Conception de l’interface utilisateur des formulaires pour les applications web et mobiles.

La plupart des utilisateurs ne seraient pas en mesure de définir exactement ce qu'est un bon formulaire. Cependant, nous savons tous reconnaître un mauvais design de formulaire lorsque nous le voyons.
Aujourd’hui, nous sommes tous habitués aux formulaires – que ce soit pour se connecter aux médias sociaux, passer à la caisse de notre boutique en ligne préférée ou rechercher un vol bon marché pour les prochaines vacances. C’est précisément parce que les formulaires en ligne sont si courants qu’il y a pas mal de débats autour de ce qui fait un bon design de formulaire.
Concevez des formulaires géniaux que les utilisateurs auront envie de remplir.

Est-ce la brièveté du formulaire ? Est-ce que ce sont les éléments visuels et la façon dont ils sont organisés ? Est-ce le temps qu’il faut aux utilisateurs pour le remplir ? Tout comme un “bon design UX“, le design des formulaires dépend de nombreuses variables en termes de convivialité et de qualité. La plupart des utilisateurs ne seraient pas en mesure de mettre le doigt sur ce qui fait exactement la qualité d’un formulaire, chacun accordant plus ou moins d’importance à différents éléments du design. Mais le fait est que nous savons tous reconnaître un mauvais formulaire quand nous en voyons un. Dans ce billet, nous allons vous donner des conseils sur la façon de créer un formulaire à fort taux de conversion dans votre outil de wireframe.
- Les avantages d'un formulaire bien conçu
- Concepts clés du design des formes
- Meilleures pratiques pour la conception des formulaires
- Spécificités pour la conception des formulaires de site web
- Spécificités pour le design des formulaires d'applications mobiles.
- Les erreurs à éviter dans le design des formulaires
- Kits UI pour le wireframe et le prototypage de formulaires
Pensez au nombre de fois où vous remplissez des formulaires en ligne : connexion à Facebook, réservation d’un vol, voire inscription à une lettre d’information. Nous ne nous arrêtons pas toujours pour réfléchir à ce qui rend un formulaire facile à utiliser, mais nous remarquons certainement lorsqu’un formulaire est frustrant.
Voyons pourquoi des formulaires bien conçus sont importants et comment ils peuvent faire une grande différence dans la satisfaction de l’utilisateur et inciter les gens à accomplir l’action souhaitée.
Un formulaire bien conçu améliore considérablement l’expérience de l’utilisateur. Les formulaires doivent être intuitifs et directs, et ne demander que les informations nécessaires sans submerger les utilisateurs. Des étiquettes et des instructions claires aident les utilisateurs à comprendre ce qu’ils doivent faire, réduisant ainsi la confusion et la frustration.

Lorsque les formulaires sont efficaces et conviviaux, davantage de personnes les remplissent. L’efficacité est importante ; des formulaires plus courts et simplifiés maintiennent l’intérêt des utilisateurs et les motivent à les remplir. Cela se traduit par un plus grand nombre d’inscriptions, d’achats ou tout autre objectif de votre formulaire. La confiance est également importante.
Un formulaire professionnel et convivial crée la confiance. Lorsque les utilisateurs ont le sentiment que leurs informations sont en sécurité et bien traitées, ils sont plus enclins à remplir le formulaire et à s’en féliciter.
Un bon design de formulaire vous permet d’obtenir des données exactes. Des fonctionnalités telles que la validation en temps réel aident les utilisateurs à corriger les erreurs au fur et à mesure, ce qui permet d’obtenir des informations plus propres et plus précises. L’aide contextuelle, telle que les messages en ligne et les espaces réservés clairs, guide les utilisateurs sur les informations nécessaires, ce qui réduit les erreurs.
L’accessibilité signifie que tout le monde peut utiliser vos formulaires. Le design inclusif comprend des fonctionnalités telles que la navigation au clavier, la compatibilité avec les lecteurs d’écran et un contraste de couleurs clair pour la lisibilité. Le design responsive garantit que les formulaires fonctionnent bien sur tous les appareils, des ordinateurs de bureau aux smartphones, offrant une expérience fluide partout.
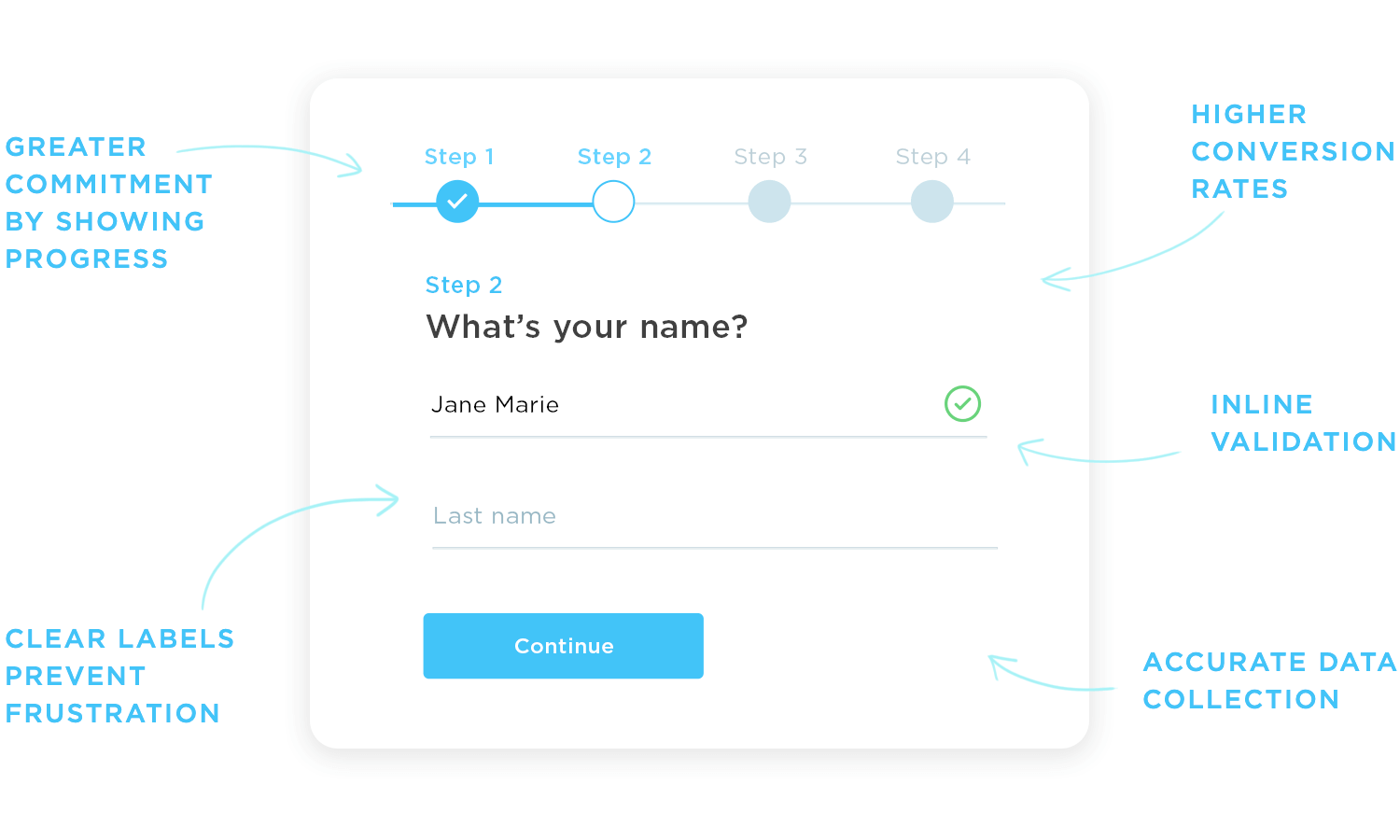
Enfin, les formulaires bien conçus maintiennent l’intérêt des utilisateurs. L’utilisation d’éléments interactifs, tels que des barres de progression ou des animations subtiles, montre aux utilisateurs leurs progrès et rend le processus interactif, ce qui les motive à remplir le formulaire.
Concevez des formulaires géniaux que les utilisateurs auront envie de remplir.

Compte tenu de la diversité des formes disponibles dans le monde numérique, les designers disposent d’une certaine liberté créative pour créer des formes qui sont à la fois fonctionnelles et mémorables. Even though form design follows strict usability standards, there’s still plenty of room for creativity.
Toutefois, quelle que soit la créativité dont vous ferez preuve dans la conception de votre formulaire, certains principes de base doivent toujours être respectés pour garantir la convivialité et la qualité de l’expérience.
La collecte de données est l’un des principaux objectifs des formulaires, mais elle peut s’avérer délicate. Pour obtenir les informations dont vous avez besoin, vous devez comprendre clairement le problème ou la question que vous traitez.
Questions motivées par un objectif : eChaque question doit avoir un objectif clair. Les questions non pertinentes font perdre du temps et frustrent les utilisateurs.
Clarté des questions : aéviter les questions qui risquent d’être mal comprises. Utilisez des questions claires pour vous assurer que vos données sont exactes.
Intégrité des donnéesIl est essentiel de collecter des données cohérentes et fiables.

Les formulaires sont utilisés pour recueillir des informations, mais leur efficacité dépend des taux de conversion. Le taux de conversion indique le nombre d’utilisateurs qui terminent le formulaire par rapport au nombre d’utilisateurs qui le commencent.
Mesurer et améliorer : kGardez un œil sur le nombre d’utilisateurs qui commencent et terminent votre formulaire. Si un grand nombre de personnes abandonnent le formulaire avant de l’avoir terminé, c’est qu’il y a des problèmes à résoudre.
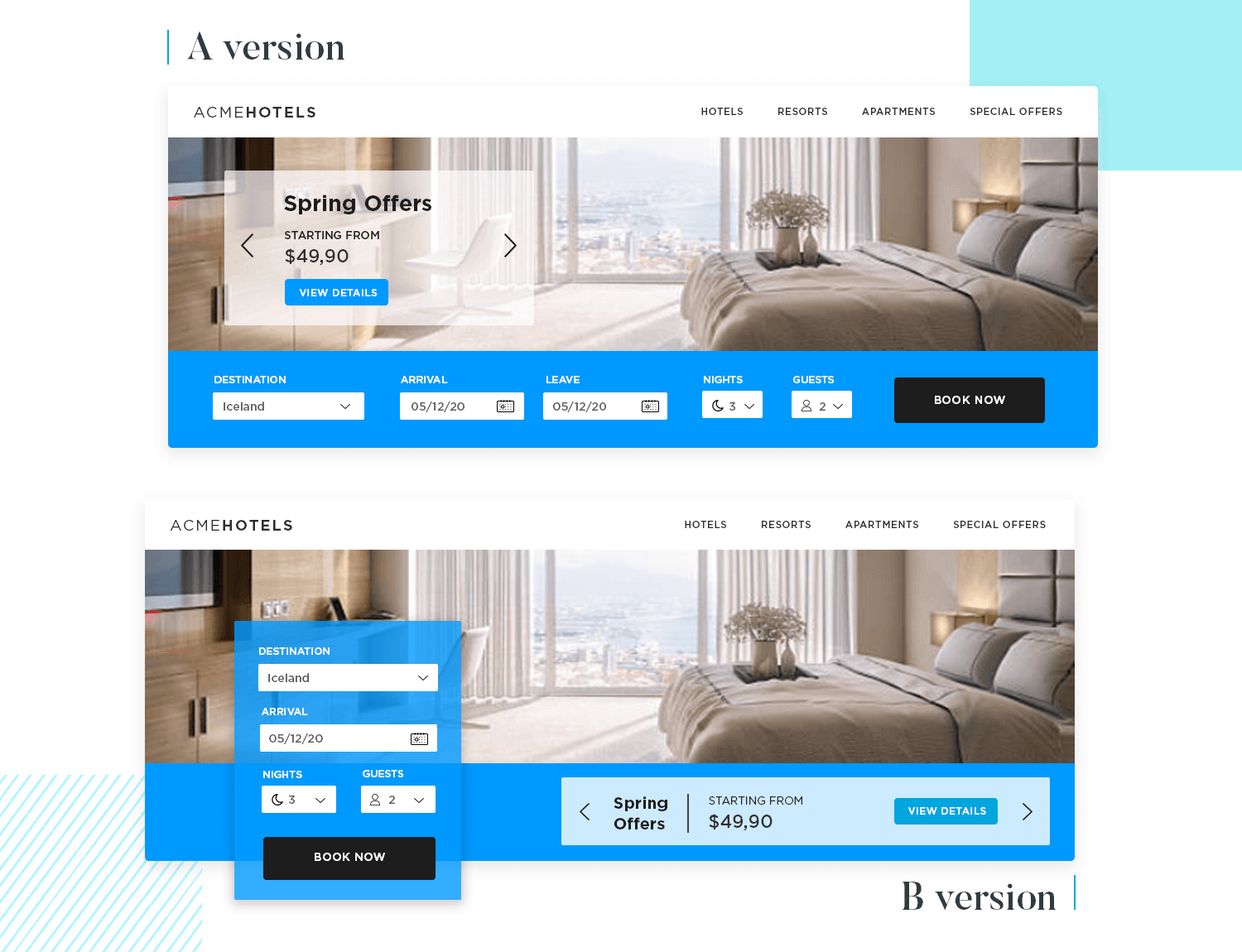
Tests A/B : rEffectuez des tests A/B pour déterminer ce qui rebute les utilisateurs. Créez deux versions de votre formulaire avec une seule différence pour voir laquelle est la plus performante.

Les utilisateurs portent un jugement rapide sur votre formulaire en quelques secondes. S’il semble trop compliqué ou trop long, ils l’abandonneront probablement.

Design simplifié : divisez votre formulaire en sections faciles à gérer pour qu’il soit moins envahissant.
Premières impressions : faites en sorte que la vue initiale soit simple et attrayante pour encourager les utilisateurs à commencer à remplir le formulaire.
Remplir un formulaire demande un effort mental et physique. Si vous réduisez cet effort, davantage de personnes sont susceptibles de remplir votre formulaire. Des coûts d’interaction élevés peuvent frustrer les utilisateurs et les inciter à abandonner le formulaire. Les problèmes les plus courants sont les suivants :
- Recherche d’informations
- Saisie et défilement excessifs
- Attente du chargement des pages
- Nouvelle saisie des informations en cas d’erreur
Vous pouvez réduire le coût d’interaction en vous assurant qu’il n’y a pas de questions confuses ou trop complexes, en divisant le formulaire en sections plus petites et en ajoutant des barres de progression.
Voici quelques conseils :
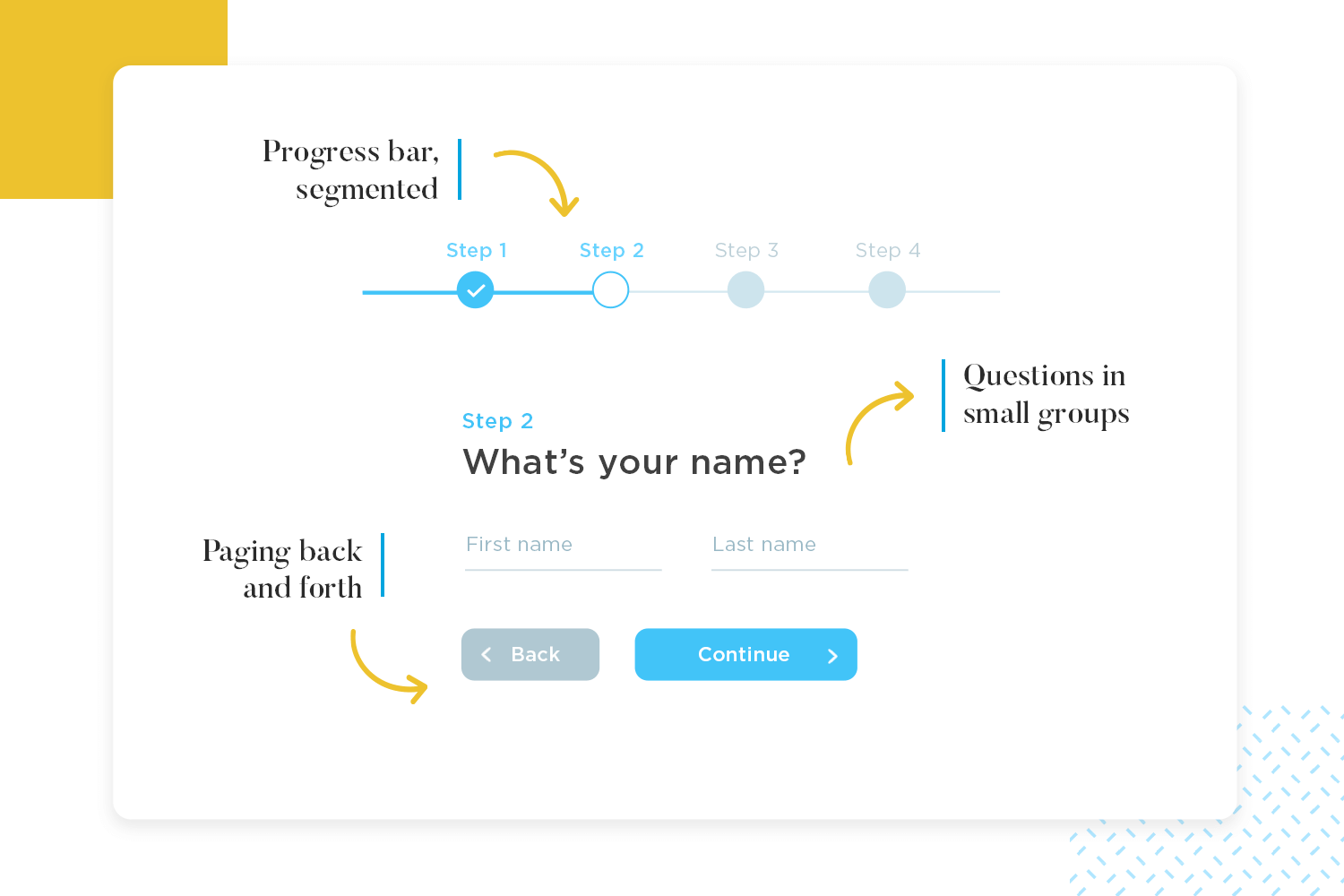
- Guidez les utilisateurs : rendez le formulaire facile à suivre en guidant les utilisateurs à chaque étape.
- Petits groupes : répartissez les questions en petits groupes gérables plutôt qu’en longues listes.
- Questions claires : veillez à ce que chaque question soit simple afin que les utilisateurs ne perdent pas de temps à comprendre ce que vous voulez dire.

Concevoir des formulaires, c’est les rendre conviviaux et efficaces. Vérifions les bonnes pratiques qui vous guideront dans la conception de formulaires faciles à remplir et qui laisseront une impression positive.
Concevez des formulaires géniaux que les utilisateurs auront envie de remplir.

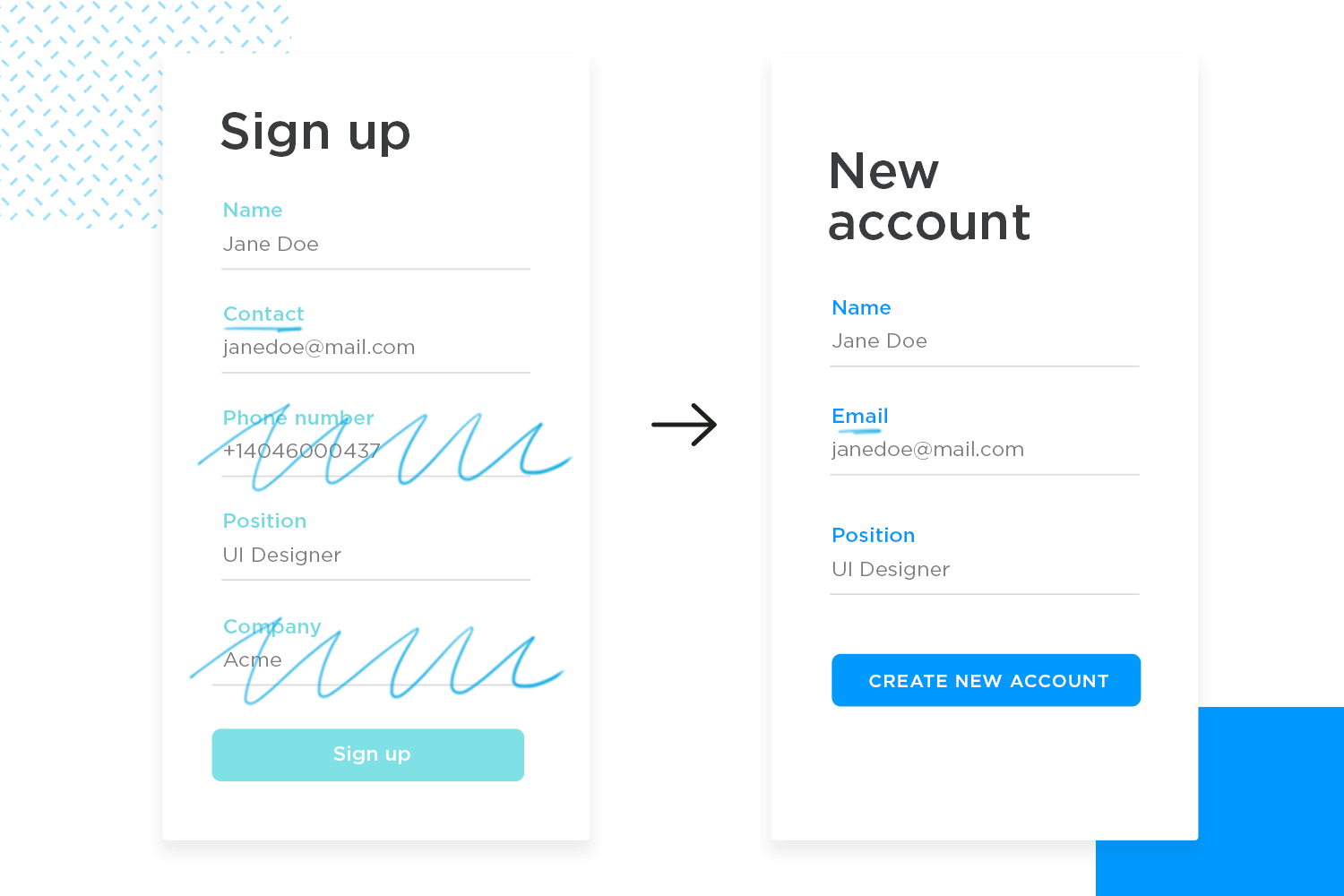
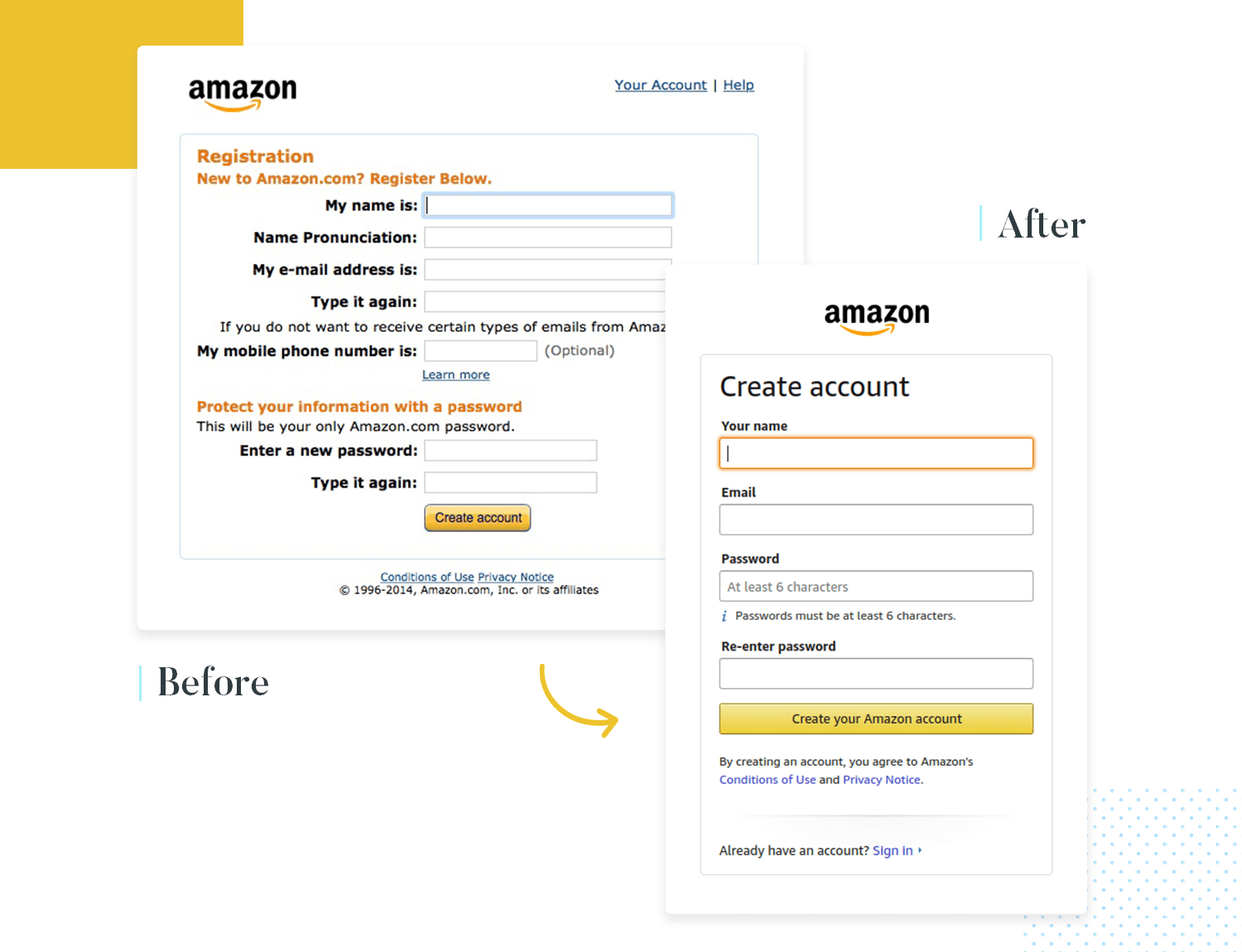
Tout d’abord, tenez compte du fait que les formulaires plus longs ont généralement des taux de conversion plus faibles. Chaque question supplémentaire augmente le risque que les utilisateurs abandonnent le formulaire avant de l’avoir rempli. De nos jours, les gens ne veulent pas attendre ou faire beaucoup d’efforts, c’est pourquoi le design de votre formulaire doit être bref et direct. Limitez-vous à ce qui est absolument nécessaire et laissez tomber le reste. Pour les formulaires plus longs, divisez-les en sections faciles à gérer.

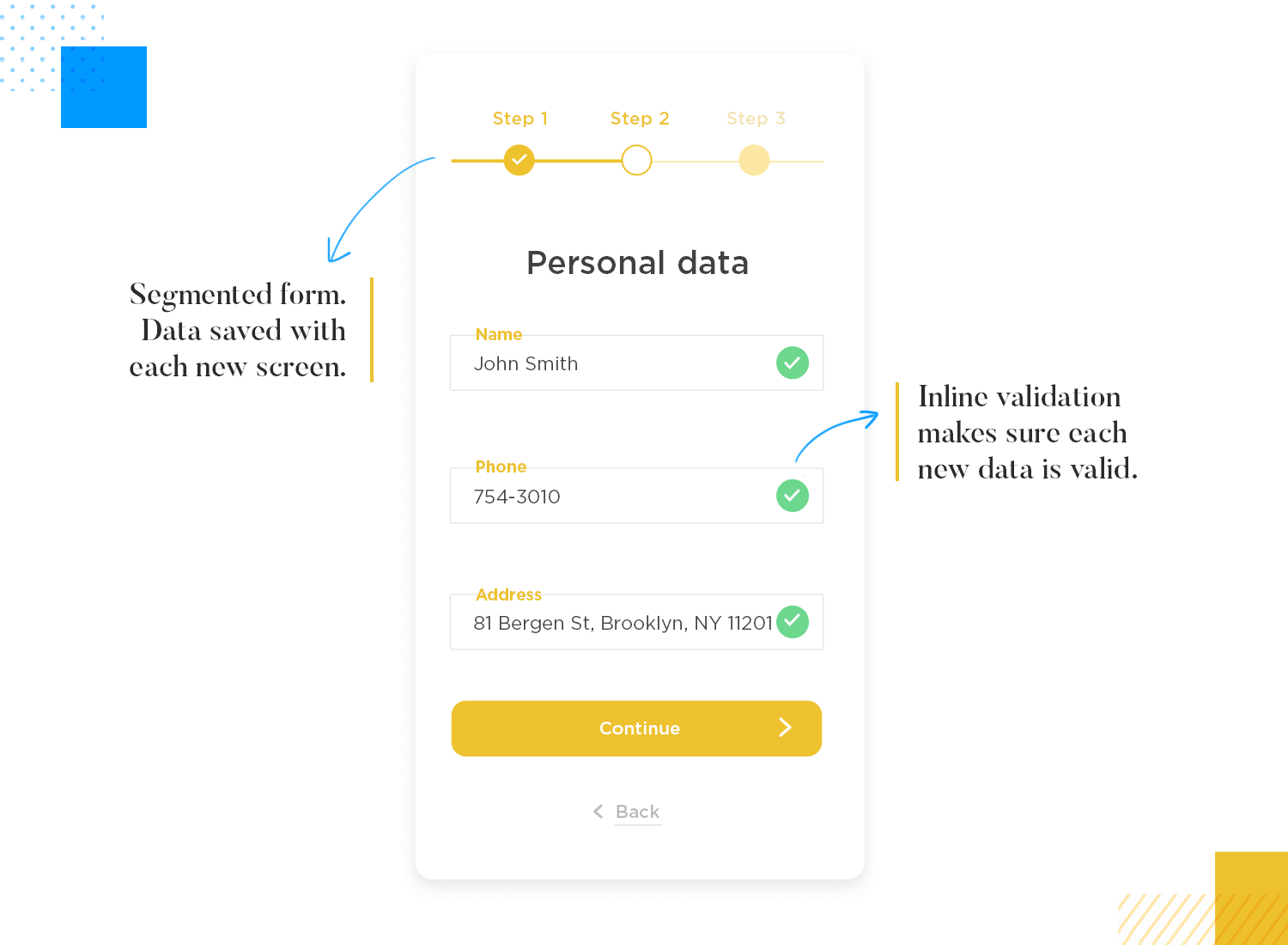
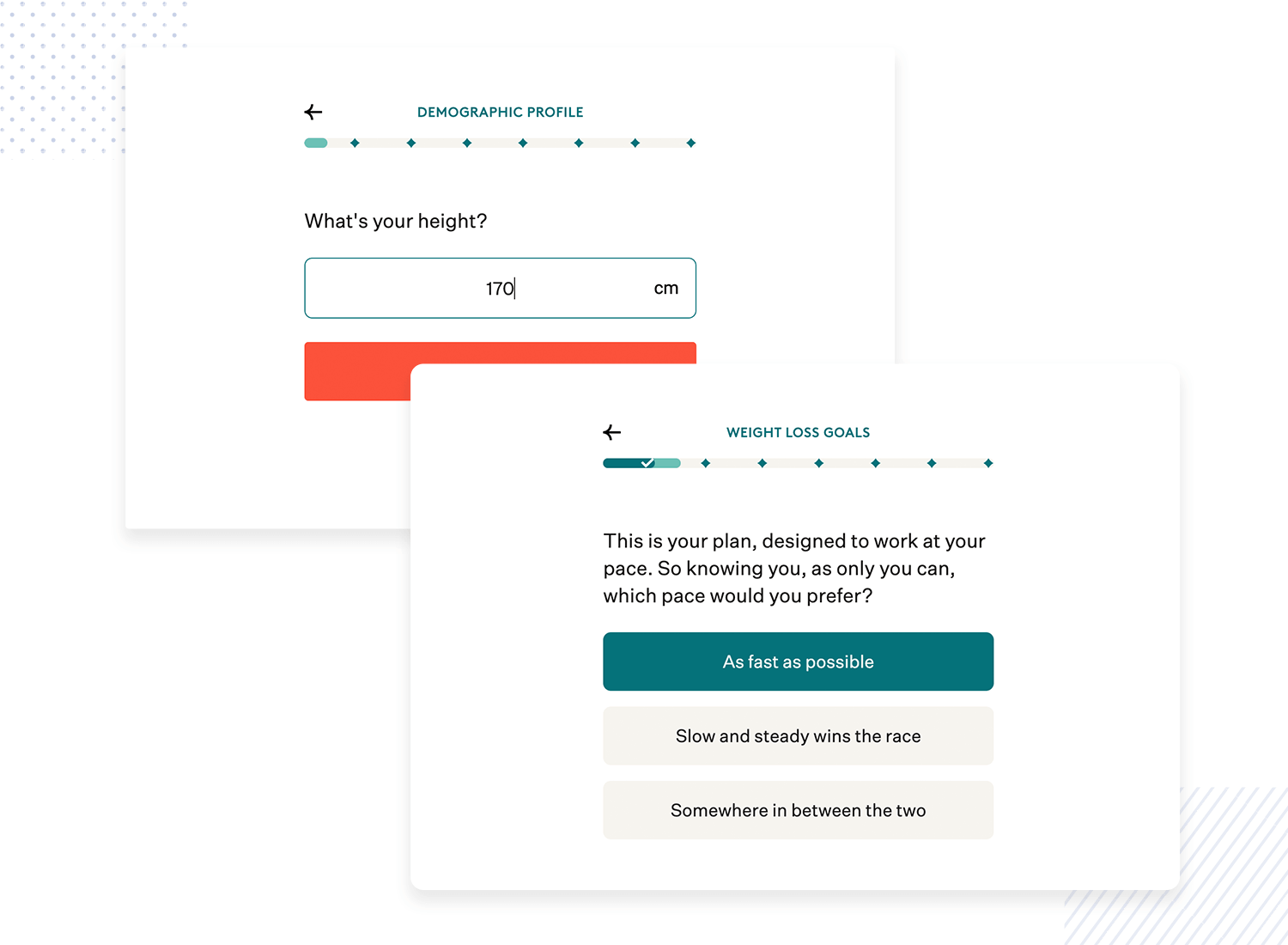
Il n’est pas toujours possible de raccourcir les formulaires, en particulier pour les collectes de données plus complexes. La décomposition du formulaire en plusieurs écrans peut contribuer à réduire la perception de complexité. Divisez le formulaire en sections et utilisez des barres de progression pour indiquer aux utilisateurs le nombre de pages qu’ils ont remplies et le nombre de pages qu’il leur reste à remplir. Cela donne aux utilisateurs un sentiment d’accomplissement et une vision claire de leurs progrès.
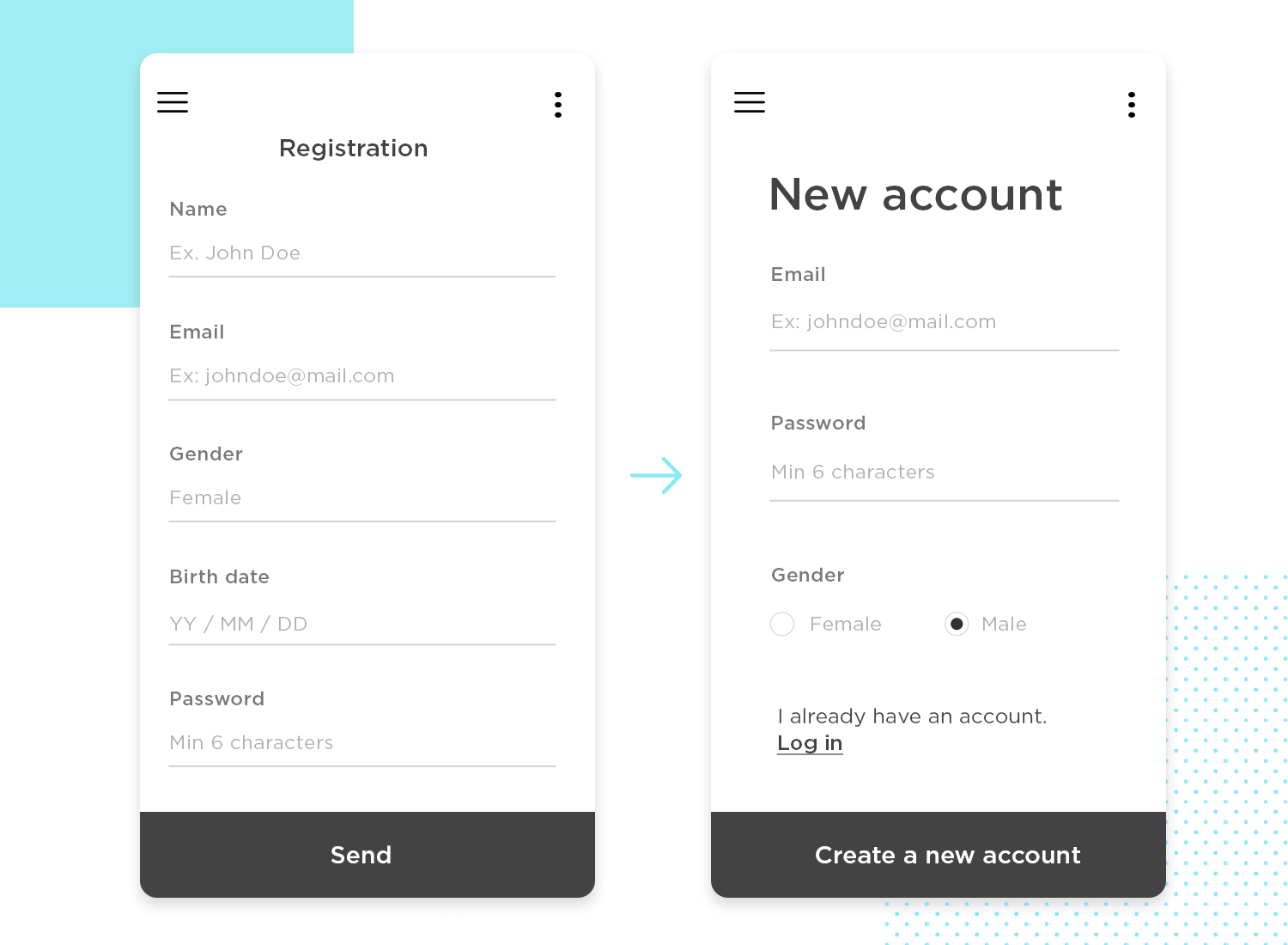
Un formulaire bien conçu donne l’impression d’un va-et-vient naturel. Commencez par des questions simples pour mettre les utilisateurs à l’aise, puis passez en douceur à des questions plus complexes si nécessaire. Commencez par des questions faciles à répondre, comme le nom et l’adresse électronique, pour faciliter la tâche des utilisateurs. Regroupez les questions connexes pour que les choses soient claires et organisées.

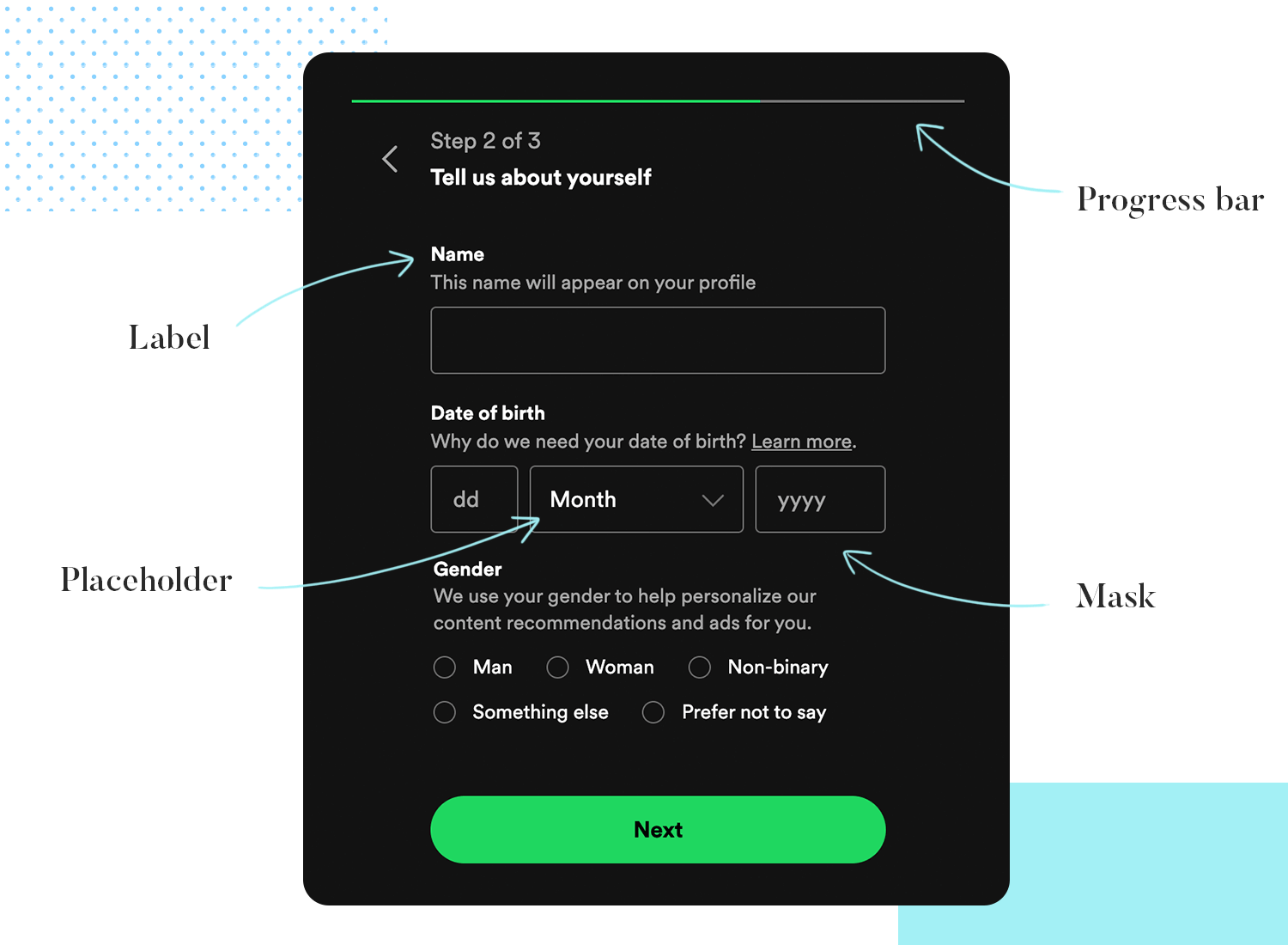
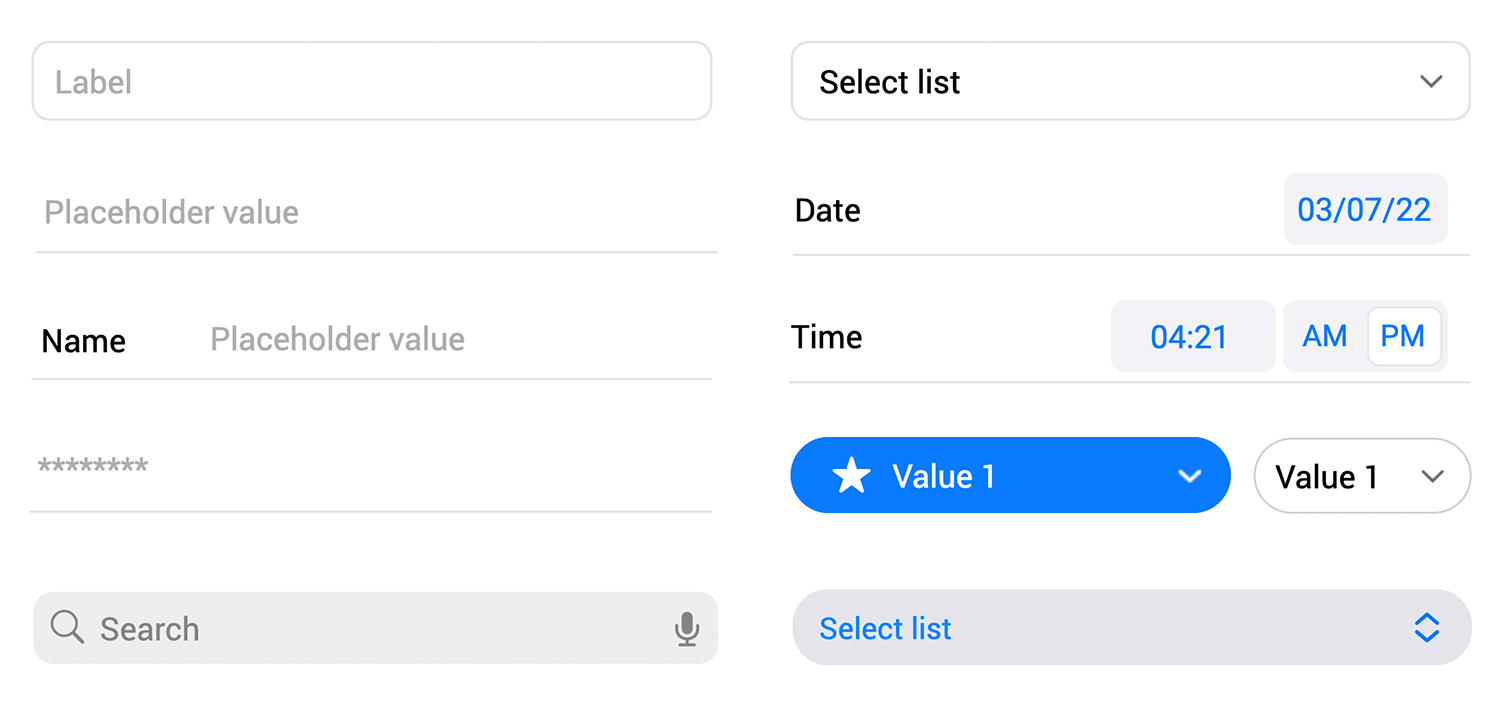
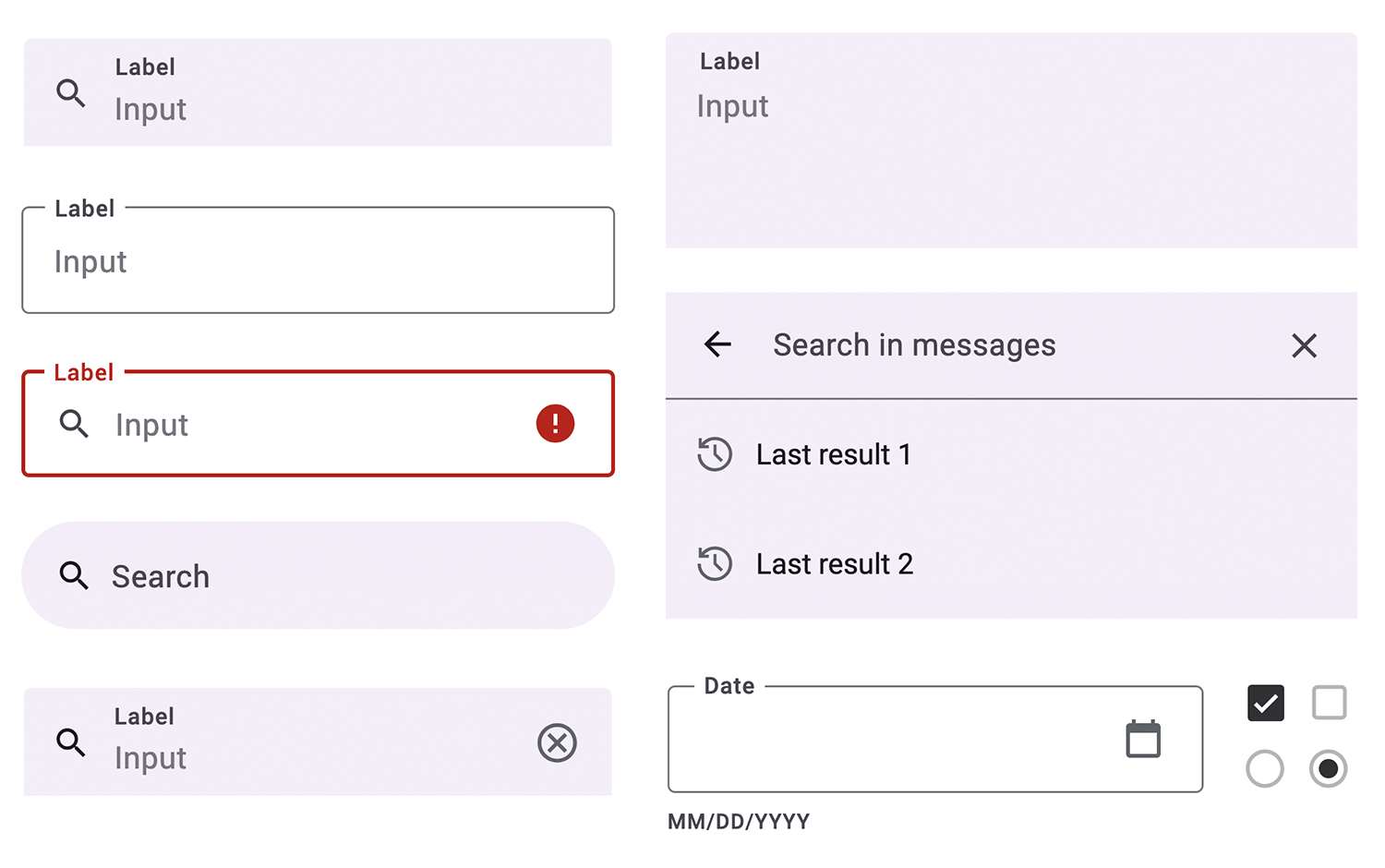
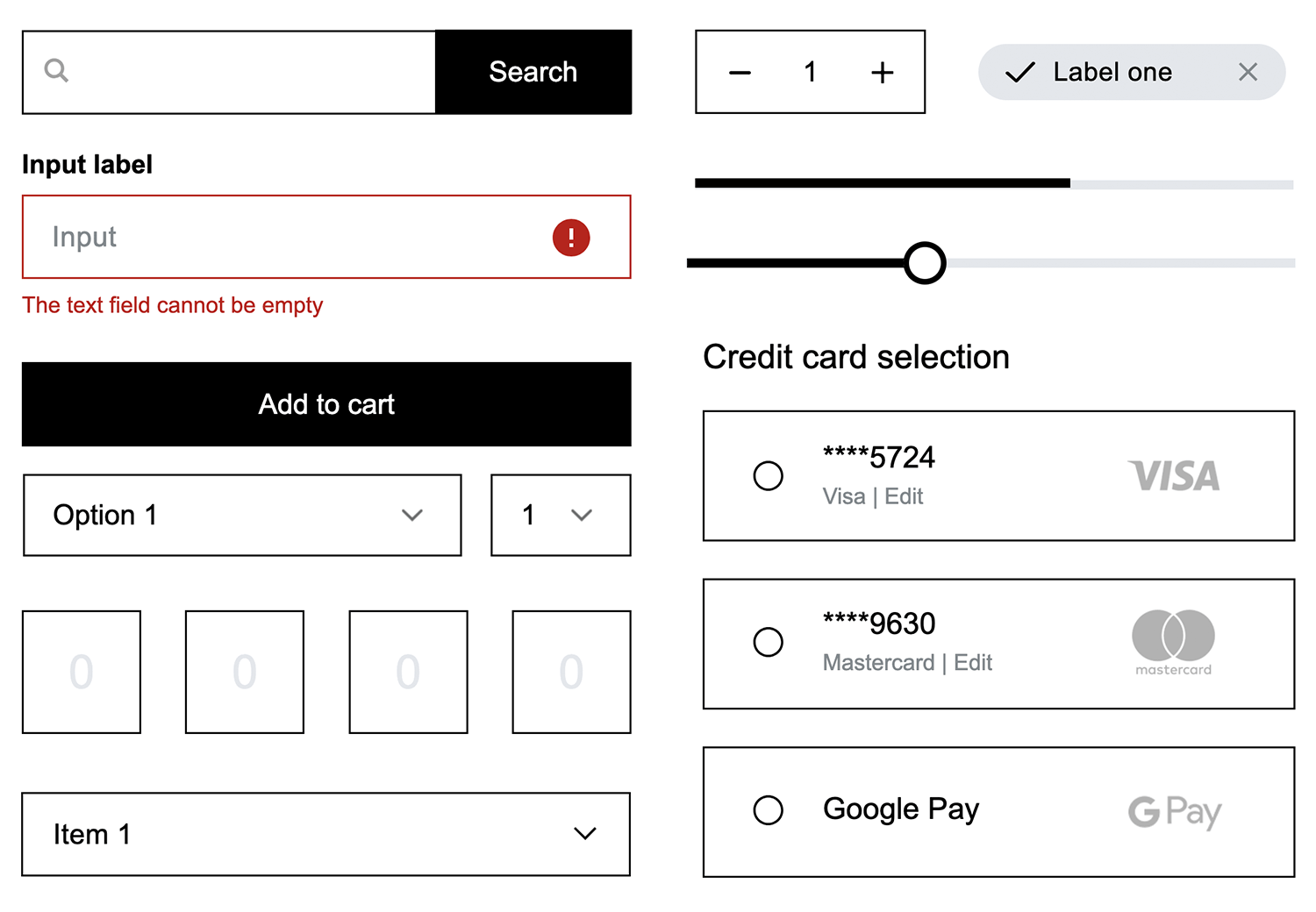
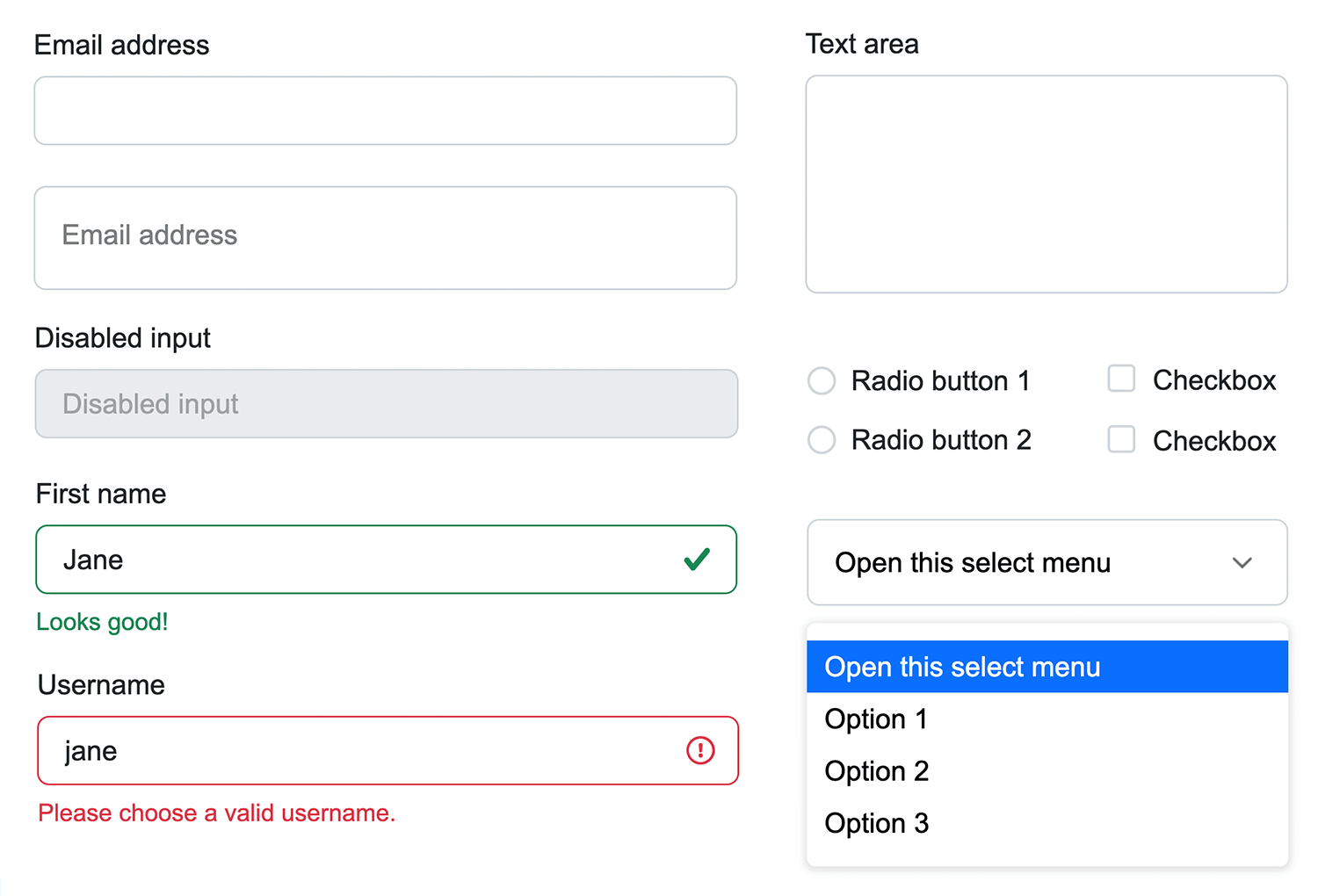
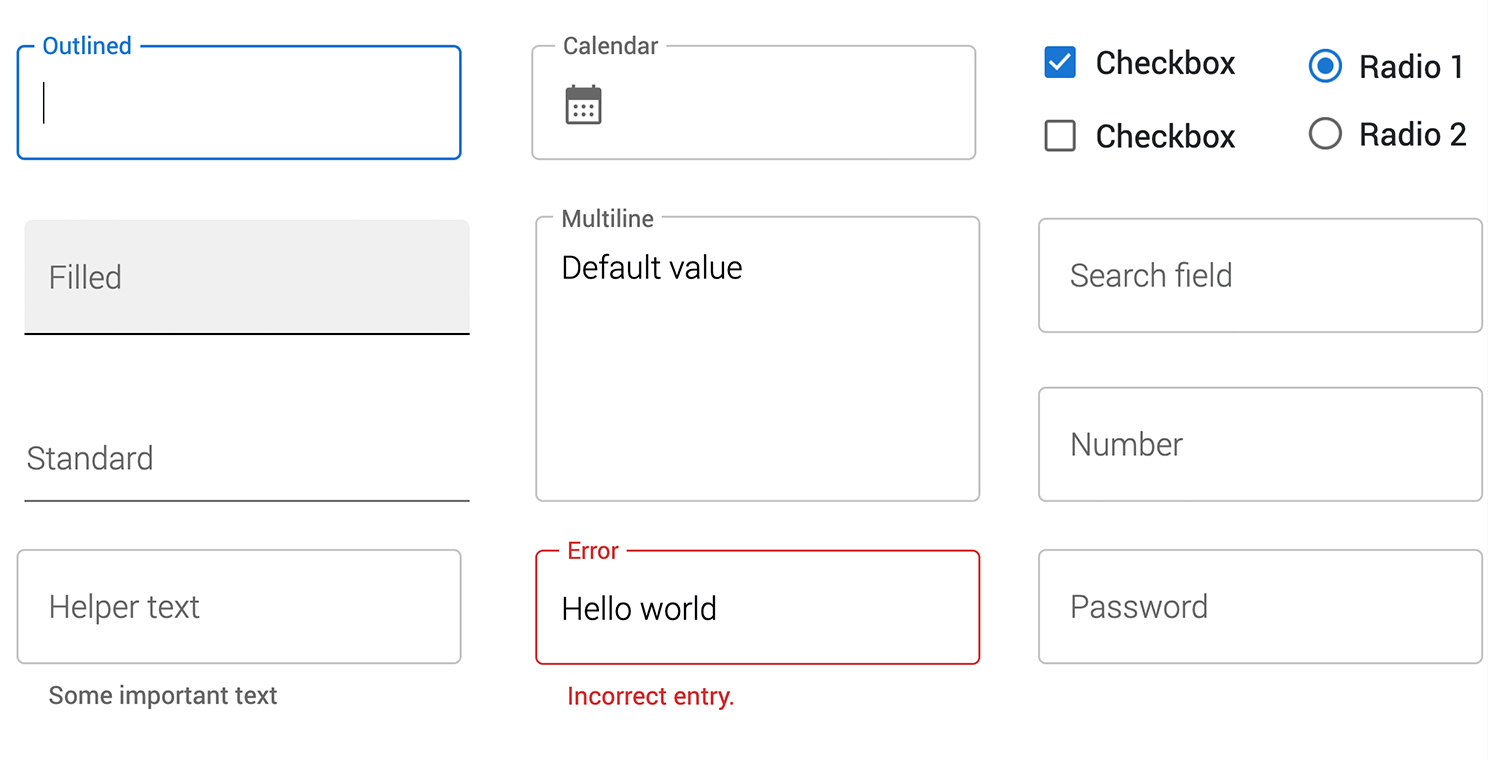
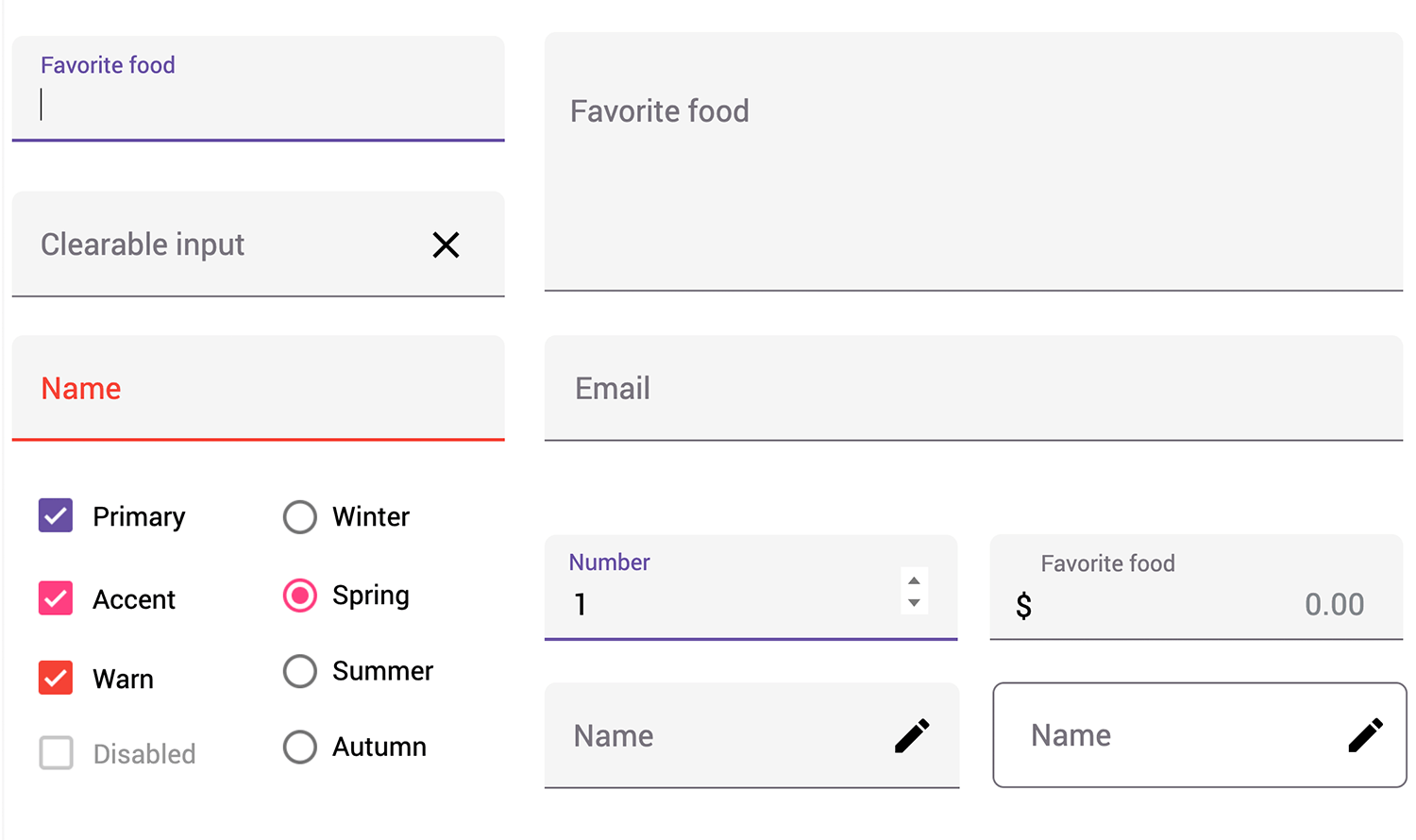
Un autre aspect essentiel du design des formulaires est la clarté de la communication. Comme les utilisateurs ne peuvent pas poser de questions comme dans une conversation en face à face, votre formulaire doit fournir d’emblée toutes les informations nécessaires. Utilisez des étiquettes, des espaces réservés et des masques clairs pour guider les utilisateurs. Les étiquettes doivent être courtes et directes. Les espaces réservés doivent montrer des exemples et les masques doivent aider à formater des données telles que des dates ou des numéros de carte de crédit.

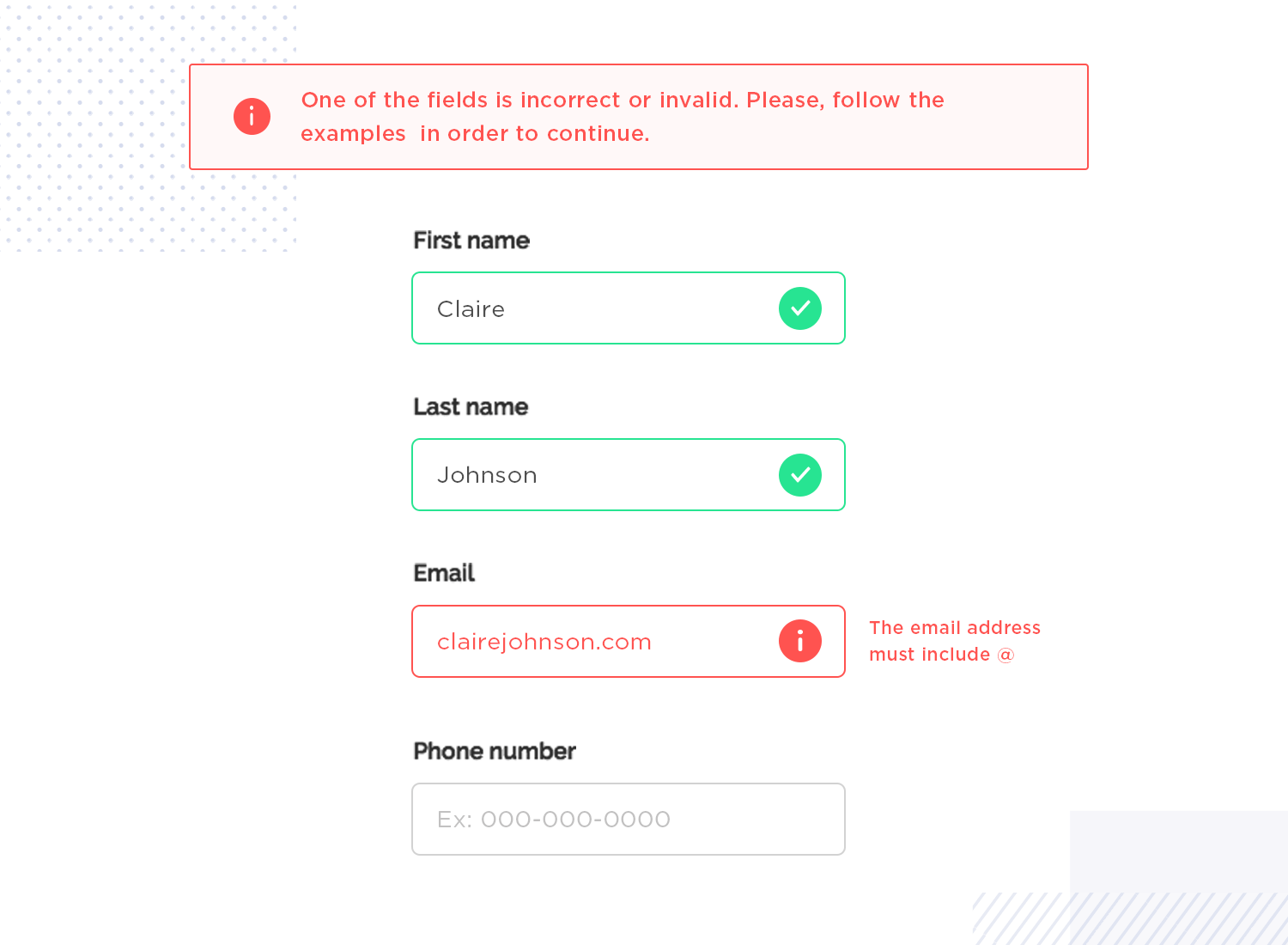
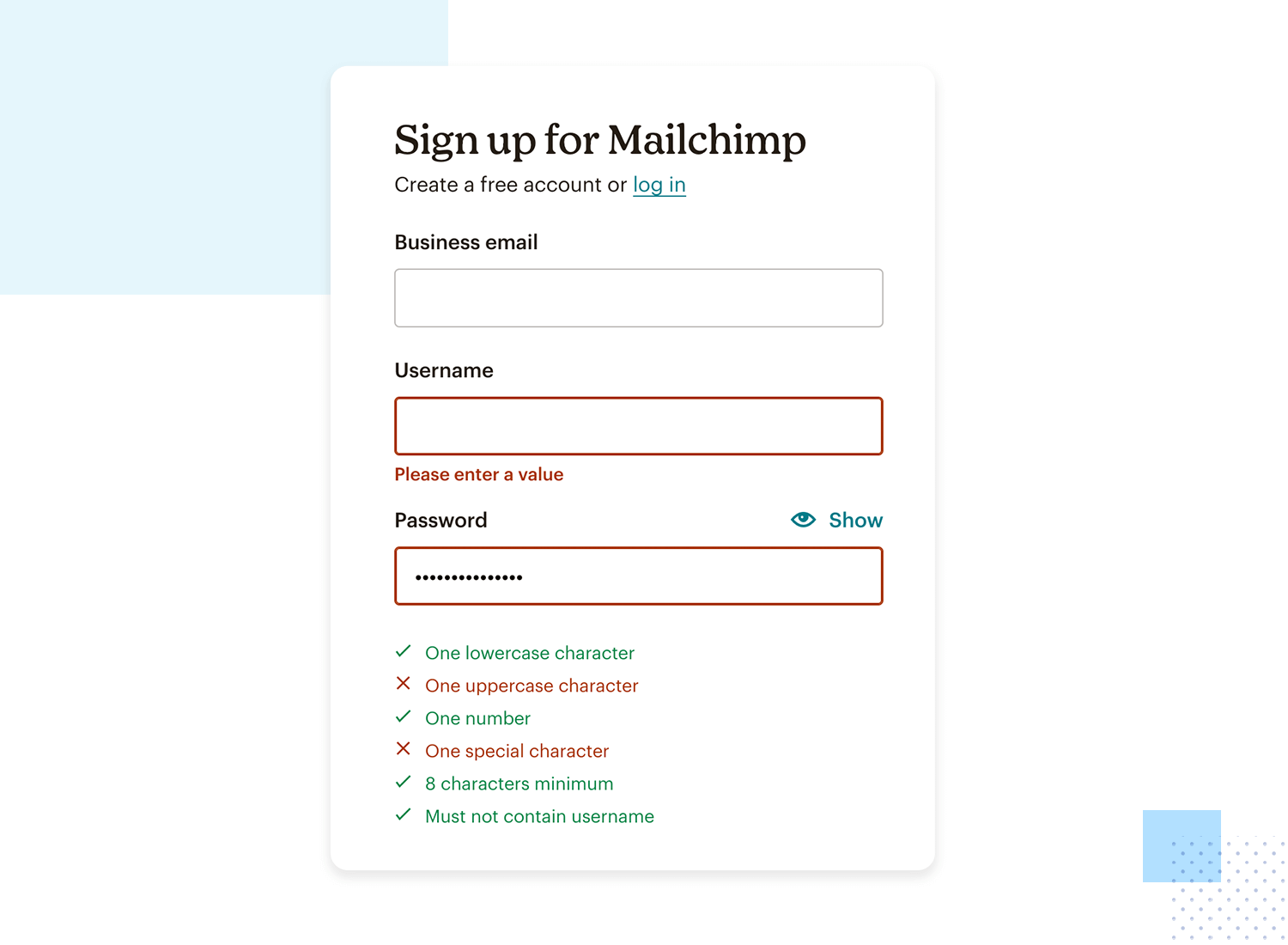
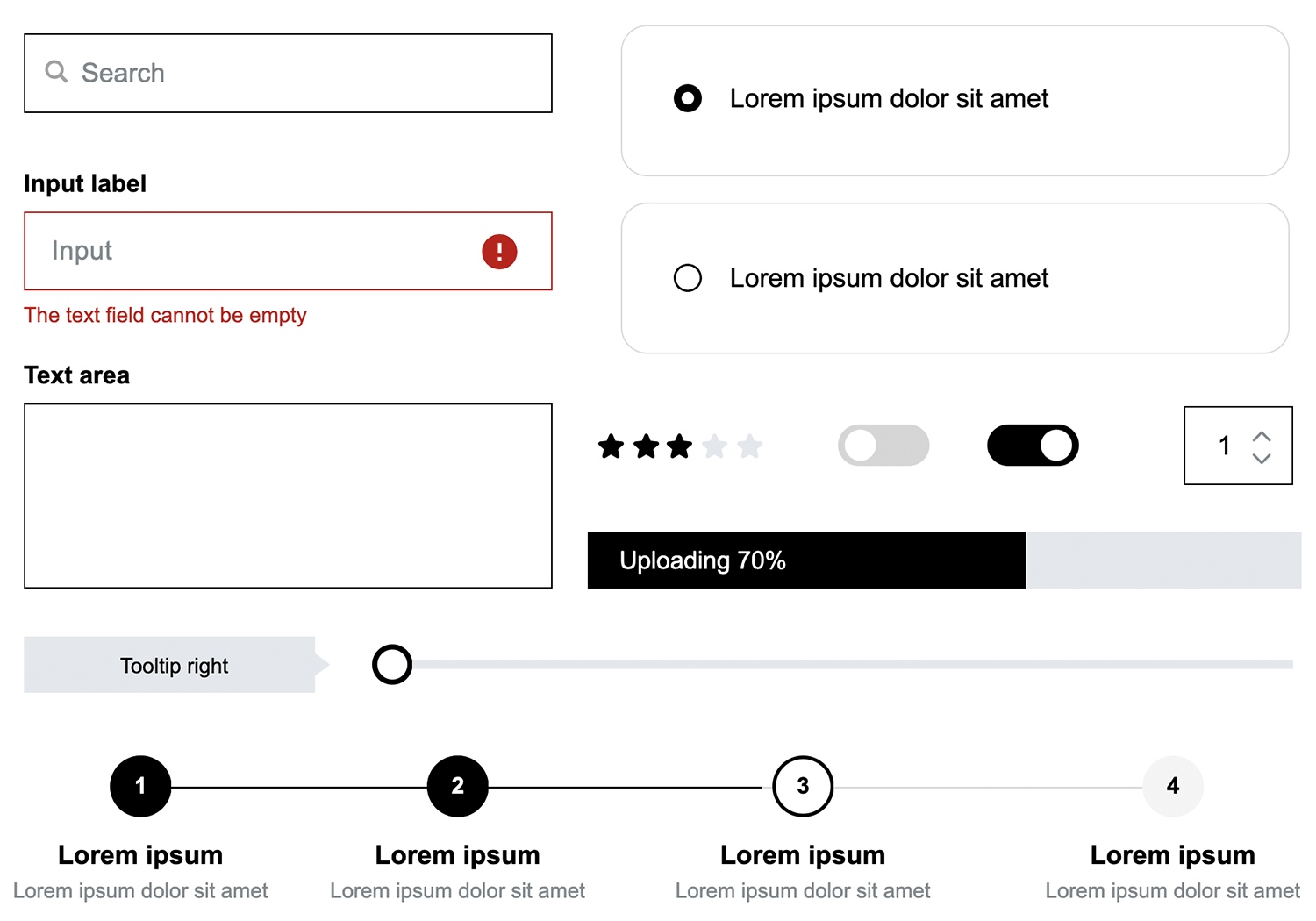
Il n’y a rien de plus frustrant que de remplir un formulaire et d’obtenir un vague message d’erreur à la fin. La validation en ligne permet aux utilisateurs de corriger leurs erreurs au fur et à mesure, ce qui réduit la frustration et améliore le taux d’achèvement. Mettez en place une validation en temps réel avec un retour d’information clair. Utilisez des icônes ou des changements de couleur pour indiquer les erreurs et fournissez des messages utiles expliquant ce qui n’a pas fonctionné et comment le corriger.

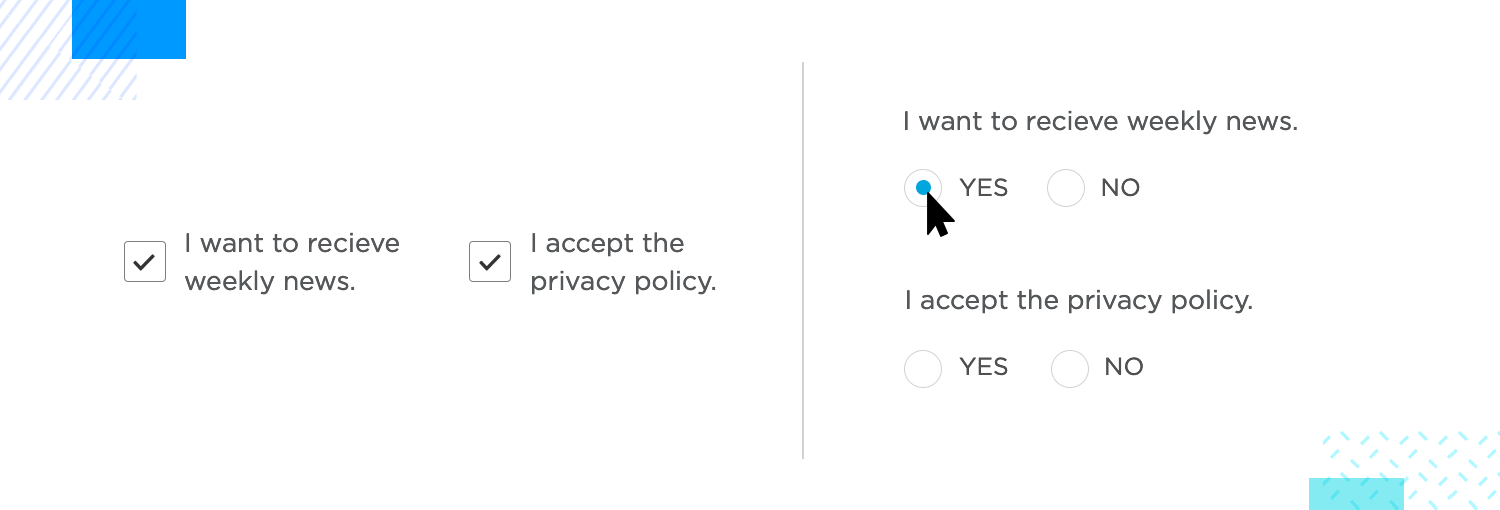
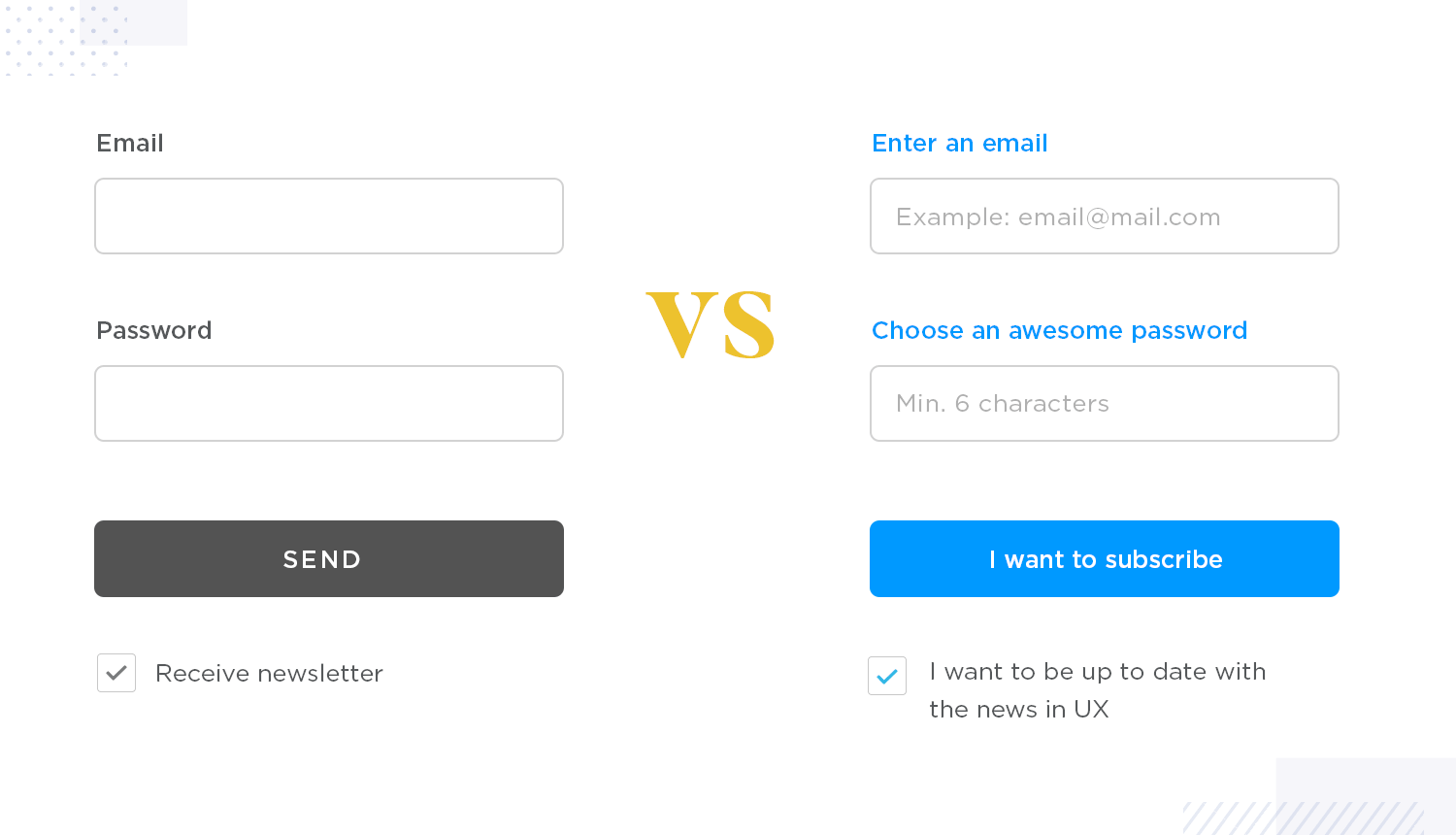
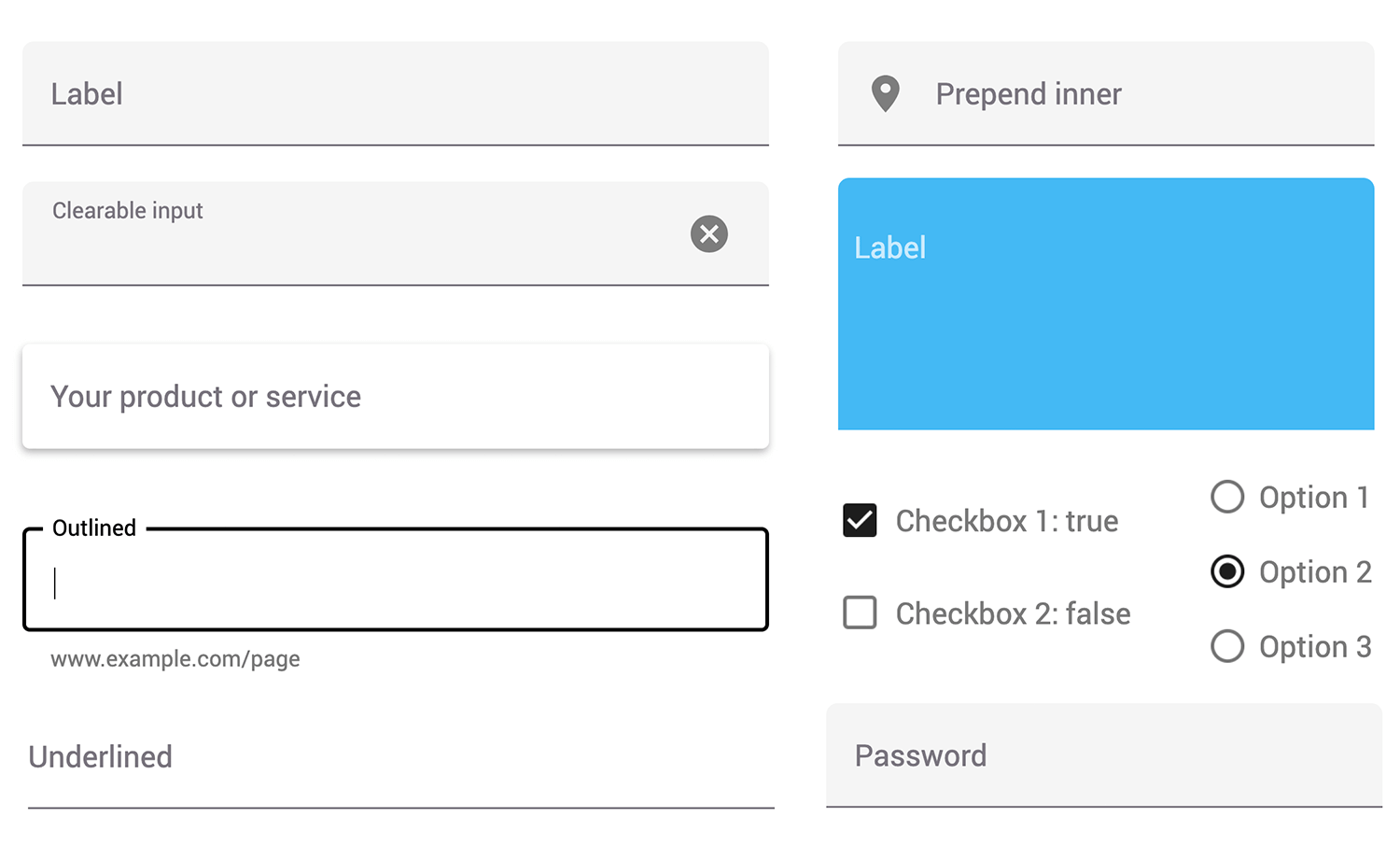
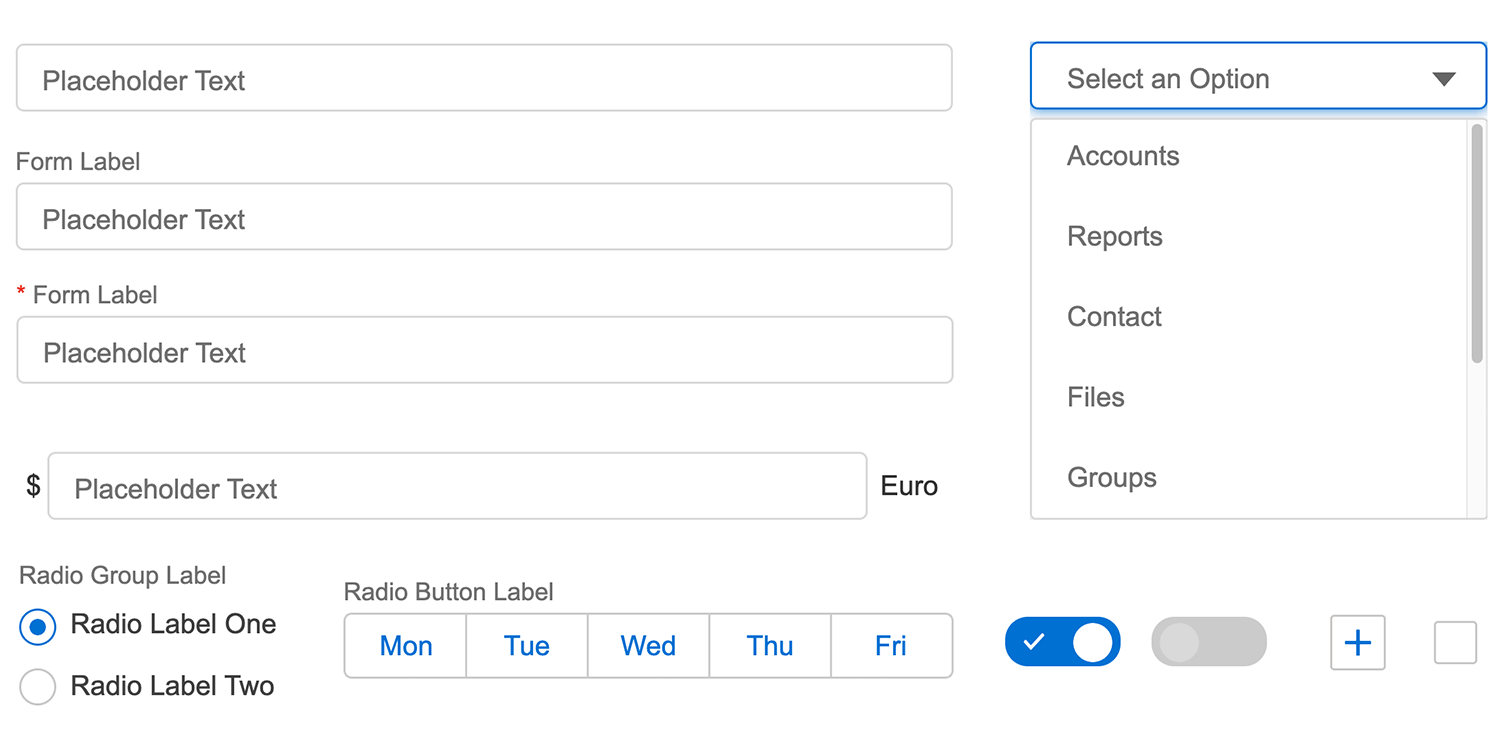
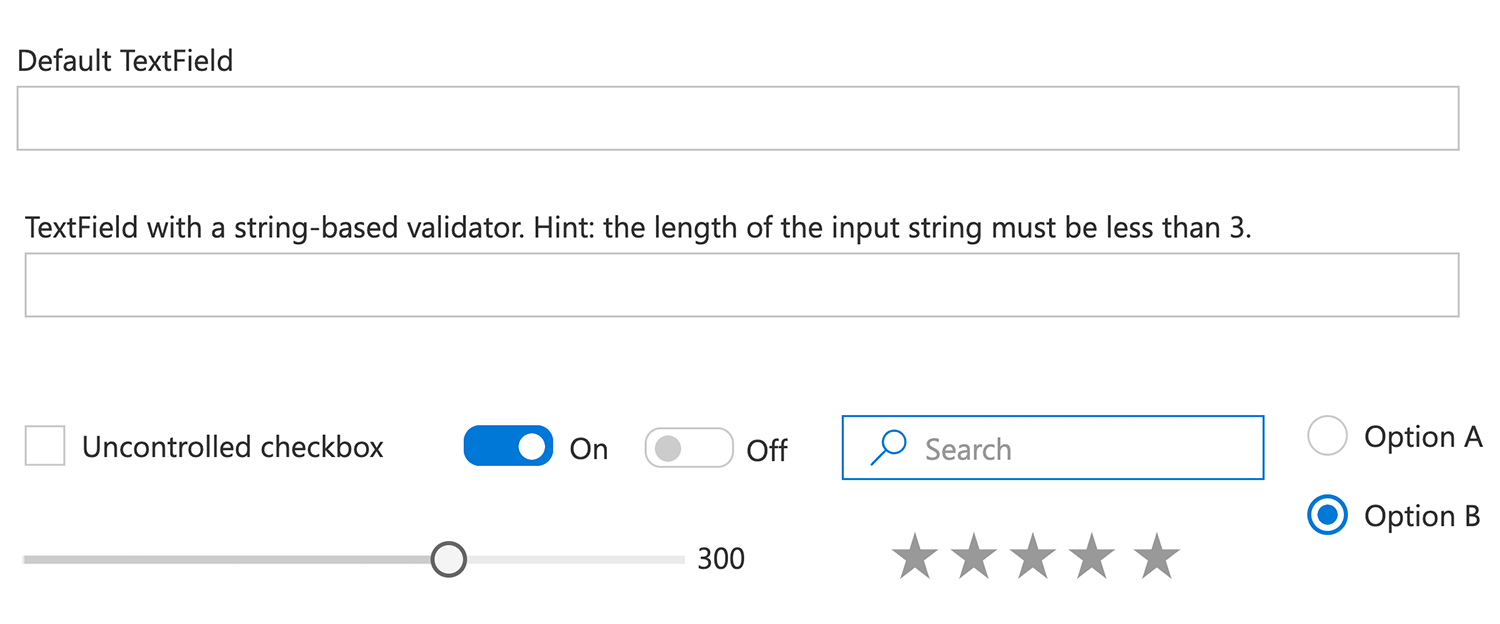
Les contrôles de saisie permettent aux utilisateurs d’interagir avec votre formulaire. Choisir les bons contrôles permet d’éviter les erreurs de saisie et de garantir l’intégrité des données. Évitez les cases pré-cochées pour le consentement ou les préférences, car elles peuvent donner lieu à des données ambiguës. Utilisez les bons types d’entrée (par exemple, courriel, numéro) pour afficher le bon clavier sur les appareils mobiles.

Le remplissage automatique permet aux utilisateurs de gagner du temps et de réduire l’effort nécessaire pour remplir votre formulaire. Utilisez le remplissage automatique pour récupérer les informations enregistrées dans le navigateur ou sur l’appareil de l’utilisateur. Cela facilite le processus et augmente les taux de conversion.
Les messages d’erreur doivent aider les utilisateurs à comprendre et à corriger leurs erreurs sans les frustrer. Affichez des messages d’erreur clairs avec un texte et des icônes utiles pour montrer ce qui ne va pas et comment y remédier. Ainsi, tout le monde, y compris les utilisateurs souffrant de déficiences visuelles, peut comprendre l’erreur et la corriger rapidement.

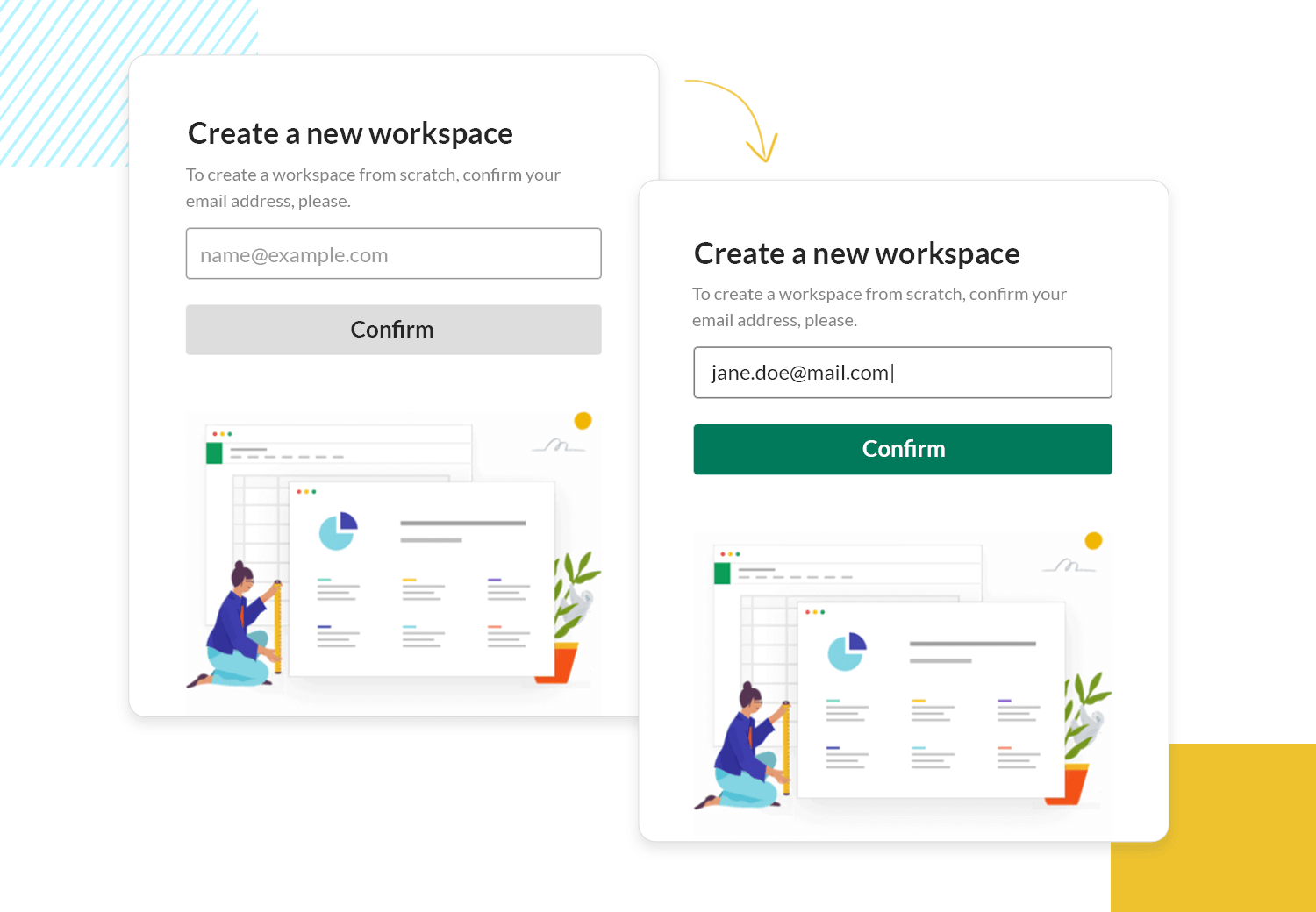
Les boutons sont essentiels pour l’interface utilisateur de votre formulaire et doivent donc être faciles à trouver et à comprendre. Utilisez un texte simple et clair sur les boutons et veillez à ce que les boutons principaux et secondaires aient un aspect différent. Ajoutez de petites animations pour montrer que le système fonctionne. N’activez le bouton principal que lorsque tous les champs sont remplis. Changez la couleur du bouton lorsqu’il est prêt à être cliqué pour attirer l’attention de l’utilisateur.

Le texte de votre formulaire, qu’il s’agisse d’étiquettes ou de messages d’erreur, est essentiel pour guider les utilisateurs. Veillez à ce que votre texte soit clair, concis et descriptif. Évitez les étiquettes génériques telles que « Soumettre ». Utilisez plutôt un texte qui indique aux utilisateurs ce qui va se passer ensuite, comme « Créer un compte » ou « S’inscrire ».

Maintenant que nous avons abordé les meilleures pratiques générales, examinons quelques recommandations et spécificités particulièrement efficaces pour les formulaires de sites web.
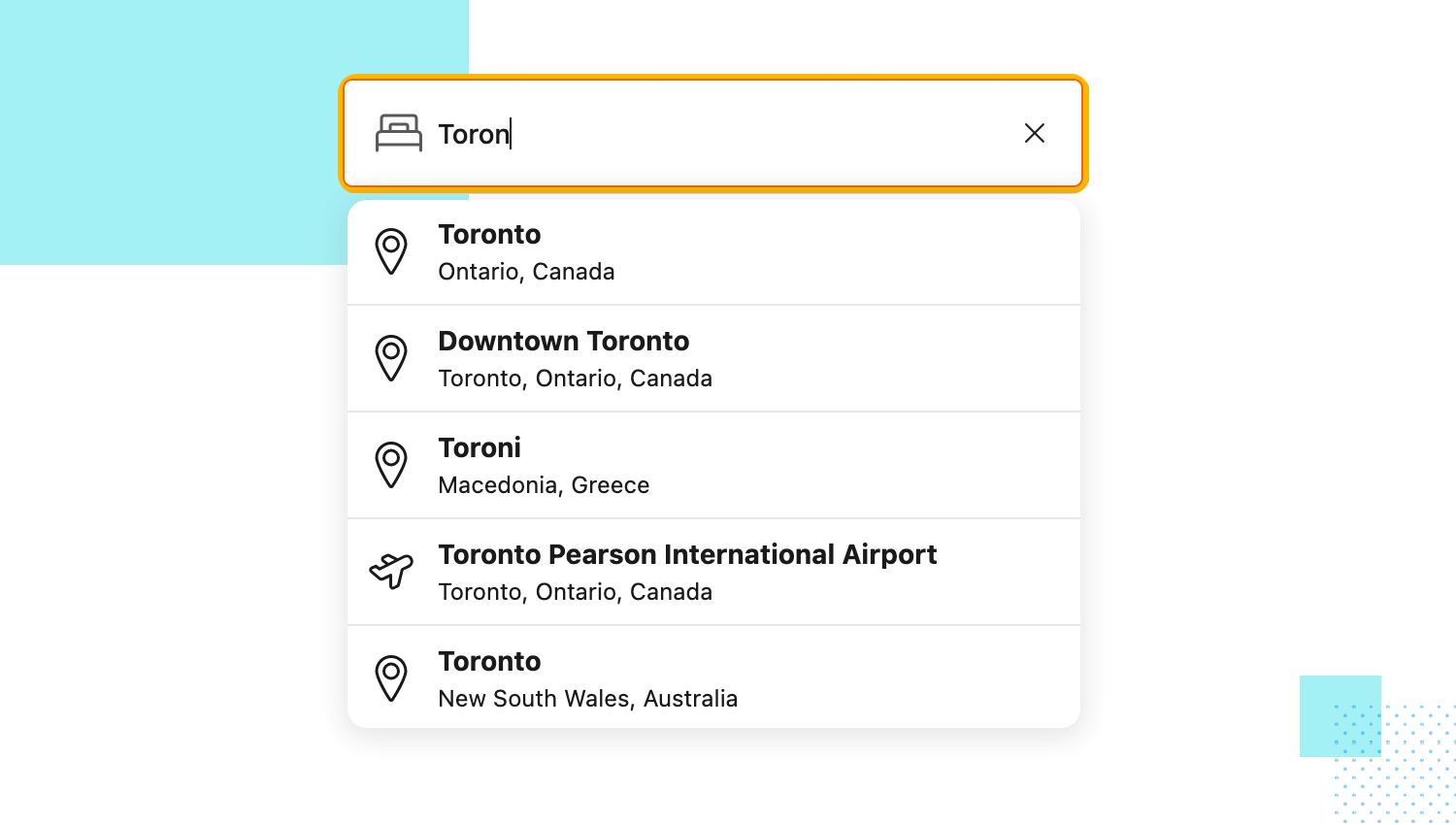
Champs de recherche en autocomplétion : start en utilisant l’autocomplétion pour les barres de recherche. Cela aidera les utilisateurs à trouver rapidement des informations, en particulier pour les catalogues de produits volumineux.

Fenêtres modales pour les formulaires : nEnsuite, pensez à afficher les formulaires dans des fenêtres modales pour que les utilisateurs restent sur la page en cours. C’est idéal pour les formulaires de connexion, d’inscription ou d’enquête rapide.
Effets de survol : ajoutez des effets de survol pour mettre en évidence les éléments interactifs ou fournir des informations supplémentaires. Par exemple, changez la couleur ou affichez une infobulle lorsque l’utilisateur survole un champ de formulaire.
Sections extensiblesEnfin, les sections extensibles permettent à vos formulaires de rester concis. Les utilisateurs peuvent ainsi cliquer sur les sections extensibles pour obtenir des détails supplémentaires, tels que les informations relatives à la facturation et à l’expédition.
Concevez des formulaires géniaux que les utilisateurs auront envie de remplir.

Passons à celles qui concernent le design des formulaires mobiles.
Des menus déroulants faciles à utiliser : fTout d’abord, veillez à ce que vos menus déroulants soient faciles à utiliser sur les petits écrans. Les options doivent être suffisamment grandes pour que les utilisateurs puissent les sélectionner sans problème.
Des options à balayer : Pensez également à ajouter des gestes de balayage pour la sélection des options. Cela accélère le processus et le rend plus naturel sur les appareils mobiles.
Cases à cocher et interrupteurs rapides : pour des choix rapides, comme l’activation des notifications ou l’acceptation des conditions, utilisez des cases à cocher et des interrupteurs à bascule. Saisie vocale : f
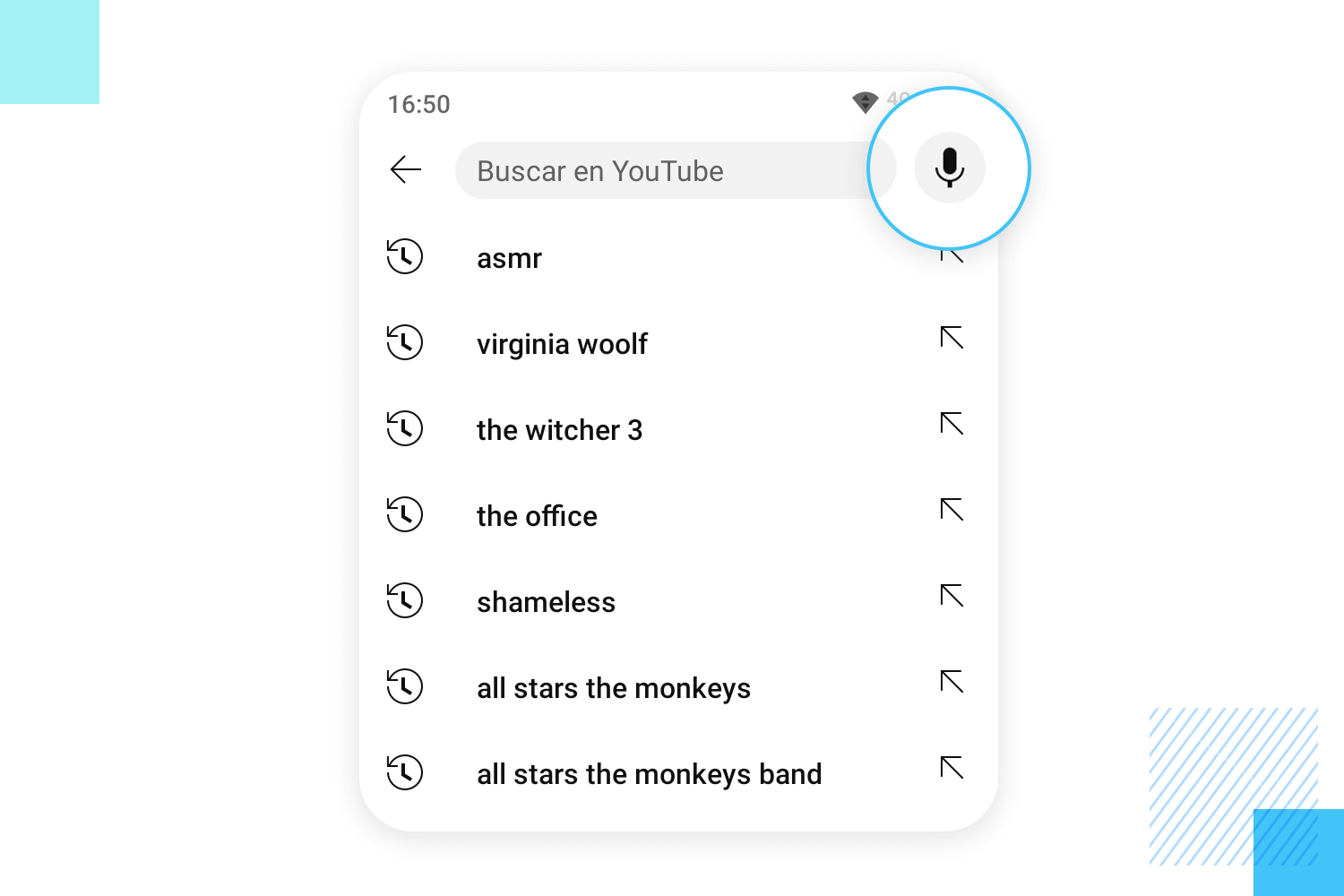
Enfin, profitez de la saisie vocale pour les champs tels que les barres de recherche ou les commentaires. Cela permet aux utilisateurs d’avoir les mains libres et d’interagir encore plus facilement avec votre application.

Après avoir appris à construire de bons formulaires, évitons maintenant quelques erreurs courantes qui peuvent les rendre frustrants. Vos formulaires resteront ainsi faciles et agréables à utiliser.
L’une des plus grandes erreurs dans le design de l’UI des formulaires est de demander trop d’informations. Les formulaires trop longs et comportant trop de champs peuvent submerger les utilisateurs, ce qui les rend moins enclins à les remplir.
Des libellés de formulaires peu clairs peuvent troubler les utilisateurs, ce qui entraîne des erreurs ou l’abandon de formulaires. Utilisez des libellés simples et descriptifs qui expliquent les informations requises. Par exemple, au lieu de « Nom », utilisez « Nom complet ».
Des champs mal alignés peuvent donner à votre formulaire un aspect désordonné et non professionnel, ce qui rend plus difficile pour les utilisateurs de suivre le flux du formulaire. Veillez à ce que tous vos champs soient bien alignés, verticalement ou horizontalement, afin de conserver une apparence propre et organisée.
Imaginez que vous remplissiez un formulaire et que vous cliquiez sur « Envoyer »… silence. Le formulaire a-t-il été validé ? Avez-vous fait une erreur ? Ce manque de retour d’information peut être très frustrant !
Pour éviter de dérouter les utilisateurs, veillez à ce que votre formulaire leur fournisse un retour d’information. Utilisez des messages clairs pour leur indiquer s’ils ont commis une erreur (comme l’oubli de leur adresse électronique) et comment la corriger immédiatement.
Une fois qu’ils ont tout envoyé, un message de confirmation rapide leur fait savoir que leurs informations ont été reçues haut et fort.

Cela signifie que les champs doivent être clairs et de grande taille pour faciliter la saisie, que les petits menus déroulants doivent être supprimés (les pop-ups sont parfaits !) et que tout doit s’adapter à la taille de l’écran. Cela garantit la fluidité du processus et la satisfaction des utilisateurs.
Ne pas tester vos formulaires est une erreur courante dans le design de l’UI des formulaires. Avant de mettre votre formulaire en ligne, testez-le sur différents appareils et navigateurs pour vous assurer qu’il fonctionne correctement. Demandez l’avis d’utilisateurs réels pour identifier les problèmes que vous n’auriez pas décelés.
Comme tout le monde doit pouvoir utiliser vos formulaires, y compris les personnes handicapées, utilisez des couleurs contrastées, de grandes polices de caractères et des étiquettes claires pour aider les utilisateurs malvoyants. Veillez également à ce que les personnes qui ne peuvent pas utiliser de souris puissent naviguer dans votre formulaire à l’aide d’un clavier.
Pour les formulaires plus longs, les utilisateurs ont besoin de savoir ce qu’il leur reste à faire. Sans indicateurs de progression, ils peuvent se sentir perdus ou dépassés. Utilisez des barres de progression ou des indicateurs d’étape pour montrer aux utilisateurs où ils en sont dans le processus et ce qu’il leur reste à faire.
Enfin, parlons des captchas. S’il est important de prévenir le spam, l’utilisation de captchas complexes peut frustrer les utilisateurs. Optez pour des captchas simples et conviviaux, comme la sélection d’une image ou des problèmes mathématiques simples. Cela permet de sécuriser votre formulaire sans décourager les utilisateurs.
Si nous évitons ces erreurs courantes, nous pouvons créer des formulaires faciles et agréables à utiliser pour tout le monde, que ce soit sur un site web, une application mobile ou toute autre plateforme. Gardez les choses claires et simples, et concentrez-vous toujours sur l’expérience utilisateur pour créer de superbes designs de formulaires.
Concevez des formulaires géniaux que les utilisateurs auront envie de remplir.

Justinmind propose plusieurs kits UI pour rendre votre processus de design de formulaire fluide du début à la fin. Nos kits UI comprennent des composants avec validation en ligne, garantissant que vos formulaires sont fonctionnels et conviviaux. Voici un aperçu de ce que nous proposons :
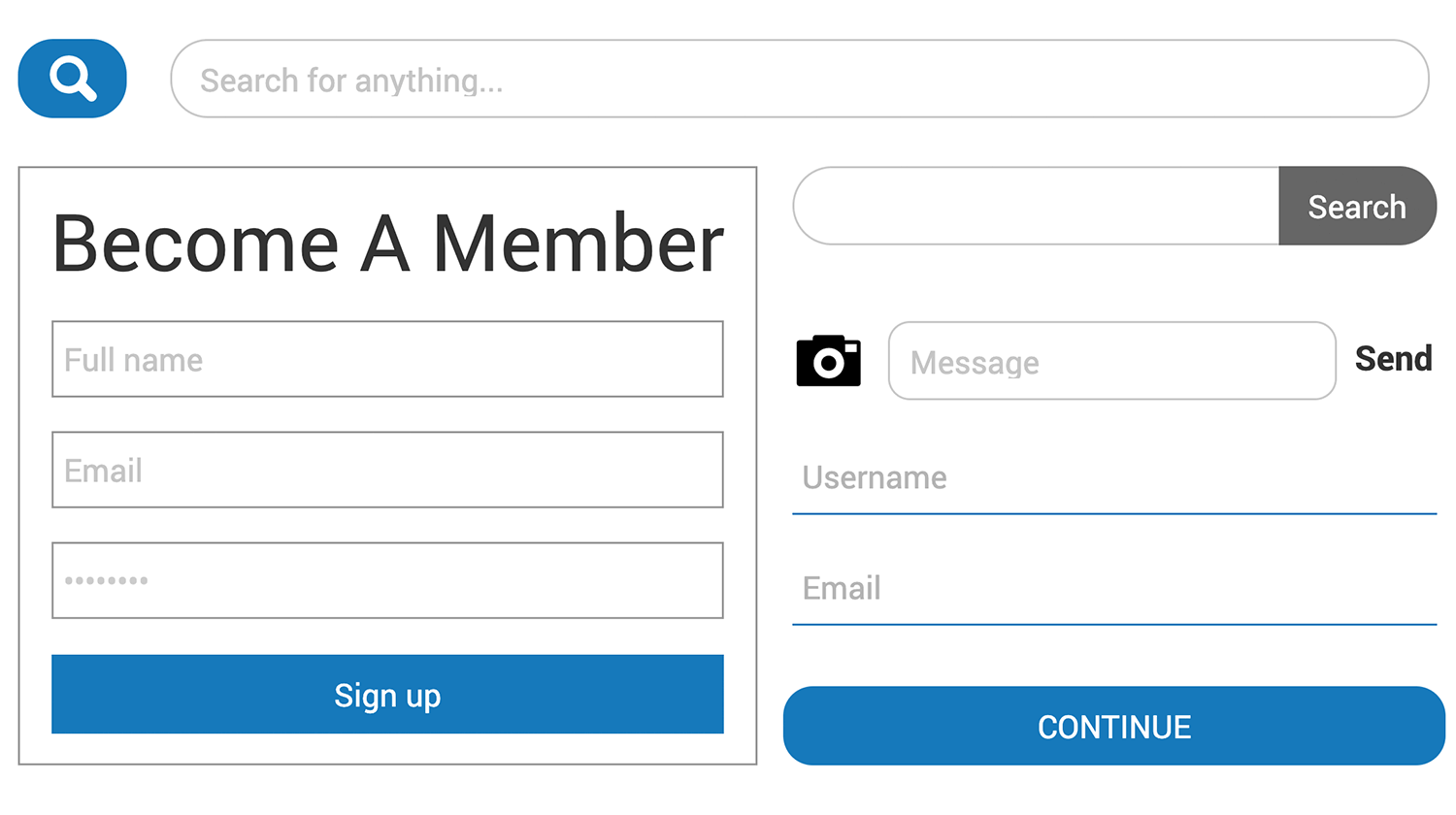
Parfait pour le design et le prototypage de formulaires web. Ce kit vous aide à créer des mises en page propres et organisées, faciles à naviguer, pour une expérience utilisateur optimale sur n’importe quelle plateforme web.
Voir le kit UI ou le Téléchargez-le

Avec des composants spécifiques pour les plateformes iOS afin de garantir que vos formulaires s’affichent et fonctionnent parfaitement sur n’importe quel appareil iOS.

Celui-ci est livré avec des composants pour les plates-formes Android, spécifiquement pour fournir une expérience transparente sur les appareils Android.
Voir le kit UI ou le Téléchargez-le

Conçu spécifiquement pour la conception de formulaires mobiles, ce kit garantit que vos formulaires sont réactifs et conviviaux sur n’importe quel appareil mobile.

Tirez parti de l’efficacité et de la rentabilité de Bootstrap pour créer sans effort des prototypes visuellement attrayants.

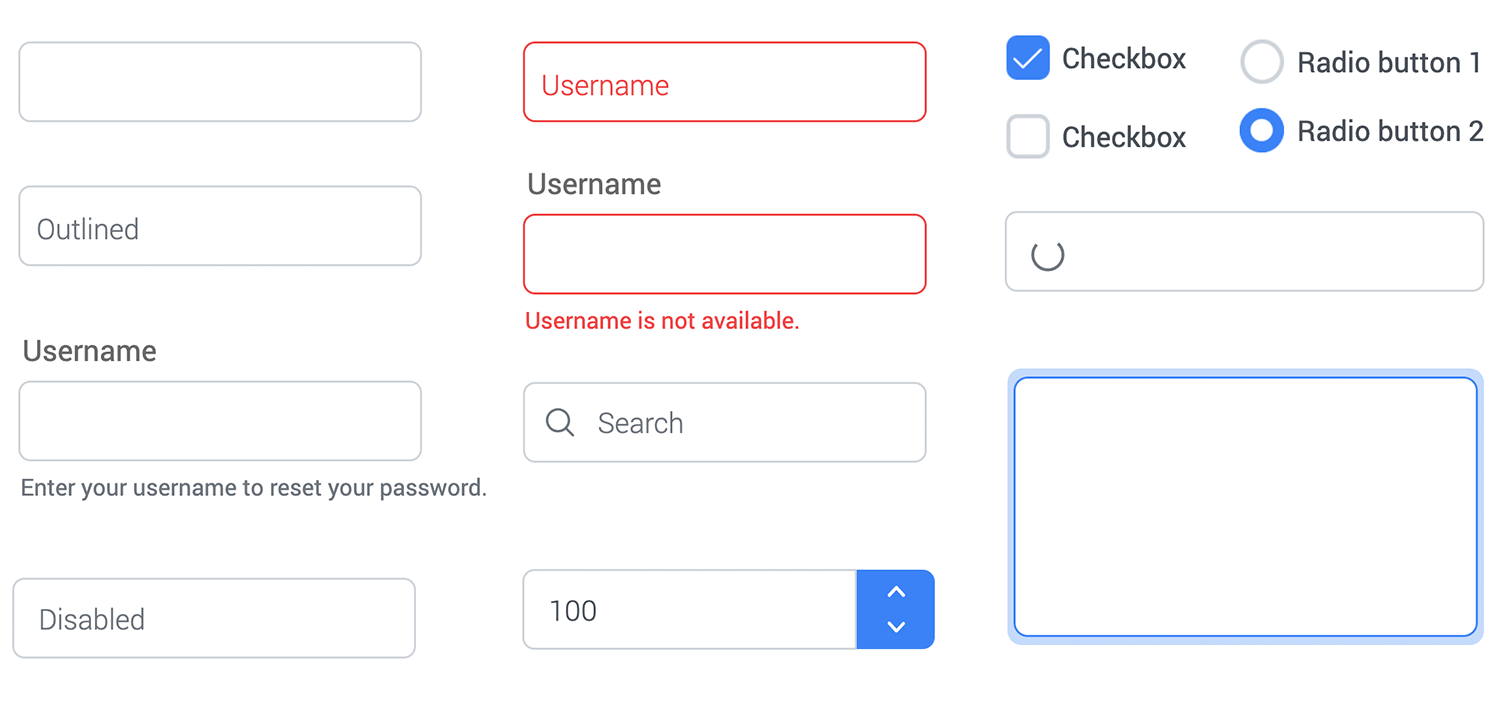
Basé sur le dernier framework MUI, ce kit UI est votre outil de référence pour concevoir rapidement et facilement des écrans et des prototypes impressionnants pour tout type d’application.

Suivant les directives Material Design de Google, notre kit Angular Material UI offre un ensemble complet de composants pour créer des applications Angular belles et intuitives.
Voir le kit UI ou le Téléchargez-le

Combinez la flexibilité de Vue.js avec une bibliothèque de composants robuste et créez des applications web dynamiques et visuellement attrayantes avec notre kit UI de Vuetify.
Voir le kit UI ou le Téléchargez-le

Gagnez du temps et de l’énergie lors de la construction de projets JavaServer Faces, ou même lorsque vous travaillez avec d’autres frameworks, en utilisant cette bibliothèque de composants Primefaces.
Voir le kit UI ou le Téléchargez-le

Ce kit comprend plus de 50 composants, formulaires et enquêtes personnalisables, ce qui simplifie le processus de design des formulaires et vous fait gagner du temps. Modifiez-les pour répondre à vos besoins spécifiques ou utilisez-les tels quels.
Voir le kit UI ou le Téléchargez-le

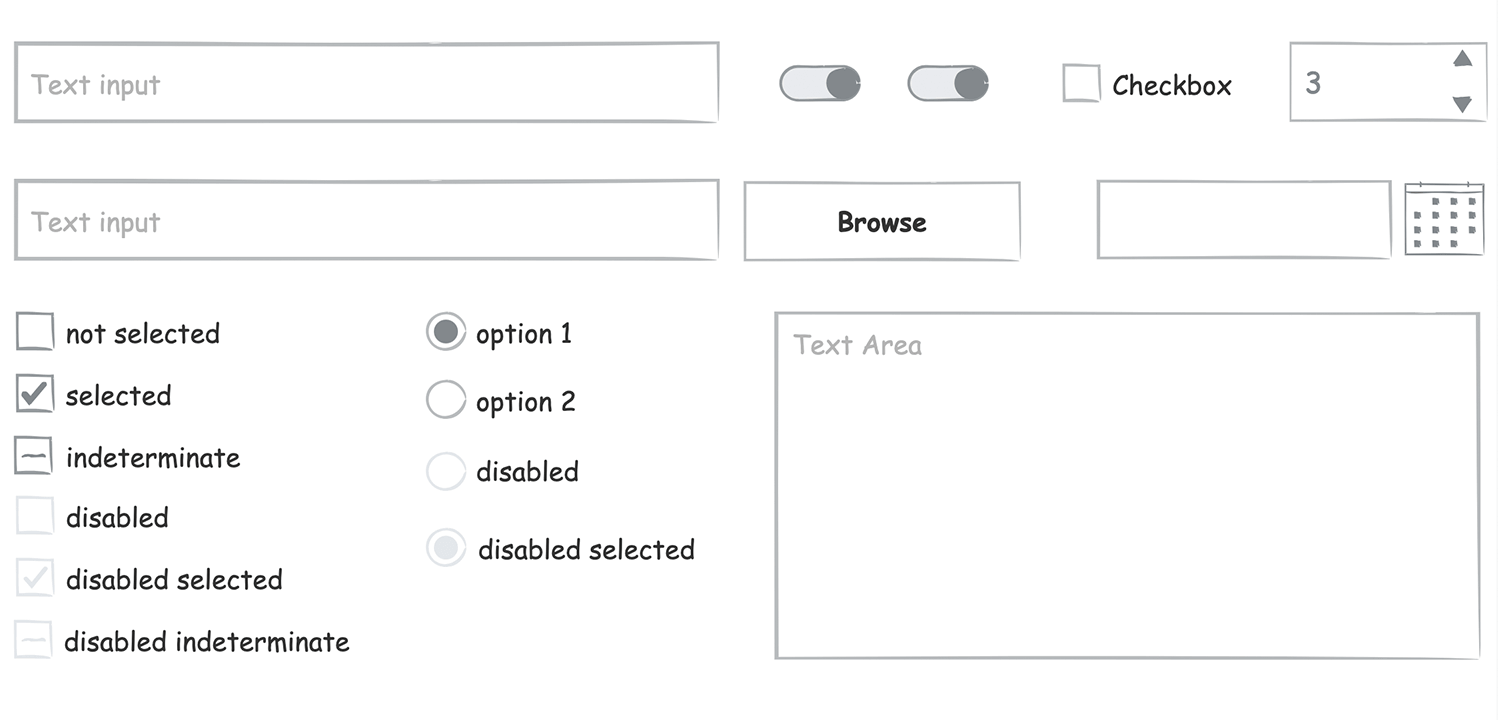
Utilisez ce kit UI de sketching si vous avez besoin d’un sketch rapide pour vous aider à mieux visualiser les interfaces utilisateur interactives et à prototyper plus rapidement.

Prototypez et validez les interfaces du système de conception Salesforce Lightning, tout en favorisant la créativité et en respectant les principes et le langage de conception de la plateforme.

Design de riches expériences Office UI Fabric pour les applications Microsoft Office. Ce kit UI est une solution sans codage alignée sur le kit complet d’interface utilisateur Office UI Fabric.
Voir le kit UI ou le Téléchargez-le

Ce kit UI vous permet de créer des wireframes interactifs pour le web et le mobile avec un aspect natif, parfaitement aligné avec l’esthétique du design du framework Kendo.
Concevez des sites web et des applications mobiles centrés sur le contenu et intégrez les composants UI essentiels du framework front-end responsif Foundation de Zurb.

La création de formulaires peut s’avérer délicate. Même s’ils peuvent donner une illusion de simplicité, ce n’est presque jamais le cas. Comme tant d’autres produits au sein du design UX, les formulaires ont pas mal de théorie derrière leur conception – et beaucoup de facteurs différents qui doivent être pris en compte.
Nous espérons que ce guide vous aura éclairé sur tous les aspects de la création d’un formulaire. N’hésitez pas à consulter une liste d’excellents designs de formulaires pour vous inspirer au chapitre 5 de ce guide !