Les flux d'utilisateurs peuvent vous faciliter la vie et celle de vos utilisateurs. Apprenez à les réaliser pour un design qui va de pair avec le flux !
Imaginez que vous êtes un maçon, debout à côté d’une fondation. Votre patron vous tend un tas de briques et une bétonnière et vous dit « construisez quelque chose de cool avec ça… ». Pas de plan, pas de schéma.
Créez des flux d'utilisateurs et donnez-leur vie avec Justinmind
Combien de maisons avez-vous visitées dans lesquelles vous deviez entrer par la salle de bain, puis sortir dans le garage, entrer dans la chambre et dans la cuisine ? J’espère qu’il n’y en a pas – cela n’arrive pas. Ce serait l’équivalent pour le logement d’un produit numérique construit sans flux d’utilisateurs ! Heureusement, nous avons des UX designers qui rédigent des flux d’utilisateurs pour les apps et les sites web qui sont censés faciliter la vie des utilisateurs. Poursuivez votre lecture pour découvrir comment les flux d’utilisateurs permettent d’améliorer le design des produits et comment les créer avec l’outil de prototypage Justinmind. Nous avons également ajouté quelques exemples impressionnants !
- Qu'est-ce qu'un flux d'utilisateurs ?
- Pourquoi et qui construit les flux d'utilisateurs ?
- Différences entre les flux d'utilisateurs et les parcours d'utilisateurs
- Comment créer des diagrammes de flux d'utilisateurs
- 12 exemples exceptionnels de flux d'utilisateurs
- Outil de prototypage et de flux d'utilisateurs tout-en-un
- Le résumé
Un flux d’utilisateurs est un diagramme qui montre comment les utilisateurs se déplacent dans votre application ou votre site web pour faire quelque chose de spécifique. Il s’agit d’une sorte de carte qui vous aide à voir les étapes qu’ils suivent pour atteindre leur objectif. Vous pouvez réaliser ces cartes à n’importe quel moment de la conception de votre application ou de votre site web, et elles peuvent vous aider à décider de la manière d’organiser les informations.
Pour mieux comprendre, regardez cette vidéo qui explique ce qu’est un flux d’utilisateurs et comment en créer un :
Selon le stade auquel vous vous trouvez dans la phase de design, la forme que peut prendre un diagramme de flux d’utilisateurs varie :
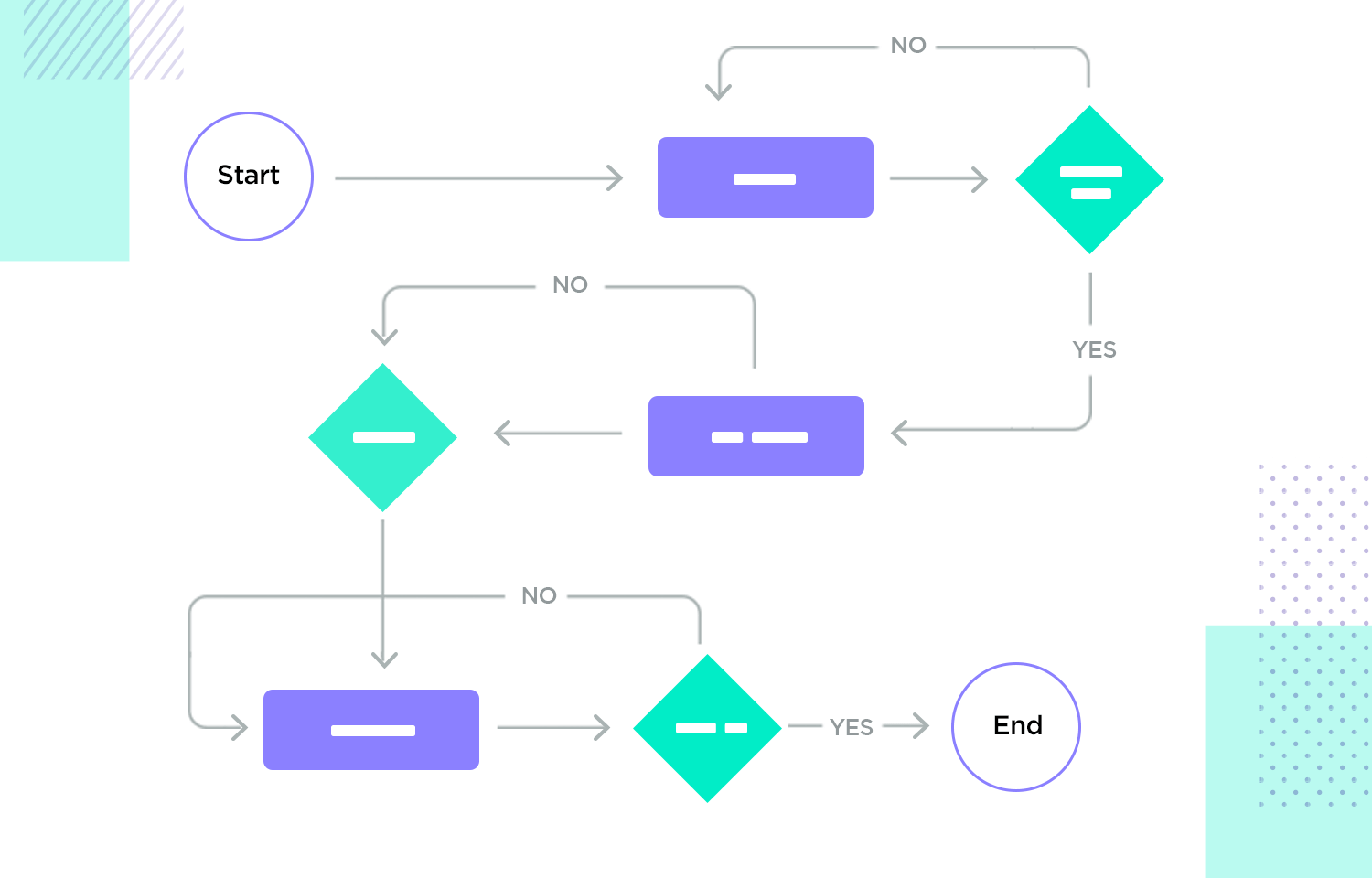
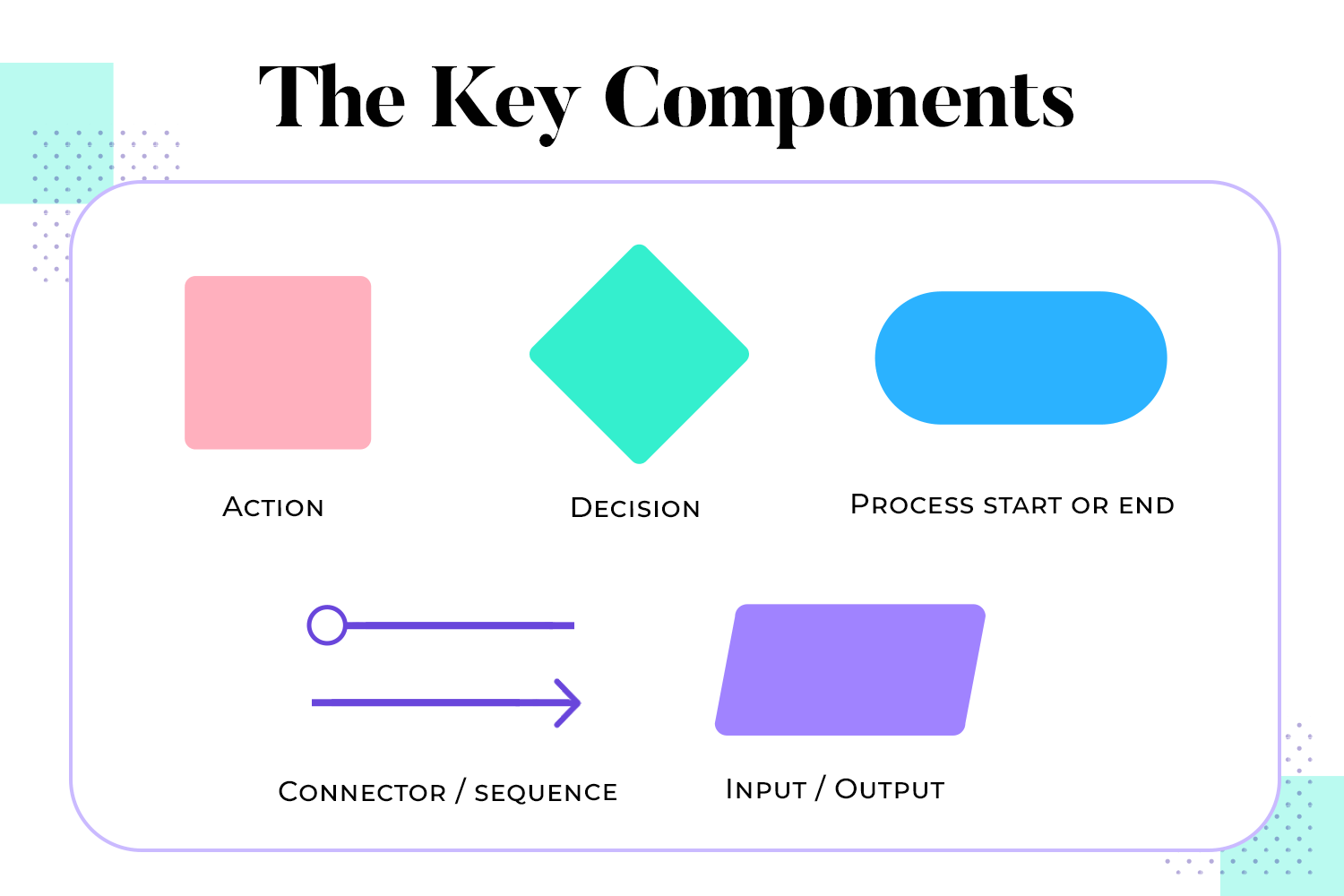
- Les premières étapes : De nombreuses équipes de design créent des flux d’utilisateurs avant de créer leurs wireframes d’UI. Les diagrammes préliminaires de flux d’utilisateurs prennent généralement la forme d’un tableau utilisant des formes dont la signification est souvent universelle :
- Rectangles : Notes
- Diamants : Décision
- Cercles : Points d’entrée
- Flèches : Navigation de l’utilisateur
- Carrés : Parfois utilisés pour les notes

- Wireframes : Une fois que l’équipe de design a créé des wireframes des écrans du produit, elle remplace souvent les rectangles du flux d’utilisateurs par ces wireframes. Cette combinaison de flux d’utilisateurs et de wireframes est parfois appelée “wireflow” dans le monde du design.
- Les prototypes : De nombreuses équipes de design continuent à créer des flux d’utilisateurs jusqu’à l’étape du prototype en remplaçant les sketchs par les écrans du prototype. Dans certains cas, les équipes peuvent créer un flux d’utilisateurs pour améliorer un produit ou une fonctionnalité existants en analysant le flux à l’aide d’outils tels que Google Analytics.
Il y a de nombreuses raisons pour lesquelles vous devriez envisager de créer des flux d’utilisateurs, en particulier si vous commencez tout juste la phase de design de votre produit. En voici les principaux avantages :
Promouvoir un design centré sur l’utilisateur : Les flux d’utilisateurs vous aident à visualiser la façon dont les utilisateurs naviguent dans votre application ou votre site web, ce qui vous permet d’optimiser la disposition des écrans pour une interaction intuitive et axée sur les objectifs.
Identifier les points de friction : Les flux d’utilisateurs mettent en évidence les points d’hésitation potentiels dans le parcours de l’utilisateur, ce qui vous permet de simplifier proactivement l’expérience et de rationaliser la navigation.

Prévenir les erreurs coûteuses : Apporter des modifications aux flux d’utilisateurs dès le début est nettement plus rapide et plus rentable que de modifier les designs ou le code de l’UI pendant la phase de développement. Comme l’indique le Brasserie d’applications de Londres, modifier la navigation lors de la phase de design ne prend que quelques secondes à quelques minutes, alors que les changements en cours de développement peuvent être longs et coûteux.
Différents rôles au sein d’une équipe de design et de développement collaborent pour créer des diagrammes de flux d’utilisateurs. Voici un aperçu des contributeurs typiques et de leurs rôles respectifs :
Les designers UX sont généralement ceux qui prennent l’initiative de créer des flux d’utilisateurs. Ils planifient soigneusement le parcours d’un utilisateur au sein d’une application ou d’un site web, en veillant à ce qu’il soit facile et simple à suivre. Ils utilisent des diagrammes de flux d’utilisateurs pour s’assurer que le design correspond à ce que l’utilisateur veut et ce dont il a besoin, ce qui rend l’ensemble plus agréable à utiliser.
Les gestionnaires de produits utilisent des diagrammes de flux d’utilisateurs pour comprendre comment les clients naviguent dans le produit et s’assurer qu’il atteint les objectifs de l’entreprise. Ils collaborent étroitement avec les designers UX pour donner la priorité aux ajouts qui améliorent et simplifient l’expérience utilisateur, contribuant finalement au succès du produit.

Ils collaborent étroitement avec les designers UX pour s’assurer que le flux d’utilisateurs est cohérent avec la conception visuelle globale et les composants de l’interface. Ils visent à offrir aux consommateurs une expérience fluide et visuellement agréable.
Ils traduisent le flux d’utilisateurs en code fonctionnel, en mettant en œuvre les chemins de navigation et les interactions décrits dans le diagramme. Ils peuvent également fournir un retour d’information sur la faisabilité technique au cours du processus de design. Tout cela les aide à construire et à intégrer des fonctionnalités qui s’alignent sur l’expérience utilisateur prévue.
Les parties prenantes, notamment les équipes marketing et les dirigeants, utilisent l’UX du flux d’utilisateurs pour comprendre le parcours de l’utilisateur afin de s’assurer que le produit répond aux attentes des utilisateurs et aux objectifs de l’entreprise.
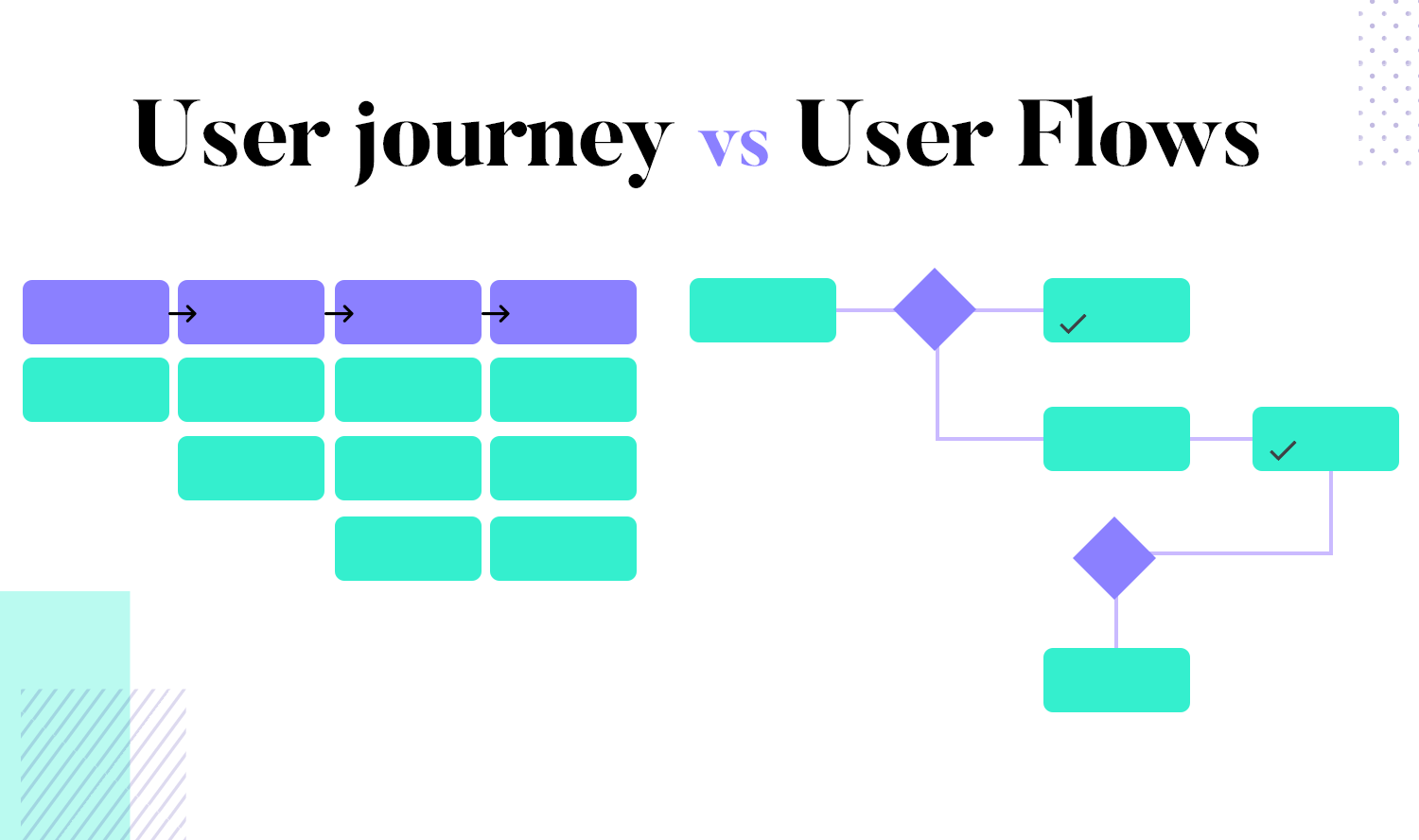
Les flux d’utilisateurs et les parcours d’utilisateurs (également connus sous le nom de journey boards ou user journey maps) sont généralement confondus, alors qu’ils servent des objectifs différents dans le design UX. Voici en quoi ils diffèrent :

Le parcours de l’utilisateur se concentre sur la situation dans son ensemble. Ils examinent l’ensemble du parcours d’un utilisateur, depuis la découverte de votre produit jusqu’à son utilisation dans différents lieux. Ils réfléchissent à ce que ressent l’utilisateur et aux problèmes qu’il rencontre à chaque étape, ce qui donne une vue d’ensemble de l’expérience de l’utilisateur. Cela permet aux équipes de voir l’ensemble du parcours et d’identifier tous les points où l’utilisateur interagit avec le produit.
D’autre part, les flux d’utilisateurs se concentrent également sur les détails. Ils montrent les étapes spécifiques qu’un utilisateur doit suivre pour accomplir une tâche au sein de votre application ou de votre site web. Il s’agit des décisions et des actions exactes que les utilisateurs prennent lorsqu’ils naviguent dans votre produit. Les designers tracent soigneusement chaque étape du parcours de l’utilisateur dans le diagramme de flux d’utilisateurs, en optimisant l’expérience pour garantir une navigation fluide et efficace. Ces diagrammes servent de plans inestimables, guidant les designers dans la planification et la visualisation du parcours optimal de l’utilisateur.
Les parcours utilisateurs décrivent l’expérience de l’utilisateur tout au long du produit. Les emojis de sketchs sont souvent utilisés pour exprimer des émotions telles que le bonheur ou la frustration. Chaque étape reflète les pensées et les sentiments de l’utilisateur, créant ainsi une image complète de la manière dont le produit est utilisé. Cela permet aux designs de mieux saisir l’ensemble de l’expérience et ce que ressentent les consommateurs, ce qui simplifie le développement de quelque chose qui résonne émotionnellement avec eux.
En revanche, les flux d’utilisateurs montrent le cheminement étape par étape des choix et des actions. Ils sont plus techniques et se concentrent sur la manière dont les utilisateurs se déplacent dans le produit. Ainsi, le design aide les utilisateurs à atteindre facilement leurs objectifs, rendant l’expérience simple et claire. En utilisant des diagrammes de flux d’utilisateurs, les designers peuvent planifier les chemins exacts que les utilisateurs empruntent, créant ainsi un parcours fluide et facile à suivre.
Les parcours des utilisateurs fournissent un contexte détaillé et prennent en compte tous les points d’engagement entre l’utilisateur et le produit, de la première à la dernière interaction. Cela inclut les canaux de vente, les points de service à la clientèle et d’autres communications pertinentes. Il est essentiel de comprendre ces multiples points de contact pour créer une expérience utilisateur cohérente et homogène.
Les flux d’utilisateurs, quant à eux, se concentrent spécifiquement sur la navigation au sein du produit. Ils montrent comment un utilisateur se déplace à travers différents écrans ou sections pour accomplir une tâche particulière. Cette focalisation aide à concevoir la structure et le flux de l’interface utilisateur pour faciliter une navigation efficace et sans friction. Des exemples de flux d’utilisateurs peuvent illustrer ces chemins de navigation et aider à tester et valider le design.
Créez des flux d'utilisateurs et donnez-leur vie avec Justinmind
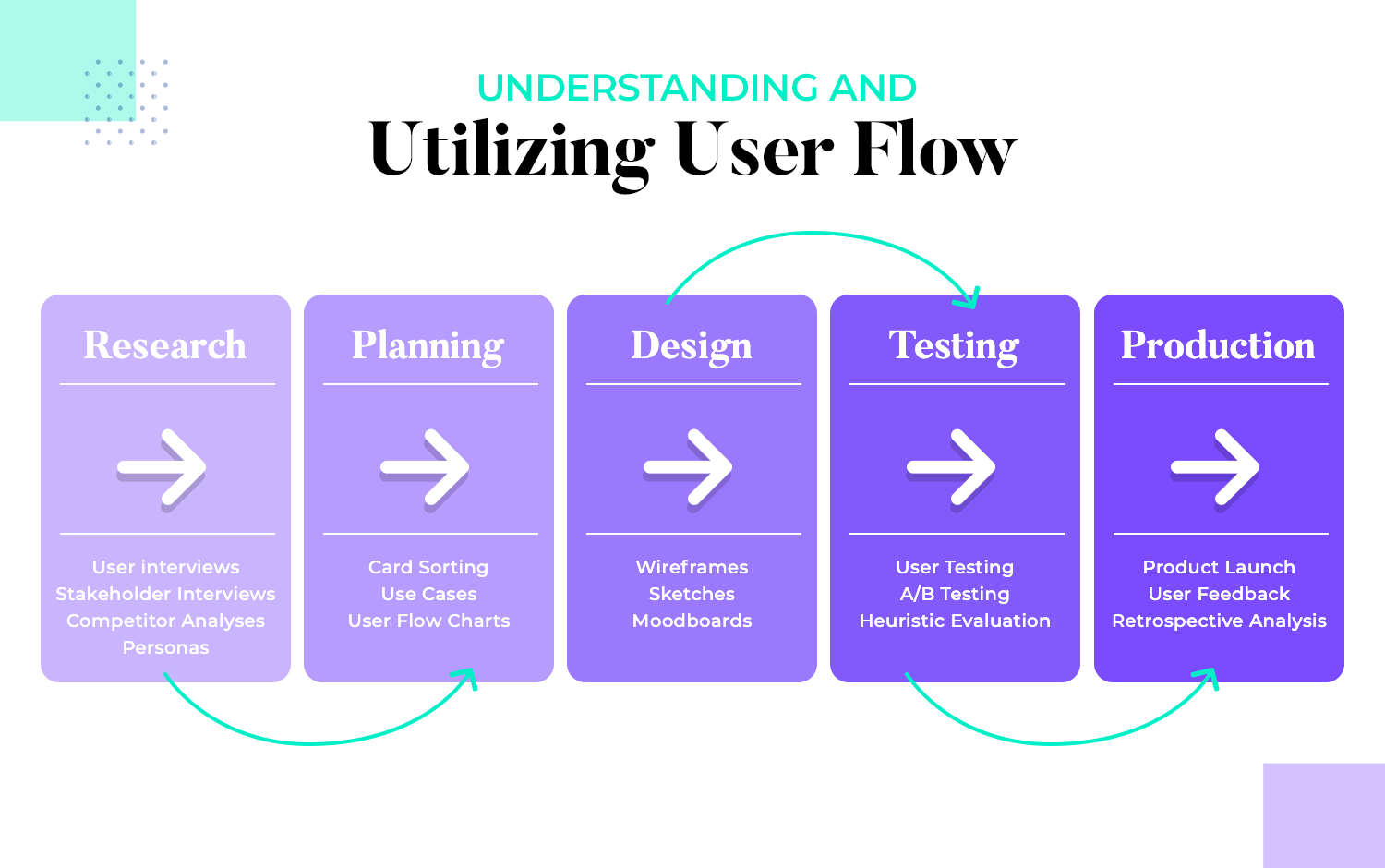
La création d’un diagramme de flux d’utilisateurs efficace est essentielle pour améliorer l’expérience de l’utilisateur. Voici un aperçu et un guide étape par étape pour vous aider à créer un diagramme de flux d’utilisateurs détaillé.

Il s’agit des premiers points où les utilisateurs entrent dans une application ou un site web. Les points d’entrée peuvent être la page d’accueil, la page de renvoi ou tout autre écran où commence le parcours de l’utilisateur.
Ces actions sont effectuées par l’utilisateur lorsqu’il interagit avec le produit. Il peut s’agir par exemple de cliquer sur un bouton, de remplir un formulaire ou de parcourir un contenu.
Il s’agit de moments dans le flux de l’utilisateur où celui-ci doit prendre une décision, par exemple en sélectionnant des options ou en choisissant entre différents chemins. Les points de décision contiennent souvent une logique conditionnelle qui affecte l’étape suivante du flux.
Ces éléments représentent les différents chemins empruntés par les utilisateurs en fonction de leurs décisions. Les branches peuvent mener à différentes parties d’une application ou d’un site web, tandis que les boucles peuvent ramener l’utilisateur à un point précédent pour qu’il effectue des actions supplémentaires.
Il s’agit des points où les utilisateurs terminent leur parcours ou quittent l’application ou le site web. Il peut s’agir de la réalisation d’une tâche, d’un achat ou d’une déconnexion.
Définir le champ d’application et les objectifs : Commencez par définir clairement ce que vous attendez de votre projet. Fixez des objectifs et un champ d’application spécifiques pour vous assurer qu’ils correspondent aux objectifs généraux de votre entreprise.
Identifiez les user persona et leurs objectifs : Comprenez les utilisateurs et leurs objectifs. La création de user persona détaillés aidera à cartographier les besoins et les comportements des différents utilisateurs.
Établissez le flux d’utilisateurs à l’aide de diagrammes ou d’organigrammes : Utilisez des outils pour visualiser les flux d’utilisateurs. Les diagrammes de flux d’utilisateurs et les organigrammes permettent de visualiser les étapes suivies par l’utilisateur, y compris toutes les actions, décisions et processus, de l’entrée à la sortie.
Validez et itérez le flux d’utilisateurs par des tests et des retours d’information : Une fois que vous avez créé un projet de flux d’utilisateurs, testez-le avec des utilisateurs réels et recueillez leurs commentaires. Utilisez ces informations pour apporter les modifications et les corrections nécessaires. La refonte de votre flux d’utilisateurs permet de s’assurer qu’il répond au mieux aux exigences de l’utilisateur et améliore l’expérience globale de l’utilisateur.
Lorsqu’on conçoit des diagrammes de flux d’utilisateurs, il y a de bonnes et de mauvaises façons de procéder. Vous voulez éviter de créer un document confus que seule l’équipe de design peut comprendre. Voici quelques bonnes pratiques pour créer des flux d’utilisateurs clairs et intuitifs :

Donnez toujours à votre flux d’utilisateurs un nom descriptif et direct qui décrit son objectif. Par exemple, nommez-le « navigation de la page d’accueil au tableau de bord ». Cela vous encourage à diviser vos flux en parties gérables, plutôt que de regrouper toutes les actions dans un document complexe.
Veillez à ce que vos diagrammes de flux d’utilisateurs soient unidirectionnels. Imaginez un système routier où les conducteurs circulent à contresens dans une rue à sens unique – c’est chaotique et déroutant. De la même manière, les flux d’utilisateurs doivent aller dans une seule direction pour éviter toute confusion. Les lignes et les flèches doivent être linéaires, sans mouvement de va-et-vient pour une seule action.
Concevez chaque flux d’utilisateurs en fonction d’un seul objectif à la fois. Cela permet de maintenir la concentration et la clarté. Si le design n’est pas direct, les utilisateurs risquent d’être distraits. Évitez les problèmes de distraction en faisant en sorte que chaque flux soit axé sur l’accomplissement d’une tâche spécifique.
Une clé de légende rend votre diagramme de flux d’utilisateurs instantanément plus compréhensible. Elle aide les personnes qui ne sont pas familiarisées avec ces diagrammes à comprendre rapidement ce que chaque forme et chaque symbole représentent. Par exemple, utilisez des cercles pour les points d’entrée, des rectangles pour les écrans et des losanges pour les points de décision.
Commencez votre flux d’utilisateurs par un point d’entrée clair. Qu’il s’agisse de l’écran de connexion ou de la page d’accueil, un point d’entrée défini ouvre la voie à un parcours linéaire du début à la fin. S’il y a plusieurs points d’entrée, précisez-les clairement ou envisagez de les diviser en différents flux.
Créez des flux d'utilisateurs et donnez-leur vie avec Justinmind
Identifiez clairement chaque action, écran et décision dans votre diagramme de flux d’utilisateurs. Par exemple, intitulez un écran de connexion « écran de connexion » ou un point de décision « se connecter ou s’inscrire ». Évitez les libellés trop longs ; soyez concis et précis.
Utilisez la couleur à bon escient dans vos flux d’utilisateurs. Attribuez des couleurs différentes aux différents éléments pour faciliter la compréhension du diagramme. Par exemple, utilisez le vert pour les décisions, le bleu pour les écrans et le jaune pour les points d’entrée. Ce code couleur aide les lecteurs à comprendre rapidement le diagramme.
Veillez à ce que vos flux d’utilisateurs soient complets et aboutissent à une résolution claire. Ne laissez pas l’objectif final ambigu. Par exemple, si un utilisateur doit passer par un écran supplémentaire pour se conformer au GDPR, présentez-le comme un chemin alternatif. Cela élimine toute ambiguïté et permet d’identifier les erreurs ou les frictions potentielles.
Une fois que vous avez établi ce diagramme de flux d’utilisateurs de base, soit sur papier, soit en utilisant l’un des nombreux et excellents outils de flux d’utilisateurs disponible, vous pouvez alors commencer à sketcher ou à wirefrapper vos écrans en toute confiance. Après avoir wireframé vos écrans, vous pouvez ajouter ces écrans à la place des rectangles et ajouter le texte des rectangles aux notes.
Une fois ce flux défini, vous pouvez passer à la création de votre prototype final. Vous pouvez ajouter ces écrans à votre flux d’utilisateurs. Cela permet toujours à votre client d’avoir une vision plus large et plus claire de la manière dont le produit est conçu. Cela permet également de transmettre le type d’expérience que l’utilisateur va vivre.
Il vous suffit ensuite d’itérer et de répéter ces flux jusqu’à ce que vous les obteniez exactement.
Créez des flux d'utilisateurs et donnez-leur vie avec Justinmind
Lorsque vous créez des chemins d’accès pour les applications et sites webIl est donc essentiel de comprendre les différences entre ces deux types d’applications. Les applications mobiles, comme celles destinées aux iPhones ou aux Androïdes, ont généralement des points d’entrée simples en raison de l’accès direct depuis les appareils des utilisateurs. Leur parcours est donc plus simple que celui des sites web, car les utilisateurs n’y accèdent généralement pas depuis d’autres endroits en ligne.
Les parcours des utilisateurs de sites web, en revanche, peuvent être plus complexes. Ils comportent souvent plusieurs points d’entrée et impliquent des interactions basées sur des clics. Toutefois, des outils spéciaux pour sites web peuvent aider à rationaliser ces parcours pour faciliter la navigation.
Voici une liste d’exemples bien conçus de flux d’utilisateurs pour des applications mobiles et des sites web à différents stades de fidélité, classés selon différents types :
Ces flux d’utilisateurs se concentrent sur les tâches spécifiques que les utilisateurs doivent accomplir au sein d’une application ou d’un site web.
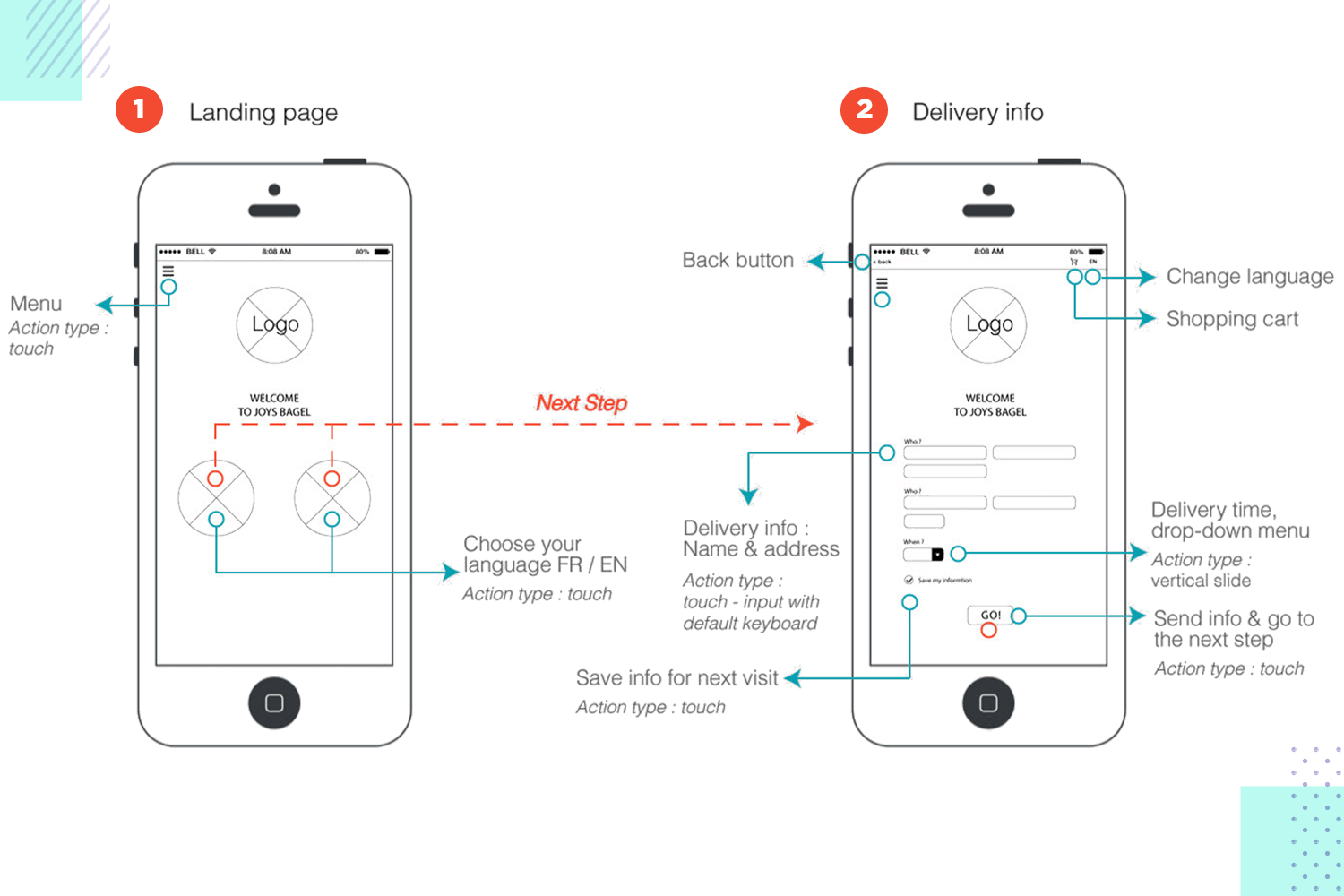
Ce que nous aimons dans cette application design de l’application de livraison Le flux d’utilisateurs est que les wireframes des écrans sont grands et clairs, avec chaque élément à l’écran clairement étiqueté, les flèches bleues pointant vers les notes qui ne contiennent aucune information excédentaire. Chaque écran est relié par une ligne orange discontinue.

Les étapes et les éléments sont clairement distingués dans cet exemple, ce qui nous donne une image claire du flux : page d’atterrissage, choix de la langue, saisie de l’adresse et envoi des informations.
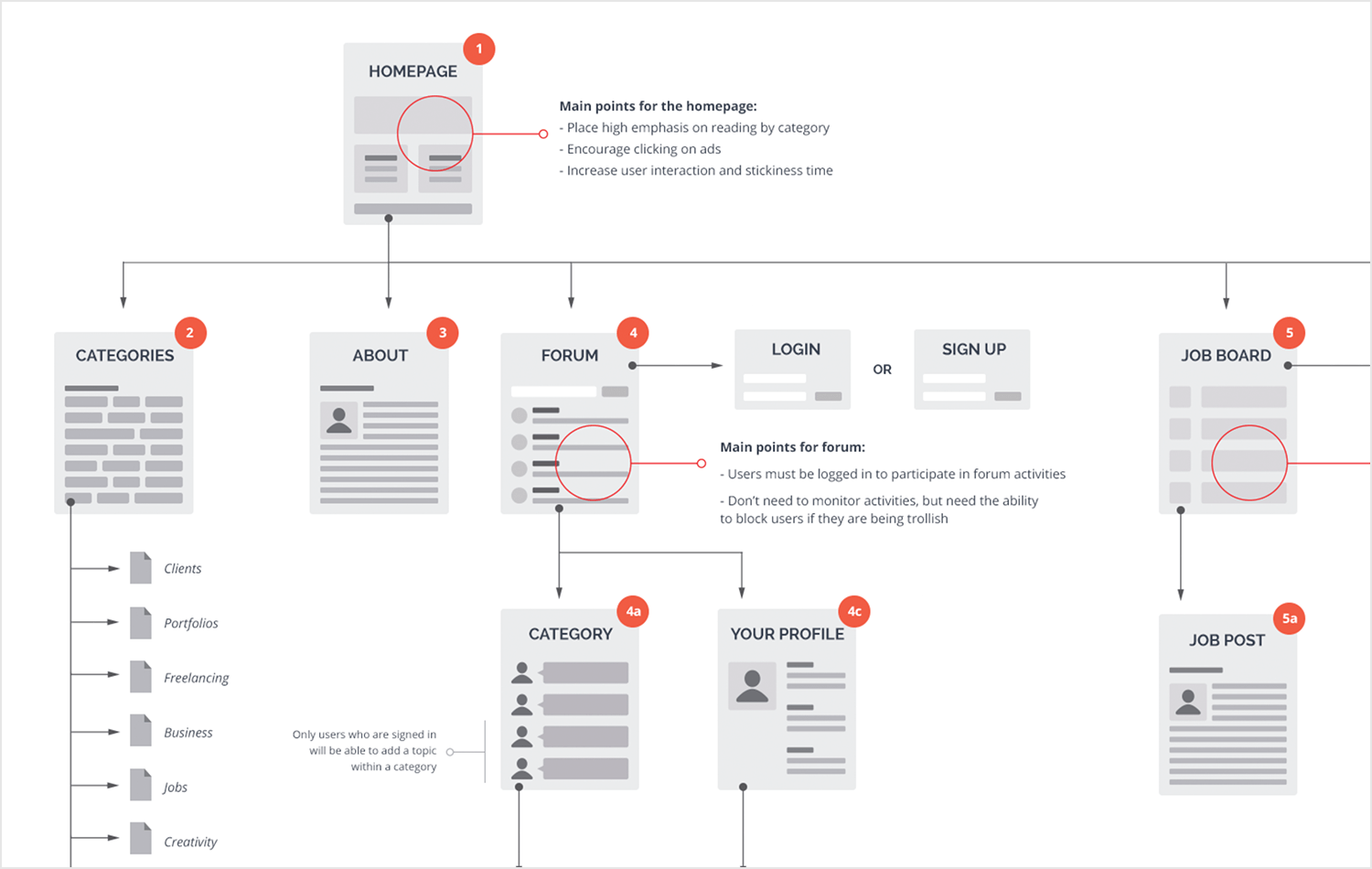
Ce flux d’utilisateurs flux d’utilisateurs pour un site web de guide de l’étudiant est déjà complété par des wireframes, ou pourrait être considéré comme un « wireframing ». L’utilisateur commence par la page d’accueil, où il peut ensuite naviguer jusqu’à la page des catégories, qui contient une liste plus détaillée des sous-catégories. Chaque flux suit une direction linéaire.

Chaque écran est clairement étiqueté et des notes présentent brièvement l’objectif principal des écrans avec plusieurs options.
Les flux d’utilisateurs basés sur les fonctionnalités décrivent les étapes exactes qu’un utilisateur doit suivre pour utiliser certains outils ou certaines parties d’une application ou d’un site web.
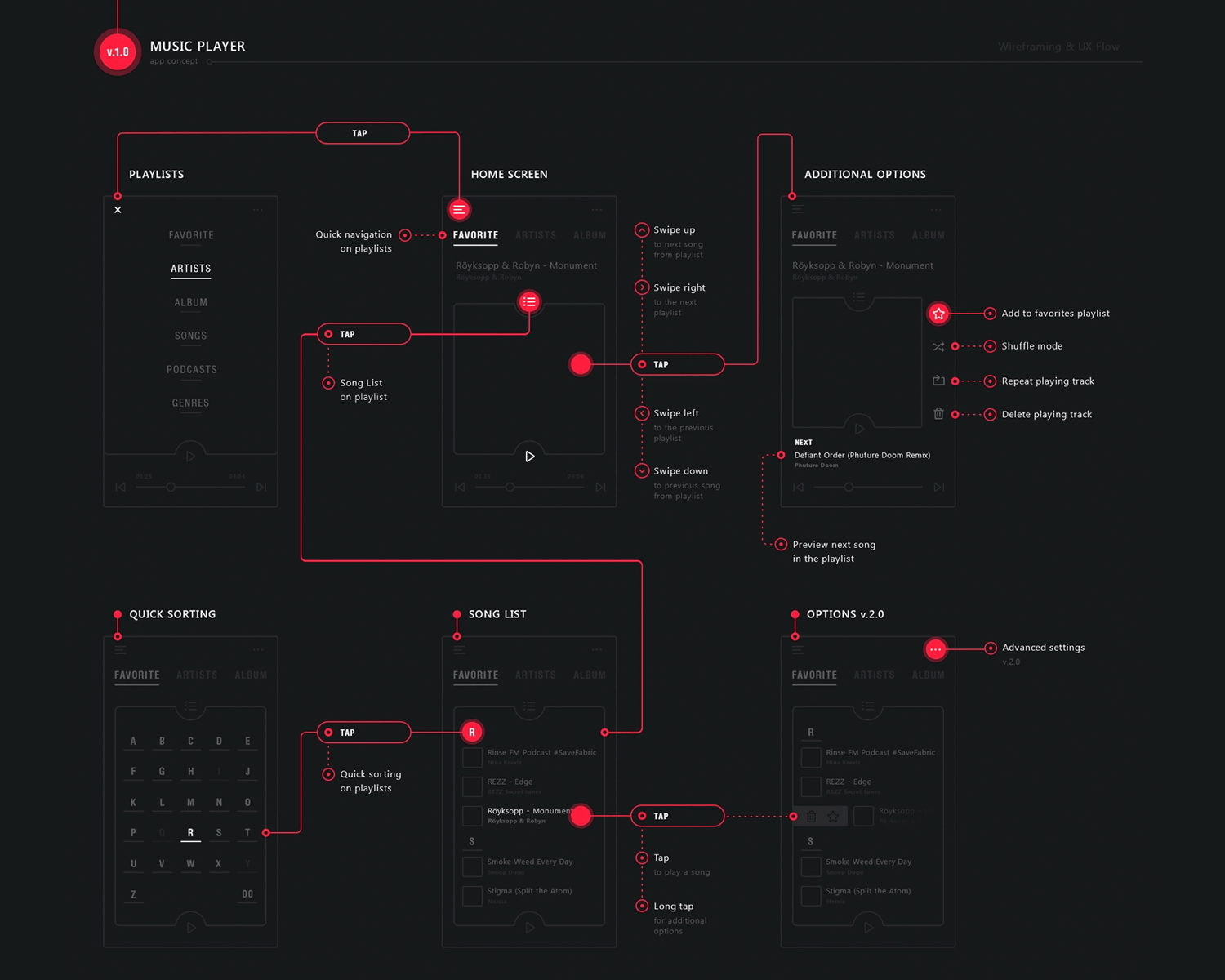
Ce flux d’utilisateurs flux d’utilisateurs d’une application musicale est un excellent exemple de la manière dont un flux d’utilisateurs potentiellement complexe peut être simplifié et rendu intéressant grâce à un schéma de couleurs cohérent – dans ce cas : rouge néon sur fond noir.

Ce qui est particulièrement utile dans ce diagramme de flux d’utilisateurs, c’est le fait que chaque interaction de l’utilisateur, comme les taps et les swipes, est clairement présentée, plutôt que de montrer simplement la navigation entre les écrans.
Cette image est un brillant exemple d’une première conception d’un flux d’utilisateurs d’application mobile qui utilise des formes pour raconter la façon dont l’utilisateur navigue dans une application de commerce électronique pour parcourir les produits, ajouter des articles à une liste de souhaits et passer à la caisse.

Ce que nous voyons, c’est un flux de navigation simple et sans équivoque qui va de l’édition du profil au téléchargement d’une photo de couverture et à l’envoi d’œuvres d’art à vendre. Les nombreuses étapes complexes qui mènent à cet objectif ont été présentées d’une manière simple que tout le monde peut comprendre. Il s’agit d’un point de départ idéal pour commencer à développer des wireframes, qui auraient pu être beaucoup plus complexes et sujets à erreur sans les informations fournies par ce flux d’utilisateurs.
Les flux d’utilisateurs d’accueil guident les nouveaux utilisateurs lors de la configuration initiale ou de la présentation d’une application ou d’un site web.
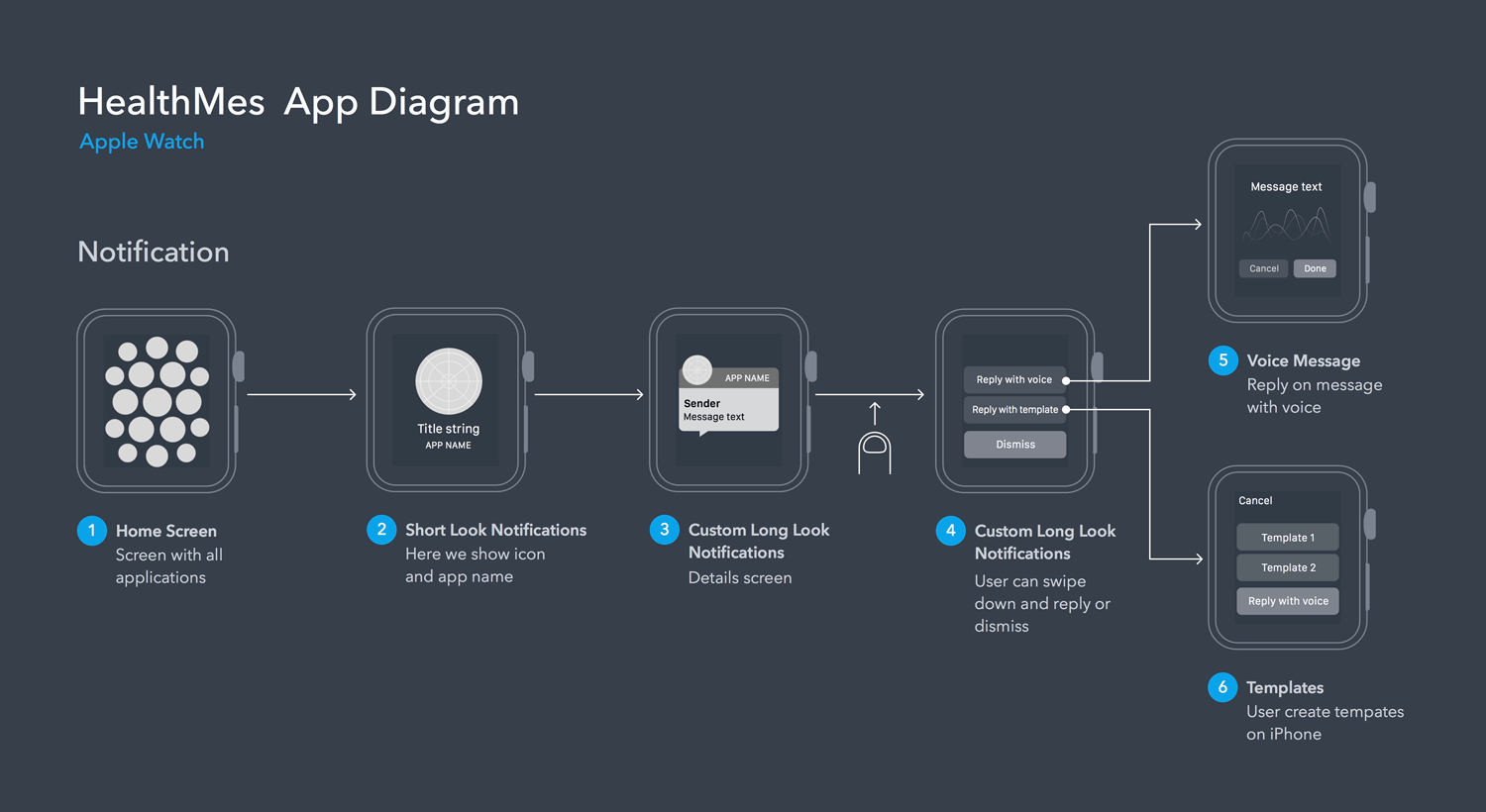
Il s’agit là d’un excellent exemple de la polyvalence des informations que les flux d’utilisateurs peuvent offrir ; ils peuvent même être utilisés pour indiquer le parcours de l’utilisateur sur des appareils à petit écran tels que l’Apple Watch.
Ceci Flux d’utilisateurs de l’Apple Watch est simple, agréable à regarder. L’écran d’accueil familier de l’Apple Watch s’affiche, puis tous les flux et flux alternatifs sont succinctement présentés et circulent dans une seule direction.

Les notes sont courtes et agréables, les touches sont indiquées et le contour de la montre et l’écran restent cohérents, ce qui élimine toute confusion potentielle.
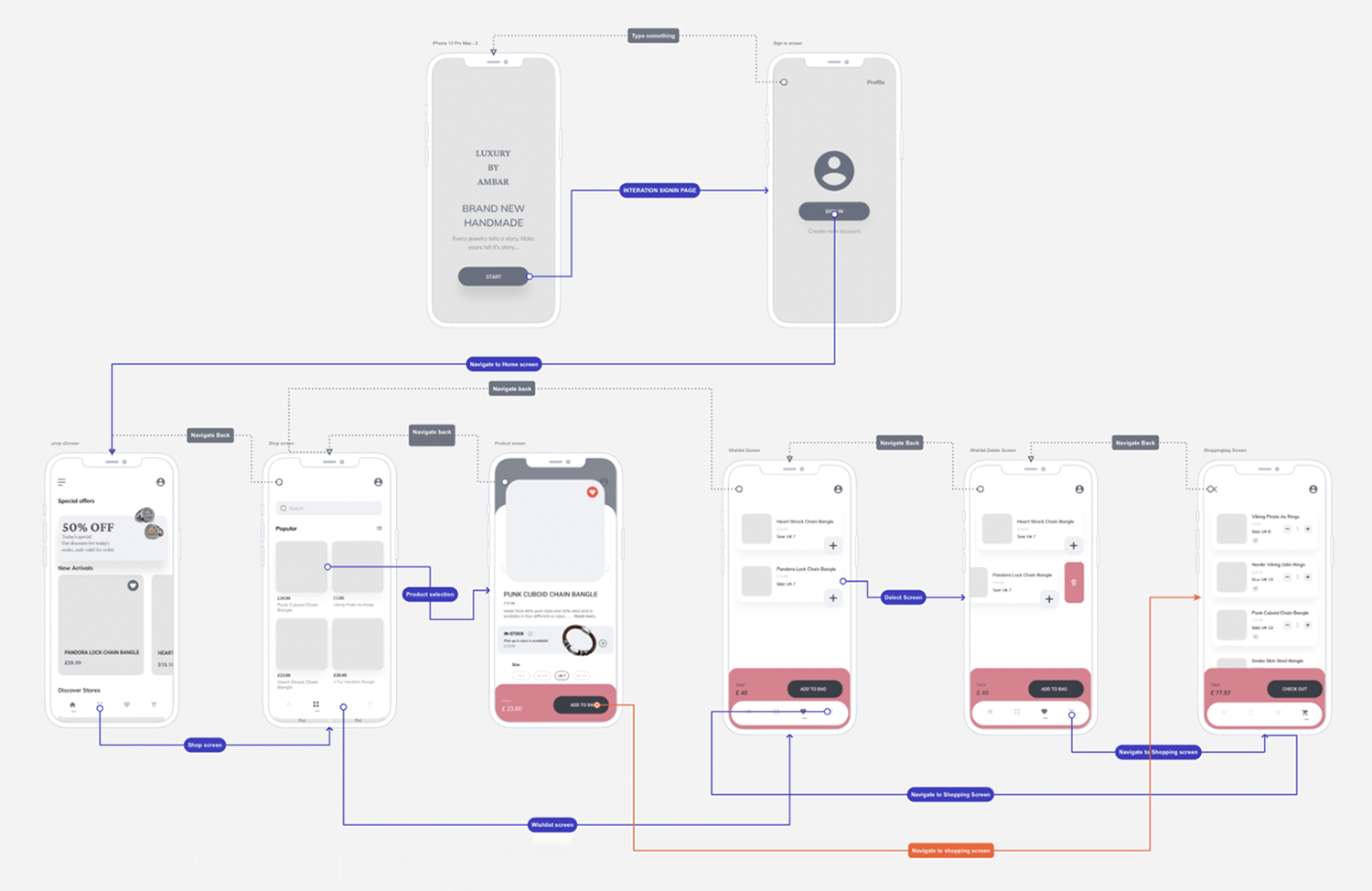
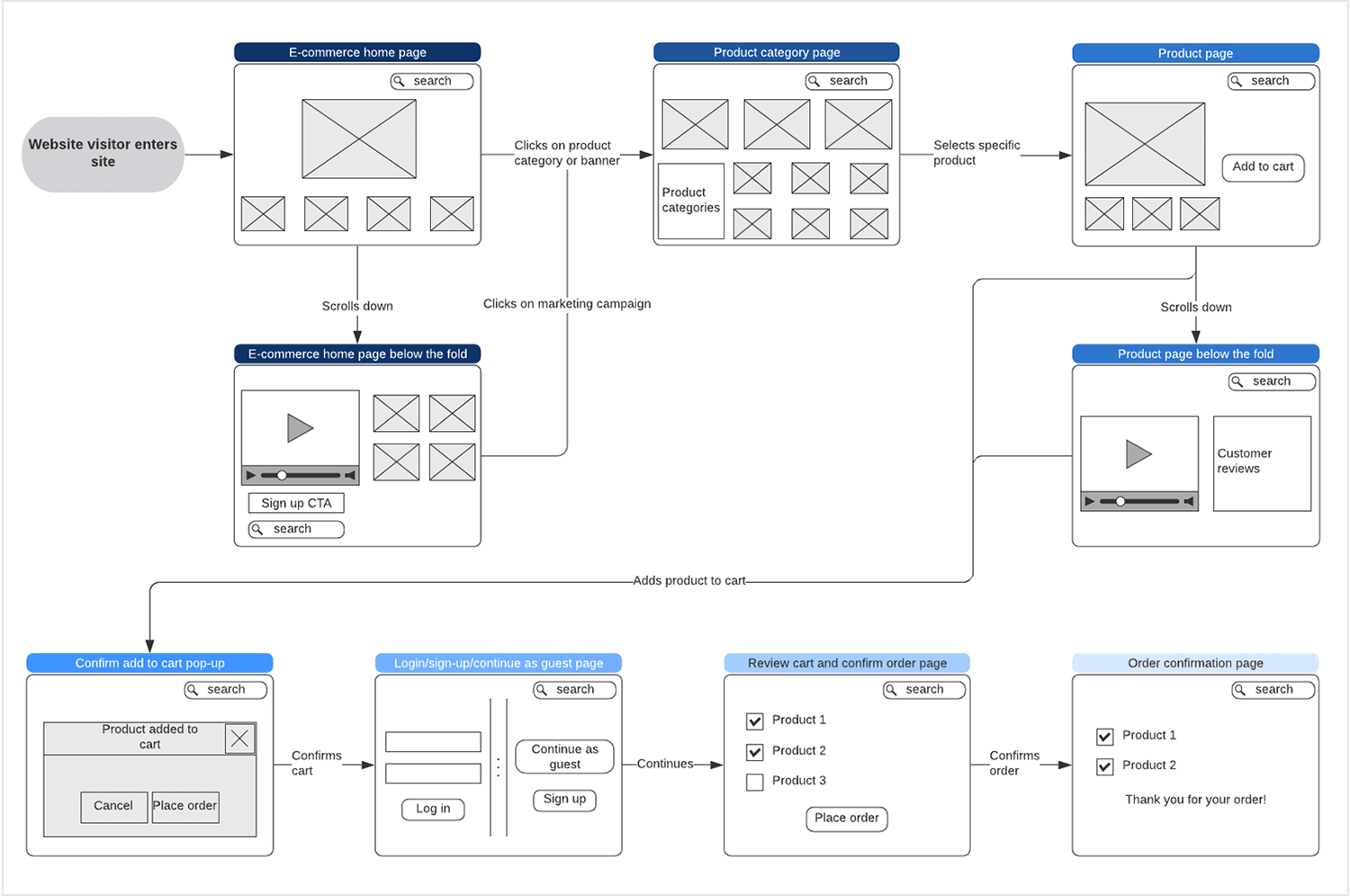
Voici un autre excellent exemple de site web de commerce électronique où l’utilisateur commence et se dirige vers un objectif principal : acheter quelque chose (ou arriver à la page de confirmation de la commande).

Contrairement à l’exemple précédent, ce flux d’utilisateurs est un flux de fils plus développé. plus développéL’utilisateur arrive sur la page d’accueil et a le choix entre trois options : cliquer sur une bannière de produit ou de catégorie, cliquer sur une campagne de marketing ou défiler sous le pli. L’utilisateur arrive sur la page d’accueil et a trois options différentes : cliquer sur la bannière d’un produit ou d’une catégorie, cliquer sur une campagne de marketing ou faire défiler l’écran sous le pli. Chaque flux aboutit finalement à la page de confirmation de la commande.
Chaque option différente est démontrée avec un écran wireframe simple et minimaliste, pour une simplicité ultime. C’est la base parfaite pour développer la fidélité de ces écrans dans un prototype qui peut être testé par les utilisateurs.
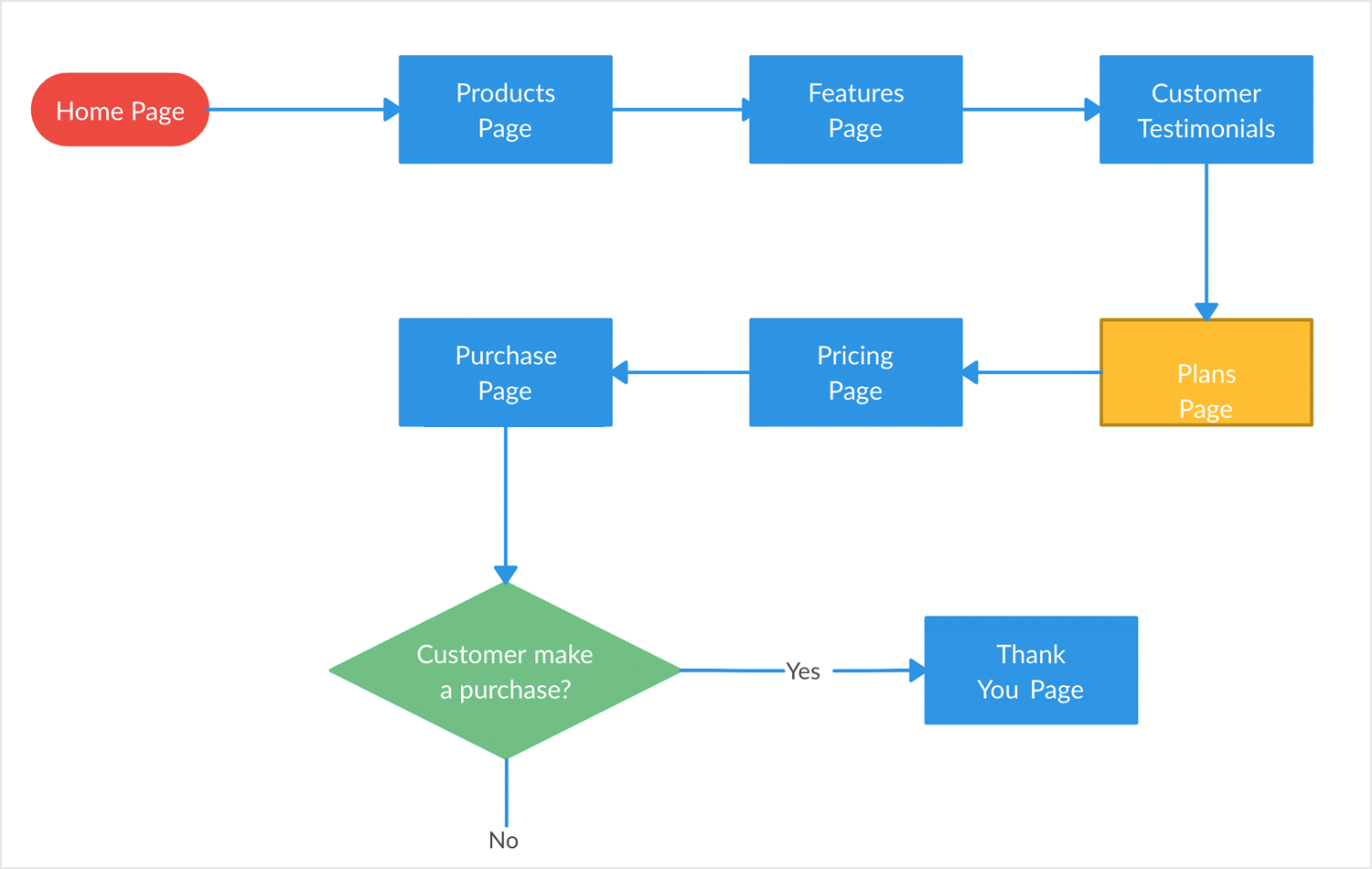
Les flux d’utilisateurs de conversion sont conçus pour guider les utilisateurs vers une action spécifique, comme effectuer un achat ou adhérer à un service.
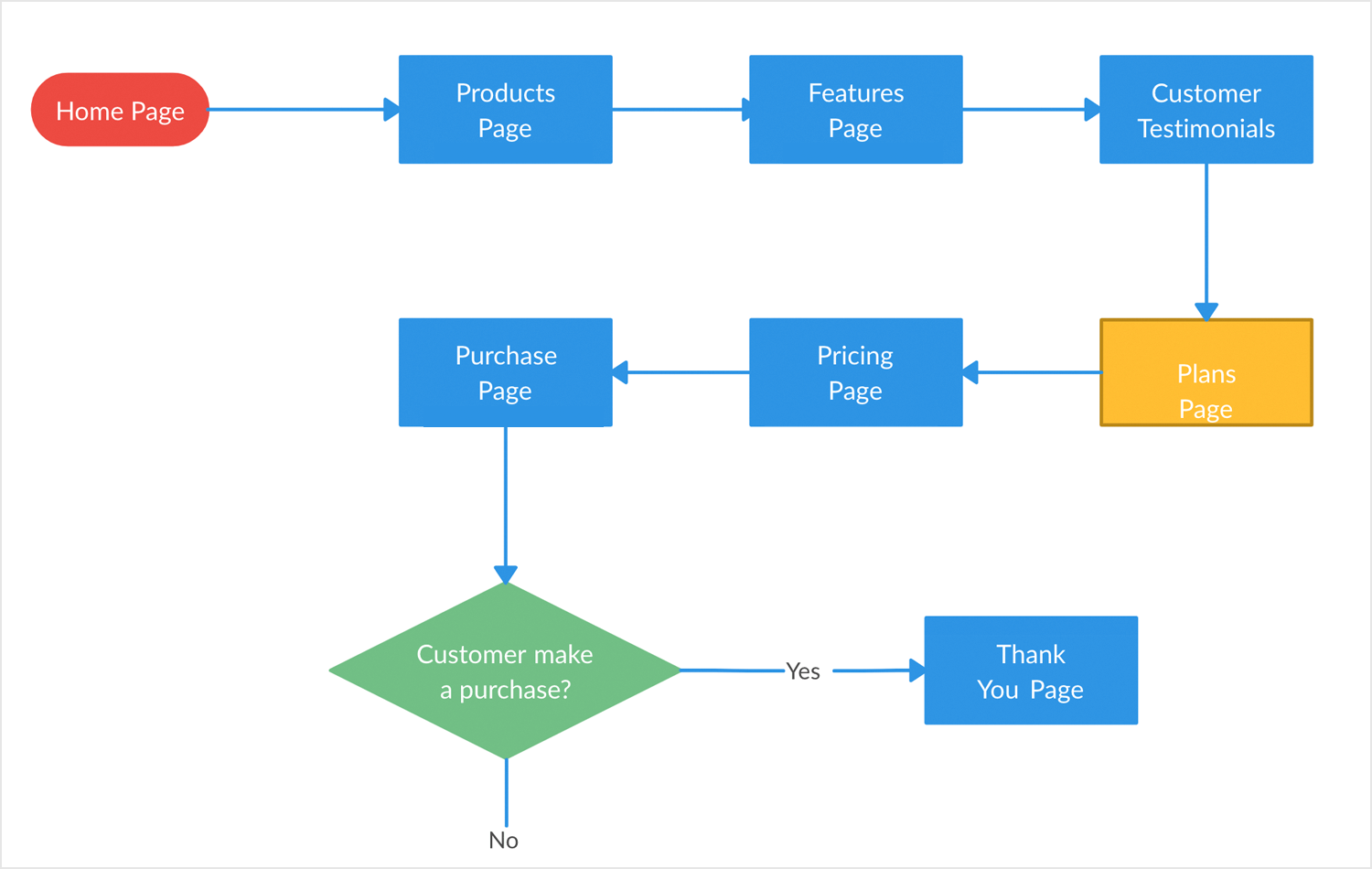
Ce que nous aimons flux d’utilisateurs coloré est la simplicité de son organisation, ainsi que le fait qu’il utilise la couleur à des fins de codage et d’assimilation visuelle facile.

Dans ce cas, le flux d’utilisateurs représente l’objectif de l’utilisateur qui effectue un achat et reçoit une réduction par le biais d’une fenêtre contextuelle. Tout cela est clairement affiché avec seulement quelques formes. Les écrans sont rapidement et facilement reconnaissables car ils sont en bleu et le diamant de décision crucial où l’utilisateur choisit d’effectuer un achat ou non est clairement représenté en vert.
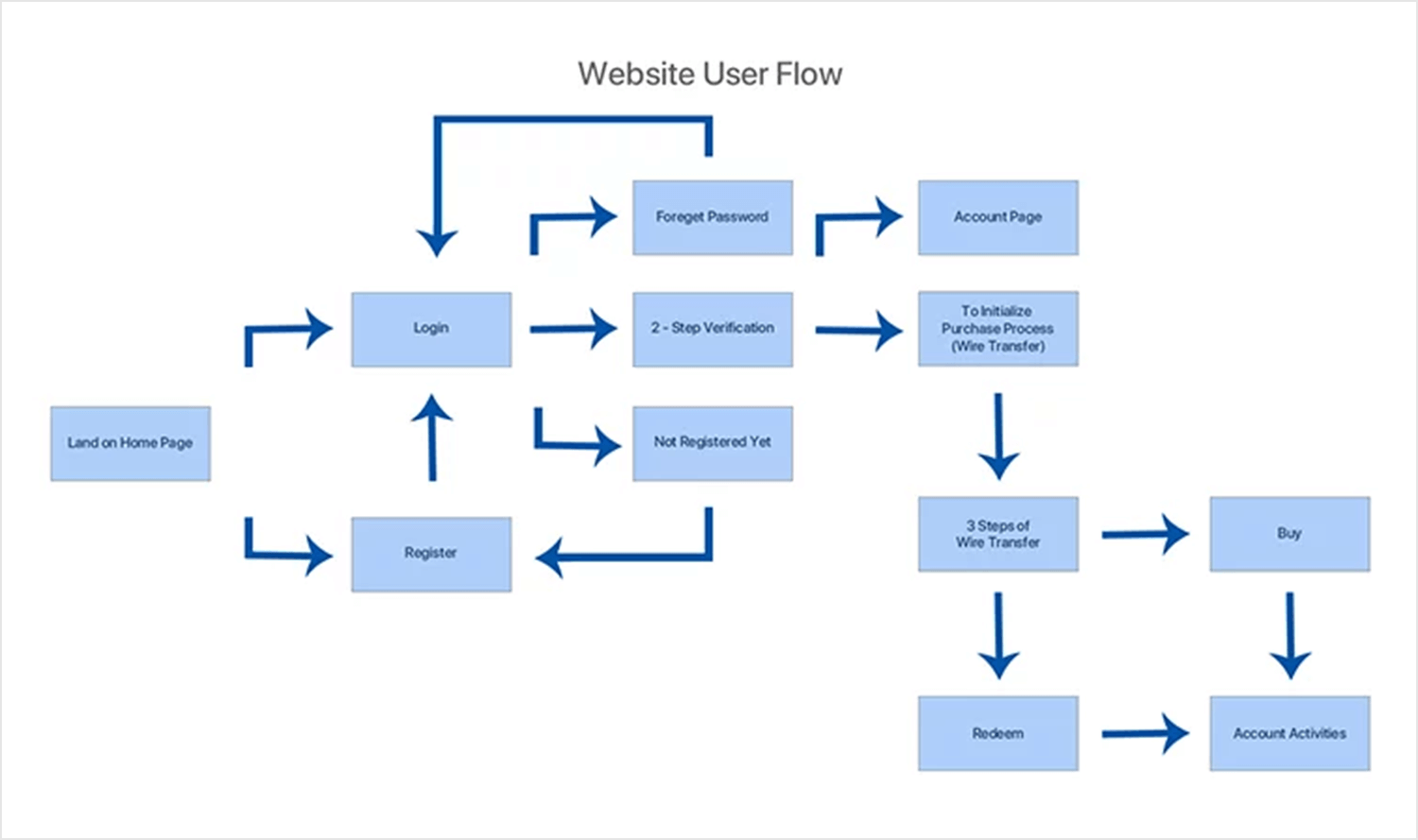
Parfois, le design d’un site de commerce électronique ou simplement d’un site web permettant d’effectuer des achats n’est pas toujours aussi simple. En général, c’est parce que l’utilisateur peut emprunter plusieurs chemins avant d’effectuer un achat, selon qu’il s’inscrit pour la première fois ou qu’il a oublié son mot de passe.

Ce flux d’utilisateurs d’un site de commerce électronique flux d’utilisateurs d’un site de commerce électronique démontre clairement la complexité de l’interconnexion de tous les écrans qui mènent à un objectif final. Pourtant, le flux lui-même n’a pas l’air compliqué et transmet les messages de manière simple et claire.
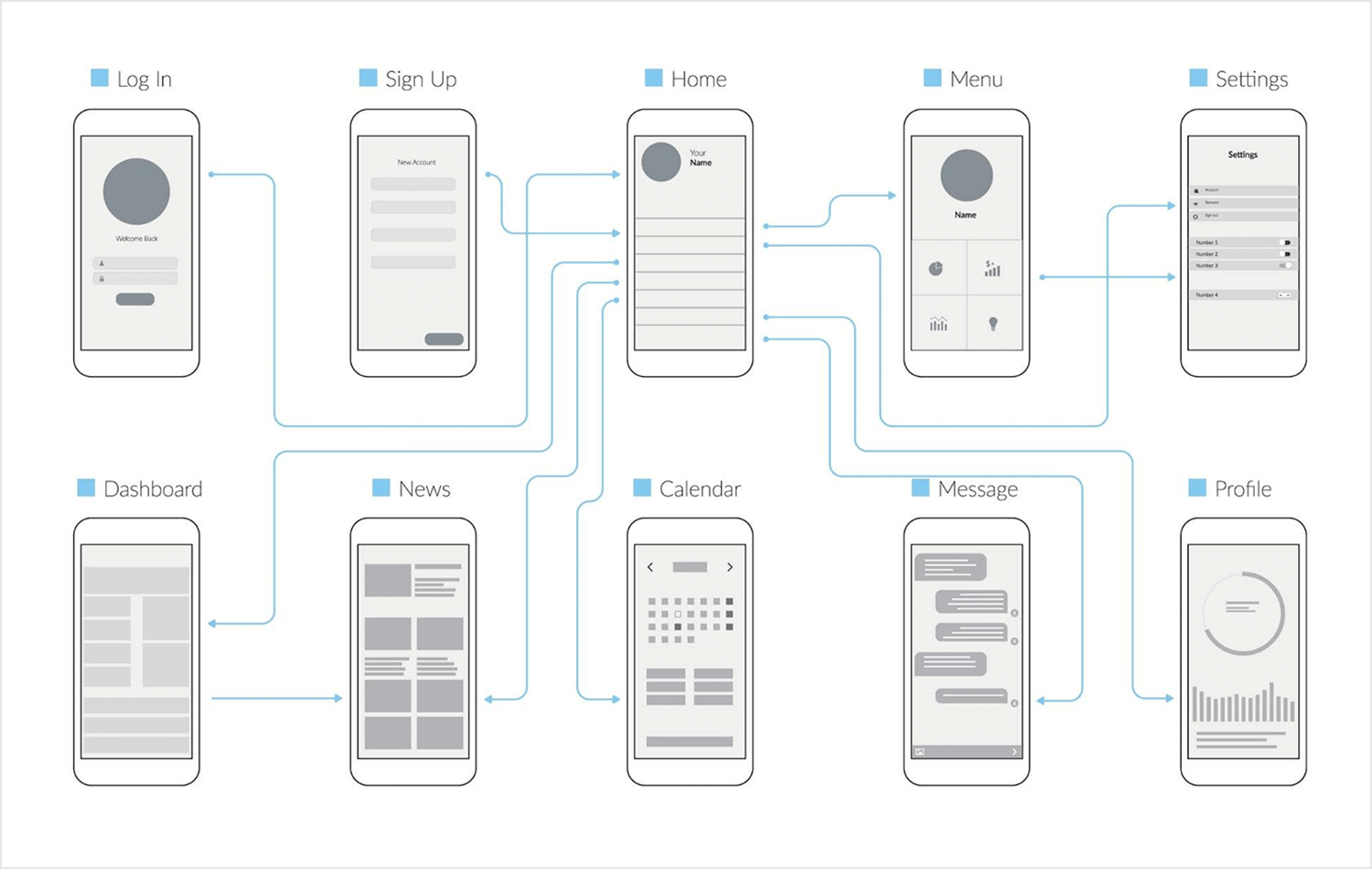
Ces flux d’utilisateurs montrent comment une application ou un site web réagit lorsque quelque chose ne va pas ou lorsque quelqu’un l’utilise d’une manière inattendue.
Ce flux d’utilisateurs vectoriel flux d’utilisateurs d’une application d’actualités montre très clairement la navigation typique qu’un utilisateur peut être amené à effectuer lorsqu’il ouvre l’application sur l’application native de son téléphone portable.

Par exemple, l’utilisateur se connecte et est immédiatement dirigé vers l’écran d’accueil, sauf s’il ne s’est pas inscrit, auquel cas il s’y rendra après s’être inscrit. Il dispose ensuite de quelques autres choix, tels que la navigation vers le menu et les paramètres, vers son tableau de bord, vers les articles d’actualité, etc.
Ce flux d’utilisateurs est un excellent exemple d’utilisation de wireframes d’écran simples, d’un étiquetage clair et d’un flux cohérent avec des flèches de transition pour transmettre facilement un spaghetti de navigation autrement compliqué et potentiellement déroutant.
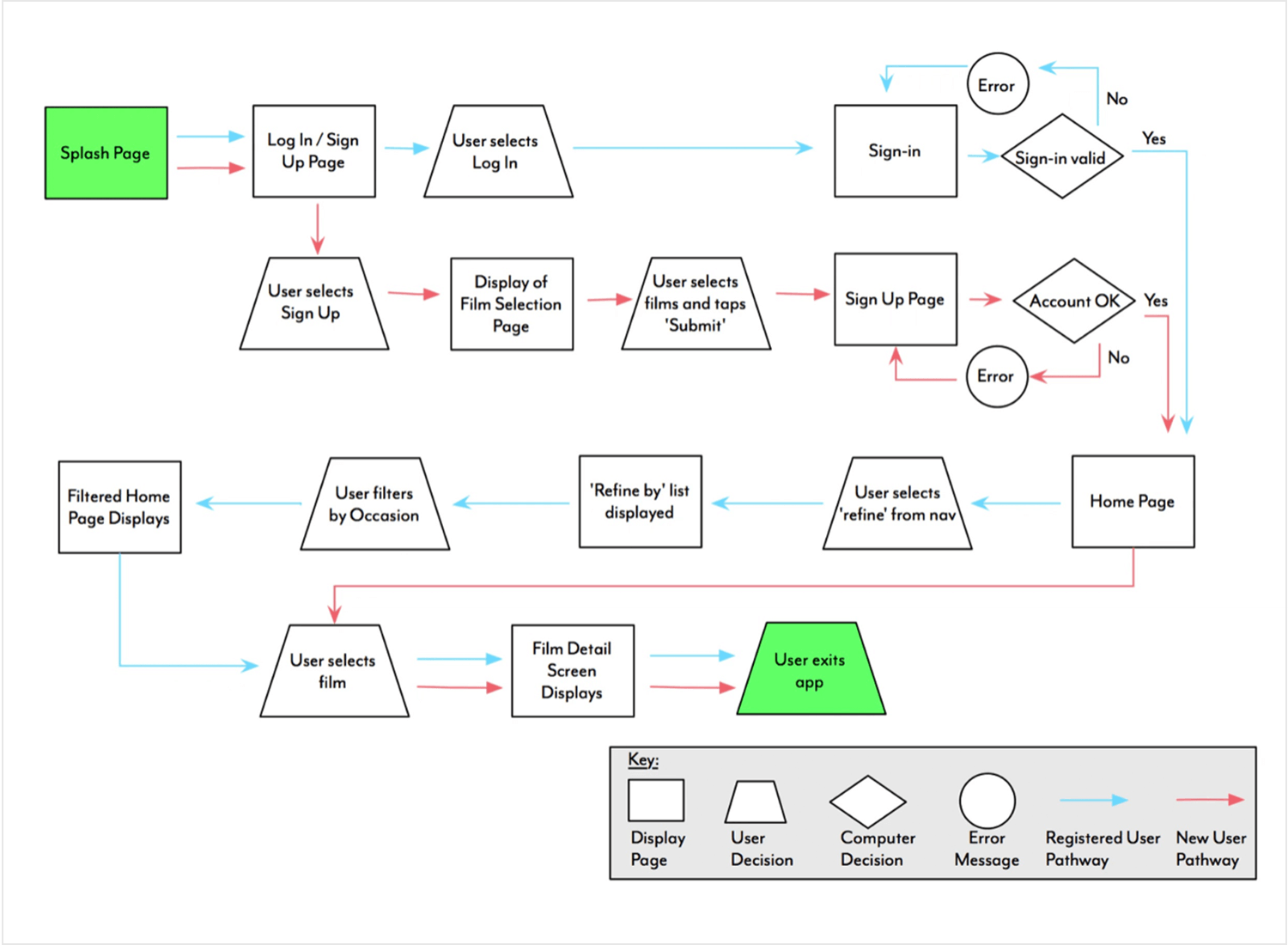
Nous avons décidé d’inclure ce flux d’utilisateurs d’un site web avec une clé de légende car il s’agit d’un excellent exemple de création d’un flux d’utilisateurs simple à l’aide de formes et d’un système de codage couleur clair, afin que tout le monde puisse comprendre les principales fonctionnalités du site web.

Le vert est utilisé lorsque l’utilisateur entre et sort de l’application web. Le bleu et le rouge reflètent les flux alternatifs que l’utilisateur peut emprunter selon qu’il se connecte ou qu’il s’inscrit. Les rectangles représentent les écrans et les actions, tandis que les décisions de l’utilisateur sont clairement distinguées des décisions de l’ordinateur.
Créez des flux d'utilisateurs et donnez-leur vie avec Justinmind
Ces flux d’utilisateurs permettent de guider les utilisateurs dans le dépannage et l’accès à l’aide à la clientèle, en s’assurant qu’ils peuvent résoudre les problèmes de manière efficace.
Cet exemple montre comment un flux d’utilisateurs aide les gens à résoudre facilement les problèmes liés à un produit. Il guide les utilisateurs à travers des étapes claires, en vérifiant si le problème est résolu ou s’il nécessite une aide supplémentaire. Ce diagramme de flux d’utilisateurs est comme une carte, montrant les chemins qu’une personne peut emprunter. Il aide les concepteurs de l’expérience utilisateur (UX) à rendre les produits plus faciles à utiliser.
Dans ce cas, l’exemple de flux d’utilisateurs se concentre sur le dépannage. Each step is clearly marked, making it easy for users to follow and fix the problem quickly. This flow differs from a user journey, which is a broader look at how someone interacts with a product. The user flow focuses on a specific task, making it a valuable tool for improving the user experience.

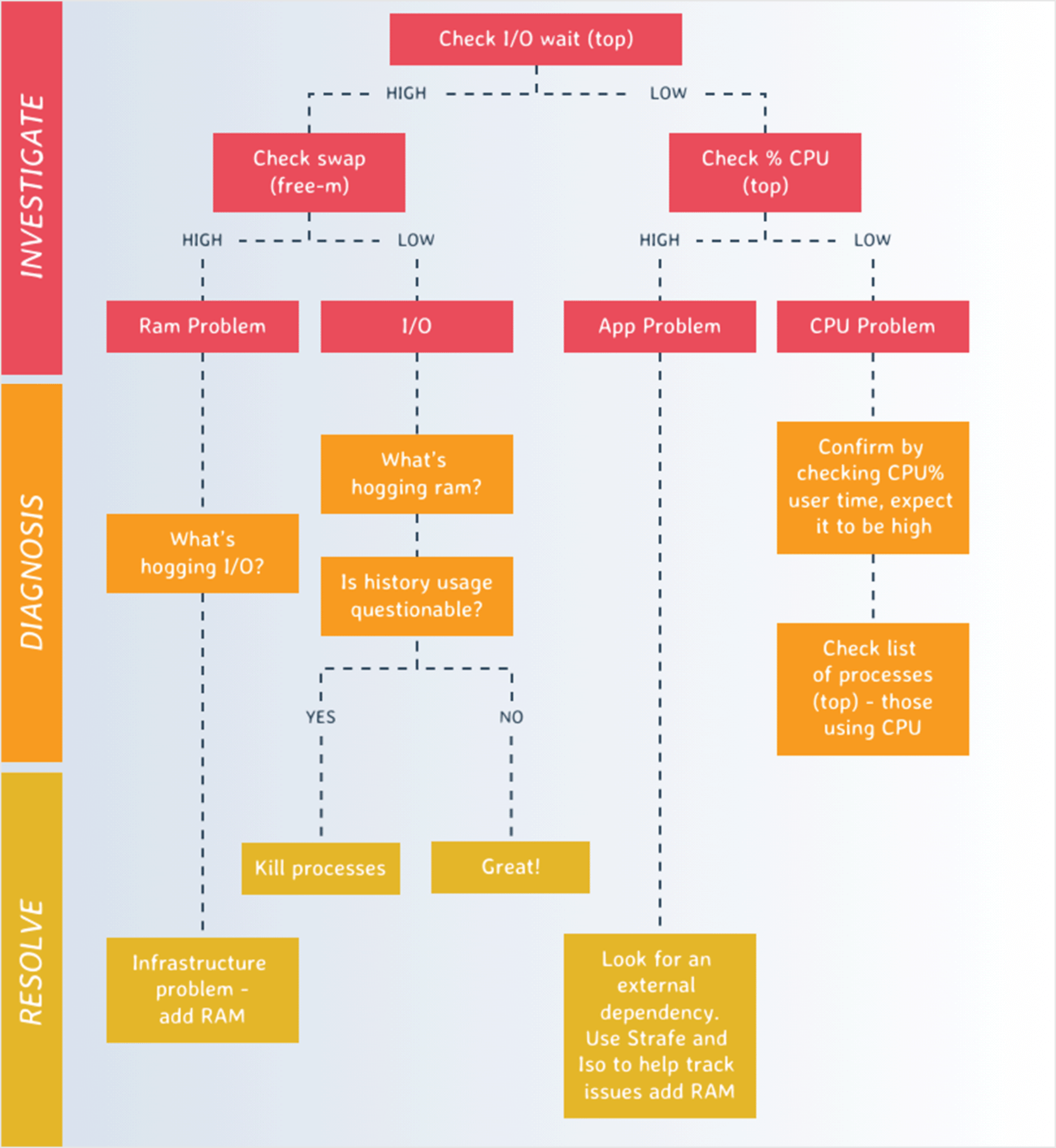
Une autre option intéressante pour dépannage est cet organigramme qui simplifie le diagnostic et la résolution des problèmes de performance du système. Il est divisé en trois étapes claires : l’investigation, le diagnostic et la résolution. Chaque étape vous aide à identifier le problème et à trouver une solution. L’utilisation de couleurs différentes et d’étiquettes claires rend le processus facile à suivre, ce qui garantit une expérience de dépannage efficace.

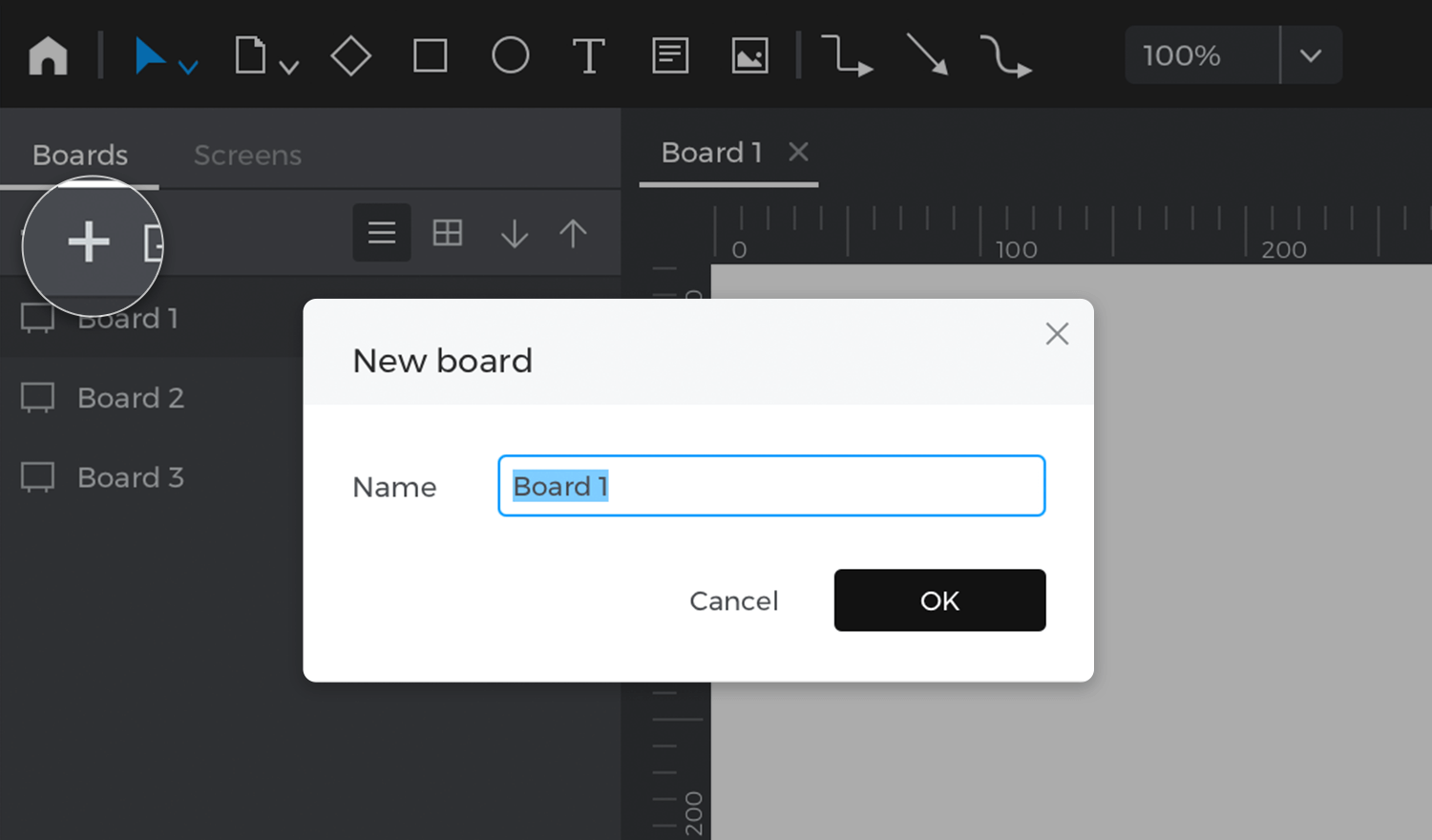
Saviez-vous que vous pouvez créer des flux d’utilisateurs dans Justinmind grâce au module Flux d’utilisateurs ? Pour ce faire, deux options s’offrent à vous : vous pouvez soit créer un flux d’utilisateurs à l’aide de formes, soit le créer à l’aide d’écrans provenant de wireframes et de prototypes existants que vous avez créés dans le module Interface utilisateur.
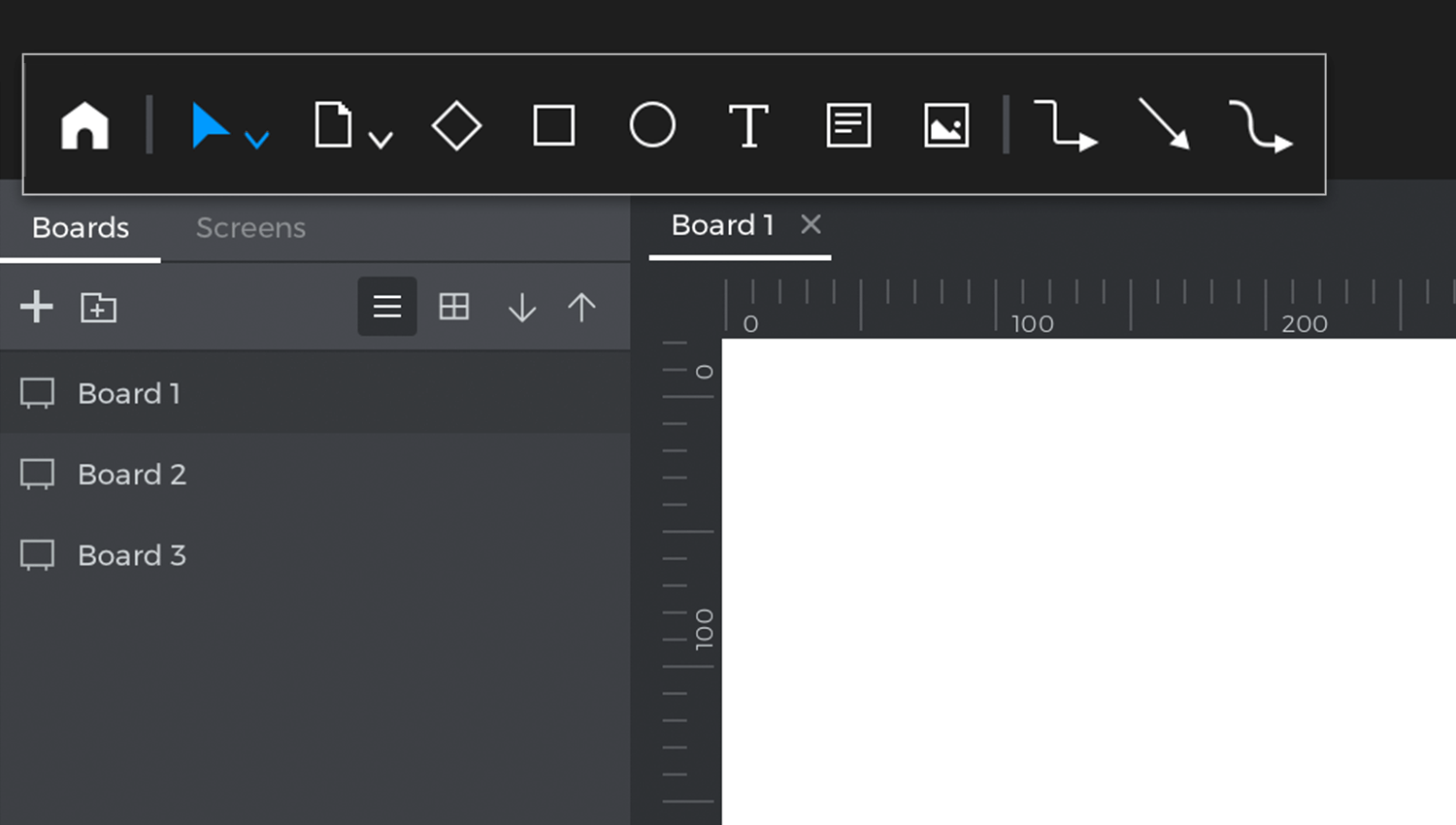
Vous pouvez accéder à cette fonctionnalité dans Justinmind en cliquant sur le menu déroulant des modules en haut à droite de l’écran et en sélectionnant le module « Flux d’utilisateurs ». Vous verrez que le module par défaut est « Interface utilisateur ».

Un canevas s’ouvre alors, dans lequel vous pouvez faire glisser et déposer les composants suivants à partir de la barre d’outils :
- Actions
- Écrans
- Décisions
- Notes
- Images
Vous pouvez relier ces fonctionnalités à l’aide des outils de connexion de la barre d’outils. Vous pouvez également importer vos écrans wireframe et prototypes pour les ajouter à votre flux d’utilisateurs.

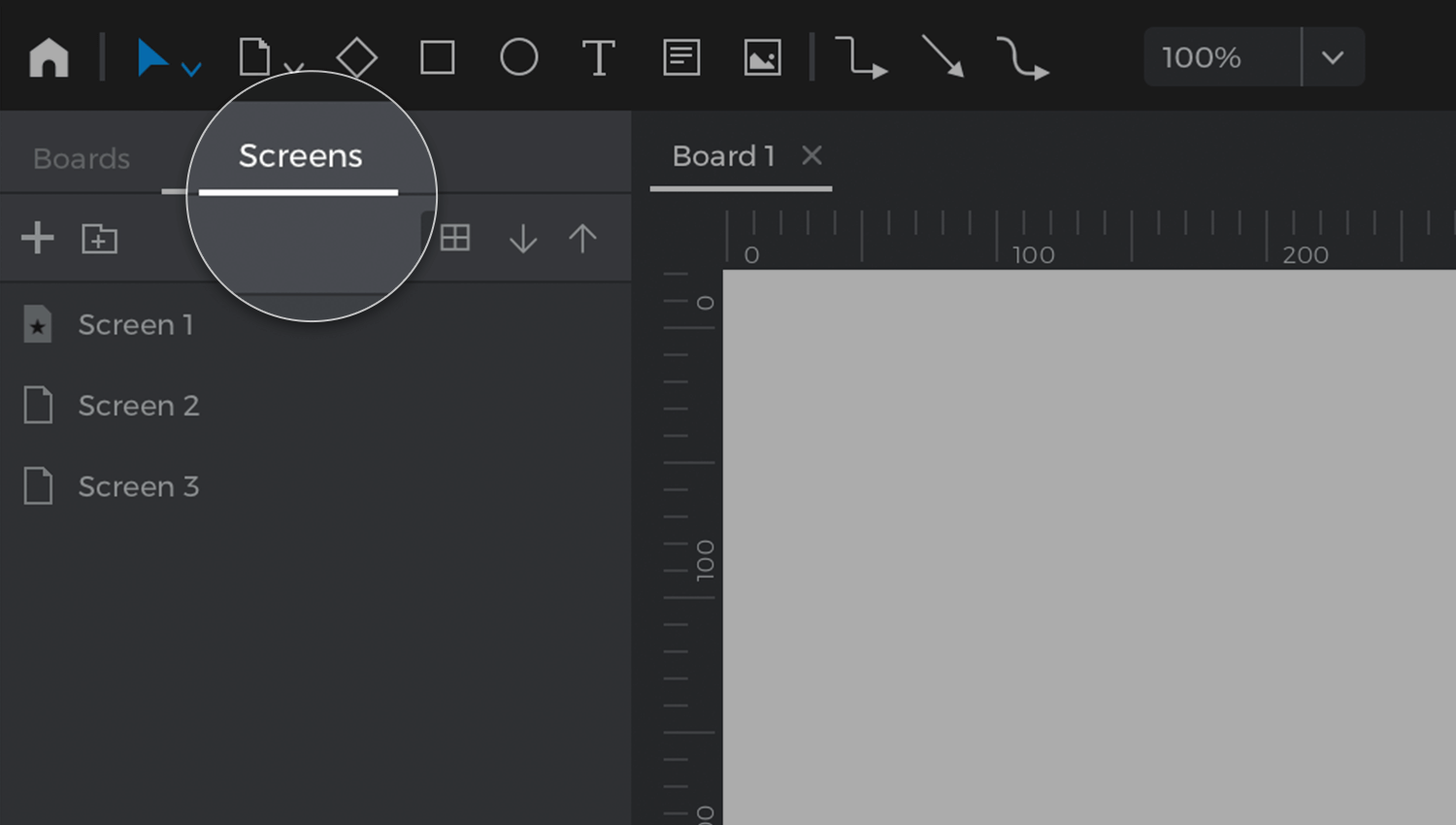
Pour créer des flux d’utilisateurs avec vos écrans wireframes, il suffit d’ouvrir votre fichier wireframe ou prototype et de sélectionner le module Flux d’utilisateurs dans le menu déroulant des modules. Le canevas Flux d’utilisateurs s’ouvrira et vous verrez vos écrans wireframe ou prototypes dans la palette Écrans à gauche, que vous pourrez faire glisser et déposer pour créer vos tableaux de flux d’utilisateurs.

Lorsque vous reliez des écrans à l’aide d’outils de connexion, les interactions correspondantes dans le wireframe ou le prototype s’affichent sous la forme d’un symbole de « maillon de chaîne ». Si vous ne voyez pas les symboles de lien, il vous suffit de retourner dans le module Interface utilisateur et d’ajouter une interaction par simple clic.
Lorsque vous créez vos propres flux d’utilisateurs et flux de travail dans Justinmind, vous pouvez également les simuler ! Cliquez simplement sur le bouton simuler dans la barre d’outils pour ouvrir la simulation dans votre navigateur. Vous pouvez également cliquer sur le menu hamburger dans la page de simulation et sélectionner l’onglet Flux d’utilisateurs. Sélectionnez ensuite le tableau que vous souhaitez simuler. Cliquez sur l’écran à partir duquel vous voulez commencer, et lancez la simulation !
Le plus beau ? Comme toutes les fonctionnalités de Justinmind, la fonction Flux d’utilisateurs vous permet de collaborer à l’aide de l’icône Partager dans la barre d’outils.
Créez des flux d'utilisateurs et donnez-leur vie avec Justinmind
Les flux d’utilisateurs nous aident à nous concentrer sur le design centré sur l’utilisateur, à créer une expérience cohérente pour l’utilisateur avec le moins de friction possible. Mais ils contribuent également à faciliter la vie du design, car ils permettent de gagner du temps et de l’argent.
Les flux d’utilisateurs nous aident à identifier les problèmes éventuels avant de commencer à concevoir des écrans haute fidélité et à éviter les refontes une fois que le produit est entré dans la phase de développement. Ils nous obligent également à réfléchir à la manière la plus simple pour un utilisateur d’accomplir une tâche et à envisager des flux alternatifs, ce qui permet d’offrir la meilleure expérience possible à l’utilisateur.
En bref, dresser la carte d’un flux d’utilisateurs, c’est mettre en lumière le chemin vers la réussite de l’UX. Raison de plus pour commencer à en réaliser un avant d’entamer votre prochain design !