C'est le flat design contre le Material Design dans un match pour découvrir quel design d'interface favorise la convivialité et encourage de meilleures expériences utilisateur !
Flat design vs. Material Design – qu’est-ce qui est le mieux ? Nous plongeons dans le Material Design ainsi que dans une autre tendance de design qui a balayé la communauté du design UX ces dernières années : le flat design. Connus pour leur approche minimaliste et leurs similitudes en matière de design UX, ces systèmes de design nous amènent à nous interroger : quels sont les facteurs qui influencent le choix du design UI entre eux ?
Commencez à prototyper de nouvelles applications mobiles dès aujourd'hui ! Projets illimités.

Jetons nos cinq centimes dans le débat flat design vs. Material Design et découvrons quelle est la différence.
Considérez le flat design comme l’opposé du design skeuomorphique, qui utilise une iconographie en 3D imitant les objets de la vie réelle. À bien des égards, le flat design était une réaction directe au design skeuomorphique. L’idée était que le fait de ramener les choses à la 2D augmenterait la convivialité et améliorerait l’esthétique d’une UI, tout en réduisant le temps de design. Tout cela s’est avéré vrai. Cela a également eu pour effet de réduire le temps de chargement des applications et des sites web.

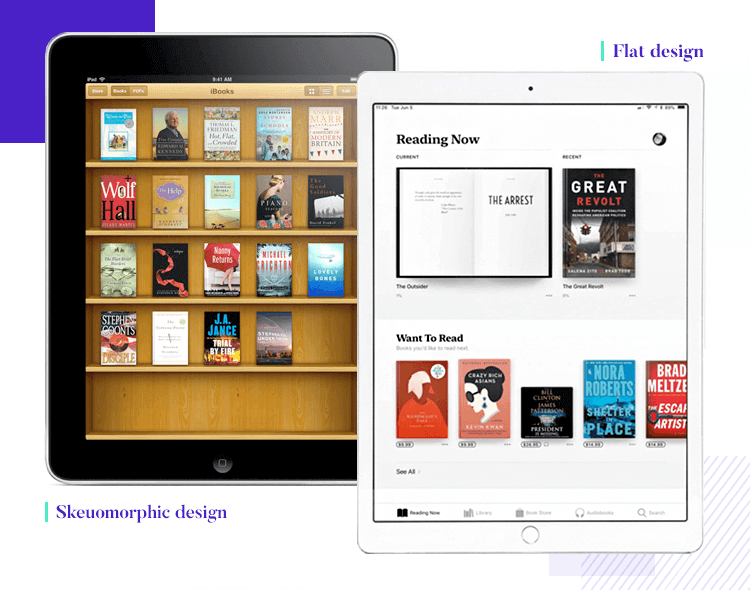
Apple’s evolution from skeuomorphic to flat
Bien sûr, le design skeuomorphique a eu son utilité, que nous détaillerons plus loin, mais on peut dire que le flat design incarne plus véritablement le paysage numérique. Pourquoi ? Parce que les gens n’ont plus besoin de métaphores et de réalisme pour comprendre comment utiliser la technologie. Le minimalisme et le flat design vont de pair, c’est pourquoi beaucoup de flat designs ont l’air intentionnellement clairsemés. Cependant, pour ceux qui ne souhaitent pas utiliser le flat design, il existe un point médian entre le Skeuomorphic design et le premier : le neumorphic design. Le neumorphisme assume bon nombre des influences minimalistes du flat design tout en ajoutant un peu plus de profondeur à l’iconographie en utilisant la couleur et en les fondant dans l’arrière-plan. Cela dit, les différences entre le design neumorphique et le flat design sont très subtiles. Ce n’est pas quelque chose que vous seriez en mesure d’apprécier lors de la phase de sketch du design de l’UI.
- Un design épuré et sans distraction
- Haute lisibilité grâce à une typographie claire
- Facilement ajustable pour un design responsive.
- Chargement plus rapide dans les navigateurs et les applications
En ce qui concerne la typographie dans les designs mobiles, consultez notre billet sur les meilleures polices de caractères pour les apps.
Commencez à prototyper de nouvelles applications mobiles dès aujourd'hui ! Projets illimités.

- Le manque de profondeur rend les éléments moins cliquables
- Il est plus difficile d’être créatif en matière de design et de se démarquer
- Pas de lignes directrices pour la conception comme pour les autres systèmes de design
Omniprésent sur tous les appareils Android, le Material Design est l’enfant de Google, né de l’intention de créer un langage visuel cohérent, pratique et accessible. L’objectif est de concevoir des expériences web et mobiles qui s’appuient sur les écrans tactiles et en tirent pleinement parti, en s’inspirant du papier et de l’encre.
Du papier et de l’encre ? Oui, c’est bien cela. Google lui a initialement conféré le nom de Quantum Paper, avant de le modifier en Material Design. Les principes du design tentent de traduire les propriétés physiques du papier à l’écran en utilisant l’axe z. L’arrière-plan agit comme une feuille de papier et les éléments et le comportement de l’UI imitent la capacité du papier à se couper et à se redimensionner, à être mélangés et reliés entre eux.

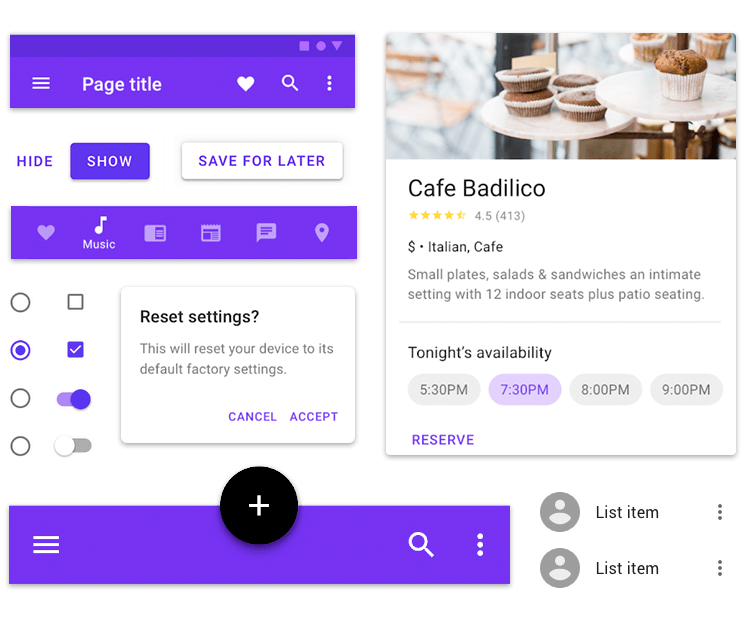
Material Design’s elements mimic paper in space
Contrairement au design plat, les matériaux tels que le papier projettent des ombres, ce qui donne une impression de profondeur aux éléments de l’UI. Ils peuvent également changer de forme et être manipulés de multiples façons par l’utilisateur.
À bien des égards, le Material Design vise à encapsuler le meilleur des deux mondes du flat design et du Skeuomorphic design. Comme le flat design, le Material Design vise également à utiliser des couleurs audacieuses et une iconographie 2D, mais dans le but de déployer une UI graphique et intentionnelle qui s’inspire du design basé sur l’imprimé.

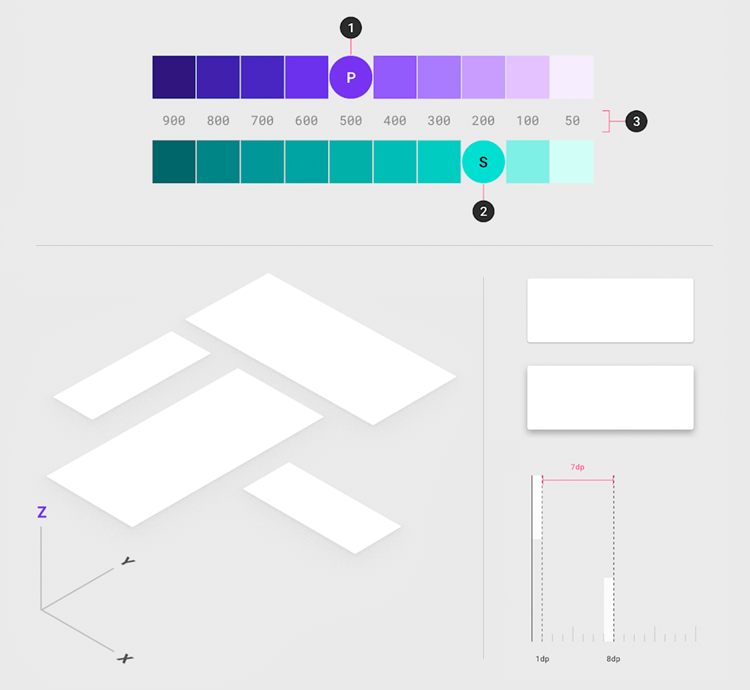
Material Design uses the z-axis to create shadowing and depth
- Interface unifiée et simpliste
- Les principes et les objectifs assurent la cohérence pour les designers
- L’axe Z crée la profondeur
- Utilisation intuitive
- Utilise le mouvement pour montrer aux utilisateurs ce qui se passe à l’écran
- Les éléments tels que les boutons d’action flottants peuvent être superflus.
- Les designs ne sont valables que pour les appareils Android.
- Fortement associé à Google et laissant moins de place à l’image de marque
- Les UI conçues sans mouvement manquent souvent d’intuitivité
Commencez à prototyper de nouvelles applications mobiles dès aujourd'hui ! Projets illimités.

La meilleure façon d’observer la différence entre les langages de design est peut-être de regarder leur relation avec le design skeuomorphique. Le flat design entend mettre le plus de distance possible entre lui et le design skeuomorphique, de manière à ce qu’il disparaisse complètement du rétroviseur. Complètement plat. D’un autre côté, le Material Design ne rejette pas complètement son lointain cousin. Il tente d’imiter le monde physique, mais de manière beaucoup plus plate et subtile, en utilisant l’axe z. Cet axe peut aider à démontrer la hiérarchie des éléments, la possibilité de cliquer, et peut également être un indice d’interaction. Cependant, la métaphore ici est le mouvement naturel du papier – vous ne verrez pas de poubelles ou d’appareils photo polaroid !

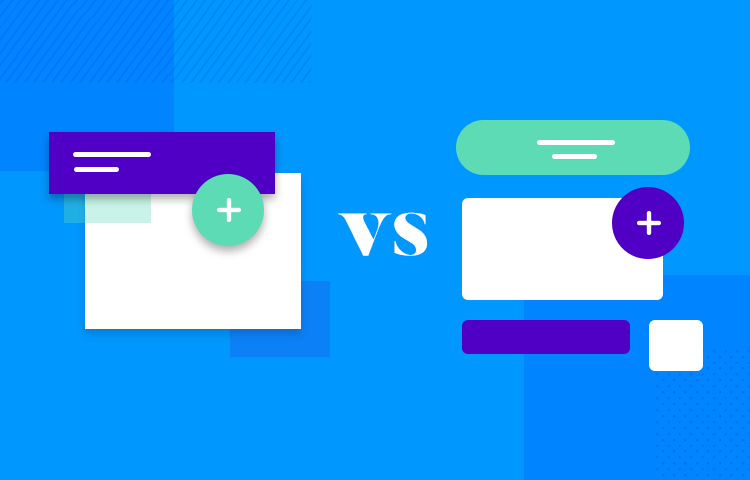
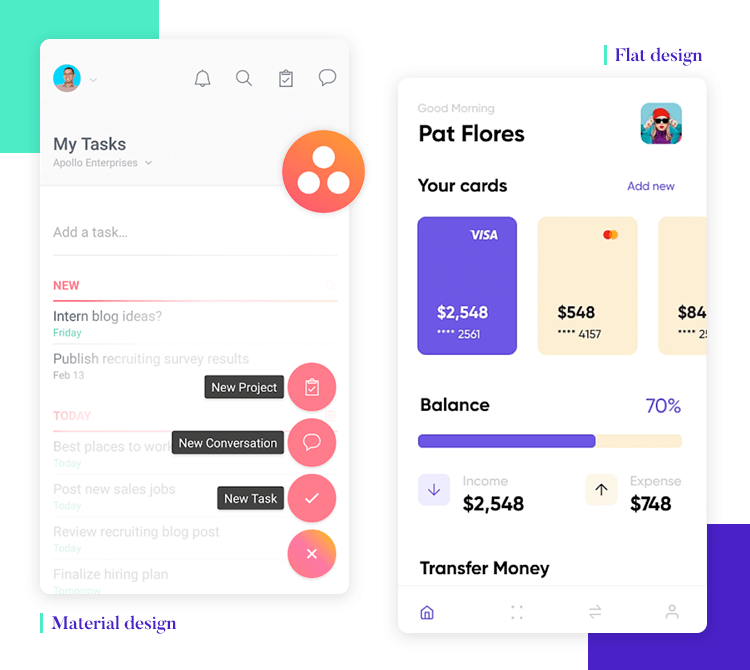
From left to right: Material Design vs. flat design UI
À l’inverse, le flat design n’utilise pas d’ombres ni l’axe des z, tout restant fermement ancré dans la deuxième dimension. Cela contribue à simplifier encore davantage le design et peut réduire considérablement les temps de chargement des pages, même si cela sacrifie la convivialité si les boutons n’ont pas l’air cliquables.
Le design plat a tendance à utiliser des couleurs limitées mais audacieuses pour moins de distractions, tandis que la simplicité du design des éléments de l’UI encourage l’efficacité et la fonctionnalité. Le Material Design tend également vers la simplicité, mais le tente sous un angle différent : des interactions basiques avec des éléments du monde réel (comme le papier). Cela contraste fortement avec le flat design qui ne tente pas d’imiter quoi que ce soit du monde réel.
Le design plat s’inspire de mouvements de design tels que le Bauhaus. L’un des principes fondamentaux du Bauhaus est que la fonction suit la forme. C’est pourquoi le design plat est dépouillé, sans fioritures. Le Material Design, quant à lui, tire une grande partie de son influence du design imprimé et de la nature.
Comme le flat design était principalement un mouvement réactionnaire qui visait à rejeter le design skeuomorphique, il reste exactement cela. Il a démarré comme une tendance de design ; il n’y avait pas d’organisation qui le concevait, comme c’était le cas avec le Material Design. Par conséquent, il y a moins de règles et de lignes directrices auxquelles s’en tenir lors de la conception d’UI plates. Pour certains designs, cela peut être libérateur, pour d’autres, le manque de direction peut être un obstacle.

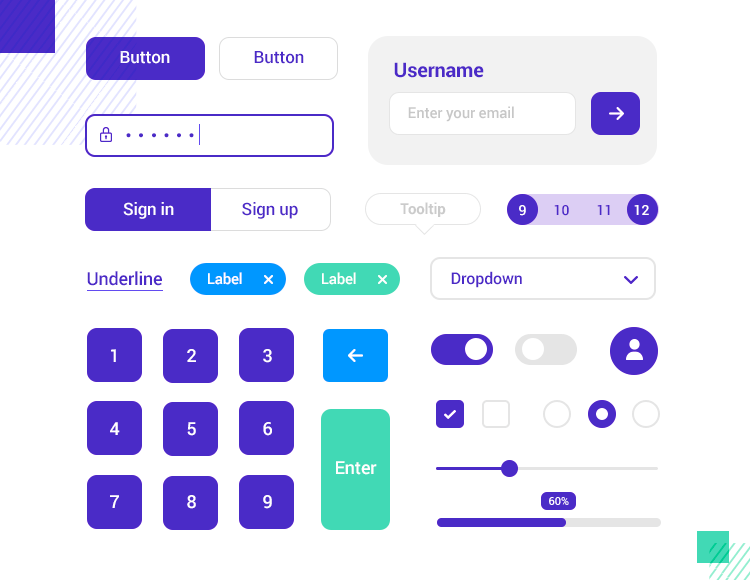
Flat design icons are beautifully simple and minimalist
Cependant, une chose est sûre : les UI en flat design sont certainement plus rapides à concevoir que celles en Material Design. Pourquoi ? En raison de leur simplicité pure. À l’inverse, le Material Design nécessite un peu plus de détails, notamment avec l’ajout d’une profondeur subtile aux éléments de l’UI. Et s’agissant d’un système de design relevant de google, il exige également un respect un peu plus strict de ses lignes directrices.
Commencez à prototyper de nouvelles applications mobiles dès aujourd'hui ! Projets illimités.

Le style qui a été à l’origine de l’inspiration pour un monde numérique plus plat. Apple a été le premier praticien du design skeuomorphique, un système de design destiné à aider les utilisateurs à passer de l’analogique au numérique. Pour les aider dans ce bouleversement numérique, les icônes des UI des appareils Apple étaient tridimensionnelles. Elles représentaient des objets physiques de la réalité afin d’aider les utilisateurs à comprendre à quoi correspondaient les différentes icônes. Parmi les exemples les plus connus, on peut citer l’icône de la disquette, que la plupart des gens considèrent comme une fonction permettant de sauvegarder un travail ou une progression. De même, l’icône d’une corbeille est devenue synonyme de suppression et de recyclage de fichiers sur l’ordinateur.
Cependant, le monde a aujourd’hui beaucoup moins besoin d’imiter le monde réel, car la plupart de ses habitants ont pris l’habitude d’utiliser quotidiennement des applications web et mobiles. Ils n’ont plus besoin d’une iconographie aussi détaillée pour trouver une UI intuitive.

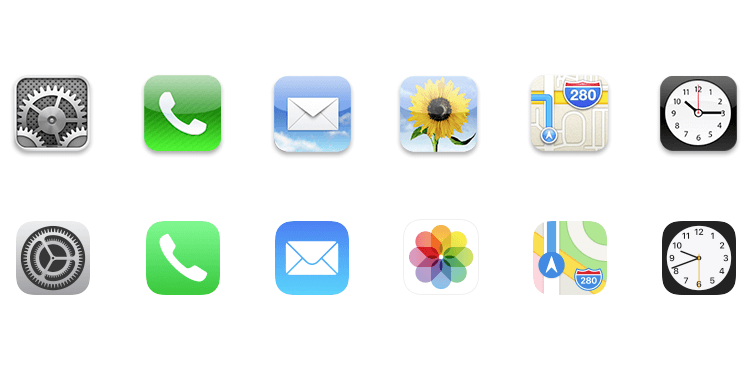
From more detail to less: the evolution of Apple’s iconography
En outre, le skeuomorphisme s’est avéré être un travail plus important en termes de design et a souvent conduit à des UI plus encombrées. Pour ne rien arranger, il a également entraîné des temps de chargement plus longs pour les pages web et les applications. Pour ces raisons, et comme nous l’avons mentionné plus haut, le design skeuomorphique a suscité une forte réaction de la part de la communauté du design pour changer un peu les choses : entrez dans le flat design – l’antithèse du design skeuomorphique.
Cependant, cela ne veut pas dire que le design Skeuomorphic est mort non plus ! Il peut encore potentiellement avoir des avantages comme lorsqu’il s’agit de concevoir des technologies pour les générations plus âgées qui n’ont pas eu le privilège de devenir des digital natives. Les concepteurs pourraient également trouver une utilisation sans précédent du design Skeuomorphic lorsqu’il s’agit de développer des applications VR, car les interfaces 3D recommencent à avoir un sens lorsqu’il s’agit d’aider les utilisateurs à naviguer dans un monde virtuel.
Fluent Design mérite également d’être mentionné en raison de sa similitude avec le Material Design de Google. Le système de design de Microsoft s’accompagne d’un ensemble de directives très normalisées, un peu à la manière du Material Design. L’objectif principal de Microsoft avec Fluent Design était de créer « des éléments simples, des processus systématiques et des produits cohérents pour être synonymes du design Microsoft. »

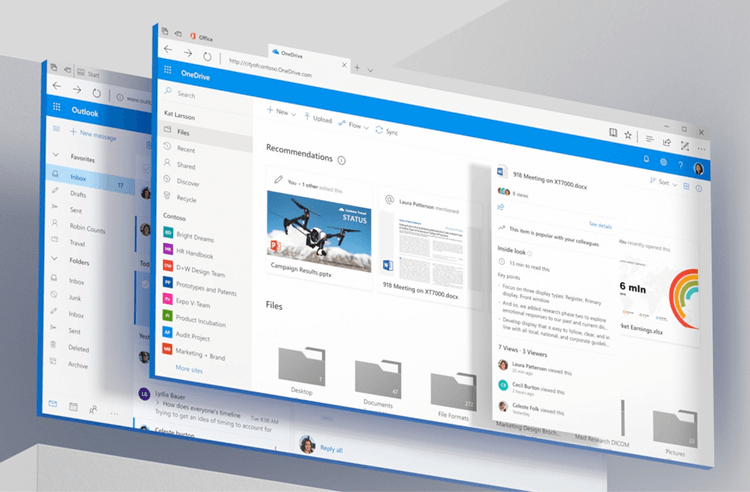
Microsoft’s Fluent Design user interfaces
Ils ont prévu que Fluent Design soit déployé à travers une gamme de produits logiciels et de systèmes d’exploitation, tels que Windows, les applications web – et même Android et iOS. Vous pouvez même remarquer des UI Fluent Design à travers différents produits Microsoft, notamment la Xbox. De manière similaire à Material Design, Microsoft souhaitait que Fluent Design s’inspire quelque peu de la physique naturelle, les éléments de l’UI étant basés sur les grands principes suivants :
- Échelle
- Matériau
- Profondeur
- Lumière
- Motion
Les bénéfices de l’utilisation du système Fluent Design sont évidents – si vous voulez concevoir des applications pour une utilisation sur les ordinateurs de bureau ou les appareils portables Windows, ou en fait sur n’importe quelle gamme de produits Microsoft, c’est une sage décision d’utiliser Fluent !
Il est clair que les systèmes de design plat et de design matériel ont chacun leurs mérites et leurs défauts. Il est également évident que leurs principes et leurs objectifs se recoupent légèrement. Mais pour l’équipe de design de Justinmind, la nature éphémère du design plat peut signifier qu’il n’est pas là pour durer, tandis que les lignes directrices bien définies du design matériel lui donnent une base solide sur laquelle il est possible de s’appuyer et de s’améliorer.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read