tableau, avec des découpes de magazines, des cartes postales et des panneaux assemblés pour mettre parfaitement en valeur l’ambiance créée par les designers à l’origine de ce chef-d’œuvre vert. En passant aux deux autres captures d’écran, nous pouvons mieux visualiser la fonctionnalité de cette application de design de tableau d’humeur. Moderne, fraîche et funky.

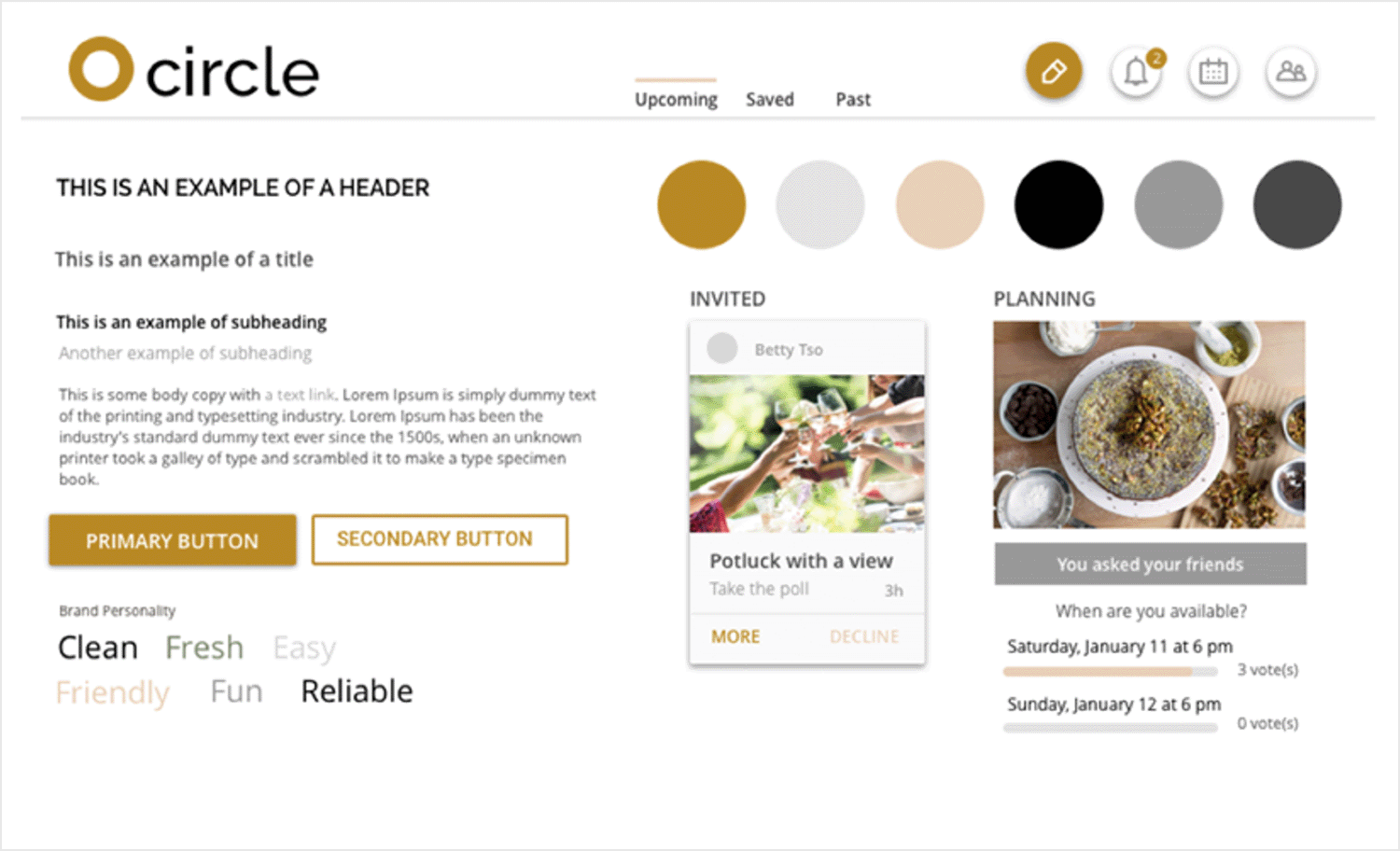
La planche d’ambiance de l’application de coordination d’événements de Vicky Sagia, conçue pendant la classe Idea to Prototype de Whitespace, dégage une esthétique raffinée et vibrante. La palette de couleurs fraîches comprend du sarcelle, du turquoise, du corail et du bleu marine. La typographie épurée et sans empattement assure lisibilité et élégance, complétée par des images de haute qualité qui véhiculent des moments joyeux.
Des boutons élégants et des icônes minimalistes améliorent la navigation intuitive, tandis que des motifs subtils ajoutent de la profondeur sans encombrement. Dans l’ensemble, le design équilibre sophistication et accessibilité, rendant l’appli visuellement attrayante et centrée sur l’utilisateur pour une coordination élégante des événements.

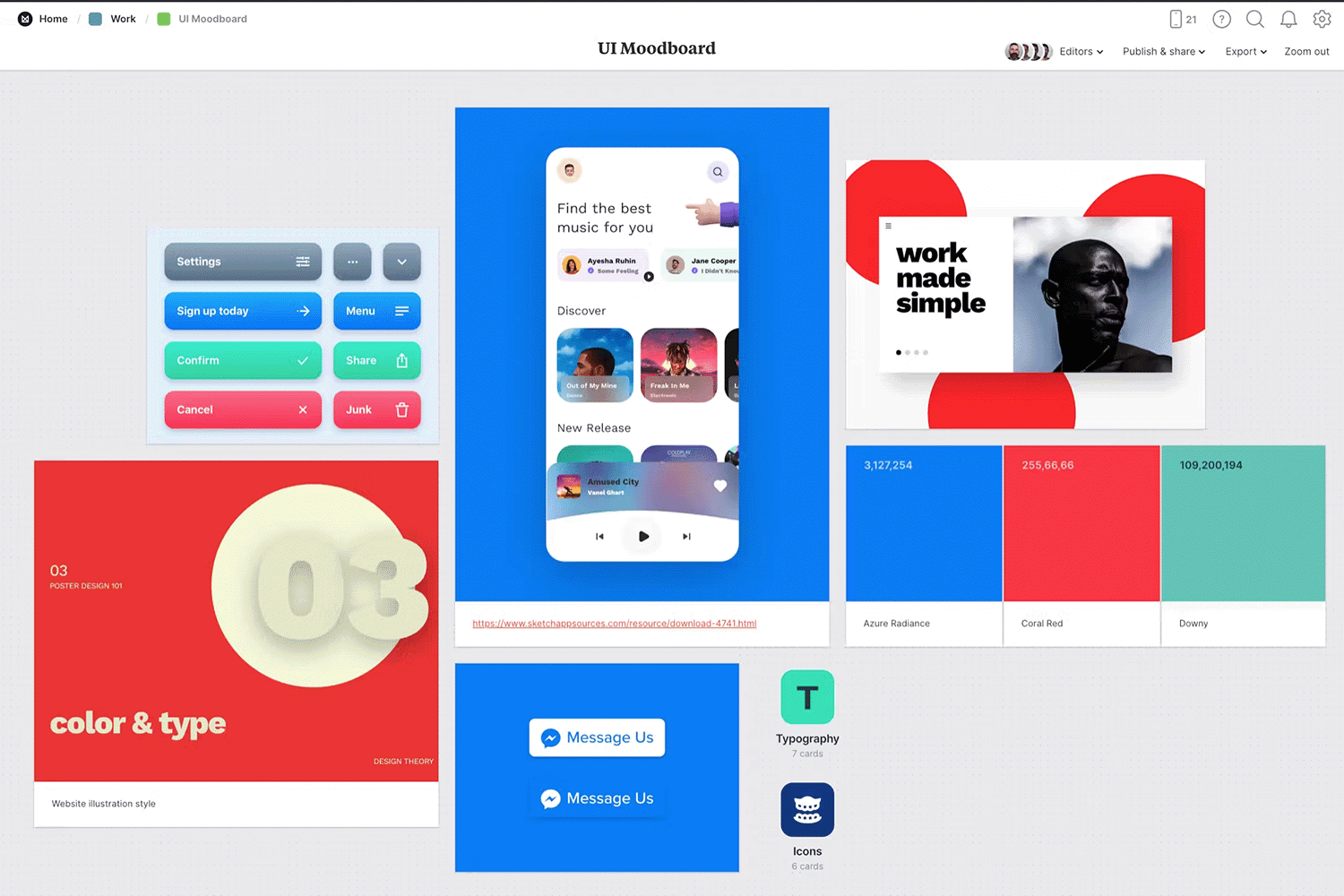
Les temps changent et les mood boards aussi. L’époque des collages sur papier est révolue. Désormais, vous pouvez ajouter n’importe quoi, des gifs aux boutons CTA, lorsqu’il s’agit d’inspirations pour un mood board UX et UI. Dans cet exemple, nous avons une idée de ce à quoi ressembleront les icônes, ainsi que les trois couleurs primaires à utiliser, et une capture d’écran pour illustrer la façon dont tous ces éléments peuvent s’assembler pour produire une interface entièrement fonctionnelle et amusante.

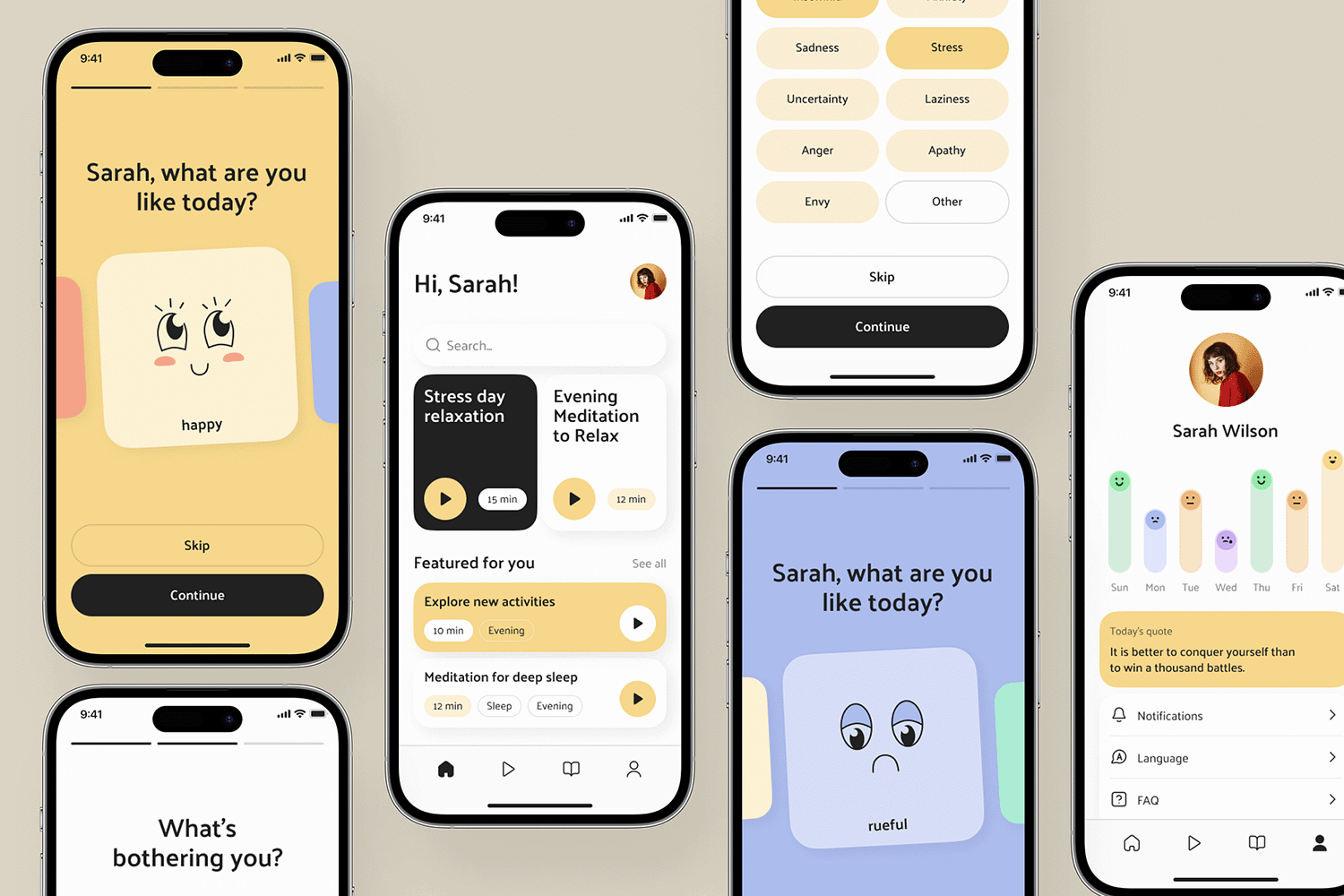
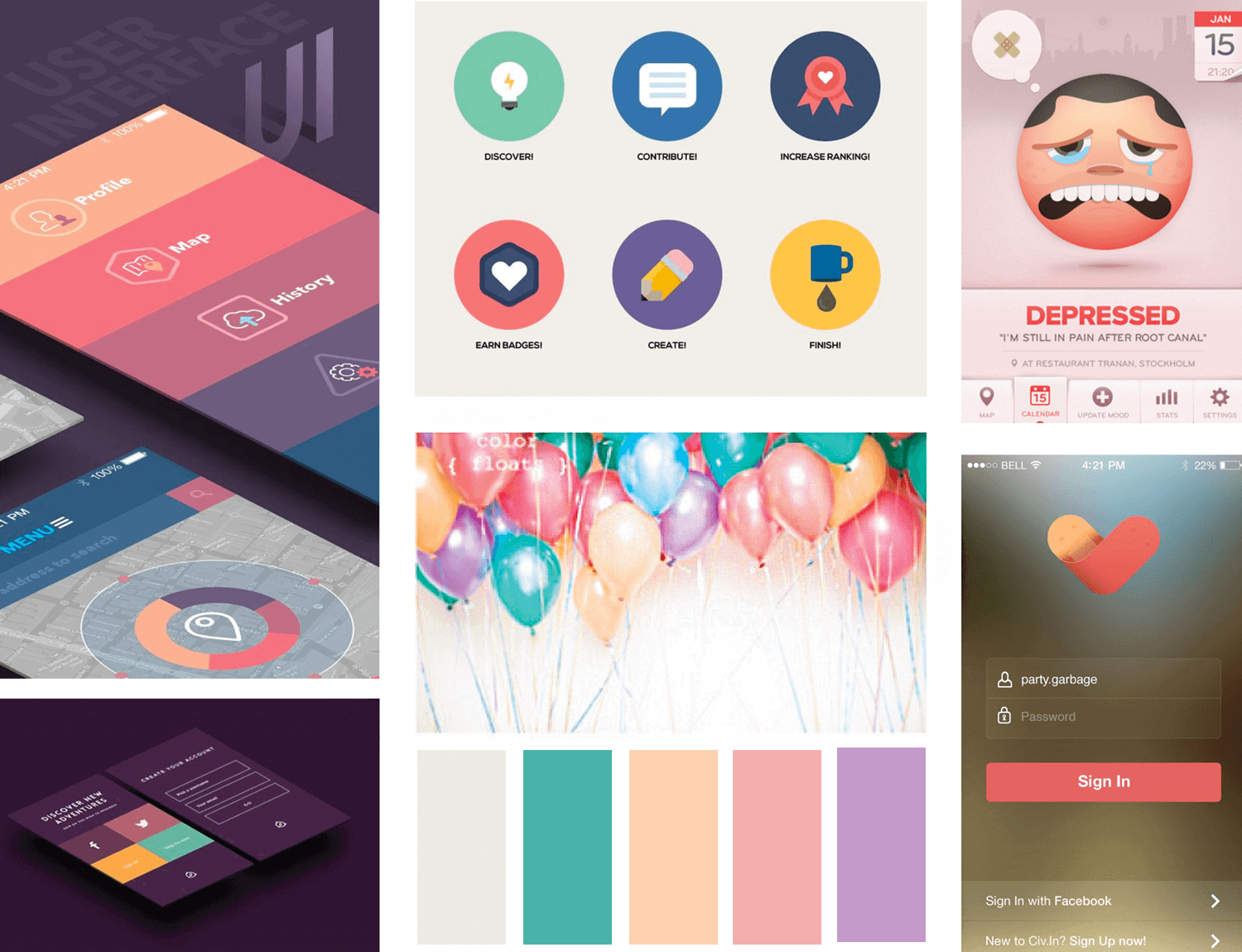
Dans le climat politique actuel, prendre soin de soi est une priorité. Sarah doit se ressaisir pour pouvoir vivre son quotidien sans avoir le poids du monde sur les épaules. Sarah a besoin d’une application. Heureusement pour elle, les charmantes personnes de Ronax ont conçu un superbe design pour une application dans laquelle elle peut naviguer facilement, même si des larmes coulent de manière incontrôlée sur son visage !
Ce tableau d’humeur illustre les nombreuses fonctionnalités de ce service, notamment un calendrier qui permet de suivre ses humeurs tout au long de la semaine. Sarah peut ressentir en quelques secondes l’aide émotionnelle qu’elle recherche désespérément. Tant mieux pour elle.

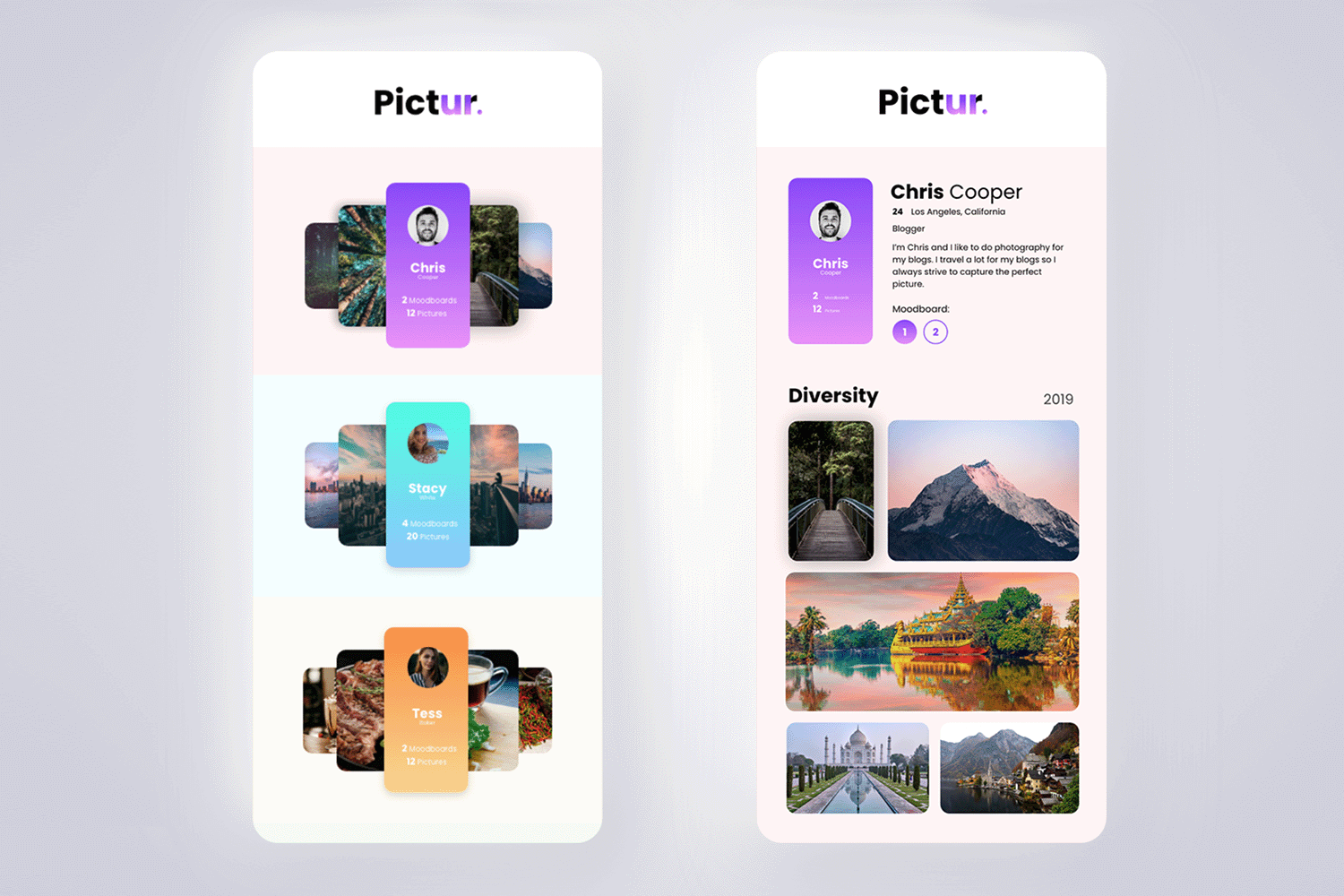
Le design de l’UI de« Pictur » présenté dans cette planche d’ambiance dégage une esthétique moderne et vibrante, parfaite pour une application axée sur la photographie. Le design présente une palette de couleurs dynamique dominée par des bleus riches et des accents lumineux, créant une interface invitante et visuellement attrayante.
La typographie épurée, sans empattement, améliore la lisibilité et confère à l’application un caractère contemporain. Des images de haute qualité sont affichées en évidence, soulignant l’accent mis par l’application sur le contenu visuel.

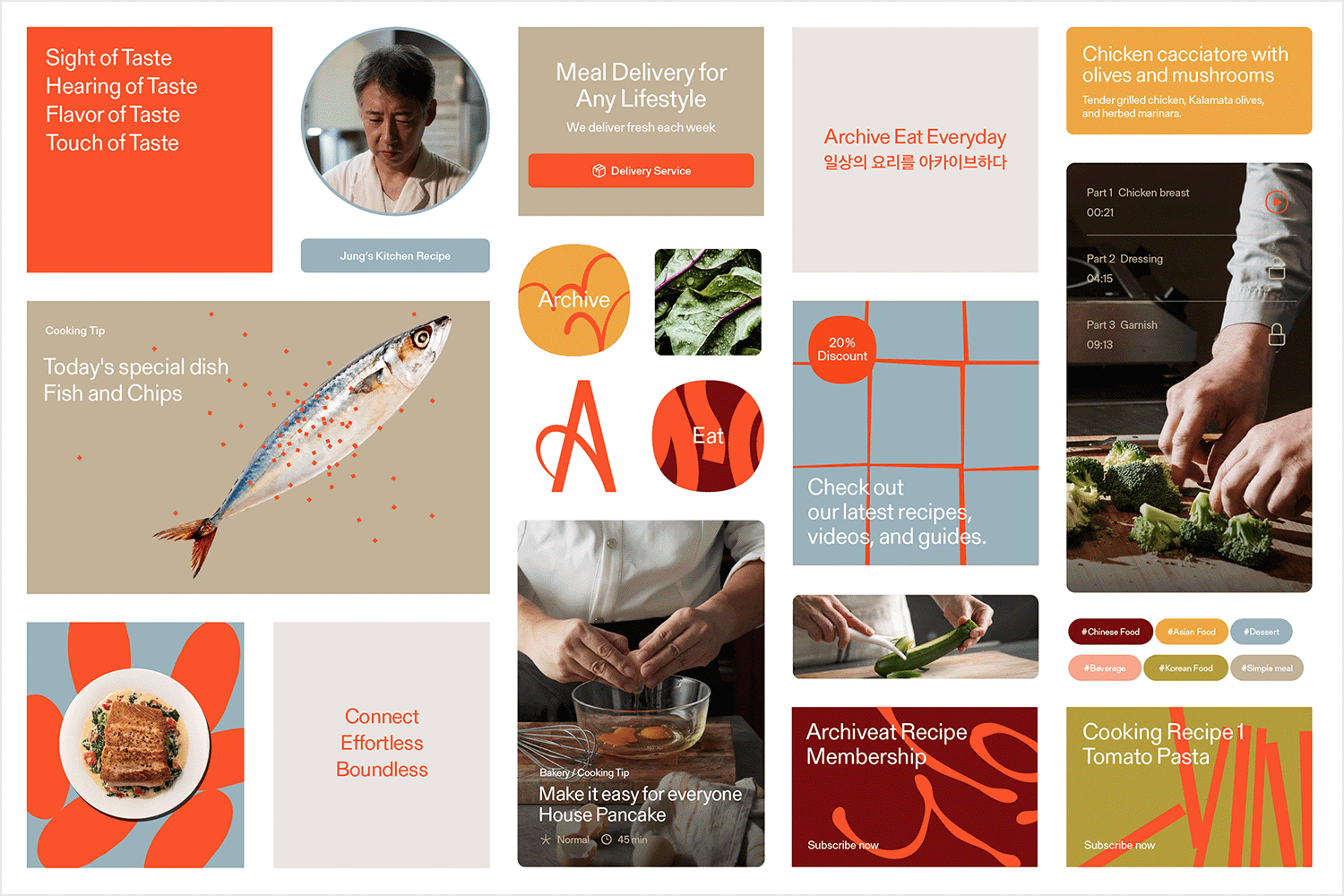
L’app Archiveat est conçue pour proposer les derniers contenus culinaires et des recettes personnalisées par le biais de vidéos faciles à consommer, ainsi qu’un service d’abonnement à des boîtes de cuisine liées à des recettes. La palette de couleurs primaires symbolise la joie et l’attrait de la cuisine, tandis que les couleurs secondaires sont dérivées d’ingrédients essentiels du monde entier. La typographie utilisée assure l’harmonie entre le coréen et l’anglais tout en mettant l’accent sur le contenu culinaire.
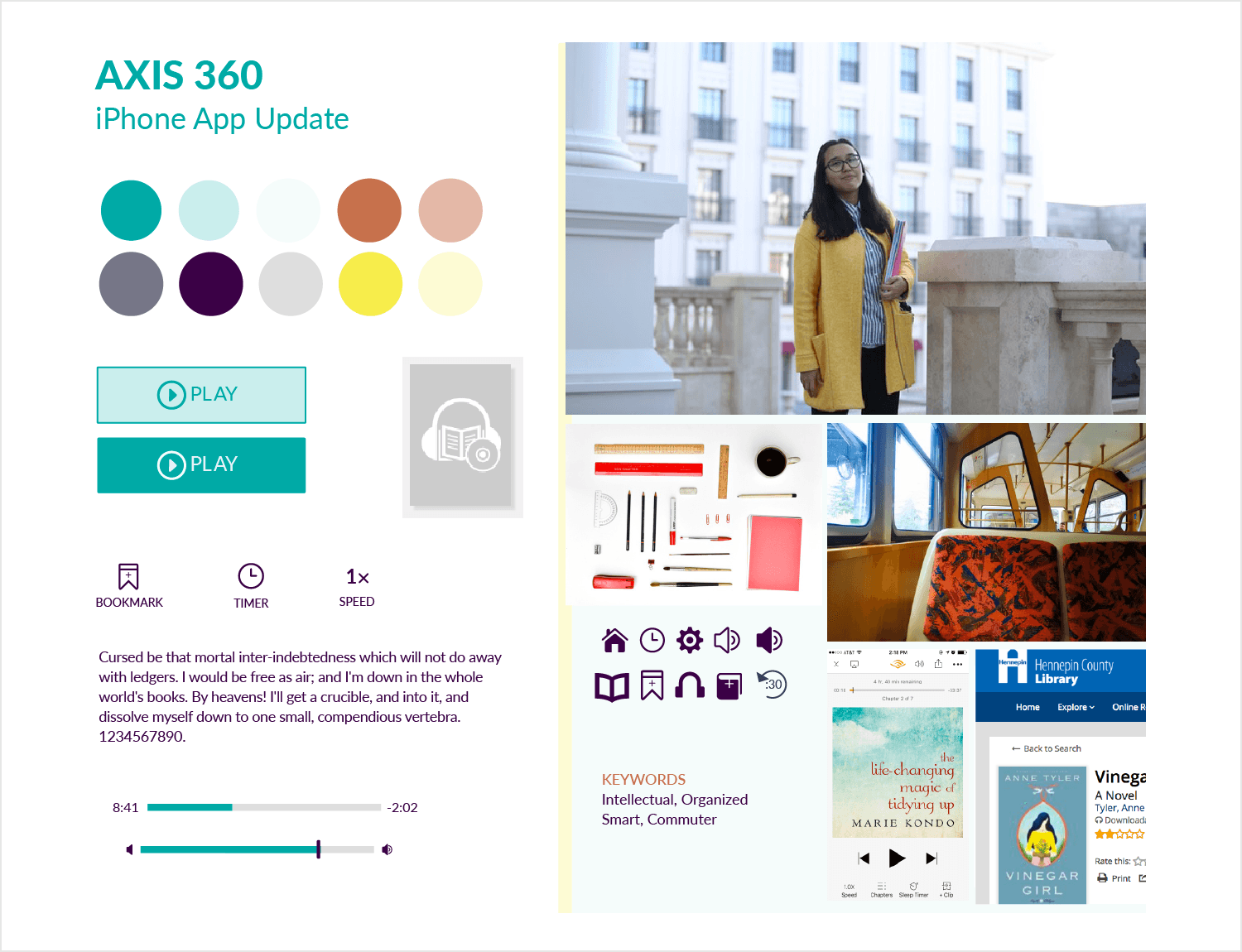
Alliwalk.com présente un excellent exemple de mood board pour une application iOS, centré sur l’idée d’aider les navetteurs à échapper à la corvée d’être coincés dans les transports publics plus longtemps qu’ils ne le souhaitent.

Cet exemple de mood board pour une application se distingue par le fait que les éléments et les polices sont basés sur une mise à jour d’iOS. La palette de couleurs choisie correspond également à celle des images sélectionnées, qui sont basées sur les transports publics.
Cet exemple de tableau d’ambiance pour une application de planification de voyage, compilé par Kiowa Alumno et partagé sur Dribbble, se démarque en transmettant avec force le style et la personnalité de l’application, mais avec une sobriété et une simplicité surprenantes.

Les couleurs sont peu nombreuses, mais judicieusement choisies, et les polices de caractères sont limitées. Les formes et les contours généraux qui seront présents dans l’application sont indiqués dans les motifs d’arrière-plan.
Concevez votre Mood Board avec Justinmind. C'est gratuit. Nombre de projets illimité !

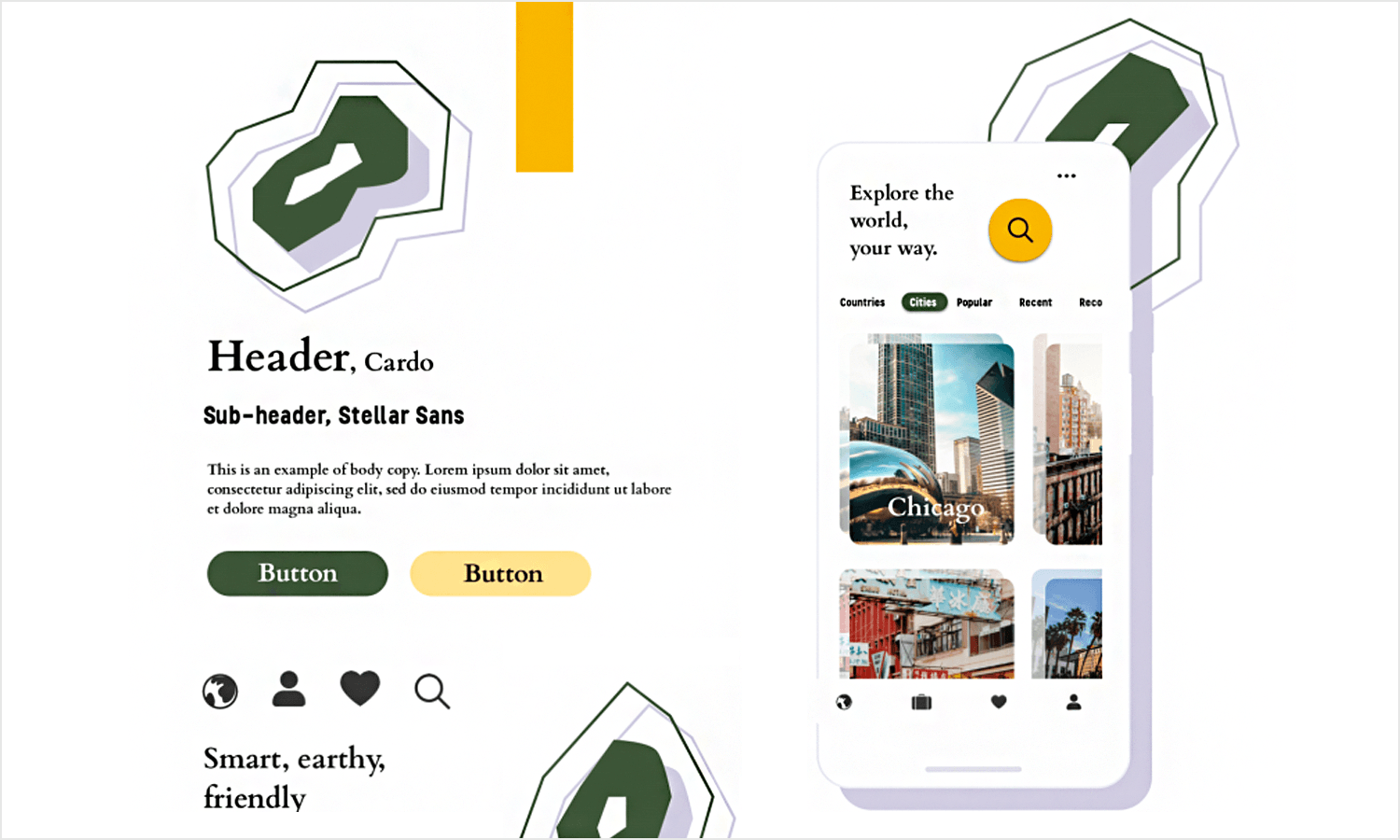
Sharada Krishnamurthy partage un exemple de tableau d’humeur d’application de rencontres et ce qui nous a immédiatement séduits, c’est la merveilleuse compilation de couleurs pastel.

Il permet d’ajouter un effet apaisant au design, tout en montrant la personnalité potentielle de l’appli grâce aux styles d’éléments et aux polices de caractères.
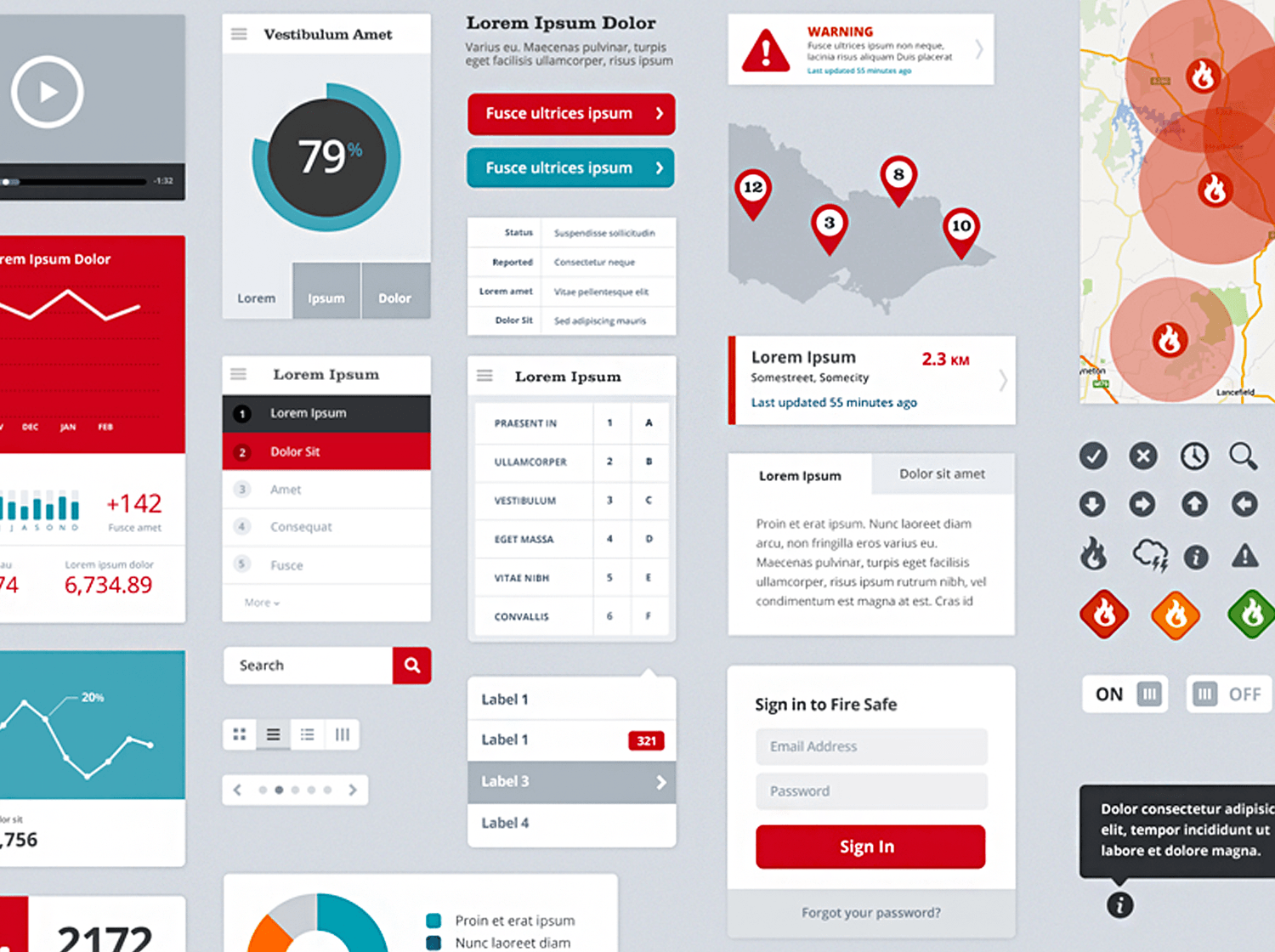
Cette planche d’humeur de Simon Phillips et de son équipe est un exemple de planche d’humeur un peu plus développé, avec moins d’expérimentation avec les couleurs et les motifs (bien qu’un schéma de couleurs soit présent) et plus de concentration sur l’essai de différents types de motifs, de composants et d’éléments d’UI.

Leur tâche consistait à trouver un moyen de montrer différentes variations de visualisation de données pour une application analytique.
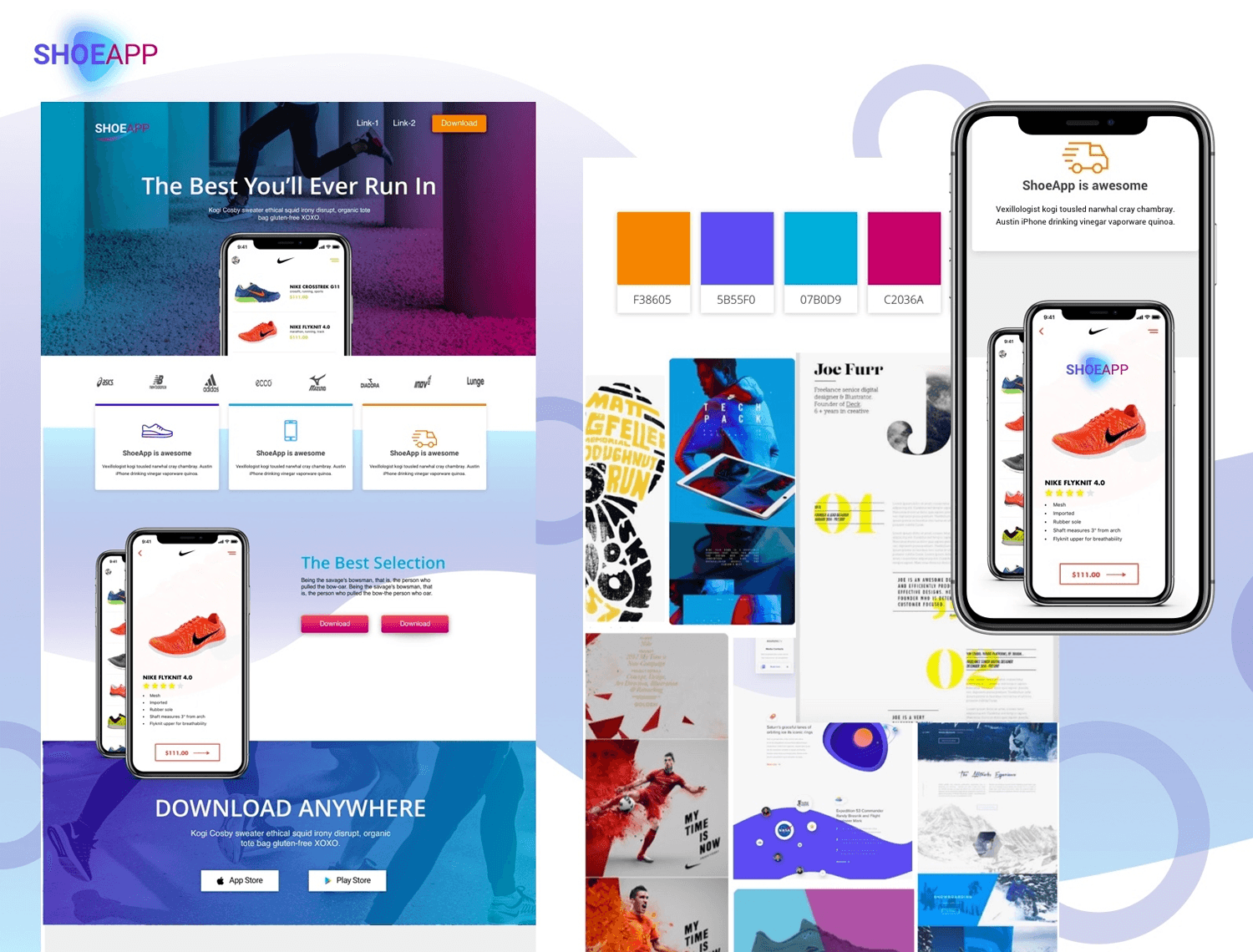
Joanna Katsifaraki sur Dribbble propose quelque chose d’un peu différent en fournissant non seulement un exemple de mood board coloré, mais aussi le mockup de son application Shoe App. Nous avons droit à un collage de couleurs vives et d’images frappantes, qui parviennent intelligemment à être capturées avec l’interface de l’application.

Nous avons choisi d’inclure cet exemple de tableau d’humeur dans la liste parce qu’il montre la progression naturelle du tableau d’humeur vers l’application.
Cet exemple de tableau d’humeur de Miro est en fait un modèle qui montre très bien comment vous pouvez transmettre l’idée, la personnalité et le thème d’une application potentielle. Il contient tous les éléments qui seront utilisés dans l’application finale, tels que des images vectorielles de dessins animés, une palette de couleurs bien définie, ainsi qu’une démonstration de la police de caractères et des différentes graisses qui seront utilisées dans l’application.

Mais ce modèle de tableau d’humeur pour application va encore plus loin en présentant d’autres points de contact possibles pour le produit, en incluant une page d’atterrissage de site web et un écran de démarrage de l’application.
Pour une application dont l’une des fonctions principales est d’enregistrer l’humeur d’une personne, le tableau d’humeur émotionnelle ci-dessous fait un très bon travail, en utilisant l’iconographie vectorielle et l’imagerie pour exprimer les émotions.

Des icônes simples et plates, ainsi que des lignes nettes et une mise en page propre et soignée sont les facteurs de design de cette application, en plus d’une police sans empattement simple. L’impact visuel potentiel d’une telle application a fait l’objet d’une attention particulière.
Hijim Nam a créé ce mood board pour l’UI d’ une application de coaching sportif appelée Personal Gold. Tout au long de son exemple, elle utilise le mood board pour montrer comment elle a trouvé le thème, le caractère et le design visuel de l’application avec son client en utilisant des recherches basées sur cinq applications similaires dans l’industrie.

Hijim a réussi à développer un thème de couleur récurrent et à utiliser des images d’aide qui renforcent les adjectifs » joyeux « , » sportif « , » efficace » et » tendance « . L’iconographie, ainsi que les concepts de l’application et du tableau de bord reflètent également ces adjectifs.
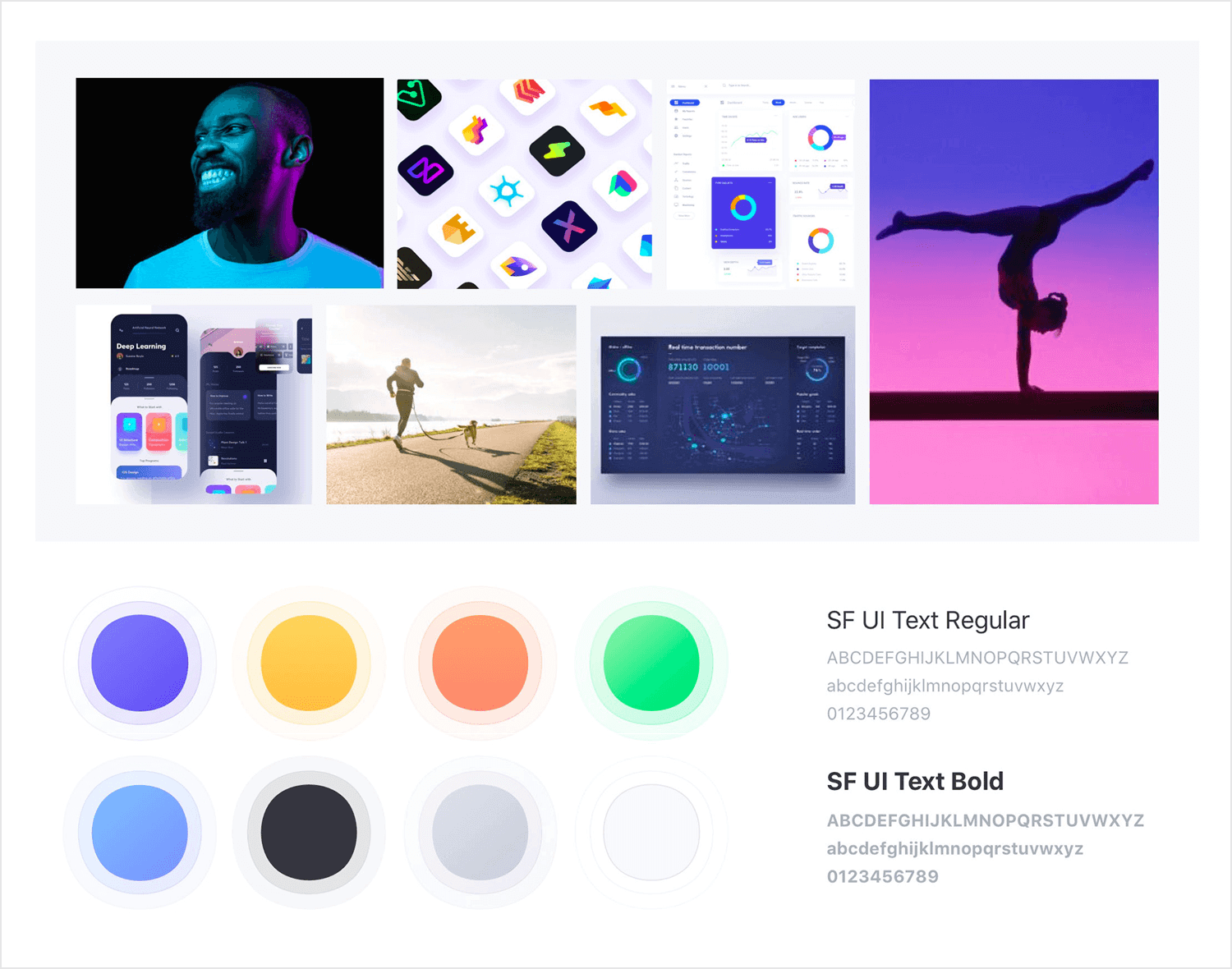
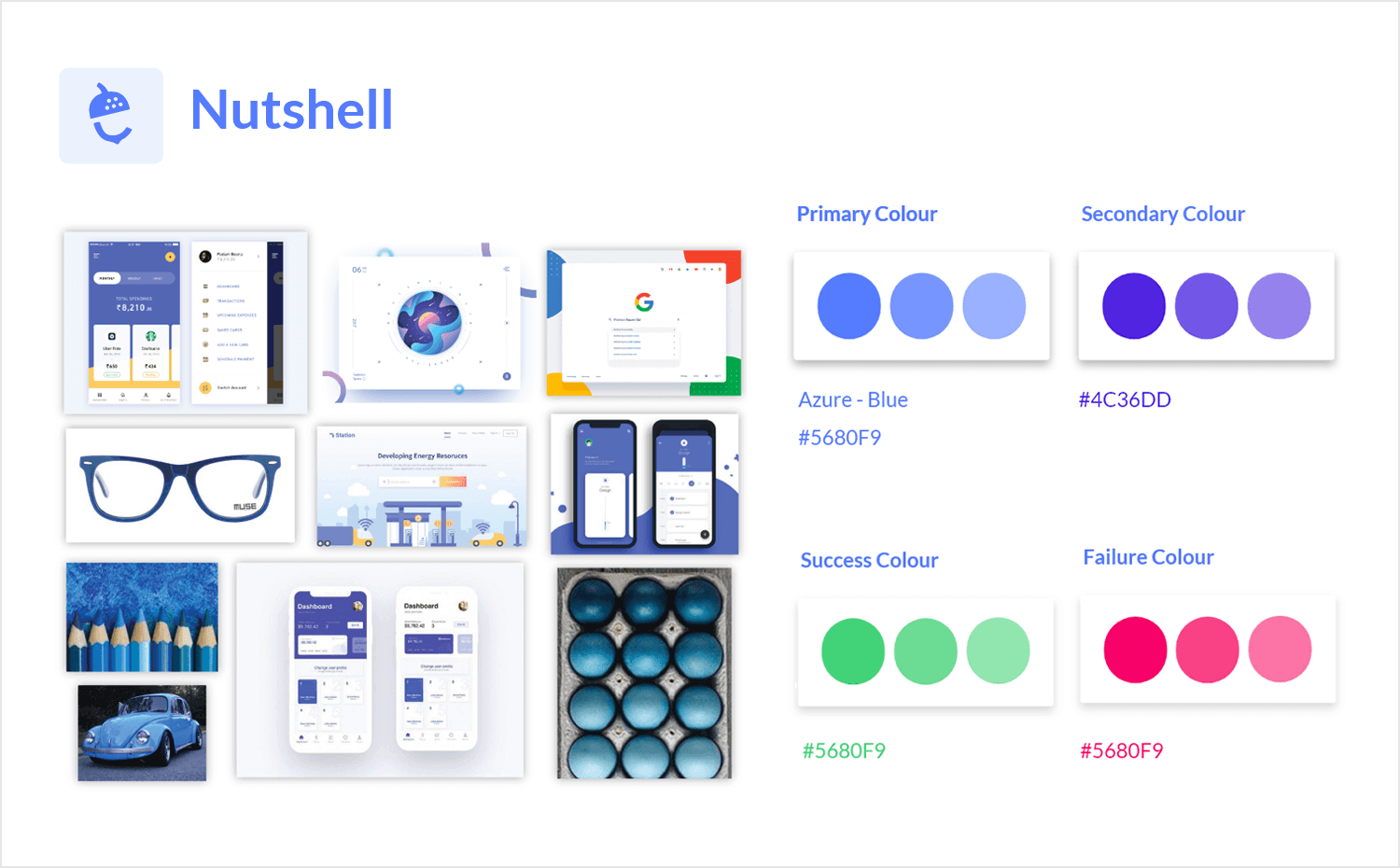
Rahul Goradia utilise cet exemple de mood board d’un système de design pour montrer comment ils peuvent nous aider à concevoir et à lancer un système complet de conception d’UI. Il inclut un mood board général composé d’images fortes qui contribuent à donner le ton et le style de l’application, ainsi qu’une palette de couleurs clairement définie. L’ambiance générale du mood board est branchée et intellectuelle.

Dans son article, Rahul explique comment la création d’un tableau d’ambiance l’a aidé à établir une palette de couleurs primaires, secondaires et tertiaires, tout en établissant un schéma de couleurs contrastées pour les succès et les échecs. Il a ensuite établi des tons d’ombre, des styles de police et, enfin, des éléments d’UI, tous issus du tableau d’ambiance original qu’il a mis en place.
Un exemple légèrement différent de tous les autres de cette liste. Cette planche d’ambiance réalisée par itCraft nous montre que l’aspect le plus important à garder à l’esprit lors de l’élaboration d’une planche d’ambiance est toujours le public ou les utilisateurs. En fin de compte, le mood board n’est pas destiné à nous-mêmes ou au client, mais toujours à l’utilisateur final.

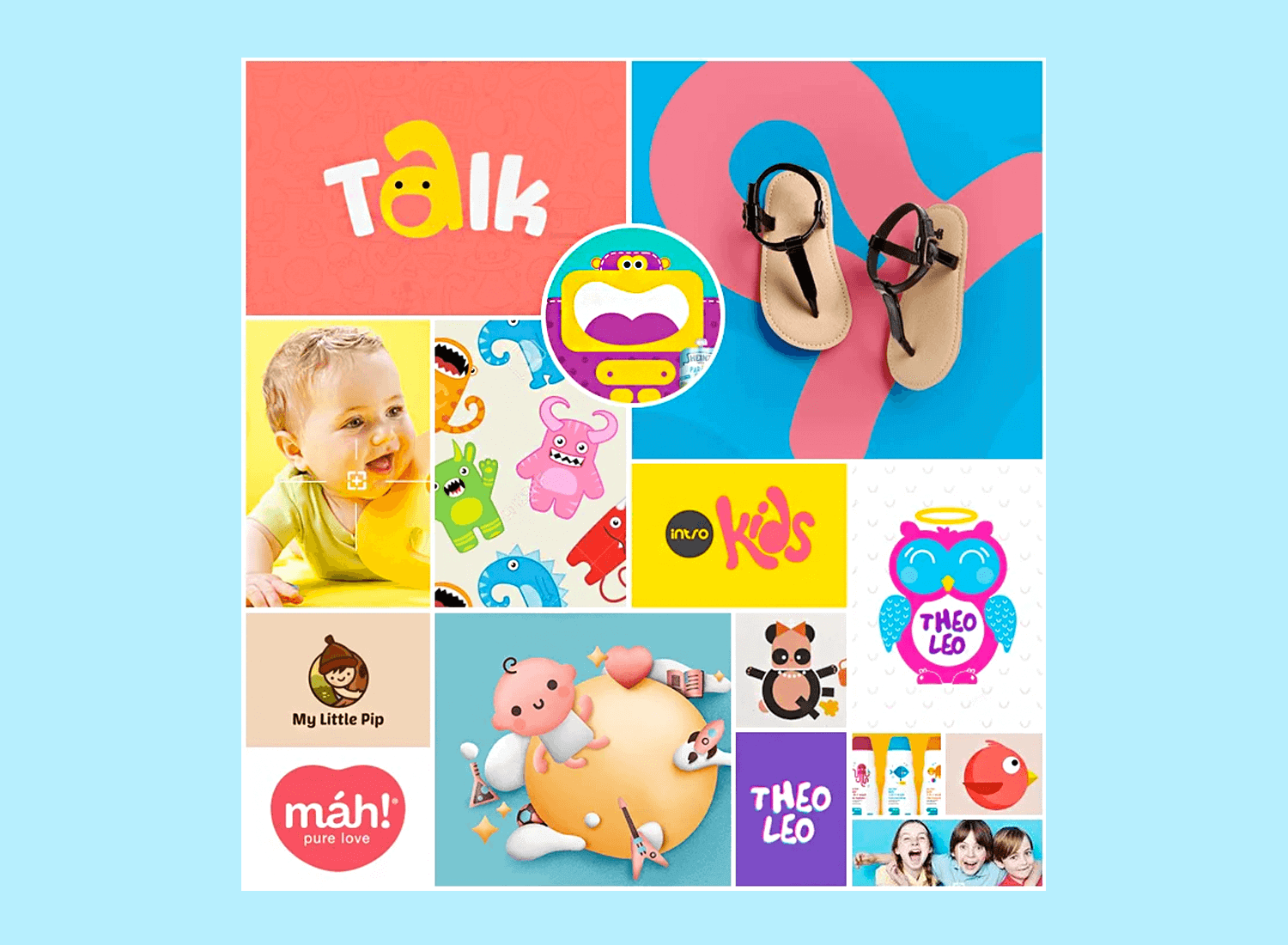
Dans cet exemple de tableau d’humeur pour une application de publication d’histoires pour enfants, on peut voir comment la conceptrice s’est inspirée d’autres produits et d’autres designs. Elle les a rassemblés dans un collage pour établir un schéma de couleurs, une police de caractères et un contour d’éléments ludiques.
Concevez votre Mood Board avec Justinmind. C'est gratuit. Nombre de projets illimité !

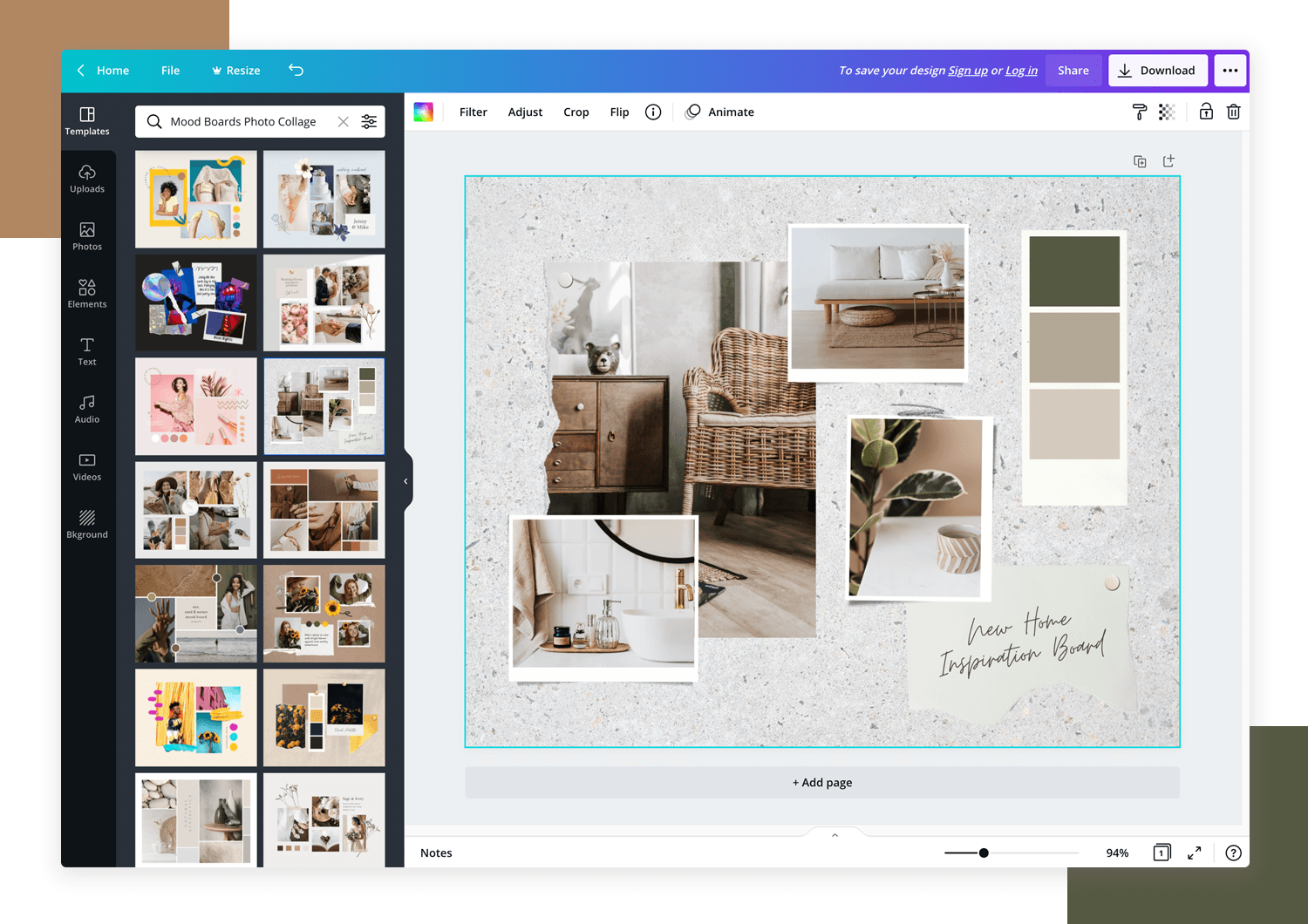
Quel designer n’a pas entendu parler de Canva? Canva vous permet de créer des cartes de visite, des présentations et même des CV en donnant l’impression que cela vous a pris des heures. Et bien sûr, il en va de même lorsque vous l’utilisez pour créer un tableau d’humeur !

Avec des milliers d’images et de ressources disponibles dans leur référentiel, ainsi que des modèles de mise en page et la possibilité de télécharger vos propres images, l’élaboration d’un tableau d’ambiance de site Web dans Canva se fait en toute simplicité !
- Prix: vous avez le choix entre Free, Pro (10 $ par mois) et Enterprise (30 $ par mois).
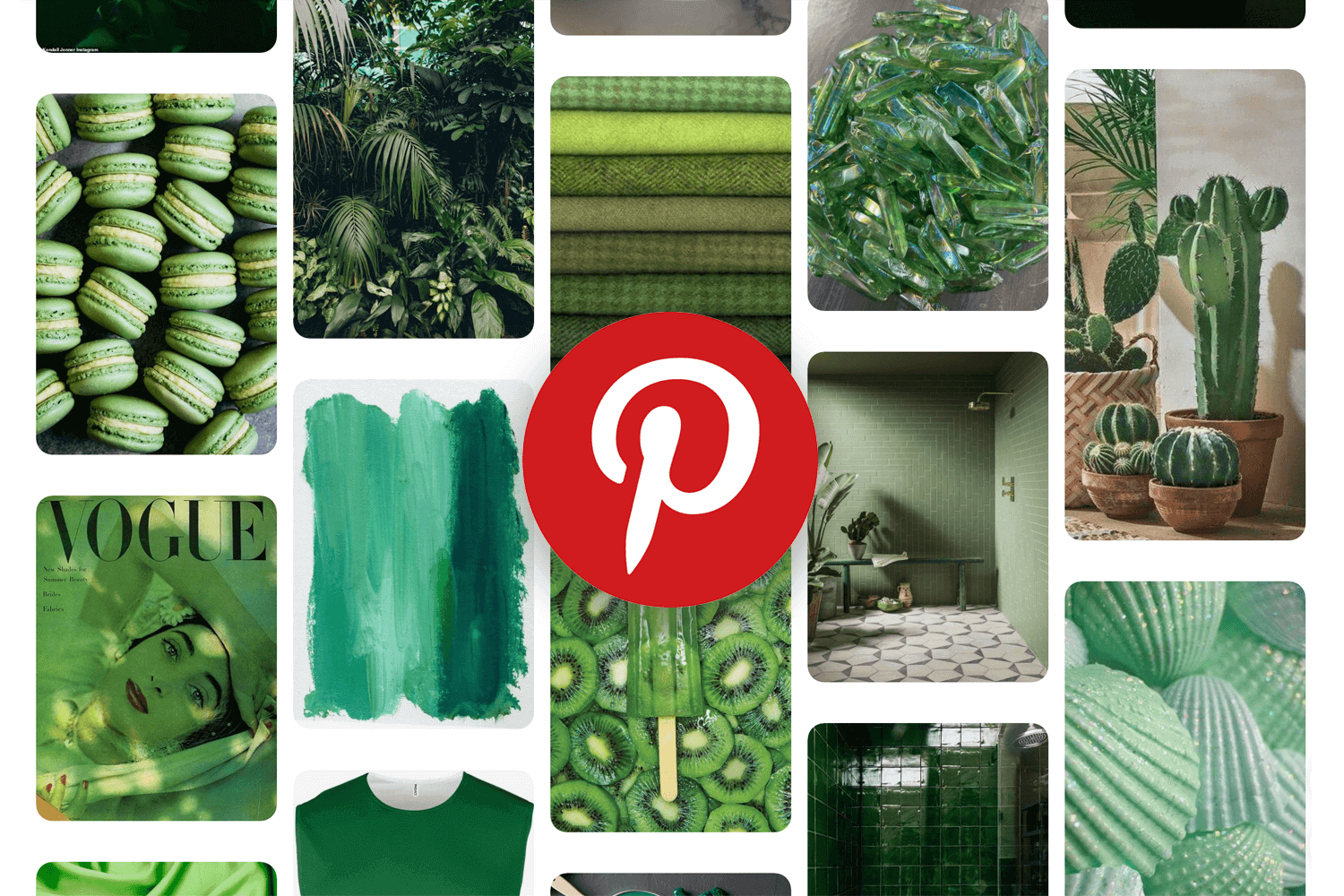
Pour créer rapidement et facilement un tableau d’humeur, rendez-vous sur Pinterest. Vous y trouverez tout ce dont vous avez besoin pour créer un montage qui attirera l’attention et suscitera la réflexion de vos clients sur votre angle de design.

Faites une recherche dans leur base de données pour trouver l’assortiment parfait de palettes de couleurs et d’images saisissantes !
- Prix: gratuit
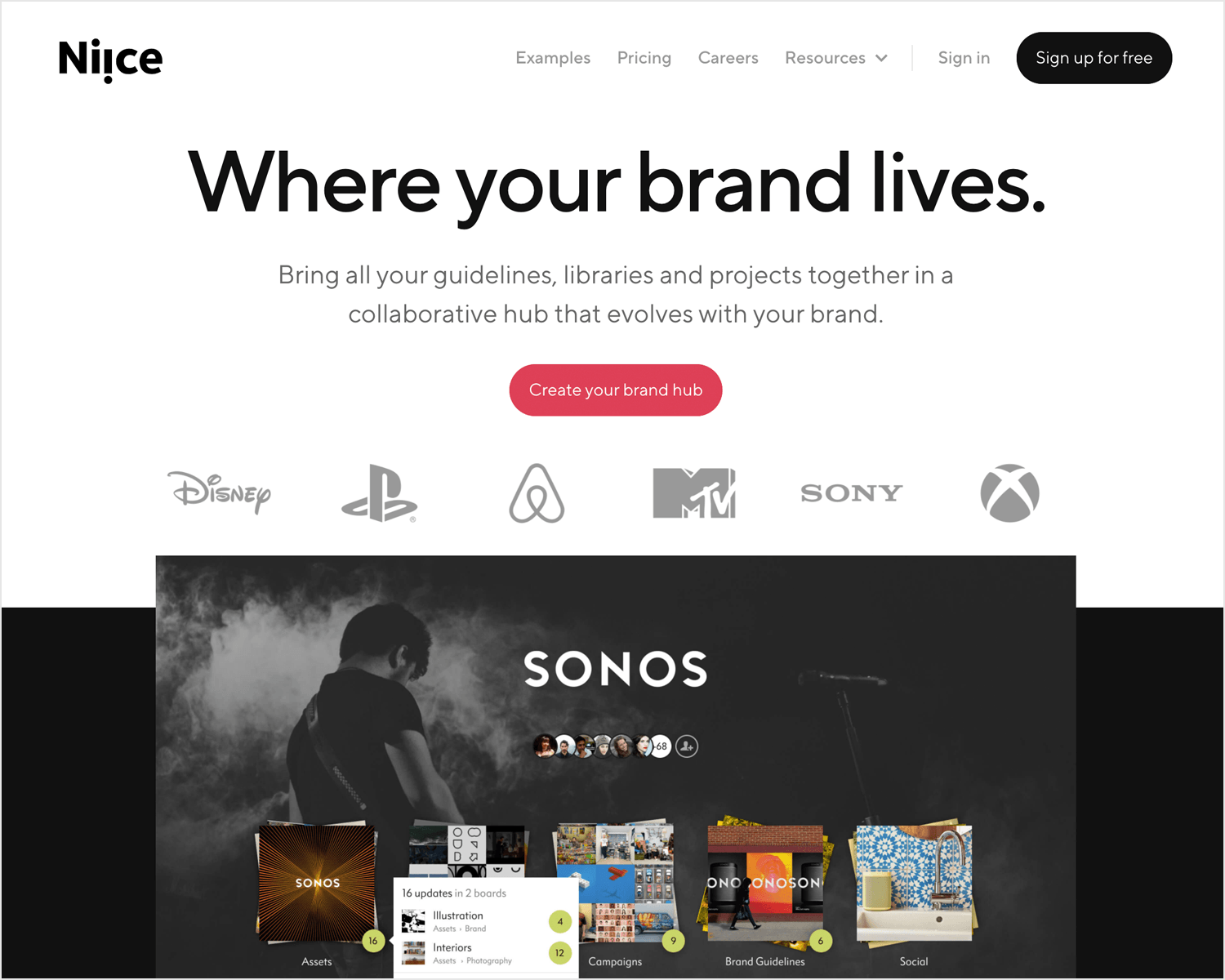
Avec Niice, vous pouvez créer un espace agréable et privé pour votre collection d’images. Vous pourrez glisser et déposer pour commencer à compiler instantanément une chorégraphie de photos et d’images vectorielles complémentaires.

Toutefois, l’une des caractéristiques qui distingue ce créateur de tableau d’humeur des autres est l’extension Chrome qui vous permet de saisir toutes les images que vous découvrez en naviguant sur le web.
- Prix: gratuit
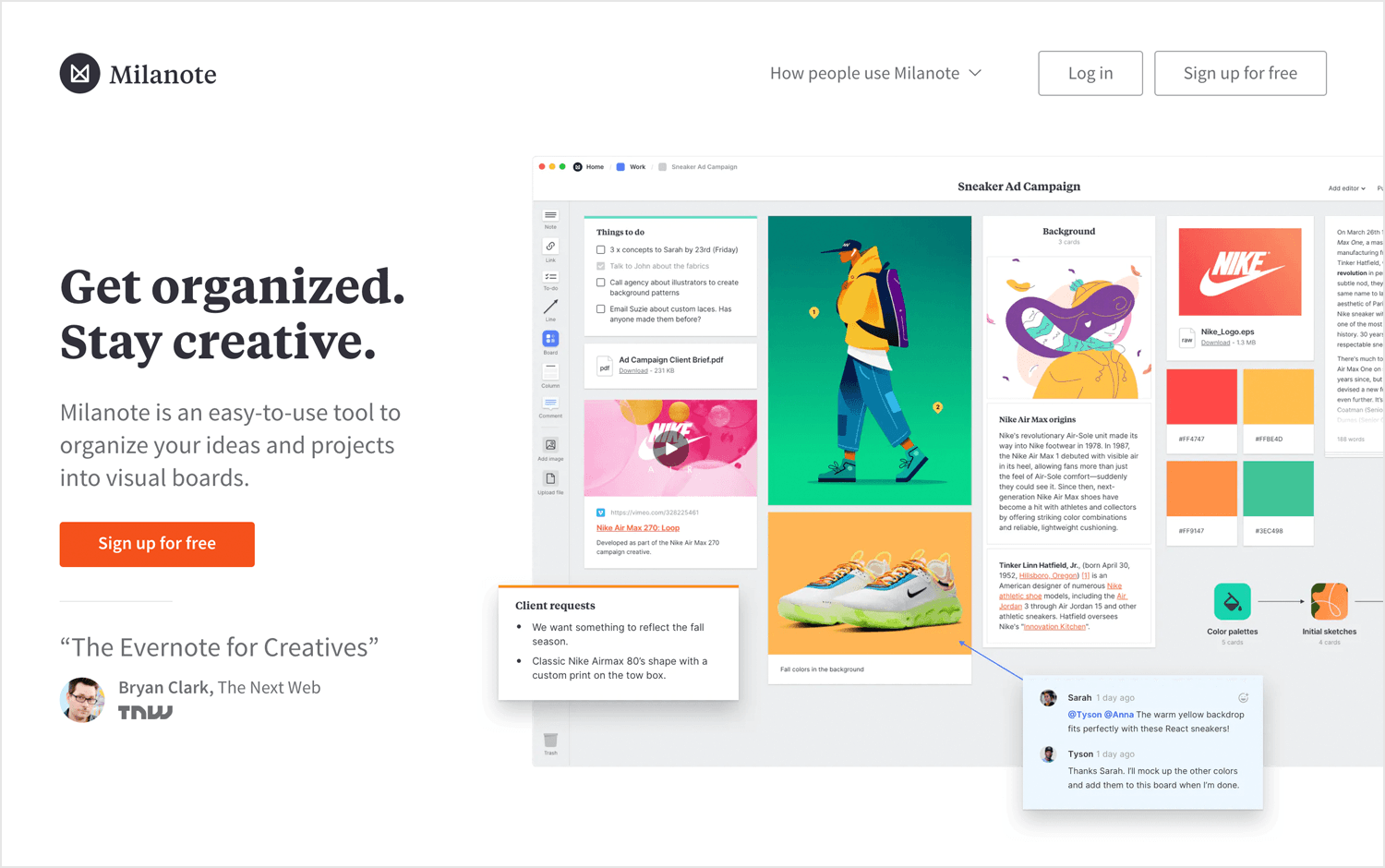
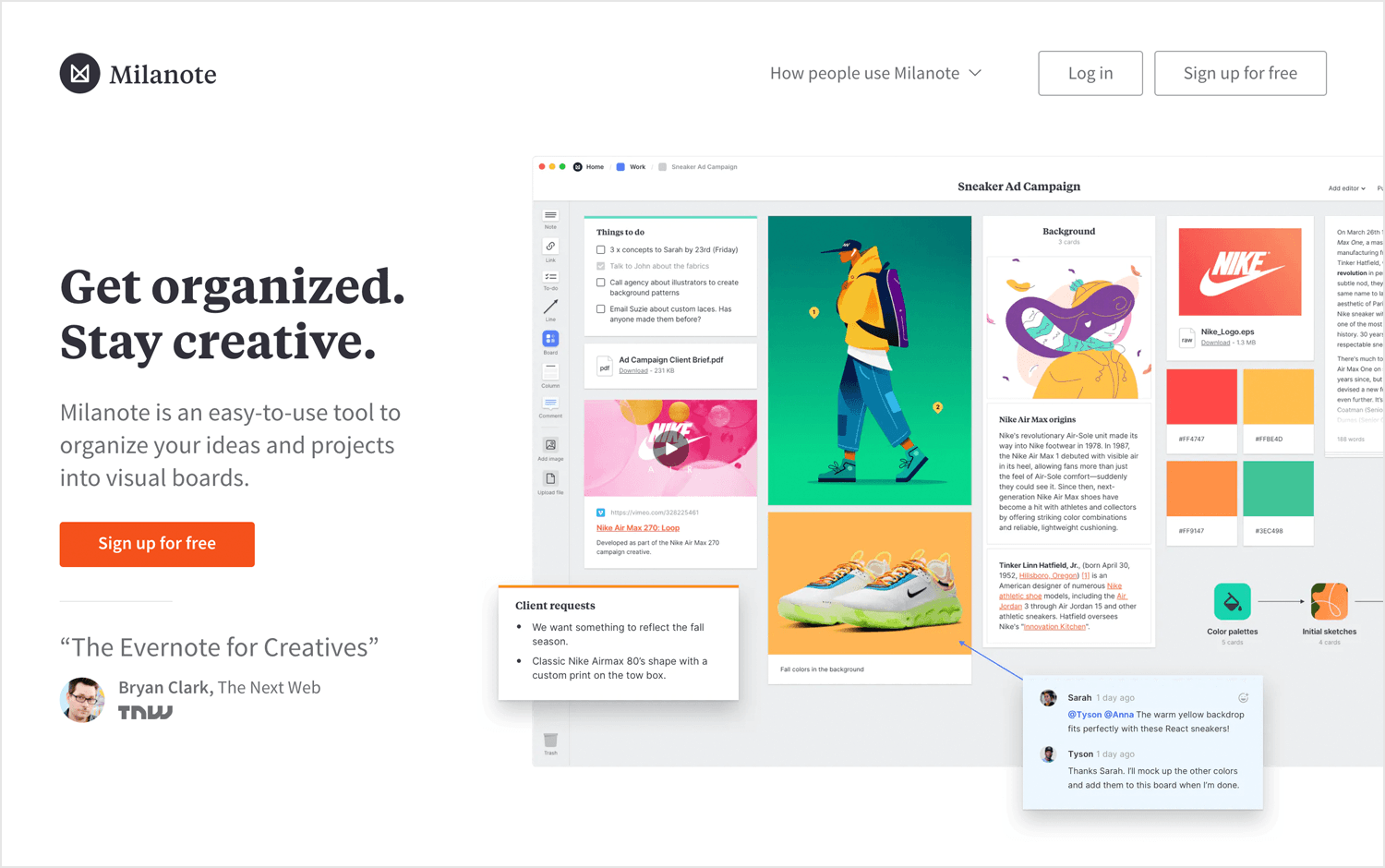
Ce que nous apprécions dans le créateur de moodboards Milanote, c’est que, outre le fait que vous pouvez l’utiliser sur n’importe quel navigateur web, vous pouvez utiliser autant de niveaux de hiérarchie et de couches que vous le souhaitez pour créer les moodboards de votre site web.

C’est également un excellent outil de collaboration : vous pouvez partager votre tableau d’humeur à distance avec qui vous voulez, tout en recevant des commentaires et des réactions !
- Prix: Gratuit et professionnel (10 $ par mois)
Sampleboard est un créateur de moodboards doté d’une interface conviviale qui vous permet de vous inscrire à une communauté créative pour trouver l’inspiration, à l’instar de Pinterest.

Vous pouvez partager tous les moodboards de sites web que vous concevez avec le Sampleboard sur les médias sociaux tout en ayant la possibilité de les importer dans des documents et des présentations. Ce que nous aimons dans Sampleboard, c’est que vous pouvez partager vos moodboards en un seul clic !
- Prix: essai gratuit, puis 12 $ par mois
Les mood boards peuvent vous aider à transmettre le concept du design graphique prévu pour une UI beaucoup plus facilement et de manière plus éloquente que les mots. Ils peuvent vous aider à montrer comment vous avez l’intention d’incorporer toutes les qualités abstraites pertinentes pour l’image de marque d’un site web ou d’une application, telles que :
- Regardez
- Sentiment
- Émotion
- Personnalité
Enfin, un tableau d’inspiration n’est pas seulement utile pour faire passer vos idées de design et votre inspiration aux autres. Il peut également servir de guide de style pour vous et toute autre personne travaillant sur le projet afin de s’assurer que le résultat est fidèle à l’idée originale. Il n’est pas facile de communiquer les idées de design de l’UI. Les mood boards projettent votre créativité de manière visuelle, ce qui vous permet de revenir à ce que vous faites le mieux : le design. Ils constituent également un guide de style utile tout au long de votre travail. Voici quelques exemples et outils pour votre prochaine séance de brainstorming !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read