30+ exemples étonnants de navigation sur un site web que vous voudrez copier

Il n'est pas facile de créer un réseau de liens dans lequel l'utilisateur peut naviguer. Jetez un coup d'œil à ces plus de 30 sites web qui ont non seulement réussi, mais qui l'ont fait avec style !
Le design de la navigation sur les sites web. Il s’agit d’un élément essentiel de tout prototype de site web – quand avez-vous vu pour la dernière fois un site web qui n’avait pas de navigation du tout ? À l’inverse, il nous est arrivé à tous de visiter certains sites web et d’être déroutés ou ennuyés par le design de la navigation.
Concevez et créez des prototypes de navigation pour votre site web avec Justinmind. C'est gratuit !

La possibilité non seulement de se déplacer sur le site web, mais aussi d’explorer et de trouver ce dont ils ont besoin. Mais qu’est-ce qui fait un bon design de navigation ? C’est la partie délicate : les choses que votre design de navigation doit réaliser changeront d’un site web à l’autre. Comme de nombreux aspects du design UX, il n’existe pas d’approche unique. Cela dit, de nombreux designers cherchent de l’aide dans les modèles d’UI couramment utilisés, en utilisant ces structures pour créer les bases de leur navigation.
Même s’il est impossible de dresser une liste de contrôle pour un design de navigation parfait, nous pouvons dresser une liste de sites web qui ont réussi à le faire ! Qu’il s’agisse de la facilité de navigation, de l’esthétique ou de l’expérience, tous ces sites se distinguent par le fait que les utilisateurs sont libres de se déplacer et d’apprécier le temps qu’ils passent sur le site. Jetez-y un coup d’œil et laissez-vous inspirer !
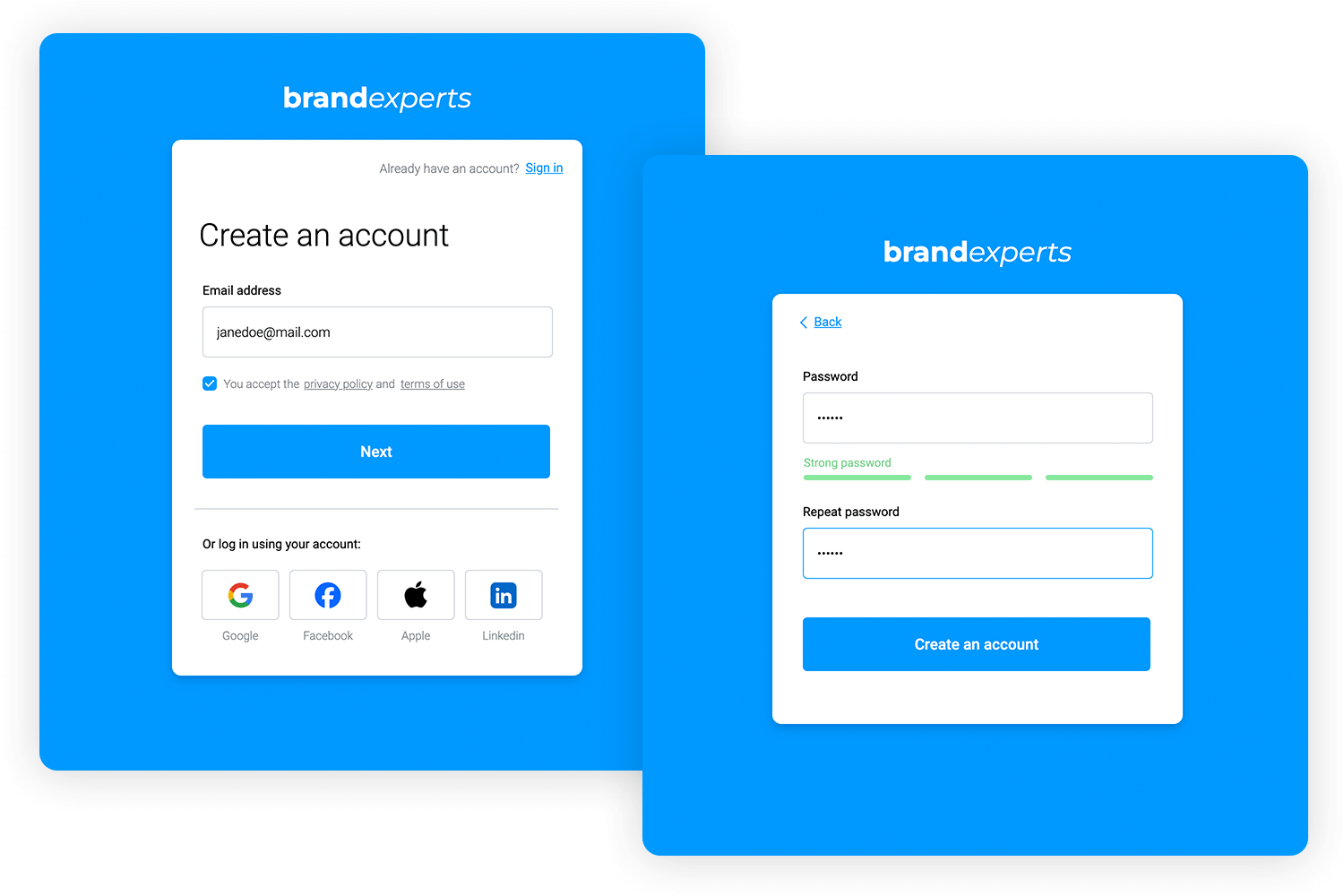
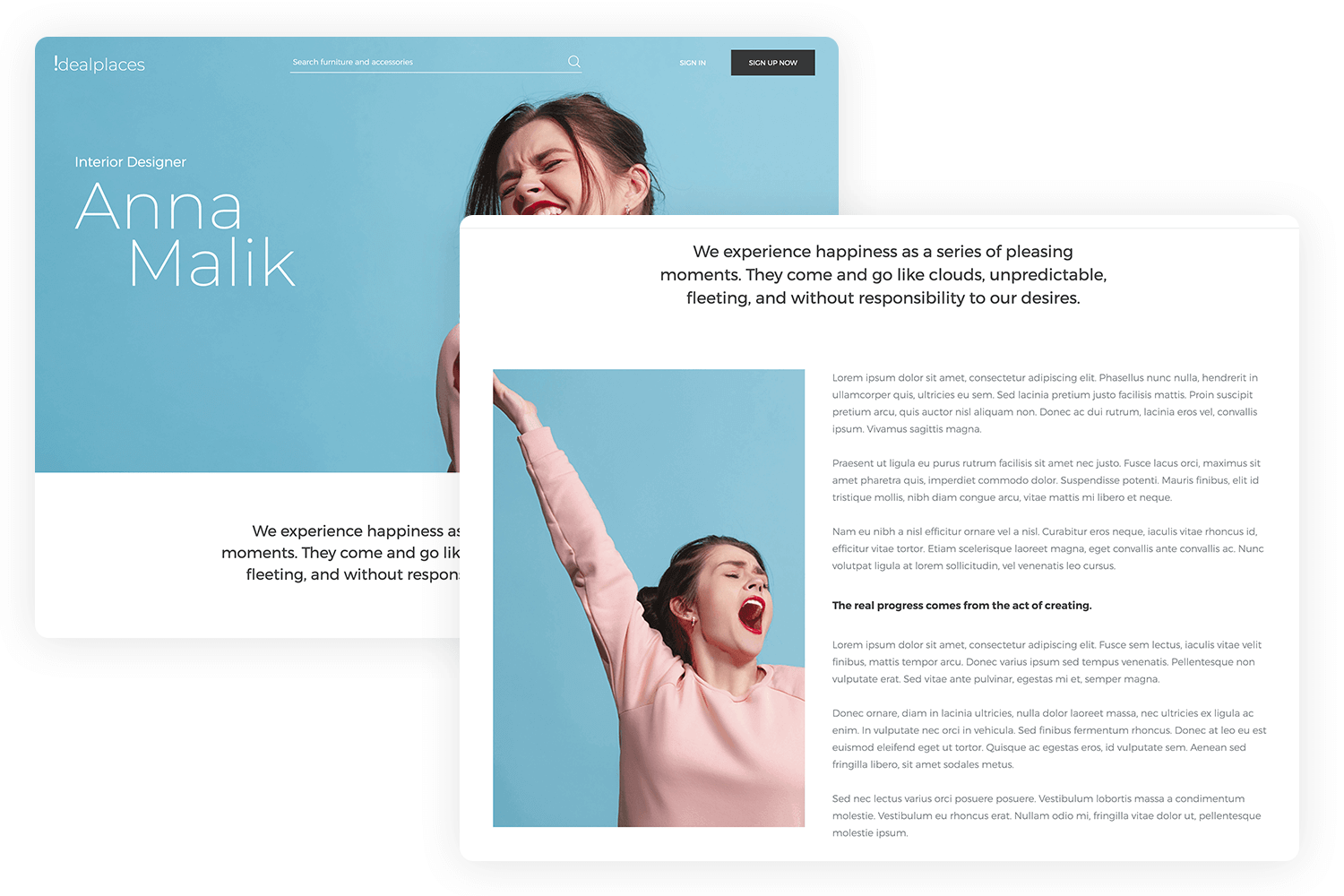
S’inscrire n’a jamais été aussi amusant ! Les designers de Justinmind ont conçu ce formulaire gratuit qui illustre une manière intelligente de rendre l’inscription à un site web plus conviviale. Au lieu de submerger les utilisateurs avec un long formulaire, il divise le processus en deux étapes faciles. Tout d’abord, il vous suffit de saisir votre adresse électronique ou de vous connecter à l’aide de votre compte de média social préféré. Une fois que vous avez cliqué sur « Suivant », un deuxième formulaire, plus petit, vous est présenté pour créer un mot de passe. Cette approche interactive maintient l’attention des utilisateurs et fait de la procédure d’inscription un jeu d’enfant !

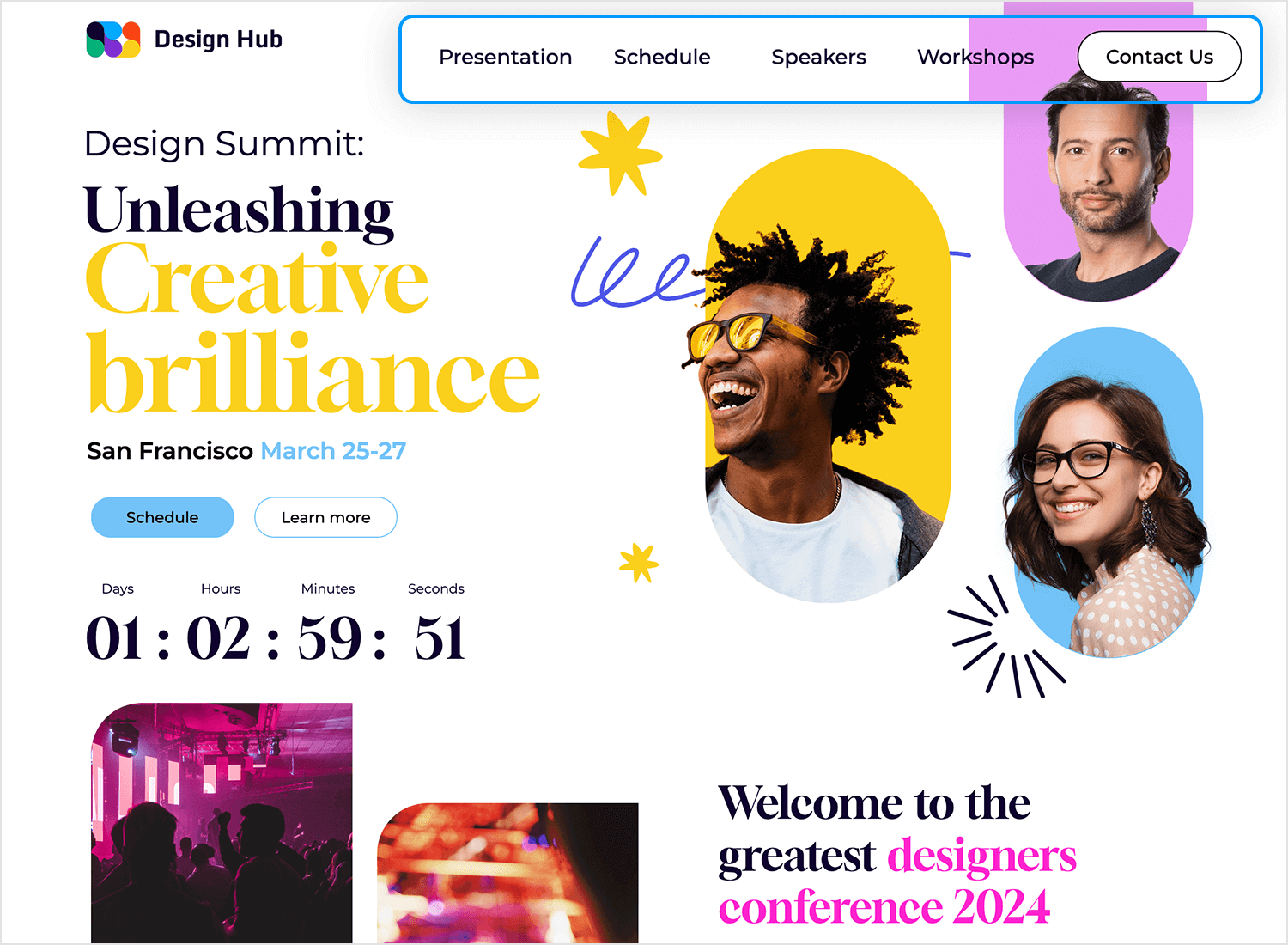
Cet exemple gratuit de sommet de web design par Justinmind montre un menu de navigation de site web cool. Lorsque vous cliquez sur un lien, comme « Présentation » ou « Programme », la page défile automatiquement vers cette section. C’est un moyen simple de naviguer et de trouver les informations dont vous avez besoin. Le menu est également très esthétique, avec un joli logo et des libellés clairs.

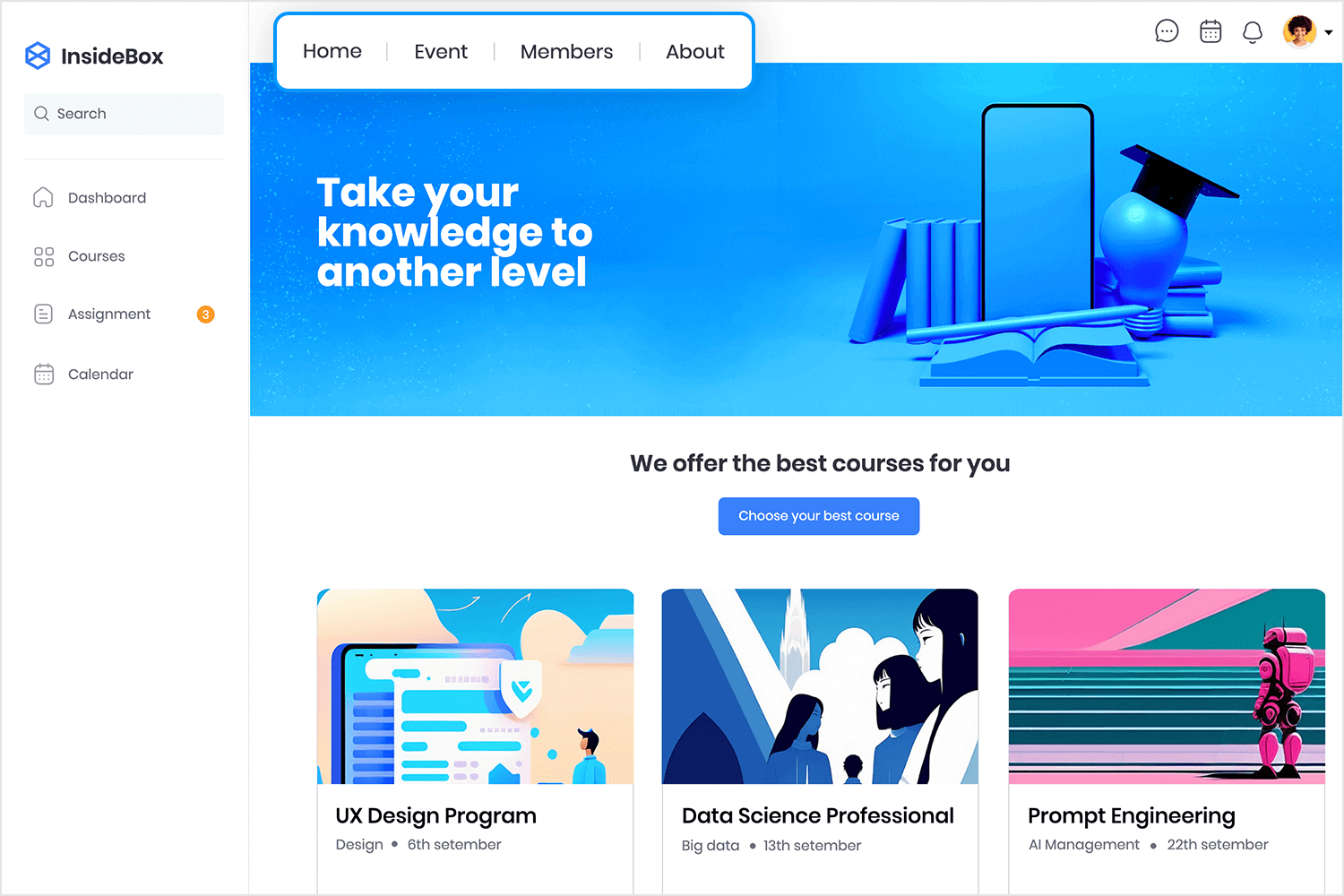
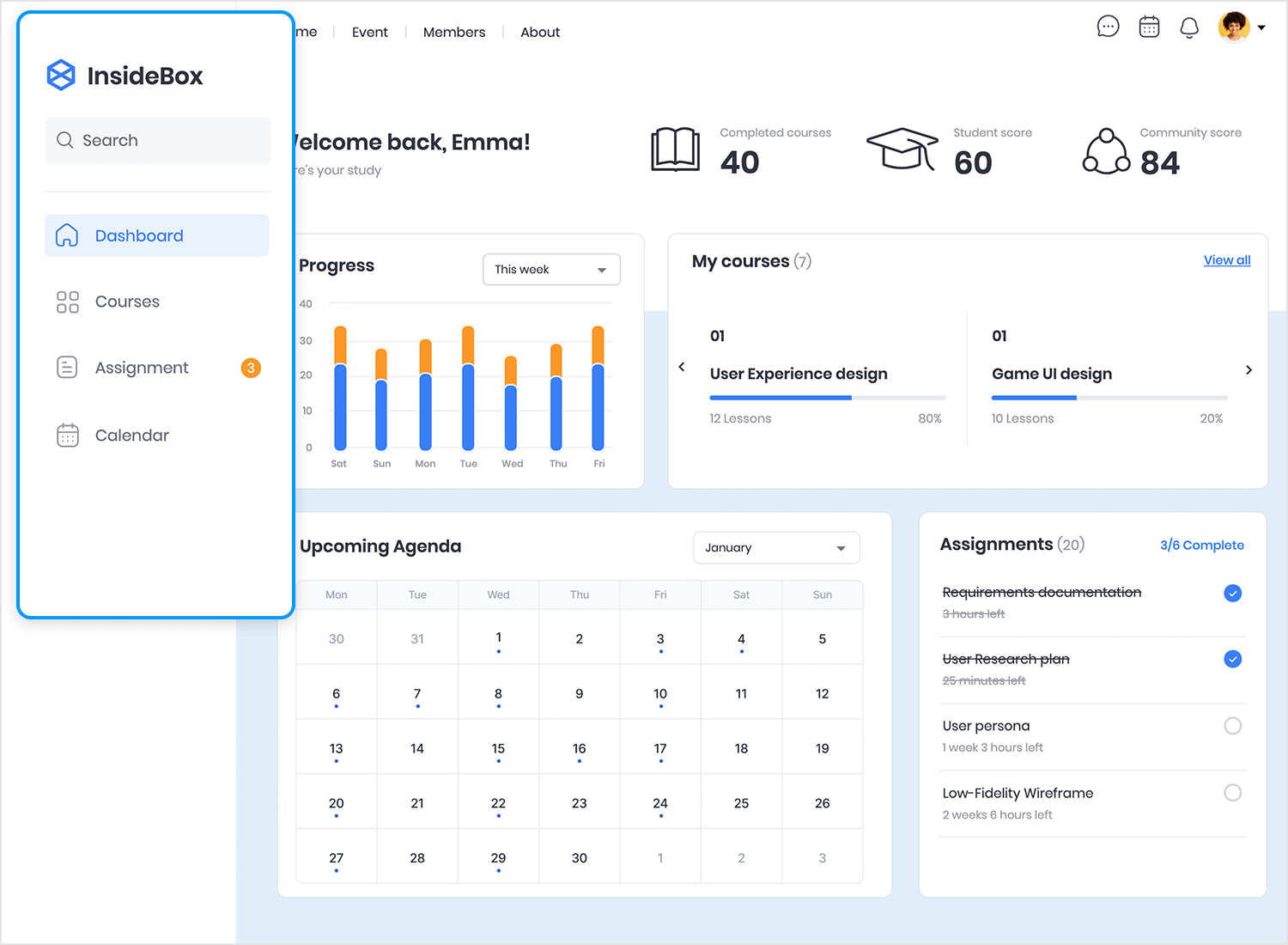
Vous recherchez un look plus classique ? Ce wireframing présente un menu de navigation intemporel pour un site web d’apprentissage en ligne. La barre de menu présente un design simple avec quatre liens essentiels : « Accueil », « Événement », « Membres » et « À propos ». Cette disposition classique est facile à naviguer et à comprendre, ce qui en fait un excellent choix pour les sites Web qui privilégient une expérience propre et conviviale. Obtenez-le gratuitement !

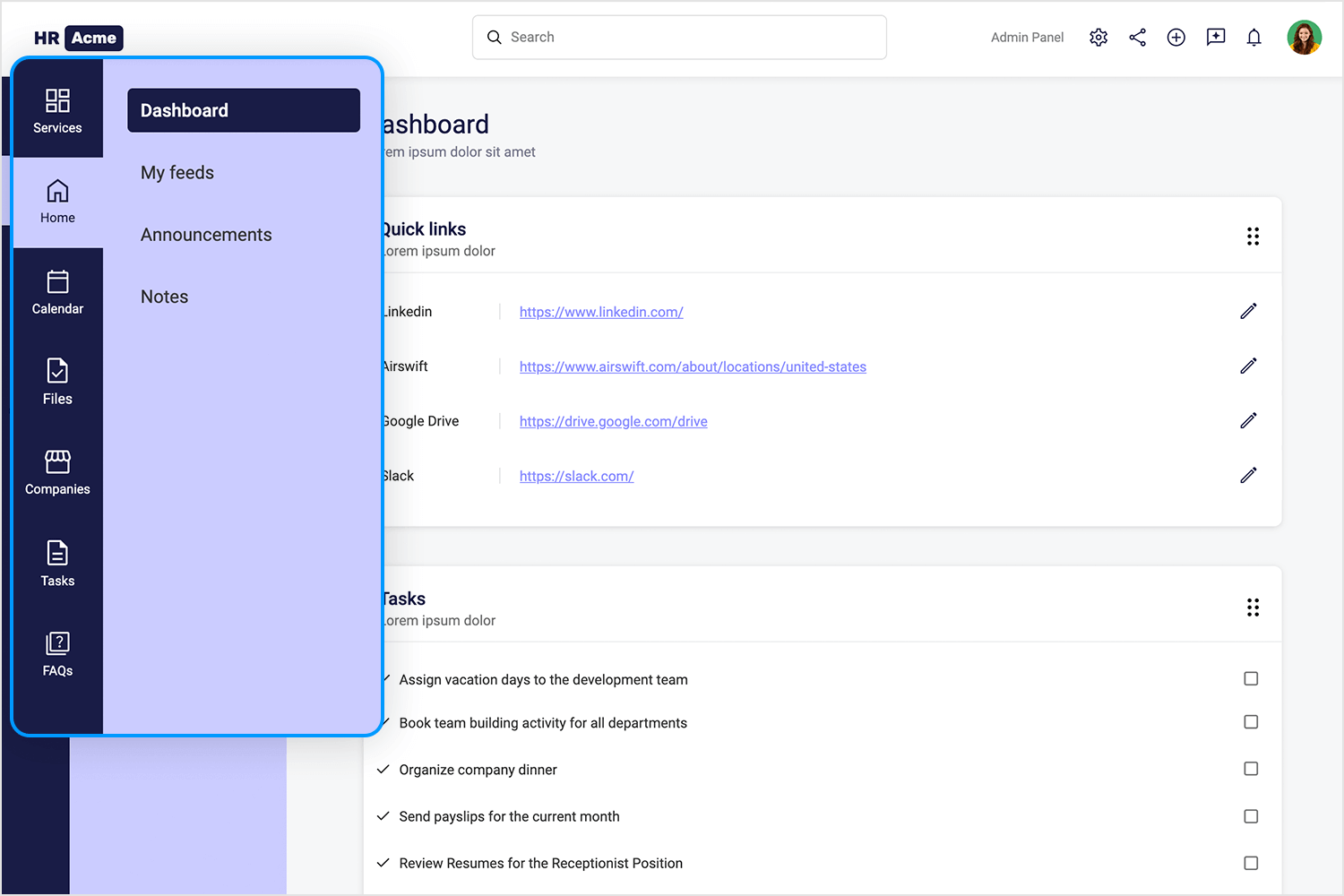
Justinmind présente un menu latéral cool avec des sous-catégories pour un modèle de web app RH Angular. Il a un titre clair, « HR Acme », et une liste de catégories principales sur lesquelles vous pouvez cliquer pour voir plus d’options. C’est un excellent moyen de garder tout organisé et facile à trouver. De plus, il est gratuit. Utilisez-le pour votre projet dès aujourd’hui !

L’exemple de site web responsive complet de Justinmind présente un effet de défilement Parallaxe très cool qui ajoute une touche de magie au site web. Au fur et à mesure que vous défilez, l’arrière-plan se déplace à une vitesse différente de celle du texte et des images, créant un effet 3D à la fois attrayant sur le plan visuel et amusant à utiliser. La barre de navigation du site reste fixe, ce qui facilite la navigation, et l’en-tête est bien visible, avec un logo clair et un menu convivial. L’effet de parallaxe fait de cet exemple de navigation de site web notre préféré sur notre liste !

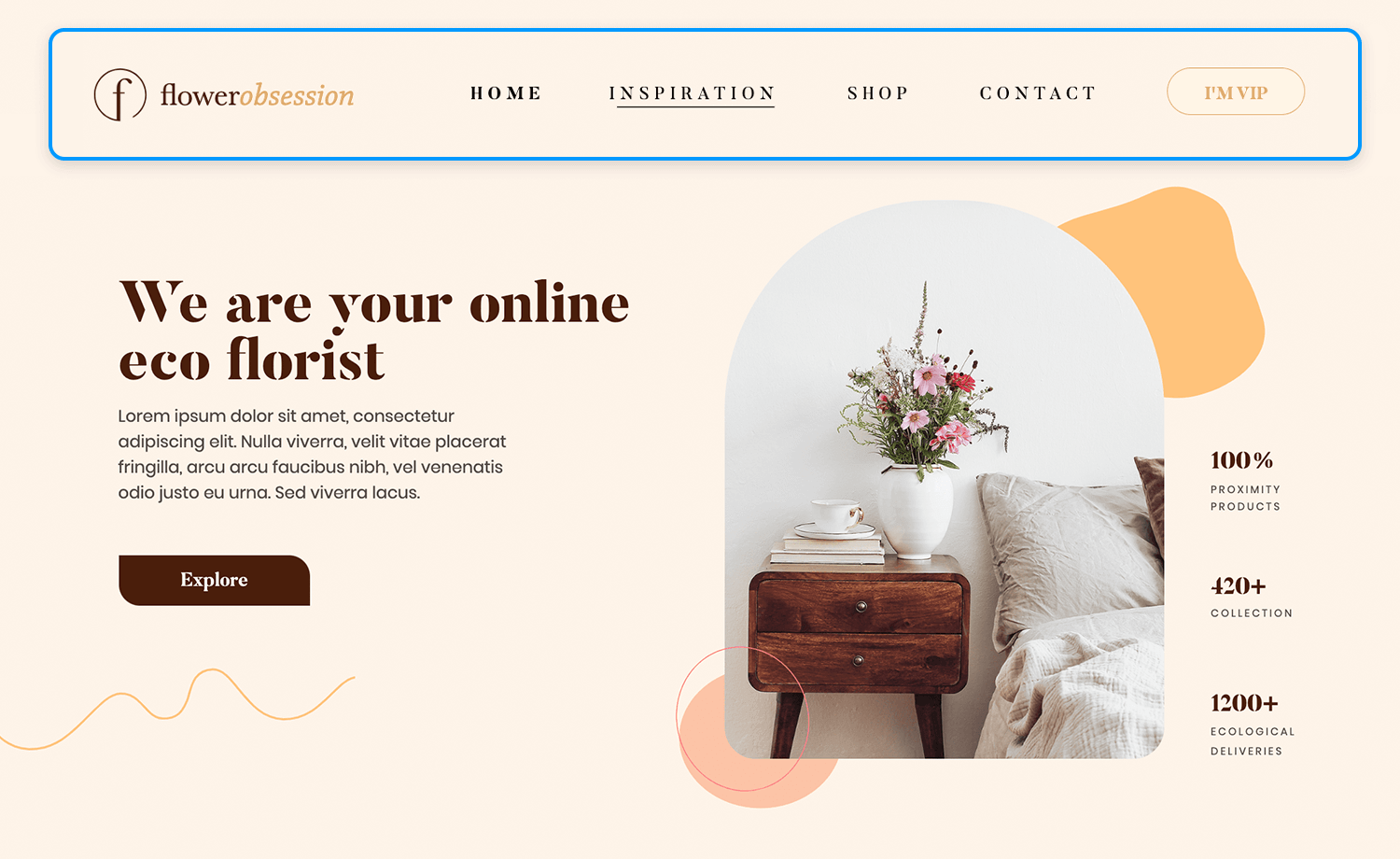
La barre de navigation du menu du modèle de fleuriste en ligne Justinmind possède une interface utilisateur (UI) intuitive qui mêle design et fonctionnalité. Les lignes épurées et le design minimaliste de la mise en page horizontale offrent une interface directe et conviviale. Les éléments du menu sont présentés avec une police de caractères facile à lire sur un fond doux et pastel. Un effet de survol subtil indique visuellement que l’utilisateur dispose d’une option, ce qui suggère un certain niveau d’interaction. L’ensemble du design s’accorde avec le motif fleuri et la navigation est à la fois agréable visuellement et simple à utiliser.

Concevez et créez des prototypes de navigation pour votre site web avec Justinmind. C'est gratuit !

La disposition du menu de navigation sur un modèle de site Web d’apprentissage en ligne par Justinmind est lisse et intuitive, avec une UI qui accueille les étudiants dans un monde d’apprentissage et d’exploration. Le logo InsideBox, un simple cube, donne d’emblée le ton d’un processus d’apprentissage ordonné et systématique. Les principales options de navigation, telles que le tableau de bord, les cours, les devoirs et le calendrier, sont affichées dans une liste facile à utiliser sous le logo, ce qui permet aux visiteurs de rechercher activement des cours ou des ressources spécifiques. L’option « devoir », représentée par un petit point orange, donne aux étudiants un sentiment d’urgence et les motive à terminer leurs devoirs dans les délais impartis. Dans l’ensemble, le design du menu crée une entrée visuellement attrayante et captivante en équilibrant parfaitement l’aspect pratique et l’esthétique.

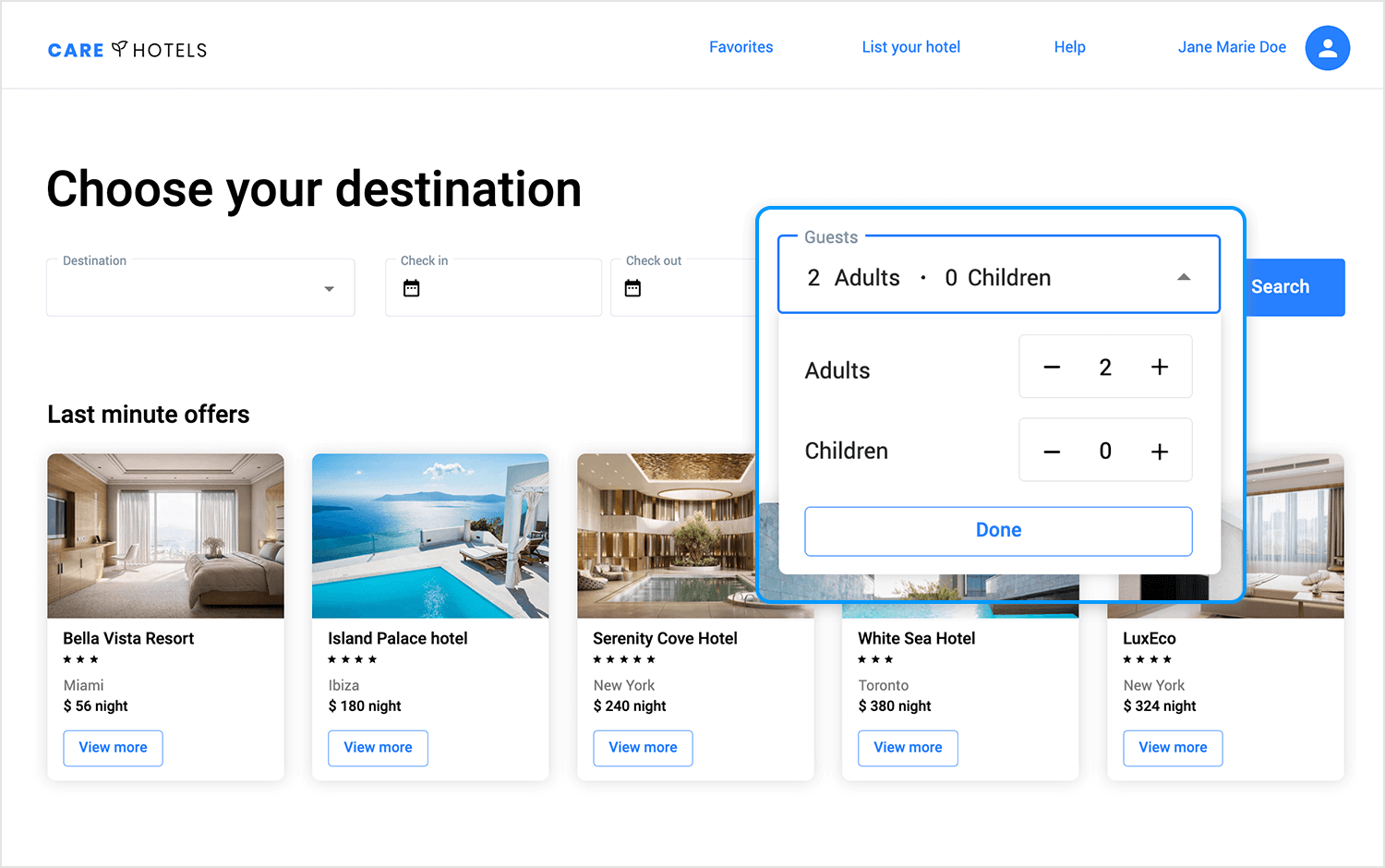
Le modèle de site web de réservation d’hôtel de Justinmind met en valeur un design simple et esthétiquement agréable qui est également très convivial. En haut, le terme « clients » est facilement observable, ainsi que la sélection actuelle de 2 adultes – 0 enfant. Le menu peut être étendu, comme l’indique la petite icône en forme de flèche. En cliquant, le menu affiche deux champs distincts intitulés « Adultes » et « Enfants », chacun avec des boutons « – » et « + » pour modifier la quantité de participants dans chaque groupe. L’utilisateur peut confirmer son choix et poursuivre le processus de réservation en cliquant sur le bouton « Terminé » en bas de page. Simple, chic et efficace !

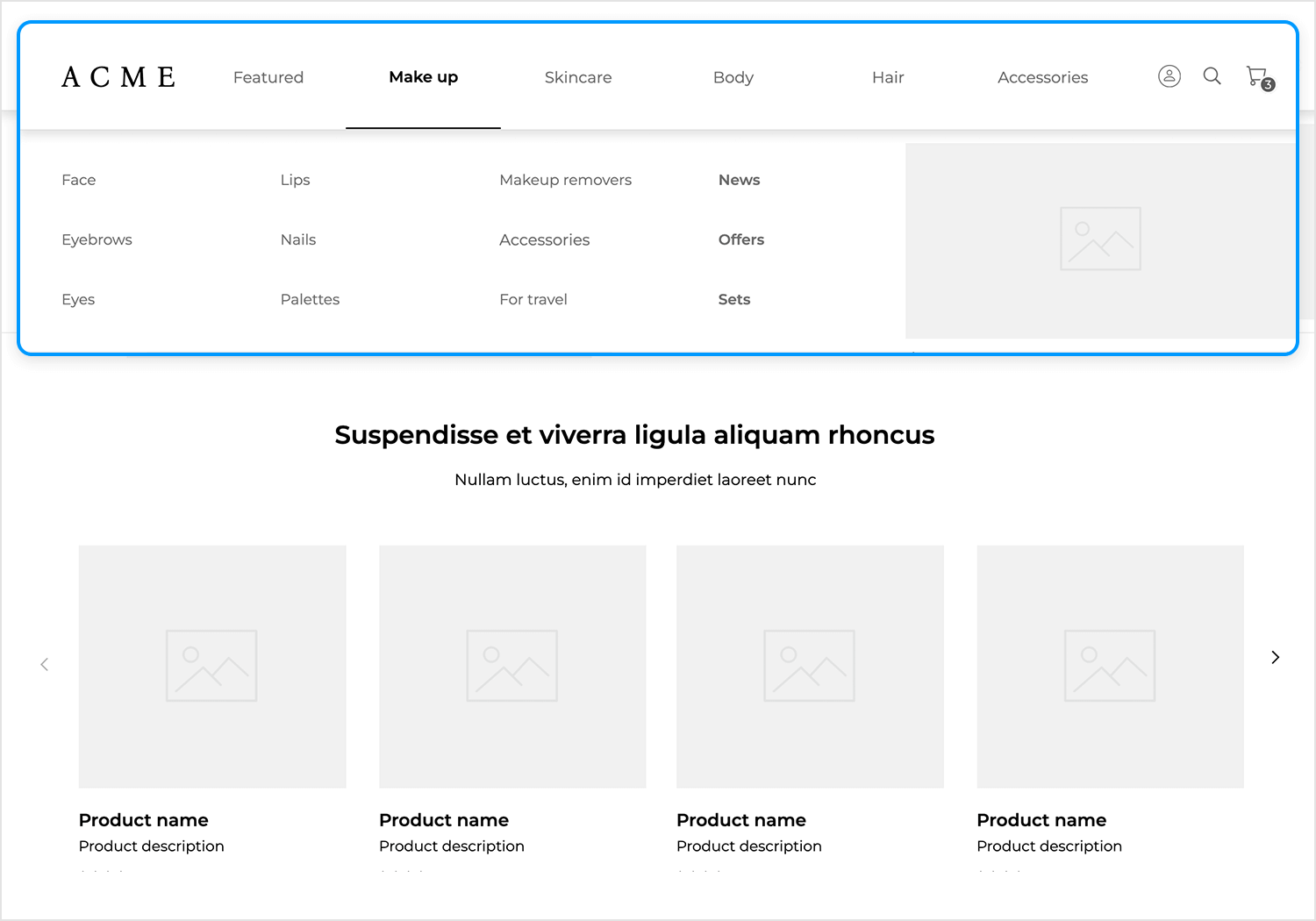
Imaginez un pays de beauté où chaque produit est à portée de clic. C’est la vision qui se cache derrière le wireframe du mégamenu de la boutique de maquillage ACME, réalisé par Justinmind. Ce menu visuellement époustouflant est plus qu’un simple outil de navigation, c’est un portail vers un monde de cosmétiques. Le logo « ACME » occupe le devant de la scène, vous invitant à vous lancer dans une aventure de beauté. Lorsque vous survolez la catégorie « Maquillage », un sous-menu se déploie comme un coffre au trésor magique, révélant un trésor de sous-catégories : « Visage, Lèvres, Démaquillants, Nouveautés, Sourcils, Ongles, Accessoires, Offres, Yeux et Palettes. Sur le côté droit, une image captivante laisse entrevoir les produits passionnants qui vous attendent. Mais ce menu n’est pas là uniquement pour le plaisir des yeux. Il a été conçu dans un souci de fonctionnalité, avec une catégorisation claire, un accès rapide et une barre de recherche pour ceux qui savent exactement ce qu’ils veulent. D’un simple clic, vous pouvez plonger dans l’univers des rouges à lèvres, des ombres à paupières et bien plus encore, et faire de votre shopping une expérience agréable et efficace.

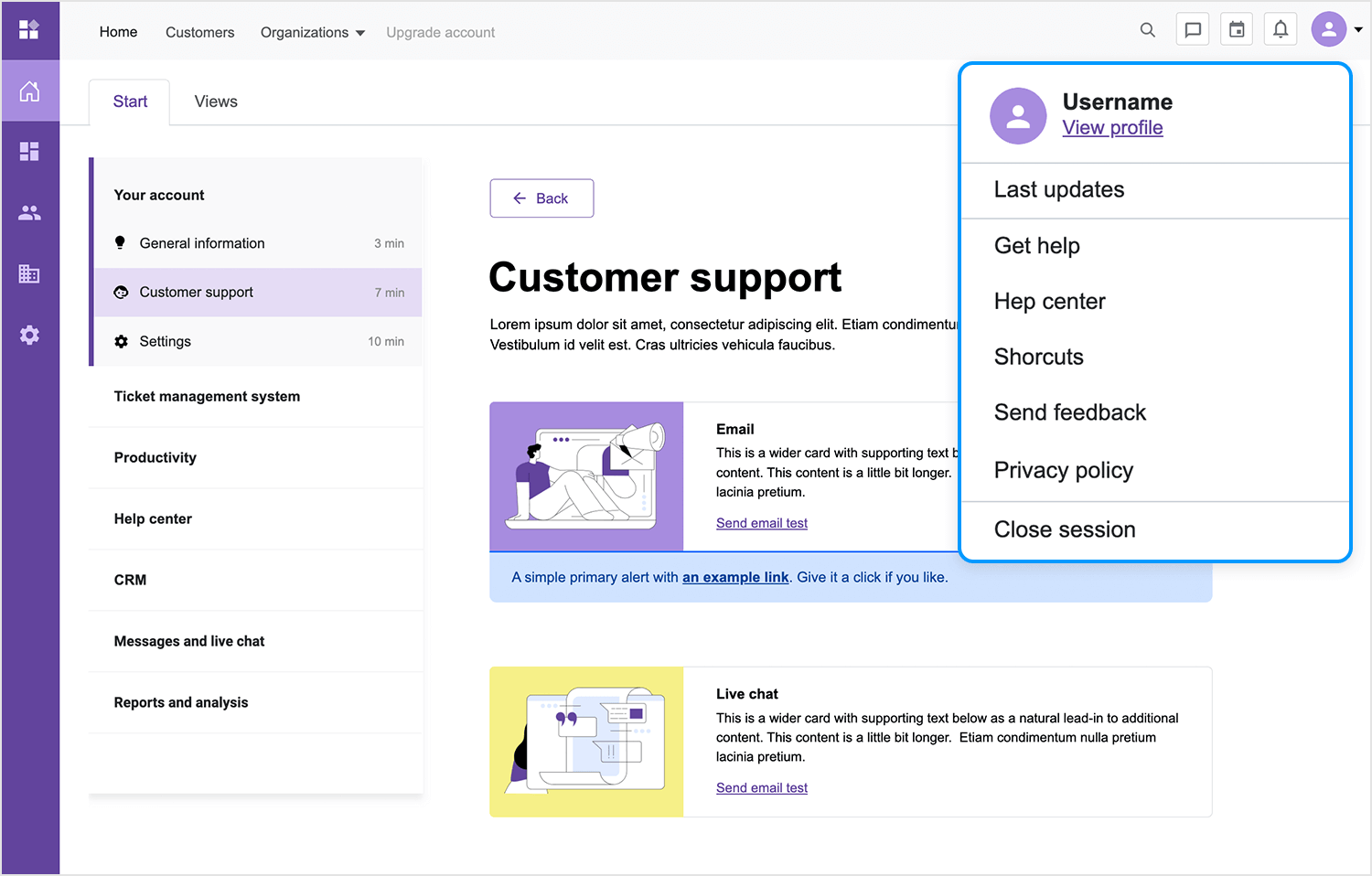
Un acolyte utile est toujours prêt à donner un coup de main. C’est le rôle du menu déroulant dans le wireframe du service d’assistance bootstrap conçu par Justinmind. D’un simple clic sur l’icône de l’avatar de l’utilisateur, un monde d’aide se déploie.
De « Voir le profil » à « Fermer la session », le menu vous offre une boîte à outils personnalisée pour naviguer sur la plateforme. Vous avez besoin d’aide ? D’un simple clic. Vous voulez signaler un bogue ? Quelques clics suffisent. Le design est épuré, garantissant que chaque option est facilement accessible et instantanément compréhensible.
Ce menu donne le contrôle à l’utilisateur, lui permettant de personnaliser son expérience et de trouver des réponses chaque fois qu’il en a besoin. C’est le héros ultime du service d’assistance, toujours prêt à vous donner un coup de main et à faciliter votre parcours.

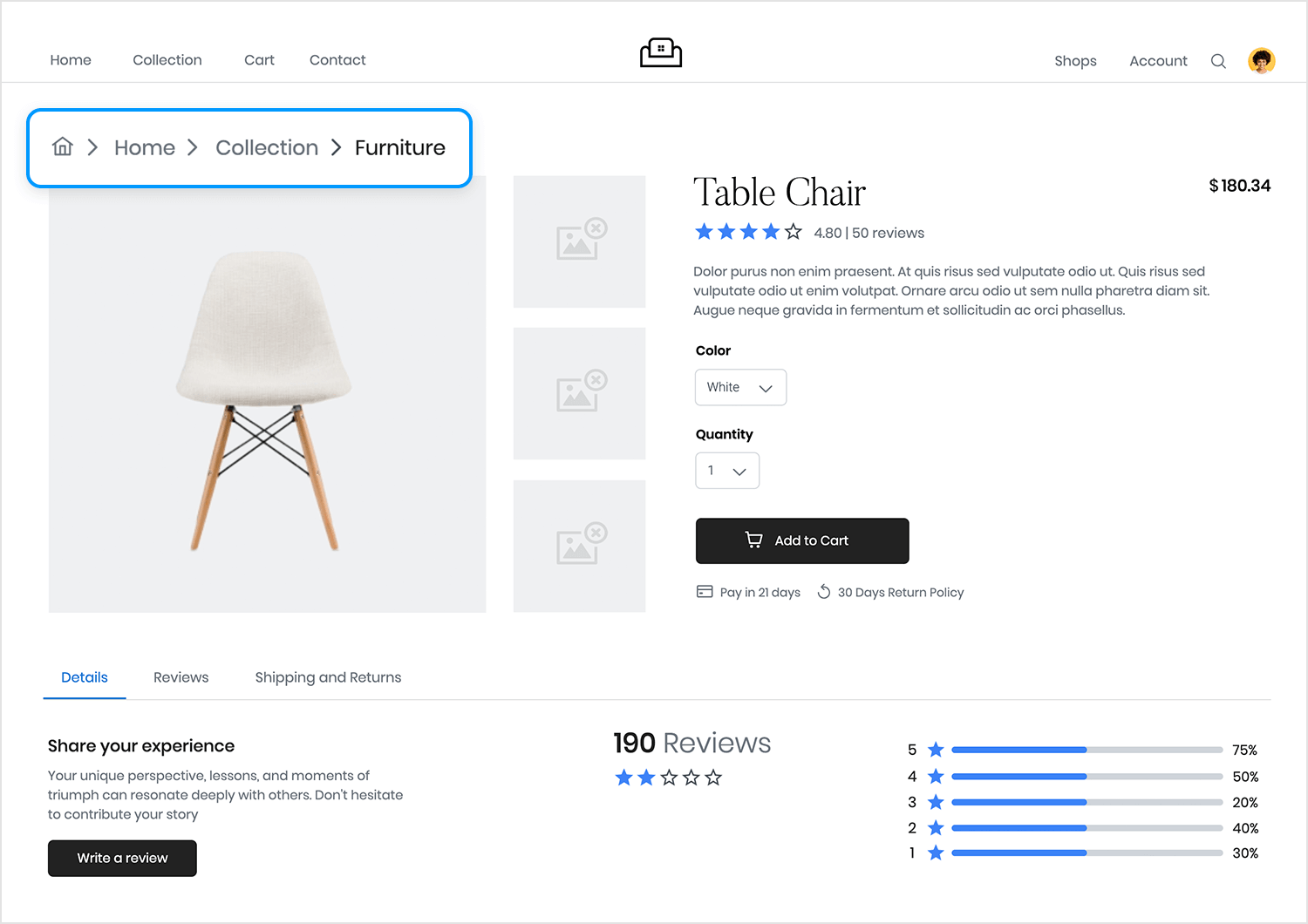
Imaginez un fil d’Ariane délicieux vous menant directement au meuble de vos rêves. C’est la magie du design du fil d’Ariane dans le modèle de boutique en ligne de meubles conçu par Justinmind. Outil de navigation simple mais puissant, le fil d’Ariane est votre guide dans le labyrinthe des options d’ameublement. L’icône de la page d’accueil marque le point de départ, et chaque symbole « > » représente un pas de plus vers la destination souhaitée. De la page d’accueil à la catégorie « Collection » et enfin à la sous-catégorie « Meubles », le fil d’Ariane laisse une trace claire, pour que vous ne vous sentiez jamais perdu. Avec son design minimaliste et sa fonctionnalité intuitive, le fil d’Ariane est votre chemin vers le bonheur de l’ameublement, vous guidant sans effort vers la pièce parfaite pour votre maison.

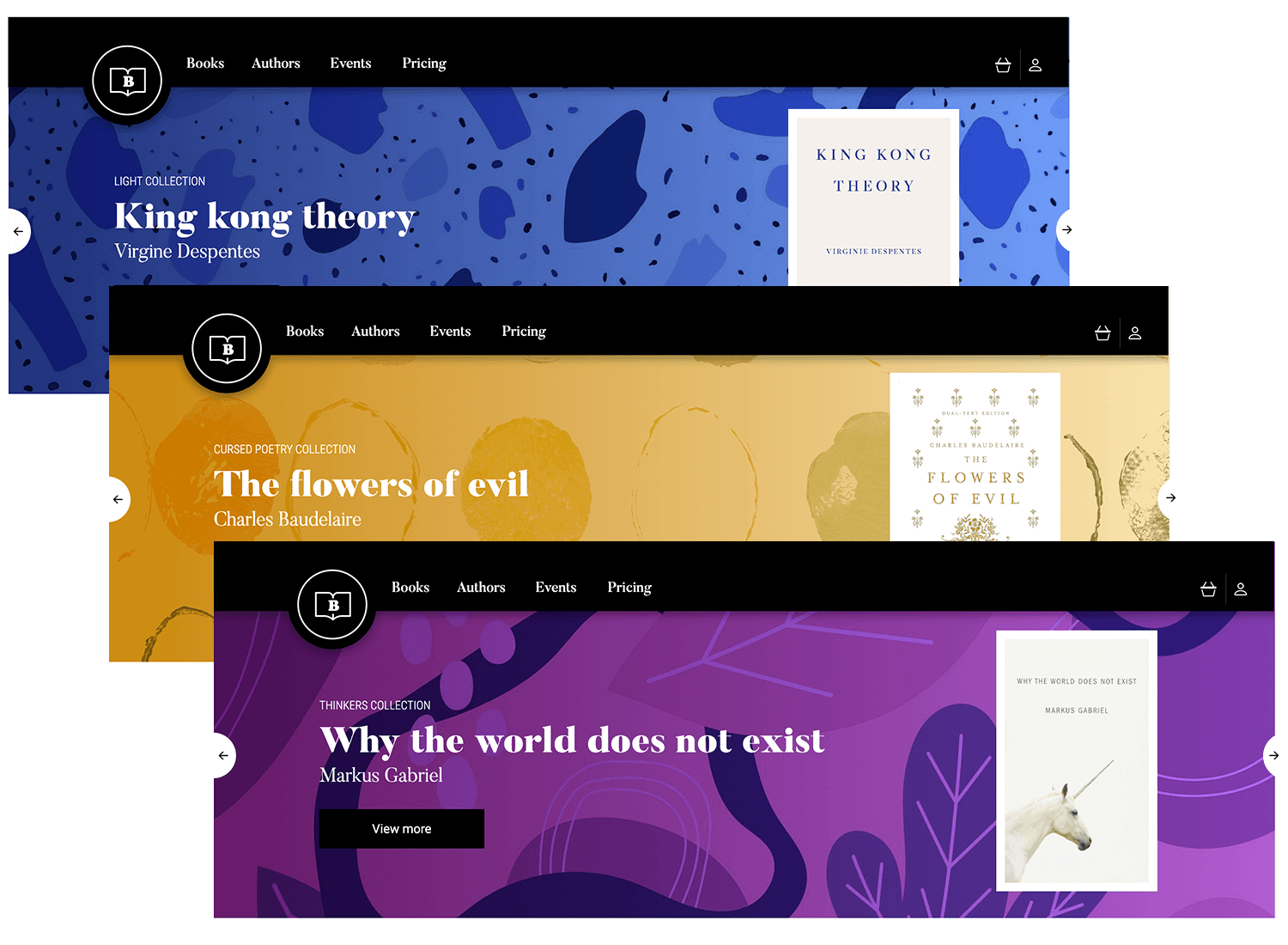
Entrez dans un monde de mots avec le design du menu diapositive pour le modèle de librairie en ligne conçu par Justinmind. Ce menu visuellement époustouflant est plus qu’un simple outil de navigation, c’est une vitrine littéraire. La section supérieure, baignée dans une teinte sombre, présente les principales options de navigation : » Livres « , » Auteurs « , » Événements » et » Prix « , vous invitant à explorer les offres de la boutique. Mais la véritable magie réside dans la section inférieure, où deux livres sont à l’honneur. « Les fleurs du mal » de Charles Baudelaire et « Pourquoi le monde n’existe pas » de Markus Gabriel sont présentés avec des images captivantes et de brèves descriptions, vous incitant à vous plonger plus profondément dans leurs pages. Ce menu de diapositives est plus qu’un simple moyen de navigation ; c’est une invitation à découvrir de nouveaux mondes, à rencontrer des auteurs fascinants et à trouver votre prochaine lecture préférée. C’est un diaporama littéraire qui vous donnera envie d’explorer les rayons de cette librairie en ligne.

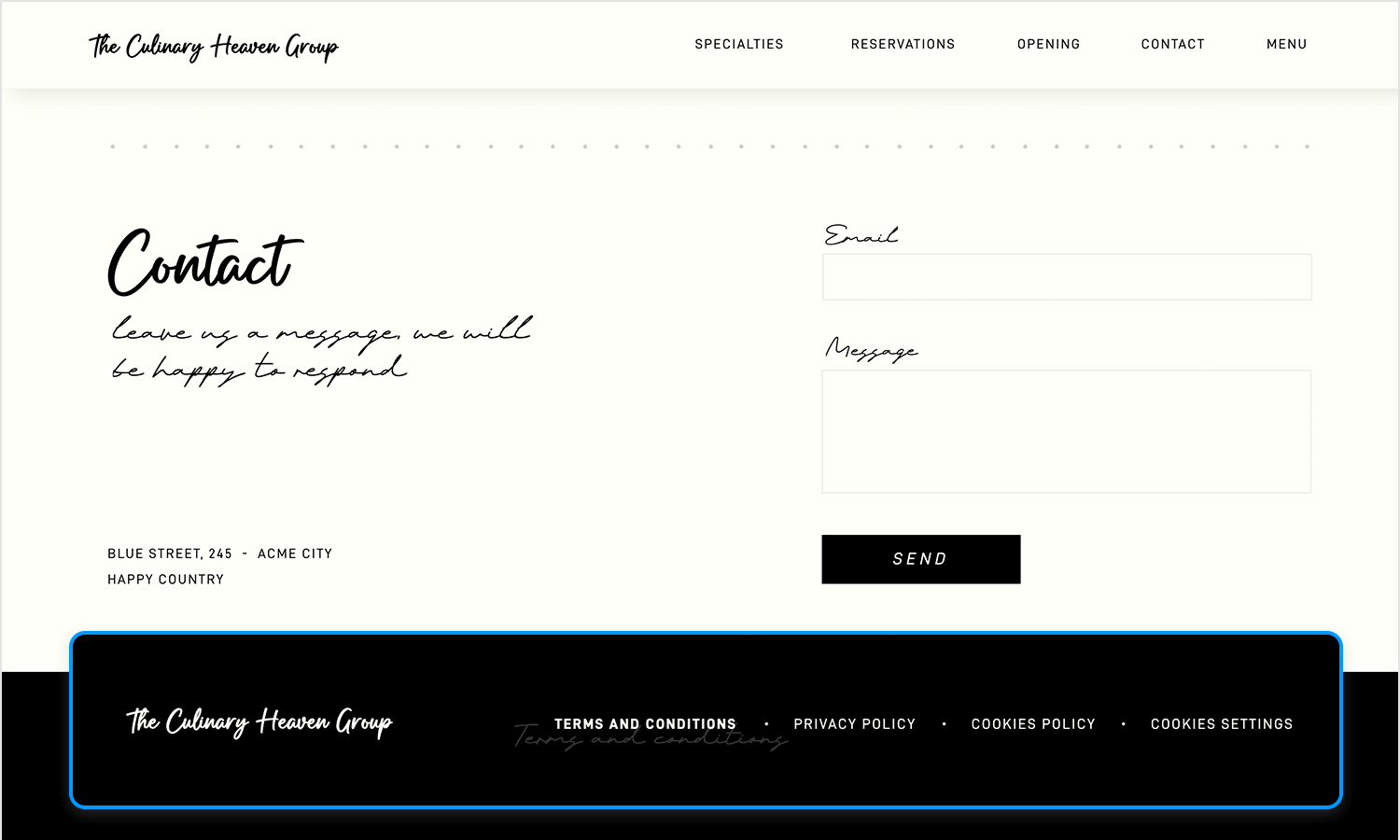
Le menu de bas de page de la page d’atterrissage du restaurant, conçu par Justinmind, est plus qu’une simple collection de liens ; c’est un chef-d’œuvre de design culinaire. Le logo « The Culinary Heaven Group », symbole de l’excellence culinaire, occupe le devant de la scène et vous invite à découvrir les offres du restaurant. À droite, une série de liens subtils mais essentiels vous attendent : « Conditions générales », « Politique de confidentialité », « Politique en matière de cookies » et « Paramètres des cookies ». Ces liens ne sont pas seulement des nécessités juridiques ; ils témoignent de l’engagement du restaurant en faveur de la transparence et de la satisfaction des clients. Le design est un parfait mélange d’élégance et de fonctionnalité, garantissant que les informations essentielles sont facilement accessibles sans nuire à l’esthétique générale. C’est un pied de page qui laisse une impression durable, reflétant la même attention aux détails et à la qualité que vous trouverez dans la cuisine du restaurant.

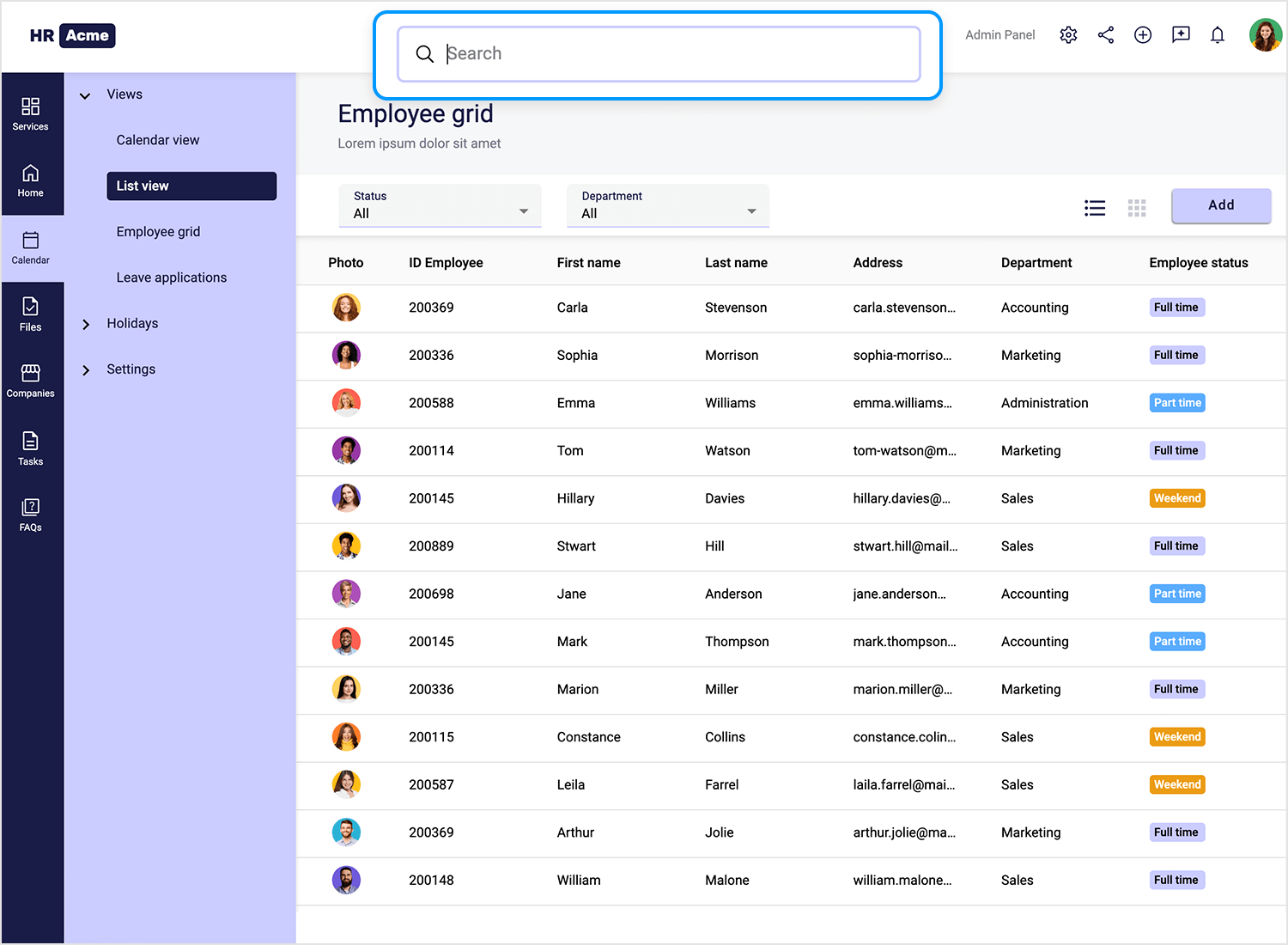
La barre de navigation latérale de l’application web Angular HR, conçue par Justinmind, est votre fidèle machette dans la jungle des tâches RH. Avec son design épuré et sa mise en page intuitive, ce menu est un jeu d’enfant. La barre de navigation latérale offre un chemin clair d’options, y compris « Accueil », « Calendrier », « Fichiers », « Sociétés », « Tâches » et « FAQ ». En outre, les sections « Vues » et « Congés » proposent des menus déroulants avec diverses options, telles que différentes vues du calendrier et des outils de gestion des congés. Et lorsque vous êtes prêt à personnaliser votre expérience, l’option « Paramètres » vous attend, votre boîte à outils personnelle pour adapter l’application à vos besoins. Cette barre de navigation est plus qu’un simple menu ; c’est votre guide dans la jungle des RH, qui vous permet de toujours rester sur la bonne voie et de trouver ce dont vous avez besoin quand vous en avez besoin.

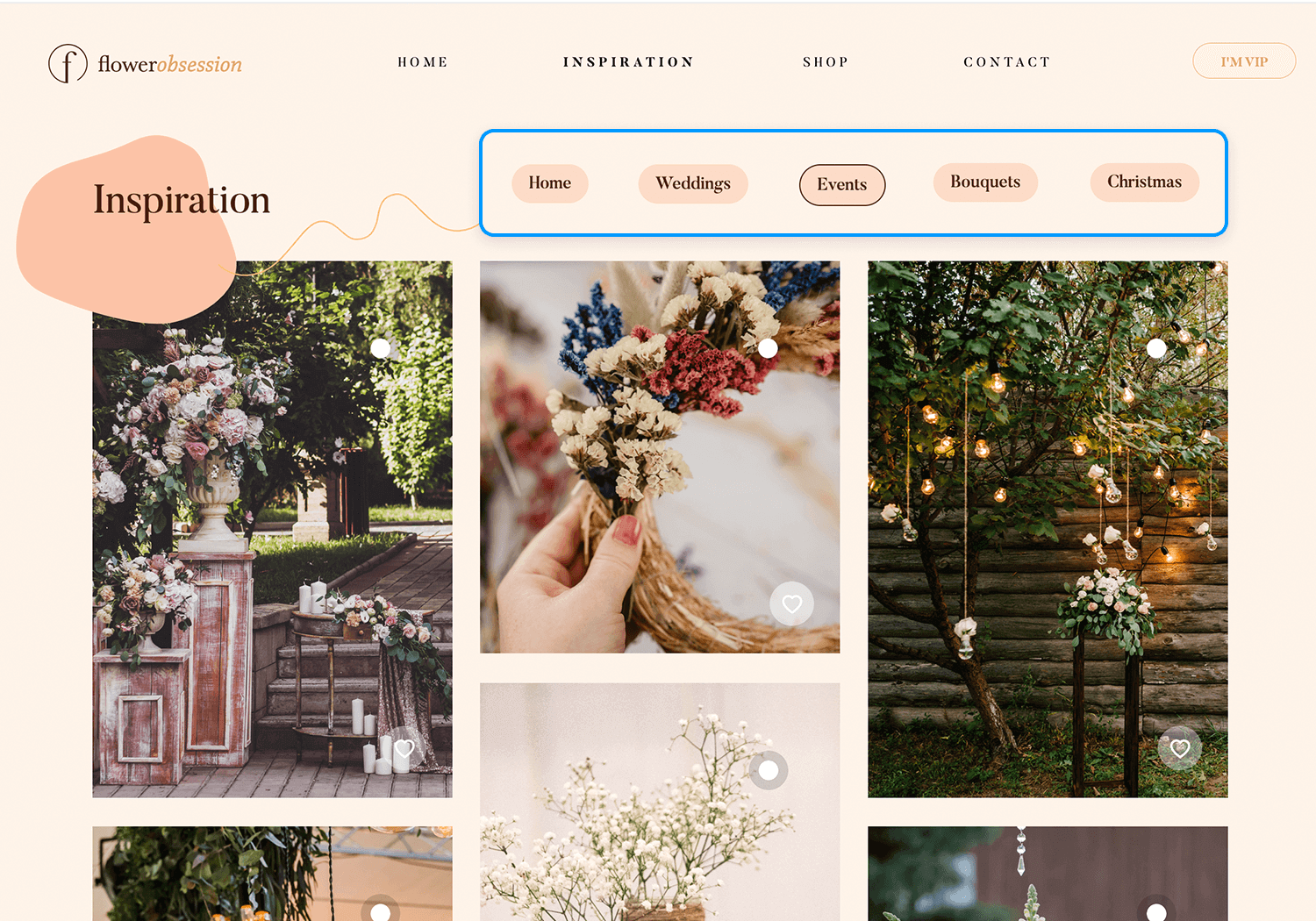
Le menu des onglets sur le modèle de fleuriste en ligne, conçu par Justinmind, est un régal visuel pour les yeux. Le logo « Flower Obsession », un délicat bouton de fleur, vous invite dans un monde de beauté florale. Les principales options de navigation, « Accueil », « Inspiration », « Boutique », « Contact » et « RSVP », sont présentées de manière claire et nette, et vous guident à travers les offres du fleuriste. L’onglet « Inspiration », mis en évidence, promet une fête des sens.

En explorant les sous-menus, vous découvrirez les rubriques « Accueil », « Mariages », « Événements », « Bouquets » et « Noël », chacune offrant un aperçu de l’expertise du fleuriste. Le design est un mélange parfait d’élégance et de fonctionnalité, garantissant que vous pouvez facilement naviguer sur le site Web et trouver l’inspiration dont vous avez besoin pour vos arrangements floraux. Ce menu est aussi beau que les fleurs qu’il représente !
Concevez et créez des prototypes de navigation pour votre site web avec Justinmind. C'est gratuit !

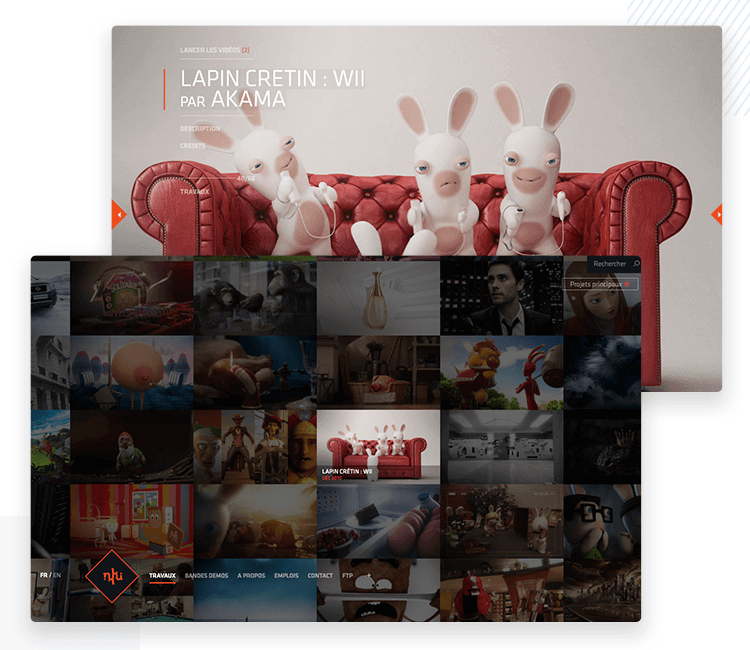
NKI est un studio spécialisé dans les effets visuels : CGI, animation et VFX, situé en France. En raison de la nature tout à fait impressionnante de leur activité, on peut déjà s’attendre à ce que les visuels que l’on découvre sur leur site Web soient de grande qualité – et NKI est à la hauteur de la tâche. La navigation sur le site est innovante et s’apparente presque à un jeu : navigation en plein écran, avec défilement pour changer d’écran. On sent leur personnalité, dans la façon dont les utilisateurs expérimentent quelque chose de différent, d’excitant.

Nous sommes particulièrement satisfaits de l’écran « Travaux », où nous pouvons trouver leurs projets antérieurs. L’utilisateur voit une grille d’images et, lorsqu’il essaie de cliquer sur l’une d’entre elles, il s’aperçoit que l’écran utilise également le curseur pour la navigation. Cet aspect inattendu rend la consultation de leurs travaux antérieurs divertissante et suscite l’envie de les explorer.
Non conventionnel ? Absolument. Mais cela fonctionne-t-il ? Oh oui, c’est le cas. Elle incite les internautes à regarder autour d’eux et à découvrir d’autres aspects intéressants de la navigation sur le site web lui-même – une prouesse que de nombreux sites de commerce électronique ne manqueraient pas d’accomplir.
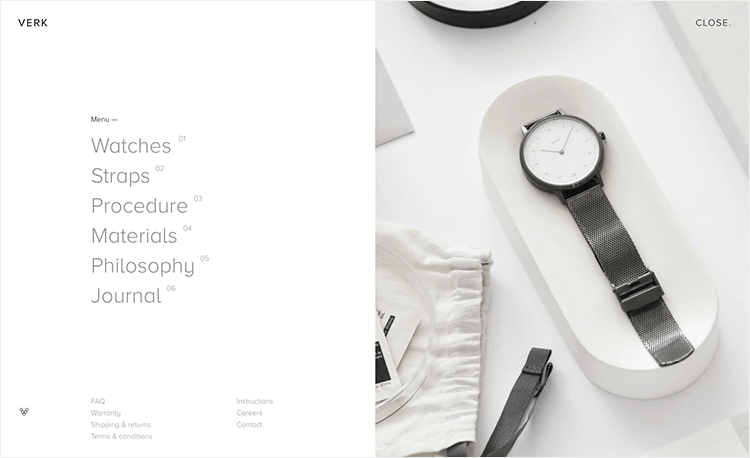
Les grandes choses n’ont pas besoin d’être compliquées. VERK nous montre à quel point il peut être efficace de s’en tenir à l’essentiel – les lignes épurées et l’espace blanc sur chaque écran ne distraient pas les utilisateurs et ne les déroutent pas.

Les utilisateurs sont confrontés à une brève barre de navigation en haut de l’écran, qui contient les deux principales catégories de produits VERK : les montres et les bracelets de montre. Nous avons également un menu moderne de type hamburger qui se démarque tout en restant reconnaissable. À part quelques écrans supplémentaires visant à présenter la marque et sa philosophie, c’est tout le site web. Les utilisateurs disposent également d’un plan du site dans le pied de page qui contient toutes les pages du site Web susceptibles d’intéresser l’utilisateur. Même avec le pied de page, Verk fait un excellent travail pour s’assurer que la navigation est un jeu d’enfant lorsqu’il s’agit de commerce électronique. Les utilisateurs ont la liberté de se promener tout en n’ayant pas trop d’options qui justifieraient de s’inquiéter du paradoxe du choix.
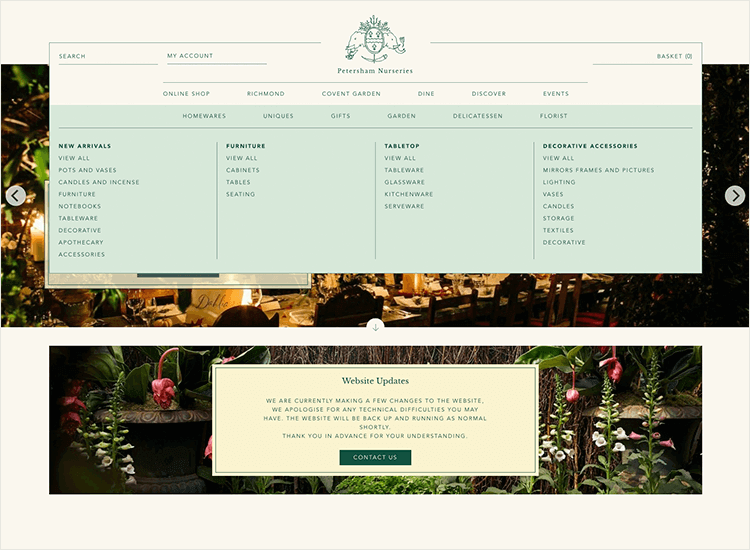
Parmi les exemples de navigation sur le site web, Petersham Nurseries se distingue par ses deux barres de navigation en haut de l’écran – plus la barre de navigation en bas de page. Nous apprécions le fait que l’aspect visuel des contrôles de navigation soit en prise directe avec la personnalité de la marque – les fines lignes vertes nous donnent l’impression que les odeurs d’un jardin envahissent le bureau. Mais d’un point de vue plus fonctionnel, nous apprécions que les deux barres de navigation du haut soient clairement différenciées : une pour les nouveaux clients et une pour les membres.

Le menu extensible qui s’ouvre à partir de la deuxième barre de navigation supérieure est un bon exemple de design de navigation à l’œuvre. Il est simple, bien organisé et couvre tous les points importants du site web. Cela signifie qu’un utilisateur qui souhaite voir la page d’accueil du magasin et un utilisateur qui cherche de la vaisselle peuvent atteindre leur destination dans le même laps de temps : un clic. Nous apprécions particulièrement la catégorisation de leur grand menu extensible. L’étiquetage des pages et des articles est l’un des aspects les plus difficiles du design de la navigation. Cette difficulté s’explique en grande partie par le fait qu’un même élément peut appartenir à deux catégories. Les Pépinières Petersham ont établi une hiérarchie claire entre les catégories et incluent la même sous-catégorie dans plus d’une catégorie.
Il vous suffit de vous rendre dans leur menu extensible et de voir que vous avez « Décoratifs » sous « Articles pour la maison ». Mais vous avez aussi un autre « Décoratifs », sous « Uniques » – ce qui signifie que certains décoratifs sont des pièces uniques tandis que d’autres ne le sont pas. Plus important encore, les utilisateurs peuvent accéder directement à l’une ou l’autre de ces catégories, en fonction de ce qu’ils recherchent.
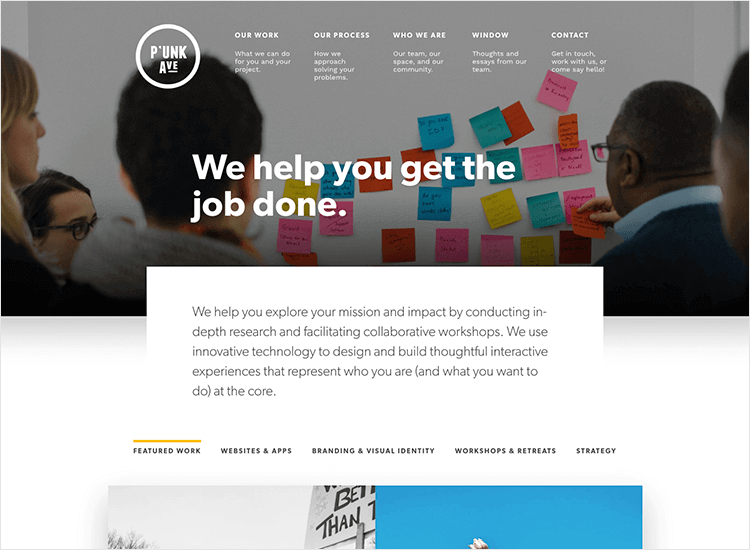
Cette agence de design est un merveilleux exemple de navigation sur un site web. Les gens de Punk Ave ont créé une superbe barre de navigation en haut de tous les écrans du site web. Elle ne contient pas seulement le concept principal, mais aussi une brève description de ce que les utilisateurs trouveront dans chaque écran. Encore mieux pour l’orientation de l’utilisateur : la barre de navigation secondaire apparaît juste en dessous de l’en-tête de l’écran. Pour la page « Notre travail », par exemple, les utilisateurs trouveront plusieurs autres sous-catégories listées – selon le type de travail que les utilisateurs souhaitent obtenir de Punk Ave.

Les interactions sont discrètes mais perceptibles grâce aux couleurs vives. Les animations sont courtes et visent à enrichir l’expérience de navigation, de manière subtile. Le site web lui-même est petit, ce qui signifie qu’il y avait un petit nombre de pages réelles que les concepteurs devaient prendre en compte lors de la création du design de navigation. Punk Ave est cependant un excellent exemple de navigation pour les entreprises qui n’ont pas des centaines d’articles ou de catégories. Il ne s’agit pas d’afficher le plus grand nombre de pages possible sur la barre de navigation, mais de faire en sorte que chaque page compte.
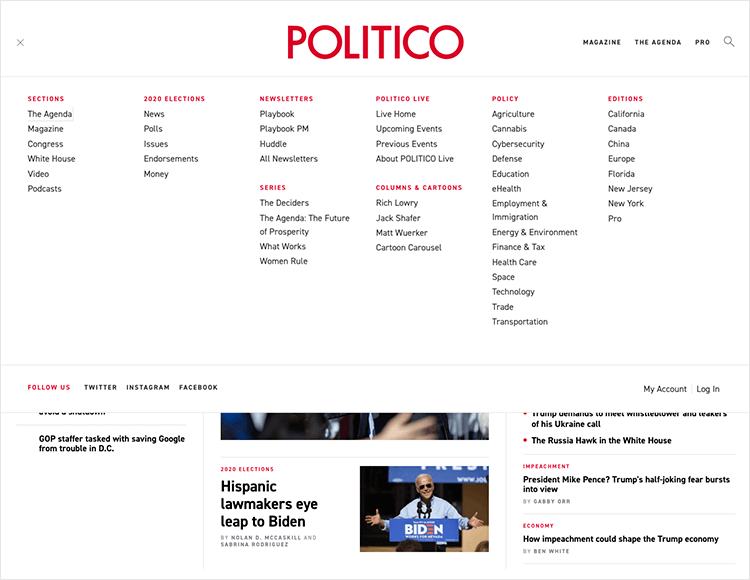
La conception de la navigation n’est pas chose aisée – et cela ne devient pas plus facile lorsque vous avez des centaines et des centaines d’articles ou de pages à prendre en compte. C’est la raison pour laquelle le design de navigation de grands sites Web comme Amazon sert de référence : il est difficile de bien faire les choses. C’est pourquoi nous avons décidé d’inclure POLITICO dans notre liste d’exemples de navigation de sites web. Ce qui est intéressant dans le design de la navigation de POLITICO, c’est son menu extensible. Il occupe tout l’écran et ne contient aucune distraction visuelle. Au lieu de cela, les utilisateurs disposent de groupes de catégories directes vers les parties les plus importantes du site web. POLITICO dispose d’une énorme quantité de contenu, ce qui rend sa navigation d’autant plus impressionnante.

Les utilisateurs peuvent trouver du contenu en fonction du sujet, du domaine, de l’auteur… Le véritable défi ici est d’offrir aux utilisateurs suffisamment d’options pour qu’ils puissent trouver le domaine de contenu qu’ils aiment ou qu’ils veulent – un peu comme Amazon voudrait que les acheteurs trouvent la bonne catégorie pour l’article dont ils ont besoin. C’est donc une excellente idée de proposer non seulement des catégories de premier plan telles que « Défense » ou « Commerce », mais aussi de garder une certaine souplesse dans le menu. Les « élections de 2020 » sont une catégorie de premier plan qui disparaîtra probablement après les élections, mais qui ne manquera pas de plaire aux consommateurs d’ici là.
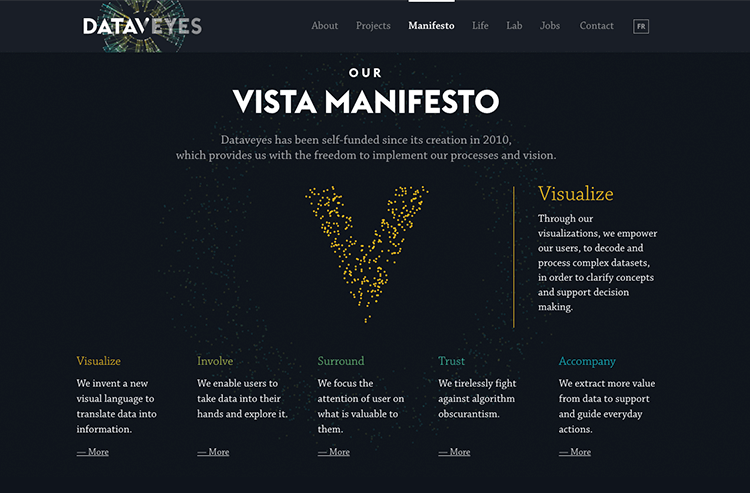
Dataveyes possède l’un des exemples de navigation de site web les plus connus. Le design de leur site Web est très apprécié et il n’est pas étonnant qu’il remplisse toutes les conditions requises. Il est innovant sans être déroutant et est très visuel avec une touche de charme scientifique. Cet exemple de navigation de site web comporte un élément classique, comme la barre de navigation en haut, mais aussi des éléments non conventionnels.

Par exemple, sur la page d’accueil, les utilisateurs ont la possibilité de cliquer sur une flèche qui présente l’agence et sa philosophie : laisser parler les données et les traduire en expériences. En cliquant sur la petite flèche ou en faisant simplement défiler la page, les utilisateurs parcourent des pages dont les visuels et les animations sont magnifiques et presque hypnotisants.
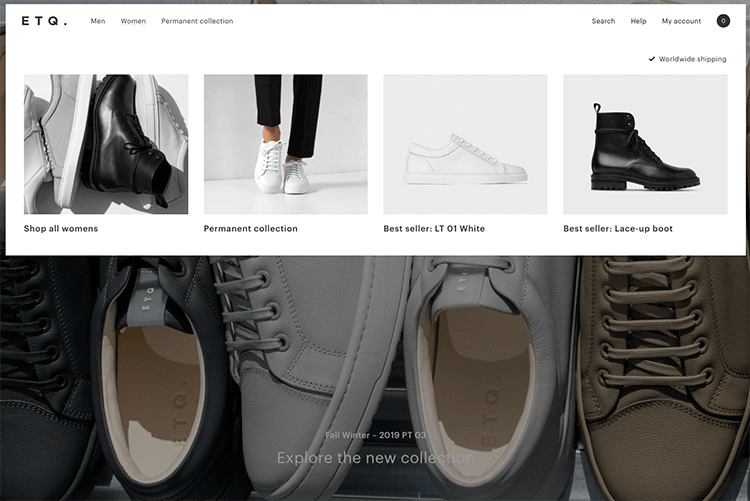
ETQ mise sur les lignes blanches et l’ambiance minimaliste. Les utilisateurs trouveront que leurs yeux sont naturellement attirés par les articles de la page, guidés par l’espace négatif tout autour de leur écran. En suivant le même style que le reste du site web, ETQ offre une expérience de navigation simple qui ne détourne pas l’attention de l’expérience la plus importante : le shopping. Cet exemple de navigation sur le site Web utilise une barre de navigation en haut de l’écran comme une autoroute vers le nombre réduit de catégories. Le résultat est que la barre de navigation laisse beaucoup d’espace négatif – même avec le menu extensible que les utilisateurs voient lorsqu’ils survolent la barre. Pour en savoir plus sur les sites web minimalistes, consultez notre article.

Un autre détail intéressant de la navigation sur le site web de l’ETQ est sa page de produits. À l’instar d’Amazon, ETQ pratique la vente croisée sans que les utilisateurs s’en aperçoivent. Sous la rubrique « Vous aimeriez peut-être aussi », les utilisateurs trouvent trois produits différents qui ont un rapport quelconque avec le produit principal de la page. C’est subtil et cela permet aux utilisateurs d’accéder à ces suggestions supplémentaires de manière naturelle. Pas de pression, hein ? Nous aimons le fait que, dans toute sa simplicité, ETQ ait réussi à trouver une voix. L’idée même de la marque est de fabriquer des produits qui ne sont pas couverts par une image de marque – alors pourquoi leur site web devrait-il être couvert de visuels ?
Cet exemple de navigation de site web est également simple dans sa structure, mais il est magnifiquement réalisé. Réalisé pour une agence créative basée à San Diego, le site Alfa Charlie est axé sur l’élégance et les interactions. La page d’accueil elle-même sert d’introduction à l’agence, avec un menu burger en haut à droite. L’icône du menu n’a pas d’interaction en soi, mais une fois que les utilisateurs ouvrent le menu, c’est l’interaction qui prime. Le menu s’ouvre pour occuper tout l’écran, avec les quatre pages les plus importantes listées à droite.

Voici la partie la plus intéressante : non seulement l’écran change lorsque l’utilisateur survole les différents liens, mais le curseur lui-même fonctionne comme une barre de progression qui indique à quel point l’utilisateur se trouve. Le curseur fonctionne de la même manière sur l’ensemble du site web. L’état des liens change et cela fonctionne, non seulement pour apporter de la clarté à l’utilisateur, mais aussi pour ajouter à la personnalité du site web.
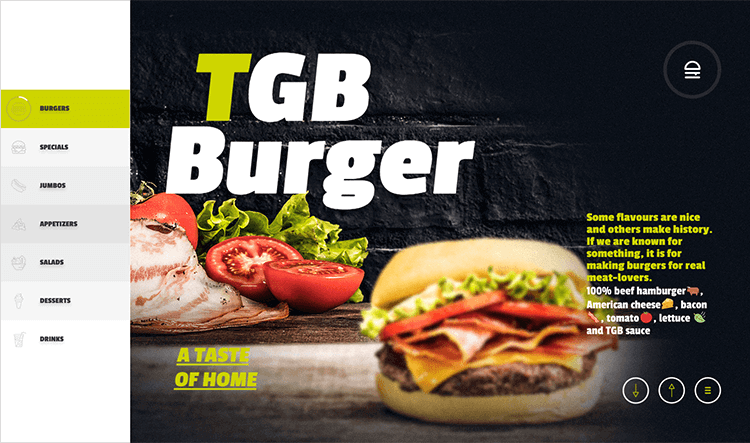
Cette entreprise de fabrication de hamburgers est un merveilleux exemple de navigation sur un site web. The Good Burger (TGB) a réussi à créer un site à la fois fonctionnel et plein de personnalité. Il remplit toutes les conditions requises : il est interactif, facile à apprendre, unique et agréable – du moins, si vous avez une envie soudaine de manger un hamburger. La page d’accueil présente une icône de menu de burger qui inclut la partie supérieure du petit pain, ce qui est en soi génial. Lorsque les utilisateurs ouvrent le menu extensible, ils sont accueillis par 5 liens différents vers les pages les plus importantes. L’interaction et les visuels lorsque les utilisateurs survolent les différentes options rendent l’ensemble du processus de navigation divertissant et mémorable.

Notre aspect préféré du design de la navigation dans cet exemple, cependant, est la page « Menu ». Elle énumère toutes les catégories de produits proposés par TGB, mais avec un petit plus : un défilement horizontal, agrémenté d’illustrations et d’interactions. C’est fluide, facile et offre une agréable surprise aux utilisateurs qui s’attendent à une grille ou à une liste habituelle avec un défilement régulier. Nous apprécions également le fait que lorsque les utilisateurs consultent une page de produit spécifique, ils se voient proposer une barre de navigation sur le côté gauche de l’écran qui s’agrandit. Même lorsqu’elle n’est pas déployée, l’icône de la catégorie en question a sa propre barre de progression pour donner aux utilisateurs une idée de la partie du menu qu’ils ont vue. Excellente idée !
Concevez et créez des prototypes de navigation pour votre site web avec Justinmind. C'est gratuit !

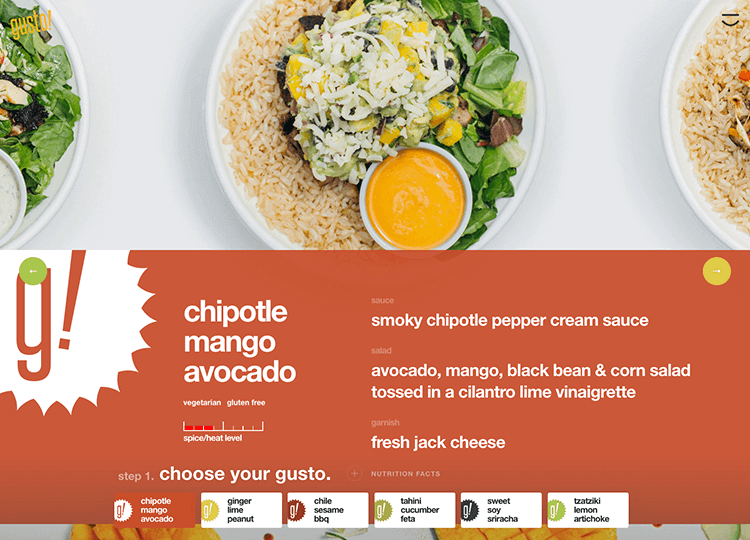
Gril au feu de bois Gusto ! est un exemple de navigation sur un site web. Leur site est lumineux, coloré, convivial et représente tout ce que le restaurant lui-même représente. Il présente non seulement la nourriture, mais aussi les personnes qui travaillent à sa réalisation – c’est comme une vue d’ensemble de l’entreprise.

Le design de la page de navigation « Menu » est très intéressant. Elle fonctionne comme un parcours du menu où les utilisateurs construisent leur commande étape par étape : de belles photos des plats combinées à un défilement parallaxe. Les interactions rendent les pages dynamiques, même si elles sont subtiles. Le site comporte non seulement une icône de menu burger en haut à droite de l’écran, mais aussi un pied de page avec tous les liens que l’on trouve sur le menu extensible – ainsi que quelques autres, comme les liens vers les médias sociaux.
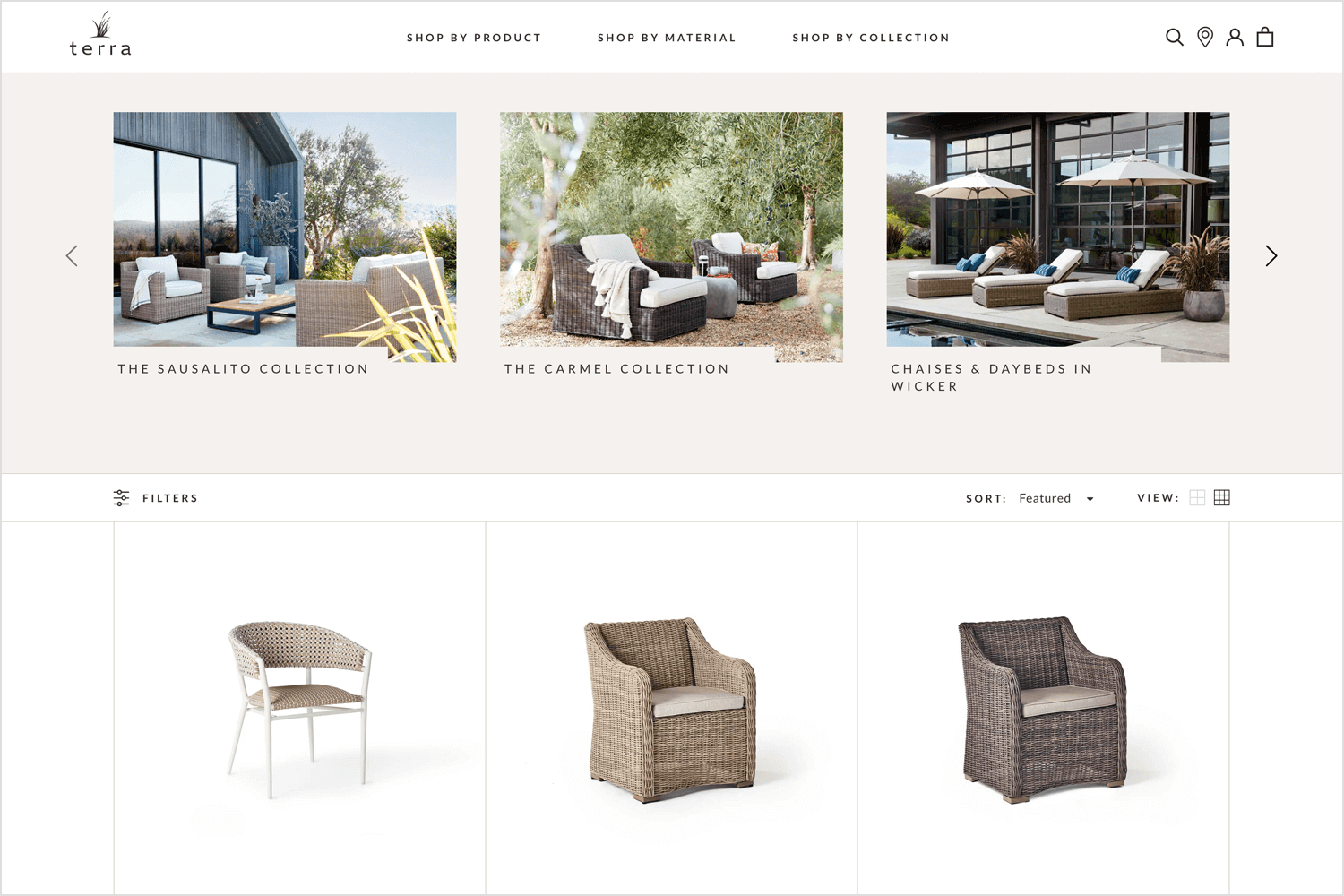
Terra Outdoor est un exemple fantastique de site web de navigation en raison de son design clair et organisé. Il utilise un menu de navigation déroulant qui permet aux utilisateurs de parcourir facilement les listes par groupes de produits, matériaux et collections.

Cette structure permet aux utilisateurs de trouver ce qu’ils cherchent sans difficulté. Lorsqu’un utilisateur clique sur une catégorie, les produits sont triés en sous-catégories, ce qui rend la navigation intuitive.
En outre, le site propose des filtres pour aider les visiteurs à affiner leur recherche, ce qui leur permet de trouver rapidement ce dont ils ont besoin.
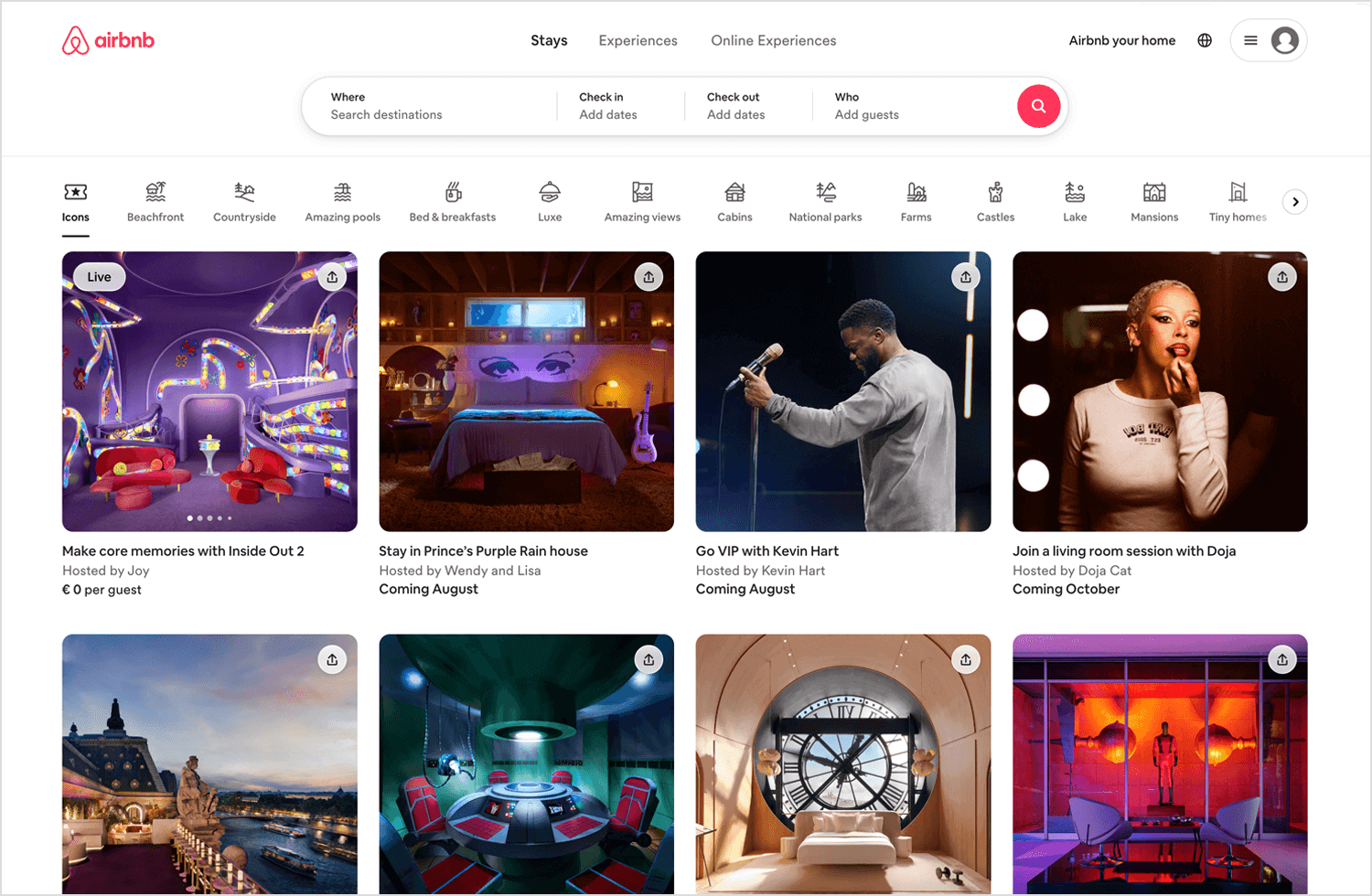
Airbnb La navigation du site web est un parfait exemple de la manière de gérer une grande quantité de contenu sans submerger l’utilisateur. La barre de navigation principale est collée et toujours visible en haut, offrant un accès rapide aux sections principales telles que « Lieux de séjour », « Expériences » et « Expériences en ligne ».
La barre de recherche est placée en évidence, encourageant les utilisateurs à commencer leur voyage en cherchant ce dont ils ont besoin.

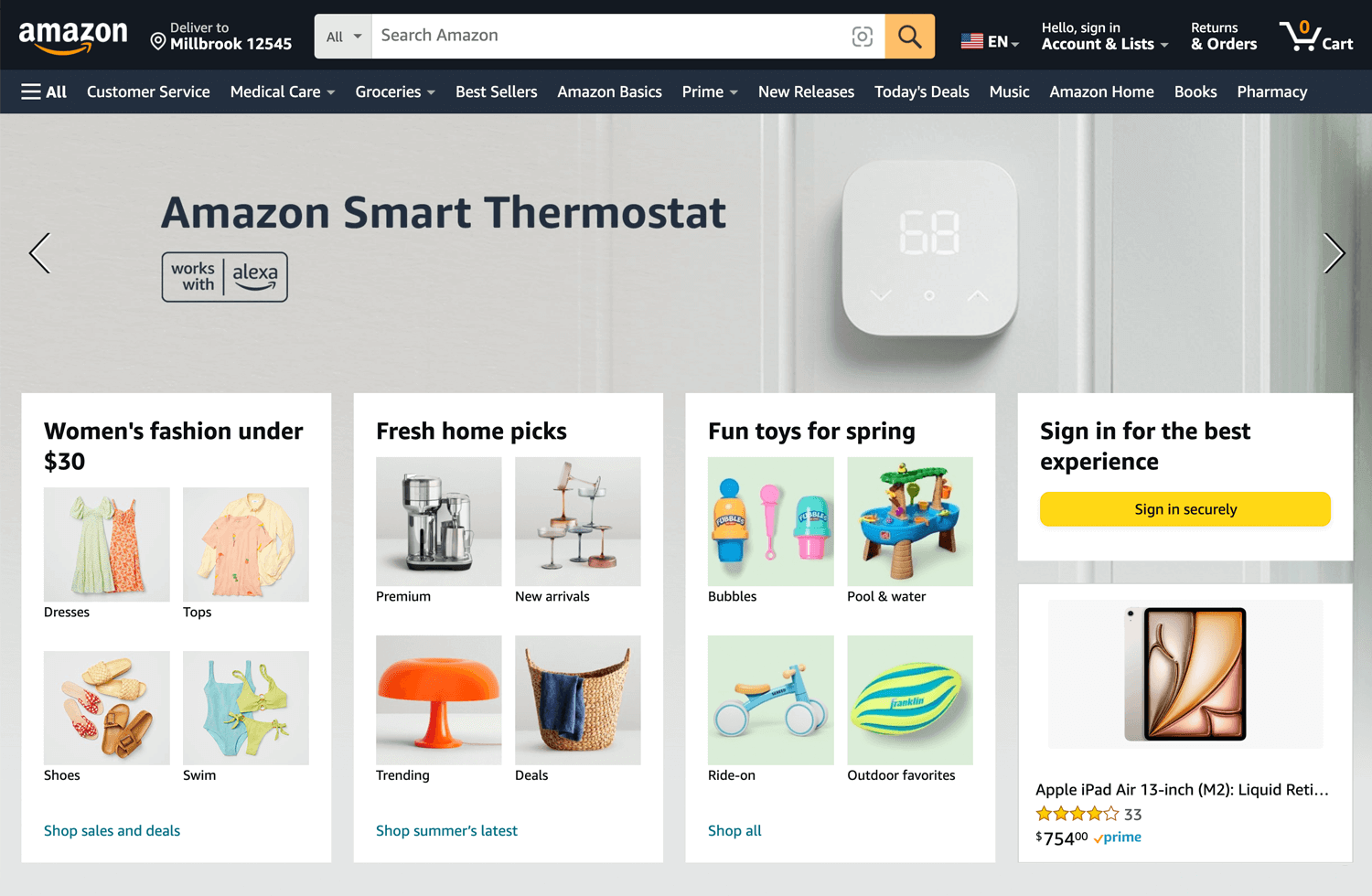
Amazon’s Ce design de navigation est l’un des meilleurs exemples de navigation sur un site web, parfaitement adapté à la gestion d’une vaste gamme de produits et de catégories. La barre de navigation supérieure comporte des liens vers les catégories les plus populaires, ce qui permet aux utilisateurs de trouver rapidement ce dont ils ont besoin.
Sur le côté gauche, une barre latérale détaillée propose des catégories et des sous-catégories plus spécifiques, ce qui aide les utilisateurs à affiner leur recherche. L’une des meilleures caractéristiques est le méga-menu, qui affiche de nombreuses options à la fois sans submerger l’utilisateur.

Cette présentation fait d’Amazon l’un des sites web les plus faciles à naviguer, car les utilisateurs peuvent voir beaucoup d’informations d’un seul coup d’œil et trouver exactement ce qu’ils recherchent de manière efficace.
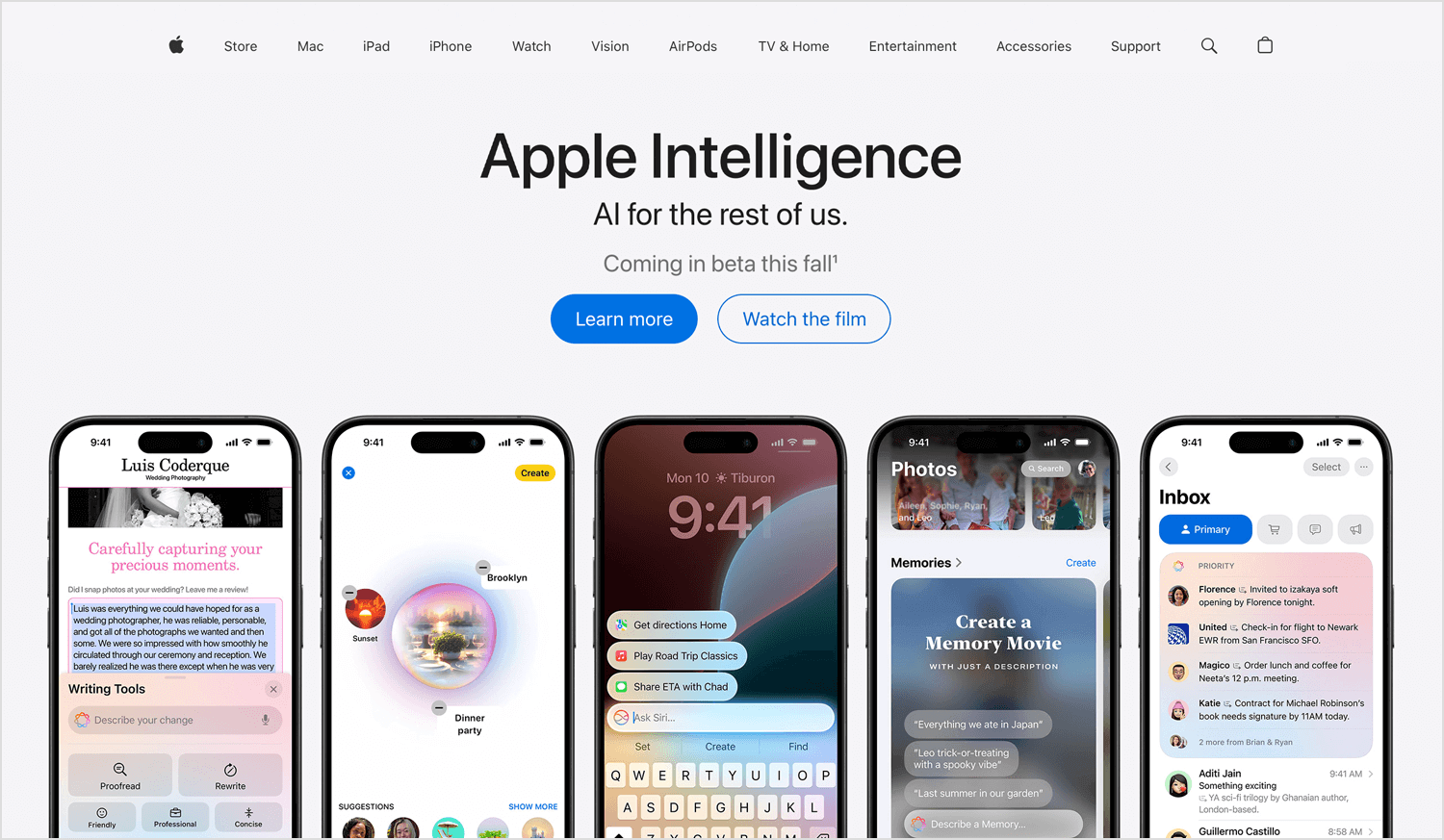
Pomme est toujours célèbre pour sa simplicité et son élégance, et leur site web ne fait pas exception et s’étend à son design de navigation. En haut de la page, on trouve une barre de navigation minimaliste qui comprend des sections clés telles que Mac, iPad, iPhone et Watch.
Lorsque les utilisateurs survolent chacune de ces sections, un menu déroulant apparaît, indiquant les produits et services spécifiques. Les utilisateurs peuvent ainsi trouver facilement ce dont ils ont besoin, sans aucune confusion.

Le design épuré et la mise en page intuitive font du site web d’Apple l’un des meilleurs exemples de sites web faciles à naviguer. L’utilisation d’espaces blancs et d’images de haute qualité contribue à l’expérience globale de l’utilisateur, rendant le site non seulement fonctionnel mais aussi visuellement attrayant.
Concevez et créez des prototypes de navigation pour votre site web avec Justinmind. C'est gratuit !

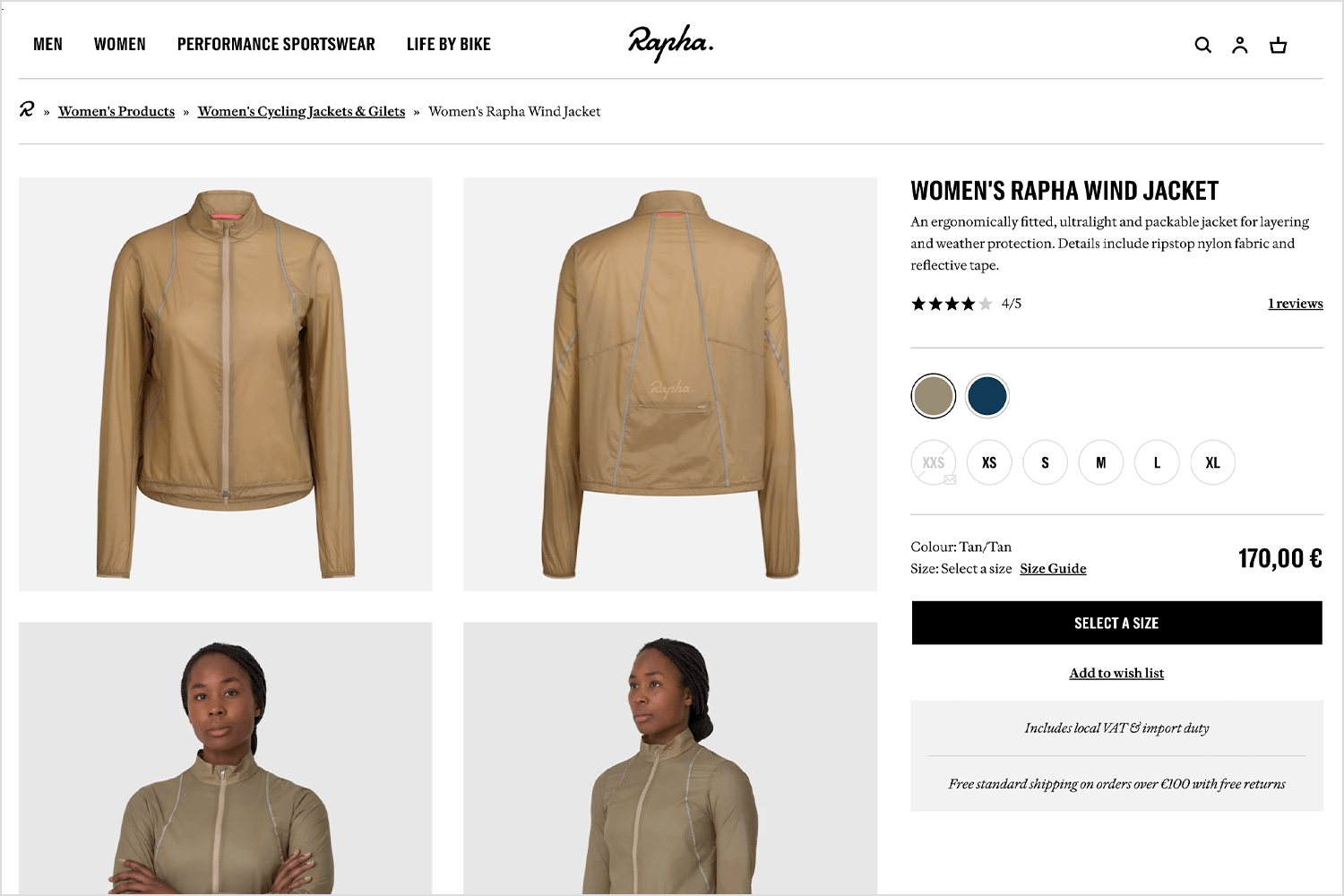
Rapha’s L’exemple de navigation du site web de l’entreprise est excellent, car sa structure guide stratégiquement les utilisateurs à travers les principales catégories de produits. Les visuels audacieux et les titres clairs, concis et reliés par des hyperliens blancs permettent aux utilisateurs d’effectuer facilement des achats et de parcourir les ventes.

Le design comporte une fonction de recherche visible et un menu de navigation bien en vue en haut à droite de l’écran. La navigation en fil d’Ariane en haut de l’écran permet aux utilisateurs de revenir facilement aux pages des catégories précédentes. Cette combinaison d’éléments crée une expérience d’achat fluide et intuitive.
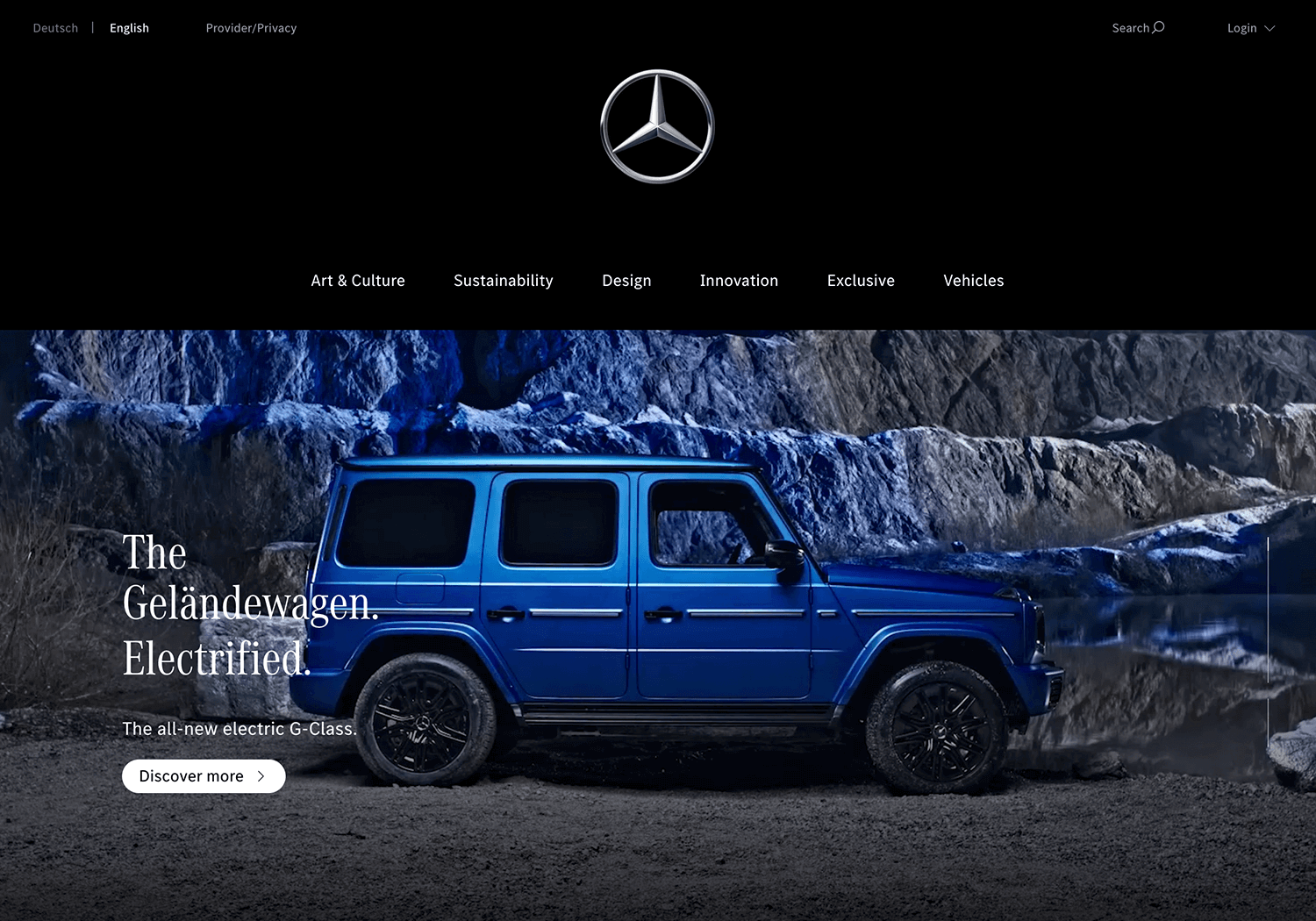
La Mercedes-Benz nous donne un excellent exemple de navigation conviviale grâce à son menu déroulant bien organisé. En haut de la page, une barre de navigation bien visible propose des liens vers les principales sections.

Le survol de ces liens fait apparaître un menu déroulant qui affiche des sous-catégories et des modèles spécifiques, ce qui permet aux utilisateurs de trouver facilement les informations exactes qu’ils recherchent. Le site comprend également une barre de recherche visible pour un accès rapide à un contenu spécifique, et des fils d’Ariane en haut de page aident les utilisateurs à revenir facilement aux sections précédentes.
Cette navigation structurée et conviviale rend l’exploration de la vaste gamme d’offres Mercedes-Benz simple et agréable.
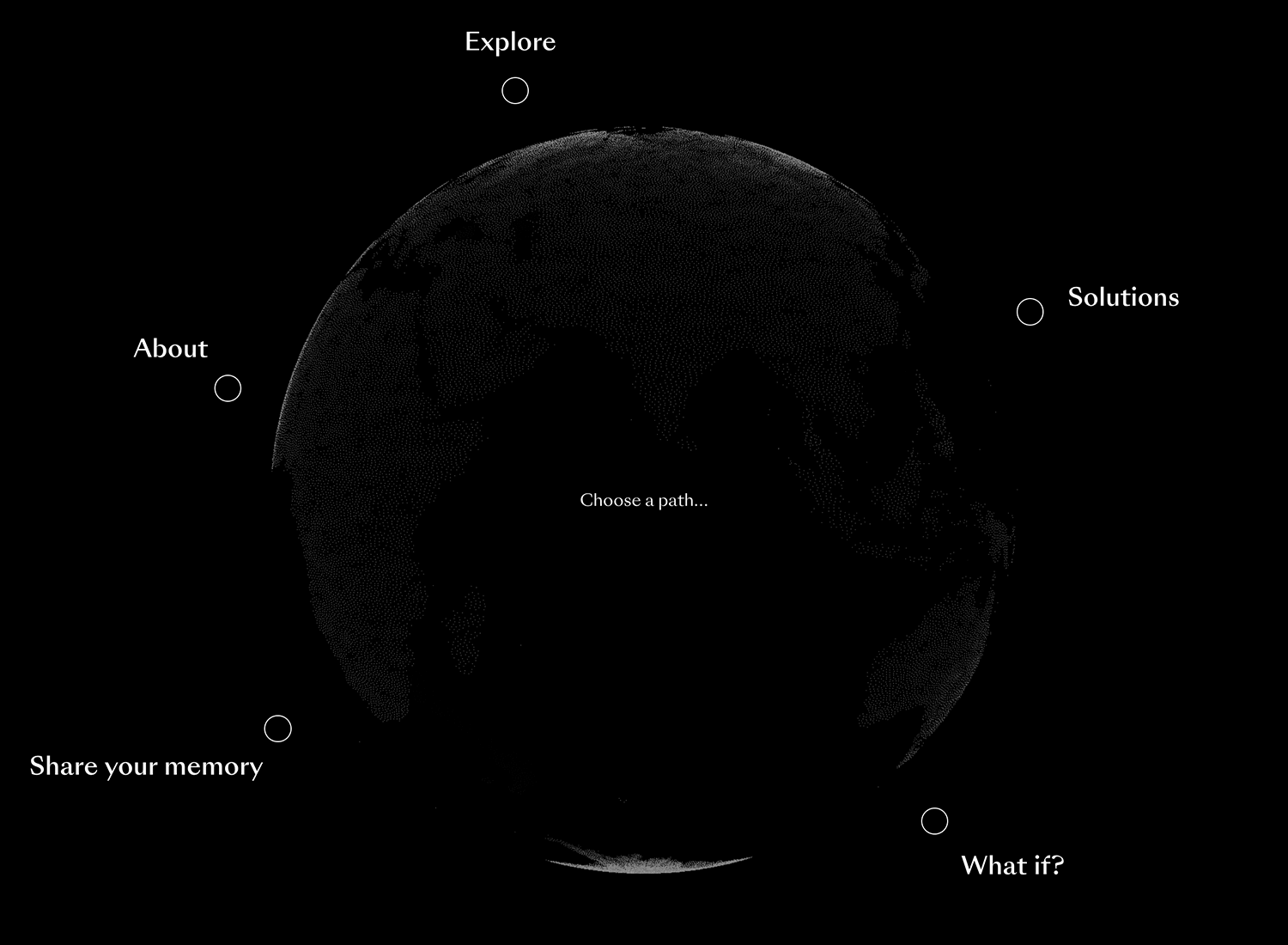
Les Ce qui manque rend l’exploration du contenu amusante et attrayante. La barre de navigation supérieure est simple, avec des sections telles que « À propos », « Projets » et « Participez ». Lorsque vous survolez ces liens, des effets visuels sympathiques mettent en évidence vos choix, ce qui rend la navigation plus interactive.

Le menu déroulant permet d’accéder facilement à des sous-catégories plus détaillées, ce qui vous permet de trouver rapidement ce que vous cherchez. Une barre de recherche se trouve également en haut de la page pour vous permettre d’accéder rapidement à un contenu spécifique. Ce design engageant fait de What Is Missing l’un des meilleurs exemples de navigation de site web pour une expérience utilisateur interactive.
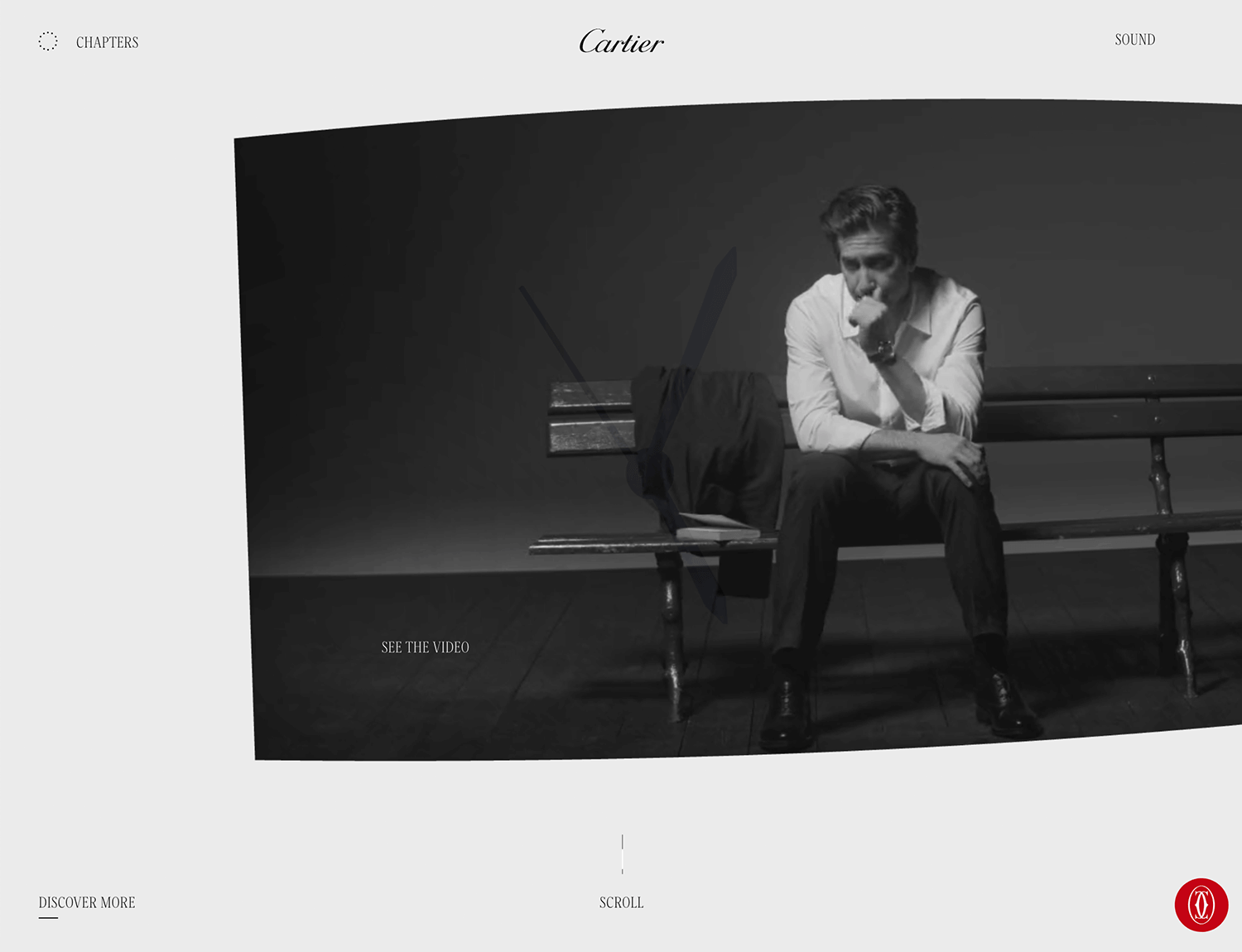
Si nous parlons d’une navigation attrayante et élégante, Cartier est l’un des meilleurs exemples. La barre de navigation supérieure comprend des sections clés telles que Bijoux, Montres et Cadeaux. Lorsque vous survolez ces sections, un menu déroulant élégant apparaît, présentant différentes sous-catégories.
Il est ainsi facile pour les utilisateurs d’explorer et de trouver des produits. La barre de recherche est également placée en évidence, ce qui permet de localiser rapidement des articles spécifiques. Cette combinaison d’un design magnifique et de fonctionnalités conviviales fait du site de Cartier un excellent exemple de navigation efficace et luxueuse.

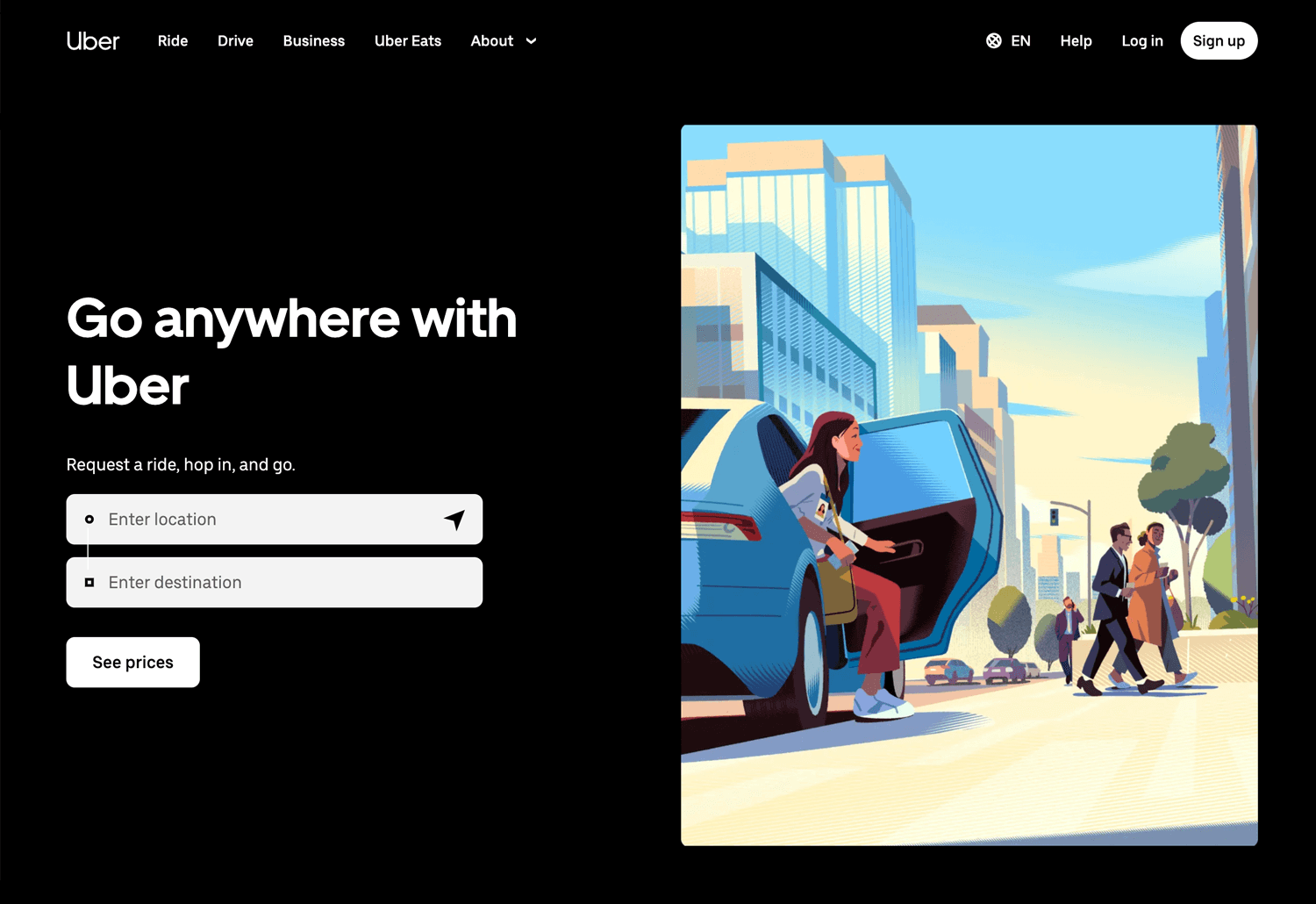
Uber est un bon exemple de menu hamburger. En haut à droite de l’écran, vous remarquerez l’icône familière à trois lignes. Lorsque vous appuyez dessus, un menu s’affiche sur le côté, avec des options telles que « S’inscrire », « S’enregistrer », « Rouler » et « Conduire ».

Ces options sont clairement identifiées, ce qui vous permet de trouver facilement ce dont vous avez besoin. Le design fait en sorte que l’écran principal reste épuré et se concentre sur la réservation de trajets. Cette navigation simple mais efficace aide les utilisateurs à se rendre rapidement et sans confusion là où ils veulent aller. Le menu hamburger d’Uber montre comment rendre la navigation facile et conviviale.
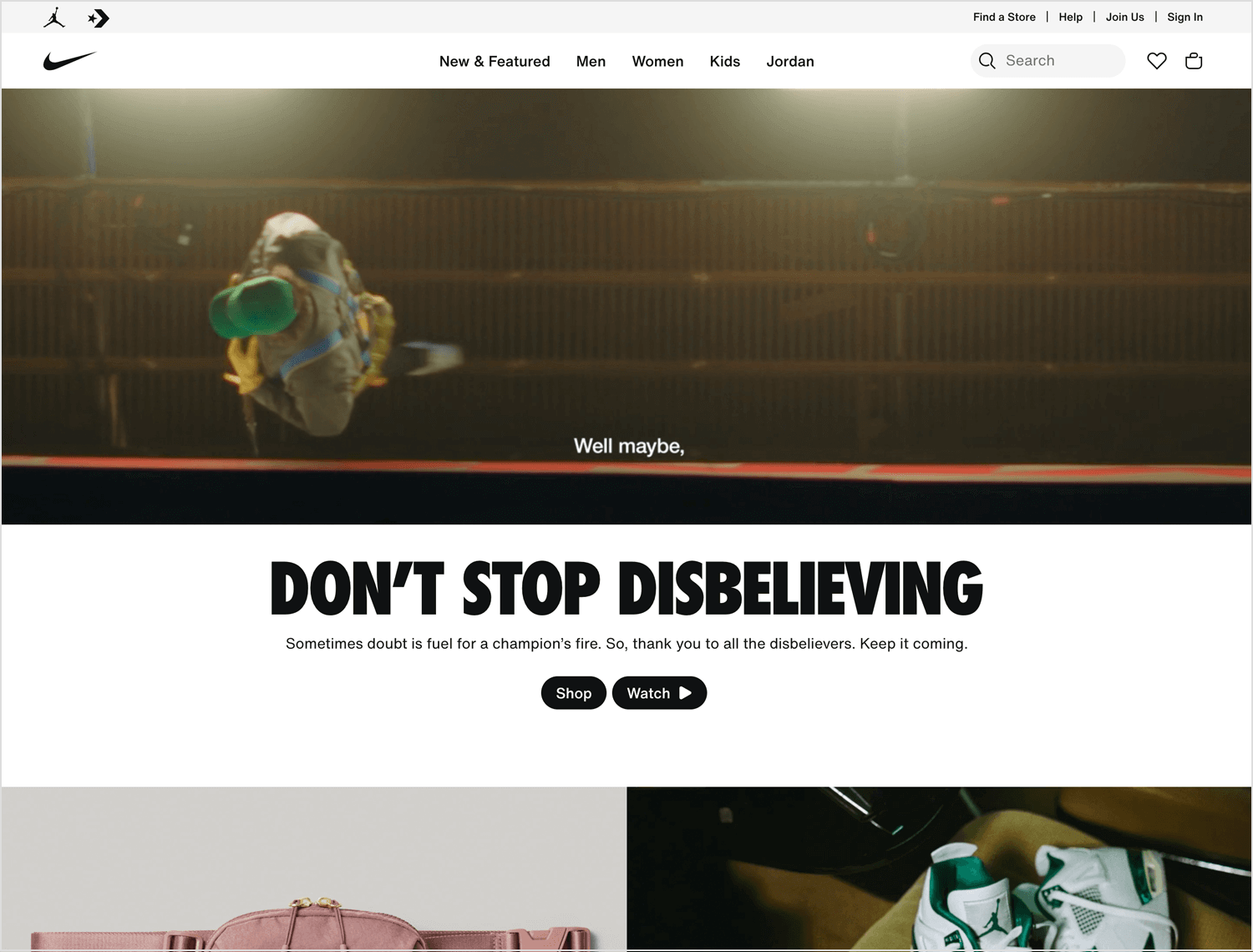
Notre dernier exemple illustre parfaitement la navigation minimaliste par menu déroulant ; Nike site web. En haut, vous trouverez des catégories simples telles que « Hommes », « Femmes », « Enfants » et « Soldes ». En survolant ces catégories, vous ferez apparaître un menu déroulant propre et organisé, indiquant les sous-catégories et les articles les plus populaires.
Il est simple et la page principale reste ordonnée, ce qui en fait un site web facile à naviguer. Les menus déroulants sont faciles à parcourir et vous permettent de trouver rapidement ce dont vous avez besoin. Le design épuré de Nike facilite la navigation et montre à quel point la navigation par menu déroulant peut être efficace.

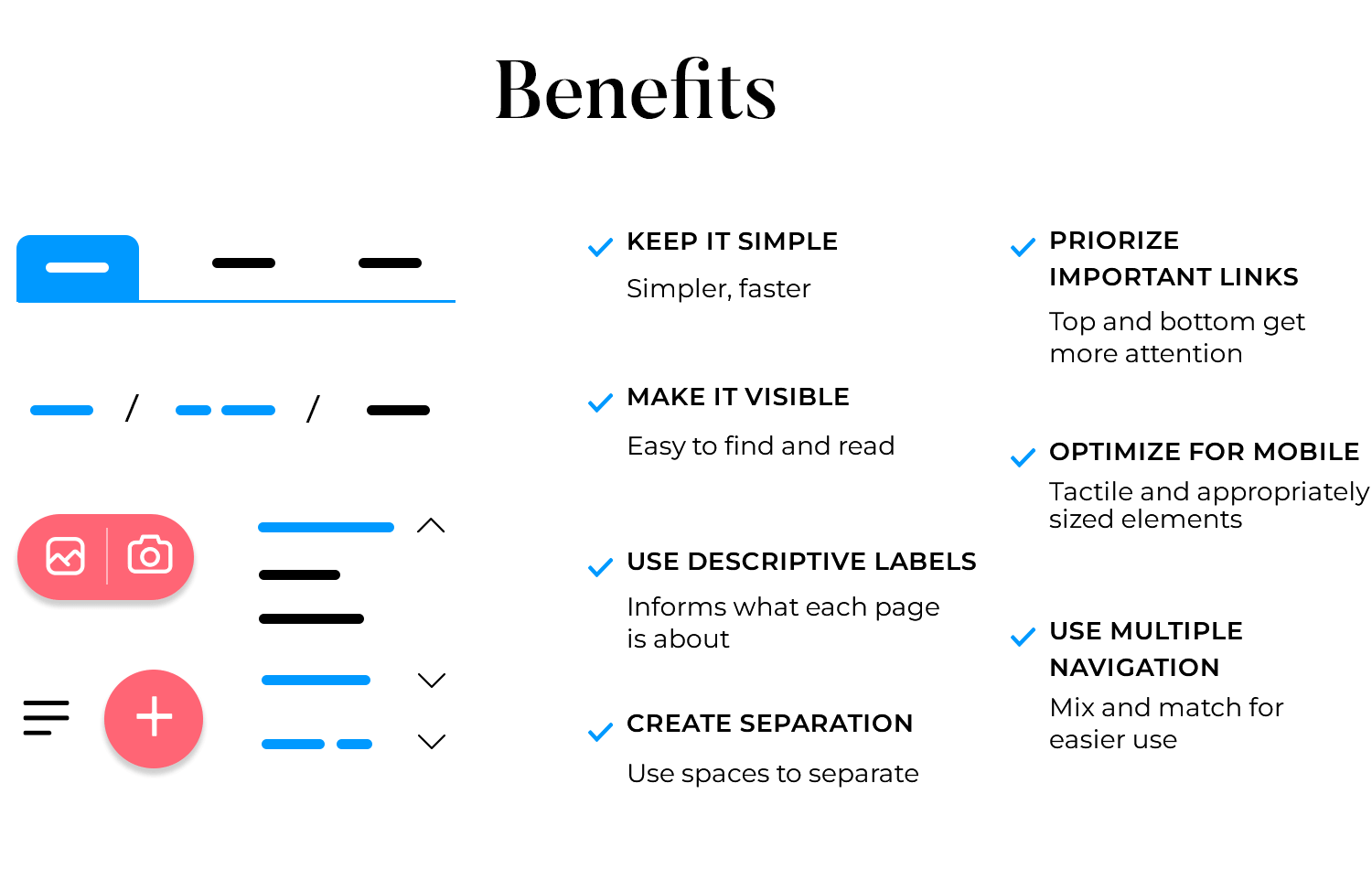
Une navigation claire et intuitive sur un site web est un facteur clé de l’expérience utilisateur et de l’optimisation pour les moteurs de recherche. Voici quelques bonnes pratiques recommandées pour vous assurer que la navigation de votre site web est à la fois conviviale et efficace.
La simplification de la navigation permet aux utilisateurs de trouver rapidement ce dont ils ont besoin. Pour ne pas surcharger vos visiteurs, limitez votre menu de navigation principal à sept éléments. Évitez d’utiliser excessivement les menus déroulants, mais si nécessaire, utilisez un méga-menu pour classer clairement les liens.
Veillez à ce que votre navigation soit facile à trouver et à lire. Placez le menu principal en haut de la page, là où les utilisateurs l’attendent. Utilisez le contraste pour faire ressortir la navigation sur l’arrière-plan. Pour les sites mobiles, le menu hamburger est une solution reconnaissable et efficace.
Identifiez clairement les liens pour indiquer exactement le contenu de chaque page. C’est utile à la fois pour les visiteurs et pour apparaître dans les résultats de recherche.

Utilisez efficacement les espaces blancs pour séparer les éléments de navigation du reste du contenu. Cela permet aux utilisateurs de distinguer facilement la navigation du reste de la page et de réduire la charge cognitive.
Placez les liens les plus importants en haut et en bas de votre menu de navigation, car c’est à ces endroits que l’attention est la plus grande. En général, le premier lien est votre page d’accueil ou de services, et le dernier est un appel à l’action, comme le contact ou le paiement.
Avec l’utilisation croissante des appareils mobiles, veillez à ce que votre navigation soit adaptée aux mobiles. Utilisez des éléments adaptés au toucher et veillez à ce que les liens soient suffisamment grands pour être facilement touchés. Le menu hamburger est une solution efficace pour la navigation mobile.
Mélangez les différentes façons pour les utilisateurs de naviguer sur votre site. Les menus supérieurs, les menus de bas de page, les barres latérales et les designs de navigation par fil d’Ariane ont tous leur utilité et peuvent rendre votre site encore plus facile à utiliser.
Pour créer un site web convivial, il est important d’avoir un système de navigation bien conçu. Chez Justinmind, nous proposons une variété de composants UI qui peuvent vous aider à créer une expérience de navigation transparente pour vos utilisateurs. Jetons un coup d’œil à quelques exemples et aux spécifications de chaque composant.
Concevez et créez des prototypes de navigation pour votre site web avec Justinmind. C'est gratuit !

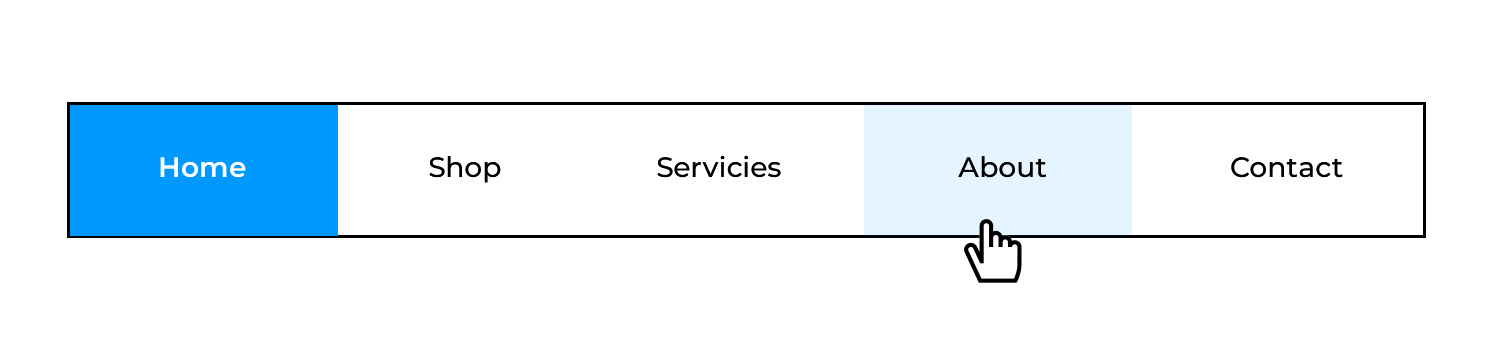
Les barres de navigation supérieures sont une caractéristique commune et conviviale que l’on trouve en haut de la plupart des sites web. Elles permettent d’accéder rapidement et facilement aux principales sections d’un site web, notamment Accueil, À propos, Services et Contact. Le design des boutons du site web doit être minimaliste mais suffisamment convaincant pour faciliter la navigation et améliorer à la fois l’esthétique et la fonctionnalité du site.

- Position: Fixé en haut de la page.
- Contenu : Logo à gauche, liens principaux centrés ou alignés à droite.
- Style : Design minimaliste avec des polices claires et lisibles et un contraste élevé.
- Interaction : Les liens changent de couleur au survol pour indiquer l’interactivité.
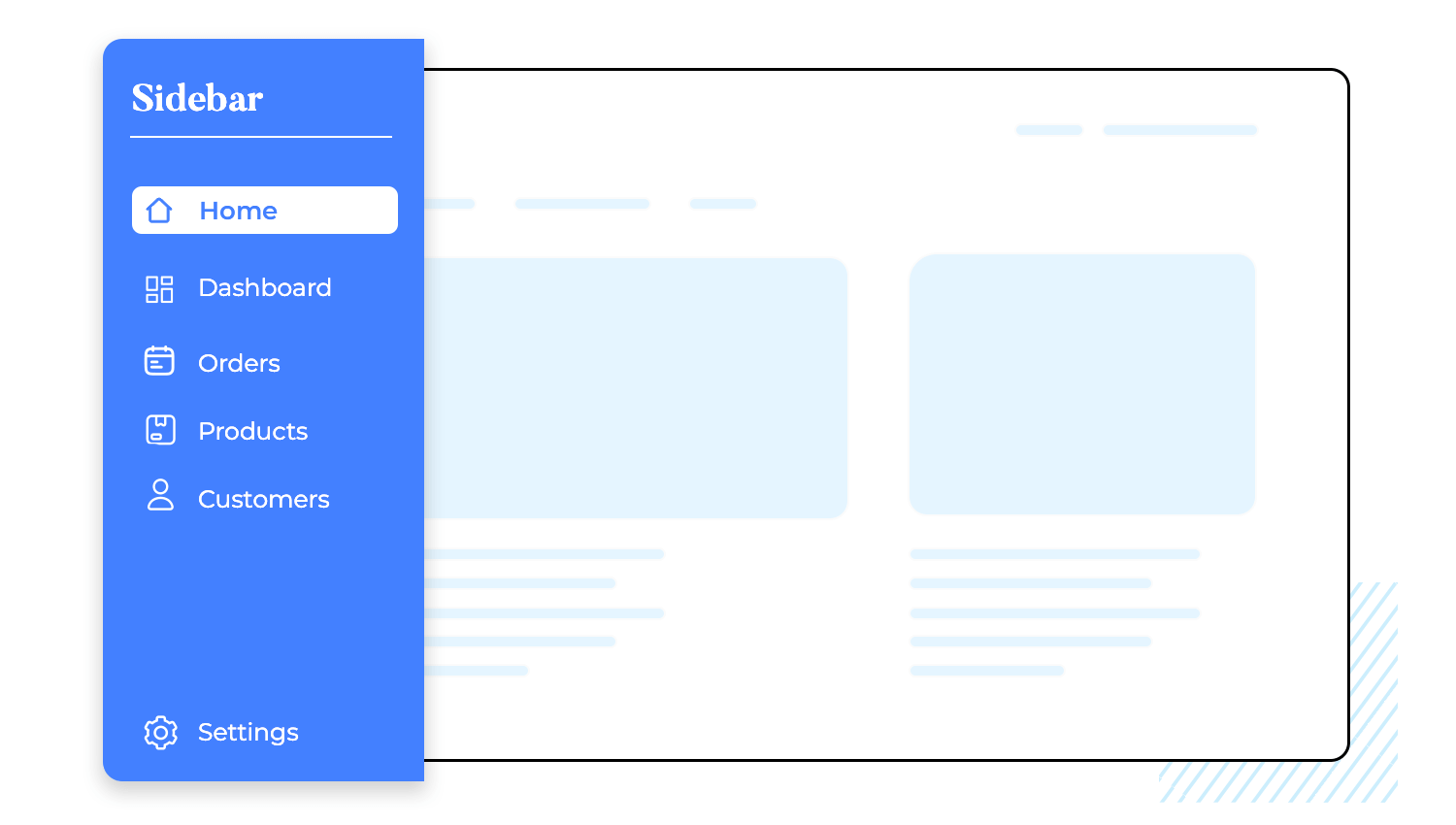
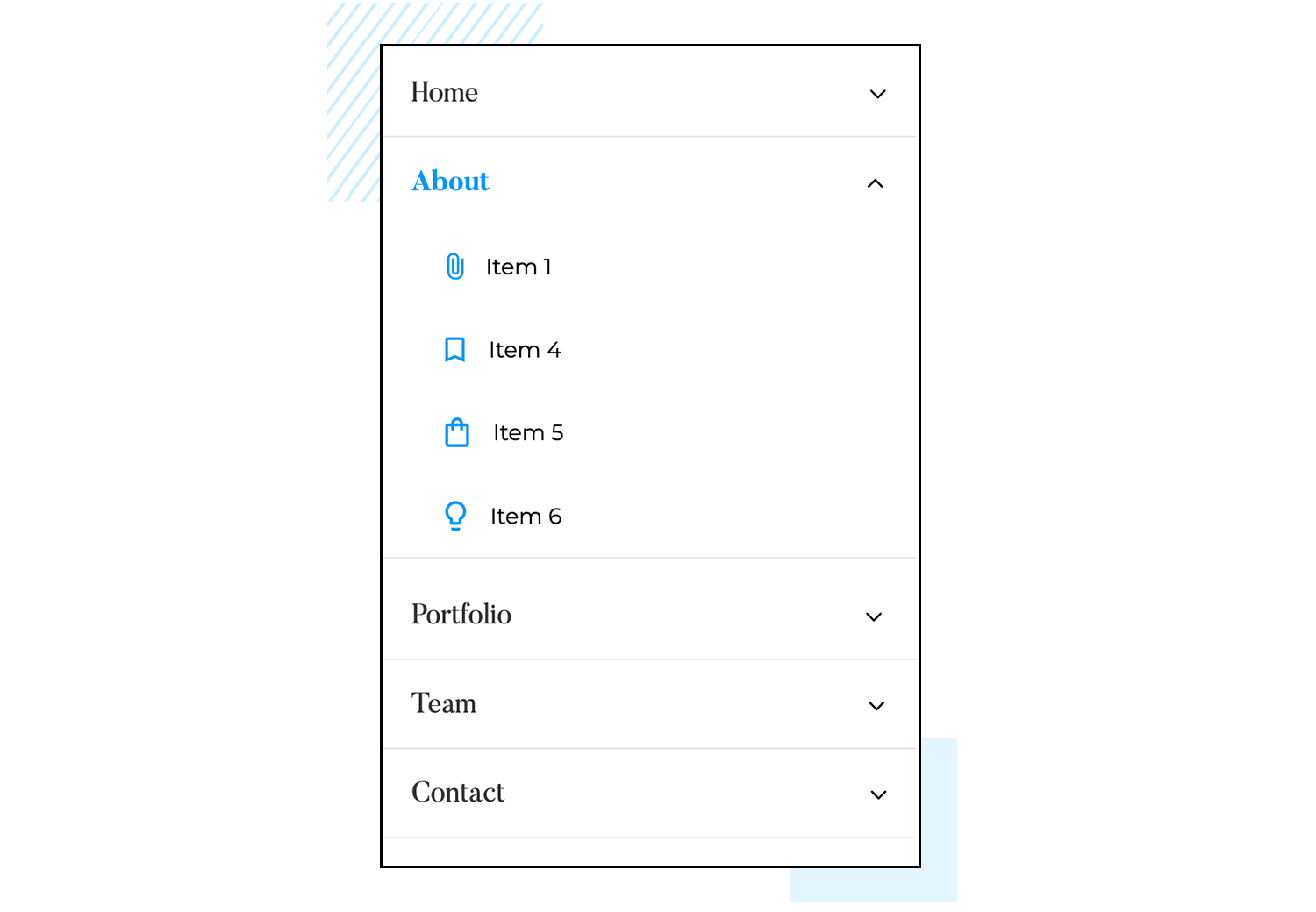
Les barres de navigation latérales constituent une alternative à la navigation par le haut, particulièrement utile pour les sites web à fort contenu. Elles sont généralement placées sur le côté gauche de l’écran.

- Position: Fixé sur le côté gauche.
- Contenu : Liste verticale de liens.
- Style : Sections pliables/expansibles pour les sous-catégories.
- Interaction : Les sous-catégories se développent et se réduisent lorsque vous cliquez dessus.
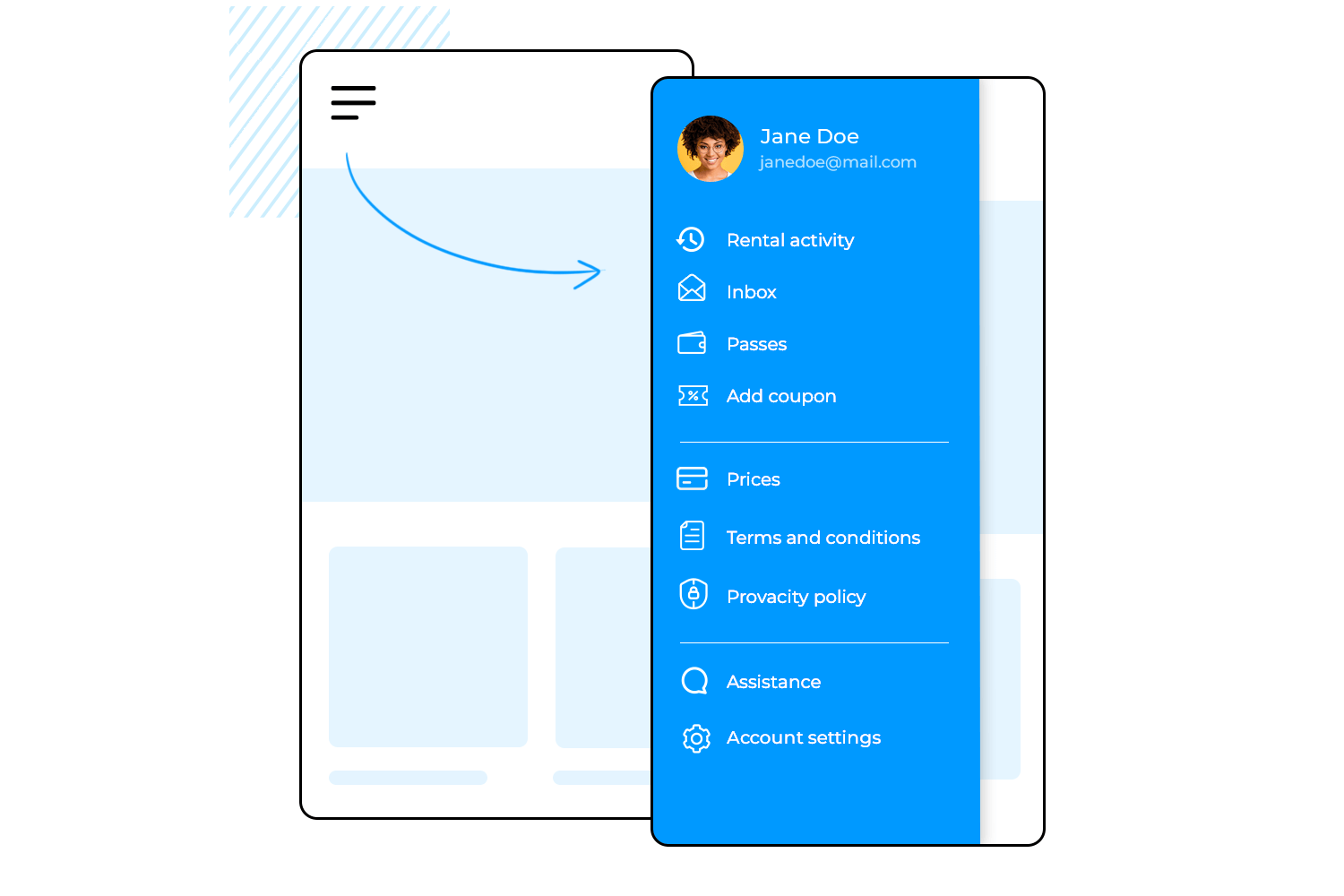
Les menus hamburger sont courants dans le design mobile, mais peuvent également être utilisés sur les sites de bureau pour économiser de l’espace.

- Icône : Trois lignes horizontales.
- Interaction : S’agrandit pour afficher les éléments du menu en cas de clic.
- Style : Un design simple et intuitif pour un accès facile.
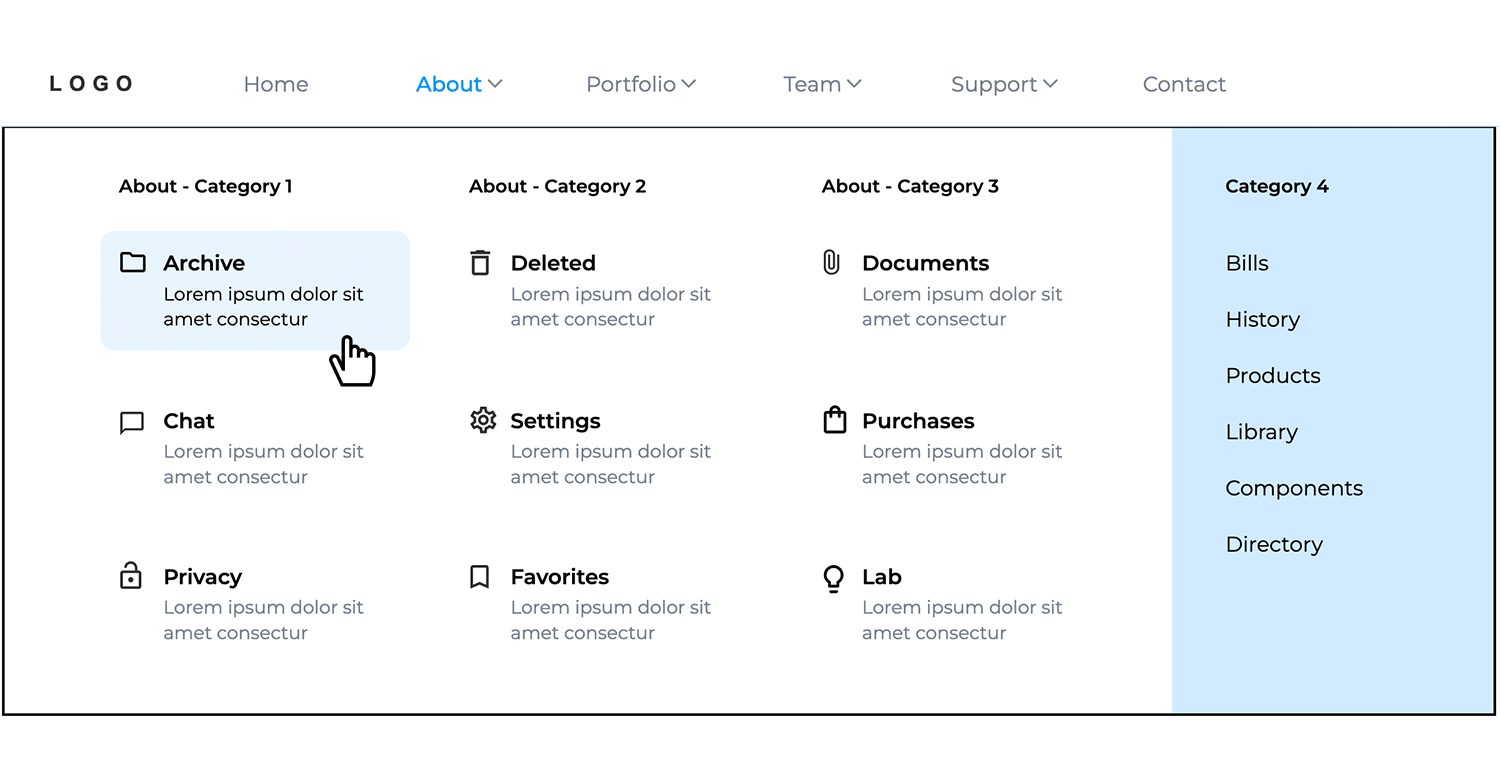
Les méga-menus offrent une vue d’ensemble de ce que le site a à offrir, ce qui est idéal pour les sites web comportant de nombreuses catégories.

- Mise en page: Format grille avec des liens catégorisés.
- Taille : Plein écran ou demi-écran au survol/clic.
- Interaction : Les sections sont mises en évidence au survol pour plus de clarté.
Les menus déroulants offrent des options de navigation secondaires au sein de la navigation principale.

- Déclencheur : survol ou clic sur l’élément parent.
- Style : Cohérent avec la barre de navigation principale.
- Interaction : L’animation du menu déroulant est fluide pour une expérience sans faille.
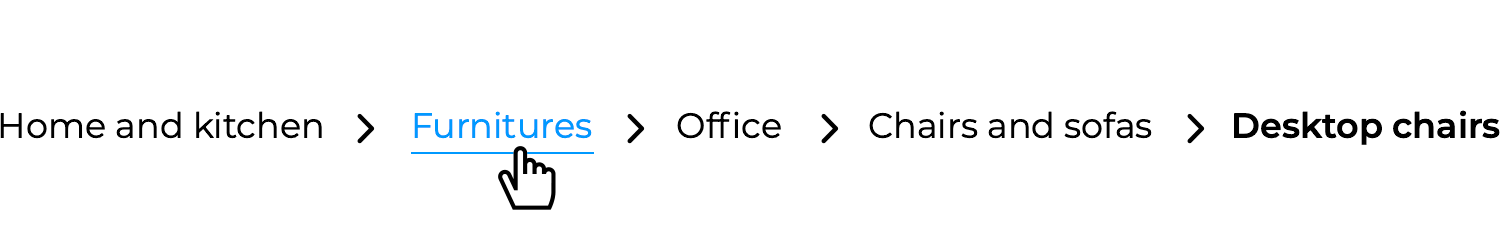
Les miettes de pain vous indiquent où vous vous trouvez sur un site web et comment vous y êtes arrivé. C’est comme si vous laissiez une trace de miettes numériques pour que vous puissiez retrouver votre chemin.

- Structure : Parcours linéaire de liens.
- Emplacement : Généralement sous la barre de navigation principale ou l’en-tête.
- Style : De petits liens discrets qui s’intègrent au design de la page.
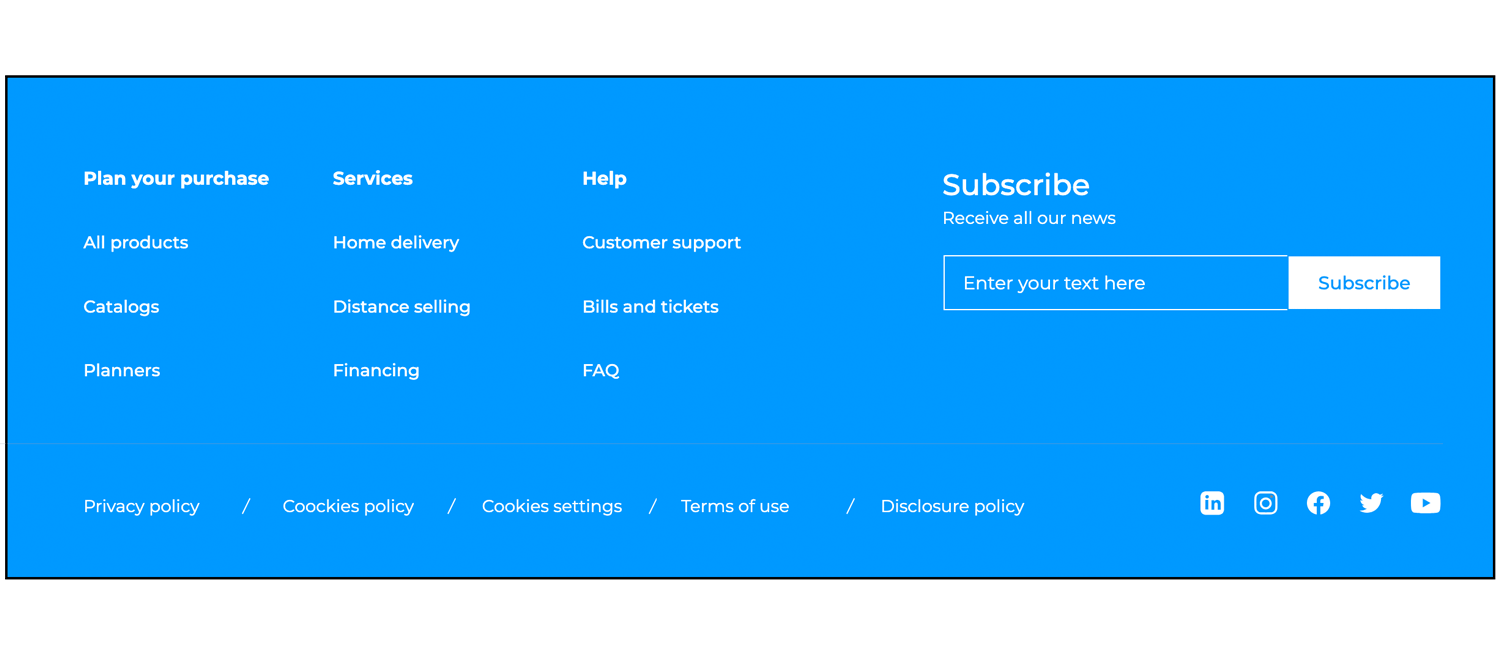
Les pieds de page proposent une navigation supplémentaire et des liens importants, tels que les informations de contact et les mentions légales.

- Contenu : Liens vers le plan du site, la politique de confidentialité, les conditions de service et le contact.
- Style : Minimaliste avec une typographie claire.
- Interaction : Les liens changent de couleur au survol pour plus d’accessibilité.
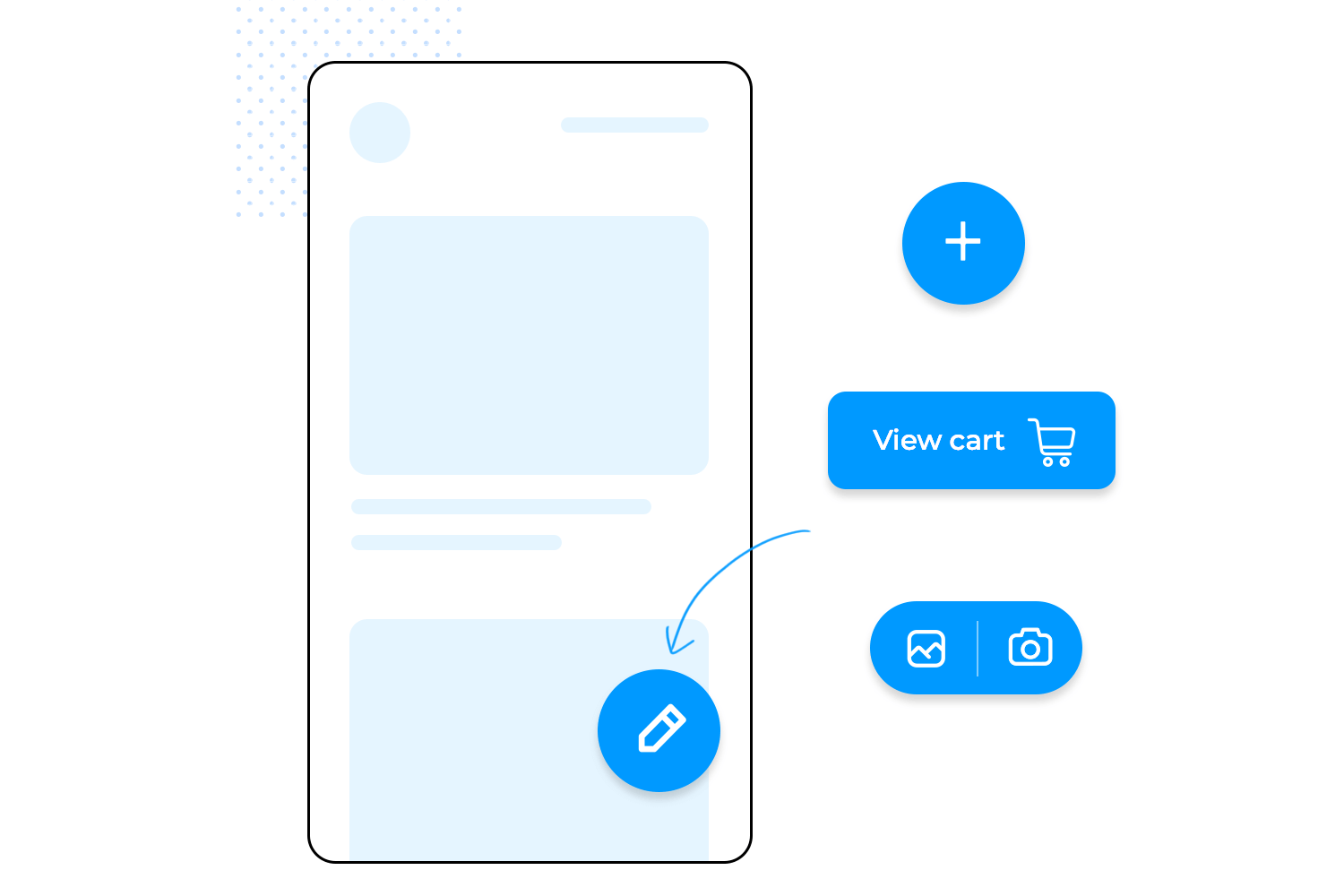
Les FAB sont des boutons accrocheurs qui offrent aux utilisateurs un raccourci vers les actions les plus importantes de l’écran.

- Position : Flottant dans le coin inférieur droit.
- Le style : Circulaire avec une icône, surélevé avec une ombre.
- Interaction : Le bouton s’agrandit ou s’anime lorsqu’il est survolé ou cliqué.
Les composants de navigation centrés sur la recherche aident les utilisateurs à trouver rapidement un contenu spécifique.

- Placement : Placé en évidence dans l’en-tête ou en tant qu’élément flottant.
- Fonctionnalité : Comprend des fonctions d’autocomplétion et de suggestion.
- Interaction: Suggestions de recherche en temps réel au fur et à mesure que l’utilisateur tape.
Concevez et créez des prototypes de navigation pour votre site web avec Justinmind. C'est gratuit !

Le défilement parallaxe rend les sites web plus vivants en déplaçant les images d’arrière-plan et de premier plan à des vitesses différentes.

- Mise en œuvre : CSS et JavaScript.
- Effet : Les images d’arrière-plan et de premier plan qui se déplacent à des vitesses différentes donnent une impression de profondeur et rendent les sites web plus attrayants.
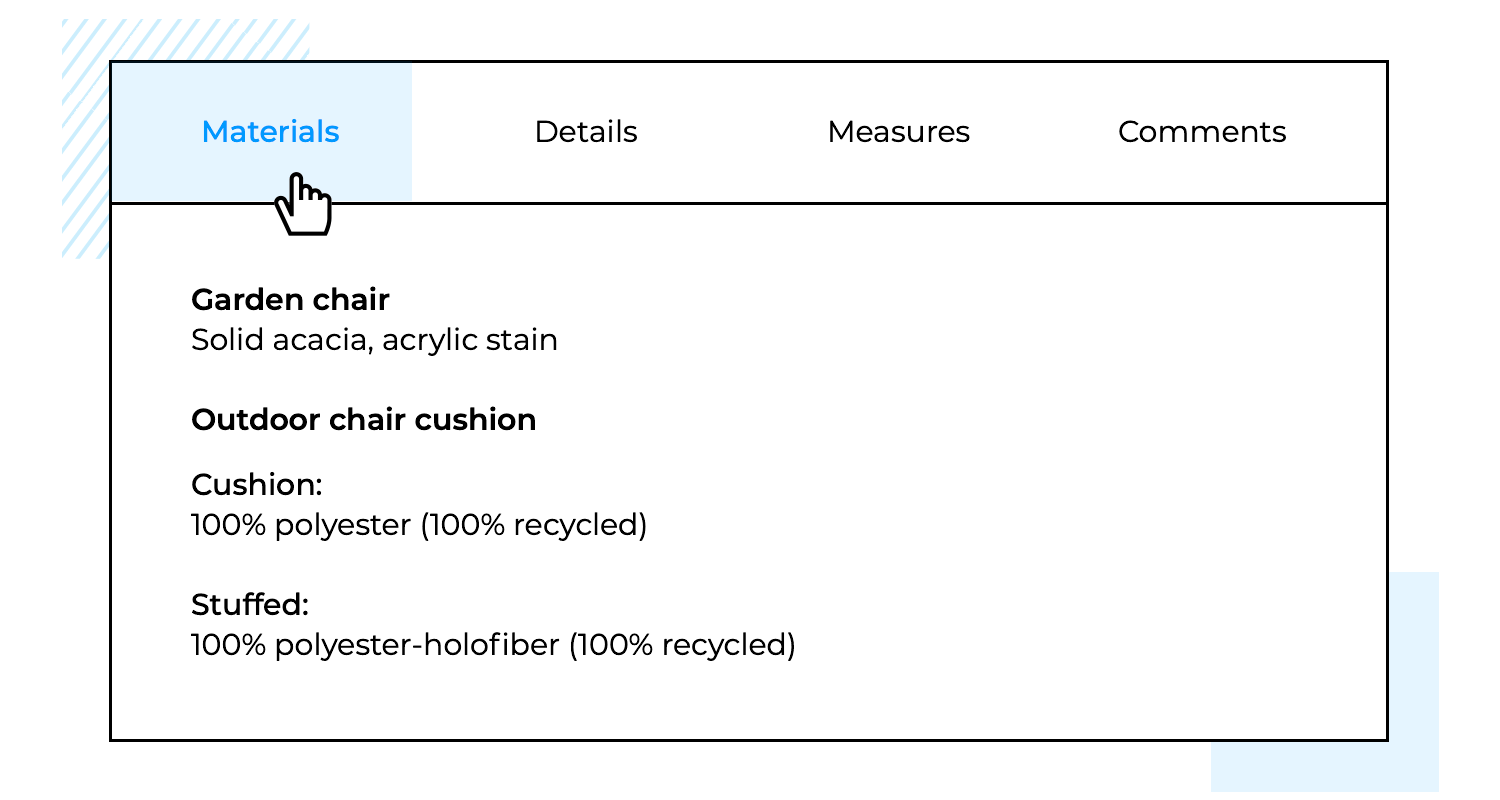
Les onglets sont des boutons, généralement situés en haut d’une page, qui permettent aux utilisateurs de passer facilement d’une section de contenu à une autre. Ils constituent un excellent moyen d’organiser l’information dans un espace restreint et évitent aux utilisateurs de devoir naviguer hors de la page.

- Position : Généralement en haut de la section de contenu.
- Style : Onglets clairement définis avec des étiquettes.
- Interaction : Le contenu change au clic, l’onglet actif étant mis en évidence.
Les carrousels ou les curseurs sont un moyen populaire de présenter plusieurs éléments de contenu (comme des images ou du texte) dans une zone limitée d’un site web. Ils permettent aux utilisateurs de parcourir facilement le contenu, un élément à la fois, souvent à l’aide de flèches ou de points de navigation.

- Position : Généralement dans la section du héros ou dans le contenu.
- Style : Panneaux avec flèches ou points de navigation.
- Interaction : Défilement automatique ou navigation manuelle à l’aide de flèches/points.
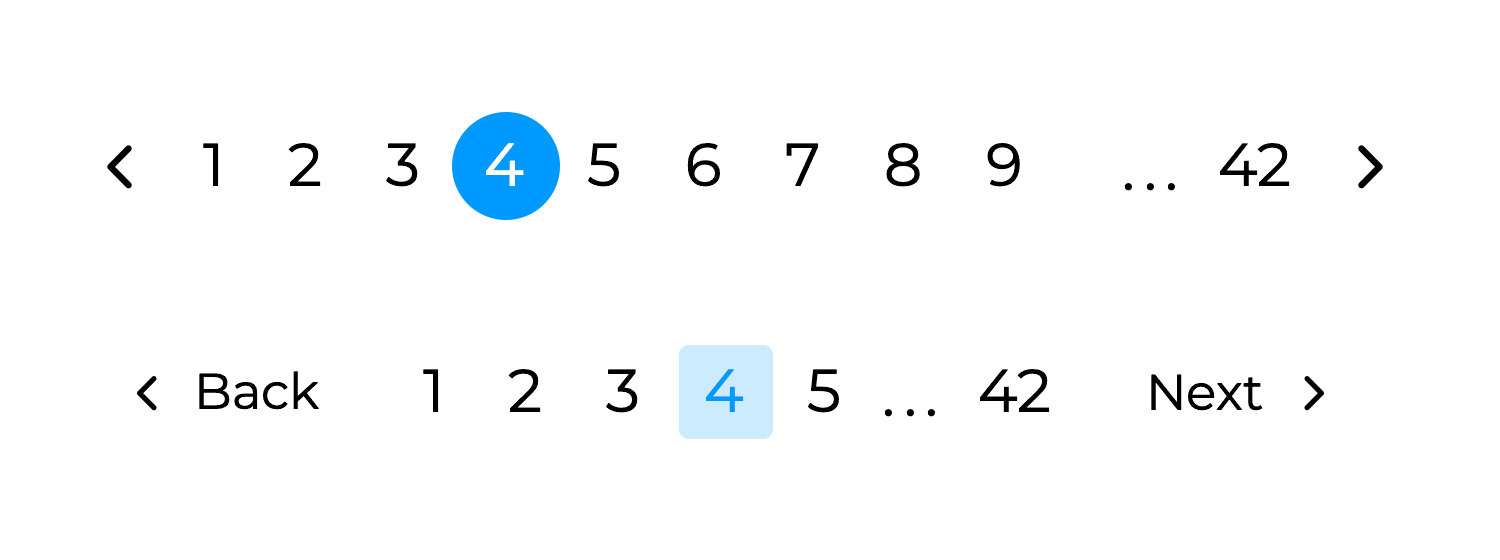
La pagination permet de diviser de grandes quantités de contenu en pages plus petites pour faciliter la navigation.

- Position : En bas ou en haut de la liste de contenu.
- Style : Liens numérotés avec boutons suivant/précédent.
- Interaction : En cliquant sur un numéro ou un bouton, vous chargez la page correspondante.
L’intégration de ces composants UI issus des bibliothèques de Justinmind dans le design de votre site web améliorera la navigation et l’expérience globale des utilisateurs. Pour obtenir des spécifications et des exemples plus détaillés, explorez notre site Web complet de Bibliothèque UI sur le site web de Justinmind.
Le design de la navigation est un élément clé de tout site web. Même si cela dépend en grande partie du type de site web ou du nombre de pages qu’il doit contenir, un design de navigation réussi donne une impression claire. La plupart des utilisateurs ne seront pas en mesure de déterminer exactement ce qui fait la qualité d’un design de navigation, mais ils seront capables de le reconnaître lorsqu’ils en feront l’expérience.
Il est indispensable de bien faire les choses. Oui, cela peut s’avérer difficile, mais nous espérons qu’avec cette liste, vous trouverez suffisamment d’inspiration ! Et n’oubliez pas : le design de la navigation est étroitement lié à d’autres aspects du site web, tels que l ‘architecture de l’information ou le design d’interaction.
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

